Конструкторы. Tilda, Readymag, WIX, Squarespace | by Aida Pacheva
Немного покопавшись в интернете, я обнаружила, что не так уж и много полезной информации про конструкторы сайтов. Вроде статей и обзоров полным полно, но они либо какие-то поверхностные, либо двухгодичной давности (целая вечность!).
А я как раз села и потратила несколько дней на знакомство с подобными сервисами для одной небольшой задачи. По итогу написала короткое резюме, в которое включила 4 конструктора. Почему только 4? Они мне понравились гораздо больше чем все остальные, только про них мне захотелось что-то написать.
Для чего подходит: На Тильде нужно делать либо лендинги, либо лонгриды. Она заточена именно под это. Можно конечно сделать сайт и в каком-то другом формате, но это будет заметно сложнее. Сразу почувствуешь, что Тильда для этого не предназначена.
В отличии от всех нижеследующих примеров, на Тильде нет готовых шаблонов для всего сайта, на базе которых можно сделать свой. Там есть коллекции отдельных заготовок-блоков, из которых собираешь свой сайт как конструктор. Каждый из блоков можно видоизменять и кастомизировать в определенных рамках. Есть инструмент Zero Block, с помощью которого можно создать свой блок с нуля, не выбирая заготовку из библиотеки. Что еще более прекрасно, можно взять заготовку и перенести её в Zero Block, где полностью ею управлять.
Там есть коллекции отдельных заготовок-блоков, из которых собираешь свой сайт как конструктор. Каждый из блоков можно видоизменять и кастомизировать в определенных рамках. Есть инструмент Zero Block, с помощью которого можно создать свой блок с нуля, не выбирая заготовку из библиотеки. Что еще более прекрасно, можно взять заготовку и перенести её в Zero Block, где полностью ею управлять.
Мне еще понравилось, что у сервиса есть страница, где вообще без лишней бижутерии и декора коротко написаны все их возможности — удобно быстро пробежать глазами и всё понять. https://tilda.cc/ru/features/
Плюсы:
- Недизайнеры, собирая сайт в Тильде, как мне кажется, получают гораздо более достойный результат чем в других конструкторах. Просто когда работаешь не с целым шаблоном, а с модулями, которые сами по себе композиционно хорошо выверены, результат получается визуально неплохим
- .В Тильде, как они сами говорят, сделан фокус на типографике. И это действительно так, чувствуется что к ней отнеслись очень внимательно.

- Так же на Тильде много статей и обучающих материалов по созданию сайта для чайников и они все очень старательно написаны и иллюстрированны.
Минусы:
- Как и писала выше, Тильду тяжело использовать для создания сайта, который по структуре и виду не подходит под формат лендинга или лонгрида. Но, как сами понимаете, это не совсем минус, это ниша сервиса.
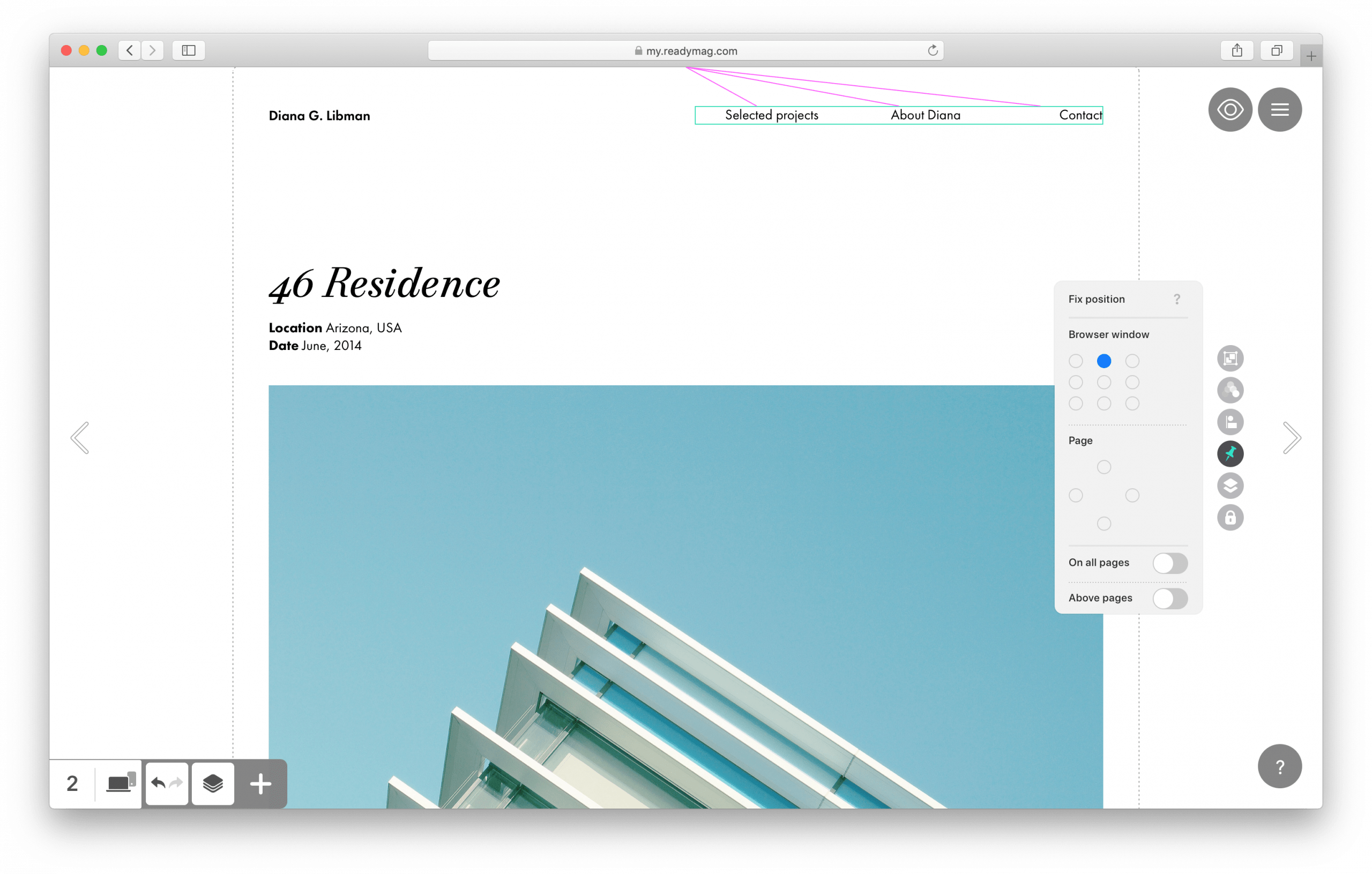
- Мне не хватило возможности фиксировать элементы у краев экрана. Это можно сделать для некоторых модулей, для некоторых элементов, но не для всех и не всегда. А в Zero Block я вообще не нашла такой функции.
- Сделать блок фулскрин есть возможность только для категории «Обложка». Для других нельзя, в том числе и кастомных в Zero Block.
- Еще мне показалось, что блоки, собранные в Zero Block выглядят инородными в компании модулей из библиотеки. Они в каком-то рассинхроне то ли по сетке, то ли еще по чему.
Цена: бесплатно можно создать 1 проект (количество страниц в проекте — до 50) и библиотеки будут сильно урезаны. За 500р в месяц получаешь тот же 1 сайт, но страниц уже 500, а библиотеки полные. За 1000р в месяц сайтов будет 5 и появляется возможность экспорта кода.
За 500р в месяц получаешь тот же 1 сайт, но страниц уже 500, а библиотеки полные. За 1000р в месяц сайтов будет 5 и появляется возможность экспорта кода.
Сделанное на Тильде:
https://tilda.cc/ru/inspire/
Псс, дизайнер, хочешь ещё один конструктор для создания сайтов? / Хабр
Всем привет! На самом деле я сторонюсь сравнений с конструкторами сайтов и ниже расскажу, почему это так. Наш проект — это скорее редактор, позволяющий динамически верстать макеты без кода и генерирующий на выходе оптимизированный продакшн-реди код. В остальном мы ближе к графическим редакторам. Этакий No-Code Pixel Perfect инструмент, где всё нужное под рукой, и где реализовано всё то, чего не хватало в Фигме.
За всё, что мы делаем, отвечаем тоже вместе (с)
Для начала несколько слов про нашу команду. Она небольшая, что, конечно же, накладывает свои сложности, но даже в таком формате мы достаточно быстро реализуем наш план и с оптимизмом смотрим в будущее.
Самое время представиться. Меня зовут Витя, занимаюсь дизайном около 12 лет. За это время поработал в разных компаниях. В самом начале пути это был аутсорс. Затем пришел в uKit.Group, а на тот момент uCoz (честно напиши в комментариях, сколько сайтов кланов по контре собрал на юкозе, пока был юн и горяч). Можно сказать, что uKit — это мой первый серьезный продуктовый опыт.
Последние 4 года работаю на позиции арт-директора.
В команде проекта, о котором я сейчас буду говорить, помимо меня всего три человека: два программиста — Рома и Слава, и тестировщик Егор.
Для кого наш проект
Графит — это продукт для профессионалов, а вернее, он для тех, кто уже понимает в дизайне и имеет определенный опыт. Для таких людей он будет максимально полезен. Слишком сильно занижать порог входа мы не стали, потому что все фишки, которые позволяют делать красивые и необычные сайты, требуют скилла.
У нас несколько аудиторных фокусов, один из их — это небольшие дизайн-студии. Также можно выделить дизайнеров-фрилансеров. Мы многое ещё не успели реализовать на текущий момент, но вот именно фрилансерам, создающим сайты-визитки и небольшие сайты до 10-20 страниц, Графит подходит уже сейчас. Он способен удовлетворить многие их потребности в области Pixel Perfect, необычных дизайнов и нетривиальной верстки. Многие макеты из Фигмы можно сверстать почти один в один внутри Графита.
Также можно выделить дизайнеров-фрилансеров. Мы многое ещё не успели реализовать на текущий момент, но вот именно фрилансерам, создающим сайты-визитки и небольшие сайты до 10-20 страниц, Графит подходит уже сейчас. Он способен удовлетворить многие их потребности в области Pixel Perfect, необычных дизайнов и нетривиальной верстки. Многие макеты из Фигмы можно сверстать почти один в один внутри Графита.
Хорошо там, где нас нет
При выборе рынка мы решили пойти путем, который вписывается в одно утверждение, не нами придуманное. Если ты начинаешь как российский продукт, тебе потом очень сложно вырасти в мировой, и наоборот — начиная с мирового рынка, тебе будет проще потом прийти и в Россию. Поэтому мы сейчас больше смотрим в сторону западной аудитории. Отсюда и выбор дефолтного языка интерфейса — он у нас английский. Наши первые тесты тоже были на западных пользователях.
Наши конкуренты: Фигма, Скетч, Editor X от Wix, Studio.design, Webflow, Readymag, SquareSpace. Аудитория каждого сервиса может найти для себя мотивацию юзать Графит. Наша задача — донести, почему стоит это сделать.
Наша задача — донести, почему стоит это сделать.
Допустим, человек использует Фигму и Скетч, но не пользуется сайтбилдерами. Такая аудитория для нас привлекательна. Многие дизайнеры не побоюсь этого слова страдают от необходимости работать с верстальщиками. На Хабре про боль дизайнеров было немало статей, и сколько их ещё будет!
Tell me Why
Если описывать наши фичи, то можно отметить, что почти каждая из них так или иначе уже будет знакома дизайнерам, но их синергия в одном инструменте в таком же наборе нигде не встречается, могу говорить об этом уверенно.
I. Сетка
Прежде всего, Графит — это инструмент сетки. Звучит не ново, согласен. Однако в нашем случае сетка представляет собой визуальный инструмент автоматической верстки, который ломает для дизайнера барьер между кодом и графикой. Сетка внутри Графита объединяет два способа расположения элементов: непосредственно по сетке и свободное позиционирование. Поэтому мы называем её гибридной.
Любая конструкция, собранная в Графите, по умолчанию адаптивна: добавляйте в контейнеры элементы по координатам, не думая о том, что случится при входе с мобильного устройства.
Дополнительную гибкость при сборке макетов дает стек. Конструкции любой вложенности создаются прямо с холста, при этом можно реализовать любые возможности современного CSS и Flexbox.
Наша сетка настраиваемая: самостоятельно устанавливайте количество колонок, межколонный интервал, ширину и отступы у контейнера. Элементы сайта сами адаптируются под изменения каждого параметра.
II. Панель слоев
Для удобства дизайнеров управлять структурой сайта можно с помощью панели слоев, реализованной по аналогии с привычными графическими редакторами.
Что мы привнесли от себя:
- в списке слоев отображается структура сетки
- элементы со свободной позицией помечаются специальной иконкой
- элементы сетки сортируются по правилам, позволяя сохранить правильную структуру сайта
III. Дизайн-система
В Графите она рождается, живет и развивается вместе с сайтом. Это позволяет поддерживать и развивать дизайн-систему с минимальными затратами.
Что это дает:
- можно перекрасить сайт целиком в один клик, либо изменить цвет отдельных элементов или контейнеров
- управление всей типографикой происходит в режиме одного окна
- есть возможность настроить собственные переменные и наследовать их в любой момент в любом проекте
- каждую часть дизайн-системы можно заменить, используя механизм пресетов
IV. Визуальные компоненты
Эта функция пока только находится в разработке. Она позволит создавать компоненты из комбинации элементов сайта и переиспользовать их в дальнейшем. Механизм работы будет похож на реализацию компонентов (или символов) в графических редакторах.
С помощью компонентов можно будет, например, создать шаблон шапки или карточки и редактировать их в одном месте.
Что ещё?
Я бы особенно выделил нашу концепцию работы с марджинами. Если ты кликнешь в элемент и наведешь на его край, там появится маленькая палочка. Потянув за неё, ты увеличишь или сократишь внешний отступ. Опция простая и далеко не новая, но в сеточной инфраструктуре она имеет важное значение. Это позволяет работать с пустым пространством. Для дизайнеров это важно. Именно контраст между пустым пространством и контентом формирует ощущение от макета.
Потянув за неё, ты увеличишь или сократишь внешний отступ. Опция простая и далеко не новая, но в сеточной инфраструктуре она имеет важное значение. Это позволяет работать с пустым пространством. Для дизайнеров это важно. Именно контраст между пустым пространством и контентом формирует ощущение от макета.
Подкапотное пространство
На самом деле в Графите есть множество других мини-фич, но про них мы наверное расскажем в следующем посте, который будет техническим. А пока, для затравки, чтобы порадовать не только дизайнеров, но и технарей, напишу небольшой абзац про технологии, на которых работает Графит.
Фронт: Lerna, React, Redux, Emotion (SPA), Flow, Prettier, Unit testing, Gitlab CI, Babel, Webpack, Sentry.
Бэк: Node.JS, Nest.JS, MongoDB, Firestore, Nginx + LUA, PM2, RabbitMQ, Docker, Dockerswarm, Grafana, Fluentd, Kibana.
О том, как мы всё это готовим и с какими трудностями сталкиваемся — уже в следующем посте. Буду рад вашим вопросам!
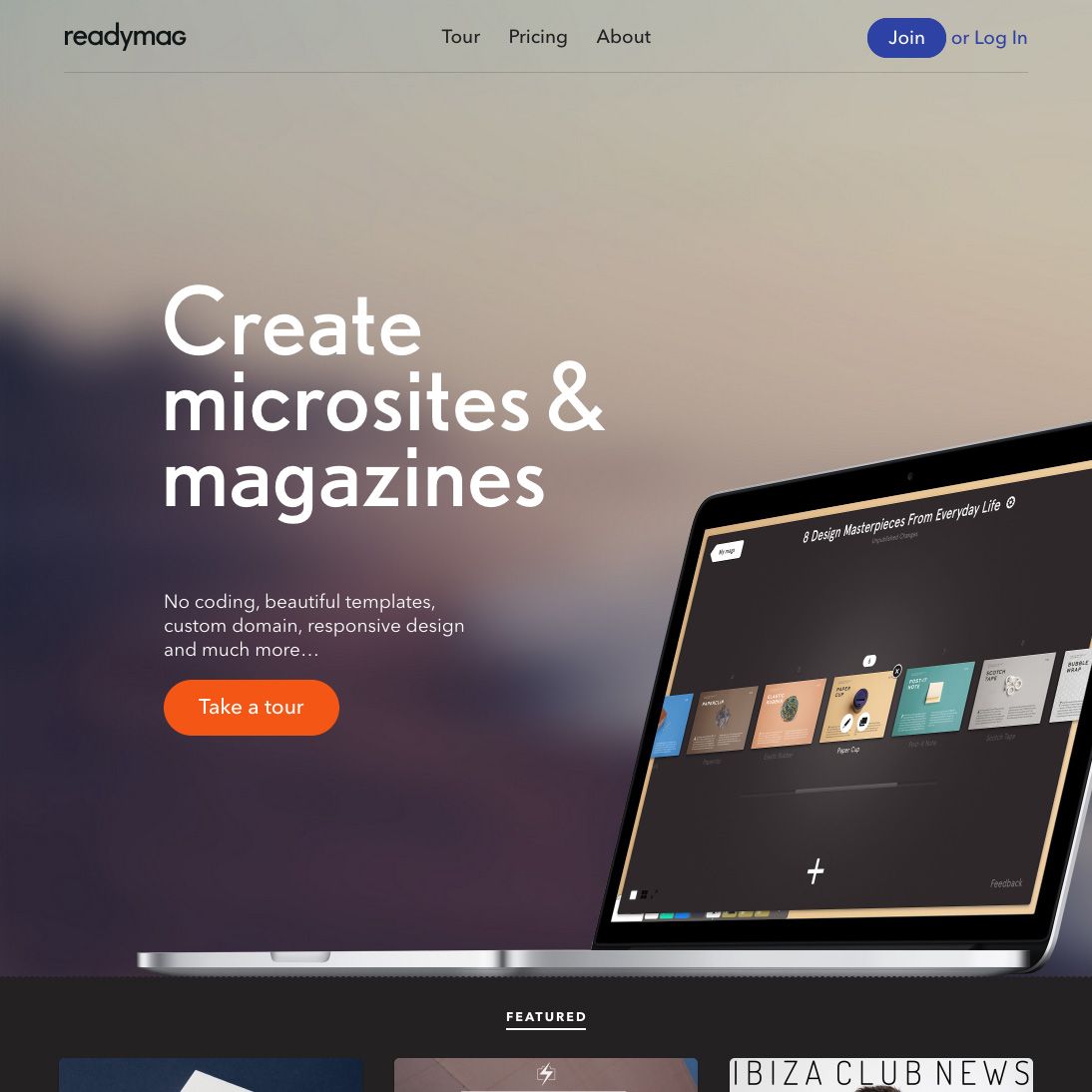
Readymag – платформа для создания качественного визуального контента
С помощью онлайн-платформы Readymag можно создавать визуальный контент в виде собственных презентаций, лонгридов, историй и журналов.
В настоящее время очень важен формат подачи информации для вашей целевой аудитории. Существует множество сервисов, с помощью которых можно оформить контент на высоком уровне, не являясь при этом дизайнером и не обладая специальными навыками программирования. Один из таких сервисов – Readymag.
Readymag позволяет создавать интерактивный контент, который, в зависимости от шаблона, может быть похож на журнал, статью, фотоальбом или презентацию.
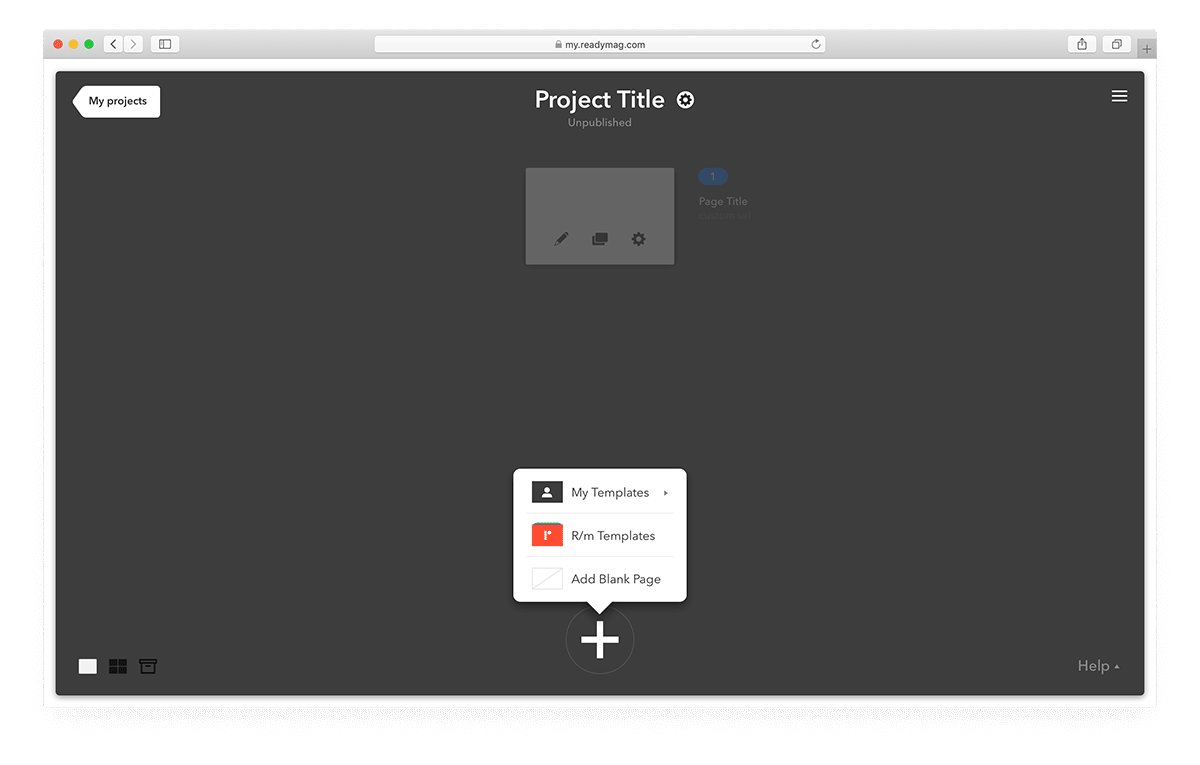
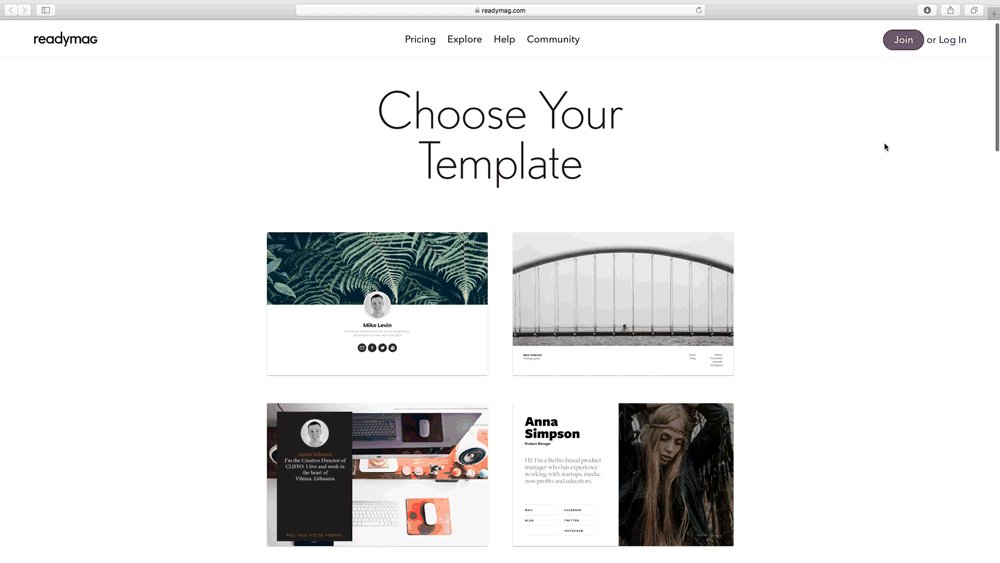
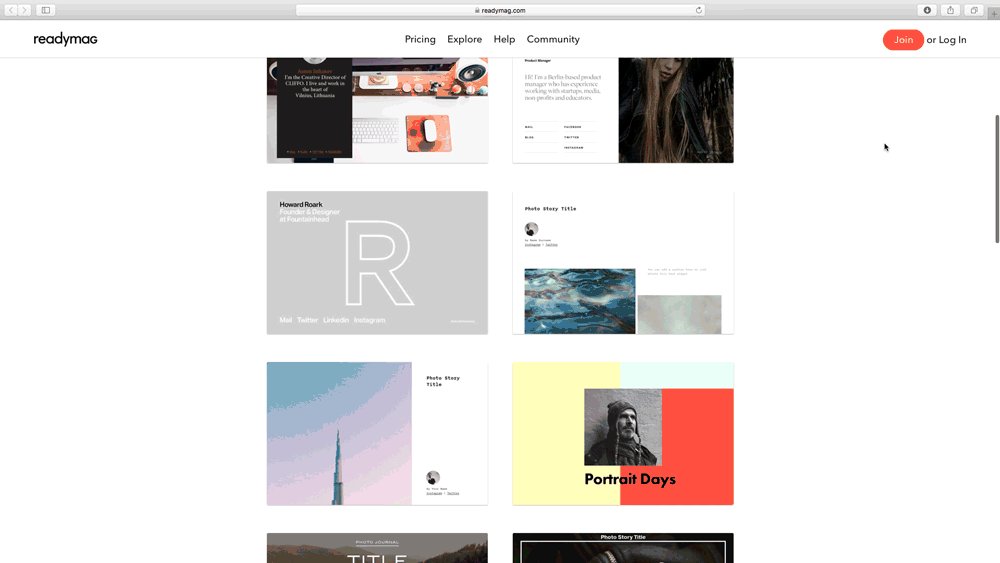
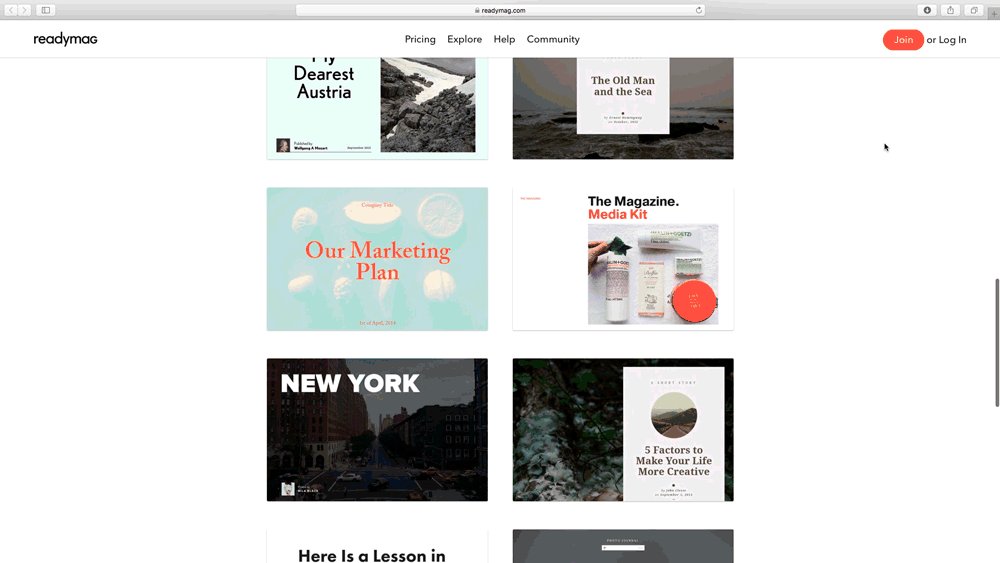
После регистрации пользователь может начать создание с нуля или воспользоваться одним из многих шаблонов, которые разделены на категории: презентации, фотоистории и лонгриды (такой формат подходит для оформления материала с большим количеством текста).
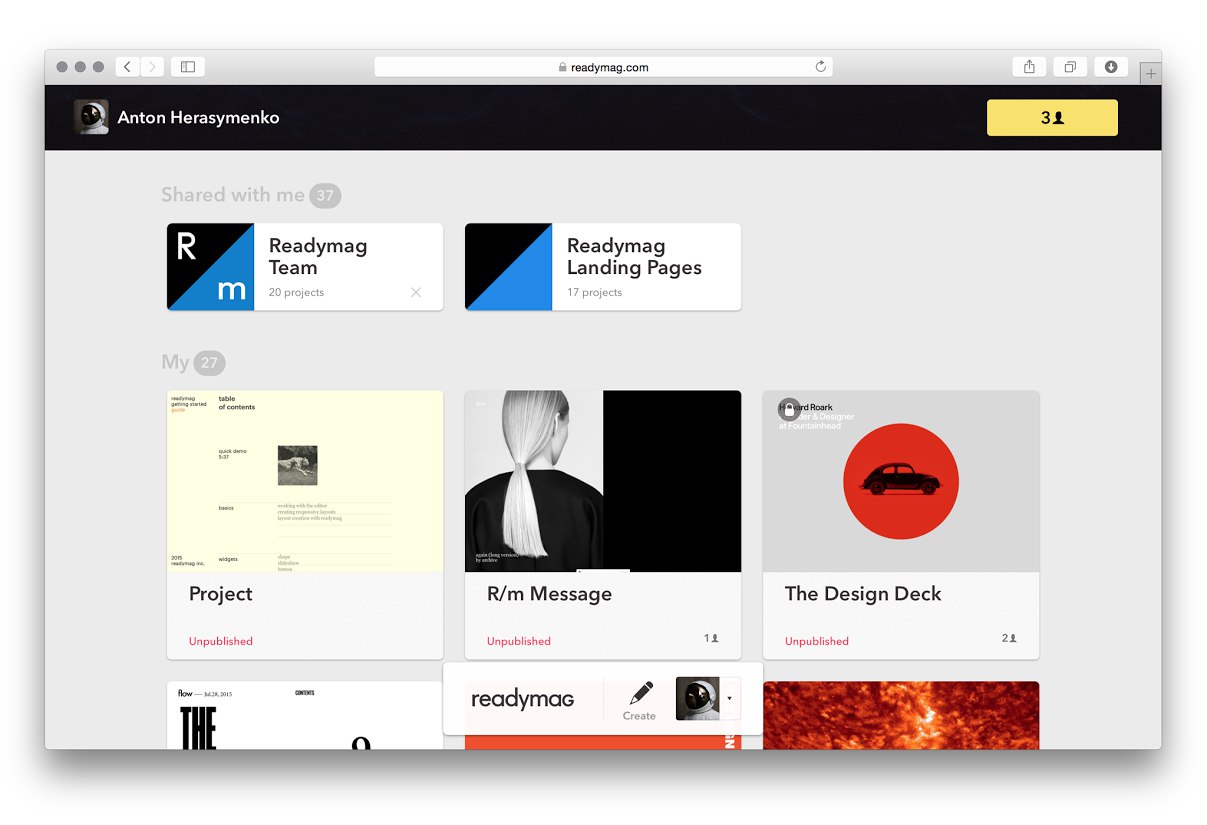
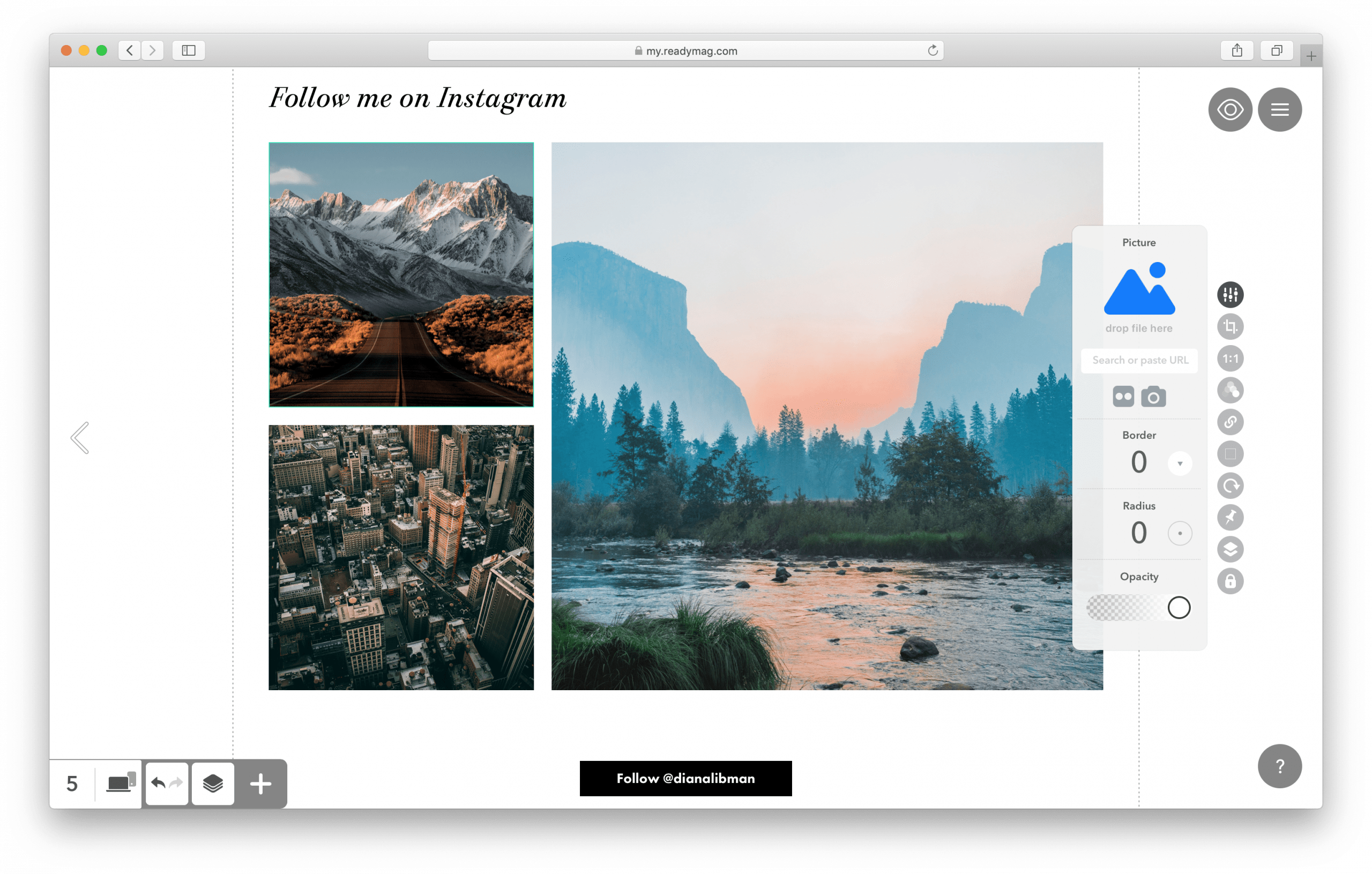
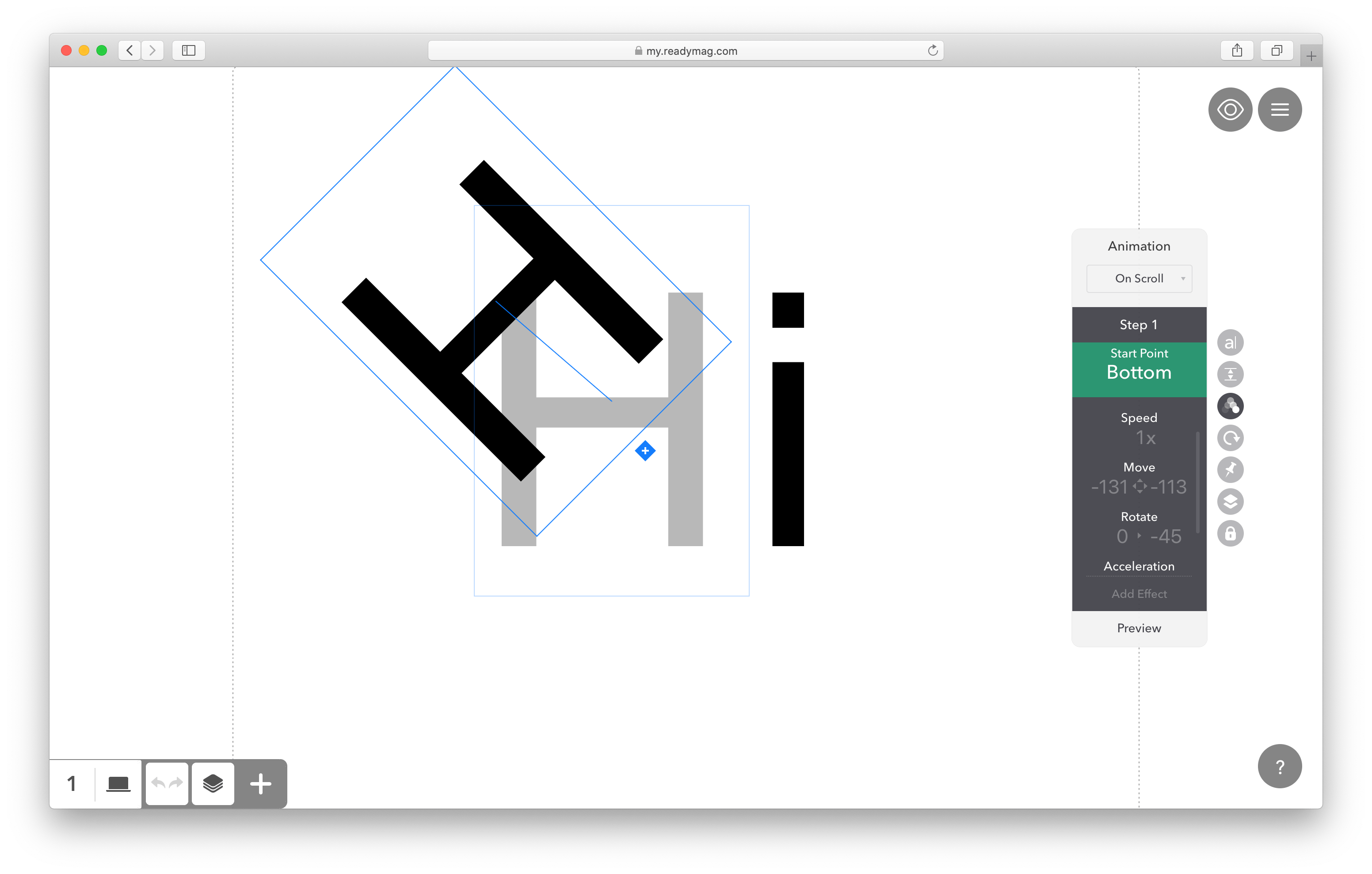
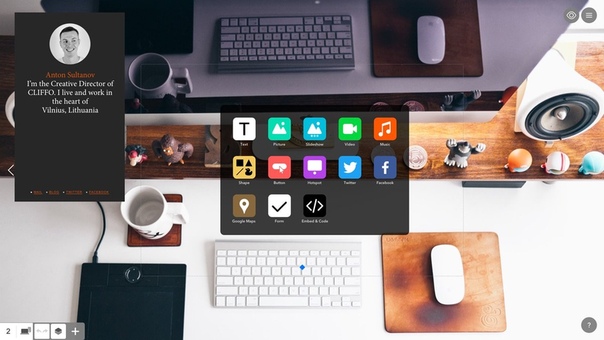
Фрагмент интерфейса ReadymagВыбрав вариант шаблона, можно использовать один из вариантов слайдов, так же, как в привычных программах и сервисах для создания презентаций.
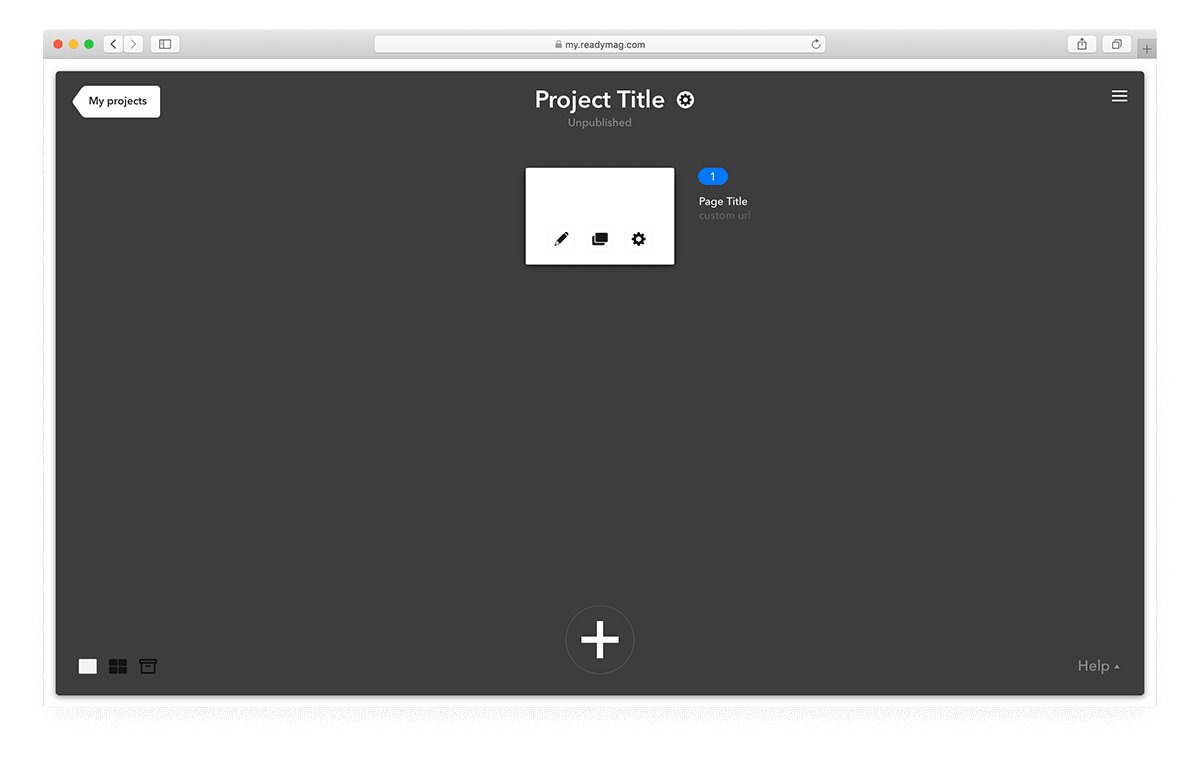
Фрагмент интерфейса ReadymagОсновным отличием Rеadymag является большое количество элементов, которые можно разместить на слайде. Помимо привычного текста, изображений, фигур и видео, можно добавить Google-карту, живую twitter-ленту (которая будет автоматически обновляться), а также элементы Facebook. С помощью фрейма можно вставить практически любой контент, используя код.
Помимо привычного текста, изображений, фигур и видео, можно добавить Google-карту, живую twitter-ленту (которая будет автоматически обновляться), а также элементы Facebook. С помощью фрейма можно вставить практически любой контент, используя код.
Нужно добавить, что весь интерактивный контент может быть загружен как с вашего компьютера, так и найден в Интернете по ключевым словам прямо в окне вставки элемента.
Еще одно отличие Readymag – возможность использовать видео как фон, при этом можно изменить прозрачность и выключить звук. Такую реализацию можно посмотреть на этом простом примере.
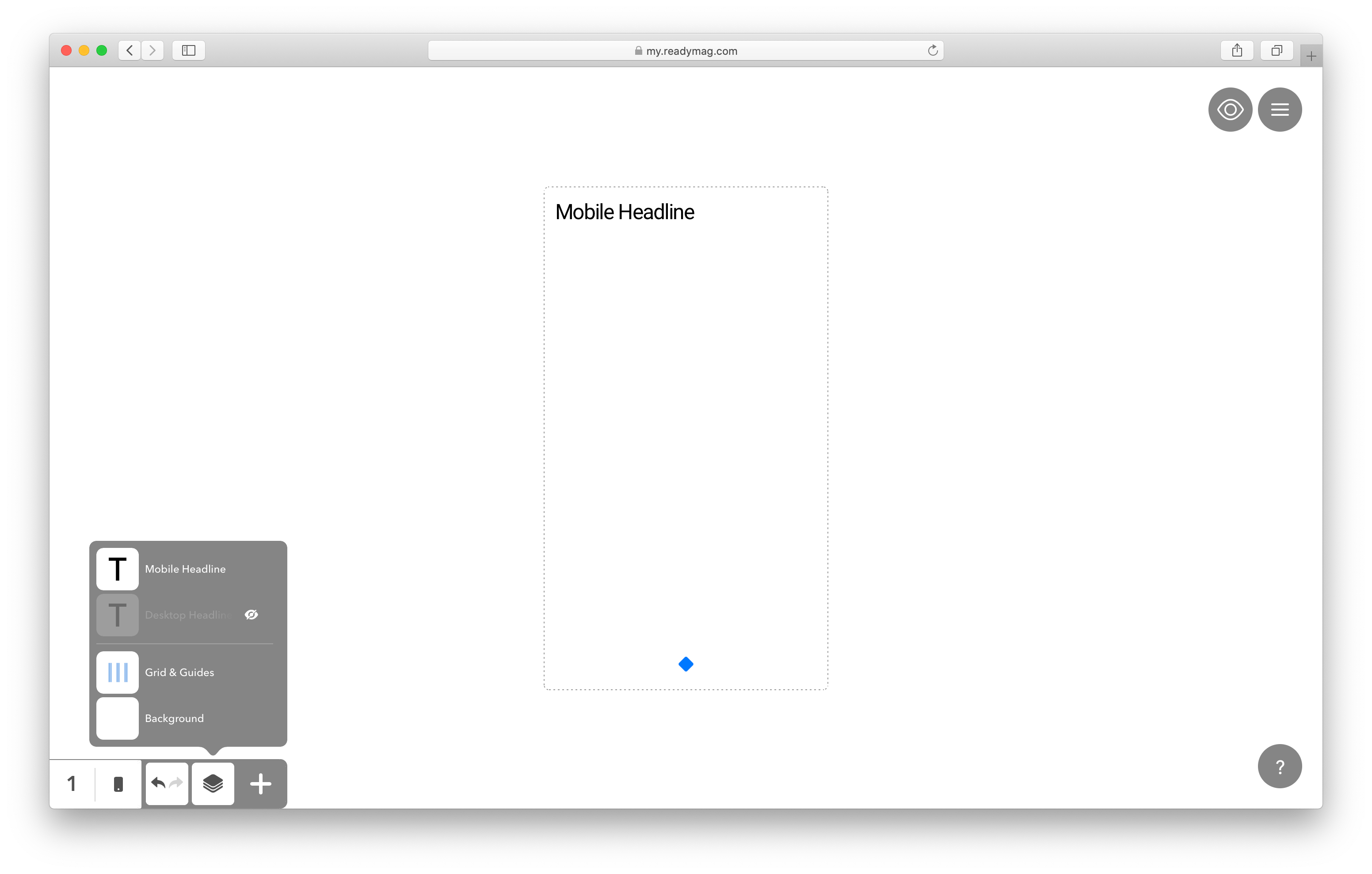
Разработчики также позаботились о мобильных устройствах. Нажав на иконку компьютера внизу, можно увидеть, как будет выглядеть журнал на мобильном телефоне или планшете.
Отличная новость для тех, кто хочет использовать этот сервис: базовый функционал для создания одного журнала или презентации бесплатен.
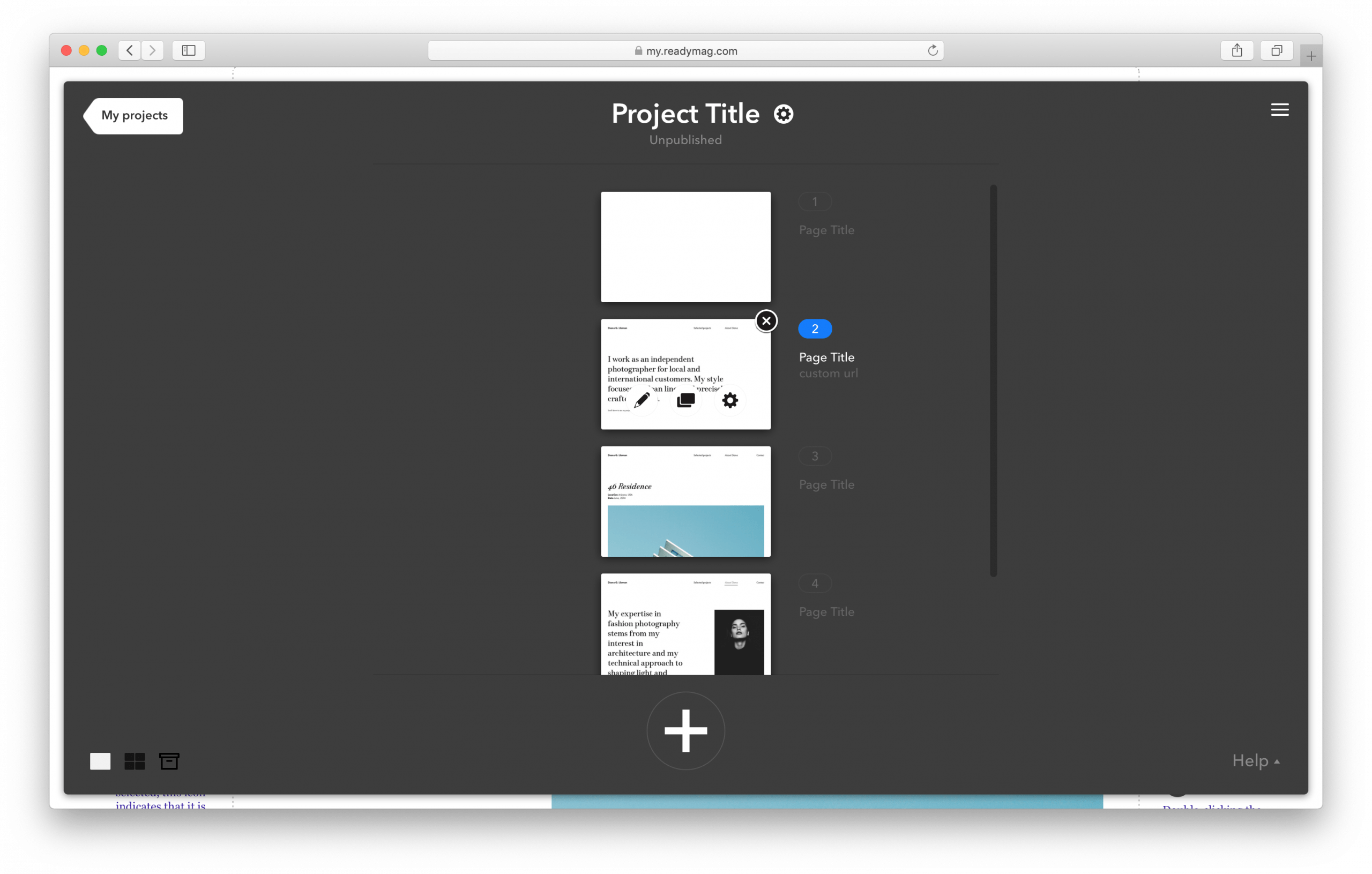
Фрагмент интерфейса ReadymagВозможности сервиса огромны: с помощью Readymag можно сделать даже простой сайт. Также эту платформу можно использовать как примеры качественного оформления контента, которые предлагаются в шаблонах.
Также эту платформу можно использовать как примеры качественного оформления контента, которые предлагаются в шаблонах.
Основные функции сервиса Readymag показаны в этом небольшом видео:
Сайт: Readymag.Конструкторы для сайтов: плюсы и минусы…
Популярность конструкторов для сайтов растет в геометрической прогрессии. Их появляется все больше, а уже существующие стремительно обновляют свой функционал, добавляя все больше опций и шаблонов. Несмотря на рост популярности, отношение к конструкторам весьма неоднозначное как со стороны заказчиков, так и фрилансеров. Первые боятся получить продукт с «урезанным функционалом», а вторые не хотят изменять традиционным методам создания сайтов. Имея опыт в работе со многими конструкторами, такими как Tilda, Wix, Readymag я постараюсь рассказать о плюсах и минусах работы с ними именно исходя из практики и знания подводных камней, которые возникают в процессе создания реальных продуктов.
Главные преимущества сайтов-конструкторов
Прежде чем начать рассказывать о плюсах конструкторов сайтов, я хотел бы уточнить, что речь будет идти о сценарии создания сайта «заказчик-исполнитель». Бывает много случаев, когда заказчики думают, что могут самостоятельно создать отличный сайт не имея определенных навыков и без участия специалистов. И, получив провальный результат, думают, что платформы-конструкторы сайтов — это заведомо плохая идея и что у них в принципе нет положительных сторон. На самом же деле преимуществ очень много, а именно.
Так дешевле
Наверное, самое большое и основополагающее преимущество использования конструкторов — дешевизна и экономия на разработке. Ведь традиционный метод создания сайта включает разработку дизайна, верстку сайта, работу над каскадными таблицами стилей, SEO и много других видов работ, в зависимости от сложности и типа сайта. Почти всегда каждым из этих направлений занимаются отдельные люди, а значит нужно отдельно платить за работу дизайнера, верстальщика, маркетолога и других исполнителей. При создании сайта на конструкторе в 90% случаев работает один человек, как правило — дизайнер.
При создании сайта на конструкторе в 90% случаев работает один человек, как правило — дизайнер.
Отсутствие необходимости работать с кодом
Чаще всего, рекламируя свои услуги, владельцы платформ-конструкторов сайтов пишут именно об отсутствии кода как главном плюсе разработки. Казалось бы, это не должно относиться к заказчику, ведь ему неважно будет ли фрилансер при создании сайта работать с кодом или нет. Но практически всегда возникает необходимость что-то изменить в сайте, элементарно поменять надписи или картинки. И в случае использования конструктора, заказчику не нужно выискивать фрилансера, просить его изменить что-то в сайте или даже выкладывать отдельные задания на фриланс-биржах с просьбой изменить содержимое сайта (да, таких заказов действительно очень много). Владелец сайта может самостоятельно всего в пару кликов сделать все изменения благодаря удобному визуальному редактору, который присутствует в каждом конструкторе.
Время создания сайта
Исходя из вышеперечисленных факторов, а именно отсутствия необходимости иметь много исполнителей для создания сайта, а также за ненадобностью работы с кодом, процесс создания сайта на конструкторе занимает намного меньше времени. К тому же, из-за того, что, как правило, над созданием сайта работает один человек, не нужно долго обговаривать все нюансы с дизайнером и верстальщиком. На практике, могу сказать, что создание полностью готовой «под ключ» отличной сложной посадочной страницы занимает 2-3 дня, корпоративный сайт или сайт-визитку можно создать меньше чем за неделю, а на качественный проработанный интернет-магазин уйдет до 14 дней. Для примера, без конструкторов, такой процесс протекает в 2-4 раза дольше.
К тому же, из-за того, что, как правило, над созданием сайта работает один человек, не нужно долго обговаривать все нюансы с дизайнером и верстальщиком. На практике, могу сказать, что создание полностью готовой «под ключ» отличной сложной посадочной страницы занимает 2-3 дня, корпоративный сайт или сайт-визитку можно создать меньше чем за неделю, а на качественный проработанный интернет-магазин уйдет до 14 дней. Для примера, без конструкторов, такой процесс протекает в 2-4 раза дольше.
«Всё включено»
Конструкторы сайтов упрощают еще и организационную часть создания сайта, которая почти всегда лежит на заказчике. Отсутствует необходимость искать хостинг, думать о том, как залить туда сайт. Кроме того, большинство существующих конструкторов предлагают возможность приобрести домен сразу на их платформе. Благодаря этому отсутствует надобность отдельно искать платформы, которые продают домены и предоставляют хостинги. Также всегда присутствует служба поддержки, которая всегда предоставляет помощь, консультируя относительно работы функционала и любых мелочей, связанных с сайтом, что исключено при традиционном варианте его создания.
Основные недостатки
Скорость и шаблонность
Говоря о минусах конструкторов сайтов, важно заметить, что их создатели очень стремительно развивают свои платформы. В результате такого развития некоторые недостатки были упразднены. К примеру, если ранее считалось, что сайты, созданные на конструкторах, работают медленно, то сейчас создатели платформ-конструкторов работают на хороших серверах, которые расположены по всему миру. Это позволяет их сайтам работать и загружаться иногда даже быстрее, чем у тех, которые располагают площадки на обычных хостингах. Раньше главным недостатком считалась некая «шаблонность» сайтов, которые созданы на конструкторах, сейчас же на большинстве платформ имеется возможность создавать абсолютно любой дизайн. Все зависит от навыков самого дизайнера, но воплотить в жизнь можно почти любую идею, что позволит избавиться от ощущения, что все сайты собраны по одному шаблону.
Но, все же остались некоторые очень важные недостатки, о которых важно сказать.
Невозможно полноценно владеть сайтом
В случае, если сайт создан на конструкторе, у его владельца есть ограниченность в действиях с этим сайтом. Человек не может просто взять все данные и перенести на другой хостинг. Казалось бы, это не такой большой минус и очень редко кто-то захочет заниматься переносом готового работающего сайта просто на другой хостинг или другой конструктор, но на практике в этом нуждаются довольно много клиентов.
Более дорогие тарифы
Второй минус напрямую выплывает из первого, ведь стоимость хостинга на любой платформе, которая предлагает эту функцию в разы ниже, чем тарифы сайтов-конструкторов. Это логично и объясняется тем, что платформа-конструктор предоставляет намного больше услуг, чем обычный хостинг. Но в то же время, тот факт, что у человека нет возможности просто взять готовый сайт и перенести его куда-то из платформы на хостинг, где тариф будет дешевле, определенно является минусом.
Реклама сервиса
Почти во всех конструкторах есть реклама самого сервиса или указание, что сайт был создан именно на этом конструкторе. Как правило, это абсолютно ненавязчиво и выглядит в виде небольшой надписи или строки внизу сайта, что абсолютно никак не портит ни сайт, ни его дизайн. Однако, далеко не всем это нравится, а для того, чтобы отключить эту надпись, нужно отдельно заплатить или приобрести самый дорогой тариф, и это минус подобных платформ.
Как правило, это абсолютно ненавязчиво и выглядит в виде небольшой надписи или строки внизу сайта, что абсолютно никак не портит ни сайт, ни его дизайн. Однако, далеко не всем это нравится, а для того, чтобы отключить эту надпись, нужно отдельно заплатить или приобрести самый дорогой тариф, и это минус подобных платформ.
Ограниченная SEO
Было бы очень неправильно говорить, что сайты, созданные на конструкторах, плохо продвигаются. Более того, имеется много примеров, когда такие сайты занимают первые строчки в поисковиках, и с каждым месяцем их количество только растет. Внутри конструкторов есть большие и довольно гибкие варианты настройки поисковой оптимизации. Однако это далеко не весь функционал, используемый маркетологами и специалистами SEO, который можно внедрить в сайт. И с этим нужно смириться.
Ограничение в функционале
Несмотря на постоянное развитие и внедрение новых функций на платформах-конструкторах, все же имеется много опций, которые просто нельзя использовать на сайте из-за их отсутствия в самом конструкторе. Как правило, это функции, связанные с работой PHP программирования, которые позволяют клиенту разнообразить сайт, добавить более сложный функционал, такой как сложные калькуляторы, личные кабинеты, историю пользования сайтом. Я вынес этот пункт последним в главе минусов, потому что, как правило, это функции, которые нужны далеко не всем и даже на обычных сайтах их внедрение стоит очень дорого. Но нужно быть готовым к тому, что не все идеи заказчика возможно воплотить в жизнь на сайте, который создан на конструкторе.
Как правило, это функции, связанные с работой PHP программирования, которые позволяют клиенту разнообразить сайт, добавить более сложный функционал, такой как сложные калькуляторы, личные кабинеты, историю пользования сайтом. Я вынес этот пункт последним в главе минусов, потому что, как правило, это функции, которые нужны далеко не всем и даже на обычных сайтах их внедрение стоит очень дорого. Но нужно быть готовым к тому, что не все идеи заказчика возможно воплотить в жизнь на сайте, который создан на конструкторе.
Исходя из всего написанного выше, можно сделать вывод, что плюсов в создании сайтов на конструкторе с каждым годом или даже месяцем становится все больше. Если проследить тенденцию, то легко заметить, что количество сайтов, созданных на таких платформах, растет в геометрической прогрессии. Например, сайтов, созданных на Wix, переваливает за 150 миллионов. По официальным данным, представленным в блоге Tilda Publishing, за 2020 год было подано более 200 000 обращений, что намного больше, чем в прошлом году.
Я могу уверенно сказать, что с развитием конструкторов их популярность будет только расти. Однако не стоит забывать и о недостатках таких сайтов. Ведь есть большая вероятность, что один из них будет основополагающим фактором для выбора в пользу именно более традиционных вариантов создания площадки. Так в каких же случаях стоит рассматривать создание сайта именно на конструкторе? Я постараюсь изложить максимально объективную точку зрения относительно этого вопроса, но все же не гарантирую, что здесь не будет присутствовать некий субъективный взгляд.
Когда стоит использовать конструктор сайтов
Посадочные страницы или персональные блоги. Одностраничные сайты или лендинги, которые состоят из 2-3 страниц однозначно стоит создавать на конструкторах. Я просто не вижу варианта, в которых хоть какой-то из перечисленных в статье минусов может повлиять на решение не использовать конструктор. Ведь функционал позволяет создавать просто невообразимые по дизайну и по качеству одностраничные сайты.
Интернет-магазин. Наверное, самым большим камнем преткновения в спорах о том, как создавать сайт, является именно интернет-магазин. Очень многие люди говорят, что просто невозможно собрать на конструкторе качественный e-commerce, другие же утверждают, что функционал конструкторов позволяет создавать отличные магазины. С практической точки зрения, я должен заметить, что при создании интернет-магазина функционала конструктора очень часто действительно недостаточно. Из своего опыта могу сказать, что все зависит от размеров магазина. Если у клиента не больше 10 категорий товара и не больше 100 товаров в общей сложности, то можно смело использовать конструктор. Если же масштабы продаж намного больше, то я не рекомендовал бы создавать магазин, используя платформы-конструкторы.
С практической точки зрения, я должен заметить, что при создании интернет-магазина функционала конструктора очень часто действительно недостаточно. Из своего опыта могу сказать, что все зависит от размеров магазина. Если у клиента не больше 10 категорий товара и не больше 100 товаров в общей сложности, то можно смело использовать конструктор. Если же масштабы продаж намного больше, то я не рекомендовал бы создавать магазин, используя платформы-конструкторы.
Преимущества конструкторов оправдывают рост их популярности. Будут появляться все более продвинутые конструкторы, а нынешние будут обретать новые функции. Однако, существует много сценариев, когда их использование будет неуместным. Владелец сайта должен проконсультироваться со специалистом, взвесить все за и против и самостоятельно решить то, каким способом создавать сайт. Однако, повторюсь, что нельзя создать хороший сайт, не имея навыков, даже на конструкторе. Лучше всегда использовать услуги специалистов в этой сфере.
От редакции. Благодарим автора за то, что поделился опытом. Если вам есть, что рассказать нашим читателям, присылайте свои заявки!
Благодарим автора за то, что поделился опытом. Если вам есть, что рассказать нашим читателям, присылайте свои заявки!
33 лучших онлайн-конструктора сайтов, презентаций, визиток и многого другого
Онлайн-конструкторы сайтов: лендингов, интернет-магазинов, блогов, портфолио
1. Tilda Publishing
Тут вы сможете быстро создать портфолио, лендинг курса, лонгрид, блог, интернет-магазин. Все блоки спроектированы дизайнерами, поэтому собрать из них что-то непривлекательное — непростая задача. А если идею не получается реализовать стандартными средствами, можно сделать собственные блоки с помощью встроенного графического редактора Zero Block.
Tilda Publishing →
2. Readymag
Сервис для создания интерактивных историй, журналов, портфолио. Можно работать по готовым шаблонам или создавать собственные. Кроме стандартных элементов (текста, изображений, простых форм), на страницу можно добавить ленту Twitter или Facebook, слайд-шоу и собственный код.
Как и в случае с Tilda, создавать веб-публикации можно бесплатно, но некоторые функции доступны только за деньги.
Readymag →
3. Wix
Удобный конструктор с большим выбором шаблонов, разбитых по категориям. Сайт собирается не из готовых блоков, а из элементов, каждый из которых можно настраивать. Есть и дополнительные возможности: помощь и подсказки на русском языке, подключение домена, поисковая оптимизация.
Wix →
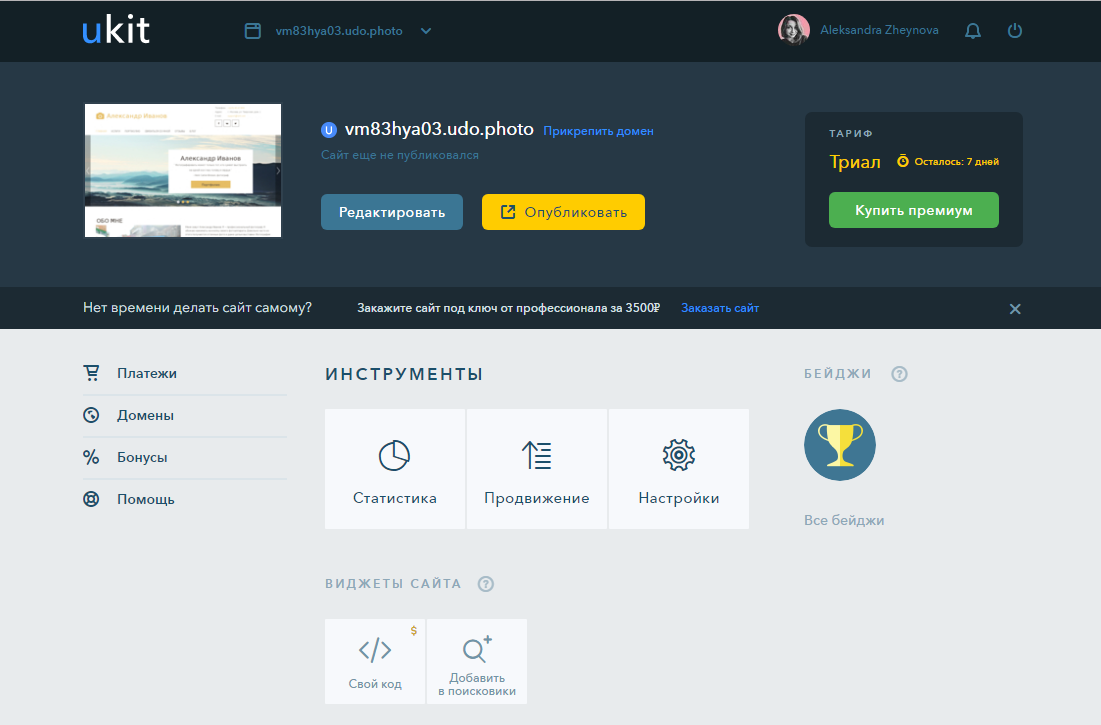
4. uKit
Ваш вариант, если нужен сайт для бизнеса. Можно не только собрать страницу, но и подключить хостинг, купить домен, привязать платёжные сервисы, добавить виджеты, подготовить мобильную версию и изучать статистику.
uKit →
5. LPmotor
Платформа для создания лендингов. LPmotor проигрывает Tilda или Readymag в плане дизайна, а сервисам вроде Wix или uKit — по количеству возможностей и функций. Но собрать продающую страницу довольно легко. Здесь очень много блоков, которые можно менять на свой вкус.
LPmotor →
6.
 LPgenerator
LPgeneratorНа этом сайте вы сможете собрать лендинг для бизнеса. Есть возможность протестировать страницу, подсчитать конверсию, проанализировать трафик и интегрировать страницу с другими сервисами. Например, с «Битрикс24», «Мегапланом» или MailChimp.
LPgenerator →
7. About.me
Сервис для создания простого сайта-визитки. Вам нужно только указать имя, род занятий, интересы, добавить биографическую справку и выбрать один из трёх возможных вариантов дизайна.
About.me →
8. Adobe Spark Page
Инструмент для создания веб-публикаций. Добавляете свои фотографии, видео и текст, анимацию и тему. А в результате получаете красивую страницу, которой можно поделиться с друзьями.
Adobe Spark Page →
9. Quirl
Сервис для создания документов в интернете: лонгридов, отчётов, презентаций, коммерческих предложений. Представляя свои идеи с помощью разных графических средств, вы сможете эффективнее доносить свои идеи до других.
Quirl →
10.
 Webflow
WebflowМощный конструктор сайтов для создания страниц с адаптивным дизайном. Подходит профессиональным дизайнерам и разработчикам, которые смогут быстрее выполнять часть своих задач в онлайн-редакторе.
Webflow →
11. Unbounce
Профессиональный инструмент для создания лендингов, целевых страниц и проведения A/B-тестов. На выбор пользователю предлагается 125 готовых шаблонов. Помимо визуального редактора, есть ещё несколько полезных инструментов: генератор лидов, отображение статистики в реальном времени, менеджер сценариев, интеграция с другими сервисами.
Unbounce →
12. Squarespace
Очень классный конструктор в плане дизайна. Демоверсии сайтов продуманы до мелочей. Поэтому вам, по сути, остаётся только выбрать подходящий дизайн и наполнить его своим контентом.
Squarespace →
13. Exposure
Создание сайтов для фотографов, дизайнеров интерьеров и обычных пользователей, которые хотят поделиться своими фотоисториями. Все шаблоны спроектированы так, чтобы не отвлекать читателей от главного — изображений.
Exposure →
Онлайн-конструкторы презентаций
14. «Google Презентации»
Если вы работаете с «Google Документами», то наверняка оцените главные достоинства этого сервиса: возможность создавать презентации в браузере и всегда иметь к ним доступ с любого устройства, автоматическое сохранение и совместимость с привычным PowerPoint.
«Google Презентации» →
15. Prezi
Шаблоны Prezi разработаны так, чтобы была видна структура и логика вашего доклада. Анимации добавляют рассказу динамику и не дают аудитории заскучать.
Prezi →
16. PowToon
Сервис для создания видеопрезентаций с интуитивным интерфейсом.
PowToon →
17. Slides
Онлайн-редактор презентаций, отличающийся большим выбором шаблонов с минималистичным современным дизайном. Готовую презентацию можно сохранить в формате PDF или распечатать.
Slides →
18. Swipe
Интерактивные презентации, позволяющие взаимодействовать с аудиторией. На Swipe стоит обратить внимание преподавателям: в презентацию можно вставлять вопросы, на которые читатели смогут отвечать в реальном времени.
Swipe →
19. Haiku Deck
Предназначен для создания максимально простых презентаций. Один слайд — одна идея.
Haiku Deck →
20. SlideCamp
Коллекция слайдов с графикой. Их можно скачать и вставить в свою презентацию в PowerPoint.
SlideCamp →
21. FlowVella
Для воспроизведения во время презентаций разноплановой информации: текста, диаграмм, видеозаписей, галерей. По сути, презентация, сделанная с помощью FlowVella, — это интерактивное приложение для iPad, продуманное до деталей и со вкусом оформленное.
FlowVella →
22. LiveSlides
Ещё один сервис, чтобы добавить интерактива в презентацию. Например, начать доклад с видео на YouTube, затем провести небольшой опрос слушателей (они смогут проголосовать с мобильных телефонов), добавить живую ленту Twitter, а закончить сессией вопросов и ответов в реальном времени.
LiveSlides →
23. Visme
Создание интерактивных презентаций. Простой интерфейс, тысячи изменяемых шаблонов, возможность совместной работы над проектом, аналитика и хранение готовой презентации в облаке.
Visme →
24. Slidebean
Загружаете контент, задаёте понравившийся дизайн и смотрите, что получилось в итоге. Подкупает, что от пользователя требуется минимум усилий. Сервис для тех, кто делает презентации в последний момент.
Slidebean →
25. Deckset
Превращает ваши заметки в красивые слайды.
Deckset →
Графические онлайн-конструкторы
26. Canva
Веб-сервис для создания слайдов, визиток, постеров, открыток и изображений для социальных сетей.
Canva →
27. Rocketium
Загружаете текст и картинки, выбираете музыку и дизайн, добавляете анимацию и переходы, а на выходе получаете красиво оформленное видео.
Rocketium →
28. Pablo
Помогает готовить изображения для публикации в социальных сетях. Просто заходите на сайт, выбираете картинку для фона или загружаете свою, добавляете цитату и определяетесь со шрифтом.
Pablo →
29. Adobe Spark Post
Это Pablo и Rocketium одновременно. Инструмент для подготовки видео или изображений к публикации в Instagram, Twitter, Facebook.
Инструмент для подготовки видео или изображений к публикации в Instagram, Twitter, Facebook.
Adobe Spark Post →
30. Snappa
Ещё один конструктор, работающий по тому же принципу: вы выбираете дизайнерский шаблон, добавляете свой текст и можете делиться готовой картинкой в социальных сетях.
Snappa →
31. Recitethis
Максимально простой редактор для оформления цитат.
Recitethis →
32. Piktochart
Инструмент для создания инфографики по готовым шаблонам.
Piktochart →
33. Infogr.am
Сервис для создания графиков, диаграмм, инфографик и интерактивных карт.
Infogr.am →
WordPress не одинок: сравнение конструкторов веб-сайтов
Опубликовано: 2019-02-28
Когда дело доходит до создания веб-сайта, среднестатистические пользователи думают, что это могут сделать только опытные программисты. В этой статье мы развенчаем этот миф и предложим сравнить наши конструкторы веб-сайтов, чтобы вам не пришлось ломать голову над тем, какую платформу выбрать для своего бизнеса.
Зачем использовать конструктор сайтов
Чтобы помочь вам решить, использовать ли конструктор веб-сайтов или нет, ознакомьтесь со следующими преимуществами, которые предоставляют такие услуги:
- Вам не нужны ни навыки программирования, ни веб-дизайна . Конструкторы веб-сайтов используют технологию перетаскивания, поэтому вы можете упорядочивать свой контент без необходимости писать или редактировать какой-либо фрагмент кода. Кроме того, с помощью конструкторов веб-сайтов вы можете выбирать из предварительно разработанных шаблонов и тем, настраивая их дальше по своему вкусу и потребностям.
- Вы можете редактировать свой сайт с любого компьютера . Поскольку конструкторы веб-сайтов работают в Интернете, все, что вам нужно сделать, это войти в свою учетную запись и начать редактировать и публиковать свой контент в любое время и в любом месте.
- Вы экономите деньги . Несмотря на то, что бесплатные конструкторы веб-сайтов действительно берут деньги за некоторые премиальные функции, платные варианты по-прежнему более доступны, чем команда профессионалов в области программирования.

При наличии бесчисленных вариантов создания веб-сайтов возникает вопрос: какую платформу выбрать? Ознакомьтесь с некоторыми шагами, которые необходимо предпринять, прежде чем выбрать лучший конструктор веб-сайтов.
Как выбрать конструктор сайтов
Определитесь со своим бюджетом
Подумайте о стратегических потребностях вашего бизнеса, чтобы выяснить, сколько денег вы можете потратить на веб-сайт. Как правило, конструкторы веб-сайтов предоставляют базовые функции бесплатно, но они могут взимать деньги за дополнительные функции, такие как расширенные параметры SEO, внедрение кода или ваш брендинг. Имейте в виду, что даже при использовании бесплатного конструктора веб-сайтов вам также необходимо будет инвестировать в обслуживание веб-сайта, например регистрацию домена, авторское право на изображения или хостинг.
Выбирайте приоритеты вашего бизнеса
Подумайте, какие параметры вы хотите, чтобы ваш сайт работал и как вы хотите, чтобы он выглядел. Скажем, вам нужен веб-сайт с портфолио, поэтому вы, вероятно, будете искать инструмент, который предлагает ряд тем и расширенные варианты дизайна с перетаскиванием для мультимедийных материалов, которые вы собираетесь опубликовать. Если вам нужен интернет-магазин, вы ожидаете, что платформа обеспечит функции электронной коммерции, такие как варианты оплаты и доставки, много места для онлайн-хранилища, возможность создавать скидки, электронные письма о брошенных корзинах и другие.
Скажем, вам нужен веб-сайт с портфолио, поэтому вы, вероятно, будете искать инструмент, который предлагает ряд тем и расширенные варианты дизайна с перетаскиванием для мультимедийных материалов, которые вы собираетесь опубликовать. Если вам нужен интернет-магазин, вы ожидаете, что платформа обеспечит функции электронной коммерции, такие как варианты оплаты и доставки, много места для онлайн-хранилища, возможность создавать скидки, электронные письма о брошенных корзинах и другие.
Обратите внимание на возможности интеграции и совместимости
Проверьте, есть ли в программе встроенные опции для подключения к социальным сетям, инструментам аналитики, музыкальным и видео приложениям. Помните, что пользователи будут проверять ваш веб-сайт со своих мобильных телефонов, а также со своих компьютеров, поэтому ищите конструктор с опциями мобильной адаптации.
Проверьте, можете ли вы настроить
Найти конструктора с интуитивно понятным и удобным интерфейсом — полдела. Полезная платформа для создания веб-сайтов предоставляет вам достаточное количество шаблонов и тем на выбор, позволяет настраивать их, добавляя или изменяя текст, цвета и шрифты или даже основные элементы макета.
Ищите поддержку клиентов
Проверьте, можете ли вы связаться с кем-нибудь, если у вас возникла конкретная проблема при использовании платформы. На этапе изучения сервиса обратите внимание, есть ли ознакомительный тур или список FAQ. Кроме того, узнайте, как можно связаться со службой технической поддержки: в чате, по электронной почте или на форуме пользователей.
Теперь, когда вы знаете, с чего начать создание своего веб-сайта, мы покажем, как это сделать, с помощью сравнения конструктора веб-сайтов пяти популярных платформ: Readymag, Wix, Squarespace, Instapage и Weebly.
Readymag
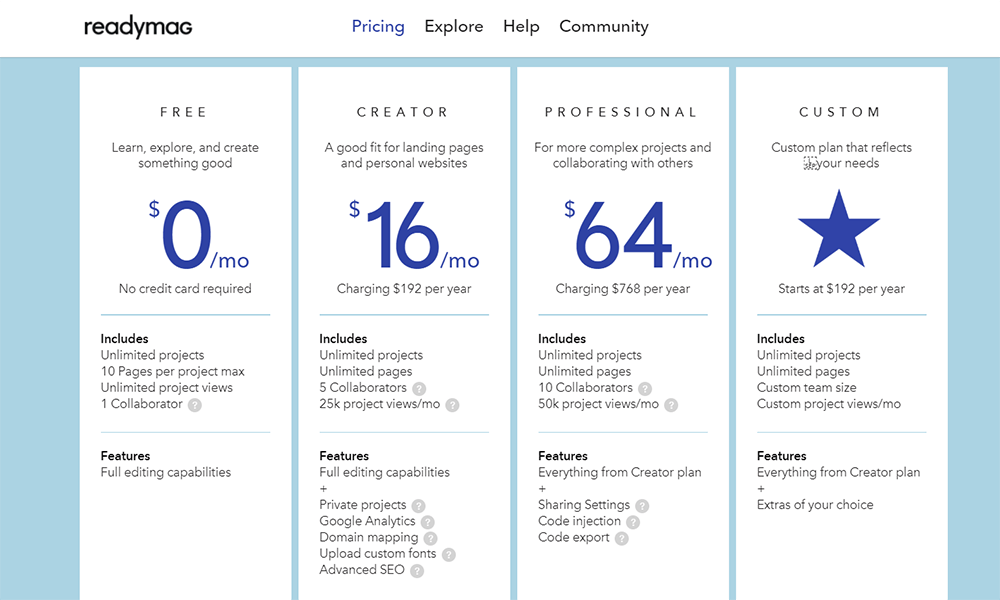
Стоимость : бесплатно для базовых планов, 16 долларов в месяц для целевых страниц и личных веб-сайтов, 64 доллара в месяц для сложных проектов и индивидуальных планов, адаптированных к вашим дополнительным потребностям.
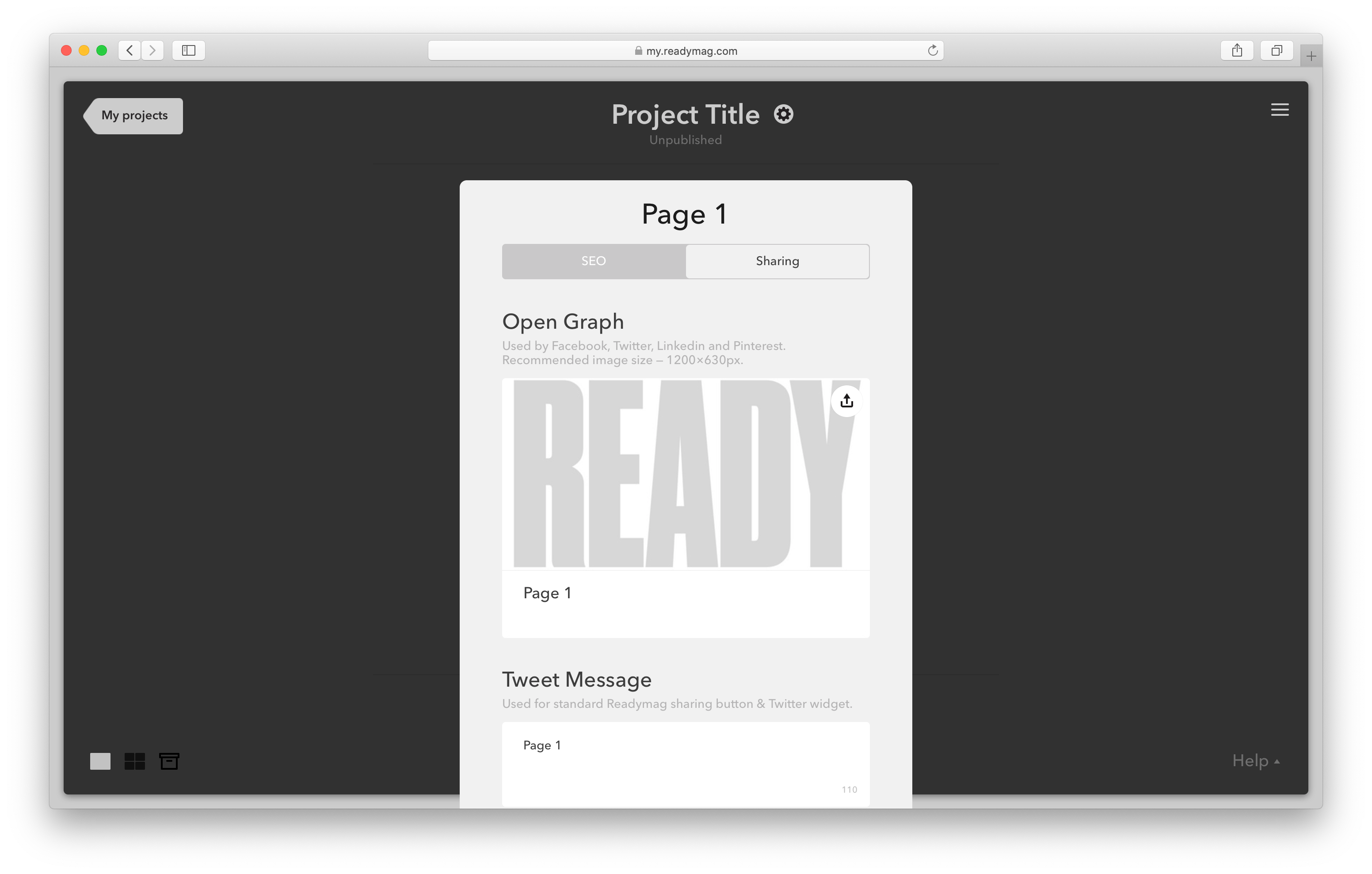
Интерфейс этой службы довольно прост в работе, так как боковая панель с инструментами редактирования и дизайна появляется, когда вы щелкаете элемент, который хотите отредактировать.
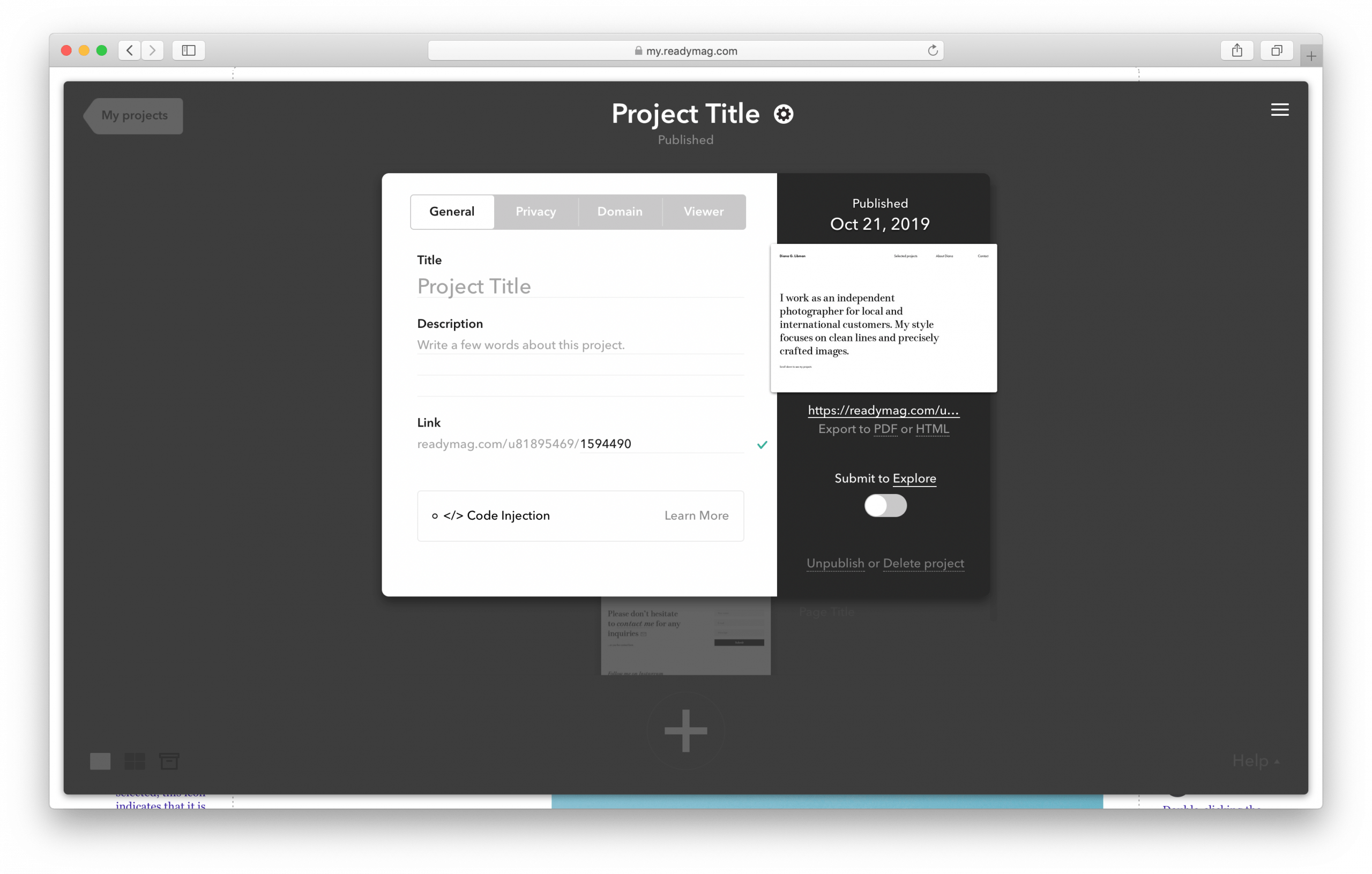
Несмотря на интуитивно понятный дизайн, эта платформа предлагает 12-шаговое пошаговое руководство по платформе. Создайте учетную запись, выберите один из шаблонов и тем, предлагаемых платформой, и начните заполнять свою веб-страницу контентом. Прежде чем опубликовать свое творение, настройте название проекта, его описание и ссылку на него.
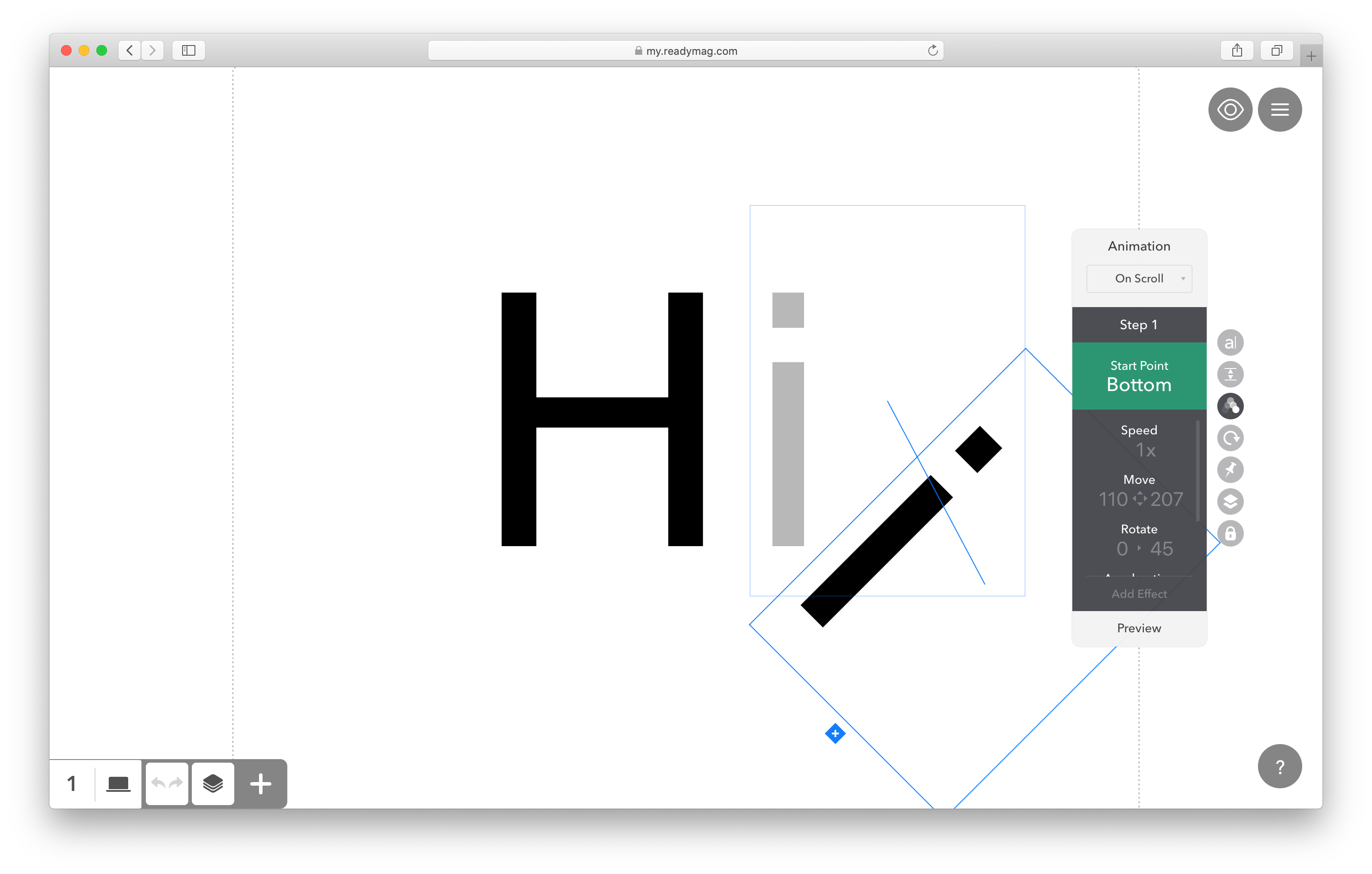
С Readymag вы сможете выбирать среди более 1500 шрифтов или загружать свои собственные. Платформа также позволяет пользователям создавать свои собственные шаблоны или встраивать собственный фрагмент кода в проект. Чтобы сделать веб-сайт еще более интерактивным, сервис предлагает четыре формы анимации — при загрузке, прокрутке, щелчке или наведении — и множество специальных эффектов. Readymag предоставляет бесплатную возможность сделать ваш сайт видимым для поисковых систем; однако вам необходимо перейти на платный план, чтобы сопоставить собственный домен и управлять настройками белой метки или конфиденциальности. Более того, вы можете отменить публикацию своего контента в любое время и экспортировать его в PDF или HTML.
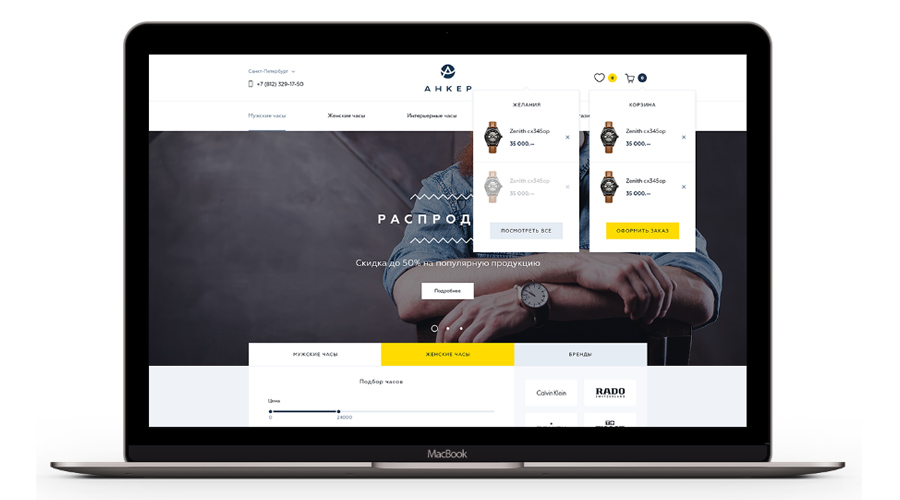
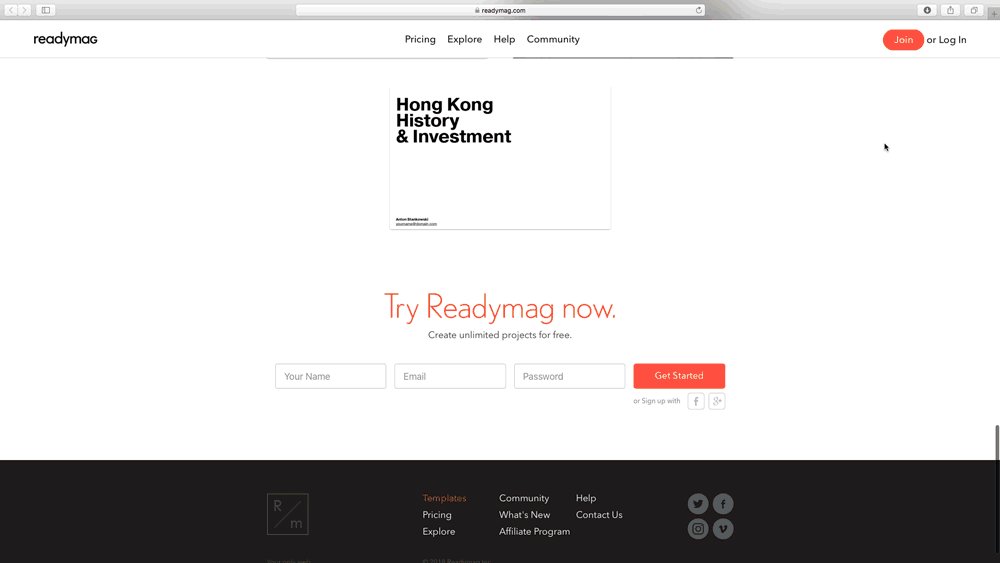
Вот веб-страница, которую мы создали с помощью Readymag:
Целевая страница создана с помощью ReadymagWix
Стоимость : бесплатный план включает неограниченное количество страниц, редактор перетаскивания, безопасный хостинг, хранилище 500 МБ и удобный для мобильных устройств интерфейс. Для более продвинутых опций доступны премиальные планы, которые стоят от 4,50 до 24,50 долларов в месяц.
Интерфейс включает две боковые панели с общими и расширенными настройками. Просто выберите элемент и начните его редактировать.
Работа в Wix Выберите, какой веб-сайт вы хотите, и решите, как вы хотите его создать. Во-первых, Wix предлагает вам ответить на несколько основных вопросов, чтобы его алгоритм искусственного интеллекта (AI) сгенерировал веб-сайт, адаптированный к вашим потребностям. Вы также можете создать собственный веб-сайт с помощью шаблонов, редактора перетаскивания и множества функций дизайна. Wix предложит вам более 500 шаблонов для бизнеса (интернет-магазин, рестораны, туризм), блогов, целевых страниц и так далее.
Платформа считается одним из лучших конструкторов веб-сайтов, так как предлагает супер-интуитивно понятный интерфейс с автосохранением, многочисленным текстом, изображениями и вариантами дизайна макета. Кроме того, вы можете подключить свой веб-сайт к домену, предоставленному службой, или к своему домену, настроить базовые и расширенные возможности SEO, такие как заголовки веб-страниц, метаописания, параметры замещающего текста, ссылки с Google Search Console и другие.
Мы использовали Wix для создания домашней страницы блога с нашими последними статьями.
Домашняя страница блога создана с помощью WixSquarespace
Стоимость : хотя Squarespace не предоставляет бесплатные планы, вы можете использовать 14-дневную бесплатную пробную версию для тестирования и изучения услуги. Платформа предлагает четыре тарифных пакета от 16 до 46 долларов в месяц. Как часть пакета, этот конструктор предоставляет своим пользователям бесплатный хостинг веб-сайтов и собственное доменное имя.
Платформа предлагает минималистичный интерфейс, где вам нужно щелкнуть символ «+» справа, чтобы увидеть, что вы можете добавить на страницу и как вы можете ее редактировать.
Создание блога в SquarespaceНачните с предварительного просмотра и выбора шаблонов, которые предлагает Squarespace. Вы также можете вдохновиться тем, как другие пользователи создают свои веб-сайты с помощью этих шаблонов. Создайте свою страницу, добавляя блоки содержимого с помощью редактора перетаскивания и заполняя их любой необходимой информацией. С помощью следующей услуги вы также получите доступ к шаблонам дизайнера, веб-конструктору, неограниченному количеству страниц, галереям, хранилищу, а также метрикам веб-сайта.
Мы использовали Squarespace для создания личного блога.
Личный блог, созданный с помощью SquarespaceInstapage
Стоимость : услуга также не предоставляет бесплатный план, но предлагает двухнедельную бесплатную пробную версию. Существует два типа тарифных планов: основной и корпоративный. Базовый план стоит 99 долларов в месяц и включает более 40 интеграций, неограниченное A / B-тестирование, мобильный адаптивный конструктор, аналитику конверсии, редактирование пользовательского кода, более 200 адаптивных шаблонов и многое другое. Стоимость корпоративного плана индивидуальна и адаптирована к вашим конкретным потребностям.
Базовый план стоит 99 долларов в месяц и включает более 40 интеграций, неограниченное A / B-тестирование, мобильный адаптивный конструктор, аналитику конверсии, редактирование пользовательского кода, более 200 адаптивных шаблонов и многое другое. Стоимость корпоративного плана индивидуальна и адаптирована к вашим конкретным потребностям.
Платформа может похвастаться удобным интерфейсом со строкой меню над проектом, над которым вы работаете.
Интерфейс InstapageInstapage предлагает своим пользователям более сотни шаблонов и все необходимые виджеты, разработанные специально для целевых страниц. Для анализа и оптимизации создаваемых вами целевых страниц сервис включает варианты A / B-тестирования, возможность подключить веб-страницу к вашей учетной записи Google Analytics или отслеживать конверсии прямо из аналитики платформы. Instapage также предлагает интеграцию с Drupal, Facebook и WordPress.
Вот как выглядит веб-страница, созданная с помощью Instapage:
Целевая страница, созданная с помощью InstapageWeebly
Стоимость : помимо бесплатного плана Weebly предлагает пять тарифных планов от 7 до 55 долларов в месяц. В зависимости от вашего тарифного плана Weebly предоставляет различные варианты дизайна, поиск на сайте, защиту паролем, хранилище и многое другое.
В зависимости от вашего тарифного плана Weebly предоставляет различные варианты дизайна, поиск на сайте, защиту паролем, хранилище и многое другое.
Служба также предоставляет некоторые ценные варианты для интернет-магазина, такие как количество товаров в магазине, калькулятор доставки и налогов, использование кодов скидки, подарочные карты, домен для оформления заказа и электронные письма о брошенных корзинах. Слева есть строка меню со всеми доступными инструментами; однако вы вряд ли найдете здесь кнопку предварительного просмотра.
Вот веб-сайт, который нам удалось создать с помощью Weebly:
Сайт создан с помощью WeeblyСноски сравнения конструкторов веб-сайтов
Опробовав вышеупомянутые платформы, мы подготовили сравнительную таблицу конструкторов веб-сайтов с их наиболее важными функциями, чтобы вы могли выбрать своего победителя.
| Readymag | Wix | Squarespace | Instapage | Weebly | |
| Бесплатные планы | + | + | — Бесплатная 2-недельная пробная версия | — Бесплатная 2-недельная пробная версия | + |
| Домен и хостинг | Возможность установить собственный домен или использовать поддомен. Проекты размещаются как на заранее подготовленных, так и на собственных серверах. Проекты размещаются как на заранее подготовленных, так и на собственных серверах. | Бесплатный поддомен и хостинг. Пользовательские домены доступны для премиум-пользователей. | Бесплатный хостинг и доменные имена. | Бесплатный хостинг поддоменов. Пользовательские домены доступны для премиум-пользователей. | Бесплатный хостинг поддоменов. Пользовательские домены доступны для премиум-пользователей. |
| Пользовательское кодирование | + | + | + | + | + |
| Количество шаблонов | 30+ | 500+ | 60+ | 200+ | 40+ |
| Настройки SEO | Вы можете указать заголовок для своей страницы, добавить метаописание и ключевые слова. Также есть возможность настроить URL-адреса для каждой страницы. | Вы можете редактировать метатеги — заголовок и описание страницы, — изменять URL страницы, добавлять ключевые слова, а также разрешать или запрещать поисковым системам показывать вашу страницу в результатах поиска. | Вы можете добавить заголовок и описание для своей страницы, связать свой веб-сайт с Search Console, чтобы добавить из него ключевые слова. Также есть возможность запретить Google индексировать вашу страницу. | Вы можете настроить заголовок страницы, ключевые слова, мета-описание и значок Favicon. Вы также можете скрыть страницу от поисковых систем. | Вы можете редактировать и настраивать мета-заголовки и описания, изменять URL-адреса страниц и использовать Google Search Console. |
Мы надеемся, что этот пост помог вам выбрать правильный конструктор веб-сайтов и побудил вас попробовать свои силы в создании собственного веб-сайта. Удачи вам в начале и не забудьте использовать SendPulse для связи с потенциальными клиентами, полученными с вашего нового веб-сайта!
7 Лучший Webflow Альтернативы легко построить сайт (2021)
This article was revised and updated on Feb 11, 2021.
Webflow is a platform designed to help business owners build a website without any coding experience. Webflow это своего рода платформа для создания веб-сайтов, включающая большой набор инструментов для создания функционирующего веб-сайта.
Webflow это своего рода платформа для создания веб-сайтов, включающая большой набор инструментов для создания функционирующего веб-сайта.
Однако, Webflow не для всех. Те, кто хочет в первую очередь продавать физические продукты, вероятно, должны бороться за Shopify, Это, пожалуй, самый популярный веб-строитель интернет-магазина, имеющий массу полезных инструментов для продажи физических продуктов.
Если цифровые продукты и курсы вам больше нравятся, то что-то вроде Kajabi было бы хорошей идеей. Платформы онлайн-курса, такие как Kajabi, дают уникальный набор инструментов для создания, маркетинга и продажи цифровых курсов. Такие платформы, как Kajabi, позволяют загружать контент, структурировать его в курс и создавать предложения для студентов. Уникальный профиль цифровых курсов делает их отличной стратегией для получения доходов компании.
Однако если вы хотите создать простой веб-сайт, существует множество платформ для создания веб-сайтов. Итак, мы собрали этот список из 7 лучших альтернатив Webflow.
- Wix
- Webnode
- Site123
- конструктор сайтов
- Сомнение
- Readymag
- Полотна
Webflow Alternative No.1: Wix
Wix в настоящее время самый большой игрок в секторе создания веб-сайтов и может похвастаться огромными 160 миллионами сайтов. Wix так высоко ценится из-за своего простого редактора веб-сайта. Пользователи получают доступ к бесплатные шаблоны и сервис предоставляет собственный хостинг и доменные имена. Wix особенно хорош для малого бизнеса и имеет действительно хорошую мобильную оптимизацию.
Вы можете думать о Wix как покупка готового дома. Фундамент дома остается прежним, но вы можете переставить и добавить новую мебель или покрасить стены в любой цвет, какой захотите. Вам также не нужно беспокоиться об обновлениях безопасности веб-сайта с помощью WixПреимущество перед такими платформами, как WordPress.
Вам также не нужно беспокоиться об обновлениях безопасности веб-сайта с помощью WixПреимущество перед такими платформами, как WordPress.
Наконец, Wix предлагает бесплатный тарифный план, однако, бесплатный план очень ограничен с точки зрения функциональности. Профессиональные функции, такие как пользовательское доменное имя или раздел электронной коммерции, требуют, чтобы вы получили платный план. Самый дешевый платный тариф начинается с 13 долларов в месяц и включает в себя 2 ГБ полосы пропускания, 3 ГБ памяти и настраиваемое доменное имя.
Особенности
- Интуитивно понятный веб-строитель
- 100 шаблонов
- Неограниченная пропускная способность на более высоких планах
- Пользовательские доменные имена
Плюсы
- Чрезвычайно прост в использовании
- Много шаблонов на выбор
- Свободный план доступен
- Множество совместимых приложений
Минусы
- Бесплатный план очень ограничен
- Отсутствие параметров настройки
- Более медленные скорости загрузки, чем в среднем
Webflow Alternative No.
 2: Webnode
2: WebnodeУ Webnode более 40 миллионов зарегистрированных пользователей, поэтому она является одной из самых крупных платформ для создания сайтов. Одной из ключевых особенностей WebNode, которая отличает его от других сервисов, являются его совместимые языки. WebNode поддерживает более 20 различных языков и дает вам возможность создать многоязычный веб-сайт.
В WebNode есть простой редактор drag-and-drop, который позволяет добавлять разделы и элементы одним щелчком мыши. Они предлагают довольно много шаблонов и готовых макетов на выбор, и большинство шаблонов разработано быстро. Нам нравится то, что вы можете изменять цвет фона каждого раздела независимо друг от друга. Однако вы не можете изменять HTML или CSS в шаблонах.
WebNode поставляется со встроенными решениями для электронной коммерции, но у него нет таких продвинутых функций, как печать этикеток или реальные расходы на доставку. Он имеет хороший набор инструментов SEO, таких как теги заголовков, мета-описания и пользовательские URL-адреса.
Он имеет хороший набор инструментов SEO, таких как теги заголовков, мета-описания и пользовательские URL-адреса.
Особенности
- Редактор перетаскивания
- Готовые шаблоны
- Многоязычная совместимость
- Пользовательские домены
- Услуги резервного копирования
- Профессиональные почтовые аккаунты
Плюсы
- Совместим с более чем 20 языками
- Многоязычная емкость сайта
- Хорошие инструменты SEO
- Встроенная электронная коммерция
Минусы
- Нет доступа к HTML или CSS
- Нет авансовых платежей
- Нет чата или поддержки по телефону
Webflow Alternative No.3: Site123
Site123 предназначен в основном для частных лиц или малых предприятий, которым необходимо быстро запустить и запустить сайт. Одной из замечательных особенностей Site123 является вопросник для предварительной сборки. Платформа задает вопросы о том, какой веб-сайт вы хотите создать, и создает готовый шаблон, который обладает нужными вам функциями. Это не самая сложная или оригинальная веб-платформа для разработчиков, но она отлично подходит для скорости и эффективности.
Одной из замечательных особенностей Site123 является вопросник для предварительной сборки. Платформа задает вопросы о том, какой веб-сайт вы хотите создать, и создает готовый шаблон, который обладает нужными вам функциями. Это не самая сложная или оригинальная веб-платформа для разработчиков, но она отлично подходит для скорости и эффективности.
Site123 имеет несколько действительно хороших функций для создания блогов. RSS-каналы, социальные закладки и функция глубокого поиска действительно полезны для организации сообщений в блоге. Тем не менее, в нем отсутствуют разделы и категории комментариев, две большие вещи, которые вы хотели бы иметь у создателя блога.
Site123 также имеет некоторые встроенные функции электронной коммерции, но ничего особенного. Он может создать простой и элегантный бизнес-сайт, но не может выполнять такие сложные операции, как автоматизация счетов или отслеживание платежей.
В этом смысле мы бы сказали, что Site123 лучше всего подходит для людей, которые хотят иметь личный сайт. Site123 является приемлемым вариантом для базовых бизнес-сайтов для небольших компаний, но тем, кто хочет расширяться, вероятно, следует искать более всеобъемлющую платформу.
Site123 является приемлемым вариантом для базовых бизнес-сайтов для небольших компаний, но тем, кто хочет расширяться, вероятно, следует искать более всеобъемлющую платформу.
Особенности
- Инструменты SEO
- Адаптивно разработанные шаблоны
- Бесплатный хостинг
- Некоторые инструменты электронного маркетинга
- Функциональность электронной коммерции
Плюсы
- Быстро, эффективно и просто
- Хорошие необходимые инструменты для ведения блогов
- Свободный план доступен
- Дешевые варианты цен
Минусы
- Слишком ограниченный для крупных предприятий
- Отсутствие некоторых ключевых функций с инструментом блога и электронной коммерцией
- Относительно мало вариантов настройки
WebsiteBuilder в основном нацелен на создание и запуск базового веб-сайта. Все планы включают в себя бесплатные и безопасные учетные записи на веб-сайтах, а также интуитивно понятный веб-редактор с функцией перетаскивания. WebsiteBuilder включает более 10,000 шаблонов дизайна и включает в себя плавный трехэтапный процесс создания сайтов. Наконец, WebsiteBuilder предлагает бесплатный хостинг для всех учетных записей.
Все планы включают в себя бесплатные и безопасные учетные записи на веб-сайтах, а также интуитивно понятный веб-редактор с функцией перетаскивания. WebsiteBuilder включает более 10,000 шаблонов дизайна и включает в себя плавный трехэтапный процесс создания сайтов. Наконец, WebsiteBuilder предлагает бесплатный хостинг для всех учетных записей.
WebsiteBuilder предлагает одни из самых дешевых тарифных планов. Существует бесплатный вариант, но даже платные варианты начинаются от 6 долларов в месяц. Каждый план также включает в себя прямой телефон, чат и поддержку по электронной почте. На данный момент нет видеоуроков о том, как использовать платформу, но создатели планируют добавить некоторые в ближайшее время.
Как и большинство веб-разработчиков, WebsiteBuilder использует простой редактор с перетаскиванием. Шаблоны существуют для нескольких типов магазинов, включая фотографии, музыку и многое другое. Имея более 10,000 доступных шаблонов, вы практически гарантированно найдете то, что соответствует вашей нише.
Одна большая критика, которую мы имеем, — это отсутствие интеграции электронной почты. Вам придется использовать какой-то отдельный почтовый домен и связать его с платформой. Это не слишком много хлопот, но тем не менее раздражает.
Особенности
- Мобильные адаптивные дизайны
- Редактор перетаскивания
- Инструмент для блогов
- Доменные имена
- Безопасность веб-сайта
- Аналитика сайта
Плюсы
- Свободный план доступен
- Очень большая библиотека шаблонов
- Быстрая настройка сайта
- Полезные аналитические инструменты
- Автоинструмент «Интеллектуальный строитель»
Минусы
- Нет интеграции с электронной почтой
- Некоторые пользователи сообщают о проблемах с выставлением счетов в компании
- Нет учебников
- Недостаточная масштабируемость
Duda — одна из самых маленьких веб-платформ, и в настоящее время она насчитывает всего около 450,000 XNUMX сайтов. Однако у него есть несколько простых и креативных дизайнов, которые, по их собственным словам, «делают дизайн сайта безболезненным». Дуда начинает с того, что дает несколько общих шаблонов сайтов, из которых вы можете затем редактировать по своему желанию. Вы можете создавать новые страницы, разделы и создавать свои собственные виджеты. Когда вы закончите, просто нажмите кнопку публикации, и ваш сайт будет опубликован немедленно.
Однако у него есть несколько простых и креативных дизайнов, которые, по их собственным словам, «делают дизайн сайта безболезненным». Дуда начинает с того, что дает несколько общих шаблонов сайтов, из которых вы можете затем редактировать по своему желанию. Вы можете создавать новые страницы, разделы и создавать свои собственные виджеты. Когда вы закончите, просто нажмите кнопку публикации, и ваш сайт будет опубликован немедленно.
Duda предназначен в основном для частных лиц и предпринимателей, поэтому его функции немного не хватает для крупных предприятий. Вы можете вносить изменения только в структурированные шаблоны, так что вы, вероятно, не сможете думать слишком нестандартно. При этом инструменты достаточно просты и креативны, чтобы вы могли получить четкую бизнес-страницу за день. Также помогает то, что большинство шаблонов очень привлекательны.
Дуда действительно заряжает немного больше, чем другие веб-разработчики в своем классе. Базовый план начинается с 14 долларов в месяц, и нет бесплатной опции. Тем не менее, они предлагают бесплатную 14-дневную пробную версию. Duda также предлагает варианты электронной коммерции по низкому тарифному плану, что относительно необычно для веб-платформ.
Тем не менее, они предлагают бесплатную 14-дневную пробную версию. Duda также предлагает варианты электронной коммерции по низкому тарифному плану, что относительно необычно для веб-платформ.
Особенности
- Редактор перетаскивания
- Библиотека шаблонов
- 20 варианта оплаты
- Налоговые расчеты
- Некоторые инструменты SEO
- Маркетинговые инструменты
Плюсы
- Действительно хорошие инструменты электронной коммерции даже при более низких тарифных планах
- Хороший пакет управления клиентом
- Достойные маркетинговые возможности в целом
- Бесплатный сертификат SSL (установка в один клик)
- 14-дневная бесплатная пробная версия доступна
Минусы
- Шаблоны слишком жесткие
- Нет магазина приложений
- Относительно дорогие тарифные планы
- Не подходит для блогов
Webflow Alternative No.6: Readymag.com
youtube.com/embed/KpLRrPLUBE4?version=3&loop=1&playlist=KpLRrPLUBE4&rel=0&title=0&modestbranding=1&autoplay=1&fs=1 » allowfullscreen=»allowfullscreen» frameborder=»0″/>
Readymag — это веб-конструктор на основе перетаскивания, предназначенный для начинающих. Readymag может создавать короткие и простые веб-дизайны на лету и чрезвычайно удобен для новичков. Хотя ему не хватает аспекта настройки и общей мощности, это фантастическая платформа для знакомства с созданием веб-сайта.
Readymag выглядит немного иначе, чем другие веб-разработчики, поэтому он начинает с 12-шагового ознакомления с платформой. Как только вы выясните, что означает каждый значок, редактировать так же просто, как нажать на этот значок и разместить соответствующие элементы. Readymag также имеет большую библиотеку шаблонов для выбора.
Readymag, безусловно, отличный инструмент для ознакомления, но он не подходит для тех, кто хочет создать крупный официальный бизнес-сайт. Вариантов монетизации нет, поэтому об электронной коммерции не может быть и речи, если только вы не сделаете несколько серьезных обходных путей и не найдете инструмента для ведения блогов. Есть также только 2 варианта для сайтов: сайт с вертикальной прокруткой или сайт с горизонтальной прокруткой.
Вариантов монетизации нет, поэтому об электронной коммерции не может быть и речи, если только вы не сделаете несколько серьезных обходных путей и не найдете инструмента для ведения блогов. Есть также только 2 варианта для сайтов: сайт с вертикальной прокруткой или сайт с горизонтальной прокруткой.
Особенности
- Пользовательские домены
- SSL сертификаты
- Развлечения
- Веб-шаблоны
- Строитель форм
- Мобильные макеты
Плюсы
- Простой и уникальный макет веб-компоновщика
- Анимации забавны, чтобы возиться с
- 12-ступенчатый процесс адаптации очень полезен
- Простой процесс редактирования
Минусы
- Ограниченная гибкость
- Нет вариантов навигации
- Электронная коммерция слаба
Webflow Alternative No.7: Webs.com
Последний в нашем списке Webs.com, Вебс существует уже некоторое время и размещает около 50 миллионов сайтов на своих серверах, и они начинали как Freewebs, один из самых первых бесплатные услуги веб-разработчика, Хотя Webs является полезным и простым редактором перетаскивания, во многих отношениях он устарел.
Однако, во-первых, они предлагают бесплатную опцию ценообразования, которая дает вам доступ к основным функциям. Каждый план, помимо бесплатного, дает вам собственное доменное имя и доступ к премиальным темам.
К сожалению, Вебс больше не является той светящейся звездой, какой была раньше. С момента приобретения Vistaprint в 2011 году, в 2012 году платформа получила только одно серьезное обновление, блог был закрыт, а бесплатный план был сокращен до 5 страниц. Есть также много жалоб от клиентов по вопросам оплаты и выставления счетов.
Особенности
- Редактор перетаскивания
- Готовые шаблоны
- Бесплатный хостинг
- Неограниченные страницы и продукты на более высоких планах
Плюсы
- Достойный редактор drag-and-drop
Минусы
- Отсутствие обновлений платформы
- Устаревшие шаблоны
- Плохая поддержка клиентов
- Нет разработки продукта
Webflow Альтернативы: Заключение
Вероятно, нет такой вещи, как идеальный веб-строитель. Правильный выбор в значительной степени зависит от вида бизнеса, которым вы управляете, и типа веб-сайта, который вы хотите создать.
Правильный выбор в значительной степени зависит от вида бизнеса, которым вы управляете, и типа веб-сайта, который вы хотите создать.
Эти 7 веб-платформ делают подходящую альтернативу Webflow и все они могут быть использованы для создания вашего бизнес-сайта.
Дальнейшая информация:
5 способов перенаправления URL-адреса веб-сайта — как это работает
Когда веб-сайт новый, необходимость в перенаправлении может показаться чуждой. Свежий веб-сайт с несколькими страницами — это достаточно просто.
Но со временем количество веб-сайтов растет. По мере того, как вы добавляете больше страниц и создаете больше категорий, у вас появляется больше URL-адресов, с которыми нужно иметь дело. В конце игры вы можете понять, что ваши URL-адреса сложнее, чем вам хотелось бы.
Или аудит веб-сайта может привести вас к неэффективным страницам, которые следует удалить или объединить с другими.Тогда что вы будете делать с этими старыми URL-адресами?
Практически все владельцы веб-сайтов в какой-то момент сталкиваются с необходимостью настроить перенаправление.
Что такое перенаправление веб-сайта?
Перенаправление веб-сайта направляет ваш старый URL-адрес на новую страницу. Когда кто-либо набирает исходный URL или нажимает на него, он попадает на страницу, на которую вы настроили переадресацию. Это гарантирует, что посетители не попадают на страницу 404, а вместо этого находят что-то, имеющее отношение к тому, что они искали изначально. И это не дает вам потерять ценность любых ссылок, которые вы создали на этой странице, что важно для поисковой оптимизации (SEO), а также для удобства пользователей, нажимающих на одну из этих ссылок.
Знание того, как настроить перенаправление, является ценным навыком для любого, кто управляет веб-сайтом. Вы можете реализовать переадресацию на постраничной основе или на уровне домена.
3 типа перенаправления URL-адресов
Существует три основных типа перенаправления, о которых следует знать, хотя большинству владельцев веб-сайтов необходимо будет использовать только первый.
1. 301 редирект
301 редирект является постоянным перенаправлением. Этот тип перенаправления имеет место как на уровне браузера, так и на уровне сервера. Это наиболее часто используемая и мощная переадресация.Он передает весь авторитет SEO существующего URL-адреса. А поисковые системы распознают и индексируют этот вид переадресации, что делает его лучшим выбором для SEO.
Практически во всех случаях вы захотите использовать именно этот тип переадресации.
2. Перенаправление 302
Перенаправление 302 — это временное перенаправление. Его следует использовать только тогда, когда у вас есть намерение в какой-то момент вернуться к старому URL-адресу. Если, например, вы меняете дизайн своего сайта, но хотите перенаправить пользователей в другой домен, пока вы заканчиваете.Или, если вы хотите провести A / B-тестирование двух разных версий страницы, прежде чем переходить к новой версии.
302 редиректы используются нечасто. Если вы планируете использовать переадресацию 302, внимательно подумайте, не лучше ли вам использовать переадресацию 301.
3. Метаобновление
Вы когда-нибудь заходили на страницу и получали сообщение, в котором говорится: «Исходный URL-адрес перемещен, теперь вас перенаправляют. Нажмите здесь, если через 5 секунд вы не будете перенаправлены »? Затем вы испытали мета-обновление.
Метаобновление — это перенаправление, которое функционирует, сообщая браузеру перейти на новую страницу без обновления сервера. При настройке метаобновления вы можете уточнить количество времени, которое потребуется для выполнения перенаправления на новую страницу. Иногда поисковые системы интерпретируют метаобновление так же, как переадресацию 301, особенно если отведенное время равно нулю или одной секунде. Но не совсем понятно, как поисковые системы читают мета-обновления, и они ухудшают пользовательский опыт, заставляя посетителя ждать, пока он не попадет на страницу, которую он ищет.
В тех случаях, когда вы рассматриваете возможность мета-обновления, вам, вероятно, будет лучше использовать переадресацию 301.
Как настроить перенаправление
У большинства владельцев веб-сайтов есть несколько способов настроить перенаправление. Вот инструкции для трех распространенных вариантов.
1. Настройте перенаправление в cPanel
После входа в свою учетную запись cPanel прокрутите вниз до раздела «Домены». Найдите значок переадресации и щелкните его.
В раскрывающемся меню под Типом вы можете выбрать между Постоянным (301) или Временным (302).Сделайте свой выбор.
В следующем раскрывающемся меню выберите домен, для которого вы настраиваете перенаправление. Вы можете выбрать «Все общедоступные домены», если хотите, чтобы обновление применялось ко всем принадлежащим вам доменам, в противном случае выберите подходящий из раскрывающегося списка.
Затем просто заполните страницу, для которой хотите настроить перенаправление, и страницу, на которую она должна переходить. Обратите внимание, что в первом поле вы указываете только последнюю часть URL-адреса, поскольку имя корневого домена уже указано в раскрывающемся меню. Но во втором поле введите полный URL-адрес, на который вы хотите его перенаправить.
Но во втором поле введите полный URL-адрес, на который вы хотите его перенаправить.
2. Настройте перенаправление в Gator
Если вы используете Gator Website Builder, выберите «Редактировать сайт» для веб-сайта, для которого вы хотите настроить перенаправление.
Выберите «Управление» в меню в левой части экрана и «Перенаправления» в меню, которое открывается оттуда.
Нажмите кнопку «Добавить правило». Введите страницу, которую вы хотите перенаправить, в поле слева. В раскрывающемся меню выберите тип перенаправления.
Затем, в зависимости от выбранного типа перенаправления, вы можете либо выбрать страницу, на которую будет перенаправлять старый URL-адрес, в раскрывающемся меню справа, либо вы можете ввести URL-адрес, на который он должен перейти.
Затем просто нажмите ОК.
3. Настройка перенаправления в WordPress
Самый простой способ настроить перенаправление в WordPress — использовать плагин. Один из популярных вариантов — перенаправление.
Если вы новичок в добавлении плагинов в WordPress, выберите Плагины в меню в левой части экрана.Нажмите «Добавить», затем выполните поиск нужного плагина.
Щелкните «Установить сейчас», затем «Активировать». У каждого плагина будут свои инструкции по его использованию. Для перенаправления найдите его в списке установленных плагинов, нажмите «Настройки» и следуйте инструкциям по установке.
После настройки вы сможете найти перенаправление в списке инструментов. Затем нажмите «Перенаправления» в меню вверху экрана и введите информацию для URL-адреса, который вы хотите перенаправить, и нового URL-адреса, на который он должен указывать.
Затем нажмите кнопку «Добавить перенаправление».
5 причин, по которым вы должны создать перенаправление веб-сайта
Теперь у вас есть три разных способа настройки перенаправления, но если вам все еще интересно, зачем кому-то это нужно, есть несколько основных сценариев, где это происходит. вверх.
1.
 Перенаправление подкаталога на страницу вашего сайта
Перенаправление подкаталога на страницу вашего сайтаКогда вы создавали свой сайт, вы, возможно, решили создать страницу своего блога на поддомене вашего сайта. Таким образом, вместо URL-адреса вашего блога «mysite.com / blog »вы сделали его« blog.mysite.com ». И теперь вы решили, что имеет смысл отключить свой блог от исходной структуры субдоменов.
Это случай, когда вы настроили переадресацию. То же самое касается любой другой причины, по которой вы создали сайт или раздел своего сайта в субдомене, и теперь вы хотите изменить структуру URL на что-то новое.
2. Перенаправьте дублирующийся контент на исходную страницу.
Наличие дублированного контента на вашем сайте плохо для SEO. Если у вас большой сайт, у вас вполне могут быть страницы с повторяющимся содержанием.Когда у вас есть более одной версии одной и той же страницы, Google сложно определить, какую страницу ранжировать.
Избегайте проблем с дублированием содержимого, перенаправляя повторяющийся фрагмент содержимого на оригинал. Это уменьшит путаницу для ваших посетителей и улучшит ваш рейтинг в поисковых системах.
Это уменьшит путаницу для ваших посетителей и улучшит ваш рейтинг в поисковых системах.
3. Перенаправление нескольких доменов в один домен
Многие бренды покупают несколько доменных имен, связанных с их основным URL-адресом, чтобы защитить свой онлайн-бренд. Если ваш бренд — Acme Corp.вы можете захотеть владеть acme.com, acmecorp.com, acme.net и т. д.
Вместо того, чтобы покупать домены, чтобы не дать другим зарегистрировать их, а затем просто позволить им оставаться там, вы можете перенаправить их на свой основной веб-сайт. Независимо от того, являются ли они обычными ошибками написания вашего существующего доменного имени, других расширений доменных имен верхнего уровня или чего-то совершенно другого, их стоит перенаправить обратно на ваш основной сайт.
4. Перенаправьте свой старый домен на новый
Вы изначально строили свой сайт на домене, который не был вашим первым выбором, а потом сумели купить домен своей мечты? Или, может быть, вы прошли масштабный ребрендинг и теперь необходимо сменить доменное имя.
Какой бы ни была причина, вам необходимо выполнить перенаправление вашего старого домена на новый. Теперь перенос всего сайта сложнее, чем простая переадресация, но это важная часть процесса.
5. Перенаправить старый URL-адрес на новый URL-адрес
Иногда вам необходимо изменить URL-адреса существующих страниц и сообщений. Возможно, вы очищаете существующую структуру URL-адресов или переместили несколько страниц, и старый URL-адрес больше не имеет смысла.
В этом случае вы захотите реализовать 301 редирект со старого URL на новый.Это особенно верно, если ваши старые сообщения уже проиндексированы в поисковых системах или имеют ссылки, указывающие на них в любом месте в Интернете.
Заключение
Настройка перенаправления поначалу может показаться пугающей для нетехнических владельцев веб-сайтов. Но с несколькими интуитивно понятными вариантами это задача, которую вы сможете решить самостоятельно. А правильное использование переадресации может помочь вам со временем обновить ваш сайт, чтобы он стал более полезным, избежать ошибок 404 и улучшить SEO.
[adrotate group = ”6 ″]
Кристен Хикс — внештатный писатель из Остина и постоянный ученик с постоянным интересом к новым знаниям.Она использует это любопытство в сочетании с ее опытом работы в качестве внештатного владельца бизнеса, чтобы писать о предметах, ценных для владельцев малого бизнеса, в блоге HostGator. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
СопутствующиеПолное руководство для начинающих
Допустим, вы хотите перейти на новый домен, потому что он лучше представляет ваш бизнес. Вам нужно знать, как правильно перенаправить свой домен. В этой статье мы узнаем, что такое переадресация URL, как пересылать ваш URL и когда это следует делать.
Что такое перенаправление URL?
Когда вы перенаправляете URL, вы просто перенаправляете его на другой адрес в том же или другом домене. Вы можете настроить переадресацию, при которой посетители будут перенаправляться на ваше новое доменное имя, когда они попытаются получить доступ к URL-адресу, принадлежащему вашему старому домену.
Как перенаправить домен?
Самый простой способ перенаправить URL — использовать панель управления вашего хостинг-провайдера. В этом руководстве мы будем использовать hPanel :
.- Перейдите на hPanel .В категории Домен выберите меню Redirects .
- Вы увидите раздел Create a Redirect . Здесь вам нужно указать, какой URL-адрес Redirect и где вы хотите, чтобы Redirect To . Убедитесь, что ваша информация верна, и выберите правильный протокол подключения — HTTP или HTTPS.
- Нажмите Create , когда закончите. Проверьте список из редиректов , чтобы убедиться, что информация верна.
- После перенаправления вы увидите целевой URL ( www.google.com ) при доступе к исходному URL ( www.hostinger-dev-6.xyz ). Возможно, вам придется подождать несколько минут, чтобы новое перенаправление вступило в силу.

Вы сможете выполнить эти действия практически на любой cPanel, поскольку процесс очень похож.
Обратите внимание, что в приведенном выше перенаправлении используется тип 301 редирект , как указано в hPanel. Что это обозначает? Давайте узнаем больше о типах переадресации домена.
Что такое типы перенаправления домена?
В зависимости от продолжительности и состояния существует несколько типов перенаправления домена:
301 редирект — без маски
Перенаправление 301 — постоянное перенаправление. Он используется, когда вы больше не собираетесь использовать исходный URL. Перенаправление также не маскируется, то есть ваши посетители увидят изменение URL-адреса в своих браузерах.
Этот редирект хорош для SEO, так как вы можете сохранить поисковый рейтинг старого домена. 301 редирект сообщает поисковой системе, что эти два домена относятся к одному и тому же веб-сайту, но операции перемещаются в новый домен.
302 редирект — без маски
302 редиректа временные . Они также не маскируются, поэтому ваши посетители заметят изменение URL-адреса.
Вы можете использовать это перенаправление, когда ваш сайт находится на интенсивном обслуживании. В других ситуациях вы можете реализовать 302 редирект при выполнении A / B-тестирования.
URL-кадр — замаскированный
В отличие от двух других типов, кадр URL является замаскированным перенаправлением.Это означает, что ваши посетители будут видеть точный URL-адрес, который они ввели в своем браузере, в то время как на самом деле они просматривают другой URL-адрес.
Мало того, что, как следует из названия, фрейм URL не перенаправляет на определенную веб-страницу, а отображает фрейм с нее.
Скрытие исходного домена часто используется теми, кто пользуется услугами бесплатного хостинга. Бесплатный хостинг требует, чтобы вы использовали поддомен, если вы не перейдете на премиум-план.
Однако, если вы пользуетесь услугами платного хостинга и заботитесь о SEO, вам следует избегать этого метода.Одинаковый контент, найденный на двух разных URL-адресах, вызывает дублирование контента. Поисковые системы будут выбирать один URL вместо другого, который может не соответствовать вашим предпочтениям.
Стоит отметить, что не все хостинг-провайдеры разрешают этот тип перенаправления. Итак, если вы когда-нибудь столкнетесь с какими-либо проблемами при применении перенаправления фрейма URL-адреса , обратитесь в службу поддержки за дополнительной информацией.
Мета-обновление
Метаобновление сильно отличается от трех других типов, поскольку оно происходит на стороне клиента — в самом браузере.
Это перенаправление использует уникальный метатег, размещенный в разделе заголовка HTML-документа:
Хотя метаобновление может быть эффективным для показа рекламы при включенном таймере обратного отсчета, обычно к нему относятся неодобрительно. Во-первых, это ставит под угрозу доверие к вашему сайту, поскольку посетители могут предположить, что на нем есть проблема с безопасностью. Кроме того, это может негативно повлиять на SEO, если поисковые системы сочтут перенаправление простым спамом.Это может привести к деиндексации вашего веб-сайта или страницы.
Почему мне нужно перенаправлять мой сайт?
Существует множество ситуаций, в которых перенаправление домена или URL-адреса может быть полезным. Наиболее частые причины:
- Наличие дублированного контента . Несколько сообщений с одинаковым содержанием могут негативно повлиять на SEO. Поисковые системы не могут решить, какой URL является правильным, а какой для ранжирования в поисковой выдаче.
- Управление несколькими доменами .Вместо того, чтобы использовать несколько доменов для отображения одной и той же страницы, вы можете вместо этого перенаправить их на главный.
- Переход на новый домен . Опять же, вы можете навсегда перенаправить старый домен на новый, используя тип перенаправления 301. Это влияет на рейтинг страницы в Google и другие факторы SEO, такие как авторитет страницы.
- Изменение URL сообщения . Вы можете избежать ошибки 404, перенаправив любые URL-адреса удаленных страниц на новый.
Заключительные слова
Перенаправление URL — это обычная практика, которую нетрудно сделать.Просто укажите свой старый URL-адрес и перенаправьте его на новый. Однако вы должны провести некоторое исследование и решить, какой тип перенаправления лучше всего подходит для вашей ситуации. Таким образом вы избежите негативного влияния на SEO и репутацию.
Давайте вспомним четыре наиболее распространенных типа переадресации:
- 301 редирект — это постоянное перенаправление, которое показывает новый URL и переносит Google PageRank.
- 302 редиректа являются временными и отображают новый URL.
- URL-фреймы — это перенаправления, отображающие фрейм с веб-сайта, на который вы выполняете перенаправление.
- Метаобновление — это перенаправление, которое происходит в браузере. Он показывает конкретное сообщение и таймер обратного отсчета перед перенаправлением на другую страницу.
URL-адреса перенаправления отлично подходят для избежания проблем, вызванных дублированием контента, при использовании нескольких доменов, , переключение на новый домен, и при попытке предотвратить ошибку 404 страницы .
Удачи!
Domantas возглавляет отделы контента и SEO, предлагая свежие идеи и нестандартные подходы.Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира. В свободное время Домантас любит оттачивать свои навыки веб-разработки и путешествовать по экзотическим местам.
Как перенаправить веб-сайт — полный обзор
Есть несколько причин, по которым владельцы сайтов могут захотеть узнать, как перенаправить веб-сайт. Например, возможно, они хотят сократить свой текущий URL, предотвратить неработающие ссылки или направить несколько доменных имен на один веб-сайт, чтобы улучшить посещаемость и рейтинг.
Но есть ли недостатки? Как лучше всего перенаправить URL-адрес веб-сайта? В статье ниже мы надеемся ответить на эти (и другие) вопросы, чтобы помочь вам лучше понять этот ценный навык.
Что такое перенаправление URL?Проще говоря, перенаправление URL-адреса означает его перенаправление на другой адрес в том же или другом домене. Поэтому, когда кто-то нажимает на ваш исходный URL-адрес или вводит его, он будет перенаправлен на ваше новое доменное имя.
Как перенаправить веб-сайт ?Самый простой способ перенаправить домен / URL — это посетить панель управления вашего хостинг-провайдера:
- Как только вы попадете в панель управления, найдите категорию, которая обрабатывает домен , , функции , найдите перенаправление меню .
- Оттуда вы, вероятно, увидите что-то вроде «создать перенаправление веб-сайта». Нажмите на эту опцию. Затем вам нужно будет заполнить как старый, так и новый URL в специально отведенных местах (т.е., тот, который вы хотите перенаправить, и куда вы хотите его направить). Будьте осторожны и дважды проверьте правильность обоих адресов , прежде чем двигаться дальше.
- Теперь выберите протокол подключения : HTTP или HTTPS.
- После того, как вы закончите описанные выше шаги, вы можете нажать «создать». Мы настоятельно рекомендуем вам проверить весь текст по номеру , чтобы убедиться, что все правильно .
- После завершения перенаправления на другой веб-сайт целевой URL-адрес должен появиться при доступе к исходному URL-адресу.Здесь может потребоваться немного терпения, так как это может занять несколько минут, прежде чем он начнет работать.
И вот как перенаправить сайт на другой сайт! Хотя это может показаться относительно простым, это был только тип перенаправления 301 — другие методы потребуют от вас немного других действий.
Типы переадресации URLЕсть несколько типов переадресации. Однако, скорее всего, вы в конечном итоге воспользуетесь тем, что мы обсуждали выше. Тем не менее, теперь мы рассмотрим некоторые другие методы перенаправления веб-сайтов.
301 ПеренаправлениеЭтот тип перенаправления является постоянным, наиболее часто используемым и эффективным методом. Он считается демаскированным переадресацией , что означает, что это происходит как на уровне сервера, так и на уровне браузера.
Кроме того, когда вы перенаправляете домен на другой, используя тип 301, он передает все старые полномочия по поисковой оптимизации URL (SEO). Таким образом, поисковые системы распознают и проиндексируют перенаправление, что делает его лучшим вариантом для поддержания вашего SEO-рейтинга .
302 ПеренаправлениеРедирект 302 — это временное перенаправление , используемое, когда владельцы сайтов планируют в какой-то момент вернуться к старому URL-адресу. Он используется не очень часто, особенно если вы хотите перенаправить только один домен на другой. Однако это отличный вариант, если вы хотите выполнить A / B-тестов, разных версий страницы или когда вы меняете дизайн своего сайта.
Мета-обновлениеЕсли вы когда-либо открывали веб-страницу и видели сообщение «Исходный URL-адрес перемещен, теперь вас перенаправляют», значит, у вас есть некоторый опыт с мета-обновлением .Этот тип перенаправления указывает браузеру перейти на новую страницу, не обновляя сервер.
При перенаправлении домена с помощью этого метода вы можете указать время, необходимое для перенаправления посетителей на новую страницу. Хотя это может быть эффективным способом показа рекламы, пока таймер отсчитывает обратный отсчет, эту практику обычно не ценят.
Более того, если поисковая система распознает ваше мета-обновление как спам, это может негативно повлиять на ваш SEO-рейтинг и даже вызвать деиндексирование вашего сайта.
URL-адрес рамкиКадр URL-адреса представляет собой маскированное перенаправление , что означает, что ваши посетители будут видеть старый URL-адрес в своей адресной строке, даже если они просматривают новый.
Перенаправление веб-сайта на другой URL-адрес с помощью этого метода обычно практикуется людьми, пользующимися бесплатным хостингом и избегающими платить за лучший пакет услуг.
Хотя это может показаться отличным способом сэкономить деньги, лучше поискать доступные варианты хостинга, особенно если вы заботитесь о своем рейтинге.Потому что, если у вас есть один и тот же контент по разным URL-адресам, может вызвать проблемы с дублированием контента .
Почему я должен знать Как перенаправить URL-адрес веб-сайта ?Теперь, когда вы знаете больше о том, как перенаправить URL-адрес, вероятно, самое время объяснить, почему вы можете сделать это:
- Проблема дублирования контента . Несколько сообщений с одинаковым содержанием на разных адресах могут вызвать проблемы с вашей текущей статистикой SEO.Поисковые системы просто не могут решить, какой URL является правильным, а какой должен быть ранжирован на страницах результатов поиска.
- Переход на новый домен . Лучший и самый простой способ навсегда перенаправить старый сайт на новый — это тип перенаправления 301. Это отличный вариант для SEO малого бизнеса, поскольку он передает авторитет страницы SEO новому URL-адресу.
- Управление несколькими доменами . Вам не нужно использовать несколько доменов для отображения одной и той же страницы.Просто перенаправьте их на основной.
- Опубликовать изменения URL. Избегайте ошибок 404, перенаправляя URL удаленных страниц на новый.
В общем, перенаправление с веб-сайта на другой — не такой уж сложный процесс. Однако важно знать, какой тип лучше всего подходит для ваших конкретных нужд. Потому что использование неправильного метода может негативно повлиять на ваш SEO-рейтинг и потенциально привести к деиндексации.
Мы считаем, что наших инструкций о том, как перенаправить веб-сайт с помощью метода 301 , должно быть более чем достаточно, чтобы вы начали использовать этот полезный метод. Этот тип переадресации является наиболее распространенным и мощным и, вероятно, единственным, о котором вам нужно знать.
Однако, независимо от того, почему вы хотите выполнить перенаправление, при этом не забывайте о своих пользователях и рейтинге.
Как создать 301 редирект — Видео
Код, использованный в этом видео
Зачем нужен редирект 301?
Для постоянного перенаправления сайта необходимо использовать 301 редирект.Этот тип перенаправления лучше всего подходит для целей SEO, а также информирует поисковые системы о том, что сайт переехал навсегда. Если вы изменили свое доменное имя и хотите указать на другой URL-адрес, лучшим выбором будет 301 редирект.
Это также предпочтительный тип перенаправления для использования при настройке сертификата SSL, когда вы хотите перенаправлять посетителей вашего сайта с незащищенного адреса, такого как http://example.com, на безопасный адрес, например https://example.com. .
Шаги настройки 301 Redirect различаются в зависимости от того, как был построен ваш веб-сайт.Для пользователей WordPress можно использовать подключаемый модуль для настройки переадресации 301 (вне сферы нашей поддержки). Или вы можете связаться с нами для получения профессиональных услуг.
После установки перенаправления 301 обновление должно быть мгновенным.
Примечание. Рекомендуется только для опытных пользователей. Ошибка может привести к отключению ваших веб-сайтов . Также убедитесь, что у вас есть тарифный план хостинга, иначе редактор .htaccess не будет отображаться на вашей панели управления.
Редактор .htaccess — это мощный инструмент, с помощью которого опытные пользователи могут настраивать свой веб-сайт. При использовании этого инструмента вашим первым шагом всегда будет выбор домена и каталога, в котором вы применяете изменения.
- Войдите в свою учетную запись Обзор хостинга .
- На левой панели щелкните .htaccess Editor .
- Выберите домен из раскрывающегося списка, затем каталог, а затем нажмите «Использовать прямой редактор».
Примечание: Важно выбрать правильное доменное имя в этом поле, чтобы 301-редирект был применен к правильному веб-сайту. - Добавьте один из следующих фрагментов кода в файл .htaccess (в зависимости от того, что вы хотите сделать.
ВАЖНО:
- Если в вашем файле .htaccess уже есть RewriteEngine, скопируйте только остальную часть кода.
- При редактировании файла .htaccess важно помнить, что строки, начинающиеся с хэштега, являются комментариями и не включаются в правило .htaccess . Когда вы добавляете правила, вы должны включать их либо выше, либо ниже правила по умолчанию.
Застрял? Позвоните нам по телефону 800-403-3568, чтобы наши профессиональные услуги домена настроили 301 редирект за небольшую плату за обслуживание.
Как использовать страницу перенаправления
Оглавление
Создание страницы перенаправления
Создайте новую страницу, перейдя на свой веб-сайт и выбрав + Новая страница .
1. Введите имя и заголовок страницы.
2. Выберите тип страницы Redirect .
📌 Примечание. Мы отображаем восемь наиболее часто используемых типов страниц для вашей страны в зависимости от ваших настроек и дополнений.Чтобы увидеть все доступные страницы, просто нажмите «Показать все типы страниц».
3. Щелкните Create Page .
Вы будете перенаправлены в «Настройки перенаправления» вашей вновь созданной страницы.
4. Введите URL-адрес страницы, на которую вы хотите выполнить перенаправление. Вы должны включить в адрес часть «http: //».
5. Нажмите Сохранить перенаправление.
Теперь любой человек, посетивший mynation.nationbuilder.com/my_slug, будет перенаправлен на сайт «nationbuilder.com. » Обратите внимание, что страницы перенаправления можно использовать с пользовательскими доменами.
После перенаправления страницы вы можете включить ее в различные области вашего сайта, включая верхнюю панель навигации:
Перенаправление на страницы вашего сайта
Вы также можете перенаправлять людей на другие страницы вашего сайта. В этом случае вам не нужно вводить полный URL-адрес, вам нужно только вставить косую черту «/», за которой следует заголовок страницы.
Нажмите Сохранить перенаправление , чтобы сохранить изменения.
Перенаправление на страницы вашего собственного сайта полезно для вашего SEO, особенно если вы часто удаляете страницы. Для любой удаленной страницы вы можете повторно использовать предыдущий ярлык и перенаправить на новую страницу вашего сайта.
Используйте страницы переадресации для настраиваемых ссылок рекрутера
Страницы переадресации также могут использоваться для специальных целей, таких как настраиваемые URL-адреса рекрутеров.
1. Начните с ввода имени и заголовка для настраиваемой ссылки.
2. Введите слаг страницы, на которую вы хотите направить рекрутов. В данном случае это страница для пожертвований.
3. После заголовка поставьте вопросительный знак.
4. На новой вкладке найдите идентификационный номер человека, которого вы хотите указать в качестве рекрутера. Этот номер виден в профиле каждого человека.
Затем введите «recruiter_id =» и введите правильный номер в текстовое поле.
Когда кто-то нажимает на ссылку перенаправления, он попадает на страницу для пожертвований.При любом пожертвовании, сделанном по этой ссылке, Салли будет указана как рекрутер. Это позволяет Салли легко побуждать своих друзей делать пожертвования, посетив:
«mynation.nationbuilder.com/sally»
Вместо:
«mynation.nationbuilder.com/donate?recruiter_id=36738»
Рассмотрите возможность создания настраиваемые URL-адреса для всех ваших добровольцев по найму или сборщиков средств.
Интеграция с другими платформами CMS
Как органически развивать свою страну
Как отслеживаются рекрутеры
Как собрать средства
Site Redirect — WordPress.com Поддержка
Содержание
Вы покидаете WordPress.com? Хотели бы вы перенаправить адрес вашего сайта .wordpress.com (а также все ваши постоянные ссылки) на новое доменное имя? Обновление Site Redirect до позволяет сделать именно это — и управлять перенаправлением очень просто.
Вместо этого вы хотите указать домен, которым вы уже владеете, на сайт WordPress.com? Прочтите, как подключить уже имеющийся у вас домен.
Начало работы
Выберите сайт для перенаправления на этом экране. После выбора сайта введите новый домен или адрес, на который вы хотите перенаправлять трафик WordPress.com. Введите URL-адрес целевого сайта в пустое поле и нажмите синюю кнопку с надписью Go .
Вам будет предложено подтвердить покупку, и вы пройдете через процесс оформления заказа. Когда платеж будет завершен, на экране появится подтверждающее сообщение.Вы сможете проверить или изменить настройки перенаправления на странице Domains .
После покупки необходимо установить перенаправление сайта в качестве основного домена. Вы можете переключить основной домен своего сайта, перейдя в Обновления → Домены , щелкнув… рядом с доменом и выбрав сделать основной домен .
- Перенаправления сайта будут указывать только на URL, отличный от SSL (http: //). Если у вас настроен SSL на сайте, на который вы выполняете перенаправление, перенаправление http-to-https будет обрабатываться на этом сайте.
- Для правильной работы перенаправления сайта постоянные ссылки на новом сайте (на том, на который вы выполняете перенаправление) должны совпадать с таковыми на WordPress.com. WordPress.com использует следующую структуру постоянных ссылок: http://example.com/2014/10/21/sample-post/. Если новый сайт не использует ту же структуру, некоторые посетители могут увидеть сообщение об ошибке.
- Если вы добавили свой блог в подкаталог, например / blog, обязательно укажите полный URL-адрес блога (mysite.com/blog).
↑ Содержание ↑
Отключение перенаправления
Если вы хотите на время отключить перенаправление, но не хотите его удалять, сделайте WordPress по умолчанию.com вместо адреса переадресации. Вы можете переключить основной домен своего сайта, перейдя в Обновления → Домены , щелкнув… рядом с доменом и выбрав сделать основной домен .
Вы можете включить перенаправление в любое время, вернувшись к этому экрану и снова сделав URL-адрес перенаправления сайта основным доменом.
↑ Содержание ↑
Удаление перенаправления
Чтобы удалить перенаправление, просто удалите обновление из списка покупок:
Помогите нам стать лучше:
Мы всегда стремимся улучшить нашу документацию.Если эта страница не ответила на ваш вопрос или оставила желать большего, дайте нам знать! Нам нравится слышать ваши отзывы. Для получения поддержки используйте форумы или форму обратной связи. Спасибо!
Redirect Checker-Free Online Tool 100% точность
Проверьте любой короткий или партнерский URL (bit.ly, goo.gl и т. Д.), Чтобы узнать, куда он идет.
Результаты отслеживания
Часто задаваемые вопросы
Что такое Redirect Tracker? URL-адрес может быть перенаправлен по разным причинам, но некоторые из них могут быть вредоносными.Обычно перенаправление может быть вызвано удалением страницы, перемещением сайта в новый домен, перемещением сайта на HTTPS, изменением URL-адреса страницы, объединением двух или более веб-сайтов в один и т. Д. Однако иногда они отправят вас не в то место, что может нанести ущерб вашей безопасности в Интернете.
В любом случае важно знать, куда нас отправляют, когда мы нажимаем на ссылку, и вам больше не нужно полагаться на такие инструменты, как WhereGoes. Redirect Tracker покажет вам, куда именно приведет вас ссылка.
Будьте в безопасности и в курсе с нашим инструментом.Зачем мне нужно отслеживать свой URL? 1. Потому что вам любопытно и вы хотите знать, куда идет сокращенный URL (и вы можете не доверять источнику).
2. Потому что вы ориентированы на безопасность и хотите избежать фишинговых атак или атак вредоносного ПО.
3. Поскольку вы разработчик веб-сайтов и / или маркетолог и хотите проверять свои ссылки. Какие существуют типы перенаправления? Перемещен навсегда — В основном это означает, что адрес, к которому вы пытаетесь получить доступ, был окончательно удален или перемещен в другое место.Люди обычно используют это перенаправление, когда хотят удалить или изменить страницу и заменить ее другой. Старый адрес следует удалить и заменить новым, чтобы избежать перенаправления. 302 Найдено — Используется для временного перенаправления, 302 эквивалентно 307 в зависимости от спецификаций HTTP (302 работает для HTTP 1.0). Он используется для временного перенаправления одного URL-адреса на другой. Обычно он используется, когда перенаправленный URL-адрес предназначен для повторного использования в будущем. Это означает, что страница доступна в новом месте в течение определенного периода времени, а не навсегда. 303 См. Другие — Когда странице требуется больше времени для загрузки (после заполнения формы, оплаты кредитной картой, транзакции и т. Д.), Вы тем временем перенаправляетесь на другую страницу, поэтому у вас не возникает соблазна добавить страницу в закладки. или обновите его. Временное перенаправление 307 — эквивалент 302, но для HTTP 1.1. Запрошенный URL-адрес был перемещен в другое место, которое является временным. Это перенаправление обычно используется, когда старый URL-адрес снова понадобится в будущем.
32632
32632
Нравится этот инструмент? Оцените это!
4.7 (Проголосовало 1475 пользователей)Вы уже проголосовали! Отменить
Вам необходимо использовать этот инструмент, чтобы оценить его
.