Как сделать тень в Фотошопе?
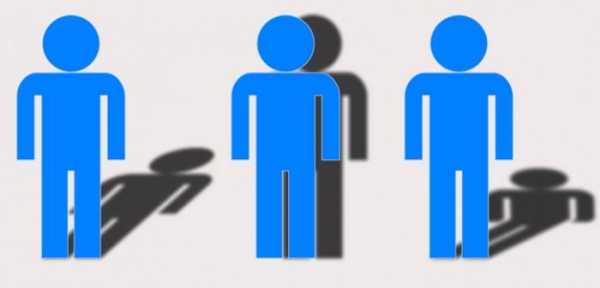
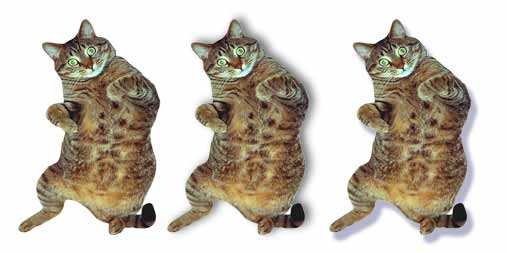
Тень — очень интересная штука. Мозг определяет по ней положение объекта, траекторию его движения, объем и много чего еще. С помощью нее его легко и обманывать, создавая эффект объёмных объектов или дополняя общую композицию изображения различными условиями освещения. Между человечками нет никакой разницы, она только в их тени (смотрите изображение). А вот ваш мозг на основе теней как раз и дорисовывает им различное окружение. Создать тень в Фотошопе очень легко. Эта программа — прекрасный мастер иллюзий.
А вот ваш мозг на основе теней как раз и дорисовывает им различное окружение. Создать тень в Фотошопе очень легко. Эта программа — прекрасный мастер иллюзий.
Тени бывают разные — одни простые, другие посложнее. Так как сделать тень в Фотошопе можно любую, рассмотрим оба варианта. Выбор зависит от ваших потребностей и желаемого результата. Если вы хотите создать иллюзию объёма или полёта маленького объекта, то это довольно просто, а если вам нужно полдень превратить в закат, то тогда придётся «попотеть» немного.
Как сделать тень в Фотошопе путём добавления эффекта слоя?
Выбираем слой с нужным объектом. Заходим в меню «Слои», в пункте «Стили слоя» выбираем «Тень». Теперь осталось только выполнить тонкую настройку тени. Для удобства в этом меню поставьте галочку «предпросмотр». Так вам очень легко будет отслеживать изменения и выбирать то, что нужно (по ходу действия). В окне параметров тени ползунок «смещение» показывает, насколько далеко объект отбрасывает тень. Если хотите создать иллюзию полёта над плоскостью, ставьте дальше, если нужно всего лишь подчеркнуть объем фигуры — ближе. Эффекты слоёв -это самый простой способ сделать тень в Фотошопе.
Как сделать тень в Фотошопе путём модернизации слоя?
Когда вам нужно поиграть с освещением и создать сложную тень, все операции всего лишь немного усложняются. Сначала отделите объект от фона и продублируйте слой. Из двух слоёв с объектом выберите нижний. Потом зайдите во вкладку «Редактирование», меню «Трансформирование» и отметьте инструмент «перспектива».
За верхний центральный квадратик выставьте нужную перспективу. Потом в том же меню выберите инструмент «свободное трансформирование» и за тот же квадратик сплющьте тень по вертикали.
Потом в том же меню выберите инструмент «свободное трансформирование» и за тот же квадратик сплющьте тень по вертикали.  Мы уже получили форму нашей будущей тени, но пока это только нереалистичная форма без цвета и плавного перехода тонов. Поиграйте с этими инструментами до получения нужного результата по форме и перспективе. Кстати, вот вам и загадка на внимательность: в тени солдата допущена ошибка, по которой сразу можно понять, что это монтаж. Посмотрите на нее повнимательнее и найдите дефект (ответ в конце статьи).
Мы уже получили форму нашей будущей тени, но пока это только нереалистичная форма без цвета и плавного перехода тонов. Поиграйте с этими инструментами до получения нужного результата по форме и перспективе. Кстати, вот вам и загадка на внимательность: в тени солдата допущена ошибка, по которой сразу можно понять, что это монтаж. Посмотрите на нее повнимательнее и найдите дефект (ответ в конце статьи).
Теперь обесцвечиваем тень инструментом «насыщенность» (вызывается через вкладку «Изображение», меню «Коррекция»). Поставьте яркость слоя на цифру 0. Во вкладке «Фильтр», меню «Размытие» инструментом «размытие по гауссу» добавляем мягкости. Лучшее значение размытия лежит между 3 и 6 пикселями, но вы всегда вольны экспериментировать. Как сделать тень в Фотошопе более реалистичной? Помещаем слой с шаблоном тени между объектом и фоном и выставляем прозрачность слоя с тенью на 60%.
 Остаётся только определиться со значениями параметров инструментов, если вы хотите улучшить свой результат.
Остаётся только определиться со значениями параметров инструментов, если вы хотите улучшить свой результат.
Бесспорно, второй способ создания теней гораздо сложнее первого, но он даёт и намного больше свободы действий и творческих проявлений.
Ответ на загадку: судя по тени, источник света находится перед солдатом, как и автомат. А это значит, что автомат тени давать не может в этом ракурсе, потому что закрыт спиной солдата от плоскости, на которой лежит тень. Глянув на это несоответствие, профессионал сразу поймет, что это просто модифицированный в Фотошопе слой. Будьте предельно внимательны, работая с тенями!
fb.ru
Как сделать тень от предмета в фотошопе разными способами?
Доброго всем времени суток, мои дорогие друзья. И снова с вами я, Дмитрий Костин, и сегодня мы опять продолжаем фотошопить. Согласитесь, что когда от какого-то предмета или даже человека падает тень на каком-нибудь изображении, то оно смотрится эффектнее. И я заметил, что многие ищут, как этого эффекта добиться. Поэтому я не буду делать долгих вступлений и с удовольствием расскажу вам, как сделать тень от предмета в фотошопе.
Содержание статьи
Стили слоя
Начнем, пожалуй с самого простого, а именно со стилей слоя. Правда такой эффект лучше применять для имитации нахождения в воздухе, т.е. как-будто объект не прикреплен к области. Давайте сделаем это на примере надписи.
- Откройте ваш фотошоп и загрузите какое-нибудь изображение в качестве фона. Можете использовать любую картинку или фото. Сделали? Молодцы!
- Теперь давайте возьмем инструмент «Текст» и напишем любую надпись любым шрифтом на этом фоне.

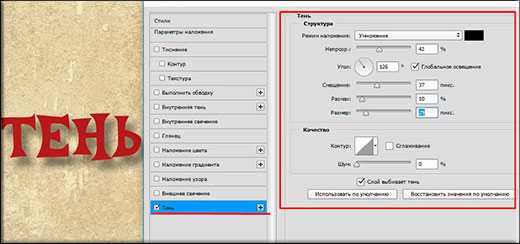
- Далее заходим в стили слоя этого текста и встаем на параметр «тeнь». Вот здесь нам уже и надо будет покопошиться в настройках, чтобы привести её к нужному нам образу. Я не буду говорить, какая настройка за что отвечает. Лучше вы попробуете все сделать сами. Тут ничего сложного нет. Зато теперь смотрите как интересно буквы отбрасывают тень.

Падающая тень
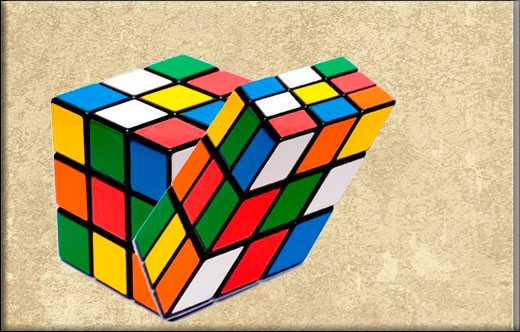
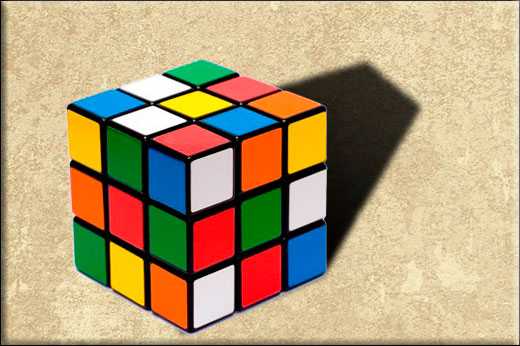
Ну а что бы сделать падающую тень от какого-нибудь предмета, нужно будет воспользоваться более сложным способом. Для этого нам опять же понадобиться какой-нибудь фон, а также сам объект, от которого мы будем отбрасывать затемнение. Если он уже изначально расположен на каком-то фоне, то избавьтесь от него (от фона). О том как это сделать вы можете почитать в этой статье. Я взял уже готовый кубик-рубик на прозрачном фоне и загнал его в наш фотошоп.
1 способ
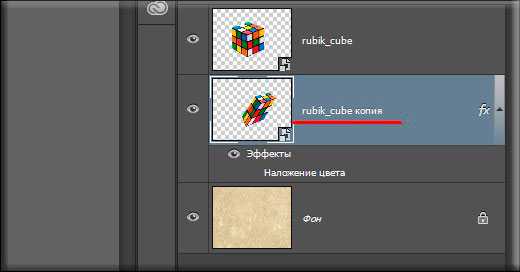
- Когда вы подготовили необходимые материалы, то загрузите их в фотошоп. Верхним слоем у вас должно быть изображение кубика, а нижним должен быть фон. Переместите этот кубик в удобное место на изображении.

- А теперь давайте дублируем наш слой с предметом с помощью комбинации клавиш CTRL+J. У вас должно будет получиться два одинаковых слоя.
- Встаньте на верхний слoй и активируйте функцию трансформирования, а именно наклона. И вот теперь нам предстоит правильно дергать за уголки этого кубика рубика, что бы подогнать правильное падение тени. Кстати наклон можно активировать быстрее. Просто вызовите «Свободное трансформирование» с помощью

- Теперь идем в панель слоем и убираем измененный cлoй под оригинальный, чтобы получилось, что наклоненная фигура находится за оригиналом.

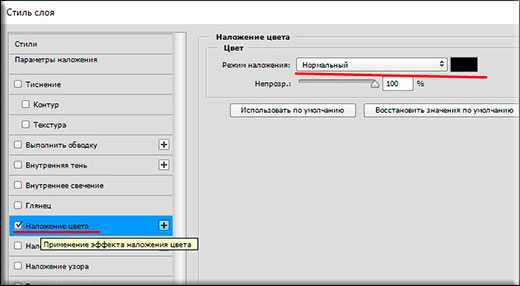
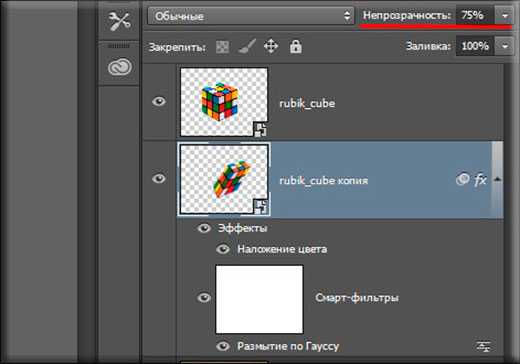
- Теперь встаем на слой с наклоненным изображением и идем в стили слоя, но на сей раз мы не будем пользоваться параметром «Тень», а активируем «Наложение цвета». А в настройках этого параметра выберем черный цвет. Смотрим, что у нас получилось. Уже видна тeнь, но какая-то она не натуральная.

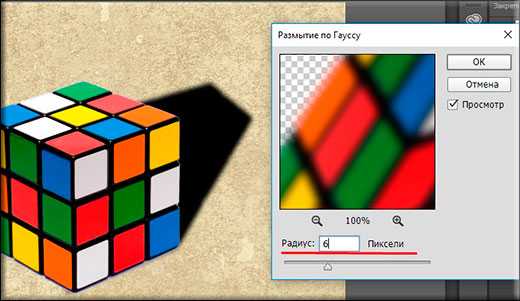
- Теперь идем в знакомое нам по прошлым урокам меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и немного сдвигаем ползунок вправо, но не делаем ее слишком размытой.

- И последним штрихом мы с вами уберем непрозрачность данного слоя процентов на 25. В конце концов тень не должна полностью закрывать какой-либо участок, а просто затемнять его.

2 способ
Я бы даже сказал, что это не способ, а дополнение или даже продолжение, если вы хотите сделать тень еще более реалистичной. Первые шесть пунктов будут точно такими же, как и выше, поэтому я вам не буду их повторять. На данный момент у вас должно быть изображение, где наш кубик рубика отбрасывает черную слегка размытую тень. Идем дальше.
- Создайте слой-маску вашей тени. Для этого встаньте на данный слой и нажмите на соответствующую кнопку в панели.

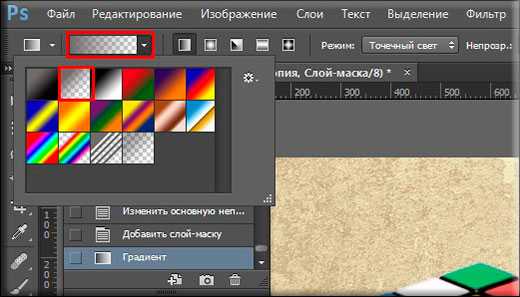
- Теперь выберите инструмент «Градиент» и выбираем для него серый цвет. После этого идем в настройки этого градиента и выбираем стиль от серого к прозрачному.

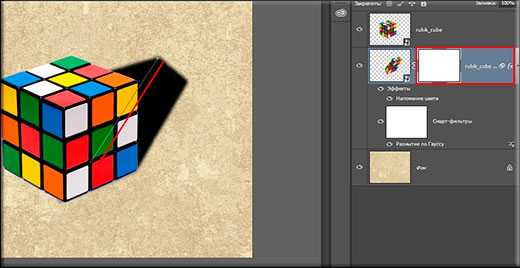
- И теперь, находясь именно на маске cлоя, начинаем вести от начала тень до ее основания. Таким образом у вас должно получиться, что чем дальше она находится от предмета, тем она становится светлее.

Ну в общем у меня получилось что-то вроде этого. Не знаю, насколько правильно у меня получилось отобразить сам угол падения, но я думаю, что саму суть вы поняли. Вы можете взять любые другие объекты или даже придать эффект тени человеку, и поэкспериментировать с ними.

А если вы пока как-то не очень дружите с фотошопом, но очень хотели бы его изучить, то я настоятельно рекомендовал бы вам изучить этот потрясающий курс. Благодаря ему вы сможете с нуля изучить фотошоп за несколько недель. В курсе все подробно и очень интересно рассказано, так что у вас вряд ли возникнут вопросы. И конечно же я не могу не рассказать вам про некоторый бонус, связанный с этим и другими курсами. Подробности здесь.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была для вас интересная и вы не забудете подписаться на обновления моего блога, а также не забудете поделиться материалами статьи с друзьями в социальных сетях. Ну а вас я с нетерпением буду ждать на своем блоге. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
Фотоурок от Бяши: Как сделать реалистичную тень в фотошопе
Тень помогает сделать из плоского изображение объемное. Но как быть, если мы используем элементы без тени, которые вырезаны от фона? Можно ли сделать реалистичную тень от предмета в фотошопе, чтобы она как бы лежала на земле?
Сейчас вы узнаете два способа, как легко создать тень от объекта. Мы нарисуем тень, используя фотошоп CS5. Но если у вас другая версия, то интерфейс может немного отличаться.
Выполнить урок нам поможет очаровательный барашек Бяшка! А записала историю создания открытки Елена Кузнецова, так как Бяша не умеет писать.
Вот такая открытка получится у вас в конце урока.
Материалы можно скачать здесь: Фон, Барашек
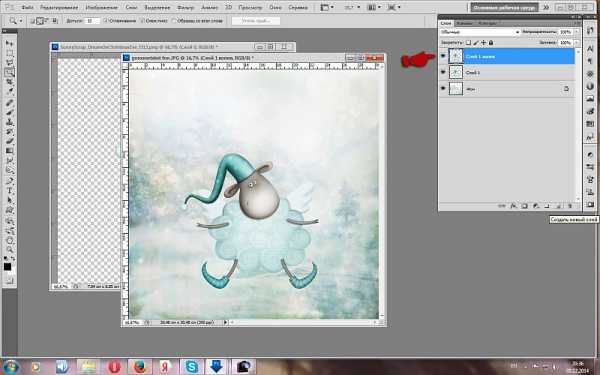
Открываем фотошоп (ФШ) и выбираем нужные нам фон и элемент. В качестве фона мы выбрали снежную долину, по которой гуляет барашек. Барашек и будет тем самым объектом, для которого мы нарисуем тень в фотошопе!
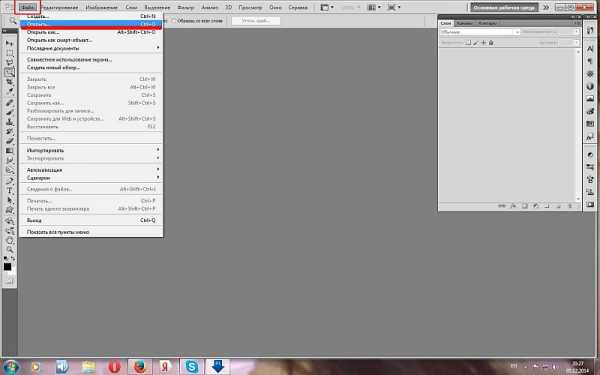
«Файл» — «Открыть» или набор быстрых клавиш (Ctrl+O)

Ищем в папке тот фон и элемент, который нам нужен. Открываем

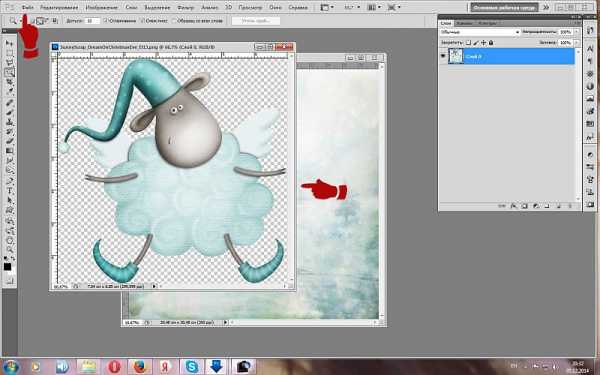
На экране у нас отображаются оба файла

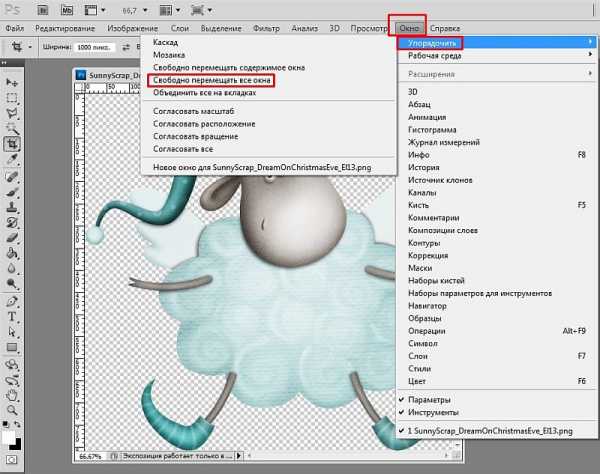
Как видите, у нас фон и барашек лежат на рабочем поле фотошопа свободно, их можно видеть одновременно и передвигать по серому рабочему полю. Возможно, что у вас закреплены картинки на вкладках. Для того, чтобы сделать, как у нас, нужно выбрать функцию в верхней панели меню Окно/Упорядочить/Свободно перемещать все окна

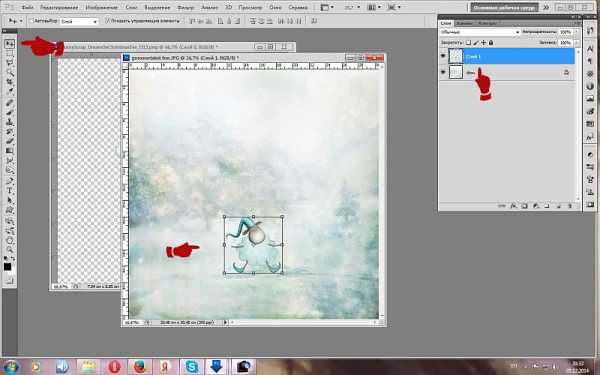
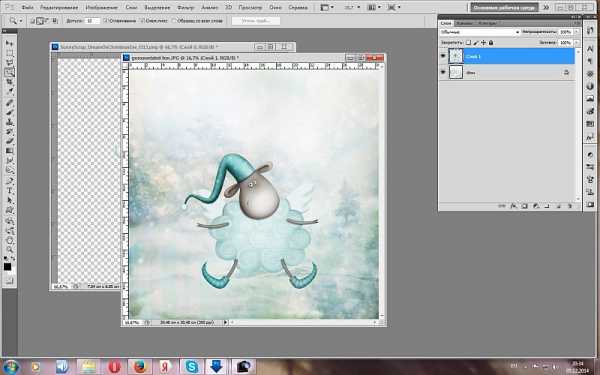
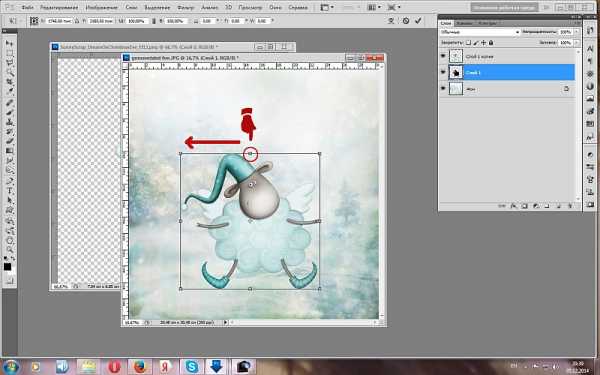
Теперь нужно переместить барашка на фон. Если у вас окна свободно перемещаются, то это делается так: нажимаем клавиши Ctrl+T, и перетягиваете мышкой барашка на фон. Увеличиваем или уменьшаем до нужного размера, зажав клавишу Shift и растягивая за уголки


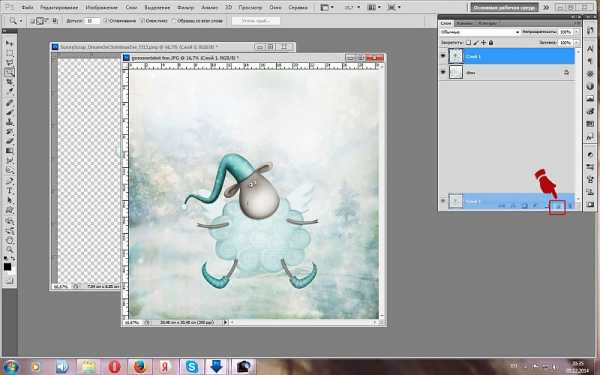
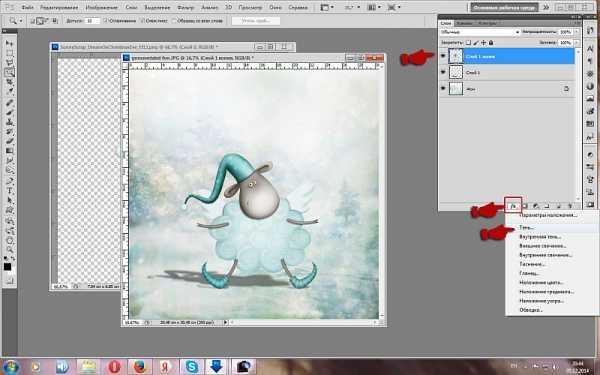
Копируем слой с барашком: зажав левую кнопку мыши, перетаскиваем на значок «Новый слой», либо на клавиатуре Ctrl+J. У нас получилось два слоя с барашком


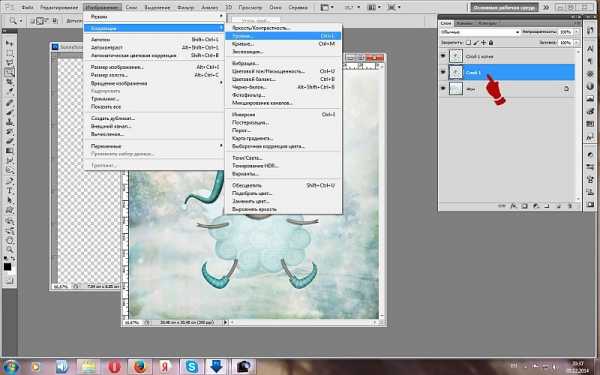
Чтобы создать реалистичную тень, переходим на 1 слой с барашком (копию не трогаем). Далее «Изображение» — «Коррекция» — «Уровни»

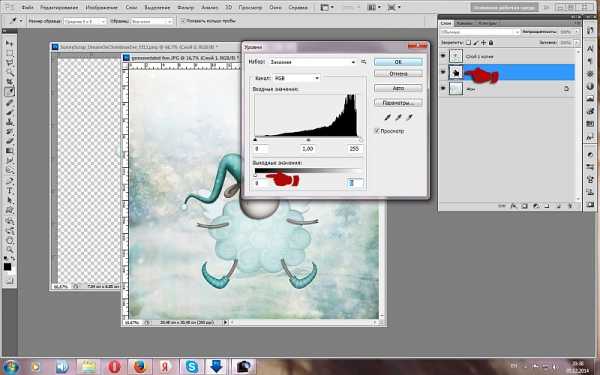
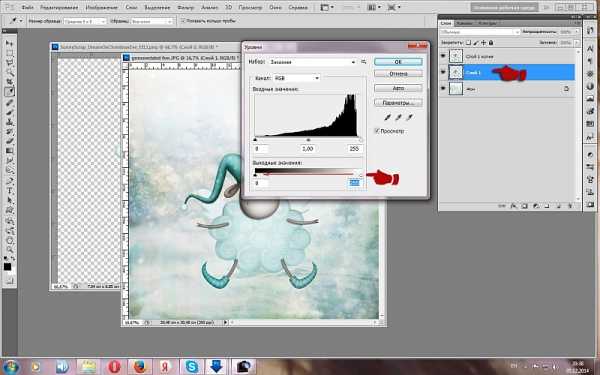
В выпавшем окне значение 255 перемещаем в 0. И видим, что изображение в слоях стало черным


Но внешне вы не заметите изменений, так как у нас сверху лежит непрозрачный слой с барашком. Уменьшите его прозрачность на 50%
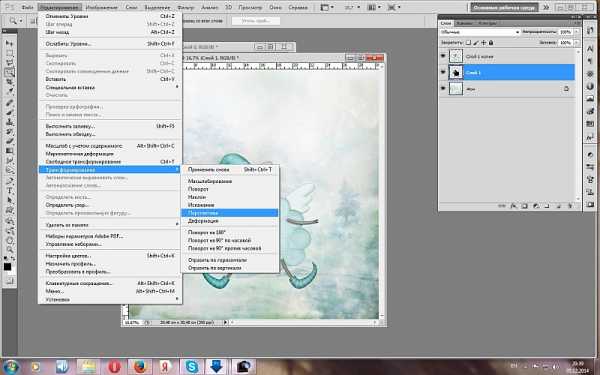
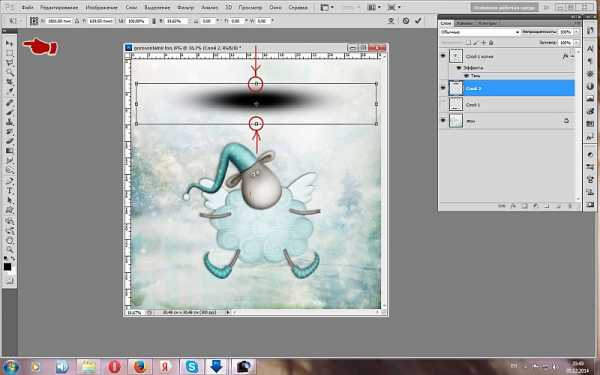
Далее, стоя на этом слое — «Редактирование» — «Трансформирование» — «Перспектива» и за центр рамочки тянем влево


Здесь зависит, куда падает свет на барашка! В нашем случае, свет падает справа.
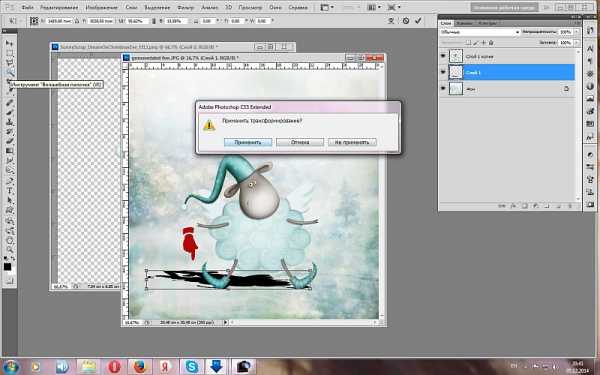
Сдвигаем на нужное нам расстояние. Применяем трансформацию

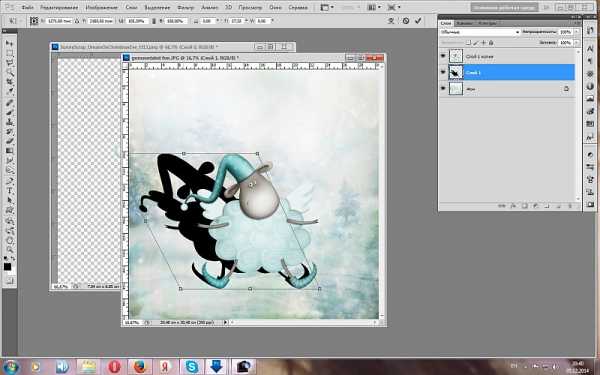
Далее левой кнопкой мыши тянем за серединку вниз


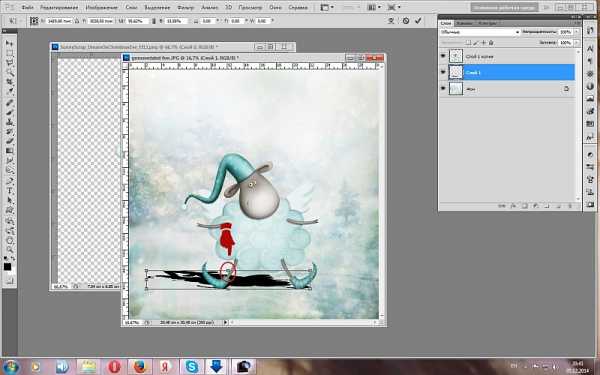
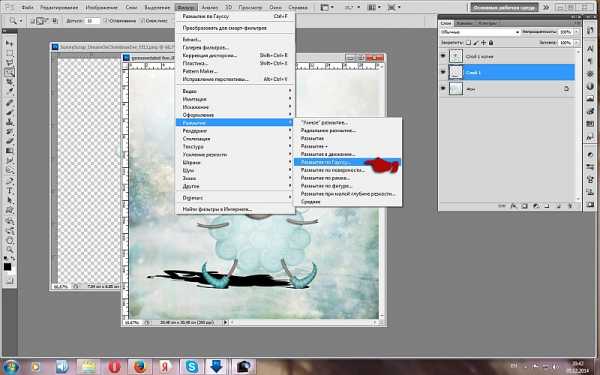
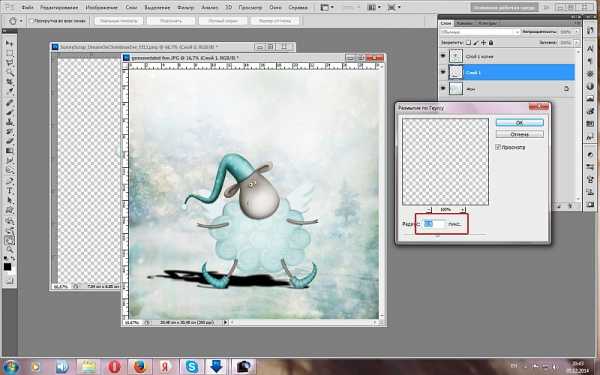
Нам нужно размыть края нашей тени. «Фильтр» — «Размытие» — «Размытие по Гауссу», ставим значение, которое считаете нужным. В моем случае 9,8


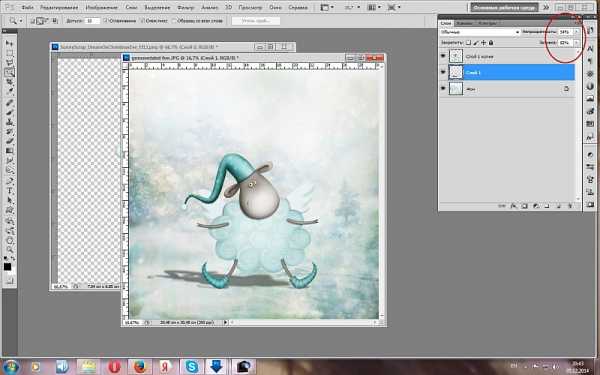
Уменьшаем непрозрачность и заливку

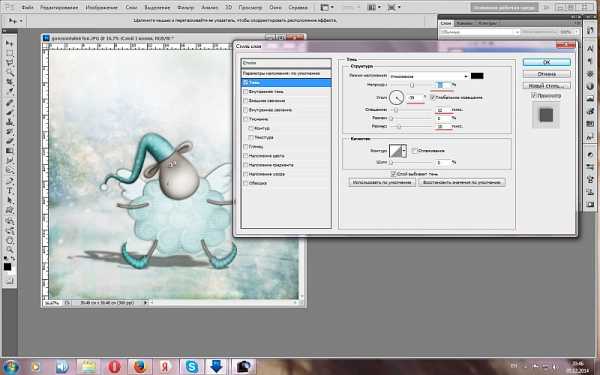
Далее по желанию делаем тень барашку более четкой. Стоя на слое 1 копия, нажимаем значок «Параметры наложения» — «Тень» и устанавливаем значения как на скрине, либо выбираете свои значения


В принципе на этом можно и остановится!
Но можно сделать тень чуть проще.
Способ 2. Как просто сделать тень от объекта в Photoshop
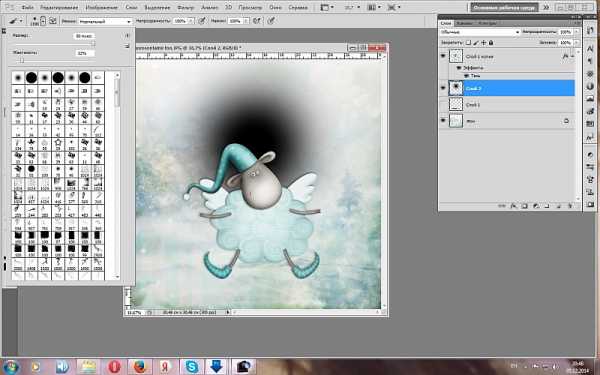
Создаем новый слой и размещаем его под барашком. Берем кисть большого размера, мягкую и черного цвета. Ставим «пятно» за барашком и трансформируем (Ctrl+T) его в овал.



Опускаем тень вниз, при этом уменьшаем прозрачность и заливку. Можно так же зайти в «Фильтр» — «Размытие» — «Размытие по Гауссу», но это по желанию

А еще можно написать надпись на нашей открытке. Идем в «Текст», выбираем шрифт, размер и цвет. И пишем поздравление.

Автор урока: Елена Кузнецова
ПОЛУЧИТЕ ДОПОЛНИТЕЛЬНЫЙ УРОК

photoeasy4you.ru
Как создать тень в Photoshop?
Приветствую, Максим!
Всё-таки надо писать поподробнее ))) Или привести пример картинки. А лучше и то и то.
Например, предмет стоит на полу, предмет стоит на неровной поверхности, тень на стене или полу, есть ли источник света или он подразумевается за кадром, и типа того. Это совершенно разные задачи. Легче всего сделать на стене, с помощью стилей слоя. Если есть источник света, то это труднее, возможно потребуется прорисовка. И на этом сайте есть моя статья по этому поводу, называется «Создание реалистичного эффекта тени человека» , может быть, она подойдёт?
Как создать тень, придающую объём
Этот процесс в Фотошопе автоматизирован, надо всего-лишь применить стили слоя. Они есть и готовые, скачать в инете стили можно, какие угодно, но лучше сделать самому.
Подробнее о стиле слоя «Тень» (Drop Shadow) Вы можете прочесть в этом материале.
Открываем палитру слоёв (клавиша F7), внизу окна палитры кликаем по иконке «Добавить стиль слоя» (Add Layer Style). Открывается список, где следует выбрать пункт «Тень…» (Drop Shadow), после чего откроется окно настроек стилей слоя. И тут уже выбираем параметры, какие душе угодно. Можно кликнуть по цветному квадратику (хотя по умолчанию он чёрный), который находится справа у параметра «Режимы наложения» (Blend Mode), и изменить цвет тени. соответственно, тень может быть резкая, размытая, большая, маленькая, находящаяся сбоку или со всех сторон предмета и типа того.

Задаём направление падения тени в пункте «Угол», непрозрачность, смещение, размах, размер.
И ещё интересный момент. Если в палитре слоёв в слое с применёнными эффектами кликнуть справа по иконке применённых стилей правой клавишей мыши и выбрать пункт «Образовать слой» (Create Layer), то стили превратится слой. В нашем случае с тенью получим тень отдельно от предмета, и, соответственно, появляется возможность дополнительного её редактирования.
Забыл ещё один момент. Если работать с тенью из стилей слоя, то можно сделать два стиля на двух разных слоях. Т.е. нада встать на слой с изображением и продублировать его, нажав Ctrl+J. К верхнему слою применить небольшую тень, а к нижнему тень побольше, и более размытую и прозрачную, можно также изменить цвет. После чего стиль нижнего слоя преобразовать в отдельный слой, сам нижний слой удалить, а полученный слой-тень редактировать и сместить.
rugraphics.ru
Тень в фотошопе | PixelOnline.ru
Поделитесь с друзьями в соц. сетях:

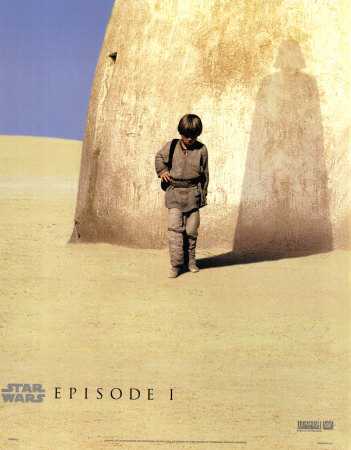
В этом уроке фотошопа мы узнаем как сделать тень позади объекта. Можно сделать такую тень, которая будет показывать человека в другом образе. Это очень весёлый и популярный эффект в фотошопе, может вы знаете такой рекламный плакат для фильма «Звёздные войны. Эпизод I: Скрытая угроза», где молодой и невинный Анакин Скайуокер бросает тень Дарта Вейдера:

К счастью, вам не нужно быть волшебником или профессионалом в создании спецэффетов, всё что вам нужно это фотошоп и немного фантазии.
Вот изображение которое будет использоваться в этом уроке:

Очевидно что этот маленький парень видит себя как могучий супергерой, так что давайте поможем ему, сделаем тень супергероя позади него:

Шаг 1: Выделение области вокруг человека.
Чтобы выделить контур человека используйте инструменты выделения фотошопа(Lasso Tool, Magnetic Lasso Tool, Pen Tool) Используйте любой инструмент: лассо, кривая, магнитное лассо и др.

Шаг 2: Скопируйте выделенную область на новый слой.
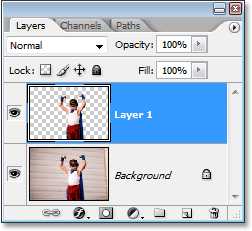
Если сейчас мы посмотрим на панель слоёв то увидим что у нас только один слой, фоновый, который и содержит наше изображение:
Мы должны копировать выделенную область и вставить как новый слой, так чтобы мы могли вставить тень за ней. Так как мы уже нарисовали выделение вокруг объекта, всё, что нужно сделать, это использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac) и фотошоп скопирует выделение на новый слой. После нажатия клавиш, если мы снова посмотрите на слои, то увидим, что копия мальчика (в моем случае) теперь на новом слое, который фотошоп назвал «Layer 1» :

Шаг 3: Откройте фотографию, которая содержит объект, который вы хотите использовать для тени.
Чтобы создать эффект тени, вы должны взять второе изображение изображение, содержащее то, что вы хотите использовать в качестве тени, будь то человек или любой другой объект. Я хочу дать мальчику тень супергероя, так что я собираюсь использовать этот образ:

Шаг 4: Сделайте выделение вокруг объекта, который будет тенью
Делаем то же самое что мы делали с оригинальным изображением, когда мы выделяли контур мальчика. Теперь нужно выделить этого супергероя, который и будет тенью мальчика. Используйте инструменты на свой выбор, чтобы нарисовать выделение объекта:

Шаг 5: Перетащите выделенный объект в исходное изображение
Выделив объект выберите Move Tool из панели инструментов:
Вы также можете нажать V на клавиатуре, чтобы выбрать его с помощью комбинации. Затем откройте оба изображения в своих отдельных оконах, просто нажмите на выделенный объект и перетащите его на основную область исходного изображения:

Когда вы отпустите кнопку мыши, то увидите что супергерой появится в исходном изображении:

Вы можете закрыть окно второго изображения, так как оно больше нам не понадобится.
Ещё один момент, я хочу кое что прежде чем мы продолжим. Мальчик на фото смотрит вправо, но мой супергерой смотрит влево. Мне нужно перевернуть супергероя в другую сторону, чтобы он смотрел в том же направлении что и мальчик. Чтобы сделать это, я просто выберу Правка в верхней части экрана, Transform, а затем Flip Horizontal, то есть отражаю слой по горизонтали:
Теперь мальчик и супер герой смотрят в одном направлении:

Шаг 6: Залейте теневое изображение с черным цветом
Так как мы хотим чтобы выбранный образ был тенью, но нужно чтобы он выглядел как тень, нам нужно заполнить его с черным цветом. Чтобы сделать это, убедитесь, что черный это цвет переднего плана, нажмите клавишу D на вашей клавиатуре, которая сбрасывает цвет переднего плана на черный и цвет фона на белый, как мы видим в двух цветовых образцах:
Затем залейте изображение тени черным цветом:

Шаг 7: Перетащите теневое изображение между фоном слоя и «Layer 1»
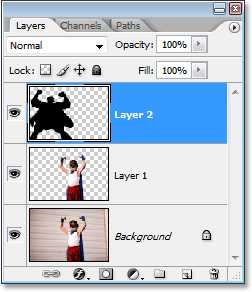
У нас есть изображение, которое мы хотим использовать в качестве нашей тени внутри исходной фотографии, и сделали его чёрным. но есть одна небольшая проблема. Тень в настоящее время перед мальчиком, мне нужно чтобы она появилась позади него. Нужно перетащить слой тени ниже мальчика в панели слоёв. Если я смотрю на мою панель слоев, я увижу что у меня теперь есть три слоя — оригинальный фоновый слой внизу, копию мальчика из исходной фотографии на «Layer 1», и теневое изображение на самом верху «Layer 2»:

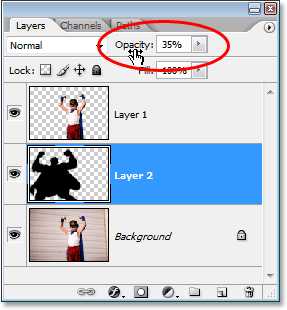
Вам нужно разместить слой тени таким образом чтобы она была под слоем мальчика «Layer 1» и перед основным слоем то есть посередине.Для этого в панели слоёв удерживая левую кнопку мыши перетащите слой «Layer 2» ниже слоя «Layer 1»:

Теперь тень находится в нужном положении, если посмотрим на мальчика то увидим что тень теперь находится позади него:

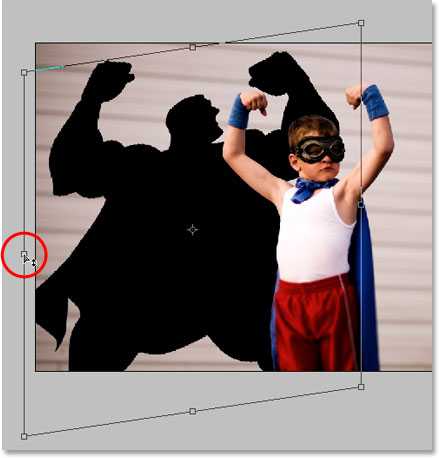
Шаг 8: Перемещение и изменение размеров тени с помощью Free Transform
Наш слой тени по прежнему выбран в панели слоёв, теперь нужно выбрать функцию Free Transform. После этого нажмите в центр изображения и перетащите его в нужное место. Вы можете изменить размер тени, нажав на уголки выделения. Для сохранения пропорций тени,удерживайте при этом клавишу Shift .
Если внимательно носмотреть на тень и мальчика, то видно что левая рука мальчика чуть выше чем правая, но у супергероя наоборот правая рука выше. Чтобы исправить это, нужно нажать Ctrl(или выбрать функцию Free distort для изменения пропорций), затем нажмите на левом среднем квадратике поля Free Transform и перетащите его вниз, в результате чего левая сторона супергероя будет ниже правой:

Нажмите Enter (Win) / Return (Mac), после того как вы закончите редактирование.
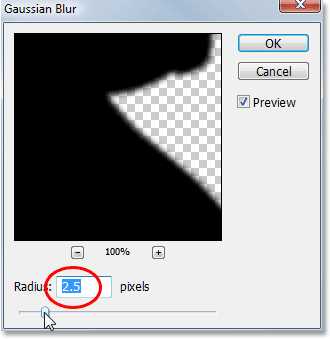
Шаг 9: Примените к тени Размытие по Гауссу
Теперь, когда наша тень на месте осталось только несколько проблем. Во-первых, края тени слишком острые, а во-вторых тень слишком темная и интенсивная. Обе эти проблемы легко решить, так что давайте приступим. «Layer 2» по-прежнему выделен на панели слоёв, идите в меню Фильтры в верхней части экрана, выберите Размытие, а затем выберите Размытие по Гауссу.
Появится диалоговое окно Размытие по Гауссу. Мы собираемся смягчить края тени путем размывания их, но мы не хотим, чтобы края размылись слишком сильно, иначе тень не будет выглядеть так эффектно. Все, что мы хотим, это небольшая степень размытия, поэтому установите значение Radius где-то между 2 и 6 пикселями, в зависимости от разрешения вашего изображения. Я использую низкое разрешением изображения для этого урока и для меня радиус составляет около 2,5 пикселей:

Жмем ОК и смотрим что получилось:

Шаг 10: Снизить непрозрачность тени
Наконец, чтобы уменьшить интенсивность тени, просто выберите опцию Opacity(непрозрачность) в правом верхнем углу панели слоёв и понизьте непрозрачность «Layer 2». Я собираюсь снизить где-то до 35%:

Готово! Фотография приняла законченный вид:

Теперь вы можете применить этот эффект как вам вздумается на любом изображении!
Кстати вы можете воспользоваться сервисом фотошоп онлайн для создания эффекта тени прямо сейчас!
pixelonline.ru
Как сделать в фотошопе тень
Автор: NON. Дата публикации: . Категория: Обработка фотографий в фотошопе.
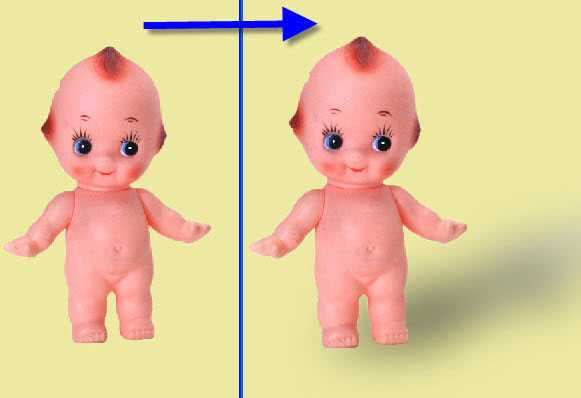
При создании коллажа очень большую роль играет тень. Если её не сделать или сделать, но не в том направлении, то сразу можно определить, что фотомонтаж сделан в фотошопе. В этом уроке по работе с фотошопом мы научимся делать тень от объекта, которая будет сохранять форму объекта. Так как сделать в фотошопе тень?

Подобные публикации:
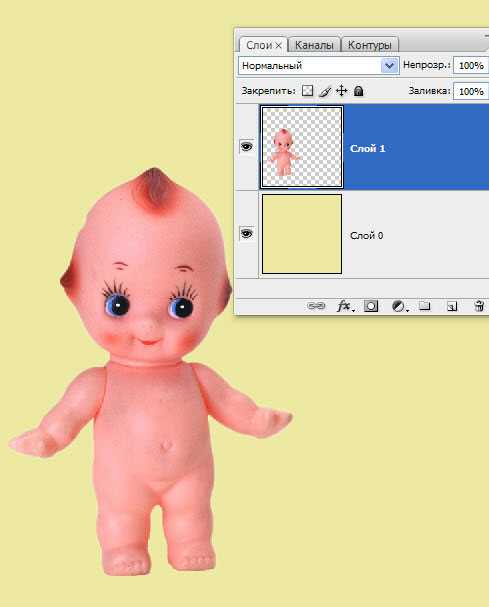
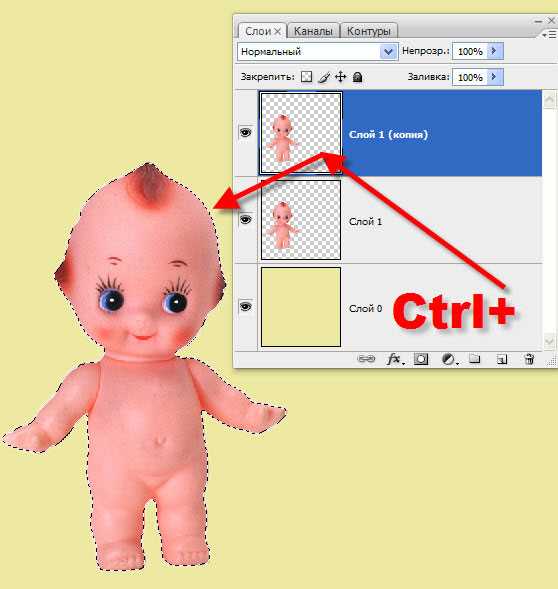
Очень часто при создании коллажа объект выделяют на изображении и переносят его на другой фон. Точно так же поступил и я — cделал выделение вот такой игрушки и перенёс её на другое изображение. В палитре «Слои» получилось два слоя. Научимся делать тень от объекта.

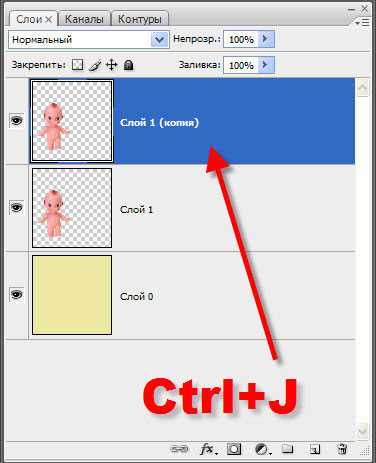
Создадим копию слоя — Ctrl+J.

Загрузим выделение куклы, для чего, удерживая клавишу Ctrl, щёлкнем по миниатюре верхнего слоя.

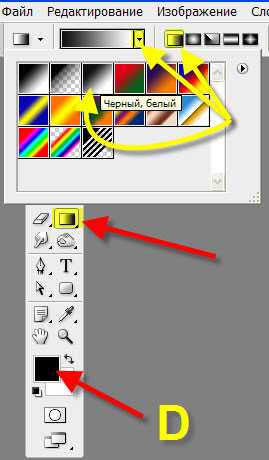
Выберем линейный градиент «Чёрный, белый» и установим цвета по умолчанию — нажмём клавишу «D».

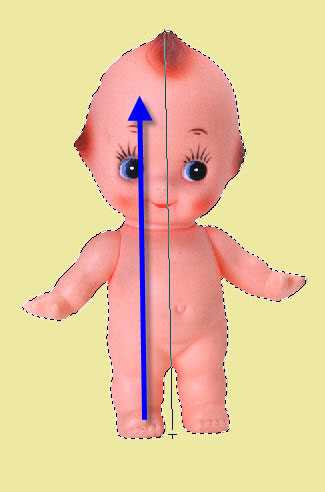
Проведём градиентом вертикально снизу вверх.

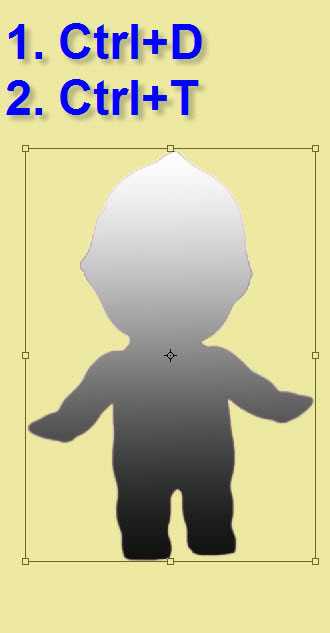
Получаем чёрно-белое изображение. Снимаем выделение — Ctrl+D и вызываем «Свободное трансформирование» (Ctrl+T).

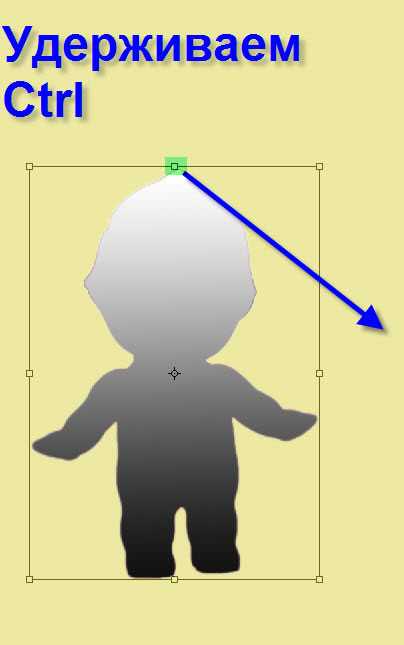
Удерживая клавишу Ctrl, щёлкнем по верхнему среднему ползунку и, удерживая клавишу мыши, перетащим маркер вниз вправо или в другую сторону, куда бы Вы хотели, чтобы падала тень.

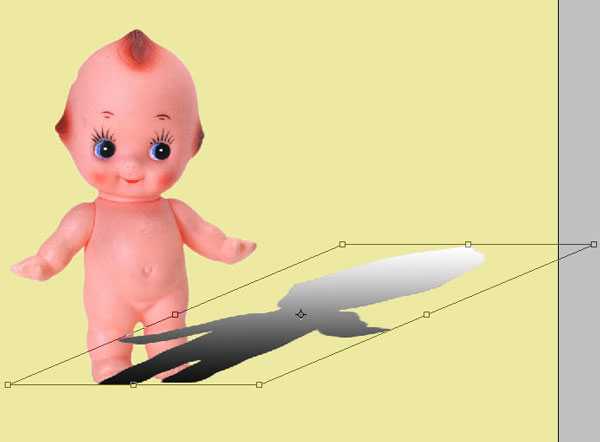
Получаем вот такой результат.

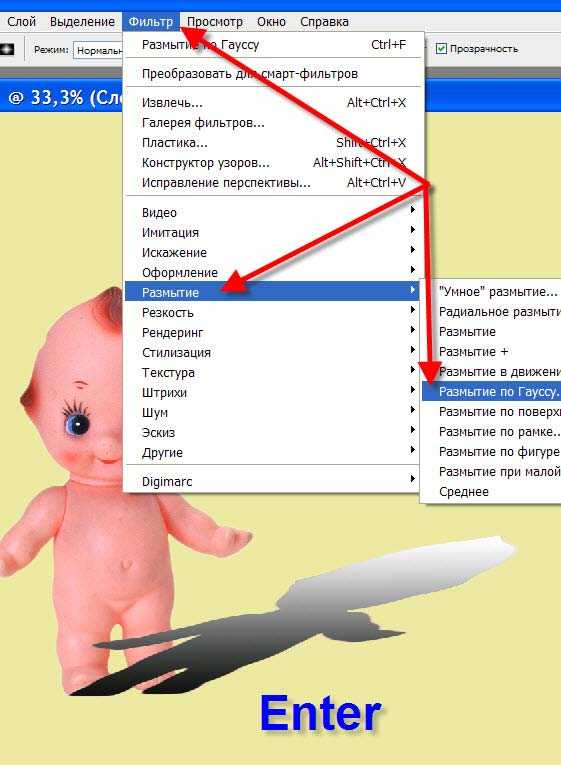
Применяем свободное трансформирование — Enter. Теперь надо размыть тень. Переходим в «Фильтр — Размытие — Размытие по Гауссу».

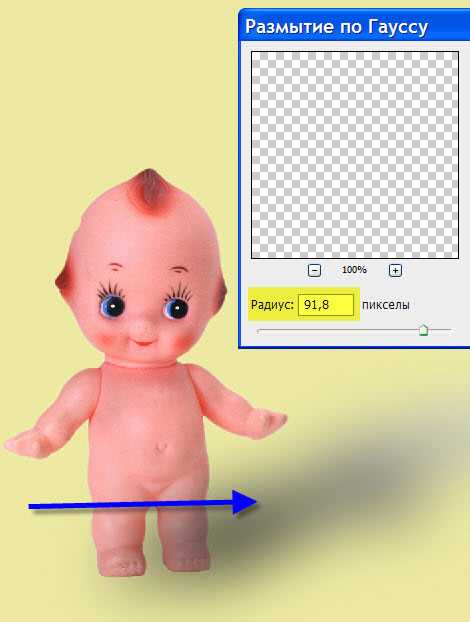
Выбираем такой радиус, чтобы тень выглядела наиболее естественно. Обратите внимание, часть тени попало на ноги пупсика, чего не должно быть. Устраняем эту проблему.

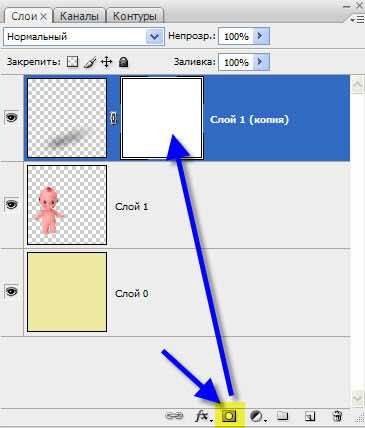
В палитре «Слои» щёлкаем по третьей слева иконке — на верхний слой загрузится белая маска слоя.

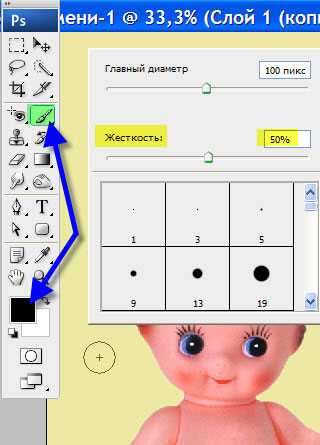
Выбираем инструмент «Кисть» (В), цвет переднего плана — чёрный. Правой кнопкой мыши щёлкаем в любом месте изображения и в раскрывшемся окне настройки кисти выберем жёсткость кисти около 50%.

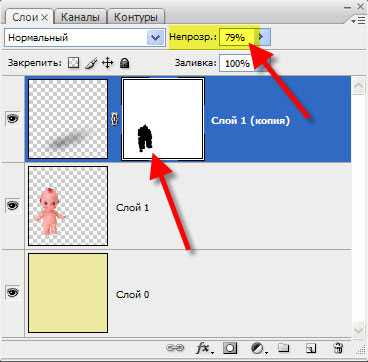
Обводим ноги, на которые попала тень. На скриншоте ниже Вы видите маску слоя после работы по ней кистью. При необходимости уменьшаем непрозрачность слоя с тенью.

У меня получился вот такой результат. Мы с Вами ответили на вопрос: «Как сделать в фотошопе тень?».

Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо!
Скачать урок (269 Кб) в формате PDF можно здесь.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
www.photoshopsunduchok.ru
Как сделать сложную тень в фотошопе
505
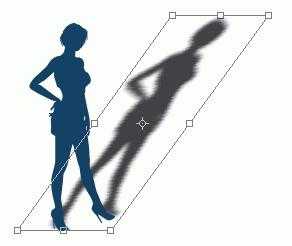
08.04.2015 | Автор: Кузьмичев Алексей | Просмотров: 5787 | видео + текстРассматривать будем один хитрый прием, который позволит нарисовать естественные тени в ваших композициях. Рассмотрим подробно прием отделения модели от фона с сохранением оригинальной тени. Для урока нам понадобится модель, с которой вы будете работать и фон, на который мы будем эту модель вставлять.
Если посмотреть на модель, то можно заметить, что на фотографии очень сложная тень и чтобы создать ее вручную нам пришлось бы очень сильно попотеть.

В данном случае, при помощи этого приема мы все сделаем за несколько минут и у нас будет оригинальная естественная тень на готовой композиции.
Первым делом давайте отделим нашу модель от фона. Сделать это можно любым удобным для вас способом. Можно использовать инструмент «Перо» или «Лассо». Заострять на этом внимание мы не будем. Продолжим с вами после выделения.

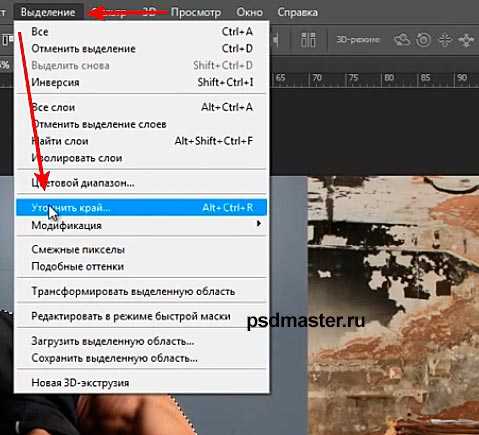
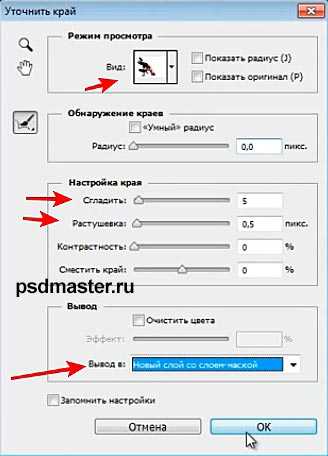
Теперь можно немного откорректировать выделенную область. Заходим в пункт меню «Выделение -> Уточнить край» или нажимаем сочетание клавиш «Alt+Ctrl+R».

В настройке можно выбрать контрастный фон, к примеру, белый. чтобы было хорошо видно все наши контуры и не ли у нас ошибок при выделении. Если необходимо, то можно добавить немного растушовки и сглаживания.
— Сгладить — 5 — чтобы не было острых углов при выделении;
— Растушевка — 0,5 — чтобы модель лучше вписалась на новый фон.
В конце, в блоке «Вывод», выбирем «Новый слой со слоем-маской» — это очень важный момент. В конце нажимаем «Ок».

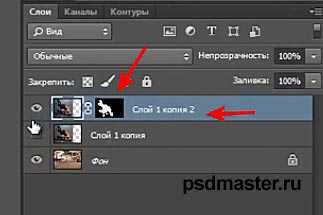
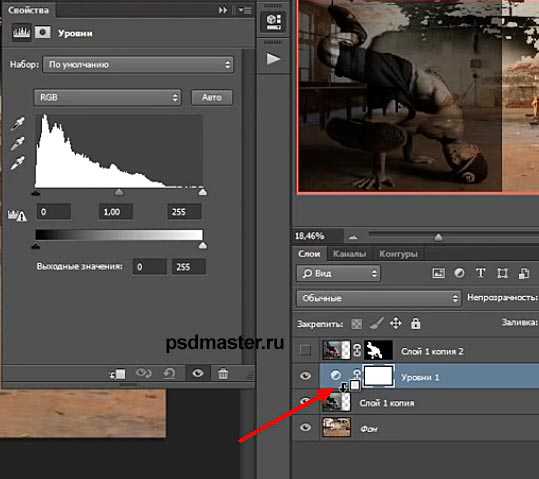
Наш слой дублируется и на самом верху появляется новый с моделью со слоем-маской. По этим слоем остается наш старый слой и именно его мы будем использоваться для создания тени.

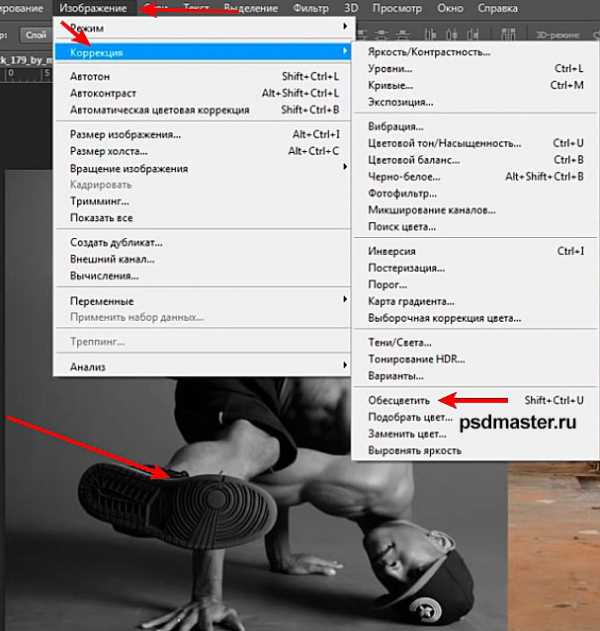
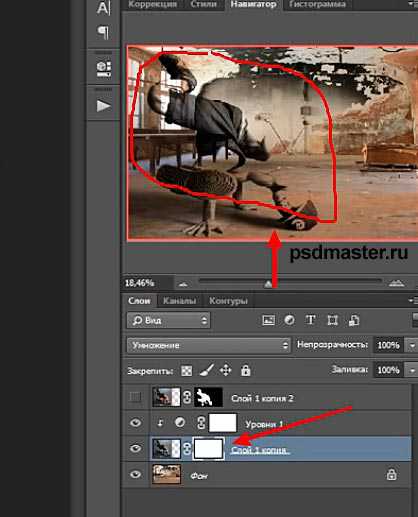
Сейчас выключаем наш новый слой и переходим на старый слой. Его нам необходимо обесцветить. Выбираем слой и нажимаем сочетание клавиш «Shift+Ctrl+U» или это можно сделать через пункт меню «Изображение -> Коррекция -> Обесцветить». Делайте как вам удобнее.

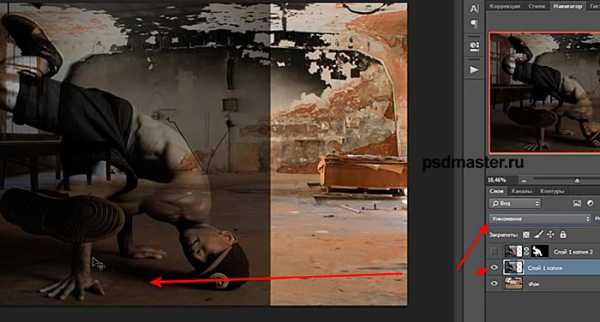
После того как мы это сделали, меняем режим наложения для него на «Умножение». При этом режиме наложения наши слои смешиваются таким образом, что тень ложится очень естественно на наш фон.

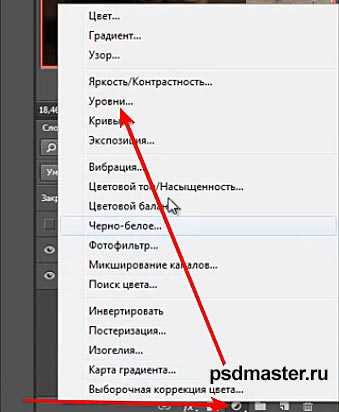
Теперь нам необходимо ее подредактировать так, что она еще более гармонично сюда вписывалась. Для это будем использовать корректирующий слой «Уровни».

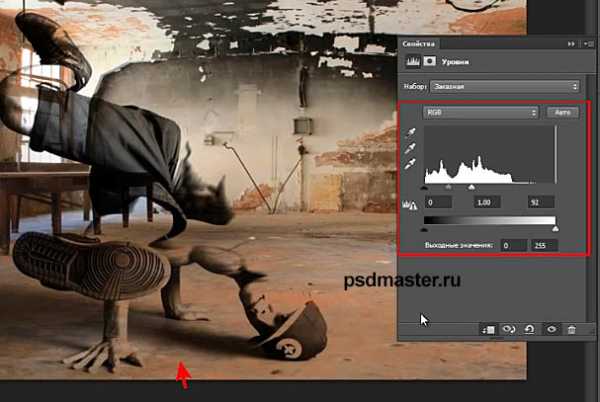
Далее зажимаем клавишу Alt и щелкаем на границу между слоями, чтобы прикрепить данный слой только к тени.

И теперь при помощи ползунков начинаем изменять контраст. Нам нужно добиться такого результата, чтобы по возможности не было заметно границ на фотографии, но при этом заметна тень.

Теперь включаем обратно наш верхний слой и можем посмотреть что получилось. Как видно, что под нашей моделью появилась очень реалистичная тень, которую мы скопировали с оригинальной фотографии из студии.

Если вам необходимо подредактировать какие-то определенные области, вы можете создать у слоя с тенью добавить в любой момент «Маску» и стереть те участки, которые вам не нужны. Данном примере это могут быть области где голова и ноги, потому что эти области не нужны, а нужна только тень. Но так как изображение полностью перекрывает эти участки, то в этом случае необходимости в этом нет и мы оставим все как есть.

На этом все. Как видите, это очень простой способ, который позволит вам сохранить естественные тени на ваших копмозициях.
Видеоурок:
Источник: http://photoshop-professional.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
17.01.2014 | Просмотров: 4799 | видео + текст
В этом уроке расскажу как разблокировать слой в фотошопе.
27.10.2012 | Просмотров: 8313
В этом видеоуроке вы узнаете как быстро сделать пакетную обработку фотографий.
06.06.2014 | Просмотров: 2497
В данном видеоуроке для начинающих пользователей фотошоп я расскажу как работать с инструментом Перемещение.
16.04.2015 | Просмотров: 19831 | видео + текст
Этот урок будет посвящен работе с линейками, направляющими и сеткой в фотошопе
31.10.2015 | Просмотров: 12117 | видео + текст
В этом уроке для начинающих пользователей фотошоп покажу как изменить размер изображения в фотошопе.
psdmaster.ru
