Качество изображения – это не только разрешение
В рубрику «Видеонаблюдение (CCTV)» | К списку рубрик | К списку авторов | К списку публикаций
Качество изображения в конечном итоге является главным фактором получения достоверной информации при видеонаблюдении. Вместе с тем изображение в системах видеонаблюдения всегда существенно уступало по качеству системам технического и широковещательного телевидения. А теперь – и любительского, бытового видео
Николай Чура
Технический консультант компании «Фирма «Видеоскан»
Отрасль видеонаблюдения всегда была в некотором роде «бедным родственником» и питалась «остатками со столов» технического наблюдения и широковещательного телевидения. Кроме экономических причин, у всех направлений совершенно разные задачи и условия применения. В техническом и вещательном телевидении всегда создается освещение, требуемое для получения максимально качественного изображения.
Информативность и качество
Видеонаблюдение в интересах безопасности, к сожалению, не может позволить себе обеспечения максимального освещения. Охранное наблюдение должно осуществляться практически при любой освещенности и в самых разнообразных климатических и погодных условиях. К тому же, применять какое-то дополнительное освещение зачастую неэффективно, а иногда и недопустимо. Другими словами, какое-то изображение должно быть, хотя бы для обнаружения объекта наблюдения.
Основной тренд последних лет – это рост разрешения изображений, особенно в бытовом телевидении, видеосъемке и фотографии. Стремление к мегапиксельности имеется и в видеонаблюдении. Однако несколько забывается, что качество изображения, а соответственно – его информативность при разных условиях освещения, – зависит еще от чувствительности камер и адекватной передачи контраста и цвета.
Разрешение – синоним качества?
Мегапиксельные изображения, можно сказать, уже завоевали видеонаблюдение. Причем во многих случаях это формат 16:9 бытового, то есть в каком-то смысле художественного телевидения. Размер и ширина экрана увеличивают «силу впечатлений», несмотря на то, что края экрана, как правило, просматриваются боковым зрением и просто усиливают это впечатление.
Видеонаблюдение работает по другим принципам. Здесь картинка должна просматриваться целиком и анализироваться сразу. Причем реальное погонное разрешение из-за возросшей ширины кадра не всегда значительно превышает стандартное CCTV. Например, для формата HD это от 25% для вертикали и до 30% по горизонтали. Для формата FullHD – уже более чем в два раза.
Появление HD с аналоговой передачей сигнала (HD-CVI, AHD и HD-TVI) с более низкой стоимостью, чем цифровые системы IP- или HD-SDI, дает некоторые надежды на массовый переход к прогрессивному сканированию и высокому разрешению в видеонаблюдении. Тогда можно было бы смириться и с избыточной шириной кадра, и меньшей, чем у CCD, чувствительностью CMOS-матриц. Однако пока стоимость устройств формата FullHD довольно высока, но, как отмечалось выше, только в нем мы имеем кардинальное и отчетливо заметное увеличение разрешения.
Типовое CCTV и качественное видео
Классическое CCTV все еще весьма востребовано и может эффективно решать практически все типовые задачи видеонаблюдения. Что обеспечивается, прежде всего, многокамерностью систем. Более того, это же является фактором повышения как технологической надежности, так и надежности получения информации при изменении условий наблюдения.
Рассмотрим факторы улучшения качества изображения стандартного CCTV на основе распространенного сейчас формата 960H, предложенного SONY несколько лет назад. Он обеспечивает реальное горизонтальное разрешение до 600 ТВЛ в цвете при стандартном вертикальном разрешении 450–430 ТВЛ.
В современных аналоговых телевизионных камерах в основном применяются высокочувствительные ПЗС-матрицы (CCD) цветного изображения с технологий Super HAD II EXview HAD II или их клоны.
В последние два года предложены аналоговые камеры с CMOS-матрицами 1,3 Мпкс, имеющие стандартный композитный выход чересстрочного формата 960Н. Благодаря исходной избыточности разрешения сенсора эти модели обладают несколько большим горизонтальным разрешением в сравнении со стандартной комбинацией 960H-Effio. Однако реальные результаты весьма далеки от заявленных 1200 ТВЛ. Кроме того, односторонний рост разрешения по одной координате (горизонтали) не улучшает качества изображения.
Благодаря исходной избыточности разрешения сенсора эти модели обладают несколько большим горизонтальным разрешением в сравнении со стандартной комбинацией 960H-Effio. Однако реальные результаты весьма далеки от заявленных 1200 ТВЛ. Кроме того, односторонний рост разрешения по одной координате (горизонтали) не улучшает качества изображения.
Несмотря на огромные успехи в совершенствовании технологии CMOS, CCD все еще более чем в 2,5 раза превосходят по чувствительности даже лучшие образцы CMOS-матриц Exmor. К сожалению, новейшая технология Exmor R с обратной засветкой и характеристиками, уже совсем близкими CCD, в основном используется в мобильных устройствах. Сравнительные характеристики сенсоров приведены в таблице.
В камерах с СMOS-матрицами снижение чувствительности обычно компенсируется большей глубиной АРУ и незначительным накоплением по умолчанию в 2–4 раза. Воспользоваться глубокой АРУ в современных камерах позволяет широкое применение цифровых систем шумоподавления 2DNR и 3DNR, которые также включены по умолчанию.
Значение контраста и цвета
Сейчас практически все видеонаблюдение стало цветным. Общеизвестно, что контраст цветного изображения, даже при не совсем правильной цветопередаче, выше черно-белого. Это обусловлено одинаковой яркостью красных и синих составляющих спектра. На рис. 1 показана кривая видности глаза и повторяющая ее спектральная характеристика сенсора по яркости. При недостаточной освещенности в цветных камерах практически повсеместно используется ночной режим с расширением спектрального диапазона чувствительности в область ИК-излучения (ICR).
Общим трендом становятся технологии получения цветного изображения при минимальной освещенности, то есть в ночном режиме. Эти технологии имеют разные торговые названия, но используют единые принципы одновременной работы систем ICR, AGC, DNR и DSS (Sens-Up) с сохранением цвета. На рис. 2 представлен пример подобного изображения в сравнении с изображением типовой телекамеры.
На рис. 2 представлен пример подобного изображения в сравнении с изображением типовой телекамеры.
Освещение и улучшение качества
Качественное изображение неизбежно предполагает хорошую освещенность, хотя бы не менее 200–100 лк. Естественно, изображение можно получить и при меньших значениях, но снижается его цветность и растут шумы АРУ, ухудшая разрешение. В ночное время желательно использовать искусственное освещение, предпочтительно видимого спектра, особенно для камер цветного изображения.
В настоящее время очень популярны телекамеры со встроенной ИК-подсветкой. В современных наружных камерах практически устранена внутренняя засветка объектива через защитное стекло. Здесь используются бленды и раздельные иллюминаторы. Такая проблема еще несколько актуальна для купольных камер с подсветкой через тот же купол. Правда, сейчас появляются конструкции с составными поликарбонатными куполами по зонам наблюдения и подсветки.
Еще более серьезная проблема прямой засветки от встроенного осветителя имеется в купольных поворотных камерах, где даже бленды практически не применимы. По необходимости такие камеры постепенно возвращаются к уже «забытым» поворотным системам с обилием скользящих сочленений, подверженных проникновению влаги и размораживанию по сравнению с классическими купольными поворотными камерами. Эта эволюция представлена на рис. 3.
Даже учитывая большое удобство монтажа и настройки камер со встроенной подсветкой, для улучшения качества изображения необходимо настоятельно рекомендовать применение отдельных осветителей. Для наружных камер это обеспечивает высокое качество изображения при сложных атмосферных условиях и длительных сроках эксплуатации, когда загрязнение иллюминатора приводит к существенному увеличению обратной засветки объектива. Отдельные осветители позволяют встречное визирование камер, а для внутреннего наблюдения создают более равномерное освещение зон наблюдения.
Отдельные осветители позволяют встречное визирование камер, а для внутреннего наблюдения создают более равномерное освещение зон наблюдения.
Только кратное (кардинальное) увеличение разрешения ощущается как улучшение качества. Более существенным фактором улучшения является переход на прогрессивную развертку, снимающую проблему интерлейсинга
Доставка изображения без потерь
При передаче композитного видеосигнала нежелательно применять дешевые и суррогатные кабели, которые зачастую представляют собой просто экранированные провода. А если и применять, то только для линий не более 30–40 м.
При существенном снижении контраста и четкости изображения следует использовать магистральные усилители в начале линии, а не в ее конце. Нормирующие усилители с максимальным выходом 1,3–1,5 В здесь совершенно не подходят. В любом случае необходимо обеспечить на входе цифрового регистратора номинальный уровень видеосигнала (1В р-р). Только в этом случае не будет снижения контрастности и количества градаций яркости.
Применяя для передачи композитного сигнала витую пару как наиболее дешевый вариант помехозащищенной передачи, не надо использовать ее на предельной заявленной дальности. Иначе потребуется максимальная частотная коррекция, которая даже при амплитудно-частотной линейности не всегда обеспечивает линейную фазочастотную характеристику.
Фазовые искажения приводят к неустранимым артефактам, особенно на цветном изображении. При этом предпочтительно поделить линию на части по 100–300 м, в зависимости от типа оборудования.
Регистрация и просмотр без потери качества Современные аналоговые системы строятся на базе видеокамер чересстрочной развертки и видеорегистраторов с популярным выходом VGA или HDMI на LCD-монитор с прогрессивным изображением. Целесообразно устанавливать камеры так, чтобы минимизировать поперечное движение предполагаемых объектов наблюдения. В этом случае можно обеспечить максимальное разрешение при записи, используя оба полукадра изображения с минимальным интерлейсингом.
Даже учитывая большое удобство монтажа и настройки камер со встроенной подсветкой, для улучшения качества изображения необходимо настоятельно рекомендовать применение отдельных осветителей
Для улучшения качества изображения необходимо всегда применять минимально возможное сжатие. Экономию объема архива лучше обеспечивать снижением частоты кадров записи.
Неискаженная передача контраста, то есть градаций яркости, обеспечивается амплитудной линейностью всего тракта. Популярные, да и почти единственно доступные сейчас, LCD-мониторы имеют исходную линейную амплитудную характеристику (гамма около 1). В этом случае линейность амплитудной характеристики системы обеспечивается камерами с гамма-коррекцией, близкой единице. Если применяются камеры с типовой гамма-коррекцией 0,45 (для CRT-монитора), желательно иметь корректор в регистраторе или мониторе с коэффициентом близким 2,2. Формирование сквозной линейной амплитудной характеристики типовой CCTV с CRT-монитором представлена на рис. 4.
4.
Разрешение изображения в системах охранного видеонаблюдения, безусловно, будет увеличиваться. И за это придется заплатить не только стоимостью оборудования. Причем многие вышеперечисленные требования справедливы и для цифровых мегапиксельных систем.
Опубликовано: Журнал «Системы безопасности» #6, 2014
Посещений: 14444
Автор
| |||
В рубрику «Видеонаблюдение (CCTV)» | К списку рубрик | К списку авторов | К списку публикаций
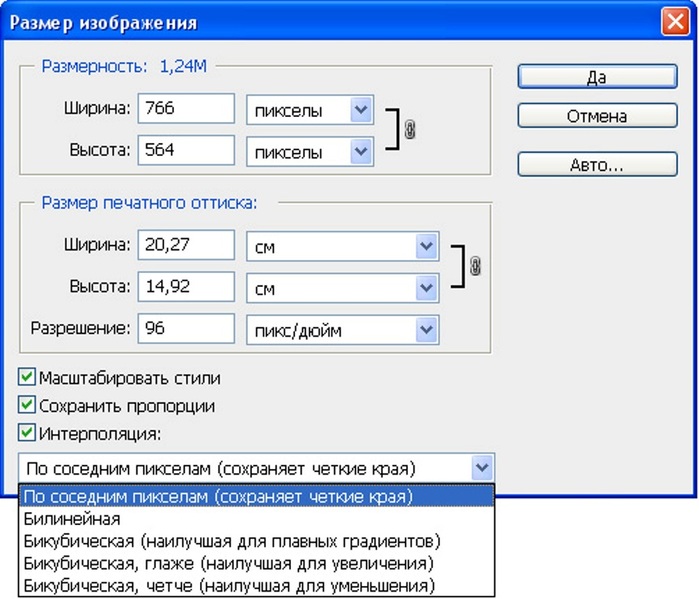
Выбор необходимого Resolution (Разрешение)Вы можете установить настройки Resolution (Разрешение) для изображений.
Для выбора разрешения см. один из следующих разделов. Full Auto Mode (Автоматический режим): Выбор разрешения в Full Auto Mode (Автоматический режим) Home Mode (Простой режим): Выбор разрешения в Home Mode (Простой режим) Professional Mode (Профессиональный режим): Выбор разрешения в Professional Mode (Профессиональный режим)Выбор разрешения в Full Auto Mode (Автоматический режим)Разрешение может быть изменено в любой момент. Чтобы выбрать разрешение, сделайте следующее.
Выбор разрешения в Home Mode (Простой режим)Для того, чтобы изменить разрешение, сначала выберите Other (Другое) в качестве настройки Destination (Назначение). Щелкните стрелку для раскрытия списка Resolution (Разрешение) и выберите желаемое значение dpi. Выбор разрешения в Professional Mode (Профессиональный режим)Щелкните стрелку для раскрытия списка Resolution (Разрешение) и выберите желаемое значение dpi. Предварительный просмотр и выделение области сканированияПосле того как установлены базовые настройки и разрешение, вы можете осуществлять предпросмотр изображения и выбирать или настраивать просматриваемую область изображения в окне Preview (Просмотр). Нормальный просмотр: в этом режиме изображение отображается полностью. Вы можете задавать область сканирования и выполнять различные настройки. Thumbnail (Миниатюра): в этом режиме изображения отображаются в окне просмотра в виде миниатюр. Epson Scan автоматически определяет границы сканируемой области, выполняет настройки экспозиции и, при необходимости, поворачивает изображение. Для предварительного просмотра сделайте следующее. Примечание:
Epson Scan произведет предварительное сканирование изображений, и откроется окно Preview (Просмотр) в выбранном режиме. Нормальный просмотр
Thumbnail (Миниатюра) предпросмотр
Для того чтобы увеличить или уменьшить размер просматриваемого изображения в Нормальном режиме просмотра, измените размер окна Preview (Просмотр). Размер изображения меняется соответственно размеру окна Preview (Просмотр). Чтобы увеличить изображение в Нормальном режиме просмотра, щелкните внутри области сканирования и затем щелкните кнопку Zoom (Масштаб). Примечание:
Просматривая изображения в режиме миниатюр, вы можете выполнить следующие настройки. Для того, чтобы масштабировать изображение в режиме предпросмотра Thumbnail (Миниатюра), дважды щелкните по миниатюре. Вы можете изменить размер миниатюры, используя кнопки: Thumbnail (Миниатюра ), Thumbnail (Миниатюра ), или Full size of 1 frame (Полный размер 1 кадра). Чтобы повернуть изображение или отобразить его зеркально, щелкните миниатюру и затем щелкните либо значок поворота , либо значок зеркального отображения . Примечание: Чтобы настроить качество изображения, щелкните изображение или область сканирования, которую вы хотите откорректировать и выполните настройки. Подробнее об этом — в разделе Коррекция цвета и другие настройки изображения. Чтобы применить выполненные настройки ко всем изображениям, щелкните кнопку All (Все).Создание области выделения в области предварительного просмотраОбласть выделения — это рамка, которой можно обвести часть изображения в окне предварительного просмотра, чтобы отметить ее для сканирования.
Вы можете двигать область выделения и настраивать ее размер. Если просмотр происходит в нормальном режиме, вы можете создавать несколько областей выделения (до 50) для одного изображения, чтобы сканировать разные области изображения в отдельные файлы. Примечание для пленок или слайдов:
Для перемещения области выделение расположите курсор внутри области. Указатель меняется на изображение руки. Щелкните и перетащите область в любое место окна предварительного просмотра. Для изменения размера области выделения, расположите курсор над краем или углом области. Указатель примет форму двойной стрелки. Щелкните и перетащите край или угол области, чтобы изменить размер области выделения. Примечание:
Коррекция цвета и другие настройки изображенияПосле того как вы просмотрели изображения и настроили область сканирования, вы можете, если необходимо, настроить качество изображения. С помощью EPSON Scan можно выполнять различные настройки цвета, резкости, контраста и других параметров, отвечающих за качество изображения. Перед выполнением дополнительных настроек убедитесь, что вы выбрали нужное изображение или область выделения. Для регулировки цвета и других настроек изображения, см. Регулировка цвета и других настроек изображения в Home Mode (Простой режим)В следующей таблице приведены настройки, доступные в Home Mode (Простой режим). Подробнее об этих настройках см. в справке по Epson Scan. Примечание:
Регулировка цвета и других настроек изображения в режиме Professional Mode (Профессиональный режим)В следующей таблице приведены настройки, доступные в режиме Professional Mode (Профессиональный режим). Подробнее об этих настройках см. в справке по Epson Scan. Примечание:
Выбор размера области сканированияВы можете сканировать изображение, сохраняя оригинальный размер, или изменять размер изображения. Данная операция выполняется с помощью настройки Target Size (Размер назначения). Если вы собираетесь сканировать изображение определенных размеров выберите значение параметра Target Size (Размер назначения) после предварительного просмотра, но перед выделением области сканирования. Для выбора размера области сканирования см. один из следующих разделов. Home Mode (Простой режим): Выбор размера области сканирования в режиме Home Mode (Простой режим) Professional Mode (Профессиональный режим): Выбор размера области сканирования в режиме Professional Mode (Профессиональный режим)Выбор размера области сканирования в режиме Home Mode (Простой режим)
Выбор размера области сканирования в режиме Professional Mode (Профессиональный режим)
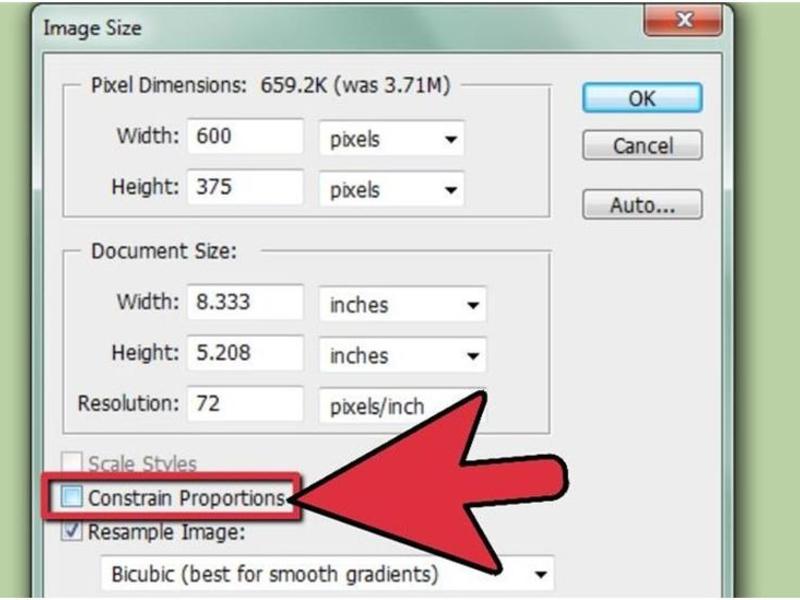
Чтобы задать изменение размера изображения в процентах, используйте параметр Scale (Масштаб). Для выбора способа кадрирования изображения установите один из переключателей в области Trimming (Точное кадрирование). Подробности см. в справке к приложению Epson Scan. Для того чтобы изменить пропорции размеров сканирования щелкните значок блокировки. Затем настройте область выделения или введите новые значения ширины и высоты рамки. Если необходимо повернуть область выделения, щелкните значок изменения ориентации области . Примечание:
Примечание:
| ||
Какое разрешение картинки нужно для скинали
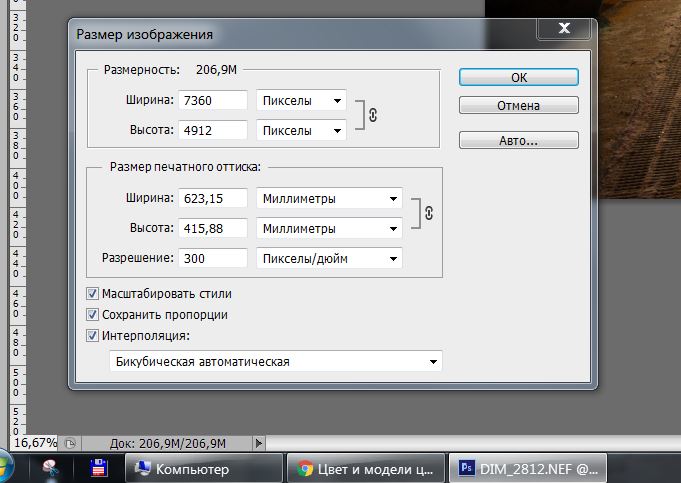
Производители скиналей особое внимание уделяют подбору изображению. Оно должно в обязательном порядке высокого качества. По этой причине, чтобы достигнуть максимального качества, должны быть соблюдены определенные требования, касающиеся графического файла.
По мнению большинства обывателей, — высокое разрешение фотографии или изображения отражается на конечном качестве печати. В определенных случаях это мнение является верным, однако, не во всех. Попробуем в этом разобраться. Для этого ответьте на, с первого взгляда, очень простой вопрос. Качество какого изображения будет более качественным – фотографии, которая была снята со смартфона на камеру в 12 мегапикселей, или же та фотография, которая появилась на свет с помощью полупрофессионального зеркального фотоаппарата с теми же 12 мегапикселями? Для всех, даже не разбирающихся в фотографии, людей очевидно, что та фотография, которая была снята фотоаппаратом будет заметно лучше. Вроде и там, и там одинаковое разрешение, а качество выше. Вот Вам и различие. Отсюда можно с уверенностью утверждать, что количество мегапикселей не является показателем качества конечного изображения. Потому следует понять, что представляют собой эти точки — мегапиксели.
Вроде и там, и там одинаковое разрешение, а качество выше. Вот Вам и различие. Отсюда можно с уверенностью утверждать, что количество мегапикселей не является показателем качества конечного изображения. Потому следует понять, что представляют собой эти точки — мегапиксели.
Пиксель – что это?
Пикселем называется точка, которая была закрашена посредством определенного цвета. Каждая картинка состоит из подобных точек. Когда мы фотографируем при помощи фотокамеры, через объектив к матрице попадает информация (изображение). Эта информация состоит из некоторого количества микрофотоэлементов. После чего данную информацию обрабатывает мозг камеры -процессор, записывая ее в конечный графический файл. Выбрать качественные изображения для кухоного фартука скинаи https://skinali.photo-clip.ru
Фотоэлементами передаются точки — пиксели. Чем на самой матрице фотоэлементов больше, тем большим будет изображение. Однако, к сожалению, чтобы получить качественное фото этого правила будет мало. Причина заключается в том, что информация, касающаяся света и цвета может быть искажена. Причин здесь достаточно большое количество. В основном – это технические причины. Чтобы минимизировать данные искажения в технику устанавливают современные сверхчувствительные матрицы и высококачественная оптика.
Причина заключается в том, что информация, касающаяся света и цвета может быть искажена. Причин здесь достаточно большое количество. В основном – это технические причины. Чтобы минимизировать данные искажения в технику устанавливают современные сверхчувствительные матрицы и высококачественная оптика.
Теперь давайте теперь ответим, каким разрешением должны обладать изображения для скинали… Отвечая на этот вопрос, можно однозначно говорить о том, что файл для стеклянных панелей всегда разный. Это все очень индивидуально. Каждая фотография должна рассматриваться отдельно. Из-за этого, как правило, перед тем как напечатать ту или иную иллюстрацию на стекле, делают пробную печать. Для этого берут небольшой кусочек стекла и печатают на нем, с учетом масштаба.
В среднем, чтобы нанести качественное изображение на скинали размером от 1 до 2 метров, нужен файл с разрешением 12-15 мегапикселей. Однако, важным моментом здесь будет то, что разрешение должно быть реальным, а не увеличенным изображением маленькой картинки.
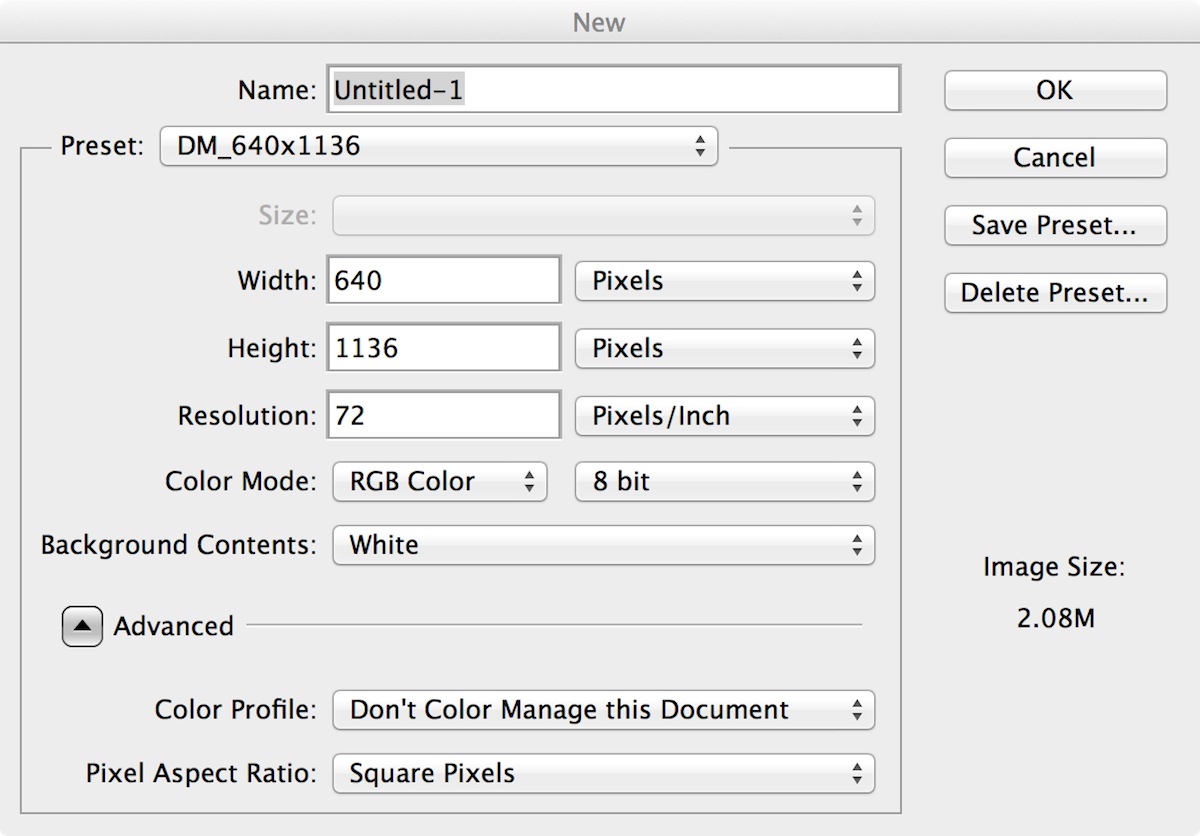
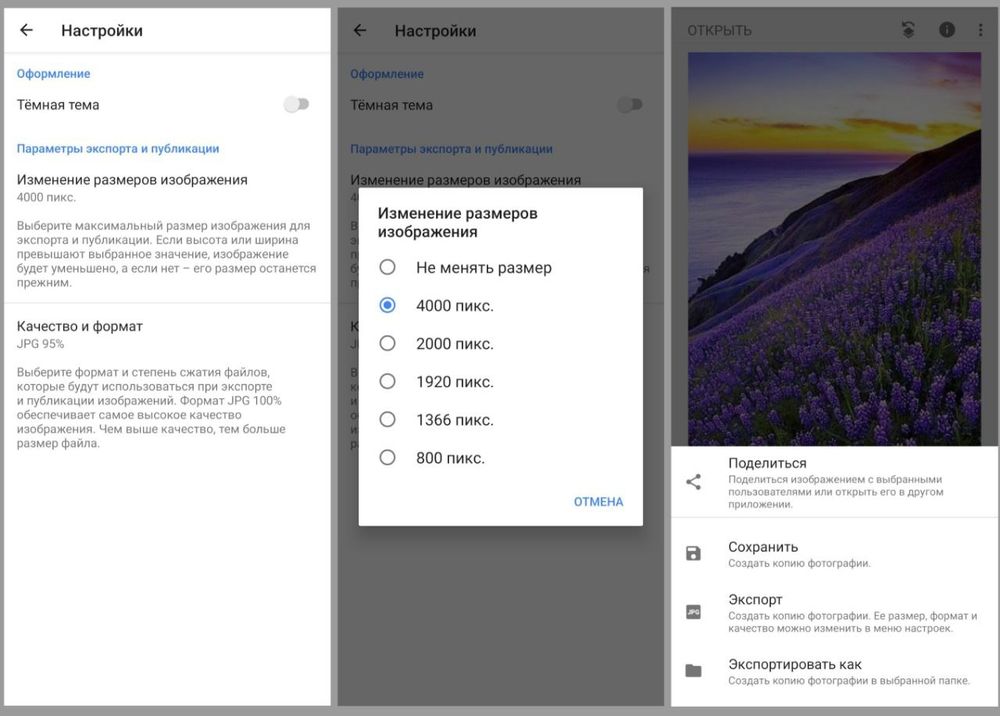
Каждый пользователь ПК может создать изображение при помощи графического редактора. При этом есть все возможности задать конкретное разрешение. Для этого указывается необходимое количество пикселей (горизонтальное количество и вертикальное). По большей части, пользователь, создавая изображение, не делает его очень большим. Однако, для скиналей нужны именно большие изображения. В результате, поискав в глобальной сети эффектные изображения, мы видим, что данные фото не смогут подойти непосредственно для скиналей, так как слишком маленькие.
Увеличение изображения
Чтобы увеличить фото можно прибегнуть к, так называемому, добавлению мегапикселей. Это делается путем увеличения разрешения. Мегапиксели искусственно увеличиваются посредством графического редактора. Однако, от этих манипуляция качество полученных иллюстраций будет посредственным. Основой искусственных пикселей – это уже имеющиеся точки. Происходит размывание исходных пикселей до более крупных размеров. При этом увеличение самого разрешения, если к этому верно подходить, избавит от своеобразных квадратиков при печати. Страдает в этом случае лишь четкость фотоизображения.
Страдает в этом случае лишь четкость фотоизображения.
Данный способ увеличения сможет быть актуальным для скиналей лишь при условии, когда изначальное фото создавалось в хорошем разрешении и при сохранении качество не было потеряно.
Адаптивные изображения — Изучение веб-разработки
В данной статье мы изучим концепцию гибких (responsive) изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. Responsive images — только одна часть (и хорошее начало) гибкого веб-дизайна, темы, которая будет рассмотрена подробнее в будущем модуле на тему CSS.
Какую проблему мы пытаемся решить адаптивными изображениями? Давайте рассмотрим типичный сценарий. Обычный веб-сайт может содержать изображение в заголовке, для улучшения визуального восприятия пользователем, а также несколько изображений в контенте под ним. Вы, вероятно, захотите, чтобы изображение в заголовке занимало всю ширину окна, а изображения в контенте размещались где-то внутри колонки с контентом. Давайте посмотрим на следующий простой пример:
Давайте посмотрим на следующий простой пример:
Такая вёрстка хорошо выглядит на широкоформатных экранах ноутбуков и настольных ПК, (вы можете посмотреть посмотреть демо-пример и найти исходный код на Github.) Мы не будем подробно рассматривать CSS, скажем только следующее:
- Содержимому тега
mainзадана максимальная ширина 1200 пикселей. Если окно браузера выше этой ширины, то содержимое сайта остаётся на 1200 пикселей и центрирует себя в доступном пространстве. Если окно браузера ниже этой ширины, содержимое устанавливается в 100% от ширины экрана. - Изображение в шапке всегда будет оставаться в центре тега header вне зависимости от ширины браузера. Если сайт будет просматриваться на узких экранах, то важные детали в центре изображения (люди) всё равно будут видны. Все, что выходит за пределы ширины экрана будет скрыто. Высота шапки 200 пикселей.
- Изображения в содержимом заданы так, что если ширина body становится меньше чем ширина изображения, то изображения начинают сжиматься и остаются всегда внутри body и не выступают за его пределы.

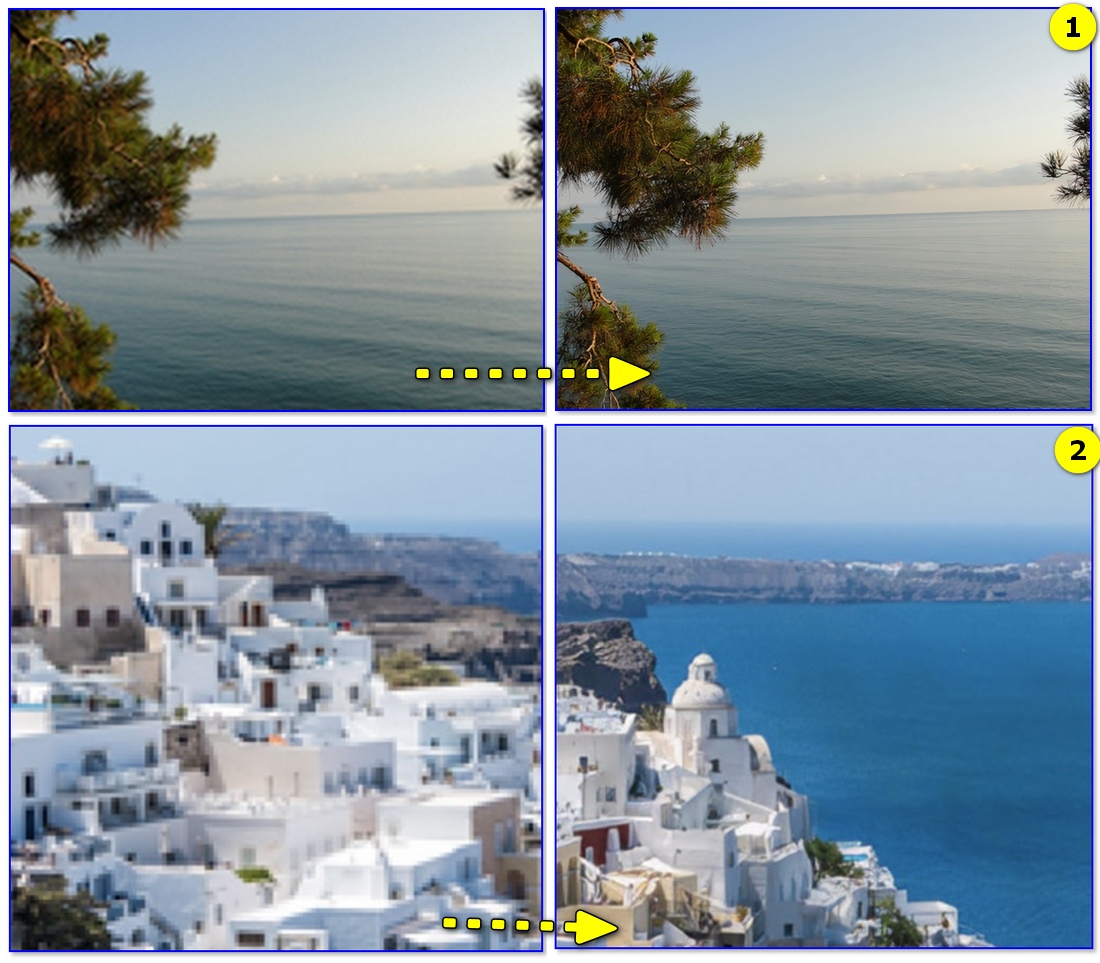
Всё хорошо, однако проблемы начинаются, когда вы просматриваете сайт на устройстве с небольшим экраном – шапка внизу выглядит нормально, но теперь она занимает значительную высоту экрана; первое изображение в контенте напротив, выглядит ужасно – при таком размере едва можно рассмотреть людей!
Было бы намного лучше показывать обрезанную версию изображения, на котором видны важные детали снимка, когда сайт отображается на узком экране, и, возможно, что-то среднее между обрезанным и оригинальным изображениями для экранов средней ширины, таких как планшеты – это известно как art direction problem.
Кроме того, нет нужды встраивать такие большие изображения на страницу, если она просматривается на маленьком экране мобильного устройства; это называется resolution switching problem — растровое изображение представляет собой точно-заданное количество пикселей по ширине и высоте; как мы успели заметить, когда рассматривали векторную графику, растровое изображение становится зернистым и выглядит ужасно, если оно отображается в размере большем, чем оригинальный (тогда как векторное изображение нет). В то же время, если изображение отображается в гораздо меньшем размере, чем оригинальный, это приведёт к напрасной трате трафика — пользователи мобильных устройств будут грузить большое изображение для компьютера, вместо маленького для их устройства. Идеально было бы иметь несколько файлов в разных разрешениях, и отображать нужный размер в зависимости от устройства, обращающегося к веб-сайту.
В то же время, если изображение отображается в гораздо меньшем размере, чем оригинальный, это приведёт к напрасной трате трафика — пользователи мобильных устройств будут грузить большое изображение для компьютера, вместо маленького для их устройства. Идеально было бы иметь несколько файлов в разных разрешениях, и отображать нужный размер в зависимости от устройства, обращающегося к веб-сайту.
Сложность в том, что для некоторых устройств с большим разрешением экрана нужны изображения большего чем ожидается размера, чтобы чётче отображалось. По сути это всё одна задача в разных условиях.
Можно предположить, что векторные изображения могли бы решить эти проблемы. В какой-то степени это так. У них небольшой вес и размер, поэтому их можно использовать почти в любом случае. Они хороши для простой графики, узоров, элементов интерфейса и т. д. Сложнее создать векторное изображение с большим количеством деталей, как, например, на фото. Растровые изображения (JPEG) для нашего примера подходят больше.
Такого рода проблемы не было в начале существования веба, в первой половине 90-х годов – тогда единственными устройствами для просмотра веб-страниц были настольные компьютеры и ноутбуки, так что создатели браузеров и авторы спецификаций даже не задумывались о создании решения. Технологии отзывчивых изображений были реализованы недавно для решения проблем, указанных выше. Они позволяют вам предоставить браузеру несколько изображений, каждое из которых отображает одно и то же, но содержит разное количество пикселей (resolution switching), или разные изображения с отдельными областями основного изображения (art direction).
Примечание: Новые возможности обсуждаются в статье — srcset/sizes/<picture> — все они поддерживаются последними версиями современных настольных и мобильных браузеров (включая Microsoft Edge, но не Internet Explorer).
В этом разделе рассмотрим две вышеописанные проблемы и покажем, как их решить с использованием инструментов HTML <img>. Как показано на примере выше — изображение в заголовке используется только как украшение сайта и установлено как фоновое с помощью CSS. CSS больше подходит для адаптивного дизайна чем HTML, об этом поговорим в следующем модуле о CSS.
Как показано на примере выше — изображение в заголовке используется только как украшение сайта и установлено как фоновое с помощью CSS. CSS больше подходит для адаптивного дизайна чем HTML, об этом поговорим в следующем модуле о CSS.
Разные разрешения: Разные размеры
Итак, какую проблему решают разные разрешения? В зависимости от устройства нужно отобразить одно и то же изображение, но разных размеров. Посмотрите на вторую картинку в примере. Стандартный элемент <img> обычно позволяет указать только один путь к файлу:
<img src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">Однако есть два новых атрибута — srcset and sizes — позволяющих добавить дополнительные изображения с пометками, чтобы браузер выбрал подходящее. Пример на Github: responsive.html (также смотри источник кода).
<img srcset="elva-fairy-320w.jpg 320w,
elva-fairy-480w.jpg 480w,
elva-fairy-800w. jpg 800w"
src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">
jpg 800w"
src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">Атрибуты srcset и sizes кажутся сложными, но они не так плохи, если вы отформатируете их как в примере выше: каждая часть значения атрибута с новой строки. Значение состоит из списка элементов через запятую, каждый из которых включает три части. Давайте рассмотрим эти значения:
srcset включает названия изображений, среди которых браузер выберет нужное и их размеры. Перед каждой запятой части значения в таком порядке:
- Название изображения (
elva-fairy-480w.jpg.) - Пробел.
- Актуальная ширина картинки в пикселах (
480w) — заметьте, что здесь используетсяwвместоpx, как вы могли ожидать. Эта настоящая ширина изображения, которая может быть просмотрена в свойствах картинки на вашем компьютере (например, на Mac нужно открыть картинку в Finder и нажать Cmd + I , чтобы вывести информацию на экран).
sizes определяет перечень медиавыражений (например, ширину экрана) и указывает предпочтительную ширину изображения, когда определённое медиавыражение истинно — это то, о чём мы говорили выше. В нашем случае, перед каждой запятой мы пишем:
- Медиа-условие (
(max-width:480px)) — вы можете больше узнать об этом в CSS topic, но сейчас давайте скажем, что медиа-условие описывает возможное состояние экрана. В этом случае, мы говорим «когда viewport width меньше или равен 480 пикселям». - Пробел.
- Ширину слота (в оригинале «width of the slot»), занимаемую изображением, когда медиа-условие истинно. (
440px)
Note: Для ширины слота, вы можете указать абсолютные значения (px, em) или значение относительно окна просмотра (vw), но НЕ проценты. Вы могли заметить, что у последнего слота нет медиа-условия — это значение по умолчанию, которое станет актуальным, если ни одно из предыдущих медиа-условий не будет истинно. Браузер игнорирует все последующие проверки после первого совпадения, так что будьте внимательнее к порядку их объявления.
Браузер игнорирует все последующие проверки после первого совпадения, так что будьте внимательнее к порядку их объявления.
Итак, с такими атрибутами, браузер сделает следующее:
- Посмотрит на ширину экрана устройства.
- Попытается определить подходящее медиа-условие из списка в атрибуте
sizes. - Посмотрит на размер слота к этому медиавыражению.
- Загрузит изображение из списка из
srcset, которое имеет тот же размер, что и выбранный слот, или, если такого нет, то первое изображение, которое больше размера выбранного слота.
И это всё! На текущий момент, если поддерживающий браузер с viewport width 480px загрузит страницу, медиа-условие (max-width: 480px) будет истинно, следовательно, будет выбран слот 440px, тогда будет загружено изображение elva-fairy-480w.jpg, так как свойство ширины (480w) наиболее близко значение 440px. Условно, изображение 800px занимает на диске 128KB, в то время как версия в 480px только 63KB — экономия в 65KB. Теперь представьте, что у вас страница, на которой много изображений. Используя это технику, вы обеспечите мобильным пользователям большую пропускную способность.
Теперь представьте, что у вас страница, на которой много изображений. Используя это технику, вы обеспечите мобильным пользователям большую пропускную способность.
Старые браузеры, не поддерживающие эти возможности, просто проигнорируют их и возьмут изображение по адресу из атрибута src.
Note: В описании элемента <head> вы найдёте строку <meta name="viewport" content="width=device-width">: это заставляет мобильные браузеры адаптировать их реальный viewport width для загрузки web-страниц (некоторые мобильные браузеры нечестны насчёт своего viewport width, вместо этого они загружают страницу в большем viewport width, а затем ужимают её, что не очень хорошо сказывается на наших отзывчивых изображениях или дизайне. Мы расскажем вам об этом больше в будущем модуле.)
Полезные инструменты разработчика
Есть несколько полезных браузерных инструментов разработчика, чтобы помочь с определением необходимой ширины слотов и т. д., которые вам нужно использовать. Когда я работал над ними, я сначала загружал фиксированную версию моего примера (
д., которые вам нужно использовать. Когда я работал над ними, я сначала загружал фиксированную версию моего примера (not-responsive.html), затем открывал Responsive Design View (Tools > Web Developer > Responsive Design View), который позволяем взглянуть на layout вашей веб-страницы как если бы они были просмотрены через устройства с различными размерами экрана.
Я устанавливал viewport width на 320px, затем на 480px; для каждой я обращался к DOM Inspector, кликал по элементу <img> в котором мы заинтересованы, далее смотрел размер во вкладке Box Model с правой стороны дисплея. Это должно дать вам необходимую ширину изображения
А дальше вы можете проверить работает ли srcset если установить значение viewport width таким каким вы хотите (например, установить узкую ширину), открыв Network Inspector (Tools > Web Developer > Network) и затем перезагрузить страницу. Это должно дать вам перечень ресурсов которые были загружены чтобы составить (собрать) web-страницу, и тут вы можете проверить какой файл изображения был выбран для загрузки.
Переключения разрешений: Одинаковый размер, разные разрешения
Если вы поддерживаете несколько разрешений экрана, но все видят ваше изображение в одном и том же размере на экране, вы можете позволить браузеру выбирать изображение с подходящим разрешением используя srcset с x-дескриптором и без sizes — более простой синтаксис! Найти пример как это выглядит можно здесь srcset-resolutions.html (смотрите также the source code):
<img srcset="elva-fairy-320w.jpg,
elva-fairy-480w.jpg 1.5x,
elva-fairy-640w.jpg 2x"
src="elva-fairy-640w.jpg" alt="Elva dressed as a fairy">
В данном примере, к изображению применяется CSS таким образом, что оно имеет ширину в 320 пикселей на экране (также называемое CSS-пикселями):
В этом случае, нет необходимости в sizes — браузер просто определяет в каком разрешении отображает дисплей и выводит наиболее подходящее изображение в соответствии с srcset. Таким образом, если устройство, подключаемое к странице, имеет дисплей стандартного/низкого разрешения, когда один пиксель устройства представляет (соответствует) каждый CSS-пиксель, то будет загружено изображение
Таким образом, если устройство, подключаемое к странице, имеет дисплей стандартного/низкого разрешения, когда один пиксель устройства представляет (соответствует) каждый CSS-пиксель, то будет загружено изображение elva-fairy-320w.jpg (применён x1, то есть вам не надо включать его). Если устройство имеет высокое разрешение, в два пикселя устройства на каждый CSS-пиксель или более, то будет загружено изображение elva-fairy-640w.jpg. 640px изображение имеет размер 93KB, тогда так 320px изображение — всего 39KB.
Художественное оформление
Подводя итоги, проблема художественного оформления заключается в желании изменить отображаемое изображение чтобы оно соответствовало разным размерам отображения изображения. Например, если на веб-сайте отображается большой пейзажный снимок с человеком посередине при просмотре в браузере на настольном компьютере, то при просмотре веб-сайта в мобильном браузере он уменьшается; он будет выглядеть плохо так как человек будет очень меленьким и его будет тяжело разглядеть. Вероятно будет лучше показать меньшую портретную картинку в мобильной версии на которой человек отображается в увеличении (в приближении). Элемент
Вероятно будет лучше показать меньшую портретную картинку в мобильной версии на которой человек отображается в увеличении (в приближении). Элемент <picture> позволяет нам применять именно такое решение.
Возвращаясь к нашему оригинальному примеру not-responsive.html, мы имеем изображение которое очень нуждается в художественном оформлении:
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">Давайте исправим это при помощи элемента <picture>! Так же как <video> и <audio>, элемент <picture> это обёртка содержащая некоторое количество элементов <source> которые предоставляют браузеру выбор нескольких разных источников, в сопровождении крайне важного элемента <img>. Код responsive.html выглядит так:
<picture>
<source media="(max-width: 799px)" srcset="elva-480w-close-portrait. jpg">
<source media="(min-width: 800px)" srcset="elva-800w.jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
jpg">
<source media="(min-width: 800px)" srcset="elva-800w.jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
- Элемент
<source>принимает атрибутmedia, который содержит медиа-условие; при помощи этих условий определяется, какое изображение будет выведено. В данном случае, если ширина viewport’a составит 799px или меньше, будет выведено изображение первого элемента<source>. Если ширина составит 800px и более — второго. - Атрибут
srcsetсодержит путь изображения, которое будет выведено. Обратите внимание, что, как и в примере с<img>выше,<source>может принимать атрибутыsrcsetиsizesс несколько предопределёнными изображениями. Так вы можете не только поместить группу изображений внутри элемента<picture>, но и задать группу предписаний для каждого из них. В реальности вы вряд ли захотите заниматься этим очень часто.
В реальности вы вряд ли захотите заниматься этим очень часто. - Вы всегда должны использовать элемент
<img>, сsrcиalt, прямо перед</picture>, иначе изображения не появятся. Это нужно на тот случай, когда ни одно из медиа-условий не удовлетворено (например, если бы вы убрали второй элемент<source>)или браузер не поддерживает элемент<picture>.
Этот код позволяет нам выводить отзывчивое изображение и на широких, и на узких экранах, как показано ниже:
Примечание: вам следует использовать атрибут media только при художественном оформлении; когда вы используете media, не применяйте медиа-условия с атрибутом sizes.
Почему это нельзя сделать посредством CSS и JavaScript?
Когда браузер начинает загружать страницу, он начинает загрузку изображений до того, как главный парсер начал загружать и интерпретировать CSS и JavaScript. В среднем, эта техника уменьшает время загрузки страницы на 20%. Но она не так полезна в случае с адаптивными изображениями, поэтому и необходимы такие решения, как
В среднем, эта техника уменьшает время загрузки страницы на 20%. Но она не так полезна в случае с адаптивными изображениями, поэтому и необходимы такие решения, как srcset. Например, вы не могли бы загрузить элемент <img>, потом определить ширину вьюпорта при помощи JavaScript и динамически изменить источник изображения. Изначальное изображение было бы уже загружено к тому времени, как вы загрузили его меньшую версию, что плохо.
Смело используйте современные форматы изображений
Есть несколько новых форматов изображения (таких, как WebP и JPEG-2000), которым удаётся сохранять высокое качество при малом размере файла. Тем не менее, браузеры поддерживают их не полностью.
<picture> позволяет нам использовать их в старых браузерах. Вы можете прописать MIME-тип внутри атрибута type, браузер сразу определит файлы такого типа как неподдерживаемые:
<picture>
<source type="image/svg+xml" srcset="pyramid. svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>
svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>
- Не используйте атрибут
media, если вам не нужно художественное оформление. - В элементе
<source>можно указывать путь к изображениям только того типа, который указан вtype. - Как и в предыдущих примерах, при необходимости вы можете использовать
srcsetandsizes.
Самостоятельно создайте отзывчивое, художественно оформленное изображение для широких и узких экранов, используя <picture> и srcset.
- Напишите простую HTML-разметку.
- Найдите широкоформатное пейзажное фото с какой-нибудь яркой деталью. Создайте веб-версию изображения посредством графического редактора, потом обрежьте его, чтобы крупнее выделить деталь, и создайте второе изображение (примерно 480px достаточно).

- Используйте элемент
<picture>для работы с художественно оформленной картинкой. - Обозначьте несколько разных размеров для этой картинки.
- Используйте
srcset/sizeдля описания переключения при смене размеров вьюпорта
Примечание: Используйте инструменты разработчика, чтобы отследить смену размера, как было описано выше.
Это все для отзывчивых изображений — мы надеемся, вам понравилось играть с этими новыми технологиями. Напомним, что мы здесь обсуждали две различные проблемы:
- Художественное оформление: Проблема, при которой вы хотите использовать обрезанные изображения для различных макетов — например, ландшафтное изображение для полных экранов на макете компьютера и портретное изображение, показывающее увеличенный основной объект, для мобильного макета. Всё это может быть решено с помощью
<picture>элемента. - Переключение разрешений: Проблема, при которой вы хотите использовать файлы изображений меньшего размера на устройствах с узким экраном, поскольку им не нужны огромные изображения, как на настольных дисплеях, а также дополнительно, что вы хотите использовать изображения разного разрешения для экранов с высокой/низкой плотностью.
 Эту проблему можно решить с помощью векторной графики (SVG изображений), и
Эту проблему можно решить с помощью векторной графики (SVG изображений), и srcsetиsizesатрибуты.
Это так же подводит нас к окончанию целого модуля «Мультимедиа и встраивание»! Единственное, что вам осталось сейчас сделать перед тем, как двигаться дальше — это попробовать наше мультимедийное задание и посмотреть, как вы усвоили материал. Веселитесь!
Разрешение записи. Wiki-информация — SafeLook
Разрешение видеокамер, видеозаписей, мониторов, телевизоров
Общепринятое определение:
Разрешение. Величина, определяющая количество точек (элементов) изображения на единицу площади изображения. Обычно это понятие применяется к изображениям в цифровой форме, хотя его можно использовать и для описания фотоплёнки, фотобумаги или иного физического носителя изображений. Более высокое разрешение (больше точечных элементов) обеспечивает наиболее точную передачу фактического оригинала.
Определение, относящееся к видеоизображению (видеокамерам, видеозаписи, мониторам и т. д.):
д.):
Resolution. Разрешающая способность. Мера способности телекамеры или телевизионной системы воспроизводить детали. Число элементов изображения, которые могут быть воспроизведены с достаточной четкостью.
Возможность отображения картинки, наиболее приближенной по качеству к фактическому оригиналу изображения, зависит от способности камеры различать мелкие детали. Для аналоговой техники, к примеру, разрешение камеры являет собой такую плотность линий, когда отображение ею каждой отдельной линии уже невозможно. По этой причине единицей разрешения служит число ТВ-линий (ТВЛ). Чем выше это число, тем изображение лучше.
Для цифровой техники определяющим является число точек (пикселей) по горизонтали и вертикали, их количество на единицу площади и определяет качество изображения. А соотношение количества точек (пикселей) по горизонтали к количеству их по вертикали определяет формат изображения.
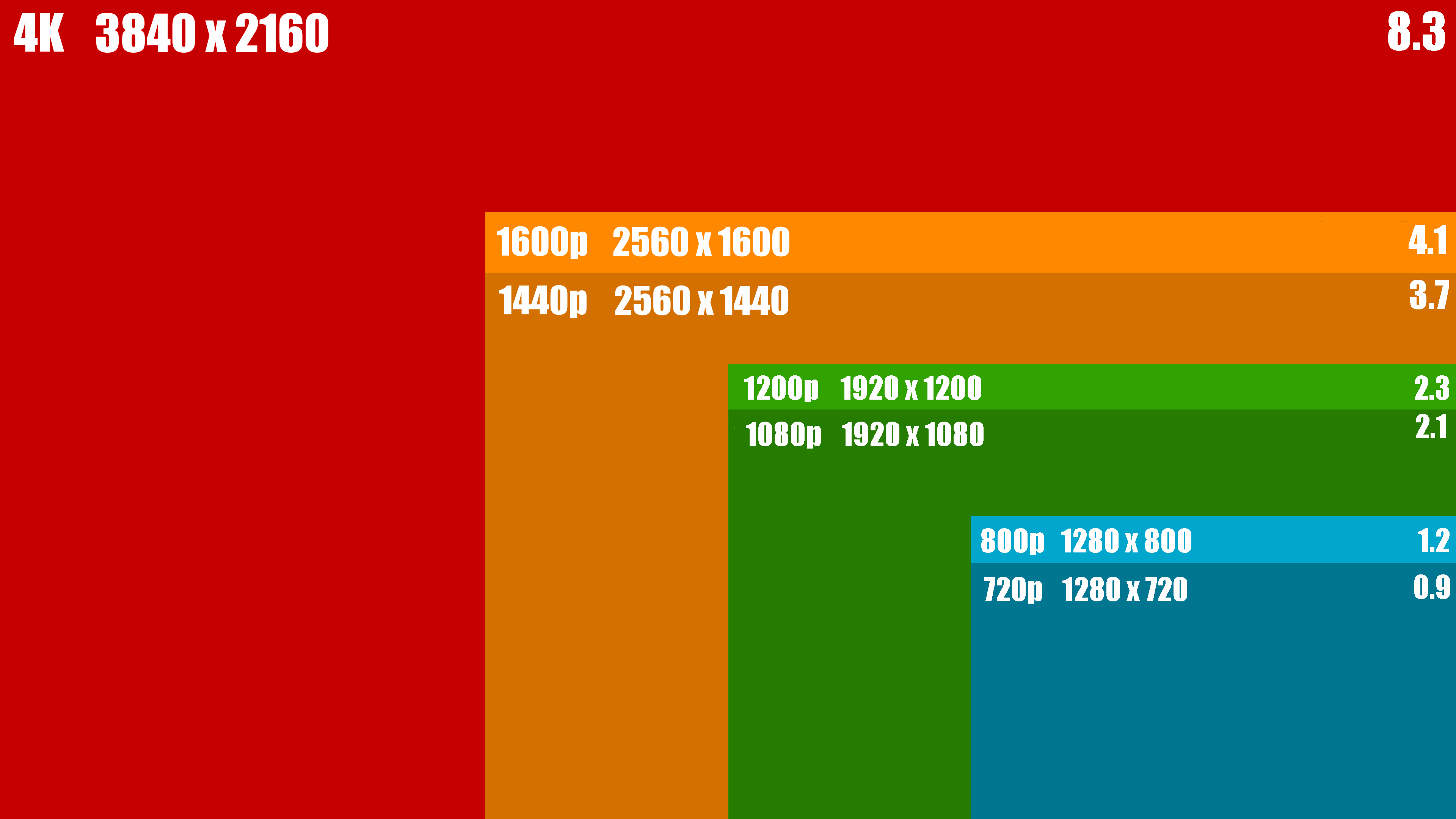
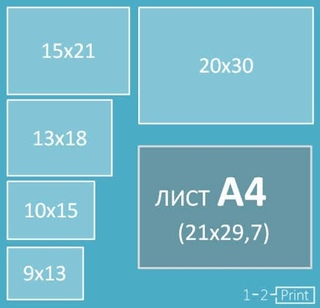
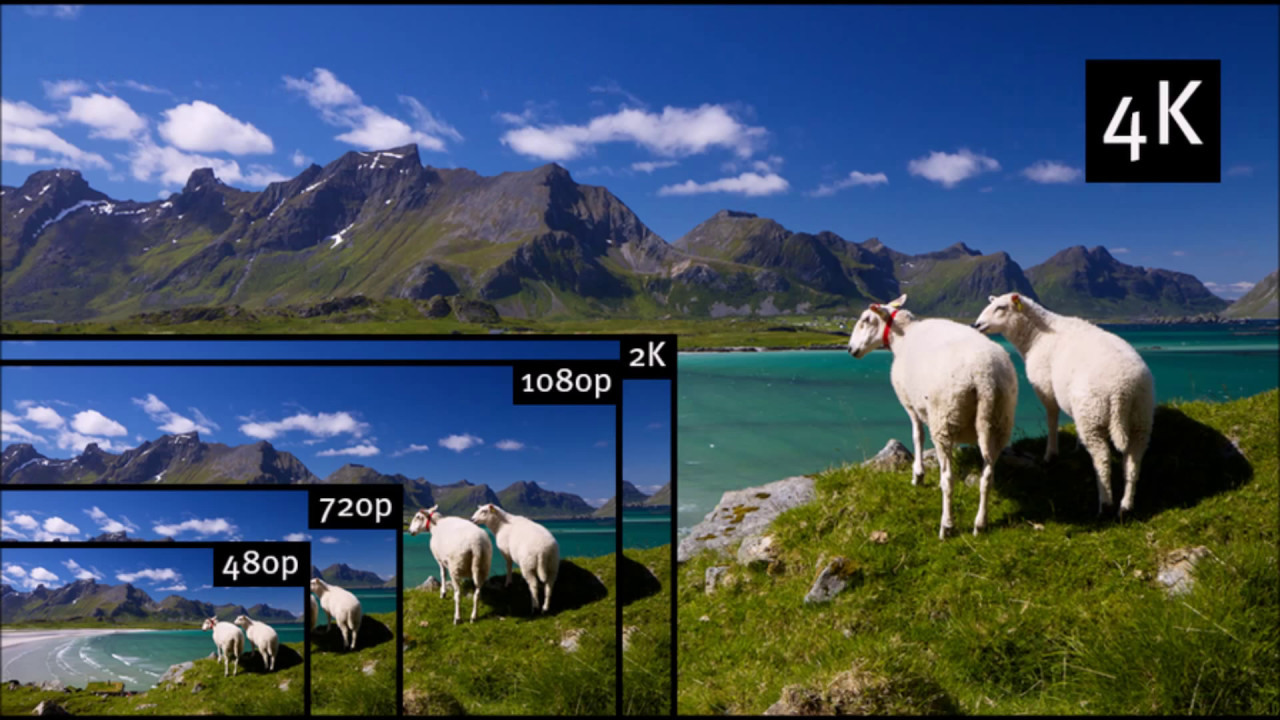
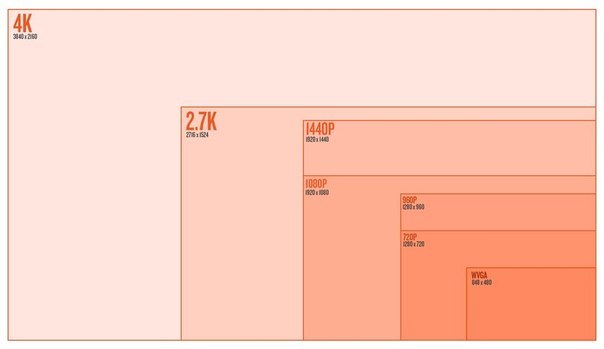
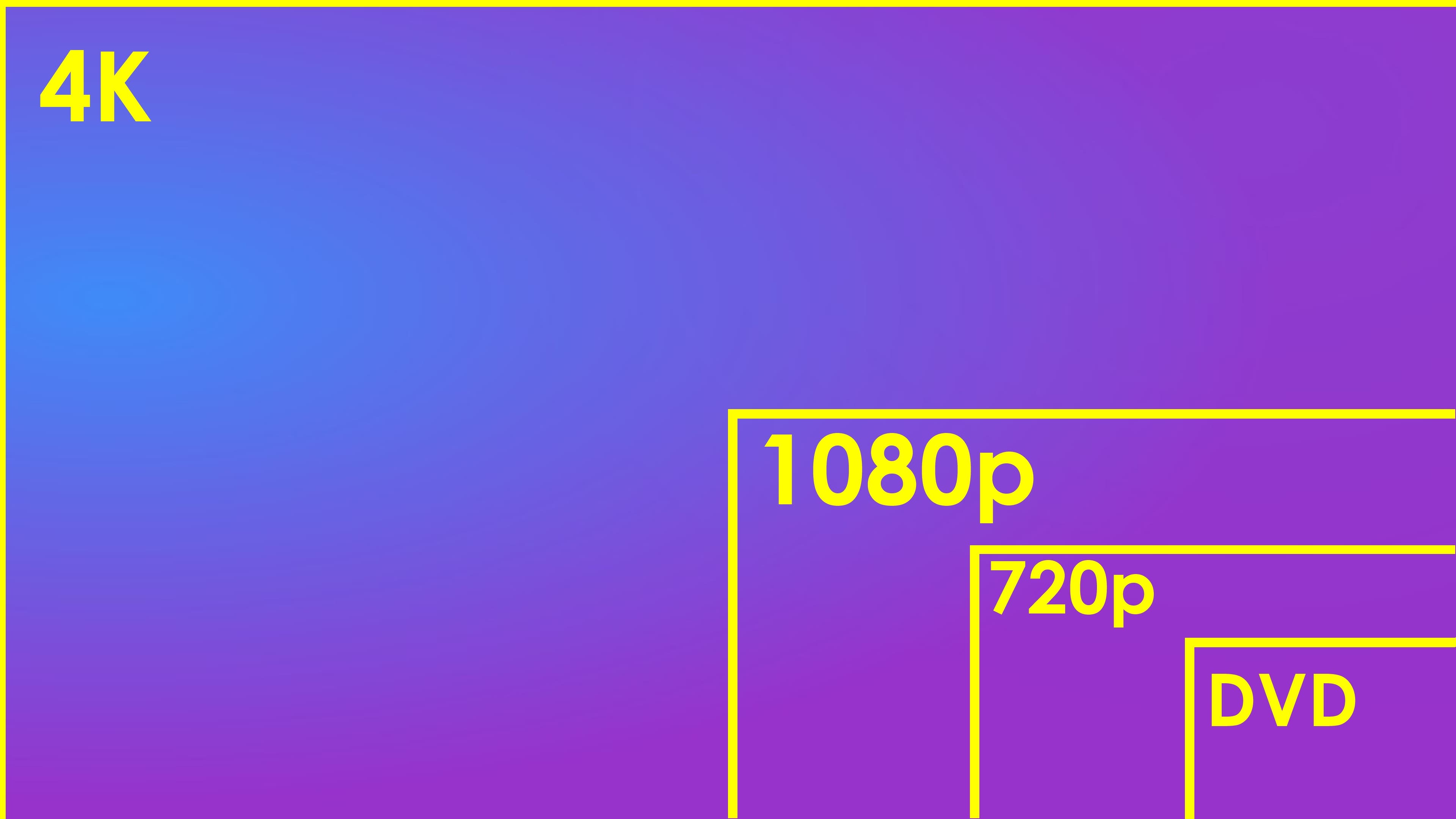
Показательным в этом случае является представление одной и той же картинки в различном разрешении:
Отсутствие стандартов по разрешению у производителей видеокамер, видеозаписывающего оборудования, производителей мониторов и ТВ оборудования
По понятным причинам — вследствие множества производителей оборудования, связанного с копировальной, фото-, видео-, теле- или привычной нам бытовой техникой, включая современные телефоны — единых, связанных между собой стандартов техники (по разрешению) нет, да и быть не может.
К примеру, среди производителей мониторов имеются свои стандарты (CGA, EGA, VGA, SVGA и.т.д.) по разрешению. У производителей ТВ-приемников (телевизоров) они совершенно иные. Связано это, как правило, с развитием компьютерных мощностей и производительностью видеокарт у первых, а у вторых — с развитием видеоматриц профессиональных видеокамкордеров и прогрессом оборудования обработки ТВ сигналов — от эфирного телевидения до спутникового ТВЧ. Кроме того, и на тех и на других, конечно же, влияет развитие записывающей цифровой аппаратуры, производители которой прогрессируют от магнитных носителей к CD, DVD, BlueRey и т.д.
Примеры различия разрешающей способности мониторов, телевизоров, матриц видеокамер и видеозаписывающей аппаратуры
Ниже приведены графические представления в различиях разрешений оборудования различных областей применения и назначения.
| Разрешение компьютерных мониторов | Разрешение ТВ-приемников | Разрешение видеозаписывающей аппаратуры | Разрешение матриц видеокамер |
Обратите внимание на последнюю картинку — на ней представлены разрешения матриц для видеокамер различного назначения. Как видите, среди форматов (соотношения сторон) практически нет общепринятого и известного потребителю формата 16:9. Этот формат получают «обрезая» изображение любого другого формата сверху и снизу.
Как видите, среди форматов (соотношения сторон) практически нет общепринятого и известного потребителю формата 16:9. Этот формат получают «обрезая» изображение любого другого формата сверху и снизу.
Этот, можно сказать маркетинговый, ход появился вследствие требований к уменьшению объемов записываемой информации. Человеческий мозг (и глаз) вполне достоверно умеет «добавлять» (додумывать) картинку даже при отсутствии полноформатного изображения.
Разрешающая способность видеозаписывающей аппаратуры SafeLook (семейство SL02-BX).
Применительно к регистрирующему оборудованию (видеорегистраторам), по нашему мнению, недопустимо обрезание картинки, полученной от камеры, пускай даже в ущерб объему записи. Чем больше деталей (событий) будет зафиксировано на кадровом растре, тем больше полезной информации можно будет получить при рассмотрении критических ситуаций или ЧП.
Именно по этой причине (в отличие от других производителей) мы «не обрезаем» стандартное для аналоговых записей цифровое изображение 720х576 pix. Для увеличения объема записываемых данных существует множество иных способов.
Для увеличения объема записываемых данных существует множество иных способов.
Один из общепринятых способов — запись может производиться не в полном формате, а в «прореженном варианте» — через строку. При воспроизведении строки просто удваиваются, конечно же, с применением специализированной обработки и фильтров для формата записи с «черезстрочной» разверткой.
Этот способ, к примеру, применяется и в высококачественном телевидении. Существующие форматы видеозаписей HD720i и HD1080i имеют «половинное» количество строк (разрешение по вертикали), а до полноформатного изображение «восстанавливается» уже непосредственно «в телевизоре».
Китайские производители видеорегистраторов предпочитают вообще не упоминать букву «i» при маркировке своих аппаратов. Проще писать маркетинговые «HD», «FullHD», «2k» или «4k».
Конечно же, картинку можно попробовать «сжать» не только построчно, но еще и по длине строки — казалось бы, изображение можно уменьшить еще вдвое. Можно, но, в отличие от «черезстрочного прореживания» этот способ существенно ухудшает картинку. По сути, получаемое от «аналоговых» камер изображение, оцифрованное до 720х576 pix (стандарт формата D1) в этом случае будет уменьшено до разрешения формата CIF (360х288 pix). А результаты восстановления такой картинки до стандартного формата D1 очень отличаются по качеству от картинки, восстановленной из «половинного» формата записи HD1 (720х288 pix).
Можно, но, в отличие от «черезстрочного прореживания» этот способ существенно ухудшает картинку. По сути, получаемое от «аналоговых» камер изображение, оцифрованное до 720х576 pix (стандарт формата D1) в этом случае будет уменьшено до разрешения формата CIF (360х288 pix). А результаты восстановления такой картинки до стандартного формата D1 очень отличаются по качеству от картинки, восстановленной из «половинного» формата записи HD1 (720х288 pix).
Несколько примеров кадров, записываемых видеорегистраторами нашего производства, и восстанавливаемых из форматов D1, HD1 и CIF можно посмотреть здесь.
В оборудовании, выпускаемом нами под торговой маркой SafeLook, потребителю предоставляется возможность самостоятельного выбора указанных выше форматов записи. Для выбора и установки параметров разрешения следует воспользоваться настройками меню приборов.
Следует помнить, что качество записываемого изображения так же зависят от характеристик применяемых видеокамер и параметров «качества» (сжатия) записи.
Как искать изображения с высоким разрешением в Google ▷ ➡️ Creative Stop ▷ ➡️
Как найти изображения с высоким разрешением в Google. В сегодняшнем уроке я дам все инструкции, как это сделать с ПК, а также с мобильный телефон и планшет. Я собираюсь объяснить, как использовать инструмент поиска изображений и инструмент расширенного поиска.
Как загружать изображения высокого разрешения в Google с вашего ПК
Если хочешь поиск изображений с высоким разрешением в Google с ПК вам следует воспользоваться хорошо известной поисковой системой, которую можно использовать таким же образом с ПК с Windows и Мак, используя любой браузер для просмотра Интернет среди самых популярных, таких как Google Chrome.
Затем запустите выбранный вами браузер и подключитесь к адресу www.google.es (если официальный сайт популярной поисковой системы еще не установлен в качестве домашней страницы). В текстовом поле, которое вы видите в центре, введите поисковый запрос, по которому вы хотите найти одно или несколько изображений с высоким разрешением, и нажмите кнопку Enter в клавиатура с вашего ПК, чтобы подтвердить поиск.
В текстовом поле, которое вы видите в центре, введите поисковый запрос, по которому вы хотите найти одно или несколько изображений с высоким разрешением, и нажмите кнопку Enter в клавиатура с вашего ПК, чтобы подтвердить поиск.
В любом случае, после запись или произнесите поисковый запрос, щелкните вкладку фотографии который находится вверху, чтобы увидеть относительные результаты для примечания к изображениям.
Теперь, чтобы найти фотографии только с высоким разрешением, нажмите на элемент инструменты и выберите Размеры в меню ниже. Поставьте галочку рядом с товаром большойили нажмите на опцию с именем Больше чем.
В первом случае вам будут показаны только большие изображения, пока вы нажимаете Больше чем Вам будет предложено выбрать интересующее вас решение:
-Разрешение HD 720p есть 1280 × 720 пикселей.
-Full HD 1080p есть 1920 × 1080 пикселей.
– 4K есть 3840 × 2160 пикселей.
Также нажатие на пункт Точные размеры, у вас будет возможность написать вручную ширина y Altura с точки зрения пиксель (пикс) изображений для поиска.
После определения интересующего вас изображения, если вы хотите сохранить его, щелкните по нему, чтобы увидеть его в большем размере, затем щелкните правой кнопкой мыши и щелкните экономить картинка как присутствует в контекстном меню.
Поиск изображений с высоким разрешением в Google с телефонов и планшетов
Искать изображения с высоким разрешением в Google с мобильных телефонов и планшетов так же просто и быстро.
Также в этом случае вам понадобится браузер для серфинга в интернете: предлагаю Google Chrome, то бесплатный браузер от Google доступно по адресу Android и iOS, или сафари для iOS
Независимо от используемого приложения, подключитесь сейчас к домашней странице Google (если она еще не установлена в качестве домашней страницы), затем в поисковой системе, которую вы видите в центре, введите интересующий вас термин или нажмите значок микрофона начать голосовой поиск сказать термин, по которому вы хотите искать изображения с высоким разрешением (опция доступна только в Chrome и в приложении Google). Для подтверждения поиска нажмите кнопку. поиск на клавиатуре устройства или коснитесь значок увеличительного стекла.
После этого вам будут показаны основные результаты: нажмите на вкладку фотографии для просмотра всего медиаконтента, затем нажмите HD, Таким образом, вам будут показаны только изображения с высоким разрешением.
Найдя интересующее вас изображение, если вы хотите загрузить его на свое устройство, нажмите на него, удерживайте палец и нажмите на элемент Скачать изображение ( Android ) Или Сохранить изображение ( Ios ) присутствует в отображаемом меню.
Поиск картинок Google
Google Images позволять поиск по изображениям чтобы найти фотографии, похожие на фотографии вашего компьютера или уже имеющиеся в Интернете. Сервисом можно пользоваться с ПК и даже с мобильных телефонов и планшетов.
Чтобы использовать его с ПК, подключенного к его официальному веб-сайту, щелкните значок Icono de Camara и выберите Загрузить изображение, Нажмите кнопку Выберите файл, если вы хотите загрузить изображение с вашего ПК и поискать другие похожие изображения с высоким разрешением.
Или выберите вкладку Поймать URL изображения и напишите в появившемся текстовом поле ссылку на изображение, для которого вы хотите получить похожие в высоком разрешении. Затем нажмите Поиск по картинке.
В обоих случаях вам будут показаны все соответствующие результаты: нажмите Все размеры > Найдите другие размеры этого изображения. Затем выберите раскрывающееся меню Размеры, чтобы отфильтровать поиск по изображениям большой, больше чем определенное разрешение или вставить точные размеры изображения, которое вы ищете.
На телефонах и планшетах для поиска по изображениям необходимо использовать браузер. Google Chrome для Android и iOS. Следуйте стандартной процедуре поиска изображений в Google и, определив интересующее вас изображение, нажмите на изображение.
Теперь выберите Искать это изображение в Google в отображаемом меню, чтобы определить другие похожие изображения. Нажмите Другие размеры и коснитесь предмета HD, чтобы отфильтровать поиск изображений с высоким разрешением.
Расширенный поиск изображений
Еще одним инструментом, предназначенным для поиска изображений в Google, является расширенный поиск изображений. Этот инструмент, который можно использовать одинаково как с ПК, так и с мобильного телефона и планшета, позволяет искать изображения с помощью комбинированного использования различных расширенных фильтров, включая их размеры.
Чтобы использовать его, подключитесь к его официальному сайту и используйте текстовые поля, расположенные в разделе Найти изображения, для поиска изображений из поиска по некоторым ключевым словам ( все эти слова, это точное слово или фраза, ни одно из этих слов ).
Затем настройте фильтр для результатов поиска, ссылаясь на записи в Затем ограничьте результаты до.
В частности, если вы хотите создавать изображения с высоким разрешением, вы должны использовать раскрывающееся меню Размер изображения и установить в больше чем 1024 × 768 или больше чем 2, 4, 6, 8, 12, 15, 20, 40 или 70 мегапикселей.
Наконец, чтобы подтвердить поиск в соответствии с установленными фильтрами, просмотреть результаты и, наконец, загрузить изображение в соответствии с процедурами, указанными выше, нажмите кнопку Расширенный поиск.
Изображение кажется слишком большим, растянутым, не заполняет экран или часть изображения обрезана
Телевизоры должны поддерживать работу с различными входами и типами сигналов. Телевизор должен обрабатывать принимаемый сигнал в зависимости от его типа, и определять, как отображать его на экране.
Телевизор имеет определенные параметры, которые можно использовать для выбора метода обработки сигнала и его отображения на экране.
ВАЖНО: В данном разделе рассматриваются настройки телевизора, которые можно использовать для отображения изображения на экране с подходящим размером, а также их влияние на размер изображения. Однако в зависимости от целевого изображения, имейте в виду, что, возможно, его нельзя будет получить с помощью настроек телевизора. Предварительно проверьте следующее.
Проверяемые позиции
- Проверьте меню телевизора — Если меню также растянуто или искажено, возможно, потребуется обратиться с телевизором в сервисный центр.
- Переключитесь на другой источник входного сигнала — Проверьте кабельное телевидение, проигрыватель DVD, проигрыватель Blu-ray и т.д. Если проблема возникает только для одного устройства, проверяйте настройки этого устройства, а не телевизора.
- Проверьте контент — Просматриваемая вами программа, кинофильм или другой контент могут транслироваться или быть записаны с форматом изображения, который не будет полностью заполнять ваш экран или отображаться в растянутом или искаженном виде.
 Например, некоторые кинофильмы записываются в формате 21:9, который при просмотре на широкоэкранном телевизоре (16:9) будет отображаться с черными полосами над и под изображением на экране. А передачи аналогового и цифрового ТВ могут быть в формате 4:3, когда чёрные полосы будут по краям.
Например, некоторые кинофильмы записываются в формате 21:9, который при просмотре на широкоэкранном телевизоре (16:9) будет отображаться с черными полосами над и под изображением на экране. А передачи аналогового и цифрового ТВ могут быть в формате 4:3, когда чёрные полосы будут по краям. - Проверьте скрытые субтитры (Closed Caption — CC) и службы передачи данных (Extended Data Services — XDS) — Если на телевизоре включены эти функции, изображение на экране может растягиваться, искажаться или обрезаться. Попробуйте выключить функцию Closed Caption или Extended Data Services, чтобы посмотреть, не исчезнет ли проблема.
- Возможно, проблема с программой — При просмотре некоторых новостных или спортивных программ верхняя или нижняя часть экрана может быть закрыта баннерами или бегущими строками. Это часть транслируемого сигнала, которую невозможно изменить или удалить.
- Некоторые опции невозможно изменить — Некоторые устройства и телевизоры не позволяют изменять формат изображения, когда выводится или принимается сигнал формата 720p или 1080i.
 Например, если внешний приёмник цифрового/спутникового ТВ или Blu-Ray плеер выводят на телевизор по HDMI изображение в формате 720p или 1080p, но сами принимают или воспроизводят контент с другим соотношением сторон или разрешением; в данном случае добавление полей или применение коррекции соотношения стор происходит внутри самого плеера (до телевизора), а телевизор уже отображает адаптированный сигнал, который настроить средствами телевизора нельзя.
Например, если внешний приёмник цифрового/спутникового ТВ или Blu-Ray плеер выводят на телевизор по HDMI изображение в формате 720p или 1080p, но сами принимают или воспроизводят контент с другим соотношением сторон или разрешением; в данном случае добавление полей или применение коррекции соотношения стор происходит внутри самого плеера (до телевизора), а телевизор уже отображает адаптированный сигнал, который настроить средствами телевизора нельзя.
Разделы данного ответа:
Настройка устройства, подключенного к телевизору
Настройка телевизора – Автоматические режимы
Настройка телевизора – Ручные режимы
Настройка телевизора при соединении с персональным компьютером
Настройка устройства, подключенного к телевизору (обратно наверх)
Первым шагом определения настройки телевизора является проверка поступающего на телевизор сигнала. Это позволит убедиться, что он настроен правильно. Подключенное к вашему телевизору устройство может иметь настройки, которые влияют на способ подачи сигнала на ваш телевизор. К таким устройствам относятся:
К таким устройствам относятся:
- Приемники кабельного телевидения
- Спутниковые ресиверы
- Цифровые видеомагнитофоны (DVR)
- Проигрыватели Blu-ray и DVD
- A/V-ресиверы
- Игровые системы
- Персональные компьютеры
- Другие видеовоспроизводящие устройства (камеры, камкордеры и т.п.)
[A] Кабельный или спутниковый приемник, проигрыватель Blu-ray, проигрыватель DVD и т.п.
[B] Телевизор
Настройки этих устройств способны влиять на разрешение (480, 720, 1080, 2160) и формат изображения (4:3, 16:9) сигнала и, соответственно, на то, как изображение отображается на экране телевизора.
Обычно на подключенном к телевизору устройстве устанавливаются настройки, соответствующие максимально возможному разрешению вашего телевизора (480, 720, 1080, 2160). Если используется широкоэкранный телевизор, по возможности на подключенном к нему устройстве следует устанавливать формат изображения 16:9.
Настройка телевизора – Автоматические режимы (обратно наверх)
ВАЖНО: Для поиска настроек на конкретной модели, пожалуйста, обратитесь к инструкциям по эксплуатации своего телевизора.
Большинство телевизоров имеют настройки, которые способны автоматически определять наилучший способ отображения изображения на экране телевизора. Доступ к этим настройкам можно получить в меню телевизора. В зависимости от модели доступ к настройкам можно получить с помощью пульта дистанционного управления следующим образом:
ПРИМЕЧАНИЕ: Если на вашем пульте дистанционного управления имеется кнопка с маркировкой Широкоэкранный (Wide), Масштаб (Zoom) или , перейдите к следующему разделу «Настройка телевизора – Ручные режимы «
Как включить/выключить режим Auto Wide
- Для получения доступа к меню телевизора нажмите кнопку Главное (Home) или Меню (Menu).
- В зависимости от модели доступ к настройкам можно получить, выбирая следующие опции:
- Настройки (Settings) —> Дисплей (Display) в категории ТВ (TV) —> Экран (Screen)
- Настройки (Settings) —> Изображение и дисплей (Picture & Display) —> Экран (Screen)
- Изображение и дисплей (Picture & Display) —> Экран (Screen)
- Настройки (Settings) —> Экран (Screen)
- Включите следующие настройки (если имеются)
- Автоматический широкоэкранный (Auto Wide) = ВКЛ (ON)
- Автоматический выбор области отображения (Auto Display Area) = ВКЛ (ON)
ПРИМЕЧАНИЕ: Когда функция Автоматический широкоэкранный (Auto Wide) включена, она будет автоматически изменять широкоэкранный режим в соответствии с входным сигналом от внешнего оборудования.
 Если вы хотите сохранить свои предпочтительные настройки, выберите Выключено (Off).
Если вы хотите сохранить свои предпочтительные настройки, выберите Выключено (Off).
- Чтобы выйти из режима настройки, нажмите кнопку Главное (Home) или Меню (Menu).
Включите воспроизведение контента на подключенном устройстве (устройствах), чтобы посмотреть, устранена ли проблема. Если проблема не устранена, перейдите к следующему разделу.
Настройка телевизора – Ручные режимы (обратно наверх)
Некоторые принимаемые вашим телевизором сигналы могут в автоматических режимах отображаться неправильно. В этом случае для устранения проблемы можно попробовать изменить режимы отображения вручную.
Посмотрите, имеется ли на вашем пульте дистанционного управления кнопка с маркировкой Широкоэкранный (Wide), Масштаб (Zoom) или . Эта кнопка позволит циклически переключаться по доступным настройкам Широкоэкранного режима (Wide Mode), которые дадут возможность отображать сигнал правильно.
Последовательно нажимайте кнопку на своем пульте дистанционного управления для изменения широкоэкранного режима.
[A]: пример кнопки на пульте дистанционного управления
ПРИМЕЧАНИЕ: Если на вашем пульте дистанционного управления нет ни одной из этих кнопок, доступ к настройкам можно получить в меню телевизора. Перейдите к настройкам Экран (Screen) точно так же, как было описано для автоматических режимов, но выберите опцию Широкоэкранный режим (Wide Mode). Ниже показано описание различных настроек широкоэкранного режима (Wide Mode):
ВАЖНО:
- Не все настройки широкоэкранного режима (Wide Mode) могут быть доступны на всех моделях.
- Некоторые телевизоры не позволяют изменять формат изображения, когда принимается сигнал 720p или 1080i.
- Имейте в виду, что при использовании опции масштабирования или широкоэкранного режима изображение может быть растянутым или часть изображения может быть обрезано. При просмотре спортивных трансляций или новостных программ информация о счете или бегущая новостная строка могут быть не видны. В таких случаях, возможно, вы захотите переключить телевизор в нормальный режим просмотра.
Режим | Описание | Как эта настройка изменяет контент | |
Контент в формате изображения 4:3 | Контент в формате изображения 16:9 | ||
Нормальный (Normal) | Источник 4:3 — изображение формата 4:3 отображается с оригинальным размером, с боковыми полосами для заполнения экрана 16:9. Источник 16:9 — изображение формата 4:3 отображается растянутым по горизонтали до формата 16:9, в формате 4:3. | ||
Масштабирование (Zoom) | Отображает изображение 16:9, конвертированное в формат 4:3 letter box, с правильным форматом изображения. | ||
Широкоэкранное масштабирование (Wide Zoom) | Увеличивает изображение, сохраняя оригинальное изображение, насколько это возможно. | ||
Полноэкранное (Full) | Растягивает изображение формата 4:3 по горизонтали для заполнения экрана 16:9. Изображение формата 16:9 отображается с оригинальным размером. | ||
Растягивание по горизонтали (Horizontal Stretch) | Изображение растягивается по горизонтали с сохранением оригинального размера по вертикали. Доступно только для источников сигнала 720p, 1080i, 1080p и 1080/24p. | Не применяется | |
Субтитры (Captions) | Увеличивает изображение по горизонтали, сохраняя субтитры на экране. | ||
Точный – Нормальное (Fine – Normal) | Изображение формата 4:3 отображается с оригинальным размером. Для заполнения экрана 16:9 появляются боковые полосы. | Не применяется | |
Точный – Полноэкранное (Fine – Full) | Изображение формата 4:3 растягивается по горизонтали для заполнения экрана формата 16:9. | Не применяется | |
Игровая приставка 1 (Portable Game 1) | Растягивает игровое изображение в черной рамке от приставки PlayStation Portable. | Не применяется | |
Игровая приставка 2 (Portable Game 2) | Растягивает изображение в черной рамке (например, браузер) от приставки PlayStation Portable. | Не применяется | |
Кроме настроек широкоэкранного режима (Wide Mode) на вашем телевизоре могут быть доступны следующие дополнительные опции настройки, которые позволяют дополнительно настроить отображаемое изображение:
Настройка | Описание |
Автоматический широкоэкранный (Auto Wide) | Автоматически изменяет Широкоэкранный режим (Wide Mode) в соответствии со входным сигналом. |
4:3 по умолчанию (4:3 Default) | Позволяет установить формат экрана по умолчанию для входного сигнала 4:3. |
Автоматический выбор области отображения (Auto Display Area) | Автоматическая регулировка изображения для использования наиболее подходящей области отображения. |
Область отображения (Display Area) | Обеспечивает дополнительные регулировки изображения для входного сигнала 1080i/1080p, когда для параметра Широкоэкранный режим (Wide Mode) установлена настройка Полноэкранный (Full). |
Положение экрана (Screen Position) | Позволяет перемещать изображение влево-вправо и вверх-вниз. (Изображение нельзя перемещать вверх-вниз, когда для параметра Широкоэкранный режим (Wide Mode) установлена настройка Широкоэкранное масштабирование (Wide Zoom), Нормальный (Normal) или Полноэкранный (Full)). |
Размер по вертикали (Vertical Size) | Регулировка размера изображения по вертикали. (Недоступно, когда для параметра Широкоэкранный режим (Wide Mode) установлено Регулировать размер изображения по вертикали (Adjusts the vertical size of the picture). (Недоступно, когда для параметра Широкоэкранный режим (Wide Mode) установлена настройка Нормальный (Normal) или Полноэкранный (Full)). |
Центрирование по горизонтали (Horizontal Center) | Позволяет регулировать положение изображения влево-вправо. |
Центрирование по вертикали (Vertical Center) | Позволяет регулировать положение изображения вверх-вниз. |
Настройка телевизора при соединении с персональным компьютером (обратно наверх)
При подключении персонального компьютера (ПК) к вашему телевизору доступны следующие настройки. Эти настройки позволяют регулировать формат изображения компьютера в соответствии с экраном вашего телевизора.
800 x 600 | Нормальный (Normal) | Полноэкранный 1 (Full1) | Полноэкранный 2 (Full2) | |
1,280 x 768 | Нормальный (Normal) | Полноэкранный 1 (Full1) | Полноэкранный 2 (Full2) |
ПРИМЕЧАНИЕ: При подключении компьютера к телевизору кабелем HDMI и подаче входного сигнала 1080p, возможно, в меню телевизора потребуется сделать следующий дополнительный выбор:
- Установите для параметра Выбор сцены (Scene Select) настройку Графика (Graphics)
- Установите для параметра Широкоэкранный режим (Wide Mode) настройку Полноэкранный (Full)
- Установите для параметра Область отображения (Display Area) установите настройку Все пиксели (Full Pixel)
Разрешение изображения | Образовательный веб-сайт Microbus Microscope
Что означает разрешение изображения?
Разрешение означает количество пикселей в изображении. Разрешение иногда определяется шириной и высотой изображения, а также общим количеством пикселей в изображении. Например, изображение шириной 2048 пикселей и высотой 1536 пикселей (2048 x 1536) содержит (умножить) 3145728 пикселей (или 3,1 мегапикселя). Вы можете назвать это изображением размером 2048 x 1536 или 3,1 мегапикселя.По мере увеличения количества мегапикселей в приемном устройстве вашей камеры увеличивается и максимально возможный размер изображения, которое вы можете создать. Это означает, что камера с разрешением 5 мегапикселей способна снимать изображение большего размера, чем камера с разрешением 3 мегапикселя.
Как разрешение изображения воспроизводится на мониторе моего компьютера?
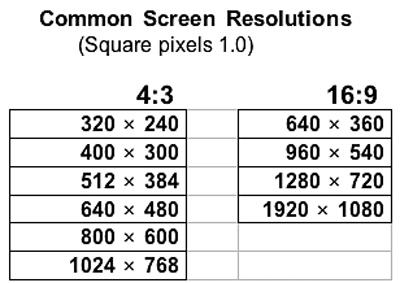
Экран компьютера, на который вы сейчас смотрите, также имеет определенное разрешение. Чем больше экран, тем больше у вас установленное разрешение. Если у вас 17-дюймовый монитор, скорее всего, он установлен на 800 x 600 пикселей.Если у вас 19-дюймовый экран, он, скорее всего, установлен на 1024 x 768. Вы можете изменить настройки, но они оптимальны для этих размеров экрана.
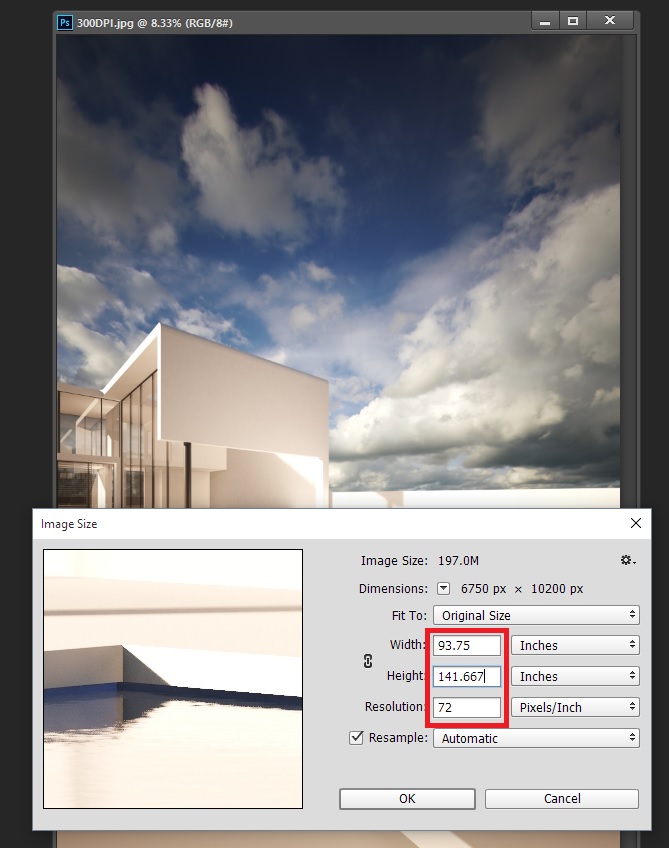
Теперь, если ваш монитор настроен на 800 x 600 и вы открываете изображение с разрешением 640 x 480, оно заполнит только часть вашего экрана. Если вы откроете изображение размером 2048 x 1536 (3,1 мегапикселя), вы обнаружите, что перемещаете ползунок, чтобы увидеть все различные части изображения. Это просто не влезет. Чтобы увидеть паука выше в этом разрешении, щелкните одно изображение паука выше.Добавьте к этому тот факт, что на мониторе компьютера доступно ограниченное количество пикселей на дюйм (например, 72), поэтому, если вы собираетесь отображать изображение только на мониторе, вам нужно снизить качество до 72, чтобы сэкономить место для файлов. . Если вы собираетесь разместить свое изображение на веб-странице или отправить его другу по электронной почте, вам нужно сначала сделать его подходящего размера. Не слишком большой, не слишком маленький. Может быть, 200-300 пикселей в высоту было бы неплохим размером. Вы также можете уменьшить размер файла (не обязательно размер изображения), чтобы он загружался быстрее.Вы уменьшаете размер файла на , сжимая изображений (см. Следующий вопрос).
Что означает качество изображения?
Помимо размера изображения, можно также изменять его качество. Здесь мы используем слово «сжатие». Несжатое изображение сохраняется в формате файла, который вообще не сжимает пиксели изображения. Такие форматы, как файлы BMP или TIF, не сжимают изображение. Если вы хотите уменьшить «размер файла» (количество мегабайт, необходимое для сохранения изображения), вы можете сохранить изображение в виде файла JPG и выбрать желаемую степень сжатия перед сохранением изображения.
СжатиеJPG анализирует изображения в блоках размером 8X8 пикселей и выборочно уменьшает детализацию в каждом блоке. При более высоком уровне сжатия блочный узор становится более заметным и может быть заметна потеря деталей, особенно когда вы пытаетесь сделать отпечатки больше, чем рекомендуется. Предмет и узор на изображении также имеют значение. Например, изображение голубого неба можно немного сжать без каких-либо заметных эффектов, но изображение красочной птицы довольно быстро «пикселизируется».Еще раз взгляните на два изображения вверху. Первый несколько сжат, около 200 пикселей в высоту (размер), а размер файла всего 14 КБ. Изображение справа такого же размера, но сжато немного сильнее, уменьшив размер файла до 4Kb.
Используя сжатие JPG, вы можете сохранить физический размер изображения неизменным и уменьшить объем дискового пространства, необходимого для его хранения, но вы принесете в жертву качество изображения.
Хорошо, у меня есть изображение 640 x 480.Насколько большой я могу сделать отпечаток?
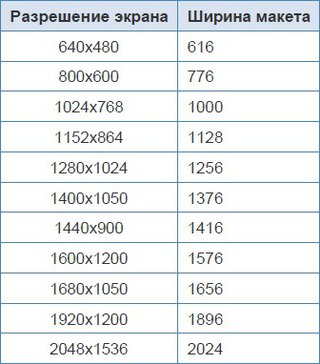
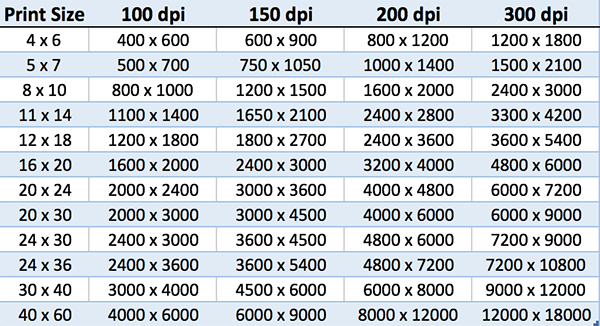
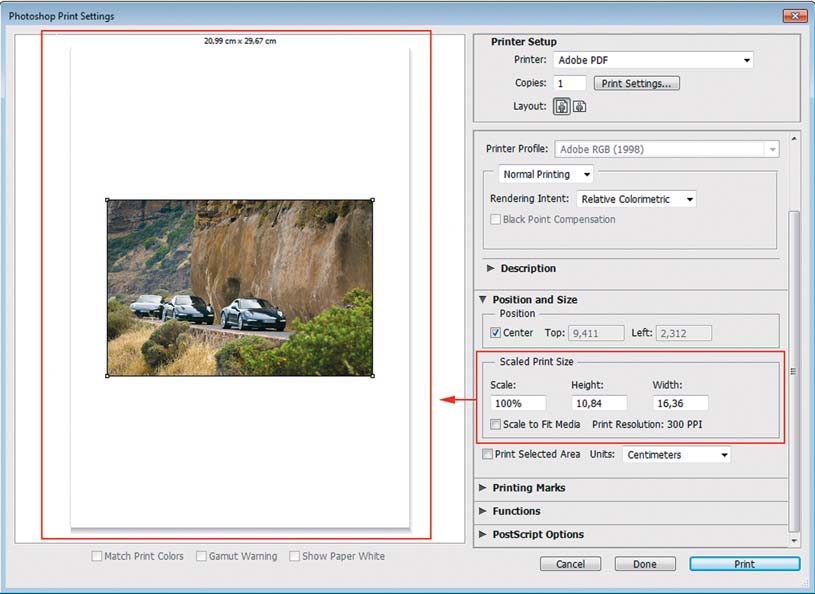
Что ж, верный ответ — вы можете сделать сколько угодно большой отпечаток, но очень быстро вы начнете видеть «блоки» (пикселизацию), и качество упадет. Чтобы максимально увеличить возможности вашего принтера, вы должны распечатать изображение такого размера, который может обрабатывать принтер. Здесь мы вводим новый термин «точек на дюйм» (dpi) или «пикселей на дюйм» (ppi). Например, у вас есть изображение 640 x 480, и вы хотите напечатать его с разрешением 200 dpi. 640, разделенное на 200, равно 3,2, а 480, разделенное на 200, равно 2.4, поэтому, если вы распечатаете это изображение с размером 3,2 x 2,4 дюйма, вы получите отпечаток с 200 точками на дюйм. Мы рекомендуем как минимум 200 dpi для печати хорошего качества.
Теперь давайте вернемся к одной из этих задач. Допустим, мы хотим напечатать изображение размером 8 на 10 дюймов с разрешением 300 точек на дюйм. Какое разрешение у нас должно быть для этого? (Остановитесь здесь и разберитесь, или читайте дальше …) Хорошо, 300 умножить на 8 — это 2400 и 300 раз 10 равно 3000. Для этого нам понадобится изображение размером 3000 x 2400. Давайте посмотрим, 3000 x 2400 — это 7,2 мегапикселя! Это может быть большой размер файла.
Есть ли у вас какие-то практические правила для соотношения размера отпечатка и разрешения?
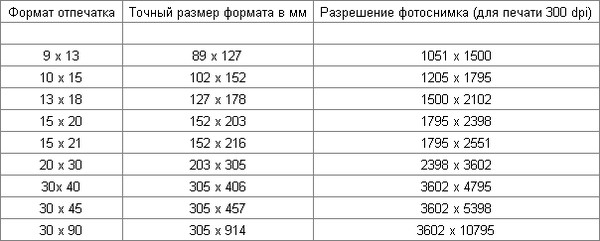
Да. Сначала попробуйте определить, как вы будете использовать изображение. Хотите ли вы распечатать 8 x 10 дюймов или вы будете отправлять его только другу по электронной почте? Выберите размер изображения и степень сжатия в соответствии с этими потребностями и сделайте снимок с минимально возможным сжатием. Компромисс — большие размеры файлов, и вы будете заполняйте носитель быстрее, но позже вы можете сбросить исходный несжатый образ на флэш-накопитель или жесткий диск, сжать оригинал и повторно сохранить его с другим именем файла.Вы не можете расширить ранее сжатый файл, поэтому сохраните несжатый (или слабо сжатый) файл в качестве основного. Чтобы определить, какое разрешение вам потребуется для определенных размеров печати, см. Таблицу ниже.
Какое разрешение изображения? Все, что вам нужно знать
Не знаете, что подразумевается под разрешением изображения? Мы объясняем, что это такое, почему это важно и что делать, чтобы ваши изображения были максимально качественными.
Какое разрешение изображения?
В фотографии термин «разрешение» может означать разные вещи.Однако, когда мы говорим о разрешении изображения, мы обычно имеем в виду разрешение в пикселях, то есть количество пикселей в изображении.
Цифровые изображения, которые поступают с наших камер и смартфонов, состоят из пикселей, поэтому знание того, сколько пикселей присутствует, дает нам представление о том, с каким изображением мы имеем дело.
Как указано разрешение изображения?
Разрешение изображения обычно выражается как горизонтальный x вертикальный размер. Итак, разрешение изображения 6000 x 4000 говорит нам, что изображение имеет размер 6000 пикселей в ширину и 4000 пикселей в высоту.Умножение этих двух цифр дает нам второй способ, которым это обычно выражается, а именно мегапиксели. 6000 x 4000 равняется 24 000 000, что чаще всего записывается как 24 мегапикселя (МП).
Как я могу узнать разрешение моих изображений?
Матрица вашей камеры естественным образом захватывает и выводит изображения с определенным разрешением. Если ваша камера имеет датчик 24MP, она будет выводить изображения примерно этого уровня, хотя многие современные камеры, как правило, имеют датчики с еще большим количеством пикселей.
Должна быть возможность проверить количество пикселей в метаданных изображения, которые являются информацией, прикрепленной к каждому изображению. Вы можете просмотреть это на своей камере после того, как ваши изображения будут захвачены, или в программе, такой как Photoshop. Если вы используете Mac, вы также можете просто щелкнуть правой кнопкой мыши файл изображения и выбрать Get Info , в то время как пользователи ПК могут щелкнуть правой кнопкой мыши файл и выбрать Properties , прежде чем просматривать разрешение в Подробности таб.
Если вы уже загрузили свои изображения в SmartFrame, вы можете в любой момент просмотреть их разрешение, просто щелкнув нужное изображение и проверив цифру рядом с Размер изображения .
Больше пикселей означает больше деталей?
Каждый пиксель изображения может принимать только одно значение. Другими словами, в пикселе не может быть более одной детали. Таким образом, чем больше количество пикселей, тем больше вероятность получения более детализированного изображения.
«Потенциальный» — ключевое слово здесь; уровень детализации изображений зависит не только от количества присутствующих пикселей. Шум изображения, качество объектива и фотографическая техника — все это в значительной степени влияет на то, насколько детализированным будет изображение, равно как и конкретная обработка, применяемая к изображению после его захвата, и сила — или отсутствие — сглаживающих фильтров перед датчик. Изображение с более высоким разрешением может дать вам более крупное изображение для просмотра, но это не обязательно означает, что оно будет отображать больше деталей.
Разрешение такое же, как резкость?
Не совсем, нет. Резкость касается того, насколько четко отображаются детали в изображениях, и, строго говоря, субъективна (в то время как количество пикселей в изображении может быть легко определено количественно). Вполне возможно получить изображение с высоким разрешением, которое не выглядит достаточно резким, точно так же, как можно получить изображение с низким разрешением, которое выглядит красивым и четким. Многое зависит от того, как изображение просматривается, с какого расстояния и кто именно его просматривает.
Так что же происходит, когда вы повышаете резкость изображений с помощью программного обеспечения? Обычно контраст по краям между различными деталями увеличивается, что создает впечатление более четких деталей. Но при этом вы фактически не добавляете к изображению никакой дополнительной информации.
Должен ли я публиковать в Интернете файлы с низким или высоким разрешением?
Способ использования изображения в некоторой степени ограничен количеством содержащихся в нем пикселей. Фотографы, стремящиеся защитить свою работу, часто загружают версии своих изображений с низким разрешением, чтобы предотвратить кражу.Это имеет большой смысл, хотя снижает влияние такого изображения, поскольку его можно просматривать только до определенного размера.
Однако есть способы, которыми вы можете продолжать обмениваться изображениями с более высоким разрешением, сохраняя при этом их защиту. Один из вариантов — поставить водяные знаки на изображения, что также предотвращает кражу, хотя фотографы обычно применяют их к изображениям с низким разрешением, чтобы быть предельно осторожными. Подход SmartFrame сочетает в себе защиту загрузок и снимков экрана с динамическими водяными знаками для максимальной безопасности, что позволяет безопасно обмениваться изображениями с высоким разрешением и отображать их.
Какой пример изображения с низким разрешением?
Не существует определенной точки отсечения для изображения с низким разрешением, поскольку это действительно зависит от того, как и где оно используется. Но изображение с трехзначным числом пикселей в обоих измерениях редко считается высоким разрешением для большинства целей.
Даже изображение размером 1920 x 1080 пикселей, например, будет иметь разрешение около 2 МП. Обычно это нормально для использования в Интернете, но намного меньше, чем стандартные современные камеры и телефоны.
Какой пример изображения с высоким разрешением?
Опять же, здесь нет определенных границ, но изображение прямо с современной камеры, снятое с настройками высочайшего качества, обычно считается достаточно высоким по разрешению для большинства целей.
Современные камеры, как правило, выводят изображения с разрешением около 24MP, 36MP и 45MP (и выше), и они содержат информацию, намного превосходящую современные компьютерные и телевизионные дисплеи. Некоторые камеры даже имеют режимы высокого разрешения, которые быстро захватывают несколько изображений одного и того же объекта и объединяют их в один файл, что в итоге дает разрешение изображения, эквивалентное примерно 180 или 200 МП.
Какое разрешение мне нужно для моих изображений?
Что вы фотографируете? Как это отображается? Кто его смотрит и с какого расстояния? Это те вещи, которые вам нужно сначала задать себе, если вы собираетесь ответить на поставленный выше вопрос.
Если изображение предназначено для отображения на экране современного компьютера, его разрешение совсем не обязательно должно быть очень высоким. Например, экран на 16-дюймовом Macbook Pro текущего поколения имеет разрешение около 5,9 МП, так что изображения прямо с сегодняшних камер или телефонов легко удовлетворяют этому требованию.Также стоит помнить, что обычно мы все равно не используем весь экран для просмотра изображения.
Если вы планируете использовать Hyper Zoom или сильно обрезать изображения, то лучше всего будет начать с изображения с самым высоким разрешением. Рекомендуется всегда снимать изображения в самом высоком качестве для начала — а в идеале — также снимать файлы Raw, чтобы в дальнейшем у вас была максимальная гибкость.
Каковы плюсы и минусы изображений с низким разрешением?
Изображения с низким разрешением не смогут показать такой же уровень детализации, как изображения с более высоким разрешением, но то, что им может не хватать, они компенсируют эффективностью.
Обычно они меньше по размеру файла, чем изображения с высоким разрешением, а это означает, что их легче загружать в Интернете или отправлять по электронной почте и через службы обмена сообщениями, такие как WhatsApp и Facebook Messenger.
Файлы меньшего размера также должны способствовать быстрой загрузке изображений на веб-страницах, что улучшает взаимодействие с пользователем и общую производительность вашего сайта.
Примечание: точный размер файла в значительной степени зависит от содержимого изображения, типа файла и применяемого уровня сжатия (если таковое имеется).Файлы с высоким разрешением можно уменьшить по размеру, используя сжатие, которое в формате JPEG используется как стандарт.
Я слышал термины dpi и ppi? Что это значит?
Ppi обозначает количество пикселей на дюйм, и это мера плотности пикселей в изображении. Его также можно использовать для обозначения дисплея, используемого для отображения изображений; Например, вышеупомянутый Macbook Pro с дисплеем Retina имеет 226 пикселей на дюйм, в то время как более молодые Macbook имеют гораздо меньше.
Dpi, что означает количество точек на дюйм, в принципе аналогичен, но он относится к печати, когда вместо пикселей образуются точки.Традиционно фотографы стремились распечатать свои изображения с разрешением 300 dpi для хорошей четкости, но можно печатать с меньшим dpi — и, следовательно, с большим размером — и при этом добиваться более чем приемлемых результатов. Это особенно верно, когда изображение вешается на стену, где оно обычно просматривается с большего расстояния, чем когда находится отпечаток.
Какая связь между разрешением 4K и разрешением?
4K — это термин, который широко используется в последние годы, от новых телевизоров и компьютерных дисплеев до Netflix и других поставщиков контента.Обычно этот термин используется для описания видео или фрагмента контента, который можно записывать, воспроизводить или передавать в потоковом режиме с шириной около 4000 пикселей, или устройства, способного отображать его на этом уровне.
Хотя некоторые производители использовали этот термин для обозначения изображений, последние несколько поколений современных фотоаппаратов были способны воспроизводить изображения размером более 4000 пикселей, поэтому этот термин не используется здесь так широко, как для видео.
Лишь в последние несколько лет видео 4K стало широко доступным для цифровых зеркальных и беззеркальных камер потребительского уровня, причем камеры до этой записи имели максимальное разрешение Full HD (1920 x 1080 пикселей).
Так какое разрешение у 4К? Для видео и дисплеев этот термин обычно относится к одной из двух спецификаций: DCI 4K (4096 × 2160 пикселей) и UHD 4K (3840 × 2160 пикселей). Большинство камер, способных записывать кадры 4K, и дисплеев, которые, как говорят, готовы к 4K, работают по стандарту 4K UHD, хотя сегодня все больше камер используют и то, и другое.
Как мне увеличить разрешение моих изображений?
После того, как изображение было снято с определенным разрешением, невозможно увеличить его разрешение без ущерба для его качества.Хотя вполне возможно добавлять пиксели, увеличивая размеры изображения в программном обеспечении, это, по сути, процесс предположений с использованием существующих пикселей, а не что-то, что может задним числом добавить детали, которых не было изначально.
Итак, еще раз, лучше всего убедиться, что вы снимаете изображения с настройками высочайшего качества, доступными для вашей камеры. Должно быть ясно, какой это вариант: обычно он будет отмечен как «Большой» или с определенным количеством мегапикселей, которое соответствует датчику внутри него.
Если у вас есть современная камера, она также может иметь вышеупомянутый режим высокого разрешения, хотя обычно это практично только при использовании штатива и статического объекта. Тем не менее, он даст вам изображение, в котором количество пикселей значительно выше, чем обычно, поэтому стоит подумать.
Подпишитесь на нашу рассылку новостей
Получайте последние статьи и обновления прямо на свой почтовый ящик
Статьи по теме
Вся правда о разрешении изображения, размере файла и Интернете
Все еще думаете, что вам нужно уменьшить разрешение изображений перед их загрузкой в Интернет? Из этого урока вы узнаете, почему это неправда и почему разрешение вообще не влияет на размер файла или скорость загрузки!
Автор Стив Паттерсон.
В этом уроке, шестом из моей серии об изменении размера изображений в Photoshop, мы рассмотрим разрешение изображения, размер файла, распространенное мнение о том, что эти два аспекта каким-то образом связаны, и почему это убеждение полностью неверно.
Многие люди думают, что уменьшение разрешения изображения также уменьшает размер файла изображения, что позволяет ему быстрее загружаться через Интернет. Но хотя верно то, что файлы меньшего размера загружаются быстрее, разрешение вашего изображения не имеет ничего общего с размером файла .В этом уроке я покажу, почему не существует такого понятия, как «веб-разрешение» для изображения, и как легко это доказать!
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я загрузил это фото из Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Это урок 6 из моей серии «Изменение размера изображений в Photoshop».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Просмотр текущего размера изображения
Чтобы просмотреть текущий размер изображения, перейдите в меню Изображение в строке меню и выберите Размер изображения :
Переход к изображению> Размер изображения.
Откроется диалоговое окно «Размер изображения» Photoshop с окном предварительного просмотра слева и параметрами размера изображения справа. Окно предварительного просмотра доступно только в Photoshop CC:
.Диалоговое окно «Размер изображения».
Текущий размер изображения в пикселях и мегабайтах указан вверху. Рядом со словами Размер изображения мы видим, что мое изображение в настоящее время занимает 69,1M (мегабайт) в памяти. И рядом со словом Размеры , это показывает, что мое изображение имеет ширину 6016 пикселей и высоту 4016 пикселей :
Текущий размер изображения.
Текущее значение разрешения
Если вы посмотрите ниже, вы найдете вариант Resolution . Для моего изображения разрешение в настоящее время установлено на 300 пикселей на дюйм . У вас может быть другое значение, и это нормально:
Текущее разрешение изображения.
Какое разрешение изображения?
Итак, что именно — это разрешение изображения и что на самом деле делает этот параметр в диалоговом окне «Размер изображения»? Существует много путаницы относительно значения разрешения, особенно когда дело доходит до загрузки изображений в Интернет.Итак, давайте начнем с изучения того, что на самом деле означает разрешение изображения.
Разрешение изображения делает одно и только одно; он контролирует размер вашего изображения распечатать . Значение разрешения в диалоговом окне «Размер изображения» Photoshop устанавливает количество пикселей изображения, которое будет напечатано на линейный дюйм бумаги . Более высокие значения разрешения упаковывают на больше пикселей в линейный дюйм, что приводит к уменьшению размера печати на . А более низкие значения разрешения содержат на меньше пикселей на дюйм, что дает нам на больший размер печати .
Как разрешение изображения влияет на размер печати
Например, разрешение 300 пикселей на дюйм означает, что 300 пикселей от ширины изображения будут упакованы на каждый дюйм бумаги слева направо. Это также означает, что 300 пикселей от высоты изображения будут упакованы на каждый дюйм бумаги сверху вниз.
Чтобы определить фактический размер печати, мы просто делим ширину и высоту изображения в пикселях на значение разрешения. Итак, с моим изображением ширина 6016 пикселей , разделенная на значение разрешения 300 пикселей / дюйм , означает, что мое изображение будет напечатано с шириной примерно 20.053 дюймов . То же самое можно сделать и с высотой. Высота 4016 пикселей разделенная на 300 пикселей / дюйм означает, что высота моего изображения при печати будет примерно 13,387 дюйма .
Просмотр текущего размера отпечатка
Непосредственно над значением разрешения в диалоговом окне «Размер изображения» находятся параметры Ширина, и Высота, . Чтобы просмотреть текущий размер печати вашего изображения, измените тип измерения для ширины и высоты с пикселей на дюймов .И здесь мы видим, что при разрешении 300 пикселей / дюйм мое изображение будет напечатано 20,053 дюйма в ширину и 13,387 дюйма в высоту. И это все, что делает разрешение изображения. Он контролирует размер, который будет печатать ваше изображение, и ничего больше:
Размер печати основан на текущем разрешении.
Почему разрешение изображения не влияет на размер файла
Итак, теперь, когда мы знаем, что разрешение изображения контролирует размер печати изображения, давайте посмотрим, почему значение разрешения не влияет на размер файла вашей фотографии .
Многие люди считают, что перед тем, как отправить изображение по электронной почте или загрузить его в Интернет, необходимо снизить его разрешение, обычно до 72 пикселей / дюйм. Идея состоит в том, что, уменьшая разрешение, вы уменьшаете размер файла, позволяя изображению загружаться быстрее. И да, файлы меньшего размера делают загрузку быстрее. Но при уменьшении разрешения , а не , уменьшает размер файла.
Причина в том, что, как мы узнали на предыдущем уроке, размер файла изображения полностью зависит от его размера пикселей .То есть количество пикселей по ширине и количество пикселей по высоте. Изменение разрешения печати не влияет на количество пикселей и, следовательно, не влияет на размер файла. И мы можем очень легко это доказать в диалоговом окне «Размер изображения» Photoshop.
Опция передискретизации
Во-первых, нам нужно убедиться, что мы меняем только на разрешение, а не количество пикселей. И мы делаем это, убеждаясь, что опция Resample непосредственно под значением «Разрешение» выключена (не отмечена). Передискретизация означает, что мы меняем количество пикселей. И если мы изменим разрешение при включенном Resample, размеры в пикселях изменятся вместе с ним. В этом случае мы хотим изменить только значение разрешения, поэтому убедитесь, что Resample выключен:
Отключение опции Resample.
Текущий размер изображения, размеры в пикселях и разрешение
Обратите внимание, что при разрешении 300 пикселей / дюйм мое изображение в настоящее время имеет размер файла 69.1 мегабайт . И он имеет ширину 6016 пикселей и высоту 4016 пикселей . Я покажу вам, как именно связаны размер изображения и размеры в пикселях в моем учебнике по расчету размера изображения:
Текущий размер файла и разрешение.
Понижение значения разрешения
Я уменьшу разрешение с 300 пикселей / дюйм до популярного «веб-разрешения» 72 пикселей / дюйм :
Уменьшение разрешения изображения.
Но даже при уменьшении значения разрешения размеры в пикселях не изменились.Изображение по-прежнему имеет размер 6016 пикселей, пикселей в ширину и 4016 пикселей в высоту пикселей. И поскольку размеры в пикселях не изменились, размер файла также не изменился. Он по-прежнему точно такой же, как и раньше, на 69.1M :
Понижение разрешения не повлияло на размер файла или размеры в пикселях.
Фактически, единственное, что изменил , это размер изображения . За счет снижения разрешения до 72 пикселей / дюйм ширина изображения при печати увеличилась с 20 дюймов до более 83 дюймов .И высота печати также увеличилась с 13 дюймов до почти 56 дюймов . Но, хотя размер печати сильно изменился, размер файла не изменился вообще, поэтому изображение не будет загружаться быстрее, если вы загрузите его в Интернет:
Уменьшение разрешения привело к увеличению размера печати.
Вы можете узнать больше о том, откуда взялась идея «веб-разрешения», в моей статье о мифе о веб-разрешении 72ppi.
Увеличение значения разрешения
Давайте посмотрим, что произойдет, если мы сделаем наоборот и увеличим разрешение .Я подниму его с 72 пикселей / дюйм до чего-то сумасшедшего, например, 3000 пикселей / дюйм , что намного превосходит все, что вам когда-либо понадобится. Я покажу вам, какое именно разрешение вам нужно для высококачественной печати, в моих изображениях по изменению размера для урока печати из этой серии:
Увеличение разрешения изображения.
Опять же, мы видим, что, хотя разрешение изменилось, размеры в пикселях не изменились. И поскольку размеры в пикселях такие же, размер файла также остается прежним:
Увеличение разрешения не привело к изменению размера файла или размеров в пикселях.
Как и ожидалось, единственное, что изменил, — это размер печати. При разрешении 3000 пикселей / дюйм изображение теперь будет напечатано только с шириной 2,005 дюйма, и высотой всего 1,339 дюйма. Но на вашем экране он не будет выглядеть иначе, и он не будет загружаться ни быстрее, ни медленнее:
При повторном увеличении разрешения изменился размер печати, но не размер файла.
Если вам – нужно изменить размер файла вашего изображения, вам нужно будет изменить количество пикселей.Я покажу вам, как именно это сделать, в моем руководстве по изменению размера изображений для электронной почты и обмену фотографиями.
И вот оно! Это быстрый взгляд на то, как связаны разрешение изображения и размер файла или не связаны между собой в Photoshop! В следующем уроке мы рассмотрим проблемы изменения размера пиксельной графики, снимков экрана и аналогичных типов графики, а также способы достижения наилучших результатов!
Вы можете перейти к любому другому уроку в этой главе «Изменение размера изображений в Photoshop». Или посетите наш раздел Основы Photoshop, чтобы узнать больше!
Размер и разрешение изображения — Значки и изображения — iOS — Требования к человеческому интерфейсу
Размер изображения и разрешение
Система координат, которую iOS использует для размещения контента на экране, основана на измерениях в точках, которые отображаются в пикселях на дисплее.Дисплей со стандартным разрешением имеет плотность пикселей 1: 1 (или @ 1x), где один пиксель равен одной точке. Дисплеи с высоким разрешением имеют более высокую плотность пикселей, предлагая коэффициент масштабирования 2,0 или 3,0 (обозначаемый как @ 2x и @ 3x). В результате дисплеи с высоким разрешением требуют изображений с большим количеством пикселей.
Например, предположим, что у вас есть изображение со стандартным разрешением (@ 1x), которое составляет 100 пикселей × 100 пикселей. Версия этого изображения @ 2x будет иметь размер 200 пикселей × 200 пикселей, а версия @ 3x будет иметь размер 300 пикселей × 300 пикселей.
Предоставляйте изображения с высоким разрешением для всех иллюстраций в вашем приложении для всех устройств, которые поддерживает ваше приложение. В зависимости от устройства это достигается умножением количества пикселей в каждом изображении на определенный коэффициент масштабирования.
| Устройство | Масштабный коэффициент |
|---|---|
| iPad Pro 12,9 дюйма | @ 2x |
| iPad Pro 11 дюймов | @ 2x |
| iPad Pro 10,5 дюйма | @ 2x |
| 9.7-дюймовый iPad | @ 2x |
| iPad mini 4, 7,9 дюйма | @ 2x |
| iPhone XS Max | @ 3x |
| iPhone XS | @ 3x |
| iPhone XR | @ 2x |
| iPhone X | @ 3x |
| iPhone 8 Plus | @ 3x |
| iPhone 8 | @ 2x |
| iPhone 7 Plus | @ 3x |
| iPhone 7 | @ 2x |
| iPhone 6s Plus | @ 3x |
| iPhone 6s | @ 2x |
| iPhone SE | @ 2x |
Создание произведений искусства с высоким разрешением
Используйте сетку 8 на 8 пикселей. Сетка сохраняет четкость линий и обеспечивает максимальную четкость содержимого при любых размерах, требуя меньшего количества ретуши и повышения резкости. Привязать границы изображения к сетке, чтобы минимизировать половину пикселей и размытые детали, которые могут возникнуть при уменьшении масштаба.
Создавайте произведения искусства в соответствующем формате. Как правило, для растровых / растровых изображений используйте файлы PNG с деинтерлейсингом. PNG поддерживает прозрачность и, поскольку он без потерь, артефакты сжатия не размывают важные детали и не изменяют цвета.Это хороший выбор для сложных изображений, требующих таких эффектов, как затенение, текстуры и блики. Используйте JPEG для фотографий. Его алгоритм сжатия обычно дает меньшие размеры, чем форматы без потерь, и на фотографиях труднее различить артефакты. Однако фотореалистичные значки приложений лучше всего выглядят в формате PNG. Используйте PDF для глифов и других плоских векторных изображений, требующих масштабирования с высоким разрешением.
Используйте 8-битную цветовую палитру для графики PNG, для которой не требуется полный 24-битный цвет. Использование 8-битной цветовой палитры уменьшает размер файла без снижения качества изображения.Эта палитра не подходит для фотографий.
Оптимизируйте файлы JPEG, чтобы найти баланс между размером и качеством. Большинство файлов JPEG можно сжать без заметного ухудшения качества получаемого изображения. Даже небольшое сжатие может сэкономить значительное дисковое пространство. Поэкспериментируйте с настройками сжатия для каждого изображения, чтобы найти оптимальное значение, дающее приемлемый результат.
Обеспечьте альтернативные текстовые метки для изображений и значков. Альтернативные текстовые метки не видны на экране, но они позволяют VoiceOver на слух описывать то, что на экране, что упрощает навигацию для людей с ограниченными возможностями по зрению.
Разрешение фото— Как определить FAQ
Руководство по разрешению изображений
Просмотр изображения очень важен. Если изображение нечеткое, зритель не может точно увидеть изображение. Это называется разрешением изображения. При измерении разрешения изображения необходимы пиксели, чтобы охватить все изображение. Пиксель определяется как наименьший элемент изображения, которым можно управлять. У каждого пикселя есть свой адрес. Адрес пикселя соответствует координатам.Пиксели обычно располагаются в двухмерной сетке и представляются точками или квадратами. Каждая точка или квадрат — это один пиксель, а один пиксель — это образец всего изображения.
Чтобы разрешение изображения было точным, на изображении должно быть определенное количество пикселей по ширине и длине. Они называются разрешениями и указываются как количество пикселей по ширине x количество пикселей в длину.
Многие цифровые камеры выражают разрешение в мегапикселях (МП).Например, Nikon D70 — это камера с разрешением 6,1 МП; при съемке с максимальным разрешением камеры изображение будет иметь около 6,1 миллиона пикселей. Чтобы определить МП в изображении, умножьте количество пикселей по ширине на количество пикселей по длине.
Например, 5 разрешений, которые мы предлагаем на нашем сайте, имеют следующие MP
пикселей | Пикселей длиной | Общее количество | Мегапикселей | |||
192 | х | 128 | = | 24 576 | = | 0.02 |
384 | х | 256 | = | 98,304 | = | 0,10 |
768 | х | 512 | = | 393 216 | = | 0.39 |
1536 | х | 1024 | = | 1,572,864 | = | 1.57 |
3072 | х | 2048 | = | 6,291,456 | = | 6.29 |
Теперь, когда вы знаете, сколько пикселей у вас есть, следующий шаг — решить, какого он будет размера при использовании. С каждым выводом связано определенное разрешение, часто выражаемое в пикселях на дюйм или PPI. PPI отличается от точек на дюйм или DPI. DPI означает количество тонера или чернил, используемых на дюйм бумаги. Несмотря на это различие, многие компьютерные программы используют DPI в качестве приблизительного ориентира для приближения к PPI.Вот краткий список выходов PPI: | |||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||
Чтобы определить максимальный размер, при котором данное изображение может быть отображено или напечатано без искажения, разделите размеры в пикселях на PPI для вывода.Вот 2 примера наших разрешений: | |||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||
Это дает вам рекомендации по максимальному размеру, если вы планируете использовать все изображение. Вы всегда можете сделать изображение меньше максимального, не беспокоясь об искажении изображения.Если вы решите увеличить изображение, вы рискуете снизить качество конечного продукта. Также важно отметить, что если вы планируете увеличивать часть изображения и увеличивать ее, чтобы показать определенную функцию, вам понадобится для начала изображение большего размера, поскольку вы в конечном итоге уменьшите количество пикселей в изображении. когда вы его обрезаете. | |||||||||||||||||||||||||||||||||||||||||||||||||
— обзор
1.3.2 Проекция на выпуклые множества (POCS)
Метод проецирования на выпуклые множества (POCS) — это мощный итеративный метод, отличительной чертой которого является легкость, с которой предварительные знания о решение может быть включено в процесс реконструкции.При теоретико-множественной оценке каждая часть информации представлена набором свойств в пространстве решений Ξ, и пересечение этих наборов представляет допустимый класс решений, так называемый набор допустимых возможностей [33]. Учитывая набор предварительных ограничений C Ψ c , ∀ c = 1,2,…, C , результирующие наборы свойств S c ⊂ Ξ равны
(1.12) Sc = {z∈Ξ | z удовлетворяет Ψc}, ∀c = 1,2,…, C
, тогда как набор выполнимости S задается
Возможное решение в S может быть достигнуто с помощью принципа последовательного проекции на выпуклые множества (POCS), теория которых была первоначально предложена в [34] и впервые применена к области обработки изображений в [35] и [36].Для любого z ε Ξ проекция P c z из z на каждый набор S c является элементом в S c , ближайшим к z . Для замкнутых и выпуклых множеств S c последовательность ( z p ) ≥ последовательных проекций
(1.14) zp + 1 = PCPC − 1… P1zp, ∀p = 0,1,…
слабо сходится к точке S [37]. В более общем виде (1.14) выражается как
(1,15) zp + 1 = QCQC − 1… Q1zp, ∀p = 0,1,…
с Qc≜I + λc (Pc − I) и I в качестве оператора тождества. Λ c , c = 1,…, C , являются параметрами релаксации, которые контролируют скорость сходимости. Согласно [34] это гарантируется для 0 <λ c <2.
В рамках SR Tekalp et al. [38] предложили метод POCS, основанный на модели наблюдения в (1.8), предполагая также глобальное поступательное движение между кадрами LR.Рассмотрим остаточный вектор
, который фактически соответствует характеристикам шума наблюдения n . Используя предположение, что каждый компонент ϱ должен быть ниже уровня достоверности δ, который может быть установлен в соответствии со статистикой шума [39], KM ограничения согласованности данных C i и соответствующие наборы свойств выпуклости S Ci может быть сгенерировано ( KM — общее количество пикселей во всех доступных кадрах LR):
(1.17) SCi = {z∈Ξ‖ϱi | ≤δ}, ∀i = {1,…, K M}
Проекция z на S Ci определяется как
(1.18) Piz = {zj + ϱi − δ∑kw2 (i, k) w (i, j), если ϱi> δzj, если − δ <ϱi <δ, zj + ϱi + δ∑kw2 (i, k) w (i, j), если ϱi <−δ
Эти операторы проекции применяются по очереди для всех пикселей LR и последовательность
(1.19) z (n + 1) = PK MPK M − 1… P2P1z (n)
сходится к желаемое изображение HR z для начальной оценки z (0) .Обратите внимание, что полученное решение, как правило, не уникально и зависит от первоначального предположения. В этом случае могут быть наложены дополнительные ограничения из предшествующего знания, чтобы отдать предпочтение конкретному изображению HR. Эти ограничения могут включать:
- •
ограничения полосы
(1.20) SCb = {z∈Ξ | Z― (u, υ) = 0, | u |, | υ | ≥Ω}
- •
ограничения амплитуды
(1,21) SCa = {z∈Ξ | α≤zi≤β, α <β}
- •
ограничение энергии
(1.22) SCe = {z∈Ξ | ‖z‖2≤E}
, где E — максимально допустимая энергия изображения HR.
Более сложный метод POCS, который может иметь дело с искажениями размытия движения из-за ненулевого времени апертуры при получении изображения, можно найти в [15].
разрешение изображения — CSS: каскадные таблицы стилей
Свойство CSS image-resolution определяет внутреннее разрешение всех растровых изображений, используемых в элементе или на нем.Это влияет на изображения содержимого, такие как замененные элементы и сгенерированный контент, и декоративные изображения, такие как фоновых изображений изображений.
Разрешение изображения определяется как количество пикселей изображения на единицу длины, например, пикселей на дюйм. По умолчанию CSS предполагает разрешение в один пиксель изображения на единицу CSS-пикселей; однако свойство image-resolution позволяет указать другое разрешение.
разрешение изображения: от изображения;
разрешение изображения: 300 точек на дюйм;
разрешение изображения: исходное изображение 300dpi;
разрешение изображения: привязка 300dpi;
разрешение изображения: наследовать;
разрешение изображения: начальное;
разрешение изображения: вернуться;
разрешение изображения: не установлено;
Значения
-
<разрешение> Явно указывает внутреннее разрешение.
-
из-изображения Использует внутреннее разрешение, указанное в формате изображения. Если для изображения не указано собственное разрешение, используется явно указанное разрешение (если оно задано), в противном случае оно равно
1dppx(1 пиксель изображения на единицу CSS-пикселя).-
защелка Если задано ключевое слово
snap, вычисленное разрешение — это указанное разрешение, округленное до ближайшего значения, которое сопоставило бы один пиксель изображения с целым числом пикселей устройства.Если разрешение взято из изображения, то используемое внутреннее разрешение — это собственное разрешение изображения, настроенное аналогичным образом.
Примечание: Поскольку векторные форматы, такие как SVG, не имеют внутреннего разрешения, это свойство не влияет на векторные изображения.
Установка высокого разрешения для печати
При печати документа используйте более высокое разрешение.
@media print {
.myimage {
разрешение изображения: 300 точек на дюйм;
}
}
Использовать разрешение изображения с резервным вариантом
Использует разрешение изображения.

 Помните, что при более высоком разрешении увеличивается время сканирования, в связи с этим, не устанавливайте разрешение выше требуемого. Чтобы не тратить лишнее время, см. следующую таблицу для выбора подходящего разрешения.
Помните, что при более высоком разрешении увеличивается время сканирования, в связи с этим, не устанавливайте разрешение выше требуемого. Чтобы не тратить лишнее время, см. следующую таблицу для выбора подходящего разрешения. Пропорционально будет увеличен размер отсканированного изображения.
Пропорционально будет увеличен размер отсканированного изображения.
 Возможны два способа просмотра.
Возможны два способа просмотра. Если вы хотите изменить режим просмотра, в окне Preview (Просмотр) (если оно доступно), выберите вкладку Normal (Нормальный) или Thumbnail (Миниатюра).
Если вы хотите изменить режим просмотра, в окне Preview (Просмотр) (если оно доступно), выберите вкладку Normal (Нормальный) или Thumbnail (Миниатюра).
 Подробнее об этом — в разделе Выбор размера области сканирования. Вы можете копировать область выделения и использовать ее для каждого изображения, которое вы собираетесь сканировать с таким же заданным размером.
Подробнее об этом — в разделе Выбор размера области сканирования. Вы можете копировать область выделения и использовать ее для каждого изображения, которое вы собираетесь сканировать с таким же заданным размером.


 Для изменения области выделения щелкните внутри рамки и, затем, щелкните кнопку удаления выделения перед выполнением инструкций, описанных в данном разделе. Если область сканирования не надо изменять, перейдите к разделу Коррекция цвета и другие настройки изображения.
Для изменения области выделения щелкните внутри рамки и, затем, щелкните кнопку удаления выделения перед выполнением инструкций, описанных в данном разделе. Если область сканирования не надо изменять, перейдите к разделу Коррекция цвета и другие настройки изображения.
 Удерживая кнопку мыши, проведите указатель мыши по изображению к противоположному углу желаемой области выделения. Отпустите кнопку мыши. На изображении появится область выделения в виде движущейся пунктирной линии.
Удерживая кнопку мыши, проведите указатель мыши по изображению к противоположному углу желаемой области выделения. Отпустите кнопку мыши. На изображении появится область выделения в виде движущейся пунктирной линии.

 один из следующих разделов.
один из следующих разделов. Также улучшает качество сканирования изображений из журналов и газет.
Также улучшает качество сканирования изображений из журналов и газет. При использовании технологии DIGITAL ICE требуется больше системных ресурсов, а на сканирование уходит больше времени.
При использовании технологии DIGITAL ICE требуется больше системных ресурсов, а на сканирование уходит больше времени.





 Только для опытных пользователей.
Только для опытных пользователей.
 Щелкните значок Color Palette (Цветовая палитра) для использования настроек Color Palette (Цветовая палитра).
Щелкните значок Color Palette (Цветовая палитра) для использования настроек Color Palette (Цветовая палитра).
 Также улучшает качество сканирования изображений из журналов и газет. Предварительный просмотр изображения не демонстрирует результаты применения функции descreening (Удаление растра). Данная функция настраиваема.
Также улучшает качество сканирования изображений из журналов и газет. Предварительный просмотр изображения не демонстрирует результаты применения функции descreening (Удаление растра). Данная функция настраиваема. Отрегулируйте уровень применения функции Backlight Correction (Коррекция фона).
Отрегулируйте уровень применения функции Backlight Correction (Коррекция фона). Предварительный просмотр изображения не демонстрирует результаты применения функции Dust Removal (Удаление дефектов). Отрегулируйте уровень применения функции Dust Removal (Удаление дефектов).
Предварительный просмотр изображения не демонстрирует результаты применения функции Dust Removal (Удаление дефектов). Отрегулируйте уровень применения функции Dust Removal (Удаление дефектов). При использовании технологии DIGITAL ICE требуется больше системных ресурсов, а на сканирование уходит больше времени.
При использовании технологии DIGITAL ICE требуется больше системных ресурсов, а на сканирование уходит больше времени. Подробности см. в справке к приложению Epson Scan.
Подробности см. в справке к приложению Epson Scan. Это позволит выполнить корректное выделение области сканирования с соблюдением пропорций.
Это позволит выполнить корректное выделение области сканирования с соблюдением пропорций. Щелкните стрелку, чтобы раскрыть список, и выберите Customize (Настройки автоматического режима). Откроется диалоговое окно Target Size (Размер назначения).
Щелкните стрелку, чтобы раскрыть список, и выберите Customize (Настройки автоматического режима). Откроется диалоговое окно Target Size (Размер назначения). Щелкните стрелку и в списке выберите нужное значение. Область выделения с выбранными размерами появится на изображении.
Щелкните стрелку и в списке выберите нужное значение. Область выделения с выбранными размерами появится на изображении. Новый размер сканирования появится в списке Target Size (Размер назначения).
Новый размер сканирования появится в списке Target Size (Размер назначения).
 jpg 800w"
src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">
jpg 800w"
src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy"> jpg">
<source media="(min-width: 800px)" srcset="elva-800w.jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
jpg">
<source media="(min-width: 800px)" srcset="elva-800w.jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
 В реальности вы вряд ли захотите заниматься этим очень часто.
В реальности вы вряд ли захотите заниматься этим очень часто. svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>
svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>

 Эту проблему можно решить с помощью векторной графики (SVG изображений), и
Эту проблему можно решить с помощью векторной графики (SVG изображений), и  Например, некоторые кинофильмы записываются в формате 21:9, который при просмотре на широкоэкранном телевизоре (16:9) будет отображаться с черными полосами над и под изображением на экране. А передачи аналогового и цифрового ТВ могут быть в формате 4:3, когда чёрные полосы будут по краям.
Например, некоторые кинофильмы записываются в формате 21:9, который при просмотре на широкоэкранном телевизоре (16:9) будет отображаться с черными полосами над и под изображением на экране. А передачи аналогового и цифрового ТВ могут быть в формате 4:3, когда чёрные полосы будут по краям. Например, если внешний приёмник цифрового/спутникового ТВ или Blu-Ray плеер выводят на телевизор по HDMI изображение в формате 720p или 1080p, но сами принимают или воспроизводят контент с другим соотношением сторон или разрешением; в данном случае добавление полей или применение коррекции соотношения стор происходит внутри самого плеера (до телевизора), а телевизор уже отображает адаптированный сигнал, который настроить средствами телевизора нельзя.
Например, если внешний приёмник цифрового/спутникового ТВ или Blu-Ray плеер выводят на телевизор по HDMI изображение в формате 720p или 1080p, но сами принимают или воспроизводят контент с другим соотношением сторон или разрешением; в данном случае добавление полей или применение коррекции соотношения стор происходит внутри самого плеера (до телевизора), а телевизор уже отображает адаптированный сигнал, который настроить средствами телевизора нельзя.