Сжать PNG. Наилучшее качество и сжатие
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Редактор фотографий
- Дополнительные инструменты
- Преобразовать из JPG
- Генератор Мемов
- ИЗОБРАЖЕНИЕ с водяным знаком
- Повернуть ИЗОБРАЖЕНИЕ
- ВСЕ ИНСТРУМЕНТЫ ДЛЯ ОБРАБОТКИ ИЗОБРАЖЕНИЙ
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Преобразовать из JPG
- Повернуть ИЗОБРАЖЕНИЕ
- ИЗОБРАЖЕНИЕ с водяным знаком
- Генератор Мемов
- Войти
- Регистрация
- Меню
- Главная страница
- iLovePDF
- Характеристики
- Расценки
- Язык
www.iloveimg.com
Как уменьшить размер файла png, сжатие пнг
Оптимизация изображений PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
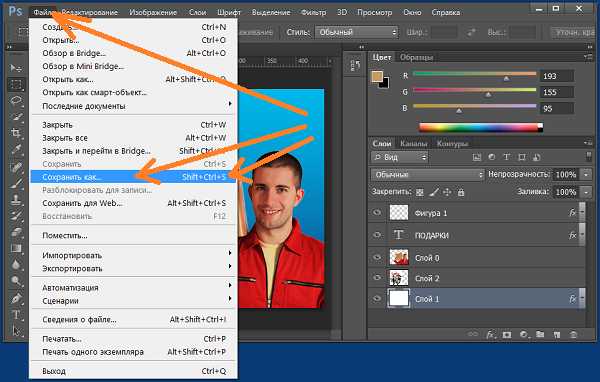
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:

Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий.
Как уменьшить размер файла JPG ? 4 быстрых способа!
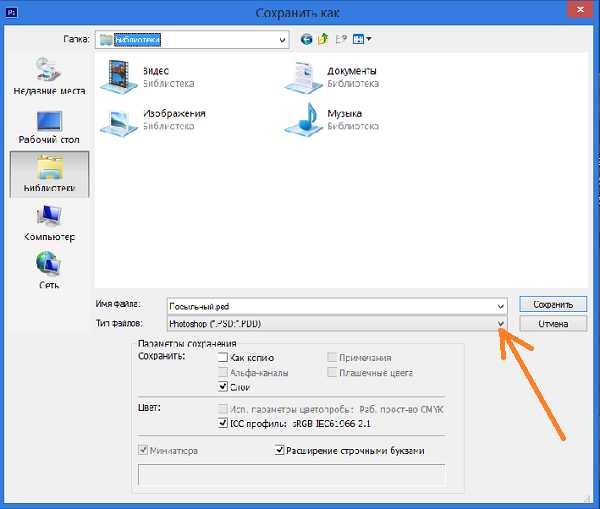
Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:

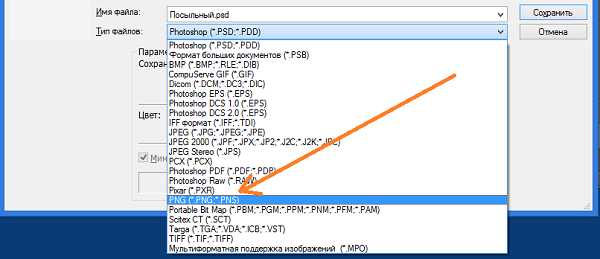
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:

Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
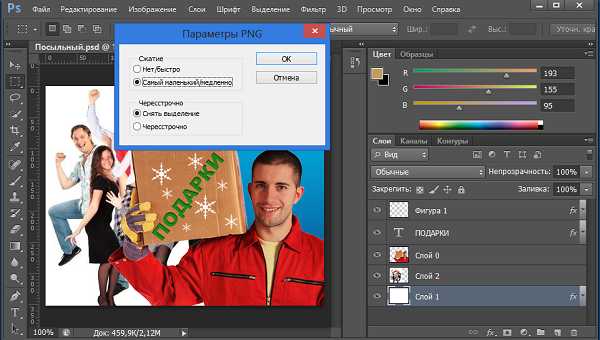
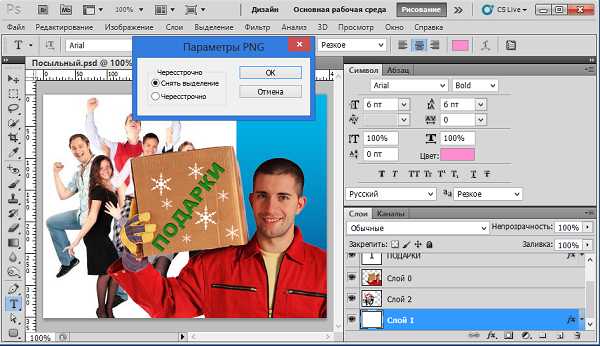
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:

Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:

Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
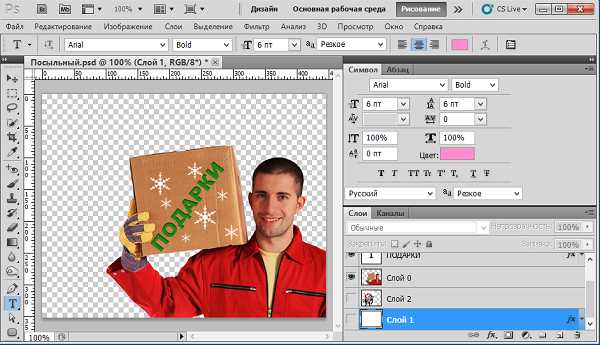
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:

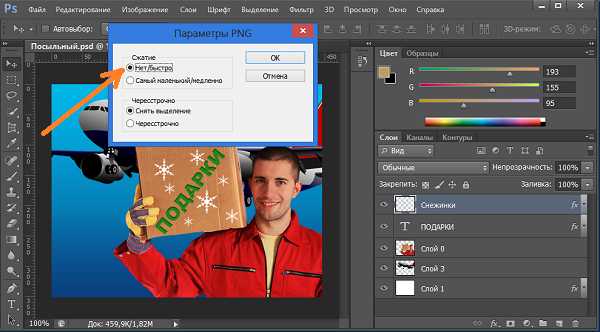
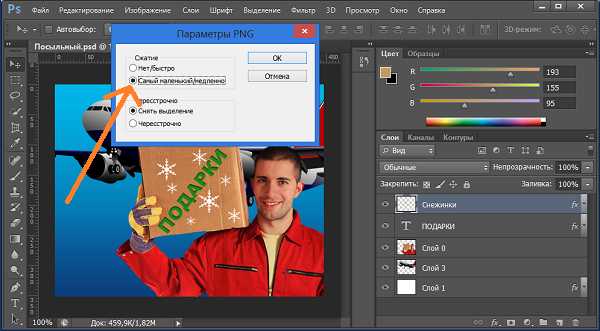
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:

А затем, по варианту «Самый маленький/медленно»:

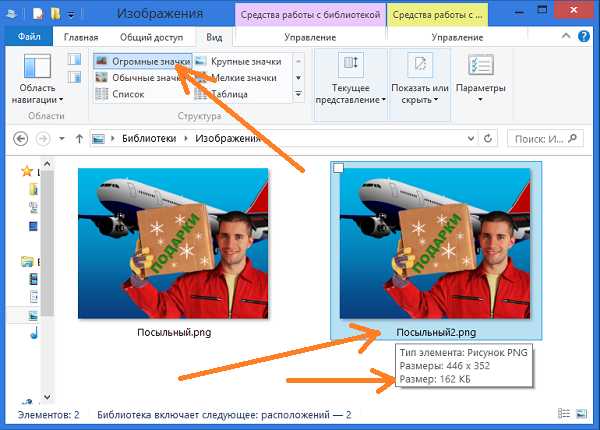
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:


Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
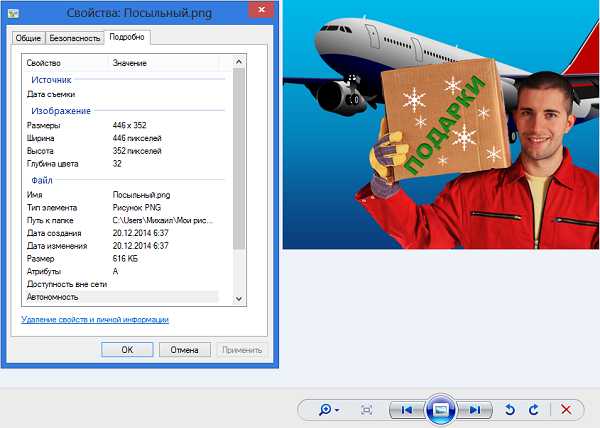
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:

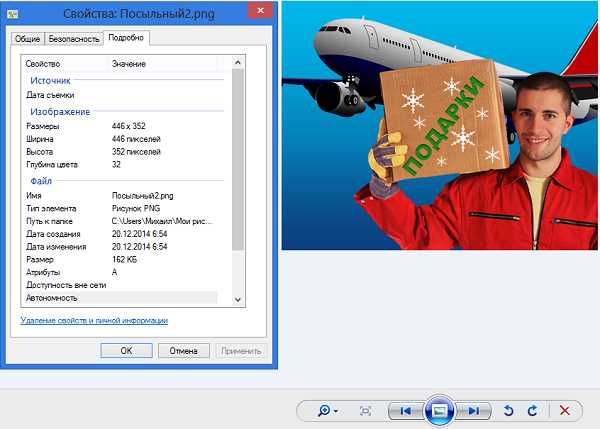
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):

Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
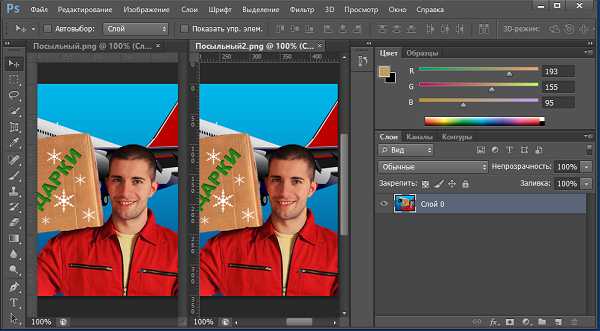
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
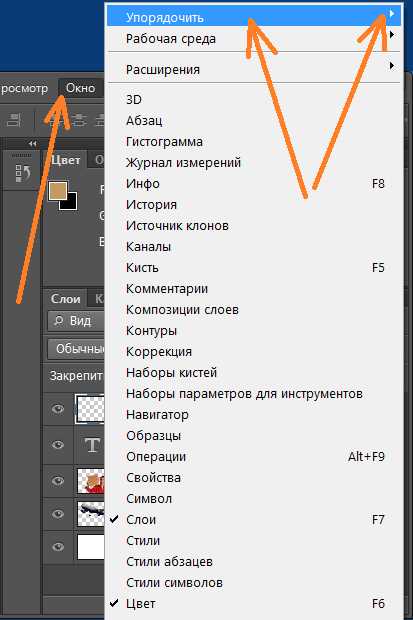
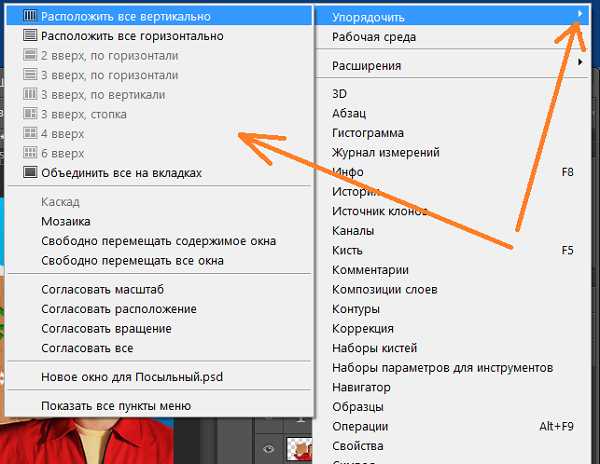
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:

Где щелчком по стрелочке открыть окошко с перечнем вариантов:

Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:

steptosleep.ru
Как уменьшить файл PNG
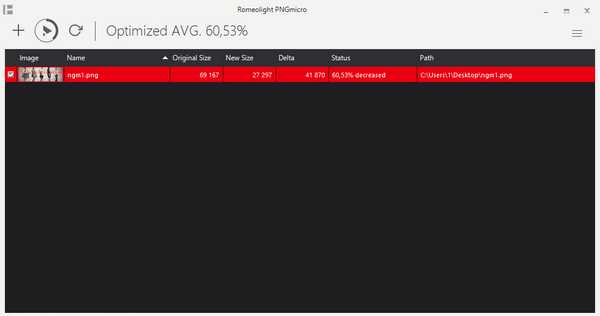
PNGmicro — бесплатная и простая программа по оптимизации PNG изображений, без потери качества. Имеется портативная версия, не требующая установки. В то время, как изображения JPEG намного более популярны среди пользователей гаджетов и имеют высокую степень сжатия графических форматов, но зачастую не используются графическими редакторами. Поэтому многие из программ редактирования изображений, таких как Paint.net используют формат изображения PNG, так как он может содержать альфа-канал или прозрачные участки в изображениях. Но эти дополнения в изображениях PNG возникают за счет гораздо большего размера файла. Если вы хотите сохранить файлы изображений PNG таким образом, чтобы они использовали наименьшее возможное пространство на диске, то разработчики Romeolight предлагают воспользоваться утилитой PNGmicro.
PNGmicro работает как оптимизатор изображений и выполняет сжатие без потерь качества. В итоге, все это приводит к уменьшению размера файла до 50%. Но данная оптимизация файла варьируется от одного PNG файла до другого. Некоторые файлы PNG уменьшаются на 20% , а другие на 50% от их первоначального размера. PNGmicro содержит опцию для сжатия файлов в гораздо большей степени, но при этом будет пропорциональная потеря качества.

Для начала работы нужно просто нажать на кнопку добавления и выбрать исходные изображения (или просто перетащить их в окно программы). При нажатии на значок параметров настроек будут показаны различные параметры сжатия. Процесс сжатия занимает немного больше времени для больших PNG-изображений или изображений с высоким разрешением.
Вывод: PNGmicro может сократить размер файла или файлов PNG на целую половину от своего первоначального размера, без ущерба для качества изображения. Сжатие может быть и большим, но при этом потерю качества не избежать.
Скачать PNGmicro можно с официального сайта www.romeolight.com
Также предлагаю Вам ознакомится с бесплатными онлайн сервисами для сжатия картинок
Поделиться «PNGmicro — утилита для уменьшения размера файла PNG»
barbadosmaney.ru
Сжатие PNG и JPG изображений, уменьшение размера

Данным сервисом можно иногда сжать даже до 80%. Как же он работает? Как пишут создатели системы, по сути так же как и Photoshop. Когда Вы загружаете изображение в систему, то программа берет похожие цвета из изображения и совмещает их. Эта техника имеет название «квантование». Поскольку количество цветов уменьшается, То например 24-битовые PNG — файлы могут быть преобразованы в гораздо меньшие 8-битные изображения. Все ненужное метаданные удаляются тоже. В результате файл теряет не малый вес и его размер становится явно меньше.
Чтобы сжать изображение достаточно перетянуть нужные файлы в эту зону на странице или нажав на нее выбрать файлы с нужной папки.
После система загрузит все файлы и проведет сжатие.
Когда процесс завершается, возле каждого файла появляется ссылка на скачку download и справа от нее сразу вывод, на сколько процентов был сжат файл.
Далее Вам остается скачать и прикрепить к своей верстке. Также можно сжимать и другие изображения без потери качества, которые вы добавляете на сайт, даже если Вы не создавали их в Фотошопе. Каждое сжатое изображение поможет Вам снизить нагрузку и уменьшить скорость загрузки сайта.
Если Вы еще не пользовались данным способом, то обязательно попробуйте, гарантировано получите неплохой результат.
На этом все, спасибо за внимание 🙂
Если Вам был полезным мой труд, можете поддержать сайт, обменяться со мной текстовыми ссылками или посмотреть рекламку, что займет 2 минуты 🙂
gnatkovsky.com.ua
Как уменьшить размер файла png
 Комментариев к записи: 2 Автор: Алексей Кузнецов
Комментариев к записи: 2 Автор: Алексей КузнецовПривет всем! В прошлый раз я рассказал как уменьшить размер (сжать изображение) в программе gimp, действительно лучшего сжатия я не видел, но png я не советовал бы сжимать в этой программе. У меня с давних времен осталась отличная программа для сжатия png и сейчас я её продемонстрирую!
Как уменьшить размер файла png?
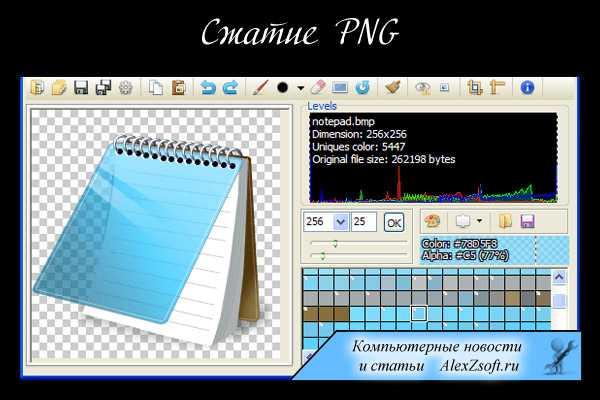
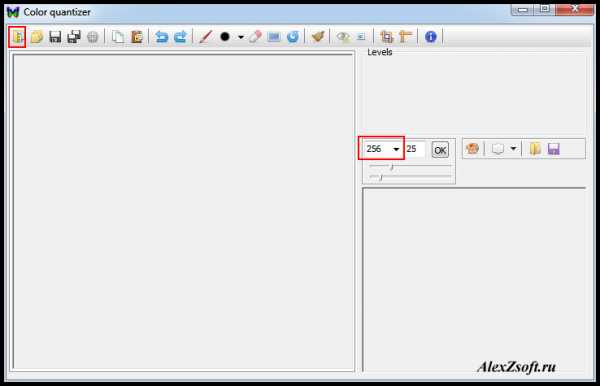
Программа называется color quantizer. Лучшего сжатия я еще не видел. Скачать вы можете с моего диска.
Программа весит достаточно мало, а ведь это ещё и редактор!
Чтобы открыть изображение достаточно нажать на кнопку open, в самой левой части панели инструментов. А так же можно перетащить в окно программы, что я всегда и делаю.
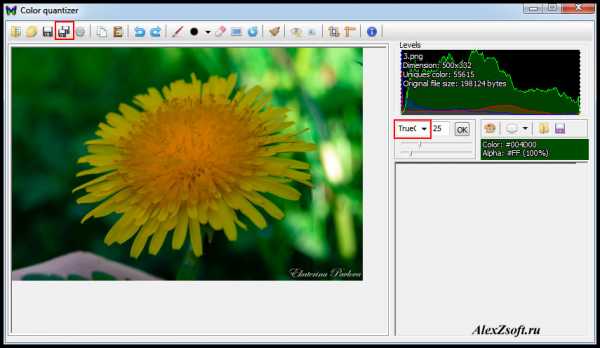
Дальше правом углу нужно выбрать количество цветов, от этого будет зависеть вес изображения. В программе сразу будет видно как будет выглядеть изображение.
 Нажимаем сохранить как (save as) и выбираем место для сохранения. Все у вас супер сжатое изображение без потери качества (ну или с потерей если это вы выбрали).
Нажимаем сохранить как (save as) и выбираем место для сохранения. Все у вас супер сжатое изображение без потери качества (ну или с потерей если это вы выбрали).
alexzsoft.ru
Сжатие PNG-изображений онлайн без потерь
В большинстве случаев, веб-дизайнеры, фотографы и все, кто работает с изображениями, используют распространённый формат .png. Не менее популярен и jpg, ведь многие фотоаппараты снимают именно в таком формате.
Содержание: [показать]
К тому же, они поддерживаются любыми графическими редакторами, а сжатие png производится без потерь.
Самое интересное то, что в этом формате отдельные варианты изображений могут быть частично прозрачными. И это просто замечательное преимущество.
Ещё одной характерной особенностью формата является то, что на выходе файл имеет достаточно большой размер. А это уже проблема для некоторых пользователей. Особенно если вам нужно скачать png-файл с сайта или, наоборот, отправить его по электронной почте. Даже в наше время безлимитный интернет и скорость 100 Мбит/с есть далеко не у всех. Например, мобильный трафик часто тарифицируется. И когда нужно скачать картинку на телефон, начинаешь считать буквально каждый килобайт.
В этой статье мы рассмотрим, как сжать увесистые изображения без визуальной потери качества. Также мы расскажем вам о программке, которая способна сжать баннер в формате png 450 Кб в 3,5 раза.
Особенности программы PNG
Давайте сразу к сути. Подготовили краткое руководство о том, как правильно пользоваться приложением TinyPNG. Кстати, в народе его часто называют просто Панда. Просто потому что на главном сайте программы https://tinypng.com/ изображена панда, жующая бамбук.
Так вот, для каких целей используется программа TinyPNG? Она применяется для уменьшения размеров изображений, чтобы ускорить загрузку веб-страниц. Оптимизация осуществляется по заданному алгоритму – удаляются лишние данные, уменьшается количество цветов. Однако разница для человеческого глаза остаётся практически незаметной.

Как уменьшить картинку PNG без потери качества?
Используя программу TinyPNG, вы сможете значительно уменьшить размер изображений, и веб-страницы с ними начнут грузиться намного быстрее. Давайте приступим!
- Откройте официальный сайт сервиса: https://tinypng.com/
- Когда tinypng загружена во вкладке браузера, у вас появится выбор. Используя опцию Drag and Drop, вы сможете перетащить файл мышкой прямо из проводника либо программы Total Commander в область, выделенную штрихами. Также можно просто нажать на неё.
- После того, как файлы загружены, TinyPNG приступает к работе. Процесс отображается на экране, а после завершения сможете узнать, насколько качественно «Панда» смогла сжать файл как в процентах, так и в размерах.
Мы провели эксперимент на небольшом «подопытном» баннере размером 450 Кб. После того, как было выполнено сжатие, его размер уменьшился до 130 Кб, то есть на 72%.
Остаётся всего ничего – нажать ссылку Download и выполнить загрузку уже оптимизированного изображения.
Программа tinypng умеет сжимать и несколько файлов одновременно. Для этого нужно выполнить их загрузку, а после сжатия нажать кнопку Download All. Все картинки загрузятся в одном архиве. При желании, можно сохранить картинки в Dropbox или любой другой облачный сервис.
Таким образом, если вам приходится регулярно иметь дело с файлами png и jpg, сервис Panda станет отличным подспорьем в оптимизации картинок. Кстати, этот сервис ещё и плагины предлагает для того же Фотошопа, WordPress и Magento 2.


Особенности сервиса Kraken
Еще один полезный онлайн сервис для оптимизации фото и картинок. Позволяет сжимать обычные jpg файлы, а также статичные, анимированные «гифки», PNG с альфа-каналами. Поддерживает работу во всех браузерах, доступны плагины Firefox, Chrome.
Загрузка файлов осуществляется несколькими способами:
- Через опцию Drag and Drop.
- C использованием uploader (загрузчика).
- С указанием ссылки.
Пользователь может выбрать 2 варианта оптимизации: без сжатия, сжатие с небольшими потерями. В 1-м случае качество практически не меняется, но и размер остаётся прежним. Во втором случае выигрыш просто разительный.

Особенности Optimizilla
Как сжать картинки с помощью сервиса «Оптимизилла» на сайте http://optimizilla.com?
Отметим, что он использует комбинацию лучших на сегодняшний день алгоритмов сжатия. При этом размеры уменьшаются до минимально возможного уровня.
- Загружайте до 20 картинок сразу. Для этого достаточно нажать кнопку «Загрузить».
- Нажимайте на изображения, чтобы управлять качеством.
- Используйте слайдер и компьютерную мышь для выбора оптимального варианта сжатия.
- Уже обработанные файлы вы можете скачивать по одному или сразу все в архиве ZIP.

Как работает сервис IMGonline сжатие?
Ещё один ультраполезный ресурс, который находится по адресу https://www.imgonline.com.ua/compress-image.php Просто укажите на ПК или телефоне количество фото (от 1 до 100) и нажмите ОК. Чем выше процент качества, тем большим будет размер фото. И наоборот, при меньшем качестве (от 50 до 75%) результатом будет уменьшенный размер картинку. При этом исходное фото остаётся без изменений, и вам будет предоставлено другое обработанное изображение.
Таким образом, используя перечисленные выше сервисы, можно сжимать рисунки, изображения в различных форматах, оптимизируя работу сайта.
arkhivator.ru
Как сжать картинку без потери качества в два клика?
Если изображение имеет большой вес, то есть занимает не малое количество Мегабайт, то при загрузке его в глобальную сеть могут возникнуть трудности, потому как на некоторых ресурсах установлено ограничение по объему памяти загружаемых файлов. Тоже самое касается почтовых сервисов, через которые осуществляется отправка изображения с большим весом. Чтобы уменьшить вес картинки, используют как программы, так и онлайн сервисы. Сегодня мы с Вами воспользуемся и тем, и тем, дабы получить исчерпывающий ответ на вопрос как сжать фотографию без потери качества.
На самом деле при редактировании фотографии качество поменяется, однако оно будет настолько малозаметным, что конечную картинку не возможно будет отличить от оригинала, зато размер изображения уменьшится (в некоторых случаях, даже в разы). Итак, давайте же приступим! Начнем сжимать картинки с помощью специальных программ.
Как сжать фотографию с помощью Adobe Photoshop
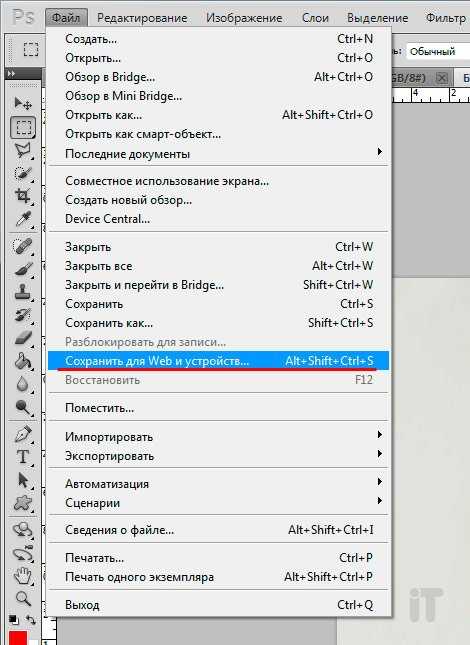
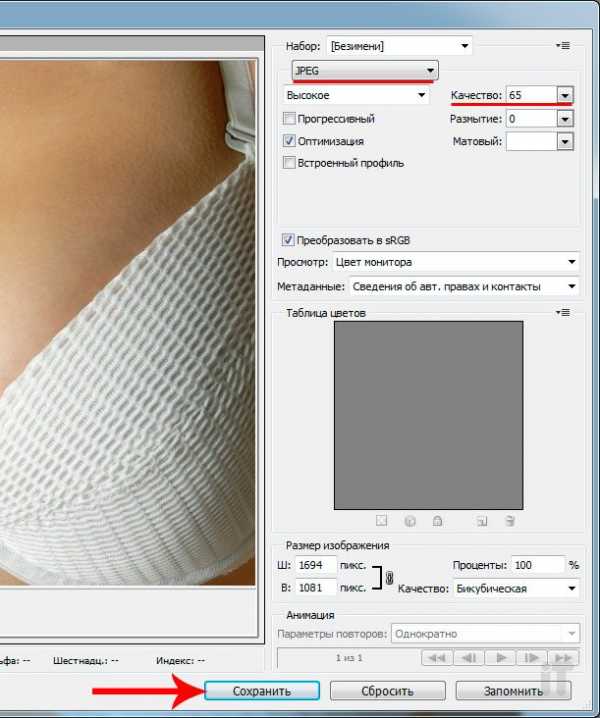
Чтобы сжать необходимое изображение можно воспользоваться популярным редактором Photoshop. В этой программе есть интересная опция «Сохранить для веб и устройств» (Save for Web & Devices), благодаря которой можно менять качество картинки, формат, разрешение и прочее в несколько кликов. Давайте же это и сделаем. Открываем нужное изображение, идем «Файл» — «Сохранить для веб и устройств».

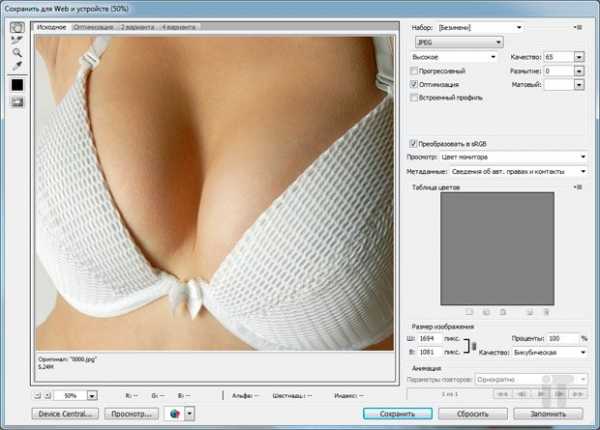
Откроется окошко с настройками.

В этом окне можно изменить основные параметры картинки, нас интересуют – формат (в основном используется JPEG) и качество изображения. Также в этом окне, если есть необходимость, можно изменить разрешение картинки. В окне предпросмотра можно увидеть, как будет выглядеть изображение после его сжатия или других действий. Итак, меняем параметр Quality (качество), советую устанавливать значение не менее 50, так как иначе изображение будет очень отличаться от оригинала. Меняем, если нужно, разрешение и жмем «Сохранить».

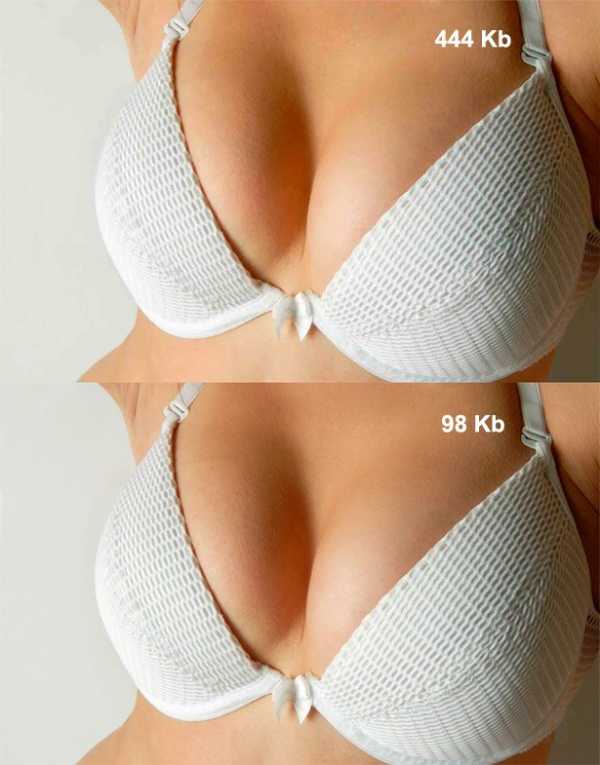
Вот сами можете просмотреть изображение ниже до сжатия и после:

С минимальной потерей качества нам удалось снизить размер картинки в 4 раза.
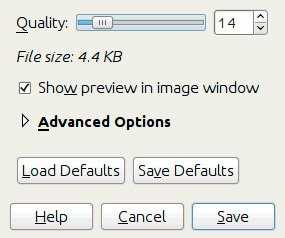
Как уменьшить вес изображения с помощью редактора GIMP
Программа довольно таки неплохая, и как графический редактор имеет множество полезных функций. Сжать изображение в этой программе не сложно:
— открываем необходимое изображение, идем в раздел «Изображение» — «Размер изображения» и указываем свои параметры.

После этого просто сохраняем изображение в нужное место на локальный диск.
Есть еще масса утилит, которые могут уменьшать размер любого изображения: Paint, Picture Manager, Caesium, FILEminimizer Pictures, FileOptimizer, jStrip, PNGGauntlet и пр. Принцип сжатия практически у всех схожий, поэтому уменьшить вес картинки можно, особо не напрягаясь в подобных программах.
Как сжать изображение в режиме онлайн
Существуют онлайн сервисы специально для сжатия изображений. Использовать такие сервисы выгодно, так как для сжатия файлов не нужно устанавливать дополнительные программы, просто зашли на сайт, указали нужный файл, выбрали качество и загрузили на свой компьютер готовый результат. Весь процесс осуществляется в несколько кликов мышью. Самые известные сервисы для изменения веса картинок рассмотрим ниже.
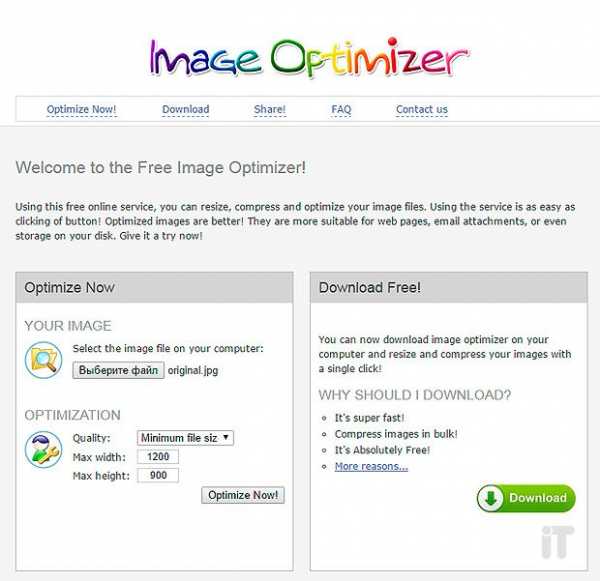
Image Optimizer
http://www.imageoptimizer.net

Просто загружаем картинку, выбираем необходимый уровень сжатия и загружаем себе на компьютер сжатый графический файл. От себя могу сказать — неплохой сервис для сжатия, который поможет сжать изображение в считанные секунды.
Puny PNG
http://www.punypng.com/

Простой интерфейс данного сервиса позволит в несколько кликов сжать нужное изображение до необходимых параметров. Лично я результатами доволен, пользовался как то Puny PNG частенько до появления фотошопа. Сервис отлично жмет файлы PNG, JPEG, а также GIF. В общем советую!
Web Resizer
http://webresizer.com/

Многофункциональный онлайн сервис, который помимо сжатия умеет обрезать фотографию, менять уровень яркости, изменять насыщенность и контрастность, добавлять различные эффекты и пр. Установки ни какой не требует, просто загружаем изображение и редактируем как душе будет угодно.
Друзья, если статья оказалась полезной для Вас, не забывайте комментировать и оценивать. Спасибо за внимание!
itportal.pro
