Плавные переходы в CSS3.
Вы здесь: Главная — CSS — CSS3 — Плавные переходы в CSS3.
Всем здравия! В этой статье мы разберём, как делать плавные переходы на CSS3, используя свойство transition.
Давайте подумаем, как сделать, чтобы, например, при наведении на какой-нибудь блок, он менял цвет текста, фона и тени плавно? Думаю, что многие сейчас ответят, что без скриптов тут не обойтись, но это не так! На помощь нам приходит свойство transition. Давайте поговорим, какие есть параметры у этого свойства.
transition-property: background;
transition-duration: 2s;
transition-delay: 1s;
transition-timing-function: ease;
В transition-property мы должны указать, что именно мы хотим анимировать. Например, background. Если вы хотите анимировать сразу все свойства css, то задайте значение all.
transition-duration
transition-delay задаёт задержку перед анимацией. Т.е. анимация произойдёт не сразу, а лишь спустя 1 секунду в нашем случае.
Теперь поговорим о transition-timing-function. Он может иметь несколько значений:
- linear — эффект, при котором анимация будет длиться с одинаковой скоростью
- ease — эффект, при котором анимация начнётся медленно, затем ускорится, а в конце снова замедлится
- ease-in — эффект с замедленным началом
- ease-out — эффект с замедленным концом
- ease-in-out — эффект с замедленным началом и концом
- cubic-bezier(n,n,n,n) — тут можно указать какие-нибудь свои значения от 0 до 1
Чтобы не рассписывать всё так длинно, есть сокращённая форма
transition: background 2s ease 1s;
Думаю, тут всё понятно. Сначала указываем, что мы анимируем, потом сколько времени будет длиться анимация, какой эффект применять и задержка перед анимацией(её может и не быть).
Мы рассмотрели свойство transition и теперь давайте закрепим наши знания на практике. Для этого анимируем div.
HTML разметка<html>
<head>
<title>transition</title>
<meta charset="utf-8">
</head>
<body>
<div>Кнопка клац!</div>
</body>
</html>
Теперь зададим ему стили, а затем я поясню
.block {
width: 110px;
padding: 15px 3px;
background: #ccc;
color: #fff;
text-align: center;
border-radius: 7px;
font: 17px "Tahoma";
}
Вот, что у нас получилось:
Теперь зададим стили при наведении
.block:hover {
background: #fafafa;
color: #ccc;
box-shadow: 1px 3px 5px #ccc;
}
Сейчас стили меняются, но не плавно, а резко. Чтобы это исправить, добавим только что изученное свойство transition.
.block: hover {
/* ... стили */
transition: all .5s ease-in-out;
}
Теперь при наведении стили будут меняться плавно, но когда вы отведёте мышку, то стили вернутся на первоначальные значения резко. Чтобы это исправить, добавим transition также к нашему блоку.
.block {
/* ... стили */
transition: all .5s ease-in-out;
}
На этом всё для этой статьи. Обязательно попробуйте придумать себе какой-нибудь пример и сделать его, чтобы закрепить знания, которые вы получили сейчас. Удачи!
- Создано 09.04.2014 18:01:18
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Как сделать плавный переход в Фотошопе

Плавные переходы между цветами или изображениями широко применяются мастерами Фотошопа в работе. При помощи переходов возможно создавать очень интересные композиции.
Плавный переход
Добиться плавного перехода можно несколькими способами, которые, в свою очередь, имеют модификации, а также комбинируются между собой.
Способ 1: Градиент
Урок: Как сделать градиент в Фотошопе
Стандартный набор градиентов в Фотошопе довольно скуден, поэтому имеет смысл сделать пользовательский.
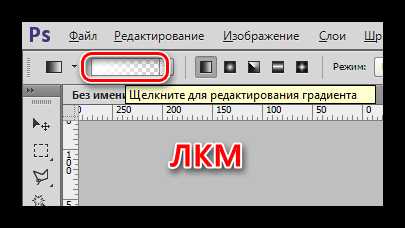
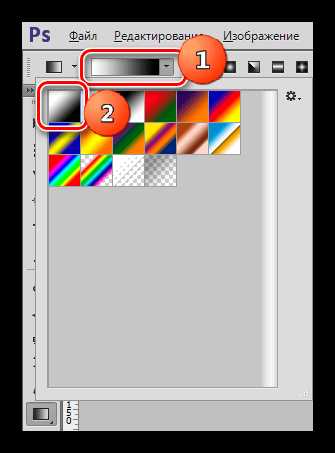
- После выбора инструмента переходим на верхнюю панель настроек и нажимаем ЛКМ по образцу.

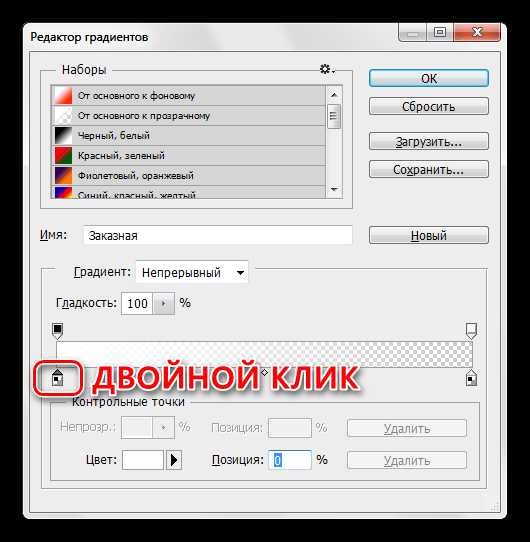
- В открывшемся окне настроек кликаем два раза по контрольной точке, для которой хотим сменить цвет.

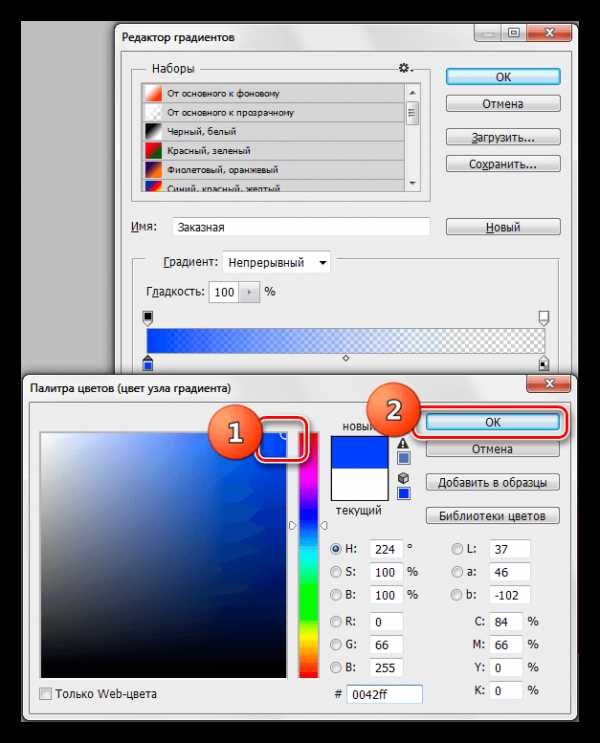
- Выбираем в палитре нужный оттенок и жмем ОК.

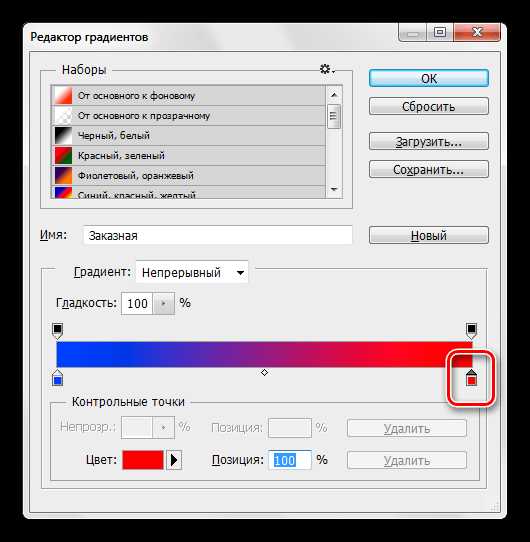
- Те же действия производим и со второй точкой.

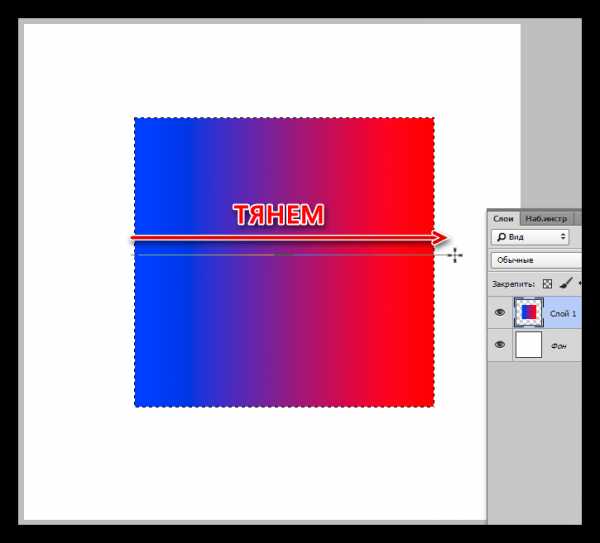
Полученным градиентом заливаем холст или выделенную область простым протягиванием направляющей через весь заливаемый участок.

Способ 2: Маска
Этот способ является универсальным и подразумевает, кроме маски, использование инструмента «Градиент».
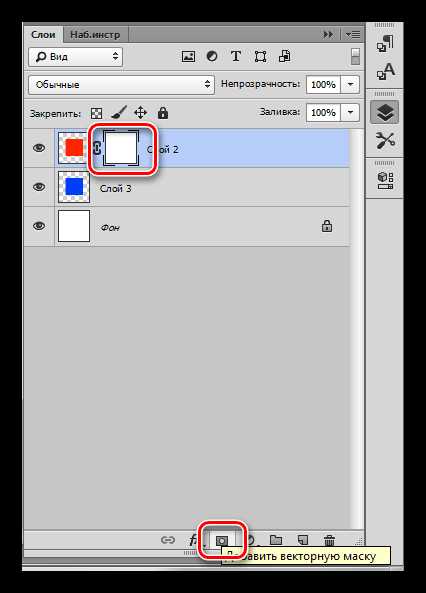
- Создаем маску для редактируемого слоя. В нашем случае у нас два слоя: верхний красный и подлежащий синий.

- Снова берем в руки «Градиент», но на этот раз выбираем из стандартного набора вот такой:

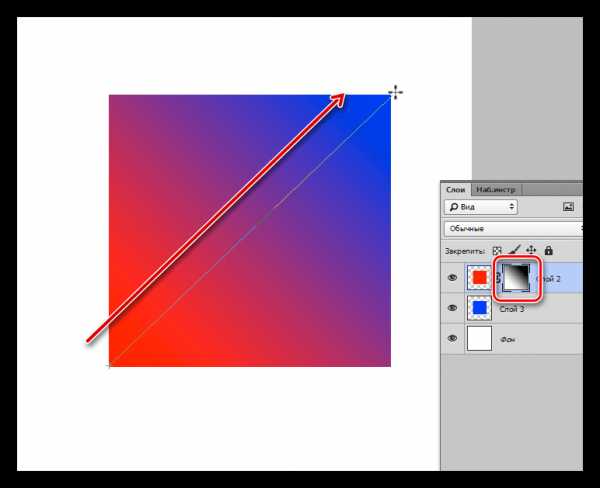
- Как и в предыдущем примере, протягиваем градиент через слой. От направления движения зависит форма перехода.

Способ 3: Растушевка выделения
Растушевка – создание границы с плавным переходом между цветом заливки выделения и фоновым.
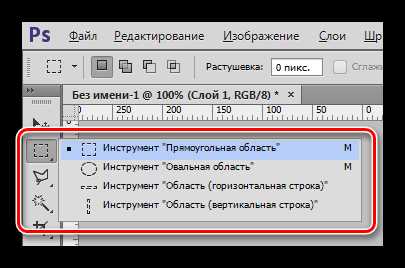
- Выбираем инструмент «Выделение».

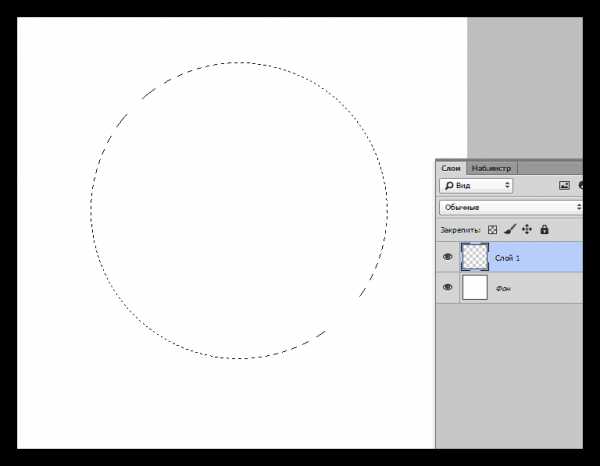
- Создаем выделение любой формы.

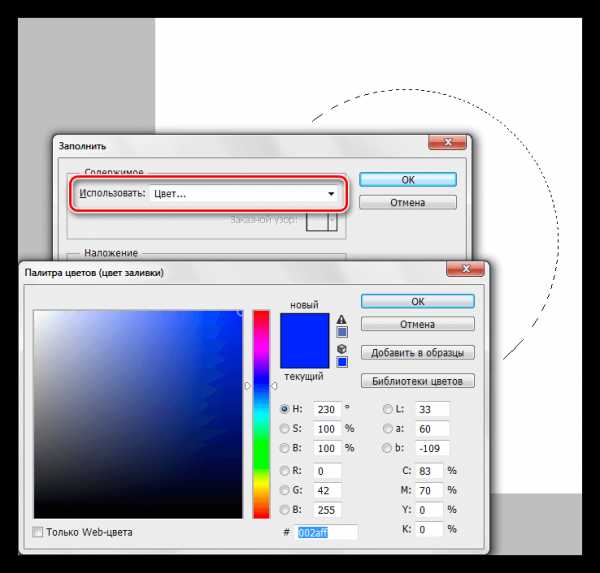
- Нажимаем сочетание клавиш SHIFT+F6. В открывшемся окне выбираем радиус растушевки. Чем больше радиус, тем шире будет граница.
- Теперь осталось только залить выделение любым способом, например, нажать SHIFT+F5 и выбрать цвет.

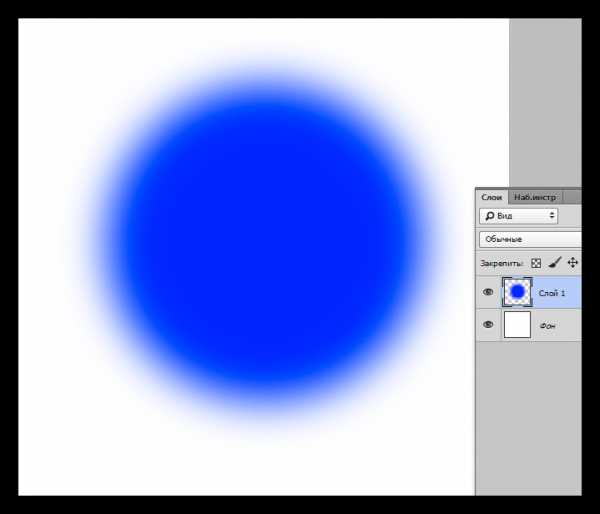
- Результат заливки растушеванного выделения:

Таким образом, мы с Вами изучили три способа создания плавных переходов в Фотошопе. Это были основные приемы, как их использовать, решать Вам. Область применения этих навыков весьма обширна, все зависит от потребностей и фантазии.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Делаем в фотошопе плавный переход между двумя фотографиями | DesigNonstop
Делаем в фотошопе плавный переход между двумя фотографиями
8
Очень простой базовый урок о том, как делать плавный переход между двумя фотографиями. Эта техника очень пригодится при создании коллажей. Все очень просто, мы выбираем две фотографии и совершаем пару несложных манипуляций. При этом результат получается просто замечательный. А поможет нам в этом весьма полезные инструменты градиент и слой-маска.
Шаг 1.
Для начала нам надо найти две подходящие фотографии. Они должны быть схожи и по размеру, и по цвету. Я выбрала эти две фотографии. Открываем их в фотошопе. Фотография с девушкой находится на верхнем слое, а лес на нижнем слое.

Шаг 2.
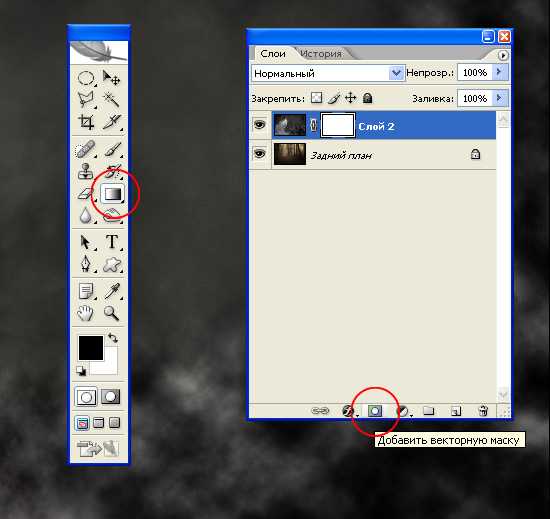
Для верхней фотографии мы добавляем векторную маску, щелкнув по соответствующей иконке внизу палитры слоев. После этого мы на панели инструментов выбираем инструмент «Градиент».
И устанавливаем стандартный градиент от черного к белому.
Шаг 3.
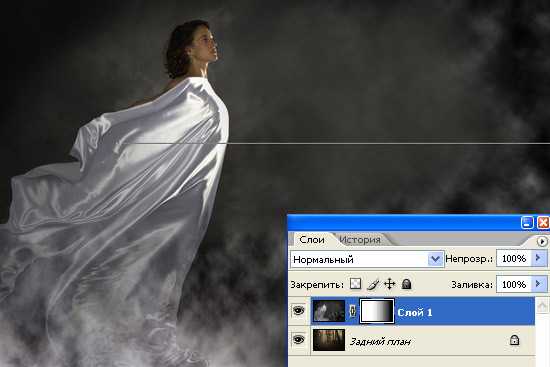
Теперь протягиваем градиент от правого края к левому.
Финал
Таким получился результат наших несложных манипуляций.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
Линии передачи и объемные резонаторы
На рис. 3.23 показано согласование двух микрополосковых линий с разными волновыми сопротивлениями ZB1 и ZB2 с помощью плавного перехода длиной l,являющегося отрезком нерегулярной линии, поперечные размеры которой изменяются непрерывно вдоль длины. Обычно увеличение поперечных размеров линии приводит к уменьшению волнового сопротивления, и наоборот.
Рис. 3.23. Согласование двух микрополосковых линий с разными волновыми сопротивлениями ZB1 и ZB2 с помощью плавного перехода длиной l
Меняя соответствующим образом в новое сопротивление вдоль согласующего отрезка, можно обеспечить достаточно плавное его изменение, что устраняет резкие скачки волнового сопротивления при стыке соединяемых линий, уменьшает величины неоднородностей, а, значит, и отражения от них. Монотонные плавные переходы (см. рис. 3.23) в отличие от ступенчатых обеспечивают требуемое согласование на частотах где f1 — граничная частота полосы согласования. На практике стремятся при заданной величине Гдоп обеспечить по возможности минимальную длину перехода. Эта задача решается путем выбора функции изменения волнового сопротивления вдоль перехода. Одним из наиболее простых и часто используемых на практике является экспонен-циальный плавный переход, для которого волновое сопротивление ZB вдоль длины перехода изменяется по закону:
В начале перехода (z= 0) , а в конце
Рис. 3.24. Согласование двух коаксиальных линий с разными волновыми сопротивлениями ZB1 и ZB2 с помощью плавного изменения диаметра внутреннего проводника
Например, при согласовании двух коаксиальных линий с ZB1 и ZB2 (рис.3.24), имеющих одинаковый диаметр внешнего проводника D и разные диаметры внутренних проводников d1 и d2, диаметр внутреннего проводника перехода плавно изменяется от d1 до d2 по закону
Данная формула получена с помощью соотношения (1.49).
Для вычисления модуля коэффициента отражения от входа экспоненциального перехода длиной l используется следующая приближенная формула:
. (3.38)
Выражение (3.38) можно использовать при На рис. 3.25 изображена зависимость величины от . Как видно из рисунка, АЧХ имеет ряд экстремумов, величины которых уменьшаются по мере увеличения частоты; идеальное согласование обеспечивается при и т.д. Первый экстремум коэффициента отражения имеет место при и равен 0,22, поскольку остальные экстремумы меньше, то при величина . Приближенно мини-мально необходимую длину перехода можно найти по формуле где — длина волны в линии на частоте f1. Обычно экспоненциальный переход применяют, если . При этом переход получается достаточно коротким и простым в изготовлении.
Рис. 3.25. Зависимость величины |2Гвх/ln(Zв1/Zв2)| от l/Λ
На практике применяют плавные переходы и с иными законами изменения волнового сопротивления вдоль длины перехода: гиперболические, чебышевские и др. Например, чебышевский плавный переход получается как предельный случай чебышевского ступенчатого перехода, в котором неограниченно увеличивается число ступенек, и одновременно стремится к бесконечности верхняя частота полосы согласования f2, при этом длина каждой ступеньки стремится к нулю. Как и в случае ступенчатых переходов, чебышевский плавный переход является самым коротким из всех плавных переходов при заданных величинах Гдоп и .
Если сопоставить частотные характеристики плавных и ступенчатых переходов (см. рис. 3.25 и 3.21), то легко заметить, что у плавных переходов коэффициент отражения на входе уменьшается по мере увеличения частоты. Следовательно, плавный переход обеспечивает хорошее согласование в значительно более широкой полосе частот, чем требуется. Поэтому плавный переход всегда длиннее, чем ступенчатый, при заданных величинах и
3ys.ru
Плавные переходы (transitions) для ProShowProducer

transitions
Для создания слайд-шоу в программе ProShowProducer имеется пакет стандартных переходов. Но программа позволяет создавать и творить по своему желанию свои собственные переходы, затем сохранять их в программе и делиться ими со своими друзьями и коллегами. Программа ProShowProducer понравилась мне за то, что дает возможность очень легко делиться готовыми презентациями, стилями и переходами.
Скачав и загрузив их к себе в программу, можно использовать их в своих презентациях. Ну и самое главное это позволяет на примере разобраться как рождаются все эти стили и презентации, а в результате получить огромный опыт в создании своих творческих работ и реализовать свои замыслы.
Когда я начал работать с программой ProshowProducer то обнаружил, что в стандартном пакете отсутствуют плавные переходы, с плавной сменой изображений, которые я обычно использовал при видеомонтаже в видеоредакторах. И я решил создать свои собственные плавные переходы для ProShowProducer, которые позволяют незаметно плавно перейти от одного слайда к следующему. Вот что из этого получилось.
Плавные переходы — transitions ProShowProducer
скачать пакет из 23 Плавных переходов от KoLLegaTV.rar — 59 Мб по ссылке с Яндекса диск — https://yadi.sk/d/Cq6jTxUAP5ops
Презентация «В мире животных» с пакетом из 26 переходов (transitions) для PSP
Скачать пакет из 26 переходов — 66 Мб по ссылке с
Яндекса диск — скачать
В жизни всегда есть место сказке
Презентация «Маленькая страна» — скачать
и пакет из 24 авторских переходов — скачать
Все презентации, стили и переходы на сайте //kollegatv.ru распространяются бесплатно. С уважением, KoLLegaTV.
Посмотреть переходы «Сюрприз»
Запись опубликована в рубрике Переходы для PSP (transitions) с метками ProShowProducer. Добавьте в закладки постоянную ссылку.kollegatv.ru
Как совместить две фотографии с плавным переходом между ними
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в соответствующей статье на этом сайте.
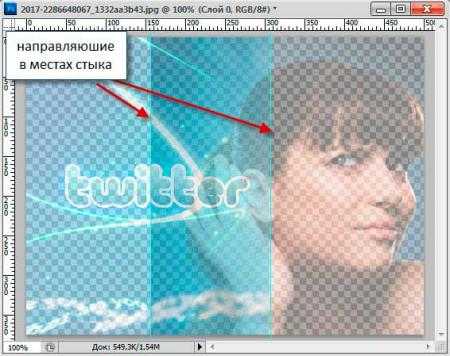
Затем с помощью инструмента «Перемещение» (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв, также неплохо поставить направляющие на границах перекрытия.

Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
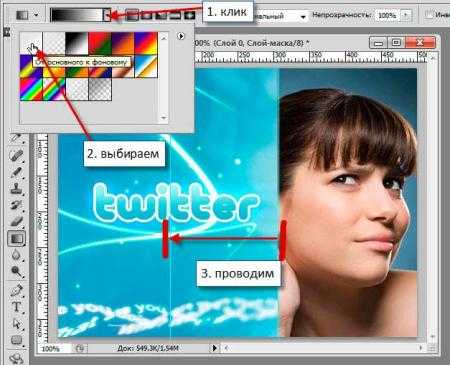
К слою с верней фотографией добавляем слой-маску, кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.

Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.

Вот, собственно, и всё, задача выполнена!
rugraphics.ru
плавные переходы
Telegram канал https://t.me/Menscutstudio ИНСТРУМЕНТАЛЫ 4EU3 -https://vk.com/beatsby4eu3 Пеногенератор для бритья BX-360 http://barber-x-press.ru/ …
Привет Друзья! В этом видео я рассказываю как я добиваюсь плавных переходов в наращивании ресниц, от одной…
Добавь меня в друзья в соцсетях: Мой профиль Вконтакте: https://vk.com/ostrovini Мой профиль Facebook: https://www.facebook.com/vctuojkklp…
Ставьте пальцы , подписывайтесь на мой канал , пишите хорошие комментарии Я вас ♥ …
модное окрашивание волос с плавным переходом от темного к светлому. Техник окрашивания много/шатуш/балаяж/…
Потрогать и скачать можно здесь: http://art-sorax.narod.ru/tuts/csstut15/ Группа ВК: http://vk.com/soraxcss Я ВК: http://vk.com/art.sorax Я на FB:…
Василий рассказывает, как сделать переходы цвета. Еще больше о покрасе тут: https://vk.cc/8QDAuy Сказать спасибо…
Ссылка на файл с пресетом:https://yadi.sk/d/1Uz0mGpq3GoMxd ○Этот пресет Американского блогера,не надо меня обвинять…
Здесь я расскажу вам про крутой плагин NewBlueFX для Sony Vegas Pro! С помощью которого вы сможете сделать крутые перех…
Вам предоставляется эксклюзивный и расширенный мастер класс по мужским стрижка и бритью.!Подписывайтес…
Всем привет! Сегодня я покажу вам различные техники заливки и отмывки с акварелью, плавные переходы от свет…
Получить курс «7 Секретов, Чтобы Научиться Петь Красивым Свободным Голосом» http://vocal-master.ru/ __ НАШ КАНАЛ — Как…
для лучшего результата покрываем холст тонированной грунтовкой. меня можно найти — VK — https://vk.com/taniabaker.
В этом видео разберем технику нанесения мягкой тени, как сделать плавный переход. Какие иглы следует исполь…
авторские переходы PSP от KoLLegaTV Пакет из 23 плавных переходов можно скачать на сайте -http://kollegatv.ru Поделиться…
Демо: https://cdn.rawgit.com/akella/pjax/4187d1c5/build/page.html Репозиторий: https://github.com/akella/pjax Референс: …
Привет Аня, 14 лет✨ Г. Калининград✨ musical.ly: ❤@anyta_nesk❤ https://www.musical.ly/h5/share/usr/65642972871929856.html Instagram: @Anyta_nesk …
Telegram канала https://t.me/Menscutstudio http://menscut.ru https://www.instagram.com/menscutstudio/ https://vk.com/public158914450 http://wahlshop.ru …
Музыка: Smoky Boys: Brain Explosion Моя партнёрка: http://join.air.io/addkmatsun Здарова! В этом уроке я вам покажу один стандартный,…
Мой вк — https://vk.com/kakojtochuvak |Наша группа — https://vk.com/klub_dibilov_veni |Моя инста — https://www.instag…
Продолжаем рубрику Юрия Шникова «Маленькие хитрости Adobe Premiere Pro». Бывает, что отснял ты материал, сидишь,…
НОВЫЕ SMOOTH ПЕРЕХОДЫ | КАК СДЕЛАТЬ ПЛАВНЫЕ ПЕРЕХОДЫ В PR ▻Скачать переходы:https://sellfy.com/p/DXuM/ ▻Инстаграм созда…
В сегодняшнем видео я рассказываю о трех интересных эффектах-переходах (transitions) для Final Cut Pro X, которые очень…
В этом видео я расскажу вам как в программе Photoshop сделать плавные переходы кистью. ======================= Программа…
Плавные переходы в наращивании ресниц! Обучение наращивание ресниц. ПОДДЕ…
Как в After Effects последовательно расставить фото, видео(друг за другом) для создание слайда, сделать плавные…
Урок 1/ 11 советов для начинающих раскрашивать — https://youtu.be/2KFeYek2xdc Это видео четвертое из серии «Уроки для начин…
Вам предоставляется эксклюзивный и расширенный мастер класс по мужским стрижка и бритью.!Подписывайтес…
https://youtu.be/VVRGUmdDQO0 В видеоуроке рассмотрены 4 отдельных CSS-свойства для создания плавных CSS-переходов: transition-durat…
Спасибо за просмотр! Удачи вам!! Учимся делать плавный переход.
http://www.danilidi.ru/lessons/Adobe-Premiere-Pro/05_add-transition-program-premiere-pro-urok-free.html подробнее о пятом уроке о добавлении видео …
Всем привет меня зовут Катя) Мне 13 лет. Я начинающий видео блогер!) Мне будет очень приятно если вы подпишете…
Insta:http://instagram.com/guppeeblue группа Vk:http://vk.com/guppee Ask:http://ask.fm/Guppyblue.
Вам предоставляется эксклюзивный и расширенный мастер класс по мужским стрижка и бритью.!Подписывайтес…
В этом видео подробно рассказано и наглядно показано как: 1) Ускорить/замедлить кадр. 2) Сделать плавные пере…
Йоу ребят,это Хромер и давно не было видео и мне пришла идея,сделать видео про разные переходы,если вам понр…
CyberLink PowerDirector, плавные переходы, нарезка видео, бесплатно, по русски. Все действия выполняются в один-два…
fenerbahce dombra ak?nt? abdest bozar m? nihat hatipoglu minecraft demir kazma oyunyoneticisi sxe hakim bey hozan besir cimilli sibelim muhtesem sevisme sahnesi kufurlu hoca ebru sall? gobek eritme hareketi kaynana roman havas? indir
debojj.net
