24 сайта для поиска вдохновения при создании логотипа
 Дизайнеру, как и любому креативному человеку, необходимо не только создавать, но и расширять кругозор, пополнять свои творческие силы, узнавать что-то новое. Крайне важно сформировать собственные вкусы, найти свои идеалы среди миллионов созданных работ и стремиться к совершенству. Так можно отыскать вдохновение и начать творить с утроенной энергией!
Дизайнеру, как и любому креативному человеку, необходимо не только создавать, но и расширять кругозор, пополнять свои творческие силы, узнавать что-то новое. Крайне важно сформировать собственные вкусы, найти свои идеалы среди миллионов созданных работ и стремиться к совершенству. Так можно отыскать вдохновение и начать творить с утроенной энергией!
Behance
 Среди множества проектов на Behance можно отыскать и интересные подборки логотипов. Вот, например, работы итальянских и американских дизайнеров.
Среди множества проектов на Behance можно отыскать и интересные подборки логотипов. Вот, например, работы итальянских и американских дизайнеров.
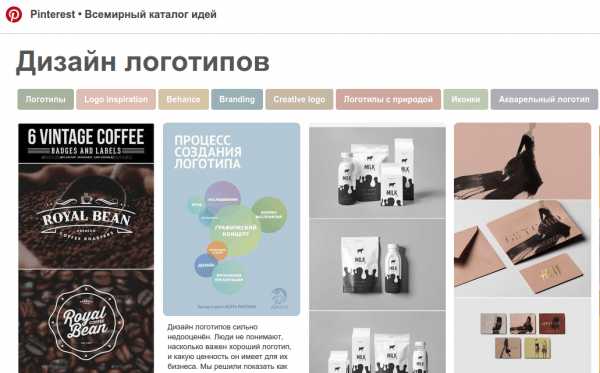
 Ну и какой может быть вдохновение без одной из главных площадок для креативных людей? Да, здесь нашлось место и для логотипов: множество идей и примеров работ от различных дизайнеров представлено на Pinterest!
Ну и какой может быть вдохновение без одной из главных площадок для креативных людей? Да, здесь нашлось место и для логотипов: множество идей и примеров работ от различных дизайнеров представлено на Pinterest!
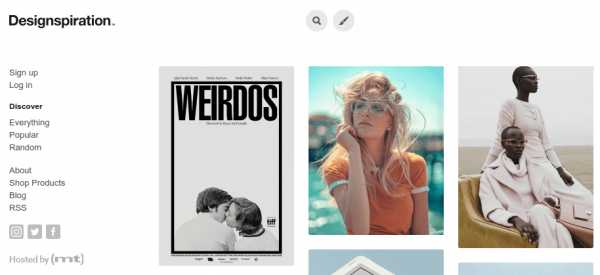
The Designspiraton
 Интересная подборка логотипов, паттернов, клипартов, иллюстраций и креативных фото. Некоторые оригинальные идеи разработчиков восхищают и будоражат воображение, так что данный ресурс для вдохновения отлично подойдет.
Интересная подборка логотипов, паттернов, клипартов, иллюстраций и креативных фото. Некоторые оригинальные идеи разработчиков восхищают и будоражат воображение, так что данный ресурс для вдохновения отлично подойдет.
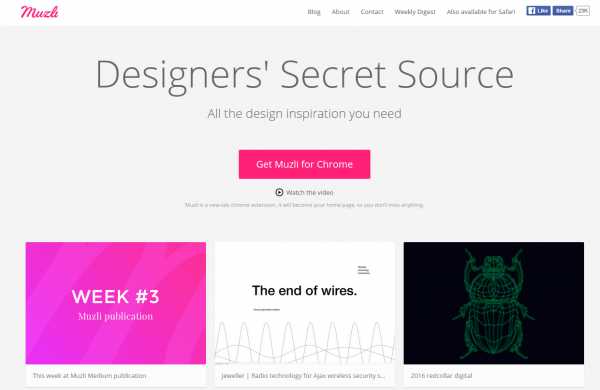
Muz.li
 «Секретный источник вдохновения» доступен едва ли не каждому, достаточно установить специальное расширение для Google Chrome. Автоматически на главной странице появляется подборка лучших новостей с различных ресурсов: Behance, Dribble, Design News и других. Кроме того, многое почерпнуть можно из блога создателей Muzli: например, еженедельно публикуются лучшие идеи UI-дизайнеров, есть и теоретические статьи.
«Секретный источник вдохновения» доступен едва ли не каждому, достаточно установить специальное расширение для Google Chrome. Автоматически на главной странице появляется подборка лучших новостей с различных ресурсов: Behance, Dribble, Design News и других. Кроме того, многое почерпнуть можно из блога создателей Muzli: например, еженедельно публикуются лучшие идеи UI-дизайнеров, есть и теоретические статьи.
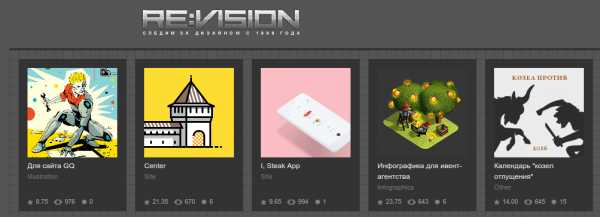
Revision
 На Revision есть немало интересных работ от дизайнеров из стран СНГ, причем дело только лишь логотипами не ограничивается. 3D-графика, инфографика, иллюстрации, шрифты и просто идеи – все это можно найти на Revision.ru.
На Revision есть немало интересных работ от дизайнеров из стран СНГ, причем дело только лишь логотипами не ограничивается. 3D-графика, инфографика, иллюстрации, шрифты и просто идеи – все это можно найти на Revision.ru.
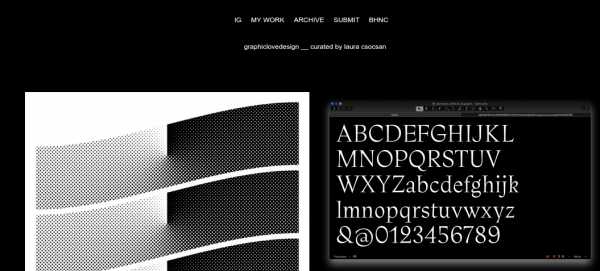
GraphicLoveDesign
 Блог венгерского дизайнера Лауры Чочан.
Блог венгерского дизайнера Лауры Чочан.
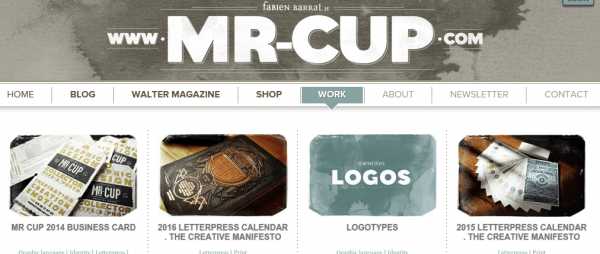
Mr. Cup
 Блог популярного графического дизайнера Фабьена Барраля, в котором можно не только найти его новейшие работы, но и узнать что-то о трудовых буднях.
Блог популярного графического дизайнера Фабьена Барраля, в котором можно не только найти его новейшие работы, но и узнать что-то о трудовых буднях.
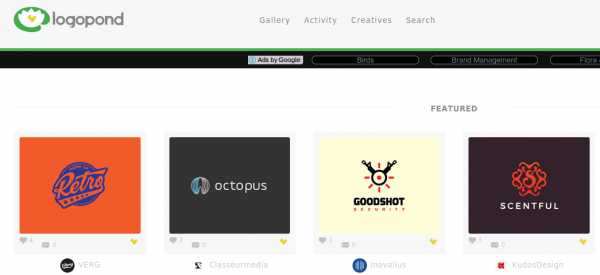
Logopond
 На данном ресурсе есть большая галерея логотипов, причем отсортировать их можно как по дате добавления, так и по популярности. Также каждый зарегистрированный пользователь может добавлять свои творения либо подписаться на наиболее понравившихся дизайнеров. Кроме того, есть возможность выбрать определенную категорию работ, которая Вас интересует: логотипы, выполненные для клиента, или те, которые создавались веселья ради.
На данном ресурсе есть большая галерея логотипов, причем отсортировать их можно как по дате добавления, так и по популярности. Также каждый зарегистрированный пользователь может добавлять свои творения либо подписаться на наиболее понравившихся дизайнеров. Кроме того, есть возможность выбрать определенную категорию работ, которая Вас интересует: логотипы, выполненные для клиента, или те, которые создавались веселья ради.
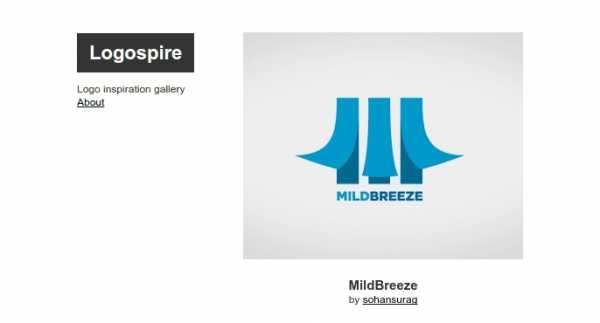
Logospire
 Достаточно компактная галерея, в которой представлены лучшие логотипы от дизайнеров. Если вам понравилась та или иная работа, вы можете открыть портфолио автора, размещенное на сторонних ресурсах, и узнать еще больше о его творчестве.
Достаточно компактная галерея, в которой представлены лучшие логотипы от дизайнеров. Если вам понравилась та или иная работа, вы можете открыть портфолио автора, размещенное на сторонних ресурсах, и узнать еще больше о его творчестве.
Logomak
 Сервис Logomak не только позволяет выбрать цвета для своего логотипа, но и предлагает множество готовых работ для вдохновения. Предварительно можно выбрать наиболее интересующую Вас сферу деятельности, для которой будут подобраны цветовые схемы и соответствующие примеры.
Сервис Logomak не только позволяет выбрать цвета для своего логотипа, но и предлагает множество готовых работ для вдохновения. Предварительно можно выбрать наиболее интересующую Вас сферу деятельности, для которой будут подобраны цветовые схемы и соответствующие примеры.
Logo Moose
 Logo Moose – сообщество дизайнеров, которые делятся своими работами и оценивают проекты других. Галерея логотипов достаточно обширна, к тому же, на сайте есть сразу несколько фильтров, которые позволят отобрать наиболее популярные и интересные идеи.
Logo Moose – сообщество дизайнеров, которые делятся своими работами и оценивают проекты других. Галерея логотипов достаточно обширна, к тому же, на сайте есть сразу несколько фильтров, которые позволят отобрать наиболее популярные и интересные идеи.
Logo Gala
 Данная галерея особенно полезна тем, что здесь можно применить фильтр по цвету, так что если у вас есть готовая палитра, но идей не хватает, смело заходите на Logo Gala! Наиболее интересные работы попадают в категорию «рекомендованные», что помогает не затеряться в большой галерее логотипов.
Данная галерея особенно полезна тем, что здесь можно применить фильтр по цвету, так что если у вас есть готовая палитра, но идей не хватает, смело заходите на Logo Gala! Наиболее интересные работы попадают в категорию «рекомендованные», что помогает не затеряться в большой галерее логотипов.
Logo Heroes
 На Logo Heroes представлено множество логотипов, которые разбиты на несколько разделов. Если вы ищете сугубо рукописные лого или что-то в стиле «минимализм», то здесь для этого достаточно выбрать соответствующую категорию.
На Logo Heroes представлено множество логотипов, которые разбиты на несколько разделов. Если вы ищете сугубо рукописные лого или что-то в стиле «минимализм», то здесь для этого достаточно выбрать соответствующую категорию.
LogoFury
 Сайт LogoFury будет особенно полезен тем, кто ищет логотипы определенной тематики, ведь здесь есть поиск по тегам. Кроме того, любой желающий может поставить свою оценку тому или иному лого, наиболее «рейтинговые» из них вынесены в отдельный раздел.
Сайт LogoFury будет особенно полезен тем, кто ищет логотипы определенной тематики, ведь здесь есть поиск по тегам. Кроме того, любой желающий может поставить свою оценку тому или иному лого, наиболее «рейтинговые» из них вынесены в отдельный раздел.
Logo Galleria
 На данном ресурсе собраны лучшие логотипы от независимых художников, первые работы на Logo Galleria были добавлены в 2008 году! С тех пор на сайте появилось уже около 500 лого, отсортировать которые можно по популярности или рейтингу.
На данном ресурсе собраны лучшие логотипы от независимых художников, первые работы на Logo Galleria были добавлены в 2008 году! С тех пор на сайте появилось уже около 500 лого, отсортировать которые можно по популярности или рейтингу.
Logo Baker
 Один из немногих русскоязычных ресурсов в нашей подборке, однако переоценить его полезность трудно. Здесь есть не только большая галерея логотипов, но и блоги от дизайнеров, из которых можно почерпнуть кое-что новое. Наиболее популярные работы вынесены в отдельный раздел, а для дизайнеров даже создана своя доска почета!
Один из немногих русскоязычных ресурсов в нашей подборке, однако переоценить его полезность трудно. Здесь есть не только большая галерея логотипов, но и блоги от дизайнеров, из которых можно почерпнуть кое-что новое. Наиболее популярные работы вынесены в отдельный раздел, а для дизайнеров даже создана своя доска почета!
Проект выполнен креативно: каждый пользователь во всех смыслах может прочувствовать дизайнерскую кухню, а заодно получить звание дегустатора или шеф-повара. Уж на Logo Baker точно можно найти вдохновение!
TopLogos
 Русскоязычная галерея, в которой представлено множество логотипов известных компаний, причем на сайте есть возможность выбрать интересующую вас категорию: от авиации до электроники.
Русскоязычная галерея, в которой представлено множество логотипов известных компаний, причем на сайте есть возможность выбрать интересующую вас категорию: от авиации до электроники.
Logo Faves
 На Logo Faves есть немало работ знаменитых дизайнеров, благодаря чему сайт пользуется особой популярностью. Всего здесь представлено более 1000 различных логотипов. На
На Logo Faves есть немало работ знаменитых дизайнеров, благодаря чему сайт пользуется особой популярностью. Всего здесь представлено более 1000 различных логотипов. На
отдельной странице со списком тегов можно выбрать необходимую тему.
LogoLounge
 Более 250 тысяч готовых логотипов доступны всем зарегистрированным пользователям сайта LogoLounge! Более того, здесь можно узнать о последних новостях и трендах дизайна логотипов, а также приобрести фирменные книги.
Более 250 тысяч готовых логотипов доступны всем зарегистрированным пользователям сайта LogoLounge! Более того, здесь можно узнать о последних новостях и трендах дизайна логотипов, а также приобрести фирменные книги.
Logotalkz
 Галерея логотипов, разделенная на несколько категорий в зависимости от содержания (текстовые, символьные и комбинированные) или цветовой гаммы (цветные и черно-белые).
Галерея логотипов, разделенная на несколько категорий в зависимости от содержания (текстовые, символьные и комбинированные) или цветовой гаммы (цветные и черно-белые).
Logolovedesign
 Полезный блог о дизайне логотипов, который регулярно обновляется. Множество интересных статей, подборок и видео помогут расширить кругозор и узнать много нового из истории дизайна.
Полезный блог о дизайне логотипов, который регулярно обновляется. Множество интересных статей, подборок и видео помогут расширить кругозор и узнать много нового из истории дизайна.
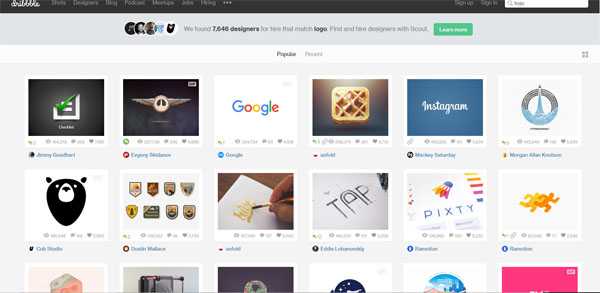
Dribbble
 Без одной из главных дизайнерских соц. сетей также дело не обошлось: галерея логотипов на Dribbble огромна и пополняется регулярно.
Без одной из главных дизайнерских соц. сетей также дело не обошлось: галерея логотипов на Dribbble огромна и пополняется регулярно.
Logo of the day
 Еще одна галерея логотипов, главным отличием которой является то, что раньше каждый месяц определялись лучшие проекты. Все работы победителей можно найти здесь.
Еще одна галерея логотипов, главным отличием которой является то, что раньше каждый месяц определялись лучшие проекты. Все работы победителей можно найти здесь.
Logoed
 Проект, который расскажет о самых интересных новинках из мира дизайна логотипов.
Проект, который расскажет о самых интересных новинках из мира дизайна логотипов.
www.logowiks.com
Как создать логотип для сайта: онлайн сервисы и программы
Привет всем!
Сегодня разберемся, как быстро и просто самому сделать красивый логотип для своего сайта или блога. Мы рассмотрим несколько сервисов и программ, которые нам в этом помогут. В данной статье будут приведены примеры работы с инструментами и их функционал. А вы сможете выбрать, какой из способов создания логотипов подходит вам больше.
Содержание:
- Для чего нужны логотипы, их виды
- Как самостоятельно создать лого для сайта?
- Онлайн-сервисы
- Офлайн программы
- Добавление логотипа на сайт на WordPress
Назначение logo для Интернет-ресурса
Логотип сайта наравне с лого компании или организации – это своего рода визитная карточка, некий образ, с которым будет ассоциироваться ваш ресурс. Основное требование для логотипа – он должен быть запоминающимся. Т.е. с одной стороны он должен соответствовать тематике вашего блога или сайта, а с другой – быть лаконичным и понятным.
Логотипы условно можно разделить на три основных вида:
- Текстовый;
- Символьный;
- Комбинированный.
Соответственно, текстовый логотип создается с помощью букв с определенным оригинальным шрифтом (в нашем случае – название сайта).
Символьный включает изображения (любые графические образы), и, как правило, лучше запоминается. Комбинированный – это соединение символьного и текстового видов.
Дополнительно можно выделить эмблемы. В эмблемах название компании с художественным обрамлением создает единую композицию.
В создании логотипов есть своя философия и правила употребления тех или иных символов, формы букв и т.д. Все эти элементы влияют на восприятие, на имидж вашего бренда. Поэтому если вы настроены на создание серьезного долговечного продукта, стоит подойти к формированию логотипа с должной серьезностью.
Если же это ваша первая «проба пера», и вы создаете лого для нового блога следуйте основным правилам. Желательно, чтобы ваш логотип был уникальным и оригинальным. Ведь если одно и то же изображение использовано на десяти подобных блогах, то его предназначение и изначальный смысл теряются. Важно, чтобы логотип был узнаваемым и выражал суть вашего ресурса (компании, организации), его основные ценности.
Как самому сделать логотип для сайта?
Первое, что приходит в голову, когда речь идет о создании логотипа, это Photoshop. Но освоение этой программы дело не быстрое, требует времени для обучения. Но что, если вам нужно сделать лого быстро? Можно обратиться за помощью к специалистам, но это стоит денег, а хотелось бы бесплатно. Для этого случая есть решение. На сегодняшний день создано множество онлайн-сервисов, которые позволяют быстро и бесплатно сделать логотип для сайта. Кроме того, есть офлайн программы с простым и понятным интерфейсом, которые могут стать полезными для ваших целей. Для начала протестируем онлайн сервисы для создания логотипов для сайта.
Сайты для создания логотипов онлайн
Мы рассмотрим пять наиболее популярных ресурсов.
Logaster
Данное веб-приложение, которое доступно на десяти языках (в том числе на русском) – Logaster
На сегодняшний день сервис позволяет создать бесплатно маленький логотип. Для того, чтобы скачать созданное лого в хорошем качестве, потребуется заплатить 9,99 $.
Выбираем «Создать логотип» и заполняем необходимые поля: название компании (сайта), вид деятельности, также можно добавить слоган, который будет отображаться более мелким шрифтом. Жмем «Далее».
Мы перешли непосредственно к созданию логотипа для сайта. Здесь представлено большое количество вариантов. Можно фильтровать картинки по ключевым словам («Поиск иконок»)
Выбирать картинки можно переходя на разные страницы списка. Также под иконками есть функция «Изменить параметры», где вы можете задать цветовую гамму, добавить слоган или поменять название. Когда логотип выбран, переходим на следующую страницу «Редактировать лого».
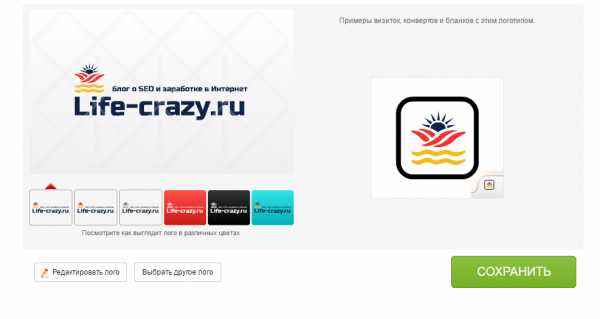
Здесь можно посмотреть, как выглядит логотип на бланках, визитках (справа), а также в разных цветах и оформлениях. Также кликнув на кнопку «Редактировать лого» можно вносить корректировки: изменить шрифт текста, цвет, картинку и прочее.
Следующий этап – сохранение логотипа. Для этого потребуется ввести email и пароль (создание учетной записи).
После регистрации вы сможете скачать созданное вами лого бесплатно в маленьком размере:
Размер бесплатного логотипа для сайта в моем случае – 191×73 пикселя с водяными знаками Логастера в разных цветовых гаммах.
Водяной знак справа можно легко обрезать.
LogoMaker
Это англоязычный ресурс и поддерживает он только латинские буквы при создании лого (кириллические символы отображаются в виде знаков вопросов).
Если вам подходят латинские символы в названии, жмем «Make a logo» на главной странице сайта. Выбираем направление деятельности и прописываем название сайта.
Следует отметить, что данный сервис располагает большим разнообразием и оригинальностью логотипов, нежели предыдущий рассмотренный нами.
Поиск нужных картинок тут также осуществляется по ключевым словам (на английском).
Следующий этап – редактирование:
Здесь можно выбрать цвет картинки, шрифт текста, размер и т.д. Ниже на этой же странице можно посмотреть, как логотип выглядит на визитке, футболке или экране ноутбука.
После того, как внесены все корректировки, нажимаем «Save logo». Для сохранения потребуется ввести почтовый адрес и пароль.
На этом этапе можно сохранить логотип для сайта бесплатно в маленьком разрешении с помощью скриншота, либо оплатить пакет услуг LogoMaker.
LogotypeMaker
На данном онлайн-ресурсе можно сделать логотип для сайта бесплатно в разрешении 300 dpi в формате jpg, png. Интерфейс доступен на русском языке.
Жмем «Создать логотип» и вводим название своего сайта. После обновления становятся доступны картинки с нужным названием:
Выбираем понравившийся (для бесплатного скачивания выбирать следует логотипы с пометкой) и приступаем к редактированию:
После корректировки сохраняем полученный результат. Для этого потребуется также создать учетную запись.
Online LogoMaker
Здесь можно выбрать язык интерфейса «Русский» и приступать к созданию лого для сайта, нажав «Запустить LogoMaker». Далее в панели управления слева жмем «Добавить символ» и выбираем понравившийся нам рисунок. Для этого можно выбрать подходящую категорию:
Жмем на выбранную картинку, а далее меняем текст под ней.
Тут же можно изменить шрифт текста, его размер, цвет и прочее. Также, кликнув по картинке, можно менять ее цвета, размер. Уже на этом этапе для бесплатного скачивания логотипа можно сделать скриншот, а затем его отредактировать в программе (Paint, Photoshop, Word и т.д.), убрав все лишнее. Либо нажимаем в правом верхнем углу «Скачать» и выбираем бесплатную или платную загрузку. В бесплатном вариант мы скачиваем файл в формате png с разрешением 300 px.
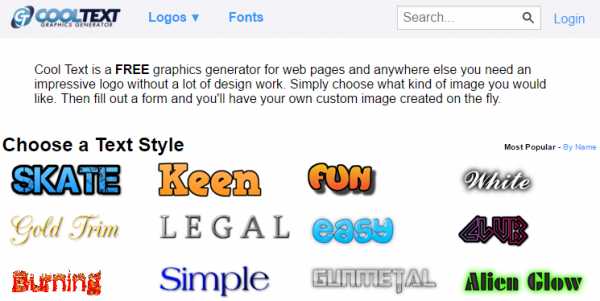
CoolText
Следующий онлайн-сервис служит для создания текстовых логотипов.
Выбираем необходимый нам шрифт из всего многообразия и кликаем на него.
Далее прописываем название нашего сайта, меняем размер текста, если потребуется. Жмем «Create Logo» и скачиваем логотип, в моем случае в формате gif.
CoolText также поддерживает кириллический ввод текста. Здесь есть возможность сохранять файлы в jpg, png, gif форматах. Кроме логотипов здесь можно создавать кнопки для сайта, скачивать интересные шрифты совершенно бесплатно.
Программы для создания логотипов
Кроме ранее упомянутой программы Photoshop, которая бесспорно является одним из лучших профессиональных дизайнерских инструментов, вебмастерам стоит обратить внимание также на более простые способы создания логотипа для своего сайта в офлайн режиме.
Sothink Logo Maker
Данная программа обладает достаточно широким функционалом и библиотекой готовых решений, которые можно редактировать до неузнаваемости.
Рассмотрим основные шаги работы с программой Sothink Logo Maker.
После того, как вы скачали и установили программу, вам будет предоставлен 30-дневный пробный период.
- Запускаем программу. Перед нами откроется окно готовых темплейтов с сортировкой по категориям.
- Выбираем приглянувшийся вариант
- Редактируем текст, кликнув на него дважды. Попутно можно менять цвет, шрифт, наклон и прочие особенности надписи.
- Все картинки можно менять, выбирая готовые иконки из правой колонки. Для них также можно задавать цветовую гамму.
- В том числе можно импортировать картинки в программу из других источников.
- После того, как логотип создан, его можно сохранить на компьютер, нажав Export Image.
В пробной версии сохраненные вами файлы будут содержать водяные знаки.
Данная программа позволяет сохранять логотипы в jpg, png, bmp, tif и svg форматах.
AAA Logo
Программа работает по схожему принципу с Sothink Logo Maker:
- выбираем темплейт;
- вносим корректировки в текст и объекты;
- сохраняем готовый логотип.
Экспортировать файлы можно во всевозможных форматах (jpg, png, psd), в том числе в векторных (eps, svg).
Экспорт возможен только в полной версии программы.
Пример создания логотипа в программе AAA Logo можно увидеть в видео-ролике:
Как загрузить логотип на свой Вордпресс-блог?
Существуют темы с возможностью замены базового логотипа, и без лого вовсе. Потому подход к добавлению логотипа на сайт на WordPress может проходить тремя разными способами.
В случае, если существует возможность замены лого, достаточно зайти в админку и в настройках темы заменить базовый логотип на созданный вами.
Если в шаблоне уже есть логотип, но поддержки замены нет, нужно зайти в папку с картинками вашей темы: /wp-content/themes/название шаблона/images/
В этой папке необходимо найти файл темы (как правило, logo.jpg). Согласно размерам данного логотипа корректируем наше новое лого. Называем его так же как файл темы и заменяем старый логотип на новый.
Следующий вариант – в вашей теме нет поддержки логотипов. В таком случае потребуется добавить нужный код в файлы шаблона. Для начала выбираем место, куда будем помещать логотип, редактируем его под нужные размеры, даем название, например, logo.jpg. После этого помещаем его в папку темы с изображениями (/wp-content/themes/название шаблона/images/).
Чаще всего, логотип помещают в шапке страницы, а потому мы будем вносить изменения в файл header.php. После <div> вписываем следующий код:
<img src=»https://имя сайта/wp-content/themes/название темы/images/logo.jpg»>
В описании стиля вы можете менять отступы для перемещения картинки (top, left).
Если вы захотите, чтобы логотип был ссылкой, к примеру, на главную, код изменится на такой (на примере моего блога):
<a href=”https://pro-wordpress.ru>< img src=»https://pro-wordpress.ru/wp-content/themes/название темы/images/logo.jpg»></a>
Также можно дополнительно внести правки в логотип в файле стилей style.css. О том, как работать со стилями читайте в статье «Редактирование стилей CSS в WordPress».
Это вся информация на сегодня. До новых встреч!
pro-wordpress.ru
20 сайтов, где можно найти логотипы и типографику для вдохновения | DesigNonstop
20 сайтов, где можно найти логотипы и типографику для вдохновения
5
Все эти замечательные сайты, представленные ниже, имеют самое непосредственное отношение к логотипам и типографике. Все они представляют собой сервисы, куда креативные дизайнеры со всего мира публикуют свои творения. И поэтому, если вы в поисках вдохновения ищете самые свежие выдающиеся логотипы и самую оригинальную типографику, то эти сайты, несомненно, то место, куда следует заглянуть. Множество красивой и стильной типографики, разнообразные логотипы, а также возможность сортировки и выборки по тегам — вот те вещи, которые предлагаются посетителю этих сайтов.
1. Dribbble
Dribbble радует своей разноплановостью. По соответствующему поисковому запросу представлено множество примеров типографики и логотипов.
dribbble.com
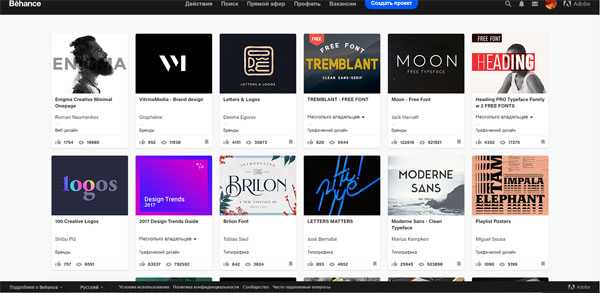
2. Behance
В разделе Типографика на этом замечательном сервисе можно найти множество примеров креатива.
behance.net
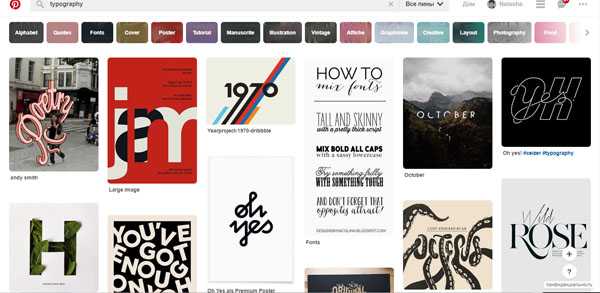
3. Pinterest
Замечательный ресурс для поиска вдохновения. Есть огромное количество удачных примеров по любым направлениям.
pinterest.com
4. We Love Typography
Огромный выбор типографики, примеров шрифтов и логотипов на любой вкус. Есть возможность сортировки по цветам.
welovetypography.com
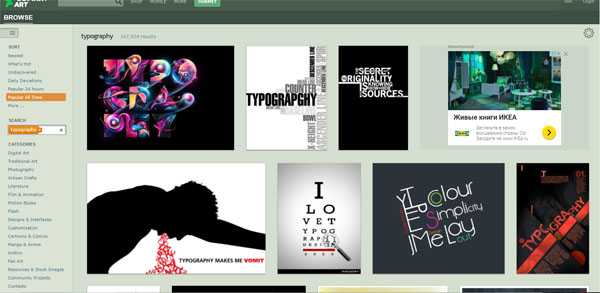
5. Deviant Art
На Deviant Art очень много графических работ, посвященных типографике.
deviantart.com
6. Logo Pond
Популярный сайт и внушительная галерея разнообразных логотипов.
logopond.com
7. The Inspiration Grid
Замечательная подборка логотипов от дизайнеров.
theinspirationgrid.com
8. Designspiration
Исследовательский ресурс для любителей логотипов.
designspiration.net
9. Typo Strate
Хороший большой сайт о типографике и шрифтах.
typostrate.com
10. Beautiful Type
Интересный блог со штучными примерами. 
beautifultype.net
11. Fonts In Use
Здесь можно посмотреть как работают шрифты в композиции.
fontsinuse.com
12. Logo Instant
Большая коллекция симпатичных логотипов.
logoinstant.com
13. Friends Of Type
Впечатляющий сайт с примерами броской типографики.
friendsoftype.com
14. Logolicia
Изысканные логотипы в одной коллекции.
logolicia.com.br
15. Logo Moose
Хорошая подборка логотипов по категориям.
logomoose.com
16. 8 Faces
Интересный блог о типографике и леттеринге.
blog.8faces.com
17. Typographic Posters
Специализация этого сайта именно на типографических постерах.
typographicposters.com
18. Logoed
Еще одна подборка штучных логотипов с неспешной прокруткой.
logoed.co.uk
19. Logospire
Множество интересных логотипов от креативных дизайнеров.
logospire.com
20. Logo Fury
Еще одна галерея логотипов для вдохновения.
logofury.com
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
что это такое, как его сделать и вставить на сайт
Положительная репутация в поисковых системах без помех от недоброжелателей возможна с Семантикой!

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Логотип для сайта – это эмблема, уникальное изображение, по которому сайт отличают от других.
Фактически, это картинка, с которой будут ассоциировать вашу компанию (это в идеале, если все сделано правильно). Например, у Nike логотип «правильный», потому что узнаваемый.
Вебсайты разрабатывают, как представительство бизнеса в интернете, поэтому логотип на сайте – это логотип организации, часть ее фирменного стиля.
Для чего брендам нужен логотип
У этого знака есть несколько брендинговых и маркетинговых функций:
- Узнаваемость, отстройка на фоне конкурентов.
- Защита торговых знаков и марок от подделки, копирования. Важно зарегистрировать и оформить все необходимые патенты на всех рынках, на которых планируете работать. Если этого не сделать, может обойтись очень дорого.
- Реклама, формирование лояльности и доверия к бренду. Качественный логотип отработает любые средства, вложенные в его создание.
Какие бывают логотипы
В целом, описание того, что такое логотип сайта, затрагивает, в первую очередь, основы дизайна и брендинга. Мы не будем слишком углубляться в маркетинг и креатив, отметим лишь, что профессиональное мнение в разработке не помешает. Есть одно негласное правило: пусть лучше не оставит никакого впечатления, чем оставит плохое.
Это атрибут, способный рассказать много об имидже, владельце, бизнесе.
Да, айдентика должна запоминаться. Но будет лучше, если вы придумаете интересный слоган, будете креативить в рамках отдельных кампаний по продвижению. А к логотипу отнесетесь, как к базовой имиджевой составляющей.
Общие требования к логотипу
- Не используйте несочетаемые цвета и не комбинируйте больше двух-трех.
- Избегайте шрифта с нечитабельным начертанием слов. Выглядеть будет, возможно, оригинально, но прочесть никто не сможет, название не запомнит.
- Изучите конкурентов. Даже если вам очень нравится вариант, но у них похожие уже есть – откажитесь. Это не столько вопрос оригинальности, сколько финансовых потерь. Например, вы будете проводить активные рекламные кампании, а поток клиентов попадет не к вам, потому что не сумели сделать четкое позиционирование.
- Не мельчите. Ни с буквами, ни с графикой. Помимо размещения логотипа на сайте, вы будете использовать его в других форматах, например, на визитках. Мелкие детали просто сольются в одно пятно.
- Чтобы прикинуть, как будет смотреться на вебсайте, уменьшите стороны примерно до 50 пикселей. Теоретически, разместить в шапке можно и больший, но практически, это часто нецелесообразно, поскольку занимает полезную площадь другого контента.
Множество мировых брендов, ориентированных на молодую аудиторию, в фирменной атрибутике использует классические приемы дизайна. А нестандартные подходы оставляет на коммуникацию с аудиторией и рекламу.
В зависимости от изображенных элементов, делятся на:
- Графические. В основе картинка, иконка, значок, фигура
- Трехмерный. Он трансформировался из предыдущего, отличается иллюзией объема. Для примера, шарик компании Xerox.
- Текстовые. Как понятно из названия, это символы. Чаще всего, название фирмы, аббревиатура. Делать длинные не принято по причине неудобства использования. Если слов несколько – это слоган. Он может быть написан рядом и выглядеть как единая конструкция, но он не входит в лого.
- Комбинированные – объединяют в себе изображение и надпись.
- Эмблемы. Самый технически сложный и трудоемкий вариант, для которого характерны простая геометрическая форма и при этом сложная композиция.
- Некоторые отдельно выделяют геральдический стиль с изображением флагов, гербов, символов геральдики.Логотип Peugeot.
Как сделать логотип для сайта
- Обратиться к дизайнеру. Не поленитесь разместить заказ на сайтах фрилансеров, отправить в несколько студий и потом сравнить цены. Время, потраченное на поиски, окупится, поскольку разница будет существенной. Не всегда дороже – значит лучше.
- Разработать самостоятельно. Если у вас есть навыки работы с графическими программами, такими как Photoshop, InDesign, чувство вкуса, богатое воображение и много свободного времени.
- Третий вариант: найти вебсайты, помогающие создать логотип онлайн. Работают они по принципу генерации и комбинирования различных параметров. Можно получить результат по своему вкусу, меняя настройки фона, цветов, градиентной заливки, шрифтов. Рекомендуют такие: Creatr.cc, Turbologo.ru, Logaster.ru
- Четвертый, воспользоваться специальным профессиональным ПО именно для разработки логотипов. Free Card Maker, Logo Design Studio, AAA Logo, GIMP, Banner Maker Pro.
Технические требования к логотипам на сайтах
- Размещается вверху страниц, чаще всего в хэдере (шапке).
- Лучше использовать картинку с прозрачным фоном (допустимо с любым). Оптимально выбирать svg – векторный формат. Поскольку растровый (популярный jpg) при масштабировании теряет качество отображения.
- Если никак нельзя избежать размещения слогана вместе с логотипом, оформляем его текстом либо в векторе. Буквы в растре нечеткие, а при малейшем изменении размера станут нечитабельными.
- Само изображение нужно положить в корневую папку на сервере, название должно быть logo, чтобы было легко искать.
- На внутренних страницах сайта используют как элемент навигации. По умолчанию принято и интуитивно используется многими интернет-пользователями, при клике возвращает на титульную страницу.
- Соблюден принцип адаптивности. О нем расскажем ниже.
Как вставить логотип на сайт
Для начала учтем, что вебсайт будет отображаться на экранах с разным размером и разрешением. Для этого готовят адаптивную верстку, то есть такую, которая автоматически подстроится под размеры. Будет правильно и пропорционально, если логотип тоже масштабируется.
Для этого готовят изображения разного размера, и прописывают соответствующий код для каждого:
<div></div>
А также стили css, назначая показывать нужный размер в зависимости от разрешения устройства, которое к нему обратилось.
Для логотипа, как и для любой картинки, полезно прописать атрибуты alt и текст всплывающей подсказки title.
- После оценки влияния фирменного стиля на успешность бизнеса очевидна роль логотипа для сайта, что это не просто элемент декора. Это рабочий инструмент для повышения узнаваемости, лояльности.
- Отнеситесь к разработке фирменного стиля, как к лицу вашей компании. Не обязательно делать дорого, важно сделать аккуратно и презентабельно.
- Нужно учесть три компонента и поработать над каждым: форма, посыл, цвет.
- Протестируйте варианты логотипа на других людях, представителях ЦА, получите обратную связь от коллег и клиентов. Лучше на начальном этапе внести корректировки, чем впоследствии проводить ребрендинг.
semantica.in
Как самому создать логотип для сайта (онлайн и бесплатно)
Данный элемент должен занимать особое место на каждом сайте. Это его и лицо, и фишка, и характер. Но что делать, если нет навыков в дизайне и графике? Можно обратиться, например, к какому-нибудь фрилансеру и заказать лого у него. В этом посте я расскажу вам про сервисы, где легко и бесплатно можно создать логотип для сайта.
Сервисы для создания логотипа
new) Logaster — новый и современный сервис по генерации ярких и привлекательных лого. Интуитивно понятный интерфейс, в котором разберется даже новичок, поддержка кириллицы и огромный выбор готовых шаблонов. Чтобы создать здесь собственный логотип потребуется минимум усилий и времени. Вот, что у меня получилось. Неплохо, правда?!
1) creatr.cc — мой самый любимый генератор (с выходом логастера уже не самый любимый ). Я о нем уже раз обмолвился в статье про двухсимвольные домены. Самый удобный, на мой взгляд, сервис, который помогает быстро и красиво сделать логотип. Куча всяких шрифтов, настроек и 7 разновидностей форматов. Например, этот я сделал за пару секунд. Как вам? Чтобы создать там симпатичный «шедевр» нужно всего лишь пару кликов мышкой.
2) На втором месте, пожалуй, simwebsol.com. Здесь похожий функционал, но дополнительно к логотипу можно «прикрутить» какой-нибудь значок. 1 формат оформления. У меня получилось вот так.
3) web2.0stylr.com — здесь можно поиграться с градиентами (лого имеет 2 цвета: основной и оттенок). Получилось следующее.
Остальные генераторы логотипов, которые я встречал имеют меньший функционал, да и в принципе не понравились мне.
К этому посту подойдет еще тема генераторов кнопок аля web 2.0. Здесь опять все бесплатно и функционально. Мне нравятся следующие сервисы, которыми я иногда пользуюсь:
1) web20badges.com — как видно из названия генератор делает вебдванольные кнопочки и делает их достаточно привлекательными. Пример:
2) dabuttonfactory.com — а вот здесь есть очень много разных кнопок, которые быстро создаются и имеют приятный внешний вид.
Теперь, имея такую подборку сервисов, можно с легкостью создать свой логотип для сайта или пару кнопочек. А вы сами рисуете графику или пользуетесь сторонней помощью?
Поделиться
В FB
Твитнуть
В VK
Просмотров: 1265
sosnovskij.ru
Как создать логотип для сайта бесплатно
Когда я создавал свой первый сайт (давно это было), одним из вопросов было создание логотипа для сайта. На самом деле, он является важной частью для любого веб-сайта. Сейчас времена изменились, и в режиме онлайн, можно запросто создать логотип на любой вкус.
Что такое логотип?
Вот что говорит на этот счет википедия.
Логотип — графический знак, эмблема или символ, используемый территориальными образованиями, коммерческими предприятиями, организациями и частными лицами для повышения узнаваемости и распознаваемости в социуме. Логотип представляет собой название сущности, которую он идентифицирует, в виде стилизованных букв и/или идеограммы.
Вот такое вот определение! Скажу проще, если вы хотите, чтобы ваш посетитель сразу узнал ваш сайт, то создавайте красивый и запоминающийся логотип!
Каким должен быть логотип?
От его прямой функции, следуют и те свойства, которыми он должен обладать.
1) Легкая узнаваемость. Зайдя на ваш сайт, посетитель должен сразу понять, куда он попал. И лого в этом играет не последнюю роль.
2) Приятность. Конечно, логотип должен вызывать только положительные эмоции.
3) Сочетание с другими элементами сайта. Конечно, он должен легко вписываться в дизайн вашего сайта.
Создание логотипа с помощью редакторов.
В интернете можно найти целый ряд онлайн редакторов логотипов. Одни из них платные, другие частично платные, ну а есть и полностью бесплатные.
1.Logaster.
Это частично бесплатный редактор, у которого очень богатые возможности. Имеет как платные опции, так и бесплатные. Если точнее, то логотип маленького размера – бесплатный. Ну а если нужен в высоком разрешении, то придется платить.

Работа в этом редакторе одновременно, и простая, и сложная. Простая, потому что со всеми его опциями легко можно разобраться. Все очень понятно сделано. Сложная, потому что обилие опций, различных вариантов приводит к тому, что выбрать свой логотип становится довольно сложно. Попробуйте выбрать из тысячи и более вариантов. Да еще и с различными опциями оформления.
Создание эмблемы сайта состоит из четырех этапов. Но понятно, что для начала нужно перейти на сайт, и нажать на кнопку «Создать логотип бесплатно».
- Этап первый – выбор вида деятельности. Здесь все очень просто. Вводим название сайта, выбираем тематику, при необходимости добавляем слоган.

- Этап второй – выбор лого. Выбор – практически неограничен. Можно листать все новые и новые страницы. Каждый раз будут появляться все новые логотипы. Здесь же доступны дополнительные параметры. Хотя впрочем, по сути, это выбор цветовой схемы.

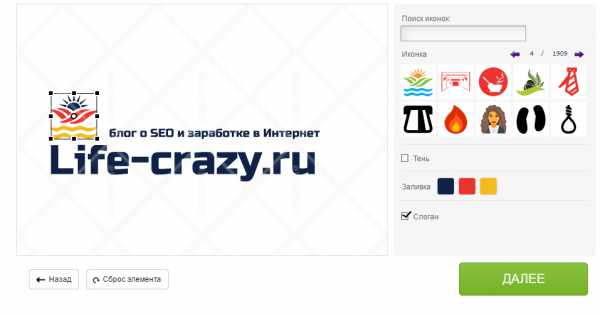
- Этап третий – редактирование. Здесь вы можете изменить сам значок. Поменять шрифт, изменить размер, пропорции и так далее.

- Этап четвертый – сохранение. Тут вопросов, думаю не возникнет. Вы можете бесплатно скачать лого для сайта в png формате, в маленьком размере с водяными знаками, или в большем размере без водяного знака, но уже с оплатой.

Также смотрите видео, как создать логотип.
2.Cool Text.

Это другой редактор логотипов. У него есть свои отличия.
Достоинства.
- Он полностью бесплатный.
- Огромное количество шаблонов
- Возможность выбора категории.
Богатые возможности по настройке логотипа, изменение фона, изменения шрифта, различные эффекты и много чего другого. Идет лого для сайта в png формате.
Недостатки.
Главный недостаток – отсутствие русского языка.
Впрочем, смотрите видео, благодаря которому, вы сможете разобраться в нем и сделать качественный логотип для своего сайта.
Где можно купить логотип.
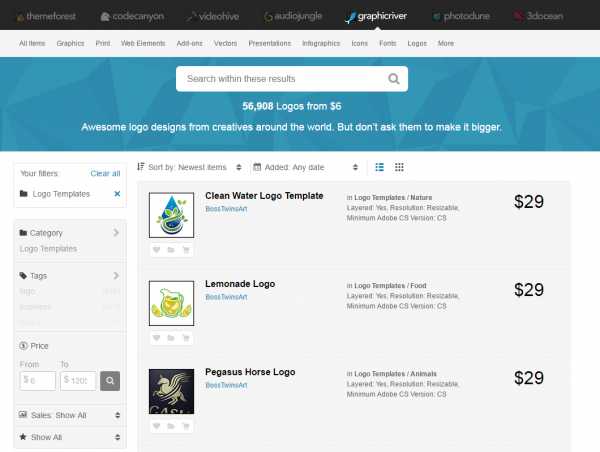
Другой возможностью приобрести логотип, является его покупка. Для этого служит магазин логотипов Graphicriver.

Главным достоинством этого магазина является то, что работы здесь выполняют дизайнеры со всего мира. В том числе Профессионалы.
На выбор, просто огромное количество самых разных работ, и по самым разным ценам. Начиная от 6 долларов США, и заканчивая – свыше тысячи. Впрочем, основное количество работ, идут по вполне приемлемым ценам.
Работы представлены в формате PSD. Имеются как однослойные работы, так и логотипы, состоящие из нескольких слоев. Все это входит в цену продукта.
Работы можно отсортировать по разным критериям. По цене, с минимальной или максимальной. По рейтингу. По количеству продаж. По дате добавления.
Также присутствует фильтр по различным критериям.
Есть и недостатки.
Главный снова – отсутствие русского языка.
Другой недостаток – оплата возможна только в долларах США, либо карточками VISA/MasterCard, либо платежной системой PayPal.
Где заказать разработку логотипа.
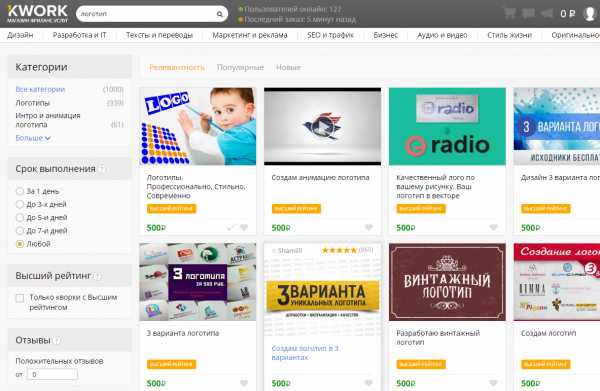
Есть и другой вариант. Создание эмблемы можно поручить фрилансерам на биржах. Я советую биржу кворк, сам обычно там делаю заказы.
Плюсом является то, что логотип создается не программой, а человеком, который как правило имеет богатый опыт по созданию.
Многие фрилансеры предлагают сразу несколько вариантов.
Если у вас нет опыта по подбору, то опытный фрилансер сам подскажет, что к чему.
Есть и недостатки.
Главный недостаток – придется платить. За бесплатно фрилансер даже демо версию делать не будет.
Есть и другие недостатки. Это подбор самого фрилансера, составления ТЗ и тому подобные.
Впрочем если заказать работу на бирже Kwork то большинство таких вопросов отпадает. Достаточно выбрать только те критерии, которым должна соответствовать работа, остальное фрилансеры сделают сами.

Как самому создать эмблему в photoshop.
Конечно, в материале посвященном созданию логотипа, нельзя не упомянуть про самостоятельное создание логотипа. Если вы творческая личность, если у вас есть знания по программе Photoshop, то вы можете самостоятельно создать логотип для своего сайта.
Преимущества.
- У самостоятельного создания логотипа, есть целый ряд преимуществ.
- Работу вы делаете сами, и значит никому ничего платить не надо.
- Вы можете изготовить логотип любой сложности, с воплощением любых идей.
- Вам не нужно ни на кого надеяться, а значит вас никто не сможет подвести.
- Вы можете переделывать работу неограниченное число раз. Если не понравился один логотип, то вы просто переходите к другому.
- Ну и наконец, если вы на свой сайт сможете создать эмблему, то вполне возможно, вы сможете работать и на заказ. К примеру на той-же бирже Kwork.
Недостатки.
Сказать по правде, я не вижу недостатков в этом способе. Единственное, для самостоятельного создания логотипа, нужны определенные навыки. Хотя навыки можно развить.
О том, как создать свой логотип в программе Photoshop, смотрим видео.
life-crazy.ru
сервисы и программы в помощь
Добрый день, дорогие читатели.
В предыдущей статье мы говорили о программах для создания логотипов, а как сделать логотип самому?
Довольно кропотливое занятие, но если Вы сумеете придумать что-то гениальное, то это, поверьте, того стоит.
Изначально логотип был придуман для того, чтобы выделить свою компанию / сайт на рынке. Хотите добиться этого, тогда Вам нужно непременно прочитать данную статью.
Логотип является лицом вашей компании / сайта. Если нет оригинального логотипа, и Ваш сайт совсем не привлекает внимания, то на вряд ли он будет выделяться из огромного числа подобных сайтов.
Если Вы хотите чтобы ваш интернет-ресурс посещало как можно больше пользователей, то Вам просто необходимо создать что-то действительно привлекающее внимание.
А сначала давайте разберемся какие бывают логотипы.
Виды логотипов
Символьные
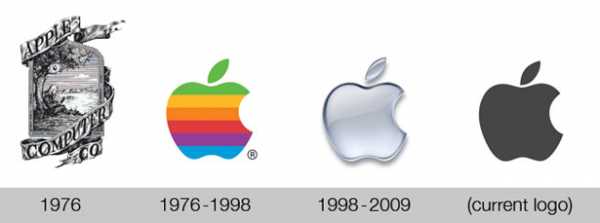
Отображения лого в виде картинок, знаков, символов, иконок. Данный вид популярен среди огромных современных компаний или сайтов. Изображение может быть содержательным, все зависит от того какой Вы вложите в него смысл. Популярные компании с таким видом: Apple, Nike

Текстовые
Данный вид довольно прост, но также популярен, как и символьный. Он представляет собой обыкновенные буквы, которые отображаются в разных оболочках. Примеры с данным типом: M-моторолла, ACER, Nokia.

Комбинированные
Данный вид логотипа состоит из двух предыдущих. Он включает в себя различные изображения предметов, животных, растений и сам текст. Примеры: Adobe, Adidas, Microsoft.
Какой вид выберете Вы? Выбор остается только за вами.

Создание логотипа для сайта
В интернете существует множество программ (сервисов) по созданию логотипов для сайтов онлайн. Одни из самых популярных программ:
- Logaster.com
- LogotypeGenerator
- Flamingtext
- hipsterlogogenerator
В использовании программы простые, все действия выполняются шаг за шагом. Поверьте, логотип можно создать очень быстро, при этом нужно иметь хотя бы немного умения. Если не уверены в своих силах, Вы всегда можете довериться профессионалу.
Ниже представлена инструкция по созданию логотипов на примере сервиса flamingtext:
- Выберите лого (Choose logo). На этом шаге предоставляется огромный выбор шаблонов лого. Выберите шаблон и нажмите на кнопку «Next»

- Появятся разные варианты выбранного шаблона. Выберите самый подходящий
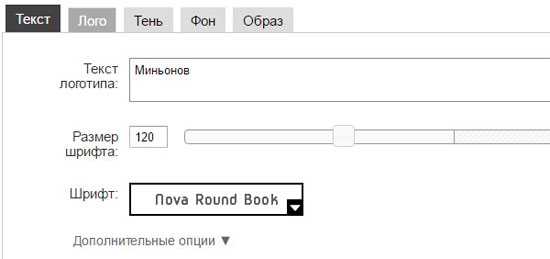
- Добавьте наименование логотипа в поле «Текст». При необходимости перейдите на вкладки: «ЛОГО»- для выбора цвета; «ТЕНЬ» — для настройки отображения изображения; «ФОН» — для выбора фона, «ОБРАЗ» — для выбора формата и размера изображения.

- Нажмите на кнопку «Рядом».

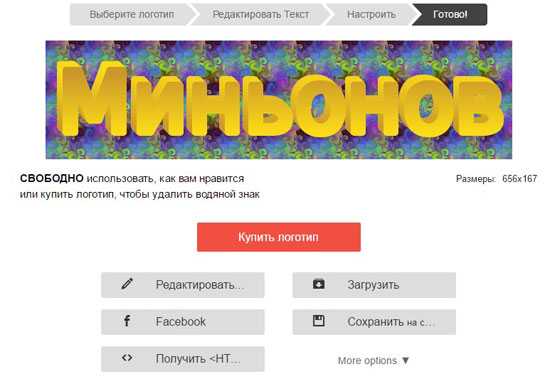
На этом всё. Теперь вы можете сохранить этот логотип в своем аккаунте, загрузить на компьютер, получить html код, редактировать.
Примечания! Бесплатно получится скачать только с водяным знаком.
Фавиконки для сайта
Чтобы привлечь к сайту внимание массы, многие используют Favicon.
Favicon — это такой значок в специальном формате, который отображается перед URL страницы в адресной строке, рядом с закладкой.
Favicon и логотип как правило выглядят одинаково. Только фавикон значительно меньше и имеет другой формат (.ico)

Чтобы он нес смысловую нагрузку необходимо соблюдение некоторых требований:
- Создайте Favicon в том же стиле, в котором разрабатывается сайт. Используйте одинаковые элементы дизайна, цветовую палитру.
- Создайте Favicon простым, чтобы он легко воспринимался.
- Не используйте сложных изображений.
Для создания Favicon имеется такой ресурс X-Icon Editor. В программе существует функционал импорта, экспорта, а также предварительный просмотр Favicon на закладке браузера.

Фотошоп и Paint
Хочется отметить, что самые чудесные логотипы получается создавать в фотошопе, потому что Вы их полностью придумываете сами. В фотошопе имеется богатый функционал, широкая палитра цветов.
Не стоит пугаться, в случае, если Вам никогда не приходилось работать в подобной программе. В сети расположено много подробных инструкций, собраны видеоуроки по работе с программой. Но если нет времени учиться, то найдите профи на одной из бирж фриланса. Вот самые популярные:
- FL.ru
- WebLancer.net
- Qwork.ru
Также имеется всем известная стандартная программа «Paint». Это очень простая программка. Она, конечно же, очень уступает фотошопу, так как в ней собраны только самые простые инструменты. Но и благодаря этим инструментам можно создать шедевр
В заключение хочется отметить, все под силу каждому, стоит правильно ставить цели и любить то, чем Вы занимаетесь.
Если данная статья была для Вас познавательной, подписывайтесь на обновления блога, рекомендуйте прочитать статью Вашим друзьям в социальных сетях.
Всем пока и до скорых встреч!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
abdullinru.ru