Режим наложения слоя «Перекрытие»
В прошлых уроках мы рассмотрели режим наложения слоев «Умножение», который затемняет изображения и отлично подходит для придания резкости теням и работы с пересвеченными снимками. Мы также рассмотрели режим наложения слоев «Экран», который осветляет изображения и является незаменимым помощником при работе с недодержанными снимками и снимками, где требуется добавить яркость светлым участкам. Следующим нашим шагом будет изучение третьего важного режима наложения, который одновременно и усиливает глубину темных областей изображения, и добавляет яркость светлым областям – режима наложения «Перекрытие».
В начале нашего курса мы изучили, что режим наложения «Перекрытие» (Overlay) входит в группу режимов контраста, наряду с такими режимами, как «Мягкий свет» (Soft Light), «Жесткий свет» (Hard Light), «Яркий свет» (Vivid Light), «Линейный свет» (Linear Light) и т.д. Каждый из этих режимов направлен на усиление контрастности изображения, но наиболее популярным и широко используемым является режим «Перекрытие», и вам его следует знать.
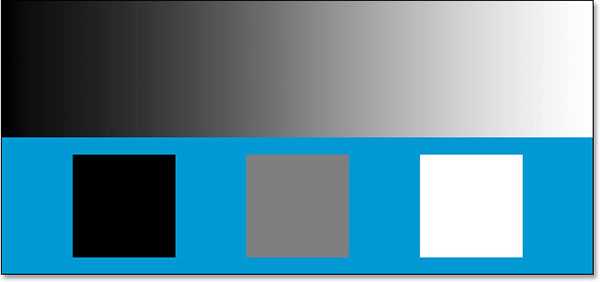
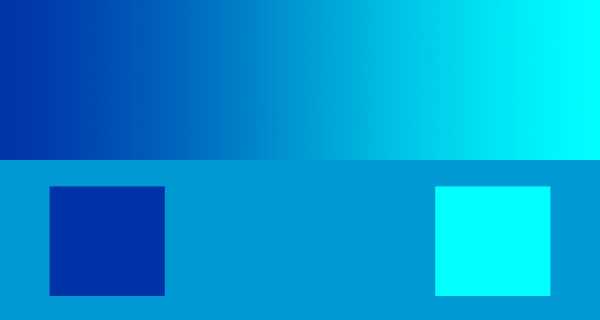
Давайте еще раз вернемся к нашему простому рисунку, состоящему из двух слоев, чтобы понять, как работает режим «Перекрытие». Итак, у нас есть слой заднего фона, залитый голубым цветом, и вышележащий слой, на котором расположена горизонтальная черно-белая градиентная заливка и три квадрата – черный, белый и серый (50%-ный серый):

Наш документ с простым рисунком, состоящим из двух слоев
Как мы уже говорили до этого, все выглядит без изменений, потому что у верхнего слоя «Градиент и квадраты» (Gradient and Squares) в настоящее время установлен режим наложения «Нормальный» (Normal):
На панели слоев отражены оба слоя, у верхнего из которых выбран режим наложения «Нормальный»
Давайте быстро вспомним материал прошлых уроков. Когда мы изменили режим наложения слоя «Градиент и квадраты» на «Умножение», все стало темнее. Белые области перестали быть видимыми, черные области не изменились, а области серого цвета смешались с голубым цветом слоя заднего фона и стали темнее. Когда мы изменили режим наложения на «Экран», все стало светлее. Все черные области на слое исчезли, все белые области остались без изменения, а все остальные области смешались с голубым цветом и стали светлее.
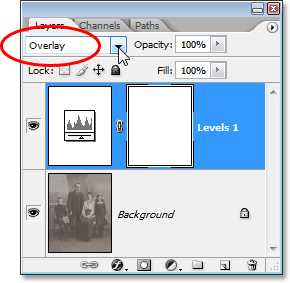
Режим наложения «Перекрытие» одновременно и усиливает глубину темных областей изображения, и добавляет яркость светлым областям, таким образом, темные области становятся темнее, а светлые области – светлее. Области серого цвета перестают быть видимыми. Это придает изображению дополнительный контраст. Вот почему при обработке фотографий этот режим часто применяют для быстрого усиления контраста на блеклых снимках. Давайте посмотрим, что произойдет, когда я поменяю режим наложения слоя «Градиент и квадраты» на «Перекрытие»:
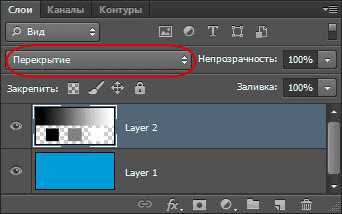
Меняем режим наложения слоя «Градиент и квадраты» на «Перекрытие»
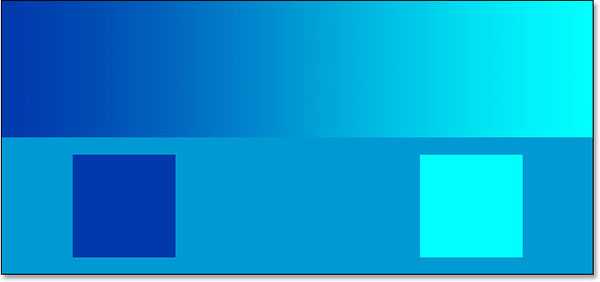
Исходя из того, что я говорил раньше, при выборе режима наложения «Перекрытие» 50% серый квадрат и область градиентной заливки в центральной части между белым и черным краями должны полностью исчезнуть. Все, что темнее нашего серого оттенка должно стать еще более темным, а все, что светлее — еще более светлым. Давайте посмотрим на наш рисунок и увидим, что получилось:

Документ после изменения режима наложения слоя «Градиент и квадраты» на «Перекрытие»
Как мы и предполагали, серый квадрат и область градиентной заливки в центральной части градиента исчезли, левая часть градиента смешалась с голубым цветом под ним и стала темнее, а правая часть градиента смешалась с голубым цветом и стала светлее.
Что же странного мы видим на рисунке? Возможно, вы ожидали, что черный и белый квадрат, наряду с черным и белым краем градиента не изменятся, черное останется черным, а белое – белым, так как я говорил, что режим «Перекрытие» одновременно и усиливает глубину темных областей изображения, и добавляет яркость светлым областям. Когда мы рассматривали режим наложения «Умножение», черные области оставались черными, а когда мы изучали режим «Экран», белые области оставались белыми. И тогда это выглядело логичным — так как невозможно было сделать темнее черный цвет и светлее – белый. Но не в случае применения режима «Перекрытие». Черный квадрат и черный край градиента слева в действительности стали немного светлее и приобрели темно-синий оттенок, в то время как белый квадрат и белый край градиента стали немного темнее и приобрели голубоватый оттенок. Почему же это произошло?
Причина случившегося — в так называемом «фаворитизме». Да-да, это слово относится не только к семейным и служебным взаимоотношениям. Оно также используется и в программе «Фотошоп». Когда вы выбрали режим наложения «Перекрытие», программа по умолчанию предпочла нижележащий слой/слои слою, к которому вы применили этот режим. Иными словами, в нашем случае, программа менее важным сделала слой «Градиент и квадраты» с выбранным режимом наложения «Перекрытие» и более важным — нижележащий слой с голубой заливкой. Вот почему голубой цвет «возобладал» над черным и белым цветами.
Давайте посмотрим, что же случится, если я поменяю порядок слоев на панели таким образом, чтобы слой «Градиент и квадраты» оказался снизу, а слой с голубой заливкой — над ним. В настоящий момент, программа «Фотошоп» не позволяет нам перемещать слой заднего фона, поэтому я его сначала переименую. Для этого, я нажму и удержу клавишу Alt / Option и дважды кликну мышкой по названию слоя «Задний фон» (Background) на панели слоев, в результате чего слой переименуется на «Слой 0» (Layer 0). Поскольку теперь слой не называется «Задний фон», я могу его свободно перемещать. Что я и сделаю, переместив слой с голубой заливкой над слоем «Градиент и квадраты». Также я собираюсь поменять режим наложения слоя «Градиент и квадраты» обратно на «Нормальный», а у слоя с голубой заливкой установить режим наложения «Перекрытие»:
Слой с голубой заливкой теперь расположен над слоем «Градиент и квадраты» и у него выбран режим наложения «Перекрытие».У слоя «Градиент и квадраты» в свою очередь опять установлен режим наложения – «Нормальный»
На этот раз, поскольку режим наложения «Перекрытие» выбран у слоя с голубой заливкой, программа отдала предпочтение нижележащему слою «Градиент и квадраты». Это означает, что черные и белые области на слое «Градиент и квадраты» должны остаться неизменными. Давайте посмотрим, так ли это:

Черные и белые области на слое «Градиент и квадраты» должны остаться неизменными, поскольку программа сделала слой с голубой заливкой менее важным
Действительно, всё изменилось так, как мы и предполагали. Черные области остались черными, а белые области – белыми, в то время как серые области исчезли из вида. Поменяв порядок слоев и применив режим наложения «Перекрытие», мы еще больше усилили контраст на рисунке. Как мы видим, режим наложения остался тем же, но поскольку мы изучили, что программа всегда делает более важным слой, который расположен ниже слоя с режимом наложения «Перекрытие», мы смогли сделать контраст сильнее.
Скорее всего, в большинстве случаев при применении режима наложения «Перекрытие», вам не придется сталкиваться с понятием «фаворитизм», но знать о нем не помешает.
Применение режима наложения «Перекрытие» в реальной жизни
Давайте посмотрим, как можно с легкостью применить режим наложения «Перекрытие» для усиления контраста на изображении. Ниже представлена еще одна старинная фотография, которая выцвела со временем – не видно ни четких теней, ни ярких бликов:

Старинная фотография, которая выцвела со временем и потеряла яркость
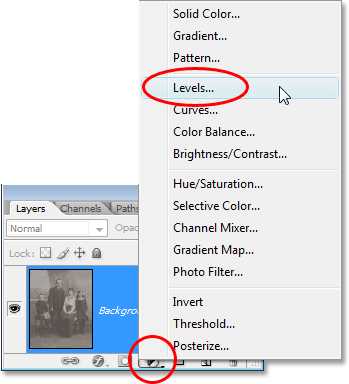
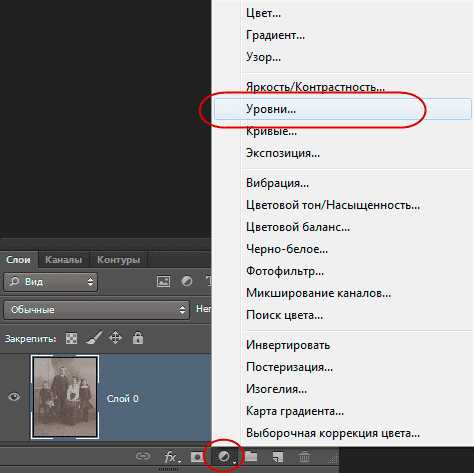
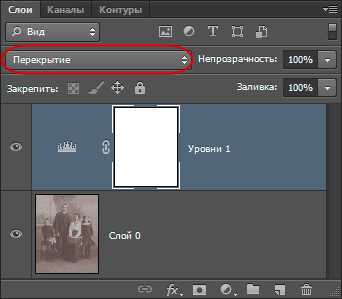
Как и в случае с режимом наложения «Умножение», и с режимом наложения «Экран», сначала я собираюсь добавить корректирующий слой «Уровни», нажав на значок «Новый корректирующий слой» (New Adjustment Layer) в нижней части панели слоев и выбрав из списка появившихся корректирующих слоев «Уровни» (Levels):

Добавляем на изображение корректирующий слой «Уровни»
Снова, нам не нужно делать никаких изменений в появившемся диалоговом окне слоя «Уровни», поэтому я просто нажму ОК, чтобы его закрыть. Программа действует на свое усмотрение и располагает корректирующий слой «Уровни» над слоем заднего фона. Как вы знаете, по умолчанию Фотошоп у всех новых слоев устанавливает режим наложения «Нормальный», поэтому я изменю режим наложения корректирующего слоя «Уровни» на «Перекрытие»:

Меняем режим наложения корректирующего слоя на «Перекрытие»
И теперь, если мы посмотрим на изображение, то увидим, что, просто добавив корректирующий слой «Уровни» и изменив его режим наложения на «Перекрытие», мы значительно усилили контрастность снимка. Темные области стали еще темнее, а светлые области – светлее:

После изменения режима наложения корректирующего слоя на «Перекрытие» контрастность снимка увеличилась
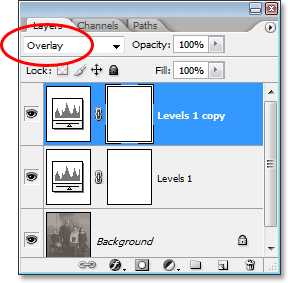
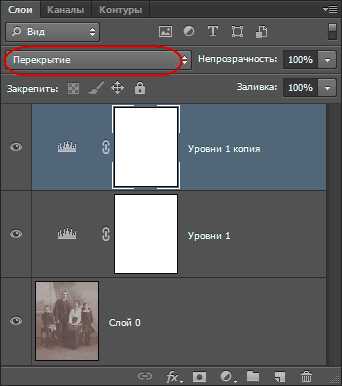
Я думаю, мы можем еще усилить контрастность снимка, и сделаем это, просто создав копию корректирующего слоя. Нажмем сочетание клавиш Ctrl+J / Command+J, в результате чего появится копия корректирующего слоя «Уровни». У нее, как и у исходного корректирующего слоя, установлен режим наложения «Перекрытие»:

На панели слоев отражена копия корректирующего слоя «Уровни», у которой также установлен режим наложения «Перекрытие»
И теперь, если мы опять посмотрим на изображение, то увидим, что оно стало еще более контрастным. В действительности, со вторым корректирующим слоем изображение выглядит чересчур контрастным. Некоторые детали на снимке в самых ярких и темных местах теряются:

После дублирования корректирующего слоя изображение выглядит чересчур контрастным
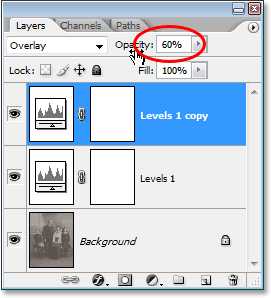
Чтобы достичь нужной степени контрастности, мне просто нужно уменьшить непрозрачность (Opacity) копии корректирующего слоя. В моем случае, я уменьшу непрозрачность до 60%:

Уменьшаем непрозрачность копии корректирующего слоя «Уровни»
И вот как выглядит фотография с нужной степенью контрастности после уменьшения непрозрачности слоя:

Конечный результат после восстановления теней и бликов на изображении с помощью применения режима наложения «Перекрытие»
Мы научились с легкостью восстанавливать тени и блики на изображении и усиливать контрастность снимка, всего лишь используя корректирующий слой «Уровни» (или два слоя) и режим наложения «Перекрытие». Третий режим наложения, который необходимо знать при обработке, ретуши и реставрации фотографий, нами изучен. В следующем уроке мы рассмотрим четвертый режим наложения, который не воздействует ни на тени, ни на блики, ни на степень контрастности, но от этого не менее важный – режим «Цветность» (Color)!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
photoshop-master.ru
Режим наложения «Перекрытие» (Overlay)
Режим наложения «Перекрытие» (Overlay) умножает темные и светлые области слоя, при его применении темные области становятся темнее, а светлые участки становятся светлее. Все имеющиеся пиксели на слое, цвет которых составляет 50% серого (т.е. средний между полностью чёрным и полностью белым) полностью исчезают из поля зрения.
Этот эффект повышает контрастность изображения, и именно поэтому применение «Перекрытия» используется наиболее часто при редактировании сильно выцветших фотографий. Давайте посмотрим, что произойдёт в нашем примере, когда я изменю режим наложения верхнего слоя на «Перекрытие»:

В отличии от первых двух режимов, яркость цветов финального изображения при применении «Наложения» рассчитывается отдельно для тонов с яркостью выше 128 и тонов с яркостью ниже или равной 128. Вот эти две формулы, где i — яркость нижнего (корректируемого) слоя,
Мы видим, что 50% серый квадрат, наряду с участком в центре градиента между черным и белым, полностью исчез из поля зрения. Все пиксели верхнего слоя, бывшие темнее, чем 50% серый, стали ещё темнее, а все пиксели, которые были светлее чем 50% серый, стали еще светлее. Вот как теперь выглядит наш пример:

Что здесь странно, так это то, что, как Вы вероятно ожидали, черные и белые квадраты, наряду с черными и белыми областями градиента останутся неизменными, поскольку этот режим умножает темные и светлые области изображения. Ведь при применении Умножения», черные области остаются черными, а при применении «Экрана» белые области остаются белыми. Тем не менее, мы видим в нашем документе выше, что это не так. Черный квадрат и черные левые области градиента слева на самом деле немного посветлели и стали темно-синими, а белый квадрат и белая область градиента справа несколько потемнели и стали светло-голубыми. Так что же здесь не так?
Это называется «фаворитизм». При применении «Перекрытия» для Photoshop`а являются приоритетными слой или слои, расположенные ниже слоя, к которому применяется «Перекрытие».
В нашем же случае, Photoshop дает меньшее значение верхнему слою с градиентом и квадратами, т.е слою, к которому применен режим наложения, и, соответственно, более важное значение придаётся сплошному синему фоновому слою под ним.
Смотрите, что произойдет, если в Панели слоёв изменить порядок слоёв, т.е. поместить слой с градиент и квадратами под слоем со сплошным синим цветом (для этого нужно разблокировать фоновый слой со сплошным синим цветом). кроме того, слою с градиентом и квадратами перед изменением порядка вернём режим наложения «Обычный» (Normal), а режим «Перекрытие» зададим синему слой, который на этот раз будет вверху:

На этот раз, так как режим применён к синему слою, Photoshop отдаёт приоритет находящемуся под ним слою с градиентом и квадратами. Это означает, что черные и белые области нижнего слоя должны оставаться неизменными. Давайте посмотрим, как это отображается в рабочем документе:

В результате, чёрные области по-прежнему остались чёрными, белые области по-прежнему белые, в то время как 50%-но серые районы все так же скрыты от глаз. Режим «Наложение» теперь даёт гораздо более сильный эффект со значительно более очевидным повышением контраста, это произошло потому, что мы изменили порядок наложения двух слоёв.
В большинстве случаев, этот «фаворитизм» не вызывает проблем, но на всякий случай это нужно знать.
Практический пример использования режим наложения «Перекрытие» (Overlay)
Давайте рассмотрим, каким образом режим «Перекрытие» может быть использован для улучшения контрастности изображения. Для примера я возьму старую фотографию с сильно выцветшими светами и тенями:

Как я уже делал в случае с «Умножением», я добавлю корректирующий слой «Уровни» (Levels), нажав на соответствующий значок в Панели слоёв и выбрав из списка сроку «Уровни»:

Нет необходимости вносить какие-либо изменения в диалоговое окно «Уровней», изменим только его режим наложения на «Перекрытие» (Overlay):

После добавления «Уровней» и изменения его режима наложения на «Перекрытие» уже заметны улучшения контраста. Темные области в настоящее время более темные и светлые участки стали светлее, для сравнения изображения с состоянием до коррекции, наведите мышку на рисунок:

Я думаю, что неплохо улучшить контраст еще сильнее, и мы можем это сделать, просто дублируя корректирующий слой при помощи нажатия клавиш Ctrl+J. Это дает мне копию корректирующего слоя «Уровни» и, т.к. у оригинального корректирующего слоя режим наложения был установлен «Перекрытие», у дубликата автоматически устанавливается такой же режим:

После применения второго корректирующего слоя мы видим, что контраст действительно увеличился еще сильнее, даже слишком сильно, т.к. при этом теряются детали в самых светлых и самых темных областях:

Для точной настройки контраста я просто понижу значение «Непрозрачности» (Opacity) верхнего корректирующего слоя до 60%.
Вот как выглядит фото после снижения непрозрачности верхнего корректирующего слоя, этот вариант и является окончательным, для сравнения с исходным состоянием фотографии, наведите мышку на картинку:

В следующем материале мы рассмотрим четвертый важный режим наложения, который не имеет ничего общего с тени, бликами и контрастностью — режим «Цветность» (Color).
rugraphics.ru
Использование режима наложения перекрытие
Перекрытие — один из наиболее часто используемых режимов наложения в фотошопе, применяемых как для реставрации фото, так и для создания различных коллажей. Популярен он прежде всего из-за особенностей получаемого с его помощью эффекта. Давайте рассмотрим его применение с практической точки зрения, но для начала немного теории.
Режим наложения слоя перекрытие находится в той же складке что и Мягкий, Жесткий, Яркий и Линейный света, в так называемой группе контрастности (подробнее о группах тут). Следовательно, режим «Перекрытие», как и другие входящие в эту группу предназначен для повышения контрастности изображения. Воспользуемся тестовым файлом для демонстрации его работы.

Наш файл состоит из двух слоёв – фонового, залитого синим цветом и слоя с градиентом и тремя квадратами, чёрным, нейтрально – серым (50%) и белым. Впрочем, работу с этим файлом я показывал раньше, когда рассматривались режимы «Экран» и «Умножение».
Изменим наложение слоя с градиентом и квадратами на Перекрытие, посмотрим на результат его действия:

Серый квадрат исчез совсем, чёрный превратился в тёмно-синий, а белый стал ярко голубым. Изменения претерпела и полоса градиента, теперь она от ярко голубого до темно-синего цвета. Из этого эксперимента можно сделать вывод о том, что этот режим наложения слоя Темные области на изображении делает немного светлее (чёрный квадрат), а светлые затемняет (белый квадрат) области нейтральных тонов полностью обесцвечиваются.
Эту особенность режима «Перекрытие» часто используют для имитации наложения материалов один на другой, в качестве примера его использования рассмотрим мою работу по созданию немного жуткого, но в тоже время симпатичного образа повара любителя из собственного фото.
Использование режима наложения слоя «Перекрытие»
И так у меня есть некое фото повара из подворотни, для полноты картины нужно украсить его пятнами крови.

Я использую для этой цели соответствующие кисти найти которые можно в интернете совершенно бесплатно указав соответствующий запрос в любом поисковике. Цветом инструмента выбираю # 4d110f на мой взгляд он наиболее полно имитирует цвет крови. Кроме того, не забывайте о том, что режим наложения этого слоя изменится на перекрытие, следовательно, цвет нужно подобрать немного темнее.
Создаю новый слой и подходящей кистью делаю первый мазок:

Пока пятно не выглядит реалистично, однако ситуация меняется если применить к этому слою режим наложения «Перекрытие».

Результат получается вполне приемлемым, текстура ткани полностью просматривается клякса легла точно по всем складкам, однако она стала светлее, как раз тот эффект о котором я говорил в первой части поста. Ситуацию можно поправить дублируя слой и изменяя значения прозрачности. Я создал три копии и получил отличный результат наложения:

Это один из примеров использования режима наложения слой Перекрытие на практике, помните о принципах его работы и результаты всегда будут вас радовать. Уменьшенная копия изображения, с которым работал я показана прямо туточки.

Читайте новейший (на сегодняшний день) пост о конвертации файла RAW вот вам ссыль для этого он здесь.
Использование режима наложения для изменения цвета волос описано тут.
photoshop-gurus.ru
Режимы наложения Перекрытие и Мягкий свет
По мере погружения в мир пейзажной фотографии, все чаще начинают встречаться слова «осветление» и «затемнение». Профессионалы раскрывают эту тему во многих видеоуроках и часто упоминают о ней в подкастах. Я слышал, как некоторые говорят, что разница между хорошим и отличным фотографом заключается в умении осветлять и затемнять. С уверенностью можно сказать, что это навык, над которым стоит работать, если вы хотите повысить свой профессионализм.
Другие статьи о режимах наложения:
Давайте же начнем.
Что такое осветление и затемнение?
Эти техники возвращают нас к временам, когда еще нужно было проявлять пленку. Они использовались, чтобы осветлить или затемнить определенные части снимка. Великие первопроходцы фотосъемки применяли их и с постепенным отходом от пленки техники начали терять популярность. Когда были созданы такие цифровые фотолаборатории, как Photoshop, осветление и затемнение снова вернулись в строй. Затем появились фотографы, которые хотели получить более точный контроль над тенями и бликами. Таким образом, этот процесс получил новую жизнь. Сейчас многие профессионалы и любители пользуются им при обработке своих фотографий.
Что же такое Осветление и Затемнение (или как их называют в английском Dodge и Burn – прим. переводчика)? Я много о них говорил, но никогда толком не объяснял. Dodging: Процесс осветления участка фотографии. Burning: Процесс затемнения участка фотографии.
При работе с этой техникой в Photoshop создается новый серый слой с определенным режимом наложения. Это может быть Перекрытие (Overlay) или Мягкий свет (Soft Light). Но что они из себя представляют и когда используется каждый из них?
Что такое Перекрытие?
Вот, что говорят сами Adobe: «Цвета умножаются или осветляются в зависимости от основного цвета. На существующие пиксели накладываются узоры или цвета, светлые и темные участки основного цвета при этом не затрагиваются. Базовый цвет не заменяется, а смешивается с совмещенным цветом, чтобы отразить наличие светлых или темных участков основного цвета».
Не знаю, как вы, а я мало что понял из этого текста. Давайте разберем его немного детальнее. «Цвета умножаются или осветляются» — здесь говорится о контрасте и том, как данный режим наложения повысит контраст цветов, особенно между светлыми и темными. Если не верите мне, возьмите любую фотографию, создайте над ней слой, заполненный нейтральным серым цветом с режимом наложения Перекрытие, затем используйте черную и белую кисти и посмотрите на результат. Дальше мы видим «на существующие пиксели накладываются узоры или цвета, светлые и темные участки основного цвета при этом не затрагиваются». Это означает, что, если вы будете рисовать поверх своей фотографии, блики, тени и цвета останутся, даже если вы используете цвет, отличный от белого или черного. Однако, цвета при этом не смешиваются. То есть, если вы рисуете синим по желтому, желтый приобретет немного синевы.
У этого режима наложения есть пара особенностей. Перекрытие отдает предпочтение слою, находящемуся прямо под ним. Я никогда не видел в этом проблемы, но, теоретически, при совмещении фотографий с разным фокусным расстоянием, верхняя и нижняя часть кадра могут по-разному выглядеть, если работать с этим режимом наложения. Самый простой способ этого избежать – объединить слои после совмещения, а затем уже осветлять и затемнять.
Когда же его лучше использовать? Скажем, я хочу осветлить часть снимка, но при этом сохранить контраст. В такой ситуации осветляющий слой с режимом Перекрытие отлично подойдет. Отрегулируйте непрозрачность по своему усмотрению и можете начинать. Это сохранит цвет и контраст участка, но при этом его осветлит. Именно по этой причине фотографы используют Перекрытие чаще, чем Мягкий свет.
Что такое Мягкий свет?
Примечание переводчика – в официальной документации Adobe этот режим наложения называют «Рассеянный свет», но в русифицированной версии Photoshop его перевели как «Мягкий свет».
Adobe описывает его следующим образом: «Затемняет или осветляет цвета в зависимости от совмещенного цвета. Эффект похож на расплывчатый свет прожектора. Если совмещенный цвет (источник света) светлее, чем 50% серый, изображение становится светлее, как после осветления. Если совмещенный цвет темнее 50% серого, изображение становится темнее, как после затемнения. Закрашивание черным или белым цветом создает отчетливо более темный или светлый участок, но не влияет на чисто черные и белые участки».
Этот режим наложения намного проще понять. По сути, слой с режимом наложения Мягкий свет больше похож на инструменты Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) самого Photoshop. Одно из отличий – нельзя осветлить участок до абсолютно белого или затемнить до черного, он станет значительно светлее или темнее, но не приблизится к одному из краев гистограммы. Еще одна особенность – работая с осветляющим/затемняющим слоем, вы вносите не деструктивные коррекции.
В каких ситуациях лучше подходит Мягкий свет? Я предпочитаю применять его, если нужно обработать облака или очень маленький кусочек фотографии. Поскольку Мягкий свет имеет свойство уменьшать контрастность, я стараюсь не использовать его для важных участков кадра. Если вы просто хотите добавить немного теней или яркости облакам, это – отличное решение.
Поскольку, как уже упоминалось, Мягкий свет ухудшает контраст, его можно использовать, чтобы слегка подкрасить небо и создать атмосферу. В итоге вы можете получить эффект легкой дымки.

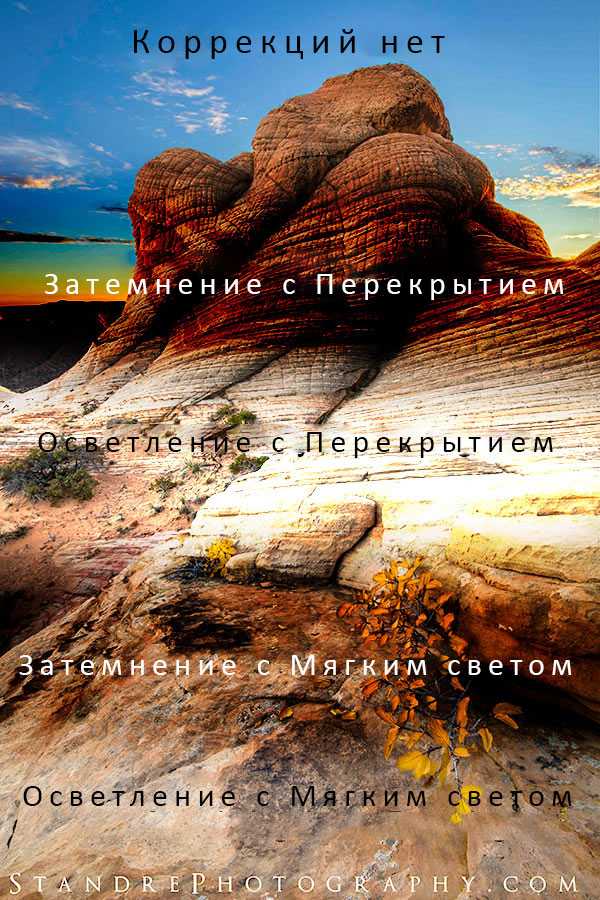
Теперь, когда я объяснил принцип их работы, вы должны увидеть всё сами, чтобы понять разницу. Пример выше демонстрирует действие каждого из режимов. Непрозрачность кисти была установлена на 100%, чтобы можно было наглядно продемонстрировать, что происходит с фотографией после применения каждой коррекции. Верхняя 1/5 фотографии осталась нетронутой. Ниже представлен оригинал той же фотографии.
Следующий кусочек – затемнение с режимом Перекрытие. Вы можете заметить, что этот эффект довольно сильно влияет на изображение. Всё, что близко к черному, стало черным, а светлые участки безжалостно затемнены. Всё из-за того, что этот режим призван повышать контраст, особенно в темных участках. Он заставляет участки фотографии, близкие к черному, сильно смещаться в его сторону.
Дальше идет осветление с Перекрытием. Так же, как в случае с затемнением, большая часть светлых участков становятся белыми, а тени при этом сильно слабеют. Посмотрите на кусты. В финальной версии фотографии они были немного недоэкспонированы. Поскольку они – не самая важная деталь, я особо не беспокоился об их тенях. При осветлении кусты выглядят довольно хорошо. Это – отличный пример того, как Перекрытие помогает спасти темные участки без какого-либо ущерба для фотографии. Если бы я сделал это при постобработке, кусты выглядели бы очень опрятно.
Мягкий свет, как вы можете видеть, намного слабее влияет на светлые и темные участки. Именно поэтому я предпочитаю его, так как с ним следы вмешательства не так видны. Поскольку я не работаю с сильным осветлением и затемнением фотографий, для меня такой вариант подходит лучше.
Мягкий свет работает будто прожектор, направленный на фотографию. При затемнении он создает ощущение недоэкспонированной фотографии. Однако, в отличие от настоящего недоэкспонирования, Мягкий свет не превратит светлый участок в черную точку. Он затемнит его и сделает тени черными, если они достаточно темные. Если посмотреть на пример выше, видно, что затемнение с Мягким светом достаточно сильное, но ему очень далеко до Перекрытия. Это делает его идеальным решением, когда нужно немного затемнить тени и сделать фотографию контрастнее, не выходя при этом за рамки.
Осветление с Мягким светом хорошо подойдет, если нужно осветлить участки, но при этом не засвечивать их. Однако, у него есть свойство сильно сокращать контрастность. Я предпочитаю использовать его для светописи и обработки облаков. Поскольку у них и так слабый контраст, Мягкий свет прекрасно подходит. Что касается светописи, используйте тот же метод осветления и затемнения (выбираете основной цвет и рисуете), чтобы добавить фотографии немного атмосферы.
Пример:

Я хочу показать пример того, что такое светопись. Посмотрите на фотографию выше и постарайтесь обнаружить места, над которыми я поработал в Photoshop.
Если чутье укажет вам на верхний правый угол, где лучи солнца подсвечивают камень – вы правы. В исходном RAW-файле сияние выглядело очень привлекательно, но даже после глобальных коррекций не было достаточно заметным. Мне нравилась эта подсветка, но было чувство, будто ей нужно больше внимания. Поэтому, чтобы добавить ей дополнительной яркости, я создал слой осветления/затемнения и выбрал в качестве источника для светописи сияющий камень. Затем я использовал режим наложения Мягкий свет, уменьшил непрозрачность и закрасил кусочек камня. Это немного сократило контраст и создало светящуюся дымку. В итоге получилась прекрасная атмосфера сияния. Это – сила режимов наложения и светописи.
Не стесняйтесь делиться своим мнением. Хорошо ли я справился с темой или вы бы хотели узнать больше?
Автор: Nathan Standre
photo-monster.ru
Что такое «Режимы наложения» в фотошопе или как добиться красивых оттенков | DesigNonstop
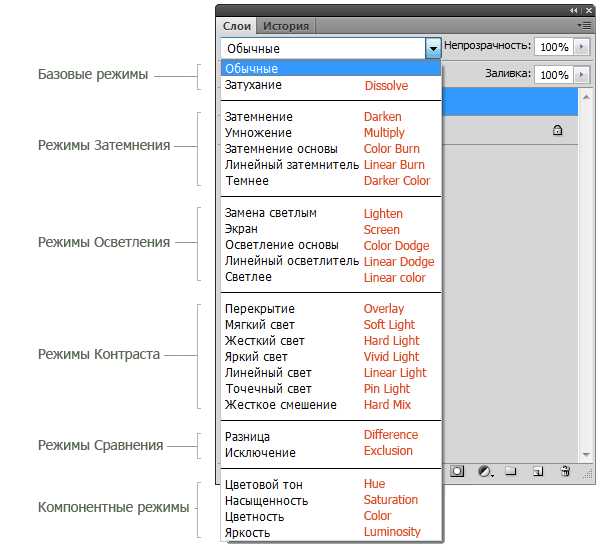
Режимы наложения (Blending modes) определяют, каким образом верхний слой взаимодействует со слоем прямо под ним. Режимы наложения упрощают и ускоряют изменение оттенков, удаление изъянов, и выполнение ряда других операций. В фотошопе все режимы разбиты на функциональные группы: Базовые режимы, Режимы затемнения, Режимы осветления, Режимы контраста, Режимы сравнения и Компонентные режимы.

Режимы наложения слоев находятся в выпадающем меню вверху панели «Слои» (Layers). На рисунке для удобства красным шрифтом я написала название режима на анлийском.
1. Базовые режимы
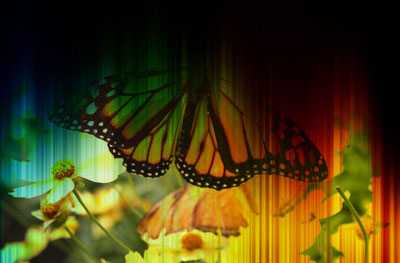
Нормальный (Normal) — этот режим слоя стоит по умолчанию. Пиксели верхнего слоя непрозрачны и изображения не взаимодействуют. В качестве примера мы будем рассматривать режимы наложения на этих двух картинках.
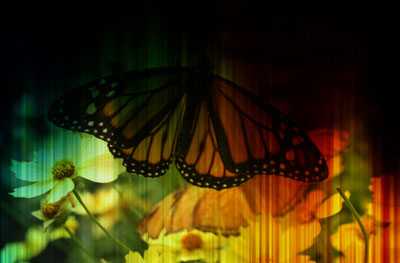
Затухание (Dissolve) использует пиксельный узор. Придает эффект пористости. Эффект появится только при прозрачности верхнего слоя менее 100%. Здесь прозрачность 20%.
2. Режимы затемнения
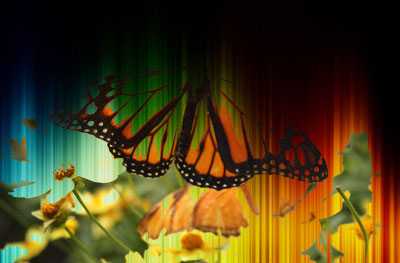
Затемнение (Darken) — оставляет видимыми только темные области изображения. Смешивает пиксели в местах, где верхний слой темнее нижнего.
Умножение (Multiply) — позволяет затемнить все изображение целиком и полезен в тех ситуациях, когда вам необходимо повысить плотность светлых и средних оттенков. Он оказывается особенно полезным при работе с передержанными или слишком светлыми изображениями.
Затемнение основы (Color Burn) — затемняет темные цвета и оттенки, не оказывая влияние на светлые оттенки.
Линейный затемнитель (Linear Burn) — использует тот же подход, что и режим «Затемнение основы», но производит более сильный затемняющий эффект. Если верхний слой белый – изменений не произойдет.
Темнее (Darker Color) — похож на режим «Затемнение», за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
3. Режимы осветления
Замена светлым (Lighten) — cравнивает цвета верхнего и нижнего слоев и смешивает пиксели, если верхний слой светлее нижнего.
Экран (Screen) — позволяет осветлить все изображение целиком и полезен в тех ситуациях, когда вам необходимо «проявить» какие-либо участки на невыдержанных изображениях.
Осветление основы (Color Dodge) — противоположный режиму «Затемнение основы», осветляет светлые цвета и оттенки, не оказывая влияние на темные области изображения.
Линейный осветлитель (Linear Dodge) — позволяет осветлить изображение, однако в отличие от режима «Экран», «отсекает» значения и приводит к более резким результатам, чем режим наложения «Экран» или «Осветление основы».
Светлее (Linear Color) — похож на режим «Замена светлым», только работает со всеми слоями одновременно, вместо одного слоя. Когда вы смешиваете два слоя вместе, видимыми останутся только светлые пиксели.
4. Режимы контраста
Перекрытие (Overlay) — комбинирует эффект режимов «Умножение» и «Экран», смешивая верхний слой с нижним. Если верхний слой на 50% серый – эффекта не будет.
Мягкий свет (Soft Light) — похож на режим «Перекрытие», но придает более умеренный эффект. Если верхний слой на 50% серый – эффекта не будет.
Жесткий свет (Hard Light) — использует тот же подход, что и режим «Перекрытие», но эффект более сильный. Здесь, верхний слой подвержен или «Экран» режиму или «Умножение», в зависимости от его цвета. Если верхний слой на 50% серый – эффекта не будет.
Яркий свет (Vivid Light) — сочетает эффект режимов «Затемнение основы» и «Осветление основы» и применяет смешивание в зависимости от цвета верхнего слоя. Если верхний слой на 50% серый – эффекта не будет.
Линейный свет (Linear Light) — Похож на режим «Яркий свет», но с более сильным эффектом. Если верхний слой на 50% серый – эффекта не будет.
Точечный свет (Pin Light) — смешивает светлые цвета, используя режим «Замена светлым», и темные цвета, используя режим «Затемнение». Если верхний слой на 50% серый – эффекта не будет.
Жесткое смешение (Hard Mix) — создает картинку с ровными тонами, ограниченную в цветах и постеризированную. Свечение верхнего слоя смешивается с цветом нижнего.
5. Режимы сравнения
Разница (Difference) — отображает тональную разницу между двумя слоями, удаляя светлые пиксели из какого-либо слоя. В результате получается темная и иногда перевернутая картинка.
Исключение (Exclusion) — похоже на режим «Разница», но с менее экстремальным эффектом.
5. Компонентные режимы
Цветовой тон (Hue) — комбинирует цвет верхнего слоя и колебание цвета и тон нижнего.
Насыщенность (Saturation) — комбинирует колебание цвета верхнего слоя с цветом и тоном нижнего слоя.
Цветность (Color) — комбинирует цвет и колебание цвета верхнего слоя с тоном нижнего слоя.
Яркость (Luminosity) — комбинирует тон верхнего слоя и цвет и колебание цвета нижнего слоя.
www.designonstop.com
