Блог про веб-дизайн ONJEE
Горячее Статьи и уроки Халява×

Как улучшить свой дизайн, используя карту ассоциаций

Вертикальный ритм. Основы.

Основы разработки дизайна под Android

Как я научился всё успевать

Подводные камни при использовании бесплатных изображений

Карьера веб-дизайнера с нуля до…

Выбираем лучшее облачное хранилище

Создание правильных веб-форм

Новый офис компании Avito

Основы грамотного веб-дизайна

Как подготовиться к собеседованию
10 заповедей для начинающих фрилансеров
Разница между UI и UX
Бесплатный дизайн для вашего блога от Onjee
Sketch 3 от А до Я
Как сделать дизайн блога и не обосраться
3 лучших сервиса, чтобы проверить скорость загрузки сайта
Куда податься со своим портфолио?
10 лучших инструментов для веб-дизайнера
Как удалить фон в фотошопе у сложных объектов
R.I.P. стандартные шрифты для сайта
1234 О проекте Обратная связьСайт веб-дизайнера фрилансера Яны Ходкиной
Сайт веб-дизайнера фрилансера Яны ХодкинойМеня зовут Яна. Я UI/UX и веб-дизайнер.
Работаю удаленно, по всему миру.
ВЕБ-ДИЗАЙН
Создаю уникальный дизайн сайтов и лендингов. Интерфейс с учетом юзабилити, чистый стиль Flat и Material.
РАЗРАБОТКА САЙТОВ
Эффективные продающие сайты. Уникальный дизайн. Адаптивная верстка. SEO оптимизация.
ФОТО РЕТУШЬ
Художественная и техническая ретушь фотографий. Рестврация поврежденных фото. Обработка фото для веб проектов.
немного фактов
Создано сайтов
и веб страниц
Обработанно фотографий
Часов работы в программах Adobe
Постоянных
заказчика
Веб-дизайн



Более 4-х лет профессионально занимаюсь дизайном сайтов и веб-дизайном.
Создаю уникальный адаптивный дизайн.
Лендинг, сайт-визитка, корпоративный сайт или интернет магазин.
Разработка сайтов под ключ



Разрабатываем адаптивные сайты под ключ для частных лиц, малого и среднего бизнеса.
При реализации крупных проектов, сотрудничаю с верстальщиками, копирайтерами
и другими специалистами.
Преимущества работы со мной
НЕ превышаю сроки
НЕ завышаю цену
НЕ пропадаю, всегда на связи
Как происходит сотрудничество

Вы отправляете мне ТЗ, заполненный бриф или ваши пожелания в свободной форме

Обсуждаем ваш проект, согласовываем сроки и стоимость

Вы вносите предоплату. Я приступаю к работе. По мере необходимости общаемся, вносим правки

После утверждения проекта, вы вносите оставшуюся сумму. Я отправляю вам все материалы.
Сообщить об опечатке
Текст, который будет отправлен нашим редакторам:
yanakhodkina.com
13 интересных блогов о дизайне, которые мы читаем
Новые идеи не возникают на пустом месте и свое вдохновение постоянно нужно подпитывать из разных источников – природа, путешествия, книги или фильмы. Мы решили поделиться с вами
Кстати, совсем недавно мы писали о 10 бесплатных сервисах для интернет-маркетологов – они уже помогли нам существенно повысить продуктивность работы.
Фото: dustjacket-attic и skonahem
Фирменный стиль и брендинг
1. Pioneers
Pioneers ведут блог по трем основным направлениям – о фирменном стиле и логотипах, создании сайтов и упаковках. В разделе о веб-дизайне собрано множество новостей в данной области, описываются последние тенденции и регулярно выходят подборки самых лучших сайтов/шрифтов/дизайнерских решений.
Раздел «О дизайне полиграфии» содержит множество статей об упаковке, дизайне витрин, есть несколько примеров промышленного дизайна и элементов фирменного стиля. Также они собрали много красивых постеров и открыток.
Фото: Mike | Creative Mints
2. KOLORO
В своем блоге Koloro мы регулярно пишем обо всем, что нам интересно и нашло применение в наших работах. Так как наше агентство специализируется на создании брендов, мы посвящаем исследованиям львиную долю своей работы. При разработке
Также мы пишем много полезных материалов о брендинге (советы по созданию бренда личности уже на сайте) и о разработке элементов фирменного стиля.
3. DESIGNogolik
DESIGNogolik – идеальное место для тех, кто любит читать о дизайне запоем. По-другому и не получится – здесь более 1300 дизайнерских решений со всего мира! В блоге собрано много идей – от дизайна интерьера до новинок в индустрии моды. От них мы узнали, что Дарт Вейдер нередко становится объектом вдохновения для предметов промышленного дизайна.
4. OTAKOYI
OTAKOYI с юмором и интересно пишут о фирменном стиле, брендинге, тонкостях бизнеса интернет-магазинов. Еще они увлекаются веб-дизайном и делятся интересными новостями из области. Также ребята переводят инфографики и много пишут о цвете – восприятие, трендовые цвета, трудности выбора цвета кнопки для сайта и т.п.
Автор фото: Jonathan Howell
Упаковка: от идеи до печати
5. The Best Packaging
The Best Packaging собирают последние примеры и концепты упаковок, помогая дизайнерам находить вдохновение. Блог содержит 1150 статей с яркими примерами упаковок, которые уже можно найти на полках магазинов. Каждая статья содержит ссылку на дизайнера или агентство, которые создавали упаковку. Это позволяет клиентским компаниям находить лучших исполнителей для своих идей.
Для удобства пользователей статьи разбиты на удобные товарные категории: вино, снеки, одежда, духи, шоколад и т.п. Одной из самых популярных категорий является упаковка для молока. Кроме того, TBP дублируют новости на Pinterest, где у них есть свой канал.
6. What the pack?
What the pack? публикуют статьи о брендинге и упаковке, среди которых есть работы как отечественных, так и зарубежных дизайнеры. Их блог разделен на несколько категорий. В «Линч» собраны примеры креативных дизайнов упаковки – ребята действительно берут лучшее и делают это регулярно. В категории «Спецпроекты» есть мини-библиотека, где собраны лучшие рекомендованные книги по дизайну и брендингу в целом.
Своей миссией создатели этого медиа-проекта считают «привести кириллический бренд-дизайн к западному уровню качества и познакомить зарубежное сообщество с лучшими отечественными идеями и командами».
Автор дизайна: Todd Anderson
Веб-дизайн
7. Design mania
Design mania – блог для настоящих маньяков веб-дизайна. Отличительной чертой блога является наличие множества бесплатных материалов для работы веб-дизайнера – иконки, кисти для Photoshop, шрифты и т.п. Также там можно найти полезные материалы для решения спорных вопросов с клиентами, полезные сервисы для дизайнеров, советы по решению сложных задач.
8. Oscar
Блог Oscar посвящен актуальным новостям в области веб-дизайна. Здесь можно найти много полезных советов для повышения эффективности работы сайта. Недавно у них вышло краткое пособие «7 “смертных грехов” Landing page», где они приводят примеры типичных ошибок веб-дизайнеров и рассказывают, как их избежать. Также на своей странице они рассказывают о личном опыте в создании успешных сайтов.
9. Блоґ «Продизайн»
Ребята из «Продизайн» делятся дайджестом событий из мира дизайна в Украине, подбирают книги для дизайнеров и рассказывают о разных удобных инструментах. У них есть много уроков и практических советов для UX-дизайнеров для достижения максимально удобного функционала сайта. Среди их популярных статей – записи о выборе правильного ноутбука для дизайнера и советы для тех, кто хочет стать успешным фрилансером.
10. Beloweb
Beloweb щедро делятся с читателями подборками бесплатных иконок, фотографий и шаблонов для сайтов – это настоящая находка для начинающих веб-дизайнеров. В блоге собрано множество различных инструментов для создания «дружелюбного» UI-дизайна сайта и уже вышла 35-я подборка бесплатных фотографий в отличном качестве. Кроме того, у них есть целый раздел полезной информации для новичков – от подсказок по оформлению резюме до пошагового описания создания отдельных элементов сайта.
Личные блоги о дизайне
В личных блогах дизайнеры делятся рабочими проблемами, с которыми они сталкиваются и, конечно же, пишут о способах их решения, а также размещают лучший контент из сети. Чтение личных блогов помогает найти новые идеи и позволяет посмотреть на сложную задачу с иной стороны.
Автор web-дизайну: Virgil Pana
11. Алексей Бычков
Алексей более 10 лет занимается дизайном и непринужденно рассказывает о тонкостях своей работы. Он всегда охотно делится с читателями своим колоссальным опытом и здесь действительно есть чему поучиться. Юмористическая и немного саркастическая манера написания создают приятную атмосферу в блоге.
12. Ольга Романова
Ольга в восторге от каллиграфии и шрифтов – впрочем, как и мы! О психологии восприятия шрифтов читайте подробнее в нашей статье. Она занимается леттерингом и посвятила этому увлечению целую доску на Pinterest. Еще Ольга делает мультяшные иллюстрации для банковских карт – очень интересное хобби. В свободное время она путешествует и делится впечатлениями о поездках.
Леттеринг: студия tobiassaul
13. Настя Манно
Еще один замечательный блог у веб-дизайнера Насти – здесь она делится полезными инструментами для создания сайтов и подробными уроки по рисованию в Photoshop. В блоге Настя также пишет рецензии на прочтенные книги, среди которых есть и одна из наших любимых – «Включите сердце и мозги. Как построить успешный творческий бизнес» Дарьи Бикбаевой.
Мы всегда следим за новинками в области брендинга, а чтение блогов помогает нам совершенствоваться!
Подписывайтесь на нашу рассылку внизу и получайте лучшие материалы сразу на почту!
koloro.ua
Блог о веб-дизайне и создании сайтов.
Перед тем, как отправится к веб-дизайнеру, многие клиенты стараются всячески подготовиться. А именно, самостоятельно продумывают разношерстные концепции, мысленно подбирают сочетание цветов, географию кнопок и делают про…
web-artcraft.com
Памятка веб-дизайнеру | Блог Perfecto Web
Как в программировании, так и в проекте дизайна есть две стороны. Первая и основная это то, как выглядит и работает сам проект. А вторая — как он построен и как быстро можно понять, каковы его внутренности. В программировании это стиль кода, иерархии, комментарии и прочее. В дизайне все также. Чтобы подготовить качественный PSD (Photoshop Document), необходимо соблюдать определенные правила на всем протяжении создании дизайна. В данной статье мы дадим вам определенный набор рекомендаций, которые помогут придать вашему статусу дизайнера больше уважения и сделают путь верстки более легким и понятным.
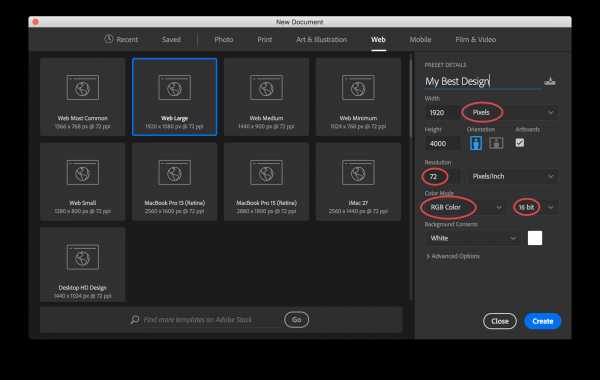
Создавайте документ исходя из Web стандартов

Вы должны всегда быть в курсе всех новых веб стандартов, разрешений экранов и технологий. Например, если вы берете за основу разрешение экранов 1280px, не забывайте оставлять отступы по левому и правому краям, как минимум на 20px. Если вы делаете дизайн для сайта, то создавайте документ в разрешении 72 dpi. Сегодня рекомендуется создавать документ с 1920px в ширину, даже если сайт будет иметь максимальное разрешение в 1280px, а далее будет оставаться по центру, так как нужно продумать и понять, как он будет выглядеть на мониторах до 1920px.
Используйте модульную сетку

Модульная сетка должна быть одной из первых задач при проектировании дизайна. Изначально вы должны определить, какую именно модульную сетку будете использовать в текущем проекте и следовать ей на всех внутренних страницах. Модульная сетка поможет пользователям быстро ориентироваться в вашем интерфейсе и понимать многие вещи на интуитивном уровне.
Модульные сетки бывают совершенно разные, как легкие так и сложные. Главное правило — придерживаться изначально выбранной модульной сетки на протяжении всего проекта. Тема про модульные сетки требует отдельной статьи, в будущем мы расскажем более подробно о них и их применении в разных ситуациях.
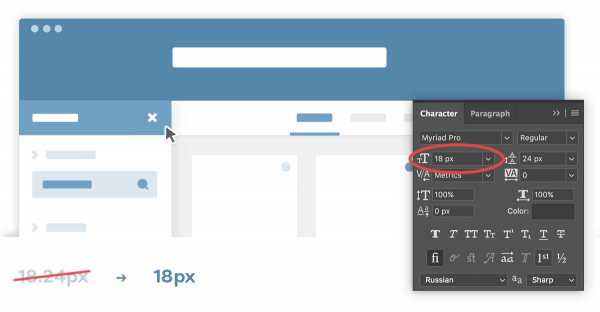
Используйте целые значения кегля

Используйте только целые числа во всех текстах, размерах блоков и на прочих элементах. Если использовать шрифт размером 14px вместо 14,25px, это вряд ли испортит дизайн, но сохранит аккуратность и четкость на стадии верстки. Обратите внимание, что при использовании продуманной модульной сетки, все последующие области, блоки уже будут целыми числами. Тем самым, соблюдая правила, изложенные в предыдущем пункте («Модульные сетки»), вы автоматически облегчаете выполнение задач, затронутых в текущем.
То же самое относится к иконкам, логотипу, картинкам. Используйте целые числа и ко всем этим объектам. Логотип с размерами 151.5×183.4px — явно результат «потянули и так стало». По максимуму используйте математику. Вычисляйте размеры, отступы и позиции.
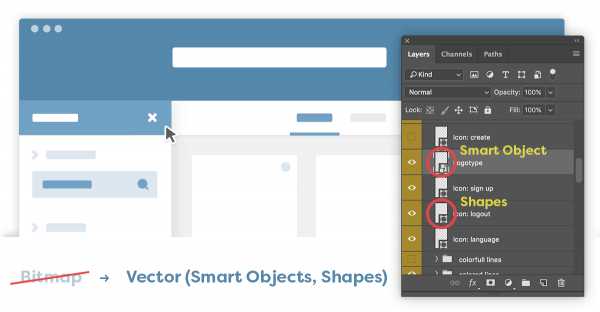
Используйте только векторные объекты

Давным давно прошло время сайтов с фиксированной шириной и тенями/градиентами, собранными по кусочкам PNG файлов. Сейчас совершенно свободно используются большая часть CSS3 и HTML5 и она совместима со всеми популярными браузерами. В связи с чем, у вас должно быть одно основное правило: все элементы дизайна векторные, за исключением фотографий.
У вас квадратный блок? Сделайте Shape-ом. Иконки? Как пример, найдите векторные и импортируйте из Adobe Illustrator с последующим созданием Smart Object. А в идеале рекомендуем создавать шрифтовые иконки для будущей передачи верстальщику. Это можно сделать через многочисленные онлайн инструменты.
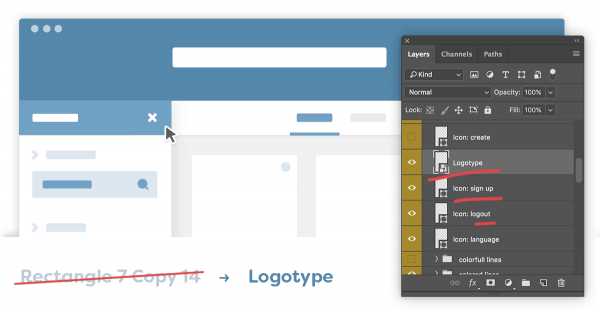
Унификацируйте все

Используйте во всех заголовках одинаковый размер шрифта, во всех подзаголовках, соответственно, тоже. Соблюдайте логику в структуре дизайна.
Не используйте более 4 оттенков выбранного цвета. Этого комплекта достаточно, чтобы дизайн не был скучным, в то время, как излишек придаст ему хаос. Вы также можете ознакомиться с нашей предыдущей статьей о 30 советах веб-дизайнеру. Данная статья более детально описывает процесс выбора цветовой схемы и их оттенков.
Задавайте слоям логические названия. Стороннему человеку будет трудно понять суть слоя «№ 169», в то время как слой «логотип» ясен и четок.
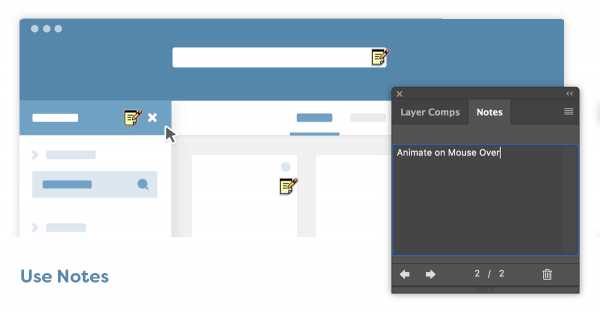
Комментарии

Для вас может быть очевидно, что при наведении на кнопки должна быть определенная анимация, но для стороннего верстальщика это не очевидно. Комментируйте все подобные нюансы, чтобы сэкономить как ваше, так и время верстальщика. В Adobe Photoshop есть отличный инструмент, который позволяет создавать заметки. Используйте его по максимуму!
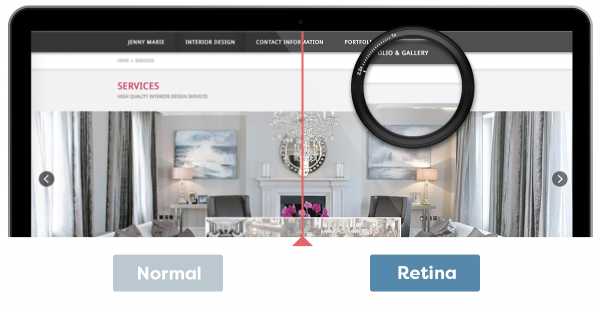
Не забывайте о Retina дисплеях

Дисплеи с высокой плотностью пикселей на дюйм становятся обыденным делом. При использовании изображений для слайдеров, фона и прочего, используйте фотографии, как минимум, в 2 раза превышающие нужный размер. Чтобы качество не страдало, разумеется, необходимо поместить их в Smart Object, и уже после масштабировать до нужного размера.
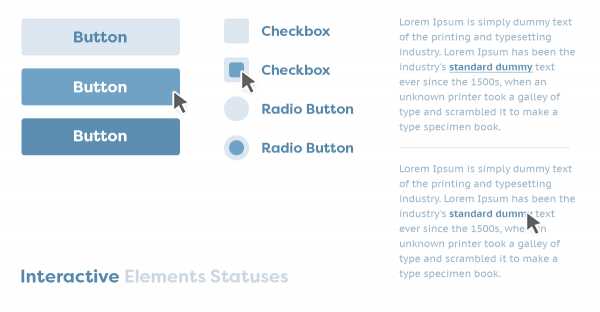
Состояния интерактивных объектов

Не забывайте создавать разные состояния для всех интерактивных объектов. Например, если это кнопка, то для неё должны быть прорисованы, как минимум, состояния: обычное, активное, нажатое. То же самое относится к ссылкам, пунктам навигации, формам и прочему.
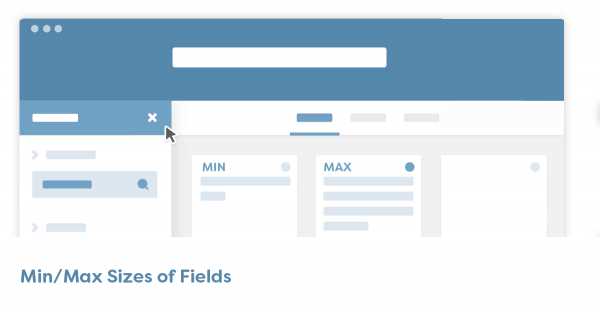
Значения полей по максимуму

Нарисовали блок со статистикой? Не забывайте, что сегодня статистика может отображать число 10, а завтра 10,000,000. Используйте максимально логические значения, чтобы убедиться, что дизайн будет таким же и при иных значениях полей. Другой пример: нарисовали меню с категориями и указали в каждой категории краткое слово? Не забывайте, что категория может иметь очень длинные слова и даже словосочетания. В процессе прорисовки дизайна используйте как минимальные, так и максимальные значения.
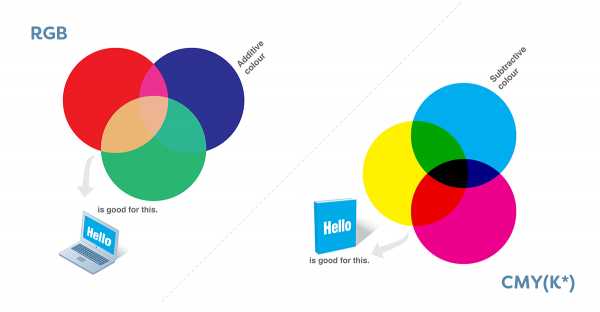
Дизайн для сайтов — это не полиграфия

Даже такое нам случалось видеть! В связи с чем хотим разъяснить и столь очевидный пункт. При создании дизайна для сайта используйте цветовое пространство RGB (sRGB). А единицы измерения — пиксели или пункты. Не используйте метры и километры в комплекте с цветовым пространством CMYK. Рисуйте сайты в соответствующих инструментах. Это может быть Adobe Photoshop, Sketch, но никак не Corel Draw.
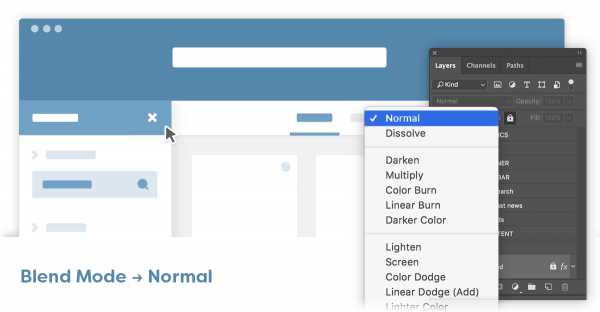
Не используйте наложение цветов

Изначально нужно освоить базовые навыки по веб-технологиям и конструкции сайтов. Не добивайтесь определенных эффектов наложения слоев на тысячи слоев. Вы должны четко понимать, что подобный макет практически невозможно сверстать. А если уж возможно, то кропотливым трудом, в котором конечный результат скорее всего будет отличаться от исходного. Также старайтесь использовать прозрачность элементов только тогда, когда вы на 100% уверены, что это не составит трудностей в переводе вашего дизайна в конечный продукт.
perfecto-web.pro
Блог Ильи Бирмана: веб-дизайн
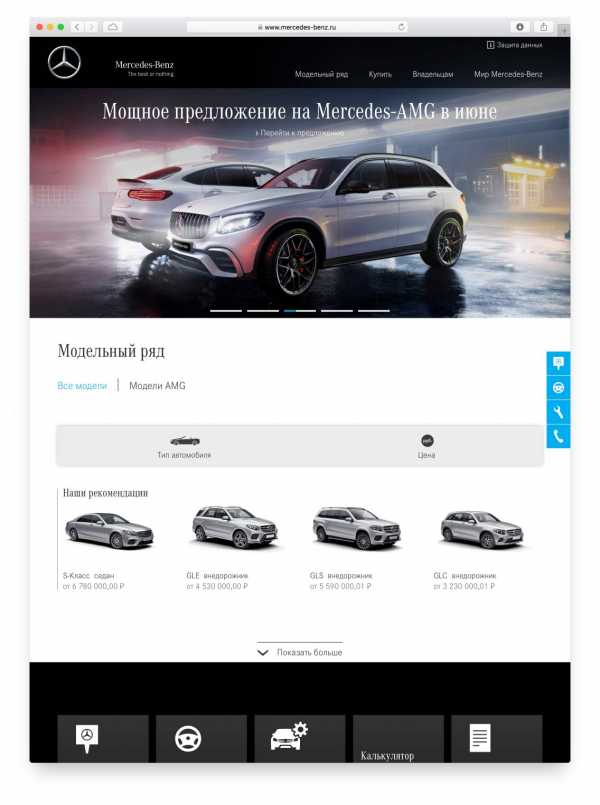
Когда-то я писал совет, где сравнил присланный дизайн сайта с дизайном сайта Мерседеса. С тех пор сайт Мерседеса изменился, но как был, так и остался удивительной лажей:

В начале картинка с бессмысленным заголовком и текстом «Перейти к предложению». Сразу-то нельзя предложение сформулировать? В меню видим пункты «Модельный ряд» и «Купить». Куда мне идти, если я хочу купить, выбрав из модельного ряда? Снизу стоят четыре микроскопических машинки и больше ничего нет. Зачем прятать остальные за ссылку «Показать больше»?.. Ну да ладно, тут можно про каждую деталь писать отдельный пост о том, почему это всё бред.
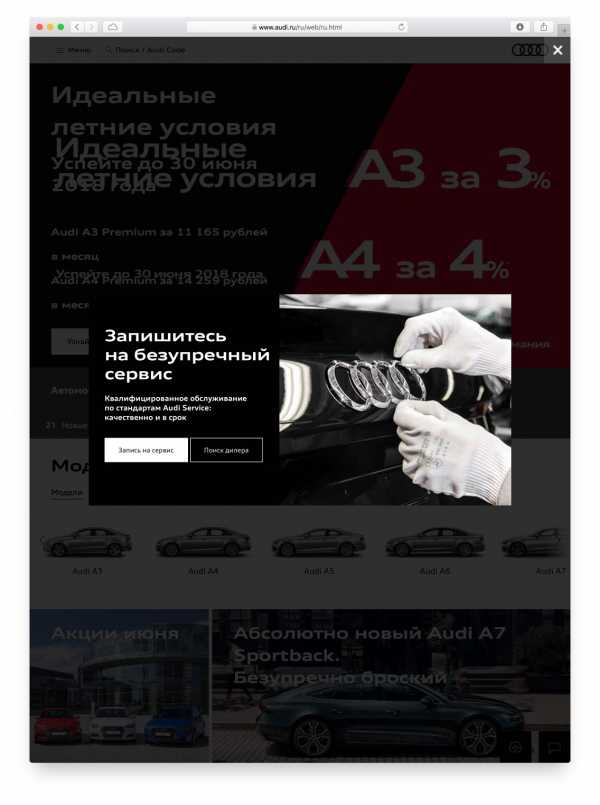
В принципе, такая же история и у Ауди:

— В каком браузере вы проверяли вёрстку?
— В смысле, а её надо ещё в браузере проверять?
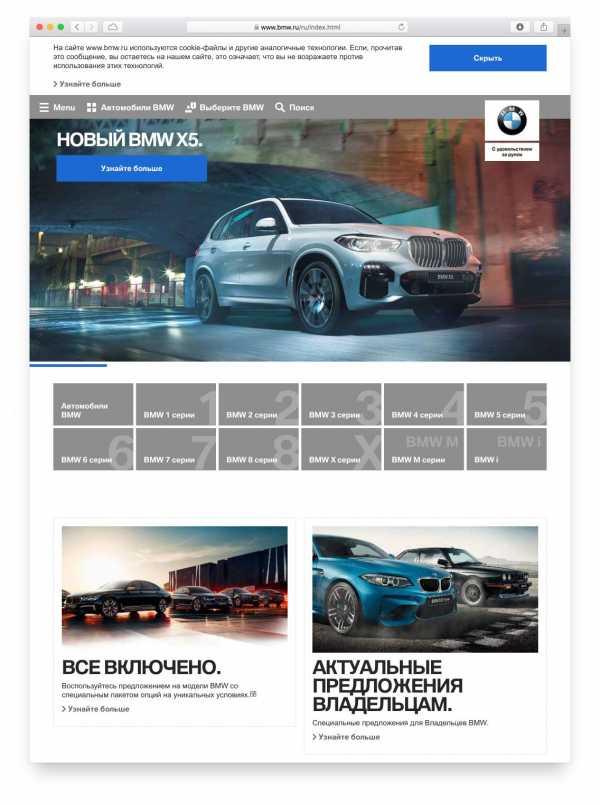
И у БМВ не лучше:

Удивительно, но все сайты производителей автомобилей сделаны отвратительно, причём чем круче автомобиль, тем хуже сайт.
Так плохо даже студенческие работы делать нельзя, а тут сайты главных автопроизводителей в мире. Такое ощущение, что они считают, что они выше всего этого веба.
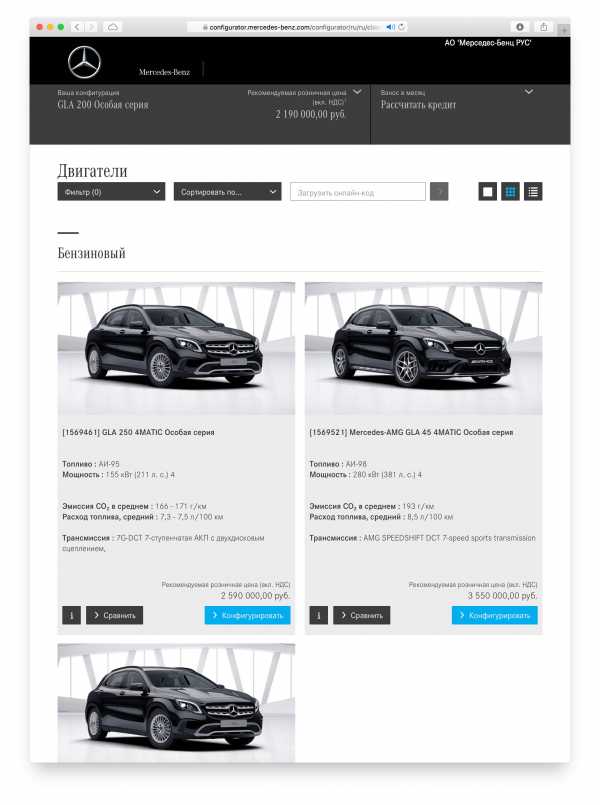
Но вернёмся к Мерседесу, это же пост про его конфигуратор. Я хотел попытаться понять, сколько будет стоить подходящая мне машина, и пошёл в конфигуратор. Если вы уже имели дело с конфигураторами, вы уже почувствовали боль уже от одного слова. Автопроизводители делают всё, чтобы там нихрена нельзя было понять и покупатель максимально страдал, выбирая машину.

«Фильтр (0), Сортировать по…, Загрузить онлайн-код» — такое ощущение, что я попал в программу управления складом фанеры, написанную 15 лет назад и с тех пор ни разу не тронутую. Вёрстки нет нигде никакой, особенно посмотрите на прямоугольники с машинами! Полная жесть, основные характеристики вывалили просто из базы данных как есть, как будто это сайт для оптовой закупки метизов в Саратовской области. Хотя чего это я обижаю Саратовскую область? Там бы по-любому сделали сайт получше.
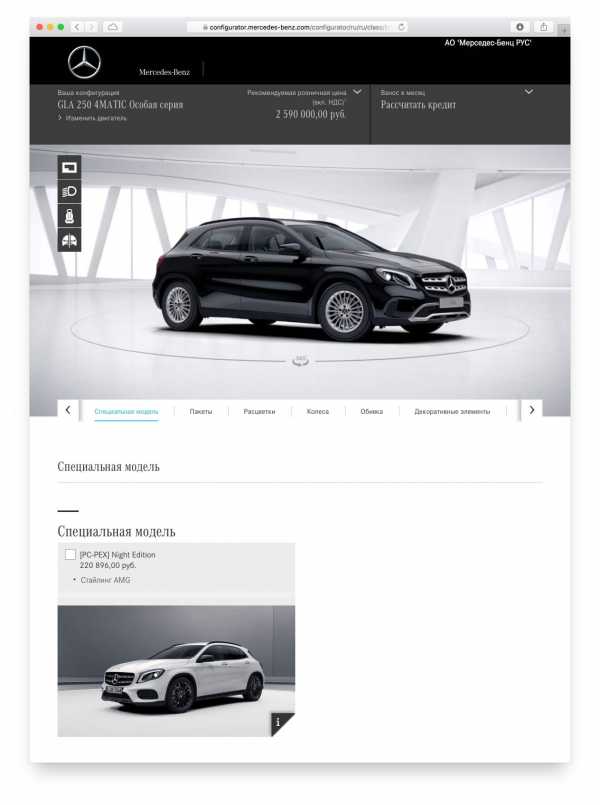
Ткнул в первую тачку, и попал сюда:

Специальная модель, Специальная модель, Специальная модель! Что специальная модель? Нихрена непонятно: три аббревиатуры, милипусечная картинка, 220 штук. Весь смысл спрятан хрен знает куда. Слева от большой тачки сверху неведомые иконки. Просто мрак какой-то.
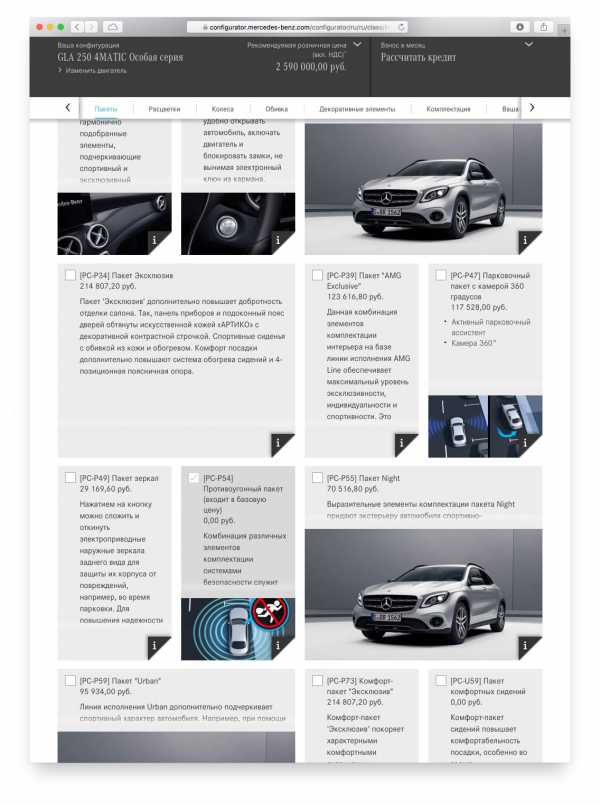
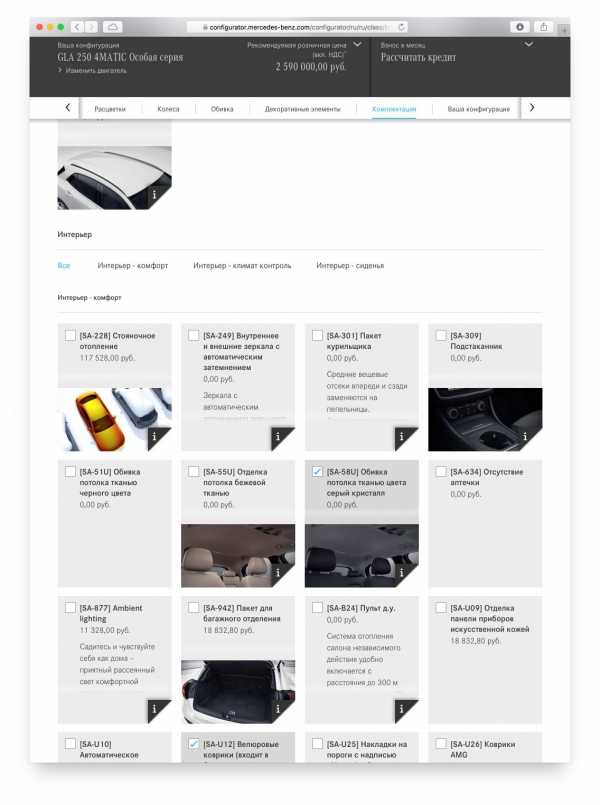
Кручу ниже, и там начинается самый смак — опции:

Это безумие одинаковое у всех. Во-первых, у всех опций максимально тупые, бессмысленно «продающие» названия, из которых нереально понять, в чём суть опции. Во-вторых, картинки нихрена не иллюстрируют и не объясняют. В-третьих, опции уложены по-масонски, чтобы я в них заблудился. И там такой хреноты восемь экранов.
Имеется пакет курильщика, но не пакет здорового человека:

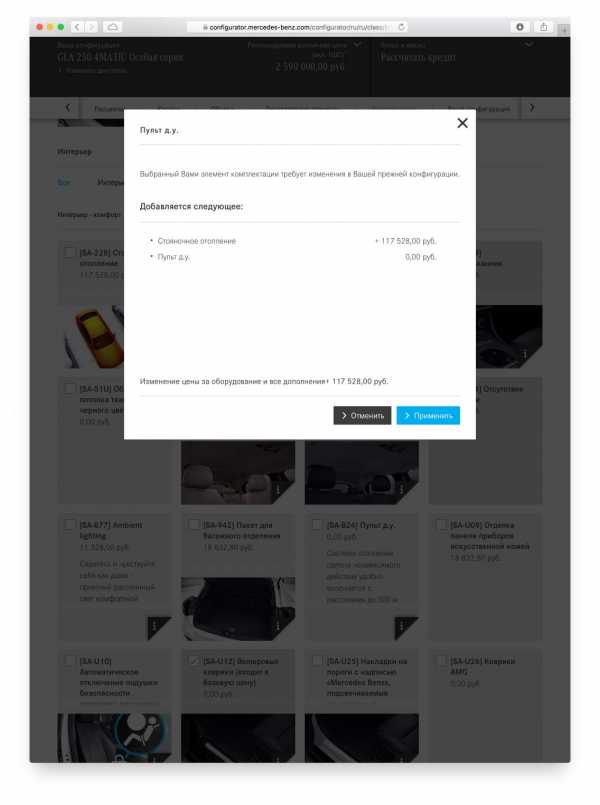
Видите, целая куча фигни, которая стоит 0. Казалось бы, надо брать? Ну, может, кроме «[SA-634] Отсутствие аптечки». Но нет, дело в том, что на самом деле все указанные тут цены ничего не значат. Вот ставлю я галочку у «[SA-B24] Пульта д. у.», а мне говорят:

То есть да, пульт-то бесплатный, но это потому что он входит в опцию «Стояночное отопление», которая стоит 117 штук. Ёлки, так нахрена вы мне тогда пульт отдельно предлагаете?
И оно всё так. После включения любой галочки сайт 5 секунд думает, и потом может её включить, а может сказать, что для её включения нужно выключить три других.
Я понимаю, что весь этот мир опций и пакетов — очень сложный. Чтобы всё это распутать и сделать нормальный интерфейс конфигуратора, который ещё и выдержит постоянные изменения, нужно несколько месяцев кропотливой работы. И это не считая разработки, к которой нужно привлекать квалифицированных программистов, которые не будут заставлять человека ждать после каждого клика.
Но я бы вот очень хотел такую задачу. Сделать конфигуратор Мерседеса. Чтобы он сам стал Мерседесом среди конфигураторов. Мне непонятно, почему выбор машины должен быть формой пытки. Я уверен, что с него уже должен начинаться кайф.
Мерседес, давай попробуем сделать?
С одной стороны, Мерседес, конечно, может себе позволить не думать о том, какой у него сайт. С другой стороны, Мерседес может себе позволить и сделать нормальный сайт.
ilyabirman.ru
Блог о веб-дизайне
Добро пожаловать в блог Дизайн-Мания, посвященный веб-дизайну. Здесь вы найдете много полезной, интересной и вдохновляющей информации. Специфика и направленность проекта полностью еще не сформирована, будет корректироваться по ходу его развития.
Разделы страницы:
О прокте
Блог будет интересен как начинающим в сфере веб-дизайна, так и профессионалам. Тут не только сборники различных исходных материалов — иконок, шрифтов, кистей и т.п., а также сможете прочесть полезные статьи, уроки, наставления и рекомендации. Спектр рассматриваемых проблем достаточно велик и, я уверен, каждый читатель найдет для себя что-то.
Главные направления (разделы) блога:
- Веб-дизайн — статьи и публикации о веб-дизайне сайтов: верстка, типографика, юзабилити и т.п.
- Скачать материалы — где можно скачать бесплатно иконки, шрифты, кисти, шаблоны и многое другое.
- Вдохновение — различные материалы которые способствуют развитию творческой мысли.
- Инструменты — полезные программы и сервисы для веб-дизайнеров.
Подписка
Она нужна чтобы регулярно получить анонсы последних записей с Дизайн-Мании сразу после их публикации. Выбирайте один из двух наиболее удобных для вас вариантов:
- RSS канал — если для чтения блогов используете разные RSS-ридеры.
- По E-mail — уведомления приходят на вашу почту.
С помощью этой функции вы не пропустите ни одну новую статье из блога.
Реклама в блоге
Вы можете заказать размещение рекламы в блоге Дизайн-Мания. На данный момент доступны такие предложения — баннерная реклама, размещение постовых, написание рекламного обзора, а также размещение ссылок и статей навсегда:
- Рекламный обзор — авторская статья о вашем сервисе, услугах, интернет проекте, пишется с нуля, учитывая ваши пожелания, содержит ссылки на ваш сайт, иллюстрации. Стоимость обзора — $55.
- Баннеры: 468×60 в шапке — $45, справа в сайдбаре (300х250) и после статьи (468×60) — $35.
- Постовой — ссылка в конце уникальной статьи, размещенной на главной и в RSS с тематическим околоссылочным текстом. Стоимость — $14.
- Ссылки и статьи, которые размещаются в специальных разделах сайта в уникальной заметке (новости/статье) — $14 + дополнительно написание — $3 (либо присылайте свой текст).
Более подробно об этом можно почитать на странице о покупке рекламы в блогах (там же есть и другие проекты).
Сотрудничество
- Предлагаю обменяться ссылками в постовых. Для этого можно написать мне на почту [email protected] и обсудить условия и процедуру обмена.
- Если у вас есть специальный раздел со списком полезных сайтов что-то вроде страницы Друзья проекта, то можно разместить ссылки друг на друга с небольшим описанием — пишите на [email protected].
- Всем дизайнерским блогам предлагаю обменяться ссылками в блогролле. Блог должен соответствовать тематике «дизайн», желательно «веб-дизайн», иметь возраст более 6 месяцев.
Все сайты для обмена должны иметь схожие с Дизайн Манией показатели тИЦ, PR или посещаемости. В противном случае, обмен произвести не получится.
Дисклеймер
Что касается файлов, размещаемых на проекте, то все они соответствуют закону об авторском праве. Большинство распространяются со свободной лицензией, другие размещены с целью ознакомления. Я также ставлю ссылки на источники текстовой или графической информации, которые были использованы в той или иной статье. Если какой-то из авторов, нашедший здесь свое «творение», заметит нарушение его прав – просьба, связаться со мной по почте, и мы уладим все вопросы.
Контакты
Почта для связи — [email protected] или можете отправить письмо через форму, расположенную ниже. Второй вариант более удобный, но первый надежнее.
design-mania.ru
