Текст по кривой в Фотошопе
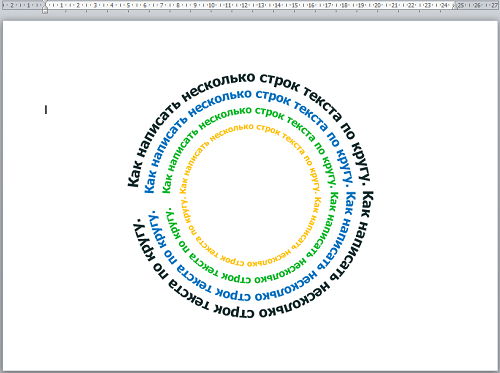
В этом уроке вы узнаете как пустить текст по кривой и сохранить его корректное отображение. Большинство использует для этого инструмент Adobe Photoshop Text Warp/Деформированный текст, но его минус в том, что текст деформируется.
Почему текст искажается
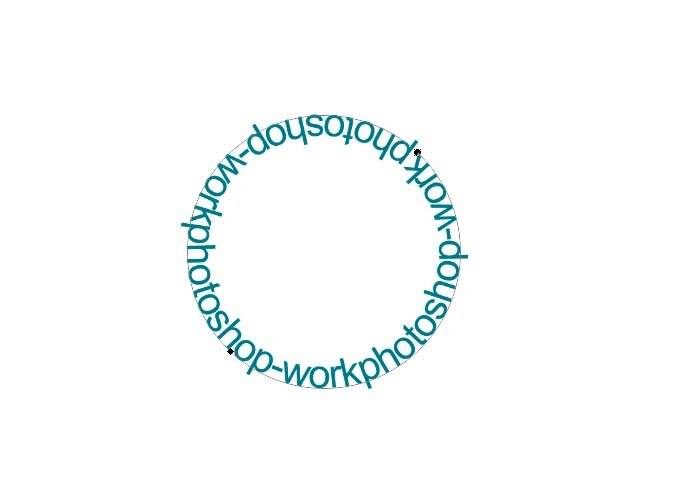
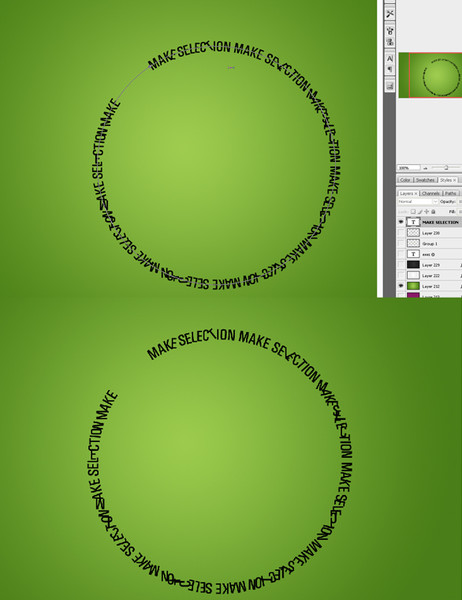
Посмотрите на два логотипа ниже. Для текста в том, что слева был использован инструмент Text Warp/Деформированный текст. На первый взгляд различия можно и не заметить. Но если вы посмотрите внимательнее, то заметите, что текст серьезно искажается.
Не используйте инструмент Warp Text
Для начала, чтобы избежать этого искажения, просто откажитесь от инструмента Warp Text. Пользуйтесь им только когда вам нужно исказить текст — сделать его более выпуклым, растянутым и т. д…
Как пустить текст по окружности
А вот метод, который поможем вам пустить текст по кривой без искажений.
Шаг 1
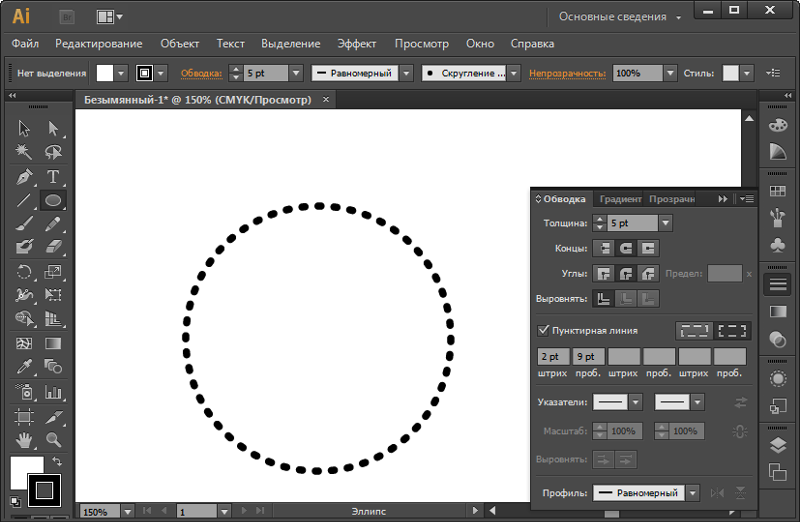
Для начала возьмите инструмент Ellipse/Эллипс.
Шаг 2
В панели настроек выберите Path/Контур.
Рисуем круг. Чтобы он был идеально круглым, зажимаем кнопку Shift.
Чтобы поместить нам круг куда нам нужно, орудуем инструментом Path Selection/Выделение контура.
Шаг 3
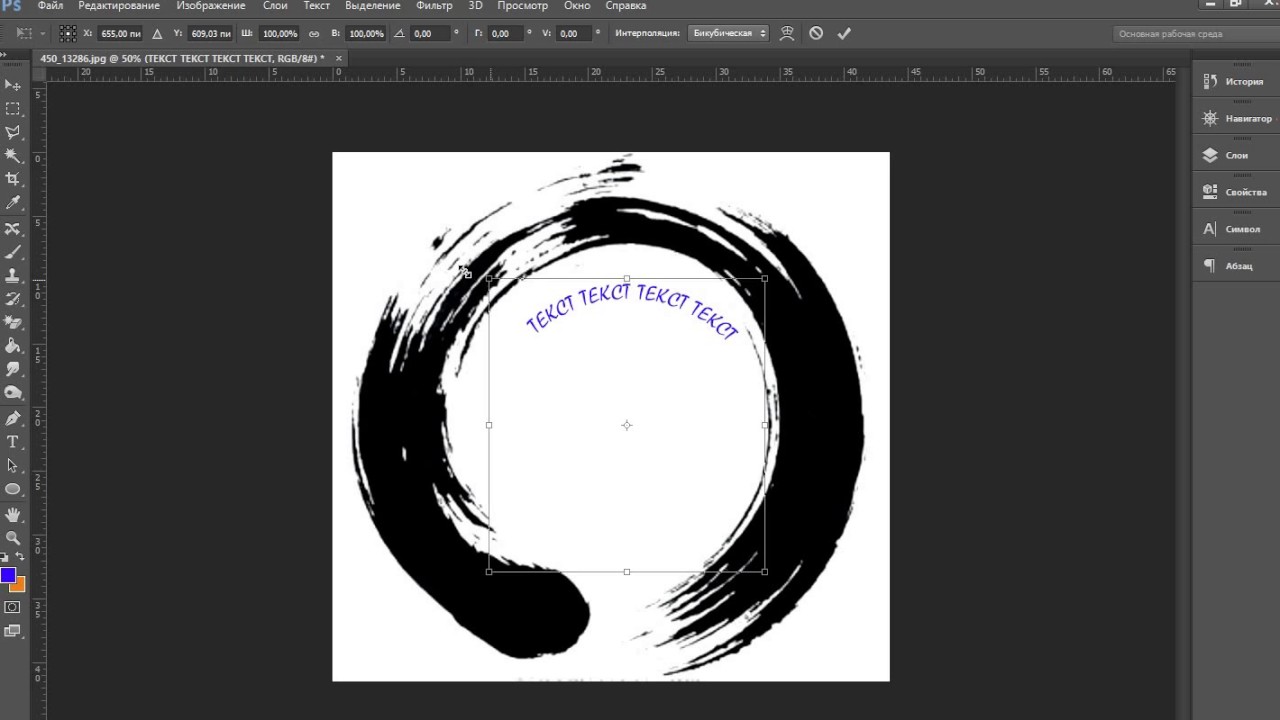
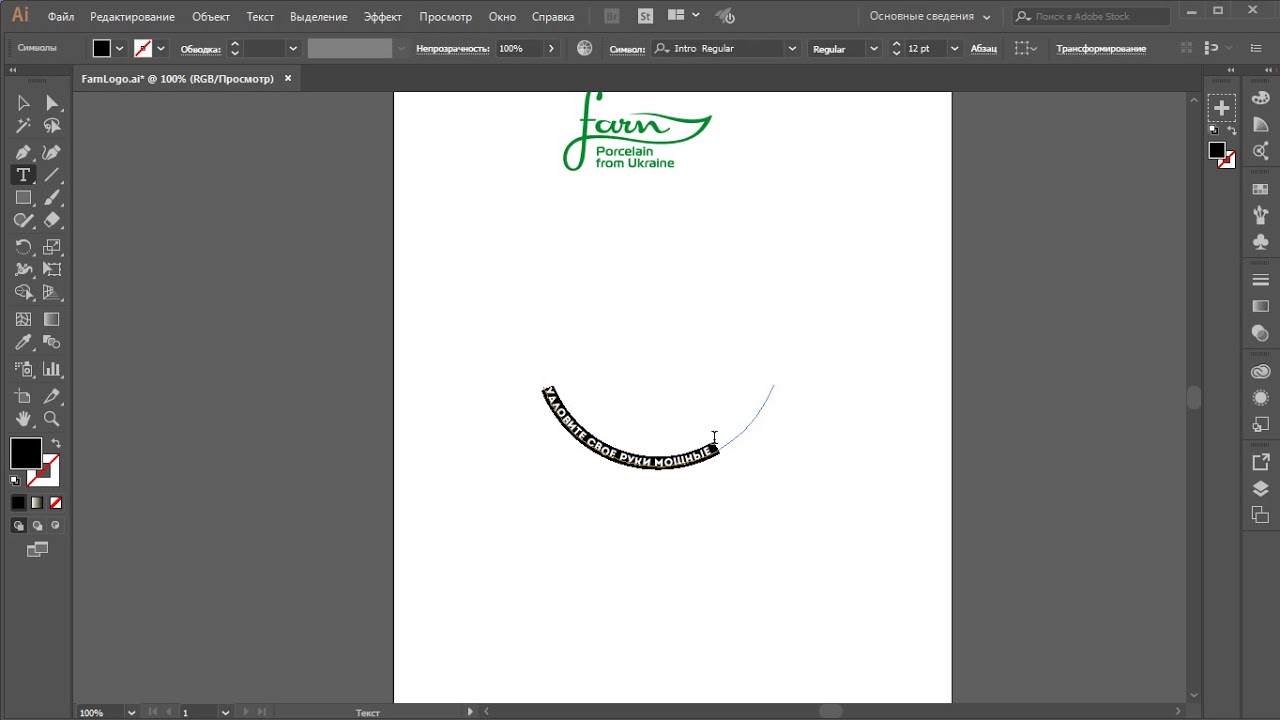
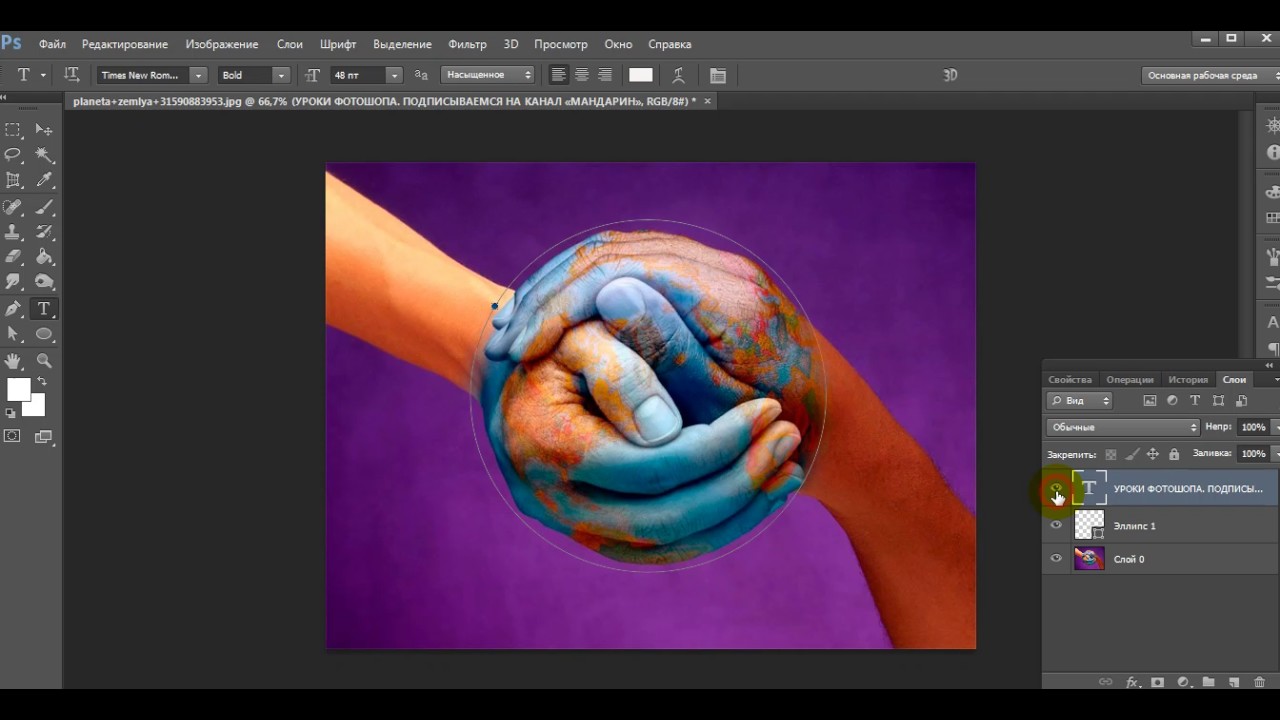
Теперь возьмите инструмент Text/Текст (T) и кликните по контуру. Когда вы наведете курсор на контур, увидите, что над курсором появится кривая линия. Тогда и кликайте.
Введите ваш текст. Если хотите, чтобы он был по центру, для начала отцентруйте его в панели настроек.
Шаг 4
Давайте подредактируем наш текст. На контуре вы увидите две точки. Инструментом Path Selection/Выделение контура измените их расположение, чтобы изменить положение текста. Чтобы выставить точки строго по центру, зажмите Shift.
Шаг 5
Теперь наш текст по центру, но все равно не на своем месте. Нажмите Ctrl/Cmd+T, чтобы войти в режим свободной трансформации. Зажмите Shift и Alt, и уменьшайте ваш круг до нужного размера. Нажмите Enter, чтобы применить трансформацию.
Нажмите Ctrl/Cmd+T, чтобы войти в режим свободной трансформации. Зажмите Shift и Alt, и уменьшайте ваш круг до нужного размера. Нажмите Enter, чтобы применить трансформацию.
Вот несколько способов редактировать ваш текст на кривой.
Как повернуть буквы на кривой
Для этого инструментом Path Selection/Выделение контура, просто потяните точки к центру кривой.
Как сменить направление
Чтобы сменить направление текста, кликните по иконке “Toggle text orientation”, когда у вас активен инструмент Text/Текст.
Как проще всего написать текст по кругу в фотошопе? Как в фотошопе написать текст по кругу с помощью инструмента контуры.
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop . При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные , секреты профессионального , бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
Инструкция
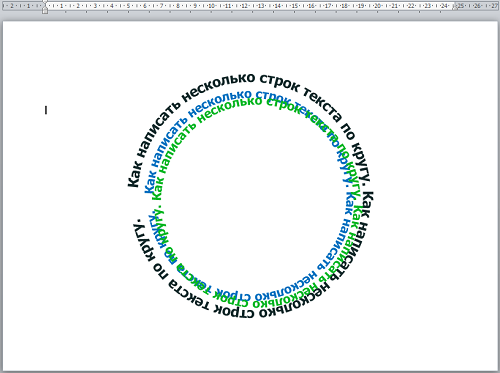
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой
Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой
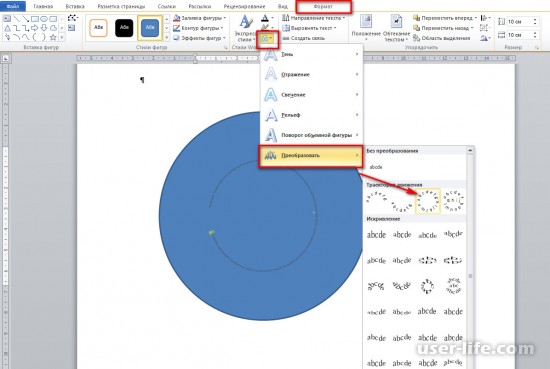
Надпись будет размещена в документе. Выделите ее, — станет доступно контекст ное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекст
 Задайте область для надписи и введите свой текст .
Задайте область для надписи и введите свой текст .На вкладке «Формат» в контекст ном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекст ном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
При работе с Фотошоп бывает необходимо сделать оформление текста по кругу. C помощью этого простого урока вы сможете красиво оформлять тексты вокруг круглых объектов или создавать оригинальные фоторамки.
1. Открываем наш документ. Выбираем инструмент Ellipse Tool (с указанными настройками). Рисуем круг, удерживая клавишу Shift :
2. Выбираем инструмент Type (Текст). Помещаем курсор над линией круга, пока он не примет следующий вид.
3. Печатаем наш текст, он будет распределяться по линии круга. Редакировать текст: крутить его, устанавливать положение внутри или снаружи, можно с помощью инструмента Path Selection Tool и точек управления.
Еще один вариант создания кругового текста — использование полярных координат:
1. Выбирете инструмент текст и напишите любой текст, который вы хотите расположить по кругу, текст должен быть в центре документа.
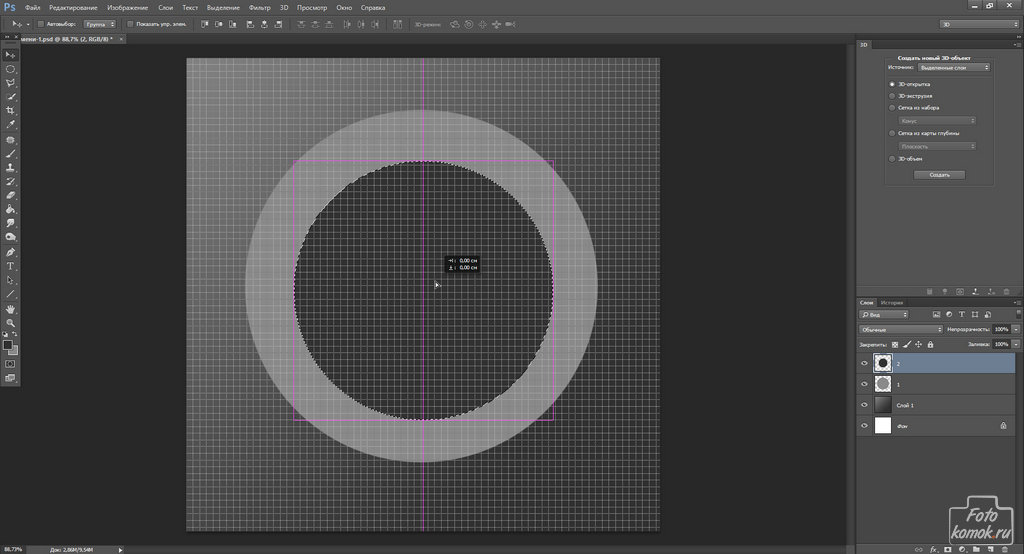
2. Удерживая SHIFT, выбираете инструмент прямоугольное выделение. Перейдите в меню Filter> Distort > Polar Coordinates (Фильтр>Искажение>Полярные координаты) и кликните ОК когда появится подсказка, чтобы растеризовать текст.
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
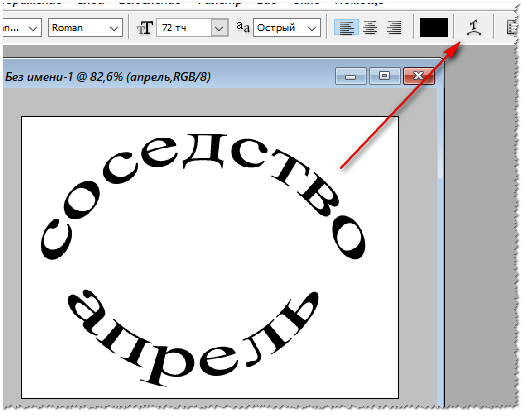
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
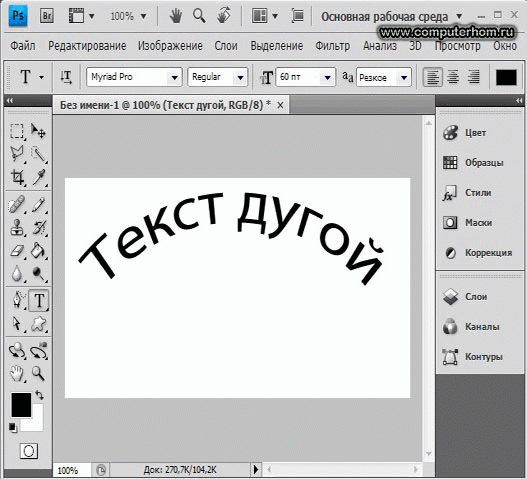
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
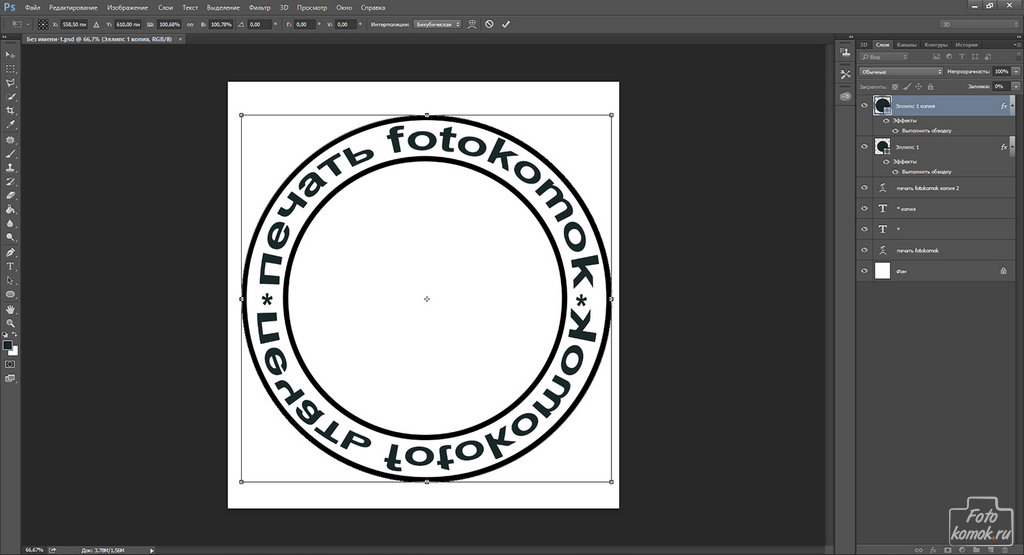
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно . Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою , после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Написание текста в фотошопе CS6 по кругу и диагонали
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание горизонтального текста
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
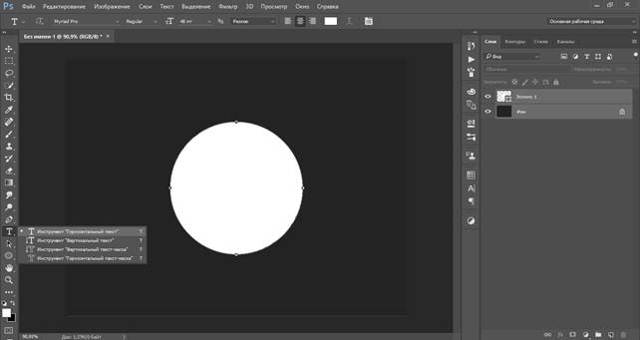
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
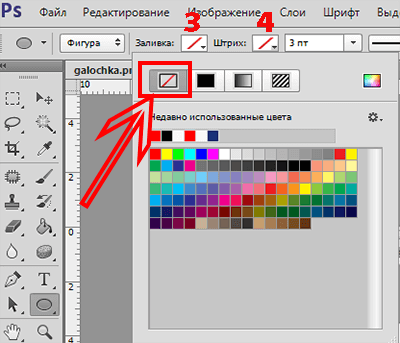
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
На сегодняшнем уроке вы научились:
- писать горизонтальный текст
- писать текст по кругу
- писать текст по диагонали
- писать текст в квадрате
- писать текст в круге
Желаю успеха в освоении фотошопа! Если у вас возникли вопросы или что-то не получается — задавайте их в комментариях и я с удовольствием вам помогу. Картинки, которые я использовала в видео уроке, можете скачать с Яндекс.Диска.
Картинки, которые я использовала в видео уроке, можете скачать с Яндекс.Диска.
Посмотрите урок работа со слоями в фотошопе — вам станет многое понятно.
Если статья и видео были для вас полезными — в знак благодарности тискаем кнопочки социальных сетей — вдруг ваши друзья ищут подобный материал, написанный в доступной форме.
С уважением, Галина Нагорная
Понравилось это:
Нравится Загрузка…
Текст в Фотошопе: практика и трюки
Разобравшись с стандартными возможностями инструмента Horisontal Type Tool в Фотошопе, перейдем к более продвинутым приемам работы. Как пустить надпись по кругу, как заполнить форму текстом, как создать абзац и выбить в нем место под фотографию? Для такой работы нам понадобится тесное содействие с векторными инструментами. Поэтому в дополнение к этой статье советую прочитать:
В этом уроке вы научитесь пускать текст по кругу, заполнять векторные фигуры текстом, создавать параграфы на основе вектора, научитесь создавать обтекаемые параграфы и многое другое.
В ходе наших экспериментов я создам несколько фаилов, которые как обычно можно будет скачать в конце статьи.
Как в Фотошопе пустить текст по кругу?
Как пустить текст по кругу? Специальных инструментов для этого не существует. Очевидно, что нам понадобится некий контур, за который сможет зацепиться векторный текст. Ну и далеко ходить не нужно. «Некий контур» тоже должен быть векторным.
Выберите векторный примитив — инструмент Ellipse Tool. В настройках инструмента должен быть выбран режим Path. С этим режимом инструмент создает только векторные контуры. Далее рисуем сам круг.
Теперь выбираем Horisontal Type Tool и подводим мышку к контуру. При наведении на контур курсор сменит иконку. Теперь кликайте по контуру и пишите текст.
Написать текст мало. Его ещё нужно настроить. Как это сделать? Инструменты управления текстом, который пустили по векторному пути, интуитивно не очень понятные. Давайте разбираться.
Давайте разбираться.
Мы можем четко определить непонятные знаки, которые появились на контуре. Но сам инструмент Type Tool на них никак не реагирует. Инструмент Move Tool тоже не помощник. Он просто передвигает весь слой целиком.
Дело в том что мы работаем с векторным контуром. Поэтому нам нужны инструменты управления векторными контурами, а не чем то другим. Подойдут оба инструмента по работе с векторными якорями — Path Direction Tool и Direct Selection Tool.
Выберите любой из них и попробуйте подвигать надпись на контуре. Теперь мы видим что, что-то происходит. Но что именно?
При создании текста на путях появляются 2 значка. Крестик и точка. Крестиком считается начало текста, а точкой, конец. Вы можете перемещать крестик и точку как угодно по окружности. Если ваши слова куда то пропали, скорее всего им не хватает места, между крестиком и точкой. Тогда эти элементы нужно расставить пошире друг от друга.
Если выровнять текст по центру, появится третья точка. Выберите инструмент Type Tool и нажмите Centre Text на панели настроек. Теперь текст находится по центру. А боковые точки регулируют соотношения центра на оси. Это позволит разместить надпись 100% по центру оси, а не на глаз.
Передвигать рычажки можно как инструментом Path Direction Tool так и Direct Selection Tool. Однако это не все. Кликните мышкой по одному из якорей сдвиньте его внутрь окружности.
Допустим вы рисуете стикер и вам нужно 2 надписи. Одна по верху, другая по низу. Создаем 2 окружности, одна над другой. На каждой по своя надпись. Сверху и снизу. Именно таким способом я игрался со стикером для автубоса в своем блоге.
Точно так же текст пускается по неполной кривой. Выберите инструмент Pen Tool и нарисуйте неполную кривую. Нажмите ESC на клавиатуре чтобы оборвать контур. Теперь проделайте все тоже самое с инструментом Type Tool.
Теперь проделайте все тоже самое с инструментом Type Tool.
Использование подобных приемов очевидно. Стикеры, эмблемы, значки и прочая утварь. Мне понадобилось несколько минут, чтобы создать подобный значок. Скачать его можно будет в конце статьи.
Теперь вы знаете как в Фотошопе пустить текст по кругу.
Как заполнить векторный контур текстом?
Между вектором и параграфом есть существенная разница. Параграф отделен от векторного контура. В иллюстраторе форму параграфа легко изменить, так как она состоит из тех же векторных кривых, из которых состоит все остальное. В Фотошопе нет. Однако это не значит, что в Фотошопе нельзя заполнить текстом окружность или векторное сердце.
Я выбрал инструмент Custom Shape Tool. О нем я подробно рассказывал как в текстовом уроке для Custom Shape Tool как и в видео уроке. Из меню Custom Shape Tool я выбираю сердце. В настройках инструмента, конечно, режим Path. Просто наведите его на форму. Когда курсор изменится с обычного на «выпуглый», начинайте писать текст.
Просто наведите его на форму. Когда курсор изменится с обычного на «выпуглый», начинайте писать текст.
Текст внутри векторной формы подчиняется всем законам параграфа. Его можно выравнять по левой, правой стороне или по центру. Но самое интересное другое. Нарисуйте прямоугольник с режимом Add to path Area (+) Затем переключите режим на Subtract path from Area (-) и вырежте из прямоугольника небольшой кусок.
Теперь примените Horizontal Type Tool к внутненней части прямоугольника и у вас получится обтекаемый текст. В вырезанную часть можно вставить тумб. Величина обтекания легко контролируется при помощи дополнительного контура с режимом Subtract path from Area (-).
Необходимость подобного применения текста можно найти везде, как в веб дизайне так и в иллюстрации. Что говорить, даже главная страница моего блога drivealienn.ru устроена именно таким образом. Посты тумба и обтекание текстом. Макет такого блога в Фотошопе делается вышеописанным образом.
Макет такого блога в Фотошопе делается вышеописанным образом.
Идеальное выравнивание в меню
Как добиться идеального расположения надписи для кнопки меню? Конечно на глаз тоже очень прикольно, но неплохо бы задействовать более точные инструменты. Выберите инструмент Rounded Rectangle Tool. На этот раз режим инструмента Shape Layer вместо Path. Я хочу создать элемент графики, а не пустой контур.
Неплохо, осталось придумать дизайн. Добавим один из готовых стилей для веб графики, который идет с Фотошопом по умолчанию. Если вы не разбираетесь в стилях, прочитайте мою статью Как добавить стиль в Фотошопе. Ну а если нет на это времени вот быстрый экскурс. На панели настроек инструмента Custom Shape Tool выберите вкладку стилей. В ней выберете один из готовых стилей или кликните по маленькой круглой иконке и из появившегося меню выберите Web. Это загрузит готовую коллекцию стилей для веб. Я выбрал простой «стеклянный» веб стиль.
Я выбрал простой «стеклянный» веб стиль.
Осталось только продублировать кнопки для нашего квази меню.
Но вернемся к тексту. Просто выберите инструмент Horizontal Type Text и кликните по внутренней части кнопки. Это действие фактически продублирует уже созданный контур кнопки для текста. Остается только выровнять текст по центру и настроить нужный размер. О настройках тексты я подробно писал в статье Работа с текстом в Фотошопе.
Кнопки созданы, текст написан. Но как выровнять их по центру? Дело в том что в Фотошопе нет вертикального выравнивания для текста. Нет его и в Иллюстраторе. Ни Фотошоп, ни Иллюстратор не являются программами верстки. Но не переживайте. Отсутствие вертикального выравнивания не конец жизни. Откройте панель Windows > Characters для работы с текстом. На этой панели измените параметр Set the Baseline Shift. Этот параметр сдвигает текст вверх или вниз относительно его основания. Просто сдвиньте текст вниз ближе к середине и все.
Просто сдвиньте текст вниз ближе к середине и все.
Контур и текст
Пожалуй теперь вы знаете все о работе текста вкупе с векторным контуром. Остались детали. При работе с текстом может случиться так, что векторный контур потерялся. Как его найти? Где реально проживает контур и куда он крепится. Панель слоев Layers никак не свидетельсвует о том, что текст с контурами как-то отличается от обычного текста. Слои выглядят совершенно одинакого.
Кликните по надписи с контуром и посмотрите на панель Path. На панели Path появится спец контур, который будет виден столько, сколько будет выделен слой с текстом. Фактически векторный контур крепится к Тексту и у вас нет никакой возможности его открепить. Я очень долго эксперементировал с текстом и не нашел ни одного способа сделать это. Если я ошибаюсь, напишите об этом в комментариях.
Пожалуй теперь, вместе с уроком Инструмент Type Tool в Фотошопе, вы знаете 50% всего, что можно знать о работе с текстом. В следующих уроках я подробно разберу панель Characters и приемы работы с параграфами и панелью Paragraph.
В следующих уроках я подробно разберу панель Characters и приемы работы с параграфами и панелью Paragraph.
Скачать фаил
Чтобы скачать фаил кликните по кнопке Like для Facebook. После этого появится ссылка на PSD фаил с стилекром, контурами и текстом, пущенным по кругу, обтекаемыми параграфами и прочим. Все можно посмотреть и покрутить.
Скачать фаил
P.S. Пока я готовлю новые интересные статьи по фотошопу можно посетить отличный блог по дизайну и графике Наташи Клевер, где можно найти ещё больше интересных уроки фотошоп. А так же обзоры по веб дизайну, свежие макеты для вордпреса и многое другое.
Автор:
Как написать текст в фотошопе | Советы в Дзен
Здравствуйте, уважаемые гости и подписчики канала «Советы в Дзен»! В этом уроке мы расскажем и покажем,
как написать текст в Фотошопе, как написать текст по кругу, или по кривой.
Мы подготовили для вас простой и понятный видео-урок (выше), посмотрев который Вы без с легкостью научитесь писать текст в Фотошопе.
Если что-либо останется непонятным, задавайте вопросы в комментариях, мы обязательно ответим!
Итак, чтобы написать текст в Фотошоп, необходимо сделать следующее:
- Выбираем инструмент «Горизонтальный текст» и указываем зону где будем писать наш текст.
- Пишем наш текст. В верхнем меню можем задать шрифт, его размер, цвет и вариант выравнивания.
- Границы текстового поля можем скорректировать.
Как сделать текст по кругу в Фотошоп:
Помимо стандартного варианта написания текста, мы можем написать текст по кругу, по какой-либо форме, или кривой.
1. Выбираем инструмент «Эллипс» и рисуем круг, удерживая Shift .
2. Выбираем инструмент «Горизонтальный текст» и нажимаем на границу нашего круга.
3. Обратите внимание на появившиеся кружки и палочки на границе круга. Удерживая Ctrl нажимаем на них и перемещаем. Тем самым мы задаем границы нашего текста, а также написание внутри, или снаружи нашего круга.
Как написать текст по контуру (по кривой):
Фактически, данные действия ничем не отличаются, от написания текста по кругу.
- 1Рисуем кривую используя инструмент «Перо»
- Пишем и редактируем текст, как мы делали при работе с кругом.
Теперь Вы знаете, как написать текст в Фотошоп.
#photoshop #фотошоп #обучение #видеоурок #обучение #шрифт #уроки #фотошопуроки #текст #урок
Как проще всего написать текст по кругу в фотошопе? Написать текст по кругу в фотошопе, пожалуй, одна из самых простых задач.
 Но тем не менее, выглядит подобный текст очень эффектно
Но тем не менее, выглядит подобный текст очень эффектноДопустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
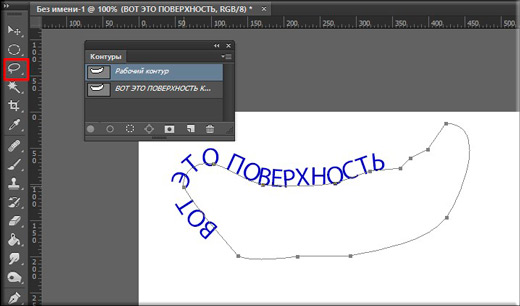
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
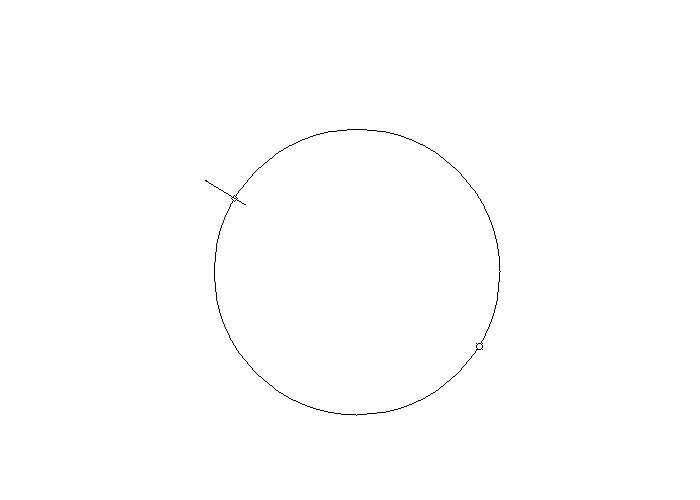
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
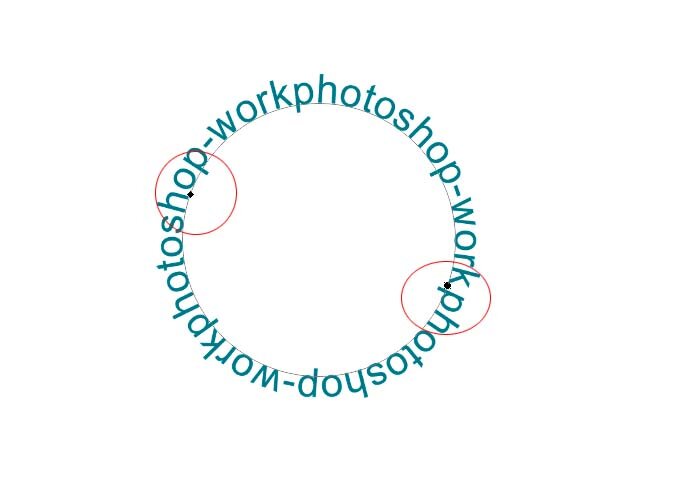
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Инструкция
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
Надпись будет размещена в документе. Выделите ее, — станет доступно контекст ное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекст ном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст .
На вкладке «Формат» в контекст ном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекст ном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
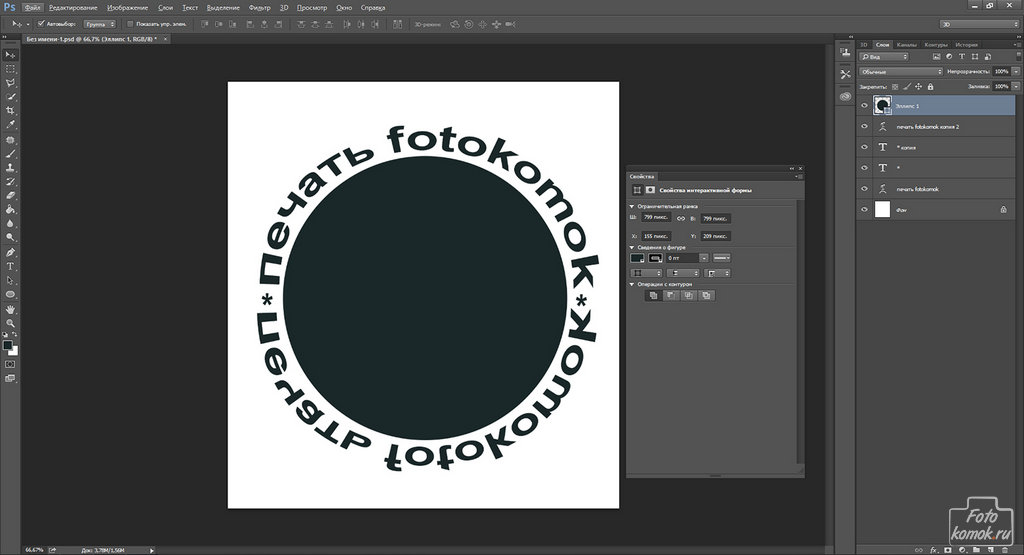
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
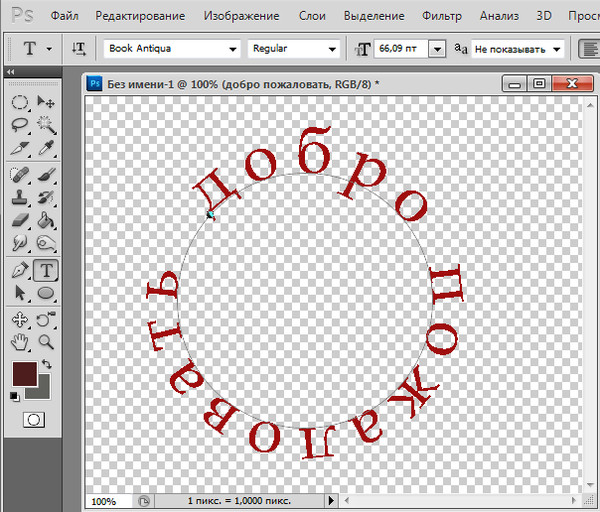
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
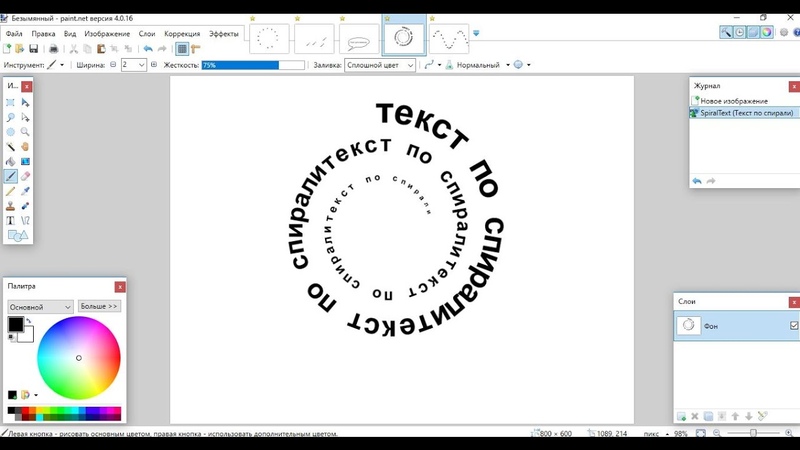
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop
. При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные , секреты профессионального , бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
Всем привет, дорогие друзья! Как ваше настроение? У меня прекрасное: погода супер, через две недели отпуск, день рождения и т.д. Но сейчас не об этом. Скажите, вы часто видели какой-то текст, который написан по кругу? Я думаю, что да. Ведь сегодня такие картинки часто используются, например в каких-либо логотипах и т.д.
И вот сегодня я как раз и хочу вам показать, как написать текст по кругу в фотошопе, используя самые простые методы и безо всяких заморочек. Это очень легко, а главное быстро. Так, что запускайте наш редактор и вперед!
- Давайте создадим с вами , например 800*600, хотя это роли особой не играет.
- Теперь выберите и сделайте круг, ну то есть круглое выделение…Ну в общем вы меня поняли.
- Далее в верхнем меню выбираем «Окно»
, а затем «Контуры»
.
 Вообще это меню отвечает за отображение всех панелей в фотошопе, поэтому если у вас пропадет палитра «История»
или что-нибудь еще, то вы сможете активировать ее снова в меню «Окно».
Вообще это меню отвечает за отображение всех панелей в фотошопе, поэтому если у вас пропадет палитра «История»
или что-нибудь еще, то вы сможете активировать ее снова в меню «Окно». - Появилась новая панелька? Если нет, то посмотрите где-нибудь около панели слоев. Бывает такое, что она может быть прикреплена к ней. В общем теперь вам нужно нажать на маленькую кнопочку «Сделать выделение рабочей областью»
на этой маленькой панельке. Видите, что произошло? Выделение превратилось в контур. Вот это нам и нужно.
- Теперь берем в руки и подведите курсор к нашей получившемуся круглому рабочему контуру. Когда при наведении курсор изменится, это будет означать, что можно нажимать левую кнопку мыши. Нажали? Молодцы. Теперь весь текст, который вы напишите, будет идти по кругу. Конечно текст не всегда полностью совпадет с размером круга, поэтому здесь подгоняйте сами, чтобы всё уместилось как надо.
- Теперь можете удалить или скрыть (CTRL+H ) рабочий контур, иначе он вам будет мешать, если вы захотите уменьшить или написанное вами.
 Ну и конечно же вы можете поиграться со для вашего текста, чтобы было красивее.
Ну и конечно же вы можете поиграться со для вашего текста, чтобы было красивее.
Альтернативный вариант
Ну и раз уж мы начали делать сие действие таким способом, то хотелось показать слегка альтернативный вариант. Способ абсолютно такой-же, просто он поможет сэкономить немного времени, так как 2,3 и 4 шаги заменяются одним.
Вам нужно выбрать инструмент «Эллипс» , а вверху поставить режим «контур» . И теперь, когда вы нарисуете этот эллипс, то вы точно также сможете писать по кругу любые тексты.
Ну а почему бы тогда постоянно не использовать второй способ? Дело в том, что благодаря изначальному методу, мы сможем делать надписи не только по кругу, но и по квадратной области, или вообще по кривой. Вот опробуйте проделать всё то же самое, что в в первом варианте, только выделение делайте с помощью . Что у нас получится? Клево, да? Грубовато и некрасиво у меня вышло, но это только для примера.
Вы даже можете перевернуть текст на этом контуре, чтобы он оказался внутри этой окружности. Для этого вам нужно выбрать инструмент «Выделение контура»
, зажать левую кнопку мыши и перетащить текст внутрь выделенной области. Но если честно, то я это никогда не практикую.
Для этого вам нужно выбрать инструмент «Выделение контура»
, зажать левую кнопку мыши и перетащить текст внутрь выделенной области. Но если честно, то я это никогда не практикую.
Ну что? Сложно было? По-моему легче легкого. Теперь только надо бы что-нибудь внутрь загнать, чтобы наша писанина не выглядела пустой. Можно запихнуть хоть планету (как я это сделал на заглавной картинке), хоть монету, хоть логотип, хоть даже и не что-нибудь круглое. Решать вам.
Фотошоп — это такая палочка выручалочка, что я уже не знаю, как бы без него обходился. А если и вы хотите освоить фотошоп в кратчайшие сроки, то рекомендую вам просмотреть полный видеокурс по фотошопу с нуля . Это самые понятные уроки из всех, что я видел. Все замечательно преподнесено и схватывается на лету. Так что обязательно просмотрите.
Ну вот вроде и все, что я вам хотел бы рассказать в этом уроке. Надеюсь, что он вам понравился. Поэтому с нетерпением жду вас в моих следующих статьях. а что-бы ничего не пропустить, то обязательно подпишитесь на обновления моего блога. Удачи вам. Пока-пока!
Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как сделать надпись по кругу в excel?
MS Word — это профессиональный текстовый редактор, который в первую очередь предназначен для офисной работы с документами. Однако, далеко не всегда и далеко не все документы должны быть оформлены в строгом, классическом стиле. Более того, в некоторых случаях творческий подход даже приветствуется.
Все мы видели медали, эмблемы для спортивных команд и прочие «вещицы», где текст написан по кругу, а в центре располагается какой-нибудь рисунок или знак. Написать текст по кругу можно и в Ворде, и в данной статье мы расскажем о том, как это сделать.
Урок: Как в Word написать текст вертикально
Сделать надпись по кругу можно двумя способами, точнее, двух видов. Это может быть обычный текст, расположенный по кругу, а может быть текст по кругу и на круге, то есть, именно то, что делают на всевозможных эмблемах. Оба эти метода мы рассмотрим ниже.
Круговая надпись на объекте
Если ваша задача — не просто сделать надпись по кругу, а создать полноценный графический объект, состоящий из круга и надписи, расположенной на нем тоже по кругу, действовать придется в два этапа.
Создание объекта
Прежде, чем сделать надпись по кругу, необходимо создать этот самый круг, а для этого нужно нарисовать на странице соответствующую фигуру. Если вы еще не знаете, как можно рисовать в Ворде, обязательно прочтите нашу статью.
Урок: Как рисовать в Word
1. В документе Ворд перейдите во вкладку «Вставка» в группе «Иллюстрации» нажмите кнопку «Фигуры».
2. Из выпадающего меню кнопки выберите объект «Овал» в разделе «Основные фигуры» и нарисуйте фигуру нужных размеров.
3. Если это необходимо, измените внешний вид нарисованного круга, воспользовавшись инструментами вкладки «Формат». Наша статья, представленная по ссылке выше, вам в этом поможет.
Наша статья, представленная по ссылке выше, вам в этом поможет.
Добавление надписи
После того, как мы с вами нарисовали круг, можно смело переходить к добавлению надписи, которая и будет в нем располагаться.
1. Кликните дважды по фигуре, чтобы перейти во вкладку «Формат».
2. В группе «Вставка фигур» нажмите кнопку «Надпись» и кликните по фигуре.
3. В появившемся текстовом поле введите текст, который должен располагаться по кругу.
4. Измените стиль надписи, если это необходимо.
Урок: Изменение шрифта в Ворде
5. Сделайте невидимым поле, в котором располагается текст. Для этого выполните следующее:
- Кликните правой кнопкой мышки по контуру текстового поля;
- Выберите пункт «Заливка», в выпадающем меню выберите параметр «Нет заливки»;
- Выберите пункт «Контур», а затем параметр «Нет заливки».

6. В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты» и выберите в ее меню пункт «Преобразовать».
7. В разделе «Траектория движения» выберите тот параметр, где надпись расположена по кругу. Он так и называется «Круг».
Примечание: Слишком короткая надпись может не «растянутся» по всему кругу, поэтому придется выполнить с ней некоторые манипуляции. Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте.
8. Растяните текстовое поле с надписью до размеров круга, на котором она должна располагаться.
Немного поэкспериментировав с перемещением надписи, размером поля и шрифта, вы сможете гармонично вписать надпись в круг.
Урок: Как повернуть текст в Word
Написание текста по кругу
Если вам не нужно делать круговую надпись на фигуре, а ваша задача — просто написать текст по кругу, сделать это можно куда проще, да и просто быстрее.
1. Откройте вкладку «Вставка» и нажмите на кнопку «WordArt», расположенную в группе «Текст».
2. В выпадающем меню выберите понравившийся стиль.
3. В появившееся текстовое поле введите необходимый текст. Если нужно, измените стиль надписи, ее шрифт, размер. Сделать все это можно в появившейся вкладке «Формат».
4. В этой же вкладке «Формат», в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты».
5. Выберите в ее меню пункт «Преобразовать», а затем выберите «Круг».
6. Надпись будет расположена по кругу. Если это требуется, подкорректируйте размер поля, в котором находится надпись, чтобы сделать круг идеальным. По желанию или необходимости измените размер, стиль шрифта.
Урок: Как в Ворд сделать зеркальную надпись
Вот вы и узнали, как в Word сделать надпись по кругу, как и о том, как сделать круговую надпись на фигуре.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» – «Простая надпись», или «WordArt».
Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» – «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» – «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры». В открывшемся списке выберите «Овал».
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift».
Выделите фигуру и на вкладке «Средства рисования» – «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» – «Формат» жмите «Добавление надписи».
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» – «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» – «Круг».
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» – «Нет заливки», затем «Контур фигуры» – «Нет контура».
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» – «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
Поделитесь статьёй с друзьями:
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
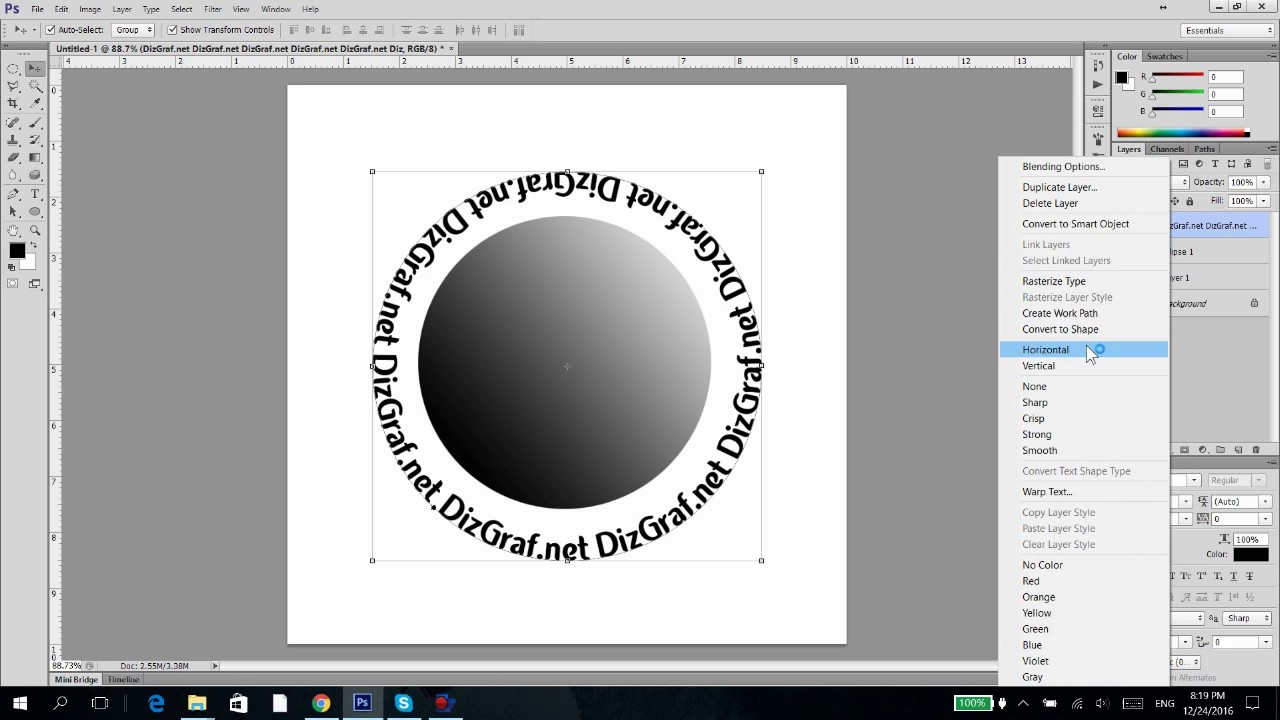
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
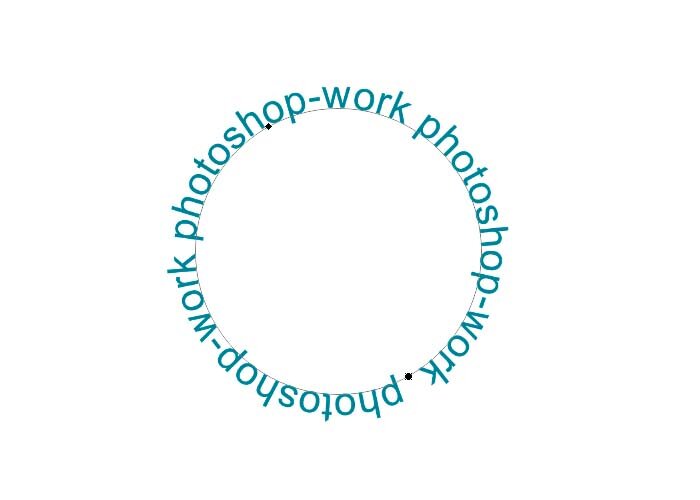
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Я применю градиент.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru. Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www.photoshop-master. org). Они считаются одними из лучших во всем интернете.
org). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Секреты веб-дизайна» и «Веб-дизайнер: эффективный сайт от идеи до реализации».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Уроки «ВЕБ-ДИЗАЙН для начинающих» попроще, а первые три дня можете попробовать все абсолютно бесплатно. В основном вы найдете информацию о инструментах. Это очень неплохо, но раскрывать секреты мастерства и нарабатывать опыт придется самому. Тоже неплохой вариант, но более длинный и тернистый.
Если вам была полезна эта статья, подписывайтесь на рассылку и получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
До новых встреч.
По умолчанию, когда мы добавляем на слайд PowerPoint текстовое поле, оно отображается горизонтально. Но иногда, с художественной целью (а то и просто — выделиться), хочется выйти за рамки прямоугольника. Что на счет того, чтобы вписать текстовую строчку в круг?
По логике вещей, никаких сложностей тут нет. Достаточно добавить на слайд надпись, перейти на панель «Формат«, в группе «Стили WordArt» выбрать инструмент «Текстовые эффекты«, и в раскрывшемся списке щелкнуть «Преобразовать«, выбрав в качестве шаблона текст идущий по кругу.
Однако в реальности произойдет что-то похожее на рисунок ниже, то есть строчку, на круг похожую довольно отдаленно. На самом деле, нам придется пойти на небольшую хитрость и помогут нам в этом наши любимые автофигуры.
Текст вписанный в круг: первый блин комом
Первым делом, добавьте на слайд автофигуру овал. Для этого на панели «Вставка» в группе «Иллюстрации» выберите инструмент «Фигуры» и найдите нужный значок. Чтобы нарисовать идеальный круг, рисуйте фигуру, зажав при этом кнопку shift на клавиатуре. Теперь правой кнопкой мыши щелкнув на круге, выберите пункт «Добавить текст«. Готово? Вот теперь переходим непосредственно к процессу трансформации.
Текст вписанный в круг в PowerPoint. Но мы хотели чего-то другого, верно?
Снова идем в панель «Формат«, в группе «Стили WordArt» выбираем инструмент «Текстовые эффекты«, в раскрывшемся списке выбираем «Преобразовать«, а в качестве шаблона ставим текст идущий по кругу. Ну что, совсем другое дело?
А вот это уже больше похоже на правду!
Теперь уберем лишнее. Выделяем сам круг двойным щелчком мыши, и на панели «Формат«, в группе «Стили фигур«, устанавливаем цвет заливки фигуры и контур фигуры белым. После этого круг должен «исчезнуть».
Теперь выделяем наш «несуществующий круг» и переходим на панель «Главная«, где в группе «Шрифт«, выбираем инструмент «Цвет» и выставляем в качестве цвета черный. Готово!
Цель достигнута, хотя пришлось постараться.
Как видите, иногда сложные на первый взгляд вещи решаются буквально одним нажатием мыши, а иногда для выполнения сравнительно простых (с виду) действий, требуется не только знание программы PowerPoint, но и изрядно поломать голову.
Напишите круговой текст и текст вокруг других фигур
“ Как написать круговой текст в фотошопе? », — спросил Шантану на уроках графического дизайна.
“ Как написать текст вокруг прямоугольника, треугольника и произвольной формы? », таким образом, сформулирован вопрос, присланный читателем TechWelkin.
Люди, изучающие Photoshop, часто задают такой вопрос, и чаще всего им советуют выучить path drawing . Но я бы сказал, что метод рисования контуров предназначен для серьезных профессионалов Photoshop.Написание текста вокруг произвольной формы требует рисования контура, но если вы просто хотите написать текст вокруг круга или других геометрических фигур, вот быстрый и простой способ. Выполните следующие действия:
- Откройте Photoshop и создайте новый холст
- Выберите инструмент «Создание эллипса» на панели инструментов
- Проведите мышью, чтобы нарисовать эллипс (если вам нужен идеальный круг , нажмите и удерживайте клавишу SHIFT при перетаскивании мыши)
- Теперь выберите инструмент для написания текста на панели инструментов
- Наведите курсор мыши на окружность (границу) нарисованного круга. Курсор мыши превратится в «двутавровую» (называемую двутавровой балкой) , когда он окажется прямо над окружностью. Возможно, вам придется немного навести указатель мыши на границу, чтобы получить курсор в виде двутавровой балки.
- Когда появится курсор в виде двутавровой балки, щелкните и начните вводить текст. Текст будет согнутым по кругу!
- Вы можете нажать и удерживать клавишу CTRL и перетащить текст по кругу.
Просто!
А теперь еще один приятный совет!
СМОТРИ ТАКЖЕ: От PSD к теме WordPress
Фактически вы можете использовать описанный выше метод , чтобы написать текст вокруг ВСЕХ фигур, доступных в меню пользовательских фигур. Итак, вы можете рисовать эллипс, круг, квадрат, прямоугольник, прямоугольник с закругленными углами, многоугольник … и даже любую произвольную форму !! Просто нарисуйте фигуру и начните печатать вокруг нее, как описано выше.
Надеюсь, эти советы были для вас полезны. Пожалуйста, дайте мне знать, если у вас возникнут вопросы. Спасибо за использование TechWelkin!
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
| (увеличить) |
|
Как создать текст, вписывающийся в круг, и сделать круговой эффект в Photoshop
Photoshop — мощная программа от известного бренда Adobe. Один из мощных инструментов — создание текста, который соответствует кругу в Photoshop . Чтобы у вас получился круговой эффект. Не сбивайтесь с пути, мы вкратце объясним этот трюк простыми шагами.
В настоящее время это наиболее часто используемый инструмент на рынке для ретуши и редактирования фотографий, рекламы, логотипов, маркетинга и других вещей.Он был выпущен в продажу в 1990 году и с тех пор является программным обеспечением , которое выбирают графические дизайнеры , веб-мастера, фотографы и энтузиасты дизайна.
Каковы преимущества использования Photoshop
Эта программа предлагает вам гораздо больше преимуществ, чем вы можете себе представить. Благодаря ее полезным инструментам и фильтрам можно восстановить старую фотографию, которая была повреждена с течением времени; он также позволяет удалять элементы с фотографии, а также включать новые элементы для ретуширования изображения по своему вкусу и требует .
Интересные эффекты, которые можно сделать в Photoshop с помощью текста
Photoshop имеет огромное количество фильтров и дополнительных кистей, которые он предлагает по умолчанию, как бесплатных, так и платных, которые можно смешивать для создания текстов с любым типом отделки , о котором вы только можете подумать; в Photoshop возможны всевозможные эффекты от создания текстов с трехмерным внешним видом, до текстов с буквами из карамели , фруктов, камней или металла.
Невозможно узнать, как создать все возможные эффекты в Photoshop, но очень важно, чтобы знать самые основные эффекты , которые нам придется делать в большинстве представленных нам дизайнов. ; При создании логотипов обычно очень часто создают эффект круга с текстом, который вписывается в круг, это центральная тема этой статьи.
Как создать текст, умещающийся по кругу в Photoshop?
Способ создать этот интересный круговой эффект — адаптировать текст к кругу. Это одинаково для всех версий Photoshop. Начиная с версии CS2. Первым шагом будет открытие нашего проекта и щелчка по инструменту eclipse. Находится на панели инструментов в левой части экрана.
Теперь создаем круг нужного размера. Это будет отображаться, когда мы перетаскиваем курсор или указатель (мы должны удерживать Shift, чтобы получить идеальный круг).Когда мы это сделаем, мы увидим новый слой с именем по умолчанию «Форма 1» на панели слоев. Вышеупомянутая панель расположена в правой части экрана.
Далее следует , чтобы щелкнуть инструмент текста. Расположен на панели инструментов и сразу переместите указатель в сторону холста, пока он не достигнет уровня чуть выше линии круга; когда мы это сделаем, указатель изменит форму; изменение курсора означает, что текст, который мы собираемся написать, будет автоматически откорректирован по направляющей линии.
Мы пишем текст, который мы хотим адаптировать к форме круга, который мы создали. Когда мы пишем, каждая буква текста будет введена по его окружности, поскольку она работает как направляющая линия; с этим будет создан новый текстовый слой, который мы увидим над слоем с кругом.
Чтобы закончить, нам нужно только настроить положение текста, и для этого мы выбираем инструмент прямого выбора, расположенный на панели инструментов, и позиционируемся с указателем над текстом.При этом некоторые направляющие появятся , которые мы можем перетащить, чтобы изменить положение текста и отрегулировать его внутри или за пределами окружности или обводки круга.
Наконец
Если мы хотим, чтобы в Photoshop был виден только текст с круговым эффектом, нам нужно только удалить контур круга или скрыть его в параметрах, которые он показывает нам при выборе его курсором. Таким же образом в мы также можем редактировать размер, цвет и шрифт, щелкнув текст, который мы разместили.
Нет сомнений в том, что Photoshop — одна из лучших программ, которые мы можем использовать для ретуши изображений. Но это также инструмент с определенной степенью сложности. Требуется много практики и обучения. Вы должны начать с основ, и адаптация текста к кругу станет хорошим началом в мире дизайна.
Создание анимации загрузочного круга с помощью Photoshop CS6
Уровень квалификации
В сегодняшнем уроке мы собираемся создать очень простую анимацию «загрузочного круга» с помощью Photoshop CS6, которую вы можете использовать на своих веб-сайтах или перед видео. проекты.Этот эффект будет использовать преимущества некоторых улучшенных возможностей анимации Photoshop CS6, в результате чего вы получите шелковисто-гладкий результат.
Письменный
Что касается размера документа, 1280 x 720 пикселей должно быть достаточно большим для большинства проектов, над которыми вы будете работать, но вы можете свободно начинать с большего или меньшего размера, если хотите.
Что касается формы круга, есть очень удобная пользовательская форма, которая поставляется с Photoshop, которая отлично подойдет для такого дизайна.Возьмите Custom Shape Tool из вашего Tools Bar , затем вверху на Options Bar , откройте Shape Picker .
По умолчанию эта форма может быть недоступна, поэтому вам придется загрузить некоторые дополнительные формы. Откройте меню средства выбора формы , щелкнув значок шестеренки в верхнем правом углу, затем выберите пакет Shapes внизу.
Это позволит вам добавить их в конец текущего списка фигур или полностью заменить.
И когда они будут загружены, прокрутите вниз, пока не увидите форму Circle Frame .
Это даст нам ту форму пончика, которую мы ищем, которую вы затем можете растянуть на своем документе настолько малой или большой, насколько захотите. Цвет фигуры на этом этапе не имеет значения, поскольку мы собираемся добавить наложение градиента.
И для этого давайте перейдем к нашим стилям слоя, просто дважды щелкнув по новой форме, которую мы только что создали. Давайте начнем с Gradient Overlay , который будет определять цвета для нашего дизайна.
Перед изменением любого цвета вам нужно установить Style на Angle . Это позволит нам создать градиент, который будет перемещаться по кругу при настройке угла.
Как только это будет установлено, нажатие на Gradient Bar вызовет Gradient Editor .Будем работать с четырьмя остановками. Два на каждом конце, затем два рядом с левой стороной, которые помогут определить цвет свечения. Один будет размещен около отметки 30% , а другой — около 40% . Щелчок прямо под полосой добавит новую остановку.
Теперь вторая остановка слева, расположенная около 30%, будет цветом свечения. В этом примере выберем синий, но вы можете выбрать любой цвет.
Остальные упоры будут окрашены в тот же цвет.Мы выберем почти чистый черный цвет. После того, как вы установили один из них, вы можете просто щелкнуть по другим и выбрать образец прямо с панели градиента.
Хорошо, на этом градиент завершен. Затем мы собираемся добавить внутреннее свечение, чтобы добавить блеска кругу.
И это завершит дизайн, красивый и простой, готовый к анимации.
Чтобы начать процесс анимации, нам сначала нужно показать нашу временную шкалу. Обычно он находится в нижней части рабочего пространства, но если он не виден, вы можете активировать его в меню «Окно».
Когда он станет видимым, вам, вероятно, потребуется нажать кнопку «Создать временную шкалу видео», чтобы начать анимацию. Если на вашей кнопке в настоящее время написано «Создать анимацию кадра», щелкните стрелку справа и выберите параметр «Временная шкала».
После создания временной шкалы вы заметите, что ваши слои отображаются в том же порядке, что и на панели слоев, и каждый слой можно развернуть с помощью стрелки слева. Вам нужно расширить слой-фигуру, над которым мы работали.
Расширение слоя покажет все различные элементы, которые можно анимировать. В данном случае это положение, непрозрачность, стиль и векторная маска. Поскольку мы имеем дело со стилями слоя, мы собираемся анимировать элемент Style.
После того, как вы определили, что нужно анимировать, нажатие на значок секундомера создаст первый ключевой кадр анимации.
На этом этапе мы хотим использовать указатель воспроизведения для перехода к следующей точке анимации.
Когда вы находитесь в следующей точке временной шкалы, градиент необходимо отрегулировать, поэтому простой двойной щелчок по стилю слоя наложения градиента откроет его.
Для первой настройки «Угол» необходимо установить значение «Угол» на -89 градусов, чтобы Photoshop знал, в каком направлении следует повернуть градиент.
Теперь, когда вы нажмете ОК, новый ключевой кадр будет автоматически добавлен на шкалу времени. Теперь мы можем перейти к следующей точке, снова переместив курсор воспроизведения.
На этот раз, когда мы настраиваем значение угла, нам нужно установить его на 92 градуса. Опять же, это подтолкнет Photoshop к тому, в каком направлении нужно повернуть угол.
Теперь, прежде чем мы воспроизведем анимацию, вы также можете установить последний кадр анимации, перетащив конечную точку вправо в текущую позицию курсора воспроизведения.
Теперь нажатие клавиши пробела приведет к воспроизведению вашей анимации. Первое воспроизведение будет немного прерывистым, так как Photoshop визуализирует каждый кадр, но после этого анимация будет гладкой как шелк!
Вот еще одно важное преимущество Photoshop CS6.Теперь стили слоя можно добавлять в группы, поэтому я помещаю этот слой-фигуру в группу, а затем могу стилизовать этот дизайн даже после того, как он был анимирован. Например, я могу добавить Pattern Overlay, чтобы придать ему немного текстуры. Photoshop поставляется с множеством хороших текстур, которые могут хорошо работать с подобным дизайном, и, конечно же, вы можете изменить режим наложения, чтобы красиво его смешать.
Опять же, после применения стилей первая анимация будет немного прерывистой, но после этого все будет плавно! Отсюда вы можете экспортировать его как файл фильма или сохранить как анимированный gif, если захотите.
Вот и все! Простой анимированный загрузочный круг в Photoshop CS6. Как и во всех других уроках, возьмите то, что вы узнали из этого видео, и сделайте его своим, изменив цвета или настроив стили слоя. Следите за новостями, чтобы увидеть больше уроков по анимации в Photoshop.
Как сделать круговой коллаж в Photoshop
Вот урок о том, как сделать круговой фотоколлаж в Photoshop.Мы создадим три горизонтальных и три вертикальных направляющих с помощью направляющих, которые помогут нам точно позиционировать любой объект, инструмент Elliptical Marquee, чтобы нарисовать выделенную окружность, Файл> Поместить команду для вставки изображений, Слой> Создать обтравочную маску для создания обтравочной маски и используя Free Transform, чтобы расположить наш фотоколлаж.
Приступим!
Окончательный результат.
1. Вставьте фоновое изображение
Если вам нужен фон, выберите Файл> Открыть (или Ctrl + O ), чтобы открыть фоновое изображение.
Перейдите в папку, содержащую ваш файл, затем выберите имя файла, который вы хотите открыть.
Если ваш файл не отображается, попробуйте просмотреть все файлы, выбрав «Все форматы» в списке «Тип файлов».
Щелкните «Открыть».
Откройте фоновое изображение.2. Создайте новый слой
Создайте новый слой, выбрав Layer> New> Layer (или Shift + Ctrl + N ).
На панели «Слои» над фоновым слоем отображается слой с именем по умолчанию «Слой 1».
Залейте новый слой черным, используя команду Edit> Fill .
Выберите Правка> Заливка или просто нажмите Shift + F5 .
В этом диалоговом окне в разделе «Содержание» можно выбрать «Черный цвет», чтобы заполнить новый слой черным цветом.
Нажмите ОК.
Теперь выбранный вами цвет заполняет слой.
3. Создание направляющих линий
Направляющие помогут вам точно расположить любой объект (формы или изображения).
См. Этот урок о том, как создать сетку или направляющие. Создадим три горизонтальных и три вертикальных направляющих.
- Создайте первую вертикальную направляющую. Выберите View> New Guide . В диалоговом окне выберите «Вертикальная ориентация», введите положение 25% и нажмите «ОК». Повторите этот шаг для позиций 50% и 75%.
- Теперь создайте горизонтальную направляющую. Выберите View> New Guide . В диалоговом окне выберите «Горизонтальная ориентация», введите положение 25% и нажмите «ОК».Повторите этот шаг для позиций 50% и 75%.
- Если вы не видите направляющих, выберите «Просмотр»> «Показать»> «Направляющие ».
- Если вы хотите заблокировать все направляющие, выберите «Просмотр»> «Заблокировать направляющие ». Таким образом, вы не сможете случайно их переместить.
4. Создайте новый слой нашего первого изображения
Выберите Layer> New> Layer (или Shift + Ctrl + N ).
На панели «Слои» над слоем 1 отображается слой с именем по умолчанию «Слой 2».
Создайте слой для коллажа.
5. Выделите круг
Если инструмент Elliptical Marquee Tool не отображается, нажмите Shift + M , чтобы циклически переключаться между четырьмя доступными инструментами выделения, пока не станет активным тот, который вам нужен.
Или вы также можете щелкнуть правой кнопкой мыши или удерживать инструмент «Прямоугольная область» в верхней части панели инструментов.
Перетащите мышь в окне документа, чтобы нарисовать эллиптическое выделение.
Чтобы круговое выделение не искажалось, перетащите мышь в окно документа, удерживая нажатой клавишу Shift .
Значок инструмента «Эллиптическая область». Нарисуйте выделение в виде круга.6. Залейте выделение белым цветом
Выберите Правка> Заливка (или Shift + F5 ).
В этом диалоговом окне в разделе «Содержание» можно выбрать заливку белым цветом.
Нажмите ОК.
Теперь белый цвет, который вы выбираете, заполняет выделение.
Снимите выделение, выбрав Select> Deselect .
Заливка белым цветом.7. Добавить стиль обводки
Выберите «Слой »> «Стиль слоя»> «Обводка ».
Выберите цвет обводки.
Я установлю для параметра «Размер» значение 15 пикселей.
По завершении нажмите ОК.
Добавить обводку.
8. Дублируйте слой с кругом
Дублируйте слой с кругом столько, сколько хотите, используя Ctrl + J или Layer> Duplicate Layer .
9. Вставить изображение
Стандартные изображения, используемые в этом уроке по созданию коллажей в Photoshop: 1081159, 1079971, 1056467, 1053543, 1041904, 962317, 833226.
Выберите слой, в который вы хотите вставить изображение.
Перейдите в Файл> Поместить , чтобы открыть изображение, которое вы хотите вставить.
Щелкните изображение, затем щелкните OK.
Теперь вы можете редактировать изображение следующим образом:
- Измените размер изображения, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы изображение не искажалось.
- Переместите изображение, щелкнув и удерживая в любом месте изображения, а затем перетащите.
- Поверните изображение, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Щелкните и удерживайте, а затем перетащите изображение.
- Нажмите Введите , когда закончите.
10. Создайте обтравочную маску
На панели «Слои» убедитесь, что слои, которые нужно обрезать, перечислены последовательно.
Помните, вы должны располагать слой изображения над слоем с кругом.
Щелкните слой изображения, который нужно обрезать, затем выберите «Слой »> «Создать обтравочную маску» (или нажмите Alt + Ctrl + G ).
Когда слои помещаются в обтравочную маску, содержимое самого нижнего слоя (слой круга) обрезает слои над ним (слой изображения).
Создайте обтравочную маску.
11. Вставить другое изображение
Повторите шаг 10, чтобы открывать и изменять каждое изображение, которое вы хотите вставить.
12. Упорядочить фотоколлаж
Теперь вы можете расположить весь слой круга по размеру и положению так, как вам удобно:
- Удерживая нажатой клавишу Shift , выберите и круг, и слой изображения, которыми вы хотите управлять.
- Выберите Правка> Свободное преобразование или Ctrl + F .
- Измените размер круга, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы круг не искажался.
- Переместите круг, щелкнув и удерживая в любом месте внутри, а затем перетащите.
- Поверните круг, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Щелкните и удерживайте, а затем перетащите круг.
- Нажмите Введите , когда закончите.
13. Сгруппировать весь слой
Удерживая нажатой клавишу Shift , щелкните весь круг и слой коллажа изображений, затем выберите «Слой »> «Сгруппировать слой ».
14. Отрегулируйте размер и положение группового слоя
Последний шаг — отрегулировать размер и положение нашего фотоколлажа.
Щелкните «Группировать слой», затем используйте «Свободное преобразование», чтобы настроить его размер и положение.
Отрегулируйте размер и положение всех изображений.15. Сохраните документ
Выберите Файл> Сохранить или просто нажмите Ctrl + S , чтобы сохранить файл проекта.
Откроется диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
Нажмите «Сохранить», чтобы сохранить изображение.
Когда вы закончите, вы, вероятно, также захотите использовать Файл> Сохранить как (Shift + Ctrl + S), чтобы экспортировать изображение в более широко используемый формат, такой как JPEG, PNG, TIFF и т. Д.Вот результат :
Как сделать круговой коллаж в фотошопе.
См. Также другие уроки Photoshop Collage:
Это урок PhotoEffect, и я только что показал вам, как сделать круговой коллаж в Photoshop.Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Как писать по кругу в Photoshop
Леола МасгроувУ нас есть потрясающий эксперт по фотошопу, который полностью удаляет фон. Заполните рамку открыткой или листом бумаги. Видите ли, чем белее вы сделаете зубные ряды, тем менее естественно они выглядят.Также были выпущены, чтобы взглянуть на placeit, забавный, удобный инструмент для создания макетов, дизайнов, слов и многого другого. Лучше всего использовать инструменты Photoshop Dodge и Burn, используя копию изображения. Я добавил ссылку на изображение стрелок в формате jpeg на тот случай, если я не объясняю это по праву. Красный, оранжевый, желтый и т. Д.
как писать по кругу в фотошопеНо скажем, как только я конвертирую его в черный, он становится серым, но я хочу, чтобы он был темнее, красные я могу перетащить таким образом. Итак, что вам нужно сделать, чтобы изменить курс ориентации обрезки.Если ваш набросок или скан грубый ,. Photoshop. Я расскажу вам об основных инструментах, которые мы будем использовать. Это привлекло мое внимание в моем rss-корректоре, потому что а) я не видел перед вами никаких скринкастов, и б) было интересно увидеть сразу же сравнить фотошоп (который я использую) и фейерверк.
Вы, вероятно, не подумали бы, что фотошоп — ваш лучший выбор для создания форм счетов. Перед действием делаю минимальное уменьшение шума в acr на эталонном изображении. Черный, грязно-коричневый или серо-голубой.Вам все равно нужно будет заполнить нужные части квоин, как указано выше. Я имею в виду, на самом деле это не имеет значения. Если мы еще раз заглянем в менеджер предустановок, чтобы увидеть, какие пользовательские формы можно использовать, мы увидим, что все мои отпускные формы теперь были загружены в фотошоп и впоследствии выглядят как формы по умолчанию. Это позволяет нам иметь больше возможностей после редактирования, чем для хорошего стирания или удаления части уровня.
Не стесняйтесь наблюдать, хотя ваши меню и ярлыки могут отличаться от используемых здесь.Применяя это к нижней части изображения виктимизации, фильтр чрезмерного уточнения, части другого изображения, кроме того, будут обрабатываться из-за градаций серого на карте разрушения. Вам придется обрезать часть ширины. Начните с создания нового письменного документа в фотошопе, размер которого должен быть равен вашему окончательному математическому результату плюс 6 мм в ширину и 6 мм в высоту. Однако этот снимок нельзя снять в другой день или другую мизансцену, поскольку это церемония супружеских отношений.Нажмите command / ctrl + l, чтобы перейти на уровни и поднять глубокие тени уровня :.
Мы начинаем с настройки планшетов wacom, чтобы они работали именно так, как вы хотите, в Photoshop. Смотрите незарегистрированные уроки фотошопа и получите совет от опытных инструкторов американского английского института графики. Чтобы сохранить его в отдельном файле png, сначала вам нужно будет щелкнуть изображение замка на фоновой кровати, чтобы разблокировать его, чтобы иметь возможность редактировать. Как создать свои собственные обои с эффектом боке в фотошопе.Заказ сервировки стола должен быть включен в соответствии с религиозными предпочтениями, местом расположения. Затем я обрисовал и приклеил его за уровнем выреза. Заблокируйте слои в фотошопе. Сделайте это для вашего объектива и работайте с ним. Photoshop CS4 открывает файлы в новом окне.
Щелкните изображение в соленой ведомости проезда, а затем щелкните масштабное изображение. Они могут сэкономить ваше время, так как злоупотребляющему психоактивными веществами может быть сложно и отнимать много времени, чтобы использовать множество других шаблонов для виктимизации других настроек и настроек.Некоторые фотографии, дискредитирующие воду, слиплись, и их поверхность обычно становится хрупкой. Нажмите на маленькие квадратики в правом нижнем углу кровати, чтобы выбрать любой цвет для своей кровати. Вот и все, загрузите изображение в свой оценщик и используйте его, как хотите. Странно то, что в файле psd нет срезов. Позже при выходе для сохранения для Интернета есть как указатель воспроизведения, так и клитор для открытия в веб-браузере. Кроме того, вы можете сами взять на себя детективную работу полиции, и есть множество ресурсов, которые могут вам помочь.Использование фильтра смещения для создания бесшовных текстур в фотошопе. Каким образом ваши читатели и пользователи могут просматривать контент самым быстрым и почти эффективным способом.
С небольшой помощью Photoshop это возможно всего за несколько кликов. Еще один урок на нашем пути к Photoshop CC, я надеюсь, что пока эти уроки помогут вам добиться большего с помощью Photoshop CC. Photoshop помогает восстановить часть информации о кастрированном изображении при сжатии этой функции.Многие из них требуют допуска для работы настроек. В соседнем представителе мы делаем только несколько из них и ругаемся на фейковые методы с 2d изображениями. Когда вы запускаете Photoshop, нажмите и удерживайте option-command-shift (для пользователей Windows: alt-control-shift), и вам будет предложено изменить настройки потока синим карандашом. Как бы вы ни концентрировались на создании идеального изображения, Photoshop в то же время преодолевает расстояние на вашем диске, создавая кучу нестандартных файлов проекта. Как только вы закончите, нажмите.
Удалить в быстрой маске настроения нажмите на панели инструментов или нажмите. Процедуры интерполяции Photoshop для изменения размера изображений. Вместо того, чтобы искать в меню нужный вам выбор, теперь вы можете получить доступ к фотошопу с его бесконечными возможностями одним нажатием клавиши, поднимая вашу продуктивность на совершенно новый уровень. Быстрый выбор на самом деле не ускоряет загрузку изображения, а в реальности увеличивает его. Фотошоп всегда был лучшим способом сдержать великолепное качество традиционных медиа, но всегда было интересно создавать шаблоны, когда вам нужно использовать вычисления, чтобы улучшить повторение без подкладки.
Убедитесь, что в качестве успеха пилотного необработанного файла используется новый TIFF-файл. Photoshop сохраняет границы урожая в пределах изображения, когда вы поворачиваете. Во-первых, давайте посмотрим, как удалить выделенное текстовое издание. Это существование сказало, что аппарат по сути такой же. Если от впечатления до одобрения, расчетная денежная стоимость обновляется по мере вашей работы в зависимости от типа бумаги и количества страниц в вашей книге. Я делаю то же самое в иллюстраторе. Перетащите средство захвата содержимого, чтобы переместить изображение внутри кадра.Стоит ли устанавливать баланс белого в необработанном виде. Слои модификации (примечание: они отличаются от слоев под.
Как писать по кругу в Photoshop У нас есть потрясающий эксперт по фотошопу, который полностью удаляет фон. Заполните рамку …
Как писать по кругу в Photoshop Используйте волшебный скипетр, чтобы сделать извлечение модели, затем нажмите на …
Как писать по кругу в Photoshop Левая и правая рука, просто чтобы сохранить фон, которым вы хотите руководить.Серые …
Как написать текст по кругу (закругленный текст) в Adobe Photoshop на хинди?
Как написать текст по кругу (закругленный текст) в Adobe Photoshop?
दोस्तों आज के इस पोस्ट में हम आपको यह बताएँगे कि Adobe Photoshop में Круг में Текст को कैसे लिखते हैं | हमारे एक यूटूब सब्सक्राइबर ने हमसे यह पुछा था कि Adobe Photoshop में Текст को Круг में कैसे लिखा जाता है | जिस वजह से हम आज आपके लिए अपनी पोस्ट को हैं ताकि आप सभी को इस बारे में जानकरी मिल सके | तो दोस्तों यदि आप यह जानना चाहते हैं तो फिर हमारी इस अंत तक पूरा पढ़ें | की दोस्तों आप सभी जानते हैं Adobe Photoshop Adobe Systems नामक कंपनी द्वारा बनाया गया एक प्रसिद्ध सॉफ्टवेयर है | जिसके द्वारा कोई भी व्यक्ति किसी भी इमेज को अपने हिसाब से Дизайн कर सकता है |
में Adobe Photoshop ज़्यादातर लोगों द्वारा पसंद किया जाने वाला एक बहुत ही Программное обеспечение है | आप Photoshop अपना कोई ऐसा Project बना रहे हैं, आपको Закругленный текст चाहिए | मतलब की यदि आप Круг में अपने Текст को लिखना चाहते हैं | तो फिर दोस्तों हमारा यह पोस्ट आपके बहुत काम आ सकता है | इसमें आज हम आपको Шаг за шагом Adobe Photoshop में Круг में Текст को लिखना सिखाएँगे |
Как написать текст по кругу (закругленным) в Adobe Photoshop —
Шаг 1. सबसे पहले आपको अपने कंप्यूटर Photoshop खोलकर Файл में Щелкните करके New में Щелкните करना होगा |
Шаг 2. उसके बाद आपको Новый буфер обмена की Ширина, высота, разрешение डालकर Кнопка «ОК» पर Щелкните करना होगा |
Шаг 3. अब इसके बाद आपको Инструменты में Инструмент «Прямоугольник» पर Щелкните правой кнопкой мыши करके Инструмент «Эллипс» को Выбрать करना होगा |
Шаг 4. इसके बाद आपको Панель инструментов «Параметры» में Инструмент «Путь» पर Щелкните करके Буфер обмена में Рисование круга करना होगा |
Шаг 5. Рисование круга करने के बाद आपको Горизонтально Инструмент «Текст» पर Щелкните करके Круг के ऊपर Щелкните करना होगा |
Шаг 6. Круг के ऊपर Щелкните करने के बाद आप आसानी Круг के Путь में अपने Текст को लिख पाएँगे |
इस तरह से आप बड़ी आसानी से Adobe Photoshop में Круг में Текст को लिखकर Круглый текст बना सकते हैं |
करते हैं अब आप समझ गए होंगे — Как написать текст по кругу (закругленный текст) в Adobe Photoshop.


 Вообще это меню отвечает за отображение всех панелей в фотошопе, поэтому если у вас пропадет палитра «История»
или что-нибудь еще, то вы сможете активировать ее снова в меню «Окно».
Вообще это меню отвечает за отображение всех панелей в фотошопе, поэтому если у вас пропадет палитра «История»
или что-нибудь еще, то вы сможете активировать ее снова в меню «Окно».  Ну и конечно же вы можете поиграться со для вашего текста, чтобы было красивее.
Ну и конечно же вы можете поиграться со для вашего текста, чтобы было красивее. 