Создаём фантастический коллаж в Фотошоп
В этом уроке мы узнаем, как создать фантастический коллаж между мечтой и реальностью в совмещении нашей планеты, Юпитера и Сатурна, используя текстуры и некоторые методы. Представьте, что вы восхищаетесь гигантскими планетами на другой планете.
Для выполнения урока вам понадобится Photoshop CS 6 или более поздняя версия.
Скачать архив с материалами к уроку
Финальное изображение.

Исходные материалы
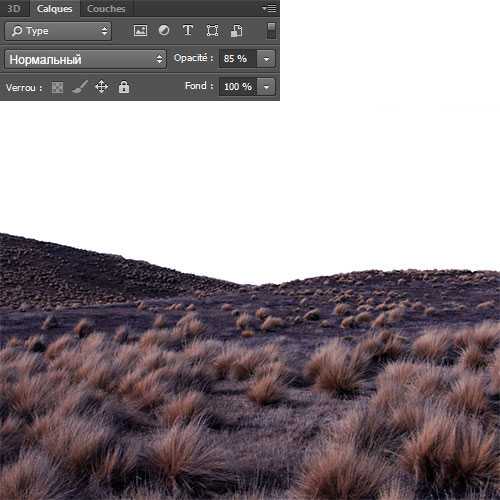
Создайте новый документ (Ctrl+N) 3500 х 3500 рх, разрешение 72 dpi, режим RGB 8 bit. Откройте изображение гор и переместите в рабочий документ.

Инструментом Quick Selection Tool (W) (Быстрое выделение) выделите небо, горы и удалите их с помощью Eraser Tool (E) (Ластик) или с помощью маски слоя.


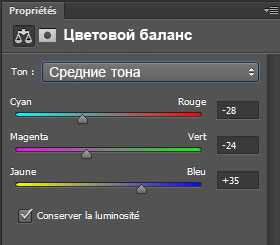
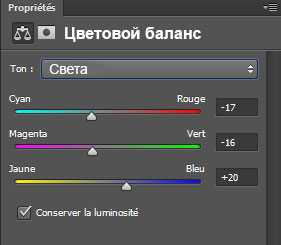
Затем добавьте корректирующий слой Color Balance (Цветовой баланс), перейдя в меню Layer > New Adjustment Layer > Color Balance (Слой – Новый корректирующий слой – Цветовой баланс).



Уменьшите Opacity (Непрозрачность) корректирующего слоя до 85%.

Далее откройте текстуру nebula2, переместите в работу и расположите, как показано ниже.

Инструментом Eraser Tool (E) (Ластик) и/или с помощью маски слоя сотрите часть текстуры, которая заходит на нижнее изображение.

Проделайте то же самое с текстурой cosmos1.


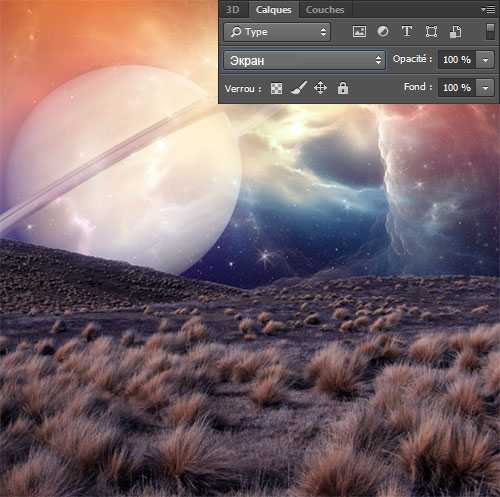
Измените режим наложения слоя со второй текстурой на Screen (Экран).

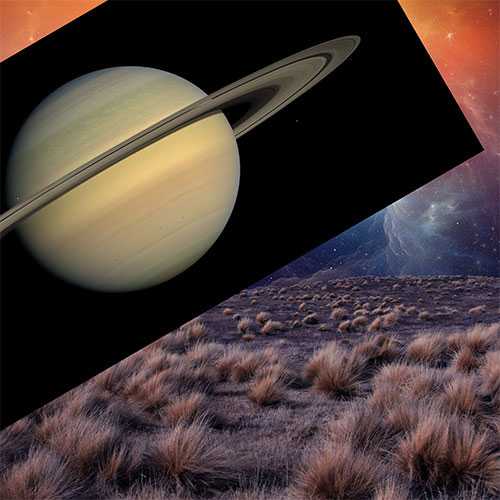
Откройте изображение планеты Сатурн и расположите, как показано ниже.

Инструментом Eraser Tool (E) (Ластик) или с помощью маски слоя сотрите чёрный фон вокруг планеты и часть самой планеты, которая заходит на изображение с землёй.

Измените режим наложения слоя с планетой на Screen (Экран).

Дублируйте слой с планетой (Ctrl+J). Мягким ластиком обработайте края и сотрите кольца.

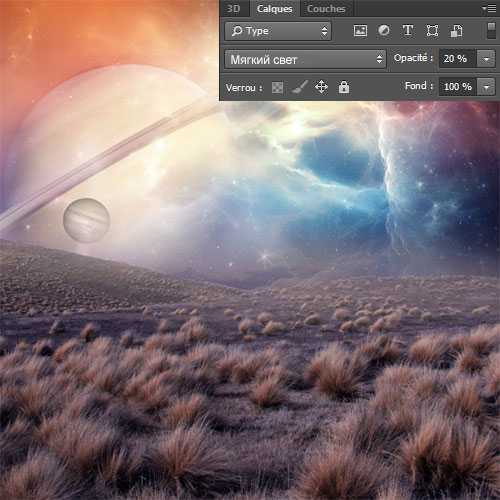
Измените режим наложения на Soft Light (Мягкий свет).

Выберите инструмент Eraser Tool (E) (Ластик), установите для него следующие параметры:
- Size (Размер): 500 – 600 рх
- Hardness (Твёрдость): 0%
- Opaсity (Непрозрачность): 60%
- Flow (Нажим): 30%
Затем сотрите область выделенную на изображении ниже.
Примечание переводчика: обработайте оба слоя с планетой.


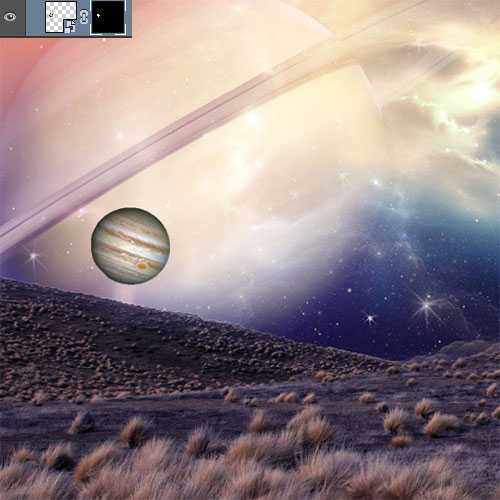
Откройте изображение с другой планетой и расположите, как показано ниже.

С помощью инструмента Quick Selection Tool (W) (Быстрое выделение) выделите планету и при активном выделении пройдите в меню Layer > Layer Mask > Reveal Selection(Слой – Слой – маска – Показать выделенную область).

Уменьшите Opacity (Непрозрачность) слоя до 80%.

Выше всех слоёв создайте новый слой (Shift+Ctrl + N). Выберите инструмент Brush Tool (B) (Кисть) со следующими параметрами:
- Size (Размер): 500 – 600 рх
- Hardness (Твёрдость): 0%
- Opaсity (Непрозрачность): 30%
- Flow (Нажим): 30%
Прокрасьте на уровне горизонта, используя цвет #f0e1da.

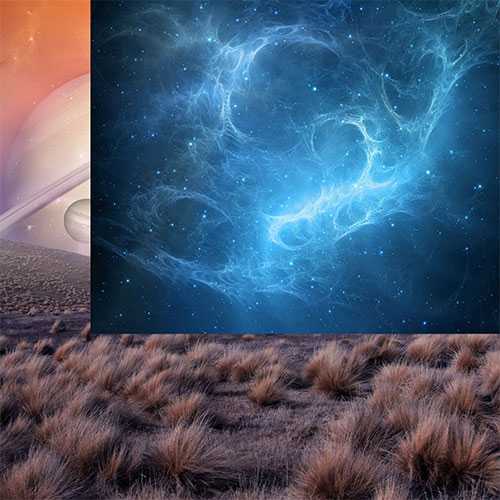
Откройте изображение текстуры cosmos8_0004 и расположите, как показано ниже.

Мягким ластиком или по маске слоя обработайте края, чтобы получить следующий результат.

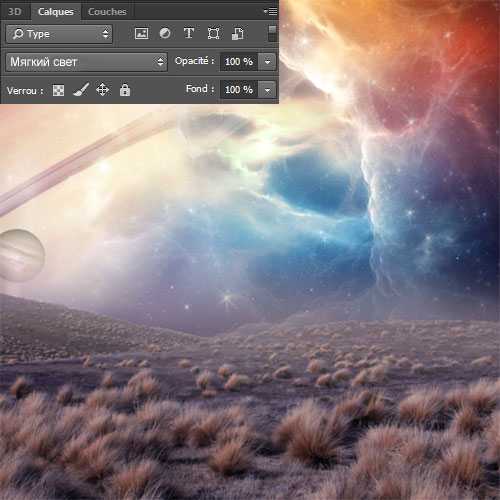
Затем измените режим наложения слоя на Soft Light (Мягкий свет).

Откройте текстуру Sans titre-4 и обработайте нижний край.

Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity (Непрозрачность) до 20%.

В панели слоёв выберите все слои, кроме фона и корректирующего слоя и преобразуйте в группу, пройдя в меню Layer > New > Group from Layers (Слои – Новый – Группа из слоёв) или Ctrl+G.
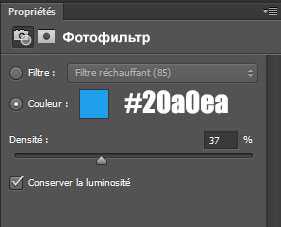
Затем создайте корректирующий слой Photo Filter (Фотофильтр), пройдя в меню Layer > New Adjustment Layer > Photo Filter (Слой – Новый корректирующий слой – Фотофильтр) в качестве обтравочной маски по отношению к группе.


Откройте изображение модели и отделите от фона. Для более точного выделения волос воспользуйтесь функцией Refine Edge (Уточнить край).

Перенесите в работу и поместите, как показано ниже.

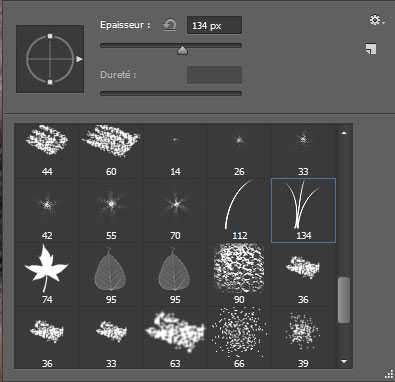
Выберите инструмент Eraser Tool (E) (Ластик) размером 100 – 200 рх, кисть Трава и обработайте ноги модели.


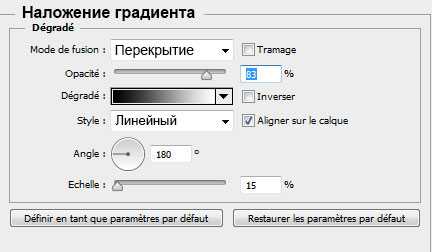
Затем к слою с моделью добавьте стиль слоя Gradient Overlay (Наложение градиента) с параметрами, показанными ниже.
Примечание переводчика: отрегулируйте непрозрачность стиля, опираясь на скриншот.


Загрузите выделение модели. Для этого, удерживая клавишу Ctrl, щёлкните по миниатюре слоя. Создайте новый слой (Shift+Ctrl+N). Выберите инструмент Brush Tool (B) (Кисть) со следующими параметрами:
- Size (Размер): 100 – 300 рх
- Hardness (Твёрдость): 0%
- Opaсity (Непрозрачность): 40%
- Flow (Нажим): 40%.
Прокрасьте модель по краям с правой стороны голубым цветом #0091ec и с другой стороны жёлтым #ec8a00.

Добавьте тень от модели.
Примечание переводчика: ниже слоя с моделью создайте новый слой (Shift+Ctrl+N), загрузите выделение модели, залейте выделение чёрным, снимите выделение (Ctrl+D). Далее Ctrl+T – опустите среднюю точку трансформации на нижний средний узел и отразите по вертикали. Затем ПКМ – Distort (Искажение). Размойте по Гауссу и сотрите лишнее. Понизьте непрозрачность слоя с тенью.

Откройте изображение с фруктом и отделите от фона.

Переместите в работу и расположите, как показано ниже.

Затем перейдите в меню Image> Adjustments> Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) (Ctrl+U).


Создайте новый слой (Shift+Ctrl+N). Выберите мягкую кисть цвет #fca703 и закрасьте плод, как показано ниже.

Дублируйте эти слои, изменяйте размер и расположение.
Примечание переводчика: для удобства копирования, изменения размера и перемещения сгруппируйте эти два слоя (Ctrl+G).

Теперь поработаем над цветокоррекцией всего изображения. Перейдите в меню Layer > New Adjustment Layer > Color Lookup (Слой – Новый корректирующий слой – Поиск цвета), выберите фильтр Candlelight. CUBE. Измените режим наложения на Hard Light (Жёсткий свет).


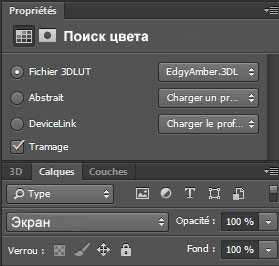
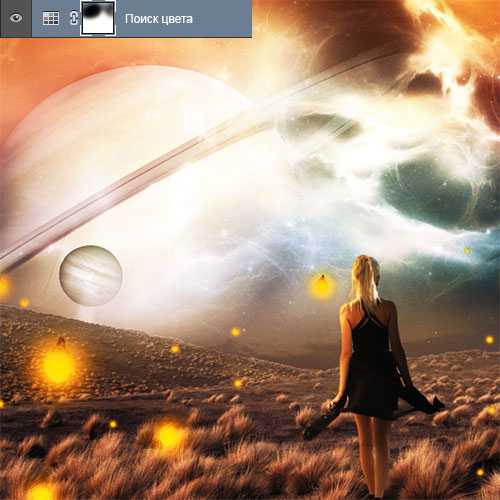
Добавьте второй корректирующий слой Color Look up (Поиск цвета). Выберите фильтр Edgy Amber. и измените режим наложения на Screen (Экран).


Перейдите на маску этого корректирующего слоя и чёрной мягкой кистью прокрасьте на верхней части холста, как показано ниже.

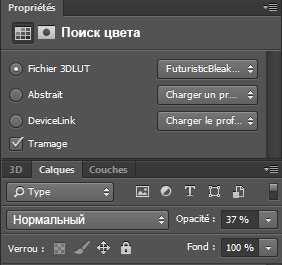
Добавьте ещё один корректирующий слой Color Lookup (Поиск цвета). Выберите фильтр Futuristic Bleak и уменьшите Opacity (Непрозрачность) до 37%.


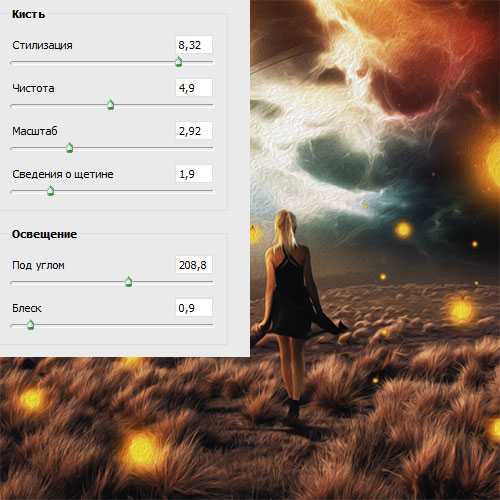
Стоя на самом верхнем слое в панели слоёв, нажмите сочетание клавиш Ctrl + Alt + Shift + E, чтобы получить объединённый слой. Затем перейдите в меню Filter >Oil Paint (Фильтр – Масляная краска). Установите настройки, показанные ниже.
Примечание переводчика: подберите настройки фильтра, исходя из размеров вашего документа.

Далее выберите инструмент Eraser Tool (E) (Ластик) кисть мягкая или по маске слоя и сотрите верхнюю часть.
Примечание переводчика: варьируйте непрозрачность кисти ластика.


Снова нажмите сочетание клавиш Ctrl + Alt + Shift + E для создания объединённого слоя и перейдите в меню Filter > Sharpen > Sharpen (Фильтр – Резкость – Резкость).

Окончательный результат.

Автор: TutsPS
photoshop-master.ru
Как сделать коллаж в фотошопе
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Коллаж который Вы научитесь делать будет выглядеть так:

Конечно Вы можете использовать свои собственные фотографии и изображения, но Вы также можете скачать фотографии для этого урока.
Что необходимо для создания коллажа в русифицированном фотошопе:
- 5 различных фотографий
- Фотография или изображение для фона

Что такое коллаж из фотографий и зачем он нужен
Коллаж это единое изображение склеенное из нескольких других. Это может быть как сборник фотографий так и изображение в котором можно не заметить, что оно склеенное из нескольких других изображений. В данном уроке мы будем делать обычный коллаж из фотографий, как фотоальбом.
Как сделать коллаж
Чтобы сделать коллаж Вам необходимо:
- Подготовить фон для коллажа, над которым будут фотографии
- Подготовить сами фотографии. В данном уроке мы возьмем пять фотографий.
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
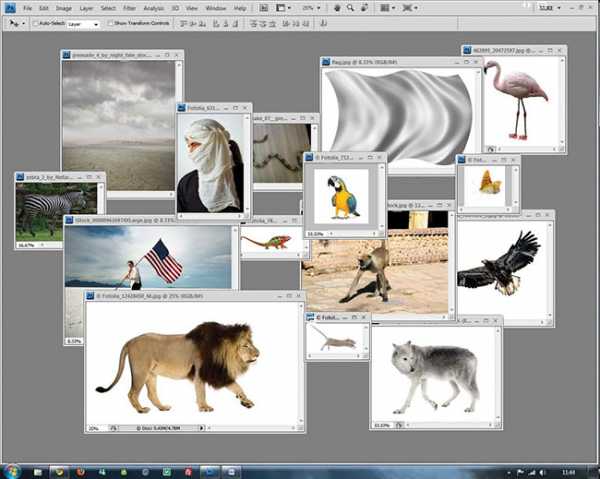
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии. Добавить стили.
Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему — семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
Создание коллажа в фотошопе
Откройте в фотошопе 6.jpg — это будет фоном для нашего коллажа.

Я предлагаю немного размыть фон, чтобы внимание будущего коллажа было сконцентрировано на фотографиях, а фон при этом не отвлекал.
Для этого примените фильтр Размытие по Гауссу (меню Фильтр — Размытие — Размытие по Гауссу)

Также откройте все остальные фотографии в фотошопе.
Откройте первую фотографий в фотошопе — 1.jpg, нажмите CTRL+A чтобы выделить всю область, затем нажмите CTRL+C чтобы скопировать выделенное, после этого перейдите в файл 6.jpg в наш коллаж, нажмите CTRL+V чтобы вставить фотографию. Так нужно поступить со всеми фотографиями, чтобы они появились на коллаже.
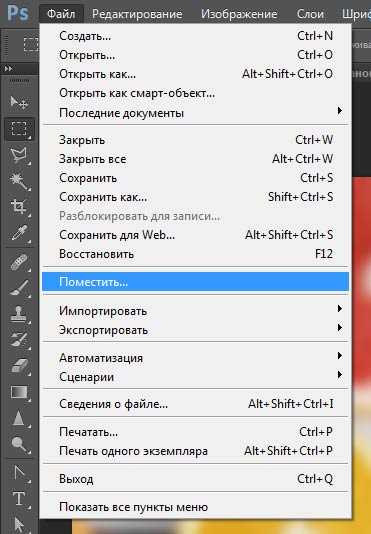
Довольно деревянный способ. Можно сделать все гораздо быстрее — открыть только файл с фоном — 6.jpg, перейти в меню Файл — Поместить, выбрать фотографии. Фотография сразу появится в документе на отдельном слое и как смарт-обьет (который можно масштабировать без потери качества)

Фотографию тут же можно отмасштабировать в нужный размер.

Если вы не успели сделать нужный масштаб для фотки или необходимо скорректировать:
- Выберите в списке слоях нужную фотографию
- Нажмите CTRL+T
- Отмасштабируйте заново.
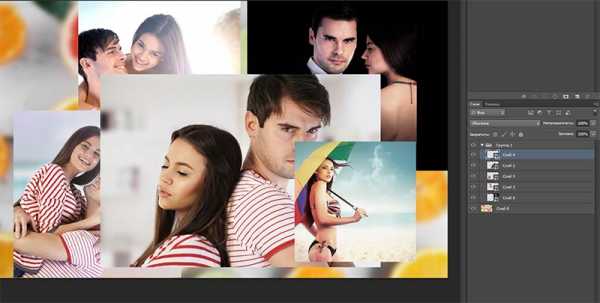
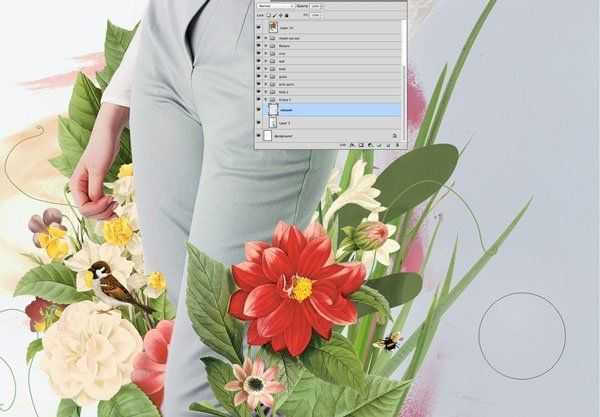
Так как фотографии смарт-обьекты их можно масштабировать обратно без потери качества. Пока расположите навскидку фотографии на коллаже. Все слои для удобства поместил в отдельную папку.

Отключите пока видимость слоев с фотографиями. Для этого нажмите на иконку с глазом напротив слоя с фото.

С помощью инструмента Эллипс (Ellipse Tool), можно любого цвета, нарисуйте круг где будет предполагаемая фотография.

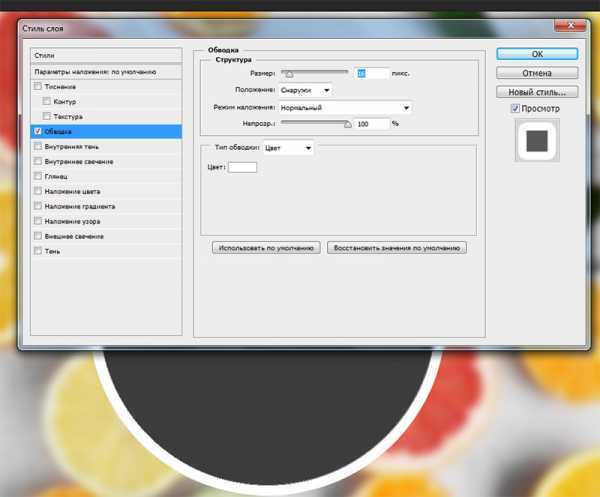
Кликните два на слоя с кругом, добавьте стиль Обводка:

Это будет рамка для будущей фотографии. Серый круг это будет фотография, и белая рамка вокруг фотографии.
Нарисуйте пять таких кружкой на коллаже.

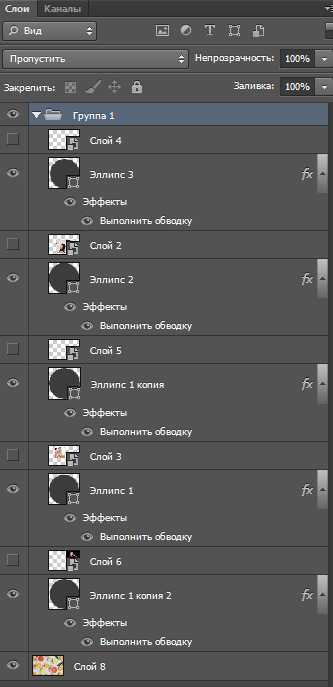
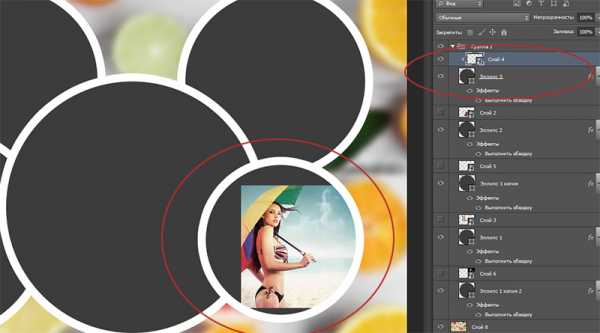
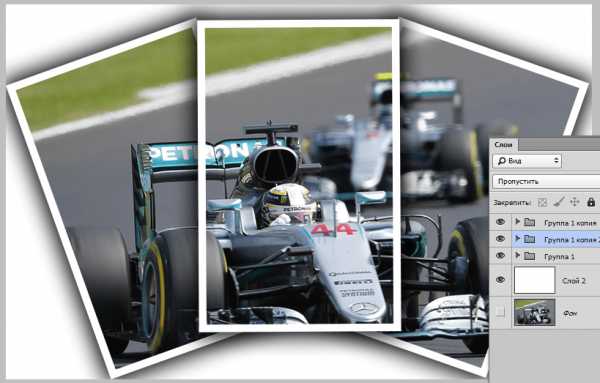
Обратите внимание на то, как построен список со слоями. Предполагаемая фотография которая будет в данном круге должна быть над этим кругом. Другими словами — слой с фотографией должен быть сразу над слоем с кружком. Вот как это выглядит:

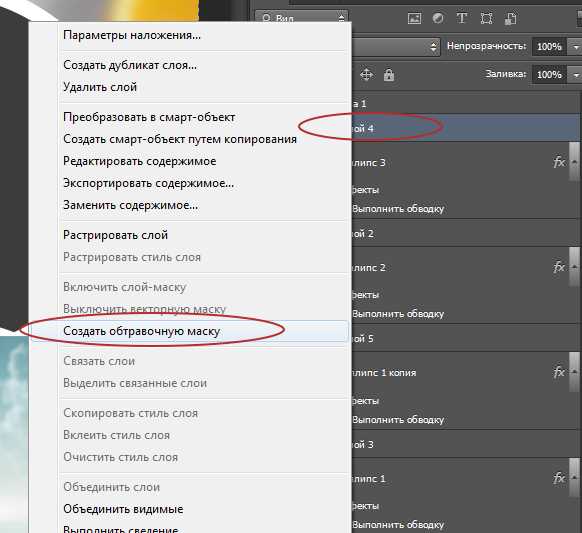
Теперь включите видимость слоев с фотками, кликните на каждый слой с фотографией правой кнопкой и выберите Создать обтравочную маску

Фотография станет отображаться в кружочке. В списках со слоями вы увидите как у слоя с фоткой появилась стрелочка, она указывает что обтравочная маска действует на слой ниже — на слой с серым кружком.

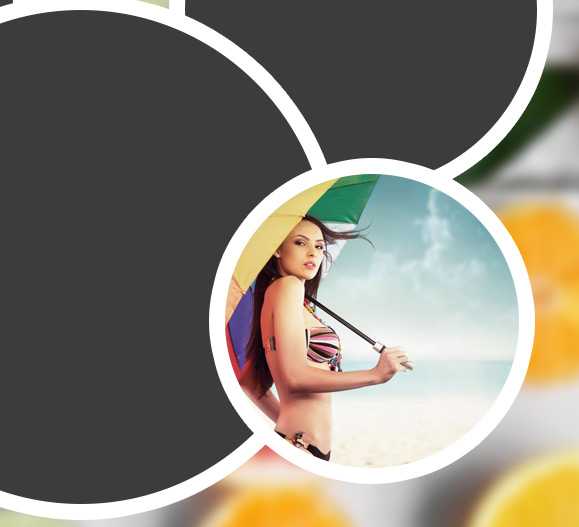
Вы можете переместить фотографию на нужную позицию и скорректировать её масштаб.


Повторите эту схему со остальными фотографиями:
- Включить видимость фотографии
- Сделать из нее обтравочну маску
- Переместить на нужную позицию и изменить масштаб
После этого Вам коллаж в фотошопе будет готов! )

Помните, что Вы можете играться с фонами, расположением и количеством фотографий. Делайте самые разные композиции в фотошопе!
Например кому-то нравится, более спокойной фон и квадратные рамки)

Если у вас есть желание посмотреть как это устроено в Фотошопе или вы хотите вставить свои фотографии — скачайте PSD исходник данного коллажа

pixelbox.ru
Как сделать коллаж из фотографий в Фотошопе

Коллажи из фотографий применяются повсеместно и зачастую выглядят достаточно привлекательно, если, конечно, они сделаны профессионально и креативно.
Составление коллажей – занятие интересное и увлекательное. Подбор фото, расположение их на холсте, оформление…
Этим можно заниматься почти в любом редакторе и Фотошоп не исключение.
Сегодняшний урок будет состоять из двух частей. В первой мы составим классический коллаж из набора снимков, а во второй освоим прием создания коллажа из одной фотографии.
Прежде, чем сделать фотоколлаж в Фотошопе, необходимо подобрать снимки, которые будут соответствовать критериям. В нашем случае это будет тематика пейзажей Петербурга. Фото должны быть похожи по освещению (день-ночь), времени года и тематике (здания-памятники-люди-ландшафт).
Для фона выберем картинку, которая также соответствует тематике.

Для составления коллажа возьмем несколько снимков с пейзажами Санкт-Петербурга. Из соображений личного удобства их лучше поместить в отдельную папку.

Приступим к созданию коллажа.
Открываем фоновое изображение в Фотошопе.
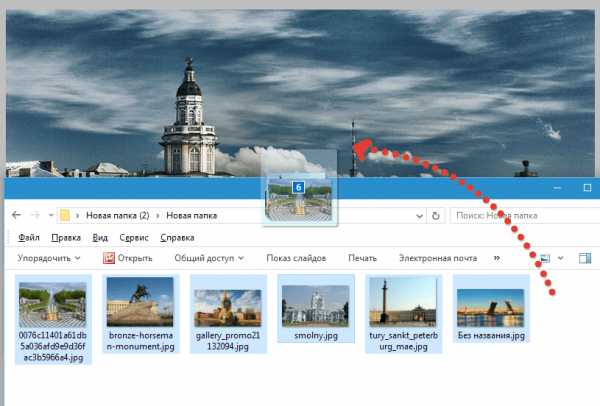
Затем открываем папку со снимками, выделяем все и перетаскиваем их в рабочую область.

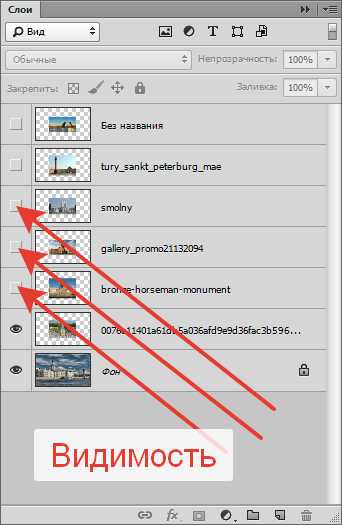
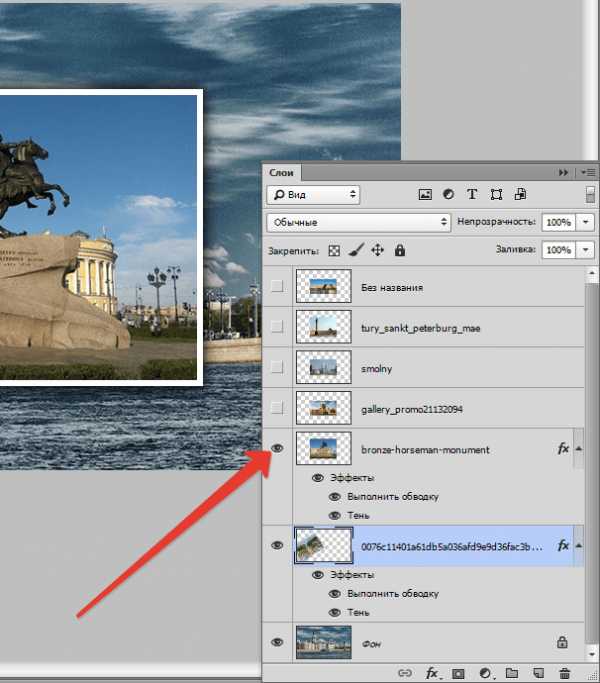
Далее снимаем видимость со всех слоев, кроме самого нижнего. Это касается только фото, которые были добавлены, но не фонового изображения.

Переходим на нижний слой с фотографией, и дважды кликаем по нему. Откроется окно настройки стилей.
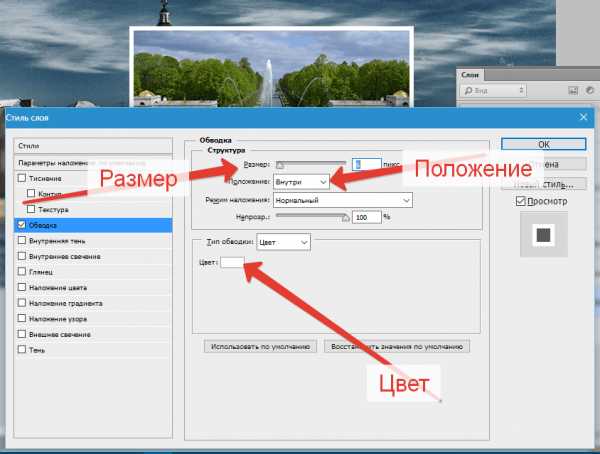
Здесь нам необходимо настроить обводку и тень. Обводка станет рамкой для наших фото, а тень позволит отделить снимки один от другого.
Настройки обводки: цвет белый, размер – «на глаз», положение – внутри.

Настройки тени не являются константой. Нам нужно лишь задать этот стиль, а впоследствии параметры можно будет отрегулировать. Основной момент – непрозрачность. Это значение выставляем в 100%. Смещение – 0.

Нажимаем ОК.
Перемещаем снимок. Для этого нажмем сочетание клавиш CTRL+T и перетянем фото и, по необходимости, поворачиваем.

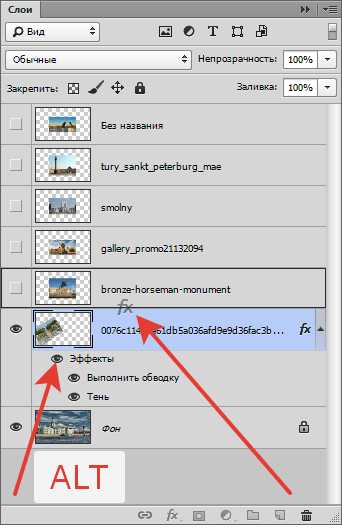
Первый снимок оформлен. Теперь нужно перенести стили на следующий.
Зажимаем ALT, подводим курсор к слову «Эффекты», нажимаем ЛКМ и перетягиваем на следующий (верхний) слой.

Включаем видимость для следующего снимка и помещаем его в нужное место при помощи свободного трансформирования (CTRL+T).

Далее по алгоритму. Перетягиваем стили с зажатой клавишей ALT, включаем видимость, перемещаем. По завершению увидимся.

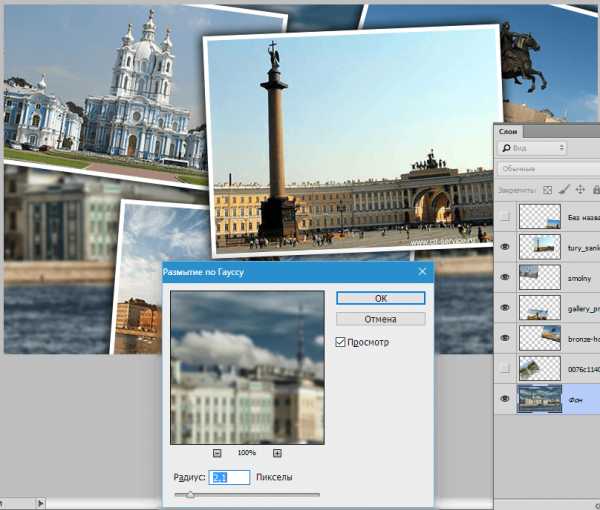
На этом составление коллажа можно было бы считать оконченным, но , если Вы решили расположить на холсте меньшее количество снимков, и фоновое изображение открыто на большой площади, то его (фон) нужно размыть.
Переходим на слой с фоном, идем в меню «Фильтр – Размытие – Размытие по Гауссу». Размываем.

Коллаж готов.
Вторая часть урока будет немного интереснее. Сейчас создадим коллаж из одного (!) снимка.
Для начала подберем подходящее фото. Желательно чтобы на нем было как можно меньше неинформативных участков (большая площадь травы или песка, например, то есть без людей, машин, заданий и пр.). Чем больше фрагментов Вы планируете разместить, тем больше должно быть мелких объектов.
Такое вполне сгодится.

Вначале необходимо создать копию фонового слоя, нажав сочетание клавиш CTRL+J.

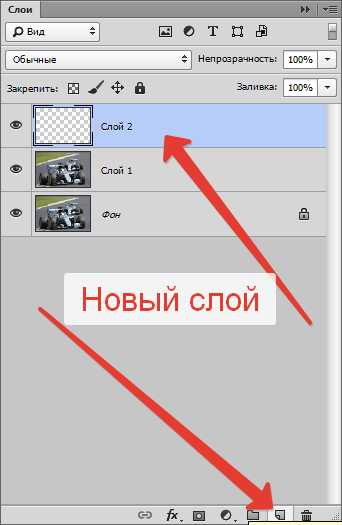
Затем создать еще один пустой слой,

выбрать инструмент «Заливка»
и залить его белым цветом.
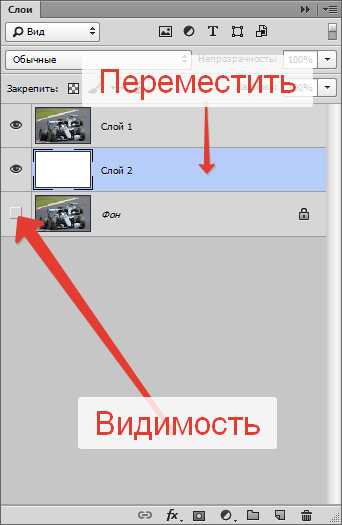
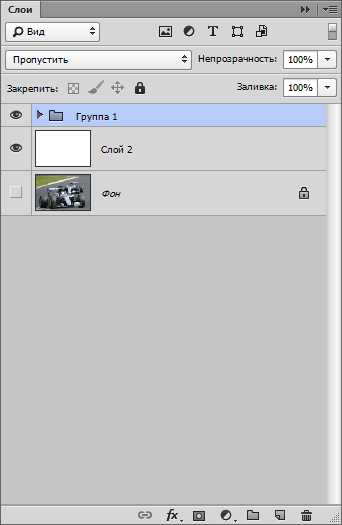
Полученный слой поместить между слоями с изображением. С фона снять видимость.

Теперь создадим первый фрагмент.
Переходим на верхний слой и выбираем инструмент «Прямоугольник».
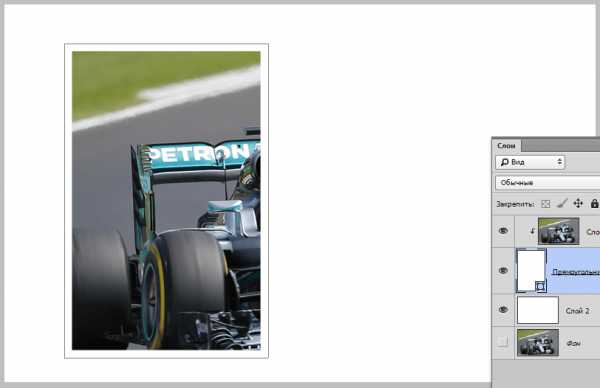
Рисуем фрагмент.

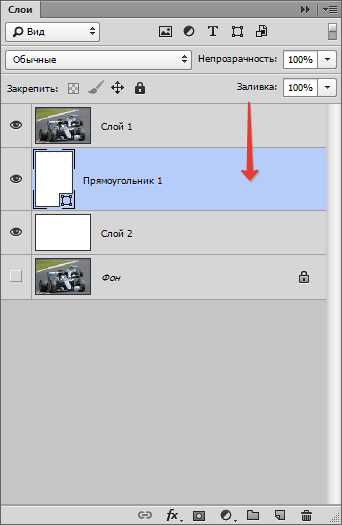
Далее перемещаем слой с прямоугольником под слой с изображением.

Зажимаем клавишу ALT и кликаем по границе между верхним слоем и слоем с прямоугольником (курсор при наведении должен поменять форму). Создастся обтравочная маска.

Затем, находясь на прямоугольнике (инструмент «Прямоугольник» при этом должен быть активирован) идем на верхнюю панель настроек и настраиваем штрих.
Цвет белый, сплошная линия. Размер подбираем ползунком. Это будет рамка фотографии.

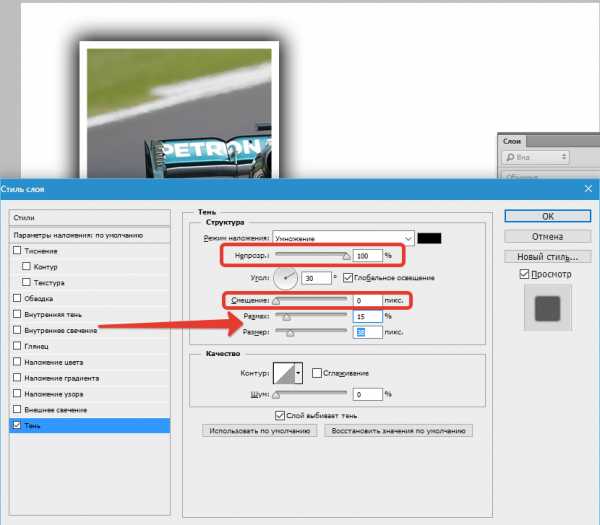
Далее дважды кликаем по слою с прямоугольником. В открывшемся окне настроек стилей выбираем «Тень» и настраиваем ее.
Непрозрачность выставляем на 100%, Смещение – 0. Остальные параметры (Размер и Размах) – «на глаз». Тень должна быть немного гипертрофированной.

После того, как стиль настроен, нажимаем ОК. Затем зажимаем CTRL и кликаем по верхнему слою, тем самым выделяя и его (два слоя теперь выделены), и нажимаем CTRL+G, объединяя их в группу.

Первый базовый фрагмент готов.
Давайте потренируемся в его перемещении.
Для перемещения фрагмента достаточно переместить прямоугольник.
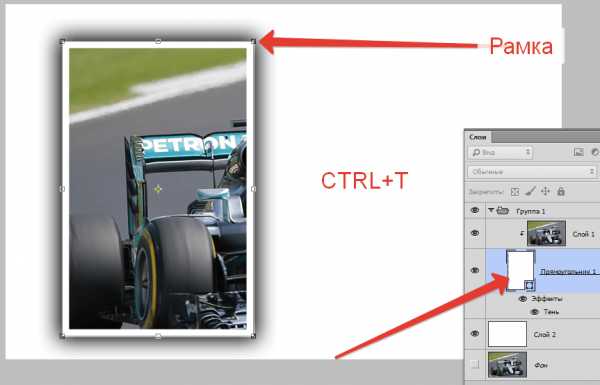
Открываем созданную группу, переходим на слой с прямоугольником и нажимаем CTRL+T.

При помощи этой рамки можно не только перемещать фрагмент по холсту, но и вращать. Размеры менять не рекомендуется. Если это сделать, то придется заново настраивать тень и рамку.

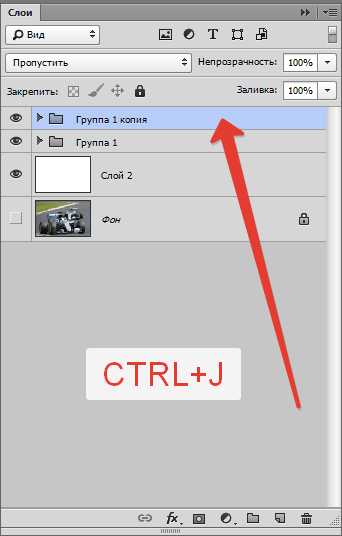
Следующие фрагменты создаются очень просто. Закрываем группу (чтобы не мешалась) и создаем ее копию сочетанием клавиш CTRL+J.

Далее все по шаблону. Открываем группу, переходим на слой с прямоугольником, нажимаем CTRL+T и двигаем (поворачиваем).
Все полученные группы в палитре слоев можно «перемешивать».

Такие коллажи лучше смотрятся на темном фоне. Такой фон можно создать, залив (см. выше) белый фоновый слой темным цветом, либо поместить над ним картинку с другим фоном.

Для достижения более приемлемого результата можно немного уменьшить размер или размах тени в стилях каждого прямоугольника по отдельности.

Небольшое дополнение. Придадим нашему коллажу немного реалистичности.
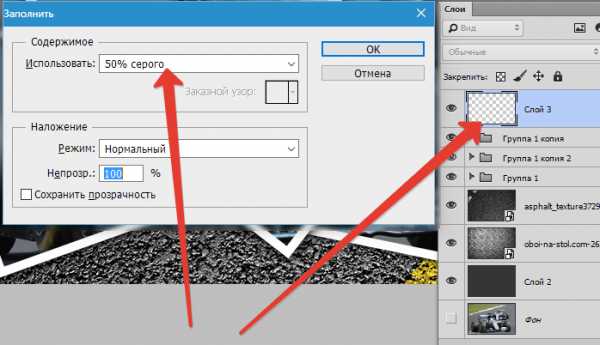
Создадим новый слой поверх всех, нажмем SHIFT+F5 и зальем его 50% серого.

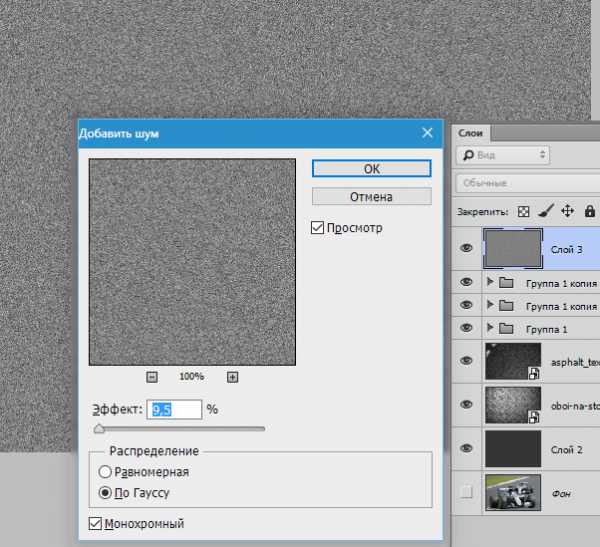
Затем перейдем в меню «Фильтр – Шум – Добавить шум». Настроим фильтр на такое же примерно зерно:

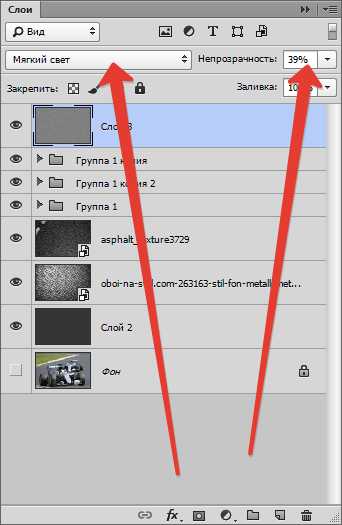
Затем сменим режим наложения для этого слоя на «Мягкий свет» и поиграем с непрозрачностью.

Результат нашего урока:

Интересный прием, не правда ли? С его помощью можно создать коллажи в Фотошопе, которые будут выглядеть весьма интересно и необычно.
Урок окончен. Творите, создавайте коллажи, удачи в Вашем творчестве!
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Создаём модный коллаж в Фотошоп
Вступление
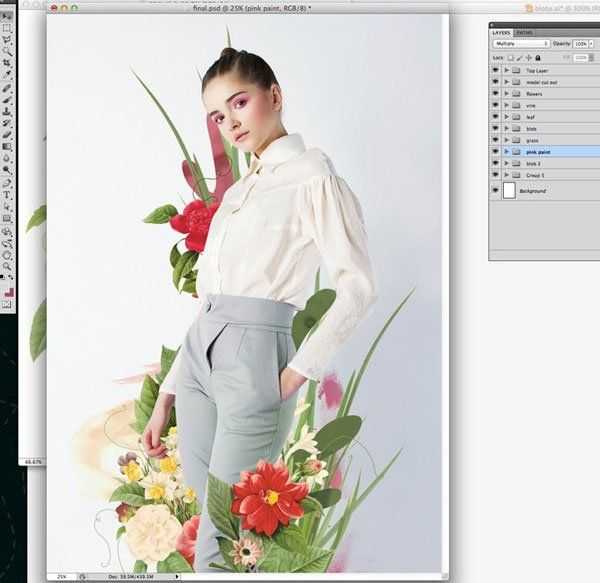
Этот урок от нашего любимого иллюстратора Ciara Phelan о совмещении аналогового процесса и цифровой фотографии, в результате которого мы получим яркий и кокетливый коллаж.
Фотомонтаж будет на тему летней моды: мягкие свежие текстуры с гладкими линиями, которые будут контрастировать с яркими винтажными цветочными элементами, пастельными красками и векторными фигурами.
Вы научитесь использовать разные инструменты, чтоб совместить сканированные элементы с фото и сделанными вручную текстурами; использовать корректирующие слои и маски, чтоб объединить цветовую палитру и композицию иллюстрации.

Я использовала фото модели с iStock, но его легко можно заменить одним из ваших фото. Это же касается и винтажных цветов, которые я взяла из моей коллекции. Вы также можете загрузить текстуры акварели и туши, хотя я предпочла создать их сама.
Используемые материалы:
Архив
Шаг 1
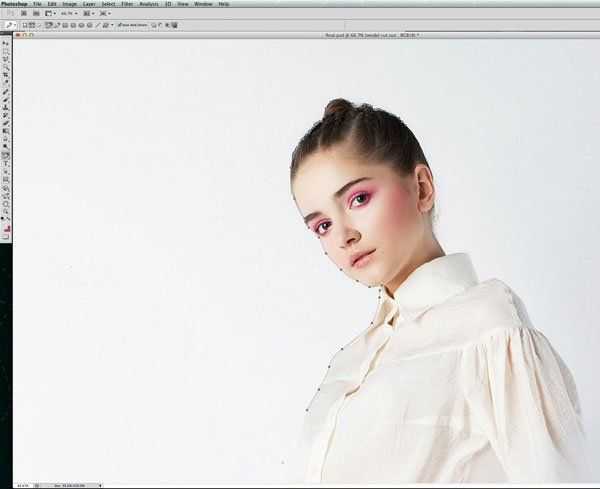
Первое, что мы должны сделать, это отделить модель от фона, чтоб было легче добавлять другие элементы коллажа как впереди модели, так и сзади нее.
Откройте фото с моделью в Photoshop и, используя инструмент Перо (Pen tool), (P), создайте контур вокруг модели.

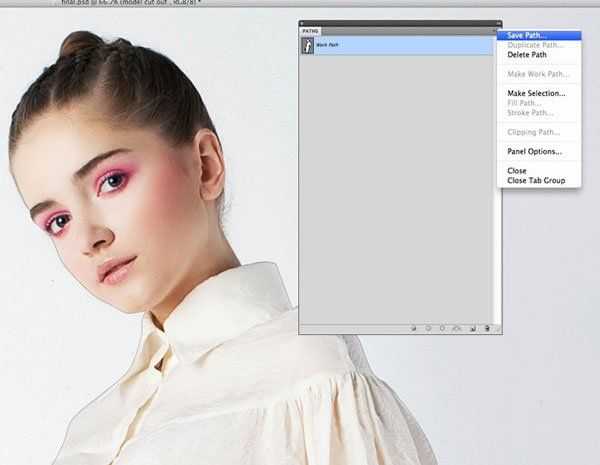
Шаг 2
Когда закончите, сохраните этот контур. Для этого на панели контуров (paths) вызываем выпадающее меню и выбираем Сохранить контур (Save path).
Сохранять контуры – хорошая привычка, ведь они могут пригодиться в следующих шагах.

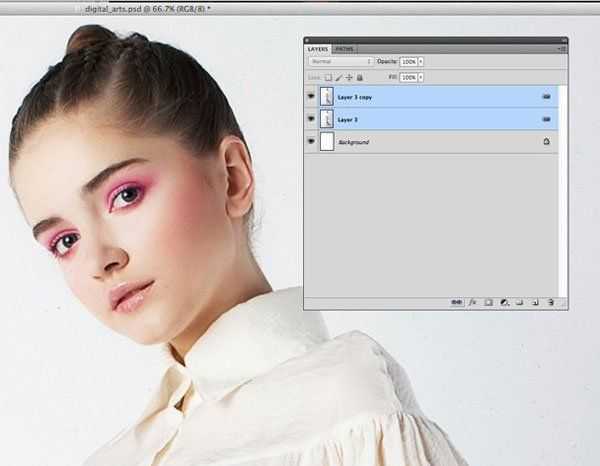
Шаг 3
На панели слоев выберите слой с моделью и дублируйте его (Cmd/Ctrl+J). Свяжите эти слои вместе, для этого выделите одновременно два слоя и кликните на первой иконке внизу панели слоев Связать слои (Link layers).
Перейдите на верхний слой и активируйте сохраненный контур на панели контуров (paths). Кликните по выпадающему меню и выберите Создать выделение (Make selection).
Установите радиус растушевки (feather) 0.3 и нажмите OK. На панели слоев внизу нажмите иконку Маски (Mask).

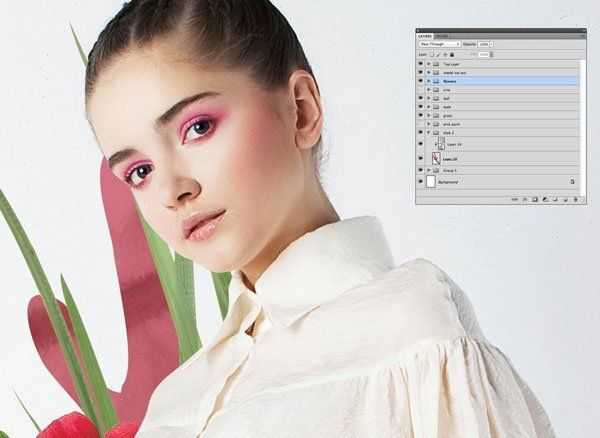
Шаг 4
Теперь у нас два слоя: модель с маской слоя и модель с фоном.
Можно начинать добавлять элементы коллажа впереди и сзади модели. Эта работа очень летняя, поэтому я решила добавлять цветы в качестве украшения, но, конечно, вы можете выбрать что-нибудь другое, если это изображение будет единственным элементом на одноцветном фоне (иначе техника, о которой пойдет речь дальше, не сработает).

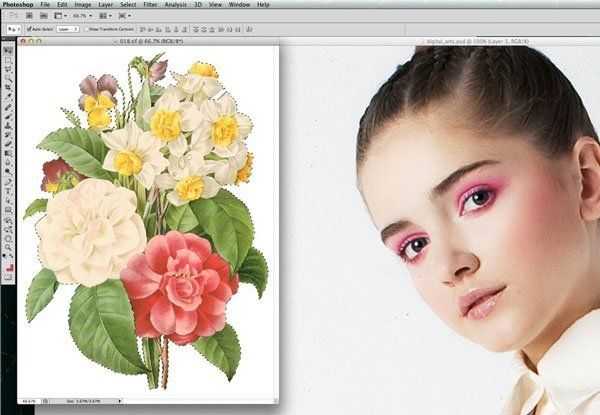
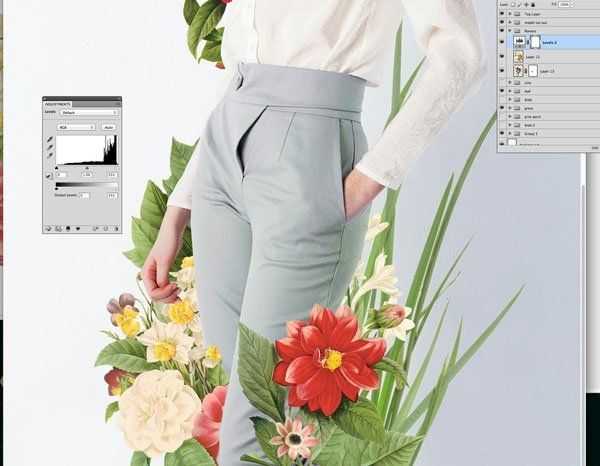
Шаг 5
Откройте изображение, которое вы хотите добавить в коллаж, и возьмите инструмент Волшебная палочка (Magic Wand tool) (W). В верхней панели установите Допуск (Tolerance) 20, чтоб захватить большую часть пикселей. Уберите галочку с параметра Смежные пиксели (Contiguous), чтоб Волшебная палочка выделила весь одноцветный фон.
Теперь кликните по фону, чтоб выделить его (на нашем изображении он белый). Элементы, которые мы будем использовать, вне выделения. Инвертируйте выделение, чтоб выделенными были цветы (Cmd/Ctrl+I). Скопируйте выделенную область и вставьте в рабочий документ.
Повторите этот шаг и с остальными элементами, которые хотите добавить в коллаж.

Шаг 6
Пришло время поразвлечься и начать добавлять в коллаж выделенные элементы, размещая их так, как вам захочется.
Я сконцентрировала цветы вокруг модели, будто она стоит в небольшом цветущем участке.

Шаг 7
Так как коллажи обычно содержат в себе несколько элементов из разных источников, важно каждый из этих элементов подкорректировать при помощи Уровней (Levels), чтоб все они имели одинаковый контраст и насыщенность.
Вы можете сделать это, добавив к слою, который вам нужно изменить, Уровни (Levels) в панели коррекции (adjustment panel). Вы можете откорректировать тени и света, если это необходимо.

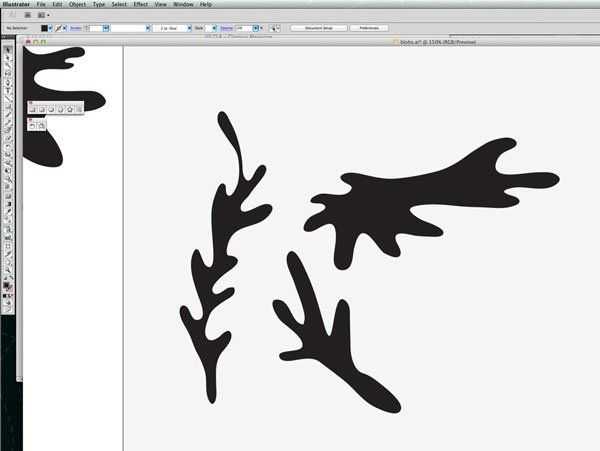
Шаг 8
Мне нравится добавлять цветовые пятна, чтоб связать элементы композиции вместе.
Чтоб сделать это, откройте Illustrator и нарисуйте растекшиеся формы, используя инструмент Перо ( Pen tool) (N).
Примечание: для этой же цели в Photoshop вы можете использовать инструмент Перо и/или Произвольная фигура.

Шаг 9
Скопируйте эти формы и вставьте их в рабочий документ в Photoshop. В панели коррекции (adjustment panel) выберите Цвет/Насыщенность (Hue/Saturation) и измените цвет на такой, который вписывался бы в ваш коллаж.
Шаг 10
Всегда неплохо смотрится какая-то текстура на изображении, особенно если вы добавляете в коллаж вектор, как я в этой работе.
Используя акварель и тушь, я создала произвольные пятна и отсканировала их в Photoshop, чтоб добавить глубины тем растекшимся кляксам, которые были созданы в Illustrator. Эти изображения вы можете найти в материалах к уроку.

Шаг 11
Используя инструмент Область выделения (Marquee tool) (M), выделите область текстуры, которую вы хотите использовать. Вставьте ее в рабочий документ над слоем с векторными фигурами.

Шаг 12
Удерживая клавишу Alt на клавиатуре, наведите курсор на место между двумя слоями: с текстурой и векторными фигурами. Когда курсор изменит свою форму, кликните, чтоб создать обтравочную маску. Таким образом текстура будет видна только там, где находятся векторные фигуры на слое ниже.

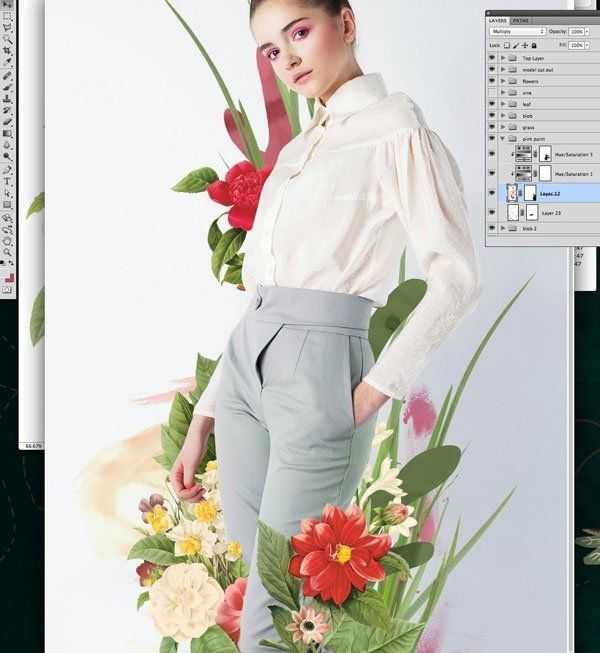
Шаг 13
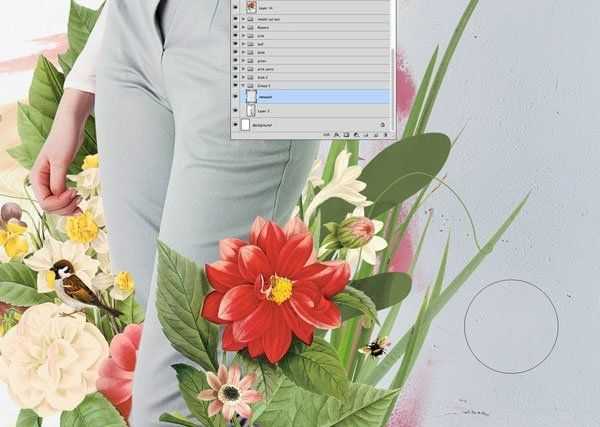
Я также добавила следы краски на фон, чтоб сделать его интересней.
Чтоб сделать это, повторите шаг 10, но вместо того, чтоб добавлять слою текстуру, установите слою с краской режим наложения Умножение (Multiply). Вы можете изменить цвет краски, повторив шаг 8 и добавив корректирующий слой Цвет/Насыщенность (Hue/Saturation).

Шаг 14
С этого момента начинаем работать над деталями. Чтоб завершить композицию, я добавила небольшие вьющиеся стебли, которые растут из основной массы цветов.
Чтоб их создать, я использовала инструмент Перо (Pen tool) (N) в Illustrator, с помощью которого нарисовала завитые стебли. Далее скопировала и вставила их в Photoshop.
Примечание: эти завитушки вы также можете нарисовать в Photoshop, используя инструмент Перо или Кисть.
Я использовала для этого графический планшет, это легче, чем рисовать мышкой.


Шаг 15
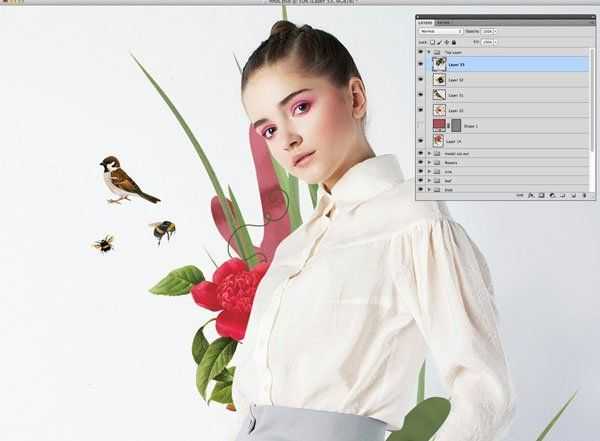
Флора без фауны скучна, поэтому добавим живой природы, используя метод из шага 5. Я взяла Волшебную палочку (Magic Wand), чтоб выделить изображение птицы и несколько пчел, при помощи которых немного оживила иллюстрацию.

Шаг 16
Остались финальные штрихи. Фон изображения не идеальный, поэтому я решила его отретушировать, убрав царапины. Штамп (Clone Stamp tool) не сможет обеспечить хороший и сглаженный финиш, ведь фон шероховатый. Чтоб зарисовать большие области, я использовала Кисть (Brush tool).

Шаг 17
Для этого создайте новый слой над слоем с фоном. Возьмите инструмент Кисть (Brush tool), установите непрозрачность (opacity) 40%. Используя Пипетку (Eyedropper tool), выберите цвет возле той области, которую вы собираетесь скрыть. Кистью наслаивайте цвет, зарисовывая царапины.
Это может потребовать некоторого времени, ведь необходимо брать образцы цвета пипеткой несколько раз (в зависимости от области, где вы рисуете).

Шаг 18
Напоследок я добавила больший пучок на голове модели. Это был исключительно личный выбор, я подумала, что ее пучок мелковат.

Шаг 19
Используйте корректирующие слои (adjustment layers), где это необходимо. Они дадут вам возможность затонировать изображение, изменить цвет, контраст и насыщенность.

Шаг 20
Следите за интересными изображениями и старыми фотографиями на распродажах, они вам могут пригодиться.

Автор: Ciara Phelan
photoshop-master.ru
Создаём коллаж из фотографий в Фотошоп
В этом уроке мы узнаем, как превратить любое изображение в коллаж из Polaroid-снимков. Иными словами, мы создадим то, что выглядит, как набор из беспорядочно разбросанных полароидных снимков с небольшими участками общего изображения на каждом из них. На первый взгляд это может показаться сложным, но в процессе выполнения урока вы убедитесь, что на самом деле это очень легко, так как большая часть работы — это просто повторение.
Программа: Фотошоп CS6 или СС.
Примечание переводчика: этот урок можно сделать в версии, начиная с CS3
Я буду использовать это стоковое изображение с Shutterstock.

А вот так будет выглядеть финальное изображение.

Давайте начнём!
Шаг 1. Выбор инструмента Прямоугольник
Откроем наше стоковое изображение в Фотошоп. Для создания первого полароидного снимка нам нужен инструмент Rectangle Tool (Прямоугольник), который находится на левой панели инструментов. Если на его месте отображается другой инструмент из векторной группы инструментов, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите нужный.
Шаг 2. Выбор режима инструмента Фигура
Инструменты этой группы позволяют рисовать векторные либо пиксельные фигуры, а так же создавать контуры. Мы будем создавать наши полароидные снимки с помощью векторных фигур, которые создадут чёткость граней, а так же не будут увеличивать размер файла по мере добавления новых фигур. Для того, чтобы установить инструмент в нужный режим, на верхней панели опций инструмента в выпадающем списке выберите пункт Shape (Фигура).
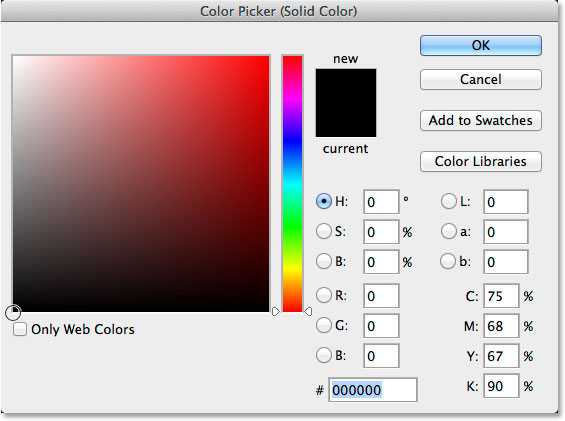
Давайте установим для нашей фигуры прямоугольника чёрный цвет, как и подобает полароидному снимку. На самом деле не важно, какого цвета будет фигура. Чёрный цвет лишь для того, чтобы его было отчётливо видно на фоне нашего изображения. На верхней панели опций кликните на иконке выбора цвета Fill (Заливка). В моём случае чёрный цвет уже установлен.
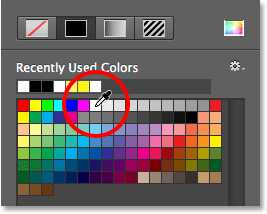
В открывшемся диалоговом окне можно выбрать один из четырёх типов заливки для нашей будущей фигуры, отображаемых в левой верхней части окна. Первая иконка слева обозначает вариант — без заливки (None), следующая — Сплошной Цвет (Solid Color), далее — Градиент (Gradient) и Узор (Pattern). Нам нужно залить нашу фигуру сплошным цветом, поэтому выберите соответствующую иконку. Затем из образцов цвета выберите чёрный. Я выберу из списка недавно используемых цветов. Для закрытия этого окна нажмите Enter.

Мы так же должны убедиться, что наша фигура не будет иметь обводки по её периметру. Для этого нажмите на иконку Stroke (Штрих), которая находится справа от иконки Заливки.
Откроется диалоговое окно, которое выглядит точно так же, как и окно заливки. Выберите иконку None (Нет). Для закрытия окна нажмите Enter.

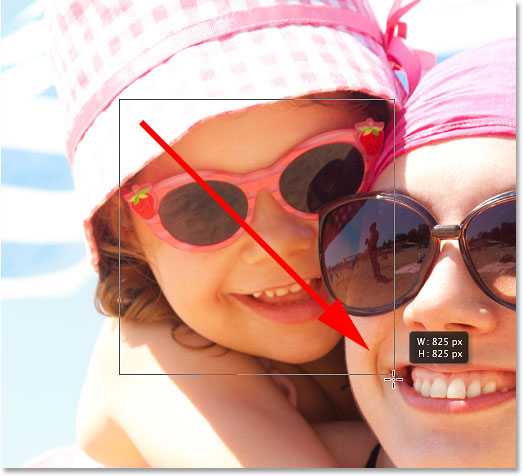
Итак, мы выбрали инструмент Rectangle Tool (Прямоугольник), установили чёрный цвет заливки и убедились, что обводка фигуры отключена. Зажмите клавишу Shift и протащите курсор по диагонали. Удерживание Shift позволит создать идеальный квадрат. Сначала отпустите кнопку мыши, а потом Shift, в противном случае вы получите прямоугольник. После того, как с зажатой Shift вы начнёте рисовать квадрат и нажмёте ещё и на пробел на клавиатуре, то вы можете переместить создаваемую фигуру.
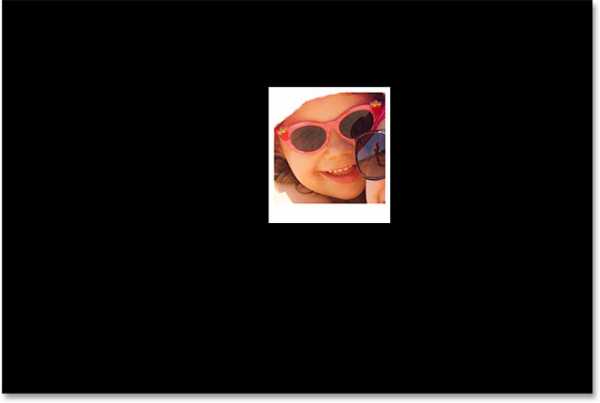
Так как эта фигура будет центральной частью одного из снимков, я создал её такого размера, чтобы в неё поместилось лицо девочки. Вы так же можете выбрать свой размер, в зависимости от выбранного изображения. Ниже вы можете увидеть контур моей фигуры и направление, в котором я её создавал.

После того, как вы отпустите кнопку мыши (а затем и Shift), то наша фигура отобразится с выбранным ранее цветом. Ниже вы видите, что наша фигура временно скрыла лицо девочки.

Примечание для пользователей Photoshop CC: в данной версии появились Live Shapes (Живые Фигуры) и как только вы создаёте фигуру, на панели Properties (Свойства) будут отображены относящиеся к этой фигуре параметры. Но в этом уроке эта функция нам ни к чему, так что мы можем смело закрыть панель Свойства. Повторю, что это касается только тех, кто работает в Photoshop CC. В Photoshop CS6 такой функции нет.
Шаг 5. Дублирование фигуры
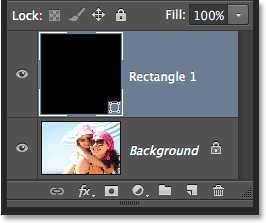
Если мы посмотрим на панель слоёв, то над фоновым слоем увидим слой-фигуру, которую фотошоп назвал Rectangle 1 (Прямоугольник 1).

Создадим копию этого слоя с фигурой, которая после изменения размеров будет служить нам, как внешняя рамка снимка. Чтобы создать дубликат, убедитесь, что на панели слоёв у вас выбран этот слой (он подсвечен синим-цвет зависит от настроек вашей системы), затем пройдите в меню Layer > New > Shape Layer Via Copy (Слой-Новый-Копировать Слой-Фигуру). Или ещё более быстрый способ скопировать слой-это сочетание клавиш Ctrl+J.
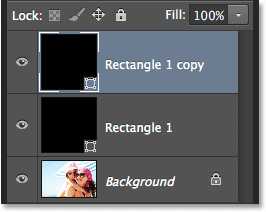
Фотошоп дублирует слой, присваивает имя Rectangle 1 copy (Прямоугольник 1 копия) и располагает его над оригиналом.

Шаг 6. Переименование слоёв с фигурами.
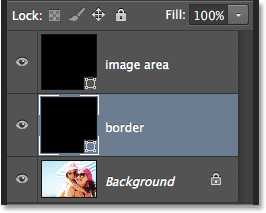
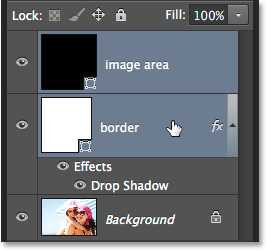
Прежде, чем мы продолжим, давайте переименуем наши слои. Начиная с Photoshop CS6 стало намного проще переименовывать несколько слоёв сразу. Мы будем использовать верхнюю слой-фигуру в качестве внутренней области нашего снимка. Поэтому на панели слоёв выделите этот слой и дважды щёлкните на названии слоя и переименуйте в image area. Не нажимайте Enter, оставьте это поле активным

Далее нажмите клавишу Tab, чтобы перейти на слой ниже к редактированию имени этого слоя. Этот слой мы будем использовать в качестве белой рамки нашего полароидного снимка. Поэтому переименуйте его в border (рамка). Вот теперь нажмите Enter, чтобы принять изменения.

Шаг 7. Изменение цвета фигуры на белый.
Нам нужно, чтобы рамка нашего снимка была белой. Выделите этот слой в панели слоёв и на верхней панели опций инструмента Прямоугольник снова нажмите на иконку Fill (Заливка).
Снова откроется диалоговое окно с настройками заливки. Тип заливки оставьте без изменений Solid Color (Сплошной Цвет) и выберите из образцов белый цвет. Так как слой с этой фигурой находится ниже слоя с чёрной фигурой, изменения в документе на данном этапе вы не увидите.

Шаг 8. Изменение размера рамки.
Стоя на слое с белой фигурой в панели слоёв, активируйте Свободную трансформацию Ctrl+T.
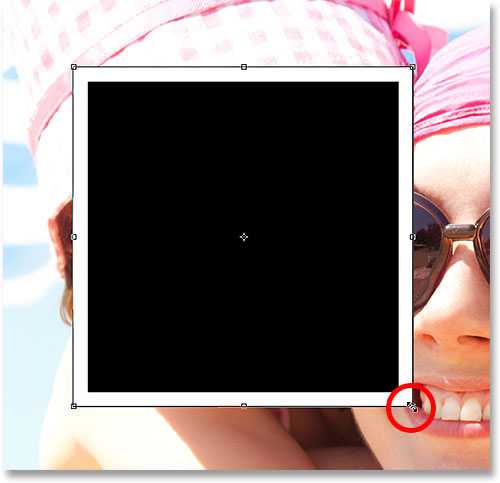
Появится рамка трансформации с узлами, с помощью которых мы можем изменять размер. Для создания рамки вокруг изображения нам нужно, чтобы белая фигура была немного больше чёрной. Для этого зажмите сочетание клавиш Shift+Alt и потяните за один из угловых маркеров рамки. При создании фигуры Shift позволяет создавать идеальный квадрат, а Shift+Alt позволяет трансформировать фигуру от центра без потери пропорций. В этом случае так же следует сначала отпускать кнопку мыши, а потом клавиши.

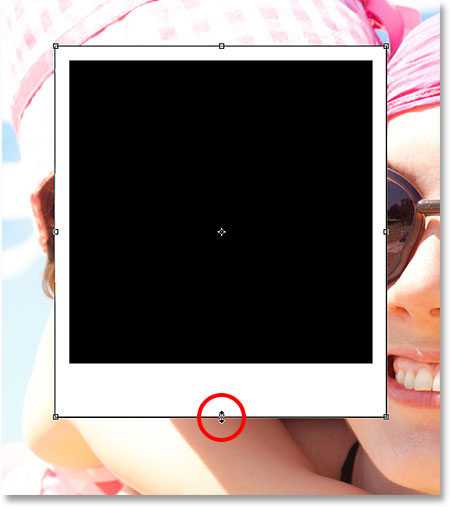
У полароидных снимков белая рамка внизу шире, поэтому кликните на нижний средний узел рамки трансформации и потяните его вниз, чтобы добавить некоторое дополнительное пространство. На этот раз никаких клавиш зажимать не нужно. Когда вы закончите с трансформацией фигуры, нажмите Enter, чтобы принять трансформацию.

Шаг 9. Добавление тени для рамки
Чтобы придать нашему коллажу немного глубины, давайте добавим тень вдоль границ рамки. Для этого в нижней части панели слоёв нажмите на иконку Add a layer style (Добавить стиль слоя).
В выпадающем списке выберите пункт Drop Shadow (Тень).
Откроется окно настроек стиля слоя Drop Shadow (Тень). Уменьшите Opacity (Непрозрачность) до 40 %, чтобы тень не была слишком густой, затем измените Angle (Угол) на 135 градусов, так как источник света будет в верхнем левом углу. Наконец, увеличьте Distance (Расстояние) — как далеко будет отбрасываться тень и Size (Размер) — насколько тень будет мягкой. В моём случае оба эти параметра 16 рх. У вас они могут быть другими. Когда вы закончите с настройками стиля, нажмите ОК.

Вот что получится с применением стиля.

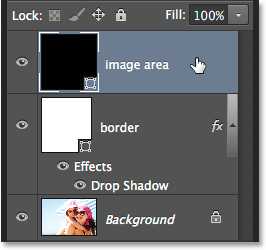
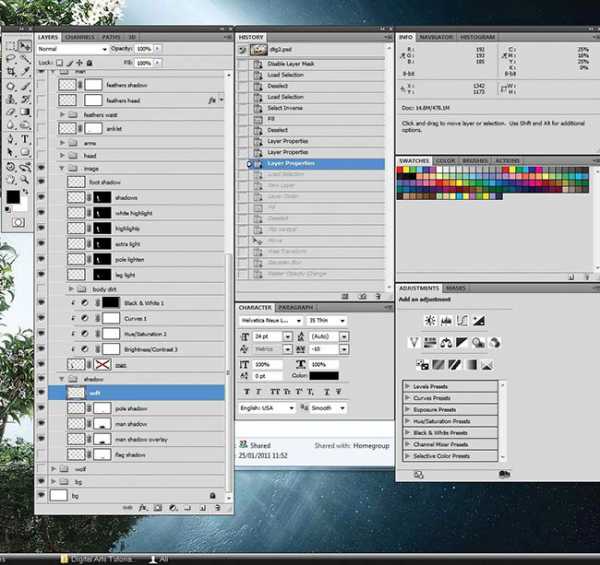
Шаг 10. Выбор области изображения слоя
На панели слоёв выберите слой с чёрной фигурой.

Шаг 11. Открываем окно с параметрами наложения
Мы нарисовали основу нашего полароидного снимка. Теперь нам нужен способ, чтобы показать наши изображения внутри залитой чёрным цветом области. Это можно сделать с помощью функции Knockout (Просвечивание) в настройках параметров наложения. Один из способов открыть окно настроек параметров наложения — это нажать на иконку меню в правом верхнем углу панели слоёв.
Затем в выпадающем списке выбрать пункт Blending Options (Параметры Наложения).
В результате снова откроется окно стилей слоя. В разделе Advanced Blending (Дополнительные Параметры) установите параметр Knockout (Просвечивание) на Deep (Глубокое).
В результате чёрная фигура превратится в отверстие, которое позволит нам видеть основное изображение. Или, по крайней мере, это будет чуть позже. Для этого нам так же нужно снизить Fill Opacity (Заливка Непрозрачности) до 0%. Этот параметр находится над опцией Knockout (Просвечивание).
Нажмите ОК, чтобы закрыть окно параметров наложения. С непрозрачностью заливки 0% теперь наше изображение полностью просматривается внутри области изображения полароидного снимка.

Шаг 12. Выбор обоих слоёв с фигурами.
Для создания нашего коллажа нам понадобится несколько копий уже созданного ранее полароидного снимка. Чтобы облегчить задачу, нам нужно поместить слои с фигурами в группу. Для этого эти слои нужно выделить. В данный момент на панели слоёв должен быть выделен слой с областью изображения. Зажмите клавишу Shift и щёлкните по второму слою. Оба слоя будут выделены.

Шаг 13. Группирование слоёв
Снова нажмите на иконку меню в правом верхнем углу панели слоёв.

Выберите New Group from Layers (Новая Группа из Слоёв)
Откроется диалоговое окно создания новой группы, где мы можем присвоить группе своё имя. Я назвал свою группу Polaroid. Введите своё имя и нажмите ОК, чтобы закрыть окно.
На панели слоёв выше фонового слоя появится созданная группа.
Шаг 14. Выделение фонового слоя
Прежде чем мы начнём добавлять новые снимки для создания коллажа, нам нужно скрыть основное фото на фоновом слое. Для этого мы будем использовать слой-заливку. Щёлкните на фоновом слое, чтобы выделить его.
Шаг 15. Добавление слоя — заливки
Внизу панели слоёв нажмите на New Fill or Adjustmen tLayer (Новая Заливка или Корректирующий Слой)
Выберите пункт Solid color (Цвет)
Откроется окно выбора цвета, в котором мы можем выбрать цвет, которым будет залит слой. Вы можете выбрать любой цвет на ваше усмотрение. Я выберу чёрный. Позже я вам покажу, как можно изменить цвет этого слоя на любой другой.

Нажмите ОК, когда закончите с выбором цвета. На панели слоёв между фоновым слоем и группой мы увидим новый слой Color Fill 1 (Заливка цветом 1).
В рабочем документе мы увидим, что наш полароидный снимок теперь находится на чёрном фоне. Единственная часть нашего изображения, которая видна – это область нашего снимка.

Шаг 16. Выделяем группу со слоями
Давайте немного повернём наш снимок, чтобы он смотрелся интересней. Для начала кликните по группе на панели слоёв
Шаг 17. Поворот снимка
Перейдите в меню Edit>FreeTransform (Редактирование-Свободное Трансформирование) или нажмите Ctrl+T
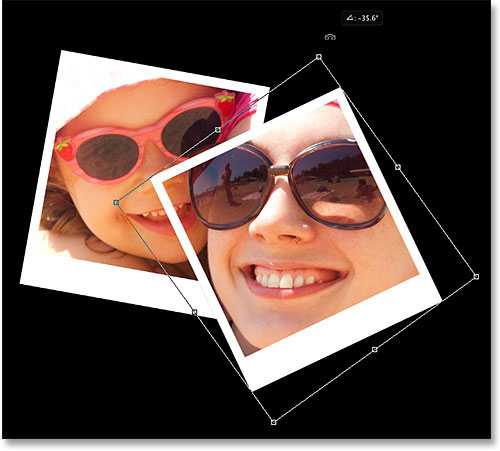
Расположите курсор у любого из углов снимка. Курсор примет форму изогнутой стрелки. Нажмите левую кнопку мыши и поверните снимок. Нажмите Enter, чтобы принять трансформацию.

Шаг 18. Копирование, перемещение и поворот снимков
На данный момент основная работа сделана. Остальная часть работы заключается в копировании группы для создания нового снимка, перемещении и повороте, повторяя те же действия снова и снова. Чтобы ускорить процесс, а не тратить время на выбор команд из меню, я предлагаю вам использовать несколько сочетаний клавиш.
Итак, для создания нового снимка нажмите Ctrl+J, в результате продублируется созданный ранее снимок. В рабочем документе вы не увидите никаких изменений , так как копия будет расположена поверх оригинала. Но на панели слоёв появится новая копия группы.
Стоя на этой копии группы в панели слоёв, сместите её в сторону. Нажмите Ctrl+T и поверните. Чтобы перемещать копии, кликайте в любой точке внутри рамки трансформации и перетаскивайте.

Поверните снимок так же, как вы делали ранее. Закончив, нажмите Enter. Так же выйти из режима трансформации можно, дважды щёлкнув внутри рамки трансформации.

Продолжайте добавлять новые снимки, повторяя тот же процесс с копированием Ctrl+J, перемещением и поворотом Ctrl+T. После нужного вам поворота нажимайте Enter.
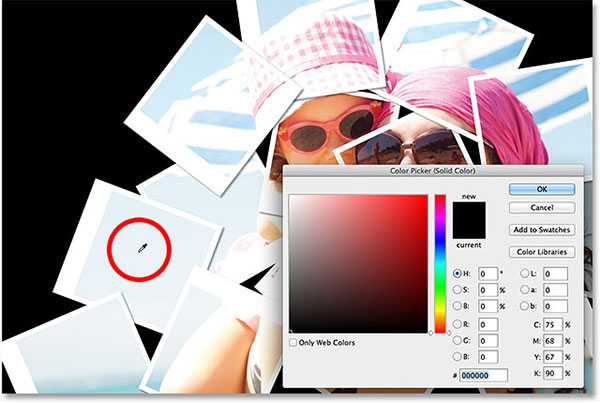
Вот как теперь выглядит мой коллаж. Обратите внимание, что я разместил снимки так, чтобы сосредоточиться на главных героях, не беспокоясь об остальной части изображения.

Шаг 19. Изменение цвета фона (не обязательно)
Ранее мы выбрали чёрный в качестве цвета фона для нашего коллажа. Но если этот фон вам покажется слишком тёмным, вы легко можете изменить его. Для этого просто щёлкните дважды по иконке слоя-заливки на панели слоёв
В результате снова откроется окно выбора цвета, где вы можете выбрать другой цвет или взять образец цвета прямо с изображения. Для этого наведите курсор на изображение. Курсор примет вид пипетки. Наведите пипетку на место, с которого хотите взять образец цвета и щёлкните по нему. В моём случае я кликнул по светлому серо – голубому участку на одном из снимков.

Выбрав нужный цвет, нажмите ОК, чтобы закрыть окно выбора цвета. Фотошоп мгновенно обновит коллаж с вашим новым цветом фона.
Окончательный результат.

Мы закончили урок! Теперь вы умеете превращать обычное фото в коллаж из полароидных снимков.
Автор урока: Steve Patterson
photoshop-master.ru
Делаем фотоколлаж в Фотошоп

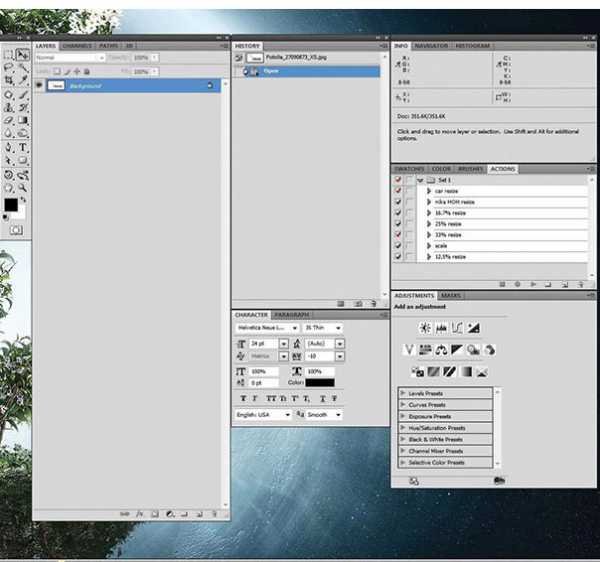
Для начала вам нужно создать новый документ и подготовить несколько выбранных вами изображений:

Идите в Filter > Sharpen > Sharpen ( Фильтр – Резкость – Резкость).
Назовите слой S1. Создайте новый слой под слоем S1 и воспользуйтесь инструментом Прямоугольная область (Rectangular marquee tool) для того, чтобы произвести выделение:

Используйте инструмент заливка , чтобы закрасить изображение цветом Paint bucket Tool #f9f7f1.
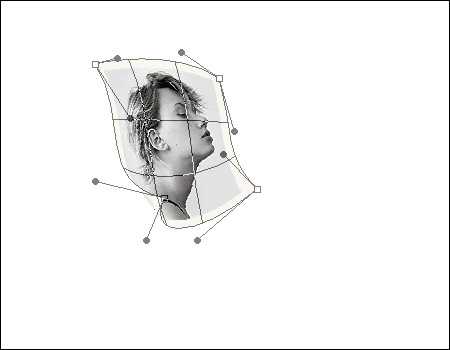
Объедините слои S1 и новый слой. Назовите общий слой S1-photo. Кликните по этому слою и идите в Edit > Free Transform (Редактирование – Свободное трансформирование) (нажать Ctrl + T). Затем выберите следующий инструмент:
Превратите свое изображение в некое подобие развевающегося флага (ну или в любую другую желаемую вами форму):

И нажмите ок. То же самое проделайте с еще парой фоток. У вас получится примерно так:

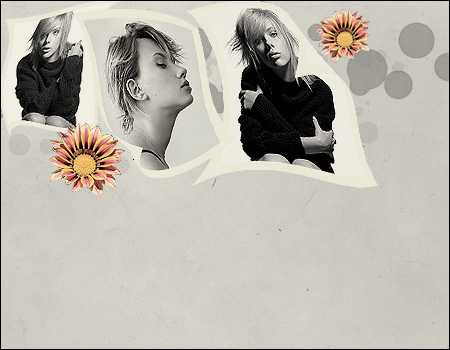
Следующим нашим шагом будет открытие в Фотошоп вот этой текстуры, разместите её в в основном документе под тремя слоями. Создайте новый слой поверх всех и залейте его цветом #eae7d8, режим наложения этого слоя поставьте на Умножение — multiply и непрозрачность 69% — opacity.
Результат:

Возьмите кисть со следующими настройками:

Можете менять непрозрачность кисти для придания ей мягкости. Создайте новый слой выше текстуры и используйте эту кисть. Получится следующее:

Найдите картинку с цветком. Откройте в фотошоп и вырежьте оттуда цветок, вставьте в наш рабочий документ.
Используйте свободное трансформирование Free Transform для изменения размера. Также, я изменила цвет для большего сочетания с фоновым цветом.

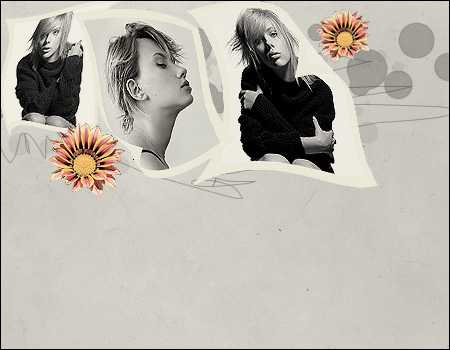
Создайте новый слой и разместите его под слоем с цветком. Используя кисть , нарисуйте пару свободных линий
Мой результат:

Можете добавить еще какие-нибудь надписи и использовать другие кисти для декорирования своей работы.
Окончание нашей работы:

Автор: photoshop-garden
photoshop-master.ru
Изучаем основные техники коллажа в Фотошоп
Будучи таким же популярным, как и прежде, фотомонтаж (коллажирование) – один из самых простых в изучении навыков. Однако, достигнуть фотореалистичного результата бывает сложно. В этом уроке Mike Harrison покажет, как это сделать, смешав несколько фотографий в одно изображение. У таких работ всегда есть что-то сюрреалистичное, но благодаря используемым материалам, окружению и композиции результат всегда будет выглядеть довольно гармонично, добавляя особую интригу и притягивая взгляд.
Конкретные техники, о которых вы узнаете, будут заключаться в том, чтобы определить источник света, задав реалистичное освещение и добавив тени объектам. Также вы научитесь пользоваться корректирующими слоями, работать с цветами и текстурами, чтобы задать определенное настроение на финальных этапах работы.
- Примечание: Все изображения кликабельны. Нажмите на изображение, чтобы увеличить.
Скачать архив с материалами к уроку
Примечание: Автор предоставляет небольшой набор материалов. Остальные изображения вы можете подобрать на свой вкус.
Шаг 1
Первый шаг при работе с фотоманипуляциями – собрать все необходимые стоковые материалы. Не бойтесь выбирать, ведь ничего не мешает убрать или добавить еще одну фотографию.
На таких сайтах, как iStock и Shutterstock полно фотографий животных. Однако на бесплатных стоках нужных материалов не меньше.
Начальный набор материалов вы можете скачать по ссылке в начале урока.


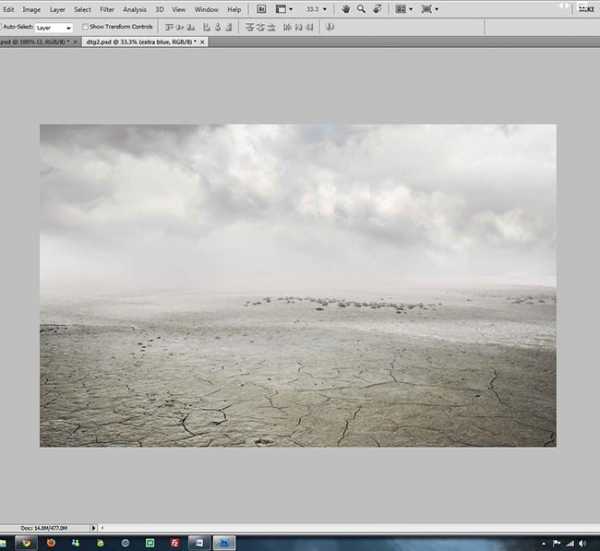
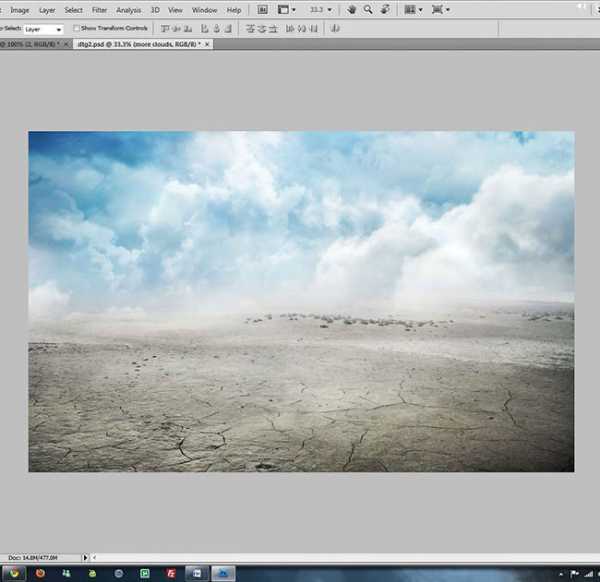
Шаг 2
Откройте изображение с пейзажем (файл Используя инструмент Crop (Рамка), обрежьте изображение так, чтобы получить «альбомный» холст, как на изображении. Затем перейдите в меню Изображение > Коррекция (Image > Adjustments), увеличьте яркость и контраст.).>


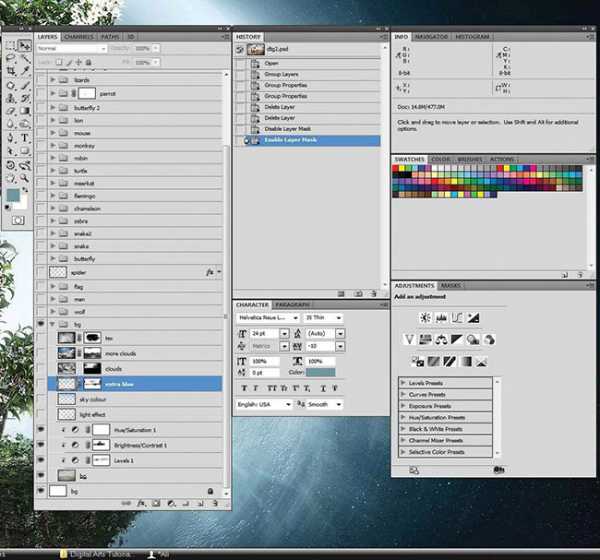
Шаг 3
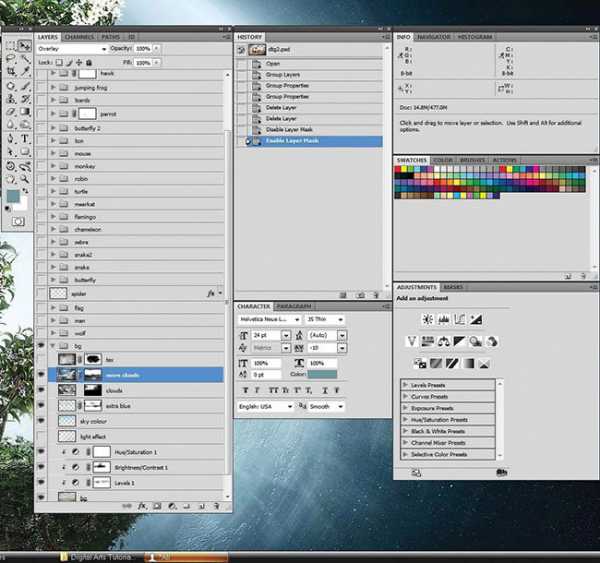
Небо должно быть более эффектным, поэтому мы создадим новый слой с Режимом наложения (Blending Mode) Затемнение основы (Color Burn) и при помощи мягкой круглой кисти с Нажимом (Flow) около 40% закрасим его синим цветом.
Найдите пару фотографий облаков, перенесите их в документ, установите режим наложения Перекрытие (Overlay), а затем добавьте маску слоя, чтобы стереть ненужные части, смешав новые облака с исходной фотографией.


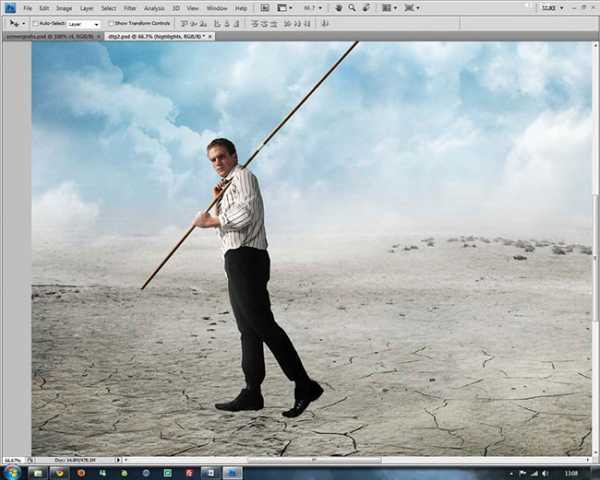
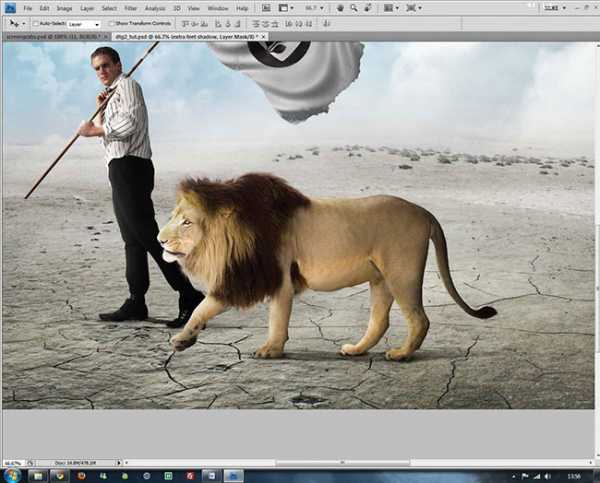
Шаг 4
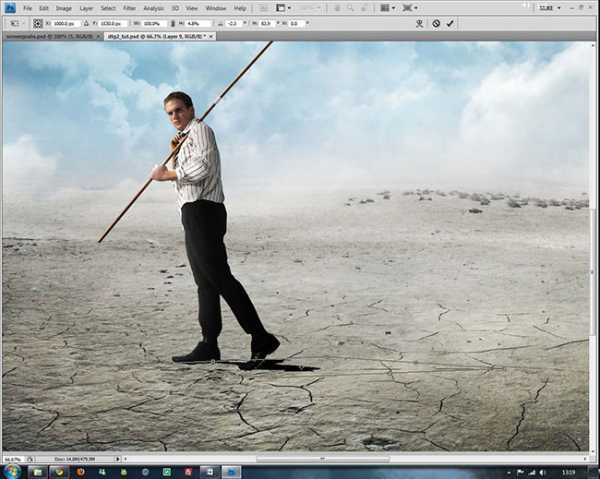
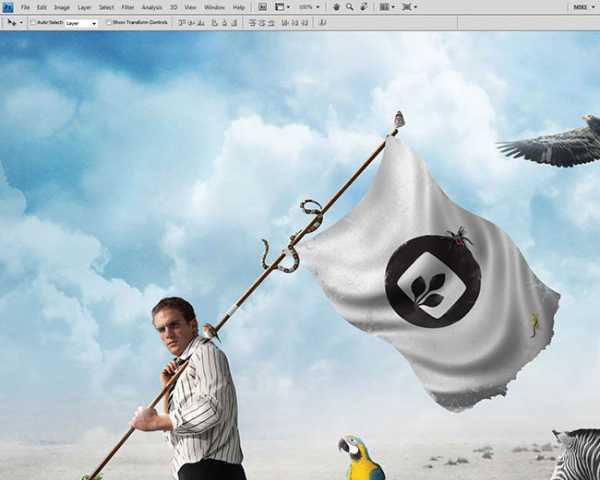
Фон готов. Теперь пора начать заполнять его живыми существами. Найдите изображение идущего человека с флагом. Обведите его при помощи инструмента Перо (Pen Tool). С активным инструментом Выделение контура (Path Selection Tool) кликните правой кнопкой мыши и выберите пункт Сгенерировать выделение (Make Selection), затем скопируйте и вставьте человека в основной документ. Переместите его и измените размер.
Примечание: Для создания выделения вам могут помочь данные уроки


Шаг 5
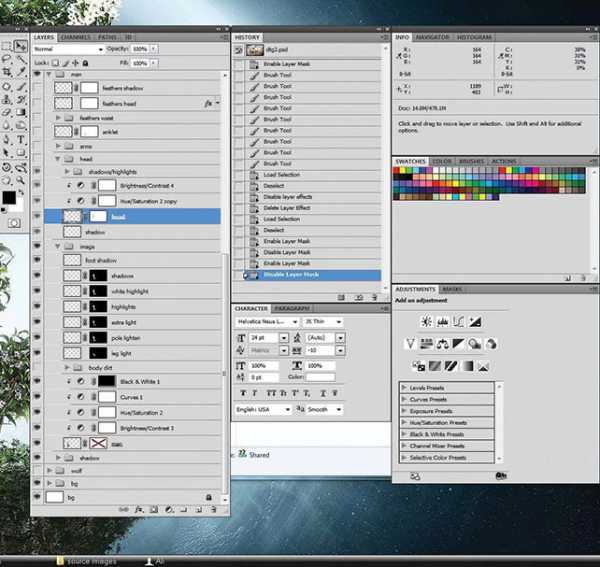
Давайте поместим наш условный источник света в левой части документа и соответствующим образом добавим эффекты освещения. Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение (Layer > Layer Mask > Reveal Selection). Измените режим наложения на Перекрытие (Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .


Шаг 6
Каждый объект отбрасывает тень, и ее правильное расположение идеально впишет мужчину в ландшафт. Кликните с зажатой кнопкой Ctrl по слою с мужчиной, чтобы получить выделение. Создайте новый слой под ним и заполните выделенную область черным цветом. Отразите слой по вертикали, затем кликните, удерживая при этом Ctrl, по нижней средней точке трансформирования, перетянув ее вверх и вправо. Теперь перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус 1 px.


Шаг 7
Измените режим наложения тени на Перекрытие (Overlay), дублируйте слой и установите Нормальный (Normal) режим. Поиграйте с непрозрачностью, достигнув реалистичного вида. Создайте еще один слой и при помощи маленькой мягкой кисти чёрного цвета нарисуйте тень вокруг обуви мужчины. Добавьте маску, если нужно будет ее подкорректировать.


Шаг 8
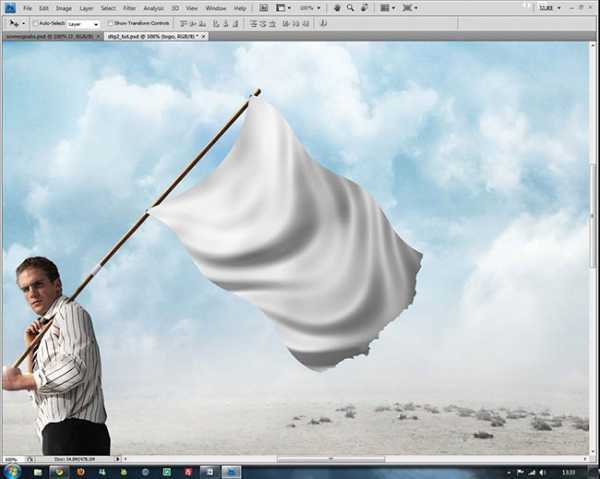
Пришло время для флага. Откройте flag.jpg, затем, используя уже известную технику, вырежьте его и вставьте в основной документ. Трансформируйте его, чтобы размер и угол наклона был правильным. Повторите предыдущие шаги, добавив освещение. Создайте маску слоя и воспользуйтесь маленькой жесткой кистью, получив рваный край внизу.


Шаг 9
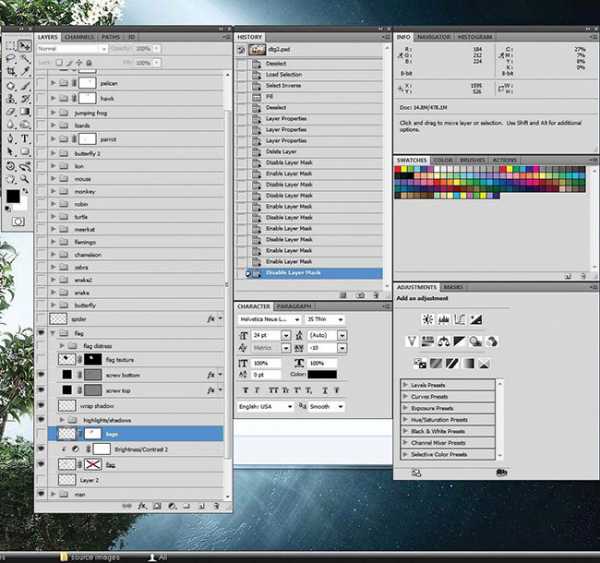
Теперь немного состарим флаг. При помощи кистей, например, из этого набора и маски слоя оставьте несколько штрихов на флаге, достигнув нужного эффекта. Затем выберите логотип по своему вкусу, перенесите его в документ, установите режим наложения Умножение (Multiply) и перейдите в меню Фильтр > Пластика (Filter > Liquify), чтобы подстроить его под изгибы флага.


Шаг 10
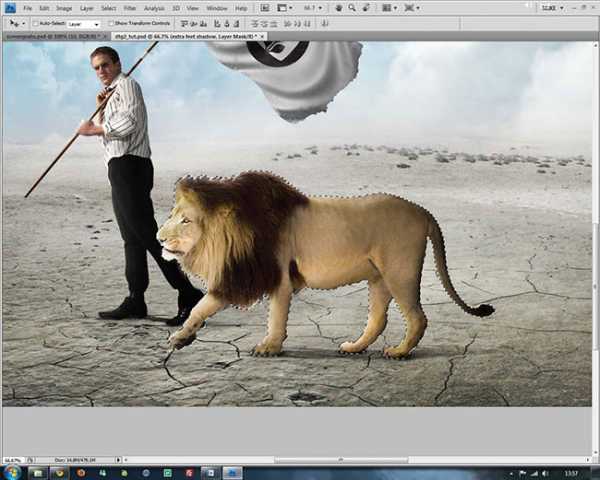
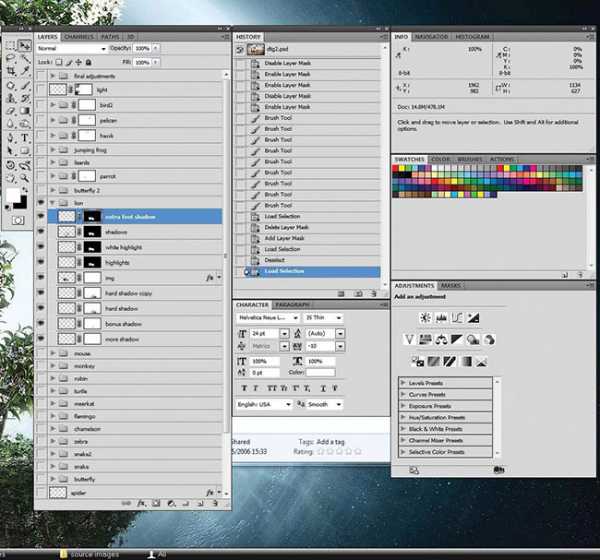
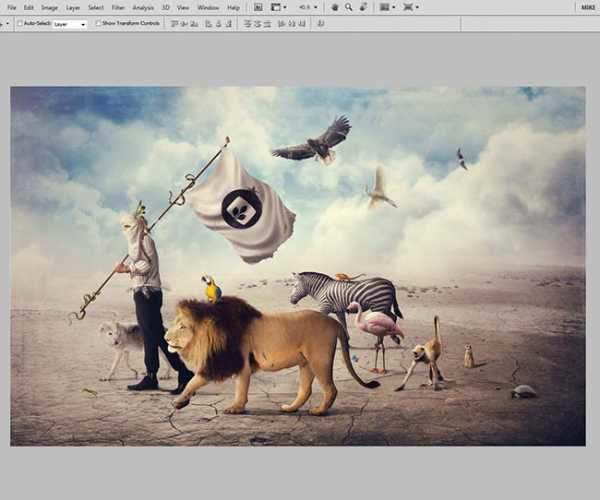
Начните добавлять животных. Найдите изображение льва – я использовал эту фотографию с Photolia – вырежьте его аналогичным методом, который использовался для предыдущих элементов, и вставьте в документ. Увеличьте яркость/контраст, визуально выделив животное, затем примените те же техники освещения и теней, что были выполнены для мужчины.


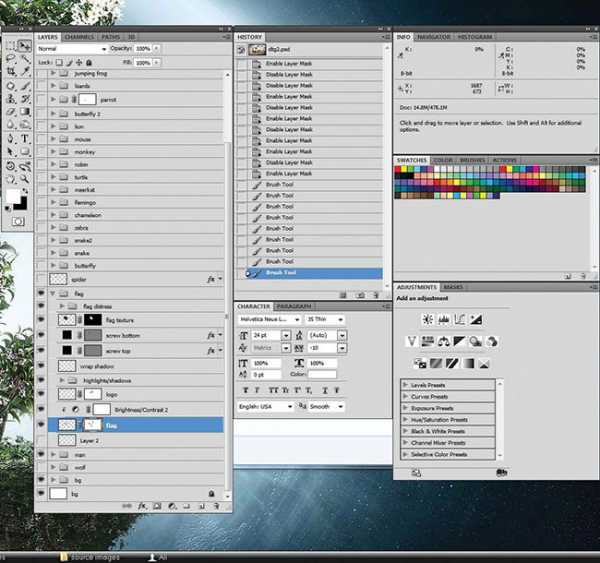
Шаг 11
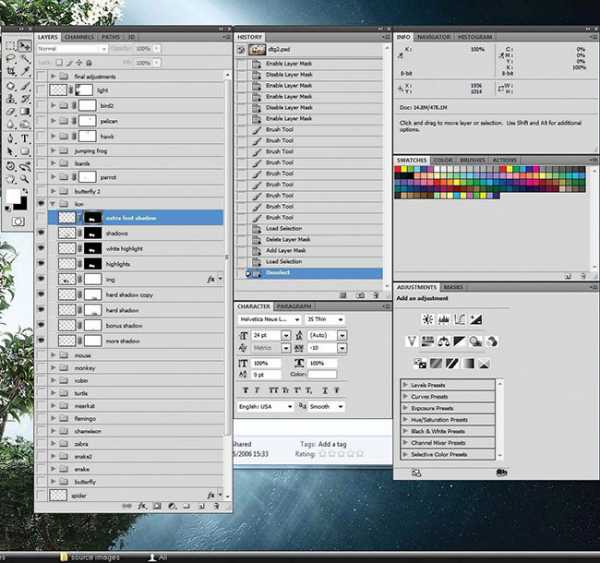
При рисовании теней для животных, вы получите лучший результат, если будете работать на новом слое с маской, а затем воспользуетесь мягкой кистью среднего размера, чтобы добавить тень вокруг стоп.


Шаг 12
При помощи техник, которыми мы пользовались для мужчины и льва, добавьте к композиции flamingo.jpg. Не волнуйтесь о размещении, мы подкорректируем его по ходу работы. Я также добавил других животных.


Шаг 13
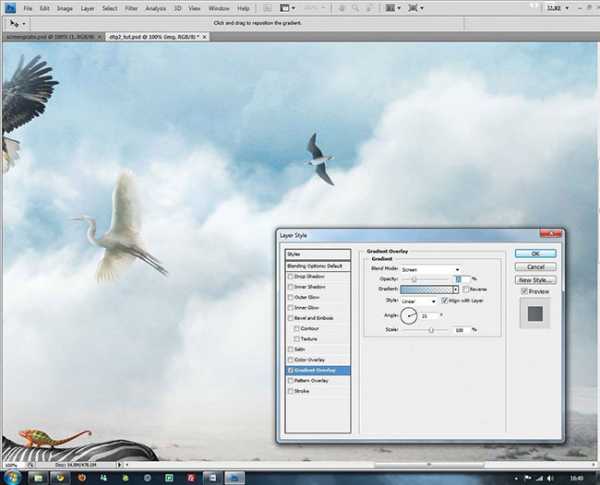
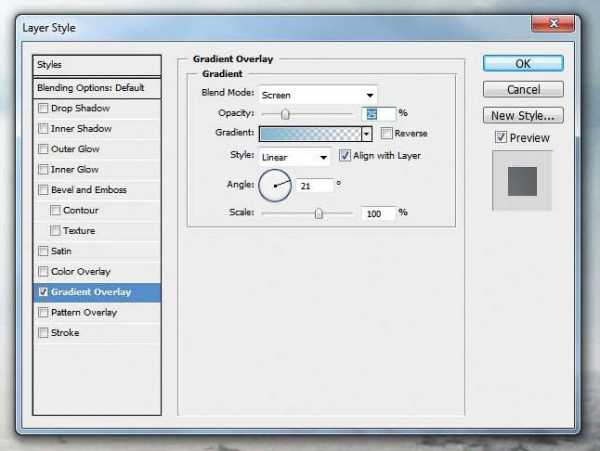
Птицы, парящие в небе, создадут дополнительное чувство динамичности, поэтому добавьте их аналогичным образом.


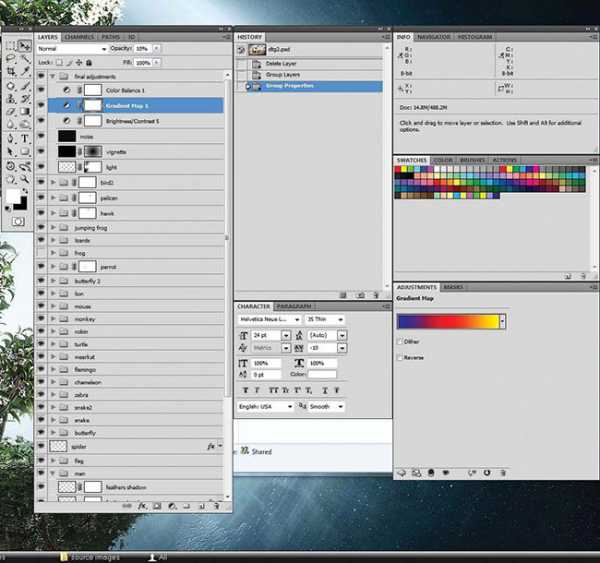
Чтобы они смешались с небом, примените стиль слоя Наложение градиента с настройками, указанными на скриншоте.

Шаг 14
В качестве мелких финальных элементов добавим насекомых и ящериц. Откройте snake.jpg и «прицепите» змею к палке, на которой висит флаг. При помощи маски слоя сотрите некоторые части, чтобы казалось, будто она обвивается вокруг. Также добавьте паука на флаге и примените для него стиль слоя Тень (Drop Shadows), можете использовать настройки по умолчанию или применить свои.


Шаг 15
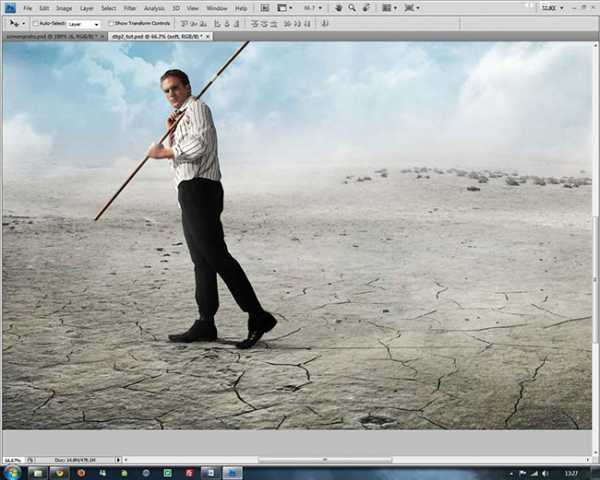
Мужчина на снимке смотрит на нас, но лучше было бы направить его взгляд прямо, куда он идет. Чтобы это исправить, я нашел нужную голову и обернул ее платком. Примените маску слоя для мужчины, скрыв его голову. Вооружившись техниками, которые мы использовали прежде, повторите шаги для новой головы, трансформируйте ее и разместите в правильном положении.


Шаг 16
Добавим несколько финальных штрихов, например, украшения и перья для знаменосца. Давайте также изменим общее настроение работы. Поэкспериментируйте с цветовым балансом, добавив корректирующие слои Карта градиента (Gradient Map) и Яркость/Контраст (Brightness/Contrast) надо всеми остальными. Добавьте файл texture.jpg с режимом наложения Перекрытие (Overlay) и непрозрачностью (Opacity) 30%, затем разместите его над слоем с облаками.


Автор: Mike Harrison
photoshop-master.ru
