Как сделать кисть в Фотошопе

На сегодняшний день создание кистей в Фотошопе является одним из основных навыков любого фотошоп-дизайнера. Поэтому рассмотрим подробнее способы создания кистей в Фотошопе.
Существует два способа создания кистей в Фотошопе:
1. С нуля.
2. Из подготовленного рисунка.
Создание кисти с нуля
Первым делом необходимо определиться с формой создаваемой Вами кисти. Для этого нужно решить из чего она будет сделана, это может быть практически все что угодно, например, текст, комбинация других кистей, или же какая-либо другая фигура.
Самым простым способом создания кистей с нуля являются создание кистей из текста, поэтому остановимся именно на них.
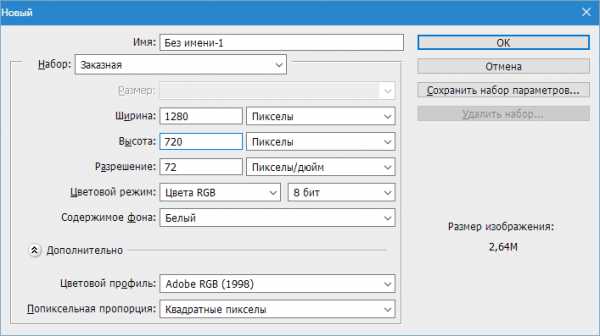
Для того чтобы создать вам необходимо: открыть графический редактор и создать новый документ, затем перейти в меню «Файл – Создать» и установить следующие настройки:

Затем при помощи инструмента «Текст» создайте необходимый вам текст, это может быть адрес вашего сайта или же что-нибудь другое.

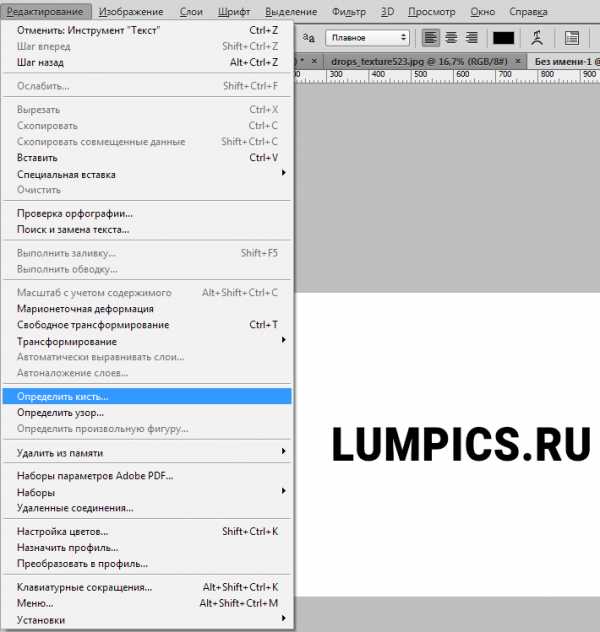
Далее вам необходимо определить кисть. Для этого зайдите в меню «Редактирование — Определить кисть».

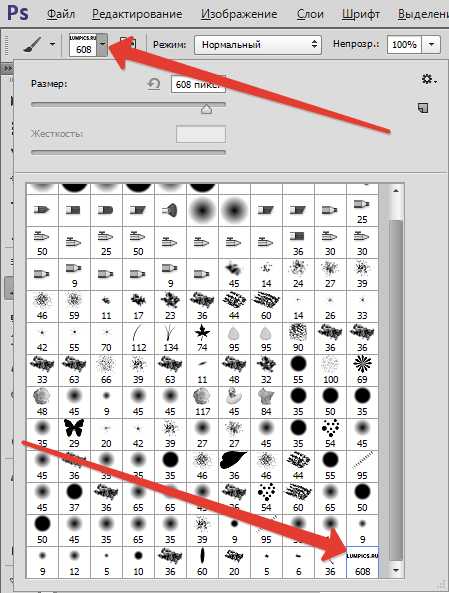
После чего кисть будет готова.


Создание кисти из подготовленного рисунка
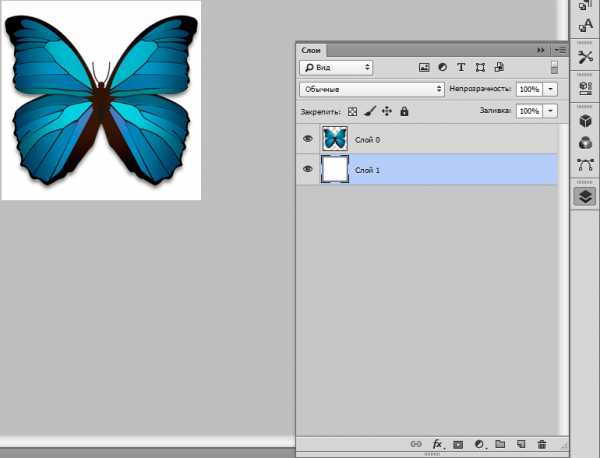
В этом пункте мы сделаем кисть с рисунком бабочки, вы же можете использовать любой другой.

Затем, перенесите часть выделенного изображения на новый слой, для этого нажмите следующие клавиши: Ctrl+J. Далее перейдите на нижний слой и сделайте его заливку белым цветом. Должно выйти следующее:

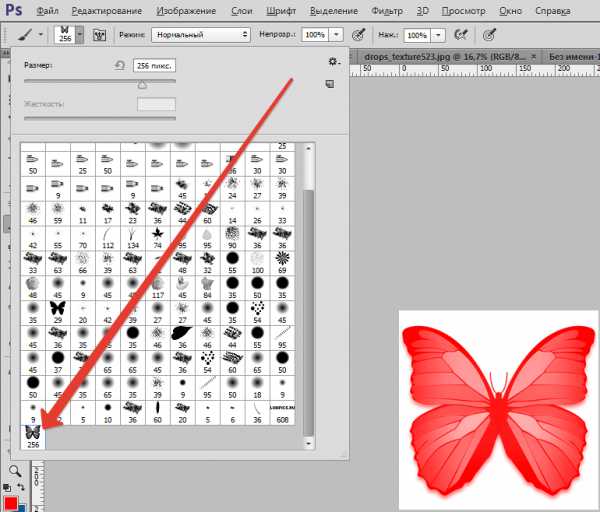
После того как рисунок подготовлен, зайдите в меню «Редактирование – Определить кисть»

Теперь ваши кисти готовы, далее вам остаётся лишь подредактировать их под себя.
Все вышеперечисленные способы создания кистей являются наиболее простыми и доступными, поэтом можете приступать к их созданию без каких-либо сомнений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как создать собственные кисти в Photoshop
В этом уроке мы научимся с легкостью создавать собственные кисти для программы Photoshop. Изначально в программе содержится много хороших кистей, которые можно применять в своей работе, но гораздо интереснее создавать собственные кисти, особенно, после того как компания Adobe полностью изменила свойства инструмента «Кисть» в версии программы Photoshop 7, добавив небывалые изобразительные возможности и без того мощному графическому редактору. Поскольку количество кистей, которые можно создавать в программе Photoshop, ограничено только рамками вашего воображения, мы создадим достаточно простую кисть, чтобы показать простоту и быстроту самого процесса. Также мы рассмотрим несколько динамических параметров на панели «Кисть», чтобы понять, как можно управлять кистью после ее создания.
Давайте начнем!
Шаг 1: Создаем в программе Photoshop новый документ
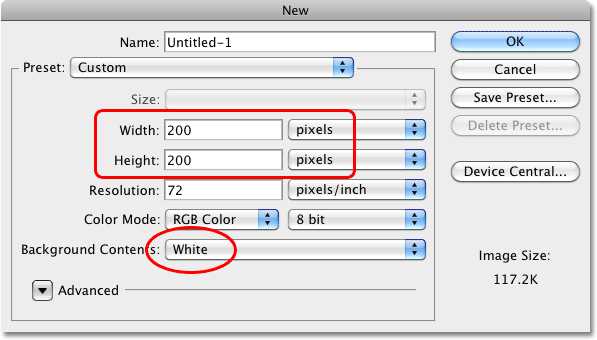
Давайте начнем с создания нового документа, которым мы воспользуемся при разработке нашей кисти. И снова хочу напомнить, что цель этого урока – не научиться создавать какую-то конкретную кисть, а изучить процесс создания кисти от начала до конца. Я собираюсь создать новый документ размером 200х200 пикселей. Для этого мне нужно перейти в раздел меню «Файл» (File) в верхней части экрана и выбрать пункт «Новый» (New). Более быстрый способ создания нового документа – нажатие клавишной комбинации Ctrl+N (Win) / Command+N (Mac):
Выбираем «Файл» > «Новый»
Это действие приведет к открытию диалогового окна «Новый документ» (New Document). Введите значение «200» для параметров «Ширина» (Width) и «Высота» (Height) и убедитесь, что единицей измерения размеров документа являются пиксели (pixels). Также удостоверьтесь, что для параметра «Содержимое фона» (Background Contents) выбрано значение «Белый» (White), поскольку нам необходимо, чтобы фоновый цвет для нашей кисти был белым:

Создаем новый документ размером 200х200 пикселей с белым задним фоном
Нажмите ОК, когда вы закончите работу в диалоговом окне, чтобы подтвердить установки и закрыть окно. После этого на экране появится новый документ, залитый белым цветом размером 200х200 пикселей
Выбираем первоначальный размер для нашей кисти
Программа Photoshop позволяет нам создавать кисти размером вплоть до 2500 на 2500 пикселей, но возможно, это и не нужно. При таком размере кисти рисование в программе Photoshop равносильно рисованию половой шваброй. Также рисование большими кистями, как правило, задействует очень много оперативной памяти и мощности компьютера, что может значительно замедлить работу операционной системы. Поэтому чаще всего вы захотите создавать кисти намного меньшего размера.
Размер, который вы первоначально задаете при создании кисти, будет являться ее размером по умолчанию. Важно обратить внимание, что кисти, которые мы создаем сами, основаны на пиксельной графике, и по своей сути являются изображениями, поэтому при изменении их размера кисти ведут себя так же, как обычные изображения. Как правило, при уменьшении размера кистей они будут оставаться четкими и острыми, но если вы значительно увеличите размер кистей по сравнению с исходным, то они потеряют свою резкость, став расплывчатыми и нечеткими. Таким образом, чтобы создать кисть, которая по своему размеру будет вполне соответствовать вашим запросам, вам придется прибегнуть к методу проб и ошибок. Размер 200х200 пикселей, который я буду использовать в этом уроке, чаще всего для работы вполне подходит.
Шаг 2: Выбираем инструмент «Кисть»
Давайте создадим новую кисть с помощью одной из изначально установленных в программе Photoshop кистей. Прежде всего, на панели инструментов выберите инструмент «Кисть» (Brush Tool)или просто нажмите клавишу B для быстрого выбора инструмента:
Выбираем инструмент «Кисть»
Шаг 3: Выбираем маленькую круглую кисть
Выбрав инструмент «Кисть», кликните правой кнопкой мыши внутри окна документа, чтобы отобразить на экране окно заданных настроек кисти (Brush Preset picker), которое является миниатюрной версией полноценной панели «Кисть». Саму панель мы рассмотрим чуть позже (а в другом уроке изучим ее более подробно). Окно заданных настроек кистипозволяет нам выбрать кисть из ряда заданных форм кистей (что объясняет название окна). Для выбора кисти кликните по ее изображению. В моем случае, я собираюсь нажать на жесткую круглую кисть размером 5 пикселей (Hard Round 5 Pixels). Если в разделе «Установки» (Preferences) у вас выбран параметр «Показывать подсказки» (Tool Tips), то по мере наведения курсора на изображение кисти на экране будет появляться ее название. Нажмите Enter (Win) / Return (Mac), как только вы выберете кисть, чтобы закрыть окно заданных настроек кисти:

Выберите маленькую круглую кисть в окне заданных настроек кисти, затем нажмите Enter (Win) / Return (Mac), чтобы закрыть окно
Шаг 4: Убеждаемся, что основной цвет (цвет переднего плана) — черный
Когда мы создавали новый документ при выполнении шага 1, мы задали белый цвет в качестве цвета заднего плана. Причина этого заключается в том, что все кисти в программе Photoshop являются полутоновыми, т.е. они могут содержать только черный, белый цвет и различные оттенки серого. Области, залитые белым цветом, становятся прозрачными, поэтому вы не увидите их, когда будете рисовать кистью. Области, залитые черным цветом, становятся 100% видимыми, а если ваша кисть содержит различные оттенки серого, то в зависимости от того, к какому цвету ближе оттенки – черному или белому, области будут либо более заметны, либо менее заметны.
Если бы мы в данный момент превратили наш документ в кисть, она вся стала бы прозрачной, т.к. ничего кроме белого цвета в документе не содержится. Рисование невидимой кистью с художественной точки зрения, возможно, интересная затея, но в практических целях (в том числе, и в целях нашего урока), нам бы хотелось рисовать кистью, которую видно. Поэтому нам необходимо добавить в документ области с черным цветом, которые станут видимой частью кисти (известной как «отпечаток кисти» (brush tip)).
Кисть в программе Photoshop будет рисовать текущим цветом переднего плана, и поскольку по умолчанию цветом переднего плана является черный цвет, то, скорее всего, в качестве цвета переднего плана черный цвет у вас уже установлен. Вы можете определить текущие цвета заднего и переднего плана, просто взглянув на образцы цветов в нижней части панели инструментов (верхний левый образец отвечает за цвет переднего плана). Если цвет переднего плана у вас не черный, нажмите клавишу D, чтобы быстро сбросить текущие настройки цветов и вернуться к первоначальным настройкам по умолчанию:
Цвет, которым будет рисовать кисть в программе Photoshop, — это цвет переднего плана
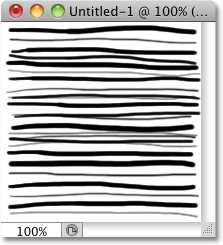
Шаг 5: Рисуем серию горизонтальных мазков кистью в окне документа
Выбрав маленькую круглую кисть и установив черный цвет в качестве цвета переднего плана, кликните в любой области внутри документа и нарисуйте серию коротких горизонтальных мазков кистью. Для большего разнообразия меняйте толщину мазков, используя несколько полезных клавишных комбинаций. Нажмите клавишу с левой открывающей скобкой (left bracket key ( [ )) , чтобы сделать кисть меньшего размера, а с правой закрывающей скобкой (right bracket key ( ] )) — чтобы сделать кисть большего размера. Клавиши со скобками на большинстве клавиатур находятся справа от буквы P. Когда вы закончите рисовать мазки, у вас должен получиться подобный столбец с мазками кистью разной толщины:

Столбец с мазками разной толщины и направленности
Шаг 6: Создаем из документа новую кисть
Для того чтобы создать из документа новую кисть, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить кисть» (Define Brush Preset) (в зависимости от версии программы (Define Brush)):
Выбираем «Редактирование» > «Определить кисть»
После этого программа выведет на экран диалоговое окно, где вам будет предложено дать новой кисти название. Я собираюсь назвать свою кисть «Моя новая кисть» (My New Brush). Вы, возможно, захотите дать кисти более информативное название:
Даем новой кисти название
Нажмите ОК, когда вы введете имя, чтобы выйти из диалогового окна. И вот мы закончили! Мы успешно создали новую кисть, которая готова воплотить в программе наши дальнейшие замыслы. Теперь вы можете закрыть документ с кистью.
Для того чтобы в нужный момент выбрать новую кисть, сначала удостоверьтесь, что у вас активирован инструмент «Кисть», далее кликните правой кнопкой мыши в любой области вашего документа для вывода на экран окна заданных настроек кисти. Начните пролистывать перечень кистей до тех пор, пока вы не увидите изображение вашей кисти (недавно созданные кисти, как правило, появляются в конце списка), затем кликните по изображению кисти, чтобы ее выбрать. Нажмите Enter (Win) / Return (Mac), после того как вы выберете кисть, чтобы закрыть окно заданных настроек кисти:

Выберите вашу новую кисть в окне заданных настроек кисти
После выбора новой кисти кликните кнопкой мыши в окне документа и, удерживая кнопку нажатой, протяните курсор, чтобы нарисовать мазок кистью:
Наша недавно созданная кисть в действии
Начало положено, но, честно говоря, я полагаю, что на данном этапе моя кисть будет иметь ограниченное применение. К счастью, мы создали форму отпечатка кисти, которую можно изменять в процессе рисования с помощью раздела «Динамика формы» (Brush Dynamics), расположенного на панели «Кисть». Данную панель мы рассмотрим с вами далее!
Шаг 7: Открываем панель «Кисть»
Мы рассмотрели, как в окне заданных настроек кисти выбрать стандартную готовую форму кисти, но если нам требуется в процессе рисования управлять формой кисти, то необходимо открыть панель «Кисть» (Brushes panel), которая предоставляет доступ к различным, зачастую удивительным параметрам кистей. В отдельном уроке мы подробным образом рассмотрим содержимое панели «Кисть» и все ее настройки, а сейчас давайте быстро пробежимся по нескольким параметрам, с помощью которых мы сможем изменить форму мазков нашей кисти.
Для открытия панели «Кисть» вам необходимо перейти в раздел меню «Окно» (Window) и выбрать пункт «Кисть» (Brushes), либо нажать на клавиатуре клавишу F5 (повторное нажатие клавиши приводит к закрытию панели), либо кликнуть по значку тумблера панели «Кисть» на панели опций (повторное нажатие значка приводит к закрытию панели):
Нажатие на соответствующий значок тумблера на панели опций открывает и закрывает панель «Кисть»
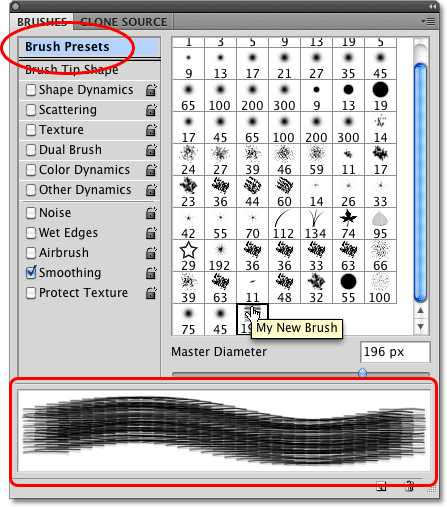
В результате любого из вышеуказанных действий на экране появится панель «Кисть» (Brushes), своего рода «старший брат» окна заданных настроек кисти, которое мы изучили ранее. По умолчанию, когда вы первый раз откроете панель «Кисть», в левом верхнем углу будет выбран параметр «Наборы кистей» (Brush Presets), который отвечает за отображение в правой части панели тех же самых иконок кистей, которые мы видели в окне заданных настроек кисти. Для того чтобы выбрать кисть, просто кликните по ее изображению.
Пролистайте список кистей до нашей недавно созданной кисти и выберите ее, кликнув по соответствующей иконке, если данная кисть еще не выбрана. В самом низу панели отображается текущий вид мазка выбранной кистью. Поскольку я еще не внес никаких изменений, мазок кистью выглядит точно так же, как наши мазки, которые я нарисовал до этого на экране:

Основная панель «Кисть» с выбранным параметром «Наборы кистей»
Шаг 8: Подбираем нужное значение параметра «Интервалы» для отпечатка кисти
Нажмите на параметр «Форма отпечатка кисти»(Brush Tip Shape), расположенный прямо под параметром «Наборы кистей» в левом верхнем углу панели «Кисть»:
Нажимаем на параметр «Форма отпечатка кисти»
В реальном мире, если бы вы рисовали настоящей кистью, на бумаге оставался бы непрерывный слой краски. Программа Photoshop же работает по-другому. По мере перемещения курсора мышки, на экране остаются отпечатки формы кисти. Если эти отпечатки располагаются достаточно близко друг от друга, то создается впечатление плавного, цельного мазка кистью. Если же отпечатки размещены на значительном расстоянии друг от друга, то они становятся заметны, и мазок кистью получается ребристым. В зависимости от того, какой эффект вы желаете получить (например, нарисовать пунктирную линию), вы можете или оставлять много места между отпечатками кисти, или, как в большинстве случаев, делать мазок кистью плавным и непрерывным.
Выбрав на панели «Кисть» параметр «Форма отпечатка кисти», мы можем контролировать расстояние между отпечатками с помощью опции «Интервалы»(Spacing), расположенной в самом низу панели. Данная опция отвечает за ширину отпечатка кисти в процентном отношении, и по умолчанию имеет значение, равное 25%. Это означает, что при ширине отпечатка кисти, равном 100 пикселям, программа будет рисовать новый отпечаток через каждые 25 пикселей по мере перемещения курсора мышки:
Параметр «Интервалы» отвечает за частоту мазков кисти в процессе рисования
Первоначальное значение 25% обычно слишком велико для получения плавного мазка кистью. Я собираюсь уменьшить значение параметра «Интервалы» до 13%. Чтобы это сделать, переместите бегунок параметра влево или впечатайте нужное значение прямо в окошко ввода данных. При этом вы увидите, как изменится в соответствии с новым значением параметра «Интервалы» текущий вид мазка кистью в окне предварительного просмотра:
Уменьшаем значение параметра «Интервалы», чтобы мазок кистью выглядел более гладким
Теперь, если я начну рисовать моей кистью, мазок получится более гладким, поскольку отдельные отпечатки будут располагаться друг от друга на близком расстоянии:
При близком расположении отдельных отпечатков кисти мазок получится более гладким
Шаг 9: Выбираем параметр «Динамика формы»
Кликните по параметру «Динамика формы»(Shape Dynamics), расположенному под параметром «Форма отпечатка кисти», с которым мы работали до этого. Данный параметр дает нам возможность в процессе рисования контролировать размер, угол наклона и закругленность отпечатка кисти. Убедитесь, что вы кликнули именно по самому названию параметра «Динамика формы», а не по окошку слева от названия. Нажатие на окошко позволяет нам включать/выключать сам параметр, но не дает доступ к его опциям:
Нажимаем на само название «Динамика формы»
Шаг 10: Меняем параметр «Управление» для угла наклона на «Направление»
Основная проблема, с которой я столкнулся при рисовании моей кистью, заключается в том, что вне зависимости от направления перемещения курсора, горизонтальные линии, которые составляет основу моего мазка, всегда остаются горизонтальными. Давайте внесем изменения и сделаем так, чтобы форма отпечатка кисти повторяла направление движения курсора мышки. Для этого, выбрав пункт «Динамика формы», измените параметр «Управление» (Control) для наклона угла отпечатка (Angle) на «Направление» (Direction). И снова вы увидите, как текущий вид мазка кистью в окне предварительного просмотра поменяет форму в соответствии с внесенными изменениями:
Изменяем параметр «Управление» наклона угла отпечатка на «Направление»
Я нарисую еще один мазок кистью, и на этот раз он выглядит более естественно, поскольку форма отпечатка кисти повторяет направление движения в процессе рисования:
Мазок кистью стал выглядеть более естественно
Шаг 11: Меняем параметр «Управление» для колебания размера кисти на «Нажим пера» (при использовании графического планшета)
Если вы, как и я, используете чувствительный к давлению графический планшет, то вы можете указать программе, что будете регулировать размер формы отпечатка кисти с помощью пера. Для этого необходимо при выбранном параметре «Динамика формы», изменить опцию «Управление» (Control) размера отпечатка кисти (Size) на «Нажим пера» (Pen Pressure):
Изменяем параметр «Управление» размера отпечатка на «Нажим пера» (в случае, если у вас есть графический планшет)
Выбрав параметр «Нажим пера», я могу с легкостью регулировать размер отпечатка кисти в процессе рисования без остановки, придавая мазку еще более естественный вид:
Размер отпечатка кисти теперь можно динамически контролировать с помощью нажима пера
Очевидно, что мы рассмотрели всего лишь несколько параметров на панели «Кисть», которые в процессе рисования могут влиять на кисть. Тем не менее, за несколько коротких шагов нам удалось придумать и создать с нуля совершенно новую кисть, а также мы получили наглядное представление о том, насколько действенными могут быть различные динамические параметры панели «Кисть». В следующем уроке мы изучим панель «Кисть» еще более подробно.
И вот мы закончили!
Автор: Steve Patterson
photoshop-master.ru
Как создать новую кисть в фотошопе буквально за несколько секунд?
Всем привет. Вот и подошло время для очередной статьи. Я тут немного подумал и вспомнил, что однажды я писал о том как загружать кисти в фотошоп, если стандартных вам недостаточно. Кистей на просторах интернета можно найти великое множество. Но что делать, если вас не устраивают скачанные кисточки, или вы хотите какую-то конкретно свою и под свои нужды.
Вариант есть. Можно ничего не загружать, а просто сделать свою. А как создать новую кисть в фотошопе? На самом деле очень просто. И это у вас действительно займет всего лишь несколько секунд. Именно этому и посвящена моя статья. Так что как говорил Юрий Гагарин: «Поехали!».
- Выберите какое-нибудь изображение, из которого вы будете делать кисть. Лучше всего, чтобы это была PNG-картинка с прозрачным фоном, тогда кисть будет более клёвая. Я решил сделать кисть из логотипа своего сайта, но вы можете сделать из чего угодно.

- Теперь выберите в главном меню пункт «Редактирование», а затем «Определить кисть». После чего у вас появится окошко, где вам надо будет обозвать нашу новую кисть. Назовите как-нибудь, а потом нажмите ОК.

- Теперь проверим кисть в деле. Создайте в фотошопе новый документ с белым фоном. Выберите кисть, а теперь выберите форму кисти. Наша новая форма должна появиться в конце.

- А теперь выбирайте любой цвет и посмотрите как у вас будет выглядеть это чудо. Потом поэкспериментируйте с другими цветами. Вы также можете менять их размер, как обычно. И кстати их первоначальный размер зависит от размера оригинала.

Вот таким вот абсолютно простым способом вы сможете сделать то, что нужно именно вам. Попробуйте поэкспериментировать и с другими изображениями.
Я вот решил взять звезду и сделать кисть из нее. Вот, что у меня получилось.

И кстати, забыл сказать, что кисти делаются не из всего изображения, а из элемента, расположенного на активном слое, так что вам не обязательно создавать отдельный документ, если нужная его часть находится на другом слое.
Ну что? Всё получилось? Рад за вас. Но если вы хотите углубиться в фотошоп и изучить его в кратчайшие сроки, то очень вам рекомендую посмотреть этот видеокурс. Такого полного руководства с нуля я еще не видел. Вcе замечательно рассказано и смотрится на одном дыхании.
Ну вот и настал грустный момент прощания. Но это только сегодня. Завтра для вас уже будет готова новая статья. А чтобы не пропустить ничего интересного подпишитесь на обновления моего блога. Также не забудьте поделиться с друзьями в социальных сетях. Ну а вам я желаю удачи. Увидимся. Пока-пока.
С уважением, Дмитрий Костин.
koskomp.ru
Создание собственной кисти из изображения в Photoshop
1. Выбираем и дублируем цветовой канал
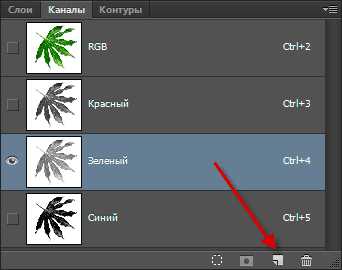
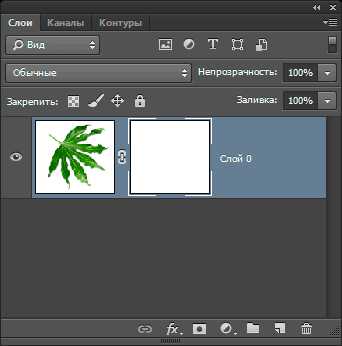
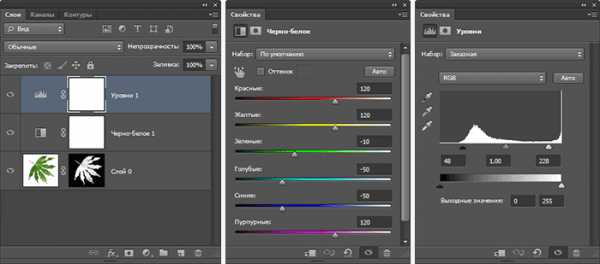
Открываем изображение, из которого мы собрались делать кисть, в Photoshop, перейдете на панель слоёв и разблокируйте фоновый слой, затем в группе панели слоёв переходим на вкладку «Каналы» (Channels) и дублируем какой-либо из них. Т.к. лист зелёный, я выбрал зелёный канал и перетащил мышкой его на кнопку создания нового слоя:

В результате у меня появился новый канал «Зеленый копия» (Green copy), он находится в самом низу панели:

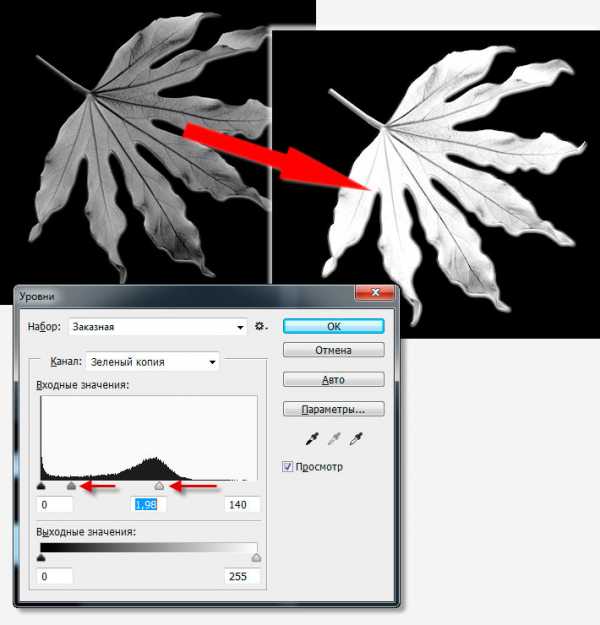
На данный момент он у нас активен, нажмите Ctrl+I, чтобы инвертировать цвета, а затем несколько подкорректируйте «Уровни» (Levels, диалоговое окно инструмента вызывается нажатием клавиш Ctrl+L), чтобы осветлить изображение, для чего перетащите правый и средний ползунок влево:

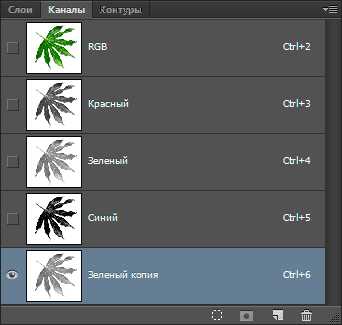
Нажмите Ctrl+A, чтобы выделить всё содержимое канала, затем Ctrl+C для его копирования. Затем удалите канал «Зеленый копия» (Green copy), перетащив его в корзину.
Создаём слой-маску листа
Перейдите на вкладку панели слоёв и создайте слой-маску:

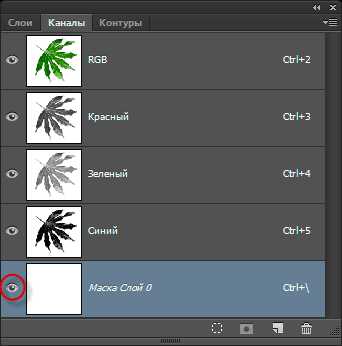
Затем снова перейдите на панель каналов, там у Вас появится слой-маска. Включите её видимость:

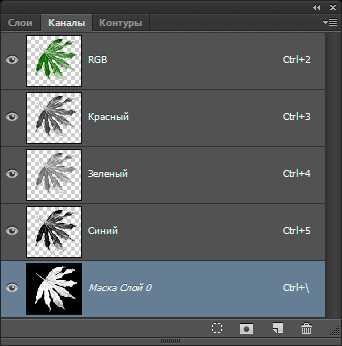
Затем нажмите Ctrl+V для вставки в маску содержимого канала. В результате у вас панель каналов будет выглядеть так:

А рабочий документ так:

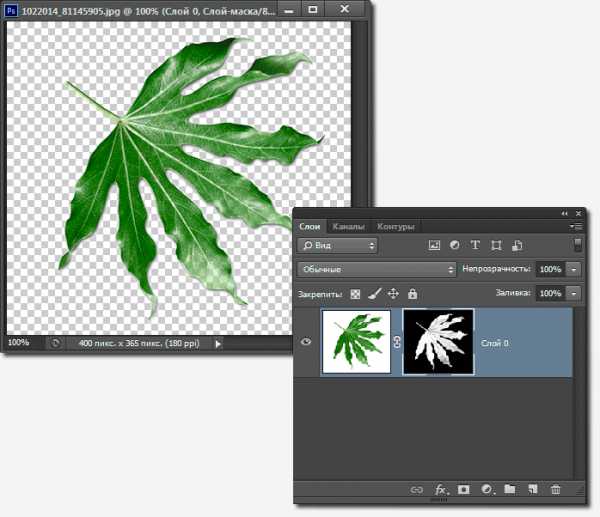
Отключите видимость слой-маски в панели каналов, в результате с документа пропадёт розовый фон. Снимите выделение, нажав Ctrl+D.
Перейдите снова на панель слоёв. Вот как теперь должны выглядеть панель слоёв и документе:

Корректируем изображение листа
Теперь давайте внесём некоторые коррективы в изображении листа, для этого воспользуемся корректирующими слоями.
Для начала, добавьте к слою корректирующий слой «Чёрно-белое» (Black and White), а затем слой «Уровни» (Levels) со следующими настройками:

Изображение практически готово.
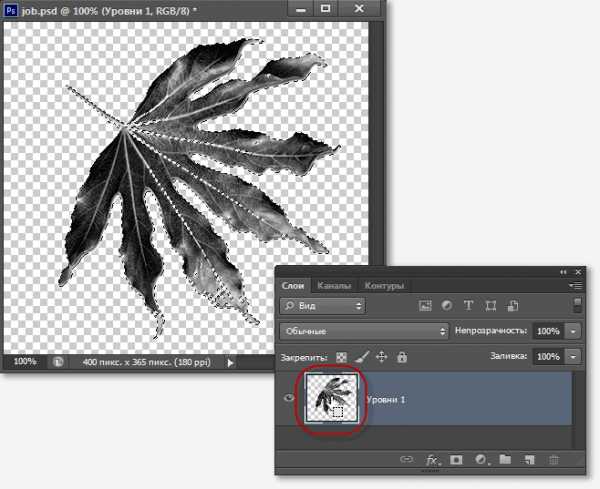
В панели слоёв выделите все слои и нажмите Ctrl+E для их объединения в один, затем зажмите клавишу Ctrl и кликните по миниатюре слоя для его выделения:

Перейдите по вкладке Редактирование —> Определить кисть ( Edit —> Define Brush Preset), в открывшемся окне введите своё имя и нажмите ОК.
Кисть готова и появилась у Вас в стеке:

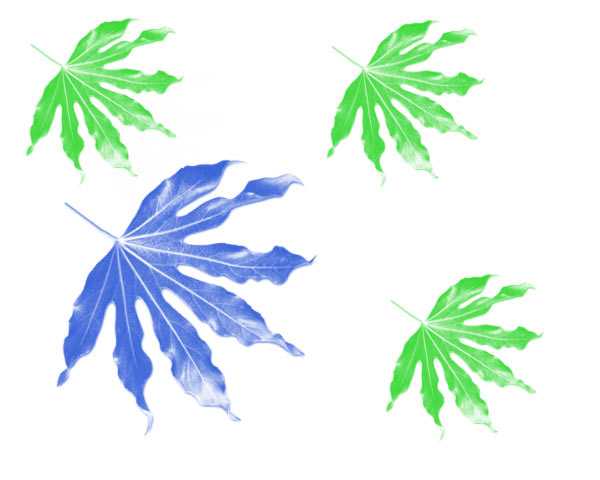
Теперь можете выбрать Вашу новую кисть в стеке и попробовать порисовать ей:

В следующем материале мы рассмотрим, как создавать наборы кистей (Brush Preset).
Скачать кисть и исходный рисунок для кисти:
Для лучшего понимания материала смотрите видеоурок по созданию кисти на этой страничке.
rugraphics.ru
Как создать свою кисть в фотошопе – Ярмарка Мастеров
Любая рукодельница, которая выставляет свои работы в интернете, рано или поздно встает перед вопросом, как красиво подписать фотографии.
Вопрос справедливый: интернет — огромное пространство, и любая информация, текст ли это, видео или фото, распространяется далеко за пределы нашего горизонта. И хотелось бы, чтобы заинтересовавшийся клиент смог нас найти. И что греха таить, чтобы нечестный человек не смог выдать наше творение за свое.
Наша любимая Ярмарка Мастеров, заботясь о нас, подписывает наши фотографии. Но, если вы хотите это делать самостоятельно, вам поможет индивидуальная кисть, а значит, этот мастер-класс для вас.
Для работы нам понадобится:
- Графический редактор Adobe Photoshop
- Однотонное изображение, которое вы хотите видеть в качестве логотипа (это может быть надпись или картинка)
- 5 минут времени
Открываем Photoshop.

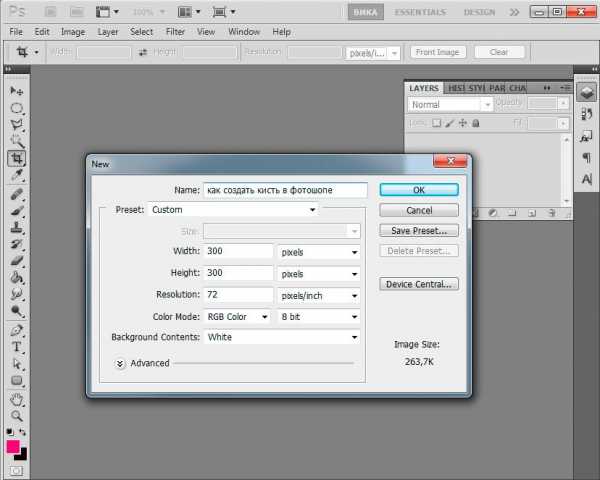
Идем по пути Файл – Создать. Этот алгоритм можно заменить одновременным нажатием клавиш Ctrl и N. Далее я буду писать подобные альтернативные варианты, как Ctrl + N

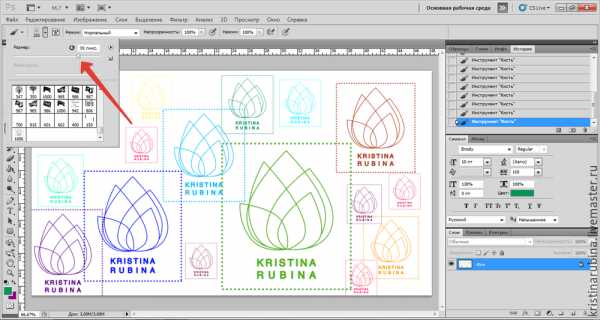
В появившемся окне вписываем название файла и выставляем размеры холста. Моя кисть будет почти квадратной, поэтому соотношение сторон 1:1. Вы можете написать соотношение сторон, которое подходит вам больше. Я рекомендую бОльшую сторону не брать более 1000 пикселей – такая большая кисть вам просто не понадобится.


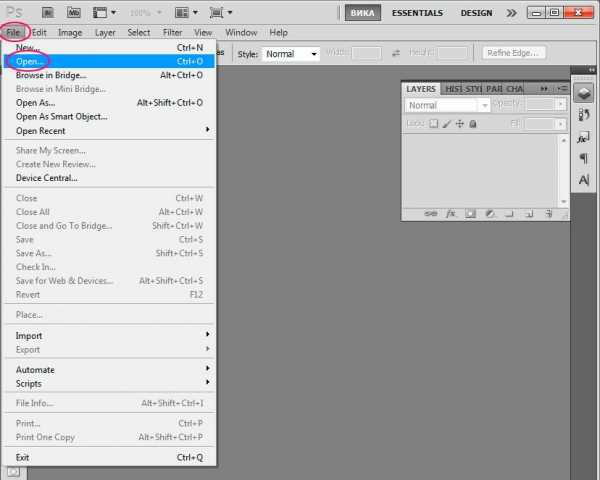
Идем по пути Файл – Открыть (CTRL + O) и открываем файл с изображением, который вы хотите сделать кистью.

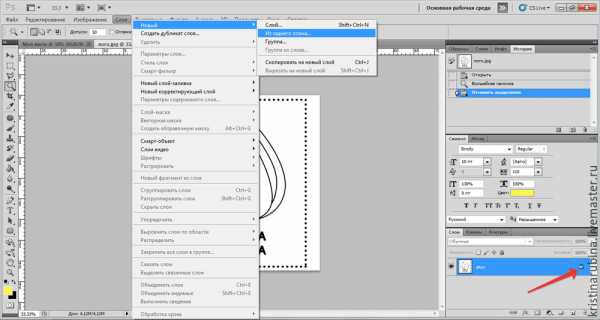
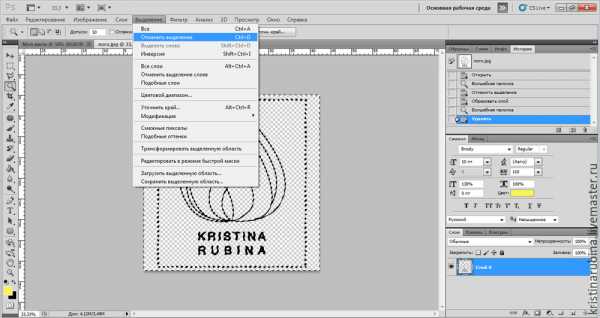
В правом нижнем углу в окне, посвященном слоям, мы видим, что слой с изображением помечен замочком. Чтобы убрать замочек идем по пути Слои – Новый – Из заднего плана

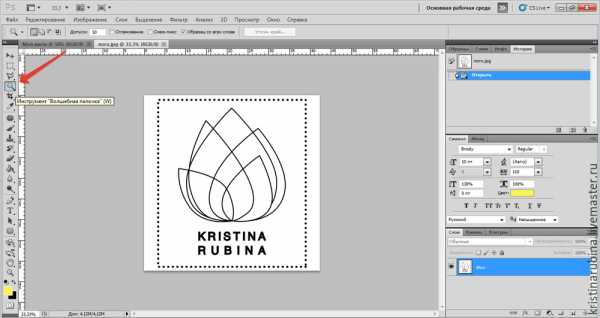
Теперь выбираем на левой панели инструмент «Волшебная палочка»

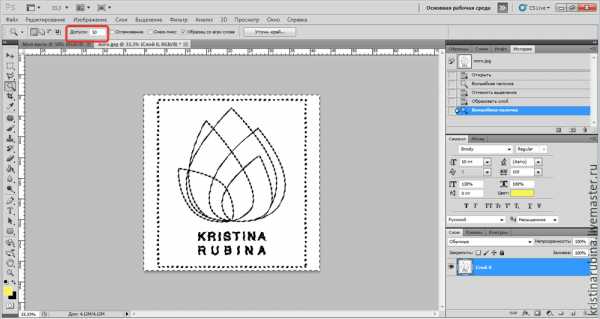
Щелкаем по фону. Если фон однородный, то это получится сделать с любым значение Допуска. Если не вышло, меняйте значение в большую сторону, если выделяется не весь фон, и в меньшую, если выделяется не только фон. Вокруг нашей будущей кисти должны забегать «муравьи»

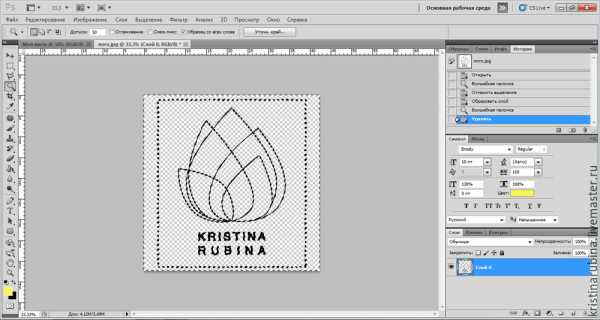
Нажимаем Delete. То, что стало прозрачным, будет обозначаться клеткой.

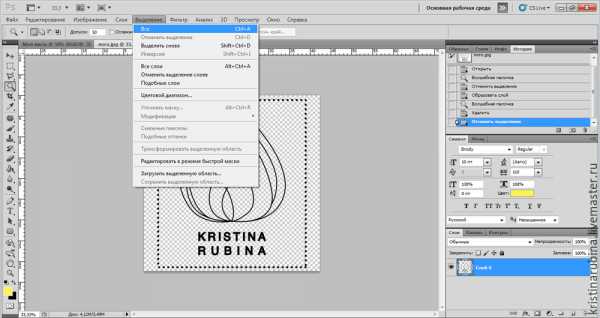
Идем по пути Выделение – Отменить выделение (Ctrl + D)

Идем по пути Выделение – Все (Ctrl + A) и нажимаем одновременно на кнопки Ctrl и C

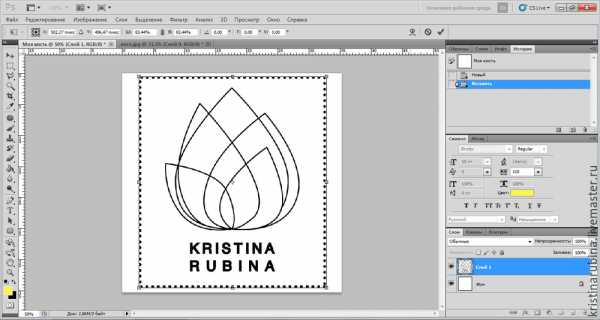
Возвращаемся в документ, который создали в начале и нажимаем Ctrl + V

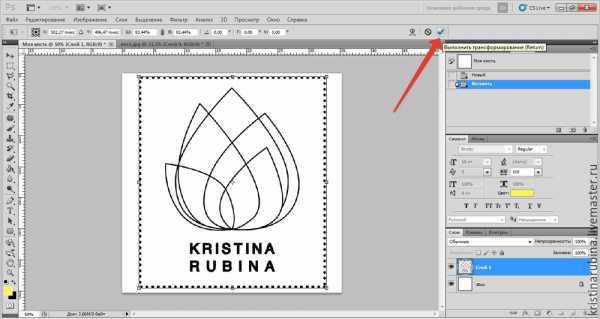
Проверяем, что изображение у нас встало ровно, подгоняем его размер, двигая края изображения за углы, удерживая клавишу Shift. После этого нажимаем на кнопу с галочкой над рабочем полем.

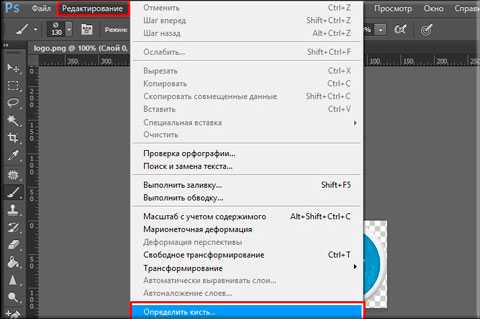
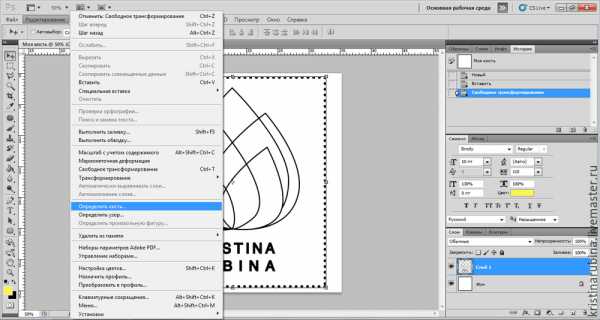
Идем по пути Редактирование – Определить кисть

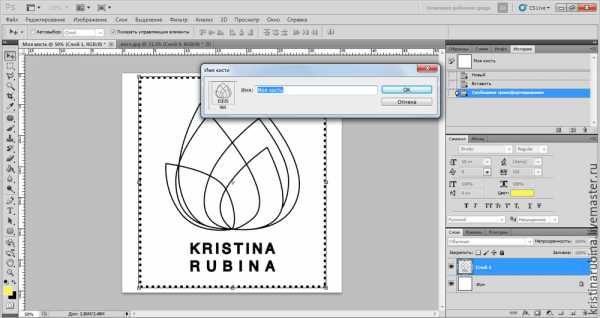
Называем свою кисть

Вы создали свою именную кисть, чем можно, несомненно, гордиться!
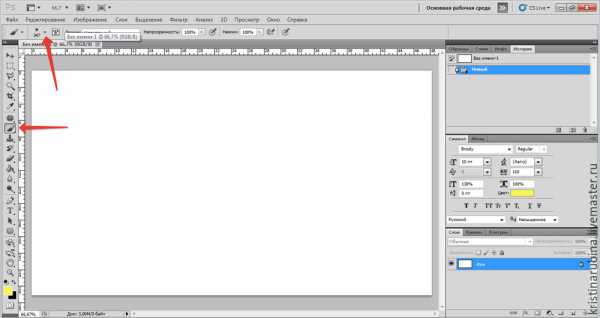
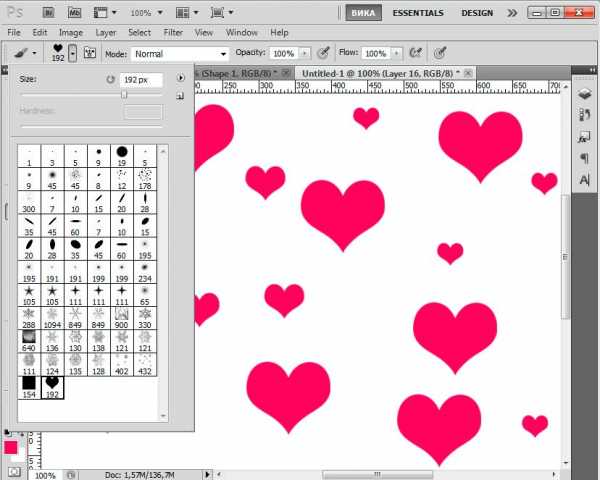
Чтобы ею воспользоваться, выбираем инструмент Кисть и нажимаем на язычок, чтобы выбрать ее

Вы найдете свою кисточку в самом конце списка

Двигая ползунок размера и выбирая разные цвета, вы всегда подберете идеальную подпись для своей работы!
Красивых вам фотографий!
Если после прочтения мастер-класса у вас остались вопросы, пишите их без стеснения в комментариях, я обязательно отвечу.
www.livemaster.ru
Инструкция как создать кисть для фотошопа
Итак, я предполагаю, все знают что представляет из себя инструмент «Кисть», иначе для начала прошу ознакомиться с этим инструментом фотошопа поближе в этой статье.
Прежде всего, уточню, что подразумевается, когда говорят о создании кисти, ведь не сам же инструмент мы будем изобретать… Говоря о кистях в фотошопе, в первую очередь, подразумеваются их так называемые оттиски. По умолчанию фотошоп содержит уже немало кистей, и для начинающих пользователей их хватит за глаза. Но тем не менее, интернет нам предлагает купить/скачать тематические наборы других кистей, например, кисти облаков, тумана, пламени и так далее, здесь может быть что угодно. И распространяют их совсем не разработчики программы, а другие пользователи и дизайн-студии, для которых это увлечение или бизнес. Конечно, чтобы Ваши кисти кто-то купил, надо не хило постараться. Но для начала давайте разберемся как вообще создаются кисти для фотошопа. Для примера, допустим, хочу сделать кисть для применения эффекта Боке.
Эффект Боке — это размытость, нечеткость на фотографии, создающаяся при помощи наложения кругов и овалов с мягкими тонами.
Шаг 1
Создайте новый документ любого размера, а затем выберите инструмент «Кисть» (горячая клавиша — B)
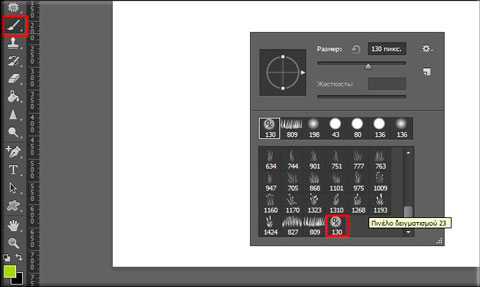
Шаг 2
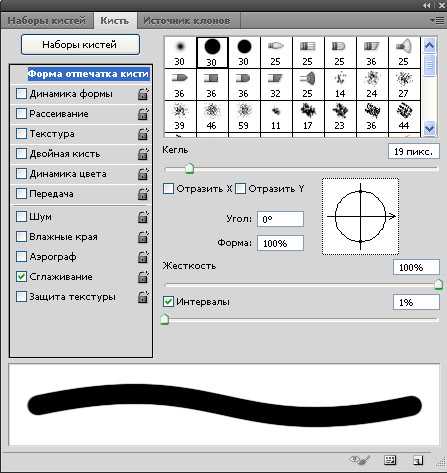
Теперь перейдем в свойства кисти. Для этого нажмите на клавиатуре F5, появится вот такое окно:

Приступим к настройкам нашего будущего эффекта Боке!
Шаг 3
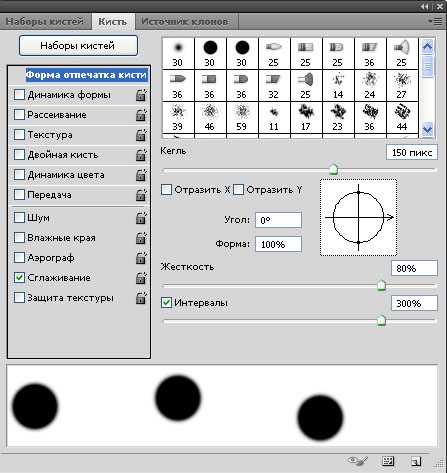
Устанавливаем значения: Кегль — 150%, Жесткость — 80%, Интервалы — 300%.

Шаг 4
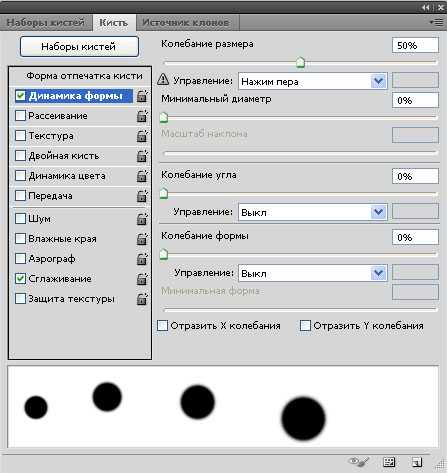
Переходим во вкладку слева «Динамика формы» и устанавливаем значение «Колебание размера» на 50%.

Шаг 5
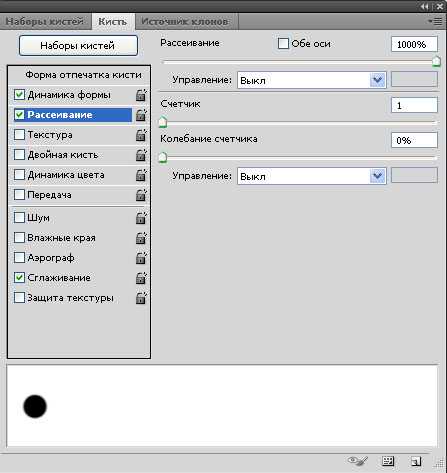
Теперь выбираем слева «Рассеивание» и устанавливаем значение Рассеивание на 1000%.

Шаг 6
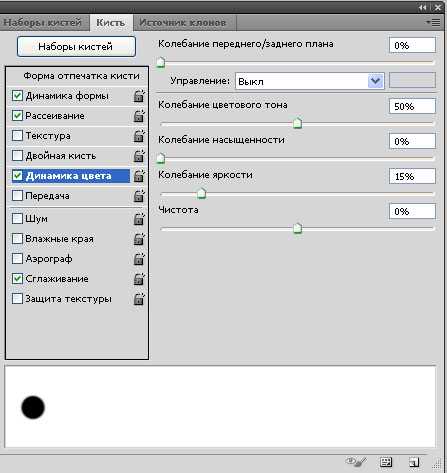
Выбираем «Динамика цвета» и устанавливаем такие значения: Колебание цветового тона — 50%, Колебание яркости — 15%.

Шаг 7
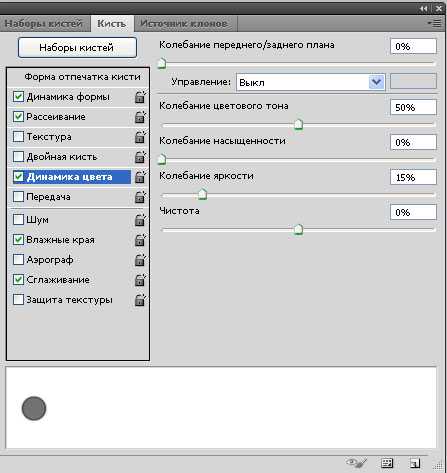
Поставьте галочку «Влажные края».

Шаг 8
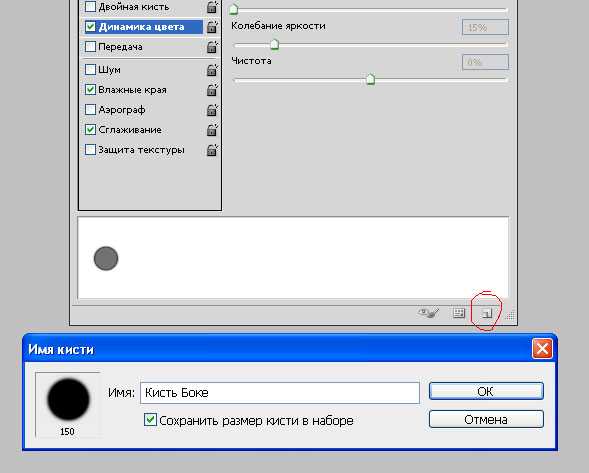
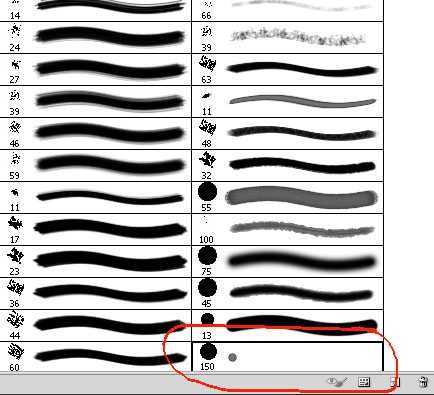
Теперь необходимо сохранить нашу кисть. Для этого нажмите на значок в правом нижнем углу (отмечен красной обводкой на скриншоте ниже). Появится окно сохранения. Придумайте название и нажмите ОК.

Теперь кисточка отображается в списке кистей:

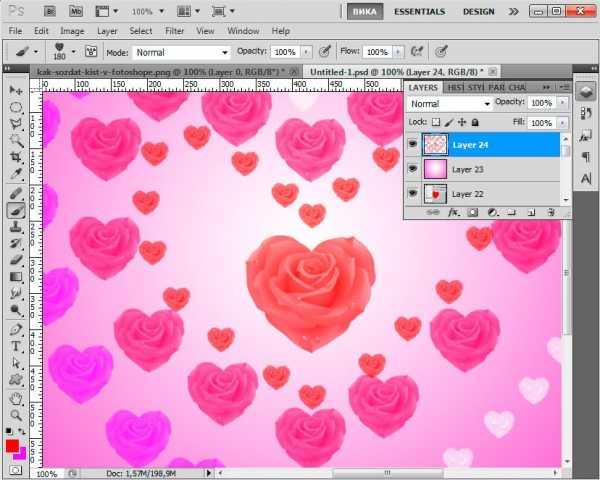
Попробуем нарисовать с помощью созданной кисти эффект Боке.
Создайте документ любого размера или откройте готовое изображение, выделите нашу кисть, выберите светлый цвет на палитре (рекомендую светло желтенький цвет). Создайте новый слой (Shift+Ctrl+N) и установите режим наложения этого слоя «Перекрытие». Можно поиграть ползунком прозрачности. Теперь начинайте рисовать кружочки. Вы увидите, что они будут полупрозрачными, разного хаотичного размера, и разных оттенков цветов вашего выбранного цвета. Фон можно сделать размытым.
Получилось как-то так:

Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как создать кисть в фотошопе
В этом уроке для новичков я расскажу как создать кисть в фотошопе. Если вы все еще не знаете как создать кисть в фотошопе, прочитайте урок и сможете делать любые кисти и формировать из них свои собственные наборы!
Переходим к уроку «Как создать кисть в фотошопе»
Я покажу вам два способа создания кисти в фотошопе.
Способ №1. Рисуем кисть сами.
Запускаем программу, создаем новый небольшой документ -Ctrl+N. Я задала размер документа 300 х 300px.

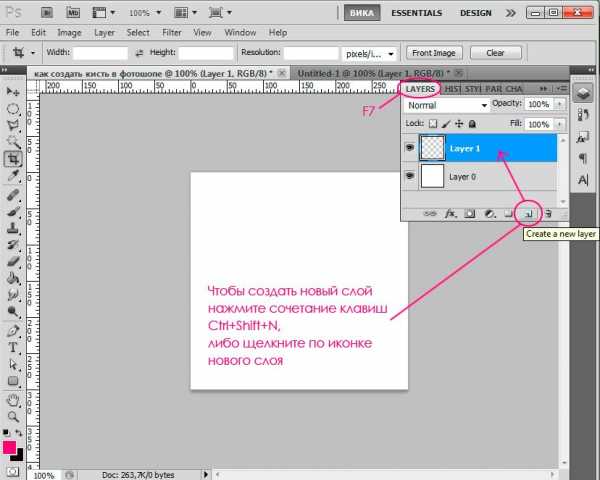
Открываем палитру слоев «Layers» — F7. Сейчас в палитре у нас только один слой. Напротив слоя стоит значок замочка, это значит что он заблокирован. Чтобы продолжить работу со слоем, щелкните по нему дважды и нажмите «Ok», блокировка снимется(замок пропадет).
Создайте новый пустой слой, нажав Ctrl+Shift+N, либо щелкнув по иконке внизу палитры слоев.

На новом слое мы будем рисовать узор для нашей кисти.
В моем примере я покажу вам как создать квадратную кисть, которой нет в стандартном наборе, но которая часто меня очень выручает при работе с прямыми углами.
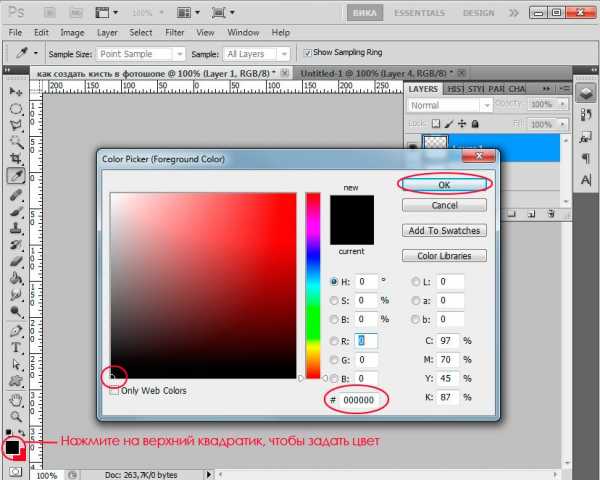
Внизу панели инструментов нажимаем на верхний квадратик, чтобы задать цвет. Цвет выбираем черный, чтобы добиться максимального контраста между узором кисти и фоном. Чем больше будет контраст, тем четче будет оттиск нашей кисти.

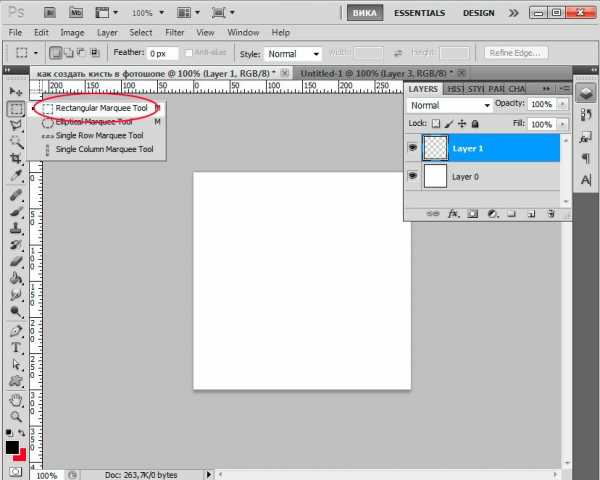
После того как выбрали цвет зададим форму. На панели инструментов слева находим пунктирный прямоугольник — инструмент Rectangular Marquee Tool (M) (Прямоугольное выделение).

Установите курсор в центр экрана и зажмите Alt, чтобы квадрат рисовался из точки, в которой установлен курсор от центра к краям.
Чтобы у нас получился равносторонний квадрат, зажмите Shift.
После того, как вы отпустите мышку, у нас появится квадратная выделенная область, обведенная пунктиром.
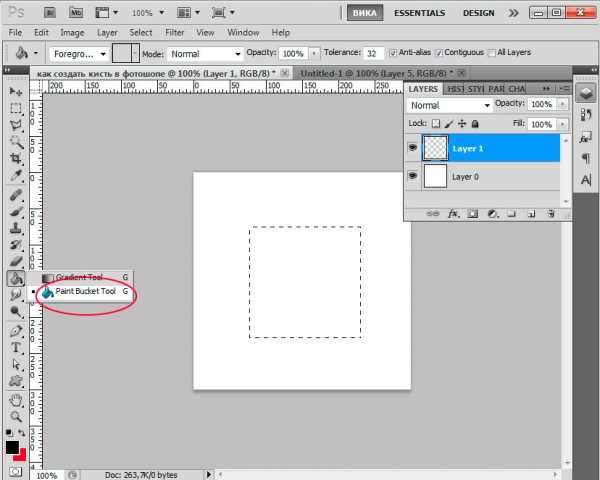
Выберите на панели инструментов ведерко с краской — Paint Bucket Tool(G).

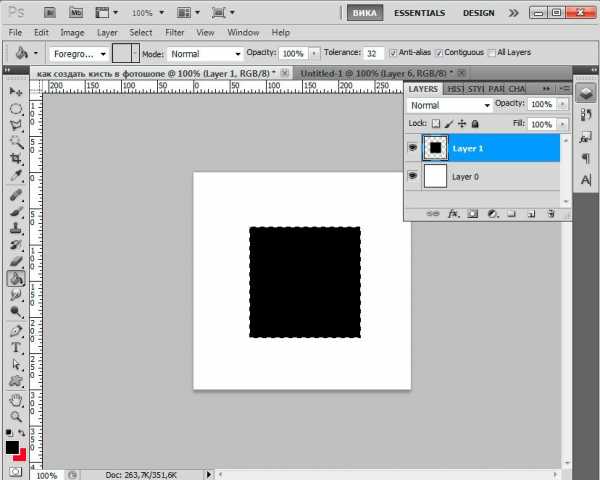
Курсор примет вид ведерка, щелкните внутри выделения, чтобы заполнить квадрат цветом.

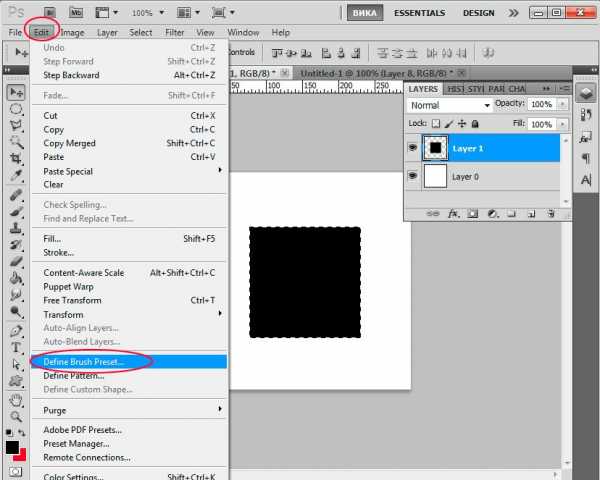
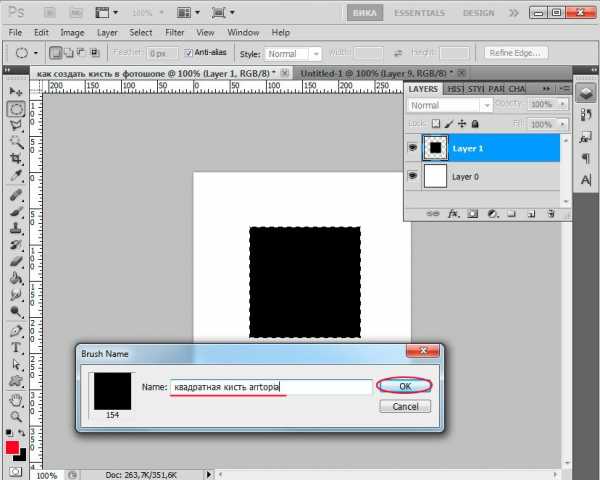
Не снимая выделения, заходим в меню Edit — Define Brush Preset (Определить кисть).

В появившемся окне задаем имя для новой кисти, нажимаем «Ок».

После этого кисть должна появиться в вашем наборе кистей.
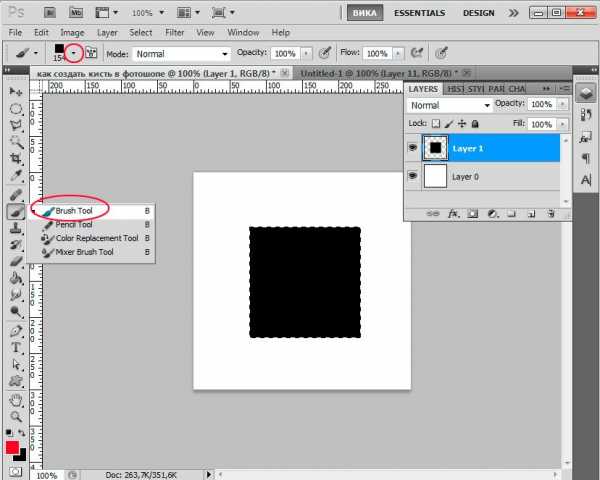
Проверяем — выбираем инструмент Brush Tool (Кисть) (B):

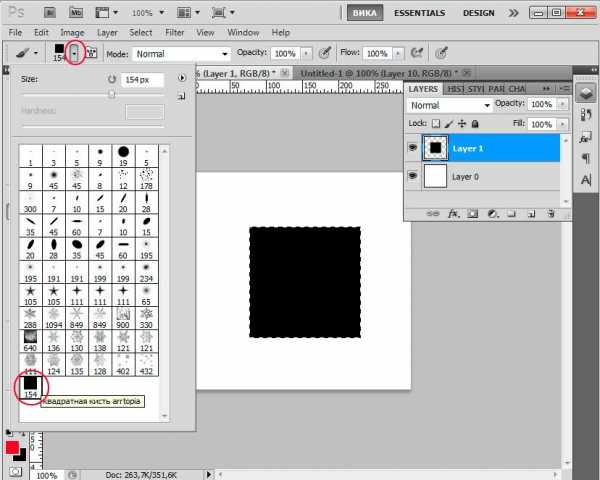
Заходим в образцы кистей, только что созданная кисть появится в списке последней.

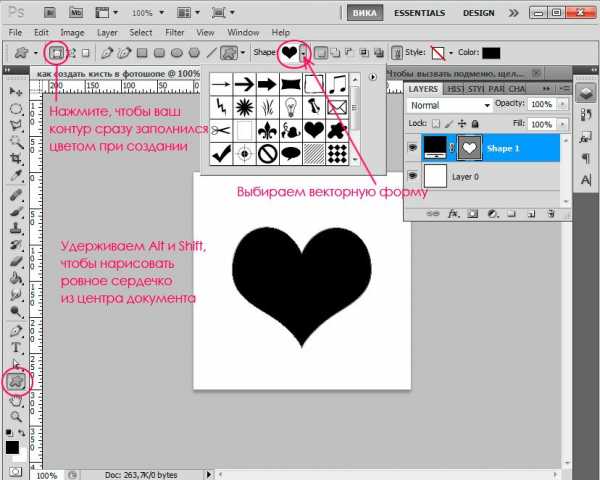
Давайте попробуем теперь создать стандартную векторную форму и так же сделать из нее кисть.
Удалите слой с квадратом, нажав на иконку корзины внизу палитры слоев.
Создайте новый слой — Ctrl+Shift+N, либо щелкнув по иконке внизу палитры слоев.
Выбираем сразу черный цвет краски, щелкнув по верхнему квадрату внизу палитры инструментов.
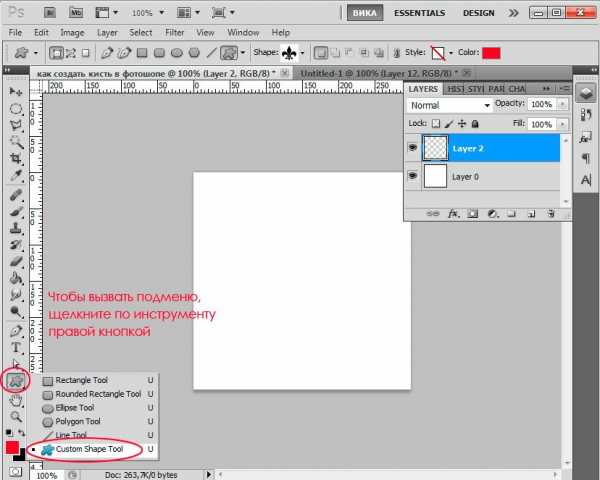
Выберите инструмент Custom Shape Tool(U) (Произвольная фигура). Если нужного инструмента не видно на панели, вызовите подменю, щелкнув по инструменту из этой группы, который отображен на панели, правой кнопкой.

Выбираем векторную форму из предложенных, щелкнув по маленькой черной стрелочке в верхней панели настроек инструмента. Ставим курсор в центр экрана, удерживаем Alt и Shift, рисуем векторное сердечко.

Зайдем опять в меню Edit — Define Brush Preset (Определить кисть), чтобы создать кисть с сердечком. Даем имя кисти, находим ее палитре и пользуемся.

Подобным образом вы можете создавать любые простые или сложные растровые(кистью Brush tool(B), инструментами выделения Rectangular Marquee (M)/Elliptical Marquee/Single-row Marquee/Single-column Marquee+заливками) и векторные(Pen tool(P), Rectangle/Rectangle/Ellipse/Poligon/Custom Shape) формы и конвертировать их в файл кистей.
Давайте перейдем ко второму способу создания кистей.
Способ №2. Создаем кисть из готового изображения.
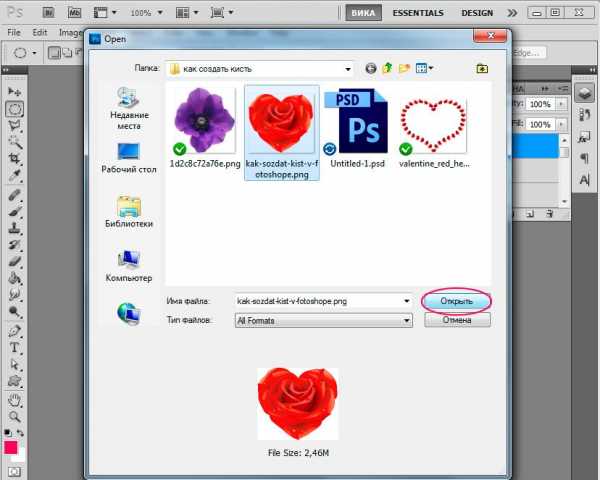
Открываем изображение(Ctrl+O), желательно, чтобы оно было на прозрачном(в формате .png) или белом фоне(обычный jpeg), при этом оно должно четко контрастировать с фоном.

В появившемся окне выбираем файл, нажимаем «Открыть».

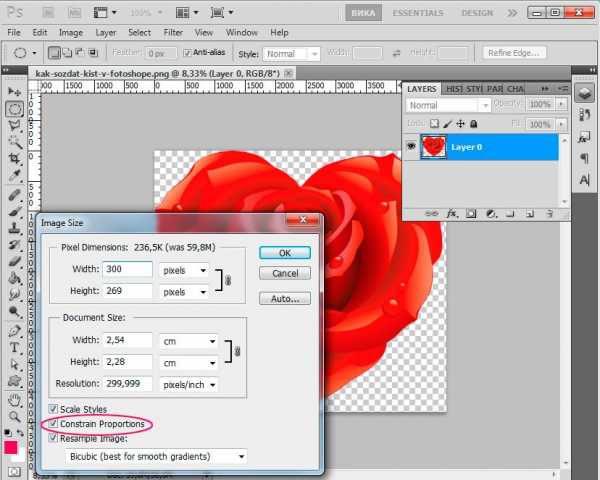
Заходим в меню Image -Image Size (Изрображение -Размер изображения)
У меня была очень большая картинка, мне необходимо было ее уменьшить.
Для простого рисования вам достаточно будет размера картинки 300 х 300. Но вы можете выставлять размер изображения в зависимости от того какого размера кисть вы хотите создать.
Поставьте галочку в строке «Constrain Proportions»(Сохранять пропорции) и тогда при изменении размера изображения по ширине или длине вторая сторона изменится пропорционально без искажений картинки.

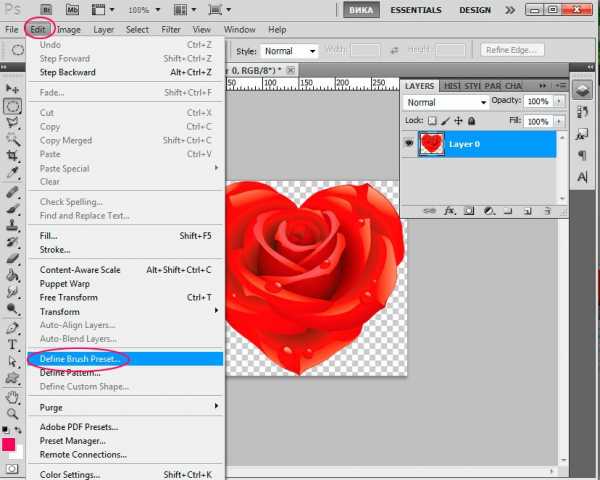
Моя картинка уменьшилась. Теперь как и в предыдущих двух случаях, заходим в меню Edit — Define Brush Preset (Определить кисть).

Наша кисть с розочкой появилась в палитре кистей. Можете пользоваться.

В этом уроке для новичков я показала вам как создать кисть в фотошопе. Надеюсь, урок оказался для вас полезен.
arttopia.ru
