Как сделать в Фотошоп текст с тенью в фотошопе
В отличие от обычных программ для работы с текстами, например, Word, графический редактор дает больше простора для фантазии при работе с текстом. Обычные буквы можно превратить в шедевр дизайнерского искусства. Но начинать нужно с азов. Здесь вы узнаете, как сделать в Фотошоп текст с тенью.
Как добавить тень с помощью эффектов
- 1. Создайте новый файл с любым фоном, лучше непрозрачным, так будет нагляднее.
- 2. Активируйте инструмент «Текст» в панели слева, настройте сверху необходимые параметры: шрифт, размер, цвет и так далее и напишите что-нибудь.
- 3. В меню «Окно» сверху откройте «Слои». Там вы увидите, что у вас уже есть два слоя: фон и текст.
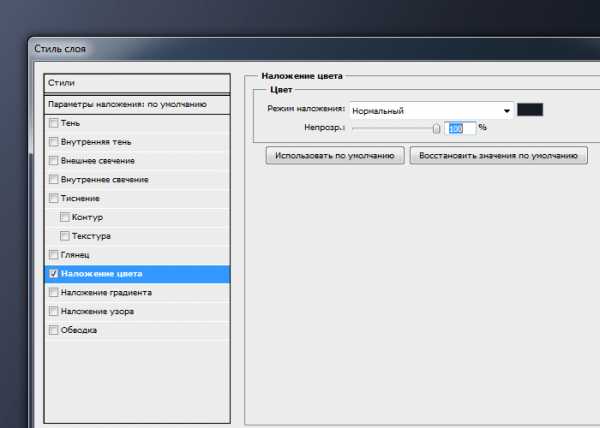
- 4. Кликните два раза мышкой рядом с названием текстового слоя – появится окно с настройками стиля:

- 5. Выберите «Тень» (первый эффект в списке слева), поставьте галочку напротив и переместитесь на него мышью, откроются настройки. Можно «поиграть» с ними – устанавливать разные варианты значений и смотреть как при этом меняется тень. Здесь есть: режим наложения, % непрозрачности, угол, настройки освещения, смещение, размер, размах, а также настройки шума. Можно изменить цвет тени, кликнув на черный квадрат. Если вы слишком увлечетесь, всегда можно нажать «Восстановить умолчания» в том же окошке — вы вернетесь к начальным параметрам.
- 6. Помимо обычной тени, есть еще эффект «Внутренняя тень», которая накладывается непосредственно на буквы. Настройки там похожи, с ними тоже можно поэскспериментировать:

Второй способ добавить тень к тексту
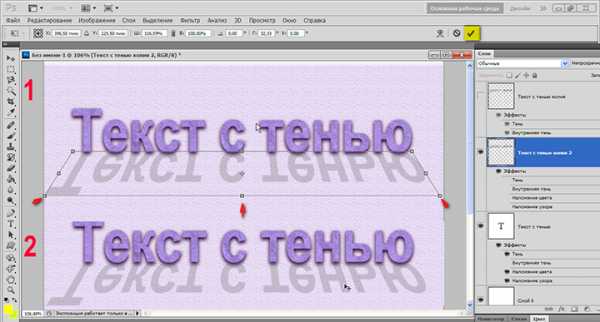
Если вы хотите добиться такого эффекта, чтобы буквы как бы отбрасывали тень на землю, можно сделать это другим способом. После создания надписи сделайте следующее:
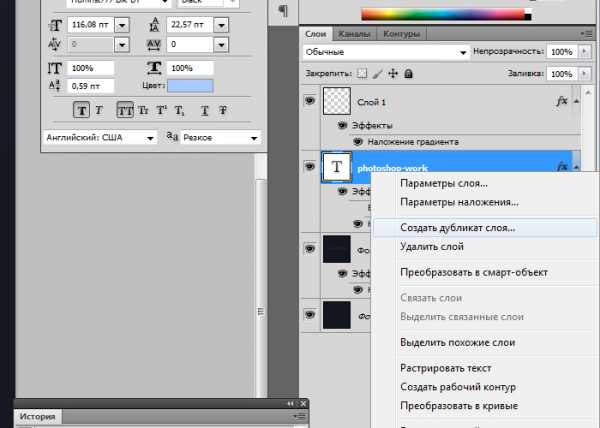
- 1. Переместитесь на слой с текстом и создайте его дубликат через окно или меню «Слои.
- 2. Инструментом «Перемещение» перетащите дубликат текста вниз, так чтобы буквы соприкасались.
- 3. Зайдите в меню «Редактирование», «Трансформирование» и нажмите «Отразить по вертикали». Копия букв должна перевернуться

Если вы уже применяли какие-то эффекты к первому текстовому слою, то на копии снимите все эффекты. - 4. Выделите дубликат надписи в окошке слоев, нажмите правую кнопку мыши и «Растрировать текст».
- 5. Зайдите в меню «Изображение», «Коррекция», «Обесцветить».
- 6. В окне слоев снизьте непрозрачность нашей будущей тени.
- 7. Оставаясь на слое с тенью, снова зайдите в меню «Редактирование», «Трансформирование», далее «Перспектива».
- 8. С помощью маркеров исказите тень так, чтобы она «падала на землю». Для этого нужно растянуть прямоугольник в стороны за нижние углы:

Похожие статьи
infosphere.top
Добавляем тень для текста в Фотошоп
В этом уроке вы узнаете, как добавить тень от букв, используя такие инструменты программы Photoshop как Трансформация (Тransform tool) и стиль слоя «Наложение градиента» (Gradient Overlay).
Уметь создавать тени в Photoshop, очень важный навык, который пригодится вам во многих сферах цифрового искусства.
Данный урок не займет у вас много времени, но полученные навыки вы сможете успешно применять к различным объектам. Урок простой и больше подойдет для начинающих осваивать программу Photoshop.
Начнем!
Шаг 1
Работать с тенью будет гораздо проще, если вы запомните несколько простых правил и будете их соблюдать.
1) Источник света.
Прежде чем работать с тенью вы должны определить, либо выбрать источник света. Это может быть как один, так и несколько источников света. Каждый источник света создает тень для всех окружающих предметов.
2) Характеристики света.
Прежде чем приступить к работе, вы должны обратить внимание на направление света, расстояние источника света от объекта, интенсивность света, и так далее.
Давайте поэкспериментируем на простом примере.
Создайте новый документ любого размера. Залейте фоновый слой цветом # a59d87. Поверх фонового создайте новый слой и напишите произвольный текст. Цвет для шрифта используйте # e4ddc6.
Примечание переводчика:
— Для создания нового документа перейдите к Файл — Создать — Новый;
— Для заливки фонового слоя активируйте инструмент Заливка (G) и сделайте щелчок в любом месте рабочего холста;
— Для того что бы добавить новый слой, нажмите комбинацию клавиш Shift+Ctrl+N
—Для того что бы написать текст, активируйте инструмент Горизонтальный текст (Т)
Как вы видите — текст и фон, однородные по цвету, не имеют переходов, а значит, мы можем представить, что на данном этапе источник света отсутствует.

Шаг 2
Рассмотрим первый вариант, в котором источник света расположен по направлению к тексту (представим что свет падает от зрителя на текст).
Запомните: интенсивность источника света и расстояние объекта от источника, определяют длину и насыщенность отбрасываемой тени!
Изменим фон, согласно выбранному освещению. Встаньте на фоновый слой, разблокируйте его, перейдите к Стиль слоя (Layer Style) и добавьте Наложениеградиент (Gradient Overlay). Настройки можно применить такие , как показаны на рисунке ниже. Так же измените цвет текста — сделайте его на 1-3 тона светлее.
Примечание переводчика: для того что бы перейти к настройкам «Стиль слоя» сделайте двойной щелчок левой клавишей мыши по слою.

Для создания тени скопируйте текстовый слой. Переименуйте слой-оригинал в «Тень». Растрируйте текстовый слой «Тень». Активируйте инструмент Трансформирование (Тransform tool) и уменьшите размер букв на 60% по высоте. Опорную точку при масштабировании установите как показано на скриншоте.

Перейдите к Редактирование — Трансформирование — Перспектива (Edit — Transform -Perspective Tool). Исказите тень так, что бы она лежала на поверхности.

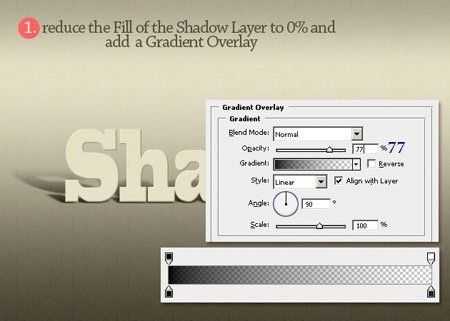
Понизьте заливку (fill) слоя «Тень» до 0%. Перейдите к Стиль слоя (Layer Style) и добавьте к слою «Тень» Наложение градиента (Gradient Overlay).

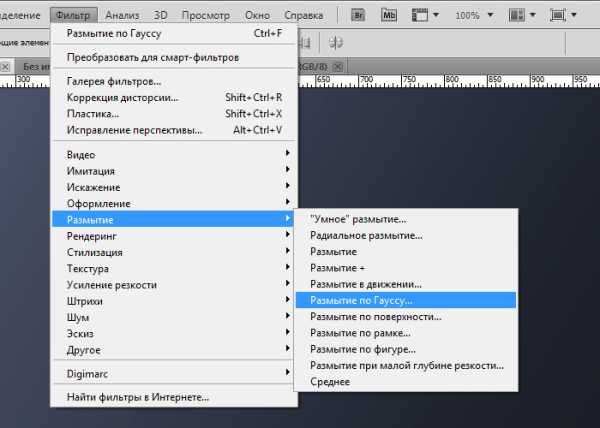
Для того что бы тень выглядела более естественно, сделаем ее мягче. Перейдите к Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur). Так же вы можете подкорректировать фон. Если вы считаете, что фон слишком светлый (или темный), достаточно встать на фоновый слой, перейти к параметрам Стиль слоя и поэкспериментировать с непрозрачностью наложенного градиента.
Тень готова!

Шаг 3
Рассмотрим второй вариант. Представим, что источник света расположен за текстом.
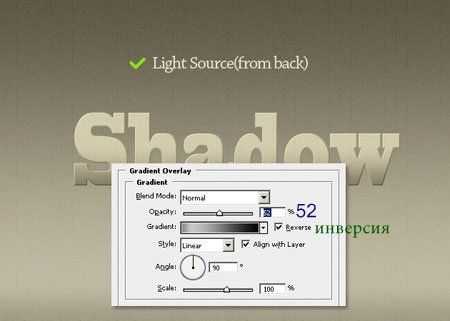
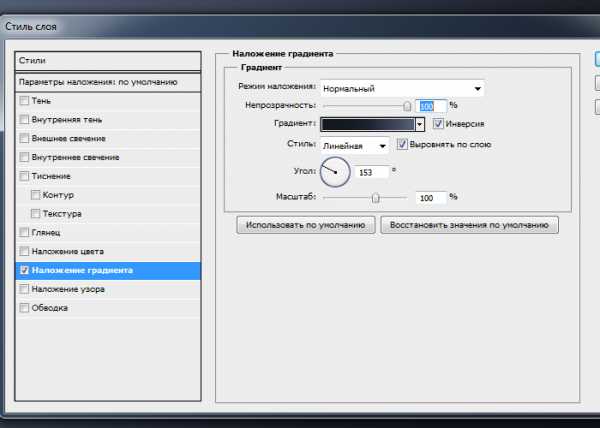
Встаньте на фоновый слой и перейдите к параметрам Стиль слоя — Наложение градиента (Layer Style- Gradient Overlay). Мы будем использовать градиент, тот же что и в предыдущем варианте, все что нужно сделать это поставить галочку «Инверсия» (Reverse).

Приступим к добавлению тени. Скопируйте текстовый слой. Переименуйте слой-оригинал в «Тень». Растрируйте слой-оригинал. Перейдите к Редактирование — Трансформирование — Отразить по вертикали (Edit — Transform -Perspective Tool — Flip Vertical).

Далее, повторите действия шага №2:
-понизьте заливку (fill) слоя «Тень» до 0%
— перейдите к Стиль слоя (Layer Style)
— добавьте Наложение градиента (Gradient Overlay)
— смягчаем тень используя Размытие по Гауссу (Gaussian Blur)
Встаньте на текстовый слой-оригинал и добавьте к нему Стиль слоя — Наложение градиента (Layer Style- Gradient Overlay), для того что бы затемнить нижнюю часть букв.
Как результат, вы получите похожее изображение:

Мы рассмотрели только два варианта освещения. Конечно свет может распространяться из различных точек, к примеру, из правого угла. В этом случае все, что вам нужно сделать, это исказить тень, воспользовавшись инструментами Трансформирования (Наклон, Перспектива, Искажение (Skew, Perspective, Distort)).

На этом урок окончен. Удачной вам практики!
Автор: psd-dude
photoshop-master.ru
Тень для текста в фотошопе — простой онлайн урок для начинающих
Пожалуй, один из самых полезных навыков в фотошопе – создание красивых надписей. Вариаций сотни. Но некоторые основополагающие вещи встречаются практически везде.
Одна из таких вещей – тень текста. Уж она-то точно используется практически везде. Вариантов ее создания не так уже и много (я имею ввиду самые простые).
Наверное, урок, в котором будет освещено просто создание тени будет не слишком интересен. Потому предлагаю несколько модернизировать его, создав красивую объемную надпись.
Для начала, создадим рабочую область и зальем ее градиентом. Если вы хотите воспроизвести тот же градиент, приведу настройки и его цвета: #596178 #474c5f #23262f #1b1e25.


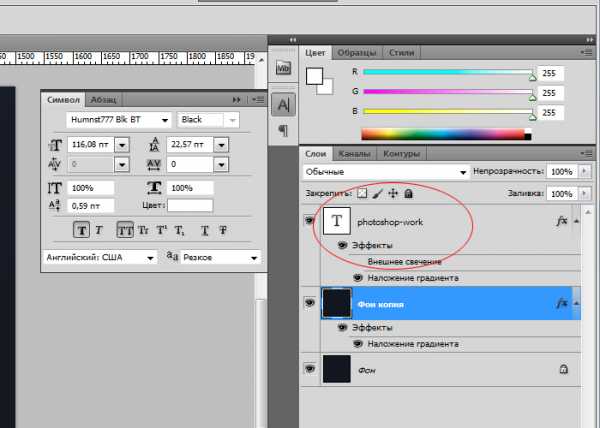
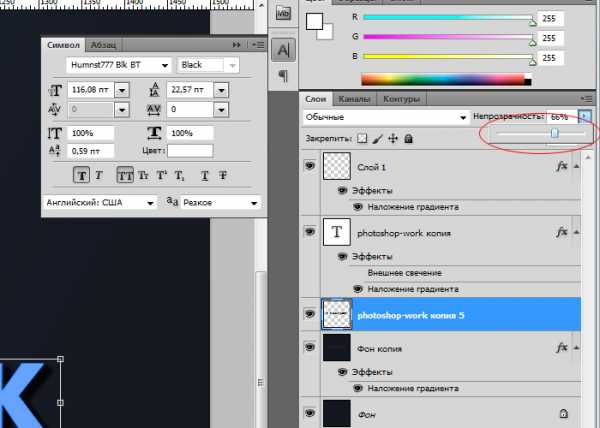
Пишем текст. Для текста следует выбрать объемный шрифт, дабы эффект получился наглядным. Я использовала шрифт Humnst777 Blk BT. К шрифту применила градиент (цвета: #b2c9ff #7ba3ff). Совету применить именно линейный градиент с тем же углом наклона, что был использован при создании рабочей области.

Предлагаю сделать наш текст несколько интереснее, создав градиентную обводку вокруг букв.
Теперь, заживая ctrl, кликаем по слою с текстом в окне слоев.


Как видите, на тексте появилось выделение.
Нажимаем комбинацию клавиш ctrl+shift+n чтобы создать новый слой.
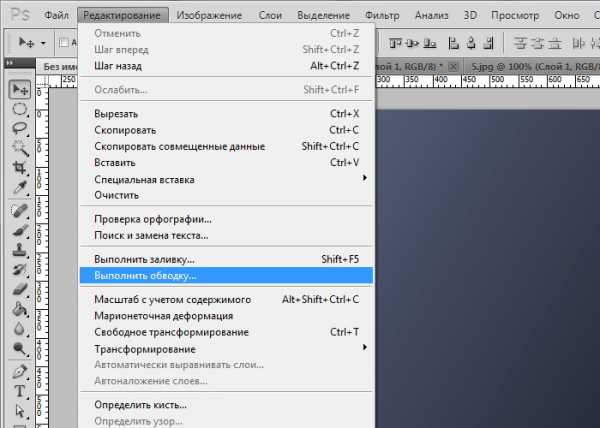
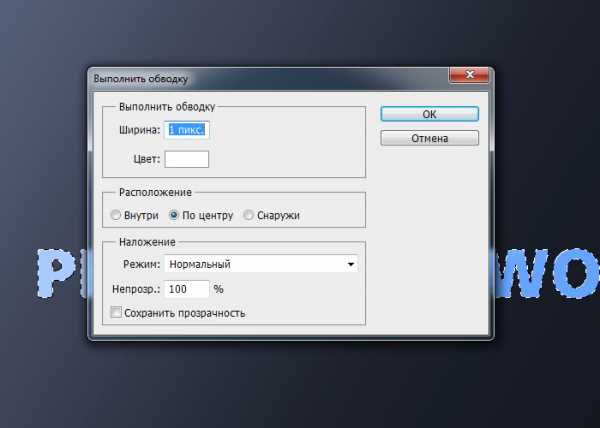
Сделаем обводку выделения. На верхней панели ищем команду «редактировать» — «обводка». Накладываем любой цвет, потому как впоследствии мы все равно перекроем его градиентом.


Цвета для градиента: #ffffff #4b80f8. Что имеем в итоге:

А теперь добавим к тексту тень. В окне слоев выбираем слой с текстом. И дублируем его.

Выбираем тот слой с текстом, который находится ниже. И накладываем на него цвет через параметры наложения. Галочку с градиента убираем. Цвет применяем черный. Только он будет заметен на нашем градиенте.

Теперь смещаем текст вниз и вправо. Получилась своеобразная тень.

Но я предлагаю сделать ее интереснее. Продублируйте слои с «тенью» несколько раз . Каждую смещайте вниз и вправо.
Добиваемся вот такого эффекта. Тень от текста стала объемнее.

О окне слоем выделяем все слои с тенью и объединяем в один при помощи комбинации клавиш ctrl+e.
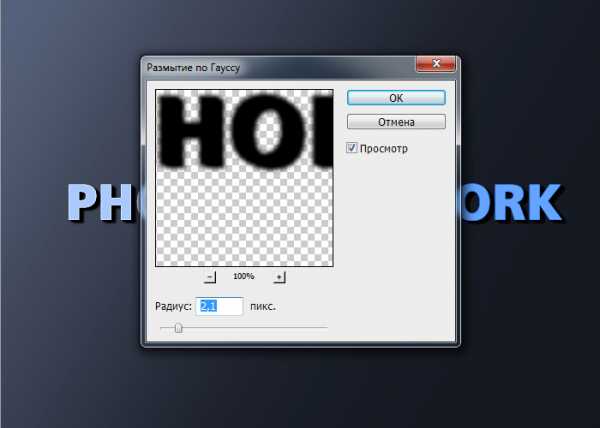
Теперь размоем тень.


Что получилось:

Понижаем уровень прозрачности текста.

Все! Готово!

Как видите, сделать текст с тенью не составляет никакого труда даже для новичка. Малейшие изменения в настройках дадут уже совершенно новый интересный эффект.
Как сделать реальную тень для текста
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:


Результат:

Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация» (Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:

На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:

В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:

Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:

Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:

Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):

Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:

Результат:

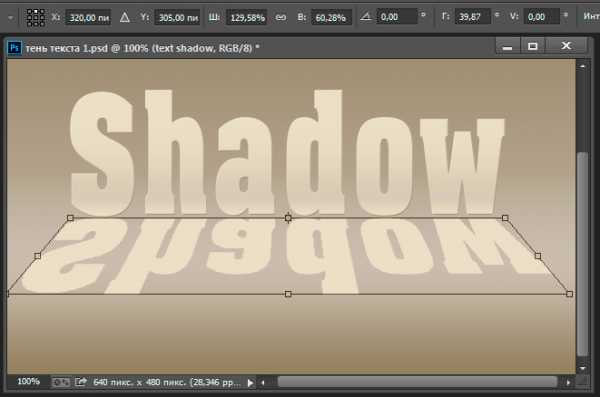
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:

Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:

И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:

Для лучшего понимания материала, скачайте файлы PSD, выполненные по этому уроку:
rugraphics.ru
Как сделать реальную тень для текста в Фотошопе

Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Как сделать реальную тень для текста в Фотошопе
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:

Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:


Результат:

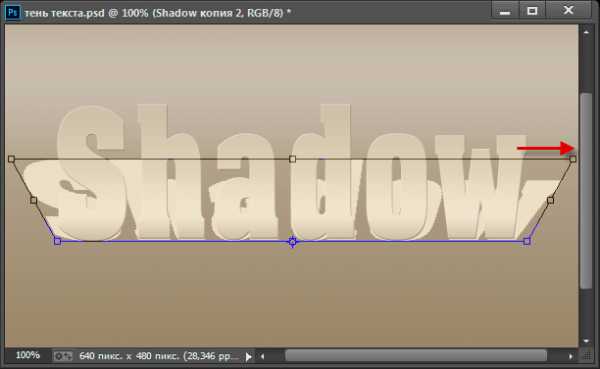
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация»(Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:

На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:

В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:

Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:

Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:

Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):

Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:

Результат:

Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:

Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:

И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:

Ссылка на источник
sveres.ru
PhotoshopSunduchok — Тень текста в фотошопе
Автор: NON. Дата публикации: . Категория: Уроки фотошопа текст.
В этом уроке по работе с фотошопом будет создана не просто тень текста в фотошопе, а мы сымитируем эффект освещения объекта сзади. Для чего используем всего лишь «Свободное трансформирование» и фильтр «Размытие по Гауссу».
Подобные публикации:
{smooth-scroll-top}
Создадим новый документ необходимого Вам размера — Ctrl+N.
На передний план установим любой цвет и зальём им созданный документ — Alt+Delete. Выберем инструмент «Горизонтальный текст» (Т) и напишем слово. Мои выбранные параметры Вы видите на скриншоте ниже.
Создадим копию текстового слоя — Ctrl+J.
Вызовем свободное трансформирование — Ctrl+T, правой кнопкой мыши щёлкнем внутри рамки трансформации и выберем пункт «Отразить по вертикали».
Активизируем инструмент «Перемещение» (V) и сместим отражённую копию текста вниз.
Правой кнопкой мыши щёлкаем по копии текстового слоя и выбираем пункт «Растрировать текст».
Опять вызываем свободное трансформирование — Ctrl+T, правой кнопкой мыши щёлкнем внутри рамки трансформации и выберем пункт «Перспектива».
Щёлкнем левой клавишей мыши по левому или правому маркеру, будем удерживать курсор мыши и растянем рамку трансформации влево или вправо, в зависимости от того, какой маркер Вы выбрали (тянем маркер наружу).
Не применяя трансформирования, правой кнопкой мыши щёлкнем внутри рамки трансформации и выберем пункт «Свободное трансформирование».
Щёлкнем левой клавишей мыши по нижнему среднему маркеру, будем удерживать курсор мыши и растянем рамку трансформации вниз.
Применим трансформирование — Enter.
Сделаем тень чёрной — нажмём клавишу «D», а потом сочетание клавиш Shift+Alt+Delete.
Перейдём в «Фильтр — Размытие — Размытие по Гауссу».
В окне фильтра поставим около 4 пикселов.
Выберем инструмент «Прямоугольная область» (М) с растушёвкой около 15 пикселов и выделим нижнюю часть изображения.
Ещё раз применим фильтр «Размытие по Гауссу», но уже не заходя в меню «Фильтр» — Ctrl+F. Снимем выделение — Ctrl+D.
Уменьшим непрозрачность слоя с тенью до необходимой величины.
Мы с Вами создали тень текста в фотошопе с эффектом освещения объекта сзади.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Скачать урок (386 Кб) в формате PDF:
Если Вам понравился совет, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо!
{smooth-scroll-top}
Добавить комментарий
www.photoshopsunduchok.ru
как сделать тень текста в фотошопе
Пожалуй, один из самых полезных навыков в фотошопе – создание красивых надписей. Вариаций сотни. Но некоторые основополагающие вещи встречаются практически везде.
Одна из таких вещей – тень текста. Уж она-то точно используется практически везде. Вариантов ее создания не так уже и много (я имею ввиду самые простые).
Наверное, урок, в котором будет освещено просто создание тени будет не слишком интересен. Потому предлагаю несколько модернизировать его, создав красивую объемную надпись.
Для начала, создадим рабочую область и зальем ее градиентом. Если вы хотите воспроизвести тот же градиент, приведу настройки и его цвета: #596178 #474c5f #23262f #1b1e25.
Пишем текст. Для текста следует выбрать объемный шрифт, дабы эффект получился наглядным. Я использовала шрифт Humnst777 Blk BT. К шрифту применила градиент (цвета: #b2c9ff #7ba3ff). Совету применить именно линейный градиент с тем же углом наклона, что был использован при создании рабочей области.
Предлагаю сделать наш текст несколько интереснее, создав градиентную обводку вокруг букв.
Теперь, заживая ctrl, кликаем по слою с текстом в окне слоев.
Как видите, на тексте появилось выделение.
Нажимаем комбинацию клавиш ctrl+shift+n чтобы создать новый слой.
Сделаем обводку выделения. На верхней панели ищем команду «редактировать» — «обводка». Накладываем любой цвет, потому как впоследствии мы все равно перекроем его градиентом.
Цвета для градиента: #ffffff #4b80f8. Что имеем в итоге:
А теперь добавим к тексту тень. В окне слоев выбираем слой с текстом. И дублируем его.
Выбираем тот слой с текстом, который находится ниже. И накладываем на него цвет через параметры наложения. Галочку с градиента убираем. Цвет применяем черный. Только он будет заметен на нашем градиенте.
Теперь смещаем текст вниз и вправо. Получилась своеобразная тень.
Но я предлагаю сделать ее интереснее. Продублируйте слои с «тенью» несколько раз . Каждую смещайте вниз и вправо.
Добиваемся вот такого эффекта. Тень от текста стала объемнее.
О окне слоем выделяем все слои с тенью и объединяем в один при помощи комбинации клавиш ctrl+e.
Теперь размоем тень.
Понижаем уровень прозрачности текста.
Как видите, сделать текст с тенью не составляет никакого труда даже для новичка. Малейшие изменения в настройках дадут уже совершенно новый интересный эффект.
Источник: http://photoshop-work.ru/ten-teksta-v-fotoshope
Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Как сделать реальную тень для текста в Фотошопе
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:
Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация»(Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:
Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Источник: http://sveres.ru/lessons/tekstovye-effety/kak-sdelat-realnuyu-ten-dlya-teksta-v-fotoshope.html
В этом уроке мы научимся делать в фотошопе красивый текст с тенью. По ходу дела мы разберем основные принципы работы света и тени.
В ходе урока вы научитесь:
- Определять источник света
- Наносить цветовой градиент на текст и настраивать его
- Отбрасывать тень от текста
- Создавать блики на буквах
Прежде чем начать урок взгляните и изучите эту схему. На ней наглядно видно как свет ударяет по объекту и он отбрасывает тень. Это простейшая основа которую необходимо знать и понимать.
Мы начинаем урок. Создайте новый документ в фотошопе и проведите градиент по диагонали, от светло-серого к темно-серому.
Теперь напишите текст. Я использовал шрифт Agency FB, а цвет #c2c8d4.
Нажмите на слой с текстов зажав кнопку CTRL — это создаст выделение. Создайте новый слой. Проведите градиент с одного края цвет #495a79, а с другого — прозрачный. Градиент должен идти с нижнего правого края в верхний левый.
Установите цвет переднего плана черным (вы можете сделать это, нажав на букву D на клавиатуре, которая восстанавливает цветовые настройки по умолчанию).
Убедитесь что выбран слой с тенью и примените фильтр Filter — Blur — Motion Blur, параметры Angle — 45, Distance 30.
Установите режим смешивания для слоя с тенью Multiply и прозрачность 40%.
Переместите тень немного вниз и вправо. Возьмите ластик(Eraser Tool) и торчащие части тени сотрите.
Сделайте копию слоя с тенью и переместите его немного вправо и вниз. Примените фильтр Motion Blur, Angle -45, Distance 50. Режим смешивания для слоя — Multiply, 20% прозрачность.
Создайте новый слой выше всех остальных. Зажмите CTRL и нажмите на основной слой с текстом, чтобы появилось выделение. Залейте белым цветом. Переместите выделение (не слой, а только выделение) вниз и вправо на 1 пиксель и нажмите кнопку Delete.
Установите получившемуся слою прозрачность 80%.
Как видно — тонкая белая линия дает некий эффект освещения, что придает немного объема тексту.
Теперь займемся созданием лучей света или источника света.
Создайте новый слой и нарисуйте белые линии.
Нажмите CTRL+T и переверните линии, чтобы они были по диагонали. Далее с помощью Perspective немного наклоните их.
Слой с полосками установите режим смешивания Overlay и прозрачность 20%.
Примените фильтр Filter — Blur — Gaussian Blur — 6 пикселей (параметр размытия).
Получились 4 луча света.
Создайте новый — выше фона, но ниже текста. Залейте его цветом #9d506c.
Режим смешивания для этого слоя установите Color, а прозрачность — 20%.
Создайте новый слой и примените фильтр Filter — Render — Lighting Effects.
Режим смешивания — Overlay. Скопируйте этот слой и установите прозрачность 40%.
Скопируйте еще раз этот слой и установите прозрачность 65%.
Добавьте маску для слоя и проведите черно-белый градиент от нижнего правого угла к верхнему левому.
Источник: http://pixelbox.ru/krasivyj-tekst-s-tenyu
На этой странице
Можно выполнять различные действия с текстом для изменения их внешнего вида. Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Создание текста вдоль или внутри контура
Можно ввести текст, который будет располагаться вдоль рабочего контура, созданного пером или одним из инструментов фигур. При вводе текста вдоль контура он следует в том направлении, в котором узловые точки добавлялись к контуру. При вводе горизонтального текста по контуру буквы располагаются перпендикулярно базовой линии. При вводе вертикального текста по контуру текст ориентирован параллельно базовой линии.
Текст можно поместить внутри замкнутого контура. Однако в этом случае текст всегда имеет горизонтальную ориентацию, а разрыв строки происходит каждый раз при достижении границы контура.
При перемещении контура или при изменении его формы связанный текст будет следовать новому местоположению и форме контура.
Источник: http://helpx.adobe.com/ru/photoshop/using/creating-type-effects.html
Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Примечание Для лучшего понимания материала, по ссылкам внизу статьи Вы можете скачать файлы PSD, выполненные по этому уроку.
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:
Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация» (Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Для лучшего понимания материала, скачайте файлы PSD, выполненные по этому уроку:
Источник: http://rugraphics.ru/photoshop/kak-sdelat-realnuyu-ten-dlya-teksta
kaketodelaetsya.ru


