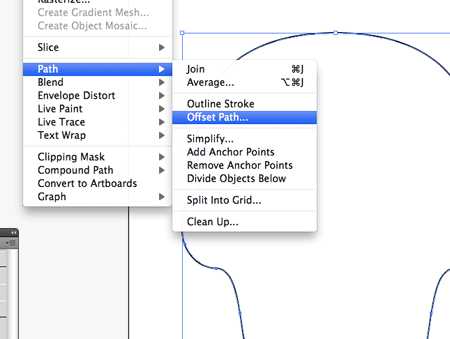
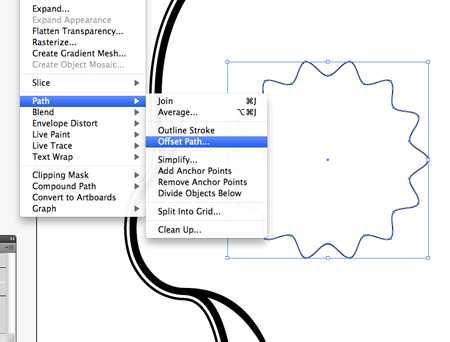
Логотип с применением эффекта Offset Path
Программа: Adobe Illustrator CC.
Уровень сложности: легкий.
Примерное время выполнения: 15 минут.
От переводчика. Урок основан на статье от abduzeedo. Но здесь кое-что немного улучшено. Там предлагается создавать параллельные контуры при помощи команды Object> Path> Offset Path, что с каждым применением дает еще одну самостоятельную фигуру. Здесь же я их буду делать при помощи одноименного эффекта. Физически контур останется один. Его можно сохранить как графический стиль и удобно применять к объектам. Более того, «живые уголки» в Illustrator CC позволят изменить радиус скругления сразу всех параллельных контуров. В версии abduzeedo это нужно делать для каждого индивидуально.
Как вы уже увидели, желательно выполнять этот урок в версии CC, где имеется функция Live Corners. Можно сделать и в более ранних, с применением скрипта Round Any Corner, но тогда не будет такой гибкости. Вы не сможете при желании изменить уже назначенный радиус также просто, как это делается в версии CC.
Часть про работу в Photoshop я опущу. Тем более, что здесь она не так уж и важна.
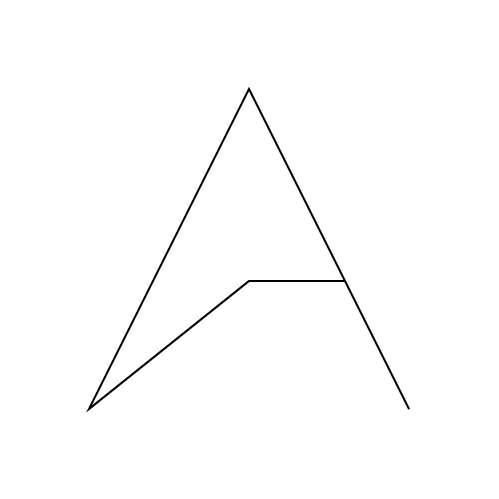
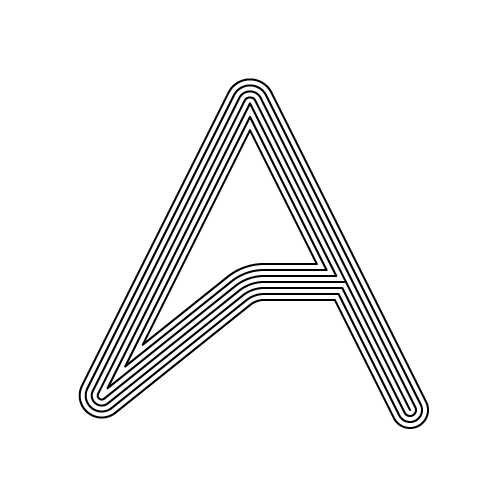
Результат урока:

Шаг 1
Нарисуйте инструментом Pen Tool (P) искомую фигуру. У меня это логотип abduzeedo. Толщину обводки я задал равной 2 pt.

Шаг 2
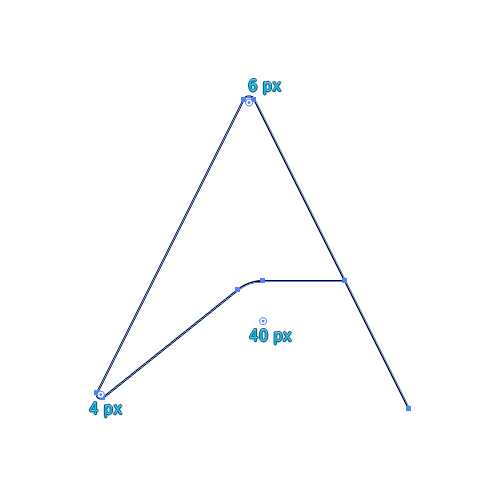
Инструментом Direct Selection Tool (A) выделите верхнюю опорную точку фигуры. Чуть ниже нее появилось отображение кружка. Вот он и служит регулятором функции Live Corners. Просто потяните за него мышкой. Точные значения можно задать на контрольной панели:
Шаг 3
Назначьте желаемые радиусы углов. Мои значения вы можете видеть ниже:

Шаг 4
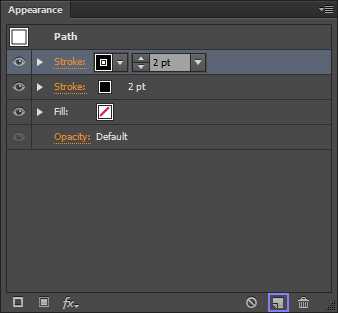
В свойствах обводки измените тип концов контура на закругленные (Round Cap). Затем сделайте копию обводки, нажав кнопку «Duplicate Selected Item» на панели Appearance.


Шаг 5
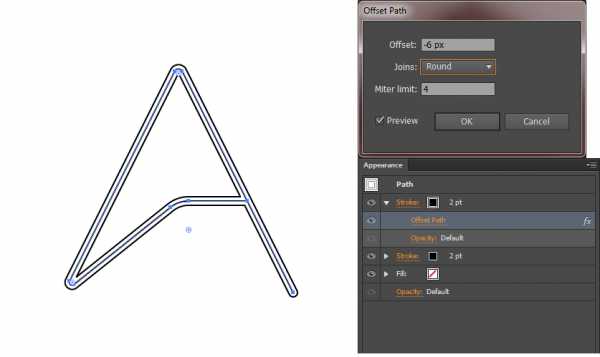
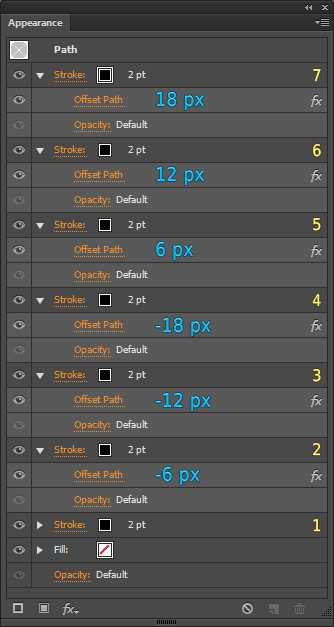
Примените к верхней обводке эффект Effect> Path> Offset Path со смещением -6 пикселей (я выбрал такой отступ, но вы можете задать другое значение). Также назначьте здесь для параметра «Joins» метод «Round».

Шаг 6
Сделайте 5 дубликатов верхней обводки (всего должно получиться 7 обводок) и просто измените значения эффекта Offset Path на показанные ниже. Желтым цветом проставлены номера обводок, чтобы вам было проще ориентироваться. Таким образом мы создали по три параллельных контура внутри и снаружи центрального. Если хотите больше, то добавляйте по две обводки, увеличивая пропорционально смещение при помощи эффекта Offset Path.


Шаг 7
Можно немного доработаем имеющееся. Давайте добавим простой фон и изменим цвет символа.
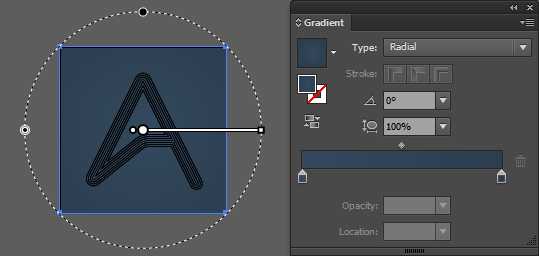
Инструментом Rectangle Tool (M) нарисуйте прямоугольник по размерам рабочей области. Отправьте его на самый задний план (Shift+Ctrl+[). Назначьте в качестве заливки радиальный градиент от R=52 G=73 B=94 (#34495e) к R=44 G=62 B=80 (#2c3e50) с показанными ниже настройками (для изменения размеров градиента воспользуйтесь одноименным инструментом («горячая» клавиша G)):

Шаг 8
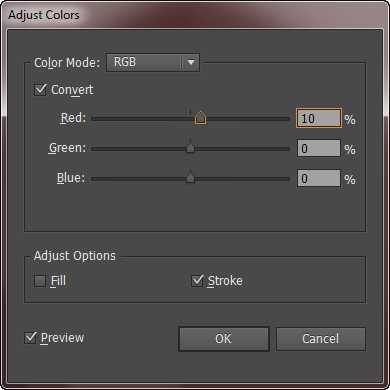
Теперь изменим цвет символа. Выделите его и выполните команду Edit> Edit Colors> Adjust Color Balance с показанными ниже настройками.

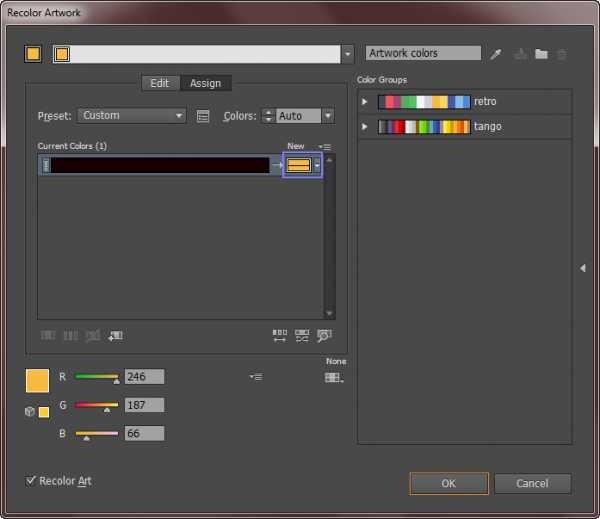
Теперь примените команду Edit> Edit Colors> Recolor Artwork. Дважды кликните там в столбике «New» и укажите новым цветом R=246 G=187 B=66 (#f6bb42). Почему нельзя выполнить сразу ее? Чистый черный и белый цвета через нее изменить нельзя. Назначить черный вместо какого-то можно, а переназначить его нет. Потому и пришлось сделать так. Можно было обойтись и первой командой, но там труднее задавать RGB компоненты, потому что они в процентах.


Теперь можно создать графический стиль для применения такого оформления к другим фигурам. Для этого выделите фигуру, затем нажмите кнопку «New Graphic Style» в панели Graphic Styles. Вот стиль и готов. Поменять его цвет вы потом всегда сможете командой Recolor Artwork.
www.illustrator-training.ru
Создание черепа: приёмы Illustrator
Вчера я нарисовал в Illustrator’e вот такой череп:

и сейчас я расскажу, с помощью каких приёмов я это сделал.
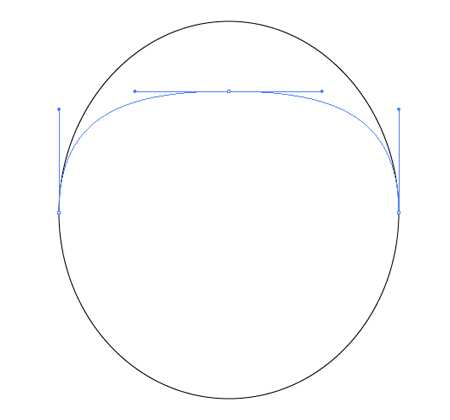
1) Создаём сам череп. Для этого рисуем Овал и с помощью Direct Selection (A), выбираем нужную точку, и, зажав Shift, перетягиваем её, чуть приплюснув основу черепа.

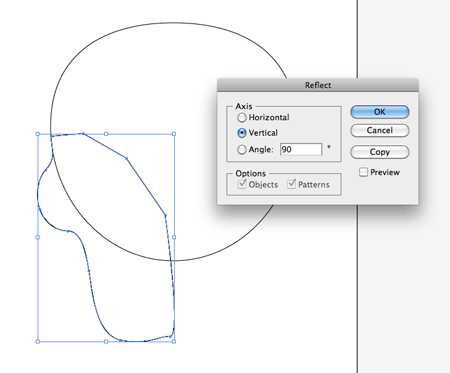
2) Рисуем челюсти. С помощью инструмента перо (P) рисуем вот такую фигуру:

Затем выбираем Reflect Tool (O). Зажав клавишу Alt, выбираем точку отражения. Появится меню отражения — отражаем по вертикали, не забудьте поставить галочку на пункте Copy.
Получившийся результат объединяем через панель Pathfinder — Add to shape Area — Extract. Получившуюся фигуру таким же образом объединяем с основанием черепа.

3) Добавим черепу аутлайн. Для этого Object > Path > Offset Path со следующими параметрами:


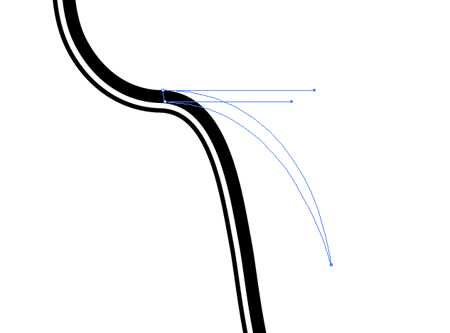
4) Теперь добавим немного деталей к контуру черепа: Рисуем пером (P) вот такой завиток

и копируем его с отражением (как в п.2)

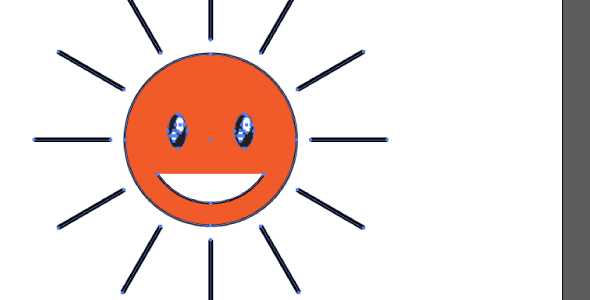
5) Рисуем глаз. Он рисуется путём множественного копирования через Object > Path > Offset Path, каждый новый аутлайн раскрашивайте в другой цвет, играйте толщиной.
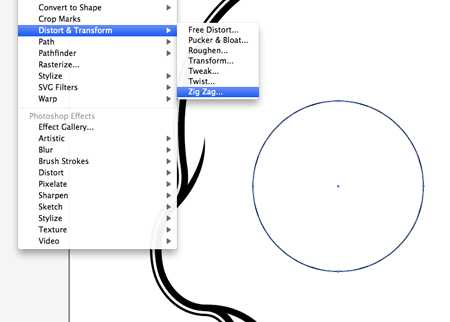
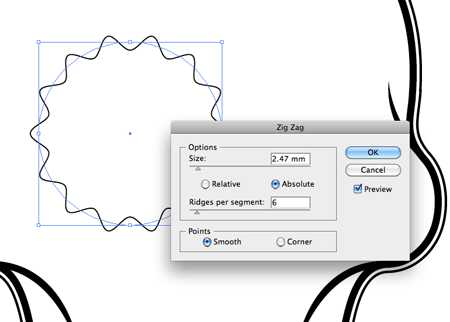
Можно добавить и волнистый овал. Он делается через Effect > Distort & Transform > Zig Zag. К этому объекту обязательно нужно применить Object > Expand Appearance, иначе потом возникнут проблемы с его аутлайном.




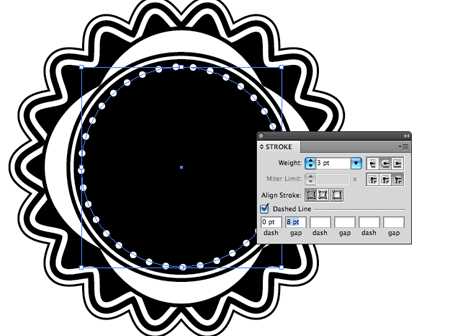
6) Ещё один элемент, который нам будет необходим — пунктирные линии. Для этого нарисуйте обычный овал, заливку уберите, а обводка будет белой. В панели Stroke установите следующие параметры:

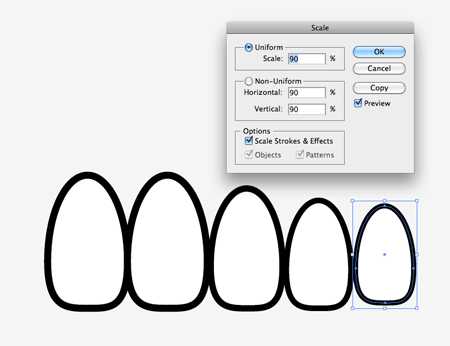
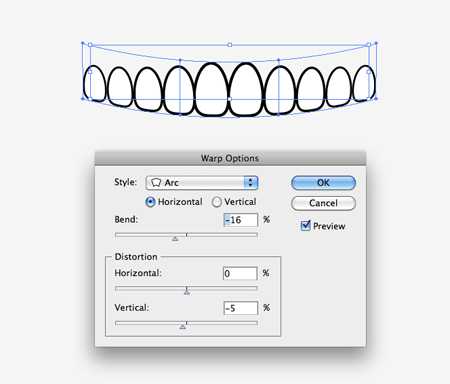
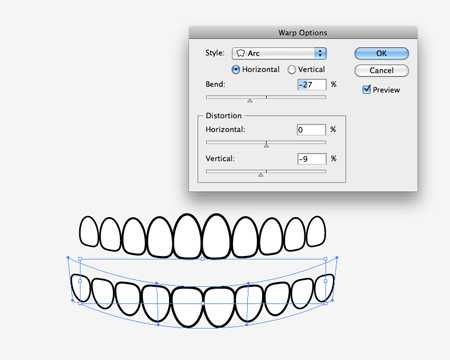
7) Зубы. Рисуем овал, и приплюснем его как в п.1. Делаем его уменьшенную копию Object > Transform > Scale — 90%, и так 5 раз, одна меньше другой. Выстраиваем их в ряд и равняем по низу. Копируем и отражаем наши зубы — верхняя челюсть готова, но её надо немного изогнуть — с помощью Object > Envelope Distort > Make with Warp:
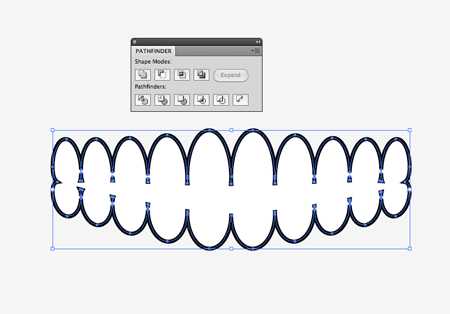
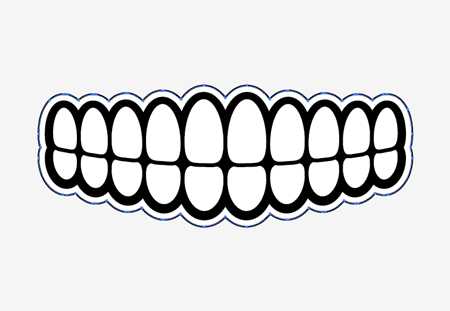
После этого необходимо сделать Object > Expand. Верхнюю часть можно скопировать, отразить и изогнуть нужным образом. Челюсти готовы. Чтобы сделать аутлайн челюстям, сделайте их копии (Ctrl+C — Ctrl+F), и объедините Pathfinder — Add to shape Area — Extract. К полученной фигуре вы без труда сделаете аутлайн.





8) Как сделать так, чтобы за пределы черепа ничего лишнего не выходило? Для этого копируем оутлайн черепа и вставляем копию на место оригинала (Ctrl+C — Ctrl+F). Теперь помещаем её наверх стека (Ctrl+Shift+]). Теперь, зажав Shift, выбираем ещё и вылезающий за пределы аутлайна объект и создаём маску Ctrl+7.
Итоги.
При создании этого изображения, мы использовали следующие функции Illustrator’a:
— Reflect Tool (O) — отражение
— Pathfinder — Add to shape Area — Extract — объединение фигур
— Object > Path > Offset Path — аутлайн
— Effect > Distort & Transform > Zig Zag — изогнутый овал.
— Stroke — Dashed line — Round Cap + Round Join — пунктир кругляшками.
— Object > Envelope Distort > Make with Warp — изгиб объекта
— Ctrl+C — Ctrl+F — скопировать и вставить на то же самое место
— Ctrl+Shift+] — поместить объект наверх стека
— Ctrl+7 — маска
help
Naikom » Дизайн » Уроки Illustrator
naikom.ru
10 ошибок начинающего микростокового иллюстратора
[English version]
Всем привет! Эта статья будет особенно полезна начинающим микростокерам, либо тем, кто только планирует продавать на стоках векторные иллюстрации. Речь пойдёт о технических требованиях к векторным файлам, и ошибках, которые часто допускаются новичками. То что на микростоках не принимают плагиат, торговые марки, или иллюстрация может просто иметь низкую коммерческую ценность – это и так понятно. А вот когда на первых парах получаешь Reject с какой-то размытой формулировкой
1. Разомкнутые контуры и открытые пути

В некоторых случаях наличие открытых путей (Open Paths) допустимо. Например, как прямые линии в тетрадном листе. Но разорванные формы, которые могли образоваться в результате применения каких-либо эффектов, либо из-за неаккуратности в работе, будут отличным поводом отклонить вашу иллюстрацию. Поэтому проще всего избавиться от них. Разорванные формы замкнуть (Ctrl+J), а открытые пути разобрать Object > Expand.
2. Эффекты

Наличие любых эффектов в векторной иллюстрации для микростока недопустимо. По отношению к векторным эффектам всё относительно просто – их достаточно разобрать командой Object > Expand Appearance. А вот растровые эффекты даже после этой команды на сток не примут, так как они преобразуются в растр. Так что их использовать вообще нельзя.
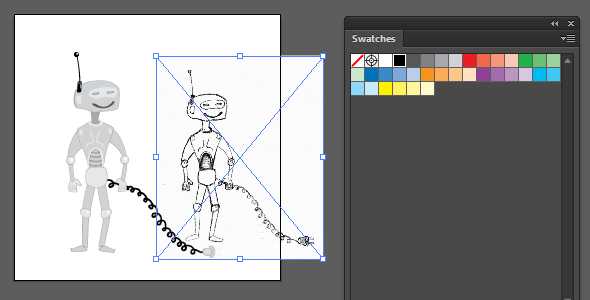
3. Растровые и залинкованные элементы

Как вы поняли из предыдущего пункта, из-за растровых эффектов в иллюстрации могут появиться растровые включения. Растр в любом виде недопустим в векторной иллюстрации для стока. Будь то последствия эффекта или исходный набросок в формате JPEG. Также в файле нельзя оставлять залинкованные элементы, которые загружаются из вне.
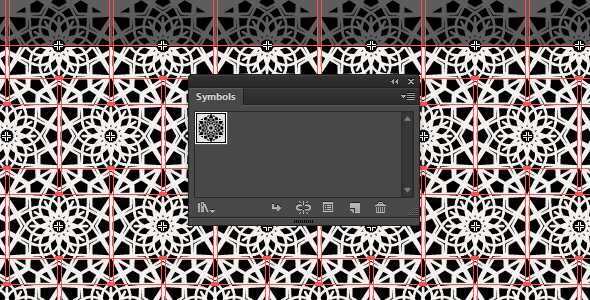
4. Символы

Если вы в своей работе использовали символы из панели Symbols, то не забудьте их разобрать командой Object > Expand. В противном случае вашу иллюстрацию на сток не примут.
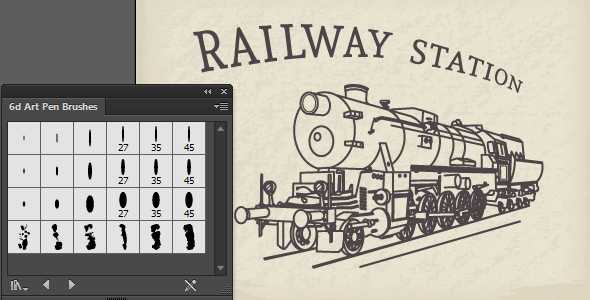
5. Кисти

Практически все цифровые художники пользуются кистями. И в Adobe Illustrator их превиликое множество. Но из-за них вашу иллюстрацию не примут на сток. Поэтому выполните команду Object > Expand Appearance, чтобы разобрать их в простые объекты.
6. Заблокированные объекты

Для удобства многие блокируют некоторые части своей иллюстрации или даже целые слои. И как это часто случается, забывают блокировку снять перед сохранением файла. За такое никто вам спасибо не скажет. А внимательный инспектор на микростоке отклонит работу.
7. Текст

На самом деле, конечно можно использовать текст. Ну какой дизайн без текста. Но если вы оставите в векторном файле активные текстовые элементы, которые можно редактировать, то иллюстрацию отклонят на микростоке. Чтобы такого не произошло, разберите текст командой Object > Expand
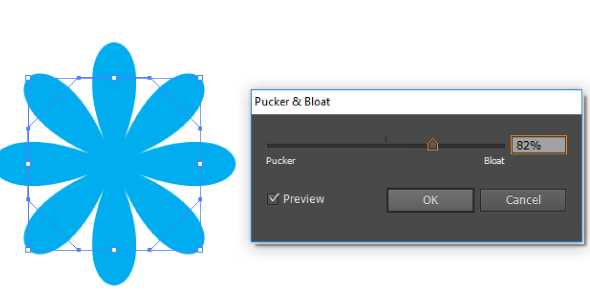
8. Текстурные заливки

Если вы большой любитель текстурных заливок (Pattern Swatch) в Adobe Illustrator, то спешу вас огорчить, их на микростоках тоже не принимают. Такой тип объектов нужно разбирать командой Object > Expand. Результат не всегда получается удобный для дальнейшего редактирования. Поэтому уж лучше вообще без них.
9. Изолированные точки и незакрашенные объекты

Подобные элементы принято называть пути призраки (Ghost Shapes). Чаще всего такие объекты – это попросту мусор, от которого легко избавиться с помощью команды
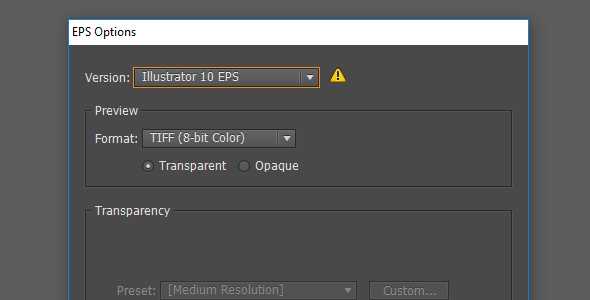
10. Векторный файл в версии EPS-10 (или 8) Illustrator.

Хоть некоторые микростоки и принимают родной Ai формат Illustrator, но это скорее исключение из правил, на которое не стоит рассчитывать. Поэтому сохраните ваш векторный файл в формате EPS через File > Save as. Выберите версию 10 или 8. Имейте ввиду, что прозрачности (Transparency) и режимы наложения (Blending Mode) поддерживаются только в 10 версии.
Это самые частые технические ошибки, которые встречаются в векторных файлах для микростоков. Поэтому если вы хотите, чтобы с приёмкой не было проблем, используйте данный список для проверки. А для желающих избавиться от этой рутины есть бесплатный скрипт Free Stock Master, который автоматически выполнит проверку файла и исправит ошибки. Подробнее в видео обзоре. Получить скрипт можно на почту – ссылка сразу под видео.
/* Add your own MailChimp form style overrides in your site stylesheet or in this style block. We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
Comments
comments
mai-tools.com
Инструменты Adobe Illustrator. Type Tool.
 Инструмент ввода текста является неотъемлемой частью Иллюстратора. Будете ли Вы верстать страницу журнала, разрабатывать логотип или просто рисовать иллюстрацию — непременно обратитесь к Type Tool. Эта статья продолжает цикл «Инструменты Adobe Illustrator» и суммирует информацию по работе с текстом в Иллюстраторе.
Инструмент ввода текста является неотъемлемой частью Иллюстратора. Будете ли Вы верстать страницу журнала, разрабатывать логотип или просто рисовать иллюстрацию — непременно обратитесь к Type Tool. Эта статья продолжает цикл «Инструменты Adobe Illustrator» и суммирует информацию по работе с текстом в Иллюстраторе.
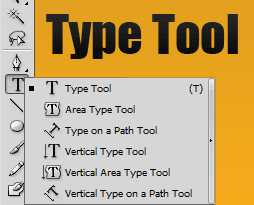
Функции
- Type Tool: Щелкните по работе, для того чтобы написать какой либо текст. Так же можно выделить область в которой будет вводится текст.
- Area Type Tool: Кликните по замкнутому контуру, чтобы создать текст на площади объекта.
- Type on a Path Tool: Нажмите на кривой. Текст будет идти по контуру.
- Vertical Type Tool: Щелкните и начните вводить вертикальный текст.
- Vertical Area Type Tool: Щелкните по замкнутому контуру, и начните вводить текст. Он будет располагаться вертикально по площади контура.
- Vertical Type on a Path Tool: Кликните на кривой. Текст будет расположен вертикально по контуру кривой.
Сочетания клавиш
- Выбрать Type Tool (T)
- Показать / Скрыть Character Panel (Ctrl + T)
- Показать / Скрыть Open Type Panel (Alt + Shift + Ctrl + T)
- Показать / Скрыть Paragraph Panel (Alt + Ctrl+ T)
- Показать / Скрыть Tabs Panel (Shift + Ctrl + T)
- Создать Outlines (Shift + Ctrl + O)
- Показать / Скрыть скрытые символы (Alt + Ctrl + I)
Курсоры
Клавиши управления
- Зажмите Shift в то время как выбран Type Tool для переключения между вертикальной и горизонтальной ориентацией.
- Нажмите Esc во время ввода для отмены выбора текстового объекта. Инструмент Type Tool будет по прежнему выбран.
Панели
Type Tool — это только часть того, что может сделать Illustrator с текстом. Давайте раскроем дополнительные панели для работы с текстом, выбрав Window > Workspace > [Type]. Кратко опишем возможности панелей.
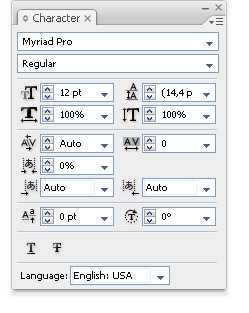
Панель Character (Window> Type> Character)
Это основная панель редактирования текста. Здесь вы можете изменить внешний вид каждого символа в отдельности. Нескольно полезных функций Character Panel:
- Font family (семейство шрифтов; например, Myriad Pro)
- Font style (определяет стиль шрифта; например, полужирное или курсивное начертание)
- Leading (высота линий)
- Kerning (расстояние между кернинговыми парами)
- Tracking (интервал между символами по выбору)
- Horizontal scale (ширина символа)
- Vertical scale (высота символов)
- Baseline shift (высота базового текста)
- Character rotation (вращение в градусах выбранных символов)

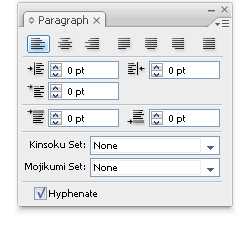
Панель Paragraph (Window > Type > Paragraph)
Здесь находятся все основные параметры абзацев.
Также следует отметить возможность использования переноса. Поставив галочку мы увидим, что слова переносятся на следующую строчку через дефис. Где поставить дефис определяет на основе выбранного языка (выбрать его можно Character Panel). Проследите, чтобы выбранный язык соответствовал языку текста.

Панель Open Type (Window > Type > Open Type)
Эта панель предназначенная для работы с шрифтами OpenType
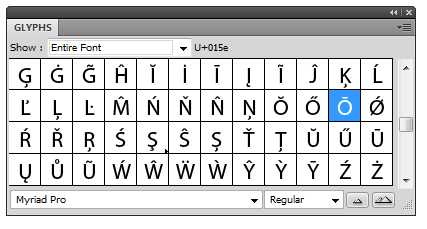
Панель Glyph (Window > Type > Glyphs)
На этой панели располагаются дополнительные символы для выбранного шрифта.
Нажмите на символ, чтобы вставить его. В настройках можно выбрать размер превьюшек для символов.

Панель Character Styles (Window > Type > Character Styles)
Очень полезны при создании работы с повторяющимися стилями. Здесь можно предопределить стили текста и применять их к определенным объектам.
Например, у вас есть заголовок, который вы установили на 18pt, полужирный и подчеркнутый. Используйте эти параметры как стиль и примените к нужному тексту. Если вы измените стиль начертания или размер шрифта, то параметры текста к которому применен стиль автоматически обновятся.
Панель Paragraph Styles (Window > Type > Paragraph Styles)
Стили абзаца работаю аналогично со стилями текста.
Панель Tabs (Window > Type > Tabs)
Выберите текст, откройте эту панель и поместите ее над текстом. Используйте ползунки для создания отступов.
Тулбар Type Tool
Простое, но эффективный. Все основные настройки под рукой.
Настройка
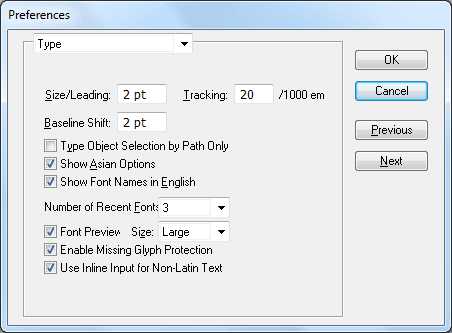
Перейдите в Illustrator> Preferences> Type. Я перечислю некоторые особенно важные настройки:
- Size / Leading (высота)
- Tracking (интервал между символами)
- Baseline shift (базовый сдвиг, высота базового текста)
- Type object selection by path only (позволяет выбрать текст на кривой только при нажатии на кривую, а не на текст)
- Number of Recent Fonts (определяет, сколько недавно использованных шрифтов отображаются в разделе Type > Recent Fonts)
- Font Preview (определяет, размер и отображение предпросмотра в Type > Font)

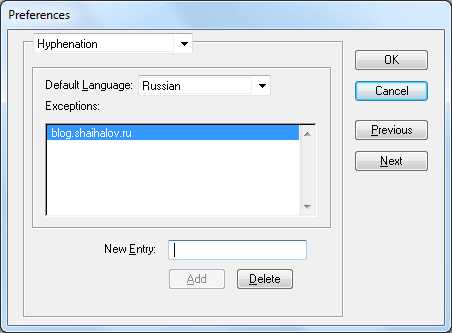
Перейдите к Illustrator > Preferences > Hyphenation. Здесь можно выбрать язык текста для переносов. Можно добавить список исключений, к которому не будет применяется перенос.

Советы и фишки
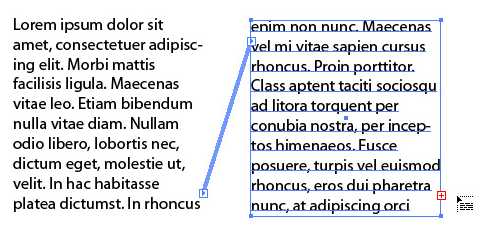
Распределение текста между блоками
При выбранном блоке с текстом нажмите с помощью Selection Tool на маленький красный крестик. Автоматом создастся новый текстовый блок таких же размеров. Ваш текст будет автоматически переходить в новый блок, если в уже созданном не будет хватать места.

Удаление пустых объектом
Перейдите к Object> Path> Clean Up и выберите Empty Text Paths, чтобы удалить текстовые объекты не содержащие информации.
Направление Type on a Path
Используйте Direct Selection tool для редактирования направления текста вдоль кривой. Можно изменять начальные точки, конечные пункты, и позиции текста (сверху или снизу пути). Аналогичные действия можно провести если зайти в Type > Type On A Path > Type On A Path Options, поставить галочку Flip, и нажать ОК.

Заключение
Функциональные возможности Type Tool, которые может предложить Иллюстратор — обширная тема. Это руководство претендует на наиболее полное описание данного инструмента.
Советую поиграться со множеством настроек этого инструмента и не пропустить следующий урок по инструментам Adobe Illustrator.
blog.shaihalov.ru
Полезные приёмы в Adobe illustrator
Несколько полезных приёмов Adobe illustrator, которые помогли мне, когда я начинал рисовать
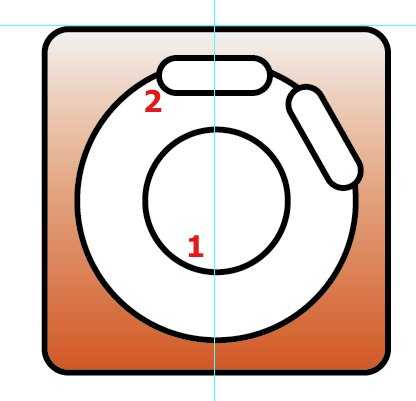
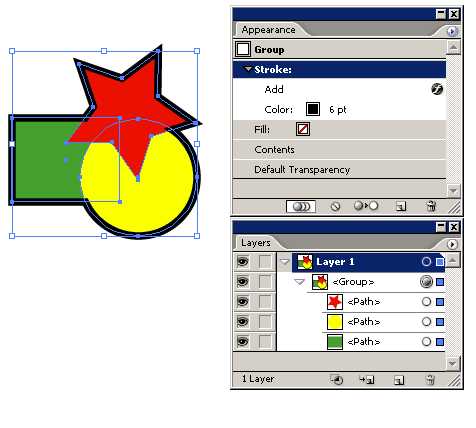
Как делать дырку в обьекте? (тоесть чтоб фон был виден) *1
Как обьединить два простых обьекта, чтобы у них был один контур? *2
-выделяем нужные нам обьекты
-выбираем палитру Pathfinder(Shift+Ctrl+F9). В ней нужный режим.

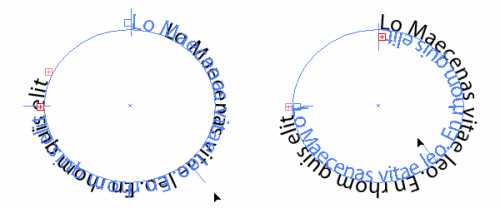
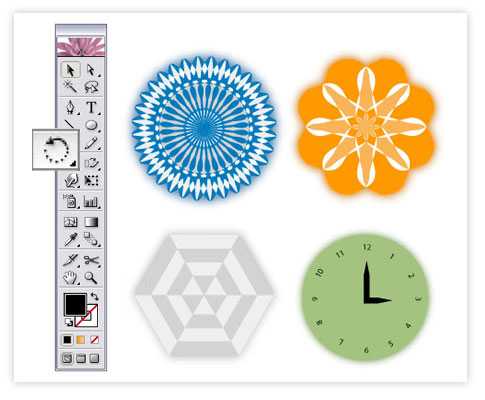
Как повернуть объект (на конкретный угол) относительно центра окружности, на линии которой он расположен?
…и проделать это несколько раз, каждый раз копируя заново?
способ1
-выделяем объект,
-включаем Smart Guides (Ctrl+U),
-выбраем инструмент Rotate Tool ( R ),
-наводим курсор в центр окружности до появления привязки к её центру
-зажимаем Alt и кликаем левой клавишей мыши
-в появившемся окне вводим необходимое значение угла
-нажимаем Copy.
После этого Ctrl+D для повторения поворота на тот же угол с копированием.

способ2
-рисуем объект.
-делаем его копию (Ctrl+C и Ctrl+V )
-выделяем оба (с Shift)
-нажимаем Alt+Ctrl+B (или Object -> Blend ->Make)
-рисуем окружность
-инструментом Direct SelectionTool (белая стрелка) выделяем одну из точек на окружности
-на верхней панели нажимаем кнопку с ножницами (Cut path at selected ancor points)
-выделяем бленд и окружность (selected tool)
-в меню — Object -> Blend -> Replace Spine
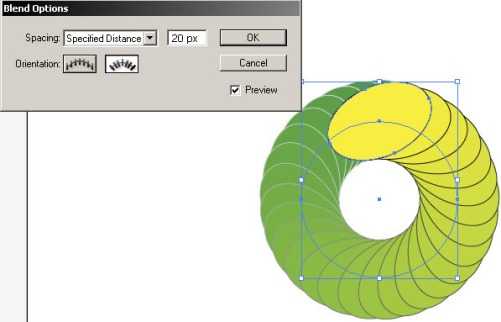
-настраиваем опции — Object ->Blend -> Blend Options (панель на рисунке)
получаем бленд — 1 объект, у которого можно настроить количество повторов, ориентацию относительно пути или дистанцию смещения между промежуточными объектами.
в любой момент можно сделать Object -> Blend -> Expand (или Object -> Expand) и превратить все промежуточные объекты в отдельные элементы.
На рисунке бленд из двух эллипсов разных цветов, расположенных по окружности (покрасить их можно и сначала, и потом — пока бленд не разбит, переход будет пересчитываться автоматически)
естественно, путь может быть любой формы — не только окружность.и объекты — первый и последний в бленде (могут быть и промежуточные) тоже могут быть совершенно разными.

Как сделать обводку по внешнему контуру нескольких обьектов?
-Группируем обьекты
-Добавляем группе обводку (панель Appearance, менюшка справа — fill new stroke )
-Применяем к обводке Effect->Pathfinder->Add


Как скруглить углы у прямоуголька?
Рисуем обычный прямоугольник, а потом через Effects->Stylize (может быть два пункта с именем Stylize, жмём на верхний)->Round Corners задаём ему скругление нужного радиуса.
Потом параметры скругления можно будет легко заменить, нажав Shift+F6 (палитра Appearance). Там двойным нажатием на имени эффекта (Round Corners) вызывается окошко с его настройками.
Как скруглить углы у загруглённого прямоугольника?
Идём в Effects (Эффекты) -> Convert to Shape (Преобразовать в фигуру) ->Rounded rectangle (Скругленный прямоугольник ) -> там выбираем Relative. Ставим нули и назначаем нужный радиус скругления. Редактировать — выбраем объект и в панели Appearance (Внешний вид или Внешние эффекты — как-то так.. ) щелкаем на нужный эффект.
___________________________________________________________________________

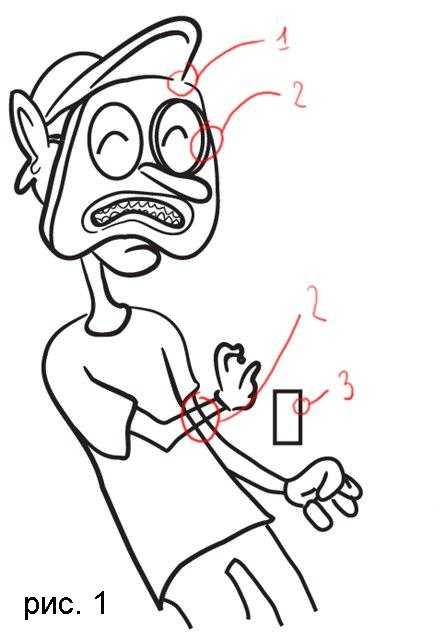
ниже по рисунку 1.
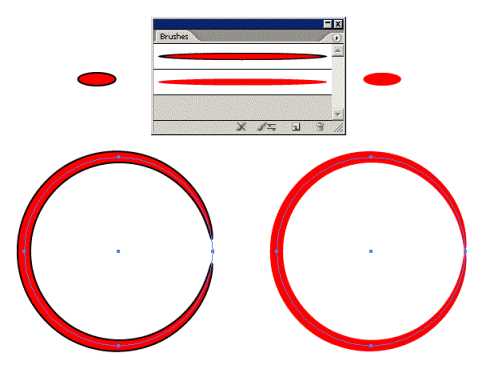
1) Обвожу круг кистью в форме эллипса. Контур целый, но не замыкается до конца. Что такое?
У эллипса есть обводка, которую надо убрать.

2) Как убрать лишние линии?
-Инструментом «стирание» Path Eraser Tool (там, где карандаш) или ластик (Eraser Tool) (Shift+E)
3) Как менять толщину контура у прямоугольников и проч?
-выделяем обьект
-палитра обводка (Stroke) (Ctrl+F10) параметр толщина (Weight)
У меня линия обведена кистью в форме эллипса. Я стёр в середине. Теперь у меня два кусочка, у которых варьируется диаметр. А как сделать так, чтобы толщина как бы продолжалась?

Выделите эту линию и сделайте ей Object->Expand Appearance
Naikom » Дизайн » Уроки Illustrator
naikom.ru
