Неоновый эффект в Adobe Photoshop
В этом уроке мы создадим очень красивый и реалистичный эффект неонового свечения для логотипа в Adobe Photoshop. Есть много уроков, посвященных той же цели, однако этот отличается двумя ценными деталями. Во-первых, здесь нет ничего лишнего. Автор очевидно перепробовал не один вариант, выбрал лучшее, и описал только это. Во-вторых, все стили слоя, благодаря которым создается эффект описаны, и вы сможете понять какой слой для чего служит. Это очень помогает в понимании работы со стилями.
Результат

Шаг 1
Начнем с создания простого слоя, которому укажем стиль слоя с радиальным градиентом. Света не должны быть слишком яркими. В нашем случае это #303e4a и #151515. От этого зависит реалистичность эффекта.

Шаг 2
Используйте самый упрощенный вариант вашего логотипа. В идеале это должны быть плавные линии. От их толщины, кстати, также зависит реалистичность работы.

Шаг 3
Теперь кликните дважды по слою с логотипом, чтобы указать ему следующие стили слоя.
Начнем с Color Overlay/Перекрытие цвета. Используйте белый цвет. Если вы замечали, сам центр неоновых труб всегда белый. Это самая яркая часть, ее мы и пытаемся передать.

Шаг 4
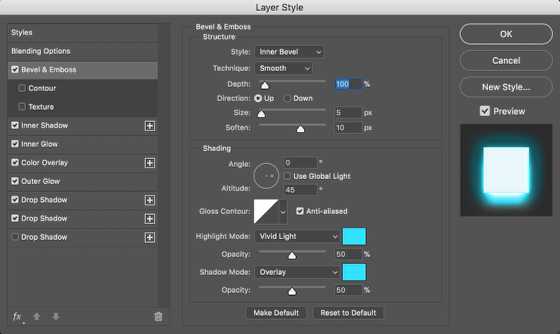
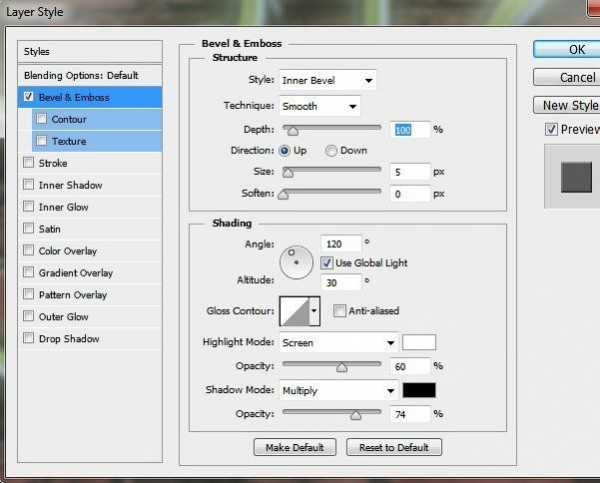
Добавим стиль Bevel & Emboss/Тиснение. Этот стиль поможет нам создать эффект стекла. Это не самая важная часть, потому что в неоновых трубах стекла практически не видно, однако это поможет нам добиться эффекта объема. Укажите параметры как показано ниже.

Шаг 5
Добавляем стиль Inner Shadow/Внутренняя тень. Здесь мы выбираем тот цвет, который хотим придать нашему неоновому эффекту. В нашем случае это яркий бирюзовый.

Шаг 6
Стиль Inner Glow/Внутреннее свечение служит той же цели. Благодаря этому стилю у нас получится красивый переход между бирюзовым и белым цветами.

Шаг 7
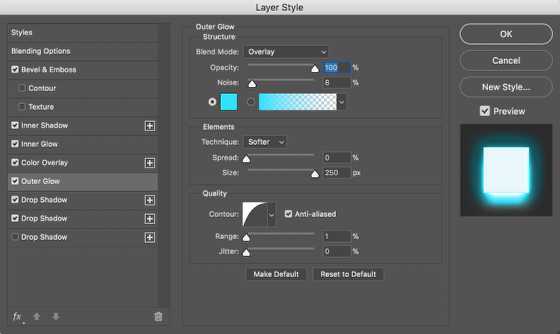
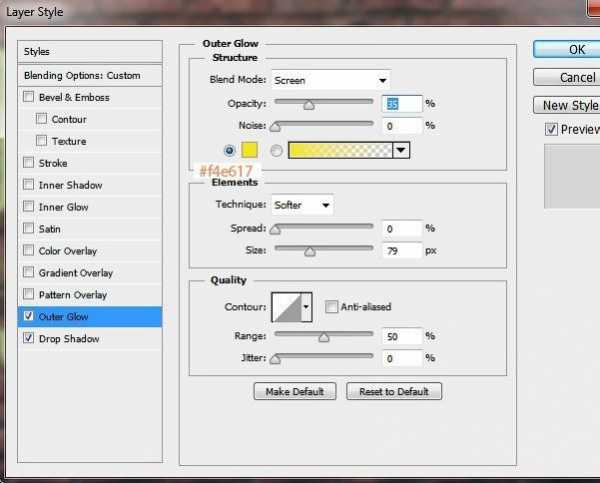
Стиль Outer Glow/Внешнее свечение создаст эффект свечения. Он отвечает за то как свет от неоновых труб будет накладываться на фон и другие объекты под логотипом. Мы используем максимально возможный размер и режим наложения Overlay/Перекрытие, а также тот же бирюзовый оттенок.

Шаг 8
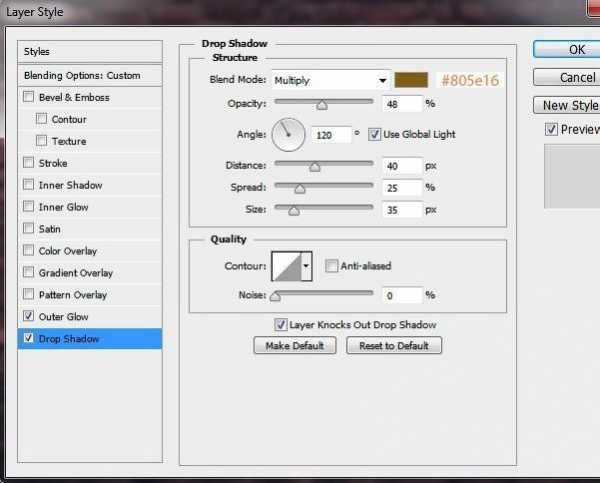
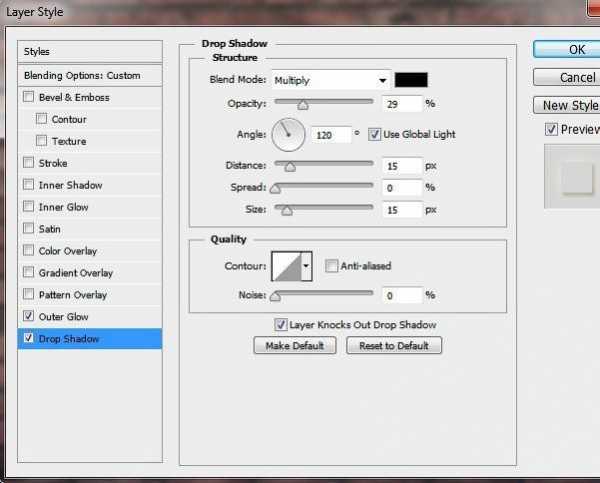
Стиль Drop Shadows/Тень создаст переход свечения. Для этого используем режимы наложения Vivid Light/Яркий свет или Color Dodge/Осветление основы. В нашем примере мы применили сразу два стиля слоя Drop Shadows/Тень. Первый будет работать как внешнее свечение, а второй даст отражение света на фон. Он будет чуть ближе или дальше, в зависимости от того под каким углом вы хотите показать логотип.


Шаг 9
Вот что в итоге получится:

Шаг 10
Теперь давайте добавим бетонную текстуру на фон. Это немного его затемнит.

Шаг 11
Также можно добавить несколько небольших элементов вроде проводов или креплений. Не перестарайтесь. Пусть все будет максимально просто.

Шаг 12




Результат
Есть еще один маленький трюк, который поможет вам добавить реалистичности. После того как вы закончили вашу работу, дублируйте все слои и объедините копии в один слой. Применит к слою фильтр Filter>Blur>Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу. Используйте радиус около 20. Дублируйте этот слой. Укажите нижнему слою режим наложения Overlay/Перекрытие, а верхнему Screen/Осветление на 50% opacity/непрозрачности. Это создаст очень классный эффект свечения!


Автор урока ABDUZEEDO
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Неоновое свечение в фотошопе
584
23.02.2016 | Автор: Кузьмичев Алексей | Просмотров: 23285 | видео + текстДля создания эффекта лучше использовать динамичные снимки. Также, очень важно, чтобы фон на заднем плане был темным. Тогда все нарисованные линии будут хорошо заметные и контрастные, а эффект получится очень красивым.
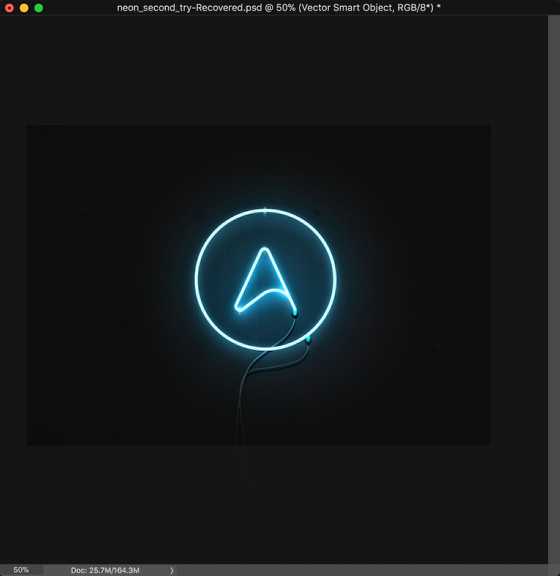
Конечный результат представлен на скриншоте ниже.
Давайте приступим. Открываем фотографию и поверх создаем пустой слой.

Далее выбираем инструмент «Перо» (Pen Tool).

Начинаем рисовать нашу линию. Ставим первую точку, далее вторую и, не отпуская клавишу мыши, выгибаем кривую как на скриншоте ниже.

При помощи зажатой клавиши Ctrl вы можете перетаскивать точки как вам нравится, а используя направляющие, вы можете менять угол изгиба вашей кривой.


Продолжаем ставить точки и выгибать кривую как на скриншоте ниже. Можно также посмотреть на фото издалека и, если есть необходимость, поправить и перетащить направляющие по своему усмотрению.

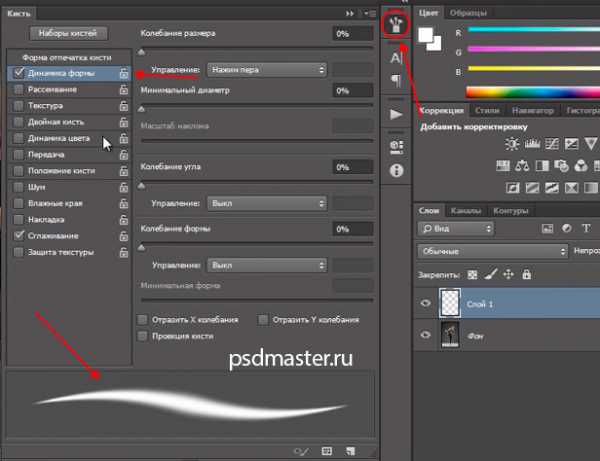
Теперь нам необходимо настроить кисть таким образом, чтобы выполнить обводку данного контура. Выбираем инструмент кисть и в настройках выставляем «Размер» на 25 пикселей (будет зависеть от вашей фотографии) и «Жесткость» на 0. «Прозрачность» и «Нажим» оставляем на 100%.

Далее переходим в параметры кистей и устанавливаем галочку на пункте «Динамика формы», чтобы мазок кисти выглядел как на скриншоте ниже.

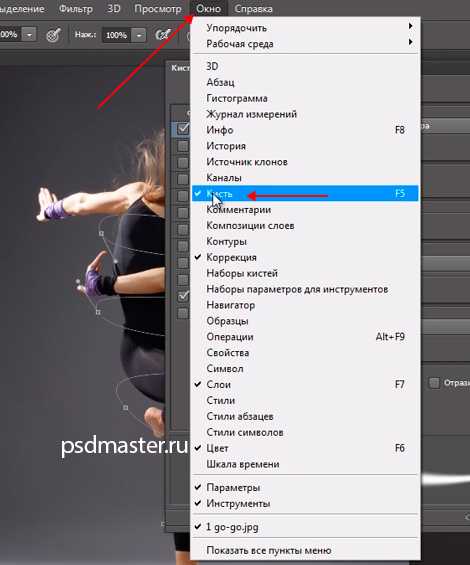
Если у вас отсутствует палитра «Настройки кисти», то их можно включить через верхнее меню «Окно -> Кисть» (Window -> Brush). Горячая клавиша F5.

После этого переходим обратно к инструменту «Перо», щелкаем правой клавишей мыши по контуру и из выпадающего меню выбираем пункт «Выполнить обводку контура».

В настройках выставляем «Кисть» и ставим галочку «Имитировать нажим».
Контур будет обведен. Для того, чтобы убрать направляющие, нажимаем клавишу Esc на клавиатуре.

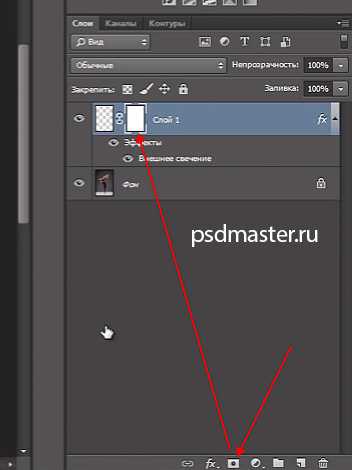
Следующим шагом будем добавлять свечение. Щелкаем два раза левой клавишей мыши справа от названия нового слоя, чтобы зайти в «Стили слоя». Здесь ставим галочку и переходим в настройку «Внешнее свечение» (Outer Glow). В настройках цвет для свечения указываем фиолетовый. Его можно взять с рукавов модели на фото. «Размах» поставим на 2% и «Размер» увеличиваем примерно до 50 пикселей, чтобы свечение было ярким. Можно еще уменьшить прозрачность до 80%. Все остальные настройки должны быть установлены как на скриншоте ниже.

Последним шагом будем стирать области светящейся спирали, которые нам не нужны. Для этого добавляем маску к слою, щелкнув по соответствующей иконке в палитре слоев.

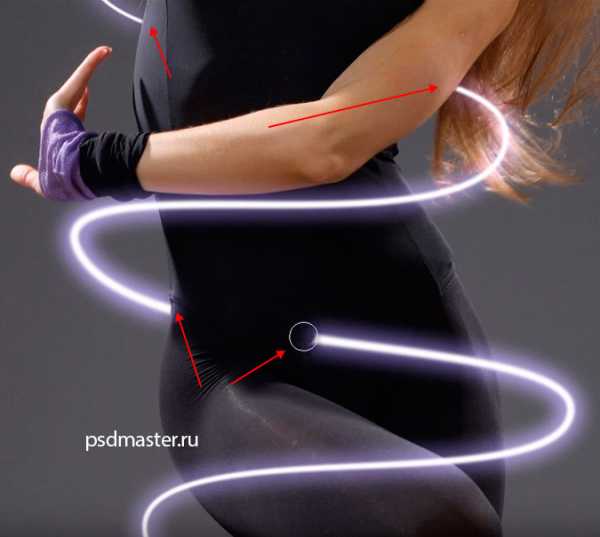
Берем инструмент «Кисть». «Жесткость» выставляем на 50%, размер берем побольше и обязательно основным выставляем черный цвет. Начинаем аккуратно стирать те участки, где линия нам не нужна. Пытаемся добиться эффекта, чтобы линия шла вокруг тела нашей модели.

Как видите, теперь линия идет аккуратно вокруг тела модели и у нас с вами получилось вот такое красивое неоновое свечение.
Видеоурок:
Источник: http://photoshop-professional.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
20.06.2011 | Просмотров: 5141
В этом видеоуроке по Фотошоп мы будем с вами создавать эффект платиновой фотографии, который просто отлично смотриться при применении его на пейзажах и архитектуре…
14.06.2012 | Просмотров: 6991
Новый видеоурок, в котором вы научитесь создавать на фото интересный эффект под названием — «Эффект Драгана». Больше всего этот эффект подходит для обработки фотографий пожилых людей.
18.11.2012 | Просмотров: 8832
Создаем интересный киноэффект для фото в программе фотошоп
31.05.2011 | Просмотров: 6946
В этом видео мы с Вами создадим прикольный эффект волшебной дымки.
05.06.2011 | Просмотров: 6155
В этом видеоуроке я научу Вас создавать изображения с эффектом объемной картинки.
psdmaster.ru
Создаем неоновый эффект в Фотошоп
Название неон пришло к нам от греческого νέος (новый) и судя по всему говорит о большой радости ученых, которые обнаружили в воздухе инертные газы. Известна легенда, в которой говорится, что название новому элементу дал маленький сын Рамзая: увидев странное ярко-красное свечение, которое вещество излучало в трубке для спектрального анализа, он радостно воскликнул: «Новый! Новый!».
Ну а теперь, перейдет от исторической части к практической. Неоновый эффект можно отнести к разряду так называемого Glow Effect (Эффект сияния). Из наших уроков по фотошопу, мы уже освещали темы о том как в Photoshop создаются эффекты свечения, в эту категорию можно также отнести уроки по созданию эффекта радуги и по созданию глянцевого и блестящего эффекта текста. Сделать эффект неона совсем не сложно, но при этом выглядит он очень красиво.
Шаг 1
Откройте Photoshop и создайте новый документ. Размеры холста не особо важны, я например использовал 800×600 px. Залейте фон черным цветом.
Шаг 2
Если у вас есть готовый логотип то импортируйте его и продублируйте слой. Один слой у нас будет светиться, второй будет создавать эффект неона.

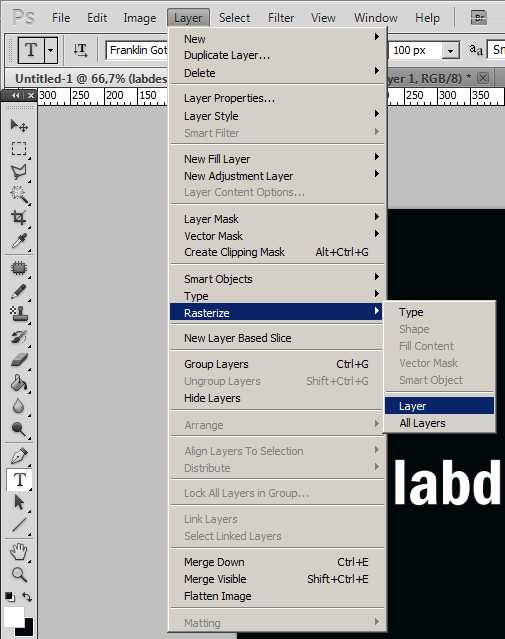
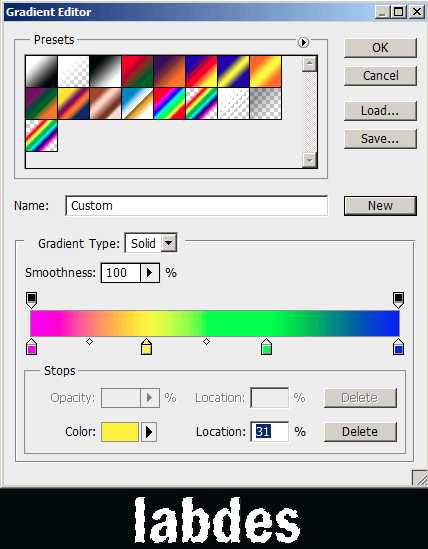
В этом уроке я создам свой логотип. Напишем текст. Растеризуем слой. Щелкнем левой кнопкой по слою чтобы выделить наш текст. Сделаем заливку градиентом используя например такие цвета: розовый – желтый – зеленый – синий. Дублируем как отмечалось выше получившийся логотип (слой).


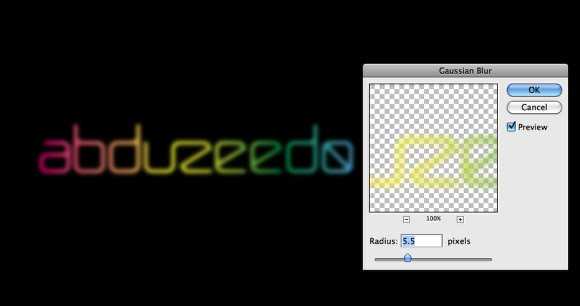
Шаг 3
Выберите первый слой (нижний) и перейдите к Filter > Blur > Gaussian Blur. Используйте значение для Radius в 5 px.
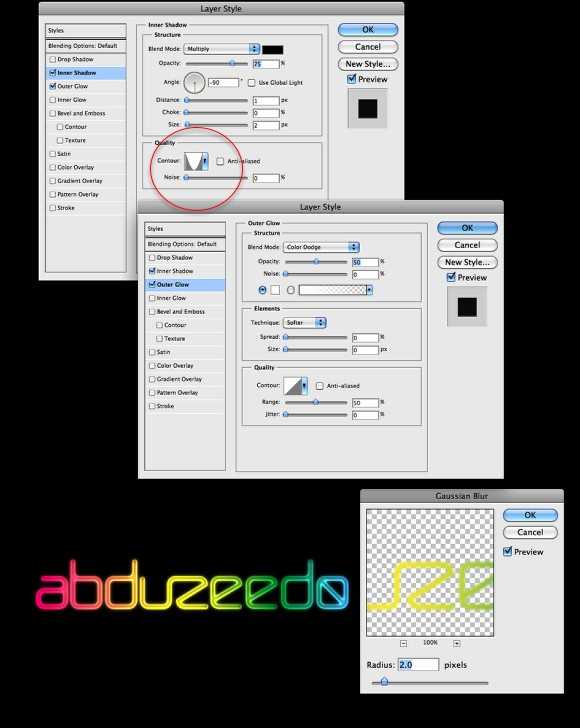
Шаг 4
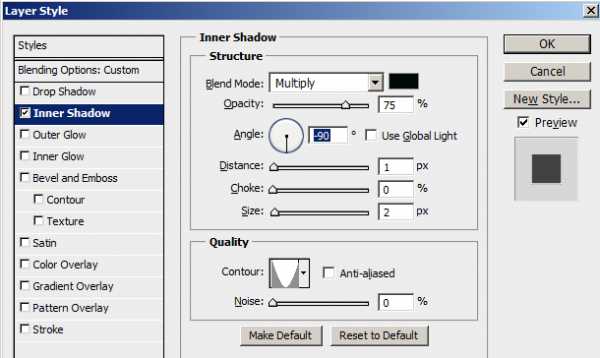
На другом слое логотипа (верхней копии), зайдите в Layer > Group Layers. Теперь у Вас есть слой внутри папки. Меняем Blend Mode этой папки на Color Dodge. Также внутри папки выберите слой логотипа и зайдите в Layer > Layer Style > Inner Shadow. Используйте черный цвет и Multiply для Blend Mode (режим наложения). Измените прозрачность (Opacity) до 75%, угол до -90 º, Distance 1 px и Size 2 px. Не забудем очень важную часть: изменим контур (Contour) на Конус-Перевернутый (Cone-Inverted). Это значение мы выберем из выпадающего списка.

После этого применим эффект Outer Glow. Изменим режим наложения (Blend Mode) слоя на Color Dodge, Opacity (прозрачность) сделаем 50%, Noise (шум) — 0%, цвет белый.

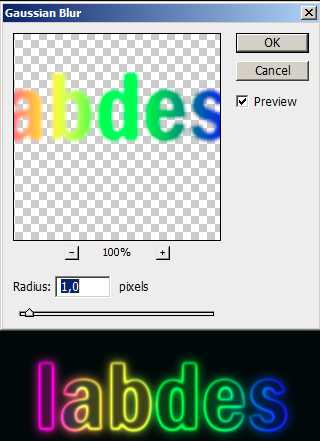
Последнее, что мы сделаем на этом шаге, это добавим немного размытия. Перейдем в Filter > Blur > Gaussian Blur. Выберем 1 px для Radius.

Шаг 5
Выберите наши слои логотипа и дублируйте их (Layer > Duplicate). Затем склейте дублированные слои (Layer > Merge Layers). Теперь просто зайдите в Filter > Blur > Gaussian Blur. Используйте примерно 20 px для Radius. Этот получившийся слой должен быть внизу под логотипами.


Шаг 6
Добавьте новый слой поверх всех остальных и перейдите к Filter > Render > Clouds. Этот фильтр поможет сделать облака, что в свою очередь придаст нашему логотипу большую естественность и уменьшит прямолинейность. Также убедитесь, что вы используете черный и белый цвета на палитре. После этого измените режим смешивания на Soft Light и понизьте прозрачность (Opacity) до 50%.
Шаг 7
Выберите размытый слой (нижний), созданный в шаге 3, и затем перейдите в Layer > Layer Style > Drop Shadow. Измените режим наложения на Color Burn, используйте черный цвет, 50% непрозрачности, 90º, угол, 10 px для Distance и 10 px для Size. Этот стиль слоя создаст тень и добавит большую глубину эффекту.

Заключение
Теперь вы действительно сможете создать для текста неоновый эффект. Также как вариант, вы можете попробовать менять Контур (Contour), как это происходит в шаге 4. Вы можете достичь совершенно разных результатов, всего лишь изменяя этот параметр, это очень мощное средство и большинство об этом не знают.
Это был еще один простой пример по созданию светящегося текстового эффекта. Попробуйте сделать свой вариант опираясь на этот урок и меня значения чтобы у Вас получилось еще лучше.

labdes.ru
Создаем неоновый текст в Фотошоп
Вы замечали неоновые вывески, разбросанные по улицам города? В этом уроке вы узнаете, как с нуля создать неоновый эффект, используя базовые инструменты Photoshop Перо и Кисть, а также различные стили слоя, чтобы получить реалистичный результат. Начнем!

Скачать архив с материалами к уроку
Примечание: поскольку автор при создании урока использовал Illustrator, переводчик полностью адаптировал выполнение урока под Photoshop.
1. Создаем буквы
Шаг 1
Открываем программу и создаем новый документ размером 1181 х 788 пикселей с разрешением 300 точек/дюйм.

Шаг 2
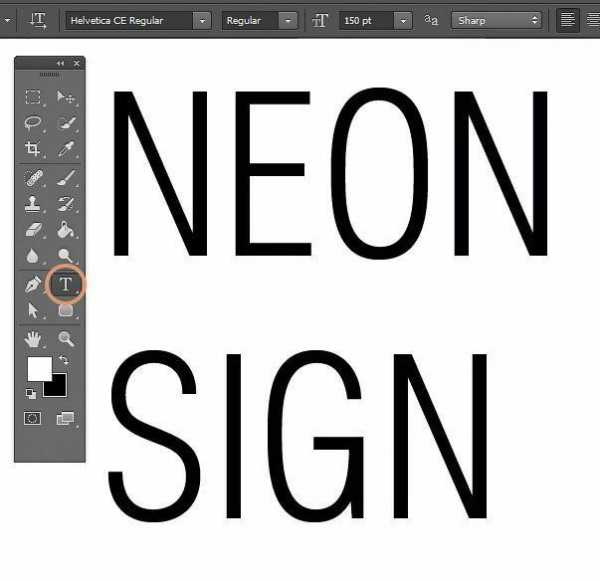
Активируем Type Tool (T) (Текст) и пишем слово или фразу любым стандартным шрифтом, например, Helvetica.

Шаг 3
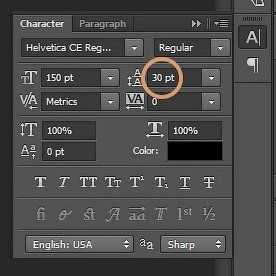
Открываем окно Windows – Character (Окно — Символ) и настраиваем расстояние между строками текста (значение зависит от размера шрифта).

Шаг 4
Также делаем текст чуть шире (опять же значение зависит от размера вашего текста).

Шаг 5
Создаем новый слой (Ctrl+Shift+N), кликнув на кнопку Create a new layer (Создать новый слой) внизу панели слоев.

Шаг 6
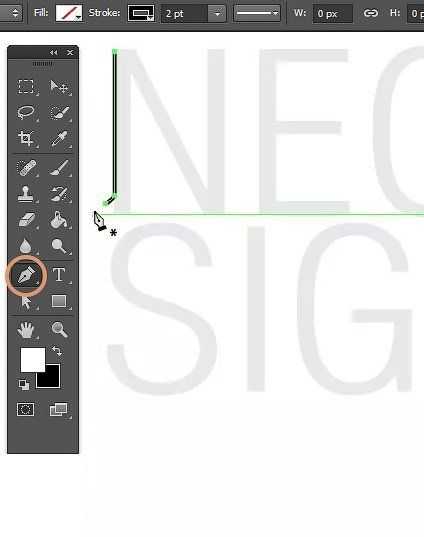
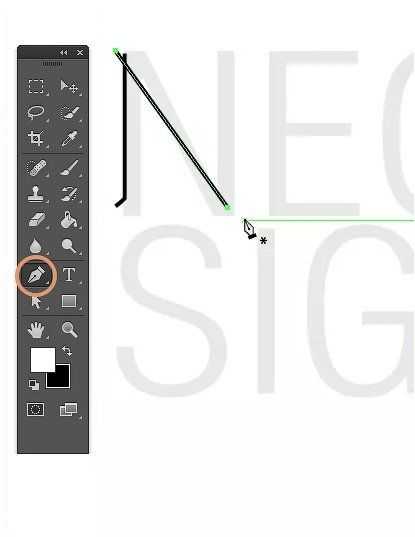
Активируем Pen Tool (P) (Перо) в режиме Shape (Фигура) и начинаем рисовать по контуру букв.
Примечание переводчика: Заполнение цветом отключаем, включаем обводку контура (ширина обводки будет зависеть от размера документа). Нарисовав одну линию, обязательно жмем клавишу Enter, чтобы завершить контур.


Шаг 7
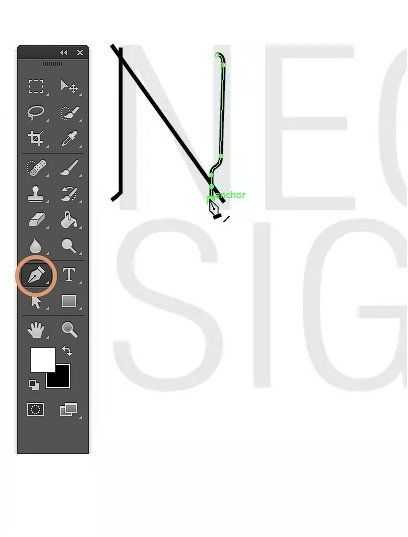
Рисуем следующие линии.



Шаг 8
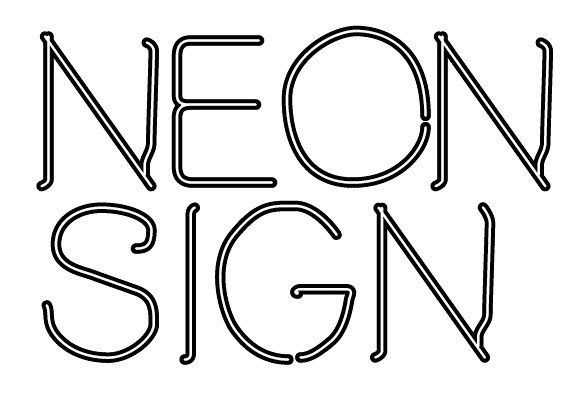
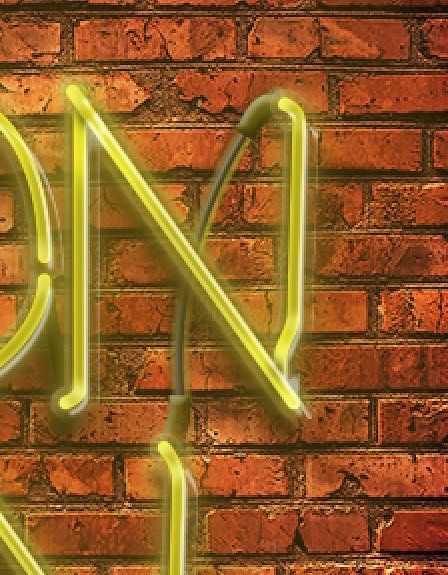
Повторяем процесс и рисуем остальные буквы. Я советую вам изучить настоящие неоновые вывески, чтобы получить достаточно реалистичную форму букв.

Шаг 9
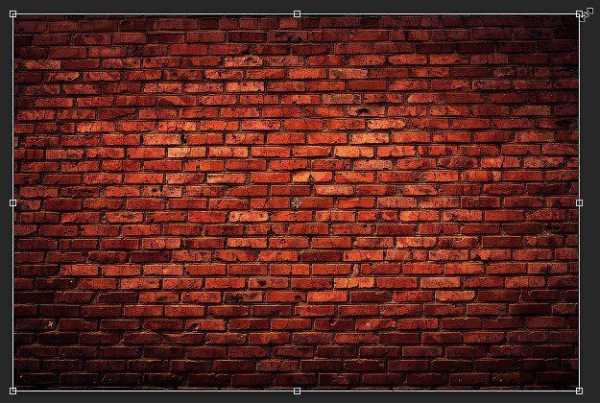
Теперь открываем фото со стеной и перетаскиваем его на рабочий документ под слой с буквами. Это будет фон для неонового текста.

Шаг 10
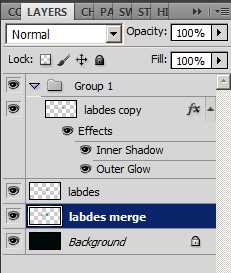
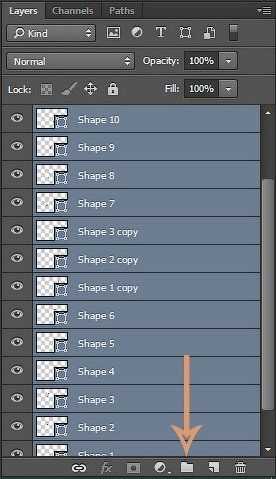
Выделяем все слои с буквами и жмем Ctrl+G, чтобы добавить их в группу, затем Ctrl+E, чтобы объединить группу в один слой.

Шаг 11
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Color Overlay (Перекрытие цветов) и жмем ОК. Кликаем по слою правой кнопкой мыши и выбираем Rasterize Layer Style (Растрировать стиль слоя).

2. Добавляем эффекты
Шаг 1
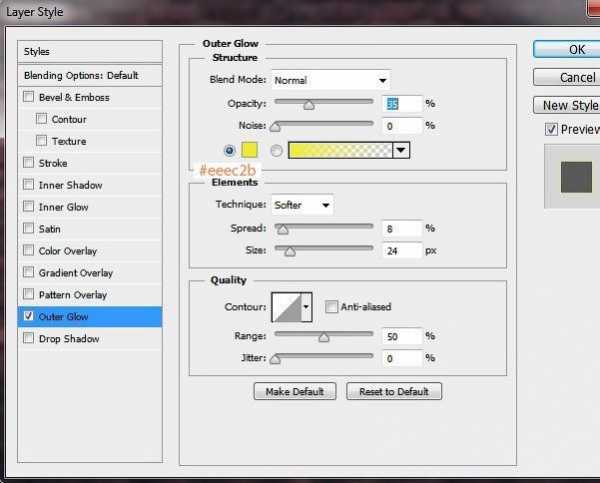
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Outer Glow (Внешнее свечение).


Шаг 2
Дублируем слой с текстом (Ctrl+J), хватаем левой кнопкой мышки значок fx на слое и перетягиваем его на иконку корзины, чтобы очистить слой от стилей.

Шаг 3
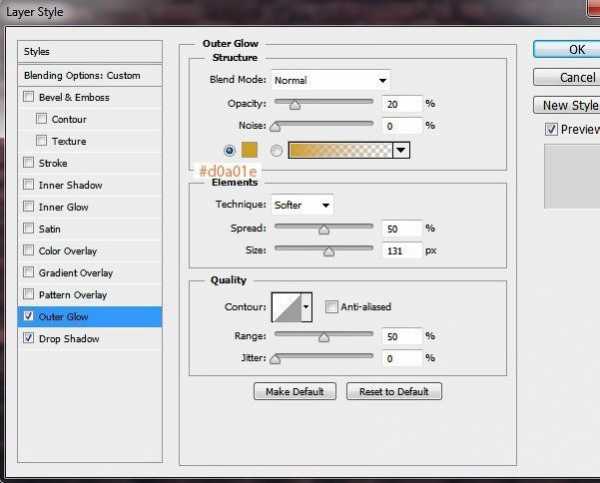
Дважды кликаем по копии слоя и применяем Outer Glow (Внешнее свечение) и Drop Shadow (Тень).


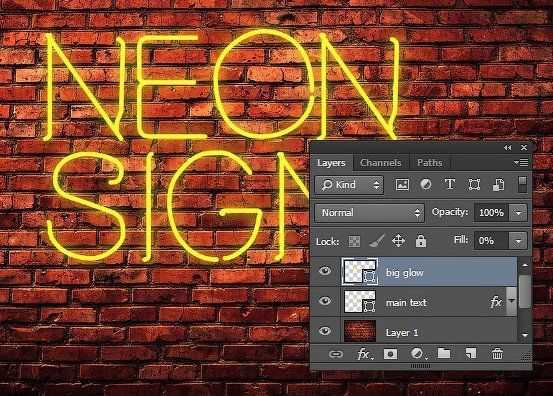
Вот так выглядит результат, но пока нет настоящего неонового эффекта.

Шаг 4
Создаем новую группу improvement, кликнув по иконке внизу панели слоев. Дублируем второй текст и размещаем копию в этой группе. Дважды кликаем по ней и настраиваем стили слоя. Размер (Size) внешнего свечения и тени меняем на больший.




Шаг 5
Зажимаем Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение. Затем переходим Select – Modify – Contract (Выделение – Модификация – Сжать) и вводим значение 1, чтобы сжать выделение на 1 пиксель.

Шаг 6
Нажмите несколько раз стрелки вправо и вниз на клавиатуре, чтобы переместить выделение чуть ниже.

Шаг 7
Создаем новый слой и заливаем выделение белым цветом. Для этого жмем Edit – Fill (Редактирование – Заливка).


Шаг 8
Дублируем текстовый слой и размещаем его в группе. Дважды щелкаем по нему, чтобы применить стили слоя Outer Glow (Внешнее свечение) и Drop Shadow (Тень).


Шаг 9
Снова зажимаем Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение. Переходим Select – Modify – Expand (Выделение – Модификация – Расширить) и расширяем выделение на 4 пикселя.


Шаг 10
Создаем новый слой над текстовым и заливаем выделение любым цветом.

Шаг 11
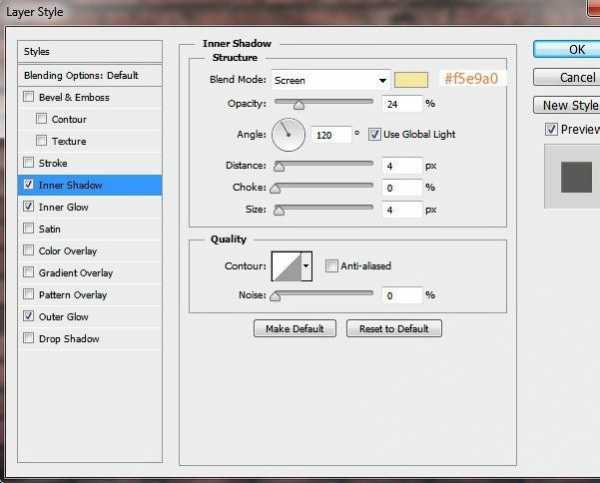
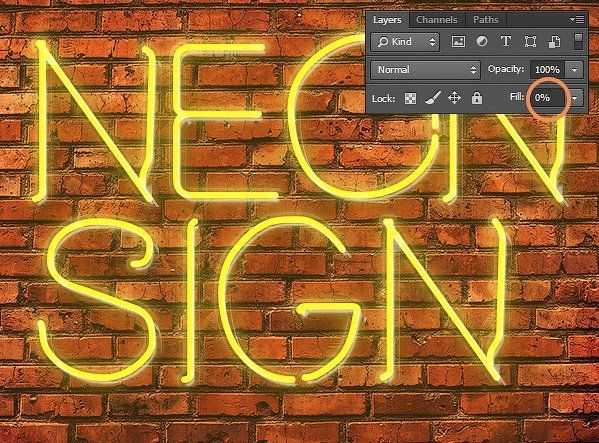
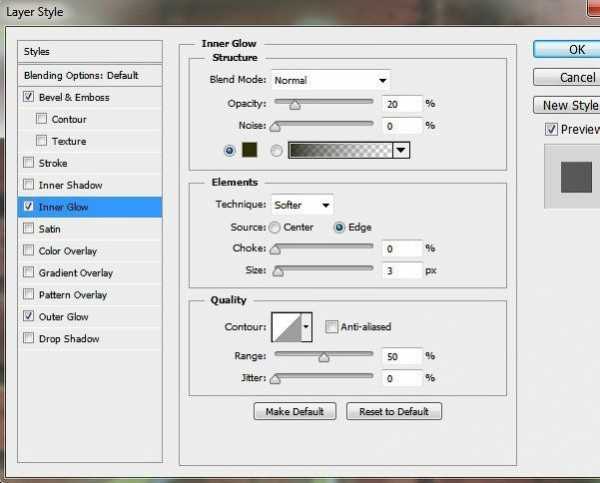
Применяем к заливке стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение). Затем устанавливаем Fill (Заливка) этого слоя на 0%.





Шаг 12
Теперь текст больше похож на неоновую вывеску, но еще нужно поработать. Сейчас мы попытаемся добавить объемности тексту. Зажимаем Ctrl и кликаем по миниатюре текстового слоя, затем сжимаем выделение на 1 пиксель.

Шаг 13
Выше создаем новый слой и заливаем выделение темно-желтым цветом.

Шаг 14
Добавляем маску на слой, нажав на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. Затем черной кистью проводим по маске, чтобы скрыть часть темно-желтой заливки.

Шаг 15
Добавляем новый слой и аккуратно рисуем тени, чтобы выделить отдельные элементы букв друг от друга. Ниже вы можете увидеть пример.


Шаг 16
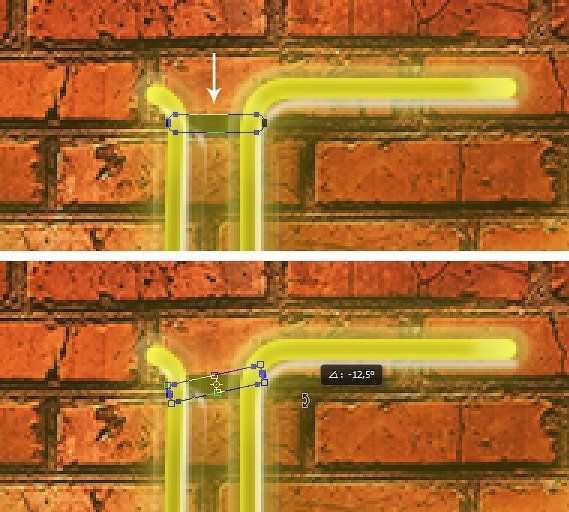
Теперь добавляем закругленный прямоугольник, который соединяет между собой две буквы. Поверните его слегка, чтобы придать более естественное положение.

Шаг 17
Устанавливаем цвет прямоугольника на черный и размещаем под всеми текстовыми слоями.

Шаг 18
Добавляем закругленные прямоугольники между всеми буквами. Обратите внимание, что прямоугольники должны находиться на одном слое. Для этого во время создания фигур удерживайте клавишу Shift.

Шаг 19
Жмем Ctrl+Enter, чтобы выделить все прямоугольники. Создаем новый слой и закрашиваем выделения черным цветом.

Шаг 20
Также нам нужно добавить свет на прямоугольники. Не забывайте, что они находятся за лампами, поэтому должны быть освещены.

Шаг 21
Давайте добавим еще одну тень за текстом. Зажимаем Ctrl и кликаем по миниатюре текстового слоя и соединительным элементам, чтобы создать их выделение. Перемещаем выделение чуть ниже.

Шаг 22
Создаем новый слой под текстом. Заливаем выделение черным. С помощью фильтра сглаживаем тень Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).



3. Рисуем кабель
Шаг 1
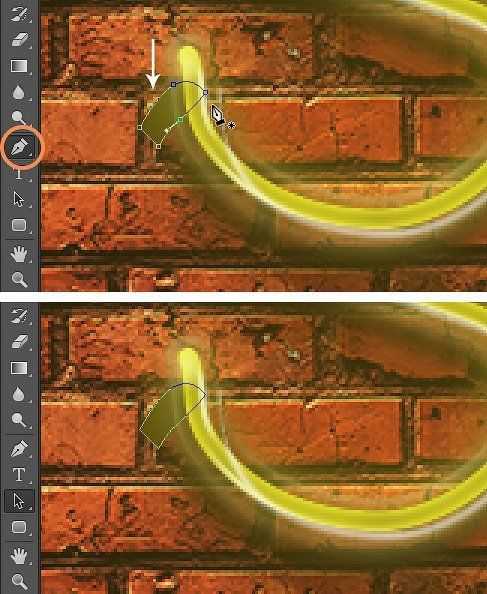
Активируем Pen Tool (P) (Перо) и рисуем кончик кабеля, как показано ниже. Устанавливаем цвет слоя на черный и размещаем его за текстом.

Шаг 2
Дважды кликаем по этому слою и добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими настройками.

Шаг 3
Снова берем Pen Tool (P) (Перо) и рисуем длинный кабель.
Примечание: Настройки для пера используем как в Часть 1 Шаге 3 данного урока.

Шаг 4
При необходимости, измените угол наклона кабеля (Ctrl+T).

Шаг 5
Меняем цвет обводки кабеля на темно-серый.

Шаг 6
Добавляем стиль слоя Bevel and Emboss (Тиснение), чтобы придать шнуру объемность.

Шаг 7
Зажимаем Ctrl и кликаем по миниатюре слоя с кабелем, чтобы загрузить его выделение. Применяем Select – Modify – Expand (Выделение – Модификация – Расширить).

Шаг 8
Переходим Edit – Stroke (Редактирование – Обводка). Применяем обводку шириной 2 пикселя.


Шаг 9
С помощью мягкого ластика удаляем часть обводки. Так, мы добавили блики на кабеле.

Шаг 10
Добавляем еще одну обводку для кабеля. В этот раз используем более светлый оттенок, затем размываем его с помощью фильтра Gaussian Blur (Размытие по Гауссу).

Шаг 11
Получаем вот такой результат. На конце кабеля, который ближе к лампе, вручную рисуем желтый свет.

Шаг 12
На первой букве рисуем еще один кабель.

Шаг 13
И еще один кабель, который соединяет верхние и нижние буквы.

4. Рисуем держатели
Шаг 1
Теперь мы должны добавить специальные держатели, к которым крепятся неоновые трубки. Для этого рисуем два прямоугольника того же цвета, что и буквы, и размещаем их над буквами.

Шаг 2
Дублируем прямоугольники и распределяем по всем буквам.



Шаг 3
Применяем к держателям стили слоя Bevel and Emboss (Тиснение), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение).




Шаг 4
Чтобы держатели выглядели реалистичнее, мы должны нарисовать тени. Обратите внимание на места, отмеченные стрелками. Не рисуйте тень слишком насыщенной, она должна быть едва заметной, это придаст реалистичности.

Вот так выглядит результат нашей работы. Надеюсь, вам понравился урок, и вы поняли, как создавать реалистичное освещение, используя, в основном, одни стили слоя.

Автор: Mohammad Jeprie
photoshop-master.ru
Неоновый эффект стилями слоев · «Мир Фотошопа»

Мы уже показывали, как в Photoshop создаются эффекты свечения, неоновые эффекты и им подобные. Однако в этом уроке мы приведем еще один пример светящегося неонового текста, который можно получить, применив лишь несколько стилей к нескольким слоям и немного доработав изображение фильтрами. Что ж, смотрим…
1 Шаг
Откройте Photoshop и создайте новый документ. Я выставлял размеры 1920?1200 пикселей. Залейте фон черным цветом.

2 Шаг
Импортируйте свой логотип и дублируйте его. Для того, чтобы получить нужный эффект нам понадобится два слоя — одним будет свечение, другие — неоновый свет.

3 Шаг
Выберите один слой и вызовите Filter > Blur > Gaussian Blur. Задайте значение Radius равным 5.5px.

4 Шаг
Для другого слоя логотипа вызовите Layer > Group Layers. Вы получите слой внутри папки. Смените режим наложения для этой папки на Color Dodge. Для слоя в самой папке вызовите меню стилей и задайте ему Inner Shadow. Цвет выберите черный, а режим наложения для стиля — Multiply. Понизьте Opacity до 75%, задайте угол равным 90?, Distance сделайте равной 1px, а Size — 2px. Есть еще важная деталь — Contour должен быть типа Cone-Inverted (выберите из выпадающего списка). Затем также выберите Outer Glow: режим наложения — Color Dodge, Opacity — 50%, Noise — 0%, цветом выберите белый. Последним нюансом на этом шаге будет размытие слоя, поэтому открываем Filter > Blur > Gaussian Blur — задайте 2px для радиуса.

5 Шаг
Выберите все слои и продублируйте их (Layer > Duplicate). Затем слейте все дубли в один слой (Layer > Merge Layers). Теперь примените к нему Filter > Blur > Gaussian Blur. Радиус задайте равным 100px. Переместите слой за логотип — он должен быть на заднем плане.

6 Шаг
Создайте поверх остальных слоев еще один и откройте Filter > Render > Clouds. Мне нравится этот фильтр — он всегда помогает сделать картинку натуральнее и менее прямолинейной. Перед этим убедитесь, что основной и фоновый цвета у вас черный и белый соответственно. После этого смените режим наложения на Soft Light и понизьте Opacity до 30%.

7 Шаг
Выберите туманный слой, созданный на 3 шаге, и откройте Layer > Layer Style > Drop Shadow. Задайте этому стилю режим наложения Color Burn, выберите черный цвет, 25% Opacity, 90? Angle, 20px Distance и 10px Size. Этот стиль дает тень и придает композиции большей глубины.

Заключение
Вот мы и научились без особого труда создавать отличные светящиеся надписи из неона. Также я надеюсь, что вы поняли, как применяются опции меню Contour из пункта 4. Просто меняя контур можно получать удивительные результаты — это очень мощный инструмент, в то же время сильно пренебрегаемый большинством. Это был всего-лишь пример, остальное — за вами.

photoshopworld.ru
неоновое свечение в фотошопе Видео
3 г. назад
Наш магазин: http://allcourses.lpmotortest.ru/ Группа в контакте: https://vk.com/club29368376 Инстаграм: https://www.instagram.com/_kyzmichev/ Если понр…
2 г. назад
Уроки по Adobe Photoshop. Как сделать свечение у объекта.
5 мес. назад
Как сделать эффект свечения в Photoshop. Версия Photoshop CC 2017. Ребята не забывайте что на наших с вами мониторах…
6 мес. назад
Подписывайся на канал: https://bit.ly/photoshop-kvo ✅ Присылай свои работы: https://bit.ly/2LgC0FV …
2 г. назад
Урок для начинающих по Фотошоп. Создаем интересную подсветку, цветное свечение в Фотошоп, а также контровый…
2 г. назад
Полный видео-курс «Фотошоп-Креатив»: http://photoshopom.ru/photoshop-creative Получить премиум коллекцию Photoshop-экшенов: http://photo…
3 г. назад
Скачайте мою игру GravityBox: 2D на iOS/Android. iOS: https://goo.gl/cEeSo6 Android: https://goo.gl/WUU16X Уроки фотошопа — Урок #19: Эффект в фотош …
5 мес. назад
Играй в Crossout БЕСПЛАТНО — https://xo.link/DorrianKarnett (Не открылось? Отключи AdBlock). ===================…
9 мес. назад
Всем привет. Друзья, в этом видео я хочу показать, как сделать неоновый текст в Photoshop. Неоновый текст в Photoshop,…
2 г. назад
Урок Фотошоп о том, как создать интересный абстрактный световой эффект в Фотошоп в стиле Renegade Aciton. Такая…
1 г. назад
Всем привет, сегодня новое видео о работе с переходом(блендом) в иллюстраторе для нескольких объектов однов…
12 мес. назад
В этом видео наглядно показано как сделать эффект неонового свечения в sai 2.0 Эффект неонового свечения дела…
1 мес. назад
Я вроде Саня, но Qure. Вы можете забыть про скучные фотографии. Neon — это яркие, насыщенные и красочные цвета,…
1 г. назад
Получившийся результат: https://goo.gl/NKBuua Модель: https://goo.gl/Aq3Q5P Йоу, хочешь узнать как в современном мире создать…
5 мес. назад
Как сделать свечение в Adobe Illustrator, простой и эффективный способ.
9 мес. назад
Внимание! На счёт пака писать мне в группу!! Название : » Урок! Обработка в стиле неон / neon в Photoshop! » Как я науч…
3 г. назад
Урок о том, как создать эффект свечения в Фотошоп простым способом. 0:34 Немного о технике. 0:47 Об исходниках….
2 г. назад
В этом уроке мы учимся рисовать в новом стиле под названием Неон Стиль Для примера,взял фотку популярного…
11 мес. назад
В этом уроке я вас научу делать крутое неоновое свечение! Этот эффект можно использовать на фото любого…
videohot.ru
пошаговый урок создания эффекта, советы
Каждому фотографу хочется сделать свой снимок уникальным и максимально красивым. Для этого очень часто используются различные эффекты для украшения кадров. Так, например, в последнее время модно добавлять свечение в «Фотошопе», и это не удивительно, так как фотография становится безумно красивой. Чтобы убедиться в этом, необходимо пройти урок, который описан в этой статье.

Яркое свечение в «Фотошопе»
Прежде чем начать, необходимо выбрать фотографию, с которой и будет работать мастер. Это в первую очередь должен быть снимок, на котором свечение смотрится естественно либо дополняет композицию.
Для начала открываем фотографию, на которой и будет яркое свечение в «Фотошопе». После чего создаем еще один дубль. Для этого нужно правой кнопкой нажать на миниатюру и выбрать пункт «Создать дубликат слоя». И также можно создавать не только фотографии, но и какие-либо дизайнерские решения. Для начала хватит и обычного фона для создания свечения в «Фотошопе».
Фон для работы
В первый раз можно попробовать именно с такой заготовкой, она подчеркнет красивый эффект. Создаем новый документ любого размера и заливаем белым цветом. И после этого ставим блик, а для этого необходимо перейти в окно «Фильтр», затем нажать на кнопку «Рендеринг» и далее — «Эффекты освещения». На диалоговом окне, которое открылось, необходимо выбрать такие параметры, которые придутся по вкусу дизайнеру или фотографу. Цвет лучше выбрать темный, чтобы он не сливался с фоном. В данном случае взят цвет #050244.

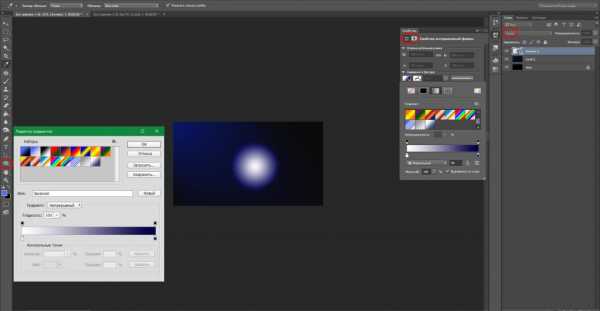
Световой шар для фотографии
Следующим шагом, конечно же, будет создание самого объекта. Так, создать эффект свечения в «Фотошопе» очень легко. В первую очередь также создается новый слой с режимом смешивания «Экран». После этого необходимо взять инструмент «Овал» и нарисовать выделение, приближенное к ровному кругу. После этого стоит растушевать получившийся объект до 20 пикселей. Это позволяет размягчить ореол для будущей заливки. Необходимо сделать свечение как можно естественнее. Следующим шагом нужно добавить света, а для этого используется такой инструмент, как «Радикальный Градиент», с параметрами, которые понравятся фотографу или дизайнеру. В общем, все зависит от фантазии и творческого настроения человека.

Как сделать свечение объекта в «Фотошопе»?
После предыдущих действий можно скрыть все слои, кроме овальной области, ее необходимо еще раз продублировать. Дальше нужно прорисовать элементы вспышки, опять же для того, чтобы все выглядело максимально естественно.
Возле окружности создается яркое свечение в «Фотошопе». А для этого нужно открыть окно редактирования, перейти в меню и найти функцию «Трансформирование» и после этого выбрать пункт «Масштабирование». После этого из шарообразного объекта необходимо сделать полоску.
Творческая работа
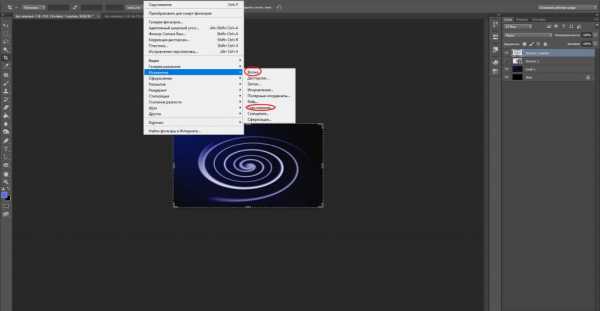
Следующий шаг является самым интересным, так как можно дать волю фантазии и творчеству. Для начала на полоску накладывают фильтры.
Первый — это «Волна», находится он в меню «Фильтр» и в подпункте «Искажение». Если эффект не устраивает, то с помощью «Свободного трансформирования» можно улучшить результат.
Вторым эффектом будет «Скручивание», которое находится точно по такому же пути, как и предыдущий пункт. Все фильтры настраиваются по своему вкусу, поэтому и результат зависит только оттого, насколько развита фантазия и творческая сторона фотографа.
А также можно применить все фильтры не один раз, чтобы добиться необходимого свечения. Чтобы закончить картину, включается слой с основным шаром, и все, ответ на вопрос о том, как добавить свечение в «Фотошопе», полностью дан.

Еще один способ
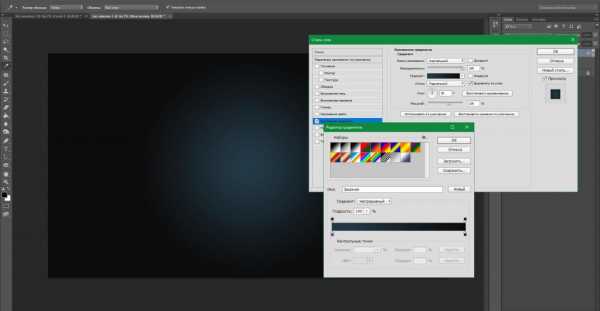
Первые пункты точно такие же, как и в первом варианте. Создаем слой и заливаем любым способом, можно воспользоваться вышеописанным фоном. После этого на изображение нужно наложить определенный стиль. Для этого правой кнопкой мыши нажимаем на миниатюру и выбираем пункт «Наложение градиента», а после, во второй раз уже, — «Перекрытие узора».
После этого уже выбирают фотографию, для которой и создается свечение. Уроки «Фотошопа» на самом деле очень просты, главное — быть последовательным и внимательным.
Создание самого блика
Для следующего шага потребуется инструмент «Эллипс», который находится в геометрических фигурах. Цвет выбираем белый и создаем круг, который и требуется для снимка. После этого стоит применить «Размытие по Гауссу», которое находится в меню «Фильтр». В нашем случае применен радиус в 30 пикселей. Конечно же, он будет разным для каждой фотографии. Главное, не бояться экспериментировать.
Каждый фотограф или дизайнер на этом этапе может добавлять свои эффекты, которые ему покажутся уместными.
Искры
Чтобы яркое свечение в «Фотошопе» казалось максимально естественным, нужно создать искрящиеся нити. А для этого выбирают новую кисть с мягким контуром белого цвета. Ориентироваться можно по настройкам, которые показаны ниже, но не стоит забывать, что самое главное — сделать так, как подсказывает творческая сторона. И, конечно же, все изображение в конечном результате должно выглядеть максимально естественно.
После этого рисуют искры, а к слою добавляют эффект «Внешнее свечение». Для этого нужно нажать правой кнопкой мыши и выбрать необходимый пункт.
И здесь, опять же, открывается воля фантазии. Все настройки можно регулировать согласно вкусу.
Создание дыма
Этот шаг не является обязательным, потому как не для каждой фотографии будет хорошо смотреться такое преобразование. Но все же иногда дым очень сильно украшает яркое свечение в «Фотошопе». Для начала создают новый сло. Кстати, лучше называть каждый кадр своим именем, чтобы хорошо ориентироваться в них. Режим лучше выбрать «Осветление основы», чтобы получился неброский загадочный рисунок. После этого необходимо использовать инструмент «Лассо» с растушевкой не менее 40 пикселей. Затем выделяют ту область, в которой и должен находиться туман. Затем ставят цвета по умолчанию, а это черный и белый оттенки. Необходимо это для того, чтобы создать облака. Нужно перейти в меню «Фильтр», после это найти подпункт «Рендеринг» и уже выбрать необходимый параметр.
Совет: облака могут быть абсолютно разными, и, чтобы добиться тех, которые будут лучше всего смотреться на изображении, можно несколько раз применить шаг, описанный выше. Если результат не удовлетворяет, то можно взять ластик и улучшить его. А также использовать такой параметр, как «Непрозрачность».

Как сделать неоновое свечение в «Фотошопе»?
Предыдущие два примера создания бликов больше подходят дизайнеру, так как очень редко можно их настроить красиво под фотографию. Представленный же пример смотрится безумно эстетично практически на любом изображении. Но, помимо этого, создание логотипа также дополнит этот эффект.
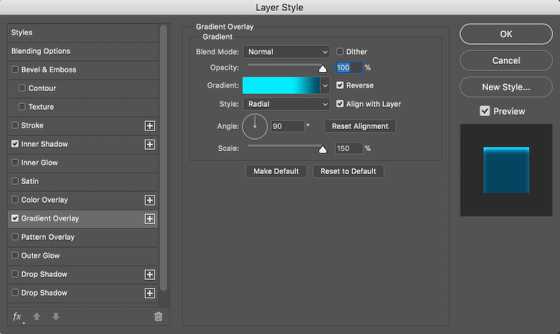
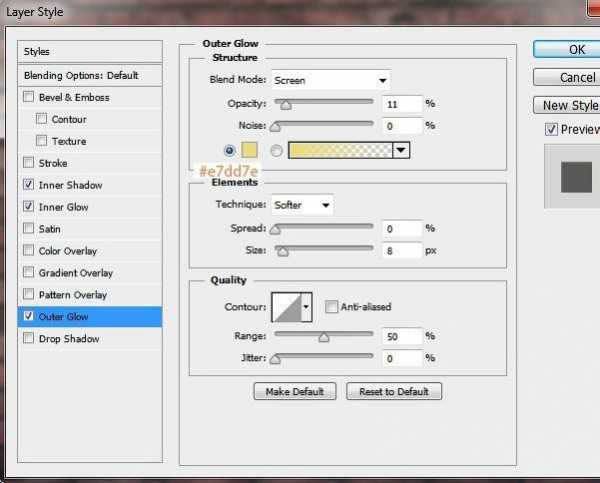
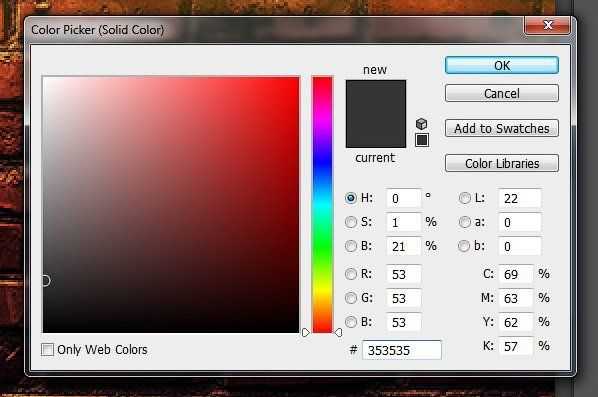
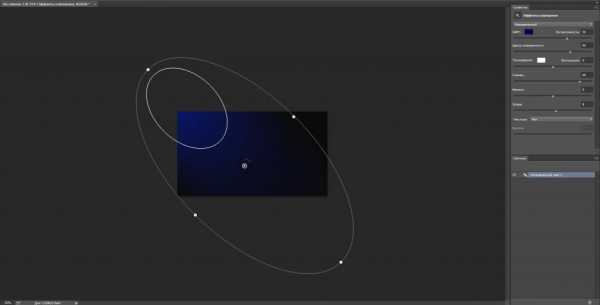
Сначала стоит создать новый слой, на котором и будут происходить первоначальные манипуляции. Нужно добавить в кадр «Радикальный градиент». Цвет подобрать можно любой, главное, не делать слишком яркие акценты. На этом примере была использована такая комбинация: #303e4a и #151515. Если фотограф уже выбрал снимок, с которым он собирается работать, то цвета должны быть приближены к оттенкам на изображении. Это все необходимо для того, чтобы сделать как можно реалистичней и естественней неоновое свечение.
Теперь создают контур самого эффекта, в данном случае это круг.

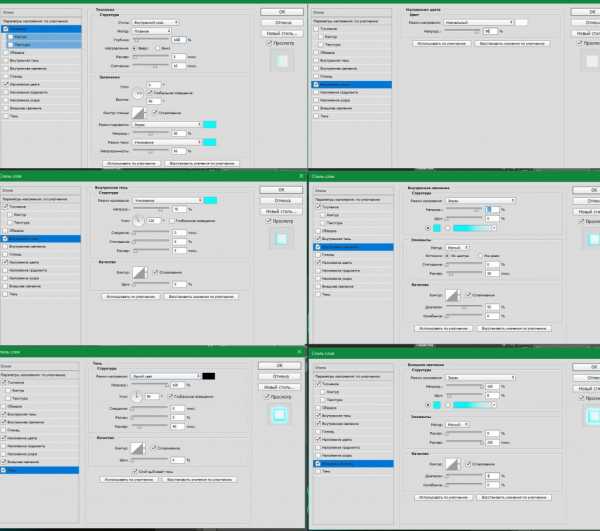
Растрируя изображение, необходимо нажать правой кнопкой мыши на миниатюры и выбрать следующие параметры:
- «Перекрытие цвета» — для этого пункта берется белый оттенок, именно он передает центр неоновой трубки.
- «Тиснение» — этот эффект уже передает стекло, и поэтому его нужно использовать как можно нежнее и незаметнее. Здесь стоит поэкспериментировать и выбрать те значения, которые окажутся максимально приятны глазу.
- «Внутренняя тень» — здесь выбирают такие оттенки, которые будут отображать цвет самого эффекта. То есть, если нужно сделать розовое свечение, то и берут такую же палитру.
- «Внутреннее свечение» — его необходимо выбрать так, чтобы произошел мягкий переход между белым и основным цветом.
- «Внешнее свечение и тень» — параметры отвечают за то, как эффект наложится на все изображение в целом.

С помощью таких простых действий можно создать свечение в «Фотошопе», словно поработал настоящий профессионал.
fb.ru
