Как создать объемную 3D поверхностьPhotoshop CS5
При помощи программы для работы с растровым изображением «Adobe Photoshop CS5» Вы сможете без труда создавать объемные 3D-поверхности. Метод создания объемных поверхностей основывается на том, что в отдельной плоскости с изображением создается картинка при помощи оттенков серого цвета — чем темнее цвет, тем ниже будет созданная неровность (впадина) на поверхности. Рассмотрим процесс создания 3D-фигуры, используя описанный способ.
Создадим новый документ в фотошопе. Выберем на панели инструментов фотошопа инструмент «Кисть» и создадим карту будущей объемной поверхности, при этом будем использовать несколько цветов в фотошопе для получения более эффективного результата.
. Откройте меню «3D» панели управления в фотошопе и в появившемся списке команд, возьмем команду «Новая сетка из градаций серого». Откроется список методов построения объемных фигур. Метод «Плоскость» в фотошопе создает плоскость из карты. Соответственно метод «Двустороння плоскость» сможет построить две зеркальные по отношению друг другу плоскости. Команда «Цилиндр» сможет построить цилиндрическую поверхность, а метод «Сфера» позволяет в фотошопе создавать сферическую поверхность. Выберите один из методов построения и примените его на изображении в фотошопе. Как можно увидеть, изображение стало достаточно объемным и некоторые области с более темным тоном стали углублениями по сравнению с областями, которые раскрашены в светлые тона. При помощи рассмотренных ранее инструментов вращения и создания объемных фигур, масштабирования и позиционирования трехмерных тел, вы сможете разместить созданный объект в фотошопе в необходимом положении.
Вы можете оставить комментарий, или поставить трэкбек со своего сайта.
как сделать книгу онлайн при помощи сервиса
Здравствуйте, уважаемые посетители моего блога. Сегодня мы начнет свою работу в графическом редакторе фотошоп. Каждый, кто ведет свой сайт, рано или поздно обращается за помощью к этому редактору. Наверное, сейчас это одна из самых востребованных программ в Интернете.
Fhotoshop установка на компьютерСоздание образцаСегодня мы будем создать в фотошоп 3d обложку. Для начала нам необходимо скачать ее к себе на компьютер. У меня это версия программы CC 2018, хотя это в данном случае не столь важно.
Когда она уже скачана и установлена, приступим к выполнению поставленной цели.
Нам предстоит задача подготовить картинку будущей обложки книжки. Создаем заготовку для картинки. Заходим в файл, создать и устанавливаем размеры заготовки 670 на 1000 пикселей. Разрешение можно изменить на 72 и соглашаемся с данными настройками, нажимая ОK.
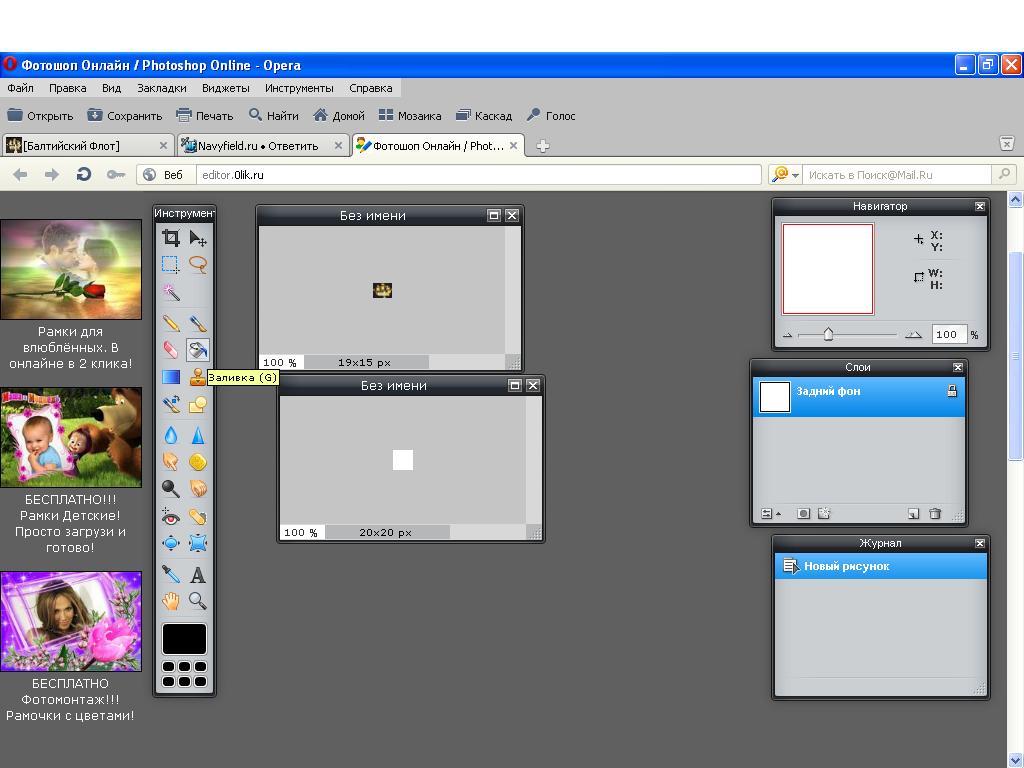
Файл сохраняем в формате psd к себе на компьютер, даем ему необходимое имя. Форма у нас белого цвета. Для того, чтобы изменить фон можно воспользоваться инструментов — заливка, который расположен слева на палитре инструментов графического редактора.
Для выбора нужного цвета, нажимает клавишей мыши по цвету переднего плана, и в палитре выбираем тот, который нам приглянулся. Цвет основного фона поменялся на нужный. Далее выбираем инструмент- заливка и нажимаем клавишей мыши по белому цвету нашей заготовки, и наша форма окрасилась в нужный тон.
Пишем словаСейчас необходимо произвести запись на обложке будущей книги. Для этого, в палитре инструментов находим инструмент – Текст, и выбираем — Горизонтальный. Приступаем к его написанию.
Для этого, в палитре инструментов находим инструмент – Текст, и выбираем — Горизонтальный. Приступаем к его написанию.
К примеру, вверху пишем автора будущей книжки, пишу свои — Михаил Сойкин. Я сделал данную запись, но она не видна, он сливается с основным фоном. Для исправления этого недостатка, необходимо его поменять. В панели настроек инструмента — Текст, вверху меняем на нужный.
Если запись не появилась, то смотрим чтобы у нас в разделе — Слои, был выделен слой — Текст. Без этого ничего не получиться. Изменяем размер шрифта, выбираем сами шрифты. Для того, чтобы переместить текст, выделяем его, переключаемся в режим — Перемещение и перетаскиваем в нужное место.
Далее необходимо написать название будущей книжки. Для этого, также переключается на написание текста, и пишем — Как сделать в фотошоп 3d обложку — как пример. Производим те же действия, что и при написании автора книги.
В любой момент можно возвратиться на фоновый слой или подкорректировать набранный текст, зайдя на соответствующие параметры. Также можно зайти в параметры наложения и подобрать под себя стили слоя, это касается обводки, различных теней, наложения цвета и другие настройки.
Также можно зайти в параметры наложения и подобрать под себя стили слоя, это касается обводки, различных теней, наложения цвета и другие настройки.
При необходимости копируем созданный стиль и вставляем его в нужное место. Для этого кликаем правой клавишей мыши в слое с текстом и копируем стиль слоя. Затем переходим на другой и нажимаем — вклеить стиль слоя. Сохраняем заготовку на компьютер с расширением jpeg.
Создание боковой обложкиДля того, чтобы изменить данное фото на изображение предыдущей картинки, переходим на слой с фоном. В режиме перемещение, нажимаем и удерживая левую клавишу мышки, перетаскиваем ее на вкладку с другой картинкой размерами 180×1000 пикселей, возвращаемся обратно на эту картинку в поле просмотра и только потом отпускает левую клавишу мыши.
Цвет заготовки изменился.
Далее для того, чтобы привести в соответствие размеры картинки, ставим галочку — показать элементы управления, и устанавливаем нужные параметры. Сейчас перемещаем запись с названием книжки на новую картинку. Устанавливаем режим — вертикальный текст, уменьшаем его при необходимости, устанавливаем на нужное место. Сохраняем ее на ПК. Итак, две заготовки у вас созданы.
- Дальше мы воспользуемся сервисом 3D Cover Desing, которым можно пользоваться совершенно бесплатно, онлайн. Находим его в интернете, открываем. Выбираем шаблон 3D книги, нажимаем на него.
- Находим файлы размером 670×1000 и 180×1000 пикселей, ранее сохраненных на компьютере. После этого, нажимаем — создать 3D онлайн. Когда 3D обложка книги готова, скачиваем ее к себе.
- Также можно рассмотреть другие варианты создания книг на этом сервисе.
 Как мы видим создание фотошоп 3d обложки не составляет большого труда.
Как мы видим создание фотошоп 3d обложки не составляет большого труда.
На этом мы закончили, с поставленной задачей справились. До следующих встреч. Жду Вас на своем блоге, заходите в гости.
С уважением, Михаил Сойкин.
Как создавать 3D кнопки с помощью Adobe Photoshop
Есть много удивительных вещей, которые вы можете создать в Adobe Photoshop , которые полезны онлайн, начиная от простых рамок для фотографий и заканчивая сложными пользовательскими интерфейсами. Одной из самых полезных вещей, которые вы можете создать в Photoshop, являются кнопки 3D, которые пригодятся, если вы ведете блог или веб-сайт с пользовательским интерфейсом.
В этой статье мы покажем вам, как создавать 3D-кнопки с помощью Photoshop, а также визуальные состояния «вверх» и «вниз», чтобы вы могли анимировать их. (Мы не будем рассказывать о самой анимации в этой статье.)
Шаг 1. Подготовьте документ
Хотя 3D-кнопки чаще всего появляются на веб-сайтах, важно отметить, что для них есть и другие приложения, такие как анимированные GIF-файлы, макеты продуктов и мобильные игры. В зависимости от того, для чего вы создаете эту кнопку, ваш окончательный формат файла и размеры могут отличаться.
В зависимости от того, для чего вы создаете эту кнопку, ваш окончательный формат файла и размеры могут отличаться.
Чтобы создать 3D-кнопку в Photoshop, вам нужно создать для нее собственный документ. Для этого откройте Photoshop и нажмите « Создать новый»> «Пользовательский» . Начните вводить свои значения.
Чтобы создать кнопку 3D, вам понадобится горизонтальный документ. Для наших мы использовали:
- Высота 900 x 300 пикселей
- 300 пикселей / дюйм
- Цветовой режим RGB
Хотя эти спецификации определенно не являются жестким и быстрым правилом, это гарантирует, что у вас более чем достаточно места для работы и возможность масштабировать размер кнопки вверх и вниз по мере необходимости.
Шаг 2. Установите прямоугольник для 3D-кнопки
После того, как вы настроите спецификации для своего файла, вы попадете в рабочее пространство. У вас будет горизонтальный белый холст в одном слое, и именно здесь вы начнете создавать свою кнопку.
Чтобы создать 3D-кнопку, нажмите на инструмент Rounded Rectangle Tool в левой части экрана, показанный здесь красным. Вы также можете использовать ярлык U для доступа к нему.
Нажмите один раз на ваш белый слой: это автоматически вызовет вашу коробку Create Rounded Rectangle . Вы будете использовать это поле для указания размеров вашего прямоугольника.
Для нашей кнопки мы пошли с:
- 300 пикселей в ширину
- 75 пикселей в высоту
Мы также убедились, что углы были скруглены на 10 пикселей. Не слишком высоко и не слишком низко. Затем мы нажали ОК .
Примечание. Кнопки различаются по размеру и форме, поэтому не нужно использовать именно эти размеры. Кроме того, если вам нужна дополнительная информация о ярлыках, вот некоторые из наиболее полезных команд клавиатуры Photoshop .
Когда вы нажимаете OK , Photoshop создаст скругленный прямоугольник с этими размерами внутри вашего слоя. Вы можете изменить цвета заливки и обводки , используя раскрывающиеся меню в верхнем левом углу экрана.
Вы можете изменить цвета заливки и обводки , используя раскрывающиеся меню в верхнем левом углу экрана.
В целях данного руководства — и для иллюстрации того, как могут выглядеть кнопки «вверх» и «вниз» — мы собираемся сделать нашу кнопку «вниз» красной.
Шаг 3: Сделай свою кнопку 3D
После того, как вы создадите свою основную кнопку и выберете ее цвет, вы захотите настроить ее в диалоговом окне « Стиль слоя» . Это должно сделать его более трехмерным.
Чтобы получить доступ к диалоговому окну « Стиль слоя» , вы можете перейти в меню «Слой»> «Стиль слоя» в верхнем меню. Вы также можете дважды щелкнуть на слое, который содержит вашу кнопку, чтобы вызвать ее автоматически. Этот путь намного быстрее, и мы лично предпочитаем это.
Как только ваша коробка стиля слоя будет открыта, перейдите к опции Bevel & Emboss . Включи это.
Это быстрый и простой способ придать краям вашей кнопки более выпуклый, «3D» вид. Для этого урока мы использовали следующие настройки:
Структура
- Стиль: Внутренний скос
- Техника: Зубило Софт
- Глубина: 605
- Направление: вверх
- Размер: 5
- Смягчить: 1
затенение
- Угол: 90
- Высота над уровнем моря: 37
- Режим Highlight: Color Dodge, 55% непрозрачность
- Shadow Mode: несколько, непрозрачность 25%
Хитрость заключается в том, чтобы сделать настройки достаточно высокими, чтобы вы могли видеть некоторые различия, но не настолько сильными, чтобы это подавляло.
После того, как мы закончили с Bevel & Emboss, мы пошли в Contour и включили это тоже. Contour делает определение Bevel & Emboss немного сильнее, и для этого урока мы выбрали настройку Cone — Inverted .
Contour делает определение Bevel & Emboss немного сильнее, и для этого урока мы выбрали настройку Cone — Inverted .
Затем включите наложение градиента . Это то, что придает кнопке округлый, слегка «глянцевый» вид. Настройки следующие:
- Режим смешивания : наложение
- Непрозрачность: 90
- Стиль: линейный
- Угол: 90
- Масштаб: 100
Наконец, мы включили Drop Shadow , чтобы кнопка выглядела немного «приподнятой» на белом фоне веб-сайта или блога. Опять же, вот настройки:
Структура
- Режим смешивания: несколько
- Непрозрачность: 35
- Угол: 90
- Расстояние: 2
- Распространение: 6
- Размер: 8
Качество
- Контур: линейный
- Шум: 0
- Слой выбивает Drop Shadow: On
Теперь пришло время сохранить эти спецификации как стиль слоя.
Шаг 4: Сохранить как стиль слоя
Как только вы закончите с настройками вашей кнопки, она начнет выглядеть 3D. Поскольку высока вероятность того, что вы создадите более одной 3D-кнопки, нам нужно найти быстрый и простой способ сделать это.
Вот как.
Прежде чем нажать кнопку « ОК» в диалоговом окне « Стиль слоя» , нажмите « Новый стиль» . Когда вы это сделаете, Photoshop сохранит этот стиль слоя, который вы создали для своей кнопки.
Если вы используете Photoshop CC, этот новый стиль будет сохранен в разделе « Библиотеки », как вы можете видеть выше. Это очень быстро и легко получить доступ.
Шаг 5: Как использовать стиль сохраненного слоя
Теперь, когда вы разработали свою кнопку и сохранили ее как стиль слоя, давайте посмотрим на нее в действии для вашего состояния «вверх». Нет слова лжи, это сократит ваше рабочее время в два раза.
Сначала давайте создадим еще одну кнопку прямо над слоем с красной кнопкой, вот так. Давайте сделаем это зеленым, для акцента.
Далее — вместо двойного щелчка по самому слою, чтобы вызвать диалоговое окно Стили слоя — дважды щелкните по стилю слоя на панели « Библиотеки» .
Когда вы это сделаете, Photoshop автоматически применит ваш сохраненный стиль к новому слою с кнопками, сохраняя при этом его новый цвет и форму. Теперь у вас есть две кнопки — одна в верхнем состоянии, а другая в нижнем — и это так просто сделать. Я люблю этот ярлык.
Шаг 6: добавь текст на кнопку
Далее мы собираемся добавить текст к кнопке.
Чтобы добавить текст, создайте новый слой над двумя слоями кнопок. Нажмите инструмент «Текст», чтобы начать печатать.
В этом уроке мы напишем слово «подписаться», потому что это то, что вы часто видите на веб-сайтах и в социальных сетях.
Мы также собираемся использовать веб-безопасный шрифт san serif. Окончательный выбор того, что вы используете для своей кнопки, зависит от вас. Montserrat, Proxima Nova, Arial и Verdana — широко используемые альтернативы, безопасные для Интернета.
Окончательный выбор того, что вы используете для своей кнопки, зависит от вас. Montserrat, Proxima Nova, Arial и Verdana — широко используемые альтернативы, безопасные для Интернета.
Однако после того, как это будет сделано, вам еще нужно сделать несколько более тонких изменений, чтобы этот текст выскочил.
Сначала дважды щелкните на слое, который содержит ваш текст, чтобы вы могли вызвать его в диалоговом окне « Стиль слоя» .
Затем, нажмите на Inner Shadow , чтобы добавить немного депрессии (или затонувшей области) к вашему тексту. Это выглядит так, как будто буквы были выгравированы на кнопке. Точные настройки, которые мы использовали для этого урока, приведены ниже.
Структура
- Режим смешивания : умножение
- Непрозрачность: 35
- Угол: 90
- Расстояние: 2
- Дроссель: 4
- Размер: 1
Качество
- Контур: линейный
- Шум: 0
Затем примените Gradient Overlay к этим буквам, чтобы они легче смешивались с кнопкой, не выглядя плоскими. Опять же, наши настройки:
Опять же, наши настройки:
- Режим смешивания: Color Burn
- Непрозрачность: 90
- Стиль: линейный
- Угол: 90
- Масштаб: 100
Шаг 7: Завершение
После создания этого стиля текста, особенно если вы хотите использовать его снова, перейдите в « Новый стиль» и сохраните его, прежде чем нажать « ОК» .
Завершив это, вы можете быстро переключаться между двумя слоями кнопок, чтобы увидеть, как выглядят состояния «вверх» и «вниз».
Довольно круто, а? Чтобы сохранить файл, выберите «Файл»> «Сохранить как» и сохраните его в формате, подходящем для любого проекта, над которым вы можете работать.
Настройте свой блог с 3D-кнопками и виджетами
Теперь, когда вы знаете, как создавать 3D-кнопки в Photoshop, вы можете проявить креативность, создав собственные 3D-кнопки в соответствии с вашими потребностями. И с этими навыками в своем арсенале вы можете сделать продукт, который будет не только профессиональным, но и личным.
И с этими навыками в своем арсенале вы можете сделать продукт, который будет не только профессиональным, но и личным.
Хотите узнать о других вещах, которые вы можете сделать с этой программой? Вот как удалить фон в Photoshop
Как сделать 3d обложку книги, диска, коробку |
Здравствуйте уважаемые читатели! Сегодня Вы узнаете, как сделать 3d обложку книги, диска, коробку для своего информационного продукта. Забегая вперёд скажу – это настолько просто, что проще не бывает!
Как создать 3d обложку — мои пробы
- Создать обложку 3d в Фотошоп.
- Сделать 3d обложку онлайн.
Первый из вариантов – это использовать фотошоп. Загрузить специально предназначенные экшены, появятся поля с разметками, вставляешь свои картинки-заготовки – минута времени и оболочка готова. Надо сказать, этот способ мне не подошел из-за того, что моя версия Photoshop — это «portable» с необходимым минимумом эффектов. Функция по созданию 3d объектов, оказалась «глючная», выбивала постоянно кучу ошибок.
Функция по созданию 3d объектов, оказалась «глючная», выбивала постоянно кучу ошибок.
Что делать, скачать и установить другую версию программы или попытаться найти альтернативу, в виде какого-нибудь онлайн сервиса?,, Я выбрал вариант №2.
Второй вариант – «мутный онлайн сервис». Для создания 3d обложки нашёл один сайт, где обещалось получить на выходе чёткое трёхмерное изображение, но сначала просят имя + e-mail. Да ладно, «нате» — подумал я, ради хорошего дела не жалко. После введения своих данных – открылась страничка для загрузки картинок, пройдя обработку, должно было получиться 3d изображение. Ввёл…
И вот оно… Получаю «красивый» вариант своей обложки в формате «Хрень-PG». Блин, что это!?? Тот, кто смотрел шедевр «Ёжик в тумане» поймёт меня. Это был убогий прямоугольник, издали напоминавший очертания книги, а изображение было таким мутным, что буквы вовсе не читались! А-а-а-а-а-а!!! Что за колдовство! Сделал ещё пару попыток, результат тот же. Прощай сайт, больше мы не увидимся! Ах да, удалю ка свой e-mail из вашей базы…
Как создать 3d обложку с помощью онлайн сервиса
3d обложку для своей книги «Защита WordPress – новый уровень» я создал при помощи сервиса – 3d-pack. com без каких-либо регистраций на сайте. Времени было затрачено около двух минут!
com без каких-либо регистраций на сайте. Времени было затрачено около двух минут!
Данный сервис — это самый простой ответ на вопрос — Как сделать 3d обложку книги, диска, коробку… Смотрите сами.
Для изготовления трёхмерного изображения нам понадобится от одной, до четырёх, подготовленных картинок – зависит от внешнего вида объекта.
В строке «Choose type» выбираем нужный нам объект.
Например, для изготовления книги нужно от одного до трёх изображений смотрите скрин.
- Choose a cover – лицевая сторона
- Choose a backside – задняя сторона
- Choose a side – боковая сторона
Загружаемые картинки должны быть формата — JPG, GIF, или PNG.
Нажав кнопку «Create 3d-box» , создаётся трёхмерное изображение.
Зажав (ЛКМ) левую кнопку мыши, можно изменить положение объекта…
Выбрав нужный ракурс, нажимаем одну из трёх кнопок, которые задают формат изображению — JPG, GIF или PNG.
Далее, если Ваш браузер – Файерфокс, тогда (ПКМ) вызываем меню, находим в нём строчку – «Сохранить изображение как…» — жмём. Изображение будет сохранено там, куда Вы укажете путь.
Изображение будет сохранено там, куда Вы укажете путь.
Ниже скрин, где с помощью только одного изображения, для лицевой части, была создана книга.
Вот собственно и весь процесс «приготовления» тридэшки . Далее изображение можно поместить в Photoshop, поменять размер, фон, написать что-нибудь и обязательно — «сохранить для Web»…
Данный сервис подкупает своей простотой, отсутствием навязчивой регистрации, минимализмом в действиях…
Друзья, а что Вы думаете по этому поводу?
На этом всё, теперь Вы знаете, как сделать 3d обложку книги, диска, коробку для своего нового информационного продукта. Желаю Вам удачи!
P.S. Информация для тех, кто не определился с выбором хостинга – хостинг для wordpress.
Всего доброго и до скорого!
Топ 14 лучших онлайн-курсов 3D-моделирования для начинающих
Топ 14 лучших онлайн-курсов 3D-моделирования для начинающих
Моделирование посредством трехмерных технологий быстро проникло во многие профессиональные сферы, позволив кинематографистам поражать воображение зрителей фантастическими пейзажами, архитекторам проектировать замысловатые строения, а геймдизайнерам разрабатывать реалистичные компьютерные игры.
Среди программ, которые чаще других используются сегодняшними 3Д-моделлерами, — 3ds Max, Cinema 4D, Maya, Blender, Houdini и ZBrush. Некоторые графисты предпочитают AutoCad, SketchUp или TinkerCad. Здесь многое зависит от задач конкретной отрасли, но освоение любой из перечисленных утилит требует времени и определенных усилий. При этом важно понять саму логику создания объектов, и тогда можно будет легко менять софт, постепенно становясь мастером-универсалом.
Мы собрали лучшие онлайн-курсы по 3D-моделированию для удаленного обучения. Есть как бесплатные уроки для начинающих, так и профессиональные образовательные программы с выдачей сертификатов, дипломов и помощью в трудоустройстве.
Skillbox
Онлайн-университет SkillBox предлагает учебные программы по десяти специальностям, связанным с производством трехмерных диджитал-продуктов. Выпускникам выдают диплом и обещают помощь в трудоустройстве.Тем, кто выберет профессию 3D-дженералиста предстоит учиться самый длительный период (24 месяца).
 Однако выпускник данного направления, защитивший дипломный проект, станет наиболее универсальным мастером, который овладеет большинством востребованных программ и сможет создавать в 3Д фактически все: моделировать объекты и окружение, анимировать любую статичную картинку, настраивать текстуры и цвета.
Однако выпускник данного направления, защитивший дипломный проект, станет наиболее универсальным мастером, который овладеет большинством востребованных программ и сможет создавать в 3Д фактически все: моделировать объекты и окружение, анимировать любую статичную картинку, настраивать текстуры и цвета.Любителям создавать мультимедийные подвижные изображения предлагается 12-месячное обучение на 3D аниматора или художника с изучением возможностей Maya и Houdini. Отдельные темы, включенные в учебные планы освоения перечисленных профессий (в частности, по 3ds Max, V-Ray, ZBrush), можно пройти и на обособленных краткосрочных курсах.
Интернет-вуз также производится запись на онлайн-курс 3Д-моделирования для начинающих, где за 4 месяца студентов научат создавать полноценные трехмерные объекты с нуля.
GeekUniversity
На платформе функционирует факультет 3D-моделирования интернет-университета GeekUniversity от Mail Ru Group. Его выпускникам гарантировано трудоустройство, так как они выходят на рынок с полным набором компетенций моделлера трехмерного контента. Онлайн-обучение рассчитано на год, по истечении которого, как заверяют представители университета, пользователи смогут «моделировать самолеты и яхты».
Его выпускникам гарантировано трудоустройство, так как они выходят на рынок с полным набором компетенций моделлера трехмерного контента. Онлайн-обучение рассчитано на год, по истечении которого, как заверяют представители университета, пользователи смогут «моделировать самолеты и яхты».
Первая четверть отведена под знакомство с технологиями, изучение материалов и текстур, первую практику разработки с визуализацией и постобработкой. В плане второй четверти значатся работа с композицией и отрисовка сложных конструкций (осветительных приборов, мебели). В третьей предусмотрены занятия по экспортированию элементов из сторонних софтов, проектирование по DWG-чертежам, MESH-сетке, скетчам.
В завершающие месяцы студенты трудятся над крупными сценами и оформляют проектные работы, созданные за период учебы, в единое портфолио. Среди преподавателей факультета — только практикующие многоопытные специалисты с профильным образованием. Выдают диплом о профессиональной переподготовке и сертификат.

Нетология
В интернет-университете Нетология пройти ключевые этапы создания 3Д-моделей можно, став слушателем курса по графике в Cinema 4D. В заявленном учебном плане — 13 занятий, включающих 26 часов теории и 40 — практики. Формат обучения — вечерние вебинары с прохождением промежуточных тестов и выполнением домашних заданий. Обещано эффективное погружение в мир объемной графики с помощью диджитал-инструментов моделирования интерьера, текстурирования, настройки света, работу со слоями, оптимизацию рендера.Пользователей, которые стремятся найти заказчиков для собственных продуктов еще на этапе обучения и получить диплом о переподготовке, приглашают освоить профессию моушн-дизайнера. Такой образовательный проект рассчитан на 9 месяцев. За это время наставники не только передадут подопечным знания о функционале графических редакторов (Cinema 4D, After Effects), но и научат работать с идеями, поделятся способами воздействия на эмоции зрителя. Выпускники получают диплом о профессиональной переподготовке.
Udemy
На международной площадке Udemy опубликовано несколько десятков обучающих авторских разработок с видеолекциями на русском языке. Половина из них ориентирована на начинающих моделлеров.Так, видеокурс Дениса Кольчевского из 24 занятий призван научить основам практического моделирования в Onshape — облачной профессиональной системе автопроектирования. Освоив функционал данного графического редактора, моделлеры-новички смогут без проблем самостоятельно изучить другие CAD-системы: AutoCad, Компас, SolidWorks.
А онлайн-курс «Интерьер в SketchUp» от Евгения Карпова переносит пользователя на виртуальную стройку, где можно создавать перекрытия здания, оштукатуривать стены, разрабатывать лестницы и мелкие декоративные элементы, рассчитывать площадь пола и выполнять другие задачи дизайнера интерьера. Завершающие уроки отведены под производство анимационного ролика, воспроизводящего прогулку по созданному строению.
Условия платного обучения на Udemy включают пункт о 30-дневной гарантии возврата средств — на случай, если недовольство посетителя покупкой окажется оправданным. Выпускникам выдают сертификат.
XYZ school
Школа XYZ специализируется на подготовке специалистов геймдева, которая невозможна без преподавания аспектов трехмерной графики. Изучение соответствующих программ до уровня PRO предполагает вложение средств, тогда как прохождение базовой серии занятий — бесплатное. Так, за несколько дней предлагается войти в профессию 3Д-художника, ознакомившись с инструментами ZBrush либо Houdini и создав первый игровой ассет. Без оплаты можно приступить и к прорисовке фантастической архитектуры в 3Д-Coat — утилите для цифрового скульптинга.
Канал Дениса Кожара
Ютуб-канал специалиста по архитектурной визуализации Дениса Кожара отличается универсальностью: он автор множества видеозанятий по разным редакторам для моделирования.Однако один из плейлистов можно назвать эксклюзивным — это комплекс из 85 видео о программе Blender 2.8 с русскоязычным вольным переводом курса от Andrew Price.
Visschool
Онлайн-школа предлагает бесплатно пройти 2-недельный видеокурс по визуализации, обещая «знания без воды». Обучение разбито на 4 этапа. На первом происходит разбор интерфейсов программ 3Дс Max, Corona Renderer и Photoshop. На втором слушатели пробуют работать в ZBrush и создавать ткани в Marvelous Designer. Третий этап предусматривает предметное знакомство с текстурированием и создание качественных бесшовных текстур из собственных фотоснимков. В завершающем блоке предстоит ознакомление с настройками для создания по-настоящему реалистичного рендера.
TinkerCAD
Бесплатное обучение 3D-моделированию доступно и на ресурсе Tinkercad, который использует TinkerCAD — программное обеспечение с дружественным интерфейсом и большим выбором образовательных сервисов. Платформа обучает основным понятиям, позволяя преобразовать обычное изображение в трехмерное простейшими действиями: фигуры становятся динамичными за счет многократного перетаскивания примитивных форм (кубов, сфер, цилиндров). Есть любопытная опция Codeblocks, использующая для воссоздания объектов строки кода.;
Школа Евгения Грипинского
На ютуб-канале многоопытного моделлера Евгения Грипинского размещено более десятка плейлистов с уроками по созданию трехмерных объектов.Самый содержательный включает 31 видео для начинающих по работе в 3ds Max. Есть серии лекций об инструментах Corona Renderer и V-Ray.
Академия IT
В каталоге курсов по 3Д и анимации интернет-академии большинство видеолекториев имеют отношение к программе 3дс Макс. Есть комплексы уроков о проблемах и «глюках» утилиты, работы в ней дома, классической резной мебели и автомобиля, созданию нетривиальных объектов вроде дирижабля, текстурированию, настройке света.
Knower
Онлайн-школа периодически анонсирует набор очередного потока на бесплатный курс по моделированию, публикуя мотивационные работы слушателей потока предыдущего. Он включает 4 занятия. На стартовом изучается интерфейс 3ДС Макс, на втором — проектирование геометрической формы сцены, на третьем — композиция и освещение. На последний урок неизменно планируется создание финального рендера.
VideoSmile
Количество подписчиков канала онлайн-школы VideoSmile превышает треть миллиона. Образовательная площадка размещает видеоуроки, позволяющие освоить функционал разных 3Д-редакторов.Однако большинство занятий связано с Cinema 4Д: опубликованы и мини-курсы для начинающих изучать данную утилиту, и профессиональные лайфхаки для продвинутых.
Смотри Учись
Видеокурсы, размещенные на ресурсе Smotriuchis, адресованы новичкам. Среди наиболее востребованных — серия из 11 лекций по основам AutoCad образовательного проекта «Профессионариум». Рассматриваются особенности управления программой, настройка интерфейса, приемы создания объемных изображений, способы редактирования объектов чертежа и правильной подготовки последнего к печати. Еще один видеолекторий «Профессионариума» ориентирован на методы работы в 3дс Макс. Это мини-курс из 3 уроков с пошаговыми инструкциями по созданию трехмерных сцен и доступам к библиотекам моделей.
Уроки Алексея Меркулова
Среди наиболее объемных комплексов видеоуроков канала Алексея Меркулова — плейлисты с сюжетами об AutoCad и 3дс Макс (свыше 200 и около сотни соответственно).Большинство лекций длится 5-20 минут, но есть и мастер-классы с более чем часовой продолжительностью.
Contented
Профессиональный курс по проектированию интерьеров от виртуальной академии будет полезен как начинающим архитекторам, так и действующим строителям, отделочникам и мебельным мастерам. За 200 уроков слушателей обучат не только базовым операциям (масштабированию, вращению, перемещению), но и разработке сложных 3Д-объектов. Им расскажут о цифровом скульптинге, методам редактирования форм, текстурировании, анимации. Между еженедельными занятиями-вебинарами предусмотрены тестирования и общение с экспертами. Предусмотрена защита проекта, созданного в течение курса.
Читайте также:
Сделайте онлайн-эффекты для 3D-изображений
Эффект рассеивания
Разбейте изображение на мелкие кусочки с помощью бесплатного онлайн-эффекта. Просто закрасьте область, которую хотите пикселизировать, и готово!
Пазл
Онлайн-эффект изображения головоломки 3D. Вставьте свою фотографию в сцену лего-головоломки на деревянном фоне в перспективе.
3D-сфера
Превратите ваше изображение в трехмерную сферу.Примените эффект сферы к своей фотографии или примените свой логотип и индивидуальную цветовую схему.
Сломанный монитор
Вставьте фотографию в разбитый экран монитора компьютера. Создайте мощный 3D-эффект с помощью снимка экрана или дизайна вашего сайта.
3D Лего
Классический 3D-эффект лего для вашего изображения или фотографии. Сделайте профессиональный эффект 3D-изображения онлайн.
Эффект огня
Зажигайте свое изображение — добавьте трехмерный эффект огня к своему изображению, фотографии или дизайну флаера.Перспективное трехмерное изображение с эффектом огня.
Изображение 3D-куба
Создайте эффект 3D-куба с вашим изображением или дизайном логотипа. Добавьте разные изображения с каждой стороны.
Парящий 3D-слой
Добавьте к фотографии эффект парящего слоя с перспективой. Синий студийный градиентный фон с мягкими тенями.
3D Box Wall
Эффект изображения стены 3D коробки. Добавьте свое изображение в стену из 3D-кубов. Сделайте креативный заголовок или баннер для сайта.
Рваная бумага
Сделайте так, чтобы ваше изображение или фотография выглядели из-за черной рваной бумаги. Рваная бумага с прозрачным отверстием для вашего содержимого.
Отверстие в стене
Сделайте так, чтобы ваше изображение появилось за дырой в стене. Эффект 3D-фото для демонстрации яркого и революционного изображения.
Отверстие в кирпичной стене
Фотоэффект с дырой в кирпичной стене. Добавьте свою фотографию за большой кирпичной стеной с дырой внутри.
Логотип на футболке
Нанесите свое изображение или логотип на реалистичную футболку. Настройте цвет рубашки в соответствии с вашим дизайном.
Газета Объявление
Газетный рекламный шаблон с эффектом изображения в Интернете. Реалистично продемонстрируйте дизайн вашей рекламы на странице газеты на фоне деревянного стола.
Эффект флага
Превратите свое изображение в развевающийся флаг на фоне стеклянного здания. Самый простой онлайн-редактор изображений для создания макетов с эффектом.
Штамп с логотипом
Нанесите эффект чернильного штампа на свой логотип или символ в Интернете. Деревянный штамп онлайн для создания эффектов логотипа.
Логотип стены офиса
Вставьте свое изображение или дизайн логотипа в офисную сцену. Сделайте реалистичный макет офисной сцены
Бумага в принтере
Добавьте творческий эффект к своей фотографии, напечатав ее на принтере. Просмотрите свой полиграфический дизайн, плакаты, листовки или документы.
Кофейная кружка
Загрузите свою фотографию или логотип и создайте индивидуальный дизайн кофейной кружки в Интернете.
Значок
Превратите свой дизайн, фотографию или логотип в значок с булавкой. Простой шаблон для создания собственного значка.
Обложка книги
Онлайн-эффект для превращения вашего изображения в обложку книги. Легко загрузите свой дизайн и создайте сцену из книги в 3D.
Mediamodifier.com предлагает быстрый способ добавления потрясающих 3D-эффектов к вашим фотографиям или изображениям в Интернете.Никакого программного обеспечения не требуется — загрузите свое изображение и настройте шаблон в нашем живом редакторе.
Создавайте креативные 3D-изображения для продвижения своего бизнеса с помощью маркетинговой кампании или просто создавайте визуальные эффекты для своего веб-сайта, блога или каналов социальных сетей. Создавайте забавные 3D-фотоэффекты или используйте профессиональные макеты для вашей компании, чтобы продемонстрировать дизайн вашего бренда
Просмотрите нашу коллекцию творческих 3D-эффектов, которые вы можете применить к своим изображениям в Интернете в браузере. Сэкономьте время и деньги на покупке шаблонов Photoshop — с помощью наших онлайн-предварительных просмотров вы будете точно знать, что получите.Одна подписка предоставляет доступ к более чем 2000+ макетов и шаблонов.
Галерея выше включает только несколько превью всех доступных шаблонов. Просмотрите все категории, чтобы найти то, что вы ищете: макеты логотипов, графические эффекты, макеты продуктов и упаковки, макеты полиграфического дизайна, технологические макеты
Хотите узнать больше о Mediamodifier.com и всех его преимуществах? Узнайте больше на странице «О нас»
Просмотреть все шаблоны
Отправьте это сообщение своему другу через:
Теги: 3d, эффекты 3d изображений, онлайн эффекты, фото эффекты
Как создать 3D-открытку в Adobe Photoshop
3D-открытка — это простейшая из предустановок 3D-сетки в Photoshop.3D-моделирование требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D.
Эта функция одинаково работает в версиях Adobe Photoshop CS6 и CC. Photoshop CS5 также имеет возможности 3D, но интерфейс изменился.
- Начнем с объяснения терминологии 3D:
- Сетки — Иногда называемые каркасами, они представляют собой скелеты трехмерных объектов, вокруг которых обтекает изображение.
- Материалы — относится к поверхности трехмерного объекта. Он гладкий и блестящий, как стекло или металл, или текстурированный, как ткань или апельсиновая корка?
- Освещение — влияет на блики и тени 3D-объекта.
- Положение камеры — Относится к линии визирования относительно 3D-объекта.
- Чтобы оптимизировать Photoshop для работы в 3D, перейдите в меню Edit> Preferences> Performance , чтобы открыть настройки производительности и убедитесь, что установлен флажок Use Graphics Processor .Если этот параметр неактивен, ваша видеокарта или драйвер не поддерживает Open GL, а параметры 3D будут ограниченными и медленными.
- Если что-то пойдет не так, как планировалось, рекомендуется сделать копию слоя изображения, который вы будете превращать в 3D-объект, перейдя на панель Layers , щелкнув правой кнопкой мыши (ПК) / Control — щелкните (Mac) на слое и выберите Duplicate Layer .
- В следующем диалоговом окне я назову слой «изображение — 3D».
- Теперь исходный слой можно скрыть, щелкнув значок Visibility .
- В меню Workspace выберите 3D .
- При активном 3D-слое перейдите в меню 3D к New Mesh from Layer и выберите Postcard .
- Изображение, скорее всего, будет отображать дополнительную панель обзора и сетку нулевой плоскости.
- Их можно отключить, выбрав View> Show> 3D Ground Plane , затем снова вернувшись в меню View и выключив 3D Secondary View .
- Перейдите на панель 3D и щелкните [имя слоя] Mesh .
- В окне изображения появится виджет оси 3D. Виджет имеет три разноцветных «руки» для осей X, Y и Z. Наведите указатель мыши на различные секции в руках, и вы увидите подсказки, показывающие три набора элементов управления для каждой руки:
- Move On Axis: перемещает объект вдоль выбранной оси.
- Повернуть вокруг оси: вращается с использованием X, Y или Z в качестве точки поворота.
- Масштаб по оси: изменяет размер по определенной оси.
- Я хочу, чтобы изображение выглядело под углом так, чтобы правая сторона была ближе к камере, поэтому я нажимаю и удерживаю элемент управления Rotate Around Y Axis и перетаскиваю его вправо.
- В центре виджета находится куб, который можно использовать для пропорционального масштабирования трехмерного объекта. При наведении курсора на него появляется всплывающая подсказка: Масштабировать равномерно . Щелкните и перетащите от центра, чтобы уменьшить трехмерное изображение, или по направлению к центру, чтобы сделать его больше.
- После создания 3D-эффекта вы можете либо растрировать его для использования в качестве статического искусства, либо отрендерить его для использования в видео или анимации, перейдя на панель Layers , щелкнув правой кнопкой мыши (ПК) / Control — щелкнув (Mac) и выбрав Render 3D Layer или Rasterize 3D . Обратите внимание, что рендеринг может занять много времени.
Adobe Photoshop CC инструмент для 3D-дизайнеров и пользователей 3D-принтеров.
Adobe Photoshop CC — инструмент, предназначенный как для 3D-дизайнеров, так и для пользователей 3D-принтеров.
Благодаря эволюции аддитивного производства (3D-печать), широко известная фирма, производящая программное обеспечение для творчества, теперь предлагает инструменты для процесса 3D-печати. Adobe представила последнюю версию Photoshop CC, позволяющую создавать инновационные 3D-проекты. Теперь они добавляют возможности 3D-печати, чтобы упростить процесс 3D-печати. В новой версии вы можете настроить, предварительно просмотреть, подготовить и окончательно вывести 3D-проекты. Независимо от того, начинаете ли вы с нуля или импортируете существующую модель САПР, они предлагают такие инструменты, как автоматическое восстановление сетки с созданием поддерживающего слоя.Пользовательский интерфейс программного обеспечения также имеет возможность добавлять строительные леса под 3D-творения, чтобы гарантировать, что они не мешают во время процесса печати, а также автоматически проверяет герметичность.
Хорошо, вы подготовились к 3D-печати, Photoshop CC по умолчанию поддерживает 4 лучших 3D-принтера на рынке. Вы можете печатать прямо из Photoshop CC на многоцветном принтере Makerbot Replicator 2, 2x, Cube и Zcorp и сохранять их в формате файла STL.Вы также можете предварительно просмотреть готовые отпечатки с каждого 3D-принтера и распечатки с торговых площадок shapeways, чтобы получить наиболее точные 3D-отпечатки. Photoshop CC также позволяет выбирать материалы для печати и дает возможность нарезки. Скоро в Photoshop CC будет доступна поддержка других потребительских 3D-принтеров.
Существует процесс между файлом, созданным программным обеспечением для 3D-моделирования, и высококачественным 3D-отпечатком, который выдается 3D-принтерами. Этот процесс называется нарезкой, но в Photoshop CC вы можете запустить процесс 3D-печати, нажав кнопку «Печать», которая преобразует ваш 3D-дизайн в реальную физическую часть.Adobe фокусируется на том, чтобы их пользователи оставались в этом инструменте для нужд 3D-печати.
Он входит в комплект инструментов, необходимых для регулярного использования в качестве обновления. Параметр «Искажение перспективы» позволяет изменять точку обзора объектов и связанных трехмерных объектов для лучшего сочетания усилий с автоматическим обновлением. Creative Cloud теперь предлагает эти инструменты и функции бесплатно для загрузки и обновления.
Изображение и видео предоставлено: Adobe Creative Cloud
.Крис Джоэл (Автор)
Крис Джоэл — писатель в интернет-магазине 3D-принтеров.Родом с юга Лондон, он имеет степень по английской литературе. Его интересы включают применение технологии 3D-печати в искусстве и его популяризация.
Как превратить любую фотографию в 3D-фотографию Facebook в Photoshop
Когда вы находитесь в Facebook и прокручиваете страницу, внезапно кажется, что фотография оживает. Когда вы перемещаете мобильное устройство или мышь, вы увидите классный эффект параллакса. Может быть, вам интересно, как они это делают. Или если вы можете это сделать. Возможно, вы думали, что это требует особого снаряжения или особых навыков.Хорошая новость в том, что это действительно просто, и вы можете получить этот эффект с любой фотографией. Вот руководство, в котором вы узнаете, как превратить любую из ваших фотографий в захватывающую 3D-фотографию Facebook в Photoshop. Наслаждаться.
Вот живой пример (например, фото, комментарий + подписывайтесь на меня в FB и присоединяйтесь к группе PhotoshopCAFE).
Фотография может быть сделана на телефон без глубины или на любую камеру. Если у вас есть телефон с глубиной, такой как пиксель Google или iPhone X, снимайте в портретном режиме и загружайте — готово.Если у вас нет такого телефона, o вы хотите творить чудеса с фотографиями без глубины, то читайте дальше.
Это фото было снято на гопро мой инструктор по паддлбордингу из SurfHNL. Это я на Гавайях, впервые пытаюсь заняться серфингом с веслом (SUP). К слову, мне это очень понравилось.
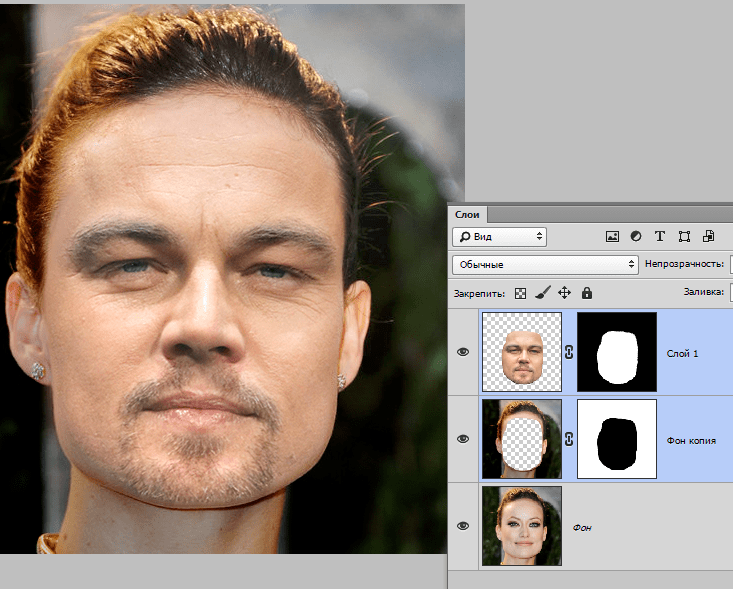
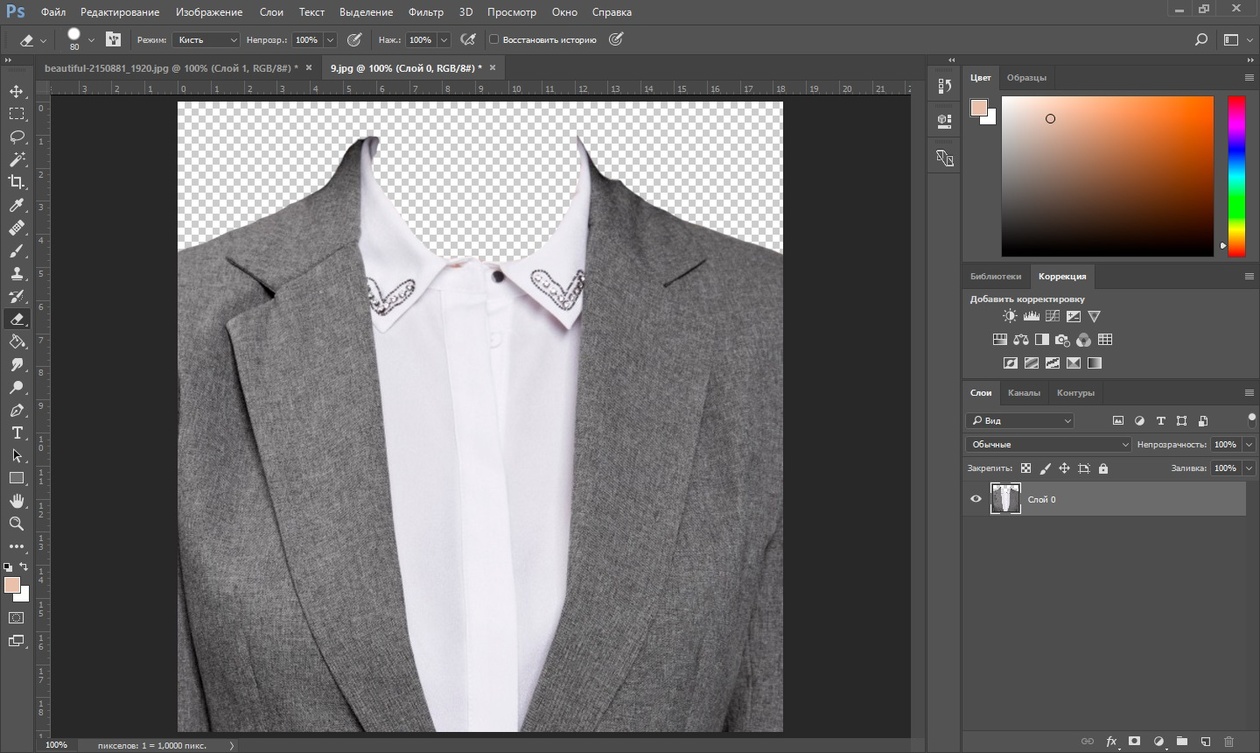
Шаг 2. Выделите объект вокруг объекта.
Используйте инструмент быстрого выбора, чтобы сделать выбор. (Выделение в Photoshop)
Шаг 3.
Создайте новый слой
Шаг 4.
Залейте новый слой белым (или любым другим цветом на данный момент).
Ctrl + Delete (win) / Cmd + Backspace (mac) заливка цветом фона.
Alt + Delete (win) / option + Backspace (mac) будет заливать цветом переднего плана.
Cmd / Ctrl + D, чтобы отменить выбор
Шаг 5. Выберите середину земли
Выберите воду и здания
Шаг 6.
Создайте новый слой
Залейте середину земли белым .
Шаг 7. Добавляем дополнительную глубину.
Сделайте выделение вокруг далеких зданий, это будет далеко от середины земли.
Шаг 8.
Новый слой, затем Заливка белым.
Шаг 9.
Создайте новый слой и залейте его черным.
Переместите черный слой в нижнюю часть слоев карты глубины, как показано.
Это наша предыстория.
Шаг 10. Создание карт глубины.
Помните, мы определяем расстояние, используя разные оттенки серого.Чем темнее оттенок, тем дальше назад и чем светлее оттенок, тем дальше вперед.
Выберите средний слой земли и Ctrl / Cmd + щелкните миниатюру слоя, чтобы загрузить выделение.
(1) Выберите инструмент градиента
(2) Выберите передний план на задний план
(3) Линейный
(4) Нормальный режим наложения
(5) Непрозрачность 100%
Шаг 11.
Создать градиент, перетащив инструмент градиента на изображение.
Не забудьте сделать более светлую сторону градиента внизу, которая ближе к зрителю.
При создании градиента убедитесь, что часть градиента — это область, где есть расстояние. Площадь подобных построек будет достаточно ровной, поэтому они должны быть ровного оттенка. Это достигается завершением градиента перед зданиями. Используйте более короткое сопротивление. Если вы новичок в градиентах Photoshop, попробуйте несколько раз, и вы поймете это достаточно быстро.
Шаг 12.
Выберите слой и загрузите выделение из фоновых зданий.
Шаг 13.
Залейте их более темным серым цветом, но не таким темным, как фон.
Шаг 14.
Включите слой границы весла и загрузите выделение.
Использование пипетки (удерживайте alt / option в градиенте к образцу). Попробуйте оттенок рядом с нижней частью Paddle Boarder.
Совет: когда вы хотите закрепить объект, его оттенок должен соответствовать нижележащему слою, иначе он просто будет плавать в пространстве при преобразовании в 3D.
Шаг 15.
Примените градиент так, чтобы верхняя часть объекта была немного светлее низа. Убедитесь, что нижняя часть сливается. Если фон имеет достаточно градиента, вы можете заполнить объект сплошным оттенком и получить лучший результат.
Хорошо, теперь наша карта глубины готова. давайте опубликуем это как трехмерное изображение в Facebook.
Как Facebook считывает карты глубины и создает 3D-фотографии
На самом деле заставить изображение работать в Facebook действительно просто. Нам нужно загрузить и фото, и карту глубины.Они могут быть как в формате jpg, так и в формате PNG, и то, и другое будет работать. Если сделать фотографию в формате jpg, она станет 1/10 размера png, и вы не увидите большой разницы.
Примечание. Поскольку сплошные оттенки лучше работают с PNG, чем с jpg (артефакты), вы можете сделать свою карту глубины PNG, да, вы можете смешивать и сопоставлять форматы. Это улучшит внешний вид людей, пользующихся 3D-очками, такими как Occulus. Конечно, если вы используете jpg для обоих, люди, просматривающие на мобильном устройстве, не увидят большой разницы.
Шаг 16.Загрузка фото в Facebook как 3D-фото.
Пока скройте слои карты глубины и покажите исходное изображение.
Выберите файл «Сохранить как ..» или «Файл»> «Экспорт»> «Сохранить для Интернета» (убедитесь, что размер изображения не превышает 4000 пикселей).
Назовите и сохраните изображение.
Шаг 17.
Включите видимость слоя для всех слоев карты глубины.
Выберите «Файл»> «Сохранить как …» или «Файл»> «Экспорт»> «Сохранить для Интернета» и сохраните карту глубины с тем же именем, что и фотография, но с _depth в конце имени.
Ключ в именовании. Карты глубины имеют то же имя, что и изображение, но с глубиной подчеркивания. например. name.jpg / name_depth.jpg
Шаг 18. Загрузка в Facebook
Перейдите в свой профиль facebook
Установите конфиденциальность на Только я , чтобы вы могли протестировать.
Нажмите на фото / видео
Выберите фото и карту глубины
Facebook объединит фотографии и обработает трехмерное изображение, это займет немного времени, поэтому не закрывайте браузер пока что.
И, наконец, у вас будет классное 3D-изображение Facebook.
Измените конфиденциальность на общедоступную или для друзей, чтобы другие люди могли ее видеть и добавлять описание, эй, может быть, даже добавьте ссылку на этот учебник 😉
Вот живой пример (например, фотография, комментарий + подписка на меня FB и присоединяйтесь к группе PhotoshopCAFE).
Надеюсь, вам понравился этот урок, и вам было легко следовать ему.
Я работаю над более продвинутым вариантом для обучения Photoshop Composites для Facebook 3D и скоро опубликую его, следите за этим сайтом: PhotoshopCAFE.com за это.
Спасибо,
Colin
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мой бесплатный слой Электронная книга о режимах наложения здесь
Изометрический — Генератор трехмерного вида — Плагин Photoshop от Oxygen_Art
Описание товара:Добро пожаловать! Это лучший выбор, если вам нужен генератор трехмерных изображений, Isometrical ’s профессиональный плагин Photoshop, который может помочь вам выполнить эту миссию, с Isometrical вы с несколькими эффектами в плагине 01 вы можете создать Isometric Icon Effect , a Perspective Page Effect & Создайте мокап всего за 1 клик.Работает с несколькими типами слоев, такими как: тексты, формы, смарт-объекты, папки, изображения, векторные изображения…
Как работает плагин:
- Создайте новый документ.
- Откройте ваш объект внутри документа.
- Примените свой эффект.
Вот и все, вы также можете настроить конечный результат, добавив несколько стилей в зависимости от вашего эффекта.
Изометрическая икона:
Вы можете преобразовать свой объект (маленькие объекты) в изометрическую иконку в 03 разных направлениях (слева — спереди — справа), также вы можете добавлять / удалять неограниченные изометрические глубины за 1 клик, и у вас есть 3 разных стиля, которые вы можете добавить после сделать эффект (Тень — Зеркало — Глянец).
- Изометрический эффект значка, созданный в отдельном документе.
- Стили доступны для редактирования на 100% и легко меняются.
- рабочая область организована так, чтобы понимать, где она находится на каждом уровне.
Перспектива Страница:
Вы можете преобразовать свой объект (Содержание) в перспективный слой в 03 разных направлениях (Слева — Спереди — Право). Также вы можете добавлять / удалять неограниченную глубину перспективы за 1 клик, и у вас есть 3 разных стиля, которые вы можете добавить после сделайте эффект (Тень — Отражение — Цвет края / глубины).
- Эффект страницы перспективы, созданный в собственном смарт-объекте.
- Стили на 100% редактируемы и могут быть легко изменены из плагина.
- рабочая область организована так, чтобы понимать, где она находится на каждом уровне.
Генератор мокапов:
Вы можете создать 09 макетов сцен в документе с высоким разрешением и щелчком 01, каждый слой доступен для редактирования, и вы можете добавить отредактируйте окончательный результат по своему усмотрению, макеты основаны на смарт-объектах, чтобы помочь вам легко редактировать заполнители.
У вас есть 09 мокапов в 03 разных категориях (новые мокапы в следующем бесплатном обновлении).- 03 Мокапы экрана: заполнитель экрана 1080 × 1920 пикселей.
- 03 Мокапы бумаги формата A4: заполнитель документа A4 (2480 × 3508 пикселей).
- 03 Мокапы телефонов: заполнитель экрана 1067 × 2012 пикселей.
Вы также можете загрузить демо-плагин, чтобы протестировать его перед этим, загрузите его по ссылке здесь. Если вы приобрели плагин и он вам понравился, дайте ему оценку 5 звезд, это нам очень поможет.
Спасибо за просмотр, Stay Safe.
ЖУРНАЛ изменений позиции:• 12 - 04 - 2021 • Первый выпуск •
Easy 3D с Photoshop и Adobe Dimension: Часть 1
Если у вас нет опыта работы с программным обеспечением для работы с 3D, вам, вероятно, приходилось передавать идею создания красивого 3D-текста или пользовательского 3D-изображения или логотипа для использования в проекте.
Adobe Dimension — быстрый, маневренный и простой в использовании для создания и рендеринга 3D-сцены, но он работает только с готовыми объектами; в нем нет инструментов для создания новых 3D-моделей с нуля.(Обзор Dimension см. В отличной вводной статье Майка Рэнкина. Если вы подписчик на Lynda.com, Майк также сделал вводное видео на Lynda.com и LinkedIn Learning, которое стоит посмотреть.)
Хотя Photoshop может создавать 3D-модели, его 3D-функции могут быть пугающими, и никто никогда не называл их «быстрыми» или «шустрыми». Есть много пользователей Photoshop, чьи глаза тускнеют, пытаясь понять, что к чему с 3D. Если вы один из них, мужайтесь! В этой вводной статье мы будем использовать Photoshop только для создания базовой модели, а затем экспортируем ее в Dimension, чтобы создать окончательную иллюстрацию для использования в макете.
Создание трехмерного текста
Я использую предустановленный размер документа Photoshop 8 × 10, но он может быть любого размера, подходящего для вашего проекта.
Шаг 1:
Создайте текстовый слой. Здесь используется концепция Myriad Variable с весом 900 и шириной 78.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 2:
Удалите фоновый слой, если хотите, потому что мы ни для чего не будем его использовать.
В верхнем меню выберите «3D»> «Новая 3D-экструзия из выбранного слоя». Если 3D-рабочая область еще не активна, Photoshop предложит переключиться на нее. (Скажите ОК. Это упростит задачу.) Немедленный результат — тускло-серый цвет с огромными выпуклостями. Цвет не имеет значения, потому что мы собираемся закончить работу в Dimension, но если вы не хотите использовать текст для начального заголовка библейского эпоса, вы, вероятно, захотите уменьшить глубину выдавливания.
К счастью, панель «Свойства» уже предоставляет этот параметр, поэтому измените значение на более подходящее.Значение будет отличаться в зависимости от размера вашего документа и размера текста. Для этого примера я выбрал 75 пикселей.
, шаг 2а (необязательно):
Photoshop создает несколько различных поверхностей при создании 3D-экструзии, каждая из которых может иметь собственный материал и (в случае передней и задней фаски) нестандартного размера. Вы увидите их в списке на панели 3D, которая теперь отображается в группе панелей с панелью «Слои».
Щелкните, чтобы развернуть
Щелкните, чтобы развернуть
Панель «Свойства» предлагает группу простых предустановок, в том числе прямую экструзию, которая у нас есть сейчас.Попробуйте щелкнуть по каждому из них, чтобы увидеть, какие результаты. На данный момент я выберу нижнюю среднюю настройку: «Надуть».
Шаг 3. Экспорт
В меню выберите «3D»> «Экспортировать 3D-слой».
В раскрывающемся списке «Формат файла 3D» последняя запись — это формат, который распознает Dimension: Wavefront | OBJ.
Параметры экспорта отсутствуют, поэтому сохраните файл в папке проекта с соответствующим именем. Это все, что мы делаем в Photoshop, поэтому вы можете сохранить и закрыть файл.
Шаг 4. Создайте новый документ в измерении
Переключитесь в Dimension и откройте новый документ (File> New или Cmd / Ctl-N).
Значение по умолчанию 1024 × 768 пикселей при 72 ppi — это немного больше 90-х годов для большинства целей, даже для Интернета, поэтому мы захотим сделать его больше. 11 × 8,5 дюймов при 150 ppi — хороший компромисс между разрешением, которое нам понадобится для печати, и временем, которое потребуется для визуализации окончательного 3D-изображения.
Dimension в настоящее время (v2.1 на момент написания) показывает только пиксельные размеры на самом холсте, но поля ввода Canvas Size W и H могут быть в пикселях, дюймах или сантиметрах.Размерность вычисляет пиксели на основе значения в поле «Разрешение».
Измените значение в поле «Разрешение» на 150 вместо 72, , затем , измените поле «Единицы» на «Дюймы» и введите 11 и 8,5 в «Размер холста». Последовательность имеет значение! Если вы сначала установите размер холста в дюймах, а затем измените разрешение, Dimension изменит значения W и H в соответствии с новым разрешением, сохраняя размеры в пикселях такими же.
Когда вы выйдете из поля «Высота», «8.5 », вы просто ввели изменения на« 9 ». Не волнуйтесь! Размер не показывает дробные значения, поэтому отображаемое вами значение округляется до ближайшего целого числа. Однако реальная ценность все еще существует. Это верно для всего приложения. Я надеюсь, что они исправят это в более поздней версии, потому что это может сбивать с толку.
Вот что вы должны увидеть:
Шаг 6. Импортируйте свою модель
В меню «Файл» выберите «Импорт»> «3D-модель». Перейдите туда, где вы сохранили файл .obj из Photoshop, и нажмите «Открыть».Особенность объектов, экспортированных из Photoshop таким образом, заключается в том, что при импорте их в Dimension вы увидите это:
Бледно-голубая точка (нет, не , а бледно-голубая точка ) — это способ Dimension сообщить вам, что модель выбрана, но находится за пределами холста, где вы ее не видите. Исправить легко. В меню выберите «Камера»> «Выбор кадра» или воспользуйтесь сочетанием клавиш F.
Трехмерный текст перескакивает на середину холста, но угол может не понравиться.
Удерживайте правую кнопку мыши, которая временно активирует виджет Camera Orbit, и перетащите вправо, пока текст не станет прямоугольным. Щелкните и перетащите (левой кнопкой мыши) красную стрелку, пока текст не окажется по центру холста. У вас должно получиться что-то вроде этого:
Шаг 7. Нанесите материалы
На панели «Сцена» модель отображается прямо под заголовком «Камера». В моем примере он называется «FLY», потому что это имя 3D-слоя в Photoshop.Наведите указатель мыши на эту строку на панели «Сцена» и щелкните тонкую стрелку раскрывающегося списка, которая волшебным образом появляется.
Вы видите список «материалов», которые Photoshop сгенерировал при создании исходного 3D-слоя. В Dimension они перечислены в обратном алфавитном порядке по неизвестным причинам, поэтому материал Front Inflation находится вверху списка и уже выбран.
На панели «Начальные ресурсы» слева от холста щелкните второй значок в наборе «Фильтровать по».Откроется набор материалов по умолчанию для Dimension.
Щелкните, чтобы развернуть
Поскольку материал переднего накачивания уже выбран (обратите внимание на синий контур), щелчок по миниатюре материала применит этот материал к передней части текста. Я выбрал поврежденное золото. Обратите внимание, что название материала лицевой поверхности на панели «Свойства» теперь «Поврежденное золото», и оно перемещено в конец списка (обратный альфа-порядок).
Хотя «Материал переднего скоса» присутствует в списке, на самом деле мы не создавали передний скос в Photoshop, поэтому ничего не произойдет, если мы добавим к нему материал.Пропустите это и нажмите «Экструзионный материал», который представляет собой поверхность между лицевой и обратной стороной. Синий контур в модели указывает, что эта часть модели теперь выбрана. Мы можем применить любой материал, какой захотим, но давайте выберем матовое стекло, почему бы и нет?
Таким же образом выберите «Back Inflation Material» и примените Золото. Ваш текст должен выглядеть примерно так:
Шаг 8: Освещение
В строке «Фильтровать по» на панели «Стартовые ресурсы» щелкните третий значок: «Подсветка».
Нажимайте на разные огни, пока не найдете тот, который вам нравится. Я выбрал «Sunrise Campsite» просто для развлечения.
На панели «Свойства» поиграйте с ползунками «Интенсивность» и «Вращение», пока не получите желаемый эффект.
Шаг 9: Визуализация!
Пришло время увидеть результат ваших усилий и создать PSD или PNG для использования в других композициях. В настоящее время у Dimension нет возможности сделать фон прозрачным в визуализированном PNG, поэтому PSD — ваш лучший выбор для такого элемента, как этот, который будет компонентом полного макета.
Прежде чем делать что-либо еще, сохраните файл и дайте ему имя, чтобы в результате мы не получили на выходе «Untitled.psd»!
До сих пор мы были в пространстве «Дизайн» Dimension. Щелкните «Render», чтобы открыть окно визуализации.
Пока оставьте для параметра «Качество» значение «Низкое (быстрое)». Возможно, этого достаточно для ваших нужд, так зачем тратить лишнее время и энергию, если вам не нужно? Выберите, хотите ли вы PSD, PNG или оба, и измените путь «Сохранить в» на что-нибудь полезное.
Теперь нажмите дружелюбную синюю кнопку Render и наблюдайте, как Dimension творит свою магию трассировки лучей.
Вот окончательный результат рендеринга низкого качества, который занял чуть менее четырех минут:
А вот как это можно применить к произвольному фону.
В части 2 я расскажу о некоторых сложностях, с которыми вы можете столкнуться, когда хотите создать 3D-модели из векторных фигур, и о том, как их обойти.
А пока поиграйте с Dimension. Даже на этой ранней стадии разработки это полезное дополнение к вашему набору инструментов Creative Cloud. Хотя его основная цель — быть инструментом дизайнеров для создания фотореалистичных композиций для презентаций или рекламы клиентам, его простота делает его полезным для других частей творческого рабочего процесса.
Adobe Photoshop Creative Cloud расширяет возможности 3D-печати
Adobe только что объявила о немедленной доступности некоторых новых функций для Photoshop CC или Creative Cloud.Начиная с сегодняшнего дня, пользователи смогут напрямую распечатывать свои модели на 3D-принтерах, как локальных, так и онлайн, с минимальными усилиями и меньшим количеством программного обеспечения, используемого между ними.
3D-печать медленно, но верно набирает обороты, захватывая воображение креативщиков и внимание средств массовой информации, хотя иногда и в менее благоприятном свете. Компания Adobe, являющаяся одним из лидеров в предоставлении людям набора инструментов и программного обеспечения для творчества, была лишь вопросом времени, когда в игру вступила и добавила поддержку 3D-печати в свое популярное программное обеспечение.Это время наконец настало.
Photoshop CC только что был дополнен новыми функциями, поддерживающими 3D-печать, включая процесс печати одним щелчком мыши. Конечно, вряд ли можно просто что-то распечатать без небольшой настройки или проверки, и Photoshop CC также поддерживает это. Во-первых, пользователи смогут предварительно просмотреть 3D-модель, чтобы проверить точность и статус модели для печати. Но что еще лучше, Photoshop автоматически исправляет проблемы, из-за которых модель становится недоступной для печати.При необходимости он даже обеспечивает подмости, чтобы модель не складывалась при печати. Это может значительно упростить или, по крайней мере, ускорить рабочие процессы дизайнеров, поскольку они могут немедленно тестировать свои модели и изменять их по мере необходимости, прежде чем они попадут на производственные линии. Видео ниже вкратце демонстрирует эти новые функции.
Конечно, одного Photoshop будет недостаточно для визуализации 3D-распечатки вашей модели.


 Цвет заготовки изменился.
Цвет заготовки изменился. Как мы видим создание фотошоп 3d обложки не составляет большого труда.
Как мы видим создание фотошоп 3d обложки не составляет большого труда.