отличия и применение — Бесплатные макеты и шаблоны
Все графические изображения созданные при помощи компьютера можно разделить на 2 вида: растровые и векторные. Сейчас вы узнаете, чем отличаются растровые и векторные изображения.
Любую векторную картинку можно сохранить в виде растрового изображения, а перевести растровое изображение в векторное уже сложнее и не всегда возможно. Чтобы узнать, чем отличаются растровые изображения от векторных, нужно понять принцип создания картинки в каждом из форматов.
Растровые изображения
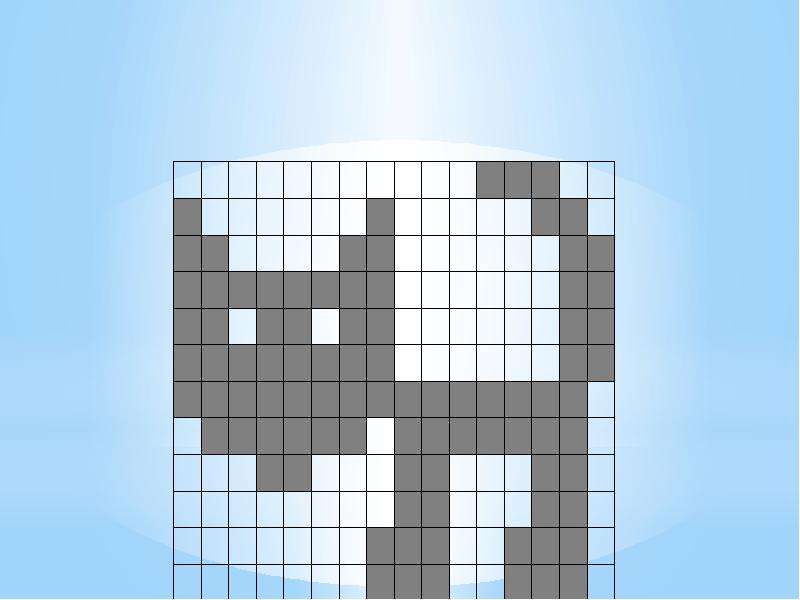
Если говорить простым языком, то в основе растровой графики лежит пиксель (точка). Растровое изображение состоит из пикселей, каждому из них присвоен определенный цвет. Один из принципиальных недостатков – невозможность изменения масштаба без потери качества. У этого вида графики существуют разрешение, размер, цветовая модель. Время от времени размер путают с разрешением. Первый параметр показывает, сколько приходится пикселей на один дюйм изображения.
В разных сферах применения есть разные требования к разрешению. Для Интернета обычно достаточно 72 точек на дюйм, тогда как в печати стандарт — 300 точек/дюйм. Размер — это величина, описывающая количество пикселей в том или ином рисунке. Единица измерения – Мегапиксель (МП). Чтобы вычислить размер изображения, достаточно просто умножить высоту на ширину (например, если фотография по величине равна 3000х2000, то размер будет равен 6 000 000 пикселей или 6 Мп (Мегапикселей)).
Цветовая модель. Этот параметр описывает представление картинки на основе цветовых каналов. Для изображений созданных для просмотра на экране компьютера (и любом другом экране) применяется цветовая модель RGB (красный, зеленый и синий цвет). Но существует еще три популярные модели: CMYK, LAB, Grayscale (о цветовых моделях читать здесь).
Плюсы и минусы растровой графики
Какие плюсы у растровой графики? Во-первых, универсальность. Во-вторых, точность в переходах цветов. А на закуску – широкая программная поддержка (сегодня выбор графических редакторов просто огромен — выбор есть на любой вкус).
Из недостатков растровых изображений можно выделить громоздкость файла при больших размерах и масштабирование с потерей качества.
Какие существуют форматы растровых изображений
JPEG. Наверное, самый известный графический формат растровых изображений. Изображения в этом формате подвергаются сжатию по специальному алгоритму с «потерями» в качестве, но при этом заметно уменьшается «вес» файла. Соотношение качества и занимаемого размера файла в формате JPEG можно настраивать. В этом формате обычно хранят картинки или фотографии.
GIF. Один из самых популярных графических форматов, Чаще всего используется для публикации в Интернете (в основном – из-за своего небольшого объема и поддержки покадровой анимации). Главный минус — ограниченная цветовая палитра.
Еще один популярный формат в растровой графике – это PNG. Основное применение — интернет графика. Этот формат создавался в качестве замены GIF из-за невозможности использования последнего в коммерческих целях. Из плюсов PNG по сравнению с JPEG можно выделить сжатие изображения без потери качества и возможность создания растровой картинки с прозрачным фоном (альфа канал). В отличие от GIF из него нельзя сделать анимацию но он позволяет сохранять полноцветные изображения.
Основное применение — интернет графика. Этот формат создавался в качестве замены GIF из-за невозможности использования последнего в коммерческих целях. Из плюсов PNG по сравнению с JPEG можно выделить сжатие изображения без потери качества и возможность создания растровой картинки с прозрачным фоном (альфа канал). В отличие от GIF из него нельзя сделать анимацию но он позволяет сохранять полноцветные изображения.
Формат TIFF (TIF). Графические файлы в формате TIFF часто используются в типографии и печатной сфере. Сохранять растровые файлы в этом формате можно как без сжатия, так и с сжатием без потери качества. В отличие от JPEG формат TIF позволяет сохранять несколько слоев изображения без смешения их в один слой.
Что такое векторная графика?
Это такой вид графики, где изображения создаются при помощи математических расчетов. Вам хочется нарисовать прямую линию? Тогда все, что для этого нужно – это указать координаты начальной и конечной точек прямой и назначить цвет. Нужна фигура? Укажите всего несколько параметров – и ваша фигура готова. Благодаря векторной графике у вас появляется возможность
Вам хочется нарисовать прямую линию? Тогда все, что для этого нужно – это указать координаты начальной и конечной точек прямой и назначить цвет. Нужна фигура? Укажите всего несколько параметров – и ваша фигура готова. Благодаря векторной графике у вас появляется возможность
В чем преимущество векторных изображений
Во-первых, они занимают минимальный объем на жестком диске вашего компьютера. А во-вторых – вы можете изменить фигуру до неузнаваемости, не заботясь при этом о размере изображения. Из минусов можно выделить неоправданную «тяжесть» для жесткого диска при условии высокой детализации и частые конфликты форматов. Как и в растровой графике существует много различных форматов для сохранения векторных изображений, но в отличие от растровых форматов, конвертирование изображений в разные форматы без дефектов не всегда возможно.
Векторные форматы графических изображений
EPS. Он был создан корпорацией Adobe на основе языка PostScript.. Частые конфликты формата с другими форматами объясняются тем, что разные версии пишутся с использованием разных версий одного языка программирования. Именно в EPS-8 все банки фотографий принимают векторную графику. Фотобанки могут не взять иллюстрацию, если в ней содержатся элементы растровой графики.
Он был создан корпорацией Adobe на основе языка PostScript.. Частые конфликты формата с другими форматами объясняются тем, что разные версии пишутся с использованием разных версий одного языка программирования. Именно в EPS-8 все банки фотографий принимают векторную графику. Фотобанки могут не взять иллюстрацию, если в ней содержатся элементы растровой графики.
Следующий формат — AI. Это «черновой» формат картинки в редакторе Adobe Illustrator. Современные версии абсолютно несовместимы со своими «родителями», но в продукте от Adobe существует функция сохранения файла для более старых версий программы.
CDR — это «родной» формат программы Corel Draw. Он занимает первое место по несовместимости, так как не может работать ни с другими векторными реакторами, ни даже со своими же старыми версиями программ. При этом формат cdr часто используется благодаря популярности редактора Corel Draw для создания векторных изображений.
SVG. Этот формат, вероятнее всего, самый «открытый» для пользователя, так как «родитель» SVG – это язык разметки XML.
SWF. Этот формат чаще всего используют не для графики, а для анимации. Для того, чтобы посмотреть SWF-ролик, нужно скачать Adobe Flash Player.
FLA. Это еще один флеш-формат от Adobe. Обычно его используют как заготовку при создании анимации. Обычно ролик в формате fla сразу сохраняют в swf.
Использование растровых и векторных изображений
Растровые и векторные изображения могут применяться как по отдельности, так и совместно, например при разработке дизайна полиграфической продукции или наружной рекламы, где растровые изображения часто дополняются векторными элементами или наоборот.
В каком виде и формате лучше сохранять макеты для печати?
В зависимости от вида печати и самого изображения, требования к файлам отличаются. Эту информацию лучше уточнить у тех, кто будет заниматься печатью. В любом случае, для качественной печати нужно сохранять файлы в форматах, которые не ухудшают качество изображения. Бывают случаи, когда конвертирование макета из вектора в растр и сжатие с помощью формата JPEG не сыграет роли при печати, например билборда, но это все индивидуально.
В любом случае, для качественной печати нужно сохранять файлы в форматах, которые не ухудшают качество изображения. Бывают случаи, когда конвертирование макета из вектора в растр и сжатие с помощью формата JPEG не сыграет роли при печати, например билборда, но это все индивидуально.
GIS-Lab: Начало работы с MapServer
Статья написана по результатам первого знакомства с MapServer. В ней коротко описаны основные моменты, с которыми должен столкнуться человек, заинтересовавщийся этим пакетом.
Обсудить в форуме Комментариев 34
Введение
Описание основных принципов работы
MapServer, создания карт и шаблонов приводится в учебнике
http://biometry.gis.umn.edu/tutorial/, доступного только на английском языке. Приведенные ниже примеры базируются на этом учебнике, поэтому, при возникновении каких-либо
вопросов, первым делом следует найти соответствующий раздел учебника.
Все упоминаемые в тексте статьи файлы (html-шаблоны, map-файлы, shp-файлы и т.д.) доступны для скачивания. Для того, чтобы работали примеры, разобранные в этой статье, нужно распаковать папку example в каталог /ms4w/apps/example.
Основу MapServer составляет
CGI-программа mapserv.exe (в случае MS4W хранящаяся в каталоге \ms4w\Apache\cgi-bin\), которая
принимает от пользователя параметры (файл описания карты, слои карты,
размеры текущей карты и т.п.), указанные в адресной строке браузера, после чего отображает требуемую карту
пользователю. Обычно это происходит так: получив от
пользователя запрос, MapServer генерирует растровый файл
и встраивает его в html-документ, отсылаемый
пользователю. Какие слои будут учавствовать при
генерации файла, как именно они будут отображаться,
будут ли подписаны объекты на карте, а также многое другое указывается в
специальном файле с расширением .
Большая часть работы над созданием web-ресурса как раз и состоит из написания map-файла. Подразумевается, что MapServer уже установлен и работает (подробнее про установку MapServer для Windows ).
Дальнейшая инструкция по шагам демонстрирует как, используя готовые векторные данные, от простого к сложному создать свою интерактивную карту и разместить ее с помощью MapServer в интернет.
Оглавление
- Карта из одного слоя
- Использование нескольких классов
- Создание собственных условных обозначений
- Создание подписей к объектам
- Использование растровых слоев
- Проекции
- Создание интерактивной карты
- Инструменты масштабирования карты
- Масштабная линейка
- Управление слоями карты
- Добавление обзорной карты
- Создание легенды
- Запросы
 Карта из одного слоя
Карта из одного слояДля создания карты нам понадобится по
крайней мере один слой. MapServer поддерживает множество
форматов для
растровых и векторных слоев (список векторных форматов). Интересно, что
среди поддерживаемых форматов есть, к примеру, файлы Mapinfo, а также, что
MapServer позволяет использовать информацию, хранящуюся в базах данных
(например, MS SQL Server, PostgreSQL, Oracle и др.). Однако, доступ к данным в
этих форматах обеспечивается специальным пакетом (OGR),
«родной формат» для MapServer — shp. Для MS4W пакет OGR (заранее скомпилированный и настроенный ) уже включен в поставку, тем не менее, в этой статье рассматривается работа только с shp-файлами. Таким образом, для дальнейшей работы нам потребуется несколько shp-файлов (любых), которые скопируем в каталог
«\ms4w\apps\example\shp\». Можно воспользоваться уже упоминаемыми shp-файлами.
Можно воспользоваться уже упоминаемыми shp-файлами.
Теперь начнем разбираться с форматом map-файла. Создадим в каталоге «\ms4w\apps\example» файл polt.map. Заносим туда что-то вроде следующего:
# Аннотированный map-файл (за основу взят файл из учебника # http://biometry.gis.umn.edu/tutorial/) # # Все, что идет за символом решетки - комментарий и программой не обрабатывается # # Map-файлы начинаются с ключевого слова MAP, обозначающего начало # "map"-объекта. Закрывает map-объект ключевое слово END в конце файла. Вся # карта, которая будет отображаться пользователю описывается внутри. MAP IMAGETYPE GIF EXTENT 34.59 49.58 34.63 49.6 SIZE 400 300 SHAPEPATH "/ms4w/apps/example/shp/" IMAGECOLOR 255 255 255 # Внутри MAP-объекта определяются новые объекты - слои (LAYER).# Обязательно нужно определить по крайней мере один слой. # Количество слоев ограничено сверху (по умолчанию - не больше 100 слоев), # если нужно большее количество слоев, придется перекомпилировать # MapServer (см. заголовочный файл map.h) LAYER # Определяем полигональный слой NAME veget DATA Poltava10_Vegetation_region STATUS ON TYPE POLYGON # Внутри слоя нужно определить как минимум один класс. Классов может быть # несколько, но не больше 10 (иначе опять придется перекомпилировать MapServer) CLASS NAME "Растительность" # Внутри класса определяются стили: как именно данный класс отобразить # на карте. STYLE COLOR 232 232 232 OUTLINECOLOR 32 32 32 END END END # Конец определения слоя END # Конец определения карты
Чтобы посмотреть результат, наберите в окне браузера:
http://localhost/cgi-bin/mapserv.exe?map=/ms4w/apps/example/polt.map&layer=veget&mode=map
Если вы работаете не на локальной машине, то вместо localhost нужно указать имя вашего сервера. Должно появиться следующее изображение:
Разберемся, что же написано в map-файле (описание этих и других параметрах map-объекта):
IMAGETYPE GIF — тип растра, который сгенерирует MapServer для
отсылки пользователю.
EXTENT x1 y1 x2 y2— координаты нижнего левого и
верхнего правого углов карты (географический охват), отображаемый на
экране. В нашем случае слои карты представлены в
географических координатах (десятичные градусы,
широта/долгота, WGS84) и все они укладываются в
прямоугольник с координатами углов: (34. 59 49.58, 34.63 49.6).
59 49.58, 34.63 49.6).
SIZE a b — размеры карты в пикселах.
SHAPEPATH
«адрес» — местоположение shp-файлов.
IMAGECOLOR r g
b — цвет фона карты в формате rgb.
Параметры объекта «LAYER»:
NAME «имя» — название слоя.
DATA «имя файла « — название shp-файла, соответствущего данному слою.
STATUS ON|OFF|DEFAULT -
переключатель, означающий должен ли отображаться слой
на карте. Похоже что MapServer самостоятельно
переключает этот параметр. При попытке вручную изменить его значения на
ON и на OFF ничего не происходило. Будет показываться слой или не будет, зависело
от параметров в адресной строке или шаблоне (об этом сказано ниже)).![]()
TYPE [point|line|polygon|circle|annotation|raster|query|chart] - Тип слоя. Тут все более-менее понятно, хотя и есть свои особенности. Значение выражений point|line|polygon очевидно — слой будет точечный, линейный или полигональный. Однако, если у вас есть shp-файл с полигонами, вы можете присвоить ему тип line. При этом слой будет отображаться как линейная тема. Мало того, можно один и тот же shp-файл разбить на два слоя. результат будет тот же, что и выше, только достигнут он другим способом.
LAYER # Определяем полигональный слой
NAME veget_p
DATA Poltava10_Vegetation_region
STATUS ON
TYPE POLYGON
CLASS
NAME "Растительность"
STYLE
COLOR 232 232 232
END
END
END
LAYER # Определяем линейный слой
NAME veget_l
DATA Poltava10_Vegetation_region
STATUS ON
TYPE LINE
CLASS
NAME "Растительность"
STYLE
COLOR 0 0 0
END
END
ENDРазбирая этот пример, осталось выяснить, как осуществляется передача параметров в MapServer для последующей обработки. Вспомним, что мы набрали в адресной строке браузера адрес:
Вспомним, что мы набрали в адресной строке браузера адрес:
http://localhost/cgi-bin/mapserv.exe?map=/ms4w/apps/example/polt.map&layer=veget&mode=map
Этот адрес состоит из нескольких частей: первая часть
(http://localhost/cgi-bin/mapserv.exe) — вызов CGI
программы mapserv.exe. Остальное — это параметры,
передаваемые программе mapserv.exe. Вызов программы отделяется от параметров знаком «?». Параметры передаются парами «параметр=значение», и отделяются друг от друга знаком «&» например,
параметр «map=/ms4w/apps/example/polt.map» указывает
MapServer где находится map-файл, на основе которого
будет строиться карта. Параметр «layer=veget» указывает
MapServer, что в карту должен быть включен слой veget. И, наконец, параметр «mode=map» означает, что MapServer должен
послать полученную карту пользователю сразу, без создания временного изображения на диске. Использование некоторых других параметров описано в следующих разделах. (более
подробная информацию об этих и других параметрах).
И, наконец, параметр «mode=map» означает, что MapServer должен
послать полученную карту пользователю сразу, без создания временного изображения на диске. Использование некоторых других параметров описано в следующих разделах. (более
подробная информацию об этих и других параметрах).
Map-файл, использованный в этом разделе: polt.map.
2. Использование нескольких классовС файлом Poltava10_Vegetation_region.shp
связана атрибутивная таблица в виде dbf-файла. Среди полей dbf-файла
есть поле «CodeTopo» в котором хранится код объекта.
Например, код 71100000 соответствует древесной
растительности, код 71314000 — травяной, код 72310000
— болотистой местности. Поскольку объекты с разными
кодами должны выглядеть на карте различным образом, то
нам нужен инструмент, позволяющий определить разные условные обозначения для одного и того же слоя в зависимости от
значений атрибутов объектов (то есть классификацию). С этой целью в map-файле
разрешено вводить несколько классов, соответствующих
одному слою. Создадим файл polt1.map следущего
содержания:
С этой целью в map-файле
разрешено вводить несколько классов, соответствующих
одному слою. Создадим файл polt1.map следущего
содержания:
MAP
IMAGETYPE GIF
EXTENT 34.59 49.58 34.63 49.6
SIZE 400 300
SHAPEPATH "/ms4w/apps/example/shp/"
IMAGECOLOR 255 255 255
LAYER
NAME veget
DATA Poltava10_Vegetation_region
STATUS ON
TYPE POLYGON
CLASSITEM "CodeTopo" # Название поля, которое будет использоваться
# для определения класса
CLASS
NAME "Деревья"
EXPRESSION '71100000' # Выражение, определяющее класс
STYLE
COLOR 12 200 12
END
END
CLASS
NAME "Трава"
EXPRESSION '71314000'
STYLE
COLOR 12 255 12
END
END
CLASS
NAME "Болота"
EXPRESSION '72310000'
STYLE
COLOR 120 120 255
END
END
END
ENDВведите адрес и убедитесь в том, что результат соответствует следующему изображению:
http://localhost/cgi-bin/mapserv.exe?map=/ms4w/apps/example/polt1.map&layer=veget&mode=map
Объект LAYER содержит параметр CLASSITEM, в котором указывается поле, используемое для классификации объектов (в нашем случае CodeTopo). В объекте CLASS появляется дополнительный параметр EXPRESSION. В самом простом случае после слова EXPRESSION указывается строка, и, если атрибут shp-объекта совпадает с указанной строкой, то shp-объект относят к данному классу. Вместо строки можно использовать различные логические выражения, например: EXPRESSION ([CODETOPO] eq ‘72310000’ OR ‘[TYPE_RU]’ eq ‘заболоченый луг’) (подробнее о классификации).
Map-файл, использованный в этом разделе:
polt1. map.
map.
Вероятно, не каждому понравится, что болото обозначается на карте заливкой, поэтому займемся оформлением: согласно документации для каждого класса можно использовать собственный стиль условных обозначений, для этого в предложении STYLE нужно указать параметр SYMBOL. Кроме встроенного набора символов, задаваемых по умолчанию, MapServer поддерживает также подключение отдельных файлов, в которых собраны описания условных знаков (пример файла с набором дополнительных символов).
Теперь несколько примеров того, как создавать
свои знаки. Мы создадим четыре новых стиля — два будут использоваться для точечных объектов, один для штриховки полигональной темы и еще один — для создания пунктирной линии. Примеры знаков представлены в следующей таблице.
Примеры знаков представлены в следующей таблице.
triangle |
cross |
downwarddiagonalfill |
dashed1 |
Далее приводятся описания соответствующие каждому из этих знаков:
В команде POINTS указываются координаты узлов (x y). Несколько неожиданным может оказаться то, что ось Y направлена вниз, а не вверх как обычно. Координаты точек приводятся в условной системе координат. Символ «Треугольник»:
SYMBOL
NAME "triangle"
TYPE vector
POINTS # ниже идут координаты точек - узлы объекта
0 4 # первая точка - начало движения: из точки с координатами (x=0,y=4)
2 0 # проводится линия в точку (x=2,y=0), далее линия пойдет
4 4 # в точку (x=4,y=4)
0 4 # последняя точка совпадает с первой
END
ENDСимвол «Крест». Особенность состоит в том, что крест, в отличие от треугольника невозможно нарисовать одним росчерком пера, не отрывая его от бумаги. Отрицательные координаты обозначают место, в котором «перо поднимается».
Особенность состоит в том, что крест, в отличие от треугольника невозможно нарисовать одним росчерком пера, не отрывая его от бумаги. Отрицательные координаты обозначают место, в котором «перо поднимается».
SYMBOL
NAME "cross"
TYPE vector
POINTS
0 0
1 1
-99 -99
0 1
1 0
END
END«Диагональная заливка» для полигональных объектов. Можно использовать параметр TRANSPARENT: 0 — не прозрачный объект, 100 — полностью прозрачный.
SYMBOL
NAME "downwarddiagonalfill"
TYPE vector
TRANSPARENT 0 # прозрачность
POINTS
0 10
10 0
END
END«Пунктирная линия». Предолжение «STYLE 10 5 5 10 END» означает, что линия тянется 10 пикселей, потом 5 пикселей разрыв, потом линия появляется снова (5 пикселей) и опять разрыв в 10 пикселей.
SYMBOL NAME 'dashed1' TYPE ELLIPSE POINTS 1 1 END FILLED true STYLE 10 5 5 10 END END
Как сказано выше, описания вновь созданных условных знаков удобно хранить в отдельном файле и ссылаться на него по мере необходимости. Чтобы подключить файл, в котором содержатся
описания условных знаков, нужно к объекту MAP добавить
параметр SYMBOLSET «путь_к_файлу/имя_файла». А в
предложении CLASS нужно сделать ссылку на нужный символ
предложением SYMBOL «имя_символа».
Чтобы подключить файл, в котором содержатся
описания условных знаков, нужно к объекту MAP добавить
параметр SYMBOLSET «путь_к_файлу/имя_файла». А в
предложении CLASS нужно сделать ссылку на нужный символ
предложением SYMBOL «имя_символа».
MAP
...
SYMBOLSET "./symbols/symbols35.sym"
LAYER
...
CLASS
NAME "Болота"
EXPRESSION '72310000'
STYLE
SYMBOL 'Line1' # ссылка на название стиля из стилевого файла "symbols35.sym"
COLOR 120 120 255
END
END
END
ENDРезультат использования только созданного символа для отображения класса «Болота» показан на следующем изображении:
С помощью MapServer возможно создавать и более сложные знаки.
Map-файл, использованный в этом разделе:
polt2. map.
map.
Добавим к карте слой улиц. Он отличается от ранее рассмотренного предложения LAYER тем, что в нем использовано вложенное предложение LABEL, которое отвечает за подписи. (подробнее о LABEL).
LAYER
NAME street
DATA Poltava10_Street_polyline
STATUS ON
TYPE LINE
LABELITEM "RusName" # подписи хранятся в поле "RusName"
CLASS
NAME "Улицы"
STYLE
COLOR 12 12 12
END
LABEL
COLOR 132 31 31
SHADOWCOLOR 218 218 218
SHADOWSIZE 2 2
TYPE TRUETYPE
FONT arial-italic
SIZE 7
ANTIALIAS TRUE
POSITION CL
PARTIALS FALSE
MINDISTANCE 100
BUFFER 3
ENCODING CP1251
END
END
ENDДля того, чтобы указать, как подписывать объекты,
используется параметр LABELITEM «имя_поля», в котором
указывается название поля, хранящего подписи. В предложение LABEL указывается множество параметров, но
назначение наиболее важных параметров (COLOR, SHADOWCOLOR, SIZE, TYPE) очевидно.
В предложение LABEL указывается множество параметров, но
назначение наиболее важных параметров (COLOR, SHADOWCOLOR, SIZE, TYPE) очевидно.
Для русских пользователей возникает вечная проблема с кодировкой, решить ее можно добавив параметр ENCODING. Для shp-файлов значение кодировки равно CP1251 (кодировка Windows-1251). На тему кодировок в MapServer существует подробное описание, поэтому всем, у кого появились проблемы в этой области, рекомендуем для начала ознакомиться с ним.
К map-объекту, до начала описаний слоев, нужно добавить параметр FONTSET «./fonts/fonts.list». Файл fonts.list (можно назвать файл и по-другому) хранит информацию о шрифтах, доступных MapServer. Пример содержимого файла fonts.list:
# Это список шрифтов arial arial.ttf arial-italic ariali.ttf
Таким образом, параметр «FONT arial-italic», из предложения LABEL ссылается на шрифт ariali.ttf. Для определенности приведем содержимое каталога fonts:
fonts.list arial.ttf ariali.ttf
Файлы шрифтов arial.ttf и ariali.ttf можно взять из стандартного каталога Windows.
Результат запроса по адресу:
http://localhost/cgi-bin/mapserv.exe?map=/ms4w/apps/example/polt2.map&layer=veget&layer=street&mode=map
Map-файл, использованный в этом разделе: polt2.map.
5. Использование растровых слоевКроме векторных наборов данных, MapServer также поддерживает использование растровых слоев. Подробное описание работы с растрами достуно
здесь, а в этом разделе будет дана краткая сводка основных моментов.
Подробное описание работы с растрами достуно
здесь, а в этом разделе будет дана краткая сводка основных моментов.
Обычно MapServer использует библиотеку GDAL для работы с растровыми изображениями (конечно, при условии, что MapServer был скомпилирован с поддержкой GDAL). К примеру, такая операция, как перепроектирование растра «на лету», возможна только при использовании этой библиотеки.
Среди поддерживаемых растровых форматов есть все основные типы графических файлов: TIFF/GeoTIFF (для привязки используется или world-файл, или внедренные в GeoTIFF координаты), GIF, PNG, JPEG , Erdas .LAN/.GIS (для привязки этих форматов используется world-файл).
В самом простом случае подключение растрового слоя состоит в добавлении предложения LAYER к map-файлу:
LAYER NAME "JacksonvilleNC_CIB" # название слоя DATA "Jacksonville.tif" # имя файла с расширением (пути прописываются относительно SHAPEPATH) TYPE RASTER STATUS ON END
Также, как и у обычного слоя, у растрового слоя могут быть определены параметры PROJECTION, METADATA, PROCESSING, MINSCALE, и MAXSCALE. Но растровый слой не может иметь меток (LABEL) и параметров CONNECTION, CONNECTIONTYPE, или FEATURE.
Но растровый слой не может иметь меток (LABEL) и параметров CONNECTION, CONNECTIONTYPE, или FEATURE.
Подобно векторному слою, при работе с растрами можно разбить один слой (один растр) на несколько классов, отображающихся по разному в зависимости от значений цветов:
LAYER
NAME "JacksonvilleNC_CIB"
DATA "Jacksonville.tif"
TYPE RASTER
STATUS ON
CLASSITEM "[pixel]"
# класс использует простое сравнение строк, эквивалентно ([pixel] = 0)
CLASS
EXPRESSION "0"
STYLE
COLOR 0 0 0
END
END
# использование значений [pixel].
CLASS
EXPRESSION ([pixel] >= 64 AND [pixel] 200 AND [green] > 200 AND [blue] > 200)
STYLE
COLOR 0 255 0
END
END
# Использование регулярных выражений для выделения пикселов, чье значение заканчивается на "1"
CLASS
EXPRESSION /*1/
STYLE
COLOR 0 0 255
END
END
ENDПри работе с растрами больших размеров могут возникнуть проблемы, связанные с медленным отображением карт. Для увеличения быстродействия можно разрезать исходный растр на несколько небольших кусочков и получить таким образом «мозаичный» растр. Тогда для отображения части карты уже не придется манипулировать одним большим растром, а нужно будет собрать нужную часть карты из отдельных кусочков. Тем не менее, для MapServer такая мозаика по-прежнему будет выглядеть одним-единственным слоем.
Для увеличения быстродействия можно разрезать исходный растр на несколько небольших кусочков и получить таким образом «мозаичный» растр. Тогда для отображения части карты уже не придется манипулировать одним большим растром, а нужно будет собрать нужную часть карты из отдельных кусочков. Тем не менее, для MapServer такая мозаика по-прежнему будет выглядеть одним-единственным слоем.
Делается это следующим образом: создается shp-файл, хранящий полигоны — границы, по которым растр был разрезан на части. При этом в атрибутах каждого полигона хранится название файла, в котором содержится соответствующий кусочек растра.
Простейший пример:
LAYER NAME "hpool" STATUS ON TILEINDEX "hp2.shp" # название shp-файла, содержащего границы кусочков # (путь прописываетс относительно SHAPEPATH) TILEITEM "Location" # название поля, в котором хранятся имена файлов с кусочками растра TYPE RASTER END
Вообще, операцию создания индексного shp-файла можно проделать автоматически при помощи программы gdaltindex (часть пакета GDAL). Параметры использования:
Параметры использования:
gdaltindex [-tileindex имя_поля] имя_индексного_файла [имя_растров]*
Например:
gdaltindex wm_index.shp WorldMap/*.tif
При этом, если файл wm_index.shp не существовал, то он будет создан. Если не был указан параметр -tileindex, то будет использоваться название поля по умолчанию — Location (полный перевод главы про работу с растрами из описания Mapserver).
6. ПроекцииДля работы с проекциями MapServer использует библиотеку PROJ.4. Описания проекций состоят из набора специальных ключевых слов которые понимает PROJ.4, также вместо описания проекции может указываться ссылка на соответствующее готовое описание в файле epsg. Этот файл является частью дистрибутива PROJ и соответственно, Mapserver.
Для работы с проекциями в map-файле предусмотрен целый раздел, который так и называется PROJECTION. Для работы с проекциями необходимо создать описание проекции для карты в целом (объект MAP), также следует задать описания проекции слоям, которые изначально находятся в проекции отличной от выходной проекции карты. PROJECTION содержит параметры проекций и должен располагаться вне описаний слоев. Если предложение PROJECTION встречается внутри предложения LAYER, то это означает, что данный слой хранится на диске в этой проекции.
Для работы с проекциями необходимо создать описание проекции для карты в целом (объект MAP), также следует задать описания проекции слоям, которые изначально находятся в проекции отличной от выходной проекции карты. PROJECTION содержит параметры проекций и должен располагаться вне описаний слоев. Если предложение PROJECTION встречается внутри предложения LAYER, то это означает, что данный слой хранится на диске в этой проекции.
Для того, чтобы отобразить карту в географической системе координат (WGS84):
MAP
...
PROJECTION
"proj=latlong" # проекция широта/долгота
"datum=WGS84" # WGS84
END
LAYER
...
END
ENDДля того, чтобы отобразить карту в спроектированной системе координат (UTM, зона 36, WGS84):
PROJECTION
"proj=utm"
"ellps=WGS84"
"datum=WGS84"
"zone=36"
"units=m"
"north"
"no_defs"
END Два важных момента: добавление предложения PROJECTION к MAP-объекту еще не означает, что вся карта тут же изменит проекцию — по умолчанию считается, что слои карты хранятся в той же проекции, которая указана в PROJECTION. Поэтому нужно добавить предложение PROJECTION и в слои карты (в предложение LAYER). Второе: после добавления предложения PROJECTION в map-файл нужно будет изменить параметр EXTENT так, чтобы угловые точки карты были представлены в новых координатах. Для определения новых координат можно воспользоваться программой proj для пересчета координат из географической в спроектированную систему координат (\ms4w\proj\bin\), или получить координаты в любой ГИС: Arcview, MapInfo и т.д.
Поэтому нужно добавить предложение PROJECTION и в слои карты (в предложение LAYER). Второе: после добавления предложения PROJECTION в map-файл нужно будет изменить параметр EXTENT так, чтобы угловые точки карты были представлены в новых координатах. Для определения новых координат можно воспользоваться программой proj для пересчета координат из географической в спроектированную систему координат (\ms4w\proj\bin\), или получить координаты в любой ГИС: Arcview, MapInfo и т.д.
MAP
# EXTENT 34.59 49.58 34.63 49.6 # старые координаты
EXTENT 615120 5493650 617760 5495760 # новые координаты
...
PROJECTION
"proj=utm"
"ellps=WGS84"
"datum=WGS84"
"zone=36"
"units=m"
"north"
"no_defs"
END
LAYER
. ..
PROJECTION
"proj=latlong"
"datum=WGS84"
END
CLASS
...
END
END
...
END
..
PROJECTION
"proj=latlong"
"datum=WGS84"
END
CLASS
...
END
END
...
END
То получим следующий результат:
Map-файл, использованный в этом разделе: polt3.map.
7. Создание интерактивной картыСведений, приведенных в предыдущих
разделах достаточно, чтобы нарисовать приличную на вид
карту. Однако, у ней будет большой недостаток — ее
не может изменить пользователь. Добавить
интерактивности созданной карте достаточно просто, для
этого нужно, во-первых, изменить
один параметр в адресной строке: вместо «mode=map» нужно
написать «mode=browse», и, во-вторых, написать небольшой
html-шаблон, который будет содержать карту и элементы оформления\навигации.
Создадим папку templates и положим туда файл template.html следущего содержания:
<html>
<head>
<title>Пример карты</title>
</head>
<body>
<!-- Начало формы MapServer -->
<form name="mapserv" method="GET" action="/cgi-bin/mapserv.exe">
<!-- Скрытые CGI переменные -->
<input type="hidden" name="map" value="[map]">
<input type="hidden" name="imgext" value="[mapext]">
<input type="hidden" name="imgxy" value="[center]">
<input type="hidden" name="layer" value="veget">
<input type="hidden" name="layer" value="street">
<input type="hidden" name="layer" value="grid">
<input type="hidden" name="mode" value="browse">
<table align="center" border="1">
<tr>
<td colspan="3" align="center" valign="top">
<input type="image" name="img" src="[img]" border="0">
</td>
</tr>
</table>
</form>
</body>
</html>
После этого создадим в map-файле еще один раздел:
MAP ... WEB TEMPLATE './templates/template.html' IMAGEPATH '/ms4w/tmp/ms_tmp/' IMAGEURL '/ms_tmp/' END LAYER ... END ... END
набираем в строке адреса:
http://localhost/cgi-bin/mapserv.exe?map=/ms4w/apps/example/polt4.map&layer=veget&layer=street&layer=grid&mode=browse
Итак, о том, что же произошло: строка TEMPLATE
‘./templates/template.html’ указывает, в каком каталоге находится
шаблон и как он называется. После того, как пользователь
ввел адрес (или кликнул по карте), MapServer
обрабатывает этот шаблон: находит CGI переменные (заключенные
в квадратные скобки) и заменяет их на значения этих
переменных. Например, [map] будет заменено на
«/ms4w/apps/example/polt4. map», а [mapext] на «615120
5493650 617760 5495760». Тэг [img] будет заменен на имя
созданного временного файла, в котором хранится
графическое изображение карты (к примеру,
«\ms4w\tmp\ms_tmp\MS11877753442492.gif»). После этого
вновь полученный html-файл отсылается пользователю.
map», а [mapext] на «615120
5493650 617760 5495760». Тэг [img] будет заменен на имя
созданного временного файла, в котором хранится
графическое изображение карты (к примеру,
«\ms4w\tmp\ms_tmp\MS11877753442492.gif»). После этого
вновь полученный html-файл отсылается пользователю.
Map-файл, использованный в этом разделе: polt4.map. Html-шаблон: template.html
8. Инструменты масштабирования картыВ предыдущем примере при щелчке мышкой на
карте, MapServer сдвигал изображение так, что точка в
которую пришелся щелчек, оказывалась в центре карты.
Кроме сдвигов, MapServer может производить и другие
операции, например,
масштабировать карту. Для этого необходимо изменить
шаблон.
Для этого необходимо изменить
шаблон.
Вот содержимое файла template1.html:
<html>
<head>
<title>Пример карты</title>
</head>
<body>
<!-- Начало формы MapServer -->
<form name="mapserv" method="GET" action="/cgi-bin/mapserv.exe">
<input type="hidden" name="map" value="[map]">
<input type="hidden" name="imgext" value="[mapext]">
<input type="hidden" name="imgxy" value="[center]">
<input type="hidden" name="layer" value="veget">
<input type="hidden" name="layer" value="street">
<input type="hidden" name="layer" value="grid">
<input type="hidden" name="mode" value="browse">
<table align="center" border="0">
<tr>
<td>
<table border="1">
<tr>
<td>
<!-- SPECIFY MAP MODE -->
<div align="center">Map Mode:<br>
<select name="mode">
<option value="browse">Browse</option>
<option value="map">Map</option>
</select>
</div>
</td>
<td>
<!-- FORM SUBMIT BUTTON -->
<div align="center">
<input type="submit" name="submit" value="Refresh">
</div>
</td>
<td>
<!-- ZOOM/PAN CONTROLS -->
<div align="center">Map Control: <br>
<select name="zoom">
<option value="4" [zoom_4_select]>Zoom In 4x</option>
<option value="3" [zoom_3_select]>Zoom In 3x</option>
<option value="2" [zoom_2_select]>Zoom In 2x</option>
<option value="1" [zoom_1_select]>Recenter</option>
<option value="-2" [zoom_-2_select]>Zoom Out 2x</option>
<option value="-3" [zoom_-3_select]>Zoom Out 3x</option>
<option value="-4" [zoom_-4_select]>Zoom Out 4x</option>
</select>
</div>
</td>
</tr>
<tr>
<!-- DISPLAY THE MAPSERVER-CREATED MAP IMAGE -->
<td colspan="3" align="center" valign="top">
<input type="image" name="img" src="[img]" border="0">
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html>
Самое интересное происходит в разделе
«ZOOM/PAN CONTROLS»: там приводится пример того, как
используется переменная «zoom». Если ее значение равно
1, то масштаб карты при нажатии кнопки «Refresh» не меняется, если значение
переменной zoom положительное, то масштаб
увеличивается в zoom раз. Если zoom
Если ее значение равно
1, то масштаб карты при нажатии кнопки «Refresh» не меняется, если значение
переменной zoom положительное, то масштаб
увеличивается в zoom раз. Если zoom
Map-файл, использованный в этом разделе: polt5.map. Html-шаблон: template1.html
9. Масштабная линейкаМасштабную линейку легко добавить, создав соответствующий раздел map-файла:
MAP
...
SCALEBAR
IMAGECOLOR 255 255 255
LABEL
COLOR 0 0 0
SIZE TINY
END
STYLE 1
SIZE 100 2
COLOR 0 0 0
UNITS METERS
INTERVALS 2
TRANSPARENT FALSE
STATUS ON
END
LAYER
...
END
...
ENDПосле этого нужно добавить в html-шаблон еще одну ячейку таблицы:
<td align="right"><img src="[scalebar]"></td>
Назначение параметров LABEL, COLOR и др. — очевидно. Также очевидно назначение тега [scalebar] в html-шаблоне. Поэтому, единственная сложность, которая может возникнуть, — скорее
эстетического характера, — хочется, чтобы шкала содержала
«круглые» числа (1000м, 500м и т.п.). И для того, чтобы шкала получалась
именно такая, приходится сначала подобрать соответствующий EXTENT, добиваясь появления подходящей шкалы, а
потом разрешить пользователь выполнять только «подходящий» zoom (увеличение
масштаба или в 2, или в 4 раза).
— очевидно. Также очевидно назначение тега [scalebar] в html-шаблоне. Поэтому, единственная сложность, которая может возникнуть, — скорее
эстетического характера, — хочется, чтобы шкала содержала
«круглые» числа (1000м, 500м и т.п.). И для того, чтобы шкала получалась
именно такая, приходится сначала подобрать соответствующий EXTENT, добиваясь появления подходящей шкалы, а
потом разрешить пользователь выполнять только «подходящий» zoom (увеличение
масштаба или в 2, или в 4 раза).
Map-файл, использованный в этом разделе: polt6.map. Html-шаблон: template2.html
10. Управление слоями картыMapServer позволяет включать и выключать слои делая их видимыми и невидимыми, т.е. можно указывать, какие слои
будут показаны на карте, а какие нет. Об этом подробно написано
вот здесь.
Об этом подробно написано
вот здесь.
Если коротко, то суть в следующем: в html-шаблон вместо строчек вида:
<input type="hidden" name="layer" value="veget">
нужно вставить строки вида:
<input type="checkbox" name="layer" value="veget" [veget_check]> Растительность
вместо [veget_check] в общем случае используется тег [layername_check], где layername — имя слоя, описанного в map-файле. Этот тег, в зависимости от того, поставлена ли галочка в соответствующем checkbox, при обработке будет заменен или строкой «checked», или пустой строкой («»). И, соответственно, слой на карте будет сделан или видимым, или прозрачным.
Есть еще один важный момент: если в map-файле, при описании слоя в предложении LAYER установить параметру STATUS значение DEFAULT, то этот слой будет показываться в любом случае, независимо от того, отмечен ли соответствующий слой флажком в форме запроса.
Map-файл, использованный в этом разделе: polt5_1.map. Html-шаблон: template1_2.html
11. Добавление обзорной картыMapServer позволяет создать обзорную карту — уменьшенную копию исходной карты, на которой будет показываться текущий EXTENT.
Чтобы получить такую карту, нужно создать еще один раздел в map-файле:
MAP
...
REFERENCE
IMAGE './images/ref.gif' # файл, в котором хранится изображение обзорной карты
SIZE 155 105 # размер обзорной карты в пикселях
EXTENT 615120 5493650 617760 5495760
# координаты углов обзорной карты
STATUS ON
MINBOXSIZE 10 # Наименьший возможный размер (в пикселях) прямоугольника,
# отражающего текущий EXTENT н обзорной карте.
# Если размеры прямоугольника будут меньше, то вместо
# него будет показана точка (см. MARKER)
MAXBOXSIZE 150 # Максимальный возможный размера прямоугольника
COLOR -1 -1 -1 # Цвет заливки прямоугольника
# отрицательные значения - заливки нет.
OUTLINECOLOR 128 0 0 # Цвет границы прямоугольника
MARKERSIZE 8 # Размеры маркера
MARKER 'star' # Символ для маркера
END
LAYER
...
END
...
ENDА для того, чтобы показать обзорную карту, в html-шаблон нужно вставить еще одну ячейку таблицы:
<td> <p>Обзорная карта:<br> <input type="image" name="ref" src="[ref]" border="0"></p> </td>
Однако, для того, чтобы обзорную карту можно было показать, нужно сначала самостоятельно создать графический файл с этой картой (‘./images/ref.gif’).
Map-файл, использованный в этом разделе: polt7.map. Html-шаблон: template3.html
12. Создание легендыMapServer может автоматически создавать легенды к картам.
Для этого нужно добавить еще один раздел в map-файл и обновить html-шаблон:
MAP
...
LEGEND
KEYSIZE 12 12
LABEL
TYPE TRUETYPE
COLOR 0 0 89
SIZE 9
FONT arial
ENCODING 'Windows-1251'
END
STATUS ON
END
LAYER
...
END
...
END
<td> <p>Обзорная карта:<br> <img name="ref" src="[ref]"></p> <p>Легенда:<br> <img name="legend" src="[legend]"></p> </td>
Map-файл, использованный в этом разделе: polt8.map. Html-шаблон: template4.html
13. ЗапросыПришло время рассмотреть еще одну возможность, которую предоставляет MapServer — пространственные запросы. Простейший запрос можно выполнить, щелкнув мышкой на каком-либо объекте. В результате, используя html-шаблоны, MapServer сгенерирует страничку, на которой будет дана информация об этом объекте.
Допустим, нас интересует информация о названии улицы. Тогда к соответствующему описанию LAYER нужно добавить четыре параметра:
LAYER
NAME street
DATA Poltava10_Street_polyline
...
TOLERANCE 5 # точность "попадания" - 5 пикселей
HEADER './templates/templ_head.html' # местонахождение
FOOTER './templates/templ_footer.html' # шаблонов для генерации
TEMPLATE './templates/templ_query.html' # ответов на запрос
... TEMPLATE — местоположение и название файла, содержащего основной текст шаблона запроса. HEADER и FOOTER — соответственно шапка и завершение шаблона.
Содержание файла templ_head.html:
<b>Результаты запроса: названия улиц</b> <p> <table cellpadding=5 cellspacing=2 border=0> <tr bgcolor=#CCCCCC> <td bgcolor=#ffffff> </td> <th>Тип</th> <th>Название</th> </tr>
Содержание файла templ_footer:
</table> <p>Нажмите "НАЗАД", чтобы вернуться к карте</p> <p>
Содержание файла templ_query.html:
<tr> <td>[lrn]</td> <td>[CLASSNAMER]</td> <td>[RUSNAME]</td> </tr>
CLASSNAMER и RUSNAME — названия полей в Poltava10_Street_polyline.dbf, а lrn — название переменной, которая содержит порядковый номер объекта.
Важное замечание: хотя названия полей в dbf-файле могут быть записаны строчными буквами, в шаблоне обязательно нужно использовать заглавные.
Map-файл, использованный в этом разделе: polt9.map. Html-шаблоны: template5.html, templ_footer.html, templ_head.html, templ_query.html.
Заключение
Данная статья демонстрирует лишь некоторые из возможностей MapServer по оформлению картографической информации и публикации ее в интернет. Мы планируем более подробно рассказать об этих и других возможностях MapServer в следующих статьях. Если у Вас есть свой опыт, которым Вы хотели бы поделиться с пользователями, мы с удовольствием поможем его опубликовать на нашем сайте.
Обсудить в форуме Комментариев 34
Ссылки по теме
Последнее обновление: October 07 2010
Дата создания: 10.10.2007
Автор(ы): Дмитрий Колесов
Предварительный просмотр растрового изображения
Если задание обработано, можно просматривать эскизы содержимого на панели Предварительный просмотр задания в Центре заданий или в окне Предварительный просмотр, где отображается растровое изображение.
В окне Предварительный просмотр для обработанного задания нельзя открыть Fiery Impose, Fiery Compose или Fiery JobMaster. Можно открыть Fiery ImageViewer, если сервер Сервер Fiery поддерживает пакет Fiery Graphic Arts Package, Premium Edition или Fiery Productivity Package.
Чтобы открыть окно предварительного просмотра растра обработанного задания, выберите задание в списке Отложенные и выполните одно из следующих действий.
- В меню Действия нажмите Предварительный просмотр.
- Нажмите кнопку Предварительный просмотр на панели инструментов.
Или
- Нажмите выбранное задание в списке Отложенные правой кнопкой мыши (в Windows) или при нажатой клавише Control (в Mac OS) и выберите Предварительный просмотр.
- Дважды нажмите изображение на панели Предварительный просмотр задания.
На следующем рисунке показана область предварительного просмотра растра задания.
| 1 | Значки панели инструментов для сохранения задания, создания копии и удаления выбранных страниц задания |
| 2 | Эскизы |
| 3 | Растровый файл |
| 4 | Номер страницы и кнопки навигации для перехода по страницам задания |
| 5 | Значки управления масштабированием для параметра «По размерам страницы» и для коэффициента масштабирования |
В каком формате лучше посылать макеты в типографию для изготовления печатной продукции?
* Растровый текст против Векторного
Посылать макеты в типографию, за редким исключением, лучше всего в формате PDF. Этот пост объясняет почему не стоит посылать в форматах CDR (Corel Draw), JPG, PNG и прочих.
Векторные и растровые изображения
Графические изображения можно разделить на две большие группы: векторные и растровые. Растровые изображения представляют из себя большую матрицу точек, соответствующую прямоугольному изображению. Каждое число в этой матрице соответствует цвету точки. Векторные изображения содержат информацию в виде огромного набора координат и математических формул, которые математически задают формы и элементы изображения.
Векторные изображения по своей природе хорошо масштабируются: изображение можно печатать на визитке или на огромном баннере без потери качества.
Растровые изображения, напротив, плохо масштабируются, так для увеличения физических размеров растрового изображения нужна бОльшая матрица точек, а значит, нужна и информация о цвете точек между точками. Обычно в этом случае берется среднее значение цвета между двумя соседними точками. Но, растянутое таким образом изображение выглядит нечетким, и никогда не будет содержать больше деталей, чем в исходном изображении.
Фотографии по своей природе – растровые изображения и не могут быть представлены в виде координат и математических формул. Текст (буквы и цифры), а также простые изображения, такие как логотипы, по природе векторные, их разрабатывали как комбинацию прямых и многоугольников.
Из векторного изображения всегда можно сделать растровое изображение. Но только в редких случаях из растрового изображения можно получить векторное. Для этого используются специальные математические алгоритмы трассировки изображений. Они переводят растровое изображение в градации серого и находят в нем области, где соседствуют точки, сильно отличающиеся друг от друга по контрастности (разница между светлым и темным – обычно это края какого-то объекта). Но это работает только для простых и контрастных изображений.
Текст в растровых изображениях — хуже
Представьте себе, что у вас есть растровое изображение 210 на 297 точек (разрешение 210 на 297), и вы хотите напечатать его во весь лист формата А4 (210 на 297 мм). В этом случае каждая точка будет квадратом со стороной в 1 мм – это будет сильно заметно и некрасиво – как в компьютерных играх 80-х. Теперь представьте себе, как будет выгладить Ваш текст в таком разрешении :). Чем выше разрешение, тем лучше качество изображения при печати. Чтобы получить действительно качественную картинку, современные принтеры в 297 мм (высоту листа А4) могут уложить 14 тысяч точек (разрешение 1200 DPI), а в 21 см (ширину листа А4) — 10 тысяч точек. Т.е. оптимальное разрешение для печати на листе А4 – 10 000 х 14 000. Это огромное количество информации нужно всего лишь для того, чтобы напечатать страницу текста?
На наше счастье, текст на принтер можно послать в векторном виде. В этом случае, принтер наиболее оптимально рассчитает, где должна быть каждая точка, и текст получится красивым и четким.
Считается, что если растровое изображение имеет разрешение 300 DPI, то этого будет достаточно для качественной печати визиток и большинства печатной продукции . Да, так. Но современные принтеры могут печатать в разрешении 1200 DPI, что позволяет передать текст намного четче.
Кроме того, по нашему опыту, даже если послать на принтер растровое изображение в разрешении 10 000 х 14 000 (1200 DPI), то текст все равно получится менее четким, нежели если отправить в векторном виде. Это связано с тем, что компьютерные пакеты растрируют текст (переводят из векторного формата в растровый) по-другому, нежели графический процессор принтера. Они не учитывают особенностей печати на конкретном принтере и, кроме того, используют эффекты сглаживания (antialiasing), которые не нужны при печати.
Какие форматы лучше для передачи макетов в типографию
Из написанного выше следует, что для печати фотографий информация должна быть передана на принтер в растровом виде (так как в векторном фотографии просто не представить). При этом, чем лучше разрешение, тем лучше качество.
Для печати текста или логотипов, как в случае с визитками, информацию лучше передавать на принтер в векторном виде.
Форматы JPG, PNG, BMP, TIFF, GIF являются растровыми форматами. Старайтесь не использовать эти форматы для отправки в печать макетов с текстом! Из растровых изображений векторные не сделать. Текст будет выглядеть всегда хуже, чем если использовать векторные форматы.
PSD – формат Adobe Photoshop. Photoshop – инструмент для работы с растровыми изображениями. Однако, текст в созданный в этом редакторе хранится в векторном виде (если он находится в отдельном слое). Поэтому, этот формат, в принципе, подходит для передачи макета в типографию. Кроме того, фотошоп позволяет сохранить в .PDF. Однако, редактор фотошоп был создан в первую очередь для работы с фотографиями, и в нем не предусмотрены, например, инструменты для работы с вылетами. Читайте что такое вылеты и как их правильно использовать в другом нашем посте.
Форматы PDF, CDR, AI, EPS – форматы которые могут содержать как векторную информацию для текста и логотипов, так и растровую для фотографий. Именно они используются профессионалами для подготовки макетов, а полиграфистами для отправки информации на принтер.
Кроме того, для печати методом шелкографии, а также для плоттерной резки (например, для изготовления Автонаклеек) – подойдут только векторные изображения.
Почему не стоит посылать .CDR, а стоит посылать .PDF
Исторически сложилось так, что программный пакет для редактирования векторных изображений Corel Draw получил широкое распространение в нашей стране, так как первым среди конкурентов был переведен на русский язык. Его используют многие дизайнеры, и даже некоторые полиграфисты (обычно, те, кто также предоставляет услуги дизайна). Однако компания Corel делала именно редактор, а не стандарт передачи данных от одной организации к другой. Формат данных, используемый редактором Corel Draw (.cdr) – закрытый формат, который понятен только компании Corel и хранится в секрете. Мало того, графические файлы, созданные в более поздних версиях Corel Draw, не поддерживаются в более ранних версиях. Файлы, переданные в CorelDraw, могут быть настоящей головной болью – типография может не использовать Corel Draw, а использовать другое программное обеспечение, или использовать другую версию, нежели ту, в которой был создан файл.
Аналогично формат .ai – формат графического редактора Adobe Illustrator. Он не является общепринятым стандартом, так как типография может использовать другое ПО.
PDF – напротив, является открытым стандартом, доступным всем разработчикам программного обеспечения. Он был создан специально для того, чтобы передавать графические макеты так, чтобы они выглядели абсолютно одинаково независимо от используемого программного обеспечения, операционный системы, установленных шрифтов и.т.п. И Corel Draw и Adobe иллюстратор умеют сохранять файлы в формате PDF, а любое программное обеспечение в типографии всегда понимает этот формат. Кроме того, на всех компьютерах, планшетах и даже телефонах есть программа Acrobat Reader, которая позволяет просматривать файлы в формате PDF.
А если нет PDF
Как уже было отмечено, такие графические редакторы, как Adobe Illustrator, Corel Draw, Adobe Photoshop позволяют сохранить в PDF. Однако, эти программные пакеты используются дизайнерами, а у обычных людей их может не быть. В этом случае, в редакторе, которым вы пользуетесь можно сделать фон без текста, потом загрузить его здесь и добавить текст в нашем редакторе. Правда, при этом изготовление визиток или другой продукции придется заказывать у нас =).
Технология LaserGraver — шаблоны печатных плат за один технологический этап — Компоненты и технологии
Миниатюризация электроники невозможна без постоянного совершенствования всех ее компонентов и устройств, в том числе, конечно же, и печатных плат. Уплотняется монтаж, все чаще требуются многослойные платы, возрастают требования к их точности, а для проектирования плат тебуется разнообразное программное обеспичение, способное еще до изготовления самой платы предсказать многие ее свойства. Постоянно развиваются сами технологии изготовления печатных плат. сегодня в распоряжении технологлв разнообразные материалы и оборудование, позволяющие выбрать технологический процесс, оптимальный для решения конкретной задачи.
Отправной точкой любого технологического процесса являются шаблоны — графические изображения слоев печатных плат. Для достижения успешного результата важны качество и точность шаблонов, ведь на последующих этапах длинной технологической цепочки качество исходного рисунка лишь теряется. На любом производстве большое внимание уделяется оборудованию для изготовления шаблонов — плоттерам, представляющим сегодня высокотехнологичные устройства, чаще всего на базе лазеров, с применением современной электроники, точной механики, оптики. Среди наиболее перспективных технических тенденций в развитии техники плоттеров можно выделить следующие:
- применение лазеров,обеспечивающих высокое физическое разрешение записи изображения, необходимое для высококлассных печатных плат;
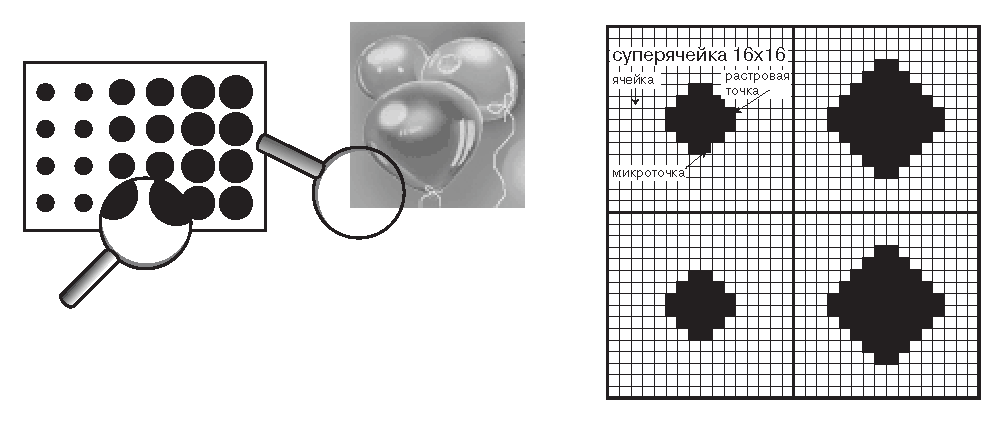
- реализация так называемого растрового метода записи, когда изображение слоя печатной платы заранее готовится в виде двумерной матрицы черных и белых пикселов малого размера, сохраняется на компьютере в растровом файле (bitmap) и затем записывается лучом лазера на пленочном материале;
- конструктивное исполнение плоттеров «внешний барабан » обеспечивает максимальную точность записи изображения, в том числе в условиях долговременной эксплуатации;
- реализация «сухих » технологий записи изображения на материале, без мокрых стадий обработки как, например, при фотохимической технологии, что гарантирует отсутствие интенсивной усадки и, следовательно, высокую геометрическую точность шаблонов;
- применение при подготовке данных открытых форматов хранения изображения шаблонов — это гарантирует совместимость современных плоттеров с распространенными пакетами проектирования печатных плат.
К фирмам-изготовителям плоттеров, следующим названным выше тенденциям, относится и российская компания «Альфа», выпускающая аппараты серии LaserGraver (рис.1). В системах LaserGraver реализована «сухая» технология изготовления шаблонов — термический способ записи изображения шаблона лучом волоконного лазера (активная среда иттербий, ИК-излучение) непосредственно с управляющего компьютера на термочувствительную пленку.
Вся процедура изготовления шаблона в технологии LaserGraver осуществляется за один сеанс записи, без какой бы то ни было дополнительной, в том числе фотохимической, обработки. Метод записи изображения растровый, поэтому одинаково легко и быстро записываются любые шаблоны: позитивные и негативные, прямые и зеркальные. Возможности проектирования печатных плат расширяются за счет простоты воспроизведения любой формы проводников и контактных площадок. Проводники могут быть прямыми, изогнутыми, наклонными под любым углом в зависимости от того, что требует оптимальное конструкторско-технологическое исполнение платы, в частности, это актуально для так называемых алгоритмов бессеточной разводки. Контактные площадки могут походить на «слезки » или иметь любую другую целесообразную для производства форму. То есть растровый метод, наряду с остальными возможностями, придает процессу проектирования печатных плат дополнительную гибкость. Работа же без реактивов и «темных комнат» при высокой степени автоматизации делает процесс изготовления шаблонов простым и удобным.
По технологии LaserGraver запись выполняется на термочувствительной пленке из терморелаксированного лавсана (толщиной 175 или 100 мкм) с похожим на лак тонким (не более 5 мкм) черным покрытием. Именно это покрытие и удаляется лазером в зонах изображения, соответствующих белым пикселам. Работать с таким материалом можно при дневном свете, фактически в офисных условиях. Важная особенность этой пленки — высокая оптическая плотность (от 4,5 Dlog), что обеспечивает высокий контраст изображения, необходимый для любого процесса копирования при изготовлении печатной платы. Причем оптическая плотность черных участков при записи остается неизменной и не зависит от параметров самой записывающей системы. Фактически обработка идет с пороговым эффектом; переход же на стыке черного и прозрачного полей — без характерной для фотопленок пограничной кривой, крутизна которой снижается при увеличении экспозиции (например, когда нужно увеличить оптическую плотность).
Достоинства технологии LaserGraver хорошо дополняются высокой точностью передачи геометрических размеров рисунка шаблона, достигаемой за счет применения наиболее оптимальной с точки зрения долговременной стабильной работы конструкции «внешний барабан ». При работе барабан, на котором посредством вакуумного прижима фиксируется заготовка, непрерывно вращается с высокой скоростью — это одна координата развертки изображения. Другая координата задается перемещением оптической каретки путем точной винтовой передачи. Точность исполнения механических, оптических, электронных узлов оборудования LaserGraver позволяет производить запись шаблонов с разрешением до 10 160 dpi (шаг 2,5 мкм), обеспечивая изготовление печатных плат 5-го класса и даже микросборок.
«Сердце» лазерных плоттеров, конечно же, сам лазер. От его характеристик, надежности и удобства в эксплуатации зависят многие технические данные всего оборудования. Многолетний опыт работы с технологией LaserGraver показывает, что наиболее оптимальны для ее реализации так называемые волоконные лазеры с полупроводниковой накачкой (активная среда иттербий, ИК-излучение, рис.2). Это чрезвычайно удобные и надежные источники, представляющие собой идеальные преобразователи световой энергии лазерных диодов оптической накачки в лазерное излучение. Они не требуют водяного охлаждения, не имеют сменных изнашиваемых компонентов и обладают рекордным среди лазеров подобного назначения КПД. Создание таких излучателей — результат многолетнего развития лазерной техники. С ними системы LaserGraver становятся практически офисной техникой, степень автоматизации и защищенность которой соответствуют современным европейским стандартам.
Совместимость не только с современными программными пакетами подготовки печатных плат, но и с такими популярными программами как PCAD 4.5 — важная особеность оборудования LaserGraver. Обычно при установке нового плоттера всегда встает вопрос адаптации систем проектирования плат и программного обеспечения самого плоттера. Но не в случае с LaserGraver!
«Безболезненность» интеграции технологии LaserGraver в уже существующий процесс проектирования печатных плат основана на применении современных подходов к работе с графическими данными, использовании общеупотребимых форматов описания графической информации. Ведь когда проведена разводка печатной платы или разработана топология микросборки, и наступает этап изготовления шаблона, наиболее важными становятся именно графические изображения отдельных слоев, паяльных масок, маркировки и т.д. Очевидно, для работы с этими графическими данными целесообразно использовать те средства, которые специально разработаны для этих целей. В технологии LaserGraver обработка данных шаблонов основана на таком популярном, универсальном и мощном средстве работы с графикой, как язык PostScript. За долгие годы своего развития и совершенствования PostScript занял поистине уникальное положение в мире графики — он не зависит ни от программного обеспечения, ни от типов компьютерных платформ или операционных систем. Более того, именно все современные пакеты программного обеспечения и операционные системы должны «подстраиваться » под PostScript. Поэтому любые современные пакеты подготовки данных печатных плат (PCAD 2000, PCAD 2001, Protel, CAM 350, OrCAD, AutoCAD и др.) совместимы с PostScript, а значит и с PostScript-устройствами LaserGraver. В случае же применения для разработки плат таких распространенных в России программ, как PCAD 4.5 и PCAD 8.5/8.7, совместимость с PostScript реализована внутренними драйверами этих пакетов.
В технологии LaserGraver применен растровый метод записи, поэтому изображение шаблона печатной платы или микросборки должно быть представлено в растровом формате, например, TIFF, PCX. Для конвертирования PostScript-файла шаблона в растровое изображение используется специальная программа — растровый процессор FlexWorks (рис.3). Дополнительно к этой основной функции FlexWorks имеет средства контроля растровых изображений шаблонов, электронного монтажа для формирования групповых заготовок, управления LaserGraver . Таким образом, программное обеспечение систем LaserGraver решает весь круг задач по обработке компьютерных данных шаблонов, обеспечивая полную совместимость со всеми пакетами подготовки данных печатных плат. А его установка на предприятии не требует изменения принятого порядка проектирования. Более того, LaserGraver — это своеобразный мостик для тех, кто сегодня использует пакеты PCAD 4.5,8.5/8.7 под DOS, но планирует перейти на современное мощное и разносторонне программное обеспечение, например, PCAD 2001, Protel.
Универсальность — еще одна очень важная особенность технологии LaserGraver. Лазерный луч — это тонкий резец размером 15 –20 мкм, способный формировать с высоким разрешением сколь угодно сложные изображения не только на термочувствительной пленке, но и на различных пластиках, металлизированных пленках,других материалах с покрытиями, поглощающими ИК-излучение. Это свойство технологии LaserGraver весьма популярно среди ее пользователей — на одном и том же оборудовании путем лазерной гравировки можно изготавливать и шаблоны печатных плат, и, скажем, таблички обозначения разъемов, кабелей, лицевые панели приборов. Другим популярным применением лазерного оборудования является изготовление высококонтрастных фотоформ для сеткографии. Очевидно, все эти дополнительные возможности весьма актуальны для многих предприятий электронной техники.
Технология LaserGraver получает все большее распространение. Сегодня эти системы успешно работают на десятках предприятий, причем все большее число производителей печатных плат использует эту технологию как наиболее прогрессивную и отвечающую требованиям сегодняшнего дня. Кроме того, высокое разрешение систем LaserGraver (до 10 160 dpi!) позволяет многим пользователям применять их для изготовления шаблонов электронных микросборок.
Практически LaserGraver представляет собой полный программно-аппаратный комплекс, позволяющий забыть массу проблем, связанных с совместимостью программного обеспечения и адаптируемостью к условиям конкретного предприятия. Задачи эти решаются производителем в самом комплексе.
У машин LaserGraver довольно широкий модельный ряд — от формата 430 .650 мм (это наиболее популярный формат для печатных плат) до 770 .1067 мм. Обеспечиваются технологическая поддержка оборудования, сервис. Таким образом, технология LaserGraver — оптимальное решение для российского рынка. Остановимся еще раз на основных ее достоинствах:
- Высокая скорость построения любого (позитивного или негативного, прямого или зеркального) шаблона, вне зависимости от сложности и насыщенности печатной платы.
- Вся технология реализуется на одной единице оборудования.
- Возможность сразу готовить рабочие шаблоны — ведь когда комплект шаблонов возможно вывести за считанные минуты, контрольные шаблоны без надобности — достаточно хранить лишь файлы и при необходимости сразу выводить рабочие шаблоны.
- Высокий контраст шаблонов, что упрощает последующие процессы копирования.
- Удобство и простота эксплуатации, подготовки компьютерных данных.
- Полное отсутствие химии.
- Универсальность.
- Высокая надежность.
- Высокая точность.
- Совместимость со всеми пакетами подготовки данных печатных плат.
Растровые клипарты картинки для оформления коллажей фоторабот дизайна шаблонов виньеток футболок кружек фартуков и тд.
Наш Векторный и растровый клипарт поражает своей красотой. Он сделан лучшими авторами, которые прилагали большие усилия для того, чтобы Вы смогли воспользоваться таким красивым векторным клипартом. Всё самое лучшее специально собиралось в одном месте, чтобы посетители нашего сайта смогли сразу подобрать необходимый векторный клипарт.
Сейчас Вы узнаете, что такое векторный клипарт. Клипарт представляет собой какой-либо набор графических элементов дизайна для создания большого, целостного графического дизайна. Таким образом, он служит как бы мозаикой, при помощи которой можно собрать большое изображение. Конечно, можно дорисовать что-нибудь своё, но это не обязательно, как говорится, на любителя. Но векторным клипартом являются не только отдельные объекты, но ещё и изображения целиком.
Векторная графика просто необходима дизайнерам. Она существенно облегчает их жизнь и экономит огромное количество времени. Векторный клипарт поможет в любой дизайнерской работе. Например, дизайнеру необходимо срочно сделать красивый, необычный, большой проект. На прорисовку только одного фона уходит от нескольких часов до нескольких дней. А ещё на прорисовку деталей тратится куча времени. Представьте, сколько бы время заняла только одна работа. В этом случае как раз пригодятся векторные изображения. Всего за несколько минут работы с ним можно сэкономить часы или даже дни, которые нужно было бы затратить на прорисовку всего своими руками.
Векторный клипарт имеет маленький вес. Это очень важно. Например, для большого проекта потребуется всего около 100-200 МБ, а если бы проект был в другом формате, то вес изображения мог бы достигать несколько гигабайт.
Векторные картинки широко представлены на нашем сайте. Вам достаточно только посмотреть на эту коллекцию клипарта, и Вы сразу поймёте, что здесь можно найти абсолютно всё, что необходимо. Векторные рисунки обновляются ежедневно, что даёт Вам огромный выбор для творчества, а выбор – очень важная вещь.
Скачать векторный клипарт на нашем сайте можно быстро, легко и непринуждённо. Мы делаем всё возможное, чтобы Вам было удобно здесь находиться. Здесь представлен только самый лучший клипарт, так что смело выбирайте нужный и используйте его с удовольствием.
Скачать векторный клипарт бесплатно у нас можно за несколько секунд. А чтобы упростить процесс скачивания и сделать его максимально удобным для Вас, только у нас Вы можете скачать векторный клипарт без регистрации.
Растровый клипарт просто необходим людям, которые работают в сфере дизайна. Впрочем, он может пригодиться и для простых пользователей Photoshop. С помощью растрового клипарта можно очень быстро создать большой проект, который будет поражать своей красотой. У клипарта много преимуществ. С ним очень быстро создаются новые проекты. Представьте, что Вы делаете большую работу. Её надо сделать красиво и в жатые сроки. На прорисовку всех деталей уходят целые дни. Вот тут то и пригодиться растровый клипарт. Ничего не нужно рисовать самому – всё уже готово, остаётся только взять. Ненужно изобретать колесо, если им уже пользуются многие века. Тут такая же ситуация.
Растровый клипарт для фотошопа, как правило, очень хорошо прорисован. У него нет изъянов, т.к. его созданием чаще всего занимаются профессиональные студии. С его помощью можно создавать по-настоящему красивые работы. Причём сделать их может каждый человек, даже не углубляясь в изучение фотошопа. Быстро и легко – вот слоган для клипарта.
Бесплатный растровый клипарт доступен абсолютно всем. С его помощью можно создать свои собственные работы для украшения фотографий. Это очень хороший способ разнообразить семейный альбом, сделать его ярким, красивым, индивидуальным. Вам просто нужно проявить изобретательность и таким способом Вы сможете сделать чудесный альбом с фотографиями.
Растровый клипарт можно использовать как для создания своих собственных проектов, так и для переделки чужих, если, конечно, Вы получите соглашение автора той работы, которую собираетесь переделывать. Очень часто некоторые материалы красивы, но на Ваш вкус необходимо добавить ещё чего-нибудь. Растровый клипарт даёт повод разгуляться Вашей фантазии. Т.к. он сделан на всевозможные темы и в разных стилях, то Вы обязательно найдёте то, что Вам необходимо. С ним можно сделать с фотографией что угодно. Если идей мало, то Вы можете посмотреть уже готовые работы и придумать на их основе что-то своё, что-то новое.
Скачать растровый клипарт с удовольствием у Вас получиться только у нас. На нашем сайте собрано достаточно материала на любые темы, так что Вы обязательно что-нибудь выберете.
Скачать растровый клипарт бесплатно нужно именно у нас. Наш сайт обладает рядом больших преимуществ, которые значительно облегчают поиск и получение необходимого материала. Мы заботимся о наших посетителях и делаем всё возможное, чтобы Вы остались довольны. У нас можно скачать растровый клипарт без регистрации.
✱ ✱ ✱
На нашем проекте совершенно бесплатно и без регистрации можно скачать фотошаблоны PSD по любым тематикам для фотошопа. Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи. Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки. А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Добавление векторной графики в веб-документ — Изучение веб-разработки
Векторная графика очень полезна во многих случаях. Она имеет малые размеры файла и высокую масштабируемость – при увеличении масштаба пиксели не увеличиваются вместе с графикой. В данной статье мы покажем, как встраивать векторную графику на Вашу страницу.
Примечание: Данная статья не научит вас векторной графике, а даст понимание что это и как её использовать в веб-документах.
В веб-разработке вы будете сталкиваться с двумя типами изображений — растровым и векторным:
- Растровое изображение задаётся сеткой пикселей — файл растрового изображения содержит информацию о расположении и цвете каждого пикселя. Среди популярных форматов изображений данного типа числятся Bitmap (.bmp), PNG (.png), JPEG (.jpg) и GIF (.gif)
- Векторное изображение определяется алгоритмом — файл векторного изображения содержит фигуры и правила, по которым компьютер может вычислить как должно выглядеть изображение, когда выводится на экран.SVG формат позволяет нам создавать векторную графику для использования в веб-документах.
Для демонстрации различий между типами изображений, давайте взглянем на пример. Вы можете найти данный пример на Github как vector-versus-raster.html — в нем демонстрируются два, на первый взгляд, одинаковых изображения, расположенных рядом друг с другом. Каждое из изображений представляет собой красную звезду с тенью. Различие их в том, что левое изображение имеет формат PNG, а правое — SVG.
Различия становятся заметны, когда вы изменяете масштаб страницы — PNG изображение становится неровным (становятся видны пиксели), потому что оно содержит информацию о положении и цвете каждого пикселя. При увеличении каждый пиксель также увеличивается, охватывая несколько пикселей дисплея, поэтому становятся заметны «кирпичики». Векторное изображение продолжает выглядеть ровным и красивым, потому что фигуры, масштабируются совместно с ним.
Примечание: Оба изображения сверху имеют формат PNG — слева показано растровое изображение, справа условно показано векторное изображение. Напоминаем, что пример с реальными растровым и векторными изображениями находится по ссылке: vector-versus-raster.html !
Более того, файлы векторных изображений намного меньше растровых, т.к. в них содержится алгоритмы построения вместо информации о каждом пикселе.
SVG это язык на базе XML для описания векторных изображений. По сути это язык разметки, как и HTML, только содержащий множество различных элементов для определения фигур вашего изображения, а также параметров их отображения. SVG предназначен для разметки графики, а не содержимого. В простейшем случае, вы можете использовать элементы для создания простых фигур, таких как <circle>(круг) и <rect>(прямоугольник). Более сложные SVG элементы включают <feColorMatrix> (en-US) (разложение цвета с использованием матрицы), <animate> (анимация частей вашего векторного изображения) и <mask> (en-US) (применение маски к изображению.)
В качестве простого примера, следующий код создаёт круг и прямоугольник:
<svg version="1.1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg">
<rect fill="black" />
<circle cx="150" cy="100" r="90" fill="blue" />
</svg>В результате получается следующее:
Исходя из примера выше, может показаться, что SVG легко создавать вручную. Да, простые SVG можно создавать, используя текстовый редактор, но в случае сложного изображения это становится сложным. Для создания SVG изображений используются редакторы векторной графики, такие как Inkscape или Illustrator. Данные приложения позволяют создавать различные изображения, используя множество графических инструментов, и создавать приближения фотографий (например опция Trace Bitmap feature приложения Inkscape.)
Дополнительные преимущества SVG:
- Текст в векторном изображении остаётся машинописным (то есть доступным для поисковика, что улучшает SEO).
- SVG легко поддаются стилизации/программированию (scripting), потому что каждый компонент изображения может быть стилизован с помощью CSS или запрограммирован с помощью JavaScript.
Так почему же тогда вообще используют растровые изображения, а не только SVG? Дело в том, что SVG имеет ряд недостатков:
- SVG может очень быстро стать сложным в том смысле, что размер файла увеличивается; сложные SVG-изображения также создают большую вычислительную нагрузку на браузер.
- SVG может быть сложнее создать, нежели растровое изображение, в зависимости от того, какое изображение необходимо создать.
- не поддерживается старыми версиями браузеров, то есть не подойдёт для сайтов, поддерживающих Internet Explorer 8 или старее.
В целом, растровая графика лучше подходит для сложных изображений, например, фотографий.
В данном разделе мы рассмотрим различные варианты, с помощью которых можно добавить SVG векторную графику на веб-страницу.
Быстрый путь:
<img>Чтобы встроить SVG используя элемент <img>, вам просто нужно сослаться на него в атрибуте src, как и следовало ожидать. Вам понадобится атрибут height или width (или оба, если ваш SVG не имеет собственного соотношения сторон). Если вы ещё этого не делали, пожалуйста, прочтите Изображения в HTML.
<img
src="equilateral.svg"
alt="triangle with all three sides equal"
/>Плюсы
- Быстрый, знакомый синтаксис изображения со встроенным текстовым эквивалентом, доступным в атрибуте
alt - Вы можете легко превратить изображение в гиперссылку, поместив
<image>в элемент<a>.
Минусы
- Вы не можете изменять изображение с помощью JavaScript.
- Если вы хотите управлять содержимым SVG с помощью CSS, вы должны использовать встроенные CSS стили в своём SVG коде. (Внешние таблицы стилей, вызываемые из файла SVG, не действуют.)
- Вы не можете изменить стиль изображения с помощью псевдоклассов CSS (например
:focus).
Устранение неполадок и кросс-браузерная поддержка
Для браузеров которые не поддерживают SVG (IE 8 и ниже, Android 2.3 и ниже), вы можете ссылаться на PNG или JPG в src атрибуте и использовать srcset атрибут (который распознают только последние браузеры) чтобы сослаться на SVG. В этом случае SVG будут загружаться только поддерживающими браузерами — старые же браузеры будут загружать PNG:
<img src="equilateral.png" alt="triangle with equal sides" srcset="equilateral.svg">Также вы можете использовать SVG в качестве фоновых изображение CSS, как показано ниже. В приведённом коде ниже старые браузеры будут придерживаться PNG, который они понимают, тогда как новые браузеры будут загружать SVG:
background: url("fallback.png") no-repeat center;
background-image: url("image.svg");
background-size: contain;Подобно методу <img>, описанному выше, вставка SVG с использованием фоновых изображений CSS означает, что SVG нельзя манипулировать при помощи JavaScript, и что SVG будет иметь те же ограничения, что и CSS.
Если ваши SVG не отображаются вовсе, возможно, ваш сервер не настроен должным образом. Если проблема в этом, то данная статья укажет вам верное направление.
Как включить SVG в ваш HTML код
Вы можете открыть файл SVG в текстовом редакторе, скопировать этот код и вставить его в ваш HTML документ — такой приём иногда называют встраиванием SVG (SVG inline или inlining SVG). Убедитесь, что фрагмент вашего SVG кода начинается и заканчивается с тегов <svg></svg> (не включайте ничего, кроме них). Вот очень простой пример того, что вы можете вставить в ваш документ:
<svg>
<rect fill="green" />
</svg>
Плюсы
- Вставка вашего SVG путём SVG inline позволяет сохранить HTTP запросы и, следовательно, может уменьшить время загрузки.
- Вы можете присваивать
class-ы иidэлементам SVG и стилизовать их при помощи CSS, либо в пределах SVG, либо внутри SVG, либо там, где вы размещаете правила стиля CSS для вашего HTML документа. По факту вы можете использовать любой атрибут представления SVG как свойство CSS. - SVG inline единственный метод, который позволяет вам использовать CSS-взаимодействия (как
:focus) и CSS-анимацию на вашем SVG изображении (даже в вашей обычной таблице стилей). - Вы можете разметить SVG как гиперссылку, обернув в элемент
<a>.
Минусы
- Этот метод подходит, только если вы используете SVG лишь в одном месте. Дублирование делает обслуживание ресурсоёмким.
- Дополнительный SVG код увеличивает размер вашего HTML файла.
- Браузер не может кешировать встроенный SVG, так как он кеширует обычные изображения.
- Вы можете добавить альтернативный вариант в элементе
<foreignObject>, но браузеры поддерживающие SVG будут продолжать загружать все альтернативные изображения. Вы должны взвесить действительно стоит ли поддержка устаревших браузеров дополнительных накладных расходов (ресурсов).
Как встраивать SVG при помощи <iframe> (en-US)
Вы можете открывать ваши SVG изображения в браузере просто как веб-страницы. Таким образом встраивание SVG документа с помощью <iframe> выполняется как мы изучали ранее в главе От <object> к <iframe> — другие технологии внедрения.
Вот краткий обзор:
<iframe src="triangle.svg" sandbox>
<img src="triangle.png" alt="Triangle with three unequal sides" />
</iframe>Это — определённо не самый лучший метод для выбора:
Минусы
- Как вы можете видеть, у
iframe-ов есть резервный механизм, но браузеры отображают резервный вариант только если они вообще не поддерживаютiframe-ы. - Более того, до тех пор пока SVG и ваша текущая веб-страница имеют одинаковый origin, вы не можете использовать JavaScript на вашей основной веб-странице, чтобы манипулировать SVG.
В этом разделе активного изучения мы бы хотели, чтобы вы просто попробовали поиграть с SVG. Ниже, в области Input, вы увидите, что мы уже предоставили некий пример для того, чтобы вы начали. А ещё вы можете посетить SVG Element Reference, чтобы узнать больше деталей о других игрушках, которые могут быть использованы в SVG, и тоже попробовать их. Этот раздел полностью посвящён практике ваших исследовательских навыков и вашему развлечению.
Если Вы где-то застряли и ваш код не работает, вы всегда можете начать сначала, нажав кнопку Reset.
Эта статья предоставила вам краткий обзор по тому, что такое векторная графика и SVG, почему полезно знать о них и как внедрять SVG в вашу веб-страницу. Эта статья не является полным руководством по изучению SVG, а всего лишь указатель, чтоб вы знали что такое SVG, на случай, если вы встретите его во время странствий по Сети. Так что не переживайте, если вы ещё не чувствуете себя экспертом в SVG. Ниже мы включили несколько ссылок, которые могут вам помочь, если вы хотите узнать больше о том, как это работает.
В последней статье этого модуля мы будем исследовать адаптивные изображения в деталях, рассматривая инструменты HTML, которые позволяют делать ваши изображения так, чтоб они могли лучше работать на разных устройствах.
растровых изображений | Бесплатные шаблоны PSD, PNG и вектор Скачать
Сохранить в PinterestПоделиться на FacebookПоделиться в TwitterКак этот дизайн
Скачать
водный билет (базовое изображение — это все растровое изображение) картинка
Формат: psd
Категория: Шаблоны
Разработано: wing
Сохранить на PinterestПоделиться на FacebookПоделиться в TwitterКак этот дизайн
PNGPSD
Штрих-код, черно-белое изображение, скачать
Формат: psd
Категория: PNG изображения
Разработано: 锋 风 900 锋16 雨
Сохранить в PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: ai
Категория: PNG-изображения
Разработано:。
Сохранить в PinterestПоделиться на FacebookПоделиться
ПоделитьсяИзображение бодхисаттвы Гуаньинь (растровое изображение)
Формат: psd
9 0004 Категория: PNG изображенияРазработано: 半 神经
Сохранить в PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
Скачать
изображение чайной визитки (базовое изображение — все растровое изображение)
Формат: psd
Категория: Шаблоны
Разработано: 甜 子
Сохранить в PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: psd
Категория: Изображения PNG
Разработано: 小16
Сохранить в PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: ai
Категория: PNG изображения
Разработано: 靈魂 不知所踪
Сохранить в PinterestПоделиться на FacebookПоделиться
ПоделитьсяСкачать
Подсолнечник (в основном отдельный растровый рисунок)
Формат: psd
Категория: Фоны
Разработано: 千 图 网 背景 3
Сохранить в PinterestПоделиться на FacebookПоделиться в TwitterКак этот дизайн
PNGPSD
Смайлик (частичная растровая композиция) (не HD) изображение
Формат: psd
Категория: PNG изображения
Разработано: UP Studio.
Сохранить в PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
Скачать
Растровое изображение свадебного стола Gatsby в европейском стиле из черного золота
Формат: ai
Категория: Фоны
Разработано: JDP
Сохранить в Pinterest FacebookПоделиться в TwitterКак этот дизайн
Скачать
Цветочный фон (растровая композиция) изображение
Формат: psd
Категория: Фоны
Разработано: 诗 诗 妹儿
Сохранить на Facebook Поделиться в Twitter5
PNGPSD
Красивый фейерверк (растровая композиция) картинка
Формат: psd
Категория: PNG изображения
Разработано: summer
Сохранить в PinterestПоделиться на FacebookПоделиться в TwitterПодобно этому дизайну
PNGPSD
штамп ) картинка
Формат: psd
Категория: PNG изображения
Разработано: A.
Сохранить в PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
Скачать
Изображение смесителя для ванной (растровая композиция)
Формат: psd
Категория: Декоры и 3D-модели
Дизайн: 舜天
9004 9000 Сохранить в PinterestПоделиться на FacebookПоделиться в TwitterКак этот дизайнСкачать
растровое изображение
Формат: ai
Категория: PNG изображения
Разработано:.
Сохранить в PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: ai
Категория: PNG изображения
Разработано: 半夏
Сохранить на PinterestПоделиться на FacebookПоделиться этим дизайном
Скачать
растровое изображение
Формат: eps
Категория: PNG Изображения
Разработано: 13373197047
Сохранить в PinterestПоделиться на FacebookПоделиться в TwitterКак этот дизайн
Скачать
Цифровая печать цветов может быть красный фон сшит обратно в растровое изображение
Формат: psd
Категория: PNG Изображения
Дизайн: 小 玲子
Сохранить в PinterestПоделиться на FacebookПоделиться в TwitterПодобно этому дизайну
Скачать
Изображение Fuchun Mountain5 Residence (Bitmap)
Формат: psd
Категория: Фоны
900 04 Разработано: 傅小 兮Сохранить на PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: psd
Категория: PNG изображения
Разработано: 小 小子
6Скачать
растровое изображение
Формат: ai
Категория: PNG Изображения
Разработано: 离 燕
Сохранить в PinterestПоделиться на FacebookПоделиться в TwitterПодобно этому рисунку
Формат: ai
Категория: PNG изображения
Дизайн: 半夏
Сохранить на PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: cdr
Категория: PNG изображения Разработано: 只爱
Сохранить в PinterestПоделиться на FacebookПоделиться в TwitterLike thi s design
Скачать
растровое изображение
Формат: psd
Категория: PNG Изображения
Разработано: 小 玲子
Сохранить в PinterestПоделиться на FacebookПоделиться в Twitter
Категория: изображения PNG
Разработано: 小 玲子
Сохранить в PinterestПоделиться на FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: ai
Категория: PNG изображения
不知 Разработано:所 踪
Сохранить в PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
Скачать
Northeast Flower Fabric (растровая композиция) изображение
Формат: psd
Категория: PNG изображения
Разработано: 貘 可可
9004 Сохранить в PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайнЗагрузить
Нет подъема ing (помечено как растровое изображение) изображение
Формат: psd
Категория: Шаблоны
Разработано: 艺 P 凡
Сохранить в PinterestПоделиться на FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: psd
Категория: PNG изображения
Разработано: 废 宅 旺财
Сохранить в PinterestПоделиться на FacebookПоделиться в TwitterКак этот дизайн
Скачать
Изображение визитной карточки Subway Milk Tea (часть растрового изображения)
Формат: ai
Категория: Шаблоны
Разработано: 看不见 我 看不见 我
Сохранить на PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: ai
Категория: Изображения в формате PNG
автор: 「cai」Сохранить в PinterestПоделиться на FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
900 04 Формат: psdКатегория: PNG изображения
Разработано: 小 玲子
Сохранить в PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: ai
Категория: PNG
Изображения
Дизайн от: .Сохранить в PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: psd
Категория: PNG изображения
Разработано: 小 百度
Сохранить в PinterestПоделиться в TwitterПоделиться в FacebookПоделиться
Скачать
растровое изображение
Формат: ai
Категория: PNG Изображения
Разработано: 荞 旎
Сохранить в PinterestПоделиться на FacebookПоделиться в TwitterПодобно этому дизайну
Скачать
bitmap
Категория: изображения PNG
Разработано: 轩 紫 安兰
Сохранить в PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: psd
Категория: PNG-изображения
Разработано: 玲子 小小
Сохранить в PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
9 0004 Скачатьрастровое изображение
Формат: psd
Категория: PNG Изображения
Разработано: aquA
Сохранить в PinterestПоделиться на FacebookПоделиться в TwitterКак этот дизайн
Скачать
bitmap
Формат: aiФормат: ai 9000 PNG Изображения
Разработано:.
Сохранить на PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: psd
Категория: PNG изображения
Разработано: 二
Сохранить на PinterestПоделиться на FacebookПоделиться
Скачать
Meng Xiaoxi (персонаж — растровое изображение) картинка
Формат: psd
Категория: PNG изображения
Разработано: 千 图 网 元素 3
Сохранить на Pinterest Поделиться на FacebookПоделиться в Twitter Скачать
растровое изображение
Формат: cdr
Категория: PNG Изображения
Разработано: 只爱
Сохранить в PinterestПоделиться на FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: psdФормат: psd 9000 Изображения PNG
Разработано: 小 玲子
Сохранить в PinterestПоделиться в FacebookS заяц в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: psd
Категория: PNG Изображения
Разработано: 小 玲子
Сохранить в PinterestОпубликовать в FacebookПоделиться в TwitterПодобно этому дизайну
Bitmap
Формат: ai
Категория: PNG изображения
Разработано: 轩 紫 安兰
Сохранить на PinterestОпубликовать в FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: ai
Категория: PNG-изображения
Разработано: 半夏
Сохранить на PinterestПоделиться на FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: ai
Категория: PNG изображения
Разработано: 靈魂 不知所踪
Сохранить на Поделиться в FacebookПоделиться в TwitterКак этот дизайн
Скачать
растровое изображение
Формат: ai 90 005
Категория: PNG изображения
Разработано: 靈魂 不知所踪
Как вам результаты поиска?
Спасибо за ваш отзыв!
Добавить изображения в шаблон
Вы можете добавлять изображения в графические шаблоны.Например, вы можете включить в свои рисунки логотип компании. Tekla Structures поддерживает следующие форматы изображений в графических шаблонах: .bmp, .jpg, .jpeg, .tif, .tiff и .png.
- Открыть существующий графический шаблон, который может содержать текст, графику и растровые изображения.
Графические шаблоны в основном используются в чертежах, но их также можно использовать в отчетах HTML. Например, графические шаблоны отображают информацию о проекте и компании. Помимо текста, они могут содержать графику, такую как контуры таблиц, растровые изображения или символы.
или создайте новый графический шаблон в Template Editortool в Tekla Structures, который используется для создания и изменения шаблонов, которые будут использоваться в чертежах и отчетах. - Добавьте новую строку в шаблон:
- Щелкните Вставить> Компонент> Строка, чтобы добавить новую строку.
- Выбор типа контента: определение того, какие атрибуты шаблона могут использоваться в полях значений объекта шаблона для строки компонента шаблона.
Типы контента в основном основаны на типах объектов.
для строки и нажмите ОК.
- Убедитесь, что у вас выделена строка, и нажмите «Вставить»> «Рисунок», чтобы открыть диалоговое окно «Выбор файла рисунка».
Если существует локальная папка символов, содержимое этой папки отображается по умолчанию. Вы можете просмотреть содержимое папки
.. \ TeklaStructures \, выбрав эту папку. Если локальная папка символов не существует, Tekla Structures отображает содержимое файла\ Environments \ common \ symbols .. \ TeklaStructures \ <версия> \ Environments \ common \ symbolsпапка. - Если у вас есть изображения в других папках, вы можете отобразить эти папки в диалоговом окне «Выбор файла изображения»:
В редакторе шаблонов щелкните Параметры> Настройки.
Перейдите на вкладку Расположение файлов и в строке Символы, изображения добавьте новую папку, разделенную точкой с запятой (;), например:
Определенная вами папка отображается в списке каталогов:
- Выберите изображение из списка файлов, нажмите OK и добавьте изображение.
Размер можно регулировать, перетаскивая его за маркеры изображения.
Что нужно помнить при добавлении изображений в шаблоны
Не добавляйте очень большие изображения, потому что они обновляются очень медленно.
Изображение может выглядеть по-разному в редакторе изображений и на распечатке или в экспортированном файле DWG.
При экспорте чертежа в DWG Tekla Structures копирует изображения в ту же папку, что и файл DWG.Если изображение по какой-либо причине находится в другой папке, вместо изображения в DWG отображается только имя изображения вместе с пустой рамкой.
Если в средах есть локальные символы, локальная папка символов также включается в путь поиска вместе с папкой common \ symbols. Если локальная папка символов содержит файлы с тем же именем, что и папка common \ symbols, то локальный файл символов, содержащий символы
Используемый файл символов может быть изменен в диалоговом окне файлов символов.
используется.
Когда вы открываете чертеж, содержащий изображения, вставленные в шаблон, Tekla Structures сначала ищет изображения в папке папки модели, которая используется для хранения файлов, связанных с моделью.
Tekla Structures сохраняет все файлы, связанные с моделью, в папке, в которой создается с тем же именем, что и база данных модели (.db1).
В многопользовательском режиме все пользователи имеют доступ к одной и той же папке модели.
, а затем в папке \ symbols в текущей среде.
Вы можете определить папку, в которой Tekla Structures всегда будет искать изображения, с помощью расширенного параметра DXK_ SYMBOLPATH . Вы также можете определить фирменную папку для ваших изображений.
Пример
Ниже приведены несколько примеров диалогового окна «Выбор файла изображения», показывающего структуру папок в различных средах.
В следующем примере в шаблон добавлен логотип компании.
Импорт стилей растровой заливки
Импорт стилей растровой заливкиЩелкните меню «Инструменты», чтобы импортировать файлы png, затем выберите «Импортировать стили растровой заливки».
CC3 позволяет использовать в чертежах растровые изображения в качестве стилей заливки. CC3 распознает растровые изображения и файлы PNG. У каждого рисунка и шаблона есть собственный набор стилей заливки. Импорт в один чертеж не делает стили доступными в других чертежах.
Щелкните изображение ниже для получения дополнительной информации:
Нажмите кнопку …, чтобы выбрать папку, в которой хранятся ваши плитки. Он должен находиться в подпапке CC3 Bitmaps \ Tiles \ User.
Если ваши плитки содержат какие-либо пиксели, которые не являются сплошными, выберите «Альфа-прозрачность». Выберите Opaque, если они все твердые (это быстрее). Все растровые изображения (BMPS) твердые. Остальные параметры используются для файлов gif, которые были преобразованы и имеют прозрачный цвет.
Если вы хотите, чтобы стили заливки имели фиксированный масштаб (реальное расстояние), выберите «Масштабированный». Для планов этажа это значение должно быть шириной плитки в единицах чертежа. Для единообразия каждая плитка должна иметь одинаковое количество пикселей на единицу, и это значение должно быть установлено в настройках скорости отображения, разрешении стиля заливки.
Для наземных карт размером 1000×800 мы используем масштаб 50 на основе тайлов 500 x 500 пикселей. Это дает нам эффективное разрешение на стандартной странице около 800 точек на дюйм. Вы должны масштабировать это значение вверх или вниз в соответствии с размером шаблона.
Заливка называется так же, как имя файла, с введенным здесь суффиксом. Мы рекомендуем вам использовать «Bitmap», то есть пробел, а затем Bitmap. «Удалить разрешения» означает, что при использовании нескольких файлов разрешения для каждой плитки суффиксы не включаются в имя стиля заливки.
Если вы следуете этому правилу, файл с именем Water.png будет преобразован в файл с именем Water Bitmap.
Выберите этот параметр, если хотите выделить стиль заливки. Обычно вам не нужны выделенные стили заливки.
Примечание. Эта утилита импорта в настоящее время не добавляет дополнительные файлы с более низким разрешением, которые CC3 использует для ускорения перерисовки. Вам нужно будет сделать это во внешнем программном обеспечении, хотя в CC3 есть обходной путь.
Связанные темы
Создание и импорт PNG и растровых изображений в качестве символов
Импорт символов PNG
Импорт стилей заливки растровых изображений
Создание разноцветных символов PNG
: Заменено — Wikimedia Commons
Из Wikimedia Commons, бесплатное хранилище мультимедиа
Перейти к навигации Перейти к поиску| Этот файл был заменен примером.png. Рекомендуется использовать другой файл. Обратите внимание, что для удаления замененных изображений требуется согласие. |
| Примечание: Этот шаблон используется на многих страницах. Чтобы не перегружать серверы, редактирование должно быть сведено к минимуму. Пожалуйста, сначала обсудите предлагаемые изменения на странице обсуждения . После этого изменения могут быть выполнены в , первоначально в , и протестированы с помощью Template: Superseded / sandbox: [ edit ].
|
Этот шаблон показывает, что вместо текущего изображения следует использовать более качественное изображение.
В шаблоне автоматически устанавливаются следующие категории:
См. Также : Намерения
Использование
Главный шаблон заменен. Он обрабатывает каждую комбинацию заменяемых и заменяющих файлов.
Если используется перенаправление с неправильными именами расширений, поскольку PNG доступен, но заменяющим файлом является SVG,
WWWit будет работать правильно , но отображаемый текст может вводить в заблуждение. См. Также «Намерения».
Параметры шаблона
| Параметр | Описание | По умолчанию | Статус | |
|---|---|---|---|---|
1 | Имя файла лучшего изображения; разные возможности:
| см. Описание и примеры | необязательно | |
2 причина | может быть указана подробная информация, почему другой файл должен быть used {{SupersededPNG}} uses «Теперь доступна версия этого файла в формате PNG.»по умолчанию | 000EMPTY 000 по умолчанию | дополнительно | |
ext | допустимый внутренний номер, например png или jpg | {{{extpng}}} | необязательно | |
lang | код языка (ISO 639), чтобы отобразить переведенную версию, когда файл SVG содержит переводы с использованием SVG < переключатель> элементы. | {{int: lang}} | дополнительно | |
Дополнительная информация
Шаблон предназначен для использования в следующих пространствах имен: пространство имен File
Шаблон предназначен для использования следующими группами пользователей: группа пользователей не указана
Основано на:
{{Заменено}} или {{Доступна растровая версия}}
См. Также
Намерения
В зависимости от комбинации файла, в котором используется шаблон («источник»), и файла, указанного при включении («цель»), предполагаются разные запросы.
| исходный файл | целевой файл | категория | значение |
|---|---|---|---|
| вектор | растр | Доступна растровая версия | — доступна растровая версия этой векторной графики; можно указать, имеет ли файл лучшее качество |
| вектор | вектор | Заменено | цель заменяет происхождение |
| растровый | растр | Заменено | цель заменяет происхождение |
| растровый | вектор | Заменено SVG ( Доступна векторная версия ) | доступна векторная версия; при использовании более подходящего шаблона {{SupersededSVG}} можно указать , какой из двух файлов имеет лучшее качество |
| прочие | другое | Заменено | цель заменяет происхождение; (даже если видео или аудио файлы, в шаблоне всегда говорится об «изображениях») |
не имеет значения какой из множества перенаправлений для «Заменено» или «Версия растрового изображения» используется, после проверки двух расширений файла шаблон принимает решение о категоризации.
Даже когда SupersededJPG (или SupersededPNG) используется для другого расширения файла (растровое изображение, векторная графика или аудио / видео файл), он будет работать хорошо —
, но, кажется, не очень разумно указывать, например, Растровая версия доступна, когда целевой файл является векторной версией (тем не менее, соблазнительно использовать всегда, — короткий {{bva}}).
С помощью параметра «причина» можно указать отношение двух файлов и предоставить другую информацию.
Локализация
Этот шаблон локализован с помощью {{Autotranslate}}.
Чтобы добавить свой язык в список языков, поддерживаемых этим шаблоном, скопируйте код {{Bitmap version available / en}} соотв. {{Заменено / en}} (или версию на любом другом языке, которую вы предпочитаете переводить) и замените там текстовые строки. Измените параметр lang с en (или любого другого языка, который вы переводите) на код вашего языка:
Примеры
из SVG
{{Заменено | Файл: Example.svg | доступна лучшая версия SVG}}
| Этот файл был заменен примером.svg. Рекомендуется использовать другой файл. Обратите внимание, что для удаления замененных изображений требуется согласие. Причина использования другого файла: «Доступна улучшенная версия SVG» |
{{Заменено | Файл: Example.gif |
Причина использования другого файла: лучший внешний вид}}
{{Заменено | Example.jpg}}
{{Заменено | Пример }}
{{Заменено}}
от not-SVG
{{Заменено | Пример.svg | Доступна векторная версия}} (следует использовать шаблон {{SupersededSVG}} )
| Этот файл был заменен на Example.svg. Рекомендуется использовать другой файл. Обратите внимание, что для удаления замененных изображений требуется согласие. Причина использования другого файла: «Доступна векторная версия» |
{{Заменено | Файл: Example.gif | лучший внешний вид}}
| Этот файл был заменен примером.gif. Рекомендуется использовать другой файл. Обратите внимание, что для удаления замененных изображений требуется согласие. Причина использования другого файла: «лучший внешний вид» |
{{Заменено | Example.jpg}}
| Этот файл был заменен на Example.jpg. Рекомендуется использовать другой файл. Обратите внимание, что для удаления замененных изображений требуется согласие. |
{{Заменено | Пример}} (автоматически дополняется символом «.png «)
| Этот файл был заменен на Example.png. Рекомендуется использовать другой файл. Обратите внимание, что для удаления замененных изображений требуется согласие. |
{{Заменено}} (используется имя [файла], из которого он был включен — здесь это имя шаблона «Заменено» — плюс «.png»)
| Этот файл был заменен файлом Superseded на .png. Рекомендуется использовать другой файл. Обратите внимание, что для удаления замененных изображений требуется согласие. |
Заменено SVG
{{SupersededSVG | Пример}} — это просто перенаправление {{Доступна векторная версия}}Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Загрузки
А Б В Г Д Е Ж З И Й К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Ъ Ы Ь Э Ю Я
Bitmap 2 Руководство пользователя
Быстрый запуск Bitmap 2
Быстрый запуск Bitmap 2 (Deutsch)
Версия прошивки 2.0.1 сборка 128 (21.09.2020): bitmap_2.0.1.128.zip
Версия 2.0.1 build 128 предустановлена на серийные номера 103-092067 и выше. Несколько растровых изображений поставлялись с более ранней версией прошивки (2.0.0.125). Двое наших бета-тестеров столкнулись с проблемой окончательной сборки, которая вызвала сбой при сохранении пресета. Мы не смогли воспроизвести его здесь, и, возможно, это были остатки от более ранних бета-сборок, но мы пошли дальше и обновили прошивку. Если серийный номер 103-092066 или ниже, мы рекомендуем вам установить его, прежде чем приступить к работе с растровым изображением.Процесс такой же, как в контексте 2 ниже.
Bitmap Руководство пользователя
Патч-лист для растровых изображений
Context 2 Руководство пользователя
Версия прошивки 2.2.0 build 575 (21.09.2020): context_2.2.0.575.zip
Как обновить прошивку
, сборка 575 (21.09.2020) включает:
- Поддержка Remote 4 (режимы см. На странице продукта Remote 4)
- Максимальное время задержки увеличено до 1,2 секунды
- Максимальное время предзадержки увеличено до 150 мс
- Маршрутизация сигнала задержки / реверберации изменена таким образом, что задержка отключается, когда баланс реверберации / задержки равен 100% (подробнее)
- MIDI-управление функциями педального переключателя
- MIDI CC и веб-редактор, управляющий синхронизацией MIDI Clock
- Исправлен редкий случай в сборке 568, когда звук мог отключаться.
- Многочисленные исправления ошибок и улучшения звука
Context 1 Руководство пользователя
Particle 2 Руководство пользователя
Particle 2 Быстрый старт
Particle 2 Quick Start (Чешский)
Particle 2 Quick Start (Deutsch)
Particle 2 Quick Start (Français)
Particle 2 Quick Start (польский)
Particle Touch
Версия прошивки 2.1.1 (23.04.2021): particle_2.1.1.309.zip
Как обновить прошивку
Particle 1 Руководство пользователя
Патч-лист для частиц 1
Raster Руководство пользователя
Remote 4 Быстрый запуск
Remote 4 Quick Start (Deutsch)
Tensor Руководство пользователя
Tensor Quick Start
Tensor Quick Start (Чешский)
Краткое руководство по Tensor (Deutsch)
Tensor Quick Start (голландский)
Tensor Quick Start (Français)
Шаблон OSC Tensor Touch
Версия прошивки 1.2.0 (2020-10-13)
Как обновить прошивку
Какой файл использовать?
Серийный номер> = 067000: tensor_1.2.0.111.zip
Серийный номер <= 066999 (Mac): tensor_rev_abc_1.2.0.dmg
(Windows): tensor_rev_abc_1.2.0.zip
Установка разрешения растровых слоев
По умолчанию растровые слои имеют плотность пикселей 100%, чего достаточно для правильного отображения рисунка, если он не увеличивается в масштабе и пока камера не увеличивает его.Если вы намереваетесь увеличить масштаб растрового слоя или увеличить его, важно увеличить его плотность пикселей, по крайней мере, до процента, при котором он будет увеличиваться во время сцены, чтобы избежать потери качества изображения. Например, если растровый слой масштабируется до 200% на панели, а камера выполняет 2-кратное (6 полей) масштабирование, слой в конечном итоге будет увеличен на 400% в целом. Следовательно, вы должны установить плотность пикселей этого слоя как минимум на 400%, прежде чем начинать рисовать на нем.
Также, в отличие от векторных слоев, растровые слои имеют ограниченный холст.По умолчанию размеры этого холста установлены на 200% от ширины и высоты вашего проекта, что дает вам дополнительное пространство для рисования за краями поля камеры. Вам следует увеличить размер холста вашего слоя, если вы собираетесь нарисовать очень большое изображение, выходящее далеко за границы камеры. Вы можете в любой момент увеличить размер холста вашего слоя без потери качества изображения. Однако, если вы уменьшите размер холста вашего слоя, его изображение будет обрезано, чтобы соответствовать новому холсту.
Если вы увеличите плотность пикселей слоя растрового изображения, который уже содержит иллюстрацию, Storyboard Pro потребуется повторно дискретизировать иллюстрацию, чтобы сохранить его пропорции, что приведет к потере качества изображения.Следовательно, вы всегда должны устанавливать правильную плотность пикселей для вашего растрового изображения, прежде чем начинать рисовать.
Как изменить разрешение растрового слоя- На панели «Слои» или в представлении «Слои» выберите растровый слой, для которого нужно изменить разрешение.
- Выполните одно из следующих действий:
- Щелкните слой правой кнопкой мыши и выберите Изменить растровый слой.
- В верхнем меню выберите «Слой »> «Изменить разрешение слоя растрового изображения» .
Откроется диалоговое окно «Изменить разрешение растрового слоя».
- В полях Ширина и Высота введите процент размеров холста растрового изображения относительно кадра камеры.По умолчанию для этих настроек установлено значение 200%, что означает, что размеры холста в два раза превышают размеры кадра камеры, что дает вам дополнительное пространство для рисования за краями и панорамирования изображения, если это необходимо.
- В поле Плотность пикселей установите плотность пикселей, по крайней мере, на время, в течение которого будет увеличиваться изображение растрового изображения. Например, если слой масштабируется до 200%, а камера выполняет 2x ( 6 полей) увеличьте масштаб, слой в итоге будет увеличен на 400%.Следовательно, вы должны установить плотность пикселей этого слоя как минимум на 400%, прежде чем начинать рисовать на нем.
- Если ваш слой уже содержит иллюстрацию и вы хотите, чтобы он был повторно дискретизирован в соответствии с новой настройкой плотности пикселей, отметьте опцию Resample Bitmap .
Нажмите ОК .
Если вы не установите этот флажок, ваша работа будет увеличена, если вы уменьшите плотность пикселей, или уменьшится, если вы ее увеличите.

 # Обязательно нужно определить по крайней мере один слой.
# Количество слоев ограничено сверху (по умолчанию - не больше 100 слоев),
# если нужно большее количество слоев, придется перекомпилировать
# MapServer (см. заголовочный файл map.h)
LAYER # Определяем полигональный слой
NAME veget
DATA Poltava10_Vegetation_region
STATUS ON
TYPE POLYGON
# Внутри слоя нужно определить как минимум один класс. Классов может быть
# несколько, но не больше 10 (иначе опять придется перекомпилировать MapServer)
CLASS
NAME "Растительность"
# Внутри класса определяются стили: как именно данный класс отобразить
# на карте.
STYLE
COLOR 232 232 232
OUTLINECOLOR 32 32 32
END
END
END # Конец определения слоя
END # Конец определения карты
# Обязательно нужно определить по крайней мере один слой.
# Количество слоев ограничено сверху (по умолчанию - не больше 100 слоев),
# если нужно большее количество слоев, придется перекомпилировать
# MapServer (см. заголовочный файл map.h)
LAYER # Определяем полигональный слой
NAME veget
DATA Poltava10_Vegetation_region
STATUS ON
TYPE POLYGON
# Внутри слоя нужно определить как минимум один класс. Классов может быть
# несколько, но не больше 10 (иначе опять придется перекомпилировать MapServer)
CLASS
NAME "Растительность"
# Внутри класса определяются стили: как именно данный класс отобразить
# на карте.
STYLE
COLOR 232 232 232
OUTLINECOLOR 32 32 32
END
END
END # Конец определения слоя
END # Конец определения карты
 exe?map=/ms4w/apps/example/polt1.map&layer=veget&mode=map
exe?map=/ms4w/apps/example/polt1.map&layer=veget&mode=map ttf
arial-italic ariali.ttf
ttf
arial-italic ariali.ttf ..
PROJECTION
"proj=latlong"
"datum=WGS84"
END
CLASS
...
END
END
...
END
..
PROJECTION
"proj=latlong"
"datum=WGS84"
END
CLASS
...
END
END
...
END
 ..
WEB
TEMPLATE './templates/template.html'
IMAGEPATH '/ms4w/tmp/ms_tmp/'
IMAGEURL '/ms_tmp/'
END
LAYER
...
END
...
END
..
WEB
TEMPLATE './templates/template.html'
IMAGEPATH '/ms4w/tmp/ms_tmp/'
IMAGEURL '/ms_tmp/'
END
LAYER
...
END
...
END