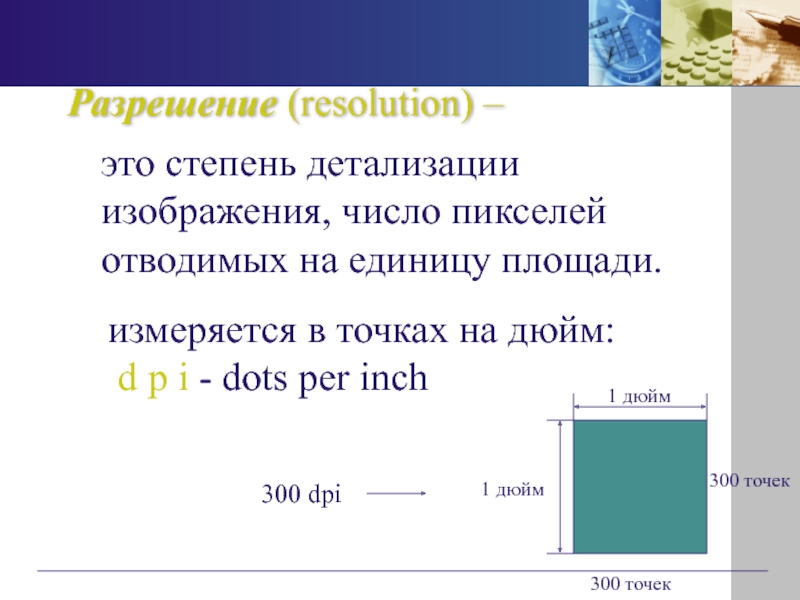
Что такое разрешение dpi?
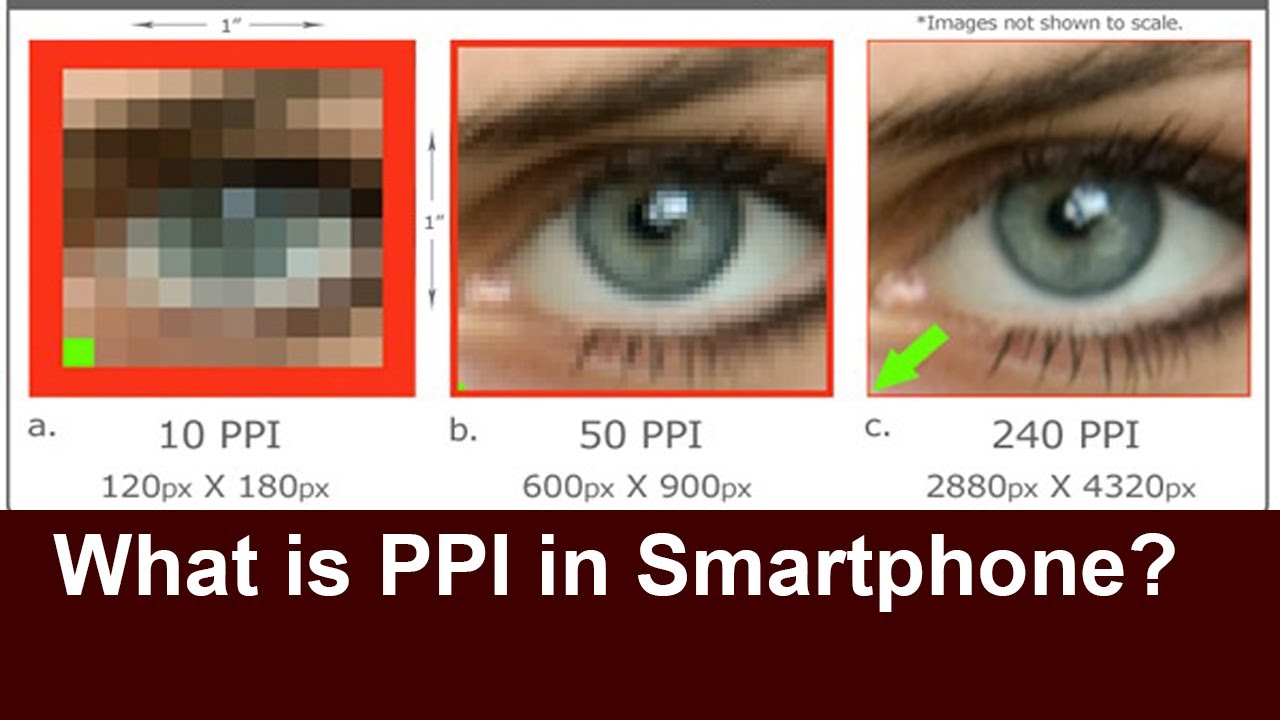
Понять про разрешениеЧтобы понять, что есть разрешение, нужно сначала осознать, что человеческий глаз имеет некоторые физические ограничения. Наше зрение не способно различать детали мельче определенного размера. Конкретное значение этого «определенного размера» для каждого человека свое и при этом еще варьируется в разные дни. Но в среднем можно принять, что это значение составляет 200 точек на дюйм (или 80 точек на сантиметр).
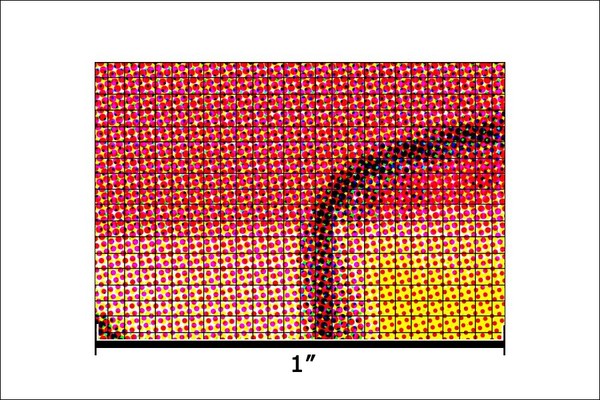
Если изображение состоит из точек, мельче этого предела, глазу оно кажется сплошным, непрерывным. На этой особенности глаза строится вся индустрия полиграфии уже десятки лет. Каждая фотография и каждая картинка, которую вы видите в любой книге, журнале, календаре, художественной репродукции, состоит из точек краски с разрешением, обычно варьирующимся от 70 до 300 (изредка – больше) точек на дюйм.
Тимирязевский парк при луне.
Цифровые изображения, независимо от их происхождения – прямо из цифрового ли фотоаппарата или отсканированные – подчиняются одним и тем же правилам.
То, что мы в конечном итоге видим – это пиксели. Это дискретные элементы, из которых составлено изображение, создаваемое оптической системой цифровой камеры или сканера на сенсоре. Пиксели – это эквивалент зерна фотопленки. Проблема возникает, когда мы пытаемся понять взаимосвязь между тем, что сфотографировано, и тем, что будет напечатано.
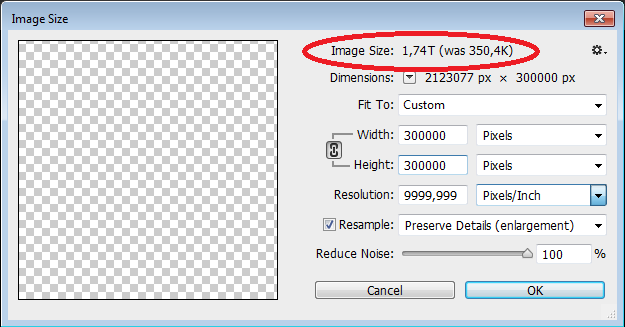
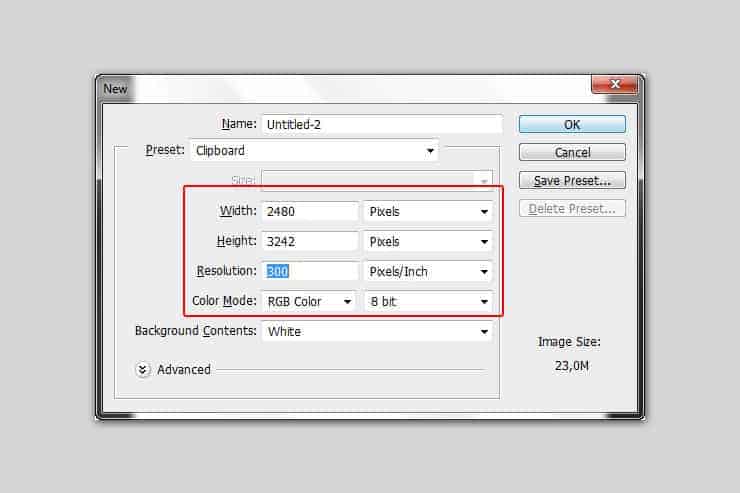
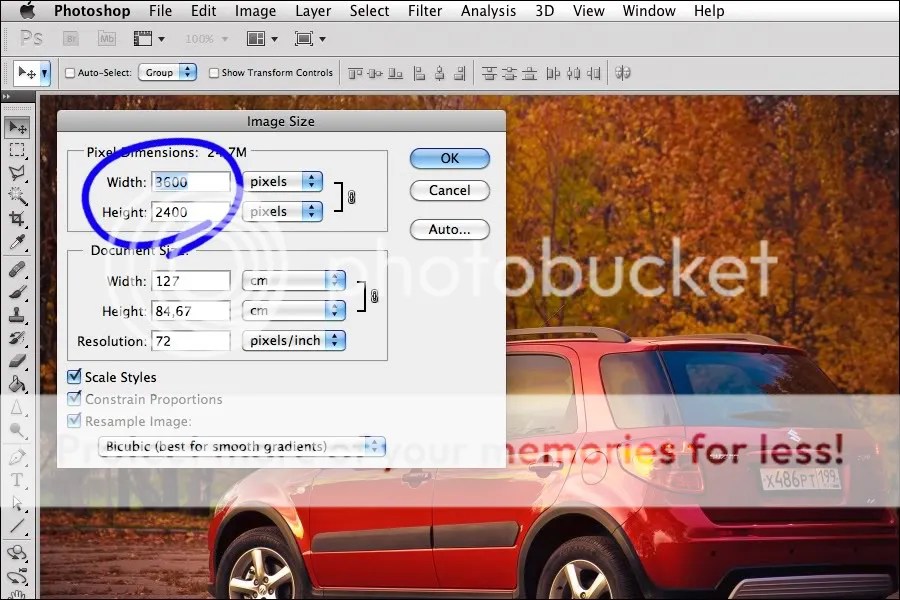
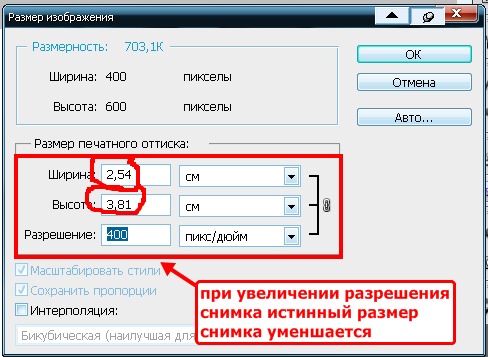
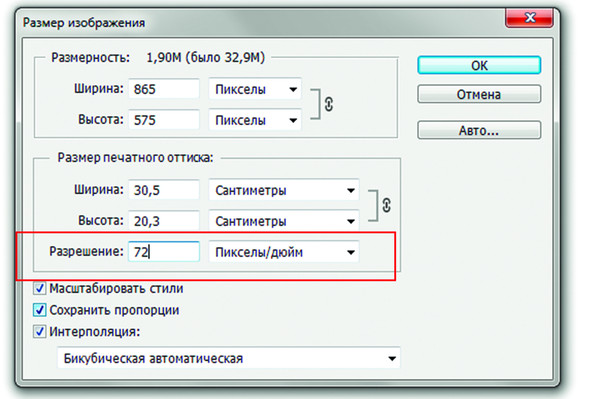
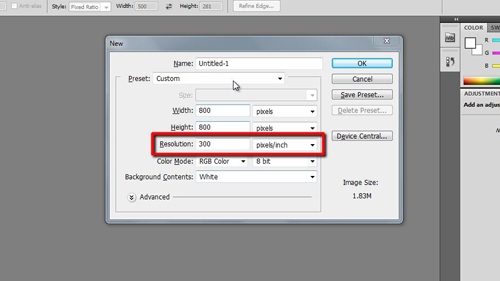
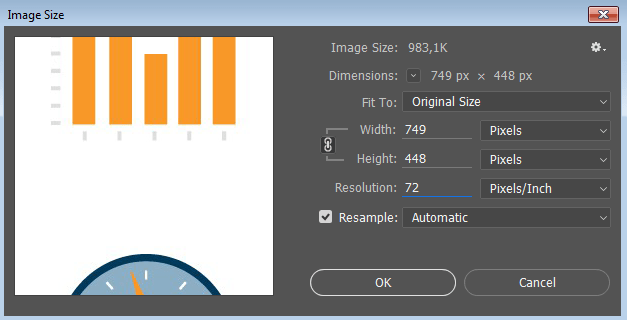
Эта картинка показывает диалоговое окно пункта меню Image->Size
(То, о чем говорится ниже, в равной мере относится и к сканированным изображениям. Принципы те же самые.)
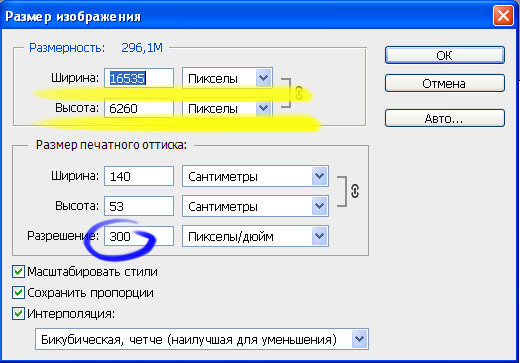
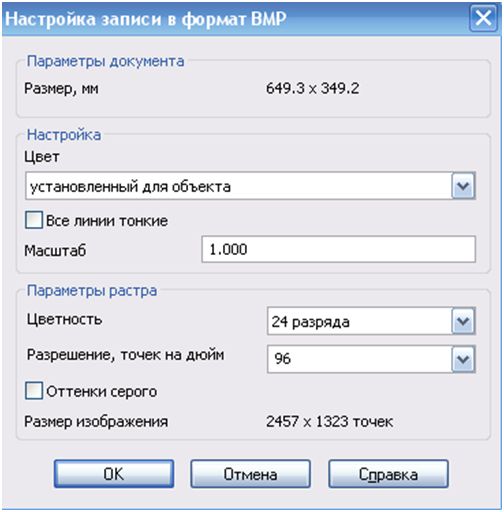
Информация в верхней части этого окна говорит нам, что камера сделала снимок длиной 3000 пикселей и шириной 2040 пикселей. Размер изображения составляет 17,5 мегабайт.
Нижняя секция этого окна показывает, что текущие установки для этого изображения составляют 25,4 х 17,3 см, и что разрешение для этой картинки составляет 300 точек на дюйм. Обратите внимание, что в квадратике
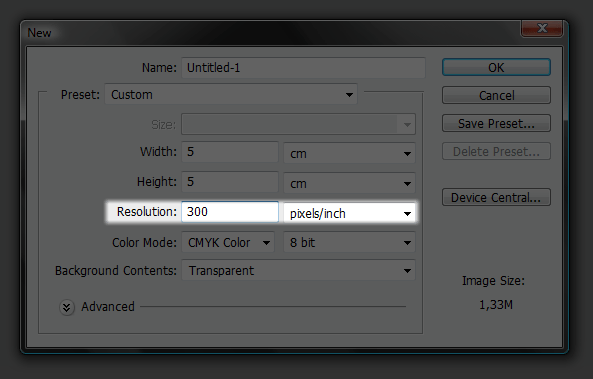
Начальное и конечное разрешение фотографии
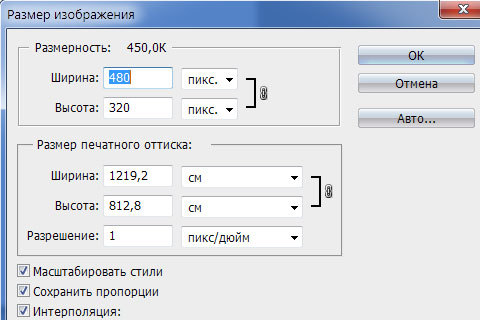
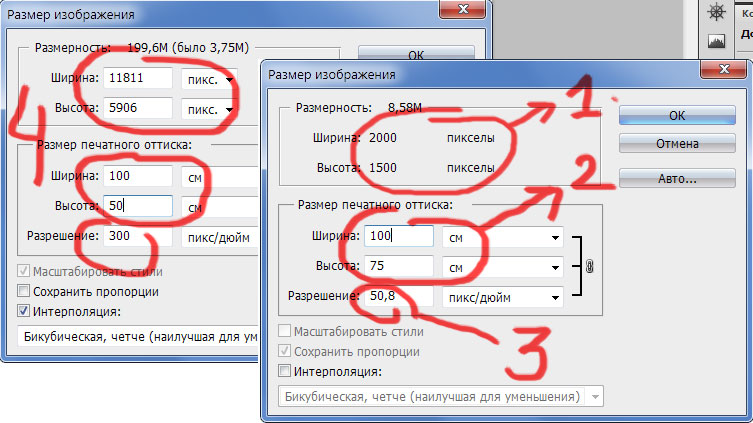
Если вы попытаетесь изменить только одно из этих значений – длину, ширину или разрешение (Width, Height или Resolution), то одновременно изменятся и остальные два. Например, вы сделали длину равным 20 сантиметрам, но при этом ширина изменилась и стала равной 13,6 сантиметрам, а разрешение стало равным 381 ppi, как видно на картинке ниже.
Так происходит потому, что само по себе цифровое изображение не имеет абсолютного размера в сантиметрах и не имеет разрешения. Единственная его характеристика – это количество пикселей по длине и по ширине. У него нет размеров в сантиметрах или дюймах. Очевидно, что разрешение будет меняться в зависимости от физических размеров изображения, потому что число пикселей будет распределяться на большей или меньшей площади.
Теперь предположим, вы хотите напечатать эту фотографию «очень большого» размера – скажем, 60х40 см. Но реально вам придется остановиться на размерах где-то 50х33 см, потому что разрешение изображения при этом упадет до 155 ppi. Даже этого разрешения недостаточно для высококачественной печати, как мы увидим ниже.
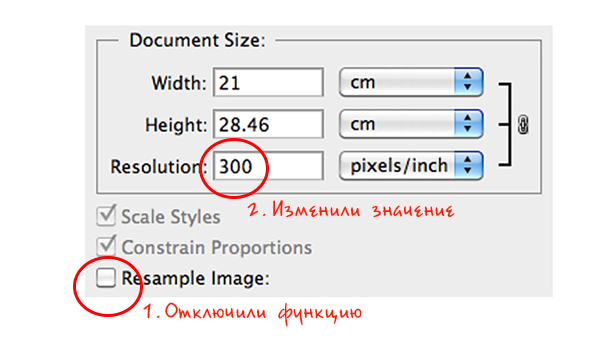
Вообще-то ничего совершенно бесплатного не бывает, но все-таки можно получить некоторое дополнительное разрешение, если нужно, но в рамках определенных пределов. Вероятно, вы заметили, что внизу диалогового окна фотошопа есть особый квадратик внизу («чекбокс») под названием Resample Image. Если вы поставите в нем галочку, то фотошоп расцепит жесткую связь между длиной, шириной и разрешением (между значениями Width, Height и Resolution). Поставив эту галочку, вы сможете менять каждый параметр независимо.
То есть, когда эта галочка стоит, вы можете задавать изображению любой размер и любое разрешение – какое захотите! Ну не чудо ли?
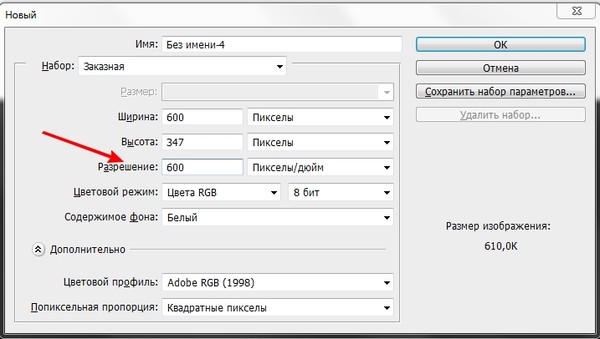
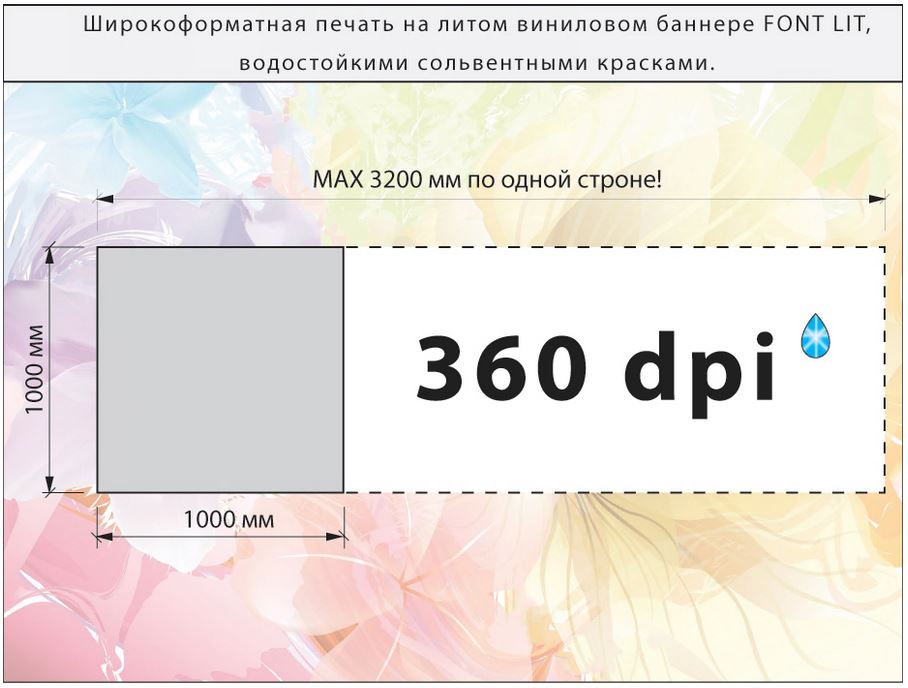
В этом примере я заказал фотошопу сделать изображение размерами 60х40 см, и чтобы при этом разрешение было 360 ppi.
Откуда взялось это дополнительное разрешение и все эти дополнительные биты в изображении? Они были придуманы фотошопом. Точно так же, когда при сканировании задают сканеру разрешение больше, чем его реальное оптическое разрешение, сканер сочиняет дополнительные пиксели, которые он реально не способен увидеть. И сканер, и фотошоп на основании реальных данных сочиняют дополнительные пиксели, чтобы вставить их в промежутки между «настоящими» пикселями. В этих «липовых» пикселях нет дополнительно информации.
«Ну хорошо», можете сказать вы, «в этих пикселях нет новой информации. На фига тогда их вставлять?»
Вообще-то, если делать это в умеренных дозах, то можно сделать изображение большего размера, чем оригинал, и при этом визуально оно будет восприниматься вполне хорошо. Обычно такие «фальшивые» пиксели вставляют, когда собираются показывать изображение с большого расстояния (например, рекламный щит или афишу), и этот эффект практически незаметен. Но если вы будете рассматривать такую картинку вблизи, то ее качество вас не порадует.
Но если вы будете рассматривать такую картинку вблизи, то ее качество вас не порадует.
Ключевой момент здесь – умеренные дозы! Есть еще одна альтернатива фотошопу – это отдельная программа под названием Genuine Fractals. Она использует совсем другой математический алгоритм, не такой, какой использует фотошоп. Насколько я знаю их обсуждений в разных форумах, Genuine Fractals делает эту операцию намного лучше, чем фотошоп.
Но в любом случае, чем больше оригинальное изображение в пикселях (и чем лучше его качество!), тем сильнее можно растянуть картинку (или повысить ее разрешение).
Ну и наконец, иногда вам может потребоваться и уменьшить разрешение.
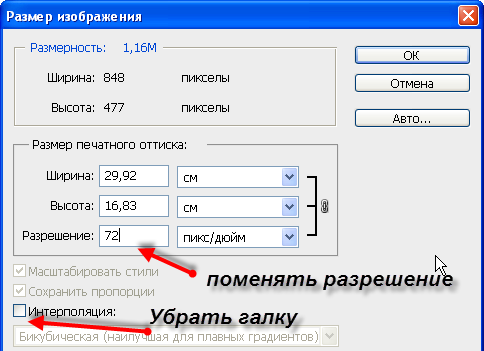
Если вы готовите картинку к размещению в Интернете, то вам придется задать стандартное экранное разрешение – 72 ppi. Вам нужно поставить галочку в квадратике Resample Image, вписать значение 72 ppi, а затем указать желаемую длину и ширину в пикселях (Width и Height) – чтобы картинка помещалась на экране монитора. Фотошоп выбросит лишние пиксели и создаст файл соответствующего размера.
Какое разрешение вам нужно?
Финальный вопрос: какого разрешения будет достаточно? Ответ зависит от устройства, на котором будет показано или напечатано ваше изображение. Например, картинкам на экране монитора обычно достаточно 72 ppi. Для фоторамок – еще меньше. Если файл имеет большее разрешение, чем требуется, то просто вы не увидите разницы на экране. (Изображение может выглядеть даже чуть хуже – это зависит от того, какой программой изображение выдается на экран). Но главная неприятность здесь будет в том, что файл большого размера просто будет дольше загружаться. Вот и все.
Крутые принтеры в хороших лабораториях требуют другого разрешения. Например, LightJet 5000 – весьма популярный принтер мокрой печати, требует файлов с разрешением в точности 304.8 PPI. Поинтересуйтесь в своей любимой фотолаборатории, какое разрешение нужно для качественной печати на их оборудовании.
Струйные принтеры
Большинство фотолюбителей сегодня печатают свои фотографии на домашних «струйниках».
Но!
Для печати цветных изображений они используют 6 разных цветов. Поэтому каждый пиксель изображения на самом деле будет напечатан с помощью нескольких точек разного цвета – двух, трех или даже всех шести цветов. Поэтому вашему принтеру придется напечатать больше точек, чем есть в изображении.
Если вы разделите 1440 на 6, то получится 240. Вот это и есть реальное минимальное разрешение изображения, которое нужно, чтобы получить высококачественное фотореалистическое изображение на принтерах Epson, имеющих по паспорту разрешение 1440 ppi. Многие владельцы принтеров (и я в том числе 🙂 верят, что выходной файл с разрешением 360 ppi даст несколько лучшее качество, чем 240 ppi. Правда, если я делаю отпечаток большого формата (А3, например), то редко делаю разрешение больше 240 ppi – все равно большие отпечатки не рассматривают с близкого расстояния.
PPI и DPI
Обозначения PPI (Pixels per Inch) и DPI (Dots per Inch) часто используются как синонимы. Вообще-то это неверно, но в этом нет большой беды, потому что обычно мы понимаем, о чем говорим.
Теперь вы точно знаете разницу.
Заключительная мысль
Здесь говорилось о таких понятиях, которые легче ощутить, поиграв с ними в фотошопе или другом софте, нежели изучать их по печатному тексту. Так что действительно, попробуйте поиграться с размером и разрешением в фотошопе, увеличивая и уменьшая размеры картинки, оценивая на глаз получившийся результат.
И наконец, когда вы сохраняете свои файлы после изменения размеров и разрешения, всегда убедитесь, что ваш оригинальный файл с первоначальными размерами и разрешением не будет затерт. Только когда оригинал надежно сохранен в укромной папке на диске, вы можете приступать к экспериментам с изменением разрешения.
Только когда оригинал надежно сохранен в укромной папке на диске, вы можете приступать к экспериментам с изменением разрешения.
Что такое разрешение dpi. Разрешение фотографии. Качество фотографий разрешение. Разрешение фотографий dpi. Как изменить разрешение фотографии. Разрешение фотографии для печати. Разрешение фотографии онлайн. Фотографии в большом разрешении. Что такое DPI. Как настроить dpi. Разрешение 300. Какой разрешение.
§ 70. Разрешение экранов. И немного о происхождении 72 точек на дюйм
§ 70. Разрешение экранов. И немного о происхождении 72 точек на дюймАртемий Лебедев
24 июня 2001
Компьютер не имеет ни малейшего представления о том, какое разрешение (в точках на дюйм) в данный момент на экране. Более того, компьютер не может об этом спросить ни у монитора, ни у видеокарты. Потому что те тоже не знают.
Если компьютер высчитывал бы из значений высоты, ширины и диагонали экрана разрешение в точках на дюйм, значение получалось бы относительным, так как на любом кинескопе с электронно-лучевой трубкой можно свести пучок к форме, отличной от предполагаемой графическим софтом. Решить эту проблему можно будет в каком-то там будущем и только на цифровых дисплеях с матрицей известного размера.
Решить эту проблему можно будет в каком-то там будущем и только на цифровых дисплеях с матрицей известного размера.
Если вы хотите узнать разрешение своего экрана, воспользуйтесь калькулятором:
Тем, у кого монитор не жидкокристаллический: для лучшего результата надо найти дюймовую линейку и приложить ее по диагонали. Дело в том, что заявленная диагональ вашего монитора на самом деле на дюйм-два больше реальной (мониторы с диагональю 21″ могут при проверке легко оказаться 19-дюймовыми)
Вернемся к загадочным цифрам, о которых мы говорили в прошлом параграфе. Откуда произошли стандартные разрешения в 72 и 96 точек на дюйм? С Макинтошами мониторы традиционно поставлялись с заранее определенным разрешением, и менять его было нельзя. «Эппл» исходила из того, что «визивиг» возможен при 72 точках на дюйм, и отход от этого разрешения непозволителен. В мире писюков, напротив, мониторы традиционно были с переменным разрешением, и это поддерживалось программно. При этом «Микрософт» посчитала, что в 14-дюймовый экран вполне может вписаться изображение размером 1024×768. Методом научного тыка было выбрано разрешение в 96 точек на дюйм (в 1,3 раза больше макинтошного).
При этом «Микрософт» посчитала, что в 14-дюймовый экран вполне может вписаться изображение размером 1024×768. Методом научного тыка было выбрано разрешение в 96 точек на дюйм (в 1,3 раза больше макинтошного).
В середине 90-х годов прошлого века «Эппл» дозрела до понимания, что индустрия ускакала далеко вперед и 72 пикселей в одном линейном дюйме уже недостаточно, так как мониторы стоят денег, а тратить пару тысяч на 21-дюймовый экран для Мака, который показывает столько же, сколько писишный 17-дюймовый, желающих становилось все меньше.
В результате этих малонаучных низкотехнологичных размышлений со стороны гигантов компьютеростроения в глупом положении оказался пользователь. Так как компьютер ничего не знает о разрешении экрана, операционной системе приходится догадываться в буквальном смысле слова. Макинтош исходит из предположения, что разрешение равняется 72 точкам на дюйм, а «Виндоус» предполагает, что в дюйм умещается 96 точек.
Казалось бы, бог с ним. Но нет. То самое предположение о разрешении, зашитое в систему (в «Виндоус» можно менять значение, но обычный пользователь этого никогда в жизни не делает), напрямую влияет на размер экранных шрифтов. Шрифт размером в 72 пункта (то есть почти в дюйм) на Маке будет занимать 72 пикселя, а на писюке — 96 (на треть больше дюйма).
| 12-пунктовый текст на экране Макинтоша | 12-пунктовый текст на экране PC |
Но мониторы-то в наши дни у всех одни и те же, как и разрешения. В результате получается, что все писишники совершенно не понимают, чем же так хорош 12-пунктовый текст — у них-то на экране он высотой в 16 пунктов (пикселей). И что мы получаем в результате? Тотальное использование <font size=-1> практически на всех сайтах. А макинтошники вечно недоумевают: как же это можно читать текст высотой в четыре пикселя?
Картинки везде показываются одинаково, потому что меряются они в пикселях. Но скоро перестанут. О том, почему разрешению в будущем отведена бóльшая роль, а также о том, почему пиксельная графика умрет, — следующий параграф.
Но скоро перестанут. О том, почему разрешению в будущем отведена бóльшая роль, а также о том, почему пиксельная графика умрет, — следующий параграф.
Заказать дизайн…
О разрешении принтера
Насколько увеличение числа точек на дюйм(dpi) действительно улучшает качество печати?
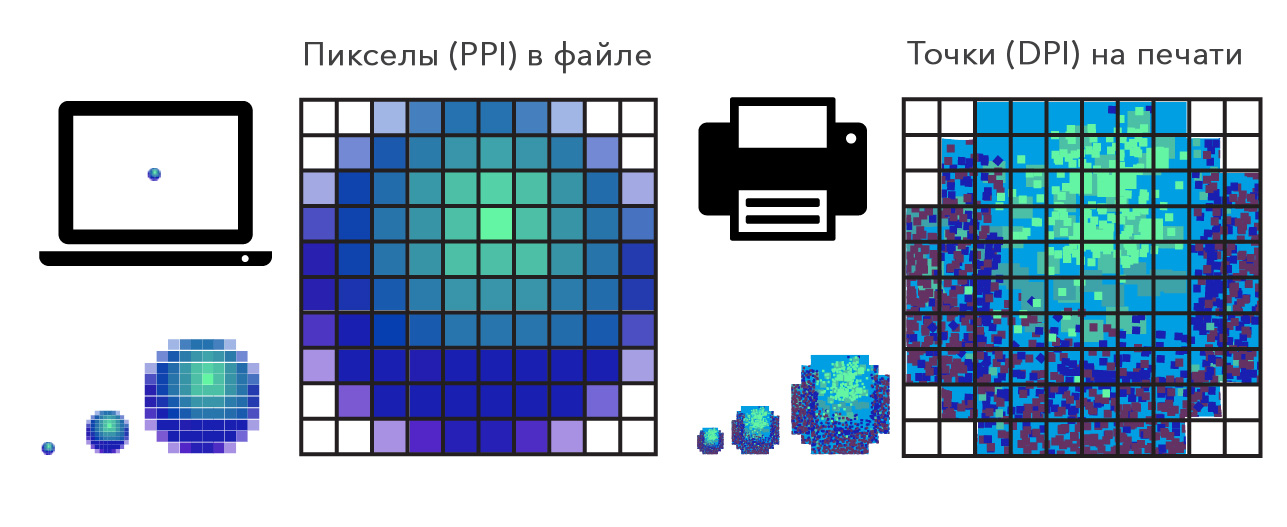
В настоящее время есть несколько способов “отображать” , показывать изображение, выводить его — принтеры, мониторы, планшеты и смартфоны (и наверняка, можно еще расширить список). Так или иначе, они все характеризуются выходной плотностью «картинки», называются измеренным разрешением, таким как точки на дюйм (dpi) или пиксели на дюйм (PPI). Как правило, по сложившейся традиции, мы используем точки на дюйм, характеризуя печатное разрешение, а когда мы используем PPI, мы говорим об изображении например на дисплее.
Также важно отметить, что принтеры лазерные(laser-class) формируют точки размера совершенно отличающегося, чем «рисуют» их струйные аналоги. Например, хорошо сформированный отпечаток лазерного принтера является столь чистым, с точки зрения экранной частоты и полутонов, что Вы можете (теоретически) использовать его в качестве готового образца для тиражирования-съемки камерой, т.е. цветоделения, для воспроизведения на печатном станке. (Однако большинство дизайнеров использовало бы выходной отпечаток лазерного принтера для проверки, и затем пошло бы на шаг вперед и вывело бы отдельные цвета на пленку(цветоделение), для печати на высококачественной, с высоким разрешением изображения, офсетной машине.)
Например, хорошо сформированный отпечаток лазерного принтера является столь чистым, с точки зрения экранной частоты и полутонов, что Вы можете (теоретически) использовать его в качестве готового образца для тиражирования-съемки камерой, т.е. цветоделения, для воспроизведения на печатном станке. (Однако большинство дизайнеров использовало бы выходной отпечаток лазерного принтера для проверки, и затем пошло бы на шаг вперед и вывело бы отдельные цвета на пленку(цветоделение), для печати на высококачественной, с высоким разрешением изображения, офсетной машине.)
Цветное разделение(или цветоделение) — процесс, которым оригинальное, первоначальное изображение разделено на отдельные цветные компоненты для печати. Компоненты голубые, пурпурные, желтые и черные, известные как (cyan, magenta, yellow and black — CMYK). Путем объединения этих цветных компонент, можно получить широкий спектр цветов отпечатанный на одной странице. В этом четырех цветном процессе печати каждый цвет нанесен на своей пластине печати. Когда цвета объединены на бумаге ( на самом деле они представляют собой маленькие точки), человеческий глаз объединяет цвета, видит итоговое — объединенное изображение. Использование раздельных пластин для печати является частью процесса, известного как литография.
В этом четырех цветном процессе печати каждый цвет нанесен на своей пластине печати. Когда цвета объединены на бумаге ( на самом деле они представляют собой маленькие точки), человеческий глаз объединяет цвета, видит итоговое — объединенное изображение. Использование раздельных пластин для печати является частью процесса, известного как литография.
Цветовая модель CMYK широко используется в процессе печати. Для понимания его, лучше начать с модели цветов RGB. Модель цветов RGB (составленная из red, green and blue — красного, зеленого и синего цвета) используется в Вашем компьютерном мониторе — это то, что Вы рассматриваете на экране. Эти цвета, однако, могут быть увидены только либо в естественном(солнечном) либо в искусственном источнике света, но не на печатной странице.
Модель цветов RGB основана на теории, что все видимые цвета могут быть созданы, используя основные компоненты — красный, зеленый и синий цвета. Эти цвета известны как основные составляющие, потому что их объединение в равных количествах создает белый. Когда два или три из них объединены в различных значениях, появляются другие цвета. Например, объединение красного и зеленого в равных суммах создает желтый. Зеленый и синий создают голубой, а красный и синий создают пурпурный.
Эти цвета известны как основные составляющие, потому что их объединение в равных количествах создает белый. Когда два или три из них объединены в различных значениях, появляются другие цвета. Например, объединение красного и зеленого в равных суммах создает желтый. Зеленый и синий создают голубой, а красный и синий создают пурпурный.
Таким образом, Вы изменяете значения красного, зеленого и синего цвета, создаете новые цвета. Кроме того, когда один из этих основных цветов не присутствует, Вы получаете черный.
И вот здесь появляется цветовая модель CMYK. Когда два цвета RGB смешаны одинаково, они производят цвета модели CMYK, известной как вычитание основных компонент. Как было уже сказано, зеленый и синий создает голубой (C), красный и синий создает пурпурный (M), и красный и зеленый создает желтый (Y). Черный цвет добавлен к модели CMYK, потому что он не может быть создан вычитанием 3 основных компонент (при объединении, они создают темно-коричневый). K или “ключ”, означает черный.
K или “ключ”, означает черный.
DPI
Означает «Точки на дюйм». DPI используется, для измерения разрешения изображения в процессе печати. Как предполагает название , параметр DPI характеризует сколько точек изображения вписывается в линейный дюйм. Поэтому, чем выше DPI, тем больше деталей может быть показано в изображении.
Нужно отметить, что DPI не точки на квадратный дюйм. Таким образом, принтер с разрешением 600 точек на дюйм может распечатать 600 точек одновременно и горизонтально и вертикально на дюйм, т.е на самом деле устройство распечатывает 360,000 (600 x 600) точек на квадратный дюйм.
Необходимо так же отметить, так как у большинства мониторов истинное реальное разрешение 72 или 96 пикселей на дюйм, они не могут вывести на экран изображение на 300 точек на дюйм(dpi) в фактическом размере. Поэтому, при необходимости просмотреть изображение в размере 100%, оно будет выглядеть значительно больше, чем печатная версия, потому что пиксели на экране занимают больше места, чем точки на бумаге.
Устройства вывода на носители (Hard-copy) — принтеры, полиграфические машины, слайд-рекодеры(slide recorder) и плоттеры — распечатывают с различным разрешением точек на дюйм. Большинство лазерных принтеров, например, обычно печатают 600 точек на дюйм, хотя многие модели имеют максимальное разрешение 1,200 точек на дюйм. Производители предлагают также различные технологи повышения разрешения и выше, что носит программный характер, т.к. аппаратное разрешение все равно не выше 1200 dpi. Полиграфические машины распечатывают приблизительно от 900 до 3,000 точек на дюйм и выше. Преимущество более высоких разрешений — конечно, меньшие, более высокой плотности точки. Что в свою очередь, означает что более близко расположенные точки означают больше детаейи и более тонкие линии — более четкие и контрастные кривые — и, что еще более важно, более чистые полутоновые фотографии.
Растровая графика (Bitmap) против векторной графики
В то время как существует большое разнообразие различных типов графических файлов, в действительности все они объединены всего в два вида компьютерной графики: битовый массив (или растр) и векторная. Вы, вероятно, более знакомы с растровой графикой, такой как JPEG и PNG, используемый в создании офисных изображений и другой графики получаемой с устройств ввода изображений — сканеров и камер, составленной из полутонов — эти типы Вы обычно редактировали или создавали с Photoshop.
Вы, вероятно, более знакомы с растровой графикой, такой как JPEG и PNG, используемый в создании офисных изображений и другой графики получаемой с устройств ввода изображений — сканеров и камер, составленной из полутонов — эти типы Вы обычно редактировали или создавали с Photoshop.
Когда дело доходит до разрешения битовые массивы «зависимы» от устройств, означая, что они поддерживают разрешение устройства, на котором они создавались — в данном случае — цифровой фотоаппарат, сканер, компьютер, планшет, смартфон. Растровые(битовые) массивы состоят из матрицы плотно помещенных точек, и увеличивая или уменьшая размер растрового изображения, Вы влияете на плотность точек или dpi. Растягивание изображения уменьшает dpi, а сжатие делает размер изображения меньше, а dpi выше.
Как Вы можете предположить, изменение числа точек на дюйм может кардинально изменить общее качество изображения.
Векторная графика (или более точно, векторные рисунки), с другой стороны, это не массивы точек, проставленных математически. Каждая линия, кривая или плашка (заливка) созданы с помощью тысяч, иногда миллионов компьютерных инструкций. Векторные рисунки отредактированы и созданы в графических редакторах, таких как Adobe Illustrator.
Каждая линия, кривая или плашка (заливка) созданы с помощью тысяч, иногда миллионов компьютерных инструкций. Векторные рисунки отредактированы и созданы в графических редакторах, таких как Adobe Illustrator.
Вместо того, чтобы растянуть и уплотнить области точек, когда Вы увеличиваете и уменьшаете растровое изображение, векторы просто изменяют себя — в разрешении устройства, на котором они воспроизводятся, а не в разрешение устройства, на котором они были впервые созданы. Другими словами, векторный рисунок будет отображен оптимально (с точки зрения разрешения) на уровне 72 или 96 dpi на мониторе и также может быть напечатан с разрешением устройства вывода — принтера … 300, 600 точек на дюйм, или больше, как если бы это было тщательно создано чтобы быть напечатанным именно в этом определенном dpi.
Заключение
В любом случае, помня разрешение и тип файлов фотографий и рисунков которые Вы используете, встраиваете ли Вы их в свои документы или распечатываете как картинки, Вы можете не только сэкономить Ваше время, но также значительно улучшить качество того, что Вы распечатываете. Например, непреднамеренно распечатанные из сети фотографии с 72 dpi на фотопринтере, способном к намного более высоким разрешениям, будут конечно приводить к намного более низкому качеству отпечатков этих изображений и документов.
Например, непреднамеренно распечатанные из сети фотографии с 72 dpi на фотопринтере, способном к намного более высоким разрешениям, будут конечно приводить к намного более низкому качеству отпечатков этих изображений и документов.
Выбрать цветной лазерный принтер >>
Выбрать цветное многофункциональное устройство >>
Выбрать монохромное многофункциональное устройство >>
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings. PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings. AUTHOR_TOOLTIP_TEXT}}
AUTHOR_TOOLTIP_TEXT}}
96 точек на дюйм сколько dpi. Связь между пикселями, сантиметрами и DPI
- I set my screen to 72 DPI and designed a small png image that is 100×100 @ 72 DPI. Which means 72 pixels represents 1 inch.
- Now I changed my screen to 120 DPI and designed the same graphic png image with 100×100 @ 120 DPI. Which means 120 pixels represents 1 inch.
- Again I changed my screen to 96 DPI. Which means 96 pixels represents 1 inch. Then Created a wpf application and added the two images (step 1 and step 2) — I have set the Stretch Mode to None
Не уверенный, если я понял понятие правильно, Я ожидал, что
изображение на 72 точки на дюйм будет выглядеть меньшим на 96 точек
на дюйм потому что, если 72 пикселя представляли 1 дюйм для того
изображения, то в новой конфигурации 96 пикселей представляет 1
дюйм. И поэтому я ожидал, что изображение на 72 точки на дюйм будет
выглядеть меньшим. Но не имеет место. Infact, это был просто он
напротив. Изображение на 72 точки на дюйм выглядит больше 96 точек
на дюйм. Почему? Похож на него, wpf будет
всегда не выполнять своих обязательств к 96 точкам на дюйм когда
дело доходит до изображений?
И поэтому я ожидал, что изображение на 72 точки на дюйм будет
выглядеть меньшим. Но не имеет место. Infact, это был просто он
напротив. Изображение на 72 точки на дюйм выглядит больше 96 точек
на дюйм. Почему? Похож на него, wpf будет
всегда не выполнять своих обязательств к 96 точкам на дюйм когда
дело доходит до изображений?
Update Why is that, even at 120 dpi (setting
system dpi to 120), only 96 dpi image fits 200×200 box perfectly?
2 ответы
Вы делаете некоторые странные предположения о природе независимой от устройств природы графических отделений WPF.
Независимый от устройств пиксель в wpf мире стоящий 1/96-го из дюйма независимо от параметров настройки экрана. Поэтому только эксперимент на 96 точек на дюйм правилен.
Во-вторых, ваши точки на дюйм уроженца мониторов оказывают влияние
Второй масштабный коэффициент, “урегулирование точек на дюйм”, то, по чему мы изменимся наши тесты. wpf независимо не знает что ваш фактический монитор физическая стоимость точек на дюйм.
Вместо этого wpf использует текущее урегулирование этого второй масштабный коэффициент “урегулирование точек на дюйм”. Если “урегулирование точек на дюйм” не делает соответствуйте истинным физическим точкам на дюйм, затем “независимость разрешения” wpf будет кажись, сломаться — хотя это действительно не делает.
У изображения, у которого есть 72 точки на дюйм (точки на дюйм), будет 72 точки на дюйм, тогда как изображение, у которого есть 120 точек на дюйм, будет иметь 120 за дюйм. Поэтому, если мы покажем изображение, которое является дюймом дюймом, у каждой стороны будет 72 точки для изображения на 72 точки на дюйм и 120 точек для изображения на 120 точек на дюйм.
Поэтому каждая точка по изображению на 72 точки на дюйм больше, чем каждая точка по 120 изображениям, таким образом, целое изображение на 72 точки на дюйм больше, чем изображение на 120 точек на дюйм.
Для дополнительных материалов для чтения вы хотели бы
рассматривать Урегулирование точек на дюйм и разрешение применения
WPF страница на веб-сайте Решений Mindfire.
Что такое пиксели и что такое DPI? September 20th, 2012
Вас пугают слова «пиксели» и «DPI» или вы не до конца понимаете их значение? Тогда несколько строчек ниже — для вас.
Пиксели на экране — точки на экране, которые формируют изображение.
Пиксели в растровой графике — минимальные цветовые точки, которые формируют изображение.
Размер в пикселях — ширина и высота изображения. К примеру, 800х600- значит, что по горизонтали картинка имеет 800 точек, а по вертикали- 600.
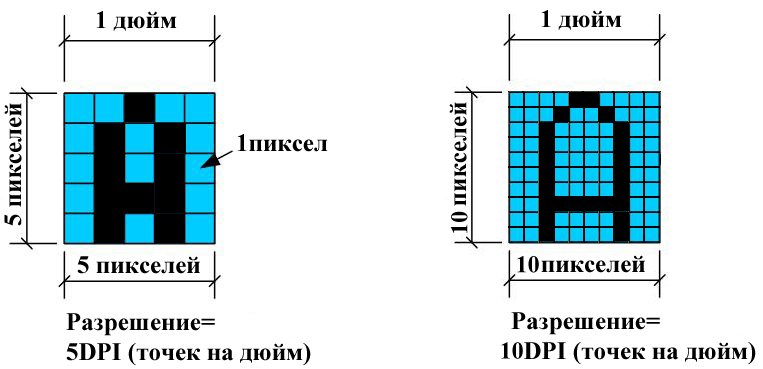
DPI это сокращение от английского «d ots p er i nch» и переводится как «точек на дюйм».
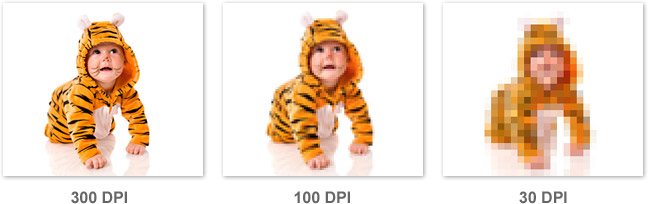
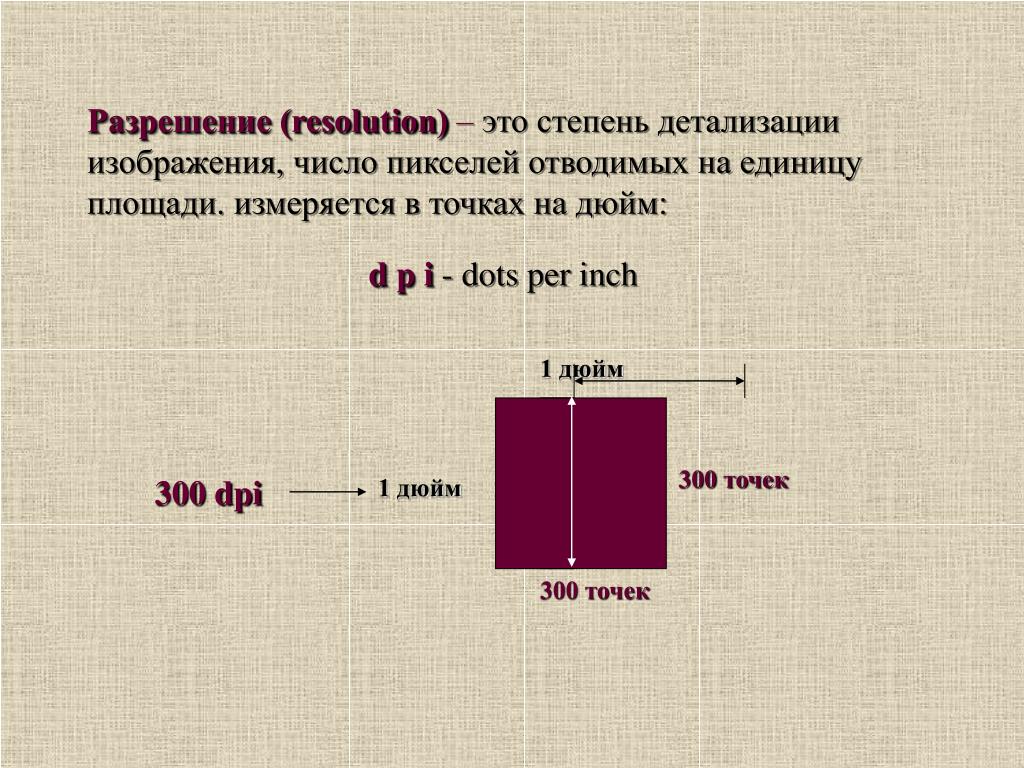
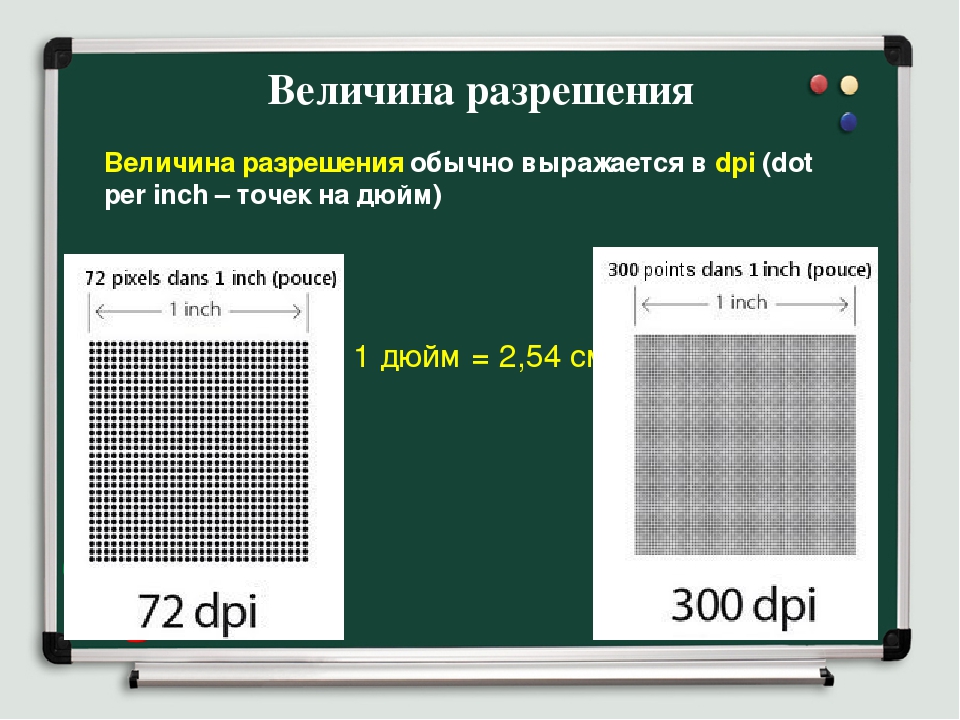
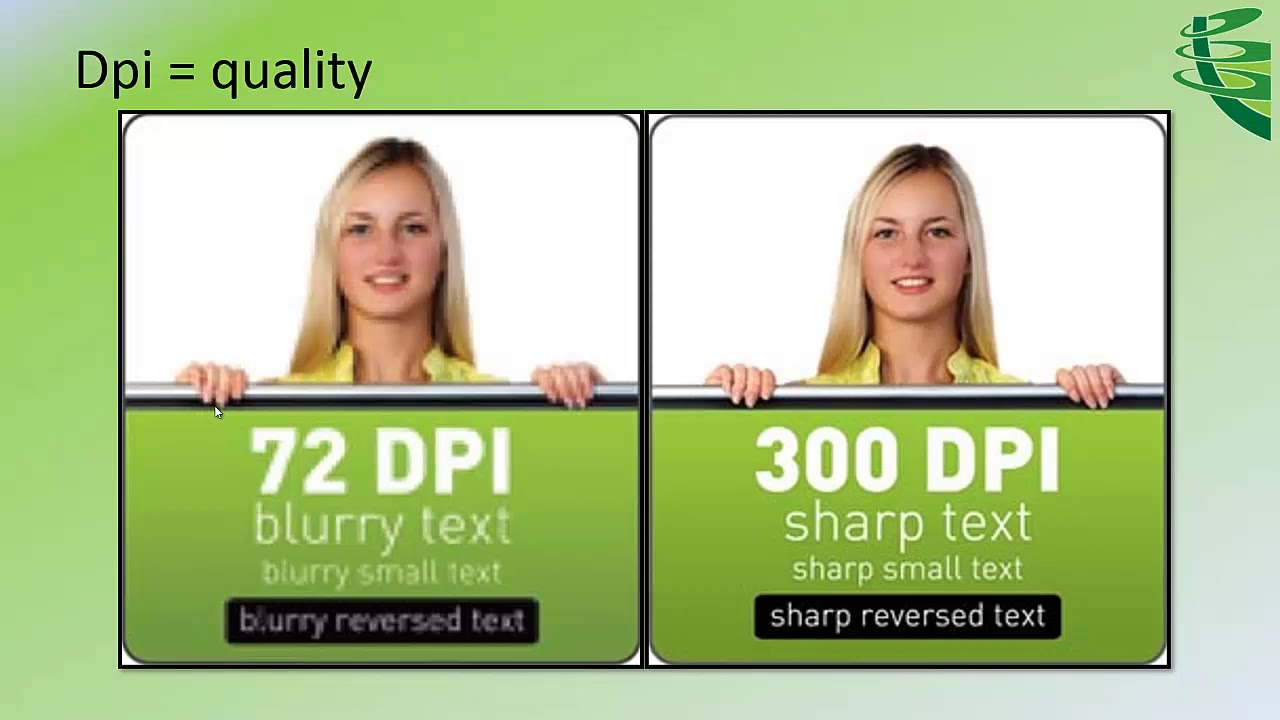
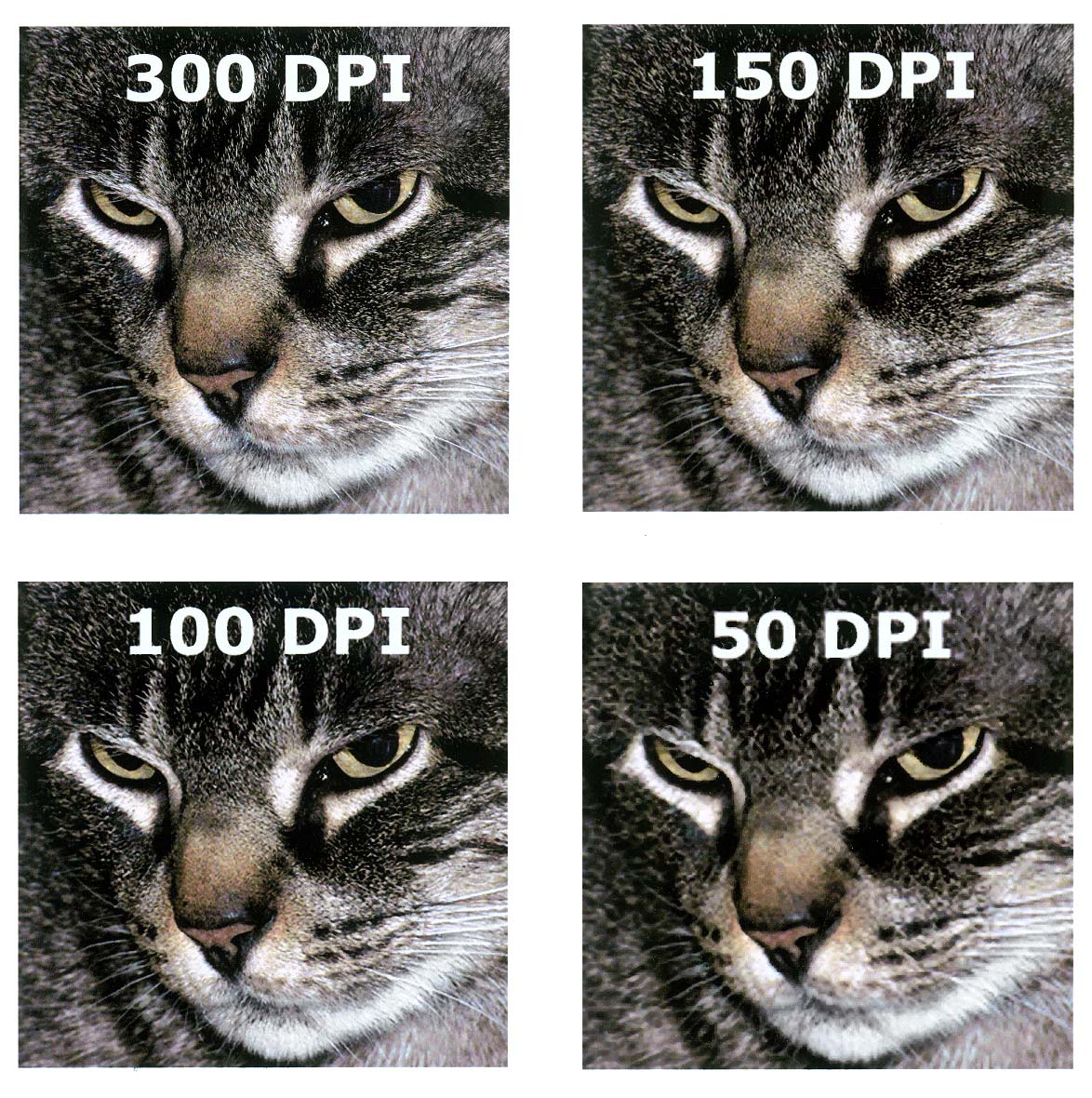
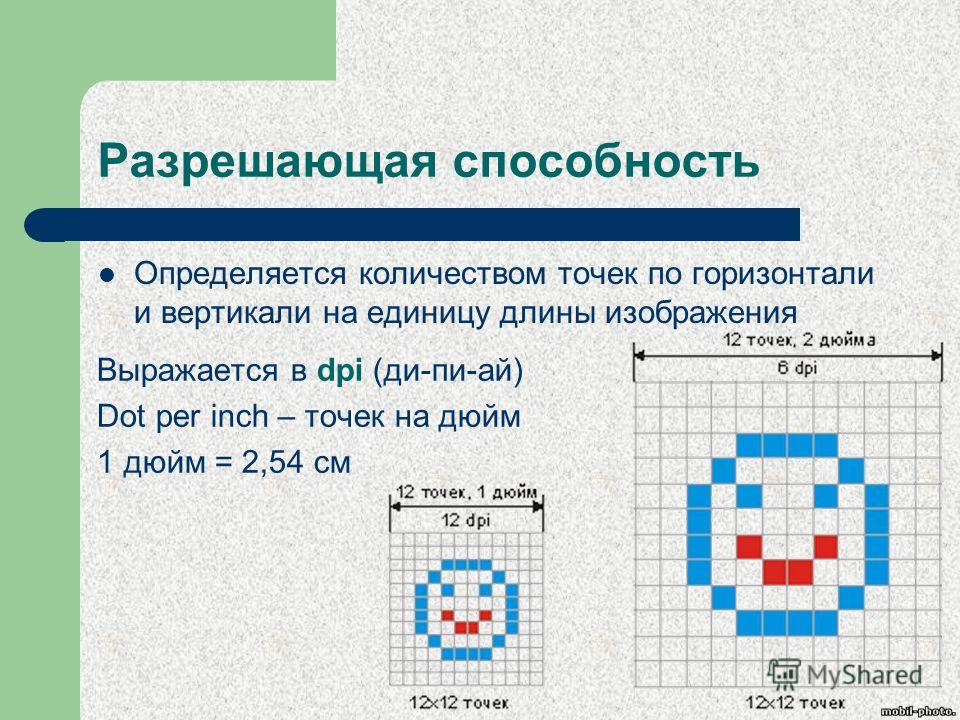
Количество пикселей на единицу длины называется разрешением. Чем больше точек на дюйм, тем выше разрешение и тем самым — качественнее изображение. Иллюстрация ниже наглядно покажет эту разницу:
Что значить 72 DPI или 300 DPI и в чем разница?
72 DPI (или 96) — файлы для интернет, где одна точка на экране вашего монитора соответствует одному пикселю изображения. Еще называют — экранное разрешение изображения. Больше чем 72 DPI делать картинку для Интернет — нет смысла, так как монитор все равно больше не отобразит.
Еще называют — экранное разрешение изображения. Больше чем 72 DPI делать картинку для Интернет — нет смысла, так как монитор все равно больше не отобразит.
72 точки на дюйм = 28 точкам на сантиметр.
300 DPI необходимо для качественной печати в типографии. Количество точек на дюйм значительно увеличено, чтобы повысить качество изображения. Но для каждого типа печати это значение может меняться. В целом, если печатный продукт рассматривается человеком на близком расстоянии, то количество точек на дюйм должно быть высоким. Это журналы, буклеты, листовки. Для макета, который будут рассматривать на расстоянии требования ниже. К примеру, для билборда это значение может быть 56 dpi и ниже.
300 точек на дюйм = 118 точкам на сантиметр.
Что такое DPI? Не все знают ответ на этот вопрос. И данная статья поможет.
DPI (Dots Per Inch) — количество точек на дюйм. Оно применяется для определения разрешающей способности экрана. Но некоторые путают DPI монитора с PPI (Pixels Per Inch). Последнее обозначает количество пикселей на дюйм.
Последнее обозначает количество пикселей на дюйм.
Для примера: для квадрата в один дюйм необходимо вывести на с разрешающей способностью 96 dpi картинку, где каждая сторона будет содержать 96 пикселей; для печати на бумаге необходимы 600 пикселей на сторону, когда разрешение DPI 600.
Для сравнения: говорят о большом разрешении фотографий (например 3000х1500, где ширина изображения в пикселях 3000, а высота — 1500). Извлечь из этого можно то, что картинка достаточно большая при просмотре на экране. А что будет, если вывести ее на печать? Для этого и существует термин DPI, который определяет количество точек, которые нанесет принтер на дюйм бумаги.
Историческая ремарка: DPI монитора
Старенькие VGA мониторы начала 80-ых имели разрешение DPI от 70 до 74, когда аналогичные продукты Apple (мониторы Macintosh) имели разрешающую способность в 72 DPI, в которых один пиксель соответствовал реальному типографическому показателю в 1/72 дюйма.
Исследования показали, что расстояние человеческого глаза до экрана монитора в три раза больше, чем расстояние до бумажного носителя (газета, книга), тем самым изображение на мониторе заметно меньше. Для комфортной работы и соответствия действительным размерам изображения было принято решение программно устанавливать разрешающую способность в 96 DPI. Но в действительности мониторов была 70 — 74 DPI.
Для комфортной работы и соответствия действительным размерам изображения было принято решение программно устанавливать разрешающую способность в 96 DPI. Но в действительности мониторов была 70 — 74 DPI.
Только позже компания IBM выпустила монитор с разрешением 96 DPI. Сразу после этого была сделана программная поддержка в 120 DPI. Это свело на нет привязку к действительному типографическому показателю в 72 DPI.
Что такое DPI: изменение разрешающей способности монитора
Прежде всего, изменение DPI влияет на правильное отображение элементов и рисунков на экране, это не способ увеличить или уменьшить и иконок. Если текст на экране с правильным разрешением выглядит мелковато, то стоит поменять его размер, а не лезть в настройки разрешающей способности монитора.
Другая особенность, даже опасность, неправильного параметра DPI скрыта в визуальном отличии в размерах экранного изображения и результатов печати. В сфере программного обеспечения и разработок ПО неправильно выставленное значение DPI может привести к нечитаемости интерфейса или текста: слишком большой показатель (большие вынудит разработчика уменьшить рабочую область (текст), что неприемлемо на экранах с правильно выставленным DPI.
Есть несколько рекомендаций для разработчиков и любителей кастомного ПО. Лучше создавать программы или презентации по шаблонам, что исключит несоответствие показателей DPI. Любой такой интерфейс будет правильно отображаться на любых мониторах с различной разрешающей способностью. При использовании стоит подготовить два рисунка с различным показателем DPI (96 и 120). И при разном разрешении монитора картинка будет выбираться соответствующая.
Что такое DPI: вывод
Современный программ и операционных систем ориентирован на разрешающую способность монитора как в 96 DPI, так и 120, что является большим плюсом. Но некоторые драйвера видеокарт и монитора позволяют выставлять персональные значения текста, диалоговых окон и прочей мелочи, что приведет к неправильному отображению картинки.
Для полноты картины еще раз объясним, что такое DPI на простом примере. Физические размеры монитора остаются неизменными при любом раскладе, а при изменении разрешения с 1024х768 на 1280х1024 меняется и DPI. Визуально уменьшается экран и появляется много свободного места, но все элементы рабочего стола и шрифт остались прежними. Сами пиксели уменьшились, чтобы уместиться на той же площади экрана, при том же размере.
Визуально уменьшается экран и появляется много свободного места, но все элементы рабочего стола и шрифт остались прежними. Сами пиксели уменьшились, чтобы уместиться на той же площади экрана, при том же размере.
Windows, начиная с Vista, предоставляет два механизма для адаптации приложений к мониторам с высокой плотностью пикселей (точек на дюйм, DPI): увеличенные системные шрифты и полномасштабное увеличение окон. К сожалению, попытка заставить некоторые ваши приложения работать в каком либо из режимов может оказаться безуспешной, благодаря сочетанию нерадивых разработчиков и плохих решений принятых Microsoft.
Эта страница предназначена для того, чтобы помочь пользователям понять и исправить, возможные проблемы при настройке высоких значений DPI. Пожалуйста, обратите внимание что мы рассмотрим только традиционные приложения Windows, не Windows Store («Metro», «Modern UI») приложения. Последние используют новый API WinRT, который обеспечивает собственный механизм масштабирования.
От переводчика
В этой статье применяются следующие сокращения которые я счел переводить не целесообразно: Графический Интерфейс Пользователя (GUI), Точек На Дюйм (DPI), DPI-Aware приложения – приложения которые умеют при различных значениях DPI правильно, без искажений отображать свой GUI, Графический Интерфейс Устройства (GDI). Мои комментарии (выделены курсивом) .
Методы масштабирования
Традиционно родные приложения Windows для рабочего стола используют два механизма вывода на экран:
- Функции Графического Интерфейса Устройства (GDI) для доступа к дисплею. Как правило, GDI координаты измеряются непосредственно в пикселях экрана независимо от размера монитора и плотности пикселей.
- И вывод текста используя системные шрифты Windows. Это не является обязательным, но большинство приложений использует системные шрифты для большей части их графического интерфейса пользователя (GUI).
 Так что GUI, использующий эту особенность, выглядел примерно одинаково на любой системе. Но, как только плотность пикселей увеличивается, элементы GUI таких приложений уменьшаются в пересчете на сантиметры или дюймы(реальные, которые измеряются с помощью линейки приложенной к монитору) . Мелкий текст и другие мелкие детали становиться все труднее разглядеть.
Так что GUI, использующий эту особенность, выглядел примерно одинаково на любой системе. Но, как только плотность пикселей увеличивается, элементы GUI таких приложений уменьшаются в пересчете на сантиметры или дюймы(реальные, которые измеряются с помощью линейки приложенной к монитору) . Мелкий текст и другие мелкие детали становиться все труднее разглядеть.Чтобы исправить ситуацию, Microsoft решила, что неплохо встроить какой-нибудь метод масштабирование в Windows. Один из двух методов описанных ниже (Windows XP или Vista), применяется когда пользователь устанавливает DPI со значением выше чем стандартные 96 точек на дюйм. Оба метода пытаются увеличить размер элементов изображения.
Масштабирование в стиле Windows XP
Первый из этих методов, как можно догадаться, появился в Windows XP. Этот метод, на самом деле, не является методом масштабирования приложений с графическим интерфейсом как таковой. Масштабируются, при более высоких настройках DPI, только системные шрифты и некоторые элементы пользовательского интерфейса системы (я бы назвал его «метод НЕ масштабирования» в стиле Windows XP) .

Все остальные элементы приложений по-прежнему отображаются в масштабе 1:1. Единственной разницей в их внешнем виде является то, что любой текст и некоторые элементы GUI, выводимые с помощью системных функций, вдруг становиться больше. Например, текст на кнопках. Это вызывает очевидные проблемы которые мы обсудим чуть позже.
Масштабирование в стиле Windows Vista или DPI виртуализация
Windows Vista представила второй вариант со странным названием, «масштабирование дисплея», без каких-либо уточнений, видимо, чтобы окончательно запутать пользователей. Мы будем использовать более описательное имя – метод DPI виртуализации. Когда этот метод включен, Windows по-прежнему выполняет масштабирование в стиле Windows XP. Также как и прежде размеры всех системных шрифтов и некоторых элементов интерфейса системы увеличиваются.
Разница в том, что приложения, которые могут правильно использовать высокие значения DPI, должны сообщить об этом Windows. Такие приложения должны установить новый DPI-Aware флаг, либо путем вызова функции Win32 API «SetProcessDPIAware», или, предпочтительно, путем встраивания манифеста с флагом dpiAware. А вот если у приложения отсутствует DPI-Aware флаг, Windows ведет себя по другому, сначала она формирует внутреннее отображение в масштабе 96 точек на дюйм (эмулируя для приложения DPI равный 96) , а затем, масштабирует полученное изображение в соответствие с текущими настройками DPI перед выводом на экран.
А вот если у приложения отсутствует DPI-Aware флаг, Windows ведет себя по другому, сначала она формирует внутреннее отображение в масштабе 96 точек на дюйм (эмулируя для приложения DPI равный 96) , а затем, масштабирует полученное изображение в соответствие с текущими настройками DPI перед выводом на экран.
Это было бы фантастическим метод масштабирования если бы все наши мониторы имели плотность пикселей последних аппаратов iPhones (326 точек на дюйм). К сожалению это не так. Окна приложений масштабированные таким образом выглядят чересчур размыто, при популярном разрешении 120 точек на дюйм (@homm это не разрешение, кстати). Поэтому, Microsoft по умолчанию отключает DPI виртуализацию, если вы выберете плотность пикселей меньше или равную 120 DPI.
Как изменить установки DPI
В Windows 7/8, откройте «Панель управления», a затем выберите «Оформление и персонализация», затем «Экран», и, наконец, выберите «Установить размер шрифта (DPI)» (Windows 7) или «Пользовательские параметры размера» (Windows 8).
 Вы увидите следующее диалоговое окно (Windows 7, в Windows 8 почти идентично):
Вы увидите следующее диалоговое окно (Windows 7, в Windows 8 почти идентично):
В раскрывающимся списке можно выбрать нужную настройку DPI в процентном соотношении, где 100% соответствует 96 DPI, 125% — как на скриншоте, соответствует 120 точкам на дюйм (можно более точно записать значение вручную) . До Windows 8 фактическое значение DPI («пикселей на дюйм») отображалось рядом с размером системного шрифта. Windows 8, по непонятным причинам, не показывает значение DPI, так что вы должны рассчитать его самостоятельно.
Также вы можете приложить линейку (у которой есть шкала в дюймах) к экрану, и пытаться совместить маркировку на ней с маркировкой на экране, изменяя значение в раскрывающимся списке. Флажок, обведенный красным внизу, определяет, следует ли использовать только масштабирование в стиле Windows XP, или также новый способ DPI виртуализации. Если флажок не отмечен, как на скриншоте, то DPI виртуализация включена.
Декламация. Это диалоговое окно пример интерфейса не дружественного к пользователю. На первый взгляд кажется, что это флажок для отключения масштабирования в стиле Windows XP. Но этот метод масштабирования (который только увеличивает системные шрифты и другие элементы пользовательского интерфейса системы — масштабирование Windows XP) всегда включается при выборе высокого значения DPI. На самом деле этот флажок управляет, будет ли этот метод единственным (Использовать только масштабы в стиле Windows XP) , или также будет применен метод «DPI виртуализации» для приложений, которые не имеют DPI-Aware флага. Так что этот флажок не контролирует метод масштабирования указанный в его название, а контролирует другой метод масштабирования, нигде не упомянутый — и позволяет использовать новый метод, когда флажок снят!
На первый взгляд кажется, что это флажок для отключения масштабирования в стиле Windows XP. Но этот метод масштабирования (который только увеличивает системные шрифты и другие элементы пользовательского интерфейса системы — масштабирование Windows XP) всегда включается при выборе высокого значения DPI. На самом деле этот флажок управляет, будет ли этот метод единственным (Использовать только масштабы в стиле Windows XP) , или также будет применен метод «DPI виртуализации» для приложений, которые не имеют DPI-Aware флага. Так что этот флажок не контролирует метод масштабирования указанный в его название, а контролирует другой метод масштабирования, нигде не упомянутый — и позволяет использовать новый метод, когда флажок снят!
Ошибка в Windows 8. В дополнение к этому, в Windows 8 это диалоговое окно с ошибкой. Как правило, все работает как и в Windows 7, но состояние флажка не сохраняется на значениях DPI 150% и выше. Когда вы устанавливаете этот флажок, «DPI виртуализация» правильно отключается. Тем не менее, сам флажок остается не отмеченным, когда вы в следующий раз открываете этот диалог.
Тем не менее, сам флажок остается не отмеченным, когда вы в следующий раз открываете этот диалог.
Изменения в Windows 8.1, или почему все размыто?
В Windows 8.1 флажок для масштабирования в стиле Windows XP исчез, и теперь «DPI виртуализация» никогда, не используется при значениях DPI до 120 включительно, но всегда используется при более высоких значениях для тех программ, у которых отсутствует DPI-Aware флаг. Если некоторые приложения кажутся вам нечеткими, необходимо вручную отключить для них DPI виртуализацию.
Windows 8.1 позволяет использовать несколько мониторов с разным значением DPI. Однако эта функция, также заставляет использовать «DPI виртуализацию» для традиционных приложений, которые перемещаются между мониторами с разными значениями DPI. Чтобы этого избежать, можно отключить в настройках «DPI масштабирование», используя новую опцию «Я хочу выбрать один масштаб для всех дисплеев».
Также Windows 8.1 добавляет специальный переключатель для настройки 200% и новый API, чтобы разработчики могли выборочно отключать «DPI виртуализацию».
Помогите, мои системные шрифты не правильного размера!
Иногда, после изменения настроек DPI, вы можете заметить что некоторые системные шрифты стали слишком большими или слишком маленькими для новых установок. Вероятной причиной является то, что вы используете пользовательскую тему рабочего стола на основе ваших старых настроек DPI. Windows не масштабирует шрифты пользовательской темы.
Если вы на самом деле создали пользовательскую тему рабочего стола и хотите сохранить её, вам придется самостоятельно адаптировать шрифты к новым настройкам DPI. Однако, Windows имеет раздражающую привычку «услужливо» создавать пользовательские темы без вашего ведома, по какой-либо причине. Так что, если вы никогда не создавали пользовательскую тему рабочего стола просто удалите её и вернитесь к стандартной теме.
В Windows 7/8, откройте Панель управления, выберите «Оформление и персонализация», а затем «Персонализация». Если вы видите выбранную запись в строке «Мои темы», это означает, что ОС Windows использует тему пользователя, системные шрифты которой Windows не будет масштабировать. Выберите стандартную тему, например, первую запись в разделе «Темы Aero» (Windows 7) или «Windows» «Темы по умолчанию» (Windows 8) и удалите нежелательные записи в разделе «Мои темы». Теперь, все системные шрифты должны отображаться правильно.
Выберите стандартную тему, например, первую запись в разделе «Темы Aero» (Windows 7) или «Windows» «Темы по умолчанию» (Windows 8) и удалите нежелательные записи в разделе «Мои темы». Теперь, все системные шрифты должны отображаться правильно.
Типы приложений, как они масштабируются (или не масштабируются)
Теперь давайте рассмотрим какие методы должны использоваться для существующих Windows приложений при высоких значениях DPI. Следующая таблица обобщающая, позже мы рассмотрим различные случаи более подробно.
Приложения вообще не заботящиеся о DPI — это либо очень старые или плохо написанные, но, тем не менее, по-прежнему используемые. Одним известным примером является ITunes от Apple для Windows. Здесь разработчики используют системные шрифты для GUI и, не заботясь о фактических размерах шрифта, они жестко привязывают размеры окон к разрешению 96 DPI, естественно искажая GUI, когда при более высоких значениях DPI увеличиваются размеры шрифтов.
Такие приложения требуют нового метод масштабирования «виртуализации DPI», к сожалению, это часто делает интерфейс размытым. В противном случае вы столкнетесь с проблемами начиная, от обрезания текста до перекрытия элементов контроля, иногда, делая GUI полностью непригодным (к счастью, это, случается редко). За эти годы я собрал несколько образцов скриншотов не корректных приложений.
В противном случае вы столкнетесь с проблемами начиная, от обрезания текста до перекрытия элементов контроля, иногда, делая GUI полностью непригодным (к счастью, это, случается редко). За эти годы я собрал несколько образцов скриншотов не корректных приложений.
Пример приложения, работает только при DPI равном 96
Разрешение 150% (144 DPI)
Приложения умеющие подстраивать свой GUI под различные значения DPI, но не имеющие DPI-Aware флага — Это типичные приложения эпохи Windows XP. Здесь разработчики позаботились, чтобы получить фактические размеры шрифтов системы перед созданием GUI. Такие приложения отображаются корректно при использование масштабирования в стиле Windows XP. К сожалению, так как они не устанaвливают DPI-Aware флаг, чтобы сообщить Windows этот факт, для них, по умолчанию, будет использована «DPI виртуализация», делая их GUI нечетким. Это может вам не понравиться, так что, вы, возможно, захотите принудительно использовать стиль масштабирования Windows XP для таких приложений.

Пример такого приложения и разрешение 150% (144 DPI)
Приложения умеющие подстраивать свой GUI под различные значения DPI, имеющие DPI-Aware флаг — Это новейший тип приложений которые полностью беспроблемны, независимо от настроек DPI. DPI-Aware флаг установлен автоматически для Windows Presentation Foundation (WPF) и GDI+ приложений, так как эти APIs предоставляют встроенные средства масштабирования. Разработчикам использующим старый GDI API и (удивительно) Windows Forms, нужно вручную помечать свои DPI-Aware приложения.
Приложения не приспособленные к изменению DPI, но имеющие DPI-Aware флаг — это еще хуже чем полностью игнорирование значения DPI. В примерах вы найдете GUI приложений, хорошо масштабируемых вплоть до 120 DPI, но не выше, или приложений JavaFX . Тут мы уже ничего сделать не можем, т.к. у нас нет возможности заставить Windows использовать DPI виртуализацию, для таких программ. После того как DPI-Aware флаг установлен, приложение должно масштабировать себя самостоятельно. Мы можем только «пилить» разработчиков исправить их продукт — или использовать что-то другое.
Мы можем только «пилить» разработчиков исправить их продукт — или использовать что-то другое.
Выбор метода масштабирования для ваших приложений
После того как вы решили что вы хотите использовать высокое значение DPI, ваш выбор метода масштабирования зависит от приложений в которых вы работаете. Имейте в виду, что, отключить «DPI виртуализацию» означает, установить флажок (check box) с некорректным названием «Использовать масштабы в стиле Windows XP» и наоборот.
- Если вам так невероятно повезло использовать только те приложения, которые являются одновременно DPI-Aware и устанавливают нужный флаг, тогда не имеет значения какой метод масштабирования вы выберете. Все приложения будут использовать масштабирование в стиле Windows XP, а DPI виртуализация никогда не будет использоваться.
- Если вы используете только хорошо написанные DPI-Aware приложения, но некоторые из них не устанавливают необходимый флаг, вы можете отключить «DPI виртуализацию». Таким образом, все приложения будут отображаться правильно без какого-либо замыливания вследствие масштабирования.
 Если ваш монитор имеет очень высокую плотность пикселей, такую, что масштабированные растровые изображения больше не выглядят размытыми, вы, возможно, захотите включить DPI виртуализацию в любом случае.
Если ваш монитор имеет очень высокую плотность пикселей, такую, что масштабированные растровые изображения больше не выглядят размытыми, вы, возможно, захотите включить DPI виртуализацию в любом случае. - Если у вас есть одно или несколько приложений не приспособленных к изменению DPI и не имеющие DPI-Aware флага, необходимо включить DPI виртуализацию, если вы не готовы мириться с перекошенным GUI приложений. К сожалению, тут возникает еще одна проблема, потому что, Microsoft реализовала эту опцию неудобно. Вы можете включить DPI виртуализацию только для всей системы, а не для отдельного приложения, а затем выборочно отключать для отдельных приложений.
Напоминаем, что в Windows 8.1 уже нет возможности выбора в этом вопросе. Если вы работаете при разрешении в 120 точек на дюйм (125%), каждая программа будет вынуждена использовать масштабирование в стиле Windows XP, a если вы работаете с более высоким разрешением, каждая программа, которая не является DPI-Aware, будет использовать по умолчанию «DPI виртуализацию».
Отказ от DPI виртуализации для отдельных приложений
После того как вы решили включить DPI виртуализацию или вы работаете в Windows 8.1, с разрешением более чем 120 точек на дюйм, вы можете проверить систему на предмет наличия DPI-Aware приложений, которые не имеют соответствующий флаг. И вернуть им возможность использовать масштабирование в стиле Windows XP, для которого они предназначены. Есть два способа сделать это, первый работает только для 32-разрядных приложений, второй универсален и подходит также для 64-битных приложений.
32-разрядные приложения — Это просто: щелкните правой кнопкой мыши на исполняемом файле в Проводнике Windows, выберите диалоговое окно «Свойства», перейдите на вкладку «Совместимость» и установите флажок «Отключить масштабирование изображения при высоком разрешении экрана». Вот и все, в Windows 8.1 это также работает для 64-битных приложений.
64-разрядные приложения — Без всякой видимой причины, возможно чтобы позлить пользователей 64-битных приложений, в Windows 8 и более ранних, упомянутый выше флажок, для 64-разрядных приложений отключен, хотя сам вариант вполне функционален, если внести изменения непосредственно реестр! Так что, запустите редактор реестра и перейдите к этому ключу:
HKEY_CURRENT_USER\Software\Microsoft\Windows NT\CurrentVersion\AppCompatFlags\Layers
Теперь добавьте строковое значение (REG_SZ), чье имя является полным путем к исполняемому файлу приложения и значением которого является HIGHDPIAWARE. Я рекомендую, чтобы вы сначала изменили несколько 32-битных приложений, как описано выше, чтобы вы могли увидеть некоторые примеры значений в этом ключе реестра.
Я рекомендую, чтобы вы сначала изменили несколько 32-битных приложений, как описано выше, чтобы вы могли увидеть некоторые примеры значений в этом ключе реестра.
Мы рассмотрели, как можно использовать настройки DPI на Windows Vista и более поздних версиях. И если вы когда-нибудь задумывались, для чего предназначена опция совместимости — «Отключить масштабирование изображения при высоком разрешении экрана». И почему она ничего не делает на вашей системе, теперь вы знаете: она эффективна, только если у вас включена общесистемная опция «DPI виртуализации» и только для приложений, которые не устанавливают DPI-Aware флаг должным образом, но при этом корректно используют масштабирование в стиле Windows XP.
Экранная графика и Фотошоп. 72 или 96 точек на дюйм? — Дневник злостного критика-рецидивиста
Глава первая. 96 точек на дюйм.
Мне тут недавно сообщили применительно к готовым цифровым изображениям, сделанным в Фотошопе, что «…вообще стандарт картинок для экрана — это 72 точки на дюйм и никак иначе! По-другому просто не делается…» и что «…это признанный стандарт, в котором работают все, кто связан с WEB’ом, а точнее, с экранной графикой».
Я был слегка озадачен, и подумал тогда — причём тут вообще разрешение картинки, если на экране монитора она всё равно отображается точка в точку (если, разумеется, не масштабировать её насильно). Какое ни укажи разрешение в Фотошопе, программами отображения оно игнорируется, и картинка будет отображаться только исходя из своих точечных размеров! Другое дело — в специальных программах вёрстки это разрешение учитывается, но мы-то говорим об экранной графике!
Поскольку про стандарт 72 точки на дюйм я краем уха слышал и ранее, я решил поглубже исследовать этот сомнительный вопрос. К тому же, некоторый мой жизненный опыт, который я успел приобрести, говорил мне, что многие утверждения, не подкреплённые чёткими обоснованиями, зачастую оказываются просто массовыми заблуждениями.
Для начала, я проверил современные ЖК-мониторы. Вооружившись линейкой, я произвёл вычисления, и оказалось, что величина их разрешения никак не 72 точки на дюйм, а очень даже 96 точек на дюйм! Самые распространённые сегодня 17-дюймовые ЖК мониторы ближе всех подошли к этой цифре — их разрешение 96,4 точки на дюйм. Ниже всех разрешение оказалось у 19-дюймового ЖК-монитора — 86,3 точки на дюйм, но и то эта цифра была ближе к 96, чем к 72!
Ниже всех разрешение оказалось у 19-дюймового ЖК-монитора — 86,3 точки на дюйм, но и то эта цифра была ближе к 96, чем к 72!
Что касается ЭЛТ-мониторов, то в них, как известно, разрешение можно выставить любое из некоторого набора. Первый квадратный пиксель появился на VGA-мониторах (раньше они были вытянутые, и разрешение по ширине не совпадало с разрешением по высоте). На первых 14-дюймовых VGA-мониторах наиболее комфортное разрешение было 800х600 точек, что при фактической диагонали 13 дюймов давало около 77 точек на дюйм. Но эти мониторы ушли в далёкое прошлое, и уже на 15-дюймовых мониторах с фактической диагональю 14 дюймов стало стандартом де-факто 1024х768 точек, что давало уже 91,4 точки на дюйм. Для 17-дюймовых мониторов с фактической диагональю 16 дюймов самое удобное разрешение оказалось 1152х864, что даёт цифру 90 точек на дюйм. С более крупными диагоналями ситуация примерно такая же.
Таким образом, разрешения любых современных мониторов не имеют ничего общего с параметром 72 точки на дюйм, но их разрешение близко к 96 точкам на дюйм.
Для проверки разрешений мониторов можно воспользоваться вот этим калькулятором:
http://novikovmaxim.narod.ru/calc.htm
Затем, после изучения разрешений мониторов, я занялся исследованием Фотошопа. Выяснилось, что если сохранять изображения специальной функцией «Сохранить для Веб…», то информация о разрешении в файл вообще не сохраняется, и в свойствах полученных файлов картинок мы можем увидеть запись о 96 точках на дюйм вне зависимости от того, какое разрешение в Фотошопе было установлено для картинки при разработке — это происходит потому, что сама операционная система подставляет в качестве значения этого незаполненного свойства наиболее вероятное для себя экранное разрешение — 96 точек на дюйм. Замечу, что Фотошоп при открытии таких файлов тупо подставляет в это незаполненное свойство 72 точки на дюйм. Из дальнейшего повествования вы узнаете, откуда у Фотошопа такая паталогическая любовь к этой цифре.
Итак, при сохранении для Веба Фотошоп не сохраняет информацию о разрешении, что подтверждает отсутствие практической пользы этого параметра, как свойства веб-картинки. Впрочем, даже если картинка будет иметь такую информацию (после обычного сохранения), то при распечатке веб-страницы на принтере это свойство тоже проигнорируется, и размер картинки всегда будет пропорционален остальному содержимому страницы.
Впрочем, даже если картинка будет иметь такую информацию (после обычного сохранения), то при распечатке веб-страницы на принтере это свойство тоже проигнорируется, и размер картинки всегда будет пропорционален остальному содержимому страницы.
Тогда у меня возник следующий вопрос: может быть, величина разрешения важна во время создания изображения? Поэкспериментировав с Фотошопом, я выяснил, что от текущего разрешения зависит только пиксельный размер Фотошоповского шрифта, задаваемый в пунктах. Причём для веб-страницы, визуальное равенство одних и тех же размеров шрифтов на картинке и в тексте возможно только при установленном в Фотошопе разрешении 96 точек на дюйм. То есть, если веб-страница содержит текст размером 10 пунктов, то чтобы на той же странице Фотошоповский 10-пунктовый шрифт на картинке выглядел также, необходимо установить при создании этой картинки разрешение именно 96 точек на дюйм. Это логично — ведь все программы масштабируют текст, исходя из предполагаемого разрешения монитора 96 точек на дюйм, а значит и мы в Фотошопе должны исходить из того же значения.
Таким образом, разрешение в веб-графике важно только при её создании и только в том случае, если мы работаем со шрифтами. И разрешение это — 96 точек на дюйм!
Глава вторая. 72 точки на дюйм
Давайте разберёмся, откуда же взялись эти самые 72 точки на дюйм, за которые так ратуют некоторые дизайнеры, и почему именно эта цифра по умолчанию устанавливается Фотошопом для нового изображения? Объясняется всё довольно просто — историей. В полиграфии дюйм равен 72 пунктам, а фирма Эппл, ориентируя свои первые компьютеры Макинтош именно на полиграфию, взяла, да и приравняла размер точки экрана своего компьютера к полиграфическому пункту, чтобы текст на экране выглядел также, как на бумаге. В общем-то, это было логичное решение. В результате, разрешение первых Макинтошевских мониторов было именно 72 точки на дюйм.
Впоследствии, чтобы сэкономить на размерах Макинтошевских мониторов, разработчики решили увеличить их разрешение до разрешения мониторов PC (96 точек на дюйм). В результате, зрительные размеры шрифтов уменьшились (поэтому, например, при просмотре веб-страниц на Макинтоше, все шрифты, размер которых указан в пунктах, выглядят в 1,33 раза мельче, чем на PC, где размеры пункта изначально были в 1,33 раза больше размеров точки, а не равны ей). Фактически, у Макинтоша сложилась ситуация, когда наряду с фактическим (физическим) разрешением 96 точек на дюйм у него появилось «логическое» разрешение 72 точки на дюйм. То есть Макинтош как бы просит считать разрешение его монитора 72-точечным, а диагональ соответственно в 1,33 раза большей, чем на самом деле. Поэтому разрешение в 72 точки в Фотошопе актуально на Макинтоше и сейчас. Парадокс — разработчики Эппл с самого начала старались приблизить экран к бумаге, а в итоге получилось всё с точностью до наоборот.
В результате, зрительные размеры шрифтов уменьшились (поэтому, например, при просмотре веб-страниц на Макинтоше, все шрифты, размер которых указан в пунктах, выглядят в 1,33 раза мельче, чем на PC, где размеры пункта изначально были в 1,33 раза больше размеров точки, а не равны ей). Фактически, у Макинтоша сложилась ситуация, когда наряду с фактическим (физическим) разрешением 96 точек на дюйм у него появилось «логическое» разрешение 72 точки на дюйм. То есть Макинтош как бы просит считать разрешение его монитора 72-точечным, а диагональ соответственно в 1,33 раза большей, чем на самом деле. Поэтому разрешение в 72 точки в Фотошопе актуально на Макинтоше и сейчас. Парадокс — разработчики Эппл с самого начала старались приблизить экран к бумаге, а в итоге получилось всё с точностью до наоборот.
Что касается Фотошопа, то он был изначально написан для Макинтошей, и лишь потом был переведён на PC, но значение 72 так и не посчитали нужным изменить на 96, хотя это было бы определённо разумным решением.![]() Вот эта-то настройка по умолчанию и сбивает многих дизайнеров, считающих её истиной в последней инстанции под давлением авторитета Фотошопа. А последний всего лишь наивно предполагает, что запущен на Макинтоше…
Вот эта-то настройка по умолчанию и сбивает многих дизайнеров, считающих её истиной в последней инстанции под давлением авторитета Фотошопа. А последний всего лишь наивно предполагает, что запущен на Макинтоше…
Ну и напоследок, чтобы развеять все сомнения, давайте посмотрим наглядно зависимость размера Фотошоповского шрифта от установленного разрешения картинки:
Текстовый Arial, 10 пунктов, на Макентоше равен размеру шрифта первой строки, а на PC — второй строки следующего рисунка:
Замечу, что если вы смотрите этот текст через Internet Explorer 7 с включённой в нём по умолчанию опцией ClearType или через браузер Safari 3, то они несколько сглаживают шрифты, что заметно при сравнении шрифта строки примера со шрифтом строк на рисунке, Выполненном в Фотошопе. Для чистоты эксперимента советую посмотреть этот текст через браузеры Opera 9, Firefox 2 или Netscape Navigator 9, не вносящих искажения в шрифт. Если вы используете ЖК-монитор, и всё ещё видите разницу, то отключите в Windows функцию ClearType сглаживания экранных шрифтов (свойства экрана).

Выводы:
- Если вы создаёте веб-графику, то при разработке изображений используйте разрешение 96 точек на дюйм, чтобы лучше ориентироваться в размерах применяемых вами шрифтов — ведь большинство ваших клиентов видят ваши сайты через PC.
- Если вы создаёте графику для полиграфии, то используйте то разрешение, которое требует от вас технолог типографии (для разного оборудования и разных целей это будут разные разрешения).
- Если вы создаёте веб-графику, ориентируясь исключительно на пользователей Макинтошей, то используйте разрешение 72 точки на дюйм, чтобы лучше ориентироваться в размерах применяемых вами шрифтов.
Пиксели, точки и линии на дюйм
В предыдущем уроке о пространственном разрешении мы обсудили краткое введение PPI, DPI, LPI. Теперь мы официально собираемся обсудить все из них.
Пикселей на дюйм
Плотность пикселей или пикселей на дюйм является мерой пространственного разрешения для различных устройств, включая планшеты, мобильные телефоны.
Чем выше ИЦП, тем выше качество. Для того, чтобы лучше понять это, вот как это рассчитано. Рассчитаем PPI мобильного телефона.
Расчет пикселей на дюйм (PPI) Samsung galaxy S4:
Samsung Galaxy S4 имеет PPI или плотность пикселей 441. Но как он рассчитывается?
Прежде всего мы будем использовать теорему Пифагора для вычисления диагонального разрешения в пикселях.
Это может быть дано как:
Где a и b — разрешение по высоте и ширине в пикселях, а c — диагональное разрешение в пикселях.
Для Samsung Galaxy S4 это 1080 х 1920 пикселей.
Таким образом, помещение этих значений в уравнение дает результат
С = 2202,90717
Теперь посчитаем PPI
PPI = c / размер диагонали в дюймах
Размер диагонали Samsung Galaxy S4 в дюймах составляет 5,0 дюйма, что можно подтвердить в любом месте.
PPI = 2202,90717 / 5,0
PPI = 440,58
PPI = 441 (приблизительно)
Это означает, что плотность пикселей Samsung Galaxy S4 составляет 441 PPI.
Точек на дюйм.
Dpi часто относятся к PPI, тогда как между этими двумя значениями есть разница. DPI или число точек на дюйм — это мера пространственного разрешения принтеров. В случае принтеров dpi означает, сколько точек чернил напечатано на дюйм, когда изображение распечатывается с принтера.
Помните, что необязательно, чтобы каждый пиксель на дюйм печатался одной точкой на дюйм. Может быть много точек на дюйм, используемых для печати одного пикселя. Причина этого в том, что большинство цветных принтеров использует модель CMYK. Цвета ограничены. Принтер должен выбрать один из этих цветов, чтобы сделать цвет пикселя, тогда как в ПК у вас есть сотни тысяч цветов.
Чем выше значение dpi принтера, тем выше качество напечатанного документа или изображения на бумаге.
Обычно некоторые лазерные принтеры имеют разрешение 300 точек на дюйм, а некоторые — 600 и более.
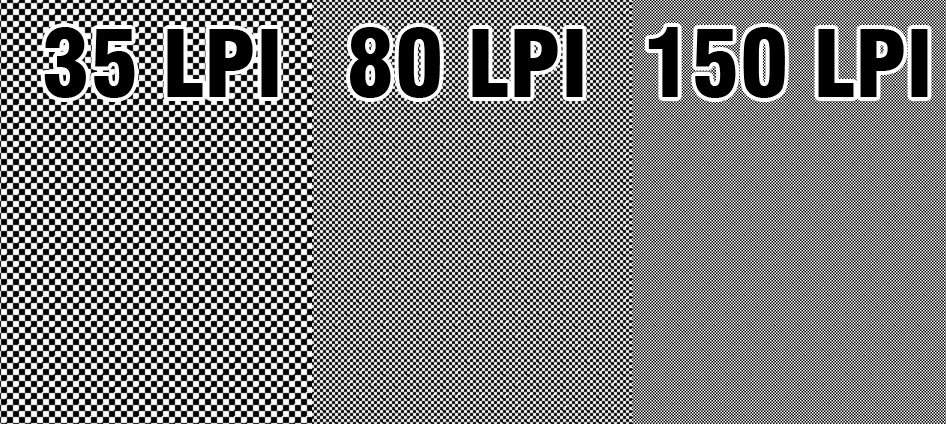
Линий на дюйм
Когда dpi относится к точкам на дюйм, лайнер на дюйм относится к линиям точек на дюйм. Разрешение полутонового экрана измеряется в строках на дюйм.
Разрешение полутонового экрана измеряется в строках на дюйм.
В следующей таблице приведены некоторые строки на дюйм емкости принтера.
Что такое DPI и каковы требования для разных отраслей?
Для предприятий, инвестирующих в ресурсы для печати и сканирования, важно понимать требования проекта. Не всегда легко найти баланс между затратами и производительностью, а также обеспечить использование нужных ресурсов в соответствии с требованиями.
Инвестирование в неправильную технологию или услуги может означать потерю денег. Внедрение неправильного решения может поставить под угрозу ваш бизнес и заставить сотрудников искать неадекватное решение.
Мы рассмотрим количество точек на дюйм, или DPI, и то, как компании могут использовать его для определения объема и требований к услугам печати и сканирования. Мы также рассмотрим DPI как базовую меру для определенных отраслей и требований, чтобы вы могли масштабировать и составлять бюджет своих услуг.
Что такое DPI и как он используется?
DPI, или точек на дюйм, — это мера разрешения печатного документа или цифрового сканирования. Чем выше плотность точек, тем выше разрешение печати или сканирования.Как правило, DPI — это мера количества точек, которые могут быть размещены в линию через один дюйм или 2,54 сантиметра.
Чем выше плотность точек, тем выше разрешение печати или сканирования.Как правило, DPI — это мера количества точек, которые могут быть размещены в линию через один дюйм или 2,54 сантиметра.
Чем выше значение DPI, тем резче изображение. Изображение с более высоким разрешением предоставляет принтеру и печатающему устройству больше информации. Вы можете получить больше деталей и большее разрешение из изображения с более высоким разрешением.
При меньшем разрешении на дюйм изображение будет содержать меньше точек. Каким бы мощным ни был ваш принтер, изображение с низким разрешением не предоставляет достаточно необработанных данных для создания высококачественных изображений.Чернила растекутся по странице, края станут размытыми.
Точно так же монитор будет измерять количество пикселей на дюйм, или PPI, видеодисплея. Как правило, принтер должен предлагать более высокий DPI, чтобы соответствовать качеству цвета и разрешению PPI видеодисплея. Это связано с ограниченным диапазоном цветов в задании на печать.
DPI Печать и промышленные стандарты
Давайте рассмотрим несколько стандартов и рекомендаций по использованию DPI в службах печати. Имейте в виду, что вам потребуется более совершенный и мощный принтер или служба печати для обеспечения более высокого качества печати с высоким разрешением.
1. Изображения с низким разрешением
Изображения с низким разрешением считаются 150 dpi и меньше. Для печати 150 точек на дюйм считается печатью низкого качества, хотя 72 точки на дюйм считаются стандартом для Интернета (поэтому печатать качественные изображения прямо из Интернета непросто). После печати изображения с низким разрешением будут иметь размытость и пикселизацию.
Для деловых целей изображения с низким разрешением подходят для сканирования текстовых документов и хранения записей в цифровом виде.Общение внутри офиса можно воспроизвести с низким разрешением, но все, что используется за пределами офиса, должно иметь разрешение более 150 dpi. В конце концов, качество печати должно отражать ваш бизнес.
В конце концов, качество печати должно отражать ваш бизнес.
2. Изображения среднего разрешения
Изображения среднего разрешения имеют от 200 до 300 точек на дюйм. Промышленный стандарт качества фотографий и изображений обычно составляет 300 точек на дюйм.
Для предприятий, для создания внешнего документа , такого как брошюра, буклет или флаер, требуется разрешение 300 dpi.Возможно, вам удастся обойтись 250dpi, если вас меньше беспокоит качество и разрешение печати. Любые маркетинговые материалы или сопутствующие материалы должны иметь разрешение не менее 300 точек на дюйм. Буклеты, проспекты, отчеты и рекламные листы должны быть напечатаны с разрешением 250–300 точек на дюйм или более.
Хорошее правило: в случае сомнений выбирайте для материала более высокое разрешение.
3. Изображения с высоким разрешением
Большинство компаний считают, что разрешение 600 dpi и выше — это изображение с высоким разрешением или печать. Для хранения изображений с высоким разрешением требуется больше памяти, а сканирование может занять больше времени. Хранение изображений с высоким разрешением может быстро заполнить жесткий диск или сервер. Многие настольные принтеры не могут воспроизводить изображения высокого качества и высокого разрешения. Профессиональные услуги печати часто являются лучшим решением для изображений с высоким разрешением.
Для хранения изображений с высоким разрешением требуется больше памяти, а сканирование может занять больше времени. Хранение изображений с высоким разрешением может быстро заполнить жесткий диск или сервер. Многие настольные принтеры не могут воспроизводить изображения высокого качества и высокого разрешения. Профессиональные услуги печати часто являются лучшим решением для изображений с высоким разрешением.
Имейте в виду, что есть убывающая отдача от увеличения разрешения изображения. Любая печать с разрешением выше 1200 точек на дюйм принесет улучшения, практически незаметные невооруженным глазом.Вы не увидите разницы между документами. Такое высокое разрешение потребуется только профессиональным фотографам или художникам с детализированной работой.
Другие факторы, влияющие на качество печати
DPI — не единственный фактор, определяющий разрешение и качество печати. Часто эти другие факторы могут иметь большее влияние на качество и разрешение.
Например, иногда пользователи изменяют разрешение изображения в программном обеспечении, таком как Photoshop. Это увеличит DPI, но не изменит и не повысит качество изображения.Пиксели изображения больше, в результате получается пиксельное, почти непечатаемое изображение. Это известно как повышающая дискретизация .
Это увеличит DPI, но не изменит и не повысит качество изображения.Пиксели изображения больше, в результате получается пиксельное, почти непечатаемое изображение. Это известно как повышающая дискретизация .
Принтер и используемые в нем чернила также могут влиять на вывод на печать. В струйных лазерных принтерах используется тонер, который не просачивается в бумагу, обеспечивая более четкое изображение. Струйные принтеры будут растекаться, что может снизить количество точек на дюйм при печати.
Что такое DPI и что он означает для вас
Выбор правильных служб печати DPI и офисной техники очень важен.Количество точек на дюйм — это один из факторов, который может повлиять на эффективность и стоимость услуг печати. Прежде чем выбирать услуги печати, важно определить свои бизнес-требования, а также потребности в сканировании и печати.
Узнайте больше о бизнес-решениях и услугах печати от экспертов Donnellon McCarthy и о том, как они помогают компаниям повысить эффективность, сократить расходы и достичь контрольных показателей производительности.
В чем разница между точками на дюйм (DPI) и пикселями на дюйм (PPI)?
Термины «Точки на дюйм» (DPI) и «Пиксели на дюйм» (PPI) обычно используются как синонимы для описания разрешения изображения.Однако термины не означают одно и то же, и между ними есть явные различия:
- DPI означает количество напечатанных точек, содержащихся в пределах одного дюйма от изображения, напечатанного принтером.
- PPI — это количество пикселей, содержащихся в пределах одного дюйма изображения, отображаемого на мониторе компьютера.
Часто путаница между этими двумя терминами возникает по двум причинам. Во-первых, даже несмотря на то, что PPI относится к разрешению цифрового изображения на экране, он также может повлиять на качество окончательного напечатанного изображения.Во-вторых, даже некоторые профессиональные службы печати требуют, чтобы изображения были на определенном уровне DPI, прежде чем их можно будет напечатать; обычно они имеют в виду PPI, а не DPI — таким образом, это добавляет путаницы.
Термин DPI — это метод определения размера печати изображения на бумаге. Хотя некоторые приложения для печати по-прежнему используют DPI, во многих новых приложениях для печати вместо этого есть настройка, позволяющая точно выбрать размер (5×7, 11×17 или другой) для печати фотографии. Для приложений печати, которые используют DPI для определения размера печати, увеличение DPI приведет к уменьшению размера печатаемого изображения, а уменьшение DPI сделает размер распечатанного изображения больше.
PPI представляет качество цифрового изображения, отображаемого на экране. Но это также влияет на качество изображения. Если цифровое изображение содержит слишком мало пикселей, изображение не будет иметь много деталей и будет выглядеть пиксельным. Цифровые изображения с большим количеством пикселей имеют лучшую детализацию. Количество PPI определяется размером изображения фотографии.
ПРИМЕЧАНИЯ:
- Многие цифровые камеры имеют настройку размера изображения в меню камеры.
 Для получения наилучшего качества изображения используйте самый высокий размер изображения, доступный на камере, при съемке.
Для получения наилучшего качества изображения используйте самый высокий размер изображения, доступный на камере, при съемке. - Информацию о возможных настройках размера изображения см. В инструкции по эксплуатации, прилагаемой к вашей камере. Руководства размещены на странице поддержки вашей модели.
Лучший «DPI» для сканирования и копирования • Принтеры Копировальные машины Шредеры Управление документами Вашингтон, округ Колумбия, Мэриленд
DPI, или точек на дюйм, означает меру или плотность «точек», которые копировальный аппарат или принтер помещает на 1 квадратный дюйм. Следовательно, это относится к разрешению или качеству копирования / печати ваших изображений и копий.
Больше и лучше разрешение
Чем выше dpi, тем лучше разрешение и лучше качество копирования / печати. Например, 1200 X 1200 точек на дюйм даст вам лучшее разрешение или качество копирования / печати, чем 600 X 600 точек на дюйм, что даст вам лучшее качество копирования / печати и лучшие полутона.
Почти все копиры и принтеры Kyocera поддерживают разрешение 1200 X 1200 точек на дюйм. Это самый высокий уровень современных стандартов. Более высокое разрешение в сочетании с нашей эксклюзивной системой микротонирования и технологиями керамического барабана не только обеспечивает исключительное качество копирования / печати, но и стабильное качество год за годом ……
Сканирование с высоким разрешением
При сканировании оригиналов важно понимать dpi и его отношение к сканированию.Сканирование документа с разрешением 1200 X 1200 точек на дюйм обеспечивает высокое разрешение и, следовательно, более высокое качество копии. Однако сканирование с разрешением 1200 X 1200 точек на дюйм займет больше времени, чем сканирование с разрешением 600 X 600 точек на дюйм.
Практически все копировальные аппараты Kyocera предлагают выбор разрешения сканирования: 200 X 200, 300 X 300, 400 X 400, 600 X 600 и 1200 X 1200 dpi.
Сканирование текста
ТЕКСТ: Когда я сканирую простые текстовые документы черным на белой бумаге и документы без изображений или графики, я сканирую их с разрешением 300 X 300 dpi, потому что они сканируют быстрее, чем 600 X 600 и 1200 X 1200 dpi.
СЕРЫЙ ОТВЕТ: если у меня есть изображения в градациях серого, которые представляют собой разные оттенки черного, такие как черно-белые фотографии, я сканирую их с разрешением 1200 X 1200 точек на дюйм, потому что я обнаружил, что это лучшее разрешение.
ПОЛУФОНА: Если я сканирую полутона, то есть маленькие точки, образующие изображение, я всегда сканирую их с разрешением 1200 X 1200 dpi, потому что это высокое разрешение дает мне лучший результат
ЦВЕТ: Когда я сканирую цветные изображения, такие как цветные изображения, я сканирую их с разрешением 600 X 600 dpi, потому что это дает мне лучший результат
Если вы внимательно относитесь к результатам сканирования, я предлагаю вам сделать то, что сделал я, и протестировать каждое разрешение сканирования по своему вкусу.
Что вам нужно знать
Слишком часто считается, что DPI и разрешение совпадают. Однако, хотя DPI и разрешение могут иметь важное значение для качества фотографии, это не одно и то же.
Чтобы лучше понять их различия и то, что они оба значат для качества изображения, давайте посмотрим, что отличает эти два элемента изображения друг от друга и что это означает для фотографий, на которые они влияют.
Различия между DPI и разрешениемОсновное различие между DPI и разрешением простое: более высокое разрешение означает больше деталей, а более высокое разрешение означает более высокий уровень разрешения.Другое отличие состоит в том, что, хотя многие люди по-прежнему считают, что DPI идеально подходит для веб-изображений и цифровых изображений, это не так.
DPI — это исключительно мера печати и в основном используется всеми нами в Ironmark, когда мы сосредоточены на интеграции печати в наши цифровые кампании.
Разрешениеиспользуется для анализа качества фотографии и используется как для цифровых, так и для печатных носителей.
Чтобы лучше понять это, давайте посмотрим, что на самом деле составляет оба этих термина, связанных со СМИ.
Согласно Техническим терминам, DPI «означает« точек на дюйм »[и] используется для измерения разрешения изображения как на экране, так и при печати. Как следует из названия, DPI измеряет, сколько точек помещается в линейный дюйм. . Следовательно, чем выше DPI, тем больше деталей можно показать на изображении ».
DPI — это в первую очередь измерение для печати, так как измерение не может быть легко перенесено на цифровой носитель. Когда для печати используется DPI, стандартным является 300DPI, так как это обеспечивает наилучшее качество изображения.Раньше считалось, что 72DPI идеально подходит для цифровых носителей, но при расширении до изображения 300DPI качество было ужасным.
Теперь, когда вы знаете немного больше о формате измерения в точках на дюйм, давайте проанализируем разрешение и его связь с качеством изображения как в печатной, так и в цифровом маркетинге и средствах массовой информации.
СВЯЗАННЫЙ: VECTOR VS.
 РАСТРОВЫЕ ФАЙЛЫ Базовое изменение разрешения
РАСТРОВЫЕ ФАЙЛЫ Базовое изменение разрешения Когда дело доходит до графического дизайна, социальных сетей, маркетинга, печати или любых изображений, связанных с бизнесом, разрешение обязательно играет роль.Разрешение, согласно Lifewire, «относится к количеству пикселей, содержащихся в [электронном изображении], обычно выражается в миллионах пикселей или мегапикселях (МП) … Чем больше разрешение изображения, тем лучше его качество».
Таким образом, разрешение часто используется для определения качества как цифровых, так и печатных изображений, а также во многих случаях используется для измерения размера фотографий. Например, если у вас есть фотография в блоге размером 800×600 пикселей, это означает, что изображение имеет ширину 800 пикселей и длину 600 пикселей.Вот почему фотографии с высоким разрешением — это одна из тех вещей, которые нужны вашему графическому дизайнеру, чтобы поразить ваши печатные СМИ, веб-сайт и другую графику.
В конце концов, DPI и разрешение являются элементами, составляющими высококачественное изображение, и часто используются бок о бок для создания печатных носителей, но разрешение — это все, что имеет значение, когда дело доходит до цифровых носителей. Надеюсь, вы многому научились из этого обзора и, возможно, он позволит вам значительно улучшить свои текущие цифровые и печатные кампании.
Надеюсь, вы многому научились из этого обзора и, возможно, он позволит вам значительно улучшить свои текущие цифровые и печатные кампании.
Нужен эксперт по печати, который проведет вас через ваш следующий проект? Свяжитесь с нами, чтобы получить бесплатную консультацию о том, как получить максимальную отдачу от вашего печатного маркетинга!
Разрешение сканирования фотографий, какое разрешение лучше всего?
Узнайте о разрешении сканирования фотографий, чтобы вы могли …
- Превратите фотографию размером 4 x 6 дюймов в цифровое изображение 24 x 36 дюймов без потери качества
- Смотрите старые фотографии на телевизоре в полном разрешении и высоком качестве
Если вы не разбираетесь в разрешении сканирования фотографий и точках на дюйм, вы перестанете тратить часы на сканирование цифровых изображений низкого качества.
Не делайте того, что я делал: еще в 2004 году я сканировал фотографии родителей с разрешением 72 DPI. При разрешении 72 DPI цифровые изображения выглядели потрясающе на мониторе моего компьютера. Потратив несколько часов на сканирование, я решил протестировать изображения на своем телевизоре 720 HD. Я был шокирован, увидев, насколько плохо выглядели отсканированные изображения.
При разрешении 72 DPI цифровые изображения выглядели потрясающе на мониторе моего компьютера. Потратив несколько часов на сканирование, я решил протестировать изображения на своем телевизоре 720 HD. Я был шокирован, увидев, насколько плохо выглядели отсканированные изображения.
Следуйте инструкциям, и я покажу вам, какое разрешение сканирования фотографий лучше всего, чтобы вы не тратили время на получение изображений низкого качества.
1. Простой способ понять, что такое Photo DPI
Взгляните на реальное фото.Если вы посмотрите достаточно близко, вы увидите кучу цветных точек. Каждый дюйм вашей фотографии заполнен 300 такими точками.
Почему только 300 точек на дюйм?
Помните, когда у вас проявляли эти фотографии? Принтеры фотолаборатории могли физически напечатать только 300 цветных точек, чтобы составить изображение вашей фотографии. Конечно, были принтеры получше, которые могли выжать больше DPI. Но в большинстве фотолабораторий для печати фотографий использовалось разрешение 300 точек на дюйм. И 300 DPI вполне достаточно.
И 300 DPI вполне достаточно.
И вот так получается фото DPI.
2. Что происходит при сканировании фотографии с разрешением 300 точек на дюйм или выше
Помните, как в фотолаборатории использовалось 300 точек на дюйм для создания вашей фотографии?
Что ж, если вы используете 300 точек на дюйм (или PPI) для сканирования этой фотографии, вы получите ТОЧНУЮ копию вашего оригинала. Но что произойдет, если вы используете 600 точек на дюйм? Или 900 DPI?
Когда я впервые отсканировал фотографии, я подумал, что если я использую больше DPI, я получу больше деталей. Я думал, что мой сканер погрузится в фотографию и откроет дополнительные детали.
Но этого не происходит.
Помните, ваша фотолаборатория использовала только 300 точек на дюйм. Это ОГРАНИЧЕНИЕ. Когда вы используете 600 точек на дюйм для сканирования этой фотографии, вы не добавляете дополнительных деталей. При разрешении 300 точек на дюйм у вас есть все возможные детали. Если вы используете 600 точек на дюйм, все, что вы делаете, это удваивает РАЗМЕР вашего 4×6. И вы увеличиваете размер вдвое, НЕ теряя деталей (не добавляя деталей).
Если вы используете 600 точек на дюйм, все, что вы делаете, это удваивает РАЗМЕР вашего 4×6. И вы увеличиваете размер вдвое, НЕ теряя деталей (не добавляя деталей).
3. Зачем нужно сканировать фотографии размером более 300 точек на дюйм
Допустим, вы отсканировали свои фотографии с разрешением 300 точек на дюйм.Они будут потрясающе смотреться на вашем мониторе, даже когда вы показываете их на проекционном экране 8 ‘x 8’.
Но предположим, что вы сделали это сканирование фотографии с разрешением 300 точек на дюйм и хотели сделать отпечаток большего размера, вот что произойдет …
Это когда полезно сканировать фотографии с более высоким разрешением. Как я уже сказал, больше DPI не означает больше деталей. Но с большим количеством точек на дюйм вы можете повернуть фотографию размером 4 x 6 дюймов и сделать ее больше БЕЗ потери качества и без потери качества.
Видите ли, когда вы используете, скажем, 600 точек на дюйм, ваш сканер делает вашу фотографию и делает ее вдвое больше. И делает это БЕЗ потери качества. Больше деталей это не добавило. Он просто использовал дополнительный DPI, чтобы убедиться, что ваша фотография 4 «x 6» выглядит ТОЧНО так же, как фотография 8 «x 12».
И делает это БЕЗ потери качества. Больше деталей это не добавило. Он просто использовал дополнительный DPI, чтобы убедиться, что ваша фотография 4 «x 6» выглядит ТОЧНО так же, как фотография 8 «x 12».
4. Какое разрешение следует сканировать фотографии
Это зависит от того, что вы хотите делать со своими цифровыми изображениями. Вот несколько идей и вариантов для вас …
Фотография 4×6, сканированная с разрешением 300 точек на дюйм, вы получаете …
- Точная копия оригинала (фото 4×6 будут цифровыми изображениями 4×6 и т. Д.)
- Ваше цифровое изображение будет 2 мегапикселя
- A 4 «x 6» размер повторной печати
- Цифровые изображения с качеством HDTV
Фотография 4×6, сканированная с разрешением 600 точек на дюйм, вы получаете …
- Ваши фотографии 4×6 преобразуются в цифровое изображение 8×12
- 9 мегапикселей
- 8 «x 12», размер повторной печати
- Цифровое изображение с качеством HDTV
Фотография 4×6, сканированная с разрешением 900 точек на дюйм, вы получаете .
 ..
..- Ваши фотографии 4×6 преобразуются в цифровое изображение 16×24
- 18 мегапикселей
- Размер повторной печати 16 x 24 дюйма (отличное качество)
- Размер повторной печати 24 x 36 дюймов (хорошее качество)
- Цифровое изображение с качеством HDTV
5.Три действия, которые нужно сделать прямо сейчас
А теперь пора действовать. И если вы примете меры прямо сейчас, вы научитесь лучше, чем просто сидите здесь и читаете. Это займет всего 20 минут. Так что запустите свой сканер, выньте ОДНУ фотографию и …
- Отсканируйте фотографию с разрешением 300, 600, 900 точек на дюйм
- Сравните сканированные изображения на вашем мониторе или на вашем HDTV — вы увидите, что нет большой разницы
- Сделайте быструю распечатку отсканированных фотографий — здесь вы увидите огромную разницу.
Зачем это нужно? Я хочу, чтобы вы заметили, сколько времени занимает сканирование с разрешением 300 точек на дюйм по сравнению с900 точек на дюйм. Я хочу, чтобы вы решили, стоит ли дополнительное время сканирования.
Я хочу, чтобы вы решили, стоит ли дополнительное время сканирования.
Может быть, вы просто хотите просматривать свои отсканированные изображения на HD-телевизоре, и у вас никогда не получится сделать отпечатки больше 4×6? Тогда вам не нужно тратить время на сканирование фотографий с разрешением более 300 точек на дюйм.
Но, возможно, вы захотите «подготовить» свои сканы к будущему. Может быть, через 5 лет они выпустят 2160 HDTV, и ваши сканы с разрешением 300 точек на дюйм будут казаться слишком маленькими?
Определите, стоит ли время дополнительных DPI, отсканировав одну фотографию с разными DPI и сравнив их.
Общие сведения о пикселях, разрешении и точках на дюйм (DPI)
Что такое пиксели, разрешение и DPI?
Когда используются такие слова, как пиксели, разрешение и точки на дюйм (DPI), большинство людей редко понимают, что все эти термины, используемые для описания файла цифрового изображения, на самом деле связаны между собой! Итак, давайте немного упростим жизнь и демистифицируем взаимосвязь между пикселями, разрешением, DPI и тем, как это влияет на качество вашего изображения с точки зрения печати.

Что такое пиксель?
Пиксели — это то, что составляет цифровое изображение на вашем экране.
Если вы откроете файл изображения в любой программе для редактирования фотографий на вашем ПК / Mac и увеличите масштаб достаточно далеко, вы увидите, что ваше изображение представляет собой сетку или аккуратно расположенную мозаику из небольших квадратов одинакового размера.
Эти квадраты более известны как пиксели, и они всегда располагаются в виде строк и столбцов, как показано на рисунке.
Количество пикселей и способ их распределения на 2D-плоскости, в частности количество пикселей по ширине и высоте изображения, — это то, что мы обычно называем размером
пикселей, или разрешением пикселей.Таким образом, если изображение имеет размер в пикселях 3000 x 2400 пикселей (пикселей), на самом деле это означает, что ширина любой строки изображения составляет 3000 пикселей, а в любом столбце изображения — 2400 пикселей. Чтобы найти общее количество пикселей в этом изображении, вы должны использовать ту же логику для вычисления площади прямоугольника, умножив количество пикселей по ширине на количество пикселей в высоте.
Так как же DPI связан со всем этим?
DPI (также известный как ppi) — это сокращение для точек (или пикселей) на дюйм, которое используется для определения разрешения печати.При печати высококачественных и детализированных изображений для широкоформатных лентикулярных изображений лучше всего подходит
с разрешением 150 точек на дюйм и рекомендуется . Это означает, что на каждый 1 дюйм напечатанного изображения, будь то ширина или высота, приходится 150 пикселей в этой измеренной строке или столбце пикселей. В полиграфической промышленности термин «разрешение» может использоваться как синонимы для описания точек на дюйм или определяться в размерах пикселей. Для большей ясности возьмем наше предыдущее изображение с размером 3000×2400 пикселей.Чтобы напечатать это изображение с максимальным качеством, то есть с разрешением 150 точек на дюйм, изображение размером 3000×2400 пикселей должно быть напечатано с размером 3000 пикселей ÷ 150 точек на дюйм = 20 дюймов в ширину на 2400 пикселей ÷ 150 точек на дюйм = 16 дюймов в высоту .
Для простоты следует отметить одну вещь: наши примеры с разрешением 150 точек на дюйм предназначены для широкоформатной печати. Если ваш проект требует печати больших объемов на офсетной машине,
требуется разрешение 300 точек на дюйм.Как разрешение (DPI, точек на дюйм) влияет на изображения и видео
Использование некоторых терминов в цифровых изображениях привело многих людей в замешательство.Если вы когда-нибудь задумывались, что такое DPI изображения, непрофессионалам будет непросто различать количество точек на дюйм (DPI) и пикселей на изображение (PPI).
Ну, и DPI, и PPI являются мерой разрешения как для экранных, так и для распечатанных изображений. Уместно отметить, что DPI — относительно старый термин. Люди использовали этот термин для обозначения всего, что связано с цифровыми изображениями, их размером и разрешением до появления PPI в последние годы. В настоящее время PPI чаще всего используется для управления разрешением и масштабом цифровых фотографий, но DPI по-прежнему используется для некоторого программного обеспечения и документов.
В настоящее время PPI чаще всего используется для управления разрешением и масштабом цифровых фотографий, но DPI по-прежнему используется для некоторого программного обеспечения и документов.
Следующие строки объясняют, что означает количество точек на дюйм (DPI) и как это влияет на разрешение вашего изображения.
- точек на дюйм (DPI) Разрешение изображения
- точек на изображение (DPI) и качество видео
- Почему экран с разрешением 400 точек на дюйм лучше, чем экран с разрешением 120 точек на дюйм?
- Советы по улучшению качества изображения при том же разрешении
- DPI и физический размер изображения
- Как увеличить разрешение изображения?
- Разница между количеством точек на дюйм (DPI) и пикселей на дюйм (PPI)
- Какой DPI следует использовать?
- Качество видео и устройство вывода
- DPI при печати
- Почему вы должны заботиться о DPI?
- Заключение
точек на дюйм (DPI) Разрешение изображения
Если вы не знаете, что такое DPI на изображении , вы должны знать, что DPI явно относится к принтерам. Одним словом, в настоящее время он используется только в принтерах. Всем следует знать, что все принтеры состоят из чернил разного цвета, которые в совокупности создают каждый пиксельный вывод. В принтере обычно 4-6 чернил разного цвета. Принтер работает по принципу смешивания всех этих цветов для создания изображения.
Одним словом, в настоящее время он используется только в принтерах. Всем следует знать, что все принтеры состоят из чернил разного цвета, которые в совокупности создают каждый пиксельный вывод. В принтере обычно 4-6 чернил разного цвета. Принтер работает по принципу смешивания всех этих цветов для создания изображения.
Принтеру приходится смешивать чернила из-за небольшого количества доступных цветов. Он должен создать изображение, используя только эти 4-6 цветов. Серия крошечных точек создает каждый пиксель изображения.Вы можете рассматривать эти крошечные точки как субпиксели. Важно отметить, что тональность принтера будет выше, если в изображении будет больше точек на дюйм, а это то, что такое DPI изображения.
Все изображения следуют одному и тому же старому правилу. Чем выше DPI, тем лучше качество изображения. Более того, разрешение цифрового изображения будет неполным, если вы не запросите размер отпечатка вместе с ним.
Цвета на изображении также будут выглядеть лучше, если DPI будет выше.![]() Самое главное, что цвета будут плавно и естественно смешиваться. Есть и обратная сторона использования высокого разрешения при обработке изображений. То есть печать будет выполняться медленнее, а принтер будет использовать больше чернил. Чтобы решить эту проблему, вы должны попытаться снизить настройку DPI, не искажая изображение DPI. Вам следует использовать самый низкий параметр DPI, который не снижает качество изображения DPI.
Самое главное, что цвета будут плавно и естественно смешиваться. Есть и обратная сторона использования высокого разрешения при обработке изображений. То есть печать будет выполняться медленнее, а принтер будет использовать больше чернил. Чтобы решить эту проблему, вы должны попытаться снизить настройку DPI, не искажая изображение DPI. Вам следует использовать самый низкий параметр DPI, который не снижает качество изображения DPI.
точек на изображение (DPI) и качество видео
Вопреки распространенному мнению, значение DPI не имеет ничего общего с качеством видео.Почти все современные видеоформаты, а также растровые изображения хранят свои данные исключительно в виде пикселей. Их качество не зависит от DPI или реальных измерений, таких как дюймы. С другой стороны, мониторы также отображают видео только в пикселях. Если вы показываете видео или растровое изображение, монитор отображает их пиксели за пикселями, а не точки на дюйм.
Возможно, вам придется использовать DPI в видео и растровых изображениях, если вы хотите сопоставить реальные пиксели с реальными измерениями. Например, 20 точек составляют примерно 0,28 дюйма. Таким образом, шрифт размером 20 пунктов будет использовать точки для каждого изображения, чтобы определить, сколько пикселей следует использовать.
Например, 20 точек составляют примерно 0,28 дюйма. Таким образом, шрифт размером 20 пунктов будет использовать точки для каждого изображения, чтобы определить, сколько пикселей следует использовать.
Почему экран с разрешением 400 точек на дюйм лучше, чем экран с разрешением 120 точек на дюйм?
Теперь мы ответим, какое разрешение DPI лучше всего подходит для вашего изображения. Вы можете быть удивлены, узнав, что большинство профессионалов рекомендуют использовать разрешение 300-400 точек на дюйм для цифровых фотографий. Это поднимает фундаментальный вопрос: что делает более высокий DPI. Почему бы не использовать для изображения более 1000 или 2000 точек на дюйм или, если на то пошло, более низкие 120 точек на дюйм? Есть ли порог для более низкого и высокого разрешения изображения, за которые не стоит рисковать.Профессионалы считают фотографии 300 PPI высоким разрешением, но при печати, поэтому профессионалы рекомендуют его и подходят для большинства пользователей.
Также уместно отметить, что изображение с разрешением 72 DPI может потрясающе смотреться на экране вашего компьютера. Однако вы можете быть шокированы, протестировав изображение на своем 20 HDTV7. Сравнение изображения с низким и высоким разрешением — долгое время многие люди сомневались. Хотя 400 точек на дюйм всегда лучше, чем 120 точек на дюйм, фактическое разрешение, которое вы хотите использовать, зависит от типа изображения и ваших требований.
Например, большинство старых фотолабораторий физически обрабатывают ваши фотографии, используя только 300 точек на дюйм. 300-400 DPI по-прежнему достаточно для большинства фотографий. Например, если вы отсканируете старую фотографию с разрешением 300 точек на дюйм, вы, скорее всего, получите точную копию своей фотографии. Напротив, если вы отсканируете его с использованием разрешения 600, 900 или выше, фотография будет искажена, чтобы предоставить вам более подробную информацию. 300 DPI — это предел для таких фотографий, и вы не должны подниматься выше или ниже.
Опять же, качество изображения зависит от устройства, на котором вы просматриваете изображение.Вы можете исказить изображение, если хотите получить более крупный отпечаток фотографии с разрешением 300 точек на дюйм. Здесь вы должны сканировать изображение с более высоким разрешением. Это поможет вам сохранить качество изображения, не растягивая картинку.
Советы по улучшению качества изображения при том же разрешении
Да, мы только что сказали вам, что чем выше разрешение, тем лучше качество изображения. Но изображения с одним и тем же PPI могут также иметь разные варианты изображения. Вы можете следовать некоторым советам, перечисленным ниже, чтобы улучшить качество изображения:
- Ознакомьтесь с обзорами оборудования вашей камеры , прежде чем вкладывать в нее свои пожизненные сбережения.Вы можете увидеть возможности камеры, которую хотите купить, включая настройки ISO, настройки объектива и диафрагмы, а также любые другие функции.
 Выбирайте снаряжение с умом, так как оно напрямую повлияет на качество вашего изображения.
Выбирайте снаряжение с умом, так как оно напрямую повлияет на качество вашего изображения. - Совершенствуйте свои навыки фотографии . Вам нужно убедиться, что объект правильно освещен, а снимок стабилен и хорошо сфокусирован. Итак, стабилизация изображения и хорошая вспышка — это два фактора, которые могут повлиять на качество фотографии. Но этот навык развивается только с практикой, поэтому продолжайте нажимать.
- Тип файла изображения — Многие начинающие фотографы не знают, в каком формате лучше всего хранить и делать наши фотографии. Самый популярный формат фотографий — JPEG (или JPG), но изображение меньше по размеру и теряет большую часть деталей. Поэтому, чтобы избежать потери данных в изображении, вы можете щелкнуть фотографии в формате RAW.
точек на дюйм и физический размер изображения
Вы, должно быть, думаете, влияет ли DPI на размер файла? Если коротко, то DPI также может изменять физический размер изображения. Возможно, вам придется увеличить или уменьшить DPI, чтобы установить размер изображения по умолчанию для принтера, который вы используете для печати изображения. Например, разрешение фотографии должно быть 400, если размер печати по умолчанию составляет 5 дюймов и вы хотите установить ширину изображения 2000 пикселей. Формула проста. Разделите 2000 на 5, чтобы получить 400 точек на дюйм.
Возможно, вам придется увеличить или уменьшить DPI, чтобы установить размер изображения по умолчанию для принтера, который вы используете для печати изображения. Например, разрешение фотографии должно быть 400, если размер печати по умолчанию составляет 5 дюймов и вы хотите установить ширину изображения 2000 пикселей. Формула проста. Разделите 2000 на 5, чтобы получить 400 точек на дюйм.
Старайтесь не изменять разрешение или размер изображения при изменении его DPI. При изменении DPI рекомендуется сохранять исходные размеры в пикселях.Эти пиксели обычно определяют реальное цифровое разрешение изображения. Качество изображения DPI означает, что вы сможете сохранить размер и разрешение исходного изображения без искажения его качества. Единственное, что вы измените, — это его внутренние размеры в точках на дюйм (DPI).
Существует множество программ, таких как Photoshop и Illustrator, которые помогают изменять DPI, не нарушая физического размера изображения. Единственное, что вам нужно иметь в виду, это то, что вы никогда не должны изменять размер изображения или изменять его размер при изменении DPI.Ваша новая фотография будет точной копией оригинала, если ее пиксели останутся неизменными.
Единственное, что вам нужно иметь в виду, это то, что вы никогда не должны изменять размер изображения или изменять его размер при изменении DPI.Ваша новая фотография будет точной копией оригинала, если ее пиксели останутся неизменными.
Как увеличить разрешение изображения?
Важно установить правильный DPI изображения; в противном случае у вас могут получиться глянцевые, размытые или некачественные фотографии. Итак, вы должны знать, как изменить DPI изображения. Вы можете легко изменить DPI изображения с помощью Photoshop. Откройте свою фотографию в фотошопе и перейдите к изображению, а затем к «Размер изображения». Обязательно снимите флажок с кнопки пересчета изображения, так как это еще больше ухудшит качество вашего изображения.
Чтобы увеличить dpi изображения, введите необходимое разрешение и установите его как «Пикселей на дюйм». Ширина и высота изображения изменятся автоматически в зависимости от вашего предпочтения. Вы также можете настроить высоту или ширину изображения, и DPI будет адаптироваться соответствующим образом.
Разница между точками на дюйм (DPI) и пикселями на дюйм (PPI)
Слова «Точек на дюйм» (DPI) и «Пикселей на дюйм» (PPI) обычно взаимно используются для объяснения разрешения изображения.Тем не менее, термины не подразумевают одинаковые характеристики, и между ними есть четкие различия:
- DPI относится к количеству напечатанных точек в пределах одного дюйма изображения, созданного принтером.
- PPI относится к количеству пикселей, содержащихся в одном дюйме изображения, отображаемого на мониторе.
Во-первых, хотя PPI применяется к разрешению экранного изображения, он также может влиять на характер окончательного печатного изображения.Далее, даже некоторые эксперты заявляют, что изображения должны иметь определенный уровень DPI, прежде чем их можно будет опубликовать.
Другими словами, это означает PPI, а не DPI. Термин DPI — это процесс определения размера изображения на бумаге. Для приложений печати, которые применяют DPI для исправления размера печати, улучшение DPI приведет к уменьшению размера печати, а уменьшение DPI сделает его больше.
PPI описывает природу цифрового изображения, отображаемого на экране. Но это также добавляет характеристик изображения.Если цифровое изображение содержит слишком мало пикселей, изображение не будет иметь особой детали и будет отображаться пиксельным. Цифровые изображения с большим количеством пикселей выглядят более удовлетворительно. Объем PPI определяется размером изображения.
Какой DPI следует использовать?
Обычно вы выбираете разрешение 300 dpi. Это высокая характеристика для изображений, и неизвестно, сколько дополнительных функций человеческий глаз может заметить за пределами этого уровня. Но если изображение не подходит для каллиграфии с разрешением 300 dpi, не думайте много.Ожидаемый диапазон просмотра копии представляет собой существенную часть требуемого разрешения.
Например, возьмите линию размером 1 пиксель на экране с наиболее подходящим разрешением. Теперь реализуем пиксель на 130% более миниатюрный. Чтобы выбрать экран, ЦП должен будет создать визуальные эффекты на 150%, добавив все элементы на 1,3. 1 * 1,3 = 1,3 , но проблема в том, что нельзя смешивать пиксели.
1 * 1,3 = 1,3 , но проблема в том, что нельзя смешивать пиксели.
Здесь вы можете использовать Retina Macbook Pro для изменения разрешения изображения.Он откроет окно и позволит вам использовать разрешение 1280 * 800 пикселей. Он управляет разрешением пользователя для отображения пропорции размера.
Качество видео и устройство вывода
Характер видео, которое воспроизводят пользователи, влияет на его отображение на экране дисплея. Например, экран с высоким разрешением не улучшит разрешение просматриваемого пользователем видео. Если вам нужна чрезвычайно желанная функция, ищите копию, обязательно выбирайте дисплей с высоким разрешением — 720p или 1080p.
Некоторые экраны или устройства не способны отображать высококачественный видеоконтент. Даже если разрешение экрана составляет 1080 пикселей, и функция видео особенно выделяется, важно устройство, управляющее контентом.
DPI при печати
Диапазон DPI принтера обычно должен быть более мощным, чем количество пикселей на дюйм (PPI) для производительности видео или изображения, чтобы обеспечить результат эквивалентного качества. Это связано с недостаточным разнообразием цветов для каждой точки, которое обычно возможно на принтере.
Это связано с недостаточным разнообразием цветов для каждой точки, которое обычно возможно на принтере.
В каждой точке точки самый несложный тип цветного принтера может выдавать либо отсутствие точки, либо затвердевший объем чернил в четырех цветовых каналах, известных как голубые, пурпурные, желтые и черные чернила.
Например, если пиксели изображения не изменяются, то оно имеет идентичную цифровую интерпретацию независимо от того, какое количество установлено в настройке DPI / PPI. Одна часть в состоянии печати — несколько пикселей на дюйм передаются на принтер.
Любое число от 200 до 300 обычно используется для обозначения «фотографического совершенства» при нормальном диапазоне обзора .Но эта функция, PPI, определяется как количество пикселей в изображении.
Зачем вам нужен DPI?
Если пользователь использует более старую программу редактирования фотографий для настройки DPI для установки размера выходного изображения, то он / она должен изменить DPI, чтобы приспособиться к размеру напечатанного изображения.
Самое новое программное обеспечение для редактирования фотографий позволяет пользователям просто настраивать размер изображения размером 5 ″ x 7 ″. Программы, которые используют DPI для определения области публикуемых результатов, применяют PPI.
Изображение с высоким разрешением содержит пиксели высокого качества, сохраненные в формате файла или высококачественном формате JPEG. Это может обеспечить желаемый PPI, который обычно составляет 300 для предлагаемого размера печати.
Заключение
В заключение, мы бы порекомендовали вашим изображениям иметь разрешение 300 dpi или выше, если вам нужна высококачественная печатная копия. Мы часто видим, что распечатанное веб-изображение становится размытым, а из-за отсутствия PPI изображения сильно искажаются. Изображения для газет обычно могут иметь разрешение около 200 dpi из-за низкого качества бумаги.А если вам нужно веб-изображение, вы можете использовать размер изображения 72 точки на дюйм, поскольку изображения с более высоким разрешением будут уменьшены до 96 точек на дюйм или меньше.

 Вместо этого wpf
использует текущее урегулирование этого второй масштабный
коэффициент “урегулирование точек на дюйм”. Если “урегулирование
точек на дюйм” не делает соответствуйте истинным физическим точкам
на дюйм, затем “независимость разрешения” wpf будет кажись, сломаться — хотя это действительно
не делает.
Вместо этого wpf
использует текущее урегулирование этого второй масштабный
коэффициент “урегулирование точек на дюйм”. Если “урегулирование
точек на дюйм” не делает соответствуйте истинным физическим точкам
на дюйм, затем “независимость разрешения” wpf будет кажись, сломаться — хотя это действительно
не делает. Если ваш монитор имеет очень высокую плотность пикселей, такую, что масштабированные растровые изображения больше не выглядят размытыми, вы, возможно, захотите включить DPI виртуализацию в любом случае.
Если ваш монитор имеет очень высокую плотность пикселей, такую, что масштабированные растровые изображения больше не выглядят размытыми, вы, возможно, захотите включить DPI виртуализацию в любом случае.
 Выбирайте снаряжение с умом, так как оно напрямую повлияет на качество вашего изображения.
Выбирайте снаряжение с умом, так как оно напрямую повлияет на качество вашего изображения.