Разрешение изображений и качество печати
В этой статье мы рассмотрим, как разрешение изображения влияет на качество печати.
Вы когда-нибудь скачивали картинку из Интернета, а затем при печати получали результаты, которые были, ну, меньше, чем вы ожидали? Изображение выглядело великолепно на экране вашего компьютера, но когда вы распечатали его, оно либо выводилось на печать в размере почтовой марки или в нормальном размере, но выглядело размытым или «с кубиками«? Причина в разрешении изображения.
На самом деле, это не совсем справедливо. Это не так, что разрешение изображения специально указывается таким образом, чтобы сделать вас несчастными, когда вы печатаете фото из Интернета. Проблема заключается в том, что большинство фотографий в Интернете имеют очень маленькие размеры в пикселях, как правило, в районе 640 пикселей в ширину и 480 пикселей в высоту. Или даже меньше.
Потому что изображение не должно быть очень большим, чтобы нормально выглядеть на экране компьютера. А также потому, что маленькие изображения загружаются намного быстрее, чем более крупные (это уже совсем другой вопрос, который мы не будем затрагивать в этой статье).
Так что мы можем сделать, чтобы фотографии, загруженные из Интернета, выглядели при печати как качественные фотографии с цифровой камеры? Ответ — абсолютно ничего. В большинстве случаев интернет-снимки просто не имеют достаточно пикселей, чтобы обеспечить печать с высоким качеством. По крайней мере, если не печатать их в формате почтовой марки. Давайте выясним, почему.
Прежде всего, давайте немного отойдем от темы загрузки изображений из Интернета, так как таковой, и от того, что мы на самом деле в любом случае не должны делать это без разрешения владельца авторских прав. Давайте рассмотрим разрешение изображений в целом.
Очевидно, что, так как ваша фотография имеет фиксированное количество пикселей, чем больше пикселей содержится в одном дюйме, тем меньше изображение будет выглядеть на бумаге. Аналогично, чем меньше пикселей на дюйм при печати, тем больше изображение.
Количество пикселей на дюйм при печати и называется «разрешением изображения«. Разрешение изображения определяет качество печати изображения. Оно не имеет ничего общего с тем, как изображение выводится на экране компьютера. Поэтому фото, загруженные из Интернета, как правило, имеют гораздо более высокое качество на экране, чем когда вы выводите их на печать.
Давайте в качестве примера рассмотрим фотографию:
Не слишком качественное фото лошади
Я не могу удержаться от смеха каждый раз, когда вижу эту фотографию лошади, которую я сделал проезжая по сельской местности. Обычно эта лошадь — гордое, мощное, полное достоинства животное, но я, кажется, поймал его в довольно неприглядном положении. Она стоит под немного странным углом, солома свисает у нее с гривы и, кажется, я застал ее во время пережевывания пищи.
Либо так, либо она отчаянно пытается мне улыбнуться. В любом случае, этой лошади уже неловко, что я застал ее в такой момент. Давайте используем это изображение в качестве примера.
Во-первых, давайте посмотрим, что Photoshop может рассказать нам о текущем размере этой фотографии. Я захожу в меню «Изображение» в верхней части экрана и выбираю пункт «Размер изображения», после чего появляется диалоговое окно с соответствующим названием «Размер изображения«:
Диалоговое окно «Размер изображения» показывает нам текущий размер фото
Диалоговое окно «Размер изображения» делится на две основные части: «Размеры в пикселях» в верхней части и «Размер документа» непосредственно под ней.
«Размеры в пикселях» указывают, сколько пикселей содержит наше изображение. «Размер документа» сообщает нам, насколько большим изображение будет выглядеть на бумаге, если мы распечатаем его. Если мы посмотрим на раздел «Размеры в пикселях», то видим, что эта фотография имеет ширину 1200 пикселей и высоту 800 пикселей. Это может показаться огромным количеством пикселей (1200 на 800 = 960000 пикселей!).
И это, конечно, было бы так, если бы мы отображали изображение на экране компьютера. В самом деле, в 1200 на 800, это может быть слишком большим изображением, чтобы уместиться полностью на вашем мониторе!
Но только то, что оно выглядит красивым и большим на экране, не означает, что оно будет красивым и большим на печати. По крайней мере, не с высокой степенью качества. Давайте внимательнее посмотрим на то, что говорит нам раздел «Размер документа»:
Раздел «Размер документа» говорит о том, насколько большой или маленькой фотография будет при печати в определенном разрешении
Раздел «Размер документа» диалогового окна «Размер изображения» позволяет нам узнать две вещи: какое текущее разрешение у нашего изображения и насколько большим или маленьким будет изображение, если мы распечатаем его на основе данного разрешения.
В настоящее время у нас установлено значение разрешение в 72 пикселя / дюйм, что означает, что из 1200 пикселей, которые составляют размер от правого до левого края фото (ширину), на каждый дюйм бумаги будет идти 72 пикселя. И из 800 пикселей, которые составляют размер изображения сверху вниз (высоту), также на каждый дюйм бумаги будет идти 72 пикселя.
Значение в поле «Разрешение» определяется для ширины и высоты, а не общего количества пикселей. Другими словами, на каждый квадратный дюйм бумаги, по 72 пикселя будет идти на дюйм высоты и ширины. Общее количество пикселей, печатаемых в каждом квадратном дюйме бумаги, в таком случае будет 72 на 72 (72 пикселя по ширине и 72 пикселя по высоте). Что дает нам 5184 пикселей!
Давайте произведем некоторые простые математические вычисления, чтобы убедиться, что ширина и высота, показываемая нам в разделе «Размер документа» верна. Мы знаем из раздела «Размер в пикселях», что мы имеем 1200 пикселей слева направо и 800 пикселей сверху вниз. Разрешение печати в настоящее время установлено на 72 пикселей / дюйм.
Чтобы выяснить, насколько велико будет наше изображение на печати, нам нужно всего лишь разделить количество пикселей слева направо на 72, что даст нам наш ширину изображения при печати. А также разделить количество пикселей сверху вниз на 72, что даст нам высоту при печати. Давайте сделаем это:
1200 пикселей в ширину, разделенные на 72 пикселей на дюйм = 16,667 дюймов ширины
800 пикселей делится на 72 пикселей на дюйм = 11,111 дюйма высоты
Исходя из наших собственных простых вычислений, при разрешении 72 пикселя / дюйм (ppi для краткости), наше изображение при печати будет иметь 16,667 дюймов в ширину и 11,111 дюймов в высоту. И если мы посмотрим на раздел «Размер документа» еще раз:
Подтверждение размеров печати в разделе «Размер документа»
Это именно то, что здесь указано! Ничего себе, фото 1200 на 800 пикселей является достаточно большим для того, чтобы распечатать его в размере 11 на 14 дюймов, мы даже можем его немного уменьшить! Замечательно!
К сожалению, нет. Если бы в жизни все было так просто.
Дело в том, что 72 пикселей на дюйм не достаточно, чтобы дать нам на печати резкое, хорошего качества, профессионально выглядящее изображение. Даже близко нету. Чтобы дать Вам представление о том, что я имею в виду, вот грубое приближение того, как фото будет выглядеть на бумаге, если бы мы попытались распечатать его с разрешением 72 пикселя на дюйм.
Вы должны будете немного использовать свое воображение. Попробуйте представить себе, что это 11 на 16 дюймов:
Как будет выглядеть фото на бумаге при печати в разрешении всего лишь 72 пикселя на дюйм
Выглядит не слишком хорошо, не так ли? Проблема в том, что 72 пикселя на дюйм дают слишком мало информации об изображении, чтобы распечатать на бумаге резкое и четкое фото. Как будто на большой кусок тоста намазали слишком мало арахисового масла. Фото теперь выглядит размыто, скучно и вообще непривлекательно.
Мы не видим этого на экране компьютера, потому что компьютерными мониторами, как правило, называют устройства с низким разрешением. Даже фото с относительно небольшими размерами в пикселях, например, 640 на 480, будет отлично смотреться на экране компьютера.
Принтеры, однако, являются устройствами высокого разрешения, и если вы хотите, чтобы ваши фотографии печатались четко и на них были видны все мелкие детали, вам нужно разрешение намного выше, чем 72 пикселя на дюйм.
Так какое максимальное значение разрешения нужно для печати профессионального качества? Принято считать, что это 300 пикселей на дюйм. Печать изображения с разрешением 300 пикселей на дюйм достаточно сжимает пиксели, чтобы сохранить резкость.
На самом деле, 300, как правило, даже немного больше, чем нужно. Вы часто можете видеть фото с разрешением 240 точек на дюйм, без заметной потери качества изображения. Однако профессиональный стандарт — это 300 пикселей на дюйм.
Давайте возьмем то же изображение, с теми же 1200 пикселями ширины и 800 пикселями высоты, а затем изменим разрешение с 72 пикселей на дюйм до 300 пикселей на дюйм, и посмотрим, что получится.
Вот диалоговое окно «Размер изображения» с новым разрешением в 300 пикселей на дюйм. Заметьте, что в разделе «Размер в пикселях» в верхней части у нас по-прежнему значится 1200 пикселей по ширине и 800 пикселей по высоте.
Единственное, что изменилось, это наше разрешение — с 72 до 300:
Разрешение печати было изменено на 300 пикселей на дюйм
То, что разрешение увеличилось с 72 до 300 пикселей на дюйм, означает, что из 1200 пикселей, которые имеет наше изображение в ширину, 300 пикселей печатаются на один дюйм бумаги. И из 800 пикселей высоты 300 печатаются на каждый дюйм бумаги по высоте. Естественно, с таким большим количеством пикселей на каждый дюйм бумаги, фотография на печати будет намного меньше.
И, конечно, в разделе «Размер документа» теперь значится, что наше фото будет печататься в размере всего 4 дюйма в ширину, 2,667 дюйма в высоту:
Фото теперь будет печататься в гораздо меньшем размере, чем прежде
Откуда же взялись эти новые значения ширины и высоты? Опять же, немного простой математики:
1200 пикселей в ширину делится на 300 пикселей на дюйм = 4 дюйма
800 пикселей в высоту делится на 300 пикселей на дюйм = 2,667 дюйма
Фото теперь будет печататься в гораздо меньшем размере, чем это было при разрешении 72 точек на дюйм. Но то, что мы теряем в физическом размере, мы более чем компенсируем за счет качества изображения. При 300 пикселях на дюйм (или даже при 240 пикселях на дюйм) мы будем наслаждаться четким, профессионального качества результатом:
Более высокое разрешение печати ведет к уменьшению размеров фотографии, но при этом изображение имеет гораздо более высокое качество
Конечно, большинство людей не печатают свои фотографии в нестандартных форматах, таких как 4 на 2,667. Так как нам убедиться, что мы получим результаты профессионального качества при печати в более стандартном формате, например, 4 на 6? Отличный вопрос, и получить ответ мы можем, снова обратившись к скучной арифметике.
Допустим, вы взяли фотографии с вашего недавнего семейного отдыха, сделанные с помощью цифровой камеры, и вы хотите распечатать некоторые из них на принтере в формате 4 на 6. Теперь мы знаем, что для того, чтобы достичь профессионального качества снимков, мы должны установить разрешение изображений минимум на 240 пикселей на дюйм. Хотя официальный стандарт 300 пикселей на дюйм.
Давайте рассмотрим оба этих значения разрешения, чтобы увидеть, насколько большими должны быть изображения с камеры для того, чтобы распечатать их в хорошем качестве в формате 4 на 6. Во-первых, давайте рассмотрим 240 пикселей на дюйм.
Чтобы выяснить, насколько велики в пикселях должны быть наши изображения, чтобы они печатались в формате 4 на 6 в профессиональном качестве, нам всего лишь нужно умножить 240 на 4 по ширине, а затем 240 на 6 по высоте (или наоборот, в зависимости от того, имеют ли ваши фотографии ландшафтную или портретную ориентацию).
Давайте сделаем это:
240 пикселей на дюйм х 4 дюйма в ширину = 960 пикселей
240 пикселей на дюйм х 6 дюймов в высоту = 1440 пикселей
Исходя из этих расчетов, мы видим, что для того, чтобы напечатать цифровую фотографию в формате 4 на 6 с разрешением 240 пикселей на дюйм, и чтобы при этом сохранялось отличное качество, размер фото в пикселях должен быть как минимум 960 на 1440. Мы видим также, сколько пикселей должна содержать фотография в целом, 960 умножить на 1440 дает нам 1382400 пикселей.
Давайте округлим это значение до 1400000 пикселей. Это может показаться слишком большим числом, но на самом деле так и есть. 1,4 миллиона — это минимальное количество пикселей, которое необходимо, чтобы напечатать фотографию в формате 4 на 6 при минимально допустимом для нормального качества разрешении 240 пикселей на дюйм.
Хорошая новость заключается в том, что на сегодняшний день большинство цифровых камер на рынке имеют 5 Мп («мега пикселей» или «миллионов пикселей») и выше. Так что у вас не возникнет проблемы с печатью хорошего качества в формате 4 на 6 даже при разрешении 300 пикселей на дюйм.
Конечно, мы еще не подсчитали точно, сколько пикселей мы должны иметь, чтобы распечатать фото в формате 4 на 6 с профессиональным качеством при разрешении 300 пикселей на дюйм. Так что давайте сделаем это. Мы будем использовать ту же простую формулу, которая была описана выше.
Мы умножим 300 на 4, а затем 300 на 6, чтобы получить размеры в пикселях, которые нам понадобятся:
300 пикселей на дюйм х 4 дюйма в ширину = 1200 пикселей
300 пикселей на дюйм х 6 дюймов в высоту = 1800 пикселей
Давайте сделаем еще одно быстрое вычисление, чтобы узнать, сколько пикселей нам нужно в общей сложности:
1200 пикселей в ширину умножаем на 1800 пикселей в высоту = 2160000
Итак, для того, чтобы напечатать фотографии в формате 4 на 6 в хорошем качестве с использованием профессионального стандарта 300 пикселей на дюйм для разрешения, наша фотография должна иметь 1200 пикселей в ширину и 1800 пикселей в высоту (или наоборот). Это означает, что мы должны в общей сложности иметь 2160000 пикселей. Что опять-таки не должно стать проблемой для большинства цифровых камер на рынке, которые имеют 5Mп и больше.
Но что, если у вас есть фото, которые вы обожаете и считаете, что оно заслуживает того, чтобы распечатать его в формате 8 на 10, а не 4 на 6? Насколько большое изображение должно быть, чтобы при печати в формате 8 на 10 оно выглядело нормально? Ответ на этот вопрос также легко дать, как ранее.
Все, что вам нужно сделать, это умножить значение разрешения в пикселях на дюйм на ширину в дюймах, а затем сделать то же самое для высоты.
Давайте сначала используем разрешение 240 пикселей на дюйм:
240 пикселей на дюйм х 8 дюймов в ширину = 1920 пикселей
240 пикселей на дюйм х 10 дюймов в высоту = 2400 пикселей
Общее количество пикселей = 1920 пикселей в ширину х 2400 пикселей в высоту = 4608000 пикселей.
По результатам вычислений мы видим, что для того, чтобы напечатать фотографию в хорошем качестве в формате 8 на 10, изображение должно иметь 1920 пикселей в ширину и 2400 пикселей в высоту (или наоборот). В общей сложности около 4,6 миллионов пикселей.
Теперь мы начинаем приближаться к границе технических возможностей цифровых камер. 4-мегапиксельной цифровой камеры нам уже будет недостаточно, чтобы иметь возможность распечатать изображение в формате 8 на 10 с разрешением 240 пикселей на дюйм. Потеря порядка 600 000 пикселей это не слишком значительно. Вы все еще сможете распечатать изображение в формате 8 на 10, но, скорее всего, вы уже не получите профессионального качества.
Давайте сделаем такие же вычисления для формата 8 на 10 при разрешении 300 пикселей на дюйм:
300 пикселей на дюйм х 8 дюймов в ширину = 2400 пикселей
300 пикселей на дюйм х 10 дюймов в высоту = 3000 пикселей
Общее количество пикселей = 2400 пикселей в ширину х 3000 пикселей в высоту = 7200000 пикселей
Теперь мы действительно выходим за ограничения, существующие для некоторых цифровых фотоаппаратов. Для того, чтобы иметь возможность распечатать фотографию в формате 8 на 10 с разрешением 300 пикселей на дюйм, наша фотография должна быть 2400 пикселей в ширину и 3000 пикселей в высоту (или наоборот), в общей сложности 7,2 миллиона пикселей! Теперь это на самом деле много!
Это означает, что вы должны иметь, по крайней мере, 7.2-мегапиксельную цифровую камеру. В этом случае вы будете иметь возможность печатать свои фотографии в формате 8 на 10, и при этом все еще сможете получить снимки профессионального качества. Конечно, не забудьте, что большинство фотографий требуется хотя бы немного обрезать, а значит, вы теряете еще несколько пикселей.
Если вы уверены, что будете печатать много фотографий в формате 8 на 10, инвестиции в качественную 8-мегапиксельную или выше камеру настоятельно рекомендуются.
Это в целом все!
Перевод статьи «Image Resolution And Print Quality» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Три способа изменить размер фотографии
Желание в изменении размера фото появляется при неудачных кадрах (когда запечатлены ненужные и лишние детали), размещении аватарки (на личной странице в социальной сети, в форуме на сайте, в интернет-магазине), создании различных фото-портфолио и при других обстоятельствах. Для этого существуют специальные инструменты.
Изменить размер фото можно тремя способами, — с помощью стандартных программ операционной системы Windows, с помощью сторонних программ и в online режиме через интернет. Рассмотрим более подробно каждый способ.
Три простых способа изменить размер фотографии
Как изменить размер фото в paint
Во всех версиях Windows есть программа Paint. Запускаем ее и нажимаем в левом верхнем углу кнопку «меню». Выбираем пункт «Открыть» и находим фото, которое нужно отредактировать. Загружаем ее в рабочую зону. Далее, если надо ее обрезать, выбираем соответствующий пункт в верхней панели программы. С помощью курсора определяем зону фотографии, которую нужно оставить. Обрезаем и сохраняем полученный результат.
Второй вариант — выбираем функцию «Выделить». Выделяем нужную зону фотографии и нажимаем комбинацию клавиш Ctrl+X (вырезать). Далее открываем еще раз программу Paint. В ней рабочая зона пустая, наводим туда курсор и жмем комбинацию клавиш Ctrl+V. Фрагмент фото вставиться в новый документ Paint. Если белый фон рабочей зоны окажется больше вставленной фотографии, ее можно уменьшить с помощью того же курсора. Полученный результат успешно сохраняем.
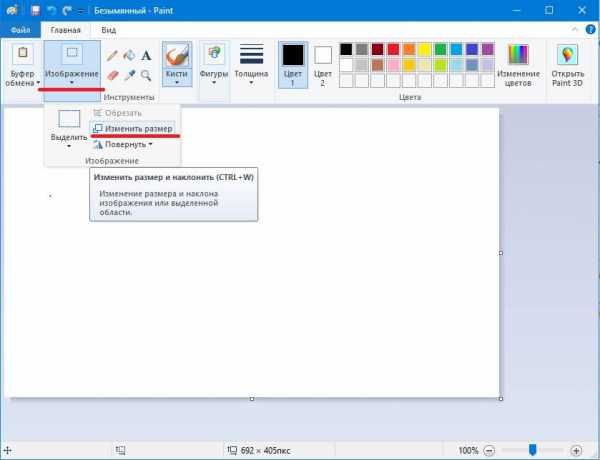
Есть третий вариант — когда необходимо уменьшить фотографию до определенных пикселей. Выбираем пункт «изменить размер» в верхней части программы.

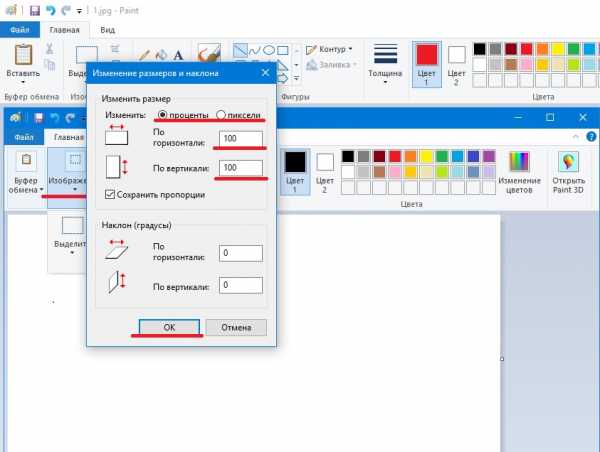
Далее, откроется небольшое окно, где необходимо ввести точные цифры писклей по ширине и длине фотографии. Вводим, нажимаем «ок», размер фотографии изменился. Сохраняем.

В Windows 7 есть программа Picture Manager. Она очень похожа на Paint. Запускаем ее и выбираем пункт «Файл» в верхнем левом углу. Нажимаем на «Найти рисунок». Находим фото. Далее выбираем пункт «Рисунок», там есть два варианта обработки — «Обрезать» и «Изменить размер». Пользоваться ими нужно также, как и с функциями программы Paint. Изменяем изображение и благополучно сохраняем его на компьютере.
Как изменить размера фото с помощью программ
Существует множество качественных программ от сторонних разработчиков. Особенно стоит выделить:
— Image Resizer,
— фоторедактор Movavi,
— Adobe Photoshop CC,
— PIXresizer,
— Fotosizer,
— BImage Studio и др.
Большинство из них бесплатные и находятся в свободном доступе в интернете. Процесс скачки и установки займет от 5 до 30 минут. В качестве примера рассмотрим программу Image Resizer.
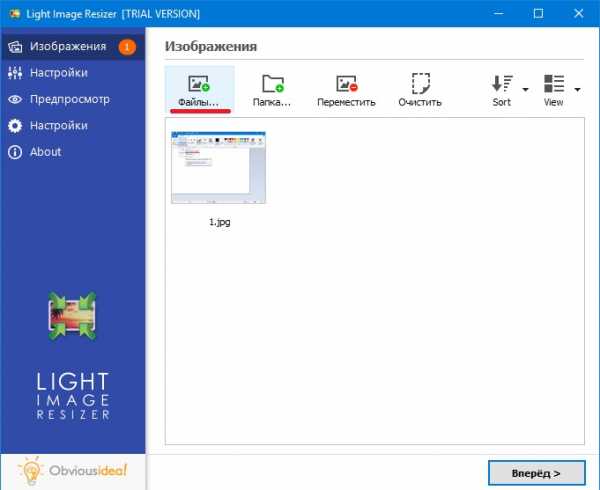
Находим ее с помощью поисковой системы, скачиваем, устанавливаем на компьютер, запускаем. Открывается окно программы в котором нужно кликнуть на меню Добавить файлы. После чего выбрать нужную фотографию и перейти в раздел Настройка.

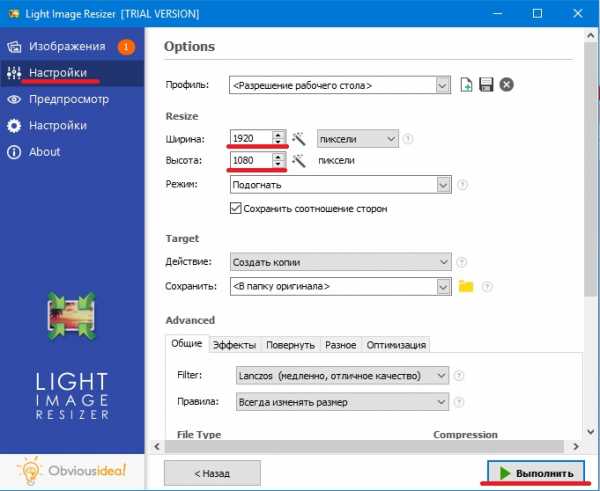
В настройках вводим нужный размер и кликаем Выполнить. Фотография с новыми размерами сохраняется на рабочий стол в специально созданную программой папку. Готово!

Скачать Image Resizer — https://light-image-resizer.ru.uptodown.com/windows
Как изменить размера фото через online сервисы
Так же как и сторонних программ, в интернете есть множество online сервисов, предлагающих обрезать фотографию или изменить ее размер с помощью ввода пикселей. Самыми популярными и часто используемыми из них являются:
— imgonline.com.ua,
— resizepiconline.com,
— croper.ru,
— resizenow.com,
— inettools.net,
— optimizilla.com.ru,
— reduction-image.com,
— pichold.ru.
Более подробно рассмотрим сервис imgonline.com.ua. Переходим на сайт и кликаем на вкладку Изменить размер.

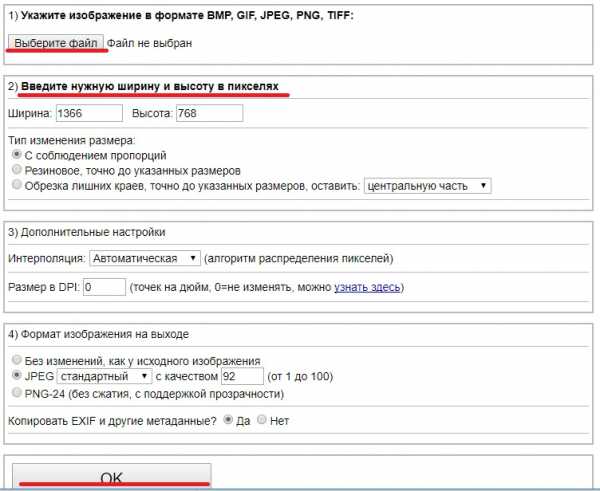
Далее нажимаем кнопку «Выберите файл». Находим на компьютере фотографию, загружаем. Далее, вводим нужную ширину и высоту в пикселях. Выбираем тип изменения размера. Если надо, делаем дополнительные настройки, подбираем формат будущего изображения и жмем «Ок».

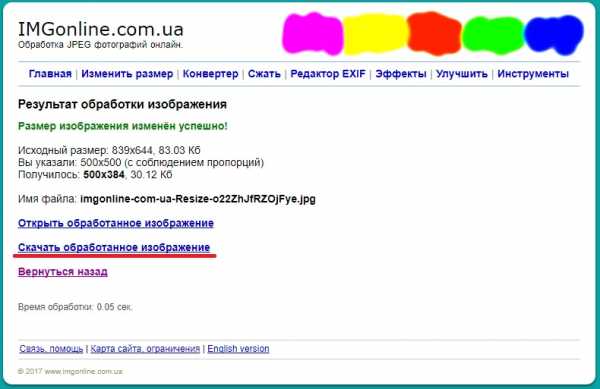
Откроется новая страница с информацией о фотографии. Есть два варианта, — либо открыть фотографию для просмотра (если что-то не понравиться, можно «Вернуться назад»), либо скачать ее. Готово! Фотография получила новые размеры.

В целом, использование перечисленных способов очень простое. Главное следовать подсказкам и вводить данные в нужные поля. На выходе получится всегда качественное изображение с нужными пиксельными параметрами.
www.softo-mir.ru
Как получить панорамное фото высокого разрешения компактным фотоаппаратом?
Существует целый ряд ситуаций, когда требуется получить фотографию с высоким уровнем детализации. Профессионалы используют для этих целей специализированные фотокамеры, дающие «на выходе» снимки большого разрешения либо прибегают к склейке целого ряда изображений, полученных со штатива, оснащенного специальной панорамирующей головкой. Мы же рассмотрим ситуацию, когда нам необходим подобный снимок, но из оборудования имеется лишь обычная цифровая мыльница.
Для чего может потребоваться снимок с высоким разрешением?
Потребность в высокодетализированном фото у любителя возникает довольно редко. В самом деле, далеко не каждый распечатывает свои фотошедевры большим форматом. Тем не менее, подобная необходимость может возникнуть, например, при желании сделать снимок на рекламный баннер (часто это бывает необходимо работникам культуры, местным администрациям и иным структурам, имеющим потребность в изготовлении красивых элементов наружной рекламы при ограниченном бюджете и отсутствии возможностей на приглашение фотографа). Кроме того, детализация снимков важна при размещении фотографии на стоках, а это направление сегодня интересует многих начинающих фотографов. Известно, что фотобанки регулярно увеличивают требования к размерам предоставляемых изображений, и в случае, если ваша камера не отвечает этим стандартам, придется искать возможности для получения искомого результата. Исходя из этого видим, что потребность в такого рода изображениях вполне может возникнуть, а потому рассмотрим, как можно решить данную задачу при минимальном количестве средств.
Как сделать детализированное фото на мыльницу?
Скажем сразу, что получить изображение высокого разрешения на компактный фотоаппарат можно лишь в случае, если вы снимаете неподвижный объект, либо движение есть лишь в одной части кадра и зафиксировать его можно одним снимком.
Для съемки мы используем прием съемки панорамы, который выполняется в следующей последовательности:
- Объектив фотокамеры ставится на максимальное значение фокусного расстояния (то есть, на максимальное приближение).
- При наличии в фотоаппарате ручных настроек выдержку и диафрагму желательно установить вручную, равно как и фокус. В случае, если таких настроек нет, придется довериться автоматике. Также желательно вручную отрегулировать баланс белого, однако сделать это можно и на этапе обработки снимков.
- Объект съемки следует мысленно разбить на квадраты, каждый из которых будет соответствовать одному вашему кадру. Снимать лучше, начиная с верхнего ряда, с плавным смещением камеры. Получающиеся фотографии должны накладываться друг на друга примерно на 25 процентов.
- Фотографировать можно с рук, но при нехватке света все же лучше использовать штатив во избежание смаза. Если в кадре есть движущийся объект – разместите его в одном из снятых кадров и дождитесь момента, когда он покинет зону съемки. Таким образом, вы зафиксируете его на будущем снимке.
- Не стоит пользоваться встроенным режимом съемки панорам – дальнейшее сведение фото имеет смысл выполнять в графическом редакторе.
Сведение панорамы
Свести панораму в один кадр можно разными способами. Мы рассмотрим два из них – посредством штатных средств Adobe Lightroom и с использованием программного обеспечения Autopano Giga.
Итак, обработка на компьютере включает в себя следующие этапы:
- Снимки загружаются в Adobe Lightroom и выделяются.
- На примере одного снимка необходимо выставить значение баланса белого (если съемка велась в автоматическом режиме), а также повышается значение резкости.
- В правой панели следует нажать кнопку «Синхронизировать» для применения изменений ко всем выделенным снимкам.
- Для сведения панорамы в Лайтруме можно кликнуть правой кнопкой мыши по выбранным фотографиям, перейти в раздел «Объединить фото» и выбрать значение «В панораму». Далее программа покажет превью будущего изображения и, после коррекции настроек, вы можете сразу получить сведенное изображение.
- В случае с использованием Autopano Giga выбранные снимки нужно сохранить в отдельную папку, после чего открыть их в приложении и выполнить сведение там. Гораздо нагляднее узнать о том, как получить панораму в обеих программах, вы можете из нашего видеоурока.
Финальная обработка
После сведения панорамы имеет смысл выполнить ее финальную обработку – произвести тоновую и цветовую коррекцию. Также имеет смысл уменьшить изображение в размере с увеличением резкости – так вы избавитесь от нежелательных артефактов и цифрового шума и получите визуально более четкий снимок. Размер готовой панорамы следует выбирать исходя из запросов, ведь панорамирование позволяет получать кадры размером до 50 мегапикселей и более (это зависит от числа сделанных кадров и разрешения вашей фотокамеры).
Примеры панорам, снятых на фотокамеру Sony DSC H-1:



photogeos.ru
Как изменить размер изображения. Microsoft Paint
Здравствуйте, друзья!
Довольно часто возникает ситуации когда нужно изменить размер изображения. Сделать изображение меньше (сохранив соотношение сторон) или изменить его разрешение.
Как это сделать стандартными средствами Windows, без установки специальных программ?
В этом нам поможет, хорошо всем знакомая программа Microsoft Pain.
Запустите программу, или выделив изображение, щелкаем правой клавишей мыши, где выбираем вкладку «открыть с помощью». В выпадающем меню выбираем программу — Pain.

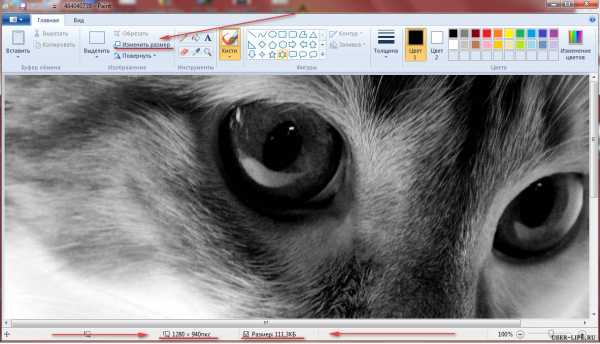
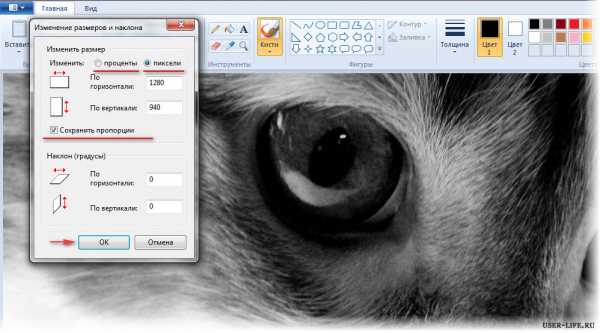
Открываем изображение. Наиболее важные элементы выделены стрелками (см. рисунок). В строке состояния, расположенной в нижней части окна редактора, мы видим, что размер нашего изображения — 111,3кб (при разрешении 1280×940 пикселей). Если строка состояния не отображена, перейдите к вкладке «Вид» и поставьте галочку на против пункта «Строка состояния».
Для изменения размера фотографии, выберите соответствующий пункт «Изменить размер изображения» (можно воспользоваться сочетанием клавиш Ctrl + W). Появится окно, в котором нужно указать желаемый размер изображения. Это можно сделать как в процентном соотношении, так и задав необходимое разрешение. Если нужно сохранить пропорции изображения, то указываем это в соответствующем пункте программы.

Для сохранения результата: меню Файл -> Сохранить как (или функциональную клавишу F12). Задайте имя и тип файла (обычно — jpeg). Сохраняем в указанное вами место. Результат достигнут. На этом здесь все. До встречи в следующей статье
user-life.ru
Как быстро уменьшить размер фотографии и её разрешение
За всё время пользования компьютером я постоянно сталкиваюсь с необходимостью быстро уменьшить размер фотографии или какого-либо другого изображения. Вы спросите, зачем я это делаю? Всё очень просто. В настоящее время существуют цифровые фотоаппараты, способные делать снимки с очень высоким разрешением – до 60 Мегапикселей (6708 x 8956 Пикселей). Можно только представить, насколько это большое разрешение. Так вот, иногда Вам может потребоваться уменьшить размер изображения, например, для того, чтобы выложить серию фотографий с отпуска в Египте в социальные сети. Или передать по почте Вашим близким фото с какого-либо торжества или снимки Ваших детей. И если размер только одного снимка будет составлять от 4 до 15 Мегабайт, можете представить себе, какой будет размер серии из 20 и более фотографий?
Программа для уменьшения размера фото требуется для того, чтобы оптимизировать изображения, размещаемые на какой-либо странице Интернета, для их быстрой загрузки. Я думаю, никому не понравится открывать сайт по 5-10 минут. А во многом скорость загрузки сайта зависит от размера размещённых на нём изображений. Но как быстро уменьшить размер фотографии? На самом деле всё проще, чем Вы можете себе это представить. Сегодня существует масса и простых, и профессиональных редакторов изображений. И среди них очень выгодно смотрится программа для просмотра и редактирования картинок FastStone Image Viewer. Её мы и будем использовать, чтобы уменьшить размер фото. Я научу Вас, как пользоваться программой FastStone на конкретном примере.
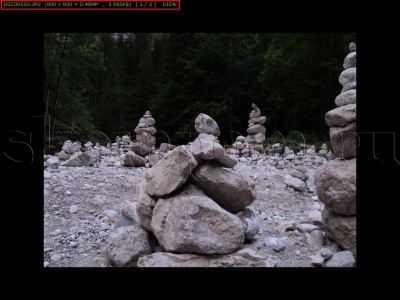
Итак, откройте изображение, размер или разрешение которого необходимо уменьшить, в программе FastStone. Кстати, хочу пояснить, что размер изображения – это его разрешение. Ведь любая цифровая картинка состоит из пикселей (наименьших логических элементов двухмерного цифрового изображения). И чем больше этих точек по вертикали и горизонтали, тем больше размер картинки. Так вот, в верхнем левом углу окна программы зелёными цветом выводится информации о фото, в том числе его разрешение и размер.
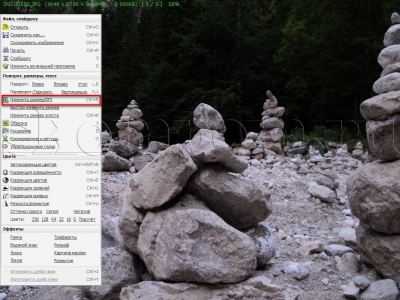
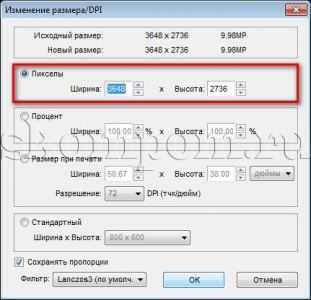
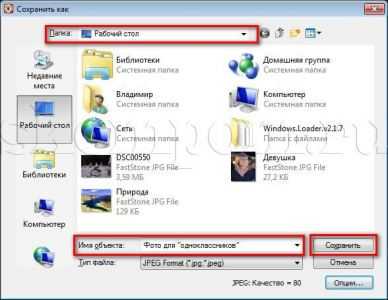
Допустим, что эту фотографию на необходимо разместить на «одноклассниках». Как видим, разрешение фото достаточно велико – 3648х2736 Пикселей. Размер данной картинки составляет 3,6 Мегабайт. При средней скорости Интернет-соединения, равной 2 Мегабита в секунду, эта картинка будет загружаться не меньше 15-20 секунд. Согласитесь, это достаточно долго. Особенно если учесть, что на странице может быть несколько таких фотографий. Ведь у кого-то скорость Интернет-соединения может быть меньшей. Для того, чтобы быстро уменьшить размер фото, отведите курсор мыши в левую часть экрана пока не появится боковое меню, в котором Вам необходимо выбрать пункт «Изменить размер/DPI». Либо нажмите на клавиатуре сочетание клавиш «Ctrl» и «R».
После этого сразу же откроется небольшое окошко, в котором Вы можете задать новые параметры изображения. Уменьшить размер фото можно в пикселях, процентах и миллиметрах. Для изображений, размещаемых на Интернет-страницах, уменьшение размера фото будем производить в пикселях.
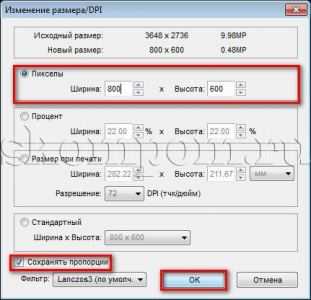
Как видите, внизу окна стоит галочка на пункте «Сохранять пропорции». Это значит, что уменьшая ширину, пропорционально будет уменьшаться и высота картинки. Обычно я уменьшаю изображение по большей стороне. В нашем случае (у нас картинка с горизонтальным расположение) размер большей стороны составляет 3648 Пикселей. Уменьшим ширину фото до 800 Пикселей. Для ознакомления с изображением в «одноклассниках» такого размера будет предостаточно. Как видите, высота уменьшилась до 600 Пикселей. Для подтверждения ввода новых параметров фото нажмите кнопку «OK».
Теперь разрешение фотографии составляет 800х600 Пикселей.
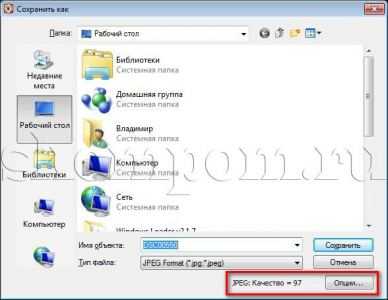
Сохраним фото с новыми параметрами. Для этого нажмите на изображении правой клавишей мыши и из выпадающего меню выберите пункт «Сохранить как». Или нажмите на клавиатуре одновременно клавиши «Ctrl» и «S».
Откроется небольшое окно, где Вы можете выбрать, куда именно будет сохранено новое изображение, а также дать картинке имя. Но прежде предлагаю ещё немного уменьшить размер фото за счёт его качества. Пугаться не стоит, визуального изменения в картинке Вы не заметите, зато её размер уменьшится значительно. Проверим это. Нажмите в этом окошке кнопку «Опции».
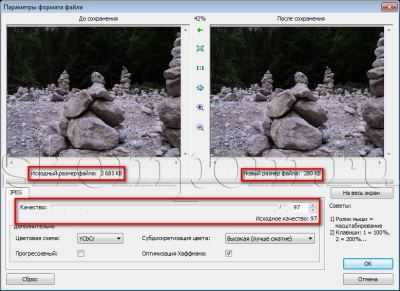
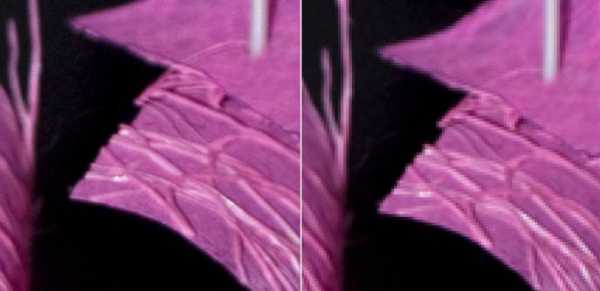
Откроется новое окно «Параметры формата файла». Как видите, исходное изображение имеет размер 3685 Килобайт, в то время как фото с разрешением 800х600 Пикселей «весит» всего 280 Килобайт. Мы уже почти в 15 раз уменьшили размер фото.
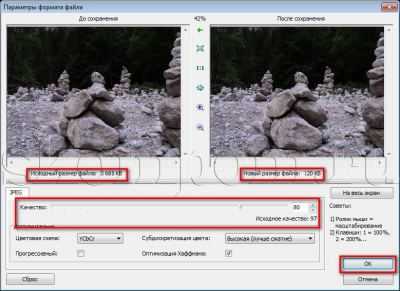
Теперь можно немного уменьшить качество JPG-картинки, скажем, до 80. Либо переместите ползунок к данной отметке, либо вместо 97 (у Вас может быть другая цифра) впишите 80. Вы сами можете увидеть, что размер фото уменьшился ещё больше чем в два раза и теперь он составляет всего 120 Килобайт. Неплохо, особенно если учесть, что визуально качество фотографии не упало. Это видно, если сравнить фотографию слева с фотографией справа. Отличий я, во всяком случае, не вижу. Такая фотография загрузит за 1-2 секунды. Для применения параметров нажмите кнопку «OK».
Теперь уже можно выбрать место хранения нового фото и задать ему имя. Для сохранения нажмите кнопку «Сохранить». Программу FastStone можно закрыть.
Вот так просто и быстро можно уменьшить размер фото более чем в 30 раз. FastStone — прекрасная программа для уменьшения размера фото Задавайте вопросы в комментариях – постараюсь на них ответить. Будьте с компьютером на «ты»!
skompom.ru
Как изменить расширение картинки. | ТВОЙ ПОМОЩНИК
Написал Елена Молгачева в 3 июля 2012, 16:16 Отредактировано: 25 марта 2016, 07:29
Понятие расширение картинки толкуется двояко:
тип или размер изображения?
У меня на сайте есть несколько статей о том, как работать с картинками:
Где взять картинки для оформления сайта? Как изменить размер картинки.
Как сжать фото или картинку. Как оптимизировать картинку для сайта.
Есть еще статья про расширения для браузера Google Chrome.
Поисковая система это все как-то затейливо связала, и ко мне на сайт стали попадать люди по запросу «Как изменить расширение картинки или фото?». Поэтому я, как порядочный человек, решила ответить на этот вопрос.
1. Расширение, или тип изображения.
Что такое расширение картинки? Утрировано это то, что находится в названии любого файла после точки. Схематично название любого файла выглядит так: НАЗВАНИЕ.расширение
Расширение определяет тип или формат файла. Картинки тоже бывают разных типов. Их на сегодня насчитывается уже довольно много, перечислять не буду. Иногда необходимо этот тип или расширение картинки изменить, т.к. некоторые программы могут обрабатывать только определенный формат. Ну, или еще по каким-то причинам.
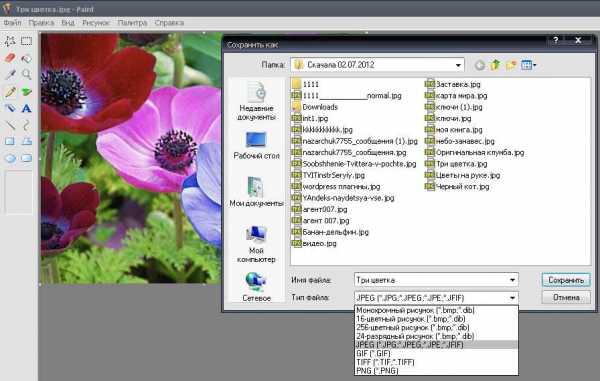
Сделать это очень просто: открыть картинку в графическом редакторе и выбрать пункт меню «Сохранить как». Тогда можно изменить название картинки, если это требуется, и выбрать нужный формат (тип) изображения из раскрывающегося списка (изменить расширение картинки).
Это универсальный совет для любого графического редактора.
Проще всего выполнить это во встроенном во Windows редакторе Paint.
Путь для открытия редактора: Пуск — Программы – Стандартные – Paint

Открываем картинку, выбираем пункт меню «Сохранить как», затем выбираем нужный тип (расширение) и сохраняем, предварительно глянув, в какую папку будет сохранен рисунок, чтобы его было проще найти.
Аналогичную операцию можно выполнить и в другом графическом редакторе, например, в Фотошопе.
Я обычно использую картинки с расширением jpg
Изображения такого типа легко сжимаются и занимают мало места (по объему в кБ).
Но иногда нужны картинки с прозрачным фоном, чтобы на сайт можно было поместить только какой-то силуэт без фона. В таком случае нужно выбирать тип рисунка png
Большинство современных графических редакторов работают со всеми известными типами рисунков (расширениями картинки), поэтому никаких проблем не возникает.
Но на всякий случай Вы теперь вооружены знаниями о том, как изменить расширение картинки или фотографии.
P.S. Вы можете сделать это прямо сейчас (online). Изменить расширение картинки или фото онлайн c помощью сервиса Фотошоп онлайн.
Загрузите изображение, нажмите «Сохранить» (для этого сервиса так) и выбирайте расширение.
P.S. S. Если кого-то интересует, как я изменила цвет текста в начале статьи, используя встроенный редактор WordPress, то стоит посмотреть видео, прилагающееся к статье «Как писать статьи для сайта» .
2. Расширение или разрешение, или размер изображения.
Иногда слово расширение путают со словом разрешение. Некоторые под словом расширение имеют ввиду размер или плотность изображения в пикселях (разрешение экрана). Например, как получить картинку с разрешением 480*480?
Изменить размер в пикселях поможет тот же Фотошоп (см. статью «Как изменить размер картинки«) или Microsoft Office Picture Manager. Посмотрите, там я рассказываю, как легко это сделать.
А если Вы уже знаете, как применять Фотошоп для изменения разрешения (размера изображения в пикселях), то можно воспользоваться приведенной выше ссылкой на этот сервис онлайн.
К Вашим услугам онлайн сервисы.
Взгляните также на собранный мной перечень бесплатных онлайн сервисов для работы с изображениями.
Елена и tvoy-internet.ru
tvoy-internet.ru
Урок 16. Размер и разрешение изображения. Форматы файлов._
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.
3. Image Size (Размер изображения).
4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.
11. Сохранение в формат TIFF.
12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.

Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
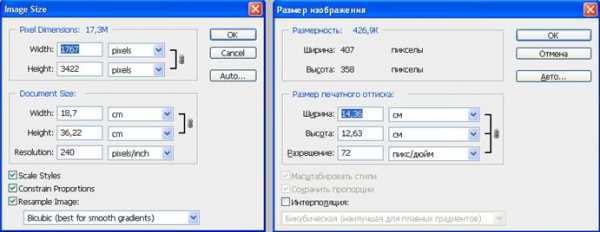
Image Size (Размер изображения)
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – ImageSize (Размер изображения). Или нажмите Alt + Ctrl + I.
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов. 
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
ScaleStyles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
ConstrainProportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая). Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.


Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить ) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Save for Web (Сохранить для Web)
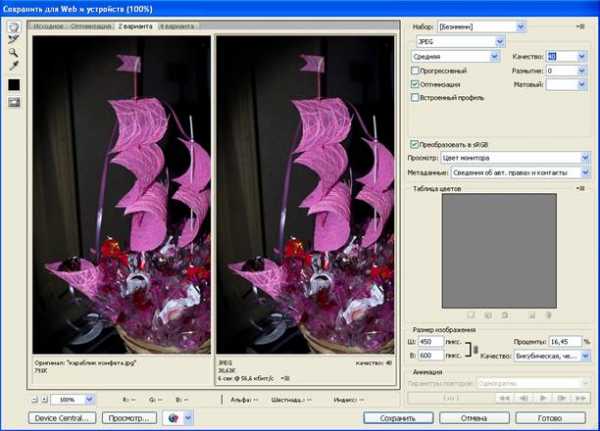
Выберите в меню File(Файл) – SaveforWeb (Сохранить для Web). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
 Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
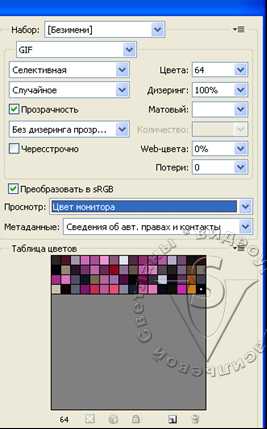
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
 Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета). Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
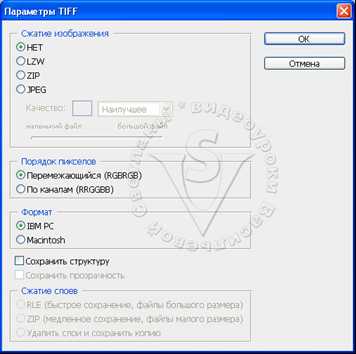
Сохранение в формат TIFF
Сохранить в TIFF нельзя через Save for Web (Сохранить для Web).
 Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
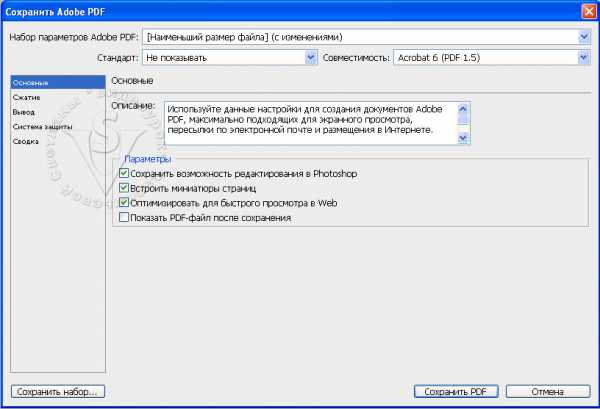
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
 Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
– JPG
– PSD
– TIFF
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
– 300
– 72
– 150
– 25
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Constrain Proportions (Сохранить пропорции).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
– Да.
– Нет.
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
– JPG
– PNG-26
– GIF
– TIFF
– PNG-8
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Отзывы и замечания учеников из группы тестирования учебника. Этот урок был последним для большинства учеников. Ответы на заданные вопросы добавлены в урок:
Настя: — Урок по размерам изображения оказался для меня абсолютно новой информацией… Никогда (даже для сайтов) не пользовалась данной функцией. Просто уменьшала размер файла и сохраняла как jpeg. Даже для того,чтобы тебе отправлять в письме файлы ведь можно оптимизировать размер таким образом? а ведь очень полезная информация, хотя и много теории. Про описанный метод увеличения маленьких картинок я читала и знала раньше,но никогда не пользовалась даже функцией увеличения размеров изображения через ресемплинг — просто увеличивала размер изображения, а в списке были стандартные настройки. теперь буду пользоваться алгоритмом бикубической глаже. Познавательно было прочесть и для чего нужны иные форматы-раньше не знала для чего они. Если бы не пункт,что данные операции делаются уже на этапе сохранения работ,то этот урок можно было бы поставить одним из первых. Мне понравилось объяснение как сжать размер для формата gif через изменение цветовой палитры.
Елена З: — Здравствуйте, Света, по gif у меня что то не очень получается, при сохранении для web никогда очень сильно не уменьшаю изображение, благо интернет позволяет, всегда выбираю средние настройки.
B.Olga.B — Урок интересный, с сохранением в jpeg особых сложностей не было, а вот с gif пришлось помучится, сделала в двух версиях CS3 и CS5, но добиться Ваших результатов не получилось….
Бабенко Юлия: — Привет, Света. Ну наконец я дошла до финала. Спасибо тебе большое за уроки, я очень много узнала, остается только практиковаться и практиковаться!!!!!!! Ты большая умничка, очень хорошо обьясняешь! Таких уроков в интернете не найти! Этот урок понравился, никогда так не сохраняла, а оказывается это так легко и весят меньше, правда GiF формат трудноват, но это лишь потому что нет практики! Спасибо огромное!!!!!!!!!!!!!!!!!!!!!!!! Скажи пожайлусто, а будут ли еще уроки, ждать нам чего то нового?????? и в какие сроки, а то уже так привыкли делать домашние задания). P.S. Так быстро еще у меня никогда файлы не загружались))))))))))))).
Елена Михайлова: — Отправляю Вам домашнее задание к уроку и комментарии к нему. Слышала, что уроков 36, будет ли продолжение? Очень удивлена, что пришла к финишу шестой, очень переживала что я в отстающих. Я Вас не забуду и с удовольствием продолжу сотрудничество. Сейчас у меня впечатления от курса только самые положительные.
Автор: — Лена, было очень приятно с Вами сотрудничать. Очень боюсь, что Вы теперь переключитесь на что-нибудь другое и забудете про меня. Я так привыкла исправлять ошибки по Вашим подсказкам…
Надежда Диденко: — Добрый вечер, Света. Высылаю отчет о проделанной работе — неужели это все? Я как то так уже привыкла ждать уролки… как в школе. Надежда.
Автор: — В отчете который прислала Надежда 31 пункт замечаний и дополнений!!!!!!!!!!!!!! Надежда, спасибо Вам огромное! Ваша помощь просто на вес золота.
www.fotiy.com
