Бесплатные шапки для сайтов и для блогов
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня хочу представить Вам довольно таки полезный пост, а именно подборку бесплатных шапок для сайта и Ваших блогов.
Данная подборка очень поможет начинающим дизайнерам. А некоторые из них вдохновят на новые шедевры в веб дизайне.
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
В общем наслаждайтесь, друзья.
Шапки с огненным шаром, город и другие
Здесь представлены несколько замечательных шапок для сайта и для блогов.
Шапка для сайтов и блогов Cosmosource
Замечательная, современная шапка для стильных сайтов разной тематики.
Шапка Lighthouse
Красивая и бесплатная шапка с очень хорошо прорисованной и качественной графикой. Так же эта шапка может Вас вдохновить на создание нового и креативного шаблона.
[R] Evolution
Классная шапка для сайтов, которые уже имеют тёмный дизайн. Очень понравились как прорисованы буквы, современно и стильно.
Шапка для блогов и сайтов Mindscape
Шапка для сайтов в ретро стиле
Клёвая шапка с ретро автомобилем посередине.
Типографические шапки
Несколько исходников типографических шапок.
Шапки на грязную и подземную тематику
Здесь Вы сможете скачать несколько шапок грязных и в тоже время стильных шапок для сайта и блога.
A New Day
Замечательная шапка в светлых и красивых тонах.
Красивые шапки Fellowsisters
Очень красивые 2 шапки с замечательными иллюстрациями.
Шапка Inspiration
Lucifix
Уже готовая шапка для блога, с красивыми и приятными тонами.
Тёмная шапка Rocket And Go
Замечательная шапка для сайта в тёмном стиле и с отличным логотипом.
Sublog
2 шапки Elements
Не плохие шапки для блогов с красивой, плавной графикой
Canvas
Большая и красивая красная шапка для сайта.

Ephemeral
Несколько простых светлых шапок.
Monsteck Variketch
Magic Box
Шапка для сайтов Dream
Kultivating
Metamorphosis
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
beloweb.ru
Анимированные шапки для сайта — делаем крутые шапки на сайте

Элемент сайта, который мы рассмотрим сегодня, является одним из важнейших и очень заметных на странице. Иногда его делают не слишком большим. Он может быть либо статическим, либо динамическим. Всё зависит от желания и фантазий дизайнера и владельца сайта. Возможно, вы уже догадались о чем будет речь — правильно, о шапке сайта. Сегодня мы рассмотрим четыре способа нестандартных способа, с помощью которых можно оформить эту часть сайта. Благодаря этим способам — ваш сайт однозначно выделится на фоне других.
Четыре примера вы можете посмотреть по следующей ссылке:
Посмотреть примерСкачать
Как пользоваться? — Анимированные шапки для сайта
HTML часть
В коде страницы всё что нужно вставить, это:
1 2 3 | <div>
<canvas></canvas>
</div> |
В блоке <div> с идентификатором и классом large-header находится тег <canvas>, в которм и происходит вся анимация. А блок <div> лишь содержит фоновое изображение.
Javascript часть
Затем в конце страницы необходимо подключить нужные библиотеки. Они находятся в папке js (в архиве с исходниками — ссылка в начале статьи).
Например, для примера №1 нужно подключить следующие библиотеки:
1 2 3 4 | <script src="js/TweenLite.min.js"></script> <script src="js/EasePack.min.js"></script> <script src="js/rAF.js"></script> <script src="js/demo-1.js"></script> |
Для 2-го примера:
1 2 | <script src="js/rAF.js"></script> <script src="js/demo-2.js"></script> |
Для 3-го:
1 2 3 4 | <script src="js/TweenLite.min.js"></script> <script src="js/EasePack.min.js"></script> <script src="js/rAF.js"></script> <script src="js/demo-3.js"></script> |
И, наконец, для 4-го:
1 2 | <script src="js/rAF.js"></script> <script src="js/demo-4.js"></script> |
Ниже я сделал скриншоты каждого из эффектов:




Вывод
Все шапки имеют ширину окна браузера пользователя. Эти примеры используют Canvas и Javascript. Также в первом демо вы могли заметить что при перемещении указателя мыши перемещается эффект на заднем плане, что придает еще большую интерактивность.
Дело в том, что не все мобильные устройства правильно работают с тегом Canvas, поэтому в этом случае будет отображаться просто статическая картинка.
Успехов!
Источник: http://tympanus.net/codrops/2014/09/23/animated-background-headers/
С Уважением, Юрий Немец
Анимированные шапки для сайта — делаем крутые шапки на сайте 5.00/5 (100.00%) 4 голос(ов)
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
www.sitehere.ru
Элементы дизайна. Красивые шапки.
Время чтения:17 минут Изображений:55
Шапкой веб сайта, как известно, называют верхнюю часть страницы, в основном общую для всех страниц сайта. Очень часто шапка веб сайта это крупный графический элемент, стилизация или коллаж. Иногда основная шапка представлена только на главной странице, для других же используется облегчённый вариант. Многие дизайнеры делают графический акцент именно на шапке сайта, поскольку шапка это начало страницы, а значит, загрузка страницы начинается именно с шапки сайта. Посетитель, загружая страницу, сначала видит именно шапку сайта. Шапка это первое что бросается в глаза посетитель. Поэтому вполне логично помещать в шапку сайта фирменный логотип и само название сайта, чтобы они запомнились посетителям. Основная задача шапки, это дать представление вновь открывающему посетителю, какая тематика у данного сайта. Шапка сайта должна быть оригинальной и запоминающейся, она должна быть эффективной для привлечения внимания. Как и любой другой элемент дизайна, шапки современных сайтов, также изменяются. Еще несколько лет назад шапка представляла собой лишь логотип и название сайта. Сегодня на многих сайтах шапка это целое произведение искусства. Хотя зачастую одна лишь шапка представляет собой образец искусства, главная задача для дизайнера органично вписать такую шапку в остальной дизайн. Весь дизайн должен иметь единый стиль и цветовую гамму. Особенно если шапка сайта не статическая, а анимированная, например на Flash. Сегодня предлагаю посмотреть примеры красивых шапок для веб сайтов, в них действительно вложено много сил, времени и мастерства.
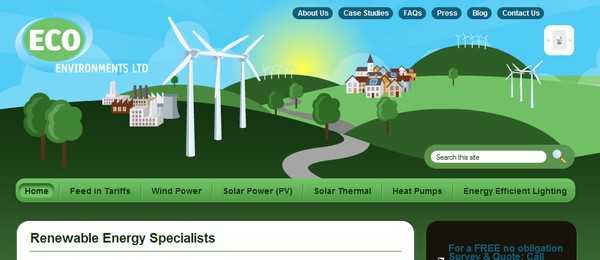
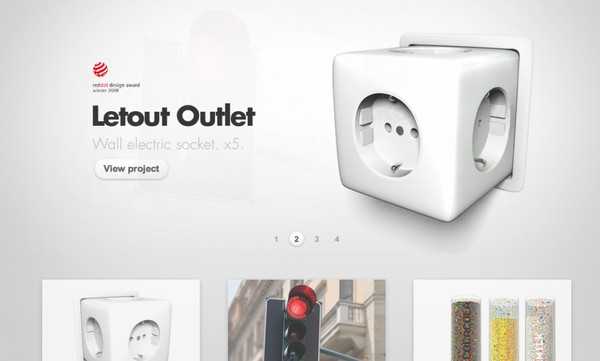
1. eco-environments.co.uk

2. harmonyrepublic.com

3. mikedascola.com

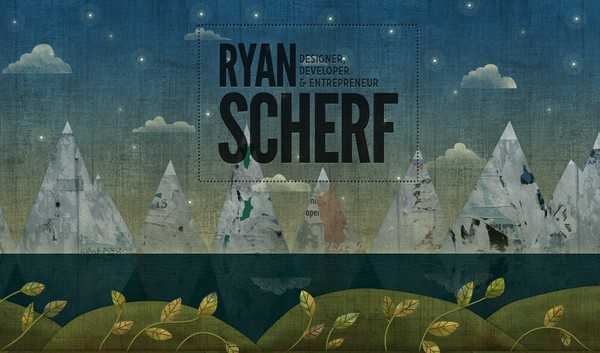
4. ryanscherf.net

5. octwelve.com

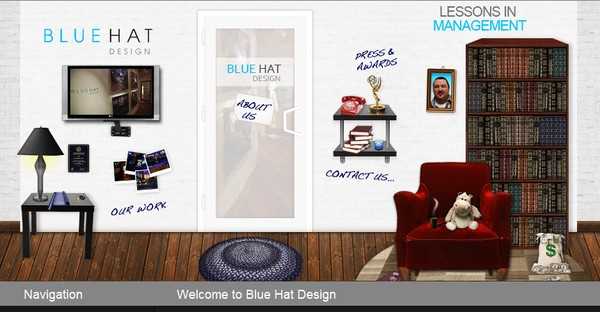
6. bluehatonline.com

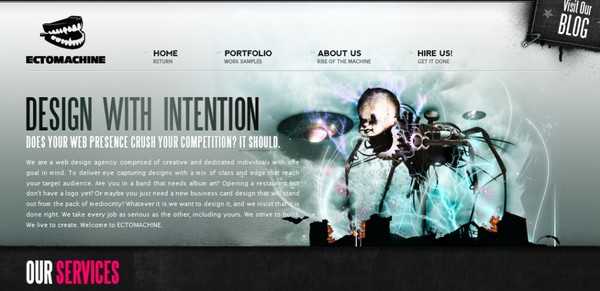
7. ectomachine.com

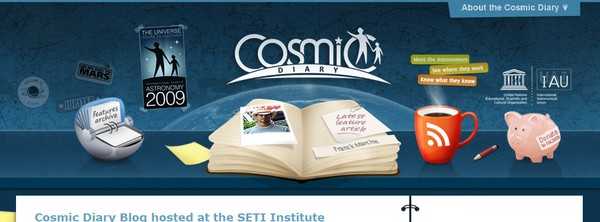
8. cosmicdiary.org

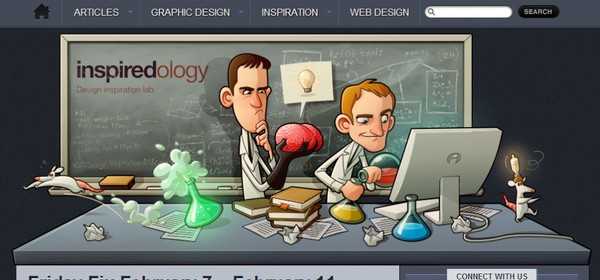
9. inspiredology.com

10. blackmoondev.com

11. vunkyblog.net

12. aussiebbqlegends.com

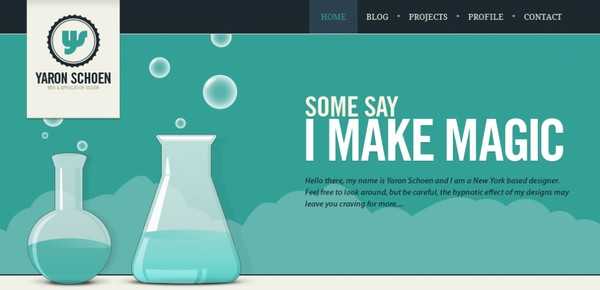
13. yaronschoen.com

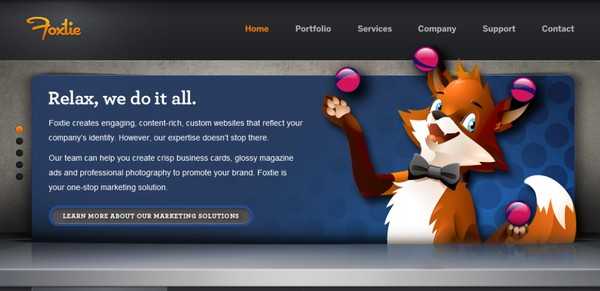
14. foxtie.com

15. vegasuncorked.com

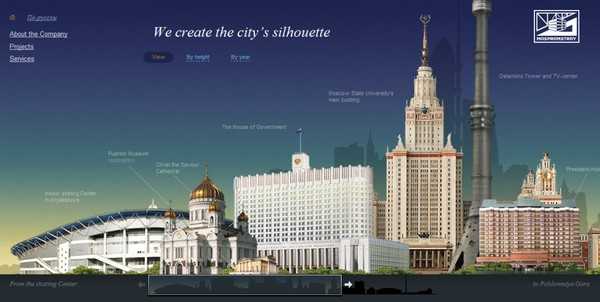
16. mospromstroy.com

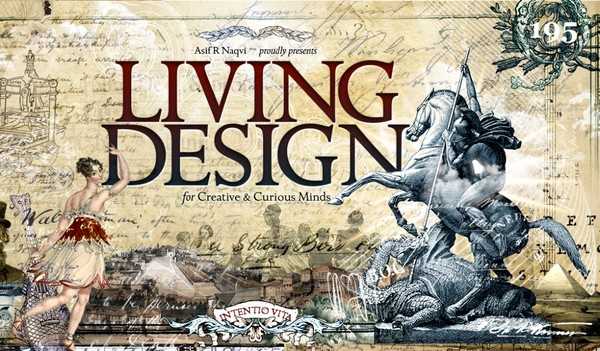
17. livingdesign.info

18. le28thiers.fr

19. alexandregomes.com.br

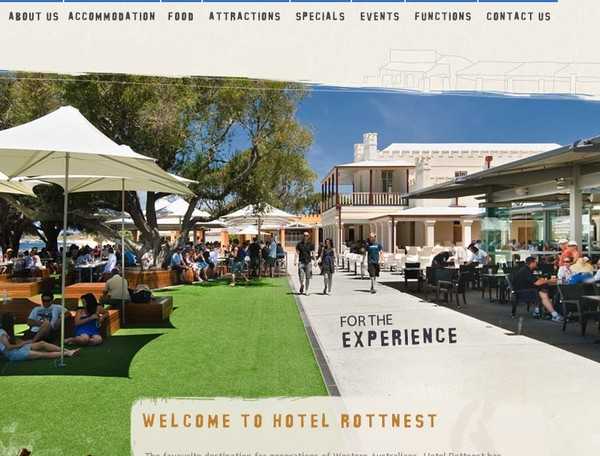
20. hotelrottnest.com.au

21. toasteddigital.com

22. experiencialecom.com.br

23. chedonline.com

24. wpglamour.com

25. adaptd.com

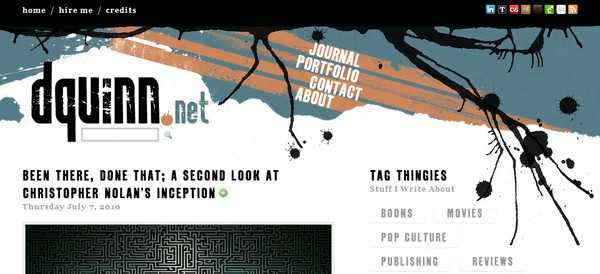
26. dquinn.net

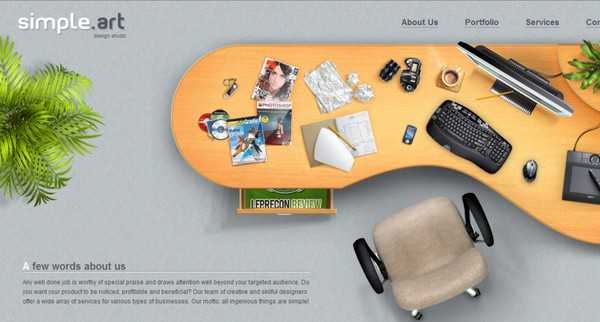
27. simpleart.com.ua

28. helmy-bern.cz

29. inchoo.net

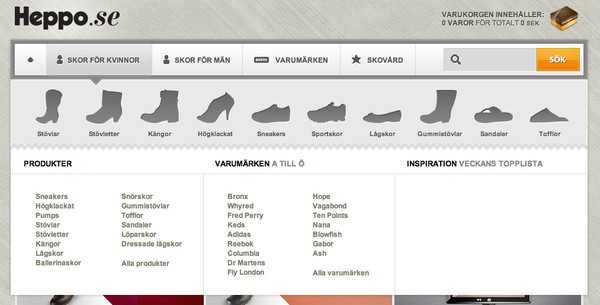
30. hepppo.se

31. belighted.com

32. relogik.com

33. visitphilly.com

34. carlcartee.com

35. gapmedics.co.uk

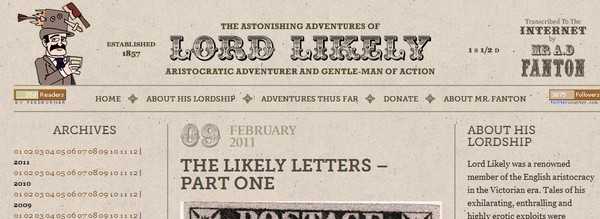
36. lordlikely.com

37. feedstitch.com

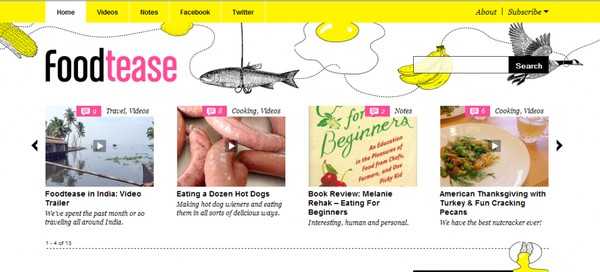
38. foodtease.com

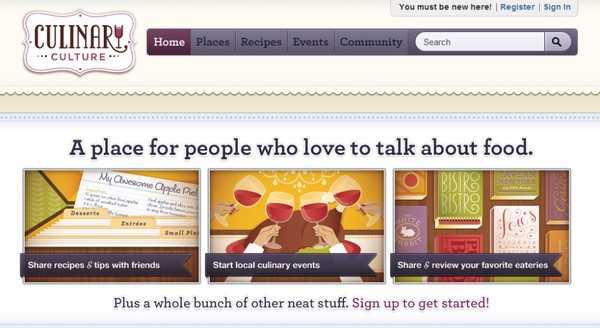
39. culinaryculture.com

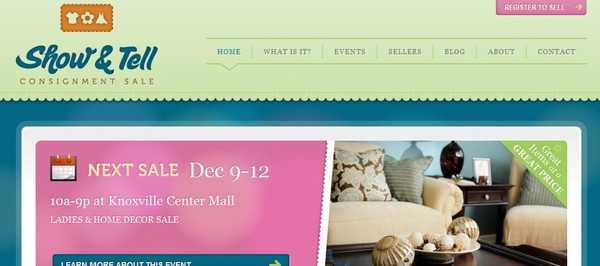
40. showandtellsale.com

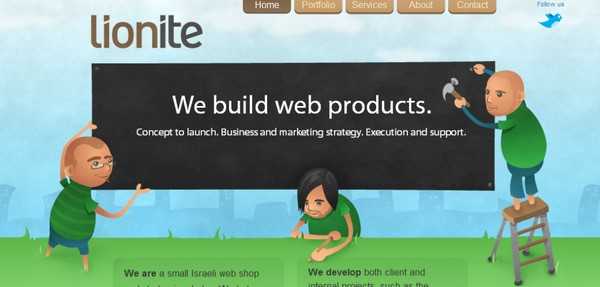
41. lionite.com

42. badhealth.nhs.uk

43. racket.net.au

44. undergrad.biola.edu

45. viget.com

46. versionsapp.com

47. acko.net

48. corvusart.com

49. marchanddetrucs.com

50. pienternet.be

51. tnvacation.com

52. cheesetique.com

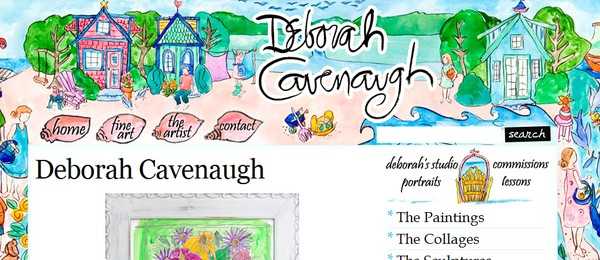
53. deborahcavenaugh.com

54. juandiegovelasco.com

55. joeychappel.com

Качественные премиум темы и шаблоны для Вашего сайта:
Смотреть полный каталог качественных тем и шаблонов
Здесь Вы можете выбрать из более чем 46 000 готовых дизайнов. Шаблоны сайтов + установка + хостинг + персонализация + поисковая оптимизация + копирайтинг — все эти услуги вы всегда можете получить от профессионалов мирового уровня!
mainview.ru
Красивая шапка для сайта — ее структура, создание и мода

Шапка или Header – это верхняя часть сайта, обычно общая для всех его страниц. При загрузке страницы первой появляется именно она.
От того насколько понравится шапка посетителям зависит на сколько они задержатся на сайте. Любой веб дизайнер уделяет много внимания разработке этой части страницы.
Для тех кто не знает о чем идет речь поясняю, что шапка расположена в самом верху, она имеет общий фон с логотипом.
Чем она лучше будет у вас сделана, тем больше положительных эмоций вызовет ваш сайт у посетителей.
Что и как должно находиться на шапке
Ширина и высота шапок могут сильно отличаться. Особенно это заметно сегодня, когда один и тот же сайт открывают на больших мониторах, планшетах, нетбуках и смартфонах.
С целью привлечь посетителей в шапку помещают:
• логотип сайта, компании, который должен быть ярким красочным и хорошо заметным, желательно со ссылкой на главную страницу;
• слоган компании, сайта – он должен описать суть всей информации на станицах;
• контактные данные для коммерческих лиц, организаций;
• контекстное меню или карта;
• блоки рекламы.
Могут присутствовать не все эти блоки. Главная задача шапки – связать элементы, которые часто не похожи по цвету и стилю. Она должна соответствовать тематике сайта, очень часто это целое произведение искусства.

Должен прослеживаться единый стиль и цветовая гамма со всем сайтом. Достаточно сложно определить ее высоту.
С одной стороны шапка на всю страницу не даст увидеть информацию ниже, с другой стороны это может быть красочный рисунок, который заинтересует пользователей.
Как получить красивую шапку
Так как без шапки сайтов не бывает, то любой разработчик сталкивается с проблемой, где достать красивую и привлекательную шапку. Есть четыре возможных пути получения шапки:
• нарисовать в Photoshop. Если человек умеет пользоваться редактором и него хорошо развита фантазия, то можно самостоятельно создать уникальную шапку для сайта;
• заказать у фрилансеров. За небольшие деньги мастера готовы создать любую шапку, насколько она красивая и удобная будет зависеть от профессионализма;
• заказать разработку сайта в официальной компании. Гарантировано будет разработана особенная и неповторимая шапка для вашего сайта с учетом всех современных тенденций, но и стоимость несколько выше;
• скачать бесплатную шапку. В интернете постоянно выкладывают разные бесплатные шапки. Недостаток в том, что одна и та же шапка может украшать не один сайт.
Мода на шапки для сайтов
У каждого свой вкус, поэтому любая шапка может быть воспринята по-разному разными посетителями сайта. Как и на все в этом мире, существует мода и на шапки для сайтов.
То, что пару лет назад было красиво, сегодня уже таковым не считается. В веб дизайне существуют тренды. Если верить им, то на данный момент более красивы следующие виды шапок:
• по размеру на всю страницу. Логотип и шапка могут занимать весь экран. Это делает сайт быстро запоминающимся. На шапке нет никаких кнопок, просто ее достаточно прокрутить вниз, чтобы увидеть информацию сайта. Вообще в последнее время все сайты пишут под бренды, поэтому фирменный стиль вышел на первый план;
• рисованный дизайн. Крупное рисованное панно всегда привлекает внимание, только многие дизайнеры бояться рисовать. Однако такая шапка сможет персонализировать станицу, гарантированно привлечет внимание. Эра фотографий уходит в прошлое;
• фиксированная шапка. Небольшая полоса с логотипом и меню не помешает отображению информации, но посетителям будет легче перейти на другую страницу;
• минималистичность все еще в моде;
• объем. Уделяется большое внимание приданию странице глубины и объема, для этого в шапке пользуются приемами создания 3D эффекта.
Яркая или однотонная, с большим объемом информации или только с самым необходимым, большая или маленькая, динамичная или статичная – шапки для сайтов бывают самыми разными.
Все зависит от целей ее создания, от желания владельцев сайтов и от фантазии дизайнеров.
Чем дороже и качественнее хедер, тем лучше сайт справится с возложенной на него миссией.
seoslim.ru
Как создать шапку для сайта быстро и бесплатно

Здравствуйте дорогие читатели блога «Создание и продвижение сайта». Сегодня хочу рассказать вам о том, как легко сделать красивую шапку для сайта или блога. Можно сделать шапку сайта в фотошопе, и я расскажу об этом в следующем уроке. А сегодня мы будем создавать шапку сайта в бесплатной, маленькой, лёгкой, и удобной программе XHeader.
Скажите честно, как часто вы меняете шапку своего блога или сайта? Это же такая головная боль! – скажете вы. Позвольте с вами не согласиться, с программой XHeader – можно менять шапку ежедневно! При этом вы затратите всего лишь один час своего времени, сделав 10 шапок, и загрузив их на сайт в папку, где находится ваша шапка блога. А потом, зайдя в панель управления сайтом, можно с лёгкостью менять шапки, придавая блогу неповторимость и шарм.
Быстрое создание шапки для сайта или блога.
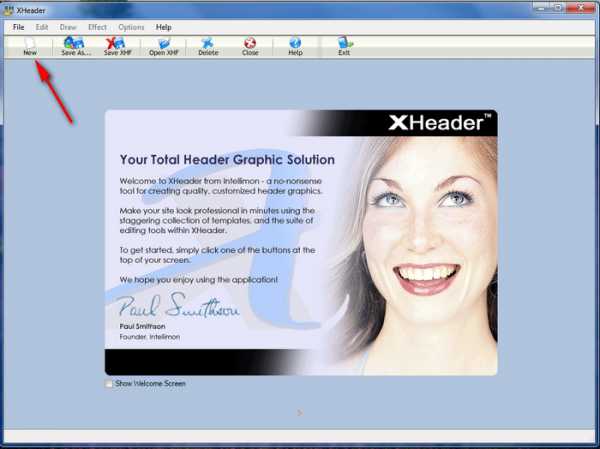
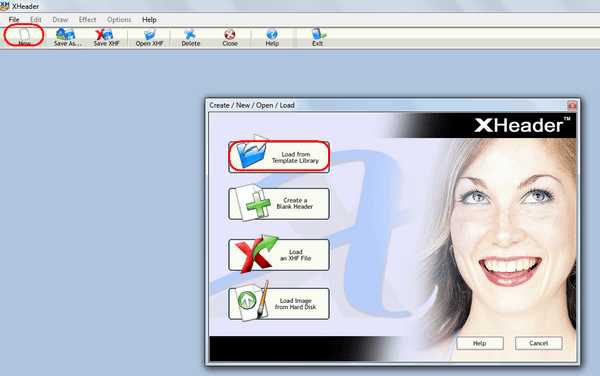
Скачиваем бесплатную версию программы XHeader, распаковываем и запускаем. Ссылка на программу в конце статьи. Откроется окно, с предложением купить полную версию программы за 49$. Жмём – «NoThanks». Открывается такое окно, жмём на верхней панели – New.

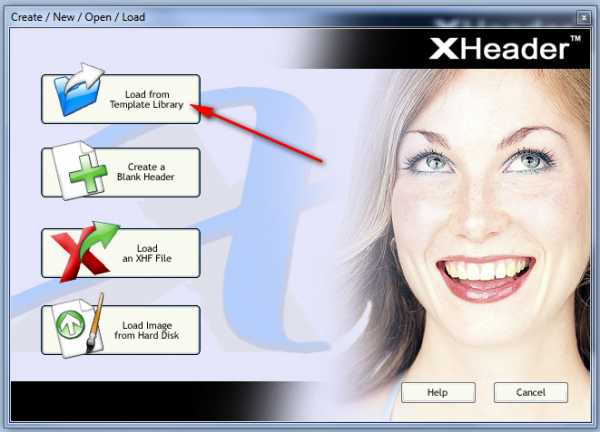
Открывается следующее окно, нажимаем «LoadformTemplateLibrary».

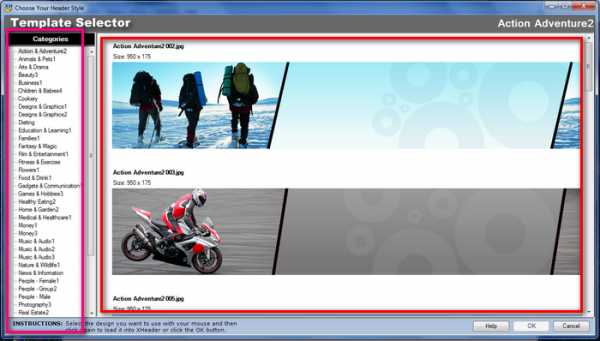
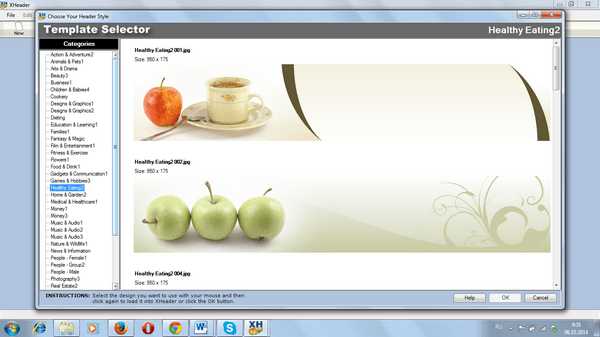
На следующей панели можно выбирать шаблоны. В левой части панели перечень тем. Шаблонов любой тематики очень много. Кулинария, Красота, Бизнес, Спорт, Путешествия, Животные, Детские и ещё множество других тем. Нажимаем на любую тему, и в правом окне просматриваем шаблоны. Нажимаем на понравившийся шаблон – ОК.

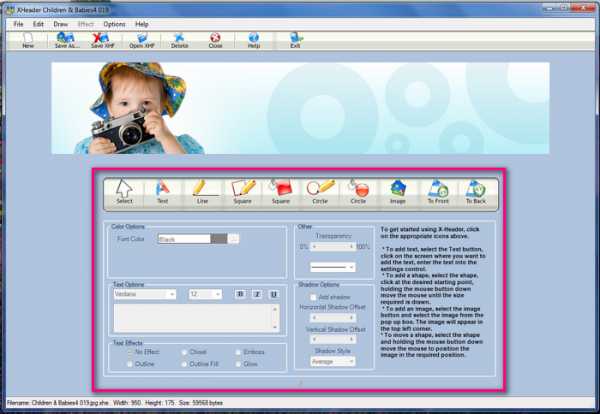
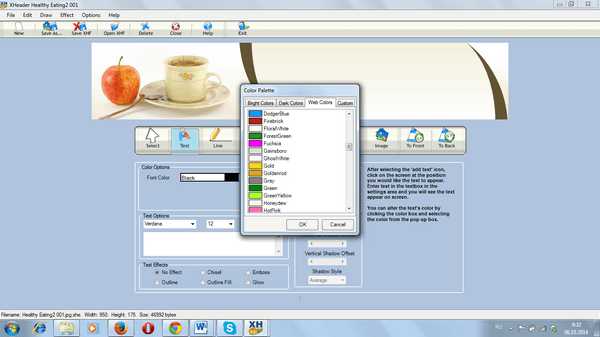
Открывается окно редактора. Здесь можно добавлять надпись, картинки, применять различные эффекты. Давайте рассмотрим панель:
- перемещение выделенного объекта
- добавление текста
- добавление линии
- рамка
- цветной квадрат
- круг
- цветной круг
- добавление изображения
- Последние две кнопки отвечают за перемещение слоёв
О перемещении слоёв расскажу подробнее. Например, вы написали текст, а затем решили сделать этот текст на каком либо фоне. Берёте цветной круг, или квадрат, и размещаете его поверх слов, а затем при помощи последней кнопки перемещаете выделенный фон под слова. Или, если выделены слова, то предпоследней кнопкой перемещаете их поверх слоя.

Написав текст, выбираете размер, шрифт, щёлкаете по шаблону, и устанавливаете текст в нужном месте. Ниже, под редактором, можно придать эффект тексту. В колонке справа, поставив галочку (Addshadow), выбираете тень для текста. Верхний ползунок отвечает за перемещение тени по горизонтали, можно, двигая ползунок, сместить тень вправо или влево. Нижний ползунок отвечает за смещение тени по вертикали, вверх или вниз. Ещё ниже в выпадающем окне вы можете выбрать резкость тени. Самое верхнее значение в списке – резкая тень, каждое последующее значение будет делать тень более размытой.
Необходимо поиграть настройками, посмотреть, как работает панель программы, я уверена, что у вас всё получится! Например, добавляя текст, вы можете сделать его одним шрифтом и цветом, с одинаковым эффектом. А можно добавлять каждое слово по отдельности, разным шрифтом и цветом, располагать там, где вздумается.
Сохраняете шапку для блога в формате JPEG, или PNG и загружайте на хостинг. В программе предусмотрен выбор сохранения шапки для сайта в различном качестве и весе. Выбирайте качество не более 80%. Картинка не пострадает, качество изображения отличное, и вес шапки для сайта небольшой. Во многих темах можно загружать шапку сайта из административной панели блога и там же выбирать, какую шапку сделать видимой. Но если в вашей теме нет такой функции, то не расстраивайтесь. Просмотрите, в какой папке хранится изображение шапки блога, и замените его, на новое изображение.
Если по какой то причине, вы не успели закончить создание шапки сайта, и хотите позже доработать её, то нужно сохранить в формате — XHF, а потом, открыв недоделанную картинку — «Open XHF», закончить работу.
Отдельно хочу затронуть вопрос о размерах шапки. В программе все шапки создаются одного размера: 950 пикселей по ширине, и 175 пикселей по высоте. Если на вашем сайте нужна шапка другого размера, то открываем картинку в фотошоп. Нажимаем «Изображение» — «Размер изображения». В открывшемся окне ставим необходимое значение ширины, а высота поменяется автоматически, жмём «ОК». Сохраняем измененное изображение. Всё создание шапки для сайта успешно завершилось!
Вот вроде бы и всё, что я хотела рассказать вам о создании шапки для сайта. Всего в статье описать не возможно, но зная основные функции панели в программе XHeader, вы можете создавать самостоятельно неповторимые по красоте и уникальности шапки для сайта. А можете применить эту программу для создания уникальных баннеров в формате JPEG, или PNG.
Сняла процесс создания шапки для блога на видео. Если из описания вам что то показалось непонятным, то посмотрите видео ролик, и всё поймёте. Простите за голос, я простыла. Приятного просмотра!
Ещё одно видео, прошу совета, напишите, какое видео вам понравилось больше.Желаю вам творческих успехов, не бойтесь творить красоту! Кстати вы сможете хорошо заработать, создавая шапки для сайта, или баннеры на заказ. Но для этого вам нужно прочитать, как создать баннер за пять минут, а также как создать баннер в фотошопе!Скачать программу можно здесь — https://www.dropbox.com/s/kczbhaa6q95gzvz/xheadersetup1215.exe
Или здесь — https://cloud.mail.ru/public/97e1fb7e1e4d/xheadersetup1215.exe
С любовью, ваша Ирина Баталова.
batalova62.ru
Как создать шапку для сайта в программе XHeader
Приветствую, друзья! Если вам нужно создать шапку сайта или блога, то программа для создания шапок для сайта HXEADER — поможет в этом. Программа XHEADER будет интересна тем, у кого нет фотошопа, и очень даже пригодится тем, у кого нет никаких навыков работы в онлайн графических редакторах.
Бесплатную англоязычную версию я скачала на сайте разработчика XHEADER.COM – это правило без исключений. Весит она около 50 мегабайт. При запуске программы XHeader и при сохранении готовой шапки появляется окошко с предложением приобрести полноценную ее версию, но я жала «No thanks», поскольку не собираюсь открывать скорняжное производство, а при создании сайтов на заказ пользуюсь услугами профессиональных дизайнеров. Или клиенты предоставляют свои материалы. Нужда была разовая, хотя мне очень понравилось работать в программе, которая не требует вообще никаких мозгов. А если они есть и применить их, то результата можно добиться отличного. Вообще думаю сделать новые шапки для страниц в социальных сетях, правда, там требуемые размеры очень сильно отличаются от заложенного в программу стандарта.
Что мы имеем, установив программу XHeader. Во-первых, порядка 500 готовых дизайнов шапок для сайтов и блогов различных тематик, которые можно использовать как базу. Размеры шапки 950 на 175 пикселей. Вполне нормальные размеры, в соответствии с современными требованиями, но если ширина сайта чуть больше или меньше, как изменить размер, в программе я не нашла, потому увеличивала готовый хедер на недостающие 10 px по ширине в другом редакторе.
Как создать шапку сайта в программе
В шаблон шапки можно вставлять изображения, писать текст с эффектами или без них. Тексты вставляются и скопированные, с помощью клавиш ctrl+v. Есть достаточно большой выбор шрифтов. А вот палитра слабовата. И пипетки нет, как в фотошопе. Этот момент нужно предусмотреть заранее, если требуется сохранить гармонию в цвете.
Порядок действия примерно такой, как на картинках. Обратите внимание, если будете работать в XHEADER: все блоки на шапке двигаются, независимо от последовательности их размещения или загрузки. Например, можно от одного текста вернуться к предыдущему, переместить его, отредактировать. Так же и с загруженными картинками.
 Как вы видите, я выбрала создание новой шапки.
Как вы видите, я выбрала создание новой шапки.
 И тут же открылся выбор шаблона.
И тут же открылся выбор шаблона.
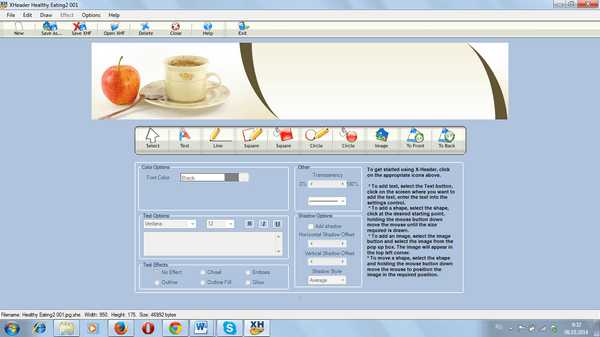
 Удобный интерфейс программы. Меню доступно для каждого шаблона, с которым мы «колдуем».
Удобный интерфейс программы. Меню доступно для каждого шаблона, с которым мы «колдуем».
 Здесь я пытаюсь вставить текст, подобрав нужный шрифт, размер, цвет. Есть и функция заливки.
Здесь я пытаюсь вставить текст, подобрав нужный шрифт, размер, цвет. Есть и функция заливки.
А вот и результат, сделанный на скорую руку. Шаблон, выбранный сначала, слетел, когда неудачно отменила какое-то действие, поэтому на ходу заменила его на другой из списка.
Как вам программа? Да!!! Совсем забыла! Не забудьте сжать картинку перед загрузкой на сайт. Моя шапка с сосисками в полном размере в формате PNG весила 171 kb, после сжатия стала весить 31,9 kb. Это очень важно — не нагружать сайт тяжелыми изображениями.
nadezhdakhachaturova.ru
Вам обязательно надо красивую шапку для сайта!
Продвинуть сайт это ещё пол дела, так как не секрет, что дизайн создает первое впечатление о сайте, а его качество может стать определяющим при выборе между несколькими ресурсами схожего направления. Поэтому полагаться только на текстовое наполнение недостаточно. Один из наиболее заметных элементов дизайна — шапка. Поэтому поговорим мы о том, где взять красивую шапку для сайта.
Если кто не в курсе, шапка — элемент дизайна, расположенный в самом верху и содержащий фон, логотип и иногда меню. Чем лучше оформлена шапка, тем приятней первое впечатление от сайта. Красивую шапку для сайта можно заполучить по-разному. Сейчас я опишу как.
Вариант первый. Вы умеете работать в графическом редакторе и создаете красивую шапку для сайта сами. Преимущества такого подхода очевидны: элемент уникален и вы создали его именно таким, каким хотели. И не потратили на него ничего, кроме собственной фантазии и времени. Недостатки отсутствуют, если у вас есть вкус и нужные навыки работы.
Вариант второй. Вы заказываете шапку фрилансерам, которые как раз и занимаются созданием красивых шапок для сайтов. Перед выбором исполнителя оцените его мастерство в портфолио: нужно точно знать, сможет ли он реализовать то, что вы хотите. За работу дизайнера придется заплатить, но если все сложится, как нужно, на вашем сайте будет действительно хорошая шапка. Например я пользуюсь сайтом free-lance.ru.
Вариант третий. Вы не умеете работать в редакторе, но и денег вам тоже жалко. Как ни странно, таких людей много. Поэтому красивые шапки для сайта можно скачать бесплатно. Явный недостаток такого подхода (скачивания красивых шапок для сайта) в том, что придется смириться с тем, что найдете в сети. Кроме того, вы сможете не раз увидеть свою шапку на других сайтах.
Предлагаю подборку ресурсов с красивыми шапками для сайтов:
http://www.betterimage.org/
http://vikiworks.com/
http://www.prartweb.com/
http://freewebpageheaders.com/gallery/
На этих сайтах, как показалось мне, простые, неброские, но приятные и красивые шапки для сайта. А какие требования к шапке у вас? И может кто-нибудь знает русские ресурсы с шапками для сайтов?
puzat.ru
