Как работать с кистями фотошоп. Урок для начинающих.
Рубрика: Полезные уроки Photoshop Опубликовано 28.06.2012 · Комментарии: 26 · На чтение: 5 мин · Просмотры:399
 Здравствуйте, уважаемые мои читатели! Вы не поверите: сплю сегодня ночью и снится мне, будто я пишу новый урок фотошоп о том, как работать с кистями в этом редакторе. Утром проснулась и поняла – пора браться за статью. А что, вообще идея хорошая, особенно для начинающих. Помню, на заре освоения данной программы у меня был серьезный ступор именно в этом вопросе. Как установить кисти фотошоп, я тогда худо-бедно разобралась, а вот как их правильно настраивать – было загадкой до определенного времени. В сегодняшнем уроке я вам покажу несколько основных манипуляций, которые заметно упрощают работу в графическом редакторе Adobe Photoshop.
Здравствуйте, уважаемые мои читатели! Вы не поверите: сплю сегодня ночью и снится мне, будто я пишу новый урок фотошоп о том, как работать с кистями в этом редакторе. Утром проснулась и поняла – пора браться за статью. А что, вообще идея хорошая, особенно для начинающих. Помню, на заре освоения данной программы у меня был серьезный ступор именно в этом вопросе. Как установить кисти фотошоп, я тогда худо-бедно разобралась, а вот как их правильно настраивать – было загадкой до определенного времени. В сегодняшнем уроке я вам покажу несколько основных манипуляций, которые заметно упрощают работу в графическом редакторе Adobe Photoshop.
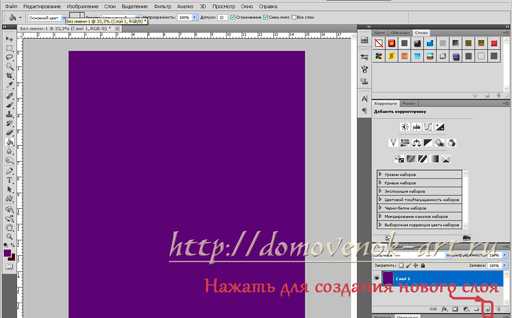
Для наглядности я создам документ и залью, например, фиолетовым цветом. Над этим слоем обязательно создаю новый слой для работы с кистями фотошоп.

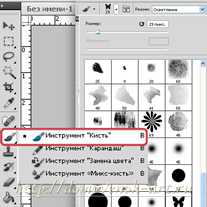
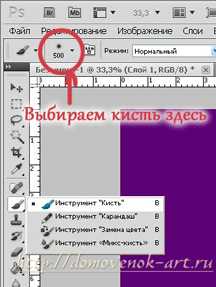
Выбираем в панели инструментов Кисть (Brush) .

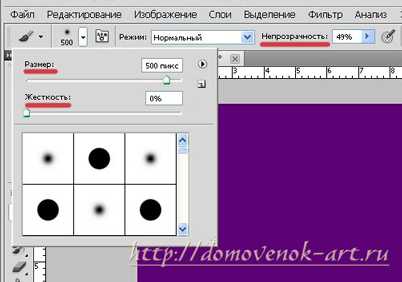
Теперь нам нужно выбрать подходящую кисть. Для этого в верхней панели настроек инструмента кликаем на треугольничек, после чего раскрывается окно с палитрой установленных кистей фотошоп. Давайте выберем для начала простую круглую кисть. У меня фотошоп CS5, в более ранних версиях палитра кистей по умолчанию имеет несколько иной вид. Но простейшие настройки кистей все равно аналогичные.
 При помощи ползунка
При помощи ползунка
При работе в Adobe Photoshop мне очень часто приходится рисовать полупрозрачной кистью (особенно во время ретуши фотографий). Меняется этот параметр также в верхней панели настроек инструмента при помощи вкладки
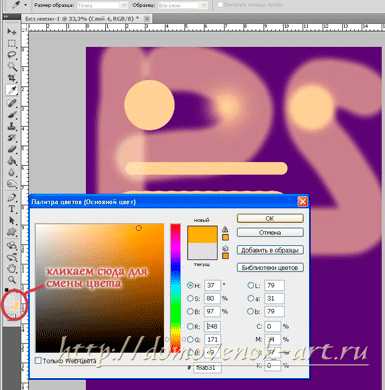
Кроме того Вы можете поменять Цвет кисти фотошоп. Делается это нажатием на квадратик с цветом в левой нижней части Панели инструментов. В выпавшем окошке выбираем подходящий цвет и нажимаем ОК. Активный цвет – это тот, что сверху.

Но стандартный набор кистей по умолчанию далеко не всегда устраивает фотошоп-мастеров. Что делать? Нужно просто установить новые кисти фотошоп. Для этого существует 3 способа.
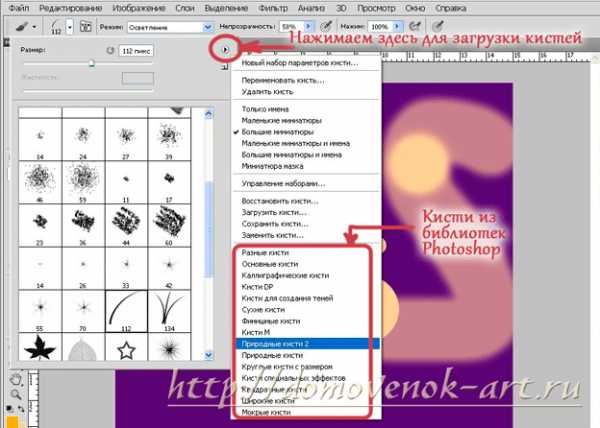
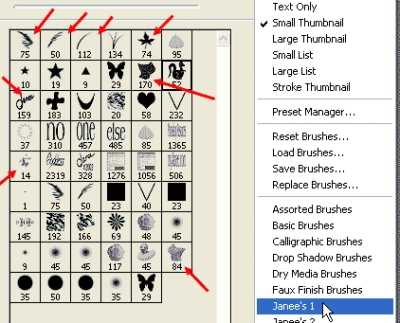
Первый способ самый простой, особенно для начинающих. Вы можете воспользоваться библиотекой кистей в самой программе. Найти и установить дополнительные кисти можно так: открываем вкладку, где меняется размер кисти. В ней находим маленький треугольник в правом верхнем углу и нажимаем на него. В самом нижнем блоке Вы увидите наборы кистей из библиотек редактора, выбираете подходящий. Новые кисти появятся в палитре кистей.

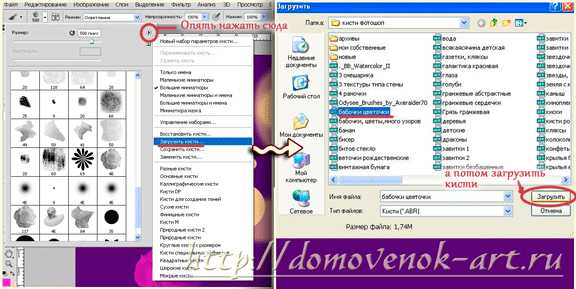
Второй способ тоже прост, а главное, дает возможность установить кисти фотошоп в большом ассортименте. Итак, в интернете скачиваем кисти в формате

Третий вариант – создать свою собственную кисть. Как это делается, расскажу в следующем уроке.
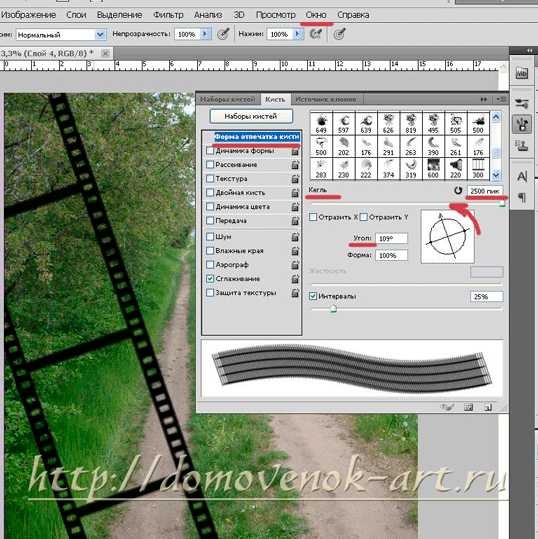
А сейчас давайте поговорим об очень важных настройках выбранной кисти. Помимо изменения цвета, размера, прозрачности, Вы можете также изменить угол наклона кисти для фотошоп, создать динамику размера, цвета и т.д. Для этого идем в меню
Например, я открыла дачное фото. Загрузила кисть с кинопленками. В предложенном наборе кисть маленькая и горизонтальная, а мне бы хотелось расположить объект под углом. Для этого в окне Кисть увеличиваем размер и изменяем Угол наклона на нужный.

Ну а затем можно вставить еще несколько изображений – и коллаж на скорую руку готов!
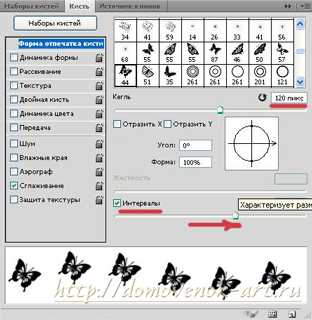
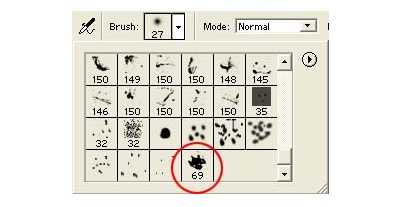
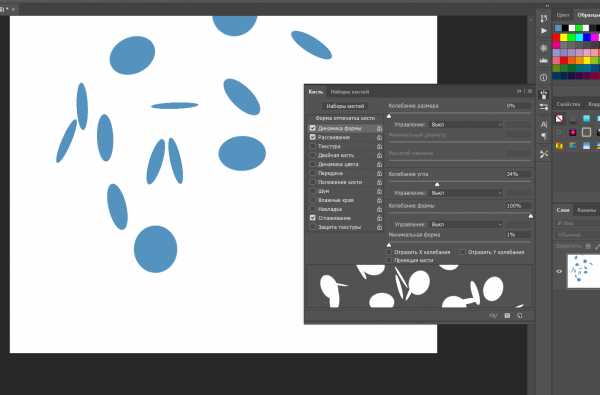
Давайте сделаем много бабочек на нашем коллаже с помощью кистей для фотошоп. Загружаем кисти с бабочками из интернета, устанавливаем размер 120 пикс. Теперь настроим кисть так: увеличим Интервал

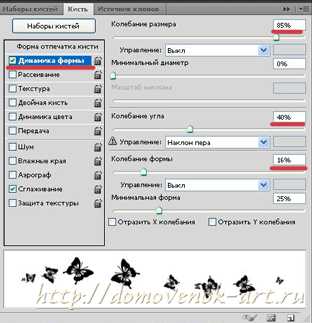
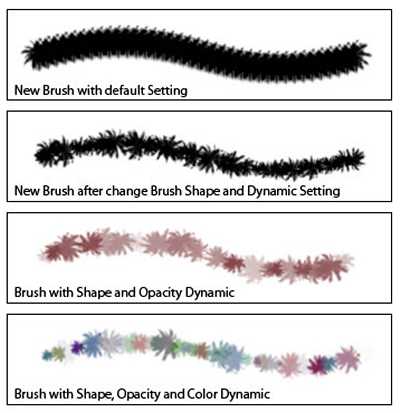
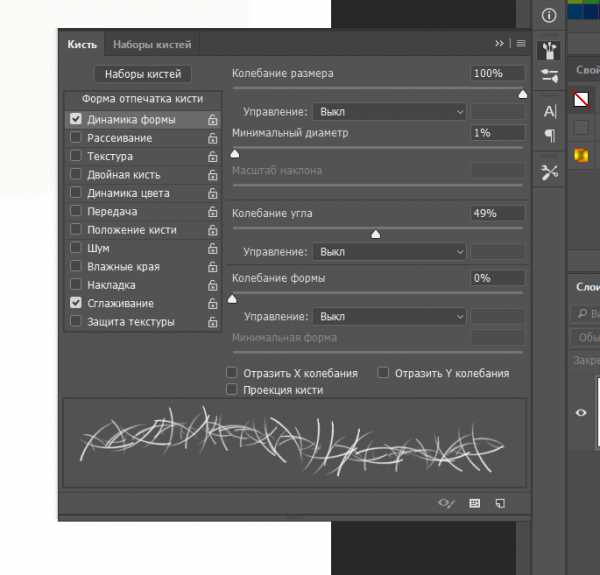
Переходим во вкладку Динамика формы:
— колебание размера – позволяет менять размер кисти во время рисования одним мазком в фотошоп, установим 85%;
— минимальный диаметр – задает минимальный размер кисти в процентах от исходного. Чем выше значение, тем меньше бабочки будут отличаться по величине друг от друга. Оставим 0%;
— колебание угла – автоматически и хаотически поворачивает кисть в пространстве. Зададим 40%.
— колебание формы – можно изменить форму, получается, будто объект повернули не только по вертикали и горизонтали, но и в плоскости, перпендикулярной монитору. Установим 16%.
— минимальная форма – интенсивность колебания формы (установите 100% — колебаний формы не будет). Оставим по умолчанию 25%.

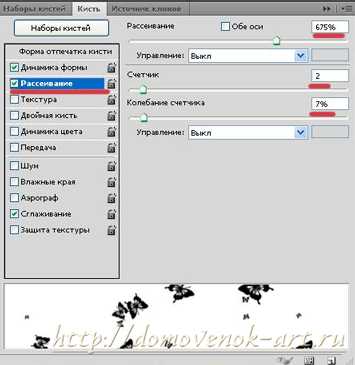
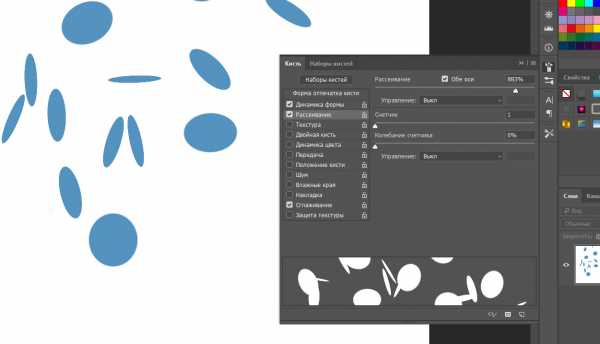
Пока что не очень. Переходим во вкладку Рассеивание:
— рассеивание – параемтр, который позволяет размещать много объектов на расстоянии друг от друга. Чем выше процент, тем дальше будут рассеиваться наши бабочки. Установим 675%.
— счетчик – дает возможность рассеивать в вертикальной плоскости установленное число объектов (мазков кисти). Я взяла 2, а Вы можете попробовать и другие настройки.
— колебания счетчика – позволяет варьировать количество объектов, заданное в параметре Счетчик. Оставим 7%.

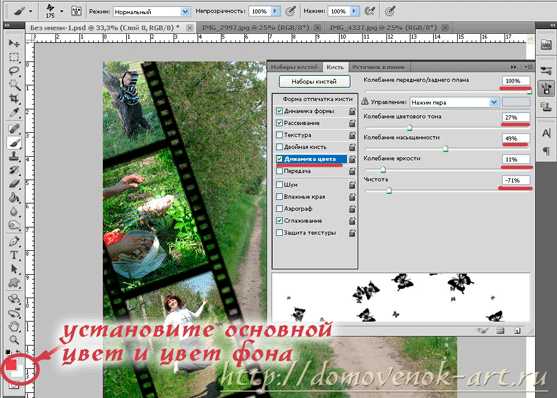
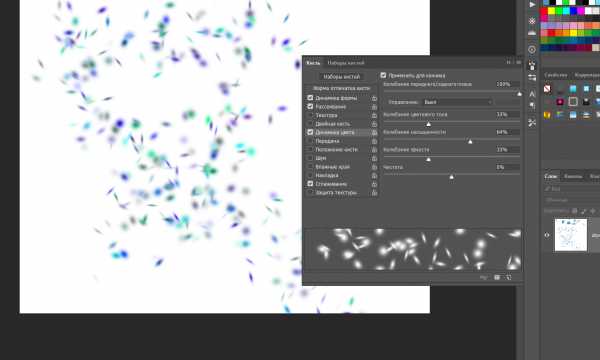
Есть еще одна очень полезная вкладка Динамика цвета, благодаря которой можно автоматически менять цвет кисти во время одного мазка. Только перед этим необходимо установить необходимые Вам основной и фоновый цвета .

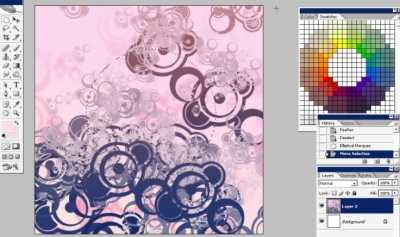
Пробуйте устанавливать различные настройки, а эффект от моих настроек кисти будет, как на скриншоте ниже.

На этом мой урок фотошоп для начинающих по работе с кистями подошел к концу. Надеюсь, Вам он был полезен. Теперь Вы знаете, откуда взять кисти фотошоп, как их установить и, главное, как при помощи этого инструмента рисовать и создавать в фотошопе интересные эффекты. Если остались вопросы – не стесняйтесь, спрашивайте. Делитесь впечатлениями, буду очень рада. К работе с кистями мы еще обязательно вернемся, ведь программа Adobe Photoshop таит в себе еще очень много интересного. Не пропустите! А еще лучше подпишитесь на новые статьи.
До скорых встреч на моем сайте! Ваш домовенок Елена.
Понравилась статья? Поделитесь ссылкой с друзьями:
domovenok-art.ru
33 урока по работе с кистями Photoshop
Возможность загружать и устанавливать готовые кисти, равно как и создавать собственные, невероятно экономит время и силы пользователей Photoshop. Эффективная работа с кистями — просто жизненно необходимое умение, которое постоянно стоит развивать.
Уверены, что вы найдете здесь интересную для себя информацию, независимо от уровня вашей подготовки. В одних уроках описаны базовые приемы работы с кистями, в других рассказаны различные способы создания собственных наборов кистей, а некоторые помогут вам улучшить имеющиеся навыки использования кистей в создании сложного дизайна.
Вращаем кисть
Простой способ вращать любую кисть так, как вам нужно.
Управление кистями, библиотеки кистей в Photoshop
Со временем, когда число загруженных и установленных вами кистей растет, систематизация из становится все более важной.
Кисти Photoshop: урок по изменению формы и размера кисти
Элементарные сведения о работе с кистями Photoshop — как размер и форма кисти влияют на результат.

Выбираем кисть в Photoshop
Простой туториал о создании и работе с кистями.
Создаем кисть в Photoshop
Быстрый урок поможет создать вашу первую кисть в считаные минуты.
Веб-дизайн в стиле funk
Создайте макет заголовка, используя несколько кистей.
Как установить кисть в Photoshop
Элементарное, но жизненно необходимое умение.
Создавайте свои уникальные кисти в Photoshop
Неплохой урок по созданию полезных кистей.
Огненные кисти: туториал Photoshop
Используя кисти, вы сможете быстро получить великолепные огненные эффекты.
Урок о динамике кистей Photoshop
В этом уроке рассказывается, как выжать максимум из простейших кистей.
Создаем кисти Photoshop для кофейных пятен и брызг.
Используем настояшие пятна от кофе и сканнер для создания отличных кистей.
Совершенствуемся в использовании кистей
Узнайте больше о различных аспектах работы с кистями.
Создайте кисть Photoshop из фотографии
Научитесь создавать удивительные кисти из фото.
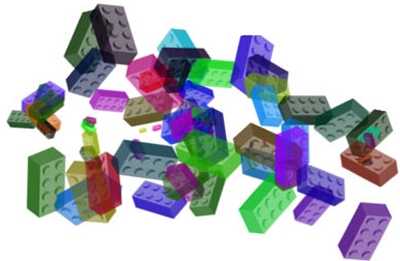
Создаем набор кистей с кубиками LEGO
Оригинальный способ работы с кистями и элементми конструктора LEGO.
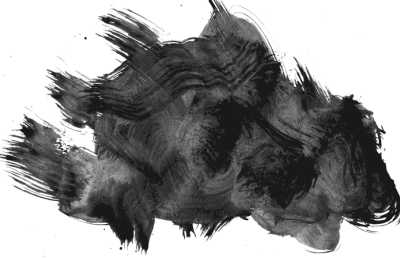
Созадем собственную гранжевую кисть
Получите модный эффект grunge, создав свою кисть
Создаем веб-шаблон в стиле гранж
Применяем кисти, создавая дизайн для веб.
Создание grunge-кисти
Veerle продемонстрирует простые приемы, дающие заметный результат.
Туториал о кистях Photoshop
Рассмотрим несколько эффектов, которых можно добиться с помощью кистей.
Использование кистей Photoshop для опытных
Повышаем свои умения с помощью описанных техник.
Урок о кистях с deviantART
Узнайте, как легко получить эффект ослепительного света.
Как создать кисть Photoshop
Туториал от Bittbox
Создайте сногсшибательную графику кистями Photoshop
Туториал от SitePoint описывает несколько стилей, которые можно создать кистями.
Эффект дымного текста в Photoshop
Простой способ оживить текст, имеющий массу перспектив.
Как создать реалистичную гранжевую бумагу
В этом туториале от Bittbox кисти используются для создания бумаги.
Гранж-шрифт в Photoshop
Создание гранжевого шрифта очень упрощается благодаря кистям.
Световые эффекты в Photoshop
Оригинальное спользование кистей в уроке от Digital Arts
Добавьте мерцающий шлейф на фото
Используйте мерцающую кисть, чтобы украсить фотографию.
Крутой эффект затмения в Photoshop
Fabio покажет, что кисти можно использовать дяже создавая затмение.
Клевый креативный эффект акварели в Photoshop
Здесь используются несколько разных кистей для создания акварельного эффекта.
Поразительный световой эффект в Photoshop за 10 шагов
Применяем кисти для создания мерцающего света.
Создаем космический взрыв
Кисти здесь использованы для создания осколков во время взрыва.
Как просто и быстро создать уникальную шапку для сайта
В этом шаблоне используются кисти для создания эффекта свечения.
Абстрактный пылевой эффект
Использование кистей для создания абстрактного эффекта.
Источник: Блог vandelaydesign.com
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Секреты и необычное применение кисточек Photoshop в веб-дизайне / WAYUP
Занимаясь веб-дизайном или художественным творчеством в Photoshop, всем без исключения требуются кисточки. Самые разные по размеру, типу, форме щетины, мягкости/твердости и прочее. И даже несмотря на то, что веб-дизайн оперирует с направляющими, с созданием прямоугольных блоков и расположением их на холсте (странице), в реалии веб-дизайнеру очень часто требуются разные кисточки. Например, для редактирования имеющихся фотографий, для наложения эффектов, для создания каких-либо творческих работ с нуля по типу синемаграфии, полигонных рисунков, анимации. Зачастую даже отдельное оформление домашней страницы требует немалых художественных усилий и идей. И для всего этого нужны кисточки.
Другой интересный момент заключается в том, что кисточки это один из первых инструментов, что встречается всем пользователям Photoshop. И даже некоторым может сейчас показаться, что ничего сложного в управлении с кистями нет и быть не может. Но одновременно с этим существует большое количество людей, которые пользуются кистями, но всех их особенностей не знают. Хотя, нет, даже не представляют, что такие существуют.
В этом материале мы разберем кисточки подробнее, посмотрим на них «под лупой» и найдем интересные подборки кистей, которые могут пригодиться в веб-дизайне.
Твоя особенность, кисть?
По факту, кисть в Adobe Photoshop – предустановка, управляющая штрихом и формой линии. Инструмент «Кисть» – инструмент для окрашивания и создания «реплики» чернил на холсте.
Кисточки используются для разных вещей и даже сложно представить какую-либо творческую работу без её использования (если, разумеется, речь не идет о банальном изменении размера изображения). Благодаря ей можно легко создавать элементы, включать определенные формы или типы линий в работу. Разумеется, что изначально в любой версии Photoshop уже есть стандартный минимальный набор необходимых кистей: сухих и влажных, со спецэффектами и круглые, квадратные. В последней версии Photoshop CC 2018 появилась даже возможность автоматической сортировки кистей по категориям. Но обычно стандартного набора мало всем, а значит, пользователи стараются найти что-то интересное в интернете.


Особенности кистей
Использовать кисть, с одной стороны, очень легко. Выбрали инструмент, тип кисточки, цвет и начали «малевать» на холсте. Но следует помнить, что у каждой кисти очень много индивидуальных настроек, благодаря которым можно создавать потрясающие визуальные эффекты.
Обычно максимум чем пользуются — это изменение размера (с помощью квадратных скобок [ и ]), твердая и мягкая (с дымком по краю). Но мало кто знает, на что влияют другие параметры и условия кистей. Уделим им отдельное внимание.
Твердость – применима только для круглых и квадратных кистей, изменяет количество пикселей для сглаживания/размытости по краям. 100% – самая твердая и четкая.
Размер – толстая или токая кисть или иначе – большая/маленькая.
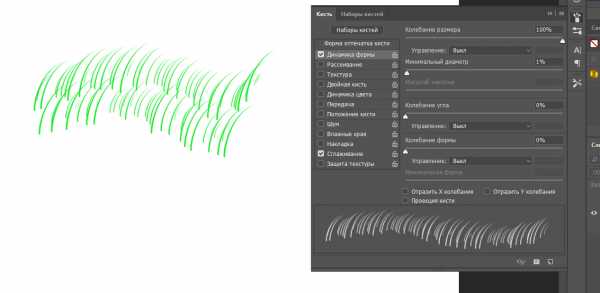
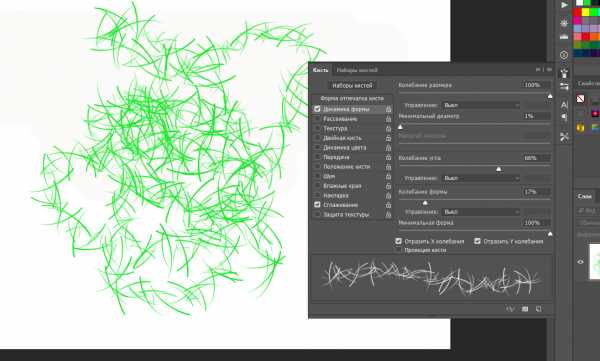
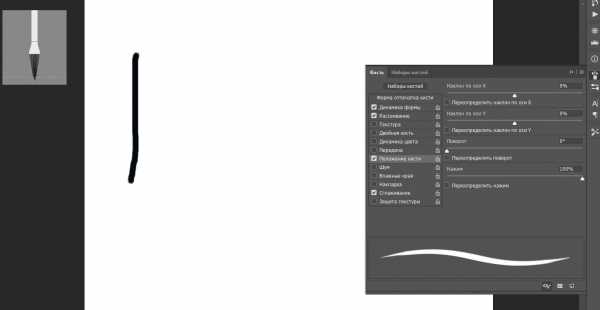
Поворот и динамика – поворот кисти при рисовании по осям X и Y. Обратите внимание на скриншот ниже, что кисть разворачивается по оси не вся полностью, а частично, благодаря чему создается эффект беспорядка. Именно поэтому всегда говорят: «Нарисовать траву в Photoshop легче простого».



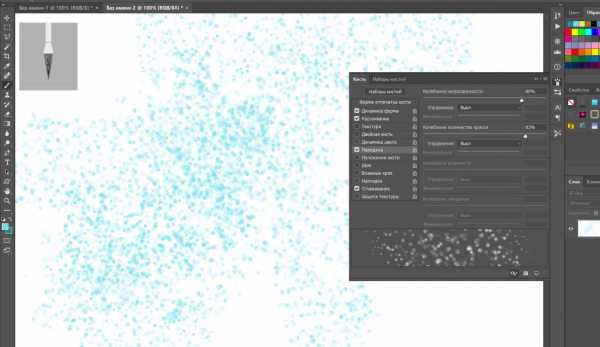
Но обратите внимание на два параметра: Колебание угла и Колебание формы. Изменяя процентное значение колебания можно преобразовать имеющуюся кисть в совершенно новую. Например, обычную круглую – в снег, ресничную кисть – в сено и смятую траву. Посмотрите ниже и обратите внимание, что россыпь овалов и кружочков создана с помощью обычной круглой твердой кисти и с настройками колебания и рассеивания.




Цветность – автоматическое изменение окраса кисти и штрихов. Настройки происходят по насыщенности, яркости, по чистоте цвета. Таким образом, создать разноцветное конфетти становится очень просто и легко.

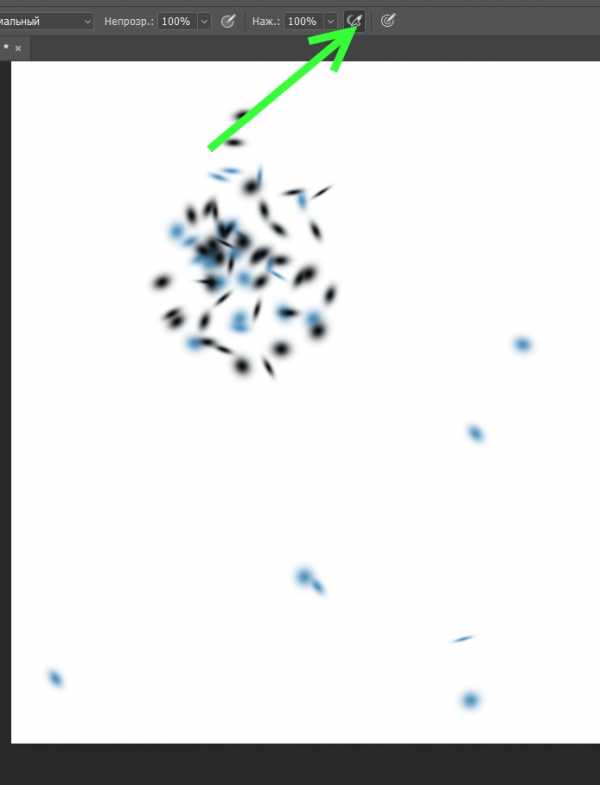
Аэрограф – возможность использования настроенной кисти в одной точке. Например, если нашей кисточкой кликать в разных точках холста, то отдельные «пятнышки» будут появляться хаотично. Если включить аэрограф, то появится эффект распыления краски из баллончика, то есть штрихи кисточки будут в одной точке собраны. Если таким же образом двигать мышку и курсор, то рисование будет происходить плотнее.

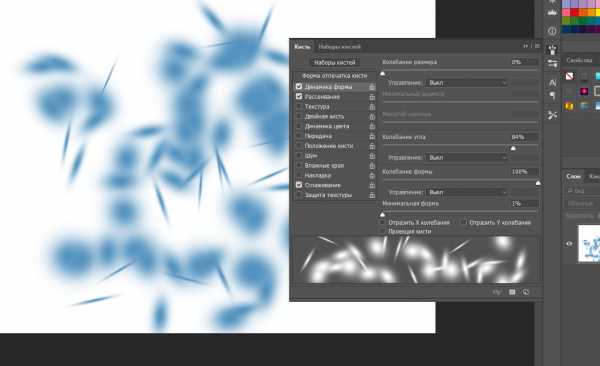
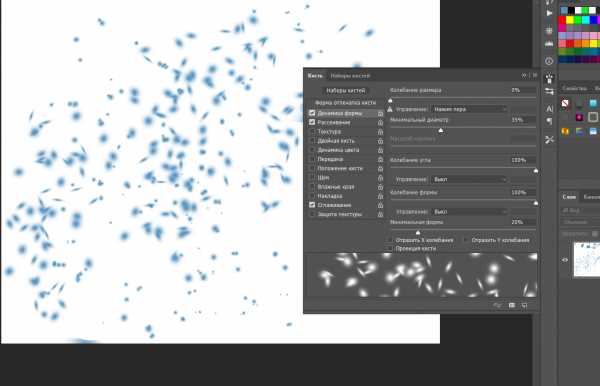
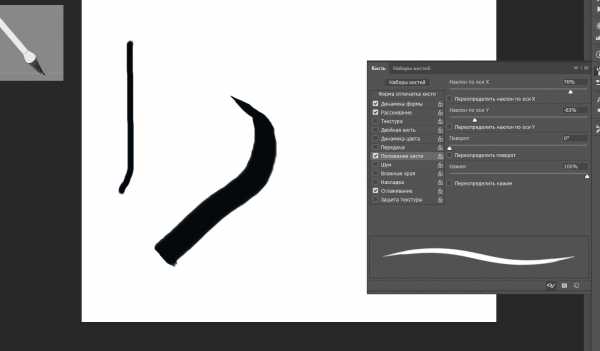
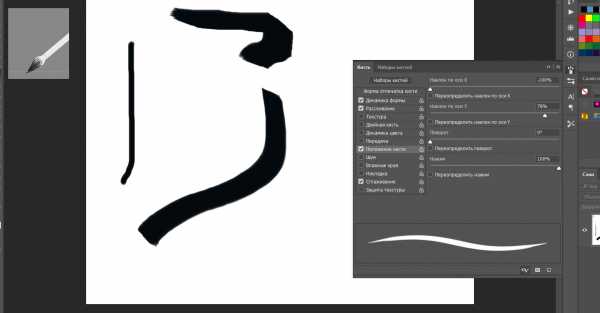
Положение кисти – позволяет создавать стилусные эффекты или эффекты пера. Обычно это требуется для каллиграфии или работы с рисованием витиеватых элементов для букв или растительных узоров. Чтобы представлять о чем речь, просто посмотрите скриншоты ниже и обратите внимание на то, как при разных параметрах наклона относительно осей X/Y выглядит сама кисть и штрихи, что она создает.



Передача – свойство управлением непрозрачности штриха и покраски. Иными словами, во время рисования Photoshop произвольно будет сам создавать пятнами или штрихами (зависит от вашей кисточки) темные и насыщенные точки или наоборот прозрачные и едва уловимые.

Кроме того, стоит всегда помнить, что в Photoshop 2018 появились и три новых типа рисования кистью, что упрощают работу с ней в целом. Об этом мы подробно уже рассказывали, так что повторяться не будет. Напомним, что речь идет о режимах: следования за кистью, следования за штрихом, следование до конца мазка, а также зеркальное (симметричное) рисование.
В целом это все, что стоит знать о кистях для веб-дизайна и для художественного творчества. Разумеется, еще есть Влажные края, когда создается имитация рисования акварелью, но находят ей применение больше для артов, нежели в веб-дизайне.

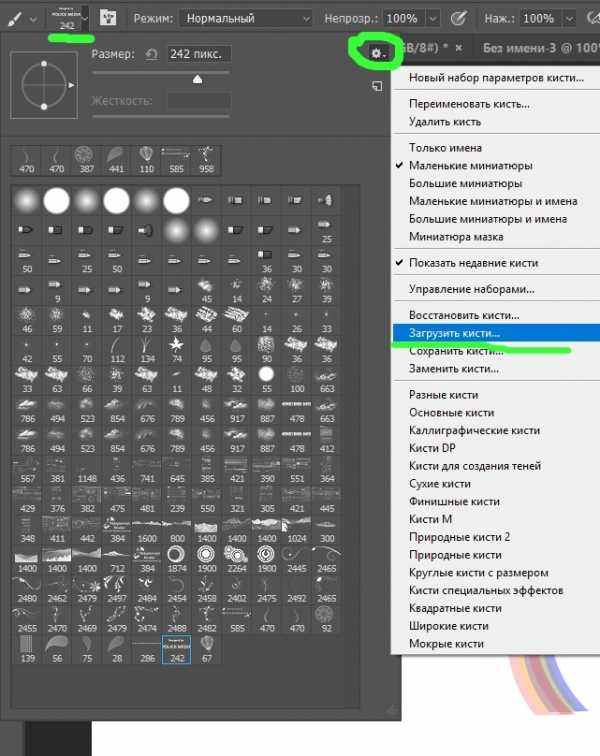
Установка кистей
Установка кистей происходит в несколько кликов. На панели управления инструментом кликаем по иконке выбора кисти, выбираем шестеренку и из меню – загрузить кисти. Затем остается только выбрать папочку на вашем жестком диске и файл ABR. Все новые кисти добавляются в конец списка и могут быть отсортированы по категории или названию, как отдельная папочка (последняя версия Photoshop).

Применение кистей
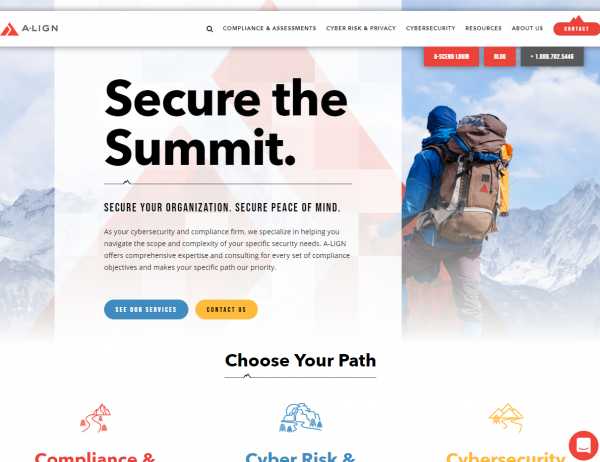
Кисточки в своем многообразии используются достаточно часто и обычно пользователи, рассматривая тот или иной сайт, даже не задумываются или не догадываются о том, что почти все было отрисовано кисточкой на разных слоях. Для примера возьмем meat.agency, getdashing, instituteforqualityleadership, mend-seltzer, carolhighsmithamerica, amandegelateria, a-lign, hotelicon. Вы спросите: «И где же здесь кисточками-то работали». Дело в том, что их использовали для придания большей контрастности на фотографиях (точечно, в определенных местах прокрашивали свето-тенью, так как глобально с помощью микширования каналов нужного эффекта было бы не достичь), дорисовывали туман и снег, где-то их использовали для графики вместо карандаша, а где-то в ход шла микс-кисть и объемность. Кистями прокрашивали слои или насыщали ягоды цветностью.




Кистями также добавляют/меняют небо, природу, деревья, цветы, животных и птиц, объекты и даже людей. Именно поэтому мы подошли к самому интересному, это подборке кистей, которые почти всегда находят себе применение в веб-дизайне (то есть не просто наборов для красоты, а особо полезных).
Наборы кистей Photoshop
Cloud Brushes

10 высокохудожественных кистей облаков. Самых разных по типу, размеру. Здесь есть отдельные облачка и вид на небо снизу-вверх, есть при пасмурном небе и более-менее ясном.
Tech Brushes Set v5

21 кисточка с элементами Hi-tech, различные блоки данных, обработки массивов, таблицы, графики и прочее. Если создается какой-то тематический фон, текстура, оформление графическое отдельных углов или заголовков, то такие кисточки найдут себе применение. Например, если взять работу A.E.R.I.S., то можно увидеть созданный данными кисточками фон. Что-то аналогичное можно вполне применить и для веб-дизайна.
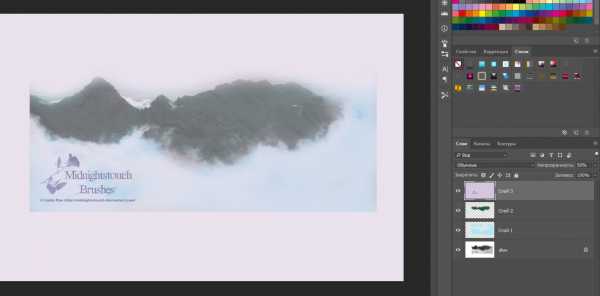
Sentinels of Time


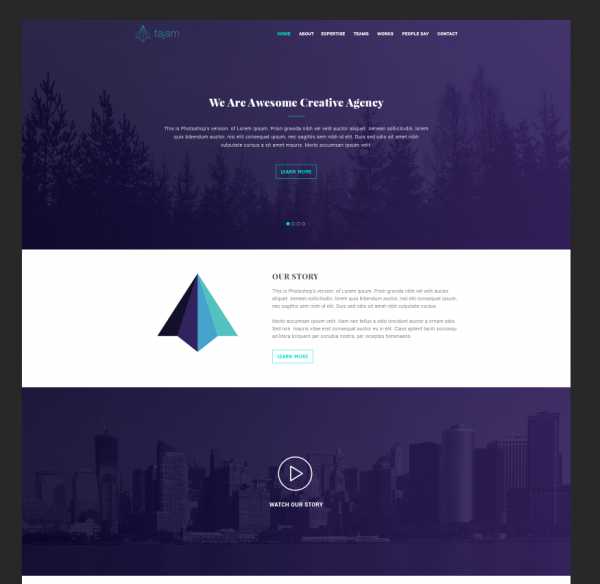
11 кистей гор, лесов, туманов, холмов. Высокохудожественных. Когда нужно просто оформить фон домашней страницы или заголовка без использования готовых фотографий, или оформить секцию, как на Tajem, например, такие заготовки подойдут как нельзя кстати.
DBD

Всего 4 кисточки с геометрическими образами кругов. Применение таких кистей тоже не составит труда, особенно для фонов, для создания абстракции или просто слегка прозрачного оформления страницы в целом.
Floral Swirl Brushes

20 кистей с растительными завитками, цветами для создания обычного легкого и воздушного оформления, для добавления на фотографии, в заголовки или к уголкам секций и блоков. Красивые, высокодетализированные, художественные – они прекрасны. И да, при наложении на кисточки градиентной заливки появляется большее «оживлённости».

Lines
Несколько кисточек различных векторных объектов и кривых, завитков, капелек, листиков. Отдельные такие элементы можно добавлять в готовые фотографии и изображения или сразу создавать более графический стиль дизайна.

Конечно, можно еще много подбирать занятных и красивых кистей и все они найдут применение в веб-дизайне. Надо отметить, что зачастую работать с кисточками гораздо проще, чем с готовыми объектами и небольшими по размеру изображениями. Дело в том, что изображения обычно уже имеют какой-то цвет, тон или градиент. Редактировать его сложнее, чем нарисовать кистью, а затем выбрать для нее градиент или обозначить текстуру.
Завершение
Кисти Photoshop – неотъемлемая часть веб-дизайна, позволяющая создавать прекрасные, графические или художественные фоны, изображения, части оформления для страниц сайта. Работа веб-дизайнера в значительной степени упрощается благодаря кистям, их возможности рисовать простые элементы, которыми можно дополнить лес или полянку на заднем плане фотографии, можно попросту сделать «законченное» изображение. Для этих целей достаточно распределить цвета не градиентно, а по слоям и применить режимы смешивания. Делается быстро, гораздо быстрее, чем поиск готовой фотографии в интернете с нужного ракурса, необходимыми объектами. В начале нашего материала пример в три слоя и приведен, хотя горы могут быть и иного цвета.
Кисточки, наверное, один из самых веселых инструментов Photoshop, с которыми можно играть до бесконечности и даже в какой-то мере «подзабыть» о делах насущных. Ведь так интересно с помощью только одной кисти и нескольких окрасов и эффектов наложения создать новое изображение, которое может найти себе применение в любом дизайне сайта.
wayup.in
Работа с кистями в фотошоп
Кисть – это инструмент фотошоп, при помощи которого можно нарисовать на любом изображении или на “чистом листе” нового документа.
Кисти могут быть различной формы – круглые (стандартные) с размытыми и четкими краями, в форме листьев деревьев, цветов, ресниц, бровей, молний, облаков, дыма, абстрактные и многие-многие другие.
Для примера создадим новый документ с заданными размерами 200 на 200 пикселей с белым фоном, выберем инструмент Кисть и попытаемся что-нибудь нарисовать. Ничего не получилось . Это потому, что на фоновом слое задний план стоит полная блокировка, запрещающая изменять слой (рисовать на нем и перемещать). Эта блокировка выглядит,как замочек, расположенный справа на слое:
Для того, чтобы снять эту блокировку слоя нужно перевести слой заднего плана в обычный слой. Щелкните по нему правой кнопкой мышки и выберете команду из заднего плана… В открывшемся окне можете дать название новому слою, пометить его для удобства цветом, задать режим смешивания слоев и указать непрозрачность:
Теперь укажите цвет основного слоя на панели инструментов (это цвет верхнего квадрата). Я выбрала цвет кисти красный и начинаем рисовать стандартной круглой кистью.
Меню набора кистей включает в себя все разнообразие кистей стандартных (их немного, они круглые, овальные, квадратные и другой формы разных размеров и различной жесткости), закаченных (их можно скачать из интернета всевозможной формы), а также вы можете сделать кисть для фотошоп самостоятельно.
Жесткость кисти позволяет рисовать кистью, края которой более мягкие, расплывчатые. Чем меньше значение жесткости, тем менее четкие края кисти. Для примера смотрите 3 отпечатка кисти одного размера (40px) 100% жесткости, 50% и 0% жесткости (слева направо):
На следующем скриншоте показано где лежат дополнительные кисти, как изменить название кисти, где загрузить кисти:
При нажатии на небольшой треугольник, расположенный справа от диаметра кисти, появляется большое меню, пользуясь которым можно загрузить в программу скаченные кисти из интернета, добавить стандартные кисти (мокрые, каллиграфические и другие, переименовать кисти, изменить миниатюры, удалить кисть.
Как установить кисть в фотошоп и как сделать кисть в фотошоп я уже писала ранее, останавливаться на этом снова не буду. Только напомню, что кисти загружаются в фотошоп файлом с расширением abr.
Настройки кисти
Режим наложение (Mode) – режимы наложения отдельных пикселей на подлежащий слой.
Непрозрачность (Opacity) управляет прозрачность пикселей, способностью просвечивать подлежащий слой.
Нажим (Flow) немного отличается от непрозрачности тем, что если проводить несколько раз по одному и тому же месту кистью с заданной непрозрачностью, например 40%), то этот участок так и останется мазком в 40%. Если же провести кистью с 40% нажимом по одному месту 2 раза, то получится отпечаток с непрозрачностью в 80%. Пересекающаяся часть двух красных кружков показывает функцию параметра кисти Нажим:
Airbrush Capabilites (аэрограф). При активной функции аэрографа
рисование кистью имитирует рисованием аэрографом, разбрызгивание краски из баллончика.
vgrafike.ru
Как разобраться с кистями в Фотошопе и начать жить
В чем проблема?
Несколько лет я рисовал в Corel Painter, мне вполне хватало пары кистей и все было хорошо. Потом я перелез в Ps и кисти стали без моей воли копиться в угрожающем количестве, причем реально нужны были из них ну максимум процентов 5.
 Знакомое многим чувство
Знакомое многим чувствоФотошоп — универсальный комбайн, он может делать всё, но с разной степенью кривоты. Он совсем не идеален для рисования, и организация кистей — одно из самых слабых мест. Хоткеи можно вешать почти на что угодно, только не на кисти. Кисти можно хранить в Brush presets, где всё, что у вас есть, выводится одним списком. Вы не можете разложить кисти по папкам, не можете выделить их цветом, не можете присвоить теги, категории, отсортировать их хоть как-то.
Что может нам предложить бессменный лидер индустрии кроме ковыряния в бесконечном списке пресетов?
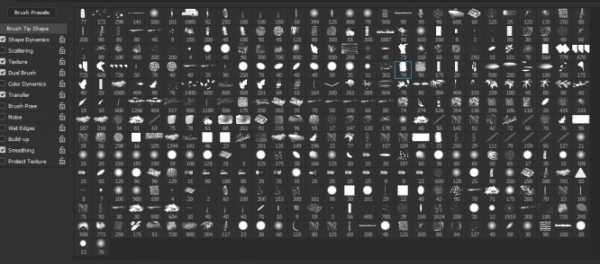
 И это я просто загрузил пару брашпаков разных художников
И это я просто загрузил пару брашпаков разных художниковЕсли вы рисуете постоянно, секунды прокрутки этого бесконечного списка туда-сюда сложатся в минуты и часы. В итоге, пара дней в году у вас уйдет только на то, чтобы выбирать кисти, вместо того, чтоб рисовать.
Что с этим можно сделать?
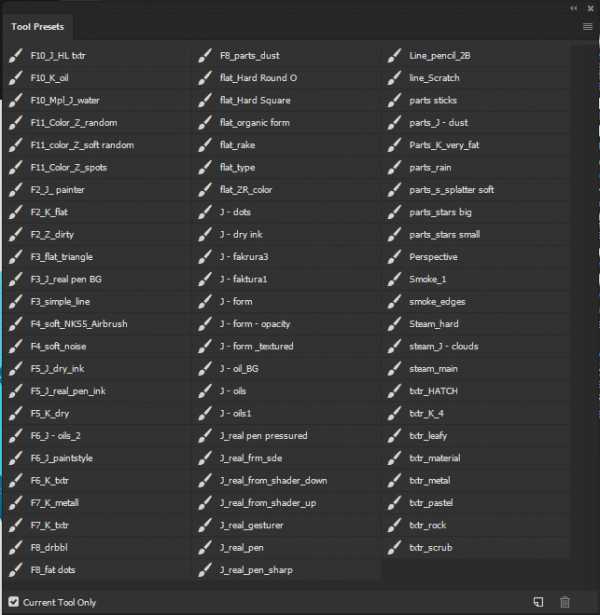
1. Для начала выбираем кисти, которыми вообще пользуемся хоть когда-то и сохраняем в Tool Presets. У меня таких набралось около 70.

Почему не хранить кисти прямо в Brush presets? Любой добавленный брашпак будет засорять ваши сохраненные кисти и вы никак не сможете их отсортировать.
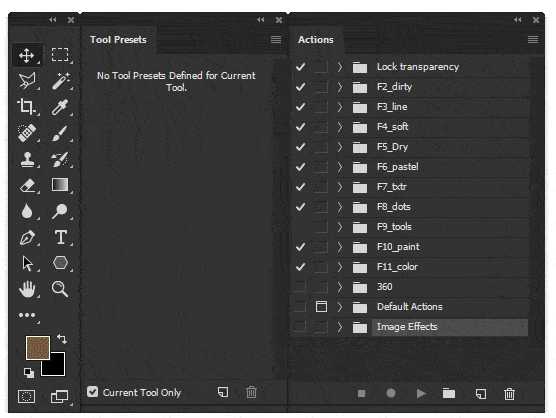
2. Назначаем хоткей для меню Tool Presets, (у меня F1, например) и вызываем список, когда вам удобно. Такого приема мне хватало пару лет, но как-то я посмотрел мастер-класс Сергея Рыжова, где он, среди прочего, рассказывает, как у него организованы кисти. Оказалось, на любой тулпресет можно повесить экшн с хоткеем.
Назначаем кнопки на любые отдельные пресеты.
Под экшны в Фш выделены только клавиши F2-F12, Ctrl и Shift. Таким образом, теоретически мы можем назначить хоткеи на 48 кистей (на самом деле чуть меньше, что-то занято системой и самим ФШ).
Как это делается:

Мы получили нужные хоткеи, но тут есть две проблемы.
1. Мы можем назначить много сочетаний, но как запомнить, что где? Я выбрал по три кисти со схожими свойствами и сгруппировал их по папкам на каждой функциональной кнопке. Так у кистей появились категории.
Те кисти, которыми пользуемся постоянно (у меня таких 3-4), вешаем под левую руку на кнопки без модификаторов (F2-F5). Хоткеи для остальных кистей выбираем по тому же принципу — чем чаще пользуемся кистью, тем удобнее для руки выбираем хоткей.
2. Может и бывают люди с руками-лопатами, но мне, например, прожать Ctrl+Shift+F12 одной левой рукой практически нереально, а жать двумя не очень удобно, по времени быстрее тыкнуть курсором в список. Такой проблемы нет, например в 3D-Coat, где любые хоткеи стакаются и на одну кнопку можно повесить сколько угодно команд. Было бы идеально повесить по три кисти на клавишу и быстро прожимать по одному, два или три раза, чтобы вызвать нужную кисть. И вот как это сделать.
Autohotkey. Вешаем по три кисти на одну кнопку.
До текста Олега Краснова про Autohotkey для приложений я думал, автохоткей это что-то для читеров в доте и макросников в BF3. У меня нулевые навыки программирования, поэтому я попросил братишку-погромиста написать мне нужный скрипт, который бы подменял, например, двойную F2 на Ctrl+F2, тройную — на Ctrl+Shift+F2 и так далее.
Вот такой скрипт он мне прислал:
; Helper functions
HandleMultiplePresses(pressHandlerNames*) {
Recurse:
keyPresses += 1
strippedHotkey := StripHotkeyModifiers(A_ThisHotkey)
KeyWait, %strippedHotkey% ; Wait for KeyUp.
KeyWait, %strippedHotkey%, D T.12 ; Wait for same KeyDown or .12 seconds to elapse.
keyPressedBeforeTimeout := (ErrorLevel = 0)
If (keyPressedBeforeTimeout) {
Goto, Recurse
}
Return pressHandlerNames[keyPresses]()
}
StripHotkeyModifiers(hotkeyToStrip) {
; from https://autohotkey.com/board/topic/32973-func-waitthishotkey/
RegExMatch(hotkeyToStrip, "i)(?:[~#!<>\*\+\^\$]*([^ ]+)( UP)?)$", Key)
Return Key1, ErrorLevel := (Key2 ? "Down" : "Up")
}
; Logic itself
#IfWinActive ahk_class Photoshop
SendHotKey() {
Send, {%A_ThisHotkey%}
}
SendCtrlHotkey() {
Send, ^{%A_ThisHotkey%}
}
SendCtrlShiftHotkey() {
Send, ^+{%A_ThisHotkey%}
}
F2:: HandleMultiplePresses("SendHotKey", "SendCtrlHotkey", "SendCtrlShiftHotkey")
F3:: HandleMultiplePresses("SendHotKey", "SendCtrlHotkey", "SendCtrlShiftHotkey")
F4:: HandleMultiplePresses("SendHotKey", "SendCtrlHotkey", "SendCtrlShiftHotkey")
F5:: HandleMultiplePresses("SendHotKey", "SendCtrlHotkey", "SendCtrlShiftHotkey")
#IfWinActive
Часть кода взята вот с этого форума. По сути наш скрипт — просто .txt файл, которому мы вручную присваиваем расширение .ahk. Мы можем сами редактировать в блокноте текст после строчки ; Logic itself, назначая нужные для себя кнопки и сохраняя .ahk-файл. Я, например, добавил кнопки с F1 по F12.
Как сделать, чтобы все работало.
1. Качаем экзешник автохоткея 1.1.28 c оффсайта и устанавливаем, куда нам удобно.
2. Тыкаем в наш готовый скрипт, в трее должен появиться такой значок.
3. Нажимаем кнопки в фотошопе, рисуем, радуемся. При этом, нет никакой разницы, где лежит скрипт, где лежит автохоткей, что запускается первым, Ahk или Ps.
Чтобы каждый раз не запускать, я добавил ярлык скрипта в папку автозагрузки: Win+R/shell:startup
Или если вам совсем лень возиться со скриптами, вот .exe с кнопками F1-F12, который я для себя скомпилировал (ох, надо было бы туда майнер встроить).
Способ для кнопочек конечно косой, кривой, ехали костыли через костыли, но лучше я пока не знаю. Для макобояр у меня плохие новости, автохоткея там нет, но вроде есть аналоги, мой способ годится только для виндохолопов.
Автор: Сергей Кузьмич
infogra.ru
Изучаем параметры кисти в Фотошоп / Фотошоп-мастер
В прошлом уроке мы с вами изучили, как в программе Photoshop создавать собственные кисти. Зачастую разрабатывать первоначальную форму кисти, известную как отпечаток кисти (brush tip) может быть очень интересно. Еще интереснее становится, когда мы начинаем управлять кистью непосредственно в процессе рисования, изменяя ее размер, угол наклона, закругленность, цвет и непрозрачность!
Мы можем добавить кисти текстуру, разместить определенным образом отпечатки кисти в мазке, объединить две кисти в одну и многое другое! Данные параметры называются параметрами динамики кисти (Brush Dynamics), и они не перестают удивлять нас с тех пор, как впервые появились в версии программы Photoshop 7. Именно эти параметры и станут темой серии уроков!
Различают шесть основных категорий параметров динамики кисти – «Динамика формы» (Shape Dynamics), «Рассеивание» (Scattering), «Текстура» (Texture), «Двойная кисть» (Dual Brush), «Динамика цвета» (Color Dynamics) и «Другая динамика» (Other Dynamics), — которые расположены на панели «Кисть» (Brushes panel). Каждая из этих категорий в процессе рисования контролирует отдельный параметр кисти, но поскольку средства управления и опции для всех шести категорий похожи, вам придется основательно изучить всего лишь одну категорию и дальше будет проще понять принцип работы других параметров динамики.
После того, как вы изучите все уроки, я настоятельно рекомендую вам потратить время и поэкспериментировать с различными параметрами кисти самим, чтобы получить наглядное представление о том, какие невероятные (и полезные, не забывайте про пользу!) могут быть результаты в процессе рисования кистью. Но будьте осторожны! До появления в нашем мире канала YouTube и социальной сети Facebook была программа Photoshop со своими параметрами динамики кисти, и многие творческие личности впустую потратили бессчетные часы своей жизни, развлекаясь с панелью «Кисть».
В моем случае я буду работать в версии программы Photoshop CS4, но все эти уроки подойдут для любой версии программы вплоть до Photoshop 7. Давайте начнем!
Шаг 1: Выбираем инструмент «Кисть»
Для того чтобы получить доступ к параметрам динамики кисти, нам нужно открыть панель «Кисть». Для начала убедитесь, что на панели инструментов у вас выбран инструмент «Кисть» (Brush Tool) , или нажмите на клавиатуре клавишу В, чтобы быстро активировать данный инструмент:
Выбираем инструмент «Кисть», если он еще не выбран
Шаг 2: Открываем панель «Кисть»
После того как вы выбрали инструмент «Кисть», самый простой способ открыть панель «Кисть» — это нажать на клавиатуре клавишу F5 (повторное нажатие клавиши приводит к закрытию панели) или кликнуть по значку тумблера панели «Кисть» на панели опций в верхней части экрана (повторное нажатие значка приводит к закрытию панели):
Нажатие на соответствующий значок тумблера на панели опций открывает и закрывает панель «Кисть»
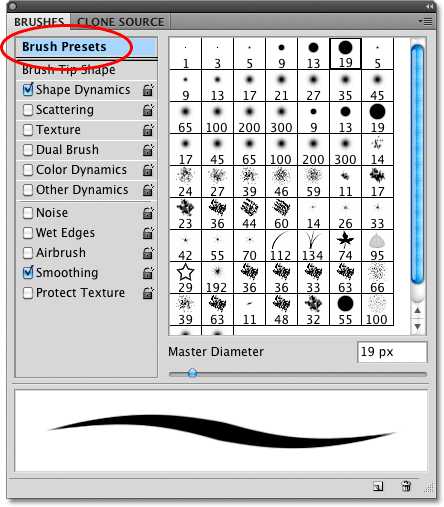
По умолчанию, когда вы откроете панель «Кисть», там будет выбран параметр «Наборы кистей» (Brush Presets) (вы увидите, как название «Наборы кистей» подсвечено голубым в левом верхнем углу панели). При данном выбранном параметре все, что мы сможем делать – это просто выбирать подходящий вариант из перечня готовых форм кистей в правой части панели. Для того чтобы выбрать нужную кисть, просто кликните по ее изображению.
Если у вас выбран параметр «Показывать подсказки» (Tool Tips) в разделе «Установки» (Preferences), то по мере наведения курсора на изображение кисти на экране будет появляться ее название. Полезная область предварительного просмотра в нижней части панели отображает текущий вид мазка выбранной кистью. Мы можем использовать бегунок диаметра (Кегль) (Master Diameter), расположенный под перечнем кистей, чтобы изменить размер выбранной кисти. Если вам нужно только выбрать готовую кисть и рисовать ей, то этот раздел для вас:

Панель «Кисть» с выбранным параметром «Наборы кистей»
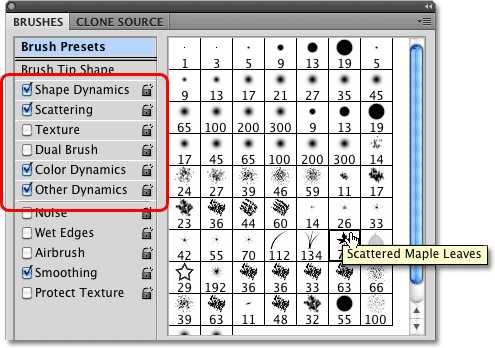
Каждый из наборов кистей с правой стороны панели включает в себя отпечаток кисти (текущую форму кисти, которую мы видим на пиктограмме) и перечень заранее установленных параметров динамики, которые управляют кистью в процессе рисования. Шесть категорий параметров динамики кисти (Динамика формы, Рассеивание, Текстура и т.д.) размещены с левой стороны панели «Кисть», и если вы внимательно будете следить за ними по мере переключения между различными изображениями готовых форм кистей, то заметите, что в зависимости от выбранной кисти какие-то параметры активируются, а какие-то отключаются. Например, если я выберу кисть «Разбросанные кленовые листья» (Scattered Maple Leaves), то мы сможем увидеть, что для данного отпечатка кисти доступны следующие параметры динамики: «Динамика формы», «Рассеивание», «Динамика цвета» и «Другая динамика»:

Каждый набор кистей включает в себя отпечаток кисти и заранее установленные параметры динамики кисти
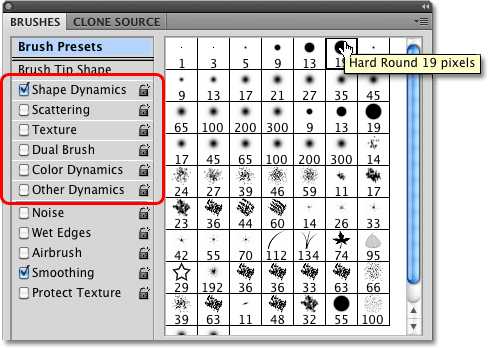
Однако если я выберу какую-либо базовую кисть, например, одну из стандартных круглых кистей программы Photoshop в начале списка, то для нее будет доступна только категория «Динамика формы» (Shape Dynamics). На самом деле, в зависимости от того, подключен к вашему компьютеру планшет для рисования или нет, вы, возможно, вообще не сможете видеть ни одной выбранной категории динамики кисти:

В одних наборах кистей доступно больше параметров динамики кисти, чем в других
Давайте рассмотрим, как можно изменять параметры динамики в каждой категории и как они влияют на поведение кисти. Предлагаю начать с первого параметра – «Динамика формы».
Или можно перейти к изучению других параметров динамики кисти по нижеуказанным ссылкам:
Автор: Steve Patterson
photoshop-master.ru
Описание инструмента «Восстанавливающая кисть» в фотошопе
Инструмент Восстанавливающая кисть (Healing Brush) расширяет возможности Точечной восстанавливающей кисти. Принципиальная разница между ними — это возможность указать участок изображения, которое будет донором при редактировании текстуры.
В ходе этого процесса, называемого заданием образца, вы указываете фотошопу какой участок текстуры (кожа, небо, трава, шерсть и так далее) ему использовать в качестве образца (то есть с чем смешивать корректируемый участок).
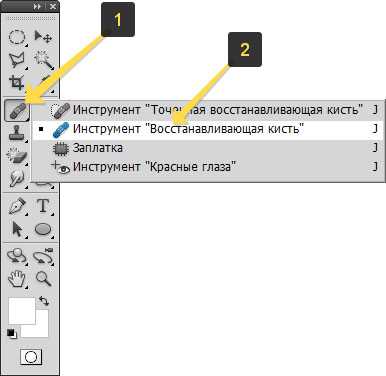
Местоположение инструмента
Восстанавливающая кисть относится к группе инструментов «Восстановители». Горячая клавиша для вызова J (для переключения между инструментами в одной вкладке нажимайте Shift+J).

Принцип действия инструмента
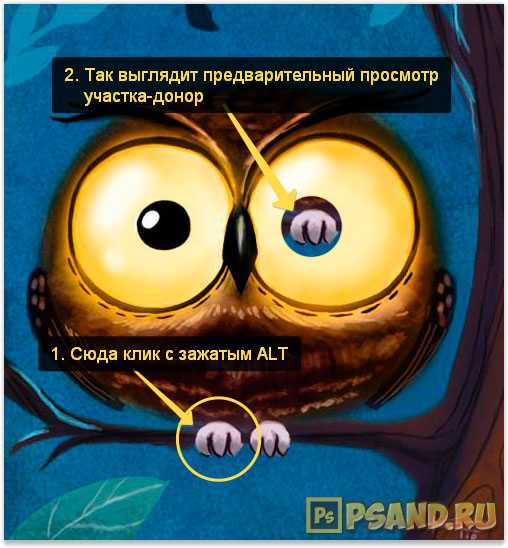
Для того, чтобы откорректировать проблемный участок изображения, сперва нужно указать фотошопу другое место, откуда он будет копировать текстуру. Для этого нужно зажать клавишу Alt, указатель примет форму прицела. Затем этим прицелом сделайте клик по участку-донору. Можете отпустить клавишу.
Совет
Образец можно задавать и в другом открытом документе, нужно только, чтобы оба изображения находились в одном цветовом режиме.
Для этого перейдите в другой документ, щелкните мышью по изображению, удерживая клавишу Alt, чтобы создать образец, и перейдите обратно в исходный документ, чтобы выполнит там восстановление.
Теперь обратите внимание, что некогда пустой круг указателя инструмента, стал содержать в себе предварительный просмотр участка-донор. Это вам поможет, чтобы правильно накладывать текстуру.

Также, для полного контроля над происходящим, было добавлено дополнительное перекрестие в участке-доноре. Когда вы будете работать кистью, вы увидите, что перекрестие также перемещается.
Суть в том, что изначально вы указываете центр той текстуры, что собираетесь скопировать. Для придания большей естественности результату работы, фотошоп копирует ваши движения мышью и захватывает близлежащие участки текстуры.
Как пользоваться Восстанавливающей кистью
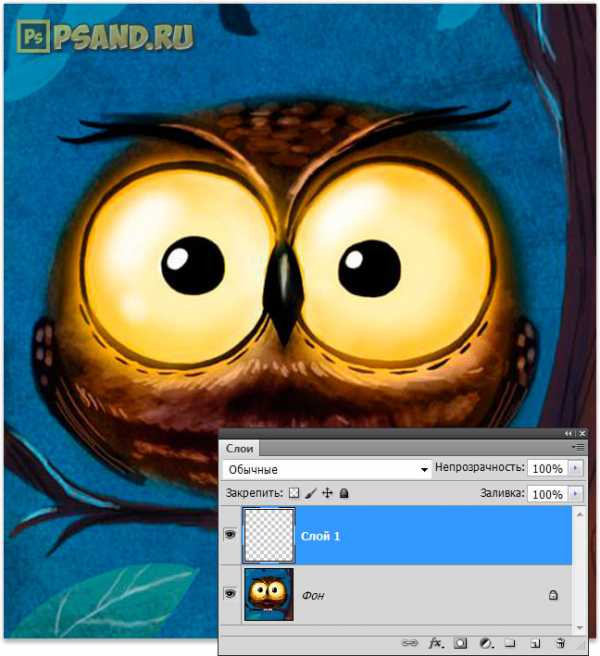
Рассмотрим пример применения инструмента на практике. Допустим, стоит задача стереть черные зрачки у птицы. Кроме как Восстанавливающей кистью, иначе с этой задачей не справиться.
Шаг 1
Для того, чтобы не портить оригинал изображения, всю коррекцию рекомендуется перенести на новый слой. Поэтому первый шаг — создание нового слоя и расположение его над оригиналом. Новый слой должен быть активным.

Выберите Восстанавливающую кисть на панели инструментов. На панели параметров укажите Образец — Активный и ниже. Этим вы скажете фотошопу: «Создавай образец с учетом выделенного слоя и всех слоев, расположенных ниже него, но все изменения вноси только на выделенный слой».
Благодаря этому вы получите дополнительные возможности для коррекции нового слоя: можно уменьшить непрозрачность, изменить режим наложения или вовсе удалить, если в итоге он не понадобиться.
Шаг 2
Установите указатель мыши поверх участка изображения, который вы хотите задать в качестве образца, и щелкните по нему мышью, удерживая клавишу Alt.
Здесь самое главное найти и указать фотошопу схожую текстуру. Можно, например, для левого глаза использовать текстуру из правого. Тут нужно эксперементировать и постоянно подправлять источник образца. Так, что держите руку все время на клавише Alt.

Шаг 3
Настройте размер кисти, для этого вызовете контекстное меню нажатием правой кнопкой мыши.
Щелкните мышью (или перетащите указатель мыши) по области, которую хотите корректировать. В этом примере это глаз. Тут даже получится не сразу весь глаз закрасить, а поскольку слишком большой контраст цветов (между черным и желтоваиым), то придется потихоньку начиная с края зрачка заниматься неким подобием размазывания зрачка:

Процесс не быстрый, но результат все равно будет:

Описание параметров инструмента
При выборе инструмента Восстанавливающая кисть на панели параметров отображаются следующие элементы управления:
(Нажмите, чтобы увеличить)
Элемент 1 — Режим (Mode)
Под Режимом подразумеваются режимы наложения, рассмотренные в этой статье. Данный раскрывающийся список содержит те же пункты, что и для инструмента Точечная восстанавливающая кисть.
Оба инструмента хорошо работают в режиме Нормальный, так что вам, вероятно, не потребуется выбирать какой-либо другой пункт.
Элемент 2 — Источник (Source)
В качестве источника может использоваться образец (который вы задаете, щелкая мышью и удерживая клавишу Alt) или узор. По умолчанию в фотошоп установлен источник образец, но выбрав узор, вы можете выбрать его из раскрывающегося списка рядом.
Восстановление на основе узора пригодится, если на изображении не хватает места, на основе которого можно было бы выполнить восстановление. Например, если вы убираете граффити со стены, можно создать новый узор из текстуры чистого участка стены и сохранить его для повторного использования.
Элемент 3 — Выравнивать (Aligned)
Установите этот флажок, чтобы используемая точка образца перемещалась вместе с указателем мыши даже после того, как вы отпустите кнопку мыши.
Если этот флажок сброшен, фотошоп каждый раз, когда вы начинаете рисовать кистью, обращается к исходной точке образца (то есть той, по которой вы щелкнули мышью, задавая образец), даже если указатель мыши переместился на значительное расстояние.
Этот флажок может понадобиться установить, если выполняемая коррекция требует нескольких мазков кистью.
Элемент 4 — Образец (Sample)
Данный раскрывающийся список позволяет указать слои, с учетом которых будет строиться образец.
Чтобы выполнить коррекцию на отдельном слое, создайте новый слой выше требующего коррекции и выберите пункт Активный и ниже.
При выборе пункта Все слои, образец будет строиться на основе всех слоев.
Элемент 5 — Включить, чтобы пропускать корректирующие слои при восстановлении (Ignore Adjustment Layers)
Если для коррекции цвета или освещения изображения использовались корректирующие слои, можно игнорировать их, щелкнув мышью по данной кнопке.
Элемент 6 — Нажим управляет размером (Tablet Pressure Controls Size)
Эта кнопка нужна тем, кто пользуется графическими планшетами.
Нажав на кнопку, вы сможете задавать размер кисти инструмента нажатием стилуса. Нажимая сильнее, вы увеличите размер кисти, а нажимая слабее — уменьшите его.
Ошибка точки-источника
Начинающие пользователи, выбрав инструмент Восстанавливающая кисть, спешат кликнуть по документу и сразу видят ошибку: «Щелчок с нажатой клавишей Alt для определения точки-источника, используемого для исправления изображения».
Ничего страшного не произошло, просто вы забыли сначала указать фотошопу участок-донор на изображении. Ошибка говорит о том, что сперва вы указываете с помощью Alt откуда копировать текстуру и только после этого начинаете работать инструментом.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
