виды и правила адаптивной верстки сайтов
Содержание статьи
Верстка дизайна сайта позволяет сделать из изображения работающий сайт, в котором все графические элементы соответствуют заложенному дизайну. Но правильная верстка сайта имеет особенности, свои сложности и специфику.
Что такое верстка сайта
Чтобы этот макет сделать рабочим инструментом, а не просто изображением, необходимо написать код, который будут распознавать браузеры. Этот код отображается визуально так же, как выглядит макет сайта.
Дизайн и верстка сайта – это два неразлучных «брата», которые всегда находятся вместе. Перед дизайнером стоит задача – разработать стильный макет. Задача верстальщика – воплотить планы дизайнера в реальность и технически, сделать сайт рабочим.
Что значит верстать? Создавать структуру всех элементов на сайте согласно приготовленному заранее макету. Правильная верстка сайта включает множество нюансов, необходимо подобрать инструменты, проверять валидность верстки и хорошо разбираться в коде.
Что включает в себя верстка сайта
Верстка сайтов — это целый комплекс процессов, вот лишь некоторые из них:
- вырезание из макета изображений, иконок и прочей графики, компоновка и сбор в отдельную папку;
- сбор шрифтов для корректного отображения;
- разработка страниц сайта, опираясь на дизайн-макет;
- верстка страниц в HTML и CSS;
- подключение JS-библиотек, создание динамики элементов;
- тестирование и проверка валидности верстки.
Верстальщик создает живой инструмент из изображения, как папа Карло из полена создавал Буратино.
3 основных вида верстки веб-сайтов
Существует довольно много видов верстки сайтов, но специалисты выделяют 3 основных вида: табличная, блочная и адаптивная.
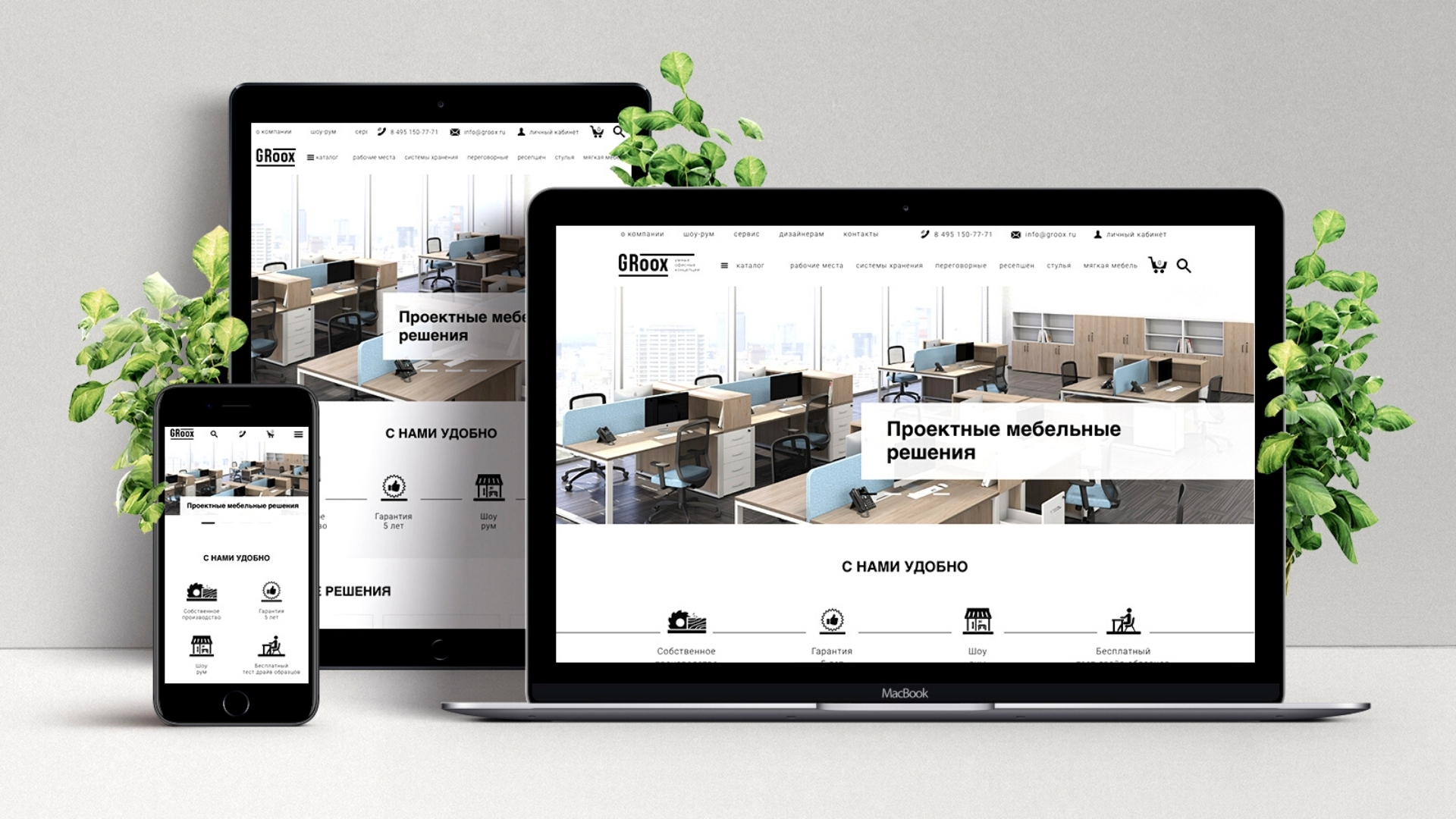
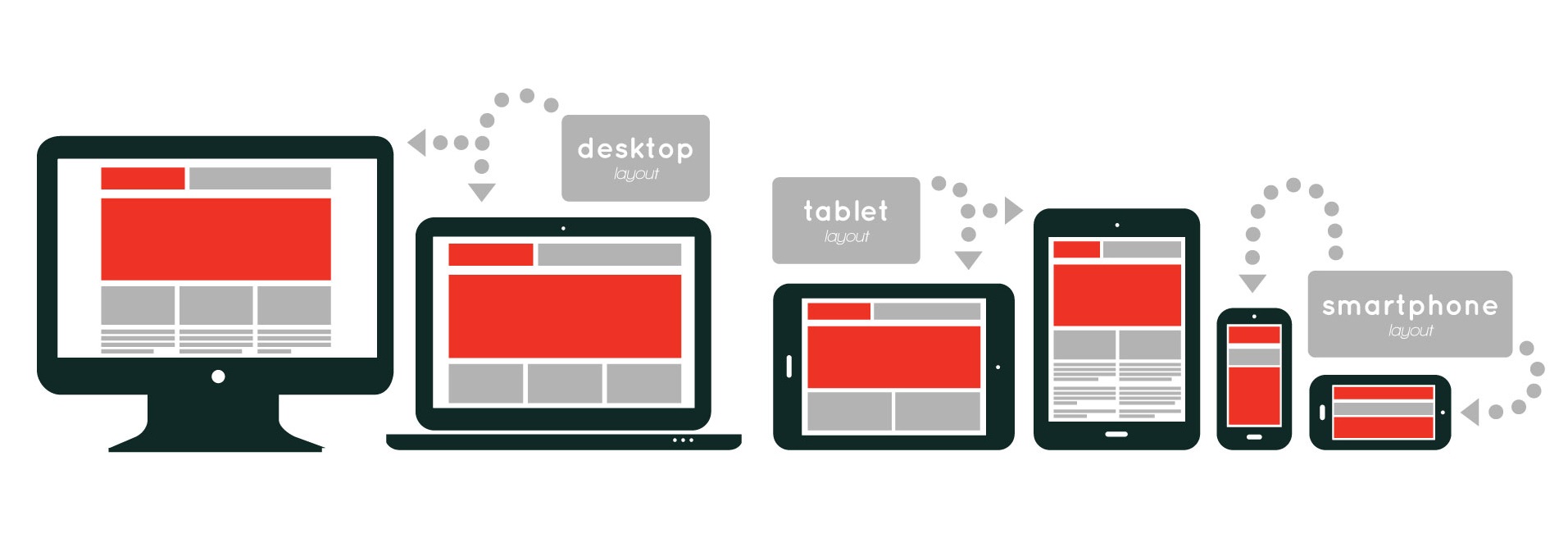
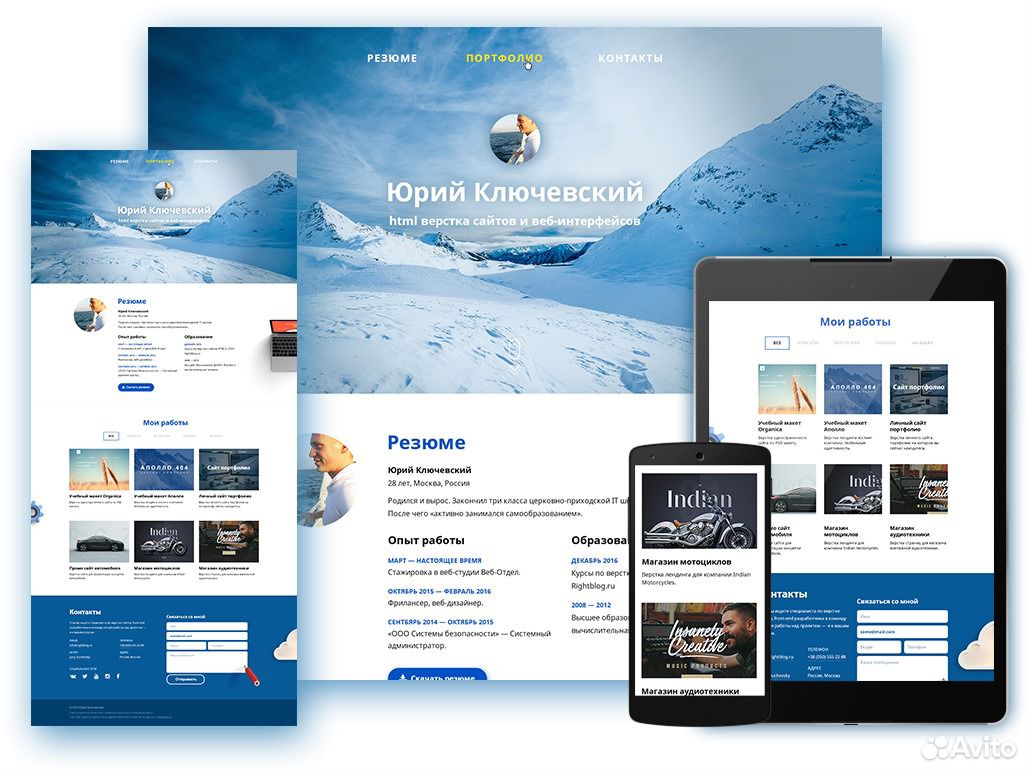
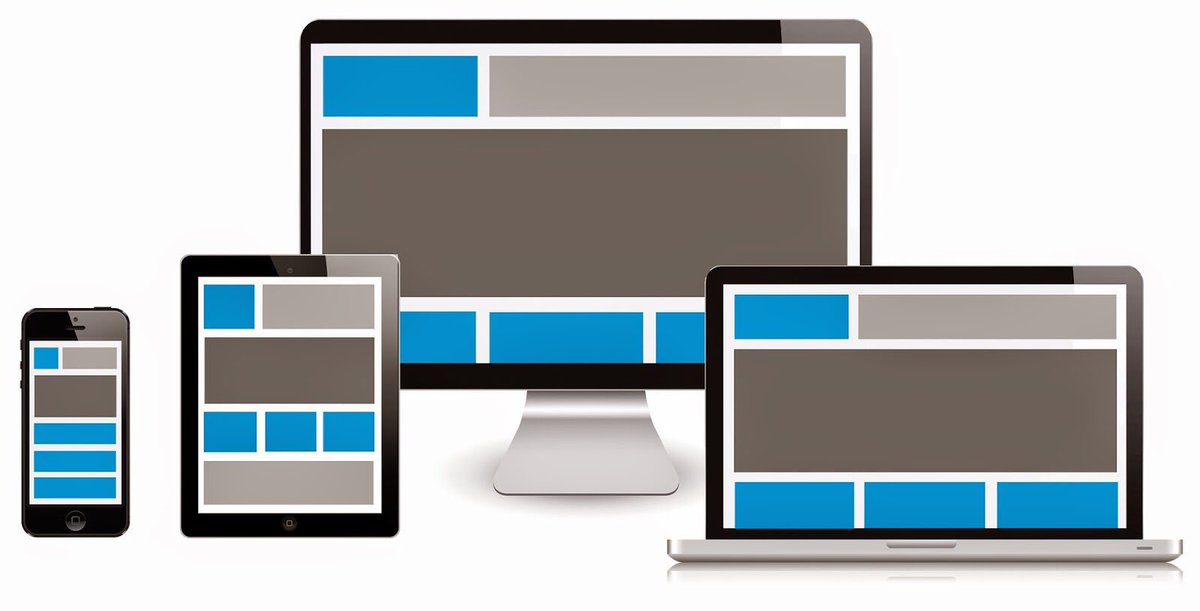
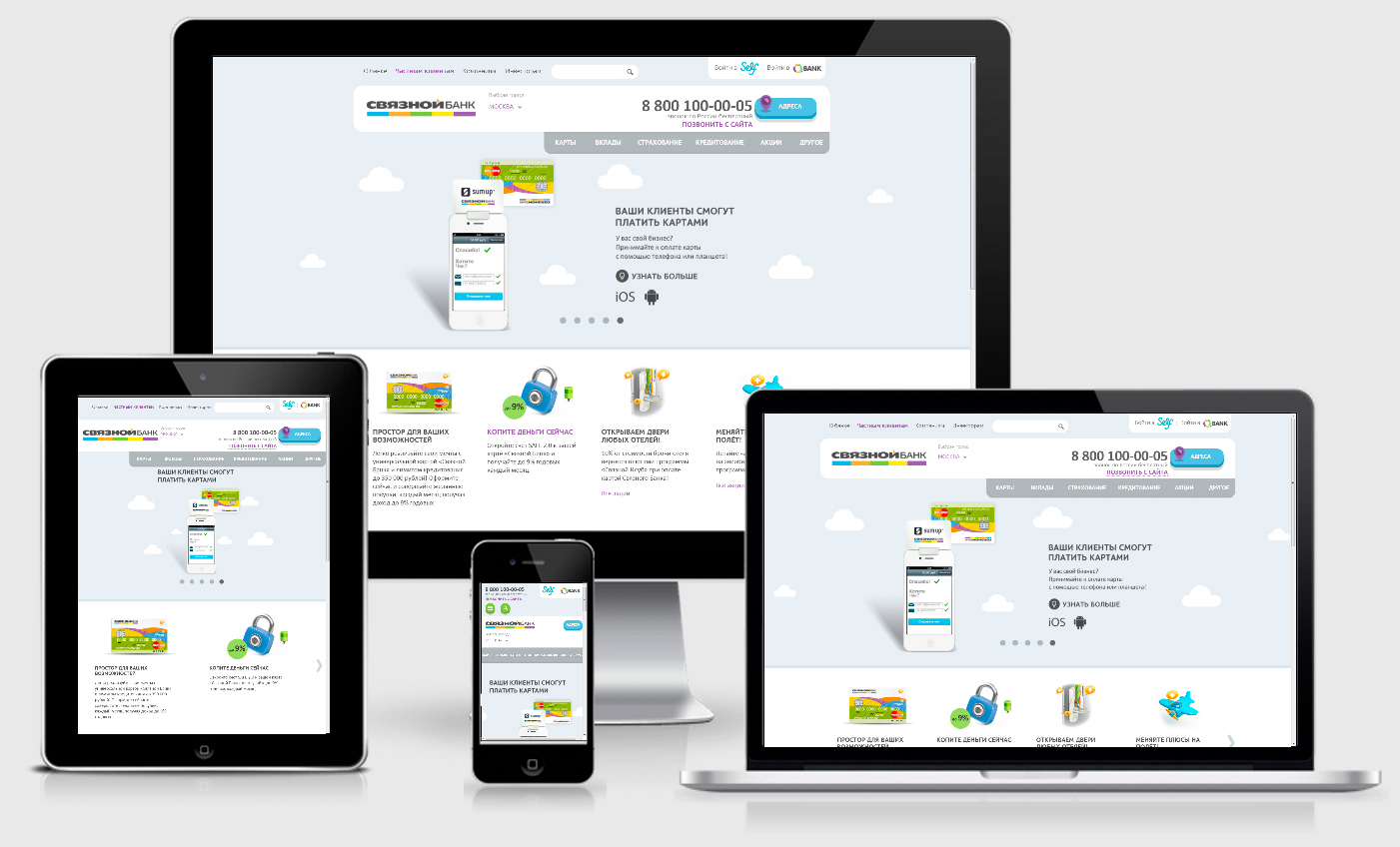
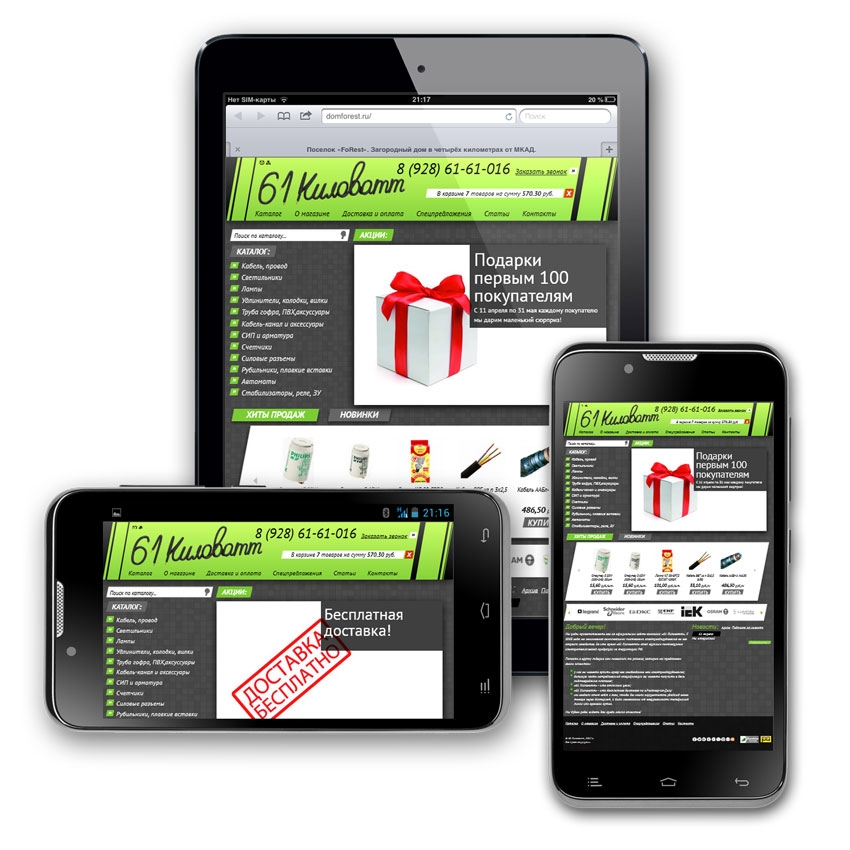
Адаптивная верстка
Подразумевает корректное отображение на любых видах устройств. На сегодняшний день она наиболее популярная, вряд ли найдется человек, который захочет, чтобы его сайт хорошо отображался только на компьютерах или только на смартфонах.
Тем не менее, адаптивная верстка — неотъемлемая часть двух других видов.. Что это значит? Как в случае с блочной, так и в случае с табличной версткой обязательно учитывается адаптивность. Поэтому ее гораздо реже выделяют, как отдельный вид. А вот о двух других – немного подробнее.
Табличная верстка
Когда люди только научились верстать сайты, появился этот метод. Табличная верстка дизайна сайта подразумевает использование таблиц, наполненных информацией. Внешне процесс напоминает работу в Excel.
Данный метод считается уже устаревшим, но все равно активно используется. Дело в том, что он подходит для типовых проектов с возможностью детализации и индивидуализации. Иными словами, если есть компания, работающая во многих городах страны, можно под каждый город создавать сайт, используя данную верстку. Внешне они будут похожи, иметь единую стилистику, но индивидуальные отличия будут.
Блочная верстка
Это современный универсальный вид верстки сайтов, который активно используется для создания качественных веб-страниц. Принцип его заключается в том, что все элементы располагаются в блоках, или контейнерах. Они содержат необходимую информацию и сами по себе являются регулируемыми. Можно задавать их размер, цвет и прочие параметры.
Принцип его заключается в том, что все элементы располагаются в блоках, или контейнерах. Они содержат необходимую информацию и сами по себе являются регулируемыми. Можно задавать их размер, цвет и прочие параметры.
Блочная верстка дизайн макета проще, имеет больше возможностей и способна реализовать любые идеи дизайнера. Код получается чище и легче, он удобно читается браузерами, что влияет на ранжирование сайта в поисковых системах. Кроме того, блоки гарантируют адаптивный дизайн, поэтому сайт корректно отображается на различных устройствах.
Инструменты верстальщика
Инструменты помогают упростить процесс верстки. Они имеют определенный функционал и возможности.
Инструменты разделяются на текстовые и визуальные. Кроме того, есть гибридные программы, где можно верстать как при помощи кода, так и визуально, создавая блоки. Инструментов существует большое количество, но они разделяются на категории. На чем верстать сайт? Вот инструменты, которые понадобятся для работы специалисту:
- Программы для обработки изображений: Adobe Photoshop, Gimp, Krita и прочие приложения, позволяющие из макета взять элементы и работать с визуальным контентом.

- Программы для работы с кодом: Notepad++, UltraEdit, Adobe DreamViewer, CSS3 Generator, SublimeText, Firebug, CoffeeCup HTML Editor, Winless, WinMerge и прочие.
- Программы для работы с JS: Front Page, NetBeans и другие инструменты.
- Программы проверки работоспособности: Crossbrowsertesting, Markup validtor, IE Tester, Validator.w3, Dr Watson, Css validator и прочие.
Какие сложности есть в верстке сайтов
Первоначально кажется, что верстка дизайн макета – это простое занятие. Достаточно знать код, уметь пользоваться парочкой программ и все готово. На практике даже опытные специалисты сталкиваются с серьезными проблемами.
Не все, что нарисовал дизайнер, можно хорошо сделать технически. Дизайнер должен четко понимать специфику верстки, чтобы сразу определять возможности.
Также не решена проблема единого стандарта. Каждый браузер может по-своему отображать элемент. Верстальщик должен учитывать это и проверять на множестве платформ одни и те же элементы.![]()
Для адаптивности сайта нужно учитывать требования устройств и особенности поведения элементов. Не вся анимация будет хорошо работать на разных устройствах. Особого внимания заслуживают шрифты. С нестандартными шрифтами могут быть большие сложности.
Какой должна быть верстка
Верстка дизайна сайта подчиняется строгим законам. В противном случае код будет неправильным, а работоспособность сайта снижена.
Признаки правильной верстки:
При соблюдении этих правил сайт будет работать правильно, быстро, а другие специалисты при необходимости смогут разобраться в коде.
Проверка верстки
После того, как верстка дизайна сайта окончена, необходимо запустить проверку и убедиться, что все элементы правильно сделаны. Базовое тестирование подразумевает использование нескольких сценариев, где сайт проверяется на различных браузерах и устройствах.
Для более точной оценки работоспособности используются различные инструменты и сервисы.
В ходе проверки верстки изучается код на наличие незакрытых тегов. Проверяется правильность семантической разметки для поисковых систем, кроссбраузерность, а также функциональность страницы, даже если отключены изображения и коды javascript. После проверки сайт отдается в дальнейшую разработку.
Web-разработка
Создание web-сайта включает в себя разработку дизайна, верстку станиц, программирование, тестирование. При создании различных типов сайта используются разные инструменты и технологии.
Дизайн и верстка сайтов
Веб дизайн сайта — одна из главных составляющих любого проекта.
Вы узнаете все о профессиях, связанных с разработкой веб дизайна и версткой сайтов, научитесь правильному оформлению web дизайна сайта/приложения, формам подачи логической структуры и внешней цветовой гаммы.
Статьи, обучающие основам web дизайна, посвященные разработке веб дизайна дадут вам необходимую информацию. Здесь есть всё для начинающего фронтендера, дизайнера и верстальщика. Рекомендации, важные советы, примеры шаблонов для верстки, программы для верстки и веб дизайна, которые пригодятся в работе.
Здесь есть всё для начинающего фронтендера, дизайнера и верстальщика. Рекомендации, важные советы, примеры шаблонов для верстки, программы для верстки и веб дизайна, которые пригодятся в работе.
Узнаете о блочной верстке сайта, адаптивной и мобильной верстке сайта, о трендах современного web дизайна, как подобрать палитру, где брать картинки, какие использовать шрифты. В наших статьях раскроем темы: принципы юзабилити коммерческих сайтов, правильная верстка макетов страниц, оформление текста, писем, форм.
Материалы по веб дизайну и верстке станут отличным дополнением к курсам и урокам представленным на нашем сайте. JavaScript, HTML, CSS верстка и web дизайн — обучайтесь с нуля frontend-разработке.
В этой статье я расскажу про маркированные html-списки(Unordered Lists) и нумерованные html-списки (…
В этой статье я расскажу про псевдоклассы (pseudo classes) и псевдоэлементы (pseudo elements): ::bef…
В этой статье я покажу способы как задавать CSS-стили для HTML-элементов с помощью CSS-селекторов
Курс HTML/CSS Advanced подходит как для новичков, так и для опытных верстальщиков
В этом видео я расскажу новости о FructCode, обновлениях и о планах на 2021 год.
В этом видео для начинающих, я покажу как за 10 секунд можно подключить шрифт для вашего сайта.
Языки программирования развиваются и Javascript не стал исключением. В этой статье вы узнаете о том,…
Всплывающее окно на сайте — является инструментом привлечения внимания пользователя. Такие модальные…
Почему дизайнер должен верстать сам, и как делать это быстро | by Ilnur Kalimullin
С основания Студии мы задумывались, как оптимизировать дизайн-процессы и обойтись без верстальщика. Первые два месяца собирали сайты на Visual Composer для WordPress. Использовать сырой плагин с drag-and-drop интерфейсом было примерно как в выражении: «Мыши плакали, кололись, но продолжали грызть кактус».
Всё же этот вариант был лучше, чем искать верстальщика — клиенты не могли ждать, а денег на лишнюю зарплату не было. После нескольких проектов мы поняли, что так продолжаться не может, и стали искать новый инструмент. И нашли Webflow.
Новый визуальный редактор стал основным инструментом дизайна в Студии. Он помог нам навсегда избавиться от бутылочного горлышка «дизайнер — верстальщик» и в разы ускорить разработку. Качество проектов значительно повысилось, потому что дизайнер полностью контролирует вёрстку.
Он помог нам навсегда избавиться от бутылочного горлышка «дизайнер — верстальщик» и в разы ускорить разработку. Качество проектов значительно повысилось, потому что дизайнер полностью контролирует вёрстку.
В 2007 году с появлением iPhone начался подъем мобильного трафика, контента и стандартизации. Создавались новые фреймворки с готовыми шаблонами для сайтов. Фреймворки оказали большое влияние на развитие веб-технологий: с помощью одной из самых популярных библиотек Bootstrap сделано более 15% всех сайтов.
Главный недостаток фреймворков в том, что дизайнеры не могут влезть в код и поменять всё сами, как они хотят. Приходится дёргать верстальщика, потом разработчика — и так по кругу. В итоге потеряно куча времени.
Страшно осознавать, что студии до сих пор держат верстальщиков в штате. Мы пришли к тому, что поменяли верстальщика на визуальный конструктор. Сэкономленные деньги потратили на курс по HTML и CSS для дизайнера и повысили ему зарплату, чтобы он контролировал вёрстку.
С появлением визуальных конструкторов само понятие вёрстка используется всё реже. Сейчас уже никто не открывает Dreamweaver или Muse и не верстает присланный в фотошопе макет. Код ушёл на второй план. Дизайнер может собрать простой сайт за пару часов.
Если сравнивать, то новичок в Webflow будет выигрывать у верстальщика в скорости работы. Вместо того, чтобы писать несколько строчек кода, сохранять и обновлять браузер, достаточно перетащить нужный блок, все изменения видны в риалтайме.
Создатели Webflow считают, что работа дизайнера должна быть завязана в первую очередь на визуальных задачах.
Один из главных плюсов — все проекты изначально адаптивны. Если верстальщик адаптирует сначала под планшеты, затем под горизонтальную и вертикальную ориентацию телефона, то проект в Webflow автоматически создаётся адаптивным. Достаточно отрегулировать размеры и параметры, чтобы всё выглядело хорошо.
Создатели Webflow взяли за основу популярный фреймворк Bootstrap. Получился достаточно мощный инструмент, чтобы стать опорой большого продукта, и универсальный, чтобы решать более мелкие задачи.
Легко создавать интеракции. Если опять сравнивать с верстальщиком, то на такую анимацию у него ушло бы гораздо больше времени, когда в Webflow это можно сделать за пару часов.
Анимированная работа из моего Музея интерактивного искусстваСимволы. Компоненты, которые требуется использовать в проекте повторно, можно превратить в символы. Тогда изменение любого экземпляра приведёт к изменению других. Поменяли хедер на главной — он поменяется на других страницах. Это похоже на символы в Sketch.
Шаблоны. Для продукта или типовых проектов можно создать единый шаблон. Шрифтовые стили, иконки, цвета и другие элементы гайдлайна будут всегда доступны.
Один из разделов студийного UI-китаВерсионность и бэкапы. После каждого изменения проект автосохраняется, а после каждого 20-го автосохранения создаётся бэкап. Если зачем-то нужно посмотреть, как выглядел ваш дизайн три дня назад, — открывайте и смотрите.
Если зачем-то нужно посмотреть, как выглядел ваш дизайн три дня назад, — открывайте и смотрите.
Фидбэк. У Webflow отличное комьюнити. На форуме можно обсудить фишки и проблемы с другими дизайнерами или создателями сервиса. Полезная штука — вишлист, где пользователи пишут, чего им не хватает в Webflow. Топики поднимаются народным голосованием, а создатели меняют статус желанной фичи на «планируется» или «в разработке».
Webflow работает только в браузере и только с интернетом. По личному опыту могу сказать, что бывали моменты, когда интернета нет, а работать надо.
При создании страниц с большим количеством компонентов и интеракций сервис всё-таки не выдерживает и начинает жрать оперативную память, как бешеный. На моей памяти такое случалось только в паре проектов, но осадок остался.
Стандартные элементы вроде контейнера и колонок не поддаются кастомизации. Можно сверстать всё самому из пустых блоков, но это вёрстка на костылях, и разработчику такое не понравится.
Недостатки есть, но они не перевешивают главные преимущества: скорость, удобный интерфейс и практически безграничные возможности в умелых руках.
- Дизайнер должен контролировать вёрстку.
- Визуальные редакторы — супер.
- Увольняйте верстальщика.
- Покупайте визуальный редактор.
- Создавайте библиотеку шаблонных элементов.
- Передавайте разработчику готовую вёрстку, а не картинки.
Классный дизайн и верстка сайта с нуля. Часть I.
Доброго времени суток. На связи Рог Виктор.
Пока наш Андрей Бернацкий безумно занят своими Новогодними приготовлениями. Да, да Вы не ошиблись именно новогодними, я для Вас перевел первую часть одной великолепной статьи, которая покажет нам создание дизайна проекта в Photoshop. Это первая часть. А во второй части, которая пока на доработке, мы Вам покажем непосредственно верстку сайта.
Кстати говоря, и первую и вторую часть мне помогает переводить, помощник нашего журнала – Дмитрий Есин.
Хочется сказать пару слов о нем и поблагодарить его за труд, который он делает для нашего журнала.
Дмитрий Есин – фрилансер. (Можете посмотреть его аккаунт по ссылке //www.free-lance.ru/users/Skipirich). Замечательный талантливый человек. Именно он создал справочник по HTML&CSS, с которым я Вас уже знакомил, но Вы без проблем можете прочитать описание справичника по ссылке: //webformyself.com/html-spravochnik-dlya-novichka/
Дмитрий очень активный участник нашего проекта.
Если Вы хотите проявить себя как Дмитрий и принять непосредственное участие в проекте webformyself.com, то ознакомьтесь с разделом «Политика Сайта». Там Вы сможете поближе познакомиться с теми тезисами, которые могут быть Вам весьма и весьма интересными!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЧто ж теперь переходим непосредственно к первой части нашей статьи.
Хочется сказать, что статья рассчитана не на новичка. Хоть в статье и показано все «шаг за шагом», Вам необходимы минимальные знания в Photoshop – это для первой части статьи. А во второй части Вам будут нужны знания по HTML&CSS. Вообщем, если Вы действительно хотите выполнять такие проекты с рисованием, а потом с непосредственно версткой сайта с нуля, то Вам просто необходимо пройти наш курс.
Хоть в статье и показано все «шаг за шагом», Вам необходимы минимальные знания в Photoshop – это для первой части статьи. А во второй части Вам будут нужны знания по HTML&CSS. Вообщем, если Вы действительно хотите выполнять такие проекты с рисованием, а потом с непосредственно версткой сайта с нуля, то Вам просто необходимо пройти наш курс.
Напомню, что над статьей работали: Рог Виктор, Дмитрий Есин и Бернацкий Андрей.
Интернет с каждой минутой становится все более популярным, поэтому любой сайт должен иметь привлекательный дизайн. Конечно, можно обратиться к профессиональным веб-дизайнерам, но ведь можно и самостоятельно нарисовать и сверстать сайт! «Это же сложно!», – скажете Вы, но поверьте, Вам это покажется гораздо проще, когда Вы узнаете, как это делается.
В первой части я расскажу, как создать лаконичный и приятный дизайн, который Вы сможете легко использоваться для своих нужд. Приступим к делу!
Также Вы можете скачать исходники данного проекта:
Скачать исходник в . PSD формате.
PSD формате.
А по данной ссылке Вы можете посмотреть результат трудов:
Посмотреть результат.
Шаг 1 – Что мы будем делать
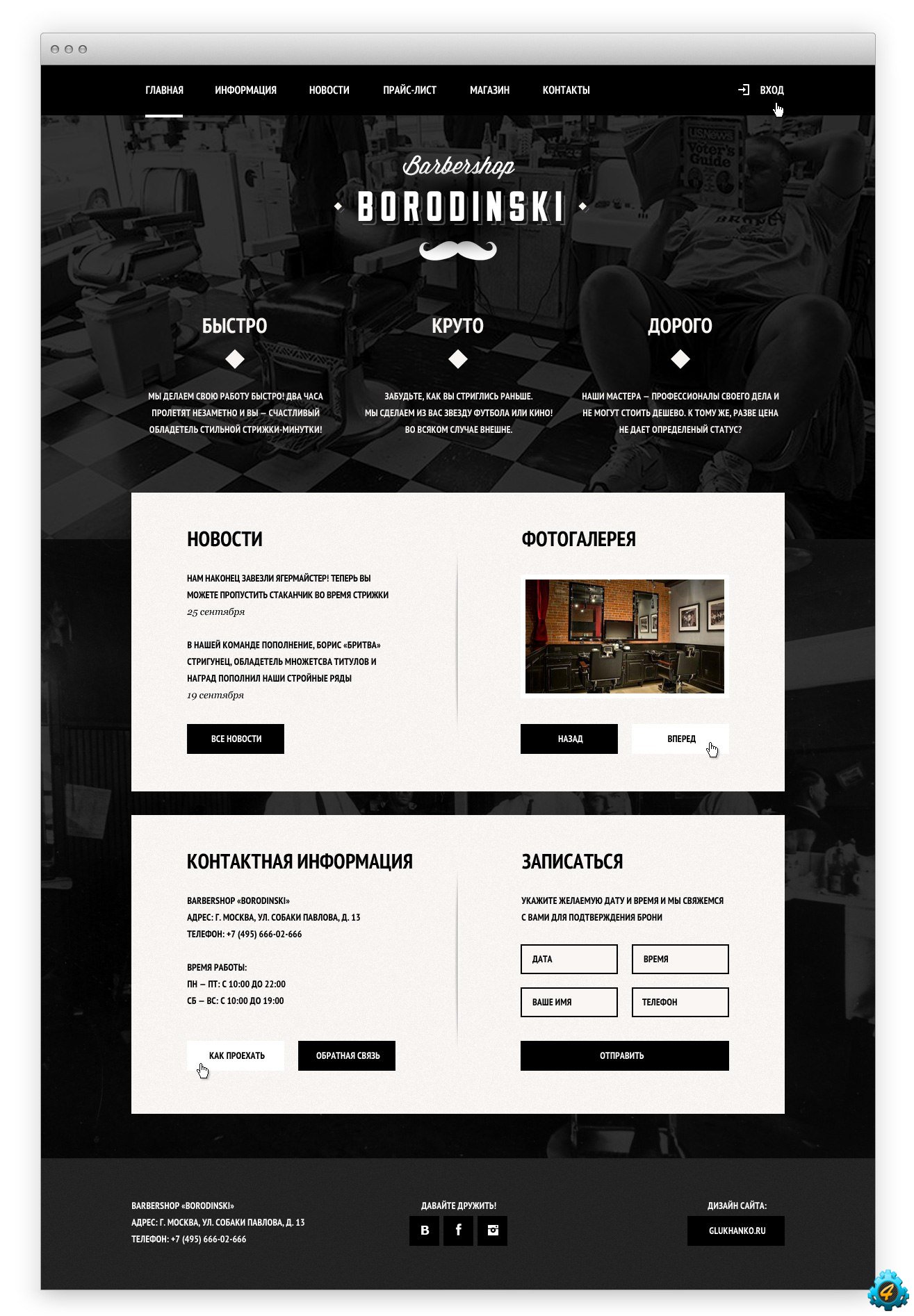
Полагаю, Вы хотели бы сразу представлять, каким окажется наш дизайн. Не буду заставлять Вас ждать – вот что у нас получится в конце этого урока
Этот дизайн привлекателен для посетителей благодаря таким преимуществам, как:
Простой и дружественный интерфейс,
Живая атмосфера, с красивой картинкой и тенями,
Расположенный по центру основной контент, внимание посетителя ничем не отвлекается от полезной информации,
Интеграция с Twitter и блогами создаст более тесные отношения между посетителями и Вашей компанией.
Шаг 2 – Структура
Начиная продумывать дизайн для сайта, крайне важно определить четкую структуру, которой Вы будете придерживаться. Во-первых, контент Вашего сайта должен быть максимально заметным и не теряться в общей массе. Во-вторых, Вы хотите, чтобы посетитель обратил внимание на каждый блок информации на странице. Человек начинает просматривать страницу с левого верхнего угла и проходит взглядом до правого нижнего угла. Поэтому мы не будем размещать никаких колонок слева от основного блока – этим мы можем лишь отвлечь внимание посетителя, а в худшем случае и вовсе его потерять.
Человек начинает просматривать страницу с левого верхнего угла и проходит взглядом до правого нижнего угла. Поэтому мы не будем размещать никаких колонок слева от основного блока – этим мы можем лишь отвлечь внимание посетителя, а в худшем случае и вовсе его потерять.
Для нашего дизайна я выбрал следующую структуру:
Выбор структуры связан с несколькими причинами:
Как я уже упоминал, основной контент будет расположен по центру страницы.
Такая структура говорит о профессионально разработанном сайте, он не выглядит, как простой блог.
Верстка такого шаблона не окажется сложной задачей!
Шаг 3 – Начинаем
При составлении этого урока я использовал Photoshop CS3 на Windows Vista, но Вы можете спокойно пользоваться другой версией Photoshop, поскольку все действия достаточно просты и стандартны. Также я буду обращать внимание на различия между Windows и Mac, если они будут возникать.
Теперь приступаем! Для начала создадим пустой документ размером 1600 на 1200 px с прозрачным фоном. Нас вполне устроит разрешение 72ppi и Цветовой режим (Colour Mode) RGB 8 бит.
Нас вполне устроит разрешение 72ppi и Цветовой режим (Colour Mode) RGB 8 бит.
У Вас может возникнуть вопрос, почему я создал документ такой ширины. Все просто:
У нас достаточно рабочего пространства, чтобы упорядочить все содержимое.
Видно, что Вы учитываете широкоформатные мониторы в отличие от многих веб-дизайнеров.
Шаг 4 – Готовим рабочее пространство
Читая это руководство, Вы заметите, что я просто помешан на всяких направляющих. Мне просто нравится использовать линейки в качестве направляющих во время работы. Поэтому Вам стоит тоже включить линейки – через меню «Просмотр» (View) > «Линейки» (Rulers) или с помощью сочетания клавиш Ctrl/Cmd + R. Убедитесь, что шкала линеек отображается в пикселях, нажав правой кнопкой мыши на линейке и выбрав в списке «Pixels».
Далее создадим несколько вертикальных направляющих. Создайте привязку: «Просмотр» (View) > «Привязка» (Snap) или с помощью клавиш Shift + Ctrl/Cmd + ;, и добавьте новую направляющую (Guide) на ширине 800px. Именно здесь привязка будет полезной, так как направляющая находится на центральной оси документа. Еще нам будут нужны направляющие на 400px и 1200px . Почему? Просто 1200-400=800, а нам необходимо, чтобы дизайн прекрасно отображался и на экранах с разрешением 800х600px.
Именно здесь привязка будет полезной, так как направляющая находится на центральной оси документа. Еще нам будут нужны направляющие на 400px и 1200px . Почему? Просто 1200-400=800, а нам необходимо, чтобы дизайн прекрасно отображался и на экранах с разрешением 800х600px.
Осталось создать горизонтальные направляющие на 450px посередине страницы и на 300px и 900px вверху и внизу. Как правило, я устанавливаю направляющие и по краям документа, чтобы было легче работать с углами.
Направляющие позволяют нам получить логическую схему документа в виде сетки, на которую мы будем добавлять элементы нашего дизайна.
На картинке наш прозрачный фон сделан белым просто, чтобы Вы лучше видели направляющие.
Шаг 5 – Строка статуса
Начнем рисовать наш дизайн сверху вниз до нижнего колонтитула, избегая промежутков между блоками.
Я люблю, когда у меня в PSD полный порядок, поэтому сначала создадим новую папку слоев и назовем ее Status Bar, в которую поместим все слои, из которых будет состоять эта строка.
Фигура
Перед тем, как продолжить, нам надо подготовить фон. Он будет расположен по всей ширине страницы, а высоту сделаем 50px. Также стоит добавить новую горизонтальную направляющую на уровне 50px.
Затем в папке слоев Box создайте новый прямоугольник с помощью инструмента «Прямоугольник» (Rectangle Tool, или горячая клавиша U). Сделайте заливку цветом #F8F8F8 – это очень легкий оттенок серого, в отличие от белого он не такой яркий и меньше утомляет глаза.
На следующем этапе займемся границей. Нам нужно отделить верхнюю панель от остального дизайна, поэтому прорисуем для нее нижнюю границу. Создайте новый слой Border, и при помощи инструмента «Однострочная область» (Single Row Marquee Tool) выделите линию прямо под фигурой, которую мы недавно создали. Залейте выделенную область цветом #959595 удерживая Alt + Backspace. Выберите команду Select->Transform Selection (Выделить > Трансформировать выделение), и нажмите на нижнюю стрелку, чтобы выделенная область сместилась вниз на один пиксель. Теперь залейте область белым (#FFFFFF). У нас получилась красивая граница:
Теперь залейте область белым (#FFFFFF). У нас получилась красивая граница:
И последнее – нужно добавить тень, чтобы наш дизайн смотрелся объёмно. Создайте новый слой «Shadow» и добавьте слой-маску между ним и фоновым слоем, нажав Ctrl + Alt + Click. Нажмите на кнопку «Градиент» (Gradient Tool) и выберите линейный градиент от чёрного к прозрачному, и из нижней части прямоугольника протяните его на 15px. Непрозрачность слоя поставьте на 15%.
Приветствие
Теперь поместим на нашу панель текст и другие полезные штуки. Начнём с приветствия. В группе слоев «Status Bar» создайте новый слой под названием «Welcome».
Теперь с помощью инструмента «Текст» (Type Tool) или кнопки (T), начиная с точки 400px от левой границы, напишем наше сообщение. Расположите текст точно по центру.
Я использую следующий шрифт:
Arial Regular/
12px
Smoothing: none (Сглаживание: нет)
#515151
Этот шрифт и будет нашим основным.
Действия
Давайте займёмся строкой меню. В веб-дизайне я часто ей пользуюсь, т.к. туда можно поместить элементы, которые больше никуда не подходят.
Создайте новую группу слоев под названием «Action bar», где мы нарисуем Скругленный прямоугольник (Rounded Rectangle или клавиша U). Его высота должна быть 30px, чтобы осталось 10px на нижний и верхний отступ, и он также должен быть достаточно широкий, чтобы в него вошла надпись. Поставьте значение непрозрачности (Opacity) на 55% и выровняйте правую границу по центральной направляющей.
Затем создайте ссылки, подходящие для Вашего сайта. Для своего я выбрал ссылки «Вход» (Login), «Карта сайта» (Site Map) и «Лицензия» (Licence).
Обратите внимание, что я использую все тот же шрифт Arial белого цвета.
Строка поиска
Нам не обойтись без такого важного элемента как строка поиска. Моя будет в стиле Apple, т.к. на мой взгляд, она выглядит ровной и глянцевой, и в её дизайне нет ничего сложного.
Используя инструмент «Скругленный Прямоугольник» (Rounded Rectangle Tool или горячая клавиша U) с радиусом в 10px, создайте фигуру высотой в 20 px так, чтобы края выглядели более закругленными. Назовите этот слой «Field» и поместите его в новую группу слоев под названием «Search Box», выровняйте по вертикальной направляющей на 1200px и добавьте несколько стилей слоя:
Далее, пользуясь инструментом и фигурой увеличительного стекла из Web.csh (она является фигурой по умолчанию, но вам, возможно, придется самому ее загружать), сделайте маленькую иконку в поле поиска, чтобы обозначить его функцию.
Ну и теперь напечатайте слово «Search» шрифтом Arial темно-серого цвета, который мы использовали для приветствия.
Шаг 6 – Шапка сайта
Шапка – это, наверное, самый важный элемент Вашего веб-дизайна. Тут Вы можете дать волю своей фантазии и сделать так, чтобы Ваш сайт просто поражал наповал. Тем не менее, здесь обязательно должен быть изображен логотип или блок текста с именем Вашей компании.
Тем не менее, здесь обязательно должен быть изображен логотип или блок текста с именем Вашей компании.
Для этого дизайна в качестве шапки я решил использовать картинку, т.к., несмотря на простоту работы, с ней она будет выглядеть шикарно. Вот эту, например, я нашел на stock.xchng, но Вы вольны выбрать то, что Вам по душе. Вся прелесть в том, что, поменяв картинку, Вы можете кардинальным образом изменить атмосферу сайта. У Вас даже могут быть разные картинки на каждой странице!
Добавление изображения
Для начала нам следует создать группу слоев «Header». В этой группе, пользуясь инструментом «Прямоугольник» (Rectangle Tool) и нарисованными ранее направляющими, нарисуйте фигуру между 50 и 300px. Затем перетащите изображение в рабочую область. Измените его размер, и создайте слой-маску между картинкой и фигурой.
А теперь взгляните – наш проект уже выглядит довольно неплохо, не правда ли?
Логотип
Естественно, здесь Вы поместите свой собственный логотип, но для этого урока мы сделаем себе лого попроще, пользуясь несколькими приёмами.
Я собираюсь использовать шрифт Myriad Pro, который должен установиться на Ваш компьютер вместе с Photoshop CS. Если же его нет, можете воспользоваться другим хорошим шрифтом на Ваш вкус.
Выберем этот шрифт:
Myriad Pro
48px
#4d4d4d
Smoothing: Smooth
Я вписываю название вымышленной компании: «Roadside.» Затем этот слой выравниваем по вертикальной направляющей на 400px.
Прямо под ним пишем подзаголовок «Studio». Я все так же использую шрифт Pro, но теперь с немного другими настройками:
12px
#6ebacd
All-Caps
Bold
Letter-spacing: 2300
Таким образом, по ширине подзаголовок будет совпадать с названием компании, не слишком отвлекая на себя внимание посетителя. Чтобы не запутаться, я перемещу его в группу слоев «Logo».
Вот мы и сделали заголовок, давайте приступим к самой увесистой части нашего урока!
Шаг 7 – Блок контента, Оболочка и вкладки
Чтобы приступить к оформлению блока контента, нужно сначала определиться с высотой футера. Я думаю, 100px будет достаточно. Нам не обязательно вставлять весь объем текста, поэтому 50px будет в самый раз. Для украшения футера нам потребуется какая-нибудь картинка, поэтому на нее мы тоже оставим 50px.
Я думаю, 100px будет достаточно. Нам не обязательно вставлять весь объем текста, поэтому 50px будет в самый раз. Для украшения футера нам потребуется какая-нибудь картинка, поэтому на нее мы тоже оставим 50px.
Для этого добавим новую горизонтальную направляющую на 1100px. Для удобства создайте новую группу слоев и назовите ее Content. Позже я объясню, зачем нам очень важен такой порядок в PSD, а сейчас просто поверьте мне на слово.
Блок контента
Создайте новую группу слоев, назовите ее «Box». Далее, применив инструмент «Прямоугольник» (Rectangle Tool) с тем же оттенком серого, который мы использовали для Строки Статуса(#F8F8F8), нарисуйте прямоугольник высотой от 300px до 1100px так, чтобы он занимал все пространство по горизонтали.
Теперь нам нужно разобраться с границами. Между блоком контента и изображением мы сделаем те же границы, что и между картинкой и строкой статуса. Чтобы не заниматься снова выделением областей, найдите слой «Border» в группе «Status Bar» или «Box» , создайте две его копии, нажав Ctrl (или Cmd + J), а затем назовите эти два слоя «Border top»(верхняя часть границы) и «Border Bottom» (нижняя часть границы). После этого переместите их в группу слоев Content > Box layer. Можете оставить слой «Border Bottom» как есть, и просто переместить его на высоту 1200px; вам нужно будет перевернуть слой «Border Top» по вертикали, чтобы вокруг изображения была постоянная граница. Далее выбираем «Режим Свободной Трансформации» (Free Transform Mode) с помощью клавиш Ctrl / Cmd + T, кликните правой кнопкой мыши на блок, и выберите «Повернуть по вертикали» ( Flip Vertical). Поместите границу на отметку 300px.
После этого переместите их в группу слоев Content > Box layer. Можете оставить слой «Border Bottom» как есть, и просто переместить его на высоту 1200px; вам нужно будет перевернуть слой «Border Top» по вертикали, чтобы вокруг изображения была постоянная граница. Далее выбираем «Режим Свободной Трансформации» (Free Transform Mode) с помощью клавиш Ctrl / Cmd + T, кликните правой кнопкой мыши на блок, и выберите «Повернуть по вертикали» ( Flip Vertical). Поместите границу на отметку 300px.
И напоследок добавим тени снизу и сверху. Для этого проделаем те же шаги что и раньше; поверх слоев «Shape», «Shadow Top» и «Bottom» создайте ещё два и добавьте между ними маску слоя. Затем кликните на инструменте «Градиент» (Gradient Tool), выберите градиент от чёрного к прозрачному и протяните его на 15px на каждом слое. Значение непрозрачности поставьте на 15%.
Контейнер для основного блока
Перед тем как приступить к дизайну панели навигации, мы сначала поработаем над контейнером для основного блока (wrapper), чтобы задать ширину.
Нам нужен промежуток в 50px между шапкой и вкладками, чтобы элементы располагались более свободно. Высота вкладок будет 35px. Для этого нам нужны новые направляющие (куда же мы без них!) на уровне 350рх и 385px. Высота обертки будет 365px, поэтому последнюю направляющую мы добавляем на уровне 650px.
Затем в группе «Content» создайте новую группу слоев под названием «Wrapper», а в ней ещё три группы: «Box», «Slideshow», и «Message». Здесь будут располагаться наши слои.
Сейчас нам пригодятся вертикальные направляющие. При помощи соответствующего инструмента (Rectangle Tool) нарисуйте белый (#ffffff) прямоугольник в нашей новой размеченной области. Затем добавьте следующие стили слоя:
Вот как всё должно выглядеть:
Слайд-шоу
Начнём со слайд-шоу. Слайд-шоу, показ слайдов, «карусель» – как бы мы его ни называли, это очень удобный способ отображения большого количества картинок, диаграмм и много чего ещё. Вставить на свою страницу слайд-шоу очень просто, а если добавить к нему пару-тройку эффектов – то будет смотреться вообще шикарно! Вот поэтому слайд-шоу мне очень нравится.
Вставить на свою страницу слайд-шоу очень просто, а если добавить к нему пару-тройку эффектов – то будет смотреться вообще шикарно! Вот поэтому слайд-шоу мне очень нравится.
Но перед тем как мы перейдем непосредственно к содержанию, сделайте вокруг области отступ в 15px (да, здесь пригодятся направляющие). Также нам необходимо разделить блок на две части; на одной будет располагаться слайдер, на другой – блок текста. К счастью, за нас это сделают наши направляющие. Однако нам не нужно, чтобы текст и слайды располагались впритык, мы сделаем отступ в 15px на каждой стороне блока.
Вот как должно получиться:
Как Вы видите, вторая направляющая делит наши блоки по вертикали. Давайте воспользуемся этим. Вот какая структура у нас получилась:
Теперь можно заняться самим слайдшоу. Нарисуйте черный прямоугольник, полностью покрывающий блок для картинок(см. иллюстрацию), с внутренней стороны добавьте к нему рамочку в 1px цвета #a7a7a7. Затем поверх прямоугольника создайте новый слой «Image» добавьте между ними слой-маску. Теперь можно поместить сюда картинки и подогнать их по размеру. Для этого урока можете воспользоваться картинками с моего вебсайта, но для собственного действующего сайта Вы, понятное дело, вставите свои.
Теперь можно поместить сюда картинки и подогнать их по размеру. Для этого урока можете воспользоваться картинками с моего вебсайта, но для собственного действующего сайта Вы, понятное дело, вставите свои.
Теперь нужно создать свою панель команд. Воспользовавшись «Скругленным Прямоугольником» ( Rounded Rectangle Tool) черного цвета радиусом в 5px, нарисуйте прямоугольник шириной на 30px меньше чем Ваше изображение. Не забудьте спрятать верхние скругленные углы. Значение непрозрачности должно быть на отметке 55%. Т.к. я повернут на группах слоев, я создал еще одну и назвал ее «Commands» (команды), которую расположил за слоем нашего изображения.
Теперь используйте инструмент «Многоугольник» (Polygon Tool) с тремя сторонами, нарисуйте два треугольника, которые будут обозначать команды «вперед» и «назад». Затем шрифтом Arial 12px белого цвета напишите название Вашей картинки.
Отлично! Со слайд-шоу мы закончили. Обратите внимание, насколько просто все оказалось, ничто не отвлекает внимание от изображений. Вот что я имел в виду, когда говорил о центрально расположенном контенте.
Обратите внимание, насколько просто все оказалось, ничто не отвлекает внимание от изображений. Вот что я имел в виду, когда говорил о центрально расположенном контенте.
Сообщение
Нам нужно добавить разделитель между нашими двумя блоками. Как я упоминал ранее, направляющие разделают рабочую область на два сектора, но мы хотим обозначить границу в 1px. Добавьте новый слой «Separator», и затем с помощью инструмента «Одиночный Столбец» ( Single Column Marquee Tool) проведите линию на ширине 900px. Залейте ее черным, и затем используйте инструмент «прямоугольная область» (Rectangle Marquee Tool) чтобы убрать ненужные отрезки линии. Непрозрачность слоя поставьте на значении 30%.
Теперь нам нужно придумать броский заголовок для приветственного сообщения. Разумеется, все будет зависеть от того, какого плана сайт Вы собираетесь сделать. Я выбрал сайт для дизайнерского агентства, поэтому я просто напишу “У нас лучшие вебсайты!”. Я понимаю, звучит несколько самоуверенно, но это вызывает у посетителя желание зайти на вашу страничку.
Я понимаю, звучит несколько самоуверенно, но это вызывает у посетителя желание зайти на вашу страничку.
На этот заголовок посетители сайта обратят внимание сразу после лого, так что нам нужно как-то его выделить. Для заголовков я также использую шрифт Myriad Pro:
Myriad Pro Regular
24px
Smooth
#6eb9cc
Это будет наш основной шрифт для заголовков.
Посмотрите, совпадает ли цвет с цветом подзаголовка на логотипе?
При расположении текста не забывайте делать нужный отступ – для этого пользуйтесь направляющими.
Не будем сильно ломать голову над текстом, т.к. наше внимание сейчас обращено не на контент, а на дизайн.
Несколько слов о текстовых вставках в веб-дизайне: помните – текст выглядит некрасиво. Он загромождает страницу, делая её трудночитаемой. Чтобы избежать этого эффекта, нам нужно сделать текст привлекательным для глаз. Хитрости следующие:Чем меньше текста, тем лучше, параграфы небольшие по размеру, 1,5 (полуторный) междустрочный интервал. Так текст будет выглядеть намного приятнее и читабельнее, чем с одиночным интервалом.
Так текст будет выглядеть намного приятнее и читабельнее, чем с одиночным интервалом.
Используя инструмент «Текст» (Type Tool), выделите на документе область для будущего текста. Затем напечатайте там что-нибудь. Здесь я выбрал шрифт Arial:
Arial Regular
12px
Междустрочный интервал 20px
#4d4d4d
Теперь добавим контактную информацию. И это, на мой взгляд, отличная идея, т.к. тем самым Вы показываете клиенту, что Вам нечего скрывать.
Чтобы лучше обозначить нужную информацию, мы воспользуемся двумя основными фигурами Photoshop: телефоном и письмом, которые находятся в файле objects.csh.
Начнем с номера телефона. С помощью инструмента «Произвольная фигура» (Custom Shape Tool) и цвета #7d7d7d создайте фигуру в форме телефона по направляющей в 600px. Введите свой номер телефона, используя шрифт Arial. Чтобы все было на своем месте, я как всегда решил создать новую группу слоев «Contact Info».
Проделайте то же самое с адресом на этой же строке. Т.к. мой адрес слишком длинный, я разместил его на нескольких строчках, но Вы можете поместить его и на одной.
Здесь мы закончили, давайте сразу перейдем к панели навигации.
Панель навигации
Вкладки мне нравятся тем, что, на мой взгляд, это удобный способ просматривать страницы. Мы пользуемся вкладками в повседневной жизни, так что это вполне привычно. Также я решил добавить команды «previous» (предыдущий) и «next» (следующий). Возможно, для Вашего сайта это не подойдет, но в данной случае, после прочтения приветствия посетитель может захотеть посмотреть портфолио, затем информацию о компании, и, наконец, связаться с нами в случае, если мы его заинтересовали. Вот здесь-то и пригодятся наши команды, чтобы облегчить посетителю поиск.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПеред тем как приступить, нам нужно теперь под группой слоев “Box” создать новую группу. Назовем ее «Tabs» (вкладки). Чтобы был полный порядок, я создал для каждой вкладки отдельную группу: «Previous»(предыдущая), «Home»(Главная страница), «Portfolio»(Портфолио), «About»(О нас), «Contact»(Контакты), и «Next»(Следующая) соответственно. Сейчас не будем ничего печатать, просто наметим структуру. Вот примерно как все должно выглядеть:
Назовем ее «Tabs» (вкладки). Чтобы был полный порядок, я создал для каждой вкладки отдельную группу: «Previous»(предыдущая), «Home»(Главная страница), «Portfolio»(Портфолио), «About»(О нас), «Contact»(Контакты), и «Next»(Следующая) соответственно. Сейчас не будем ничего печатать, просто наметим структуру. Вот примерно как все должно выглядеть:
Начнем с правой стороны. Воспользовавшись «Скругленным Прямоугольником» ( Rounded Rectangle Tool) черного цвета радиусом в 5px нарисуйте прямоугольник в правом верхнем углу блока контента. Не забудьте спрятать нижние скругленные уголки. Помните также, что расстояние между верхушкой кнопки и изображением шапки должно быть 50px. Чтобы следить за этим, пользуйтесь направляющими.
Но это ещё не всё. Нам нужно избавиться от закругленного угла слева. Для этого воспользуйтесь инструментом «Преобразовать опорную точку» (Convert Point Tool), находящейся под «Пером» (Pen Tool). Кликните на Путь (path), чтобы появились узловые точки, затем с помощью инструмента «Удалить узловую точку» (Delete Anchor Point Tool), удалите две точки слева. Получилась причудливая форма. Просто снова кликните «Преобразовать опорную точку», а затем на две оставшиеся узловые точки слева. Чтобы было понятней, посмотрите анимацию:
Кликните на Путь (path), чтобы появились узловые точки, затем с помощью инструмента «Удалить узловую точку» (Delete Anchor Point Tool), удалите две точки слева. Получилась причудливая форма. Просто снова кликните «Преобразовать опорную точку», а затем на две оставшиеся узловые точки слева. Чтобы было понятней, посмотрите анимацию:
Отлично, теперь остается только установить значение непрозрачности на 55%. Следующим шагом будет добавление прямоугольников на каждую страницу. Не забудьте разместить их в нужной группе слоев. Последовательность действий та же самая ( инструмент «Прямоугольник» черного цвета, непрозрачность 55%). Оставляйте небольшой промежуток между прямоугольниками, чтобы они не сливались. Вот что сейчас должно получиться:
Заключительным шагом будет создание фигуры предыдущей кнопки. Вам понадобится «Перо» (Pen Tool) поэтому потренируйтесь им пользоваться, если еще не умеете. И это далеко не пустая трата времени, ведь «Перо» — это один из самых полезных инструментов в Photoshop.
Если вы умеете пользоваться «Пером» (Pen Tool), то нарисуйте что-то вроде этого:
А затем отправьте слой в группу «Previous» и поместите в левом верхнем углу, к последнему прямоугольнику.
Для ссылок я снова использую шрифт Myriad Pro, на этот раз 14 размер и цвет #f6f6f6. Раз уж мы остановились на странице «Home», то выделим ее название жирным шрифтом. В меню я также использую эффект наведения на блок (Hover effect), поэтому ссылка «Portfolio» должна быть голубая #6eb9cc. Все ссылки, разумеется, располагаются по центру кнопки.
Теперь, таким же способом как мы создавали командное меню для слайд-шоу, сделаем две стрелки: одну указывающую налево, другую — направо. Они будут обозначать предыдущую и следующую кнопку соответственно.
Выглядит потрясающе! Но просто голубая ссылка как-то не смотрится. Чтобы усилить ховер-эффект, сверху мы добавим курсор. Вот этот например:
Вот как должно теперь выглядеть Ваше меню:
Очень мило смотрится, как думаете? Трудно поверить, но мы закончили с этим большим разделом. А сейчас нам предстоит очень интересная часть, — модуль блогов и Твиттер.
А сейчас нам предстоит очень интересная часть, — модуль блогов и Твиттер.
Шаг 8 – Модуль Блога
Здесь нам понадобятся новые направляющие. Чтобы наш дизайн смотрелся гармонично, сделаем отступ в 50px между оберткой и модулями. Для этого добавим еще одну направляющую на уровне 700px. В группе слоев «Content» создаем новую группу и назовем ее «Module 1 – Blog».
Я обожаю иконки в веб-дизайне. У каждой из них есть своя изюминка, которая создает приятное общее впечатление о странице. Но как бы там ни было, иконки, которые мы используем, должны сочетаться с содержимым страницы, а также гармонировать с остальными элементами дизайна. Для своего урока я выбрал «Crystal Project», созданный Эверальдом (Everald). Это огромный набор иконок, которые могут пригодиться в самых разных проектах. Ну и самое главное – они просто превосходные! Можете найти их здесь и убедиться в этом сами.
Как только иконки загружены, нам нужно выбрать наиболее подходящие для нашего дизайна. Нам нужно что-нибудь связанное с новостями и обновлениями. Думаю, иконка news.png нам весьма подходит. Я выбрал размер 64*64px.
Думаю, иконка news.png нам весьма подходит. Я выбрал размер 64*64px.
Панель заголовка
Отлично, а теперь перетащите ее на рабочее поле. Если нужно, измените размер иконки. Мне она не кажется большой, поэтому я ничего не менял. Выровняйте ее по направляющим 700px по высоте и 400px по ширине.
Теперь надо подумать над заголовком. Вместо шрифта Myriad Pro здесь я использую Arial. Почему? Ну, на мой взгляд, так смотрится лучше. Но чтобы он выглядел как заголовок, позади текста мы добавим черный скругленный прямоугольник.
Воспользовавшись «Скругленным Прямоугольником» ( Rounded Rectangle Tool) черного цвета радиусом в 5px нарисуйте прямоугольник высотой примерно 30px. Расстояние между нижней стороной и серединой документа должно быть 15px. У нас здесь уже есть направляющая, поэтому создавать новую не нужно. Спрячьте левые уголки за иконкой чтобы показать ее слитность со всем блоком. Значение непрозрачности установите на 55%.
Теперь нам нужно просто добавить текст. Вместо официального «Latest News», (последние новости) мы напишем что-нибудь более приятное и располагающее, например: «Latest entries from our blog» (последние обновления нашего блога). Для этого используйте следующий шрифт:
Вместо официального «Latest News», (последние новости) мы напишем что-нибудь более приятное и располагающее, например: «Latest entries from our blog» (последние обновления нашего блога). Для этого используйте следующий шрифт:
Arial Regular
12px
#f6f6f6
Smoothing: none
Затем напишите наш текст не слишком близко к иконке, чтобы обозначить расстояние между ними. Я решил разместить эти слои в группе «Header Bar».
Записи в блоге
Теперь нам нужно добавить несколько записей в блог. Удобство здесь заключается в том, что нам нужно всего лишь создать одну, а затем только копировать и изменять текст.
Создайте новую направляющую на отметке 445px. Это добавит дополнительный отступ в 15px, по которому будет видно, что заголовок содержит все записи, а не просто ссылку.
Я буду использовать сгенерированный текст, а Вы можете вставить свою реальную запись.
Для названия я возьму шрифт, использовавшийся нами ранее, но поменьше размером:
Myriad Pro Regular
18px
Smooth
#6eb9cc
Затем мы начнем печатать на уровне 430px, и сместим содержание записи к 445px. Расположим ее на 15px ниже панели заголовка.
Расположим ее на 15px ниже панели заголовка.
Теперь нам нужно добавить так называемую метаинформацию о записи, то есть автора и дату. Поскольку это не самое важное, то напечатаем ее меньшим шрифтом:
Arial Regular
10px
Smoothing: None
#707070
Чтобы запись смотрелась плотнее и насыщеннее, мы поместим информацию на одну строчку с заголовком. Дата и имя у меня случайные.
Выровняйте текст по правому краю.
Что касается содержания записей, мы добавим только первые строки, чтобы текста на странице было как можно меньше. Запись нужно сдвинуть к направляющей 445px. Используйте инструмент «Текст» для облегчения задачи. Я пользуюсь следующим шрифтом:
Arial Regular
12px
Smoothing: none
#525252
Как вы уже заметили, слои «Title», «Meta» и «Content» у меня находятся в группе «Entry 1″. Так нам будет проще работать дальше. Скопируйте группу два раза, переименуйте новые группы слоев в «Entry 2″ и «Entry 3″, соответственно, и расположите одну под другой. Разумеется, между ними нужно сделать отступ, только не слишком большой. Все должно выглядеть так:
Разумеется, между ними нужно сделать отступ, только не слишком большой. Все должно выглядеть так:
Надо признать, три одинаковые записи подряд смотрятся по меньшей мере немного странно. Сгенерируйте что-нибудь в Lipsum или придумайте сами.
Кнопка «Read More» («Читать дальше»)
Вы можете спросить – «а что, если у читателя возникнет желание почитать блог?». Начнем с того, что названия при верстке станут ссылками. Однако если мы оставим все так , то у посетителя не получится вернуться на главную страницу блога. Мы могли бы добавить ссылку к заголовку, но намного выигрышнее будет создать кнопку «Read More».
В новом окне создайте прозрачный слой размером в 210*25px. Соответствующим инструментом нарисуйте Скругленный Прямоугольник с радиусом 10px не важно какого цвета. Высота должна быть 20px, чтобы края образовывали полукруг. Внизу и справа оставьте немного места для тени.
А сейчас мы немного оживим кнопку, добавив несколько стилей слоя: тень (drop shadow), наложение градиента (gradient overlay) и рамку (stroke).
Это придаст кнопке красивый 3D эффект:
Теперь нужно добавить надпись. Наш шрифт Myriad Pro, 12 размера и цветa #393939. Не забудьте выровнять текст по центру!
И, наконец, делаем скос (bevel) на нашей кнопке:
Теперь перетаскиваем кнопку в нашу рабочую область, и готово! Я решил поместить ее справа, но по центру и слева она тоже выглядит отлично, так что решайте сами. Также, чтобы было проще ориентироваться, я поместил те два слоя в группу «Read More».
Выглядит просто шикарно, не так ли? Ну вот, мы разобрались с блогом, теперь прейдем к Твиттеру!
Шаг 9 — Твиттер
Т.к. это практически то же самое, что и блог, то здесь мы будем продвигаться быстрее.
Панель заголовка
Для начала просто скопируйте панель заголовка из модуля блога и поместите с другой стороны от середины документа, затем создайте новую группц слоев под названием «Module 2 – Twitter». Замените текст на что-нибудь вроде “Follow the Roadside Team on Twitter” (следите за новостями команды Roadside на Твиттере). Надпись будет выглядеть менее официальной и дружелюбной. В самом деле, Твиттер и должен представлять собой нечто личное, позволяющее пользователям узнать Вас лучше.
Надпись будет выглядеть менее официальной и дружелюбной. В самом деле, Твиттер и должен представлять собой нечто личное, позволяющее пользователям узнать Вас лучше.
Поскольку у нас обучающий урок, я использовал иконку «Twitterific». Для настоящего веб-сайта нужно поискать какую-нибудь другую, чтобы не нарушать копирайта. Но эта иконка выглядит очень классно, вот я ее и взял. Ее можно найти, например, в Википедии, введя в строку поиска «Twitterific».
Перетащите иконку в вашу рабочую область, измените ее размер с помощью Ctrl / Cmd + T и поставьте на место газеты. Я немного увеличил размер нашей иконки, чтобы она смотрелась лучше.
Твиты
Займемся контентом. Добавьте первую вертикальную направляющую на уровне 830px и вторую на 845px, чтобы обозначить необходимое нам пространство. Для отступа в 15px нам также понадобится еще одна направляющая на 770px.
Что же будет здесь располагаться? У каждого участника будет своя строка с последними обновлениями (твитами), которая будет состоять из картинки (аватара) пользователя, его имени и предложения. Создайте новую группу слоев под названием «Tweet 1″, которую мы потом будем копировать для других твитов.
Начнем с картинки. Можете выбрать любую понравившуюся в stock.xchng.
Но перед тем как добавить картинку, нам нужно создать новую фигуру для слой-маски. Нарисуйте прямоугольник размером 35*35px, и добавьте внутреннюю рамку (stroke) в 1px цвета #202020.
Выберите какую-нибудь картинку в stock.xchng и перетащите в рабочую область. Затем добавьте между ней и недавно созданным слоем «Shape» новую слой-маску. При необходимости измените размер изображения, нажав Ctrl или Cmd + T.
Сейчас давайте напишем имя члена нашей команды. Здесь я, как обычно, использую шрифт Myriad Prо:
Myriad Pro Regular
18px
Smooth
#6eb9cc
Не забудьте оставить отступ в 15px между картинкой и названием. Для этого добавьте новую направляющую.
Теперь добавим статус. Постарайтесь уложиться в одну строчку, иначе это не будет вписываться в наш дизайн. Шрифт для обычного текста все тот же:
Arial Regular
12px
Smoothing: none (Сглаживание: нет)
#525252
Ну вот, теперь, когда мы закончили, копируем группу слоев»Tweet 1″, для наших новых твитов. Переименуйте новые группы в «Tweet 2», 3 и 4 соответственно. И между каждой оставьте отступ в 15px.
Согласитесь, очень маловероятно, что каждого участника нашей команды зовут Джонатан Дэвидсон, так что нам следует изменить их имена, аватары и статус.
Так, теперь не хватает только кнопки «Read More» («Читать дальше»). Мы просто скопируем группу слоев «Read More» из модуля блога в группу модуля Твиттера. Назовем ее “Get More Tweets” («Посмотреть все записи»), чтобы показать, что мы не просто ее скопировали и чтобы страница выглядела менее официально.
Осталось только поменять текст слоя на “Get More Tweets!”. Восклицательный знак добавит неформальности и непринуждённости . Выровняйте эту кнопку по горизонтали с кнопкой Read More и справа по вертикали.
Поздравляю! Мы закончили дизайн контента! Нелёгкая это была задача, но дальше всё будет намного проще. Осталось только сделать футер. А пока давайте немного полюбуемся своим творением, над которым мы сидели несколько часов:
Мы ведь уже неплохо продвинулись, как думаете?
Шаг 10 – Нижний колонтитул (Футер)
Мы могли бы разместить футер прямо под контентом. Честно говоря, когда я готовил этот урок, я так и делал. Но мне показалось, что чего-то не хватало; в дизайне не было баланса. Изображение в футере как бы обрамляет контент, поэтому я и решил расширить этот раздел урока.
Но слишком большое изображение нам не нужно; 50px будет вполне достаточно. Добавляем новую горизонтальную направляющую на 1150px чтобы нам было удобнее рисовать.
Теперь нам нужно создать новую группу слоев под названием Footer, в которой у нас будут размещаться группы «Image» и «Bar».
Картинка
Соответствующим инструментом (Rectangle Tool) нарисуйте прямоугольник на всю ширину высотой в 50px. Этот слой должен быть в группе Image.
Теперь снова перетащите картинку для футера в рабочую область, нажав Ctrl / Cmd + T и добавьте слой-маску между картинкой и слоем Shape.
Футер
С картинкой футера мы закончили. Теперь нужно заняться самим блоком. Создайте в группе «Bar» новую группу, назовите её «Вox», и потом используя инструмент Прямоугольник (Rectangle Tool или горячая клавиша U), заполните оставшуюся прозрачную область цветом #f8f8f8.
Создайте новый слой «Shadow», а между ним и слоем «Shape» добавьте слой-маску. Воспользуйтесь инструментом Градиент (Gradient Tool или горячая клавиша G), и нарисуйте чёрную тень высотой в 15px. Непрозрачность слоя отрегулируйте на 15%.
Чтобы закончить с этим блоком, скопируйте слой «Border Top» из «Content box», нажав Ctrl / Cmd + J, перетащите копию в группу слоев Footer Bar Box и переименуйте в Border Top.
Ну и наконец создайте новый слой с текстом, и с помощью нашего шрифта:
Arial Regular
11px
Smoothing: none (сглаживание: нет)
#525252
Text-align: Centre (выравнивание текста по центру)
Можете поместить на футере все, что посчитаете нужным. У меня, например, там будет копирайт, название компании, и крохотное “все права защищены”. Чтобы растянуть надписи, я расположил их на двух строках. Выровняйте текст по направляющей на ширине 800px.
Шаг 11 — Любуйтесь!
Вот и всё, мы закончили! Мы много трудились, но результат ведь того стоил, не правда ли?
Шаг 12 — Напоследок
Мы создали дизайн для сайта с помощью Photoshop. Во второй части урока вы узнаете, как сделать из этого PSD соответствующую веб-стандартам страницу при помощи xHTML 1.0, CSS 2.0 и JavaScript.
Искренне надеюсь, что вам понравился мой урок, что вы узнали для себя что-то новое и будете теперь создавать свои собственные оригинальные проекты!
До встречи во 2 части!
Перевод и редакция: Дмитрий Есин, Рог Виктор и Андрей Бернацкий. Команда webformyself.
Автор: Феликс Бойо.
Источник: //net.tutsplus.com
E-mail:[email protected]
Проект webformyself.com — Как создать свой сайт. Основы самостоятельного сайтостроения
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоКак реализовывается в html дизайн для сайта, перенос дизайна на joomla
От автора: приветствую вас на страницах блога Webformyself. В сегодняшней статья я хотел бы затронуть тему, как делается в html дизайн для сайта и что такое вообще веб-дизайн.
Веб-дизайн и зачем он нужен
За свою деятельность в интернете многие из нас просмотрели тысячи сайтов абсолютно разных видов и тематик. Но запомнили вы наверняка только те, которые были действительно очень качественными, а самое главное, имели уникальный дизайн.
Конечно, в сети можно найти примеры очень плохих с точки зрения внешнего вида ресурсов, но ими все равно многие пользуются, потому что на них предоставлено много очень полезной информации. Однако если разрабатывать проект сегодня, в 2016 году, то абы какое оформление уже не прокатит.
Ну хорошо, не прокатит, а что это все значит? А то, что каждый качественный веб-ресурс должен иметь свой собственный, уникальный и неповторимый дизайн, какого нет ни у одного из других интернет-ресурсов. И только тогда он может навсегда заслуженно получить в сети видное место и обрасти горой постоянных посетителей.
Где создается внешний вид сайта
Простой ответ – в фотошопе или любой другой программе, где возможно нарисовать макет шаблона. И занимается этой работой веб-дизайнер.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееКак вы понимаете, макет – это не просто картинка, а изображение с кучей слоев, на которых отображаются различные структурные элементы будущего проекта.
Так для чего же нам html?
Пока я ни одним словом не упомянул о html – языке разметки гипертекста. Он играет непосредственную роль в создании сайта. Дело в том, что нарисованный дизайнером макет является красивым прототипом будущего ресурса, но у него есть одна проблема – это картинка. Пусть многослойная, созданная не за один час, но картинка.
Тут и наступает час славы html, а также его неразрывного товарища css. Эти два языка, эти две веб-технологии позволяют из подготовленного макета создать полноценный интернет-ресурс.
А если я знаю html и css, могу ли я сразу начать верстку сразу, без дизайнера и макета?
Конечно. Только как вы себе это представляете? Как можно создавать интернет-ресурс, если вы даже не знаете, и не имеете ни малейших представлений, как он будет выглядеть.
Тут можно, конечно, работать таким образом: так, у меня будет зеленая шапка, синий сайдбар и красный футер. В основной части у меня будет три колонки, которые будут выводить три последний новости.
Это называется план. Без него просто невозможно начинать разработку. Но, в конце концов, без помощи дизайнера ваш сайт может выглядеть невероятно скудно. Например, вот вам пример верстки без макета.
Это – одна из моих первых попыток сверстать какой-нибудь шаблон. Мне хотелось сделать это без макета, просто следуя своим собственным идеям. Кстати, этот шаблон я не доверстал до нормального состояния.
Например, тут нужно было бы еще создать и оформить боковую колонку и саму статью, но даже если доработать верстку, то все равно тут видно, что дизайн сделан просто ужасно.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСтоит все-таки сказать, что если вам нужен очень простой сайт без графики, то вы вполне можете обойтись и без макета, просто хорошо продумав и спланировав будущий сайт. Во всех остальных случаях, да и вообще по-нормальному шаблон создается именно с макета, а не с головы верстальщика.
Как html помогает реализовать дизайн сайта?
Сам по себе html – это язык разметки гипертекста. В нем создается структура будущего шаблона, но не его оформление. За это ответственен язык css (cascade style sheets), в котором и записываются все отступы, цвета, границы и вообще все, что влияет на внешний вид.
HTML же формирует сайт. Чтобы вам было понятней, я покажу, как выглядит тема с полностью готовым оформлением с помощью css и без него.
Этот шаблон вы сможете сверстать в курсе по WordPress, ссылку на него я дам ниже. Тут видно, как все ровно и красиво выглядит. А теперь я просто специально сделаю ошибку в строчке, где подключается таблица стилей, так что она не подключится. И вот что получится:
Что тут сказать? Все развалилось, блоки стало в одну строку и это вообще никак не похоже на сайт, а скорее на случайное скопление текста и картинок. Да, css значит многое и работает он в связке с html.
Перенос дизайна html сайта на joomla или wordpress
Сверстав шаблон ни в коем случае нельзя сказать, что разработка сайта завершена и его можно начинать использовать. Конечно, это не так. Очень мало кто сегодня использует статичные html-сайты, подавляющее число людей управляют сайтом через специальные системы управления, потому что это очень удобно.
Самыми популярными среди веб-мастеров и владельцев интернет-ресурсов являются такие CMS (системы управления сайтами, а можно просто движки), как Joomla и WordPress.
И тут возникает справедливый вопрос: “А как же перенести готовую верстку в любой из этих движков, чтобы все начало работать и сайтом можно было управлять в удобном визуальном режиме?”
Вопрос очень хороший и ответ на него есть на нашем сайте. Здесь вы можете посмотреть описание нашего курса «JOOMLA-МАСТЕР: С НУЛЯ ДО ПРЕМИУМ ШАБЛОНА». Это отличное пошаговое руководство, благодаря которому вы сможете уяснить для себя процесс создания сайта для этой cms.
Точно такой же курс есть для WordPress. Это вообще самый популярный движок, но создавать реально качественные сайты на нем умеет не так уж и много людей. А это руководство научит вас не просто создавать темы для WordPress, но и адаптировать их под любые устройства, что особенно ценится сегодня.
Итог
Итак, в этой статье мы разобрались, что такое веб-дизайн и кто работает над проектом сайта в первую очередь. Также еще раз подчеркну, что в принципе, создать интернет-ресурс можно и самостоятельно без макета сайта если у вас нет серьезных требований к внешнему виду.
Ну и конечно, для работоспособности готовый шаблон обязательно нужно интегрировать в популярный движок, чему вы сможете научиться, просмотрев один из наших видеокурсов.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьЧто такое верстка сайта?
Верстка сайта — это один из важнейших этапов разработки онлайн-ресурса, в результате которого нарисованный дизайнером макет превращается в HTML и CSS-код. Эта задача требует особых навыков. Чтобы качественно сверстать HTML-код, нужны глубокие знания особенностей работы браузеров, семантики веб-страниц, принципов позиционирования элементов.Современные виды верстки сайта
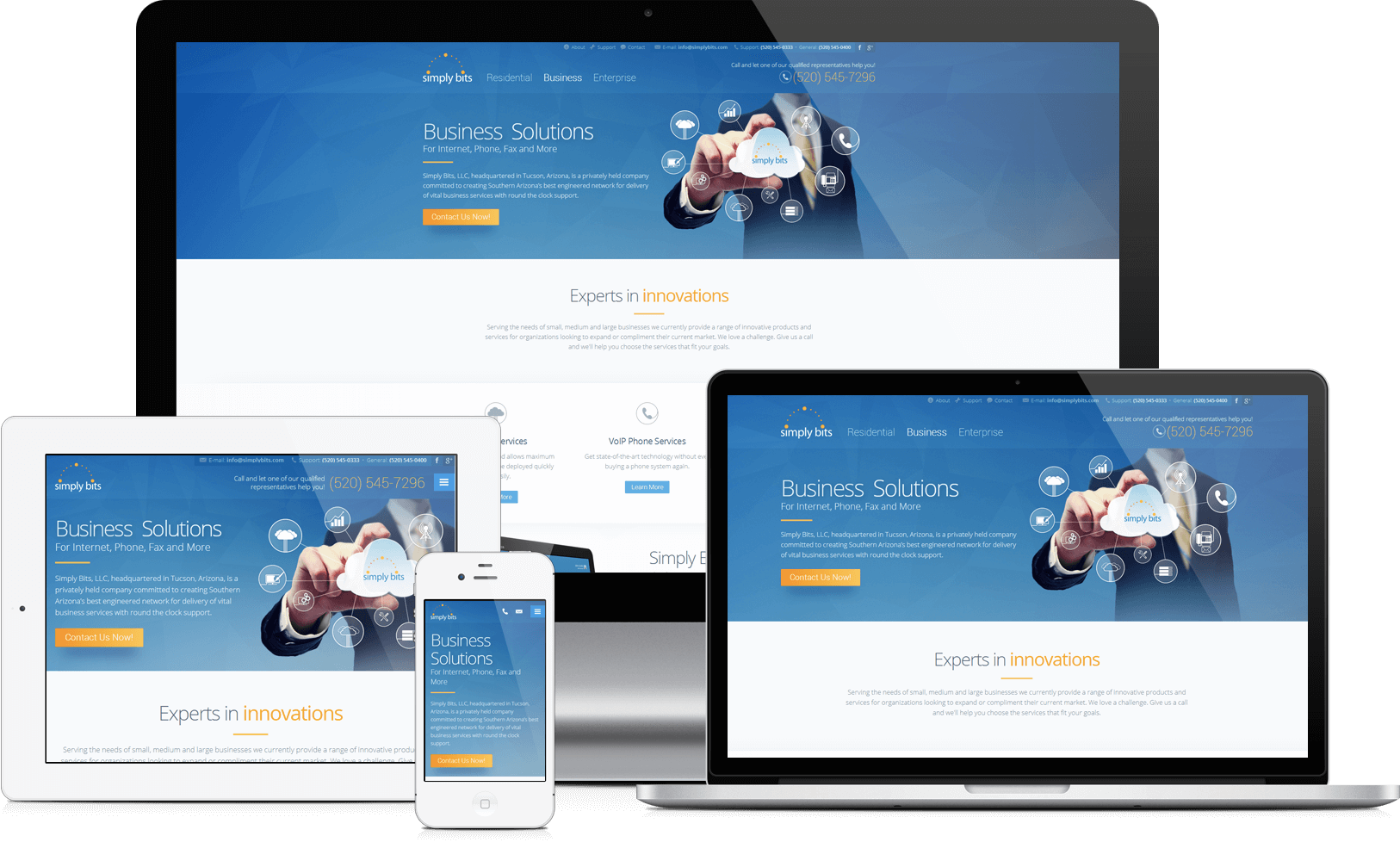
Раньше, чтобы сверстать сайт, использовали HTML-таблицы: каждый элемент помещался в отдельную ячейку, что решало проблемы с позиционированием контента. Однако код получался сложным для поддержки. На смену таблицам пришла блочная верстка: элементы помещались в пустые, независимые контейнеры и размещались на странице при помощи различных CSS-свойств.Другая проблема, которую нужно решить при верстке — отображение страниц при разных разрешениях экрана.
- Подход, при котором размеры блоков и других элементов указываются в процентах от ширины экрана или родительских элементов называют версткой. При всех преимуществах, такое решение нельзя назвать идеальным. Подобная будет плохо выглядеть на широких и узких экранах: в таких случаях контент будет либо слишком расползаться, либо слишком сжиматься. Изучать его будет неудобно.
- Верстка — более современное и правильное решение, которое подразумевает написание разных правил оформления для экранов с разным разрешением. Это более трудоемкий процесс. Однако это автоматически решает задачу по подготовке мобильной версии сайта: делать этого не нужно, так как страница будет подстраиваться под небольшой экран.
К написанному коду предъявляется 2 требования. Во-первых, верстка должна быть валидной: грубые семантические ошибки не допускаются,так как это приводит к проблемам с продвижением сайта в поисковиках. Влияние ощутимое. Во-вторых, сайт должен быть кроссбраузерным, то есть одинаково выглядеть во всех популярных версиях браузеров, которые использует целевая аудитория заказчика.
Как сверстать веб-страницу?
Для качественной верстки сайта потребуются специальные знания, которые достаточно трудно получить по книгам и обучающим материалам — многое решает опыт. Понадобятся графический и текстовый редакторы.На первом этапе верстальщик занимается дизайном сайта — необходимо изучить структуру макета, чтобы определить основные блоки и продумать стратегию работы. Далее начинается написание кода. Вёрстка веб-страниц требует от исполнителя усидчивости и разумной доли перфекционизма: результат должен быть неотличим от созданного дизайнером макета.
Когда весь код написан, работа ещё не завершена. Необходимо убедиться, что исполнитель сверстал сайт правильно — для этого проводится тестирование кода в разных браузерах, при разных разрешениях экрана. Обычно этим занимаются специально обученные люди или сам верстальщик.
Важно понять, правильной версткой сайтов можно назвать только такую работу, которая соответствует требованиям заказчика и выполняет поставленные задачи.
Верстка сайтов, HTML5, CSS, jQuery верстка макетов, верстка дизайна
HTML верстка сайта является одним из самых важных этапов создания сайта. Как известно, создать дизайн сайта — это только полдела. После утверждения дизайна сайта необходимо сверстать макет. Профессиональную верстку HTML/CSS всегда легко узнать. При качественной html верстке сайт хорошо выглядит в любом браузере и на разном разрешении экрана, и все элементы веб сайта будут расположены строго на своих местах.
В нашей веб студии Вы можете заказать не только создание сайта, но и отдельно HTML вёрстку макета для Вашего сайта.
В верстку HTML,CSS входит:
- валидная HTML вёрстка, по стандартам W3C,
- кроссбраузерность популярных браузеров: IE8+, FF1.5+, Safari3+, Chrome, Opera8+,
- корректная блочная верстка сайта (div верстка) любой сложности,
- Адаптивная верстка под разные виды экранов,
- семантически правильный код,
- оптимизация графики под web,
- базовая SEO оптимизация кода,
- обработка фотографий,
- Быстрая загрузка страницы.
Верстка с применением jQuery, анимации и эффекты
Иногда возникает необходимость создать сайт динамичным, красочным и интерактивным. В таких случаях часто используется разные анимации сделанные с помощью библиотеки JavaScript — jQuery и плагинов. Вы можете заказать сайт c использованием jQuery или только верстку макета с jQuery. Цены с использованием jQuery обговаривается и зависят от тех эффектов которые вы хотите видеть на сайте.
Сроки и стоимость верстки зависит от количества страниц макетов и сложности HTML верстки. Стоимость верстки рассчитывается из расчета $10-12 за 1 час работы.
Как правило, на верстку макета главной страницы сайта уходит 4-8 часов, в зависимости от сложности. Верстка типового макета для внутренних страниц, обычно, не значительно отличается от оригинального макета, поэтому затраты по времени будут составлять от 1 до 3-х часов.
Оформление элементов текста нестандартным шрифтом + $15 (использование технологии Cufon — аналог sIFR без привязки к flash).
Конечная стоимость верстки оценивается после просмотра макета и ознакомления с техническим заданием по верстке.
заказать верстку сайта
19 макетов веб-сайтов, которые заставят ваших пользователей вернуться за новыми
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом. Но если оторвать цвет, видео, изображения, контент, что останется? Вы перейдете к основам веб-сайта и внезапно поймете: именно макет действительно придает красоту веб-сайту.
Что такое макет веб-сайта?
Макет веб-сайта — это шаблон (или структура), определяющий структуру веб-сайта.Он выполняет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает четких путей для навигации внутри веб-страниц и помещает наиболее важные элементы веб-сайта на передний план и в центр.
Макеты веб-сайтовопределяют иерархию контента, независимо от того, учитесь ли вы создать блог или создаете простой веб-сайт для своего малого бизнеса. Контент будет направлять посетителей по сайту и должен как можно лучше донести до них ваше сообщение.
Короче говоря, макеты веб-сайтов — это важные элементы, которые делают веб-сайт успешным или неудачным.
Почему следует выбирать один макет вместо другого?
Следует внимательно делать выбор. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легко доступной и интуитивно понятной для поиска. Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине на поиск хорошего макета лучше всего потратить столько времени, сколько нужно, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
Итак, помимо решения проблемы выбора за доли секунды, хорошая компоновка имеет дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также принять во внимание гештальт-закон закрытия . В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом.Чем это может быть вам полезно?
- Вы не будете обращать внимания на детали, а сосредоточитесь на общем виде страниц, образующих веб-сайт; пользователи найдут для себя смысловой путь.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить сама за себя; пользователи найдут для себя значимый путь, и они сохранят прочную память о вашем веб-сайте.
Пример того, как работает гештальт-закон закрытия
Знакомство с лучшими практиками макетирования
Чтобы продуктивно провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетом веб-сайта. Мы собрали ряд концепций, которые помогут вам сориентироваться в изобилии предустановленных макетов веб-сайтов.
Визуальный вес и отрицательное пространство
Люди воспринимают визуальный вес, когда некоторые объекты на веб-сайте обладают большей визуальной силой.Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них негативное пространство — это то, что нас здесь напрямую интересует.
Негативное пространство (пространство, лишенное каких-либо элементов) привлекает внимание к элементам, перевешивающим остальные, посредством сосредоточенной на них визуальной силы.
Пример визуального веса, созданного через негативное пространство
Пространство между черным квадратом и белыми квадратами направляет взгляд на левый элемент.Но левый элемент перевешивается четырьмя меньшими белыми квадратами. Черный квадрат несет более сильную визуальную силу.
Сбалансированный макет сайта
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое одинаково важно. Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление устойчивости и приятен с эстетической точки зрения.
Один из самых популярных уравновешенных дизайнов — это симметричный баланс, где, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы, наверное, тоже это почувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
Разделы для определенных аудиторий или функций
Расположение элементов, которые можно изменить, что означает, что пользователи могут легко переключаться на другие разделы веб-сайта.Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных веб-сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета обслуживает функциональный контент, очень полезный для двух различных целевых аудиторий.
Выйти за рамки стандартных раскладок
В то время как некоторые макеты следуют традиционному пути с целью наилучшего обслуживания функциональности, в других макетах используются смелые дизайны и структуры с целью оказать влияние на пользователя.Сломать шаблон означает неожиданное расположение элементов на веб-странице, и опыт, который он вызывает, выделяется среди множества стандартных веб-сайтов, что пользователь не может не запомнить ваш веб-сайт.
Источник: Schweppes.ca
Помните, что UX лучше дизайна. Всегда думайте о конечном пользователе. Сделайте тесты, прежде чем что-либо выпускать.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, сосредотачивая его на ключевых моментах веб-сайта.Визуальное напряжение проявляется в контрастах пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально стимулировать пользователей отказаться от рутины веб-серфинга и обрабатывать информацию на веб-сайте в совершенно новом свете.
Визуальная напряженность в макете веб-сайта из-за неожиданного размещения некоторых элементов — Источник: Stripe
Используйте точки фокусировки, чтобы привлечь внимание к определенным элементам
Кнопка с призывом к действию может быть центром внимания.Изображение может быть центром внимания. Заголовки также могут быть координационными центрами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся наиболее интересными объектами на веб-сайте, привлекающими внимание пользователя.
Источник: Tesla.com
Благодаря фокусам ваши пользователи будут на полпути к конверсии (какой бы «конверсией» ни был ваш конкретный веб-сайт) — пользователи сконцентрируют свое внимание на этих фокусах и будут более склонны предпринимать действия, которые вы от них хотите. принять.
Дизайн макетов для достижения целей веб-сайта
Рекомендуется, чтобы перед тем, как приступить к разработке макета / просмотру шаблонов макета, вы должны определить , каковы цели веб-сайта . Они могут продавать товары, собирать трафик или просто очаровывать пользователей каким-нибудь произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенные действия пользователей, которые приведут к достижению этих целей.
Источник: Unbounce
Макеты, рассказывающие историю
Разработайте макет / найдите макет так, чтобы он соответствовал сообщению, которое вы должны передать.Разделы разделов должны собираться вместе, чтобы рассказывать полную историю. Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, много говорящих о ценности приложения
Лучшие макеты веб-сайтов с доказанным успехом
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры со всего мира используют для создания своих веб-сайтов.
1. Зигзагообразная раскладка
Исследование показало, как пользователи просматривают содержимое веб-страницы: глаза перемещаются по странице в соответствии с направлением буквы Z.
- Сначала взгляд идет слева направо
- Далее глаз идет вниз, а влево
- Наконец, их глаза снова возвращаются вправо
Зигзагообразный макет, так как он неразрывно связан с обычным поведением веб-пользователей, применим к широкому кругу веб-сайтов в различных сферах деятельности.
Демонстрация веб-сайта ресторана— создана с использованием темы «Месмериз»
2. Макет F
Макет F-формы следует другому широко известному способу сканирования, когда взгляд перемещается по странице в виде буквы F.
Благодаря связи с широко известным поведением пользователей, этот макет подходит для широкого спектра веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia.com
3. Полноэкранное фото
В данном случае макет подразумевает распространение содержимого на полноэкранную фотографию / изображение. Таким образом, текстовые разделы или разделы меню служат для поддержки «живого» изображения. Подходит для веб-сайтов, которые хотят сразу же закрепить тему сайта в сознании посетителя.
Источник: Netflix
4. Схема сетки
Информация организована в виде сеток, что упрощает просмотр, и люди могут останавливаться на конкретных интересующих темах. Сетки позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям определять важность каждой единицы. Полезно для газет, видеоблогов и т. Д.
Источник: Икеа
Источник: iHeartRadio
5.Макет в одну колонку
Этот макет организует информацию в один столбец, и это один из самых простых макетов для размещения. За контентом (текст, фото, видео) легко следить, а необходимость сканировать — это не что иное, как определение ключевых точек интереса в этом единственном столбце. Подходит для исследовательских работ и длинных статей.
Кроме того, макеты в один столбец идеально подходят для мобильных устройств.
Источник: Средний
6.Макет избранного изображения
Один из наиболее распространенных в настоящее время макетов подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к фокусу, выражающему тему страницы. Кроме того, изображение выступает как источник смысла, который исходит именно из этой точки фокусировки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демонстрация веб-сайта портфолио дизайнера — создана с помощью темы «Месмериз»
7.Асимметричная планировка
Асимметричная планировка играет с правилами симметрии до такой степени, что искажает их в пользу уникального обещания: мы можем предложить больше, чем просто совершенство. Хитрость заключается в том, чтобы создать активное пространство и сделать белое пространство более живым.
Подходит для этой категории веб-сайтов с веб-дизайном, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8.Макет разделенного экрана
Этот тип макета относится как к вертикальному разделенному экрану, так и к горизонтальному разделенному экрану. Как правило, вертикальный разделенный экран играет важную роль в придании двойной важности 2 или более отдельным областям. Цель здесь — способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Пример ниже несколько отличается тем, что он содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Если смотреть только на вертикальное разделение, это не побуждает сделать выбор, а скорее усиливает одно восприятие другим.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, для продажи мужчинам и женщинам) или для творческих веб-сайтов, «продающих здоровье» через веб-презентации (как в случае ниже).
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
Во все более визуально ориентированном онлайн-мире этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ короткие презентации), которые служат руководством по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульная компоновка (также известная как компоновка карты / блочная компоновка)
Этот макет тесно связан с Material Design, протоколом проектирования, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное пространство.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень связная композиция элементов на веб-странице.
Подходит для использования на бизнес-сайтах, где четкие и последовательные презентации имеют основополагающее значение для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
11. Макет журнала
Макет журнала, который встречается в наши дни, представляет собой смесь некоторых других макетов, и все они служат для придания ауру великолепия новостям.
В приведенном ниже примере сочетаются макет галереи заголовок + миниатюры, макет избранного изображения, а также твердый F-образный макет, чтобы сохранить гламур журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12. Макет одной страницы
Несмотря на то, что он не так широко распространен среди обычных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например,грамм. Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Схема радиальной симметрии
Другой менее распространенный тип компоновки относится к радиальной симметрии. Центральная точка, из которой излучаются коррелированные элементы в округлой форме:
.Это упаковка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пора подумать, какой именно макет лучше всего подходит для вашего веб-сайта.Это универсальный макет или макет, адаптированный к определенной нише?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально вписывается в макет. Макет будет иметь роль, позволяя сообщению сиять и быть настолько убедительным для пользователей, что они не могут не принять его.
лучших макетов веб-сайтов на 2021 год (с примерами)
Макет вашего веб-сайта может определить его успех.
Сделайте неправильный дизайн, и люди будут сбиты с толку и дезориентированы, разрушая взаимодействие с пользователем. Они могут пропустить важный контент или не увидеть призыв к действию.
Итак, прежде чем создавать веб-сайт, убедитесь, что вы правильно поняли идею макета.
Но важность вашего макета еще больше. Дизайн должен соответствовать содержанию вашего сайта. При правильном макете ваш контент может сиять, но при неправильном он может стать переполненным, трудным для чтения и скучным.
В конечном итоге все сайты имеют сетку, которая находится под дизайном сайта. Эти столбцы и строки упорядочивают ваш контент и направляют взгляд пользователя по странице. В рамках этих сеток вы можете создать множество различных подходов. У каждого веб-сайта есть основная сетка, на которой дизайнер построил макет.
Однако, когда дело доходит до выбора правильного дизайна макета для вашего сайта, есть несколько общих отправных точек, которые вы можете использовать для начала.
Стоит сказать, что не нужно придерживаться одного подхода.Вы можете легко комбинировать несколько макетов на своем сайте или даже на одной странице, например, на целевой странице.
Тем не менее, давайте рассмотрим наиболее распространенные варианты макета, доступные вам.
1. Макет в один столбец
Несмотря на то, что это самый простой макет, который вы найдете, его популярность значительно выросла со времени распространения мобильного Интернета. Это связано с тем, что веб-сайт может использовать один и тот же дизайн на мобильных устройствах, планшетах и настольных компьютерах, что сокращает время разработки.
Кроме того, макеты с одним столбцом хорошо подходят для создания удобного чтения, поскольку они сосредотачивают внимание пользователя на содержании, не отвлекая ни одну из сторон.Вот почему блог-сайт Medium использует его для всех своих статей.
Наконец, в сочетании с изображениями макет в один столбец может оказать сильное влияние, потому что он позволяет отображать эти изображения как можно больше. Ocean Resort — отличный пример этого в действии.
Помня об этих факторах, рассмотрите возможность использования макета в одну колонку, если вы хотите, чтобы люди тратили много времени на чтение на вашем сайте или если у вас есть изображения, которым нужно, чтобы комната сияла.
Из-за своей простоты использование одноколоночной компоновки вызывает несколько проблем.Однако вам необходимо внимательно рассмотреть поток информации. В каком порядке пользователь должен видеть ваш контент?
Например, полезно дать пользователям краткое изложение того, что страница охватывает вверху, чтобы привлечь их внимание и предложить четкий призыв к действию ближе к концу.
Также подумайте о том, как заставить пользователя прокручивать страницу вниз. Макеты с одним столбцом, как правило, длиннее, и пользователю не всегда очевидно, что в нижней части страницы находится больше содержимого. Может помочь визуальный индикатор, например стрелка.
Если макет с одним столбцом кажется немного ограничивающим, но у вас все еще есть много контента для передачи, подумайте о принятии дизайна, ориентированного на контент.
2. Макет, ориентированный на контент
Веб-дизайнеры часто используют макет, ориентированный на контент, на новостных сайтах или блогах, и он обычно имеет основной столбец для контента и один или несколько боковых столбцов для дополнительной информации.
Преимущество этого макета заключается в том, что он может помочь вам управлять длиной строки центрального содержимого, изменяя ширину боковых столбцов.Это имеет значение, потому что, если длина строки текста слишком длинная или короткая, его становится труднее читать, что снижает понимание и удержание информации.
Однако, если все сделано правильно, макет, ориентированный на контент, идеально подходит для любого веб-сайта, ориентированного на копирование. Секрет заключается в том, чтобы разбить содержимое этого макета на небольшие, легко усваиваемые фрагменты.
Например, в моем блоге вы обнаружите, что мой средний пост состоит из заголовков, списков, изображений и цитат. Все это методы, помогающие пользователю сканировать статью и находить интересующие ее части.
Также следует уделить особое внимание боковым колонкам. Очень важно, чтобы веб-дизайнер поместил в эти столбцы правильный контент и чтобы они визуально имели правильный вес.
Проблема в том, что пользователи ожидают найти вторичный контент в боковых столбцах и поэтому уделяют им меньше внимания. Поэтому, если вы планируете включить в боковой столбец что-то вроде призыва к действию, он должен быть достаточно сильным, чтобы привлекать внимание.
Например, обратите внимание, как Smashing Magazine использует красочную иллюстрацию кота, чтобы привлечь внимание к форме подписки на информационный бюллетень в правом столбце.
Не то, чтобы макет, ориентированный на контент, подходил для каждой страницы вашего сайта. Веб-сайты часто сочетают этот макет с дизайном в стиле журнала.
3. Макет журнала
Как следует из названия, этот подход к макету широко используется в журналах или новостных сайтах для показа большого количества различных статей.
Вдохновленные печатным макетом, они позволяют комбинировать заголовки и изображения для представления историй. Это может быть интересным способом передачи того, что по сути является списком ссылок.
Это также отличный макет для выделения регулярно обновляемого содержимого. Вот почему новостные сайты, такие как The Washington Post, так одобряют его.
Однако компоновка не лишена недостатков. Макет журнала может быть непросто сделать адаптивным, часто требуя полного изменения дизайна для устройств с меньшим экраном.
Этот стиль макета веб-сайта также может быть несколько подавляющим, с большим количеством изображений и заголовков, призывающих к вниманию.
Самый эффективный способ решения этой проблемы — создание четкой визуальной иерархии.Другими словами, сделайте одни «истории» крупнее других.
Например, обратите внимание, как веб-сайт Vogue фокусирует внимание на левом изображении, делая его значительно больше. Они эффективно говорят пользователю, где искать в первую очередь.
Также помогает простота остального пользовательского интерфейса с чистой типографикой и простыми панелями навигации. Если вы собираетесь использовать макет журнала, вам нужно будет много работать, чтобы все было просто.
Еще одним потенциальным недостатком макета журнала является то, что он может выглядеть «квадратным», потому что сетка, лежащая под ним, очень хорошо видна.Однако вы можете смягчить это, вдохновившись нашим следующим типом макета.
4. Макет с разрывом сетки
Макеты, которые, кажется, нарушают основную сетку, могут быть визуально намного более интересными, чем более традиционные подходы. Они также отлично подходят для привлечения внимания к определенным элементам экрана, выходящим за рамки обычных столбцов.
Возьмем, к примеру, сайт VR Arles Festival. Обратите внимание, как они привлекают ваше внимание к своей панели навигации, перекрывая два столбца.
Еще одно практическое применение макета с разрывом сетки — использовать его для наложения текста на изображение таким образом, чтобы привлечь внимание к копии. Когда веб-страница полностью накладывает текст на изображение, его часто можно потерять. Однако, как вы можете видеть из приведенного ниже примера, если текст частично перекрывает изображение, он выделяется намного больше.
Обратной стороной макетов, разрушающих сетку, является то, что их сложно сделать правильно, особенно когда веб-сайты должны быть отзывчивыми. По правде говоря, большинство проектов, разрушающих сетку, не имеют ничего общего с этим.По-прежнему существует основная сетка, и все элементы экрана помещаются в нее. Просто сетка намного сложнее и поэтому не так очевидна. Это затрудняет их разработку.
Их неотъемлемая сложность является причиной того, что их используют дизайнерские компании, такие как дизайнерские агентства или модные бренды. Они демонстрируют степень изысканности дизайна, которая нравится определенной аудитории.
Если макет с разрывом сетки кажется слишком сложным для вашей ситуации, но вы все же хотите сделать что-то более инновационное и необычное, подумайте о полноэкранном дизайне.
5. Полноэкранный макет
Полноэкранный макет, как следует из названия, помещается на одном экране без необходимости прокрутки пользователю. Это делает их идеальными для повествования или презентаций.
Возьмем, к примеру, «Виды в кусках». Этот насыщенный интерактивный презентационный опыт рассказывает истории 30 вовлеченных видов.
Как видите, полноэкранные макеты лучше всего выглядят, когда они сопровождаются яркими изображениями. Это делает их отличным выбором для веб-сайтов, богатых фотографиями, иллюстрациями или видео.
Не то чтобы вы должны строго придерживаться подхода одного экрана. На первый взгляд сайт Ру на Парламентской площади кажется полноэкранным в том же смысле, что и Species in Pieces. Их великолепные изображения заполняют все окно просмотра.
Однако можно перейти вниз по странице, чтобы увидеть дополнительное содержимое. К сожалению, это подчеркивает один потенциальный недостаток такого подхода к компоновке. Пользователи не всегда понимают, что могут прокручивать страницу, и поэтому могут пропустить ценный контент.
Также необходимо тщательно продумать, как макет будет адаптироваться к разным размерам. Например, будет ли работать полноэкранный режим на мобильном устройстве? Кроме того, будут ли изображения обрезаться при изменении размера экрана или просто уменьшаться? Вы можете быстро найти фокусные точки изображений, которые обрезаются за пределами видимой области, при меньших размерах.
Тем не менее, если у вас есть потрясающие изображения, которые можно показать, вам будет сложно найти лучший дизайн макета. Но если вы хотите добавить некоторые описания и призывы к действию вместе с этими изображениями, вы можете рассмотреть альтернативный макет.
6. Альтернативный макет
Альтернативный макет — один из наиболее часто встречающихся в Интернете. Вы обнаружите, что он состоит из серии блоков содержимого, каждый из которых имеет двухколоночный макет. Блоки обычно состоят из изображения с одной стороны и текста с другой.
Название дает то, что изображение чередуется. Таким образом, первый блок будет иметь содержимое слева и изображение справа, а следующий блок меняет макет на противоположный.
Это метод компоновки, который особенно нравится при объяснении функций или преимуществ продукта.Например, программные продукты, такие как Webydo, будут использовать изображение, чтобы показать функцию, а затем копию, чтобы объяснить, как она работает или какие преимущества она дает.
Не то, чтобы эти блоки содержимого ограничивались изображениями и текстом. Иногда сайты заменяют изображение на видео. Точно так же контентная сторона элемента может включать все, от значков до отзывов или призывов к действию.
Например, Convertkit включает отзыв и призыв к действию вместе с их текстом в каждом блоке содержимого.
Частично чередующиеся блоки так распространены, потому что они представляют собой простой подход к компоновке с небольшими недостатками. Если вам нужно сообщить несколько торговых точек, это почти всегда надежный вариант макета.
Конечно, ваши требования могут быть другими, поэтому стоит рассмотреть еще один вариант — карточный макет.
7. Карточные макеты
Карточные макеты страниц — еще один распространенный подход к макету, который можно встретить в Интернете.
Макеты на основе карточек — отличный способ предоставить пользователям ряд вариантов для выбора, предоставляя им достаточно информации по каждому варианту, чтобы принять решение.
Это делает их популярным выбором для страниц со списком продуктов на сайтах электронной коммерции. Это позволяет веб-сайту отображать изображение продукта, описание и цену. Вы даже можете добавить такие функции, как «сохранить на потом», как это видно на веб-сайте Asos.
Однако вы найдете веб-сайты, использующие макеты на основе карточек, в любой ситуации, когда пользователям нужно выбирать из списка. Например, другое типичное использование — отображение списка статей в блоге или новостном сайте.
Карточный макет позволяет отображать изображение истории, заголовка и описания, а также любые дополнительные сведения о публикации, которые вы хотите включить.Блог Awwwards — отличный пример такого использования в действии.
Лучше всего то, что макеты на основе карточек работают хорошо отзывчиво, при этом количество карточек в ряду медленно уменьшается по мере уменьшения доступной ширины.
Однако у этого подхода есть несколько незначительных недостатков. Во-первых, карточки работают лучше всего, когда вы включаете изображение. Это означает, что если вы изо всех сил пытаетесь найти подходящие фотографии для каждого из пунктов вашего списка, вам может быть лучше с другим дизайном.
Другая небольшая проблема связана с разным объемом контента.Если на одной карточке больше содержимого, чем на другой, пустое пространство может оставаться либо внутри карточки, либо между каждой строкой.
Один из способов решения этой проблемы — не пытаться удерживать карточки в одной строке, как показано в примере ниже.
Тем не менее, это незначительная проблема, которая объясняет широкое распространение такого подхода к компоновке.
Другой не менее популярный дизайн — это макет главного изображения.
8. Макет героя
Макет героя назван в честь изображений-героев, тех больших изображений с наложением текста, которые доминируют на домашних страницах многих веб-сайтов.Apple хорошо использует классический образ героя.
Pixave для MacOS развивает макет героя еще дальше, доминируя над дизайном домашней страницы.
Главные изображения настолько распространены, что они позволяют эффективно разместить свое ценностное предложение прямо в начальной точке вашего веб-сайта.
Как видно из приведенных выше веб-сайтов Pixave и Apple, они обычно состоят из большого фонового изображения, заголовка или строки и описания. Макеты героев также часто сопровождаются заметным призывом к действию.
Если вам нужно четко объяснить, что вы предлагаете на своей домашней странице или целевой странице, чтобы привлечь внимание, то изображение-герой вполне может быть лучшим вариантом. Однако это, вероятно, степень их использования.
Иногда вы видите макет героя, используемый на последующих страницах. Но в большинстве случаев изображение главного героя просто отвлекает внимание от более ценного контента. Так что используйте с осторожностью.
Кроме того, у использования раскладки героя есть небольшой недостаток. Да, они распространены, но пользователи с ними знакомы, и они эффективны.
Значительно менее распространенным вариантом компоновки является компоновка с разделением экрана.
9. Макет с разделением экрана
Как и полноэкранный макет, разделенный экран — отличный способ привлечь внимание, когда пользователи впервые попадают на ваш веб-сайт, как вы можете видеть на главной странице компании, занимающейся веб-дизайном, ниже.
То, что делает приведенный выше пример настолько эффективным, — это явная причина для макета с разделенным экраном. Сайт дает понять, что у их бизнеса две стороны — дизайн и разработка.
Похожий пример — когда вы хотите предоставить пользователям четкий двоичный выбор. Разделенный экран имеет большой смысл в этой ситуации, поскольку он делит экран поровну между двумя вариантами.
Например, модельное агентство 62 Management использует разделенный экран, чтобы побудить пользователей определить, ищут ли они модель — мужчину или женщину.
К сожалению, помимо этого ограниченного числа приложений, нет особых причин использовать дизайн с разделенным экраном. Это относительно ограниченный вариант компоновки, и просто не так много сценариев, где он уместен.Однако в тех случаях, когда это возможно, это, безусловно, лучший выбор.
Аналогичным вариантом, который обеспечит немного большую гибкость, является асимметричная компоновка.
10. Асимметричная компоновка
В то время как компоновка с разделенным экраном требует равного разделения посередине области просмотра, асимметричный дизайн позволяет разделить экран так, как вы сочтете нужным.
Преимущество этого макета перед разделенным экраном состоит в том, что он позволяет выделить определенную сторону страницы.Чем больше недвижимости у стороны, тем больше внимания вы уделяете ей. Это, в свою очередь, позволяет идентифицировать первичный и вторичный контент.
Имея предпосылки для первичных и вторичных столбцов, вы можете использовать этот подход несколькими способами. Например, Феликс Лесуеф использует этот метод на своем сайте для разделения контента и навигации.
Напротив, веб-сайт Nourish Eats использует второй столбец, чтобы вы могли увидеть следующий раздел своего веб-сайта.
Во многих отношениях асимметричная компоновка — отличный выбор.Он гибкий, относительно простой в реализации и менее используемый. Это удобный способ изменить внешний вид вашего веб-сайта без проблем, связанных с другими вариантами.
Как выбрать макет
Прочитав эту статью, вы сделали первый шаг в выборе правильного макета для своего сайта. Вы узнали, какие варианты доступны вам.
Затем вам нужно понять, какие варианты могут быть подходящими для вашего сайта. Один из способов сделать это — посмотреть на своих конкурентов.Однако я бы посоветовал не останавливаться на достигнутом. Опасность в том, что вы их скопируете, а это всегда отстанет на шаг позади.
Вместо этого взгляните на сайты в других секторах, которые имеют связанные типы контента с вашим собственным. Если у вас есть веб-сайт с брошюрами, ориентированный на аудиторию B2B, обратите внимание на другие похожие сайты. Точно так же, если у вас есть сайт электронной коммерции, обратите внимание на электронную коммерцию в других секторах.
Затем поработайте со своим дизайнером, чтобы поэкспериментировать с различными подходами.Предложите им каркасные схемы некоторых идей, основанные на различных макетах, и посмотрите, что лучше всего подходит для вашего контента.
Если вы обнаружите, что не можете принять решение или не уверены в правильном направлении, попробуйте предложить варианты перед некоторыми пользователями и узнать их реакцию. Не просто спрашивайте их, что они предпочитают, но также спрашивайте, заметили ли они критический контент или поняли ли они, чем занимается компания.
По правде говоря, вы, вероятно, обнаружите, что выбираете разные подходы к макету для разных частей вашего веб-сайта, и это нормально.Потому что когда дело доходит до макета веб-сайта, использование правильного в нужное время имеет решающее значение.
Как создать веб-сайт
3
Выберите платформу
Первое, что приходит на ум, когда вы думаете о качественном веб-дизайне, — это профессиональное агентство, верно? И хотя ведущие компании в основном делают отличную работу, они могут быть невероятно дорогими.
К счастью, есть другой способ: конструкторы веб-сайтов и платформы электронной коммерции .Это онлайн-инструменты DIY, которые позволяют создавать и проектировать собственный веб-сайт — без необходимости знать ни одной строчки кода!
Естественно, существует множество вариантов — разного качества, — но мы приложили немало усилий и изучили лучшие из имеющихся на рынке. Благодаря сочетанию экспертных исследований и тщательного тестирования теперь мы можем выявить лучшие варианты для создания вашего собственного сайта.
Ниже мы рассмотрим три основных варианта как для обычных веб-сайтов, так и для интернет-магазинов.Но сначала давайте обратимся к слону в комнате: WordPress.
А как насчет WordPress?
WordPress.org — это автономная CMS (система управления контентом) с открытым исходным кодом, но все, что вам действительно нужно знать, это то, что это самая популярная платформа для разработки веб-сайтов.
WordPress дает вам полный контроль над внешним видом вашего веб-сайта и технически бесплатен для использования. Мы говорим это потому, что для того, чтобы ваш сайт заработал, вам действительно нужно будет заплатить за веб-хостинг, безопасность, доменное имя и любые дополнительные плагины или темы, которые вам нужны.
Самая большая проблема с WordPress заключается в том, что он не совсем подходит для обычного Джо. Если вы не знакомы с кодом или у вас нет бюджета, чтобы нанять профессионального разработчика, WordPress окажется практически невозможным для использования.
По этой причине мы рекомендуем людям, создающим собственный сайт, придерживаться конструкторов веб-сайтов и платформ электронной коммерции.
Создание веб-сайтов: конструкторы веб-сайтов
Если вы не хотите продавать в Интернете, конструкторы веб-сайтов — самый эффективный способ для нетехнических специалистов создать свой собственный веб-сайт.Если вам нужен интернет-магазин, перейдите в раздел о платформах электронной торговли.
На основе наших экспертных исследований мы смогли определить 10 лучших конструкторов веб-сайтов, доступных вам на сегодняшний день. Все они соответствуют различным потребностям, но для общего обзора взгляните на нашу шкалу качества ниже:
Wix
| Wix Pros | Wix Cons | |||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Очень интуитивно понятный и простой в использовании использовать редактор | Невозможно переключить шаблоны после запуска вашего веб-сайта | |||||||||||||||||||||||||||||||||||||||||
| Отличное соотношение цены и качества | Возможно, придется потратить больше на сторонние приложения, чтобы масштабировать ваш веб-сайт | |||||||||||||||||||||||||||||||||||||||||
| Сильные функции помощи и поддержки | Само собой выбор и количество настраиваемых опций может быть огромным.Его простой в использовании редактор перетаскивания дает вам полный творческий контроль, позволяя добавлять весь свой контент и размещать его там, где вы считаете нужным. Есть также выбор из 510 профессионально разработанных шаблонов, множество замечательных встроенных функций и огромный магазин приложений, где вы можете установить любые дополнительные функции, которые могут вам понадобиться. Тщательно протестировав платформу, мы можем подтвердить, что Wix оправдывает ажиотаж. Взгляните на наши окончательные результаты исследований и убедитесь сами: Мы также организовали, чтобы обычные люди, такие как вы, сели с Wix и попытались создать свой собственный веб-сайт.Эти добровольцы были потрясены тем, насколько быстро и легко было использовать Wix, а также огромным количеством отображаемых функций. Вот что они сказали: «Я был искренне удивлен, что это было так быстро [создать веб-сайт]. Я не думал, что все будет сделано за час ». «Мне нравится боковое меню, в которое вы можете добавлять изображения, приложения и т. Д., Потому что в нем было просто и легко ориентироваться». Wix — лучший конструктор сайтов на рынке.Подпишитесь на бесплатный план и посмотрите, что вы об этом думаете. Squarespace
Squarespace — это конструктор веб-сайтов, который сочится классом и имеет глянцевый, премиальный вид. Squarespace гордится своими шаблонами. Их ультрасовременный дизайн делает их идеальными для всех, кто занимается творчеством, например для фотографов, художников или графических дизайнеров. Squarespace также обладает рядом качественных функций. Здесь вы можете увидеть, как он набрал в нашем исследовании все основные категории: Squarespace также оказалась настоящим хитом для наших пользователей. Вот лишь пара их мыслей: «Мой веб-сайт выглядит действительно чистым и свежим.Я думаю, что во многом это зависит от того, насколько хорошо разработан шаблон, который я выбрал ». «Создать сайт самостоятельно, если вы не дизайнер, — огромная проблема, поэтому наличие у шаблонов отраслевых функций является огромным преимуществом. Я бы сказал, что это один из самых важных факторов [при разработке веб-сайта] ». Squarespace предлагает 14-дневную бесплатную пробную версию. Узнайте, почему креативщики так его любят. Weebly
Weebly продается как конструктор веб-сайтов для всех, но на самом деле , это специализируется на веб-сайтах малого бизнеса .В нем есть большой выбор шаблонов и редактор с перетаскиванием, с которым довольно легко разобраться. Weebly действительно проявляет себя, когда вы начинаете изучать его функции — их сотни на выбор, и большинство из них великолепны! Чтобы лучше понять, в чем заключаются сильные стороны Weebly, взгляните на наши оценки: Нашим пользователям, протестировавшим Weebly, очень понравилось, как он помог им структурировать свой сайт и как он показал им, что каждый действительно может создать свой собственный веб-сайт: «Я думаю, что шаблоны Weebly — хороший способ познакомить вас со структурой и представлением веб-сайта.» « В целом им было действительно легко пользоваться, и он развенчивает миф о том, что это действительно очень сложно [создать веб-сайт] ». Бесплатная подписка Weebly позволяет «попробовать, прежде чем вы сделаете это». Взгляните, о чем идет речь. Разработка веб-сайтов: платформы электронной торговлиПлатформы электронной торговли работают аналогично конструкторам веб-сайтов, но они специально разработаны, чтобы помочь вам создать интернет-магазин. Некоторые из них специально созданы для электронной коммерции, в то время как другие (например, Wix) представляют собой конструкторы веб-сайтов с функциями электронной коммерции. Shopify
Shopify стоит на голову выше своих аналогов как лучшая платформа для электронной коммерции .В нем есть ряд тем, которые разработаны с учетом ваших продуктов, и больше функций продаж, чем вы можете себе представить. А вот где Shopify действительно выделяется, так это далеко от вашего веб-сайта. Платформа позволяет расширить охват вашего интернет-магазина, используя различные каналы и продавая товары на различных торговых площадках и в социальных сетях. Здесь вы можете увидеть, как Shopify показал себя при тестировании нашей платформы электронной коммерции: Shopify обеспечивает небольшой уклон при разработке собственного веб-сайта электронной коммерции.Shopify немного отличается от конструкторов веб-сайтов тем, что вы в основном работаете с панели инструментов, а не с помощью редактора. Поскольку при работе с интернет-магазинами нужно учитывать гораздо больше — например, маркетинг, инвентарь и доставку, — имеет смысл, что у вас есть центр для управления всем, включая дизайн вашего веб-сайта. 14-дневная бесплатная пробная версия Shopify позволяет вам по-настоящему почувствовать платформу, прежде чем решить, стоит ли инвестировать Wix eCommerce
«Но разве вы еще не покрыли Wi-Fi? Икс?» Что ж, да, но создание интернет-магазина с Wix — это совсем другая игра! Хотя Wix не может конкурировать с Shopify при создании «чистого» интернет-магазина, он идеально подходит для людей, которые просто хотят иметь раздел магазина на своем веб-сайте. Любой, кто продает товары на стороне, может получить выгоду от Wix . Например, если вы играете в группе, основная цель вашего сайта, вероятно, будет заключаться в предоставлении поклонникам информации о турах и бронировании билетов на концерты. Однако вы можете также захотеть продавать товары, например топы для туров, альбомы и фирменные инструменты. Wix упрощает создание интернет-магазина с самого начала или добавление раздела магазина в дальнейшем. Wix предоставляет привлекательный дизайн шаблонов, чтобы по-настоящему продемонстрировать ваши продукты и привлечь внимание клиентов.Вот результаты нашего исследования для электронной коммерции, полученные от Wix: Squarespace и Weebly также предлагают тарифные планы для интернет-магазинов, так что если вы просто хотите иметь возможность продавать онлайн, стоит взглянуть вокруг.Воспользуйтесь платформой Wix бесплатно и узнайте, стоит ли переходить на тарифные планы интернет-магазина. BigCommerce
Между Shopify и Wix, BigCommerce гораздо больше похож на первый.Он предназначен исключительно для онлайн-продаж и считается одной из лучших платформ для создания интернет-магазина с . Одна вещь, которую BigCommerce имеет по сравнению с Shopify, — это количество встроенных функций, которые она имеет. С Shopify вы можете в конечном итоге потратить гораздо больше, чем просто стандартную ежемесячную плату, на установку целого ряда приложений, многие из которых можно использовать с BigCommerce бесплатно. С другой стороны, BigCommerce, несомненно, сложнее в использовании, чем Shopify. Некоторые из используемых в нем терминов носят технический характер, и фактический дизайн вашего сайта может быть довольно сложным, что означает, что это не совсем удобная платформа для новичков. BigCommerce — это мощный конструктор интернет-магазинов с множеством встроенных инструментов.Тем не менее, BigCommerce более чем устояла благодаря нашему исследовательскому тестированию: Мы бы рассматривали BigCommerce как платформу для тех, кто как технически квалифицирован, так и имеет бюджет. сознательный. Он действительно разработан для малого и среднего бизнеса, поэтому любому, кто хочет продавать несколько продуктов в месяц, будет лучше, если вы воспользуетесь конструктором веб-сайтов с функциями электронной коммерции. BigCommerce предлагает 15-дневную бесплатную пробную версию, чтобы вы могли встать на ноги. Основы верстки сайтаХороший макет веб-сайта — это загадка: часто бывает лучше, когда его вообще не замечают. То есть, если дизайнер выполнил свою работу правильно, пользователь сможет найти спецификации продукта, корзину, рекламные предложения и, что наиболее важно, кнопку покупки, даже не задумываясь об этом. В конце концов, больше времени, потраченного на выяснение того, как использовать веб-сайт, означает меньше внимания к его фактическому содержанию. Макетирование — это основа любого отличного веб-сайта.Иллюстрация OrangeCrushДизайн макета веб-сайта — это сочетание эстетики и практичности. Сайт определенно должен выглядеть красиво, но, что более важно, он должен максимально эффективно давать пользователю то, за чем он пришел. У пользователей мало терпения к сложным веб-страницам, поэтому самые высокие показатели отказов наблюдаются в течение первых десяти секунд посещения веб-сайта. Конечно, хороший макет веб-сайта не всегда заставляет посетителей останавливаться (особенно если контент не впечатляет), но вы, конечно же, не хотите, чтобы они уходили из-за этого. Чтобы убедиться, что вы получите веб-сайт, с которого ваши посетители не откажутся, мы составили это руководство по основам дизайна макета веб-сайта. Мы изложим основы того, что должен выполнять хороший дизайн, ключевые методы создания эффективного макета веб-сайта и наиболее распространенные типы макета веб-сайта. Цели макета сайта— Как бы просто это ни звучало, единственная цель макета веб-сайта — поддерживать цели веб-сайта, будь то конверсия, узнаваемость бренда, развлечение или другая цель.Но цели веб-сайта выражаются через контент, а дизайн макета описывает, как эффективно доставлять этот контент. С учетом сказанного, вот некоторые общие функции, которые может выполнять макет веб-сайта:
Эти высокоуровневые цели определяют дизайн макета веб-сайта, но прежде чем мы рассмотрим макеты конкретных веб-сайтов, давайте более подробно обсудим, как их реализовать. Процесс разработки макета сайта— Процесс создания макета веб-сайта должен происходить на ранних этапах создания веб-сайта, то есть через некоторое время после того, как вы разработали стратегию веб-сайта, но до того, как вы перейдете к графической программе для создания интерфейса. Макет веб-сайта визуализируется в виде каркаса, который представляет собой базовую каркасную карту, показывающую, как контент будет соответствовать друг другу. Важно отличать каркасный дизайн от веб-дизайна, который представляет собой весь процесс создания интерфейсной графики и других визуальных элементов для веб-страницы.Дизайн макета веб-сайта — это большая часть веб-дизайна, и он начинается с каркаса. В идеале визуальный дизайн должен соответствовать макету каркаса, чтобы графические элементы располагались стратегически, а не на мимолетных эстетических предпочтениях. Базовый каркас для страницы поиска 99designs DesignerИтак, вот шаги по созданию макета веб-сайта:
>> Вот руководство по принципам дизайна пользовательского интерфейса
Хотя это буквально шаги к созданию макета веб-сайта, может быть трудно понять, что делает макет эффективным или нет, когда вы только начинаете.В следующем разделе мы рассмотрим конкретные методы, которые вы можете использовать для принятия дизайнерских решений. Ключевые методы создания эффективного макета веб-сайта— Дизайн макета веб-сайта — это практика, существующая уже несколько десятилетий, а это означает, что на протяжении многих лет был установлен ряд дизайнерских соглашений и принципов, которыми дизайнеры могут руководствоваться в своем ремесле. Ниже приведены некоторые из наиболее полезных из этих техник: Визуальная иерархияВизуальная иерархия — это способ стилизовать шесть элементов дизайна для усиления контраста, чтобы выделить отдельные части контента над другими.Для этого наиболее важными частями макета являются те, которые пользователю необходимо сразу идентифицировать, в зависимости от цели страницы. Обычно они включают заголовки, ценностные предложения, призывы к действию и пользовательские инструменты, такие как навигация. Этот макет веб-сайта создает визуальную иерархию с использованием простой черно-белой схемы, масштаба и выбора шрифта, чтобы привлечь внимание к различным важным ориентирам на странице. Дизайн ShivomВизуальная иерархия может проявляться разными способами, например, при выборе шрифта (размер, вес и даже различные сочетания шрифтов), выравнивании важных элементов вверху на странице или использовании дополнительных цветов, чтобы выделить элементы. Ознакомьтесь с этим руководством по шести принципам визуальной иерархии >>Схемы чтенияШаблоны чтения описывают наиболее распространенные способы сканирования страниц пользователями и изображаются в виде направленных линий (векторов, для математиков). Поскольку исследования показывают, что 79% посетителей сайта только просматривают страницу, важно максимально упростить сканирование. Один из эффективных способов сделать это — разработать макет с учетом определенного шаблона чтения. Этот макет веб-сайта упорядочивает элементы в виде тонкой зигзагообразной формы для поддержки чтения Z-шаблона.Дизайн JPSDesignВключение шаблонов чтения в ваши макеты предполагает стратегическое размещение элементов вдоль линий обзора зрителя. Наиболее распространенные шаблоны, которые следует учитывать, — это шаблон Z (зигзагообразный вектор; полезен для макетов с большим количеством изображений) и шаблон F (построчный вектор; полезно для макетов с большим количеством текста). Ознакомьтесь с этим руководством по использованию шаблонов чтения в веб-дизайне >>Выше или ниже сгибаВ веб-дизайне «сгиб» — это линия, по которой веб-страница обрезается из-за ограничений по размеру экрана.Контент, который виден при загрузке страницы, называется «над сгибом», а контент, который требует от пользователей прокрутки вниз, чтобы его открыть, называется «ниже сгиба». Этот макет веб-сайта обрезает графику в нижней части экрана («сгиб»), чтобы побудить посетителей прокрутить вниз. Дизайн Майка БарнсаКогда дело доходит до дизайна макета веб-сайта, наиболее важный и / или убедительный контент (например, ценностное предложение и призыв к действию) должен быть безопасно размещен в верхней части страницы, чтобы пользователям не приходилось искать его.Это пространство оценивается в 1000 x 600 пикселей для большинства размеров экрана. При этом дизайнеры также могут использовать складку, чтобы отрезать интригующую графику и скопировать, чтобы побудить пользователей прокручивать страницу вниз, продолжая свое взаимодействие с веб-страницей. Сеточные системыСеточная система — это компоновка, основанная на жестких измерениях и руководящих принципах. Сетка состоит из столбцов (обозначенных пространств для размещения контента) и желобов (пустых пространств между столбцами). Хотя сеточные системы зародились в печатных журналах и газетах, они повсеместно используются в веб-дизайне из-за математического порядка и согласованности, которые они создают в условиях большого объема контента.В то же время дизайнеры также должны опасаться монотонности в дизайне сетки и должны использовать эти ограничения для создания неожиданных расположений внутри сетки. Ознакомьтесь с историей и справочником по проектированию сетей >>Белое пространствоБелое пространство, иногда называемое отрицательным пространством, — это просто область дизайна без какого-либо содержимого, то есть пустое пространство. Хотя его легко упустить из виду и часто возникает соблазн заполнить контентом, пустое пространство может быть самым важным активом в макете веб-сайта. Этот макет веб-сайта привлекает внимание эффективным белым пространством. Дизайн masikoПодумайте о том, как строка текста на пустой странице будет гораздо эффективнее привлекать ваше внимание, чем на странице, загроможденной контентом. Обширное белое пространство создает акцент, делая всю композицию менее сложной для чтения. В отличие от печатных страниц, нет ограничений по длине веб-страницы, что дает дизайнерам гораздо больше свободы для стратегического выбора и использования пустого пространства. Ознакомьтесь с 10 способами более эффективного использования пространства >>Распространенные типы макетов сайтов— Макеты веб-сайтов редко создаются с нуля; на самом деле, часто говорят, что это не так.Большинство современных веб-сайтов основаны на общих схемах макета, которые используются снова и снова с небольшими вариациями по всему Интернету. Хотя в любом дизайне важна некоторая степень оригинальности, веб-сайты предназначены для немедленного понимания и использования. Поэтому, когда пользователи с годами привыкают к определенным типам макетов, дизайнерам имеет смысл их придерживаться. Помните, что в конечном итоге макет должен быть практичным, и чем меньше времени пользователи тратят на изучение нового макета, тем больше времени они посвящают фактическому использованию сайта.Помимо этого, вот некоторые из наиболее распространенных макетов веб-сайтов: Схема с одной колоннойМакет с одним столбцом — это макет, в котором содержимое расположено последовательно в один столбец, часто с выравниванием по центру. Дизайн макета веб-сайта с одним столбцом от HiroshyМногие макеты веб-страниц начинаются здесь, учитывая, что дизайн, ориентированный на мобильные устройства, является давно рекомендуемым подходом, а мобильные веб-сайты часто размещаются в одном столбце из-за ограничений по размеру. Этот макет наиболее полезен для целевых страниц или контента на основе каналов, такого как социальные сети и блоги, поскольку он уменьшает количество элементов страницы и поощряет прокрутку. Двухколонная компоновкаДвухколоночный макет, иногда в виде разделенного экрана, отображает содержимое бок о бок. Дизайн макета веб-сайта с двумя столбцами от DesignExcellenceЭто полезно для выделения дихотомии между двумя элементами (например, разные аудитории на веб-сайтах одежды, стиль обслуживания до / после или двойные варианты ценообразования, например). Это также полезно для уравновешивания графики с копией, тонко поддерживая чтение Z-шаблона. Многоколоночный макетМногоколоночный макет часто называют макетом газеты или журнала.Он вмещает тяжелый контент сайта на одной странице. Многоколоночный дизайн макета сайта от BeeDee.Обычно используется сетка для поддержания порядка и иерархии, предоставляя более широкое пространство столбца для более важных элементов, таких как основной контент, в то время как менее важные элементы, такие как меню навигации, боковая панель или баннерная реклама, получают меньше пропорционального пространства. Это полезно для домашних страниц компании, сайтов с изображениями или видео, онлайн-публикаций, пользовательских панелей мониторинга и веб-сайтов покупок, то есть веб-сайтов с большим количеством контента и категорий, на которые можно направлять пользователей. Асимметричная компоновкаАсимметричная компоновка — это когда элементы расположены в неравном масштабе и близости — проще говоря, , а не симметрично. Но хотя это противоположность сеточной системе, асимметрия не означает хаоса Асимметричный дизайн макета веб-сайта от Яна ДугласаБаланс важен в любом дизайне, а асимметричный макет просто достигает этого неожиданными способами, например, сочетая крупномасштабную визуализацию с одной стороны с множеством более мелких элементов с другой.Это полезно для усиления акцента за счет преувеличения одних элементов (за счет буквального размера, окраски или размещения) над другими. Он также может поддерживать индивидуальные шаблоны чтения (в отличие от обычных, упомянутых ранее). Бренды, которые могут позволить себе нестандартный подход к дизайну, найдут этот стиль макета идеальным — то есть веб-сайты, посвященные искусству, имеющие авантюрную аудиторию или желающие выделить инновационный или прорывной продукт. Верстка веб-сайта полностью разложена— Отличный дизайн макета веб-сайта не только делает ваш веб-сайт визуально привлекательным, но и делает его интуитивно понятным.Это первый шаг к тому, чтобы произвести первое впечатление у пользователей, побуждающий их остаться и увидеть весь контент, который может предложить ваш сайт. Хотя эти основы дизайна макета веб-сайта могут дать вам отправную точку, вам следует стремиться сделать все возможное, чтобы обеспечить исключительный опыт для посетителей вашего сайта. И лучший способ получить современный макет веб-сайта — это работать с профессиональным дизайнером. Ищете эффективный макет сайта?Наши дизайнеры могут создать идеальный вид для вашего сайта.Лучшие практики веб-макета — 12 неподвластных времени шаблонов пользовательского интерфейсаТенденции дизайна пользовательского интерфейса могут приходить и уходить в Интернете, но несколько шаблонов пользовательского интерфейса выдержали испытание временем. Что делает шаблон пользовательского интерфейса вечным? Соблюдение лучших практик в области веб-макетов, которые обеспечивают сочетание удобства для пользователя и способности адаптироваться к меняющимся тенденциям и технологиям. Есть несколько критериев, по которым шаблоны пользовательского интерфейса остаются неизменными. Удобство использования — одно из них. Шаблон пользовательского интерфейса, который «выглядит потрясающе», но не обеспечивает удобство использования , не прослужит долго . Наиболее полезные шаблоны пользовательского интерфейса также адаптируются к меняющимся тенденциям. Макеты в виде карточек и сеток, например, могут быть реализованы дизайнерами пользовательского интерфейса различными способами. Адаптивность позволяет им продолжать выглядеть современными и модными, даже если они существуют уже много лет. То же самое верно и для других включенных здесь шаблонов пользовательского интерфейса. Шаблоны веб-макетов в карточном стилеМакеты в виде карточек были популяризированы такими сайтами, как Pinterest, Facebook и Twitter.Они стали стандартом для новостных сайтов и блогов, поскольку хорошо подходят для размещения большого количества контента на странице, сохраняя при этом отдельные элементы. Как следует из названия, в этих макетах используются блоки содержимого, которые напоминают физические карты различных форм и размеров. Есть два основных формата макета. В одном макете карточки с одинаковыми размерами размещаются в сетке (как показано на главной странице блога о дизайне Toptal), а в другом используется гибкий макет с карточками разного размера, расположенными в упорядоченные столбцы, но без отдельных строк (как в макете Pinterest). Макеты в виде карточек работают хорошо, потому что они позволяют упорядоченно размещать различный контент , сохраняя при этом все части отдельно. Карты также знакомы людям, потому что они узнают предметы в форме карт из реального мира. Они имеют психологический смысл и просты в использовании людям, даже если они впервые на веб-сайте. Dribbble использует карточки для отображения проектов от дизайнеров. В шаблоне Deck используется другой подход к карточкам: почти полноэкранные карточки перемещаются с помощью параллаксной прокрутки.Макеты с разделенным экраномТехнически макеты с разделенным экраном восходят к 1903 году, к фильму « Жизнь американского пожарного » Эдвина С. Портера. Но в веб-дизайне пользовательского интерфейса макеты с разделенным экраном начали набирать популярность в 2013 году и действительно начали набирать обороты в 2016 году. Макеты с разделенным экраном — это популярный выбор дизайна, когда два элемента должны иметь одинаковый вес на странице. часто используются в дизайнах, где текст и изображение должны быть представлены на видном месте.Размещение их рядом, а не вертикально или с текстом, наложенным на изображение, — это осознанный выбор дизайна, который может придать изысканное минималистское качество. Также часто встречаются два изображения, помещенные рядом, иногда с наложением текста. Большинство дизайнов с разделенным экраном делятся довольно равномерно, хотя некоторые делятся с разным соотношением. (33:66 или 40:60 кажутся наиболее популярными соотношениями; когда экран делится на меньший размер, чем ⅓, это больше похоже на боковую панель, чем на настоящий дизайн с разделенным экраном.) Дизайн с разделенным экраном особенно хорошо подходит для страниц товаров на сайтах электронной коммерции. Изображения продуктов должны быть видны на этих страницах, как и важная информация, такая как цена, технические характеристики, кнопки добавления в корзину и параметры продукта. Разделенные экраны не обязательно должны иметь визуальный разделитель между половинами. Текст с одной стороны и изображение с другой являются популярным шаблоном проектирования с разделенным экраном.Крупная типографикаКрупная типографика существует с момента появления Интернета, но стала популярной, когда стал распространяться мобильный дизайн. Большой шрифт особенно популярен в заголовках и заголовках, но на некоторых сайтах он также встречается в основном тексте. При выборе правильного шрифта более крупный текст читается лучше и удобнее. Кроме того, это мощное визуальное заявление. Он особенно популярен в минималистском дизайне, где другие визуальные элементы практически отсутствуют. Крупная типографика, используемая для навигации. Большая типографика популярна в дизайне заголовков.ПерсонализацияАлгоритмы персонализациисуществуют уже много лет, адаптируя цифровой опыт к предпочтениям каждого человека.ИИ сделал эти алгоритмы еще более полезными, добавив такие функции, как алгоритмы подсказок, которые теперь могут точно предсказать, что человек захочет посмотреть, прочитать, изучить или купить в следующий раз. На сайтах членства люди хотят видеть контент, который соответствует их желаниям и потребностям. Основываясь на предыдущем выборе подписчиков, Netflix предлагает превосходные алгоритмы прогнозирования, которые предлагают фильмы и шоу, которые они, скорее всего, будут смотреть. Такие сайты, как Medium , показывают людям статьи, которые им наверняка понравятся, когда они войдут в систему, на основе как того, что они читали, так и того, что им понравилось ранее. Но персонализация может зайти слишком далеко. Алгоритмы рекламных сетей стали настолько продвинутыми, что иногда они могут предсказать, что люди могут быть заинтересованы в покупке, даже если они не искали продукт в Интернете или не упоминали его иным образом. Такой уровень предсказания может иногда вызывать у людей чувство, будто за ними шпионят. По этой причине UI-дизайнерам следует осторожно использовать персонализацию. Netflix использует персонализацию, чтобы предлагать людям контент, который они могут захотеть посмотреть. Medium персонализирует домашний экран каждого пользователя со статьями, которые они могли бы прочитать, исходя из прежних привычек чтения и нового контента от пользователей и публикаций, на которые они подписаны.СеткиСеткидавно стали частью дизайна пользовательского интерфейса, начиная с макетов на основе таблиц в конце 1990-х годов (хотя задолго до этого они использовались в макете для печати таких вещей, как книги и газеты). Когда CSS стал популярным для создания макетов, были разработаны более элегантные сеточные системы, самым ранним известным примером является сетка 960.gs. Сетки обеспечивают визуальный баланс и порядок в дизайне, что упрощает восприятие контента людьми. В то же время сетки могут предложить большую гибкость в веб-макете.В большинстве систем сеток используются 12 или 16 столбцов с желобами между ними. Некоторые веб-сайты, которые используют макеты на основе сеток, делают сетки заметной особенностью дизайна. Напротив, другие более тонкие, с сеткой, которая становится очевидной только при внимательном рассмотрении (а иногда только тогда, когда фактическая сетка накладывается на дизайн). В дополнение к сеткам макета на основе столбцов, сетки базовых линий обычно используются в веб-дизайне для логического размещения элементов по горизонтали. Это наиболее очевидно в типографике, например, при изучении расстояния между строками основного текста и заголовками.Базовый интервал горизонтальной сетки тесно связан с вертикальным интервалом сетки, используемым в веб-дизайне. Веб-дизайн на основе сетки представляет контент сбалансированным и организованным способом. Использование контента разного размера в дизайне сетки добавляет визуальный интерес, сохраняя при этом контент упорядоченным.Веб-макеты в стиле журналаНовости и периодические издания сильно повлияли на расположение журналов в Интернете. Вначале их в основном видели на новостных сайтах и в интернет-журналах. Со временем их популярность выросла в других секторах, и теперь их можно увидеть на разных типах сайтов, включая сайты электронной коммерции и блоги. Макеты в стиле журналавключают избранную статью (или иногда несколько избранных статей в карусельном или аналогичном формате), а также второстепенные и третичные статьи на главной странице. У них также, как правило, есть несколько столбцов для содержимого, иногда разделенных на разделы. Эти веб-макеты хорошо подходят для сайтов с большим количеством контента, особенно тех, где свежий контент добавляется ежедневно. Макеты в стиле журнала отлично подходят для демонстрации большого объема регулярно обновляемого контента.Разнообразные формы изображений делают этот макет в стиле журнала уникальным и запоминающимся.Одностраничные макетыОдностраничные макеты помещают все основное содержимое сайта на одну веб-страницу. Навигация осуществляется посредством прокрутки, часто с помощью ярлыков для перехода к определенным разделам, а иногда и с эффектами прокрутки параллакса. Иногда они могут использовать дополнительные страницы для описания условий, политик конфиденциальности или другой информации, которая не является частью основного содержания, но это не должно мешать тому, чтобы макет считался одностраничным. Одностраничные макеты веб-сайтов — отличное решение для сайтов с разреженным содержанием. Они также идеально подходят для повествовательного контента, такого как интерактивные детские книги. Одностраничные макеты хорошо подходят для повествовательного содержания, а использование навигационных подсказок («прокрутка вниз» и стрелка) делает дизайн более удобным для пользователя. Одностраничные макеты идеально подходят для повествований, таких как детские рассказы.Шаблоны F и ZF- и Z-шаблоны относятся к тому, как взгляд человека перемещается по странице — как люди просматривают контент.F-образный шаблон содержит заметное содержимое в верхней части страницы с дополнительным содержимым, выровненным под ним по левой стороне страницы (примерно в форме буквы «F»). Z-образный шаблон имеет заметное содержание вверху, а дополнительный ценный контент — внизу. Глаз рисуется по диагонали от верхнего правого до нижнего левого угла страницы (примерно в форме буквы «Z»). F-шаблоны подходят для страниц с большим количеством контента, чем Z-шаблоны, где существует четко определенная визуальная иерархия. Z-шаблоны более полезны, когда посетитель должен увидеть две части одинаково (или почти одинаково) релевантного контента. F-образные шаблоны дизайна привлекают взгляд поперек, а затем вниз по левой стороне страницы. Z-образные шаблоны дизайна рисуют взгляд сверху, затем по диагонали обратно вниз и снова поперек.АсимметрияПроще говоря, асимметрия — это отсутствие симметрии. В дизайне асимметрия создает более динамичный и органичный визуальный эффект. В большинстве случаев асимметрия создается с помощью изображений и текста, которые не идеально уравновешивают друг друга. Асимметрию также можно создать или усилить с помощью фоновых элементов, например, используя разные шаблоны между различными разделами страницы. Поскольку асимметрия создает динамичное, энергичное визуальное впечатление, она полезна для брендов, которые хотят передать такой образ. Асимметрия также может быть неожиданной, делая дизайн более запоминающимся, и имеет практическое применение, когда включенный контент не будет хорошо работать в симметричном макете. В этом веб-макете асимметрия достигается с помощью функций выделения текста и карточек. Использование цвета ценно при создании асимметричных макетов.Чистые и простые веб-макетыЧистые и простые макеты входили и выходили из моды в дизайне пользовательского интерфейса на протяжении десятилетий, хотя чаще находились.Прелесть этих макетов заключается в том, что они ориентированы прямо на контент, без визуального беспорядка . Чистые и простые макеты подходят практически для любого веб-сайта. Многие из других шаблонов пользовательского интерфейса здесь хорошо работают вместе с чистыми макетами. Существуют чистые версии сеток, макетов в журнальном стиле, асимметричного дизайна и макетов с разделенным экраном. Многие из самых элегантных веб-сайтов можно считать «чистыми», независимо от того, какие еще конструктивные особенности они могут включать. Чистые и простые макеты могут по-прежнему включать иллюстрации, цвета и полезную информацию в незагроможденном виде. Широкие поля между изображениями, минимальная типографика и свободный макет на основе сетки работают вместе, чтобы создать этот чистый макет.Вкладки навигацииВкладки навигации изначально были основой скевоморфного дизайна, напоминая вкладки в папках с файлами или разделители папок. Однако по мере развития навигация в стиле вкладок не всегда напоминает реалистичную вкладку. Вместо этого отличительной чертой вкладок навигации является то, что каждый элемент в меню имеет визуальное отделение от других элементов меню.Иногда это незаметно, а иногда появляется только тогда, когда пункт меню выбран или наведен на него. Вкладки навигации лучше всего подходят для небольших меню с небольшим количеством элементов. В противном случае они могут выглядеть загроможденными. Однако их можно комбинировать с раскрывающимися списками для подменю, чтобы расширить их функциональность. Их также обычно можно увидеть в горизонтальной навигации, хотя существуют и вертикальные примеры. Вкладки навигации хорошо сочетаются с раскрывающимися списками для элементов подменю. В некоторых проектах выделяется только активная вкладка.КаруселиКарусели контента обычно находятся в заголовке или главном разделе веб-сайта. Они часто содержат изображения в сочетании с текстом, хотя некоторые могут включать только одно или другое. Они используются для отображения нескольких частей контента в одном разделе веб-сайта, когда пространство ограничено. Карусели отлично подходят для нескольких целей. Рекомендуемый контент в блоге или новостном сайте хорошо подходит для каруселей. Продукты, рекламные акции и распродажи также часто отображаются в каруселях на сайтах электронной коммерции.Хотя карусели обычно появляются в верхней части веб-страницы, их также можно использовать в подразделах для выделения связанного содержимого. Они являются популярным выбором как для содержания главной страницы, так и для отдельных страниц для определенных категорий контента или продуктов. Карусели позволяют размещать несколько элементов важного контента в одной и той же области. Карусели отлично подходят для демонстрации избранных продуктов на сайте электронной коммерции.Непреходящие передовые практики в области веб-макетовНеподвластный времени дизайн пользовательского интерфейса легко адаптируется и удобен для пользователя. Он работает для различных сценариев использования и сегодня выглядит так же хорошо, как и 10 лет назад (и будет выглядеть так же хорошо через следующие 10 лет) с небольшими изменениями. Следование передовым методам веб-верстки с включением вневременных элементов дизайна пользовательского интерфейса приведет к созданию веб-сайта, который не выглядит или не выглядит как устаревший за короткий промежуток времени. Это позволяет дизайнерам пользовательского интерфейса создавать цифровые впечатления, которые радуют пользователей и позволяют достичь целей бренда. Сообщите нам, что вы думаете! Пожалуйста, оставьте свои мысли, комментарии и отзывы ниже. • • • Дополнительная литература в блоге Toptal Design:20 чрезвычайно креативных веб-макетовСамая важная функция для дизайна макета веб-сайта— это структурирование информации, поэтому определение иерархии контента , обеспечивая при этом интуитивный доступ к нему, являются важными целями, которые должен выполнять хороший макет. Хотя хороший дизайн макета должен облегчить поиск путей навигации между веб-страницами, речь идет не только о доступности , и возможности обнаружения , .Макет целевой страницы также чрезвычайно важен для создания первого впечатления, и он должен оказывать визуальное воздействие, передавая сообщение и историю, которые мы хотим рассказать пользователю.Концепции психологии восприятия, такие как визуальный вес , негативное пространство и фокусы для привлечения внимания , — это вещи, с которыми хороший дизайнер должен быть знаком и применять их почти инстинктивно. Однако когда дело доходит до веб-дизайна или мобильного дизайна , использование популярного шаблона дизайна очень помогает. Паттерны веб-дизайнаСуществует множество популярных шаблонов веб-дизайна макетов для решения проблем в зависимости от типа контента, с которым мы работаем. Например, зигзагообразный макет воспроизводит, как глаза пользователей просматривают веб-страницу, и размещает важные элементы и «призыв к действию» соответственно. F-Layout также имитирует сканирование глаз, но более подходит для сайтов с тяжелым контентом . Макет журнала больше ориентирован на архитектуру контента, а цифровые журналы используют макеты с несколькими столбцами для определения приоритетов информации, имитируя сетку , которая использовалась дизайнерами полиграфии для этой цели.Многоколоночная сетка очень полезна для работы с текстом и изображениями, создавая визуальную иерархию , которая позволяет пользователям быстро сканировать и находить наиболее важную информацию. Существует множество других шаблонов макета, которые служат различным целям, например: Полноэкранное фото, сетка, макет карточки, макет блока, макет журнала, разделенный экран, макет одной страницы Существуют и другие, специально предназначенные для адаптивного дизайна, или шаблоны для мобильных устройств , такие как Tiny Tweaks, Mostly Fluid, Column Drop, Layout Shifter и Off Canvas pattern . Креативные макетыЗдесь, в Awwwards, нам нравится искать и выделять веб-сайты, которые нашли инновационный способ решения задач, очень легко найти информацию об общих шаблонах макета веб-дизайна, поэтому мы хотим показать вам коллекцию веб-сайтов, которые ломают сетку и формальные правила с использованием различных подходов к макету для творческого отображения архитектуры Интернета. Например, Infinite Canvas — обычное решение для сайтов WebGL, но ни в коем случае не является стандартным и безопасным шаблоном макета.Другие образцы в нашей коллекции созданы под влиянием исторических стилей графического дизайна, и в последнее время мы широко наблюдаем пересмотр исторических стилей с композициями, вдохновленными швейцарским стилем , и макетами, вдохновленными постмодернистскими дизайнами . С этим желанием отойти от классических макетов на основе сетки принимаются композиции, которые больше похожи на редакционный дизайн , в котором типографика играет центральную роль в дизайне макета. Выбор макета веб-сайтаЧто ж, держитесь за свои шляпы, люди, потому что вот 20 веб-сайтов, которые вызвали нас на американских горках эмоций — да, они сломали сетку (но не наши сердца), так что расслабьтесь и наслаждайтесь поездкой, это наша последняя коллекция веб-макетов! 👉 Больше примеров в нашей коллекции макетов 9 Рекомендации и передовые практики для исключительного веб-дизайна и удобства использованияКогда дело доходит до разработки или изменения дизайна веб-сайта, легко зацикливаться на эстетике.Правильно ли выглядит этот оттенок синего? Должен ли логотип быть на правой стороне экрана или слева? Что, если мы поместим гигантский анимированный GIF посередине страницы? Однако в мире, где у людей есть более 1,8 миллиарда веб-сайтов, на которые они потенциально могут попасть, вам нужно убедиться, что у вас не просто красивое лицо. Он должен быть разработан с учетом удобства использования, того, насколько легко использовать ваш веб-сайт, и пользовательского опыта (UX) , насколько приятно взаимодействовать с вашим веб-сайтом. Теперь вы можете потратить годы на изучение тонкостей этих дисциплин. Но для того, чтобы дать вам отправную точку, мы составили список основных рекомендаций и передовых практик, которые вы можете применить при следующем редизайне веб-сайта или запуск сайта.Затем мы рассмотрим 10 функций, которые вам понадобятся на вашем сайте, чтобы применить эти рекомендации на практике. Давайте нырнем. Рекомендации по дизайну веб-сайтов
1.ПростотаХотя внешний вид вашего веб-сайта, безусловно, важен, большинство людей приходят на ваш сайт не для того, чтобы оценить, насколько хорош дизайн. Они хотят выполнить какое-то действие или найти какую-то конкретную информацию. Следовательно, ненужные элементы дизайна (то есть те, которые не служат функциональной цели) будут только подавлять и затруднять посетителям выполнение того, что они пытаются достичь. С точки зрения удобства использования и пользовательского опыта простота — ваш лучший друг.Если у вас есть все необходимые элементы страницы, сложно сделать слишком простым. Вы можете использовать этот принцип в различных формах, например:
Вот отличный пример простого, но эффективного дизайна домашней страницы от HERoines Inc: Источник изображения 2.Визуальная иерархияВизуальная иерархия, тесно связанная с принципом простоты, означает организацию и организацию элементов веб-сайта таким образом, чтобы посетители естественным образом тяготели в первую очередь к наиболее важным элементам. Помните, когда дело доходит до оптимизации для удобства использования и пользовательского опыта, цель состоит в том, чтобы побудить посетителей выполнить желаемое действие, но таким образом, чтобы это выглядело естественным и приятным. Регулируя положение, цвет или размер определенных элементов, вы можете структурировать свой сайт таким образом, чтобы зрители в первую очередь обращались к этим элементам. В приведенном ниже примере от Spotify вы можете видеть, что основной заголовок «Получите 3 месяца Премиум бесплатно» находится на вершине визуальной иерархии с его размером и положением страницы. Это прежде всего привлекает ваше внимание к их миссии. За ним следует призыв к действию «Получите 3 месяца бесплатно», который побуждает к действию. Пользователи могут щелкнуть этот CTA или просмотреть пункты меню выше, чтобы получить дополнительные действия. Источник изображения 3. СудоходствоПланирование интуитивной навигации на вашем сайте имеет решающее значение для помощи посетителям в поиске того, что они ищут.В идеале посетитель должен попасть на ваш сайт и не задумываться о том, куда перейти дальше. Перемещение из точки A в точку B должно происходить без трения. Вот несколько советов по оптимизации навигации по вашему сайту:
Источник изображения Еще один указатель: после того, как вы определились с тем, какой будет основная (верхняя) навигация вашего сайта, сохраняйте ее единообразие. Ярлыки и расположение вашей навигации должны оставаться одинаковыми на каждой странице. Это хорошо подводит нас к следующему принципу … 4. СогласованностьВ дополнение к единообразию навигации, общий внешний вид вашего сайта должен быть одинаковым на всех страницах вашего сайта.Фон, цветовые схемы, шрифты и даже тон вашего письма — все это области, в которых единообразие положительно влияет на удобство использования и UX. Это не значит, что каждая страница должна иметь один и тот же макет. Вместо этого создайте разные макеты для определенных типов страниц (например, целевых страниц, информационных страниц и т. Д.). Последовательно используя эти макеты, вы упростите для посетителей понимание того, какую информацию они могут найти на данной странице. В приведенном ниже примере вы можете видеть, что Airbnb использует один и тот же макет для всех своих страниц «Справка», что является обычной практикой.Представьте, каково было бы с точки зрения посетителя, если бы каждая страница «Справка» имела свой собственный уникальный макет. Вероятно, было бы много пожать плечами. Источник изображения 5. ОтзывчивостьПо данным Statista, 48% глобальных просмотров страниц приходилось на мобильные устройства, такие как смартфоны и планшеты. Согласно нашему исследованию, 93% людей покинули веб-сайт, потому что он некорректно отображался на их устройстве. Вывод: чтобы обеспечить действительно удобное взаимодействие с пользователем, ваш сайт должен быть совместим со многими различными устройствами, которые используют ваши посетители.В мире технологий это называется адаптивным дизайном. Адаптивный дизайн означает вложение в очень гибкую структуру веб-сайта. На адаптивном сайте контент автоматически изменяется и перетасовывается, чтобы соответствовать размерам любого устройства, которое использует посетитель. Этого можно добиться с помощью HTML-шаблонов, адаптированных для мобильных устройств, или путем создания специального мобильного сайта. В конечном счете, гораздо важнее обеспечить удобство работы на разных устройствах, чем выглядеть одинаково на всех этих устройствах. Источник изображения Помимо удобства для мобильных устройств, стоит потратить время на проверку кросс-браузерной совместимости вашего сайта. Скорее всего, вы просматривали свой сайт только в одном браузере, будь то Google Chrome, Safari, Firefox или что-то еще. Теперь пора открыть свои страницы в каждом из этих браузеров и оценить, как выглядят ваши элементы. В идеале не будет большой разницы в презентации, но вы не сможете узнать наверняка, пока не убедитесь в этом сами. 6. ДоступностьЦель веб-доступности — сделать веб-сайт, который сможет использовать каждый, включая людей с ограниченными возможностями или ограничениями, влияющими на их просмотр. Ваша работа как веб-дизайнера — думать об этих пользователях в своем UX-плане. Как и отзывчивость, доступность распространяется на весь ваш сайт: структуру, формат страницы, визуальные элементы, а также письменный и визуальный контент. Руководство по доступности веб-контента (WCAG), разработанное Инициативой веб-доступности и Консорциумом World Wide Web, устанавливает руководящие принципы доступности веб-ресурсов.В широком смысле эти рекомендации гласят, что веб-сайты должны быть:
Для более глубокого погружения в эту тему см. Наше полное руководство по веб-доступности. 7. УсловностьБольшой вызов в веб-дизайне — найти баланс между оригинальностью и вашими ожиданиями. Большинство из нас являются опытными пользователями Интернета, и со временем мы привыкли к определенным соглашениям. К таким соглашениям относятся:
Хотя некоторые могут отказаться от них ради уникальности, это ошибка. В рамках веб-условностей все еще есть много возможностей для творчества. Давайте кратко рассмотрим еще одну область дизайна — архитектуру. Строительные нормы и правила вводятся так, чтобы люди могли легко и безопасно заселять помещения. Архитектор не жалуется на эти правила и не нарушает их, потому что, помимо юридических последствий, они обеспечивают безопасность и комфорт гостей. Неважно, насколько ослепительно выглядит здание — если вы споткнетесь по неровной лестнице или не можете выбраться из огня, возможно, вы предпочтете остаться на улице. Таким же образом вы можете создать незабываемый опыт, оправдывая ожидания пользователей.Если вы нарушите ожидания пользователей, они могут почувствовать дискомфорт или даже разочарование по поводу вашего сайта. 8. ДовериеПриверженность веб-конвенциям повышает доверие к вашему сайту. Другими словами, это повышает уровень доверия к вашему сайту. И если вы стремитесь создать сайт, обеспечивающий максимально удобное взаимодействие с пользователем, доверие имеет большое значение. Один из лучших способов повысить доверие к себе — четко и честно рассказать о продукте или услуге, которые вы продаете.Не заставляйте посетителей копаться на десятках страниц, чтобы понять, чем вы занимаетесь. Будьте откровенны на своей домашней странице и посвятите немного недвижимости тому, чтобы объяснить ценность того, что вы делаете. Еще один совет по достоверности: имейте страницу с ценами, на которую также есть ссылка на главной странице. Вместо того, чтобы заставлять людей связываться с вами, чтобы узнать больше о ценах, четко укажите цены на своем сайте. Это делает ваш бизнес более надежным и законным. Вот пример эффективной страницы с ценами на сайте Box: Источник изображения 9.Ориентация на пользователяВ конце концов, удобство использования и пользовательский опыт зависят от предпочтений конечных пользователей. В конце концов, если вы проектируете не для них, для кого вы проектируете? Итак, хотя принципы, подробно описанные в этом списке, являются отличной отправной точкой, последний ключ к улучшению дизайна вашего сайта — это проведение пользовательского тестирования, сбор отзывов и внедрение изменений на основе того, что вы узнали. И не утруждайте себя тестированием юзабилити самостоятельно. Вы уже потратили много времени на свой дизайн, что внесло в уравнение ваши собственные предубеждения.Найдите тестировщиков, которые никогда раньше не видели ваш сайт, как и любой первый посетитель. Вот несколько инструментов пользовательского тестирования, с которых можно начать:
Дополнительные полезные варианты см. В нашем списке лучших инструментов для пользовательского тестирования. Надеюсь, эти рекомендации будут полезны для информирования о структуре ваших веб-страниц и веб-сайта в целом. Но как применить эти рекомендации на практике? Давайте рассмотрим некоторые практические рекомендации, которым вы можете следовать в процессе проектирования. Рекомендации по дизайну веб-сайтов
1. Выберите типографику, удобную для чтения и беглости.Типографика — это то, как шрифты, то есть буквы и символы, расположены и представлены на странице. Поскольку типографика веб-сайта влияет не только на то, как мы читаем, но и на то, как мы относимся к тексту на веб-странице, важно выбирать внимательно. В идеале вам нужен шрифт:
Вы также хотите, чтобы он соответствовал внешнему виду вашего бренда. Например, бренд роскошной моды Burberry обновил свой логотип впервые за 20 лет в 2018 году. Он заменил старый шрифт с засечками жирным шрифтом без засечек и убрал эмблему рыцаря.В результате получился более простой и современный логотип, который легче читать на любом экране и который отражает изменения в компании, чтобы стать более прозрачным и привлекательным для молодого поколения. Источник изображения 2. Выберите цветовую схему, соответствующую вашему бренду.Как и типографика, цвет может влиять не только на то, как мы понимаем контент и взаимодействуем с ним, но и на то, как мы к нему относимся. Поэтому ваша цветовая схема должна быть отмечена теми же флажками, что и типографика вашего веб-сайта.Он должен:
Buzzfeed, например, использует основные цвета — желтый и красный, чтобы привлечь внимание пользователей и заинтересовать их содержанием. Он оставляет за собой право использовать основной синий цвет, связанный с доверием, исключительно для ссылок и кнопок CTA. Обе эмоции идеально подходят для медиа-сайта. Источник изображения 3.Используйте пустое пространство, чтобы разделить текст и другие элементы.Пробел относится к отрицательным областям в любой композиции. Whitespace предоставляет пользователям визуальные перерывы при обработке дизайна или содержания веб-сайта, что не только эстетично. Сводя к минимуму отвлекающие факторы, пробелы помогают пользователям сосредоточиться, обработать информацию и понять, что в ней важно. Это означает, что вы можете использовать пробелы, чтобы избежать перегрузки информацией или паралича анализа, а также чтобы выделить важные элементы на странице.Это может помочь убедить пользователей совершить определенное действие, например подписаться на рассылку новостей, сделать покупки из вашей последней коллекции и т. Д. Например, Eb & flow Yoga Studio использует пробелы, чтобы вести пользователей к определенному действию: записаться на трехнедельные занятия. Обратите внимание, что пробел не означает отсутствие цвета или изображения. Вместо этого это означает, что каждый элемент на странице расположен стратегически, с большим пространством между ними, чтобы не ошеломить или сбить с толку посетителей. Источник изображения 4.Используйте текстуру, чтобы добавить индивидуальности и глубины.Напоминающие трехмерную тактильную поверхность, веб-текстуры стремятся воспроизвести физическое ощущение прикосновения с другим ощущением — зрением. Это отличная дизайнерская альтернатива однотонному фону, особенно если вы хотите добавить своему сайту индивидуальности и глубины. Взгляните на текстуру на главной странице ресторана Mony’s Tacos в Санта-Барбаре ниже. Это похоже на рисование мелом на доске, не так ли? Не знаю, как вы, но я почти чувствую мел на пальцах, просто глядя на него.Это идеальный вид для ресторана, который стремится стать предпочтительным выбором в калифорнийской фанк-зоне для мексиканских деликатесов. Источник изображения 5. Добавьте изображения, чтобы заинтересовать и проинформировать читателей.Достижение баланса между текстом и изображениями необходимо в дизайне веб-сайтов. Использование визуальных элементов может сделать ваш контент более информативным, интересным и запоминающимся. Вы, наверное, слышали статистику, согласно которой люди запоминают только 20% того, что они читают, но 80% того, что видят? Хотя точные проценты обсуждаются, основная идея — нет.Некоторым людям легче изучать и обрабатывать информацию визуально. Вот уникальный пример разделения текста на изображения с веб-сайта косметической компании. Это показывает, насколько безграничны возможности включения изображений в дизайн вашего веб-сайта. Источник изображения 6. Упростите навигацию.Навигация — один из важнейших элементов дизайна на веб-сайте. Это влияет на то, будут ли посетители заходить на вашу домашнюю страницу и просматривать ее, или нажимать кнопку «Назад».Вот почему важно сделать его максимально простым. Многие веб-сайты выбирают горизонтальную панель навигации. В этом стиле навигации основные страницы отображаются рядом и помещаются в заголовок веб-сайта. Возьмем для примера панель навигации Blavity. Представленные разделы включают три категории контента — «Новости», «Комментарии» и «Образ жизни», а также ссылки на их страницу отправки и страницу регистрации. Это обеспечивает посетителям легкий доступ к страницам, которые они, вероятно, ищут.Другие элементы навигации размещены в раскрывающемся меню с надписью «Еще», поэтому их по-прежнему легко найти, но они не загромождены навигацией верхнего уровня. Наконец, панель навигации липкая, поэтому посетителям не нужно будет прокручивать страницу вверх и вниз для просмотра сайта. Источник изображения 7. Сделайте ваши призывы к действию особенными.CTA — это элементы веб-страницы, рекламы или другого контента, которые побуждают аудиторию что-то делать. Призыв к действию может заключаться в том, чтобы подписаться, подписаться, начать бесплатную пробную версию или узнать больше, среди многих других. Вы хотите, чтобы призывы к действию появлялись в дизайне вашего веб-сайта. Для этого подумайте, как вы используете цвет, а также другие элементы, такие как цвет фона, окружающие изображения и окружающий текст. Square — отличный пример призыва к действию. Используя одно изображение, чтобы продемонстрировать простоту использования своего продукта, Square использует жирную типографику, чтобы также показать, насколько уникален и ориентирован на будущее их продукт. На этом драматическом фоне синий призыв к действию «Начать работу» ждет вашего клика. Источник изображения 8. Оптимизация для мобильных устройств.Мы уже обсуждали, насколько важно для вашего веб-сайта быть отзывчивым. Но поскольку в 2021 году на мобильные устройства приходилось 59% посещений из обычных поисковых систем, мы вдвое увеличиваем важность разработки вашего веб-сайта для мобильных устройств. Это может означать изменение или удаление некоторых элементов, которые загромождают экран меньшего размера или отрицательно влияют на время загрузки. В качестве примера одного из лучших мобильных веб-сайтов сравните домашнюю страницу Etsy на настольном компьютере и на мобильном устройстве.На рабочем столе вы увидите панель навигации с категориями. При наведении курсора на каждую категорию откроется раскрывающееся меню. Источник изображения На мобильных устройствах это сворачивается за кнопкой гамбургера, что улучшает внешний вид и производительность мобильного сайта. Вы также заметите, что изображения стали больше — идеально подходят для нажатия пальцем на экране мобильного телефона. 9. Ограничьте возможности, предоставляемые пользователям.Согласно закону Хика, увеличение количества и сложности выбора увеличивает время, необходимое человеку для принятия решения.Это плохая новость для веб-дизайна. Если посетителю веб-сайта предлагается слишком много вариантов, он может расстроиться и отказываться от него — или он может выбрать вариант, который вам не нужен, например бросить корзину. Вот почему так важно ограничить количество вариантов, предлагаемых пользователю. Например, посетитель, попавший на главную страницу «Мороженое Шона Мишель», будет иметь три варианта: узнать больше о компании, вкусах или ингредиентах. Но вместо того, чтобы представлять все три варианта одновременно, они отображаются по одному в слайдере.Это отличный пример применения закона Хика в UX-дизайне. Источник изображения Теперь мы понимаем принципы и передовые методы, которыми вы должны руководствоваться на протяжении всего процесса проектирования. В следующем разделе давайте рассмотрим основные элементы страницы, которые вам следует обязательно включить в свой план дизайна. Требования к дизайну веб-сайтов
1.Верхний и нижний колонтитулыВерхний и нижний колонтитулы являются основой практически любого современного веб-сайта. Постарайтесь включить их на большинство своих страниц, со своей домашней страницы, в сообщения в блоге и даже на страницу «Ничего не найдено». Ваш заголовок должен содержать ваш брендинг в виде логотипа и названия организации, навигации по меню и, возможно, CTA, и / или панели поиска, если она хорошо разнесена и минимальна. С другой стороны, нижний колонтитул — это место, где многие пользователи инстинктивно прокручивают важную информацию.В нижнем колонтитуле разместите контактную информацию, форму регистрации, ссылки на ваши общие страницы, правовую политику и политику конфиденциальности, ссылки на переведенные версии вашего сайта и ссылки на социальные сети. 2. Навигация по менюБудь то список ссылок в заголовке или аккуратная и компактная кнопка-гамбургер в углу, каждому веб-сайту необходимо руководство по навигации, расположенное вверху по крайней мере вашей домашней страницы и других важных страниц. Хорошее меню ограничивает количество кликов для перехода к любой части вашего веб-сайта до нескольких. Чтобы уменьшить беспорядок, вы можете рассмотреть возможность создания некоторых или всех пунктов меню в виде раскрывающегося меню со ссылками внутри него, как это можно увидеть на домашней странице HubSpot. 3. Панель поискаВ дополнение к навигации по меню настоятельно рекомендуется разместить строку поиска в верхней части страниц, чтобы пользователи могли просматривать ваш сайт в поисках контента по ключевым словам. Если вы используете эту функцию, убедитесь, что ваши результаты релевантны, не допускают опечаток и способны приблизительно соответствовать ключевым словам. Большинство из нас ежедневно пользуется качественной поисковой системой, будь то Google, Amazon, YouTube или где-то еще.Все это устанавливает стандарт для вашего собственного поиска по сайту. 4. БрендингПомните соглашения, которые мы обсуждали? Тот, который вы видите практически везде, — это логотип в верхнем левом углу. При первой посадке глаза многих посетителей инстинктивно переводятся в эту область, чтобы проверить, находятся ли они в нужном месте. Не оставляйте их висеть. Чтобы укрепить это понятие, включите брендинг вашей компании в каждый добавляемый элемент, часть контента, которую вы публикуете, и цветовую схему, которую вы создаете.Вот почему мы рекомендуем составить руководство по использованию бренда, если вы еще этого не сделали — ознакомьтесь с нашим руководством по стилю. 5. Цветовая палитраВыбор цвета играет важную роль в удобстве использования и пользовательском интерфейсе вашего сайта. Это решение имеет тенденцию быть более субъективным, чем другие требования в этом списке. Но, как и все остальное, что мы обсуждали, постарайтесь упростить — ограничьте выбор цвета максимум 3-4 яркими цветами. Создание цветовой палитры с нуля в первый раз может оказаться на удивление трудным.Мы, кажется, интуитивно понимаем, какие цвета хорошо сочетаются друг с другом, а какие нет, но мы спотыкаемся, пытаясь выбрать из бесконечного количества доступных комбинаций. Решение? Попробуйте цветовую палитру, которая, как было показано, работает на других веб-сайтах. Получите влияние на своих любимых сайтах и посмотрите наш список наших любимых цветовых схем, чтобы начать работу. 6. ЗаголовкиЗаголовки являются ключом к созданию визуальной иерархии, о которой мы говорили ранее, особенно на страницах с большим количеством текста.Когда пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о том, что они должны прекратить прокрутку после того, как найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов страницы, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабят этот эффект. 7. Очистить ярлыкиВсякий раз, когда пользователь совершает действие на вашем веб-сайте, должно быть очевидно, что именно он делает и / или куда направляется. Все кнопки должны иметь четкий текст или значок, чтобы точно и лаконично обозначать их назначение.То же самое касается текстовых ссылок и виджетов (простых интерактивных элементов, таких как раскрывающиеся списки и текстовые формы). Например, кнопка, указывающая на страницу с ценами, должна просто читать «Цены» — все остальное (например, «Посмотреть наши цены», «Проверить страницу с ценами для сделки») излишне. Панель / кнопка поиска нуждаются только в значке окна поиска (🔍) и, возможно, также в слове «Поиск», чтобы обозначить ее назначение. Пользовательское тестирование может здесь существенно помочь. Вы сами знаете, что делают все элементы вашей интерактивной страницы, но этого нельзя сказать о новом пользователе.Тестирование даст ценную информацию о том, что пользователи думают о ваших ярлыках, помимо вашей точки зрения. 8. Визуальные эффекты и средства массовой информацииДобавляя статические изображения, гифки, видео и другие материалы на свои страницы, не забывайте быть последовательными и осознанными в своем выборе. Эти элементы будут привлекать внимание по сравнению с остальным текстом и, вероятно, останутся в памяти пользователей, поэтому выбирайте с умом. Вот лишь один пример эффективных медиа на главной странице. Обратите внимание, как каждое изображение дополняет эстетику страницы и поддерживает предложение о персонализированной фитнес-тренировке с результатами. Источник изображения Кроме того, все изображения и видео должны быть оптимизированы для поисковых систем и включать описательный замещающий текст для доступности. 9. Призывы к действиюХороший веб-сайт — это здорово, но как узнать, действительно ли посетители делают то, что вы хотите? Они взаимодействуют с вашим контентом? Вот тут-то и вступают в игру CTA. CTA — это любой элемент страницы, который побуждает пользователя к действию. Действие может заключаться в добавлении продукта на карточку, загрузке предложения контента или подписке на рассылку.Сделайте элементы CTA заметными в визуальной иерархии (вспомните наш пример Spotify), но не навязчивыми или отвлекающими, как это обычно бывает со многими объявлениями с переходом по клику. Если вам нужны идеи изящных призывов к действию, которые способствуют увеличению числа конверсий, см. Наш список примеров призывов к действию. 10. ПробелКак упоминалось выше, иногда речь идет об элементах, которые не включает . После прочтения этих рекомендаций и требований у вас может возникнуть соблазн набить свои страницы всеми мелочами, необходимыми для безупречного UX.Не забывайте, что вашим зрителям нужно пространство, чтобы усвоить всю эту новую информацию, поэтому дайте вашим элементам возможность дышать. Но сколько у вас должно быть пробелов? Это еще один личный вызов, который меняется от сайта к сайту. Так что пользовательское тестирование здесь тоже пригодится. На чем сосредоточены люди? Чувствуют ли они себя перегруженными плотностью содержания? И снова все это связано с нашим первым принципом — простотой. Дизайн, ориентированный на пользователяДействительно, веб-дизайн во многом субъективен — не всем понравится внешний вид вашего сайта и его впечатления.Однако существуют также проверенные временем принципы UX, которые при тщательном рассмотрении и внедрении помогают посетителям чувствовать себя как дома. По данным Amazon Web Services, 88% посетителей веб-сайтов с меньшей вероятностью вернутся на веб-сайт после неудовлетворительного опыта. И как вы могли их винить? Мы все наверняка там были. Итак, последний кусочек юзабилити / UX-мудрости, начните больше заботиться! Представьте себя на месте (или, точнее, в окнах браузера) ваших посетителей и помните о них на каждом этапе процесса проектирования. Авторское право © 2025 Es picture - Картинки |