Как в фотошопе сделать заливку фигуры
Как сделать заливку фигуры в Photoshop
Автор Admin На чтение 2 мин. Просмотров 105 Опубликовано Обновлено
Всем привет. Сегодня – мы хотим рассмотреть то, как делать заливку фигур в Photoshop. Более того – всю работу мы покажем вам на сложном примере, когда помимо области с фигурой, которую нам нужно залить – на картинке будут изображены и другие объекты. Первое, что пришло нам в голову – это взять для примера фотографию со спортсменами. На примере одной из них – мы и покажем вам, что и как делается.
Как сделать заливку фигуры
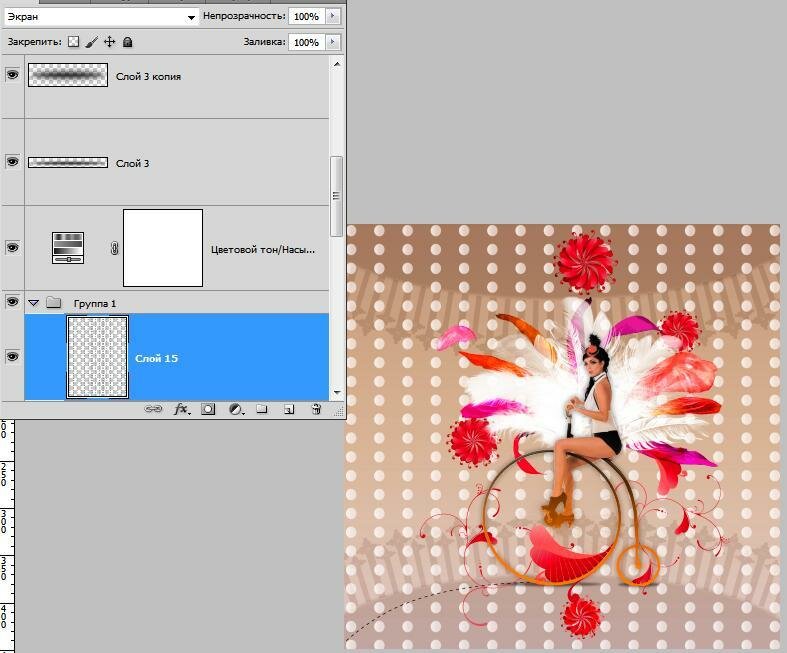
Как видите, на фотографии с Марком Спитцем, вверху – есть черный прямоугольник. Его-то нам и нужно залить.
Итак, изначально создаем обтравочную маску, чтобы фотография спортсмена легла ниже расположенного слоя. Этим и объясняется появление черной полосы сверху. Картинка с Марком – ложится в общую рамку к остальным спортсменам, но она «ниже», чем другие, поэтому нужно ее выровнять. В этом нам и поможет заливка.
Этим и объясняется появление черной полосы сверху. Картинка с Марком – ложится в общую рамку к остальным спортсменам, но она «ниже», чем другие, поэтому нужно ее выровнять. В этом нам и поможет заливка.
Конечно, чтобы не париться – можно взять инструмент штамп, на левой рабочей панели, зажать ALT, чтобы захватить текстуру, которой нужно закрашивать, а после – вручную закрашивать нашу черную полосу (ну или что вам надо).
Но это – слишком долгий и трудоемкий процесс. Это на нашем примере – только одна полоска, у вас же – может быть все, что угодно, поэтому покажем вам более профессиональный способ.
На той же левой панели – выбираем инструмент «прямоугольная область» (если у вас другая фигура – выбирайте ту, что надо, либо же выделяйте фигуру, в свободном режиме).
Кликаем по выделенной области и выбираем пункт «выполнить заливку».
Там, где цвет (в табличке) – выбираем с учетом содержимого. Это то, что мы захватили под черной областью, на скрине выше. Остальное – оставляем так, как предлагает фотошоп.
Остальное – оставляем так, как предлагает фотошоп.
Собственно, программа немного подумает, после чего зальет нужную область максимально качественно и четко, да так, что и не скажешь, что там что-то не так.
Отменяем выделение, кликнув правой кнопкой мышки по области и выбрав соответствующую функцию, а после – смотрим финальный результат.
Как видите – получилось идеально.
Спасибо, что воспользовались нашим уроком. Удачи и до новых встреч.
Как сделать заливку в Фотошопе
Самым популярным редактором графических изображений является Фотошоп. Он имеет в своем арсенале большой объем различных функций и режимов, предоставляя тем самым бесконечные ресурсы. Нередко в программе применяется функция заливки.
Заливка в Фотошопе
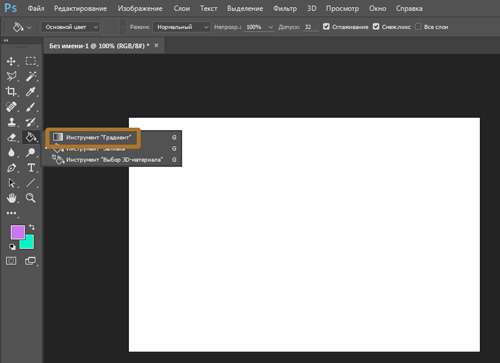
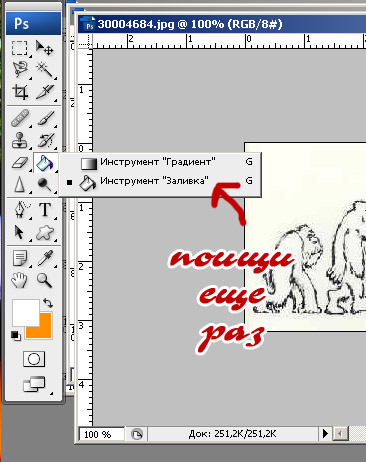
Для нанесения цвета в графическом редакторе действует две функции, отвечающие нашим требованиям — «Градиент» и
«Заливка». Эти функции в Фотошопе можно отыскать, кликнув на «Ведерко с каплей». Если необходимо выбрать одну из заливок, нужно правой кнопкой мыши кликнуть по пиктограмме. После этого появится окно, в котором и располагаются инструменты для нанесения цвета.
Если необходимо выбрать одну из заливок, нужно правой кнопкой мыши кликнуть по пиктограмме. После этого появится окно, в котором и располагаются инструменты для нанесения цвета.
«Заливка» отлично подойдет для нанесения колера на изображение, а также для добавления узоров или геометрических фигур. Так, данный инструмент можно применять при закраске фона, предметов, а также при нанесении замысловатых рисунков или абстракций.
«Градиент» используется, когда необходимо выполнить заливку с двумя или несколькими цветами, причем эти цвета плавно переходят из одного к другому. Благодаря данному инструменту граница между цветами становится незаметной. Еще «Градиент» применяют для подчеркивания цветовых переходов и обрисовки границ.
Подробнее: Как сделать градиент в Фотошопе
Параметры заливок можно с лёгкостью настроить, что дает возможность подобрать необходимый режим при заливке изображения или находящихся на нем предметов.
Настройка и применение инструментов
Работая с цветом в Фотошопе, важно принимать во внимание используемый вид заливки. Чтобы добиться желаемого результата, нужно правильно выбрать заливку и оптимально отрегулировать ее настройки.
«Заливка»
Сам процесс заливки производится кликом инструмента по слою или выделенной области и мы не будем его описывать, а вот с настройками инструмента стоит разобраться. Применяя «Заливку»
«Градиент»
Для настройки и применения инструмента «Градиент» в Фотошопе, нужно:
- Определить нуждающуюся в заливке область и выделить ее.
- Взять инструмент «Градиент».
- Подобрать нужный цвет для закрашивания фона, а также определиться с основным цветом.
- На панели инструментов в верхней части экрана нужно настроить необходимый режим заливки. Так, можно отрегулировать уровень прозрачности, метод наложения, стиль, область заливки.

- Расположить курсор внутри выделенной области и с помощью левой кнопки мыши нарисовать прямую.
При работе с цветовыми инструментами, используя разные виды заливки, можно достичь оригинального результата и очень качественной картинки. Заливку используют практически в каждой профессиональной обработке изображений, вне зависимости от поставленных вопросов и целей. Вместе с этим, предлагаем использовать при работе с изображениями редактор Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать заливку в Фотошопе CS6 и СС
Для редактирования изображений большинство пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом “Заливка”, рассмотрим его разновидности и применим знания на практике.
Содержание: “Как сделать заливку в Фотошопе”
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно учитывать применяемый вид заливки. Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки. Данная функция помогает настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.
- Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.
- Режим заливки. Помогает выбрать настройки для заливания цветом.
- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.

- Допуск. Параметр, который дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, которые включены в Допуск.
- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.
- Все слои. Заливает цветом все слои в палитре.
Чтобы настроить в графическом редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать необходимую для заливки область и выделить её.
- Кликнуть на инструмент «Градиент».
- Выбрать цвет для заливки фона и определиться с основным тоном.
- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому. Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Вот, как получилось у нас:
Есть возможность сделать нужные настройки выбранного режима заливки. Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Работая с цветовыми инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка применяется профессионалами при каждой обработке картинок, не зависимо от установленных целей. Чаще всего они пользуются в своей работе с изображениями редактором Фотошоп.
Как сделать заливку в Фотошопе
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
Разновидности заливки
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент», а вторую — «Заливка».
Используйте инструмент, отвечающий вашим задачам
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Выберите предпочтительную цветовую гамму и проведите курсором мыши с зажатой левой клавишей для заливки градиентом
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Рекомендации, как поменять заливку
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере. Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию «Фигура» (Shape) из видов режимов инструмента в панели параметров:
Выбор опции «Фигура» (Shape) на панели параметров
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции «Фигура», это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю «Заливка» (Fill) в панели параметров:
Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) — белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) — заливка сплошным цветом
- Градиент (Gradient) — заливка градиентом
- Узор (Pattern) — залива Photoshop-узором (паттерном)
Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим — это основной контур формы, который так и называется — «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Фигура «Прямоугольник» без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию «Чистый цвет» (Solid Color) вторая иконка слева:
Опция «Чистый цвет» (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:
Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок «Палитра цветов» (Color Picker), расположенный в правом верхнем углу окна:
Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:
Фигура, залитая цветом.
Заливка градиентом
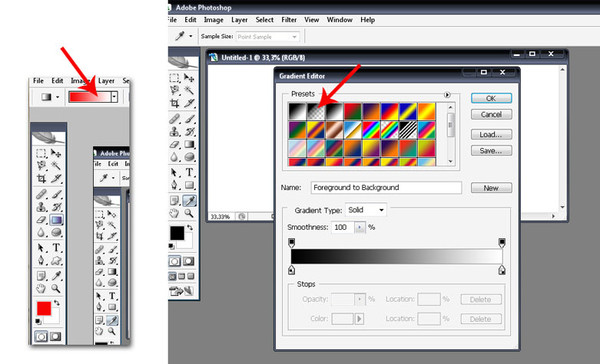
Чтобы заполнить вашу форму градиентом, выберите опцию «Градиент» (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.
Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
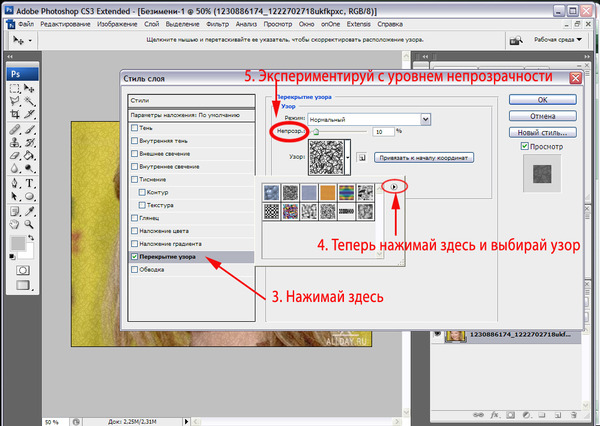
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны здесь.
Ниже показана та же форма, на этот раз заполненная узором:
Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
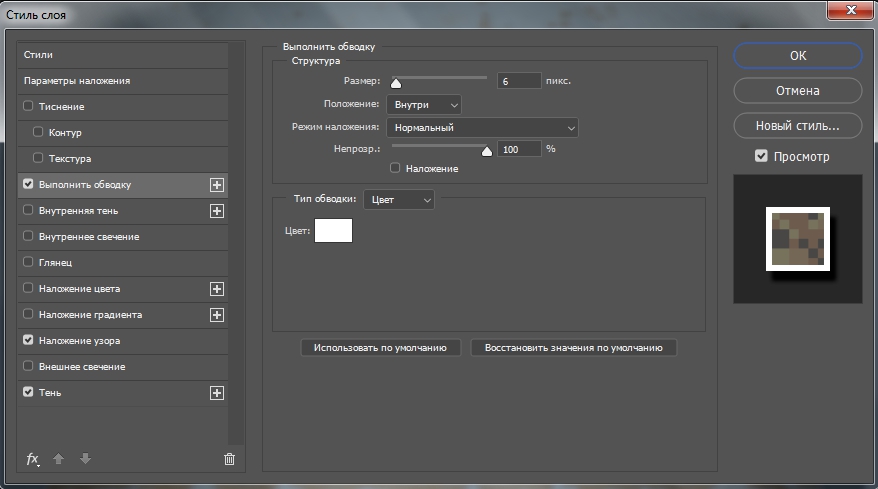
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:
Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это «Нет цвета» (No Color), «Чистый цвет» (Solid Color), Градиент (Gradient) и «Узор» (Pattern). По умолчанию выбран вариант «Нет цвета». Я выберу тип «Чистый цвет» (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:
Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция «Выровнять края». При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку «Задать тип штриха фигуры» (Stroke Options ) на панели параметров:
Кнопка окна выбора дополнительных свойств — выбор штриха обводки — сплошного, пунктирного, точечного и др.
Это открывает окно «Параметры обводки» (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:
Диалоговое окно дополнительных параметров обводки
Опция «Выровнять» (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция «Концы» (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
«Углы» (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Нажатие на кнопку внизу окна «Другие параметры…» (More Options…) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:
Обводка внутри фигуры, в которой используется два типа штриха — отрезок и точка.
.
Как залить слой в Фотошопе
Заливка в Фотошопе используется для закрашивания слоев, отдельных объектов и выделенных областей заданным цветом. Сегодня речь пойдет о заливке слоя с названием «Фон», то есть того, который по умолчанию появляется в палитре слоев после создания нового документа. Способы, описанные в статье, также могут быть применены и к другим типам слоев, кроме «Фигур» и «Смарт-объектов».
Заливка слоя в Photoshop
Как всегда в Фотошопе доступ к данной функции можно осуществить разными способами. Их отличия состоят в применяемых инструментах, результат же всегда одинаков.
Способ 1: Меню программы
- Идем в меню «Редактирование — Выполнить заливку».
- В окне настройки заливки можно выбрать цвет, режим наложения и непрозрачность. Это же окно можно вызвать нажатием горячих клавиш SHIFT+F5. Нажатие кнопки ОК зальет слой выбранным цветом или применит специальные настройки к заливке.

Способ 2: Инструмент «Заливка»
В этом случае нам понадобится инструмент «Заливка» на левой панели инструментов.
Здесь же, на левой панели, можно настроить цвет заливки.
На верхней панели настраивается тип заливки (Основной цвет или Узор), режим наложения и непрозрачность.
Настройки, находящиеся правее на верхней панели, применимы в том случае, если на фоне имеется какое-либо изображение.
- Допуск определяет количество похожих оттенков в обе стороны по шкале яркости, которые будут заменены при клике по участку, этот оттенок содержащих.
- Сглаживание устраняет зубчатые края.
- Галка, установленная напротив «Смежных пикселей» позволит залить только тот участок, по которому совершен клик. Если галку снять, то будут залиты все участки, содержащие данный оттенок, учитывая Допуск.
- Галка, установленная напротив «Всех слоев» применит заливку с заданными настройками ко всем слоям в палитре.

Подробнее: Как сделать заливку в Фотошопе
Способ 3: Горячие клавиши
Комбинация ALT+DEL заливает слой основным цветом, а CTRL+DEL – фоновым. В данном случае не важно, находится на слое какое-либо изображение или нет.
Таким образом, мы научились заливать слой в Фотошопе тремя разными способами.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРисование фигур с помощью инструментов формы в Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.

- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Как заполнить форму фотографией в Photoshop
Автор Стив Паттерсон.
Из этого урока вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко поместить фотографию в любую форму, от простого прямоугольника или круга до необычной нестандартной формы. В этом уроке мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы выучите эти шаги, вы можете начать размещать изображения в любой форме!
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим.Конечно, это лишь один пример эффекта. В Photoshop есть много форм на выбор, и вы даже можете создать свои собственные. Итак, как только вы выучите шаги, на самом деле нет предела тому, что вы можете сделать:
Окончательный эффект «изображение в форме».
Приступим!
Загрузите это руководство в формате PDF для печати!
Как заполнить фигуру фотографией
Я использую Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6.
Шаг 1.
 Создайте новый документ
Создайте новый документНачнем с создания нового документа. Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.Переход к файлу и новому.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите старую традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC параметры для создания нового пользовательского документа находятся на панели Preset Details справа от диалогового окна. В этом уроке давайте создадим квадратный документ. Установите Width и Height на 2000 пикселей . Мы установим разрешение с на 72 пикселя / дюйм , а для фона с на Белый . Щелкните Create , чтобы создать новый документ:
Панель «Сведения о предустановке» в диалоговом окне «Новый документ» в Photoshop CC.
В Photoshop CS6 снова установите для ширины и высоты на 2000 пикселей , разрешение с на 72 пикселя / дюйм и содержание фона с на Белый . Нажмите ОК , чтобы создать новый документ:
Диалоговое окно «Новое» в Photoshop CS6.
Смотрите видео и оставляйте комментарии на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
Как я упоминал ранее, вы можете использовать любой тип формы для этого эффекта, от простого прямоугольника или круга до произвольной формы.В этом уроке я буду использовать одну из встроенных пользовательских форм Photoshop.
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию инструмент «Произвольная форма» расположен за инструментом «Прямоугольник». Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма»:
Выбор инструмента Custom Shape Tool на панели инструментов.
Шаг 3. Установите для режима инструмента значение «Форма»
Есть три разных типа фигур, которые мы можем рисовать в Photoshop.Мы можем нарисовать векторных фигур , контуров или фигур на основе пикселей. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать фигуру любого необходимого размера, сохраняя при этом края красивыми и резкими.
Photoshop называет векторные фигуры просто «фигурами». Выбрав инструмент Custom Shape Tool, убедитесь, что для параметра Tool Mode на панели параметров установлено значение Shape :
.Установка режима инструмента на «Форма» на панели параметров.
Шаг 4: Установите черный цвет формы
Чтобы мы могли видеть нашу форму на белом фоне, мы установим цвет заливки формы на черный . Вы найдете образец цвета Fill на панели параметров (непосредственно рядом с параметром «Режим инструмента»).
По умолчанию цвет уже будет черным. Если это не так, нажмите на клавиатуре букву D . Это сбросит ваши цвета переднего плана и фона до значений по умолчанию, сделав ваш цвет переднего плана (и цвет заливки фигуры) черным:
Образец цвета заливки на панели параметров.Убедитесь, что он черный.
Шаг 5. Загрузите пользовательские формы
Photoshop включает в себя множество готовых нестандартных форм, из которых мы можем выбирать. Но по умолчанию в программу загружается лишь несколько из них. Чтобы найти остальные, нам нужно загрузить их в себя.
Миниатюра формы на панели параметров отображает текущую выбранную форму. Нажмите на миниатюру, чтобы выбрать другую форму:
Щелкните эскиз фигуры на панели параметров.
Это откроет Custom Shape Picker с эскизами всех фигур, из которых мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы у нас было больше выбора.
Щелкните значок меню (значок шестеренки) в правом верхнем углу окна выбора пользовательской формы:
Щелкните значок меню «Выбор пользовательской формы».
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , из которых мы можем выбирать.Вместо того, чтобы загружать каждый по отдельности, чтобы посмотреть, что мы получим, давайте просто загрузим их все сразу. Для этого выберите Все сверху списка:
Загрузка всех наборов пользовательских фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми. Поскольку фигуры по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите ОК :
Щелкните OK, чтобы заменить текущие формы новыми.
Шаг 6. Выберите нестандартную форму
Вернувшись в Custom Shape Picker, теперь у нас есть гораздо больше фигур на выбор. Прокрутите миниатюры, пока не найдете тот, который хотите использовать. Форма сердца (которая на самом деле является частью фигур по умолчанию) — популярный выбор. Но для чего-то другого я выберу форму бабочки .
Форма сердца (которая на самом деле является частью фигур по умолчанию) — популярный выбор. Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать фигуру, дважды щелкните ее миниатюру. Это выберет форму и закроет окно выбора пользовательской формы.
Выбор нестандартной формы бабочки.
Шаг 7: Нарисуйте форму
Чтобы нарисовать фигуру, щелкните в левом верхнем углу документа, чтобы задать начальную точку. Удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift на клавиатуре и потяните по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон фигуры, чтобы вы не исказили ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур контура того, как она будет выглядеть:
Щелкните в верхнем левом углу, удерживая Shift, перетащите в нижний правый.
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, затем , затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Photoshop рисует фигуру, заполняя ее черным:
Убедитесь, что вы сначала отпустили кнопку мыши, затем , затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Photoshop рисует фигуру, заполняя ее черным:
Photoshop рисует форму, когда вы отпускаете кнопку мыши.
Если мы посмотрим на панель «Слои», мы увидим фигуру, сидящую на собственном слое Фигуры над белым фоновым слоем:
Панель «Слои», на которой отображается слой «Форма» над фоновым слоем.
Шаг 8: переместите фигуру в центр
Чтобы переместить форму в центр документа, выберите инструмент Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Затем нажмите на фигуру и перетащите ее в центр. Он должен встать на место, когда вы приблизитесь к середине:
Перемещение фигуры на место.
Шаг 9. Откройте изображение
Откройте изображение, которое вы хотите разместить внутри фигуры.Вот тот, который я использую (фотография девушки с бабочкой из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:
Ваше изображение откроется в отдельном документе с вкладками:
Изображение, которое я помещу внутрь фигуры. Фото: Adobe Stock.
Шаг 10: Выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ фигуры. Поднимитесь в меню Select вверху экрана и выберите All . Вы увидите контур выделения вокруг изображения.
Выбираю> Все.
Выбрав изображение, перейдите в меню Правка и выберите Копировать :
Идем в Edit> Copy.
Шаг 11. Вставьте изображение в документ формы
Вернитесь к документу формы, щелкнув вкладку чуть ниже панели параметров. Если вы не назвали документ при его создании (а мы этого не сделали), он, скорее всего, называется «Без названия-1»:
.Щелкните вкладку документа формы.
Затем вернитесь в меню Edit и на этот раз выберите Paste :
Идем в Edit> Paste.
Photoshop вставляет изображение в документ. На данный момент изображение полностью закрывает фигуру из виду. Кроме того, мое изображение слишком велико, чтобы полностью уместиться в документе формы. Мы исправим обе эти проблемы в следующих нескольких шагах:
Изображение было вставлено в документ фигуры.
Шаг 12: Создайте обтравочную маску
Если мы снова посмотрим на панель «Слои», то увидим, что Photoshop поместил изображение на новый слой над слоем «Форма»:
Панель «Слои», показывающая изображение над фигурой.
Чтобы разместить изображение внутри формы, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :
.Переходим в Layer> Create Clipping Mask.
Это «обрезает» изображение на «Слое 1» на слое Shape под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) формой. Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение на самом деле находится внутри формы:
Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение на самом деле находится внутри формы:
Обтравочная маска помещает изображение внутри формы.
И если мы снова посмотрим на панель Layers, мы увидим, что «Layer 1» смещен вправо с маленькой стрелкой, указывающей вниз на слой Shape под ним. Вот как Photoshop сообщает нам, что изображение теперь обрезано по форме:
Панель «Слои», показывающая изображение, обрезанное по слою «Форма».
Шаг 13: измените размер и положение изображения с помощью свободного преобразования
Чтобы изменить размер и положение изображения внутри фигуры, снова убедитесь, что у вас выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
При этом поле «Свободное преобразование» и ручки (маленькие квадраты) будут окружать фактические размеры вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои дескрипторы Free Transform, потому что ваше изображение слишком велико, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :
Если вы не видите все свои дескрипторы Free Transform, потому что ваше изображение слишком велико, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :
Перехожу в «Просмотр»> «По размеру экрана».
Photoshop автоматически настроит уровень масштабирования так, чтобы было видно все поле «Свободное преобразование». Здесь мы видим мой блок Free Transform, простирающийся справа от холста:
Поле «Свободное преобразование» появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров . Удерживание клавиши Shift во время перетаскивания фиксирует исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри формы, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение на место.
Здесь я перетаскиваю ручку в верхнем правом углу внутрь, а также переместил изображение, чтобы оно лучше соответствовало форме лица девушки в форме крыла бабочки:
Использование свободного преобразования для изменения размера и перемещения изображения внутри фигуры.
Когда будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Free Transform:
Изображение теперь лучше вписывается в форму.
Шаг 14: Измените цвет фона
На этом основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать еще лучше. Единственное, что мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из слоев заливки Solid Color в Photoshop. Нам потребуется, чтобы слой заливки сплошным цветом появился между фоновым слоем и слоем формы, поэтому сначала нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color из верхней части списка:
Добавление сплошного слоя заливки.
Photoshop открывает палитру цветов , где мы можем выбрать новый цвет. Черный — популярный выбор в качестве цвета фона для этого эффекта, поэтому давайте посмотрим, как он выглядит:
Выбор черного в палитре цветов.
Черный определенно подчеркивает детали формы, но в качестве цвета фона для бабочки я не уверен, что он работает:
Результат после изменения цвета фона на черный.
Я мог бы выбрать другой цвет из самой палитры цветов. Или я мог бы взять образец цвета прямо из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите выбрать. Курсор временно переключится на значок инструмента «Пипетка», давая вам знать, что он готов взять образец цвета.Мне нравится, чтобы фоновые цвета были нежными, поэтому вместо того, чтобы выбирать зеленый цвет для деревьев или красный для цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать:
Выбор цвета для фона.
Как только я щелкаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажимаю ОК, чтобы закрыть палитру цветов:
Выбранный цвет теперь является цветом фона.
Если мы посмотрим на панель «Слои», мы увидим наш слой заливки сплошным цветом с названием «Цветовая заливка 1», расположенный между фоновым слоем и слоем формы, как раз там, где нам это было нужно:
Панель «Слои», показывающая новый слой заливки сплошным цветом.
Шаг 15: Добавьте обводку
Наконец, давайте закончим эффект, добавив обводку вокруг формы. Щелкните слой Shape на панели слоев, чтобы выбрать его:
Выбор слоя Shape.
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Ход из списка:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Обводка». Чтобы изменить цвет обводки, щелкните образец цвета :
Чтобы изменить цвет обводки, щелкните образец цвета :
Щелкнув образец цвета.
Это снова открывает палитру цветов. Я выберу белый в качестве цвета обводки, затем нажму OK, чтобы закрыть палитру цветов:
Выбор белого в палитре цветов.
Вернувшись в диалоговое окно Layer Style, я устанавливаю Position обводки на Outside , чтобы она отображалась снаружи формы.Затем я увеличу значение Size , чтобы настроить толщину штриха. Я думаю, что для этого изображения подойдет размер около , 12 пикселей, :
.Установите положение «Снаружи» и размер 12 пикселей.
Щелкните OK, чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Вот мой последний эффект «изображение в форме» после изменения цвета фона и добавления обводки вокруг бабочки:
Окончательный результат.
И вот оно! Вот как легко разместить изображение внутри фигуры с помощью обтравочных масок в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop! И не забывайте, что все наши руководства по Photoshop теперь доступны в виде готовых к печати PDF-файлов!
.
Как Залить фигуру фотографией в Photoshop, 3 способа.
Этот учебник Photoshop создан в Photoshop CC, но работает в любой версии Photoshop. Узнайте, как заполнить фигуру фотографией.
1. Использование расширенного наложения: Смешайте, если .. в Photoshop
Если вы работаете с чистой формой на сплошном фоне, этот метод является самым быстрым. Вот фигура, которую я нарисовал, черный на белом.
Шаг 2.
Поместите фотографию над формой на новый слой.(Как комбинировать изображения в Photoshop)
Шаг 3.
Выбрав слой изображения (1)…
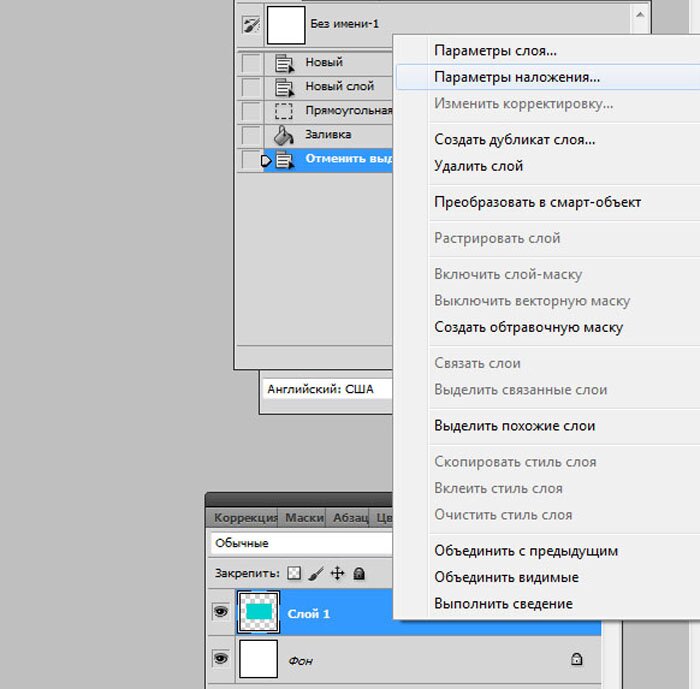
Щелкните fx (2) на панели «Слой» и выберите Параметры наложения из раскрывающегося меню.
Перетащите треугольник на нижней панели (4) влево.
Края будут неровными. Удерживая Alt / Option, перетащите правую сторону треугольника вправо. Теперь края будут гладкими.
Щелкните ОК
Метод № 2: Вставить в.
 Photoshop Layer Mask Техника
Photoshop Layer Mask ТехникаХорошо подходит для плоских форм с отображением фона.
Шаг 1.
Когда фотография находится на слое над фигурой, нажмите Cmd / Ctrl + A, чтобы выделить все
Нажмите Cmd / Ctrl + C, чтобы скопировать фотографию в буфер обмена.
Шаг 2.
Скройте слой изображения и выберите форму на фоне
Выберите Select> Color Range
Выберите опцию Shadows, чтобы просто выбрать черный
Step 3
Нажмите ОК и форма теперь выбрана.
Выберите Правка> Специальная вставка> Вставить в
Теперь вы увидите изображение в форме.
Форма фактически находится на маске слоя. Если вы перетащите изображение, вы можете перемещать его внутри фигуры.
Следующий метод, который я использую чаще всего. Однако вам нужно вырезать фигуру с прозрачным вокруг нее. Так работают любые произвольные формы в Photoshop. Вы также можете вырезать его самостоятельно, смотрите видео выше, чтобы узнать, как это сделать.
Шаг 1.
Убедитесь, что у вас есть форма с прозрачностью.
Поместите фотографию на слой над фигурой. (Здесь он скрыт, поэтому вы можете видеть форму)
Шаг 2.
Сделайте изображение видимым, вы не увидите форму на холсте в данный момент.
Поместите курсор между фотографией и слоем-фигурой на панели слоев.
Удерживайте / Alt / Option, курсор превратится в квадратную стрелку.
Щелкните, чтобы применить
Теперь вы можете перетащить верхний слой, чтобы изменить его размер или положение внутри фигуры.
Это называется группой отсечения, и ее следует часто использовать.
Здесь я добавил текстурированный фон и небольшую внутреннюю тень, чтобы добавить немного глубины нашему эффекту. Это делает его похожим на разрезанный матовый.
В видеоуроке вверху я шаг за шагом прохожу через это.
Надеюсь, вам понравился этот урок, так что поделитесь им со своими друзьями. (Есть кнопки, которыми можно поделиться в социальных сетях или просто вырезать и вставить адрес вверху страницы).
(Есть кнопки, которыми можно поделиться в социальных сетях или просто вырезать и вставить адрес вверху страницы).
Спасибо,
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мой бесплатный слой Электронная книга режимов наложения
.Как рисовать формы в Photoshop с помощью Shape Tool
- На главную
Тестирование
- Назад
- Гибкое тестирование
- BugZilla
- Cucumber
- Тестирование базы данных
- ETL Testing
- Назад
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества
- 000300030003 SoapUI
- Управление тестированием
- TestLink
SAP
- Назад
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- Crystal Reports
- FICO3
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
- Web
- Apache
- AngularJS
- ASP.
 Net
Net - C
- C #
- C ++
- CodeIgniter
- СУБД
- JavaScript
- Назад
- Java
- JSP
- Kotlin
- Linux
- Linux
- Kotlin
- Linux
js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL 000
- SQL 000
- SQL 000 0003 SQL 000
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Бизнес-аналитик
- Создание веб-сайта
- Облачные вычисления
- COBOL
- Встроенные системы
- 9000 Дизайн 9000 Эталон
- 900 Эталон
- 9000 Проектирование 900 Ethical
- Учебные пособия по Excel
- Программирование на Go
- IoT
- ITIL
- Jenkins
- MIS
- Сеть
- Операционная система
Большие данные
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Хранилище данных
- DevOps Back
- DevOps Back
- HBase
- HBase2
- MongoDB
- NiFi

Где в фотошопе сс заливка цветом. Как сделать заливку в фотошопе
1 голосПриветствую вас в блоге Start-Luck. Сегодня мы продолжим изучать Photoshop. Данная тема будет интересна фотографам, дизайнерам, иллюстраторам и всем, кто хочет освоить графический пакет. Мы поговорим о том, как залить слой цветом.
Я решил обратить на это внимание, потому что заметил, что многие новички, да и те, кто работает в графике давно, заливая слои, тратят на это больше времени, чем следовало бы.
Так, например, художники, порой просто красят кистью каждый слой своим цветом. Но согласитесь, когда вам нужно несколько вариантов подложки или фона для фотографии, не хочется тратить часы просто на поиск фонового цвета.
А если взять во внимание, что контуры на фотографии очень сложно аккуратно обвести кистью, то этот инструмент явно нам не подойдёт. Я поделюсь с вами способом, которым пользуюсь я. Он мне кажется оптимальным, подойдёт как для простых изображений, так и для сложных фотографий.
Кстати, если вы начинающий веб-дизайнер, то очень рекомендую обратить внимание на ресурс netology.ru . У этого университета есть курс «Adobe Photoshop: основы для веб-дизайнера ». Чем он хорош: обучение ведут практикующие эксперты, которые знают всё о . Обучение делится на теорию и практику, лекции проходят во второй половине дня. Это особенно удобно, если вы работаете и учитесь. Процесс подачи знаний разделён на этапы, с азов и до создания макета веб-сайта.
За короткий период обучения вы получите навыки, которые помогут вам . Если бы вы учились самостоятельно, первые плоды вашего труда появились бы гораздо позднее. Я – человек, работающий на результата. Размытые перспективы, что я когда-нибудь научусь чему-нибудь, меня не радуют. Полагаю, вас тоже, а курсы помогут вам достичь конечной цели в сжатые сроки. Вы сможете работать и получать за это деньги.
Инструменты для работы
Мы немного отошли от темы, и теперь я предлагаю к ней вернуться.
Для работы мне необходима картинка, лучше выбрать ту, на которой будет изображение простой формы. Для первого раза вполне подойдёт картинка с мячом. Если хотите другой объект, с которой вам приятнее работать.
Я буду красить задний белый план в ярко-розовый. Мне кажется бело-голубой мяч будет хорошо выделяться на таком фоне. Опять же, вы вольны выбирать любимый цвет и ни в чём себя не ограничивать. Открываем нашу картинку в фотошопе, используем инструмент «Быстрое выделение» на панели сбоку, и выделяем объект.
Выделили – отлично! После этого, в верхней строке выбираем выделение. В выпадающем меню ищем «Уточнить край».
У нас появилось окно, нам нужен .
Теперь внимательно смотрим на скриншот и делаем всё, так как на нём указано. Затем выводим на .
В итоге видим мяч на прозрачном слое. Но его пока заливать нельзя. Для заливки создаём новый слой.
Покраска
А сейчас мы можем переходить непосредственно к заливке. Берём ковшик («Заливка») на панели инструментов, выбираем цвет. У нас, как вы помните розовый, можно залить чёрным или белым, только если зальёте белым, результат от исходника ничем отличаться не будет.
Панель с настройками должна выглядеть так. Сочетание клавиш Shift + Backspace поможет вызвать настройки заливки.
Кликаем «заливка» на новом прозрачном слое. Получаем результат, который нам был необходим.
Помимо всего, что я описал, существует еще и . Инструмент в панели слева, рядом с заливкой. Принцип работы такой же, как и с простой заливкой. Только градиент позволяет создавать красивые, интересные переходы цвета. Что делает покрашенный слой более сложным и богатым.
На первых этапах выделения мяча можно было использовать инструмент « ».
Графика – это важно!
Если вы наткнулись на мою статью, вас, вероятно интересует графика. Каждый использует её в различных сферах. Отрицать влияние красивой картинки на человека, нельзя. Всё, что мы видим, вы делим на красивое и некрасивое. Так устроено человеческое восприятие. Чтобы любой ваш бизнес работал, важна красивая и качественная подача. В интернет-маркетинге это очень важно.
Поэтому я советую всем изучать основы цифровой графики. Вы воспитаете у себя отменный вкус, научитесь видеть прекрасное, а самое главное, вы научитесь создавать графический дизайн, который будет работать. В любой деятельности есть свои законы. В веб-дизайне их тоже немало: компоновка, цвет, тон и пропорции. Всё это влияет на наше восприятие, что-то привлекает, а что-то отталкивает. Изучайте эти законы, и пусть они работают на вас.
Изучайте эти законы, и пусть они работают на вас.
Я знаю множество сайтов, которые могут похвастаться отличной бизнес-идеей. Но у них отталкивающий дизайн, он блеклый, неудобный и совершенно не выполняет свои первостепенные функции. А если над ним поработать, даже просто правильно подобрав фон (рекомендую к прочтению — ), информация будет бросаться в глаза, а пользователь не упустит то, что может предложить данный ресурс.
На этом я подхожу к концу и прощаюсь с вами. Чтобы развиваться дальше, подписывайтесь на мой блог и рассказывайте о нём друзьям.
Успехов вам в любых начинаниях!
Для большинства базовых операций редактирования изображений абсолютно довольно функций, заложенных в распространяемом совместно с ОС Windows графическом редакторе Paint. Неудобно лишь неимение в нем вероятности размещать единовременно несколько картинок на различных слоях. Такая опция есть в редакторе Adobe Photoshop, следственно многие манипуляции с изображениями в нем осуществлять проще. Скажем, это относится к заливке фона готового изображения иным цветом .
Скажем, это относится к заливке фона готового изображения иным цветом .
Вам понадобится
- – Графический редактор Adobe Photoshop.
Инструкция
1. Загрузите в Photoshop изображение, фон которого требуется отредактировать. Для этого надобный файл легко перетащите мышкой в окно графического редактора. Иной метод – кликните по нему правой кнопкой мыши и выберите в разделе «Открыть с поддержкой» вывалившегося контекстного меню пункт Adobe Photoshop.
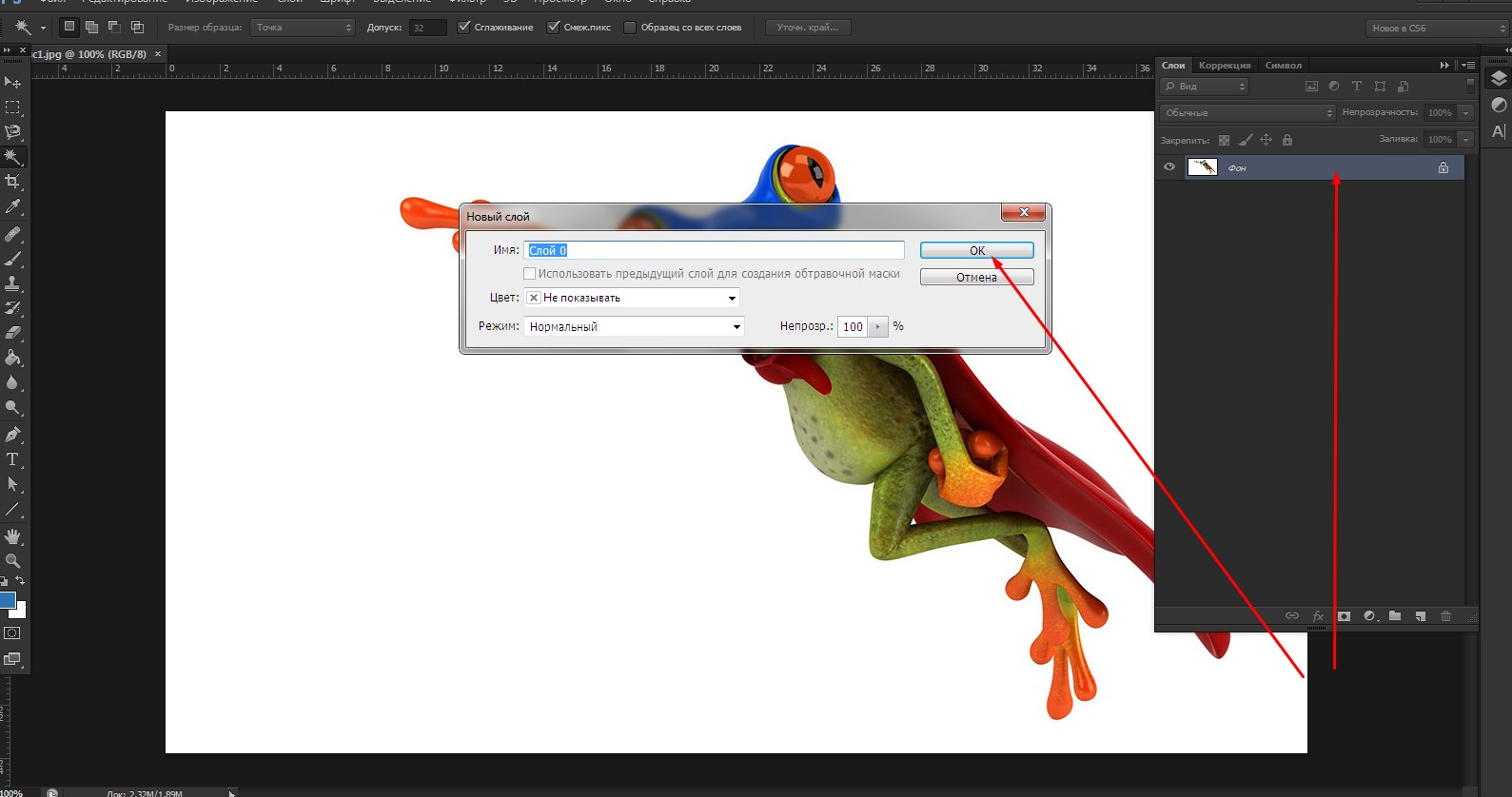
2. Сделайте обособленный слой для применения его в качестве фонового – кликните пиктограмму «Сотворить новейший слой» на панели слоев. Эту операцию дозволено проделать и с применением жгучих клавиш Shift + Ctrl + N.
3. Активируйте инструмент «Заливка» – кликните соответствующую кнопку на панели инструментов либо нажмите клавишу G.
4. Щелкните по пиктограмме в нижней части панели инструментов, которая открывает палитру цветов. В палитре вам надобно задать новейший цвет фона для начальной картинки, а после этого закрыть ее кнопкой OK. Кликните пустой слой в любом месте, и Photoshop зальет его выбранным цветом.
Кликните пустой слой в любом месте, и Photoshop зальет его выбранным цветом.
5. Выберите в палитре нижний слой (начальную картинку) и сделайте его копию. Это нужно потому, что фоновые слои Photoshop в большинстве случаев не дозволяет редактировать. Об этом уведомляет пиктограмма замка в правой части строки заблокированного лэйера в панели слоев. Сделать копию проще каждого нажатием «жгучих клавиш» Ctrl + J. Дозволено воспользоваться и пунктом «Сделать дубликат слоя» в разделе «Слои» графического редактора. Данный же пункт есть в контекстном меню, вызываемом щелчком правой кнопкой мыши по строке в панели слоев.
6. Разместите сделанный дубликат изображения на передний план – перетащите его строку левой кнопкой мыши вверх в панели слоев.
7. Включите инструмент «Магическая палка» – нажмите клавишу W либо кликните соответствующую пиктограмму на панели инструментов.
8. Удалите все фоновые участки на верхнем слое – кликайте по всему из них указателем мыши и нажимайте клавишу Delete. В итоге через ставшие прозрачными области станет видно слой фонового цвета.
В итоге через ставшие прозрачными области станет видно слой фонового цвета.
9. Сбережете отредактированную картинку. Если вы планируете в будущем вносить какие-нибудь правки, то оставьте копию в формате psd, дабы не повторять опять манипуляции с созданием слоев. Соответствующий диалог вызывается нажатием сочетания клавиш Ctrl + S. Для сохранения работы в одном из обыкновенных графических форматов есть два дополнительных диалога, которые дозволено открыть сочетаниями Shift + Ctrl + S и Alt + Shift + Ctrl + S. Добавочные диалоги содержат различные комплекты настроек для метаморфозы свойств картинки.
Если вы ни один час проводите в сети интернет и любите обменяться мыслями на каком-нибудь форуме, то вопрос о верной заливке картинок для вас является востребованным. В связи с распространенностью тематических форумов и разных общественных сетей данный вопрос, в последнее время, подымается все почаще. Если у общественных сетей теснее возникли свои формы загрузки картинок непринужденно на сайт, то у форумов такой функции еще нет в наличии.
Вам понадобится
- Бесплатный хостинг изображений.
Инструкция
1. Бесплатные хостинги разрешают загружать огромное число фотографий. Объем и вес этих фото также не имеют ограничения. Разглядим 2 особенно распространенных обслуживания загрузки фотографий: fastpic и radikal.Для того дабы загрузить фотографию на хостинг fastpic нужно перейти на страницу этого обслуживания – fastpic.ru. Нажмите кнопку «Обзор». В открывшемся окне обнаружьте необходимый вам файл. Нажмите «Открыть».
2. Если вы хотите загрузить несколько картинок, то добавить картинки дозволено нажав на «Добавить поле». Выберите добавочные картинку и нажмите «Открыть».
3.
4. Позже загрузки выберите нужную ссылку и скопируйте ее (Ctrl+C либо Ctrl+Ins). Если вы загрузили одну картинку, то окно с вариантами ссылок будет выглядеть дальнейшим образом:
5. Если при загрузке вы указали несколько картинок, то итог будет дальнейшим:
6. Для того дабы загрузить фотографию на хостинг radikal нужно перейти на страницу этого обслуживания radikal.ru. Нажмите кнопку «Обзор». В открывшемся окне обнаружьте необходимый вам файл. Нажмите «Открыть».
Для того дабы загрузить фотографию на хостинг radikal нужно перейти на страницу этого обслуживания radikal.ru. Нажмите кнопку «Обзор». В открывшемся окне обнаружьте необходимый вам файл. Нажмите «Открыть».
7. Для того дабы загрузить картинку в подлинном размере, снимите выделение пункта «Уменьшить до». Данный хостинг механически выставляет уменьшение изображения при загрузке.
8. Для загрузки изображений на хостинг нажмите кнопку «Загрузить».
9. Позже загрузки выберите нужную ссылку и скопируйте ее (Ctrl+C либо Ctrl+Ins).
Видео по теме
Исполняя обработку фотографии в графическом редакторе Photoshop, может появиться надобность залить фон сплошным цветом. Дабы сделать это стремительно, ознакомьтесь с утилитарными рекомендациями.
Инструкция
1. Загрузите фотографию в Фотошоп и выделите объект на переднем плане. Используйте для выделения всякий комфортный инструмент: Lasso Tool, Pen Tool и т. п. В данном случае, когда фон однотонный, дозволено щелкнуть на нем инструментом Magic Wand Tool и инвертировать выделение, предпочтя команду Select Inverse из меню при щелчке правой кнопкой в выделенной области.
п. В данном случае, когда фон однотонный, дозволено щелкнуть на нем инструментом Magic Wand Tool и инвертировать выделение, предпочтя команду Select Inverse из меню при щелчке правой кнопкой в выделенной области.
2. Сейчас, когда есть выделенный объект, необходимо сделать новейший слой копированием. Для этого щелкните правой кнопкой на выделении и выберите в контекстном меню команду Layer via Copy.
3. Перейдите в фон овый слой, тот, что обозначен в списке слоев как Background и возьмите инструмент Paint Bucket Tool.
4. Выберите необходимый цвет при помощи палитры либо инструмента Eyedropper Tool и залейте фон , щелкнув на нем инструментом Paint Bucket Tool.
5. При желании, дозволено предпочесть инструмент Gradient Tool и сделать плавный переход цвета, а после этого сберечь итог.
Видео по теме
Фон изображения в графическом редакторе обыкновенно заливается с подмогой команды «Заливка», но перед этим требуется отделить изображение от фона с подмогой выделения и копирования на обособленный слой.
Вам понадобится
- – компьютер;
- – навыки работы с Adobe Photoshop, Corel Draw.
Инструкция
1. Запустите программу Adobe Photoshop, откройте надобное изображение, в котором необходимо сделать одноцветный фон, с подмогой команды «Файл» – «Открыть». Либо перетащите нужный файл в окно программы. Дальше выделите картинку, отдельно от фона. Для этого используйте инструмент «Стремительное выделение», дабы руководить выделяемыми областями, либо инструмент «Магическая палка», если картинка контрастирует с фоном. Позже выделения картинки нажмите на ней правой кнопкой мыши и выберите команду «Инвертировать изображение». Данная команда выделит фон вокруг изображения, для которого вам надобно исполнить заливку.
2. Очистите выделенный фон вашей картинки нажатием на клавишу Del, дальше добавьте новейший слой, на котором будет расположена заливка фона. Для этого перейдите на палитру слоев и выберите команду «Новейший слой». Перетащите его ниже слоя с картинкой. Дальше выберите цвет фона щелчком по цветовой палитре левой кнопкой мыши. Если нужно верно определить цвет для фона, тогда сделайте новейший слой, скопируйте туда изображение с примером цвета, выберите на палитре инструментов инструмент «Пипетка», щелкните левой кнопкой мыши по примеру цвета. Цвет будет выбран. Удалите сделанный слой, перейдите на слой с фоном, выберите инструмент «Заливка» и щелкните один раз левой кнопкой мыши в вашем фоновом слое. Будет исполнена заливка фона одним цветом.
Перетащите его ниже слоя с картинкой. Дальше выберите цвет фона щелчком по цветовой палитре левой кнопкой мыши. Если нужно верно определить цвет для фона, тогда сделайте новейший слой, скопируйте туда изображение с примером цвета, выберите на палитре инструментов инструмент «Пипетка», щелкните левой кнопкой мыши по примеру цвета. Цвет будет выбран. Удалите сделанный слой, перейдите на слой с фоном, выберите инструмент «Заливка» и щелкните один раз левой кнопкой мыши в вашем фоновом слое. Будет исполнена заливка фона одним цветом.
3. Запустите программу Corel Draw, сделайте новейший документ, дабы сделать одноцветный фон. Перейдите в меню «Макет», выберите команду «Фон страницы», установите флажок в поле «Сплошной» и щелкните по стрелочке, дабы предпочесть цвет для фона страницы. Нажмите кнопку «ОК». Дабы применять в качестве фона одноцветное изображение с вашего компьютера, зайдите в «Макет» – «Фон страницы», установите флажок в поле «Растр» и нажмите кнопку «Обзор». Выберите файл с компьютера, нажмите кнопку «Открыть». Изображение будет добавлено в поле «Источник». Если вы хотите, дабы метаморфозы начального изображения отражались в рисунке, выберите опцию «Связанный». Если же нет, выберите команду «Встроенный». Для установления размера фонового изображения выберите опцию «Нестандартный размер» и укажите надобные размеры фона. Нажмите кнопку «Ок».
Изображение будет добавлено в поле «Источник». Если вы хотите, дабы метаморфозы начального изображения отражались в рисунке, выберите опцию «Связанный». Если же нет, выберите команду «Встроенный». Для установления размера фонового изображения выберите опцию «Нестандартный размер» и укажите надобные размеры фона. Нажмите кнопку «Ок».
Видео по теме
Как в любом графическом редакторе, в Adobe Photoshop есть инструмент для заливки цветом . На панели инструментов он выглядит как ведерко с краской и именуется Paint Bucket Tool (в русскоязычной версии «Заливка»).
Инструкция
1. Дабы сделать новейший слой , нажмите на кнопку Create a new layer в нижней части палитры слоев либо используйте сочетание Shift+Ctrl+N. На панели инструментов щелкните цветной квадратик Set foreground color и на панели цветов выбирайте необходимый оттенок. Удостоверите выбор, нажав ОК.
2. Дабы активировать «Заливку», нажмите на клавиатуре G и щелкните мышкой по экрану. Слой будет залит новым цветом . Вы можете изменить интенсивность и прозрачность заливки. Для этого на панели свойств либо на панели слоев меняйте значения Opacity («Непрозрачность») и Fill («Заливка»).
Слой будет залит новым цветом . Вы можете изменить интенсивность и прозрачность заливки. Для этого на панели свойств либо на панели слоев меняйте значения Opacity («Непрозрачность») и Fill («Заливка»).
3. В меню Edit («Редактирование») выбирайте команду Fill («Залить») либо используйте сочетание Shift+F5. В диалоговом окне в списке Use («Применять») вы можете предпочесть цвет заливки и метод заливки, в разделе Blending («Наложение») – установить режим наложения и непрозрачность. Если подметить флажком пункт Preserve Trasparency («Сберегать прозрачность»), прозрачные участки рисунка не будут закрашены.
4. Дозволено применять не только инструмент и команду, но и комбинации клавиш. Дабы залить слой цветом переднего плана, нажмите Alt+Bacspace, фоновым цветом – Ctrl+ Bacspace. Если к этим сочетаниям добавить клавишу Shift, при заливке инструмент будет обходить прозрачные участки изображения.
5. Заливать слой дозволено не только цветом , но и узором. На панели свойств под пунктами основного меню рядом с изображением ведерка есть список. По умолчанию установлено значение Foreground («Цвет переднего плана»). Если вы выбираете Pattern («Узор»), рядом возникает новейший список с комплектом текстур для заливки. Подметьте всякую из них, после этого щелкните по экрану.
На панели свойств под пунктами основного меню рядом с изображением ведерка есть список. По умолчанию установлено значение Foreground («Цвет переднего плана»). Если вы выбираете Pattern («Узор»), рядом возникает новейший список с комплектом текстур для заливки. Подметьте всякую из них, после этого щелкните по экрану.
6. Сделать текстуру дозволено самосильно. Откройте всякий рисунок и выделяйте на нем область инструментами из группы M. В меню Edit выбирайте команду Define Pattern («Определить узор») и в новом окне дайте имя новой текстуре. Нажмите ОК для подтверждения. Новейший узор добавится в конец списка готовых текстур.
Видео по теме
Одной из задач, возникающих при обработке итогов предметной фотосъемки, которая производилась при неудовлетворительном либо ненормально выставленном освещении, является отбеливание фона снимков. Превратить сероватые области таких фотографий в белые дозволено при помощи опции Replace Color.
Вам понадобится
Инструкция
1. Откройте предуготовленный для обработки снимок в графическом редакторе и сделайте при помощи опции Duplicate Layer меню Layer копию изображения на новом слое. В процессе работы вам могут понадобиться фрагменты начальной фотографии, следственно есть толк сберечь ее в документе.
Откройте предуготовленный для обработки снимок в графическом редакторе и сделайте при помощи опции Duplicate Layer меню Layer копию изображения на новом слое. В процессе работы вам могут понадобиться фрагменты начальной фотографии, следственно есть толк сберечь ее в документе.
2. Если фон картинки выглядит примерно белым, но вы не уверены в правильности отображения цветов на мониторе, можете проверить цветовой состав фона. Для этого опцией Info меню Window включите палитру информации и проведите указателем курсора по изображению. В тех областях, где величина цветовой составляющей всякого из каналов будет отличаться от 255, фон не является чисто белым.
3. Если областей с таким оттенком фона не слишком много, их дозволено закрасить инструментом Brush, предпочтя в качестве основного цвета белый. Для этого кликните по примеру основного цвета и укажите в поле для ввода значение ffffff.
4. Если фон снимка нуждается в больше основательной коррекции, откройте окно настроек замены цвета опцией Replace Color группы Adjustments меню Image. Указатель курсора при наведении на снимок приобретет вид пипетки. Кликнув этим инструментом по фрагменту картинки, укажите цвет, тот, что надобно изменить.
Указатель курсора при наведении на снимок приобретет вид пипетки. Кликнув этим инструментом по фрагменту картинки, укажите цвет, тот, что надобно изменить.
5. Как водится, фон изображений, нуждающихся в осветлении, содержит участки различной яркости. Выберите в качестве примера цвета для замены особенно темную область фона, но не используйте в этом качестве тень, которую отбрасывает предмет на фотографии. Настройте параметр Fuzziness таким образом, дабы каждый фон в окне превью оказался ясным. Объект, находящийся в кадре должен остаться темным.
6. Кликните по примеру цвета в поле Result и выберите в открывшейся палитре чисто белый цвет. Если итог осветления фона, тот, что дозволено увидеть в окне открытого документа, вас не устраивает, передвиньте вправо регулятор Lightness.
7. Крепкое осветление фона может затронуть предмет, находящийся на снимке. Почаще каждого в такой обстановки страдают его края. Дабы воротить объекту съемки изначальный вид, сделайте маску на измененном слое при помощи опции Reveal All группы Layer Mask меню Layer. Закрасьте маску черным цветом в тех областях, где предмет должен выглядеть как на начальной фотографии. Для комфорта работы увеличьте масштаб изображения.
Закрасьте маску черным цветом в тех областях, где предмет должен выглядеть как на начальной фотографии. Для комфорта работы увеличьте масштаб изображения.
8. Сбережете отредактированную картинку опцией Save for Web либо Save As меню File.
Сильный высокопрофессиональный редактор растровой графики Adobe Photoshop служит универсальным средством для обработки цифровых изображений. Цели обработки могут быть различными, но комплект типовых операций, делаемых дизайнерами в процессе работы, не дюже огромен. Скажем, зачастую требуется замазать фон , подготавливая изображение к последующим реформированиям.
Вам понадобится
- – начальное изображение;
- – Adobe Photoshop.
Инструкция
1. Загрузите обрабатываемое изображение в Adobe Photoshop, нажав Ctrl+O. Измените тип нынешнего слоя с фон ового на стержневой, предпочтя пункт “Layer From Background…” в сегменты New меню Layer.
2. Сделайте область выделения вокруг всех фрагментов изображения, занимаемых фон ом. В зависимости от трудности текстур используйте разные инструменты. Так, огромные области дозволено выделять Magnetic либо Polygonal Lasso Tool, однородный фон – при помощи Quick Selection либо Magic Wand. Комбинируйте области выделения, применяя соответствующие режимы, активируемые нажатием клавиш Shift, Alt либо кнопками верхней панели. При необходимости откорректируйте выделение в режиме стремительной маски.
В зависимости от трудности текстур используйте разные инструменты. Так, огромные области дозволено выделять Magnetic либо Polygonal Lasso Tool, однородный фон – при помощи Quick Selection либо Magic Wand. Комбинируйте области выделения, применяя соответствующие режимы, активируемые нажатием клавиш Shift, Alt либо кнопками верхней панели. При необходимости откорректируйте выделение в режиме стремительной маски.
3. Одним из методов замазать либо размазать фон , является его размытие фильтрами. Разверните секцию Blur раздела Filter основного меню. Кликните по одному из пунктов. Так, если вам надобно гауссово размывание, выберите “Gaussian Blur…”, если требуется размытие движением, используйте “Motion Blur…” и т.д. При возникновении диалога настройки, установите параметры работы фильтра и нажмите кнопку OK.
4. Если замазывание путем размытия требуется только на маленьком фрагменте изображения, активируйте инструмент Blur. Кликнув по элементу Brush в панели сверху, выберите комфортную для работы кисть. Установите ее диаметр и жесткость. Обработайте необходимые места изображения. Аналогичным образом дозволено применять и инструменты коррекции недостатков (Healing Brush и Spot Healing Brush).
Установите ее диаметр и жесткость. Обработайте необходимые места изображения. Аналогичным образом дозволено применять и инструменты коррекции недостатков (Healing Brush и Spot Healing Brush).
5. Используйте инструмент Clone Stamp, если фон в одном месте должен быть замазан примерами иного фон а. Укажите точку-источник, нажав клавишу Alt. Выберите кисть и обработайте надобные фрагменты изображения.
6. Примените обыкновенную кисть (инструмент Brush) для равномерного замазывания фон а. Выберите параметры кисти и цвет переднего плана. Проведите курсором по необходимым частям картинки.
7. Если замазывание фон а подразумевает его фактическое удаление, то активируйте инструмент Eraser. Работайте с ним так же, как и с кистью. От того что на втором шаге был выделен только фон , метаморфозы не затронут основного изображения.
8. Зачастую замазывание фон а производится реально в целях его замены. Если это так, нажмите клавишу Del либо выберите пункт Clear в меню Edit. Сделайте новейший слой. Разместите его под нынешним. Добавьте в него новое изображение фон а.
Если это так, нажмите клавишу Del либо выберите пункт Clear в меню Edit. Сделайте новейший слой. Разместите его под нынешним. Добавьте в него новое изображение фон а.
9. Сбережете итог работы. Выберите в меню File пункт “Save As…”. Укажите необходимые параметры в отображенном диалоге. Нажмите кнопку «Сберечь».
Язык разметки HTML разрешает делать фон страницы однотонным всякого цвета, а также размещать на нем изображения. Это дает вероятность получить текст, скажем, на фоне пейзажа либо бумажной текстуры.
Инструкция
1. Выбирая цвет фона либо изображение для помещения на него, руководствуйтесь в первую очередь читаемостью текста. Фон должен быть контрастным, иными словами, символы обязаны отчетливо выдаваться на нем. Если вы решили сделать фон графическим, неукоснительно удостоверитесь в том, что вы являетесь автором изображения либо имеете право на его применения на основании договора (скажем, свободной лицензии).
2. Обнаружьте в HTML-исходнике страницы тег
. Дабы сделать фон однотонным и цветным, добавьте в него переменную bkcolor с доводом в виде кода цвета. Позже этого конструкция будет выглядеть дальнейшим образом:3. Если же вы хотите разместить на фон изображение, раньше каждого, уменьшите его размер таким образом, дабы оно имело как горизонтальное, так и вертикальное разрешение менее 320 включительно. Сбережете его в новейший файл, дабы не испортить оригинал. Используйте формат JPG, PNG либо GIF. Удостоверитесь, что объем файла не превышает 100 килобайт – так он будет загружаться стремительней. Учтите, что мобильные браузеры могут все равно отображать взамен него однотонный фон.
4. Применяя веб-интерфейс либо программный FTP-заказчик, разместите файл с изображением в ту из папок сервера, где размещен редактируемый вами HTML-файл.
5. Взамен переменной bkcolor добавьте в тег
переменную background с доводом в виде имени файла с изображением. Сейчас он будет выглядеть так: , где fon.gif – имя файла. Разумеется, если он имеет иной формат, нужно соответственно изменить его растяжение в теге.
Сейчас он будет выглядеть так: , где fon.gif – имя файла. Разумеется, если он имеет иной формат, нужно соответственно изменить его растяжение в теге.6. Загрузите на сервер обновленный вариант HTML-файла. Откройте его в браузере. Удостоверитесь, что фон отображается верно. Если на нем находится изображение, оно будет повторяться как по горизонтали, так и по вертикали, заполняя все пространство страницы. Проверьте, насколько отменно читается текст на новом фоне в разных браузерах. При необходимости используйте иной цвет либо графический файл.
Видео по теме
Для большинства базовых операций редактирования изображений вполне достаточно функций, заложенных в распространяемом вместе с ОС Windows графическом редакторе Paint. Неудобно лишь отсутствие в нем возможности размещать одновременно несколько картинок на разных слоях. Такая опция есть в редакторе Adobe Photoshop, поэтому многие манипуляции с изображениями в нем осуществлять проще. Например, это относится к заливке фона готового изображения другим цветом.
Вам понадобится
- — Графический редактор Adobe Photoshop.
Инструкция


Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop
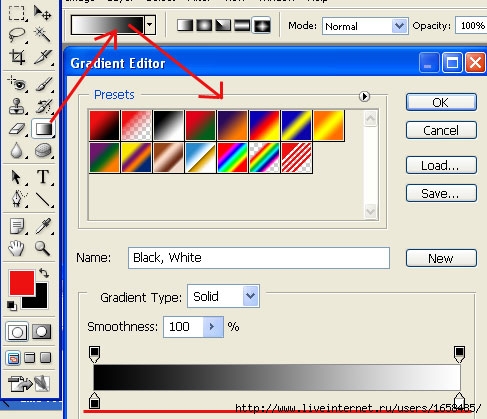
для заливки предусмотрены инструменты Paint Bucket/Заливка
и Gradient/Градиент
.
Инструменты Paint Bucket/Заливка
и Gradient/Градиент
на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню.![]() Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill . В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern . В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode . Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity . Параметр задает степень непрозрачности заливки.
Tolerance . Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous . При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased . При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers . Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill в меню Edit . Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill . Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1. Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
- Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor , для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Фоновый слой, который появляется в палитре после создания нового документа, является заблокированным. Но, тем не менее, над ним можно производить некоторые действия. Данный слой можно скопировать целиком или его участок, удалить (при условии, что в палитре присутствуют другие слои), а также залить любым цветом или узором.
Вызвать функцию заливки фонового слоя можно двумя способами.
В обоих случаях открывается окно настроек заливки.
Настройки заливки
Ручная заливка
Ручная заливка фона производится инструментами «Заливка» и «Градиент» .
1. Инструмент «Заливка» .
Заливка данным инструментом производится кликом по фоновому слою после настройки необходимого цвета.
2. Инструмент «Градиент» .
Заливка градиентом позволяет создать фон с плавными цветовыми переходами. Настройка заливки в данном случае осуществляется на верхней панели. Настройке подлежит как цвет (1), так и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный) (2).
После настройки инструмента необходимо зажать ЛКМ и протянуть появившуюся направляющую по холсту.
Заливка части фонового слоя
Для того, чтобы залить какой-либо участок фонового слоя, его нужно выделить любым инструментом, предназначенным для этого, и совершить действия, описанные выше.
Мы рассмотрели все варианты заливки фонового слоя. Как видите, способов много, и слой не является полностью заблокированным для редактирования. К заливке фона прибегают, когда не требуется менять цвет подложки на всем протяжении обработки картинки, в остальных случаях рекомендуется создать отдельный слой с заливкой.
Как быстро убрать человека с фото с помощью заливки «C учетом содержимого» в Фотошопе
В Adobe Photoshop начиная с версии CS5 появилась замечательная функция Заливка с учетом содержимого (Content Aware). И в этом уроке вы узнаете, как быстро удалить человека с фото в Adobe Photoshop с помощью этой функции. Займет это у вас около 10 минут.
Пример HTML-страницыШаг 1.
Шаг 1.Откройте исходный файл.
Шаг 2.
Шаг 2.Далее обрисуйте мужчину, используя Инструмент Перо — Pen tool (P). Вам не нужно очень точно выделять мужчину по контуру, делайте примерно так, как показано на рисунке ниже:
Шаг 3.
Шаг 3.Для достижения наилучшего конечного результата делайте контур не слишком далеко, но и не слишком близко к объекту, который планируете удалять.
Шаг 4.
Шаг 4.Когда закончите формировать контур, нажмите кликните правой кнопкой мыши и выберите в меню Выделить область (Make Selection), чтобы преобразовать его в выделение.
Шаг 5.
Шаг 5.В диалоговом окне проверьте, чтобы радиус растушевки (Feather Radius) был 0 пикселей. Нажмите ОК.
Шаг 6.
Шаг 6.Теперь нажмите Shift + F5, вызвав диалоговое окно Заливка (Fill), выберите в выпадающем меню С учетом содержимого (Content Aware).
Шаг 7.
Шаг 7.Режим наложения оставьте Нормальный (Normal), Непрозрачность (Opacity): 100%. Нажмите ОК.
Шаг 8.
Шаг 8.Нажмите Ctrl + D, чтобы снять выделение.
Шаг 9.
Шаг 9.
Далее мы удалим с фото еще некоторые ненужные детали, используя ту же функцию.
Как вы можете видеть, функция не до конца удалила ногу мужчины. Выделите эту область и снова используйте Заливку (Shift + F5) с учетом содержимого (Content Aware).
Шаг 10.
Шаг 10.
Далее мы удалим с фото еще некоторые ненужные детали, используя ту же функцию.
Как вы можете видеть, функция не до конца удалила ногу мужчины. Выделите эту область и снова используйте Заливку (Shift + F5) с учетом содержимого (Content Aware).
Шаг 11.
Шаг 11 (по желанию).Возьмите Инструмент Кадрирование — Crop Tool (С) и обрежьте фото так, чтобы женщина была в центре кадра, затем нажмите ОК.
Вы можете заметить, что внизу осталась тень от мужчины, которого мы удалили. Можете Использовать Заливку (Shift + F5) с учетом содержимого (Content Aware), чтобы убрать ее, или просто обрежьте эту область.
Шаг 12.
Шаг 12 (по желанию).В этом шаге мы немного добавим изображению сочности, поработав с Кривыми –Curves (Ctrl + M). В диалоговом окне мы будем выбирать поочередно каналы R, G, B и редактировать их. Итак, сначала выберите в выпадающем меню Красный (Red) канал.
Добавьте две точки на кривой: одну внизу слева, а другую вверху справа (см.рисунок).
Шаг 13.
Шаг 13 (по желанию).
После этого выставьте значения для верхней правой точки Output (Выход): 199 и Input (Вход): 185, для нижней левой точки Output (Выход): 56 и Input (Вход): 68.
Повторите те же действия для Зеленого (Green) и Синего (Blue) каналов.
Шаг 14.
Финальное изображение.Вот и все! Ваше изображение будет выглядеть примерно так:
Ссылка на источник
Делать заливку в фотошопе cs6. Заливка выделенной области или слоя каким-либо цветом, узором или изображением в фотошопе
Многое, в том числе и профессии, сейчас строятся на умственной и компьютерной деятельности. Но далеко не только графическим дизайнерам необходимы банальные знания работы в Photoshop, к которым и относится заливка.
Заливка – инструмент, присутствующий даже в самых простых графических редакторах (Paint), и в профессиональных программах для рисования и редактирования (Paint Tool SAI, Adobe Photoshop). Она меняет оттенок или прозрачность выбранной площади на виртуальном холсте. Отличие от кисти в автоматизации действия, однородности и равномерности покрытия.
Заливки бывают четырех типов:
Как сделать заливку
Первое, что нужно сделать – создать новый документ. При наведении на кнопку «Файл » в верхнем левом углу, открывается меню с пунктом «Создать ». Открывается панель с выбором размеров холста. После выбора размеров появляется белый или прозрачный холст.
Заливка находится в левом боковом меню с другими инструментами и напоминает банку с краской. В самом низу этого меню находится мини-панель с двумя выбранными окрасками. После установки этих оттенков можно выбрать нужный инструмент.
Также для заливки можно использовать горячие клавиши:
Внешний вид Adobe Photoshop может отличаться в зависимости от его версии, но инструменты по умолчанию находятся слева.
Заливка цветом
Чтобы залить определенный объект, фигуру или слой цветом, нужно навести курсор на этот предмет , и нажать левую кнопку мыши.
Чтобы залить весь фон в Фотошоп одним оттенком, можно нажать на любой участок холста. Если изначальный (нулевой) слой неоднородный, например, на нем изображена картинка, нужно будет создать новый слой поверх фона и залить его таким же образом.
В некоторых версиях Adobe Photoshop заливка и вектор имеют собственные иконки. В других же они объединены в одну и предоставляют выбор при непосредственном нажатии на них. Обычно изображаются они значком градиента.
Градиент
Для работы с градиентом, сначала на уже упомянутой панели тонов выбирается два нужных . Вектор будет идти от первого (верхнего) ко второму. Нажимается значок градиента . Зажимая левую кнопку мыши на выбранной области ведется линия, задающая его траекторию. После того, как кнопку отжимают, появляется градиент с указанным направлением, от первого цвета ко второму.
Переход одного цвета в другой будет происходить лишь по длине заданной линии. Чем короче линия, тем более резок переход, и наоборот. В Adobe Photoshop есть готовые заданные наборы тонов для градиента. Открыть панель с ними можно, щелкнув по палитре градиентов . Она находится приблизительно под кнопкой редактирования. Рядом с палитрой градиентов можно выбрать его тип : линейный, конусовидный, ромбовидный, зеркальный, радиальный. Левее от меню с типами градиента можно установить непрозрачность от нуля до ста процентов.
Узор
Использование текстуры не сильно отличается от заливки основным цветом. Выбирается нужный инструмент. В верхнем меню можно выбрать, чем заливать выбранную область холста. Это может быть основной оттенок (цвет в верхнем квадрате выбора тонов) и регулярный . Для заливки слоя текстурой понадобится регулярный цвет. После выбора становится доступным меню с текстурами. Оно находится правее экрана установки оттенка, в верхней линии.
На панели выбора текстуры отображаются не все узоры, а лишь используемый набор . Наборы можно менять, нажимая на стрелочку справа, и дополнительно скачивать.
Как залить выделенную область
Выделить область в Adobe Photoshop можно с помощью пары кликов мышью. В панели инструментов , вверху, находится инструмент выделение. При нажатии на него можно выбрать либо «Быстрое выделение » либо «Волшебную палочку ».
При нажатии на кнопку быстрого выделения предлагается выбор кисти, ее размера. Далее пользователь сам нажимает на области, которые нужно выделить. То, что не выбирается автоматически, дополнительно выбирается вручную.
Удобна при однородности цвета объекта. Вверху регулируется допуск. Он означает количество символов, отбираемых палочкой. Чем больше допуск, тем больше пикселей будут считаться инструментом однородного тона.
Чтобы залить выделенную область достаточно выбрать оттенки, узоры, текстуру или направление градиента и кликнуть на любом участке выделенной области.
Также выделенную область можно залить с учетом содержимого . В этом случае выделенная область будет плавно заполняться смежными участками фото.
Для этого после выделения нужно перейти в «Редактирование » — «Выполнить заливку выделенной области ». В окне «Залить слой » в списке «Использовать » указать «С учетом содержимого ».
Создание заливки слоя является очень часто используемым в Фотошопе методом. Его применяют как при создании нового слоя, так и при различных редактированиях одного из текущих слоев. Несмотря на достаточную очевидность метода, начинающие пользователи могут испытывать определенные затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
Типы заливок в ФотошопеВ стандартном комплекте поставки в Фотошопе могут быть использованы различные типы заливок:
- сплошной равномерный цвет;
- градиент;
- узор.
Выполнение заливки
- Для того, чтобы выполнить простую заливку цветом выделите область, которая будет заполнена цветом, активируйте инструмент «Заливка» (Paint Bucket Tool) в основной панели инструментов, выберите основной цвет и сделайте щелчок левой кнопкой мышки внутри выделенной области. В результате указанного действия она будет залита выбранным основным цветом.
- Чтобы выполнить градиентную заливку также выделите заполняемую область на изображении. После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
- При возникновении необходимости выполнения заливки узором из главного меню перейдите по следующему пути «Слои»-«Новый слой-заливка»-«Узор» («Layer»-«New Fill Layer»-«Pattern»). Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Создайте новый документ. Желательно, чтобы при этой его изображение имело квадратную форму с одинаковыми значениями высоты и ширины. Это обеспечит в последующем при их использовании как узоров равномерное заполнение исходных изображений. Создайте задуманный узор или скопируйте его на изображений из других источников. Выделите область изображения с помощью инструмента «Прямоугольная область выделения» (Rectangular Marquee Tool). Из главного меню перейдите по пути «Редактирование»-«Определить узор» (Edit-Define Pattern). В открывшемся окне присвойте имя новому узору и нажмите кнопку «Ок». Заливка-узор создана и готова к работе.
Приветствую вас в блоге Start-Luck. Сегодня мы продолжим изучать Photoshop. Данная тема будет интересна фотографам, дизайнерам, иллюстраторам и всем, кто хочет освоить графический пакет. Мы поговорим о том, как залить слой цветом.
Я решил обратить на это внимание, потому что заметил, что многие новички, да и те, кто работает в графике давно, заливая слои, тратят на это больше времени, чем следовало бы.
Так, например, художники, порой просто красят кистью каждый слой своим цветом. Но согласитесь, когда вам нужно несколько вариантов подложки или фона для фотографии, не хочется тратить часы просто на поиск фонового цвета.
А если взять во внимание, что контуры на фотографии очень сложно аккуратно обвести кистью, то этот инструмент явно нам не подойдёт. Я поделюсь с вами способом, которым пользуюсь я. Он мне кажется оптимальным, подойдёт как для простых изображений, так и для сложных фотографий.
Кстати, если вы начинающий веб-дизайнер, то очень рекомендую обратить внимание на ресурс netology.ru . У этого университета есть курс «Adobe Photoshop: основы для веб-дизайнера ». Чем он хорош: обучение ведут практикующие эксперты, которые знают всё о . Обучение делится на теорию и практику, лекции проходят во второй половине дня. Это особенно удобно, если вы работаете и учитесь. Процесс подачи знаний разделён на этапы, с азов и до создания макета веб-сайта.
За короткий период обучения вы получите навыки, которые помогут вам . Если бы вы учились самостоятельно, первые плоды вашего труда появились бы гораздо позднее. Я – человек, работающий на результата. Размытые перспективы, что я когда-нибудь научусь чему-нибудь, меня не радуют. Полагаю, вас тоже, а курсы помогут вам достичь конечной цели в сжатые сроки. Вы сможете работать и получать за это деньги.
Инструменты для работы
Мы немного отошли от темы, и теперь я предлагаю к ней вернуться. Как и всегда, моя работа ведётся в версии программы СС. Вы можете работать с той версией, которая у вас имеется. Особых различий в интерфейсе не будет, так что, трудностей возникнуть не должно.
Для работы мне необходима картинка, лучше выбрать ту, на которой будет изображение простой формы. Для первого раза вполне подойдёт картинка с мячом. Если хотите другой объект, с которой вам приятнее работать.
Я буду красить задний белый план в ярко-розовый. Мне кажется бело-голубой мяч будет хорошо выделяться на таком фоне. Опять же, вы вольны выбирать любимый цвет и ни в чём себя не ограничивать. Открываем нашу картинку в фотошопе, используем инструмент «Быстрое выделение» на панели сбоку, и выделяем объект.
Выделили – отлично! После этого, в верхней строке выбираем выделение. В выпадающем меню ищем «Уточнить край».
У нас появилось окно, нам нужен .
Теперь внимательно смотрим на скриншот и делаем всё, так как на нём указано. Затем выводим на .
В итоге видим мяч на прозрачном слое. Но его пока заливать нельзя. Для заливки создаём новый слой.
Покраска
А сейчас мы можем переходить непосредственно к заливке. Берём ковшик («Заливка») на панели инструментов, выбираем цвет. У нас, как вы помните розовый, можно залить чёрным или белым, только если зальёте белым, результат от исходника ничем отличаться не будет.
Панель с настройками должна выглядеть так. Сочетание клавиш Shift + Backspace поможет вызвать настройки заливки.
Кликаем «заливка» на новом прозрачном слое. Получаем результат, который нам был необходим.
Помимо всего, что я описал, существует еще и . Инструмент в панели слева, рядом с заливкой. Принцип работы такой же, как и с простой заливкой. Только градиент позволяет создавать красивые, интересные переходы цвета. Что делает покрашенный слой более сложным и богатым.
На первых этапах выделения мяча можно было использовать инструмент « ». В правом меню со слоями, внизу есть значок фотоаппарата. Это и есть маска. Можно было нажать на неё, и потом кистью закрасить мяч. После этого снова кликаем на значок маски, возвращаемся в обычный режим, наш мячик выделен.
Графика – это важно!
Если вы наткнулись на мою статью, вас, вероятно интересует графика. Каждый использует её в различных сферах. Отрицать влияние красивой картинки на человека, нельзя. Всё, что мы видим, вы делим на красивое и некрасивое. Так устроено человеческое восприятие. Чтобы любой ваш бизнес работал, важна красивая и качественная подача. В интернет-маркетинге это очень важно.
Поэтому я советую всем изучать основы цифровой графики. Вы воспитаете у себя отменный вкус, научитесь видеть прекрасное, а самое главное, вы научитесь создавать графический дизайн, который будет работать. В любой деятельности есть свои законы. В веб-дизайне их тоже немало: компоновка, цвет, тон и пропорции. Всё это влияет на наше восприятие, что-то привлекает, а что-то отталкивает. Изучайте эти законы, и пусть они работают на вас.
Я знаю множество сайтов, которые могут похвастаться отличной бизнес-идеей. Но у них отталкивающий дизайн, он блеклый, неудобный и совершенно не выполняет свои первостепенные функции. А если над ним поработать, даже просто правильно подобрав фон (рекомендую к прочтению — ), информация будет бросаться в глаза, а пользователь не упустит то, что может предложить данный ресурс.
На этом я подхожу к концу и прощаюсь с вами. Чтобы развиваться дальше, подписывайтесь на мой блог и рассказывайте о нём друзьям.
Успехов вам в любых начинаниях!
Здравствуйте, читатели.
После прочтения этой статьи вы будете знать что такое заливка в фотошопе и как её применить. Это поможет вам стирать ненужные объекты с изображений, создавать на них новые фигуры, рамки и т. д. Причем сделать это можно как одним цветом, так и узором, градиентом или оттенком имеющегося фона. Разберем подробно основные способы.
Инструмент «Заливка»
Начнем обучение со специально созданного для нашей цели инструмента с соответствующим названием.
Он занимает одну ячейку с другим — «Градиент», о котором мы поговорим позже.
Поэтому если вы не нашли сразу первый, щелкните на стрелочке рядом со вторым или правой кнопкой мыши на нем.
Данный инструмент используется для заполнения одним цветом или узорами. Как с ним работать?
- Откройте изображение и продублируйте слой, используя горячие клавиши Ctrl+J.
Вы знаете, как выделить область? Используйте для этого инструменты «Прямоугольник» или «Магнитное лассо».
- Внизу на панели инструментов находятся 2 квадрата один за другим. Первый — означает основной цвет. Нажмите на него, чтобы выбрать тот, который вам нужен.
- Поднесите ведерко к выделенной области и щелкните один раз левой кнопкой мыши. Она зальется выбранным цветом. Хотите заполнить часть изображения узором? Отличная идея, которая воплощается так:
- На верхней панели, под главным меню Photoshop, располагаются настройки взятого вами инструмента. Найдите небольшое окошко с орнаментом. Нажмите на стрелочку рядом с ним и выберите понравившийся.
- Чтобы поменять цвет оригинальной картинки на узор, точно так же, как в предыдущем случае, кликните курсором с ведерком на выбранной области.
Инструмент «Градиент»
Вы уже знаете, где он находится. Активируйте его и обратите внимание на настройки сверху:
Щелкните на стрелочку рядом с длинной полоской с изображением градиента. Выпадет небольшое окно, где вы можете выбрать цвет и вид инструмента.
- Расположенные рядом несколько значков определяют его форму: она может быть радиальной, угловой, линейной, ромбовидной и т. д.
- Попробуйте разные эффекты из раздела «Режим», среди которых есть затухание, мягкий свет, затемнение основы и пр.
- Хотите, чтобы под градиентом виднелась исходная картинка? Поиграйте с непрозрачностью.
Для применения инструмента к выделенной зоне зажмите на одном из ее краев левую кнопку мыши и потяните с противоположную сторону.
Заливка или кисть?
Вам нужно удалить объект с изображения, как будто его там никогда и не было? В этом случае не подойдут цвета заливки, предложенные программой, так как должен остаться исходный фон. Для решения этой задачи можно пойти двумя путями: воспользоваться точечной восстанавливающей кистью или произвести заливку с учетом содержимого.
О том как это сделать я писал в этой заметке:
Первый вариант стоит использовать, когда лишний объект на фото находится далеко от иных по структуре и цвету предметов, и его окружает много однотонных пикселов, которые и дадут образец оттенка точечной кисти.
Кстати, ее вы тоже найдете среди других инструментов — выглядит она как пластырь. Чтобы убрать ненужную область, просто щелкайте по ней кистью большого диаметра, предварительно не выделяя объект.
Вот что было до:
Вот что стало после нажатия OK:
Остались не закрашенные места? Подкорректируйте их точечной восстанавливающей кистью малого диаметра.
Обводка
Вы хотите сделать рамку фотографии? Фотошоп предлагает простой вариант:
- «Прямоугольником» обведите фото, немного отступив от каждой стороны.
- Зайдите во вкладку «Редактирование» и выберите команду «Выполнить обводку».
- В появившемся окне укажите необходимый цвет, ширину и режим наложения.
- Нажмите «ОК».
Таким образом, будет залита цветом та часть изображения, которая осталась за выделением.
http://o.cscore.ru/
Вдохновения вам, друзья.
Возвращайтесь ко мне за новой порцией полезных знаний по фотошопу и не только.
Очень часто при работе в фотошопе нужно выполнить заливку выделенной области или всего слоя. И если мастера и профессионалы делают это с легкостью, то новички могут испытывать некоторые проблемы в том, чтобы разобраться, как же осуществить такую задачу.
Кстати, если не знаете в чем разница между такими понятиями, как непрозрачность и заливка в фотошопе, то статья по указанному адресу вам поможет в этом разобраться без проблем.
А теперь давайте попробуем разобраться с тем, как же все-таки сделать заливку. Именно для этого мы и написали эту статью на тему обработка фотографий в фотошоп.
Заливка выделенной области в фотошоп:
Чтобы выделить область выберите инструмент «Лассо» (для этого нажмите на английской раскладки клавишу «L») или инструмент «Прямоугольная область» (клавиша «M»).
Затем сделайте выделение и нажмите внутри этой области на правую кнопку мышки, после чего нужно будет выбрать пункт «Выполнить заливку»:
Затем в новом окошке вам нужно выбрать цвет заливки, для этого в раскрывающемся меню возле пункта «Использовать» нужно выбрать основной, фоновый или цвет на выбор:
Когда выберите цвет и нажмете на кнопку «OK», то выделенная область станет залитой нужным вам цветом.
Заливка всей области или выделенной с помощью инструмента «Заливка»
Сперва нужно активировать инструмент «Заливка», для этого нажмите на клавиатуре клавишу «G», если станет активент инструмент «Градиент», вместо «Заливка», то нажмите сочетание горячих клавиш Shift+G.
Затем выберите цвет в палитре цветов, после чего выделите область, если хотите залить только часть изображения или просто кликните по экрану и данный инструмент сработает. Вот и все.
Заливка фона фотошопа:
Не многие даже весьма опытные пользователи знают, что можно поменять фон не только картинки или ее части, но и вокруг документа. В фотошопе вокруг открытого изображения фон всегда серый. Однако его можно легко поменять на любой другой! Все, что для этого нужно сделать — это выбрать цвет окне основной палитры цветов, затем активировать описанным выше способом инструмент «Заливка», и наконец зажать клавигу Shift и кликнуть по серенькому фону документа.
Как сделать заливку в фотошопе. Создание заливки в фотошопе
Сегодня закрепим наши знания, и узнаем как изменить цвет фона в фотошопе. Этот вопрос актуален, если в наличии нет задника с цветным фоном, или он есть, но без необходимого цвета.
Итак, как можно поменять цвет фона на фотографии? В этом нам поможет графический редактор Adobe Photoshop . По времени, вся операция займет не больше 10 минут. Будем использовать два инструмента — «Волшебная палочка » и «Заливка «, и, в завершении операции, к фону можно можно применить «Градиент «.
Внимание! При изготовлении фотографии на визу, инструмент «Градиент» не используем! Оставляем однородный фон, т.к. этого требуют правила к данному формату
Итак, чтобы , открываем графический редактор Adobe Photoshop , и в палитре инструментов выбираем — «Волшебная палочка «.
После того, как инструмент «Волшебная палочка » выбран, кликаем рабочей областью инструмента непосредственно по области фона. Образуется выделение. Нажимаем клавишу «Delete «, тем самым обесцвечивая кусочки фона.
Если присутствует тень возле головы или на других участках расположенных непосредственно возле выделяемого объекта, то удаляем и её. Кликаем на области тени инструментом «Волшебная палочка «, выделяем её и нажимая «Delete «. Но при этом, следите за тем, чтобы инструмент не захватывал сам объект съемки. После того, как удалили тень и остатки фона, приступаем к следующему этапу изменения фона в фотошопе.
Итак, мы обесцветили фон. Теперь нам потребуется залить его необходимым цветом. Фон сейчас однородный, и нам не составит труда изменить его цвет. Итак, кликаем рабочей областью инструмента «Волшебная палочка » на самом фоне, в любом его месте.
Если всё сделали правильно, должен выделиться весь фон, а объект съемки, при этом, останется нетронутым. Теперь мы можем сделать с фоном всё что угодно. Нам, напомню, требуется изменить цвет фона в фотошопе . Для этого, предварительно, выбираем необходимый цвет в палитре цветов. Чтобы это сделать, кликните на значок в виде цветного квадратика в палитре инструментов фотошопа. Как видите, там два квадратика. Верхний отвечает за установку цвета переднего плана. Он нам и нужен. Делаем двойной щелчок мыши на нем, и в палитре цветов, выбираем нужный цвет, допустим голубой.
Отлично! Мы выбрали цвет. Теперь, собственно, заливаем фон. Для этого в панели инструментов, выбираем инструмент «Заливка «. Кликаем рабочей областью инструмента по фону. Фон заливает тем цветом, который мы выбрали. В нашем случае это голубой.
Итак, мы изменили цвет фона в фотошопе . Но не спешите убирать выделение. Попробуем добавить к нашему фону градиент. Если же хотите оставить фон однородным, то в меню фотошопа — «Выделение «, убираем выделение, и сохраняйте полученное изображение. Но мы добавим градиент. Для этого, выбираем одноименный инструмент. Он находится на той же кнопке, что и инструмент «Заливка «, нужно только кликнуть правой кнопкой мыши по кнопке, и выбрать «Градиент «. Выставляем настройки градиента, следующим образом: режим — обычный , сила — 100% , способ — линейный градиент . После того, как выбрали инструмент, проводим им вертикальную линию от верхнего края фотографии до нижнего, где-нибудь сбоку от объекта съемки. Должно получиться примерно так:
Вот теперь можно убирать выделение. Если по контуру головы есть непроработанные участки, а это случается, например, при взъерошенных волосах, то еще раз поработайте «Волшебной палочкой » и «Заливкой «, а также в некоторых местах можно применить инструмент «Палец «. После всего этого, очень желательно пройтись по контору обработанных участков инструментом «Размытие «, тем самым, как бы замазывая некоторые рваные участки. Силу размытия, при этом, рекомендуется выставить в пределах 70% , этого будет достаточно.
Вот, собственно, и все. Мы узнали как поменять цвет фона в фотошопе. Осталось свести слои, и сохранить изображение в необходимом формате. Для этого, в меню фотошопа — «Слой » и выбираем «Выполнить сведение » или «Объединить слои «. А в меню «Файл «, выбираем «Сохранить как «, выставляем необходимый формат изображения (чаще всего JPEG ), и место сохранения нашего файла. После этого нажимаем «Ок «.
- 3d_man
- Апрель 25, 2013
- 2630
- Комментарии к записи Специальная технология Photoshop CS6 – заливка с учетом содержимого отключены
«Удивительно! Просто необыкновенно! Этого не может быть!» – примерно такие восклицания вы можете услышать от людей, которые видят в действии новые функции программы Adobe Photoshop CS6 по заливке с учетом содержимого. Действительно, компании
Adobe удалось сделать невозможное, открыта новая страница в области компьютерной графики.
Как часто вам приходилось видеть прекрасные фотографии, испорченные появлением в кадре нежелательного объекта? Думаю, постоянно. Иногда можно потратить часы в программе Adobe Photoshop, пытаясь удалить из кадра случайно попавшего на снимок встречи выпускников прохожего или нежелательное граффити на стене.
В программе Adobe Photoshop CS6 решение задачи удаления нежелательных объектов найдено. Причем для этих целей существует целых два способа: заливка с учетом содержимого и возможности соответствующей функции в инструменте Точечная восстанавливающая кисть (Spot Healing Brash Tool).
Суть действия данной функции заключается в следующем: программа замещает выделенную вами область изображением, составленным на основе окружающих область объектов. Таким образом, вы можете с легкостью убрать из кадра человека на фоне кирпичной стены: выделите его, затем используйте функцию заливки с учетом содержимого.
https://www.news3d.org/tag/izobrazhenie» rel=»tag» title=»Posts tagged with изображение»>изображение , из которого хотите удалить нежеланный объект. Для лучших результатов рекомендуется использовать изображения с наиболее ровным фоном и объектом относительно небольших размеров. Желательно, чтобы объект располагался как можно ближе к центру фоновой области. Для примера мы специально взяли фотографию с крупным объектом и сложным фоном – дорисовать растительность довольно сложная задача (рис. 6.18).
https://www..jpg»>
Рис. 6.20. Параметры заполнения с учетом содержимого
5. Чтобы получить полное замещение выделенной области новым сгенерированным изображением, в группе элементов управления Наложение (Blending) в раскрывающемся списке Режим (Mode) выберите Нормальный (Normal), а в поле ввода Непрозр. (Opacity) укажите значение в сто процентов.
6. Для применения функции нажмите кнопку ОК.
Выделенная область заполнится изображением на основе окружающих ее элементов. Можете заметить, что сгенерированное программой изображение выглядит довольно естественно. Поэкспериментируйте с формой выделения объектов для достижения наилучших результатов. В случае работы со сложными изображениями, для маскировки характерных «швов» можете использовать инструменты Точечная восстанавливающая кисть (Spot Healing Brush Tool), Штамп (Clone Stamp Tool) и другие.
Создание заливки слоя является очень часто используемым в Фотошопе методом. Его применяют как при создании нового слоя, так и при различных редактированиях одного из текущих слоев. Несмотря на достаточную очевидность метода, начинающие пользователи могут испытывать определенные затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
Типы заливок в ФотошопеВ стандартном комплекте поставки в Фотошопе могут быть использованы различные типы заливок:
- сплошной равномерный цвет;
- градиент;
- узор.
Выполнение заливки
- Для того, чтобы выполнить простую заливку цветом выделите область, которая будет заполнена цветом, активируйте инструмент «Заливка» (Paint Bucket Tool) в основной панели инструментов, выберите основной цвет и сделайте щелчок левой кнопкой мышки внутри выделенной области. В результате указанного действия она будет залита выбранным основным цветом.
- Чтобы выполнить градиентную заливку также выделите заполняемую область на изображении. После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
- При возникновении необходимости выполнения заливки узором из главного меню перейдите по следующему пути «Слои»-«Новый слой-заливка»-«Узор» («Layer»-«New Fill Layer»-«Pattern»). Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Создайте новый документ. Желательно, чтобы при этой его изображение имело квадратную форму с одинаковыми значениями высоты и ширины. Это обеспечит в последующем при их использовании как узоров равномерное заполнение исходных изображений. Создайте задуманный узор или скопируйте его на изображений из других источников. Выделите область изображения с помощью инструмента «Прямоугольная область выделения» (Rectangular Marquee Tool). Из главного меню перейдите по пути «Редактирование»-«Определить узор» (Edit-Define Pattern). В открывшемся окне присвойте имя новому узору и нажмите кнопку «Ок». Заливка-узор создана и готова к работе.
Верю, что каждый желающий овладеть премудростями самого популярного из графических редакторов — программы Adobe Photoshop — заблаговременно его себе приобрёл и установил. Если же вы по какой-то причине до сих пор не сделали этого — милости прошу .
Несмотря на то, что интерфейсы всех используемых в настоящий момент версий редактора настолько схожи, что не важно, в какой учиться, на всякий случай уточню: мои уроки выполнялись в Adobe Photoshop CC — на конец 2016 года самой свежей редакции программы, Сразу после запуска окно её выглядит так.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N .
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.
- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы меняется щелчком на одном из четырёх значков.
Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка. По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.
- Стиль. Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.
- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Заливка цветом
После выделения с объектом можно выполнить множество действий, мы же рассмотрим одно из распространённых и вместе с тем простых — заливку цветом.
Прежде всего нужно понять, что в Photoshop есть два вида цветов — фоновый и основной. Настроить их, а также инвертировать или сбросить на установленные по умолчанию, позволяют четыре кнопки, расположенные в нижней части палитры инструментов.
Для того, чтобы сменить основной или фоновый цвет, нажмите соответствующую кнопку и задайте цвет в появившемся окне.
Чтобы цвета изменились на самом рисунке, нужно воспользоваться инструментами заливки.
Чтобы просто залить выделенные области заранее выбранным основным цветом, выберите инструмент Заливка и щёлкните кнопкой мыши в границах выделенных областей.
Но это простейший случай. Если хочется чего-то посложней, обратите внимание на панель параметров инструмента.
- Определение источника для заливки. Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
- Шаблон. Появляется при выборе узора в качестве источника и позволяет выбрать тип узора.
- Режим. Пиксели будут накладываться на изображение по-разному, в зависимости от выбранного варианта.
- Непрозрачность. Устанавливает прозрачность заливки в процентах. С её помощью можно сделать так, чтобы под основным цветом проглядывал и фон.
- Допуск. Задаёт диапазон заливаемых цветов.
Чтобы залить выделенную часть холста узором, выполните действия ниже.
- Отмените однотонную заливку (Ctr+Z) .
- На панели параметров инструмента Заливка выберите в качестве источника цвета узор.
- Выберите шаблон узора по вкусу.
- Щёлкните левой кнопкой мыши внутри выделенной области.
Примерно так же работает и другой инструмент заливки — Градиент, только на панели параметров вместо источника цвета нужно выбрать сам градиент, а вместо шаблона — тип градиента.
- Отмените заливку узором.
- Выберите инструмент заливки Градиент.
- На панели параметров укажите градиент и его тип.
- В пределах выделенной области на холсте проведите указателем, удерживая при этом кнопку мыши нажатой, либо сверху вниз, либо слева направо, либо по диагонали, посмотрите, что получится, и, отменяя неудачные заливки, выберите лучший вариант.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Для большинства базовых операций редактирования изображений вполне достаточно функций, заложенных в распространяемом вместе с ОС Windows графическом редакторе Paint. Неудобно лишь отсутствие в нем возможности размещать одновременно несколько картинок на разных слоях. Такая опция есть в редакторе Adobe Photoshop, поэтому многие манипуляции с изображениями в нем осуществлять проще. Например, это относится к заливке фона готового изображения другим цветом.
Вам понадобится
- — Графический редактор Adobe Photoshop.
Инструкция
Рекомендуем также
Слои заливки. Photoshop. Мультимедийный курс
Слои заливки
Вы можете создать новый слой, который уже будет содержать заливку однотонным цветом, градиентом или узором. Такие слои могут пригодиться, например, для быстрого создания фона композиции. Чтобы создать новый слой со сплошной заливкой, выполните команду меню Слой ? Новый слой-заливка ? Цвет. При этом появится диалоговое окно, в котором предлагается указать имя слоя и степень его непрозрачности. После нажатия кнопки Да появляется диалоговое окно, в котором вам следует выбрать цвет заливки слоя. Ранее мы описывали диалоговое окно выбора цвета.
Чтобы создать слой с градиентной заливкой, нужно выполнить команду меню Слой ? Новый слой-заливка ? Градиент. После указания имени и степени непрозрачности снова появится диалоговое окно выбора градиента (рис. 5.6). Рассмотрим создание градиента, тем более что вам это может понадобиться и при работе с инструментом Градиентная заливка.
Рис. 5.6. Создание слоя градиентной заливки
В раскрывающемся списке Градиент выбирают нужный градиент. Градиенты в данном списке представлены в графическом виде, поэтому вы имеете возможность видеть, как заливка будет выглядеть на вашем рисунке.
В раскрывающемся списке Стиль выбирают стиль градиента: Линейный, Радиальный, Угловой, Зеркальный и Ромбовидный.
В поле Угол вводят угол направления градиента. Кроме того, вы можете изменить угол, вращая мышью регулятор, расположенный слева от поля Угол. В поле Масштаб задают масштаб градиента.
Как видите, ничего сложного, нужно просто попробовать создать разные градиенты и посмотреть, как они выглядят. Однако количество различных градиентов в раскрывающемся списке ограничено, и вы можете просто не найти там подходящего. В этом случае вы можете создать собственный.
Чтобы открыть диалоговое окно создания нового градиента (рис. 5.7), нужно щелкнуть кнопкой мыши на поле раскрывающегося списка Градиент (не на кнопке раскрытия, а на самом поле).
Рис. 5.7. Диалоговое окно Редактор градиентов
Градиент создают с помощью шкалы, расположенной в нижней части диалогового окна. Создадим трехцветный градиент, в котором синий цвет будет переходить в красный, а красный – в белый.
1. Щелкните кнопкой мыши на маркере, расположенном слева под шкалой цвета.
2. Щелкните кнопкой мыши на образце Цвет в нижней части диалогового окна.
3. В появившемся диалоговом окне выберите синий цвет, после чего закройте его. Левая часть шкалы будет окрашена в синий цвет.
4. Щелкните кнопкой мыши на маркере, расположенном слева над шкалой цвета.
5. В поле Непрозрачность установите значение 100.
6. Щелкните кнопкой мыши на маркере, расположенном справа под шкалой цвета.
7. Щелкните кнопкой мыши на образце Цвет и в появившемся диалоговом окне выберите белый цвет.
8. Щелкните кнопкой мыши на маркере, расположенном справа над шкалой цвета, и установите значение непрозрачности, равное 100. Теперь мы имеем градиент, в котором синий цвет переходит в белый. Но мы хотели построить трехцветный градиент. Создадим новую точку градиента.
9. Установите указатель мыши под шкалой цвета примерно посередине по горизонтали. Он при этом должен принять вид пальца. Щелкните кнопкой мыши. Посередине шкалы цвета (в нижней части) появится новый маркер.
10. Уже известным вам способом выберите для среднего маркера красный цвет.
11. Теперь установите указатель над шкалой цвета (примерно над средним маркером) и щелкните кнопкой мыши. Появится новый маркер.
12. Установите для созданного маркера значение непрозрачности, равное 100.
Градиент создан (рис. 5.8). Итак, цвета градиента задают с помощью маркеров, расположенных под шкалой цвета, а степень непрозрачности цветов градиента – маркерами, расположенными над шкалой. Маркеры можно перемещать вдоль шкалы цвета. Таким способом вы можете сместить цвета градиента, то есть переопределить границы смены цветов, а также границы непрозрачности.
Рис. 5.8. Новый градиент создан
К тому же обратите внимание на ромбовидные маркеры, расположенные между маркерами цвета под шкалой. Перемещая эти маркеры, вы можете изменить резкость смены цветов в градиенте. Например, синий цвет у нас плавно переходит в красный до середины градиента. Если сместить ромбовидный маркер ближе к синей границе градиента, синий цвет будет простираться на небольшое расстояние, после чего достаточно резко переходить в красный.
Созданный градиент можно сохранить, чтобы пользоваться им в дальнейшем. Для этого нужно нажать кнопку Сохранить в диалоговом окне Редактор градиентов. Появится окно Сохранить, в нем следует выбрать папку, в которую будет сохранен файл градиента, а также указать имя градиента. Градиенты сохраняются в виде файлов с расширением GRD.
Чтобы загрузить ранее сохраненный градиент, следует нажать кнопку Загрузить и в появившемся диалоговом окне найти файл ранее сохраненного градиента.
Теперь рассмотрим, как создать узорную заливку. Для этого необходимо выполнить команду меню Слой ? Новый слой-заливка ? Узор. Появится уже знакомое вам диалоговое окно, в котором нужно указать имя слоя и степень его непрозрачности. После этого появляется диалоговое окно для выбора узора. Чтобы сделать выбор, щелкните кнопкой мыши на образце в левой части диалогового окна. Появится список с графическими образцами (рис. 5.9).
Рис. 5.9. Выбор узора
Как видите, список весьма ограничен. Однако программа Adobe Photoshop содержит несколько библиотек узоров. Чтобы выбрать новую библиотеку, нужно нажать круглую кнопку со стрелкой в правой части раскрытого списка образцов и в появившемся меню выбрать название библиотеки. Названия библиотек находятся в нижней части меню. При этом содержимое списка образцов будет заменено образцами выбранной вами библиотеки.
В поле Масштаб задают масштаб узора. Вы можете щелкнуть на кнопке, расположенной в правой части поля, и с помощью появившегося ползунка настроить масштаб узора.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесНепрозрачность слоя против заливки в фотошопе
Вот изображение, которое я открыл в фотошопе. Я добавил к нему простой текст — слово «мечта». Само изображение без текста доступно в библиотеке изображений Fotolia :
Исходное изображение.
Если мы посмотрим на мою панель «Слои» , то увидим фотографию девушки, сидящей на фоновом слое, и слово «сон» находится на слое типа непосредственно над ним (арка в слове была создана путем добавления типа на путь ). У меня также есть копия моего слоя Type над оригиналом, но я на данный момент отключил этот слой:
Панель «Слои» показывает фоновый слой, текстовый слой над ним и копию текста в верхней части, которая временно скрыта.
Параметр «Непрозрачность» находится в верхнем правом углу панели «Слои», а параметр «Заливка» — непосредственно под ним. По умолчанию оба значения установлены на 100%, что означает, что мой текст, который находится на выбранном в данный момент слое, полностью виден в документе:
Параметры Opacity и Fill установлены на 100%.
Давайте посмотрим, что произойдет, если я уменьшу значение непрозрачности до 50%:
Уменьшение непрозрачности слоя Type до 50%.
При уменьшении непрозрачности до 50% слово «сон» в моем документе становится прозрачным на 50%, что позволяет частично показать изображение под ним:
Изображение после понижения значения непрозрачности текста до 50%.
Я увеличу значение непрозрачности до 100%, а на этот раз уменьшу значение Fill до 50%:
Снижение Fill до 50%.
Если для параметра «Заливка» установлено значение 50%, текст снова становится прозрачным на 50% в документе, и мы получаем тот же самый результат, который мы видели недавно, когда мы снизили значение «Непрозрачность»:
Снижение Fill до 50% дает точно такой же результат.
Непрозрачность против заливки со стилями слоя
До сих пор мы не видели никакой разницы между опциями «Непрозрачность» и «Заливка», но это было на слое без применения каких-либо стилей слоя. Давайте посмотрим, что произойдет, если мы попробуем другой слой. Я собираюсь отключить мой слой Type, нажав на значок видимости его слоя :
Отключение исходного текстового слоя.
Это скрывает оригинальный текст в документе. Затем я нажму на копию слоя «Тип» над ним, чтобы выбрать слой, и включу слой в документе, щелкнув еще раз по значку видимости его слоя:
Выделение и включение копии текстового слоя.
Этот новый слой содержит точно такой же текст, как и раньше, но с одним важным отличием. Я добавил к нему несколько стилей слоя — обводка, слабая тень и эффект скоса и тиснения. Мы можем видеть обводку вокруг букв и тень от них. Эффект скоса и тиснения трудно увидеть в данный момент, когда текст в настоящее время заполнен сплошным белым цветом:
Тот же текст, но с добавлением нескольких эффектов слоя.
Я открою список эффектов на панели «Слои», нажав на маленькую стрелку справа от значка «fx», чтобы мы могли видеть, что у меня действительно есть эффект «Тень», «Скос», «Тиснение» и «Удар». применяется к тексту:
Закручивая стили слоя, откройте список эффектов, добавляемых к тексту.
Давайте посмотрим, что произойдет с этим новым слоем, если я уменьшу значение непрозрачности до 50%:
Еще раз понизив непрозрачность до 50%.
Понизив значение непрозрачности нового слоя, мы сделали все на 50% прозрачным. Под «всем» я имею в виду не только сам текст, но и примененные к нему стили слоя. Все и все на слое теперь прозрачно на 50% после снижения значения непрозрачности:
Понижение значения непрозрачности привело к тому, что все на слое, включая стили слоя, стало прозрачным на 50%.
Пока что больших сюрпризов нет. Я увеличу значение непрозрачности до 100%, а теперь уменьшу значение Fill до 50%:
Снижение Fill до 50%.
Вот где мы видим разницу между непрозрачностью и заливкой. Снижение значения непрозрачности сделало все на слое прозрачным на 50%, но при уменьшении значения «Заливка» до 50% только сам текст станет прозрачным на 50%. Стили слоев, которые я применил к тексту, остаются видимыми на 100%! На эффекты Stroke, Drop Shadow и Bevel and Emboss значение Fill никак не влияло. На самом деле, когда сам текст теперь прозрачен на 50%, мы можем начать видеть эффект Bevel and Emboss, который я применил к нему:
Значение Fill делает текст частично прозрачным, но не влияет на стили слоя.
Давайте снизим значение Fill до 0% и посмотрим, что произойдет:
Снижение Fill до 0%.
Если для параметра «Заливка» установлено значение 0%, текст становится полностью прозрачным в документе, но примененные к нему стили слоя остаются полностью видимыми! Значение Fill никак не влияет на стили слоя, что позволяет мне легко создать интересный текстовый эффект, который был бы невозможен при использовании значения Opacity:
Текст теперь прозрачен на 100%, но стили слоя остаются видимыми на 100%.
И в этом разница между непрозрачностью и заливкой. Значение непрозрачности контролирует прозрачность всего и вся на слое, включая стили слоя. С другой стороны, значение Fill влияет только на фактическое содержимое слоя, которым в моем случае был текст. Стили слоя, которые Photoshop рассматривает отдельно от фактического содержимого слоя, остаются видимыми на 100% и не зависят от значения Fill.
Как я уже упоминал в начале, в большинстве случаев, когда вам нужно уменьшить прозрачность слоя, просто уменьшите значение непрозрачности. Но если к вам применены стили слоя и вам нужно, чтобы сами стили были видны на 100%, как в случае с текстовым эффектом, который я создал в этом примере, оставьте значение «Непрозрачность» равным 100% и уменьшите значение «Заливка».
Заливка и обводка в Photoshop Elements 8
Когда вы применяете заливку к изображению, вы применяете цвет, узор или градиент к части или ко всему изображению. Конечно, вы можете сделать то же самое с кистью, но быстрее и проще использовать заливку для больших областей. В этой статье мы узнаем, как делать заливки, а также о различных типах заливок, которые вы можете применить к своим изображениям.
Инструмент для заливки ведра с краскойИнструмент «Заливка» — это инструмент заливки, который можно использовать для заливки области, имеющей цвет, аналогичный цвету области, которую вы щелкнули.Вы можете использовать цвет переднего плана или узор при использовании инструмента «Заливка».
Чтобы использовать инструмент «Заливка», выберите ведро с краской в области инструментов.
Затем выберите нужные параметры на панели параметров.
Узор — задайте узор для использования в качестве заливки.
Режим — Выберите режим, который вы хотите использовать. Помните, что режим влияет на то, как цвет заливки смешивается с основным цветом.
Непрозрачность — определяет непрозрачность применяемой заливки.
Допуск — определяет, насколько похожими должны быть по цвету пиксели, которые вы заполняете.
Anti-alias — сглаживает края залитой области.
Смежные — заливка пикселей одинакового цвета, расположенных рядом друг с другом.
Все слои — Заполняет все пиксели одинакового цвета во всех видимых слоях.
Затем щелкните по той части изображения, которую хотите заполнить.Ведро с краской автоматически заполнит эту область.
Давайте воспользуемся снимками, чтобы шаг за шагом показать вам, как заполнить область изображения.
Ниже приведено изображение, которое мы собираемся использовать.
Мы собираемся использовать цвет переднего плана для заливки.
И мы собираемся применить цвет переднего плана к области неба на картинке выше. С
, мы выбрали опцию «Смежные», все пиксели одного цвета, находящиеся рядом друг с другом, будут окрашены.
Вот результаты:
Инструмент градиентаВы можете заполнить область градиентным цветом, перетащив изображение внутри изображения или используя инструмент «Градиент».
Инструмент «Градиент» расположен рядом с ведром с краской на панели инструментов.
Градиент — это смесь цветов, и с помощью инструмента «Градиент» вы можете создать собственное сочетание цветов, а затем применить эти сочетания к изображениям.
Давайте узнаем как.
Щелкните инструмент «Градиент», затем установите параметры в поле параметров, как показано на рисунке ниже.
Вы можете использовать следующие типы градиентов (в том порядке, в котором они отображаются справа от поля редактирования выше):
Линейный градиент имеет оттенки от начальной до конечной точки, расположенные по прямой линии.
Радиальный градиент имеет оттенки от начальной точки до конечной точки в круговом массиве.
Угловой градиент имеет оттенки в направлении против часовой стрелки вокруг начальной точки.
Отраженный градиент имеет оттенки, которые отражаются по обе стороны от начальной точки по горизонтали.
Алмазный градиент имеет оттенки, выходящие наружу от начальной точки в ромбовидном узоре.
Выберите шаблон градиента на панели параметров.
Теперь применим градиент.
Чтобы применить градиент, мы собираемся провести линию через область изображения. Это наша отправная точка, которая повлияет на внешний вид градиентной заливки.
Например, длинная линия с использованием алмазного градиента создаст ромбовидную форму большего размера.
Посмотрите на снимки ниже. В первом использовалась очень короткая линия. Вторая была более длинной строкой.
Использование редактора градиентовВы можете использовать редактор градиентов для создания собственных градиентов. Градиенты содержат два или более цвета или один или несколько цветов, которые переходят в прозрачность.
Редактор градиента находится на панели параметров инструмента «Градиент».
Щелкните по нему, чтобы открыть редактор градиентов.
Для создания или определения градиента:
- Выберите градиент из предустановок. Это определит новый градиент, который вы собираетесь создать.
- Выберите цвет, щелкнув значок «Стоп цвета» или «Образец цвета», чтобы отобразить палитру цветов. Выберите свой цвет и нажмите ОК.
- Выберите «Передний план» во всплывающем меню, чтобы использовать цвет переднего плана, или «Фон», чтобы использовать текущий цвет фона (как мы это сделали).
- Отрегулируйте положение точки остановки цвета для цвета, перетаскивая ее влево или вправо.
- Чтобы добавить другой цвет, щелкните под полосой градиента, чтобы добавить еще одну точку цвета.
- Чтобы удалить остановку цвета, нажмите «Остановка цвета», затем нажмите кнопку «Удалить».
- Чтобы сохранить новый градиент в предустановках, введите имя градиента в поле «Имя», затем нажмите «Создать».
Вы можете рисовать узоры на изображениях с помощью инструмента «Узорчатый штамп» на панели инструментов (с помощью инструмента «Клонировать штамп») или путем заполнения выделенной области узором из библиотеки узоров.
Инструмент «Узорчатый штамп» использует узор из текущего изображения, другого изображения или из существующего узора. Вы выбираете, какой узор использовать.
Чтобы использовать инструмент Pattern Stamp, начните с нажатия на инструмент.
Естественно, теперь мы собираемся выбрать наши параметры на панели параметров над панелью инструментов.
Сначала выберите узор из поля узора.
Установите другие параметры по своему усмотрению, затем щелкните и перетащите изображение, чтобы создать узор.
Ниже изображение с нанесенным рисунком.
Чтобы создать свой собственный узор:
- Выберите прямоугольную область изображения, которую хотите использовать в качестве узора.
- Снимите выделение со всего, чтобы создать узор из всего изображения.
- Перейти к Правка> Определить шаблон
- Введите имя для вашего нового рисунка в поле.
Штрихи можно использовать для обведения цветного контура вокруг выделения.
Чтобы добавить штрихи:
Выберите область изображения.
Перейдите к Правка> Выбор обводки (контура)
В диалоговом окне задайте параметры, затем нажмите OK, чтобы добавить схему.
Ниже приведен пример штрихов. Мы выделили область инструментом «Прямоугольная область».
слоев
Если вы никогда раньше не работали с какими-либо программами для редактирования фотографий или у вас очень мало опыта, тема слоев может просто заставить вас съежиться.На первый взгляд большинству людей слои кажутся чем-то, что используют только опытные художники-графики и редакторы. Но вам нужно знать прямо сейчас, что это не так.
Использовать слои на самом деле довольно просто. Более того, это даже весело. Думайте о слоях как о листах стекла. Вы можете рисовать на всех этих листах стекла, а затем складывать их друг на друга, чтобы создать одно изображение. А поскольку это стекло, вы можете видеть сквозь него от верхнего слоя до нижнего.
При работе со слоями вы можете складывать созданные вами изображения или фотографии.Вы можете установить прозрачность и размер одной фотографии, когда вы накладываете ее на другую, чтобы создавать собственные изображения. Нет ничего сложного. В этой статье мы расскажем, что вам нужно знать о слоях, чтобы делать все это и многое другое.
Палитра слоевПервое, что вам понадобится при работе со слоями, — это палитра слоев. Перейдите в Windows> Layers . Однако палитра слоев по умолчанию отображается в правой части экрана.
Как видите, палитра слоев автоматически показывает изображение, которое есть в нашей рабочей области, в виде эскиза.Это фоновый слой. Вы можете создать до 8000 слоев в изображении. Давайте узнаем о создании слоев. По мере того, как мы узнаем об этом, мы также узнаем, как использовать параметры в палитре слоев.
Создание слоевКогда вы создаете новый слой, вы, по сути, создаете другое изображение, которое будет поверх существующего.
Чтобы создать слой, нажмите кнопку «Новый слой» в нижнем левом углу палитры слоев.
Как вы можете видеть на снимке ниже, новый прозрачный слой создается мгновенно.
Чтобы назвать этот новый слой, дважды щелкните его и введите имя.
ПРИМЕЧАНИЕ. Новые слои всегда появляются над существующими.
Создание слоя заливкиСлой, который мы создали выше, был просто прозрачным слоем. Однако есть разные типы слоев, которые мы можем создать с помощью Layer в строке меню.
Создадим слой из узора. Для этого перейдите в Слой > Новый слой заливки> Узор .
Появится диалоговое окно:
Введите название рисунка, который вы хотите использовать.Щелкните ОК.
Когда мы снова нажимаем ОК, новый слой полностью покрывает два других слоя.
Чтобы сделать так, чтобы мы могли видеть другие наши слои, мы можем настроить непрозрачность в палитре слоев.
Убедитесь, что слой, который вы хотите настроить, выбран, затем уменьшите Непрозрачность.
Мы снизили его до 47%. Теперь вы можете увидеть все слои:
Корректирующие слоиВы также можете создавать слои для корректировки изображения.Они называются корректирующими слоями, и их можно найти в меню «Слои» в строке меню. С помощью корректирующих слоев вы можете редактировать яркость, уровни, оттенок и насыщенность. Вы также можете постеризовать, установить порог и сделать несколько других корректировок изображения с помощью слоя.
Давайте добавим корректирующий слой к фотографии выше, чтобы уменьшить яркость.
Перейдем в Layer> New Adjustment Layer> Brightness / Contrast .
Если вы не хотите изменить режим или уменьшить непрозрачность корректирующего слоя, нажмите «ОК».
Теперь добрался до панели Adjustments в подборке палитр.
Отрегулируйте уровни яркости и контрастности, затем щелкните OK.
Мы уменьшили яркость на изображении выше. Как видите, был добавлен новый слой и уменьшена яркость.
Добавить слой изображенияКак мы уже говорили в начале этой статьи, вы также можете объединить два изображения, используя слои.
Для этого откройте два изображения, которые вы хотите объединить.
Используя инструмент «Прямоугольная область», выберите одно из изображений, затем перейдите в Правка> Копировать .
Щелкните другое изображение. Это изображение будет вашим фоновым слоем.
Перейдите в Правка> Вставить .
Скопированное изображение теперь будет помещено поверх фонового изображения.
С помощью палитры слоев отрегулируйте непрозрачность.
Подвижные слоиЕсли вы посмотрите на снимок выше, два слоя не выглядят правильно объединенными.Может быть, на верхнем снимке мы нашли бабочку — и мы хотим это показать — но она выглядит не совсем правильно, когда она находится там, где находится.
Мы можем исправить это, переместив верхний слой.
Перейдите к инструменту «Перемещение» на панели инструментов.
Щелкните по нему. Затем вы можете переместить верхний слой.
Если у вас есть другой слой, который вы хотите переместить, вы бы просто щелкнули по нему в палитре слоев.
Чтобы подтвердить ход, щелкните фоновый слой в слоях палитры.
Создать слой из выделенияВы также можете создать новый слой из выделения в существующем слое.
Для этого вы воспользуетесь инструментами выделения на панели инструментов.
Выберите инструмент выделения, который вы хотите использовать, затем выберите часть изображения, которую вы хотите использовать в качестве слоя.
В этом примере мы собираемся использовать камень на изображении ниже.
Используя инструмент «Магнитное лассо», мы собираемся выделить камень.
Перейдите в Правка> Копировать .
Затем перейдите к Layer> New> Layer Via Copy .
Новый слой теперь отображается на палитре слоев.
Теперь мы можем переместить новый слой и настроить его непрозрачность.
Объединить слоиЕсли у вас есть изображение с несколькими слоями, оно увеличивает размер файла. Фактически, он может сделать файл изображения довольно большим, если у вас несколько слоев. По этой причине всегда лучше объединять слои после того, как вы закончите редактировать и комбинировать слои.
Для объединения слоев:
- Вы можете объединить только некоторые или все слои.
- Чтобы объединить только два слоя, перейдите в Layer> Merge Down .
- Чтобы объединить все слои, перейдите к Layer> Merge Visible .
Теперь все ваши слои составляют одно изображение и будут иметь меньший размер файла.
Если есть слой, который вы не хотите объединять, щелкните значок глаза рядом с этим слоем.
Сглаживание слоев и изображенийКогда вы выравниваете изображение, Elements объединяет все видимые слои с фоном. Это уменьшает размер файла. Скрытые или невидимые слои развернуть невозможно.
Чтобы сгладить изображение, щелкните правой кнопкой мыши миниатюру изображения в палитре слоев и выберите Layer> Flatten Image .
Как изменить цвет объектов, текста и фигур в Photoshop
Существует множество простых способов изменить цвет слоев в Photoshop, независимо от того, работаете ли вы с фигурами, изображениями или текстом.Единственная хитрость в том, что для каждого типа слоя требуется что-то немного другое для редактирования цвета.
Чтобы изменить цвет слоя в Photoshop, щелкните цвет переднего плана в нижней части панели инструментов. В появившемся палитре цветов выберите новый цвет для слоя и нажмите OK. Теперь выберите нужный слой и нажмите Alt или Option + Delete, чтобы залить слой активным цветом переднего плана.
Это самый простой и быстрый способ изменения цвета слоя в Photoshop, но он, очевидно, не сработает для всех потребностей в изменении цвета.Итак, давайте начнем разбираться, как вместо этого изменить цвет любого типа слоя по отдельности!
Как заполнить слой цветомЧтобы залить слой цветом в Photoshop, сначала выберите нужный слой на панели слоев. Затем щелкните цвет переднего плана в нижней части панели инструментов и выберите новый цвет слоя. Выбрав цвет, нажмите Alt + Delete (Windows) или Option + Delete (Mac), чтобы заполнить слой этим цветом.
Этот метод лучше всего работает при заливке прозрачного слоя цветом, так как он закроет все.Если на вашем слое есть что-то, от чего вы не хотите избавляться, то этот метод не идеален.
Тем не менее, он отлично подходит для создания однотонных слоев для добавления к фону!
В качестве примера я сначала создам новый слой, щелкнув значок нового слоя. Затем я убеждаюсь, что выбран новый слой, так как это тот, который я хочу залить цветом.
Затем вам нужно выбрать цвет переднего плана. Это верхнее поле из двух цветных блоков, находящихся в нижней части панели инструментов.Щелкните по нему, чтобы открыть палитру цветов.
В палитре цветов выберите цвет, которым вы хотите заполнить слой, затем нажмите OK.
Теперь у вас обновленный цвет переднего плана, и вы готовы заполнить слой!
Убедившись, что слой выбран, нажмите Alt + Delete (ПК) или Option + Delete (Mac), чтобы залить слой цветом переднего плана. Теперь у вас остался сплошной цвет, покрывающий весь слой!
С точки зрения обычных цветовых заливок это самый быстрый и простой способ делать что-то.В следующем разделе вы узнаете о слоях заливки, которые дают аналогичный результат, но их легче редактировать после этого!
Как изменить цвет слоя заливки в PhotoshopЧтобы изменить цвет слоя цветной заливки в Photoshop, сначала дважды щелкните значок слоя цветной заливки на панели слоев. Затем в появившемся палитре цветов выберите новый цвет для слоя заливки и нажмите «ОК». Теперь слой заливки цветом был изменен.
В зависимости от типа слоя заливки, с которым вы работаете, техника изменения цвета может немного отличаться.Итак, начнем со слоев с цветной заливкой!
1. Слои цветной заливкиСлои цветовой заливки действуют как один слой, предназначенный для отображения одного цвета. Они хорошо подходят для добавления в качестве фона изображений или использования с обтравочной маской для изменения цвета растеризованных фигур. В отличие от предыдущего метода цветовой заливки, который вы изучили, слой цветовой заливки намного проще редактировать.
Чтобы создать слой с цветной заливкой, выберите Layer> New Fill Layer> Solid Color.
В появившемся палитре цветов выберите цвет для слоя цветовой заливки и нажмите «ОК».
Теперь у вас остался слой с цветной заливкой, который заполняет весь холст выбранным вами цветом. Если вам нужно изменить этот цвет, просто щелкните значок слоя заливки, чтобы открыть палитру цветов.
Поскольку эти типы слоев очень легко редактировать, это эффективный способ изменить цвет всего слоя в Photoshop!
2. Слои градиентной заливкиСледующий тип слоя заливки в Photoshop называется слоем градиентной заливки.Как следует из названия, эти типы слоев заполняют ваше изображение градиентом, а не сплошным цветом.
Чтобы создать новый слой с градиентной заливкой, выберите Layer> New Fill Layer> Gradient.
В появившемся диалоговом окне градиентной заливки у вас есть все параметры для редактирования градиента. Чтобы изменить цвет вашего градиента, вам нужно нажать на редактор градиента.
Внутри редактора градиентов вы можете выбирать между множеством предустановленных градиентов, доступных в Photoshop.Если вы не можете найти то, что вам нужно, вы можете создать собственный градиент, щелкнув образцы цвета под предварительным просмотром градиента.
Когда вы будете довольны своим градиентом, нажмите OK, чтобы выйти из редактора градиента и диалогового окна градиентной заливки. Теперь у вас остался градиент, заполняющий холст, а не сплошной цвет!
Как и в случае со слоем с цветной заливкой, вы можете изменить цвет слоя с градиентной заливкой, дважды щелкнув значок слоя. Это снова откроет диалоговое окно градиентной заливки, чтобы можно было легко изменить цвет и стиль градиента.
Теперь, когда у вас есть твердое представление о том, как изменить цвет всего слоя с помощью сочетаний клавиш или заливки слоев, давайте приступим к конкретным. Далее вы узнаете, как изменить цвет фигур и объектов на ваших слоях!
Как изменить цвет слоя формыЧтобы изменить цвет слоя-фигуры в Photoshop, выберите слой-фигуру и воспользуйтесь инструментом «Фигура» (U). Это откроет множество опций на верхней панели настроек для редактирования формы.Чтобы изменить цвет, нажмите «Заливка» и выберите новый цвет для формы.
Этот же процесс работает для любого слоя-фигуры, с которым вы работаете. Из кругов, прямоугольников, многоугольников и т. Д. — все те же шаги!
Во-первых, вам нужно убедиться, что ваш слой-фигура выбран, выбрав его на панели слоев. Таким образом, Photoshop знает, какую форму вы пытаетесь редактировать.
Затем, чтобы отобразить настройки, доступные на верхней панели настроек, необходимо убедиться, что инструмент формы активен.Вы можете найти этот инструмент в нижней части панели инструментов или нажать U на клавиатуре, чтобы получить к нему доступ.
В различных настройках найдите параметр «Заливка». Щелкните по нему, чтобы открыть параметры цвета заливки, где вы можете выбрать один из множества предустановленных образцов цвета. Если вам нужен более индивидуальный цвет для вашей фигуры, щелкните палитру цветов в правом верхнем углу.
Обратите внимание на то, что после того, как вы нажмете новый цвет заливки, изменится и цвет вашей формы! При необходимости вы можете промыть и повторить этот процесс несколько раз, пока не добьетесь идеального цвета формы.
Теперь, если вы работаете с растрированной фигурой, параметр заливки не повлияет на вашу фигуру. Вместо этого вам нужно будет использовать другую технику, которую я подробно описываю здесь.
Как изменить цвет текстового слояЕсть несколько разных способов изменить цвет текстовых слоев в Photoshop, но самый простой — с помощью панели символов. Эта панель предлагает множество настроек стиля для ваших текстовых слоев и позволяет быстро регулировать цвет.
Во-первых, вам нужно получить доступ к Панели Персонажа, перейдя в Окно> Персонаж , чтобы открыть панель.
Затем выберите желаемый текстовый слой на панели слоев.
Теперь перейдите к параметру «Цвет» на панели «Персонаж» и выберите новый цвет в появившемся палитре цветов. Когда вы будете довольны новым цветом, нажмите ОК.
Поскольку ваш текстовый слой был выбран на панели слоев, эта настройка цвета будет непосредственно применена к вашему тексту. Преимущество этого метода в том, что вам не нужно активировать инструмент набора текста или выделять текст. Вместо этого достаточно простого щелчка по слою, чтобы изменить цвет текста!
Итак, это самый простой и базовый способ изменения цвета текста в Photoshop, но если вы хотите изучить некоторые более продвинутые способы редактирования цвета текста, в этом руководстве вы найдете все, что вам нужно знать!
Как изменить цвет фонового слоя в PhotoshopКогда вы впервые создаете проект Photoshop, у вас будет фоновый слой, созданный по умолчанию.Часто это белый цвет, но вы можете быстро изменить его цвет независимо от того, создаете ли вы новый документ или уже начали.
— Изменение цвета фонового слоя нового проекта
Если вы еще не создали новый документ, вы можете изменить цвет фона в диалоговом окне нового документа. Чтобы получить доступ к этим параметрам, нажмите «Создать» на стартовом экране Photoshop или нажмите Command + N (Mac) или Control + N (ПК) на клавиатуре.
Здесь вы можете выбрать все ваши настройки для нового документа, который вы собираетесь создать, включая цвет фона.Щелкнув раскрывающееся меню в разделе «Содержание фона», вы можете выбрать один из пяти различных вариантов фона:
- Белый — Устанавливает белый цвет фонового слоя
- Черный — Устанавливает черный цвет фонового слоя
- Цвет фона r — Устанавливает цвет фона на основе вашего активного цвета фона в рабочем пространстве Photoshop.
- Прозрачный — Удаляет весь цвет фонового слоя и заменяет его прозрачным слоем.
- Пользовательский — позволяет выбрать собственный цвет для фонового слоя.
Перед созданием нового проекта вы можете выбрать любой цвет фонового слоя, который вы только можете себе представить. Затем, после нажатия «Создать», чтобы открыть новый проект, у вас будет фоновый слой, установленный на цвет, который вы указали при создании нового документа.
— Изменение цвета фонового слоя существующих фоновых слоев
Другая ситуация, в которой вы можете оказаться, — это необходимость изменить цвет уже созданного фонового слоя.Вместо того, чтобы создавать новый документ, вам просто нужно отредактировать цвет существующего фонового слоя. К счастью, это очень просто сделать с помощью простого сочетания клавиш для слоя заливки.
Во-первых, вам нужно выбрать цвет для заливки вашего слоя. Щелкнув цвет переднего плана в нижней части панели инструментов, выберите цвет для заливки фонового слоя.
Затем щелкните фоновый слой, чтобы выбрать его, и нажмите Alt + Delete (ПК) или Option + Delete (Mac), чтобы залить свой слой цветом переднего плана.
Это сочетание клавиш можно использовать для любого слоя в Photoshop, но его можно использовать для быстрого изменения цвета фонового слоя.
Как изменить цвет фотографии в PhotoshopЧтобы изменить цвета на фотографии, создайте новый корректирующий слой Hue / Saturation с помощью панели Adjustments и поместите его над изображением. Затем выберите цветовой канал оттенка / насыщенности для эффекта на вашей фотографии, затем соответствующим образом отрегулируйте ползунки оттенка, насыщенности и яркости.
Корректирующий слой «Цветовой тон / насыщенность» — это самый простой способ изменить цвет фотографии в Photoshop, поскольку вы можете настроить таргетинг на разные цветовые каналы. Разбив изображение на множество цветов, можно легко применить целевые эффекты изменения цвета в любом месте фотографии без выделения.
Давайте подробнее рассмотрим, как можно использовать этот корректирующий слой для изменения цвета любого изображения, с которым вы работаете.
Чтобы создать корректирующий слой оттенка / насыщенности, щелкните значок на панели настроек или выберите его с помощью параметра корректирующего слоя в нижней части панели «Слои».
После создания убедитесь, что он расположен на выше слоя изображения, иначе ваши настройки не внесут никаких изменений.
Затем дважды щелкните значок слоя оттенка / насыщенности, чтобы открыть панель настройки. Внутри этой панели есть различные варианты на выбор, но давайте сначала поговорим о цветовых каналах.
Цветовой канал по умолчанию будет установлен на «Основной», что означает, что ваши настройки цвета будут применяться ко всем цветовым диапазонам на фотографии. Если вы хотите изменить цвет глобально, это хороший вариант, но он не подходит для целевых настроек.
К счастью, вы можете легко выполнить более точные настройки, изменив цветовой канал. Нажав на раскрывающееся меню, вы можете выбрать один из множества цветов. Эти параметры одинаковы для каждой фотографии, с которой вы работаете, но полезность каждого канала будет зависеть от того, какие цвета присутствуют в вашем изображении.
Например, если вы выбрали канал синего цвета, ваши настройки цвета будут применяться только к синему цвету в вашем изображении.
Теперь в каждом цветовом канале есть три ползунка регулировки, которые помогут вам редактировать цвета.Давайте разберемся, что все они значат для вашего редактирования.
Ползунки корректирующего слоя оттенка / насыщенности
Ползунок оттенка изменит оттенок любого цвета на фотографии. Эта настройка оттенка применит к вашим фотографиям различные цветовые эффекты в зависимости от выбранного цветового канала. Этот ползунок является основным, который вы будете использовать для фактического изменения цвета изображения.
Ползунок насыщенности регулирует насыщенность цветов фотографии.Увеличивая или уменьшая этот ползунок, вы можете лучше контролировать, насколько красочным будет ваше изображение.
Наконец, у вас есть ползунок яркости, , который управляет яркостью различных цветов в ваших изображениях. При более высокой настройке яркости цвета приобретают более мягкий пастельный вид. При более низком значении яркости они будут казаться более черными.
Работа с корректирующим слоем оттенка / насыщенности
Теперь, когда вы понимаете, как этот корректирующий слой меняет цвет на фотографии, давайте вместе рассмотрим небольшой пример.Сначала я создам новый корректирующий слой Hue / Saturation над слоем с изображением.
Затем в параметрах настройки оттенка / насыщенности я выберу цветовой канал для работы. В большинстве случаев вы будете редактировать несколько цветовых каналов, чтобы получить все эффекты изменения цвета, которые вам нужны. Если вы не знаете, с чего начать, просто просмотрите каждый цветовой канал по порядку.
Чтобы точно увидеть, какие области фотографии будут редактироваться, переместите ползунок насыщенности на +100. Это сильно насыщает каждый цвет в выбранном вами канале, позволяя легко увидеть, на что это повлияло.
Теперь, когда вы знаете, что нужно отредактировать, сбросьте насыщенность на 0. Затем нажмите и перетащите ползунок оттенка, чтобы настроить оттенок цветов вашего активного цветового канала.
После редактирования оттенка поработайте с помощью ползунков насыщенности и яркости по мере необходимости, чтобы завершить обновленный цветовой оттенок. Оттуда вы можете повторить этот процесс для каждого цветового канала, чтобы полностью изменить цвета вашего изображения.
Этот метод лучше всего подходит для редактирования общих частей фотографии, не вдаваясь в детали.Однако если вы хотите изменить цвет предмета или предмета одежды, есть гораздо более точный способ сделать это.
Как изменить цвет объекта
Теперь, чтобы изменить цвет объекта, ничего не редактируя, вам нужно использовать выделение, чтобы сделать ваши настройки точными. Есть много разных способов создания выделений в Photoshop, но один из самых простых — с помощью инструмента «Быстрое выделение».
Для этого примера давайте изменим цвет рубашки этой женщины с помощью инструмента быстрого выбора и корректирующего слоя оттенка / насыщенности.
Сначала откройте инструмент быстрого выбора на панели инструментов или нажав W на клавиатуре.
Выделив слой с изображением, начните закрашивать объект, цвет которого хотите изменить. В этом случае я закрашу вокруг рубашки, чтобы выделить ее.
При использовании инструмента быстрого выбора вы можете столкнуться с проблемами, когда он выбирает то, что вам не нужно. Чтобы удалить часть активного выделения, нажмите Alt или Option на клавиатуре и закрасьте место, где вы хотите удалить.
Теперь добавление к вашему выбору будет выполняться по умолчанию, пока активен инструмент быстрого выбора. Однако, если вам нужно выбрать другое место, не связанное напрямую с другой областью выделения, просто удерживайте Shift и раскрасьте, чтобы добавить к активному выделению.
После небольшого уточнения, удерживая Alt / Option или Shift, у вас останется идеальное выделение вокруг объекта, цвет которого вы хотите изменить. В этом примере идеально подобрана футболка.
Завершив выделение, создайте новый корректирующий слой «Цветовой тон / насыщенность».Активное выделение будет автоматически применено к маске корректирующих слоев, поэтому ваши настройки цвета будут нацелены только на выбранный вами объект.
Открыв настройки регулировки оттенка / насыщенности, вы можете работать с основным цветовым каналом, поскольку вы уже выбрали область, на которую хотите нацеливаться. Регулируя ползунки оттенка, насыщенности и яркости, вы повлияете только на области, которые вы выбрали ранее.
Итак, меняете ли вы цвет одежды, как в этом примере, или других объектов на вашей фотографии, этот метод — быстрый и простой способ сделать это!
Если вы хотите изменить цвет сразу нескольких слоев, чтобы вам не приходилось проходить каждый из них по отдельности, есть несколько разных способов в зависимости от типа вашего слоя.Давайте разберемся в процессе изменения цвета сразу нескольких фигур, текстовых слоев и слоев изображения.
Изменение цвета нескольких форм СлоиВ этом примере было создано несколько разных фигур, все разного цвета. Допустим, мне нужно, чтобы все эти цвета совпадали, но я не хочу повторяться и изменять цвет каждой формы по отдельности.
(Потому что кто хочет тратить на это время? Не я!)
Во-первых, , удерживая клавишу Command или Control , щелкайте между каждым слоем формы, чтобы выбрать их на панели слоев.
После того, как они выбраны, нажмите U , чтобы получить доступ к инструменту формы и отобразить настройки формы на верхней панели. Затем нажмите на опцию «Заливка» и выберите новый цвет, чтобы применить его ко всем выбранным слоям формы сразу. То же самое относится и к цвету обводки!
Изменение цвета нескольких текстовых слоевКак и в предыдущем примере с фигурами, теперь нужно изменить цвет нескольких текстовых слоев. Если у вас много слоев, вы можете отфильтровать панель слоев, чтобы видеть только ваши текстовые слои, нажав значок T в верхней части панели.После фильтрации удерживайте Command или Control и щелкните текстовые слои, цвет которых хотите изменить.
Выделив текстовые слои, откройте панель символов. Если вы его не видите, перейдите в «Окно »> «Персонаж », чтобы открыть его. На этой панели нажмите на опцию Color и выберите новый цвет заливки для вашего текста.
Теперь обновленный цвет будет добавлен ко всем выбранным вами текстовым слоям сразу, и вы сэкономите время, редактируя каждый отдельно!
Изменение цвета нескольких слоев изображенияЧто касается одновременного изменения цвета нескольких изображений, вам не нужно делать ничего, кроме создания слоя регулировки оттенка / насыщенности над слоями изображения!
Корректирующие слои по умолчанию применяются ко всем нижележащим слоям в стеке слоев.Это означает, что вы будете редактировать все слои изображения с помощью настройки оттенка / насыщенности, не делая ничего особенного. Если бы вы применили эти корректировки цвета только к одному слою, вам бы потребовалось использовать обтравочную маску.
В противном случае, просто создать слой регулировки оттенка / насыщенности над другими слоями — это все, что требуется для одновременного нацеливания на несколько слоев изображения!
Как изменить цвет маски слояЧтобы изменить цвет маски слоя в Photoshop, выберите инструмент «Кисть», затем щелкните маску слоя, чтобы выбрать ее.Затем установите цвет переднего плана на белый (100% видимый) или черный (100% прозрачный), чтобы отредактировать маску слоя. Теперь нарисуйте на холсте, чтобы замаскировать слой, и измените цвет маски слоя.
Маски слоев — важный инструмент для неразрушающего скрытия частей ваших слоев. Они хорошо подходят для удаления фона или применения выборочной настройки, но если вы не знаете, как редактировать их цвет, у вас могут возникнуть проблемы.
В мире масок слоя белый виден на 100%, а черный — на 100% прозрачен.Следовательно, любой оттенок серого между черным и белым просто указывает на разные уровни прозрачности. С маской слоя нельзя использовать другие цвета, кроме черного, серого или белого.
По умолчанию новая маска слоя, добавляемая к слою, будет полностью белой, то есть все на этом слое будет видно.
Чтобы изменить цвет этой маски слоя в этой ситуации, вам нужно закрасить черным или серым цветом, чтобы отредактировать маску слоя и скрыть часть вашего слоя. Сначала выберите инструмент «Кисть» ( B ) и щелкните цвет переднего плана.В появившемся палитре цветов выберите черный, чтобы сделать любую область, которую вы рисуете, более 100% прозрачной.
Прежде чем рисовать на холсте, щелкните маску слоя, чтобы убедиться, что она выделена. После выбора вы увидите белое выделение вокруг маски слоя.
Отсюда начните рисовать на холсте, чтобы изменить цвет маски слоя и замаскировать свой слой. Если вам нужно снова сделать части вашего слоя видимыми, просто измените цвет переднего плана на белый, выберите маску слоя и снова закрасьте изображение.На этот раз вы снова сделаете черные части маски слоя видимыми!
Итак, теперь вы знаете, как с легкостью изменить цвет любого слоя-фигуры, текстового слоя, изображения или маски слоя в Photoshop. Хотя есть о чем помнить, методы, которые вы здесь изучили, помогут вам быстро выполнить редактирование с изменением цвета. Теперь, если вы хотите еще больше улучшить свои навыки изменения цвета, ознакомьтесь со следующим уроком о том, как добавить цвет к черным или белым объектам в Photoshop!
Удачного редактирования!
Брендан 🙂
Учебное пособие по заливке пользовательских фигур в Photoshop, как изменить цвет в CC CS6 с использованием градиентов и т. Д.
Как изменить цвет заливки пользовательских фигур Photoshop в Photoshop CC / CS6 CS5 и т. Д. (Например, цвет / градиент и т. Д.).Вы можете заливать фигуры Photoshop как слой градиентами, а также сплошными цветами и узорами. Вы можете заполнить фигуры Photoshop изображениями, используя изображение в качестве шаблона (или шрифта и т. Д.). Вы также можете применить цвет заливки к форме (вариант в пикселях), используя иллюстрацию на слое, а затем используя прозрачность для выделения и заливки градиентами или фотографиями и т. Д. Вы также можете использовать заливку без цвета, а затем установить обводку для создания контура. Вы можете изменить цвет формы, выбрав инструменты формы или используя содержимое заливки меню слоя.Вы также можете изменить цвет, используя настройки как фигуры / смарт-объекты и т. Д. В этом уроке показано несколько способов изменить цвет заливки фигур Photoshop.
Покупка нестандартной формы
7,79 $ (также GBP и т. Д.) За комплект, формат CSH, скачать
КУПИТЬ 13 000 пользовательских форм для Photoshop CC 2017 2015 2014 CS6 CS5 и т. Д. И элементов Photoshop — установите цвет фигур на любой цвет заливки в Photoshop CSH 13 000 пользовательских форм для Photoshop и Elements
Выберите форму
Выберите инструмент пользовательской формы Photoshop
Перейти к заливке вдоль верхней панели
Изменить на градиент или узор и т. Д.
Параметры заливки и изменение цвета пользовательских фигур Photoshop
С Adobe ® Photoshop ® CC 2017 2015 CS6 вы можете легко изменить цвет формы с помощью раскрывающегося списка параметров заливки и обводки вдоль верхней панели Adobe ® Photoshop ®.Вы также можете заполнить их градиентами, а также узорами, а также применить к рисунку различные настройки обводки (хотя, к сожалению, не включая красивые обводки из Illustrator — возможно, для другой версии?). Все они доступны через инструмент пользовательских фигур и панель предустановок. Вы также можете заполнить их изображениями с помощью узоров, поскольку вы можете определить любое большое изображение как узор, а затем выбрать его из раскрывающейся панели. Векторный рисунок (как слой) можно перекрашивать, используя инструмент CSH или если выбран инструмент прямоугольник, эллипс и т. Д.В качестве цвета заливки слоя можно задать сплошной цвет, а также градиент и узор.
Заливка без цвета для слоев формы Photoshop
Вы также можете установить для заливки значение «Без цвета», и я знаю, что это звучит немного скучно, но на самом деле это очень полезно, так как затем вы можете просто использовать обводку (и обводка, и заливка могут быть без заливки, и это может иметь свое применение, например, слои с тенью и другие эффекты).
«Без заливки» означает, что вы можете создавать все виды произведений искусства только с помощью мазков, и обводка может иметь всевозможные настройки, такие как тире.
Выбрать инструмент произвольной формы на панели инструментов Photoshop
Выбрать вариант формы
Выберите нестандартную форму
Перейдите к заливке и установите параметр «без цвета»
Перейдите к обводке, установите черный цвет и установите ширину линии
Параметр сплошного цвета для слоев-фигур
Можно установить сплошной цвет заливки для слоя графического объекта.Просто выберите вариант сплошного цвета, когда вы применяете произвольную фигуру в качестве слоя фигуры.
Вы можете использовать любой из цветов из отображаемых образцов, а также добавлять любые доступные наборы образцов.
Конечно, вы также можете установить обводку независимо от заливки, которая может быть градиентом или узором или без обводки.
Выберите инструмент произвольной формы
Выберите вариант формы
Выберите форму
Примените форму
Перейти к заливке или обводке вверху приложения
Измените цвет с помощью образцов или воспользуйтесь палитрой цветов справа от панели цветов
Градиенты для слоев настраиваемых фигур
Вы можете установить цвет настраиваемой формы на градиент, а затем выбрать любой из элементов, включенных в отображаемую панель.Вы можете загрузить тысячи дополнительных пресетов, таких как наша коллекция градиентов, но есть много дополнительных, доступных в Интернете. Вы можете загрузить их через меню справа, например, заменить и загрузить.
Вы можете установить угол, режим и т. Д., Хотя вы ограничены в том, что вы можете изменить с помощью панели (вы можете использовать следующую технику для изменения начала координат и т. Д.).
Если у вас есть один векторный эскиз (он не отображается, если выбрано несколько), вы также можете изменить градиент через меню слоя и параметры содержимого слоя, чтобы вы могли изменить градиент на радиальный или ромбовидный, а также изменить происхождение, а также масштаб и др.
Инструмент выбора нестандартной формы
Выбрать форму
Выбрать заливку
Установить градиент (3-я запись)
Используйте средство выбора предустановленных градиентов, чтобы выбрать градиент
Изменить стиль градиента
Использование параметра «Узоры» с инструментом «Пользовательские фигуры» и слоями фигур
Вы можете установить цвет заливки / пользовательской формы в соответствии с узором.
Вы можете использовать любой из предопределенных шаблонов, включенных в панель, а также любой из элементов, доступных в правом боковом меню. Вы также можете определить свои собственные или использовать уже готовые, доступные в Интернете (например, на этом сайте). Вы также можете использовать любое сверхбольшое изображение, а затем определить его как узор и использовать его с помощью этой опции (если оно намного больше формы, тогда не имеет значения, бесшовное произведение или нет).
Вы также можете установить масштаб изображения.Если у вас выбрано только одно произведение искусства, вы можете изменить узор, такой как начало координат, масштаб и т. Д., С помощью параметров содержимого слоя в меню слоя.
Инструмент выбора нестандартной формы
Выбрать форму
Выбрать заливку
Установить на шаблон (4-я запись)
Использовать средство выбора предустановленных шаблонов
Выбрать шкалу и т. Д.
Изменение цвета, если был выбран параметр пикселей для пользовательских фигур
Вы не можете изменить цвет заливки с помощью раскрывающегося списка, если вы выберете параметр пикселей.Вы можете изменить цвет перед добавлением рисунка.
Быстрое решение этой проблемы — добавить вектор к слою, а затем использовать различные функции настройки для изменения цвета позже.
Вы также можете волшебной палочкой выбрать область произвольной формы в Adobe ® Photoshop ®, которая затем может быть заполнена градиентами, изображениями (с помощью команды «Вставить в»), а также узорами. Через содержимое заливки слоя)
Меню «Слой» на панели инструментов Photoshop
Новый слой
Инструмент нестандартных форм
Установить цвет
Применить форму как пиксель / заливку
Выбрать меню
Выбор нагрузки
Выбрать прозрачность
ОК
Заливка градиентом и т. Д. С помощью инструмента градиент
Изменение цвета слоя-фигуры, если инструменты фигур выбраны или нет.
Вы можете изменить цвет фигур, выбрав один из инструментов фигур.
Вы можете изменить настройки цвета для пользовательской формы, не выбирая инструменты формы, вы можете
меню слоя
параметры содержимого слоя
Изменение градиента и т. Д. В зависимости от того, является ли это узором, градиентом или сплошным цветом
К сожалению, вы не можете изменить градиент, сплошной цвет и т. Д., Вы можете изменить только настройки, например, смещение градиента или изменение стиля и т. Д.
Альтернативные подходы к изменению цвета фигур Photoshop
Как и большинство других вещей в Photoshop, есть и другие способы приблизиться к цвету фигур Photoshop
Вы также можете просто скопировать иллюстрацию в Illustrator и перекрасить ее там.
Вы можете превратить иллюстрацию в смарт-объект, а затем использовать интеллектуальные настройки, чтобы перекрасить его, например, в черно-белый или LUT и т. Д.
Вы также можете использовать фильтры, такие как Camera Raw, для изменения цвета и т. Д. Есть еще несколько способов.
Сопутствующие товары
1. Буквы алфавита и буквы произвольной формы
2. Старинный шрифт и исторический алфавит нестандартной формы
3.Волнистые волнистые нестандартные формы
Учебники
1. Как использовать пользовательские формы для создания карт смещения в Photoshop
2. Как использовать Poser / Illustrator / Photoshop для создания пользовательских фигур на тему животных
Изменение перспективы и заливки с учетом содержимого в Adobe Photoshop
В предыдущих сообщениях я говорил о многих вариантах, которые у нас есть, когда это происходит к преобразованию изображения. Мы можем с легкостью наклонять, искажать, сжимать, увеличивать и изменять перспективу графики прямо в Adobe Photoshop.Вы можете ознакомиться с некоторыми из этих вариантов здесь. Хотя многое из того, о чем я написал, очень круто, чтобы быть полезным, нужно нечто большее. Нам нужно знать, что делать с этими инструментами преобразования, чтобы они были эффективными и того стоили.
В сегодняшнем посте я хотел бы показать вам один очень простой пример того, как свободное преобразование может помочь в изменении перспективы или угла камеры фотографии маяка. Я хочу сделать вид, что исходная фотография была сделана не с тем объективом или, возможно, с неправильной высотой камеры.Как бы то ни было, снимок не такой, каким я хотел бы его видеть, и я бы хотел его немного изменить.
После того, как я закончу трансформировать изображение, я покажу вам, как заполнить пустые области по краям с помощью Content-Aware Fill . Эта функция — самое близкое к волшебству, которое может предложить Photoshop. Он думает за нас и легко заполняет пробелы, возникающие в результате изменения формы изображения.
Сегодняшняя демонстрационная фотография
Вот фото маяка.Как видите, это своего рода приседания. Он не такой высокий и драматичный, как мне хотелось бы. Я исправлю это, изменив его, но это оставит несколько пробелов, которые необходимо заполнить. Не беспокоиться. У меня есть решение для этого.
Изменение высоты камеры
Судя по всему, это фото было сделано стоя на лестнице. Мне бы гораздо больше понравилось, если бы снимали лежа на земле. Если бы камера была на земле, вершина маяка выглядела бы так, как если бы она находилась дальше.Мне нравится эта идея, поэтому я прижимаю два верхних угла к себе.
Чтобы начать этот процесс, я сначала продублирую слой, чтобы у меня была резервная копия того, с чем я собираюсь работать. Чтобы продублировать слой, я просто щелкну и перетащу существующий слой вниз к значку Create a New Layer внизу панели Layers . Когда я закончу с этим, у меня будет два одинаковых слоя. Я скрою видимость нижнего.
Затем, выбрав верхний слой, я воспользуюсь сочетанием клавиш Ctrl + T (команда для Mac), чтобы активировать команду Free Transform .Затем я удерживаю на клавиатуре клавишу Ctrl и немного перетаскиваю каждый верхний угол к центру. Я остановлюсь, когда получу то, что ищу.
Когда я закончу, я нажму на клавиатуре клавишу Enter , чтобы принять изменения.
А теперь взглянем на маяк.
Хорошо, у меня маяк выглядит именно так, как я хочу, но, как видите, у меня небольшая проблема. С обеих сторон отсутствуют детали.Как я могу это исправить? Что ж, я бы мог обрезать фотографию, чтобы она была тоньше, но я действительно не хочу этого делать. Думаю, вместо этого я восполню эти пробелы.
Использование заполнения с учетом содержимого для заполнения пробелов
Первое, что мне нужно сделать, это выделить пустые области. Для этого я воспользуюсь Magic Wand Tool . С помощью этого инструмента мне нужно убедиться, что один параметр отключен. Так как я хочу сделать один выбор в пустой области и выбрать обе стороны, я убеждаюсь, что Непрерывный не выбран или не отмечен на панели параметров.
На этом этапе я могу щелкнуть внутри любой пустой области, и все пустые области должны быть выделены. После этого мне нужно будет расширить выделение на несколько пикселей, чтобы убедиться, что функция заливки с учетом содержимого не оставляет пустых тонких промежутков. Чтобы увеличить выделение, я перейду к пункту меню Select> Modify> Expand и введу количество пикселей, на которое я хотел бы увеличить выделение.
Степень увеличения вашего выбора будет зависеть от размера вашего изображения.Чем больше изображение, тем на большее количество пикселей вы хотите увеличить его. Если бы изображение, которое я использую, было шириной 1000 пикселей, я бы, вероятно, выбрал расширение на 5 пикселей. Поскольку изображение больше этого размера, я выберу 10.
.Хорошо, теперь, когда у меня все настроено, все, что мне нужно сделать, это заполнить область. Для этого я перейду к пункту меню Edit> Fill и внутри диалогового окна Fill , я ‘ Я выберу Content-Aware из раскрывающегося списка Contents .
После этого я нажимаю кнопку OK и наблюдаю, как волшебным образом заполняются пустые области. Давайте посмотрим.
Чтобы отменить выбор, я перейду к пункту меню Select> Deselect и нажмите. Затем, если есть какие-то области, которые я хотел бы улучшить на фотографии, я мог бы использовать для этого инструмент Spot Healing Brush Tool . Я действительно сделал это с несколькими звездами. Давайте теперь посмотрим на окончательное изображение.
Согласитесь, выглядит неплохо.
Надеюсь, я ясно объяснил, как изменить перспективу фотографии с помощью инструментов преобразования, а затем как заполнить любые пустые области с помощью инструмента Заливка с учетом содержимого. Если у вас есть какие-либо вопросы относительно этого сообщения, дайте мне знать в разделе комментариев ниже. Спасибо за прочтение!
Инструмент «Прямоугольная область»: создание основных выделений в Photoshop
Инструмент прямоугольной области считается одним из наиболее часто используемых инструментов Photoshop. Независимо от того, делаете ли вы выделение, обрезаете изображение или добавляете цветную заливку, вы часто будете обращаться к инструменту выделения.К счастью, освоить этот инструмент очень легко. Даже новичок может достичь профессионального уровня за несколько минут
Из этого туториала Вы узнаете, как использовать инструмент прямоугольной области. Для получения более подробных руководств ознакомьтесь с этим курсом по выделениям и маскам Photoshop.
Как использовать инструмент Rectangular Marquee Tool
Одна из замечательных особенностей Photoshop — это количество методов, которые он предлагает для выполнения одной задачи. Возьмем, к примеру, выборку.Вы можете сделать выделение с помощью инструмента «Волшебная палочка», инструмента лассо или инструмента выделения.
Инструмент выделения предлагает четыре варианта:
- Инструмент прямоугольной области: Используется для создания прямоугольных / квадратных выделений
- Инструмент «Эллиптическая область»: Используется для создания эллиптических / круглых выделений
- Инструмент выделения в одну строку: Создает выделение высотой 1 пиксель, охватывающее ширину изображения
- Инструмент выделения в один столбец: Создает выделение шириной 1 пиксель, охватывающее высоту изображения
Инструмент прямоугольной области наиболее востребован среди них.Как мы увидим ниже, вы можете использовать его для выделения, обрезки изображений, добавления слоев заливки и многого другого.
Создание выделения с помощью инструмента Rectangular Marquee Tool
В этом руководстве демонстрируется простейшая функция инструмента выделения: создание выделения.
Шаг 1: Начните с открытия любого изображения в Photoshop. Для этого урока я использовал это изображение выдры с Pixabay.
Шаг 2: Выберите инструмент прямоугольной области.Это будет второй значок сверху на панели инструментов слева.
Если вы нажмете и удержите этот значок, вы должны увидеть остальные три варианта выбора (эллиптический, одна строка и один столбец).
Шаг 3: Выбрав инструмент «Прямоугольная область», щелкните и перетащите рамку вокруг любой части изображения (в данном случае головы выдры).
Мигающие черные и белые линии указывают на то, что выбор был сделан.
Теперь мы можем изменить этот выбор в соответствии с нашими требованиями.
Обрезка выделенного фрагмента
Инструмент прямоугольной области часто используется для обрезки части изображения. В приведенном выше примере мы уже выбрали часть, которую хотим обрезать. Все, что нам нужно сделать сейчас, это нажать C или щелкнуть значок «Crop Tool» на панели инструментов.
Вы увидите, что выбранная часть выделена на фоне остального изображения, например:
Если вы нажмете ENTER, Photoshop обрежет остальную часть изображения.
Конечно, вы можете добиться тех же результатов, используя инструмент кадрирования напрямую (помните, что мы говорили о нескольких методах, позволяющих делать одно и то же в Photoshop?). Этот метод просто дает вам больше гибкости, поскольку вы можете делать несколько вещей с выделением.
Вырезание выделенного фрагмента
Предположим, что вместо обрезки мы хотим полностью удалить выделенную часть из изображения.
Сделать это тоже просто: просто выделите и нажмите CTRL + V или перейдите в Edit -> Cut.
Должен быть результат:
Выбранная часть теперь хранится в вашем буфере обмена. Вы можете вставить его в новый документ.
Добавление цветной заливки к выделенной области
До сих пор мы использовали инструмент выделения для «деструктивных» процессов — обрезки и вырезания частей изображения. Но вы также можете использовать этот инструмент для «аддитивных» процессов, когда вы добавляете некоторый цвет или эффект к выделению.
Шаг 1: В пустом документе нажмите CTRL + SHIFT + N, чтобы создать новый слой (или перейдите в Layer -> New -> Layer).
Шаг 2: Убедитесь, что выбран новый слой. Затем с помощью инструмента выделения нарисуйте рамку выделения в любом месте холста.
Шаг 3: Нажмите SHIFT + F5 или перейдите в Edit -> Fill. Откроется диалоговое окно заливки цветом.
[ Примечание: если параметр «Заливка» в меню «Правка» неактивен, это, вероятно, связано с тем, что вы не создали новый слой перед тем, как сделать выбор. Создайте новый слой (CTRL + SHIFT + N) и попробуйте этот шаг еще раз]
Шаг 4: Выберите любой цвет и нажмите OK.Ваш выбор теперь будет заполнен вашим цветом.
Используете Photoshop для улучшения ваших фотографий? Этот курс по фотошопу для фотографов может пригодиться!
Добавление обводки к выделенной области
Вместо добавления цветной заливки мы также можем добавить к выделению цветовую границу (на языке Photoshop это называется штрих ). Процедура такая же, за исключением пары отклонений.
Шаг 1: Нажмите CTRL + SHIFT + N, чтобы создать новый слой.
Шаг 2: Используйте инструмент прямоугольной области, чтобы сделать свой выбор.
Шаг 3: Перейдите в Edit -> Stroke. Это вызовет меню Stroke.
Выберите цвет и ширину по вашему выбору. Вы также можете изменить положение обводки на внутри, по центру или снаружи.
Нажмите ОК. Вы должны увидеть что-то вроде этого:
Таким образом, вы можете добавить к выделенной области несколько различных эффектов.Например, вы можете сделать выделение, а затем добавить новый слой градиента или заливки на панели «Слои» для создания различных эффектов. Вы можете изменить оттенок / насыщенность выбранных частей изображения и так далее.
Параметры расширенного выбора прямоугольной области
Инструмент прямоугольной области предлагает ряд дополнительных опций выбора. Вы можете увидеть их вверху, прямо под строкой меню.
Рассмотрим подробнее этот вариант:
- Параметр выбора — вычесть из выделения: Этот параметр позволяет вычесть из существующего выделения.Например, вычтя выделение из существующей формы:
Получаем:
- Уточнить край: Этот параметр используется для точной настройки выделения. Refine Edge — довольно сложный вариант выбора, который выходит за рамки данного руководства. Вы можете узнать больше об этом в этом курсе по расширенному Photoshop CS6.
На этом мы завершаем наш урок по инструменту прямоугольной области в Photoshop.Теперь у вас должно быть базовое представление о том, как работает этот инструмент и как вы можете использовать его для создания сложных выделений.
Для дальнейшего изучения ознакомьтесь с этим курсом по основам Photoshop.
Последнее обновление страницы: май 2014 г.
Использование неразрушающей заливки с учетом содержимого в Photoshop
Сильной стороной Photoshop является возможность выполнять редактирование без разрушения. Большинство изменений можно выполнить на собственном слое, сохранив исходный фоновый слой.Инструменты «Точечная восстанавливающая кисть», «Клонирование штампа» и «Патч» работают таким образом, и все они могут использоваться для неразрушающего удаления нежелательных объектов. Однако, если вы когда-либо пытались удалить объект с изображения с помощью заливки с учетом содержимого, вы заметили, что это невозможно сделать на новом пустом слое. Для работы этого инструмента требуются пиксели. Но если вы используете Content-Aware Fill на фоновом слое, вы в конечном итоге навсегда измените эти пиксели. Вы можете создать копию фона и использовать инструмент здесь.Однако это без необходимости увеличивает размер вашего документа. В этой короткой статье я хочу показать вам простой обходной путь, который сохранит исходный фоновый слой нетронутым.
Шаги по использованию неразрушающей заливки с учетом содержимого
Чтобы проиллюстрировать эту технику, давайте взглянем на это изображение. Я снимал его в прошлом году на дороге в Хану на Мауи с друзьями. Теперь, когда это возможно, я стараюсь получить изображение прямо в камере. Но иногда это невозможно. Приносим свои извинения Киту, но давайте удалим его из этого пейзажа!
Вот фотография моего друга Кейта, который немного лазил по скалам, чтобы добраться до этой точки обзора.Без обид, но давайте удалим его с этого изображения!Создайте копию фонового слоя. Для этого выберите фоновый слой и нажмите Cmd + J (Mac) или Ctrl + J (ПК). Вам не нужно переименовывать этот слой, потому что мы удалим его в конце.
Выбрав скопированный фоновый слой, используйте инструмент лассо и создайте грубое выделение вокруг объекта, который вы хотите удалить. Вы также можете сделать это с помощью инструмента «Быстрое выделение» и расширить выделение на несколько пикселей.Выбор не обязательно должен быть идеальным.
В меню «Правка» выберите «Заливка».
Убедитесь, что в раскрывающемся меню выбран параметр «Заливка с учетом содержимого», выбран параметр «Адаптация цвета» и выберите «Нормальный» в качестве режима наложения. Теперь нажмите ОК.
На этом этапе нежелательный объект должен был чудесным образом исчезнуть, и ваш выбор все еще будет активен. Следующий шаг очень важен!
Не снимая выделения, скопируйте его на новый слой.Вы можете сделать это за один шаг, используя сочетание клавиш Cmd + J (Mac) или Ctrl + J (ПК). Теперь пиксели, созданные Photoshop для заполнения пространства, изначально занятого объектом, находятся на отдельном слое.
Вы почти закончили. Удалите копию фонового слоя, которую вы сделали на первом шаге, и переименуйте слой с новыми пикселями на нем. Переименование поможет вам отслеживать ваши слои, особенно если ваш окончательный документ содержит больше, чем несколько.
Последние штрихи
Иногда функция Content Aware Fill отлично справляется со своей задачей.В других случаях вам может потребоваться очистить несколько областей, особенно если вы видите повторение рисунка. В этом примере мне не понравились светлые участки на камнях.
Чтобы позаботиться об этом, я создал новый слой и использовал инструмент штампа клонирования, чтобы заменить яркий камень чем-то более темным. Убедитесь, что у вас выбран образец «Текущий и ниже», и работайте с новым слоем, чтобы продолжить работу неразрушающим образом.
Теперь вы закончили, и исходный фоновый слой остался нетронутым.Вы можете включать и выключать слои с новыми пикселями, чтобы подтвердить это.
А вот и последнее изображение с удаленным Китом.Заключение
Теперь я понимаю, что у каждого из вас будет свой любимый способ удаления объектов в Photoshop, и я никоим образом не говорю вам использовать Content Aware Fill все время. Я обнаружил, что если один метод не работает, попробуйте другой. Для удаления небольших пятен и прыщей обычно хорошо подходит точечная восстанавливающая кисть. Иногда лучше всего работает комбинация техник.Я считаю, что для больших объектов лучше всего подходит Content-Aware Fill.
Надеюсь, вы усвоили, что не существует единственного «лучшего» способа. Но есть «умные» способы работы внутри Photoshop. Какой бы метод вы ни использовали, убедитесь, что вы работаете неразрушающим образом.
Заливка с учетом содержимого в Photoshop CS5
Вот еще одна часть 5 лучших функций Photoshop CS5 и Lightroom 3 Джейсона Брэдли. Заливка с учетом содержимого была одной из наиболее популярных функций Photoshop CS5, и Джейсон приводит несколько отличных примеров ниже. как это использовать.Посетите раздел «Монтаж и пост-обработка», чтобы увидеть предыдущие статьи Джейсона.
Джейсон Брэдли
Я рад выделить эту новую функцию Photoshop CS5, поскольку это одно из самых крутых дополнений к программе. Но что такое заливка с учетом содержимого? Что ж, это простой способ справиться с нежелательными элементами, которые попадают в вашу рамку, такими как плавник вашего друга в углу изображения, пузыри вашего друга, обратное рассеяние или, как в примере ниже, и нежелательная полоса водорослей.В более ранних версиях Photoshop мы могли выполнять такие задачи с помощью инструментов Clone Tool, Patch Tool и Spot Healing и Healing Brush Tools, но большинство из них могут отойти на второй план из-за Content Aware Fill. Ниже приведены инструкции по доступу и использованию Content Aware Fill.
Первое, что нужно знать, — это получить доступ к Content Aware Fill. Обычно есть два способа. Вы можете получить доступ к этой функции, создав рамку вокруг нежелательного элемента в кадре или закрасив ее с помощью инструмента «Точечная восстанавливающая кисть».Выделение — это способ выделения определенной области изображения с помощью инструментов «Область» или «Лассо». На приведенном ниже рисунке показано, где их найти.
Вот изображение гарибальди, которое мне в целом нравится, но у него есть нить водорослей в области, которая меня беспокоит. Я мог бы попытаться удалить его во время погружения, но короткие моменты, которые составляют суть фотографии дикой природы, не позволили так тщательно ухаживать за средой обитания. В любом случае он находится во фрейме, и заливка с учетом содержимого — быстрый способ избавиться от него.
1. Шаг первый: выберите инструмент «Лассо» и с помощью мыши нарисуйте рамку вокруг нежелательного элемента на вашем изображении. Мне нравится обводить ненужный предмет рамкой. После того, как выбор сделан, нажмите клавишу удаления, и появится диалоговое окно «Заливка». Вы можете активировать Content Aware в разделе Contents.
2.Повторите процесс для дополнительных нежелательных элементов на фотографии.
3. Ниже приведено изображение пары ламантинов и еще одно изображение, содержащее нежелательный элемент. На этот раз я отредактировал изображение с помощью Content Aware Fill, применив эту технологию с помощью Spot Healing Brush Tool. Просто нанесите инструмент Spot Healing Brush Tool на область, на которую хотите повлиять. Как и инструмент Marquee Tool, я предлагаю плотно обвести ненужный элемент.Для этого увеличьте или уменьшите размер кисти в соответствии с вашими потребностями, нажав клавиши Command + [для уменьшения размера кисти или Command +] для увеличения размера кисти для Mac. Чтобы увеличить или уменьшить размер кисти для ПК, нажмите клавиши Control + [или].
Удивительно, насколько хорошо работает этот инструмент. Не стесняйтесь попробовать это с собственным изображением, но сравните его с инструментом Patch Tool или Spot Healing Tool без выбора Content Aware — разница значительная.Я использовал инструмент Patch Tool с этим изображением, и мне потребовалось около 12 проходов, чтобы избавиться от желтой линии. С помощью Content Aware Fill я сделал это за два.
Мне не терпится увидеть, что нас ждет в будущем для этой технологии и что Adobe покажет дальше в аналогичных направлениях этой функции.






 Net
Net