Делаем объекты прозрачными, добавление пузырей в фотошопе, надувная мебель, прозрачная мебель, пузыри в уроке фотошопа
Превращаем пузыри в прозрачныеЧтобы сделать объект прозрачным нам понадобятся две картинки. Одна с объектом, который хотим сделать прозрачным (в моём случае это жёлтый диван), другая с пузырями. На третьей картинке готовая работа:
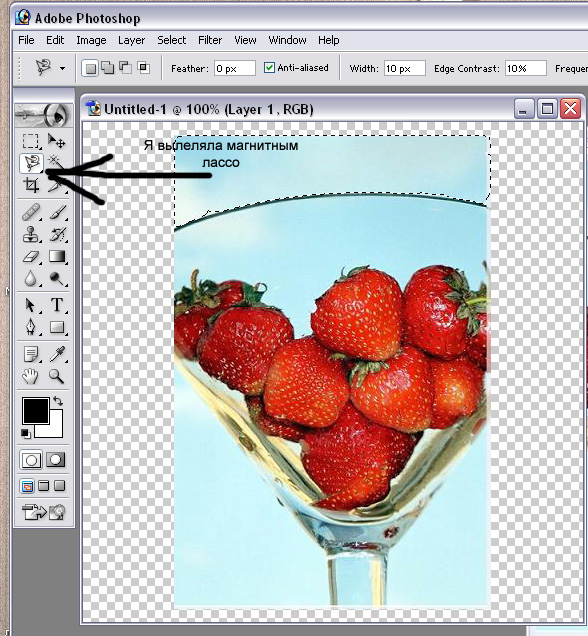
шаг 2 Сначало нужно вырезать пузырь. — Открываем изображение с пузырями. — Выделяем пузырь с помощью «polygonal lasso tool» (чтобы выделить более точно, увеличте изображение на 300%) и вырезаем его на новый слой (не снимаем выделение). Чтобы сделать это жмём «Ctrl+Shift+’J'» (для MAC — «Shift+Command+J»).Я не люблю использовать магнитное лоссо или волшебную палочку поскольку они не точные.
шаг 3
Теперь выберем белые части бузыря.
— Выделяем пузырь если он не выделен. Идём «Select>Color range». Настройки как на картинке. Пипеткой щёлкаем в месте, указаном на картинке красным кругом. Жмём ОК.
Жмём ОК.
шаг 4 Далее жмём «Delete», чтобы избавиться от лишнего. У вас должно получиться приблизительно так:
шаг 5 Теперь перемещаем наш пузырь в картинку с диваном. Для этого выделяем слой с пузырём (Ctrl+’A’) и копируем его в буфер (Ctrl+’C’). Открываем картинку с диваном, создаём новый слой и жмём «Ctrl+’V'».
шаг 6 Теперь нужно удалить яркие и тёмные пятна в нижней части пузыря. Для этого берём «Eraser tool» (настройки как на картинке) и стираем их.
шаг 7 Теперь делаем резервную копию пузыря и скрываем его. Для этого делаем слой с пузырём акривным и жмём «Ctrl+’J'» (Mac — «Command+’J'»). Чтобы скрыть слой жмём на глазик возле нужного слоя.
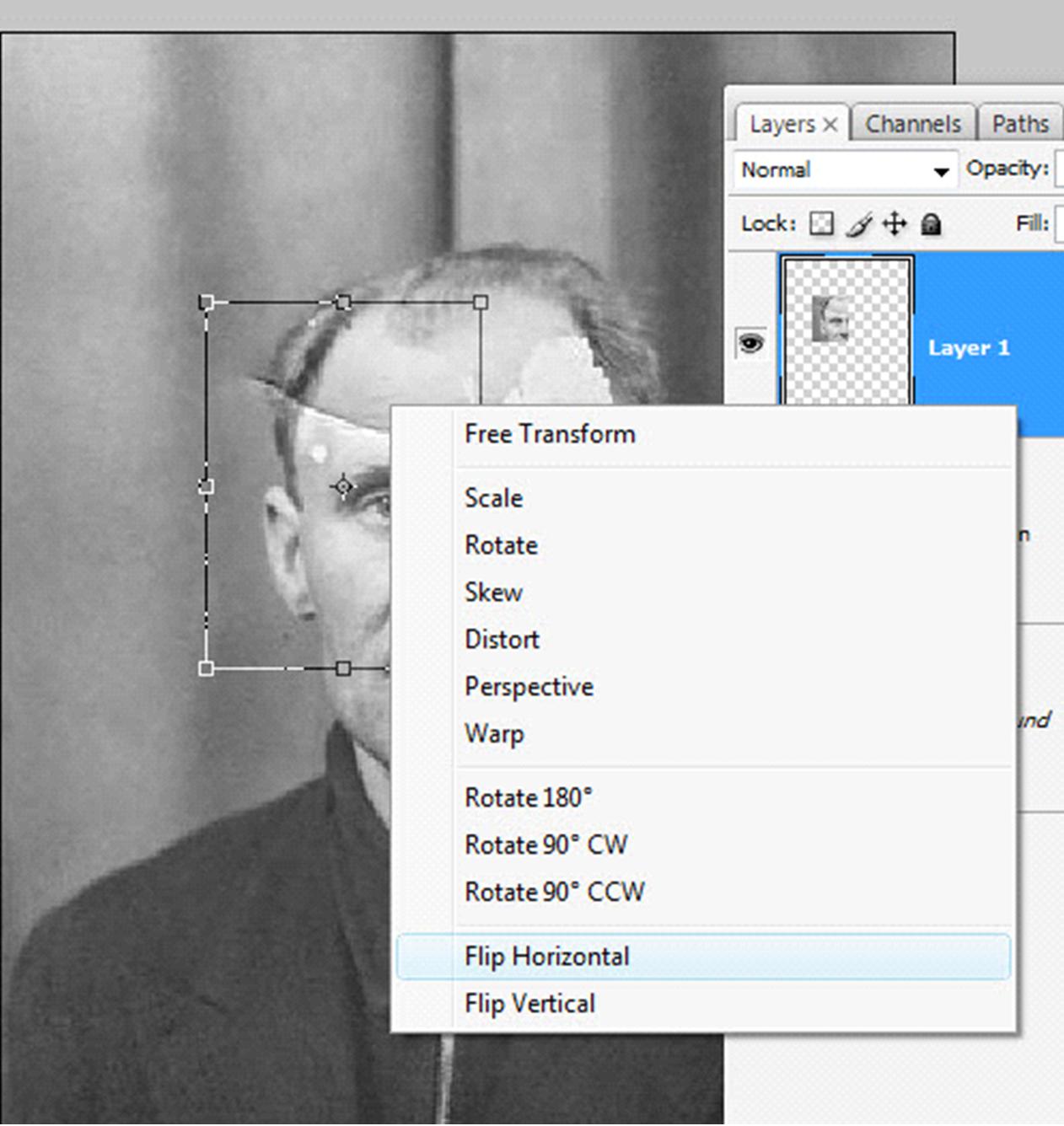
шаг 8 Сейчас начинается тяжёлая и нудная работа. Начните работу с первого пузыря. Выделяем его и жмём «Ctrl+’T'». Далее «правый клик>Warp». Теперь приступайте к деформации пузыря. Я начал с левого верхнего угла дивана.
шаг 9
Опять дублируем слой с исходным пузырём как на шаге 7, и продолжаем работу.
шаг 10 Повторите 8 и 9 шаги нужное количество раз. В итоге у вас должно получиться так:
шаг 11 Затем я добавил немного линий для большей реалистичности. Я копировал их с уже деформированных пузырей и деформировал, чтобы они подходили. Для выделения можете использовать любые инструменты.
шаг 12 Шаг 12 тоже займёт много времени и сил. Когда вы закончите ваш объект должен выглядеть так:
шаг 13 Теперь понадобится много терпения и сил. Нужно будет клонировать объекты с картинки, чтобы скрыть диван. Для этого берём «Clone Stamp tool». Зажимаем «Alt» (Mac — Command) и выбираем место откуда будем клонировать. Далее устанавливаем нужный размер кисти и приступаем к работе.
шаг 14 После проделаных шагов и использования «burn tool», моя картинка стала выглядеть так:
уроке фотошоп, уроки фотошопа, урок Photoshop
Как в фотошопе фигуру сделать прозрачной
Как сделать прозрачность картинки в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
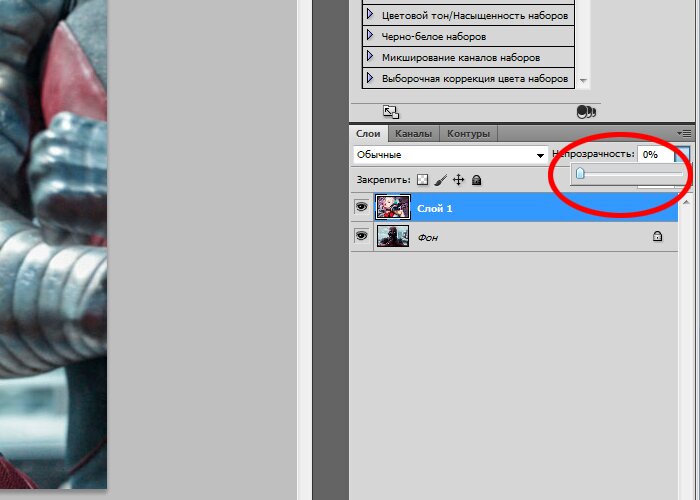
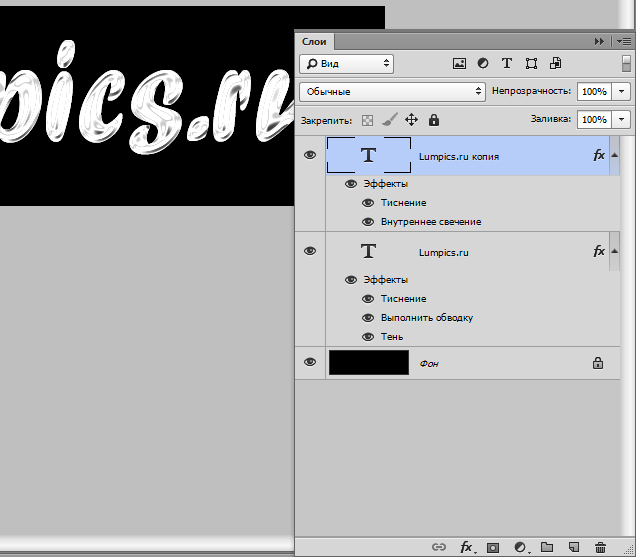
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
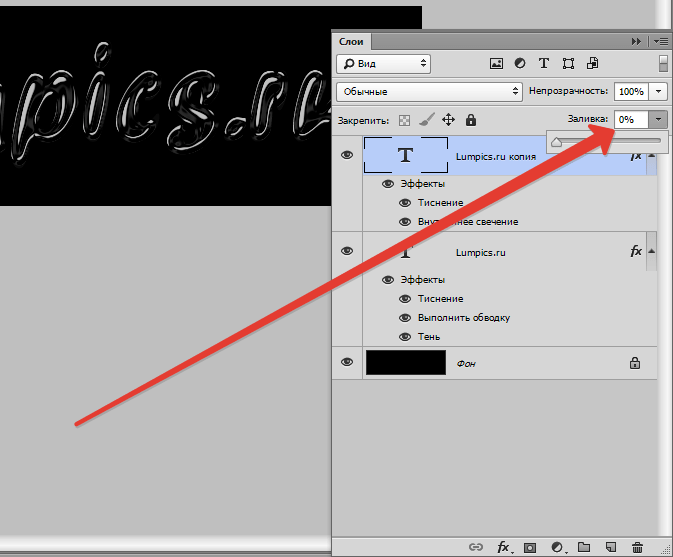
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
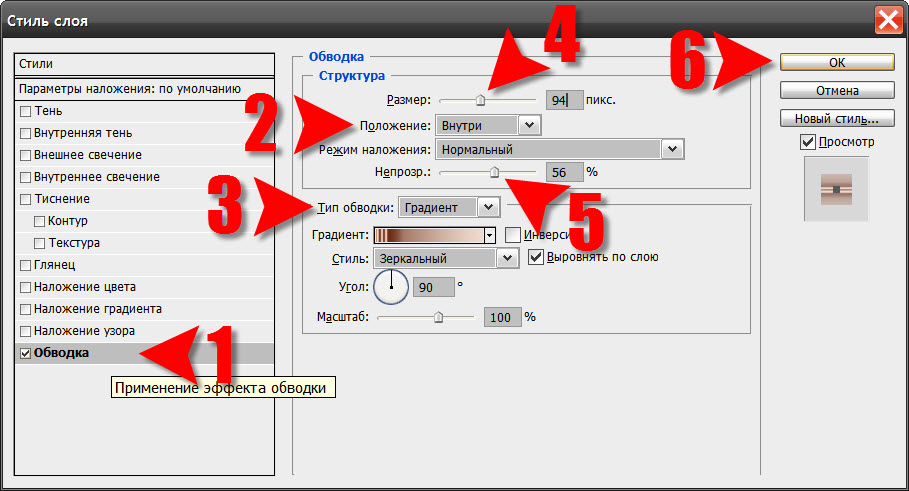
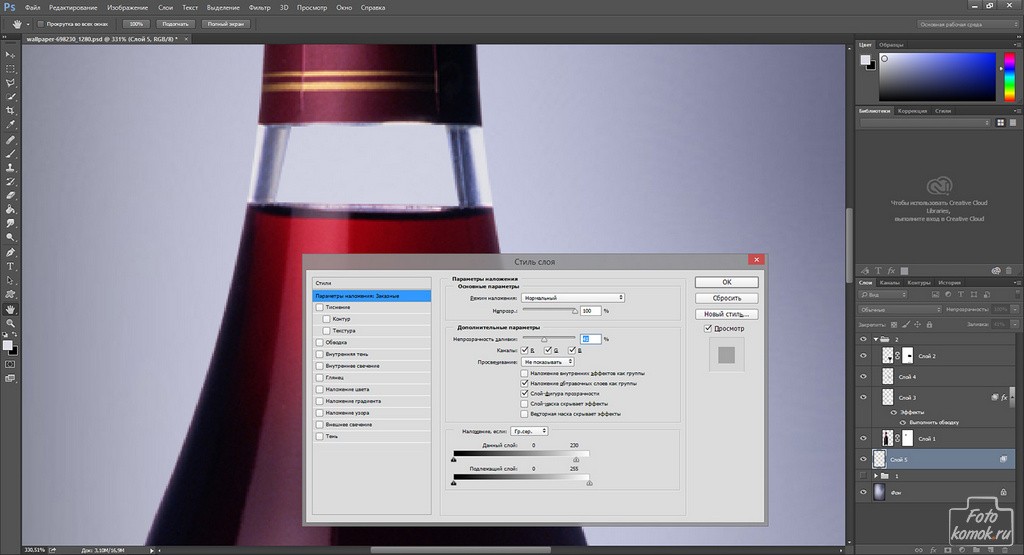
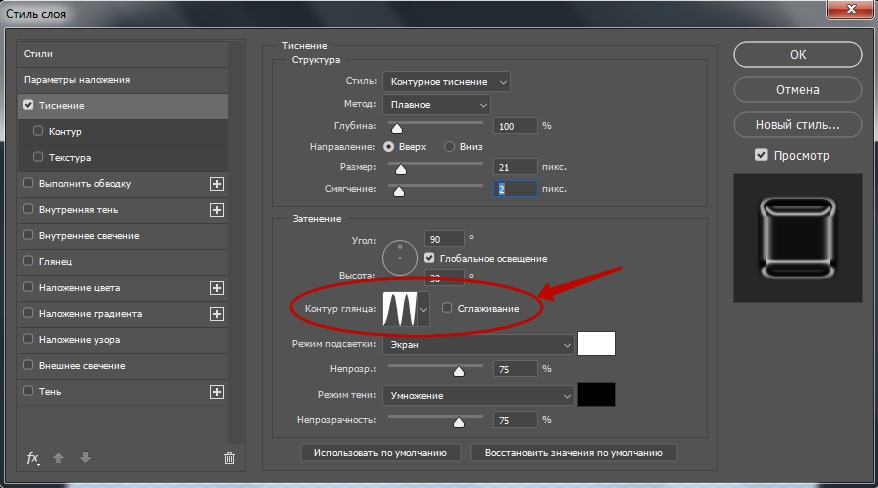
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
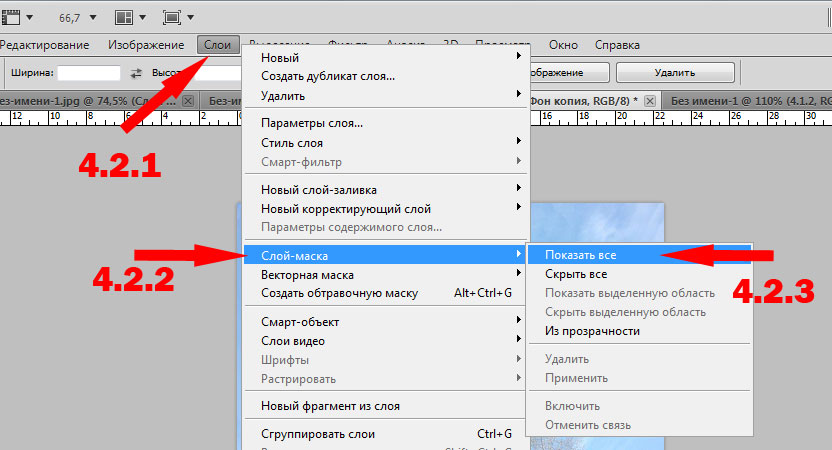
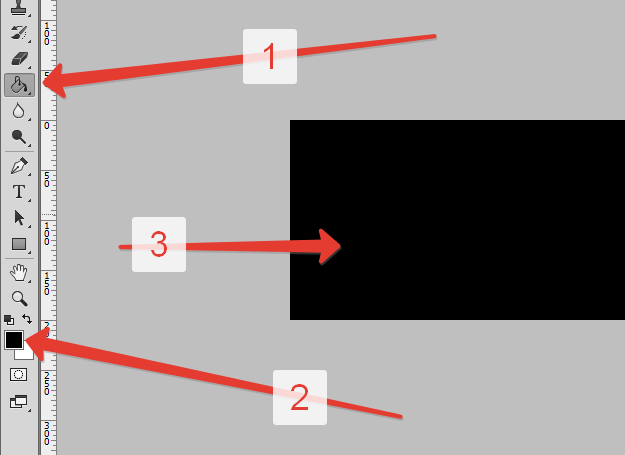
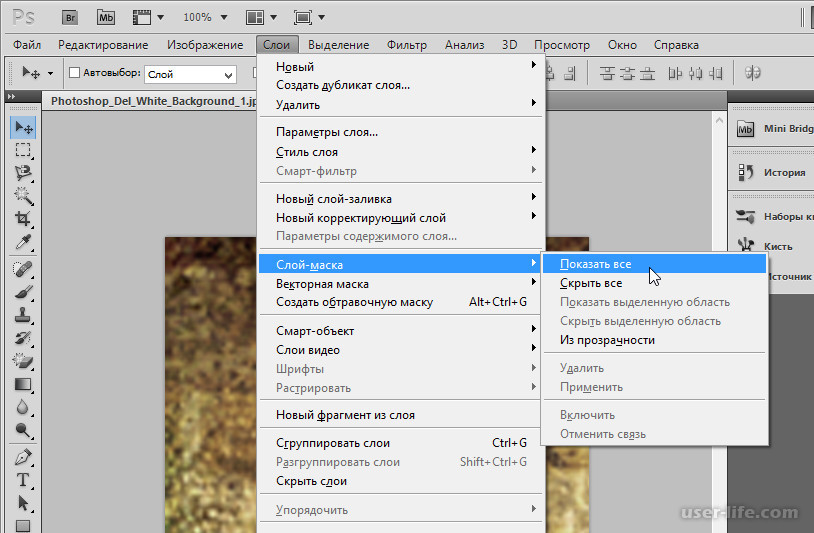
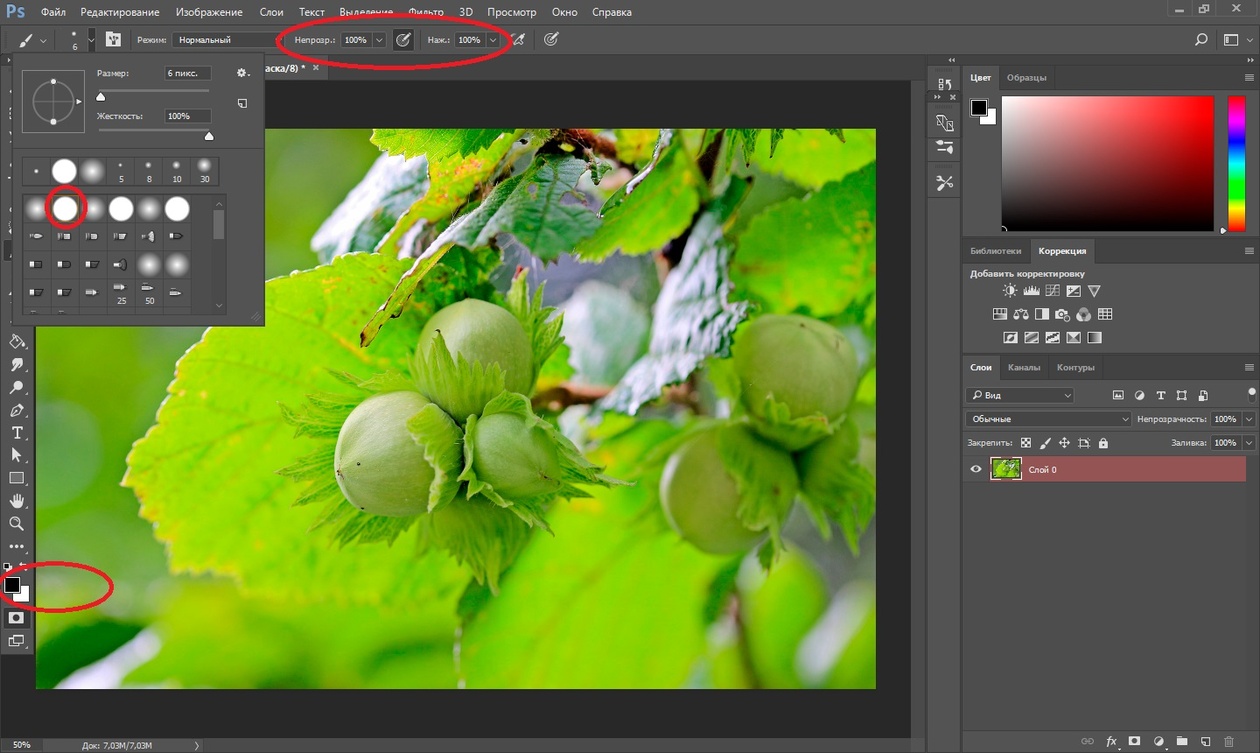
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
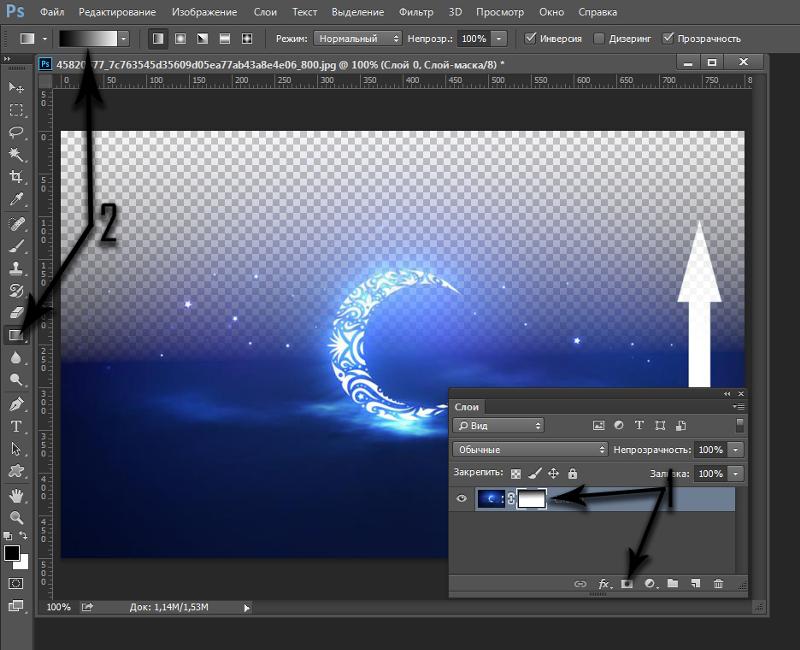
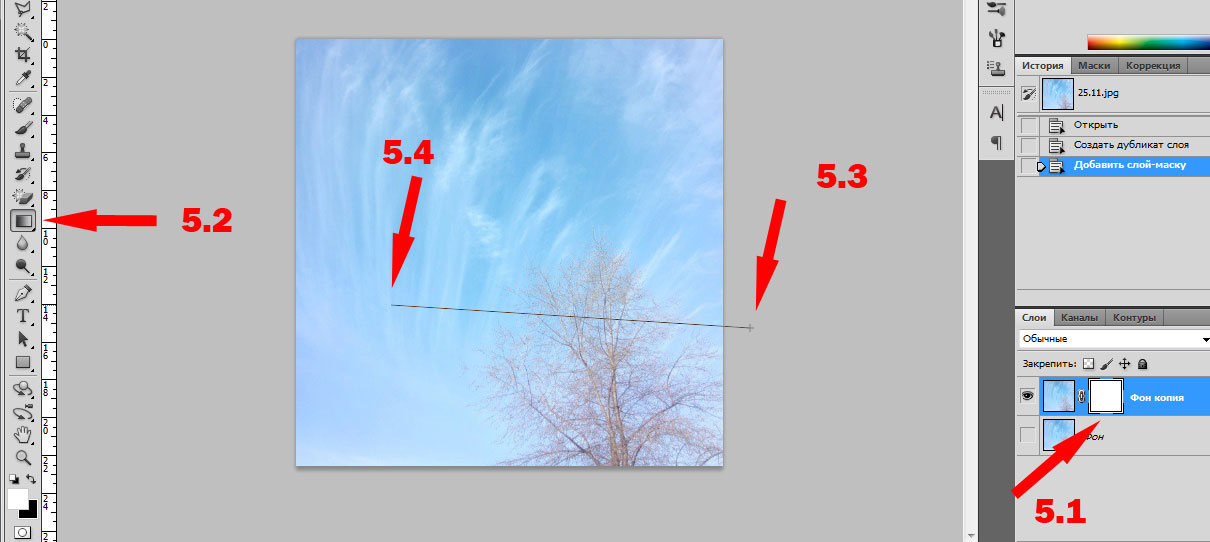
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Рисование фигур с помощью инструментов формы в Photoshop
Сплошной цвет: Заливает или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.
 Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол. - Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
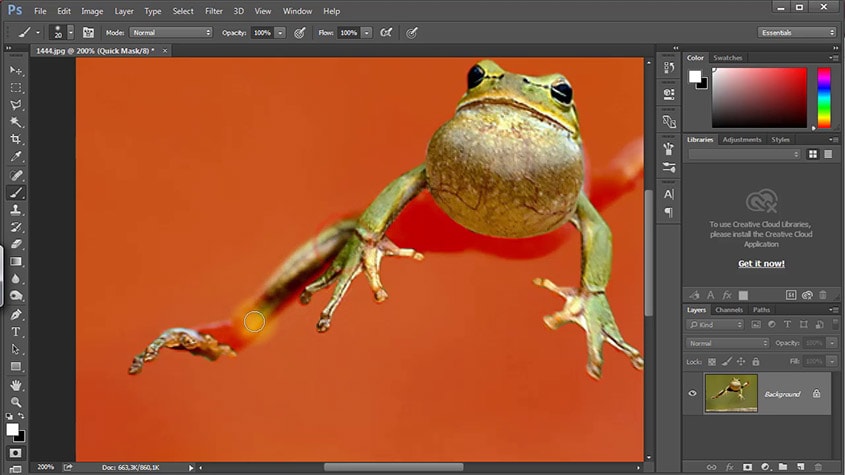
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда требуется быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.

- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .
 3px
3px - Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон.
 Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы. - Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено. Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как сделать фон прозрачным в Photoshop
В этом практическом руководстве мы рассказали, как сделать фон прозрачным в Photoshop, чтобы вы могли изолировать любой объект и использовать его более гибко.
Как сделать фон прозрачным в Photoshop
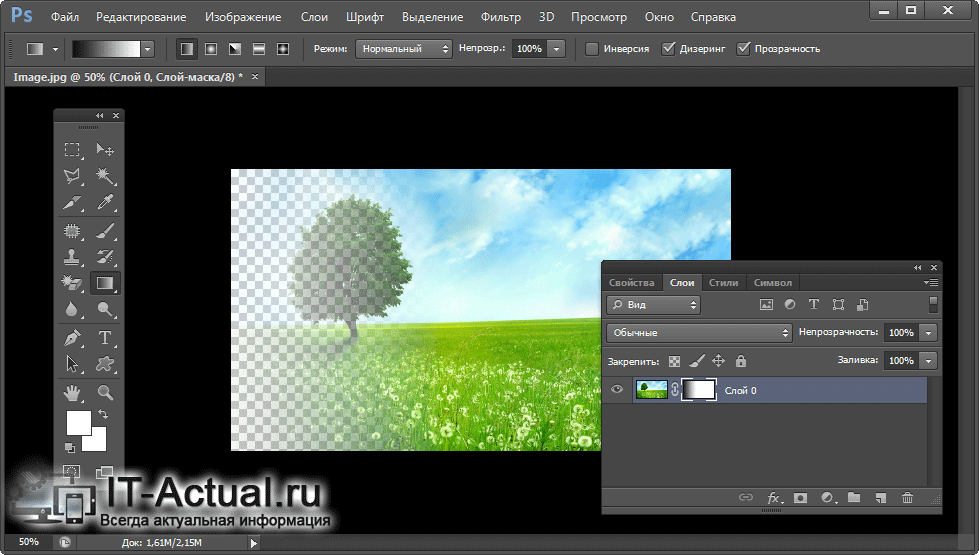
Часто растровые иллюстрации или логотипы имеют неприглядный белый фон, что бесполезно, если вы хотите разместить объект на веб-сайте или в брошюре.
Для устранения фона (т.е.е. сделайте его прозрачным), сначала перейдите на панель Layers и скопируйте слой изображения. Просто перетащите свой слой на значок «Новый слой» (он выглядит как белый квадрат со загнутым углом) в нижней части панели.
Просто перетащите свой слой на значок «Новый слой» (он выглядит как белый квадрат со загнутым углом) в нижней части панели.
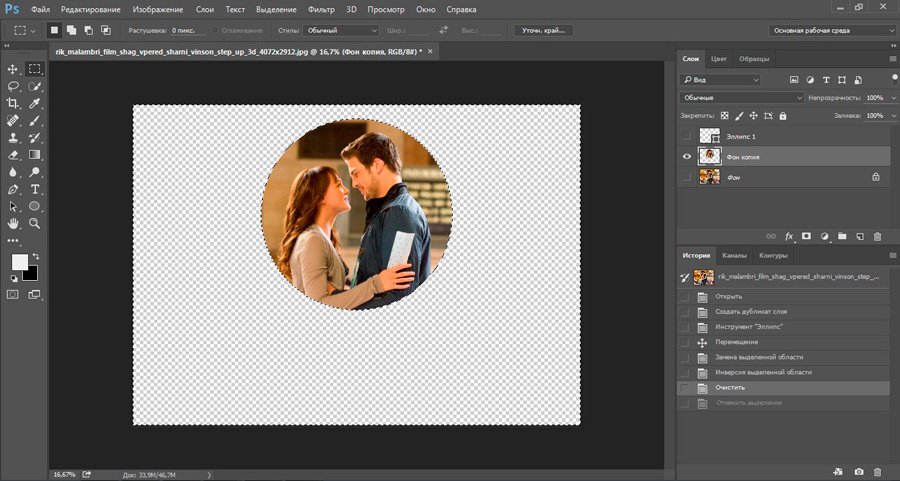
Затем перейдите на панель инструментов и выберите Magic Wand (или нажмите клавишу W). Щелкните фон, и вы увидите пунктирные линии вокруг объекта и краев изображения. Теперь вернитесь к исходному фоновому слою на панели «Слои» и щелкните значок в форме глаза, чтобы сделать слой невидимым.Мы рекомендуем сохранить этот исходный слой в проекте на случай, если вы захотите вернуться к нему позже.
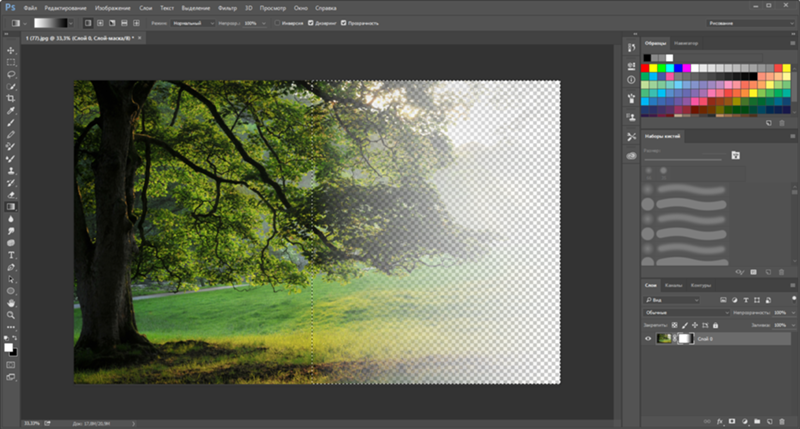
Не снимая выделения с скопированного слоя, просто нажмите клавишу Delete, и фон будет удален. Теперь вы должны увидеть серо-белую шахматную доску вместо фона, что означает, что фон прозрачный.
Чтобы отменить выбор объекта, нажмите Ctrl + D (или Command + D на Mac), и пунктирные линии также исчезнут. Теперь вы можете использовать объект как отдельную графику, не беспокоясь о фоне.
Как изолировать сложный логотип от фона
После выполнения ранее упомянутых шагов вы можете обнаружить, что сложный логотип все еще имеет оставшиеся фоновые области, которые необходимо удалить. Например, Photoshop может упускать из виду белые промежутки между буквами или крошечные формы, поэтому вам нужно позаботиться о них вручную.
Например, Photoshop может упускать из виду белые промежутки между буквами или крошечные формы, поэтому вам нужно позаботиться о них вручную.
Сначала создайте новый фоновый слой, выбрав инструмент «Прямоугольник» и нарисовав фигуру, охватывающую размеры вашего проекта.Выберите цвет фона, который контрастирует с предыдущим фоном, чтобы вы могли четко видеть оставшиеся области. Убедитесь, что ваш новый фон указан под слоем логотипа на панели «Слои».
Выделив слой с логотипом, щелкните инструмент «Масштаб» и увеличьте масштаб оставшихся областей фона, чтобы они были более заметными на экране. Затем снова выберите Волшебную палочку, щелкните оставшиеся области и удалите их одну за другой.
Если вам нужно быстрое решение и у вас нет доступа к Photoshop, вы также можете удалить фон в своем изображении в редакторе Shutterstock.
.Как сделать фон прозрачным в фотошопе
Вот как сделать фон прозрачным в Photoshop
От фотографии продукта до привлекательного дизайна веб-сайта, иногда изображение просто лучше без фона. К счастью, с небольшим количеством волшебства Photoshop, придание изображению прозрачного фона на самом деле довольно просто. Процесс может занять некоторое терпение, особенно со сложными объектами, но недавние обновления Adobe Photoshop делают задачу еще проще. Вот как это сделать.
К счастью, с небольшим количеством волшебства Photoshop, придание изображению прозрачного фона на самом деле довольно просто. Процесс может занять некоторое терпение, особенно со сложными объектами, но недавние обновления Adobe Photoshop делают задачу еще проще. Вот как это сделать.
Выбор инструмента выбора Photoshop
Создание прозрачного фона включает в себя выбор того, что вы хотите сохранить, и удаление того, что вы не делаете. Но какой из нескольких инструментов выбора Photoshop лучше всего подходит для этой задачи? Это зависит от изображения. Если вы работаете с изображением на фоне с большим контрастом, таким как темный объект на светлом фоне или одноцветный логотип, процесс выбора будет немного проще.
В этом уроке мы предполагаем, что вы работаете с чем-то более сложным — потому что, если вы можете удалить занятый фон, вы можете удалить любой фон, и даже если вы работаете с белым или однотонным фоном, вы можете сэкономьте время, ознакомившись с различными инструментами выбора Photoshop.
Новый избранный объект в Photoshop предлагает легкий старт. Перейти к Select> Select Subject. Процесс занимает несколько секунд, но Photoshop затем приблизительно выберет объект фотографии, используя искусственный интеллект. Инструмент, как правило, не совершенен, но это нормально — вы можете уточнить выбор на следующем шаге. Если инструмент «Выбрать тему» не работает для вас (или вы используете более старую версию Photoshop), перейдите к следующему шагу и начните выбор с нуля.
Если инструмент «Выбрать тему» работает идеально (это происходит!), Перейдите к шагу 4.
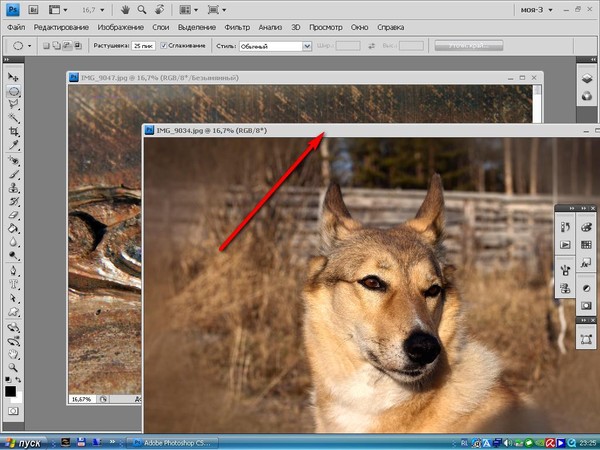
2. Для сложных предметов, используйте Select и Mask, чтобы уточнить выбор
Скорее всего, ваш выбор не совсем совершенен. Если вы работаете с объектом с четко очерченными краями, инструмент магнитного лассо, вероятно, является самым простым маршрутом, поэтому переходите к следующему шагу. Однако для объектов с менее определенными краями, текстурой и сильно неправильными формами инструмент «Выделение и маска» часто проще. Для объектов с обоими, такими как изображение с камеры, использованной в этом уроке, вы можете использовать сочетание обоих методов.
Для объектов с обоими, такими как изображение с камеры, использованной в этом уроке, вы можете использовать сочетание обоих методов.
Точно настройте выделение, выбрав Select> Select и Mask. В окне выбора и маски уточните выбор. Используйте инструмент «Кисть» на панели инструментов слева и выберите значок «плюс» на верхней панели инструментов, затем нарисуйте все, что должно быть включено в выделение, но не включено. Или щелкните значок минус в верхней части, чтобы нанести на кусочки, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать предмет, оставляя фон, который вы хотите удалить, невыбранным.
Если кисть выбирает слишком много, увеличьте масштаб и используйте меньший размер кисти (расположен рядом с иконками плюс и минус вверху) и уменьшите радиус на панели инструментов свойств. Если кисть выбирает недостаточно, используйте больший размер кисти и увеличьте радиус.
Получите максимально возможное выделение, используя инструмент «Выделение и маска», но не переживайте, если он еще не идеален. Удостоверьтесь, что ошиблись, выбрав слишком много — если вы что-то пропустили, позже будет сложнее вернуться. Нажмите хорошо, как только вы уточнили выбор, насколько это возможно.
Удостоверьтесь, что ошиблись, выбрав слишком много — если вы что-то пропустили, позже будет сложнее вернуться. Нажмите хорошо, как только вы уточнили выбор, насколько это возможно.
Прежде чем перейти к следующему шагу, увеличьте все края и убедитесь, что вы не пропустили ни одного выделения. Если вы это сделали, просто снова откройте инструмент «Выбор и маска» и выберите эту область.
3. Превратите свой выбор в слой
Сохраните то, что вы выбрали до сих пор, на новом слое, даже если он еще не совсем совершенен — просто убедитесь, что вы не пропустили ничего, что следует выбрать. С этими «марширующими муравьями», по-прежнему указывающими ваш выбор, скопируйте (Control или Command + C) и вставьте (Control или Command + V) выбор. Вставленный выбор автоматически отобразится как его собственный слой. Кроме того, вы также можете перейти к Layer> New> Layer Via Copy.
На панели слоев щелкните значок глаза рядом с исходным фоновым слоем. Это позволит вам увидеть прозрачный фон, но пока не удаляйте фон.
4. Продолжайте очистку с помощью инструментов Лассо и ластика.
В Photoshop имеется около десятка различных инструментов выделения, и хотя «Выбор» и «Маска» хорошо работают с объектами, которые трудно выбрать (например, с волосами), инструмент «Магнитное лассо» может быть быстрее для четко определенных краев. Продолжайте уточнять выделение после «Выбрать» и «Маска» или переходите вправо к этому шагу, если вы вырезаете объект с четко определенными краями.
Выберите инструмент магнитного лассо. Инструменты лассо — третий сверху в панели инструментов по умолчанию, но их больше одного — нажмите и удерживайте, затем выберите инструмент магнитного лассо из выпадающего меню (это значок с магнитом в углу). Если у вашего объекта есть как четко определенные, так и прямые края, инструмент «Многоугольное лассо» может быть более простым выбором, но он не работает с кривыми.
Щелкните по внешнему краю объекта, чтобы выбрать дополнительные фоновые области для удаления. Магнитное лассо будет привязываться к краям объекта, но обязательно нажимайте достаточно часто, чтобы выручить его. Как только вы выбрали часть фона, нажмите клавишу удаления.
Как только вы выбрали часть фона, нажмите клавишу удаления.
Вы также можете удалить разделы фона, используя ластик из панели инструментов. Это хорошо для окончательной очистки после лассо.
5. Удалить фон
Наконец, перейдите на панель слоев и нажмите на фоновый слой. Нажмите «Удалить», чтобы удалить фон и оставить только тот выбор, который вы сделали. Вы можете добавить новый фоновый слой, чтобы поиграть с разными цветами, градиентами или изображениями, чтобы увидеть, как выбранный объект отображается поверх них.
6. Сохранить как PNG
Если вы сохраните свой файл в формате JPEG, вы получите белый фон, потому что JPEG не поддерживает прозрачность. Перейдите в Файл> Сохранить как и выберите PNG из опций типа файла. Теперь у вас есть файл PNG, который вы можете разместить в любом месте с прозрачным фоном.
Как сделать пустой фон в фотошопе. Как сделать фон прозрачным (photoshop)
Чаще всего прозрачный фон требуется, чтобы наложить одну часть изображения на другую или на саму иллюстрацию. Бесцветный задний план активно применяется при конструировании веб сайтов. Для многих фото в интернет магазинах также требуются белый цвет позади главного изображения, который можно получить только при помощи прозрачного, так как фотоаппарат не способен создать чистый белый фон цвета 255 255 255 по RGB.
Бесцветный задний план активно применяется при конструировании веб сайтов. Для многих фото в интернет магазинах также требуются белый цвет позади главного изображения, который можно получить только при помощи прозрачного, так как фотоаппарат не способен создать чистый белый фон цвета 255 255 255 по RGB.
Использование волшебной палочки
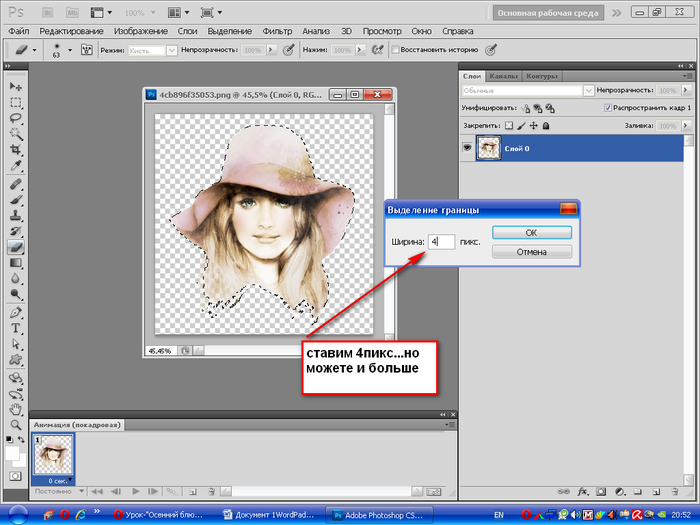
Самый простой способ сделать прозрачный фон в Фотошопе CS6 и новых версиях — это использования инструмента «волшебная палочка » или «magic wand ». Далее дана пошаговая инструкция:
Ластик
Инструмент «волшебный ластик » удаляет близкие цвета, более того он автоматически преобразует фоновый слой в обычный. Далее дана пошаговая инструкция по созданию прозрачного фона у картинки:
- Далее можно обычным ластиком убрать остатки заднего плана и закончить редактирование, что позволить сделать картинку на прозрачном фоне.
Замена фона
Данная функция позволяет заменять фон или вообще сделать его прозрачным.
Как сохранить картинку без фона в Фотошопе
Сохранить картинку без фона не получится в обычном формате JPEG, после сохранения иллюстрации фон создастся автоматически. Чтобы сохранить нужную иллюстрацию с прозрачным фоном надо использовать формат PNG . Для его использования нужно следовать пути: файл — сохранить как – тип при сохранении указываем PNG.
Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:
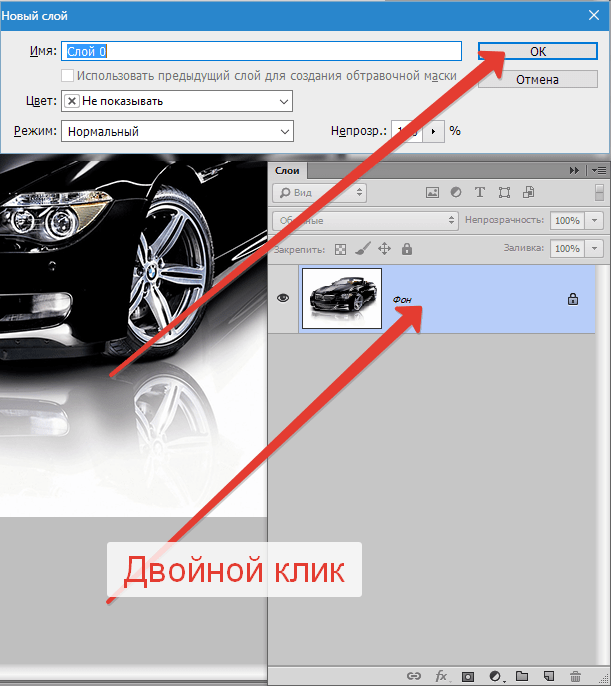
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК .
Теперь все готово к работе.
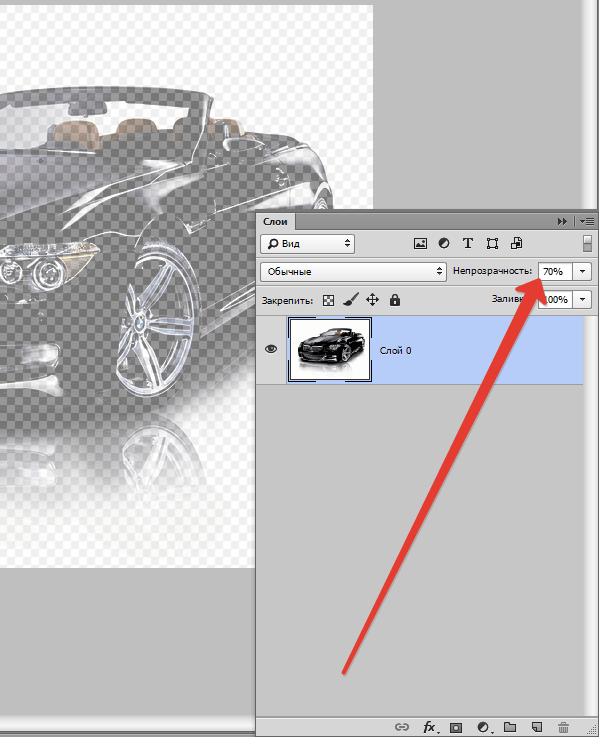
Прозрачность (в Фотошопе она называется «Непрозрачностью» ) меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.
В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное 70% .
Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
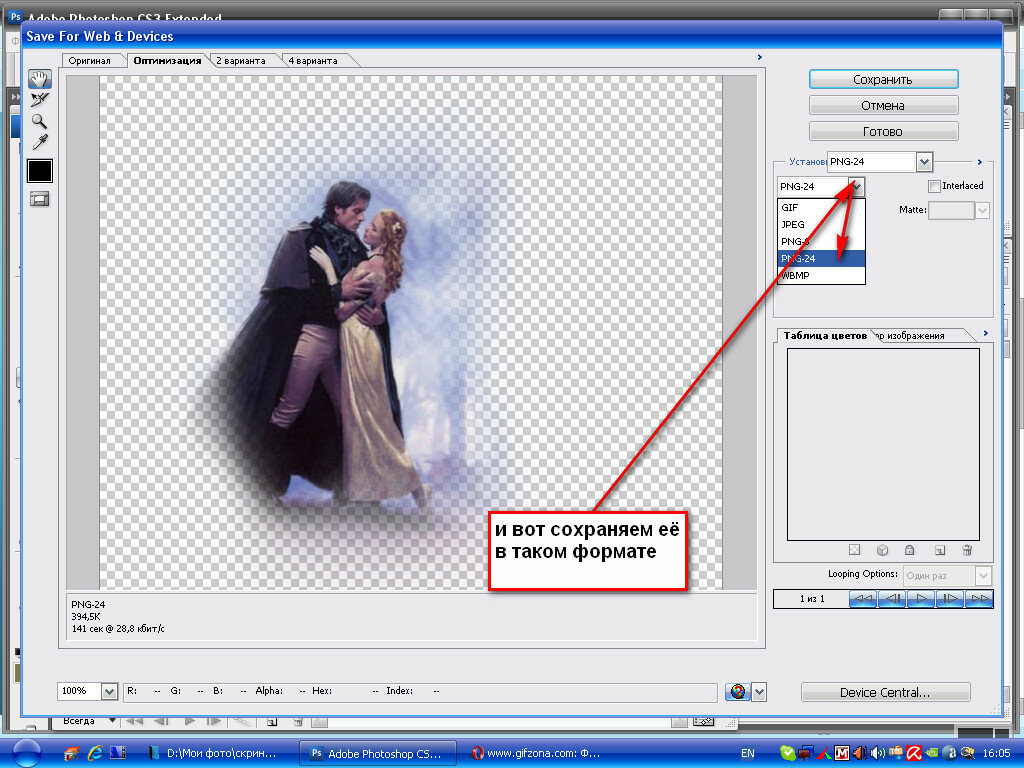
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:
После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить» . Полученное изображение в формате PNG выглядит следующим образом:
Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп.
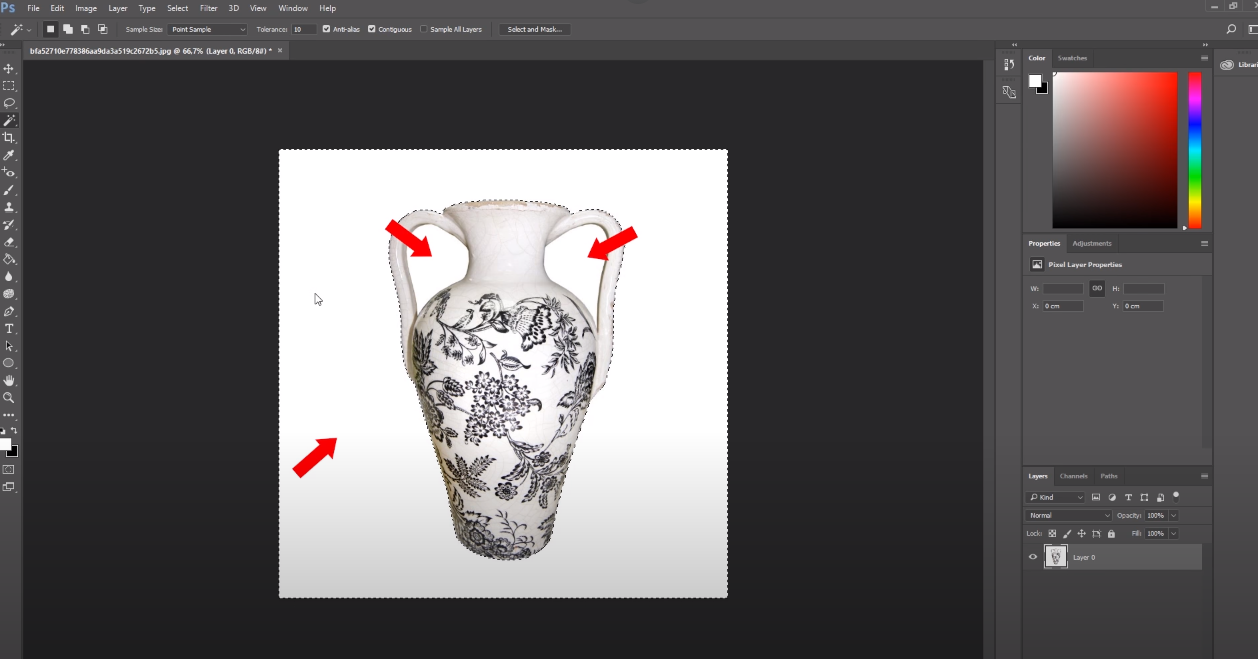
Иногда появляется необходимость вырезать объект с одной фотографии на другую или же сделать прозрачный фон. Для этого нужно для начала вырезать объект из фотографии. Чем мы сейчас и займемся. Если вы еще не сняли нужный вам объект, то лучше постараться найти равномерный, контрастный фон, если же у вас уже есть фотографии и другие сделать не получиться то, придется действовать так как есть, однако работать с такой фотографией будет сложнее.
Я буду использовать вот такую крышку.
Как вырезать объект в Photoshop
- Жмем на замочек на единственном слое, для того что бы можно было удалять его «насквозь», делая «отверстия» в фотографии.
2. Теперь, нужно выбрать инструмент «волшебная палочка». Она выделяет объекты по контурам и помогает выполнению нашей миссии)
Мне немного не повезло и мой предмет выделился не полностью. Чтобы это поправить зажимаем «ALT» и проводим по тому участку который выделился лишним, тем самым показываем программе, что она выполнила выделение неправильно. Photoshop использует нейронные сети для таких операций, поэтому с каждым уточнением контура, выделение будет происходить точнее.
Photoshop использует нейронные сети для таких операций, поэтому с каждым уточнением контура, выделение будет происходить точнее.
5. Ну вот, так гораздо лучше. Теперь жмем кнопку Delete на клавиатуре и фон удаляется.
Ну вот, мы сделали фон прозрачным, можно обрезать фото, что бы было удобнее работать и сохранить в png формат.
Обрезаем картинку для удобства
- Выбираем инструмент для кадрирования и выделяем нужную область на изображении.
Сохранение фотографии в png
- Открываем меню «файл» и ищем там «Экспортировать как».
2. Выбираем в поле «формат», «png». Проверяем чтоб стояла галочка «прозрачность» и нажимаем «экспортировать все». Сохраняем файл и рудуемся)
Было Стало
Вот так можно сделать прозрачным фон. Все делается достаточно просто, но иногда выделить предмет бывает трудно и придется повозиться. Полученную картинку можно накладывать на фотографии. У Вас обязательно все получиться, главное захотеть!
4. 86
/5 (7
)
86
/5 (7
)Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка
.
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Как создавать полупрозрачные, полупрозрачные текстовые эффекты в Photoshop
Photoshop — один из чрезвычайно полезных и удобных инструментов для каждого пользователя. Создать полупрозрачный и прозрачный текст в Photoshop очень просто, и это можно сделать разными способами. В этой статье Советы по программному обеспечению расскажут, как быстро и красиво создать эффект размытия и прозрачности в Photoshop менее чем за 5 минут.
Шаг 1: Откройте фоновое изображение в Photoshop и щелкните значок New Layer (или Shift + Ctrl + N ), чтобы создать новую вкладку Layer .
Слой Вкладка после создания.
Шаг 2: На этом шаге вы примените любой цвет к своей карте Layer Card. Выберите инструмент Paint Bucket Tool (G) , чтобы выбрать цвет заливки.
Выберите инструмент Paint Bucket Tool (G) , чтобы выбрать цвет заливки.
Шаг 3: Вы переходите к выбору цвета, которым хотите нанести изображение. Это будет цвет фона текста на изображении.
Шаг 4: После выбора цвета мы приступаем к заливке, как показано.
Шаг 5: В это время слой 1 имеет 100% непрозрачность , поэтому белый цвет покроет весь наш фон. Вы продолжаете уменьшать непрозрачность примерно до 20-30%.
Шаг 6: Затем вы создаете новый значок слоя с помощью New Layer или Shift + Ctrl + N . Этот слой мы будем использовать для написания текста.
Шаг 7: Выберите Text: Horizontal Type Tool и напишите текст.
Примечание:
- Выберите шрифт с большой толщиной шрифта.
 Чем больше толщина шрифта, тем лучше. Тонкий текст будет выглядеть плохо
Чем больше толщина шрифта, тем лучше. Тонкий текст будет выглядеть плохо - Оставьте любой цвет текста независимо от цвета.
Шаг 8: После создания букв и выравнивания. Щелкните правой кнопкой мыши Text Layer и выберите Convert to Smart Object .
Шаг 9: На этом этапе ваш Layer больше не будет Text Layer , а будет преобразован в обычный Layer .
Шаг 10: Продолжите Щелкните правой кнопкой мыши слой, который мы только что преобразовали, и выберите Create Clipping Mask.
Шаг 11: Теперь наша вкладка Layer будет иметь значок стрелки перпендикулярно вниз завершено.
Шаг 12: На этом этапе ваши слова прозрачны. Если вы хотите размыть текст или жирный шрифт, мы настраиваем Непрозрачность так, чтобы это было разумно.
Если вы хотите размыть текст или жирный шрифт, мы настраиваем Непрозрачность так, чтобы это было разумно.
В конце концов, это результат после того, как мы закончим.
Таким образом, Советы по программному обеспечению расскажут, как создать эффект размытия, прозрачности в Photoshop красивее и быстрее всего. Удачи!
Как вырезать стекло, дым + воду в Photoshop
Как сделать видимым сквозь стекло и дым в Photoshop
Как вырезать стекло, дым и жидкости в Photoshop. Колин Смит покажет вам, как выбирать полупрозрачные объекты в Photoshop и маскировать их для бесшовной композиции.
Привет CAFE Crew! Думаю, вам действительно понравится этот урок на этой неделе. Я очень много работал над этим, потому что знаю, что он будет любимым. Так много людей не знают, с чего начать, когда дело доходит до вырезания прозрачных и полупрозрачных объектов в Photoshop, таких как стекло, дым, вода и т. д. в моей коммерческой работе и немного терпения, я надеюсь, что этот рабочий процесс послужит вам так же хорошо, как и мне.
д. в моей коммерческой работе и немного терпения, я надеюсь, что этот рабочий процесс послужит вам так же хорошо, как и мне.
На этой неделе я провожу конкурс на основе этого руководства. Разместите свою запись в нашей частной группе на Facebook, чтобы выиграть обучающее видео премиум-класса.
Для этого урока, вместо того, чтобы использовать мои собственные фотографии, я решил взять пару изображений из Adobe Stock: таким образом вы можете взять их сами и следовать вместе.
Стать участником Adobe Stock:
10 бесплатных изображений из Adobe Stock
Извлечение стекла и контроль над прозрачностью
Шаг 1
Прежде чем я начну, позвольте мне проактивно ответить на вопрос, который мне зададут.«Это стекло на фоне сплошного цвета, его легко по сравнению со сложным фоном». # 1 Я использую Stock, зачем вам использовать стоковую фотографию со сложным фоном, выбрать другую фотографию. # 2, если вы сами фотографируете. Почему вы фотографируете объекты на загруженном фоне? Так легко установить лист бесшовной бумаги или даже держать за ним лист. Если у вас сложный фон, лучше не переснимать или использовать другое изображение. Однако, если вы вынуждены использовать сложное изображение, у меня есть другое руководство для этого.
Если у вас сложный фон, лучше не переснимать или использовать другое изображение. Однако, если вы вынуждены использовать сложное изображение, у меня есть другое руководство для этого.
Давайте начнем с вырезания стеклянной бутылки. Эта техника даст вам безумный контроль и сделает стекло прозрачным, вы можете контролировать, насколько оно будет прозрачным! Во-первых, воспользуйтесь инструментом быстрого выбора.
Перетащите его на белую область, чтобы сделать выбор. Если вы зайдете слишком далеко, вы можете исключить области выделения с помощью alt / option и щелкнув инструментом.
Инвертировать выделение: Ctrl + Shift + I (Cmd + Shift + I mac)
Шаг 2
Чтобы проверить, насколько хорош ваш выбор, нажмите клавишу «Q» для быстрой маски
Здесь нам нужно очистить это немного приподнято по краям.
Выберите маленькую жесткую щетку. Установите черный цвет и закрасьте участки, которые нужно подкрасить. (Совет: щелкните, удерживайте Shift и щелкните еще раз, чтобы нарисовать прямую линию)
Нажмите Q еще раз, чтобы вернуться к выделению
Шаг 3
Нажмите Ctrl / Cmd + J, чтобы скопировать выделение на новый слой
Теперь мы вырезали форму бутылки, но не прозрачность.
Step 4
Давайте вырежем прозрачность, а?
Убедитесь, что фон выбран.(Пока скройте верхний слой)
Выберите Select> Color Range
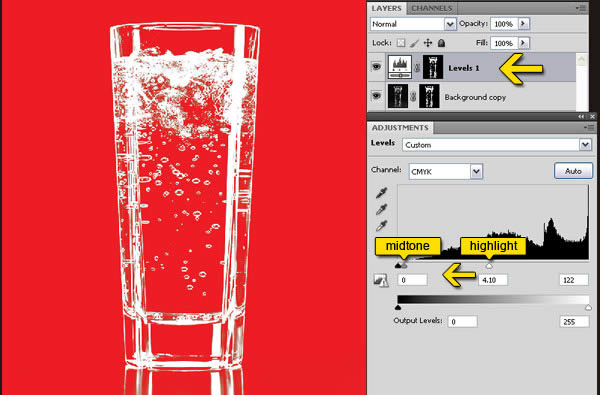
Когда откроется Color range, выберите Highlights в меню Select
Отрегулируйте диапазон, пока не увидите красивый чистый силуэт формы бутылки (Нечеткость при 0 пока)
После того, как диапазон установлен, регулируйте Нечеткость, пока не увидите красивый серый цвет в прозрачной области. (Черный выбран, серый — полупрозрачный, белый — невыделенный)
Шаг 5
Нажмите ОК, и вы увидите марширующих муравьев на бутылке.Любые области с прозрачностью менее 50% не будут отображать марширующих муравьев, но все равно будут выделены.
Убедитесь, что фон является активным слоем, как показано здесь.
Нажмите кнопку «Маска», чтобы скрыть прозрачность. (Если ваш выглядит противоположным, отмените действие, удерживая Alt / Option при нажатии кнопки маски).
Step 6
Нам не хватает некоторых ключевых частей бутылки, давайте исправим это сейчас.
Дублируйте слой Layer 1 (извлеченная бутылка), щелкнув по нему и нажав Ctrl / Cmd + J, или перетащите его на значок нового слоя на панели «Слои»
Скройте верхний слой. Теперь вы должны снова увидеть бутылку непрозрачной.
Создайте скрытую маску, нажав Alt / Option на кнопку маски слоя.
Выберите инструмент «Кисть» и белый цвет в качестве цвета переднего плана.
Выделив маску слоя на среднем слое, прокрасьте края бутылки, чтобы сделать важные области полностью видимыми.
Теперь у нас действительно классная установка. Включите верхний слой и отрегулируйте непрозрачность, чтобы контролировать прозрачность бутылки. Довольно аккуратно, да?
Step 7
Давайте скомпонуем его в другую фотографию, сохранив настройку, чтобы мы могли изменить прозрачность нашего стекла.
Прежде чем мы переместим это на другую фотографию, давайте все упакуем, как если бы вы переезжали из дома.
Выберите все слои и нажмите Ctrl / Cmd + G, чтобы переместить их в группу.Я назвал группу бутылка
Объединение фотографий в Photoshop
Убедитесь, что ваша конечная фотография открыта в Photoshop. (Девушка-серфер).
Шаг 8
С помощью инструмента перемещения (V) перетащите бутылку на вкладку вверху для нового изображения (пока не отпускайте), дождитесь, пока изображение откроется, а затем переместите указатель в середину нового изображения. документ. Отпустите, и ваша группа бутылок будет добавлена к фотографии серфера. Как легко комбинировать изображения в Photoshop.
Масштабируйте и расположите бутылку (Ctrl / Cmd + T, чтобы изменить размер бутылки)
Если вы развернете группу bottle , вы увидите, что вы все еще можете регулировать прозрачность. Это важно, потому что вы можете лучше видеть это на фоне и, возможно, захотите немного уменьшить прозрачность.
Создание преломления линзы в Photoshop
Мы добавили бутылку, но кое-чего еще не хватает, чтобы она выглядела реалистично.Это называется преломлением. Преломление — это то, как что-то искажается через линзу, эта линза может быть очками, каплями воды, стеклом или любым прозрачным предметом, который не является идеально плоским. Это превратит наше изображение из бутылки в фотографию, в хорошо составленный стеклянный объект в сцене. Итак…
Шаг 9
Удерживая Ctrl / Cmd, щелкните по миниатюре слоя с бутылкой (верхний слой), это загрузит выделение для бутылки.
Выберите фон на панели «Слои»
Нажмите Cmd / Ctrl + J, чтобы скопировать выделение фона на новый слой.
Скройте группу «Бутылка», чтобы мы могли видеть выбранный слой (вы пока не увидите ничего другого)
Вот выбранный слой в форме бутылки. Давайте его передернем!
Шаг 10
Выберите «Фильтр»> «Искажение»> «Сферизация» (для этого шага можно использовать любой из инструментов искажения, в том числе пластику)
Нажмите «ОК», чтобы применить эффект к выделению. Иногда вам может потребоваться применить его снова, если результат недостаточно сильный (Ctrl / Cmd + F)
Иногда вам может потребоваться применить его снова, если результат недостаточно сильный (Ctrl / Cmd + F)
Ctrl / Cmd + D, чтобы отключить выделение.
Включите наши слои бутылок снова и смотрите! У нас есть преломление стекла. Прохладный!
Новый курс Колина Смита
Перестаньте бороться с выбором. Узнайте, как выделять и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать все, что угодно: быстрее и чище.
Подробнее здесь
Вырезание дыма в Photoshop
Теперь мы собираемся вырезать дым и сделать небольшую настройку для получения крутого эффекта. Я действительно делаю это, чтобы вы могли увидеть, как вырезать пары в Photoshop, а также увидеть классную творческую идею.
Шаг 11
Начните с изображения дыма
Как и раньше, выберите Select> Color Range
Снова возьмите выделение и используйте настройки, показанные здесь.
Нажмите ОК
Выбран дым.
Шаг 12
Нажмите кнопку добавления маски слоя (прямоугольник с кругом посередине)
Теперь у вас есть маскировка дыма
Убедитесь, что вы выбрали слой, а не маску в панель слоев.
Step 13
Перетащите его на наше составное изображение точно так же, как мы это сделали с бутылкой.
(Примечание: процесс выбора воды и жидкостей идентичен, но вы можете легко сделать жидкие кисти, которые отлично подходят для брызг)
Перетащите слой дыма в верхнюю часть стопки слоев
Поместите и размер дыма, чтобы по вашему вкусу.
Раскрашивание пара в фотошопе.
Давайте добавим немного цвета дыму
Step 14
Создайте новый корректирующий слой Hue / Saturation, щелкнув фигуру инь / янь в нижней части панели слоев и выбрав Hue / Saturation
Прямо сейчас, если я внесу коррективы , это повлияет на все изображение, я хочу изменить только дым
Щелкните значок клипа на слой в нижней части панели свойств, чтобы изолировать корректировку только до слоя под корректирующим слоем (наш слой дыма)
Внесите некоторые изменения, чтобы добавить дыму аквамарин. Обратите внимание, что небольшое снижение яркости позволяет нам добавить цвета к белому.
Обратите внимание, что небольшое снижение яркости позволяет нам добавить цвета к белому.
Шаг 15
Вот изображение и панель слоев, видимая после корректировок. Отрегулируйте непрозрачность дыма, чтобы он хорошо смешался.
Если я скрою фон, вы увидите работу, которую мы проделали с прозрачностью. Вы думали, что будете делать это в фотошопе? Это весело!
Последние штрихи
Вот шаг, который я люблю выполнять со всеми моими композитами (другое слово для коллажей).Давайте сделаем общую цветокоррекцию в Camera Raw (только в Photoshop CC).
Step 16
Давайте создадим слой поверх всех слоев вместе.
Выделите все слои и нажмите Ctrl + Alt + Shift + E (Cmd + Option + Shift + E Mac).
С нашим новым активным верхним слоем выберите «Фильтр»> «Фильтр Camera Raw»
. Вы можете увидеть изменения, которые я внес в цвет и тон, чтобы придать изображению немного большей выразительности.
А вот и финал.
Кто-то может спросить, почему я использовал этот метод, а не режимы наложения. Результат немного отличается с режимами. Использование экрана на самом деле неплохо работает с дымом, но мы теряем много цвета в стекле, если делаем это таким образом. У меня тоже есть действительно хорошее руководство по режимам наложения, посмотрите его здесь.
Надеюсь, вам понравился этот урок. Это был больше «старый добрый PhotoshopCAFE» с пошаговыми инструкциями для видео. Продолжайте проверять свои любимые уроки PhotoshopCAFE, потому что я делаю это для каждого бесплатного урока, чтобы уверен, что PhotoshopCAFE по-прежнему предлагает лучшие учебные материалы в Интернете 🙂
Не забудьте присоединиться к нашему списку рассылки для получения бесплатных подарков, а также быть в курсе бесплатных руководств, которые я выпускаю каждую неделю.
Рад видеть вас здесь, в CAFE, и я с нетерпением жду встречи с вами снова в моем следующем уроке.
Не забудьте просмотреть сотни моих бесплатных руководств по Photoshop, вы можете быть удивлены качеством и объемом нашего бесплатного контента.
Колин
Кстати, если вам понравился этот урок, вам понравится мой премиум обучающее видео, Проект Sky City: Композиция в Photoshop
Альтернативный метод для CS6, представленный Джереми Кинхамом
Я получил электронное письмо от Джереми Кинхема (спасибо!), он говорит, что при выполнении шагов в CS6 возникли проблемы и он придумал обходной путь.Иеремия был достаточно любезен, чтобы записать все шаги, и я поделюсь ими с вами. (Поскольку я больше не использую CS6, я не могу оказать поддержку на его действиях). Вот его руководство… << (Колин)
КАК ВЫРЕЗАТЬ СТЕКЛЯННУЮ БУТЫЛКУ С ФОНА И СДЕЛАТЬ ЕЕ ПРОЗРАЧНОЙ ДЛЯ ИСПОЛЬЗОВАНИЯ С ДРУГИМ ИЗОБРАЖЕНИЕМ
Как и все остальное в Photoshop, есть несколько способов снять шкуру с кошки — мне это кажется довольно простым — и я люблю «простые», когда дело доходит до Photoshop.
- Дублируйте фоновый слой и назовите его слоем «Только бутылка».
- С активным слоем «Только бутылка».
- Выберите бутылку на заднем плане с помощью обычных инструментов (инструмент быстрого выбора, уточнение края и режим редактирования маски или что угодно, что вам больше нравится) и сохраните ее как выделение «Бутылка» (я всегда сохраняю выделение на случай, если я захочу вернуться к их).
- Выбрать / инвертировать и сохранить его как выбор «Фон».
- При активном выборе фона: Edit / Clear , чтобы бутылка теперь была на прозрачном фоне.
- Выберите внутреннюю часть бутылки, используя предпочтительные инструменты выбора, и сохраните ее как выделение «Внутри бутылки».
- При активном выборе внутренней бутылки: Edit / Clear , чтобы внутренняя часть бутылки теперь полностью прозрачна и прозрачна.
Если вы хотите уменьшить непрозрачность внутренней части бутылки, чтобы она была немного мутной, а не кристально чистой, я уверен, что есть более сложные способы, но вы можете попробовать то, что кажется грязным просто для меня.
- С активным слоем «Только бутылка».
- Добавьте новый пустой слой над ним и назовите его «Внутри бутылки».
- Загрузите выделение «Внутри бутылки», которое вы сохранили выше.
- При активном выборе «Внутри бутылки»: Изменить / заполнить «Белым».
- Уменьшите непрозрачность слоя Inside Bottle до 50% или до того, что вам нравится.
Как видите, режимы наложения слоев играют большую роль в подобных вещах.Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Как сделать выделение прозрачных объектов в Photoshop
Выделение — важная часть редактирования фотографии. Это дает нам определенную область, которая требует исправления или изменения. Однако делать выборки несколько типично. Это руководство от Unmesh Dinda , который подготовил еще одно видео о том, как выбирать прозрачные или, другими словами, полупрозрачные объекты в Photoshop.
Выбор выполняется для полупрозрачных или прозрачных объектов, таких как стекло, дым, вода, стекло, и даже таких элементов, как вуаль, показанная в этом обучающем видео, или крылья стрекозы. По-прежнему легко сделать вырезанные прозрачные выделения из прозрачных объектов, но просто невозможно замаскировать эти вещи и изменить фон, когда фон похож. Иногда Photoshop не может распознать разницу между стеклом или дымом и фоном.
После просмотра видео вы сможете легко выбирать прозрачные или даже полупрозрачные объекты.Можно выделить прозрачные объекты, а также определить разницу между вуалью и листом на заднем плане, как показано в учебнике. Если на фоне слишком много деталей или он занят, Photoshop не сможет сделать четкое выделение. Но в тех случаях, когда фон имеет отчетливый цвет, это можно сделать. В таких случаях также легко вырезать изображение ЗА ОДИН ЩЕЛЧОК . да. Новое обновление Photoshop CC 2018, в котором есть новый инструмент выбора объекта, способный автоматически выбирать наиболее заметные объекты на изображении одним щелчком мыши. Однако это означает, что фон должен быть бесшовным, четким и не загруженным.
Однако это означает, что фон должен быть бесшовным, четким и не загруженным.
Не пропустите:
Дизайнер может овладеть искусством вырезания, просто зная несколько удобных приемов для вырезания . В этом уроке мы объясним, как выбрать прозрачную или, скорее, полупрозрачную одежду, например фату невесты. Это полностью загружает фон. Тем не менее, это видео — решение. Давайте начнем и изучим искусство выбирать прозрачные или полупрозрачные предметы, такие как одежда, стекло, дым, вода и т. Д.! также прочитал: Как легко вырезать фон в Photoshop
Сделать выделение прозрачных объектов в Photoshop
Итак, без лишних слов, давайте начнем …
Через: PiXimperfect
[boombox_download_button file_url = ”” external_url ”Https://drive.google.com/drive/folders/1Px83Z48UTI2RASBX1H-ILrYFVqDQd6h9″] Загрузить образцы изображений [/ boombox_download_button]
Быстрый и простой способ сделать любой объект прозрачным — Учебник по Photoshop
В этом уроке я собираюсь чтобы представить вам один способ (быстрый!) для создания эффекта стекла или прозрачности в Photoshop с помощью контуров, кисти, фильтра, регулировки прозрачности и режимов слоя. Конечный результат:
Конечный результат: Автор:
Просмотры: 95679
Оценка: 7.29 / 10
Автор заработал: $ 10
Шаг 1
Изображение, которое будет использоваться для этого эффекта из фона.
Шаг 2
Чтобы создать слой позади объекта, я скопировал часть фона, затем нажал Ctrl + T и затем перетащил слой, чтобы он поместился. слой находится за предметным слоем.
Шаг 3
После того, как вы извлекли части фона, заполните область, которую вы хотите обрезать. Выберите исходный предметный слой, нажмите Ctrl + I to invert, , затем нажмите delete или backspace , чтобы обрезать ненужные области.
Шаг 4
Используя исходный слой, отрегулируйте непрозрачность
так что вы можете видеть сквозь него слой ниже.
Шаг 5
Теперь приступим к созданию контуров пера и кисти
слоев, следуя выбранным областям, в которых вы хотите отобразить высот.
Шаг 6
Для получения дополнительной информации вы можете использовать фильтр с именем найти края
Шаг 7
Это результат фильтра для исходного слоя.
Шаг 8
Теперь вы хотите инвертировать
этот слой.
Шаг 9
Измените режим слоя на экран
чтобы просвечивать засветки.
Шаг 10
Теперь отрегулируйте непрозрачность
чтобы получить желаемый эффект.
Шаг 11
Окончательный результат. вы можете настроить эффект так, как вам нравится.
Создание прозрачного объекта — TipSquirrel
Учебник по стеклу
Саймон Радд
Из этого туториала Вы узнаете, как сделать стеклянный объект из фотографии
.
1. Сначала найдите фотографию с интересным объектом. Получил с sxc.hu
Нажмите, чтобы увеличить
2. Скопируйте объект с фотографии и поместите его на новый слой
Нажмите, чтобы увеличить
3.Скройте первый слой, щелкнув глаз рядом с ним. Назовите новый объект слоя и продублируйте его, нажав Ctrl (Cmd) + J
.4. Скройте слой объекта, щелкните копию объекта и переименуйте его края.
Создайте новый слой и залейте его градиентом от серого (B0AAAA) к черному (000000), залейте его шумом 2
Перетащите слой градиента ниже слоя объекта
5. Щелкните слой с краями, перейдите в Фильтр >> Стилизация >> Найти края
.Нажмите, чтобы увеличить
6.Инвертируйте слой с краями, нажав Ctrl + I, обесцветьте (изображение >> регулировка >> обесцвечивание) и установите режим наложения на Screen
.Нажмите, чтобы увеличить
7. Создайте новый слой, выберите слой с краями и щелкните его, чтобы получить контур (марширующие муравьи). На новом слое залейте его синим (00AEEF), установите заливку на 5% (больше, если вам нужно), чтобы он выглядел так:
На новом слое залейте его синим (00AEEF), установите заливку на 5% (больше, если вам нужно), чтобы он выглядел так:
Нажмите, чтобы увеличить
8. Создайте еще один новый слой и выберите слой с краями (как в шаге 7).На новом слое залейте его черным цветом (000000).
Назовите этот слой Shadow
.Control + T на слое тени, щелкните правой кнопкой мыши и выберите искажение. Перетащите черный объект вниз, чтобы создать тень — установите непрозрачность на 50%, Размытие по Гауссу 9 пикселей
Перетащите слой тени ниже слоя объекта, но выше слоя градиента
Нажмите, чтобы увеличить
9. Создайте новый слой
Нажмите D, чтобы выбрать цвета по умолчанию, затем X, чтобы переключить цвета фона и переднего плана.
Control щелкните слой с краями — на новом слое проведите белую линию вниз по краю объекта.
Добавьте большое белое пятно дальше от линии
Установить непрозрачность на 50%
Размытие по Гауссу, 9 пикселей
Нажмите, чтобы увеличить
10. Наконец, добавьте размытие в 1 пиксель к слою с краями, чтобы удалить все резкие ненужные части.
Наконец, добавьте размытие в 1 пиксель к слою с краями, чтобы удалить все резкие ненужные части.
Нажмите, чтобы увеличить
дополнительных идей… ..
Если хотите, можете разместить что-нибудь позади объекта, чтобы придать ему немного перспективы.
растушуйте любое большое количество линий, которые, по вашему мнению, не вписываются в картинку.
Нажмите, чтобы увеличить
Надеюсь, вам понравилось это руководство. Если у вас есть какие-либо вопросы или вы хотите показать мне, что вы сделали
, свяжитесь со мной по адресу [email protected].Спасибо, Саймон, еще один отличный учебник!
Найди Саймона в Интернете и в Twitter
Блог обновляется ежедневно
Другие руководства
Завтра к нам вернется реставратор Джанин Смит, тогда увидимся!
Прозрачность в файлах PDF
Прозрачность в файлах PDF — это объекты на странице, такие как изображения или текст, которые являются прозрачными или «просвечиваются».
Этот эффект может быть использован по ряду причин:
- Позволяет просвечивать нижележащие объекты изображения, поэтому его можно использовать для имитации стекла, тумана, лака, а также тени. Добавление тени к тексту или изображениям — одно из самых популярных применений прозрачности.
- Его можно использовать для отображения частей объектов, которые обычно скрыты от просмотра.
- Прозрачность может использоваться для осветления (части) изображений, чтобы текст сверху оставался читаемым.
- Может использоваться для создания оттенка определенного цвета или смешивания цветов.
PDF 1.4 (формат файла, поддерживаемый Acrobat 5) был первой версией PDF, которая поддерживала прозрачность. Этот PDF-файл появился на рынке примерно в то же время, что и Adobe Illustrator 9. Прозрачность была «большой» новой функцией в этом выпуске. Другие приложения, такие как Corel Draw, уже поддерживали прозрачность в течение многих лет, но должны были решить хитрость для создания файла для печати: при создании файла EPS или печати чертежа приложение должно было удалить или вычислить эффекты прозрачности. Этот процесс называется «сплющиванием».
Этот процесс называется «сплющиванием».
Adobe также включила поддержку прозрачности в InDesign и активно продвигала ее использование в сообществе дизайнеров. Внезапно отделы допечатной подготовки по всему миру были наводнены проектами, включающими прозрачность, и их RIP-процессорам пришлось сглаживать эту прозрачность, чтобы иметь возможность делать оттиски или выходные пластины.
Проблемы при выравнивании прозрачности
Прозрачность — очень сложная технология. Техническая документация Adobe по нему занимает более 100 страниц.Для упрощения приложения, как правило, разбивают страницу на небольшие квадратные области, называемые атомарными зонами. Затем рассчитывается эффект прозрачности для каждой отдельной атомной зоны. Строчка между атомарными зонами иногда может отображаться на экране (и даже при выводе) в виде тонких белых линий.
Еще одним камнем преткновения является тот факт, что файл PDF может содержать прозрачные объекты с разными цветовыми пространствами.![]() Добавление тени к элементу плашечного цвета, который находится поверх фона CMYK (или наоборот), является примером дизайна, который бросает вызов RIP или рабочему процессу, который должен обрабатывать задание.Другой пример — создание слегка полупрозрачного изображения RGB поверх фона CMYK. Проблемы с обработкой цвета могут проявляться как сдвигов цвета на в (части) изображения.
Добавление тени к элементу плашечного цвета, который находится поверх фона CMYK (или наоборот), является примером дизайна, который бросает вызов RIP или рабочему процессу, который должен обрабатывать задание.Другой пример — создание слегка полупрозрачного изображения RGB поверх фона CMYK. Проблемы с обработкой цвета могут проявляться как сдвигов цвета на в (части) изображения.
Иногда прозрачность включает взаимодействие между векторным объектом, например текстом, и растровым объектом, например цифровой фотографией. В некоторых случаях программному обеспечению необходимо частично преобразовать векторный объект в растровое изображение. Это часто является причиной того, что текст немного набирает на выходе .
Помимо всего этого, программные приложения должны решить, как лучше всего обрабатывать группы прозрачных объектов. Должен ли каждый объект, в свою очередь, быть смешан с фоном или это должно быть сделано для всей группы? Старые системы допечатной подготовки могут действительно замедлить , когда им нужно сгладить прозрачность.
Adobe хорошо знала об этих проблемах. В 2006 году они объявили о полном переписывании своей технологии RIP, получившей название Adobe PDF Print Engine (или APPE). Он заменяет CPSI, который использовался в предыдущих поколениях RIP и допечатных рабочих процессов.Как следует из названия, APPE намного эффективнее обрабатывает PDF-файлы, содержащие прозрачность. В исходной версии 1.0 все еще были некоторые проблемы, но версия, которая в настоящее время используется в рабочих процессах от Agfa, Kodak или других поставщиков, довольно надежна. По иронии судьбы главный конкурент Adobe, Global Graphics, уже адаптировал свой интерпретатор под названием Harlequin намного раньше. Современные системы, основанные на последних версиях этого продукта, также могут справиться с прозрачностью без особых усилий.
Как добавить прозрачность в PDF-файл
Иногда дизайнеры даже не подозревают, что их творения содержат прозрачные объекты.Это действия, которые добавляют прозрачности макету:
- Сделать объект прозрачным в макете или дизайнерском приложении (очевидно).

- Добавление теней к объектам.
- Растушевка предметов.
- Размещение собственных файлов, содержащих прозрачность, из Adobe Illustrator, InDesign или Photoshop.
- Перетаскивание или копирование и вставка прозрачных объектов из таких приложений, как Adobe Illustrator, в Adobe InDesign.
Когда такие прозрачные объекты приводят к PDF-файлу с прозрачностью в нем?
- PostScript не поддерживает прозрачность.Если дизайнер печатает файл в PostScript, а затем использует Acrobat Distiller для преобразования этого файла в PDF, полученный файл не будет содержать прозрачности.
- Файлы EPS представляют собой файлы PostScript. Они также не могут содержать никакой прозрачности.
- Файлы PDF 1.3 также не могут содержать прозрачность. Если дизайнер экспортирует в PDF 1.3, дизайнерское приложение выравнивает прозрачность.
- Только когда приложение для дизайна позволяет вам «Сохранить» или «Экспорт» в формат файла PDF 1.
 4 или выше, вы можете получить файл PDF, содержащий прозрачность.
4 или выше, вы можете получить файл PDF, содержащий прозрачность.
Как проверить, содержит ли PDF-файл прозрачные объекты
Если у вас установлен Adobe Acrobat Professional, легко определить, содержит ли PDF-файл прозрачность. Механизм предпечатной проверки последних версий может отображать все прозрачные объекты в файле. Ниже приведен снимок экрана окна предварительной проверки Acrobat Professional 8.
Другие механизмы предпечатной проверки, такие как PitStop Professional, также могут использоваться для определения прозрачности.
Дизайнерам не всегда очевидно, содержат ли их файлы прозрачность.В InDesign есть очень хороший механизм для этого. Страницы, содержащие прозрачные объекты, имеют в списке страниц узор в виде шахматной доски. InDesign указывает это на разворот, даже если только одна из двух страниц содержит прозрачность. В примере ниже страница 2, страница 3 или обе страницы содержат прозрачность.
Советы и приемы, позволяющие избежать проблем с прозрачностью
Вы можете скачать (пока что устаревшее) Руководство Adobe Designers по прозрачности здесь.
Другие источники информации
Adobe выпустила отличный (хотя к тому же уже устаревший) технический документ по использованию прозрачной пленки в печатной продукции.
Работа с прозрачностью объекта | Фото краска
Быстрые ссылки на процедуры на этой странице:
Работа с прозрачностью объекта
Вы можете изменить прозрачность объекта, чтобы показать элементы изображения, которые находятся под ним. Когда вы изменяете прозрачность объекта, вы изменяете значение оттенков серого для его отдельных пикселей.
Изменения прозрачности объекта необратимы. Если вы хотите применить изменения прозрачности отдельно, чтобы объект не пострадал, вы можете использовать маску обрезки.Дополнительные сведения см. В разделе «Использование масок обрезки для изменения прозрачности объекта».
Изменение прозрачности объекта
Вы можете изменить прозрачность всего объекта или прозрачность редактируемой области. Изменение прозрачности изменяет значения прозрачности всех пикселей в объекте или редактируемой области на равную величину.
Объект был перевернут, чтобы создать отражение в воде, и к отражению была применена прозрачность.
Применение градиентов прозрачности к объектам
Вы можете применить градиент прозрачности к объекту, чтобы объект плавно переходил от одного значения прозрачности к другому.Существует несколько типов градиента, которые определяют образец прозрачности: плоский, линейный, эллиптический, радиальный, прямоугольный, квадратный, конический, растровый или текстурированный.
Вы можете настроить градиент, добавляя и удаляя узлы и задав значение прозрачности для каждого узла.
Делаем выбранные цвета в объектах прозрачными
Вы можете сделать прозрачными все пиксели определенного цвета или цветового диапазона в активном объекте. Удаление одного или всех узлов выбора цвета снова делает пиксели определенного цвета непрозрачными.
Объекты наложения
Вы можете создавать интересные эффекты, смешивая объекты с другими объектами, находящимися под ними в порядке наложения, или смешивая объекты с фоном. По мере того, как вы экспериментируете с настройками, предварительный просмотр эффекта прозрачности отображается в окне изображения.
По мере того, как вы экспериментируете с настройками, предварительный просмотр эффекта прозрачности отображается в окне изображения.
Чтобы изменить прозрачность объекта |
2. | В окне настройки Объекты введите значение в поле Непрозрачность . |
| Если окно настройки Objects не открыто, щелкните Window Dockers Objects . |
• | Поле Непрозрачность недоступно для черно-белых (1-битных) изображений. |
Чтобы изменить прозрачность части объекта |
2. | На панели инструментов щелкните инструмент Кисть для прозрачности объекта . |
3. | На панели свойств откройте окно выбора «Форма кончика » и щелкните фигуру. |
4. | Введите значение в поле Размер . |
5. | Введите значение в поле Прозрачность кисти , чтобы установить уровень прозрачности мазка кисти. |
6. | Проведите по объекту. |
• | Вы можете быстро выбрать квадратную или круглую форму кисти, нажав кнопку Круглый наконечник или кнопку Квадратный наконечник на панели свойств. |
Применение градиента прозрачности к объекту |
2. | На панели инструментов выберите инструмент «Прозрачность интерактивного объекта ». |
3. | На панели свойств выберите градиент в списке Тип заливки . |
4. | В окне изображения перетащите узлы, чтобы установить стрелку градиента. |
5. | Щелкните узел и введите значение в поле Прозрачность узла на панели свойств. |
6. | Нажмите кнопку Применить . |
Можно также | |
|---|---|
Изменить заливку | Нажмите кнопку Изменить на панели свойств и измените параметры заливки. |
Добавить узел | Перетащите образец цвета из цветовой палитры на стрелку градиента в окне изображения. Затем введите значение оттенков серого (от 0 до 255) в поле Прозрачность узла , чтобы указать прозрачность для узла. |
Удалить узел | Щелкните узел правой кнопкой мыши и выберите Удалить . |
• | Поскольку типы растрового изображения, текстуры и плоского градиента влияют на весь объект, вы не можете добавлять узлы для настройки их значений прозрачности. |
Чтобы сделать выбранные цвета в объекте прозрачными |
2. | На панели инструментов щелкните инструмент Прозрачность цвета . |
3. | Введите значение в поле Управление допуском на панели свойств, чтобы указать диапазон цветов, которые станут прозрачными. |
| Если вы хотите смешать окружающие цвета с прозрачными пикселями, введите значение в поле Сглаживание .Более высокие значения создают более плавный переход. |
4. | Щелкните цвет в окне изображения. |
Для наложения объекта |
2. | В окне настройки Объекты щелкните раскрывающуюся стрелку и выберите Свойства объекта . |
| Если окно настройки Objects не открыто, щелкните Window Dockers Objects . |
3. | В диалоговом окне Свойства объекта щелкните вкладку Общие . |
4. | Выберите канал, который вы хотите смешать, из списка Blend . |
5. | На графе активного объекта и базовом графе составной перетащите любой из следующих узлов: |
• | Максимум увеличения (верхний левый узел) — задает верхнее максимальное значение оттенков серого для пикселей в объекте. |
• | Минимальное увеличение (нижний левый узел) — указывает верхнее минимальное значение оттенков серого для пикселей в объекте |
• | Максимальное уменьшение (верхний правый узел) — указывает нижнее максимальное значение оттенков серого для пикселей в объекте |
• | Минимальное уменьшение (нижний правый узел) — указывает нижнее минимальное значение оттенков серого для пикселей в объекте |
Можно также | |
|---|---|
Выберите метод смешивания | Щелкните режим слияния в поле Слияние . |
Отрегулируйте непрозрачность | Перетащите ползунок Непрозрачность . |
• | Поля справа от списка Blend отображают значения оттенков серого и прозрачности пикселей выбранного объекта. |
• | Вы можете указать значения оттенков серого пикселей по шкале от 0 (черный) до 255 (белый) и непрозрачность пикселей по шкале от 0 (прозрачный) до 100 (непрозрачный).Пиксели активного объекта, выходящие за пределы указанного диапазона, скрываются, поэтому пиксели нижележащего объекта видны. |

 Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
 3px
3px Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы. Чем больше толщина шрифта, тем лучше. Тонкий текст будет выглядеть плохо
Чем больше толщина шрифта, тем лучше. Тонкий текст будет выглядеть плохо 
 4 или выше, вы можете получить файл PDF, содержащий прозрачность.
4 или выше, вы можете получить файл PDF, содержащий прозрачность.