Как сохранить фото из Интернета на компьютер
Рассмотрим три способа сохранения фотографий из Интернета на компьютер. Первый (простой) — подходит для большинства картинок и фото, в том числе для Одноклассников и Вконтакте.
Второй и третий способы — для сложных случаев, когда сохранить изображение не получается.
Простой способ сохранения фото и картинок
Для начала нам нужно узнать, увеличивается ли фотография, которую мы хотим скачать из Интернета. Чтобы это проверить, нужно навести на изображение курсор (стрелку мышки). Если внешний вид изменится, и он станет рукой с вытянутым пальцем, значит, картинка увеличивается.
Нажимаем на нее один раз левой кнопкой мышки и фотка открывается в большем размере. Правда, иногда вместо этого может открыться другой сайт. Но такое случается не часто.
Если изображение увеличилось, то сохранять нужно именно такой вариант, а не маленькую копию.
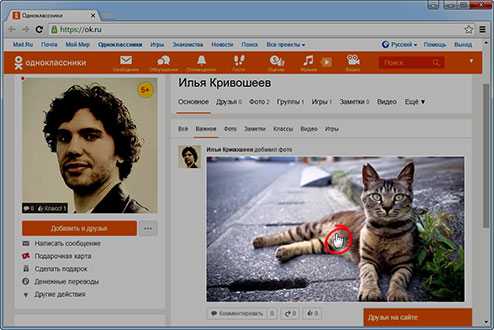
Рассмотрим скачивание фото на примере Одноклассников. Сначала наводим на картинку курсор. Он меняет свой вид на руку с вытянутым пальцем.

Щелкаем один раз левой кнопкой мыши и картинка открывается в увеличенном размере.
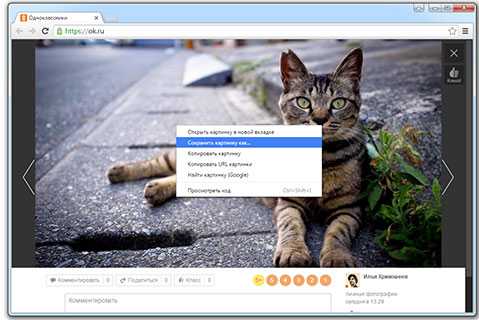
Сохраняем ее:
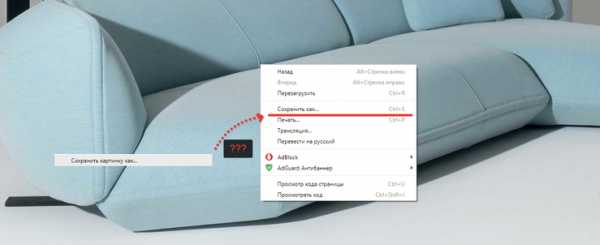
1. Щелкаем по фото правой кнопкой мышки и в списке выбираем пункт «Сохранить картинку как…» (или какой-то похожий пункт).

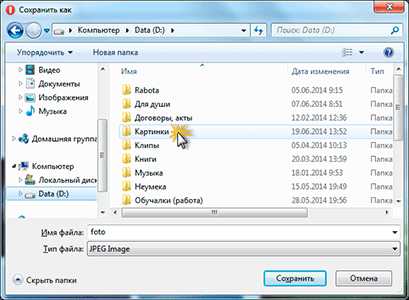
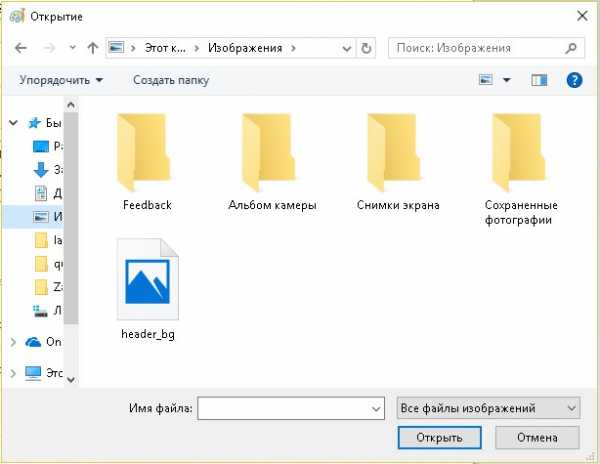
2. В появившемся окошке выбираем место в компьютере, куда нужно отправить фотографию.
Например, я хочу, чтобы это изображение было на моем компьютере в Локальном диске D, в папке «Картинки». Значит, в левой части окошка выбираю диск D.

Появляются папки и файлы, которые в нем есть. Выбираю нужную мне папку «Картинки» и открываю ее в этом самом окошке — щелкаю по ней два раза левой кнопкой мыши.

3. Когда место в компьютере выбрано, нажимаем на кнопку «Сохранить» в окошке.

Теперь можно открыть то место на компьютере, куда сохраняли фото, и проверить, есть ли оно там.
А сейчас попробуйте сохранить на свой компьютер вот этот рисунок.

Обратите внимание: при наведении на него курсора рука с вытянутым пальцем не появляется. Это значит, что картинку нельзя увеличить – можно сохранить только в таком размере.
Если сохранить не получается
Бывает, что таким способом сохранить фотографию нельзя. Вроде, вы все делаете правильно, но, нажав правой кнопкой мышки, в списке нет пункта «Сохранить изображение…».
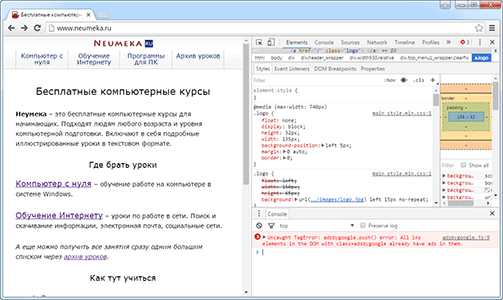
В этом случае нужно выбрать пункт «Посмотреть код».
В правой части страницы появится какое-то непонятное окно со странным кодом. Закрыть его можно, нажав на небольшой серый крестик вверху справа, но нам пока этого делать не нужно.

В этом коде как раз и прячется изображение: оно будет в виде ссылки, в конце которой расширение – точка и три английские буквы (.jpg или .png или .gif).

При наведении на нее курсора обычно показывается уменьшенная версия картинки. Щелкаем по ссылке правой кнопкой мышки и из списка выбираем «Open link in new tab».
Откроется новая вкладка с нужной нам фотографией. Сохраняем ее обычным способом: правой кнопкой мышки – Сохранить картинку как.
Способ сложный, но надежный
Встречаются в Интернете так называемые защищенные от копирования изображения. В этом случае, в коде нет ссылки на картинку. Или вообще правая кнопка мышки не работает.
Покажу, как с этим справиться, на примере программы Google Chrome.
1. Открываем просмотр кода (Ctrl+Shift+I).
Можно, как и в предыдущем случае, щелкнуть правой кнопкой мыши по изображению и выбрать «Посмотреть код». Но если правая кнопка не работает, нажимаем на клавишу клавиатуры F12 в верхнем ряду. Или сочетание клавиш Ctrl+Shift+I
2. В части с кодом переходим во вкладку Network (Сеть).

3. Чуть ниже щелкаем по пункту Img (Изображения).

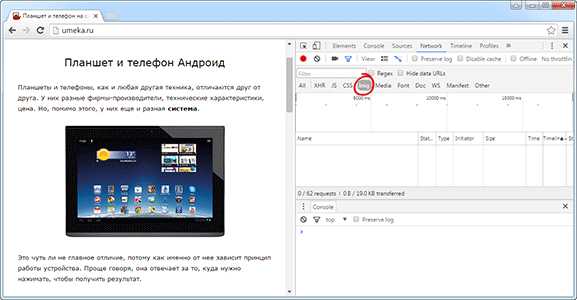
Если у вас нет подобной строки, нажмите сначала на вот такую кнопку
4. Обновляем страницу, нажав клавишу F5 на клавиатуре.
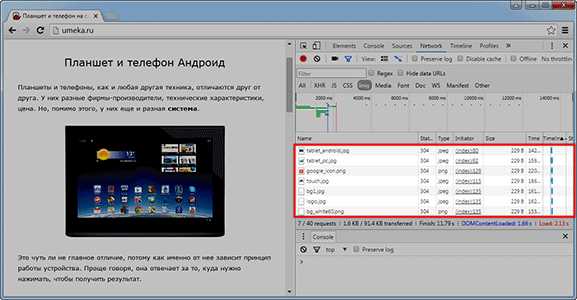
Обычно после этого в части с кодом появляется куча разных файлов. Вот среди них нужно найти наше фото. Чтобы было проще, просматривайте файлы, щелкая по ним левой кнопкой мыши.
Если найти не получается, попробуйте еще раз обновить страницу (F5). Бывает, приходится это делать раза два-три.

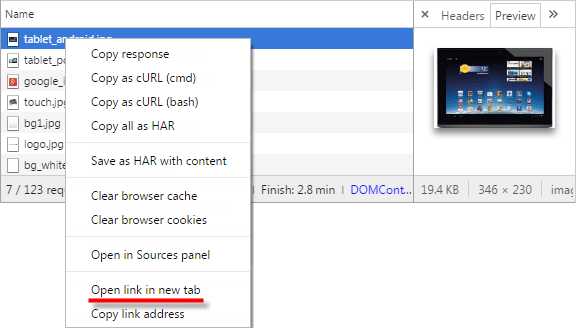
5. Щелкаем по файлу с нужным фото правой кнопкой мышки и выбираем «Open link in new tab».

Изображение откроется в новом окне. Теперь его можно сохранить на компьютер обычным способом (правая кнопка мышки – Сохранить картинку как).
www.neumeka.ru
Как сохранить изображения, которые находятся в файлах Microsoft Word и Google Документы
Каждый пользователь офисных программ для работы с текстом так или иначе сталкивался с проблемой извлечения изображения из документа. Зачастую это не составляло никакой проблемы, однако могло случаться такое, что извлечь картинку было невозможным. Нажатие на нее правой кнопки мыши не предлагало нам сохранить ее как картинку.
К счастью, независимо от того, используете ли вы Microsoft Office или Google Документы, существует отличное единое решение, которое можно использовать для сохранения любого изображения в любом документе.
Как сохранить изображения из Google Документы
- Перейдите в меню «Файл»> «Скачать как> Веб-страницу(HTML).»
- Откройте ZIP-файл, который был сохранен на вашем компьютере.
- Внутри этого ZIP-файла вы найдете папку под названием «Images». В ней и содержаться все изображения, которые были в вашем документе.
Как сохранить изображения из документа Microsoft Word
В некоторых версии Microsoft Word вы не сможете просто щелкнуть изображение правой кнопкой мыши и сохранить его на своем компьютере. Если вдруг вы пользуетесь именно такой версией текстового редактора, тогда вам стоит выполнить следующие шаги для извлечения картинки из документа Word:
Эти нехитрые шаги смогут помочь вам улучшить свои навыки в пользовании офисными приложениями, повысить свою производительности и облегчить многие задачи.
Видео: Как сохранить картинку из документа word
besthard.ru
Как сохранить картинку на Андроид из популярных интернет сервисов?
Вы наткнулись на интересное фото в соц.сетях и хотите сохранить его на свой смартфон? Или может быть вы решили сострить в комментариях на пикабу, вставив прикольную пикчу, но вы не знаете, как скачать картинку из Google или Yandex на свой Андроид? Практически с любого сайта можно сохранить изображение на андроид, мы расскажем вам как. Прочитав эту статью вы узнаете:
- Как скачать картинку из Google
- Как сохранить изображение из Yandex
- Как скачать картинку из Вконтакте
- Как сохранить фотографию из facebook
Так как способ скачивания практически идентичен, то уже сегодня вы сможете скачать любое изображение с любого сайта! Предполагается, что все действия вы будете выполнять в google chrome.

Как скачать картинку из images.google на Андроид?
Наверное одними из самых популярных источников изображений являются images.google и yandex.ru/images. Для начала найдем нужную картинку в google. Мы нашли наш собственный логотип, его и будем скачивать. Мы можем скачать ту миниатюру которую видим, для этого осуществите долгий тап по картинке и в контекстном меню выберите «Скачать изображение».
Но мы рекомендуем вам скачивать полные картинки. Нажмите на три точки под изображением, затем выберите «Открыть в полном размере», после чего повторите вышеописанную процедуру. Так вы получите изображение гораздо более высокого качества.
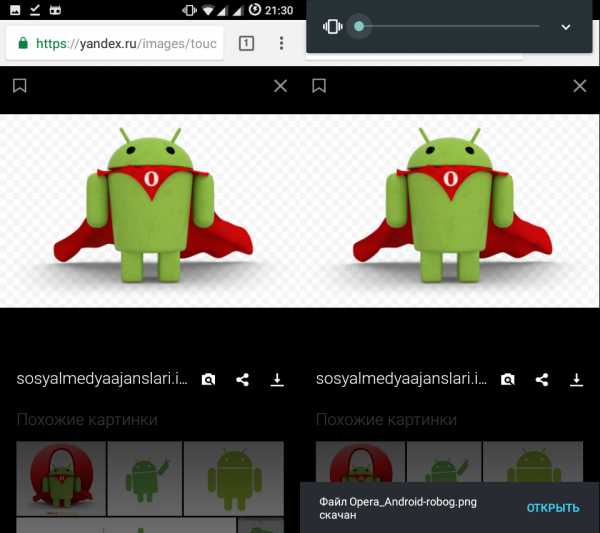
Как скачать картинку из yandex.ru/images на Андроид?
Яндекс — это отличная поисковая система, которая, как и google имеет свой сервис поиска изображений. Если вы нашли нужное изображение в поисковой системе яндекс, то сможете его с легкостью скачать от туда. Это даже проще, чем из Google. Открыв нужную картинку в яндекс, вы так же можете скачать изображение длинным тапом по картинке, как это описано выше. Но яндекс картинки прикрутил довольно удобную кнопку (стрелка, направленная вниз к горизонтальной черте), которая расположена справа, под изображением. Нажав на нее изображение сразу скачается. Удобно!
Как скачать фото из facebook на Андроид?
В качестве примера мы скачаем какое-нибудь изображение из нашего сообщества в facebook. Надеюсь вы уже присоединились к этому сообществу. 😉 Как мы не пытались, длинный тап не работает в facebook. Пойдем немного другим путем. Под фотографией есть ссылка на «Полноразмерное фото», нажмите на неё. Теперь повторяем трюк с длинным тапом.
Как скачать фото из vk.com на Андроид?
Вконтакте в России более популярна, нежели facebook. Поэтому, если у вас нет аккаунта в facebook присоединяйтесь к нашей группе в vk.com. Но сохранить фото из вк на андроид гораздо сложнее, чем из других сетей и сервисов. Тут длинный тап тоже не работает Скачивать изображение мы будем опять же из нашей группы. Для того, чтобы скачать изображение из вконтакте поступаем следующим образом:
- Осуществляем короткий тап по картинке
- Нажимаем на значок комментирования или «голову» под фото
- Кликаем по ссылке «Загрузить оригинал»
- Применяем длинный тап по картинке и сохраняем
Как видите, даже тут ничего сложного нет. Если вы не можете скачать изображение на свой Андроид, напишите об этом в комментарии, мы поможем.
Записи по теме. (Откроется в новой вкладке)
mrandroid.ru
Сохранение любой картинки в Chrome, Opera, FireFox

Многие уже услышали или уже знают, что поисковик Google убрал кнопку “Открыть в полном размере” в поиске картинок. Теперь добраться до нужной картинки стало немного сложнее, необходимо зайти на сайт где она расположена и скачать.
Но что делать если вы хотите сохранить картинку себе на компьютер, но нажав правую мышку в браузере на картинке нету опции “Сохранить картинку как”? Почему для одних изображений есть такая возможность, а для других — нет? Сейчас мы во всем разберемся…

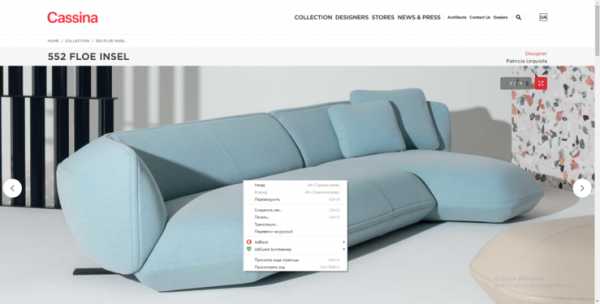
Пример сайта Cassina
Часто бывают такие случаи даже у коллег по цеху, найдя текстуру или референс на каком нибудь сайте, к примеру Cassina, если нет опции сохранить картинку — они просто делают скриншот в браузере а после сохраняют через Photoshop или другой редактор. Как бы это не плохо, быстрый вариант, но не идеальный, поскольку на сайте могут быть изображения большего размера чем вы получите на скриншоте.
Давайте разберемся почему иногда нету кнопки “Сохранить картинку как”?
В Web есть несколько способов как можно вставить картинку и в зависимости от поставленных задач программист/веб-дизайнер решает каким способом пользоваться.
Самый обычный способ использование тега <img> — в таком случае обычно кнопка “Сохранить картинку как” активна в контекстном меню браузера.
Другой способ использование блока <div> и назначение картинки в качестве его фона — в таком случае кнопка для сохранения картинки не будет активна. Это похоже что-то на опцию в Photoshop “Наложение узора” для фигуры или элемента.

Этот способ удобный тем, что картинка может быть больше размера и выходя за границы блока div она не видна (обрезается), а при использовании некоторых параметров стилей картинка может всегда вписываться в блок независимо от размеров самого блока.
 Использование <div> с фоном
Использование <div> с фоном
Блокировка кнопки “Сохранить картинку как” или контекстного меню также может зависеть из за javascript. Или же какой то невидимый блок <div> будет поверх самой картинки <img> и пункт меню с сохранением так же не будет доступен.
Иногда изображение делают фоном блока <div>, что бы она не попала в индекс поисковиков, но это уже другая история. Тем не менее, в любой непонятной ситуации делайте как описано в следующем разделе.
Сохранение любой картинки в Chrome, Opera, FireFox
Если вы внимательный читатель, то наверное заметили что на сайте Cassina есть красная кнопка с иконкой развернуть на весь экран и там все же доступна опция скачивания.
Но способом, который я приведу ниже вы всегда можете скачать нужный вам контент и не важно есть ли там какая то “красная кнопочка”.
Последние версии Opera и Chrome работают идентично, и принцип будет тот же, думаю дополнительные скриншоты тут не понадобится делать.
Принцип прост, нужно зайти в режим разработчика, перейти во вкладку “Сеть”/”Network”, найти нужную картинку и скачать.
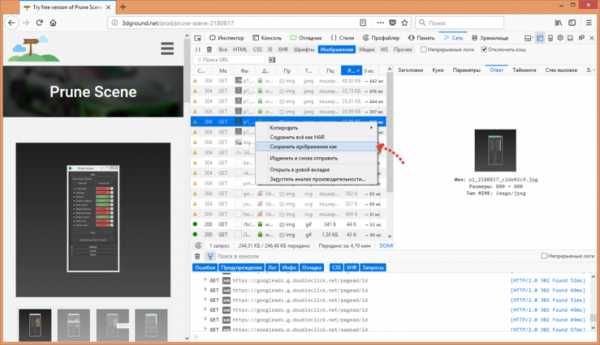
Теперь более подробно на примере сайта 3dground.net.
Шаг 1.
Откройте сайт в браузере, затем запускаем режим разработчика.
Нажмите на клавиатуре сочетание горячих клавиш Ctrl + Shift + I(Работает для всех 3-ех браузеров).
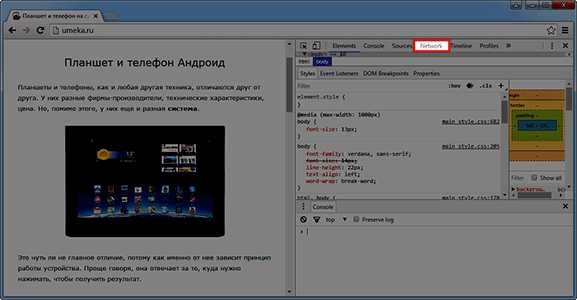
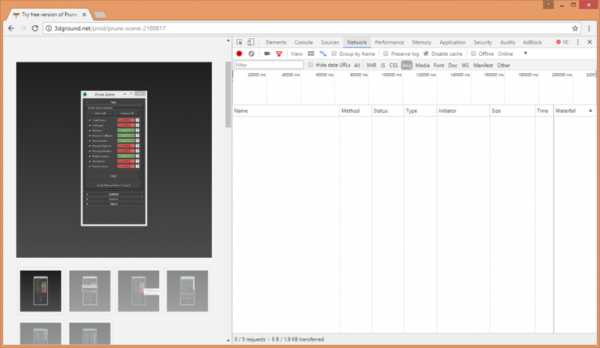
Вы увидите следующее окно:

Режим разработчика в Chrome

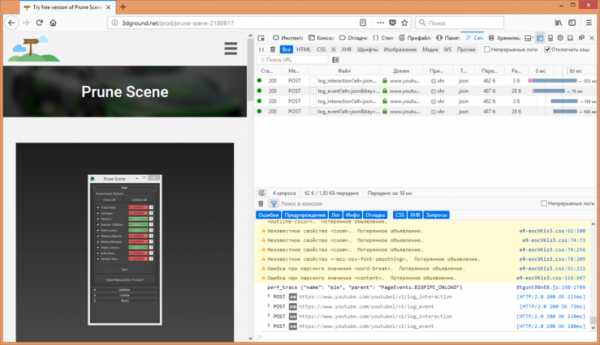
Режим разработчика в FireFox

Режим разработчика в Opera
Шаг 2.
Перейдите во вкладку “Network”/”Сеть” и обновите страницу (F5)

Chrome

FireFox
Шаг 3.
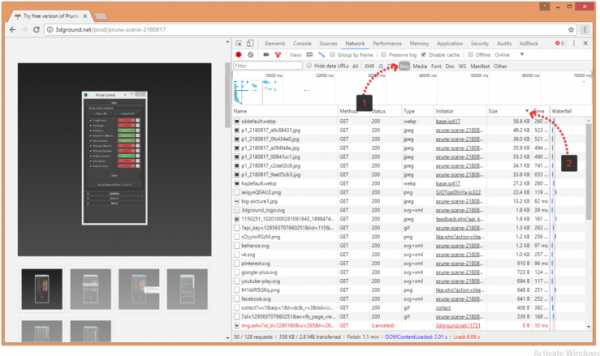
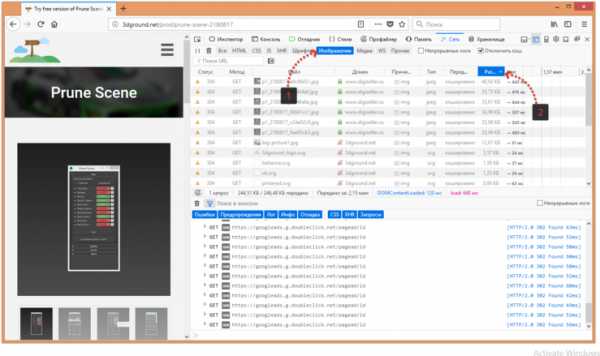
Включите фильтр по изображениям [1] и отсортируйте контент по размеру [2]:
 Chrome
Chrome
 FireFox
FireFox
Шаг 4.
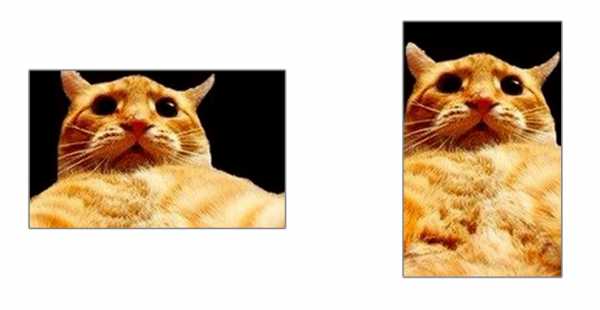
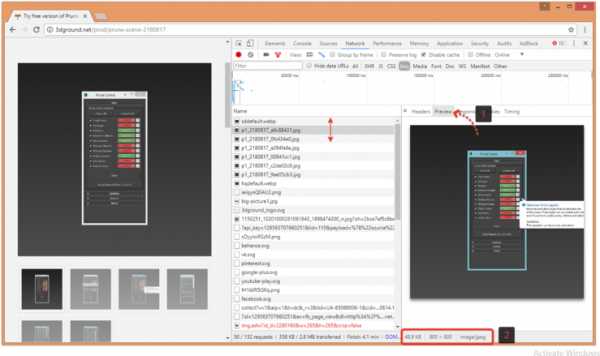
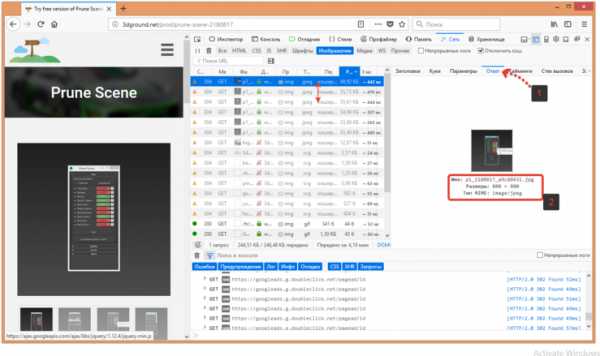
Если вы ищите большие изображения, обычно они находятся в начале списка.Переключайтесь между элементами списка чтобы найти нужное изображение.
Вы можете включить увеличенный предварительный просмотр нажав на вкладку “Preview” в Chrome/Opera или “Ответ” в FireFox (Этот набор вкладок доступен после выделения пункта из списка файлов).
Быстро переключаться между элементами списка файлов можно при помощи клавиш “Вверх“ или “Вниз” на клавиатуре.
Обращайте также внимание на размер и разрешение файла, иногда может попадаться уменьшенная копия основной картинки (thumbnail).

Chrome
 FireFox
FireFox
Шаг 5.
Теперь осталось сохранить файл.
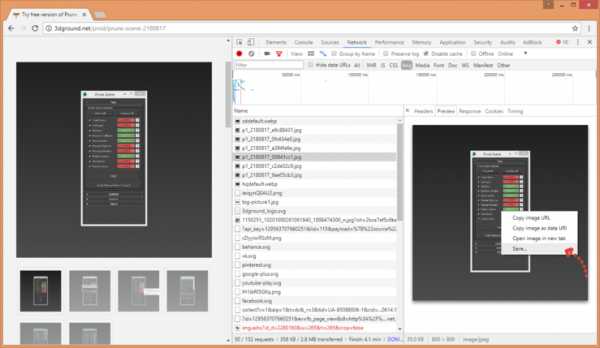
Для Chrome/Opera вызовите контекстное меню на превью изображения и нажмите “Save”.
Для FireFox вызовите контекстное меню на выбранном файле из списка и нажмите “Сохранить изображение как”.

Chrome

FireFox
Итак, еще раз повторим:
1. Открываем нужную страницу в браузере
2. Нажимаешь Ctrl + Shift + I
3. Переходим в Network (Сеть)
4. Обновляем страницу
5. Достаем любую картинку
Надеюсь урок был полезен, вы почерпнули для себя что-то новое и стали немного более продвинутым не только в 3D ;). Не забываем ставить лайки, если вам понравился урок 🙂
web, image, chrome, firefox, opera, download, access
3ddd.ru
Как сохранить картинку на своем компьютере! » Женский Мир
- Главная
- Помощь новичкам
- Картинки Аватарки Картины и картинки Открытки Смайлики Узоры и орнаменты Шаблоны и трафареты
- Администрация
- Обратная связь
☰ Меню
- Помощь новичкам
- Досуг
- Игры и загадки
Тесты
- Живой мир
- Дикая фауна
Домашние любимцы
Обитатели морей и рек
Природа
Фотовыставка живности
Болезни животных
Птицы
- Звёзды
- Гороскопы, нумерология
Мистика, гадания, приметы
- Красота
- Мода
Волосы. Прически
Секреты красоты
Худеем!
- Кулинария
- Выпечка. Тесто
Десерты
Заготовки на зиму
Закуски и салаты
Мясо
Овощи
Рыба
Супы
Напитки
Новогодние блюда
Пасхальные блюда
Праздничные блюда
Для микроволновки
Для мультиварки
- Отношения
- О любви
Семья и дети
Советы для родителей
- Поэзия и проза
- Притчи и сказки
Рассказы и истории
Русский язык. Наша
речь
Стихи
Цитаты, афоризмы,
пословицы
- Рукоделие
- Бисер
Бросовый материал
Букеты и цветы
Вышивка
Вязание и плетение
Идеи для дома
Декупаж
Детские поделки
Канзаши
Копилка творческих идей
Куклы и игрушки
Лепка
Новогоднее рукоделие
Пасхальное рукоделие
Поделки из бумаги
Похвастушки
Природный материал
Роспись
Шитьё
Костюмы
Самоделкин
- Сад-огород
- Дачный дизайн
Советы дачникам
Овощи на грядке
Цветы комнатные
Цветы садовые
Ягоды и фрукты
- Советы
- Это интересно
- Искусство и ремёсла
Уникальные места
Интересные факты
- Юмор
- Анекдоты, байки, приколы
Говорят дети
Прикольные картинки
Юмор в стихах
- Вера
jenskiymir.com
Как сохранять изображения для сайтов. Оптимизация фото для веб
Головная боль вебмастера – картинки. Поисковые системы хотят, чтобы картинки были лёгкими и быстро грузились, посетители сайтов и соцсетей не хотят смотреть на «пожатые» пикселы и отвратительные артефакты сжатия. Как найти компромисс между требованиями поисковых алгоритмов и людей? Вот несколько советов.
(Last Updated On: 27.10.2018)Выберите подходящий формат для изображений
Полноцветные изображения, включающие в себя миллионы оттенков, можно сохранять лишь в двух основных форматах: JPG и PNG-24. GIF и PNG-8 категорически не годятся: они оба работают лишь с ограниченным количеством цветов (до 256 в зависимости от цветовой таблицы). И GIF, и PNG-8 идеальны для сохранения рисунков, чертежей, или изображений, где используется очень ограниченная палитра. Не фото!
- Особенность картинок в форматах GIF и PNG-8: в отличие от JPG и PNG-24, их не стоит масштабировать. Сразу теряется чёткость, появляются неприятные артефакты.
- Особенности JPG и PNG-24. PNG-24 стоит выбрать, если нужно максимально доступное качество вне зависимости от размера. Ещё одно отличие этого формата — поддержка прозрачности: можно, например, удалить фон, чтобы разместить фрагмент фото на том фоне, который уже есть на сайте. Это удобно для размещения сложных логотипов в градиентными цветами и множеством цветовых оттенков. В большинстве случаев надо использовать JPG.
Вывод. Если вам нужно разместить на сайте чертеж, скан документа, рисунок — используйте GIF и PNG-8. В таком случае вы получите высокую чёткость при крохотном весе. Для загрузки фотографий на сайт используйте JPG. В соцсети предпочтительно загружать PNG-24, но об этом — ниже. Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах.
Так выглядит фотография, которую сохраняют в одном из восьмибитных форматовДля подготовки фото для веб используйте профессиональное ПО. Я рекомендую Adobe Photoshop или его аналоги. Почему «Фотошоп»? Его модуль Save for Web позволяет видеть, как именно портится картинка по мере усиления сжатия, и вы можете выбрать нужное соотношение между качеством и весом картинки. В этом же окне можно посмотреть, как будет выглядеть картинка на других платформах.
Готовим к публикации JPG
Первое, что стоит усвоить: каждое сохранение в формате JPG увеличивает количество артефактов. Этот алгоритм сжимает за счёт усреднения однородных пикселов. Чем больше сжатие — тем меньше деталей, оттенков, тем более выражены всем знакомые «квадратики». Сохраняйте изображение в JPG для веб в самый последний момент, перед публикацией. До этого сохраняйте картинку в одном из форматов без сжатия с потерями: PSD, TIFF, или даже PNG-24.
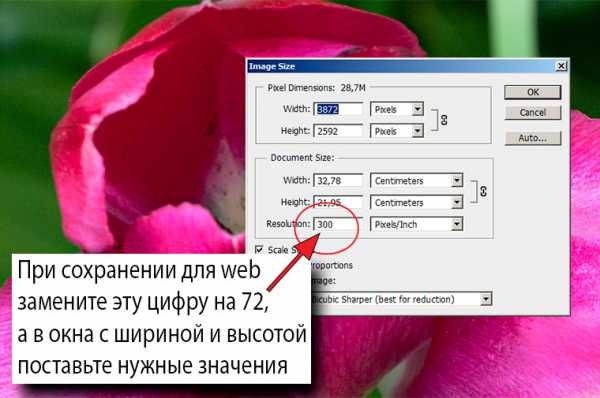
До того, как сохранять изображение для веб, уменьшите разрешение фото. Камера сохраняет фотографии с ppi 300 или 240 (в зависимости от настроек камеры), а дисплеи (кроме ретины) понимают лишь 72 ppi. Избыточное разрешение увеличивает вес изображения без каких-либо визуальных преимуществ. Высокое разрешение нужно только для печати. Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Подпишитесь на наш канал в Telegram, чтобы не пропустить новые статьи и рецепты!
@aromaesthetica
Удаляйте метатеги из картинок для веб: данные об авторе, авторских правах, информация о камере и т. д. Они значительно увеличивают «вес» картинки.
При сохранении поставьте галочку в чекбокс «Прогрессивная развёрстка». Этот алгоритм загружает изображение за несколько проходов. Посетитель сайта уже видит загружающуюся фотографию, которая по мере загрузки становится всё более детальной.
Стоит ли включать в изображение цветовой профиль? Пожалуй, нет, если вы сконвертировали фото в sRGB-1966. Браузеры умеют работать только с ним. А вот если ваше изображение сохранено в одном из профессиональных форматов, с отображением будут проблемы. Сам по себе цветовой профиль — крохотный текстовый файлик, интегрированный в контейнер с изображением. Конечно же, он немного увеличивает вес файла, поэтому его лучше срезать вместе с метатегами.
GIF и PNG-8
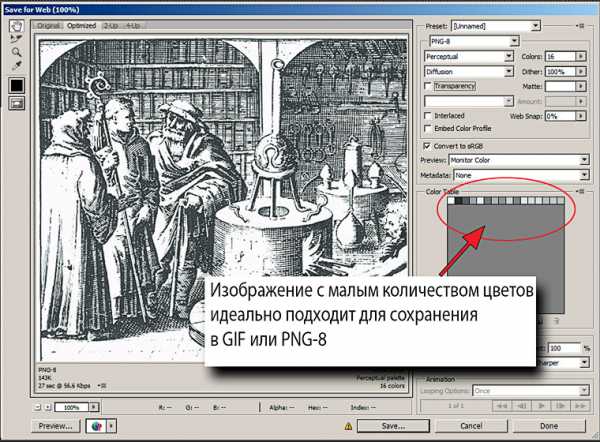
Разница между этими форматами — в лицензировании, и нашей темы это не касается. Кроме того, GIF умеет работать с анимацией, а PNG-8 — нет. Если ваше изображение содержит ограниченное количество цветов (от 1 до 256), а также области прозрачного — сохраняйте в одном из этих форматов. Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Если изображению не нужна прозрачность — снимите соответствующую галочку.
В некоторых случаях в индексированное изображение надо подмешать немного «шума», чтобы скрыть артефакты. Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Напомню: GIF и PNG-8 не стоит масштабировать! Сохраняйте их в том размере, в каком они должны отображаться на мониторе.
PNG-24
В это формате качество сохраняется, потому что сжатие не предусмотрено. Поддерживается прозрачность (альфа-канал).
Никогда не публикуйте на сайте фотографии в формате PNG-24. Они в несколько раз «тяжелее» фото в формате JPG. Размер загружаемого изображения прямо влияет на скорость загрузки страницы, и файл в формате PNG-25 «весит» примерно в 4−8 раз больше этого же изображения в формате JPEG без видимого ухудшения качества (с показателем сжатия 80%).
Если вы загружаете фото в соцсети (Facebook, Instagram, Vkontakte), стоит выбрать PNG-24. Причина в том, что при загрузке изображения всё равно будут конвертированы и ужаты соцсетями, а значит, качество фото пострадает ещё раз. Вы никак не можете контролировать степень сжатия, можно лишь попытаться снизить риски. Для этого и нужен PNG-24 как формат без потери качества. Во всех других случаях используйте более подходящие форматы.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. Главное его достоинство — он сжимает файлы без потери качества в полтора раза сильнее, чем JPEG, да ещё и поддерживает прозрачность. Он может заменить все актуальные форматы изображений для веб. Казалось бы, почему бы не использовать его?
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2018, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее.
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо. Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Заключение
Чтобы соблюсти баланс качества и малого размера файла, сохраняйте изображения для публикации в интернет вручную. К выбору конечного формата подходите осознанно, если есть сомнения — выбирайте JPG. Да, каждый год появляются новые оптимизированные форматы, но поддерживаются они не всеми браузерами и системами управления контентом. JPG — универсальный формат для иллюстраций к текстам.
Резюме
Название статьи
Как сохранять изображения для сайтов
Описание
Как выбрать формат изображений для публикации в интернет, какие настройки применить, чтобы картинка хорошо выглядела, но не замедляла загрузку сайта? Работающие рекомендации.
Автор
Виктор Петров
Издатель
aromaesthetica.ru
aromaesthetica.ru
Как сохранить картинку в формате jpg
Каждый владелец сайта вставляет картинки в статьи, в галерею. Чтобы изображения не оказывали сильного влияния на скорость работы интернет-ресурса, важно сжимать, загружаемые img. Также, важно понимать, что фотографии (с телефона, фотокамеры) лучше размещать в наивысшем качестве, для того, чтобы их четкость была идеальной. Но на загрузке сайта, однозначно, всё это скажется не в лучшую сторону. Поэтому, советую не загружать фото в медиафайлы административной панели. Обойдитесь скриншотами экрана и изображениями из фотостоков.
В сегодняшнем выпуске я расскажу вам, как сохранить картинку в формате jpg. Почему лучше сохранять именно в таком расширении подробнее я описал в статье как уменьшить размер изображения.
Почитайте ее и можете переходить обратно.
Как сохранить изображение в формате jpg в Paint
- Откройте Paint. Это базовая программа на любой версии операционной системы Windows. Если у вас есть Paint.net, то можете воспользоваться им.
- Затем, в левом верхнем углу нажмите «Файл», и в выпадающем списке выберите «Открыть».

- В появившемся окне найдите нужную папку и откройте изображение.

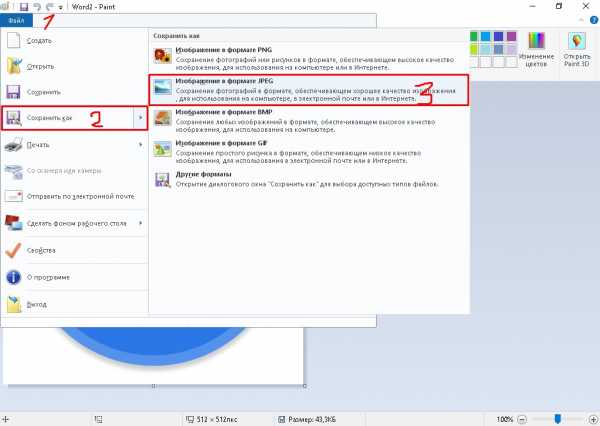
- Теперь переходим к сохранению. Для этого нажмите «Файл», затем на стрелочку вправо на кнопке «Сохранить как» и выберите «Изображение в формате JPEG».

- Появится окно: напротив «Имя файла:» пропишите название картинки, а в «Тип файла» уже обозначен формат JPEG. Осталось нажать «Сохранить».

Вот так можно сохранить изображение в формате jpg, используя редактор изображений Paint.
Как сохранить картинку в JPEG в фотошопе
- Откройте изображение в фотошопе! Если ваша картинка находится на компьютере в папке или рабочем столе, то открыть ее в фотошопе можно так: нажмите на картинку правой кнопкой мыши, кликните «открыть с помощью» и выберите Photoshop. Либо сразу откройте фотошоп, нажмите Файл —> Открыть, затем выберите среди файлов компьютера требующееся изображение.
- Надеюсь, вы уже открыли картинку. Примерно так это должно выглядеть:
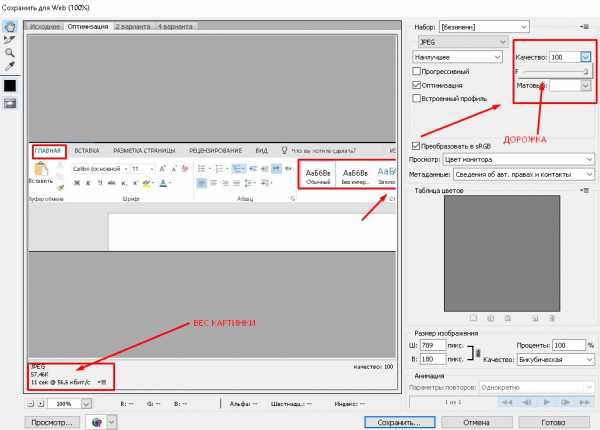
 Сейчас переходим к сохранению. Пройдите по пути: «Файл» —> «Сохранить как» или «Файл» —> «Сохранить для Web». Воспользовавшись вторым способом, вы сможете регулировать размер изображения: у вас будет специальная дорожка по увеличению и уменьшению веса img-файла (чем больше вес, тем лучше качество). Более наглядно на скриншоте ниже:
Сейчас переходим к сохранению. Пройдите по пути: «Файл» —> «Сохранить как» или «Файл» —> «Сохранить для Web». Воспользовавшись вторым способом, вы сможете регулировать размер изображения: у вас будет специальная дорожка по увеличению и уменьшению веса img-файла (чем больше вес, тем лучше качество). Более наглядно на скриншоте ниже: 
- Теперь нажмите «Сохранить» и в окне сохранения пропишите название. Изображение автоматически идет в jpg.
Инструкция по сохранению подошла к концу.
Интересные записи:
Октябрь 10, 2017 admin Компьютерная грамотностьmedicina-treat.ru
