пошаговая инструкция — Ringostat Blog
Прототипирование — один из ранних этапов создания сайта. Прототип облегчает общение между разработчиками, конкретизирует техзадание и помогает в планировании дальнейшей работы. Даже если вы делаете сайт самостоятельно, стоит разработать прототип, чтобы понимать финальную точку работы. Ringostat подготовил гайд по макетированию сайтов для новичков.
Что такое прототип сайта
Что такое прототип? Это первоначальный образец чего-либо.
Прототип сайта — это интерактивный набросок, черновик будущего сайта. На нем схематически изображаются основные элементы сайта и их отклик на действия пользователя. Прототип используют на ранних стадиях разработки структуры сайта — для презентации идеи заинтересованным сторонам.
Важно отличать программы для прототипирования и конструкторы сайтов. Конструкторы — это программы для создания сайтов. Собранный на конструкторе сайт может приносить лидов или рассказывать о компании. В то время как программа для прототипов позволяет создать черновой набросок для презентации и обсуждения идеи.
В то время как программа для прототипов позволяет создать черновой набросок для презентации и обсуждения идеи.
Плюсы и минусы прототипирования сайтов
Преимущества. Главная цель создания макета в экономии времени. Прототипы обозначают конечную цель, чтобы не пришлось переделывать проект посреди работы. Проще поменять блоки местами, добавить форму или кнопку еще до создания инфраструктуры сайта.
Недостатки. Минусом разработки прототипов, как ни странно, также называют временные затраты. Пока утверждается макет, команда может делать разве что универсальные заготовки и не начинает полноценно работать над проектом.
Чтобы макетирование облегчало, но не затягивало работу, определитесь со степенью детализации, которая требуется от прототипа. Тут формула проста — чем больше людей вовлечены в разработку, тем точнее должен быть макет. Если вы делаете сайт в одиночку или с одним фрилансером, достаточно схематически набросать блоки, хоть от руки в блокноте. Если же прототип будет утверждать менеджмент нескольких уровней и работать над ним будет команда из 5-10 человек, придется сделать прототип максимально похожий на готовый сайт.
Если же прототип будет утверждать менеджмент нескольких уровней и работать над ним будет команда из 5-10 человек, придется сделать прототип максимально похожий на готовый сайт.
Как сделать прототип сайта
Шаг 1. Продумайте путь клиента до того, как создать прототип сайта
Решите, что должен понять пользователь, прежде чем нажать большую продающую кнопку. Какие аргументы и в каком порядке подтолкнут к целевому действию: отзывы, условия доставки, цена или что-то другое? Какие меню и разделы посетитель захочет посмотреть, попав на сайт? Опишите варианты взаимодействия с сайтом, которые хотите реализовать — это и будет путь клиента по сайту.
Узнайте больше о пути клиента в нашей статье «Короче: что такое customer journey за 4 минуты».
Шаг 2. Сделайте набросок
Схематически, от руки, набросайте, как могут выглядеть описанные в прошлом пункте части сайта. Решите, какие разделы будут постоянно на виду, а какие нужно спрятать в меню. Какие поп-апы и в каком количестве вы хотите использовать? Особое внимание нужно уделить целевым действиям:
Какие поп-апы и в каком количестве вы хотите использовать? Особое внимание нужно уделить целевым действиям:
Шаг 3. Оживите прототип
Когда поняли, чего ожидаете от сайта, пора создавать наглядный прототип, задать масштаб, форму и интерактивность каждому отдельному элементу. На этом этапе стоит обратиться к программам для создания прототипов. В них можно смотреть его онлайн, совместно редактировать и выгружать в подходящих для дальнейшей обработки форматах.
Ringostat для агентства
- Докажите заказчику, что настроенная вами реклама работает — покажите отчеты коллтрекинга и сквозной аналитики.
- Получите дополнительный доход — у Ringostat есть выгодная партнерская программа.
- Добивайтесь максимум отдачи от рекламы — Ringostat покажет, какая реклама действительно работает и в нее стоит вложить бюджет.
- Получите точные данные для оптимизации кампаний — узнайте, как работает каждое ключевое слово и насколько окупается.
Программы для создания прототипов офлайн
Можно разработать прототип сайта онлайн или использовать программу для создания макета сайта, которая устанавливается на компьютер.
Esk.one
Платформа: Онлайн-сервис
Цена: бесплатно, пользователь может сделать пожертвование на свое усмотрение
Esk.one отлично подойдет новичку, который впервые взялся за макетирование сайта. Для регистрации достаточно ввести и подтвердить email или кликнуть по иконке социальной сети. После этого нужно нажать «Создать проект» в левом верхнем углу и выбрать «Прототип сайта». После этого можно добавлять на сайт элементы, редактировать их и выгрузить готовые страницы в HTML-формате.
Интерфейс esk.one
Кроме готовых блоков для прототипа, у сервиса есть интересный раздел «Получить идею». Он подсказывает CTA и задает вопросы о компании и продукте, которые можно было бы осветить на сайте — отличное средство от творческого блока.
Раздел «Получить идею» подсказывает, что еще можно разместить на сайте
NinjaMock
Платформа: Онлайн-сервис
Цена: от 7,7$/месяц
Бесплатный тариф: бессрочный, с ограничениями
Прототипы, сделанные в этом NinjaMock, отличаются от прочих характерной «небрежностью». Все элементы выглядят так, словно их рисовали от руки. Это в какой-то мере помогает преодолеть страх чистого листа — можно просто визуализировать идею, не двигая элементы по пикселю.
Все элементы выглядят так, словно их рисовали от руки. Это в какой-то мере помогает преодолеть страх чистого листа — можно просто визуализировать идею, не двигая элементы по пикселю.
Интерфейс реализован на английском, но в самом прототипе кириллический текст выглядит органично, не превращается в «крокозябры» или пустые квадраты.
У сервиса есть бесплатный тариф, в котором можно создать только один проект с не более чем 200 элементами. Созданные на бесплатном тарифе проекты доступны для просмотра всем посетителям сервиса, так что этот вариант вряд ли подойдет для коммерческого использования. Экспортировать прототип тоже получится лишь после оплаты. На PRO-планах доступны форматы PDF, PNG и HTML.
Здесь можно создавать проекты под разные платформы:
- смартфоны;
- планшеты;
- умные часы;
- браузер.
Также есть вариант freehand для кастомных проектов — в этом режиме пользователь может задать свои параметры холста, а не ограничиваться экраном конкретного устройства.
Moqups
Платформа: Онлайн-сервис
Цена: от 13$/месяц для фрилансеров, от 20$/месяц для команд
Бесплатный тариф: бессрочный, с ограничениями
Moqups похож по функционалу на предыдущий сервис, он тоже позволяет создать макет сайта онлайн, но отличается уровнем детализации. Тут элементы не притворяются зарисовками: края ровные, кнопки симметричные, можно менять шрифты. У него большая библиотека элементов, что открывает поле для творчества. К тому же сервис подсказывает пропорции, показывает направляющие — в общем, помогает далекому от дизайна человеку сделать красоту.
При редактуре Moqups подсказывает похожие элементы, подсвечивает поля
Зарегистрироваться можно с помощью email или через аккаунт Google. Никаких дополнительных данных, в том числе платежных, Moqups не спрашивает. Кроме полноценных сайтов, в сервисе можно сделать прототип лендинга, дашборда, карты сайта и другие макеты.
Подробнее о способах создания лендингов читайте в статье «Как создать лендинг с высокой конверсией и потратить минимум денег».

Бесплатная версия сервиса ограничена одним проектом с не более чем 200 элементами. Этого лимита хватит на 2-3 страницы или небольшой лендинг. Совместная работа над прототипом доступна только по подписке, но можно открывать право просмотра другим пользователям сервиса, так что коллеги смогут смотреть онлайн-прототип.
У Moqups также есть расширение для браузера Chrome. Пока оно умеет делать скриншоты страниц и отправлять их в сервис.
Origami
Платформа: macOS
Цена: бесплатно
Если ваша основная аудитория — пользователи мобайла, попробуйте приложение Origami от корпорации Facebook. Программа заточена под создание прототипов для смартфонов. Здесь можно задать отклик будущего сайта или приложения на скроллинг, жесты, поворот экрана и прочие специфические способы взаимодействия. Здесь даже можно добавить изображение руки, которая держит смартфон, чтобы уточнить восприятие пользователем.
У сервиса есть приложения для iPhone и Android, но они предназначены для тестирования, а не разработки прототипов. Если синхронизировать их с программой на Mac, можно посмотреть работу созданных прототипов на телефоне.
Если синхронизировать их с программой на Mac, можно посмотреть работу созданных прототипов на телефоне.
Figma
Платформа: кроссплатформенный сервис, Windows, macOS, браузерная версия
Цена: от 12$/месяц
Бесплатный тариф: бессрочный, с ограничениями.
Figma — это скорее для профессионалов, чем для новичков. Если сравнивать со строительными инструментами, то это фрезеровочный станок среди ножовок и лобзиков. Но освоить его вполне реально, тем более что команда подготовила подробные видеоинструкции для многих этапов разработки.
В сервисе есть шаблоны для сайтов, диаграмм, путей клиента и пользователя, постов для соцсетей и даже коллекция шрифтов. Доступна разработка под разные модели смартфонов и smart-часов. Есть векторный редактор и масса smart-функций. Figma пригодится на крупных проектах, когда прототип должен быть идеальным, прежде чем пойдет в работу. К слову, экспортировать файлы можно в форматах PNG, JPG, PDF и SVG.
Пользуясь бесплатной версией, можно создать до трех проектов, история изменений которых хранится 30 дней. Также можно добавлять в проект одного соавтора. Студентам сервис предлагает бесплатный доступ к PRO-версии. Но попытка перейти на страницу подтверждение статуса студента привела нас на страницу 404. Возможно этот функционал доработают.
Также можно добавлять в проект одного соавтора. Студентам сервис предлагает бесплатный доступ к PRO-версии. Но попытка перейти на страницу подтверждение статуса студента привела нас на страницу 404. Возможно этот функционал доработают.
Выводы
- Создание прототипа — важный этап в разработке сайта. Он дает видение конечной точки, к которой уже прокладывается roadmap.
- Чтобы прототипирование было целесообразным и облегчило работу, а не съело время впустую, нужно сразу определиться с необходимым уровнем детализации. Чем больше людей вовлечено в разработку и чем больше времени на нее отведено, тем больше прототип должен быть похож на готовый сайт. При этом небольшой команде для создания одной страницы может хватить и схематического наброска.
- Создание прототипа следует начать с расчета пути пользователя к целевому действию. Уже после разработки сценариев взаимодействия с сайтом можно начинать рисовать блоки и выбирать формы кнопок. Первый набросок можно сделать хоть от руки в блокноте — лишь бы получить общее видение.

- Сервисы для создания прототипов имеют схожие функционал и интерфейсы. Поэтому при выборе стоит обратить внимание на возможность совместной работы и доступные для экспорта форматы.
Подписывайтесь на наш Telegram-канал
Подпишитесь на обновления
Раз в неделю мы отправляем дайджест самых интересных новостей о digital
Email*
Подписаться
Если вы нашли ошибку — выделите её и нажмите Ctrl + Enter или нажмите сюда.
Прототип сайта онлайн бесплатно на русском языке | by Vadik Sh
В сети набирает популярность бесплатный русскоязычный онлайн сервис для создания прототипа сайта. Сервис включает в себя 3 инструмента — инструмент прототиппирования, создание блок-схем, mind map.
Прототип сайта. Блок-схемы. MindMap. Важнейший инструмент интернет маркетолога. Сервис дает возможность, показать свою идею в действии, чтобы не писать длинных технических заданий. Просто набрасывайте элементы будущего сайта мышкой, скидывайте ссылку разработчикам.
В сервисе esk.one можно создавать как варфреймы, так и подробные динамические прототипы.
От создателей
Прототип сайта
Создавайте кликабельные прототипы сайтов, лендингов, интерфейсов, с выгрузкой HTML.Блок-схемы
Легко объясняйте идеи на схеме. Рисуйте ровные и понятные схемы, с множеством готовых виджетов.Mind Map
Вспоминайте все детали проекта. Штурмуйте и развивайте идеи. Удобное дерево мыслей Mind Map.
Навигация по страницам (Ссылки, кнопки)
Карта сайта (сортировка и группировка Drag’n’Drop)
Быстрая вставка скринов из буфера.
Сквозные секции (для хедеров, футеров и др.)
Выгрузка прототипа в Html
Кликабельные области (оживить дизайн)
Всплывающие окна (для форм и пр.)
Динамические панели
Виджеты для схематической верстки (заголовки, тексты, блоки)
Вкладки, Галочки, поля ввода. Выпадающие списки, таблицы.
Проектирование протоипов мобильных версий.
Прототип лендинга по межкомнатным дверям ДЕМО
Тест панелей на мокапе мобильного ДЕМО
Прототип заметочника ДЕМО
Одностраничнй многоэкранный интерфейс ДЕМО
Прототип многостраничного сайта ДЕМО
Варфрейм многостраничного сайта по решеткам на окна ДЕМО
Пример работы событий ДЕМО
Тест динамических панелей, интерфейс windows ДЕМО
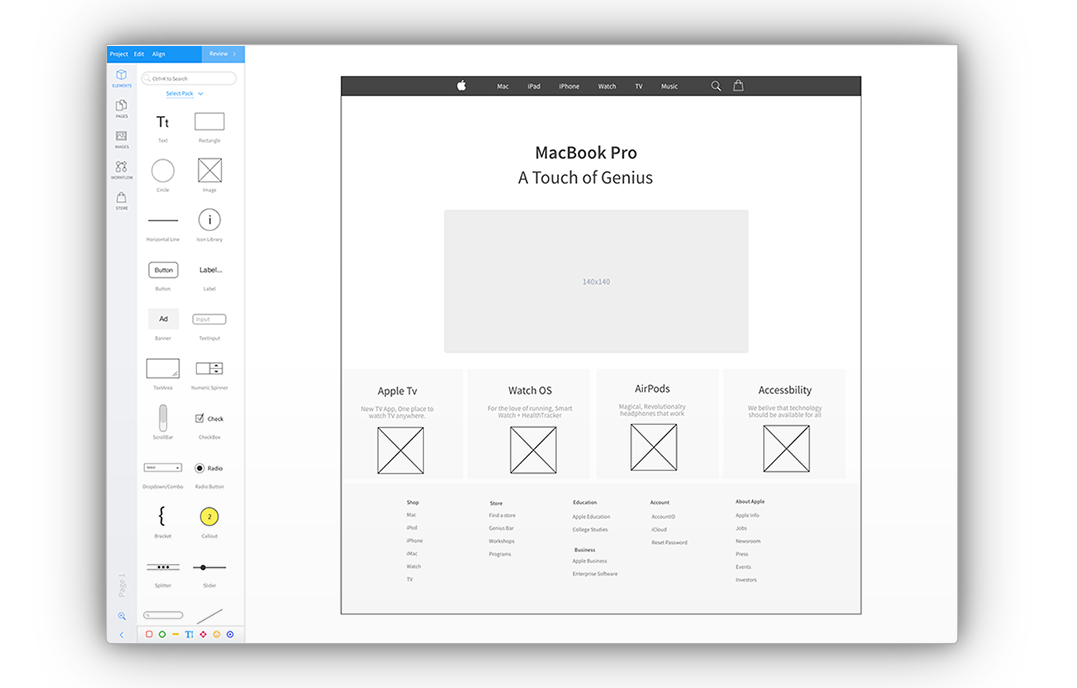
Пробовали своими виджетами повторить сайт Apple ДЕМО
Динамические панели для создания сложных элементов интерфейса. Благодаря гибкому назначению событий для любого элемента страницы, можно менять вид панелей по сценариям и всевозможным событиям.
Любому элементу страницы можно присвоить несколько сценариев. Каждый сценарий может включать сколько угодно действий над панелями. Каждая панель может менять содержание и иметь любое количество состояний (видов), а так же сколько угодно вложенных панелей, которые так же, могут содержать различные состояния.
Русскоязычный инструмент для проектирования сайта и повышения продуктивности интернет-маркетолога esk. one. Прототипы сайтов. Блок-схемы. MindMap.
one. Прототипы сайтов. Блок-схемы. MindMap.
16 инструментов для создания прототипов / Хабр
Каркас сайта является одним из основных эскизных проектов, которые делаются перед изготовлением оригинал-макета сайта, и используется при разработке дизайна сайтов, чтобы показать структуру сайта, настраиваемые пути пользователя, наиболее важные элементы интерфейса пользователя, их положение и взаимосвязь между страницами сайта. Каркасы страниц сайта отображают в черно-белом цвете наиболее важные элементы интерфейса, такие как заголовок и нижний колонтитул сайта, форма контактов, навигация и т.п.
Каркасное моделирование — это процесс, который может значительно сократить время, необходимое для проектирования и разработки, устраняя потенциальные визуальные отвлекающие факторы и фокусируя внимание разработчиков проекта на базовой функциональности и стратегических факторах маркетинга.
Спонсор перевода: Айкен
Вот несколько ключевых причин, определяющих, почему перед созданием сайта желательно (обязательно) нужно сначала сделать его прототип:
- это позволит получить четкую картину того, какая именно информация будет необходима на каждой странице сайта до разработки его дизайна
- это позволит рационально тратить время и сосредоточиваться именно на том, для чего предназначена каждая страница.
 Тщательное планирование имеет первостепенное значение
Тщательное планирование имеет первостепенное значение - это позволит вам подстраховать себя, в случае неосведомленных клиентов, которые склонны менять свое мнение на стадии разработки проекта. Если сайт должным образом планируется на этапе каркасного моделирования, то функциональность отдельных страниц не должна сильно измениться
- это позволит установить точку восстановления. Когда клиент подписывает каркасную модель, это означает, что он соглашается с тем, что будет находиться на этой странице
- осведомленность клиента также играет здесь важную роль, и он должен знать, что изменение уже подписанных элементов на каркасной модели может — с очень большой вероятностью — увеличить бюджет
- это позволит получить четкое представление о том, как будут реагировать посетители на сайт без цветовой схемы или элементов дизайна
- это позволит удалить лишние элементы, которые могут оказаться ненужными для будущегог сайта
- прототип довольно легко создать, позволяя плавно и эффективно осуществлять процесс планирования
- этот процесс снижает вероятность увеличения объема работы по разработке дизайна
- это дает дизайнеру четкое представление о том, что нужно сделать
- это позволяет интенсивно вовлечь клиента в процесс планирования на раннем этапе разработки сайта и позволяет активно согласовывать весь процесс планирования между обеими сторонами
В этой статье мы рассмотрим несколько новых решений по построению прототипов и каркасному моделированию.

1. Omnigraffle
Тип: Приложение OSX
OmniGraffle поможет вам быстро создать потрясающие графические документы путем соединения линий с фигурами, даже если они перемещаются, и предусматривает инструменты моделирования, файлы импорта и экспорта Microsoft Visio, а также простейшее построение диаграмм всего одним щелчком мыши.
2. ConceptDrawPro
Тип: Приложение Windows
ConceptDraw PRO — это полнофункциональная платформа диаграммного изображения, которая позволяет отображать, передавать и динамично представлять информацию.
3. Pidoco
Тип: Онлайн
Pidoco — это объединенный инструмент каркасного изображения и создания прототипа графического интерфейса пользователя в реальном времени, который используется для улучшения программных проектов, поскольку он экономит время и снижает вероятность доработки. Picodo также увеличивает размер прибыли фирм вследствие того, что понижает затраты и повышает практичность.
4.
 BalsamiqMockups
BalsamiqMockupsТип: Приложение AIR
Balsamiq Mockups — это инструмент построения каркаса, разработанный специально для воспроизведения проектов, нарисованных от руки, позволяя быстро и легко обновить свойства программ, таких как Microsoft Word.
5. Mockingbird
Тип: Онлайн
Mockingbird — это инструмент в режиме онлайн, позволяющий легко создавать, связывать, предварительно просматривать и передавать модели вашего веб-сайта или приложения.
6. Pencil
Тип: Дополнение Firefox
Проект Pencil предназначен только для построения свободного и открытого инструмента создания диаграмм и прототипов графического интерфейса пользователя, который может использовать каждый.
7. iPlotz
Тип: Онлайн / Flash-Flex
С помощью iPlotz можно создавать управляемые, активируемые кнопкой каркасы для создания образа веб-сайта или программного приложения. Вы также сможете получать комментарии от других лиц по поводу проектов, и как только все будет готово, управлять заданиями по построению проекта для разработчиков и проектировщиков.
Тип: Онлайн
ProtoShare — это объединенный инструмент в режиме онлайн для построения каркасов веб-сайтов и динамичных, управляемых прототипов веб-сайтов, которые затем члены команды могут просматривать, а также комментировать в режиме реального времени.
9. HotGloo
Тип: Онлайн
Hot Gloo — это приложение для создания каркаса в режиме онлайн, которое в настоящее время также является бесплатной бета-версией. Вы можете перетаскивать и вставлять элементы, масштабировать, объединять, называть и переименовывать их. Также Вы сможете редактировать, комментировать и передавать любой элемент процесса разработки коллегам и клиентам.
10. MockFlow
Тип: Онлайн
MockFlow — это проектные, объединенные (в реальном времени) модели интерфейсов пользователя для вашего программного обеспечения и веб-сайтов.
11. Gliffy
Тип: Онлайн
Бесплатное программное обеспечение для построения каркаса Gliffy дает возможность простого создания каркасов веб-сайтов и передачи веб-моделей. Вы можете также экспортировать свой каркас для будущего использования в других приложениях.
Вы можете также экспортировать свой каркас для будущего использования в других приложениях.
12. Cacoo
Тип: Онлайн
Cacoo — это удобный для пользования онлайн-инструмент для рисования, который позволяет создавать множество диаграмм, таких как карты сайта, каркасы и сетевые диаграммы.
13. Creately
Тип: Онлайн / Flash-Flex
Мощный и простой для использования диаграммный онлайн-инструмент, который работает прямо в вашем веб-браузере. Благодаря интуитивному интерфейсу пользователя и встроенным свойствам совместной работы, Creately облегчает работу с командами.
14. LovelyCharts
Тип: Онлайн
Lovely Charts — это приложение для создания диаграмм, позволяющее создавать профессиональные диаграммы всех видов, такие как блок-схемы, карты сайтов, бизнес-процессы, организационные структуры, каркасы и многое другое…
15. Mockup Builder
Тип: Онлайн / Silverlight
Mockup Builder — это новый взгляд на решение старой проблемы создания прототипов и предоставления набросков клиентам.
16. LucidChart
Тип: Онлайн
Создавайте диаграммы и чертежи, такие как блок-схема, диаграмма идей, сетевая диаграмма, диаграмма UML, каркас, проект интерфейса пользователя и другие чертежи в режиме онлайн с помощью бесплатного программного обеспечения, предназначенного для создания блок-схем.
Пожалуйста, поделитесь названиями и ссылками на достойные инструменты, не упомянутые в этой статье нашими «забугорными» коллегами.
Обзор 21 инструмента для создания прототипов
Необходимость использования прототипов при создании сайта начала активно обсуждаться несколько лет назад. Постепенно наметился отход от схемы «дизайнер рисует макет – программист прикручивает к нему код».
Ниже вы можете ознакомиться со списком разнообразных сервисов для прототипирования: как для ПК и мобильных устройств, так и для работы онлайн, от бесплатных до весьма недешевых, от простых со скромным функционалом до тех, в которых придется основательно разбираться.
Для удобства мы свели всю информацию в отдельную таблицу, в которой сравнили сервисы по следующим параметрам:
- Язык – язык интерфейса;
- Бесплатный тариф – наличие бесплатного тарифа или пробной версии;
- Самый дешевый тариф – стоимость самого дешевого тарифа или лицензии;
- Особенности – отличительные «фишки» инструмента;
- Интеграции – возможные интеграции с другими сервисами;
- Скачиваемое приложение / веб-версия – некоторые из сервисов представляют из себя скачиваемые программы, некоторые работают прямо в браузере, а некоторые доступны в двух вариантах. В таблице указано наличие онлайн-версии / скачиваемого приложения и поддерживаемые ОС для каждого инструмента;
- Мобильное приложение – наличие мобильного приложения для предпросмотра прототипов;
- Техподдержка – возможные способы связи с технической поддержкой сервиса;
- Клиенты – список самых известных клиентов.

Чтобы скачать таблицу, кликните на скриншот ниже.
1. Axure
Axure – крупнейшее и наиболее известное приложение для прототипирования, позволяет создавать высококачественные прототипы сайтов и мобильных приложений. Обладает широким функционалом с большим набором инструментов. Требует установки софта на ПК, онлайн-версия недоступна. Работает с Windows и macOS.
2. Origami Studio
Origami Studio – полностью бесплатное удобное приложение от Facebook. Работает с macOS. Синхронизуется с Sketch. У приложения есть сообщество на Facebook, где пользователи могут делиться своими прототипами, обсуждать их создание и помогать друг другу.
3. Proto.io
В Proto.io удобный и довольно простой интерфейс. Как и у большинства сервисов, у этого есть возможность коллективной работы и совместного внесения правок. На любом моменте работы прототип можно протестировать как на ПК, так и на мобильных устройствах.
4. Vectr
С Vectr можно работать как онлайн, так и установив приложение на ПК. При этом обе версии синхронизируются друг с другом, давая возможность работать над одним прототипом как онлайн, так и с компьютера. Каждому создаваемому проекту присваивается URL, который можно отправить коллегам или клиенту для внесения комментариев и правок.
При этом обе версии синхронизируются друг с другом, давая возможность работать над одним прототипом как онлайн, так и с компьютера. Каждому создаваемому проекту присваивается URL, который можно отправить коллегам или клиенту для внесения комментариев и правок.
5. InVision
InVision – популярный инструмент для создания прототипов, который мы и сами иногда используем в работе. Из особенностей можно выделить удобный интерфейс, возможность организовывать командную работу.
6. Adobe Experience Design
Adobe Experience Design входит в пакет Creative Suite от Adobe и синхронизируется со многими сервисами из этого пакета. Главные особенности: быстрый переход из прототипа в приложение, возможность моментально посмотреть изменения в прототипе на мобильных устройствах. Главный минус – десктопное приложение доступно только для Windows 10.
7. Principle
Principle отлично подходит для создания анимированных прототипов. Приложение доступно только для Mac.
8. Just in mind
Главное преимущество Just in mind состоит в том, что в сервисе доступно множество элементов и жестов, а также готовые шаблоны прототипов.
9. Moqups
Moqups – еще один достаточно популярный сервис для создания прототипов. Главная особенность – неограниченное количество пользователей на платных тарифах.
10. Marvel
Marvel – инструмент прототипирования, в котором возможно создавать прототипы для всех устройств, включая умные часы.
11. Mockplus
Основная «фишка» Mockplus – возможность просматривать прототипы на мобильных устройствах, сканируя QR-код, 3000 иконок в платных тарифах.
12. UXPin
Как и в Marvel, в UXPin можно создавать прототипы приложений для умных часов. Правда, только для часов, работающих на Android.
13. Flinto
Flinto – сервис прототипированния, в котором есть готовые шаблоны для самых распространенных разрешений мобильных устройств, а также встроенные анимации переходов в приложениях на Android и iOS.
14. Sketch
Sketch – знаменитый инструмент создан эксклюзивно для Mac, так что он лучше всего подойдет для создания прототипов для приложений на iOS.
15. OmniGraffle
OmniGraffle доступен только для Mac и iOS, причем лицензии приобретаются отдельно. Сам сервис является мультиинструментом, и создание прототипов – не самая главная его функция.
16. Pidoco
Главная особенность Pidoco – интуитивный drag’n’drop интерфейс, совместная работа над проектом.
17. Mockingbird
Mockingbird – простой сервис для создания несложных прототипов. Если вам нужно быстро создать базовый прототип, то, вполне возможно, Mockingbird вам подойдет.
18. iPlotz
iPlotz – очень простой сервис для создания несложных прототипов. Возможно, кому-то именно это и нужно.
В платных тарифах Proto Share можно создавать бесконечное количество проектов. Кроме того, у сервиса очень долгий триал-период – целых 30 дней.
20. MockFlow
Самый дешевый тариф Mockflow стоит всего $14 / месяц, при этом в лицензию входит множество инструментов, в том числе для создания сайтов и баннеров, а также сервис совместной работы над дизайн-проектами.
21. Mockup Builder
Mockup Builder – простой инструмент со стандартным набором функций. Ничего необычного. Однако среди клиентов можно встретить известные компании, так что не стоит обходить Mockup Builder стороной.
Прототип – незаменимый инструмент при разработке сайта
Для создания прототипов существует множество приложений: как для iOS, так и для Android. Все они решают по сути одну задачу – представление вашего проекта в наиболее понятном клиенту виде с возможностью быстро внести правки. Возможно, мы что-то упустили, так что поделитесь в комментариях, какими инструментами для создания прототипов пользуетесь вы.
Онлайн-сервисы для WEB-прототипирования пользовательского интерфейса
Облачные конструкторы для создания прототипов и мокапов будущих сайтов, интернет-магазинов, прикладных программ или приложений. Используют встроенные шаблоны и пользовательские настройки для создания дизайна продукта. Позволяют протестировать несколько версий интерфейса для выбора подходящей. Организовывают совместную работу по созданию прототипов и обсуждению идей. Сохраняют готовые интерфейсы в удобных форматах и интегрируют наработки в популярные среды разработки.
Используют встроенные шаблоны и пользовательские настройки для создания дизайна продукта. Позволяют протестировать несколько версий интерфейса для выбора подходящей. Организовывают совместную работу по созданию прототипов и обсуждению идей. Сохраняют готовые интерфейсы в удобных форматах и интегрируют наработки в популярные среды разработки.
Подбор по параметрам
Marsy Есть бесплатный тариф
Инструмент для удобной и быстрой работы верстальщика с файлами дизайна: psd, и в будущем, sketch
Инструмент совместной работы для дизайнеров и разработчиков.
ESK.
 ONE
Есть бесплатный тариф
ONE
Есть бесплатный тариф
Онлайн-сервис для создания прототипов сайтов и интерфейсов, блок-схем и ментальных карт
Storyland Есть бесплатный тариф
Конструктор мобильных лендингов в формате Stories
Zeplin Есть бесплатный тариф
Инструмент для совместной работы дизайнеров и разработчиков.
InVision Есть бесплатный тариф
Инструмент для создания прототипов дизайна интерфейсов приложений.
Сервис для создания скетчированных макетов сайтов, мобильных приложений и других интерфейсов.
Moqups Есть бесплатный тариф
Платформа для создания дизайна прототипов приложений.
NinjaMock Есть бесплатный тариф
Приложение для прототипирования интерфейсов.
MockFlow Есть бесплатный тариф
Создание интерактивных прототипов сайтов и мобильных приложений.
Сервис для проектирования интерфейса сайтов.
Marvel Есть бесплатный тариф
Сервис для создания эскизов, макетов и прототипов дизайна для веб-приложений, iPhone, iOS, Android и Apple Watch.
Octopus.do Есть бесплатный тариф
Инструмент для создания и редактирования карты сайта или приложения.
Sympli Есть бесплатный тариф
Инструмент для совместной работы дизайнеров и разработчиков.
Веб-инструмент для прототипирования и создания макетов.
Framer Есть бесплатный тариф
Инструмент для создания прототипов интерфейса для мобильных и десктопных приложений.
Placeit Есть бесплатный тариф
Генератор мокапов, который позволяет мгновенно создавать красивые визуальные и маркетинговые материалы
MockingBot Есть бесплатный тариф
Сервис для мобильного прототипирования без головной боли.
Инструмент для создания прототипов и настройки интерфейса приложений.
Подбор по параметрам
Прототип веб-сайта: что это такое и зачем он нужен?
Чтобы онлайн-ресурс был посещаемым, он должен не только освещать актуальную информацию, но и обязан быть удобным в использовании. Прототип сайта (прототип веб-сайта) – это первый шаг к его созданию. Он представляет собой макет, который позволяет наглядно увидеть проект и внести в него необходимые правки еще до начала разработки.
Макет и прототип сайта – что это?
Под прототипом следует понимать схематическую модель всего ресурса или отдельных его страниц. В ней отражаются блоки навигации, формы, кнопки и другие контент-единицы.
Чаще всего такие схемы рисуются в черно-белых тонах, без ярких изображений. В прототипах может быть указана не вся информация, а лишь та, которая освещает позицию страницы в структуре сайта, ее взаимодействие с другими страницами и др.
Сложность макета возрастает по мере усложнения самого проекта. И если правильно нарисован прототип сайта, то это дает его владельцу, разработчику, программисту и другим специалистам возможности:
- Увидеть страницы онлайн-ресурса в наглядном схематическом виде.
- Продумать интерфейс, выбрать и правильно расположить необходимые блоки.
- Протестировать юзабилити.
- Организовать навигационную систему.
- Продумать методы взаимодействия с пользователями.
- Внести корректировки в дизайн проекта на начальном этапе его реализации.
Изучение ниши и анализ ресурсов конкурентов – один из начальных и важнейших этапов прототипирования. Мы изучаем проекты ваших успешных конкурентов, на основании чего и задаем структуру вашего будущего сайта. После этого разрабатываем концепцию и наделяем онлайн-ресурс конкретными функциональными свойствами, подготавливаем наглядные эскизы-схемы.
Когда созданы прототипы страниц сайта, весь проект подвергается тщательной тестировке. Специалисты нашей команды по отдельности оценивают макеты, после чего сообщают свои идеи и рекомендации. Это позволяет нам не только устранить возможные недочеты, но и повысить эффективность будущего проекта.
Специалисты нашей команды по отдельности оценивают макеты, после чего сообщают свои идеи и рекомендации. Это позволяет нам не только устранить возможные недочеты, но и повысить эффективность будущего проекта.
Утвержденный прототип становится моделью для графического дизайнера. Именно на основании него он и рисует дизайн страниц веб-сайта. Мы разрабатываем прототипы двух видов:
- Статические макеты. Представляют собой простые изображения страниц, контент-блоков, кнопок, инструментов навигации и т.п. На такой схеме можно наглядно увидеть, где и как будут располагаться отдельные элементы. Но при нажатии на кнопки ничего не происходит. Макеты могут сопровождаться комментариями, которые объясняют функциональность каждого элемента.
- Динамические прототипы сайтов. Такие схемы представляют собой уже не просто изображения, а полноценно работающие блоки. В модели можно нажимать на кнопки, вводить текстовые данные, оформлять заказы в др.
 Данный прототип позволяет наглядно увидеть проект в окончательном виде.
Данный прототип позволяет наглядно увидеть проект в окончательном виде.
Макеты (и статические и динамические) бывают различной степени детализации. При этом заказчику, как правило, демонстрируется версия минимум средней или прототип высокой степени проработки.
Статические макеты прототип
Низкодетализированные схемы рисуются преимущественно на бумаге или маркерной доске. Они используются как рабочий материал. Отталкиваясь от них, разработки обсуждают проект и очерчивают его окончательный вид.
Прототипы средней детализации уже содержат в себе важнейшие элементы навигации. Заказчик может понажимать кнопки и оценить удобство работы с сайтом. Для разработчиков же такие макеты выступают хорошим полигоном для окончательного тестирования.
Если прототипы низкой детализации представляют собой простейшие схематические изображения, то высокодетализированные модели являются уже практическими готовыми сайтами. Они содержат не только работающие инструменты навигации, но и элементы дизайна.
Для быстрого и эффективного прототипирования веб-ресурсов предназначены различные программы. Наиболее популярные:
- InVision. Платформа позволяет прототипировать и проектировать сайты любой сложности. Импортирует внешние файлы в один клик, обеспечивает легкое перетаскивание элементов, располагает базой адаптивных шаблонов. Оперативно интегрируется с Box, Dropbox, Slack и пр.
- Sketch. Профессиональный инструмент, который часто используется веб- и разработчиками ПО, графическими дизайнерами и другими специалистами. Частично схож с Photoshope – качественно редактирует изображения. Быстро и легко адаптируется под разные стили, макеты и ручные настройки сайта.
- Axure RP. Один из наиболее популярных программных инструментов за счет своей универсальности. С его помощью можно разрабатывать макеты, прототипировать сайты, технические документы и спецификации, создавать слайды презентаций и т.д. В программе легко перемещаются и масштабируются виджеты, возможна установка конкретного макета (например, для iPhone или iPad).

- Figma. Современный инструмент для сайтостроителей. Во-первых, программа функционирует на основе облачной платформы. Во-вторых, одновременно доступ к прототипу сайта Figma могут получить одновременно все члены команды (UX-дизайнеры, программисты и т.п.), что повышает качество и скорость работы.
- Cacoo. Бесплатное ПО, с помощью которого можно создавать диаграммы различных типов, UML, каркасы, карты сайтов. По сути, является сборником клип-артов и векторных изображений. Позволяет управлять всеми аспектами диаграммы: цветами, атрибутами шрифтов и т.п.
- Creately. Программа предназначена преимущественно для создания диаграмм и разработки ПО. Содержит в себе несколько инструментов. Они помогают легко и быстро строить диаграммы, каркасы, макеты.
Вам нужна модель будущего сайта или прототип мобильного приложения Figma. В любом случае, такую работу должны выполнять профессионалы. И команда Raxkor – Ваш надежный партнер в решении поставленной задачи.
Кстати, посмотреть примеры прототипов сайтов вы можете у нас, сделав запрос на прототипы или, вот пример одного из них: Динамический прототип сайта
Прототипы в Скетч, Фигма: кому они нужны?
Наглядный макет будущего сайта или приложения – полезный инструмент как для клиентов, так и для веб-разработчиков. Заказчик может наглядно оценить проект еще до начала его практической реализации, внести некоторые изменения. Разработчики же получают четкое ТЗ, по которому можно верстать сайт или программировать ПО.
Заказчик может наглядно оценить проект еще до начала его практической реализации, внести некоторые изменения. Разработчики же получают четкое ТЗ, по которому можно верстать сайт или программировать ПО.
прототип мобильного приложения
Как сделать прототип сайта? Отправной точкой для его подготовки является техническое задание. Вы либо представляете нам подробное ТЗ, либо мы создаем его вместе, четко прописывая все важные моменты. Наглядный макет – не просто роскошь, без которой можно обойтись, а насущная необходимость.
Все члены команды – верстальщики, программисты, дизайнеры, SEO-специалисты, копирайтеры и др. – видят желаемый результат и могут эффективно планировать рабочее время, чтобы соблюдать дедлайны. Вдобавок, внести правки в прототипе проще и быстрее, чем впоследствии менять уже написанный код сайта.
Польза прототипа
Итак, есть ли смысл заказывать прототип сайта на фрилансе или в специализированной студии? Конечно! Такой макет является черновой печатной или онлайн-версией будущего сайта. Он демонстрирует структуру страниц, блоков, расположение инструментов навигации и пр.
Он демонстрирует структуру страниц, блоков, расположение инструментов навигации и пр.
Прототип сайта – что это:
- Возможность определить наиболее удачное расположение блоков на странице и организовать простую, понятную навигацию.
- Инструмент экономии вашего времени, ведь правки, вносимые на макете за считанные секунды, ограждают от необходимости впоследствии копаться в коде сайта.
- Возможность довольно точно определить сроки и стоимость реализации проекта.
Главная задача статического или кликабельного прототипа сайта – наглядно показать вам, как будет выглядеть ваш будущий проект в готовом виде. Конечно, лучше если прототипированием и разработкой онлайн-ресурса занимается одна и та же команда, ведь в таком случае учитываются все ваши пожелания и уточнения. Вам нужен качественный прототип сайта по адекватной цене? Тогда обращайтесь в «Raxkor»!
ИНСТРУМЕНТЫ ДЛЯ ПРОТОТИПИРОВАНИЯ
Бумага и маркер Давайте начнем с основ: маркера и листа бумаги. Пожалуй, не существует более быстрого и доступного решения для прототипирования. Это самый простой и увлекательный способ получить первое впечатление о вашей идее. Не беспокойтесь о том, что вы не дизайнер, это не так важно. Отсутствие деталей в бумажном прототипе позволит больше сосредоточиться на идее вашего продукта, а не на том, как выглядит интерфейс. На самом начальном этапе разработки вам вряд ли помогут комментарии по поводу цвета или дизайна.
Пожалуй, не существует более быстрого и доступного решения для прототипирования. Это самый простой и увлекательный способ получить первое впечатление о вашей идее. Не беспокойтесь о том, что вы не дизайнер, это не так важно. Отсутствие деталей в бумажном прототипе позволит больше сосредоточиться на идее вашего продукта, а не на том, как выглядит интерфейс. На самом начальном этапе разработки вам вряд ли помогут комментарии по поводу цвета или дизайна.Цена: уже есть на вашем рабочем столе
PowerPoint / Keynote Легко и просто создать цифровой прототип с помощью Microsoft Office PowerPoint или Keynote. Если вы не дизайнер, рекомендуем начать с программы, которую вы уже освоили и имеете на своем рабочем столе, не усложняя свою жизнь видеоуроками для работы с Photoshop или другими профессиональными программами.
Цена: по умолчанию в вашем компьютере
Шаблон с эскизами смартфона Если вам необходимо визуализировать идею приложения или другого цифрового сервиса, то для начала вам помогут эскизы смартфонов.
 Подобные шаблоны с сеткой или без можно скачать у Sneakpeekit. Отличный способ изобразить дизайн экрана, чтобы протестировать будущий вид продукта.
Подобные шаблоны с сеткой или без можно скачать у Sneakpeekit. Отличный способ изобразить дизайн экрана, чтобы протестировать будущий вид продукта.Цена: бесплатно
Скачать шаблоны: https://sneakpeekit.com/
POP-app от Marvel Очень популярное приложение Marvel POP (Prototype On Paper) устраняет разрыв между бумагой и цифровым прототипом, помогая вам создавать экранные ссылки между несколькими бумажными эскизами прототипов. Это легкое и простое приложение с чрезвычайно коротким периодом обучения. Просто сделайте несколько снимков своих эскизов, загрузите их в POP, и вы получите интерактивный прототип, готовый к использованию.
Цена: бесплатно
https://marvelapp.com/pop/
Proto.io Proto.io позволяет создавать высококачественные прототипы приложений за пару часов. Для придания интерактивности Invision предлагает пользователю библиотеки готовых графических и функциональных элементов, таких как: встроенные карусели, меню, кнопки, карты, видео и многое другое.
 Навыки программирования не требуются.
Навыки программирования не требуются. Цена: Бесплатная версия — 15 дней, далее от $ 24,00/ месяц
https://proto.io/
Invision Представьте, что визуально ваш прототип уже выглядит хорошо, но что насчет презентации его клиенту? Обратите внимание на сервис Invision. Простой и удобный пользовательский интерфейс делает его идеальным инструментом для начала работы. Интуитивно понятная программа дает вам возможность загружать скрины и связывать их друг с другом. Похоже на POP-app? Да, это так. Но Invision может предложить гораздо больше: к примеру, создание общих прототипов, где вы и ваши коллеги могли бы работать вместе, чтобы делиться комментариями и предложениями, полная синхронизация с другими программами и многое другое. Помимо своих функциональных возможностей Invision предлагает отличный блог, в котором вы найдете советы и рекомендации для создания вашего прототипа.
Цена: Freemium (бесплатная версия с платными дополнениями)
https://www. invisionapp.com/
invisionapp.com/
Craft При использовании Invision, плагин Craft является обязательным. Также легко синхронизируйте его с Sketch и Photoshop, создавая стили и расширяя возможности программ.
Цена: бесплатно
https://www.invisionapp.com/craft
Sketch Sketch создан исключительно для того, чтобы превратить ваши наброски в изящный дизайн. Программа предлагает один из наиболее простых пользовательских интерфейсов на рынке, от Photoshop его отличает именно юзабилити. В Sketch также есть множество шаблонов, которые ускоряют создание прототипов. Наличие огромной библиотеки ресурсов для использования в ваших проектах — лишь одно из множества преимуществ использования Sketch. Он не только чрезвычайно функционален, но и обладает сообществом единомышленников, которые делятся своими разработками, помогая друг другу ускорить процесс проектирования. На www.sketchappsources.com размещены все доступные ресурсы.
 Единственный недостаток Sketch в том, что он доступен только на компьютерах Apple.
Единственный недостаток Sketch в том, что он доступен только на компьютерах Apple.Цена: 30 дней бесплатно, далее $ 99.00 / год
https://www.sketch.com
Photoshop Как одна из самых универсальных программ на рынке, Photoshop — отличный инструмент для превращения ваших чертежей в красивый дизайн. Функционал Photoshop бесконечен. Он не предназначен для прототипирования, но он отлично справляется с этой задачей. Если вы уже знакомы с Photoshop, то определенно стоит выбрать его. Совет: сделайте ваши статичные дизайны еще более привлекательными, используя макеты устройств. Это придаст прототипу чуть больше изящества. Просто наберите в google “Исходники для Photoshop (тема)».
Цена: бесплатная версия — 7 дней, далее от $ 20,99 / месяц
https://www.adobe.com/products/photoshop.html
Honeycode от Amazon Honeycode позволяет разрабатывать приложения пользователям с полным отсутствием знаний в области программирования. При работе с Honeycode пользователи могут взаимодействовать со специальным графическим интерфейсом и набором шаблонов для создания тех или иных программ. Список состоит из 11 шаблонов и включает, в том числе, менеджер мероприятий (Event Management), контроль бюджета (Budget Approval), менеджер оборудования (Inventory Manager), инструмент управления контентом (CMS, Content Tracker), и др. Honeycode использует базы Amazon Web Services, что дает пользователям возможность настраивать сортировку, фильтрацию и привязывание данных.
Цена: базовый план — бесплатно, pro — от $19,99/ мес
https://www.honeycode.aws/
Mockplus Mockplus – простой инструмент для создания прототипов для пользователей любого уровня подготовки. Благодаря интуитивно понятному интерфейсу вам не придется тратить время на изучение его функций, что позволит создать прототип даже в сжатые сроки. Программа имеет необходимый набор UI-виджетов и иконок. Существует возможность предварительного просмотра прототипа путем экспорта HTML/изображения, либо его тестированием на существующем устройстве с помощью QR-кода.
Цена: базовый план — бесплатно, pro — от $9/ мес
https://www.mockplus.com
Axure RP Axure RP Pro – это программное обеспечение, с помощью которого можно создать прототип, макет, веб-сайт и даже приложение. На сайте программы заявлено, что все это можно сделать без кода. Программа позволяет вставлять виджеты, а также изменять их размер и формат. Для освоения Axure RP Pro потребуется время, но не для опытных разработчиков. В результате с Axure RP Pro вы будете способны проектировать сложные интерактивные прототипы.
Цена: пробная бесплатная версия, далее от $ 29 / месяц
https://www.axure.com/
UXPin UXPin – это сервис с набором мощных функций для создания прототипа. Инструмент базируется на «облаке» и подходит для ОС Windows и Mac. Сервис предлагает огромную библиотеку компонентов, в том числе интерактивные текстовые поля, флажки и переключатели. UXPin идеален для командной работы над прототипом, значительно сократит ваше время и финансовые затраты на проектирование и разработку приложений.
Цена: от $19/мес
https://www.uxpin.com
Figma Данный сервис многие считают главным конкурентом Photoshop. Программный продукт позволяет команде совместно работать над проектом в режиме онлайн. С Figma можно создавать как простые, так и сложные прототипы. У Figma более 1 млн пользователей со всего мира, прошедших регистрацию, таким образом, сервис можно считать серьезным конкурентом традиционных программ прототипирования.
Цена: базовый план — бесплатно, pro — от $12/ мес
Скачать: figma.com
Vectr Vectr — бесплатная программа для создания векторных рисунков, которую можно использовать прямо в браузере или в качестве десктопного приложения. Программа позволяет создавать как простые изображения (логотипы, эмблемы, иконки), так и сложные векторные иллюстрации. Инструмент позволяет работать над проектом всей командой в режиме онлайн.
Цена: бесплатно (всегда)
https://vectr.com
FLUID UI Сервис для прототипирования сайтов и мобильных приложений в браузере. Пользователями отмечен его простой дизайн и скорость. Инструмент позволяет собрать прототип из, уже имеющихся в библиотеке, шаблонов, добавлять интерактивные элементы и работать над проектом совместно с командой.
Цена: имеется бесплатная версия, улучшенный план от $8.25/мес
https://www.fluidui.com
Aymilogic Aymilogic — мощный и удобный конструктор для создания чатботов с искусственным интеллектом. Созданных с помощью Aimylogic ботов можно встраивать в мессенджеры, социальные сети, сайты и голосовых и текстовых помощников, таких как «Алиса» и «Google Ассистент». Процесс конструирования происходит в визуальном редакторе. В редакторе можно добавить кнопки, с помощью которых пользователь будет направлять диалог.
Цена: 14 дней бесплатно, далее от 990 руб/мес
https://aimylogic.com/
Origami Studio Origami Studio — бұл Facebook-тен қолданушы үшін мүлдем тегін қосымша. MacOS-пен жұмыс істейді. Sketch’пен синхрондалады. Origami Studio көмегімен сурет құралдары, мәтіндік редакторлау және көрнекі компоненттер көмегімен макет прототиптерін жасауға болады.
https://origami.design
Principle Principle — это десктопная программа для Mac OS, которая позволяет создавать интерактивные прототипы мобильных приложений. Сервис позволяет создать анимацию элементов пользовательского интерфейса и сгенерировать его интерактивный прототип.
Цена: $129, доступен бесплатный пробный период
https://principleformac.com
OmniGraffle OmniGraffle – это приложение для создания диаграмм и цифровых изображений, которое работает с Mac, iPhone, iPad и iPod touch. Доступна десктопная версия, а также онлайн. В состав входит несколько инструментов для разработчиков. OmniGraffle позволяет перетаскивать объекты мышью, а также снабжена функцией вставки примечаний и создания спецификаций прототипов и моделей. Данное приложение является идеальным инструментом для работы на iPhone и iPad.
Цена: 14 дней бесплатный период, далее $12.49/мес
https://www.omnigroup.com/omnigraffle
Adobe XD Adobe Experience Design — программа для разработки интерфейсов от Adobe Systems. Поддерживает векторную графику и веб-верстку, идеален для создания прототипов сайтов и приложений. Вайрфрэймы, анимации, создание сюжетных досок, карт сайтов и блок-схем, возможность совместной работы с командой, тестирование прототипов прямо на мобильных устройствах — все это возможности Adobe XD.
Цена: доступен бесплатный пробный период, далее от $9,99/мес
www.adobe.com
Корпоративные Инновации
Онлайн-конструктор блок-схем для любого вида диаграмм
Создавайте легко
Перетаскивайте фигуры диаграмм, чтобы быстро визуализировать любой поток, систему, процесс или идею.Работаем где угодно
Работайте в облаке и оставайтесь синхронизированными, куда бы вы ни пошли.Никаких скачиваний или файлов!Совместная работа в прямом эфире
Работайте вместе, создавая и стилизуя одну страницу с помощью живых курсоров, чата и комментариев.Делитесь мгновенно
Экспорт в PNG или PDF, обмен ссылками на проекты с заинтересованными сторонами и презентация с помощью предварительного просмотра.Десятки фигур
Выбирайте из обширной библиотеки признанных в отрасли символов блок-схем для UML, вариантов использования, модели ERD и диаграмм потоков процессов.Схематические стрелки
Соединяйте фигуры с помощью широкого набора маркеров начала и конца, включая обозначение Crow’s Foot.Быстрая замена
Легко меняйте местами символы, чтобы обновлять и изменять блок-схемы по мере развития процесса принятия решений.Расширители схем
Расширяйте потоки и соединяйте фигуры — автоматически — с помощью одного быстрый щелчок.Наклейки на разъемы
Добавьте метки, чтобы обозначить ключевые решения и упростить навигацию по сложным потокам.Интеграции Jira и Confluence
Интегрируйтесь с Atlassian, чтобы создавать, редактировать и встраивать диаграммы и блок-схемы вашей команды прямо в задачи Jira и страницы Confluence.И даже больше.
Умные соединители
Перемещайте, изменяйте размер и вращайте фигуры — и доверьтесь нашим интеллектуальным соединителям, чтобы ваши диаграммы не запутывались.Липкие дорожки
Используйте наш прикрепляемый, штабелируемый контейнер для дорожек, чтобы определять обязанности, назначать задачи и отслеживать прогресс.Библиотека шаблонов
Наши высококачественные готовые шаблоны блок-схем полностью редактируются и бесплатны. Просто настройте один, чтобы запустить свой проект. Создать бесплатный аккаунтСоздавайте гораздо больше, чем просто блок-схемы
С помощью Moqups члены вашей команды также могут проводить мозговой штурм, доску, каркас и дизайн — все в одном онлайн-приложении, чтобы создать единый источник правды.Что такое прототип веб-сайта и как создать прототип веб-сайта? — Официальный блог Internetdevels
Создание веб-сайта начинается с создания прототипа веб-сайта. Прототип веб-сайта — это как проект будущего сайта. Чем сложнее проект, тем сложнее и детальнее должен быть прототип сайта.
Когда-то для создания прототипов веб-сайтов специалисты рисовали прототипы на листах бумаги. Сейчас процесс разработки совсем другой.
Ниже специалисты по веб-разработке InternetDevels познакомят вас с миром прототипа веб-сайта и покажут, почему так важно создать прототип веб-сайта до его создания.
Прототип сайта — что это и зачем он вам нужен?
Прототип будущего сайта — это примерная модель будущего веб-дизайна вашего сайта. Прототип можно сравнить с трехмерным дизайном вашего будущего дома.
Веб-прототип позволяет клиентам и компании увидеть, как сайт будет работать на практике.Он использует динамический макет сайта, удобный, потому что вы можете нажать на все кнопки и посмотреть, как они отреагируют. Это как черновик вашего сайта.
Прототип классный еще и тем, что позволяет максимально идеализировать будущий сайт без значительных затрат времени и денег, но с максимальным результатом.
Прототип выглядит примерно так.
Веские причины, по которым клиенту необходимо создать прототип веб-сайта
Как клиент, вы, вероятно, думаете:
Зачем мне нужен этот прототип сайта?
Это пустая трата времени!
Поверьте нам на слово — если вы сделаете прототип веб-сайта до его фактического создания и запуска, вы сможете сэкономить много денег и сэкономить много времени, которое вы потратили бы на исправление ошибок и ошибок в будущем.
Наши клиенты часто меняют свое видение конечной площадки в процессе реализации проекта. Что ж, создание прототипов сайтов позволит избежать этого. Создание прототипа веб-сайта — лучший способ прийти к общему видению для веб-разработчика и клиента.
Преимущества прототипирования сайта:
- Вы можете увидеть, как ваш сайт будет выглядеть и работать на ранней стадии.
- Вы можете исправить то, что вам не подходит, без значительных затрат времени и денег.
- Вы можете запланировать реалистичные временные рамки для вашего проекта.
- Помогает прийти к единому видению будущего сайта.
- Создание прототипов значительно спасет вас в будущем.
- Вы можете выявить проблемы и недостатки.
- Вы получаете документ с подробным планом и советами для ваших разработчиков и дизайнеров.
Какие задачи команда разработчиков может решить с помощью прототипа сайта?
Как видите, прототипы приносят много преимуществ для сотрудничества между клиентами и веб-компаниями.Помимо всего вышеперечисленного, преимущества прототипа веб-сайта помогают решить две проблемы:
1. Проверка концепции.
Речь идет о тестировании макетов и изменении структуры веб-сайта
2. Создание сценариев использования.
Суть в том, что клиенты видят, как сайт работает на практике.
Поэтому главное преимущество прототипирования — это гарантия получения желаемого проекта.
Это удобно для компании, занимающейся веб-разработкой, потому что реализация будущего проекта будет происходить с учетом уже внесенных изменений.
Как создать прототип сайта?
Вот некоторые из наиболее распространенных методов прототипирования. Все они разные: дорогие и дешевые, сложные и простые, те, которые можно реализовать без специального оборудования, и те, которые в этом нуждаются. Пойдем глубже!
3 самых популярных способа создания прототипов
1. Прототипирование на бумаге
Прототипирование на бумаге — самый простой и самый старый способ создания эскизов. Это наименее технологически продвинутый вариант, но все же полезный.Прототипы рисуются на листах бумаги или на доске.
Преимущества бумажного прототипирования:
- не требует дополнительных вложений
- не требует специальных программ
- быстро создается
Недостатки бумажного прототипа:
- не интерактивно
- невозможно только редактировать одна часть, все должно быть изменено
- ваши возможности ограничены
2. Создание прототипов с помощью профессиональных приложений
Создание прототипов с помощью профессиональных приложений — это следующий уровень прототипирования для будущего веб-сайта.Для его создания нужно использовать специальные профессиональные приложения.
Преимущества прототипирования с профессиональными приложениями:
- можно добавлять интерактивные элементы
- эстетично и профессионально
- можно редактировать разделы общего прототипа
Недостатки прототипирования с профессиональными приложениями :
- требует инвестиций
- требует специальных знаний
- требует времени для завершения проекта
3.Прототипирование с помощью онлайн-инструментов
Создание прототипов с помощью онлайн-инструментов — один из самых удобных способов прототипирования веб-сайта. Большая разница в том, что это онлайн-инструмент, к которому любой может получить доступ в любой точке мира.
Преимущества прототипирования с онлайн-инструментами:
- вся команда имеет доступ к проекту
- не требует больших вложений
- простой и легкий в использовании
Недостатки прототипирования с онлайн-инструментами:
- только
- профессионалы могут в полной мере использовать все возможности
- требуется время для создания качественного продукта
Какие инструменты следует использовать в процессе прототипирования?
В Интернете есть масса инструментов для создания прототипов.
Список лучших инструментов для создания прототипов:
- Origami
- Draftium
- Webflow
- Marvel
- Wireframe
- iPlotz
- Axure
- На уме
- Balsamiq
- Figma
Создайте прототип веб-сайта с компанией Internetdevels, занимающейся веб-разработкой.
Прототипирование — лучшее вложение для вашего будущего веб-сайта.Прототипы помогут избежать недоразумений и разных представлений о конечном продукте.
Как говорится, семь раз отмерь, один раз отрежь.
Вы всегда можете получить помощь от компании, занимающейся веб-разработкой. Создавайте профессиональные прототипы своего будущего сайта прямо сейчас!
Как создать прототип в Интернете
Прототипирование — лучший способ узнать, жизнеспособны ли изменения, которые вы хотите применить в своем проекте, и именно здесь онлайн-прототипирование пригодится.Это помогает, когда вы делаете прототип онлайн, потому что это снижает нагрузку на ваш компьютер, и вы можете использовать все функции без необходимости загружать и интегрировать различные инструменты.
Множественные приложения помогают бесплатно создавать прототипы в Интернете. Количество функций, которые вы найдете в этих приложениях, также поразительно из-за того, что они несут с собой бесплатный характер. Можно с уверенностью сказать, что в наши дни многие инструменты помогают создавать прототипы в Интернете, и Wondershare Mockitt — один из них.
Лучший инструмент для создания прототипов в Интернете
Wondershare Mockitt — это онлайн-платформа, которая помогает создавать прототипы в Интернете. Эти прототипы варьируются от веб-сайтов, каркасов, мобильных приложений и т. Д. Эта платформа удивительна из-за множества связанных с ней функций. Прототипы, которые вы можете сделать с помощью этого инструмента, будут иметь свойства лучше, чем ваши обычные онлайн-прототипы.
Wondershare Mockitt имеет совместное прототипирование. Это помогает команде дизайнеров сократить количество переключений между прототипами.Один член команды может создать прототип онлайн бесплатно, в то время как другой контролирует его и одновременно вносит в него последующие изменения. Эта функция уникальна и отсутствует во многих онлайн-программах для создания прототипов.
Инструмент также совместим со многими платформами. У него одна из самых широких возможностей совместимости, которую вы можете найти где угодно. Он отлично подходит для создания прототипов веб-сайтов, телевизионных приложений, мобильных приложений и т. Д. Инструмент также предоставляет различные версии для платформ, что помогает в установке размеров прототипов.В нем есть сотни таких маленьких функций качества жизни, которые делают его достойным использования.
Простая функция перетаскивания, присутствующая в инструменте, сокращает время разработки таких взаимодействующих виджетов на тонну. Эта функция позволяет многим людям легко освоить готовое приложение и позволяет разработчикам быстро начать разработку без предупреждения.
Как создать прототип в Интернете
Прототипирование в Интернете имеет свои достоинства, вы можете добавлять новый контент в прототипы, и другой разработчик может искать его одновременно.Люди также могут импортировать новые функции одним нажатием кнопки, без необходимости загружать что-либо внешнее. Именно по этим причинам прототипирование в Интернете имеет свои достоинства. Создание прототипа в Интернете выполняется в следующие этапы:
Шаг 1. Зарегистрируйтесь
- Прежде всего, чтобы использовать возможности Wondershare Mockitt в Интернете, вам необходимо зарегистрироваться. После ввода учетных данных начинается самое интересное.
Шаг 2: Создание нового онлайн-проекта прототипирования
- Когда вы откроете новую учетную запись, у вас будут варианты выбора на экране.В начале мы выберем пустой проект, и у вас будет полностью пустой холст, с которого мы сможем начать. Другой вариант — создать проект из демонстраций и обратиться к нему, когда вы хорошо знакомы с приложением.
Шаг 3: Выберите платформу
- Выберите платформу, которую вы хотите разработать, от мобильных приложений до прототипов компьютерных приложений. Размеры холста и соответствующие виджеты будут представлены для нашей настройки.
Шаг 4. Добавьте виджеты для своего прототипа онлайн-проекта
- Когда у вас все готово, самое время изучить основы проектирования прототипа. Слева показан экран, над которым вы работаете. Справа вы можете увидеть различные виджеты для проектирования и те, которые вы будете размещать на холсте.
- На дальнем правом экране есть подробности о виджетах, которые вы можете изменять и искать. Они касаются размера виджета, цвета, шрифтов и т. Д.О подобных вещах полезно знать, и вы можете быстро изменить детали и спецификации, когда захотите.
- Теперь о добавлении виджетов. Вам нужно щелкнуть нужный виджет и перетащить его на холст, да, это так просто. Если вы не найдете виджет, который не будете использовать в своем прототипе, вы всегда можете найти его на панели виджетов и добавить в прототип, над которым вы работаете.
- Это все, что нужно сделать для создания прототипов. После разработки одного экрана вы можете сделать еще много и соединить их с помощью каркаса, что сделает ваш прототип надежным.Многие виджеты помогают выполнять определенные команды, и вам придется поэкспериментировать, чтобы увидеть, какой из них соответствует вашим потребностям.
Шаг 5: предварительный просмотр и публикация прототипа проекта в Интернете
- Наконец, просмотрите свой прототип на ПК, мобильном телефоне или офлайн. Нажмите «Предварительный просмотр», после чего вы сможете просмотреть его на своем ПК. Для предварительного просмотра на мобильном устройстве нажмите кнопку «Поделиться», чтобы получить ссылку на проект и QR-код. Перейдите по этой ссылке в браузере своего мобильного телефона или отсканируйте QR-код, чтобы просмотреть свой прототип.
Полезные советы по созданию прототипов в Интернете:
Когда дело доходит до проектирования прототипов в Интернете, есть несколько конкретных советов, которые разработчики должны помнить при выполнении своих проектов. Прежде чем приступить к делу, необходимо знать ремесло, и вот несколько советов, которые помогут разработчикам получить желаемый эффективный прототип, который поможет им в разработке своих проектов:
Потоки пользователей:
Естественно, пользователь захочет, чтобы его приложение работало достаточно плавно, и это то, к чему должны стремиться разработчики при проектировании своих прототипов.Прототипы, связанные с такими проектами, должны демонстрировать, что означают их функции и почему они важны.
Каждое действие должно представлять отдельный сценарий, который поможет пользователю установить отношения с функцией, которую он пытается выполнить. Если есть повторяющиеся функции, то они должны быть похожи, но достаточно различны, чтобы понимать разницу между ними. Линия тонкая, но ее можно различить достаточно внимательно и внимательно.
Простое взаимодействие:
Люди инстинктивно упрощают сложные решения, чтобы они могли их лучше обрабатывать, а что касается разработки прототипов, это говорит о качестве.Чем проще взаимодействие внутри прототипа, тем больше понравится прототип. Чем меньше кликов и меньше перенаправлений в прототипе, тем лучше будет прототип.
Включая анимацию:
Людей привлекает все, что требует эстетики, и именно поэтому вставка анимации и переходов в ваш прототип — лучший способ. При таком большом количестве графических опций, которые можно выбрать из программного обеспечения, такого как Wondershare Mockitt, было бы преступлением не использовать их.
В прототипах low-fi эта опция недоступна, так почему бы не использовать ее по максимуму и не использовать в прототипе, который вы сейчас разрабатываете. Только не переборщите с анимацией и не переборщите с самими функциями, модерация является ключевым моментом.
Заключение:
Когда дело доходит до создания онлайн-прототипов, Wondershare Mockitt — король. В приложении так много опций, что это трудно не оценить. С Wondershare Mockitt вы можете делать все, что угодно, вы можете бесплатно создать прототип фильма в Интернете, и все эти функции помогают создавать онлайн-прототипы, как никакое другое приложение.
Как создать прототип веб-сайта в Интернете (шаг за шагом)
Прототип веб-сайта — ключевой этап в разработке веб-сайта. Это макет или демонстрация того, как будет выглядеть веб-сайт, когда он будет доступен пользователям. Обычно, когда люди говорят о прототипах, они имеют в виду интерактивный прототип, который позволяет пользователям переходить с одной страницы на другую и использовать такие функции, как раскрывающиеся меню.Однако для новичка это может быть немного сложно, но с помощью множества специализированных инструментов-прототипов, доступных на рынке, и небольшая подготовка могут сделать вас опытным.
Если вы новичок в создании прототипов веб-сайтов, то это руководство для вас. Читайте дальше, чтобы узнать.
Подготовить перед прототипированием Веб-сайт
Как было сказано выше, существует множество инструментов веб-прототипов, одним из которых является Wondershare Mockitt. Это хорошо организованный инструмент для совместной работы, который помогает пользователям создавать интерактивные прототипы веб-сайтов в Интернете всего за несколько минут легко и просто, без написания единой строчки кода.Имея под рукой этот инструмент, вы можете легко создавать интерактивные веб-прототипы в Интернете и сотрудничать с членами вашей команды. Инструмент совместим с вашим ноутбуком, ПК, устройствами Android и iOS.
Однако, прежде чем приступить к работе с прототипом, следует помнить о некоторых вещах. Знайте аудиторию, которая будет использовать веб-сайт, поскольку это поможет вам создать лучший прототип. Затем сосредоточьтесь на пользовательском потоке и сценариях для наброска потока страницы, а затем создайте цифровой прототип с низкой точностью. Вы также хотите упростить взаимодействие с пользователями, предлагая им меньше кликов для поиска нужной информации на веб-сайте.Это увеличивает удобство использования.
Как создать прототип веб-сайта
Если вы задумывались о том, как создать прототип веб-сайта, то с Wondershare Mockitt это легко. Вот шаги, которым нужно следовать.
Шаг 1. Создание проектов
Откройте веб-сайт Wondershare Mockitt, затем вы можете зарегистрировать учетную запись. После входа в систему просто нажмите «Создать новый проект». Вы можете создать пустой проект, выбрав правильный тип устройства и назвав свой проект. Вы также можете создать проект из демонстраций.
Шаг 2. Измените размер для своих прототипов веб-сайтов
В любое время, если вы захотите изменить размер своего проекта, этот онлайн-инструмент прототипа веб-сайта позволит вам легко это сделать. Наведите курсор на проект и нажмите «…» -> Настройки. Здесь измените размер / тип устройства, назовите свой проект и нажмите кнопку «Сохранить».
Шаг 3. Добавьте виджеты и значки в свой проект веб-прототипа
После того, как вы закончите с изменениями, следующим шагом будет добавление виджетов и значков.Слева вы найдете быстрые виджеты, и их можно добавить тремя способами. Вы можете дважды щелкнуть виджеты, перетащить их или нажать горячие клавиши и нарисовать.
Справа вы найдете три актива: встроенные виджеты, Мои виджеты и значки. Вы можете добавить их на холст двумя способами: двойным щелчком или перетаскиванием.
Вы также можете легко редактировать виджеты, если они вам не нравятся. Для этого щелкните виджет и в панели инспектора отредактируйте его свойства.
Шаг 4. Сохраните виджеты
Wondershare Mockitt предлагает вам возможность сохранить хорошо продуманный виджет для использования в будущем.Вы можете добавить созданный виджет в библиотеку My Widget. Это можно сделать двумя способами: вы можете перетащить виджет на панель «Мой виджет» или щелкнуть виджет правой кнопкой мыши, чтобы добавить его.
Шаг 5. Добавьте ссылки для проекта веб-прототипа
После добавления виджетов и значков вам нужно добавить ссылки для экранов. Это действие также можно выполнить двумя способами. (1) Выберите один виджет, затем перейдите на панель ссылок справа и нажмите «Новая ссылка». Установите жест, действие, целевой экран и анимацию для виджета.(2) Перетащите значок ссылки слева от виджета на целевой экран, а затем установите жест, действие, целевой экран и анимацию на панели ссылок.
Шаг 6: Преобразование виджета в мастер
Это сделано для массового редактирования. Щелкните правой кнопкой мыши виджет для создания мастера. Он будет сохранен в главной библиотеке. Теперь перетащите мастер на холст, чтобы создать его экземпляры. Если вы хотите изменить мастер, наведите на него курсор и нажмите «Изменить».
Шаг 7. Добавьте примечания к дизайну вашего веб-прототипа
Добавление примечаний к дизайну помогает объяснить ваш дизайн.Для этого используйте встроенную библиотеку виджетов Sticky. Затем добавьте к нему заметки.
Шаг 8: Предварительный просмотр и публикация вашего веб-прототипа в Интернете
Когда вы закончите создание прототипа, нажмите «Предварительный просмотр» на верхней панели инструментов. Настройте такие параметры, как Прокрутка страницы, Выделение при щелчке, Прикрепление и Оболочка.
Нажмите кнопку «Поделиться», чтобы получить QR-код и ссылку. Поделитесь им с другими, чтобы просмотреть или протестировать.
Учебные ресурсы прототипа веб-сайта
Независимо от того, насколько вы квалифицированы в создании прототипов веб-сайтов; Всегда полезно научиться нескольким трюкам.Вот несколько ресурсов, к которым вы можете обратиться.
Обучение UX
Он предлагает двухдневную программу, которая учит всему, что вам нужно знать, чтобы овладеть процессом проектирования UX. От того, как провести мозговой штурм и генерировать идеи, а затем приступить к рисованию интерфейса.
Еженедельный дизайн
Это обучающий видео-ресурс о UX-дизайне. Управляемый Пунит Чавла, вы получите информационные инструменты и интересные интервью с обсуждениями на всевозможные темы дизайна.
Дизайн для человечества
Это активный блог с тысячами читателей.Управляемый Эрин Лохнер, известным дизайнером, вы получите ценные уроки о UX-дизайне и веб-прототипе.
Удеми
Он дает вам доступ к тысячам руководств, охватывающих все, от ИТ и программного обеспечения до прототипов веб-сайтов. Их профессиональный курс Adobe XD — это то, что нужно искать. Он научит вас всем деталям программного обеспечения, а также инструментам и процедурам.
Дизайн взлома
Hack Design предлагает краткие уроки каждую неделю и разработан великими опытными дизайнерами.Они также предлагают набор из 50 уроков для новичков, которые помогут вам понять основы работы с прототипом веб-сайта. И что самое приятное, уроки бесплатные.
14 лучших инструментов для создания прототипов для UI / UX-дизайнеров
Инструмент для создания прототипов позволяет дизайнеру объединять визуальные элементы, элементы навигации и взаимодействия, чтобы дать твердое представление о том, как дизайн будет вести себя и ощущаться. Это важный инструмент в арсенале любого дизайнера UI / UX.Если вы еще не нашли подходящий инструмент, соответствующий вашим потребностям, вот исчерпывающий список некоторых из лучших инструментов для создания прототипов, используемых ведущими дизайнерами в отрасли.
Прототипы — это возможность попробовать что-то и уточнить детали. Они являются важным инструментом для информирования заинтересованных сторон и лиц, принимающих решения, о том, как все элементы идеи будут работать вместе.
14 инструментов для создания прототипов для UI / UX дизайнеров
Вот 14 инструментов для создания прототипов, которые помогут вам в вашем собственном процессе проектирования:
1.Figma
Figma — это универсальный инструмент, который упрощает совместную работу и упрощает доступ для UX-дизайнеров, разработчиков и всех членов команды с облачной платформой на основе браузера. Если вы раньше работали со Sketch, вы обнаружите, что в Figma есть аналогичные ощущения, с которыми легко начать работу.
Согласованность является приоритетом в веб-дизайне, и вы можете использовать гибкие стили Figma для управления внешним видом текста, сеток и других элементов в проекте. А множество полезных плагинов, таких как Autoflow для иллюстрации пользовательских потоков, Figmotion для создания анимации и многие другие, расширяют функциональность Figma.
2. InVision Studio
Выпущенная в 2011 году, InVision имеет хорошо зарекомендовавшую себя репутацию, а их приверженность развертыванию новых функций и добавлению в свою платформу дизайна делает их фаворитами среди многих дизайнеров.
Благодаря множеству хорошо продуманных инструментов InVision дает дизайнерам возможность быстро создавать функциональные прототипы и делиться ими с другими. Он предлагает так много приятных функций, в том числе удобный инструмент для рисования векторов, повторяемые компоненты, которые можно изменять по всему сайту, а также инструменты для создания анимации и других динамических визуальных эффектов.
Сотрудничество и коммуникация также являются сильными сторонами InVision. Freehand позволяет членам команды рисовать, добавлять заметки и предлагать отзывы. А с помощью LiveShare можно продемонстрировать прототип с полной интерактивностью. InVision позволяет членам команды оставаться на связи и работать вместе на протяжении всего проекта.
3. Adobe XD
Adobe XD предлагает векторную систему для сборки прототипов, включая инструменты для создания взаимодействий, переходов и других типов динамических функций.Поскольку он основан на векторе, масштабировать и изменять размеры элементов не составляет труда.
Adobe XD хорошо работает вместе с другими приложениями семейства Adobe, такими как Illustrator и Photoshop. Приятно иметь возможность редактировать изображения Adobe, например .psd, прямо в приложении.
От дизайна пользовательского интерфейса до дизайна UX, Adobe XD охватывает все инструменты, необходимые дизайнеру, от концептуализации до прототипов с высоким разрешением. И они постоянно добавляют к этому продукту ежемесячные обновления, расширяющие его функциональные возможности.
Ссылки по теме: Лучшие альтернативы Photoshop (бесплатные + платные)
4. Webflow
Как вы могли заметить, мы Webflow. Мы знаем, что вам нужен более плавный и быстрый процесс проектирования, и мы здесь, чтобы помочь вам.
Webflow выполняет две задачи одновременно. Пока вы разрабатываете и создаете прототип с высокой точностью, вы создаете действующий веб-сайт, в котором есть все HTML, CSS и связанный с ним JavaScript.У вас не получится просто макет — у вас будет настоящая сделка.
Благодаря интуитивно понятному интерфейсу перетаскивания, мощной CMS и возможности создавать расширенные анимации, переходы и микровзаимодействия, Webflow позволяет создавать любые типы веб-сайтов профессионального уровня.
Если вам нужен быстрый способ проектирования и создания прототипов, Webflow предоставит вам то, что вам нужно, не зная, как кодировать, что делает его одним из лучших инструментов для создания прототипов независимо от уровня ваших навыков.Дизайнеры и маркетологи также могут легко сотрудничать в Webflow.
Вы также можете посетить Webflow University, где вы найдете широкий спектр руководств о том, как начать работу с прототипами в Webflow.
5. Axure RP 9
Axure RP 9 объединяет все возможности создания макетов и прототипов в одном пакете. Он позволяет дизайнерам создавать интерактивные прототипы веб-сайтов и приложений с низким и высоким разрешением без программирования.
Помимо того, что вам нужно для создания визуальных элементов, интерактивности и организации, Axure RP 9 также предлагает комплексный инструмент документации, который позволяет отслеживать заметки, задачи и другие важные ресурсы, организованные и доступные для тех, кто хочет видеть Это.
Axure RP 9 также способствует лучшей передаче разработчикам, позволяя опубликовать прототип в их облаке со всем кодом, спецификациями и другими ресурсами, которые потребуются им для его создания.
Созданный для профессионалов с вниманием ко всем тонкостям создания функциональных прототипов, Axure RP 9 предназначен для тех дизайнеров, которые требуют большего от своих инструментов для создания прототипов.
6. Origami Studio
Если вы работаете в Facebook и у ваших дизайнеров нет нужного им приложения, вы создаете его для них.Origami Studio была создана для дизайнеров Facebook по необходимости, и Facebook любезно поделился ею с остальным миром дизайна.
Для дизайнеров, которым нужна более продвинутая система, Origami Studio предлагает мощные инструменты для создания прототипов веб-сайтов и мобильных приложений. Центральное место в Origami Studio занимает редактор патчей, который позволяет создавать логику, поведение, анимацию и взаимодействия. Он поставляется с множеством готовых патчей, и на сайте сказано, что вы, скорее всего, будете использовать только 15–20 из них для большей части работы по созданию прототипов.
Origami Studio требует некоторого обучения, которое поначалу может показаться пугающим. Но знание того, как использовать их инструменты для создания прототипов и создание сложных прототипов, стоит того, чтобы научиться этому. Эта мощь, наряду с совместимостью со Sketch, делает Origami Studio важным инструментом для дизайнеров, которые хотят выйти за рамки стандартного прототипирования.
7. Justinmind
Justinmind набирает обороты как популярный инструмент для создания прототипов.Есть немало причин, по которым, начиная с функции перетаскивания и заканчивая возможностями для создания самых простых и самых сложных приложений и веб-прототипов, и большим количеством поддержки, такой как видео и блоги, которые помогут вам научиться ее использовать. Justinmind не так велик, как некоторые другие инструменты для создания прототипов, но они, безусловно, многообещающие.
Justinmind поставляется с библиотеками пользовательского интерфейса и шаблонами, а также многими другими практическими функциями. Он позволяет создавать логику для условной навигации, позволяет проводить тестирование пользователем, облегчает управление командой дизайнеров и многое другое.Существует также ряд интеграций, которые позволяют использовать Justinmind со Sketch, Adobe Suite, Azure DevOps Server и Jira в своем рабочем процессе.
Его простой интерфейс делает его отличной отправной точкой для начинающего UX-дизайнера, но также предлагает достаточно для более продвинутых дизайнеров.
8. Sketch
Многие дизайнеры UX используют Sketch как часть своего рабочего процесса — и не зря.
Единообразие и согласованность определяют большую часть функциональности Sketch. Многоразовые элементы можно использовать по всему сайту с помощью функции интеллектуального макета, которая меняет свои размеры в зависимости от того, какой контент находится внутри них.Тогда есть простота использования. Наряду с хорошо продуманным пользовательским интерфейсом, Sketch предлагает множество быстрых клавиш для ускорения процесса проектирования.
Многие считают Sketch отраслевым стандартом, когда дело касается каркасов и прототипов, а его многофункциональный и удобный интерфейс — лишь несколько причин, по которым его выбирают многие дизайнеры.
9. Fluid UI
Программное обеспечение Fluid UI обеспечивает молниеносное создание прототипов. Благодаря готовым библиотекам для материального дизайна, iOS и Windows, а также жестов, Fluid UI дает вам очень много возможностей для начала.А их простой пользовательский интерфейс позволяет очень легко собрать эти компоненты вместе.
10. Framer
Framer — это инструмент проектирования, который позволяет очень быстро создавать интерактивные прототипы. С Framer вы можете создавать полностью функциональные прототипы — от связывания страниц между собой до создания 3D-эффектов.
Framer также имеет тысячи ресурсов в Framer X Store. У вас есть доступ ко всему: от живых карт, комплектов пользовательского интерфейса и медиаплееров — все у вас под рукой.
11. Marvel
Вам нужен инструмент для создания прототипов, который позволит вам быстро создавать приложения и веб-сайты? И сделать это бесплатно? Marvel предоставляет вам полный набор инструментов для создания прототипов, не экономя на функциональности.
Marvel позволяет выйти за рамки статических макетов и предлагает интерактивность, динамические переходы и жесты, чтобы воплотить прототипы в жизнь и дать реальный пользовательский опыт любому, кто их тестирует. Еще одно приятное дополнение — инструмент передачи, который дает разработчикам весь код и ресурсы в их самой последней итерации, чтобы автоматически погрузиться в них и создать действующий веб-сайт.
Возможности совместной работы Marvel позволяют любому члену команды дизайнеров — независимо от того, насколько распределен или на какой стадии производства — добавлять заметки, вносить изменения и обмениваться идеями в режиме реального времени.
12. Proto.io
ESPN, Amazon и PayPal — это лишь некоторые из громких имен, которые использовали Proto.io. Благодаря широкому выбору компонентов и инструментов, интерактивные прототипы становятся возможными без ввода единственной строчки кода.
В веб-редакторе Proto.io предоставляет вам множество перетаскиваемых веб-компонентов пользовательского интерфейса, шаблонов, библиотек значков, а также интеграции аудио и видео. Вы также можете добавить все, что вы создали самостоятельно в Photoshop или Sketch.
Proto.io может предложить множество шаблонов, инструментов и других компонентов для создания прототипов.
13. Принцип
Принцип позволяет создавать потрясающие взаимодействия и привлекательные анимации, давая вам прототипы, выходящие за рамки скучных статических представлений.
С несколькими монтажными областями, построителем анимации на основе временной шкалы и возможностью импорта кадров Figma, Principle позволяет создавать впечатляющие приложения или веб-дизайн за короткое время.
Благодаря вниманию к движению и интерактивности, Principle выделяется среди других приложений для создания прототипов.
14. Balsamiq
Balsamiq — это инструмент для создания макетов с низкой точностью. Хотя он не обязательно предназначен специально для готовых прототипов, как некоторые из упомянутых выше инструментов, это отличное место для создания макетов веб-сайтов.Но его можно использовать не только для веб-сайтов. Balsamiq отлично подходит для создания эскизов дизайна продуктов, веб-приложений, программного обеспечения для настольных компьютеров, мобильных приложений и макетов пользовательского интерфейса.
Создание прототипов ведет к улучшению процесса проектирования
Для крупномасштабных проектов с большим количеством движущихся частей создание прототипов незаменимо. Прототипы позволяют собирать отзывы, тестировать юзабилити и настраивать дизайн в процессе.
Существует множество инструментов, которые помогут вам, начиная с этих 13 наиболее широко распространенных приложений.Какой ваш любимый инструмент для создания прототипов? Просто дайте нам знать в комментариях ниже!
Ссылки по теме: 7 простых шагов в процессе веб-дизайна
Как создать прототип веб-сайта?
Как известно, картинка стоит тысячи слов. Что, если это не просто изображение, а действующая модель, с которой вы действительно можете взаимодействовать? Тогда это прототип, и они поистине бесценны, когда дело доходит до разработки веб-сайтов.Итак, как создать прототип веб-сайта? Давайте разберемся.
Создайте свой собственный прототип
Что такое прототип веб-сайта?Прототип веб-сайта выводит его на совершенно новый уровень, добавляя взаимодействия и анимацию и давая пользователю представление о том, как будет выглядеть конечный продукт.
Но прежде чем мы углубимся в детали того, как создать прототип для веб-сайта, давайте уделим время, чтобы устранить любую путаницу вокруг терминологии UX-дизайна:
В чем разница между каркасом, макетом и прототипом?Каркас веб-сайта — это статическое черно-белое изображение, показывающее, как элементы будут расположены на странице.
Мокап можно рассматривать как каркас на стероидах — он вводит типографику, цвета, шрифты, логотипы и т. Д., Оставаясь статичным.
Примеры использования прототиповВам нужен прототип веб-сайта, если вы хотите:
- Визуализируйте свою идею , чтобы лучше понять детали;
- Поделитесь концепцией дизайна своего веб-сайта с деловыми партнерами, коллегами и друзьями;
- Четко укажите, что вы ищете , нанимая дизайнеров и команду разработчиков программного обеспечения;
- Выполните пользовательское тестирование и получите полезную обратную связь.
Создание прототипа дизайна веб-сайта начинается со сбора информации. Посмотрите на другие сайты в вашей отрасли (или даже вне ее, но похожие или связанные с вашим бизнесом в других отношениях). Скорее всего, вы уже посещали их миллионы раз раньше, но как только вы начнете планировать свой собственный сайт, вы увидите их через другую призму.
Используйте это исследование как источник вдохновения, а также как предупреждающие знаки о том, что нельзя делать, чтобы создать прототип веб-сайта, который лучше всего подойдет для вашего бизнеса.
Шаг 2. ЭскизТеперь начните воплощать свои идеи в жизнь. Для этого не нужны специальные художественные навыки или инструменты — просто нарисуйте на листе бумаги основные элементы будущих страниц вашего сайта.
Вот основные моменты, о которых следует помнить при создании набросков:
- Набросайте все идеи, которые приходят вам в голову — даже те, которые кажутся смешными, могут вдохновить вас на хорошую идею, когда вы увидите ее на бумаге.
- Сделайте это быстрым упражнением — чем больше вы думаете об этом, тем больше вероятность, что вы увлечетесь деталями.
- Аннотации — много всего, что приходит вам в голову о будущих взаимодействиях функциональности страницы. Скорее всего, если вы не запишете это в эту самую секунду, вы забудете об этом позже.
- Используйте копию-заполнитель — вы разберетесь с семантикой позже. Пока вы создаете прототип веб-сайта, просто используйте четкие метки для всех страниц и самых больших разделов и Lorem Ipsum для всего остального.
- Сосредоточьтесь на увеличении — где должно находиться меню? Как будет выглядеть шаблон страницы продукта? Не погружайтесь слишком глубоко в детали при создании прототипа.
Подумайте, что именно вы хотите, чтобы ваш прототип демонстрировал, и составьте список всех страниц, которые вам понадобятся.
Возможно, вы просто хотите сосредоточиться на пути к покупке? Тогда вам, скорее всего, понадобятся следующие страницы: домашняя страница, страница результатов поиска и / или страница категории, страница продукта, страница корзины, страница оформления заказа и страница подтверждения покупки. Если вы хотите создать прототип для всего веб-сайта, укажите все страницы, на которых он будет отображаться.
Тадам! Подготовительная работа сделана, теперь вы готовы приступить к созданию прототипа веб-страницы. Это легко и весело, если вы используете хороший конструктор прототипов веб-сайтов.
Как выбрать лучший прототип сайта?Это непростое решение с учетом количества решений , доступных на рынке. В этом случае паралич анализа — это уже не фигура речи, а точное описание мыслей пользователя, изо всех сил пытающегося сделать выбор.Не теряйте голову и просматривайте маркетинговый беспорядок.
Если вы не создаете что-то чрезвычайно сложное, все, что вам действительно нужно, это простой, надежный и, желательно, бесплатный инструмент для создания прототипов (например, Mockplus или Draftium) .
Если это так, Draftium — это инструмент прототипа веб-сайта, который вы, возможно, захотите попробовать. Он имеет более 200 шаблонов прототипов веб-сайтов, 250+ готовых блоков для всех видов элементов страницы, которые вы можете комбинировать любым способом, а также надежную интерактивную функциональность.Нет необходимости в обучении благодаря удобному дизайну.
Вы можете создать прототип веб-сайта бесплатно, используя любые блоки, или вы можете получить один из заранее разработанных шаблонов за небольшую плату. Шаблоны прототипов Draftium были созданы опытными веб-дизайнерами, адаптированы для различных отраслей, нишевых рынков и типов бизнеса и помогают сэкономить время занятым профессионалам, желающим начать работу.
Создание прототипа веб-сайта
Примеры и шаблоны прототипов веб-сайтов
Такой прототип выглядит настолько сложным, что можно подумать, что опытный дизайнер потратил на него часы работы, но его можно легко создать в Draftium без какой-либо профессиональной помощи.
Пример прототипа сайта Cruise Liner
Этот прототип круизного лайнера компании отличается лаконичным дизайном с акцентом на широкоформатные изображения в сочетании с множеством призывов к действию на всей странице. Вы можете увидеть, как посетители сайта влюбляются в пейзажи экзотических мест и бронируют круиз еще до того, как узнают об этом.
Вот еще один отличный пример встроенного прототипа веб-сайта Draftium прототип веб-сайта:
2.Пример каркаса веб-сайта VR Startup
Он предназначен для камеры VDR, поэтому он в значительной степени опирается на модули, связанные со спецификациями, для представления большого количества технической информации в наиболее полной и простой в использовании форме. У этого прототипа есть несколько ссылок на обзоры прессы, отзывы и видео-примеры, чтобы собрать воедино все, что может потребоваться потребителям для принятия решения о покупке, не перегружая их.
Для примера не столь сложной темы, посетите этот веб-сайт прототип шаблона для бутика растений.
3. Шаблон прототипа сайта Цветочного бутика
Элегантный и минималистичный, он оставляет много места, в котором изображения растений будут выделяться и сиять. Этот шаблон идеально подходит для представления множества различных
Начните создавать прототип своего веб-сайта бесплатно прямо сейчасВ заключение, полностью интерактивный прототип веб-сайта — это инструмент, которым вы не можете позволить себе пренебречь при создании веб-сайта. Это экономит много времени, пытаясь объяснить, что именно вы имели в виду, значительно упрощает общение с разработчиками и дизайнерами программного обеспечения и в конечном итоге экономит деньги, которые в противном случае были бы потрачены на редизайн и исправление ошибок.
Готовы бесплатно создать прототип веб-сайта в несколько простых шагов?
Откройте для себя Draftium
Люси Кухаренко
Контент-маркетолог и копирайтер в Weblium
5 лучших инструментов для создания прототипов для тестирования вашего веб- и мобильного дизайна
Прототипирование является неотъемлемой частью процесса проектирования, поскольку позволяет вам и вашей команде просматривать концепции и делиться отзывами на ранних этапах проекта.Создав интерактивный макет веб-сайта или мобильного приложения, вы сможете выявить любые недостатки в потоке и удобстве использования вашего дизайна, прежде чем вкладывать слишком много времени или денег в разработку.
Хотя каждый дизайнер имеет уникальный набор требований к своим макетам, каждый из нижеприведенных инструментов предлагает функциональность и гибкость, необходимые для создания высоко интерактивных концепций без единой строчки кода. Надеюсь, прочитав наш список, вы найдете идеальный инструмент для тестирования своего веб- и мобильного дизайна.И обязательно ознакомьтесь с нашим списком инструментов lorem ipsum, которые также помогут вашему процессу проектирования.
5 Инструменты для прототипирования
- InVision — создание интерактивных макетов
- Framer — Разработка сложных пользовательских интерфейсов
- Marvel — Упростите процесс создания прототипа
- Оригами: воплощайте в жизнь идеи своих мобильных и веб-проектов
- Proto.io — Создавайте прототипы, которые кажутся реальными
Получите вдохновение из нашего обзора отличных примеров того, что составляет сильное портфолио веб-дизайна.
InVision — это веб-инструмент для создания прототипов, который позволяет дизайнерам создавать интерактивные макеты для веб-проектов и мобильных проектов. Хотя вы не можете создавать дизайны непосредственно в приложении InVision, вы можете загрузить свои статические дизайны страниц в инструмент, а затем добавить горячие точки, чтобы преобразовать их в полностью интерактивные макеты. Кроме того, InVision может синхронизироваться с вашими документами Sketch или Photoshop, что позволяет обновлять прототип в режиме реального времени с помощью выбранной вами программы пакета дизайна.
Что касается функций, InVision имеет широкий спектр ценных инструментов для облегчения рабочего процесса, включая режим предварительного просмотра, режим сборки для создания горячих точек, режим проверки для передачи ресурсов членам команды, комментарии, контроль версий и синхронизацию файлов. Он также предлагает различные анимации перехода и мобильные жесты (пролистывание, касание и т. Д.), Которые могут помочь воплотить ваш дизайн в жизнь. Одна из моих любимых функций InVision — это возможность создавать состояния наведения для любого элемента дизайна.Это позволяет вашему прототипу быть еще более репрезентативным для конечного продукта, поскольку вы можете добавить расширенную интерактивность, такую как раскрывающиеся меню и состояния наведения для кнопок.
InVision предназначена для создания ресурсов, предлагающих пользователям расширенные функциональные возможности при выполнении дизайнерских проектов. Совсем недавно InVision объявила о приобретении Wake, инструмента проектирования, ориентированного на поддержку видимости дизайна в рамках конкретной организации. InVision постоянно обновляет и улучшает свои продукты.Посетите их веб-сайт, чтобы узнать о последних объявлениях о функциях.
СпособностьInVision облегчить совместную работу является ее самым большим преимуществом. Товарищи по команде, клиенты или кто-либо другой, кто опубликовал макет, могут оставлять комментарии и обсуждения, связанные с местоположением. Это устраняет путаницу, возникающую при обмене сообщениями электронной почты, и помогает гарантировать, что изменения будут внесены именно там, где они должны быть. Кроме того, с помощью инструмента Freehand от InVision команды могут совместно рисовать, чтобы делиться набросками и черновыми идеями в режиме реального времени.
TL; DR
Идеальные форматы прототипов: Интернет и мобильные устройства (Android и iOS)
Возможности совместного использования: Отличные функции, включая комментарии для конкретного местоположения и совместную работу в реальном времени
Ресурсы поддержки: Подробная документация
Цена: Диапазон цен от бесплатных пробных версий для одного проекта до 25 долларов в месяц без ограничений. Для командных планов цены InVision начинаются с 99 долларов в месяц для 5 членов команды. Они также предлагают план Enterprise для больших команд
Развивайте свой бизнес с помощью партнерской программы Shopify
Предлагаете ли вы услуги по маркетингу, настройке или веб-дизайну и разработке, партнерская программа Shopify настроит вас на успех.Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
ПодписатьсяFramer — это инструмент для дизайна экрана, который работает в macOS, требует кодирования и лучше всего подходит для создания анимированных или интерактивных прототипов. Используя Framer, вы можете разрабатывать сложные UX-потоки, вставлять фигуры, добавлять текст и перемещать изображения. Инструмент обладает широким спектром возможностей, начиная от проектирования, совместной работы и создания прототипов, что делает его идеальным для команд с различными навыками и требованиями.
Framer предлагает единый рабочий процесс проектирования с рабочим пространством для проектирования, оснащенным набором инструментов для редактирования векторных изображений, который позволяет легко экспортировать каждый кадр и форму в виде растровых или векторных изображений. Framer также имеет рабочую область кода для добавления анимации, жестов и компонентов. Вы можете экспортировать готовый к работе код, щелкнув правой кнопкой мыши «Копировать CSS» или «Копировать SVG».
Находясь в рабочем пространстве дизайнера, ваша работа может быть адаптирована, что позволяет создавать дизайн для различных устройств. При программировании внутри Framer документация легко доступна внутри приложения.Это включает в себя код и строительные блоки для слоев, анимации, состояний, событий и т. Д. Программирование выполняется на языке CoffeeScript, более доступной версии Javascript, которую создатели описывают как «попытку раскрыть хорошие части JavaScript простым способом».
Когда вы будете готовы поделиться своей работой со своей командой или заинтересованными сторонами, вы можете скопировать и вставить ресурсы или экспортировать весь холст. Поскольку это инструмент на основе браузера, все, что создано, оптимизировано для Интернета.Для проектов, требующих сотрудничества, это можно сделать, обменявшись комментариями и загрузив прототипы во Framer Cloud.
Если вы хотите попробовать Framer, существует бесплатная 14-дневная пробная версия, которая дает вам полный доступ ко всем функциям инструмента без использования кредитной карты. Помимо бесплатной пробной версии Framer предлагает индивидуальные планы и планы для нескольких групп, рассчитанные на разное количество пользователей.
Если вы пытаетесь создать значки приложений, иллюстрации или обновить всю дизайн-систему компании, Framer может вам помочь.
TL; DR
Идеальные варианты прототипирования: iOS, Android и Интернет
Возможности совместного использования: Предварительный просмотр проектов, загрузка работы во Framer Cloud и демонстрационные прототипы в качестве собственных приложений для клиентов
Поддержка: Руководства, руководства, ресурсы, примеры и онлайн- и офлайн-сообщества
Цена: Framer предлагает индивидуальный план за 12 долларов в месяц с ежегодной оплатой и групповые планы от 250 до 750 долларов в месяц, а также индивидуальные корпоративные планы
Вам также может понравиться: Как использовать настройки темы Shopify для создания мобильных логотипов.
Marvel — отличный мобильный и веб-инструмент для создания прототипов, который отличается своей способностью упростить процесс создания прототипов. Как только вы зарегистрируетесь в своей учетной записи Marvel, вы сразу же попадете в интерфейс и сможете приступить к созданию своего первого прототипа. Оттуда вы можете легко загрузить файлы изображений в Marvel и начать добавлять жесты и переходы. Платформа поддерживает прямую загрузку определенных типов файлов изображений, включая PSD, GIF и JPG, а также стороннюю загрузку через Google Drive, Sketch или Dropbox.
Хотя Marvel не предлагает полного набора возможностей редактирования изображений, которые есть в другом программном обеспечении, у него есть некоторые базовые функции, такие как изменение цвета фона и изменение размера изображения. У вас также есть доступ к 8 различным рамкам проекта при создании ваших прототипов. Это позволяет вам быть уверенным, что ваши макеты полностью оптимизированы для конкретного устройства, для которого вы разрабатываете.
Мобильное сопутствующее приложениеMarvel, вероятно, самая крутая функция этого инструмента. Если вы дизайнер, который любит начинать проекты на бумаге, приложение может превратить ваши эскизы в прототипы, просто сделав снимок.Ваши фотографии автоматически синхронизируются с вашей учетной записью Marvel, что позволяет вам быстро создавать макеты для экспериментов, прежде чем даже создавать единый макет в Photoshop или Sketch.
Marvel не только прост в использовании, но и в освоении. На их веб-сайте есть часто задаваемые вопросы, видео и письменные руководства, а также регулярно обновляемый блог. Marvel также является домом для процветающего сообщества дизайнеров, которые регулярно делятся своими прототипами, чтобы вдохновлять других на рабочие процессы.
Хотя простота Marvel может ограничивать функциональность, желаемую некоторыми дизайнерами, его низкий барьер для входа и сопутствующее приложение делают его идеальным инструментом для быстрого создания прототипа.
TL; DR
Идеальные варианты прототипирования: Интернет и мобильные устройства (Android и iOS).
Возможности совместного использования: Может делиться и сотрудничать по групповому плану и выше.
Поддержка: Часто задаваемые вопросы, блог идейного лидера и доступ к контенту, созданному сообществом.
Цена: Marvel предлагает четыре различных плана, с бесплатной версией для отдельных пользователей, работающих над двумя проектами, вплоть до 84 долларов в месяц для корпоративных планов, охватывающих 6 пользователей. Если вы готовы платить больше, есть также ежемесячные тарифные планы с дополнительными функциями и пользователями.
Вам также могут понравиться: Что такое дизайн-спринты и стоит ли их запускать ?.
Origami Studio — это принадлежащий Facebook инструмент для создания прототипов, который использовался для создания макетов для нескольких приложений, включая Instagram, Messenger и Paper.Хотя Origami предназначен только для пользователей Mac, он предлагает возможность предварительного просмотра прототипов в реальном времени как на устройствах Android, так и на iOS. Инструмент также предлагает дизайнерам набор жестов и анимаций перехода, общих для шаблонов пользовательского интерфейса мобильных устройств, многие из которых доступны в виде загружаемых файлов примеров.
Origami предлагает несколько полезных функций для интерактивного прототипирования, в том числе копирование чего-либо из Sketch и вставку его в качестве исходного слоя, а также обширную библиотеку документации с форумами, видеоуроками и руководствами.Origami Studio полезна при демонстрации множества микровзаимодействий, поскольку их можно визуализировать с высокой детализацией, чтобы точно показать, как что-то будет работать.
Вы можете быстро протестировать свои интерактивные мобильные прототипы прямо на устройстве iOS и Android с помощью сопутствующего приложения Origami Live. Все, что вам нужно сделать, это загрузить приложение из Apple App Store и подключить устройство iOS к компьютеру, и вуаля! — у вас есть интерактивная мобильная рабочая среда. Возможности совместной работы Origami более ограничены, чем другие инструменты, о которых мы упоминали, поскольку вы можете поделиться прототипом только с человеком, у которого есть Origami Live на своем мобильном телефоне.
TL; DR
Идеальные форматы прототипов: Интернет и мобильные устройства (Android и iOS)
Возможности совместного использования: Отсутствие надежных возможностей обмена с товарищами по команде
Поддержка: Некоторая документация, включая учебные пособия и образцы файлов, а также очень активное социальное сообщество пользователей
Цена: Бесплатно
Proto.io — это инструмент веб-дизайна, который используется для создания полностью интерактивных прототипов для многих интерфейсов, включая мобильные, веб-платформы, Apple Watch и игры.Он был разработан отделом лабораторий SNQ Digital для профессионалов в области пользовательского опыта, дизайнеров взаимодействия, мобильных дизайнеров и энтузиастов приложений.
Proto.io предлагает знакомый и интуитивно понятный пользовательский интерфейс перетаскивания без необходимости кодирования, что делает его доступным для всех. Он имеет возможность создавать слои на разных экранах, что значительно упрощает работу над прототипом. Проектирование в Proto.io можно выполнить быстро, поскольку вся библиотека взаимодействий интегрирована и готова к применению на любом слое экрана.Команда разработчиков постоянно вводит новые функции в продукт. Совсем недавно они запустили Overflow, инструмент для построения пользовательских диаграмм для дизайнеров.
Вы можете предварительно просмотреть анимацию прямо в редакторе во время создания анимационного дизайна, синхронизировать любые ресурсы с Dropbox, создавать взаимодействия с помощью JavaScript и импортировать из Sketch / Photoshop. Proto.io позволяет делиться одним щелчком мыши, а также делиться через общедоступную ссылку, которую можно открыть как в Интернете, так и на мобильном устройстве. Эти общие ссылки содержат настройки конфиденциальности, поэтому они доступны только тем, кому вы предоставили разрешения.
TL; DR
Идеальные форматы прототипов: Многочисленные устройства и экраны помимо веб-приложений и мобильных приложений.
Возможности совместного использования: Можно поделиться живой версией вашего прототипа и снимком.
Поддержка: Бесплатные онлайн-семинары, справочный центр с руководством пользователя, поддержка по электронной почте, справка в стиле форума.
Цена: 24 $ / мес, оплата ежегодно за 5 активных проектов. Есть также более дорогие планы для 10, 15 или 30 активных проектов и бесплатная 15-дневная пробная версия.
Ресурсы для развития навыков
Получите бесплатную копию руководства Buyers Prototype Tool Guide прямо на свой почтовый ящик.
Укажите свой адрес электронной почты — мы также будем отправлять вам маркетинговые электронные письма, связанные с Shopify. Вы можете отказаться от подписки в любое время.



 Тщательное планирование имеет первостепенное значение
Тщательное планирование имеет первостепенное значение
 Данный прототип позволяет наглядно увидеть проект в окончательном виде.
Данный прототип позволяет наглядно увидеть проект в окончательном виде.