Фотошоп для верстальщика (программиста) / Habr

Статья-руководство будет полезна для новичков и для тех, кто ещё не перешел на новые/альтернативные инструменты для вёрстки макетов сайтов. А также для тех, кто читает правила «каким должен быть псд-макет», которые о слоях, папках подсвеченных и правильно названных, но в реальной жизни с такими макетами не сталкивающихся.
Итак, начнем (под катом длинная статья и много картинок).
Создание нового файла
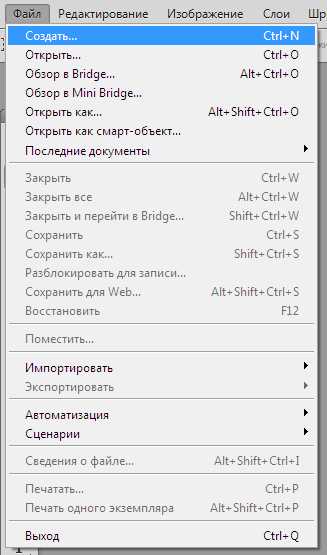
Происходит по нажатию клавиш Ctrl + N или как на рисунке ниже (у меня версия на русском языке, пусть простят меня, те кому больше по душе англоязычная версия):
После чего появляется окно с настройками нового документа:
Красной рамкой обведены самые важные пункты для верстальщика: размер новой рабочей области и единицы измерения этих размеров. Ширину и высоту можно задавать вручную, а при копировании изображения из другого макета или вставки скриншота экрана размеры устанавливаются автоматически. В качестве единиц измерения стоит использовать пикселы.
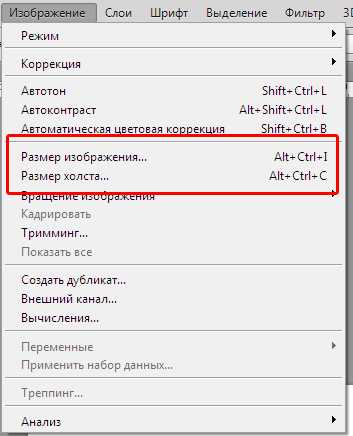
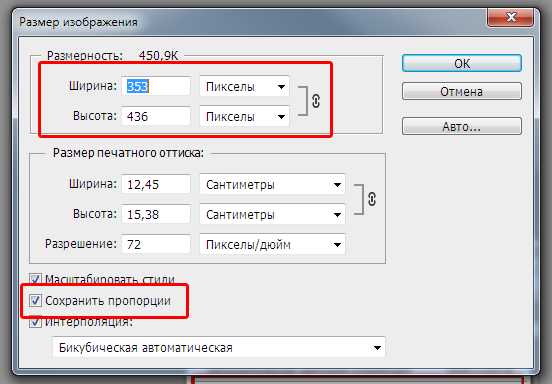
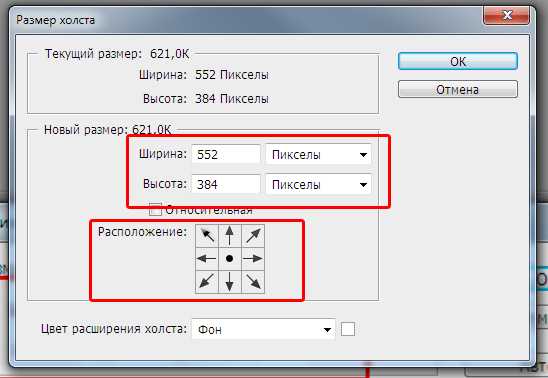
Также размеры рабочей области и размеры изображения можно задать с помощью меню «Размер изображения» (Alt + Ctrl + I) и «Размер холста» (Alt + Ctrl + C)
При помощи меню «Размер изображения» изменяется весь размер изображения, т. е. изображение шириной в 400 px можно уменьшить, к примеру, до 100 px. При включенном чекбоксе «Сохранять пропорции» размеры изображения будут уменьшать пропорционально.
При помощи меню «Размер холста» изменяется размер рабочей области, т. е. рабочую область изображения в 400 px можно уменьшить до 100 px, при этом изображение останется тех же размеров и часть изображения скроется за пределами уменьшенной рабочей области. В блоке «Расположение» можно задавать с какой стороны будут удаляться или добавляться пикселы (при установленном фокусе в центре квадрата пикселы будут удаляться или добавляться со всех сторон равномерно).
Какие блоки должны быть включены обязательно
Панель инструментов. Не требует особых объяснений, так как переключение между основными функциями для верстальщика находятся на ней.
Навигатор. Для быстрого изменения размера макета.
История. Для быстрого возврата в макета в нужное состояние, а так же в состояние в котором макет отдал дизайнер.
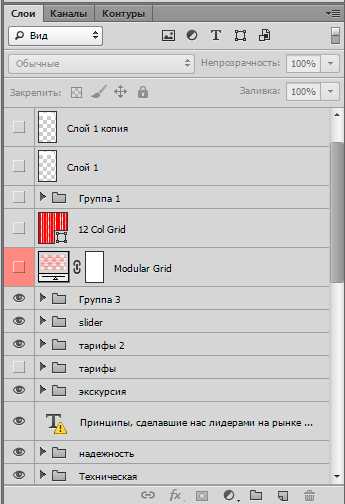
Слои. Папки и слои макета, на этой панели их можно скрыть, переместить, удалить.
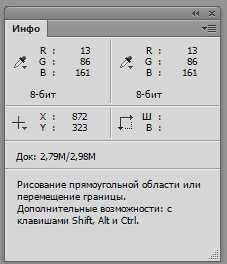
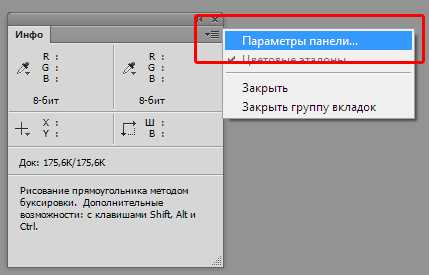
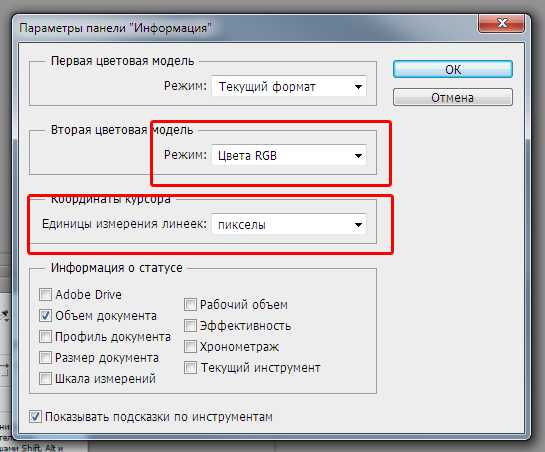
Инфо. Показывает текущие координаты на макете и размеры выделенной области. Необходимо настроить для отображения размеров в пикселах и цветов в RGB.


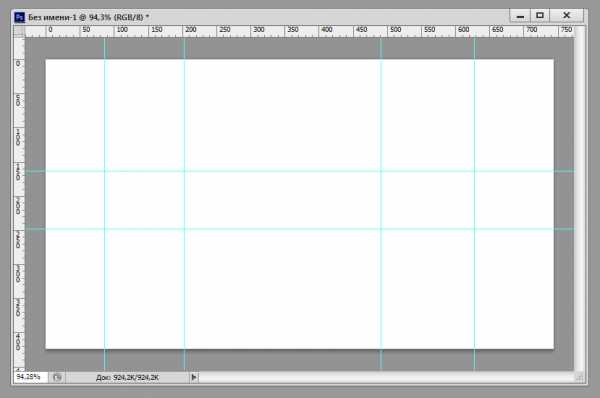
Линейки и наводящие. По ним выстраиваются направляющие (с помощью которых дизайнер определяет сетку макета), а так же они дают примерное понимание ширины макета или выделенных областей
Панель Инструментов
Инструмент «Перемещение» — один из самых полезных инструментов (надеюсь о нём знает большинство опытных верстальщиков). При включенных чекбоксах и выбранном правильном меню в селекте позволяет при клике на слой выделить слой в панеле Слоев, что ускоряет работу с макетом (а также сохраняет нервы при работе с макетами, в которых слои больше напоминают мусорную корзину, а не структуру документа)
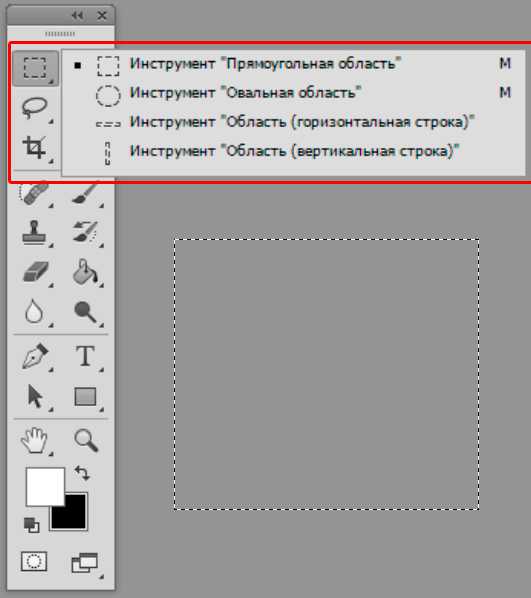
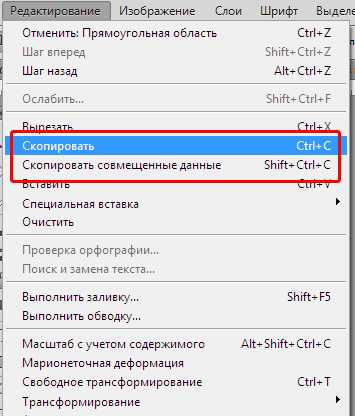
Инструмент «Прямоугольная область». Выделенную область можно копировать, вырезать, удалить, трансформировать, кадрировать по ней макет.

Кстати, копирование с помощью Ctrl + C скопирует все изображения/тексты только с выделенного слоя. Потому если изображение состоит из нескольких слоев надо использовать копирование совмещённых данных Shift + Ctrl + C
При зажатой клавише Shift можно добавить область выделения, к уже существующей на макете, При зажатой клавише Alt — удалить часть текущей выделенной области.
Также с помощью выделенной области можно кадрировать макет, что означает уменьшение рабочей области макета до размеров выделенной области с обрезкой всего, что выходит за рамки выделенной области.
Инструмент «ластик». Используется для удаления содержимого выделенного слоя.
Инструмент «Заливка». Используется для заливки слоя или выделенной области цветом или градиентом.
Инструмент «Лупа». Используется для увеличения или уменьшения макетов (Zoom).
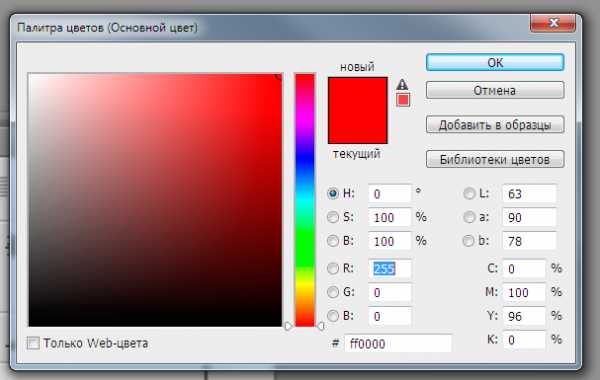
Инструменты «Пипетка» и «Выбор цвета». Используются для получения цвета по клику на макете или на палитре цветов. При нажатии на выбор цвета внизу панели инструментов, инструмент «пипетка» включается автоматически.

Инструмент «текст». Используется для создания/редактирования текста в макете, а также для получения информации о набранном тексте.
С помощью меню в верхней плашке можно получить информацию о шрифте, размере и начертании шрифта, а также цвет текста.
Сохранение изображений
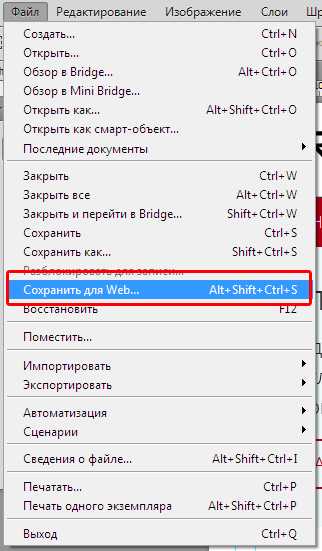
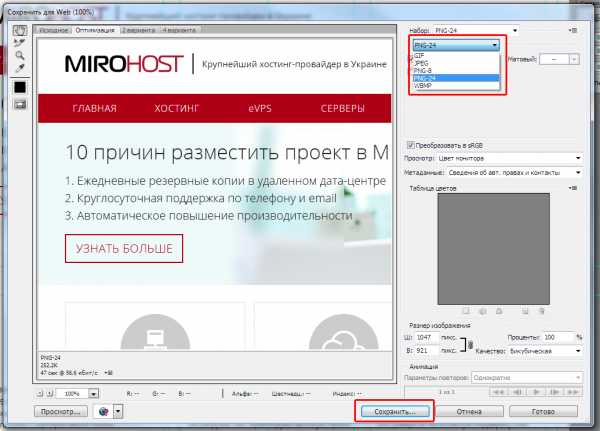
Макет или какую-то его часть можно сохранить в виде изображения. Для этого используется сочетание клавиш Alt + Shift + Ctrl + S или меню «Сохранить для Web»
В появившемся окне видно превью изображения, можно выбрать формат изображения (в правом верхнем углу окна) и после сохранить изображение
PS. Я использую фотошоп версии CS6, потому не знаю, как происходит сохранение в изображения в более новых версиях, потому, если кто знает, напишите в комментах, я добавлю в статью.
habr.com
Не используйте русифицированный фотошоп — Блог Академии — HTML Academy
Не используйте русифицированный Фотошоп. Подавляющая часть уроков написана для англоязычного интерфейса, на русский язык интерфейс переведён с ошибками. Например, настройка автовыбора инструмента «перемещение» имеет выпадающий список (выбирать по клику слой или группу слоёв) в русском переводе в некоторых версиях перепутана (устанавливаем её на «слой» — выбирается группа слоёв, устанавливаем на «группа» — выбирается слой), а в некоторых содержит два одинаковых пункта. Далее в тексте я рассуждаю об англоязычном интерфейсе.
Убедитесь, что Фотошоп правильно настроен: выпадающее меню Edit → Color Settings (вызывается Shift + Ctrl + K), выставьте для RGB вариант sRGB. Это то цветовое пространство, «в котором работает весь веб».
Дополнительная мелкая настройка: Edit → Preferences → Units & Rulers (для OS X пункт Preferences — в выпадающем меню с названием программы), в выпадающих списках для «Rulers» и «Type» нужно выбрать единицы измерения «Pixels».
Интерфейс
 Интерфейс Фотошопа
Интерфейс ФотошопаПод выпадающим меню длинная горизонтальная область — в ней отображаются настройки активного инструмента.
Панель со всеми инструментами слева, прочие панели справа или «плавают».
Внешний вид Фотошоп настраивается: можно перетаскивать панели, включать и отключать их видимость (в выпадающем меню Window), сворачивать и разворачивать (двойной клик по названию панели), сворачивать в иконки.
Создав рабочее окружение с нужными панелями и скрыв всё ненужное, можно сохранить вариант получившегося интерфейса. Список рабочих окружений — в верхней правой части окна, в нижней части списка есть пункт «New Workspace…» — нажимаем, именуем, сохраняем.
Необходимые и желательные для верстальщика панели:
- Layers — панель слоёв — папки и слои макета.
- Character — данные о выделенном текстовом слое или тексте (шрифт, цвет, размер, интерлиньяж и другое).
Прочие панели — по вкусу верстальщика, у каждого свои методы работы с макетом.
Все лишние панели закрыть, ибо занимают место. Спасибо, кэп!
Как верстальщику работать в Фотошопе
Если вы правша, держите левую руку на левой части клавиатуры, чтобы легко доставать до Shift, Ctrl, Alt и Пробел.
Включите линейки (выпадающее меню View → Rules, поставить галочку (оно же — Ctrl + R)), убедитесь, что они показывают пиксели (правой кнопкой мыши кликнуть на линейке, выбрать пиксели).
Ориентация по документу
Tab — показать или скрыть все панели.
Зажать Пробел, «схватить» мышью за документ и перетаскивать — перемещение в рамках масштаба. Зажатие кнопки временно активирует инструмент Hand Tool.
Ctrl + 0 — вписать макет в рабочую область.
Ctrl + 1 — установка масштаба 100%.
Зажать H, зажать левую кнопку мыши — документ масштабируется так, чтоб был виден целиком, можно перетащить рамку (вы держите левую кнопку нажатой, просто тащите мышь) в любое место и отпустить — окажитесь в этой области с тем масштабом, который был ранее. Архиудобно для перемещения по увеличенному документу! Почти как зажатие Пробел, но быстрее при перемещении на «большие расстояния».
Зажать Alt, крутить колесо мыши — масштабирование в обе стороны вокруг того места, где расположен курсор.
Выбор слоёв
Можно поискать нужный слой в панели слоёв, но есть способ быстрее.
Зажать Ctrl и кликнуть на слой. Зажатие кнопки временно активирует инструмент Move Tool. Работает в случае выбора любого инструмента кроме Hand Tool (по зажатию Ctrl включается инструмент масштабирования) и самого Move Tool. Чтобы это работало, убедитесь, что настройки инструмента Move Tool (это панель под выпадающими меню, когда инструмент выбран) выставлены следующие: Auto-Select — галка стоит, в выпадающем списке рядом — Layer.
Показать и скрыть
Показать или скрыть какие-либо слои просто — кликнуть на иконке «глаз» этого слоя в панели слоёв (или с клавиатуры: Ctrl + ,).
Alt + клик по иконке «глаз» в панели слоёв — показать только один этот слой, прочее скрыть, повторный клик, чтобы вернуть статус кво.
Информация о слоях
Двойной клик по миниатюре текстового слоя — редактирование слоя, выставляйте текстовой курсор в нужное место — узнаёте шрифт, размер, интерлиньяж, трансформации, кернинг, спейсинг и цвет. Если параметры Horizontally Scale или Vertically Scale отличаются от 100%, нужно экспериментировать с CSS3-свойством transform у блока, в который включать только этот текст и налаживать взаимодействие дизайнера и верстальщика, если это контентный текст.
Двойной клик по миниатюре слоя с цветом, градиентом, заливкой текстурой — вызов модального окна с данными слоя.
Если у слоя справа есть курсивная надпись «fx» (и иконка, открывающая список), значит у него есть эффекты. Кликайте на открывающую иконку — увидите список эффектов (можно отключить их показ — кликаем на иконки глаза рядом с эффектами), двойной клик по эффекту вызовет панель с настройками эффекта.
Лирическое отступление: в верхней левой части панели слоёв есть выпадающий список — это режим наложения слоя. Если его значение отличается от Normal, то опять налаживаем взаимодействие дизайнера и верстальщика, так как слои, имеющие наложение в режиме отличном от Normal и не являющиеся часть сложных коллажей/картинок (целиком сохраняются в единое изображение), сверстать корректно (как в макете), или нереально вовсе, или требует дополнительных трудозатрат с вашей стороны.
Цвет в макете: инструмент Eyedropper Tool (в настройках указать Sample Size → Point Sample). Кликаем по произвольному пикселю, в панели цвета (под всеми инструментами) видим цвет пикселя.
Размер в макете: инструмент Ruler Tool — нажать, тащить мышью, отпустить — в панели настроек (под выпадающим меню, параметр L1) увидите измеренное расстояние. Если тащить с зажатым Shift, измеритель перемещается строго горизонтально, строго вертикально или под 45° (для верстальщика не актуально).
Можно использовать Rectangle Marquee Tool, создавая выделение (размер выделения будет показан рядом с выделением), если Фотошоп версии CS6 и новее. Убрать получившееся после измерения выделение — Ctrl + D.
Прочие полезные верстальщику техники
Показать и скрыть сетку, направляющие, габариты трансформации, нарезку — Ctrl + H.
Отмена и повтор последнего действия — Ctrl + Z(снова спасибо, Кэп!)
Отмена действий последовательно — Ctrl + Alt + Z
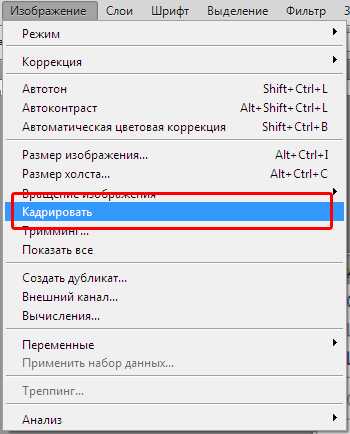
Команда из выпадающего списка Image → Trim — подрезка прозрачных или однотонных пикселей (удобно, если нужно получить слой на прозрачном фоне: копируем слой в новый документ, подрезаем, экспортируем).
Узнать истинный габарит слоя с полупрозрачными эффектами — правый клик по названию слоя → Convert to Smart Object. После этого габарит трансформации показывает размер с эффектами.
Обрезать макет до габаритов какого-либо изображения для его экспорта — инструмент Crop Tool.
F12 — восстановить макет в том виде, в котором он сейчас сохранён на диске.
Экспорт графики для веба
Если экспортируемое изображение можно получить в векторном формате и техническое задание проекта позволяет использовать SVG, нужно использовать SVG. Этот формат отлично подходит иконкам, большинству инфографики, нефотографическим изображениям, рисункам, интерактивной графике.
Если векторный объект нарисован в самом Фотошопе, то чтобы экспортировать SVG, выберите в панели слоёв векторный слой, вызовите контекстное меню и используйте команду File → Export As. В открывшемся окне экспорта можно выбрать SVG-формат. На этапе экспорта отмасштабируйте экспортируемую картинку — убедитесь, что в результате получится именно вектор, а не растровая вставка в векторный файл.
Если же SVG создан в стороннем векторном редакторе (например, в Adobe Illustrator) и добавлен в Фотошоп как смарт-объект, то для его экспорта нужно вызвать на слое контекстное меню и выбрать пункт Export Contents.
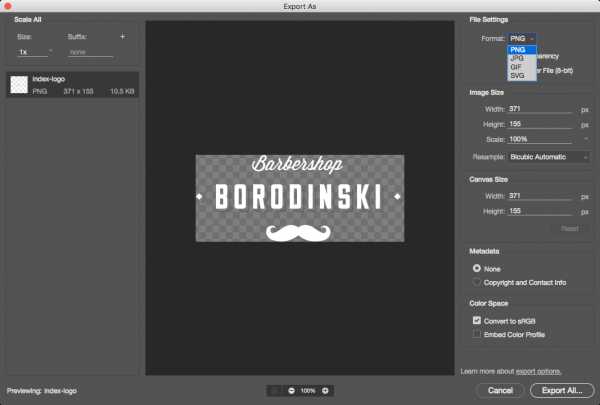
 Экспорт графики
Экспорт графикиБольшие фотографические (многоцветные) изображения экспортируются как JPEG, качество 60‒95.
Мелкие картинки, вписывающиеся в 256 цветов, которым не нужна полупрозрачность или она бинарная — PNG-8.
Любые картинки где нужна полупрозрачность или отсутствие искажений — PNG-24.
Заключение
Предлагаю тему к обсуждению. Какими приёмами и клавиатурными сокращениями пользуетесь вы?
htmlacademy.ru
Настройка Photoshop для верстки | Only to top
Настройка Photoshop CC 2018, а именно: приветственный экран, единицы измерения, цвета, горячие клавиши и многое другое.
Настройка фотошоп для верстальщика
Настройка цветов
Редактирование Настройка цветов

Это делается для того чтобы при загрузке нового документа не появлялись дополнительные всплывающие окна

Начальная среда (экран приветствия)
Возможно кому-то не нравится, или в зависимости от той или иной ситуации нужно убрать, делается это следующим образом
Редактирование Настройки Основные
Снимаем чекбокс с пункта Показывать начальную среду …

Количество шагов в истории
Для изменения этого параметра заходим Редактирование Настройки Производительность

По умолчанию стоит 50, вы можете выставить своё значение.
Единицы измерения
Редактирование Настройки Единицы измерения и линейки
Как правило верстальщику удобнее работать с пикселями.

Рабочие диски
Редактирование Настройки Рабочие диски
Должен быть активен диск, на котором установлен Photoshop и диск, имеющий много свободного места

Настройка панели инструментов
Для изменения панели инструментов заходим Редактирование Панель инструментов. В данном окне мы можем перемещать инструменты в удобном для нас порядке и группировать, а также назначать горячие клавиши для самых используемых элементов.

Настройка окон рабочей среды

Так выглядит моя панель для работы с наиболее часто используемым инструментами. Вы можете кастомизировать под себя, используя меню Окно
Ставя галочки, или убирая вы будете добавлять или убирать нужные вам окна. Также эти окна, как и панель с инструментами слева можно группировать и перемещать как душе угодно.

Горячие клавиши
Их просто бесконечное множество, их все вы можете изменить как вам угодно. Но всё же стоит остановиться на нескольких из них.
tab — скрыть/показать панели инструментов, оставим лишь рабочее пространство и меню;
с зажатым CTRL крутить колесо мыши
с зажатым SPACE и левой кнопкой мыши — можно перемещаться по полотну;
CTRL + H, CTRL + ; — показать/спрятать направляющие;
» [ » или » ] « — уменьшение/увеличение размера кисти/ластика;
CTRL + N — создание нового документа;
CTRL + S / CTRL + SHIFT + S — сохранить/сохранить как;
CTRL + T — трансформация.
CTRL + Z — отмена/повторение последнего действия;
CTRL + SHIFT + Z — последовательная отмена по шагу назад.
Это лишь малая толика наиболее часто используемых стандартных сочетаний клавишь.
Вконтакте
Telegram
Одноклассники
only-to-top.ru
Верстка текста в Adobe Photoshop
В этой статье мы поговорим об инструментах, благодаря которым работать с текстом в Photoshop удобно и приятно.
Anti-Aliasing (Сглаживание)
В предыдущих версиях Photoshop (до CS6) выбор метода сглаживания текста был достаточно широким. Тем не менее, не так давно Adobe представил две новых OS-зависимых опции в настройках сглаживания в Photoshop: «Mac» и «Mac LCD». Естественно они придуманы специально для яблочной ОС, и копируют системное сглаживание шрифтов. “Mac” повторяет OS X’s серую шкалу смягчения шрифта, а “ Mac LCD ” это субпиксельное сглаживание. Для веб-дизайнеров CSS эквивалентом “Mac” может быть:
- `-webkit-font-smoothing: antialiased`
и эквивалентом “Mac LCD”:
- `-webkit-font-smoothing: subpixel-antialiased`
Как iOS использует серую шкалу сглаживания для всех типов рендеринга, вам следует использовать метод «Mac» сглаживания в Photoshop, когда вы делаете дизайн для iOS устройств. Это сделает шрифты по-настоящему красивыми.
Character and Paragraph styles (Символ и Абзац)
Панель параметров настройки символ и абзац в Photoshop CS6 и выше позволяет сохранять параметры, которые вы установили для определенного текстового слоя и затем применять уже настроенные параметры к другим слоям. Для отображения панели нажмите:
Window > Character/Paragraph Styles.
Это очень полезная и удобная штука для комфортного редактирования всей типографики во время работы над проектом.
Подгонка текста по пути
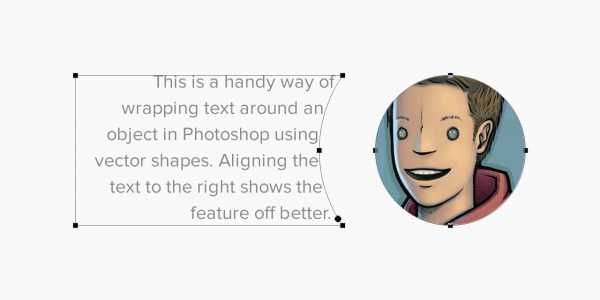
Эта функция особенно полезна, когда вы делаете дизайн сайта в Adobe, но даже если вы этим не занимаетесь, она все равно пригодится. Если вы хотите подогнать текст по пути (обернуть его вокруг изображения), то воспользуйтесь векторными контурами. Как именно это делать смотрите здесь. Если кратко, то вы просто рисуете фигуру, форма которой послужит путем для текста, и затем выбираете инструмент ввода. Нажмите на форму, которую вы только что создали, и границы текста будут размещены в пределах этой формы. Если вам нужно будет что-то отредактировать, то это можно сделать, воспользовавшись инструментом «выделение контура». Вот как это выглядит:

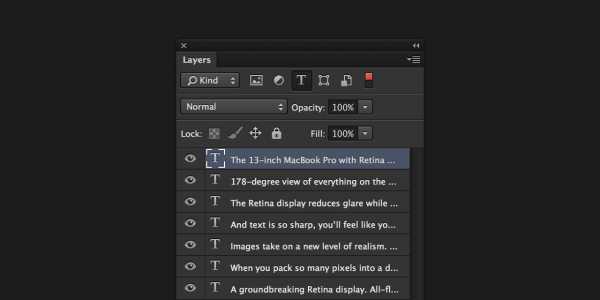
Фильтр текстовых слоев
Несмотря на что, что это довольно известная функция в Photoshop, не лишним будет еще раз о ней вспомнить. В верхней части панели слоев есть разные фильтры, включая «Фильтр для типа слоев». Активируйте его, если хотите, чтобы в окне слоев отображались только слои содержащие текст. Это может пригодиться для внесения массовых изменений.

Вставка Lorem Ipsum
Еще одна полезная вещь, которая пришла вместе с Photoshop CS6 – это возможность вставлять так называемый Lorem Ipsum (шаблонный текст). Во время редактирования текстового слоя перейдите по пути Type > Paste Lorem Ipsum в главном меню для того чтобы вставить абзац шаблонного текста. Можно даже назначить этой функции комбинацию клавиш, чтобы делать это еще быстрее.
Вот и все! Согласитесь, теперь работать с текстом стало намного приятнее.
Related
studio.everypixel.com
Почему нельзя верстать каталог в фотошопе
Автор Вадим Самохин На чтение 6 мин. Просмотров 110 Опубликовано
Микроскопом тоже можно гвозди забивать
Программа Фотошоп (Adobe Photoshop) создана специально для работы с фотографиями и растровыми изображениями.
Мне в голову никогда не приходила мысль о том, что в Фотошопе можно верстать многостраничные каталоги. Но все изменилось в тот момент, когда потенциальный клиент мне задал вопрос: а вы можете мне сверстать многостраничный каталог продукции в программе Фотошоп (Adobe Photoshop)?
В первые секунды я потерял дар речи, не знал, что ему ответить. Не понимал: это шутка, розыгрыш или это серьезно заданный вопрос. К моему великому ужасу, вопрос был задан абсолютно серьезно.
Инвестируя всего пару минут своего времени, вы узнаете, что вы можете потерять, если выполните верстку вашего многостраничного каталога в программе Фотошоп.
Не погружаясь глубоко в детали, сразу доберемся до сути. Вы готовы? Тогда поехали.
Верстка каталога — это технический процесс размещения на полосе каталога текста, фотографий и иллюстраций.
Верстку каталога можно представить, как сборочный производственный конвейер, на который поступают различные комплектующие детали, и на выходе вы получаете готовое изделие.
В роли сборочного конвейера в случае верстки многостраничного каталога продукции выступает программа Индизайн (Adobe InDesign).
Компания Адобе разработала три специализированных программы, с помощью которых создаются многостраничные каталоги продукции:
- Программа Индизайн (Adobe InDesign) — это специальная программа для верстки.
- Программа Фотошоп (Adobe Photoshop) — это программа для работы с фотографиями и растровыми изображениями.
- Программа Иллюстратор (Adobe Illustrator) — это программа для создания векторных иллюстраций на компьютере.
Программа Фотошоп (Adobe Photoshop) создана для профессиональной работы с фотографиями. Но данная программа не предназначена для работы с текстом.
Вы можете спросить: Что означает, не предназначена для работы с текстом?
Смотрите. Все очень просто. Когда вы открываете каталог или книгу, вы видите текст. Текст, который переходит с одной страницы на другую.
В программе верстки Индизайн текст с одной страницы на другую переходит в автоматическом режиме.
В программе Фотошоп специалист должен размещать текст на каждой странице вручную. В ручном режиме переносить текст с одной страницы на другую и заполнять текстом текстовые блоки.
Не понимая процесса верстки, можно упустить из виду одну маленькую, но очень важную деталь, деталь, которая может привести к потере вашего времени и денег. Эта маленькая и очень важная деталь называется правкой.
После того, как первая верстка завершена, она направляется на согласование заказчику. На этапе согласования в верстку обязательно вносится правка. Меняются фрагменты текстового описания. Часть текста выходит за выделенный для него объем текстового блока, и текст необходимо сократить. Где-то текста слишком мало, и его необходимо дописать.
Когда верстка выполняется в специальной программе для верстки Индизайн, правка вносится быстро и не создает новых ошибок при её внесении потому, что текст автоматически переходит с одной полосы на другую.
Но когда текстовая правка будет вноситься в программе Фотошоп, специалисту необходимо работать с каждой страницей в ручном режиме. И самое печальное то, что во время внесения правки он может сделать новые ошибки.
Кажется, что в этом нет ничего страшного, любой человек может ошибаться. Да, совершенно верно, любой специалист может сделать ошибку. Но случай с правкой особенный потому, что, когда проверяют исправленный текст, все внимание проверяющего сосредоточено на корректируемых местах текста (текст, в который вносилась правка). Другие фрагменты текста, проверенные ранее, не проверяются повторно после внесения текстовой правки в каталог.
При заключительной (финальной) проверке верстки перед ее подготовкой к печати вместо оперативного согласования верстки в печать, в верстке будут обнаружены ошибки возникшие при внесении правок в ручном режиме. На их исправление потребуется время, которое не учитывалось в производственном графике.
Создается критическая ситуация, если не сдать макет в печать согласно утвержденного и согласованного графика, отпечатанный каталог не будет доставлен вам в согласованную дату.
Задержка с отгрузкой отпечатанного каталога может привести к большим финансовым и имиджевым потерям. Представьте себе ситуацию отсутствия каталога на открытии выставки или отсутствия каталога на общем собрании акционеров. О таком развитии событий и подумать страшно.
Но это еще не все.
В специализированной программе верстки Индизайн набранный в каталоге текст печатается с помощью специального шрифтового файла. В напечатанном каталоге буквы в тексте гладкие и ровные.
Программа Фотошоп растрирует все изображения, в том числе и текстовые блоки. В результате текст в напечатанном каталоге будет «пикселить» — линии шрифта вместо гладких и ровных превратятся в ломанные, состоящие из множества точек.
Получается, что верстка каталога в программе Фотошоп занимает больше времени потому, что текст на полосах размещается в ручном режиме. А напечатанный текст будет хуже по качеству, чем текст отпечатанного каталога, сверстанного в специализированной программе верстки — Индизайн.
Вы можете спросить: кто может предложить вам сделать верстку многостраничного каталога в программе Фотошоп? Верстку многостраничных каталогов в программе Фотошоп вам могут предложить сделать творческие специалисты, которые специализируются на создании дизайна и создании графического образа полос каталога.
Верстка — это техническая работа. Специалист по верстке сам ничего не придумывает. Он работает согласно утвержденного дизайна полосы, размещает на полосе текст, фотографии, иллюстрации и другие заданные в дизайне элементы оформления каталога.
Чтобы избежать потери ваших денег, времени (которого вам никто не вернет), сил и нервов, пожалуйста внимательно подойдите к выбору программы, в которой будет производиться верстка вашего многостраничного каталога.
verstkakataloga.ru
О верстке в Фотошопе
Иногда я рад, что технический прогресс подарил пользователям несметное количество средств для дизайна, оформления, верстки изданий разных типов и уровней сложности. В частности, я рад тому, что знакомый всем Word не стал единственным инструментом для верстки больших книг. Всем ясно, что для подобных задач существует тот же InDesgin.
В момент такой радости я однажды наткнулся на феномен верстки журналов в Фотошопе. Вы спросите: как возможно верстать текст в программе, которая разработана для работы с графикой? Я отвечу вот такой картинкой:

Газета «Народный учитель» издается в УрГПУ с 1965 года.
Остановимся только на верстке текста, ради которого газета и издается. Невнимание дизайнера обложки к тексту выдает ее «графическое» происхождение. Шапка неизменна в каждом номере «Народного учителя». Вроде бы как фон — радужный градиент — задает непринужденно-молодежное оформление газеты. И читатель вправе ожидать того же от шрифта, однако гарнитура в наборе отдает глухими 90-ми. Шрифт тяжеловесен, контрастирует с ярким, приветливым фоном, в конечном счете, заглушает его. Отношение к читателю у «шапки» — такое же наплевательское, как и по отношению к фону, ибо здесь всё случайно и непредсказуемо: синяя обводка, широкий набор резко переходит в узкий (шрифт Impact). Такое чувство, что газета сама не знает, чего хочет.
«Учитель» почему-то набран с большой буквы, хотя не является именем собственным. Если же тут есть намек на миссию Учителя, то слишком робкий. Но всё это мелочи по сравнению с тем, что «УрГПУ» в «шапке», по сути, написано трижды. Если что-то газета и знает, так это название своего вуза.
Для типографов здесь большой простор: после «№» нет полагающегося отступа; прописные буквы набираются без разрядки; дефис набран вместо тире — для дизайнера это одно и то же; наконец, для ярых перфекционистов можно сделать так:
После шапки мы наталкиваемся на новые попытки дизайнеров усложнить восприятие текста. Для этого был выбран уже не градиент с белым цветом текста, как в шапке, а смена начертания текста. В качественных изданиях, будь то книги или журналы, как правило, используется какое-то одно начертание (полужирное или курсив) для выделения фрагмента текста. Например, заголовок традиционно делают полужирным, а выделения в тексте — на вкус издателя. Об этом пишет как А. Э. Мильчин в «Справочнике издателя и автора», так и А. Лебедев в § 79 «Ководства». В газете мы видим, что дизайнер пошел по простому пути, не усложняя себе жизнь: выделил весь текст обложки и зафигачил его полужирным курсивом целиком.
Здесь можно придираться к самым разным мелочам: неразличение короткого и длинного тире; «стр. стр. стр. стр.»; двоеточие, которое в заголовках никогда не ставится; неожиданное чередование прописных и строчных букв в анонсах; непонятное внешнее «свечение» у прописных букв; появление скругленных углов у блоков с анонсами, в то время как вся обложка выдержана в прямых углах и т. д. Всё это действительно мелочи. Остается только снова обратиться к перфекционистам:

Поля? Отступы? Всё это действительно неважно, господа. Обложка газеты — хороший пример ошибочно выбранного программного средства. Другая проблема — отсутствие навыков работы с ПО, но это уже из совершенно другой оперы. Здесь нет виноватых. В идеальном мире редакция газеты имеет штатного типографа, при отсутствии которого работа с текстом перекладывается на верстальщика. Если же нет и его, а газету делает 1-2 человека, то ее выпуск превращается в настоящий подвиг, а половина перечисленных мной изъянов оправдываются сложившейся в нашей стране ситуацией.
www.kkos.ru
Готовим .psd для верстки / Habr
Не претендую на новаторство, возможно, многие уже используют все то, что будет описано. Этот топик скорее предложение к дискуссии по поводу подготовки макетов к верстке. Думаю, обитатели хабра, особенно посещающие ветку «Веб-дизайн», в основной массе знакомы с ресурсом ilovepsd.ru. Поэтому пожелания с этого сайта, по работе с файлами, я перечислять не буду. Кто заинтересовался, прошу под хабракат.Зачастую, когда я отдаю файлы шаблонов заказчику, я готовлю две версии. Одна полная, другая подготовлена для верстки. Обе, конечно, попадают к верстальщику. Первая — что бы абсолютно все было под рукой готовое к редактированию, если что. Вторая — что бы ускорить работу.
Склеиваем слои и эффекты
Допустим у нас есть фон под меню. Состоит он из 4-х слоев, к некоторым из них применены эффекты. В большинстве случаев верстальщику нужно вырезать центральную часть шириной в 1 пиксел, что бы затем повторять её по горизонтали. Кто не понял к чему я клоню — это значит что верстальщику нужно выделить слои, нажать правую кнопку мыши, найти пункт «Merge layers», кликнуть. Минимум 3 действия и это минимум 3 действия по каждому подобному случаю. Таким образом мы сможем сэкономить верстальщику, пусть и немного, но все же времени.
Комментируем правильно
Я не буду начинать холивар о том, должен ли веб-дизайнер уметь верстать? Я считаю, что он точно обязан знать параметры которые задаются в CSS. Поэтому, где позволяет ситуация, я прописываю на CSS, что происходит с элементом.
Сетка
Речь идет о родной сетке photoshop’а. Не всегда возможно применить, но зачастую можно настроить сетку под выбранный вами вертикальный ритм или как можно ближе к системе, по которой вы работали расставляя все на макете.
Часто отступы между элементами бывают кратны 5 пикселам. В таких случаях я выставляю параметры сетки, как показано на картинке и оставляю памятку верстальщику, что бы настроил соответствующим образом и включил сетку. Еще раз говорю — это только пример, настраивайте так, что бы подошло вашему макету. Таким образом при верстке, местами, становится намного легче считать расстояния и размеры.
Вот и все. Информации немного, надеюсь вы дополните. Еще больше надеюсь, что сами верстальщики отпишутся о методах, описанных выше.
P.S. Если что-то из написанного, на ваш взгляд, откровенная чушь — прокомментируйте развернуто, пожалуйста. Это поможет мне не делать хе*ни, за что будут благодарны люди, которым после меня макеты резать.
habr.com