Создаём эффект акварели в Фотошоп
Хотите создать красивую картину акварелью без каких-либо сложных манипуляций? С помощью программы Photoshop, вы можете превратить любую фотографию в потрясающую акварельную картину всего лишь за несколько простых шагов! В этом уроке вы узнаете, как с помощью режимов наложения и галереи фильтров превратить ваши фотографии в художественные картины! Итак, давайте приступим!
Итоговый результат:

Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
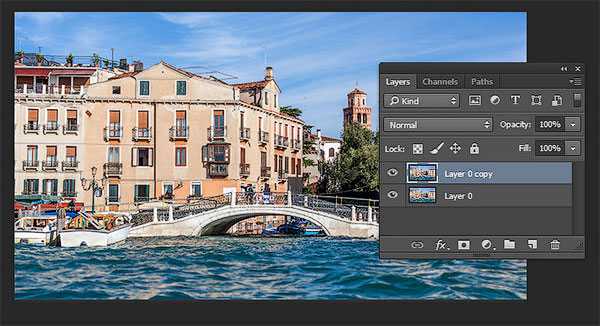
Откройте исходное изображение с Венецией в программе Photoshop. Для получения наилучшего эффекта, постарайтесь подобрать фотографии с пейзажем или архитектурой. Они лучше всего подходят для передачи традиционного стиля акварели. Продублируйте слой с Венецией (Ctrl+J).

Шаг 2. Применяем фильтр Имитация (Artistic)
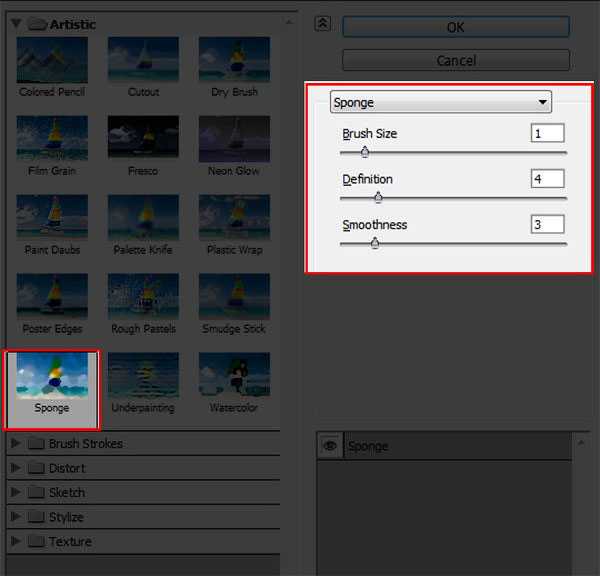
Находясь на дубликате слоя, идём Фильтр – Галерея фильтров – Имитация – Губка (Filter > Filter Gallery > Artistic > Sponge). Установите Размер кисти (Brush Size) 1, Контрастность (Definition) 4 и Смягчение (Smoothness) 3.

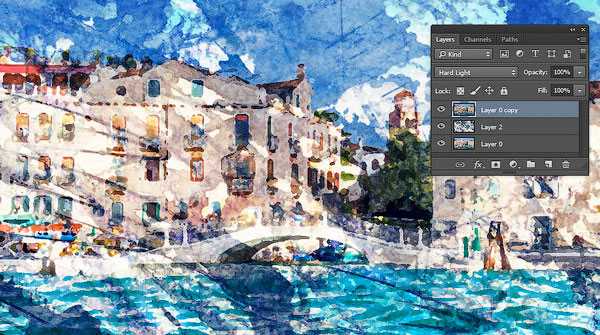
После применения фильтра, результат должен быть, как на скриншоте ниже.

Шаг 3. Завершающие Эффекты
Теперь скопируйте / вклейте текстуру Акварели на наш рабочий документ. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), примените масштабирование к акварельной текстуре под размеры рабочего холста. Расположите акварельную текстуру ниже дубликата слоя с Венецией.

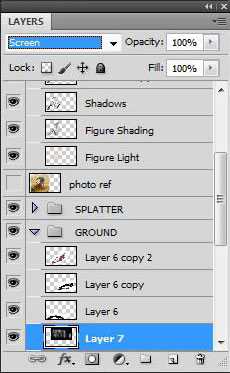
Шаг 4
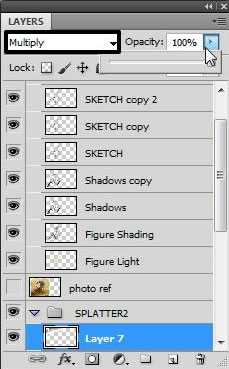
Давайте создадим эффект акварели! Поменяйте режим наложения для дубликата слоя с Венецией на Жёсткий свет (Hard Light).

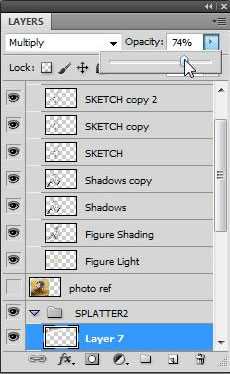
Далее, поменяйте режим наложения для слоя с акварельной текстурой на Свечение (Luminosity). Убедитесь, чтобы режим наложения для оригинального слоя с Венецией был установлен на Нормальный (normal).


И на этом всё! Надеюсь, что вам понравился этот урок. Удачи, не стесняйтесь выкладывать свои работы! До новых встреч!
Итоговый результат:

Работа переводчика:

Автор: blog.123rf.com
photoshop-master.ru
Как сделать акварельный рисунок в Фотошопе

В этом уроке мы будем создавать акварельную иллюстрацию в Фотошопе. Из этого урока вы узнаете, как создать весеннюю абстрактную акварельную иллюстрацию Adobe Photoshop путем комбинирования фотографий, использования кистей брызг, применения текстур и т.д.
Шаг 1. Создание нового документа
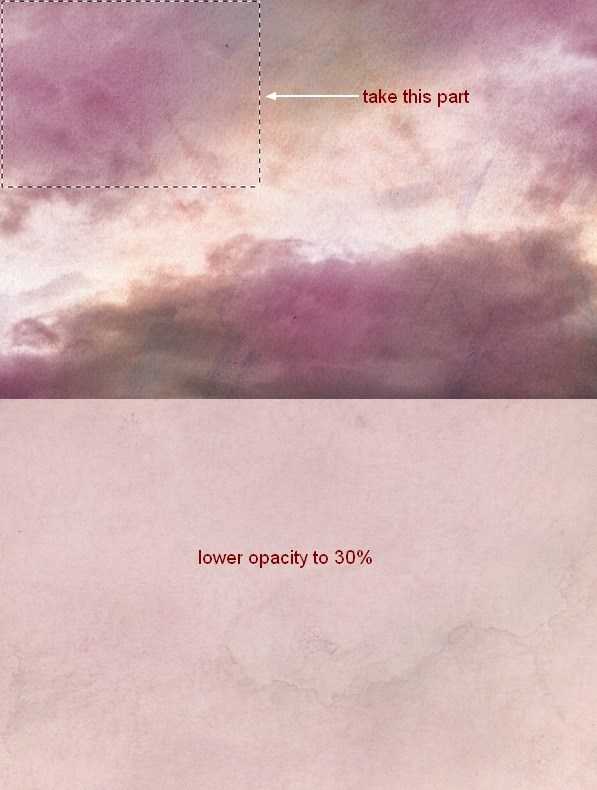
Создайте новый документ (Ctrl + N) 1200 х 800 пикселей и залейте его белым цветом (Alt + Backspace). Откройте первую текстуру бумаги и перетяните в ваш документ, затем выберите в меню Редактирование > Трансформирование > Поворот на 90° против часовой стрелки (Edit > Transform > Rotate 90 CCW). Кликните правой кнопкой мыши по слою и выберите Преобразовать в смарт-объект (Convert to Smart Object). Затем нажмите Ctrl + Т, кликните правой кнопкой мыши и выберите пункт Отразить по горизонтали (Flip Horizontally).
Уменьшите Непрозрачность (Opacity) слоя до 30%:


Шаг 2. Работаем с изображением
Откройте вторую текстуру бумаги и, используя Инструмент Прямоугольная область — Rectangular Marquee Tool (М), сделайте выделение области в левом верхнем углу. Затем возьмите Инструмент Перемещение — Move Tool (V) и перетяните эту часть в наш документ. Измените Непрозрачность (Opacity) до 30%:

Шаг 3. Работаем с изображением
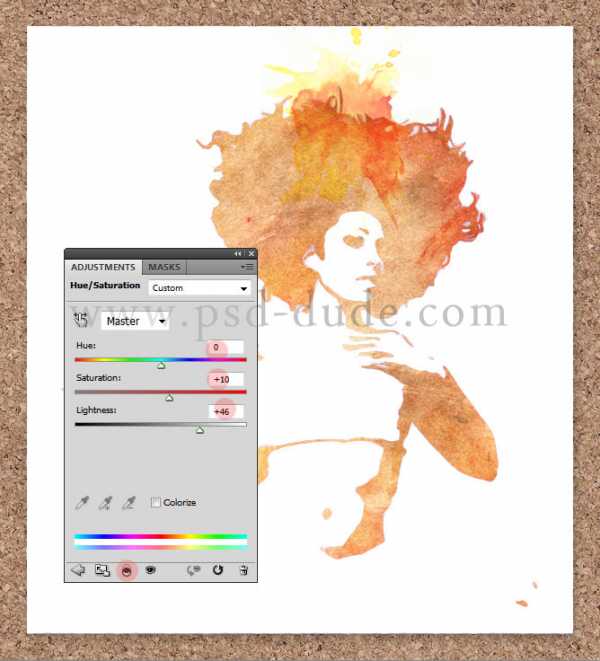
В меню выберите Слои > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer>New Adjustment Layer>Hue/Saturation)

Шаг 4. Работаем с изображением девушки
Поместите фото модели по центру документа, затем добавьте маску слоя, нажав на значок Добавить векторную маску (Add vector mask) внизу панели слоев. Теперь, рисуя мягкой черной кистью в маске, слегка сотрите края модели, чтобы она не выбивалась из фона.

Шаг 5. Работаем с изображением девушки
Далее используем несколько корректирующих слоев
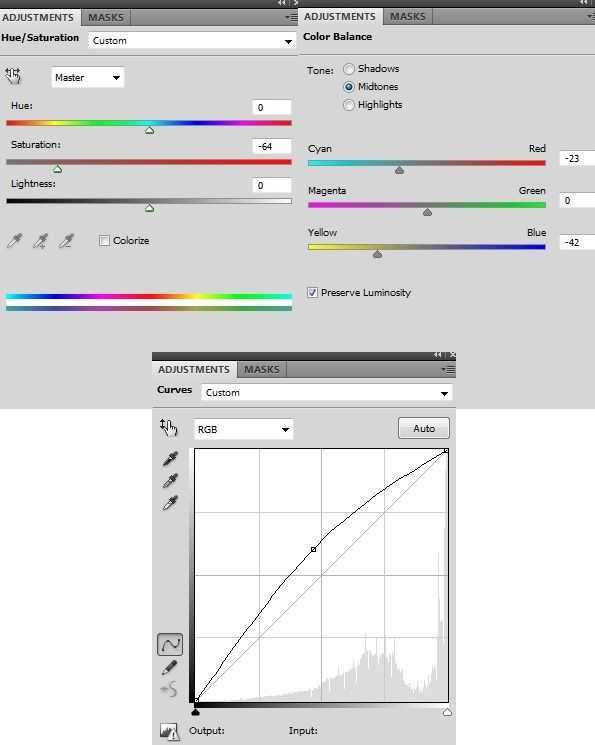
1) Корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation): Насыщенность (Saturation) -64;
2) Корректирующий слой Цветовой баланс (Color Balance):
Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: -23; 0; -42; отметьте галочку Сохранять яркость (Preserve Luminosity)
3) Корректирующий слой Кривые (Curves): переместите кривую в положение, показанное на рисунке.
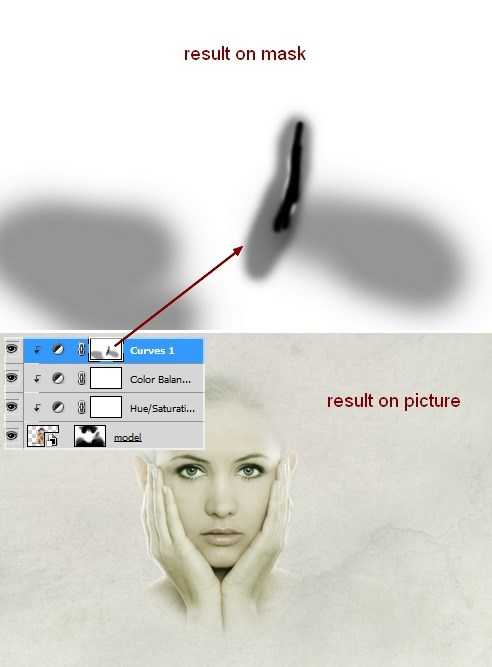
Затем я создал маску слоя с кривыми и мягкой черной Кистью – Brush Tool (B) с Непрозрачностью (Opacity) 100% и 30% скрыл некоторые части корректирующего слоя. Посмотрите, как это выглядит в маске и на изображении.


Шаг 6. Работаем с изображением девушки
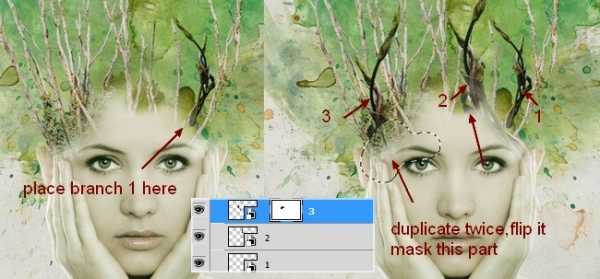
Перетяните файл акварель 1 в документ, разместите его над слоем с моделью. Преобразуйте в смарт-объект (Convert to Smart Object) и измените режим наложения на Умножение (Multiply) с Непрозрачностью (Opacity) 100%, затем, добавив маску, черной кистью сотрите края:
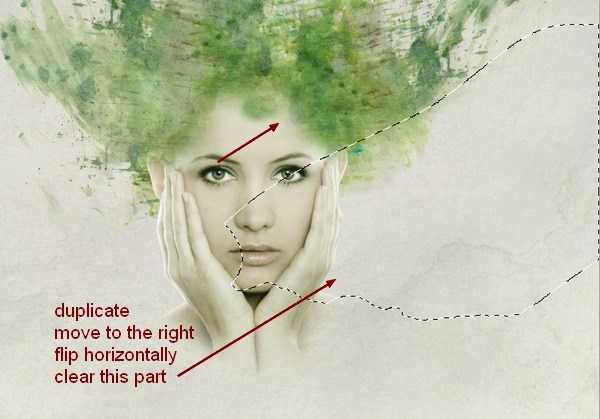
Продублируйте слой (Ctrl + J) и переместите его вправо. Отразите его по горизонтали (Ctrl + Т, затем правой кнопкой мыши – пункт Отразить по горизонтали (Flip Horizontally). Используйте маску, чтобы получить результат, сходный с тем, что вы видите ниже:


Шаг 7. Работаем с изображением девушки
Возьмите файл акварель 2 и поместите его под слой с моделью. С помощью маски слоя скройте ненужные части:
Создайте дубликат слоя (Ctrl + J) и отразите по горизонтали, как вы делали в 6 шаге. Используйте маску, чтобы скрыть некоторые части. Тем самым мы как бы «нарисовали» акварелью плечи нашей модели.


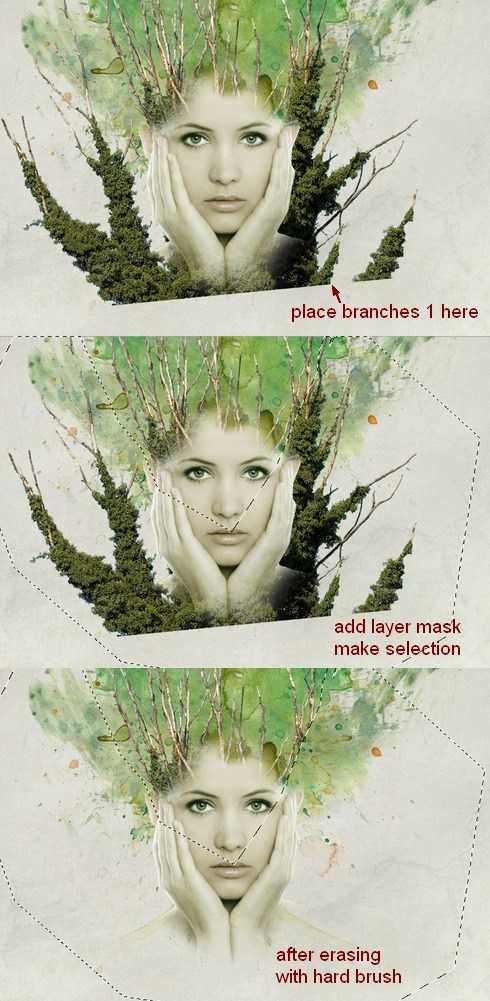
Шаг 8. Работаем с изображением
Поместите в документ файл ветви 1, преобразуйте в смарт-объект (Convert to Smart Object), измените размер (Ctrl + Т) и расположите их сверху головы модели. Добавьте слою маску и используйте Инструмент Полигональное лассо — Polygonal Lasso Tool (L), чтобы сделать выделение, затем черной жесткой (!) кистью – Brush Tool (B) скройте ненужные части ветвей.

Шаг 9. Работаем с изображением
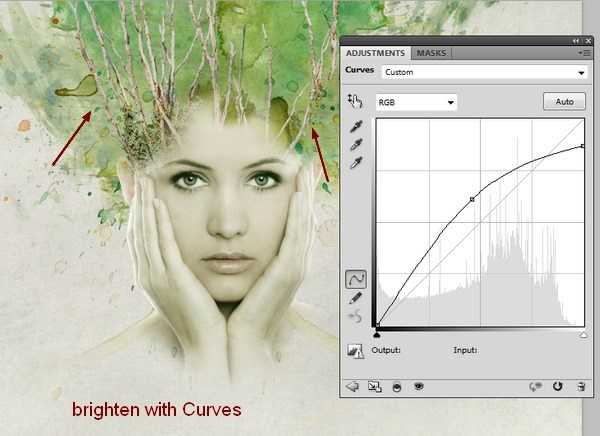
В меню выберите Слои > Новый корректирующий слой > Кривые (Layer>New Adjustment Layer>Curves) удерживая Alt, кликните левой кнопкой мыши между корректирующим слоем и слоем с ветвями (так вы привяжете корректирующий слой к слою с ветвями).
Измените положение кривой, как показано на рисунке, чтобы немного высветлить ветви.

Шаг 10. Работаем с изображением
Откройте второе изображение ветвей. Любым удобным для вас инструментом (например, Магнитное лассо — Magnetic Lasso Tool (L) или Перо — Pen tool (P)


Шаг 11. Работаем с изображением
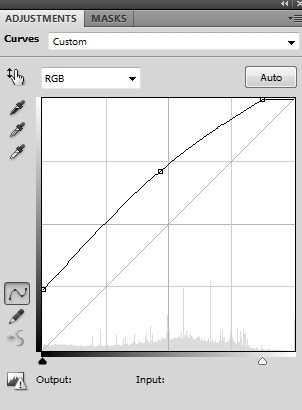
Ветви выглядят темнее, чем остальные части иллюстрации, так что мы осветлим их. Сгруппируйте все 3 ветви (Ctrl + G) и измените режим наложения на Нормальный (Normal). При активном верхнем слое из группы выберите в меню
Из-за того, что мы изменили режим наложения группы на Нормальный (Normal) корректирующий слой действует только на слои внутри группы.


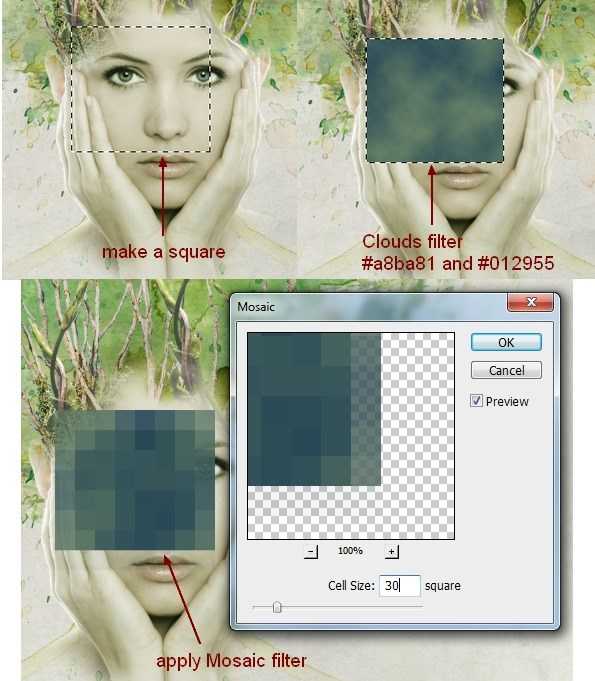
Шаг 12. Работаем с изображением
Создайте новый слой (Ctrl + Shift + N) и поместите его наверх в порядке слоев. Выберите основным цветом #a8ba81 и фоновым #012955.
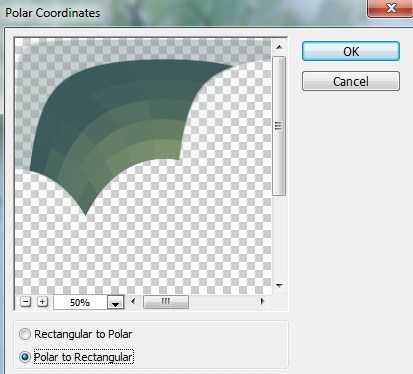
Примените Фильтр > Искажение > Полярные координаты (Filter > Distort > Polar Coordinates), отметьте окошко Полярные в прямоугольные (Polar to rectangular).


Шаг 13. Работаем с изображением
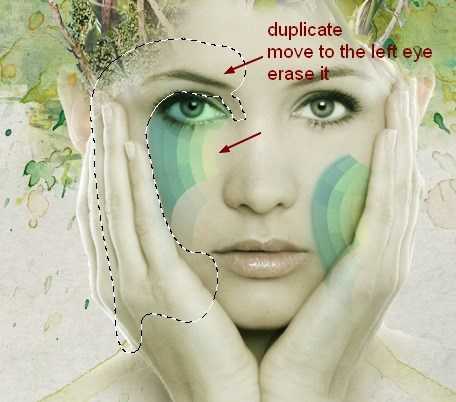
Преобразуйте получившийся результат в смарт-объект, уменьшите его размер и измените режим наложения слоя на Жесткий свет (Hard Light) с Непрозрачностью (Opacity) 100%. Используйте трансформирование (Ctrl + Т), чтобы повернуть и поместить слой на правую щеку модели. Сотрите ненужные части, используя маску слоя и черную кисть.
Продублируйте этот слой (Ctrl + J) и переместите на левую щеку, под глаз модели. Скройте левую часть в маске слоя черной кистью.
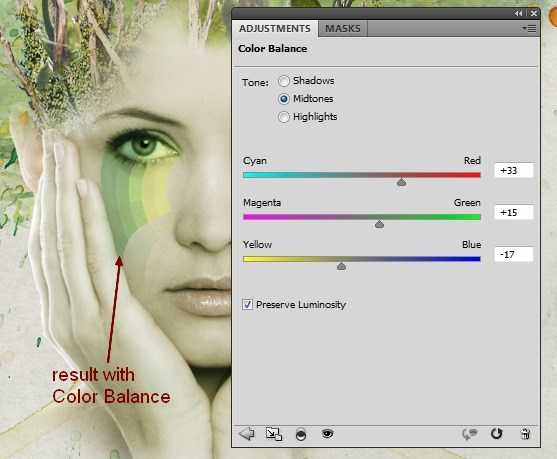
Примените к слою Корректирующий слой Цветовой баланс (Color Balance) в режиме Обтравочной маски (Clipping Mask) – как мы делали в 9 шаге. Параметры корректирующего слоя:



Шаг 14. Работаем с изображением
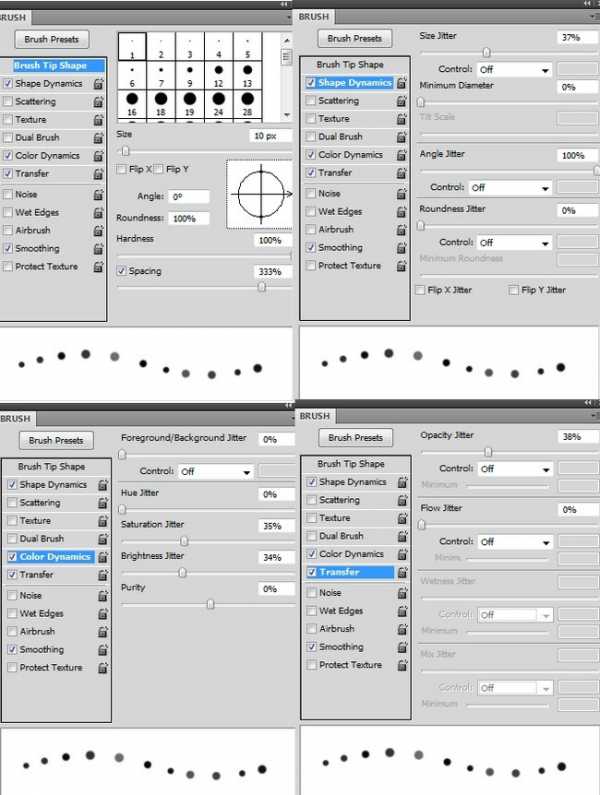
Создайте новый слой, используйте жесткую Кисть – Brush Tool (B): цвет #012955, размер 10 пикселей, нажмите F5 и повторите настройки кисти, как показано ниже.
Нарисуйте несколько точек под левым глазом модели.
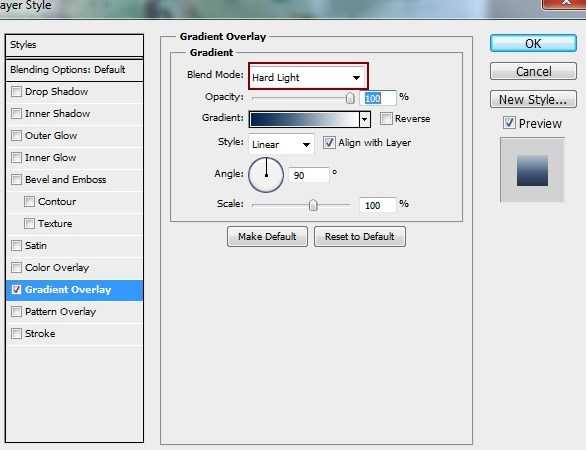
Дважды кликните по слою и примените стиль
— режим наложения Жесткий свет (Hard Light)
— Непрозрачность (Opacity): 100%
градиент от #012955 к #ffffff цвету
— снимите галочку Обратить (Reverse)
— поставьте галочку Выровнять по слою (Align with Layer)
— Стиль (Style): Линейный (Linear)
— Угол (Angle): 90
— Масштаб (Scale): 100%





Шаг 15. Работаем с изображением
Создайте новый слой и сделайте контур по форме губ, используя Инструмент Перо — Pen tool (P). Чтобы создать выделение из контура, кликните правой кнопкой мыши и выберите пункт Выделить область (Мake selection). Залейте выделение цветом #779370 и измените режим наложения слоя на Жесткий свет (Hard Light) с Непрозрачностью (Opacity) 100%:
Шаг 16. Работаем с изображением
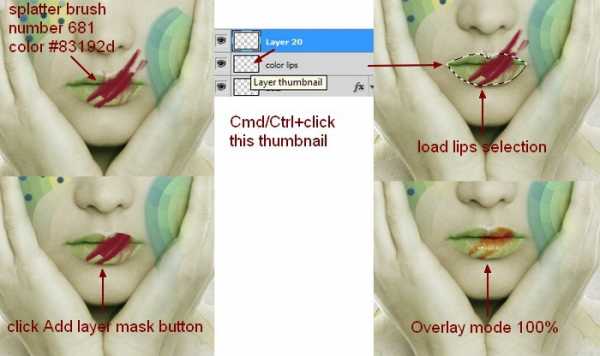
Создайте новый слой, выберите кисти из набора, который вы скачали вначале, а именно кисть номер 681 размером 100 пикселей. Основным цветом выберите #83192d. Удерживая Ctrl, кликните левой кнопкой мыши по слою с цветным контуром губ, и сделайте мазок кистью. Измените режим наложения слоя с мазком на Перекрытие (Overlay) с непрозрачностью 100%.
Создайте новый слой и используя кисть с брызгами номер 481, выберите основной цвет #83192d и сделайте один клик по подбородку модели, затем также измените режим наложения на Перекрытие (Overlay) с непрозрачностью 100%

Шаг 17. Работаем с изображением
Поместите в документ файл акварель 3 в районе правого глаза модели, как показано ниже. Измените режим наложения на Умножение (Multiply) с непрозрачностью 100%, затем используйте маску слоя и мягкую черную кисть, чтобы скрыть края.

Шаг 18. Работаем с изображением
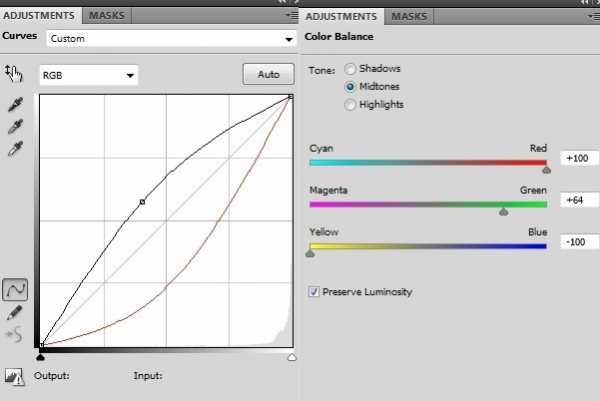
Используйте корректирующие слои Кривые (Layer>New Adjustment Layer>Curves) и Цветовой баланс (Layer>New Adjustment Layer> Color Balance) в режиме обтравочной маски (Clipping Mask), чтобы изменить цвет акварели. Настройки Цветовой баланс: Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: +100; +64; -100


Шаг 19. Работаем с изображением
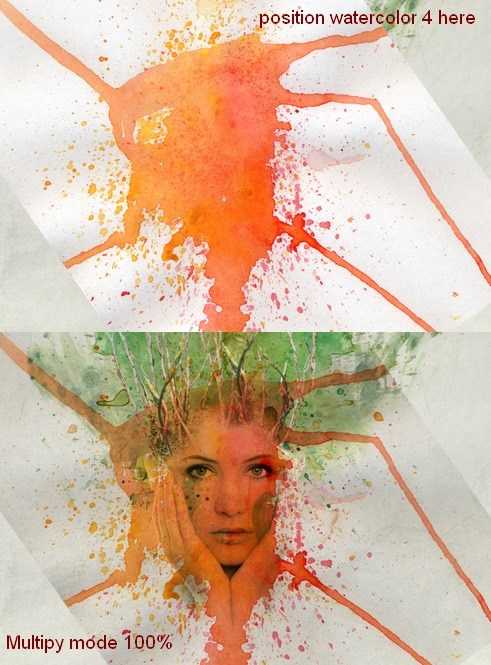
Поместите в документ на новый слой файл акварель 4 и измените режим наложения на Умножение (Multiply) с непрозрачностью 100%.
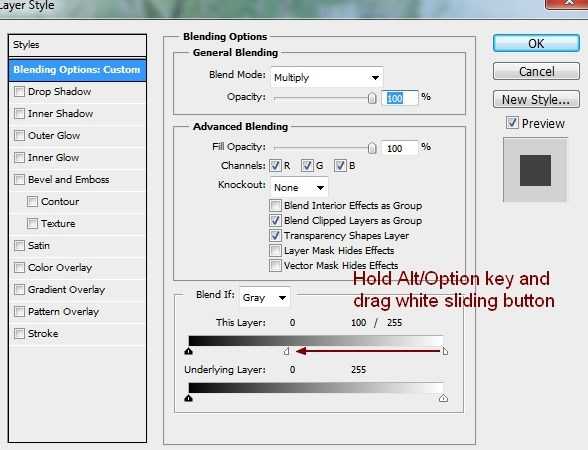
Кликните правой кнопкой мыши по слою и выберите пункт Параметры наложения (Blending Options). Удерживая клавишу Alt, перетащите ползунок, как показано ниже:
Затем используйте маску слоя, чтобы скрыть эффект на лице модели и вокруг.



Шаг 20. Работаем с изображением
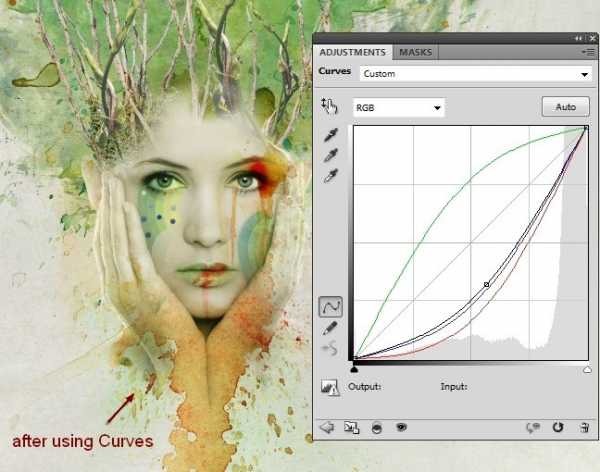
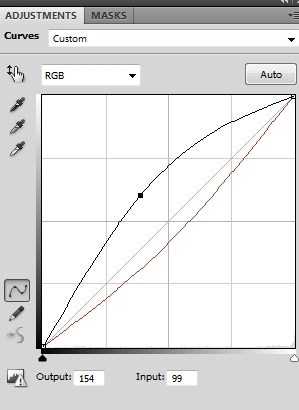
Добавьте корректирующий слой Кривые (Layer>New Adjustment Layer>Curves) в режиме обтравочной маски (Clipping Mask) и настройте согласно рисунку ниже:

Шаг 21. Работаем с изображением
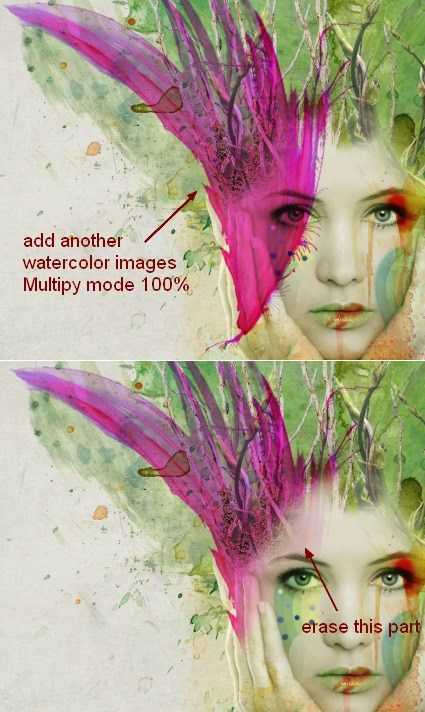
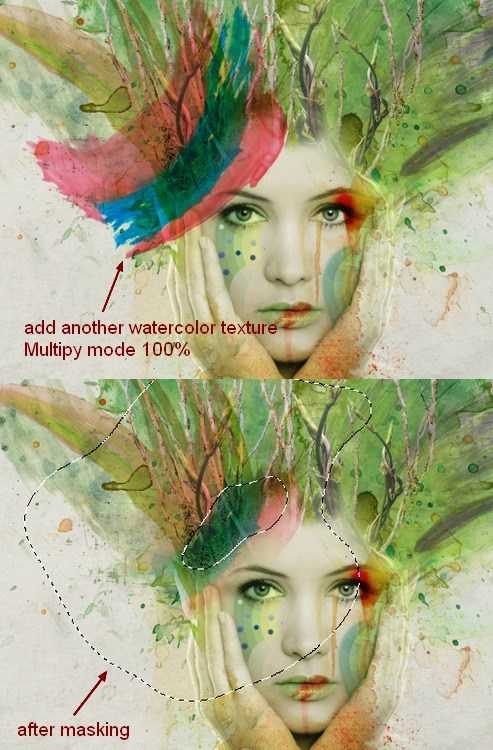
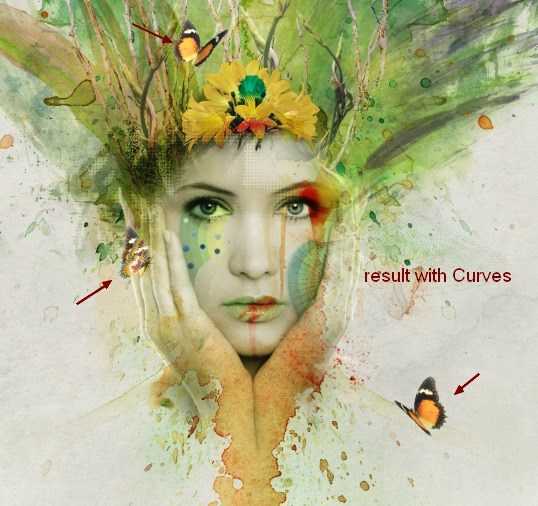
Откройте набор акварельных брызг 5 и выберите тот, что показан на рисунке, разместите его в верхней правой части от модели, затем нажмите Ctrl + Т, кликните правой кнопкой мыши и выбрав пункт Деформация (Warp), измените форму фрагмента.
Далее установите режим наложения слоя Умножение (Multiply) с непрозрачностью 100% и, используя маску слоя, сотрите ненужные части, перекрывающие лицо модели.


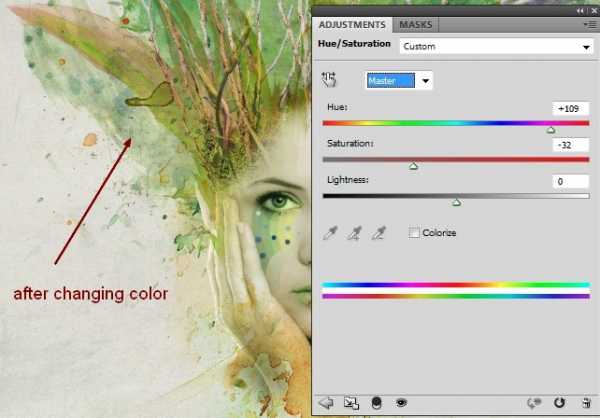
Шаг 22. Работаем с изображением
Используйте еще один акварельный фрагмент из набора и разместите его слева от головы модели. Повторите действия с режимом наложения и маской, как в предыдущем шаге.
Выберите в меню Слои > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer>New Adjustment Layer>Hue/Saturation)и выставьте значения: Цветовой тон (Hue) +109; Насыщенность (Saturation) -32; Яркость (Lightness) +0.


Шаг 23. Работаем с изображением
Добавьте еще один акварельный фрагмент из набора и разместите его как показано на рисунке. Повторите действия с режимом наложения и маской, как делали ранее.
Продублируйте этот слой (Ctrl + J), сдвиньте его к центру головы модели и используйте маску, чтобы скрыть нежелательные фрагменты.


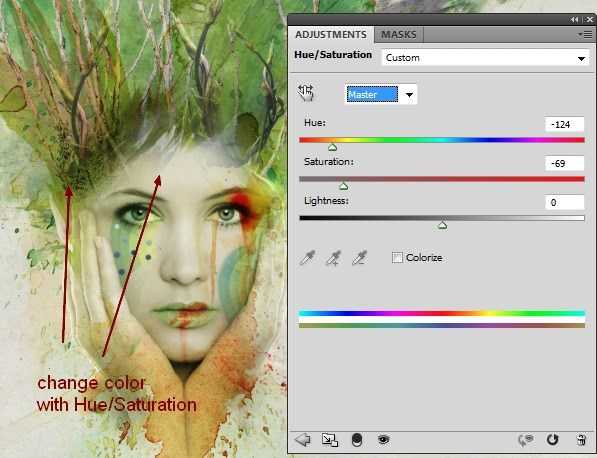
Шаг 24. Работаем с изображением
Сгруппируйте акварельные слои (Ctrl + G) и измените режим наложения группы на Умножение (Multiply) с непрозрачностью 100%. Далее уменьшите насыщенность с помощью корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation) с такими настройками: Цветовой тон (Hue) -124; Насыщенность (Saturation) -69; Яркость (Lightness) +0

Шаг 25. Работаем с изображением
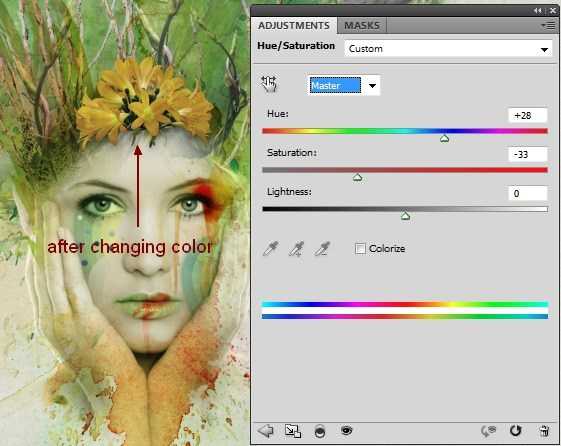
Поместите в документ изображение цветка и перетащите его к центру лба модели. Создайте новый слой под слоем с цветами и мягкой черной кистью с непрозрачностью 40-50% нарисуйте тень от цветов.

Шаг 26. Работаем с изображением
Измените оттенок цветов с помощью слоя Цветовой тон/Насыщенность (Hue/Saturation): Цветовой тон (Hue) +28; Насыщенность (Saturation) -33; Яркость (Lightness) 0

Шаг 27. Работаем с изображением
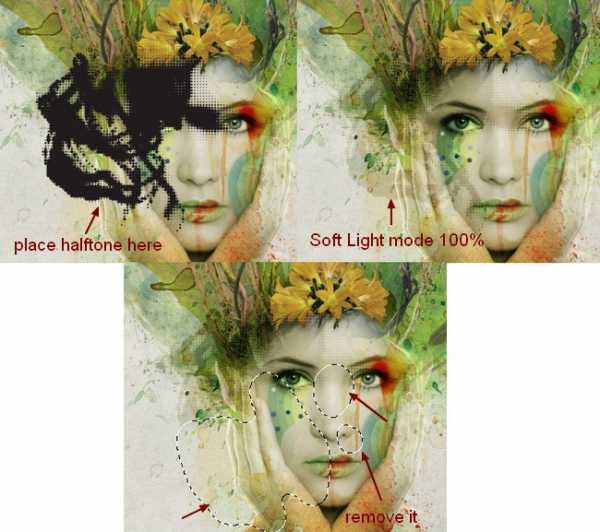
Поместите в документ один из фрагментов набора с полутонами и разместите его слева от модели. Затем измените режим наложения на Мягкий свет (Soft Light) с непрозрачностью 100%, скройте ненужные части с помощью маски и черной мягкой кисти.
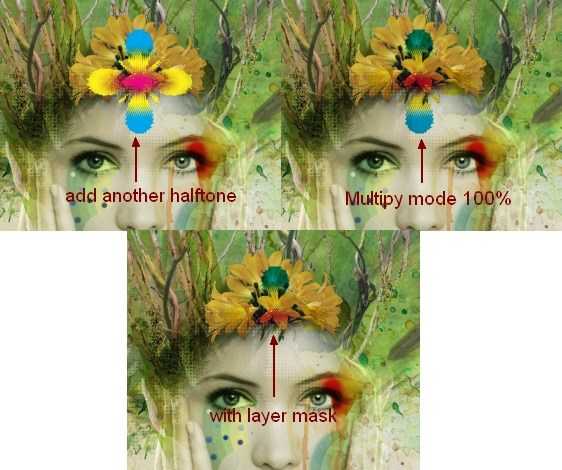
Далее выберите из набора с полутонами яркий фрагмент и разместите его по центру цветов на голове модели. Измените режим наложения на Умножение (Multiply) с непрозрачностью 100% и сотрите нижнюю часть.


Шаг 28. Работаем с изображением
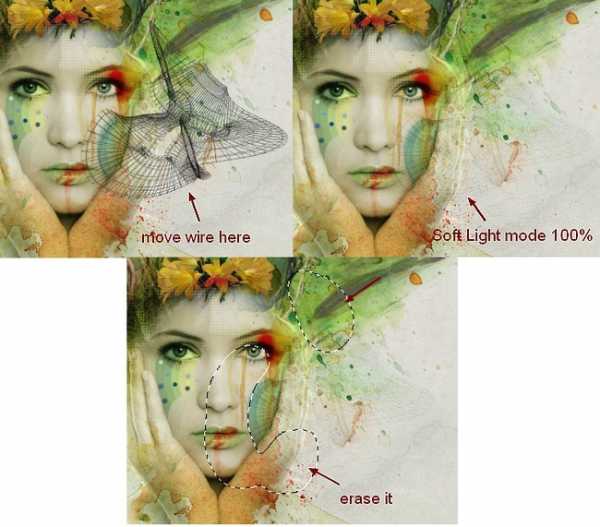
Далее можете взять одно из изображений сетки из набора и поместить его справа от модели. Измените режим наложения на Мягкий свет (Soft Light) с непрозрачностью 100% и сотрите ненужное.

Шаг 29. Работаем с изображением
Создайте новый слой и поместите его над всеми слоями. Мягкой кистью цвета #b4ad92 нарисуйте пятна над головой модели, затем измените режим наложения на Перекрытие (Overlay) с непрозрачностью 100%. Так верхняя часть иллюстрации станет немного ярче.

Шаг 30. Работаем с изображением
Выберите несколько бабочек и поместите их в документ. Сгруппируйте слои с бабочками, измените режим наложения группы на Нормальный (Normal) с непрозрачностью 100%. Затем создайте Слои > Новый корректирующий слой > Кривые (Layer>New Adjustment Layer>Curves) внутри группы и измените положение кривой, как показано на рисунке.



Шаг 31. Работаем с изображением
Создайте еще парочку корректирующих слоев над всеми слоями для финального эффекта:
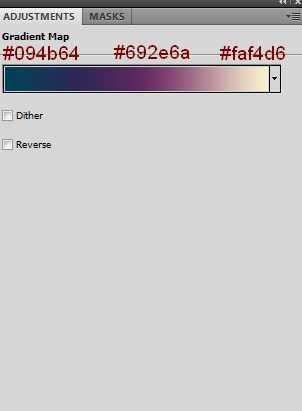
корректирующий слой Карта градиента (Gradient Map):
— цвета градиента: #094b64 — #692e6a — #faf4d6
— снимите галочки в окошках Размыть (Dither) и Обратить (Reverse)
Поставьте режим наложения этого слоя на Мягкий свет (Soft Light) с непрозрачностью 100%.
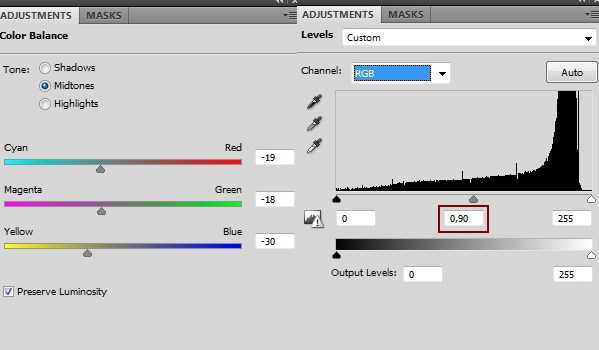
Цветовой баланс (Color Balance):
Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: -19; -18; -30; отметьте галочку Сохранять яркость (Preserve Luminosity)
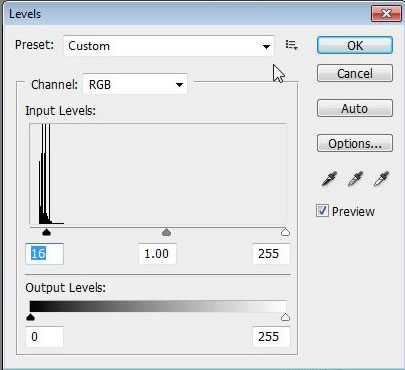
3) Корректирующий слой Уровни (Levels): выставьте значение среднего ползунка на 0,90


Шаг 32. Финальное изображение
Вот и результат!
Ссылка на источник

sveres.ru
Рисунок акварелью с помощью фотошоп
269
23.02.2012 | Автор: Виноградова Елена | Просмотров: 12851
В своем уроке Елена расскажет о том, как превратить фотографию в акварельный рисунок. Из ее урока Вы наконец-то узнаете, как правильно можно использовать Архивную художественную кисть!
1. Текстуры акварельной краски
2. Текстуры бумаги (входят в набор вместе с акварельными кистями)
Видеоурок:
Источник: http://www.photoshop-master.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
28.06.2011 | Просмотров: 3909
Интересный онлайн видеоурок по приданию объектам на фотографии ощущения как будто они движутся с высокой скоростью.
14.02.2014 | Просмотров: 3454
В этом видеоуроке фотошоп мы будем создавать красивый инфракрасный эффект свечения. Неразрушаюший он потому, что мы используем нашу фотографию как смарт-объект.
02.02.2012 | Просмотров: 11509 | видео + текст
В этом уроке фотошоп Тумасян Вартан расскажет как создать HDR эффект на фотографии.
25.03.2013 | Просмотров: 8189
Создаем с помощью фотошоп ванильный эффект для фото
27.06.2011 | Просмотров: 4246
Видеоурок по работе в программе Фотошоп, в котором вы научитесь создавать эффект на фотографии, который называется песочный
psdmaster.ru
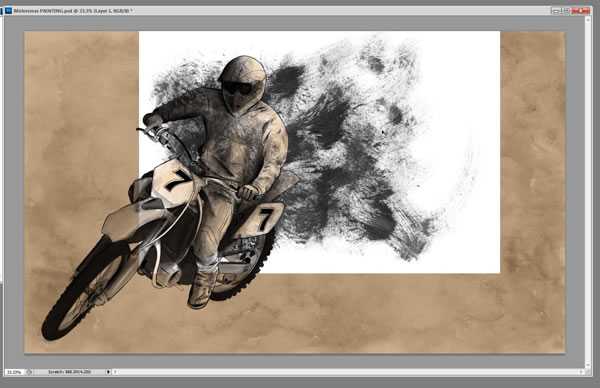
Рисунок акварелью и чернилами · «Мир Фотошопа»
Конечный результат:
Ускоренное видео урока:
<object><param name=»movie» value=»//www.youtube.com/v/CfdHxwXqf3w?version=3&hl=ru_RU&rel=0″></param><param name=»allowFullScreen» value=»true»></param><param name=»allowscriptaccess» value=»always»></param><embed src=»//www.youtube.com/v/CfdHxwXqf3w?version=3&hl=ru_RU&rel=0″ type=»application/x-shockwave-flash» allowscriptaccess=»always» allowfullscreen=»true»></embed></object>
Ресурсы урока:
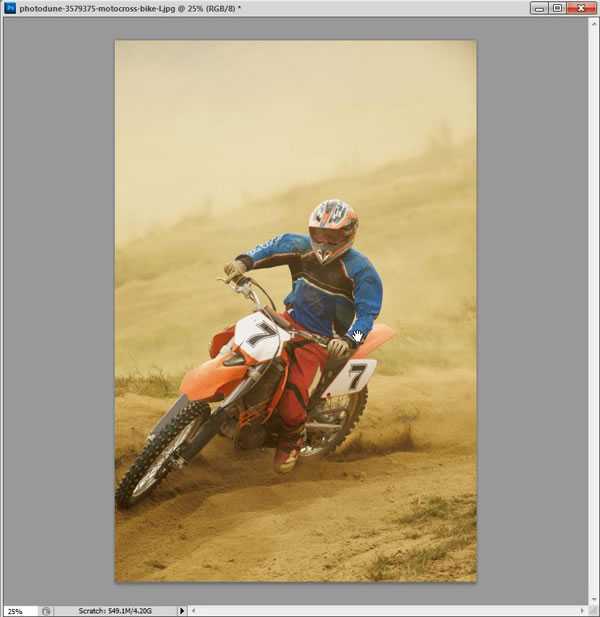
- <a href=»http://photodune.net/item/motocross-bike/3579375?WT.ac=solid_search_thumb&WT.seg_1=solid_search_thumb&WT.z_author=dotshock»>Фотография мотоциклиста</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=30729&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Гранжевая текстура</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=30735&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Мазки кисти 1</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=30719&PHPSESSID=17k9mmqgcmk15sti9ancaeb403″>Мазки кисти 2</a>,
- Ржавчина,
- <a href=»http://www.cgtextures.com/texview.php?id=22589&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Гранжевая краска 1</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=30716&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Гранжевая краска 2</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=10405&PHPSESSID=21mhr7ojo8nbja9fd5sq7a0q22″>Размазанная краска</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=10916&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Брызги краски 1</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=10957&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Брызги краски 2</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=10954&PHPSESSID=17k9mmqgcmk15sti9ancaeb403″>Брызги краски 3</a>.
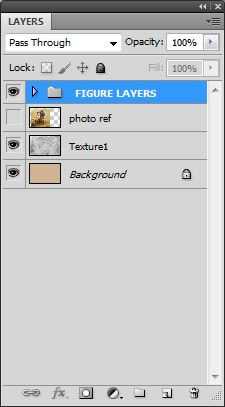
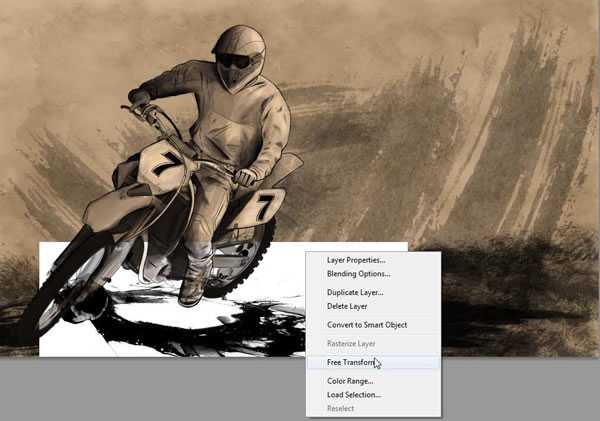
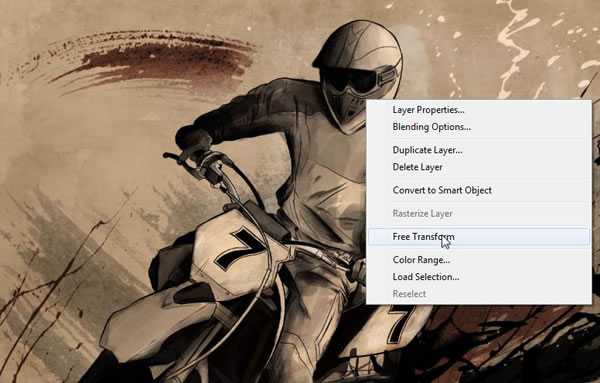
1. Подготовка эскиза
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) с белым фоном.


Шаг 2
Откройте фотографию мотоциклиста в Фотошопе.

Шаг 3
Перенесите её в основной документ инструментом Move Tool (V).

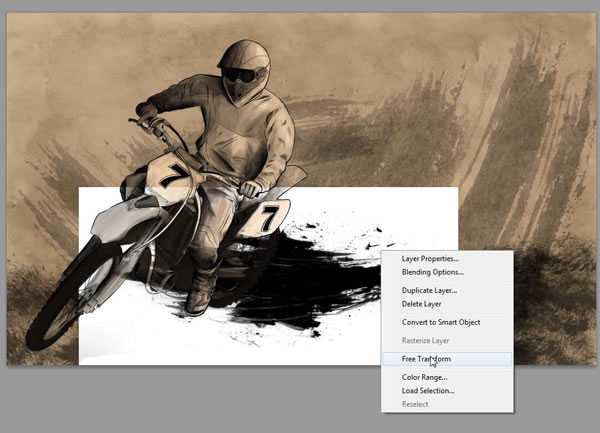
Шаг 4
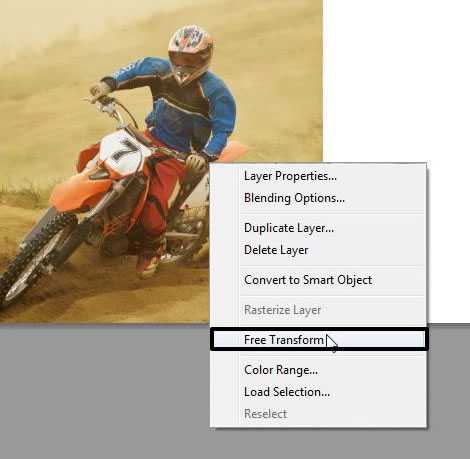
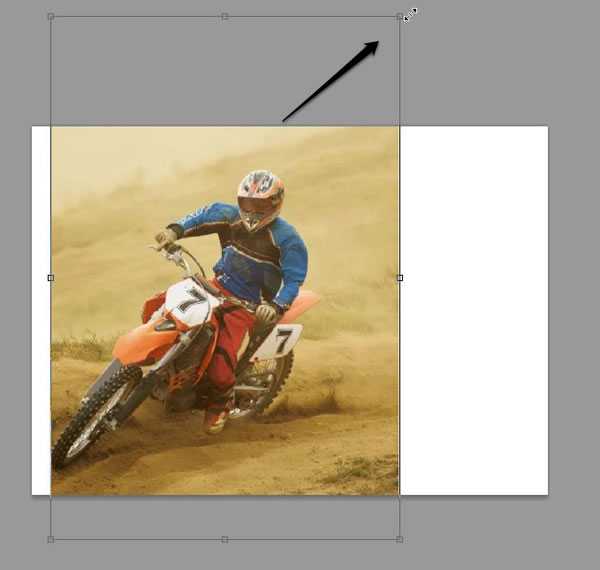
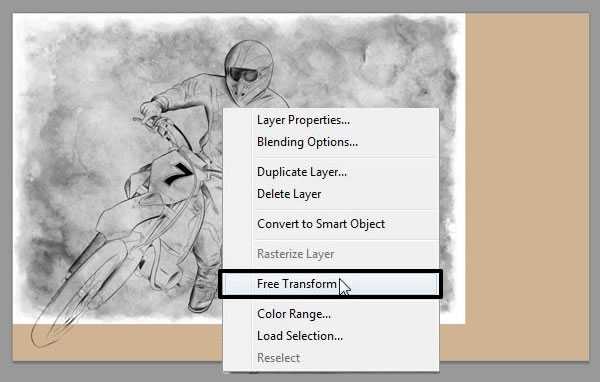
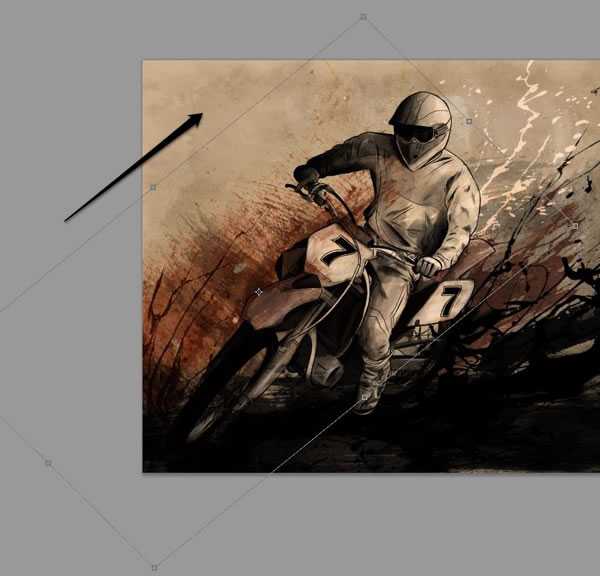
Активируйте режим Free Transform (Ctrl + T) и увеличьте фотографию, удерживая Shift для сохранения пропорций.


Шаг 5
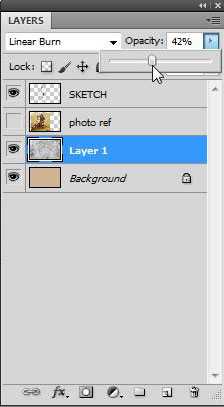
Уменьшите непрозрачность слоя с фотографией до 46%.


Шаг 6
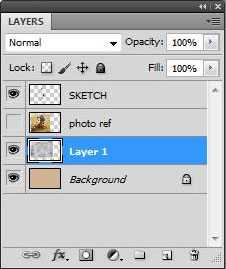
Создайте новый слой (Ctrl + Shift + Alt + N) и назовите его «SKETCH».

Шаг 7
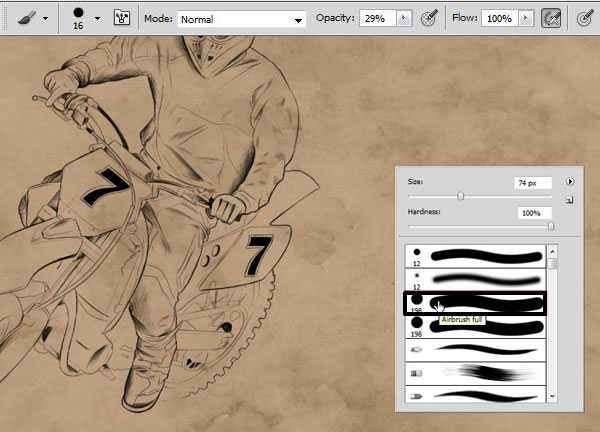
Выберите круглую жёсткую кисть размером 2 пикселя.

Обведите мотоциклиста и его мотоцикл. Для некоторых участком, возможно, нужно будет изменить размер кисти. Обводка не должна быть идеальной, мы пока рисуем грубый вариант.




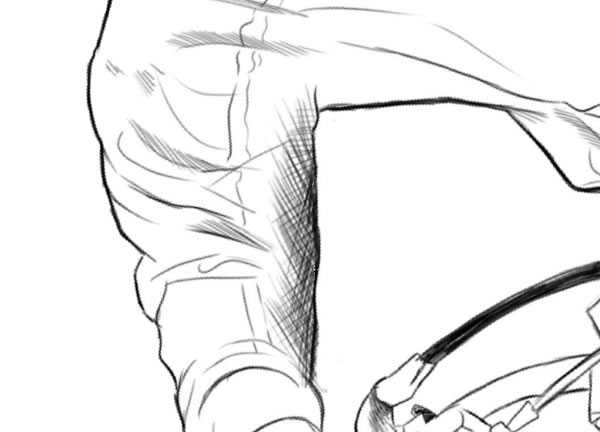
Шаг 8
Используя штриховку, чтобы показать теневые участки. Смотрите, где они есть на фотографии, и штрихуйте эти участки на слое «SKETCH».




2. Затенение
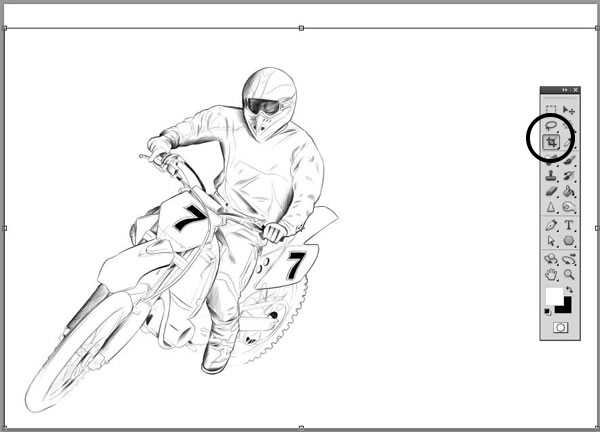
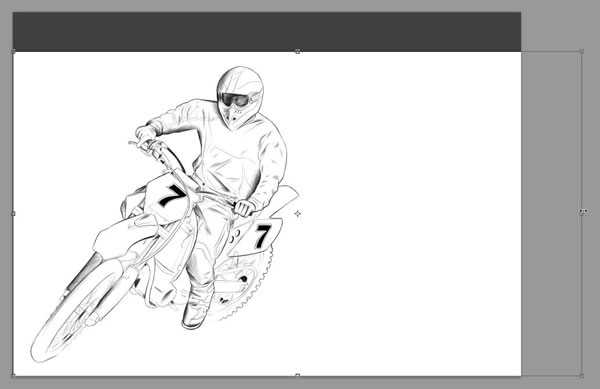
Шаг 1
Инструментом Crop Tool (C) сделайте холст шире.


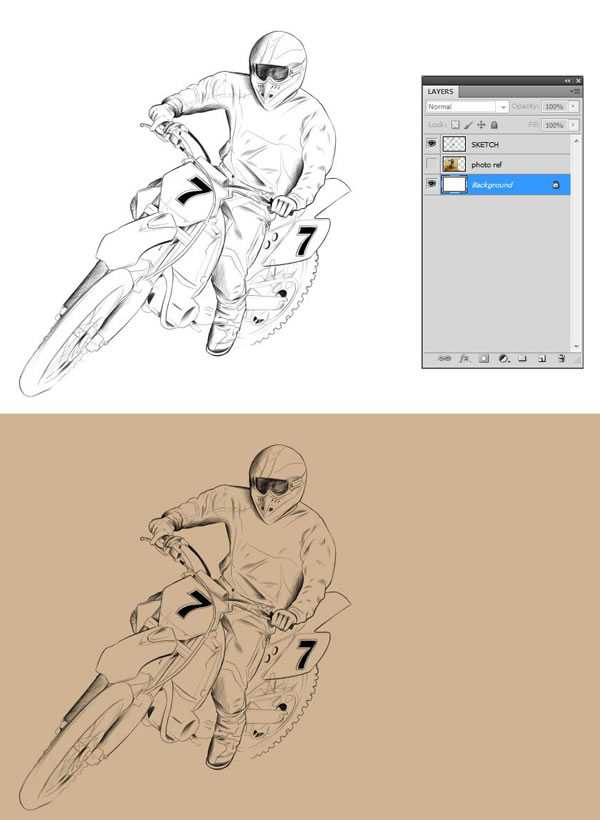
Шаг 2
Залейте фоновый слой цветом #d0b391.

Шаг 3
Вставьте гранжевую текстуру в наш документ и расположите её над фоновым слоем.



Шаг 4
В режиме Free Transform (Ctrl + T) растяните текстуру на весь холст.


Шаг 5
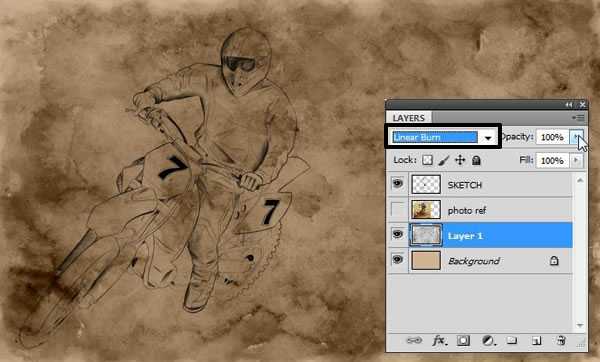
Установите режим наложения гранжевой ткестуры на Linear Burn.

Шаг 6
Уменьшите непрозрачность слоя текстуры до 42%.


Шаг 7
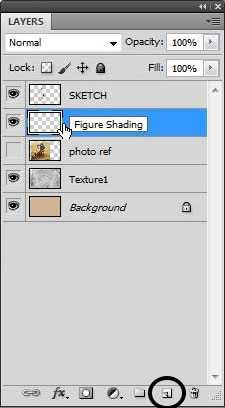
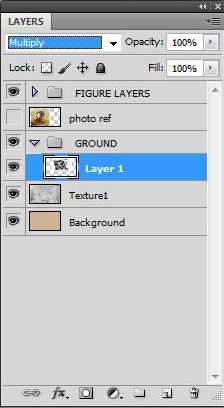
Создайте новый слой (Ctrl + Shift + Alt + N) под слоем «SKETCH» и назовите его «Figure Shading».

Шаг 8
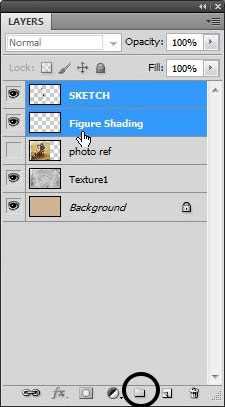
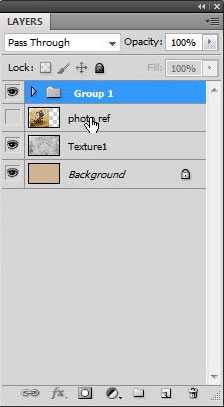
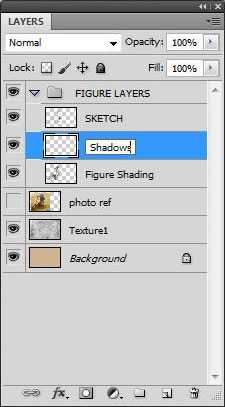
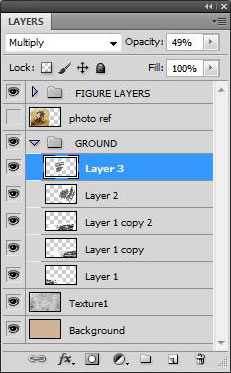
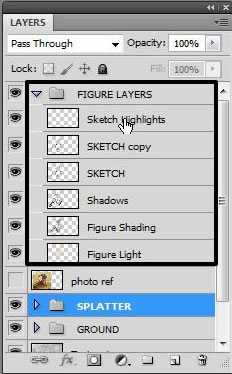
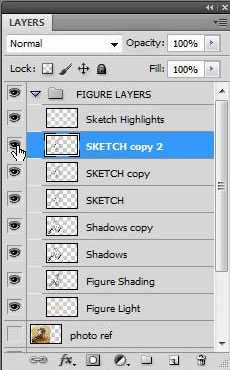
Выберите слои «SKETCH» и «Figure Shading», поместите их в группу (Ctrl + G).


Шаг 9
Назовите группу «FIGURE LAYERES».

Шаг 10
Выберите круглую кисть «Airbrush full» и уменьшите её непрозрачность до 29%. Добавьте тени на мотоциклиста цветом #332822.


Шаг 11
Добавьте более тёмные тона. Начните с одежды мотоциклиста, а затем переходите к мотоциклу.



Шаг 12
Создайте новый слой «Shadows».

Шаг 13
Добавьте более тёмные участки цветом #130f0c.

Шаг 14
Колёса и внутренние детали мотоцикла должны быть темнее.




Шаг 15
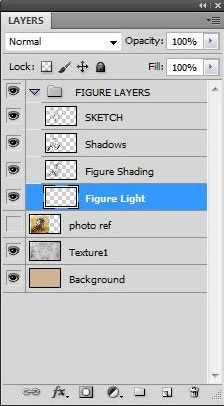
Создайте новый слой «Figure Light» под слоем «Figure Shading».

Шаг 16
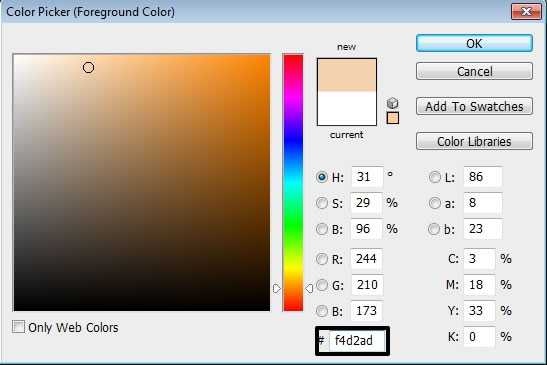
Выберите светлый тон (#f4d2adc).

Шаг 17
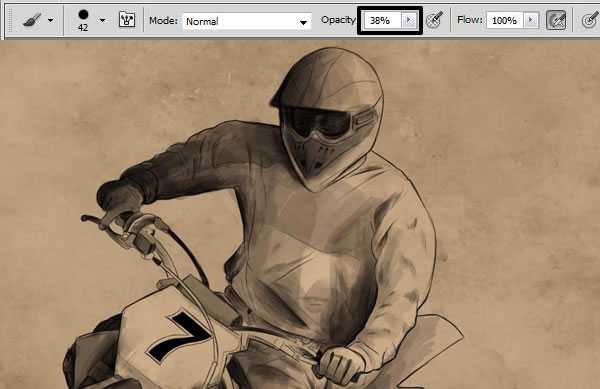
Уменьшите непрозрачность кисти до 18% и добавьте светлые участки.



Шаг 18
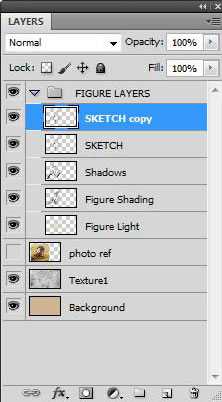
Создайте копию слоя «SKETCH», чтобы сделать линии наброска более толстыми и заметными.


Шаг 19
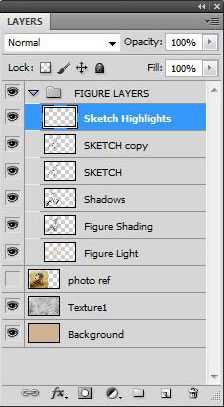
Создайте новый слой «Sketch Highlights» на самом верху внутри группы «FIGURE LAYERS».

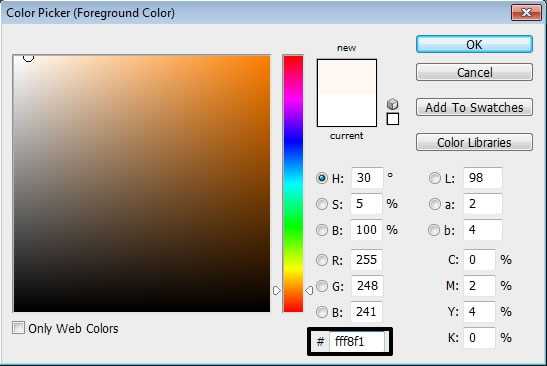
Шаг 20
Сделайте штриховку цветом #fff8f1.





3. Земля и текстура
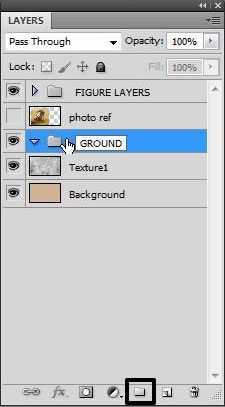
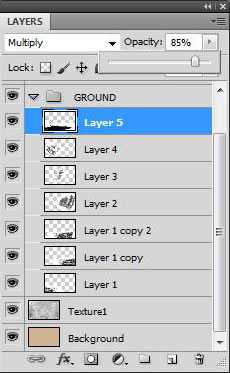
Шаг 1
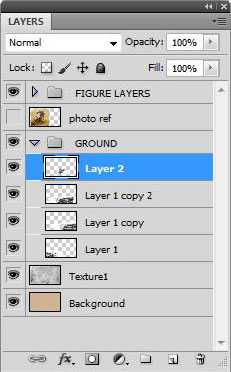
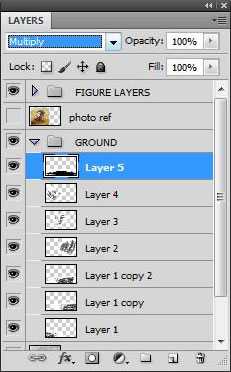
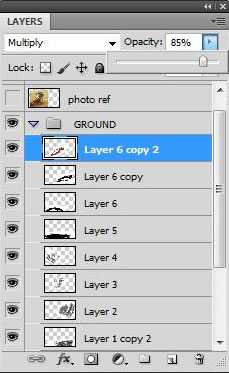
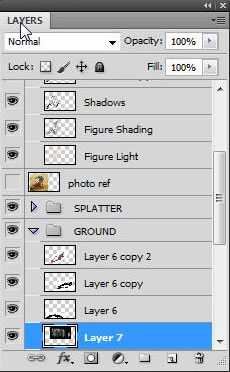
Создайте новую группу над фоновой текстурой и назовите её «GROUND».

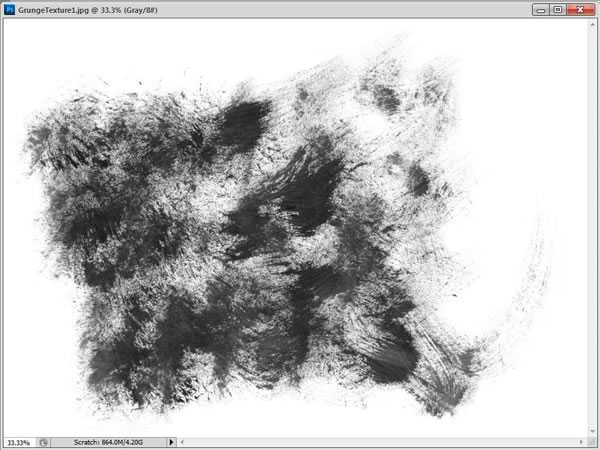
Шаг 2
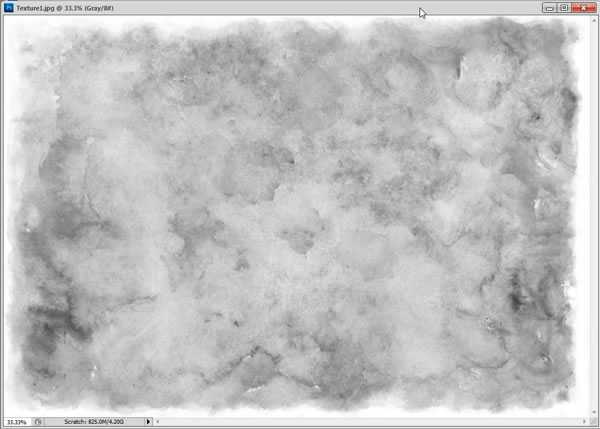
Откройте гранжевую текстуру в Фотошопе.

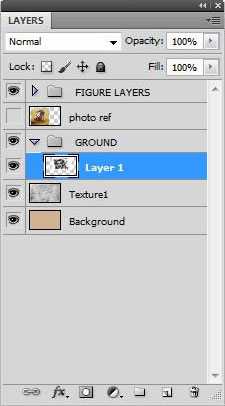
Перенесите её в наш документ в группу «GROUND».


Шаг 4
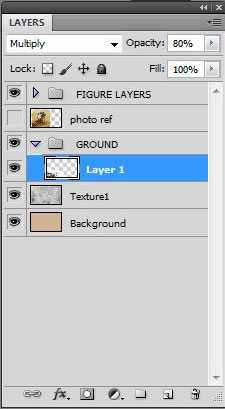
Установите режим наложения этой текстуры на Multiply.

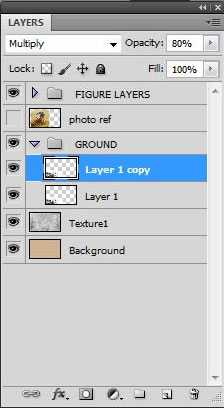
Шаг 5
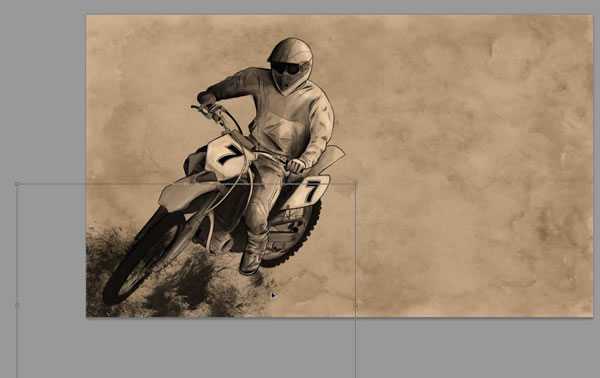
Расположите текстуру в левом нижнем углу и уменьшите непрозрачность до 80%.


Шаг 6
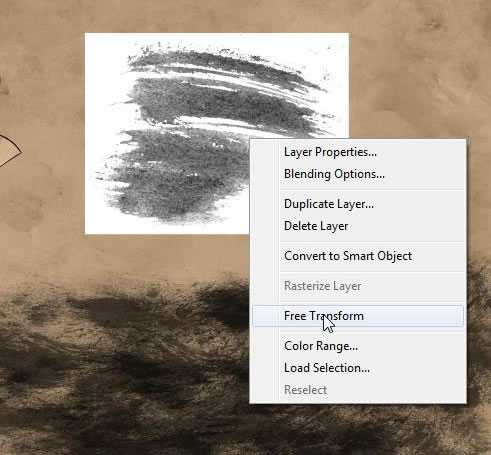
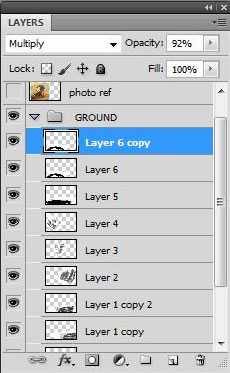
Создайте копию текстуры (Ctrl + J) и переместите её в другой угол.


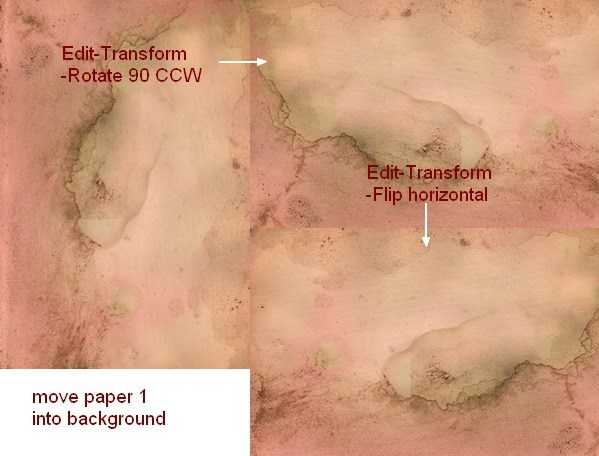
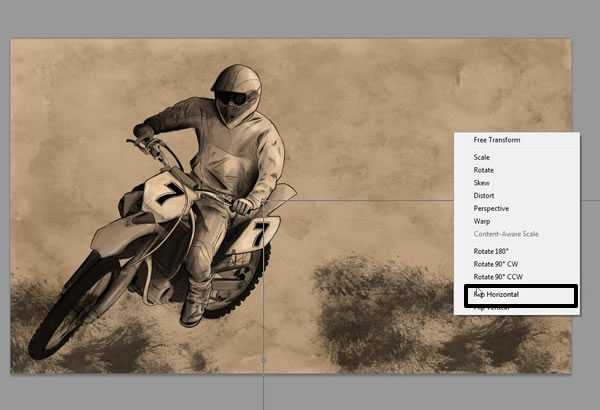
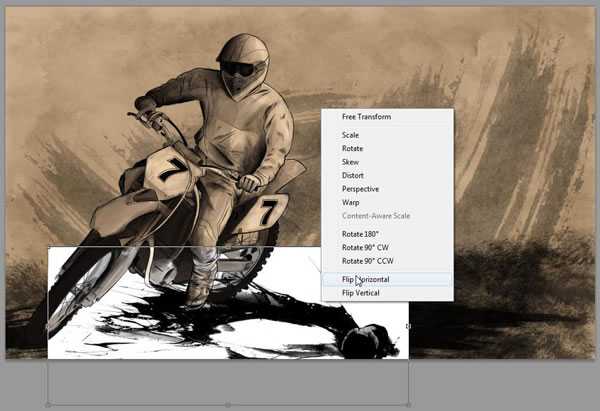
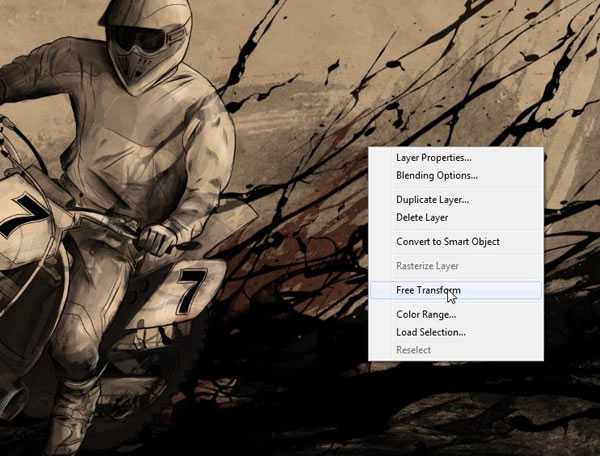
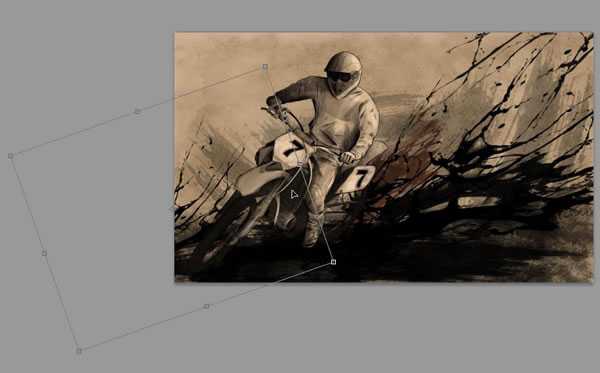
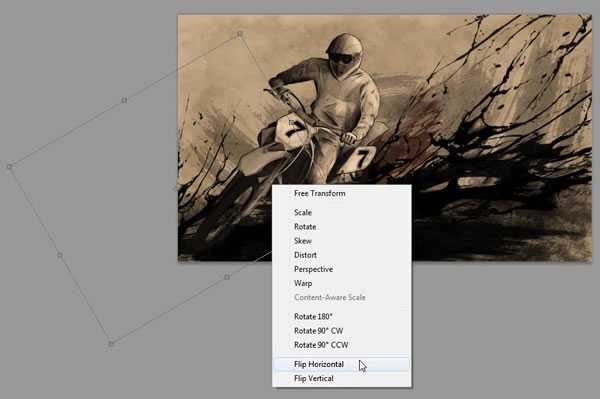
Шаг 7
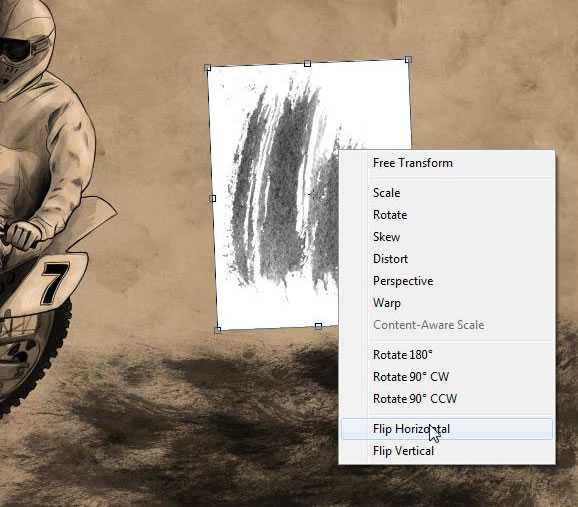
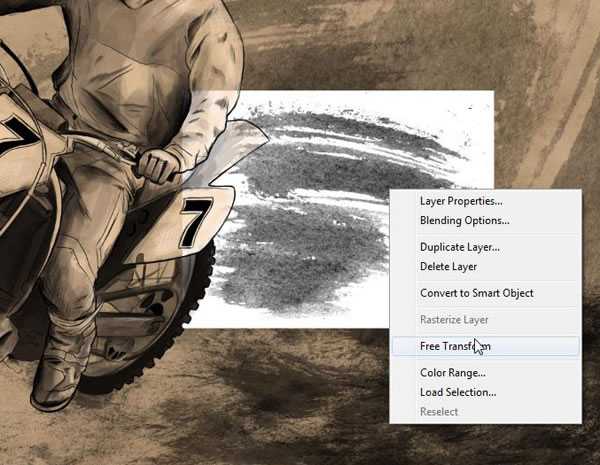
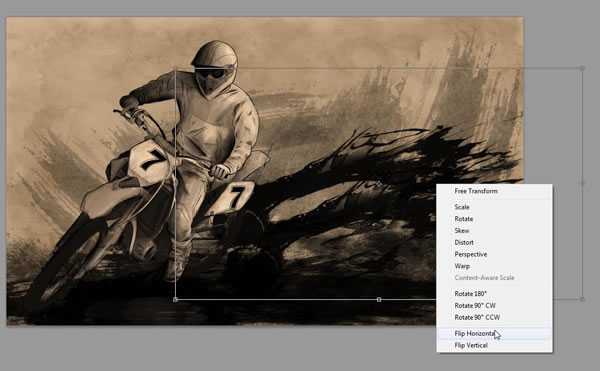
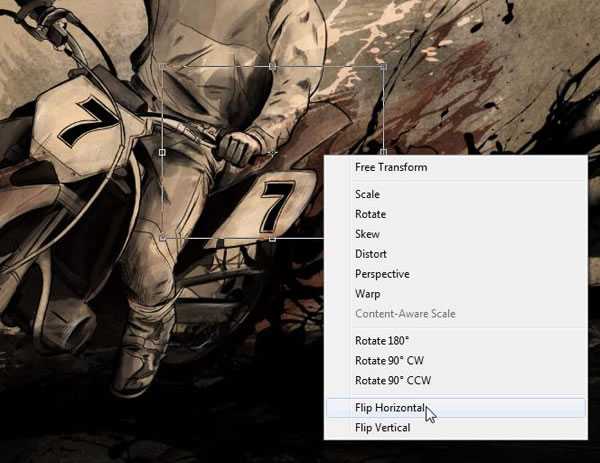
Активируйте режим Free Transform (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Flip Horizontal. Текстура будет повернута в другую сторону.


Шаг 8
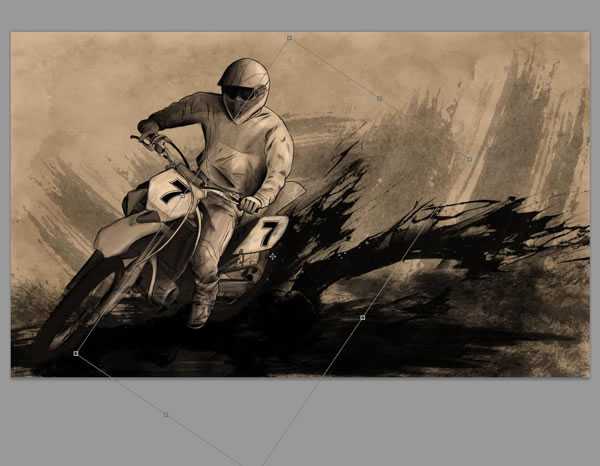
Растяните текстуру по горизонтали, чтобы заполнить больше земной плоскости.

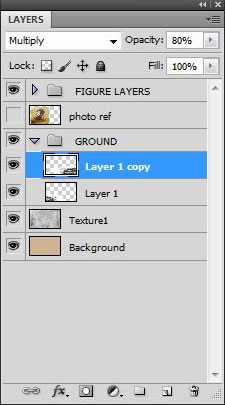
Шаг 9
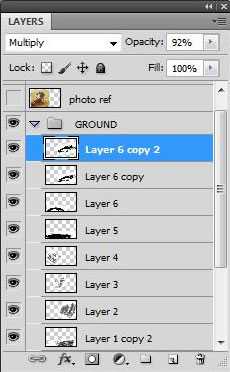
Создайте копию слоя с текстурой на правой стороне (Ctrl + J).

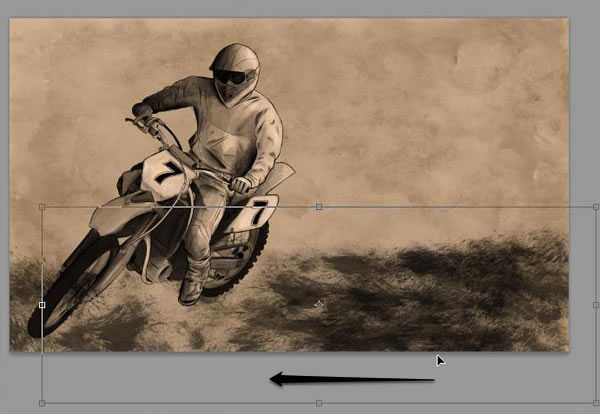
Шаг 10
Сдвиньте текстуру влево.

Шаг 11
Растяните текстуру.

Шаг 12
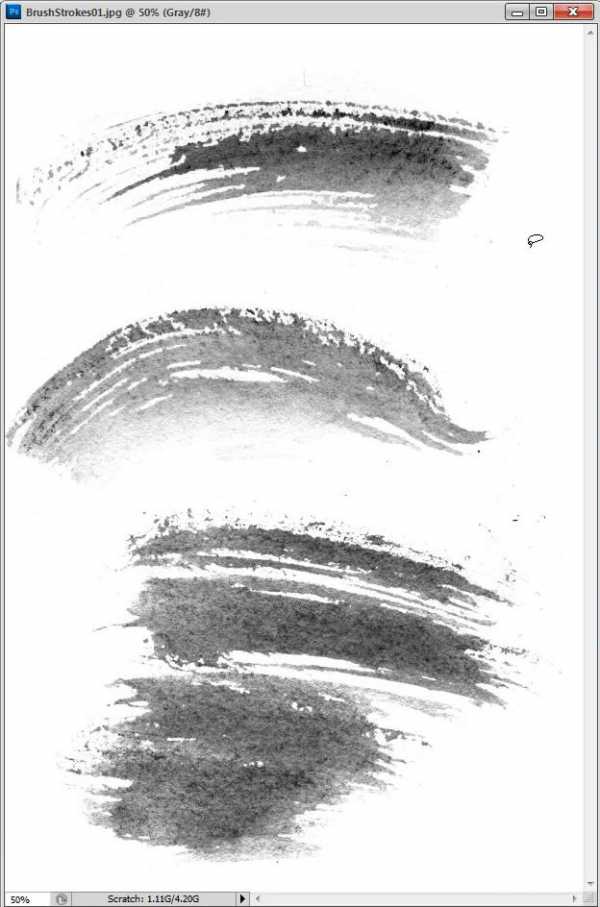
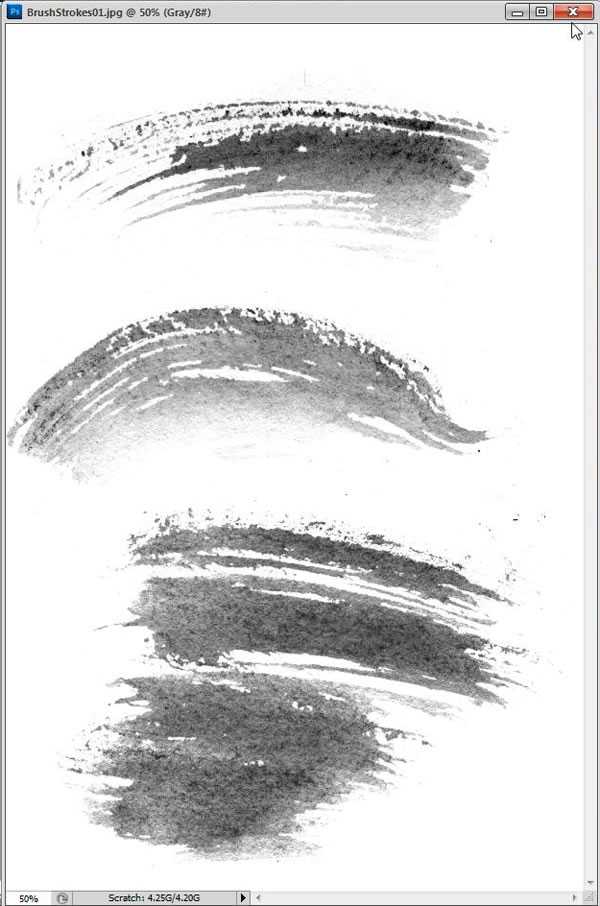
Откройте изображение мазков кисти.

Шаг 13
Выделите один из мазков инструментом Rectangular Marquee Tool (M).

Шаг 14
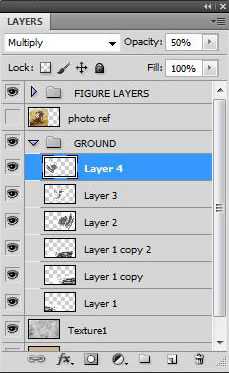
Перенесите выделенный мазок кисти в наш документ в группу «GROUND».


Шаг 15
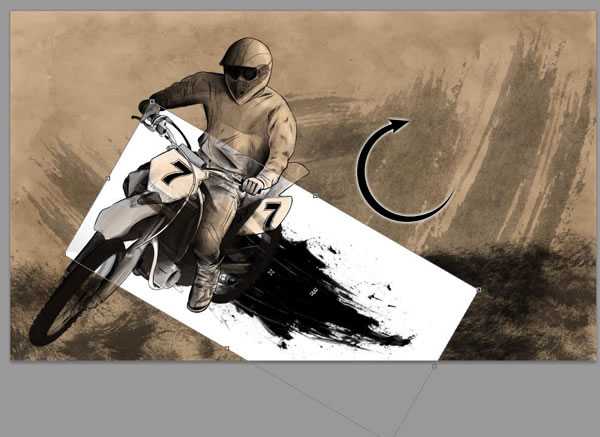
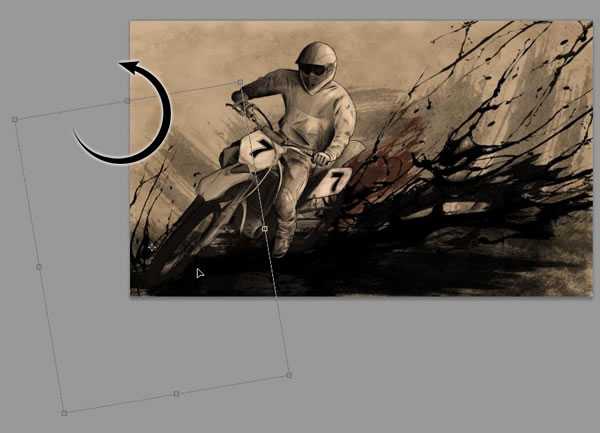
Активируйте режим Free Transform (Ctrl + T).

Поверните слой немного больше, чем на 90 градусов против часовой стрелки. Затем отразите слой по горизонтали.

Шаг 16
Расположите мазок кисти, как показано ниже.

Шаг 17
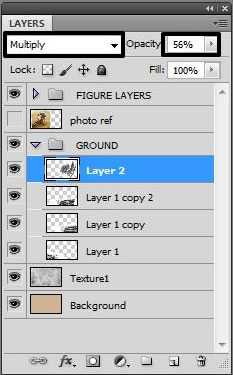
Установите режим наложения Multiply и уменьшите непрозрачность до 56%.

Шаг 18
Выделите тот же мазок кисти ещё раз.

Шаг 19
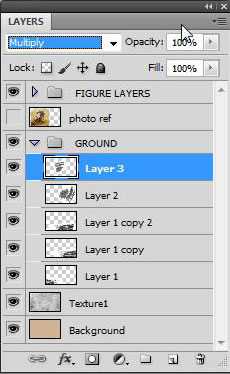
Перенесите его в наш документ.

Шаг 20
Увеличьте размер мазка и расположите позади мотоциклиста.

Шаг 21
Установите режим наложения Multiply.


Шаг 22
Уменьшите непрозрачность слоя до 49%.

Шаг 23
Выберите инструмент Eraser Tool (E) и сотрите часть мазка с мотоциклиста.

Шаг 24
Вставьте тот же мазок в наш документ ещё раз.

Шаг 25
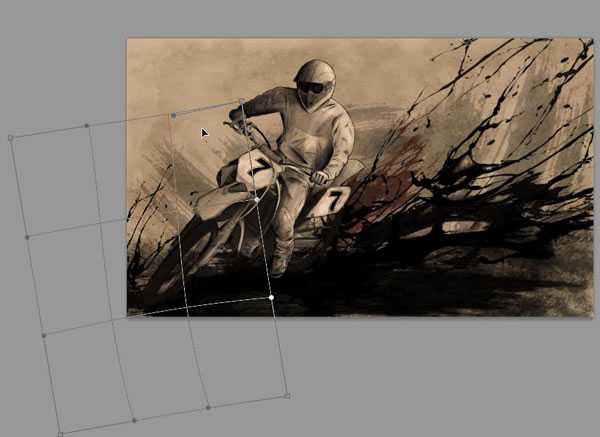
Поверните его и расположите позади мотоциклиста.


Шаг 26
Установите режим наложения Multiply и уменьшите непрозрачность до 50%.

Шаг 27
Сотрите часть краски с мотоцикла и мотоциклиста.

Шаг 28
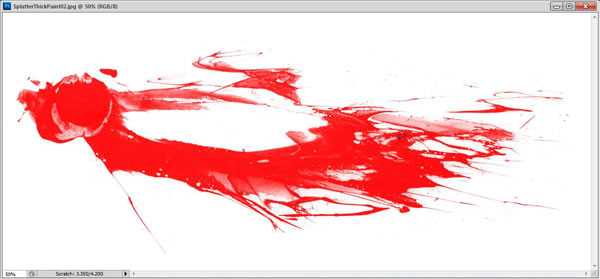
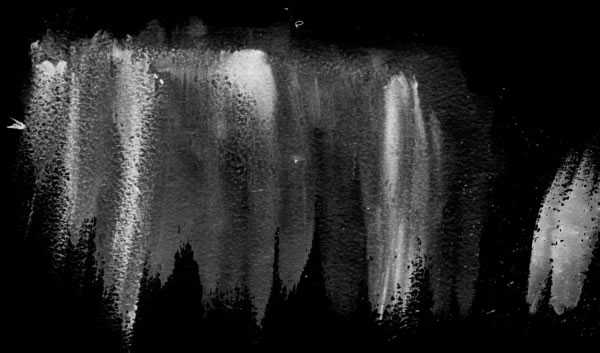
Откройте изображение размазанной краски в Фотошопе.

Шаг 29
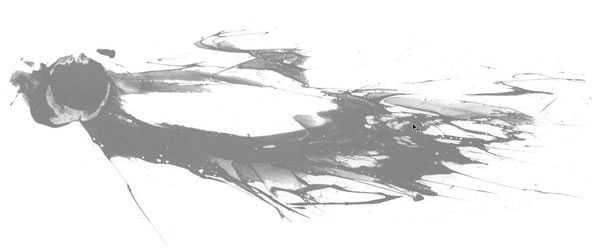
Обесцветьте его (Ctrl + Shift + U).

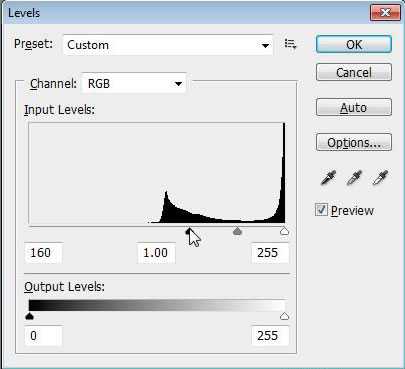
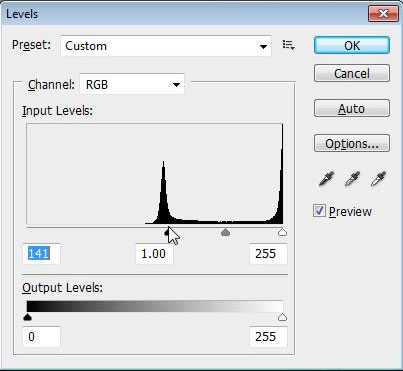
Шаг 30
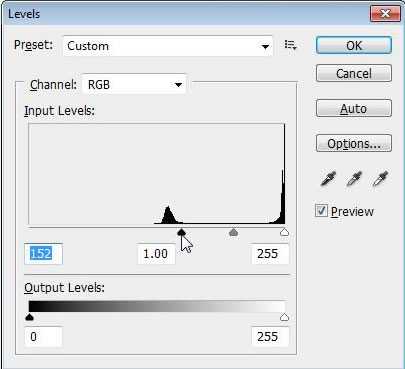
Откройте коррекцию Levels (Ctrl + L) и сделайте краску полностью чёрной.


Шаг 31
Перенесите чёрную краску в наш документ.

Шаг 32
Поверните краску и расположите её позади мотоциклиста.


Шаг 33
Растяните краску на весь холст по горизонтали.

Шаг 34
Установите режим наложения Multiply.

Шаг 35
Уменьшите непрозрачность до 85%.


Шаг 36
Откройте брызги краски в Фотошопе.

Шаг 37
Обесцветьте краску (Ctrl + Shift + U).

Шаг 38
Сделайте краску чёрной при помощи коррекции Levels (Ctrl + L).


Шаг 39
Перенесите краску в наш документ.

Шаг 40
Активируйте режим Free Transform (Ctrl + T).

Шаг 41
Отразите слой по горизонтали.

Шаг 42
Расположите краску прямо под колёсами.

Шаг 43
Установите режим наложения Multiply.

Шаг 44
Уменьшите непрозрачность слоя до 90%.

Шаг 45
Создайте копию слоя (Ctrl + J).

Шаг 46
Расположите её под задним колесом.

Шаг 47
Измените размер и поверните краску.

Шаг 48
Создайте ещё одну копию.


Шаг 49
Отразите её по горизонтали.


Шаг 50
Расположите этот слой позади заднего колеса.

Шаг 51
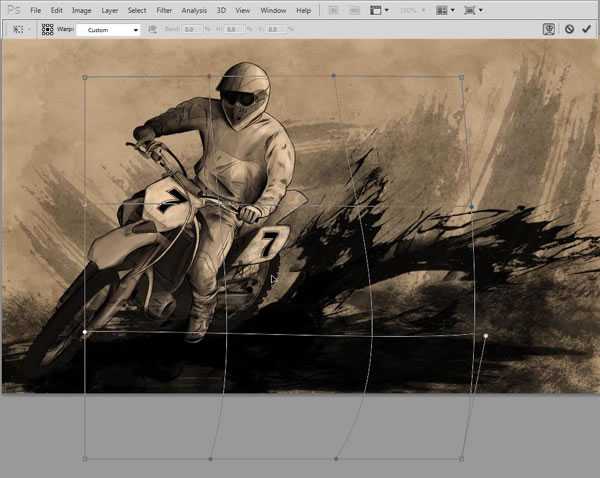
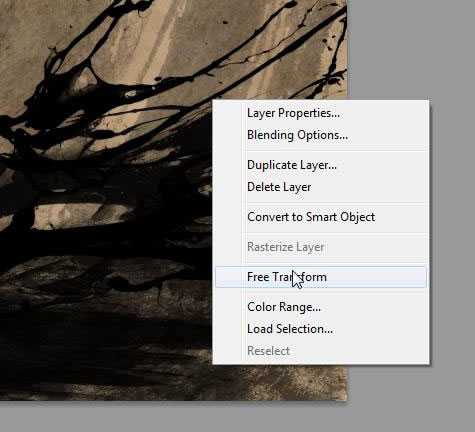
Активируйте режим деформации (Edit ? Transform ? Warp) и измените форму мазка краски.

Шаг 52
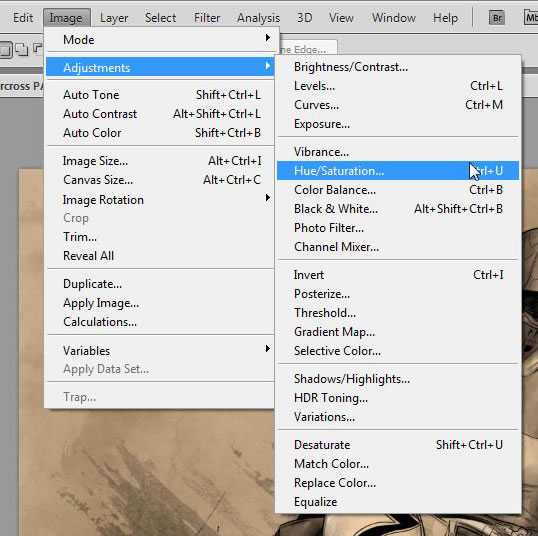
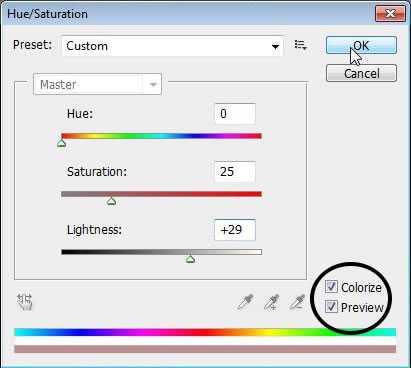
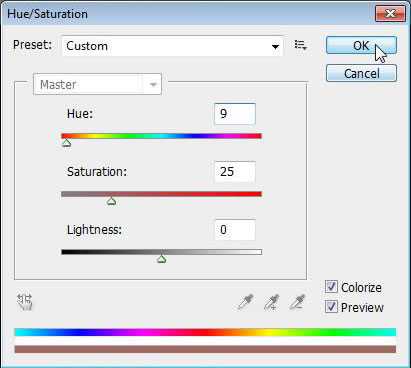
Измените цвет последнего слоя чёрной краски при помощи коррекции Hue/Saturation (Ctrl + U).

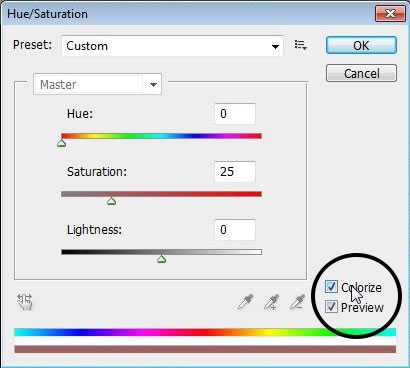
Шаг 53
Включите функцию Colorize.

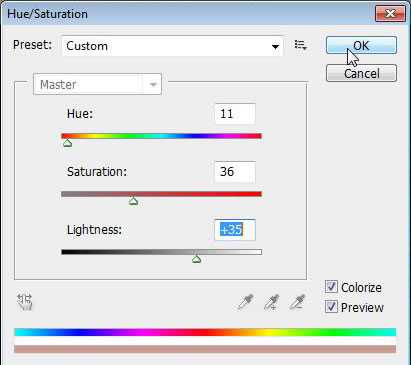
Шаг 54
Введите значения, показанные ниже, и нажмите ОК.


Шаг 55
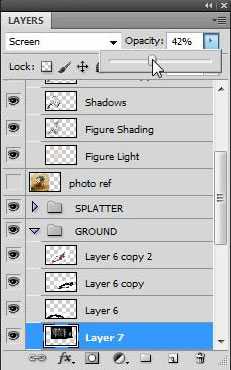
Уменьшите непрозрачность красной краски до 85%.

Шаг 56
Сотрите часть красной краски с мотоцикла.

4. Брызги краски
Шаг 1
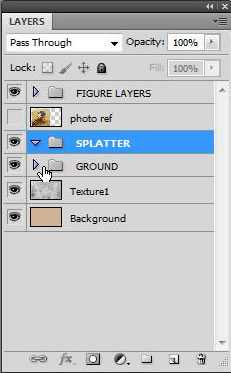
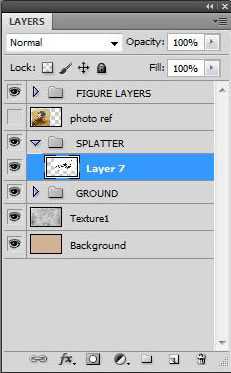
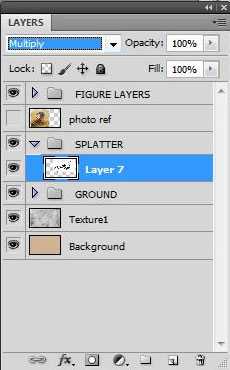
Создайте новую группу «SPLATTER» над группой «GROUND».

Шаг 2
Откройте брызги краски в Фотошопе.

Шаг 3
Обесцветьте её (Ctrl + Shift + U).

Шаг 4
Примените коррекцию Levels (Ctrl + L), чтобы сделать краску чёрной.


Шаг 5
Перенесите брызги в основной документ.


Шаг 6
Установите режим наложения Multiply.


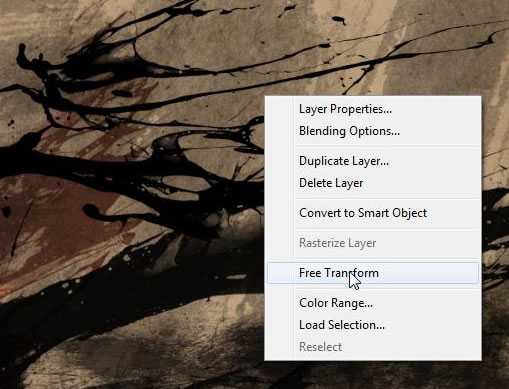
Шаг 7
Активируйте режим Free Transform (Ctrl + T).

Шаг 8
Расположите брызги позади заднего колеса.

Шаг 9
Измените форму брызг в режиме деформации (Edit ? Transform ? Warp).

Шаг 10
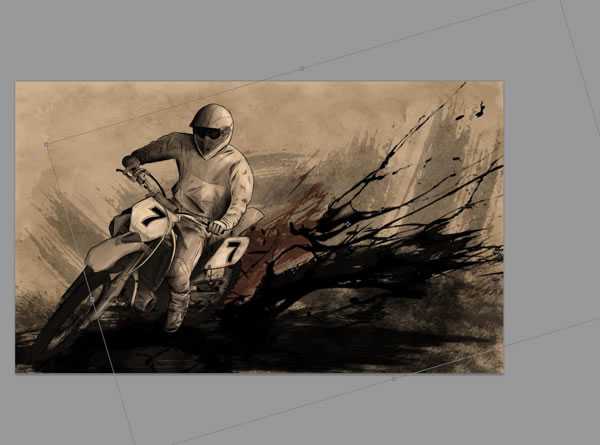
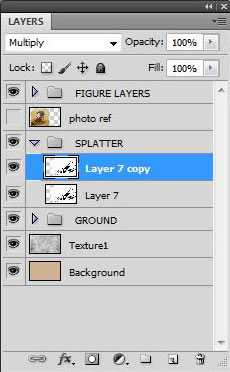
Создайте копию брызг (Ctrl + J).

Шаг 11
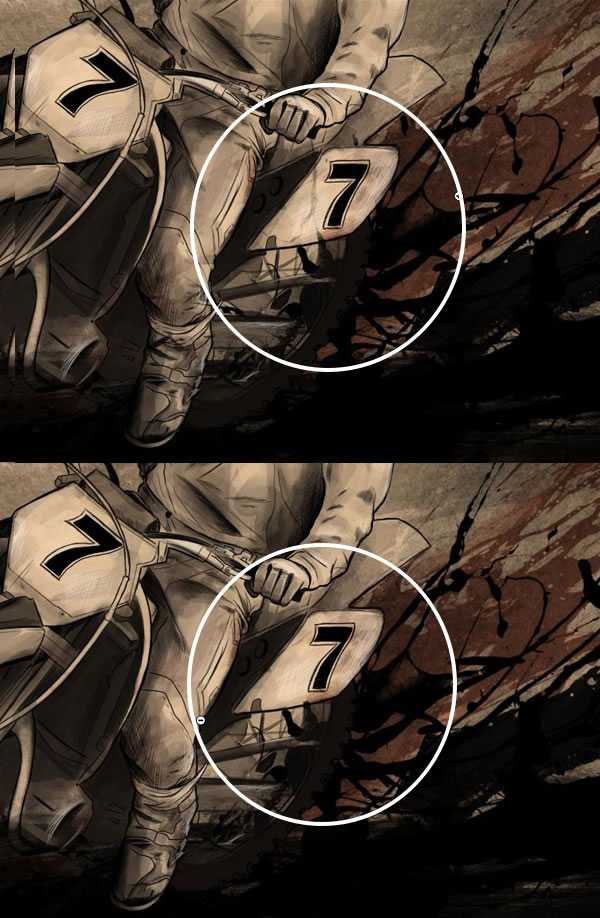
Немного поверните и переместите брызги.


Шаг 12
Сотрите часть брызг с мотоцикла.

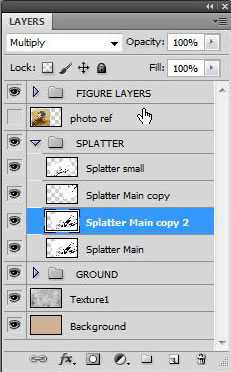
Шаг 13
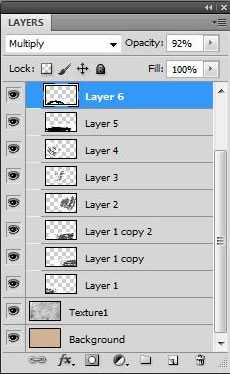
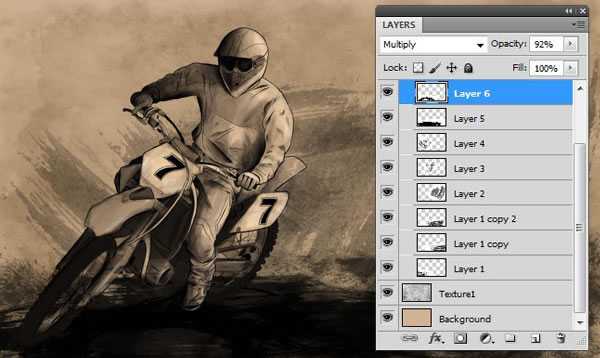
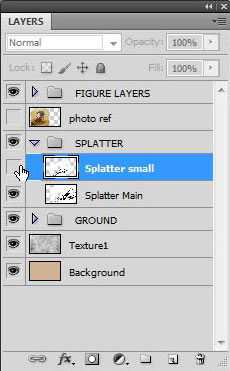
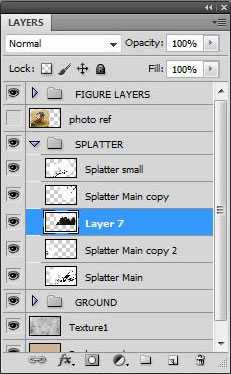
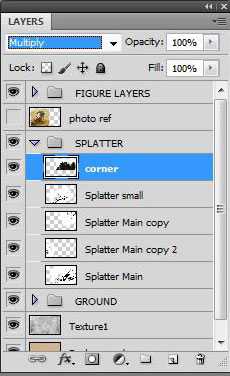
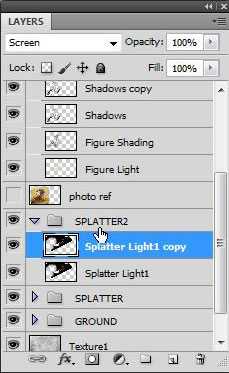
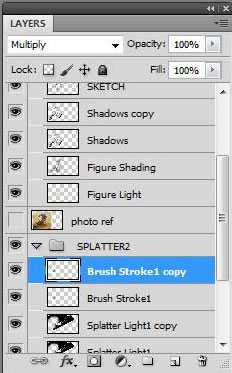
Назовите два последних слоя «Splatter Main» и «Splatter Small».

Шаг 14
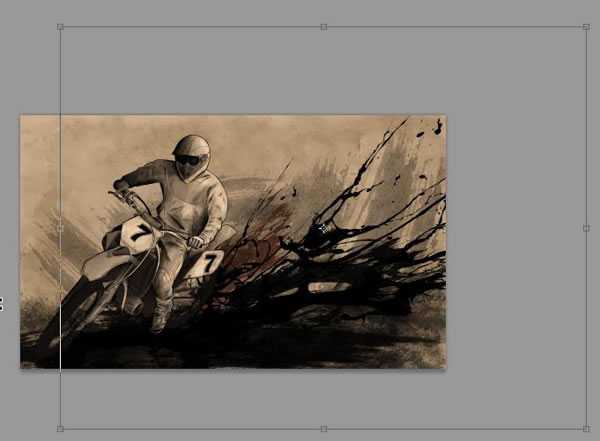
Создайте копию слоя «Splatter Main».

Шаг 15
Поверните против часовой стрелки копию.


Шаг 16
Расположите слой в правом верхнем углу так, чтобы только небольшая часть брызг была видна.


Шаг 17
Создайте копию слоя «Splatter Main» ещё раз.

Шаг 18
Расположите слой в левом нижнем углу.


Шаг 19
Отразите слой по горизонтали.

Шаг 20
Поверните слой против часовой стрелки.

Шаг 21
Немного измените форму брызг.


Шаг 22
Вызовите коррекцию Hue/Saturation (Ctrl + U).

Шаг 23
Включите функцию Colorize и введите значения, показанные ниже.

Шаг 24
Посмотрите, как все слои с брызгами смешиваются друг с другом и создают эффект движения, динамики.

Шаг 25
Откройте изображение мазков кисти.

Шаг 26
Выделите верхнюю половину инструментом Rectangular Marquee Tool (M).

Шаг 27
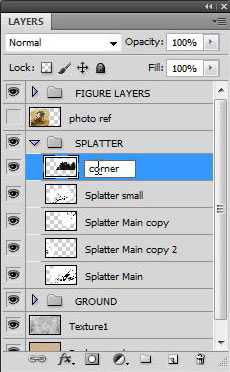
Перенесите выделенную часть в основной документ в группу «SPLATTER».


Шаг 28
Назовите слой «Corner».

Шаг 29
Установите режим наложения Multiply.

Шаг 30
Уменьшите слой и расположите его в левом нижнем углу.

Шаг 31
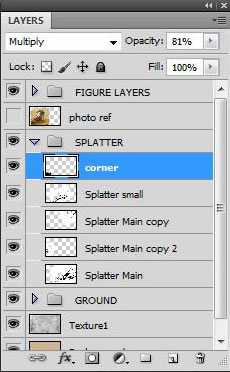
Уменьшите непрозрачность до 81%.

5. Фоновая текстура
Шаг 1
Вернитесь к группе «FIGURE LAYERS».

Шаг 2
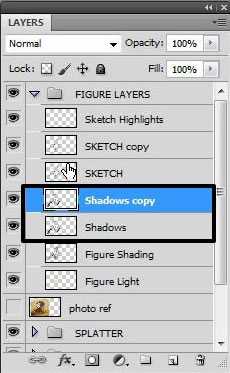
Создайте копию слоя «Shadows».

Шаг 3
К копии слоя «Shadows» примените коррекцию Levels (Ctrl + L).

Шаг 4
Создайте копию слоя «SKETCH», чтобы сделать линии наброска более заметными.

Шаг 5
Откройте изображение мазков кисти.

Шаг 6
Инвертируйте цвета (Ctrl + I).

Шаг 7
Переместите это изображение в основной документ в группу «GROUND».


Шаг 8
Установите режим наложения Осветление (Screen).


Шаг 9
Расположите белые мазки кисти позади мотоциклиста и немного наклоните их.


Шаг 10
Уменьшите непрозрачность слоя до 42%.

Шаг 11
Мягким ластиком ослабьте яркие белые участки.

6. Финальные эффекты
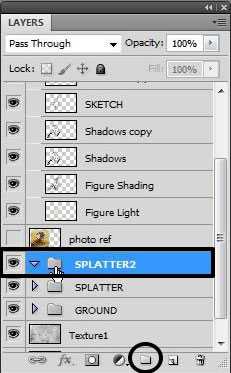
Шаг 1
Создайте новую группу «SPLATTER 2» над группой «SPLATTER».

Шаг 2
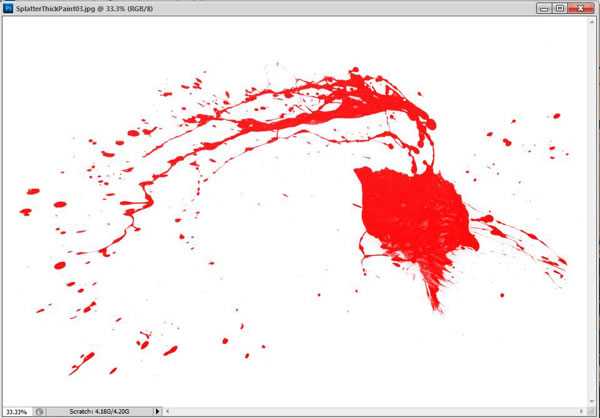
Откройте изображение с брызгами краски в Фотошопе.

Шаг 3
Инвертируйте цвета (Ctrl + I).

Шаг 4
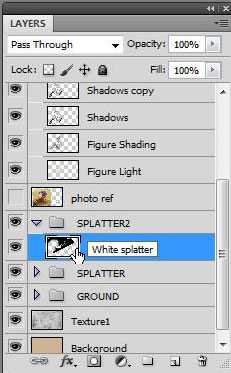
Перенесите изображение в группу «SPLATTER 2» и назовите слой «White splatter».

Шаг 5
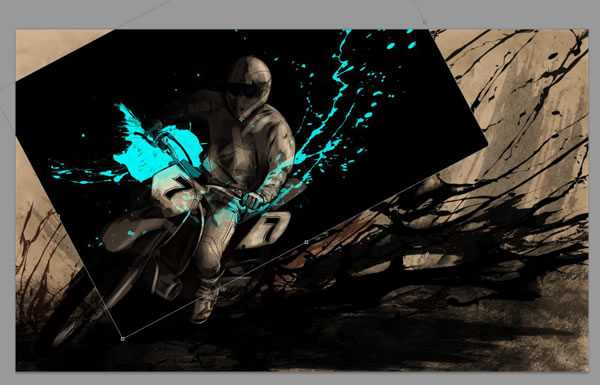
Поверните изображение и расположите так:

Шаг 6
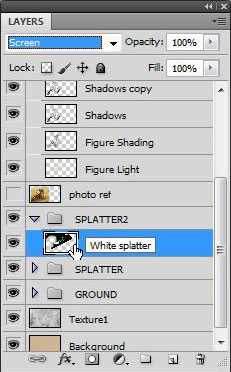
Установите режим наложения Screen.


Шаг 7
Измените форму брызг.

Шаг 8
Сотрите большое пятно слева.

Шаг 9
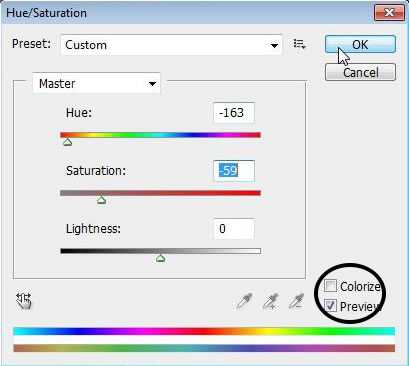
Измените цвет брызг при помощи коррекции Hue/Saturation (Ctrl + U).



Шаг 10
Создайте копию брызг, чтобы сделать их ярче.


Шаг 11
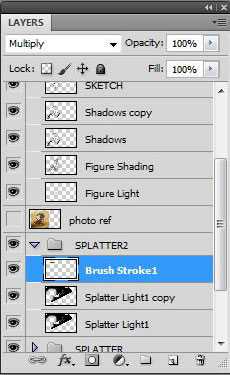
Откройте изображение мазков кисти.

Шаг 12
Выделите верхний мазок кисти инструментом Lasso Tool (L).

Шаг 13
Перенесите выделенную часть в наш документ.

Шаг 14
Вызовите окно коррекции Hue/Saturation (Ctrl + U).

Шаг 15
Настройте так:


Шаг 16
Установите режим наложения Multiply.


Шаг 17
Расположите мазок кисти на мотоцикле.



Шаг 18
Создайте копию последнего мазка.

Шаг 19
Расположите её на заднем крыле.

Шаг 20
Поверните узор в противоположную сторону.

Шаг 21
Измените размер узора, чтобы он лучше накладывался на заднее крыло.

Шаг 22
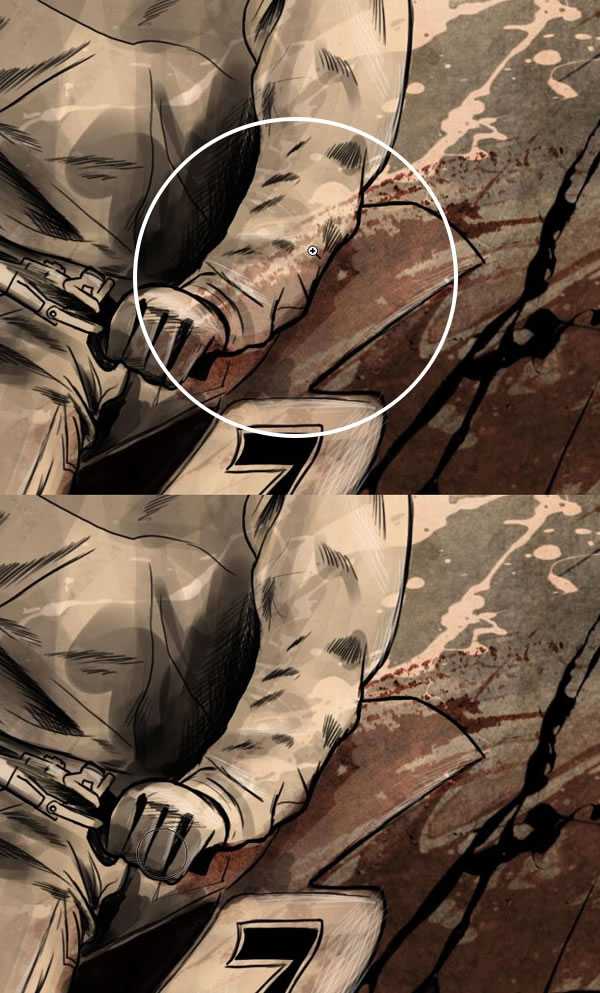
Сотрите часть краски с руки мотоциклиста.

Шаг 23
Откройте текстуру ржавчины.

Шаг 24
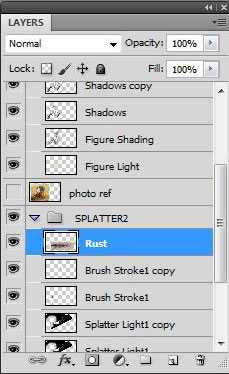
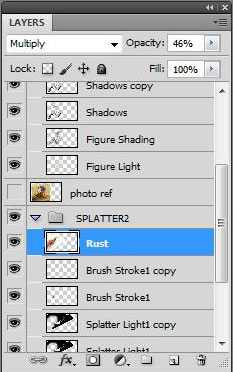
Вставьте её в наш документ в группу «SPLATTER 2».

Шаг 25
Назовите слой «Rust».

Шаг 26
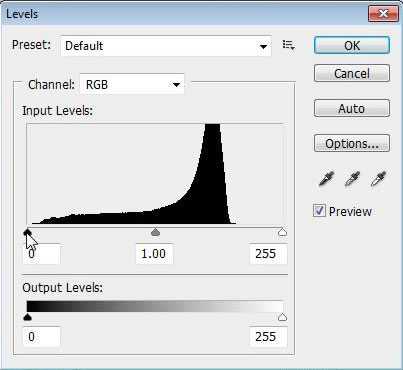
Примените коррекцию Levels (Ctrl + L), чтобы увеличить количество белого цвета.

Шаг 27
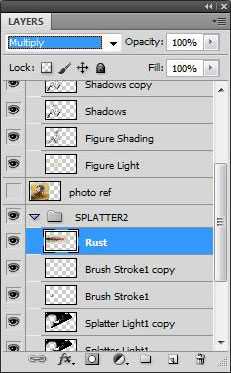
Установите режим наложения Multiply.


Шаг 28
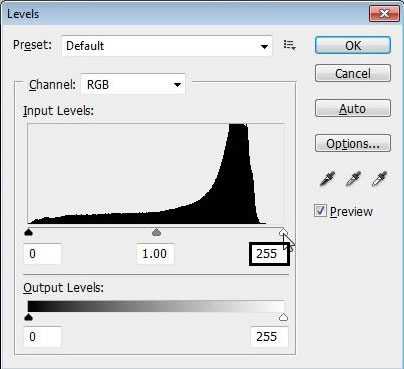
Избавьтесь от тёмного фона при помощи коррекции Levels (Ctrl + L).


Шаг 29
Расположите текстуру по диагонали.

Шаг 30
Уменьшите непрозрачность до 46%.

Шаг 31
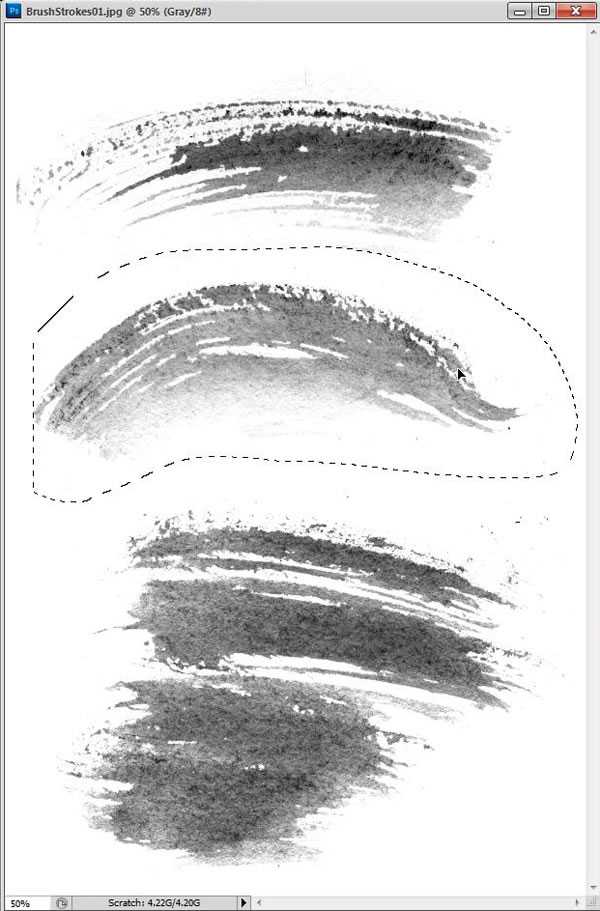
Выделите средний мазок кисти.

Шаг 32
Перенесите его в основной документ.

Шаг 33
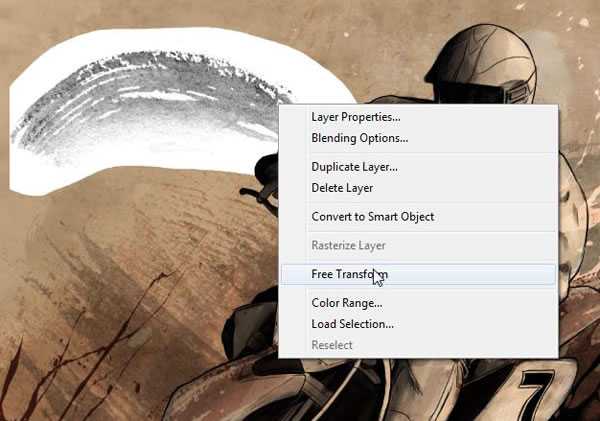
Растяните слой.


Шаг 34
Расположите узор в левом верхнем углу.

Установите режим Multiply.


Шаг 35
Уменьшите непрозрачность до 74%.


Шаг 36
Создайте копию узора и сдвиньте его ближе к верхнему левому углу.

7. Свечения
Шаг 1
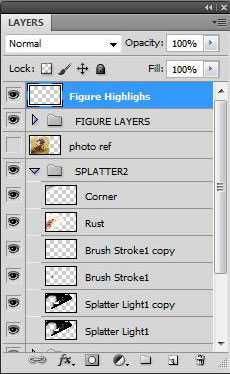
Создайте новый слой на самом верху и назовите его «Figure Highlights».

Шаг 2
Выберите жёсткую кисть размером 2-3 пикселя.

Добавьте штриховку цветом #fff0e2, чтобы выделить отдельные элементы на фоне брызг краски.




Поздравляю! Мы закончили!
photoshopworld.ru
Эффект акварели в Photoshop — PhotoDrum.com — сайт дизайнера
Хотите узнать как создать эффект акварели в Photoshop, используя несколько простых фильтров и регулировок? Тогда этот урок для вас и на все у вас уйдет всего несколько минут. В Photoshop, эффект акварели может быть получен различными методами. Например, вы можете использовать акварельные кисти вместо акварельных текстур.
Вот, что у нас получится в конце урока:

Давайте выясним, как создать эффект акварели в Photoshop используя несколько простых фильтров Photoshop и акварельные текстуры. Вы можете экспериментировать с кистями и если хотите, то добавляйте брызги.
На первом этапе я добавил пробковую текстуру на первый слой, который будет выступать в качестве фона для акварели. Просто скопируйте эту пробковую текстуру в Photoshop и уменьшите ее насыщенность используя Hue/Saturation.
Теперь я собираюсь добавить этот красивый образ, который мы собираемся превратить в акварельный рисунок. Поместите его в центре холста и обрежьте его, как показано на рисунке ниже.

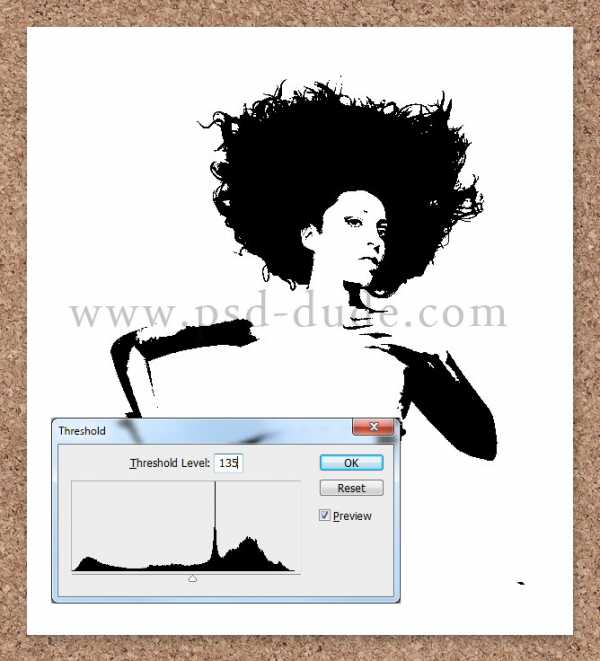
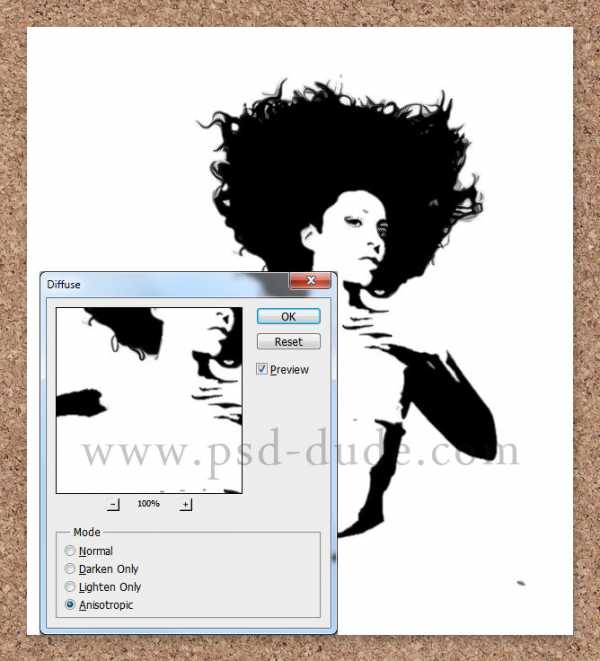
Перейдем к Image> Adjustment> Threshold и установим пороговый уровень примерно до 135. Вам, возможно, придется корректировать значение уровня для других изображений, которые имеют другие значения яркость/контрастность.

Перейдите к Filter> Stylize> Diffuse. Из списка опций я выбираю Anisotropic. Это немного смягчит края нашего изображения.

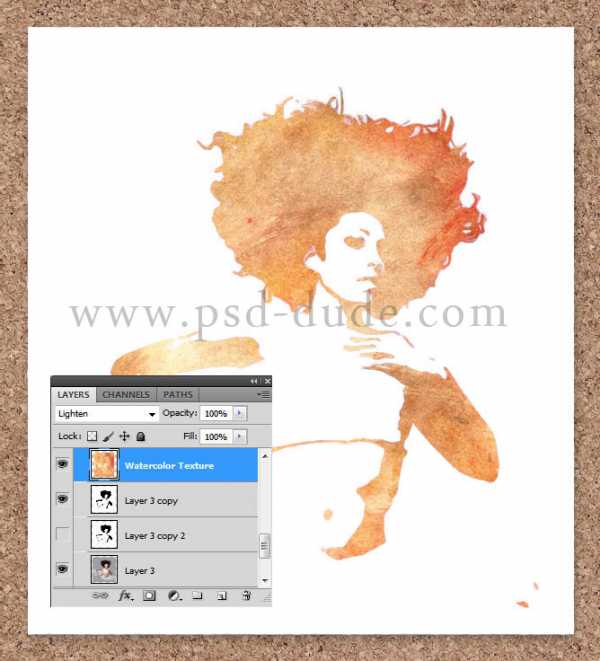
Сейчас самое время, чтобы найти текстуру акварели для нашего эффекта. Я буду использовать эту текстуру акварели, и помещу ее выше всех остальных слоев. Изменим режим смешивания этого слоя на Lighten.

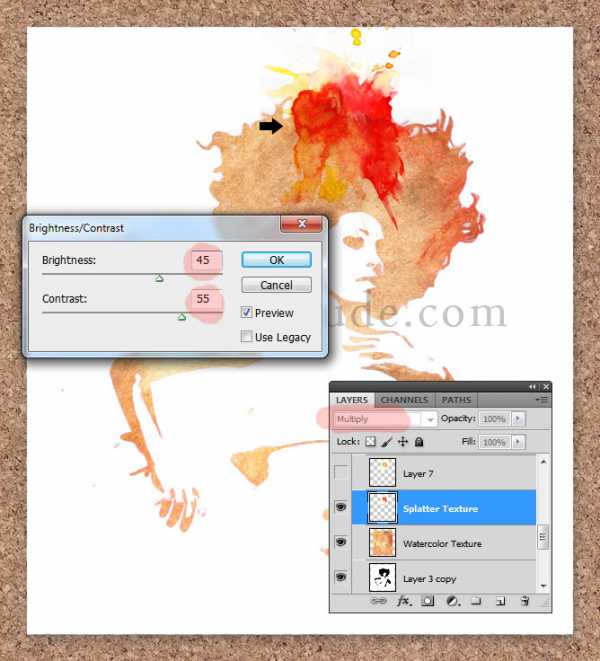
Создайте новый слой поверх всех остальных слоев, скопируйте эту текстуру брызг, и измените ее размеры до 30%. Установите режим смешивания слоя с брызгами на Multiply. Используйте настройки Brightness/Contrast, чтобы брызги выглядели гармонично с остальной частью композиции.

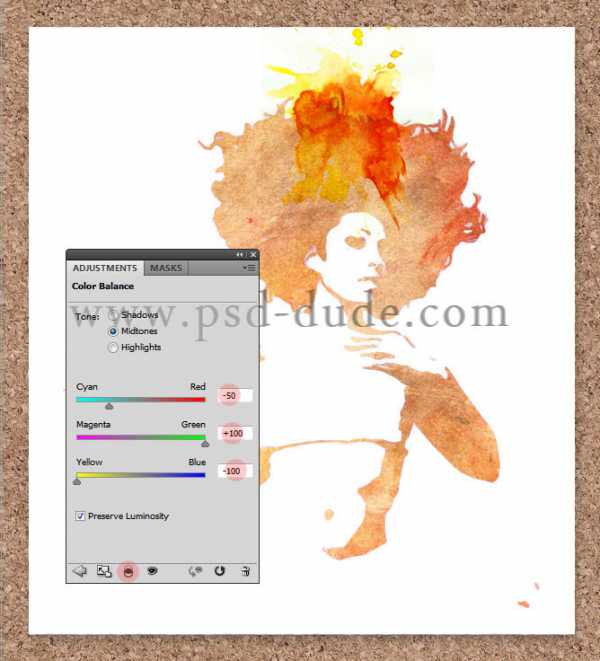
Добавьте следующие корректирующие слои: Color Balance и Hue/Saturation установив следующие настройки для текстуры брызг. Убедитесь, что корректирующие слои влияют только на текстуру брызг. Для этого, находясь на корректирующем слое, нажмите клавиши Ctrl+Alt+G.


Вы можете скопировать полученные брызги, повернуть их, изменить размер и поместить в разных областях изображения, если хотите внести немного разнообразия.
Теперь давайте добавим эту грубую текстуру бумаги. Установим для нее режим наложения LinearBurn. Если вы хотите, чтобы она стала темнее и более заметной, просто уменьшить яркость немного и увеличить контраст для этого слоя с бумагой.

В качестве последних штрихов я добавил еще немного этих акварельных брызг. Установите режим смешивания этого нового слоя Color Burn, и 50% непрозрачности. Вот и все, ваша акварель в Photoshop готова.

Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 5 Среднее: 4.2]photodrum.com
Как обработать акварель в фотошопе ~ Записки микростокового иллюстратора
Всем привет! У нас снова в гостях Андреева Марина с уроком по Adobe Photoshop. Если в прошлый раз Марина показывала, как рисовать коктейль маргарита, в иллюстраторе, то сейчас она поделится своим опытом по обработке акварели в фотошопе.
Все, кому интересно творчество Марины, заходите к ней в социальные сети:
👉 Инстаграм @andreevam_art
👉 Группа в вк
👉 Канал о рисовании на YouTube
А теперь, перейдём непосредственно к уроку. Передаю слово Марине.
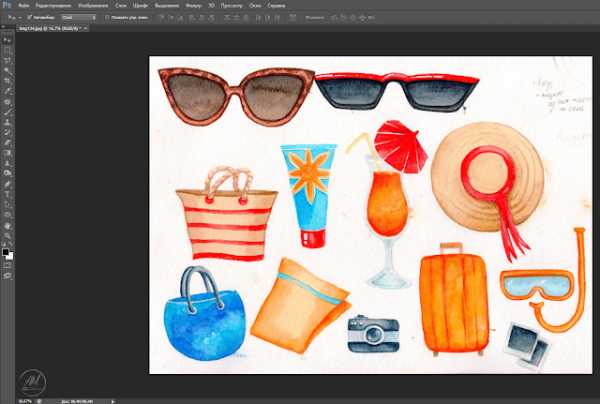
Данный урок пригодится тем, кто хочет создавать клипарты и паттерны из акварельных иллюстраций. Прежде всего необходимо что-то нарисовать. Я задумала сет из пляжных клипартов, нарисовала, отсканировала с разрешением 600 пикселей. Пока сканировала решила проблему размытых и нечетких мест на сканируемом изображении. Оказывается, они появляются там, где лист выгнулся и не касается стекла сканера. Поэтому надо прижать чем-то тяжелым рисунок и еще сверху крышку сканера, для надёжности (я прижала керамической плиткой размера как раз А4, можно книжкой). Надеюсь, что этот совет вам пригодится.Открываем рисунок в фотошопе. Если скриншоты в уроке для вас выглядят мелко, то можно открыть их в полном размере через клик по картинке.

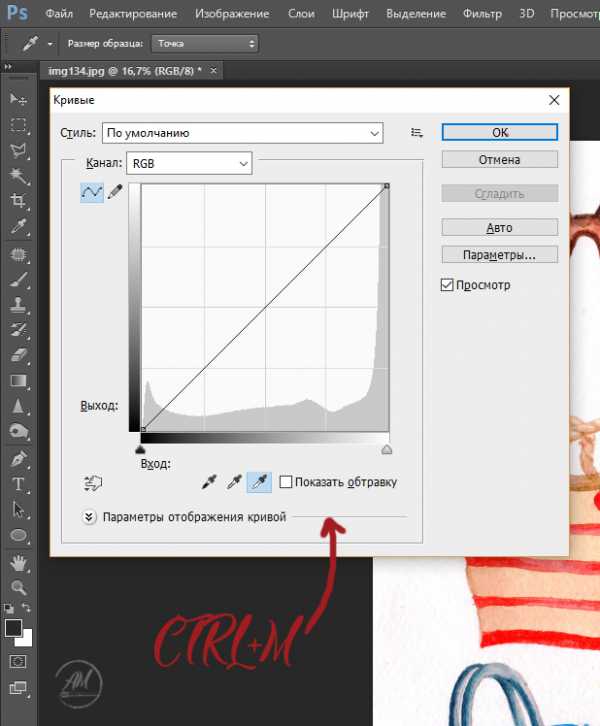
Нажимаем CTRL+M и выбираем пипетку белого цвета, тыкаем ей в самое белое место на бумаге, так мы откалибруем яркость. Можно это корректировать так же через яркость/контрастность, насыщенность и другие цветовые и световые настройки так, чтобы вам понравился результат.

Далее, обычно, художники начинают чистить белый фон всякими ухищрениями. Я же предпочитаю сделать обтравку и вставить рисунок на чистый белый фон. Сейчас расскажу как это сделать.
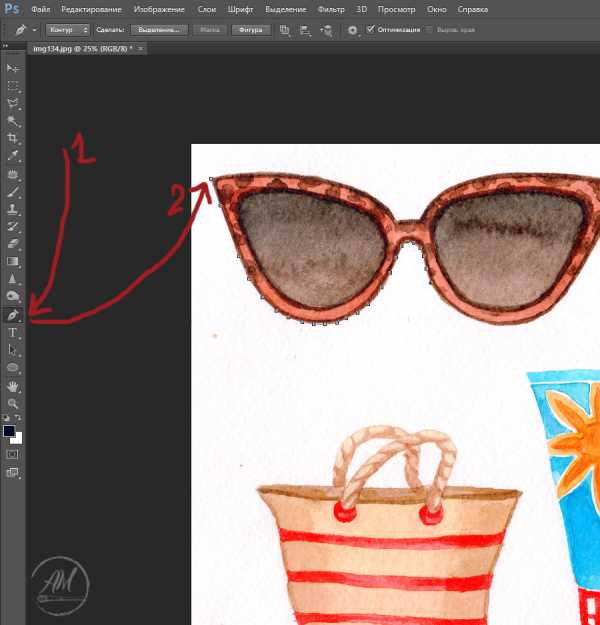
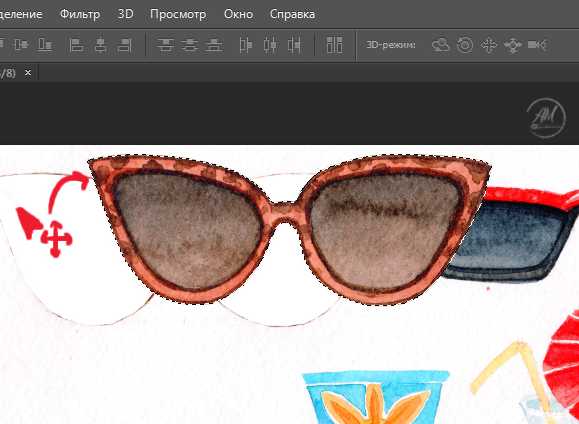
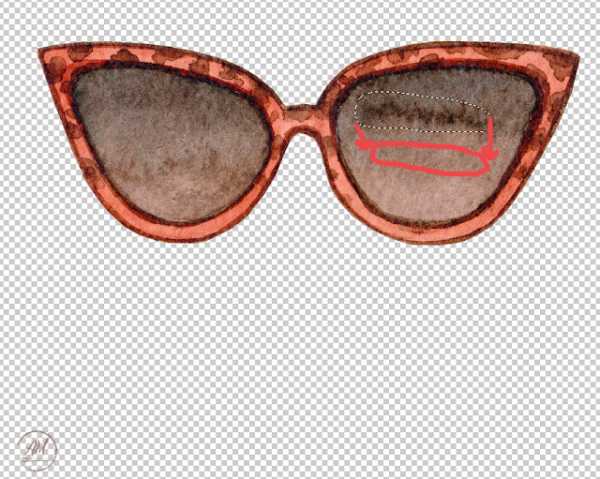
Берем инструмент перо и начинаем обводить им контур рисунка (я выбрала очки).

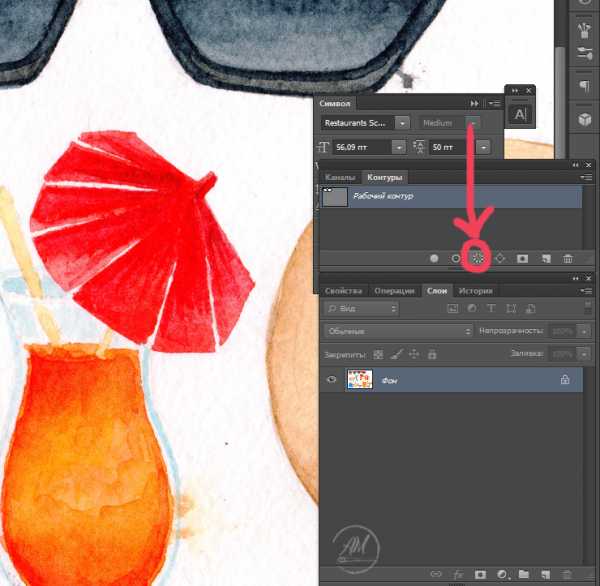
После того как обвели весь контур, идем во вкладку «контуры», справа внизу рабочего поля.
Выбираем кружок с пунктирным контуром, нажимаем и наш контур стал выделением объекта.

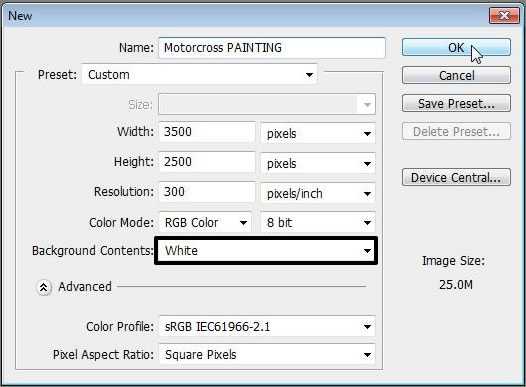
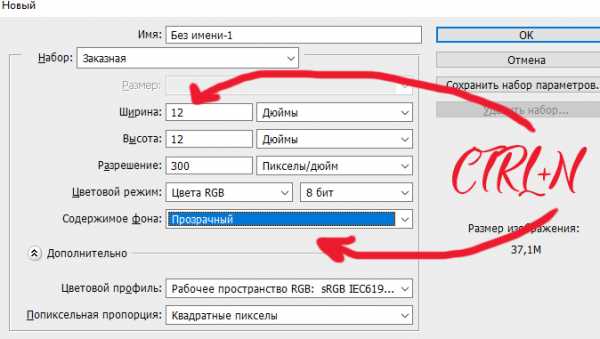
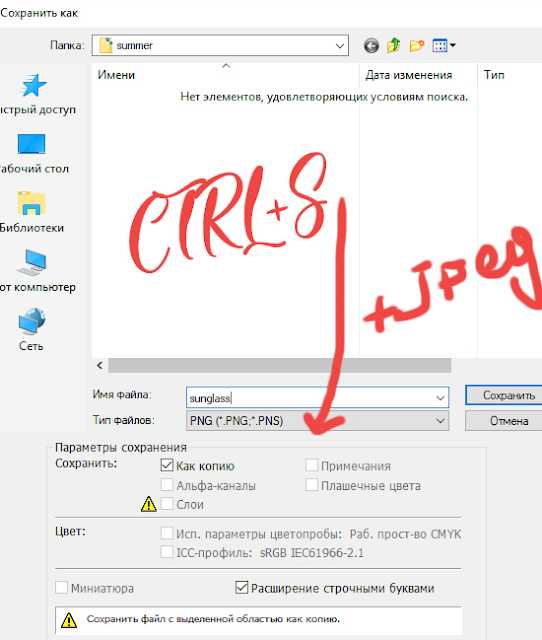
Теперь нажимаем CTRL+N и задаем параметры документа как на фото. Если нужен не клипарт а жпег, то фон ставьте белый, а не прозрачный. Размер я ставила в дюймах, так как мне нужен именно такой размер для последующей работы.

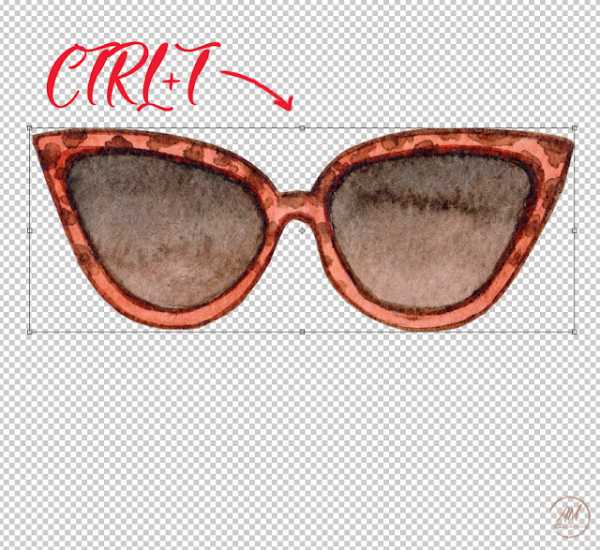
Потом инструментом перемещение (V) перетаскиваем рисунок на новый документ и с помощью CTRL+T (Масштабирование) делаем нужный размер.


После этого я решила убрать пятно краски на правой линзе. Инструментом «заплатка» (J) обводим пятно.

А после просто тянем это выделение на место, которое нам подходит по цвету и фактуре. Я просто опустила вниз.

Инструмент сработал!

Вот и готово. Далее CTRL+S выбираем сохранить как PNG, если без фона, или как JPEG, если фон нужен белый.

Вот и готов клипарт. А когда я делаю паттерны, то открываю PNG этого рисунка в Ai и создаю паттерны с помощью Magic Pattern Pro, мой любимый скрипт!

Спасибо за внимание 😊
Марина Андреева специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
Создаем акварельные кисти для Adobe Photoshop
Сегодня мы займемся созданием собственных акварельных кистей для Adobe Photoshop. Вы можете нарисовать свои кисти, отсканировать их и работать с собственным файлом, или же скачать специально созданный для этого урока документ. Вы научитесь создавать кисть, увидите как ее можно использовать и получите в распоряжение собственные кисти.
1. Редактирование отсканированных изображений
Шаг 1
Если вы хотите сделать кисть из собственных файлов с акварельными или чернильными разводами, это просто.
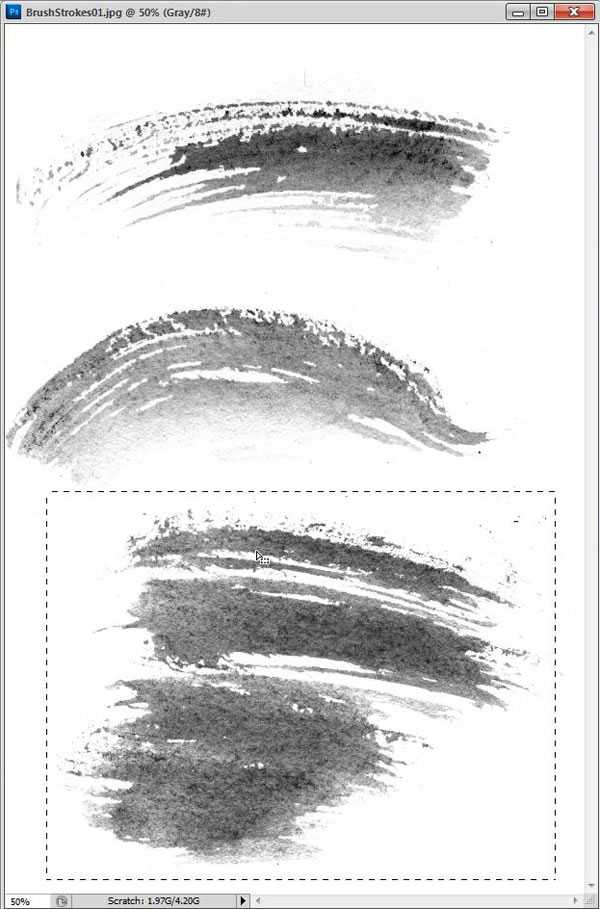
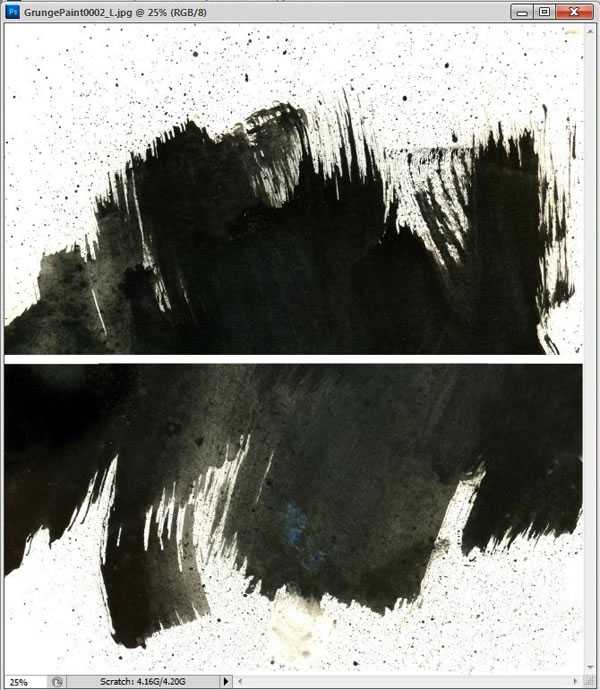
Возьмите толстую акварельную бумагу или картон, мягкую кисточку и небольшой набор акварельных красок. Капните, брызните и сделайте мазок кистью по бумаге. Подождите пока краска высохнет и отсканируйте бумагу.
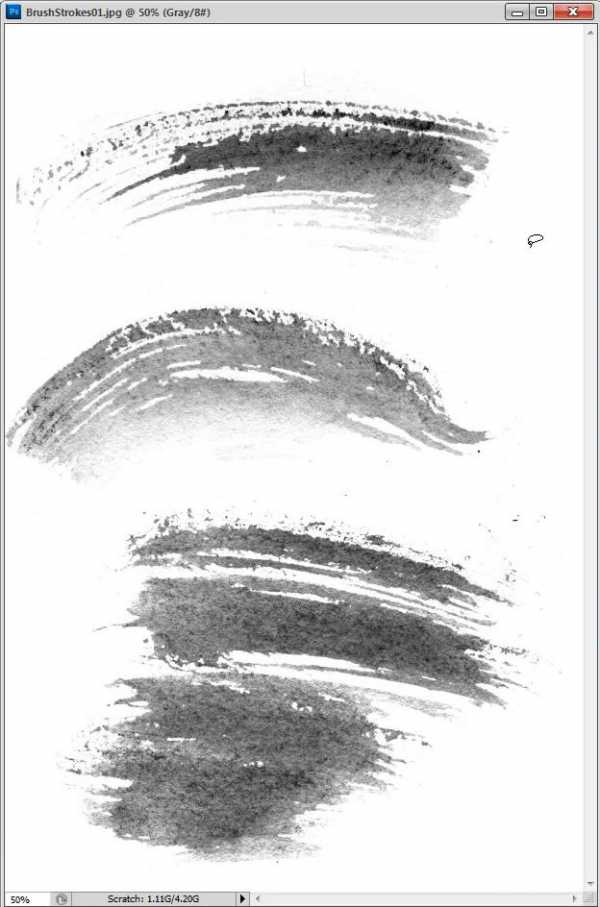
Если ваш лист оказался слишком большим для сканера, разрежьте его как это было сделано в примере. Мы хотим получить в результате максимально белую бумагу на отсканированных изображениях, чтобы брызги выделялись.
Если вы не хотите сами рисовать акварельные брызги, скачайте приготовленные специально для урока файлы здесь.
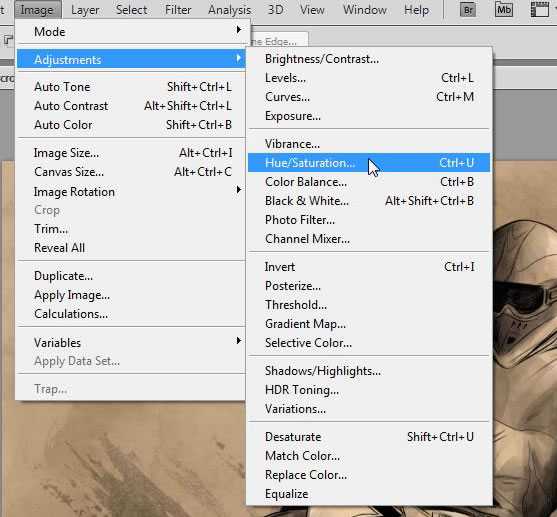
Откройте файл под названием Watercolor Scan 3 в Adobe Photoshop. В меню выберите Image > Image Rotation > 90° Clockwise/Изображение>Повернуть изображение>90° по часовой стрелке. Выберите Auto Tone/Автотон в меню Image/Изображение.

Шаг 2
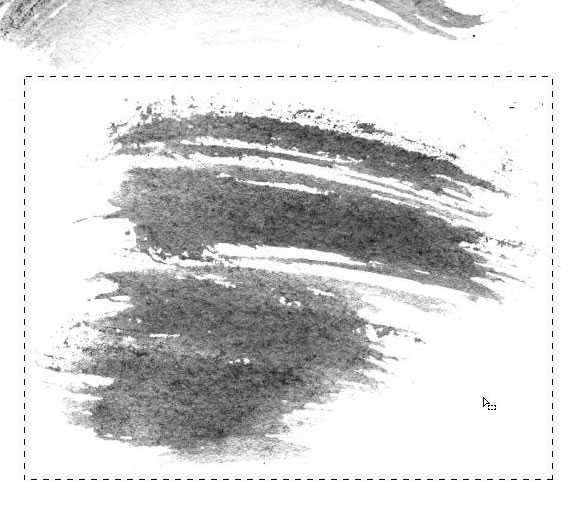
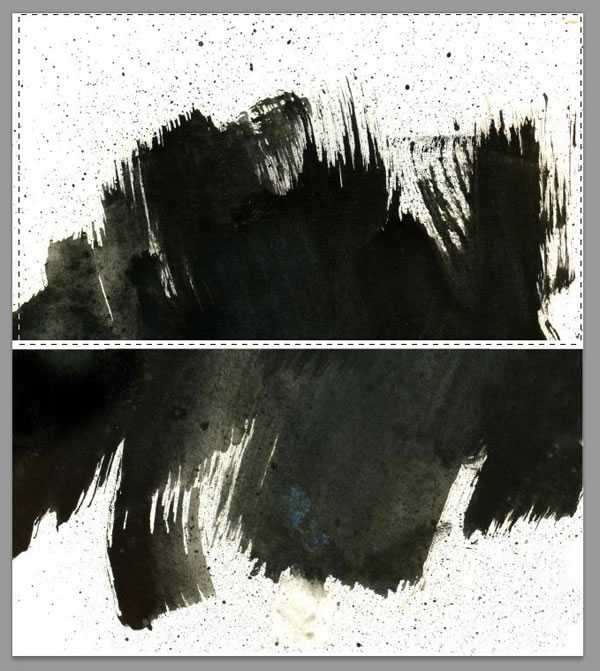
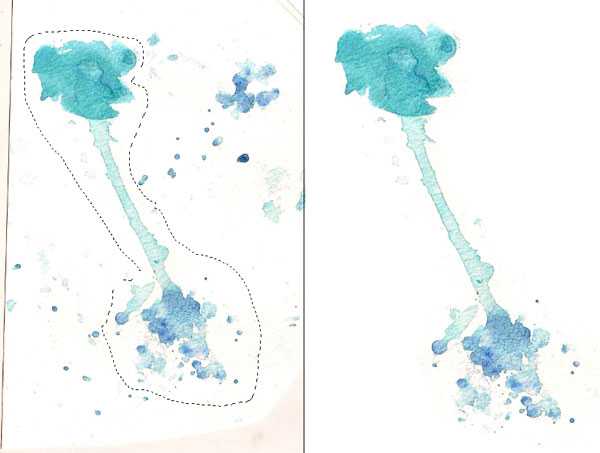
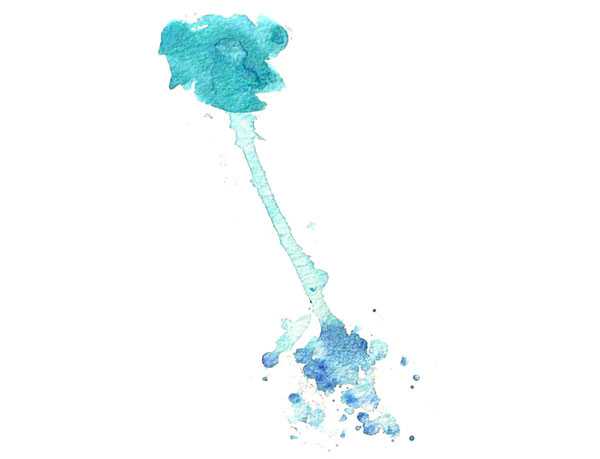
Используйте инструмент Crop/Кадрировать © чтобы убрать лишние края бумаги. Инструментом Lasso/Лассо (L) выделите акварельный развод, копируйте его (Control-C) и вставьте (Control-V) в новый документ.

Шаг 3
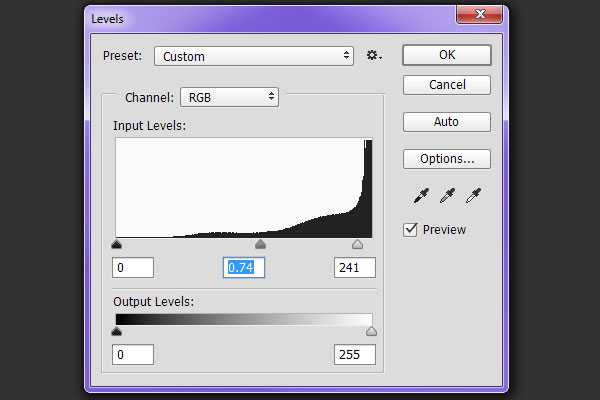
Подкорректируйте Levels/Уровни (Control-L). В нашем примере правый слайдер сдвинут чуть левее (241), а средний — чуть правее (0.74). Нам нужно чтобы акварельное пятно стало темнее, а бумага светлее.

Шаг 4
На этом шаге наш акварельный развод готов к тому, чтобы стать кистью.

2. Создаем кисть
Шаг 1
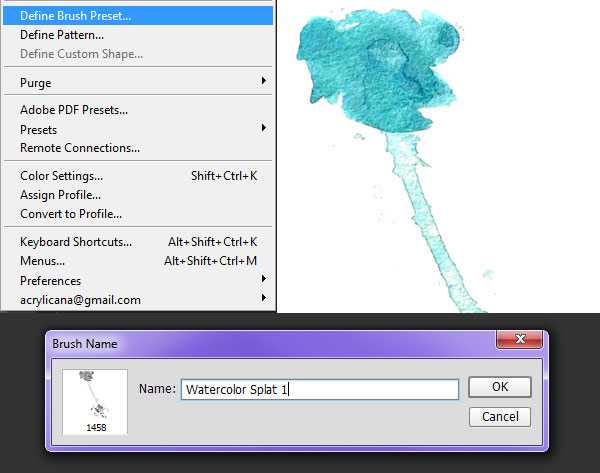
Выделите акварельный развод и в меню Edit/Редактировать выберите Define Brush Preset/Определить кисть. Дайте новой кисти имя и нажмите OK.

Шаг 2
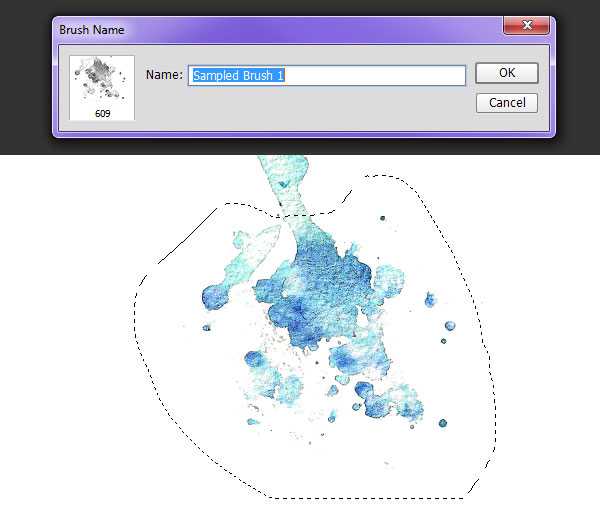
Используйте инструмент Lasso/Лассо, чтобы выделить меньшее пятно и тоже сделайте из него кисть.

Шаг 3
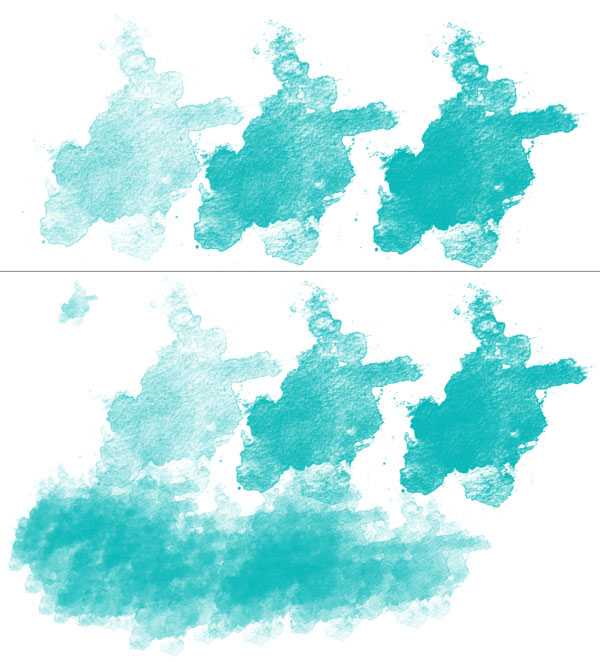
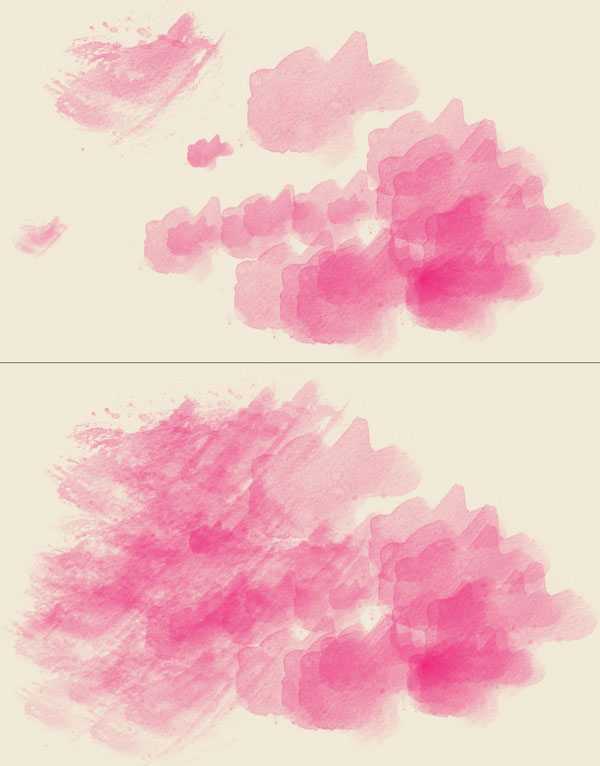
Теперь возьмите инструмент Brush/Кисть (B), выберите одну из новых кисте в палитре Brush Presets/Наборы кистей и попробуйте их в новом документе. Меняйте первый цвет, прозрачность и нажим кисти, чтобы брызги смотрелись по-разному.

3. Использование кистей
Шаг 1
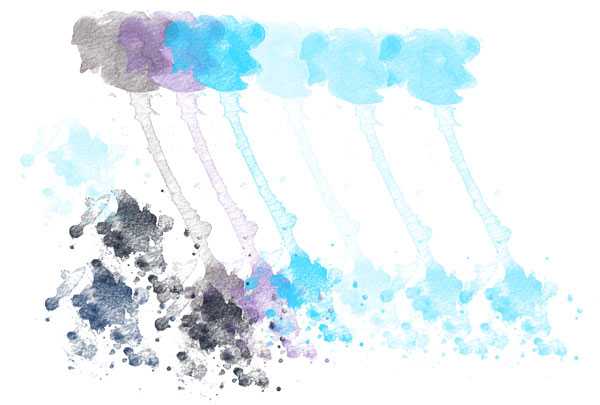
Используя другие отсканированные брызги из ZIP-документа, создайте другие кисти. Если вы хотите, чтобы акварельное пятно выглядело более ярким, используйте кисть на прозрачном слое, затем дублируйте этот слой, пока не будете довольны результатом. Также рисуйте новыми кистями в разных слоях, чтобы было удобно цвета.
Используя чувствительный к нажиму планшет, можно создать замечательные акварельные текстуры, настраивая параметры кисти.

Шаг 2
Давайте посмотрим на то, как из брызг разной формы можно создать разные кисти. Из акварельный развода справа можно создать большую кисть, которая отлично подойдет для заполнения больших пространств. Под первым изображением вы можете видеть применение кисти, созданной из брызга в верхнем левом углу. С помощью этой кисти можно рисовать красивые легкие полосы. Это лишь небольшой пример того, как можно использовать акварельные кисти.

Наслаждайтесь кистями!
Вы можете создавать чудесные фоны и паттерны, использовать кисти в фотоманипуляциях и делать многое другое.

Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
