Восстановление недостающих фильтров в Photoshop CS6
Также, допустим, что я хочу применить его в качестве смарт-фильтра, что сделает действие фильтра полностью редактируемым в случае, если я захочу изменить его позднее. Для этого в начале мне необходимо преобразовать слой с изображением в смарт-объект (подробнее здесь), после чего в правом нижнем углу миниатюры слоя появится соответствующий значок:

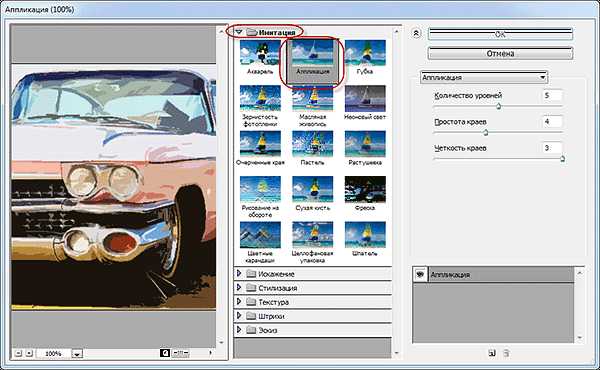
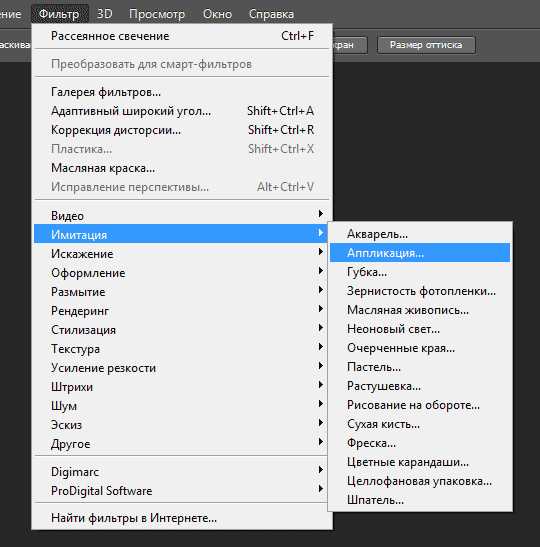
Теперь мне необходимо применить сам фильтр «Аппликация» (Cutout). В версиях CS5 и ниже мне нужно было бы просто зайти во вкладку главного меню Фильтр —> Имитация (Filter —> Artistic) и выбрать соответствующий пункт, но в CS6 в меню Фильтр группа Имитация (Artistic) попросту отсутствует, поэтому мне надо пройти по Фильтр —> Галерея фильтров (Filter —> Filter Gallery) и в открывшемся диалоговом окне выбрать вкладку Имитация (Artistic), а в ней уже «Аппликация» (Cutout):

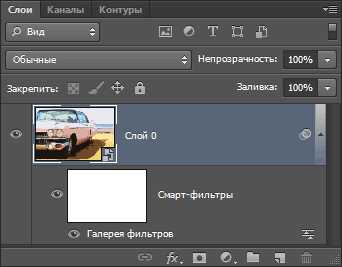
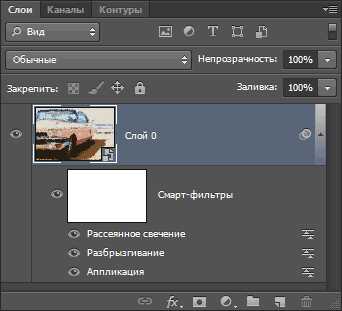
А вот теперь и нарисовалась проблема. Обычно, когда мы применяем фильтры как смарт-фильтры, название каждого отдельного применённого фильтра появляется ниже смарт-объекта в панели слоёв. Если позже нам понадобилось вернуться и отредактировать настройки фильтра, мы просто дважды кликаем по названию конкретного фильтра. Но в случае с Photoshop CS6, появляется небольшое затруднение. Любые фильтры, к которым мы получаем доступ только из Галереи фильтров (т.к они больше не доступны нам из меню «Фильтр»), не обозначены своим их фактическим именем. Вместо этого, все они идут под под общим названием «Галерея фильтров» (Filter Gallery), который не информирует нас, какой фильтр фактически использовался:

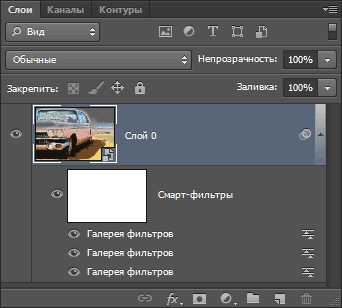
Это ешё может быть хорошо в случае, подобном этому, где я применяется только один фильтр, т.к я могу довольно легко запомнить его название. Но что получится, если я применю несколько смарт-фильтров из Галереи? Для примера, сейчас я применил «Разбрызгивание» (Spatter) из группы «Штрихи» (Brush Strokes) и «Рассеянное свечение» (Diffuse Glow) из группы «Искажение» (Distort). Так как доступ к ним был только из Галереи, все они обозначены в палитре слоёв как «Галерея фильтров», что делает его не таким простым распознание, что есть что:

Восстановление отсутствующих фильтров в меню «Фильтр» (Filter)
Это, конечно, не является огромной проблемой, но, потенциально, она может существенно замедлить Ваш рабочий процесс. К счастью, Adobe поняли это и включили возможность вернуть меню «Фильтр» обратно тому виду, каким он был раньше в версиях ниже Photoshop CS6. Эта опция расположена по вкладке Редактирование —> Установки —> Внешние модули (Edit —> Preferences —> Plug-Ins). В диалоговом окне следует проставить галку у пункта «Показать все группы и имена у галереи фильтров (Show all Filter Gallery groups and names), после чего нажать ОК и перезапустить Photoshop:
И теперь, после перезапуска Photoshop CS6, мы видим, что все недостающие ранее фильтры стали доступны через меню «Фильтр»:

Давайте заново откроем фотографию, преобразуем её в смарт-объект и применим к ней фильтры, применённые нами в прошлый раз:

Как и в прошлый раз, в панели слоёв под смарт-объектом появились название применённых к нему смарт-фильтров, но, в этот раз, мы видим одно существенное отличие.
И опять же, потому что я был в состоянии выбрать эти фильтры непосредственно из меню Фильтр на этот раз, не из фильтра галерея, Photoshop перечисляет их с учетом их реальных имен фильтр под Smart Object. Если я хочу изменить настройки для любой из фильтров, дважды щелкнув по его имени, или повторно установить порядок применения фильтров к изображению, перетаскивая один выше или ниже другого, я больше не придется угадать, какие Фильтр которых:
Теперь каждый из них отображён под собственным названием, а не под общим «Галерея фильтров».
Итак, задачи достигнуты.
Следует только иметь в виду, что даже теперь, если применить смарт-фильтры не из меню «Фильтр», а из «Галереи», то в палитре слоёв они появятся под общим названием «Галерея фильтров».
rugraphics.ru
Как создать текст с эффектом эскиза в Фотошопе

Этот урок по Фотошопу покажет вам как, используя простые стили слоя, кисть и размытие, можно создать текст в виде чернового эскиза.
Как создать текст с эффектом эскиза в Фотошопе
Шаг 1
Создайте новый документ размером 1000×500 пикселей, оставьте остальные настройки по умолчанию и залейте его цветом #d7c7a8.

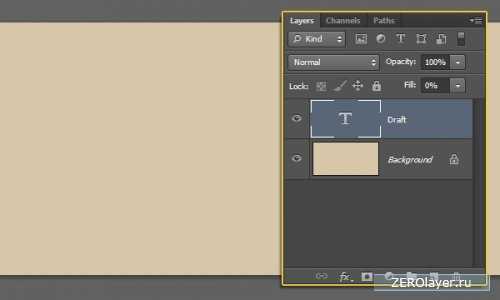
Наберите ваш текст, используя шрифт Hall Fetica, черный цвет и размер: 350 пикселей.

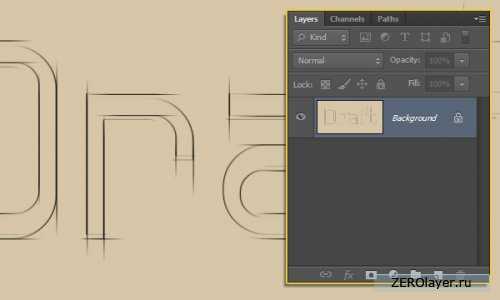
Уменьшите Заливку (Fill) слоя с текстом до 0.

Шаг 2
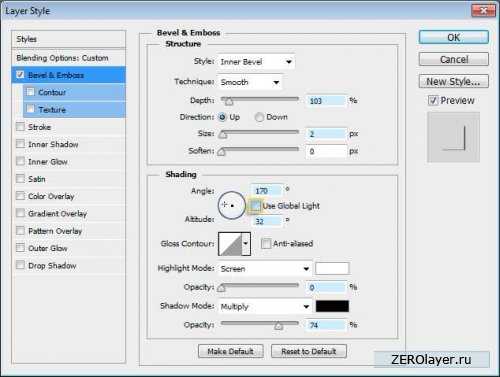
Дважды кликните по слою с текстом на палитре слоев и, в открывшемся окне Параметров наложения примените стиль слоя Тиснение (Bevel and Emboss). Задайте Глубину (Depth): 103, Размер (Size): 2, и снимите галочку с пункта Глобальное освещение (Use Global Lights). Задайте Угол (Angle): 170, и Высоту (Altitude): 32. Затем, в разделе Режим подсветки (Highlight Mode) задайте Непрозрачность (Opacity): 0, а в разделе Режим тени (Shadow Mode) – Непрозрачность (Opacity): 74.

Вот как должен выглядеть результат:

Шаг 3
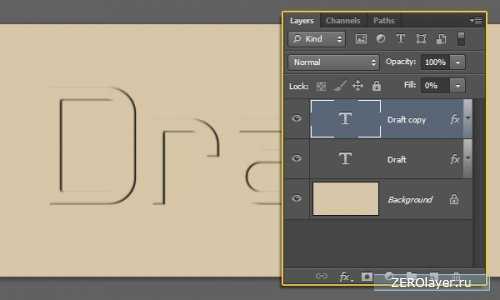
Продублируйте слой с текстом.

Выберите инструмент Перемещение (Move tool) и сместите дубликат на 5 пикселей влево и на столько же вверх, кликая для этого соответствующими стрелками на клавиатуре.

Шаг 4
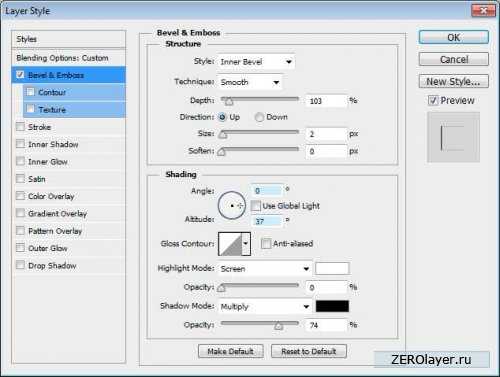
Продублируйте слой копию и подкорректируйте настройки Тиснения (Bevel and Emboss) новой копии следующим образом: Угол (Angle): 0, и Высота (Altitude): 37.

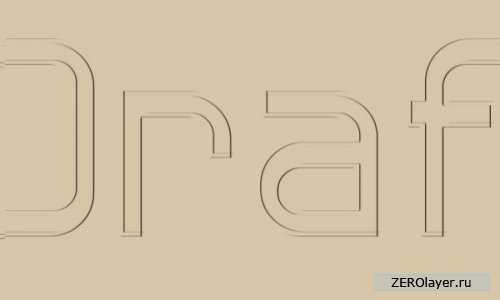
Вот как должен выглядеть результат:

Шаг 5
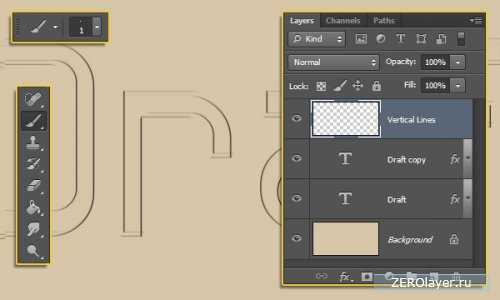
Выберите инструмент Кисть (Brush tool), установите жесткий круглый 1-пиксельный наконечник, установите Основным цветом (Foreground color) – черный и создайте поверх всех существующих слоев новый слой, назвав его “Вертикаль”.

Теперь вам предстоит прочертить вертикальные линии вдоль вертикальных краев символов. Чтобы линии получились прямыми, кликните в исходной точке ЛКМ, зажмите клавишу Shift, и, не отпуская ЛКМ, проведите указателем мыши в нужном направлении. Прочертив линию, отпустите все кнопки, и приступайте к следующей линии.
Вы, так же, можете воспользоваться здесь инструментом Линия (Line tool), но в этом случае, прочертив все линии, вам придется растрировать и объединять все образовавшиеся в результате слои.

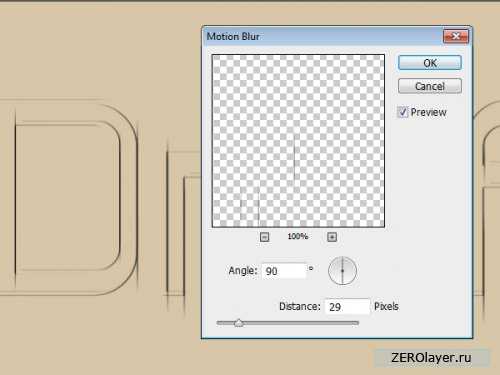
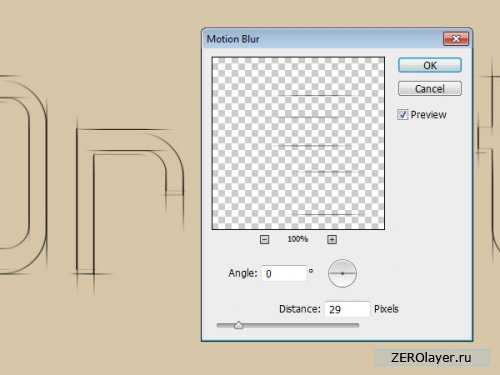
После того, как будут прочерчены все необходимые вертикальные линии, пройдите в меню Фильтр > Размытие > Размытие в движении (Filter -> Blur -> Motion Blur). Задайте Угол (Angle): 90, и Расстояние (Distance): 29. Это размоет линии в вертикальном направлении.

Шаг 6
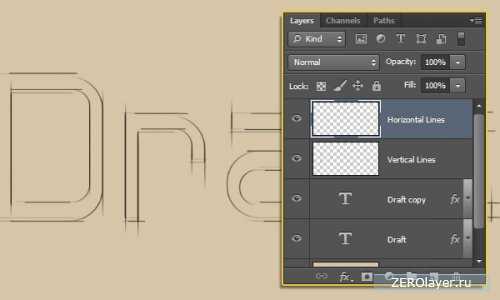
Создайте поверх всех существующих слоев еще один слой и назовите его “Горизонтальные линии”.

Прочертите горизонтальные линии вдоль горизонтальных граней символов.

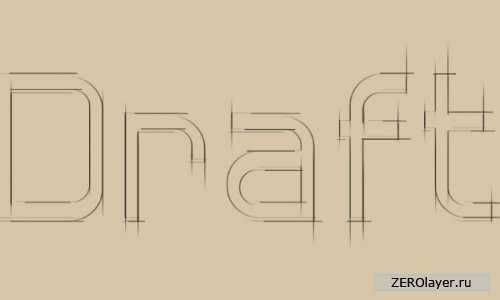
Пройдите в меню Фильтр > Размытие > Размытие в движении (Filter -> Blur -> Motion Blur). Задайте Угол (Angle): 0, и Расстояние (Distance): 29. Это размоет линии в вертикальном направлении.

Шаг 7
Выделите все слои (кликните на палитре слоев по самому верхнему слою, затем, зажав Shift, кликните по Фоновому слою), и пройдите в меню Слои > Объединить слои (Layer -> Merge Layers).

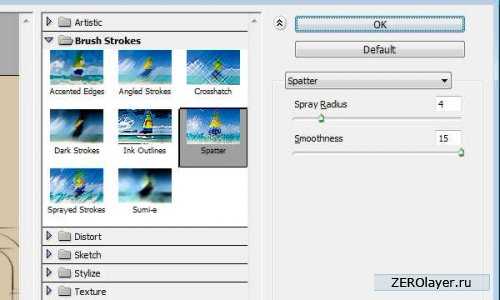
Пройдите в меню Фильтр > Галерея фильтров > Штрихи > Разбрызгивание (Filter -> (Filter Gallery) -> Brush Strokes -> Spatter). Задайте Радиус разбрызгивания (Spray Radius): 4, и Смягчение (Smoothness): 15.

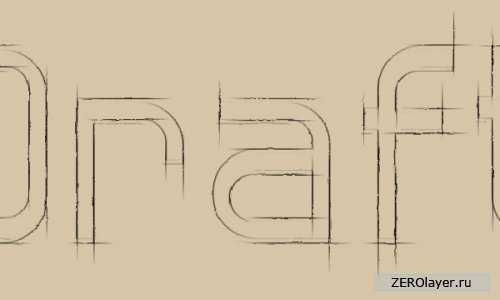
Это сделает эффект эскиза более реалистичным.

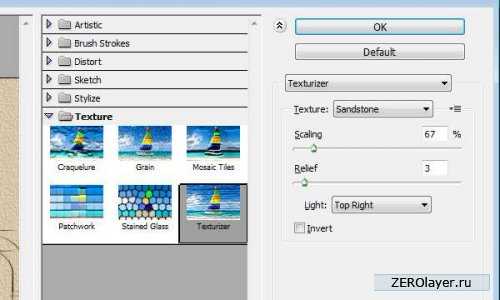
Пройдите в меню Фильтр > Галерея фильтров > Текстура > Текстуризатор (Filter -> (Filter Gallery) -> Texture -> Texturizer). Вберите Известняк (Sandstone), задайте Масштаб (Scaling): 67, Рельеф (Relief): 3, и Свет (Light): Сверху справа (Top Right).

Это создаст имитацию текстуры бумаги.

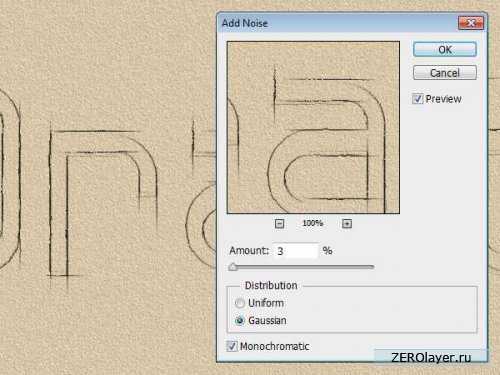
Наконец, пройдите в меню Фильтр > Шум > Добавить шум (Filter -> Noise -> Add Noise), задайте Эффект (Amount): 3, выберите режим По Гауссу (Gaussian), и поставьте галочку на пункте Монохромный (Monochromatic).

Вот мы и закончили!
Надеюсь, урок вам понравился, и вы научились здесь чему-то новому.

Ссылка на источник
sveres.ru
Превращаем фотографию в эскиз. Уроки Фотошоп
Сегодня научимся превращать любое фото в эскиз.
Открываем исходное фото:

Делаем копию фонового слоя (Ctrl+J) и обесцвечиваем её (Ctrl+Shift+U):

Дублируем чёрно-белый фон и инвертируем изображение (Ctrl+I). Меняем режим наложения инвертируемого слоя на Color Dodge:
Фото должно стать полностью белым.
Снова дублируем верхний слой и идём в меню Filter=> Other=> Minimum. В открывшемся окошке ставим радиус равному 1 пикселю:
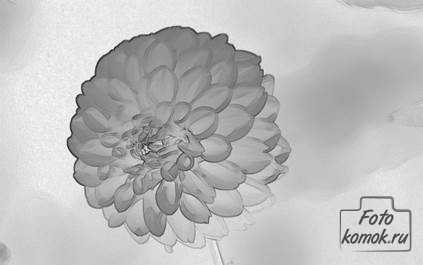
Таким образом, у нас прорисуются основные детали рисунка:

Копируем слой с эскизом и меняем режим наложения на Multiply, немного снижаем прозрачность слоя:
Как видим, наш рисунок стал темнее:

Теперь вернём цвета. Копируем самый первый фоновый слой и перемещаем копию поверх остальных слоёв. Ставим режим наложения Color и прозрачность около 60%:
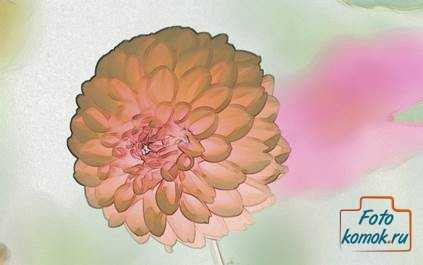
Получается вот такой эскиз:

А вот, что может получиться, если предпоследнему слою снизить прозрачность до 20%:

С уважением, MsGadfly.
www.fotokomok.ru
