Как сделать водяной знак на фото в Paint 🚩 водяной знак сделать самому 🚩 Программное обеспечение
Инструкция
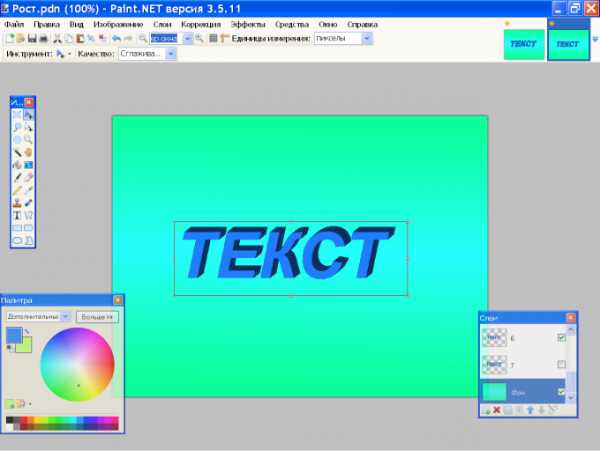
Создайте новый файл командой «Создать» из меню файл или откройте в качестве фона подходящее готовое изображение командой «Открыть». На панели слоев нажмите иконку «Добавить новый слой» и щелкните значок «Т» на панели инструментов. Выберите подходящий шрифт и размер, на палитре укажите цвет текста.
Создайте копию слоя с текстом, щелкнув по соответствующей иконке на панели слоев, или с помощью клавиш Ctrl+Shift+D. Отключите видимость первого слоя с текстом, сняв флажок у его правой границы, и перейдите на копию слоя. Нажмите на клавиатуре S и выделите текст прямоугольной рамкой. На панели инструментов выбирайте «Перемещение выделенной области», зажмите Shift, зацепите мышкой один из угловых маркеров перемещения и протяните к центру слоя, чтобы уменьшить размер текста. Нажмите Enter.

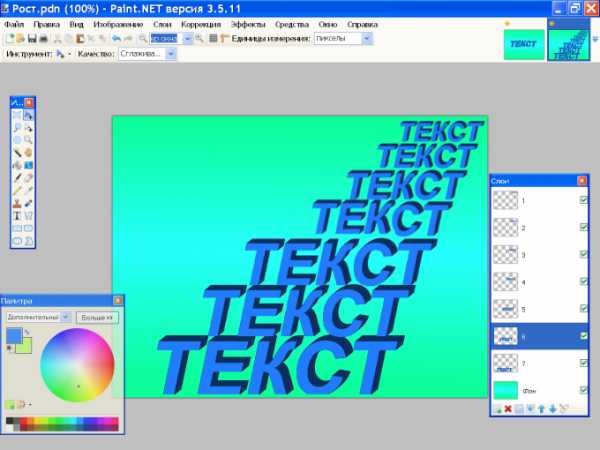
Создайте копию этого слоя и опять уменьшите размер текста. Повторите операцию несколько раз. Каждая копия станет кадром вашей анимации. Чем больше вы создадите кадров, тем плавнее будет анимация. Щелкните мышкой дважды по слою с самым маленьким изображением и присвойте ему имя «1». Следующие слои назовите последовательно «2», «3» и т.д.
Снимите видимость со всех слоев, кроме фонового и 1-го и сохраните изображение под именем 1.gif командой «Сохранить как» из меню файл. Перед сохранением программа предложит объединить все слои. Щелкните по пункту «Объединить…». Когда файл будет сохранен, нажмите Ctrl+Z, чтобы отменить объединение. Затем сделайте видимым 2-й слой, отключив видимость 1-го, и создайте второй кадр анимации 2.gif. Повторите операцию со всеми слоями изображения, не забывая при этом отключать видимость предыдущего слоя.

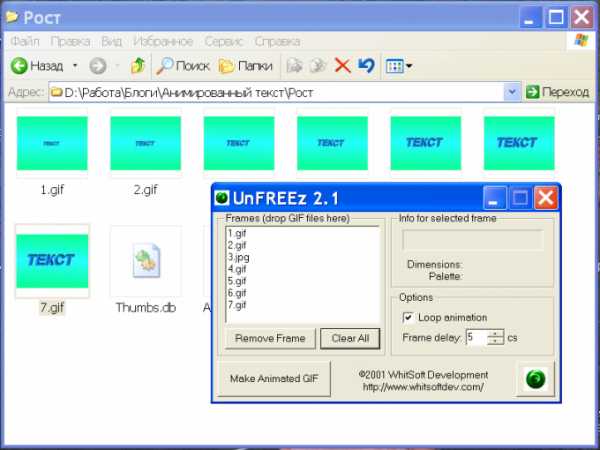
Запустите программу UnFREEz и перетащите поочередно мышкой в окно Frames кадры вашей анимации из папки, куда вы их сохраняли. В окошке Frame delay установите интервал смены кадров. Если вы хотите, чтобы ролик крутился постоянно, отметьте флажком параметр Loop animation. Нажмите Make Animation GIF и укажите путь, куда будет сохранена анимация (по умолчанию она отправляется в папку с gif-файлами). Запустить ваш ролик вы можете любой программой для просмотра изображений.

Вы можете разместить все изображения не в одном и том же месте, а со смещением по осям координат: самое маленькое в верхний угол, самое большое — в нижний по диагонали. При создании анимации появится эффект приближения текста.

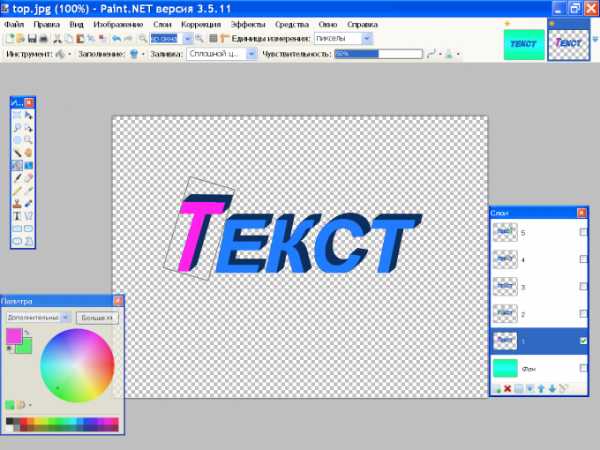
Можно менять не только всю надпись, но и отдельные буквы в ней — получится эффект «пляшущего» текста. Создайте столько копий слоя с текстом, сколько в нем букв. Активируйте первый слой. Щелкните на панели инструментов «Выбор прямоугольной области» и обведите рамкой букву. Если вы выбрали наклонный шрифт, вам нужно будет повернуть выделение на определенный угол. Для этого отметьте на панели инструментов «Перемещение области выделения», щелкните внутри выделения правой кнопкой и, не отпуская, протяните мышку. Рамка будет поворачиваться. Когда рамка повернется на нужный угол, тяните за маркеры перемещения при зажатой клавише Shift, чтобы изменить размер выделения.
Отметьте «Перемещение выделенной области» на панели инструментов. Зажмите Shift и тяните за маркеры для изменения размера буквы. Если вы хотите изменить ее цвет, нажмите S, установите на палитре нужный оттенок, выбирайте инструмент «Заливка» и щелкните выделенную букву. На следующем слое измените размер и цвет другой буквы, и т.д. Поочередно отключайте видимость копий слоя и сохраните изображения в формате gif, как описано в п.4.
Обратите внимание
Только изображения с расширением .gif могут стать кадрами анимации.
Источники:
- Скачать Paint.net
- Скачать UnFREEz
- Анимация текста в Word
www.kakprosto.ru
Как поставить WaterMark (водяной знак) на фотографии
Что такое Watermark, я думаю, все знают. Это метка на фото, которая указывает на автора снимка. Я сейчас говорю не про Digital Watermark, который хитро внедряется в фото, размазываясь по всей поверхности, а про подпись или знак на картинке.

Нужно понимать, что большинство таких знаков легко удаляются в Adobe Photoshop. Но и ставятся они, как правило, для того, чтобы тот, кто сохранил у себя фотографию, не забыл откуда её взял. Т.е. больше для ваших же зрителей, нежели для вас.
Есть и «водяные знаки», которые практически невозможно удалить. Ставить или нет — решайте сами.
«Водяные знаки» можно поставить в Adobe Photoshop.
Там нужно заготовить образец (Pattern) в отдельном окне на прозрачном фоне.
У меня он оптимальный 508×288 для снимка шириной 1280пикс.
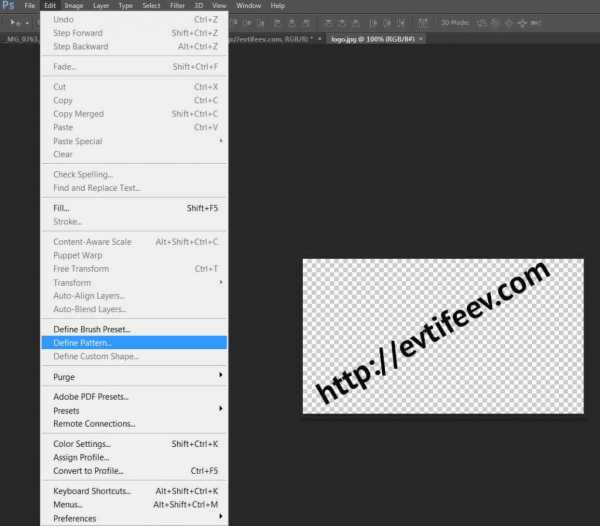
Заходим в Edit/Define Pattern и назначаем вашему «водяному знаку» имя.

Переходим обратно на снимок в другом окне фотошопа и создаём пустой слой, поверх снимка.
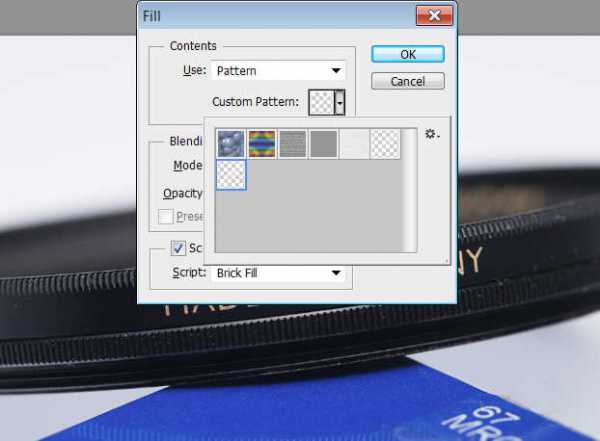
Далее выполняем Edit/Fill (или Shift+F5), выбираем использовать образец (use pattern) в открывшемся диалоговом окне.

Выбираем наш свежесозданный образец и нажимаем ОК. Должно получиться нечто вроде этого.

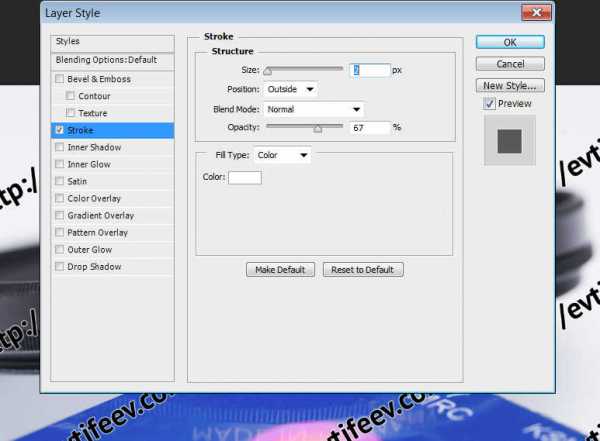
В принципе, фото защищено неплохо. Но черные надписи поверх чёрных объектов на снимке выглядят не очень. Тогда мы идём в Blending Options в окне Layers (слои).
Выбираем там опцию Stroke (обводка) и задаём ей параметры: цвет (я задал белый), толщина обводки (size) и непрозрачность (opacity).

Получается вот так.

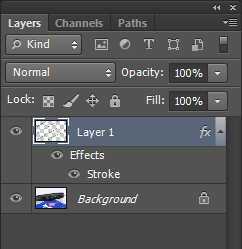
И не зря мы помещали наши водяные знаки на отдельном слое. Теперь мы можем регулировать их прозрачность прозрачностью слоя в любой момент.

Для этих действий имеет смысл записать Action (макрос, набор команд, выполняемый автоматически) и далее выполнять по одной кнопке.
Если же вам хочется более удобного решения (ведь Adobe Photoshop не очень быстрая программа), то на помощь приходит AnyPic Watermark.
Я перепробовал кучу программ для установки «водяных знаков» и эта — самая удобная и быстрая.
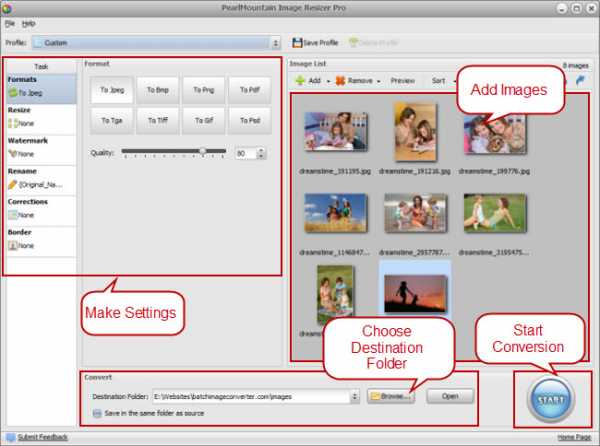
Для Windows XP она называется как я написал выше, а если у вас более новая ОС (например, Windows 7), то старая версия программы хоть и поставится, но работать не будет. Вам стоит устанавливать её новую версию PearlMountain Photo Watermark.

Интерфейс не перегруженный, есть
Есть несколько шаблонов для Watermark.

И третий вариант — установка Watermark непосредственно при загрузке фото на сайт.
Я использую систему WordPress и ней есть несколько платных и бесплатных плагинов, которые добавляют «водяные знаки».
Плагины для установки Watermark на системе WordPress можно разделить на 2 типа:
— добавляющие знаки прямо на фото
— отображающие Watermark поверх фото (фото остается чистым на сервере)
Я пробовал второй вариант т.к. он интереснее.

Лично у меня этот платный плагин не заработал. А деньги не вернули ссылаясь на то, что виноват мой хостинг-провайдер, не позволяющий вополнять какие-то функции. А хостинг провайдер сказал, что плагин просто глючный. Проанализировав ситуацию я склоняюсь к тому, что хостинг-провайдер прав.
Иногда впоследствии не найти оригиналов фото без «водяных знаков». Но оказалось, что, во-первых, такие плагины очень сильно зависят от хостинга, на котором находится ваш сайт, а, во-вторых, при сбоях на сайте все ваши фото неожиданно оказываются в свободном доступе без каких либо Watermark
Большие же сайты, типа Shutterstock, имеют собственные защищенные сервера и собственные плагины Watermark, так что у них нет подобных проблем.
Таким образом я остановился на первом варианте, где к снимку физически добавляется Watermark. Делается это не очень красиво, но надежно, программой Watermark Reloaded.
Главное, не переусердствуйте. Помните, что по-настоящему защищать имеет смысл только крупные и ценные картинки. Маленькие превьюшки достаточно оснастить надписью в уголке.
Надеюсь вам пригодится эта статья в решении вопроса с «водяными знаками». Всем удачных фото, которые действительно требуют защиты! 🙂
evtifeev.com
Как сделать водяные знаки в фотошопе или наносим водяные знаки на фото
Многие из вас наверняка видели изображение водяного знака на любой картинке с указанием сайта автора. Нанесение водяных знаков даёт авторам возможность получить новых клиентов и известность себе и посетителей на свой сайт. Эти знаки на фото можно увидеть и на фотостоках, где можно получить фотографии и картинки бесплатно. Я считаю, что все свои картинки, нужно снабжать оттиском. А то бывает так, что кто-то возьмёт вашу работу и нанесёт на неё свой символ с целью, получения посетителей и известности, хотя известности таким образом не добиться, а вот посетителей на сайт вполне реально. Конечно, это не правильно. Нанести такой знак на фото нужно заранее самому. В этой статье речь пойдёт о том, как сделать водяной знак в фотошопе на любое изображение.
Все скриншоты и описания, в том числе названия кнопок и иконок приводятся из русской версии Adobe Photoshop CS5 Extended.

О программе Adobe Photoshop CS5 Extended
Возможно, вы спросите, почему так? Да всё потому, что мы русские, во всяком случае, все русскоговорящие, а значит, очень хорошо понимаем русский язык. К тому же, английский язык для многих людей является совершенно не понятным. Я знаю английский язык на начальном уровне и то, только потому, что играл в игры на английском языке в недалёком прошлом. Поэтому, зачем усложнять? Нужно наоборот, делать жизнь проще и доступнее. К тому же, вы можете пользоваться этой программой бесплатно в течение ознакомительного срока, а именно, 30 дней. И так, о чём это я? Ах да, о том, как сделать водяной знак в фотошоп.
Водяной знак создаётся для того, чтобы сохранить авторство работы и по возможности, сильно затруднить работу по его выполнению. Давайте без лишних слов приступим к работе. Итак:
Как сделать водяной знак в фотошопе
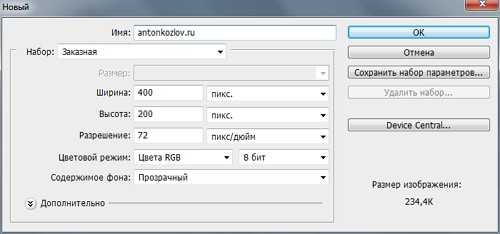
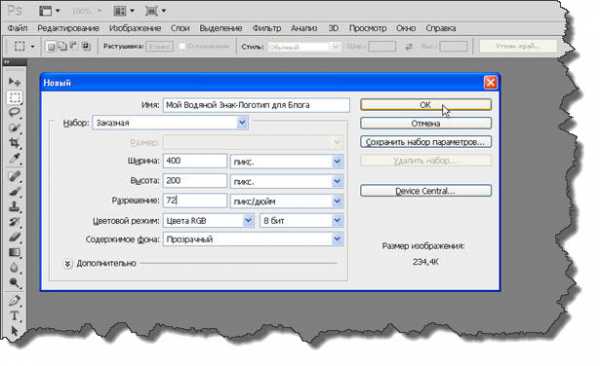
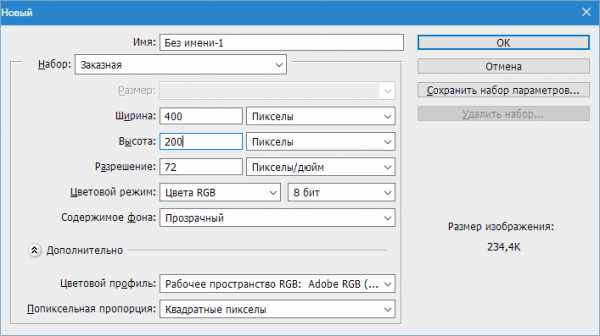
1). Создадим в фотошопе новый документ – “Файл -> Создать”, либо нажав сочетание быстрых клавиш “Ctrl+N”. Выставим его высоту 200 пикселей и длину 400 пикселей с прозрачным фоном.

Создание в фотошопе нового документа
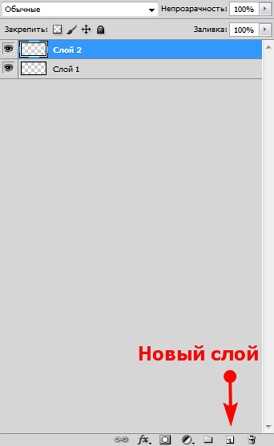
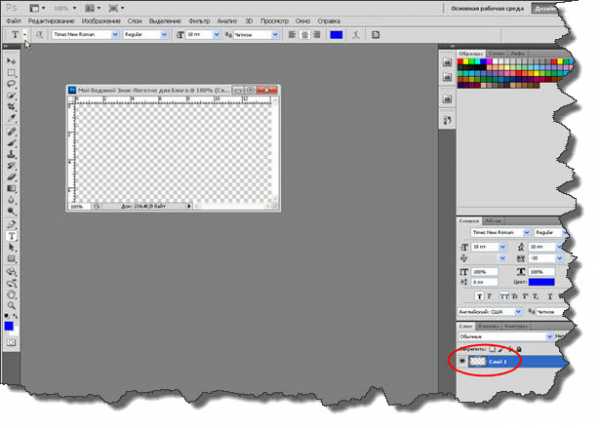
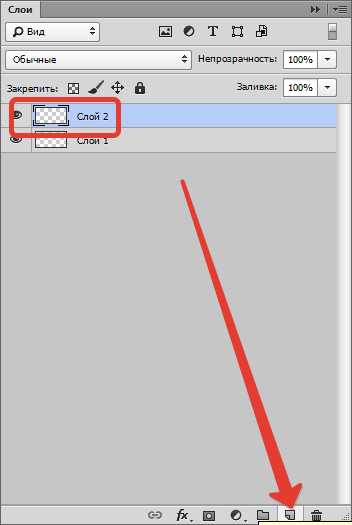
2). На вкладке справа “Слои” создать новый слой.

Создание нового слоя в фотошопе
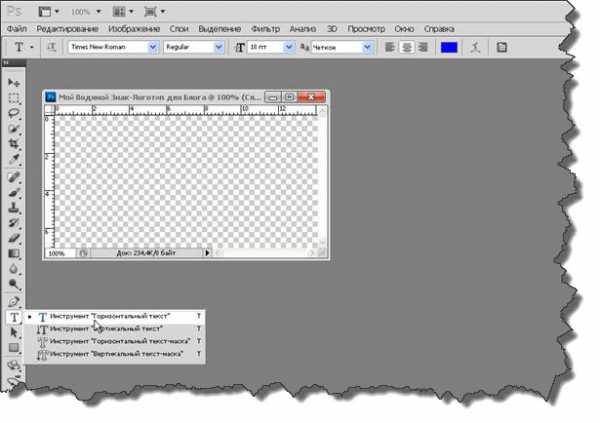
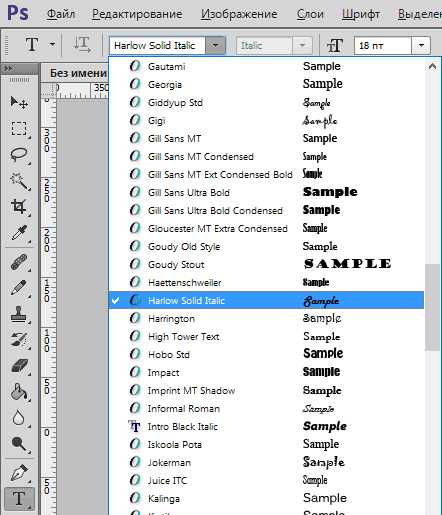
3). Выберите на панели инструментов “Горизонтальный текст”, затем сверху подходящий шрифт для вашего водяного символа и размер кегля. Я выбрал шрифт “Harlow Solid Italic”, так как водяной знак с толстыми буквами будет смотреться интереснее, чем с тощими. Печатаем название сайта, его url или свой никнейм, который будет красоваться на вашей символике.

Выбираем шрифт, каким будет знак в фотошопе
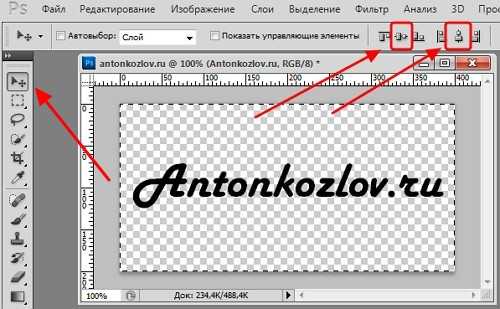
4). Для выравнивания нашего будущего знака, нужно выбрать инструмент “Перемещение” и нажать для выделения поля “Ctrl+A”, затем нажать на выделенные кнопки в верхнем меню для выравнивания по горизонтали и вертикали, после чего нажать “Ctrl+D” для снятия выделения. Если выровнять указанными кнопками не удаётся, то выровнять просто перетащив текст, зажав его кнопкой мыши.

Выравнивание текста по вертикали и горизонтали
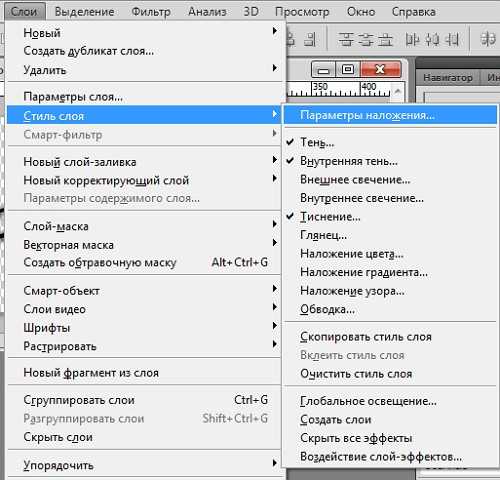
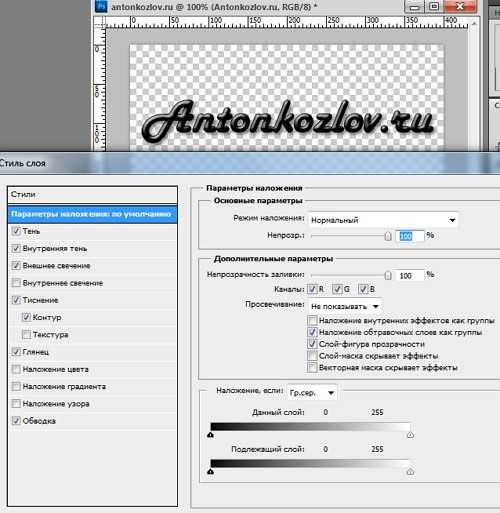
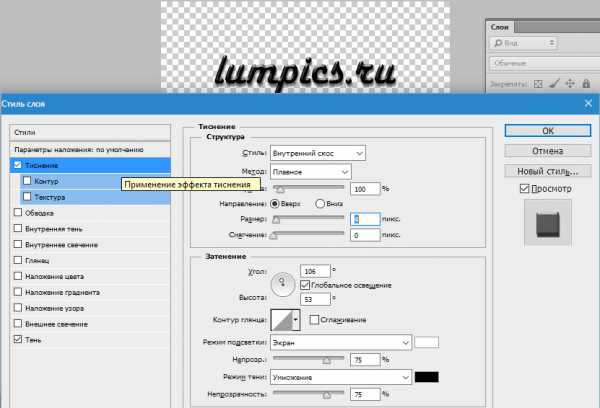
5). Для эффектности watermark можно придать ему эффект рельефности. Для этого вы должны нажать “Слои –> Стиль слоя –> Параметры слоя”. В открывшемся окне выбрать настройки для придания красоты и выпуклости знака. Я выбрал тиснение. Вы можете выбрать тень или обводку, но мне это не понравилось. Вы можете поиграть с параметрами и эффектами, но решающее значение будет играть следующий этап работы с водяным знаком. Все наложенные эффекты вы сможете в любой момент снять с вашего водяного знака.

Выбираем параметры слоя для наложения

Наложение эффектов в фотошопе
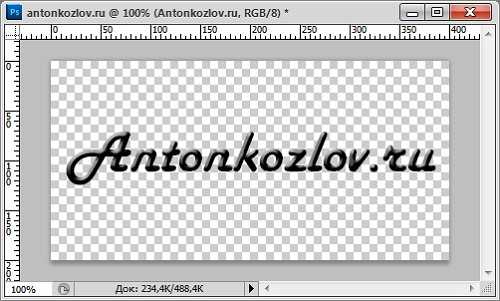
6). Посмотрите на свой получившийся watermark. Он должен быть примерно таким:

Получившийся водяной знак с наложенными на него эффектами
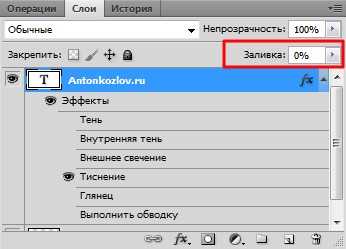
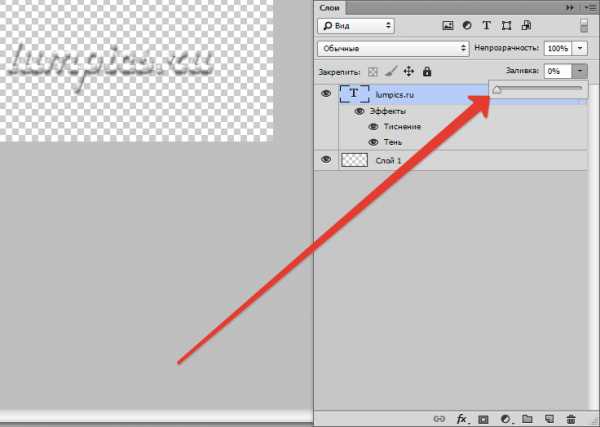
После этого, выберите во вкладке слои параметр “Заливка” и выставите бегунок в положение равное 0%.

Выставление параметра заливки в 0%
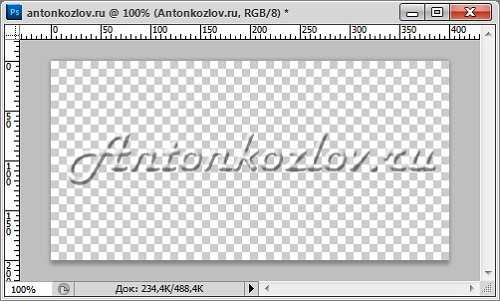
Ваш водяной знак станет практически невидимым. Вот таким:

Водяной знак в фотошопе с нулевой заливкой практически невидим
7). Сохраните получившееся в формате .psd. Назвать вы его можете по аналогии с английским вариантом “watermark”. Именно этот получившийся в программе фотошоп файл и будет накладываться на ваши изображения для подтверждения вашего авторства и мешать присваивать его всяким нехорошим людям.
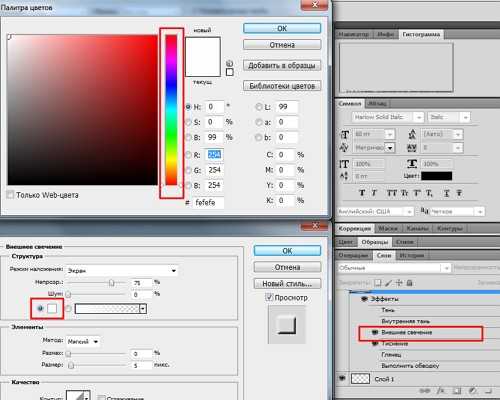
8). Для того, чтобы водяной знак был отчётливо виден на любом изображении, вы всегда сможете поменять его внешнее свечение и сделать его контрастным с основным цветом изображения. Выберите необходимый цвет свечения и сохраните его. Все сделанные изменения в водяном знаке можно исправить в любой момент.

Выбор параметра внешнего свечения водяного знака
9). Пример наложения водяного знака на белый цвет:
Наложение водяного знака на белый цвет
Пример наложения watermark на чёрный цвет с белым внешним свечением (так как буква k в в водяном знаке AntonKozlov.ru становится плохо различимой):
Наложение водяного знака на чёрный цвет
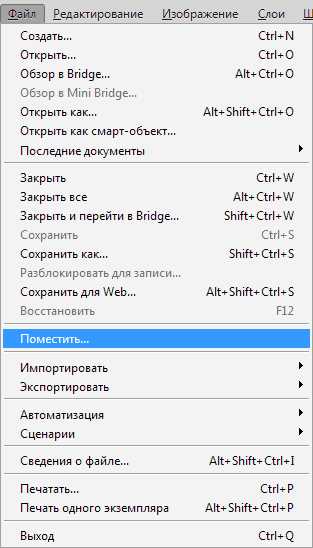
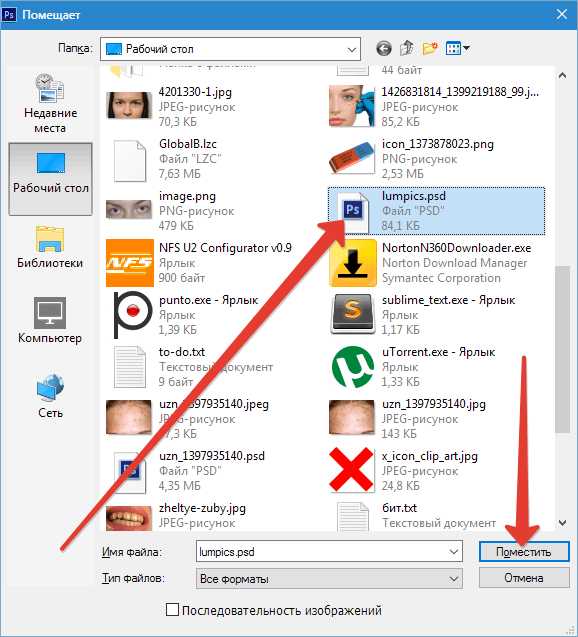
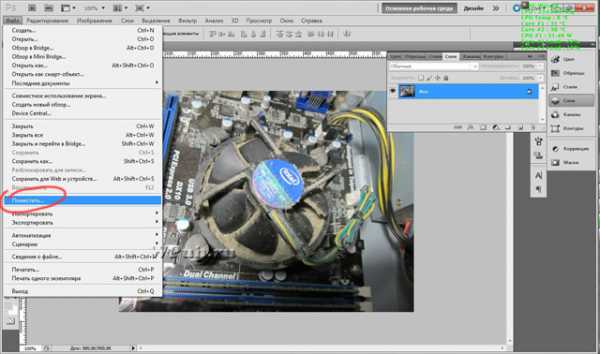
10). Делается это достаточно просто. Открываете любое изображение в фотошопе и выбираете наложение вашего водяного знака “Файл -> Поместить”. Размещаете его в любом месте простым перетаскиванием.
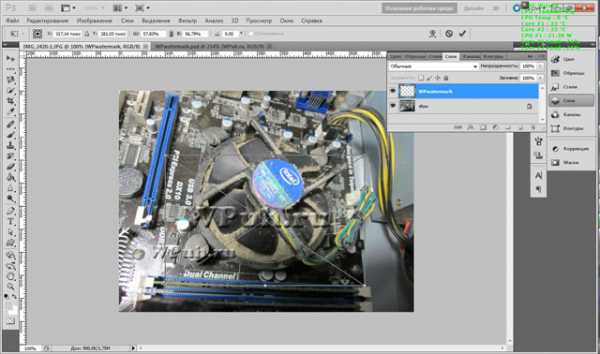
Если изображение водяного знака большое, то вам просто нужно зажать клавишу “Shift” и за угол изображения водяного знака уменьшить его или же наоборот, увеличить размер.

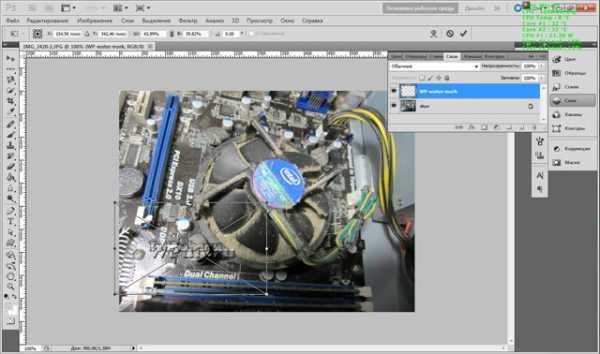
Получившееся изображение фотошопа с наложенным на него водяным знаком подогнанным до нужного размера
Вот такой получился урок по созданию водяного знака в фотошопе. Если вам понравился урок, то нажимайте на кнопки внизу под комментариями и поделитесь с друзьями и познакомиться с уроком другим людям.
Читайте также
Загрузка…Буду очень благодарен, если вы поделитесь с друзьями этой статьёй в социальных сетях и блогах, это будет здорово помогать моему блогу развиваться:
Хотите получать обновления блога? Подписывайтесь на рассылку и внесите свои данные: Имя и е-мейл
Написать комментарий
antonkozlov.ru
Как сделать водяной знак на своё фото или картинку

Привет, дорогой читатель моего блога.
Я хочу поделиться с вами одним замечательным способом защиты ваших авторских фото или картинок на блоге от воровства. В этой моей статье речь пойдёт о том, как сделать водяной знак.
Причём этот водяной знак будет на прозрачном фоне, малозаметным, объёмным и не будет портить общий вид вашего изображения.
Такой авторский логотип вы сможете использовать в дальнейшем применительно к любым своим картинкам. Вы просто сохраните его у себя на компьютере и в случае необходимости просто будете его редактировать в этом же фотошоп-редакторе для других изображений.
Делать мы такой уникальный авторский логотип будем в программе Adobe Photoshop CS5. Новички, не пугайтесь! Даже если вы ни разу не пользовались программой для фотошопа, вы всё сейчас сделаете вместе со мной за несколько минут.
По себе знаю-в работе с этой программе нет ничего сложного. Справится любой желающий.
Итак, давайте приступим к делу.
Содержание этой статьи:
Пошаговая Инструкция по созданию водяного знака
Шаг 1. Запускаем программу Adobe Photoshop CS5 (лично я пользуюсь именно этой версией) и создаём новый файл. Смотрите на мои скриншоты и повторяйте за мной шаг за шагом все мои действия.
В верхнем правом углу настраиваем Основную рабочую среду «Дизайн».
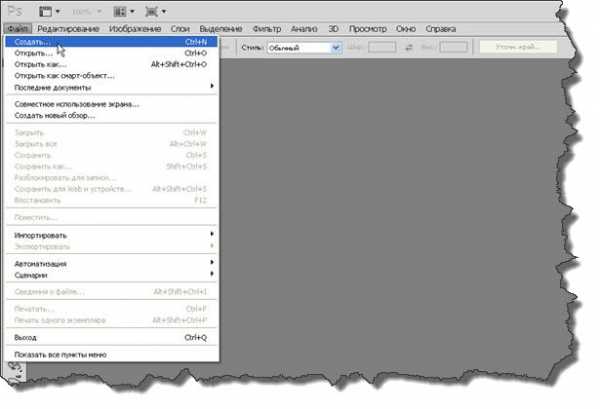
Затем нажимаем вверху меню на ФАЙЛ и из выпадающего списка выбираем- СОЗДАТЬ.
Как альтернативой можете воспользоваться сочетанием быстрых клавиш Ctrl + N.

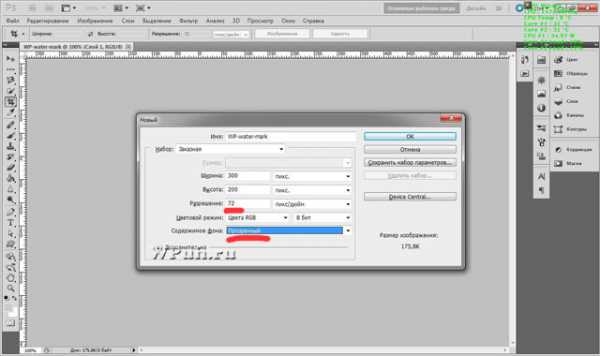
Шаг 2. На появившейся странице сделаем необходимые настройки. Проставьте значения точно такие же, как у меня на скриншоте.

Обратите внимание- в поле Содержимое фона мы выбираем ПРОЗРАЧНЫЙ фон. Ведь мы сейчас с вами делаем водяной знак на прозрачном фоне.
Вы можете задать любые удобные значения ширины и высоты изображения. Сейчас я вам показываю всего лишь пример. А вы уже потом будете делать так, как вам необходимо. Главное-уловить суть этого дела.
Шаг 3. Выходит страница с нашей заготовкой для будущего водяного знака. Мы создали Слой 1, о чём говорит нам надпись в правом меню программы. С этим слоем мы и будем теперь работать.

Шаг 4. В левом вертикальном меню выбираем значение с буквой Т и нажимаем на него правой клавишей мыши.
Выбираем из предложенного списка- Инструмент «Горизонтальный текст».
Сейчас мы с вами начнём создавать собственно саму надпись вашего будущего логотипа в виде водяного знака.

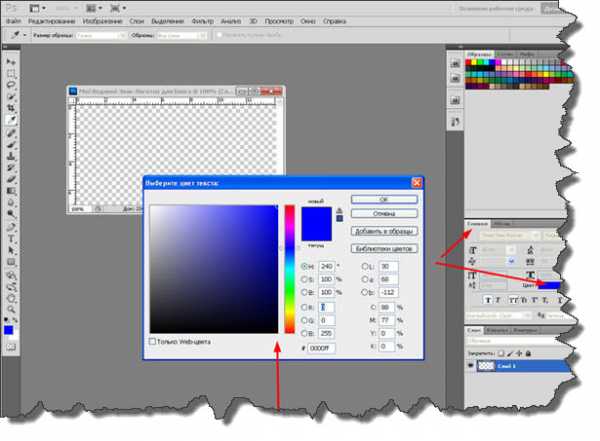
Шаг 5. Теперь нам нужно выбрать оттенок для нашего будущего водяного знака. Ведь он хоть и прозрачный, но должен же как-то выделяться на прозрачном фоне.
Для этого справа нажимаем на СИМВОЛ и кликаем по полю с заливкой цвета. Выйдет вот такое окно.
Выбираем любой цвет, кроме белого, подбираем себе шрифт будущей надписи.
Выбирайте шрифты потолще и пожирнее, чтобы будущий ваш логотип в виде водяного знака был хорошо и чётко виден.
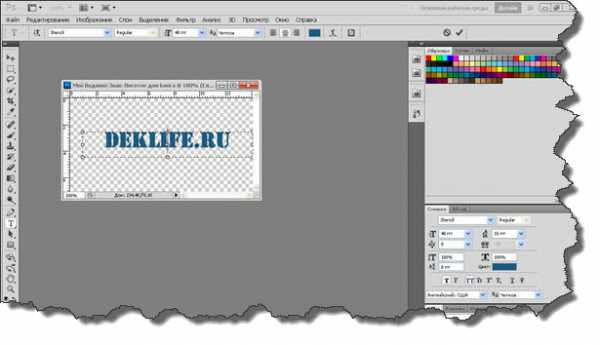
 Для примера я выбрала шрифт- Stencil и размер моей надписи- 48 пт.
Для примера я выбрала шрифт- Stencil и размер моей надписи- 48 пт.
Шаг 6. Теперь пишем собственно нашу надпись. Я буду писать адрес своего блога. Вот что у меня получилось.

Чтобы подобрать себе нужный шрифт, просто выделяете надпись и выбираете в выпадающем списке то, что вам нужно.
Выделить надпись можно также и сочетанием быстрых клавиш- Ctrl+A.
Для редактирования надписи воспользуйтесь кнопкой ПЕРЕМЕЩЕНИЕ. Она находится в самом верху левого меню (треугольник с крестиком). Это я для новичков объяснила.
Шаг 7. Ну, а теперь начинается самое интересное. Начнём колдовать со стилями и придавать ту красоту, которую мы запланировали себе в самом начале.
Мы же хотим создать свой неповторимый и уникальный водяной знак и защитить им все свои авторские картинки и скриншоты? Идём дальше…
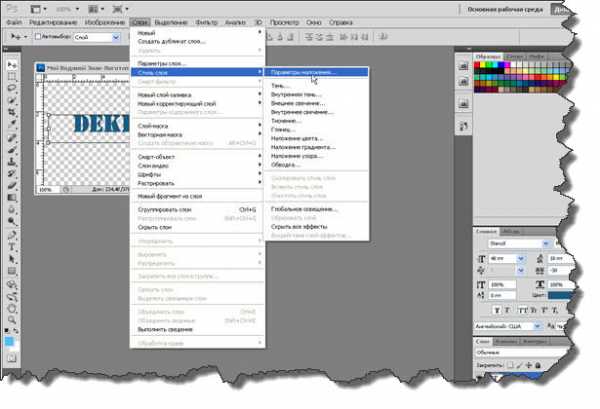
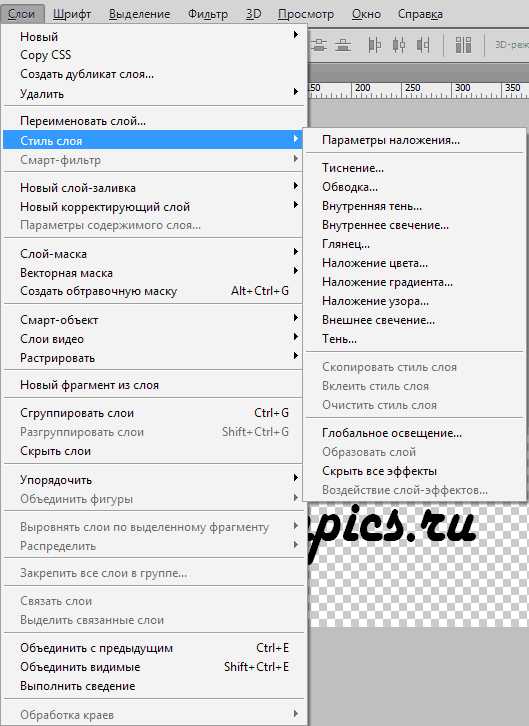
В верхнем меню нажимаем вкладку СЛОИ. Раскроется огромный список, в котором выбираем СТИЛЬ СЛОЯ и, переведя курсор вправо, нажимаем на ПАРАМЕТРЫ НАЛОЖЕНИЯ.

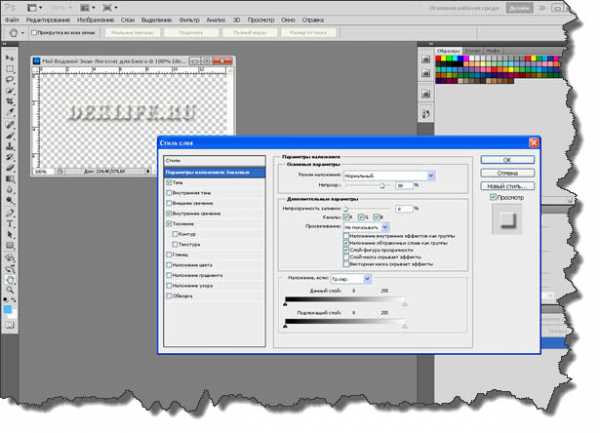
Шаг 8. На открывшейся странице делаем следующие настройки. Слева в Стилях слоя ставим галочки:
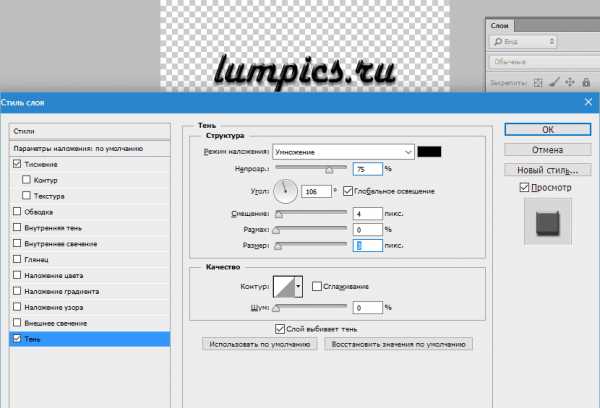
- Тень
- Внутреннее свечение
- Тиснение
В правой части страницы в Параметрах наложения в Основных настройках ставим-80%, в дополнительных настройках сдвигаем бегунок до нуля.
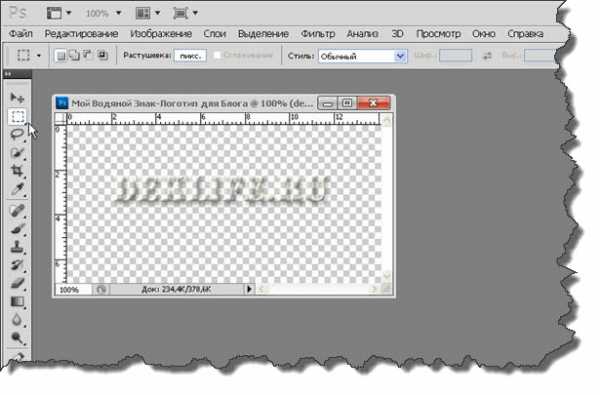
Обратите теперь своё внимание, как преобразилась наша надпись! Первоначальный цвет ушёл, появилась рельефность и красивый вид.
Поиграйте с настройками своего будущего водяного знака, посмотрите, что вас больше всего устроит.
Я специально не делаю больших скриншотов, так как уверена, что суть вы и так уловили.
 Нажмите ОК, а затем слева в меню на вторую кнопочку сверху (пунктирный квадратик), чтобы закрепить настройки.
Нажмите ОК, а затем слева в меню на вторую кнопочку сверху (пунктирный квадратик), чтобы закрепить настройки.
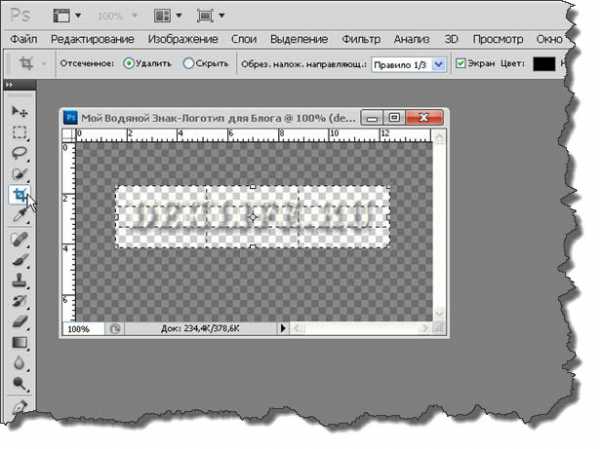
 Вырезаем нашу готовую надпись с помощью резака (пятая кнопка сверху в левом меню).
Вырезаем нашу готовую надпись с помощью резака (пятая кнопка сверху в левом меню).


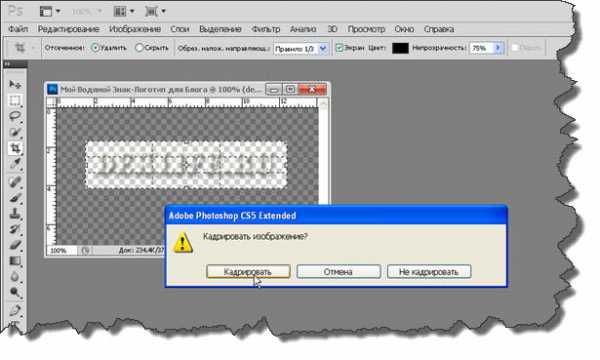
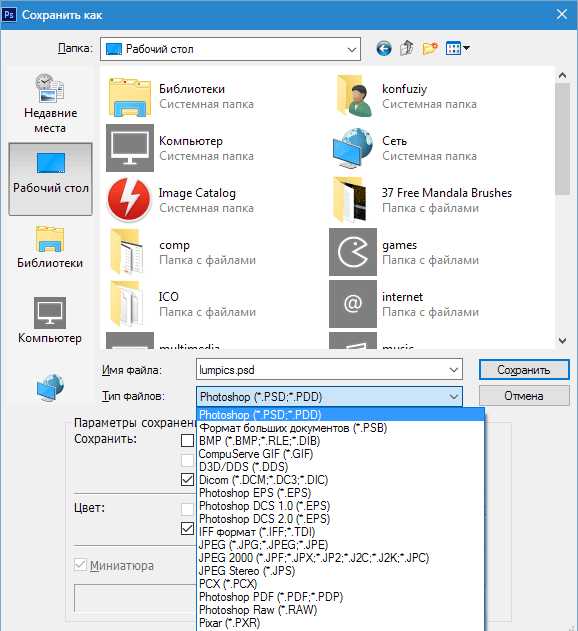
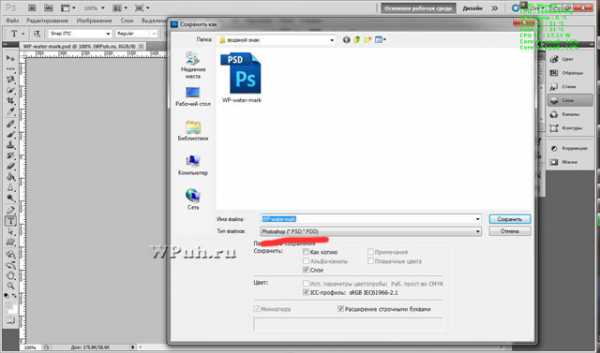
Осталось только сохранить наш водяной знак на своём компьютере в нужной папке и всё готово! Как обычно нажимаем на «Сохранить как» и сохраняем файл нашего логотипа в расширении psd (для фотошопа).
Вот видите, как всё просто и легко. Теперь вы знаете, как можно защитить свои картинки от воровства и придать своим изображениям уникальность.
Как наложить водяной знак на картинку или фотографию?
Откройте в программе фотошоп картинку, на которую вы хотите наложить свой водяной знак.
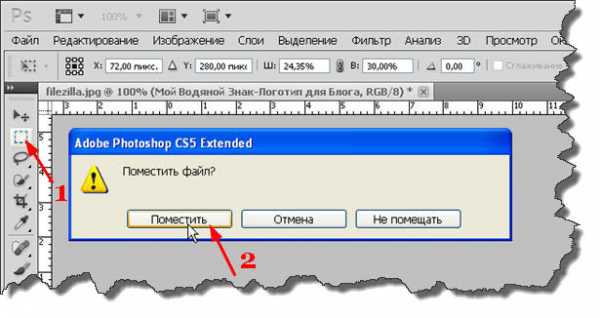
Затем нажмите во вкладке ФАЙЛ на ПОМЕСТИТЬ, выбрав на своём компьютере файл с водяным знаком. Вот, что получится.

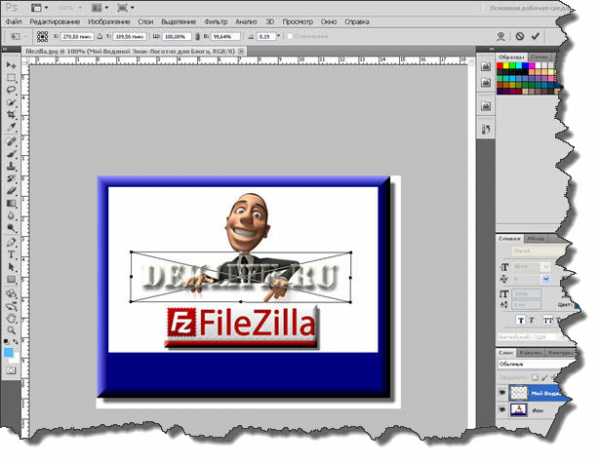
Теперь манипулируйте со своим логотипом, как вашей душе угодно:
- — уменьшайте его, двигая за уголки;
- -поворачивайте по или против часовой стрелке;
- -перемещайте водяной знак туда, куда вам нужно.

После того, как вы окончательно всё отредактируете, нажмите слева в меню на пунктирный квадратик, как показано на моём скриншоте и нажмите ПОМЕСТИТЬ.
Поздравляю. Ваша уникальная картинка готова!

Образцы водяного знака и логотипов моего блога

Понравилась вам моя статья? Напишите в комментариях о том, как вы делаете себе водяные знаки. Нам всем будет очень интересно узнать о других способах создания этой нужной детали в обработке изображений.
В других своих постах мы ещё не раз будем возвращаться к фишкам, которые можно проделывать с вашими картинками.
Если хотите узнать ещё много интересных приёмов в работе с изображениями, подписывайтесь на обновления моего блога и узнаете обо всём первыми.
А для тех моих читателей, кто хочет получить базовые знания по Фотошопу от меня замечательный
ПОДАРОК

и отблагодарите меня, пожалуйста, лайком в соцсетях
С уважением, Елена Контиевская
deklife.ru
Как сделать водяной знак на фото в Фотошопе

Практически все пользователи интернета замечали водяные знаки на многих изображениях, часто они используются для того, чтобы указать сайт создателя. Путем установки водяных знаков владельцы рисунков или фотографий могут обеспечить себе поток новых посетителей.
Данные знаки не редкость на различных фотохостингах, где присутствует возможность бесплатного хранения изображений.
Свои картинки практически обязательно должны быть отмечены персональным оттиском, так можно избежать воровства Вашей работы. Попробуем разобраться с тем, как это можно сделать:
1. Первым делом нужно создать в программе документ – «Файл – Создать», либо же воспользовавшись горячей комбинаций кнопок «CTRL+N». Установим размеры в 400х200 пикселей, а также прозрачный фон.

2. После этого необходимо перейти в палитру слоев и создать первый новый слой.

3. Далее необходимо выбрать среди инструментов «Горизонтальный текст», после чего выбрать нужный шрифт для создаваемого водяного знака и параметры применяемого для него шрифта.
К примеру, неплохим вариантом является шрифт под названием «Harlov Solid Italic», ведь знаки с крупными буквами сморятся намного красивее.

В водяном знаке наиболее часто помещают наименование интернет-ресурса, его адрес или псевдоним автора. Это позволяет получить дополнительную рекламу и избежать использования ваших трудов другими людьми.

4. Чтобы выровнять наш эскиз водяного знака, вы можете воспользоваться функцией «Перемещение».
5. Для того чтобы водяная марка выглядела более эффектно, ей лучше придать рельефности. Чтобы это сделать, необходимо перейти в «Слои – Стиль слоя», либо дважды кликнуть по слою с текстом.

В появившемся окошке необходимо выбрать необходимые параметры, дабы придать ему особой красоты и эффекта выпуклости, например, можно применить тени или же обводку.
Любые наложенные эффекты можно в любой момент убрать с заготовки создаваемого водяного знака, так что вы можете смело экспериментировать с ними. Существует множество интересных вариантов оформления, и любой сможет найти идеальный конкретно для своего случая.


6. Рассмотрите водяной знак, который у Вас получился. После того как решите, что достигли желаемого результата, перейдите в параметр заливки и установите регулятор на ноль процентов.

Это позволит получить сделать Ваш знак фактически полностью незаметным.
7. Далее необходимо сохранить водяной знак в специальном формате .psd, выбрав любое название.
Нажимаем CTRL+S и задаем необходимые параметры.

Именно данный файл из программы Фотошоп необходимо накладывать на свои изображения для того, чтобы подтвердить Ваше авторство и избежать воровства Ваших трудов недобросовестными пользователями.
Если Вы хотите получить отчетливую видимость своего водяного знака на разноплановых картинках, Вы можете изменить уровень его свечения и контрастность в любой момент. Все изменения, которые Вы примените в водяном знаке, можно вернуть в любое время. Просто выберете подходящий цвет для свечения и примените получившийся результат.
Как наложить водяной знак
Это сделать очень легко. Необходимо открыть любую картинку в Фотошопе и выбрать установку созданного вами водяного знака путем использования команды «Файл – Поместить».


И расположить его в нужном месте, воспользовавшись мышкой или стрелками на клавиатуре.

Если картинка вашего водяного знака имеет большой размер, то Вы просто можете нажать на кнопку SHIFT и за уголок изображения сделать его больше или меньше.

Это был простой урок, который поможет создать водяной знак в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как поставить водяной знак и не пожалеть — Дигибу
Во времена Ренессанса художникам жилось просто замечательно — подпись автора была залогом подлинности, а количество подделок говорило лишь об уровне спроса на работы мастера. Увы, те времена ушли безвозвратно.
Когда интернет-предприниматель начинает продавать в интернете, он обязательно сталкивается с задачей публикации фотографий своих товаров — на сайте или в группе ВКонтакте. А после того как увидит свои фотографии на чужом сайте знакомится с ещё одной задачей — как сделать так, чтобы их больше никто не утащил.
Для того чтобы обезопасить изображения от нежелательного копирования на них добавляют водяные знаки. Но не просто так. Водяной знак должен располагаться на изображении таким образом, что использовать его без вотермарка было невозможно. При этом не стоит портить само изображение, чтобы нечаянно не обидеть дизайнера или фотографа, приложившего руку к его созданию.
Как правильно?
Общее правило для всех водяных знаков — они не должны бросаться в глаза. Ведь ценность изображения именно в самом изображении, не стоит создавать ненужные концентраторы внимания.
Если изображение, на которое ставится вотермарк, является в первую очередь рекламным, роль водяного знака играет логотип компании.



Если же стоит задача только защитить изображение, имеет смысл использовать невидимые водяные знаки. В этом случае помогут такие средства типа Digimarc. Этот сервис кодирует водяной знак как визуальный шум, так что его невозможно воспринять визуально, но легко обнаружить с помощью соответствующей программы. Ниже приведены 2 картинки – попробуйте угадать, на какой из них водяной знак 😉


А можно обойтись вообще без водяного знака!
Водяной знак совсем не нужен, если изображение никто не захочет копировать для своих целей. Звучит пугающе, однако выглядит совсем иначе.



Такое изображение может быть использовано в коммерческих целях лишь конкретной компанией и не нуждается ни в защите, ни в дополнительном брендировании.
digibu.ru
Водяной знак на фото |
Как сделать водяной знак в Фотошопе (Photoshop)?
Винни, а как поставить водяной знак на фото?
Ну чтобы картинки были с водяными знаками? И чтобы не от руки нарисованные, как у тебя.
Если не от руки, то надо сделать водяной знак в Фотошопе. Давай сейчас и займемся. А то, действительно, что-то у нас они не того.
Я тоже хочу добавить водяные знаки на хвост, чтобы никто не присвоил, если потеряю. И на горшочек заодно! Пятачок, подвинься.
Ну что же, начнем. Откроем Фотошоп, у меня SC5.
А у меня четвертый!
Без разницы, принцип один и тот же.
 |
| Создаем в Фотошопе новый файл (можно с помощью сочетаний клавиш Ctrl+N). |
 |
| Размер произвольный или по размеру ваших фото, хотя потом знак можно растянуть или вытянуть. Пусть будет 300х200 пикс. Фон устанавливаем прозрачный! |
 |
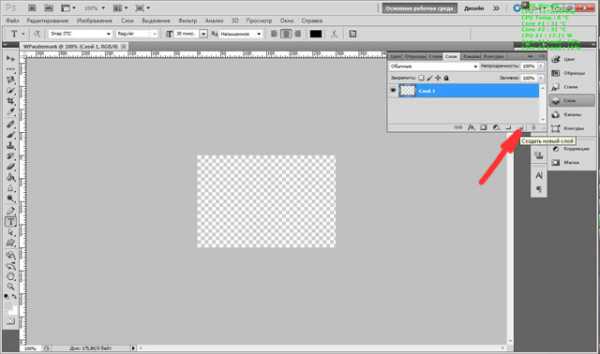
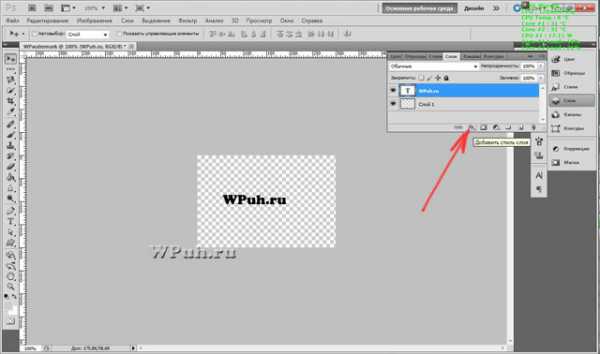
| Создаем новый слой, кликнув на вторую справа иконку в панели «Слои». Если эта панель свернута, нажмите F7 в верхней части клавиатуры. В принципе можно не создавать новый слой, он сам создастся, если нажать на «Т» («текст»). |
 |
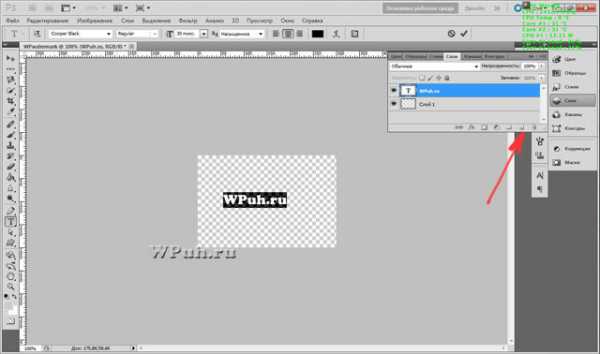
| На новом текстовом слое пишем текст, например, название своего сайта. Это и будет наш водяной знак. С помощью инструмента «Перемещение» (верхняя стрелка в панели инструментов, быстро можно вызвать клавишей V) выравниваем надпись. |
 |
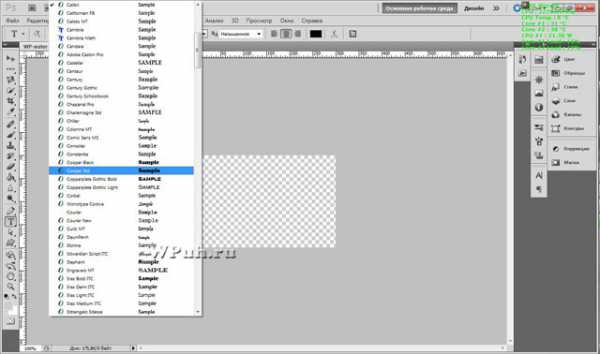
| К выбору шрифта надо подойти творчески. Найти шрифт потолще или выбрать его жирное начертание (Bold). Можно с наклоном. Нажимаем на левой вертикальной панели инструментов на «Т» (инструмент «Горизонтальный текст») и ищем подходящий шрифт. Если сначала написали, а потом выбираете шрифт, то выделите написанное. |
 |
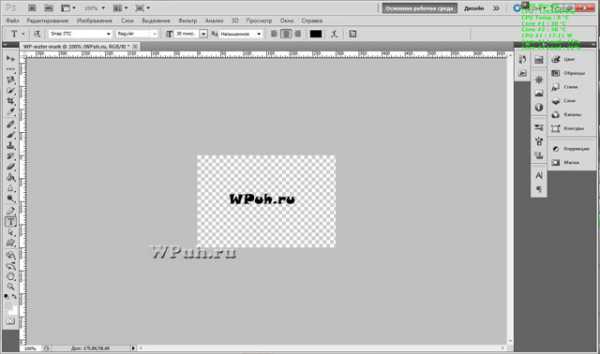
| Я остановился на таком, но по ходу дела буду экспериментировать, так что конечный результат будет другим. Его видно на этих сканах. |
 |
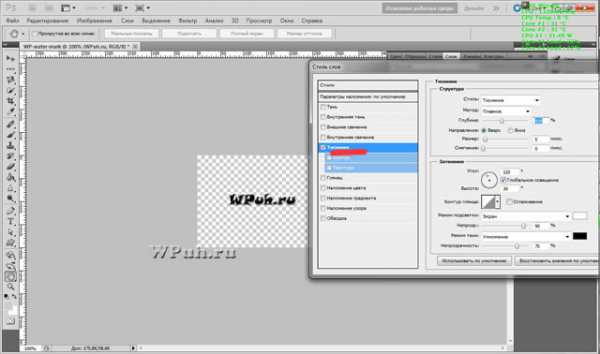
| Кликаем на fx — «Добавить стиль слоя» в палитре «Слои». |
 |
| Выбираем «Тиснение». И вот тут начинается полет вашей фантазии при оформлении водяного знака. Точных установок не даю. Это зависит от шрифта и вашего вкуса. Сдвиньте панель «Стиль слоя», чтобы было видно водяной знак и поэкспериментируйте. Попередвигайте ползунки туда-сюда и смотрите на результат. Постарайтесь сделать текст выпуклым, рельефным. |
 |
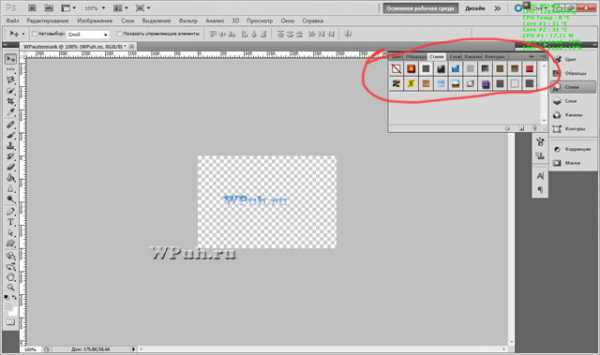
| Можно также выбрать из готовых стилей, просто кликая на иконки. Но выбор готовых стилей обычно невелик. |
 |
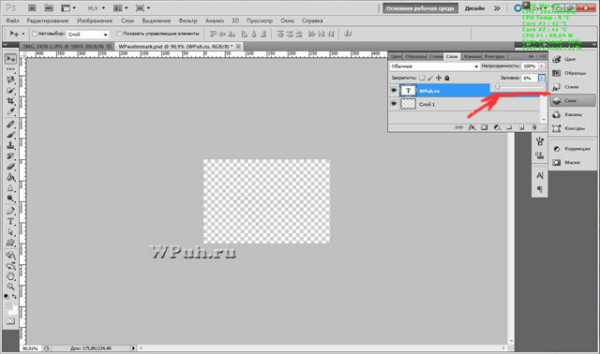
| Уменьшаем заливку слоя до нуля или почти до нуля. При этом изображение знака исчезнет или почти исчезнет. |
 |
| Сохраняем результат, выбрав тип файла (расширение) PSD. Это родной фотошоповский формат, сохраняющий слои. |
 |
| С помощью команды «Файл-Поместить» (Place) вставляем/ наносим наш водяной знак на изображение, которое хотим защитить. |
 |
| Водяной знак разместится в центре фото. |
 |
| Чтобы его пропорционально уменьшить, надо удерживать клавишу Shift на клавиатуре и потянуть за любой угол рамки водяного знака. Потом сдвинуть в нужное место с помощью инструмента «Перемещение». |
Винни, а куда надо вставлять водяные знаки? В каком месте картинки?
Если ты хочешь защитить картинку водяным знаком, то надо его ставить на важные детали и не на однородный фон, с которого знак легко убрать. Лучше выбрать место со множеством мелких разноцветных деталей. Поэтому и важно, чтобы водяной знак был почти прозрачным, и не очень мелким, чтобы не закрывал детали фото. Но если фото не слишком ценное, то лучше не увлекаться наложением водяных знаков.
Почему, Винни?
Да потому что это уродует фото. А если что-то ценное, то все равно утащат. Правда, «заимщикам» придется поработать, очищая картинку от знака. Хотя все же есть смысл ставить водяной знак, чтобы ограничить нагрузку на свой сайт, когда другие копируют твои фото, но не загружают фотографии к себе, экономя на дисковом пространстве, — на твои фото идут ссылки с их сайта. Ну и показать, что это именно ты сделал, а не утащил у кого-то.
А если много фото? Что, с каждой возиться? Это не по мне.
Нет, Ослик, процесс нанесения водяных знаков можно автоматизировать.
Но мы же не на монетном дворе?
В Фотошопе можно любую операцию автоматизировать. Так что считай, что находишься на виртуальном монетном дворе. Вот смотри.
 |
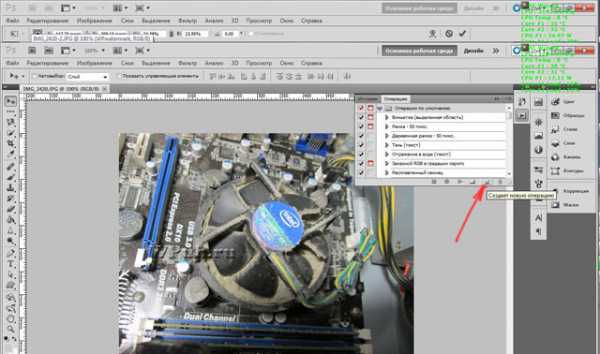
| Кликаем на иконку в палитре «Операции». |
 |
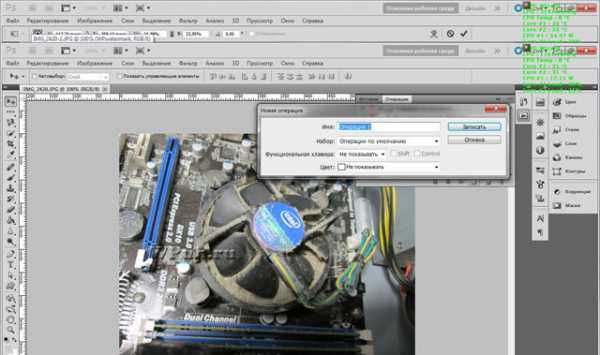
| Мы создали новую операцию, с помощью которой автоматизируем нанесение водяного знака на фото. |
 |
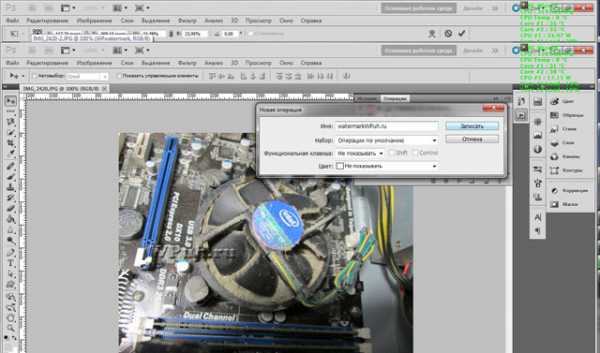
| Задаем название операции. И начинаем записывать, проделывая все то же самое, что делали раньше, начиная с команды «Поместить». |
 |
| Вставляем с помощью команды «Поместить» водяной знак, сдвигаем его в нужное место. Важно сразу определиться с его месторасположением, потому что оно будет неизменным на всех фото. |
 |
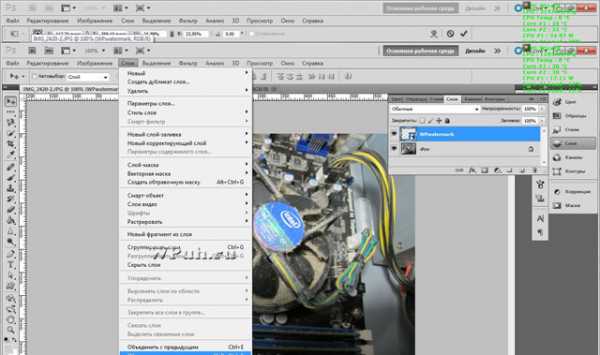
| Объединяем видимые слои (Ctrl+E). |
 |
| Останавливаем запись, нажав на красную кнопку. Можно остановить запись позже, после сохранения файла, но тут надо быть осторожным, чтобы все не слилось в одну картинку при сохранении. |
Ну и как этим всем пользоваться после сохранения?
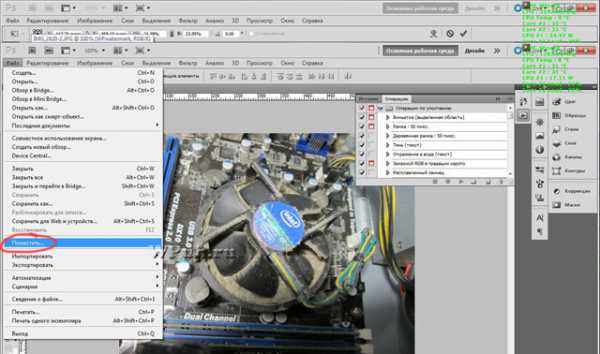
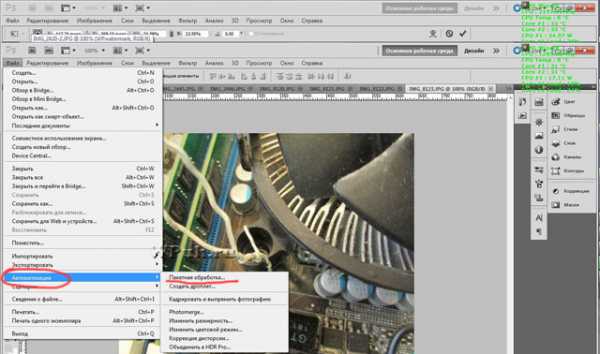
Выбираем «Файл-Автоматизация-Пакетная обработка» (смотри фото ниже). Вот и все!
Спасибо, Винни. Сейчас буду пробовать!
А если у меня с первого раза не получится добавить водяные знаки, можно вопросы задавать?
Конечно, задавай, если я снова в спячку не погружусь. Винни, не засыпай! Весна уже на пороге! Я тоже может что-нибудь спрошу.
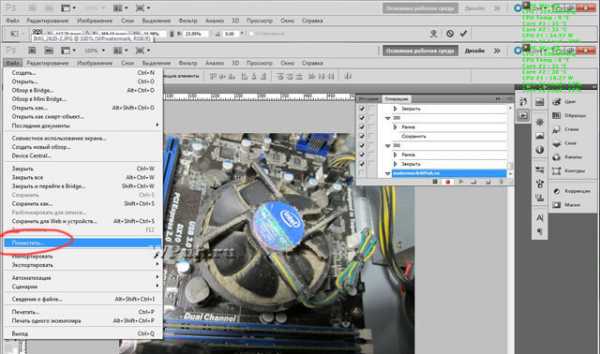
 |
| Выбираем «Файл-Автоматизация-Пакетная обработка». |
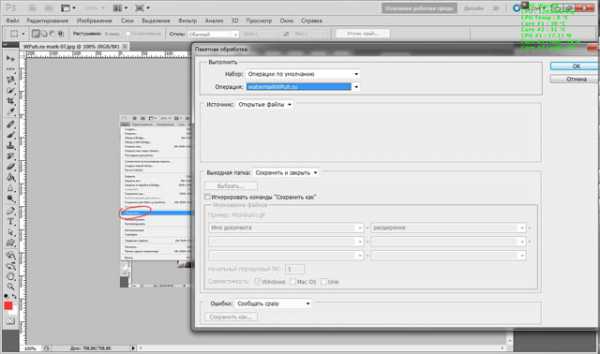
 |
| Выбираем вверху название нашей операции. Если файлы открыты, то указываем источник «Открытые файлы», а в выходной папке «Закрыть и сохранить». |
Сделать водяной знак с помощью программы и скачать бесплатно програму для водяных знаков >
wpuh.ru
