Новая настраиваемая панель инструментов в Photoshop CC 2015
Итак, в узкой малогабаритной панели скомпоновано большое количество инструментов, это, конечно, очень здорово, но ведь маловероятно, что вы будете иметь необходимость пользоваться всеми инструментами каждый день. Постоянно вы, скорей всего, используете менее трети инструментов, какие-то используете редко, а какие-то и вовсе никогда. И было бы замечательно, если бы мы могли настроить панель инструментов так, чтобы в ней содержались только те инструменты, которые мы используем, причём те, которые мы используем чаще, были бы наиболее легкодоступными.
Раньше панель инструментов была абсолютно не настраиваемая, и только с выходом новой версии положение изменилось. Теперь мы можем группировать и разгруппировывать инструменты в удобном для нас порядке, а неиспользуемые инструменты попросту скрывать. Затем мы можем полностью сохранить нашу собственную структуру панели и использовать её качестве предустановки!
Редактирование панели инструментов
Итак, в версии Photoshop Creative Cloud от ноября 2015 года Adobe, наконец, добавила возможность полностью настроить панель инструментов, используя совершенно новое диалоговое окно
Открыть это окно можно двумя способами. Первый — через вкладку главного меню Редактирование —> Панель инструментов (Edit —> Customize Toolbar).
Второй — клик правой клавишей мыши на иконку-многоточие (три маленькие точки) в нижней части панели, непосредственно под значком «Масштаба» и нажать на строчку «Редактировать панель инструментов» (Edit Toolbar):
Запуск редактирования инструментальной панели из самой панели нажатием правой клавиши мыши по иконке с тремя точками.
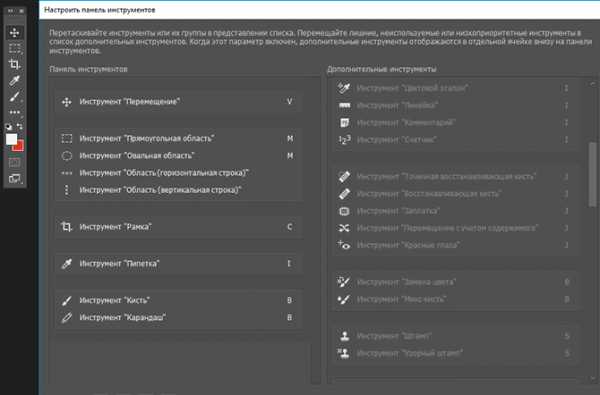
Диалоговое окно настройки панели инструментов
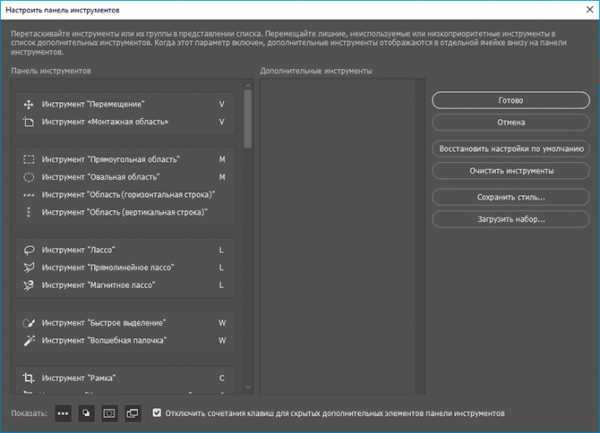
После применения любого из этих двух способов откроется новое диалоговое окно настроек. Диалоговое окно состоит из двух основных столбцов. В столбце слева показаны инструменты, расположенные на данный момент в панели, они показаны в том же порядке и в той же группировке.

Новое диалоговое окно «Настроить панель инструментов» (Customize Toolbar) в Photoshop CC 2015.
Удаление инструмента из панели инструментов
Чтобы удалить инструмент из панели инструментов, просто щелкните на него в левой колонке и перетащите его в колонку справа.
Давайте рассмотрим это на примере, для примера возьмём группу инструментов «Перемещение» (Move Tool). Я нажму правой клавишей мыши на его иконку:
В группе находятся два инструмента, «Перемещение» (Move Tool) и «Монтажная область» (Artboard Tool)
Я хочу удалить «Монтажная область» (Artboard Tool), т.к. я использую его редко.
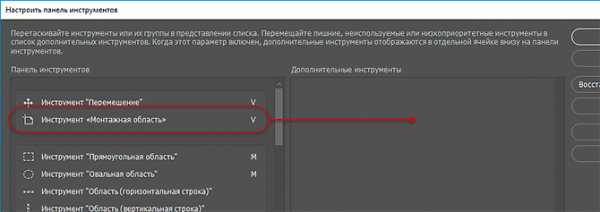
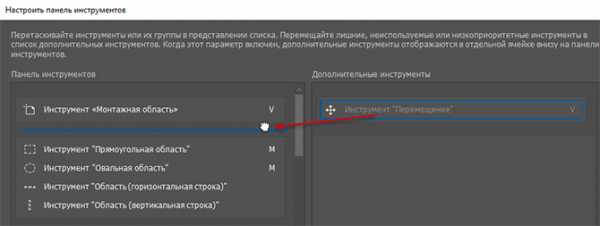
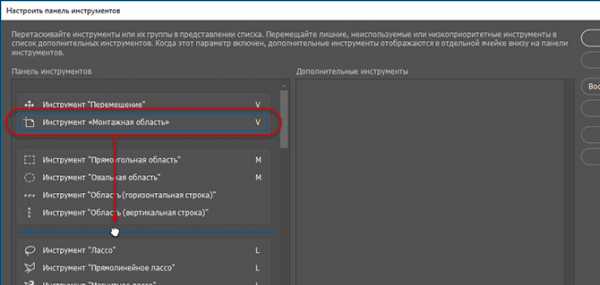
Открываем диалоговое окно настройки панели инструментов и перетаскиваем «Монтажная область» из левой колонки в правую:

Перемещение инструмента для его удаления из панели.
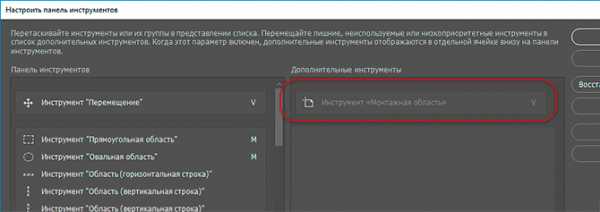
Вот как выглядят колонки диалогового окна после перемещения:

Колонки диалогового окна.
После перемещения обязательно нажимаем кнопку «Готово» (Done), расположенную справа вверху диалогового окна, без нажатия на кнопку изменения не будут сохранены. После нажатия окно закрывается.
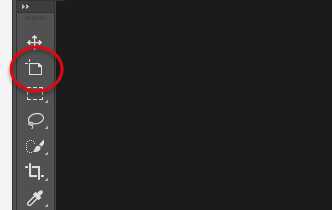
Давайте снова посмотрим на значок «Перемещение»:
Как видите, с иконки пропал маленький треугольник, располагавшийся справа внизу, это говорит о том, что в группе остался только один инструмент — «Перемещение». Нажатие на иконку правой клавишей мыши уже не откроет никакой список, а только активирует инструмент «Перемещение».
Просмотр дополнительных инструментов
Так куда же делся инструмент «Монтажная область»? Собственно, когда я говорил про удаление инструментов, это не совсем верно, на самом деле инструменты полностью не удаляются. Вместо этого, мы просто перемещаем их из основной раскладки инструментальной панели в другую, скрытую область. Иными словами, инструменты не удаляются. а скрываются.
Мы можем посмотреть на скрытые инструменты, если еще раз нажмём правой клавишей мыши (Win) на иконку с тремя точками в инструментальной панели (также, вместо нажатия правой клавишей, можно нажать на иконку левой клавишей и удерживать пару секунд, тут кому как нравится).
Любые инструменты, которые вы перетащили в колонку дополнительных инструментов в диалоговом окне Настройка панели инструментов (как я перетащил только что «Монтажная область»), отобразятся в этом списке, ниже строки
Список инструментов, скрытых из инструментальной панели
Восстановление инструмента на инструментальной панели
Для восстановления инструмента просто нажмите на него в колонке дополнительных инструментов справа и перетащить его обратно в колонну Панель инструментов слева. Обратите внимание на синюю горизонтальную полоску, которая появляется при перетаскивании. Она указывает, в какую область инструментальной панели будет вставлен инструмент.
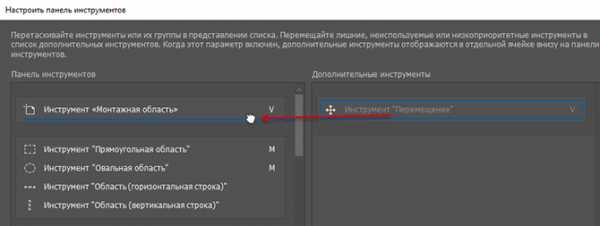
Например, на рисунке ниже, инструмент «Монтажная область» займёт собственное место на инструментальной панели, между «Перемещением» и инструментами областей выделения:

Восстановление инструмента в собственное место на панели, синяя полоска указывает на разрыв между группами.
Вот пак выглядит панель теперь:

Инструмент «Монтажная область» занял собственную позицию на инструментальной панели
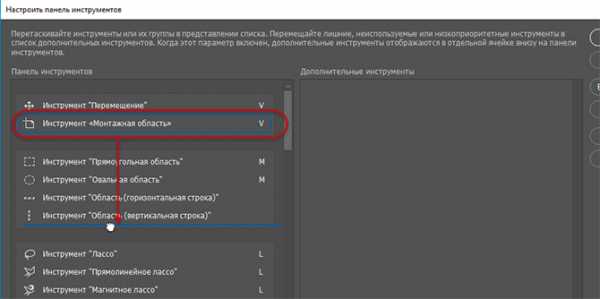
На этом рисунке показано, что синяя полоса находится на инструменте «Перемещение», следовательно, перетаскиваемый «Монтажная область» на этот раз займёт на собственное место на панели, а одну группу с «Перемещением», причём, расположится под ним:

Восстанавливаемый инструмент помещается к инструменту «Перемещение», образуя с ним группу.
Если теперь нажать правой клавишей мыши на «Перемещение», то откроется список:
В группе снова находятся два инструмента, «Перемещение» (Move Tool) и «Монтажная область» (Artboard Tool)
Группировка и разгруппировка инструментов
Вообще-то, если подумать, то инструменты «Перемещение» и «Монтажная область» не имеют ничего общего друг с другом, тогда почему же они находятся в одной группе? Было бы более логично, чтобы они отображались как отдельные, независимые инструменты. Но тогда как их разгруппировать?
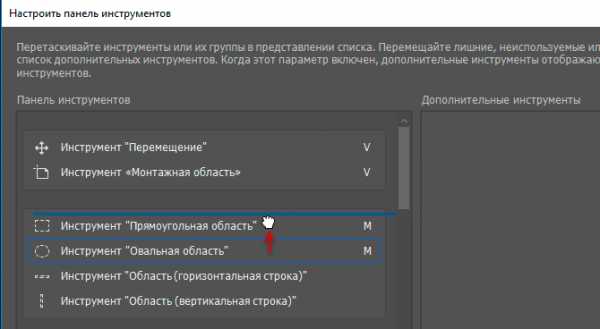
Нет ничего проще. Всё, что нужно сделать, это нажать на инструмент и перетащить его в другую группу, пока на нужной группе не появится синяя полоска, затем отпустить мышь:

На рисунке я перемещаю инструмент «Монтажная область» из группы «перемещения»в группу инструментов выделения областей
Кроме того, я могу расположить инструмент обособленно от любой группы:

Инструмент перемещается в промежуток между группами, как указывает синяя полоса.
Для этого мне надо просто переместить нужный инструмент в промежуток между группами. Вот как выглядит теперь панель:
Инструмент «Монтажная область» находится на отдельном месте в панели, под инструментами выделения областей и над группой «Лассо».
Выбор основного инструмента для группы
В каждой группе инструментов имеется инструмент, расположенный верху списка инструментов группы, он отображён на инструментальной панели и активируется по клику левой клавишей мыши, иными словами он является самым быстродоступным в группе.
Вот как выглядит группа областей выделения по умолчанию:
Вид группы инструментов областей выделения по умолчанию
Чтобы сделать быстродоступным (основным) другой инструмент, надо просто поднять его наверх в пределах своей группы.

На рисунке я делаю основным инструмент «Овальная область». По умолчанию, в этой группе является основным «Прямоугольная область»
А вот как выглядит теперь группа на панели:
После перемещения основным в группе стал инструмент «Овальная область».
Перемещение групп целиком
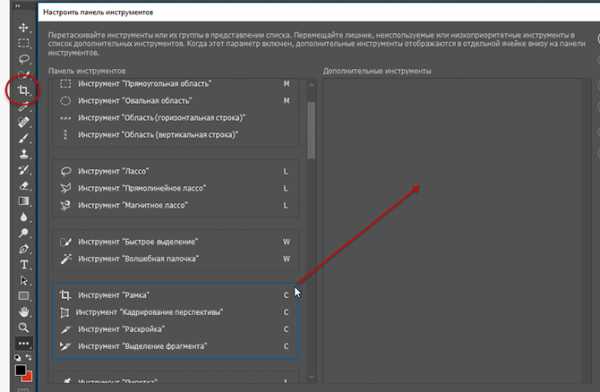
Ранее мы рассмотрели, как перетащить отдельные инструменты из одной колонки в другую, но таким же образом мы можем перетаскивать и целые группы. Для примера, возьмём группу, где первым инструментом является «Рамка» (Croop Tool). Чтобы перетащить эту или любую другую группу, наведите курсор мыши на уголок группы, при этом группа должна выделится синей рамкой, давая вам знать, что вы выбрали группу целиком:

Перемещение группы целиком в колонку «Дополнительные инструменты»
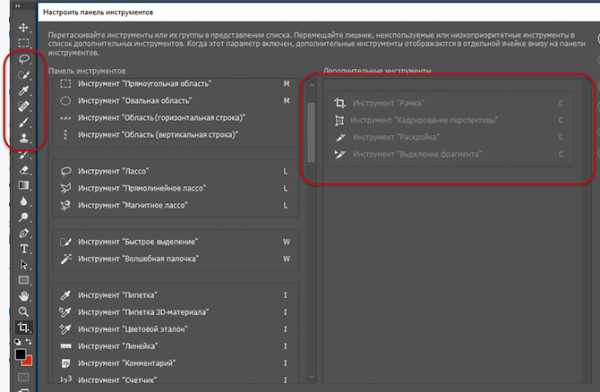
Теперь группа перемещена и отсутствует на инструментальной панели, это показано на скриншоте:

Группа инструментов удалена с инструментальной панели.
Изменение порядка инструментов на инструментальной панели
У новой инструментальной панели имеется ещё одна полезная функция — вы можете переместить инструменты, которые вы используете чаще всего, в верхнюю часть инструментальной панели, а те, которые используете редко — переместить вниз. То же вы можете сделать и с группой инструментов целиком.
Отключение сочетаний горячих клавиш для дополнительных инструментов
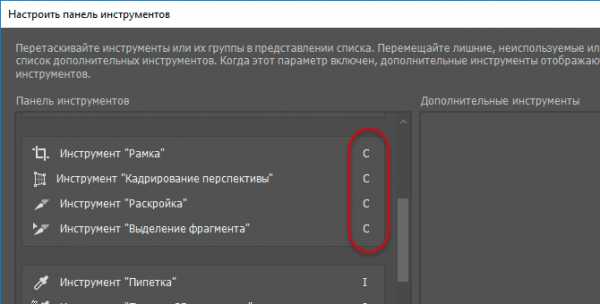
Очень полезная новая опция по горячим клавишам активации инструментов. Например, в группе «Рамка» имеется четыре инструмента, каждый из которых активируется клавишей С. Я же пользуюсь, как правило, только инструментом «Рамка», остальные мне нужны бывают крайне редко. Поэтому. понятно, что мне совсем не нужно, чтобы остальные инструменты этой группы не активировались при помощи клавиши С. При помощи новой панели это сделать элементарно. Открываем панель:

По умолчанию все инструменты в группе «Рамка» активируются с помощью клавиши С.
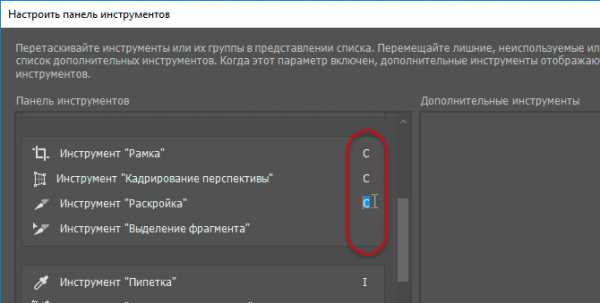
Далее нажимаем на инструмент, клавишу которого надо отключить, и просто нажимаем клавишу Backspace. Затем переходим на следующий инструмент. Когда вы всё отключите, нажмите кнопку «Готово»:

Отключение горячих клавиш
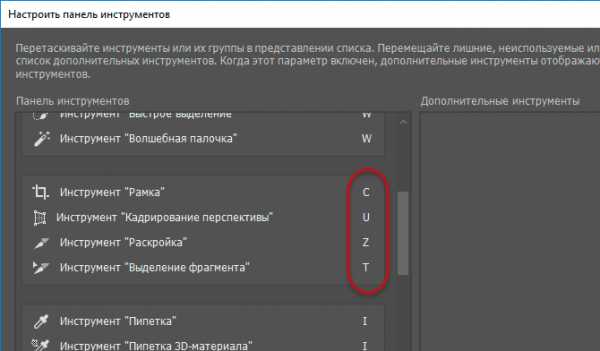
Изменение сочетаний горячих клавиш для активации инструментов
Аналогичным образом Вы можете изменить горячую клавишу активирования, только вместо клавиши Backspace следует нажимать одну из буквенных клавиш от A до Z:

Пример быстрой замены горячих клавиш для инструментов.
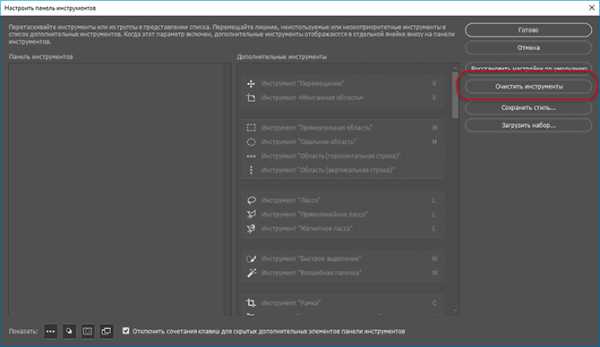
Кнопка «Очистить инструменты» (Clear Tools)
До сих пор мы тратили большую часть нашего времени на перетаскивание инструментов из левой колонки основных инструментов слева в колонку инструментов справа. Но если вы хотите держать только несколько инструментов на инструментальной панели, только те, которыми вы пользуетесь постоянно , нажмите кнопку «Очистить инструменты» (Clear Tools) в правом верхнем углу диалогового окна, это сделает основную (левую) колонку пустой и перетащит всё в правую:

Все инструменты перенесены в правую колонку.
Далее перетащите в левую колонку те инструменты, которые вам нужны:

Слева на рисунке показана инструментальная панель в том виде, как она будет выглядеть после нажатия кнопки «Готово».
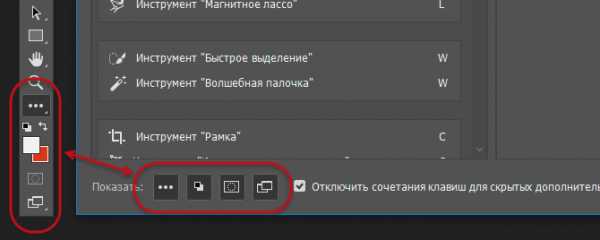
Скрыть дополнительные опции инструментальной панели
Внизу инструментальной панели находятся четыре дополнительные значка, это многоточие, включающее настройку инструментальной панели, значок переключения цветов переднего и заднего плана (Foreground/Background Colors), включения/выключения режима быстрой маски (Quick Mask Mode) и иконка переключения режимов экрана( Screen Mode). Всем этим значкам соответствуют иконки в левом нижнем углу панели «Настроить панель инструментов»:

Отключение дополнительных опций.
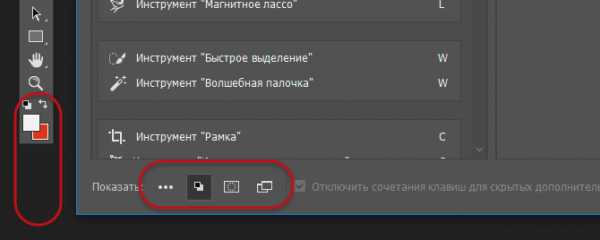
Если кликнуть по одной или нескольким иконкам, они будут деактивированы и соответствующие дополнительные опции будут скрыты:

Скрытие дополнительные опций инструментальной панели. На данный момент у меня оставлена только опция переключения цветов переднего и заднего плана (Foreground/Background Colors)
Сохранение пользовательского шаблона настройки панели инструментов качестве предустановки
Когда вы закончите настраивать «Настроить панель инструментов» , вы можете сохранить новую компоновку в качестве предустановки, нажав кнопку «Сохранить стиль» (Save Preset). Откроется новое окно, где дайте описательное имя набору, затем нажмите кнопку «Сохранить». Вы можете сохранить несколько макетов в качестве предустановок, каждая из которых настроена для конкретной задачи (например, ретуширование фотографий, цифровой живописи, веб-дизайн, и так далее).
Восстановление настройки панели инструментов
Чтобы вернуться первоначальной настройке по умолчанию, нажмите кнопку «Восстановить настройки по умолчанию» (Restore Defaults).
rugraphics.ru
Настройка фотошопа — как настроить панели инструментов в Photoshop
Любой веб-мастер должен владеть хотя бы азами работы в графическом редакторе, потому что графика на сайте в наше время играет очень важную роль.
Она привлекает внимание посетителей, делает Ваш сайт красивым и удобным в использовании.
Поэтому мы начинаем серию статей об использовании программы Adobe Photoshop. Мы не будем вдаваться в самые дебри этой программы, возможности которой поражают. Будем учиться пользоваться теми инструментами, которые могут пригодиться нам в процессе создания сайта.
И начнем мы наше обучение с интерфейса программы Adobe Photoshop cs5.
Даже бросив первый взгляд на интерфейс фотошопа, сразу понимаешь, какая мощь кроется в этой программе.
Огромное множество менюшек и подменюшек, инструментов, панелей, панелей инструментов и прочих прибамбасов просто подталкивает нас к тому, чтобы просто нажать на красный крестик в правом верхнем углу… И больше никогда не открывать этого монстра.
Куда меньше желания возникает разбираться во всем этом нагромождении функций.
Давайте все же попробуем. Начнем с самого простого — панелей.
Вверху расположено меню. Ну такое можно увидеть в любой программе…
Потом пошли панели: слева одна, справа несколько… а, вон там под меню вверху еще одна. Что-то многовато получается.
Ничего не много.
Смотрим видео и запоминаем, где какая панель и как их настраивать:
Ну вот, оказывается все не так уж и сложно. В назначение этих панелей пока не вдаемся. Просто запоминаем где они находятся и как их настроить под себя.
Открываем Фотошоп и начинаем щелкать, двигать, пристыковывать и отстыковывать эти панели. Пощелкаем по рабочим средам, посмотрим, что изменилось. Свернули, развернули, посмотрели все эти панели и наконец добились того, что все стало совсем не так, как было.
О-па! А обратно как все это вернуть?
Не отчаивайтесь. Смотрим второе видео и возвращаем все на свои места.
Вот. Теперь все вернули на место. И снова попытались настроить все под себя.
А какие панели мне нужны будут, а какие нет? Открываем снова первое видео и смотрим, какие панели есть у меня. Затем возвращаемся в Фотошоп, активируем рабочую среду «Рисование» и сравниваем с моей. Если у Вас не так, то доводим до такого вида, как у меня.
Далее в процессе обучения мы изучим разные панели и Вы тогда сами решите, что добавить в свой интерфейс, а что убрать.
На сегодня все. Чтобы не пропустить следующие занятия, обязательно подпишитесь на обновления блога.
Желаю удачи.
free-site-master.ru
Настройка и управление панелями в Photoshop CS6
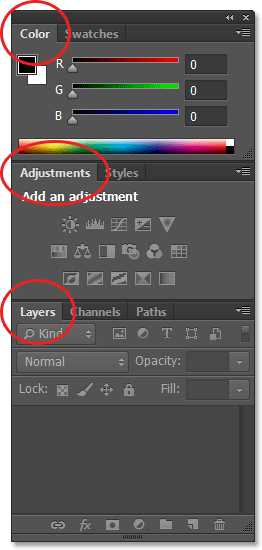
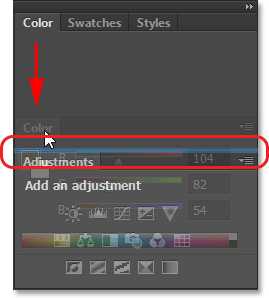
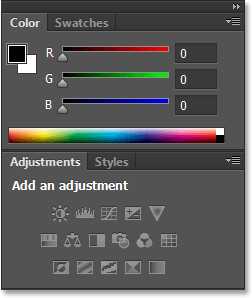
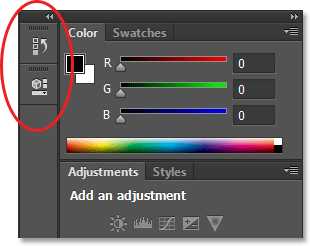
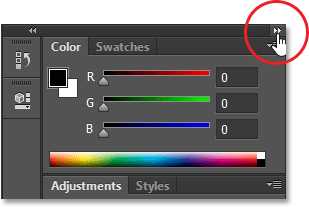
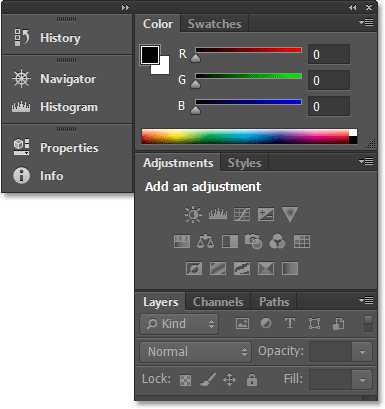
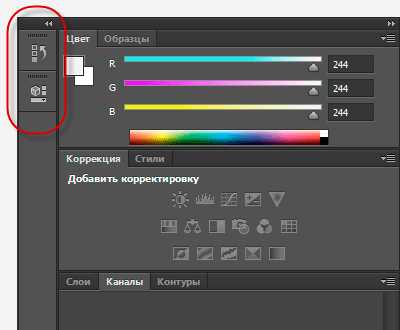
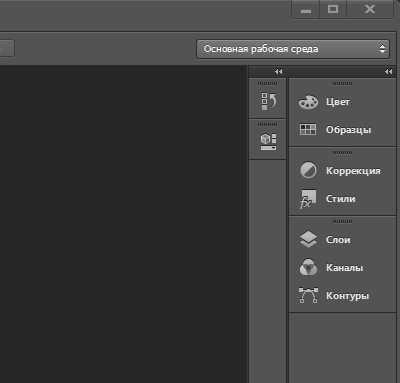
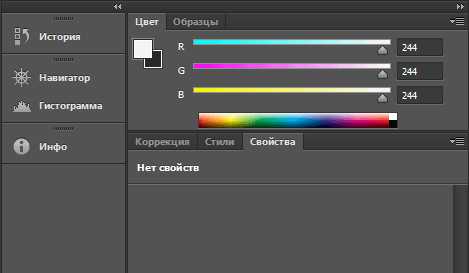
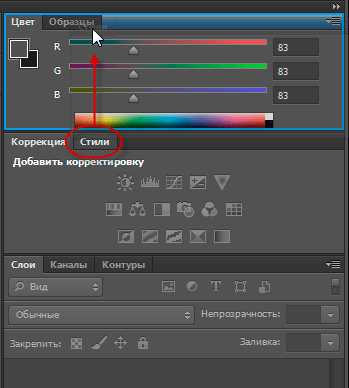
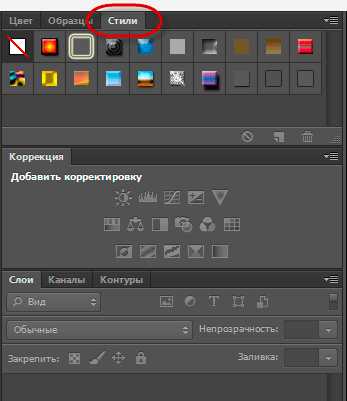
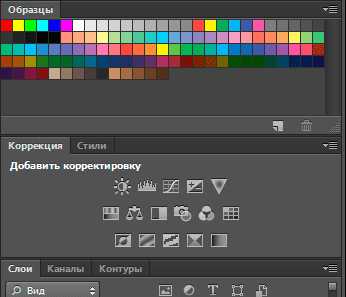
Пользоваться этим очень просто. Для того, чтобы открыть скрытую в группе панель, надо всего лишь нажать на её вкладку-заголовок:
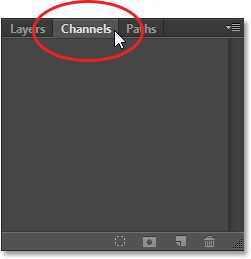
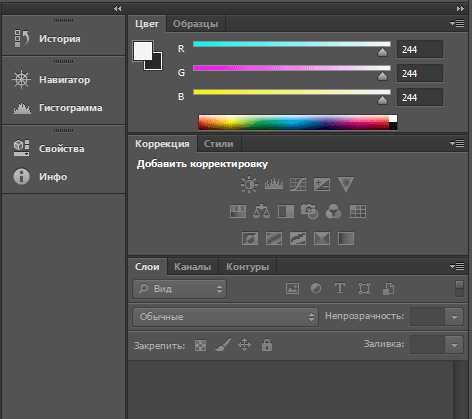
Изменение порядка расположения панелей в группе
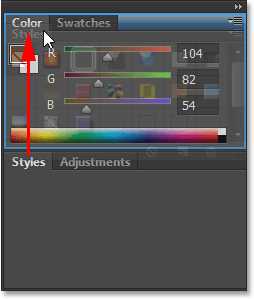
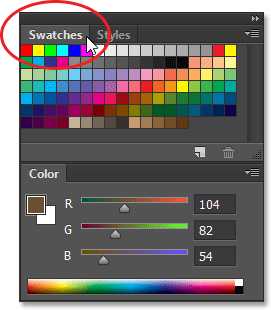
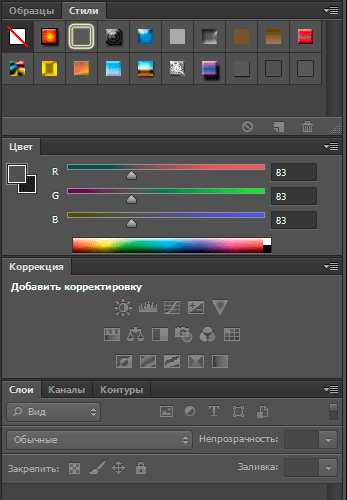
Обратите внимание, что панель «Цвет» в группе отображена первой, а «Образцы» — второй. Нет никаких особых причин именно для такого расположения панелей, и мы можем легко изменить этот порядок. Все, что нам нужно сделать, это нажать на вкладку-заголовок панели в верхней части группы, затем удерживая левую клавишу мыши зажатой, перетащить вкладку влево или вправо. На данном примере я нажал на вкладку «Цвет» и перетащил её вправо, затем, как только панели поменялись местами, отпустил клавишу мыши. Первой отображается теперь «Образцы»:
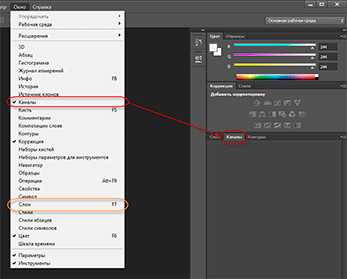
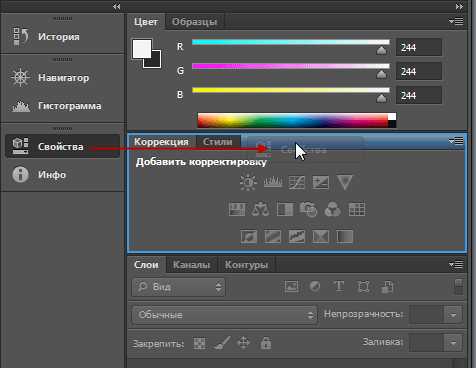
Перемещение панелей между группами
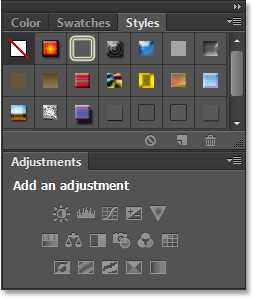
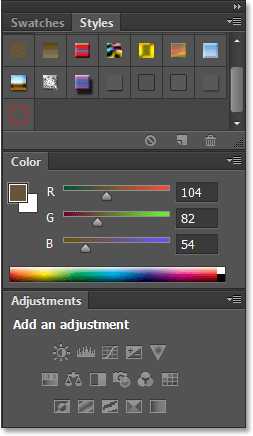
Что, если, вместо того чтобы просто изменить порядок расположения вкладок в одной отдельно взятой группе, я хочу переместить какую-либо панель из одной группы в другую? Например, что, если я хочу переместить панель «Стилей» в группу, содержащую «Цвета» и «Образцы»? Для этого, следует просто нажать на вкладку «Стилей» и, удерживая левую клавишу мыши зажатой, перетащить вкладку вверх до тех пор, пока другая группа не выделится синей рамкой, а сама панель стилей не станет практически прозрачной.

Синяя рамка даёт мне знать о том, что можно отпустить клавишу. После того, как мы отпустим клавишу, «Стили» появятся в этой группе. Обратите внимание, что панель «Коррекция» теперь находится одна в своей собственной группе, но группа всё равно считается группой, хотя и имеет всего одну панель:

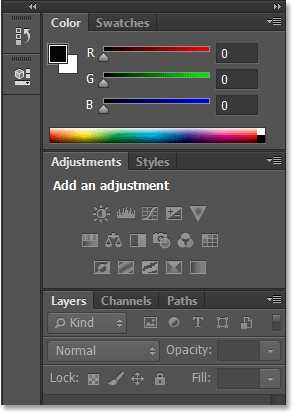
Создание новой группы панелей
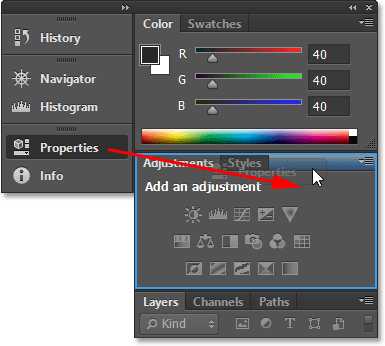
Как мы только что отметили, панель «Коррекция» на данный момент находится в своей собственной группе панелей. При желании, мы можем образовать новую группу из любой панели. Скажем, я хочу разместить панель «Цвет», на данный момент находящуюся в одной группе со «Стилями» и «Образцами», в своей собственной независимой группе, кроме того, я хочу, чтобы эта новая группа размещалась над группой с «Коррекцией».
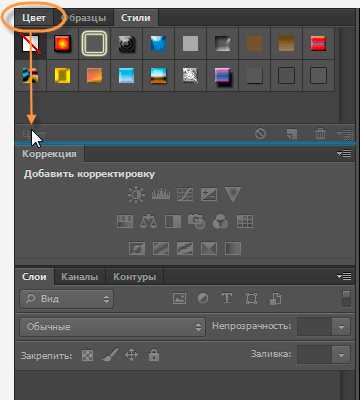
Для этого я нажму на вкладку «Цвет» и перетащу панель вниз до вкладки «Коррекция», пока не синяя полоса подсветки оказывается между двух существующих панелей.
Подчёркиваю, что на этот раз нужно, чтобы синим выделилась именно граница:

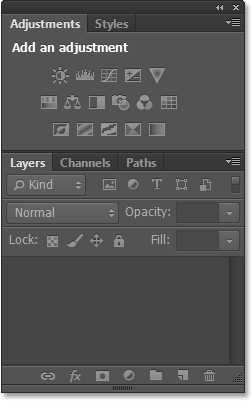
После того, как граница выделилась синим, я отпускаю клавишу мыши:

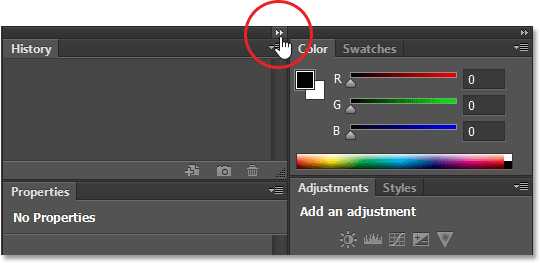
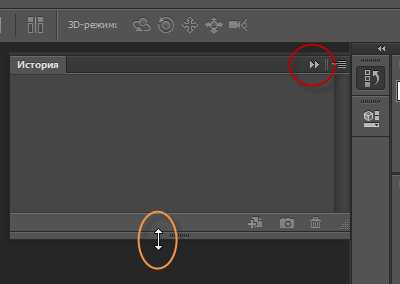
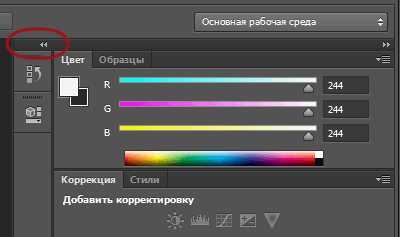
Минимизация группы панелей
Мы можем временно уменьшить группу, чтобы освободить больше места для панелей в других группах. Для этого, дважды щелкните на любой вкладке в группе. В то время как группа сведено к минимуму, все, что вы увидите, это его строка вкладок в верхней части. Здесь я с помощью двойного щелчка уменьшил расположенную вверху группу с «Образцами» и «Стилями». Теперь отображаются только вкладки-заголовки:

Для придания минимализированной группе нормального размера, просто дважды кликните во любой её вкладке.
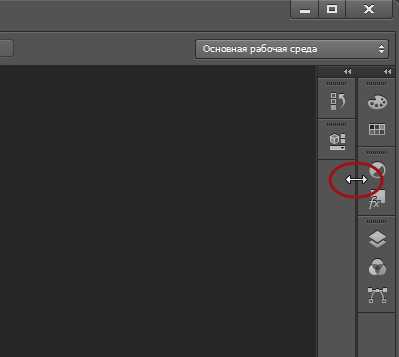
Закрытие панели и группы
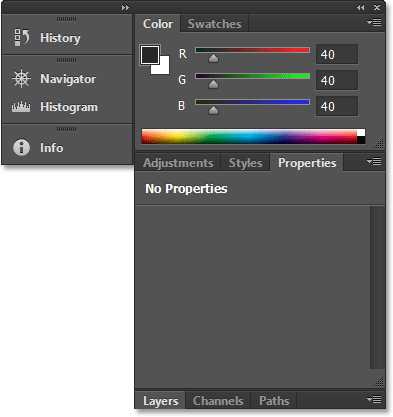
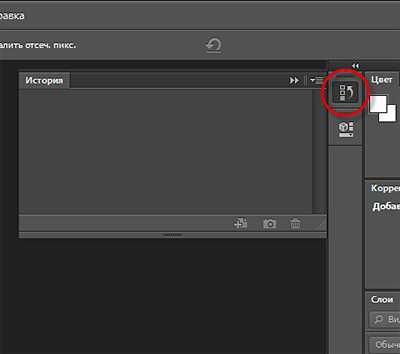
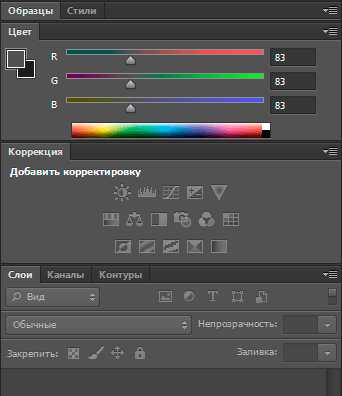
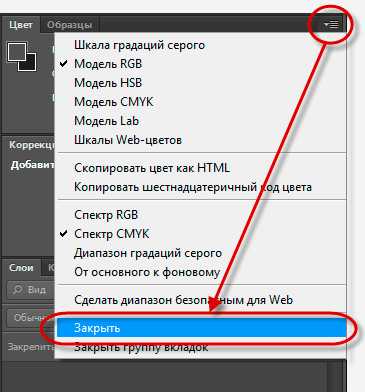
Если вам больше не нужна одна панель в группе, и вы её полностью закрыть, кликните по вкладке в верхней части группы, чтобы сделать её активной, а затем нажмите на иконку-меню в верхнем правом углу панели. Здесь я нажал иконку-меню панели «Цвет» и кликаю по пункту раскрывающегося списка «Закрыть» (Close):

Это действие закрывает панель «Цвет», но оставляет открытыми все другие панели в группе:

Если же вы хотите всю группу панелей , кликните по той же иконке меню в верхнем правом углу, но на этот раз из раскрывающегося списка выберите не «Закрыть» (Close), а пункт «Закрыть группу вкладок» (Close Tab Group). Это действие удалит всю группу:
Продолжение урока находится на этой странице.
rugraphics.ru
Настройка фотошопа — как настроить панели инструментов в Photoshop
Любой веб-мастер должен владеть хотя бы азами работы в графическом редакторе, потому что графика на сайте в наше время играет очень важную роль.
Она привлекает внимание посетителей, делает Ваш сайт красивым и удобным в использовании.
Поэтому мы начинаем серию статей об использовании программы Adobe Photoshop. Мы не будем вдаваться в самые дебри этой программы, возможности которой поражают. Будем учиться пользоваться теми инструментами, которые могут пригодиться нам в процессе создания сайта.
И начнем мы наше обучение с интерфейса программы Adobe Photoshop cs5.
Даже бросив первый взгляд на интерфейс фотошопа, сразу понимаешь, какая мощь кроется в этой программе.
Огромное множество менюшек и подменюшек, инструментов, панелей, панелей инструментов и прочих прибамбасов просто подталкивает нас к тому, чтобы просто нажать на красный крестик в правом верхнем углу… И больше никогда не открывать этого монстра.
Куда меньше желания возникает разбираться во всем этом нагромождении функций.
Давайте все же попробуем. Начнем с самого простого — панелей.
Вверху расположено меню. Ну такое можно увидеть в любой программе…
Потом пошли панели: слева одна, справа несколько… а, вон там под меню вверху еще одна. Что-то многовато получается.
Ничего не много.
Смотрим видео и запоминаем, где какая панель и как их настраивать:
[youtube]fIqeoZIrnJA[/youtube]
Ну вот, оказывается все не так уж и сложно. В назначение этих панелей пока не вдаемся. Просто запоминаем где они находятся и как их настроить под себя.
Открываем Фотошоп и начинаем щелкать, двигать, пристыковывать и отстыковывать эти панели. Пощелкаем по рабочим средам, посмотрим, что изменилось. Свернули, развернули, посмотрели все эти панели и наконец добились того, что все стало совсем не так, как было.
О-па! А обратно как все это вернуть?
Не отчаивайтесь. Смотрим второе видео и возвращаем все на свои места.
[youtube]X1MXToZgeA4[/youtube]
Вот. Теперь все вернули на место. И снова попытались настроить все под себя.
А какие панели мне нужны будут, а какие нет? Открываем снова первое видео и смотрим, какие панели есть у меня. Затем возвращаемся в Фотошоп, активируем рабочую среду «Рисование» и сравниваем с моей. Если у Вас не так, то доводим до такого вида, как у меня.
Далее в процессе обучения мы изучим разные панели и Вы тогда сами решите, что добавить в свой интерфейс, а что убрать.
На сегодня все. Чтобы не пропустить следующие занятия, обязательно подпишитесь на обновления блога.
Желаю удачи.
new.free-site-master.ru
Панель инструментов фотошопа
Мы уже подробно рассмотрели половину панелей, из которых состоит программа фотошоп. Из всех панелей, наиболее часто используемая (даже у самого начинающего пользователя) называется Панель инструментов. На ней располагаются все инструменты программы фотошоп.
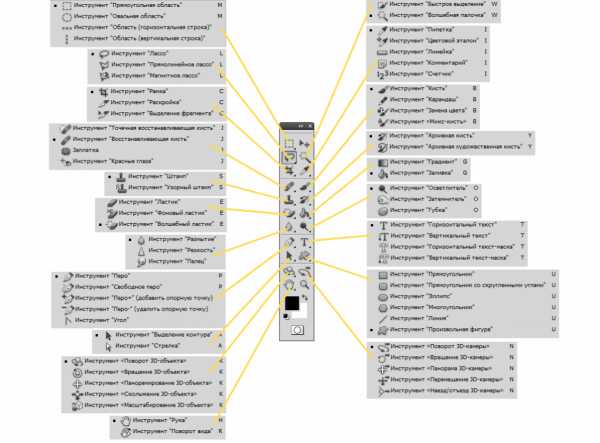
Инструментов так много, что разработчикам пришлось схожие по функционалу сгруппировать в наборы. Если бы они этого не сделали, то панель, наверное, раздулась в 10 раз больше своих размеров. Обратите внимание, что почти у каждой иконочки есть маленькая черная стрелочка в нижнем правом углу. Она то и говорит о том, что инструмент содержит раскрывающийся список своих собратьев. Одинокие только Перемещение, Масштаб и Индикатор основного и фонового цветов.
Я постарался более наглядно донести вам содержание Панели инструментов, поэтому нарисовал вот такую картинку со всеми раскрывающимися наборами:
Нажмите, чтобы увеличить

После того, как вы отобразите скрытые инструменты под одной из кнопок, вы увидите сочетания клавиш для каждого из них, указанные справа от их названий. (Подробнее о клавишах в фотошопе в статье Настройка клавиатурных сокращений). Эти сочетания клавиш экономят ваше время, так как позволяют быстро переключаться, например с Кисти на Ластик.
Чтобы получить быстрое напоминание о том, что делает каждый из них, установите указатель мыши на его иконку на пару секунд и вы увидите всплывающую подсказку, содержащую название и сочетание клавиш (мышь при этом не следует перемещать, иначе подсказка закроется).
»Совет»
Чтобы получить доступ к инструменту, скрытому в одной из групп, удерживайте клавишу Shift при нажатии на сочетания клавиш, и вы по кругу будете перебирать инструменты соответствующей группы.
Например, чтобы выбрать Овальная область, несколько раз нажмите сочетание клавиш Shift+M, пока этот инструмент не отобразится на панели.
Совет
Если вам необходимо временно поменять местами инструменты для быстрого редактирования, можно использовать следующую функцию.
Нажмите и удерживайте клавишу нужного инструмента, чтобы выбрать его, а затем выполните редактирование. Как только клавиша будет отпущена, вы вернетесь обратно к инструменту, который использовали ранее.
Например, если вы рисуете с помощью кисти и вдруг сделали ошибку, нажмите и удерживайте клавишу E, чтобы выбрать Ластик, и исправьте ошибку. Отпустив клавишу E, вы вернетесь к использованию кисти.
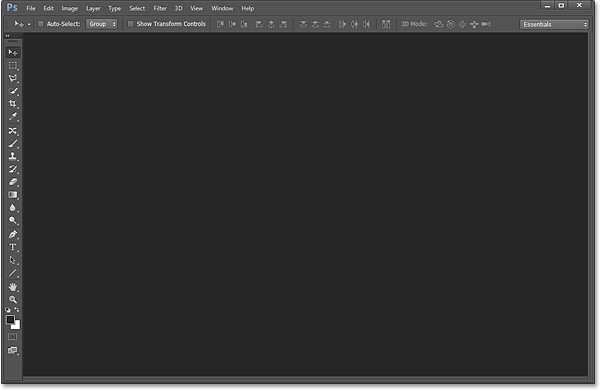
По умолчанию, эта панель находится в левой части экрана, но ее можно перетащить, куда вам захочется, удерживая кнопку мыши на двойном ряду точек в ее верхней части и одновременно перемещая мышь.
Изначально панель состоит из одной колонки, но можно разделить ее на две, щелкнув мышью по кнопке с изображением крошечных треугольников (ищите их в верхней части на темно-серой полоске). Чтобы переключиться обратно в режим с одной колонкой, щелкните по ним еще раз.
Обзор всех инструментов и что они делают вы найдете в главе посвященной инструментам.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Работа с панелями в программе Photoshop CS6
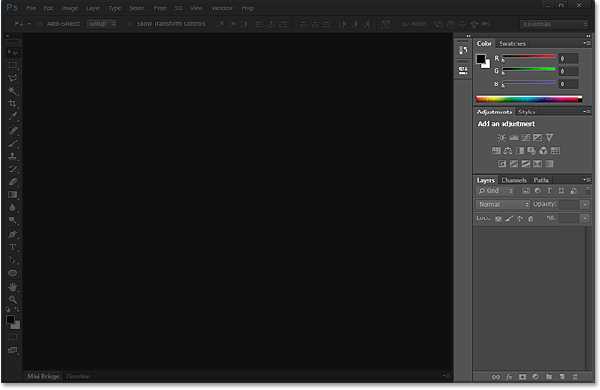
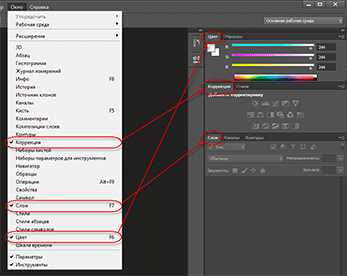
В этом уроке мы изучим, как управлять различными панелями, составляющими достаточно большую часть интерфейса программы Photoshop CS6, и организовывать свою работу с ними.
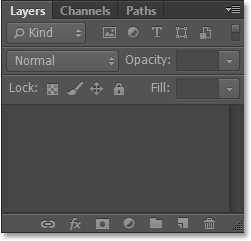
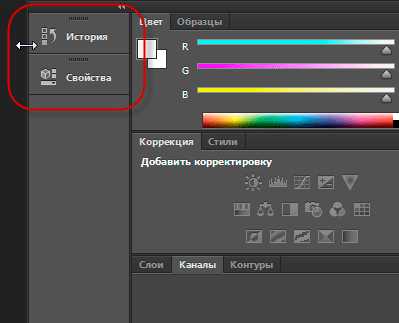
Мы очень часто используем панели, работая в программе Photoshop. Например, когда мы добавляем, удаляем, выбираем и располагаем в определенной последовательности слои в нашем документе, мы работаем с панелью «Слои». Также при работе с этой панелью мы добавляем слои-маски и различные эффекты. Когда мы создаем корректирующие слои и впоследствии работаем с ними, мы используем панели «Коррекция» и «Свойства».
Мы можем выбирать цвета с помощью панелей «Цвет» и «Образцы», работать с отдельными цветовыми каналами, применяя панель «Каналы», возвращаться к предыдущему действию в нашей работе с помощью панели «История» и многое другое. Наличие такого огромного числа панелей может привести к замешательству при работе с программой Photoshop, особенно если вы – новичок в этой области, вот почему так важно знать – как управлять панелями и как располагать их на экране.