Как сделать прозрачный слой в Фотошопе

Работа со слоями – основы основ Фотошопа. Главная идея подобных программ заключается именно в размещении контента на разных слоях, что позволяет редактировать каждый элемент независимо от других. В этом уроке поговорим о том, каким образом получить прозрачный слой в Фотошопе.
Прозрачность слоев
Прозрачным (или полупрозрачным) может считаться слой, через который можно увидеть контент, который расположен на подлежащих.
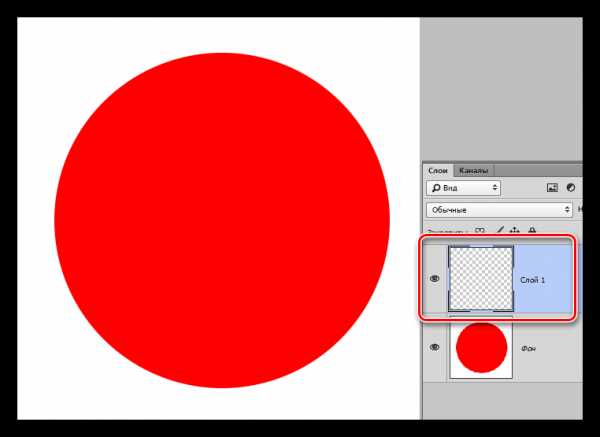
По умолчанию, каждый новый слой, создаваемый в палитре, является прозрачным, так как не содержит никаких элементов.

В том случае, если слой не является пустым, для придания ему прозрачности необходимо произвести некоторые действия.
Способ 1: общая непрозрачность
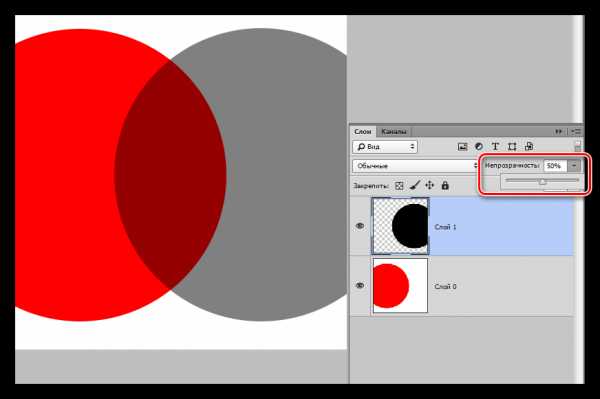
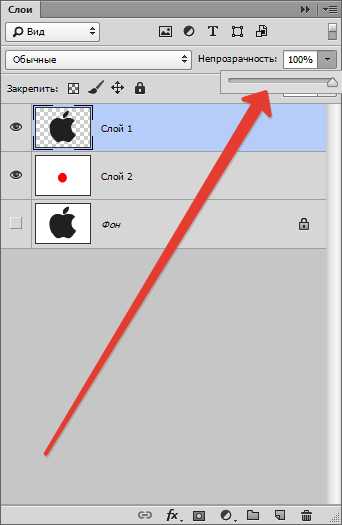
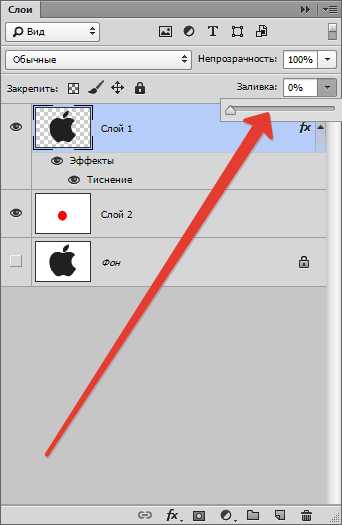
Для снижения общей непрозрачности элементов, содержащихся на слое, нужно поработать ползунком с соответствующим названием в верхней части палитры слоев.

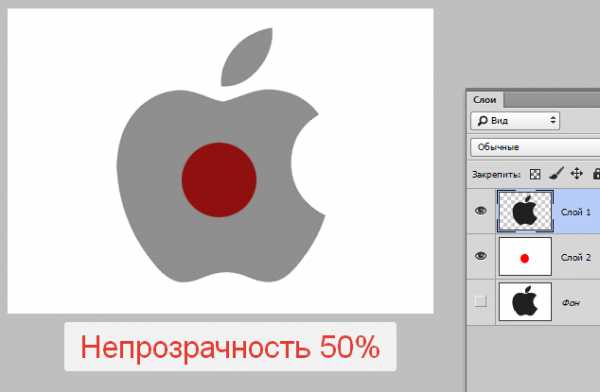
Как видим, при снижении непрозрачности верхнего слоя с черным кругом, через него начинает просвечиваться нижний, красный.
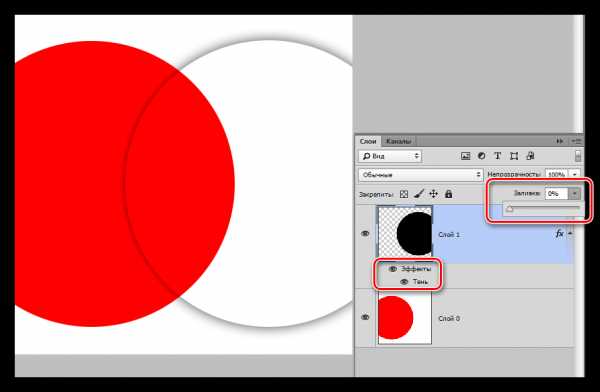
Способ 2: непрозрачность заливки
Данная настройка отличается от предыдущей тем, что убирает только заливку элемента, то есть делает ее прозрачной. Если к слою были применены стили, например, тень, то они останутся видимыми.

На этом урок окончен, теперь Вы знаете, как создать непрозрачный слой в Фотошопе тремя способами. Данные свойства слоев открывают перед нами широчайшие возможности по созданию и обработке изображений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Непрозрачность слоя против заливки в Photoshop
Параметры непрозрачности и заливки Photoshop на панели «Слои» управляют прозрачностью слоя и часто ведут себя одинаково. В этом уроке мы узнаем важное различие между непрозрачностью и заливкой при работе со стилями слоев!один из самых распространенных вопросов, которые я получаю от пользователей Photoshop, а не только начинающих, «в чем разница между
параметры непрозрачности и заливки управляютпрозрачность. То есть они контролируют, насколько выбранный в данный момент слой позволяет другим слоям под ним в документе отображаться. Обычно, чтобы понизить прозрачность слоя, мы понижаем значение непрозрачности. Но если опция заливки также снижает прозрачность, какой смысл иметь два варианта которые делают то же самое? Должна же быть разница, верно?
правильно! Основное различие между непрозрачностью и заливкой связано с Photoshop
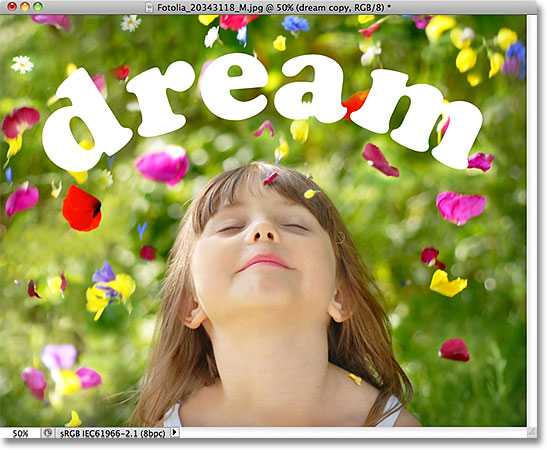
вот изображение, которое я открыл в Photoshop. Я добавил к нему простой текст-слово «мечта». Само изображение, без текста, доступно из Fotolia библиотека изображений:
 Исходное изображение.
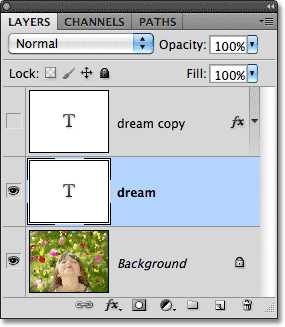
Исходное изображение.Если мы посмотрим в мой панель «слои», мы видим фото девушки сидя на слое предпосылки, и слово «мечта» на слое типа сразу над им ( арка в слове была создана путем добавления введите путь). У меня также есть копия слоя моего типа над оригиналом, но я отключил этот слой на данный момент:
 Панель «слои», отображающая слой фона, слой текста над ним и копию текста в верхней части, которая временно скрыта.
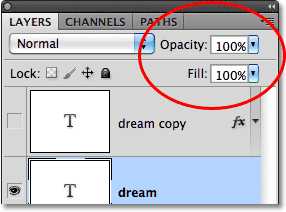
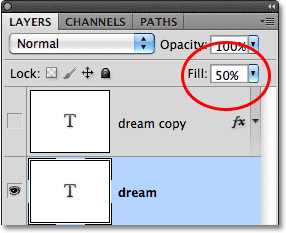
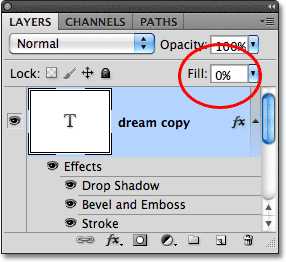
Панель «слои», отображающая слой фона, слой текста над ним и копию текста в верхней части, которая временно скрыта.опция непрозрачности расположена в правом верхнем углу панели слоев, а опция заливки-непосредственно под ней. По умолчанию оба значения 100%, что означает, что мой текст, который находится на выбранном слое, полностью виден в документе:

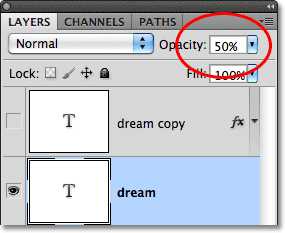
посмотрим, что произойдет, если я опущу прозрачность значение до 50%:
 Уменьшение непрозрачности слоя типа до 50%.
Уменьшение непрозрачности слоя типа до 50%.при снижении непрозрачности до 50% слово » сон » в моем документе становится прозрачным на 50%, что позволяет изображению ниже его частично показать насквозь:
Изображение после понижения непрозрачности текста до 50%.Я увеличу значение непрозрачности до 100%, и на этот раз, я уменьшу заполнить значение до 50%:
 Снижение заполнения до 50%.
Снижение заполнения до 50%.Opacity vs Fill with Layer Styles
до сих пор мы не видели никакой разницы между параметрами непрозрачности и заливки, но это было на слое без применения каких-либо стилей слоя. Давайте посмотрим, что произойдет, если мы попробуем другой слой. Я собираюсь отключить свой тип слоя, нажав на его иконка видимости слоя:
Отключение исходного текста слой.скрывает исходный текст в документе. Затем я нажму на копию слоя Type над ним, чтобы выбрать слой, и я включу слой в документе, снова нажав на значок видимости слоя:
этот новый слой содержит тот же текст, что и раньше, но с одним важным отличием. Я добавил к нему несколько стилей слоя-штрих, слабую тень и скос и выбить эффект. Мы можем видеть мазок вокруг букв и тень за ними. Эффект скоса и рельефности трудно увидеть в данный момент, когда текст в настоящее время заполнен сплошным белым:
 Тот же текст, но с добавлением нескольких эффектов слоя.
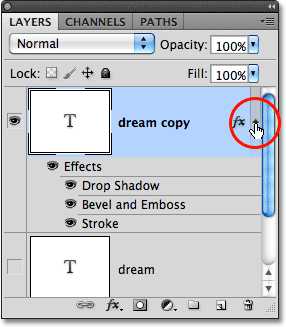
Тот же текст, но с добавлением нескольких эффектов слоя.Я буду крутить открыть список эффектов в панели слоев, нажав на маленькую стрелку справа от значка «fx», так что мы можем видеть, что я на самом деле есть тень, скос и рельеф и инсульт эффект, применяемый к тексту:
 Закрутка стилей слоя открывается для просмотра списка эффектов, добавляемых в текст.
Закрутка стилей слоя открывается для просмотра списка эффектов, добавляемых в текст.давайте посмотрим, что произойдет с этим новым слоем, если я уменьшу значение непрозрачности до 50%:
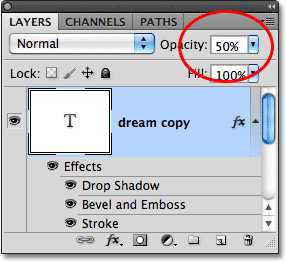
 Еще раз снижение непрозрачности до 50%.
Еще раз снижение непрозрачности до 50%.понизив значение непрозрачности нового слоя, мы сделали все на слое на 50% прозрачным. Под «всем» я подразумеваю не только сам текст, но и стили слоев приложенный к нему. Все и вся на слое теперь на 50% прозрачно после снижения значения непрозрачности:
 Уменьшение значения непрозрачности привело к тому, что все на слое, включая стили слоя, стало прозрачным на 50%.
Уменьшение значения непрозрачности привело к тому, что все на слое, включая стили слоя, стало прозрачным на 50%.пока никаких сюрпризов. Я увеличу значение непрозрачности до 100%, а теперь уменьшу значение заливки до 50%:
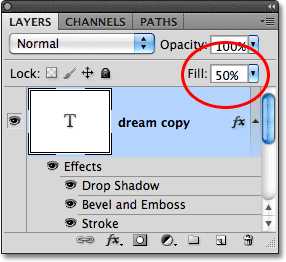
 Снижение заполнения до 50%.
Снижение заполнения до 50%.здесь мы видим разницу между прозрачностью и Заполнять. Снижение значения непрозрачности сделано все на слое 50% прозрачном, но путем понижать значение заполнения до 50%, только текст будет 50% прозрачный. Стили слоя я применил к тексту остаются 100% видно! Эффекты Штриха, тени, скоса и рельефа не были затронуты значением заливки. На самом деле, с самим текстом теперь на 50% прозрачным, мы можем начать видеть скос и выбивать эффект, который я применил к нему:
 Значение заливки сделало текст частично прозрачным, но не повлияло на стили слоя.
Значение заливки сделало текст частично прозрачным, но не повлияло на стили слоя.понизим значение заливки до 0% и посмотрим, что получится:
 Снижение заполнения до 0%.
Снижение заполнения до 0%.при заполнении 0% текст становится полностью прозрачным в документе, но стили слоя, примененные к нему, остаются полностью видимыми! Значение заливки никак не влияет на стили
Как сделать прозрачность в Фотошопе

Одной из самых интересных функций Фотошопа является придание прозрачности объектам. Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Основная непрозрачность
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.

Здесь можно как поработать ползунком, так и ввести точное значение.

Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
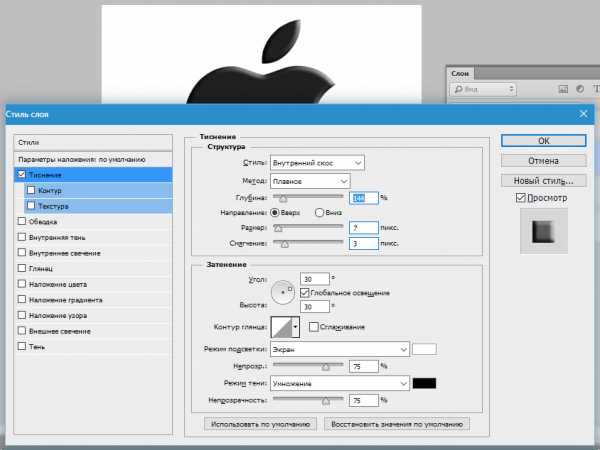
Предположим, что мы применили к объекту стиль «Тиснение»,

а затем снизили значение «Заливки» до нуля.

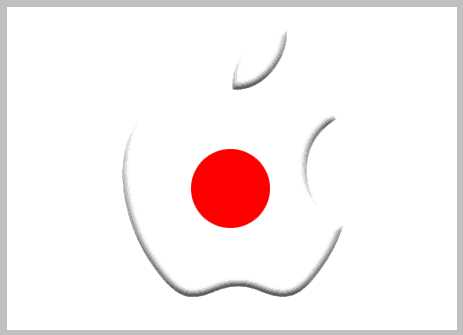
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.

При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Читайте статью «Как вырезать объект в Фотошопе»
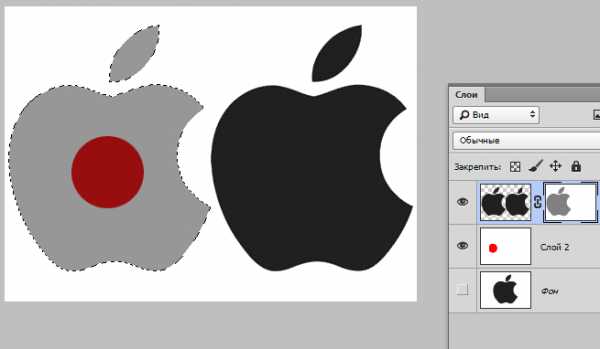
Я воспользуюсь «Волшебной палочкой».

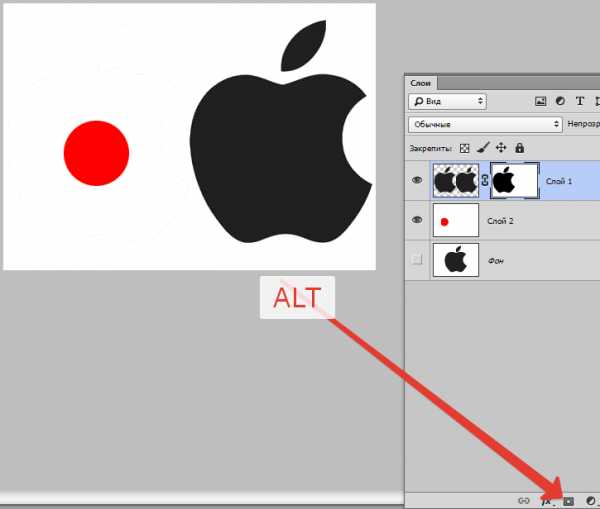
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.

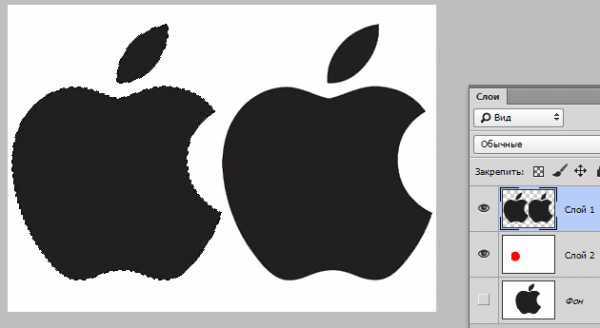
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
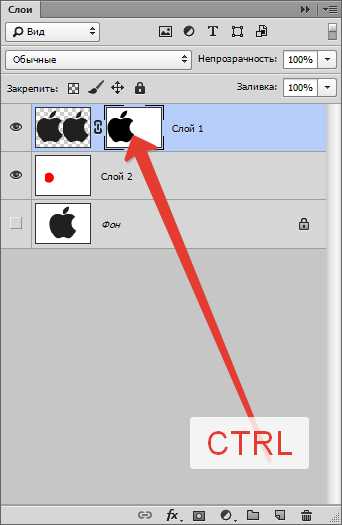
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.

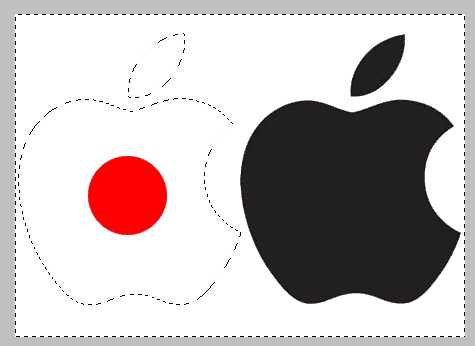
На холсте появилось выделение.

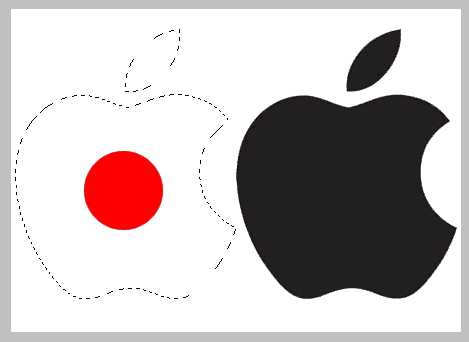
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.

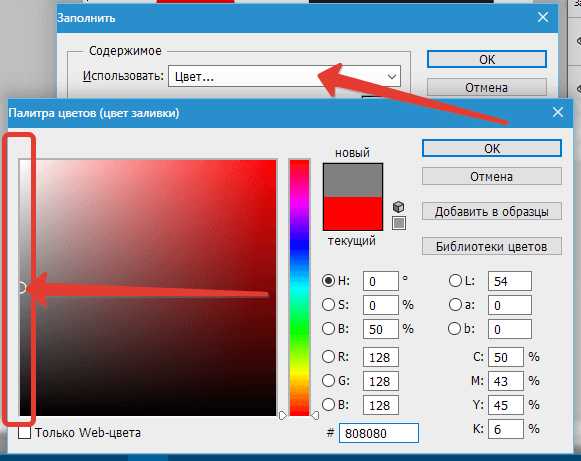
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.

Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.

Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
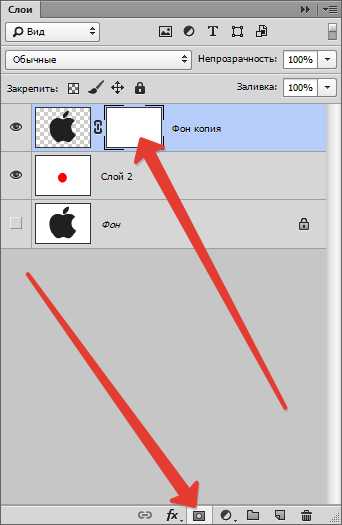
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.

Затем выбрать инструмент «Градиент».
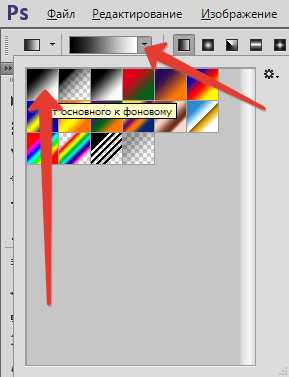
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:

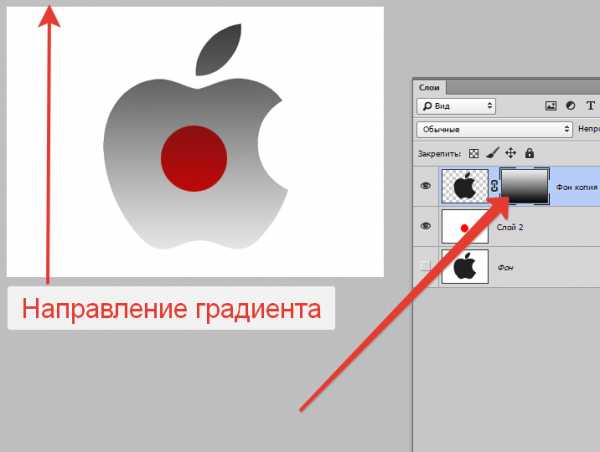
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.

Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как сделать картинку полупрозрачной в Фотошопе

Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:

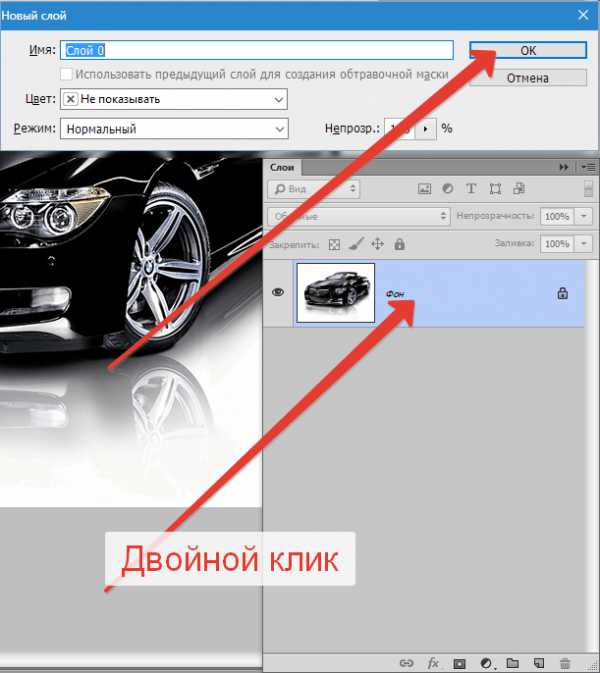
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК.

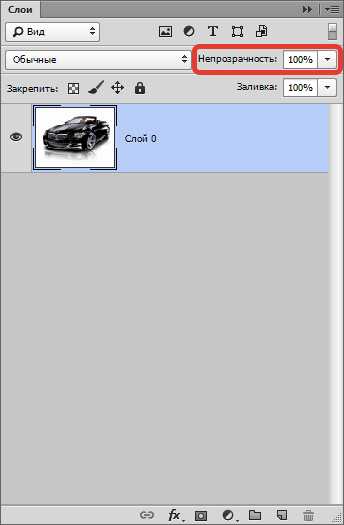
Теперь все готово к работе.
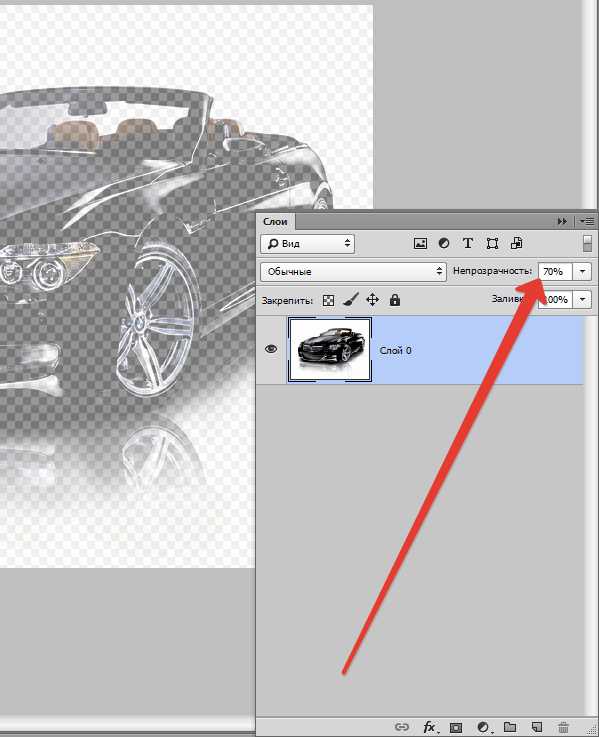
Прозрачность (в Фотошопе она называется «Непрозрачностью») меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.

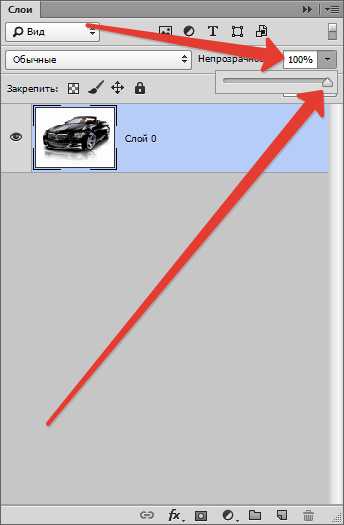
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.

В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное 70%.

Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
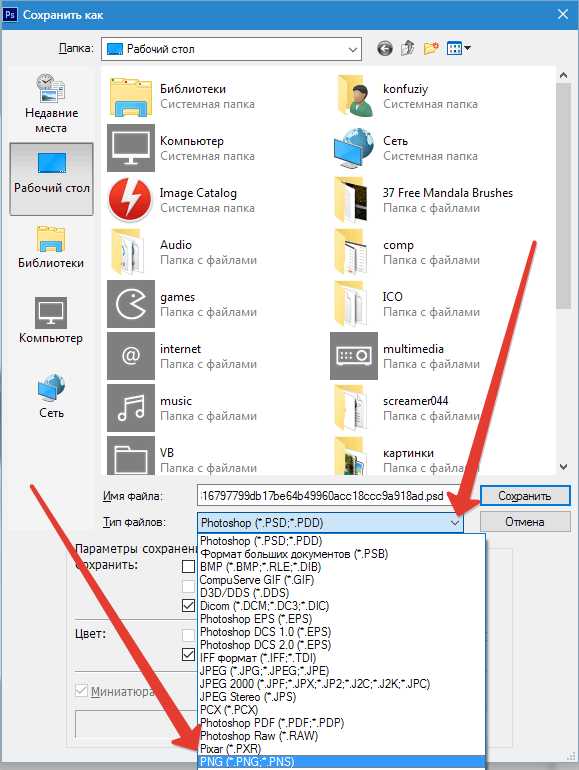
Далее нам необходимо сохранить картинку в правильном формате. Прозрачность поддерживается только в формате PNG.
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:

После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:

Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
