Верстка под WordPress. Как сделать верстку WordPress
От автора: если вы сегодня выберите для себя профессию верстальщика и решите работать в веб-студии, тогда будьте готовы к тому, что просто знаний HTML и CSS и непосредственно верстки сайтов на сегодняшний день уже недостаточно. Реалии сегодняшнего дня требуют дополнительных знаний, например верстка под WordPress или другую популярную CMS. В данной статье попробуем узнать, чем отличается верстка сайта под WordPress от просто верстки сайтов и как сделать верстку сайта на WordPress.
Что должен знать современный верстальщик?
Времена, когда верстальщику достаточно было знать только HTML и CSS уже давно прошли. Это раньше для того, чтобы устроиться работать верстальщиком, требовалось лишь умение работать с готовым макетом PSD и сверстать страницу по предоставленному макету. А были даже времена, когда достаточно было лишь знаний HTML… но это, конечно, было уже очень давно, в те времена, когда все верстали таблицами
Сейчас же, если вы откроете сайты вакансий и наберете соответствующий поисковый запрос, то увидите, что зачастую современная должность верстальщика предполагает наличие дополнительных знаний и обязанностей, которые ранее целиком и полностью возлагались на программиста. Например, это знание JavaScript и jQuery, знание основ PHP или даже MySQL, умение сделать верстку под популярные CMS. Просто знания HTML и CSS сегодня уже мало кому интересны.
Например, это знание JavaScript и jQuery, знание основ PHP или даже MySQL, умение сделать верстку под популярные CMS. Просто знания HTML и CSS сегодня уже мало кому интересны.
Ну а поскольку WordPress является сейчас наиболее популярной CMS, то неудивительно, что многие работодатели требуют навыков работы с WordPress и умения сделать верстку WordPress. Хотя, на мой взгляд, верстка сайта под WordPress — это все же работа программиста, а не верстальщика, но, как говорится, время и реалии рынка диктуют нам свои правила, которым остается лишь следовать.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсВерстка WordPress
Если вы пока еще не сталкивались с версткой сайта на WordPress, волнуетесь и задаетесь вопросом а получится ли у вас, ведь вы не программист, тогда постараюсь вас успокоить. Верстка на WordPress — не слишком сложна и зачастую потребует от вас знаний лишь основ программирования на PHP.
WordPress имеет замечательную документацию, в том числе и переводную, что значительно упрощает работу с ним и создание сайта на WordPress. Зачастую вам будет достаточно в нужном месте сверстанного вами обычного шаблона HTML вызывать функции WordPress, которые часто можно скопировать прямо из документации. Собственно, в этом и состоит по большому счету все отличие верстки под WordPress от просто верстки шаблона.
Например, перед нами стоит банальная задача — вывести на страницу записи. Согласитесь, совсем несложно загуглить простейший запрос wordpress вывод постов и прочесть в документации о цикле WordPress и использовать пример цикла из той же документации в своей верстке сайта.
Конечно, если вам нужна верстка и создание нестандартного или сложного макета, тогда без уверенных знаний WordPress и программирования все же не обойтись, но все это приходит с практикой. Сделав верстку пары-тройки несложных сайтов WordPress, вы набьете руку и уже сможете ставить для себя и реализовывать проекты посложнее, верстать сложные и нестандартные макеты WordPress.
Ну а если кому-то более удобно воспринимать информацию с экрана, то и здесь есть выбор — множество всевозможных уроков и курсов, как платных, так и бесплатных. Да далеко ходить и не нужно. Если вы ищете уроки верстки под WordPress, тогда вам безусловно пригодится наш курс. Изучив курс, вы узнаете, как сделать верстку WordPress и на практике сверстаете три разных темы для WordPress.
В целом могу сказать, что научиться верстать под WordPress — достаточно просто. Уже через несколько дней после начала изучения вы сможете сверстать свой первый несложный сайт. Ну а через неделю-другую это может быть вполне сайт и на порядок сложнее. Так что все в ваших руках. Ну а я на этом с вами прощаюсь. До новых встреч!
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
СмотретьСоздание сайтов [Артем Исламов] Посадка вёрстки на WordPress (2018)
Автор: Артем ИсламовНазвание: Посадка вёрстки на WordPress (2018)
Описание:
ДЛЯ КОГО ЭТОТ ИНТЕНСИВ
Для тех, кто обладает уверенными знаниями HTML и CSS, а также базовым пониманием PHP.
 Конечно, работать с WordPress можно и без глубоких познаний в программировании, но если вы знаете, что такое переменные, функции и как запускаются циклы, вам будет проще.
Конечно, работать с WordPress можно и без глубоких познаний в программировании, но если вы знаете, что такое переменные, функции и как запускаются циклы, вам будет проще. ПРОГРАММА ИНТЕНСИВА
Мы управимся с заданием заказчика за 5 дней
В будущем подобная работа будет занимать у вас пару вечеров
ДЕНЬ 1
- Установка и настройка WordPress на локальном хостинге
- Создание пустой темы под исходную верстку
- Правильное подключение стилей и скриптов через functions.php
- Перенос файлов статической верстки в тему
- Правильные пути до изображений в теме
ДЕНЬ 2
- Изменяемые поля на сайте
- Добавляем поддержку пользовательского логотипа в теме
- Выводим динамическое описание сайта в title
- Настраиваем пользовательские поля для телефона, заголовка и т.
 д.
д. - Пользовательское фоновое изображение на сайте
ДЕНЬ 3
- Алгоритм действий
- Создание рубрик для вывода записей
- Динамическое выведение объектов внутри верстки
- Добавляем кастомные поля объектам
- Подключение превью для записей
- Ставим заглушку, если у записи нет изображения
ДЕНЬ 4
- Google Карты на сайте + Контактные формы
- Настраиваем Google Карты на сайте
- Использование google API key для плагина
- Получение и выведение шорткодов карты внутри верстки
- Подключение контактных форм через плагин
- Выведение динамической AJAX формы на сайте
- Кастомизация полей формы CSS
ДЕНЬ 5
- Переносим сайт с локального хостинга на настоящий
- Переносим архив с сайтом на хостинг
- Извлекаем архив на хостинге
- Создаем новую базу данных на хостинге
- Делаем экспорт базы данных с локального хостинга
- Импортируем полученный файл в базу на хостинге
- Изменяем wp-config.
 php, забиваем туда новые доступы к БД
php, забиваем туда новые доступы к БД - Меняем пути до сайта с localhost на текущий домен
БОНУСНЫЙ ДЕНЬ
- Делаем из одностраничного сайта многостраничный
- Создаем шаблоны страниц
- Выводим динамически шапку и подвал
- + Подарок для всех участников интенсива
Продажник:
Скачать:
Верстка для WordPress: особенности и нюансы
Процесс верстки под WordPress сегодня стал исключительно популярным и распространенным. Поэтому начинающим собственную деятельность верстальщикам, не сталкивавшимся с данной CMS необходимо подготовиться, что в этом процессе даже подробных и развернутых знаний в HTML и CSS далеко не достаточно.
WordPress (WP) – это система, которая:
требуется для наличия возможности управлять содержимым порталов.
 Она характеризуется открытым типом используемого кода-исходника;
Она характеризуется открытым типом используемого кода-исходника;созданна на PHP;
имеет подключение к базе данных, сервером информационных баз выступает MySQL;
выпускается под действием GNU GOL.
имеет модульную структуру, которая позволяет дополнять сайт новым функционалом, например, по форматированию страниц, опцимизации сайта, созданию сложных HTML форм, упрощению работы с конкретными задачами и т.п.
Актуальной областью использование системы выступает невероятное разнообразие направлений: от простейших блогов до многостраничных порталов новостей и крупных магазинов. Наличие внутренней конфигурации актуальных плагинов и всевозможных оформительских тем в компании с гармоничной архитектурой обеспечивает возможность заниматься конструированием проектов с широчайшим функционалом.
Особенности оформления контента в WordPress

Верстальщику нужно позаботится о том, чтобы теги форматирования HTML страницы имели соответствующие CSS стили. При правильно настроенных стилях элементов, редактировать текст через редактор сможет любой человек, умеющий пользоваться браузером.
Почему WordPress?
Выбор для создания всевозможных сайтов именно WordPress определяется рядом факторов:
исключительное удобство админ-панели, разобраться в функционале которой способен даже начинающий или очень далекий от подобных манипуляций пользователей;
скорость сборки сайтов – например, разработка их простых форм занимает не более дня;
высокая скорость обучения разработчиков, ведь система проста, интуитивно понятна и отличается легкостью освоения.
Особенности WordPress
Даже при отсутствии опыта работы с WordPress нет необходимости слишком уж переживать. Подобный процесс не отличается невероятной сложностью, зачастую требуя 2лишь наличия знаний самых основных нюансов программирования посредством PHP.
WP отличается замечательной и подробной документацией, включая переводные ее варианты, что серьезно облегчает рабочий процесс с системой для разработки порталов. В большинстве случаев требуется лишь в определенном месте оформленного версткой шаблона HTML обозначить определенные функции WP, копирование которых доступно прямо из текста документации. В общем-то, это и является ключевым отличием и нюансом процесса верстки под WP от обычной шаблонной верстки. К примеру, необходимо решить банальную задачу с выводом на страничку формы обратной связи. Ознакомиться с документацией о цикле в WP и применить наиболее актуальный из имеющихся там примеров в собственной верстке вполне доступно каждому. А как создать HTML форму можно почитать в справочнике по HTML, например GuruWeba.
Естественно, когда необходимо создание либо верстка макетов, отличающихся какими-либо нюансами, то без наличия уверенных знаний о системе WordPress не обойтись, однако они приходят с наработкой опыта практикой. После HTML верстки нескольких сравнительно простых сайтов можно «набить руку» и переходить к проектам посложнее.
После HTML верстки нескольких сравнительно простых сайтов можно «набить руку» и переходить к проектам посложнее.
Преимущества и недостатки WordPress – База знаний Timeweb Community
WordPress довольно старая система управления содержимым сайтов (сокращенно — CMS), вебмастера и администраторы с ней хорошо знакомы. Но у пользователей все еще остаются вопросы, почему же ВордПресс так популярна. Почему многие ее восхваляют, а другие нещадно критикуют?
Если вы новичок в веб-разработке или решили пересесть на нее с другой CMS, то давайте вместе разберемся в недостатках и преимуществах WordPress. 10 плюсов и 8 минусов. Поехали.
Преимущества WordPressНачнем с позитива. Поговорим о том, за что вебмастера любят WP.
Быстрый стартНа запуск WordPress-сайта уйдет минуты 4 от силы. При установке на другие хостинги может чуть больше. Но суть одна. Развернуть WP-ресурс можно очень быстро.
Под этим словосочетанием понимается упрощенная логика взаимодействия с WordPress. С системой навигации и добавления информации на ресурс. Проще говоря, что на кнопке написано, то она и делает. Можно интуитивно принимать решения без чтения мануалов. Эта CMS зачиналась как блог-платформа и в ходе своего развития сохранила базовые принципы управления контентом. Их и любят вебмастера, причем даже те, кто строит на базе WordPress отнюдь не блоги.
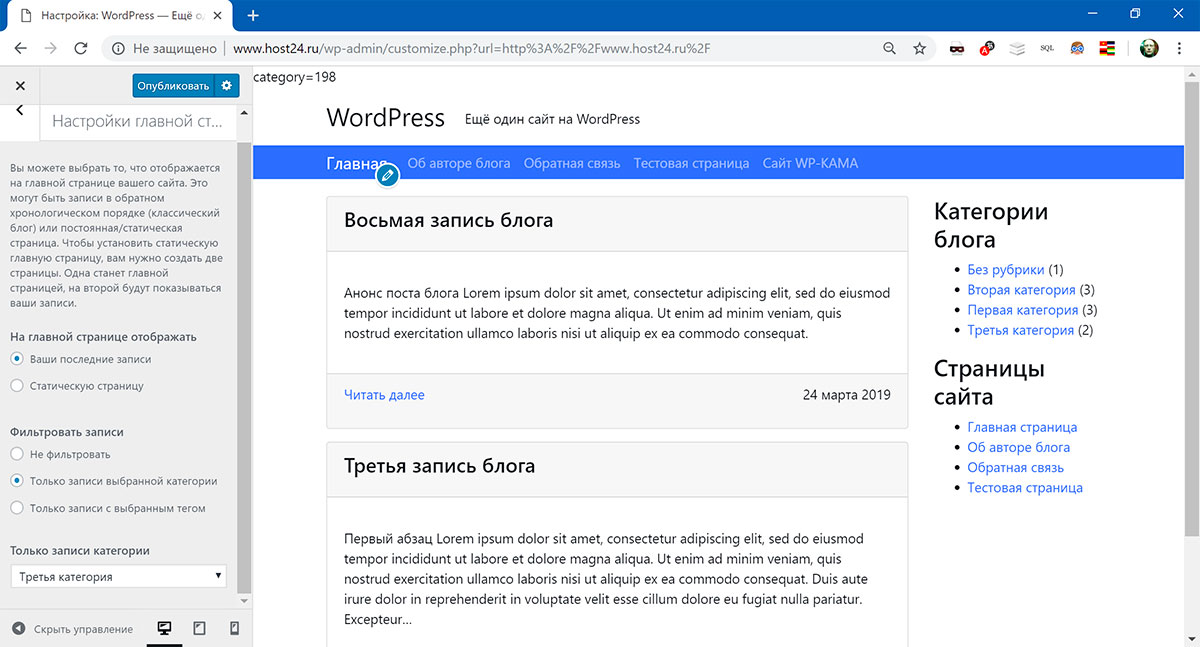
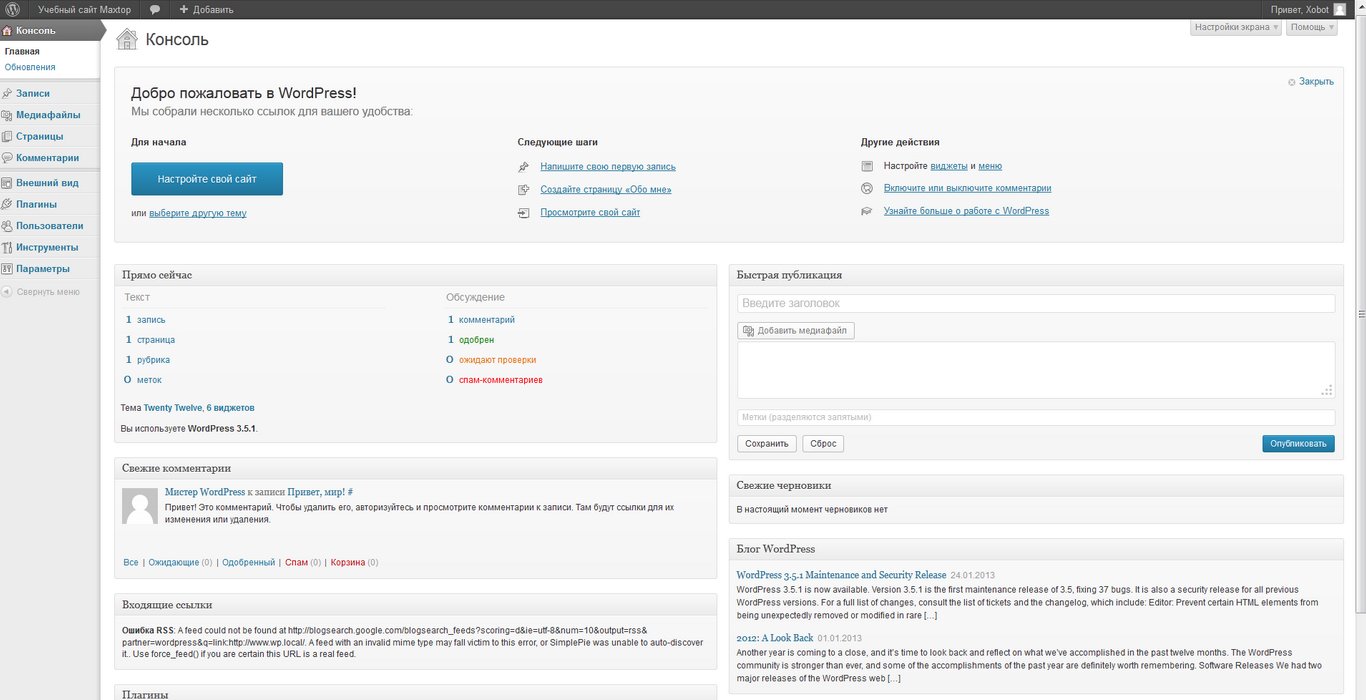
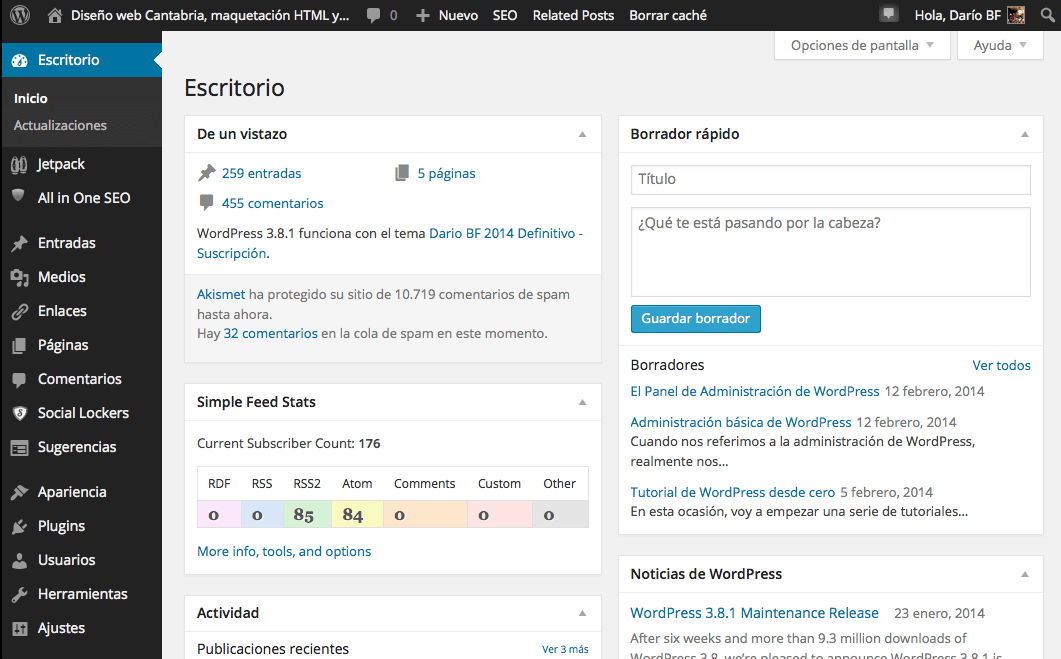
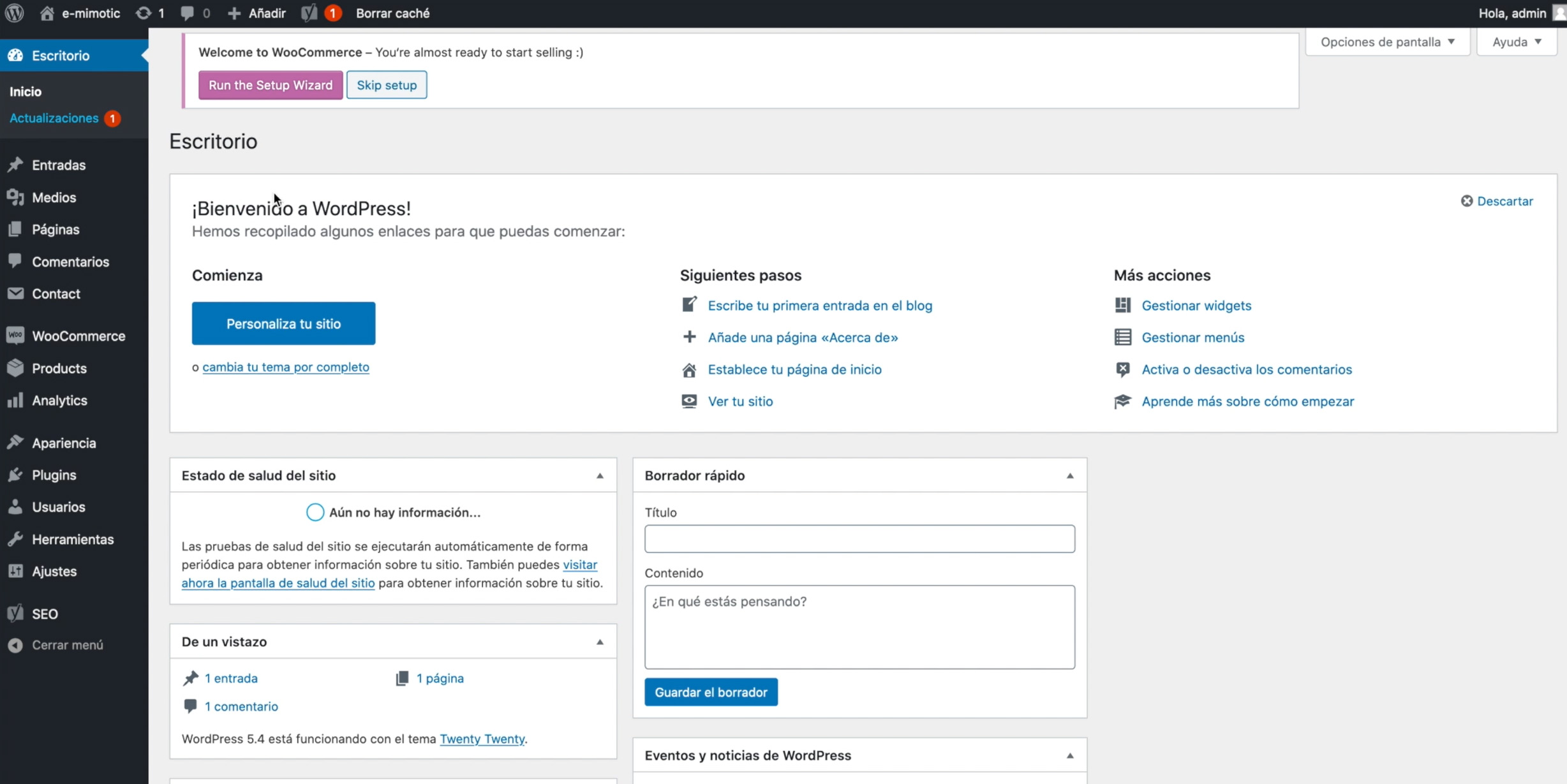
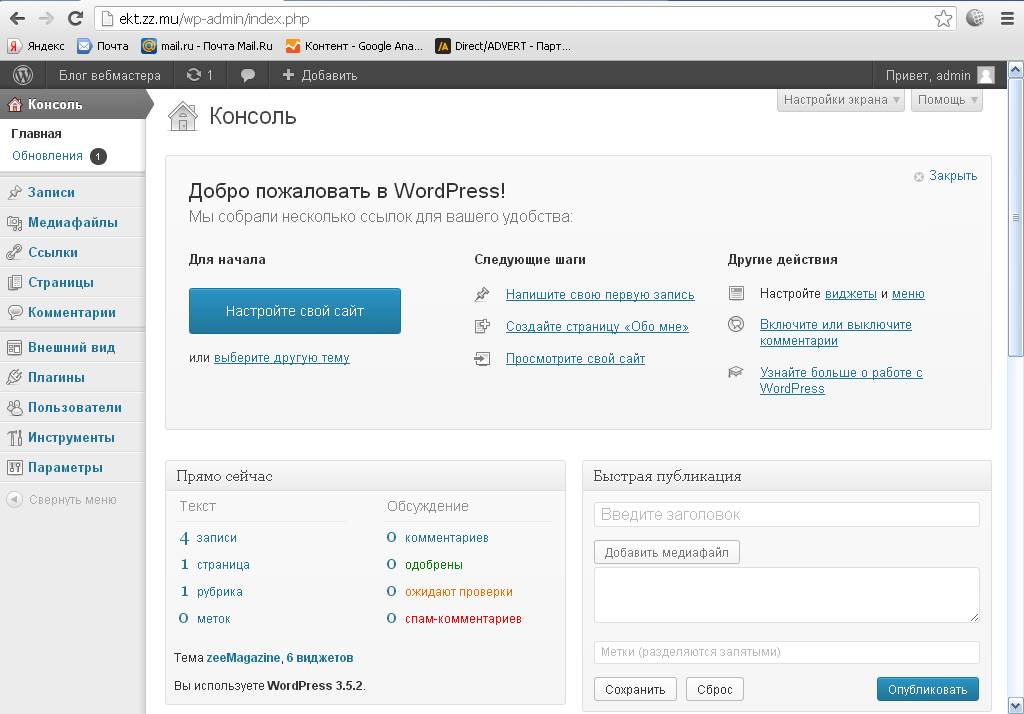
Вот так визуально выглядят настройки структуры сайта. Все наглядно
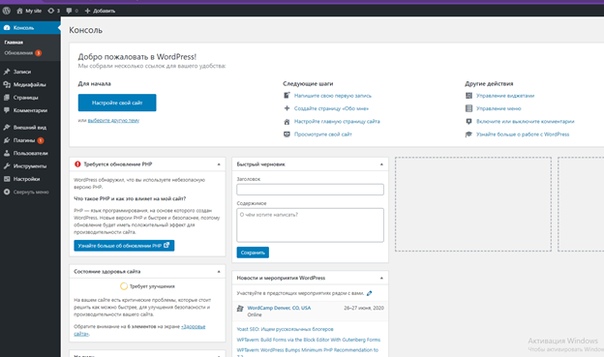
Вот так выглядит панель управления сайтом в WordPress
Специалисты по веб-дизайну и разработке из ArcStone отмечают, что разрабатывать и поддерживать сайты на WP легче, чем на других CMS. Даже новичкам.
WordPress бесплатная – можно поднять сайт, не заплатив ни копейки. Естественно, такой подход привлек пользователей, сделал платформу популярной и стал одним из главных плюсов для вебмастеров.
Естественно, такой подход привлек пользователей, сделал платформу популярной и стал одним из главных плюсов для вебмастеров.
Даже если хочется не простенький блог, а что-то серьезное, то разработка под WP обходится дешевле. Необязательно привлекать дизайнера для оформления сайта, можно обойтись без крупного штата программистов, да и дополнения стоят недорого.
Адаптивная верстка по умолчаниюСейчас стыдно владеть сайтом без верстки под мобильные устройства. Поэтому в ВордПресс она включена по умолчанию. Базовая тема изначально готова к работе с любым разрешением. Собирая сайт на движке WordPress, можно не переживать за аудиторию со смартфонами и планшетами. Все будет выглядеть красиво, как и задумано автором.
Так выглядит мобильная верстка в теме по умолчанию
Все элементы вписываются в разрешение смартфона
Плагины и темыСуществует официальная база плагинов и тем, разработанных для WordPress. Они созданы сторонними программистами и дизайнерами, но от этого не становятся хуже.
Они созданы сторонними программистами и дизайнерами, но от этого не становятся хуже.
Темы обычно продаются за деньги. Используются, чтобы заменить стандартное визуальное оформление. Заставить свою страницу выделяться на фоне остальных.
Плагины расширяют возможности WP. Причем иногда до такой степени, что отказаться от них уже не получается.
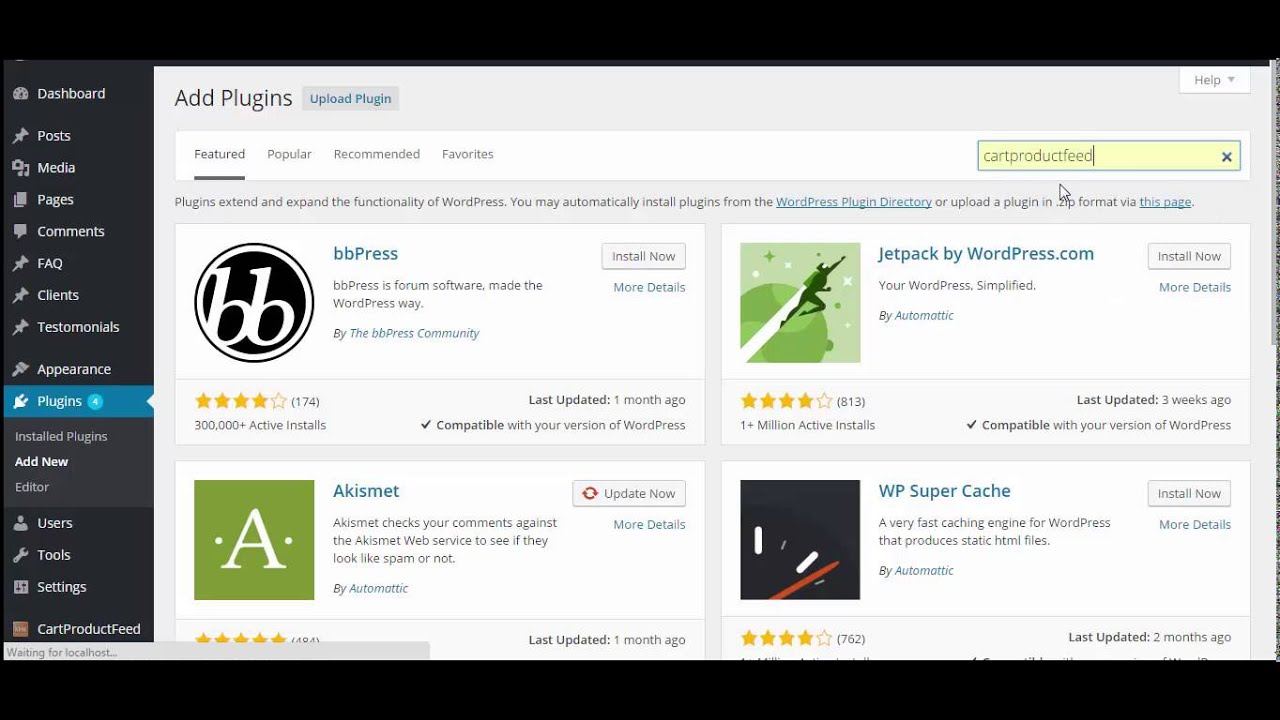
Например:
- Jetpack, который содержит в себе инструменты для защиты сайта от взлома, спама и вирусов. Инструменты для повышения производительности ресурса и скорости продвижения в поисковиках.
- Или Akismet — автоматическая система мониторинга комментариев на предмет наличия спама в них.
- Или же bbPress, который превращает блог на базе WordPress в полноценный форум.
И таких плагинов с темами море. Чуть ли не еженедельно выходят новые. Поэтому возможности WP не ограничиваются базовыми. Там есть куда копать, и вебмастерам это нравится.
SEO-шники тоже любят WordPress, потому что он готов к реалиям продвижения в сети (как бы пафосно это ни звучало). Существуют плагины в духе Jetpack и Yoast SEO. Они содержат в себе инструменты для оптимизации контента, расстановки мета-тегов, внедрения ключевых слов, внедрения разметки с сайта schema.org. В общем, делают все, чтобы поисковики лояльно относились к ресурсу на базе WordPress, показывали его в выдаче как можно чаще и выше. Без таких плагинов оптимизация заняла бы уйму времени и вложений. Понятное дело, вебмастера любят, когда CMS все выполняет чуть ли не автоматически и избавляет от лишнего труда.
Независимость контентаСейчас поясню. Любые материалы, хранящиеся на WordPress-сайте, не связаны структурно с его визуальной репрезентацией, которую видит конечный пользователь. То есть можно полностью перелопатить весь дизайн, сменить бренд, отказаться от прежнего стиля и структуры, но при этом записи, страницы и карточки товаров останутся на своих местах. Ничего не поломается, не исчезнет. Ну и рабочие инструменты тех, кто наполнял сайт, останутся прежними. Перевоплощение никому не повредит, каким бы радикальным оно ни было.
Ничего не поломается, не исчезнет. Ну и рабочие инструменты тех, кто наполнял сайт, останутся прежними. Перевоплощение никому не повредит, каким бы радикальным оно ни было.
WordPress — проект с открытым исходным кодом. Каждый на этой планете может использовать код WP как ему заблагорассудится. Можно изучать, менять, улучшать, ухудшать. То же самое касается и многих плагинов. В большинстве своем они распространяются по лицензии GPLv2.
Такой подход экономит программистам кучу денег и времени. Можно найти готовый код для расширения функциональности. Но что интереснее, можно без всяких преград написать свой. То есть добавить на свой WP-сайт любую функциональность, на которую хватит навыков разработки.
Поддержка со стороны любого уважающего себя хостингаСайт на базе WP можно поднять, прикупив себе домен на wordpress.org, но это не единственное место, где можно работать с этой CMS. Все приличные хостинги предлагают установить WordPress по желанию клиента. Вот TimeWeb, например, с ней дружит (как и с десятком других, но не суть).
Все приличные хостинги предлагают установить WordPress по желанию клиента. Вот TimeWeb, например, с ней дружит (как и с десятком других, но не суть).
Исключения составляют только бесплатные хостинги, едва ли стоящие того, чтобы на них обращали внимание. Такие зачастую не работают с WP, потому что им это невыгодно. Так что знайте, бесплатные хостинги — плохо, но это уже другая история.
Лояльное сообществоОтветы на все вопросы, связанные с WordPress, можно найти в интернете. Аудитория большая, заинтересованная и инициативная. Постоянно появляются всякие гайды, обзоры плагинов. Тематические форумы пестрят описанием ошибок и способов их решения. Обсуждение не останавливается никогда.
Поэтому легко решаются все популярные проблемы, ведь кто-то до вас, скорее всего, уже с ними сталкивался. Да и найти единомышленников проще. Можно участвовать в полезных дискуссиях или привлекать людей для совместной разработки плагинов.
Читайте также
Недостатки WordPressВебмастера — люди объективные. Они знают наверняка, за что такую популярную платформу можно пожурить. Переходим к поводам для ненависти.
Несовместимость обновленийЭтот недостаток вытекает из чуть ли не главного преимущества WordPress — расширенной кастомизации. Я уже писал выше, что сайт на базе WP можно с ног до головы обвесить плагинами и красивыми темами, но у этого будут последствия. Когда какой-то из плагинов обновится, он может потянуть за собой баги, которые приведут к появлению ошибок на странице. А если обновится сама WordPress, то может потеряться совместимость с установленными дополнениями и темами. Это чревато появлением серьезных сбоев в работе сайта. Например, печально известной ошибки — 500. Придется в авральном режиме «откатываться» на прежнюю версию.
Платные дополнения и темыКак по мне, не совсем правильно считать наличие коммерческих тем и плагинов недостатком, но многим это не нравится. Такая позиция сформировалась, потому что значительное количество бесплатных тем и плагинов не отличаются качеством. Их частенько делают новички, которые только учатся программированию или дизайну. Результат получается соответствующий. Использовать некоторые безвозмездные темы для мало-мальски солидных сайтов становится просто неприлично. Иногда лучше остаться на стандартной, в ней всяко больше вкуса.
Такая позиция сформировалась, потому что значительное количество бесплатных тем и плагинов не отличаются качеством. Их частенько делают новички, которые только учатся программированию или дизайну. Результат получается соответствующий. Использовать некоторые безвозмездные темы для мало-мальски солидных сайтов становится просто неприлично. Иногда лучше остаться на стандартной, в ней всяко больше вкуса.
В сети есть даже тематические статьи, в которых собирают самые ужасные темы для WordPress.
Проблемы с безопасностьюОткрытый исходный код имеет свои минусы. Разного рода негодяям проще найти уязвимости, но дело не только в открытом коде. К сожалению, против самой CMS играет ее популярность. Все больше хакеров (причем далеко не этичных) ломают сайты на базе WordPress. Количество вирусов, спамеров и взломщиков не особо сокращается. И это несмотря на потуги разработчиков ВордПресс, которые регулярно выпускают патчи. Придется всерьез заморочиться по поводу безопасности. CMS с закрытым исходным кодом в этом смысле лучше, так как меньше подвержены атакам.
Придется всерьез заморочиться по поводу безопасности. CMS с закрытым исходным кодом в этом смысле лучше, так как меньше подвержены атакам.
Для разработчиков и энтузиастов это не проблема, но люди, задумавшие использовать WordPress для своего бизнеса, расстроятся. Все проблемы, связанные конкретно с CMS, придется решать самостоятельно. Ползать по форумам, мучить Google, изучать языки программирования. Так как это по умолчанию свободный продукт, то и на отдел техподдержки средств не нашлось. Поэтому тем, кто хочет, чтобы проблемы решали за них, придется обратить внимание на платные CMS, ориентированные на серьезный бизнес.
Слишком широкий профильС чего бы это недостаток? С того, что нет четкой направленности. Все знакомые разработчики в один голос говорят о том, что WordPress для интернет-магазинов не подходит. Слишком много времени уходит на разработку, а функциональность все равно остается на низком уровне. И с производительностью все не очень гладко. Результат получается слабым.
И с производительностью все не очень гладко. Результат получается слабым.
Поэтому вебмастера не советуют использовать WordPress для развертывания магазинов с каталогом от двух тысяч единиц товара. Говорят, что затраты непропорциональны выгоде.
Требовательность к ресурсамЭто то, из-за чего WordPress не получается поставить на бесплатные хостинги. Он «прожорливый». А если установить с десяток плагинов, то становится еще и заметно неповоротливым. Медленный сайт — плохой сайт. Посетители вас не возлюбят. Поисковики тоже начнут понижать позиции в выдаче, как только столкнутся с долгой загрузкой страниц. Так что придется потрудиться, чтобы сделать WP-сайт с «тяжелыми плагинами» быстрым и отзывчивым.
Отсутствует синхронизация с 1CС помощью встроенных инструментов связать две системы не получится. Придется учить код или нанимать программистов, которые возьмутся за это. Поэтому вебмастера считают, что лучше не изгаляться, а сразу построить сайт на базе Битрикса или другой подходящей платформы в духе OpenCart. В большинстве случаев выходит рентабельнее.
Поэтому вебмастера считают, что лучше не изгаляться, а сразу построить сайт на базе Битрикса или другой подходящей платформы в духе OpenCart. В большинстве случаев выходит рентабельнее.
Те, кто получше разбираются в веб-дизайне и программировании, не очень любят WordPress за то, что по умолчанию у движка скудная функциональность.
Например, бэкапы. В базовой комплектации WordPress нет ничего для создания резервных копий. Для переноса сайта или сохранения данных придется снова искать подходящий плагин. Ну или воспользоваться инструментами хостинга. К примеру, TimeWeb постоянно создает резервные копии ваших данных, даже если сайт построен на WordPress.
ЗаключениеКак видите, минусы и плюсы этой CMS часто пересекаются. Бесплатность спровоцировала популярность и породила вирусы. Открытость кода дала возможность расширить функциональность, но привела к сбоям после установки обновлений. И так далее по списку. Идеальной CMS нет, но вы теперь знаете, чего ждать от WordPress.
И так далее по списку. Идеальной CMS нет, но вы теперь знаете, чего ждать от WordPress.
SEO-продвижение сайта на Вордпресс: советы, секреты, настройки, плагины
В статье мы расскажем о продвижении больших и маленьких сайтов, созданных на CMS WordPress. Мы дадим рекомендации для тех, кто только начинает работать с Вордпрессом. Информация здесь максимально простая и рассчитана на обычных пользователей, которые не изучали программирования и не разбираются в SEO.
Что нужно знать перед тем, как продвигать сайт на WordPress?
1. Большинство проектов на Вордпрессе не готовы к продвижению сразу после создания. Нужны дополнительные плагины и настройки. Имейте это в виду. Можете сразу попросить разработчика установить все необходимое, а потом самостоятельно произвести настройки или же заказать создание сайта на WordPress с установкой SEO-плагинов и всеми настройками. Даже во втором случае, скорее всего, придется эти настройки менять, поэтому нужно, чтобы разработчики научили вас пользоваться SEO-функционалом. Отметим, что существуют платформы для создания сайтов, которые сразу готовы к продвижению в поисковых системах. Одну из таких платформ разработали в нашей студии web112 (о некоторых других можно прочитать здесь). Не утверждаем, что такая особенность делает сайт на Вордпрессе хуже других, скорее хотим помочь избежать неожиданных трудностей во время запуска сайта.
Отметим, что существуют платформы для создания сайтов, которые сразу готовы к продвижению в поисковых системах. Одну из таких платформ разработали в нашей студии web112 (о некоторых других можно прочитать здесь). Не утверждаем, что такая особенность делает сайт на Вордпрессе хуже других, скорее хотим помочь избежать неожиданных трудностей во время запуска сайта.
2. Существует сотни сайтов, где можно скачать темы и плагины для Вордпресс. В интернете можно встретить ресурсы, где бесплатно обещают плагины и темы, которые максимально подготовят ваш сайт к SEO-продвижению. Есть и такие, которые как бы должны продвигать сайт практически без вашего участия. Если в деле SEO-продвижения вы новичок, мы не рекомендуем пользоваться темами и плагинами со сторонних ресурсов. Используйте только то, что можно найти в официальной директории WordPress (как это сделать, мы расскажем и покажем чуть ниже). Проверенные официальные плагины и темы не гарантируют быстрые и волшебные результаты, но они максимально безопасные. Когда речь идет о бесплатной CMS c открытым кодом, как Вордпресс, сложно гарантировать полную безопасность, но можно сделать все необходимое, чтобы ваш сайт и все данные на нем были максимально защищены.
Когда речь идет о бесплатной CMS c открытым кодом, как Вордпресс, сложно гарантировать полную безопасность, но можно сделать все необходимое, чтобы ваш сайт и все данные на нем были максимально защищены.
3. WordPress подходит для создания практически любых сайтов (включая крупные порталы и интернет-магазины), но лучше он заточен под блоги и небольшие сайты услуг. Поэтому продвигать на Вордпрессе тоже проще и эффективнее именно блоги.
4. Забудьте про установки в стиле «Яндекс больше любит сайты на WordPress» и «А вот Гугл предпочитает ModX». Какая-то разница в продвижении разных CMS, конечно, существует. Но в 99 случаях из 100 все зависит от разработчиков и специалиста, который занимается продвижением сайта, а не от «движка». Выше мы отметили, что Вордпресс, в отличие от некоторых других платформ, требует дополнительных настроек перед оптимизацией сайта в поиске. Но когда вы все правильно настроите, Яндекс и Гугл «полюбят» его так же сильно, как и другие CMS-ки.
Что необходимо для SEO-оптимизации сайта на Вордпрессе?
1. Тема
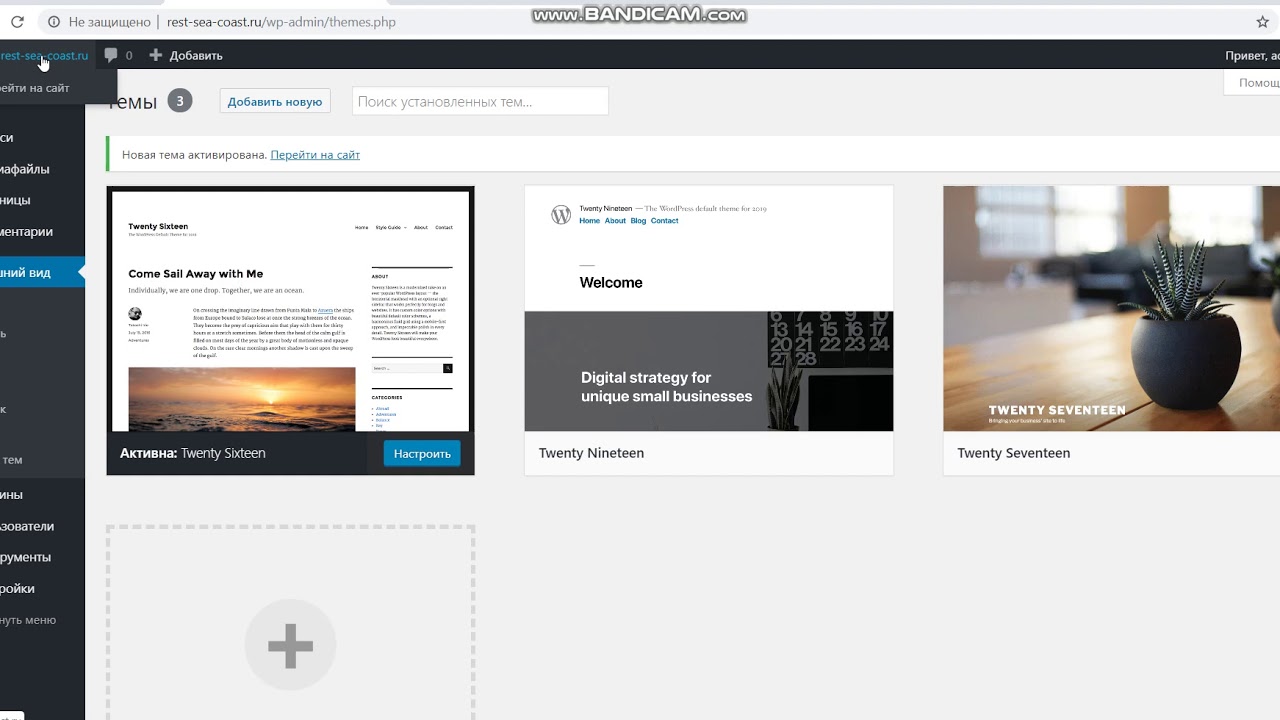
Как мы уже упомянули выше, для эффективного безопасного продвижения нужна проверенная тема из официальной директории WordPress.
Найти такую тему можно по ссылке. Обратите внимание, что там немало абсолютно бесплатных тем.
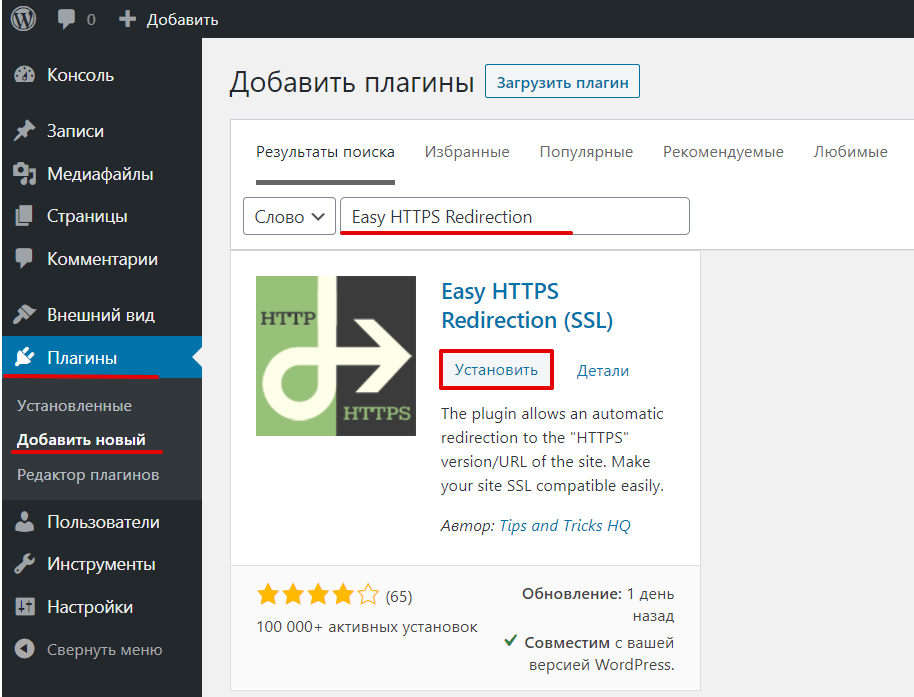
Эти же проверенные и одобренные темы можно скачать из административной панели вашего сайта:
Важно! В посте мы не рассказываем о том, как выбрать подходящий дизайн или как правильно создавать сайты на WordPress (об этом есть отдельная статья тут). Мы говорим в первую очередь о продвижении. С этой точки зрения официальные темы более подходящие. Но только в качестве основы вашего веб-сайта. Темы из официальной директории сочетаются с самыми популярными плагинами, они безопасны и вовремя обновляются. Все же вряд ли вас устроит их дизайн. Хороший вариант, который мы рекомендуем: взять официальную тему и на ее основе создать дочернюю тему с уникальным дизайном под ваш бизнес. Мы не против и часто ЗА платные темы с themeforest.net и подобных ресурсов с хорошей репутацией. Хотя предупреждаем, что все, скачанное не с официального сайта Вордпресс, потенциально более опасное и ненадежное. Могут возникнуть конфликты даже с самыми популярными плагинами, может быть проблема при обновлении движка WordPress (а обновляться необходимо).
Мы не против и часто ЗА платные темы с themeforest.net и подобных ресурсов с хорошей репутацией. Хотя предупреждаем, что все, скачанное не с официального сайта Вордпресс, потенциально более опасное и ненадежное. Могут возникнуть конфликты даже с самыми популярными плагинами, может быть проблема при обновлении движка WordPress (а обновляться необходимо).
2. Специальные SEO-плагины
Для большинства небольших проектов достаточно установить всего один плагин: All in One SEO Pack (на момент написания статьи его используют более 2 миллионов сайтов) или Yoast SEO (более 5 миллиона установленных активных плагинов в конце 2020 года).
Оба эти плагины позволяют:
- Прописывать метатеги
- Закрывать от индексации вредные или ненужные для SEO страницы
- Генерировать динамическую карту сайта (которая меняется, когда меняется контент)
Также и All in One SEO Pack и Yoast SEO дают возможность добавлять на сайт микроразметку. Мы рекомендуем пользоваться этой опцией аккуратно. Часто разметка генерируется с ошибками и не дает никаких бонусов. Лучше воспользоваться специальным плагином для разметки или разметить контент путем редактирования темы. Отметим, что микроразметка имеет довольно ограниченное влияние на продвижение сайта. С ее помощью улучшить сниппеты (ссылки на ваш сайт в выдаче) и таким образом чуть увеличить CTR и, возможно, позиции. Но над CTR-ом надо работать, когда страница попала в ТОП 10 по нужному запросу, а микроразметка на попадание в первую десятку выдачи никак не влияет.
Мы рекомендуем пользоваться этой опцией аккуратно. Часто разметка генерируется с ошибками и не дает никаких бонусов. Лучше воспользоваться специальным плагином для разметки или разметить контент путем редактирования темы. Отметим, что микроразметка имеет довольно ограниченное влияние на продвижение сайта. С ее помощью улучшить сниппеты (ссылки на ваш сайт в выдаче) и таким образом чуть увеличить CTR и, возможно, позиции. Но над CTR-ом надо работать, когда страница попала в ТОП 10 по нужному запросу, а микроразметка на попадание в первую десятку выдачи никак не влияет.
У бесплатной версии Yoast SEO чуть больше функционала (например, плагин позволяет прописывать метатеги для категорий (рубрик) сайта и создавать хлебные крошки), чем у All in One SEO Pack. Хотя для простого сайта с упором на блог более чем достаточно All in One SEO Pack.
Настраивать All in One SEO Pack нужно примерно так:
Мы не рассматриваем детально все настройки плагина. Во-первых, чтобы не запутать вас, во-вторых, много настроек не универсальны, они зависят от вашего конкретного проекта. Например, в некоторых случаях нужно закрывать от индексации страницы с категориями (рубриками), в других – рубрики могут приводить поисковый трафик, поэтому их нельзя закрывать ни в коем случае.
Во-первых, чтобы не запутать вас, во-вторых, много настроек не универсальны, они зависят от вашего конкретного проекта. Например, в некоторых случаях нужно закрывать от индексации страницы с категориями (рубриками), в других – рубрики могут приводить поисковый трафик, поэтому их нельзя закрывать ни в коем случае.
В большинстве случаев самые важные настройки – это:
- Формат заголовка главной страницы
- Формат заголовка страницы
- Формат заголовка записи
- Формат описания
Если в заголовке записи указано %post_title%, самый главный метатег для SEO Title будет именно таким, каким вы его пропишете. Если же в настройках %post_title% | %blog_title%, к вашему заголовку плагин будет добавлять название сайта. То есть, если вам нужен Тайтл «Как выбрать хорошего адвоката», оставляйте в настройках %post_title%, если там будет %post_title% | %blog_title% ваш Тайтл поменяется на: «Как выбрать хорошего адвоката | advokaty. ru.
ru.
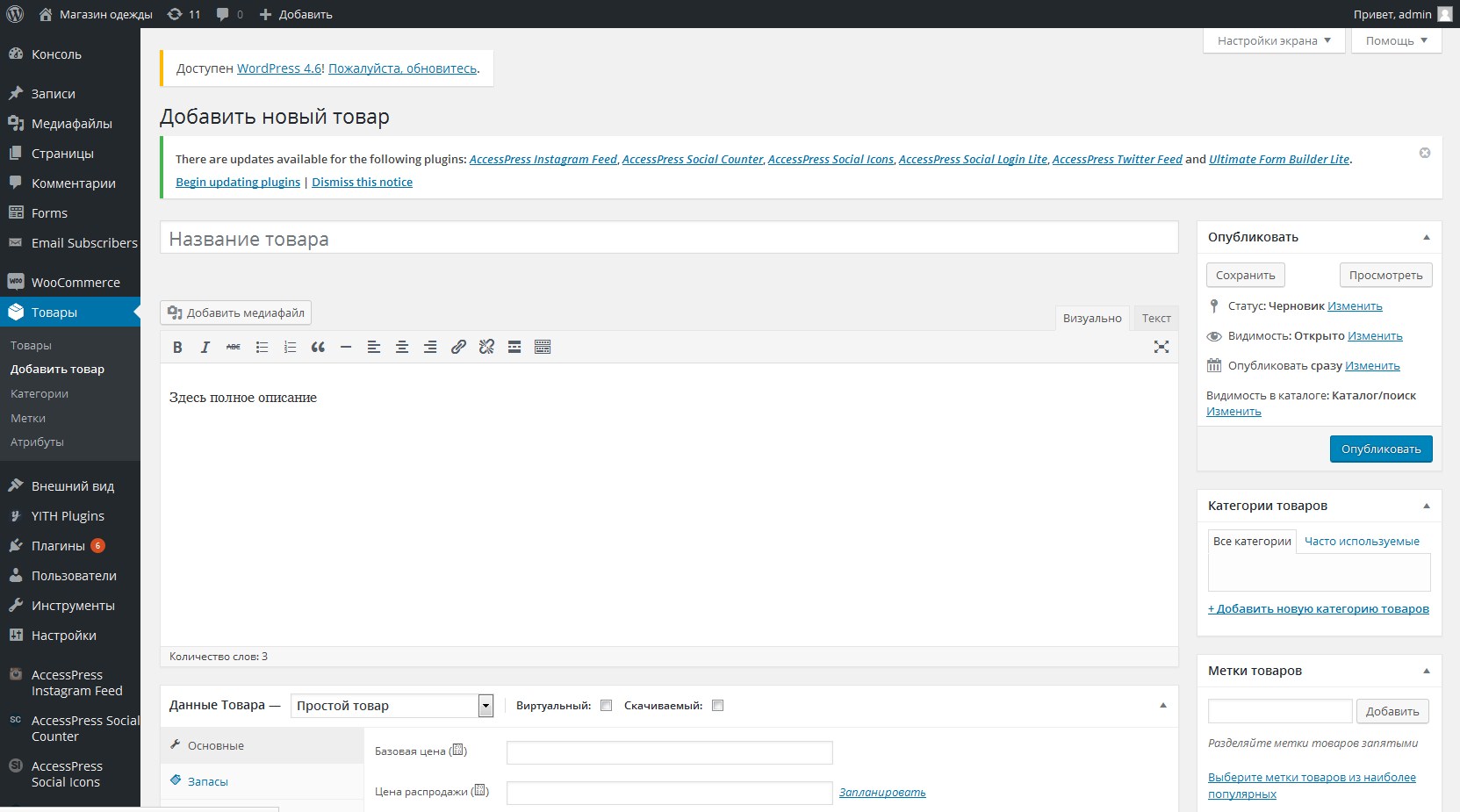
Чтобы правильно настроить оптимизацию одной конкретной страницы или записи на вашем сайте, нужно найти эту страницу в административной панели и отыскать на ней вот этот блок (он появляется на всех страницах при активации All in One SEO Pack):
Заголовок – это главный метатег Title (он существенно влияет на ранжирование страницы, поэтому должен содержать ключевые слова и быть привлекательным). Описание – это второй по значимости (в разы менее значимый, чем Title) метатег Description. Как видите, плагин подсказывает вам, какая длина у ваших метатегов и какая допустимая длина с точки зрения поисковиков. Наш опыт подсказывает, что метатеги могут быть чуть длиннее, но если будете держаться в рамках символов, ограниченных плагином, ничего страшного не произойдет.
Ставьте галочку напротив опции NOINDEX эту страницу/запись, если хотите запретить индексирование страницы или статьи. Это надо делать, например, когда над страницей ведутся работы (меняется текст и дизайн). Удалять ее нельзя, но и пока не закончено редактирование лучше не показывать. С помощью NOINDEX надо закрывать страницы, которые должны быть на сайте, но с точки зрения SEO польза от них нулевая (например, это страница с описанием политики конфиденциальности). От индексации закрывают и страницу с отзывами, хотя иногда она и нужна.
Удалять ее нельзя, но и пока не закончено редактирование лучше не показывать. С помощью NOINDEX надо закрывать страницы, которые должны быть на сайте, но с точки зрения SEO польза от них нулевая (например, это страница с описанием политики конфиденциальности). От индексации закрывают и страницу с отзывами, хотя иногда она и нужна.
3. Правильно заполненный robots.txt
Требования к заполнению robots.txt от Яндекса можно изучить здесь.
Требования к заполнению robots.txt от Гугла находятся здесь.
Обычно составление файла robots вызывает большие затруднения у новичков.
На самом деле, для начала вам нужно запомнить всего 3 директивы:
User-agent
Disallow
SitemapЕсли вы оптимизировали сайт с помощью одного из рекомендуемых нами плагинов, последняя строчка должна выглядеть вот так (где вместо mysite.com вы естественно указываете домен своего сайта):
Sitemap: http://mysite. com /sitemap.xml
com /sitemap.xmlА первая строчка скорее всего вот так:
User-agent: *Это означает, что директивы относятся к поисковым роботам и Яндекса, и Гугла.
Директива Disallow закрывает от индексации страницы или целые разделы сайта. Тут сложно написать что-то стандартное, что подойдет для всех сайтов. Часто закрывают вот эти разделы:
Disallow: /wp-admin
Disallow: /wp-includes
Disallow: /wp-content/plugins
Disallow: /wp-content/cache
Disallow: /wp-content/themes
Disallow: /wp-comments
Disallow: /xmlrpc.phpЧтобы убедиться, что вы правильно все закрыли, обязательно добавьте сайт в Яндекс.Вебмастер и воспользуйтесь инструментом «Анализ robots.txt»:
Правильно закрытые страницы должны отображаться красным (как на скриншоте ниже). При этом обратите внимание, что инструмент указывает, какой именно командой закрыта проверяемая страница:
Отметим, что важность robots. txt для SEO, когда речь идет о небольшом сайте с блогом на несколько десятков статей незначительная. Гораздо важнее правильно настроить SEO-плагин. Robots играет значительную роль при оптимизации крупных интернет-магазинов. Если его правильно не заполнить, в индекс могут попасть сотни и тысячи ненужных страниц, при этом важные коммерческие страницы будут долго не индексироваться. Если у вас сайт на 20 страниц, проблем с robots.txt быть не должно.
txt для SEO, когда речь идет о небольшом сайте с блогом на несколько десятков статей незначительная. Гораздо важнее правильно настроить SEO-плагин. Robots играет значительную роль при оптимизации крупных интернет-магазинов. Если его правильно не заполнить, в индекс могут попасть сотни и тысячи ненужных страниц, при этом важные коммерческие страницы будут долго не индексироваться. Если у вас сайт на 20 страниц, проблем с robots.txt быть не должно.
4. Дополнительные плагины
Cyr-To-Lat – преображает URL написанные кириллицей в латиницу. Это можно делать и вручную с помощью онлайн-сервиса для транслитерации, но Cyr-To-Lat делает это автоматически. URL на латинице продвинуть проще, чем когда он на кириллице. По разным причинам.
WP Smush – плагин для оптимизации изображений. Разработчики пишут, что он уменьшает вес изображений (а значит и скорость загрузки страницы с этими изображениями) без потери качества. На самом деле, очень часто после WP Smush на ваших картинках видна некрасивая зернистость. Можете попробовать его использовать. Если иллюстрации не будут выглядеть хорошо, лучше оптимизировать их с помощью imagecompressor.com. Придется повозиться, но результат того стоит.
Можете попробовать его использовать. Если иллюстрации не будут выглядеть хорошо, лучше оптимизировать их с помощью imagecompressor.com. Придется повозиться, но результат того стоит.
W3 Total Cache или WP Super Cache для кеширования, то есть для ускорения загрузки. Существенного прироста скорости на небольших сайтах вы не заметите, а вот проблемы с корректным отображением контента возникнуть могут. Мы не рекомендуем экспериментировать с этими плагинами новичками, хотя они и очень популярны.
Правильная публикация контента как важная часть оптимизации сайта на WP
Ваш контент, помимо метатегов, должен содержать подзаголовки, списки, цитаты. Обращайте внимание, чтобы при публикации все это корректно потом отображалось на сайте.
Если вы решили, что на вашей странице должны быть заголовки второго уровня, зайдите в редактор текста в административной панели и выделите эти заголовки. Они должны отображаться как Heading 2 (или Заголовок 2). Заголовок третьего уровня соответственно должен отображаться как Heading 3.
Заголовок третьего уровня соответственно должен отображаться как Heading 3.
В Вордпрессе правильно разметить контент очень легко (легче, чем в большинстве других CMS). Вы должны этим пользоваться. Подзаголовки не гарантируют SEO-чудес, но со временем правильный подход к оптимизации обязательно покажет эффективность.
Оптимизация сайта на CMS WordPress 2020: основные моменты
Главное, чтобы сайт, созданный на бесплатной и очень удобной платформе WordPress, был готов к продвижению. Вы можете проследить, чтобы нужные SEO-компоненты установил ваш разработчик или сделать это самостоятельно. Чтобы избежать проблем с безопасностью и совместимостью лучше скачивать все важные модули с официального сайта Вордпресс.
Помните, что ваше место в ТОПе не зависит от количества установленных дополнительных плагинов. Если вы пока не разбираетесь в продвижении, начните с нескольких популярных проверенных плагинов и самых простых настроек.
WordPress – это в первую очередь система управления контентом. Добавлять, форматировать и оптимизировать контент на этой CMS легко и удобно. Не стоит игнорировать такие явные преимущества движка.
Как создать целевую страницу в WordPress (шаг за шагом)
Хотите создать целевую страницу в WordPress? Используя хорошо спроектированную целевую страницу, вы можете создавать различные типы маркетинговых кампаний, привлекать больше интернет-трафика на свой сайт и превращать большую часть полученного трафика в клиентов и потенциальных клиентов.
В этой статье мы покажем вам, как создать целевую страницу в WordPress, шаг за шагом.
Что такое целевая страница?
Целевая страница — это веб-страница, предназначенная для увеличения продаж и привлечения потенциальных клиентов.Это специально созданная страница, на которую вы хотите, чтобы люди заходили, просматривали ваш контент и предпринимали действия; например, покупка продукта, подписка на ваш сайт, просмотр видео и т. д.
д.
В целом, целевая страница — это мощный маркетинговый процесс, который служит одновременно инструментом генерации трафика и механизмом преобразования.
Во-первых, вы можете создавать различные маркетинговые кампании, такие как платный маркетинг, электронная почта, социальные сети и т. Д., Используя целевую страницу, чтобы привлечь больше трафика на ваш сайт. Во-вторых, вы можете конвертировать большую часть трафика, поступающего из этих источников, в клиентов и увеличить свой доход.
Поскольку цель целевой страницы — конвертировать больше посетителей вашего веб-сайта в клиентов, вам нужно сделать ее привлекательной и интересной. Прежде всего, вам нужно будет правильно спроектировать и организовать различные элементы призыва к действию, такие как кнопка покупки, формы подписки, кнопка воспроизведения мультимедиа и т. Д., В привлекательной форме.
Если вы хотите узнать больше, вот наше полное руководство о том, как структурировать целевую страницу, которая будет конвертировать.
Пошаговое создание целевой страницы в WordPress
Создать целевую страницу в WordPress довольно просто при использовании плагина целевой страницы WordPress.Даже если вы не разработчик, вы можете создать целевую страницу с высокой конверсией в WordPress и увеличить посещаемость и продажи своего сайта.
На рынке представлено несколько плагинов для целевой страницы WordPress; однако не все плагины одинаковы. Таким образом, мы создали список лучших плагинов для целевой страницы WordPress, из которого вы можете выбрать свой любимый и приступить к созданию целевой страницы.
В этом руководстве мы покажем вам, как создать целевую страницу в WordPress с помощью SeedProd.Это лучший плагин для целевой страницы WordPress на рынке.
Он имеет простой в использовании конструктор перетаскивания, сотни профессионально разработанных шаблонов и готовые блоки целевой страницы для повышения конверсии.
Теперь давайте продолжим и посмотрим, как создать целевую страницу WordPress, шаг за шагом.
Шаг 1. Установите подключаемый модуль SeedProd на свой сайт
Сначала вам нужно посетить веб-сайт SeedProd и приобрести плагин. Затем вы можете загрузить файл плагина на свой компьютер и скопировать лицензионный ключ плагина.
Затем вам нужно будет войти в свою панель управления WordPress и установить плагин. Если вам нужны подробные инструкции, вот наше пошаговое руководство по установке плагина WordPress. После установки не забудьте активировать.
Затем вам нужно будет ввести лицензионный ключ плагина на странице приветствия. Введите лицензионный ключ, который вы скопировали ранее через свою учетную запись на веб-сайте SeedProd, и нажмите кнопку Verify Key .
После проверки лицензионного ключа прокрутите страницу вниз и нажмите кнопку Create Your First Page .
После нажатия кнопки вы будете перенаправлены на панель управления SeedProd, где сможете приступить к созданию новой целевой страницы.
Шаг 2. Создайте целевую страницу с помощью SeedProd
На панели инструментов SeedProd вы увидите 5 различных страниц, которые вы можете создать. Вверху страницы вы увидите параметры для режима «Скоро», режима обслуживания, страницы входа и страницы 404.
А дальше внизу вы можете увидеть вариант создания целевой страницы.
Нажмите кнопку + Добавить новую целевую страницу , чтобы начать.
После нажатия кнопки вам будет предложено выбрать шаблон целевой страницы. SeedProd предлагает на выбор множество красивых шаблонов целевых страниц. Или вы можете выбрать пустой шаблон, чтобы начать с нуля.
Чтобы использовать шаблон, просто наведите на него курсор и нажмите кнопку Checkmark .
Следующим шагом является настройка шаблона вашим собственным содержанием.
Шаг 3. Настройка шаблона целевой страницы
После выбора шаблона целевой страницы вы будете перенаправлены в визуальный конструктор перетаскивания SeedProd, где вы сможете настроить свою целевую страницу.
В левой части конструктора есть блоки и разделы целевой страницы, которые можно добавить в шаблон. А с правой стороны вы можете увидеть, как выглядит ваша целевая страница при предварительном просмотре в реальном времени.
Настроить шаблон целевой страницы очень просто, так как вы можете настроить каждый элемент, просто указав и щелкнув по нему.
Вы можете изменить текст, его стиль, цвет, выравнивание, макет и т. Д. В соответствии с вашим продуктом или брендом в целом. Точно так же вы можете изменить цвет фона или изображений, используемых в шаблоне, на стандартные цвета и изображения, относящиеся к вашему продукту. Для этого нажмите кнопку Global Settings в нижнем левом углу.
Если есть какие-то блоки целевой страницы, которые бесполезны для вашей целевой страницы, вы можете удалить их, просто щелкнув значок корзины при наведении курсора мыши.Вы также можете продублировать блок содержимого, переместить его, изменить настройки блока или сохранить блок.
Кроме того, вы можете легко добавлять новые блоки, такие как кнопки, формы подписки, контактные формы, социальные профили и многое другое, в свой шаблон целевой страницы.
Чтобы добавить новый контент, перетащите блок целевой страницы с левой стороны экрана на свой шаблон целевой страницы.
Например, вы можете добавить таймер обратного отсчета, чтобы повысить срочность.
Опять же, чтобы настроить любой новый блок, который вы добавляете на свою страницу, просто щелкните его, чтобы изменить текст, стиль, выравнивание и многое другое.
Когда вы будете удовлетворены тем, как выглядит ваша целевая страница, нажмите кнопку Сохранить в правом верхнем углу.
Шаг 4. Подключите свою службу электронного маркетинга
Если вы добавили на свою целевую страницу форму подписки, чтобы расширить список рассылки, вам необходимо подключить свою службу электронного маркетинга.
Для этого щелкните вкладку Connect в верхней части экрана. SeedProd интегрируется с популярными поставщиками услуг электронного маркетинга, такими как Constant Contact, Mailchimp и другими.
SeedProd интегрируется с популярными поставщиками услуг электронного маркетинга, такими как Constant Contact, Mailchimp и другими.
Найдите свою службу электронной почты в списке и щелкните Подключить новую учетную запись . Просто следуйте инструкциям, чтобы подключиться и подтвердить свою учетную запись.
Теперь каждый раз, когда кто-то предоставляет свой адрес электронной почты через подписку на вашу целевую страницу, он будет автоматически добавляться в ваш список рассылки.
Шаг 5. Опубликуйте свою целевую страницу
Наконец, пришло время сделать вашу целевую страницу активной на вашем сайте WordPress. Чтобы опубликовать свою целевую страницу, все, что вам нужно сделать, это щелкнуть стрелку раскрывающегося списка рядом с кнопкой Сохранить и нажать Опубликовать .
SeedProd покажет сообщение об успешном завершении, чтобы вы знали, что ваша страница запущена.
Вы можете нажать кнопку See Live Page , чтобы просмотреть свою целевую страницу.
Вот и все! Это простой 5-шаговый процесс создания целевой страницы WordPress с помощью SeedProd.
Отслеживайте эффективность своей целевой страницы с помощью MonsterInsights
Теперь, когда вы опубликовали свою целевую страницу, вы можете приступить к созданию маркетинговых кампаний, чтобы привлечь больше трафика.Затем остальная часть работы будет сделана вашей целевой страницей (то есть преобразованием большего количества трафика в клиентов).
Тем не менее, вам нужно будет следить за тем, как на самом деле работает ваша целевая страница. MonsterInsights поможет вам в этом, отслеживая посетителей целевой страницы и их взаимодействия с вашим сайтом.
MonsterInsights — лучший плагин Google Analytics для WordPress. Он позволяет легко установить Google Analytics в WordPress без необходимости редактировать файл темы для вставки кода отслеживания Analytics.
После настройки он автоматически отслеживает обзорный отчет вашего сайта и предоставляет вам простые для понимания отчеты на панели инструментов WordPress. Краткий обзор отчета аналитики веб-сайта доступен в виджете панели инструментов MonsterInsights.
Чтобы просмотреть полные отчеты, вам необходимо перейти на страницу Insights »Reports на панели инструментов. Сначала вы увидите обзорный отчет.
Затем вы можете просмотреть все другие отчеты, щелкнув вкладки / ссылки в верхней части отчета.Вот лишь несколько типов данных, которые вы можете отслеживать с помощью плагина MonsterInsights:
- Самые популярные целевые страницы: Какие целевые страницы наиболее популярны на вашем сайте
- Отслеживание кликов по ссылкам и кнопкам : Какие ссылки и кнопки получают больше всего кликов
- Отчет консоли поиска : Какие ключевые слова люди используют, чтобы перейти на ваш сайт
- Отслеживание форм : Какие формы получают больше всего показов и отправок
Кроме того, вы можете отслеживать расширенные показатели, такие как загрузки, транзакции электронной торговли, специальные параметры и т. Д.используя этот плагин. MonsterInsights очень полезен для быстрорастущей целевой страницы.
Д.используя этот плагин. MonsterInsights очень полезен для быстрорастущей целевой страницы.
Итак, если вы сочли полезным, скачайте плагин сегодня же! Если у вас все еще есть конфликт, вы можете проверить все его функции, прежде чем совершать покупку.
Если вам нужно больше инструментов для развития вашего сайта, ознакомьтесь с нашим списком лучших плагинов для WordPress 2021 года.
Мы надеемся, что эта статья помогла вам узнать, как легко создать целевую страницу в WordPress.
Вы также можете ознакомиться с нашим руководством по лучшим бесплатным плагинам WordPress и четырем способам повышения SEO-рейтинга вашего сайта с помощью Google Analytics.
Также не забудьте подписаться на нас в Twitter и Facebook, чтобы увидеть больше руководств по Google Analytics.
Добавление и редактирование целевых страниц в WordPress
Целевые страницы — это страницы с единственной целью: в качестве примеров побудить посетителей подписаться на услугу, купить продукт или присоединиться к списку рассылки. Рассмотрите этот демонстрационный сайт в качестве примера.
Рассмотрите этот демонстрационный сайт в качестве примера.
Вы можете использовать WordPress.com для создания целевой страницы, создав одностраничный веб-сайт со статической главной страницей.
Содержание
Активировать тему
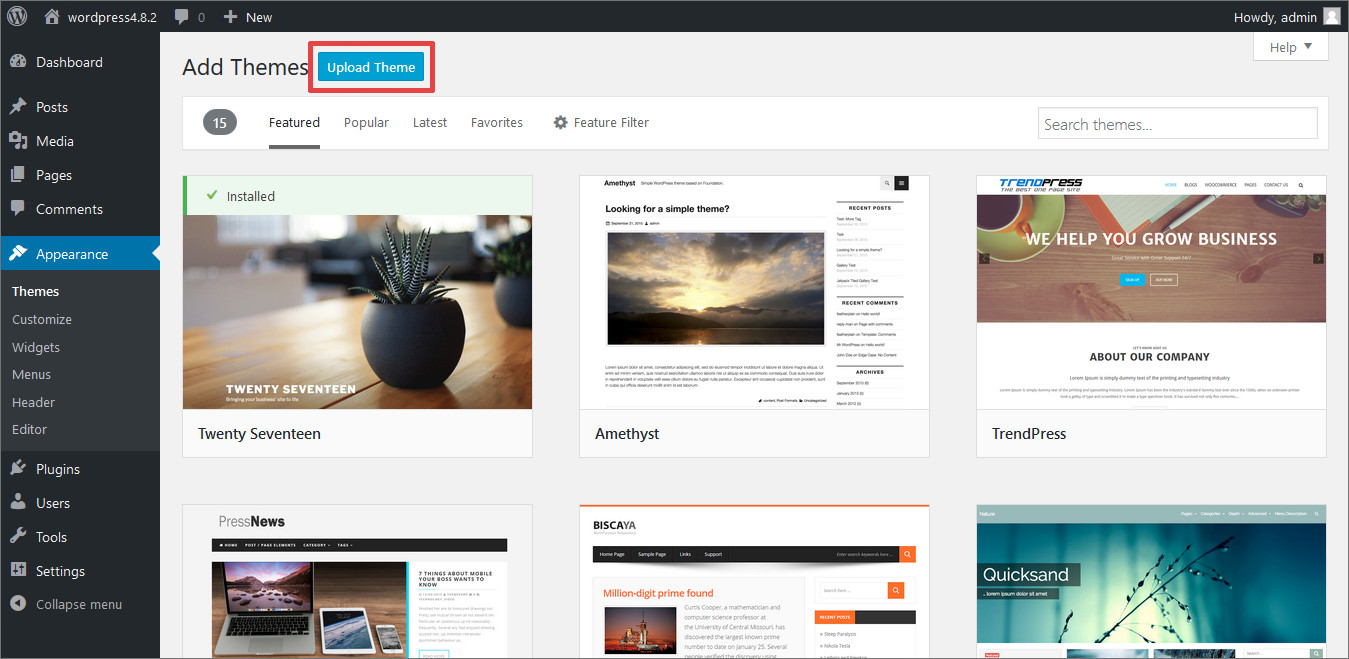
Просмотрите наши доступные темы, чтобы найти подходящего кандидата для вашей целевой страницы.Чтобы активировать тему, перейдите в Мои сайты → Внешний вид → Темы на панели управления любого сайта или в витрине тем.
Чтобы начать с пустого сайта, используйте тему «Пустой холст». Или используйте одностраничный фильтр, чтобы показать темы, которые подходят для целевых страниц. Щелкните три точки справа от названия темы, а затем щелкните Активировать .
↑ Содержание ↑
Настройте домашнюю страницу
В разделе Pages щелкните три точки рядом с вашей домашней страницей и выберите «Изменить».Вы попадете в редактор Editor , где вы можете добавить текст, мультимедиа, встраиваемые файлы, контактные формы или любой другой контент для своей страницы. Вы также можете установить избранное изображение.
Вы также можете установить избранное изображение.
Чтобы быстро приступить к работе, вы можете проверить существующие шаблоны блоков. Шаблоны блоков — это набор предопределенных блоков, которые вы можете вставить на свою страницу и настроить, добавив собственный контент. Вот несколько примеров паттернов, которые были добавлены одним щелчком мыши:
Здравствуйте! Я фотограф и дизайнер, живу недалеко от Портленда, штат Мэн.Когда я не пишу в Instagram, вы можете увидеть, что я снимаю свадьбы и портреты.
Только что прибыл
Наша ранняя осенняя коллекция здесь.
Эти шаблоны можно найти с помощью устройства для вставки блоков (значок +) вверху слева:
Вы можете настроить все эти шаблоны, чтобы добавить свой собственный контент. Например, вы можете удалить блоки, которые вам не нравятся, добавить другие, которые вам нужны, и при необходимости добавить дополнительные шаблоны. Узнайте, как добавлять / удалять или вообще работать с блоками.![]()
Кнопки с призывом к действию очень популярны на целевых страницах. Вы можете добавить эти кнопки в любое место на целевой странице с помощью блока кнопок.
Еще один очень полезный блок для вашей целевой страницы — это блок подписки. Этот блок поможет вам собрать лиды от ваших посетителей.
Другие блоки, которые вы, возможно, захотите изучить для своей целевой страницы:
Когда вы добавили весь свой контент, проверьте его, чтобы убедиться, что все готово, затем нажмите «Обновить», чтобы опубликовать изменения.
↑ Содержание ↑
Установить статическую домашнюю страницу
Затем мы сделаем эту главную страницу главной страницей вашего сайта. Для этого запустите настройщик сайта и перейдите на вкладку Настройки домашней страницы .
Выберите вариант A статическая страница , затем выберите новую страницу из раскрывающегося списка Домашняя страница .
В окне предварительного просмотра будет отображаться ваша недавно выбранная страница в качестве главной страницы вашего сайта.
↑ Содержание ↑
Удалить содержимое
Если вы активировали тему, которая предоставляет замещающий контент, удалите страницы и сообщения, которые вы не будете использовать. Все, что вам нужно для вашей целевой страницы, — это домашняя страница. Нажмите Мои сайты → Страницы и нажмите на три точки рядом с каждой страницей, чтобы открыть дополнительные параметры. Нажмите Корзина .
Убедитесь, что у вас есть одна страница для вашей домашней страницы. Значок маленького домика указывает, какую страницу вы сделали своей домашней.
Затем щелкните Мои сайты → Сообщения , а затем щелкните три точки рядом с каждой страницей, чтобы открыть дополнительные параметры. Нажмите Корзина . Если вам нужна только одна целевая страница, вы можете удалить все сообщения.
Чтобы удалить меню навигации, выберите Внешний вид → Настроить → Меню . Вы можете щелкнуть каждое доступное там меню, и внизу вы увидите опцию Удалить меню .Вы можете узнать больше о настройке и редактировании меню здесь.
↑ Содержание ↑
Измените внешний вид своего сайта
В настройщике вы также можете редактировать логотип, идентификацию сайта и шрифты вашего сайта. Если на вашем сайте были предварительно загружены области виджетов, вы можете удалить или отредактировать их в разделе Виджеты в настройщике.
Вот и все! Вы можете продолжать редактировать внешний вид своего сайта и настраивать его, но ваша целевая страница готова!
Как создать целевую страницу на WordPress без кода
Целевая страница — прекрасное место для начала, если вы хотите создать свой собственный веб-сайт.Рассматривайте его как онлайн-флаер для вашего бизнеса, с дополнительным преимуществом, заключающимся в том, что вы можете продать свой продукт или услугу прямо потенциальному потребителю или побудить его подписаться на ваш список рассылки. с WordPress у вас есть множество вариантов создания целевых страниц.
с WordPress у вас есть множество вариантов создания целевых страниц.
То, что вы собираетесь прочитать, представляет собой пошаговое руководство по созданию целевой страницы на веб-сайте WordPress.
Что такое целевая страница?
Целевая страница — это страница вашего веб-сайта, созданная для превращения посетителей в потенциальных клиентов.Цель целевой страницы — выполнить любые обещания, данные в вашем контенте. Это следующий этап в процессе превращения посетителя в покупателя. Ваша целевая страница позволяет вам заключить сделку, специальное предложение, часть информации или сделку в обмен на предоставление контактной информации.
Это отличное дополнение к любой маркетинговой или рекламной стратегии. Эта страница может появиться после того, как вы нажмете на результат, оптимизированный для поисковых систем, маркетинговую кампанию по электронной почте, кампанию в социальных сетях или онлайн-рекламу.Этот тип маркетинга имеет решающее значение для привлечения потенциальных клиентов, привлечения нужных клиентов и управления всем вашим маркетинговым планом.
Нет причин ограничивать себя только одной целевой страницей или даже одной целевой страницей за раз. Эксперты по маркетингу, вероятно, посоветуют вам сохранить много целевых страниц, каждая из которых нацелена на определенную часть вашей потребительской базы.
Типы посадочных страниц
Целевая страница — это веб-страница, на которую пользователь направляется после нажатия ссылки. Вам нужна целевая страница, которая будет конвертироваться, если вы вкладываете время и деньги в запуск бизнес-рекламы.
Этот обзор множества видов целевых страниц поможет вам определить, какая из них лучше всего подходит для вашего стартапа.
Выжимная страница
Сжатая страница, также известная как страница захвата лида или страница согласия, предназначена для извлечения информации от посетителей. Обычно включаются личные данные, такие как имя, адрес электронной почты и / или номер телефона.
На сжатой странице часто есть только одна кнопка с призывом к действию, с помощью которой посетители могут отправить свою информацию, и никакой дополнительной навигации. Затем компания может использовать информацию посетителя для отправки электронной почты, текстовых сообщений или маркетинговых кампаний в социальных сетях. Заголовок, копия, одно или два изображения и форма — все это общие компоненты сжатой страницы.
Затем компания может использовать информацию посетителя для отправки электронной почты, текстовых сообщений или маркетинговых кампаний в социальных сетях. Заголовок, копия, одно или два изображения и форма — все это общие компоненты сжатой страницы.
Удлиненная посадочная страница
Полноформатные целевые страницы, иногда называемые коммерческими письмами, являются эквивалентом рекламных роликов в цифровом маркетинге. Они концентрируются на преимуществах продукта, повторяя их снова и снова, пока читатель не убедится, что он должен покупать то, что продает компания.Посетителю предоставляется подробное объяснение предложения на длинной целевой странице.
Продолжение статьи ниже
Чем больше времени посетитель проводит на этой форме целевой страницы, тем выше вероятность его конверсии.
Целевая страница перехода по клику
На странице достаточно информации о предложении, с акцентом на преимущества и общее описание продукта или услуги.
Это простая страница без внестраничной навигации.На целевой странице с переходом по клику единственная кнопка — это кнопка, которая переводит пользователя на страницу, где он может совершить покупку. Целевая страница с переходом по клику не должна быть длинной. Однако он должен объяснить, почему посетитель должен совершить покупку.
Подробнее о продукте Страница
На главном веб-сайте компании есть страница с информацией о продукте. Эти страницы содержат всю необходимую информацию о продукте или услуге. Посетители могут изучить все сведения о продукте, прежде чем совершить покупку или связаться с торговым представителем, чтобы узнать больше о сделке.
Целевая страница видео
Целевая страница видео может содержать только видео или видео вместе с некоторым вспомогательным контентом. Видео должно описывать ценность продукта или услуги и вызывать интерес. Он должен длиться несколько минут, но не слишком долго, чтобы зрителю стало скучно. Заголовок и видео должны быть включены на целевую страницу видео, но также могут помочь другие копии и изображения. Их можно использовать для продуктов высокого класса или контента, заблокированного за платный доступ.
Их можно использовать для продуктов высокого класса или контента, заблокированного за платный доступ.
Как создать целевую страницу на WordPress с помощью плагинов
SeedProd
SeedProd — лучший плагин для целевой страницы для WordPress. Составить и настроить страницу за минуту так просто и быстро. SeedProd используется более чем 1 миллионом владельцев веб-сайтов для разработки целевых страниц с высокой конверсией. Вы можете создавать страницы «Скоро», «Страницы продаж», «Страницы подписки», страницы режима обслуживания, страницы веб-семинаров, страницы благодарности и многие другие типы целевых страниц.
Шаги по созданию целевой страницы:
- Установите подключаемый модуль SeedProd
- Для начала установите подключаемый модуль SeedProd на свой компьютер.Затем на своем веб-сайте WordPress загрузите и активируйте плагин.
- После включения подключаемого модуля SeedProd вы увидите экран приветствия. Чтобы проверить плагин, введите свой лицензионный ключ в соответствующее поле и нажмите кнопку «Подтвердить ключ».

- После нажатия кнопки вы перейдете на панель управления целевой страницы, где сможете выполнить инструкции по созданию целевой страницы.
Перечислены несколько режимов целевой страницы, в том числе:
Coming Soon Mode — Создайте страницу скоро и сделайте остальную часть вашего сайта недоступной для широкой публики.
Режим обслуживания — при маскировке процесса обновления отображать удобное сообщение, информирующее пользователей о том, что ваша страница в данный момент недоступна для обслуживания.
Продолжение статьи ниже
Страница входа в систему — создайте уникальную страницу входа в WordPress для посетителей вашего сайта.
Страница 404 — при неработающих ссылках страницы отображается настраиваемая страница ошибки 404.
- Поскольку у нас еще нет страниц, используйте кнопку + Добавить новую целевую страницу, чтобы создать новую.
- Выберите шаблон для вашей целевой страницы
- Вы попадете на экран, где вы можете выбрать шаблон, нажав кнопку «Добавить новую целевую страницу».

Шаблоны доступны для режима обслуживания, 404, страницы продаж, веб-семинара, благодарности, электронной коммерции, страниц для потенциальных клиентов, страниц входа и в ближайшее время.
Кроме того, вы можете использовать визуальный редактор, чтобы создать и разработать собственную бесплатную тему целевой страницы с помощью пустого шаблона.
- В этом примере воспользуемся шаблоном сжатой страницы информационного бюллетеня.Просто наведите курсор на шаблон и нажмите значок галочки.
- После этого вы получите окно лайтбокса, в котором вы можете назвать свою страницу и дать ей собственный URL. Затем нажмите кнопку Сохранить и начать редактирование страницы.
- Сделайте вашу целевую страницу WordPress уникальной
После того, как вы закончите создание новой страницы, вы увидите визуальный конструктор страниц с перетаскиванием. Здесь вы можете настроить макет целевой страницы и добавить свой собственный контент. Блоки и секции используются для организации этих частей.
Блоки и секции используются для организации этих частей.
- Перетащите их с левой панели на предварительный просмотр страницы справа, чтобы добавить их на свою страницу. Вы также можете просмотреть различные варианты модификации, щелкнув каждый элемент, который вы добавляете на свою страницу. Например, вы можете открыть настройки, щелкнув блок Button. Вы можете выбирать из множества шаблонов, цветов, градиентов и контуров.
- Вы также можете настроить содержимое, размер и выравнивание блока.Настроить цвет, шрифт и кнопку в расширенных настройках блока очень просто.
- На своей странице вы также можете включить социальные доказательства и создать ощущение срочности. Каждый элемент расширенных блоков также можно настроить.
- Если вас устраивает внешний вид целевой страницы, нажмите кнопку «Сохранить» в правом верхнем углу.
- Ваша служба электронного маркетинга должна быть интегрирована
Подключение службы электронного маркетинга к целевой странице поможет в привлечении потенциальных клиентов.Благодаря интеграции с обычными почтовыми службами, SeedProd упрощает эту задачу. Вы можете ссылаться, например, на Constant Contact, GetResponse, ActiveCampaign и другие сервисы. Zapier также можно использовать для настройки отслеживания Google Analytics, защиты от спама и других программ.
- Просто найдите свою почтовую службу в списке интеграций и нажмите «Подключиться».
- Настройте параметры целевой страницы
- Щелкните вкладку «Параметры страницы» в верхней части экрана, чтобы перейти к следующему шагу.Здесь вы можете настроить параметры SEO и аналитики, а также общие параметры страницы. Также доступны пользовательские сценарии верхнего, основного и нижнего колонтитулов.
- Не забудьте сохранить изменения, нажав кнопку «Сохранить».
- Опубликуйте его в WordPress
- Когда вы будете удовлетворены тем, как все выглядит, щелкните стрелку рядом с кнопкой «Сохранить», а затем «Опубликовать».
Получить SeedProd
WP Формы
WPForms — отличный плагин WordPress для создания специальной целевой страницы формы.Вы можете создавать целевые страницы, которые конвертируются как сумасшедшие, с помощью WPForms, в дополнение ко всем другим фантастическим трюкам.
Шаги по созданию целевой страницы:
- Создайте новую форму.
- Плагин WPForms — это первый элемент, который вам нужно установить и активировать. Следующим шагом будет создание новой формы.
- В качестве примера воспользуемся простой формой обратной связи. Вы можете добавить в форму дополнительные поля, перетащив их с левой панели на правую, пока вы находитесь в конструкторе перетаскивания.
- Затем, чтобы внести какие-либо изменения, щелкните поле. Вы также можете перетащить поле формы, чтобы изменить порядок полей в онлайн-форме.
- Установите и активируйте надстройку для страниц форм.
Это расширение позволит вам создать целевую страницу настраиваемой формы из вновь созданной формы WordPress.
Продолжение статьи ниже
- Настройте параметры формы
После того, как вы изменили форму, чтобы она выглядела так, как вы хотите, у вас будет много вариантов для игры.
Общие настройки
Чтобы начать работу, выберите «Настройки» »« Общие ».
Здесь вы можете изменить название, описание и копию кнопки отправки формы.
Дополнительные возможности предотвращения спама могут быть включены для защиты вашего веб-сайта от нежелательного ввода формы.
Уведомления из форм
Уведомления— отличный способ получать электронное письмо при отправке формы на вашем веб-сайте. Если вы не отключите эту функцию, вы будете получать уведомления каждый раз, когда кто-то отправляет форму на вашем сайте.
Формы подтверждения
Подтверждения формы — это уведомления, которые появляются на вашем веб-сайте, когда посетитель отправляет форму. Они информируют людей о том, что их форма была обработана, и предоставляют вам возможность проинформировать их о следующих шагах.
После настройки просто нажмите сохранить.
- Настройка параметров страниц формы
Пришло время настроить параметры целевой страницы формы. Теперь, когда вы указали общие параметры формы.
Для этого перейдите в «Настройки» конструктора форм »Страницы форм и установите флажок« Включить режим страницы формы ».
Когда вы это сделаете, вам будет предложено несколько вариантов настройки дизайна целевой страницы.
Название формы и сообщение
Для начала дайте вашей форме заголовок, который увидят посетители вашего сайта. Это полезно для информирования людей о цели вашей целевой страницы. Это также говорит им, что вы хотите, чтобы они делали, пока они там.
Затем, чтобы посетители вашего сайта могли видеть, вы можете добавить короткое сообщение. Это дает вам возможность включить некоторые дополнительные сведения, чтобы люди знали, чего ожидать, когда они заполнят вашу форму.
Постоянная ссылка
Плагин Form Pages создает для вас уникальную постоянную ссылку всякий раз, когда вы включаете режим страницы формы.
Логотип в шапке
Следующим шагом в настройке целевой страницы специальной формы является добавление логотипа.Выберите изображение, которое вы хотите использовать для целевой страницы формы, нажав «Загрузить изображение».
Брендинг и текст в нижнем колонтитуле
При желании вы можете добавить содержимое нижнего колонтитула в нижнюю часть целевой страницы формы. Вы можете изменить текст по умолчанию, удалив его и оставив пустым, или набрав свой собственный.
Цветовые схемы и стиль
Цвет фона целевой страницы вашей формы, а также кнопки отправки формы будет определяться выбранной вами цветовой схемой.
После того, как вы заполнили все параметры целевой страницы настраиваемой формы, нажмите кнопку «Предварительный просмотр страницы формы» вверху, чтобы увидеть, как ваша форма будет выглядеть после того, как она будет опубликована.
Когда все будет готово, нажмите «Сохранить».
Получить WPForms
Как создать целевую страницу на WordPress с помощью конструкторов страниц
Строитель бобров
Beaver Builder — один из самых мощных и широко используемых плагинов для целевой страницы WordPress.С помощью этого известного и надежного плагина вы можете создать новую целевую страницу за считанные минуты.
шагов по созданию целевой страницы:
- Интегрируйте, активируйте и настройте плагин
- Начните создание целевой страницы
После этого вы можете заметить опцию Beaver Builder в левом виджете панели инструментов WordPress. Это означает, что вы готовы создать целевую страницу для своего сайта WordPress.
- На панели инструментов WordPress перейдите в меню Страница.
- Щелкните Добавить новую страницу.
- Затем, в зависимости от вашей темы, откроется новый шаблон страницы WordPress с вкладкой Beaver Builder над текстовым редактором.
- Затем на правой боковой панели шаблона страницы WordPress вы увидите параметр шаблона. В раскрывающемся меню выберите полноэкранный режим или конструктор страниц. Когда все будет готово, нажмите кнопку «Сохранить».
- Пришло время создать и спроектировать вашу целевую страницу. В поле «Атрибуты страницы» в правом столбце выберите целевую страницу или полноразмерный шаблон, затем сохраните страницу, чтобы применить изменения.
- Вы готовы создать целевую страницу.
- Чтобы открыть интерфейс Beaver Builder, нажмите кнопку «Запустить Beaver Builder» в редакторе сообщений.
- Настройки
Использование вкладки настройки Вы можете изменить заголовок, стиль текста, выравнивание, цвет фона и многое другое.
- Добавление строк и модулей
- Если вы хотите добавить новую строку на свою целевую страницу, вы можете легко сделать это с помощью элемента конструктора страниц.Чтобы добраться до него, перейдите в правый верхний угол и найдите значок «Добавить», который вы можете щелкнуть, чтобы добавить новую строку на свою целевую страницу.
Вы также можете использовать аудио, видео, текст и другие элементы для улучшения внешнего вида целевой страницы.
- Когда вы закончите настройку, просто нажмите кнопку «Готово» в правом верхнем углу. Затем нажмите «Опубликовать» и сохраните черновик.
Получить Beaver Builder
ЭлементорElementor — один из самых удобных конструкторов страниц WordPress с возможностью перетаскивания.С помощью бесплатного многофункционального визуального конструктора Elementor вы можете создать великолепный веб-сайт.
Шаги по созданию целевой страницы
- Для начала перейдите на Страницы> Добавить новый на панели инструментов WordPress.
- В раскрывающемся меню выберите «Редактировать с помощью Elementor».
- Перейдите к значку шестеренки в нижнем левом углу.
- Чтобы работать с пустой целевой страницей, измените макет страницы на Elementor Canvas.
- Добавьте элементы на свои целевые страницы
- Добавьте шаблон, щелкнув значок папки.
- В раскрывающемся меню выберите «Блоки».
- Начните добавлять различные компоненты, из которых будет состоять ваша целевая страница, выбрав их из раскрывающегося списка. Ниже приведен пример макета целевой страницы:
- Заголовок — здесь будет отображаться только логотип сайта по центру.
- Hero — это первое, что видит ваш посетитель перед тем, как прокрутить страницу вниз, его часто называют разделом «Над сгибом».В результате здесь будут размещены самые важные детали.
- Услуги — описывает основные услуги или функции, предлагаемые компанией.
- Отзыв — область отзывов предоставляет социальное доказательство того, что ваши текущие клиенты довольны предоставляемыми вами услугами.
- Портфолио — Покажите посетителям примеры ваших работ, чтобы они могли решить, подходите ли вы для того, что они ищут.
- Нижний колонтитул — он предлагает им еще один призыв к действию внизу целевой страницы.Он также включает вашу Политику конфиденциальности и Условия использования.
- Вы также можете настроить каждый блок целевой страницы.
Примеры модификаций:
- Измените содержание заголовка — попробуйте адаптировать язык к описанию вашей компании.
- Изменить изображение — Попытайтесь заменить фотографии в разделе «Портфолио» своими собственными.
- Измените цвета — выберите три цвета для работы и равномерно нанесите их на страницу.
- Изменить фон — замените фоновое изображение раздела героев своим собственным.
- Хорошее практическое правило — предварительно просмотреть результат перед тем, как нажать кнопку публикации, чтобы убедиться, что все в порядке. Для этого перейдите в нижнюю левую панель и щелкните значок глаза.
- Затем нажмите «Опубликовать».
Получить Elementor
LeadPages
Leadpages позволяет вам создавать целевые страницы, которые они будут размещать и публиковать от вашего имени в личном домене.Вы также можете добавить на свой сайт WordPress целевые страницы, а также другой контент, ориентированный на конверсию, например всплывающие окна и панели предупреждений.
Leadpages также можно использовать для создания целых веб-сайтов, что позволит вам быстро обеспечить присутствие вашего текущего проекта в Интернете.
Шаги по созданию целевой страницы
- На панели управления WordPress перейдите к Leadpages Add New.
- Выберите тип страницы, которую вы хотите создать, а затем свою целевую страницу.
- Выберите заголовок URL и укажите, хотите ли вы кэшировать страницу, если это необходимо.Кэширование может помочь ускорить загрузку страницы, но также может затруднить доставку обновлений на главную страницу, размещенную на WordPress.
- Нажмите кнопку публикации
Получить LeadPages
Подведение итогов!
Вот и все! Теперь вы знаете, как создать целевую страницу WordPress. Люди смогут читать и заполнять целевую страницу вашей формы, если у них есть URL-адрес или ссылка на нее.
Мы надеемся, что этот пост был полезен для вас, когда вы узнали, как создать целевую страницу в WordPress.Не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы!
Landing Page Builder — бесплатные шаблоны посадочных страниц — плагин для WordPress
Плагин
Landing page позволяет создавать красивые и высококонвертируемые целевые страницы за считанные минуты без написания единой строчки кода. С нашими шаблонами целевой страницы ваша целевая страница будет работать сразу же и мгновенно увеличит коэффициент конверсии. Переключите шаблоны, чтобы проверить, какой шаблон лучше конвертируется, без каких-либо технических знаний.
Встроенные красивые формы подписки MailChimp позволяют увеличивать количество подписчиков на ходу без какой-либо технической помощи. Плагин целевой страницы — это полноценный плагин, готовый к работе из коробки. Достаточно одного щелчка мышки. Установить, и вы создадите целевую страницу без написания ни одной строчки кода или технической помощи. Используйте интегрированное мета-поле SEO, чтобы полностью оптимизировать заголовок вашего сообщения, мета-ключевые слова и мета-описание, чтобы повысить рейтинг вашего сайта в поисковых системах.
Наши специально разработанные шаблоны Мгновенно увеличивайте ваши продажи и конверсии.
Шаблонов посадочных страниц:
С нашей коллекцией шаблонов целевых страниц ваши целевые страницы будут выглядеть так же хорошо, как и работают. Создан для увеличения ваших конверсий. Наши шаблоны целевых страниц предлагают полную гибкость и легко настраиваются.
Форм:
С помощью плагина Landing Page вы можете интегрировать любой плагин WordPress Form (включая Gravity Forms, Contact Form 7, Ninja Forms и многие другие). Или вы можете добавить собственные шорткоды форм + HTML-формы.
MailChimp Forms:
ПлагинLanding Page Интегрируйте красивые формы MailChimp для своего маркетинга и мгновенно увеличивайте конверсию. Захватывайте потенциальных клиентов на своей целевой странице и отправляйте их прямо в MailChimp.
Форм GetResponse:
ПлагинLanding Page Интегрируйте красивые формы GetResponse для своего маркетинга и мгновенно увеличивайте количество конверсий. Захватывайте потенциальных клиентов на своей целевой странице и отправляйте их прямо в GetResponse.
Автоответчик электронной почты:
С помощью плагина Landing Page вы можете создавать и отправлять автоответчики электронной почты прямо из вашей панели управления WordPress.Создавайте красивые электронные письма в формате HTML и отправляйте их лидам целевой страницы прямо в момент, когда они подписываются.
Скоро в продаже Страницы:
С помощью плагина Landing Page вы можете легко создавать красивые страницы Скоро появится и сразу публиковать их. Или установить график публикации. Плагин целевой страницы также включает счетчик, который скоро появится.
Страниц продаж:
ПлагинLanding page содержит красивые и эффективные шаблоны страниц продаж для улучшения ваших продаж.
Шрифтов Google:
ПлагинLanding page поддерживает шрифты Google для красивой типографики и повышения коэффициента конверсии ваших целевых страниц.
Установить целевую страницу как главную / домашнюю страницу:
Установите целевую страницу в качестве домашней или главной, чтобы нацелить весь трафик на ваш сайт. Захватывайте потенциальных клиентов и продажи с главной страницы.
Пользовательский CSS / JS:
Если вы разработчик или дизайнер и хотите настроить дизайн или повысить удобство использования, то вам не нужно возиться с файлами плагина Landing Page, потому что плагин Landing Page предлагает функцию Custom CSS / JS (JavaScript) и настраивает все, что вы хотите.
Целевые страницы
Легко создавайте целевые страницы за считанные минуты.Создание целевых страниц еще никогда не было таким простым. С этим плагином вы сэкономите много времени. Больше не нужно копировать / вставлять контент и вручную создавать целевые страницы. Создайте красивую целевую страницу на своем сайте WordPress, визуальный редактор целевой страницы, чтобы мгновенно просматривать вносимые изменения!
Характеристики целевой страницы:
- Адаптивный шаблон.
- Короткие коды Поддерживаются на целевой странице.
- Настройки цвета.
- Пользовательский CSS и JavaScript.
- Пользовательское SEO для целевых страниц.
- Yoast SEO поддерживается.
- Предварительно разработанные шаблоны.
- Установить целевую страницу как домашнюю / главную.
- Добавьте формы подписки на свою целевую страницу. (Использование подключаемого модуля формы подписки)
- Добавьте контактные формы на свою целевую страницу. (Используя конструктор контактных форм)
- Пустой шаблон для создания собственных шаблонов целевой страницы.
- Интегрировано более 250 шрифтов Google.
Landing Page Premium Функции:
- Все шаблоны целевых страниц разблокированы.
- MailChimp интеграция формы подписки для целевой страницы.
- Интеграция формы подписки GetResponse.
- Интеграция формы подписки на базу данных.
- Автоответчик для ваших потенциальных клиентов.
- Экспорт подписчиков базы данных в файл .CSV.
- Создавайте собственные шаблоны.
- Создавайте неограниченное количество целевых страниц.
- Установить целевую страницу в качестве домашней.
- Поддерживает собственный CSS.
- ShortCode поддерживает настраиваемый шаблон.
- Поддержка Google Analytics.
- Пользовательский CSS и JavaScript.
- Расширенные функции для разработчиков и дизайнеров.
Плагин Landing Page дает вам все возможности для создания и проектирования ваших собственных целевых страниц. Используйте наши готовые шаблоны целевых страниц или создайте свои собственные, создание целевых страниц никогда не было таким простым. Теперь вы можете легко использовать свои HTML-шаблоны для своих целевых страниц, страниц, которые скоро появятся, или простых страниц.
Целевые страницы — это идеальный способ превратить больше пассивных посетителей вашего веб-сайта в активных потенциальных клиентов или подписчиков на рассылку.
Целевые страницы — это хлеб с маслом любой успешной маркетинговой кампании. Они заполнены настраиваемым контентом, который обращается к посетителям вашего сайта. Контент вашей целевой страницы обращается к посетителям вашего веб-сайта, потому что он предоставляет точную и конкретную информацию, которую ожидал ваш посетитель. Целевые страницы согласованы с вашими маркетинговыми сообщениями на 110% и всегда преследуют одну четкую цель: заставить посетителей вашего веб-сайта принять определенный образ действий.
Это действительно так просто.В рекламных кампаниях в Интернете, в которых используется целевая страница, коэффициент конверсии обычно увеличивается как минимум на 25%. А при некотором тестировании A / B Split эта цифра может быть еще выше.
Основная причина того, что целевые страницы так хорошо конвертируются, заключается в том, что вы можете проектировать, создавать и составлять убедительные копии, специально соответствующие вашей рекламе.
Если вы сравните домашнюю страницу и целевую страницу, вы поймете, почему целевые страницы так важны для успеха вашего маркетинга.
Ваша домашняя страница разработана с учетом более общих целей.Он отражает ваш общий бренд и корпоративные ценности и обычно содержит ссылки и средства навигации для других областей вашего сайта. Он создан для поощрения исследований.
Этот плагин отлично работает с формой подписки
, что упрощает добавление форм подписки на ваш сайт. С помощью этого «инструмента» поисковая оптимизация целевых страниц очень проста.
Начните маркетинговую кампанию с Ultimate Landing Page Pro
Каковы преимущества целевых страниц?
A: Преимущества целевой страницы:
- Целевая страница ведет к более квалифицированным лидам.
- Более квалифицированные лиды приводят к большему количеству конверсионных возможностей.
- Чем больше целевых страниц, тем выше SEO вашего сайта, увеличивая вероятность того, что ваш сайт будет найден и посещен.
- Вам нужно больше коммерческого обеспечения (или бесплатных предложений) для представления каждому типу посетителей, что создает разнообразие на сайте, побуждая посетителей оставаться на вашем сайте дольше.
- Лидеры целевой страницы естественным образом делятся на разные типы посетителей, поэтому вы можете продолжать адаптировать свои текущие сообщения к тому месту, где они находятся в процессе покупки, и тем самым увеличивать ваши шансы на продажу.
Когда мне использовать целевую страницу?
A: Вам следует попытаться использовать целевую страницу для каждой входящей рекламной кампании, которую вы проводите. Возможно, вы продаете несколько продуктов или настраиваете рекламные предложения для разных сегментов пользователей, и ваша домашняя страница не может справиться с таким уровнем дифференциации сообщений, поэтому вам следует использовать целевую страницу.
Целевые страницы лидогенерации
Самая ценная информация, которую вы можете получить со страницы генерации лидов, — это чей-то адрес электронной почты, который дает вам разрешение на продолжение общения / маркетинга с ними.
Получив разрешение лида, вы затем пытаетесь превратить его в клиента, комбинируя два самых мощных инструмента индивидуальной коммуникации, которые есть у маркетолога — электронную почту и целевые страницы.
Переходные целевые страницы
Страницы с переходом по клику (иногда называемые страницами перехода) служат каналом между маркетинговым объявлением и его конечным местом назначения. Цель страницы с переходом по клику — «подогреть» посетителя к продукту / услуге, которые вы пытаетесь продать.
Обычно используемые для электронной коммерции, страницы с переходом по клику предоставляют достаточно информации, чтобы информировать покупателя, делая его готовым к покупке, прежде чем продвигать его дальше по воронке — возможно, в корзину или кассу.
- Используйте установщик WordPress для установки плагина Landing Page или
- Извлеките zip-файл и просто поместите его содержимое в каталог wp-content / plugins / вашей установки WordPress, а затем активируйте подключаемый модуль целевой страницы со страницы подключаемых модулей, выполнив поиск по целевой странице.
- Активируйте плагин Landing Page.
- Выберите шаблон целевой страницы и начните его редактировать.
- После публикации ваша целевая страница будет готова для трафика.
- Если вы столкнулись с ошибкой 404 страница не найдена для опубликованной целевой страницы, сбросьте структуру постоянных ссылок в настройках панели управления.
- Как сбросить peramlinks: https://pluginops.com/page-builder/?ref=ulp-fix-404-page-not-found-error/
- В случае возникновения других проблем, напишите по адресу: Поддержка плагинов
Чтобы получить премиум-версию, нажмите здесь
Q.Что такое целевая страница?
A: В самом чистом смысле целевая страница — это любая веб-страница, на которую посетитель может перейти или «приземлиться». Однако при обсуждении целевых страниц в сфере маркетинга и рекламы более распространено обращение к целевой странице как к отдельной веб-странице, отличной от вашего основного веб-сайта, которая была разработана для одной конкретной цели.
Это означает, что ваша целевая страница не должна иметь глобальной навигации, чтобы привязать ее к вашему основному веб-сайту.Основная причина этого заключается в том, чтобы ограничить варианты, доступные вашим посетителям, чтобы помочь им достичь намеченной цели конверсии.
Существует 2 основных типа целевой страницы: целевая страница по переходу по клику и целевая страница для привлечения потенциальных клиентов.
В. Зачем нужна целевая страница?
A: Ответ в том, что целевая страница помогает повысить коэффициент конверсии.
Основная причина этого заключается в том, что целевые рекламные акции или целевые страницы для конкретных продуктов ориентированы на единую цель, которая соответствует цели объявления, на которое ваши посетители нажимали, чтобы перейти на вашу страницу.
Если вы рассмотрите пример отправки трафика на вашу домашнюю страницу по сравнению с отдельной целевой страницей, вы можете понять, что ваша домашняя страница разработана с учетом более общих целей. Он больше говорит о вашем общем бренде и корпоративных ценностях и обычно содержит ссылки и средства навигации для других областей вашего сайта.
Каждая ссылка на вашей странице, не представляющая вашу цель конверсии, отвлекает внимание, разбавляя ваше сообщение и снижая коэффициент конверсии.
Q.Какие преимущества у целевых страниц?
A: Преимущества целевой страницы:
- Целевая страница ведет к более квалифицированным лидам.
- Более квалифицированные лиды приводят к большему количеству конверсионных возможностей.
- Чем больше целевых страниц, тем выше SEO вашего сайта, увеличивая вероятность того, что ваш сайт будет найден и посещен.
- Вам нужно больше коммерческого обеспечения (или бесплатных предложений) для представления каждому типу посетителей, что создает разнообразие на сайте, побуждая посетителей оставаться на вашем сайте дольше.
- Лидеры целевой страницы естественным образом делятся на разные типы посетителей, поэтому вы можете продолжать адаптировать свои текущие сообщения к тому месту, где они находятся в процессе покупки, и тем самым увеличивать ваши шансы на продажу.
Когда мне использовать целевую страницу?
A: Вам следует попытаться использовать целевую страницу для каждой входящей рекламной кампании, которую вы проводите. Возможно, вы продаете несколько продуктов или настраиваете рекламные предложения для разных сегментов пользователей, и ваша домашняя страница не может справиться с таким уровнем дифференциации сообщений, поэтому вам следует использовать целевую страницу.
Как создать хороший контент целевой страницы?
- Каждая целевая страница должна иметь единственную цель.
- Рекламный текст, призыв к действию, электронные письма должны каким-то образом соответствовать целевой странице, чтобы люди сразу понимали, что они в нужном месте.
- Заголовок должен выделяться и быстро сообщать о проблеме или предлагаемом решении.
- Используйте краткий, четкий основной текст на целевой странице, который описывает не только то, что вы предлагаете, но и дает посетителю стимул к действию.
- Включите соответствующее изображение на целевую страницу своего бесплатного предложения.
- Нет навигации или дополнительных ссылок на целевой странице, чтобы отвлечь их от цели.
- При необходимости включите некоторые факторы доверия, такие как отзывы клиентов, политика запрета спама, производительность продукта и т. Д.
- Исследование доказало, что слово «отправить» наименее эффективно для превращения посетителей в потенциальных клиентов. Вам следует поэкспериментировать с другими более понятными терминами, такими как: «Загрузить сейчас», «Получить сейчас», «Дай мне посмотреть» и т. Д.
- Наилучшие результаты даст тестирование ваших целевых страниц. Иногда небольшие изменения приводят к значительному увеличению конверсии.
В. Могу ли я установить свою целевую страницу в качестве главной / домашней страницы?
A: Да, плагин целевой страницы позволяет установить целевую страницу в качестве главной. Процедура аналогична настройке любой другой страницы в качестве домашней.
В. Моя опубликованная целевая страница не отображается и выдает ошибку 404 страница не найдена, как это исправить?
А.Если вы столкнулись с ошибкой 404 страница не найдена для опубликованной целевой страницы, сбросьте структуру постоянных ссылок в настройках панели управления. Как сбросить постоянные ссылки: https://pluginops.com/page-builder/?ref=ulp-fix-404-page-not-found-error/
В. Могу ли я собирать электронные письма с моей целевой страницы?
A: Да, премиум-версия целевой страницы объединяет формы подписки по электронной почте MailChimp, GetResponse и Database.
В. Как я могу экспортировать данные о подписчиках?
A: Да, если вы используете метод сохранения базы данных, то плагин Landing Page позволяет сохранять данные ваших подписчиков в формате.csv файл. Используется для импорта данных в службы электронного маркетинга.
В. Могу ли я установить для моей целевой страницы значение «Скоро появится»?
A: Да, в премиум-версии плагина вы можете настроить любую целевую страницу как страницу, которая появится в ближайшее время.
В. Могу ли я добавить обратный отсчет на мою страницу скоро?
A: Да, у плагина Landing Page есть шаблоны, поддерживающие обратный отсчет.
В. Какие почтовые службы я могу использовать с целевыми страницами?
A: Плагин целевой страницы по умолчанию интегрируется с MailChimp и GetResponse, но вы можете добавлять свои собственные формы с помощью шорткода или специального кода.
В. Могу ли я очистить список подписчиков?
A: Да, вы можете очистить список подписчиков целевой страницы одним щелчком мыши.
Всего 1 шаблон, примитив в использовании и только с mailchimp. Я просто не понимаю, почему все реализации делают так, чтобы мы помещали код из электронной почты.
Это снова один из тех плагинов, которые, похоже, именно то, что вам нужно. Затем вы устанавливаете и запускаете настройки, что дает вам еще больше возможностей для установки.Наконец, вы попадаете в раздел целевой страницы. Ничего себе, у вас есть 2 целевые страницы по умолчанию (похоже, что это сделано в 1980 году), но показано гораздо больше, ДА 55 !!!! Вы можете получить их, если получите ………., да, профи. Из всех дополнительных плагинов, которые вы можете установить, вам нужно будет обновить каждый из них, чтобы получить доступ к хорошему. Сначала вы замедляете работу своего сайта с таким количеством дополнительных плагинов !!! Или купите версии Pro. Один совет, погуглите Катьку.
Я установил этот плагин, чтобы использовать один бесплатный шаблон, так как все, что мне было нужно, это очень простая целевая страница, однако она не работает, вы выбираете шаблон, и он ничего не делает, вы не можете редактировать какой-либо контент или что-то еще , каждая опция — это всего лишь кнопка для обновления до платной версии, но они могут даже заставить работать один шаблон, поэтому я не плачу за полную версию.Худший опыт работы с бесплатным плагином для WordPress.
Лучший плагин для создания лендингов. хорошая работа.
это лучший плагин, который я нашел для мгновенного создания целевых страниц на wordpress, он просто экономит так много времени.
Подходит для быстрого и простого создания целевой страницы с готовым шаблоном. Конструкторы страниц более предпочтительны, если мы можем получить с ними шаблоны, которые также немного сложны в использовании.
Посмотреть все 107 отзывов«Конструктор посадочных страниц — бесплатные шаблоны посадочных страниц» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов3,1,8
- Добавлено 12 новых шаблонов.
- Добавлена форма подписки.
- Добавлен автоответчик электронной почты.
- Добавлено множество функций.
- Улучшенный интерфейс.
- Исправления ошибок.
3.0.5
- Добавлена опция для домашней страницы.
- Улучшенный интерфейс.
- Исправления ошибок
3.0.3
3.0.2
- Добавлена аналитика целевой страницы.
- Исправления ошибок.
3.0.1
- Теперь вы можете загружать wp_head и wp_footer для целевых страниц.
3,0
- Теперь вы можете создавать собственные шаблоны для целевых страниц.
- Пользовательские шаблоны поддерживают шорткоды.
2,6
- Добавлен новый шаблон страницы Comingsoon.
2,5
- Добавлены шрифты Google в целевые страницы.
2,4
- Улучшения дизайна целевой страницы.
- Добавлена кнопка загрузки изображения.
- Исправления ошибок
1,5
- Лучший дизайн.
- Улучшенный интерфейс.
- Ссылки на поддержку и панель управления добавлены на страницу плагинов целевой страницы.
- Незначительные исправления ошибок.
2,0
- Новые шаблоны посадочных страниц.
- Добавлена функция рассылки новостей по электронной почте.
- Исправления ошибок.
2,2
- Мелкие исправления ошибок.
- Улучшения дизайна целевой страницы.
— Lead Page — Optin Page — Squeeze Page — WordPress Landing Pages — WordPress плагин
Плагин
Landing Page Builder от PluginOps упрощает создание адаптивных страниц , макетов и целевых страниц . Простое визуальное перетаскивание, вносите изменения, пока вы их видите.Работает с вашими темами и полностью основан на HTML / CSS. Специально разработан для создания целевых страниц.
С помощью этого плагина вы можете перемещать каждый элемент, изменять порядок строк или перемещать виджеты, используя функции перетаскивания. Высокая производительность, чтобы каждый посетитель вашей страницы оставался на сайте.
Функция редактирования в реальном времени с помощью Visual Builder позволяет легко и быстро создавать шаблоны и редактировать существующие. Вы можете создать любую страницу любого вида.
Особенности и множество удивительных функций делают его самым надежным конструктором страниц WordPress.
Этот плагин позволяет создавать отдельные страницы, которые не используют громоздкий дизайн вашей темы и дают вам полную возможность создавать собственные страницы для вашего веб-сайта WordPress. Это полное решение для создания уникальных адаптивных страниц без какого-либо программирования. Он работает со всеми темами WordPress.
Все плагины компоновщика страниц требуют множества опций, которые вам нужно понять, чтобы начать работу. С этим плагином вам не о чем беспокоиться, просто посмотрите короткие руководства, и все готово.Вы сможете создавать свои страницы так быстро, что избавитесь от обычных страниц WordPress.
Он поставляется с простым в использовании конструктором макетов с перетаскиванием и встроенными виджетами, которые позволяют легко и быстро добавлять контент.
Основные возможности конструктора страниц с помощью плагина Ops
- Простой в использовании конструктор макетов с перетаскиванием.
- Визуальный редактор страниц.
- Поставляется с заранее разработанными шаблонами страниц (постоянно обновляемыми).
- Опция формы.
- Всплывающие окна подписки.
- шрифтов Google.
- Пользовательские шрифты.
- Тонны дополнительных виджетов. Плагин
- Page Builder создает адаптивные страницы.
- Он совместим практически со всеми современными темами.
- Продукты WooCommerce
- Конструктор живых форм
- Премиум Интеграция с различными службами электронного маркетинга.
Создание привлекательного дизайна за считанные минуты
Вы можете создавать визуально привлекательные красивые страницы за считанные минуты с его простым в использовании визуальным конструктором и быстрым временем отклика. Дизайн буквально обновляется за миллисекунды, что приводит к нулевой задержке.Вы можете создавать свои собственные страницы или использовать готовые шаблоны Premium.
Соответствует всем вашим потребностям
ПлагинPage Builder позволяет создавать как простые страницы, так и сложные целевые страницы продаж. В нем есть все необходимые элементы контента и используется классический WYSIWYG-редактор WordPress, поэтому вам не нужно тратить время на изучение нового.
Готовые шаблоны
Этот плагин поставляется с заранее разработанными шаблонами, которые вы можете настроить одним щелчком мыши.
Пользовательские шаблоны
Вы можете использовать созданные вами страницы в качестве шаблонов одним щелчком мыши.
Бесплатные виджеты
Мы предлагаем бесплатные виджеты, чтобы вы могли легко и безупречно создать любой дизайн.
Встроенный конструктор интерактивных форм
Бесплатный виджет конструктора форм позволяет собирать и хранить отправленные формы, адреса электронной почты и другие данные.
Производительность страницы
Шаблонный движок подключаемого модуляPage Builder очень быстр и использует очень мало скриптов, поэтому ваши страницы работают безупречно.
Полная совместимость
Он совместим практически со всеми темами WordPress. Мы протестировали его с более чем 50 темами.
Встроенные формы подписки
Сохраняйте потенциальных клиентов, используя встроенную форму подписки в базе данных конструктора страниц, или добавьте любую форму, используя шорткод.
Оптимизировано для SEO
Плагин Page Builder правильно использует заголовок страницы, метатеги, мета-ключевые слова, эскизы изображений и данные OG для идеальной поисковой оптимизации.
Интегрированная аналитика
PluginOps Landing Page Builder имеет встроенную аналитику, которая отслеживает просмотры страниц, клики и конверсии.
Шаблон пустой страницы
Вы можете создать любой дизайн с нуля и повторно использовать его одним щелчком мыши без стилизации темы или верхнего и нижнего колонтитула. Чистые целевые страницы имеют более высокий коэффициент конверсии.
Адаптивное редактирование
PluginOps Page Builder поддерживает редактирование на телефоне, так что вы можете легко на ходу, а также можете редактировать и создавать варианты для нескольких устройств. Это дает вам возможность создавать лучшие целевые страницы для всех устройств одновременно.
Создавайте уникальный дизайн без кодирования
С помощью подключаемого модуля Page Builder вы можете создавать потрясающие, уникальные и функциональные веб-сайты без единой строчки кода.Любой желающий может создать профессиональный веб-сайт за считанные минуты.
Пользовательские шрифты и шрифты Google
Выберите один из тысяч шрифтов Google или загрузите и используйте свои собственные шрифты с помощью простого в использовании инструмента выбора шрифтов.
PluginOps Page Builder — бесплатный конструктор целевых страниц с перетаскиванием, конструктор страниц и конструктор интерактивных страниц
Как создать целевую страницу в WordPress (+3 примера)
Хотите узнать, как создать целевую страницу в WordPress?
Вы можете легко настроить целевую страницу с помощью конструктора страниц WordPress от SeedProd без написания кода.Таким образом, вы можете привлечь внимание своей аудитории и побудить ее подписаться на ваш список рассылки, купить ваши продукты или услуги и превратиться в потенциальных клиентов и конверсий.
В этой статье вы узнаете, что такое целевая страница веб-сайта и как создать целевую страницу в WordPress для вашего малого бизнеса.
Во-первых, что такое целевая страница?
Что такое целевая страница веб-сайта?
Целевая страница веб-сайта — это веб-страница, предназначенная для продвижения и продажи ваших продуктов и услуг.Это наиболее эффективный способ увеличения конверсии.
Мы называем это целевой страницей, потому что именно там посетители сначала попадают на ваш сайт. После просмотра вашей страницы пользователи выполняют следующие действия:
- Подписка на ваш список рассылки
- Покупка продуктов в вашем интернет-магазине
- Связь
- Или, загрузив лид-магнит
Когда это происходит, они превращаются в квалифицированных потенциальных клиентов или продавцов.
В чем разница между домашней страницей и целевой страницей?
Целевая страница отличается от домашней страницы веб-сайта, потому что она служит определенной цели.
- Домашние страницы содержат много информации на вашей главной странице, поэтому пользователи могут решать, что им делать на вашем сайте.
- Целевые страницы информируют пользователей о чем-то конкретном и убеждают их к действию.
Связано: Целевая страница и веб-сайт: в чем разница?
Например, вы можете создать целевую страницу для кампании в социальных сетях, чтобы побудить пользователей сделать предварительный заказ продукта. Или вы можете создать целевую страницу, чтобы побудить пользователей зарегистрироваться на ваш следующий веб-семинар.
Увеб-сайтов есть только одна домашняя страница, но вы можете создать столько целевых страниц, сколько захотите. Вы даже можете создать их для нескольких разных кампаний.
Например:
- Целевые страницы для ваших платных рекламных кампаний
- Страницы для посетителей, приходящих из источников трафика, таких как ваш список адресов электронной почты или социальных сетей и др.
- Страница для пользователей, переходящих на страницы определенных продуктов
Итог: Целевые страницы веб-сайта являются мощными маркетинговыми активами.Они созданы для достижения ваших маркетинговых целей за счет увеличения числа потенциальных клиентов и продаж.
Что должно быть у хорошей целевой страницы веб-сайта?
Целевые страницы веб-сайтов лучше всего подходят для увеличения коэффициента конверсии. Итак, вы создаете свою собственную целевую страницу, вы должны включить некоторые ключевые элементы, чтобы хорошо выполнять свою работу.
5 основных элементов хорошей целевой страницы:
- Привлекающие внимание заголовки . Лучшие заголовки привлекают читателя и убеждают его в вашем предложении.
- Привлекающие внимание изображения . Используйте высококачественные фотографии и изображения героев, чтобы проиллюстрировать свое предложение. Фотографии счастливых улыбающихся лиц могут помочь людям представить себя покупателями.
- Обязательная копия . Убедитесь, что ваш текст легко читается, используйте четкий шрифт и пишите так, чтобы устранить болевые точки посетителей.
- Срочно . Включение ограниченных предложений и таймеров обратного отсчета на пользовательскую целевую страницу создает срочность. Это заставляет посетителей действовать, опасаясь упустить что-то.
- Призывы к действию (CTA) . Всегда добавляйте жирную кнопку с призывом к действию, чтобы побудить посетителей действовать в соответствии с предоставленной вами информацией.
Это только самое необходимое для целевой страницы. Всегда помните о своей целевой аудитории, когда собираете свои страницы. Дополнительные советы см. В нашей анатомии руководства по целевой странице.
Вы должны настроить дизайн и элементы страницы в соответствии с желаемой целью и потребностями аудитории.
Вот несколько примеров различных типов целевых страниц:
Теперь вы знаете, что такое целевая страница и как она может помочь вашим маркетинговым усилиям.Затем давайте узнаем, как создать целевую страницу с помощью WordPress и плагина целевой страницы WordPress.
Как настроить целевую страницу в WordPress с помощью SeedProd
Лучший способ создать целевую страницу в WordPress — использовать плагин WordPress. SeedProd — лучший конструктор целевых страниц WordPress с функцией перетаскивания. В нем даже есть встроенные режимы, которые скоро появятся, и режимы обслуживания.
SeedProd упрощает создание целевых страниц веб-сайтов с высокой конверсией в WordPress.В нем есть удобный конструктор страниц с перетаскиванием, который предлагает предварительный просмотр вашей страницы в режиме реального времени, когда вы вносите изменения. Кроме того, он без проблем работает с вашей текущей темой WordPress или дочерней темой.
В SeedProd можно добавлять контент с помощью настраиваемых блоков для конкретных целевых страниц. Затем вы можете настроить этот контент с помощью различных шаблонов блоков и вариантов дизайна, не написав HTML.
Создать профессиональный дизайн целевой страницы легко с помощью шаблонов целевой страницы SeedProd. А с интеграцией WooCommerce вы можете легко создавать страницы продуктов для увеличения доходов.
Вы также можете забыть о страницах, которые медленно загружаются и настраиваются. В отличие от других решений, таких как Elementor или Beaver Builder, SeedProd не требует раздувания. Это означает, что все загружается с молниеносной скоростью, независимо от того, что вы добавляете на свою страницу.
Лучше всего то, что вам не потребуются какие-либо дизайнерские знания, чтобы создавать целевые страницы, которые приносят результат. Не говоря уже о том, что если ваш бюджет ограничен, вы можете использовать SeedProd бесплатно и бесплатно создать целевую страницу.
Чтобы начать работу, выполните следующие действия, чтобы наилучшим образом создать целевую страницу в WordPress с помощью подключаемого модуля конструктора страниц SeedProd.
Шаг 1. Установите подключаемый модуль SeedProd Landing Page
Сначала нажмите здесь, чтобы начать работу с SeedProd, и загрузите плагин на свой компьютер. Затем загрузите и активируйте плагин на своем веб-сайте WordPress. Если вам нужна помощь на этом этапе, следуйте этому руководству по установке плагина WordPress.
После активации плагина SeedProd вы увидите экран приветствия. Введите лицензионный ключ в соответствующее поле и нажмите кнопку Verify Key , чтобы проверить плагин.
Затем прокрутите вниз тот же экран и нажмите кнопку Create Your First Page .
После нажатия кнопки вы перейдете на панель управления целевой страницей, где сможете следовать инструкциям по настройке целевой страницы. На этой странице вы можете редактировать и активировать режим скоро, режим обслуживания, страницу входа и страницу 404. Внизу вы увидите список всех целевых страниц, созданных с помощью SeedProd.
Поскольку у нас еще нет страниц, нажмите кнопку + Добавить новую целевую страницу , чтобы создать новую страницу.
Шаг 2. Выберите шаблон целевой страницы
Самое замечательное в SeedProd состоит в том, что он поставляется с широким спектром шаблонов целевых страниц веб-сайтов. Это поможет вам создавать потрясающие целевые страницы в WordPress без какого-либо опыта программирования.
После нажатия кнопки Добавить новую целевую страницу вы увидите страницу, на которой вы можете выбрать шаблон.
Есть шаблоны для:
Или вы можете выбрать пустой шаблон, чтобы создать собственную бесплатную тему целевой страницы в визуальном редакторе.
Для этого урока давайте выберем шаблон страницы информационного бюллетеня. Просто наведите указатель мыши на шаблон и щелкните значок галочки.
Связано: 11 примеров сжатых страниц с высокой конверсией для увеличения вашего списка
После этого появится всплывающее окно лайтбокса, в котором вы можете дать своей странице имя и настраиваемый URL. Затем нажмите кнопку с надписью Сохранить и начать редактирование страницы , чтобы загрузить шаблон в конструктор перетаскивания.
Шаг 3. Настройте целевую страницу WordPress
После создания новой страницы вы увидите визуальный конструктор страниц с перетаскиванием.Здесь вы можете выбрать макет для своей страницы и добавить собственное содержимое целевой страницы. Эти элементы разделены на блоки и разделы.
Блоки посадочных страницБлоки — это элементы, которые содержат содержимое вашей страницы, в том числе:
- Заголовки
- Текст
- Списки маркеров
- Изображения
- Кнопки
- Разделители
- Видео
- Разделители
- Столбцы
Чтобы добавить их на свою страницу, перетащите их с левой панели предварительный просмотр страницы справа.Вы также можете щелкнуть любой элемент, который вы добавляете на свою страницу, чтобы увидеть несколько вариантов настройки.
Например, вы можете щелкнуть блок Button , чтобы открыть настройки. В нем есть несколько стилей шаблонов, цветов, градиентов и контуров на выбор.
Вы также можете изменить содержимое, размер и выравнивание блока. В расширенных настройках блока легко настроить цвет, типографику и кнопку.
Как и стандартные блоки, вы можете использовать блоки, ориентированные на целевую страницу, в разделе Advanced .Эти элементы идеально подходят для привлечения потенциальных клиентов.
В их числе:
- Таймеры обратного отсчета
- Звездные рейтинги
- Отзывы
- Индикаторы прогресса
- Социальные блоки
- кнопки обмена
- И многое другое.
Вы также можете настроить каждый элемент дополнительных блоков. Например, вы можете:
- Выберите различные шаблоны для полей формы
- Настройте стиль таймера обратного отсчета
- и так далее.
Вкладка разделов показывает набор готовых макетов, которые вы можете щелкнуть и добавить на свою целевую страницу.
Сюда входят разделы для:
- Заголовки
- Области героев
- Призывы к действию
- FAQ
- Функции
- Нижние колонтитулы
Чтобы добавить раздел на целевую страницу, наведите указатель мыши на пример и щелкните значок плюс + .
SeedProd вставит раздел на вашу страницу. Оттуда вы можете щелкать и редактировать элементы, как и блоки.
Глобальные настройкиЧтобы сохранить фирменный стиль вашей страницы, как и остальную часть вашего веб-сайта, вы можете изменить глобальные настройки целевой страницы. Просто нажмите на значок шестеренки в нижнем левом углу конструктора. Это показывает глобальный цвет, шрифт, фоновое изображение, цвет фона и пользовательские настройки CSS.
Например, вы можете добавить на свою страницу фоновое видео или фоновое слайд-шоу.Или вы можете задать своей целевой странице согласованную цветовую палитру.
Фактически, SeedProd поставляется с более чем 20 готовыми цветовыми палитрами , которые вы можете выбрать одним щелчком мыши.
Не забудьте сохранить изменения в процессе проектирования, нажав кнопку Сохранить в правом верхнем углу.
Иногда может потребоваться вернуться к предыдущей версии целевой страницы.
Для этого щелкните значок часов в нижнем левом углу экрана.Затем вы можете просмотреть историю изменений и переключиться на другую версию.
Шаг 3. Интегрируйте свою службу электронного маркетинга
Подключение службы электронного маркетинга к вашей странице поможет вам собрать потенциальных клиентов.
SeedProd упрощает это за счет интеграции с популярными почтовыми службами. Например, вы можете подключиться к постоянному контакту, GetResponse, ActiveCampaign и многим другим.
Вы также можете настроить отслеживание Google Analytics, защиту от спама и другие приложения с помощью Zapier.
Чтобы подключиться к своей почтовой службе, найдите ее в списке интеграции и щелкните Connect .
Затем следуйте инструкциям по подключению и проверке учетной записи. После этого вы можете связать все свои формы подписки со своим списком рассылки.
Шаг 4. Настройте параметры целевой страницы
Для следующего шага щелкните вкладку Параметры страницы вверху экрана. Здесь вы можете управлять общими настройками страницы и редактировать настройки SEO и аналитики.Вы также можете ввести собственные сценарии верхнего, основного и нижнего колонтитула.
Не забудьте нажать Сохранить , чтобы сохранить изменения.
Шаг 5. Опубликуйте свою целевую страницу в WordPress
Перед публикацией вашей целевой страницы вы должны ее предварительно просмотреть. Это позволяет увидеть, хорошо ли он выглядит как на настольных, так и на мобильных устройствах.
Для предварительного просмотра страницы щелкните значок предварительного просмотра в компоновщике целевой страницы. Вы сразу увидите предварительный просмотр мобильной страницы, чтобы вы могли прокручивать его и вносить любые изменения.Просто щелкните значок еще раз, чтобы вернуться к предварительному просмотру на рабочем столе.
Если вы хотите просмотреть свою страницу в реальном времени, нажмите на значок глаза, чтобы открыть целевую страницу в новой вкладке.
Когда вы будете довольны тем, как все выглядит, нажмите стрелку под кнопкой «Сохранить» и выберите Опубликовать .
SeedProd покажет всплывающее окно с уведомлением об успешном запуске вашей страницы.
Затем вы можете нажать кнопку See Live Page , чтобы увидеть ее.
Отличная работа! Вы создали целевую страницу для своего сайта WordPress.
Создание целевой страницы в WordPress с помощью OptinMonster
Хорошо оптимизированная целевая страница может преобразовать посещаемость веб-сайта в ценных потенциальных клиентов для вашего бизнеса.
В этом примере создания целевой страницы мы покажем вам, как создать целевую страницу для подписки с помощью OptinMonster. OptinMonster — это самое мощное программное обеспечение для привлечения потенциальных клиентов для маркетологов.
Ознакомьтесь с нашим обзором OptinMonster для получения более подробной информации.
Это может показаться сложным, но мы обещаем, что это очень просто, и вам не понадобятся знания программирования!
Для начала возьмите копию OptinMonster и выберите по крайней мере Pro версии , чтобы получить доступ к функции полноэкранного наложения, которую мы будем использовать в этом руководстве.
Шаг 1. Создайте новую кампанию
Получив копию OptinMonster, войдите в свою учетную запись и нажмите зеленую кнопку Create Campaign .
Затем выберите Полноэкранный тип кампании , который мы будем использовать для создания нашей целевой страницы.
Затем прокрутите вниз, чтобы выбрать шаблон для своей кампании.
Теперь дайте своей кампании название и выберите веб-сайт, на котором вы хотите ее отображать. Затем нажмите кнопку Начать сборку .
Шаг 2. Настройте свою кампанию
Вы увидите следующую страницу, на которой вы можете отредактировать целевую страницу и настроить ее в соответствии с вашим брендом и целями кампании.
Чтобы внести изменения, щелкните любой элемент на экране, который вы хотите изменить, и в левой части страницы появится редактор.
Вы также можете добавить на свою страницу дополнительные функции, в том числе:
Когда вас устраивает дизайн целевой страницы, перейдите на вкладку Правила отображения , которую вы найдете в верхней части экрана.Здесь вы указываете, когда ваша целевая страница будет отображаться для посетителей.
По умолчанию правила отображения настроены так, чтобы страница отображалась после того, как посетитель был на вашем сайте 5 секунд .
Но в этом примере мы собираемся изменить его, чтобы он отображал, когда посетитель собирается покинуть сайт. Плюс, если они не видели страницу какое-то время.
Для этого мы собираемся настроить страницу так, чтобы она показывала, когда обнаружен выход и если посетитель не видел кампанию за последние 7 дней .
Шаг 4. Интегрируйте свою кампанию
Теперь пора добавить поставщика услуг электронной почты, чтобы вы могли собирать адреса электронной почты со своей целевой страницы. Вы можете сделать это, сначала щелкнув Integrations вверху страницы, затем Add New Integration на левой боковой панели.
OptinMonster работает со всеми основными службами электронного маркетинга, поэтому вы обязательно найдете свою в раскрывающемся списке. Инструкции по интеграции с вашим поставщиком услуг электронной почты см. В документации здесь.
Вот пример того, как настроить его с помощью MailChimp.
Шаг 5. Опубликуйте целевую страницу кампании
Прежде чем мы продолжим и опубликуем целевую страницу, рекомендуется настроить аналитику для отслеживания ваших результатов.
Для этого щелкните вкладку Analytics вверху экрана и нажмите кнопку Connect , чтобы подключиться к Google Analytics.
Теперь вы готовы опубликовать свою целевую страницу!
Просто перейдите на вкладку Publish и измените статус вашей кампании с Pending на Live .
Но нам не всегда нужно что-то более подробное, как маркетинговая кампания, если все, что вам нужно, — это целевая страница для отображения простой формы WordPress. Вот почему в следующем примере мы покажем вам, как создать целевую страницу для форм вашего веб-сайта.
Создание целевой страницы в WordPress с помощью WPForms
Создание целевой страницы для форм WordPress — разумная идея, если ваши обычные формы не работают так, как вам хотелось бы.
Посмотрим правде в глаза; с вашим сайтом происходит много всего.У вас есть контент, предложения, скидки и многое другое одновременно. Эти скромные веб-формы довольно легко упустить из виду.
Но с помощью надстройки Form Pages от WPForms вы можете создавать красивые страницы форм, которые не будут отвлекать ваши посетители.
WPForms — лучший конструктор форм перетаскивания для WordPress, а количество пользователей превышает 3 миллиона , что делает его самым быстрым способом создания великолепных форм.
Почему бы не ознакомиться с подробным обзором WPForms для получения более подробной информации.
Чтобы начать создание целевой страницы формы, возьмите копию WPForms здесь.
Для доступа к аддону Form Pages Addon вам потребуется как минимум Pro версии . Затем вы можете загрузить плагин WPForms из области панели инструментов WordPress.
После установки и активации надстройки перейдите к WPForms »Addons и прокрутите вниз, пока не найдете надстройку Form Pages Addon .
Щелкните Install Addon , чтобы установить и активировать его на своем веб-сайте.
Затем перейдите к WPForms »Добавить новый , чтобы начать создание новой формы. Вы можете узнать все о создании простой контактной формы в WordPress в этом пошаговом руководстве.
Чтобы превратить вашу форму в целевую страницу, щелкните вкладку Settings в конструкторе форм и выберите Form Pages .
Вам нужно будет нажать Включить режим страницы формы , чтобы начать редактирование целевой страницы. Затем вы можете редактировать следующие элементы:
- Заголовок страницы формы — Измените заголовок страницы на более привлекательный и описательный.
- Сообщение — Объясните, почему вы хотите, чтобы посетители заполняли вашу форму.
- Постоянная ссылка — Выберите структуру URL-адреса целевой страницы.
- Логотип заголовка — Загрузите свой собственный логотип в заголовок страницы.
- Текст нижнего колонтитула — Добавьте свой собственный текст в нижний колонтитул.
- Цветовая схема — Выберите либо предустановленную цветовую схему, либо свою собственную.
- Стиль — выберите современный или классический стиль страницы.
Когда вы будете довольны настройками, нажмите «Сохранить». Каждый раз, когда кто-либо посещает URL-адрес, который вы выбрали на этапах настройки; они увидят целевую страницу формы.
Часто задаваемые вопросы по целевой странице WordPress
Как создать бесплатную целевую страницу на WordPress?
Вы можете легко создать бесплатную целевую страницу в WordPress с помощью бесплатной версии SeedProd. Просто следуйте этому руководству о том, как создать бесплатную целевую страницу в WordPress.
В чем разница между целевой страницей и веб-сайтом?
Веб-сайт предназначен для того, чтобы пользователи могли больше узнать о вашем бизнесе.Целевые страницы настраиваются так, чтобы побуждать пользователей к определенной цели, например к покупке продукта или услуги или подписке на ваш список рассылки. Короче говоря, целевая страница предназначена для конверсий.
Оценивают ли целевые страницы в Google?
Да. Оптимизация целевой страницы по определенным ключевым словам может повысить рейтинг по этим ключевым словам в Google и других поисковых системах.
Как привлечь трафик на мою целевую страницу?
Вы можете привлечь трафик на свою целевую страницу разными способами, в том числе:
- Запуск информационных бюллетеней по электронной почте
- Гостевой блог на релевантных сайтах
- Использование поисковой рекламы
- Партнерство с влиятельными лицами
- Участие в разделах комментариев и форумах
- Внутренняя ссылка на вашем веб-сайте
- Использование рекламы в социальных сетях
Сколько CTA должен быть на целевой странице?
Количество CTA на целевой странице зависит от ее длины.Если у вас короткая целевая страница, у вас может быть только одна кнопка с призывом к действию.
Но если ваша целевая страница длинная, вы можете включить несколько CTA, чтобы мотивировать пользователей, когда они читают ваш контент и готовы к покупке.
Куда поставить лендинги?
Есть несколько мест, где вы можете разместить целевую страницу на своем веб-сайте. Например, вы можете:
- Ссылка на целевую страницу вашего веб-сайта из меню навигации
- Добавьте ссылку на вашу страницу на боковой панели или в области, готовой к работе с виджетами
- Внутренняя ссылка на целевую страницу вашего веб-сайта из соответствующих сообщений в блоге
- Продвигайте свою целевую страницу с помощью всплывающего лайтбокса
И вот оно!
Теперь вы знаете, как сделать целевую страницу в WordPress.Мы надеемся, что эти шаги по созданию целевой страницы были для вас легкими.
Создать целевую страницу легко с помощью любого из приведенных выше примеров. Более того, все инструменты, упомянутые в этой статье, прекрасно работают с конструктором целевых страниц SeedProd. Это означает, что вы можете создавать страницы с высокой конверсией в одном мощном пакете.
Начните работу с SeedProd сегодня.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
Сравнение трех лучших плагинов для целевой страницы WordPress и как создать один
Если вы ищете эффективный и простой способ создать целевую страницу WordPress, то вы попали в нужное место! 👏
В этом руководстве мы представим три лучших плагина , которые помогут вам создать отличную целевую страницу, а затем покажем, как создать свою целевую страницу в каждом из них.
На сегодняшний день модельный ряд: Elementor, Divi и Thrive Architect.
Почему эти плагины для целевой страницы WordPress?
Если вы проведете хотя бы малейшее исследование в Интернете, вы быстро обнаружите, что плагинов для целевых страниц WordPress больше, чем вы можете представить. Существуют буквально десятки решений как на платной, так и на бесплатной основе. Так почему мы выбрали Elementor, Thrive Architect и Divi для этого поста?
Все сводится к тому, что представляет каждый из этих плагинов:
- Elementor — самый популярный бесплатный плагин для создания страниц для WordPress.Его пользовательская база составляет более 5 миллионов человек, и он предоставляет исключительный набор бесплатных функций. Это делает лучшим решением для тех, кто хочет ограничить бюджет . 💸
- Divi — один из самых популярных фреймворков для построения страниц для WordPress в целом. Пакет Divi включает не только плагин для построения страниц, но и целую тему WordPress, основанную на том же механизме построения страниц. Кроме того, вы также получаете доступ к дополнительным плагинам и шаблонам за ту же плату за подписку.Это лучшее решение для пользователей, которые хотят создать весь свой веб-сайт с помощью одного инструмента , а не использовать комбинацию разных тем и плагинов. 💪
- Thrive Architect объединяет оба мира, уделяя больше внимания деловой стороне вещей, позволяя создавать целевые страницы и страницы продаж. Это может стать вашим решением, если вы немного больше ориентированы на конверсию и главное, чего вы хотите от инструментов своего веб-сайта, — это измеримые бизнес-результаты.📈
👉 Выберите нужный плагин на основе информации выше и посмотрите, как с его помощью создать отличную целевую страницу WordPress:
Как создать целевую страницу с Elementor
Вот шаги:
- Установите Elementor
- Создайте новую целевую страницу с помощью Elementor
- Настройте свою целевую страницу с помощью Elementor
- Добавьте новый контент на целевую страницу
- Сохраните и опубликуйте свою целевую страницу
Шаг 1. Установите Elementor
Elementor — это плагин, который можно легко установить через панель управления WordPress.Войдите и перейдите в Плагины → Добавить новый .
Введите «Elementor» в поле поиска. Вы увидите плагин в списке. Нажмите кнопку «Установить сейчас» , а затем — кнопку « Активировать », когда она появится.
Позже вы также можете получить профессиональную версию Elementor, которая поставляется с дополнительными функциями и блоками контента, которые вы можете разместить на своей целевой странице.
Шаг 2. Создайте новую целевую страницу с Elementor
Начните нормально работать над своей целевой страницей.Перейдите на страниц → Добавить новый . Нажмите на кнопку Edit with Elementor , которая находится вверху.
Это откроет основной интерфейс Elementor.
На этом этапе вы можете выполнять свою работу двумя разными способами:
- начните с нуля и создайте свою целевую страницу поэлементно.
- начните с шаблона и измените его в соответствии с вашими потребностями.
Я поклонник второго подхода, так как с ним легче справиться новичку.Для начала щелкните значок каталога в центре, вот этот:
Вы увидите каталог готовых шаблонов Elementor. Выберите тот, который вам нравится, и нажмите кнопку Insert рядом с ним. При выборе шаблона выберите то, что соответствует общей цели вашей целевой страницы.
Не беспокойтесь о том, что целевая страница не будет выглядеть на 100% идеальной. Мы собираемся изменить его на следующем шаге.
Шаг 3. Настройте целевую страницу с помощью Elementor
Первое, что вам нужно сделать, это перестроить разделы, которые уже есть на странице.Вы можете сделать это, взявшись за шеститочечный значок в верхней части каждого раздела и перетащив его вверх или вниз по странице.
Если вам не нужны некоторые из этих разделов, вы можете щелкнуть значок «X» рядом с шестью точками и удалить все это целиком.
Также легко редактировать любой контент на странице. Просто нажмите на то, что вы хотите изменить. На боковой панели появится интерфейс редактирования.
То же самое касается любого значка или графического изображения, которое вы, возможно, захотите заменить.Вы можете увидеть значок панели инструментов на изображении выше. При нажатии на нее откроется библиотека значков, где вы можете выбрать один из сотен стандартных значков.
Таким же образом можно заменить любое изображение на странице. Щелкните изображение, а затем замените его на боковой панели.
Еще одна важная вещь, которую вы, скорее всего, захотите сделать, — это настроить стиль каждого раздела, например цвета, фон и шрифты.
Для этого щелкните тот же шеститочечный значок над секцией, которую вы хотите настроить.Затем на боковой панели щелкните вкладку Style .
Здесь вы можете установить такие вещи, как:
- фон раздела
- наложение фона
- границы
- типографика
Внести здесь корректировки довольно легко. Пройдитесь по каждой опции на боковой панели один за другим и посмотрите, как они отразятся на предварительном просмотре страницы.
Одна замечательная вещь в Elementor, которая имеет огромное влияние на внешний вид вашей целевой страницы, — это возможность устанавливать не только однотонный фон, но также градиенты, фоны изображений, слайд-шоу или даже видео фоны.
Шаг 4. Добавьте новый контент на целевую страницу WordPress
Редактирование того, что уже есть на целевой странице WordPress, — не единственное, что вам нужно делать. Elementor также позволяет вам выбирать блоки контента из каталога, которые вы можете свободно добавлять на свою страницу.
Для этого щелкните любой из значков «+» рядом с значками с шестью точками .
При добавлении нового раздела сначала выберите макет раздела, который вам нравится — в основном, выберите количество столбцов, которое вы хотите.Затем нажмите новую кнопку «+» , которая находится в центре. Вы увидите выбранные вами блоки нового контента на боковой панели. Здесь есть из чего выбрать, и даже больше, если вы используете профессиональную версию Elementor.
В зависимости от выбранного блока вы увидите другой набор параметров. Щелкните значок с шестью точками , чтобы просмотреть их.
Основные настройки находятся на вкладке Layout , а элементы внешнего вида — на вкладке Style .Вы можете добавить на свою целевую страницу столько элементов, сколько захотите. Их настройка также осуществляется через тот же интерфейс. Поэкспериментируйте, пока ваша целевая страница не будет выглядеть так, как вы хотите.
Шаг 5. Сохраните и опубликуйте свою целевую страницу
Последний шаг — публикация вашей целевой страницы. Для этого нажмите кнопку « Опубликовать » в нижнем левом углу.
И все! Ваша целевая страница WordPress запущена! 🍾
Как создать целевую страницу с Divi
Вот шаги:
- Установите Divi
- Создайте новую целевую страницу с Divi
- Настройте свою целевую страницу с помощью Divi
- Добавьте новый контент на целевую страницу
- Сохраните и опубликуйте свою целевую страницу
Шаг 1. Установите Divi
Во-первых, вы должны решить, какую версию Divi вы хотите использовать:
Если вы планируете сохранить текущую тему WordPress и просто добавить в нее новые функции построения целевой страницы, вам следует использовать плагин Divi Builder.
И тема, и плагин доступны по одинаковой абонентской плате — 89 долларов в год.
В этом руководстве мы собираемся использовать плагин. Чтобы установить Divi Builder, вам сначала необходимо загрузить его из своего профиля клиента на веб-сайте Divi.
Затем перейдите к Плагины → Добавить новый на панели инструментов WordPress. Нажмите кнопку Загрузить подключаемый модуль и выберите архив Divi на рабочем столе. Щелкните Установить сейчас .
Загрузка Divi на ваш сервер может занять минуту, так как это большой файл.Когда все будет готово, вы увидите следующий экран:
Щелкните Активировать подключаемый модуль , чтобы завершить процесс.
Шаг 2. Создайте новую целевую страницу с Divi
.Начните создавать свою целевую страницу WordPress, перейдя в Pages → Add New . Нажмите кнопку «Использовать Divi Builder » в центре.
Появится краткий ознакомительный тур. Ознакомьтесь с ним, чтобы узнать, как перемещаться по базовым интерфейсам Divi.
Divi позволяет создать новую целевую страницу тремя основными способами:
Самый эффективный путь — использовать готовый шаблон, а затем изменять его части, чтобы целевая страница WordPress соответствовала вашим потребностям.
Для начала щелкните средний блок и выберите один из готовых макетов. Divi поставляется с сотнями шаблонов, разбитых на категории по нишам и целям.
Выбрав любой из пакетов макетов, вы увидите все отдельные шаблоны, входящие в его состав.
Чтобы импортировать шаблон, нажмите кнопку Использовать этот макет . Импорт может занять минуту. Когда все будет готово, вы увидите текущий дизайн целевой страницы WordPress во всей красе. Теперь давайте настроим его!
Шаг 3. Настройте целевую страницу с помощью Divi
Первое, что вы можете сделать, это перестроить некоторые разделы на странице.Для этого возьмитесь за значок с синими стрелками в верхнем левом углу раздела, который вы хотите переместить, а затем перетащите его вверх или вниз по экрану.
Любой раздел также можно удалить, щелкнув значок корзины , который вы видите на скриншоте выше.
Чтобы отредактировать любой текст, просто щелкните по нему и начните печатать. Там же вы также можете стилизовать свой текст, добавив жирный шрифт или курсив, изменив цвет и т. Д.
Замена изображений или значков выполняется аналогичным образом.Щелкните блок, содержащий изображение / значок, а затем щелкните значок с черной шестеренкой рядом с ним.
Откроется новая панель редактирования. Прокрутите до вкладки с надписью Image & Icon . Вы можете выбрать свой новый значок из списка.
Вы также не зацикливаетесь на стилизации каких-либо элементов, которые поставляются с вашим готовым шаблоном целевой страницы WordPress. Все можно подправить.
Ищите значки шестеренки рядом с любым разделом или любым отдельным блоком содержимого на странице.После нажатия на нее появится новое окно. Здесь вы можете сделать все свои настройки.
Доступны три вкладки. Во втором — Design — вы можете найти большинство вариантов, связанных с внешним видом.
Некоторые вещи можно редактировать здесь:
- макет рассматриваемого элемента
- ширина, высота и другие параметры размера
- границы
- тени
- анимации (постепенное появление, отскоки, масштабирование и т. Д.)
Если вы хотите изменить любой элемент фон, его можно найти на вкладке Content .Divi поддерживает сплошной цвет фона, градиенты, изображения и даже видео.
Шаг 4. Добавьте новый контент на целевую страницу WordPress
В большинстве случаев вы также захотите добавить новые элементы на свою целевую страницу. Вы можете сделать это, нажав любую из кнопок «+» либо между существующими разделами, либо в самом низу страницы.
Вы можете выбрать один из нескольких типов секций.
Щелкните, чтобы увидеть, в чем разница между ними, но в целом каждый тип раздела может содержать все виды контента.
Выбрав тип раздела, вы сможете выбирать из множества отдельных блоков контента Divi.
После выбора любого из них вы увидите окно, похожее на те, которые мы видели раньше — здесь вы можете настроить стиль и содержание нового блока.
Экспериментируйте с тем, что есть в наличии. Вы можете добавить любое количество элементов контента на свою целевую страницу WordPress, а затем соответствующим образом настроить их.
Шаг 5. Сохраните и опубликуйте свою целевую страницу
Когда ваша работа будет сделана, пора опубликовать новую целевую страницу.Для этого нажмите на трехточечный значок внизу экрана, а затем на Опубликовать .
И все! Ваша целевая страница WordPress запущена! 🍾
Как создать целевую страницу с Thrive Architect
Вот шаги:
- Установите Thrive Architect
- Создайте новую целевую страницу с помощью Thrive Architect
- Настройте свою целевую страницу с помощью Thrive Architect
- Добавьте новый контент на целевую страницу
- Сохраните и опубликуйте свою целевую страницу
Шаг 1. Установите Thrive Architect
Thrive Architect доступен как отдельный плагин или как часть более крупного членства в Thrive (что дает вам доступ к еще восьми инструментам и плагинам):
- Сам по себе Thrive Architect стоит от 67 долларов в год
- Членство в Thrive составляет 19 долларов в месяц
Независимо от того, что вы выберете, установка Thrive Architect работает одинаково.Перейдите в свой профиль клиента и загрузите подключаемый модуль Thrive Product Manager .
Когда он у вас есть, перейдите в Плагины → Добавить новый на панели инструментов WordPress. Нажмите кнопку Загрузить подключаемый модуль и выберите ZIP-архив подключаемого модуля на рабочем столе. Щелкните Установить сейчас .
Когда загрузка файла завершится, нажмите Активировать подключаемый модуль .
На боковой панели панели инструментов WordPress нажмите Product Manager и следуйте инструкциям по проверке вашего веб-сайта.
Затем нажмите Установить продукт рядом с Thrive Architect .
Установка займет меньше минуты.
Шаг 2. Создайте новую целевую страницу с помощью Thrive Architect
Чтобы начать работу над целевой страницей, перейдите в Страницы → Добавить . Нажмите на большую кнопку Launch Thrive Architect .
Thrive Architect уже знает, что вы, вероятно, хотите построить, поэтому предлагает начать с готовой целевой страницы.
Thrive Architect имеет более 60 современных шаблонов целевых страниц в каталоге (так называемые smart, целевые страницы) и более 200 устаревших целевых страниц (более старые разработки).
Каталог умных целевых страниц имеет множество интересных дизайнов, которые подходят для разных ниш и целей (продажи, промо по электронной почте и т. Д.).
Каждый шаблон целевой страницы на самом деле представляет собой набор из нескольких отдельных целевых страниц, которые могут отображаться на разных этапах — например, главная целевая страница, страница «спасибо», страница подтверждения и т. Д.
Вы можете импортировать понравившийся дизайн целевой страницы, щелкнув по нему, а затем нажав кнопку «Применить шаблон» .
Шаг 3. Настройте целевую страницу с помощью Thrive Architect
Интерфейс Thrive Architect предлагает множество опций и элементов управления для различных вещей на странице. Вы можете получить доступ к основным настройкам целевой страницы на правой боковой панели, настройкам на левой боковой панели, а затем к основному холсту в центре.
Чтобы выровнять любой из разделов, просто возьмите один из значков стрелок в правом верхнем углу элемента и перетащите его вверх или вниз по странице.
Вы также можете удалить любой раздел, нажав на значок корзины (см. Снимок экрана выше).
Текстовое содержимое можно редактировать, щелкнув его и набрав.
Любой раздел или блок также имеет свой набор настроек и кастомизаций. Просто нажмите на блок, чтобы увидеть их.
В зависимости от выбранного блока вы можете настроить:
- общие настройки макета (ширина и размеры)
- типографика
- фоны
- границы
- анимация
- тени
- атрибуты HTML
- поведение прокрутки и многое другое
Шаг 4. Добавьте новый контент на целевую страницу WordPress
Thrive Architect поставляется с десятками различных блоков контента, которые вы можете добавить на свои целевые страницы WordPress.Вы можете выбрать свой блок, нажав кнопку «+» на правой боковой панели.
Блокировок контента, которые вы здесь найдете, должно быть более чем достаточно, чтобы удовлетворить любые потребности целевой страницы.
Вы можете добавить их на свою страницу, перетащив их на место или просто щелкнув по ним на боковой панели, и в этом случае они будут добавлены внизу.
Для некоторых типов блоков вы можете выбрать один из готовых дизайнов самого блока.Вот как это выглядит для блока с призывом к действию :
Чтобы настроить новый блок, щелкните его, чтобы просмотреть доступные параметры.
При работе над целевой страницей WordPress лучше всего просмотреть доступные блоки контента один за другим и посмотреть, что соответствует целям вашей целевой страницы.
Шаг 5. Сохраните и опубликуйте свою целевую страницу
Когда вы закончите, не забудьте сохранить свою работу. Щелкните стрелку рядом с кнопкой СОХРАНИТЬ РАБОТУ в нижнем левом углу экрана, а затем щелкните Сохранить и вернуться в редактор сообщений .
Чтобы опубликовать свою страницу для всех, нажмите главную кнопку Опубликовать на панели инструментов WordPress.
И все! Ваша целевая страница WordPress запущена! 🍾
Обзор лучших плагинов для целевой страницы WordPress
Как видите, каждый из этих плагинов для целевой страницы WordPress может сделать за вас очень похожую вещь — позволить вам создать красивую и оптимизированную целевую страницу! Разница заключается в том, как каждый плагин выполняет это обещание, и в функциях, доступных в процессе.
- Elementor — идеальное решение для пользователей с ограниченным бюджетом, которые не хотят ничего тратить на свои целевые страницы. 💸
- Divi отлично подходит, если вы хотите перейти на всю структуру дизайна WordPress, которая может обрабатывать не только ваши целевые страницы, но и дизайн всего сайта. 💪
- Thrive Architect идеально подходит для пользователей, которые ценят инструменты, ориентированные на результат, которые предоставляют не только набор инструментов, необходимых для создания хорошей целевой страницы, но также могут помочь вам оптимизировать эту целевую страницу и получить от нее опыт пользователей.📈
Что вы думаете об этих плагинах для целевой страницы WordPress? Не стесняйтесь поделиться своим любимым.

 д.
д. php, забиваем туда новые доступы к БД
php, забиваем туда новые доступы к БД Она характеризуется открытым типом используемого кода-исходника;
Она характеризуется открытым типом используемого кода-исходника; com /sitemap.xml
com /sitemap.xml
