Как нарисовать флаг в Photoshop? — Уроки Photoshop — Уроки и статьи — 3DMir
Как нарисовать флаг в Photoshop?
Шаг 1
Сначала вам нужно найти картинку какой-нибудь ткани. Ну или нарисовать самому:) Я взял уже готовую картинку.

Если вы взяли такую же картинку, то переходим к следующему шагу.
Шаг 2
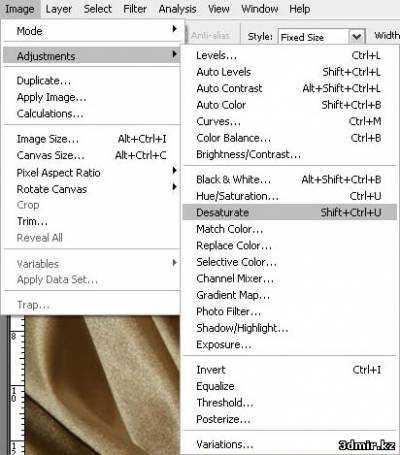
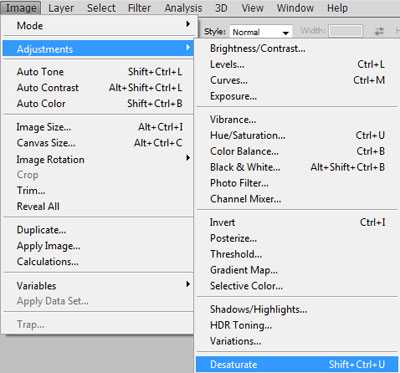
Сейчас нам нужно сделать картинку обесцветить. Идем сюда Image -> Adjustments -> Desaturate (специально для тех у кого русский фотошоп, снизу картинка, по которой вы сможете определить что нажимать)

После того, как вы все сделали, у вас должно получится вот такое:

Шаг 3
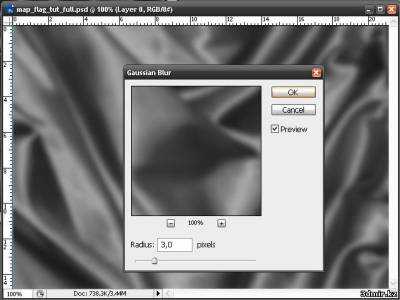
Теперь можно размыть все это дело. Для этого идем сюда Filter -> Blur -> Gaussian Blur и выставляем значение Radius равное 3.


Шаг 4
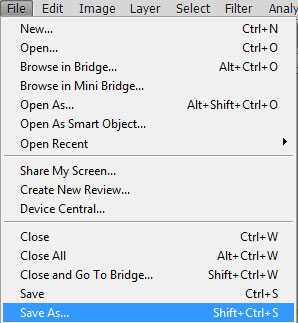
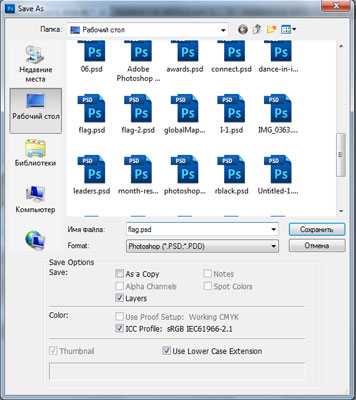
Теперь сохраним получившуюся картинку в отдельном PSD файле. File -> Save AS (Файл -> Сохранить как), и назовем файл map_flad.psd. Этот файл нам еще пригодится для выполнения урока в дальнейшем.
Шаг 5
После того, как вы выполнили 4-ый шаг, создадим новый слой, и нарисуем флаг, который нам нужен

Шаг 6
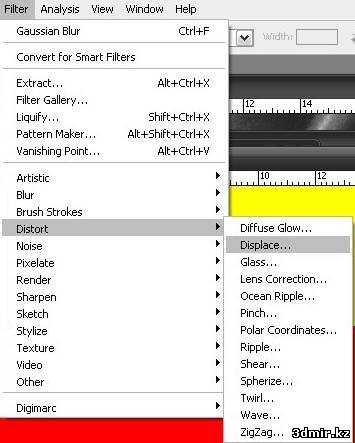
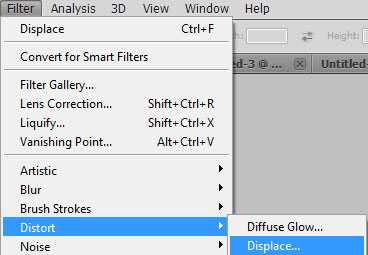
Теперь нам нужно сделать так, чтоб этот флаг повторял изгибы нашей ткани. Для этого идем сюда: Filter ->

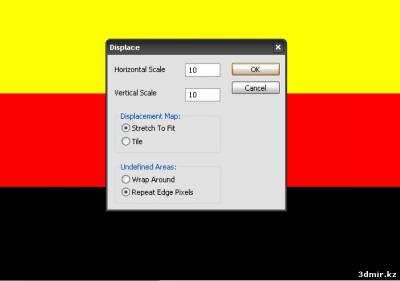
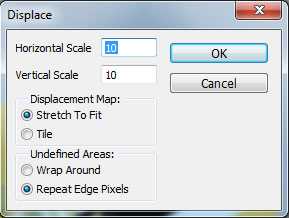
Со значениями можете поиграться, но я поставил такие, как у меня по умолчанию были, смотрим картинку ниже

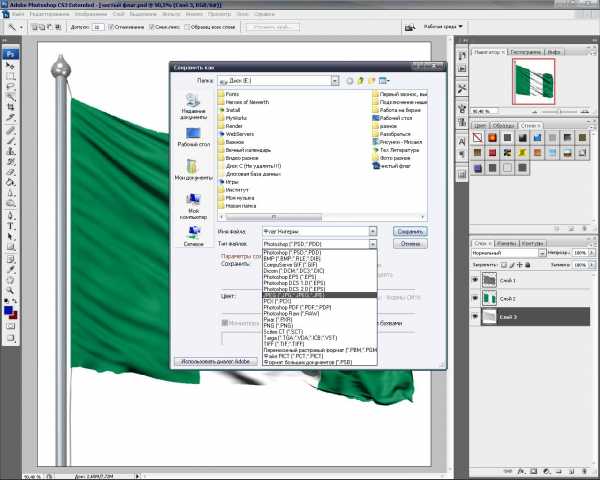
После того, как вы нажмете ОК, фотошоп попросит вас указать файл-карту, по которому он будет коверкать наш флаг. Тут вы ему и указываете файл map_flad.psd, который мы сделали в 4-ом шаге. В итоге у нас получается вот такая картинка:

Шаг 7
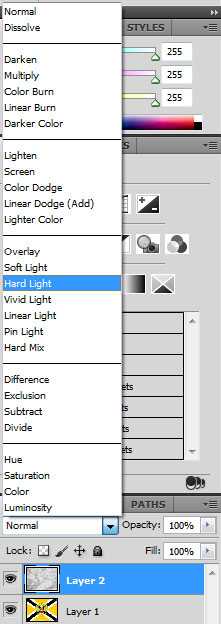
Далее нужно переместить слой с размытой тканью поверх слоя с нарисованным флагом, и поставить у слоя с тканью Blend Mode на Hard Light (смотрим картинку ниже. Hard Light 15-ый в списке)
Конец
Получиться должно что то вроде этого:

Надеюсь урок кому-то пригодился. Так же надеюсь, что все подробно описал, и даже те, кто юзает русскоязычную версию фотошопа, поняли и нашли все, что нужно.
3dmir.ucoz.kz
Создаем реалистичный флаг используя Фотошоп
Для начала найдём текстуру ткани, на которой будет изображён наш флаг.
В этом варианте это шёлк. Мне очень нравится текстура шёлка, поэтому будем использовать именно её.
Откройте любую текстуру ткани в Фотошопе.

Затем обесцветьте её, нажав Ctrl+Shift+U. Текстура нам нужна чёрно-белой.

Установите более высокую контрастность, нажав Ctrl+L, и побаловавшись в настройках. Должно получиться приблизительно как на рисунке. Затем используйте фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с настройкой 3,5 — 5 px.

В этом файле мы должны иметь только 1 слой (удалите лишние слои, если они у вас есть).
Сохраните получившийся чёрно-белый контрастный флаг под именем «map» в формате psd. Далее нажмите Ctrl+Z, чтобы вернуться к не контрастному флагу.
Так как автор из Голландии, он будет использовать их флаг.

Создаём новый слой выше слоя с обесцвеченным флагом. Туда мы можем скопировать флаг любой страны, либо нарисовать его. Измените режим наложения на Multiply (Умножение), и уменьшите непрозрачность.

Этот флаг уже достаточно реалистичен, но он не искривлённый, как сама ткань, поэтому мы должны искривить его.
Кликните на слое с картинкой флага (не с его текстурой), и выберите фильтр Filter — Distort — Displace (Фильтр — Искажение — Смещение). Установите настройки как указано на картинке, но Vertical Scale (Масштаб по вертикали) и Horizontal Scale (Масштаб по горизонтали) вы можете увеличить, для большего искажения, или уменьшить – для меньшего. Помните файл PSD, который мы сделали ранее? Он и будет являться нашей картой смещения.
Вот и все.
Финальный результат
Автор: Mickm;
Переводчик: TerrorEast;
photoshoplessons.ru
Урок фотошопа. Развевающийся флаг на флагштоке
Существует очень много уроков, посвященных развевающемуся флагу. Однако, как правило, в итоге получается объемное полотно в прямоугольной рамке. Например, такое:

Поэтому сегодняшний урок будет посвящен изготовлению развевающегося флага на флагштоке.
Итак, приступим.
- Для начала скачать с интернета понравившуюся фотографию однотонного флага с флагштоком, а также плоскую версию любого флага.

В данном случае для урока был выбран флаг Нигерии.

- Открыть в программе Фотошоп предварительно скачанный файл с флагом на флагштоке.
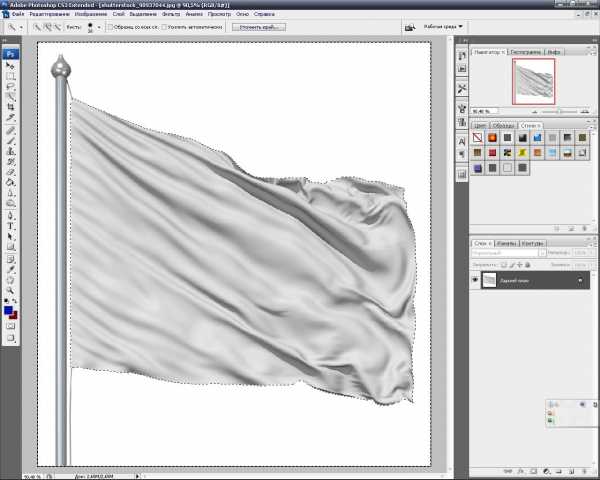
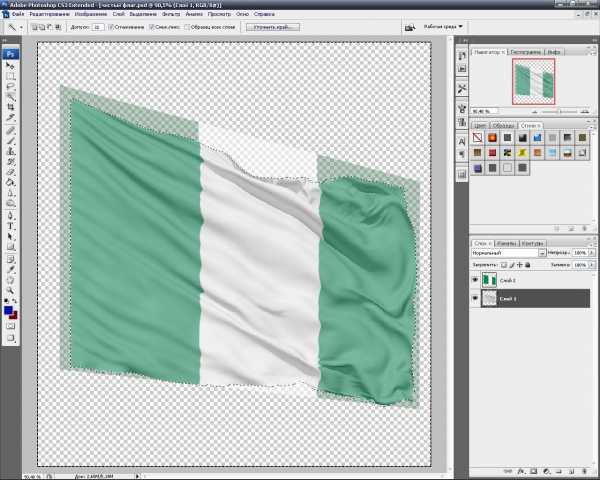
- С помощью «волшебной палочки» выделить пространство вокруг флага.
- Увеличив масштаб картинки и используя «быстрое выделение», подправить края выделенного флага.
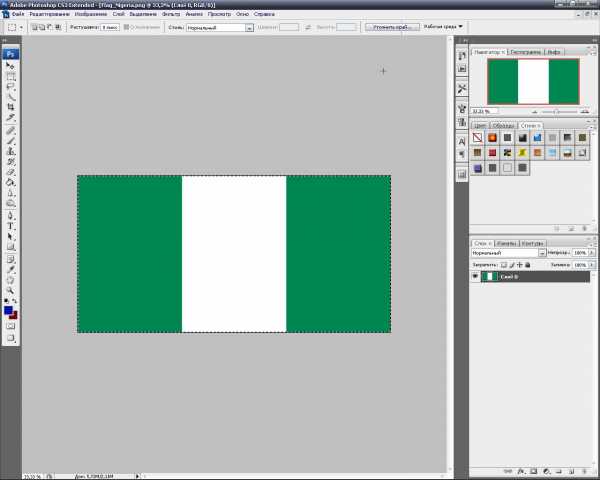
Вот что должно получиться:

- Нажать на клавиатуре клавиши Shift + Ctrl + I или на верхней панели «Выделение», а затем «Инверсия».
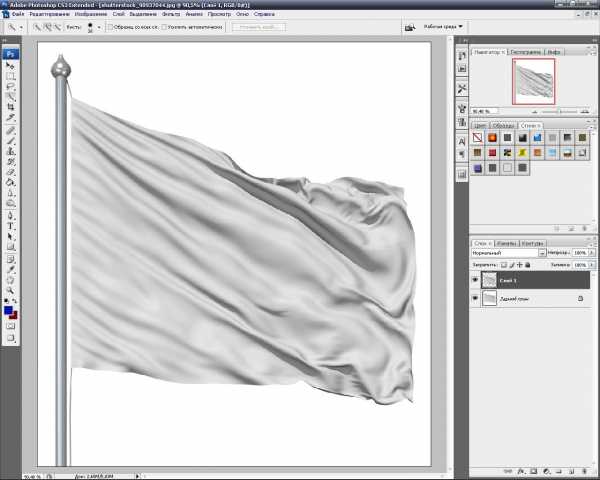
- Правой кнопкой мыши щелкнуть по флагу и нажать на «Скопировать на новый слой».

- Удалить слой «Задний план».

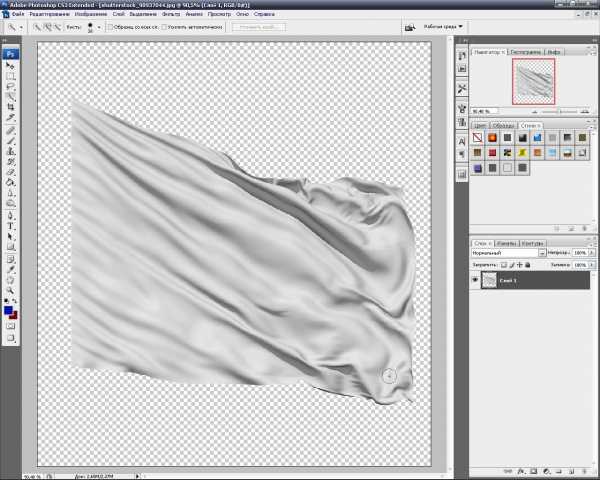
- Обязательно обесцветить изображение. Для этого необходимо использовать на клавиатуре клавиши Ctrl + Shift + U или зайти в «Изображение», «Коррекция», «Обесцветить».
Так как используемое для урока изображение было практически черно-белым, то особых изменений не будет видно, хотя в действительности они произошли.
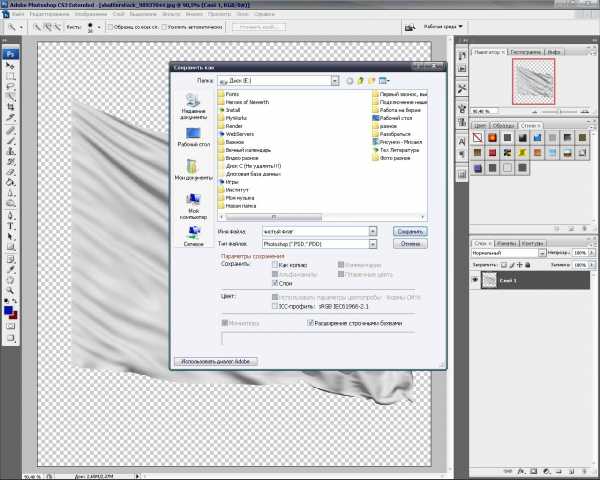
Следует помнить, что выполнение данного пункта является очень важным! - Полученный рисунок следует сохранить в формате PSD.

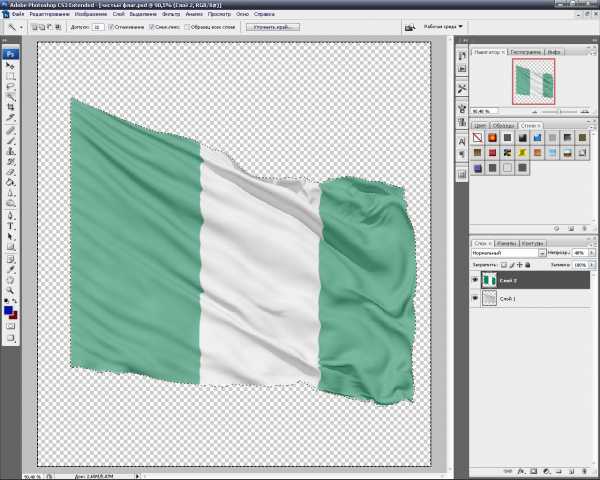
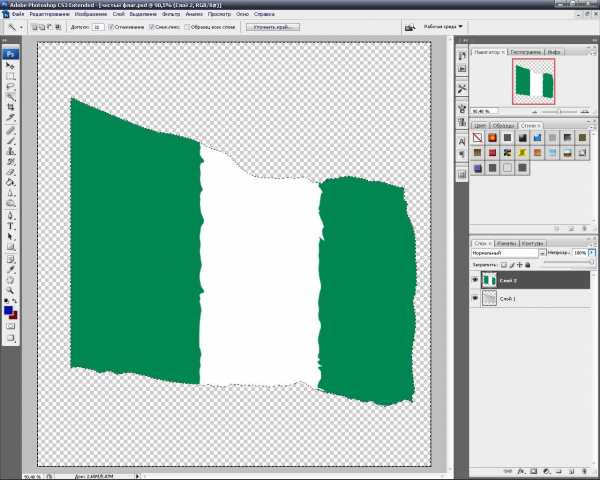
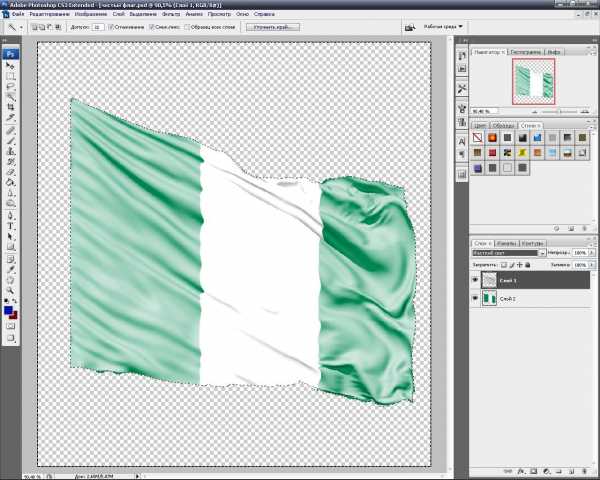
- Открыть в программе флаг, который нужно сделать развевающимся (в данном случае – Нигерии). Выделить все полотно, нажав на клавиатуре клавиши Ctrl + A, или с помощью «Быстрого выделения».

- Скопировать, нажав на клавиатуре клавиши Ctrl + С или зайдя в «Редактирование», «Скопировать».
- Свернуть изображение, нажав «_» в правом углу верхней панели.
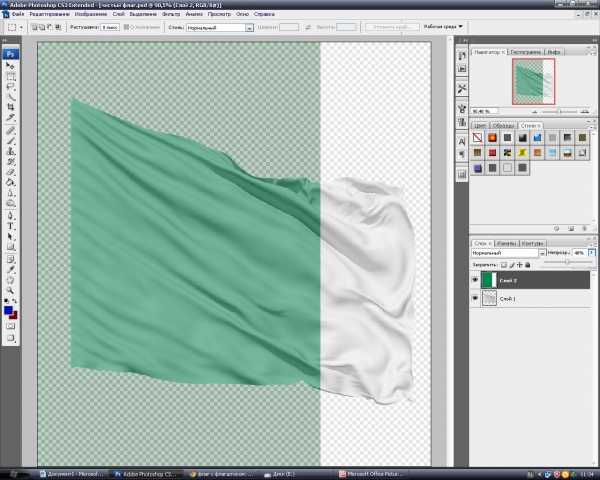
- Нажать на клавиатуре клавиши Ctrl + V или «Редактирование», «Вклеить».
- Установить непрозрачность «Слоя 2» 40-50%.

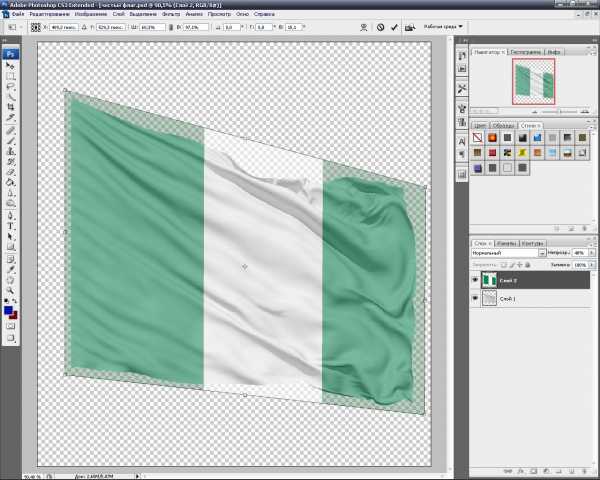
- Нажать на клавиатуре клавиши Ctrl + Т или зайти в «Редактирование», «Свободное трансформирование». Уменьшить масштаб изображения так, чтобы была видна рамка вокруг рисунка.
- Для того чтобы рамку установить по периметру флага (немного выступая за его края), следует использовать зажатой клавишу Ctrl и с помощью мышки потянуть рамку за углы. Нажать «Enter».

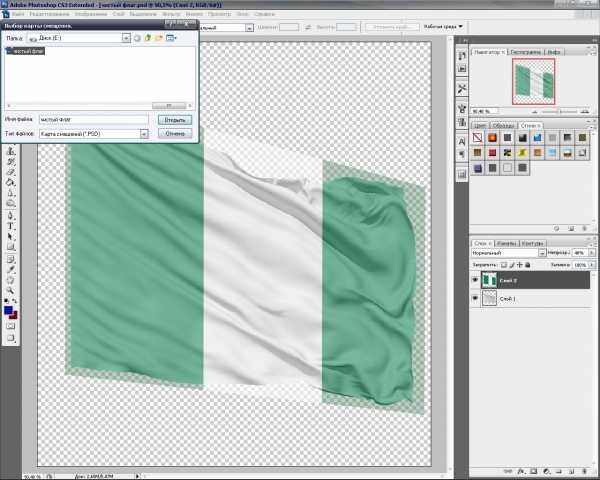
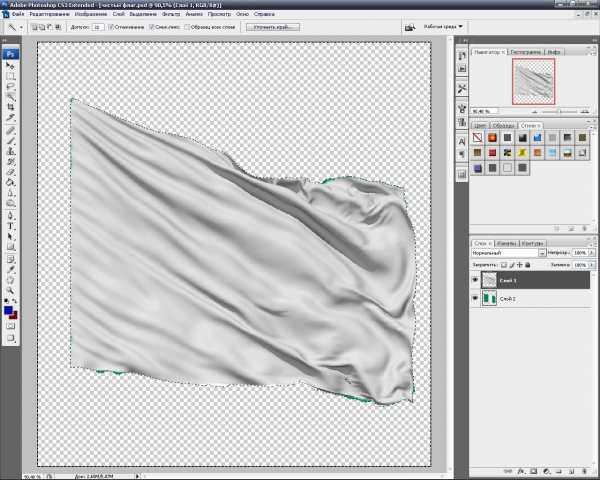
- Нажать «Фильтр», «Искажение», «Смещение». В появившемся окошке никакие параметры не менять, нажать «Да». В открытом новом окошке найти сохраненный ранее файл и нажать «Открыть».

- Нажать на «Слой 1» и выделить контуры развевающего флага с помощью «Волшебной палочки», предварительно щелкнув левой кнопкой мыши по полю, находящемуся вне флага.

- Щелкнуть левой кнопкой мыши на «Слой 2», а на клавиатуре нажать клавишу «Del».

- Установить непрозрачность слоя 100%.

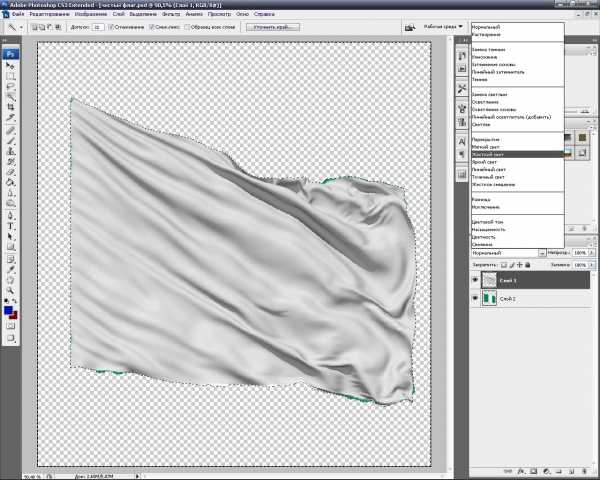
- «Слой 1» поднять над «Слоем 2», зажав левую клавишу мыши на «Слое 1» и подняв слой вверх.

- Выбрать «Жесткий свет».

Вот какой результат должен получиться:

- Нажать на клавиатуре клавиши Shift + Ctrl + I или «Выделение», «Инверсия».
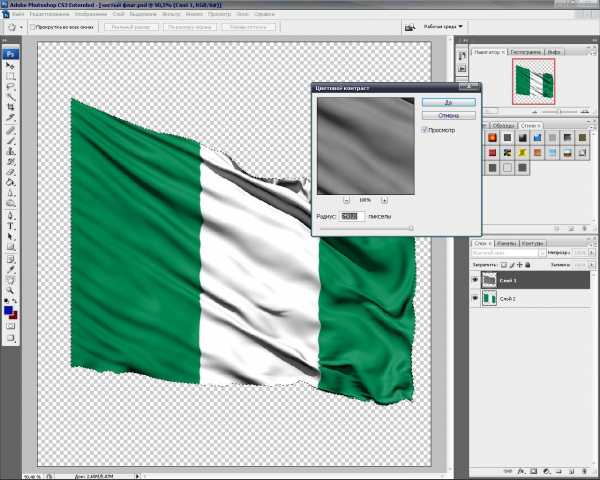
- Нажать «Фильтр», «Другие», «Цветовой контраст» и подобрать необходимый радиус (в данном случае 250).

- Открыть в программе первоначально используемый файл с флагом на флагштоке. Выделить полностью все изображение, нажав на клавиатуре клавиши Ctrl + А или с помощью «Быстрого выделения».
- Нажать на клавиатуре клавиши Ctrl + С или «Редактирование», «Скопировать».
- Свернуть изображение, нажав «_» в правом углу верхней панели.
- Нажать на клавиатуре клавиши Ctrl + V или «Редактирование», «Вклеить».
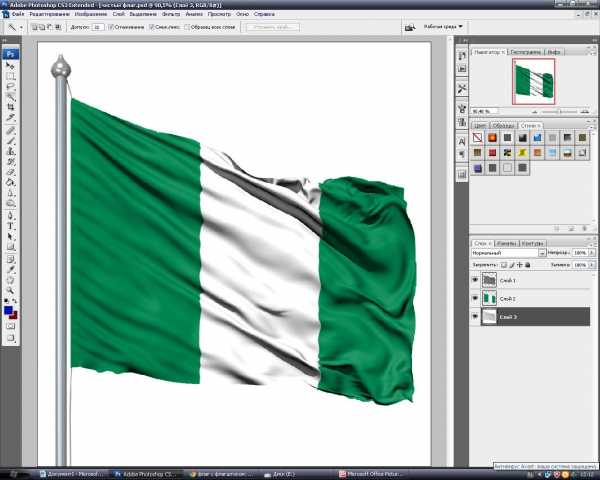
- Переместить «Слой 3» под «Слой 1» и «Слой 2», зажав левую кнопку мыши и опустив ее вниз.

- Флаг готов. Осталось только его сохранить в нужном формате.

Похожие статьи
itskomp.ru
Развевающийся флаг на ветру в Photoshop. Легко и быстро.
Доброго времени суток! Незнаю, можно ли считать ниже написанное уроком по photoshop =) но надеюсь что Вам эта запись поможет в реализации своих идей.
Хочу поделиться достаточно простой техникой для создания эффекта развевающейся ткани на ветру, почти в несколько кликов и конечно же при использовании любимого всеми фотошопа. Примером послужит флаг … и вот результат работы градиента и инструмента wave
Сделать легко и быстро из стандартного изображения достаточно реалистичную картину. Для этого нам понадобиться немного времени и умения работать в фотошопе с вашей стороны и легкий инструктаж действий в моей стороны 😉 Начнем?
Итак, что мы имеем. Для начала нужно найти картинку над которой будем работать. В моем случае, да и в соответствии с топиком, нужна картинка флага! Где достать? — просто поискать в бездонной сети интернет, там достаточно ресурсов, чтоб удовлетворить даже самый «придирчивый взгляд» 😉 Либо просто рисуем сами!

Шаг 1. Источник-картинка для дальнейшей работы
Теперь необходимо зайти в редактор градиентов, используя значёк на панели инструментов и настройте следующий градиент

Шаг 2. Настройка градиента для заливки
Теперь выполним следующие действия. Создайте новый слой, используя комбинацию клавиш Cntr+Shift+N, или через меню [Layer->New->Layer..]. Теперь перейдите на слой, где у вас находиться исходная картинка. Выделите её по контуру и вернитесь на новый слой. Выполните заливку выделенной области по горизонтали. У вас градиент должен перекрыть только ту часть, где находиться исходная картинка. Иначе мы не получим нужного результата.
Уменьшите прозрачность у слоя с градиентом до 30% и объедините два слоя в один. Для этого надо выделить нужные слои и выполнить команду Merge Layers из контекстного меню или из стандартного. В результате вы получите вот такую псевдо-объемную картинку, состоящую из 2х слоев

Шаг 3. Заливка градиентом, изменение прозрачности и объединение слоев
Осталось только выполнить эффект ветра по ткани. Для этого нам подойдет фильтр Wave(в переводе означает волна =). Выберите наш получившийся слой и откройте редактор настроек Wave через меню [Filter->Discort->Wave]. Поставте настройки в соответствии с ниже приведенным скрином

Шаг 4. Настройка фильтра Wave[Волна]
Жмите кнопку «Randomize» до получения результата в окне привью чуть выше, который вас устроит! =) Как только получите его, смело жмите ОК. Вуаля, наш эффектный развевающийся флаг готов!
Вот и результат
Для интереса, поиграйте с настройками фильтра самостоятельно или же можете попробовать применить фильтр второй раз .. результат может порадовать!
Выкладываю исходники, в которых также есть несколько полученных вариантов флага.
Надеюсь что было легко и доступно! 😉
www.freedev.world
Развивающийся флаг в фотошопе
Для начала нам понадобится подходящая текстура, можно найти в гугле — картинки по запросу «ткань шелк». Я нашел эту:
Откройте её в фотошопе и сохраните файл: Файл — Сохранить как (File — Save As) или Shift + Ctrl + S

Название файла укажите по своему усмотрению. К нему мы вернемся чуть позже. Я назвал flag.psd.

Откройте в фотошопе изображение вашего флага. Затем примените к нему фильтр: Фильтр — Искажение — Смещение (Filter — Distort — Displace).

В открывшемся окне нам подойдут настройки по умолчанию. Нажимаем OK.

Открываем сохраненный нами в начале урока файл. Для меня это flag.psd.
На наше изображение были наложены искажения как в файле текстуры.

Теперь скопируйте изображение текстуры в рабочую область и нажмите клавиши Ctrl + T. Растяните нашу ткань за края на всё изображение.

Нам необходимо обесцветить ткань: Изображение — Коррекция — Обесцветить (Image — Adjustments — Desaturate).

У слоя с текстурой установите режим наложения Жесткий свет (Hard Light).

Нажмите Ctrl + L и двигая ползунки поправьте насыщенность изображения.

Если на нашем изображении из за сильной трансформации по краям образовались полупрозрачные контуры, обрежем изображение при помощи инструмента Рамка / Кадрирование (Crop Tool)

Выделив необходимую область нажимаем клавишу Enter
Результат:

Похожие статьи
infosphere.top
Создаем в фотошопе флажок, свешивающийся с края страницы | DesigNonstop
Создаем в фотошопе флажок, свешивающийся с края страницы
7
Сегодня мы в очередной раз воспользуемся заготовками Premiumpixels для того, чтобы создать в фотошопе маленький черный флажок, свешивающийся с края страницы. Сначала мы подготовим край страницы, с которой будет свешиваться флажок. Потом создадим сам флажок. Для этого воспользуемся вспомогательной фигурой. Потом с помощью стилей слоя немного украсим флажок. После этого создадим декоративные полоски по краям, потом напишем текст. И в заключение создадим несколько декоративных элементов для самого текста. В принципе, ничего сложного, но смотрится неплохо.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #444549.
Шаг 2.
Применим к слою стиль слоя «Перекрытие узора» (Pattern Overlay). Воспользуемся каким-нибудь пиксельным узором, имитирующим мелкие параллельные полоски.
Шаг 3.
Должен получиться такой эффект.
Шаг 4.
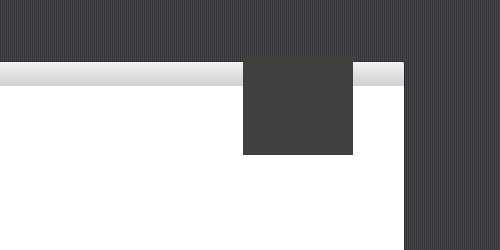
На новом слое создаем белый прямоугольник.
Шаг 5.
Сверху, над белым прямоугольником, на новом слое создаем узкую полоску. Применяем к этой полоске стиль слоя «Наложение градиента» (Gradient Overlay) от белого к светло-серому. Полученная конструкция будет имитировать у нас край страницы, с которой потом будет свешиваться черный флажок.
Шаг 6.
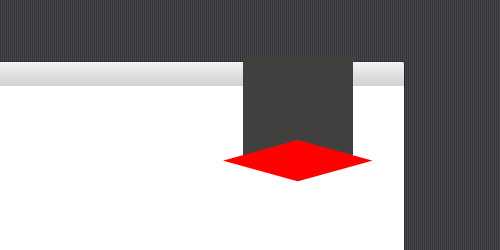
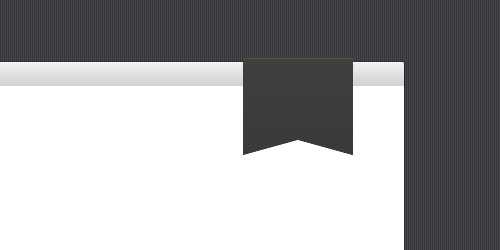
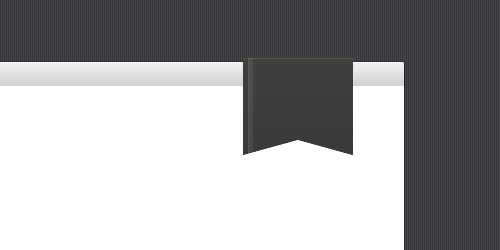
На новом слое создаем прямоугольник, заливаем его цветом #41403e. Устанавливаем прямоугольник у края страницы.
Шаг 7.
Воспользуемся вспомогательной фигурой. На новом слое создаем квадрат, заливаем его красным цветом. Нажимаем Ctrl+T, поворачиваем квадрат на 45 градусов. Нажимаем Enter. Опять нажимаем Ctrl+T и сжимаем квадрат по вертикали. Нажимаем Enter. Устанавливаем фигуру на серый прямоугольник, как на рисунке ниже. Удерживая Ctrl, щелкаем по слою с красной фигурой, чтобы выделить ее. Потом находясь на слое с серым прямоугольником, нажимаем Del, чтобы получился раздвоенный край флажка.
Шаг 8.
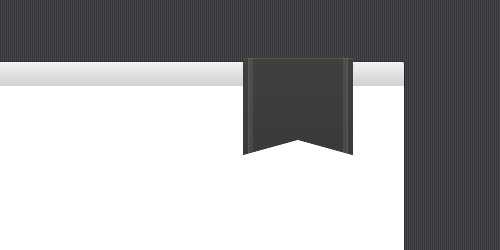
Получился такой результат.
Шаг 9.
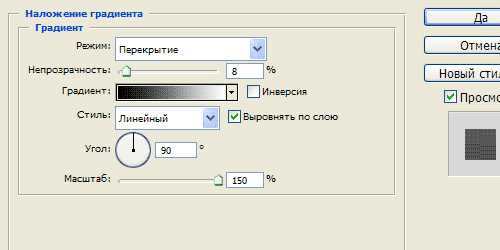
Последовательно будем применять стили слоя к флажку. Сначала применим стиль «Наложение градиента» (Gradien Overlay) от черного к белому, с настройками, как на рисунке ниже.
Шаг 10.
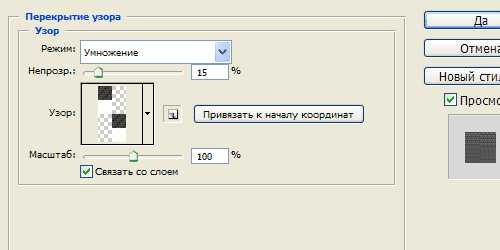
Потом применим стиль «Перекрытие узора» (Pattern Overlay). Если нет такого паттерна, можно воспользоваться любым пиксельным, имеющимся в наличии.
Шаг 11.
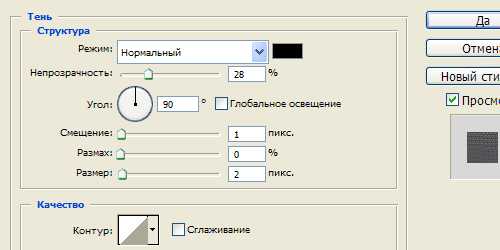
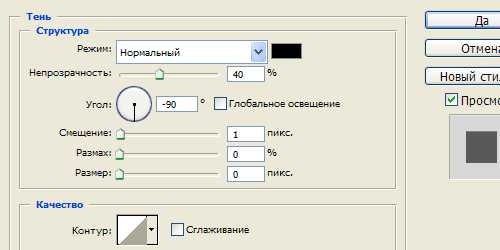
Теперь переходим к стилю «Тень» (Drop Shadow). Применяем настройки стиля слоя, как на рисунке ниже.
Шаг 12.
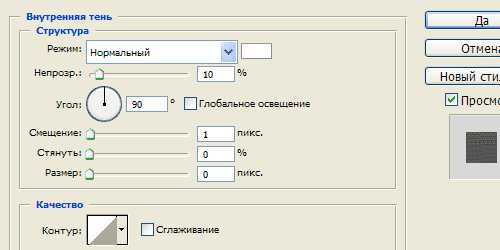
В заключение применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 13.
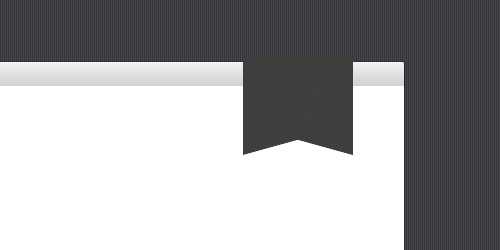
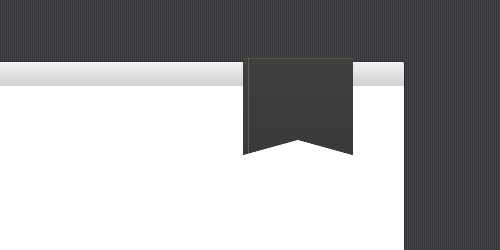
Должен получиться такой вот флажок.
Шаг 14.
Теперь на новом слое создаем однопиксельную полоску цвета #606164. Устанавливаем полоску с левого края флажка, срезаем лишнее, выходящее за габариты флажка и снижаем прозрачность слоя до 15%.
Шаг 15.
Теперь на новом слое создаем полоску, шириной 4 пикселя, заливаем ее белым цветом. Устанавливаем полоску с левого края флажка, рядом с однопиксельной полоской, срезаем лишнее, выходящее за габариты флажка и снижаем прозрачность слоя до 8%.
Шаг 16.
Повторяем Шаги 14 и 15 для того, чтобы сделать полоски с правой стороны.
Шаг 17.
Посередине в три строки пишем какой-нибудь текст цветом #f5f4f0.
Шаг 18.
Применим к тексту стиль слоя «Тень» (Drop Shadow) с настройками, как на рисунке ниже.
Шаг 19.
Теперь справа от буквы «а» создадим декоративную однопиксельную полоску белого цвета и снижаем прозрачность слоя до 8%.
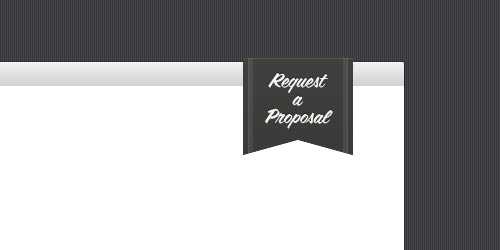
Финал
Делаем еще три декоративных полоски, как в Шаге 19. Устанавливаем их как на рисунке ниже, и все, наш флажок готов.
www.designonstop.com
Делаем реалистичный флаг в Photoshop\Make a realistic flag in Photoshop — 22 Марта 2011
Делаем реалистичный флаг в Photoshop\Make a realistic flag in Photoshop
Я обучу вас простой и достаточно реалистичной технике изображения флага в Фотошопе.
В данном варианте это шёлк. Автору (и мне – переводчику) очень нравится текстура шёлка, поэтому он будет использовать именно её. Откройте любую текстуру ткани в Фотошопе.

Затем обесцветьте её, нажав CTRL+SHIFT+U . Текстура нам нужна чёрно-белой.
Установите более высокую контрастность, нажав CTRL+L , и побаловавшись в настройках. Должно получиться приблизительно как на рисунке. Затем используйте фильтр Filter>Blur>Gaussian Blur с настройкой 3,5 — 5
В этом файле мы должны иметь только 1 слой (удалите лишние слои, если они у вас есть)
Сохраните получившийся чёрно-белый контрастный флаг под именем map в формате psd. Далее нажмите CTRL+Z, чтобы вернуться к не контрастному флагу.
Так как автор из Голландии, он будет использовать их флаг.
Создаём новый слой ВЫШЕ слоя с обесцвеченным флагом. Туда мы можем скопировать флаг любой страны, либо нарисовать его. Измените параметры наложения на умножение (MULTIPLY), и уменьшите непрозрачность.
Этот флаг уже достаточно реалистичен, но он не искривлённый, как сама ткань, поэтому мы должны искривить его.
Кликните на слое с картинкой флага (не с его текстурой), и выберите фильтр Фильтр>Искажение>Смещение (Filter>Distort>Displace). Установите настройки как указано на картинке, но vertical scale и horizontal scale вы можете увеличить, для большего искажения, или уменьшить – для меньшего. Помните файл PSD, который мы сделали ранее? Он и будет являться нашей картой смещения.
Вот всё и готово!!!

Спасибо за внимание!
Автор: Mickm
Переводчик: TerrorEast
***
artpost.ucoz.ru
