Поиск шрифта по картинке | Блог про веб-дизайн ONJEE
Что делать, если вам понравился шрифт, но вы не знаете его название? Все очень просто, если под рукой есть его графическое начертание. Существует большое количество online-сервисов, которые делают поиск шрифта по картинке, и надо признать, достаточно неплохо.
В этой статье мы рассмотрим некоторые из них, и постараемся быстро найти неизвестный шрифт, имея под рукой лишь его начертание.

Самым известным и популярным сервисом, среди прочих, является What The Font.
Он очень прост в использовании и выдает весьма неплохие результаты. Ко всему прочему, в его базе содержится огромное количество, как бесплатных, так и платных шрифтов. Поэтому, если вам не удалось найти нужный, попробуйте подобрать нечто похожее из шрифтовой базы сайта.
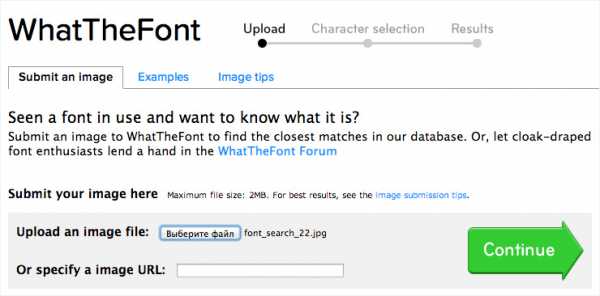
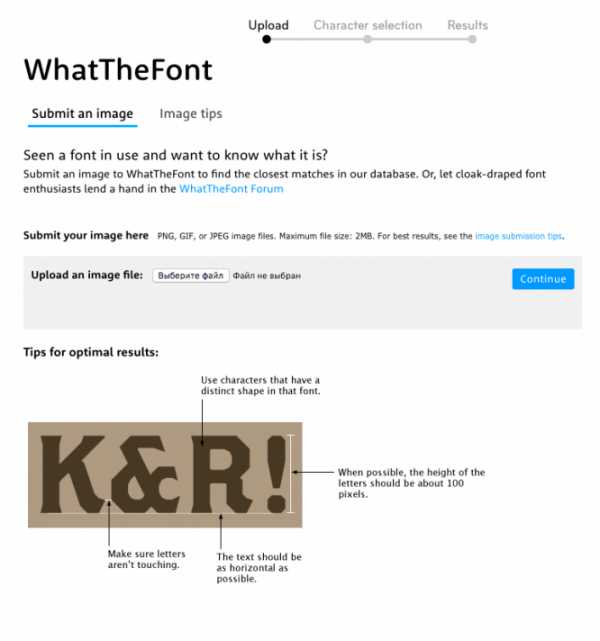
Вот пошаговая инструкция по работе с сервисом:
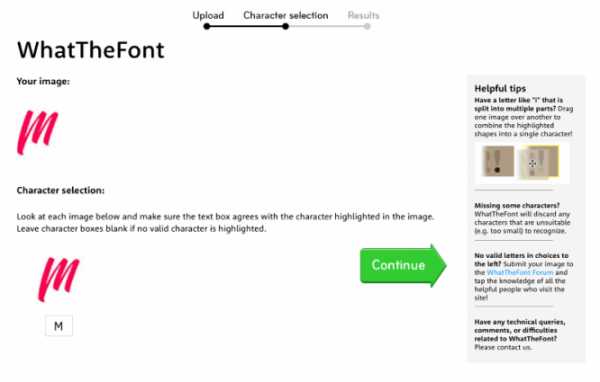
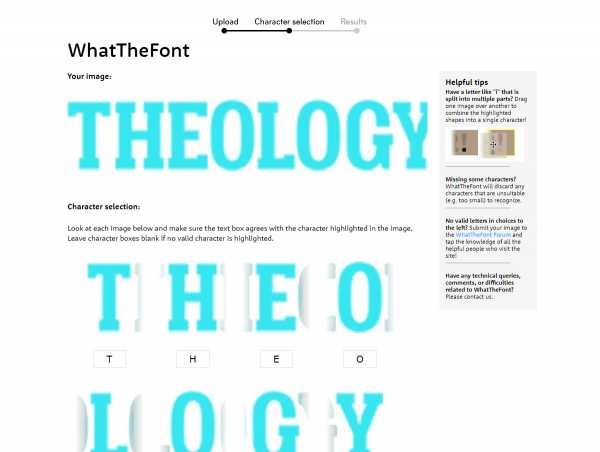
1. Загружаем изображение с начертанием нашего шрифта:

Картинка должна быть хорошего качества и не слишком маленького размера. Фоновые шумы и недостаточный контраст резко сказываются на качестве поиска. Потрудитесь доработать картинку в Photoshop, чтобы получить хороший результат.
Лучше, чтобы буквы были темными, а фон светлым. Как показала практика использования What The Font, размер изображения значительно влияет на результат поиска. Если картинка слишком мала, результатов будет больше. Но по мере увеличения изображения, их количество сокращается до минимума.
2. Загрузив картинку, убедитесь, что сервис правильно определил количество глифов. Глиф — это графический образ знака. Один знак не всегда соответствует одному глифу. Например, буква «а» в любом написании остается одной буквой и одним знаком. Но капительная «а» и строчная «а» — два разных глифа.

В то же время, один глиф может соответствовать нескольким знакам. К примеру, «ffi» — один глиф, но три знака. То есть в словах, где есть сочетание «ffi» глифов будет меньше, чем знаков.
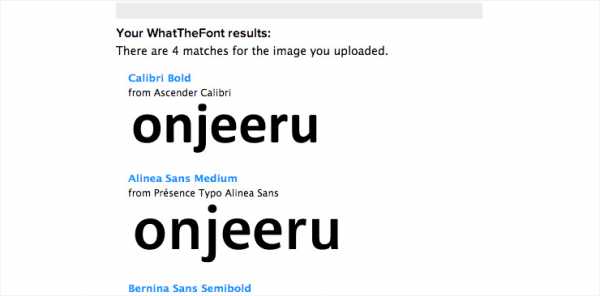
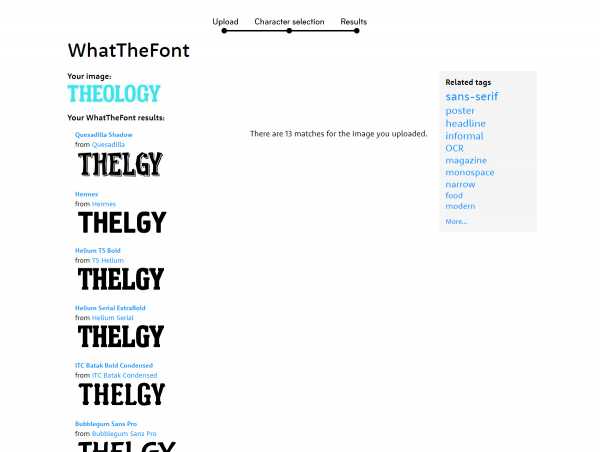
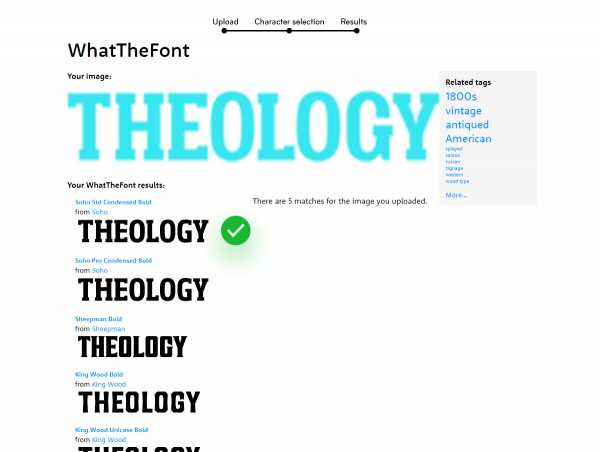
3. После всех манипуляций, вы получите результат поиска.

В моем не сложном примере, шрифт был подобран правильно. К сожалению, так бывает не всегда.
Если What The Font не дал результата, а смотреть подборки шрифтов вам лень, можно попробовать прогнать картинку по другим похожим сервисам. Давайте рассмотрим некоторые из них.
Сайты и сервисы по поиску шрифтов
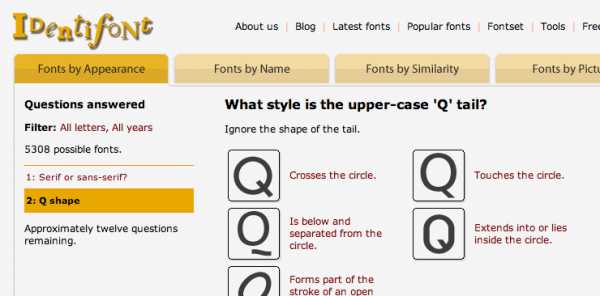
Identifont

Этот сервис для поиска шрифта задает вам ряд вопросов на английском языке. Вы выбираете предположительно-правильные ответы. После чего, Identifont предложит вам нужный (не всегда) шрифт.
Этот ресурс может быть полезен, если у Вас нет изображения шрифта на цифровом носителе. Сервис довольно специфический в использовании и найти с его помощью шрифт не просто. Хотя производитель утверждает, что это крупнейший бесплатный ресурс для поиска нужного шрифта.
Demiart forum

Крупнейшее сообщество специалистов во всех творческих областях, включая шрифтовиков. Здесь нет автоматизированного поиска, найти шрифт можно загрузив картинку на форум. В большинстве случаев — это самый простой и эффективный способ.
Flickr Typeface Identification

Сообщество на популярном сайте Flickr, в котором вы можете найти названия шрифтов, используемых в различных изображениях, логотипах, надписях. Здесь можно быстро получить справку по шрифтам и найти необходимый шрифт по его изображению. Единственное, вам придется писать на английском (google translate в помощь).
В заключении
Каждый из приведенных выше сервисов эффективен по своему. Комбинируя их, найти нужный шрифт получается довольно быстро. Я очень часто пользуюсь What The Font + Demiart. В 90% случаев мне удается найти нужный шрифт в течении 20 минут.
Не пропустите все самое свежее и интересное подписавшись на обновления .
Автор: ТОха
onjee.ru
6 быстрых и медленных способов
Сейчас я вас научу плохому.
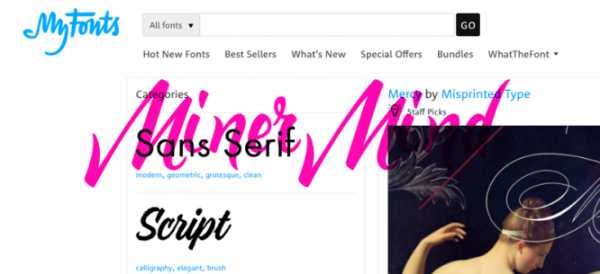
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
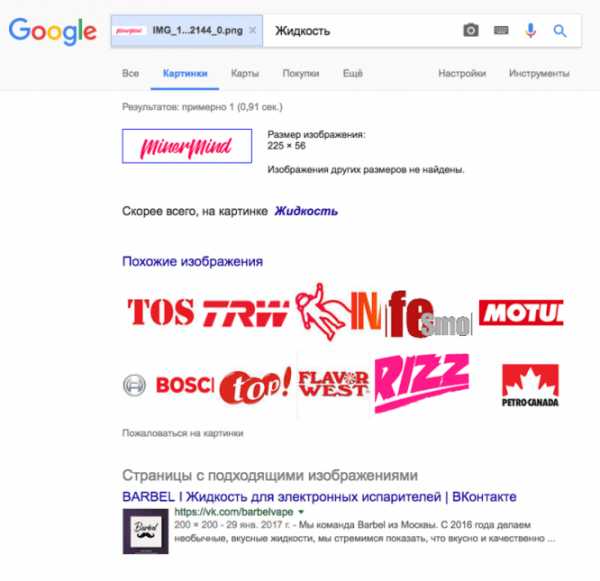
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
 https://www.google.ru/imghp?hl=ru
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
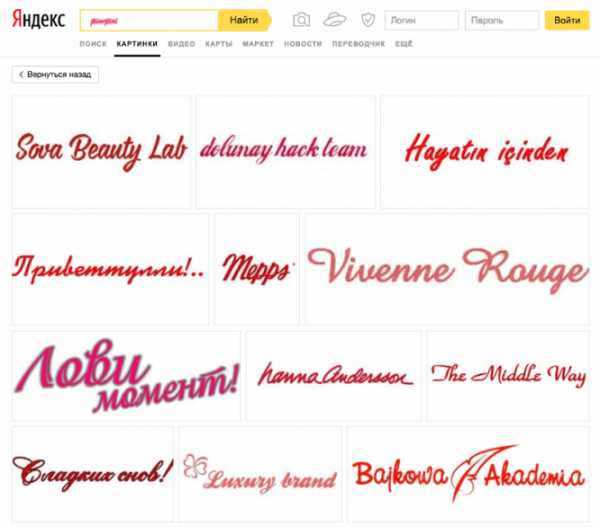
Порой Яндекс отрабатывает лучше Гугла.
 https://yandex.ru/images/
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем — указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
 http://www.myfonts.com/WhatTheFont/
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
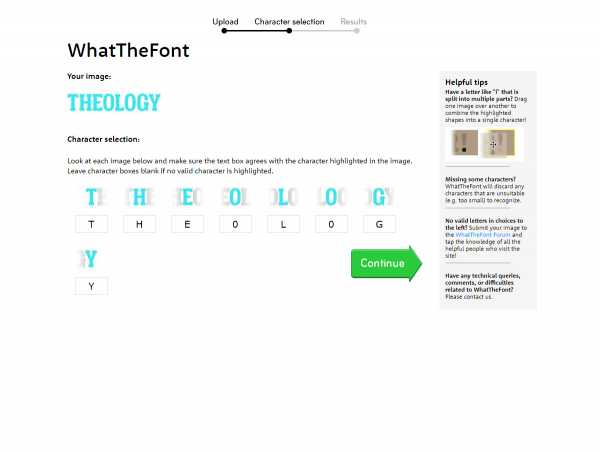
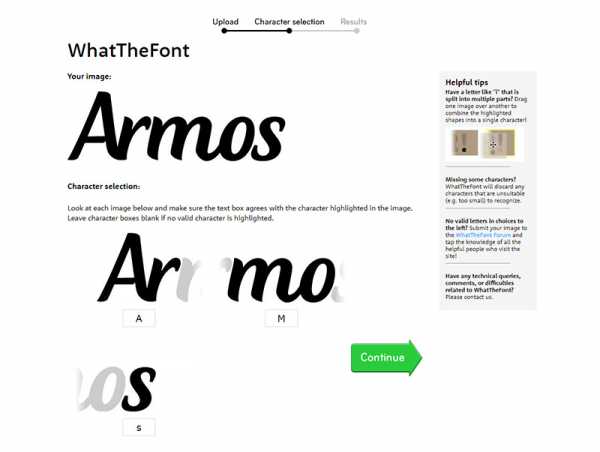
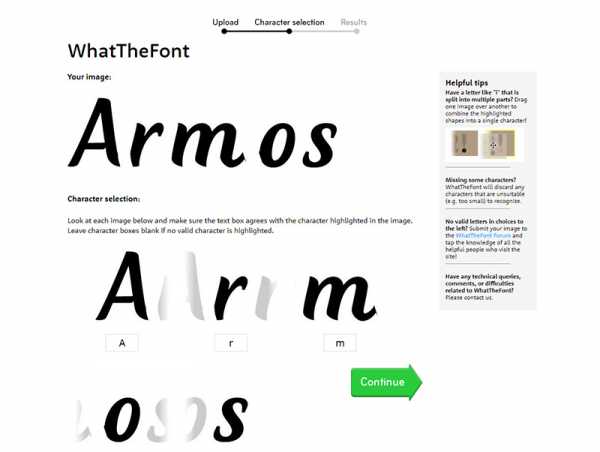
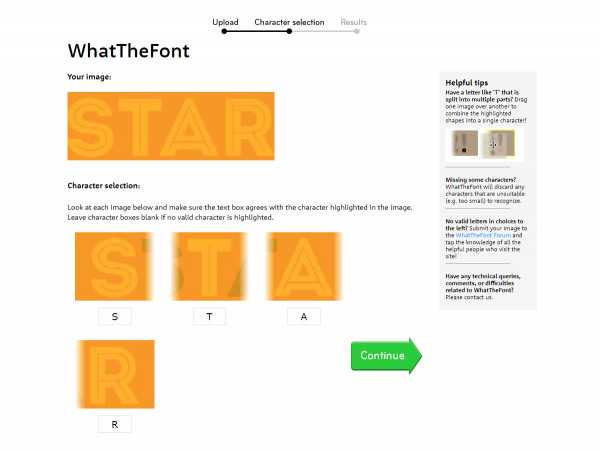
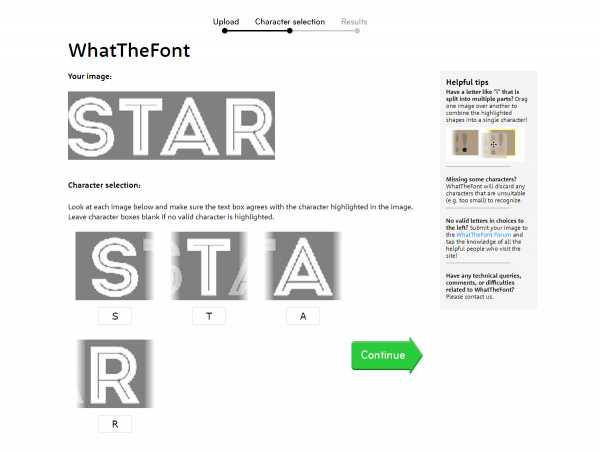
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
 Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
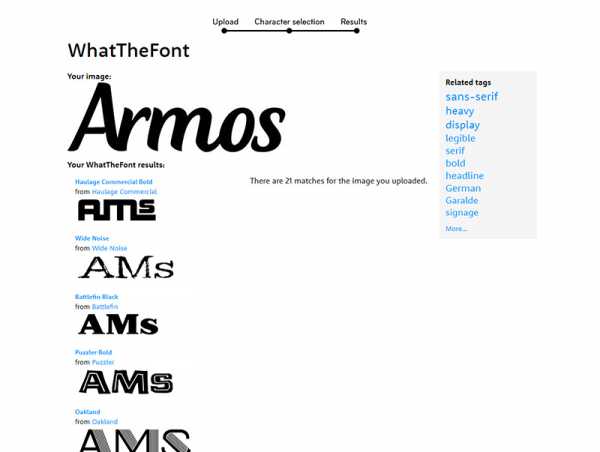
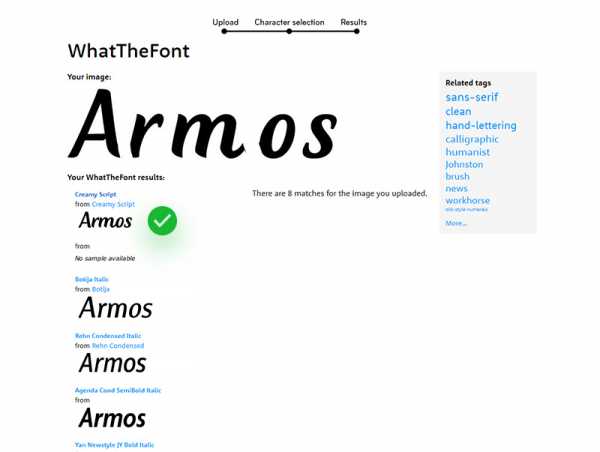
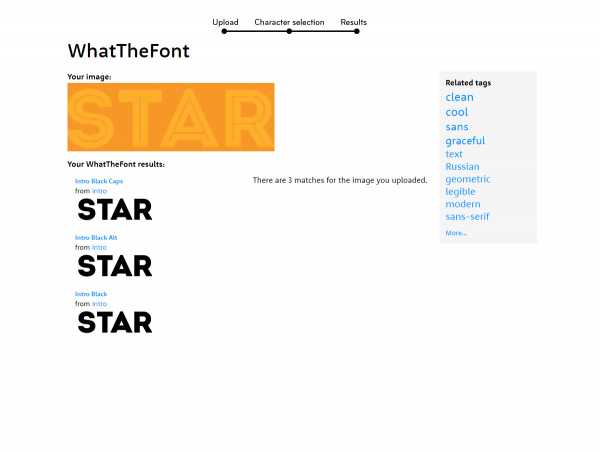
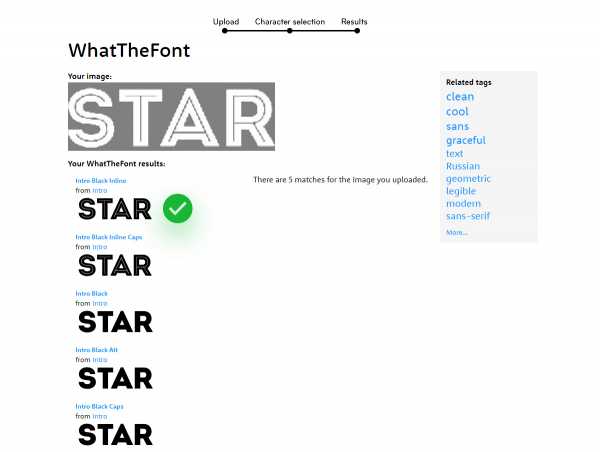
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
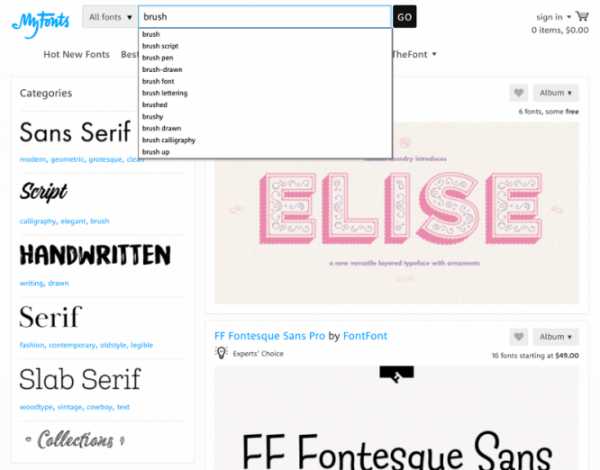
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.

Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
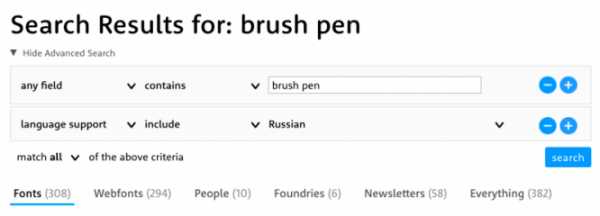
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.

Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
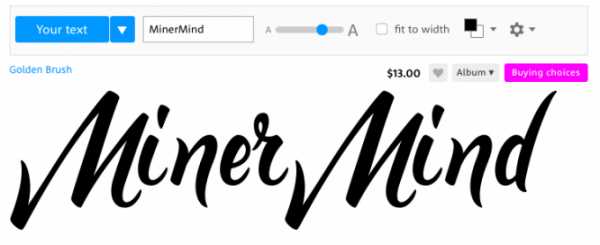
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.

Скриним.
Растр
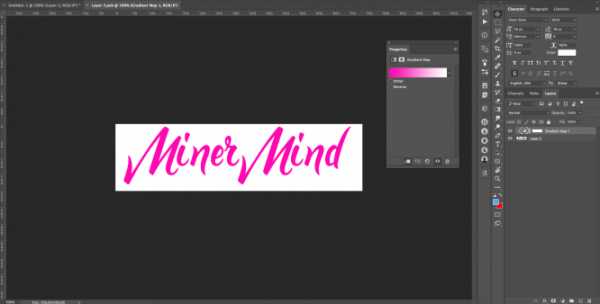
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.

В макете выставляем смарт-объекту режим наложения слоев, например, Multiply.

Для большинства случаев с белым фоном этого достаточно.
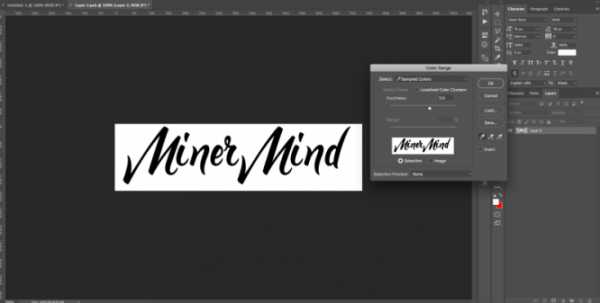
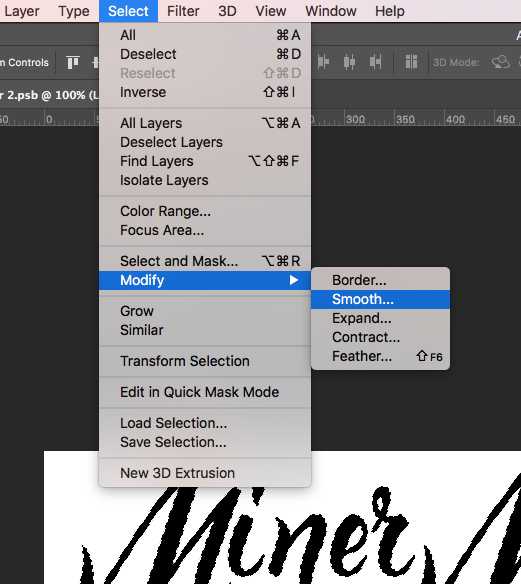
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон

получаете выделение по цвету, инвертируете выделение,

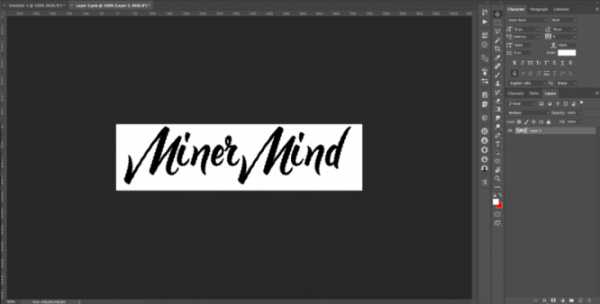
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,

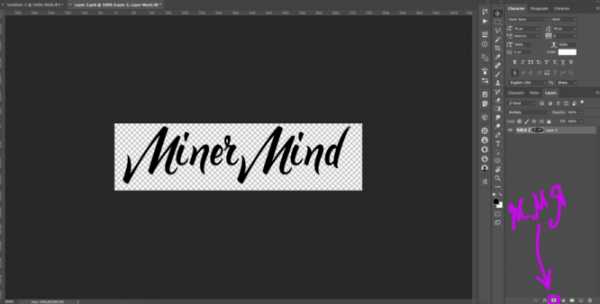
и скрываете все белое под маску

В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
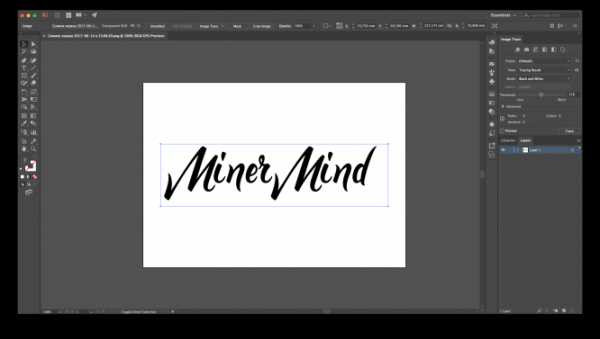
Открываем скрин из PNG-файла:

На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:

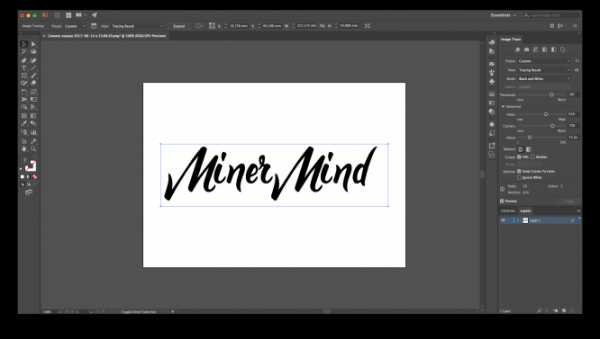
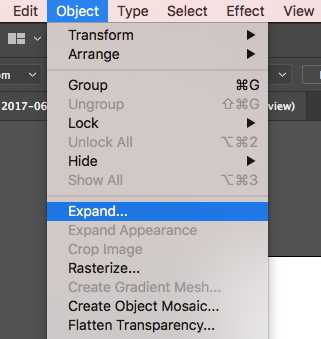
Получив приемлемый результат, делаем надписи Expand

и получаем вектор на все случаи жизни:

Бесплатные шрифты
Возможно, что искомый шрифт — это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «Бесплатные шрифты» или в раздел Шрифты сайта Infogra.ru.
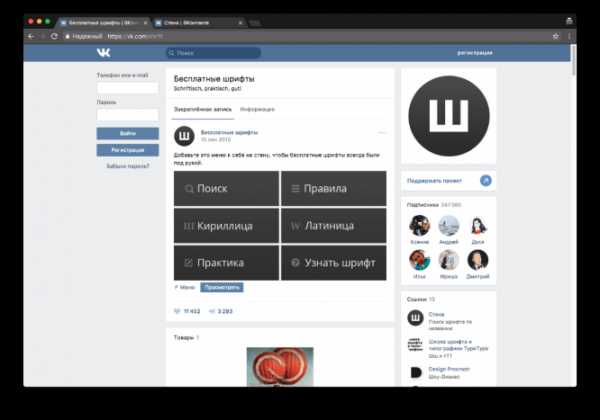
 https://vk.com/shrift
https://vk.com/shrift
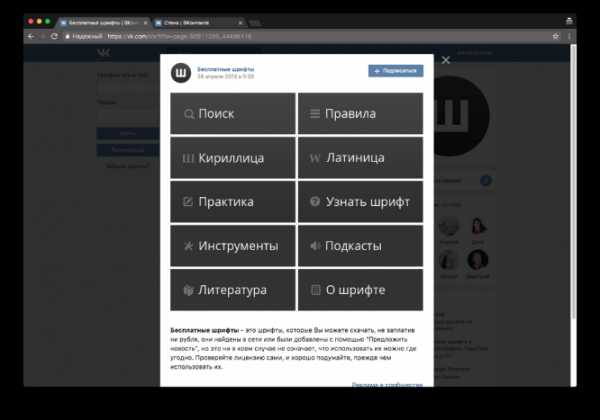
Жмем на меню группы и выбираем «Поиск».

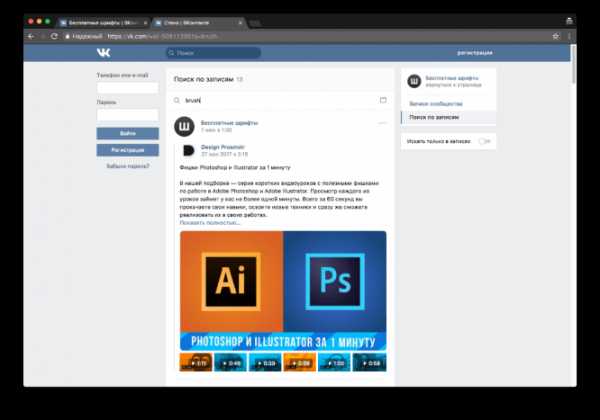
На странице поиска пользуем ключевыми словами на русском и английском и меню поиска справа:

Здесь нет хорошего описания и тегирования для шрифтов, но что-то все же можно найти. Плюс можно просто полистать стенку группы в поисках чего-то подходящего.

Палю тему тем, кто дочитал
Во Вконтакте можно найти и лицензионные шрифты с того же Майфонтса и других магазинов и словолитен.
Гуглите запрос типа: vk [имя шрифта] font download и найдете добрых нарушителей лицензий.



Обмазывайся-не-хочу.
Медленный способ
Написать на форуме Майфонтса или залить картинку с вопросом в специальный альбом «Бесплатных шрифтов» с просьбой подсказать шрифт.
И ждать ответа как соловей лета.
Знаешь еще способы? Пиши в комментариях.
Источник: designpub.ru
Фото на обложке: ShutterStock
infogra.ru
Как определить шрифт?
Определить шрифт и найти его среди тысяч похожих — одна из самых сложных задач в дизайне, на сегодняшний день функционируют несколько сервисов по определению шрифтов и некоторые из них добились неплохих результатов в этом деле.
MyFonts — определяем шрифт по изображению.
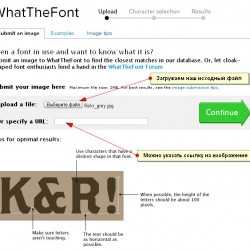
Первый и самый примечательный из них сервис от MyFonts, который позволяет определить шрифт по изображению. Для его использования Вам понадобится файл изображения (PNG,JPG, TIFF и т.п.), c искомым Вами шрифтом. Вот некоторые советы по подготовке данного файла:
- следует разъединить буквы, если они касаются друг друга;
- если изображение цветное, переведите его в оттенки серого;
- оставьте одну горизонтальную строку с 50 символами или менее;
- постарайтесь использовать изображение с высотой букв от 100 пикселей;
Подготовка изображения
Для нашей цели мы выбрали логотип сервиса Flickr, а для его обработки будем использовать Pixlr (работа с редактором графики онлайн). Обработка легкая и Вы справитесь за несколько шагов:
1. Сохраняем логотип flickr на ПК или копируем ссылку на него.
2. Открываем его в онлайн редакторе
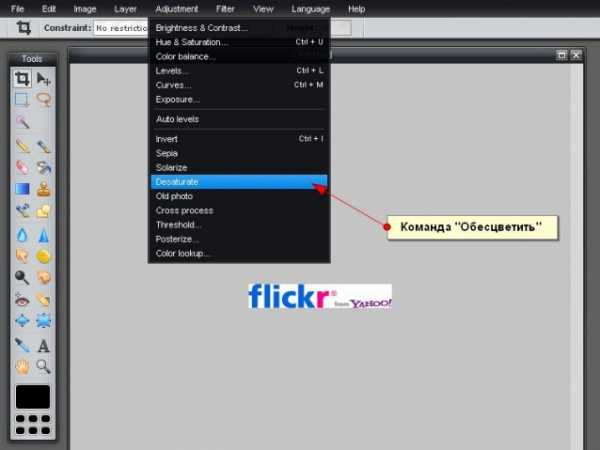
3. Обесцвечиваем рисунок (получаем оттенки серого) с помощью команды Desaturate, как показано на скриншоте ниже:

4. Обрезаем лишние символы с помощью инструмента «Crop» —
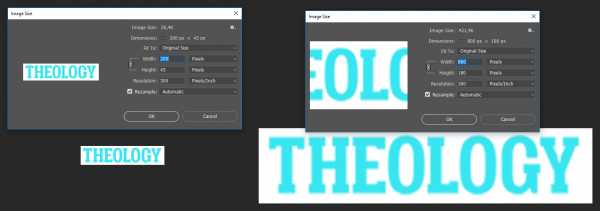
5. Если логотип маленький, можно немного увеличить его в пункте Image-Image Size. Сохраняйте пропорции и не увеличивайте слишком сильно 30-50 процентов максимум.
6. Чтобы добавить резкости используйте фильтр в пункте «Filter-Unsharp mask…» и увеличьте контраст в пункте «Adjustments — Brightness&Contrast». Обычно Яркость («Brightness») уменьшают, а контраст увеличивают.
С помощью этих несложных манипуляций получаем наш новый исходник для определения шрифта:
Конечно, в качестве мы потеряли, но для работы подойдет лучше.
Работа с сервисом What the font
Для работы с сервисом нужно загрузить наше изображение и нажать кнопку «Continue» (далее). Можно просто указать ссылку на изображение логотипа, но результат может оказаться неточным. Смотрим пример ниже:

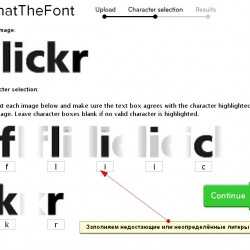
На следующем этапе необходимо заполнить литеры, которые не определились или определились неверно и нажать «Далее»:

После некоторого времени мы получим результаты поиска и сможем выбрать на глаз наиболее подходящий шрифт из списка. В нашем случае это — Frutiger 75 Black или Les Tres N2.
Недостатки сервиса:
- Не все шрифты можно найти по изображению.
- Нельзя определить кириллический шрифт.
Определить английский шрифт на Myfonts
Определение шрифта по внешним признакам
Естественно определение шрифта по изображению не панацея и приходится использовать альтернативные способы, один из которых — определение шрифта по внешним особенностям. Такой сервис предоставляют сразу несколько ресурсов. Мы опишем принцип работы с одним из них, и Вы, по аналогии, сможете использовать все остальные.
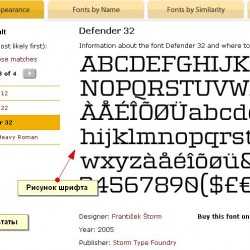
Определяем шрифт с Identyfont
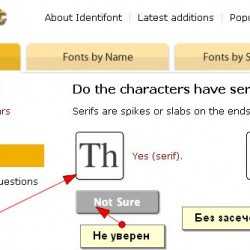
Сервис располагает почти 8000 шрифтов и предоставляет удобный инструмент по их фильтрации. Для распознания шрифта используются основные признаки, начиная с засечек (как Times New Roman) и оканчивая особенностями написания литер. Процесс фильтрации по засечкам показан на рисунке ниже:

Выбор осуществляется по нажатию на иконку. Далее необходимо указать расположение хвостика буквы «Q», закрыта или открыта заглавная «P», как выглядит знака доллара и т.д. Общее количество шагов — 8.
Результаты отображаются слева, а наиболее похожий шрифт по центру:

Определить шрифт по внешним признакам на Identyfont
Далее мы рассмотрим ещё несколько сервисов и способ определения русских шрифтов.
Определяем шрифт с Linotype
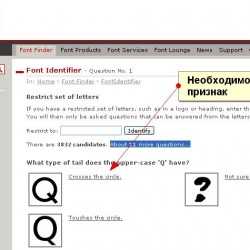
Подобрать шрифт по внешним признакам также можно с помощью сервиса Linotype. Вам будет предложено 11 вопросов для идентификации. Выбор немного меньше, чем у предыдущего сервиса, но тоже внушает доверие — больше 3000 шрифтов в коллекции.

Определить шрифт с помощью Linotype
Сервис определения шрифтов от Bowfin

Сервис компании BowfinPrintworks позволяет с достаточной точностью определить шрифт с засечками, все признаки (10 штук) они решили разместить на одной странице. Вам необходимо выбрать совпадения и нажать кнопку Search (Поиск) внизу.
Определить шрифт с засечками онлайн
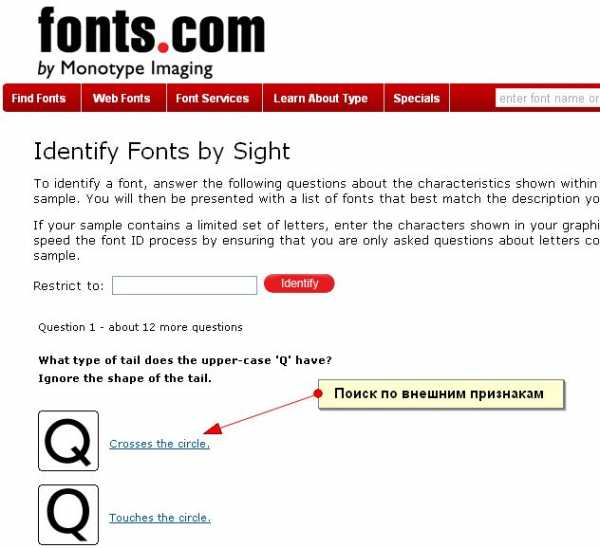
Поиск шрифта на Fonts

Следующий продвинутый поиск шрифтов по внешним атрибутам — это сервис от Fonts.com. Принцип работы этого поиска такой же, как и у трех предыдущих — пошаговый выбор признаков шрифта. В отличие от других — ресурс очень развит и содержит в базе более 160 000 шрифтов. Идентификация шрифта проходит в 12 шагов.
Распознать шрифт на Fonts
Все описанные сервисы действительны для латинских шрифтов и не работают (работают некорректно) с кириллицей.
Что делать если шрифт распознать не удалось нигде?
Так бывает, что ни один сервис Вам помочь не в силах, и Вы не можете распознать шрифт. В таком случае необходимо обратиться к профессионалам, чаще всего они охотно помогают. Обсуждение и поиск шрифтов происходят на форумах дизайнеров, мы собрали список некоторых из них:
Как определить шрифт на сайте?
Во многих случаях достаточно выделить фрагмент текста и просмотреть его код — нажимаем правую клавишу мыши и ищем пункт «Просмотреть код элемента». Показываем на примере Google Chrome и сайта Google:

Нужно выделить в коде интересующий нас элемент и посмотреть его свойства справа. Нас интересует пункт font-family, его значение и является искомым семейством шрифтов. В текущем случае — это Arial, Serif. Также шрифт может быть указан для всех элементов в теге <body> как параметр «font».
Обычно вебмастер указывает несколько шрифтов для совместимости во всех браузерах, но по умолчанию применяется первый их списка.
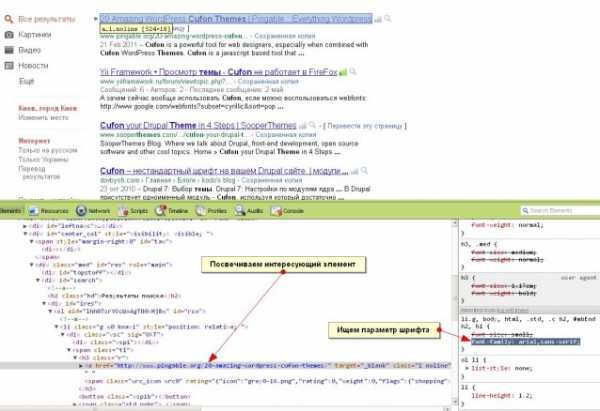
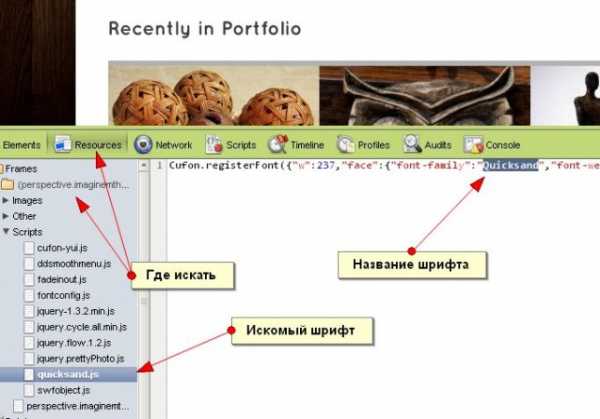
Некоторые мастера прячут шрифт в специальный скрипт — Cufon, в таком случае необходимо использовать просмотр скриптов сайта. Делается это так:
- Открываем просмотр кода элемента
- Проверяем, есть ли Cufon (в поиске вводим это слово и смотрим его наличие в коде)
- Переходим в просмотр ресурсов (кнопка Resources — вкладка Frames — пункт Scripts)
- В списке скриптов ищем тот, текст кода которого начинается со слов Cufon.registerFont
Как выглядит этот процесс, показано на скриншоте ниже:
Определение кириллических шрифтов
К сожалению ни одного подобного сервиса для определения кириллических шрифтов нет. Вам придется самим пересматривать сотни и тысячи шрифтов в русскоязычных шрифтовых базах. Следующие советы немного облегчат Вам жизнь:
Выбирайте базу шрифтов с делением на шрифты с засечками и без них;
Если это шрифт бренда используйте поиск Яндекса или Google с запросами типа «название бренда шрифт» или «brand font» (иногда заграницей также ищут этот шрифт и бывает находят), в некоторых случаях дизайн-агенства указывают используемый шрифт в портфолио;
Пробуйте реверсивный поиск изображений TinEye или Google, возможно найдется похожие изображения брендов или текстов с данным шрифтом;
Наконец спросите на форумах дизайнеров, но могут послать искать в Google 🙂
Ниже Вы найдете список рекомендуемых каталогов русских шрифтов, которые Вам помогут в нелёгком деле:
Удачи Вам. Дополнения, мнения и поправки приветствуются.
Сейчас другие читают
itpride.net
Как определить шрифт? Как узнать название шрифта по картинке?
Совет 1: увеличить размер файла
Чем меньше картинка, тем меньше шансов на успех:
Ищем…

Увеличим размер файла в несколько раз:

Качество джепега сильно пострадало, но контур букв стал лучше считываться. Загружаем и узнаем название:
Ищем… и находим!
и находим! 
Совет 2: раздвинуть буквы
Иногда в слове есть лигатура (две или более букв написанные одним символом) или просто буквы слишком близко друг к другу. С такой историей шансы узнать название шрифта стремятся к нулю:
 и фигушки 🙁
и фигушки 🙁 
Попробуем немного раздвинуть буквы:
И сразу же узнаем название:
Ищем… и находим!
и находим! 
Совет 3: больше контраста
Темный текст на белом фоне определить намного проще, чем светло-серый на белом или голубой на синем, к примеру.
Ищем…

Усилим контраст:
И сразу определим название:
Ищем… и находим!
и находим! 
Про кириллицу
С латиницей, как правило, никаких проблем. А вот с кириллицей не так все радужно — сервис-то «забугорный». Можно попробовать указать символы, которые совпадают в двух языках: A, O, E, H, M, T и другие. Иногда это срабатывает.
WhatFont
Для пользующихся Хромом советую расширение «WhatFont». По картинке название с его помощью не узнать, а вот название, размер, интерлиньяж и цвет в верстке — запросто. Не нужно лазить в стилях инспектора:

alexeybychkov.com
Как найти шрифт по картинке? – Дизайн-кабак
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ruИсходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем — указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/Мы роботу картинку, он нам —шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
- Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
- У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply.
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт — это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «Бесплатные шрифты».
Жмем на меню группы и выбираем «Поиск».
На странице поиска пользуем ключевыми словами на русском и английском и меню поиска справа:
Здесь нет хорошего описания и тегирования для шрифтов, но что-то все же можно найти. Плюс можно просто полистать стенку группы в поисках чего-то подходящего.
Палю тему тем, кто дочитал
Во Вконтакте можно найти и лицензионные шрифты с того же Майфонтса и других магазинов и словолитен.
Гуглите запрос типа
vk [имя шрифта] font download
и найдете добрых нарушителей лицензий
Обмазывайся-не-хочу.
Медленный способ
Написать на форуме Майфонтса или залить картинку с вопросом в специальный альбом «Бесплатных шрифтов» с просьбой подсказать шрифт.
И ждать ответа как соловей лета.
designpub.ru
Как определить шрифт (распознать гарнитуру) по картинке
Постоянно натыкаюсь на мессаги типа «Что это за шрифт?», «Помогите найти гарнитуру» и т.п. Проблема очень распространенная, т.к. айчынным дизайнерам частенько приходится отрисовывать «логотипы» и прочие надписи с jpeg-картинок, гифок или вообще с бумажных визиток 🙂И хотя все более-менее толковые люди знают про сервис What the Font («Чё за шрифт?», название кстати классное, намекает на «What the fuck?!»), даже они часто не находят там нужную гарнитуру. Между тем, примерно в 80 % случаев это делается на ура, если пользоваться сервисом умеючи. Ща расскажу, в чем фишка)
Пример возьмем реальный, из вопроса заданного сегодня в группе рекламщиков в ВК.
Только тру, только хардкор 🙂 5—7 минут на ответ, поехали.
Готовим «образцовую» надпись
Прежде чем совать в сервис эту картинку, ее желательно обработать. Как видите, какой-то дятел выгнул текст на манер турецкого флага, покорежив буквы. Но поскольку они крупные, работать все равно можно.
Первым делом чистим фон. Нужен максимальный контраст — больше шансов найти нужную гарнитуру. Тем более, что в данном случае фотошоп делает это это в два клика. «Выделить» -> «Цветовой диапазон» (черный цвет, чувствительность 50—100). Выделили. Нажали Ctrl+J, получили чистый слой с текстом. Нижнюю часть надписи удаляем, чтобы не мешала (все ключевые символы есть и в верхней). Мусорный исходный слой убиваем, кидаем текст на белый фон.
Надпись явно наклонена вверх. Это плохо. Пытаемся восстановить: Ctrl+T, правый клик, «наклон», тащим мышкой правый край вниз. Получаем нечто типа:
Уже нормально. В принципе, можно было бы искать и так. Но для наглядности примера мы еще немножко пошаманим.
Выбираем самые характерные символы
У любой гарнитуры (семейства шрифтов) есть особенности. И заметнее всего они на некоторых отдельно взятых символах (глифах). Например, по графеме строчной буквы «а» почти всегда можно найти отличия между двумя похожими гарнитурами.
В нашем случае я выбрал буквы «A», «B», «R», т.к. мне они показались наиболее необычными. Заодно увеличил расстояние между ними, чтобы сервису было проще читать 🙂
В более трудной ситуации стоило бы выдернуть буквы аккуратнее, с большей чувствительностью, и попытаться выровнять горизонтальные штрихи, т.к. центр исходной надписи аффтором явно деформирован. Но здесь и так сойдет, потому что гарнитура имеет специфические пропорции — проблем с ее определением быть не должно.
Распознаем картинку, определяем гарнитуру
Идём на сайт сервиса и заливаем нашу картинку с текстом. Система пытается распознать символы и выдает гипотезы о том, что за буква на картинке. В моем случае «B» определилось как «D», поэтому пришлось подкорректировать. Именно для этого предусмотрены поля внизу.
Щелкаем Continue, получаем список гарнитур, похожих на искомую по распознанным символам. Вот почему я советую брать не всю надпись, а лишь отдельные глифы — за счет этого резко снижается вероятность случайных совпадений. И, о чудо, первый же результат выглядит очень даже похожим.
Определяем шрифт
Прежде чем хлопать в ладошки, нужно убедиться, что гарнитура действительно адекватна, а не просто приблизительно похожа. В данном случае, например, второй вариант палит буква «R», а третий очевидно отличается… А первый вроде бы подходит, но мы-то пока видим только три символа и, к тому же, в жирном начертании (bold). Может найтись и что-то более подходящее — нужно уточнить… Берем название гарнитуры и ищем по сайту:
На странице найденных результатов вбиваем в качестве «Примера» текст исходной надписи, чтобы видеть все нужные символы рядом. Может случиться так, что исходник набран капителью или, например, надстрочным индексом — при желании можно поиграться с галочками в настройках типографики, чтобы найти наиболее точное совпадение.
Итак, что мы имеем в итоге… Несколько шрифтов из нашей гарнитуры «Pacific» плюс случайно-залетное совпадение «Pacific Clipper». На первый взгляд, всё похоже. Но стоит только приглядеться внимательнее, как находится масса нюансов: на вкус и цвет все пацифики разные 🙂 У «Standard» толстый горизонтальный штрих. У «Classic» всё бы хорошо, но — ап! — буква «C» спалилась, не те хвосты 🙂 «Serif» тоже не годится, понятно дело: это шрифт с засечками, а у нас в исходнике — без.
Остается Pacific Sans. Причем при ближайшем рассмотрении выясняется, что исходник больше похож на нормальное начертание, чем на жирное. Всё, теперь мы знаем, что это за зверь и можем его где-нибудь спиздить предложить заказчику покупку шрифта в нужно начертании 🙂
P.S. Несмотря на длину поста, процесс поиска занимает от силы 5 минут.
Постпостскриптум о кириллице
Сервис, естественно, лучше работает с латиницей. С кириллическими надписями варианты следующие:
- выбрать «универсальные» символы и поискать по ним, т.к. львиная доля кириллических шрифтов, особенно хреновых, представляет собой копию латиницы с «дорисованными хвостиками». Это «A, M, H, T» и т.п. Только при распознании лучше указывать символы латинской раскладки.
- если не нашлось, пойти на сайт Паратайпа и поискать там 🙂 Нормальных кириллических гарнитур, не имеющих латинских аналогов, совсем немного, так что при желании можно научиться на глаз распознавать 🙂
- если ничего не помогло, либо забить, либо попытаться сначала классифицировать шрифт: определить тип, стиль, начертание и искать по каталогам с соответствующей рубрикацией)
norske.bloger.by
Как определить название шрифта на сайте за 1 секунду
В одной из ранних статей мы рассказали об Интернет-ресурсах, способных превратить процесс распознавания шрифтов если не в нечто занимательное, то по крайней мере в рядовую, но перспективную процедуру.
И хотя лучшее — враг хорошего, сегодня мы пойдём ещё дальше. Ведь кому нужны целые сайты, когда есть расширения для браузеров?

Повальное увлечение азиатской, и в частности японской, культурой, охватившее западный мир в предыдущем столетии, едва ли могло не найти отражения и в сфере IT.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, безусловно, в симпатии к внешней атрибутике. А особую привлекательность для разработчиков, по-видимому, представляет собой воинственный и загадочный символизм самураев и их негласных антагонистов — ниндзя.
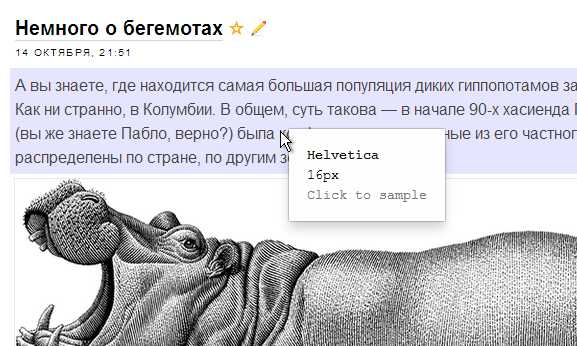
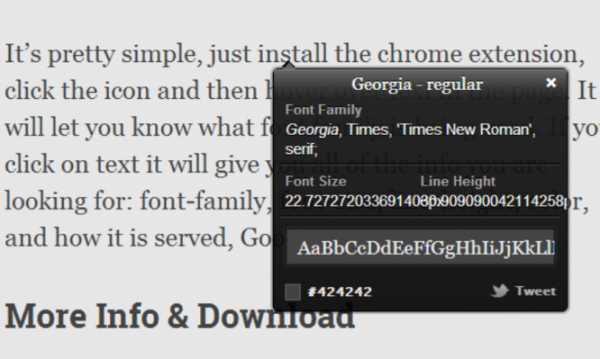
Расширение для идентификации шрифтов Fontface Ninja для Safari и Chrome вполне соответствует идее скрытного и эффективного наёмника. Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.

Ещё одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к прекрасному по старинке — воспользовавшись услугами закладок.
Принцип работы в данном случае аналогичен; особого внимания заслуживает, пожалуй, реализованная возможность «поиграться со шрифтами» в режиме реального времени. Всплывающая подсказка с информацией о гарнитуре — прошлый век, когда по нажатии на выделенный текстовый блок вы способны изменить размер шрифта, посмотреть на панграмму (англоязычную), ввести собственный пример текста и позволить себе иные вольности.
Посредством авторизации чере аккаунт Twitter’a с помощью Type Sample можно создать собственную коллекцию шрифтов и поглядеть на чужие.

Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код.
Кроме того, можно посмотреть, как шрифт выглядит на примере английского алфавита в целом и скачать — если к его разработке приложила руку сама Google.

Чем объяснить тот пиетет, который испытывают разработчики к пользователям Chrome, неизвестно, однако факт остаётся фактом: расширений для распознавания шрифта, поддерживаемых этим браузером, чуть больше.
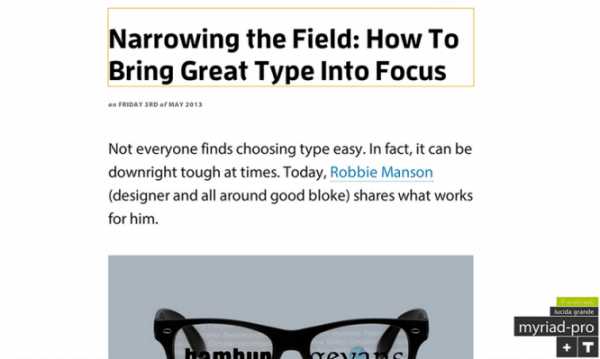
Typ.io — идеальный вариант для максималистов, которые не приемлют лишних телодвижений. После установки расширения в нижнем углу браузера появится кнопка с букой «Т», нажатие на которую выводит названия всех идентифицированных на странице шрифтов в отдельном столбце. Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Автор: Денис Стригун
infogra.ru
