100 лучших учебников по текстовым эффектам в Photoshop
Текстовый эффект, пожалуй, один из наиболее часто используемых, а также самых универсальных методов графического проектирования в Photoshop. Самое главное, что вы можете использовать практически любой эффект, стиль или текстуру для создания интересной типографии.
Чем более универсальна техника текстовых эффектов, тем больше людей экспериментирует с ней и создает несколько блестящих учебных пособий. Итак, этот пост призван дать вам исчерпывающую коллекцию лучших учебников по текстовым эффектам в Photoshop. Взгляните на полный список после прыжка.
Больше обучающих сообщений Photoshop:
Читайте также:
Первые 50…
Это будет длинная запись, поэтому мы постарались разделить их на разные страницы, чтобы они не загружались вечно.
Текстовый эффект травы
Круто выглядящий эффект травы и текста с использованием фотографии травы, инструмента «Перо» и немного терпения.
Эффект отражающей жидкости
Реалистичный текст из капель воды.
Текстовый эффект пламенного метеора
Сделайте типографику на шаг впереди, поместив текст с горящего ада в небо.
Эффект гладкого стекла
Красиво выглядящий тип полупрозрачного стекла, который отлично подойдет на любом фоне, полностью выполнен со стилями слоев.
Огненный текстовый эффект
Как использовать фотографию огня, чтобы установить текст на матч.
Текст Граффити
Сверхъестественный текстовый эффект
Создание эффекта дымной ночи на тексте, чтобы придать ему жуткий сверхъестественный вид.
3D типографские эффекты
Как добавить Wow-фактор к 3D-тексту, используя инструменты Photoshop.
Гладкий хромированный текст
Как создать красивые обои в стиле StarCraft.
Advance Glow Effect
Тип старой школы
Шрифт WarCraft
Killer Metallic Text
Scanline Text
Здесь мы создадим стиль с именем «Scanline Text», который в основном представляет собой текст, который светится как яркие линии сканирования, а также с умным отражением.

Сияющий неоновый текстовый эффект в фотошопе
Создание логотипа Sky
Очень простой и понятный способ создания новейшего логотипа Sky.
Звездные войны текстовый эффект
Super Cool Frilly Bits Типография
Как смешать несколько векторов с буквами, чтобы создать действительно красивый дизайн.
Создайте потрясающий эффект тиснения, вставьте пулевые отверстия в дерево и, наконец, покурите их до мрачного взгляда Уайета-Эрпа, который только что прошел.
Текст из дерева
Как создать эффект инкрустации дерева, используя текстуры дерева, маски слоя и несколько творческих приемов выбора.
Текстовый эффект волны
Глянцевая Эмблема Текстовые Эффекты
Эффектный текстовый эффект стиля
Харли-Девидсон
вода
С Новым Годом
Желе Рыба Восторг
Реалистичный эффект палящего огня
Блестящая каллиграфия
Удивительный стиль текста видеоигры
Потерянный в космосе
Удивительный цветочный тип
Creative Volition
Молоко
Slick 3D Ice Text Effect
Потрясающий городской горизонт
Сахарная сумка
Стиль 80-х
Дизайн мечты с 3D типографикой
Разрушительная черно-белая надпись с эффектом драматического всплеска
Потрясающая 3D иллюстрация типа заката
Динамичная Утопленная Акварель
3D текстовые блоки
медь
На паровой тяге
Следующие 50
Рад, что вы сделали это так далеко, вот еще 50 учебных пособий по текстовым эффектам в Photoshop.

Модный Галактический Дизайн Плакатов
Cool Wet Ink
Новый ретро-текстовый эффект
Стильный Цветочный
Дым Текст
Фанки наклейки
Штамп
Логотип Звездных Войн
мир
Золотое пламя
Бейсбольный текстовый эффект
Это учебное пособие, основанное на том, как создавать реалистичные текстовые эффекты в стиле бейсбола с помощью стежков за углом в Photoshop, сделанных с нуля.
RAWZ Световые эффекты
Из этого туториала Вы узнаете, как создать превосходный стиль текста с эффектом света RAWZ с фоном из углеродного волокна в Photoshop с нуля.
Текст Candy Cane
Учебное пособие по созданию современного, красочного и вкусного конфетоподобного текстового эффекта в Photoshop.
Сломанный текстовый эффект
Этот урок иллюстрирует замечательный и реалистичный текстовый эффект разбитых пластин в Photoshop из чистого документа Photoshop.
Этот урок основан на создании изумительного текстового эффекта радуги с различными эффектами в Photoshop с нуля.

Реалистичный эффект сшитого текста
Создайте реалистичный текстовый эффект сшивания ткани в Photoshop с нуля.
Паровая типографская обработка
Это учебное пособие, которое фокусируется на создании потрясающего парового текстового эффекта в Photoshop с нуля.
Смоки Типография
Уникальный эффект записи текста
Photoshop с покрытием из конфет
Используя свет и тень, чтобы оживить текст
3D текстовая сцена
Техно Эффект
Красочный световой взрыв
Тип гранж
клейкий
Реалистичная Золотая «Блек»
Реалистичный водный текстовый эффект
Быстрый Шероховатый Плакат
Добавить фантастический цвет к 3D тексту
Типографский, Ретро, Космическое Лицо
Богато богато типографская иллюстрация
Выключить текстовый эффект в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы собираемся создать какой-нибудь необычный текст. Под этим я подразумеваю, что мы собираемся посмотреть, как использовать один из более интересных вариантов формы в Photoshop, чтобы выбивать участки букв, которые перекрывают друг друга! Конечно, вы не можете использовать параметры формы, если не работаете с формами, поэтому по ходу дела мы увидим, как преобразовать текст в форму, что открывает для нас гораздо больше возможностей, когда дело доходит до создания классных текстовые эффекты.
Вот пример результата, к которому мы стремимся:
Финальный «нокаутирующий» текстовый эффект.
Давайте начнем!
Шаг 1. Создайте новый пустой документ
Сначала создайте новый документ Photoshop, либо перейдя в меню « Файл» в верхней части экрана и выбрав « 
Создайте новый документ Photoshop с помощью диалогового окна «Новый документ».
Шаг 2: Выберите инструмент Type
Создав наш новый документ, мы можем начать работу над нашим эффектом. Поскольку это текстовый эффект, нам понадобится текст, а для этого нам понадобится Photoshop Type Too l. Возьмите его из палитры Инструменты или просто нажмите букву T на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Текст».
Шаг 3: выберите шрифт
При выбранном инструменте « Текст» панель параметров
 Не беспокойтесь о размере шрифта на данный момент:
Не беспокойтесь о размере шрифта на данный момент:Выберите шрифт на панели параметров.
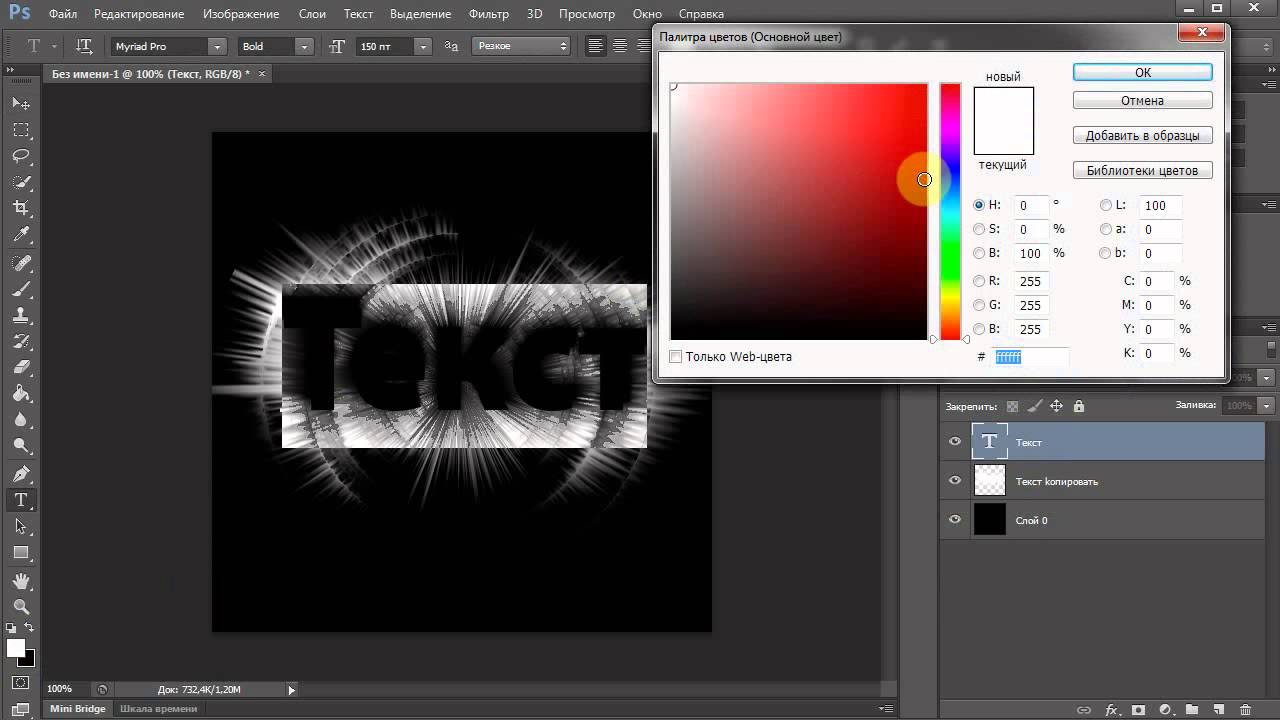
Шаг 4: выбери цвет для текста
Далее нам нужно выбрать цвет для нашего текста. Если вы переместитесь дальше вправо на панели параметров, вы найдете
Образец цвета показывает текущий цвет текста. Нажмите на образец цвета, чтобы изменить цвет.
Это поднимает палитру цветов Photoshop . Выберите цвет для вашего текста. Я собираюсь выбрать средний оттенок синего. Когда вы закончите, нажмите OK, чтобы выйти из палитры цветов, и вы увидите, что образец цвета на панели параметров изменил показ выбранного вами цвета:
Выберите цвет для вашего текста из палитры цветов.
Шаг 5: добавь свой текст
Выбрав инструмент «Текст», шрифт и цвет текста, щелкните внутри документа и добавьте свой текст. Я собираюсь напечатать слово «ФОТОШОП», все заглавными буквами:
Я собираюсь напечатать слово «ФОТОШОП», все заглавными буквами:
Добавьте свой текст в документ.
После того, как вы добавили свой текст, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста.
Нажмите на галочку в панели параметров, чтобы принять текст.
Шаг 6: измените размер текста, если это необходимо, с помощью свободного преобразования
Если вам нужно изменить размер или переместить текст или и то, и другое, перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» , или для более быстрого доступа к команде «Свободное преобразование» нажмите Ctrl + T (Win) / Command + T (Mac):
Перейдите в Edit> Free Transform.
Вы увидите поле «Свободное преобразование», и вокруг текста в документе появятся маркеры. Чтобы изменить размер текста, удерживайте нажатой клавишу « Shift» , которая будет ограничивать соотношение сторон текста при изменении его размера, затем щелкните любой из угловых маркеров (маленьких квадратов) и перетащите маркер внутрь или наружу в зависимости от того, нужно ли вам сделать текст больше или меньше. Чтобы переместить текст, щелкните в любом месте поля «Свободное преобразование» и перетащите текст в новое место. Я собираюсь сделать мой текст немного больше, перетаскивая ручку в правом нижнем углу наружу:
Чтобы переместить текст, щелкните в любом месте поля «Свободное преобразование» и перетащите текст в новое место. Я собираюсь сделать мой текст немного больше, перетаскивая ручку в правом нижнем углу наружу:
Измените размер и переместите текст, если необходимо, с помощью Free Transform.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
Шаг 7: преобразуй текст в форму
Убедитесь, что все написано правильно, потому что на этом этапе нам нужно преобразовать наш текст в форму. После преобразования в форму текст больше не будет редактироваться, поэтому дважды проверьте, чтобы убедиться, что вы не допустили ошибок. Чтобы преобразовать текст в форму, перейдите в меню « Слой» в верхней части экрана, выберите « Тип» , а затем выберите « Преобразовать в форму» :
Перейдите в Слой> Тип> Преобразовать в форму.
Если мы сейчас посмотрим на палитру слоев, то увидим, что наш текстовый слой стал слоем формы . Несмотря на то, что текст по-прежнему выглядит как текст в документе, буквы теперь представляют собой отдельные фигуры, что означает, что теперь мы можем работать с ними так же, как мы работали с любой другой формой в Photoshop:
Текст теперь отображается как слой Shape в палитре Layers.
Шаг 8: Выберите инструмент выбора пути
Нам нужно выбрать все наши буквы (фигуры) сразу. Вы можете подумать, что мы могли бы использовать инструмент Rectangular Marquee Tool, но, поскольку мы работаем с фигурами, нам на самом деле понадобится другой инструмент выбора — инструмент выделения контура . Возьмите его из палитры Инструменты или нажмите букву А на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент выбора пути.
Шаг 9: перетащи выделение вокруг всего слова
Чтобы выделить сразу все буквы, просто щелкните и перетащите рамку выбора вокруг всего слова, как если бы вы использовали инструмент «Прямоугольная область». При перетаскивании вы увидите тонкий пунктирный контур:
При перетаскивании вы увидите тонкий пунктирный контур:
Перетащите выделение вокруг всего слова с помощью инструмента выделения пути.
Как только вы выделите слово целиком, отпустите кнопку мыши. Прямоугольный контур выделения исчезнет, и вы увидите, что каждая отдельная буква теперь имеет контур вокруг нее с небольшими квадратами (называемыми опорными точками), расположенными в разных местах вокруг букв:
Все буквы (фигуры) теперь выделены.
Если вы хотите больше узнать о работе с путями и опорными точками в Photoshop, я подробно расскажу о них в нашем популярном учебном пособии « Выбор элементов с помощью пера», который вы найдете в разделе « Основы Photoshop » на веб-сайте.
Шаг 10. Выберите параметр «Исключить перекрывающиеся области фигуры».
Теперь, когда все наши формы букв выбраны, перейдите на панель параметров в верхней части экрана. Слева вы увидите серию из четырех значков, каждый из которых показывает свою комбинацию квадратов. Эти значки представляют различные варианты взаимодействия наших фигур друг с другом. Тот, который нам нужен для этого эффекта, — тот, что справа — опция Исключить перекрывающиеся области формы . Нажмите на значок, чтобы выбрать его. Если в настройках Photoshop включены всплывающие подсказки, вы увидите название параметра, когда наведете курсор на значок:
Эти значки представляют различные варианты взаимодействия наших фигур друг с другом. Тот, который нам нужен для этого эффекта, — тот, что справа — опция Исключить перекрывающиеся области формы . Нажмите на значок, чтобы выбрать его. Если в настройках Photoshop включены всплывающие подсказки, вы увидите название параметра, когда наведете курсор на значок:
Выберите «Исключить перекрывающиеся области формы» на панели параметров.
Шаг 11: отмените выбор букв
Через минуту мы будем перетаскивать отдельные буквы поверх друг друга, чтобы фигуры перекрывались. Опция, которую мы только что выбрали на панели параметров, приведет к исчезновению перекрывающихся областей. Однако прежде чем мы сможем это сделать, нам сначала нужно отменить выбор букв, иначе, если мы попытаемся перетащить одну из них, мы закончим перетаскиванием всех из них одновременно. Чтобы отменить выбор букв, просто нажмите на любую пустую область в документе. Вы увидите, что все точки привязки исчезают вокруг букв, сообщая нам, что формы больше не выбраны. Вы можете все еще видеть схему вокруг букв, но пока не беспокойтесь об этом. Мы удалим его, когда закончим:
Вы можете все еще видеть схему вокруг букв, но пока не беспокойтесь об этом. Мы удалим его, когда закончим:
Нажмите на любую пустую область документа, чтобы отменить выбор форм буквы.
Шаг 12: перетащите буквы вместе, чтобы они совпали
Это забавная часть. Пока инструмент выбора пути по-прежнему выбран, нажмите на вторую букву в слове и тяните ее влево, пока часть буквы не будет перекрывать первую букву в слове. Как и магия, область, которая перекрывается, исчезает из поля зрения:
Область, которая перекрывается между двумя буквами, исчезает.
Продолжайте перетаскивать каждую букву влево, пока ее часть не пересекает предыдущую букву. Для дополнительного разнообразия попробуйте повернуть несколько букв с помощью команды « Свободное преобразование» . Просто нажмите на букву с помощью инструмента выбора пути, чтобы выбрать, затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы быстро открыть окно «Свободное преобразование» и обвести букву. Переместите курсор в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите, чтобы повернуть букву. Здесь я поворачиваю букву Т влево.
Переместите курсор в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите, чтобы повернуть букву. Здесь я поворачиваю букву Т влево.
Область, которая перекрывается между двумя буквами, исчезает.
Когда вы закончите вращение буквы, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование. Продолжайте перекрывать каждую букву, пока не дойдете до конца слова. Ваш конечный результат должен выглядеть примерно так:
Все буквы в слове теперь перекрывают друг друга.
Шаг 13: отмените выбор векторной маски, чтобы удалить контур вокруг текста
Контур, который появляется вокруг текста, заставляет вещи выглядеть довольно резкими, поэтому давайте избавимся от них и очистим вещи. Причина, по которой контур виден, заключается в том, что в настоящее время у нас выделена векторная маска на слое фигуры. Если мы посмотрим на слой формы в палитре слоев, то увидим, что он содержит пару миниатюр. Миниатюра справа — это миниатюра векторной маски, которая, как вы можете видеть, глядя на нее, содержит формы наших букв. Если вы посмотрите внимательно, вы увидите белую рамку выделения вокруг миниатюры. Это означает, что в настоящее время у нас выбрана векторная маска. Нажмите прямо на миниатюру, чтобы отменить выбор:
Миниатюра справа — это миниатюра векторной маски, которая, как вы можете видеть, глядя на нее, содержит формы наших букв. Если вы посмотрите внимательно, вы увидите белую рамку выделения вокруг миниатюры. Это означает, что в настоящее время у нас выбрана векторная маска. Нажмите прямо на миниатюру, чтобы отменить выбор:
Нажмите на миниатюру векторной маски, чтобы отменить выбор векторной маски и удалить контур вокруг текста.
Граница выделения исчезнет из-за миниатюры в палитре слоев, а контур вокруг текста исчезнет, что позволит нам увидеть, как на самом деле выглядит наш конечный эффект:
Финальный «нокаутирующий» текстовый эффект.
Чтобы добавить еще больше интереса к эффекту, поэкспериментируйте со стилями слоя . Например, вот результат, который я получил, применив те же стили слоя, которые я использовал в учебном пособии « Веселый и легкий текстовый эффект» , который вы найдете в списке вместе с другими учебными текстовыми эффектами :
Тот же эффект после экспериментов со стилями слоя.
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Цветной текстовый эффект. Урок по фотошопу.
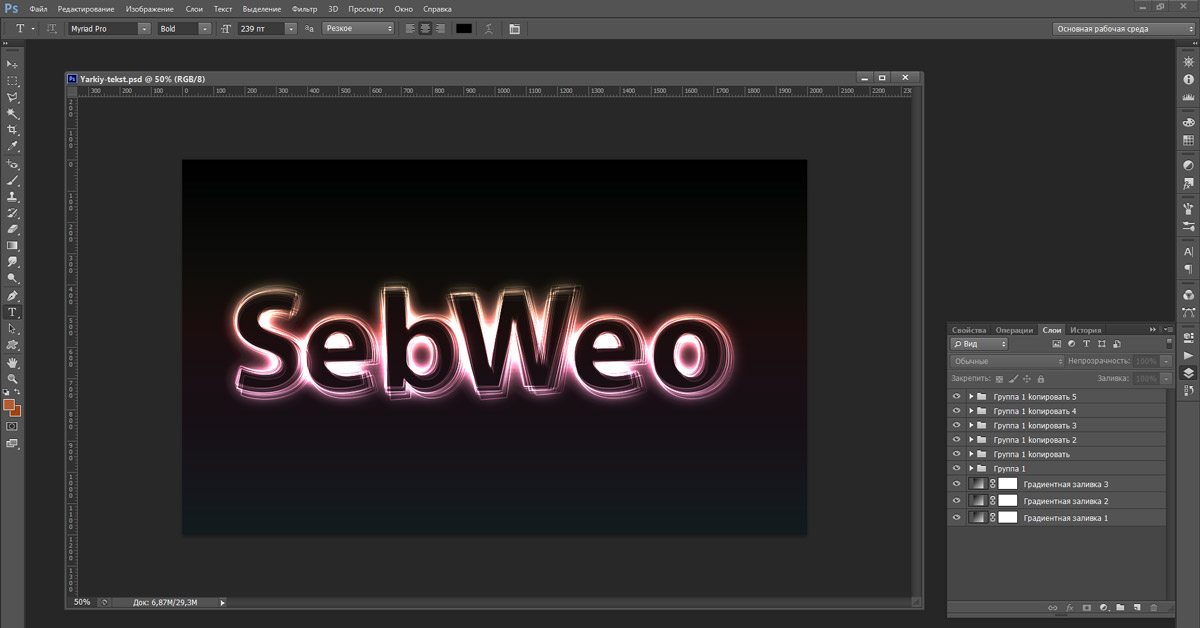
В сегодняшнем уроке мы научимся делать вот такой вот замечательный текстовый эффект в стиле 80-х.
Для начала работы нам потребуется скачать и установитьКисти : тут
Шрифт : Thick Deco
Как установить кисти в фотошоп я уже как писал.
Шаг №1.
Создайте документ, 1024 * 768 рх, цвет фона = черный. При помощи инструмента Horizontal Type Tool (T) напишите текст по вашему желанию, шрифт – Thick Deco (ссылка дана в начале урока), цвет шрифта – #fff43e, размер шрифта = 250px. Если у вас несколько слов, то создайте каждое слово в отдельном слое, затем выделите все слои со словами на панели слоев и объедините их в группу, нажав Ctrl+G. Назовите полученную группу “original text”.
Теперь выделите всю группу и перетащите ее на иконку “New Layer”, как показано на рисунке. Затем правый клик на новой продублированной группе -> Merge Group:
Шаг №2.
Вернемся к группе “original text”. Двойной клик по любому из слоев -> Blending Options и установите следующие настройки:
Outer Glow:
цвет = #fff43e
Range = 100
Inner Glow:
цвет = #fff43e
Size = 10
Range = 60
Нажмите ОК и измените Fill слоя, с которым вы работали, до 0:
Теперь нам нужно скопировать эти настройки слоя для всех остальных слоев со словами. Для этого – правый клик на слое, с которым вы работали -> Copy Layer Style. Далее нажмите Shift + клик и выделите таким образом все слои со словами, не сбрасывая выделения, правый клик на любом из слоев -> Paste Layer Style:
Вот то, что у вас должно получится, если вы отключите изображение продублированной группы из Шага 1 – по умолчанию он у вас должен называться “original text copy” (нажмите на изображение глаза на панели слоев рядом с иконкой слоя):
Шаг №3.
Далее – правый клик по слою “original text copy” -> Blending Options и установите следующие настройки:
Inner Glow: оставьте все настройки по умолчанию:
Bevel and Emboss:
Depth = 225
Size = 2
Gloss Contour = Valley – Low (этот контур вам нужно создать самим, щелкнув на значке контура)
Anti – aliased = поставьте галочку
Contour:
Anti – aliased = поставьте галочку
Теперь нажмите ОК и уменьшите Fill слоя “original text copy” до 0:
Шаг №4.
Измените цвет переднего плана на белый, создайте новый слой (Ctrl+Shift+N) поверх всех слоев и назовите его “Sparkles”. Загрузите кисти, ссылка на которые дана в начале урока и выберите кисть, отмеченную на рисунке. автор использует кисть размером примерно 35 рх. нарисуйте блики на вашем тексте, как показано на рисунке:
Теперь продублируйте слой (Ctrl+J) “Sparkles” 2 раза, один из слоев назовите “Vertical Blur”, другой – “Horizontal blur”:
Перейдите на слой “Vertical Blur” и выберите Filter -> Blur -> Motion Blur:
Angle = 90
Distance = 135px
Теперь перейдите на слой “Horizontal Blur” – снова выберите Filter -> Blur -> Motion Blur:
Angle = 0
Distance = 135px
Шаг №5.
Теперь добавим цветов Для этого слоздайте новый слой поверх всех слоев, назовите его “color” и измените его Blend Mode на Color. Выберите инструмент Brush Tool ( B ) – кисть мягкая (hardness = 0), размер = примерно 250px
Выбирайте разные цвета, которые вам нравятся и изобразите вот такие цветные пятна (вы можете поменять режим Blend mode слоя “color” с “Color” на “Normal”, чтобы видеть, что у вас получается) :
Blend mode = “Normal”:
После того, как закончите с пятнами, измените Blend mode на “Color”.
В итоге получаем следующее:
Автор: textuts.com
Перевод: Mangorielle
Добавить в Закладки:
Создание затененного, стилизованного текстового эффекта в Photoshop
Типография и текстовые эффекты имеют решающее значение в современном графическом и коммерческом дизайне. Зрители становятся все более и более перегруженными ежедневной информацией, и в результате они могут быть непреднамеренно обусловлены «отфильтровывать» сообщения, которые не являются действительно отличительными. Стилизованная типографика — эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны при ежедневном загоне визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с правильным дизайном типографики. Красочные, украшенные текстовые эффекты способствуют правильному ответу. Любовь к текстовым эффектам и типографскому дизайну никогда не устареет, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили с собственной творческой изобретательностью. Вы можете использовать текстовые эффекты в плакатах, флаерах, логотипах и других полезных материалах по брендингу и маркетингу.
Стилизованная типографика — эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны при ежедневном загоне визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с правильным дизайном типографики. Красочные, украшенные текстовые эффекты способствуют правильному ответу. Любовь к текстовым эффектам и типографскому дизайну никогда не устареет, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили с собственной творческой изобретательностью. Вы можете использовать текстовые эффекты в плакатах, флаерах, логотипах и других полезных материалах по брендингу и маркетингу.
Итак, сегодня я принес очень интересный чистый, плоский стилизованный текстовый эффект в Photoshop. Мы научимся использовать и применять интересные инструменты и методы для достижения желаемого эффекта текста. Мы будем использовать различные шаблоны, стили и параметры смешивания для достижения конечного результата.
Ресурсы:
Тонкий набор шаблонов
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем.
( Загрузите готовый многослойный PSD-файл .)
Шаг 1:
Откройте Photoshop и создайте новый файл с шириной 1000 пикселей и высотой 600 пикселей. Или вы можете настроить размер, как вам нравится.
Шаг 2:
Теперь мы начнем с фона, поэтому создайте новый слой. Затем выберите инструмент заливки и залейте фон цветом # 006d68.
Шаг 3:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение градиента» (или дважды щелкните на выбранном слое) и добавьте «черный 7 белый» градиент. Уменьшите непрозрачность до 8% и установите масштаб на 115%.
Шаг 4:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение рисунка» (или дважды щелкните на выбранном слое) и добавьте один из тонких рисунков из указанных выше ресурсов. Измените режим смешивания на «Divide» и установите масштаб образца на 15%.
Измените режим смешивания на «Divide» и установите масштаб образца на 15%.
Шаг 5:
Теперь нажмите на инструмент ввода текста и добавьте нужный текст с цветом # 070707. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните на выбранном слое) и добавьте тень с настройками, показанными на рисунке ниже.
Шаг 6:
Повторите тот же процесс и добавьте дополнительный текст, используя тот же цвет. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните на выбранном слое) и добавьте тень к тексту с теми же настройками, что и выше.
Шаг 7:
Опять же, выберите инструмент «Текст» и добавьте текст, используя цвет # 161d21. Затем переместите текст на левую сторону.
Шаг 8:
Повторите тот же процесс и добавьте остальную часть текста и переместите его еще раз влево.
Шаг 9:
Выберите инструмент «Текст» и добавьте текст, используя цвет # bc4232; убедитесь, что вы немного уменьшили размер текста. Затем переместите текст немного влево. Выберите текстовый слой и нажмите «Слой»> «Стили слоя»> «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку размером 1 пиксель, используя цвет # d43926. Оставьте настройки такими же, как показано на рисунке ниже.
Затем переместите текст немного влево. Выберите текстовый слой и нажмите «Слой»> «Стили слоя»> «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку размером 1 пиксель, используя цвет # d43926. Оставьте настройки такими же, как показано на рисунке ниже.
Еще раз нажмите «Слой»> «Стили слоя»> «Наложение градиента» (дважды щелкните на выбранном слое), оставьте настройки такими же, как показано на следующем изображении.
Затем нажмите «Слой»> «Стили слоя»> «Тень» (дважды щелкните на выбранном слое), уменьшите непрозрачность до 75% и оставьте остальные настройки такими же, как показано на рисунке ниже.
Шаг 10:
Повторите тот же процесс и добавьте остальную часть текста и переместите его влево. Затем нажмите «Стили слоя», чтобы добавить обводку, градиент и тень, используя те же настройки, как показано выше.
Шаг 11:
Снова, выберите инструмент типа и добавьте текст; сделать размер текста меньше предыдущего. Затем выберите перемещение текста немного влево. Выберите текстовый слой и нажмите «Слой»> «Стили слоя» (или дважды щелкните на выбранном слое), чтобы добавить обводку, градиент, наложение и тень.
Добавьте обводку, используя следующие настройки:
Добавьте градиент, используя эти настройки:
Наконец, добавьте тень, используя настройки ниже.
Шаг 12:
Теперь дублируйте основной текстовый слой и уменьшите заливку до 0%. Затем нажмите «Слой»> «Стили слоя»> «Наложение рисунка» и добавьте один из тонких рисунков из приведенных выше ресурсов. Отрегулируйте непрозрачность до 43% и масштабируйте до 25%.
Шаг 13:
Теперь мы добавим немного темного затенения к тексту, поэтому создайте новый слой, затем нажмите инструмент «Перо», создайте простой путь, щелкните правой кнопкой мыши путь и нажмите «Сделать выбор».
Теперь выберите инструмент заливки и залейте выделение цветом # 000000. Затем уменьшите непрозрачность слоя до 20%.
Шаг 14:
Снова повторите тот же процесс, используя инструмент «Перо», чтобы сделать выделение и создать темную штриховку для всего оставшегося текста.
Шаг 15:
Теперь давайте добавим некоторые элементы к нашему фону и тексту. Выберите инструмент «Линия» и добавьте несколько линий с весом 3 пикселя и # 161d21 в качестве выбранного цвета.
Шаг 16:
Повторите тот же процесс и добавьте больше линий, используя инструмент линии снова, на этот раз, используя цвет # bb4231.
Шаг 17:
Еще раз, создайте еще несколько линий, на этот раз с сильно варьирующимися длинами, используя цвет # 0e1111. Затем нажмите «Слой»> «Стили слоя», чтобы добавить немного обводки. Оставьте настройки такими же, как показано на рисунке ниже.
Шаг 18:
Выберите инструмент эллипса и добавьте маленькие круги, используя цвет # 161d21. Затем нажмите «Слой»> «Стили слоя»> «Обводка». Используйте настройки, показанные ниже.
Шаг 19:
Теперь давайте создадим тень; мы будем играть с размещением теней, поэтому создайте новый слой и выберите инструмент пера, чтобы создать путь тени. Нажмите «Сделать выбор» и залейте его цветом # 161d21.
Шаг 20:
Теперь уменьшите непрозрачность тени до 30%, и все готово.
Наш эффект затененного, стилизованного текста готов. Я надеюсь, что вы, ребята, получили удовольствие от процесса. Я вернусь с еще немного. До тех пор, будьте осторожны!
Упражнение 2. текстовые эффекты — Информатика, информационные технологии
Применение текстовых эффектов к оформлению текста при помощи вставки объекта, созданного в WordArt. Изменение маркера маркированного списка.
Пупкин Василий Евлампиевич
с удовольствием сообщает, что
( 52-38-04
| ( 52-38-04Компьютер | ( 52-38-04Компьютер | ( 52-38-04Компьютер | ( 52-38-04Компьютер | ( 52-38-04Компьютер | ( 52-38-04Компьютер | ( 52-38-04Компьютер | ( 52-38-04Компьютер | ( 52-38-04Компьютер |
Рис. 5.6. Пример объявления, подготовленного с помощью WordArt
Попробуем подготовить самое банальное объявление для расклеивания на столбах (рис. 5.6). Тематику выберите самостоятельно, желательно, чтобы текст объявления содержал краткий (1-2 слова) заголовок (разъезд, продаю, даю уроки и т. д.), который бросается в глаза, расшифровку этого заголовка в виде тезисов (какую квартиру меняю и какая нужна, что продаю и т. д.), номер телефона в двух вариантах: для отрывания (повернутый текст) и тот, который должен остаться на самом объявлении в случае, если все остальные телефоны оторвут, и, по необходимости, эмблему.
В предложенном варианте вам придется вспомнить, как работать с графикой, списками, таблицами, вставлять символы.
1. Создание заголовка объявления Продается компьютер с помощью WordArt.
1. Выровняйте пустой абзац по центру.
2. Запустите WordArt. Выполните командуВставка?Объект…, выберите тип объекта Microsoft WordArt 2.0). Появятся новые панель инструментов, меню и окно ввода текста (рис. 5.7). Под ними виден ваш исходный документ и место, в котором разместится надпись в документе Word.
Будьте внимательны! Если вы случайно промахнетесь мышью мимо окна ввода текста или панели инструментов WordArt, то немедленно вернетесь в исходный документ Word.
Можно продолжить работу с надписью (двойным щелчком мыши вы попадете обратно в WordArt). Однако неудобство заключается в том, что WordArt зарезервирует в вашем документе ровно столько места, сколько занимала ваша первоначальная надпись и, если придется ее увеличить, то, вновь вернувшись в документ, вы увидите только ту часть текста, которая поместилась в зарезервированное место.
Поэтому, если вы случайно вышли из WordArt и собираетесь продолжить работу с надписью, удалите ее в документе и запустите WordArt заново.
Для удаления объекта WordArt, помещенного в Word, выделите его и воспользуйтесь клавишей [Delete].
Рис. 5.7. Ввод текста для WordArt
3. В окне ввода текста WordArt наберите текст заголовка вместо фразы Текст надписи.
4. Задайте стиль текста (замените Прямой текст на один из вариантов, предложенных на панели инструментов) (рис. 5.8).
Рис. 5.8. Выбор формы объекта WordArt
5. Выберите соответствующий размер шрифта, жирность (аналогично Word), при этом следите, как выглядит ваша надпись в исходном документе.
6. Установите цвет шрифта или (и) узорФормат?Границы и заливка… (или воспользуйтесь панелью инструментов, представленной на рис. 5.9).
7. Задайте тень, выбрав для нее цвет и расположение Формат?Границы и заливка… (или воспользуйтесь панелью инструментов, представленной на рис. 5.9).
8. Можете поэкспериментировать с растягиванием, вращением, изменением наклона дуги Формат?Границы и заливка… (или воспользуйтесь панелью инструментов, представленной на рис. 5.9).
9. Закройте WordArt (щелкните мышью вне окна WordArt).
2. Набор текста объявления, расшифровывающего заголовок.
1. Вставьте рамку текста (без линии и заливки).
2. Включите режим работы Маркеры, с помощью кнопки на панели инструментов.
3. Наберите текст, начиная каждую новую строчку с нового абзаца.
4. Если хотите, то измените маркер. Выполните командуФормат?Список…, в окне Список поберите подходящий вид и нажмите кнопку ОК.
3. Номер телефона (в горизонтальном положении).
1. Вставьте рамку текста (без линии и заливки).
2. Наберите номер телефона.
3. Вставьте символ, изображающий телефонный аппарат Вставка?Символ…, выберите шрифт Wingdings и символ (.
4. Увеличьте размер данного символа.
4. Создание бахромы с номерами телефонов.
1. Вставьте таблицу из одной строки и требуемого числа ячеек.
2. В одну из ячеек установите курсор и введите текст сообщения «( 52-38-04 Компьютер».
3. Скопируйте введенный текст в остальные ячейки таблицы.
4. Выделите всю таблицу и установите формат вывода вертикального текста. Для этого выполните команду Формат?Направление текста…, и в появившемся окне Направление текста выберите требуемое расположение текста.
При желании разместите эмблему или рисунки. Выполните это задание самостоятельно
Примечание:
Для работы с объектами WordArt с помощью Word97 можно воспользоваться панелью инструментов WordArt, представленной на рис. 5.9. Для ее вызова выполните команду Вид?Панели инструментов?WordArtили нажмите кнопку на панели инструментов Рисование.
Рис. 5.9. Панель инструментов WordArt
Статьи к прочтению:
Красивый текстовый эффект в фотошопе
Похожие статьи:
Применение специальных текстовых эффектов
В документ Word можно добавлять фигурный текст. Он является графическим объектом, и для него можно изменять заливку, цвет и тип линии, добавить тень или…
Упражнение 3. текстовая вставка
Возможности текстового оформления рисунка многообразны – от обычной текстовой вставки до выносок и создания фоновых листов с титульной или справочной…
Текстовый эффект Photoshop — gadgetshelp,com
Из этого туториала вы узнаете, как применить эффект штампа к тексту или изображению в Photoshop . В этом случае мы будем имитировать резиновый штамп, но вы также можете использовать этот эффект, чтобы создать эффект гранж или проблемный текст или графику.
Эти инструкции относятся к Photoshop CC 2015 и более поздним версиям. Некоторые команды и пункты меню могут отличаться в других версиях.
Создайте новый документ с белым фоном нужного размера и разрешения .
Перейдите к пункту меню « Файл» > « Новый» и выберите нужный размер нового документа, а затем нажмите кнопку « ОК», чтобы создать его.
Нажмите букву T на клавиатуре, чтобы открыть инструмент ввода текста. Добавьте текст жирным шрифтом, например Bodoni 72 Oldstyle Bold .
Сделайте его довольно большим (на этом изображении 100 пунктов) и введите заглавные буквы. Если с вашим шрифтом , вам не нравится , плотный интервал между буквами, откройте ХАРАКТЕР окна в окне > Character пункт меню, или нажмите иконку в панели параметров текстового инструмента.
Щелкните между буквами, расстояние между которыми вы хотите изменить, а затем на панели символов установите значение кернинга на большее или меньшее число, чтобы увеличить или уменьшить расстояние между символами.
Вы также можете выделить буквы и настроить значение отслеживания.
Переместите текст. Если вы хотите, чтобы текст был немного выше или короче, без регулировки ширины, используйте сочетание клавиш Ctrl + T или Command + T, чтобы поместить поле редактирования вокруг текста. Нажмите и перетащите небольшое поле в верхней части линии границы, чтобы растянуть текст до нужного размера.
Нажмите Enter, чтобы подтвердить настройку.
Вы также можете использовать это время для изменения положения текста на холсте, что можно сделать с помощью инструмента «Перемещение» ( сочетание клавиш V ).
Добавьте скругленный прямоугольник. Марка выглядит лучше всего с закругленной рамкой вокруг нее, поэтому используйте клавишу U, чтобы выбрать инструмент формы. Выбрав его, щелкните правой кнопкой мыши инструмент в меню «Инструменты» и выберите « Закругленный прямоугольник» в этом небольшом меню.
Используйте эти настройки для свойств инструмента в верхней части Photoshop :
- Радиус: 30 (сделайте это соответствующим вашему размеру документа)
- Заполнить: нет (серая рамка с красной линией)
- Ход: черный
Нарисуйте прямоугольник немного больше, чем ваш текст, чтобы он окружал его небольшим пространством со всех сторон.
Если он не идеален, переключитесь на инструмент Move ( V ) с выделенным слоем прямоугольника и перетащите его туда, где вам нужно. Вы даже можете отрегулировать расстояние между прямоугольниками из букв штампа с помощью Ctrl + T (Windows) или Command + T (на Mac).
Добавьте обводку к прямоугольнику. Переместите слой с прямоугольником на него, чтобы он находился под текстовым слоем, перетащив его из палитры «Слои» .
Выбрав слой прямоугольника, щелкните его правой кнопкой мыши и выберите « Параметры наложения» … и используйте эти параметры в разделе « Обводка »:
- Размер: 12
- Позиция: Снаружи
- Тип заполнения: Цвет
- Цвет заливки: белый
Выровняйте слои и преобразуйте в смарт-объект. Выберите форму и текстовый слой из палитры «Слои», активируйте инструмент «Перемещение» ( V ) и нажимайте кнопки, чтобы выровнять вертикальные центры и горизонтальные центры.
Эти параметры находятся в верхней части Photoshop после активации инструмента «Перемещение».
Выбрав оба слоя, щелкните правой кнопкой мыши один из них в палитре «Слои» и выберите « Преобразовать в смарт-объект» . Эта команда объединит слои, но оставит их редактируемыми на случай, если позже вы захотите изменить свой текст.
В палитре слоев нажмите кнопку Создать новый заливочный или корректирующий слой . Это тот, который выглядит как круг в самом низу палитры слоев. Выберите шаблон … из этого меню.
В диалоговом окне заливки рисунка щелкните миниатюру слева, чтобы вывести палитру. В этом меню щелкните маленький значок в правом верхнем углу и выберите « Поверхности художника», чтобы открыть этот набор шаблонов.
Выберите Мятую акварельную бумагу для шаблона заполнения. Вы можете навести указатель мыши на каждый из них, пока не найдете нужный.
Теперь нажмите OK в диалоговом окне «Заливка по шаблону».
Если вас спросят, должен ли Photoshop заменить текущий шаблон на набор из поверхностей Artist Artist, нажмите OK или Добавить .
На панели «Коррекция» (« Окно» > « Коррекция» ) добавьте корректировку « Постеризация» .
Установите уровни примерно до 6, чтобы уменьшить количество уникальных цветов в изображении до 6, придавая рисунку более зернистый вид.
Сделайте выбор волшебной палочки и добавьте маску слоя. Используя инструмент «Волшебная палочка» ( W ), нажмите на наиболее преобладающий серый цвет в этом слое.
Если вам не хватает выделенного серого, отмените выделение ( Cntrl / Cmd-D ) и измените значение Sample Size в верхней части Photoshop.
Скройте слой заливки узором и корректирующий слой постеризации. Сделайте слой с вашим графическим штампом активным, выбрав его. Нажмите кнопку « Добавить маску слоя» (прямоугольник с кружком внутри) в нижней части палитры «Слои».
Пока выбор был сделан, когда вы нажали эту кнопку, графика должна выглядеть неутешительно и намного больше походить на штамп.
Щелкните правой кнопкой мыши пустую область на слое штампа в палитре слоев. Перейдите к параметрам наложения … и затем выберите Color Overlay на этом экране и примените следующие настройки:
- Режим смешивания: яркий свет
- Цвет: выберите поле цвета рядом со строкой «Режим наложения» и используйте следующие значения RGB для создания блеклого красного цвета: R255 G60 B60
- Непрозрачность: 100%
Если края вашего штампа слишком острые для хорошего внешнего вида резиновых штампов, примените внутреннее свечение, чтобы смягчить его. Откройте Blending Options … снова со слоя, если вы еще не там.
Эти настройки мы использовали, просто убедитесь, что цвет свечения соответствует тому, что в конечном итоге будет вашим фоновым цветом (в нашем примере белым):
- Режим смешивания: экран
- Непрозрачность: 50%
- Шум: 50%
- Техника: Мягче
- Источник: Край
- Дроссель: 0%
- Размер: 3 px
Нажмите OK в окне «Стиль слоя», чтобы закрыть диалоговое окно.
Добавьте слой заливки узором чуть ниже изображения штампа. Установите режим смешивания на слое марки на Vivid Light, чтобы он лучше сочетался с новым фоном. Наконец, переключитесь на инструмент Move и переместите курсор за пределы одной из угловых ручек, и немного поверните слой. Эффекты резиновых штампов редко применяются в идеальном выравнивании.
Если вы выбираете другой фон, вам может потребоваться настроить цвет эффекта внутреннего свечения. Вместо белого, попробуйте выбрать преобладающий цвет на вашем фоне.
Вы можете заметить некоторую регулярность в текстуре вокруг вашей марки, если вы использовали повторяющийся узор для текстуры для создания маски. Поверните маску слоя, чтобы замаскировать повторяющийся узор в эффекте.
- В палитре «Слои» щелкните цепочку между миниатюрой изображения штампа и маской слоя, чтобы отсоединить маску от слоя.
- Нажмите на миниатюру маски слоя.
- Нажмите Ctrl + T или Command + T, чтобы войти в режим свободного преобразования.
- Поворачивайте маску, пока повторяющийся узор не станет менее заметным.
Вы сделали. Вы использовали маски слоев и узнали, как использовать текстовый эффект резинового штемпеля.
Самое замечательное в маске слоев состоит в том, что они позволяют нам вносить изменения позже в наших проектах, не отменив шаги, которые мы уже выполнили, или не узнав несколько шагов назад, что мы увидим этот эффект в конце.
Пламенный текстовой эффект — Искусство, дизайн, вдохновение — ReJump.ru
В этом уроке мы рассмотрим, как создается пламенный текстовый эффект в Photoshop. Это урок для среднего уровня подготовки, некоторые шаги покажуться вам сложными, но ведь нужно двигаться вперед и покорять все более сложные вершины. По пути, мы будем использовать инструменты выделения, наложения слоев, а также нестандартные эффекты кисти. Мы будем управлять огнем с фильтром Liquify, и узнаем, как использовать корректирующие слои для тонкой настройки конечного эффекта. Вот что в итоге должно получиться:
Для выполнения этого урока вам понадобятся следующие ресурсы:
Шрифт
Текстура дерева
Фото пламени
Шаг 1
Создайте новый документ с черным фоном (размер не имеет значения для этого урока), создайте новый слой и, используя шрифт Coolvetica, напишите текст темно-красным цветом:
В этот текстовый слой, примените следующие параметры стилей слоя:
Внутренняя тень:
Тиснение
Gradient Overlay (Наложение градиента):
Обводка:
У вас получится такой интересный эффект:
Шаг 2
Теперь давайте добавим деревянную текстуру на текст. Загрузите изображение текстуры дерева в Photoshop, загрузите выделение слоя с текстом из нашего документа и перетащите его на деревянную текстуру (Ctrl+клик по иконке слоя текста):
Скопируйте и вставьте выделение на наш текст, затем уменьшите непрозрачность слоя примерно до 65%:
Затем дублируем этот слой древесины один раз и устанавливаем режим смешивания дублированного слоя на «Overlay», прозрачность слоя повышаем до 100%. Получим следующий эффект:
При желании можно добавить обтравочную маску к этому слою текстуры дерева для настройки цвета:
И вот эффект на данном этапе:
Шаг 3
Давайте добавим текстуру огня на текст. Нагрузка огнем изображения в Photoshop и использовать Quick Selection Tool, выделите часть огня, как показано ниже:
Подсказка: Ctrl + Alt + R и использовать инструмент Refine Edge для настройки краев выделения, чтобы получить лучший результат.
Копируем и вставляем выделение пожара на наш документ, и изменим режим смешивания на «Overlay»:
Дублируем слой с огнем один раз и изменяем режим смешивания на «Screen» — таким образом, вы можете добавить больше текстуры огня на текст:
Вернитесь к изображению текстуры огня, используйте Quick Selection Tool, чтобы выделить другую часть огня, скопируйте и вставьте его в наш текст: (настроить режим наложения текстуры огня, соответственно, можете попробовать «Color Dodge», «soft light » и «screen », попробуйте поэкспериментировать):
Вы также можете использовать фильтр Liquify, чтобы деформировать языки пламени и создать эффект размытия для текстуры огня:
Вот что получилось:
Шаг 4
Мы можем добавить немного дыма позади огня с помощью фильтра или облако дыма с помощью кисти:
Давайте создадим кисть из треугольных частиц. Для этого создайте новый документ прямоугольной формы, добавьте новый слой и используйте инструмент Pen Tool, чтобы нарисовать фигуру, как показано ниже:
Щелкните правой кнопкой мыши и заполнить этот контур с черным цветом:
Выключите фоновый слой, и выберите «Image> Trim» и на transparent pixel снимите флажек:
Перейти в Edit> Define Brush Preset и определить новые кисти:
После того установите новую кисть, нажмите F5 и вызовите окно параметров кисти, примените следующие параметры:
Shape Dynamics
Scattering
Other Dynamics
Теперь вы можете добавить вновь созданной кистью несколько красных частиц вокруг текста:
Подсказка: регулируйте размеры кисти, когда рисуете, чтобы добавить больше глубины изображению. Также не забудьте сохранить эту кисть, чтобы вы могли использовать ее в будущем.
Шаг 5
Ну вот, мы почти закончили! Немного скорректируем, чтобы сгладить изображение. Дублируем фоновый слой и применим следующие настройки фильтра Reduce Noise:
Как видите, после использования фильтра шума, у нас появились более четкие, более огненные текстовые эффекты с более теплым цветом.
Добавьте следующие 2 слоя коррекции изображения к слою:
Черно-белый
(Внимание: режим смешивания этого слоя на «Color Dodge»)
Цветовой баланс
В результате изображение станет ярче:
И конечный результат:
Вот такой урок, надеюсь, вам понравилось и все получилось. Удачи!,Извините, но у меня совсем не получается.
В конце первого шага я получаю совершенно другой результат.
Скажите, что я делаю не так??
,Тиснение там где 18px поставе 1px, Видимо у автора неправильные скриншоты.
25 удивительных уроков по созданию текстовых эффектов в Photoshop: от начинающих до продвинутых
В этом посте мы представляем некоторые из лучших руководств по текстовым эффектам Photoshop , которые научат вас пошаговым инструкциям по преобразованию простого текста в потрясающие цифровые произведения искусства. В этой статье мы рассмотрели множество различных текстовых и типографских эффектов, и мы уверены, что каждому есть чему поучиться, будь вы новичок или профессиональный пользователь, желающий улучшить свои навыки.
От классных трехмерных текстовых эффектов до создания аппетитного шоколадного текста, от металлических и хромированных текстовых эффектов до ретро-типографики — создание текстовых эффектов в Photoshop может быть очень увлекательным занятием.Надеюсь, эти уроки помогут вам освоить новые приемы и приемы, которые вы сможете использовать в своем следующем дизайнерском проекте. Я следовал руководству Photoshop с эффектом винтажного текста (указан ниже), чтобы создать изображение для этого поста, как показано выше.
Все нижеприведенные руководства совершенно бесплатны, и мы благодарны всем, кто приложил столько усилий для их написания. Погрузитесь в мир и исследуйте безграничные возможности Photoshop. И пока вы это делаете, вы также можете взглянуть на эти уроки по фону и текстурам в Photoshop.
В этом уроке Криса Спунера объясняется, как создать знак с подсветкой, аналогичный тем, которые используются в казино Лас-Вегаса и театрах на Бродвее. Мощные 3D-инструменты Photoshop используются для создания этого реалистичного текстового эффекта вывески лампочки в винтажном стиле.
Довольно сложный, но «замечательный» эффект ретро-текста, созданный с использованием только одного текстового слоя и эффектов слоя, а также новых функций стиля слоя — нескольких экземпляров стиля слоя и наложения обводки в Photoshop.
Используя стили слоя в Photoshop, научитесь создавать этот блестящий металлический эффект в прохладных летних тонах. Идеально подходит для ваших весенних и летних тематических дизайнерских работ.
В этом уроке вы подробно узнаете, как создать восхитительно выглядящую трехмерную типографику торта в Photoshop, используя стили слоев, генераторы 3D-действий и узоры торта.
Поиграйте с эффектами слоев, тенями и текстурами кожи, чтобы создать этот реалистичный эффект вышитой кожи в Photoshop.
Научитесь создавать популярный металлический текст в Photoshop, широко используемый в видеоиграх и постерах к фильмам! В этом уроке используются стили слоев Photoshop, некоторые фильтры, режимы наложения слоев и обтравочная маска, чтобы добиться этого металлического вида.
Великолепный видеоурок по созданию эффектного текстового эффекта на основе хромированных логотипов в стиле 1980-х, которые можно увидеть в играх, фильмах, телешоу и многом другом. Весь текстовый эффект создается в Photoshop с использованием сочетания стилей слоев и цветовых наложений для воспроизведения эффектов блестящего металла и ярких цветов.
В этом уроке используется пунктирный шрифт с парой стилей слоя, чтобы добиться этого эффекта сверкающего ромбовидного текста.
Изучите различные текстуры, такие как текстура коры дерева, текстура листьев, меловая кисть, различные инструменты выделения, настройки изображения и эффект осветления / затемнения, чтобы создать этот эффект листового текста в Photoshop.
В этом уроке вы научитесь создавать реалистичный текстовый эффект камня, используя два изображения реальных камней, применяя маски слоев, стили слоев и несколько корректирующих слоев.
Вы можете применить методы, изученные в этом уроке, и изменить текст, кисти и фон, чтобы создавать классные плакаты с эффектом текста туманности.
Научитесь создавать блестящий, шикарный хрустальный текстовый эффект в Photoshop, используя его мощные стили слоев и блестящую кисть.
Яркий эффект пылающего текста. В этом видео показано, как создать этот эффект с нуля в Photoshop без использования фотографий. Реалистичное пламя создается с помощью фильтра «Генератор пламени» — функции Photoshop CC.В то время как хромированный текст создается с использованием нескольких стилей слоя.
Этот великолепный текстовый эффект, от создания текстового слоя до добавления множества различных эффектов, стоит вашего времени.
Довольно быстрое руководство по созданию реалистичных эффектов тиснения и тиснения, когда вы хотите продемонстрировать свой рельефный печатный дизайн на экране компьютера.
Из этого туториала Вы узнаете, как использовать стили слоя Photoshop и некоторые простые настройки кисти для создания причудливого эффекта золотистого текста.
Изучите приемы создания прозрачного текста с конфетами в Photoshop. Идеально подходит для ваших рождественских тематических дизайнерских проектов.
Вкусный текстовый эффект, вдохновленный британскими лепешками, с использованием различных кистей, текстур и стилей слоев, а также некоторых других инструментов и настроек.
Из этого туториала Вы узнаете, как использовать смарт-объекты, фильтры, текстуры и обтравочные маски в Photoshop для создания текстового эффекта в стиле ретро буквенной печати.
Из этого хорошо объясненного видеоурока вы узнаете, как создать текстовый эффект меха (или волосы) с помощью Photoshop, используя слои и маски.
Из этого туториала Вы узнаете, как создать эту интересную типографику с использованием смеси элементов снега и огня в Photoshop.
Научитесь создавать текстовый эффект ярких осенних листьев, используя изображения листьев, текстуры и корректирующие слои. Приемы, использованные в этом уроке, найдут хорошее применение в ваших осенних дизайнерских проектах.
В этом видео подробно объясняются шаги, необходимые для создания потрясающего хромированного трехмерного текста с помощью Image Based Lights в Photoshop CS6 Extended.
В этом уроке, вдохновленном яркими неоновыми вывесками, показано, как использовать стили слоев и режимы наложения для имитации неонового текстового эффекта в Photoshop.
Научитесь создавать этот гладкий шоколадный текст с нуля, используя разные стили слоев в Photoshop.
Где найти отличные бесплатные шрифты для текстовых эффектов?
Для создания этих впечатляющих текстовых эффектов в Photoshop вам понадобится хороший шрифт для начала, который будет хорошо смотреться с эффектами, которые вы планируете применить к ним.dafont.com и Font Squirrel — два популярных сайта, где вы можете найти совершенно бесплатные шрифты (даже для коммерческого использования!). Вы также можете обратиться к моему сообщению о Super Dev, в котором перечислены другие сайты, предлагающие бесплатные шрифты, которые вы можете использовать в своих проектах. Повеселись!
В ближайшие дни мы будем собирать больше таких замечательных уроков по Photoshop, так что следите за обновлениями! Вы также можете подписаться на нашу рассылку, чтобы получать эти статьи прямо на свой почтовый ящик.
Рекомендуемая литература:
Связанные50 лучших руководств по текстовым эффектам | Учебники
Лучшее за 2015 год, Photoshop и Illustrator Учебники по текстовым эффектам предназначены для тех, кто действительно любит создавать выдающуюся типографику и каллиграфические работы.Большой список руководств по текстовым эффектам, которые могут действительно помочь улучшить ваши навыки типографики.
учебных пособий по текстовым эффектам в Photoshop. Научитесь создавать текстовые эффекты 2D, 3D, ретро и винтаж в учебных пособиях по Photoshop. Эти уроки очень полезны для изучения наиболее захватывающей и замечательной типографики, 3D-эффектов и дизайнов с эффектами стекла. Вот некоторые из учебных пособий по Photoshop CC. В этой статье вы найдете недавно выпущенные учебники Photoshop по текстовым эффектам .Эти высококачественные учебные пособия помогают создавать потрясающие деревянные, неоновые и светящиеся текстовые эффекты с помощью базовых и продвинутых советов и приемов.
Вас также могут заинтересовать следующие статьи по теме.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Лучшие учебники по текстовым эффектам 2015
Photoshop и иллюстратор — это просто потрясающий инструмент для создания фотоэффектов и текстовых эффектов от простых до сложных изменений и для исправления, редактирования отличных снимков, где свет, балансировка цвета и резкость требуют небольшой корректировки или некоторых элементов. удалить.
Создание эффекта трехмерного ретро-текста с помощью стилей слоя в Adobe Photoshop
Из этого туториала Вы узнаете, как использовать стили слоев, смарт-объекты и некоторые другие базовые элементы в Adobe Photoshop для создания простого трехмерного текстового эффекта в стиле ретро.
Ссылка на учебное пособие
Создание текстового эффекта «3D свет звезды» в Photoshop
В этом уроке я покажу вам процесс создания текстового эффекта «3D звезда» в Photoshop. Мы будем использовать ряд методов манипуляции, таких как наложение слоев, корректирующие слои и различные инструменты, такие как кисть, ластик и инструменты свободного преобразования.
Ссылка на учебное пособие
Как создавать текстовые эффекты высокой печати в Photoshop
Из этого туториала Вы узнаете, как создать пару полезных текстовых эффектов высокой печати в Photoshop, которые можно адаптировать и повторно использовать практически в любом проекте.
Ссылка на учебное пособие
Создание текстового эффекта заштрихованной падающей тени в Illustrator
Текстовые эффекты заштрихованной тени становятся все более распространенными в гарнитурах в наши дни — Trend был одним из первых, кто предложил многослойный шрифт с искусственной заштрихованной тенью, что побудило других предложить их.
Ссылка на учебное пособие
Как создать экстремально глянцевый и блестящий текстовый эффект в уроке Photoshop
В этом уроке Photoshop мы увидим, как создать чрезвычайно глянцевый и блестящий текстовый эффект с блестящей текстурой.
Ссылка на учебное пособие
Создайте потрясающий городской шрифт в Illustrator и Photoshop
В этом уроке вы узнаете, как создать новое произведение, которое опирается на все самое прекрасное в городе, черпая вдохновение из прошлогодних Олимпийских игр, сцен подпольного клуба и панорамы с высоты.
Ссылка на учебное пособие
Как создать реалистичный текстовый эффект неонового света в Adobe Photoshop
Из этого туториала Вы узнаете, как изменить текстуру кирпича для фона, а затем использовать стили слоя с помощью Pen Tool, чтобы добавить яркий, светящийся неоновый текст и простой кабель поверх него.
Ссылка на учебное пособие
Создание эффекта ретро текста в Adobe Photoshop
Ссылка на учебное пособие
Эффект «3D-буквы на полке» в Photoshop CC
Из этого туториала Вы узнаете, как использовать атрибуты формы и возможности 3D Photoshop CC для создания простых, но сложных трехмерных букв на текстовом эффекте полки.Основное внимание уделяется созданию форм, работе с материалами и изменению освещения, чтобы получить мягкий винтажный финальный результат.
Ссылка на учебное пособие
Создание трехмерного текста с эффектом снега с помощью Cinema4D и Photoshop
В этом уроке я расскажу вам, как создать этот эффект 3D снежного текста с помощью Cinema4D и Photoshop. Мы визуализируем 3D-текст в Cinema4D, а затем применим эффект снега в Photoshop.
Ссылка на учебное пособие
Создайте текст «Вкусный пончик, который вызовет чувство голода»
В этом уроке я проведу вас через процесс создания вкусного сладкого текста в Photoshop.Мы будем использовать основные инструменты и эффекты, чтобы достичь конечного результата в короткие сроки.
Ссылка на учебное пособие
Как создать текстовый эффект дыма в Photoshop
В этом уроке мы узнаем, как создать текстовый эффект дыма в Photoshop всего за несколько простых шагов. Мы будем использовать инструмент Smudge Tool, чтобы текст выглядел как дым.
Ссылка на учебное пособие
Создание простого элегантного текстурированного металлического текста в Adobe Photoshop
Из этого туториала Вы узнаете, как создать простой металлический текстовый эффект, используя стили слоя.Затем он покажет вам, как сделать этот текст более интересным, добавив к нему простую текстуру.
Ссылка на учебное пособие
Создайте текстовый эффект глянцевого леденца в Photoshop
Этот урок от TexTuts покажет вам очень простой способ создать текстовый эффект в стиле глянцевой леденцы, используя набор стилей слоя.
Ссылка на учебное пособие
Создание светлого текста с помощью 3D-слоев Photoshop
Узнайте, как создать потрясающий текстовый эффект с подсветкой с помощью 3D-слоев Photoshop.Мы сделаем ваш текст ярким, заставив его светиться. Прочтите, чтобы узнать, как это сделать.
Ссылка на учебное пособие
Как создать эффект красочного текста в Photoshop
В этом уроке мы узнаем, как создать яркий, красочный текстовый эффект в Photoshop. Создать этот эффект очень просто, и это под силу даже новичкам.
Ссылка на учебное пособие
Создание эффекта светящегося неона в Illustrator
Этот урок разработан, чтобы помочь вам создать крутой неоновый текст в Illustrator.Здесь вы узнаете несколько умных приемов, которые помогут вам улучшить свои навыки.
Ссылка на учебное пособие
Реалистичное 3D-изображение лампочки в стиле казино Учебное пособие по Photoshop
Знак будет создан как отдельный фрагмент текста с использованием мощных 3D-инструментов Photoshop для имитации гиперреалистичной обстановки на складе. Затем мы добавим множество тонких световых эффектов, чтобы добавить серию ярких лампочек.
Ссылка на учебное пособие
Создание опечатки деревянных досок с пользовательским узором в Illustrator
В этом руководстве по Illustrator вы узнаете, как создать текстовый эффект «Узор дерева» с деревянными досками и настраиваемым узором, используя инструмент «Перо» и несколько эффектов.
Ссылка на учебное пособие
Руководство по созданию эффекта текста с надписью «Удивительная рука», проект
В этом руководстве вы будете использовать все, что вы узнали из предыдущих руководств, и применить это к готовой работе. Это означает, что мы перенесем наши надписи от идеи к эскизу, к вектору, деталям и т. Д.
Ссылка на учебное пособие
Как создать эффект винтажного текста в Illustrator
Из этого урока вы узнаете, как создать типографику 19 века из этого урока по винтажному текстовому эффекту.
Ссылка на учебное пособие
Создание абстрактного сияющего текстового эффекта с помощью Groovy Font в Photoshop
В этом уроке я покажу вам методы, которые я использую для создания эффекта абстрактного сияющего текста с помощью Groovy Font в Photoshop. Это учебник для начинающих с множеством советов и приемов по эффективному манипулированию текстом.
Ссылка на учебное пособие
Создание эффекта электризации текста в уроке Photoshop
В этом уроке я покажу вам процесс, который я использовал для создания этого эффекта электрифицированного текста в Photoshop.Мы будем использовать исходное изображение схемы в качестве фона и добавить пару изображений электрического тока для нашего финального эффекта. В процессе мы будем использовать множество настроек изображения и рисования кистью.
Ссылка на учебное пособие
Создание текста на туманном дождливом окне в уроке Photoshop
Учебник Photoshop от BlueLightningTv, показывающий, как создать вид рукописного сообщения на туманном и дождливом оконном стекле.
Ссылка на учебное пособие
Создание эффекта листового текста в уроке Photoshop
В этом уроке я покажу вам шаги, использованные для создания этого эффекта листового текста в Photoshop.Мы рассмотрим использование текстуры коры дерева для формирования основы текста, а затем применим текстуру листа поверх текста. Мы будем использовать мелкую кисть, различные инструменты выделения, настройки изображения и базовый эффект осветления / затемнения.
Ссылка на учебное пособие
Создание эффекта абстрактного текста с помощью инструмента «Перо» и оформления «Кисть гранж» в Photoshop
В этом уроке я покажу вам шаги по созданию этого абстрактного текстового эффекта с помощью инструмента «Перо» и гранжевой кисти в Photoshop. Попутно мы будем практиковаться в использовании инструмента «Перо», чтобы рисовать красивые линии, похожие на волосы, а также применять наборы кистей в стиле гранж для создания классного абстрактного эффекта для наших текстов.
Ссылка на учебное пособие
Создание эффекта ретро 3D полутонового текста в Photoshop
В этом уроке я покажу вам, как создать эффект 3D-полутонового текста в Photoshop, который можно использовать в качестве обложки классной рок-группы, используя несколько крутых форм вспышки, инструмент «Текст» и множество различных стилей слоя.
Ссылка на учебное пособие
Создание реалистичного эффекта металлического текста с помощью стилей слоя
В этом уроке Photoshop вы узнаете, как создать реалистичный металлический текстовый эффект, используя всего 2 слоя.
Ссылка на учебное пособие
Создание творческого эффекта смещения контура в Illustrator и Photoshop
В этом уроке я покажу вам, как создать простые обои, смешивая векторы и фотографии.Мы будем играть с Offset Path, Live Corners и некоторыми другими эффектами в Illustrator и Photoshop.
Ссылка на учебное пособие
Как создать текстовый эффект с тиснением на металлической бирке в Photoshop
Это очень простой урок, который покажет вам, как можно использовать формы и многослойные стили слоев для создания простого текстового эффекта с тисненым металлическим тегом.
Ссылка на учебное пособие
Создание эффекта гладкого металлического 3D-текста в Photoshop CS6
Этот учебник Photoshop CS6 покажет вам, как можно поиграть с различными настройками, чтобы создать простой, но сложный металлический текстовый эффект.
Ссылка на учебное пособие
Создание эффекта текста в глубоком космосе в Photoshop
В этом уроке я покажу вам процесс создания этого эффекта текста в глубоком космосе в Photoshop. Мы воспользуемся рукописным шрифтом, скомбинируем его с текстурами туманности и огня, чтобы сформировать окончательный эффект.
Ссылка на учебное пособие
Красивый текст, нарисованный на дереве с эффектом в Photoshop
Этот урок покажет вам простой способ использования пары текстур для создания текстового эффекта, нарисованного на дереве.Он вдохновлен удивительной работой Джереми ШЬЯВО, проектом PULSION CRÉATIVE.
Ссылка на учебное пособие
Создание эффекта флуоресцентного текста в Photoshop
В этом уроке вы научитесь основам использования кистей и фильтров, как применять их к тексту для создания флуоресцентного текстового эффекта.
Ссылка на учебное пособие
Создание дизайна типографского плаката с проблемным вектором
Из этого туториала Вы узнаете, как создать плакат «Спектрум». Начиная с пользовательского шрифта в Illustrator, мы переместим нашу векторную графику в Photoshop, чтобы немного поразвлечься с помощью кистей Photoshop, режимов наложения и многого другого!
Ссылка на учебное пособие
Как создать красивый текстовый эффект Железного человека в Photoshop
После того, как посмотрели трейлер «Железного человека 3», он выглядит довольно эффектно! Итак, чтобы отпраздновать предстоящий выпуск Iron Man 3 и узнать, как создать аккуратный текстовый эффект, вдохновленный Железным Человеком, в Photoshop.
Ссылка на учебное пособие
Создание светящегося жидкого текста с эффектом брызг воды в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания эффекта светящегося жидкого текста в Photoshop. Мы будем практиковать использование фильтра сжижения, параметров наложения слоев, а также некоторых настроек изображения.
Ссылка на учебное пособие
Как создавать числа с текстовым эффектом произвольной текстуры Photoshop
Ссылка на учебное пособие
Как создать 3D-стиль с ретро-текстовым эффектом Учебное пособие по Photoshop
Из этого урока вы узнаете, как создать объемный текст, вдохновленный винтажным дизайном упаковки и логотипами.Налейте чашку кофе, откиньтесь на спинку кресла и давайте создадим текст с помощью эффектов Illustrator, инструмента Blend Tool и текстур, подходящих для брендинга кофейни.
Ссылка на учебное пособие
Как создать эффект очень блестящего 3D-текста с блестками в уроке Photoshop
Из этого туториала Вы узнаете, как создать текстовый эффект «Блестящие кусочки».
Ссылка на учебное пособие
Создание текстового эффекта «Волшебная энергия огня» в уроке Photoshop
В этом уроке Photoshop я покажу вам шаги, которые я предпринял для создания этого текстового эффекта Magical Fire Energy Text Effect в Photoshop.Это урок для начинающих, и я покажу, как легко создать великолепно выглядящий текстовый эффект в Photoshop всего за несколько шагов. Мы встретимся с некоторыми рисунками, наложением слоев и настройками изображения.
Ссылка на учебное пособие
Создание текстового эффекта полированных трехмерных золотых слитков
В этом уроке Photoshop вы узнаете, как создать эффект 3D-золотых слитков в Photoshop.
Ссылка на учебное пособие
Создание эффекта абстрактного текста с помощью металлических обрывков в Photoshop
В этом уроке я покажу вам процессы создания абстрактного стиля, эффекта разбитого текста с металлическими клочками в Photoshop.Мы будем использовать только одно изображение из металлолома и построим на его основе текстовый эффект. В этом уроке будут использоваться такие методы, как корректировка изображения, выделение, рисование кистью.
Ссылка на учебное пособие
Как создать эффект глянцевого пластикового текста в уроке Photoshop
Из этого замечательного урока по текстовым эффектам вы узнаете, как создать глянцевый текстовый эффект в Adobe Photoshop CS5.
Ссылка на учебное пособие
Эффекты ретро-текста с панелью внешнего вида Illustrator
В сегодняшнем руководстве по Illustrator мы рассмотрим панель внешнего вида и увидим, как ее можно использовать для создания слоев неразрушающих эффектов, которые затем можно сохранить как стили графики, чтобы эффект можно было мгновенно применить к любым элементам с всего в один клик.
Ссылка на учебное пособие
Как создать эффект стального текста в Photoshop
В этом уроке Photoshop по текстовым эффектам мы узнаем, как легко создавать металлический текст — популярный эффект, широко используемый в видеоиграх и постерах к фильмам! Может показаться, что нужно выполнить много шагов, но если вы проделаете это несколько раз, создание эффекта от начала до конца не займет у вас больше нескольких минут.
Ссылка на учебное пособие
Как создать эффект трехмерного ретро-текста в Photoshop
Из этого урока вы узнаете, как создать трехмерный текстовый эффект в стиле ретро, используя только основы Photoshop и немного творческого подхода.
Ссылка на учебное пособие
Создание эффекта подсветки текста в Photoshop
В этом уроке я покажу вам, как создать текстовый эффект, который освещается дорожками небольших огней, используя несколько инструментов Photoshop, включая векторные фигуры, кисти, стили слоя и корректирующие слои.
Ссылка на учебное пособие
Как создать текстовый эффект холодной зимней ночи в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания этого интересного текстового эффекта холодной зимней ночи в Photoshop.Мы рассмотрим некоторые техники текстурирования, а также интересный метод создания эффекта разрыва. Мы также будем использовать корректирующие слои изображения, чтобы настроить окончательный эффект.
Ссылка на учебное пособие
Превратите черновой текст в удивительный дизайн с помощью этого простого векторного текстового эффекта USB
В следующем уроке вы узнаете, как создать кисть с проволочным узором и как с ее помощью создать красивый векторный текстовый эффект USB в Adobe Illustrator. Для начала вы узнаете, как настроить простую сетку и как создать набор идеальных форм, используя базовые инструменты и эффекты.
Ссылка на учебное пособие
30 уроков Photoshop для создания пользовательских текстовых эффектов 2021
Хотя в веб-дизайне это делается меньше, текстовые эффекты играют большую роль в нашем опыте работы с мультимедийным контентом. В видеороликах, креативных изображениях, художественной цифровой работе используются какие-то техники текстовых эффектов, чтобы добиться уникального впечатления от просмотра пользователем изображения / произведения искусства. В видеоиграх используются текстовые эффекты, и все эти текстовые эффекты или, по крайней мере, большинство из них были созданы с помощью таких инструментов, как Photoshop.Почему? Потому что Photoshop — это профессиональное отраслевое программное обеспечение, которое позволяет графическим дизайнерам создавать уникальные графические эффекты любой формы или формы, которые только можно вообразить, которые, конечно же, включают текстовые эффекты.
Например, плакаты и листовки обычно разрабатываются так, чтобы название события или причины выделялось больше всего, и это достигается за счет использования текстовых эффектов. Мы можем взять такое простое слово, как «любовь», и полностью превратить его в нечто уникальное, аутентичное и настолько потустороннее, что люди начнут думать, что такой дизайн был достигнут с использованием рисованной графики, хотя на самом деле это все цифровой.О текстовых эффектах мало что можно сказать, кроме того, что вам нужно знать, что вы ищете, а затем использовать учебник для достижения того же текстового эффекта. Эти уроки также являются прекрасным способом узнать больше о Photoshop и узнать о вещах, которые в противном случае вы бы не узнали, если бы не на практике.
Как создать эффект переливающегося текста с текстурой змеи в Adobe Photoshop
учебных пособий Photoshop для текстовых эффектов, как и учебники любой другой категории, различаются по сложности и длине, это также будет темой, которую вы заметите в этом наборе учебных пособий.Мы начнем с начинающего уровня сложности и краткого руководства по текстовым эффектам о том, как создать текстовый эффект, напоминающий змеиную кожу. Работа, которая идет в этом, связана с текстурами, узорами и слоями. Вы будете работать с парочкой уникальных шрифтов и текстур, которые были созданы графическими дизайнерами со всего Интернета. Все загрузки для текстового эффекта представлены в руководстве.
Предварительный просмотрКак создать весенний текстовый эффект, покрытый травой в Adobe Photoshop
Сложность этого урока остается на начальном уровне, но длина увеличивается до среднего, что означает, что вы узнаете намного больше в рамках одного урока.Эффект, в свою очередь, представляет собой эффект «весенней травы», который можно использовать для усиления текста, к нему даже добавлен небольшой эффект желтых цветов; чудесно. Это те текстовые эффекты, которые вы увидите в рекламных листовках, в основном, все, что должно быть размещено на бумажном носителе или другом физическом формате, потому что это действительно перекликается с сезоном, в котором представлен текст, и люди легко привлекают их внимание. В этом руководстве широко используются фильтры и стили слоев, включая кисти и текстуры, так что это хорошая возможность освежить свои навыки работы с Photoshop или просто узнать что-то новое.Самое замечательное и поистине удивительное в этих уроках, все они предоставляют уникальную точку зрения на то, как создавать потрясающие графические дизайны с помощью одного программного обеспечения; Adobe Photoshop.
Предварительный просмотрКак создать эффект футуристического металлического текста в Adobe Photoshop
Adobe Photoshop сделал возможным создание потрясающего графического дизайна за небольшую плату для любого человека и в любом месте. Несмотря на то, что Adobe предоставляет множество руководств и документации, чтобы помочь новым пользователям начать работу, те, кто работал с Photoshop в течение многих лет, также выступают в качестве руководства для других.Вот почему мы считаем, что подобные списки, учебные пособия по Photoshop, являются важным активом для общего процесса роста тех, кто хочет изучить все тонкости Photoshop. Футуристические эффекты популярны среди тех, кто работает в таких областях, как технологии, музыка и игры. Если вы хотите узнать, как создать текстовый эффект футуристической металлической пластины, мы настоятельно рекомендуем ту, на которую вы сейчас смотрите. Большой выбор шрифтов и текстур, которые добавят много информации к вашим уже имеющимся знаниям Photoshop.Но, если изучение этого учебного пособия для начинающих слишком сложно для вас, просто скачайте окончательный вариант загрузки в конце учебного пособия; в этом прелесть этих руководств, они обычно предоставляют окончательную загрузку того, что вы собираетесь создать.
Предварительный просмотрКак создать эффект ржавого металлического текста в Adobe Photoshop
Ржавые и ржавые узоры могут показаться немного мелкими, если смотреть на них в реальной жизни, особенно при отсутствии надлежащего освещения, но когда мы берем эти узоры и преобразуем их в цифровой контент, узор внезапно становится чем-то совершенно другим, чем-то выдающимся. из сказки, ведь как деревенский узор мог выглядеть так хорошо? Есть много гоночных игр, в которых используются простые узоры в тексте, но есть также много видео, в которых используются большие ржавые буквы.Уровень сложности, с которым вы собираетесь работать, поднимается до среднего, а это означает, что ваши навыки и понимание Photoshop будут постоянно проверяться. Учебник средней длины, что позволяет вам по-настоящему усвоить и понять процесс создания эффекта ржавого металлического текста с помощью флагманского инструмента Adobe Photoshop.
Предварительный просмотрКак создать 3D-эффект старинного металлического текста в Adobe Photoshop
Photoshop — универсальный инструмент.С помощью Photoshop вы можете создавать не только подписи на форумах и аватары на форумах, но и безграничные возможности, в том числе создание текстовых эффектов, связанных с 3D, и других эффектов, связанных с 3D. В демо-уроке будут слова ЛЮБОВЬ в 3D-эффекте, наложенные поверх фотографии в стиле «валентинка». Это прекрасный шанс научиться создавать потрясающие текстовые эффекты 3D, сопровождаемые фоновыми фотографиями. Открытки, рекламные материалы, маркетинговые материалы, видеоконтент — все эти категории могут значительно выиграть от некоторых улучшений в 3D.Сначала вы будете работать над созданием фактического текста и форм для слова «любовь», затем перейдете к профессиональным аспектам Photoshop и созданию пользовательских 3D-слоев для вашего текста, и когда все это будет сказано и первое, пора будет Чтобы собрать все воедино в единое целое — освещение, рендеринг, текстуры и другие настройки проверит ваше терпение, но вам нужно только один раз изучить эти руководства, чтобы понять, как это сделать в любой другой нестандартной ситуации в дальнейшем.
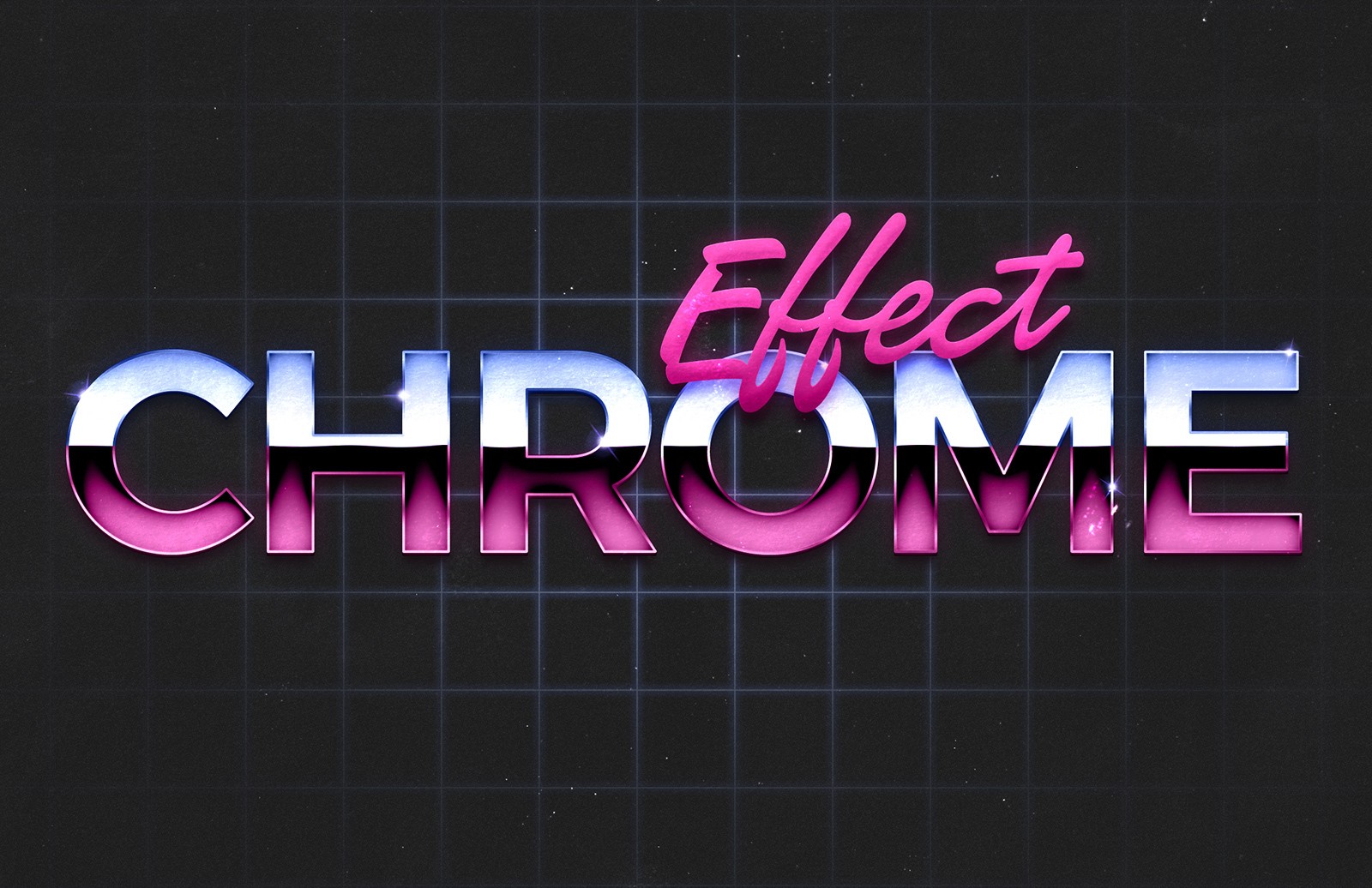
Предварительный просмотрКак создать текстовый эффект ретро Chrome в Adobe Photoshop
Ретро-дизайн всегда играл большую роль в развитии графики.Ретро — это круто, артистично, дружелюбно, и обычно люди любят использовать этот стиль для продвижения, рекламы, демонстрации, популяризации и создания чего-то более живого, чем оно есть. Это может быть одно из самых коротких руководств, с которым вам придется работать, но в любом случае оно предлагает многое. Сначала вам нужно создать фон, который оживит ретро-текст, придаст ему больше смысла. Затем вы начнете работу над текстовыми слоями, на которых вы также доработаете все ретро-аспекты текста. Конечный результат: слово «смазка» с потрясающим ретро-эффектом поверх размытого автомобильного фона.
Предварительный просмотрКак создать эффект блестящего 3D-текста в Adobe Photoshop
Сложность будет средней, а учебное пособие будет большим (длинным). Вы научитесь воспроизводить блестящий трехмерный эффект для всего вашего текста. На первый взгляд этот текстовый эффект напоминает эффект пончика или, возможно, обертку от конфет, но на протяжении всего урока у вас будет много шансов настроить внешний вид эффекта самостоятельно. Слои находятся в большом количестве, что даст представление о том, насколько глубокими могут быть файлы Photoshop и насколько точно каждый из элементов / визуальных эффектов может быть структурирован для создания прекрасного конечного результата.
Предварительный просмотрКак создать текстовый эффект сверкающей золотой нити в Adobe Photoshop
Девушки любят играть с блестками, но в последнее время кажется, что американские рэп-исполнители тоже любят это, или они называют это золотом? Что ж, в любом случае, если вам нужен эффект блестящего золотого текста, у нас есть одно такое руководство, которое сделает процесс воспроизведения блестящих изображений настоящим ветерком. Все, что вам нужно сделать, это создать блестящую текстуру, придать ей некоторый стиль, создать фоновое изображение, которое поможет отразить эффект блеска, и внести последние штрихи в стиль.Серьезно, этот урок предоставит массу будущих идей, которые можно использовать при создании простых текстовых эффектов Photoshop.
Предварительный просмотрКак создать текстовый эффект «Капли дождя» в Adobe Photoshop
Ограничен ли Photoshop технологическими возможностями? Едва ли. Photoshop счастлив работать вместе со всем, что дают вам творческие соки, включая создание текстового эффекта, подобного каплям дождя. Да, капли дождя. Может быть, вы один из тех людей, которые запускают свои собственные «Дождливые сайты», где шум дождя убаюкивает вас, и вам нужно хорошее фоновое изображение для использования, возможно, такое, которое вы тоже могли бы оживить.Что ж, вот окончательное руководство для достижения этого результата. Коротко, он удобен для новичков, и если вы не можете дождаться, чтобы использовать его … что ж … вам нужно будет закончить учебник, потому что, к сожалению, нет доступных прямых загрузок для конечного результата PSD этого текстового эффекта.
Предварительный просмотрКак создать роскошный текстовый эффект в Adobe Photoshop
Маркетинговые проекты для дорогих автомобилей, домов и других предметов роскоши будут связаны с использованием самых роскошных эффектов как в отдельной рекламе на веб-сайтах, так и в рекламе в видеомаркетинге.Роскошь обладает эффектом блеска, добавленным к ней эффектом шика, и мы не можем забыть о золотой текстуре. Это то, что вы узнаете из этого урока от Йонаса Стенсгаарда, замечательного дизайнера Photoshop, который проделал огромное количество работ на таких сайтах, как GraphicRiver, где он успешно продал более 3500 продаж всех своих работ по графическому дизайну. Йонас отлично справляется с тем, чтобы помочь новичкам и опытным пользователям Photoshop перейти к точке пути создания роскошного текстового эффекта.
Предварительный просмотрКак создать эффект обернутой ленты в Adobe Illustrator
Андрей Мариус — гуру Adobe Illustrator. Он опубликовал сотни уникальных руководств по дизайну и иллюстрированию, и его работы увидели многие миллионы уникальных зрителей. Кто знает, сколько из того, что мы видели в сети, удалось создать благодаря щедрому видению Андрея. В любом случае, вот интересный урок по созданию уникального текстового эффекта с помощью Photoshop: он называется «обернутая лента».Это буквально означает, что вы создадите текстовый эффект, который будет выглядеть как обернутая лента. Как и все уникальные идеи, они имеют свое применение, поэтому вы должны решить для себя, принесет ли такой эффект пользу вашему проекту, рабочему процессу или нет. Всегда помогает дать клиентам уникальные перспективы, чаще всего они сами не знают, чего хотят.
Предварительный просмотрСоздание текстового эффекта «3D звезда» в Photoshop
Джеймс Ку хочет, чтобы вы подняли свои навыки работы с Photoshop на новый уровень с помощью этого замечательного урока по созданию начального светового эффекта с использованием 3D.Учебник собрал более 12000+ просмотров, что свидетельствует о большом спросе на учебники PS, связанные с 3D. На самом деле вам не нужно беспокоиться о длине учебного пособия, оно быстро объясняется и сокращается за пару простых шагов, но любой может также бесплатно загрузить PSD для окончательного продукта.
Предварительный просмотрКак согласовать текст с поверхностью с помощью карты смещения в Photoshop
Хотите, чтобы ваш текст выглядел так, как будто он был напечатан на одеяле, бумаге, рубашке, хлопке или других обычных материалах? Затем вам нужно будет изучить это руководство о том, как использовать инструмент карты смещения, чтобы согласовать фрагмент текста поверх фоновой поверхности.Честно говоря, конечный результат выглядит впечатляюще и может породить новый набор идей для будущих проектов, над которыми вы будете работать. Что еще лучше, есть 4-минутное видео на YouTube, чтобы сузить процесс для вас в одном компактном уроке Photoshop. Большое спасибо Джону Шейверу из Design Panoply за то, что он нашел время, чтобы поделиться этим с сообществом.
Предварительный просмотрРоскошный стиль текста для флаера на День Святого Валентина, Учебное пособие по Photoshop
Мы видели несколько руководств, связанных с 3D-эффектами, мы видели несколько руководств, связанных с эффектами роскоши, и любовь также была всем вместе.Роскошный текстовый стиль — это уникальная комбинация, в которой каждый из этих элементов представлен индивидуально, так что, возможно, это хорошее руководство для вас, чтобы воссоздать свои собственные и вернуться к важным моментам, если вы забываете, как достичь определенного результата. День святого Валентина, конечно, закончился, но впереди нас еще много лет, когда этот день будет отмечаться, и почему бы не потратить некоторое время на изучение того, как создать эффект любовного текста до того, как придет время, чем больше мы знаем, тем больше творческими мы становимся.
Предварительный просмотрЭффект блестящего отражающего 3D-текста в Photoshop CC 2014
Из всех руководств по текстовым эффектам до сих пор мы достигли действительно продвинутого, и мы будем бесконечно проверять ваши возможности. Даже те, кто прошел обучение, пишут о том, что они пропустили различные аспекты учебника, и их изображения получаются неправильными. Что ж, не волнуйтесь, потому что автор (Роза) с радостью поможет вам внести любые изменения для достижения желаемого конечного результата.Вы будете изучать 3D, отражающие стили, нестандартные формы и подробные пошаговые инструкции для достижения сложного результата графического дизайна.
Предварительный просмотрСоздайте таинственный эффект рок-текста «Поток энергии» в Photoshop
Джеймс Ку из PSDVault отлично справляется с идеями уникальных эффектов, таких как этот таинственный энергетический эффект, который, как мы можем себе представить, используется для художественных фильмов, а также вдохновляющие видео для конкретных жанров на YouTube, геймерам это очень понравится. тоже один.По сравнению с предыдущим уроком Джеймса, который мы вам показали, этот намного сложнее, но в то же время дает гораздо более глубокое понимание слоев и наложений и того, как два изображения могут работать вместе, чтобы создать уникальный опыт. Прекрасный, милый материал.
Предварительный просмотрСоздайте текст «Вкусный пончик, который вызовет чувство голода»
интересная вещь о пищевых эффектах, они действительно отлично работают в тех ситуациях, когда контекст на самом деле говорит о еде. Например, этот здесь, текстовый эффект водянистого пончика.Конечно, Dunkin Donuts могли бы извлечь выгоду из некоторых графических эффектов, наполненных пончиками, на своем веб-сайте или рекламных материалах? Вам нужно пройти всего 35 красивых шагов, но, как вы уже видите в примере … результаты восхитительны! Расслабьтесь с этими учебниками, когда вы изучаете что-то новое. Часто они могут чрезмерно стимулировать наш мозг, потому что мы не привыкли создавать что-то настолько конкретное, и мы уже упоминали; вкусные.
Предварительный просмотрКак создать эффект трехмерного ретро-текста в Photoshop
Вы знаете об этих удивительных дизайнах флаеров, которые выросли из глубины в последние годы? Что ж, многие из них используют текстовые эффекты, похожие на этот ретро-3D-эффект, который вы научитесь воссоздавать.Что нам сразу понравилось в этом дизайне, так это то, насколько хорошо он сочетается со светлым фоном, давая более лаконичный эффект, который оставит неизгладимые впечатления. Все, что будет отлично выглядеть и привлечь внимание пользователей, должно иметь определенный аспект качества, о котором вы узнаете в этом руководстве. Учебное пособие разделено на 7 отдельных шагов, поэтому вам не обязательно проводить бесчисленные часы за экраном, пытаясь воспроизвести единый дизайн.
Предварительный просмотрЭффект простого трехмерного акрилового текста в Photoshop CS6
Каким бы популярным ни был акриловый стиль, мы не видели так много уроков подобного рода, поэтому, чтобы восполнить это — вот один, который дополнен сочными знаниями о 3D.Поднимите свои навыки Photoshop на новый уровень с помощью еще одного удивительного урока по Adobe Photoshop от прекрасной Роуз, единственной владелицы Textuts — цифровой коллекции некоторых из самых проницательных, самых тщательных и креативных руководств в отношении Photoshop, в который вы положите глаз. Замечательный материал, и учебник не исключение. Пользователи PS продвинутого уровня будут испытывать потребность наполнить акриловый дизайн новыми слоями и узорами.
Предварительный просмотрУрок Photoshop: освоение эффектов 3D-типа
Когда мы впервые посмотрели на конечный результат этого урока, он казался нереальным.Как добиться такого красивого результата? И вы скоро узнаете. Это современная и профессиональная работа в Photoshop следующего уровня, которая запечатлеет понимание 3D-объектов в Photoshop. Вы овладеете искусством создания текстового эффекта, который привлечет новых поклонников к вашим произведениям искусства. Хотя обучение длится всего 2 часа, вы узнаете много секретов Photoshop и умных функций, которые помогут создать уникальный дизайн.
Предварительный просмотрСоздание эффекта 3D-текста в стиле лета в Photoshop
Лето всегда не за горами.Летние вечеринки, летние встречи, барбекю и другие летние мероприятия — вот список вещей, для которых нужно создавать новые вещи. Медиа-компании и общественные службы часто обращаются к графическим дизайнерам с просьбой предоставить им уникальные работы, соответствующие их потребностям, и иногда это означает создание красивого летнего плаката для предстоящих мероприятий. Учебник, представленный здесь, по сути, является идеальным решением для создания поста, наполненного летней атмосферой; пляж, вода, синие цвета, пальмы и приветственное сообщение.Единственный недостаток — это длинное руководство, предназначенное для продвинутых пользователей PS. Если вы новичок, это прекрасная возможность испытать себя.
Предварительный просмотрКак создать красочный деревянный трехмерный текст
Деревянные текстовые эффекты — это действительно здорово. Дерево классное! Деревья тоже классные. И возможность использовать эти удивительные текстуры в корреляции с 3D-эффектами… это просто выводит их на совершенно новый уровень. Вам нужно знать, что хотя в этом уроке используется Photoshop, он также использует Cinema 4D для достижения эффекта открытого текста, в то время как Photoshop используется для доработки концепции дизайна и внесения некоторых окончательных улучшений в дизайн.Это руководство, предназначенное для экспертов, займет несколько часов вашего расписания. Это того стоит.
Предварительный просмотрСовет: создайте эффект неонового текста в Photoshop
Неоновые текстовые эффекты! Это были первые дни Интернета … шумные сообщества хакеров, сообщества проницательных разработчиков … Интернет старой школы как единственный в своем роде, и он был заполнен веб-сайтами и другими веб-элементами, в которых использовалось много неоновой графики. Это была фаза, и некоторые все еще проходят ее, но для других неон просто напоминает определенный эффект прохлады.В фильмах «Матрица» использовалось много неоновых эффектов, и во многих видеоиграх также используется неон… Отправляйтесь в Китай, и вы взорветесь от количества неона, которое используют эти парни. Спрос на эффекты, связанные с неоном, всегда будет высоким, и удивительно, что создать такой эффект на самом деле очень легко, и любой сможет добиться этого с первого раза. Эту подсказку не зря назвали быстрой подсказкой.
Предварительный просмотрЭффект хипстерского текста в Photoshop CS6
Как насчет их психологических черт личности, хипстеры любят называть себя модными и ассоциировать себя с какими-то фанковыми вещами.Однако мы не осуждаем и не заботимся о том, как люди их называют, мы заботимся о том, чтобы дать людям то, что они ищут, и если вам нравится Hipster Text Effects for PS, то мы должны сделать все, что в наших силах, чтобы доставить по этому желанию. Итак, вот и мы, простое руководство по Photoshop, в котором вы узнаете, как создать текстовый эффект, подобный хипстеру, в рабочем процессе Photoshop. Конечный результат, спросите вы? Довольно сливочный.
Предварительный просмотрСоздание ретро складчатой типографики с помощью Photoshop
Соединение нескольких дизайнов друг над другом может дать прекрасные результаты, как это можно увидеть здесь.Используются две концепции: ретро и сложенный. Сложенный стиль в основном напоминает буквы, которые выглядят так, как будто они были сложены вместе. Это уникальный подход, о котором многие раньше не думали, но, возможно, основная причина в том, что такие проекты требуют немного дополнительных усилий и терпения для завершения, и если это ваши самые сильные стороны — почему бы не заняться этим. этот красивый учебник и попробуйте концепцию. Design Instruct известен тем, что в прошлом делились отличными и детально подробными руководствами, и этот не является исключением.
Предварительный просмотрКак создать красочный текстовый дизайн в Photoshop
Woohoo, мы почти закончили с нашим списком руководств, вы все еще взволнованы, чтобы научиться воссоздавать эти удивительные текстовые эффекты, с которыми мы сталкивались? Мы очень надеемся на это, и чтобы добавить еще больше к этому волнению, вот руководство о том, как добиться результата «современного, оцифрованного, потрясающего эффекта комбинации букв». Это мощная концепция, которая найдет применение в музыкальной индустрии и во всем, что связано с электронным искусством.
Предварительный просмотрУчебное пособие: текстовый эффект cookie
Мы не сделали так много руководств по эффектам еды, за исключением одного пончика, поэтому последний будет о печенье; Возможно, вам стоит побаловать себя печеньем и молоком после того, как вы прошли эту огромную подборку лучших руководств по Photoshop для создания пользовательских текстовых эффектов, которые можно использовать в любой мыслимой дизайнерской ситуации. Ага, мы думаем, что вам стоит. Этот эффект cookie легко реализовать, и его создают замечательные ребята из PSDchat.Напишите им в комментариях, если считаете, что они внесли свой вклад в ваше обучение работе с Photoshop.
Предварительный просмотрУчебники Photoshop для создания пользовательских текстовых эффектов
Это был интересный набор руководств. Нам потребовалось несколько часов исследований и даже больше времени, чтобы на самом деле написать и собрать все это вместе, чтобы предоставить надежный ресурс руководств, связанных с текстовыми эффектами. В ходе нашего исследования мы обнаружили, что многие учебники устарели; веб-сайт не работает, используются старые версии Photoshop или устаревшие функции, поэтому мы позаботились о том, чтобы учебные материалы, на которые мы указываем в этом посте, будут поддерживать современный Photoshop (CS5 и CS6, но также и CS4 в некоторых случаях), и что все учебные пособия были опубликованы за последние 2 года (за некоторыми исключениями), так что они актуальны и широко используются обычными пользователями Photoshop.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Как создать эффект скрытого текста в Photoshop
Учебникиот Diego Sanchez 26 июля 2021 г.
Текстовые эффекты Photoshop
Некоторые из модных эффектов чересстрочного текста, которые мы видим в социальных сетях или в качестве заголовка героя на некоторых веб-сайты кажется очень сложным в создании, но на самом деле их очень легко воспроизвести.Текстовый эффект, который я покажу вам сегодня, часто используется для чередования двух разных слов, его также можно использовать, чтобы скрыть некоторые текстовые области и придать им вид, будто он скрыт от зрителя. Это может показаться немного сложным в изготовлении, но на самом деле это очень легко, если вы будете следовать простому процессу, который я вам покажу. Затем, когда мы закончим, вы можете легко изменить все цвета по своему вкусу.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. В этом случае я установлю свой размер 1800 x 1200 пикселей.
Шаг 2
Перейдите в Слой> Новый слой заливки> Сплошной цвет. Назовите этот слой «Цвет фона» и нажмите OK.
Шаг 3
Выберите любой цвет фона в окне «Палитра цветов» и нажмите «ОК». В этом случае я настрою свой на # c81a1a.
Шаг 4
Выберите инструмент «Прямоугольник» (U) и нарисуйте прямоугольник, покрывающий весь холст из стороны в сторону и высотой 30 пикселей.
Шаг 5
Нажмите Ctrl + J на клавиатуре, чтобы продублировать прямоугольник и переместить его на 50 пикселей вниз, нажав клавишу Shift и клавишу со стрелкой вниз 5 раз на клавиатуре, как показано.
Шаг 6
Повторите последний шаг столько раз, сколько потребуется, чтобы покрыть весь холст сверху вниз.
Шаг 7
Выделите все слои с прямоугольниками и перейдите в Layer> Combine Shapes> Unite Shapes.
Шаг 8
Выделив слой с прямоугольниками, перейдите в меню «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект».
Шаг 9
Перейдите в «Фильтр»> «Пластика». Сделайте любой эффект искажения, который хотите, и нажмите OK.
Шаг 10
Выберите инструмент «Горизонтальный текст» (T) и введите текст, используя любой шрифт любого размера и любого цвета.
Шаг 11
Дублируйте слой с искаженными прямоугольниками, поместите его над текстовым слоем и перейдите в меню «Слой»> «Создать обтравочную маску».
Шаг 12
На панели слоев щелкните значок «Добавить маску слоя».
Шаг 13
Выберите мягкую круглую кисть и нарисуйте черным поверх маски слоя, чтобы показать некоторые области текста.
Шаг 14
Наконец, перейдите в Layer> Layer Style> Drop Shadow. Примените следующие настройки и нажмите ОК.
Некоторые заключительные примечания
С уже созданным эффектом теперь вы можете легко изменить цвета текста и фона, а также добавить стиль слоя наложения цвета к искаженным прямоугольникам, чтобы создать любую цветовую комбинацию, которая вам нравится.
Больше из
УчебникиКак быстро создать эффект аналоговой камеры в Photoshop
Учебникиот Диего Санчес
Создание аналогового эффекта для использования на ваших цифровых фотографиях может быть очень простой задачей, если вы знаете, какой инструменты для использования.Есть много разных способов добиться этого эффекта, но сегодня мы рассмотрим, насколько легко создать эффект аналоговой камеры в Photoshop. Мы будем использовать только фильтр Camera Raw. Вы можете изменить значения позже, но мы будем работать неразрушающим методом. Обратите внимание: каждое изображение уникально, поэтому настройки, которые я вам показываю, должны быть взяты за основу для всех ваших изображений. Процесс для ваших изображений может потребовать разных значений для каждой настройки в зависимости от вашей фотографии.
ПодробнееКак создать эффект инди-фильма в Photoshop
Учебникиот Diego Sanchez
Вы, наверное, видели много изображений с эффектом, который напоминает вам те независимые фильмы, которые использовались на практически любых типах фотографий, которые вы можете себе представить из.Есть много разных способов добиться этого в Photoshop. Но сегодня я покажу вам, как вы можете добиться того же эффекта, что и инди-фильм, в Photoshop с помощью мощного плагина Camera RAW, который вы можете настроить для точной настройки изображения после создания основного эффекта. Пожалуйста, имейте в виду, что каждое изображение уникально, поэтому настройки, которые я вам покажу, должны быть взяты за основу для всех ваших изображений, и для каждой настройки могут потребоваться разные значения в зависимости от вашей фотографии.
ПодробнееКак легко создать узор из ячеек в Illustrator
Учебники от Diego Sanchez
Бывают случаи, когда вам нужно использовать узор, чтобы заполнить области вашего дизайна, чтобы сделать их более привлекательными.В большинстве случаев правильный образец трудно найти или он даже не существует. К счастью, сделать узор в Illustrator быстро и легко. Сегодня я покажу вам, как можно сделать узор ячеек менее чем за 5 минут, используя только стандартные инструменты Illustrator.
ПодробнееКак быстро сгладить кожу в Photoshop
Учебникиот Diego Sanchez
Существует множество различных способов сглаживания кожи в Photoshop, от простого ползунка текстуры в фильтре Camera Raw до более сложных методов, таких как Частотное разделение.Но иногда, когда у вас просто нет времени и вам нужно быстро улучшить кожу, есть новый и простой способ сделать это с помощью нейронных фильтров, доступных в последней версии Photoshop, потому что мы можем быстро (и прилично) сделать это. разглаживание кожи очень простым способом. Имейте в виду, что техника, которую я вам здесь покажу, предназначена только для быстрого и базового улучшения разглаживания кожи с небольшим контролем над некоторыми деталями, но вы сможете быстро разглаживать кожу менее чем за 2 минуты, как только вы изучите этот простой, но мощный метод.
Подробнее25 текстовых эффектов Photoshop «25 вкусных блюд и напитков» — Bashooka
Photoshop отлично подходит для создания уникальных и интересных текстовых эффектов, привлекающих ваше внимание. Типографика для еды и напитков — это искусство превращать еду в буквы и слова. Итак, вот несколько стилей и действий Photoshop, которые позволят вам применить эффекты вкусной еды и напитков к текстовому или объектному слою.
Экшен Photoshop Сыр
Вкусный сырный текст, логотип, форма, пиксельный слой всего за пару секунд.
Скачать
Жидкие вкусные текстовые эффекты
Посмотрите на эти вкусные текстовые эффекты! Ягода, кисель, варенье, мед, сок, вода. Используйте «Жидкие вкусные текстовые эффекты», чтобы добиться жидкого эффекта. Работает с текстом, формой, логотипами и т. Д.
Скачать
Вы когда-нибудь пробовали написать текст, создать логотип или изображение, используя муку или порошок? очень трудно. С помощью этого набора экшенов Photoshop вы можете добиться потрясающих результатов с помощью нескольких щелчков мышью, установить экшен, создать текст или логотип, нажать кнопку воспроизведения, работа выполнена!
Скачать
Впечатляющий текстовый эффект шоколада в фотошопе, который превратит любой текст в формате PSD в восхитительный выгравированный шоколадный заголовок.Вы можете подать заявку на основной заголовок или дизайн упаковки с едой. Включает две версии фона.
Скачать
Посмотрите на эти вкусные текстовые эффекты! Ягода, кисель, варенье, мед, сок, вода. Используйте «Жидкие вкусные текстовые эффекты», чтобы добиться жидкого эффекта. Работает с текстом, формой, логотипами и т. Д.
Скачать
Как владелец ресторана, вы должны убедительно использовать текст. Если вы проверите какие-либо креативы с хорошей едой, вы увидите, что они содержат текст.Это может быть очень запоминающимся и мощным инструментом в ваших маркетинговых кампаниях в Интернете.
Скачать
Это восемь оригинальных фруктовых стилей. Большой и маленький размер подходит для всех ваших идей.
Скачать
Создайте восхитительный шоколадный текстовый эффект, используя стили слоя и немного маскировки в Photoshop! Идеально подходит для Дня святого Валентина или любого другого сладкого праздника.
Скачать
Этот стиль превращает любой текст или фигуру в сыр одним щелчком мыши.
Скачать
Стили слоя Tasty Food Photoshop можно использовать для заголовков, кнопок, фигур и т. Д. Стили можно использовать для любого текста, а также для фигур или кнопок. Чтобы начать использовать эти стили, просто дважды щелкните файл food-styles-2.asl. Теперь посмотрите на палитру стилей в Photoshop, и вы увидите 15 новых уникальных стилей. Чтобы применить стиль, просто выберите текст или фигуру и просто нажмите на стиль, чтобы применить его.
Скачать
Это абсолютно восхитительные стили слоя в одном красиво оформленном PSD, включая.asl и текстуры JPG. Документация включает ссылки на все используемые бесплатные шрифты.
Скачать
Создавайте за секунды потрясающие и реалистичные ломтики хлеба. Просто щелчок — и готово! Выберите желаемый шрифт или сформируйте свой собственный кусок хлеба! Файл .ASL, который включает 3 реалистичных стиля хлеба. Эти удивительные стили пригодятся для таких проектов, как фотоманипуляции.
Скачать
Подсластите вещи, создав восхитительный текстовый эффект с помощью стилей слоя!
Скачать
Эти стили созданы после долгих исследований настоящего мороженого.Многослойный для создания различных эффектов мороженого. Все выкройки сделаны вручную, внутри также находится файл выкройки.
Скачать
Его можно использовать для создания действительно потрясающих эффектов.
Скачать
Вот лучший экшен для создания собственной кофейной типографии. Всего одним щелчком мыши вы получите сцену, приготовленную из кофейных порошков. Вы используете это действие с текстом или фигурой.
Скачать
Сделайте Рождество ярче! Этот пакет содержит 6 текстовых эффектов, которые вы можете легко изменить.Всего несколько щелчков мышью, и вы сможете заменить текст, настроить стиль. Пакет не только включает стили текста, но также включает готовые фоны, которые вы можете увидеть на скриншоте.
Скачать
Здесь вы можете скачать привлекательный текстовый эффект или экшен PSD. Запишите любое слово или создайте форму / объект, запустите действие PSD и будьте довольны результатом. Вам не нужны навыки работы с фотошопом.
Скачать
Стилитакже хорошо работают с твердыми объектами и не ограничиваются только стилем шрифта.Каждый стиль был создан с размером текста 100 пикселей, чтобы можно было легко и плавно увеличивать и уменьшать масштаб. Информация о том, как это сделать, содержится в файле read me.
Скачать
Это разные виды еды в стиле 3D, текстовый эффект создается с помощью стилей Adobe Photoshop.
Скачать
Не всегда легко сделать текст еды простым, но при этом выделяться. Итак, здесь мы используем семь текстовых эффектов Photoshop высокого разрешения.Легко использовать всего одним щелчком мыши, и вы получите эффект!
Скачать
Легко импортировать стили в Photoshop. Просто дважды щелкните загруженный файл Honey.asl и посмотрите на палитру стилей в Photoshop. Теперь у вас должно быть 5 новых медовых стилей и 1 бонусный стиль. Если вы хотите получить тот же эффект, что и в файле .PSD, и вас не интересует установка полного пакета в Photoshop, просто перетащите один из текстов в свой дизайн и отредактируйте его.
Скачать
Это экшен Photoshop для создания сладкого, восхитительного и вкусного текстового эффекта пончика, который вы можете загрузить с Graphicriver.
Скачать
Создайте привлекательный текстовый эффект с конфетами с помощью этого стиля Photoshop и сэкономьте свое время и энергию. Он предоставляет два разных действия — 100 футов и 1000 конфет, которые могут все упростить для вас.
Скачать
Набор содержит 12 реалистичных и уникальных фруктовых стилей.
Скачать
Это пять стилей печенья, которые подойдут для любого вашего проекта, будь то печатный или сетевой.Комбинируйте разные стили на разных слоях, чтобы создавать разные реалистичные тексты печенья. Стили также хорошо работают с твердыми объектами и не ограничиваются только стилем шрифта. Все стили в этом файле созданы с одним стилизованным слоем и без смарт-объектов.
Скачать
Стили Photoshop для упаковки пищевых продуктов, баннера, плаката, презентации, брошюры, веб-дизайна и т. Д.
Скачать
32 лучших урока по текстовым эффектам в Photoshop в 2021 году
Если работа над вашим проектом требует творческого подхода к тексту, мы подготовили простые и менее 5 минутные уроки по текстовым эффектам Photoshop, с которыми вы можете ознакомиться ниже.Эти уроки помогут вам в создании потрясающих текстовых эффектов.
32 учебных пособия по текстовым эффектам в Photoshop для начинающих
Все эти уроки Photoshop по созданию текстовых эффектов будут держать вас в курсе последних тенденций и техник. В нашей подборке не будет типичных, устаревших эффектов. Они будут полезны как начинающим, так и опытным дизайнерам.
1. Текстовый эффект вырезки из бумаги
Благодаря ему слова выглядят так, будто они вырезаны из бумаги, выложены на выбранный вами фон и сфотографированы.Формат видео, который является пошаговым, поможет вам создать этот эффект, даже если вы новичок, не говоря уже о эксперте.
2. Эффект сбоя текста
Этот эффект стал модным около года назад, что повысило спрос на этот учебник по текстовым эффектам Photoshop. Дизайн этого эффекта довольно стильный и радует глаз. Вы можете изменять уровень искажения текста на различных фонах. Узнайте, как создать эффект глюка на вашем портрете, с помощью наших руководств по эффектам Photoshop.
3. Эффект золотого текста
Возьмите любой текст и примените к нему эффект сияющего золотого цвета, который будет выглядеть эффектно и потрясающе. Из этого урока вы узнаете, как эффективно создать этот текстовый эффект Photoshop с помощью инструментов наложения.
4. Логотип Chrome в стиле 80-х
Из этого туториала Вы узнаете, как воссоздать хромированные тексты 80-х годов, которые мы привыкли видеть по телевизору и в играх. Шрифт розовый, текстовый эффект — жирный хром. Вы можете создать этот текстовый эффект Photoshop, смешивая слои и их стили, добавляя цветные наложения, чтобы получить яркие цвета 1980-х годов вместе с эффектом блестящего металла.
Если вы хотите также творчески редактировать фотографии — прочтите наш список лучших руководств по Photoshop на YouTube.
5. Эффект взрыва текста
Из этого туториала Photoshop по текстовым эффектам вы научитесь создавать текст со взрывом цвета и света. Кисти, которые используются в этом руководстве, можно загрузить бесплатно. Помимо кистей, вы будете применять текстуры и работать со стандартными шрифтами. С этой задачей справится даже новичок.
6.Сложный эффект трехмерного текста
Этот эффект довольно сложно воссоздать, поскольку здесь используется несколько эффектов, таких как тени, блики и пузыри. Вам придется использовать множество инструментов Ps, чтобы добиться классного результата: от корректирующих слоев и обтравочных масок до кисти микшера и инструмента «Перо».
7. Smoke Liquid Ink Text
Это одно из руководств по текстовым эффектам Photoshop, в котором вы научитесь создавать дымчатый текст в Photoshop.
Конечным результатом будет мрачный и красиво закрученный эффект, которого вы добьетесь с помощью цветного дыма.В этом уроке рассматривается все необходимое для создания теней, а также маскировка.
Кроме того, вы узнаете, как добавить к тексту 3D-эффект, перекрасить текст и добавить эффект плавающих частиц. В конце урока вы сделаете резкость и растушевку результата.
8. Эффект сбоя текста
Эффект довольно простой, и его сможет освоить даже новичок. Этот текстовый эффект Photoshop научит вас создавать стильный гранж-эффект, который будет напоминать неровный текст.Вам понадобится текстура сухой земли и несколько кистей с эффектом брызг. Под видео вы найдете все необходимые материалы.
9. Реалистичный текстовый эффект Chrome
В этом уроке Photoshop по текстовым эффектам вы узнаете, как работать с трехмерными фигурами и трехмерным текстом, чтобы создавать хромированный текст с помощью стилей и корректирующих слоев. Вы откроете для себя трюк, с помощью которого вы можете легко создать текст на основе вашего фона и применить его к вашей 3D-форме.
10.Текстовый эффект искажения глюка
Эффект глюка элементарный, освоить его можно даже начинающему пользователю. Вы можете сделать это с помощью фильтра сжижения и инструментов наложения в Photoshop.
11. Эффект светящегося текста
Этот эффект наверняка напомнит вам о названиях сериалов. Сделать это не так уж и сложно — главное найти подходящий фон и освоить эффект мягкого свечения для создания теней и света вокруг текста.
12.Эффект изгиба 3D-текста
Этот урок поможет вам создать эффект трехмерной типографии для текста, который «изгибается». Для более заметного результата вы можете добавить свои собственные изображения.
13. Эпический текстовый эффект Fortnite
Fortnite — одна из самых популярных игр 2019 года, которая породила огромное количество различных тенденций, включая тенденции в графическом дизайне. В этом руководстве по типографике вы узнаете, как создать текстовый эффект подписи с трещинами, как в Fortnite.
14. Эффект разорванного текста
Если вы смотрели фильм Netflix «Черное зеркало», то вы ясно заметили этот крутой эффект битого стекла на постере сериала. Для этого вам просто нужно реалистично «вырезать» текст. Это один из самых крутых уроков по типографике в Photoshop для начинающих, так как на его изучение и создание у вас уйдет всего 5-10 минут.
15. Текстовые эффекты слоев бумаги
Этот урок Photoshop с текстовым эффектом на бумаге поможет вам освоить этот популярный эффект.Формат учебника — пошаговый, так что вы можете легко воссоздать эффект. Уровень вашего владения Photoshop не имеет значения.
16. Эффект текста галактики
Это полезное руководство, которое описывает процесс создания эффекта текста галактики в Ps. Такой эффект часто используется в тематических афишах фильмов.
17. Текстовый эффект травы в Photoshop
С помощью этого урока вы научитесь стилизовать свой текст так, как он написан из травы или любой другой подобной структуры.Вы будете использовать кисть, маску слоя и перо, чтобы создать этот текстовый эффект Photoshop.
18. Эффект светящегося неонового текста
Классический эффект неонового текста довольно сложен и требует долгой и кропотливой работы. Но этот текстовый эффект Photoshop очень стильный и подходит для многих областей использования.
19. Типографика с полосами краски
Это несложный эффект, имитирующий мазки кисти с пятнами краски. Метод прост — вы просто изменяете мазки краски, составляя из них буквы.
20. Эффект ориентир типографики
В этом уроке Photoshop для начинающих вы узнаете, как создать текстовый эффект с двойной экспозицией. Будьте готовы использовать маски, слои и другие полезные опции Ps, которые пригодятся вам в карьере графического дизайнера.
21. Эффект замороженного текста
Если вы хотите произвести эффект замороженного текста, вам не обязательно замораживать лед в виде букв. Вам просто нужно овладеть техникой, просмотрев этот урок.
22. Учебник по жидким буквам
В этом уроке вы узнаете, как создать эффект жидких букв. Есть много способов добиться такого эффекта, но чаще они либо слишком сложные, либо не приводят к красивому и качественному результату. Учебник научит вас делать это быстро и эффективно.
23. Эффект цветочного текста
Этого текстового эффекта добиться не так уж и сложно. От вас требуется только качественный фон с цветами.Такой дизайн отлично подойдет для создания логотипа выставки, фестиваля или магазина.
24. Фотореалистичная типографика на фальцованной бумаге
Этот учебник по типографике научит вас создавать текстовый эффект, который будет трудно отличить от реального снимка бумажного текста, наклеенного на стену. Вам нужно будет поработать с текстурами и тенями, создав фотореалистичный объем формы.
25. Эффект рисования текста
Этот урок научит вас создавать эффект капель краски с вашего текста.Эффекта добиться не так уж и сложно — просто используйте фон, чтобы раскрасить текст, а затем размыть его с помощью Liquify.
26. Эффект текста на воздушном шаре из фольги
Это очень крутой и реалистичный эффект шара в виде буквы, который пригодится вам при оформлении пригласительных на праздничную тематику. Создание этого текстового эффекта в Photoshop — довольно сложный процесс, но вам не обязательно работать с 3D, как это может показаться на первый взгляд.
27. Металлический текстовый эффект
Это самый простой эффект в списке, который можно создать за 10 минут, даже если вы никогда раньше не использовали Photoshop.В этом руководстве вы также научитесь создавать текстуру самостоятельно, используя только инструменты Ps.
28. Эффект нарезанного текста
Это простой и стильный эффект нарезанного текста, который можно создать с помощью эффекта объема. Это отличный выбор, если вы хотите сделать простой и ненавязчивый текст / логотип.
29. Классический эффект трехмерного текста
Вы, наверное, уже видели этот трехмерный монохромный эффект в стиле голливудских плакатов 80-х. Это очень легко сделать даже без использования 3D-инструментов — просто следуйте инструкциям в текстовых руководствах Photoshop.
30. Создание текстовых эффектов для конфет
Из этого урока по типографике вы узнаете, как создать эффект, как если бы текст был написан карамелью. Это несложно и не требует от вас особых навыков рисования.
31. Эффект дымчатого неонового свечения
Этот чарующий эффект похож на то, как вы видите неоновую вывеску в ночном тумане. Эффект выглядит красиво и просто, особенно когда он применяется к фону или баннерам. Изменение режимов наложения и размера букв может дать более интересный эффект.
32. Реалистичное мороженое
В этом уроке Photoshop по созданию текстовых эффектов вы узнаете, как создать необычный текстовый эффект для рекламы мороженого. Вы научитесь переносить текстуры с фото на текст, делая его реалистичным и объемным.
Создайте эффект абстрактного сияющего текста с помощью Groovy Font в Photoshop
В этом уроке я покажу вам методы, которые я использую для создания эффекта абстрактного сияющего текста с помощью Groovy Font в Photoshop.Это учебник для начинающих с множеством советов и приемов по эффективному манипулированию текстом. Попробуй 🙂
Попутно я покажу вам несколько методов, которые я использую для создания красивого абстрактного эффекта, чтобы общий дизайн выглядел круто, а также использование инструмента среза для создания вашей собственной кисти с полосами.
Вот предварительный просмотр финального эффекта: (щелкните, чтобы увеличить)
Скачать PSD файл
Вы можете скачать PSD-файл для этого руководства через VIP-зону всего за 6 долларов.95 / Месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 70 других PSD-файлов + Дополнительные полезности + Эксклюзивные руководства по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о зонах для VIP-членов
Хорошо, приступим!
Для выполнения этого урока вам понадобится следующий инвентарь:
Шрифт
Шаг 1
Создайте новый документ (размер здесь не имеет значения), залейте фоновый слой градиентами, показанными ниже:
Создайте новый слой поверх фонового слоя, нарисуйте или визуализируйте облако в центре и внизу — это действует как основа текстового эффекта:
Совет: не рисуйте и не визуализируйте слишком много облаков, подойдет тонкий эффект.
Вы можете использовать опцию перспективы с помощью Ctrl + T (щелкните правой кнопкой мыши) для облака внизу, чтобы изменить его форму:
Шаг 2
Используйте загруженный шрифт, введите текст в центр холста: (я использовал желтоватый цвет)
Примените к этому тексту следующие параметры наложения слоев:
Падающая тень
Внутреннее свечение
Фаска и тиснение
Ход
, и у вас будет следующий эффект:
Дублируйте этот текстовый слой дважды и переместите каждый дублированный слой немного в верхний левый угол, уменьшите их непрозрачность до 15% и 40% соответственно — это создаст эффект многослойного текста:
Шаг 3
Теперь приступим к созданию кисти с полосами 🙂 Создайте новый документ того же размера, что и наш текстовый документ, добавьте новый слой поверх фонового слоя.
Выберите инструмент среза на панели инструментов:
Щелкните правой кнопкой мыши на холсте с выбранным инструментом фрагмента, выберите «разделить фрагмент…»:
Отметьте поле «Разделить по вертикали на» и введите «10» в текстовое поле, нажмите «ОК»:
Затем используйте инструмент прямоугольной области, чтобы нарисовать выделение для каждого второго фрагмента: (убедитесь, что вы удерживаете клавишу «Shift» для множественного выделения).
Залейте выделение черным цветом:
, и у вас будет следующий эффект:
Выключите фон, перейдите в Edit> Define Brush Preset и определите набор кистей с вертикальной полосой:
Теперь мы также можем немного повернуть этот слой с полосками и определить другой набор кистей:
Затем мы можем использовать его, чтобы нарисовать какой-нибудь узор из полос поверх текста: (убедитесь, что вы уменьшили поток кисти и непрозрачность примерно до 30%)
Шаг 4
Теперь давайте создадим основу для этого текстового эффекта.Создайте новый слой под текстовым слоем и используйте кисть с вертикальной полосой, чтобы нарисовать следующий узор:
Перейдите в Filter> Distort> Twirl и примените следующие настройки:
Нажмите Ctrl + F и повторно примените фильтр закрутки, вы получите следующий эффект:
Используйте инструмент «Свободное преобразование», чтобы сжать его и уменьшить непрозрачность слоя примерно до 30%, затем с помощью мягкого ластика удалите края. У вас будет следующий эффект:
Создайте слой поверх базового слоя, с помощью мягкой черной кисти аккуратно нарисуйте тень под текстом:
Шаг 5
Теперь давайте создадим еще один абстрактный узор с помощью кисти с полосами, которую мы создали.Создайте новый слой и сделайте выделение с помощью эллиптического инструмента, возьмите кисть с вертикальной полосой (уменьшите размер кончика кисти) и закрасьте внутри выделения: (Убедитесь, что вы установили непрозрачность кисти на 50%)
Затем продублируйте этот слой один раз, поверните дублированный слой на 90 градусов CW:
Объедините два слоя, вы получите следующий эффект:
Затем мы можем использовать инструмент деформации, чтобы изменить его форму, как показано ниже:
После того, как вы закончите деформацию, продублируйте этот слой с узором несколько раз и измените размер каждого из них, рассыпав их по холсту, как показано ниже:
Совет: не забудьте отрегулировать непрозрачность слоя или используйте мягкий ластик с 50% -ным потоком и непрозрачностью, чтобы удалить часть узора, чтобы создать большую глубину для изображения.
Шаг 6
Хорошо, мы почти закончили! В качестве последних штрихов я добавил новый слой поверх всех предыдущих слоев, использовал небольшую мягкую белую кисть и нарисовал несколько сияющих точек вокруг текста, как показано ниже:
Я также создал еще один новый слой поверх и установил для него режим наложения «наложение», используя мягкую белую кисть, прокрасьте края текста, чтобы добавить эффект свечения:
Я добавил еще несколько цветов к тексту, а также использовал фильтр Lens Flare для дальнейшего выделения определенных частей текста:
Если вы хотите узнать, как применить этот фильтр Lens Flare к тексту, ознакомьтесь с этим руководством здесь, на psdvault.com.
Я также добавил эффект частиц вокруг текста, и вот мой последний эффект для этого урока: (щелкните, чтобы увеличить)
Вот и все для этого урока! Надеюсь, вам понравится этот урок и вы найдете его полезным! До следующего раза, хорошего дня!
.