35+ белых текстур для фотошопа, бесплатные белые фоны и узоры
Чтобы как-то разнообразить светлый фон иллюстрации или сайта можно добавить в него белые текстуры. Визуально это будет выглядеть чуть поинтереснее обычной однотонной заливки. Как правило, для белого фона узоры фотошопа используются не сложные, можно сказать, даже еле заметные. Очень много подобных материалов можно найти в сервисе простых текстур SubtlePatterns о котором мы уже рассказывали. Собственно, значительная часть примеров ниже взята именно оттуда. Также вам могут пригодиться бесшовные узоры.
Скачать белые текстуры для фотошопа вы сможете пройдя по ссылкам в изображениях (кликаете по ним и попадаете на сайт-источник). Мы старались подобирать только бесплатные варианты. Среди файлов найдете разрешения картинок в PNG и EPS (с сервиса Freepik).
Large Leather
Gplay
Cubes
White Paperboard
White Wall 2
Simple Horizontal Light
Straws
Subtle Grey
Subtle Dots
Pyramid
Subtle Light Tile Pattern vol1
Subtle Light Tile Pattern vol2
Subtle Light Tile Pattern vol3
White Linen
Light Paper Fibers
Clean Textile
White Brick Wall
Vintage Speckles
Diamond Eyes
12 Free Minimal Web Patterns
Как видите, в сети удалось найти лишь парочку наборов белых текстур для фотошопа, которые бы содержали сразу несколько материалов. Ниже пойдут ссылки на проект бесплатного вектора Freepik. Здесь следует обратить внимание на то, что часть объектов является текстурами, а часть — просто белые фоны с узорами. Последние вы не сможете использовать в качестве картинки для размножение фона сайта (background-repeat). Хотя с другой стороны это компенсируется векторным форматом изображений.
Ниже пойдут ссылки на проект бесплатного вектора Freepik. Здесь следует обратить внимание на то, что часть объектов является текстурами, а часть — просто белые фоны с узорами. Последние вы не сможете использовать в качестве картинки для размножение фона сайта (background-repeat). Хотя с другой стороны это компенсируется векторным форматом изображений.
White Triangles
White Geometric Texture
White Wood
White Bokeh Background with Snowflakes
Если вам нравится эффект боке, то здесь найдете более 100 соответствующих текстур.
Squared Shapes White
White Wall Texture
White Canvas Background
Shiny Triangle Shape
White Polygons Background
Silver Background
Paper Texture
White Paper
Abstract Background with Polygons
Checkered Background
White Abstract
Итого получилось 35 материалов. В некоторых из них можно найти серые и серебристые оттенки, но общую картину они не портят, а скорее дополняют. Больше текстур и белых узоров фотошопа найдете на сайтах источниках Subtlepatterns и Freepik. Там еще остались интересные изображения.
В некоторых из них можно найти серые и серебристые оттенки, но общую картину они не портят, а скорее дополняют. Больше текстур и белых узоров фотошопа найдете на сайтах источниках Subtlepatterns и Freepik. Там еще остались интересные изображения.
Paroles et encore des paroles — ЖЖ
3D Cafe Free Stuff Section — Бесплатные текстуры для фонов и Фотошопа.
2 Textured — Бесплатные текстуры для цифровых художников и дизайнеров.
3DElyvisions — JPG-текстуры для создания виртуальной реальности.
3D ekonstruktionen — Текстуры кирпича, пола, песка, стекла, крыши и др.
3D Valley — Уникальные текстуры.
AAA Free Background and Textures — Более 2000 бесплатных текстур и фонов + текстуры для Photoshop!
Absolute Background Textures — Бесплатные текстуры и текстуры для Фотошопа.
Absolute Cross — Бесшовные текстуры (Photoshop textures).
Amazing Textures — Текстуры с высоким разрешением, картинки, фоны, обои, текстурные карты для 3Д.
Animax — 1000 бесплатных текстур.
Archibase Architectural Portal — Качественные и бесплатные 3D текстуры.
Archive Textures — Более 3500 бесплатных текстур. (почти то же, что выше).
arroway-textures.com
Backgrounds, Bumps, and Textures — Более 4 500 фонов, Bumps и текстур для Photoshop.
back-of-beyond.co.uk
Ben Cloward’s Texture Archive — Текстуры созданные Ben Cloward.
tellim.com
Blender Texture Library — Коллекция бесплатных текстур от сообщества Blender. Можно использовать или изменять свободно.
Boogaholler — Photographic Textures — Могут быть использованы как поверхность 3D-моделей, фон или как угодно. Бесшовные.
Celestia Motherlode — Текстуры Луны.
CG Arena — Бесплатные текстуры.
Cinema 4D Textures — Склад текстур для Cinema4D.
Clearingpoint.de — Куча текстур для 3D и проч.
CG Textures — Большие бесплатные текстуры.
David Gurrea — Работы сделаны между 1994 и 1998 Давидом Гурреа гуашью и затем оцифрованы.
Digital Artshop — Моожно скачать или заказать на диске.
Doug Turner — Некоторые текстуры бесшовные, другие нет.
Free 3Ds and Textures — Бесплатные текстуры высокого качества..
Free Art Textures — Текстуры металла, камня, дерева, ткани…
Free Textures Dot Org — Бесплатные текстуры с высоким разрешением.
Got 3D Textures and Models — 3D текстуры и модели бесплатно.
Grunge Textures — Гранжевые текстуры, включая алюминий, асфальт, кирпич, бетон, канализация, трубы, решётки, граффити, вандализм, металл, грязь, глина и почва, старые механизмы, бумага и картон, отслаивающаяся живопись, ржавый металл, пятна и брызги, камень, мусор, дерево и многое другое.
The Fat Strawberry — Отличные текстуры для мощения. Кружавчики и винтажные просто прелесть.
Hyperfocal Terrains — Более 90 высококачественных текстур зелени, камня, песка, грязи, гравия и др. jpeg 2048X2048.
allgraphicdesign.com
Imagecels — Более 2,500 royalty free бесшовных текстур.
Image After — Высококачественные текстуры металла, земли, кожи, дерева, камней, стен и т.п. Размер от 1600×1200 до 2560×1920.
Infinity Textures генератор текстур.
Julianne’s Background Textures — 50 различных образцов пиксельных текстур.
Klicker — Коллекция бесплатных текстур (камни).
KTN 3D Textures — Разные текстуры.
Lugher Texture — Бесплатные текстуры для 3d проектов в Cinema 4D, LightWave, Maya, 3D Studio MAX, Rhino, Bryce, Poser, 3D Studio R4 и других программ.
Marlin Studios — Библиотека 3D моделей и текстур.
Mayang’s Free Textures version 10 — Более 1750 бесплатных высококачественных текстур.
garagegames.com
Mega Tex — бесплатные текстуры высокого разрешения.
Mutation Abstraction — 2000 Royalty-Free текстур.
mxmgallery.maxwellrender.com
phototextures.web44.net
Pixel Poke — Бесплатные 2D и 3D текстуры.
Planit 3D — Бесплатные 3d модели и текстуры, уроки и архитектурные ресурсы.
Planet Quake — Бесплатные текстуры для игр.
paurex.com
Shebob’s Texture Factory — Текстуры ржавчины, металла, ила, дерева. Формат .PCX и JPG.
spectralogue.com
Stock Textures — Высококачественные, фотореалистичные бесшовные и бесплатные текстуры.
Textura — Текстуры, созданные в фотошопе.
Texture Bits — Библиотека бесплатных текстур.
Texture King — Бесплатные качественные текстуры.
Texture Library — Коллекция бесплатных текстур
Texture Library 2 — Текстуры по категориям.
Texture Love — Текстуры
texturemonk.com
Textures Pedramk — Карты текстур.
Texture Warehouse — Бесплатные высококачественные текстуры для 3D художников и дизайнеров. Лицензия Creative Commons License (Attribution-NonCommercial-ShareAlike 2.0).
Textures to the Max — Текстуры.
texturevault.com
Texturenwelt — Текстуры.
Texture Z
cgsd.com
Wild Harmony Studio Textures —Текстуры и стоковые фото.
WWA — Древесина по названиям (красный дуб, тополь, сосна, вишня, лавр и т. п.).
Z7Server Free Textures — Болеее 1350 текстур, разбитых на категории . Для использования в качестве фона, в играх и 3D программах.
Для использования в качестве фона, в играх и 3D программах.
Преобразование цветного фото в черно-белое
Преобразование цифровой цветной фотографии в черно-белую — это не просто обесцвечивание цветов, и его можно использовать, чтобы имитировать любой из широкого спектра эффектов, достигаемых с помощью цветных фильтров в фотографии на черно-белую пленку.
Преобразования, при которых не учитываются цвета изображения и объект концентрации внимания, могут уменьшить художественную ценность фото или создать невыразительное изображение.
В этой статье мы приведем справочную информацию об использовании цветных фильтров, а также изложим различные технологии преобразования цветных изображений в черно-белые — сравнение каждой точки зрения, их гибкости и простоты использования.
Вопреки расхожему мнению, фотографы, использующие традиционную черно-белую пленку, на самом деле, должны уделять особенное внимание типу и распределению цветов:
Цветные фильтры часто одеваются на объектив камеры, чтобы выборочно блокировать некоторые цвета и пропускать другие. Фильтры называются в соответствии с цветом, который они пропускают, а не который блокируют.
Фильтры называются в соответствии с цветом, который они пропускают, а не который блокируют.
Они могут блокировать все, кроме основного цвета, например красного, зеленого или синего, или могут частично блокировать любую взвешенную комбинацию из основных цветов (например, оранжевый или желтый). Тщательный отбор этих фильтров позволяет фотографу задать, какие цвета будут производить самые яркие или темные тона.
Так же, как в цветной фотографии, в черно-белой фотографии можно использовать цвет, чтобы выделить определенные объекты — но только если были выбраны соответствующие цветные фильтры.
Рассмотрим следующий пример, в котором исходный цвет изображения позволяет выделить красного попугая на почти бесцветном фоне. Чтобы создать подобный контраст попугая на черно-белом фоне, должен быть выбран цветной фильтр, который переводит ярко-красный цвет в тон, который существенно отличается от общего серого фона.
Ниже приведены примеры использования некоторых подобных опций:
Оригинальное изображение
Красный фильтр (red filter)
Зеленый фильтр (green filter)
Красно-зеленый фильтр (red-green combination)
Обратите внимание, как красный и зеленый фильтры делают попугая намного ярче и темнее фона соответственно, в то время как другая комбинация из двух фильтров делает попугая совсем другого цвета. Также обратите внимание, как зеленый и красно-зеленый фильтры подчеркивают текстуру перьев, а красный фильтр уменьшает контраст между перьями и белой кожей:
Также обратите внимание, как зеленый и красно-зеленый фильтры подчеркивают текстуру перьев, а красный фильтр уменьшает контраст между перьями и белой кожей:
Итак, какой же цветной фильтр лучше? Это зависит от цели, которую вы перед собой ставите, но в целом можно увеличить контрастность в данном диапазоне, выбрав цвет фильтра, который подходит для диапазона. Другими словами, нам нужно выбрать фильтр, оттенок которого находится на противоположной стороне цветового круга (справа) к цвету изображения.
Если бы мы хотели на голубовато-синем небе сделать облака максимально контрастными, то достичь этой цели позволит красно-желтый фильтр. Конечно же, изображения редко содержат только один цвет.
Хотя описанный выше красный фильтр уменьшает контрастность перьев, для фона голубовато-синего неба можно было бы сделать наоборот. Поэтому для преобразования цветного изображения в черно-белое сначала возможно потребуется продумать решение.
Приведенное ниже изображение содержит участки красного, зеленого и синего цветов; обратите внимание на влияние различных фильтров на красные скалы, зеленую листву и синее море:
Оригинальное изображение
Красный фильтр (red filter)
Зеленый фильтр (green filter)
Голубой фильтр (blue filter)
Обратите внимание на изменение контрастности между областями и внутри красного, зеленого и синего цветов. Чистый красный или преимущественно красный фильтры часто лучше подходят для съемки пейзажей, так как это подчеркивает текстуру в областях воды, неба и зелени.
Чистый красный или преимущественно красный фильтры часто лучше подходят для съемки пейзажей, так как это подчеркивает текстуру в областях воды, неба и зелени.
С другой стороны, цветные фильтры также могут сделать контрастность выше, чем мы воспринимаем глазами, или чрезмерно затемнить / осветлить некоторые области.
Можно представить себе и другие возможности, например, можно использовать цветные фильтры, чтобы создать комбинацию и наложение трех эффектов, приведенных выше (желтый фильтр будет работать, как наполовину красный, наполовину зеленый и совсем без синего).
Таким образом, для каждого изображения может потребоваться индивидуальный подбор красного, зеленого и синего фильтров для достижения нужного контраста и тонального диапазона.
При преобразовании цифровой цветной фотографии в черно-белую используются те же принципы, что и с цветными фильтрами в пленочной фотографии. Только вместо фильтров в цифровом изображении будут применяться цветовые каналы RGB.
Не зависимо от того, указываете ли вы их или нет, все методы преобразования должны использовать взвешенную комбинацию каждого цветового канала, чтобы задать яркость оттенков серого. Некоторые методы предполагают частичное использование этого инструмента, хотя более мощные методики обеспечивают полный контроль над ним.
Некоторые методы предполагают частичное использование этого инструмента, хотя более мощные методики обеспечивают полный контроль над ним.
Каждый предполагает компромиссы между мощью продукта и простотой использования. Вы можете найти методы, которые лучше всего подходят для ваших определенных задач.
Инструмент микшер каналов позволяет пользователю контролировать, на сколько каждый из трех цветовых каналов (красный, зеленый и синий) влияет на окончательную яркость оттенков серого. Это, несомненно, один из самых мощных методов преобразования в черно-белое изображение, однако вам может понадобиться некоторое время, чтобы освоить его, так как в нем применяется много параметров, которые нужно подстраивать одновременно.
Откройте в Adobe Photoshop этот инструмент Изображение> Коррекция> Микшер каналов. GIMP и многие другие программы для редактирования изображений также содержат этот инструмент, но его расположение в меню может отличаться:
Для черно-белого преобразования выберите пункт «Монохромный» в левой нижней части панели.
Для удобства вы можете сначала установить для каждого из цветовых каналов 100%.
Затем настройте каждый из красного, зеленого и синего компонентов по своему вкусу. Для достижения еще более выразительного эффекта некоторым цветам можно задать отрицательные значения.
Сумма красного, зеленого и синего в процентах должна составлять 100%, чтобы поддерживать уровень яркости, а само значение яркости можно отрегулировать с помощью ползунка «Константа» в нижней части. Если вы хотите воспроизвести освещение, воспринимаемое человеческим глазом, установите следующие значения: красный = 30%, зеленый = 59% и синий = 11%.
Этот метод особенно эффективен, потому что он позволяет применить любой из спектра цветных фильтров, просто перетаскивая ползунок цветового тона. Мы можем быстро оценить, какие из многочисленных комбинаций цветовых фильтров работают лучше, без предварительных расчетов. Его настройка займет немного больше времени, чем для смешивания каналов, однако на самом деле весь процесс преобразования осуществляется быстрее:
Откройте изображение в Photoshop и создайте два отдельных корректирующих слоя цветового тона / насыщенности: Слой — Новый корректирующий слой — Цветовой тон / Насыщенность …
По умолчанию каждое окно будет называться Цветовой тон / Насыщенность 1 или 2, однако для целей этой статьи я задал для слоев собственные названия.
Для верхнего корректирующего слоя (насыщенность), установите режим смешивания «Цвет» и цветовую насыщенность на минимум «-100», как показано на рисунке ниже:
Для нижнего корректирующего слоя измените значение «Цветового тона», чтобы применить любой из цветных фильтров. Это главный инструмент управления для регулировки этого метода.
Вы также можете настроить насыщенность в этом слое, но на этот раз она будет определять величину эффекта фильтра для данного оттенка.
После того, как все настройки будут заданы, объедините слои, чтобы задать окончательный эффект.
Альтернативный метод, который может быть немного проще, заключается в том, чтобы добавить только один корректирующий слой и изменить оттенок самого изображения. С другой стороны, вы не можете вернуться и изменить цвет фильтра, если он уже удален из истории изменений Photoshop (по крайней мере, без разрушения глубины битов).
Использование канала «Яркость» в режиме LAB — это еще один быстрый и легкий метод, потому что преобразование осуществляется на основе значения свечения от каждого пикселя в комбинации RGB:
Сначала изображение преобразуется в пространство цветов LAB, Изображение> Режим> Цвета LAB.
Откройте канал «Яркость», щелкнув по нему (как показано на рисунке слева) в окне канала. Если окно каналов не открыто, его можно вывести на экран, перейдя в Окно — Каналы.
Удалите каналы «А» и «В«, чтобы остался только канал «Яркость» (каналы «А» и «В» относятся к красно-зеленому и сине-желтому сдвигам или «цветности»).
Обратите внимание, что для канала «Яркость» могут впоследствии потребоваться существенные корректировки уровней, при которых не может использоваться весь тональный диапазон гистограммы. Это потому, что для достижения максимума отсечения требуется все три цветовых канала, а не только один из трех каналов RGB-гистограммы.
Уменьшение интенсивности цветов — это простой тип преобразования, но он часто приводит к неадекватным результатам. Потому что он не дает возможности контролировать то, как объединяются основные цвета, чтобы произвести данную яркость полутонов.
Несмотря на это, уменьшение интенсивности цветов, вероятно, наиболее часто используемый способ преобразования цветного изображения в черно-белое. В Photoshop его можно выполнить, перейдя в Изображение> Коррекция> Обесцветить.
В Photoshop его можно выполнить, перейдя в Изображение> Коррекция> Обесцветить.
Обычно наилучшие результаты достигаются, когда изображение имеет правильный баланс белого. Удаление цветовых оттенков означает, что цвета будут более чистыми, и поэтому результаты любого цветового фильтра будет более выраженным.
Любое преобразование в черно-белое изображение, которое использует значительное повышение насыщенности цвета, может привести к искажениям, таким как повышенный шум, обрезка или потеря детализации текстур. С другой стороны, увеличение насыщенности цветов также означает, что каждый цветовой фильтр будет иметь более выраженный эффект.
Если это возможно, снимайте в режиме RAW, так как изображения с 16 битами (на канал) дают возможность получить более гладкие оттенки серого и большую гибкость при использовании цветных фильтров. Это также дает возможность тонкой настройки баланса белого.
Напомним, что уровень шума в каждом цветовом канале может быть совершенно разным. Синий и зеленый каналы, имеющие наибольший и наименьший уровень шума соответственно. Попробуйте применять по минимуму (насколько это возможно) синий канал, чтобы избежать избыточного шума.
Синий и зеленый каналы, имеющие наибольший и наименьший уровень шума соответственно. Попробуйте применять по минимуму (насколько это возможно) синий канал, чтобы избежать избыточного шума.
Уровни и кривые могут использоваться в сочетании с черно-белым преобразованием, чтобы обеспечить дополнительный контроль над тонами и контрастностью. Имейте в виду, что некоторые корректировки контрастности могут быть осуществлены только путем выбора соответствующего цветового фильтра, так как это регулирует относительный контраст внутри и между цветовыми регионами.
Необходимо также быть осторожным при их использовании, так как даже небольшое отсечение цвета в любом из отдельных цветовых каналов может проявиться при преобразовании очень резко (в зависимости от того, какой канал / каналы используются для преобразования).
Существует также ряд сторонних плагинов для Photoshop, которые помогают автоматизировать процесс преобразования, а также обеспечивают дополнительные функции, такие как преобразование сепии или добавления зернистости пленки.
Данная публикация является переводом статьи «CONVERTING A COLOR PHOTO» , подготовленная редакцией проекта.
Ценные находки, полезные штуки, коллекции текстур
pixlr.com/editor/
Практически онлайн-версия фотошопа.Можно обрезать изображение, изменить размеры, сделать размытие или навести резкость.
Можно работать с масками и слоями. Есть фильтры, цветокоррекция и история редактирования.
Удобнейший бесплатный сервис, отлично подойдёт для тех, кто не видит смысла ставить фотошоп только ради того, чтобы уменьшить пару картинок : )
Открываете файлы, редактируете, сохраняете.
Интерфейс на русском, можно выбрать другой язык.
pixlr.com/o-matic/
Другой раздел на том же сайте.Добавляет к вашим фотографиям готовые фильтры и эффекты.
Большой выбор фильтров, рамок и текстур.
pixlr.com/express/
Ещё один раздел оттуда же.Здесь можно изменить размер картинки, обрезать или развернуть.
Но главное здесь — эффекты.

Часть готовых эффектов из предыдущего раздела + хорошие инструменты для цветокорекции, в том числе убирание красных глаз и отбеливание зубов : )
Вывод
3 инструмента с пересекающимися свойствами, но разные по назначению, выбирайте тот, который подходит именно вам : )Лично для меня очень ценна возможность отредактировать картинку на любом компе, не устанавливая фотошоп для каких-то мелких операций.
Бонус: коллекции текстур
lostandtaken.com/gallery
Автор сайта Caleb Kimbrough делает текстуры и выкладывает их в свободное пользование.В галерее есть сортировка по категориям, можно найти много интересного : )
Там же есть уроки по созданию текстур, на английском.
Smashing Texture Contest Results
Часть текстур выложена на странице (мотайте вниз), часть можно найти через рубрикатор в верхней части страницы.Очень много всего.
100 Beautiful Free Textures
Кожа, металл, бумага, стекло и многое другое.
Stone and Concrete Textures
Камень и бетон2000 Absolutely Free Textures
Сборник самых разных текстурPhotoshop Textures на brusheezy.com
Огромное количество текстур.Вообще богатейший ресурс, помимо текстур там можно найти кисти, паттерны, градиенты и всякие другие полезные штуки для фотошопа и провести кучу времени копаясь во всех этих сокровищах : )
valleysinthevinyl.com
zentextures.com
Текстуры дерева, бумаги, песка, камней и не только.Под логотипом находится список разделов.
subtlepatterns.com
Легкие минималистичные текстуры.Можно скачать все текстуры одним файлом.
ftg.projectdd.jp/
Простые черно-белые текстуры.Звездочки, полоски, цветочки, клеточки и кружочки в нескольких вариантах.
На самом деле тема текстур и паттернов практически неисчерпаема.
Кроме того, вы всегда можете сделать много новых, просто взяв в руки фотоаппарат и выйдя на улицу : ) У меня уже есть такая подборка, и я её периодически использую.
Конечно, самодельные текстуры требуют предварительной обработки и цветокоррекции, но зато такие будут только у вас.
Думаю, у многих есть подобные коллекции ссылок, кидайте в комменты ссылки на ваши любимые сайты : )
25 советов для Unreal Engine 4
Alexander Dracott поделился некоторыми своими личными советами и фишками, которые сам довольно часто использует.
Импорт текстур в Unreal 4
Вы можете импортировать текстуры с помощью кнопки «Импорт» в контент браузере. Unreal 4 поддерживает большое разнообразие форматов текстур: от .tgas и .png до .psds и .jpg. Один важный совет — убедитесь, что normal maps сжаты как TC Normalmap, чтобы избежать визуальных ошибок в движке. Также имейте в виду, если разрешение вашей текстуры не кратно двум (например 1024х349), они не запустятся или будут лишены свойств MipMap.
Сохранение памяти: текстуры Channel-pack
Одна из особенностей Unreal — это большой объем контроля, который вы получаете, создавая свои собственные материалы. Когда вы создаете несколько черно-белых масок для текстур, таких как roughness или transmission, вы можете сэкономить память, спрятав каждую маску в отдельный канал R,G или B, а затем получив доступ к каждому каналу этой текстуры отдельно.
Когда вы создаете несколько черно-белых масок для текстур, таких как roughness или transmission, вы можете сэкономить память, спрятав каждую маску в отдельный канал R,G или B, а затем получив доступ к каждому каналу этой текстуры отдельно.
Физически корректный рендеринг
С появлением новых возможностей рендеринга в движках, таких как Unreal 4, широкую популярность получил физически корректный рендеринг.
Изучение того, как точно должны выглядеть физические свойства материалов с масками roughness и metalness, можно сравнить с тем, как игровые движки работали в прошлом поколении. Эти знания помогают сохранить материалы реалистичными в разных условиях освещения.
Повторное использование текстуры
Еще одним удивительным элементом Unreal 4’s Material Editor является то, что он позволяет повторное использование текстуры. Это поможет вам не только сохранить память, но и сэкономить время. Иногда red channel из rock albedo texture можно использовать как черно белую маску для roughness. Текстуру черепицы из Photoshop можно легко наложить на кирпич, а также смешать с другой текстурой для наложения на другие элементы.
Иногда red channel из rock albedo texture можно использовать как черно белую маску для roughness. Текстуру черепицы из Photoshop можно легко наложить на кирпич, а также смешать с другой текстурой для наложения на другие элементы.
Не накладывайте ненужных текстур
Иногда определенные текстуры не нужны. Для 100% неметаллических материалов, таких как древесина или грязь, текстура металла может быть заменена в Material Editor простой константой с плавающей точкой и значением 0. Этот же принцип можно применить для нескольких версий одного и того же материала. Вам не нужны отдельные normal maps, например, для трех разновидностей кирпича, отличающихся по цвету. Можно использовать одну normal map для всех.
Создание набора основных материалов
Один из способов экономии времени и работы — создание базового набора материалов, которые могут быть использованы для разных объектов. Когда я начинаю проекты, я создаю базовый материал для каждого типа объекта, который мне нужен. Например, если бы я делал сцену природы, я бы хотел получить базовые материалы для местности, пропсов или растительности. Конечно, вам всегда придется дополнять этот набор во время работы, но это поможет справиться с основной частью процесса.
Например, если бы я делал сцену природы, я бы хотел получить базовые материалы для местности, пропсов или растительности. Конечно, вам всегда придется дополнять этот набор во время работы, но это поможет справиться с основной частью процесса.
Повторное использование материала
Отличной особенностью базового материала является его способность изменения в режиме реального времени. Вы можете использовать эти изменения для быстрого тестирования множества различных значений без перекомпиляции материала. Всякий раз, когда я использую сложный материал, у меня всегда наготове тестовый экземпляр. Мне он необходим для блокировки более реалистичных базовых значений конечного материала.
Комментарии и организация материалов
Для сложных материалов Unreal 4 предлагает очень полезные организационные инструменты. Выбор группы нод и нажатие C помещает эти ноды в комментарий, который затем можно перемещать как группу и кодировку цвета. Комментарии (и отдельные ноды) могут содержать базовые текстовые пояснения.
Комментарии (и отдельные ноды) могут содержать базовые текстовые пояснения.
Функции материалов
Функции материалов можно вызвать несколько раз для выполнения определенного набора инструкций. Они создаются вне материала в Content Browser, но затем могут быть вызваны, чтобы упростить их. Они могут содержать свой собственный inputs и могут стать отличным способом сэкономить время, когда нужно вызвать несколько повторяющихся операций.
Материалы листьев
Листва может быть одной из самых сложных вещей, т.к. совсем не просто обеспечить ее правильное отображение в любом игровом движке. В UE4 версии 4.18 существует Foliage Shading Model, которая упрощает эту задачу. Я настоятельно вам ее рекомендую, поскольку она поддерживает передачу подповерхностного слоя, что в большинстве случаев дает преимущества. Кроме того, советую добавить sky light к вашей сцене, чтобы помочь сбалансировать некоторые более темные области сетки листвы, которые могут быть в тени.
- Vertex colour
Доступ к цветам Vertex в материалах — одна из моих любимых функций в Unreal 4. Они могут быть невероятно мощными при творческом подходе. От ambient occlusion до masking out wind и world offset для листвы — их универсальность колоссальна. Они особенно полезны при смешивании текстур. Vertex colors можно импортировать из внешнего программного обеспечения 3D или импортировать и нарисовать в редакторе.
Детализированные diffuse и normal
Так как вы можете настроить параметры текстурирования ультрафиолетового излучения, вы можете увеличить детали материала путем смешивания в дополнительном наборе текстур. Обычно это diffuse или normal maps, которые затем поочередно накладываются поверх базовых. Вы можете использовать любой удобный для вас метод, например, такой как Overlay Blend Function, в то время как подробные normal maps могут быть применены путем добавления красного и зеленого каналов к основанию.
Смешивание текстур в материалах
Хотите объединить текстуры в material editor, но знакомы только с режимами смешивания Photoshop? Epic превзошел все ваши ожидания. Наряду со многими полезными функциями материалов он включает в себя большинство режимов смешивания, с которыми знакомы все пользователи Photoshop. От Overlay до Linear Dodge их можно найти в окне палитры внутри Material Editor. Они могут быть особенно полезными для добавления деталей к вашим материалам.
Знание типов источников освещения
Unreal предлагает четыре различных типа света для использования в окружающей среде: Directional, Point, Spot, и Sky light. Свет Directional отлично подходит для наружных зон или любого необычного источника света. Свет Point является всенаправленным, а Spot похож на него, но имеет ограничения, определенные конусом. Sky light может использоваться для добавления света в окружающую среду, захватывая отдаленные части вашей карты. Поддерживаются также пользовательские Cubemaps.
Поддерживаются также пользовательские Cubemaps.
Добавление тумана к вашей сцене
Существует стандартный способ создания всем нам известного обычного плотного тумана. Unreal 4 же предлагает два других способа добавить туман к вашей сцене. Atmospheric Fog реагирует на направленный угол освещения и интенсивность. Он может создать туман, основанный на реальном рассеянном атмосферном свете. Height Fog дает немного больше контроля цвета и позволяет добавить более простой эффект тумана, который становится менее плотным в верхних частях карты и более плотным в нижних частях.
Создание умных световых валов
Световые лучи или «God rays» могут быть мощным визуальным инструментом и создаваться частицами в воздухе, освещенном определенными источниками света. В Unreal 4 они могут быть созданы несколькими способами. Наиболее распространенный способ заключается в том, чтобы позволить им использовать свойства направленного света. Они также могут быть выполнены с использованием геометрии и умных материалов.
Они также могут быть выполнены с использованием геометрии и умных материалов.
Съемки с высоким разрешением
Хотя пользовательские видео разрешения могут быть выведены из Matinee, есть быстрый и простой способ сделать кадры в высоком разрешении прямо из редактора. Нажав на маленькую нисходящую стрелку в левом верхнем углу вашего Viewport, вы можете открыть небольшое раскрывающееся меню. Внизу можно открыть окно High Resolution Screenshot window. Оттуда снимки в высоком разрешении могут быть захвачены и отправлены в папку вашего проекта: project/saved/Screenshots folder.
Корректировка цвета и таблицы поиска
Финальные цвета рендеринга можно настроить на основе художественных предпочтений. Хотя существуют опции для базовых настроек, таких как контраст и оттенок, пользовательская коррекция цвета может быть выполнена с использованием таблиц цветового поиска. Эти таблицы допускают сложное преобразование цвета и могут быть сделаны при помощи базового файла, доступного на сайте Epic Unreal 4 и в Photoshop, или в других программах для настройки изображений.
Редактирование световых переходов и бликов
В играх и 3D стало популярным отображать световые переходы и блики, их можно включить и настроить в UE4, используя специальные зоны постобработки — post-process volumes. Световой поток настраивается практически по всем характеристикам. Размер, цвет, интенсивность и порог можно изменить и даже использовать их для маскировки текстур грязи и имитации грязных линз. Аналогично, вспышки также могут быть включены, а их форма и интенсивность регулируются.
Создание глубины резкости
Unreal 4 поддерживает как резкость по Гауссу, так и настраиваемую. Оба эти параметра существуют в настройках Post Process Volumes. Следует также отметить, что инструменты, которые помогают с размытием тонких объектов перед удаленными, иногда могут создавать проблемы. Нужно проявлять осторожность в применении глубины резкости, например, к листве или другим подобным элементам.
Автоэкспозиция и адаптация глаз
Автоматическое управление экспозицией включено по умолчанию и имитирует настройку глаз на яркие или темные области. Эффект является потрясающим, но может создавать постоянно изменяющиеся визуальные переменные, которые трудно поддерживать внутри. Регулировку диапазона экспозиции можно выполнить в настройках volumes после обработки. Её можно отключить, если установить минимальную яркость, равную максимальной. Смещение экспозиции можно использовать для настройки её базовых параметров.
Световые функции
Одна интересная особенность в Unreal 4 — поддержка материалов с функцией освещения. Эти материалы действуют как маски для света и могут использоваться, чтобы сделать что-либо: от пользовательских цветовых вариаций в свете до облачных теней на земле. Они создаются путем установки функции Material Domain to Light в Material Editor, их можно использовать при spot, point и directional lights.
Сэкономьте время, скопировав и вставив
Еще одна особенность, которую нужно знать об Unreal 4, заключается в том, что любой объект одного уровня может быть скопирован и вставлен непосредственно на другой уровень в рамках одного и того же проекта. Он будет отображаться с теми же свойствами и в том же месте.
А самое крутое — это то, что все, что скопировано из Unreal, можно вставить в текстовый документ. Затем этот текст можно скопировать и повторно вставить на другой уровень Unreal 4.
Режим
просмотра и визуализация рендер пасов
Знание того, что составляет ваш образ, является неотъемлемой частью работы в любом 3D-движке и работает в отложенном рендерере, например, UE4 позволяет использовать некоторые полезные режимы просмотра. Нажатие Alt и 1-8 переключается между различными режимами просмотра, такими как Unlit или lighting only, но если вы нажмете кнопку View Mode в окне Viewport, вы можете просмотреть отдельные рендер пасы. Это может быть полезно для просмотра широких диапазонов материалов, таких как roughness.
Это может быть полезно для просмотра широких диапазонов материалов, таких как roughness.
Рекомендации по производительности
Хотя Unreal невероятно мощный, не каждая рабочая станция создается одинаково. Если вы столкнулись с проблемами производительности движка, первое, что нужно включить, — это параметры масштабирования движка в «Setting» на панели Editor Toolbar. Отключение некоторых параметров, таких как сглаживание, может действительно ускорить работу. Другой трюк состоит в том, чтобы группировать множество объектов в world outliner. Затем вы можете переключать их видимость, чтобы улучшить производительность.
Источник
Перевод: Боровицкий Иван
Подписывайтесь на наш Telegram
%d0%b1%d0%b5%d0%bb%d1%8b%d0%b9 %d1%82%d0%b5%d0%ba%d1%81%d1%82%d1%83%d1%80%d1%8b PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
естественный цвет bb крем цвета
1200*1200
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
80 основных форм силуэта
5000*5000
ма дурга лицо индуистский праздник карта
5000*5000
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
мемфис бесшовной схеме 80s 90 все стили
4167*4167
поп арт 80 х патч стикер
3508*2480
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
поп арт 80 х патч стикер
2292*2293
80 е брызги краски дизайн текста
1200*1200
скейтборд в неоновых цветах 80 х
1200*1200
поп арт 80 х патч стикер
3508*2480
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
поп арт 80 х патч стикер
3508*2480
но логотип компании вектор дизайн шаблона иллюстрация
4083*4083
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
набор векторных иконок реалистичные погоды изолированных на прозрачной ба
800*800
пентаграмма наклейки 80 х мультик звезд мультика стикер
2003*2003
Персонаж из партии 80 х годов
1200*1200
поп арт 80 х патч стикер
3508*2480
happy singing mai ba sing self indulgence happy singing
2000*2000
Красивая розовая и безупречная воздушная подушка bb крем косметика постер розовый красивый розовый Нет времени На воздушной
3240*4320
вектор скорости 80 значок
1024*1024
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
2292*2293
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
Ретро трехмерный цветной градиент 80 х арт дизайн
1200*1200
непрерывный рисунок одной линии старого телефона винтаж 80 х 90 х годов стиль вектор ретро дизайн минимализм с цветом
3967*3967
Крутая музыка вечеринка певца креативный постер музыка Я Май Ба концерт вечер К
3240*4320
мега распродажа 80
1200*1200
поп арт 80 х патч стикер
2292*2293
Диско вечеринка в стиле ретро 80 х art word design
1200*1200
Неоновый эффект 80 х годов Ретро вечеринка арт дизайн
1200*1200
сердце сердцебиение любовь свадьба в квартире цвет значок векторная icon
5556*5556
диско дизайн в стиле ретро 80 х неон
5556*5556
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
80 лет юбилей красный шар вектор шаблон дизайн иллюстрация
4167*4167
80 летие векторный дизайн шаблона иллюстрация
4167*4167
скидка 80
1200*1200
bb крем ню макияж косметика косметика
1200*1500
Мода цвет 80 х годов ретро вечеринка слово искусства
1200*1200
Ретро мода 80 х градиент цвета художественного слова
1200*1200
поп арт 80 х патч стикер
3508*2480
80 от большой распродажи постер
1200*1200
скачать букву т серебро 80 х
1200*1200
40+ лучших тонких черно-белых текстур фона
Вы ищете тонкую черно-белую текстуру фона, чтобы выделить ваш дизайн из толпы? В этой коллекции представлены одни из самых красивых, простых и современных черно-белых текстур фона, которые вы можете использовать в своих дизайнерских проектах.
Черно-белая текстура — идеальный выбор для создания фона, чтобы лучше выделить содержание вашего дизайна.
Будь то веб-сайт, слайд-шоу презентации, плакат, обложка книги или сообщение в социальной сети, черно-белый фон поможет выделить текст и содержание вашего дизайна в первую очередь.
Более 1 миллиона фоновых текстур, узоров и векторов при неограниченных загрузках
Загрузите тысячи потрясающих фоновых текстур для веб-сайтов и презентаций, текстур, векторов и ресурсов дизайна с членством на Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 шаблонов дизайна, тем, фотографий, графики и многого другого.
Посмотреть больше фоновых текстур
Atomic — это набор тонких абстрактных фонов с узорами различных стилей.Вы можете использовать эти фоны во многих различных дизайнерских проектах, включая фоны веб-сайтов, приложения, обложки в социальных сетях и т. Д.
Д.
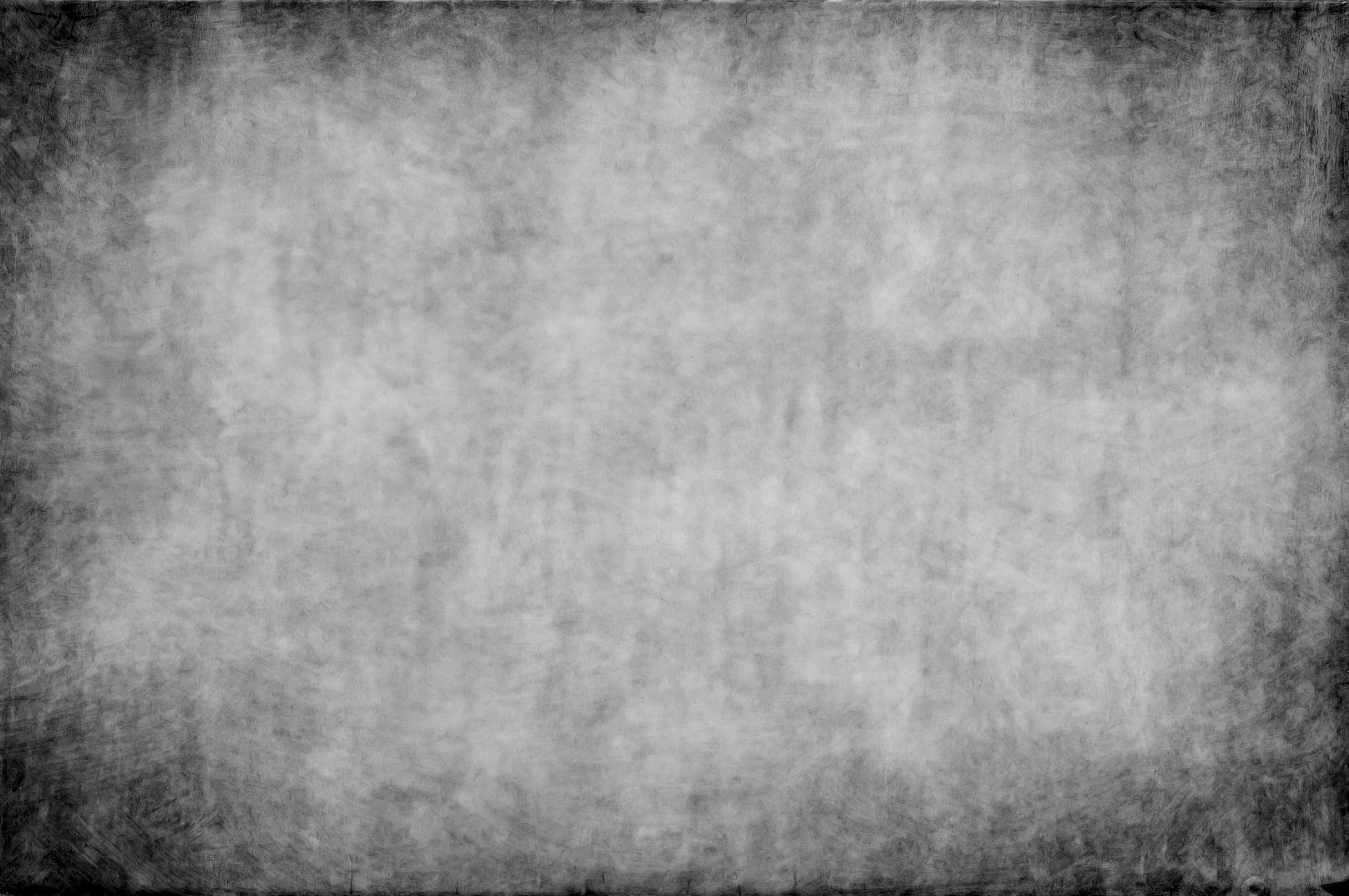
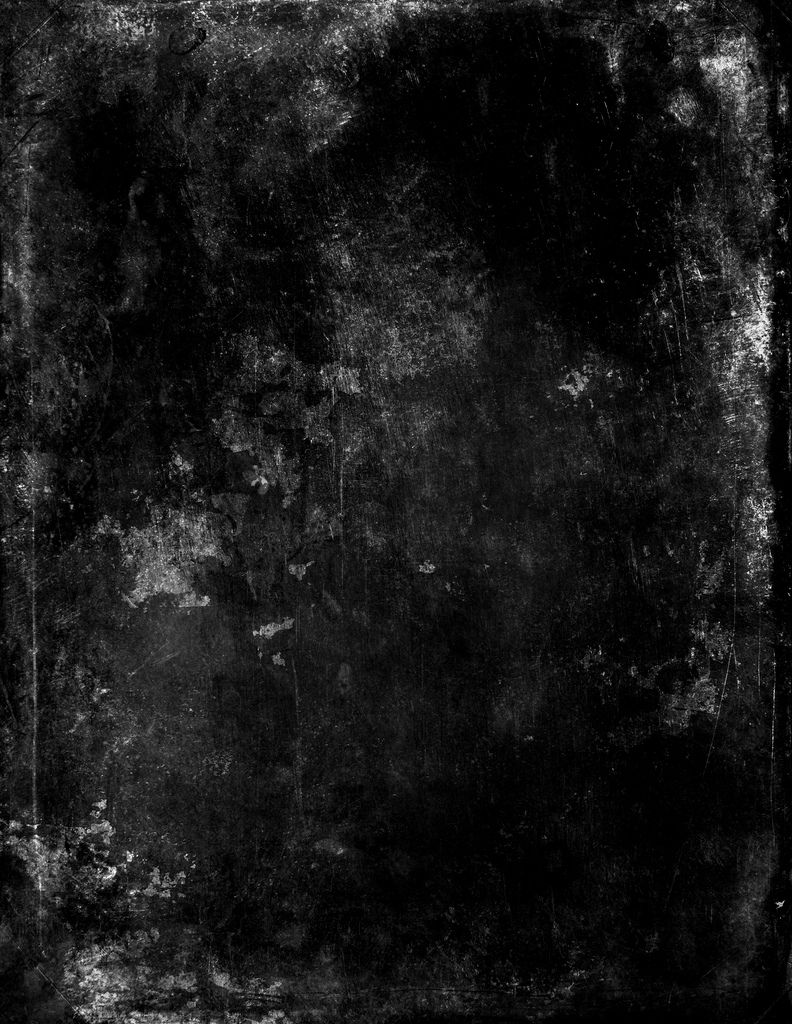
Огромный набор фоновых текстур с узорами в стиле гранж. Этот пакет включает 43 черных фона и 43 белых фона в формате JPG. Эти фоны больше всего подходят для создания плакатов, листовок, а также фонов веб-сайтов и публикаций в социальных сетях.
Эта коллекция фонов включает набор уникальных черно-белых фонов с текстурами облаков, основанными на фотографиях реального неба.В комплект входят 12 фонов черного цвета и еще один набор из 12 фонов белого цвета.
Здесь у нас есть обширная коллекция черно-белых фонов, которые вы можете использовать в различных проектах. Внутри набора вы найдете 63 мягких плавных фона в виде кругов, которые могут пригодиться в ваших будущих проектах.
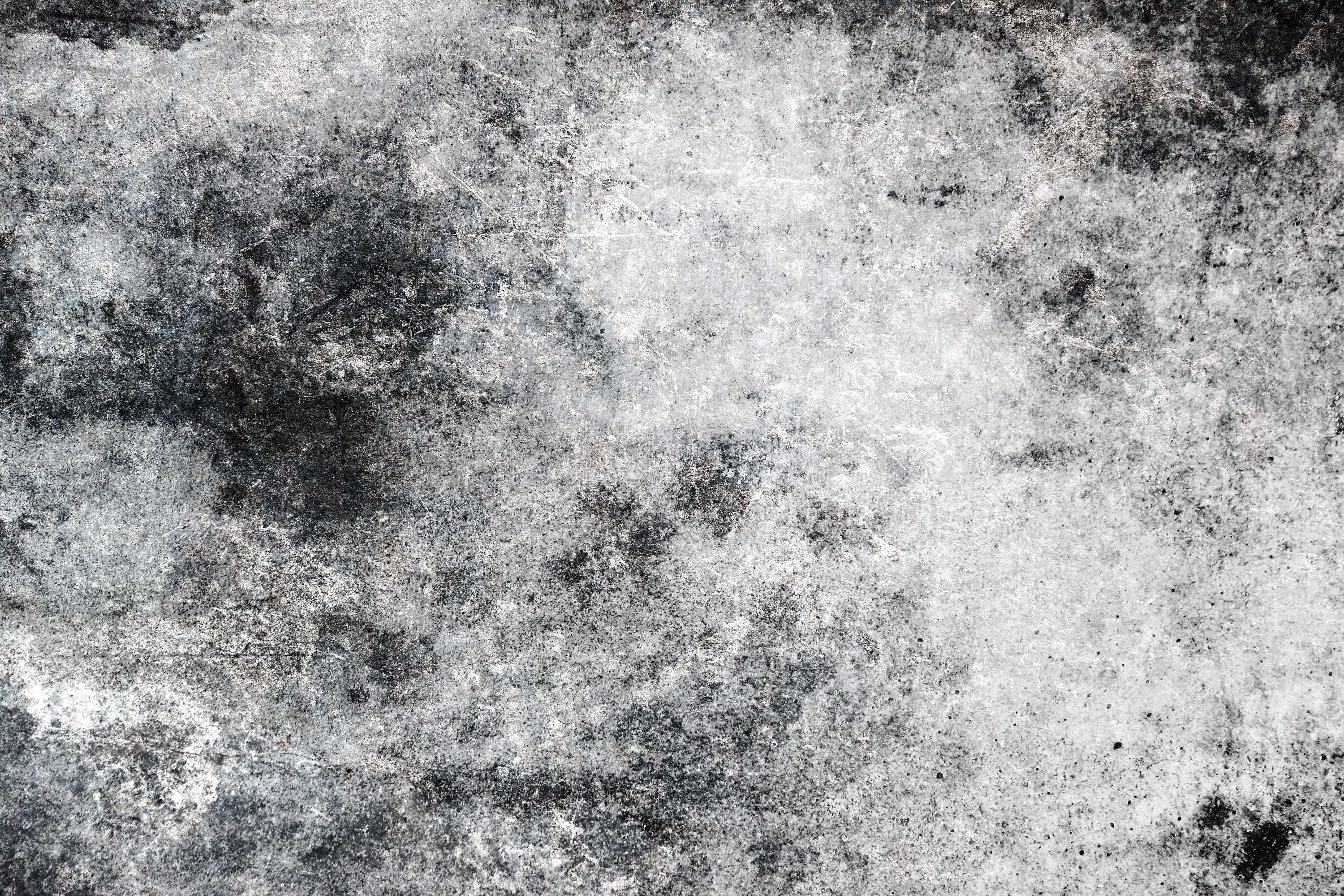
Коллекция из 42 черно-белых фонов с текстурами и узорами стен. Эти фоны доступны в разрешении 6016 × 4016 и в формате файла JPG.
Этот стильный черно-белый фон с текстурой темного мрамора выделит ваш дизайн из общей массы. Текстура доступна как в формате JPG, так и в формате EPS.
Тонкая черно-белая фоновая текстура, которую можно использовать с различными дизайнами фона веб-сайтов и плакатов. Вы можете бесплатно использовать этот фон в личных и коммерческих проектах с указанием его автора.
Далее у нас есть прекрасная коллекция абстрактных трехмерных волнистых полосатых фонов, которые могут стать отличным дополнением к вашим будущим проектам.Если вы ищете тонкий и мягкий черно-белый фон, эта коллекция — ваш беспроигрышный вариант.
Melt — это большой набор черно-белых фонов с современным гладким дизайном. Пакет включает в себя 6 уникальных фоновых рисунков, доступных в 19 различных цветовых вариациях. Вы сможете использовать эти фоны во многих случаях.
Обратите внимание на этот красиво созданный абстрактный фон с черно-белыми плавными линиями, идеально подходящий для плакатов, листовок, обоев, веб-сайтов, чехлов для телефонов, пригласительных билетов, приложений, презентаций, вы просто называете это.
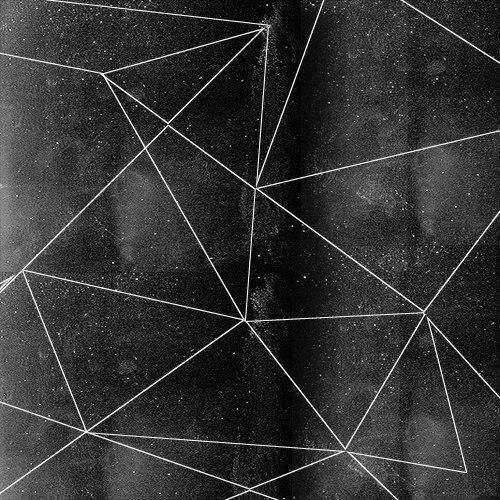
Эта коллекция из 6 высококачественных черно-белых фонов с тонкой текстурой — отличный выбор для любого космического или космо-проекта.
Полюбуйтесь этим набором из десяти потрясающих черно-белых фонов с тонкой текстурой с полосатыми волнами, которые, как вы согласитесь, привлекательны. Дизайн идеально подходит для буклетов, флаеров, плакатов и многого другого.
Красивый мраморный эффект в этом наборе фонов поистине потрясающий. Он идеально подходит для создания фона для целевой страницы, веб-сайта или профиля в социальной сети. В набор входят 10 уникальных фонов с разным дизайном.
Это набор черно-белых фонов с дизайном на космическую тематику. Он включает 12 различных фонов с разрешением 5120 x 2880 пикселей. Вы можете использовать их для создания фонов для веб-сайтов, приложений, поздравительных открыток и многого другого.
Бросьте все и получите эту коллекцию черно-белых фонов Bokeh Noir, которые придадут вашим проектам кинематографический вид всего за пару секунд.Все текстуры доступны в готовом к печати формате с высоким разрешением 300 DPI.
Если вам нужна фоновая текстура для отображения вашего продукта, баннера, логотипа, презентации или дизайна приложения, эта огромная коллекция из 62 текстурных фонов поможет вам. Благодаря такому множеству вариантов на выбор у вас всегда будет фон, наиболее соответствующий вашим потребностям.
Этот набор фонов отличается стильным дизайном в черно-белую полоску, который идеально подходит для создания поздравительных открыток, приглашений, упаковки и многого другого.Пакет включает 39 различных фонов в разрешении 4500 x 3000.
Еще один пакет стильных черно-белых фонов с многоугольным рисунком. Он включает в себя 10 различных фоновых рисунков с разрешением 5000 x 3333 пикселей. Вы можете использовать их для создания фонов для целевых страниц продуктов, веб-сайтов, презентаций и плакатов.
Темный, но при этом тонкий фоновый пакет, который лучше всего подходит для разработки веб-сайтов и приложений, особенно с акцентом на выделение его содержимого.
Это не требующий лицензионных отчислений фон с текстурой, напоминающей песок. Этот фон хорошо сочетается с фоном вашего веб-сайта и дизайном публикаций в социальных сетях.
Эта коллекция из 30 текстур кистей ручной работы позволяет закрасить экран в черный цвет, не пачкая руки чернилами. Независимо от проекта, над которым вы работаете, эти фоны будут вам очень полезны.
Эта уникальная коллекция фонов — идеальный выбор как для творческих, так и для профессиональных проектов.Он поставляется с 10 фонами из агата с разрешением 4500 × 3000 пикселей и разрешением 300 точек на дюйм. Попробуйте это для своего следующего дизайн-проекта!
Этот набор фонов включает 24 различных стильных дизайна с закругленными линиями. Фоны доступны в 12 различных цветовых вариациях, включая черно-белый и с разрешением 4500 x 3000.
Тонкие фоны в этом наборе отличаются креативным черно-белым дизайном с частицами. Он поставляется с 11 различными фонами с разрешением 6K. Вы можете использовать их для создания стильных фонов для веб-сайтов и приложений, а также для презентаций и рекламных акций.
Вы можете использовать их для создания стильных фонов для веб-сайтов и приложений, а также для презентаций и рекламных акций.
Темный камень — это набор текстур, в которых используется дизайн, основанный на реальных фотографиях каменных стен. Он имеет 27 уникальных текстурных фонов каменной стены с разрешением 3000 x 3000 пикселей и включает 1 дополнительную текстуру сухих листьев. Текстура каменной стены на этих фонах придаст вашему дизайну смелый вид.
Waves — это красиво оформленные минималистичные коллекции фонов с тонкими волнистыми линиями и четким дизайном фона.Пакет включает 10 различных фонов с разрешением 3000 x 2000, что делает их идеальными для фонов вашего веб-сайта, дизайна приложений, презентаций логотипов и многого другого.
Это набор из 12 уникальных черно-белых фонов с мелом текстурой в различных дизайнах и стилях. Вы можете использовать их в своих печатных дизайнах, слайд-шоу презентаций, дизайне заголовков веб-сайтов и т. Д.
Grit — это коллекция фоновых текстур, подчеркивающая белый цвет дизайна. В комплекте 10 различных текстур с уникальным, грубым и привлекательным дизайном. Эти фоны идеально подходят для создания фотографий цитат для сообщений в социальных сетях, а также в качестве фона для заголовков веб-сайтов и приложений.
В комплекте 10 различных текстур с уникальным, грубым и привлекательным дизайном. Эти фоны идеально подходят для создания фотографий цитат для сообщений в социальных сетях, а также в качестве фона для заголовков веб-сайтов и приложений.
Еще одна бесплатная фоновая текстура с креативным узором. Вы можете использовать эту текстуру для создания фонов для всех видов современных веб-сайтов, приложений, плакатов и многого другого.
Коллекция очень минималистичных фонов, включающих текстуры на основе кожаного материала.Изящный дизайн этих фонов и уровень минимализма превосходят любой другой черно-белый фон, который вы когда-либо видели. Похоже, это идеальный фоновый пакет для дизайнов, связанных с роскошным модным брендом или веб-сайтом о высококачественных товарах.
Пакет фоновых текстур белой лавы включает 15 различных дизайнов с тонкими текстурами, а также большим количеством белого пространства. Эти фоны идеально подходят для создания изображения заголовка для минималистичного дизайна веб-сайта.
Несмотря на то, что наша коллекция должна состоять исключительно из черно-белых фонов, мы не смогли удержаться от включения этой в список.Этот пакет включает в себя 10 удивительных текстурных фонов стен с разрешением 3000 x 2000, отличающихся восхитительным сочетанием цвета и глубины, в отличие от любого другого.
Набор текстурированных фонов с тонкими геометрическими узорами. Этот пакет содержит 10 уникальных текстурных фонов, и вы сможете выбрать их из 6 различных цветовых вариаций. Эти фоны особенно подходят для веб-дизайна.
Этот пакет фоновых текстур включает набор акварельных рисунков.Он включает 24 уникальных фона для использования на вашем веб-сайте и в печатных проектах. Он также поставляется с дополнительным файлом шаблонов Photoshop для легкого создания ваших собственных уникальных фонов.
Коллекция темных фонов с тонким дизайном ручной работы тушью. Пакет содержит 15 уникальных фонов с разрешением 6000 x 4000. Они идеально подходят для создания фона для дизайна веб-сайта, обложек социальных сетей, полиграфического дизайна и многого другого.
В этот набор входят уникальные текстуры с узорами, которые обычно встречаются на старинных книгах.Он имеет 8 уникальных текстур в винтажном стиле, которые вы можете использовать для создания собственных черных или белых фонов для своего веб-сайта, приложения и дизайна для печати.
Эффекты пыли и частиц — обычная текстура, которую вы обычно видите во многих современных графических дизайнах, особенно в сочетании с яркими цветами. Однако он также отлично смотрится в черно-белом цвете. Этот комплект доказывает это своими 15 блестящими фонами, созданными из «оптически захваченных частиц пыли».
В этот набор входит 20 уникальных фоновых текстур с изогнутыми рисунками на основе дерева.Если вы работаете над обложкой детской книги, веб-сайтом на детскую тематику или над любым другим необычным дизайном, эти текстуры помогут вам создать уникальный фон для вашего проекта.
Еще один набор фонов из частиц пыли с 30 различными текстурами и фонами разных цветов, включая темный и черный фон. Эти фоны будут хорошо работать как с печатным, так и с веб-дизайном.
Коллекция из 30 уникальных текстурных фонов, разработанных специально для веб-проектов.Он отличается тонкой текстурой, а дизайн основан на слегка потрепанной бумаге разных стилей и оттенков. Он также поставляется с многослойными файлами PSD для удобного редактирования и настройки текстур по своему усмотрению.
Набор из 12 темных фоновых текстур для использования в ваших роскошных дизайнерских проектах и многих других печатных дизайнах, включая визитные карточки, обложки для книг, обложки для телефонов и многое другое. Этот пакет также включает файл выкройки Photoshop.
Пакет фоновых текстур с тонким узором.Фоны в этом наборе имеют темный дизайн с оттенком серебристого, что добавляет оригинальности всем фонам в этом наборе. Он включает 12 фонов и 1 файл с выкройками.
Это коллекция уникальных фоновых текстур с художественными узорами в стиле рисования. Он включает 12 фоновых текстур в разрешении 3000 x 2000. Эти фоны обязательно придадут вашему дизайну стильный художественный вид.
Этот уникальный набор фонов отличается необычным рисунком, созданным на компьютере и подходящим для многих современных веб-сайтов, приложений и других цифровых дизайнов.Он включает в себя 10 различных фоновых текстур в разрешении 5000 x 3333.
Коллекция текстур фона на основе натуральных чернил ручной работы, которую вы можете использовать для создания различных типов фонов, публикаций в социальных сетях, плакатов, обложек книг, поздравительных открыток и многого другого. В комплекте 10 фонов в разрешении 6000 х 4000.
Еще один большой набор фонов с тонкой текстурой. В этот набор входит 26 текстур пены, нарисованных вручную, которые подчеркивают белый цвет. Он также включает 12 бесшовных узоров и файлы Adobe Illustrator для настройки фона по своему вкусу.
Если вы работаете над фоном для целевой страницы приложения или технологического веб-сайта, этот набор фонов вам пригодится. Он включает в себя 10 уникальных абстрактных фонов с футуристическим дизайном на основе Atom с разрешением 5000 x 3333.
Далее у нас есть набор геометрических фоновых шаблонов, которые идеально подходят как для веб-проектов, так и для проектов печати. Он поставляется с разрешением 11000×11000 пикселей и разрешением 300 точек на дюйм и содержит все, что вы ожидаете от профессионального и творческого набора геометрических белых и черных текстурных фонов.
Этот шаблон содержит черно-белый фон, который выглядит так же, как помидоры в стиле гравюры на дереве. Это идеальный выбор для множества веб-проектов. Он доступен в полностью редактируемом формате с высоким разрешением 5000×5000 пикселей.
Фоновые текстуры
Выбор правильной фоновой текстуры для вашего веб-сайта или дизайн-проекта может быть непростым. В нашей серии статей вы узнаете, как работать с фоновыми текстурами и добавлять их, а также о том, где найти потрясающую графику для работы.
Прочитать статью →Как вымыть цифровую белую текстуру дерева в Photoshop
Предварительный просмотр
Вот краткий предварительный просмотр эффекта, который мы будем воссоздавать, используя эту текстуру из текстур старой деревянной доски, установленной здесь на WeGraphics.
Шаг 1
Откройте эту текстуру из набора текстур старой деревянной доски в Photoshop CS6 или новее и дважды щелкните фоновый слой, чтобы разблокировать его.
Шаг 2
Щелкните правой кнопкой мыши слой текстуры дерева и выберите Convert to Smart Object .
Примечание. Этот шаг может потребоваться, а может и не потребоваться, в зависимости от настроек текстуры, но всегда полезно выработать привычку преобразовывать в смарт-объект, прежде чем вносить изменения в изображение.
Шаг 3
Прежде всего нам нужно подготовить текстуру как можно лучше. Это может включать удаление пятен или коррекцию освещения. В этом случае нам нужно сбалансировать освещение, которое в настоящее время темнее слева, чем справа.
Дважды щелкните слой текстуры дерева, чтобы открыть окно стилей слоя . Выберите Gradient Overlay и примените следующие настройки:
- Режим наложения: Наложение
- Непрозрачность: 80%
- Градиент: Черно-белый
- Реверс: Да
- Масштаб: 100%
Шаг 4
Добавьте новый корректирующий слой Levels , чтобы настроить освещение и выделить больше текстуры зерна.
- Ввод теней: 0
- Ввод полутонов: 1,18
- Ввод светлых участков: 209
Шаг 5
Добавьте новый корректирующий слой Яркость / Контраст , чтобы смягчить резкость контраста и в то же время сделать текстуру ярче
- Яркость: 40
- Контрастность: -50
Шаг 6
Добавьте новый корректирующий слой Hue / Saturation, чтобы удалить большую часть цвета и увидеть детали зерна
- Оттенок: 0
- Насыщенность: -85
- Яркость: 0
Шаг 7
Перейдите в Слой > Новый слой заливки> Сплошной цвет и выберите режим наложения Цвет .
Нажмите ОК для подтверждения
Шаг 8
В окне выбора цвета выберите ненасыщенный коричневый цвет ( # 423828 ).
Шаг 9
Дублируйте базовый слой текстуры и переместите его в верхнюю часть порядка слоев.
Щелкните правой кнопкой мыши дублированный слой и снова выберите Преобразовать в смарт-объект (мы не хотим, чтобы следующие изменения применялись к исходному смарт-объекту)
Шаг 10
Щелкните правой кнопкой мыши новый смарт-объект и выберите Edit Contents…
Добавьте новый корректирующий слой Уровни со следующими настройками:
- Ввод теней: 0
- Ввод полутонов: 1,83
- Ввод светлых участков: 255
Шаг 11
Добавьте новый корректирующий слой Selective Color и выберите Neutrals из списка вариантов цветов.
Введите -23% для значения Black .
Шаг 12
Добавьте новый корректирующий слой «Порог» и установите для параметра «Уровень Порог » значение 157 .
Цель этого шага — изолировать только самые темные области текстуры. В результате должно получиться не менее 80% белого и лишь несколько оставшихся черных участков. Это то, что мы будем использовать, чтобы размыть цвета основной текстуры, поэтому думайте об этом как о маске; Эффект размытия белого не затронет только черные области.
Шаг 13
Сохраните и закройте смарт-объект, чтобы вернуться к исходному документу.
Перейдите к Filter> Blur> Guassian Blur… и введите 1 Pixels в качестве значения Radius .
Нажмите OK для подтверждения.
Шаг 14
Установите режим наложения порогового слоя смарт-объекта на Screen и непрозрачность на 40% .
Теперь текстура должна выглядеть плоской и размытой. Не стесняйтесь возвращаться к смарт-объекту и при необходимости настраивать значение порога.
Шаг 15
Добавьте новый корректирующий слой Curves и воссоздайте значения, показанные на скриншоте ниже:
Шаг 16
Добавьте новый корректирующий слой Levels и введите следующие значения:
- Ввод теней: 0
- Вход полутонов: 1.06
- Основные моменты Вход: 229
Шаг 17
Добавьте новый корректирующий слой Яркость / Контраст и введите следующие значения:
- Яркость: 0
- Контрастность: 100
Шаг 18
Добавьте новый корректирующий слой Hue / Saturation , чтобы снова удалить большую часть цвета
- Оттенок: 0
- Насыщенность: -85
- Яркость: 0
Шаг 19
Дублируйте слой с цветной заливкой из предыдущего и переместите его в верхнюю часть порядка слоев.
Установите непрозрачность на 40% или настройте по своему усмотрению.
Результат и заключение
Вот конечный результат. На мой взгляд, это очень убедительный эффект размытия белого, и самое приятное то, что вам не нужно было пачкать руки (Digital DIY FTW).
Как упоминалось ранее, этот эффект будет работать практически с любой текстурой дерева, однако некоторые, конечно, будут иметь лучшие результаты, чем другие. Я рекомендую сохранить созданный вами PSD в качестве шаблона для других текстур дерева и при необходимости настроить слои для соответствия другим текстурам.
Фоны и текстуры для Photoshop
Нажмите здесь, чтобы купить или просмотреть мой курс в LinkedIn Learning.
Поэма о дороге © Гарольд Дэвис
Описание курса:
Превратите обычное в необычное. Узнайте, как превратить относительно простые фотографии в отличительное визуальное искусство с помощью фонов и текстур Photoshop.
В этом курсе фотограф и эксперт по цифровой фотолаборатории Гарольд Дэвис рассматривает технические особенности добавления фона и текстур в композиции Photoshop, а также дает вдохновение и ресурсы, необходимые для получения фантастических результатов.
Узнайте, как обеспечить контекст и «рамки» с фоном и использовать текстуры в качестве неразрушающих наложений, чтобы улучшить внешний вид ваших изображений. Гарольд показывает, как использовать сканированные изображения и фотографии найденных объектов в качестве основы для пользовательских текстур и даже лицензионных текстур из коммерческих библиотек.
Plus, откройте для себя рабочий процесс постпроизводства для iPhone, который максимизирует вашу гибкость, мобильность и креативность, и изучите четыре приложения для iOS, которые Гарольд рекомендует для фотосъемки на iPhone.
Темы включают:
- Использование режимов наложения, масок и выделения для создания фона
- Создание и поиск фонов
- Создание эффектов с текстурами
- Добавление текстур к портретам и пейзажам
- Лицензионные текстуры
- Создание текстурных эффектов на iPhone
Продолжительность: 2ч 18м
Щелкните здесь, чтобы просмотреть мой курс на LinkedIn Learning.Есть бесплатный превью. Полный курс находится за платным доступом, но обратите внимание, что бесплатная пробная подписка доступна на один месяц. Как вариант, вы можете купить мой курс как отдельный.
текстур для фотошопа — Derel
Гранж черно-белая текстура для фотошопа Гранж и.
Текстуры для Photoshop Захватывающий дух Free Photoshop.
Бесплатные кисти для Photoshop в высоком разрешении. Шероховатая текстура Bittbox.
Бесшовные текстуры витражной бумаги для пятен от краски Photoshop.
Как создать текстурное наложение фотографии в Photoshop.
150 классных бесплатных текстур бумаги для Photoshop Graphicsbeam.
Текстуры для Photoshop Бесплатная текстура Лучше всего для Photoshop.
Как добавить текстуры Photoshop к вашим фотографиям.
50 бесплатных текстур Photoshop для дизайнеров Pattern And.
Как применить текстуру к изображениям в Photoshop.
Захватывающие дух бесплатные текстуры для Photoshop.
40 текстур пыли Шаблоны текстур для Photoshop Freecreatives.
Нужны забавные текстуры для журнала изображений Photoshop.
Библиотека из 100 загружаемых текстур Photoshop Archdaily.
Текстуры для изображений Photoshop Стоковые Фото Векторы.
Как применять текстуры к изображениям с помощью Photoshop.
70 потрясающих бесплатных текстур для коммерческого использования Psddude.
Топ 40 лучших текстурных пакетов для Photoshop.
Как добавить текстуры Photoshop к вашим фотографиям.
Красивые текстуры кожи для художников Photoshop Кожа.
30 отличных учебников по текстурам и фонам в Photoshop.
50 бесплатных текстур Photoshop для дизайнеров Pattern And.
13 белых гранж текстур Photoshop Бесплатные креативы премиум-класса.
41 бесплатный пакет текстур Photoshop для завершения вашего дизайна.
Фоны и текстуры для Photoshop.
Текстура стены для фотошопа Еще 1 из моих текстур и рамка.
Наложение текстуры комиксов Grunge Halftone для Photoshop Grunge.
Бесплатные текстуры фона для Photoshop 5 Background.
Библиотека из 100 загружаемых текстур Photoshop Archdaily.
Текстуры для Photoshop Грандж Зерно.
Скачать 12 бесплатных высококачественных металлических золотых текстур для.
10 текстур грязи Photoshop Photoshop Dirt Texture Free Pack.
24 бесплатных гранж текстурных фона для Photoshop Psddude.
5 натуральных текстур из углеродного волокна для Photoshop.
10 текстур серебряной фольги для Photoshop Free Premium.
Витрина из 30 красивых природных текстур Photoshop.
Гранж Коричневые текстуры для Photoshop Бесплатные текстуры Бесплатно.
Как добавить текстуры Photoshop к вашим фотографиям.
Полезные текстуры воды высокого качества для пользователей Photoshop.
Красивые текстуры стекла для Photoshop. Текстура стекла.
Поцарапанная металлическая текстура для Photoshop. Металлическая текстура для.
Текстура рисовой бумаги Учебное пособие по Photoshop Текстура бумаги.
Текстуры высокого разрешения для фотошопа North Woods Photos.
50 бесплатных текстур Photoshop для дизайнеров Pattern And.
14 текстур ткани для Photoshop Zlark Com.
Топ-12 лучших бесплатных шаблонов Photoshop в формате высокой четкости Hd и.
Черно-белые текстуры Грандж Текстуры Photoshop.
Текстура стены для фотошопа 7 Еще мои текстуры и рамка.
Скачать текстуры для Photoshop The Texture Suite.
Фон текстуры Photoshop Стоковое Фото Квочка.
Purple Texturepalace Com.
Как совмещать текстуры Photoshop с фотографиями.
Учебное пособие Как выравнивать текстуры в Photoshop Tolas.
Трещина Гранж Текстура Png Текстуры для Photoshop Png.
Текстура бумаги Photoshop Magdalene Project Org.
60 высококачественных бесплатных узоров и текстур Photoshop.
Фото текстуры холста для Photoshop Наложение фото текстур Photoshop Фото текстуры Наложение старых текстур холста в Photoshop.
50 потрясающих текстур Adobe Photoshop Wdexplorer.
Бесплатные текстуры и фоны Справочник Photoshopupport Com.
50 абсолютно бесплатных акварельных текстур для Photoshop.
Бесплатные текстуры наложения для эффектов дождя и тумана в Photoshop.
40 полезных и бесплатных текстур Photoshop для дизайнеров Artatm.
Обновлены текстуры дерева для Photoshop.
Металлическая пластина Текстуры Photoshop.
Белые текстуры для Photoshop 20 бесплатных Psd Png Jpg форматов.
Самодельная текстура для фотошопа Блог Хамфри Бегемотов.
30 бесплатных текстур гравия для Photoshop.
30 самых красивых космических текстур для Photoshop Graphicsbeam.
Текстуры зерна пленки Photoshop.
13 гранж текстур для Photoshop Zlark Com.
Фоны для Photoshop Фоны Текстуры Photoshop.
60 высококачественных бесплатных узоров и текстур Photoshop.
Бесплатные текстуры для наложения текстур в Photoshop.
Захватывающие дух бесплатные текстуры для Photoshop.
Текстуры для иллюстраций Doggone Design для Adobe Photoshop.
Как совмещать текстуры с фотографиями в Photoshop.
50 бесплатных текстур Photoshop для дизайнеров Pattern And.
Библиотека из 100 загружаемых текстур Photoshop Archdaily.
Water Texture Photoshop Free Pack Бесплатная текстура воды.
60 Hq Free Photoshop Glitter Textures Dotcave.
Художественные текстуры Текстуры для Photoshop.
28 лучших текстур воды для Photoshop 2018 Templatefor.
Трещины Стены Png Текстура Гранж И Рус 695681 Png.
Бесплатные текстуры фона для Photoshop 6 Скачать фон.
127 Бесплатные винтажные текстуры в стиле гранж для фотографов.
Текстура стены для фотошопа 2 Еще мои текстуры и рамка.
Текстуры изображений Photoshop Стоковые Фото Векторы Shutterstock.
1800 бесплатных текстур для Photoshop Inspirationfeed.
PNG прозрачная пластиковая текстура бумага PNG изображения.
25 потрясающих текстур натуральных кистей для Photoshop.
Пакет черно-белых текстур Купить текстуры наложения гранж.
50 абсолютно бесплатных акварельных текстур для Photoshop.
Текстуры воды и жидкости текстуры для 927851 Png.
Применение текстур изобразительного искусства к дизайну фоторабот.
50+ бесплатных текстур стен для Photoshop
Текстуры стен для фотошопа огромная коллекция. Эта коллекция содержит различных типов бесплатных текстур стен , которые вы можете использовать в своих проектах. Окрашенная стена , текстуры каменной стены , выветрившиеся старые стены , кирпичные стены и фон кирпичной стены , потрескавшиеся гранжевые стены , все эти типы текстур можно найти в этом списке и многое другое.
ТвитнутьТекстура белой стены
Текстура белой кирпичной стены
Пилинг краски для текстуры стены
Белая кирпичная стена Текстура бесшовные и бесплатные
Гранж текстура стены
Различные текстуры и фоны кирпичной стены
Бесшовные плитки текстуры каменной стены
Фон с трещинами на стене
Dark City Walls Free Background Pack
Краска для текстуры синей стены
Набор текстур изношенных старых стен
Стена с напылением в стиле гранж
Старая кирпичная стена замка
Aged Wall Texture Скачать бесплатно
Окрашенная и потрескавшаяся текстура старого блока
Гранж проблемная текстура поверхности стены
Изображение текстуры стены
6 промышленных текстур очищенной краски гранж
Строительный раствор Текстура кирпичной стены
Замок Серый квадрат текстуры каменной стены
Текстура стены старого кирпичного дома с листвой
Граффити окрашенная стена текстура бесплатно
Разрушенная поверхность открытой кирпичной стены
Состаренная текстура бетонной стены
Пакет изображений «Фоны кирпичной стены»
Грязная поверхность каменной плиты стены
Текстура стены из красной глины с трещинами
Металлическая текстура для царапин на стене
Пакет текстур римской стены
Текстура кирпичной стены с высоким разрешением
Graffiti wall texture скачать бесплатно
Простая текстура стены
Ретро обои фон
Белая текстура бетонной стены
Черная стена бесплатно фон
Окрашенная поверхность блока в возрасте
Гранж текстуры бетонной стены подвала
Отель Обои Текстура
Треснувший наскальный гранит
Желтая краска, бесшовная текстура стены
Бетонная внутренняя стена с трещинами
Состаренная текстура стены
Различные текстуры окрашенных стен
Моховая стена зеленая скала текстура
Грязная грязь фоновый узор
Камень бетонная красная штукатурка наружная текстура
Штукатурная краска для стен, фон
Штукатурка структура стены узор
Структура штукатурки стены
Кирпичная стена каменная структура
Каменная стена кирпич Текстура
Текстура бетонная стена
Текстура белой стены
Текстура брусчатки для стен
Окрашенная стена текстура
Текстурированный фон стены
Бетонная стена цементная серая текстура
Бетонная стена из цемента Текстура Бесплатно
Текстура стены из обветренного открытого кирпича
Цементная текстура стены
Структура фасада текстура фон с трещинами
Хотите проявить творческий подход, используя эти потрясающие текстуры стен в Photoshop? Попробуйте этот классный экшен для Photoshop, который позволит вам рисовать граффити на стенах.Вы можете заменить фоновую текстуру стены любой текстурой стены из этого списка.
Предыдущий постНизкополигональные геометрические уроки Photoshop и Illustrator
Следующее сообщениеБесплатный пакет бесшовных текстур травы
Создание бесшовных текстур и бесшовных фонов в Illustrator
Я думаю, вы все согласитесь, что Illustrator просто потрясающий, и с постоянными улучшениями, которые мы видим с каждой новой версией, он становится все лучше и лучше.Раньше я создавал бесшовные текстуры для типографики и бесшовные фоны для своих веб-проектов и иллюстраций с помощью Photoshop. Но мы заметили значительные улучшения в панели «Оформление» в более поздних версиях Illustrator, поэтому теперь я создаю эти текстуры и фон исключительно в Illustrator — на самом деле это очень просто!
Итак, в сегодняшнем уроке я расскажу вам, как создавать различные бесшовные текстуры и фоны в Adobe Illustrator.
Подробности руководства: бесшовные текстуры и бесшовные фоны
- Программа: Adobe Illustrator CC (Вы сможете создать этот учебник в CS4 +, но некоторые изображения могут выглядеть иначе.)
- Сложность: начальный / средний
- Темы: панель внешнего вида, эффекты, заливка узором, стили графики
- Расчетное время выполнения: каждые 15-20 минут
Добавление бесшовных текстур в Illustrator
Если вы какое-то время работали с иллюстратором, вы, вероятно, знаете, что можете легко добавить текстуру как изображение, настроить ее на умножение, и все готово. Одна из замечательных особенностей использования техник, описанных в этом уроке, заключается в том, что вы можете легко создать бесшовную текстуру или фон, не добавляя маску и не проверяя, чтобы она соответствовала вашему рисунку должным образом.Если вы ищете более бесшовные текстуры, я бы рекомендовал проверить FreeVector.com. Кроме того, мы будем использовать панель «Оформление», чтобы быстро создать уникальный графический стиль — это должно упростить применение эффектов к другим текстовым и векторным объектам. (Psst … Я знаю, что некоторые из вас говорят, что использование растровых эффектов в Illustrator является обманом, потому что это не векторная графика, и вместо этого вы должны просто использовать Photoshop. Но я обнаружил, что создавать такие эффекты в Illustrator намного проще и быстрее .Еще одно ключевое преимущество создания этого в Illustrator — масштабируемость векторов даже с применением растровых эффектов. Если вы не расширите эффекты, вы сможете корректировать изображения, не беспокоясь о создании пиксельных изображений. Так почему бы не попробовать? 🙂)
Растровые эффекты
Если вы знакомы с некоторыми текстурными эффектами и фильтрами в Photoshop, вы почувствуете себя как дома с этой техникой. Для этих эффектов я оставил Document Raster Effects Settings на 300 ppi .Вы можете изменить это разрешение, перейдя в Эффект> Параметры растрового эффекта документа.
Шаг 1
Создайте новый документ и нарисуйте прямоугольник с помощью инструмента «Прямоугольник» (M).
Шаг 2
Снимите обводку и залейте прямоугольник линейным градиентом. Измените первую цветовую границу в градиенте на зеленовато-синий цвет, измените вторую цветовую границу на более темный зеленовато-синий цвет и измените Угол на -90.
Шаг 3
На панели «Оформление» откройте всплывающее меню и выберите Добавить новую заливку .Выберите самую верхнюю заливку на панели «Оформление» и измените цвет заливки на серый.
Шаг 4
Выбрав новую серую заливку на панели «Оформление», перейдите в меню «Эффект »> «Текстура»> «Зернистость» . В диалоговом окне «Зернистость» измените интенсивность на 90 , контраст на 50 и тип зерна на разбрызгивание. Затем нажмите ОК. На панели «Оформление » нажмите стрелку слева от заголовка и в подсписке щелкните ссылку «Непрозрачность» и измените режим наложения на Умножение .
Шаг 5
Во всплывающем меню панели «Оформление» добавьте еще одну заливку , новую заливку , как раньше. Выберите верхнюю заливку и измените градиент на радиальный градиент . Затем установите белый цвет на обоих упорах и измените Непрозрачность первого белого цвета на 40, а второго на 0. В подменю нового радиального градиента щелкните Непрозрачность и измените Режим наложения для Overlay , как показано на изображениях ниже.
Шаг 6
Это делает то же самое с бесшовной текстурой фона, но мы также можем добавить похожие текстуры к нашей копии, сохраняя при этом редактируемый текст! (Разве панель внешнего вида не потрясающая ?!) Для начала выберите инструмент «Текст» (T) и введите текст. Я использовал шрифт Museo Slab 900 для текста «Растровый». Затем, используя панель Color , удалите обводку и заливку с текста.
Шаг 7
На панели «Оформление » щелкните всплывающее меню, выберите « Добавить новую заливку » и залейте его линейным градиентом.Измените первый ограничитель цвета на белый, второй на светло-серый и измените угол на -90.
Шаг 8
Создайте еще одну новую заливку из панели «Оформление» и залейте ее серым цветом. Затем выберите новую серую заливку и перейдите в Эффект > Текстура> Текстуризатор . В диалоговом окне Texturizer измените текстуру на Burlap, Scaling на 200, Relief на 50 и Light to Top. Измените режим наложения заливки на Умножение и установите Непрозрачность на 5.
Шаг 9
Выберите нижний линейный градиент на панели «Оформление» и перейдите в меню «Эффект »> «Стилизация»> «Тень ». В диалоговом окне Drop Shadow измените непрозрачность на 60 , смещение X и Y на 0, и Blur на 1 . Теперь у вас должен быть эффект светлой текстуры и тень на вашем тексте!
Шаг 10
Для текста «Эффекты» я использовал Museo Sans 300 (я как бы помешан на семействе Museo).Снова введите текст, затем, используя панель Color , удалите обводку и заливку. Затем создайте новую заливку из панели «Оформление» и добавьте линейный градиент к тексту, изменив первый цветовой переход на черный, а второй — на серый. Затем измените угол на -90. Создайте еще одну новую заливку, убедитесь, что вы редактируете последний элемент списка заливок на панели «Оформление », измените заливку на более светлый цвет, чем ваш фон, и перейдите в «Эффект »> «Искажение и преобразование»> «Трансформировать ».В диалоговом окне Transform Effect измените вертикальное перемещение на 1. Это сделано для примера растровой текстуры! Как получилось у тебя?
Играя около
Проявите творческий подход. Интересно поиграть с различными эффектами, чтобы увидеть, какие новые текстуры вы можете создать. Ниже взято из учебника Vectips «Создание редактируемого сшиваемого типа этикеток» с добавлением некоторых базовых текстур.
Узорчатые заливки
Создание этой техники очень похоже на технику растровых эффектов.На самом деле, эти текстуры представляют собой просто заливку бесшовным узором, которая есть в Illustrator, но они могут дать довольно интересные результаты.
Шаг 1
Начальные шаги почти такие же, как в предыдущем примере растра. Создайте прямоугольник, удалите и обведите. На панели «Градиент» залейте его линейным градиентом, используя зеленовато-желтые цветовые точки, и измените угол на -90.
Шаг 2
Вместо того, чтобы использовать эффект на следующем шаге, мы собираемся использовать некоторые стандартные образцы шаблонов Illustrator.На панели Swatches нажмите кнопку Swatch Library Menu в нижнем левом углу панели и выберите Patterns> Basic Graphics> Basic Graphics_Textures . Выделив прямоугольник, выберите новую заливку на панели «Оформление» , выберите самую верхнюю заливку и залейте ее образцом «Птичьи лапки» из библиотеки, которую мы только что открыли. (Простой способ увидеть имена образцов в библиотеке — выбрать «Большой список» во всплывающем меню на панели образцов.После того, как вы заполнили новую заливку образцом Bird Feet, измените режим наложения на Overlay .
Шаг 3
Чтобы закончить фон, создайте новую заливку и залейте ее тем же белым радиальным градиентом из шага 5 растровой техники. Вот и все, что касается техники заливки узором! Довольно просто, правда?
Шаг 4
Обработка текста очень похожа на обработку растрового изображения. Чтобы создать текст «Узор», я сделал то же, что и в шаге 10, с растровым изображением.Я использовал Susa Heavy для шрифта, а с помощью панели «Оформление » я залил его темно-серым линейным градиентом, добавил новую заливку, сместил новую заливку и изменил заливку смещения на более светлый цвет фона.
Шаг 5
Под текстом «Узор» я добавил 2 простых контура с помощью инструмента Line Segment (/) . Для этого просто нарисуйте путь, равный длине текста. Перейдите в Window> Stroke , чтобы открыть панель Stroke, и измените обводку на 1 pt, а цвет на серый.Создайте еще один путь прямо под первым и измените цвет обводки на светлый фоновый цвет.
Шаг 6
Для текста «Образец» я использовал Museo Slab 900. Удалите обводку и заливку и с панели «Оформление» и добавьте новую заливку. Измените новую заливку на линейный градиент с первым цветом, остановленным белым, второй — более темным желтым цветом, и измените Угол на -90. Выделив новую заливку, выберите Effects> Stylize> Drop Shadow . В диалоговом окне Drop Shadow измените непрозрачность на 50, смещение по осям X и Y на 0, и размытие на.5 пикселей.
Шаг 7
Создайте новую заливку из панели «Оформление» и залейте ее линейным градиентом. Затем измените первую цветовую границу на светло-желтый цвет, измените вторую на тот же, более темный желтый цвет, как в предыдущем шаге, и установите Угол на -90. Выделив новую заливку, перейдите Effects> Path> Offset Path . В диалоговом окне Offset Oath измените Offset на -1 px .
Играя около
С ними действительно весело играть.Возьмите только что созданную фоновую текстуру, найдите элемент Bird Fill и измените его любым из образцов Basic Graphics_Textures, чтобы увидеть, что у вас получится! Также попробуйте комбинировать несколько разных узоров на одном фоне, чтобы увидеть, какие крутые эффекты это дает.
Объединение растровых эффектов и заливки узором
Эта техника, наверное, моя любимая. Приятно исследовать и экспериментировать со всеми разными результатами. В основном мы комбинируем методы заливки растром и узором.Это очень похоже, поэтому, если у вас не было проблем с предыдущими методами, у вас не будет проблем с ними!
Шаг 1
Я не буду вдаваться в подробности, потому что вы уже выполнили начальные шаги в первых двух примерах. По сути, создайте прямоугольник, залейте его красным линейным градиентом, создайте узор с зернистостью Sprinkle и создайте радиальный белый градиент.
Шаг 2
Добавьте еще одну заливку в панель «Оформление » и выберите узорную заливку « Diamond » из Basic Graphic_Textures.Установите режим наложения новой заливки узором на Overlay и измените непрозрачность на 50 .
Шаг 3
Для типа «Combo» я использовал RadioTime для шрифта и использовал тот же градиент серого и смещение, что и в предыдущих примерах. Вторичный текст — это просто Museo Sans 300 с желтой заливкой.
Играя около
Как и раньше, сейчас хорошее время, чтобы поиграть и посмотреть, какие варианты обработки текстуры вы можете придумать!
Создание стилей графики
Итак, теперь, когда у нас созданы все эти замечательные текстуры, мы можем применить эффект к другим изображениям и тексту.Вместо того, чтобы каждый раз создавать эффект, мы можем просто создать стиль графики.
Шаг 1
Чтобы создать графический стиль, просто выберите текстуру и нажмите кнопку «Новый стиль графики» на панели «Стиль графики» . Серьезно, это так просто. Теперь выберите текст или другой объект и нажмите новый стиль на панели стилей графики и все готово! Вы даже можете создавать графические стили для каждой из созданных нами текстовых обработок.
Шаг 2
Иногда я корректирую текстуру на панели Appearance , чтобы включить другие элементы.В приведенных ниже примерах кнопок я добавил заливку со смещением на 1 пиксель и добавил тень к заливке. Фоновая текстура — это просто заливка графическим пером (Эффект> Эскиз> Графическое перо) , и значки обработаны так же, как мой текст в некоторых примерах текстуры.
Игра с бесшовными текстурами и бесшовным фоном
Теперь поэкспериментируйте с графическими стилями для других текстовых, пользовательских и векторных объектов. Надеюсь, вам понравится создавать всевозможные уникальные бесшовные текстуры и фоны, используя эти методы.Не стесняйтесь поделиться любыми своими крутыми творениями, оставив комментарий ниже!
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и открывать новые веб-страницы.3 метода преобразования в черно-белое с помощью Photoshop
Я большой поклонник цвета. Мне нравятся смелые цвета, которые создают настроение в моих изображениях, и я часто использую значение цвета, чтобы усилить сообщение, которое я хочу передать.
Иногда вам нужно избавиться от цветов, чтобы привлечь внимание зрителя к вашим композиционным линиям, текстурам или для создания контраста.Для этого вы можете превратить цветное изображение в черно-белое, чтобы увидеть, что лучше всего работает.
Я не так часто работаю с черным и белым, но мне это очень нравится. Есть фотографы, которые создают потрясающие черно-белые снимки, и я очень ценю такие красивые снимки, даже если меня в основном рисует цвет.
Настройка настроения в цвете или в черно-белом изображении очень разная.
Существуют самые разные типы черного и белого — независимо от того, есть ли у вас полный тональный диапазон от белого до черного или просто светлые или темно-серые тона.Темные или светлые тона создадут разные эффекты и передадут разное настроение вашему изображению. Темные тона часто ассоциируются с мрачным настроением, а светлые тона более оптимистичны или позитивны. Это, конечно, обобщение, но в большинстве случаев оно верно.
Низкая контрастность влияет на более мягкое настроение, а высокая контрастность оказывает более сильное влияние. Глаза обычно переходят прямо к наиболее контрастной области изображения. Помимо хорошо продуманной композиции, использование контраста — отличный способ выделить важную черту вашего объекта.
Подумайте, какие черно-белые изображения вас привлекают. Это очень личное для вас, плюс это также зависит от жанра фотографии, с которой вы имеете дело. Поскольку я фотограф-портретист, я покажу вам, как я преобразовываю цветной портрет в черно-белый. Я выбрала портрет из фотосессии с растительной прической, которую сделала в Париже в прошлом месяце.
Как обычно, у вас есть много способов добиться того же результата в фотошопе. Найдите способ, который лучше всего подходит для вашего рабочего процесса или тот, который дает наилучшие результаты в соответствии с вашим стилем фотографии или настроением дня.
Я собираюсь использовать два разных корректирующих слоя, чтобы показать вам разницу в тонах и контрасте. Затем мы должны объединить эти разные слои, чтобы сохранить лучшую часть каждого из них.
1 — Слой настройки микшера каналов
Перейдите на панель слоев и нажмите «Микшер каналов» или перейдите в «Слой»> «Новый корректирующий слой»> «Микшер каналов».
С канальным микшером вы можете сделать больше, чем просто обесцветить цвета. Вы можете получить отличные результаты при сортировке по цветовому каналу.Это изменит ваши входные и выходные уровни.
Вы можете получить более светлые или более темные тона, вы также можете поиграть со своим постоянным общим тоном, который я использую в основном для затемнения фона. Вы можете поиграть с каждым каналом и посмотреть, что вам больше всего нравится. Вы можете поиграть с красным каналом на портрете, поскольку оттенки кожи обычно красные, поэтому объект съемки выделяется.
2 — Использование черно-белого корректирующего слоя
При работе с черным и белым нельзя сразу увидеть разные настройки.Чтобы несколько корректировок оставались видимыми, я создаю слой штампа (отдельный слой, на котором корректировка была применена непосредственно к изображению). Для этого нажмите Shift + Option + CMD + E, и появится слой штампа (объединяющий все видимые слои в один).
Затем можно комбинировать с черно-белым корректирующим слоем. Для этого перейдите в Слой> Новый корректирующий слой> Черно-белый. Затем поиграйте с разными значениями для каждого цвета, чтобы настроить тона на вашем изображении по своему усмотрению.Как и в предыдущем шаге, я создаю видимый слой штампа.
На двух разных видимых слоях штампа у меня разные контрасты. Я могу применить каждый из этих контрастов к различным частям окончательного изображения, комбинируя эти слои.
Добавьте маску слоя к каждому из них и закрасьте маску черным цветом над областями, которые вы хотите скрыть, таким образом открывая слой под ними. Нарисуйте белым (маска слоя по умолчанию белая), чтобы показать выделенные области верхнего слоя.
Если вы не слишком знакомы с масками слоев, я бы посоветовал вам создать только два типа черного и белого, что упростит выборочное применение различных эффектов.
Маски слоя заслуживают целой статьи, поэтому я сохраню, как их использовать, для другой статьи.
В конце концов, у вас есть сочетание различных контрастов в вашем изображении, и вы можете применить эти контрасты, поскольку они лучше всего подходят для каждой области, где вы хотите привлечь внимание зрителей. Существует так много способов создания черно-белых изображений в Photoshop, каждый из которых дает различный вид и контраст с вашим изображением
Например, посмотрите, как я использую карту градиента в этом предыдущем уроке: Как создать винтажный вид для вашего изображения с помощью Photoshop
3 — Используйте корректирующий слой «Уровень / кривые»
На этом изображении я создаю новую настройку кривых, чтобы немного изменить общий свет.Кроме того, отлично удаляет отвлекающие факторы, как на этом изображении.
Обычно я не обращаю особого внимания на небольшие отвлекающие факторы на моем фоне, так как я добавляю наложение текстуры к своему изображению (тем самым добавляя больше деталей к простому фону). Если вам нравится гладкий фон, это очень полезно.
На этом изображении я также хотел убрать световое отвлечение в верхнем правом углу (слишком яркое по сравнению с остальной частью темного фона).
Чтобы закончить это изображение, я добавлю немного текстуры.
Есть ли у вас другие способы преобразования в черно-белое с помощью Photoshop? Пожалуйста, поделитесь в разделе комментариев ниже.
.