Замена цвета на фотографии в Photoshop
Принцип работы инструмента «Замена цвета»
При перемещении курсора инструмента, Photoshop непрерывно собирает образцы цвета с пикселей, расположенных непосредственно под крестиком в центре курсора. Этот цвет будет заменен на текущий цвет переднего плана с цветовой палитры. У всех пикселей, которые попали в большой круг, окружающий крестик, и цвет которых соответствует взятому образцу, будет изменён цвет.
Например, если крестик находится на зелёном пикселе, а цвет переднего плана красный, то у всех зелёных пикселей, находящихся в пределах круга, цвет будет изменён с зелёного на красный. На примере, я протащил курсор немного вправо, режимы в панели параметров — по умолчанию:
Кое-какие варианты работы инструмента мы сможем изменить на панели параметров (это мы рассмотрим далее), но, по сути, принцип работы инструмента именно такой.
Выбор замещающего цвета
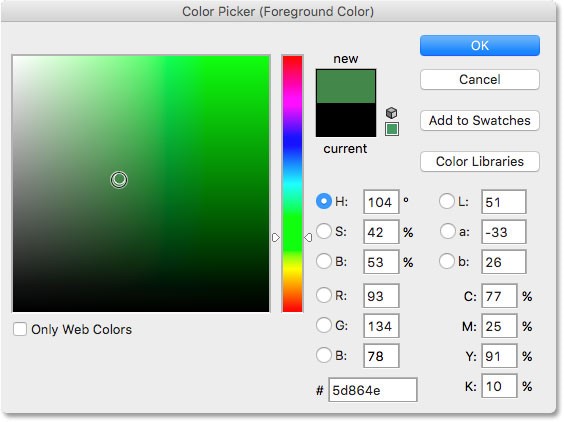
Основной цвет на цветовой палитре и будет тем цветом, на который инструмент будет заменять цвет.
Режимы работы инструмента «Замена цвета»
Как я упоминал выше, у инструмента имеется несколько различных режимов работы. Лучше всего их рассмотреть на конкретном примере. Для работы я возьму фотографию девочки с шаром:
Допустим, я хочу изменить цвет воздушного шара с голубого на зелёный. Для начала необходимо задать зелёный основной цвет в цветовой палитре. После чего выбираем инструмент «Замена цвета», наводим курсор на шар и начинаем «замазывать» пространство внутри шара. При этом цвет голубых пикселей, находящихся внутри курсора, будут заменён на зелёный:
Но если случайно переместить перекрестье курсора за пределы воздушного шара, например, на желтый фон, Photoshop возьмёт жёлтый цвет как образец и начнёт менять на зелёный уже его:
Если это произойдет, просто отмените последний шаг, нажав Ctrl+Z или отмените несколько шагов, нажав Ctrl+Alt+Z нужное количество раз, а затем продолжите.
Пока я обрабатываю внутреннюю область шара, всё идёт нормально. Но, когда я подхожу к краям, возникают артефакты в виде остаточной синей окантовки:
Сейчас мы рассмотрим, как справиться с окантовкой.
Допуск отбора заменяемых пикселей
Выше я упоминал о различных параметрах работы инструмента, и один из этих параметров — «Допуск» (Tolerance). «Допуск» определяет то, насколько заменяемый цвет может отличаться от образца. Значение по умолчанию составляет 30%, что является хорошей отправной точкой. Но, в нашем случае, это значение недостаточно для того, чтобы заменить голубые оттенки краёв шара.
Поэтому, я увеличу значение «Допуска» до 50%, что позволит расширить диапазон заменяемых цветов:
На данный момент, после увеличения значения параметра «Допуск», замена цвета воздушного шара на фотографии закончена:
Отбор проб цвета из изображения
В приведенном выше примере я сам выбрал новый цвет для воздушного шара в цветовой палитре, но я мог бы так же легко выбрать цвет непосредственно из цветов элементов самой фотографии.
Теперь я закрашу воздушный шар выбранным цветом:
Обратите внимание, что несмотря на то, что мы закрасили весь воздушный шарик, он сохранил текстуру блестящей отражающей поверхности и объём, иными словами, внешний вид остался прежним, изменился лишь цвет. А вот если бы мы взяли обычную «Кисть» (Brush Tool) и закрасили бы шар ей, то он получился бы с безжизненной плоской поверхностью и не был бы похож на воздушный шар. Так что же помогло нам сохранить текстуру поверхности? Это мы рассмотрим во второй части материала про изменение цвета на фотографии.
Продолжение здесь
Палитра Кисть, инструмент Карандаш и Замена цвета в фотошопе
Продолжаем знакомство с инструментами группы Кисть, а именно рассмотрим различные параметры палитры Кисть.
Откройте какое-либо изображение в программе Adobe Photoshop CS5, и активируйте палитру Кисть с помощью меню Окно — Кисть. Вы уже знаете, что пункт Динамика формы отвечает за колебания диаметра кисти, угла и формы в то время, как Вы проводите кистью по изображению.
Теперь выберите пункт Рассеивание. И выберите какую-нибудь фигурную кисть, например, в виде листа, для лучшей наглядности тех параметров, которые Вы будете рассматривать. Выделите этот пункт, поставьте галочку напротив него, и справа в палитре Кисть Вы увидите его параметры. Это рассеивание, который отвечает за разброс отпечатков кисти относительно движения курсора, счетчик, который регулирует количество мазков кисти, и колебания счетчика. В нижней части палитры Кисть Вы сразу увидите результат изменения любых параметров. Сделайте, например, рассеивание по максимуму, и проведите кистью по изображению. Несколько движений мышкой — и листьями будет покрыто все изображение.
Очень интересен пункт Динамика цвета. Если Вы откроете его параметры, то увидите вверху опцию Колебания переднего/заднего плана. При увеличении этого параметра цвет кисти будет изменяться в пределах между цветами переднего и заднего плана. Если Вы подключите еще и
Пункт Передача позволяет изменять непрозрачность и количество краски кисти.
Пункт Шум добавляет шумовые эффекты в виде точек на краях мазка, а параметр Влажные края делает мазок светлее, а края остаются такими же темными, и таким образом получается обрамление вокруг мазка кисти. Параметр Сглаживание делает размытыми края мазка.
Инструмент Карандаш
Похож на инструмент Кисть, но в отличие от кисти делает мазки с резкими краями. Панель настроек инструмента Карандаш похожа на панель настроек кисти, но есть и отличия: в инструменте Карандаш есть параметр  Для того, чтобы воспользоваться автостиранием, нужно активировать этот параметр на панели настроек, затем начать мазок в области, уже зарисованной карандашом. И тогда цвет мазка будет уже не передним, а фоновым.
Для того, чтобы воспользоваться автостиранием, нужно активировать этот параметр на панели настроек, затем начать мазок в области, уже зарисованной карандашом. И тогда цвет мазка будет уже не передним, а фоновым.
Инструмент Замена цвета
В фотошопе позволяет быстро замещать на изображении один цвет другим, или придавать изображению различные оттенки. К примеру, Вам нужно изменить цвет какой-то области изображения, не затрагивая при этом другие области. Для замены Вы выбираете инструмент
Выборку делаете По образцу фона — это самая правая иконка из трех, которые расположены правее окошка режима. Первая выборка — непрерывная, вторая — одноразовая. При второй выборке нужно постоянно кликать мышью, чтобы заменить цвет.
Итак, активируете третью иконку, затем выбираете цвет переднего плана тот, в который хотите перекрасить область изображения, а цвет заднего плана выбираете тот, который будет перекрашиваться.
Все эти действия лучше всего проделывать на дубликате слоя. Для этого в самом начале делаете копию слоя путем перетаскивания слоя в палитре слоев на иконку создания нового слоя. После этого активируете дубликат слоя, и на нем работаете.
Если Вы перекрасите лишнее — вытираете ластиком. Ластик стирает дубликат, и таким образом под ним проявляется не затронутый изменениями слой.
Видео о том, как с помощью инструмента Замена цвета в фотошопе перекрасить рубашку на портрете девушки
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Как поменять цвет узора в фотошопе. Замена определённого цвета изображения на указанный цвет онлайн
11.02.2015 27.01.2018
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
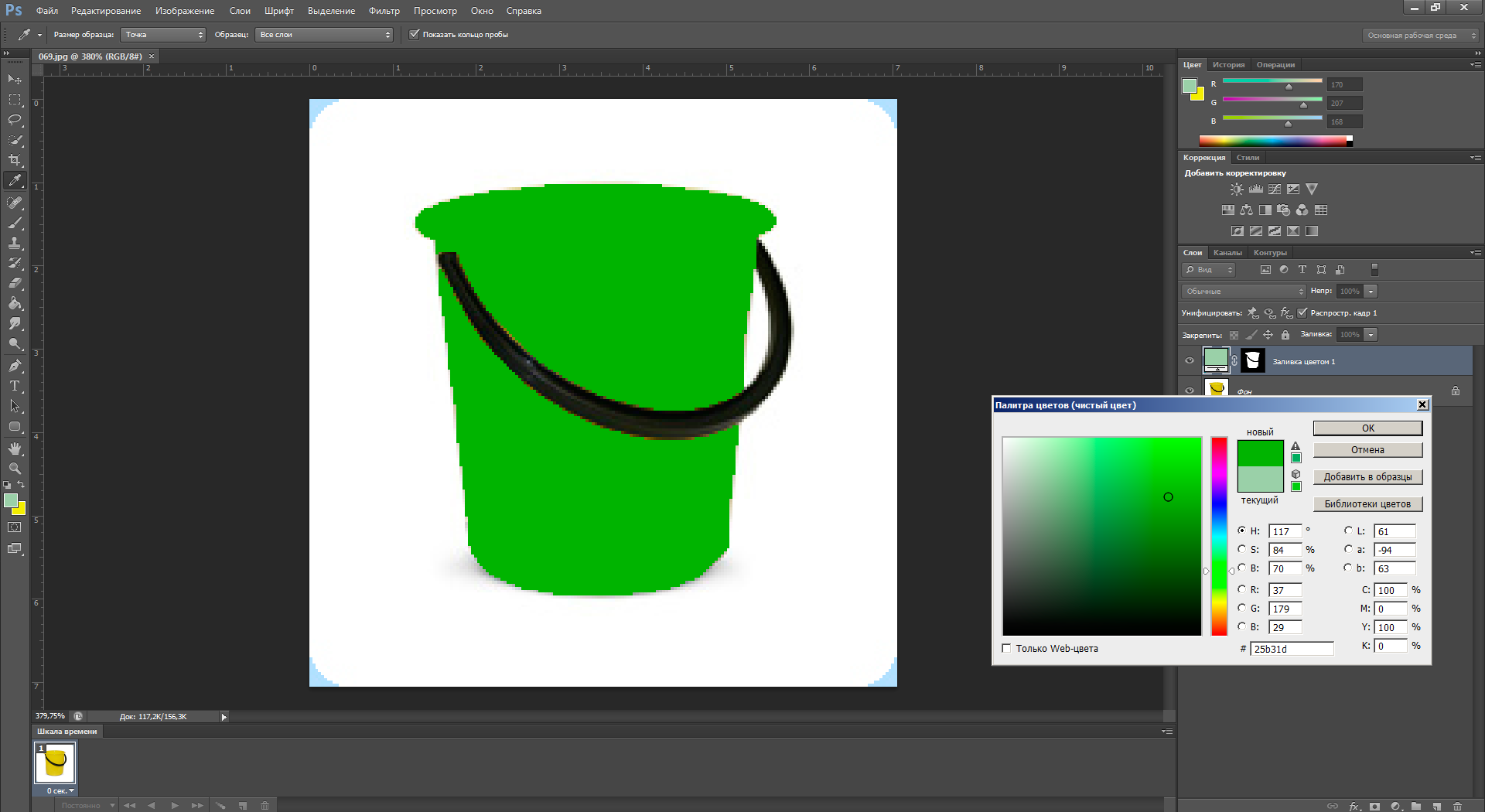
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
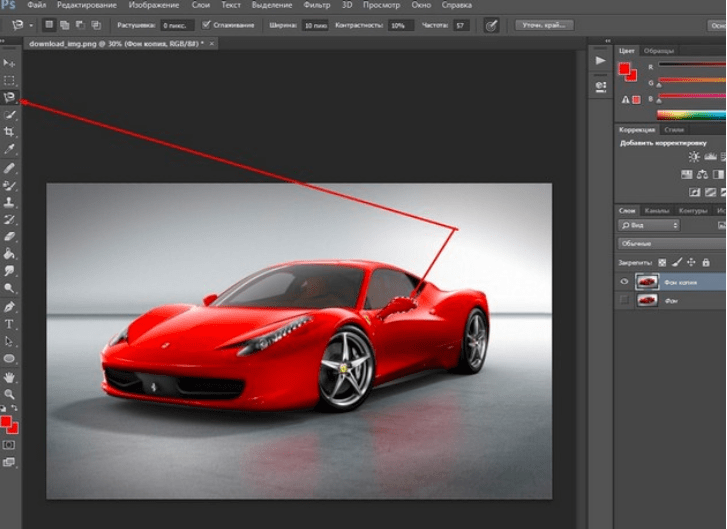
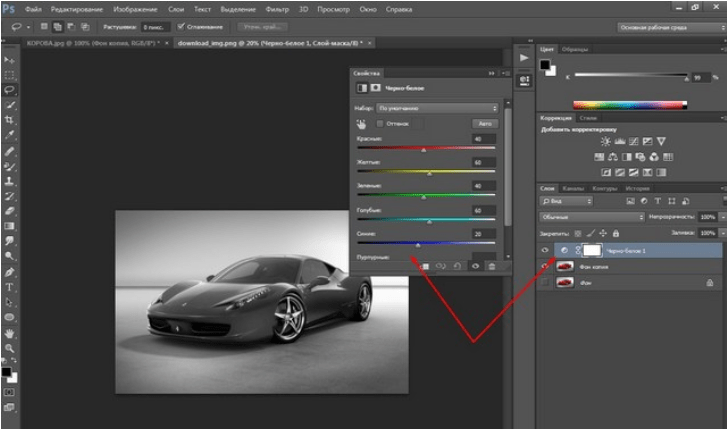
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.
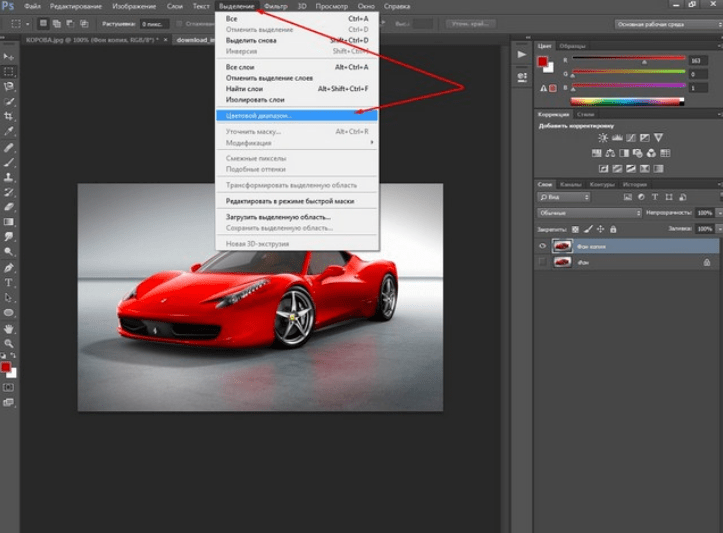
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
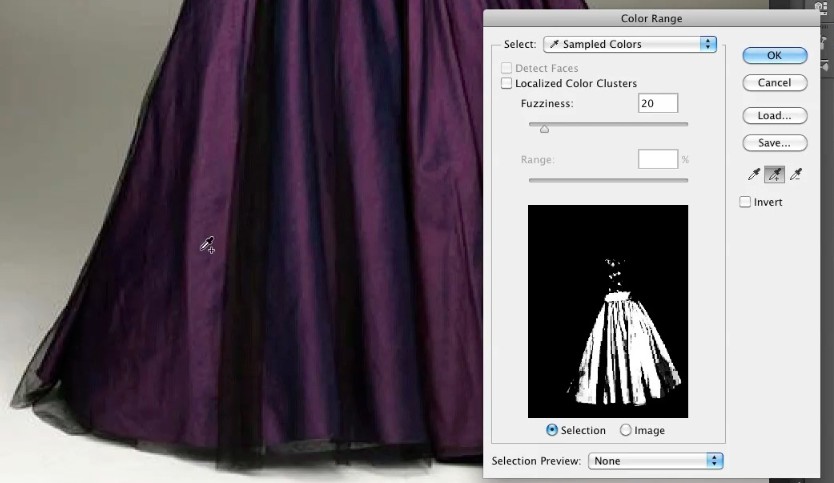
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Я настроил синий цвет.
Все. Цвет заменился.
Было — стало:
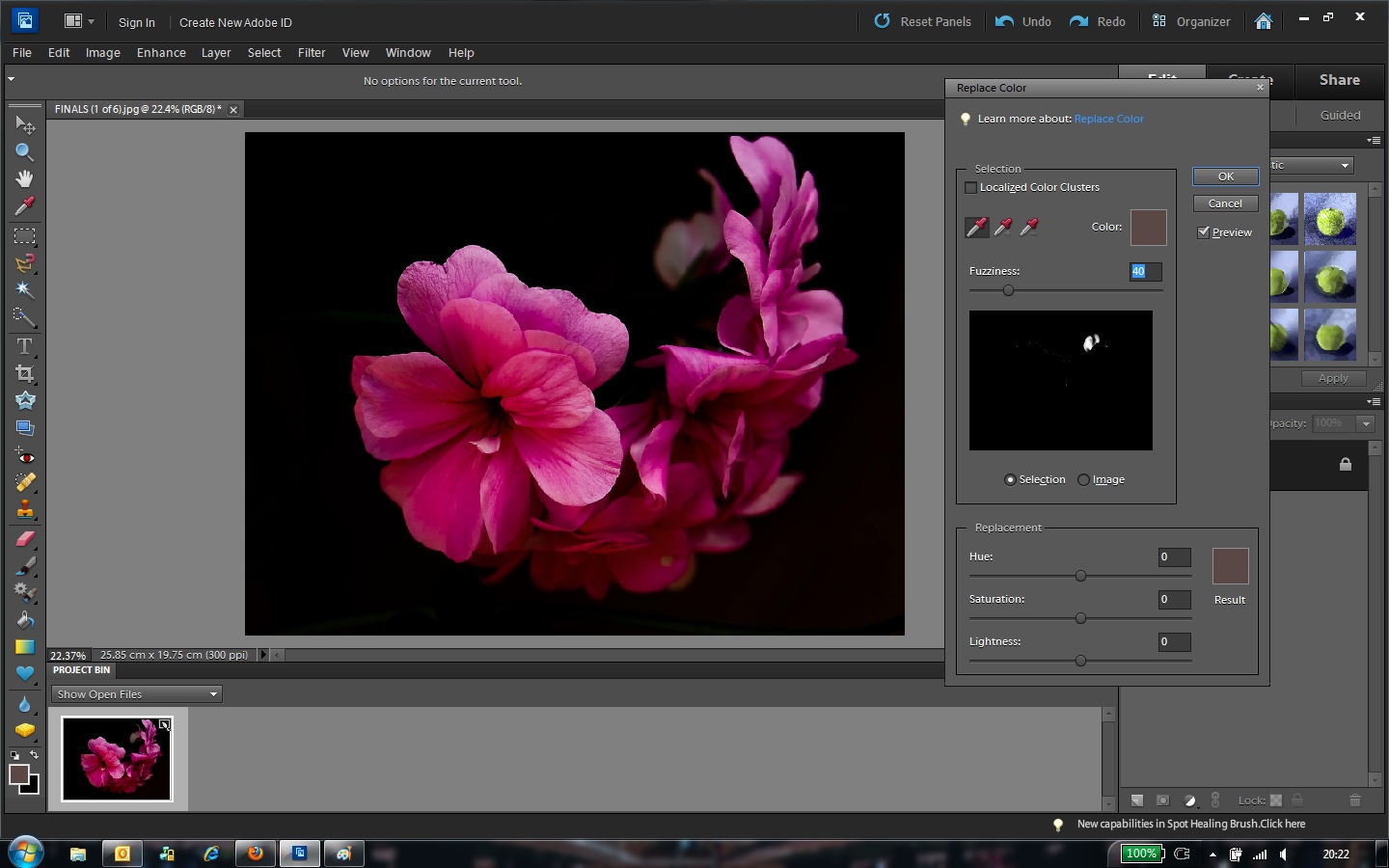
Рассмотрим диалоговое окно
В верхней части «Selection » (Выделение) находится вкладка из «Цветового диапазона ».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять.
Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра «Fuzziness» (Разброс)
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
Начиная с версии Photoshop CS4 появилась дополнительная опция «Localized Color Clusters » (Локализованные наборы цветов), предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части «Replacement » (Замена) диалогового окна «Replace color » (Заменить цвет) находится вкладка от «Hue/Saturation » (Цветовой тон/Насыщенность), с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере
Шаг 1
Открываем изображение в Photoshop . Создаём сразу дубликат основного слоя (Ctrl+J).
Шаг 2
Переходим через меню «Image — Adjustments — Replace Color » ().
Допустим мне хочется поменять цвет футболки.
Шаг 3
Если у вас версия от Photoshop CS4 и выше, то сразу ставим галочку напротив «Localized Color Clusters » (Локализованные наборы цветов).
Увеличиваем «Fuzziness » (Разброс) до максимального значения.
С помощью пипетки на изображении отмечаем область. Далее, выбираем цвет на какой хотим поменять. Кликаем мышкой на цветном квадратике с подписью «Result » (Результат) и выбираем нужный оттенок.
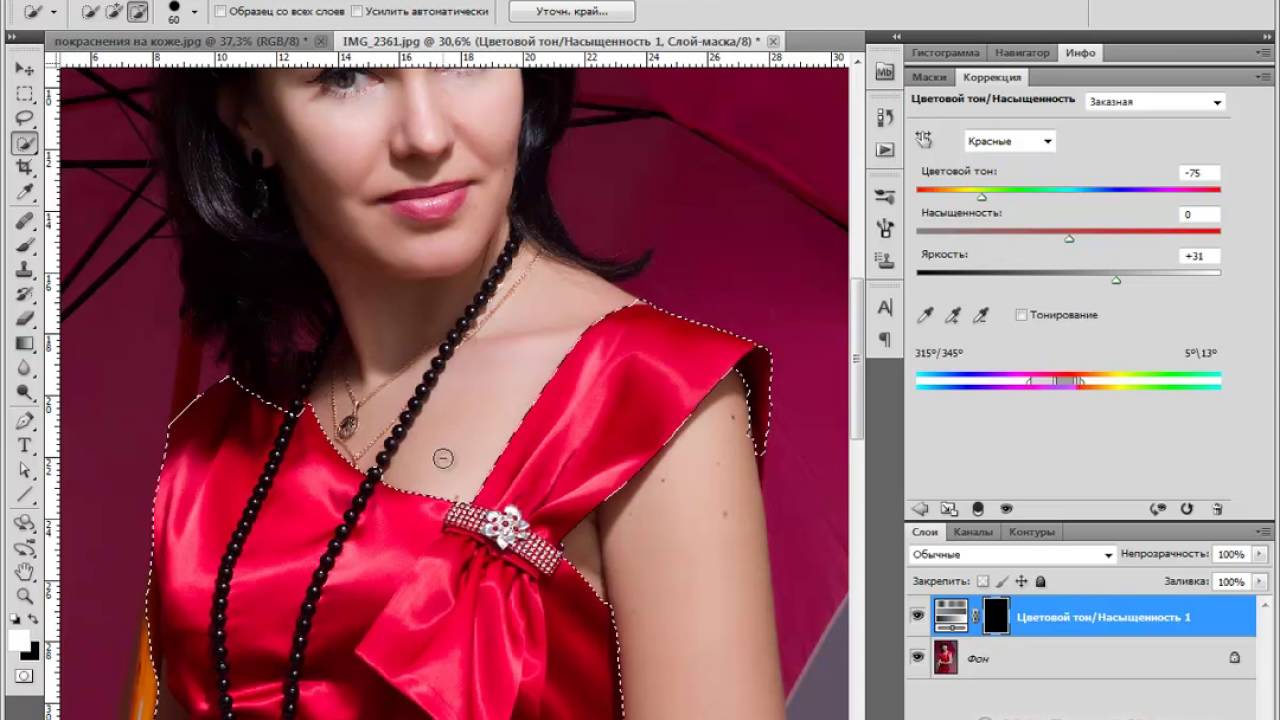
Видно, что в области теней цвет недостаточно выделен. Выбираем Пипетку «+ » и кликаем на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираем Пипетку «— » и кликаем ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика .
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях.
Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды «Replace color » (Заменить цвет), следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Один из способов акцентировать внимание зрителя именно на этом воздушном шаре — это уменьшить насыщенность остальных шаров под ним. Я не хочу менять фактический цвет шаров, а только интенсивность. Чтобы это сделать инструментом «Замена цвета», я изменю режима наложения в панели параметров на «Насыщенность» (Saturation):
Я не хочу менять фактический цвет шаров, а только интенсивность. Чтобы это сделать инструментом «Замена цвета», я изменю режима наложения в панели параметров на «Насыщенность» (Saturation):
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой из оттенков серого, но так как я хочу получить более тонкий эффект, я просто возьму как образец один из слабонасыщенных цветов из изображения. Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не меняет никакие исходные цвета. Он повлияет только на интенсивность:
Итак, цветом переднего плана у меня установлен малонасыщенный жёлтый, режим наложения — «Насыщенность» (Saturation). Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости. На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
Недостатки инструмента: проблема с яркостью изменяемых объектов
Как я писал в самом начале, инструмент «Замена цвета» (Color Replacement Tool) можно использовать не для всех случаев. Сейчас я покажу вам это на примере.
Для начала я восстановлю исходное состояние моего фото с шарами, нажав клавишу F12. Теперь, скажем, я хочу изменить цвет верхнего отдельного оранжевого шара на тёмно фиолетовый цвет, как у некоторых шаров в группе:
Чтобы выбрать цвет замены, я зажимаю Alt и кликаю по фиолетовому шару:
Я устанавливаю режим наложения на панели параметров на «Цветность» (Color) и начинаю закрашивать оранжевый шар для изменения на на темно-фиолетовый. Вот результат:
Хм. Шар получился, безусловно, фиолетовым, но этот цвет совсем похож на цвета других фиолетовых шаров, не так ли? Проблема в том, что этот цвет гораздо ярче, чем у других фиолетовых шаров, и получилось это потому, что первоначальный цвет шара был намного ярче, чем темно-фиолетовый, который я брал за образец для замены. Режим наложения «Цветность» в данном случае не никак не влияет на яркость объекта.
Режим наложения «Цветность» в данном случае не никак не влияет на яркость объекта.
Ну давайте тогда попробуем применить тот режим наложения,который влияет на яркость. Из имеющихся четырёх режимов наложения это «Яркость» (Luminosity). Я восстановлю исходное состояние фото,нажав F12, выберу этот режим на панели параметров и вновь попытаюсь закрасить шар тёмно-фиолетовым. Результат:
Ну что же, глядя на результат, можно с уверенностью сказать, что получилась полная ерунда. Режим наложения «Яркость» определенно сделал шар темнее, но это все-таки оранжевый, а не фиолетовый, и, кроме того, практически пропала детализация текстуры, шар выглядит плоским пятном.
Вот это и есть недостаток работы инструмента «Замена цвета». Он прекрасно подходит для выполнения простых задач, где необходимо только изменить оттенок и/или насыщенность цвета, но если имеется слишком много различий в значениях яркости между оригинальным и новым цветами, этот инструмент, скорей всего, не подойдёт.
Отбор проб для замены
На панели параметров, непосредственно справа от опции выбора режима наложения, расположены три небольшие иконки. Каждая из этих иконок представляет собой отдельный вариант выборки пикселей для замены инструментом «Замена цвета», и они работают точно по такому же принципу, как и в инструменте «Фоновый ластик» . Слева направо: «Непрерывный отбор» (Continuous), эта опция включена по умолчанию, следующая «Однократно» (Once) и последняя — «Образец фона» (Background Swatch) . Для переключения между режимами отбора просто нажмите на нужную иконку:
Эти параметры определяют, как Photoshop отбирает пиксели для замены цвета в изображении. Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Опция «Однократно» (Once) берёт за образец тот цвет, который Вы выбрали первоначально и образец не изменяется в зависимости от того, через сколько цветов Вы дальше протащите перекрестье курсора. Эта опция подойдёт лучше всего, если Вам необходимо заменить большой участок со сплошным цветом. Вы также можете попробовать применить опцию, если вы обнаружите, что при опции «Непрерывный» заменяемый цвет «просачивается» в близлежащие районы и вариант с изменением «Допуска» не помогает.
Последняя опция, «Образец фона», используется крайне редко, если вообще используется. При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
Ограничения (Limits)
Эта настройка определяет расположение заменяемых пикселей и работает точно по такому же принципу, как и у Фонового ластика . Опция имеет три варианта: «Все пиксели» (Contiguous), «Смежные пиксели» (Discontiguous) и «Выделение краёв» (Find Edges). Из этих трех Вы реально будете использовать только первые два:
Опция имеет три варианта: «Все пиксели» (Contiguous), «Смежные пиксели» (Discontiguous) и «Выделение краёв» (Find Edges). Из этих трех Вы реально будете использовать только первые два:
Опция «Смежные пиксели» (установлена по умолчанию) означает, что замене подвергнутся только те пиксели, которые прилегают непосредственно перекрестью курсора. Пиксели, отделённые от пикселей под перекрестьем каким-либо другим цветом, заменены не будут, даже если они и находятся в границах окружности курсора и точно соответствуют о цвету.
Альтернативой является «Все пиксели». При этой опции замене будут подвержены все пиксели, соответствующие по цвету и находящиеся в границах курсора.
Сглаживание (Анти-Alias)
Данная опция включена по умолчанию и служит для сглаживания края вокруг областей замены. Рекомендую всегда держать её включенной.
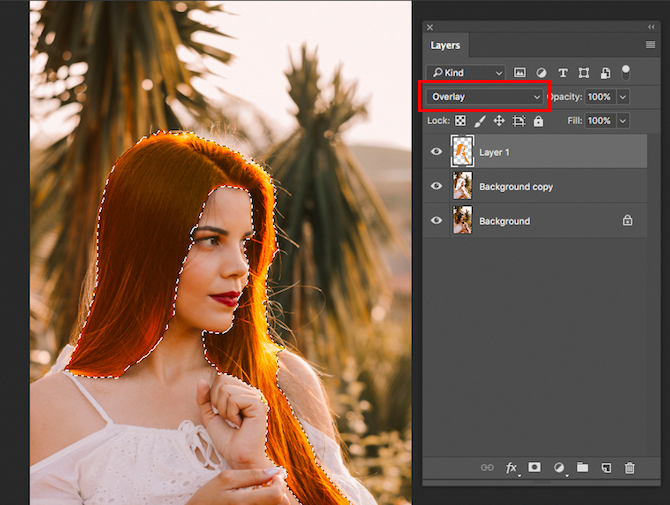
В этом уроке фотограф Tigz Rice покажет, поменять цвета на фотографии, имея в распоряжении исходник с простым белым фоном. Можете взять что-то из своих материалов или найти подходящее изображение на таких фотостоках, как iStock, Shutterstock или DepositPhotos. Также много полезного можно найти в этой статье . Лучше всего, когда одежда и аксессуары модели имеют простые цвета, как в нашем примере.
Также много полезного можно найти в этой статье . Лучше всего, когда одежда и аксессуары модели имеют простые цвета, как в нашем примере.
Один из самых значительных трендов дизайна в 2017 — использование контрастных цветов. Популярный фотосток Getty Images в своем отчете назвал это «всплеском цветов» (Color Surge). Его суть заключается в том, чтобы гармонично использовать участки цвета, выделяющиеся на фоне других, не перегружая при этом зрителя. Если интересно, вот гид по дизайнерским трендам 2017 .
Tigz продемонстрирует процесс извлечения изображения, чтобы можно было поменять фон, расскажет, как выбрать правильный цвет, контрастирующий с нарядом модели, а также как поменять цвета отдельных элементов для гармоничной композиции.
Шаг 1
Откройте выбранную фотографию в Photoshop. Прежде всего нам нужно отделить модель, чтобы можно было сменить фон на что-то более контрастное. Выполните грубое выделение фона при помощи инструмента Быстрое выделение (Quick Selection tool).
Примечание: После создания выделения необходимо добавить маску слоя.
Для более простой коррекции маски инвертируйте выделение, чтобы вместо фона включить в него модель. Просто нажмите Ctrl + Shift + I.
Шаг 2
Выберите пункт Выделение и маска (Select and Mask). Прежде всего нужно изменить режим просмотра на панели свойств.
Примечание: Познакомиться с работой панели «Выделение и маска» вы можете в этом видеоуроке .
Из выпадающего меню Вид (View) выберите На белом (On White). Установите Непрозрачность (Opacity) 100%, чтобы было легче видеть результат.
Примечание переводчика: модуль Выделение и маска доступна только для Photoshop CC и выше. Пользователи более старых версий могут воспользоваться инструментом Уточнить край (Refine Edge), кликнув по небольшой стрелке возле миниатюры в строке Вид (View).
Шаг 3
Если некоторые участки остались невыделенными, это можно исправить при помощи инструмента Быстрое выделение (Quick Selection tool).
Шаг 4
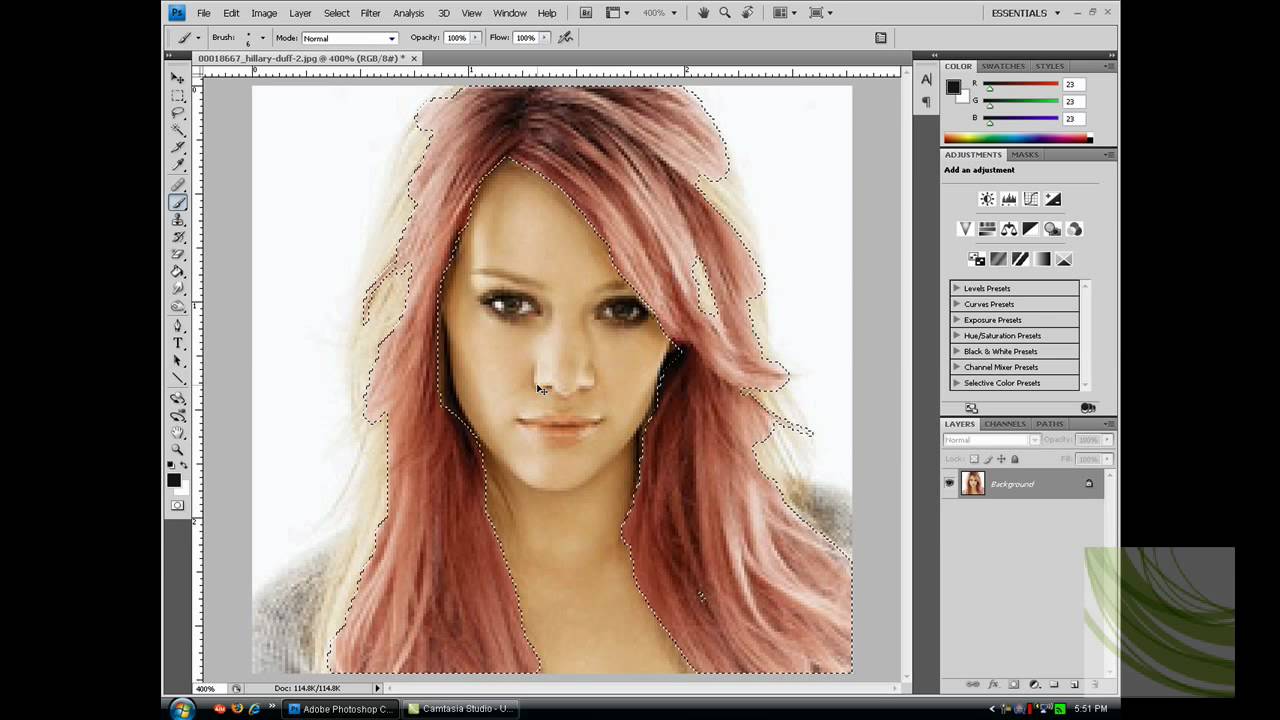
Затем нужно подчистить края нашей маски. Выберите инструмент Уточнить радиус (Refine Edge Brush) и закрасьте края вокруг волос, включив локоны, которые не удалось выделить сразу. Не забудьте об остальных участках.
Шаг 5
В секции Обнаружение краев (Edge Detection) поставьте галочку Умный радиус (Smart Radius). Это поможет выделить самые мелкие детали, особенно в прическе. Значение пункта Радиус будет варьироваться в зависимости от конкретного снимка — я использовала 5 px.
Шаг 6
Используйте слайдеры блока Настройка края (Global Refinements), чтобы откорректировать выделение. В моем случае это не понадобилось, но обычно пункты Сместить край (Shift Edge) и Контрастность (Contrast) могут пригодиться, если нужен более четкий и реалистичный вид прически.
Шаг 7
Когда выделение готово, кликните по выпадающему меню в секции Вывод (Output) и выберите Выделение (Selection), затем нажмите ОК.
Шаг 8
Вернитесь в основное окно Photoshop, кликните по иконке Новый корректирующий слой (New Adjustment Layer) в нижней части панели Слоев (Layers Panel) и выберите Цвет (Solid Color). Пока сделайте его белым — мы поменяем заливку позже, когда будем подбирать цветовую схему.
Нажатие на ОК подтвердит создание нового слоя с маской. Не забудьте инвертировать маску при помощи сочетания клавиш Ctrl + I.
Шаг 9
Теперь, когда наш фон скрыт при помощи маски, давайте подберем ему цвет. Воспользуемся для этого панелью Adobe Color Themes. Ее можно найти в меню Окно > Расширения > Adobe Color Themes (Window > Extensions > Adobe Color Themes).
Примечание переводчика: Если плагина нет в меню Расширения , можете скачать его с официального сайта Adobe или воспользоваться онлайн-сервисом.
Здесь можно увидеть доступные для использования цветовые схемы, созданные другими пользователями. Нам же нужна вкладка Создать (Create).
Шаг 10
Мы используем цвет одежды как основу нашей схемы. С активным инструментом Кисть (Brush tool), нажмите и держите клавишу Alt , а затем кликните по волосам, сделав этот цвет основным. Затем, в плагине Adobe Color Themes, кликните по средней иконке под цветовым колесом, чтобы сделать текущий активный цвет базовым.
Шаг 11
Затем кликните по выпадающему меню в верхней части панели и выберите Триады (Triads). Вместо того, чтобы напрямую сопоставлять комплементарные цвета, мы получим два дополнительных варианта, расположенных на одинаковом расстоянии, которые подойдут синему наряду модели.
Шаг 12
Теперь, когда у нас есть цветовая триада, давайте выберем один из цветов и дважды кликнем по нему, чтобы перенести в основную панель.
Шаг 13
Дважды кликните по слою Заливка цветом (Solid Color), открыв окно палитры цветов, затем кликните по основному цвету в нижней части панели инструментов. Нажмите ОК.
В фотошопе очень просто перекрасить любой объект, для этого достаточно воспользоваться коррекцией цветового тона и насыщенности, но для раскрашивания нейтральных цветов — черного и белого таких манипуляций будет не достаточно и существуют некоторые нюансы. Давайте рассмотрим подробнее данную «проблему».
Красим черный цвет
Начнем с раскрашивания черного цвета, здесь будет все очень просто! Для раскрашивания черного объекта на изображении необходимо выделить слой данного изображения в панели слоев, кликнув по нему 1 раз левой кнопкой мыши и в верхнем меню фотошопа выбрать «Изображение» — «Коррекция» — «Цветовой тон/Насыщенность», либо просто нажать комбинацию клавиш Ctrl + U. После данного действия откроется окошко с настройками тона и насыщенности и в данном окошке необходимо поставить галочку на пункт «Тонирование», после чего просто подобрать необходимый цвет с помощью ползунков. Если вы не поставите данную галочку, то сменить тон у черного цвета не получится.
Если вы не поставите данную галочку, то сменить тон у черного цвета не получится.
Важно «играть» ползунком «Насыщенность», подбирая наиболее реалистичный вид, а не только цветовым тоном. Это весь секрет, многие просто не знают, многие забывают об этой галочке.
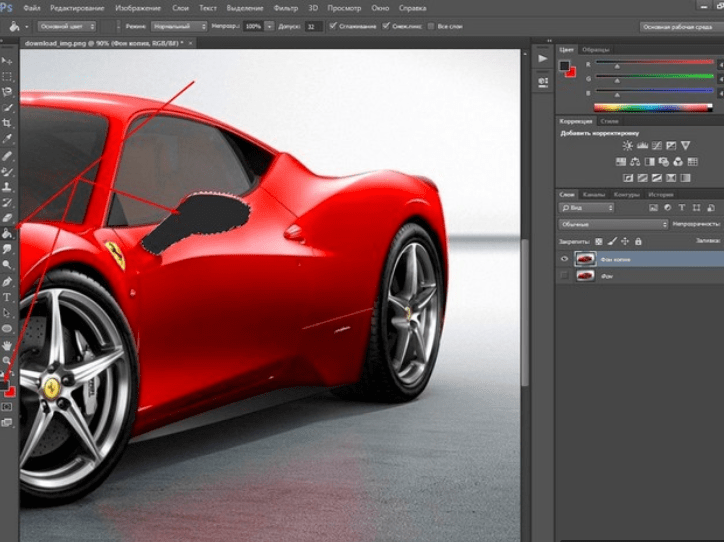
Для качественного раскрашивания объекта, в данном случае автомобиля, необходимо красить каждый его элемент по отдельности, предварительно выделив его. Для этого берем инструмент «Перо», обводим деталь автомобиля, к примеру бампер, после чего кликаем правой кнопкой мыши и выбираем «Выделить область». Далее в сплывающем окошке нажимаем «Ок», при этом радиус растушевки должен быть равен нулю.
После этого действуем выше указанным способом: в верхнем меню выбираем «Изображение» — «Коррекция» — «Цветовой тон/Насыщенность», ставим галочку и настраиваем необходимый цветовой тон и насыщенность.
И такие действия необходимо выполнить со всеми необходимыми деталями автомобиля: бампер, крылья и т.п. .
.
Красим белый цвет
С белым цветом ситуация обстоит немного сложнее, чем с черным, сложнее в том плане, что для раскрашивания не достаточно просто галочку поставить, а требуется произвести ряд манипуляций.
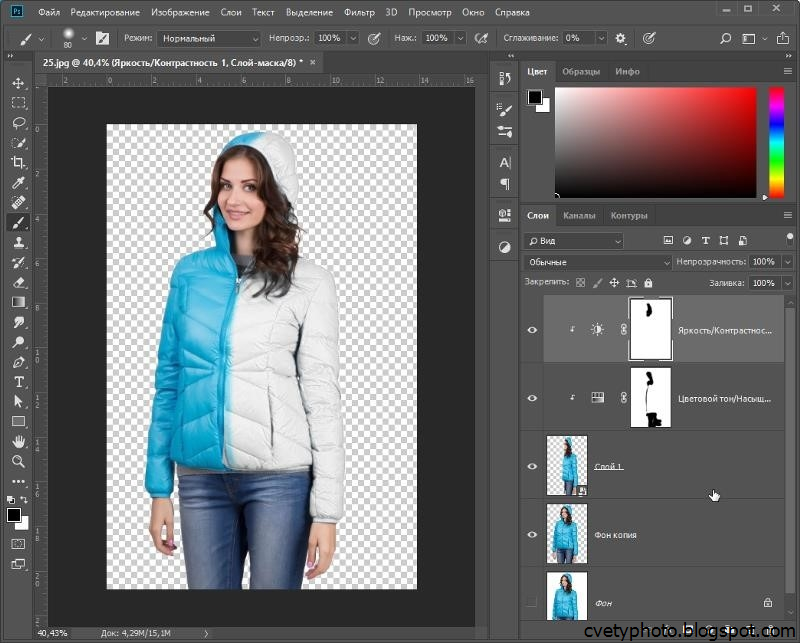
Для начала, как и в случае с автомобилем, нам необходимы выделить ту часть объекта, которую мы будем перекрашивать, а именно пальто девушки. Для выделения лучше использовать инструмент «Перо», как и в первом случае. Я для примера и наглядности выделил не все пальто, а только половину. После этого нужно выделенную область скопировать на новый слой, для этого выбираем в левом меню инструмент «Выделение» и кликаем правой кнопкой мыши по выделенному объекту. Далее в открывшейся вкладке выбираем пункт «Скопировать на новый слой» и у нас появится в панели слоев новый слой с вырезанным фрагментом пальто.
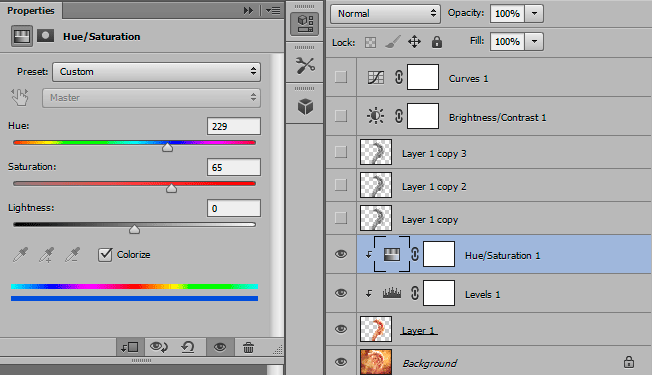
После этого нам необходимо создать еще одну копию слоя с вырезанным фрагментом, для этого кликаем в меню слоев по слою с фрагментом правой кнопкой мыши и выбираем «Создать дубликат слоя», после данного действия в панели слоев появится копия слоя с фрагментом пальто.
Теперь выделяем сам фрагмент пальто в верхнем слое, для этого удерживая Ctrl кликаем левой кнопкой мыши по верхнему слою и сразу будет видно, что в рабочей области фрагмент стал выделен. Следующим шагом нужно закрасить данное выделение необходимым цветом, можно это сделать просто кистью, можно инструментом «Заливка», без разницы. я покрасил инструментом «Заливка» в оранжевый цвет.
Окрашивать нужно только необходимый объект, пуговицы и руку не нужно окрашивать. После этого в правом меню слоев нашему слою с окрашенным фрагментом пальто нужно выбрать наложение «Цветность».
Теперь верхний слой с окрашенным фрагментом мы делаем наложением нижнего слоя, для этого удерживая клавишу Alt подводим курсор между данными слоями до появления значка (стрелочки вниз) и кликаем левой кнопкой мыши и верхний слой становится наложением нижнего.
Затем выделяем нижний слой с неокрашенным фрагментом, кликнув по нему в панели слоев левой кнопкой мыши, и в низу выбираем значек, для создания слоя-корректировки и выбираем в появившемся меню «Кривые».
Как изменить оттенок текстуры на необходимый
При поиске качественных бесшовных текстур нередко возникает ситуация, когда никак не получается найти нужный оттенок, вот вроде выбор большой, но все-равно что-то не то. Что же делать в данной ситуации? Продолжать рыть интернет и тем самым тратить драгоценное время? Есть способ проще – выбрать подходящую текстуру и придать ей именно тот оттенок, который нужен вам. Сделать это очень просто в программе фотошоп.
Давайте рассмотрим, как сменить цветовой тон текстуры в фотошопе онлайн, в обычной версии фотошопа это делается аналогично. И так, выбираем необходимую текстуру, например текстура древесины нужного нам оттенка не найдена, но есть подходящее по структуре изображение. В фотошопе онлайн в верхнем меню выбираем “Файл” – “Открыть изображение” или нажимаем комбинацию клавиш “Ctrl + O”.
После чего в открывшемся окне выбираем нашу текстуру древесины на компьютере. Теперь текстура открыта и остается только сменить ее оттенок на необходимый нам. Для этого опять же в верхнем меню программы выбираем “Коррекция” – “Цветовой тон/Насыщенность” или нажимаем комбинацию клавиш “Ctrl + U”.
Для этого опять же в верхнем меню программы выбираем “Коррекция” – “Цветовой тон/Насыщенность” или нажимаем комбинацию клавиш “Ctrl + U”.
После данного действия появится окошко в котором используя ползунки можно настроить нужный вам оттенок текстуры. Основным ползунком является “Цветовой тон”,
с другими двумя можете поэкспериментировать на ваше усмотрение, галочку в пункте “Колоризация” ставить не нужно.
После того, как мы подобрали необходимый оттенок текстуры, а так же немного подкорректировали ее насыщенность, необходимо просто нажать кнопку “Да”.
Тем самым применив внесенные нами изменения к текстуре. Теперь остался последний шаг – сохранение текстуры с подобранным нами оттенком. Для этого в верхнем меню программы выбираем “Файл” – “Сохранить”. После этого действия откроется окошко с настройками параметров сохранения изображения, в котором нам нужно выставить ползунок “Качество” на 100%, в пункте “Формат” оставить по умолчанию JPG и слева по умолчанию оставить место сохранения “Мой компьютер”, после чего нажать кнопку “Да”.
В результате откроется окошко проводника, в котором вам нужно выбрать место сохранения изображения на вашем компьютере. Вот таким вот простым и достаточно быстрым способом можно абсолютно любую понравившуюся текстуру перекрасить в нужный вам цвет, без потери качества.
Как изменить цвет фона в Paint 3D — Windows
Каждый человек любит определенные цвета над другими. Много раз, у нас есть изображение с цветом фона, который нам не нравится. Мы хотим изменить это, но тогда идея использования тяжелых инструментов, таких как Photoshop, ломает наши надежды.
К счастью, этот процесс не так сложен, и вам даже не нужен Photoshop для этого. Если у вас Windows 10 (обновление Creators), вы можете использовать предустановленное приложение Paint 3D, которое является обновленная версия MS Paint изменить фон или цвет фона любого изображения.
Для этого сначала нужно вырезать область, цвет фона которой вы хотите изменить. Затем измените фон и, наконец, сохраните изображение.
Вот шаги в деталях.
1. Выберите изображение
Шаг 1: Запустите Paint 3D на своем ПК и нажмите на значок меню, представленный вверху.
Шаг 2Выберите в меню пункт «Открыть» и нажмите «Обзор файлов».
Шаг 3: Перейдите к изображению, цвет фона которого вы хотите изменить. В качестве примера я открыл изображение логотипа Android с зеленым фоном. Я хочу изменить его цвет на желтый.
Шаг 4: Теперь начинается настоящее действие. Нажмите на выбор Magic, присутствующий в верхней панели.
Шаг 5: Появится окно выбора. Перетащите стороны поля, чтобы заключить часть изображения, фон которого вы хотите изменить. Затем нажмите на кнопку Далее на правой стороне.
Шаг 6: Как правило, Paint 3D автоматически обнаруживает объект и выделяет его. Однако, если весь ваш объект не выделен или имеются дополнительные области, используйте параметр «Добавить» или «Удалить», чтобы изменить выделение.
Однако, если весь ваш объект не выделен или имеются дополнительные области, используйте параметр «Добавить» или «Удалить», чтобы изменить выделение.
Все, что вам нужно сделать, это выбрать необходимую опцию и затем отметить выбранную или невыбранную область, чтобы выбрать ее.
Шаг 7: Когда вы будете удовлетворены выбором, нажмите кнопку «Готово».
Замечания: Держите фон автозаполнения проверенным для лучших результатовВы увидите, что выбранная часть изображения теперь является отдельным изображением. Вы можете перемещать, вращать и делать другие вещи с ним без его фона,
Также на Guiding Tech
5 лучших альтернатив приложению Windows 10 Photos
Подробнее2. Изменить фон
Далее нам нужно сменить фон. Есть три способа достичь этого. Давайте проверим их один за другим.
Метод 1: Использование стикеров
Шаг 1: Как только у вас будет вырезанное изображение, выберите опцию «Сделать стикер» с правой стороны. Превращает выбранный объект в наклейку.
Превращает выбранный объект в наклейку.
Шаг 2: Нажмите на значок меню вверху, затем нажмите Новый. Вам будет задан вопрос, хотите ли вы сохранить изображение. Выберите «Не сохранять». Затем откроется пустой холст с белым фоном.
Шаг 3: Нажмите на кнопку «Наклейки» вверху и нажмите третий значок на правой панели.
Вы найдете ваше вырезанное изображение там. Нажмите на него, чтобы добавить его на белый фон.
Шаг 4: Как только изображение будет добавлено, отрегулируйте его размер, используя рамку вокруг него. Затем нажмите кнопку «Кисти» и выберите инструмент «Заливка».
Шаг 5: Выбрав инструмент «Заливка», выберите цвет на боковой панели и щелкните в любом месте на белом фоне, чтобы изменить цвет фона, Вы можете проверить разные цвета, нажав на них. Вот и все. Теперь вам нужно сохранить изображение, как показано ниже.
Замечания: Убедитесь, что Цвет (по умолчанию) выбран в разделе Тип заливки.
Метод 2: Копировать Вставить Метод
Я буду использовать другое изображение здесь. Сначала выберите и обрежьте изображение, как мы делали выше, используя инструмент Magic Select.
Как только вы подготовите вырез, выполните следующие действия:
Шаг 1: Выбрав вырез, щелкните его правой кнопкой мыши и выберите «Копировать» в меню. Или нажмите сочетание клавиш CTRL + C на клавиатуре, чтобы скопировать его.
Шаг 2: Нажмите на значок меню и выберите New. Нажмите Не сохранять, когда вас спросят о сохранении изображения.
Шаг 3: Вас встретит чистый белый холст. Теперь щелкните правой кнопкой мыши на белой области и выберите «Вставить» из меню. С другой стороны, использовать ярлык CTRL + V на клавиатуре, чтобы вставить вырезанное изображение, которое мы скопировали на предыдущем шаге. Отрегулируйте его размер и положение, используя доступные параметры (если необходимо).
Шаг 4: Нажмите на кнопку Кисти вверху и выберите опцию Fill.
Шаг 5: Выберите нужный цвет из цветовой палитры на правой панели и щелкните белую область, чтобы заполнить ее выбранным цветом. Когда закончите, сохраните изображение.
Используйте другой фон
В вышеупомянутых двух методах мы просто изменили цвет фона. Вы можете даже заменить фон другим вместо сплошного цвета.
Для этого, когда ваш вырез будет готов, нажмите на опцию «Открыть» в меню вместо «Новый» на втором шаге. Затем откройте фон, который вы хотите сохранить для вашего изображения. Наконец, либо вставьте вырезанное изображение из наклейки, либо используйте параметр вставки, как описано выше в шаге три. Ваш вырез появится на новом фоне.
Также на Guiding Tech
# Как к / Guides
Нажмите здесь, чтобы увидеть нашу страницу статей с инструкциями / руководствамиСпособ 3: удалить фоновый слой
Шаг 1: Вырезать изображение с помощью инструмента Magic Select.
Шаг 2: Как только вырез будет создан, перетащите его за пределы фона.
Шаг 3: Нажмите на опцию «Выбрать» вверху и выберите весь фон.
Шаг 4: Нажмите на значок удаления на правой боковой панели или нажмите клавишу Delete на клавиатуре.
Когда вы это сделаете, ваш фон станет белым. Теперь переместите вырезанное изображение на задний план.
Шаг 5: Нажмите кнопку «Кисти» и выберите инструмент «Заливка». Тип заливки должен быть Цвета (по умолчанию).
Шаг 6: Выберите цвет и залейте его белым фоном, щелкнув в любом месте.
3. Сохранить изображение с новым фоном
Когда ваше окончательное изображение будет готово с использованием любого из методов, нажмите значок «Меню» и выберите «Сохранить как». Выберите изображение и сохраните его.
Чаевые: Используйте опцию Crop вверху, чтобы отрегулировать окончательный размер перед сохранением изображения.Также на Guiding Tech
Как заполнить прозрачный текст изображением в GIMP
ПодробнееИзменение необходимо
Мы обычно недооцениваем простые инструменты, но большинство из них не так просты. Показательный пример: Paint 3D. Надеюсь, что вы счастливы, поскольку вам не придется жить с скучными цветами или фонами в ваших любимых изображениях. Теперь вы можете легко изменить фон изображения, используя Paint 3D.
Показательный пример: Paint 3D. Надеюсь, что вы счастливы, поскольку вам не придется жить с скучными цветами или фонами в ваших любимых изображениях. Теперь вы можете легко изменить фон изображения, используя Paint 3D.
Далее: Ваша скорость интернета продолжает колебаться? Узнайте, как следить за скоростью загрузки и загрузки на панели задач Windows 10.
Услуги Фотошопа онлайн
Приветствую вас! Если вы здесь – вы в поиске специалиста по фотошопу, который решит ваши задачи быстро и качественно.
Меня зовут Слава Левин, и я фрилансер с опытом работы в графических редакторах более 7 лет и широкой специализацией:
Мои навыки – к вашим услугам:
- Фотомонтаж любой сложности – удаление/добавление объектов на снимках, замена цвета и прочие манипуляции
- Обтравка – удаление/замена фона;
- Художественная ретушь лица – чистка кожи, удаление недостатков, морщин, темных кругов под глазами, пластика лица
- Редактирование сканов и документов (также .
 pdf) – изменение ТЕКСТА / ДАТЫ / ФОТО
pdf) – изменение ТЕКСТА / ДАТЫ / ФОТО - Реставрация и восстановление старых снимков
- Пластика фигуры, добавление стройности и все что пожелаете 🙂
- Цветокоррекция фото, придание различных цветовых эффектов
- Дизайн ЛОГОТИПОВ, создание корпоративного стиля
- Оформление рабочих аккаунтов и групп в социальных сетях
- Проектирование макетов вывесок/баннеров/визиток/сертификатов/дипломов/грамот и тд.
Если вам необходимо уточнить вопрос о работе в направлении, которое здесь отсутствует – пишите, обсудим, помогу.
Профессиональная обработка фото
Каждое знаменательное событие сопровождается множеством снимков. Одни из них удачны сами по себе, другие нужно корректировать.
Занимаетесь профессиональной фотографией? Нужно подготовить каталог к продаже? Во всех этих случаях вам понадобятся услуги специалиста по обработке изображений.
Вам не нужно тратить свое время и самостоятельно изучать сложные графические редакторы, просто напишите мне и я придумаю как быстро и эффективно решить вашу задачу.
Кому нужны услуги фотошопа
Если у вас есть свой бизнес и вы занимаетесь производством, то для покупателя нужно обязательно представить ваши товары в лучшем виде. Качественные снимки будут подтверждением вашей респектабельности.
Яркая контрастная и четкая картинка с товаром позволит клиенту его лучше рассмотреть и поможет быстрее определиться с выбором. Красивый каталог с фото в одном стиле станет вашим безусловным преимуществом перед конкурентами, которые не уделяют достаточного внимания фото своей продукции и публикуют размытые снимки низкого качества.
Воспользуйтесь моими услугами и вы сможете повысить лояльность со стороны своих покупателей, тем самым получив преимущество среди конкурентов на рынке. Изображения — тоже инструмент, они могут и должны вызывать доверие и уважение к вашему бренду.
Изображения — тоже инструмент, они могут и должны вызывать доверие и уважение к вашему бренду.
Нужно обработать фото для рекламы? Реальные снимки вызывают больше доверия, но не всегда удается получить качественное изображение. В настоящее время ни один тип цифровой фотографии не способен показать все стороны впечатляющей красоты без редактирования фото после съемки. Зачастую приходится прибегать к фотомонтажу и составлять одну фотографию из нескольких, убирать различные изъяны и ненужные элементы, выполнить ретушь и цветокоррекцию, при необходимости добавить графические элементы и шрифты. Я предлагаю свои услуги рекламной ретуши и разработки макетов баннеров для рекламы в медиа.
Вы профессиональный фотограф и желаете повысить свою продуктивность? Как думаете, возможно ли сделать отличную фотографию без ретуши? Это очень сложно, ведь вам постоянно приходится думать о ряде мелких деталей, которые следует принимать во внимание. Чтобы получить привлекательное изображение, фотограф должен подумать о правильном освещении, настройках камеры и выбрать живописное место. В дополнение к этому необходимо уловить идеальную позу модели, чтобы показать ее лучшие черты. Именно по этому большинство фотографов стремятся сотрудничать со специалистами по ретуши на аутсорсе.
В дополнение к этому необходимо уловить идеальную позу модели, чтобы показать ее лучшие черты. Именно по этому большинство фотографов стремятся сотрудничать со специалистами по ретуши на аутсорсе.
Я выполняю как пакетную обработку фото, вывод из RAW, так и локальную коррекцию цвета и элементов на отдельных снимках. При необходимости можно заменить фон на нужный и выполнить пластику фигуры и лица модели.
Вы модель или просто хотите публиковать свои фотографии? Сделайте их лучше с моей помощью. Я определю акценты, скрою недостатки и подчеркну достоинства.
5 причин работать со мной
- Мой опыт работы в различных графических редакторах более 7 лет.
- Индивидуальный подход к каждому заказу.
- Я частный специаличт и не делаю дополнительной наценки из-за аренды офиса
- Скидки при регулярном обращении или больших объемах.
- 100% гарантирую конфиденциальность и не публикую фото в портфолио без разрешения клиентов.

другой цвет легко и быстро
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы с вами снова говорим про фотошоп и его инструменты. Не многие знают, что среди них скрывается кисть «Замена цвета». А тем не менее благодаря ей можно очень здорово менять цвет любого объекта на фотографии.
Я уже писал про то, как выделить, заменить или убрать определенный цвет на фотке, но если вы воспользуетесь советами из той статьи, то сможете быстро избавиться от определенного оттенка со всей фотографии.
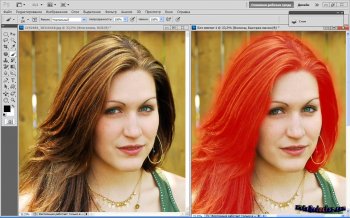
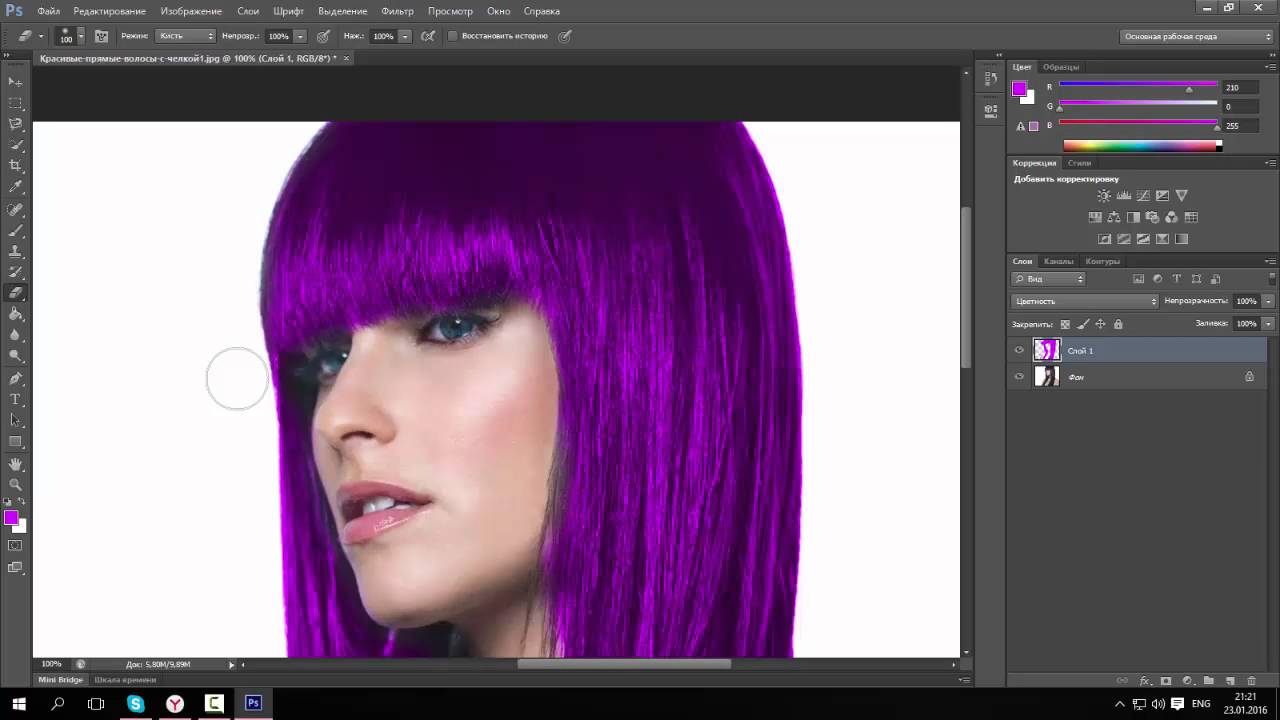
Сегодня речь пойдет про инструмент Замена цвета в Фотошопе. Я покажу как работать с определенными объектами. Поменять, например, не весь красный на картинке, а только волосы. Вам не придется заморачиваться ни с какими масками. Все будет очень легко и просто. Пара движений и готово.
Ну что ж, начнем?
Инструмент «Замена цвета»
По какому принципу работает «Замена цвета»? Она перекрашивает пиксели одного цвета в другой. И хоть супер-профессиональным этот метод не назовешь, более темные и светлые участки и блики остаются таковыми даже при перекрашивании.
Способ очень прост в использовании и идеально подходит для решения несложных задач по перемене цветов и оттенков в Photoshop.
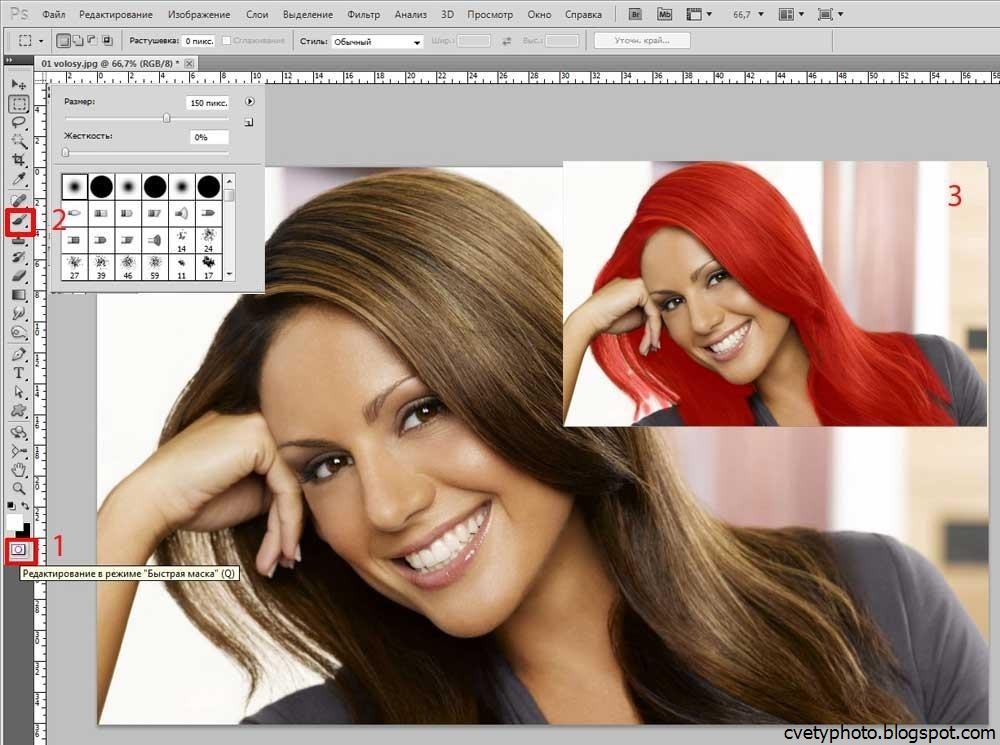
Это инструмент «прячется» на той же кнопке, что и другие кисти. На несколько секунд задерживаете нажатую левую кнопку мыши и открываются дополнительные инструменты.
Размером кисти вы можете управлять при помощи скобок { и } («Х» и «Ъ» на клавиатуре). В этом, кисть не отличается от остальных своих «собратьев».
По какому принципу работает кисть? Вы двигаете стрелкой и все, что попадает в диаметр кисти меняет свой цвет на тот, который вам нужен. Выставить его очень легко. Это активный цвет палитры. Чтобы заменить его, достаточно щелкнуть на плашку с передним цветом, выбрать оттенок и нажать «Ок».
Посмотрите, я взял черный цвет и поводил по голове девушки. Ее волосы изменились, при этом все оттенки сохранились. Они не выглядят темным пятном.
Настройки инструмента
Если приблизить изображение, то вы увидите, что цвет «заехал» на тело девушки. Один из параметров кисти – «Допуск. Он определяет насколько цвет может быть отличным от образцы. По умолчанию этот показатель составляет 30%. Если я поставлю его на 90, то сильно заеду на лоб и глаза девушки, а если на 1, то ничего не прокрашу.
Один из параметров кисти – «Допуск. Он определяет насколько цвет может быть отличным от образцы. По умолчанию этот показатель составляет 30%. Если я поставлю его на 90, то сильно заеду на лоб и глаза девушки, а если на 1, то ничего не прокрашу.
Здесь есть еще одна интересная настройка – режим. Если вы будете пытаться менять что-то сейчас, то вам покажется, что опция не работает. Все дело в том, что сначала нужно выставлять настройки, а потом уже работать кистью.
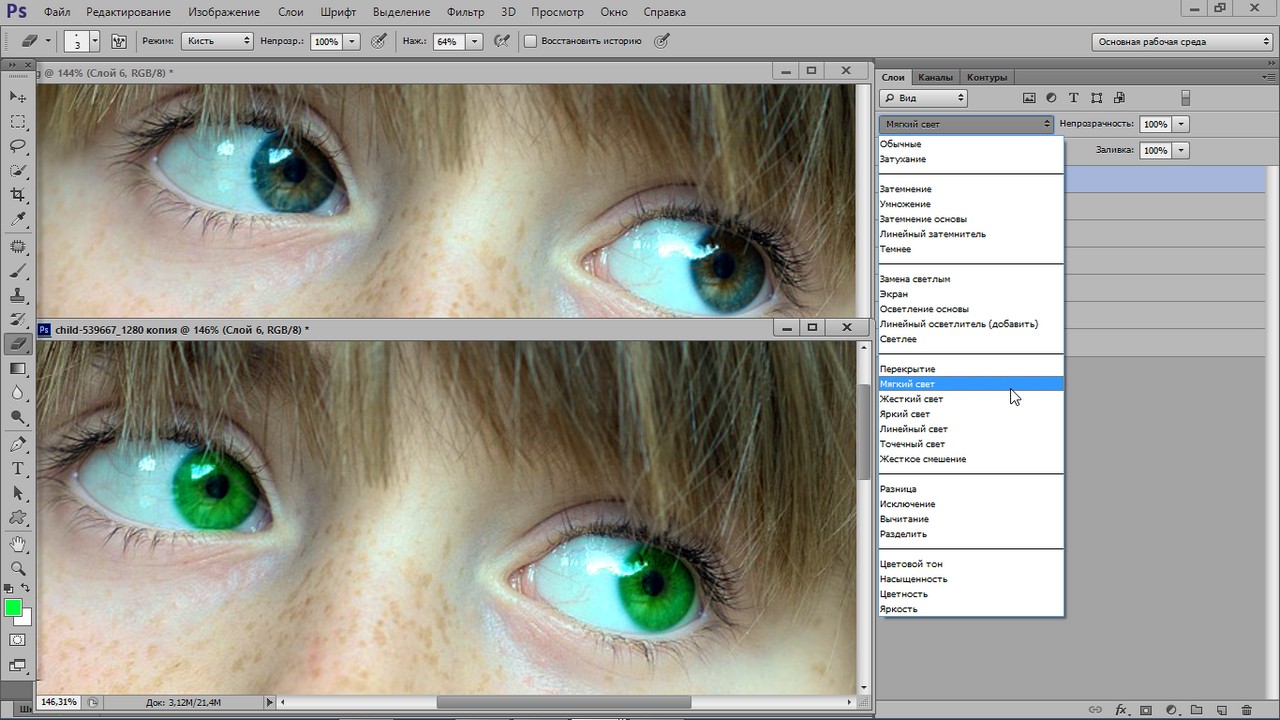
Смотрите, на рисунке ниже, я опробовал все 4 режима. 1 – цветовой тон, 2 – насыщенность, 3 цветность (этот параметр устанавливается по умолчанию) и 4 – яркость. Как ими пользоваться вы уже знаете, но что представляет из себя каждый из них?
Если на фотографии цвета не слишком насыщенные, а изменения требуются не серьезные, то лучше всего применять «Цветовой тон». При этом вы измените только оттенок, а насыщенность и яркость исходного цвета не поменяются. Рука выглядит тускло голубой.
Если нужно немного уменьшить интенсивность или даже полностью удалить цвет, то лучше применять режим «Насыщенность». Он не повлияет ни на оттенок, ни на его яркость. Нижняя часть руки практически не изменилась. Цвет лишь намекает на то, что рука голубоватая.
Он не повлияет ни на оттенок, ни на его яркость. Нижняя часть руки практически не изменилась. Цвет лишь намекает на то, что рука голубоватая.
«Цветность» поменяет как оттенок, так и его насыщенность, но яркость при этом останется неизменной. Лицо девушки стало, как у Аватара.
«Яркость» не поменяет оттенок и насыщенность, но его яркость, понятное дело, будет уже совсем иной. Видите, в моем случае рука девушки стала практически белой.
Еще одна интересная настройка, «Ограничения». Из трех имеющихся опций в жизни, как правило, используются только две: Смежные и все пиксели. Настройки определяют расположение точек, которые вы собираетесь менять.
При режиме «Смежные пиксели» меняются только те точки, которые прилегают к центру курсора и не отличаются от них по цвету. Это позволяет сделать изменения более аккуратно, учитывая контрастные границы. Если в диаметр кисти внезапно попадает цвет совсем другого оттенка, то он не изменится.
Если вы ставите режим «Все пиксели», то фотография «замажется» равномерно, без учета разницы оттенков.
Ну вот и все. Инструмент, в принципе, не сложный. Чтобы сделать настоящий шедевр придется поковыряться, но поменять части объекта будет не так уж трудно. Если вам нужно превратить большую фотографию в эффектную миниатюру, то лучше инструмента просто не найти.
Если же вы заботитесь о том, как сделать качество ваших работ более впечатляющим, то я, наверное, все же порекомендую вам посмотреть на фотошоп глубже. Узнать его поближе. С этим вам поможет справиться курс «Фотошоп с нуля в видео формате».
В этом курсе вам расскажут все о тех инструментах и возможностях, которыми обладает эта программа. Вам больше не придется искать ответы на вопросы в интернете. Они будут появляться сами собой. Вы сможете сами находить пути для решения любой задачи и делать невероятные шедевры.
Ну а если вы и так знаете уже предостаточно и хотите начать зарабатывать на своих умениях, то посоветую вам другой «Основы коммерческого веб-дизайна». Эти уроки помогут вам понять чем занимаются веб-дизайнеры. Если вы уже кое-что знаете о фотошопе и хотите вывести это хобби на качественно новый уровень, то этот вариант для вас.
Эти уроки помогут вам понять чем занимаются веб-дизайнеры. Если вы уже кое-что знаете о фотошопе и хотите вывести это хобби на качественно новый уровень, то этот вариант для вас.
Хватит придумывать себе работу. Пусть другие люди платят вам за то, что вы решаете их проблемы при помощи этой мощной программы. Уверяю, вы сможете быстро находить клиентов, а благодаря умению делать коллажи сможете выполнять самые невероятные проекты.
Почитайте мою вводную статью о веб-дизайне, узнайте сколько можно зарабатывать в интернете. Я говорю не о лохотроне и играх, а о реальной работе, за которую кто-то готов заплатить. Не буду скрывать, первое время деньги будут не такие большие, но сейчас на своем хобби вы не зарабатываете ничего. Не так ли?
Я желаю вам успехов и хочу, чтобы у вас все получилось. Подписывайтесь на рассылку и группу ВК, и пусть каждый день приближает вас на шаг к мечте стать лучше.
До новых встреч и удачи в ваших начинаниях.
услуг по смене цвета фотографий | Профессиональная цветокоррекция фотографий
Услуги по изменению цвета фотографий
услуги по смене цвета фотографий | Изменить цвет изображения / Замена цвета — это ниша для экспертов, требующая помощи человека, обладающего ноу-хау и общими знаниями об услуге.
Вот где приходит на помощь prophotoshopexpert, поскольку мы предлагаем уникальную услугу по смене цвета для интернет-магазинов и каталогов.
Не у всех одинаковые вкусы, так почему же вы должны ограничивать своего покупателя просмотром только одного варианта или одного цвета продукта?
Может случиться так, что вам понадобится другой цвет на вашем изображении, а не уродливый, который был снят ранее.Или не некрасиво, но лучше смотрится с ярким цветом, чем с более глубоким, или с более глубоким цветом, чем с более ярким. Какой бы ни была причина, вам нужно изменить цвет по многим причинам, чтобы ваши изображения выглядели умнее.
Выбрав определенный цвет и дав конкретные инструкции, вы можете легко получить услугу смены цвета с лучшим качеством фотографий. Даже если вы хотите внести изменения в средние тона, тени или блики, это также возможно с помощью этой опции. Выбор подходящего цвета и закрашивание этих бликов сделает вашу фотографию более привлекательной, чем вы ожидали.
Даже если вы хотите внести изменения в средние тона, тени или блики, это также возможно с помощью этой опции. Выбор подходящего цвета и закрашивание этих бликов сделает вашу фотографию более привлекательной, чем вы ожидали.
Будьте уверены в реалистичности изображения при изменении цвета, и это может дать вам идеальный вид с точным и удивительным сочетанием цветов. Выберите тот, который вам подходит. Не выбирайте беспорядочный вариант, который в итоге не принесет результата.
Изменение цвета бликов и теней, а также замена цвета могут дать вам более привлекательный и безупречный вид. Закрашивание нового цвета в определенной области, изменение цвета, повторная выборка цвета выделения, даже отражения — все это даст вам потрясающие изменения изображения.
Цветовые эффекты действительно хороши, если возможно безупречное редактирование. Разные цвета на изображениях делают их еще более привлекательными. Эффекты, такие как смесь черного и белого, действительно больше.
- Продавайте один и тот же продукт в разных цветах
- Повысьте уверенность в своем продукте
- Нет необходимости нанимать дорогого профессионального фотографа
✓ Устранение неполадок цветового баланса, регулировка экспозиции и насыщенности
✓ Услуги по замене любого цвета
✓ Реальный макияж
✓ Тон кожи, регулировка плотности и насыщенности
✓ Предварительная печать, укладка , с описанием ошибок и проблем
✓ От черно-белого до цветного изображения
ДЛЯ ОПТОВОГО КОЛИЧЕСТВА, ПОЖАЛУЙСТА, ОБРАЩАЙТЕСЬ ПО РАЗУМНОЙ ЦЕНЕ
Как легко изменить цвет в онлайн-фотошопе для продуктов для редактирования объектов # 5
Как изменить цвет в фотошопе онлайн например backgro унд цвет, слой, объект сбыта продукции. Как изменить цвет изображения в фотошопе для продуктов редактирования объектов легко продать
Как изменить цвет изображения в фотошопе для продуктов редактирования объектов легко продать
Расположен в Изучите фотошоп онлайн бесплатно, этот веб-сайт adobe photopea прогрессирует, чтобы бесплатно распространять графические знания среди всех.
Если вам нужно просто сшить фотографии, вы можете обратиться к редактировать изображения онлайн в Adobe Photopea , чтобы быстро и просто реализовать желаемый способ.
как изменить цвет в фотошопе онлайн
Как изменить цвет в фотошопе онлайн?Шаг 1. Во-первых, убедитесь, что вы получаете доступ к онлайн-фотошопу 1doi1 в автономном режиме.Причина, по которой администратор так хорошо оптимизировал Интернет и многие другие базовые руководства по фотошопу, легко понять.
Шаг 2: Нажмите клавишу Ctrl и клавишу — (клавиша минус). Цель состоит в том, чтобы минимизировать размер браузера на 90%, чтобы убедиться, что все онлайн-программное обеспечение Photoshop полностью отображается, когда вы меняете цвета или делаете что-либо еще с программным обеспечением.
Шаг 3. Нажмите F11, чтобы просмотреть полноэкранный режим портативного компьютера. Почему это F11? Потому что, если не F11, при работе с веб-программным обеспечением Photoshop возникнут ошибки при управлении браузером.
Открыть файл нужно
изменить цвет изображения в фотошопеШаг 4: Откройте Файл> Открыть (или Ctrl + O), чтобы открыть изображение, которое нужно отредактировать.
Шаг 5: Ctrl + J, чтобы умножить слой изображения. Всегда избегайте работы с исходным изображением, так как вам может потребоваться повторно использовать исходное изображение.
Как изменить цвет в фотошопе онлайн — Разделить объект
Шаг 6: Используйте волшебную палочку, чтобы отделить объект, цвет которого вы хотите изменить.И выберите параметры, как показано на изображении ниже. Инструментов для выделения фона объекта в фотошопе много. Но, на мой взгляд, с pts online инструмент волшебной палочки самый простой в использовании для новичков.
Если вы используете Adobe Photoshop. Лучшим инструментом для этого является инструмент «Быстрое выделение». Очень быстро и правильно отделяет фон. А онлайн-фотошоп имеет ограничения. так что инструмент быстрого выбора не работает
Шаг 7: Щелкните левой кнопкой мыши положение юбки, которое нужно изменить.Нажмите несколько раз, чтобы программа выбрала
.Шаг 8: Используйте инструмент выбора «Прямоугольник» (клавиша M), чтобы отсканировать больше областей, которые не были выделены. Потому что наверняка будут нечеткие области, подобные изображению выше, которые программа не сможет выбрать правильно.
И на картинке ниже я выделил фон продукта. Вы можете гибко использовать инструмент «Лассо». Он похож на инструмент M.
Шаг 9: Размыть выделение слоя с помощью Shift + F6 и установить параметр «02», чтобы размыть выделение, которое вы только что сделали.В противном случае его будет сложно увидеть колючим.
Как изменить цвет в фотошопе онлайн — Цвет заливки
Шаг 10: Залейте объект цветом, чтобы изменить цвет продукта, перейдя в Новый корректирующий слой> Заливка цветом. Выберите цвет, которым хотите заменить рубашку.
изменить цвет изображения фотошоп онлайн
Шаг 11: Перейдите в меню «Нормальный»> «Умножить», чтобы выбрать режим наложения цветов. Когда он будет выбран, он будет полностью черным без света.И сделаем следующий шаг.
В принципе, вы уже знаете, как изменить цвет в фотошопе онлайн с помощью Adobe Photopea, прочитав этот абзац статьи.
Шаг 12 Перейдите в Новый корректирующий слой> Кривые, чтобы настроить яркость изображения в онлайн-фотошопе. Но вы этого не исправите. Потому что нужно немного больше изменений.
Шаг 13: Посмотрите еще раз на поле «Слой». Мы видим два слоя — «Цветовая заливка и кривые». Удерживая Ctrl + щелкните левой кнопкой мыши на этих двух слоях, чтобы выбрать оба слоя одновременно.Нажмите Ctrl + G (объедините 2 слоя в 1 папку).
Шаг 14: Щелкните левой кнопкой мыши по черно-белому изображению в Color Fill, перетащите и удерживайте, чтобы перенести черно-белое изображение в одноранговый узел с папкой
.На этом вы закончили обучение: как изменить цвет в онлайн-фотошопе. А вот изменить цвет изображения фотошоп на красивее. Требуется еще один шаг для регулировки яркости
Увеличьте яркость и быстро измените цвет слоя в онлайн-фотошопе
Шаг 15: Теперь вы можете свободно настраивать уровни яркости Кривых и Цветовой заливки, не затрагивая другие элементы изображения, такие как человеческое лицо, волосы и т. Д.
Для изменения кривых и цвета заливки. Дважды щелкните левой кнопкой мыши по окну «Cur» и розовому квадрату внизу.
с кривыми. Сначала щелкните левой кнопкой мыши в месте рядом с серой областью (темная область изображения). Чтобы закрепить темную тень, исправлено. Щелкните еще одну точку на выделении, чтобы, удерживая левую кнопку мыши, перетащить вперед и назад, чтобы настроить яркость изображения.
Для изменения цвета товара. Вы нажимаете на розовый квадрат 2 раза подряд и выбираете другой цвет, чтобы быстро изменить цвет товара онлайн.
Изменить слой изменить цвет изображения Photoshop
Это бесплатный урок по базовому фотошопу. Вы можете изменить цвет текста в фотошопе, изменить цвет изображения в фотошопе, изменить цвет выделения в фотошопе, изменить цвет фона в фотошопе,… сделав это.
Товаров из Как изменить цвет в фотошопе онлайн
преобразовать изменить цвет изображения Photoshop на желтый
Как изменить цвет изображения в фотошопе онлайн на розовый
изменить цвет изображения Photoshop на голубой
Video TUT Как изменить цвет в фотошопе онлайн
На случай после прочтения статьи «Как изменить цвет в фотошопе онлайн».Но у вас проблемы, потому что я плохо говорю по-английски. Посмотрите видео как изменить цвет в фотошопе онлайн под номером
Существуют подробные видеоуроки, которым вы можете следовать и которые более интуитивно понятны. Поддержите мой канал, когда он мне пригодится. Спасибо за просмотр всех сообщений.
Спасибо, что нашли время посетить веб-сайт Adobe Photopea и ознакомиться со статьей «Как изменить цвета изображений в фотошопе». Я надеюсь получить это удовольствие при написании этой статьи.
При необходимости обратитесь к другим темам. Посетите онлайн-инструменты обучения фотошопу в Adobe Photopea
.Как вы знаете, Adobe Photoshop 2020 был выпущен с множеством улучшений. Но не каждый вьетнамец может позволить себе такую высокую стоимость покупки авторских прав для фотошопа.
Таким образом, фотошоп онлайн — лучшее бесплатное программное обеспечение, позволяющее в полной мере использовать фотошоп для удовлетворения ваших потребностей и удовлетворения вашей страсти к редактированию фотографий или продажам для продвижения своей продукции.
Вы можете сослаться на другую статью, например: инструмент онлайн-фотошоп в adobe photopea , который скомпилирован на сайте..
Как заменить цвета в изображении | Инструмент для смены цвета
Если у вас есть правильная фотография с неправильными цветами, наши суперспособности по замене цветов помогут вам спасти положение. Для этого не обязательно иметь сложное программное обеспечение для редактирования фотографий, такое как Photoshop. Вам просто нужен PicMonkey. Мы покажем вам быстрые шаги, как заменить цвета в изображении, а затем поговорим о более мелких деталях и советах. Зарегистрируйтесь бесплатно и попробуйте прямо сейчас!
В чем разница между регулировкой цвета и заменой цвета?
Традиционные инструменты настройки цвета позволяют изменять общий цвет изображения: они перемещают все цвета вместе.Они отлично подходят для корректировки баланса белого или добавления оттенков и изменения насыщенности по всему изображению для эстетического эффекта. Инструмент замены цвета (также называемый средством смены цвета) позволяет изменять отдельные цвета, не влияя на другие цвета изображения. Таким образом, вы можете изменить цвет салата и авокадо, не меняя помидоры, перец или капусту.
Почему не следует использовать Photoshop для замены цвета
В учебнике Adobe по замене цвета рассказывается, что есть три способа изменения цветов в Photoshop.И они работают. Но если у вас нет времени нырять и выяснять, какой инструмент вам подходит; или вам не нравится сортировать по множеству раскрывающихся меню, в каждом из которых есть от 17 до 20 вариантов; и, что еще более важно, если вас смущают такие фразы, как «изменение цветов вне гаммы для печати» и «растровый, индексированный или многоканальный цветовой режим», вы будете остановлены прямо на пороге. PicMonkey создан для людей, которые занимаются другими делами в дополнение к созданию потрясающих изображений в течение всего дня (предприниматели, социальные маркетологи, сторонники творчества, любители творчества, мы смотрим на вас).Так что все быстрее и проще, а челюсть по-прежнему остаётся. падение. полученные результаты.
Как заменить цвета с помощью PicMonkey
Чтобы быстро изменить цвет изображения в PicMonkey, выполните следующие действия:
Нажмите Создать новый и откройте свою фотографию или выберите ее из нашей библиотеки стоковых фотографий.
На вкладке «Эффекты» щелкните «Смена цвета». Выберите цветовую точку для оттенка, который вы хотите изменить.
Переместите ползунок Hue и наблюдайте за изменением цвета.Используйте ползунки Saturation и Luminance , чтобы настроить еще больше.
Нажмите Применить , когда закончите.
А теперь давайте подробнее рассмотрим мельчайшие детали. Мы начнем с фотографии женщины в стильной оранжевой рубашке и поменяем ее на … ну, вот увидишь.
Выберите слой, в который вы хотите внести изменения.
Нажмите Создать новый, затем выберите, где будет храниться ваша фотография, или возьмите ее из нашей огромной библиотеки стоковых фотографий или выберите шаблон дизайна.Чаще всего ваша фотография будет однослойной, если вы не работаете с многослойным дизайном, будь то шаблон или ваша собственная тонкая работа. В таких случаях вы должны указать PicMonkey, какой слой вы хотите изменить, выбрав его на панели «Слои» (щелкните значок сложенных квадратов в правой части нижней панели инструментов).
Psst … нужно удалить фон изображения? См .: Автоматическое средство для удаления фона, плюс Design Inspo!
Открыть Color Changer
Найдите Color Changer в Эффектах, а также в Редактировании, среди вкладок в синем столбце слева.Щелкните по нему. Элементы управления откроются на левой панели. Щелкните цветовую точку, ближайшую к цвету, который нужно изменить.
Отрегулируйте оттенок, затем насыщенность и яркость
Теперь самое интересное. Отрегулируйте ползунок «Оттенок» и посмотрите, как меняются цвета. Обратите внимание, что при наведении курсора мыши на круглую ручку на ползунке отображается точное количество ваших настроек. Это удобно, если вы хотите запомнить свои настройки — в сочетании с количеством настроек на других ползунках он создает рецепт внешнего вида, который вы можете воспроизвести на других фотографиях.
Переместите ползунки Насыщенность, и Яркость, , чтобы отрегулировать количество цвета и яркость, соответственно, для выбранного цвета.
Чтобы изменить другие цвета на фотографии, просто выберите другую цветовую точку и переместите ползунки Hue , Saturation и Luminance .
Нажмите Применить , когда закончите.
Примечание: Мы НЕ пытаемся превратить наш объект в смурфа; однако, поскольку ее рубашка состоит из нескольких цветов, нам нужно проявить творческий подход.Это означает …
Используйте ластик для удаления изменений из определенной области
Если вы хотите, чтобы область выбранного цвета не принимала изменения оттенка, используйте инструмент «Кисть / стирание». Щелкните значок кисти в правом верхнем углу элементов управления на панели. Щелкните значок ластика в палитре Erase & Brush , которая открывается сбоку. Теперь перетащите ластик по частям, которые хотите сохранить исходный цвет. В нашем примере мы удалили изменение цвета всего, кроме рубашки нашего объекта!
Это особенно полезно, если вы пытаетесь изменить цвета в объекте фотографии, но он разделяет цвета с вашим фоном.
Дополнительные советы для получения наилучшего вида
Не стесняйтесь нажимать Применить ; цвета в изображениях на самом деле не обновляются, пока вы не примените изменение. Примените, когда вы внесли корректировку, прежде чем вернуться, чтобы сделать ретушь.
Color Changer индексирует все цвета на фотографии по цветным точкам на панели, но иногда это не то, что вы видите невооруженным глазом. Например, если вы хотите изменить бирюзовые цвета, не нажимайте зеленую цветовую точку — Color Changer хранит их под синей цветной точкой.Просто методично щелкайте по всем цветным точкам, если ваш первый выбор неправильный.
На некоторых фотографиях складки и тени на самом деле представляют собой два разных цвета, поэтому вам может потребоваться применить изменения цвета отдельно к каждому из них.
Если цветная область не меняется вместе с остальными, это может быть связано с тем, что инструмент считает ее другим цветом. Чтобы исправить это, попробуйте настроить соседние цвета в качестве отдельного шага.
Что круто в Color Changer? Вы можете использовать его для достижения реалистичного или полностью внешнего вида.Твой выбор!
Дополнительная помощь: Как использовать эффект смены цвета
Изучите цвета для своего следующего дизайн-проекта:
6 простых способов перекрасить значки
Что такое самый простой способ перекрасить иконку? На самом деле изменить цвет значка очень просто, но вам все равно нужно знать, как это сделать. Поэтому мы написали это руководство, в котором показано, как перекрашивать значки с помощью редактора значков, Photoshop, PowerPoint, Google Slides, Figma или Sketch.
Обновлено в июне 2021 года. Теперь в этом посте перечислены 6 простых способов перекрасить значки !
Вы можете перейти в определенный раздел, используя следующие ссылки:
Если вы хотите перекрасить значок из Iconfinder, нет более быстрого и простого способа, чем использовать наш онлайн-редактор значков. Его можно использовать бесплатно для всех, и он работает со всеми бесплатными значками, значками премиум-класса, которые вы приобрели, или, если вы являетесь подписчиком Pro, с любыми из 5 миллионов + значков на сайте, даже если вы еще не загрузили их. .
Шаг 1 — Найдите нужный значок в Iconfinder. Вы можете перейти прямо в редактор со страницы значков, нажав кнопку «Открыть в редакторе значков».
Обратите внимание: если это значок премиум-класса и вы не являетесь подписчиком Pro, вам необходимо сначала приобрести значок, чтобы иметь возможность открывать его в редакторе.
Шаг 2 — Значок открывается в окне редактора. Выберите элемент, который хотите перекрасить, просто щелкнув по нему.
Совет: Если вы хотите изменить цвет всего значка, вы можете быстро выбрать все элементы с помощью сочетания клавиш «Command + A» (для Mac) или «Ctrl + A» (для Windows). .
Шаг 3 — Щелкните инструмент «Палитра цветов» на левой панели.
Шаг 4 — В меню «Палитра цветов» выберите цвет или введите свой цвет в формате HSV, RGB или HEX и нажмите «ОК».
Шаг 5 — Перекрашиваем! Теперь нажмите кнопку «Загрузить значок», чтобы сохранить значок в SVG (векторный формат) или PNG.
Плюсы:
- Это бесплатно
- Очень легко и быстро перекрашивать значки
- Веб-интерфейс, поэтому он не ограничен какой-либо операционной системой
- Поддерживает векторный формат SVG
- Сохраняет «Недавно использованные» ”Цвета
Минусы:
- Возможно, некоторые SVG-файлы некорректно отображаются
Все время появляются новые модные графические инструменты.Но старый добрый, почти 30 лет, Adobe Photoshop по-прежнему остается золотым стандартом. И есть вероятность, что даже если вы, возможно, начали использовать более новые инструменты, такие как Pixelmator или Sketch, у вас все еще установлена копия Photoshop, и вы используете ее довольно часто.
Вот как легко перекрасить значок с помощью Adobe Photoshop:
Шаг 1 — Найдите нужный значок в Iconfinder и выберите нужный размер. Если вы собираетесь использовать значок в презентациях, мы рекомендуем самый большой размер — 512 x 512 пикселей.Выберите формат PNG, который изначально поддерживается в Photoshop.
Шаг 2 — Откройте панель Blending Options… , щелкнув правой кнопкой мыши по слою и выбрав Blending Options… .
Шаг 3 — Щелкните Color Overlay и щелкните образец цвета, чтобы выбрать новый цвет.
Вот и все! Photoshop может быть довольно сложным, но, к счастью, перекрасить значок очень просто.
Плюсы:
- Значки очень легко перекрашивать
- Доступно как для Windows, так и для Mac
Минусы:
- Photoshop — дорогостоящая программа по сравнению с альтернативами
- Векторный формат SVG не поддерживается изначально
Использование значков в презентациях стало популярной альтернативой стандартным изображениям.Но иногда вы будете использовать тему, которая не соответствует цвету значков по умолчанию, которые вы хотите использовать. Конечно, вы можете использовать одну из других программ из этого поста, чтобы перекрасить значки, но вы также можете сделать это прямо в Microsoft PowerPoint.
Вот как можно настроить цвет значка с помощью Microsoft PowerPoint.
Шаг 1 — Найдите нужный значок в Iconfinder и выберите нужный размер. Мы рекомендуем использовать самый большой размер — 512 x 512 пикселей.Выберите формат PNG, который изначально поддерживается в PowerPoint.
Шаг 2 — После вставки значка выберите значок, перейдите к Формат изображения и щелкните Цвет .
Шаг 3 — Выберите свой цвет, и готово.
Плюсы
- Вы можете перекрашивать значки без использования специального редактора изображений
- Веб-интерфейс, поэтому он не ограничен какой-либо операционной системой
Минусы
- Окраска выполняется относительно оригинала цвет, что затрудняет получение определенного цвета
- При многократном изменении цвета значок теряет свое качество
Для версии этого руководства для Windows ознакомьтесь с подробным сообщением на Как использовать значки в PowerPoint презентации .
Иконки — отличный способ улучшить вашу презентационную игру. Одним из самых популярных онлайн-инструментов для создания презентаций, безусловно, является Google Slides.
Если во время работы со слайдами вам нужно немного изменить цвет значков, нет необходимости использовать внешние программы, так как это можно быстро сделать там.
Вот как можно настроить цвет значка с помощью Google Slides.
Шаг 1 — Найдите нужный значок в Iconfinder и выберите нужный размер.Скачайте иконку в формате PNG.
Шаг 2 — Перетащите значок в документ Google Slides, отметьте его и нажмите «Форматировать» и «Параметры формата». Появится меню с правой стороны.
Шаг 3 — Выберите предпочтительный цвет из вариантов изменения цвета.
Шаг 4 — Вы также можете настроить прозрачность, яркость и контраст цвета. Вот и все!
Плюсы
- Вы можете перекрашивать значки без использования специального редактора изображений
Минусы
- Вы не можете установить точный цвет, поэтому нужно немного поиграть с яркостью и контрастностью, чтобы выберите цвет, наиболее близкий к желаемому
Популярность онлайн-инструмента для совместной работы над дизайном Figma резко возросла.Мы в Iconfinder тоже одни из поклонников. Перекрасить иконки в Figma очень просто.
Шаг 1 — Найдите нужный значок в Iconfinder и загрузите его в формате SVG.
Шаг 2— Перетащите файл значка на холст Figma. Или откройте его с помощью опции «Поместить изображение».
Шаг 2 — Выберите элемент, который вы хотите перекрасить, на панели «Слои» слева или дважды щелкните элемент прямо на значке.
Шаг 3 — Измените цвет в разделе Заливка на панели свойств.Вы можете установить значение цвета в HEX, RGB, CSS, HSL и HSB.
Step 4 — Загрузите иконку в удобном для вас формате. Вы можете выбрать SVG, JPG, PNG или PDF в разделе панели Export .
Pros
- Figma бесплатна для базового использования
- Веб-версия, поэтому она не ограничена какой-либо операционной системой
- Изменить цвет значка легко
- Поддерживает векторный формат SVG
Минусы
- Это довольно просто, но импорт, перекраска и экспорт занимают немного больше времени, чем, например,g., делая это с помощью собственного редактора Iconfinder
В то время как Photoshop — проверенная и настоящая рабочая лошадка для работы с графикой, Sketch — надежная альтернатива. Он быстро завоевал популярность среди профессиональных дизайнеров веб-сайтов и приложений и доказал свою способность быть первоклассным членом инструментария дизайнеров.
Вот как перекрашивать значки с помощью Sketch:
Шаг 1 — Найдите нужный значок в Iconfinder. Поскольку Sketch создан как векторный инструмент и изначально поддерживает формат SVG, вам не нужно беспокоиться о размере.Просто скачайте значок в формате SVG.
Шаг 2 — Если значок состоит из нескольких сгруппированных слоев, начните с разгруппировки, пока не будут выбраны все слои.
Шаг 3 — Выбрав все слои, используйте панель «Заливки», чтобы открыть палитру цветов и выбрать новый цвет заливки.
Плюсы
- Sketch изначально поддерживает векторный формат SVG
- При цене 9 долларов в месяц Sketch дешевле Adobe Photoshop
Минусы
- К сожалению, Sketch только для Mac
Итак это наши советы и приемы по перекрашиванию значков с помощью множества различных инструментов.Не стесняйтесь оставлять комментарии, если у вас есть какие-либо вопросы или замечания по этому руководству.
Ищете качественные иконки? Используйте этот код купона, чтобы получить скидку 30% на первый месяц подписки Iconfinder Pro.
Изменить цвет изображения
Изменить цвет изображения
Щелкните изображение, которое вы хотите изменить.
В разделе Работа с рисунками на вкладке Формат в группе Настроить щелкните Цвет .
Если вы не видите вкладки Format или Picture Tools , убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть изображение, чтобы выбрать его и открыть вкладку Формат .
Выполните одно из следующих действий:
Чтобы изменить насыщенность цвета (более высокая насыщенность — более яркая, более низкая насыщенность — более серый), щелкните одну из общих регулировок, предлагаемых в разделе Насыщенность цвета .
Чтобы изменить цветовую температуру, щелкните одну из стандартных регулировок, предлагаемых в разделе Цветовой тон .
Чтобы применить встроенный стилизованный эффект, например оттенки серого или оттенок сепии, щелкните одну из общих настроек, предлагаемых в разделе Перекрасить .
Совет: Вы можете навести указатель мыши на любой из эффектов, чтобы увидеть предварительный просмотр того, как ваше изображение будет выглядеть с этим эффектом, прежде чем щелкнуть его.
При желании вы можете точно настроить интенсивность изменения цвета, нажав Параметры цвета изображения , или вы можете настроить свой собственный цвет, нажав Дополнительные варианты > Дополнительные цвета .
См. Также
Сделайте картинку прозрачной
Изменение яркости, контрастности или резкости изображения
Примените художественный эффект к изображению
Исходное изображение
с насыщенностью цвета изменено на 66%
С эффектом Recolor
Щелкните заголовки ниже для получения дополнительной информации.
Изменение насыщенности цвета изображения
Насыщенность — это интенсивность цвета. Более высокая насыщенность делает изображение более ярким, а более низкая насыщенность делает цвета более серыми.
Щелкните изображение, и появится панель Формат изображения .
На панели Формат изображения щелкните.
Щелкните Цвет изображения , чтобы развернуть его.
В разделе Насыщенность цвета переместите ползунок насыщенности по мере необходимости или введите число в поле рядом с ползунком.
Изменение цветового тона изображения
Когда цветовая температура не измеряется камерой правильно, на изображении может появиться цветовой оттенок (слишком много одного цвета, преобладающего в изображении), из-за чего изображение будет выглядеть слишком синим или слишком оранжевым. Вы можете отрегулировать это, увеличив или уменьшив цветовую температуру, чтобы улучшить детализацию изображения и улучшить его внешний вид.
Щелкните изображение, и появится панель Формат изображения .
На панели Формат изображения щелкните.
Щелкните Цвет изображения , чтобы развернуть его.
В разделе Цветовая температура переместите ползунок температуры по мере необходимости или введите число в поле рядом с ползунком.
Перекрасить картинку
Вы можете быстро применить к изображению встроенный стилизованный эффект, например оттенки серого или оттенки сепии.
Щелкните изображение, и появится панель Формат изображения .
На панели Формат изображения щелкните.
Щелкните Цвет изображения , чтобы развернуть его.
В разделе Recolor щелкните любую из доступных предустановок.
Если вы хотите вернуться к исходному цвету изображения, нажмите Сбросить .
Изменение прозрачности цвета
Вы можете сделать часть изображения прозрачной, чтобы лучше отображать текст, наложенный поверх нее, для наложения изображений друг на друга или для удаления или скрытия части изображения для выделения.Прозрачные области на изображениях того же цвета, что и бумага, на которой они напечатаны. На электронном дисплее, таком как веб-страница, прозрачные области имеют тот же цвет, что и фон.
Щелкните изображение, и появится панель Формат изображения .
На панели Формат изображения щелкните.
Щелкните Прозрачное изображение , чтобы развернуть его.
Вы можете применить одну из предустановок, переместить ползунок прозрачности или ввести число в поле рядом с ползунком.
См. Также
цветов — Почему мои рисунки в фотошопе становятся неоновыми, когда я загружаю их в Интернет?
Цветовой режим вашего файла изображения — CMYK. Цветовой профиль — U.S. Web Coated (SWOP) v2.
Поскольку цветовой режим дисплеев — RGB, браузер не может напрямую отображать это изображение. Браузер, не поддерживающий управление цветом (например, Internet Explorer 8), может вообще не отображать это изображение.
Однако различные браузеры поддерживают профили ICC (ICC версии 2 или даже версии 4). Совместимый браузер может использовать встроенный цветовой профиль (U.S. Web Coated (SWOP) v2) и преобразовывать данные в цветовой режим RGB и в подходящее цветовое пространство.Целевое пространство обычно соответствует профилю sRGB или предпочтительно (в откалиброванной системе) цветовому профилю дисплея.
В этом случае преобразование может дать неоднозначные результаты. Например, изображение хорошо выглядит в Internet Explorer 11 и Safari, но странно в Firefox. Точные причины не ясны, поскольку преобразование — это внутренний процесс конкретного браузера. Различные варианты преобразования могут отличаться от браузера к браузеру. Кроме того, в этом случае браузер должен преобразовать не только цветовой профиль, но и цветовой режим.
Есть еще одна причина, по которой ваше изображение представляет собой особый случай: Некоторые оттенки голубого выходят за пределы диапазона sRGB. Таким образом, браузер не может правильно преобразовать заданные значения CMYK этих цветов в соответствующие значения sRGB. Поэтому выбор конкретных вариантов преобразования может быть особенно важным для этих цветов.
Для решения этих проблем вы можете захотеть преобразовать изображение в цветовой режим RGB и в подходящий цветовой профиль самостоятельно (в Photoshop), чтобы вы могли контролировать различные параметры преобразования, и чтобы браузеры не нуждались в делать преобразования с неопределенными результатами позже.
Для веб-презентации обычно следует преобразовывать изображения в профиль sRGB. Однако в этом случае гамма sRGB может не подходить для перекрытия оттенков голубого на вашем изображении. Поэтому вы можете рассмотреть возможность использования профиля Adobe RGB, который покрывает эти цвета. Однако браузеры, не поддерживающие управление цветом (например, Internet Explorer 8), не могут правильно отображать цвета изображений, использующих профиль Adobe RGB.
В любом случае обязательно вставьте используемый цветовой профиль.Даже если вы используете профиль sRGB, браузеру все равно может потребоваться преобразовать изображение в цветовой профиль дисплея.
Как использовать инструмент замены цвета
Может быть, вы хотите, чтобы ваша фотография черники превратилась в красные ягоды. Может быть, вы хотите, чтобы это фото, на котором вы были подростком в лучшем воскресном дне, было показано с красным шарфом, а не с тем уродливым старым коричневым шарфом, который вы не могли поверить в то, что носили тогда. Есть много причин изменить цвет, и это один из самых популярных инструментов Pixlr Editor.Это мощный, но часто неправильно понимаемый инструмент. Надеюсь, мы сможем прояснить любую путаницу.
Проще говоря, инструмент заменит исходный цвет на цвет, который вы выберете. Он производит выборку пикселей цвета непосредственно под курсором и применяет изменения, аналогичные этому цвету, в пределах радиуса мазка кисти. Таким образом, он обеспечивает равномерное изменение цвета при перемещении кисти, поскольку он непрерывно отбирает образцы области, когда вы перемещаете кисть.
Хотя вы можете прочитать эту статью, чтобы получить все подробности, мы сделали для этого видеоурок, который охватывает ту же тему.Итак, если вы предпочитаете смотреть видео, взгляните на это:
Окраска зависит от других деталей
Важно понимать, что этот инструмент сохранит тон области, которую вы рисуете. Любой изменяемый вами цвет , а не , повлияет на средние тона, тени или светлые участки. Следовательно, когда вы рисуете, вы можете заметить, что ваши блики не меняют цвет. Не проблема. Вы можете в любой момент повторно взять образец заменяющего цвета и закрасить эти блики подходящим цветом, который снова сохранит тон этой конкретной области.Изменить цвет плоской области цвета очень легко. Чтобы изменить более сложную область, потребуется немного больше навыков, но вы можете добиться этого, осторожно изменив средние тона, тени и блики, чтобы изменение цвета выглядело очень реалистично.
Регулировка допуска
Что действительно замечательно в инструменте замены цвета Pixlr, так это то, что вы можете «раскрашивать за пределами линий», казалось бы, небрежно с помощью большой кисти, но ваш новый цвет все равно будет применяться внутри линий.Как? Все зависит от выбранного вами уровня допуска. Вы можете контролировать, насколько разборчивым или конкретным является этот процесс, изменяя допуск. Выберите низкий допуск для более детальной работы или для выделения очень определенного цвета. Выберите высокий допуск для областей с тенями и текстурой, которые вы хотите закрасить более широко, чем
.
Pro: некоторым людям удобнее дублировать слой и работать с ним при замене цвета. Таким образом, если вы ошиблись или недовольны конечным результатом, вы можете легко удалить слой с новым цветом и повторить попытку.
Как изменить цвет
Возьмем, к примеру, эту бутылку. Я хочу изменить цвет всей бутылки с зеленого на синий. Бутылка сделана из стекла, поэтому на моей руке есть блики и тени и даже некоторое отражение зеленого света, но с этой задачей все еще довольно легко справиться.
1. Выберите инструмент замены цвета на панели инструментов и наведите указатель мыши на изображение. Вы увидите свою кисть, размер которой при желании можно изменить.Вы можете использовать селектор цвета, чтобы открыть цветовые палитры и выбрать новый цвет, или вы можете удерживать клавишу Alt (Command на Mac), чтобы вызвать пипетку и взять образец цвета прямо из вашего изображения.
2. Отрегулируйте допуск, если считаете это необходимым. Начните закрашивать новым цветом область, в которой вы хотите увидеть изменения, щелкнув и удерживая мышь во время рисования. Отмените щелчок, когда закончите рисовать или хотите переместить мышь.
3.При необходимости повторите. При перекрашивании помните, что вы можете использовать клавишу Alt (Command на Mac), чтобы вызвать пипетку и выбрать другой цвет. Для плоских цветных областей вам может потребоваться только одно чистое движение и изменить цвет. Для более сложных изображений вам потребуется изменить выборку цветов светлых участков, теней и даже отражений, как в моем изображении. Для бликов я взял голубоватый оттенок, который, как я думал, соответствует силе бликов, и закрасил их в синий цвет. Работал как шарм.Я проделал то же самое с несколькими теневыми участками. Для отражения на моей руке я снизил допуск и выбрал оттенок синего, который мне показался правильным.
4. Чтобы стать в этом профессионалом, вам нужно поэкспериментировать с допуском и размером кисти, но даже если вы не профессионал, используйте всегда под рукой функцию отмены, когда вам это нужно. После небольших экспериментов мой конечный продукт вышел великолепным:
. .
 pdf) – изменение ТЕКСТА / ДАТЫ / ФОТО
pdf) – изменение ТЕКСТА / ДАТЫ / ФОТО