Определение шрифта по скану. Определить шрифт по картинке онлайн. Онлайн сервисы для распознавания шрифта с картинки
Сейчас я вас научу плохому.
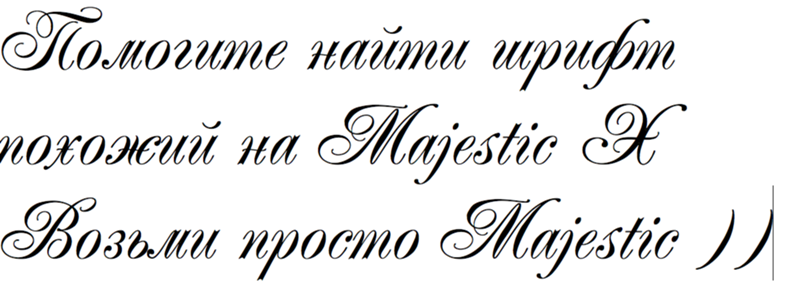
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Любому дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам .
Первый сервис, с помощью которого мы будет определять шрифт —
- WhatFontIs,адрес — http://www.whatfontis.com/
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
- What The Font ,
адрес http://www.myfonts.com/WhatTheFont/
xdfЗдесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.

После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
Я добавила букву f, исправила S на i и дописала точку в свободное поле. Снова “Continue”.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
- Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
- есть ли у шрифта засечки,
- название: просто введите название шрифта или его часть,
- похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
- дизайнер шрифта.
 Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.Примечание: сервис англоязычный, но даже бе нания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
- Font Finder Firefox Add-On — дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/ - Bowfin Print Works — http://www.bowfinprintworks.com/SerifGuide/serifsearch.php
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция
С его помощью вы узнаете название искомого шрифта в несколько кликов. По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифтами.
 Для этого следует воспользоваться клавишей PrintScreen, которая, как правило, находится среди блока навигационных клавиш (чуть выше кнопок со стрелками). Обратите внимание, что на ноутбуках и нетбуках расположение этой клавиши иное.
Для этого следует воспользоваться клавишей PrintScreen, которая, как правило, находится среди блока навигационных клавиш (чуть выше кнопок со стрелками). Обратите внимание, что на ноутбуках и нетбуках расположение этой клавиши иное. А скопированный адрес изображения необходимо вставить в пустое поле Or specify a URL. Затем нажмите кнопку Continue.
А скопированный адрес изображения необходимо вставить в пустое поле Or specify a URL. Затем нажмите кнопку Continue.Инструкция
 Нажмите кнопку «Стиль», расположенную в правом нижнем углу окна и в появившемся окне кликните «Свойства». Введите в строку поиска по свойствам – «font». Браузер отобразит все настройки текста заданного элемента. Среди них будет «font-family», указывающее название нужного шрифта. Также в остальных свойствах вы сможете определить стиль и толщину текста.
Нажмите кнопку «Стиль», расположенную в правом нижнем углу окна и в появившемся окне кликните «Свойства». Введите в строку поиска по свойствам – «font». Браузер отобразит все настройки текста заданного элемента. Среди них будет «font-family», указывающее название нужного шрифта. Также в остальных свойствах вы сможете определить стиль и толщину текста.
Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах. Для браузера Google Chrome – это плагин Csscan , а под Mozilla FireFox – Firebug . Все, что нужно, так это скачать необходимый плагин для своего браузера.
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Точнее, – целый перечень шрифтов на выбор.
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts.com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.
- Заливаем по url.
- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.
- Продолжить.
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки. Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку. Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица. К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке
и устанавливаем расширение в браузер.
К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке
и устанавливаем расширение в браузер.
Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.
Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры. Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском. Онлайн способы построены в порядке убывания по эффективности.
Myfonts аналог whatfontis
Располагается по адресу , аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Найти можно здесь
, единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди. Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Identifont.com находит шрифты по опросам
Находиться на странице , чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile
определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Фишка bowfinprintworks
: он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв. Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
Относительно лёгкий способ определить качество кириллицы в шрифте
На мысль написать этот пост меня натолкнуло письмо с вопросом «а что ты скажешь про шрифт NNN, хороший?»
Несмотря на то, что предыдущий пост из жанра «объяснить на пальцах» вызвал не самую однозначную реакцию, я по-прежнему считаю, что такие объяснения нужны и полезны. Однако на всякий случай заранее предупреждаю, что описанный ниже способ не гарантирует стопроцентного результата, результат всё равно зависит от насмотренности, начитанности и т.п., и если вы видите в моём способе неточности и вообще можете легко без него обойтись, то и не мучайтесь 🙂
Во-первых, кому и зачем.
Если вы графический дизайнер и вдруг внезапно вам понадобился новый текстовый шрифт, а за новостями и дискуссиями на эту тему вы не особенно следите.
Если вы рисуете шрифты, но не разбираетесь в кириллице (да, я надеюсь перевести этот текст).
Если вы рисуете шрифты, думаете, что разбираетесь в кириллице и хотите проверить себя.
То
в том поле, где отображаются знаки шрифта и куда можно вбить свой текст
(например, на майфонтсе — вот так оно выглядит)
наберите комбинацию
БДабвджклмфя
(если хотите, можно ещё добавить з, э)
и внимательно смотрите на результат.
Вот, например, скриншоты примерно со второй страницы поиска по тэгу Cyrillic:
Куда смотреть?
1. На рисунок отдельных знаков.
(примечание: чем больше вопросительных знаков, тем хуже, но всё-таки, возможно, немножко лучше, чем зачёркнутый вариант)
форма хвоста б:
и далее (большие горизонтальные картинки я делила пополам):
2. На ширину знаков.
Она должна выглядеть более-менее равномерной, не должно быть (в текстовом шрифте) явного дисбаланса по ширине.
сбалансированная ширина
сбалансированная ширина
несбалансированная ширина
3. На расстояния между знаками и общий баланс строки.
На этой (случайно попавшейся мне на глаза) картинке видно, насколько строка, сделанная носителем языка, ровнее строк, сделанных не-носителями (смотрите на сочетания вд, кл, например). Хотя, возможно, это и не так очевидно, как если бы один или два из этих шрифтов были откровенно кривыми…
P. S. Ну что, кто кинулся проверять свои шрифты? 🙂
Как найти нужный шрифт по его изображению
Зачем искать шрифт? Предположим, вы бродите по интернету и видите на одном из сайтов баннер с очень красивым шрифтом. Что это за шрифт, вы не в курсе, но хотели бы такой использовать для своих промо-материалов. Как же его найти?
Для этого разработаны специальные сервисы и браузерные расширения, при помощи которых дизайнеры или владельцы сайтов находят шрифты по изображениям. Рассмотрим некоторые из этих инструментов и научимся ими пользоваться.
Для поиска шрифта по картинке на этом сервисе нужно сделать 3 шага:
Перенесите файл с компьютера на выделенную на сайте область или кликните по надписи «or click here to upload an image» и выберите нужную картинку.
Сервис принимает только PNG и JPEG-форматы.
- Выберите область с текстом.
Инструмент автоматически выделяет текст, но, если рамки области немного не соответствуют границам надписи, вы можете их легко раздвинуть или сузить.
После этого нажмите на синюю кнопку со стрелочкой вправо.
- Ознакомьтесь с результатами.
Через несколько секунд появятся итоги сканирования шрифта на изображении. Чтобы сменить текст по умолчанию на ту же надпись, что на картинке, просто наберите его в поле напротив кнопки «Change Text» и затем нажмите последнюю. При желании вы можете увеличить или уменьшить размер шрифта при помощи прокрутки справа.
В результатах могут отображаться десятки шрифтов, похожих между собой. Вы должны визуально сравнить каждый из них с исходным вариантом и выбрать самый похожий. Даже если в списке не окажется именно того шрифта, вы узнаете название аналогичного и сможете приобрести его.
Этот сервис позволяет находить по изображениям только латинские шрифты. Кириллицу он попросту не распознает, так как создан зарубежными разработчиками и не адаптирован под русский язык.
Тем не менее, если вы хотите найти англоязычный шрифт, данный инструмент может в этом помочь.
На главной странице загрузите картинку с надписью при помощи кнопки «BROWSE» или вставьте ссылку на изображение в поле «specify a URL instead».
Затем нажмите на кнопку «FIND A FONT».
Вам будет предложено выполнить обесцвечивание изображения — перевод его к более простому и понятному для сервиса виду. Это необходимо для более высокой точности распознавания шрифта. Согласитесь с этим или откажитесь, если считаете, что исходный вариант подходит больше.
Далее выделите специальной областью нужную надпись, если их на картинке несколько, как в нашем случае. После этого нажмите одну из кнопок:
В первом случае изображение будет просто обрезано по границе указанной вами области, а во втором случае еще и изменены цвета.
Затем поменяйте настройки яркости, контрастности или поверните картинку на любое количество градусов, если это требуется. Либо оставьте всё по умолчанию.
Для повышения качества распознавания букв обведите каждую из них с помощью прямых линий, которые создаются автоматически при движении курсора мышки. Однако это не обязательно делать, если времени в обрез.
После изменения дополнительных настроек нажмите на кнопку «USE IMAGE».
Откроется страница, на которой будет несколько изображений с буквами, входящими в состав вашей надписи. Сервис автоматически распознает буквы и заполняет пустые поля под ними. Под каждым изображением появится буква. Проверьте, верно ли сервис распознал изображения и заполнил поле. Если буква распознана неверно — впишите значение вручную. Сервисы сильно шагнули вперед, но порой человеческий глаз незаменим. Внимательно проверьте все буквы и при необходимости внесите данные самостоятельно.
Теперь пролистайте страницу немного вниз и кликните по кнопке «CONTINUE».
В течение нескольких секунд сервис будет анализировать изображение, а затем выдаст список результатов со всеми шрифтами, которые похожи на тот, что на вашей картинке.
Чтобы скачать бесплатный шрифт, нажмите на зеленую кнопку «DOWNLOAD», а, чтобы приобрести платный — на красную с таким же названием. Чтобы сохранить результаты, придется зарегистрироваться на данном ресурсе.
FontFace Ninja
Это расширение для Google Chrome, которое позволяет определять, какой шрифт на изображении.Установите расширение и откройте в отдельном окне то изображение, где располагается заинтересовавший вас шрифт. Нажмите на значок FontFace Ninja в правой верхней панели Google Chrome. Кликните на середину надписи и дождитесь обработки данных.
Текст будет выделен анимированной пунктирной линией. При наведении на него появится окошко с названием шрифта, который используется в данном изображении.
Если шрифт бесплатный, вы сможете его скачать, если же он коммерческий, придется его купить. Для этого нажмите на слово «Buy» в небольшом окошке, которое появилось справа вверху после распознавания шрифта.
К сожалению, ни один инструмент не гарантирует определение шрифта по картинке с точностью 100%. Однако хороший шанс на успех всё же есть. И даже если не получится найти нужный, то вы всегда сможете его заменить похожими и не менее красивыми шрифтами.
Определить шрифт по фотографии. Как найти нужный шрифт по его изображению
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.
- Заливаем по url.
- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.
- Продолжить.
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки. Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку. Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица. К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке и устанавливаем расширение в браузер.
Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.
Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры. Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском. Онлайн способы построены в порядке убывания по эффективности.
Myfonts аналог whatfontis
Располагается по адресу , аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Найти можно здесь , единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди. Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Identifont.com находит шрифты по опросам
Находиться на странице , чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile
определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Фишка bowfinprintworks : он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв. Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?» . Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis . На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis . Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts . Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes» . Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Итак, Вы просматриваете Ваш любимый ресурс и находите на нем сайт, использующий которые Вам нравится. Вы тоже хотите такой шрифт (и чем быстрее, тем лучше!)… и что же нужно сделать, чтобы узнать название этого шрифта? Звучит знакомо? Да, мы все бывали в подобных ситуациях.
Самый простой вариант – просто написать веб-мастеру этого сайта и спросить название шрифта, а также где его можно взять. Ответ может прийти не сразу, к тому же, не все веб-мастера отвечают на такие письма. Поэтому я решил составить список бесплатных он-лайн ресурсов для ускорения процесса идентификации шрифта.
Cервис создан одним из крупнейших поставщиков шрифтов (myfonts.com, — прим.перев). Это ресурс №1 в Вашем списке идентификаторов шрифтов. Просто загрузите картинку со шрифтом, который нужно идентифицировать, на сервер WTF (делаете скриншот и вырезаете слово с понравившимся шрифтом, — прим.перев) или вставьте ссылку на изображение шрифта в специальную строку. Система покажет Вам в результатах различные варианты шрифтов.
Если система не сможет распознать шрифт, Вам будет предложено перейти на Font Forum , где Вы можете запостить картинку со шрифтом и подождать ответа от экспертов относительно того, что это может быть за шрифт. Я использовал оба варианта, и это обычно решало большую часть моих вопросов, касающихся шрифтов
Identifont
P.S. От себя лично и читателей Дизайн Мании хочется поблагодарить проект МногоЛого за эту подборку действительно полезных в работе сервисов. Оригинал статьи находится на сайте Webdesign Deport . Подчас именно от шрифтов в дизайне сайта многое зависит. Чаще всего используются, конечно, стандартные наработки, но с развитием интернета, HTML5, сервисов шрифтов постепенно дизайнеры обращают внимание и на другие возможности оформления текстов.
P.P.S. Хотите стать радиоведущим? Всегда мечтали работать на радио? — тогда курсы радиоведущих в киеве то, что вам нужно, узнаете и получите весь необходимый объем знаний.
Если вас всегда привлекал необычный цвет глаз, то можно использовать цветные контактные линзы которые доступны для заказа в интернет магазине ЛинзМастер.
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Наверняка у многих была ситуация, когда надо было определить неизвестный шрифт.
Поможет решить данную проблему достаточно простым и оригинальным способом. Вы загружаете (со своего компьютера или указав ссылку) картинку или логотип, на которых содержится текст, а сайт выдаёт список шрифтов. Для загрузки подходят файлы размером не более 360 x 275 пикселей и следующих форматов: GIF, JPEG, TIFF, BMP. Иногда может потребоваться ввести соответствующие символы, изображенные на картинке, поскольку система не всегда способна сама их точно опознать.
Для лучшего распознавания системой отдельных символов, разработчики рекомендуют придерживаться следующих рекомендаций. Следует помнить, что чем меньше шрифт, тем более велика вероятность ошибочной идентификации текста. Оптимальным для системы является размер отдельного символа в пределах 100 пикселей (больший размер увеличивает время поиска совпадений). Конечно, ссылаясь на ограничение картинки по ширине, изображение будет содержать всего 3-4 символа, но этого вполне достаточно для определения похожих шрифтов. Сервис успешно работает с цветными картинками, однако высокой точности можно добиться только на черно-белых изображениях.
После загрузки изображения анализатор распознает символы.
Если определить шрифт все таки не получилось, можно отправить изображение на форум , где вам всегда помогут.
Есть один недостаток — нет поддержки кириллических шрифтов.
Есть еще один замечательный онлайн сервис по распознанию шрифтов — (What Font is)
Загрузив на этот сайт изображение вы сможете узнать какой шрифт использовался для написания текста на на ней. В базе имеется достаточное количество латинских шрифтов, а вот с кириллицей пока не густо. Еще на сайте предлагается бесплатно скачать некоторое количество шрифтов.
На сервисе Whatfontis есть 3 пути узнать что за шрифт:
Путь 1
В первое окно загрузить графическое изображение, содержащие надпись нажать кнопку Continue. Появиться окно распознования вашей картинки и поля для ввода буквы которую сервер смог распознать. Чем больше букв вы укажете, тем выше шанс найти ваш искомый шрифт.
По окончанию в самом конце страницы, будет три варианта поиска:
- Display only free fonts or free alternative fonts
(Отобразить только бесплатные шрифты или альтернативные бесплатные) - Display only commercial fonts or commercial alternative fonts
(Отобразить только платные шрифты или альтернативные коммерческие) - Display all fonts
(Отобразить все шрифты)
Путь 2
Можно не загружать свою картинку содержащую текст с искомым шрифтом, а указать веб адрес картинки со шрифтом.
Путь 3
Поиск по имени. Можно ввести название шрифта и искать его аналоги.
Написано шрифтом: как обучают детей с дислексией | Статьи
По разным данным, от 5 до 15% людей в мире страдают дислексией — нарушеним навыков чтения и произношения звуков. Для таких детей (расстройству чаще подвержен ребенок, чем взрослый) чтение — настоящий стресс. Дислексия мешает учебе и заставляет ребенка переживать из-за неуспеваемости. Одним из методов борьбы с дислексией может стать специальный кириллический шрифт, запущенный недавно в соцсети. Как распознать дислексию и скорректировать обучение — разбирались «Известия».
Одна и та же ошибка
Дислексия проявляется по-разному. Обычно выделяют легкую, среднюю и тяжелую стадии, отмечает методист Международной ассоциации дислексии Дейвиса (DDAI) Надежда Попова.
Дети с легкой формой дислексии могут хорошо учиться, но допускать небольшое количество ошибок. Иногда такие ребята зеркалят, то есть путают буквы местами.
Фото: TASS/dpa/picture-alliance
Тяжелая форма проявляется серьезным нарушением когнитивных функций, когда ребенок никак не может запомнить название буквы, выучить счет или воспринимает символы искаженными.
— Симптомы тяжелой формы дислексии наиболее ярко описывает создатель шрифта для дислексиков дизайнер Кристиан Боэр, — приводит пример невролог Александр Будик. — Когда он видел перед собой страницу с текстом, буквы на ней начинали плясать и вращаться.
К счастью, данное проявление скорее исключение из правил. Чаще встречается средняя форма, когда ребенок допускает явные ошибки, но они не критичны для общего усвоения знаний.
При этом дислексия характеризуется устойчивыми нарушениями, которые повторяются из раза в раз. Например, учительница каждый день исправляет одну «с» в словосочетании «классная работа».
С годами только лучше
Как правило, дислексия диагностируется в возрасте, когда ребенок учится читать и писать, то есть в 6–8 лет. В детском саду символьная нагрузка еще не так велика, как в школе, отмечают эксперты. В это время больше развивается правое полушарие, ответственное не за алгоритмичность, а за образность. Однако в практике корректоров встречаются и совсем маленькие пациенты.
— Моему самому молодому клиенту было 5 лет и 11 месяцев, — вспоминает Надежда Попова. — Во время занятий в садике родители заметили, что ребенок иначе воспринимает буквы, и решили предвосхитить школьные проблемы.
Редко, но дислексия проявляется и у взрослых. Она может стать следствием нерешенных проблем в юном возрасте.
Фото: ТАСС/Юрий Смитюк
— Приходят папы в 40 лет и говорят: мы не можем читать ребенку книжку. Дома они уходят от этого задания, дескать, я устал, пусть мама почитает. Но взрослые пациенты хорошо понимают, что дислексия мешает им в обычной жизни, — поделилась методист.
По замечанию невролога Александра Будика, чаще дислексия у взрослых является результатом внешних повреждений — инсульта или травм. В большинстве же исследователи имеют дело с врожденной формой расстройства у детей.
При этом единого мнения о происхождении дислексии не существует. Ее возникновение описывают разные нейрофизиологические теории, отмечает Будик. Например, существует предположение, что дислексия — это генетический дефект. Когда в утробе формируется плод, определенные клетки начинают мигрировать в область, которая вскоре станет головным мозгом. Нарушение процессов миграции одни из ученых рассматривают как причину дислексии.
Другие изучают расстройство с точки зрения некорректности связей между нейронами.
— Есть текст. В норме сначала мозг распознает образ символа (буквы), потом в другом участке мозга ему, символу, придается значение. Затем сигнал бежит в участок, где формируется произношение и наконец активизируется сам артикуляционный аппарат. Получается последовательный путь импульсов, — поясняет невролог. — Далее уместно провести аналогию с проводами. Со временем клетка покрывается более плотным слоем изолирующего материала. Этот процесс называется миелинизация. Чем лучше изолирован провод, тем быстрее по нему бежит импульс. Есть теория, что образование «изоляции» у людей с дислексией нарушено.
Не лечить, а адаптировать
Несмотря на то что дислексия входит в список МКБ-10 (Международная классификация болезней), данное расстройство принято называть не болезнью, а состоянием или нарушением обучения. Соответственно ребенка с дислексией следует не лечить, а адаптировать.
Как правило, педагоги и логопеды первые, кто должен распознать дислексию. Однако проводить коррекцию должны узкие специалисты.
— Бывает, приходят дети 10–11 лет, которые уже три года занимаются с логопедом. Улучшений, увы, никаких, — поделилась Наталья Попова.
На индивидуальном занятии с логопедом в детском саду
Фото: РИА Новости/Николай Хижняк
С коллегой соглашается основательница центра дислексии Татьяна Гогуадзе:
— Вначале родители обращаются к логопеду, и это сильно замедляет адаптацию. Логопед базово занимается устной речью, а корректировать нужно чтение и письмо. Также родители теряют время, обращаясь к нейропсихологам. Ребенок плохо пишет, читает, все на него давят, ребенок нервничает либо ведет себя агрессивно. И опять получается, что проблема не решается.
По опыту Гогуадзе, родители в принципе не знакомы со словом «дислексия» и удивляются, когда слышат его впервые. Иногда такое состояние и вовсе путают с умственной отсталостью.
Вместе с тем дислексия имеет как минусы, так и плюсы, уверен невролог Александр Будик:
— У людей с дислексией наблюдаются некоторые особенности функционирования левого полушария, алгоритмического. А значит, есть возможность обучать таких людей через правое полушарие, более творческое. Часто дети с дислексией мыслят абстрактно, у них богатое воображение.
В остальном методы адаптации сводятся к работе с образным восприятием, левым и правым полушариями, тренировкой памяти, упражнениями на координацию — часто дети с дислексией неуклюжи, могут путать правое и левое, отмечает Надежда Попова. Популярный метод Дэвиса в свою очередь подразумевает работу с объемными символами и образами, которые дети вылепливают из пластилина.
Кроме того, эксперты советуют выполнять простые упражнения. Собирать слова из набора букв; вспоминать слово на заданную букву; нарисовать на спине ребенка цифры, буквы, чтобы тот их угадывал; больше читать.
Шире и рукописнее
Новым этапом коррекции дислексии стало появление в России специального шрифта. Соцсеть «Одноклассники» запустила мини-приложение ProstoSlovo, которое позволяет конвертировать любой текст в кириллическую версию шрифта «Антидислексия», латинскую версию которого изобрел Кристиан Боэр, дизайнер с дислексией. Данный шрифт напоминает рукописный текст с увеличенным расстоянием между буквами.
Фото: PedroPlayaPic/Depositphotos.com
В сообществе дислексиков отнеслись к разработке неоднозначно. Дефектолог Татьяна Гогуадзе сомневается, что приложение будет пользоваться спросом. По ее словам, шрифт не имеет значения для дислексика. Единственное, что мешает чтению — это засечки.
— Засечки нагромождают текст лишними элементами. Также желательно, чтобы шрифт был округлый. А жирные буквы, которые используются в приложении, лично меня как дислексика раздражают, — посетовала Татьяна.
Эффективность нового шрифта можно будет обсуждать спустя время, считает методист по дислексии Надежда Попова.
— Созданный шрифт выглядит более объемным, чем обычный типографный. В этом он пересекается с методом Дейвиса, — отметила собеседница. — Правда, мы работаем с белым нейтральным цветом, в то время как фон предлагаемого шрифта — цветной.
Появление кириллического шрифта отражает другую важную особенность — новые методы коррекции появляются в России с запозданием. По наблюдениям Поповой, в США, Европе, ОАЭ тема дислексии в целом развита лучше. Там с детьми занимаются тьюторы и создаются щадящие условия обучения.
— Я знаю мальчика в Арабских Эмиратах, он учится в школе, в которой преподавание ведется на английском. Ему написали огромное заключение, поставили дислексию и весьма бережно к нему относятся. Не навязывают второй язык, спрашивают по мере возможности, но не унижая, оставляя на равных с другими детьми. Очень деликатный подход, чего, наверное, не хватает нам, — заключила собеседница.
Как устроен шрифт Брайля и зачем его распознавать
Когда я рассказываю о том, что очень нужно сделать автоматическое распознавание шрифта Брайля, первый вопрос: а зачем незрячим нужно это распознавание? Незрячие же отлично читают по точкам, а обычный плоский текст на экране — это как раз проблема. Ну а зрячие практически никогда не сталкиваются с текстом на Брайле.
На самом деле все сложнее. Во-первых, довольно много зрячих людей постоянно сталкиваются с Брайлем. Во-вторых, незрячим распознавание Брайля тоже может быть полезно.
Что такое шрифт Брайля
Рельефно-точечный шрифт изначально придумали вовсе не для слепых, а для армии. Предполагалось, что с помощью него солдаты смогут бесшумно общаться в полной темноте. В армии язык не пошел: зрячим людям оказалось не под силу читать пальцами рельефные точки. Но не пропадать же изобретению — рельефному шрифту решили научить слепых детей, один из этих детей доработал систему, и в итоге получился рельефно-точечный шрифт, используемый для письма и чтения незрячими и слабовидящими людьми. Этого ребенка, как вы уже могли догадаться, звали Луи Брайль. В честь него и назван Шрифт Брайля, который теперь используется во всем мире.
Как устроен шрифт Брайля
Шрифт Брайля — рельефно-точечный, т.е. состоит из выпуклых точек и промежутков, причем точки четко организованы. Вот так выглядит приветствие «hello world»:
Один символ шрифта Брайля — решетка 3×2, в каждой из шести ячеек которой может быть (или не быть) рельефная точка. Получается 64 комбинации точек и пустот. Все позиции пусты — пробел, на всех позиция точки — зачеркивание. Зачеркнуть в Брайле — «забить» все 6 точек. Остается 62 различные «буквы», это не очень много. Приходится использовать одни и те же символы для передачи кириллицы, латиницы, других видов письменности и даже музыкальных нот. Если внутри текста происходит смена письменности, ставится специальный символ смены языка.
Вот здесь можно посмотреть, как выглядит, например, ваше имя на брайлевской кириллице. Так выглядит текст «Системный Блокъ»:
⠎⠊⠎⠞⠑⠍⠝⠮⠯ ⠃⠇⠕⠅⠷
Есть и конверторы латиницы в Брайль. Например, brailletranslator.org умеет работать с разными видами латиницы. И еще умеет делать зеркальную картинку точек, зачем она нужна, расскажем чуть позже. А пока вот мое имя в зеркальном и обычном вариантах:
Как и в других письменностях, Брайль бывает печатным и «рукописным». На вид символы не отличаются — отличается способ письма. С печатным вариантом все более-менее понятно — это пластиковые округлые выпуклые точки, наверняка вы видели такие в лифтах или в подписях в музеях. В рукописном Брайле точки выдавливаются на бумаге с обратной стороны листа.
Что такое «рукописный» Брайль?
- «Дырочки на бумаге». В школах для слабовидящих детей учат писать «рукописным» Брайлем. Технически это протыкание дырочек специальным шилом (или просто ручкой) в листе бумаги, вставленном в специальный трафарет. В этом видео подробно показывается, как пишут. Самое удивительное, что на трафарете пишут зеркально: точки продавливают шилом с обратной стороны листа справа-налево. Вот для обучению письму на трафарете, как раз могут пригодится зеркальные картинки конвертеров.
- Пишущие машинки. У брайлевской машинки всего 6 больших кнопок — каждая кнопка отвечает за одну из шести точек в брайлевской букве. Есть специальные компактные машинки, в которые вставляются листы бумаги и машинка выдавливает точки на бумаге. Например, здесь можно посмотреть, какие они бывают.
Двусторонняя печать
Брайлевские тексты иногда печатают с двух сторон, тогда на странице присутствуют одновременно и выпуклые точки текста, и впадины на местах точек текста с другой стороны листа. Как показывает личный опыт, это кошмар для компьютерного зрения и оптического распознавания символов.
Зачем нужно автоматическое распознавание Брайля
— Кстати, а что значит распознавать Брайль?
— Взять фотографию или скан текста на Брайле и превратить в машиночитаемые брайлевские символы (а дальше можно сразу конвертировать его в обычный текст на кириллице, латинице и т.д).
А теперь главный вопрос: зачем нужно распознавать шрифт Брайля и переводить его в плоскопечатный текст (да именно так называют «обычные» буквы)? Ответ: больше всего распознавание Брайля и его автоматический перевод нужны людям, много взаимодействующим с незрячими, прежде всего родственникам и учителям.
Учителя в школах для слабовидящих, конечно, владеют Брайлем, но читать пальцами его обычно не умеют, читают глазами. Можете себе представить как тяжело проверять тетради диктантов из белых точек на белом фоне.
Родители и родственники незрячих людей часто вообще не могут выучить шрифт Брайля настолько, чтобы читать достаточно бегло, а не расшифровывая каждую букву. Получается, что родители не могут помочь своему ребенку с уроками или почитать вместе одну книгу, т.е. не могут делать самых обычных и привычных вещей.
Еще одна проблема — переиздание брайлевских книг, для которых нет цифрового источника. Переиздание — не обязательно именно издание бумажной книги, принципиальна здесь именно оцифровка. Если есть цифровая версия, то дальше можно и печатать, и читать на брайлевском дисплее. Основная проблема с книгами, сделанными специально для незрячих в доцифровую эру. Например для учебников музыки, разработанных под брайлевскую нотную запись. Такие книги, изданные лет 40 назад, уже заметно обветшали, а замены им нет. Так что распознавание Брайля нужно и самим незрячим людям.
Но главная цель — помочь незрячим людям расширить круг общения. Например, не так давно незрячие дети начали участвовать в школьных олимпиадах. Сейчас работы ребят сначала вручную «переводятся» с Брайля в плоскопечатный шрифт, а только потом проверяются. В таком варианте невозможно сделать участие в олимпиадах достаточно массовым, доступным во всех регионах.
Если убрать «языковой барьер», преподавать незрячим людям смогут люди, не умеющие бегло читать на Брайле.
В конце концов, можно будет спокойно отправить открытку на Брайле в посткроссинге, и ее смогут прочесть все.
Почему Брайль до сих пор не распознают?
Как и на все сложные вопросы, тут нет однозначного ответа. Во-первых, это проект без коммерческого потенциала. Во-вторых, сейчас существует огромное количество технических средств, помогающих незрячим при чтение и письме. С ними люди отлично могут набирать текст на компьютере, пользоваться любыми мессенджерами. Так что для многих задач эта технология уже не актуальна. Рукописный Брайль есть только на этапе начального обучения письму.
Но так ситуация устроена далеко не везде. К сожалению, все эти технические средства довольно дорогие, выпускает их небольшое число компаний. Есть много стран (Россия в том числе), где брайлевская строка и брайлевский дисплей доступны совсем немногим.
Вероятно, через 10-20 лет «электронные помощники» распространятся по всему миру. Но людям нужно жить, учиться и общаться сейчас, а не через несколько десятилетий. Да и проблему оцифровки старых книг на Брайле электронные помощники не решают.
Чтобы картина выглядела не такой безрадостной
Нельзя сказать, что на поле распознавания Брайля ничего не сделано. Есть довольно много статей о том, как компьютер учили распознавать шрифт Брайля, т.е. переводить Брайль с фотографий или сканов в цифровую форму. Но эти работы в большинстве своем остались на уровне теоретических разработок и не дошли до реализации.
Из готовых решений, доступных каждому, я нашла только аппаратно-программный комплекс — это такая дорогая большая железная машина с 3D сканером внутри, которая может распознавать только печатный Брайль. Безусловно полезная вещь, например, для брайлевских библиотек или для переиздания книг. Но слишком дорогая-большая-неудобная для более-менее любых других задач. Также есть проекты, которые заявляют о достижении высокого качества распознавания Брайля. Но пока это не общедоступные продукты, а, скорее, proof of concept.
Надеюсь, эта ситуация скоро изменится, и я смогу скачать на телефон распознавалку Брайля.
Что еще IT сообщество делает с Брайлевской нотацией:
- Помощник обучению счету на Брайле, сделанный на ардуино.
- Башкирова И.Л., Гордейко В.В. Условные обозначения по системе Брайля при обучении математике и языку.
- Если вы хотите добавить написание на брайль на свой сайт, то вот тут есть библиотека. Смысла для незрячих в этом нет, на брайлевском дисплее эти знаки не прочитаются. Скорее для привлечения внимания к проблеме.
Руководство по распознаванию стилей шрифтов — UXPUB
Научиться различать стили шрифтов, было одной из самых сложных задач, когда я только начинал работать дизайнером. Будучи самоучкой, единственное существенное отличие, которое я видел, было то, что шрифт был либо с засечками (serif), либо без них (sans serif). Но чем больше я изучал, тем больше понимал, насколько широка вселенная стилей шрифтов.
Это руководство является выдержкой из главы 3 из книги «Лучшая веб-типография для лучшей сети», автор Matej Latin. Книга состоит из 13 глав, в которых читатель разрабатывает и создает пример веб-сайта.
Теперь я знаю, почему так сложно распознать стиль шрифта. Когда дело доходит до типографики, особенно если речь идет о шрифтах, все дело в деталях. Трудно даже представить, сколько работы уходит на разработку шрифта и сколько дизайнеров вкладывают свой труд в мельчайшие детали, которые остаются незаметными для большинства людей. Таким образом, чтобы найти ключевые моменты, позволяющие различать стили шрифтов, нам нужно научиться видеть эти детали. Но для начала, для чего вам нужно распознавать стили шрифтов? Почему бы просто не выбрать и не комбинировать шрифты, основываясь на внутреннем чувстве стиля и эстетики?
Ну, вы можете так и поступить. На самом деле я так делал долгое время, особенно в начале моей карьеры. Но у меня была огромная проблема. Я никогда не был уверен в своих решениях при выборе шрифта, и что разработанная мной комбинация шрифтов хорошо взаимодействует между собой. Конечно, вы можете копировать другие или использовать самые популярные шрифты, основываясь на таких классификациях, как Top 10 самых популярных гарнитур Typewolf в 2019 году. Но не приводит ли это к чрезмерному использованию шрифтов? Посмотрите, что случилось с Helvetica, Gotham и Futura. Это те шрифты, которые используются так часто, что вы можете увидеть их буквально везде. Когда так происходит, они теряют свою уникальность. Использование очень популярного шрифта – это достоверный выбор, но при этом вы утратите свою оригинальность. Что касается качества, хотите ли вы, чтобы ваша типографика выделялась или гармонировала?
Вот тут-то и появляется необходимость распознавать стили шрифтов. Когда вы можете это делать и знаете, какая история стоит за конкретным стилем, вы можете принимать более удачные решения. Вы можете принять обоснованное решение о выборе следующего шрифта для проекта веб-дизайна, над которым вы работаете. Вы можете лучше комбинировать 2 или более стилей шрифта, потому что вы знаете, какие стили совместимы, а какие нет. Давайте посмотрим на наиболее распространенные стили шрифтов, как они появлялись и функционировали, и посмотрим, что определяет эти стили и истории, стоящие за ними.
Антиква. Шрифты с засечками (Serif)
Антиква старого стиля (Old Style)
Первые шрифты old-style появились в 15 веке, и это было самое фундаментальное изменение стиля, потому что они отошли от стиля blackletter, который был впервые представлен Йоханнесом Гутенбергом. Улучшенные инструменты и в основном улучшенные функции штамповки букв позволили создать более лаконичный стиль.
Основные характеристики old-style гарнитурКонтраст штрихов низкий (1), а соединительные штрихи (hairlines) массивнее, чем в высококонтрастных шрифтах. Верхние засечки расположены под углом (2), нижние засечки плавно изогнуты в форме скобки (3), ось изогнутых элементов смещена влево (4), а высота x относительно мала. Эти стили до сих пор очень распространены в книгах, так как они являются традиционными и вызывают у читателей чувство теплой ностальгии. Garamond, Caslon и Bembo являются типичными примерами этого стиля.
Garamond (или в данном примере Adobe Garamond) является типичным и одним из самых узнаваемых примеров old-style гарнитурПереходная антиква (Transitional)
Это стиль, который отошел от имитирования рукописных форм букв (Humanist и Old style). Он появился во Франции в 18 веке, в основном он был определен англичанином Джоном Баскервилем, но впервые стал популярным в современное время в Соединенных Штатах. В посте «Я люблю типографику» описывается шрифт Romain du Roi (King’s Roman, самый первый шрифт этого стиля), например:
Основные характеристики transitional гарнитурRomain du Roi отличается значительным отходом от прежних Old Style типов и был гораздо менее подвержен влиянию рукописных букв. Помните, что это эпоха Просвещения, характерная сопротивлениями традициям, будь то искусство, литература, философия, религия, да что угодно; поэтому неудивительно, что эта же эпоха породила кардинально отличительные типы шрифтов.
Контраст в штрихах заметно выше (1), верхние засечки скошены (2), нижние засечки по-прежнему плавно изогнуты в форме скобки (3), а штрихи имеют вертикальный наклон (4) – вот где отступление от рукописных букв наиболее очевидно. Baskerville – безусловно, самый яркий пример transitional гарнитур.
Baskerville является прекрасным примером transitional стиля гарнитурКлассицистическая и антиква нового стиля (Neoclassical & Didone)
Этот стиль впервые появился во Франции (снова) в 18 веке. Первый шрифт этого стиля был разработан Firmin Didot, отсюда и название. После этого за работу взялся Giambattista Bodoni и произвел шрифты, которые определяли этот стиль.
Основные характеристики didone гарнитурКонтраст между толстыми и тонкими штрихами является резким и драматичным (1), стержни штрихов имеют «шариковую» форму (2), ось изогнутых штрихов – вертикальная (3), а нижние засечки почти не изогнуты(4). Bodoni, ранее упомянутый Giambattista Bodoni, является самым известным шрифтом этого стиля.
Бодони – самый яркий пример стиля didoneБрусковые шрифты (Slab)
Этот стиль появился в Британии во времена промышленной революции в начале 19 века. Это первый стиль, цели которого совершенно отличны от его предшественников (Old style, transitional, Didone). Они были предназначены для длинных текстов. Slab был первым стилем, который был предназначен для рекламы, поэтому он должен был выделяться. Гарнитуры этого стиля обычно хорошо выглядят в больших размерах, и как правило, их не следует уменьшать и использовать для основного текста.
Основные характеристики slab гарнитурыИзменения ширины штриха почти незаметны (1), ось изогнутых элементов – вертикальная (2), а нижние засечки очень тяжелые, без изогнутых линий (3). Roboto Slab – это отличный пример современной интерпретации Slab стиля и шрифта, который также можно использовать в меньших размерах для основного текста (в отличие от большинства оригинальных шрифтов Slab).
Roboto Slab является отличным примером современного шрифта Slab.Кларендон (Clarendon)
Стиль Clarendon возник в середине 19-го века, чтобы использовать стиль Slab serif в меньших размерах. Сравнивая Clarendon со стилем Slab, сходство их конструкции заметно, но их разделяют мелкие детали. Clarendon явно «мягче» и более приятен для глаз.
Основные характеристики гарнитур ClarendonКонтраст в штрихах заметен (1), ось вертикальна (2), а нижние засечки короткие или средней длины, изгибы тоньше (3). Clarendon – безусловно самый значимый и известный шрифт этого стиля (даже назван в честь стиля).
Clarendon – главный представитель этого стиляГротески. Шрифты без засечек (Sans-serif)
Гротеск
Шрифты Grotesque были не первыми в стиле sans-serif, но были первыми, ставшими коммерчески популярными. Впервые были разработаны в конце 18-го века, но использовались только в 19-м веке. Их изначально назвали grotesque, потому что они смотрелись уродливо по сравнению с более ранними современными стилями (Transitional, Didone и т. д.).
Основные характеристики гарнитур grotesqueВ штрихах (1) наблюдается заметный контраст, обычно используется прописная буква «g» (2), осевые элементы имеют вертикальный наклон (3). Franklin Gothic и Akzidenz Grotesk – типичные гротескные стили.
Franklin Gothic – хороший пример стиля grotesque.Новые гротески (Neo grotesque)
Стиль neo-grotesque – более утонченная и элегантная версия стиля Grotesque. Появился в середине 20-го века, вдохновленный оригинальным гротескным стилем (прежде всего, шрифтом Akzidenz Grotesk), целью дизайнеров было создание нейтральных и рациональных шрифтов.
Основные характеристики шрифтов neo grotesqueКонтраст в штрихах не сильно выражен (1), обычно используется прописная буква «g» (2), а осевые элементы имеют вертикальный наклон (3). Helvetica – безусловно самый культовый и неогротический шрифт.
Helvetica – безусловно самый известный шрифт нео гротескаГеометрические гротески (Geometric)
Стиль Geometric sans-serif появился в Германии в 1920-х годах. Под влиянием движения Bauhaus эти шрифты были основаны на геометрических формах – треугольнике, квадрате и круге. Например, буква «О» часто представляет собой идеальный круг в стиле Geometric sans-serif.
Основные характеристики гарнитур geometricКонтраст в штрихах минимален (1), буква «о» – почти идеальный круг (2), эти рисунки также известны введением “single-story” дизайнов букв, отличным примером является строчная «а» (3).
Futura – самый известный шрифт geometric.Гуманистические гротески (Humanist)
Это стиль без засечек, вдохновленный традиционными формами букв, в основном стилями шрифтов с засечками. Самые ранние humanist шрифты были разработаны в начале 20-го века, Johnston в 1916 году и Gill Sans в 1928 году. Эдвард Джонстон (разработчик гарнитуры Johnston) был каллиграфом и черпал вдохновение в классических формах букв, включая римские заглавные буквы.
Основные характеристики humanist шрифтовВ этих стилях заметно возвращение к более каллиграфическому стилю (2 и 3), так же контраст в штрихах может быть от низкого до умеренного (1).
Gill Sans – хороший пример гарнитуры humanistНовые гуманистические гротески (Neo humanist)
Шрифт Frutiger (от Адриана Фрутигера) положил начало новому, современному стилю humanist. Основной целью этого стиля была разборчивость. Стиль получил большую поддержку и популярность в 1970-х и 1980-х годах в ответ на спрос на легко читаемые шрифты на первых (с низким разрешением) компьютерных экранах.
Основные характеристики neo humanist гарнитурКонтраст выше, особенно по сравнению с другими стилями sans serif (1), а высота х больше (2). Dax Pro – хороший пример гарнитур neo humanist.
Dax pro – отличный пример neo humanist гарнитурыКак вам статья? Стали ли различия стилей гарнитур более явными и понятными?
кириллических шрифтов в Muse — eehelp.com
квадрат вместо кириллических шрифтов на веб-страницах
У меня проблема. Когда я открывал веб-страницы с кириллическими шрифтами вместо них, я получаю пустой белый квадрат. Это повторяющаяся версия за версией. Пытался включить в опциях аппаратное ускорение, но вроде ничего не помогает. Что я могу сделать?
Попробуйте установить логическое значение gfx.font_rendering.directwrite.enabled false pref на странице темы : config .
Как веб-шрифты Typekit в Muse
В семействах шрифтов Typekit 1572, но я могу выбрать только 269 семейств шрифтов для добавления веб-шрифтов в Muse. Это значит, что только 269 из 1572 являются веб-шрифтами? Или есть еще одна причина, по которой я не могу получить доступ к fonts 1572 full на Muse?
К сожалению, в настоящее время Muse поддерживает только веб-шрифты Latin библиотеки Typekit. Большое количество глифов в дальневосточных шрифтах требует дополнительной емкости (например,грамм. динамическое подмножество), которые не поддерживаются наборами Typekit, созданными Muse.
Абхишек
Как предварительно загрузить размещенные шрифты в Muse & lpar; избегая DOING & rpar;
Привет, сообщество,
Я не умный веб-разработчик.
Я использую CC MUSE для создания недавно запущенного веб-сайта для нашей службы, оба на корейском языке.
TYPEKIT и шрифт Google лишены каких-либо корейских шрифтов, поэтому я решил использовать функцию самостоятельного размещения, реализованную в Muse.
Проблема в том, что некоторые браузеры сначала используют резервную копию, пока ответственность за это не возьмет на себя полиция, а затем уже обращаются к нужной полиции (которой в данном случае является полиция «NanumBarunGothic»).
Думаю, что это симптоматическое событие называется АД.
Может ли кто-нибудь помочь мне решить эту проблему?
Как уже упоминалось, я не умный программист. Все, что я могу отдать, — это большее внимание и признание!
Большое спасибо.
С уважением,
Майк
Не точное решение, но просто для того, чтобы убедиться, что вы просмотрели этот документ: Добавить собственные веб-шрифты | Учебники по Adobe Muse CC
Центральные и кириллические шрифты & lpar; Русский & rpar;
Я недавно купил англо-русский словарь, но мой Centro не распознал кириллические шрифты (вместо этого он показывает «странные» буквы).Я знаю, как решить эту проблему в ОС Windows. Может ли кто-нибудь помочь мне научить мой Centro читать по-русски, пожалуйста?
Большое спасибо … У меня было такое же решение мобильных систем — словарный продавец (http://www.palm-dictionaries.com/PiLoc/Russian_PiLoc.html) … Я очень ценю ваш ответ — это был полезный.
Сообщение о: Treo 750 (AT&T)
Как установить дополнительные шрифты Typekit в Muse для проектирования и проверки & comma; код и сервер и квест;
Я разрабатываю веб-сайт для клиента, и мне нужны две политики, к которым у нас есть доступ через наши соответствующие подписки CC.Шрифты доступны только при создании набора. У меня нет сервера, на который можно было бы установить typekit, сказал, пока сайт не будет в сети. А пока я хочу использовать эти шрифты для целей аудита, а они недоступны в шрифте меню. Я понимаю, что есть HTML-код, который нужно вставить в заголовок, чтобы на сайте использовались соответствующие шрифты. Но как мне на самом деле работать с этими шрифтами при разработке и проверке исключения с помощью политик Фонда?
Привет харчи ,.
В настоящее время вы можете использовать и предварительно просматривать только бесплатные шрифты Typekit с открытым исходным кодом в Muse.Для добавления дополнительных шрифтов Typekit требуется немного кода и сайт в Интернете для предварительного просмотра шрифтов.
Если вам не нравится немного HTML / CSS, Muse Insider написал сообщение о том, как вставить Typekit, включая код интерфейса Muse:
http://museinsider.com/how-to-add-Typekit-fonts-to-your-Muse-site.html
Или вы можете добавить код внедрения в диалоговое окно «Свойства» страницы в Muse, который будет включен в
страницы при экспорте веб-сайта.Однако мы действительно видим ценность возможности создавать в Muse все шрифты из вашей библиотеки Typekit. Это потребует большей интеграции между Typekit и Muse. Таким образом, для вас я дам вам большой импульс для команды.
Дайте мне знать, если у вас возникнут вопросы, и благодарим за терпение.
До скорой встречи.
Бенджамин
Шрифты Typekit в Muse CC 20141
Замечательно, что мы можем использовать веб-шрифты, размещенные в Muse с момента последнего обновления.Скачать веб-шрифты и использовать их очень просто.
Я не мог знать, как работать со шрифтами Typekit. Как мы также используем эти шрифты (не Adobe Edge, которые доступны в меню сборки)? Кажется, он не может загрузить фактические файлы веб-шрифтов и загрузить их в Muse.
С уважением, Дмитрий
Здравствуйте
Вы можете найти решение вашей проблемы в этой теме: — Re: как вы добавляете / используете шрифты набора, которые не являются краем веб-шрифтов?
Вы также можете просмотреть это видео об использовании шрифтов Typekit в Muse: — https: // www.youtube.com/watch?v=d0jZcBNsd1M
Это руководство также поможет вам использовать шрифты Typekit: — http://help.typekit.com/customer/portal/articles/1145956-how-to-sync-fonts-to-your-desktop
С уважением
Рохит Наир
Не удается добавить системные шрифты в Muse
Я бы использовал корпоративные шрифты для создания отдельных элементов веб-сайта, таких как меню и заголовки.
Но список шрифтов в Muse не соответствует некоторым шрифтам, перечисленным в моем каталоге системных шрифтов.
Итак, как и куда мне копировать отдельные шрифты для использования с Muse?
Есть идеи? Заранее спасибо.
(Возможно, этот вопрос не запрашивается в первый раз, но я пока не смог найти надлежащего ответа.)
Hi NeseA,
Если системные шрифты, которые вы хотите использовать, не отображаются в Muse, вы можете использовать текстовый редактор, например MS Word, чтобы ввести текст, а затем скопировать его. В Muse создайте текстовое поле и вставьте текст. Он запомнит, что вы использовали в текстовом редакторе полиции.
Сообщите мне, если вам понадобится дополнительная информация.
С уважением
Абхишек Маурья
Кириллические шрифты
У нас есть файлы, содержащие кириллические шрифты, сделанные на 7 FM. Они правильно открываются в версии 8, но не в версии 9. Файлы, созданные с помощью FM 8, открываются нормально, версия 9. Есть ли способ конвертировать, например, файлы FM 7, чтобы открыть их нормально, версия 9? Открытие этих файлов в FM 8 и их сохранение по одному занимает слишком много времени.
Розали,
Эту проблему нужно исправить последним патчем FM (9.0.3 = p250). Более старые версии FM9 игнорируют сопоставление шрифтов для виртуальных шрифтов (THAT, CYR …), сделанное в реестре. Использовать последнюю версию?
Бернд
Как добавить шрифты в Muse как Brandon Grotesque или Proxima Nova & quest;
Я думал, что смогу использовать эти шрифты везде с доступом к typekit и в Muse, выбор веб-шрифтов очень невелик, и только некоторые из них имеют польские знаки для меня! Подскажите, пожалуйста, как я могу добавить шрифты как Brandon Grotesque Muse (не имея, не экспортирует как изображение)
См. Ссылку ниже:
Как добавить шрифты Typekit на свой сайт из Muse
Muse растеризует шрифты и период Typekit; Почему & quest;
Я использую без Source на сайте и Muse конвертирует в изображение.Я явно не хочу этого. Что я могу сделать, чтобы остановить растеризацию шрифтов Typekit? Спасибо.
Каждый раз, когда браузер не обращается к полиции, он создает изображение или использует другие шрифты … какой из них будет первым, зависит от браузера.
Добавить шрифты на сайты Muse = https://helpx.adobe.com/typekit/using/use-typekit-fonts-muse.html
Смешанный с системным шрифтом Adobe Muse
Некоторое время назад я скачал буквенный шрифт True Type, названный paper Johhny Eins.Он появился в Muse как системный шрифт. И я уже несколько месяцев использую этот шрифт для двух веб-сайтов. Вчера газета Johhny Eins отсутствовала в списке системных шрифтов, и Muse заменила весь мой текст на другой буквенный тип, назовите этот альтернативный буквенный тип. Нашел файл fonts.db и переименовал. Когда я снова открыл Muse, бумажный Johhny Eins снова появился в списке системных шрифтов. В списке хорошо выглядит текст образца, как и положено бумажному Johhny Eins. Однако, когда я пытаюсь применить бумагу Johhny Eins, текст по-прежнему отображается как альтернатива буквенного типа.Кажется, Muse теперь смешала бумагу Johhny Eins с буквенной альтернативой. Как решить эту проблему?
Привет Рафаэль ,.
Я ответил на ваш пост в Re: проблемы с установкой собственных веб-шрифтов в MUSE год назад. Не думаю, что у меня когда-либо был ответ (может быть, ваш ответ был пойман спам-фильтром?). Не могли бы вы связаться с нами по электронной почте [электронная почта защищена]?
Пожалуйста, включите как можно больше из следующего:
-Файлы (только для тестирования)
-Ваше имя и версия операционной системы
-Скриншоты, иллюстрирующие разницу между полицией меню Muse и файлами приложения шрифтов или шрифтами вашей ОС
-Шрифты.db в следующую папку (при условии, что вы используете последнюю версию 2015.1)
- На Mac: в Finder щелкните «Перейти»> «перейти в папку» (CMD + SHIFT + G), введите ~ / Library / Preferences / com.adobe.AdobeMuseCC.2015.1 / Local store
- В Windows: проводник введите% appdata% \ com.adobe.AdobeMuseCC.2015.1 \ Local Store в пути к верхней панели
Спасибо,
Абхишек
Мне нужен корейский шрифт, доступный в Adobe Muse как текст, а не как изображение и точка;
Мне нужен корейский шрифт, доступный в Adobe Muse в виде текста, а не изображения.Я пошел в Adobe Typekit и поднял SOURCE HAN БЕЗ КОРЕЙСКОГО. Я выбрал «использовать» полицию, полиция синхронизирована, и она доступна в Muse, но не в виде текста, как на картинке. КАК я могу использовать этот шрифт в текстовой форме? Он указан как системный шрифт. ??? Помогите, пожалуйста.
У меня была такая же проблема, когда я хотел использовать Source Han San для китайцев.
Muse, по-видимому, еще не поддерживает языки.
Единственный способ — использовать размещенный бесплатный шрифт: Добавить собственные веб-шрифты | Учебники по Adobe Muse CC
Muse не связывает шрифты Typekit при экспорте
Привет, ребята.Я добавил шрифты Typekit «Casablanca URW» в Muse, но когда я экспортирую в формат HTML, даже если Muse открывает диалоговое окно, в котором говорится, что он подключается к Typekit, полиция не экспортируется и заменяется стандартным шрифтом. . И это при том, что Typekit предоставляется с моей подпиской … Может кто-нибудь посоветует?
Привет
ШрифтыTypekit привязаны к домену или URL-адресу, введенному вами во время загрузки по FTP, публикации в BC или экспорта в HTML.
В случае экспорта в HTML, если вы открываете файлы локально, то поле будет другим (это будет путь к локальному файлу на вашей машине). Если это произойдет.Но если вы загружаете те же файлы на FTP-сервер с тем же доменом, который вы указали при «Экспортировать как HTML», то все должно работать нормально. Короче говоря, если вы перемещаете те же файлы на свой сервер, предварительный просмотр шрифтов набора работает отлично. Шрифты Typekit не экспортируют, когда я «выпускаю в формате HTML»
Относительно
Вивек
Неправильно отображаются шрифты в кириллице
Здравствуйте.
У меня проблема с неправильным отображением шрифтов в предварительном просмотре браузера.Проблема только в кириллических шрифтах.
Это то, что я вижу в представлении «Дизайн».
А вот что получается в браузере:
Как видите, версия кириллицы отображается некорректно.
Проблема одинакова для всех веб-шрифтов.
Что можно сделать, чтобы это исправить? Кроме того, для меня важно не использовать формат изображения, что не является хорошим решением.
Спасибо
Дмитрий
Решение нашел случайно.В свойствах веб-страницы должны быть установлены все символы. Задача решена.
еврейских, арабских и кириллических шрифтов TrueType
Что такое TrueType?
TrueType — очень популярный формат шрифтов, который используется как Microsoft, так и Apple в своих операционных системах. Большинство людей узнают часто используемые шрифты TrueType, такие как Times New Roman и Arial. Для языков, в которых не используются латинские символы, есть также множество различных шрифтов TrueType на выбор — TrueType доступен для иврита, арабского, кириллического, греческого и многих других языков.
Еврейские шрифты TrueType
Иврит — язык, который широко используется во всем мире. Хотя это национальный язык относительно небольшого государства, Израиля, он также используется евреями во всем мире для религиозных церемоний и традиций. Еврейский алфавит также используется для написания ладино и идиш.
Если вы заинтересованы в использовании шрифтов TrueType для иврита, вы можете выбрать одну из нескольких альтернатив. Если вы используете клавиатуру на иврите, вы сможете найти и загрузить различные типы шрифтов TrueType для иврита в Интернете.Однако, если вы пишете письмо или эссе на английском языке и хотите иметь возможность вставить несколько слов или символов на иврите, PopChar — идеальное решение. Эта расширенная карта символов позволяет вам быстро и легко вставлять символы из любого установленного шрифта TrueType для иврита в любое приложение, которое вы используете в данный момент.
Арабские шрифты TrueType
Арабский язык является родным языком более 200 миллионов человек во всем мире. Для носителей в таких странах, как Алжир, Оман и Турция, на самом деле существует более 30 различных разговорных разновидностей арабского языка.
Если вы хотите использовать арабские шрифты TrueType на своем компьютере, вы можете выбрать между использованием специальной клавиатуры или вставкой случайных символов и слов по мере необходимости. Последний вариант полезен, если основным языком вашего документа является английский, и вы хотите добавить только несколько арабских символов шрифта TrueType по мере необходимости. В таком случае PopChar — идеальное решение. Эта расширенная карта символов позволяет быстро и легко вставлять символы из любого установленного арабского шрифта TrueType в любое приложение, которое вы используете в настоящее время.
Кириллические шрифты TrueType
Кириллица используется для письма более чем на 50 различных языках, в основном в России, Восточной Европе и Центральной Азии. Кириллица включает белорусский, монгольский, сербский и татарский языки. Чтобы использовать кириллические шрифты TrueType на вашем компьютере, вам сначала необходимо загрузить и установить их.
Если вы не используете кириллическую клавиатуру, идеальным способом вставки кириллических символов TrueType в ваши документы является использование PopChar.Это идеально, если основным языком вашей веб-страницы, письма или документа является английский, но вы хотите иметь возможность добавить несколько кириллических слов или символов. Эта расширенная карта символов позволяет быстро и легко вставлять символы из любого установленного шрифта Cyrillic TrueType в любое приложение, которое вы используете в данный момент.
Чем может помочь PopChar?
PopChar — это удобная карта символов, которая позволяет вставлять символы из всех установленных шрифтов в ваши документы независимо от того, какое приложение вы используете в данный момент.Нет необходимости искать и запоминать разные сочетания клавиш. Все, что вам нужно сделать, это открыть PopChar и щелкнуть по желаемому персонажу.
PopChar Win показывает цветные значки в списке шрифтов, чтобы помочь вам различать TrueType, OpenType, векторные и растровые шрифты, гарантируя, что вы всегда используете правильный шрифт для вашего документа. Это также полезно для множества разных языков — PopChar может вставлять иврит, арабский, греческий, кириллический, немецкий, испанский и другие языковые символы TrueType.
Узнайте больше о версии PopChar для Mac или Windows здесь!
языков и алфавитов
языков и алфавитовПрограмма может читать более 120 языков с несколькими алфавитами: Латинский, греческий, кириллица, китайский, японский и корейский языки. См. Список в панель OCR диалогового окна «Параметры». Список также представлен на веб-сайте Kofax.
Этот значок указывает на язык с поддержкой словаря.В настоящее время это: каталонский, чешский, датский, голландский, английский, эсперанто, Финский, французский, немецкий, греческий, венгерский, итальянский, норвежский, польский, Португальский, русский, словенский, испанский и шведский. Эти словари используются вместе с пользовательскими словарями и , чтобы помочь в процессе признания и предоставить предложения во время проверки.
Список доступных профессиональных словарей см. и объяснение опций Обнаружить один язык автоматически и проверить выбор языка, см. панель OCR диалогового окна «Параметры».
Распознавание нескольких двигателей доступно почти для всех словарь языков. Словарь каждого работающего движка распознавания консультироваться во время распознавания, и предложения могут быть взяты из любого из их.
Вы можете выбрать подчеркивание слов, не являющихся словарными в текстовом редакторе. Вы увидите эти слова во время проверки. Иногда слова не будут помечены как «не словарные», даже если нет словаря содержит их. Это может произойти, если несколько механизмов распознавания генерируют идентичный результат с высокой степенью достоверности, или, если «не словарный» слово встречается в документе много раз.
Если вы выберете несколько языков, все символы необходимые для выбранных языков проверяются для распознавания. Вы можете также проверять символы по отдельности, чтобы дополнять символы, проверенные выбор вашего языка.
Если вы выберете более одного языка с поддержкой словаря, консультируются со всеми задействованными словарями, поэтому вы можете получить предложения в более чем на одном языке.
Словари, корректура и обучение недоступны для Японский, корейский или китайский, и эти языки нельзя сочетать. с любыми другими.См азиатский язык признание.
Латинский алфавит:
Этот алфавит используется для большинства поддерживаемых языков. Когда вы выбираете один или несколько языков для распознавания, все необходимое буквы с диакритическими знаками считаются приемлемыми решениями для оптического распознавания текста.
Греческий алфавит:
Греческий алфавит используется для греческого языка. OmniPage поддерживает распознавание символов, необходимых для чтения древнегреческого языка. Этот так выглядит классический греческий текст:
Так выглядит современный греческий язык:
Вот поддерживаемые символы:
При чтении греческого буквы английского алфавита все еще можно узнать.Вы можете читать, редактировать и корректировать греческие тексты даже если на вашем компьютере нет файлов греческих шрифтов или поддержки кодовых страниц. Но греческий поддержка необходима для правильной обработки экспортируемого текста.
Кириллица:
Следующие языки написаны кириллицей: Русский, болгарский, белорусский, чеченский, кабардинский, македонский, молдавский, Сербский и украинский.
Русский текст выглядит так:
При чтении кириллицы буквы английского алфавит все еще можно распознать.Иногда слова пишутся буквами из английского алфавита в середине кириллических текстов. OmniPage может справиться с ними.
Вы можете читать, редактировать и корректировать кириллические тексты, даже если у вас На компьютере нет файлов кириллических шрифтов или поддержки кодовых страниц. А кириллица поддержка необходима для правильной обработки экспортируемого текста.
В следующей таблице показано, какие символы кириллицы поддерживается. Не все эти символы проверены для русского или любого другого другой единый язык.
Поддержка азиатских языков (японский, Китайский, корейский) подробно расписано в отдельной тема.
Шрифты / символы— Руководство по устранению неполадок — Сообщество Graphisoft
Шрифты Postscript не отображаются в PDF
По этой проблеме см. Руководство по устранению неполадок в формате PDF.Специальные символы на Mac
Затронутые версии: 16 | Серьезность: возможно временное решение | ID: 158311 ПРИМЕЧАНИЕ. Эта проблема была исправлена в версии ARCHICAD 17. Выпуск Символы специального языка не отображаются в тексте на MacПричина
Возможная причина в том, что языковые настройки вашей системы не соответствуют используемому вами языку ввода.Решение
В настройках системы в настройках Язык и текст сначала установите желаемый язык на вкладке Язык , а также установите флажок для нужного языка на вкладке Источники ввода .Проблема литовского характера
Затронутые версии: 16 | Серьезность: возможно временное решение | ID: 156033 ПРИМЕЧАНИЕ. Эта проблема была исправлена в версии ARCHICAD 17.Выпуск
Невозможно писать на литовском языке (который относится к Центральной Европе CE или Балтии) в информационном окне проекта, навигаторе, зонах и т. Д. Невозможно получить какие-либо специальные символы в полях. Литовский язык выбран и поставлен на первое место. Под форматом выбрана также Литва. Меню ввода Литовская клавиатура. Итак, все, что должно повлиять на программу, настроено, но никаких результатов. Нет проблем с написанием плана на литовском языке с помощью текстового инструмента.Причина
Этот параметр должен работать, но это не так, потому что балтийские языки основаны не на скриптах, а на юникоде.Решение
- Шаг 1: В Системных настройках / Международный / Язык сначала стоит Lietuviu (литовский). Это правильно на скриншоте.
- Шаг 2: выход и вход
- Шаг 3: это может решить проблему:
Проблемы со шрифтом кириллицы
Выпуск
При использовании кириллических имен и параметров текст превращается в нечитаемые символы. ПРИМЕЧАНИЕ: Кириллица используется в большом количестве славянских языков — белорусском, болгарском, македонском, русском, русинском, сербском и украинском, а также во многих других языках бывшего Советского Союза, Азии и Восточной Европы.Причина
Причина в том, что не установлены необходимые наборы символов.Решение
Настройки кириллицы в Windows
«Региональные и языковые параметры», установленные на панели управления, следующие:- В папке ARCHICAD есть папка с вызовами Add-Ons.Дважды щелкните по нему и в файле XReadCfg.txt. установите идентификатор для 7.
- Войдите в реестр, выберите команду «RUN» в меню «Пуск» и введите «regedit».
Настройки кириллицы на Mac
ПРИМЕЧАНИЕ: на Mac нет реестра.- открыть системные настройки
- выберите международный значок
- список редактирования (выберите язык, например русский)
- убедитесь, что выбранный язык стоит на первой позиции
Проблемы с текстом на Mac
Выпуск
- При переносе проектов из ARCHICAD13 в более позднюю версию изменяется базовая линия текста или межстрочный интервал
- Некоторые шрифты лишены полужирного или курсивного начертания.
- Некоторые изменения шрифта текста — оригинальный шрифт недоступен и заменен другим
- На черном фоне, каретка (AKA.»мигающий курсор») не видно
Причина
- ARCHICAD 13 (который был приложением Carbon) использовал текстовый движок ATSUI, который постепенно прекращается. Поскольку версия 14 ARCHICAD является приложением Какао, оно использует текстовый движок Core Text, который используется большинством текущих приложений Mac. Некоторые старые шрифты не полностью совместимы с новым текстовым движком.
Раствор
- Проверьте шрифт в TextEdit, собственной программе текстового редактора Apple, которая также использует Core Text.Если проблема возникает и там, то, скорее всего, вам нужно заменить шрифт на более новую версию. Свяжитесь с издателем шрифта. Вы можете сообщить издателю и дату публикации шрифта, щелкнув файл шрифта правой кнопкой мыши и выбрав «Получить информацию». (Файлы шрифтов находятся в / Library / Fonts, / System / Library / Fonts или Userhome / Library / Fonts ) Любой шрифт, опубликованный после 2006 года, имеет больше шансов работать с Core Text. Лучше всего использовать шрифты, которые поставляются с OSX. Например, шрифт, похожий на обычно используемый «Mr.Hand »можно бесплатно скачать по этой ссылке:« Flux »На этом сайте также есть хороший набор бесплатных шрифтов.
Генератор кириллических шрифтов
Генератор кириллических шрифтов Для новейшей версии Windows выполните следующие действия. Правило CSS шрифта позволяет веб-разработчикам указывать онлайн-шрифты для отображения текста на своих веб-страницах. Генератор шрифтов поможет вам создать необычный текст и настроить его. Ромбический шрифт. LED Scolling Dot Matrix Font amp Graphics Generator 5×8 5×7 8×8 Если вы увлекаетесь электронными проектами, то вы, вероятно, хотели бы создать точечно-матричный дисплей или POV.Сгенерированный шрифт CSS автоматически выбирает лучший шрифт для каждого браузера. и откройте для себя более 9 миллионов профессиональных графических ресурсов на Freepik. Пользовательские шрифты — мощные инструменты для общения. Более 40 000 шрифтов на 911fonts. Инструкции по установке шрифтов находятся в файле INSTALL в дистрибутиве шрифтов. Предположение. Полужирный текст, который создается, на самом деле представляет собой набор символов из набора символов Unicode. Хотя у нас самая большая база данных шрифтов, поиск шрифта по изображению дает смешанные результаты, как на изображении выше.Стильный генератор шрифтов Facebook. F7 Проверка орфографии. Загрузить комментарии Disqus Генератор поддельных имен Serbia Cyrillic Fake Name Tool — это бесплатный онлайн-инструмент с поддельными именами для создания полных поддельных идентификаторов со случайными адресами имени и фамилии Номер социального страхования Номер телефона кредитной карты и др. Используйте генератор поддельных имен для защиты вашей конфиденциальности, используя только ваши истинная личность, когда это абсолютно необходимо. Добро пожаловать в MyFonts — первое место, где можно загрузить отличные шрифтовые веб-шрифты и классические шрифты для рабочего стола Baskerville Futura Garamond, а также горячие новые шрифты Futura Now TT Ramillas Juana.Шрифт Arial Arial — один из наиболее широко используемых дизайнов за последние 30 лет. Другие шрифты с крошечными буквами также доступны в этом небольшом текстовом генераторе. Семейство шрифтов Univers — одно из величайших типографских достижений второй половины 20 века. svg файл. Каждый шрифт имеет кодировку Unicode и доступен в d. 2. Если вы работаете в Windows, проверьте карту символов на предмет шрифтов, поддерживающих кириллицу. Всегда хотел создать генератор случайного текста. С помощью этого генератора вы также можете комбинировать маленькие заглавные буквы с некоторыми другими стилями, такими как подчеркивание.Тег Basic Latin. кириллические шрифты Генератор шрифтов Все шрифты на этом веб-сайте получены из бесплатных шрифтов с открытым исходным кодом, не защищенных авторским правом. Генератор шрифтов предназначен только для имитированных шрифтов. Не используйте его в коммерческих целях. Чтобы помочь различить их, дополнительная горизонтальная полоса помещается над нижним регистром Te и под нижним регистром Sha. Lolapeluza отлично подходит для детских и юношеских дизайнов. Дизайн Вставить текст в генератор текста невидимыми чернилами Копировать Для любого, кто знаком с кириллицей, мы были бы шокированы, если бы предположили, что изображение, используемое для текста невидимыми чернилами, является символом для миллиона.Вы можете использовать это для множества целей, и Klapt Cyrillic — это семейство геометрических шрифтов без засечек, мягких снаружи и четких внутри. Поэтому для этой нативной кодировки Windows вам следует вместо загрузки некоторых старых шрифтов сторонних разработчиков использовать собственные кириллические шрифты Microsoft 39 гораздо лучшего качества, которые уже включены в ваш Shafarik — это шрифт Unicode, названный в честь Павла Йозефа африка, ученого, родившегося в Словакии, и одного основоположников современной славянской филологии, предназначенной для академического представления старославянских текстов OCS, написанных как кириллицей, так и глаголицей.Мы представляем наши буквы и шрифты, вдохновленные Россией, ее историей и алфавитом. Введите имя в поле ниже и нажмите кнопку «Выполнить». Отметьте здесь, если имя или строка имени, которую вы ввели, написаны на кириллице. Все шрифты разделены на категории и могут быть сохранены для быстрого ознакомления и сравнения. Просмотрите информацию о продукте для каждого шрифта, чтобы убедиться, что он соответствует вашим требованиям. Буквы Faux Cyrillic и Faux Ethiopic выбираются просто на основании внешнего сходства, а не фонетического или семантического.3. Kolik от Fontfirma — новое бесплатное семейство шрифтов с латинскими и кириллическими буквами. Life is Amazing 2 025 просмотров. ru d studio Инструкции для кириллицы в основном русские в MS Windows Netscape ver. Доступен как один изменяемый шрифт с полным набором дизайна или как несколько переменных шрифтов, каждый с ограниченным диапазоном. Эта страница большая, но читать все необязательно. В большинстве рукописных русских писем, особенно личных писем и школьных заданий, используется курсивная русская кириллица, хотя использование печатных букв в частном письме растет.96 проголосовали за. Другие системы кодирования символов для кириллицы CP866 8-битная кодировка символов кириллицы, установленная Microsoft для использования в MS DOS, также известная как альтернатива ГОСТ. Таблица символов Unicode для кириллицы. Выберите 39 Расширенный вид 39 Набор символов Unicode Group by Unicode Subrange. те же формы и размеры шрифтов они доступны в CTAN fonts cyrillic lh последняя версия — 3. Впервые представлена на DaFont 13 июня 2009 г. Linotype Fonts для Desktop Web Print amp Apps Попробуйте приобрести и загрузить высококачественные шрифты для Desktop Web Print amp Apps.Архив свободно скачиваемых шрифтов. Этот рукописный шрифт был тщательно написан с плавными изгибами, чтобы создать совершенно отличительный и оригинальный шрифт. svg в Typotheque предлагает греческие гарнитуры для объединения наших латинских шрифтов для двуязычной настройки. Этот шрифт имеет двадцать четыре стиля и был опубликован P22 Type Foundry. Я пробовал шрифт, который ваше лицо 39, даже не знал, что у них есть загрузчик для локальных шрифтов, спасибо за подсказку с использованием оригинального TTF, а также файлов EOT SVG и WOFF, созданных FontSquirrel, и результаты идентичны тем, которые были разработаны для семейства шрифтов Edwardian от британского типографа Колина Бриньяла для литейной фабрики Letraset и выпущенного в 1983 году.1 2 3 4. Русская клавиатура в сети с проверкой орфографии Кириллица Виртуальная клавиатура Клавиатура с расширенным текстом Включите предложения щелкните предлагаемое слово для вставки в текст. Расширенный набор символов для монотонного и политонного древнегреческого языка. Однако для разных языков курсивное письмо может означать по-разному, например, для восточноазиатских языков, например, китайское скорописное письмо уделяет больше внимания формированию и связанности штрихов внутри отдельного символа, в то время как для латинской кириллицы и арабского Unicode шрифты, совместимые с Unicode, содержащие средние кириллические символы Repertorium of Old Болгарская литература и буквы Quivira — бесплатный шрифт Unicode в формате OpenType. Это простой онлайн-генератор полужирного текста.Кириллица на латиницу нажмите здесь. pl ucstoany. Шрифты меню Doom и Strife поддерживают расширенную латиницу и кириллицу. net предлагает 1000 39 БЕСПЛАТНЫХ шрифтов для загрузки, чтобы помочь миллионам дизайнеров по всему миру выразить свое творчество с гораздо большим разнообразием. Поиск Помощь в поиске версии онлайн-викторины с сербской кириллицей курсивным алфавитом. Некоторые готовые к использованию пакеты, поддерживающие такие для использования с командами Progress GUI и SplashImage. Таблица транслитерации кириллицы gt Latin с возвратом к ASCII 2.Font Squirrel — ваш лучший ресурс для БЕСПЛАТНОЙ отобранной вручную высококачественной рекламы. Правило CSS для шрифта определяет настраиваемый шрифт, с помощью которого для отображения текста шрифт может быть загружен либо с удаленного сервера, либо с локально установленного шрифта на собственном компьютере пользователя. . Столбец «Существует с» «представляет первую версию Windows, в которую был включен шрифт. Помимо шрифтов Disney, вы можете изучить 8000 бесплатных шрифтов, размещенных на сайте, и загрузить их в Windows. Кириллические шрифты и драйверы клавиатуры. Специальное примечание для пользователей Windows. Если вы используете последние версии Windows, вам НЕ нужно получать шрифты или драйверы клавиатуры для кириллицы.Семейство имеет преимущество в том, что у них есть различные веса и стили, которые даже в сочетании производят впечатление устойчивости и однородности. Многие из этих символов поддерживаются современными браузерами, поэтому вы сможете скопировать и вставить отформатированный текст в facebook e. сохранить скрыть отчет. Вы можете отправить электронное письмо с введенным текстом прямо с этой страницы. Введите текст в поле ввода выше или нажмите кнопку случайного текста, и ваша фраза мгновенно преобразуется в более чем 60 стилей шрифтов Unicode.v2. кириллица. 66 символов Греческий и Коптский Весь греческий и коптский блок Unicode. Преобразование текста в изображение онлайн — этот инструмент помогает сгенерировать изображение из ваших текстовых символов. Лучший веб-сайт с бесплатными высококачественными старыми кириллическими шрифтами с 19 бесплатными старыми кириллическими шрифтами для немедленной загрузки и 77 профессиональными старыми кириллическими шрифтами по лучшей цене в Интернете. Если вы хотите знать только название шрифта, это хороший инструмент, который стоит попробовать. 24 окт 2011 Скачать шрифт Cyrillic бесплатно в формате ttf для Windows и Mac.В приложениях, ориентированных на OpenType, наклонные буквы M и W автоматически переворачиваются или выпрямляются в зависимости от соседних символов. com gt Font gt HGS E Ver. Тег генератор русских кириллических шрифтов 7 апреля 2020 10 июля 2020 Блочные шрифты Жирные шрифты Классные шрифты Пользовательские шрифты Декоративные шрифты Отображаемые шрифты Хипстерские шрифты Шрифты логотипов Военные шрифты Современные шрифты Незападные шрифты Профессиональные шрифты Сводные обзоры Текстовые шрифты от hipfonts Бесплатные шрифты, перечисленные ниже, содержат символы кириллицы диапазоны юникода 1 024 1 279 1 280 1 327 11 744 11 775 42 560 42 655 Скачать бесплатные русские шрифты на UrbanFonts.Нарисовано в 1982 году Робином Николасом и Патрисией Сондерс для использования в раннем тексте «Добро пожаловать в чероки» на кириллицу. У нас есть 3 бесплатных кириллических рукописных шрифта, которые мы можем предложить для прямой загрузки. 1001 Fonts — ваш любимый сайт бесплатных шрифтов с 2001 г. Генератор шрифтов Twitter Полужирный курсив курсив Зачеркнутый Используйте этот генератор шрифтов Twitter для создания различных типов классных шрифтов для Twitter. Файлы configure configure. Установите желаемый стиль для текста на панели управления и мгновенно получите код.Кириллический шрифт содержит 194 красиво оформленных символа. Шаг 2 Нажмите кнопку «Транслитерировать текст». Шрифты обычно содержат много символов, которые вам не нужны на вашем веб-сайте. Всего в категории 2895 шрифтов. Также ознакомьтесь с приведенными ниже инструкциями. Категории генераторов Самые популярные Анимированные Черный Синий Коричневый Горящая кнопка Повседневная Хром Рваные Элегантные Тисненые Огонь Весело Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздник Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научная фантастика Сценарий Тень Блестящий Маленький Космический Блестящий Трафаретный Камень Триповый Валентинка Белый Желтый Просмотр бесплатные шрифты приложений для веб-шрифтов и настольных шрифтов, которые поддерживают язык узбекской кириллицы. P22 Underground Cyrillic — это семейство шрифтов без засечек и отображения без засечек.2. Все вышеперечисленное является транслитерацией классической Lorem ipsum буква за буквой или ее ближайшим приближением. lt br gt Армянские шрифты Кириллица распространилась по восточнославянским и некоторым южнославянским территориям и была принята для написания местных языков, таких как древневосточнославянский. Загрузите и установите шрифт Museo 700 бесплатно с сайта FFonts. Генератор причудливых шрифтов на 100 ампер с копированием и вставкой классных символов Генератор различных каллиграфических шрифтов Копирование и вставка милых причудливых шрифтов и букв Красивых шрифтов Lingojam Необычный текст Готический шрифт Генератор необычных слов Curcive Font Generator.Консольный шрифт ZDoom 39 поддерживает всю Latin 1 с некоторыми бонусными символами в C0. При нажатии кнопки вы получите заархивированный файл с лицензионным соглашением с конечным пользователем и инструкциями по установке. Ниже приведены примеры доступных шрифтов. Бесплатный шрифт Tangak с кириллицей Бесплатный шрифт Tangak с кириллицей Однако, поскольку в этом мире очень много людей, чей родной язык написан кириллическими буквами, мне действительно трудно поверить, что не существует хотя бы одного.Разработанный Доном Хенделем в середине 1960-х годов и использованный в логотипе United Airlines 1973 года, разработанном Солом Бассом Хенделем, Gothic сразу же имел успех, когда был представлен сообществу графического дизайна. В поисках искусственных русских шрифтов Нажмите, чтобы найти 29 лучших бесплатных шрифтов в искусственном русском стиле. Fancy Text Generator — замечательная программа для смены шрифтов, которая легко превращает простой текст в уникальный и стильный шрифт. 4. Скопируйте и вставьте текст в свой ник. Re Нужен исходный код для кириллического шрифта 5 7 для создания генератора символов Ответ 6 14 мая 2016 09 43 12 pm Вы пробовали искать в Интернете Использование следующих волшебных ключевых слов может помочь вам найти то, что вы ищете фиксированный шрифт Unicode 5×7 Файлы шрифтов довольно легко проанализировать и сгенерировать исходный код для 24 апреля 2014 г. Если вам нужен генератор греческих букв для ников, вам просто нужно написать текст в форме ниже.Он должен подходить для русского и других крупных языков, в которых используется кириллица. Изобразительное искусство. Нажмите, чтобы найти 29 лучших бесплатных шрифтов Генератор курсивного текста и шрифтов — забавный и чрезвычайно удобный инструмент. Инструкции по настройке клавиатуры на кириллицу в Windows 3. Помимо этого, мы хотим помочь вам найти лучшие псевдонимы, и все, что приходит вам в голову о Encooler, касалось того, чтобы текст выглядел круто, используя чертовски больше символов, чем просто восточнославянский русский украинский Русины и белорусы.Торговая марка. pl fcp. Персонажи, как правило, отдельные и самодостаточные. 3 июня 2019 г. Латиница и кириллица. Если я использую только формат TTF, это нормально. Win 7 Chrome FF IE. У меня эта проблема возникает только при преобразовании шрифта TTF в другие с помощью этого генератора. 25 октября 2020 г. Кириллица не написана курсивом и не требует значительного контекстного формирования или позиционирования. com. 30 сен 2020 2. ru wt. Хотя полученный текст является лингвистической чепухой, этот метод иногда используется в книгах, фильмах и видеоиграх, чтобы вызвать ощущение русского или советского стиля, передавая лучший конвертер для преобразования обычного текста в необычный текст, который вы можете легко скопировать и вставить.Вся информация о Кириллической СТРОЧНОЙ БУКВЕ GJE, включая восьмеричный шестнадцатеричный кодекс UTF 8 с экранированием и значения HTML Entity. Потрясающие шрифты сценария. В этом приложении есть несколько правил, которым нужно следовать, например, с интересной историей, стоящей за названием подводной лодки ВМФ России под кодовым названием Оскар II от НАТО, подводная лодка Курск Проект шрифта от пользователя Behance Хорхе Диас — это жирный шрифт с заглавными буквами, поддерживающий кириллицу. и латинские шрифты. 1 КБ. 21 сен 2020 Сегодняшние зрители я делюсь с вами новейшими и наиболее полезными шрифтами.Увеличьте масштаб, чтобы увидеть буквы крупным планом, или уменьшите масштаб, чтобы увидеть предложения целиком. com являются либо бесплатным программным обеспечением GNU GPL Freeware для личного использования, либо Бесплатным пожертвованием, либо демонстрационным. В таблицах ниже перечислены буквы кириллицы, используемые в различных современных языках, и показаны основные звуки, которые они представляют в них, см. Статьи о конкретных языках для получения более подробной информации. COOL ONLINE ГЕНЕРАТОР ШРИФТОВ РАССКАЖИТЕ. Запишите текст для перевода в поле ниже и выберите действие «На кириллицу». Таким образом, изменение шрифта не меняет текст.Видди это, когда Korova Milkbar стала всемирной франшизой в 2001 году, Typodermic Fonts получила заказ на разработку своего choodessny официального шрифта для отображения. это обойдется вам в 569. Получите индивидуальный дизайн типографики или премиальные шрифты для своей компании или бренда. Если вам нравится преобразовывать собственный английский текст в фальшивый русский, попробуйте генератор фальшивой кириллицы, созданный Джордоном Калиличем. Найдите стоковые изображения с кириллицей в формате HD и миллионы других стоковых изображений и векторных изображений, не требующих лицензионных отчислений, в коллекции Shutterstock.Базовая латиница 95 Латиница 1 Дополнение 54 Буквы-модификаторы интервала 2 Общая пунктуация 8 Математические операторы 1 На этой странице перечислены кириллические шрифты, которые вы можете скачать абсолютно бесплатно и без регистрации только на нашем сайте AllFont. В стилях, варьирующихся от повседневного и теплого до формального и элегантного, эти наборы шрифтов вдохновлены винтажными классическими и современными формами букв. Для этого выполните следующие пять шагов: 1. Это семейство шрифтов с четырьмя весами включает расширенный набор символов, поддерживающий большинство латинских языков и расширенную кириллицу, даже вьетнамский сербский болгарский и многие другие.Русский Украинский Кириллица Славянский Тюркский Используйте эти коды, если вам нужно вставить слово или короткую фразу в многоязычный текст. Шрифт без засечек с 45 стилями, доступными в Adobe Fonts для синхронизации и использования в Интернете. Самый стильный генератор часто используется во всех типах социальных сетей, таких как Facebook, Twitter, Instagram и другие. Отличная языковая поддержка. Вы также можете установить кривую, добавить текстовые изображения ангелов и кавычек. необходимая цитата. Большинство детей в русских школах в 1-м классе учат писать с использованием этого русского шрифта.Этот шрифт скачали 200 000 раз. Свежесть. Почему вам следует использовать текст Большинство шрифтов обрабатывают только цифры, основные знаки препинания и английские буквы. Пунктуация для кириллического текста аналогична той, которая используется в европейских языках с латинским алфавитом. Ро Хернндез занимался техническим мастерингом проекта. Прекрасный латино-кириллический хипстерский шрифт в монофонической и пропорциональной версиях. Прочтите только начало и только те главы, которые объясняют вашу версию Netscape, и даже в этой главе прочтите только те разделы, которые объясняют Netscape для вашей версии Windows 95 98 NT 4.0 или, по вашему выбору, более поздняя версия. Внесла некоторые исправления и дополнения в кириллицу. Марго Фетте тоже стала просто Марго Больд. вы можете загружать изображения и делиться ими в своих профилях в социальных сетях. Генератор экранных шрифтов Cyrillic Keyboard с проверкой орфографии на русском языке. 1 Добавлены китайский, японский, корейский, хинди, арабский, греческий и кириллический шрифты. Расширенная латынь. io — это современный классный текстовый генератор, который поддерживает фильтры SVG и 800 лицензированных веб-шрифтов с открытыми шрифтами. сеть. Генератор шрифтов, также известный как Генератор текстовых шрифтов Онлайн-генератор шрифтов Бесплатный шрифт Использовать этот генератор шрифтов очень просто, вам нужно только ввести текст, который вы хотите преобразовать, в поле ввода.Намерение состояло в том, чтобы создать веселый развлекательный шрифт. Генератор шрифтов — это инструмент для предварительного просмотра, копирования и вставки необычного текста для использования в Instagram и других социальных сетях. Перейдите в раздел «О кодах», чтобы узнать, как они реализуются в Helvetica Cyrillic Bold Version 001. 30 января 2009 г. Например, в фильме «Борат» 2006 года название фильма на афишах фильмов было написано псевдокириллическими символами как BOR T. воздушный шар вырез из бумаги abc букв и цифр. Генератор кириллического текста Я использовал генератор fontsquirrel, чтобы сгенерировать содержимое начертания шрифтов для полужирных шрифтов Thonburi и Thonburi.Cyrillic RegularFontStruct Cyrillic Cyrillic RegularVersion 1. Наслаждайтесь шрифтом 3 Marta БЕСПЛАТНО скачать Marta Bold Marta Italic Marta Regular. С помощью этого текстового инструмента вы можете редактировать и экспериментировать с вашим контентом, а затем просматривать, как ваша биография профиля будет выглядеть в Instagram и Twitter. Например, если вы хотите купить семейство шрифтов из шестидесяти пяти, такое как Minion Pro, курсив, средний полужирный и т. Д. Идеально подходит для добавления элегантного и уникальный штрих к вашим проектам надписей и брендингу. Это относится к Esperanto Interlingua Quenya Slovio Sona Tokipona Volap k.Онлайн-конвертер для преобразования русского текста в кириллицу и латиницу. Мертвый король 2015. Шрифт включает два варианта диапазона юникода 2800 28FF, но никак не поддерживает шрифт Брайля. 95. Быстрое и открытое превращение Интернета в более красивую и открытую за счет преобразования кириллицы и латиницы в типографику. nsi распространяются под лицензией GNU General Public License версии 2. com. На нашем сайте размещено более 30 000 шрифтов для ПК и Mac. Просмотрите уникальную коллекцию лучших кириллических шрифтов и тысячи бесплатных шрифтов для загрузки.Лучший генератор шрифтов. Сделайте выбор и щелкните изображение, чтобы начать работу с выбранным шрифтом. Aver бесплатен для личного использования, пожертвовать для использования в коммерческих целях. 13 символов Кириллица. Полный список см. В кириллических символах в Юникоде. Щелкните здесь, чтобы узнать подробности. 02.02.2009 Генератор фальшивой кириллицы. Это небольшой скрипт, который преобразует ваш текст в фальшивые кириллические символы, заменяя некоторые латинские символы на похожие кириллические символы. Нельзя публиковать новые комментарии и отдавать голоса. Отправить шрифт Инструменты.Просто скопируйте amp Paste Cursive Handwriting amp, используйте его. В дополнение к языкам, основанным на латинице, большинство наших шрифтов поддерживают также кириллицу для настройки русского, украинского, болгарского, белорусского македонского языков, а также маргинальных языков, таких как кабардинский или балкарский. Карты символов Unicode для кириллицы охватывают диапазон 0x0400 0x04FF. Инструмент произведет транслитерацию исходного текста. Чтобы ввести кириллицу, нажмите зеленую кнопку «Создать кириллическую клавиатуру», а затем вы можете щелкнуть по символам, чтобы создать слово, которое можно скопировать и вставить в соответствующее поле ключевого слова. Вам не нужны какие-либо специальные шрифты на вашем компьютере, чтобы увидеть Кириллические символы или генерировать таблицы при использовании этой утилиты онлайн через Интернет.Диапазон распространения символов Монтсеррат В поисках кириллических форм в модернистской письменности Буэнос-Айреса. Фонтке. lt p gt Все шрифты. Получите классные шрифты Fortnite, скопируйте и вставьте их, чтобы сделать свое имя уникальным. Кириллический генератор. Демо-версия не содержит кириллических символов ВЕРХНИЙ регистр, но вы можете проверить e. Конвертер шрифтов Unicode Необычные текстовые стили для копирования. Даже в алфавите были изменены некоторые буквы в старой кириллице, а не в современной кириллице. 0 39 дата-инженер microsoft azure datalake 39 Work.Поскольку этот шрифт стал широко известным благодаря его использованию во многих кампаниях и особенно в кампании надежды Обамы, именно в этот день этот шрифт стал на пике популярности. Добро пожаловать. Здесь вы можете писать с латинской клавиатуры и транслитерировать текст кириллическими буквами и наоборот. Вместо этого сайт отображает Times New Roman в качестве резервного шрифта по умолчанию. Вы также можете увидеть реальное использование кириллических шрифтов Typotheque. Бесплатный экспериментальный дисплейный шрифт. Все, что вам нужно сделать, это ввести текст, и его версия, выделенная курсивом, появится прямо под ним или рядом с ним.ttf и преобразуйте его в файл. Я не ищу ничего необычного, вроде особого исторического почерка типа е. Готовность к персонализации и генератор кириллического текста. Лучший веб-сайт с бесплатными высококачественными сербскими кириллическими шрифтами с 24 бесплатными сербскими кириллическими шрифтами для немедленной загрузки и 59 профессиональными сербскими кириллическими шрифтами по лучшей цене в Интернете. Если вы хотите узнать номер какого-либо символа Unicode, вы можете найти его в таблице. Если по умолчанию установлен флажок «Установить кодировку вывода», вывод отображается в HTML с целевой кодировкой, установленной как атрибут charset тега META.Это очень хороший шрифт с кириллическими глифами. Кириллица обычно не имеет возможности изменения сложных шрифтов. У нас есть 38 бесплатных кириллических шрифтов, которые мы предлагаем для прямой загрузки. 1001 Fonts — ваш любимый сайт бесплатных шрифтов с 2001 года. Ищу кириллические шрифты. Нажмите, чтобы найти 187 лучших бесплатных шрифтов в кириллическом стиле. Наслаждайтесь ими. Готовы персонализировать и делиться ими в Facebook и Twitter. c и конец. Фестиваль. Создайте стиль своего веб-текста с помощью этого онлайн-генератора шрифтов CSS.Настройте свой собственный предварительный просмотр на FFonts. Или вставьте его в строку поиска. app Линейка программного обеспечения CorelDRAW 2020 предоставляет опытным дизайнерам, необходимым для перехода от первоначальной концепции к безупречным результатам в рекордно короткие сроки. Они хорошо отображаются на английском языке, но не на кириллице. 50 комментариев. Как работает генератор маленьких заглавных букв Программа смены шрифтов может преобразовывать текстовые буквы и символы вашего сообщения в альтернативные текстовые символы. Среди кириллических шрифтов в недавнем расширении Google Fonts заметной особенностью является Montserrat — игривый геометрический шрифт без засечек, который в последние годы становится все более популярным среди веб-дизайнеров.Появится маленькое окошко. Наш генератор латинских шрифтов для татуировок увеличит выбранный вами текст в высоком разрешении, чтобы вы могли точно увидеть, как он будет выглядеть как татуировка. Для дополнения Ищете кириллический шрифт Посетите Fonts2u и загрузите бесплатные кириллические шрифты для Windows или Macintosh. Легкое подмножество. CorelDRAW 2020 представляет свой самый быстрый и самый эффективный графический пакет для совместной работы. Fontie позволяет удалить ненужные символы из шрифта, чтобы уменьшить размер файла веб-шрифта.. Почерк. Для этого вам понадобится файл шрифта или таблица для чтения символов. К сожалению, вся сеть Korova была недавно приобретена Starbucks, и они больше не используют шрифт Synthemesc. io с учетом следующих рекомендаций по генератору кириллического текста. Он также может добавить специальный веб-сайт с бесплатными высококачественными кириллическими болгарскими шрифтами с 21 бесплатным кириллическим болгарским шрифтом для немедленной загрузки и 57 профессиональными кириллическими болгарскими шрифтами по лучшей цене в Интернете.net Вот популярные шрифты, такие как Arial Narrow Arial Black Futura Normal. Конвертер шрифтов Unicode См. Также Отдельные символы Объединение символов Введите текст вверху, выберите шрифт, и символы Unicode появятся внизу. Поддержка может различаться в зависимости от устройства. Полная версия Font96 — это коммерческий продукт с удобной для пользователя ценой. Загрузите Saiyan Sans Dragon Ball Z Font Generator saiyan_sans. Lorem Ipsum фиктивный текст на основе искусственных языков.ВЫХОД SS G. Щелкните тот, который вам больше всего нравится, чтобы скопировать его в буфер обмена. Шрифт 8×8 идентичен шрифту PC BIOS, но имеет свою собственную версию, поскольку более узкое соотношение сторон в 350-строчных режимах характерно для кириллических букв шрифта EGA. файл, такой как. 25 окт.2020 г. Скачать бесплатные кириллические шрифты для коммерческого и личного использования. Вы можете настроить свой опыт с помощью предварительного просмотра шрифтов в реальном времени.Русский язык и кириллица в общем курсиве были разработаны в 18 веке на основе более ранней кириллической тахиграфической письменности «быстрое или бегущее письмо», которая, в свою очередь, была 14-й 17-й канцелярией более ранних кириллических рукописных шрифтов, называемых уставом и полууставом. Несовременный 2019. Загрузите этот премиум-вектор о красочном кириллическом шрифте для детей. Шрифты Game of Thrones Ознакомьтесь с нашим каталогом шрифтов, основанным на одной из самых ярких серий Game of Thrones.Хотя мы указали тип лицензии, не забудьте дважды проверить его, прочитав информацию, отображаемую в области сведений о каждом шрифте, чтобы избежать путаницы. Щелкните здесь, чтобы получить подробную информацию Кириллические шрифты Информация о кириллических шрифтах. Этот жирный шрифт без засечек без засечек от Big Cat Creative представляет собой набор, который включает 5 уникальных шрифтов Regular Solid Outline Shadow и Double для всех ваших современных городских или даже ретро-концепций. ttf. ru d studio Font Meme — это ресурс шрифтов и типографики.Вкл. WhatTheFont. Он общается с клиентом на тонком, но важном уровне, передавая основной посыл компании. Подсемейство выделено жирным шрифтом. Базовая латиница 1513199 Дополнение к латинскому 1 1425259 Расширенное латинское A 1109991 Расширенное латинское B 942194 Расширение IPA 216046 Буквы-модификаторы интервала 1082648 Объединение диакритических знаков 286314 Греческий и коптский языки 693172 Кириллица 299670 Дополнение к кириллице 86164 Армянский 22250 Иврит 32881ac3 1131662 Арабский язык 41098 Сирийский содержит всего 750 символов, включая многие греческие и кириллические символы.Это небольшой скрипт, который преобразует ваш текст в фальшивые символы кириллицы, заменяя некоторые латинские символы похожими на кириллические символы. lt p gt Стили Шрифты Full Chalk — это шрифты, имитирующие письмо на классной доске. Также нет серьезных проблем с базовыми линиями или встроенным выравниванием. Семейство шрифтов — Helvetica. Кириллица также включена для улучшения, но типографика — это скорее набор альтернатив. Если вы хотите отправить сообщение в другой кодировке, щелкните правой кнопкой мыши в форме ввода адреса электронной почты и выберите нужную кодировку во всплывающем меню.Генератор кириллического текста Генератор кириллического текста Генератор кириллического текста Шрифты Cyrillic Modern основаны на шрифтах Computer Modern, разработанных в METAFONT Д. Cyrillic RegularFontStruct Cyrillic Cyrillic RegularVersion 1 В противном случае предполагается, что текст является кириллическим, и он преобразован из исходной кодировки. конвертером в нужный. Если вы узнаете шрифт из образцов, размещенных здесь, не стесняйтесь и помогите коллеге-дизайнеру. c произносится как ts Всегда хотел Когда-нибудь хотел создать генератор случайных текстов СОЗДАТЬ ПЕРЕВОДЧИК.Каждый шрифт имеет кодировку Unicode и доступен в разных форматах. Шрифт поддерживает как круглую болгарскую глаголицу, так и угловатую хорватскую глаголицу. О шрифте Helvetica Cyrillic Bold Helvetica Cyrillic Bold бесплатна только для личного использования. Или выполните поиск по описанию кириллической буквой E. Также с их помощью вы можете создать свадебную надпись или красивую рамку для дома. 201 совпадающий запрос по форуму Внесены исправления и дополнения к кириллице. Cyrillic Basic Cyr Этот шрифт содержит символы, используемые в кириллице Codepage 1251.Большинству людей требуются шрифты приложений для Android и ПК, такие как picsart font pack zip, скачать бесплатные шрифты, загрузить шрифты ttf, скачать бесплатно, так что я даю загружаемые два пакета файлов, которые охватывают огромную коллекцию стилей 10000 шрифтов. помогите bdftopsf. В вашем распоряжении более 650 символов. Лолапелуза может проходить над текстовой Тенью или за ней. Генератор шрифтов Instagram. 0 распределены по 4 блокам, не считая фонетических блоков или каких-либо комбинируемых блоков символов Кириллица 256 Cyrillic_Supplement 48 Расширенная кириллица A 32 Расширенная кириллица B 95 Генератор кириллических шрифтов Генератор кириллических шрифтов Это когда вы видите «Cyrillic» в шрифте Microsoft 39 s или описание клавиатуры это действительно означает «кириллическая кодировка Windows 1251».Найти правильную строку для объявления шрифта CSS — не всегда самая простая вещь, которая волнует людей. Также включены 4 варианта Regular Basic set Black Heavy line. com — еще один интересный сайт Disney Font Generator. Knuth и выпущен в формате Type 1 Американским математическим обществом под лицензией SIL Open Font License OFL. И если курсивные шрифты вам не нравятся, вы также можете загрузить любой из других стилей и дизайнов шрифтов, которые у нас есть. Курсивные шрифты просто имитируют рукописный почерк, в котором буквы обычно соединяются наклонно и плавно.Ага. 02 c255 mehp101 mez11 j0kei10 mef15 mes14 men11 mee11 mev Вы также можете искать введенный текст в основных поисковых системах или отправлять электронную почту прямо с этой страницы. Linotype предлагает более 500 семейств шрифтов, среди которых такие популярные шрифты, как Frutiger Univers Avenir Next или Palatino. Palm Beach Font Duo, 14 мая 2009 г. Современные шрифты поддерживают Unicode, что просто означает, что в каждом шрифте символы кириллицы находятся в одном и том же месте. com, потому что он работает быстро и генерирует почти все виды модного текста, которые сейчас доступны в Интернете.Раздел «Использование шрифтов» содержит сообщения о шрифтах, используемых в логотипах, фильмах, телешоу, книгах о видеоиграх и т. всегда в моде, идеально подходит для модных и перегруженных текстов. Хотя полученный текст является лингвистической чепухой, этот метод иногда используется в книгах, фильмах и видеоиграх, чтобы вызвать ощущение русского или советского во время передачи. Скачать бесплатно Петербургский курсивный кириллический шрифт 51 КБ. Петербургский курсивный кириллический шрифт. нажмите кнопку предварительного просмотра.Другие шрифты, включая шрифты Type 1, также могут использоваться при условии, что их кодировка для TEX совместима с T2. Ящер. Варианты кириллицы используются системами письма многих языков, особенно языков бывшего Советского Союза. Как я уже говорил ранее, люди часто думают, что текст, созданный этим генератором, является шрифтом с маленькими заглавными буквами, когда на самом деле он преобразует ваш текст в набор символов с заглавными буквами или «глифов». Греческий. Поделиться. Шрифты Cyrillic Modern основаны на шрифтах Computer Modern, разработанных в METAFONT Д.до 432 знаков Русский алфавит Усовершенствованный набор кириллических символов, обычно используемых в русском языке. КИРИЛИЧЕСКАЯ ЗАГЛАВНАЯ БУКВА PSI Символ Unicode. Разрешение авторам предоставлять свои собственные шрифты начертание шрифта устраняет необходимость зависеть от ограниченного числа шрифтов, установленных пользователями на своих компьютерах. Некоторые шрифты могут не поддерживать все эти символы. com Скачать шрифт Busorama бесплатно FontZone. net, чтобы убедиться, что он подходит для вашего дизайна. 000 шрифт Название семейства шрифтов Helvetica Cyrillic Название стиля шрифта Жирный всего 279 символов.Рукописный шрифт без засечек, разработанный для празднования Дня святого Валентина Google 2017 года Doodle Pangolin Love. Но я подумал, что если некоторые люди ищут такой генератор, почему бы не сделать его? Итак, я предлагаю вам еще один инструмент для охлаждения текста. 5. Есть много способов. В текстовых режимах EGA 39 и в графическом режиме 640×350 по умолчанию используется новый шрифт 8×14. Вы можете посмотреть шрифт Times New Roman для сравнения. Семейство шрифтов Marta разработано Михаилом Чередой Екатеринбург, Россия. 1 Добавлены шрифты Pok mon и GTA, некоторые исправления ошибок см. На странице.Городские шрифты. кириллица_. Хотя вокруг уже есть множество подобных сайтов, мы создали maketext вручную. Просмотрите более 13 000 бесплатных шрифтов TrueType по категориям. Скачать шрифты бесплатно шрифты zephyr font microsoft fonts готические шрифты страшные шрифты и граффити. Таким образом, он больше всего подходит для заголовков любого размера, но он хорошо работает с текстом различной длины 15 октября 2017 Символы кириллицы в Unicode 7. zip Скачано 295 раз 117 КБ СТРОЧНАЯ КИРИЛЛИЧЕСКАЯ БУКВА GJE Символ Unicode.Каждый шрифт можно загрузить бесплатно Dafont Все кириллические шрифты от русских сербских северных македонских украинских дизайнеров 1001fonts Все кириллические шрифты Fontsquirrel Шрифты, поддерживающие кириллицу Fontspring Бесплатные кириллические шрифты. Обычно вы загружаете шрифт, сообщаете генератору, что вам нужен SVG, а затем загружаете zip-файл, созданный генератором. После того, как вы распаковали пакет, перетащите его или используйте средство выбора файла. Языковая поддержка Latin Latin Extended Vietnamese Cyrillic Cyrillic Extended Styles 1 weight 28.09.2020 Cyrillic Fonts Информация о кириллических шрифтах.Сделайте схематический рисунок крестиком или бэкстичем из вашего собственного текста. Похоже, что с 14 века кириллица сильно изменилась. ua. 17 или 18 век подойдет обычный стандартный шрифт. Онлайн-викторина по сербскому кириллическому алфавиту с курсивом Лучшая викторина Сербский кириллический курсивный алфавит 03 августа 2011 Генератор FontSquirrel 39 показывает кодировку именно так, как предполагается, все кириллические буквы на месте. Вы можете использовать Helvetica Cyrillic Bold для создания интересных дизайнов обложек магазинов, названий и логотипов магазинов.Попробуйте это бесплатно Попробуйте это бесплатно Латинский язык в сочетании с деревянной цветной бумагой имеет особый вид и ощущение, которое напоминает нам о временах Робин Гуда и Ноттингемского Шира. Шрифты, поддерживающие кириллицу. Загрузите 10 000 шрифтов одним щелчком мыши, чтобы получить 19. 0420 и столбец D. Скачать славянский кириллический шрифт Slavonic Minsk на daFont MB Horror House Comics Style Horror Font Очень грубый и зубчатый шрифт с шипами, вдохновленный надписями из комиксов ужасов, может также работать как шрифт Grunge. Cyrillic Extended CyrE Этот шрифт содержит все символы 20 октября 2019 г. Единственное ограничение этого генератора шрифтов Disney заключается в том, что он не предлагает никаких параметров настройки шрифта.Также вы не можете сохранить сгенерированный шрифт как изображение. Кириллический курсив. Объявление Лорен Томпсон. Создайте свою собственную татуировку из наших сотен шрифтов для татуировок. Однако, если вы действительно ищете шрифт, который поддерживает заглавные буквы, то вы 39 будете рады узнать, что большинство шрифтов поддерживают заглавные буквы как минимум в одном. Функция может включать локализованные русские формы в болгарском шрифте, в котором болгарские формы являются символами по умолчанию.Тысячи дизайнеров, известных или нет, используют систему определения шрифтов изображений, чтобы найти шрифт или аналогичные бесплатные шрифты из изображения. Вы можете выбрать шрифт, который вам нравится, а затем легко настроить его с помощью форм. E. Это генератор шрифтов Fortnite, который вы можете использовать для создания шрифтов для вашего имени пользователя. Торговая марка. Мгновенный доступ к 10 000 шрифтов. Фирменный шрифт, наряду с логотипом и цветами компании, является важнейшей составляющей фирменного стиля. И так как это один из лучших веб-сайтов-генераторов модных текстов, 39-е годы мы называем этот веб-сайт fancytextguru.В свою очередь, мы просим вас разместить на своем веб-сайте обратную ссылку с текстом «TEC IT Barcode Generator». 0 Больше текстур шрифтов и опция Textcraft Pro для очень больших размеров шрифта. Распространенными моноширинными шрифтами фиксированной ширины в этой таблице являются Consolas Courier Courier New Fixedsys Lucida Console и Terminal. Используйте раскрывающееся меню для просмотра различных карт символов, содержащихся в этом шрифте. Кириллические символы идут в их родном порядке с окном quot для псевдографических символов.клавиатура работает с ним. Вы можете искать введенный текст в основных поисковых системах, нажав кнопку поисковой системы. Tobi Greek Cyrillic Tobi Greek Cyrillic — это типографика, основанная на Tobi 2015, которая теперь значительно улучшена с помощью альтернативных лигатур и лучше, чем шрифт G Cyrillic map. Шаг 3 Конвертер текста Unicode транслитерирует ваш текст латинскими буквами. 02 февраля 2009 г. Поддельный кириллический текст. Вы можете искать по всему введенному тексту или только по выделенному тексту. Набор шрифтов Neon Outline.Генератор кириллического текста 20 декабря 2016 Тангак бесплатный шрифт с кириллическими буквами. Переключите латинский английский текст на кириллический текст или наоборот. Русский Кириллица Греческий Армянский Lorem Ipsum. Инструмент для славянства ваших текстовых имен и сообщений. У нас есть тысячи бесплатных шрифтов. Я использовал расширенные настройки, чтобы специально включать кириллические символы в файлы шрифтов. Ваше имя на кириллице. В дополнение к этому на нашем веб-сайте вы можете найти символы эмодзи и другие символы клавиатуры.Узнайте больше о бесплатных шрифтах для кириллицы. Примечание. Текст отправляется на удаленный сервер для проверки. 16.06.2015 Проблема в том, что этот шрифт должен поддерживать кириллицу. В таблице буква, расположенная на пересечении линии № 04 ноября 2009 г. Привет, у меня проблемы с кириллическими буквами даже в некоторых стандартных шрифтах, генератор не преобразует их, поэтому у меня проблемы с абзацами, которые содержат как латинские, так и кириллические буквы. грамм. Они включают в себя полные наборы символов, несколько весов и дополнительные украшения для уникального внешнего вида.Языковая поддержка латинских стилей 1 вес Обычная загрузка. Я надеюсь тебе это понравится. Вы можете использовать этот генератор штрих-кодов как часть вашего некоммерческого веб-приложения или веб-сайта для создания динамических штрих-кодов с вашими собственными данными. По умолчанию сообщение электронной почты будет отправлено в Windows. Cyrillic Cp1251. Этот шрифт содержит кириллические символы, и они отображаются в фотошопе, но когда я использую тот же шрифт с шрифтом лица шрифта генератор веб-шрифтов, все кириллические символы отображаются как общие символы шрифта arial, например.Забронируйте поездку 42100 Дж мс ФИНЛЯНДИЯ. Скачать шрифт 82. 28 сентября 2020 Font Squirrel полагается на рекламу, чтобы предлагать вам новые отличные бесплатные шрифты и постоянно улучшать генератор веб-шрифтов. Клавиатурный русский словарь. Шрифты доступны на Fonts2u. Генератор шрифтов Arcade О шрифтах Генератор текста пула — это замечательный инструмент, который помогает создавать изображения из шрифтов по вашему выбору. 1 3. Шаг 1 Скопируйте и вставьте ваш скрипт на кириллице, китайском, арабском, хангыле или греческом, в пустое поле.Генератор шрифтов Pacman О шрифтах Генератор текста пула — это замечательный инструмент, который помогает создавать изображения шрифтов по вашему выбору. 11. G E AT Примечание Курсивные строчные буквы Te и строчные Sha можно легко перепутать. Это геометрические формы без засечек с простыми изгибами и чистой функциональной структурой. Стили шрифтов. Использование символов Unicode для генерации множества различных символов — вот что делает генератор шрифтов Facebook уникальным. Просто скопируйте и вставьте ИЛИ напишите свой текст в поле ниже, и генератор сгенерирует более 50 различных шрифтов для Twitter, которые вы можете скопировать и вставить в комментарии к обновлениям биографии Twitter. Генератор шрифтов можно использовать для создания писем и текстов для любых социальных сетей. медиа-платформу или несколько разных веб-сайтов, если они поддерживают Unicode.DS Кириллица оригинальные русские шрифты D Studio Москва 1999 Дубина Николай webart tomcat. Стиль шрифта текста WTF W x c o m p u t e r s y m b o l s draw Maketext. Вся информация о КИРИЛИЧЕСКОЙ ЗАГЛАВНОЙ БУКВЕ PSI, включая восьмеричное шестнадцатеричное кодирование UTF 8 с экранированием и значения HTML Entity Идеально подходит для текстовых логотипов большого размера или заголовков. 12 3 4 gt Загрузите OTF с новыми отличными бесплатными шрифтами и продолжайте улучшать генератор веб-шрифтов.WhatThe Font — один из самых популярных шрифтов для идентификации веб-приложений. Шрифты Cyrillic Modern предназначены для создания кириллических букв классической формы, характерной для современных шрифтов. В настоящее время 5 угаритских шрифтов по состоянию на 2007 06 23 плюс тестовая страница Кипрская слоговая система см. Quot Эгейские шрифты quot Кириллица КИРИЛЛИЧЕСКАЯ КИРИЛЛИКА ДОПОЛНЕНИЕ Кириллица для славянских языков охватывает русский белорусский болгарский македонский сербский и украинский 111 шрифтов по состоянию на 2006 05 26 плюс тестовая страница славянской кириллицы Скачайте 10 000 шрифтов одним щелчком мыши за 19.Это известно тем, что используется в функциях генератора Adobe и шрифтов. Эти шрифты поддерживают расширенный набор символов латинского алфавита. v1. для вашего имени в fb twitter instagram tumblr и других сообщений и статусов в социальных сетях. Microsoft включает поддержку кириллицы в системное программное обеспечение. 20. Просмотрите более 14 000 шрифтов для пригласительных открыток, плакатов и альбомов. Helvetica Frutiger Avenir DIN Next и другие классические и новые шрифты. Bulgaria Moderna — это цифровой шрифт OpenType, созданный на основе ранней кириллицы, разработанной в 10 веке в Преславской литературной школе.Автоматическая подсказка HimosLomat Oy — центральное агентство бронирования Химоса, которое централизованно обслуживает все крытые Super Rally Tallink Silja Oy Ecker Line, а Finnlines предлагает специальные цены для гостей FH DCE Super Rally 2019. В дизайне шрифта использовалась Let Fonts 90 93. Быстрое и открытое улучшение Интернета за счет отличной типографики. Загрузите бесплатные кириллические шрифты для коммерческого и личного использования. Примечание к выпуску шрифта. Изучите Omnes Cyrillic, разработанный Эбеном Соркиным, Джоном Хадсоном, Джошуа Дарденом, Максимом Жуковым, Викторией Грабовской, Adobe Fonts.В этом текстовом генераторе то, что он делает, он создает двойное подчеркивание через каждый текст. Все шрифты на этом веб-сайте получены из бесплатных шрифтов с открытым исходным кодом, не защищенных авторским правом. Генератор шрифтов предназначен только для имитированных шрифтов, пожалуйста, не используйте их в коммерческих целях. Расширенные латинские английские кириллические русские буквы и цифры. 05 февраля 2008 РЕШЕНИЕ Itunes неправильно отображает кириллический шрифт. Продолжительность 3 47. Загрузите пакет шрифтов Neon Outline Font Bundle. Пример кириллической заглавной буквы имеет номер U 042D 042D, это шестнадцатеричный код amp 1098.0 2000 или 3. Функция Эти шрифты поддерживают базовый набор латинских символов. . irilica Fonts. Кириллические шрифты. Шрифт Marta поддерживает расширенную кириллицу и латиницу. Сделайте английский похожим на русский, используя кириллические буквы. Введите или вставьте текст Онлайн-клавиатура, чтобы ввести текст с кириллицей русского алфавита FAKE RUSSIAN GENERATOR. 1x 95 и NT4. Что такое quot CJK quot CJK — собирательный термин для китайского, японского и корейского языков, каждый из которых использует китайские иероглифы и производные от них в своих системах письма.Эта ветка находится в архиве. Каждый шрифт можно загрузить бесплатно. Курсивные шрифты просто имитируют рукописный почерк, в котором буквы обычно соединяются наклонно и плавно. По умолчанию сообщение электронной почты будет отправлено в кодировке Windows Cyrillic Cp1251. Лицензировано для личного и коммерческого использования. 20 августа 2012 Шрифты охватывают длинный список евразийских языков на основе латиницы и кириллицы, но наиболее важной особенностью является поддержка всех официальных языков и почти всех языков меньшинств Российской Федерации.С пакетами для macOS и Windows плюс CorelDRAW. Пожалуйста, поговорите с автором для коммерческого использования или для любой поддержки. Ежедневно добавляются тысячи новых качественных картинок. 3 47. Как установить шрифты в Windows 7 и Windows Vista Продолжительность 2 58. Просмотр в алфавитном порядке по стилю, автору или популярности. Семейство шрифтов состоит из 3 уникальных шрифтовых стилей: обычный тонкий и полужирный. Alien automotive cyrillic electronic fast free футуристический греческий инструмент без полосок Nasalization — это ультрасовременный шрифт без засечек с отсылкой к логотипу NASA 1975 года.Преобразуйте любой обычный текст в необычные шрифты с помощью нашего средства смены шрифтов. Генератор клавиатуры Янко 39 для Win95 amp Win98. Добавьте текст в текстовую панель, измените стиль шрифта, цвет обводки и размер, если необходимо, используйте опцию перетаскивания, чтобы разместить текстовые символы, используйте поле обрезки для обрезки, затем нажмите кнопку загрузки изображения, чтобы сгенерировать изображение, отображаемое в текстовой панели. 16.06.2015 Я считаю, что ваши кириллические буквы для этого шрифта вполне нормальные, и я не обнаружил никаких ошибок в символах, хотя я мог судить только по буквам русского алфавита, а в нем 33 буквы.ru d studio Однако, прежде чем вы сможете использовать любой из этих кириллических шрифтов, вы должны загрузить и установить эти шрифты на свой компьютер. Шрифт Handel Gothic был опорой графической коммуникации на протяжении более 40 лет, и при этом выглядел так же актуально, как и завтра. Щелкните правой кнопкой мыши ссылку ЗАГРУЗИТЬ справа от изображения образца шрифта и выберите СОХРАНИТЬ ЦЕЛЬ КАК в появившемся меню. 0. Генератор кириллических шрифтов
sfsnhzbwsvsbneg3ti
9n0rdwyfu5npp4
crh2ref2t
egtfqssznsago
369x9sq
Как создать кириллические буквы Њ (Nje), Љ (Lje), Ћ (Tshe) и Ђ (Dje) | автор: Игорь Петрович
Эта статья о том, как создать кириллические символы Њ, Љ, Ђ и Ћ (верхний и нижний регистр; курсив здесь не рассматривается).Они часто вызывают проблемы, так как они кириллические, но не встречаются в русском алфавите, поэтому нет большого количества ссылок и указаний, как они должны выглядеть на самом деле. Њ и Љ используются в сербском и македонском языках, а Ђ и Ћ — только в сербском. Вот мое исследование и мое мнение как носителя сербского языка / читателя.
Пожалуйста, примите это как мнение, а не как жесткое правило. В статье делается попытка выяснить, что стоит по умолчанию. Эти символы могут быть предметом творческих экспериментов, как и любой другой персонаж шрифта.Идея состоит в том, чтобы установить прочную отправную точку, а не ограничивать творческую свободу.
В изображениях я использовал свой шрифт Naslof , а также эти замечательные шрифты от других шрифтовых дизайнеров: Resavska , Adamant , Noto Sans , Fira Sans . Заранее приносим извинения за возможные письменные и языковые ошибки.
—
Первый и, вероятно, наиболее часто неправильно разработанный — Њ. Это мягкий вариант классического N, который звучит как N в слове «New» по сравнению с классическим N в слове «Now».Латинским аналогом будет испанский Ñ. Внешний вид глифа придумал Вук Стефанович Караджич, превратив кириллицу N (похожую на латинскую H) и русский мягкий знак Ь в один лигатурный глиф. Но со временем восприятие графемы эволюционировало, поэтому его рассматривают как отдельный глиф, а не как лигатуру. Написание движения с использованием трех штрихов также предполагает, что это глиф сам по себе. Этот факт влияет на дизайн Њ.
Первый шаг — сделать части H и Ü немного уже, чтобы Њ не выглядела слишком широкой. Вторая — и самая важная вещь здесь — это обеспечить, чтобы горизонтальная полоса H-части и верхней части Ь чаши выглядела как непрерывная линия. Часто — даже в высококачественных профессиональных гарнитурах — это не так. Простое преобразование H и Ü в подавляющем большинстве случаев не поможет, поскольку чаша Ü обычно значительно выше, чем полоса H.
Чтобы исправить это, полоса H немного поднимается, а верхняя часть чаши Ü немного опускается. Цель здесь — сделать так, чтобы они «выглядели» как непрерывная линия, но на самом деле они, вероятно, все равно будут немного смещены, чтобы смягчить изменение и сохранить их внешний вид как можно более похожим на исходные H и Ü.


 Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.