Бесшовные текстуры в фотошопе — Arttopia.Уникальные уроки рисования и дизайна в Adobe Photoshop

Сегодня мы научимся делать бесшовные текстуры в фотошопе. Бесшовные текстуры нужны для заливки больших областей повторяющимся узором.
Часто бесшовные текстуры применяются для заливки фона в так называемых «резиновых сайтах».
Принцип такой: берется один маленький кусочек изображения и этим небольшим фрагментом заполняется весь задний фон, в зависимости от размера экрана пользователя, при этом, если текстура не оптимизирована, могут появиться видимые швы на стыке повторяющихся элементов, это не очень красиво. Чтобы этого избежать и добиться красивого, однородного фона, и, в то же время не перегружать сайт тяжелыми картинками, придумали бесшовные текстуры.
Сегодня один из заказчиков захотел по-новогоднему украсить свой сайт, добавив на задний фон снежинки, при этом прислал картинку, которую пожелал увидеть на своем сайте.
Картинка сама по себе очень маленькая, само собой, вставлять ее на сайт в первоначальном виде смысла не было никакого, ведь ее не хватило бы для заполнения монитора даже с маленьким разрешением.
Я решила сделать бесшовную текстуру, чтобы в дальнейшем заполнить ей задний фон.
Итак, делаем бесшовные текстуры в фотошопе.
Приступаем к работе
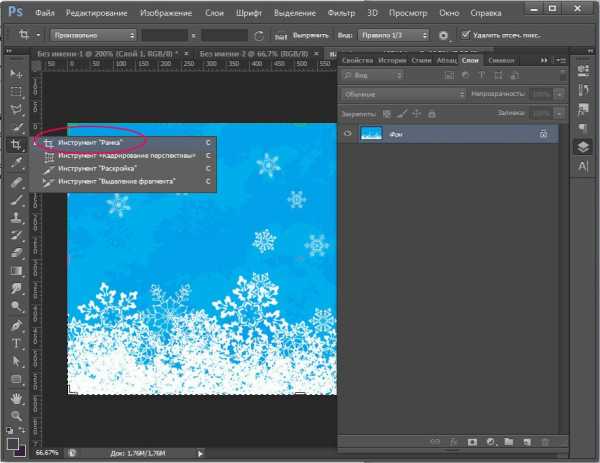
Открываем картинку Ctrl+O. Вызываем панель слоев – F7. Разблокируем первоначальный слой, дважды щелкнув по нему в панели слоев.

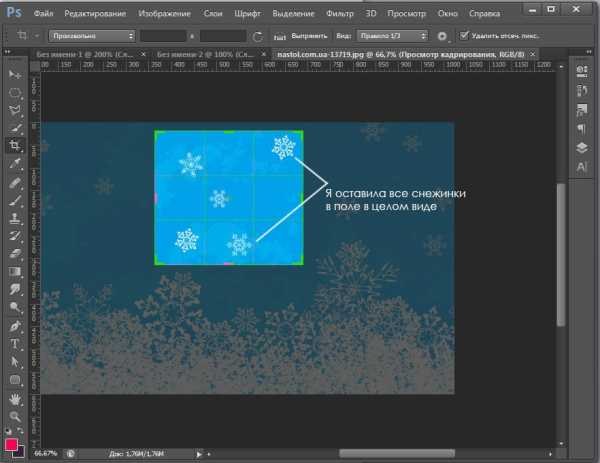
С помощью рамки отрезаем кусок, который будет повторяться, по возможности старайтесь, чтобы все значимые элементы находились полностью в пределах поля, и не разрезались на части.

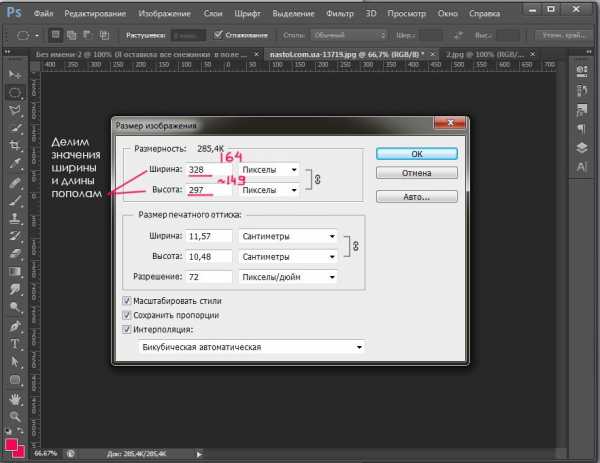
Идем в меню «Image» – «Image Size» («Изображение» – «Размер изображения»)(Alt+Ctrl+I).

Смотрим ширину и длину изображения, делим пополам. Запишите значения на листочке, чтобы не забыть.

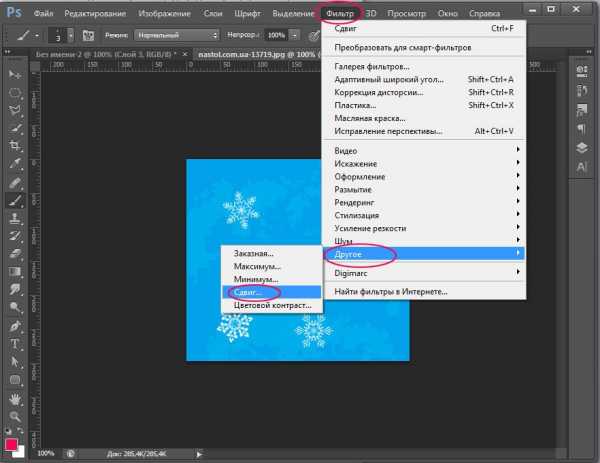
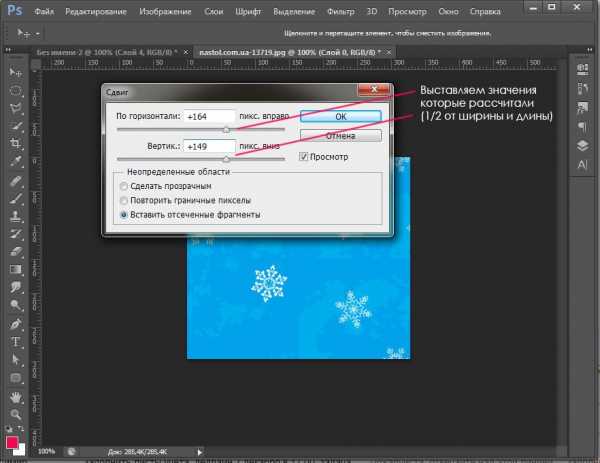
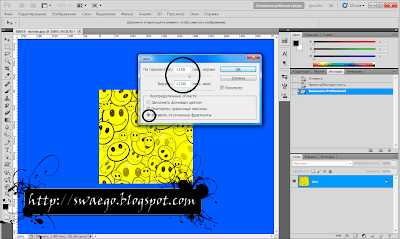
Заходим в меню «Filter» – «Other» — «Offset» («Фильтр» — «Другое» — «Сдвиг»).

Вводим значения, равные половине от 100% ширины и высоты изображения.

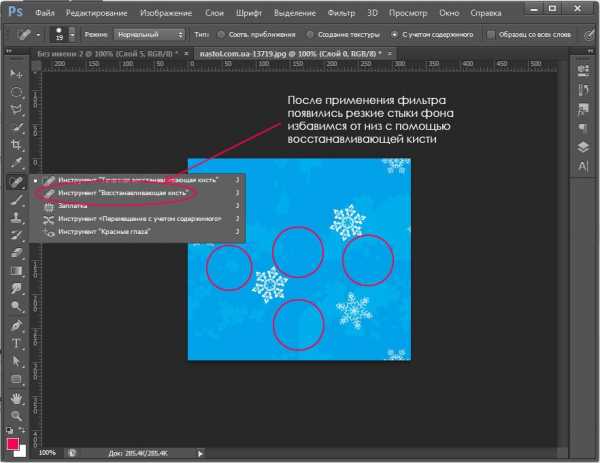
После применения фильтра, изображение сдвинется таким образом, чтобы были видны резкие переходы на границах изображений.

При помощи инструмента «Восстанавливающая кисть» маскируем стыки изображений.
На всякий случай еще раз применяем фильтр «Ctrl+F»(повторяет предыдущий фильтр).
Смотрим, чтобы стыки уже не были видны.
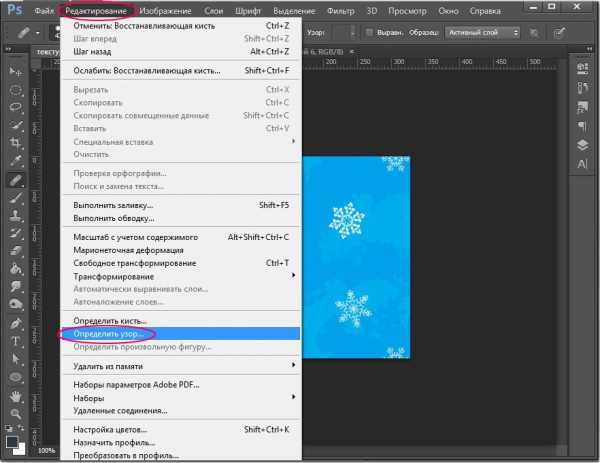
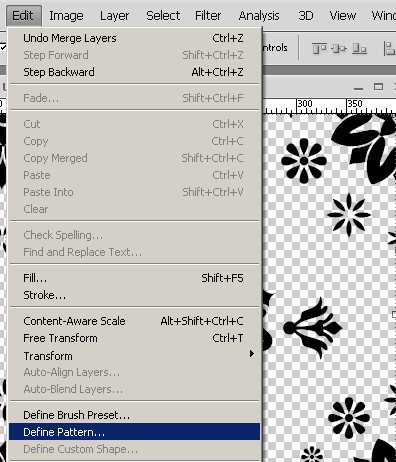
Далее создаем паттерн. Заходим в меню:
«Edit» – «Define pattern»(Редактирование» – «Определить узор»).

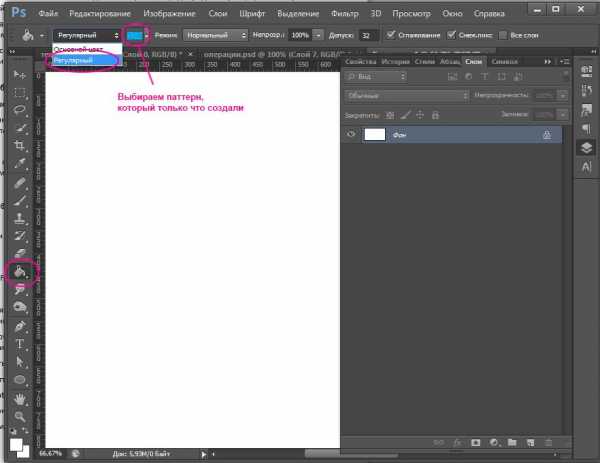
Создаем новый документ, например 1920х1080px.
Выбираем инструмент Paint Bucket (G) (Заливка), меняем в настройках заливки Foreground (Цвет переднего плана) на «Pattern»(Регулярный).

Если вы все сделали правильно, слой должен заполнится однородной бесшовной текстурой.
Итак, в этом уроке мы посмотрели как можно сделать бесшовные текстуры в фотошопе. Надеюсь, урок оказался для вас полезен.
До встречи!
arttopia.ru
Как за пару минут сделать бесшовную текстуру в Фотошоп?Просто )
11.08.10Способ который я покажу,самый простой,поэтому и дал ему соответствующее название,всё просто,и в действительности время отнимает всего пару минут.
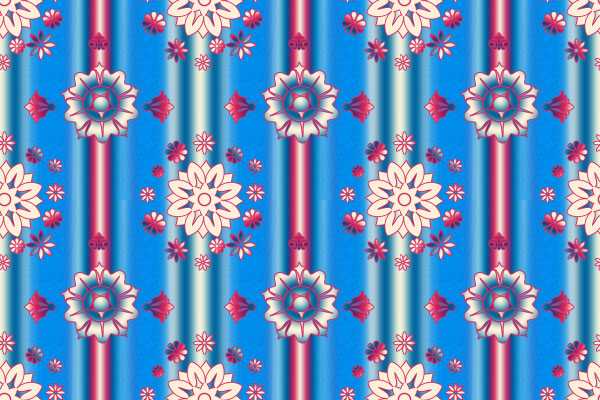
Получаем вот что:

И так,уложусь в три скрина.
Находим текстуру,с которой надо “чудо”сотворить,вырезаем понравившийся(ну и слово )кусок 300*300 пикселей(инструмент Кадрирование).
Если надо доводим его до ума(как в моём случае,за чем то самый некачественный кусок взял).Идём в Фильтр-Другие-Сдвиг,ставим значения +150/+150,галочка на Вставить отсечённые фрагменты.

Получаем почти готовую текстуру.Теперь надо убрать(замазать) “линии сгиба”

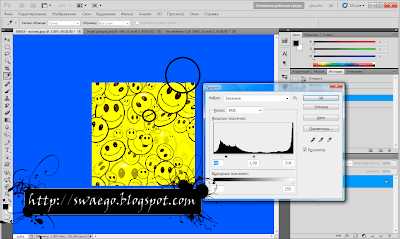
Так как мне лень было заморачиваться,то я просто тупо исправил это Уровнями Ctrl+L.

Но вы так не делайте,для таких целей подойдут Штамп например,Лечащая кисть,Заплатка ets.
Ну вот получилась готовая текстура,теперь сохраняем:Редактирование-Определить узор,обзываем как надо,сохраняем,а потом когда понадобится какой-нибудь фон залить,опять Редактирование-Выполнить заливку.
Вот такая инструкция уставшего от солнца лентяя.

ПыСы:если у вас CS5 и текстура не такая хитрая как эта,то сгладить грани вообще проще простого,берёте Лассо,выделяете этот “сгиб”,жмёте Delete и Использовать с учётом содержимого.
Post by ANT
Просмотров: 2 490
Рубрики: Как ..? , Уроки Photoshop , фотошоп
swaego.ru
Плагин для создания бесшовных текстур
Бесплатный плагин Seamless Textures Generator является достаточно простым, но позволяет экономить большое количество времени при создании бесшовных текстур.
Для работы Seamless Textures Generator использует алгоритмы смешивания, при которых чёткость, цветность и контрастность остаются неизменными.
Бесплатно скачать плагин Вы можете по ссылкам внизу этой страницы.
Назначение: плагин генерирует только с одним щелчком мыши бесшовные текстуры из Вашего образца.
Seamless Textures Generator доступен как плагин для Photoshop CC-2014.
Для Photoshop CS3+ доступен как действие (action).
Открыть плагин в Photoshop можно через Окно —> Расширения —> Seamless Textures-Generator (Window —> Extensions —> Seamless Textures-Generator).
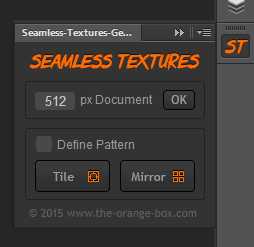
Вот как выглядит панель плагина:

Интерфейс
Интерфейс довольно простой и интуитивно понятный, состоит всего из нескольких кнопок.
Document — нажатие на кнопку OK создаёт новый квадратный документ Photoshop — основу для будущей текстуры. Цифры в окне ввода слева задают размер стороны создаваемого квадрата в пикселях. Конечно же, для создания текстуры Вы можете использовать любой другой документ.
Define Pattern — после создания текстура будет автоматически определена как узор (Pattern) Photoshop и будет доступна в палитре «Управление наборами» в разделе «Узоры» (Preset Manager —> Patterns), подробнее об узорах Photoshop здесь. Вы можете использовать полученный шаблон для узорной заливки, инструмента «Узорный штамп», стиля слоя «Наложение узора».
Tile — текстура будет создана на основе плиток с помощью маски
Mirror — создаёт шаблон на основе зеркального отражения
rugraphics.ru
Как создать бесшовную текстуру в Photoshop
Время чтения:4 минуты Изображений:10
Дорогие друзья, сегодня небольшой урок по созданию бесшовной текстуры в Photoshop. Недавно мне нужно было создать бесшовную текстуру, и я хотел бы поделиться с вами, как можно очень просто реализовать это в Photoshop. Бесшовная текстура это текстура которая при заполнении не дает четких границ. Узор текстуры как бы повторяется снова и снова, но перехода между повторениями нет. Бесшовные текстуры применяются довольно часто для заливки фонов или отдельных фигур, и позволяют получить очень хороший эффект. Итак, сам урок по созданию
Бесшовная текстура в Photoshop
Для урока нам понадобятся какие-нибудь интересные формы. Вы можете скачать их из интернета, и добавить в пресеты Phostoshop. Я так и сделал, что бы не тратить время на создание замысловатых фигур, просто скачал уже готовый набор на цветочную тематику.
Как создать?
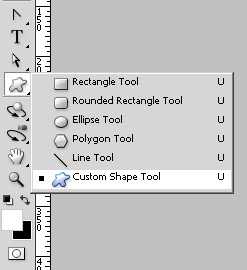
1. Открываем Photoshop и создаем новый документ (славиши Ctrl+N) размерами например 400х400 пикселей. Размер по большому счету не очень важен, поскольку мы можем в дальнейшем легко масштабировать созданную нами текстуру. Далее выбираем Custom Shape Tool(клавиша U):

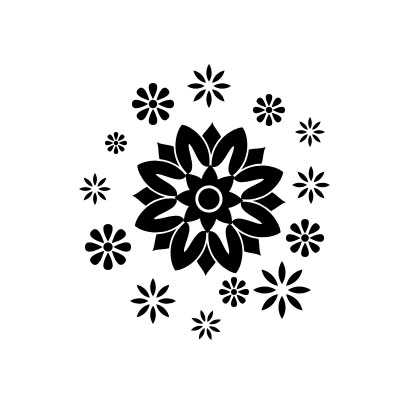
и выбрав нужную форму создаем в центре некую композицию, которую мы будем в дальнейшем делать бесшовной. Я создал вот такую небольшую композицию Думаю получилось очень даже симпатично. 🙂

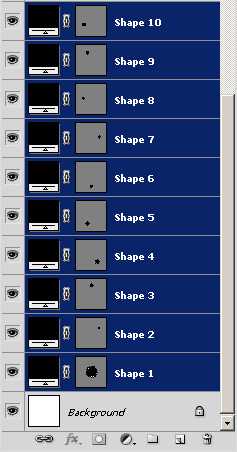
Я создал композицию в центре нашей текстуры, так удобнее и очень наглядно. Добавляя новые фигуры, у вас каждый раз добавлялись новые слои. Сколько фигур вы добавили, столько слоев вы и получили. Теперь нам нужно выделить эти слои и слить их в один слой. Чтобы выделить только эти слои, кликните сначала на самый верхний, а затем удерживая нажатой клавишу Ctrl на самый нижний.

теперь нажмите сочетание клавиш Ctrl + E (Layer > Merge Layers). У вас должен получиться один слой с нашей композицией.
2. Сдвигаем текстуру. Теперь самое время сдвинуть текстуру так чтобы она давала правильное заполнение в последствии. Для этоко к нашему объединённому слою применим фильтр Filter >Other > Offset:

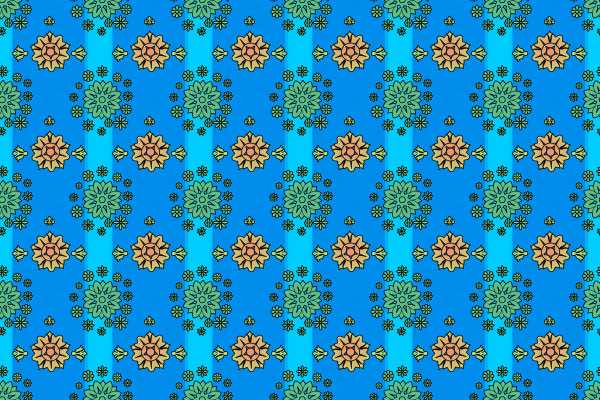
значения сдвига должны быть равны половине размера текстуры. Ну вот и получили мы бесшовную текстуру. Правда в центре у нас образовалось пустое место. Заполняем также какими нибудь объектами на наше усмотрение. Я добавил несколько фигур:

Вот такая симпатичная бесшовная текстура получилась у меня. Не забудьте также слить слои в один, но не ливайте с фоном. Фоновый слой можно выключить и оставить только слой с самой текстурой. Теперь осталось только определить нашу текстуру как образец.

На этом сам процесс создания закончен.
Как использовать?
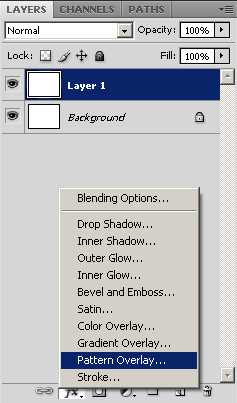
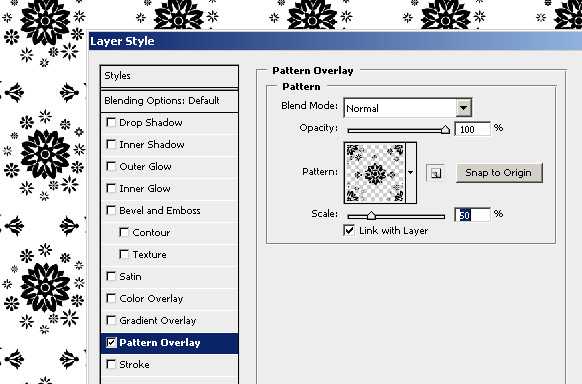
Создаем новый документ, например 1024х768 пикселей. Создаем новый слой и заливаем его любым цветом. Потом назначаем этому слою новый стиь.

В меню Pattern Overlay выбираем созданную нами текстуру и изменяем параметры по своему вкусу.

На этом все. Спасибо за внимание.Дальше используйте свое воображение!


mainview.ru
Самостоятельное создание бесшовной гранжевой текстуры в Photoshop
Шаг 2: Добавление фильтров и корректирующих слоёв к первому смарт-объекту
Нажимаем клавишу D, чтобы привести основной и фоновый цвета цветовой палитры к умолчанию — чёрному и белому.
Идём Фильтр —> Рендеринг —> Облака с наложением (Filters —> Render —> Clouds Difference). Фильтр «Облака» применён к смарт-объекту в качестве смарт-фильтра. Фильтр «Облака» не имеет настроек, но в последствии его можно отключить и применить ещё один фильтр «Облака», а это уже будет другая визуализация фильтра, соответственно, вся конечная текстура примет другой вид. Вот как должен выглядеть документ:

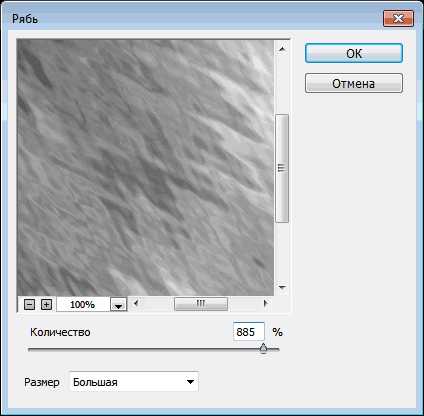
Добавляем Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple) и ставим следующие настройки:

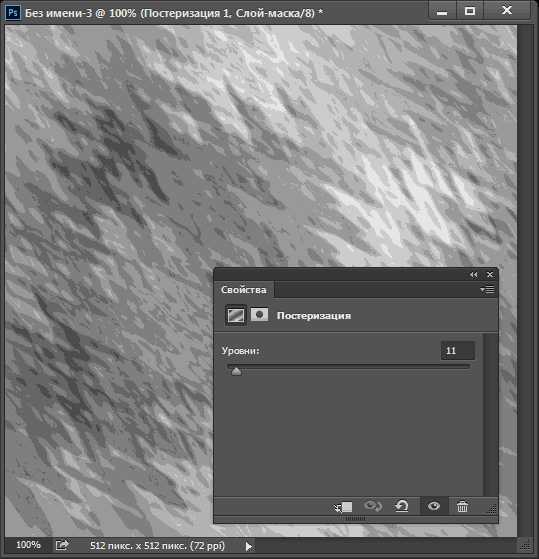
Добавляем корректирующий слой «Постеризация» (Posterize) и ставим уровень от 10 до 15:

Добавляем корректирующий слой «Яркость/Контрастность» (Brightness/Contrast), уменьшаем яркость, увеличиваем контрастность:

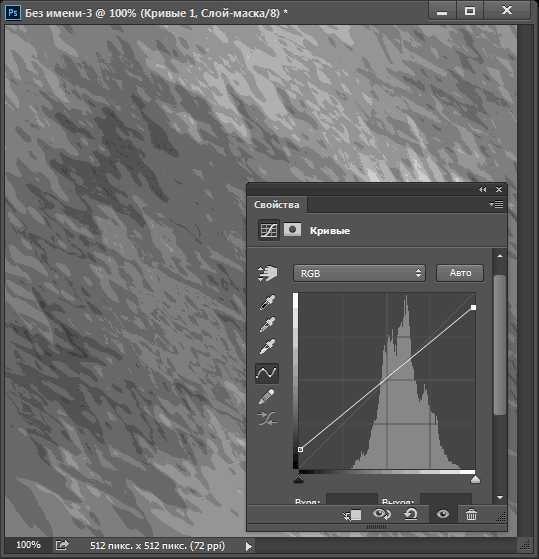
Если на документе имеются ярко выраженные чёрные или белые области, примените корректирующий слой «Кривые» и опустите правый конец кривой и/или поднимите левый конец кривой:

Зажав клавишу Ctrl, выбираем все слои и преобразуем их в смарт-объект.
Шаг 3: Добавление фильтров и корректирующих слоёв ко второму смарт-объекту
Добавляем Фильтр —> Усиление резкости —> Резкость+ (Filter —> Sharpen —> Sharpen More). Можно ослабить действие фильтра, для этого дважды кликаем по фильтру в панели слоёв справа по иконке регулировки, в открывшеся диалоговом окне уменьшаем непрозрачность.
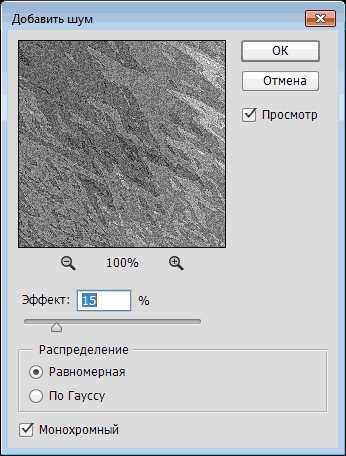
Добавляем Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) — введите значение Эффекта 15 пикселей, Распределение — Равномерная, поставьте галку у «Монохромный». Значение Эффекта можно будет отрегулировать позже:

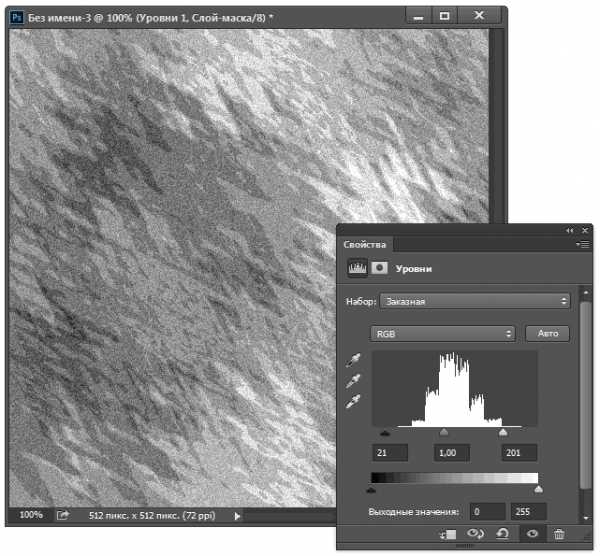
Общий вид заготовки текстуры у меня получился в средне-серых тонах, поэтому я добавляю корректирующий слой «Уровни» (Levels) и сдвигаю белый ползунок влево, а чёрный — немного вправо:

Шаг 4: Создание бесшовного шаблона с помощью плагина
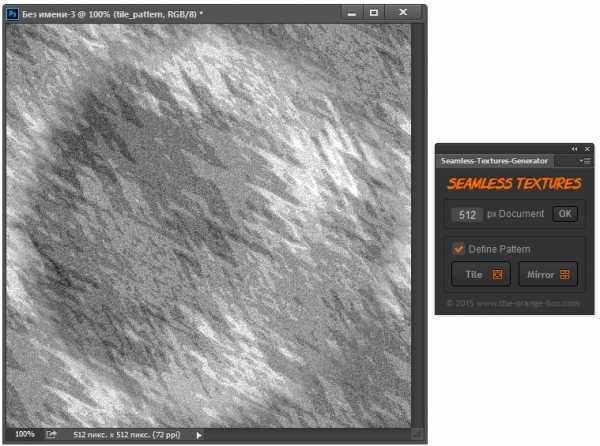
Теперь из этой заготовки мне необходимо сделать бесшовный шаблон. Для этого я воспользуюсь бесплатным плагином Seamless Textures Generator, скачать который и прочитать описание можно на этой странице.
Плагин корректно работает только с одним слоем. Поэтому необходимо преобразовать все имеющиеся слои в один смарт-объект и дублировать этот объект (Ctrl+J), чтобы у нас сохранился нетронутый оригинал. После этого открываем плагин через Окно —> Расширения —> Seamless Textures-Generator (Window —> Extensions —> SeamlessTextures-Generator), не забываем поставить галку у опции Define Pattern, чтобы документ автоматически определился как узор Photoshop и нажимаем кнопку

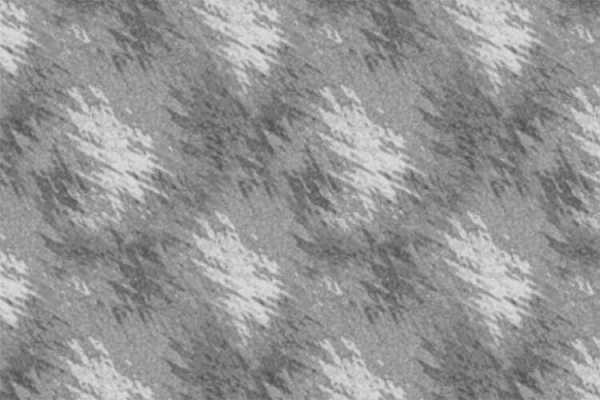
А вот как выглядит эта текстура, наложенная на документ размером 1280 на 800 пикселей:

Шаг 4: Создание бесшовного шаблона с помощью вручную
Можно сделать бесшовную текстуру и вручную. Возвращаемся к смарт-объекту, который мы сохранили в качестве оригинала, дублируем его, и растрируем дубликат в обычный слой.
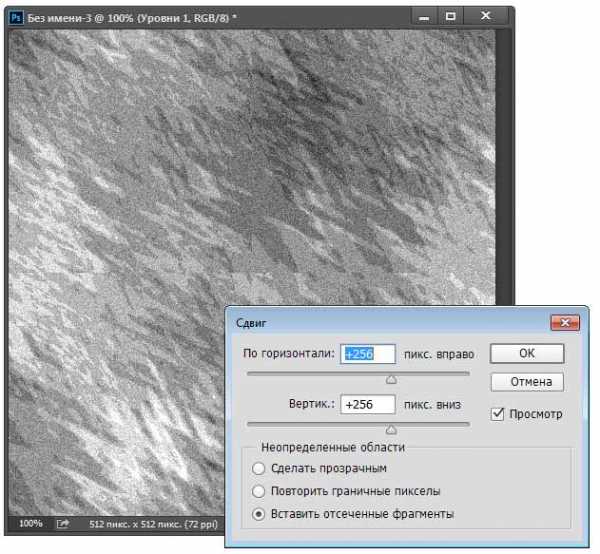
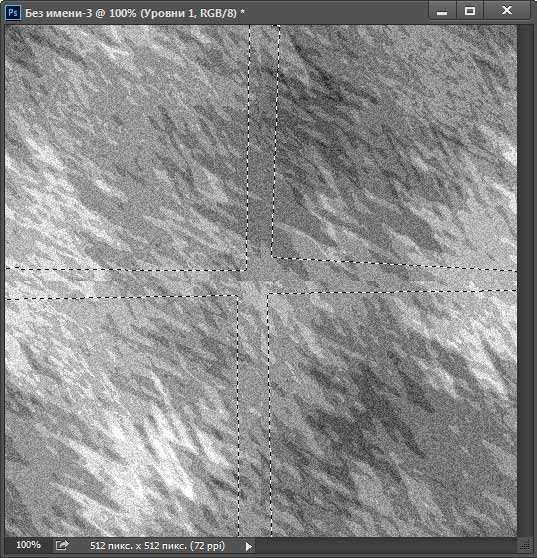
Идём Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset). Т.к. сторона нашего документа 512 пикселей, задаём величину сдвига 256 и нажимаем ОК:

Если Вы присмотритесь повнимательнее, то увидите горизонтальный и вертикальный швы ровно по осевым линиям документа. Их необходимо удалить. Инструментом «Прямолинейное лассо» обводим швы, особая точность не нужна:

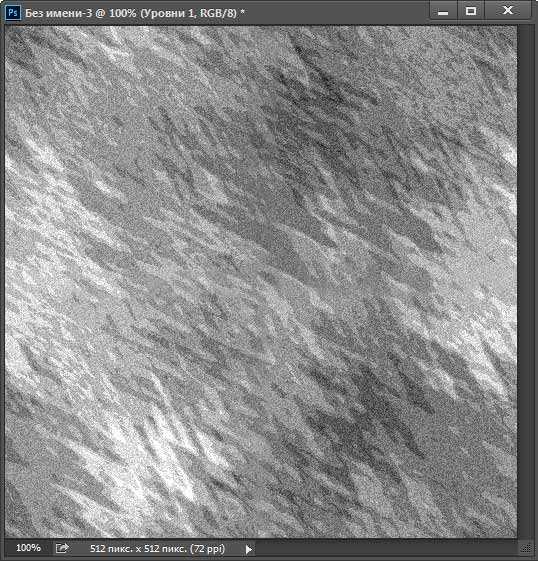
Затем идём Редактирование —> Выполнить заливку (Edit —> Fill), в диалоговом окне выбираем «С учётом содержимого» (Content-Aware) и нажимаем ОК. В данном случае этот инструмент Photoshop прекрасно справится со сглаживанием швов. Результат:

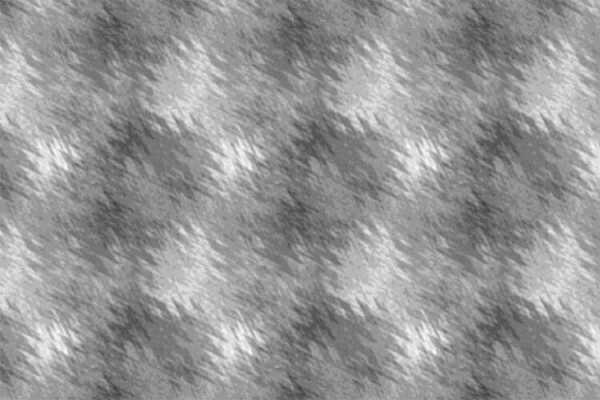
А вот как выглядит большой документ, залитый этой текстурой:

На этом всё, надеюсь, урок был полезен.
rugraphics.ru
В сегодняшнем уроке Photoshop для начинающих я расскажу, как использовать функцию обводки контура (Stroke Path), которая позволяет создавать… | В данной статье говорится о создании клетчатого листа, на подобии клеток ученической тетради, но также по аналогии с этим описанием создания листа в… | Популярный вопрос, задаваемый начинающими пользователями Photosop, о том, как сделать рамку к фотографии. Таких способов очень много, здесь я… | Начиная с версии CS6, в Photoshop появилась возможность создавать обводку контуров, фигур, а также линии, нарисованной инструментом «Перо» (Pen Tool… |
rugraphics.ru
Как сделать бесшовную текстуру в фотошопе

Здравствуйте, читатели блога Arttime! Как же хочется почаще радовать вас свежими постами, но увы не получается 🙂
Но сегодня не о том. Помню, меня спрашивали, как создать бесшовную текстуру… Так вот, я знаю один способ и очень даже неплохой!
Мы не будем сейчас делать ее с нуля, а попробуем, вот что! Иногда ну капец как нужен бесшовный канат, а где взять то? Еще пару слов: эта техника очень полезна и советую все же изучить ее и готовые бесшовные фоны.
Создаем бесшовную текстуру на примере каната
Определяем кривые стыки
Конечно же, есть предостаточно способов, но я знаю только один, будем использовать наш всеми любимый фотошоп и вот такую вот веревку… Нагуглить таких можно предостаточно.
Я уверен в вашем зорком взгляде, который наверняка заметил кривое соединение между веревкой! Вот его то мы и научимся сегодня убирать.
Для начала скажу, что размером картинка с веревкой 400 px в ширину, высота в данном случае не важна. В создании бесшовной текстуры довольно-таки важно учитывать размер изображения, так как придется в дальнейшем вычислять половину ширины и высоты.
Вообще все просто:
- Определитесь с размером картинки
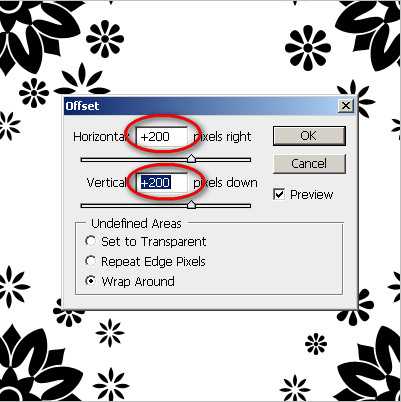
- Перейдите вот сюда: Filter – Other – Ofset

Приступим к разбору полетов 😉
Как видно в открывшемся окошке, мы можем смещать картинку как по горизонтали, так и вертикали, но в данном случае меня интересует только горизонт… Как выше сказано, я отмерял ровно половину картинки. Она размером 400 px, я же в настройках поставил +200, можно и -200 – без разницы.
В общем ничего трудного, жмем ОК…

Ретушь
Осталось самое хитрое дело… Как видно, после смещения посредине каната плохой стык! Вот его то и нужно отфотошопить так, чтобы он исчез раз и навсегда…
В этом деле я вам не советчик, у каждого свои способы, но прежде чем вы возьметесь за работу, я порекомендовал бы вот такие инструменты для ретуши:
Выбрать есть из чего 🙂 Очень полезны штамп, клон и прочие штучки… Для результата просто постарайтесь закрасить стык на канате.
Попыхтев чуток, вот что вышло:
Просто шикарная бесшовная веревка!
Как создать бесшовную текстуру?
Веревка веревкой, но иногда приходится и что-то посложнее сделать. Допустим, у нас есть какой-то совсем не бесшовный кусок ткани. Для того, чтобы создать цельную текстуру, достаточно делать все так же, как и с веревкой, только в настройках офсета значения ставим и по вертикали тоже +200 или -200 при условии, что картинка 400*400.
Ну что же, пожалуй, о бесшовных текстурах хватит…
Вот хочу похвастаться: пару дней назад мною был создан блог про всякие вина, виски, шампусик и прочий алкоголь… Сейчас упорно тружусь над дизайном. Для этого мне и понадобилась веревочка =)
До скорых встреч!
arttime.org.ua
