Как загрузить фото в ВК без потери качества? — Юрий Дубинин
Как загрузить фото в ВК без потери качества? — Юрий Дубинин

25 июля 2017
Заходя на страницу в Вконтакте к моим молодоженам, очень часто вижу у них свои работы плохого качества. Все потому, что в ВК можно загрузить фотографии двумя способами. И как оказалось, один из них «режет» качество снимков.
Итак, первый способ загрузки – он называется Flash загрузчик. Это когда Вы загружаете фотографию с помощью кнопки «+ Загрузить фотографию» или «Добавить фотографии» или любой другой кнопки, с помощью которой можно загрузить фото на свою страницу. При этом открывается окно проводника и вы выбираете какие файлы нужно загрузить. Этот способ и есть виновник плохого качества. Загружая таким способом, ВК уменьшает фотографию до размера 1280х1024 (по большей стороне).
Второй способ загрузки – называется HTML5 загрузчик. Он совсем простой. Нужно мышкой перетянуть в окно ВК одну или несколько фотографий. Сделать это можно либо на главной странице в поле «Что у вас нового?»или зайдя в закладку «Фотографии». Этот способ не уменьшает качество изображений, оставляя их в неизменном виде.
Если у Вас возникли сложности, после прочтения этой статьи, пишите, всегда буду рад ответить.

yuriydubinin.ru
О загрузке фотографий в Контакт ⋆ Vendigo.ru
Всегда держись начеку!
Козьма Прутков

Крупнейшая социальная сеть Вконтаке никогда не баловала фотографов. И все же многие и многие из нас выкладывают туда свои снимки, потому что аудитория Контакта поистине огромна. Там есть все: друзья, знакомые, коллеги, клиенты. К тому же Контакт быстро прогрессирует, и если раньше фотографии были ограничены крошечными (604 на 480) размерами и ужасным сжатием, то сейчас потери на сжатии значительно меньше, и фотографии показываются почти во все окно браузера.
Обратной стороной такого стремительного прогресса является то, что за ним трудно уследить. Если сегодня фотографии при загрузке обрабатываются одним способом, то завтра они могут загрузиться совсем по-другому! Изменения зачастую не объявляются и не разъясняются. Все происходит тихо и без ведома пользователя. Что вполне понятно: сайт делают как можно более простым, рассчитанным на самую широкую аудиторию.
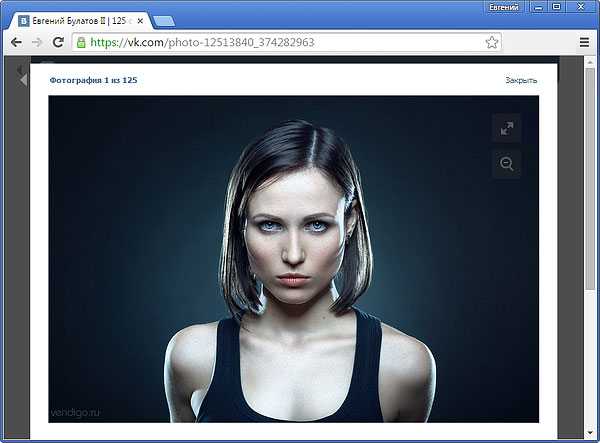
Но вернемся к нашим фотографиям. С некоторых пор Контакт стал отображать большие фотографии, которые разворачиваются почти во весь экран. Размер снимка ограничен лишь исходным разрешением картинки, разрешением монитора пользователя и его браузером. При этом сайт хранит оригинал и масштабирует картинку под окно пользователя. Ключевой момент был в том, что после масштабирования у фотографии повышали резкость. Что компенсировало замыливание после изменения размеров.
При этом наилучшей тактикой было загружать в Контакт большие фотографии, например, размером 1920х1080 без дополнительного повышения резкости. После масштабирования и усиления резкости самим сайтом фотографии выглядели неплохо.
С некоторых пор, примерно месяц назад, я заметил, что Контакт перестал повышать резкость на фотографиях. С тех пор все, что загружалось по старой схеме, стало выглядеть нерезким. Как же теперь загружать снимки в Контакт? У меня есть несколько соображений на этот счет.
Подготовка фотографий для загрузки в Контакт
Часть I. Резкость.
Во-первых, если мы хотим показывать большие (во все окно браузера) фотографии в Контакте, то мы не можем знать итоговый размер снимка, так как он зависит от разрешения монитора зрителя, а так же его браузера и даже настроек этого браузера.
В самом популярном на сегодня разрешении монитора 1280х1024 фотография в Контакте «во все окно» получается таких размеров:
Firefox 4.0 – 1058 по горизонтали или 760 по вертикали.
Opera 11 – 1054 по горизонтали или 752 по вертикали.
Во-вторых, нужно понимать, что для оптимальной четкости повышение резкости должно происходить после изменения размеров снимка, а не до того, как это и происходило до недавнего времени в алгоритмах Контакта. Кстати, снимки, загруженные тогда, до сих пор отображаются резкими и аккуратными, т.е. резкость у них повышается после масштабирования.
Таким образом, сейчас лучше всего подготавливать снимки 1000px по ширине или 750px по высоте (для вертикальных), самостоятельно повышая их резкость перед загрузкой. При этом они будут отображаться достаточно большими на мониторах 1280х1024 и выше, с оптимальной резкостью, которую настроили мы сами. К сожалению, на мониторах меньшим размером такие снимки будут уменьшаться и терять четкость изображения.
Если же хочется загружать большие снимки, чтобы они отображались во все окно на любых мониторах, то перед загрузкой стоит немного повысить их резкость, что отчасти компенсирует замыливание при масштабировании снимка.
Часть II. Цвет.
Порой люди жалуются, что Контакт портит цвет фотографий. Но часто в этом виноват вовсе не Контакт, а неправильный выбор цветового пространства для фотографии. Снимки, загружаемые в интернет (на любой сайт, а не только в Контакт) должны быть в цветовом пространстве sRGB. Если фотография будет в пространстве Adobe RGB, ProPhoto RGB или любом другом цветовом пространстве, отличном от sRGB, то после загрузки в сеть ее цвета будут становиться более тусклыми.
Часть III. Подготовка фотографии для Контакта в Photoshop
Для начала убедимся что наш снимок в sRGB, для этого в левом нижнем углу нажмем на небольшой черный треугольник и в появившемся меню выберем пункт «Профиль документа».

При этом в нижней строке появится цветовое пространство фотографии. Нам нужно чтобы там было написано sRGB IEC61966-2.1, если же там указано другое цветовое пространство, то нам нужно изменить его.
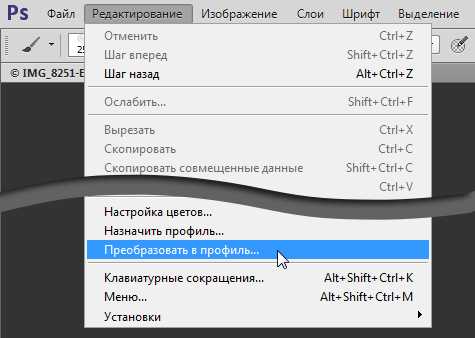
Делается это просто. Идем в меню: Редактирование — Преобразовать в профиль…

И в появившемся окне, в поле Целевое пространство выбираем профиль sRGB. Остальное не трогаем и жмем «ОК». Дело сделано!

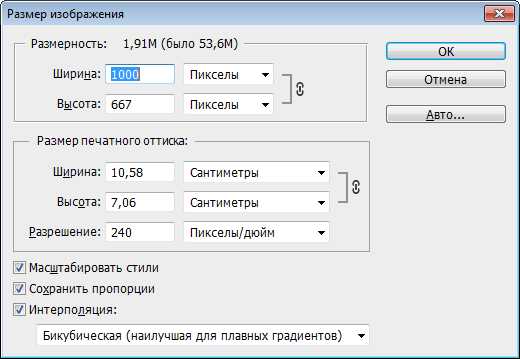
Второй шаг — изменение размера. Нажимаем клавиши Ctrl+Alt+I (команда Размер изображения) и в появившемся окне устанавливаем ширину 1000, если у нас горизонтальная фотография, или высоту 750 если фотография вертикальная. При этом должны быть включены все галочки, настройка «Сохранять пропорции» обеспечит нам правильное соотношение сторон. В разделе Интерполяция должно стоять Бикубическая (наилучшая для плавных градиентов). Как сделать чтобы этот алгоритм был установлен по умолчанию, вы можете почитать в статье «Настройки Photoshop».

Третий шаг — повышение резкости. Повышать резкость можно разными способами, порой самыми экзотическими. Но я покажу один, довольно простой, но эффективный, которым я и пользуюсь для увеличения резкости под WEB.
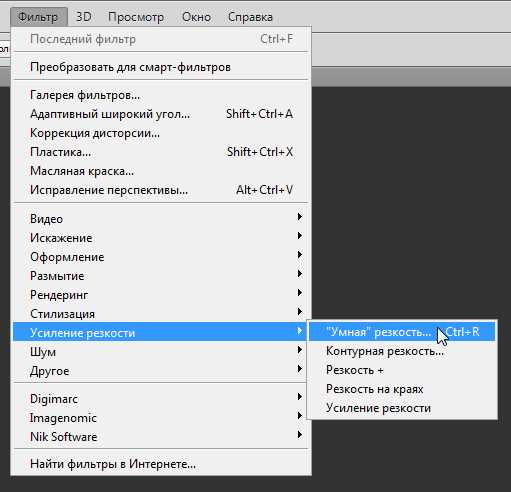
Меню: Фильтр — Усиление резкости — Умная резкость…

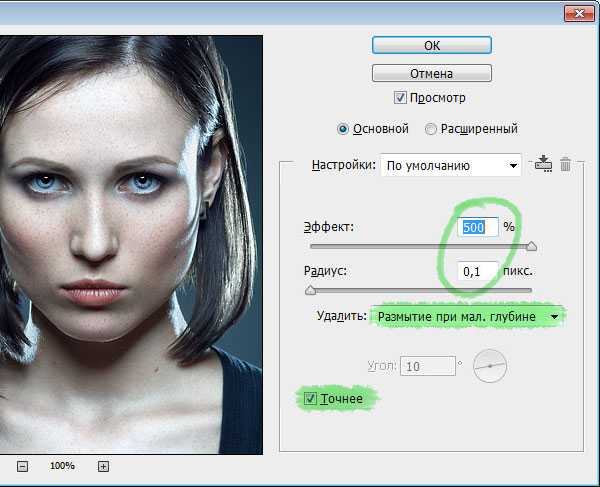
Параметры: Эффект 500, Радиус 0,1.
Удалить: Размытие при малой глубине. Галочка «Точнее» включена.

Теперь все готово. Сохраняем фото в формат JPEG с максимальным качеством (все равно Контакт потом пережмет) и загружаем в Контакт! )
Часть IV. Подготовка фотографий для Контакта в Adobe Lightroom
Чтобы два раза не вставать, рассмотрим как подготовить снимки для Контакта с помощью Lightroom. В LR все гораздо проще, нужно настрить парметры экспорта следующим образом:

И все будет красиво! )
А вообще, конечно, снимки нужно печатать, хотя бы 40 на 60 см, а лучше больше! 🙂
Примечание: Статья была опубликована 18.04.2011 и обновлена в 3.08.2015.
Похожие статьи
Как правильно загружать фотографии в соцсети — Look At Me
Текст
Родион Данилов
Подбор фотографий для социальных сетей — дело важное, хотя многие его недооценивают. Именно они представляют вас в сети, и именно глядя на них, большинство составляет самое первое впечатление о вас. Мы рассмотрели то, как можно оптимизировать фотографии в Facebook, Twitter и «ВКонтакте».
1Facebook
При загрузке фотографий профайла в «Фейсбуке» они обрезаются в квадрат, поэтому лучше всего использовать изображение, которое уже имеет правильное соотношение сторон. Фото отображается на странице с размерами 160х160 пикселей, но загрузить вы должны картинку не менее 180х180 пикселей. Поэтому откройте фото в доступном для вас редакторе и задайте размеры 180х180 пикселей.
Размеры фотографии на обложке страницы «Фейсбука» — 851х315 пикселей, в то время как минимальный требуемый размер для неё составляет 399х150 пикселей. Стоит учитывать, что такая маленькая картинка растянется и будет выглядеть ужасно, поэтому подбирайте соответствующее фото и обрежьте его правильно.
Если вы задумали сделать так, чтобы обе картинки — фото профайла и обложка — представляли единое целое, учитывайте, что фото профайла встаёт на 23 пикселя правее от левого края обложки и на 210 пикселей ниже от верхнего края обложки.
Существует множество веб-сервисов, позволяющих сделать оригинальные обложки для вашей страницы в «Фейсбуке».
Profile Picture Maker’s Timeline Cover Banner — довольно удобный инструмент для создания кастомной обложки со множеством функций для редактирования.
Face It Pages — бесплатный сервис позволяет загрузить свои картинки, «поиграть со шрифтами» и даже добавить в обложку ссылки на другие социальные сети.
Facebook поддерживает загрузку форматов JPG, GIF и PNG. JPEG, как правило, используется при загрузке картинок со смешанными тонами (фото и рисунки), а PNG лучше подходит для графичных изображений, текстовых композиций и логотипов. Однако Facebook конвертирует все загружаемые изображения в JPG.
Чтобы фотографии загружались на странице быстрее, разработчики соцсети советуют использовать JPG-файлы в цветовом пространстве sRGB. Рекомендуемые размеры для загружаемых в альбом фотографий — 600х400 пикселей. При изменении размера в фоторедакторе выставьте разрешение (DPI) в значении 72.
2Twitter
Twitter отображает профайл-фото совсем небольшим, поэтому очень важно подобрать то изображение, которое хорошо выглядит в миниатюре. Twitter кадрирует фотографию квадратом, так что лучше масштабировать её перед загрузкой надлежащим образом. В то время как максимальный размер файла для аватара в Twitter составляет 2 МБ, в профайле отобразится картинка размером 73х73 пикселя, и а в твитах и того меньше — 48х48 пикселей.
Если пользователи пройдут по ссылке на ваш профиль, а затем нажмут на аватар, он отобразится крупнее, так что не стоит сильно экономить на размере картинки.
Изображение, которое используется в Twitter в качестве обложки, имеет рекомендованный масштаб 1200х600 пикселей, а размер файла ограничен 5 мегабайтами. Имейте в виду, что ваше имя в Twitter, никнейм, биография, месторасположение и URL будет отображаться поверх обложки, поэтому выбирайте картинку, на которой будет хорошо виден текст.
Для того чтобы сделать идеальную обложку, сочетающуюся с профайл-фото, вы можете использовать специальный веб-инструмент, например, такой.
3«ВКонтакте»
Картинка профайла «ВКонтакте» должна иметь максимальный размер в 200 пикселей по ширине на 500 по высоте (ранее была возможность загрузить изображение до 700 пикселей по высоте) и минимальный 200х200 пикселей. Выбирая подходящее фото, позаботьтесь о том, чтобы оно хорошо смотрелось в миниатюре, которая будет отображаться возле записей, оставленных от вашего имени.
Загружая снимки в альбомы, не нужно закачивать изображения оригинального размера и доверять уменьшить их алгоритму «ВКонтакте». Лучше всего сохранить фото максимум с 1000 пикселей по ширине (для горизонтальных) или 700 пикселями по высоте (для вертикальных). При этом они будут отображаться достаточно большими на мониторах 1280х1024 и выше с оптимальной резкостью, которую также можно настроить. Правда на мониторах 1024х768 такие снимки будут уменьшаться и терять в чёткости.
«Мы загружаем фотографии не со 100 % качеством, а со сжатием. Какой бы коэффициент мы ни использовали, артефакты на фотографиях можно найти всегда», — пишет техподдержка «ВКонтакте». Для оптимальной чёткости специалисты соцсети рекомендуют повышать резкость после изменения размеров снимка, а не до.
Чтобы загружать большие снимки, которые отображались бы во всё окно на любых мониторах, перед загрузкой стоит немного повысить их резкость в фоторедакторе, что отчасти компенсирует замыливание при масштабировании снимка. Максимально большое загружаемое фото может иметь размеры 2560х2048 пикселей.
При сохранении в JPG-формате добавляется текущий профиль цветопередачи. А при масштабировании изображения данный профиль заменяется на стандартный sRGB, без какой-либо конвертации. Поэтому перед загрузкой в соцсеть картинку лучше сохранять в sRGB. Для этого откройте изображение в Photoshop, выберите «Сохранить для WEB» (Alt+Shift+Ctrl+S), в появившимся окне настройки качества обязательно отмечаем «Конвертировать в sRGB»
www.lookatme.ru
Качество фотографий ВКонтакте
К фотохостингу ВКонтакте есть два основных вопроса: какой размер изображения получится у загруженных фотографий и какого качества они будут. Неделю назад написал про размер фотографий, загружаемых ВКонтакте, что существует два способа через проводник и Drag&Drop. Иначе эти способы называют загрузкой через flash и HTML5. Для получения в своих альбомах больших фотографий, нужно пользоваться вторым способом. После этого внимательно изучил записи о фотозагрузчике ВКонтакте, чтобы подойти ко второму вопросу: качество или алгоритм сжатия изображений. Второй материал публикую на своем сайте, по причине демонстрации оригинальных и сжатых разными способами фотографий.
Во-первых, нужно определить момент в каком разрешении пользователь смотрит фотографии чаще всего. Большинство мониторов по длинной стороне имеют 1280 точек, статистику можно поднять, она это подтвердит. Пользуясь браузером в полнооконном режиме пользователь будет получать выводимое изображение с длинной стороной 1050-1060 точек, в зависимости от программы. Чтобы добиться максимального качества от ВКонтакте в связке с любым браузером, не имеет смысла загружать изображения большего размера, иначе фотографии будут пережаты ВКонтакте или скриптом браузера. Задача добиться от обработчика ВКонтакте минимума операций над изображениями, фотограф должен контролировать размер выходного изображения и параметры повышения резкости.
Во-вторых, обработчик фотографий ВКонтакте работает с последовательным или sequential JPEG, когда кодируется изображение поблочно слева на право и сверху вниз. Прогрессивный JPEG ВКонтакте не поддерживает.
Теперь расскажу про опыты, которые проделал с изображением. Взял фотографию главного здания МГУ, наложил копирайт с красным сердцем, этот цвет имеет значение. Изображение сохранил со 100% качеством, сохранил его копию с поднятой резкостью и 100% качеством. Все операции можно прочитать из названия оригинальных файлов.


Загрузил фотографии ВКонтакте. Способ flash или HTML5 не имеет значения пока не выходим за рамки 1280 px по длинной стороне, качество сжатия одинаковое. Первая фотография оригинал загруженный через flash, затем HTML5, третья фотография с поднятой резкостью.



В вопросах и ответах сообщества Live приведены выдержки из диалога с поддержкой ВКонтакте, где утверждается, что обработчик изображений ВКонткте сжимает на 20%. Это не так, по моим скромным подсчетам от 40% и больше. Для демонстрации моего утверждения есть два файла оригинальный и прошарпленный, сохраненные в Photoshop через Save for WEB с качеством 60. Только с понижением качества на 40%, получил сходные по размеру файлы. Алгоритм сжатия изображений ВКонтакте нигде не описан.


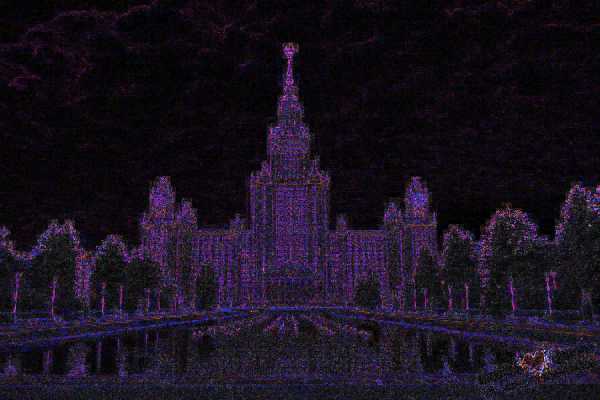
Последний этап, самый интересный — сравнение изображений. Для сравнения двух изображений пользовался режимом Difference. Два одинаковых изображения в режиме наложения Difference дадут черное поле. Сравнивать между собой оригинал с 60% качества и файл из ВКонтакте не имеет смысла, разница есть, но нет точки отсчета для качества изображения. Примеры сравнения оригинала 100% и 60%, затем оригинала 100% и сжатого обработчиком ВКонтакте. Как видно на изображении, разница есть, но она не существенна. Для того, чтобы визуально оценить ухудшения качества изображения, контраст принудительно поднят в 8 раз, светлая точка контрастной кривой сдвинута на 224 пункта.

Разница между оригинала 100% и 60% качества сохранения.

Разница между оригинала 100% и обработчиком ВКонтакте. На втором изображении гораздо больше артефактов, ниже детализация и контурная резкость.

Прошарпленный оригинал 100% и после обработчика ВКонтакте. Ситуация похожа на предыдущую картинку. Разница в качестве изображений есть, но ее удается выявить только при искусственном усиление проблемы.

По большому счету у обработчика ВКонтакте есть один недостаток — плохо работает с однородными цветами, особенно с красным. Просил в начале обратить внимание на красное сердце на копирайте, оно практически однородно красное. На фотографиях загруженных ВКонтакте на этом участке изображения максимум артефактов. Из своего опыта съемки, обработки фотографий и публикаций ВКонтакте могу сказать, что такое постоянно наблюдаю на концертных фотографиях с красным, синим, зеленым светом софитов. Также ВКонтакте плохо прорабатывает цветовые градиенты, такие фотографии идут полосами. Главное знать эти недостатки обработчика ВКонтакте, чтобы опубликованные фотографии на вид имели высокое качество.
Последняя подборка изображений для демонстрации приемлемого качества, выдаваемого обработчиком фотографий ВКонтакте. Слева оригинал 100% изображения, справа после загрузки ВКонтакте.

Слева прошарпленный оригинал изображения со 100% качеством сохранения, справа загруженный ВКонтакте.

Вывод. Как загружать фотографии ВКонтакте высокого качества? Определяем размер изображения, поднимаем резкость уменьшенного изображения, сохраняем в Photoshop с максимальными настройками качества, загружаем ВКонтакте. Если хотим сохранить изображение в социальной сети размером от 1280 до 2560, при загрузке пользуемся методом Drag&Drop.
amacumara.ru
Как уменьшить фотографию без потери качества для Вконтакте?
ВКонтакте вписывает загружаемую фотографию в размер 2560х2048. Если фотография меньше, то он её не трогает, если больше — сам уменьшает. Соответственно, уменьшите в любом редакторе фотографию так, чтобы она была меньше этого размера. Например, вписывайте её в квадрат 1920х1920. Используйте бикубический алгоритм или sinc. Чтобы дополнительно обезопасить себя от пересжатия фотографии, ставьте качество JPEG 92-95% (10 в PhotoShop).
Подойдет любой фото редактор, в котором нужно уменьшить размер изображения, до нужного значеия, и при сохранении выбрать макс. кач-во.
Уменьшайте размеры фотографий. Скажем так не на 5 мегапикселей а на 0.3 .. И разрешение 600 на 800. Но это не гарантия в целях эканомии места контат будет ужимать фотки.. . Если они весят более мегабайта
Попробуй через фотошоп. Там очень все просто : Правка/размер изображения/ ставишь нужный размер и нажимаешь файл/сохранить как/выбираешь формат снимка/ок, в выпадающем окне выбираешь лучшее качество и все фотка готова без потери качества.
сами же сказали: вконтакте портит качество снимков. как не уменьшай, все равно испортит.
touch.otvet.mail.ru
