Простой способ раскрасить объект в Иллюстраторе. Подробный видео урок.

В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки. В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
Раскрашивание вручную
Для ручного метода подойдет инструмент «Кисть-клякса«, который можно сочетать с «Карандашом«, чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять «Ластиком». Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.
Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент «Быстрая заливка«. Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.
Инструмент «Быстрая заливка» действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз «Разобрать…» на объекты. А затем несколько раз разгруппировать.
Теперь можно выставить правильные цвета из палитры или взяв образец «Пипеткой» с фотографии.
Добавление теней, бликов и дополнительных деталей.
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.
Берем инструмент «Создание фигур» и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.
А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.
Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.
(Visited 6 275 times, 9 visits today)
expert-polygraphy.com
Adobe Illustrator за 30 дней. День 10. Работаем с заливкой и обводкой ~ Записки микростокового иллюстратора
Предыдущий урок: Создаем составные контурыА сегодня мы с Вами будем учиться раскрашивать наши объекты 🙂
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Заливка цветом с помощью палитры «Образцы» (Swatches)
Чтобы закрасить объект, откройте свою палитру «Образцы» (Swatches Palette). Выделите свой объект и нажмите на нужный цвет в палитре.
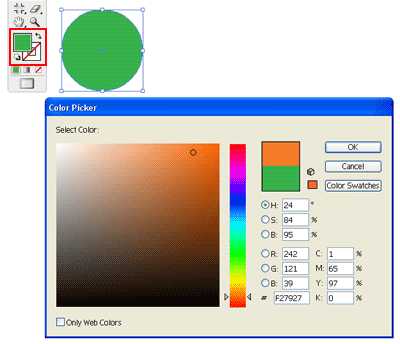
Заливка цветом с помощью палитры цветов (Color Picker)
Еще один способ закрасить объект — кликнуть два раза по значку «Заливка» (Fill) в Вашей панели инструментов. Выскочит окошко «Палитра цветов» (Color Picker), и Вы сможете выбрать нужный Вам цвет.

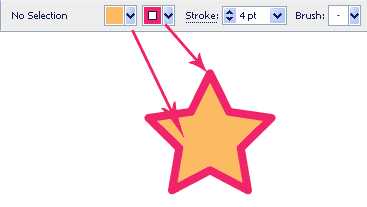
Изменяем заливку и обводку, используя управляющую палитру (Сontrol Palette)
Вы легко можете изменить цвет заливки и обводки, а также толщину обводки еще и с помощью управляющей палитры (Сontrol Palette). Палитра эта обычно находится над рабочей областью.

Концы обводки
От того, какой тип конца обводки Вы выберете, будет зависеть вид ее начальной и конечной точек. Этот инструмент применяется только к открытым контурам. Вы можете выбрать между срезанным (Butt), скругленным (Round) и выступающим (Projecting) концами.
Срезание (Milter Limit)
Срезание (Milter Limit) применяется к стыкам в фигурах. Обратите внимание, как выглядят стыки звезды после применения разных настроек срезания.

Применение градиента к объектам
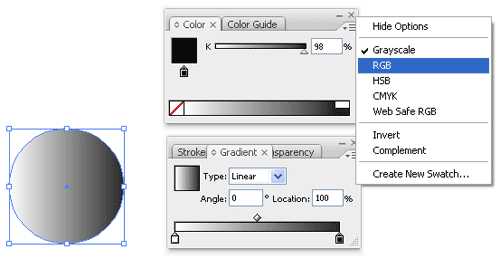
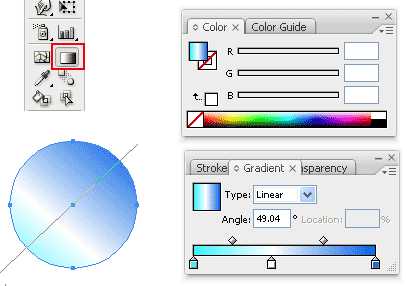
Чтобы применить градиент к Вашему объекту, на панели инструментов выставьте градиентную заливку (Gradient Fill).
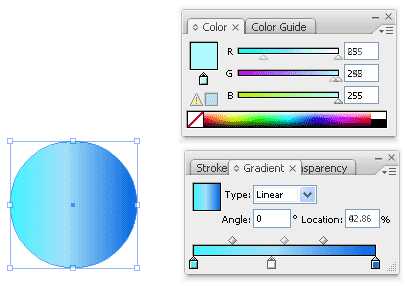
Затем откройте палитры «Градиент» (Gradient) и «Цвет» (Color). По умолчанию у нас стоит режим цвета «Градации серого» (Grayscale). Нажмите на иконку настроек в углу и выберите режим RGB.

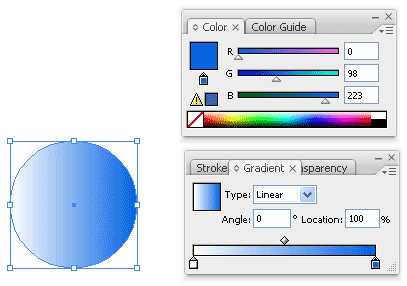
После того, как мы включили режим RGB, должны появиться ползунки и диаграмма для выбора цвета. Давайте выберем синий цвет.

Проделаем то же самое для начальной точки в градиентной шкале (сейчас она белая). Выставьте режим RGB и выберите голубой цвет.

Лично я обычно поступаю немного по-другому. Если в палитре «Образцы» (Swatches) есть нужный мне цвет, то я просто перетаскиваю его мышкой на градиентную шкалу в нужное мне место.
Чтобы убрать лишний цвет из градиентной шкалы, просто потяните ползунок мышкой вниз.
Если Вы хотите изменить направление градиента, выберите инструмент «Градиент» (Gradient Tool) на панели инструментов (Tool Palette). Кликните на объект и, удерживая левую кнопку мышки, задайте градиенту нужное направление.

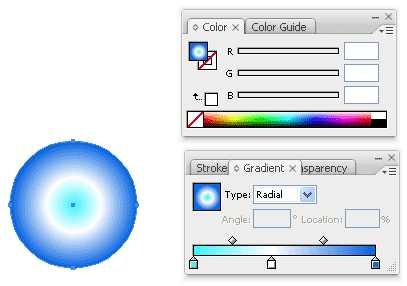
Радиальный градиент
Чтобы изменить тип градиента на радиальный, выберите «Радиальный» (Radial) вместо «Линейного» (Linear).

Если остались какие-то вопросы по работе с градиентом, то можете посмотреть еще Видеоурок Adobe Illustrtator: основы работы с градиентом
Текстурная заливка
Чтобы создать бесшовную текстурную заливку, выберите заливку «Узор» (Pattern swatches) из палитры «Образцы» (Swatches).
Заключение
Используя радиальный и линейный градиенты, мы можем придать реализма нашим работам. Радиальная заливка может добавить глубины и объема круглым объектам, а линейная создаст объем цилиндрическим объектам. Вот пример использования градиентов для создания рождественских колокольчиков:

Кстати, насчет этих самых колокольчиков:) Они тоже не лежат просто так в портфолио Tony, а активно приносят ему деньги, продаваясь на Istockphoto:)
Не пропустите следующий урок: Редактируем объекты, слои и группы
Перевод: Анна Волкова
Источник: Vectordiary
 Читать дальше…
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
Урок Illustrator — Раскраска векторной иллюстрации при помощи графического планшета. — Уроки
Цель Урока

Существует несколько способ раскраски векторных иллюстраций. В этом уроке по Adobe Illustrator я опишу самые распространенные из них и инструменты, которые используются в этом процессе. Все эти методы используют профессиональные иллюстраторы. В чем же их различия и преимущества?
Для работы мы будем использовать эскиз викинга, который создала Катерина Дедова специально для этого урока.

Я создал контур (outline), на основе этого эскиза.

О том, как создавать контур вы можете прочесть в первой части этого урока (Часть1-Создание контура векторного рисунка при помощи графического планшета ). Сделаю лишь небольшое дополнение к описанным ранее техникам. Если вы используете Paintbrush Tool (B) для создания контура, вы можете не переживать, что линия легла не совсем так, как вы хотели.

Вы всегда сможете удалить лишние точки кривой при помощи команды Smart Remove Point из панели PathScribe (Window > VectorScribe > PathScribe) и поправить ее форму при помощи PathScribe Tool, конечно, если вы уже используете в работе VectorScribe plugin.

В этом случае вам нужно следить только за толщиной линии, а форму вы всегда можете исправить. Именно этим методом я пользовался для создания контура викинга.
Раскраска при помощи Pencil Tool (N)
Самым распространенным способом раскраски иллюстрации в Adobe Illustrator является использование Pencil Tool (N). Однако этот метод наиболее трудоемкий. Многие художники используют его, потому что в процессе работы они додумывают некоторые детали иллюстрации. Кроме того, этот метод не предъявляет никаких требований к контуру. Контур может быть открытым (как в моем случае) или может состоять из множества открытых путей (в том случае, если вы использовали Paintbrush Tool (B) без последующей обработки).


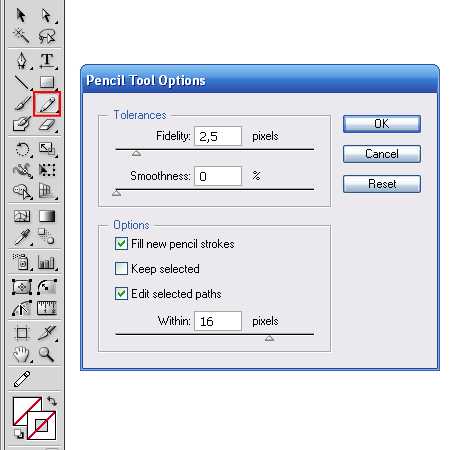
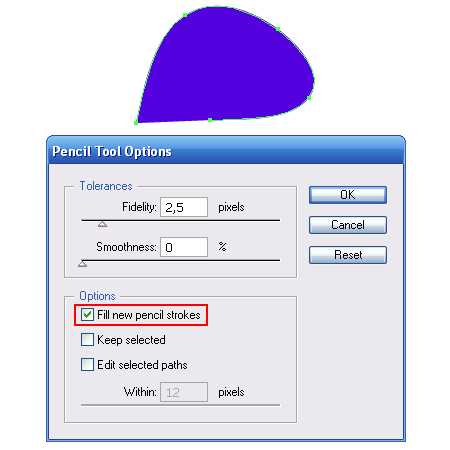
А теперь перед раскраской иллюстрации давайте разберемся с настройками Pencil Tool (N). Для открытия диалогового окна Pencil Tool Options дважды кликнете по иконке инструмента на toolbar.

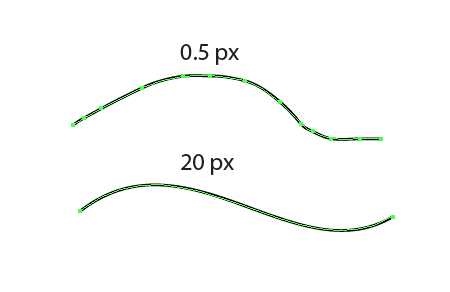
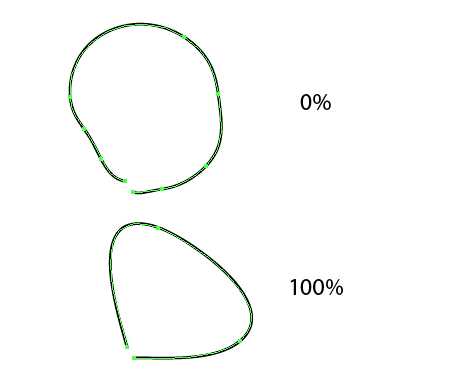
Fidelity (Точность/Отклонение) — управляет частотой добавления опорных точек при перетаскивании указателя мыши или пера. Чем больше данное значение, тем более сглаженным и менее сложным будет контур. Чем меньше данное значение, тем больше кривая будет совпадать с движением указателя, в результате чего углы будут более острыми. Диапазон значений точности — от 0,5 до 20 пикселов.

Smoothness (Сглаживание/Плавность) — управляет степенью сглаживания, применяемой при использовании инструмента. Диапазон сглаживания — от 0 % до 100 %. Чем больше данное значение, тем более сглаженным будет контур. Чем меньше данное значение, тем больше создается опорных точек и тем больше сохраняется неровностей линии.

Fill New Pencil Strokes (Выполнять заливку новых штрихов карандашом) — заливка применяется к обводке инструментом «Карандаш», которая была нарисована после выбора этого параметра, но не применяется к существующей обводке. Это опция обязательно должна быть включена при раскрашивании иллюстрации.

Keep Selected (Оставлять контур выделенным) — определяет, сохраняется ли выделение после создания контура. Эту опцию удобно выбирать, если вы собираетесь редактировать форму при помощи Pencil Tool (N).
Edit Selected Paths (Редактировать выделенные контуры) — определяет, можно ли изменять или объединять выбранный контур, когда указатель находится от него на определенном расстоянии (заданном следующим параметром).
Within: _ pixels — определяет, насколько близко к существующему контуру должен находиться указатель мыши или перо для редактирования с помощью инструмента «Карандаш». Этот параметр доступен, только если выбран параметр «Редактировать выделенные контуры».
Для раскрашивания иллюстрации при помощи Pencil Tool (N) три последние опции могут быть выбраны/определены. Однако это дело ваших предпочтений.
Так сложилось, что многие пользователи Adobe Illustrator практически не используют Pencil Tool (N) в своей работе. Поэтому я расскажу о некоторых, на мой взгляд, важных функциях этого инструмента.
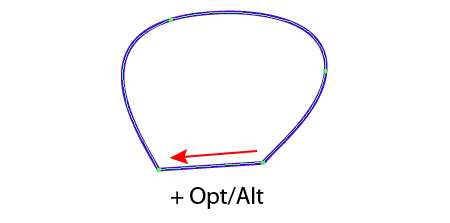
Для того чтобы закрыть путь удерживайте Opt/Alt, когда вы приблизитесь к начальной точке пути. Не следует стараться совместить начальную и конечную точку, после нажатия Opt/Alt путь закроется по кратчайшему расстоянию между точками.

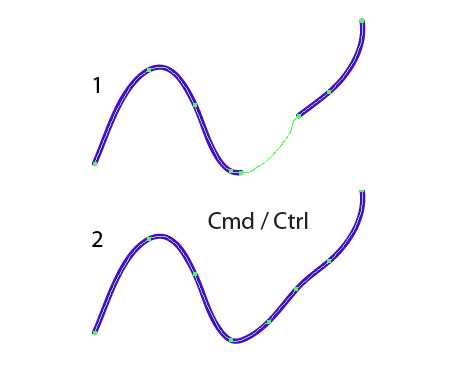
Для соединения двух открытых путей выделите их, затем продолжите первый путь при помощи Pencil Tool (N). При совмещении курсора с начальной точкой второго пути нажмите Cmd/Ctrl

Итак, устанавливаем параметры для Pencil Tool (N) указанные на рисунке ниже

Теперь создаем новый слой, который расположим ниже контура и начинаем создавать цветные элементы иллюстрации в нем. Во время работы стараемся не выходить за пределы контура и закрашивать все необходимые области без пробелов.

По сути, вы должны перемещать курсор по контуру рисунка.

Вы всегда можете отредактировать ошибки допущенные вашей рукой при помощи того же Pencil Tool (N), ведь все необходимые опции у нас включены.


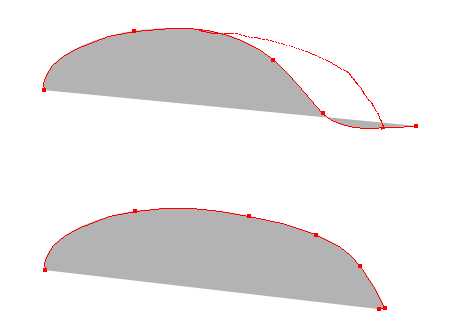
Хочу заметить, что редактирование формы при помощи Pencil Tool (N) может привести к непредсказуемым последствиям таким как открытие закрытого пути, закрытие открытого пути и даже удалению части формы. Как же правильно редактировать форму? Для себя я пришел к выводу, что новый штрих инструмента должен начинаться как можно ближе к первоначальному контуру и заканчиваться как можно ближе к нему, не смотря на значение Within: _ pixels, которое вы установили в диалоговом окне Pencil Tool Options.

Контур викинга имеет довольно сложную форму, так что мне понадобилось больше получаса, чтобы аккуратно раскрасить его.

Теперь предлагаю рассмотреть другие, более быстрые методы раскраски иллюстрации.
Раскраска при помощи Live Paint Bucket (K)
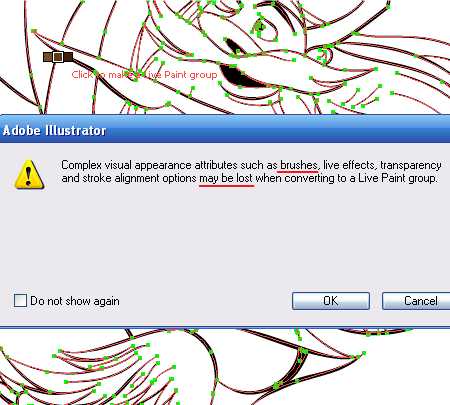
Для заливки при помощи Live Paint Bucket (K) необходимо выделить объекты, которые мы собираемся заливать. Однако если наша иллюстрация состоит из открытых путей, к которым применялись кисти, такая заливка невозможна. Об этом сигнализирует окно с предупреждением.

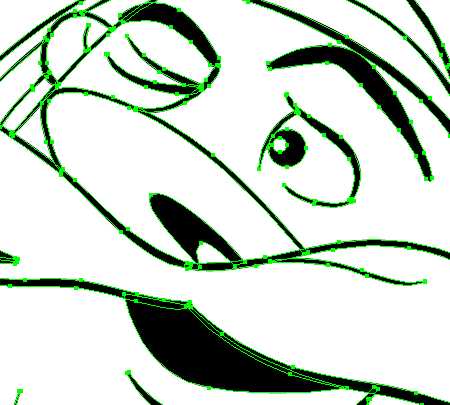
Следовательно, наша иллюстрация должна быть подготовлена определенным образом перед использованием этого метода. Выделяем все объекты и переходим Object > Expand Appearance. Теперь наш контур представляет собой группу обычных векторных объектов.

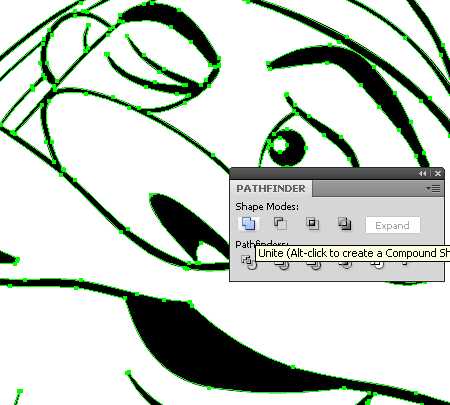
Не снимая выделения с объектов, нажимаем на кнопку Unite из панели Pathfinder, затем Object > Compound Path > Make


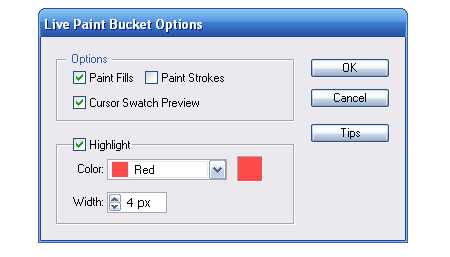
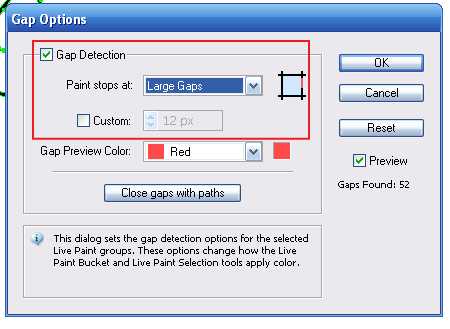
Перед заливкой скажу вкратце об опциях этого инструмента. С помощью параметров инструмента Live Paint Bucket (Быстрая заливка) можно определить особенности использования этого инструмента, указав, следует ли применять только заливки, только обводки или и то, и другое, а также настроить подсветку фрагментов и краев при наведении на них курсора. Можно просмотреть эти параметры, дважды щелкнув инструмент Live Paint Bucket.

Выделяем Compound Path и одним кликом заливаем формы в необходимые цвета.


Для быстрого переключения между Live Paint Bucket (K) и Eyedropper Tool (I) используйте клавишу Opt/Alt.
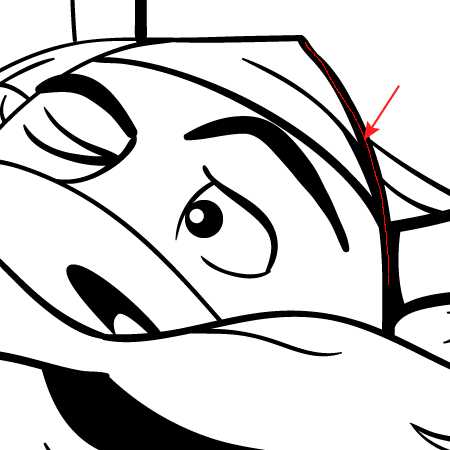
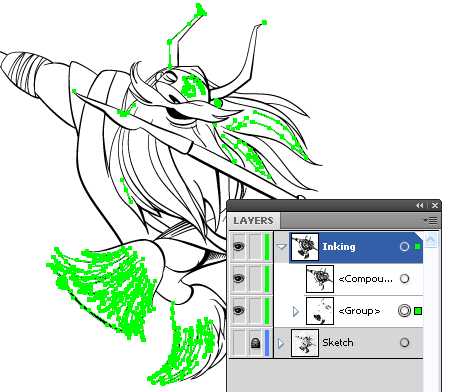
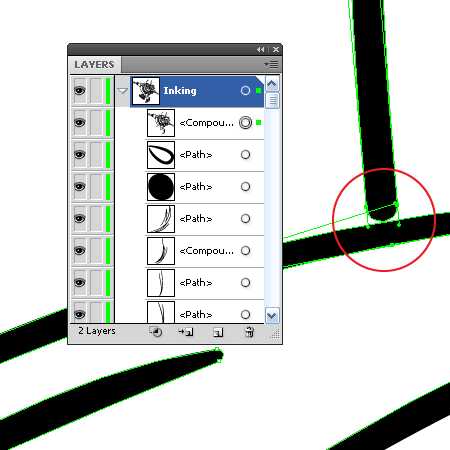
Однако не все нужные формы могут быть залиты. Дело в том, что наш контур открыт в некоторых местах. Я уже говорил об этом в начале этого урока. Открытый контур может быть задуман художником или быть следствием неаккуратной работы. Клик по такой части иллюстрации не приводит к заливке.

К счастью, мы можем настроить Live Paint Bucket (K) так, чтобы он воспринимал такие части иллюстрации как закрытый контур. Не снимая выделения, переходим Object > Live Paint > Gap Options… и увеличиваем величину Gap. Программа показывает, какие gap она обнаружила, и, следовательно, разрешит заливать внутренние пространства, граничащие с ними.



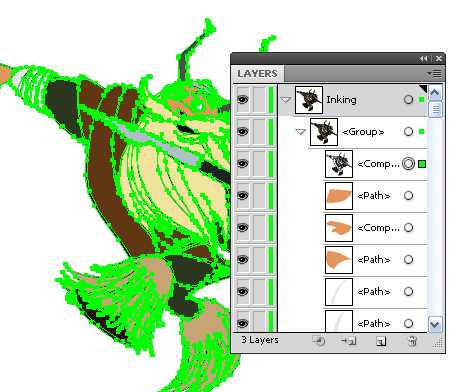
Желательно не изменять этот параметр в процессе работы, так как это может привести к изменениям в уже залитых формах. После заливки объектов переходим Object > Live Paint > Expand. Раскраска на этом не закончена, мы будем создавать еще света и тени, поэтому нам нужно, чтобы контур представлял одно целое. Выделяем при помощи Direct Selection Tool (A) часть контура и переходим Select > Same > Fill Color

Не снимая выделения, переходим Object > Compound Path > Make


При всех описанных нюансах этот метод, быстрее, чем метод с использованием Pencil Tool (N) в несколько раз!
Раскраска при помощи Release Compound Path.
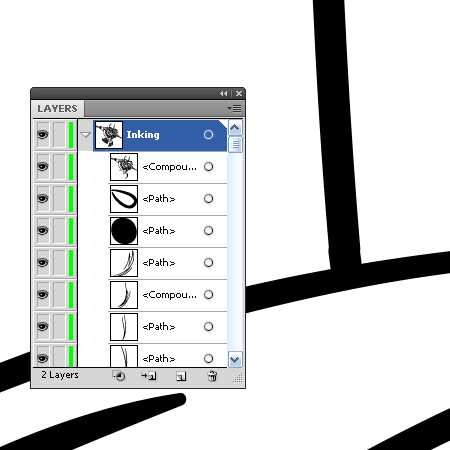
Этот метод применим только к закрытому контуру, который представляет собой Compound Path. В случае создания контура при помощи Paintbrush Tool (B) вам необходимо подготовить контур. Выделяем все объекты и переходим Object > Expand Appearance. Теперь наш контур представляет собой группу обычных векторных объектов. Не снимая выделения с объектов, нажимаем на кнопку Unite из панели Pathfinder. Как вы видите, внешний контур состоит из нескольких объектов.

Нам нужно их соединить. Выделяем место разрыва при помощи Direct Selection Tool (A), берем Blob Brush Tool (Shift + B) и соединяем части контура.


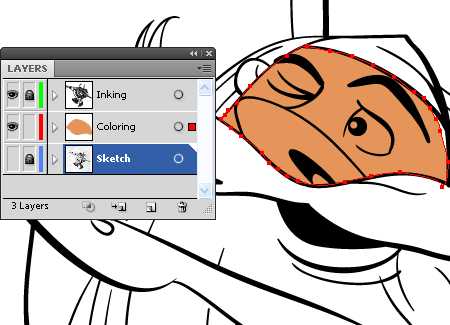
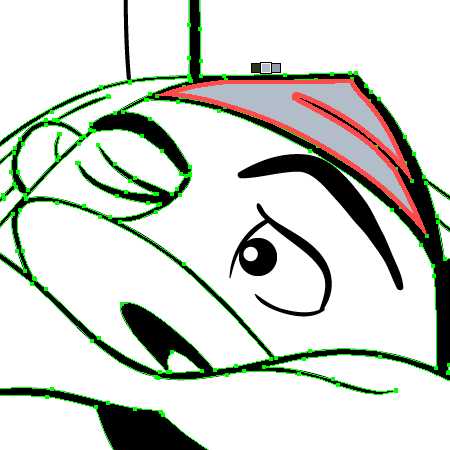
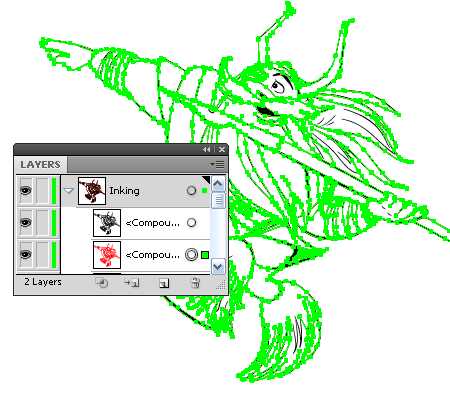
Все объекты контура должны быть разгруппированы. Если вы работали не очень аккуратно или не думали, что будете использовать именно этот метод, вам понадобится некоторое время на закрытие внешнего контура. Итак, внешний контур закрыт, копируем его и вставляем назад (Cmd / Ctrl + C, Cmd / Ctrl + B). Заливаем нижний контур другим цветом, например красным.

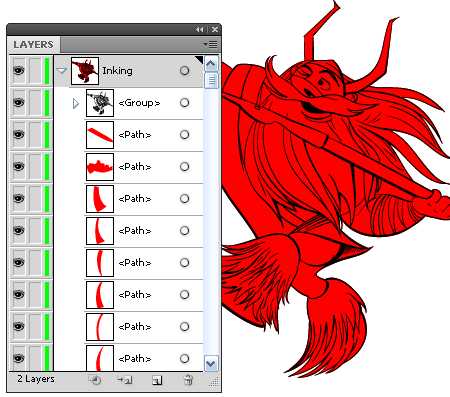
Не снимая выделения с красного контура, переходим Object > Compound Path > Release

Теперь нам остается только выделять объекты и окрашивать их в нужные цвета.

Некоторые элементы внутри контура вам придется создать при помощи Pen Tool (P) or Pencil Tool (N)

Создание света и теней.
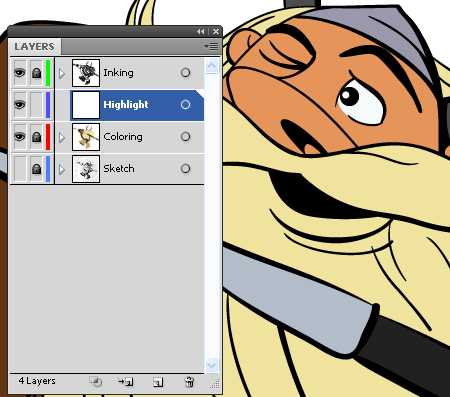
Согласитесь, наша иллюстрация выглядит несколько плоской. Добавим света и тени. Создадим новый слой. Он должен находиться между слоем с контуром и слоем с цветными объектами или аналогичными группами, если вы работаете в одном слое.

Определим положение источника света, у меня он расположен слева верху.

Теперь при помощи Paintbrush Tool или Blob Brush Tool создаем света и тени в новом слое.


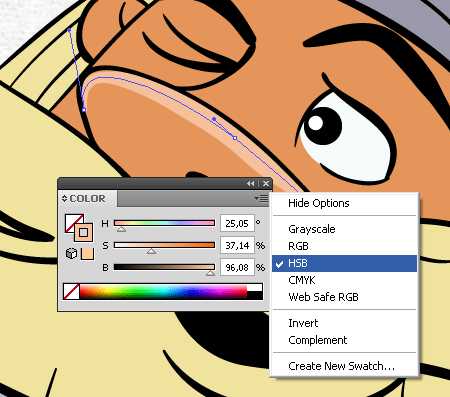
Оттенки основного цвета удобно получать в панели Color, когда выбран режим HSB color. В своей работе я использовал Paintbrush Tool, поэтому вы можете увидеть, как лежат мазки кисти.

Конечно, вы можете использовать и Pen Tool (P), если форма тени имеет большой размер. Теперь, викинг выглядит так

Использование Bristle Brush.
С помощью инструмента Bristle Brush пользователь может создавать мазки, имитирующие мазки кистью из щетины. Инструмент «Кисть из щетины» позволяет:
- рисовать плавные, естественные линии с эффектом акварели и других техник живописи, создаваемых настоящей кистью;
- выбирать кисти из предварительно определенной библиотеки или создавать собственные кисти на основе предоставленных форм кончика, например, округлой, плоской или веерной; Вы можете также выбирать другие свойства кисти, такие как длина щетины, жесткость щетины и непрозрачность мазков.
При рисовании инструментом «Кисть из щетины» на графическом планшете программное обеспечение Illustrator в интерактивном режиме отслеживает движение пера. Программа отслеживает все аспекты ориентации и нажима кисти во всех точках траектории рисования. Рисунок кистью в Illustrator выполняется с учетом координаты X, координаты Y, силы нажима, угла наклона, направления наклона и поворота пера.
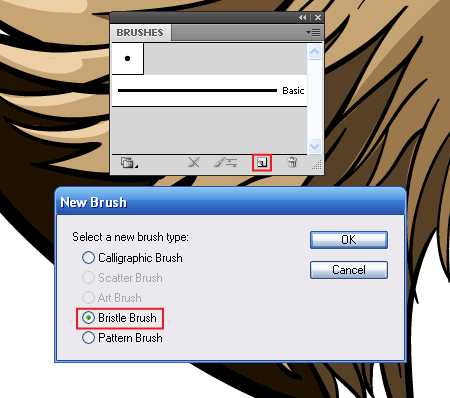
Для создания Bristle brush нажмите на кнопку New Brush в панели Brushes и выберите в открывшемся диалоговом окне Bristle Brush

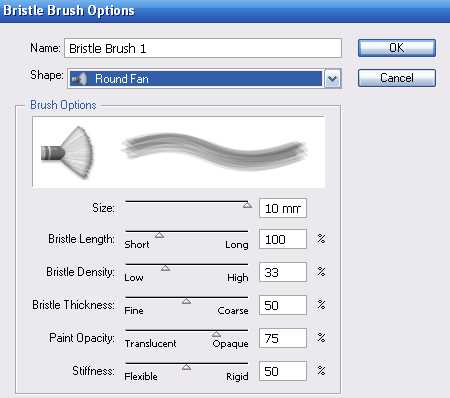
Теперь в окне Bristle Brush Options вы можете выбрать тип кисти и установить другие ее параметры, наблюдая, как будет выглядеть мазок кисти в окне просмотра.

Для увеличения и уменьшения размера используются клавиши «[» и «]». При их применении размер изменяется на 1 мм. Цифровые кнопки [0-9] используются для задания непрозрачности мазков кисти из щетины:
- 0 = 100%
- 1 = 10%
- 9 = 90%
В нашей работе мы можем применить Bristle brush на бороде викинга и для создания шерсти на его сапогах.

Я надеюсь, что этот урок поможет вам оптимизировать и ускорить сложный процесс создания векторной иллюстрации.
Автор урока: Ярослав Лазунов
Оригинал урока на Английском языке: AstuteGraphics
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
ru.vectorboom.com
Adobe Illustrator за 30 дней. День 25. Применяем инструмент «Быстрая заливка» (Live Paint) ~ Записки микростокового иллюстратора

Предыдущий урок: Преобразования с использованием эффектов деформации (Warp Effects)
Всем добрый день:) Сегодняшний урок посвящен инструменту «Быстрая заливка» (Live Paint). Инструмент, кстати, очень даже интересный — он позволяет быстро раскрасить Ваш объект, заливая контуры разными цветами.
Изучив урок на Marovaki Design blog, Вы научитесь пользоваться инструментом «Быстрая заливка», а еще – рисовать объемную звезду. (по многочисленным просьбам читателей копия перевода урока также опубликована на этом блоге)
С «Быстрой заливкой» (Live Paint), Вы можете легко раскрасить свои работы. По принципу она схожа с детскими раскрасками, когда у вас есть контуры и вы начинаете заполнять их разными цветами. В этом уроке Вы научитесь разбивать звезду на отдельные сегменты, используя инструмент “Быстрая заливка” (Live Paint).
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Создаем объемную звезду инструмент “Быстрая заливка” (Live Paint)
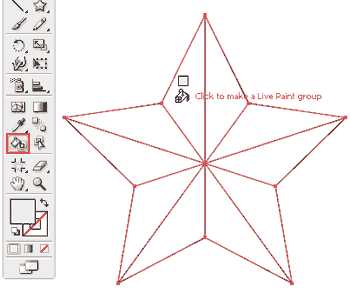
Давайте рассмотрим пример использования «Быстрой заливки» (Live Paint ) для того, чтобы научиться рисовать объемную звезду. Включите «Быстрые» направляющие (Smart Guides), чтобы точнее позиционировать точки. Они включаются в меню Просмотр > «Быстрые» направляющие (View > Smart Guides).
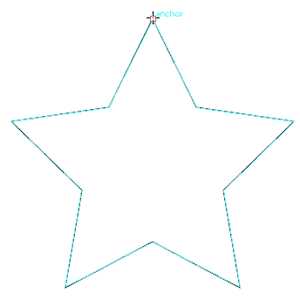
Нарисуйте звезду на рабочей поверхности. Выберите инструмент «Отрезок линии» ( Line Tool) и наведите курсор на опорную точку в луче звезды, появится надпись «опорная точка» (anchor). Кликните один раз.

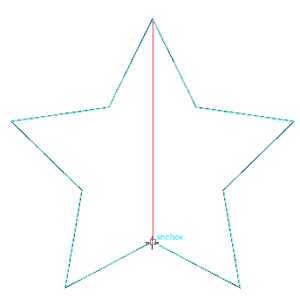
Кликните на второй точке снизу от опорной, чтобы создать первую линию.

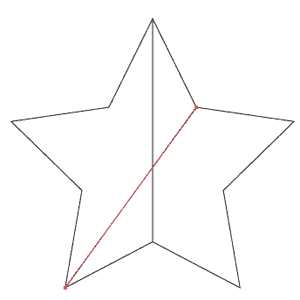
Продолжайте делать то же самое для противостоящих точек.

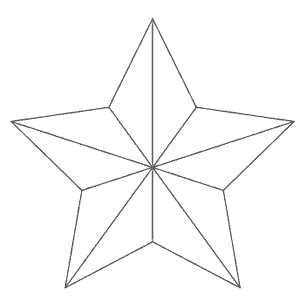
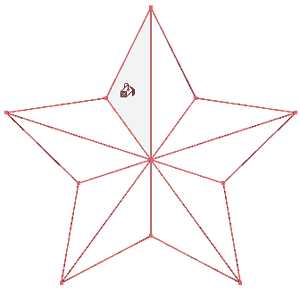
Вот финальный контурный набросок.

Выделите все фигуры с помощью инструмента «Выделения» ( Selection Tool.) Затем выберите Живую Краску (Live Paint) и заполните первую область светло-серым цветом.


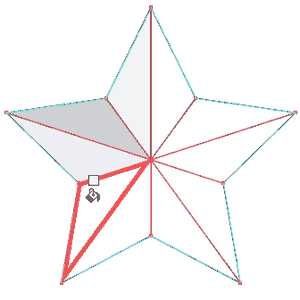
Продолжайте заполнять отдельные сегменты разными оттенками серого.

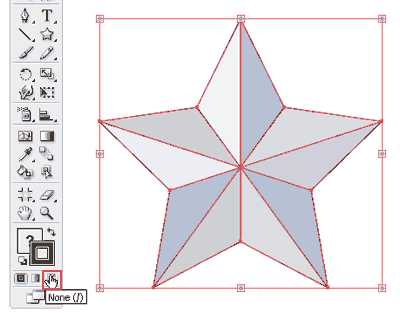
Как вы можете увидеть, у рисунка все еще есть черная обводка. Выделите звезду и нажмите свойство обводки «Без цвета» (None).

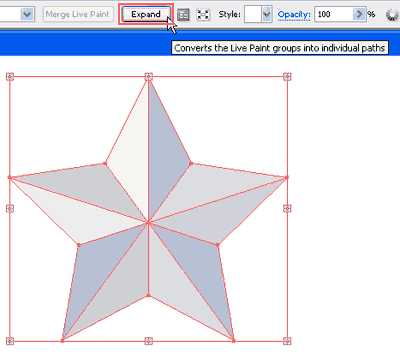
После того как вы довольны полученным результатом пришло время разбить рисунок на отдельные элементы с помощью команды «Разобрать» (Еxpand).

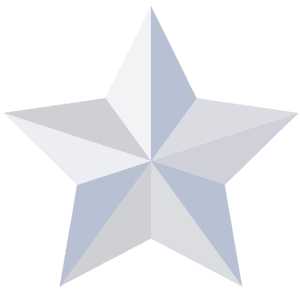
Вот финальная объемная звезда.

Заключение
Представьте себе отрисовку этой звезды с использованием инструмента «Перо». Вам бы пришлось нарисовать 10 треугольных сегментов, что заняло бы больше времени. У Вас возникли бы проблемы с точным позиционирование точек фигур. Как видите с инструментом “Быстрая заливка” все намного проще!
Анна Волкова
Следующий урок: Создаем обтравочную маску и непрозрачную маску (Clipping Path /Opacity Mask)
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
Live Paint Bucket Tool (Быстрая заливка). Клавиша быстрого вызова ‹K›. Предназначен для быстрого раскрашивания областей в заранее определенные цвета и заливки. Строго говоря, раскрашивание областей возможно только в так называемых группах с быстрой заливкой. Однако создание группы с быстрой заливкой происходит в момент применения инструмента Live Paint Bucket Tool. Итак, чтобы создать группу быстрой заливки выделите те объекты, из которых вы хотите ее создать и выберите Live Paint Bucket Tool в панели инструментов: При помощи клавиш «вправо» и «влево» выберите цвет, которым вы хотели бы залить области. Клавиши последовательно проходят по заливкам в панели Swatches, включая узорные заливки и градиенты в текущей группе. Переключаться между группами в панели Swatches можно припомощи клавиш «вверх» и «вниз». Текущий цвет — это цвет среднего квадратика рядом со значком курсора: Когда заливка будет выбрана – наведите на область, который хотите раскрасить, вид курсора изменится: После этого щелкните по нему: Для окрашивания нескольких смежных областей — протащите курсор с зажатой кнопкой мыши через них: Для раскрашивания Всех смежных областей, не назделенных обводкой, дважды щелкните по выделеной области: При тройном клике — окрасятся все области с одинаковой заливкой: Если группа быстрой заливки была уже создана ранее, то для применения инструмента ее заранее выделать не обязательно. Не смотря на то, что иллюстратор считает группу быстрой заливки единым объектом, который лежит на одном слое, внутри группы объекты можно перемещать. Выберите Select Tool (черная стрелочка) в панели инструментов и дважды щелкните по группе быстрой заливки, чтобы оказаться внутри группы. Перемещайте объекты, при этом будут меняться формы областей быстрой заливки. Для более точной настройки инструмента дважды щелкните по иконке Live Paint Bucket Tool в панели инструментов: Paint Fills — позволяет окрашивать внутреннюю часть областей группы быстрой заливки, Такая же инструкция будет показана, если вы щелкните инструментом по рабочей области, а не по группе объектов. Другие инструменты Illustrator |
www.stockers.ru
Инструменты для работы с текстом и заливкой в Adobe Illustrator
advice656
18 подписчиков
С помощью инструментов для работы с текстом вы можете создавать текстовые объекты любой формы и направления, а с помощью инструментов заливки — раскрашивать объекты.

Статьи по теме:
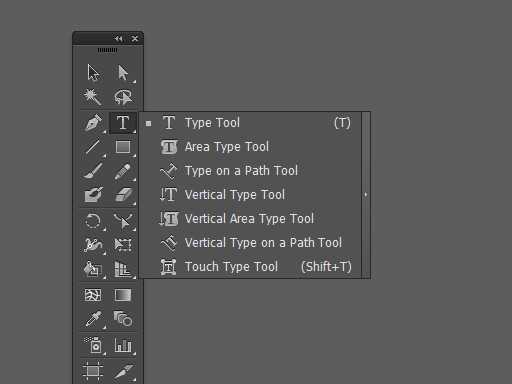
Текстовые инструменты
- Type (T) – создает отдельный текстовый контейнер и позволяет вам писать и редактировать произвольный текст.
- Area Type – преобразует закрытый контур в текстовый контейнер.
- Type On A Path – преобразует контур в текстовую строку и позволяет писать вдоль линий разной формы.
- Vertical Type – создает вертикальный текстовый контейнер и позволяет вписывать текст по вертикали.
- Vertical Area Type – преобразует закрытый контур в вертикальный текстовый контейнер.
- Vertical Type On A Path – преобразует контур в текстовую строку и позволяет писать вертикальный текст вдоль разных линий.
Инструменты заливки
- Paintbrush (B) – позволяет рисовать произвольные линии.
- Mesh (U) – позволяет создавать и редактировать сетчатые градиенты.
- Gradient (G) – применяет к объекту градиент, регулирует угол наклона, начальные и конечные точки градиента.
- Eyedropper (I) – позволяет брать образцы цвета одного объекта, его атрибуты стиля и эффекты, и применять к другому объекту.
- Live Paint Bucket (K) – закрашивает заливки и контуры объектов в группе Live Paint.
- Live Paint Selection (Shift+L) – выделяет отдельные заливки и контуры в группе Live Paint.
- Measure – измеряет расстояние между двумя точками.
- Blob Brush (Shift+B) – рисует контуры и объединяет вместе контуры с одинаковым цветом.
Видео по теме
Совет полезен?
Распечатать
Инструменты для работы с текстом и заливкой в Adobe Illustrator
Статьи по теме:
Не получили ответ на свой вопрос?
Спросите нашего эксперта:
www.kakprosto.ru
Как в Adobe Illustrator CS6 залить простой фон красным цветом
Вы потеряли в Иллюстраторе палитры Колор и Свотч что ли? …и мануал к Иллюстратору тоже, кажется. В Иллюстраторе Вы можете делать что угодно и закрашивать что угодно, но всё это будет объектами. Даже взмах кистью — объект. Потому, как сказал Граф, делайте красный прямоугольник нужного размера и помещайте его на нижний слой. То есть Вы ведерком ничего не заливаете. В палитре Инструментов (слева) внизу квадратик и рамочка. Квадратик — заливка, рамочка обводка. Выделить объект, тюкнуть в цвет. Что наверху, то и окрасится (заливка или обводка)
Вы не ответили на вопрос как залить цветом фон/слой.
Как вариант 1. Выбираете инструмент «Прямоугольник» 2. Выделяете на холсте нужную область, которую хотите залить 3. Выбираете в палитре цветов нужный цвет <img src=»//otvet.imgsmail.ru/download/245772799_f4bef7cd3cf333365f90bdf42ea82275_120x120.jpg» data-hsrc=»//otvet.imgsmail.ru/download/245772799_f4bef7cd3cf333365f90bdf42ea82275_800.jpg» ><img src=»//otvet.imgsmail.ru/download/245772799_65ece6ba975d7441da03024ef369088f_120x120.jpg» data-hsrc=»//otvet.imgsmail.ru/download/245772799_65ece6ba975d7441da03024ef369088f_800.jpg» ><img src=»//otvet.imgsmail.ru/download/245772799_6152a6ece1f059c3da70d26e707f8986_120x120.jpg» data-hsrc=»//otvet.imgsmail.ru/download/245772799_6152a6ece1f059c3da70d26e707f8986_800.jpg» ><img src=»//otvet.imgsmail.ru/download/245772799_e75f41afe40b7057deb6150f7493175b_120x120.jpg» data-hsrc=»//otvet.imgsmail.ru/download/245772799_e75f41afe40b7057deb6150f7493175b_800.jpg» >
touch.otvet.mail.ru
