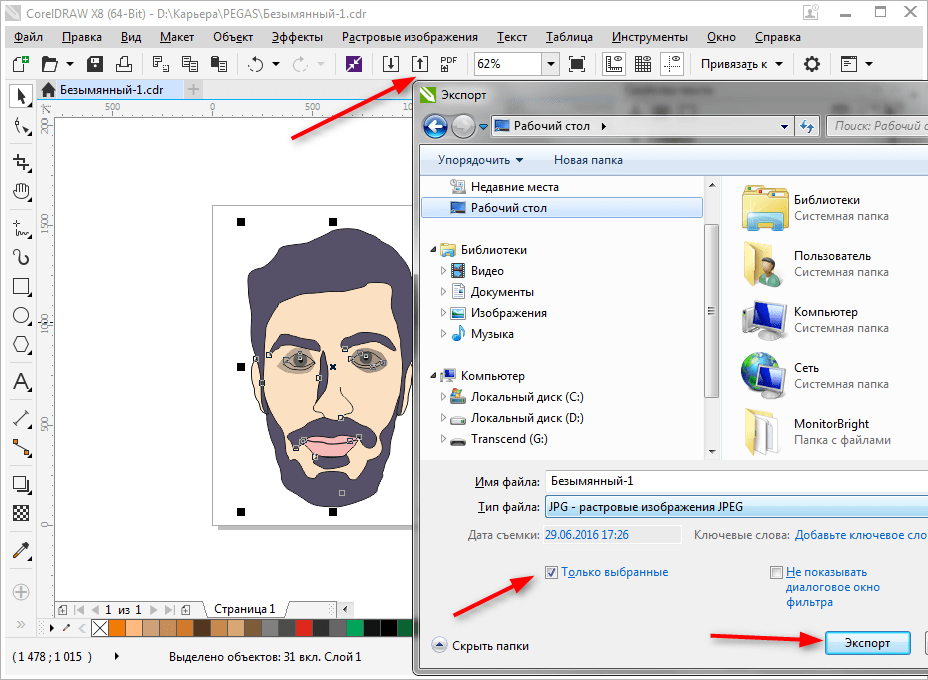
Преобразование jpg в растр. Создание векторной маски. Как перевести из растра в векторный формат
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы.![]() Там же можно слить все слои с цветами в единый слой.
Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Насколько часто возникает необходимость выполнения подобного действия, отлично знают те, кто профессионально и полупрофессионально работает с графикой. Собственные коллекции векторных изображений так же никогда не помешают тем, кто ведет Интернет-ресурс с графическими материалами.
Дело в том, что векторные изображения хороши возможностью их увеличения практически до любого размера (разрешения) из сущей миниатюры, поэтому их крайне удобно использовать при создании, например, плакатов. И, к слову, увеличенное изображение при этом не потеряет в качестве. В то время как изображение JPEG достаточно увеличить всего вдвое, и, скорее всего, картинка уже станет нечеткой.
Конвертировать JPEG в векторное изображение может целый ряд платных программ. Тем не менее, большинство из них крайне дороги в соотношении с ограниченным объемом цветовой гаммы, которую они способны воспроизводить. Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совершенно официально легально скачать с открытого ресурса inkscape.org), с хорошей способностью воспроизводить цветные изображения.
Сложность использования: умеренная.
Создаем собственные векторные картинки для клипарта бесплатно. Процесс:
1. Скачиваем Inkscape — свободно распространяемую бесплатную программу — с официального ресурса. Сайт в основном на русском языке, прямо на главной странице жмем «Download Now» — в настоящий момент доступна русскоязычная версия 0.48.1.Обычным путем устанавливаем программу на свой компьютер (займет около 4 минут).
2. Запускаем программу.
3. Выбираем в полосе меню пункт «File» («Файл»), затем в открывшемся списке пункт «Import» («Импортировать»; Импорт или загрузка изображения).
4. В открывшемся окне найдите папку, в которой хранится файл JPEG, который вы хотите конвертировать в векторное изображение. Выберите файл и нажмите «OK» («Открыть»).
4.а. Выберите в появившемся маленьком окошке «Внедрить» или «Связать» растр. В первом варианте вы получите новый (итоговый) независимый (самостоятельный) векторный файл, с которым сможете работать свободно, во втором варианте исходный JPEG файл вам придется таскать вместе со связанным с ним итоговым векторным, что неудобно. Но в первом случае размер файла будет больше.
5. После того, как изображение загрузится, если оно еще не выделено (в зависимости от используемой версии программы), необходимо кликнуть на него — навести курсор и кликнуть левой кнопкой мыши (т. е. выбрать изображение, выделить его). После клика изображение будет окружено группой стрелок. Если вы не выделите изображение, его превью (предпросмотр перед конвертацией) не появится в окне «Trace Bitmap» (Схематичное изображение графического объекта), и вы не сможете конвертировать JPEG или любой другой формат изображения в векторное.
5.а. Кликая на изображение в последней версии программы вы так же сможете выбирать формат стрелок — для увеличение картинки, либо для поворота/наклона.
6. В полосе меню сверху выберите «Path» («Контур»), затем в открывшемся списке «Trace Bitmap» («Векторизовать растр»).
7. Выберите опцию «Colors» («В цвете») в левом нижнем углу, затем несколько раз увеличьте число «Scans» («Сканирований») и кликните на кнопке с названием «Update» («Обновить»), располагающейся под превью изображения. Увеличение количества сканирований повышает разрешение изображения, что в свою очередь повышает размер файла и время, необходимое на формирования итогового, перекодированного изображения. Поэкспериментируйте с данными настройками, чтобы получить то итоговое изображение, которое оптимально устроит вас для заданных целей в сочетании размер-качество. Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.
7.а. Для того, чтобы после нажатия кнопки ОК в окне «Векторизовать растр» сменить количество сканирований, необходимо!создать новый файл и начать весь процесс заново!, а не менять в текущем варианте, т. к. изменения на итоговой картинке НЕ ОТОБРАЗЯТСЯ!
8. Сохраните итоговое изображение в одном из форматов, соответствующих векторной картинке. Для большинства программ, комплексов и приложений, в которых вы можете захотеть в последствии использовать полученное изображение, прекрасно подойдет EPS формат.
Это итоговое изображение с выполнением только перечисленных выше действий (при максимальном количестве сканирований 256, без прочих настроек, получаем вот такой вариант, файл размером 2,9 Мб — он перекодирован обратно в JPEG, чтобы можно было представить здесь, на сайте, как пример):
И вот такой вариант при 256, если увеличить размер картинки, увеличить порог и убрать сглаживание (7,25 Мб):
Т. е. программа выполняет свои функции на отлично, если немного поиграть с настройками!
Дополнения:
— Чтобы выполнить векторную конвертацию, вам не нужно многое знать о программе Inkscape.
Если у вас на компьютере установлен Adobe Illustrator версии CS2 или выше, используйте функцию «Live Trace» (Интерактивное отслеживание). В версиях ниже CS2 аналогичная функция носит название «Autotrace» (Автоматическое отслеживание).
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.

На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Точность
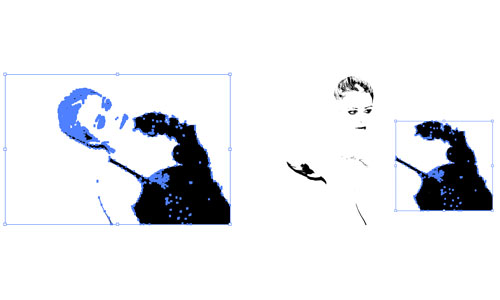
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG
какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
Откройте сайт конвертации. Если вы не хотите скачивать программу, а только лишь быстро преобразовать простые растровые изображения в векторные, используйте сайт автоматизированной конвертации, который автоматически выполнит всю работу за вас. Перед сохранением нового векторного изображения вы сможете изменить настройки и даже внести собственные правки.
- Из наиболее популярных сайтов стоит отметить VectorMagic, который, впрочем, при создании учетной записи позволяет выполнить только две бесплатных конвертации. Дальнейшие конвертации возможны лишь при наличии подписки.

- В интернете имеются также и бесплатные сайты, но их возможностей может быть недостаточно для создания адекватного векторного изображения. Если вам необходимо выполнить множество преобразований, в следующем разделе вы найдете инструкции по использованию бесплатного программного обеспечения.
Загрузите изображение, которое необходимо конвертировать. Векторные изображения лучше всего получаются из простых узоров и логотипов с небольшим количеством цветов. Вы не получите хорошие результаты, если попытаетесь преобразовать в векторное изображение фотографию. Сайты вроде VectorMagic поддерживают файлы в формате JPG, BMP, PNG и GIF.
- Для лучшего результата изображение должно иметь определенную степень сглаживания. Наличие сглаживания можно определить при увеличении масштаба изображения – чтобы придать ему более округлый вид, по его краям будут расположены пиксели более мягких цветов. Сглаженные края позволяют программе конвертации получить лучшие результаты.
 Большинство цифровых изображений имеет сглаживание, но вы можете столкнуться с проблемами при векторизации пиксельной графики, так как итогом станет изображение с зазубренными краями.
Большинство цифровых изображений имеет сглаживание, но вы можете столкнуться с проблемами при векторизации пиксельной графики, так как итогом станет изображение с зазубренными краями.
Позвольте программе обработать изображение. При первой загрузке изображения на VectorMagic, он должен будет выполнить его первичную трассировку. Этот процесс может занять несколько минут.
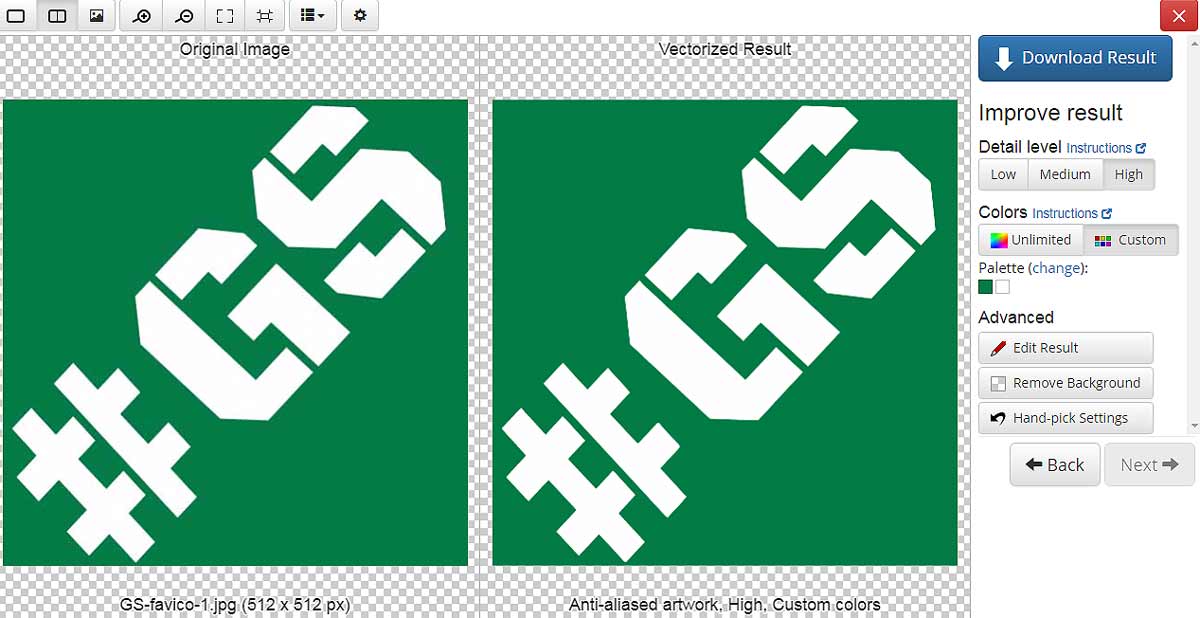
Оцените результаты. Когда программа завершит работу, исходное изображение будет отображено в левом окошке, а векторное – в правом. Зажмите кнопку «Bitmap» (Замещение), чтобы наложить исходное изображение на векторное. Если вам повезет, изображение получится идеальным с первого захода!
Нажмите на кнопку «Hand-pick Settings» (Ручная настройка). VectorMagic автоматически определяет тип изображения и применяет оптимальные, по его мнению, настройки векторной трассировки. Вы можете изменить эти настройки, покопавшись в ручной настройке.
- Вы можете выбрать тип изображения, от которого будет зависеть то, как VectorMagic обрабатывает трассировку.
 Вас попросят выбрать степень качества исходного изображения, а также его цветовой диапазон. Выберите индивидуальную цветовую палитру, чтобы исправить ошибки, обусловленные незначительными изменениями в цвете исходного изображения.
Вас попросят выбрать степень качества исходного изображения, а также его цветовой диапазон. Выберите индивидуальную цветовую палитру, чтобы исправить ошибки, обусловленные незначительными изменениями в цвете исходного изображения. - Чтобы изображение получилось более равномерным, оставьте как можно меньше цветов при выборе индивидуальной палитры.
Переключитесь на режим редактирования. При работе в VectorMagic вы можете переключиться на режим редактирования, чтобы самому настроить сегментацию и тем самым получить более четкий вектор. Сегментация – это процесс разбития изображения на отдельные составляющие, которые затем сглаживаются и конвертируются в векторы. Нажмите на кнопку «Edit Result» (Редактировать), чтобы открыть редактор.
Используйте Finder для поиска проблемных областей. Нажмите на кнопку «Finder» (Поиск), чтобы отобразить те участки изображения, с которыми трассировщик имел проблемы. После чего вы сможете вручную отредактировать эти области так, чтобы они лучше конвертировались во время трассировки.
Используйте инструменты «Pixel» (Пиксели) и «Fill» (Заливка), чтобы внести правки. Найдите два разных сегмента изображения, которые соединены пикселем. При наложении исходного рисунка в этих соединениях будет просматриваться эффект сжатия. Используйте инструмент «Pixel», чтобы стереть соединительный пиксель.
- Инструмент «Color» (Цвет) позволяет выбрать, каким цветом будут оперировать инструменты «Pixel» и «Fill».
Любой дизайнер знает, что такое растр. Это важно для подготовки изображений для публикации, их изменения, создания макетов. Для обычного пользователя сети различие между форматами не так велико. Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Определение растра, его достоинства и недостатки
Что такое растр? Это изображение, составленное из матрицы пикселов, окрашенных определенным цветом. Их легко заметить, значительно увеличив рисунок. Файл с хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого
Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого
К недостаткам растра относят следующее:
- Невозможность масштабировать. Увеличив изображение (то есть растянув сетку пикселов) или уменьшив его (стянув так, что часть точек пропадет), можно значительно ухудшить качество картинки.
- Растровое изображение ограничено прямоугольником. То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего.
- Чем сложнее изображение, тем больше весит файл с ним.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) — общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ).
 Чем больше и сложнее рисунок, тем он больше весит.
Чем больше и сложнее рисунок, тем он больше весит. - Разрешение — количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
- От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит. Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.

- Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.
Отличие растрового изображения от векторного
Помимо растра, есть векторный формат — способ создания рисунка, при котором минимальные элементы изображения — простейшие геометрические фигуры: прямоугольники, овалы, окружности, прямые и кривые линии. Файл векторной графики содержит математические формулы — параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга. Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
При таком количестве растр может противопоставить вектору? Картинки в этом формате трудно назвать реалистичными — у них немного мультяшное отображение за счет того, что используются чистые цвета и градиенты. Современные — Adobe Illustrator — могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто — нужно открыть файл любым графическим редактором, выбрать пункт меню «Сохранить как» и нужное расширение.
GIF — простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.
PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Как перевести из растра в векторный формат
Необходимость конвертировать растровую картинку в вектор появляется у дизайнеров при изготовлении макета, или если нужно увеличить рисунок, изменить его без потери качества. Перевод в вектор — нетривиальная задача, так как многие фотоэффекты не могут быть воспроизведены. При автоматической трассировке качество картинки сильно снижается: могут искажаться цвета, теряться детали рисунка. При этом автоматически создаются объекты из групп пикселов схожих цветов, расположенные по контуру растрового изображения. Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.
Картинку хорошего качества можно получить только ручной трассировкой. При этом дизайнер обводит рисунок по контуру, а тени или объем создаются путем наложения фигур разной величины и оттенка друг на друга. Проще всего это делать на графическом планшете, стилусом обводя линии. Созданные вручную изображения в векторе стоят дорого и весьма ценятся.
… и наоборот
Растеризация — процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color — количество цветов в рисунке.
- Dithered — при активации этого пункта цвета будут формироваться путем смешивания.
- Redolution — разрешение.
- Anti-aliasing — линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf — параметр, делающий фон прозрачным.
- Size — размер.
Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. формируется из множества пикселов — мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
Как конвертировать JPEG в векторное изображение. Как перевести растровое изображение в векторное
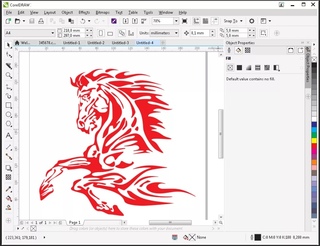
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
05.04.2014 59959
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
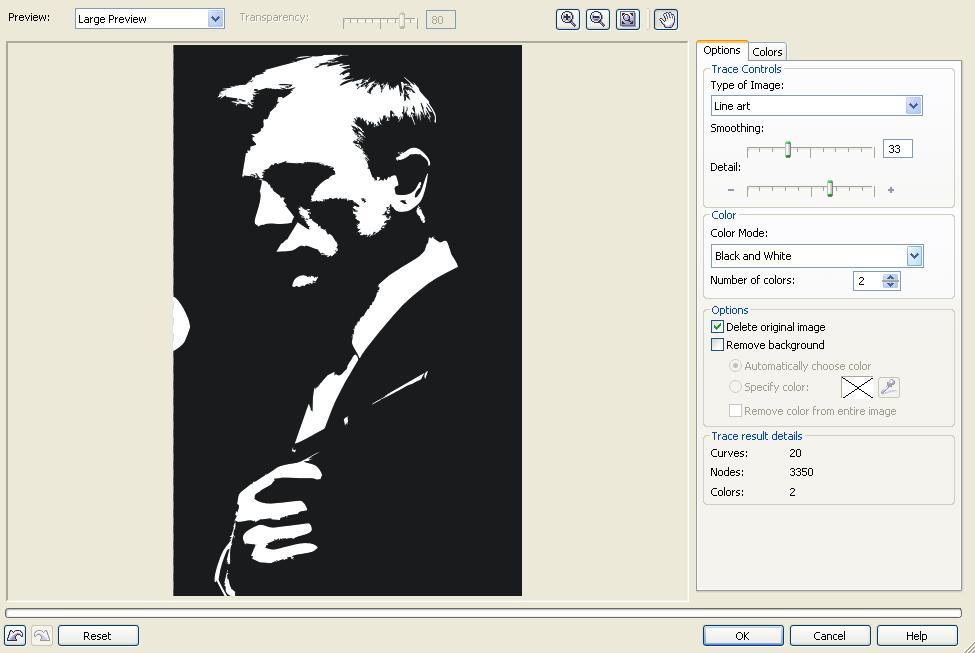
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Как конвертировать изображение в вектор в Illustrator
Изображения охватывают каждый уголок Интернета. К сожалению, большинство из них очень низкого качества. Если вы хотите начать художественный проект или поиграть с пакетом Adobe, не полагаясь на дрянные онлайн-изображения, вам необходимо преобразовать изображение в векторную графику.
Читайте дальше, чтобы превратить любое изображение в формате JPG или PNG, которое вы найдете в Интернете, в четкое, масштабируемое векторное изображение (которое вы можете использовать и использовать в проектах любого размера) с помощью Illustrator.
Если вы не знакомы с Illustrator, обязательно ознакомьтесь с нашим руководством для начинающих по Illustrator.
,
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Объяснение различных типов файлов).
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Если вы знаете, как преобразовать изображение в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера — без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше всего редактировать один объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Я буду использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
,
Шаг 2: Трассировка изображения
Инструмент «Трассировка изображения» позволяет вам получить информацию о цвете изображения и создать отслеженную копию. Двойное изображение, близкая копия, может быть использовано для создания вектора.
Сначала откройте свое изображение в Illustrator. Выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator. Затем щелкните раскрывающееся меню рядом с изображением трассировки и выберите один из Высококачественная фотография или же Низкая точность фотографии.
По моему опыту, опция low-fi лучше всего работает с изображениями JPG и PNG очень низкого качества, а hi-fi лучше всего работает с изображениями высокого качества и высокого разрешения.
,
Ваше изображение пройдет процесс отслеживания автоматически. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план моего изображения перед процессом отслеживания.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено. Тем не менее, общий имидж должен остаться прежним. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, общее изображение сохраняется.
Шаг 3: Разгруппировать цвета
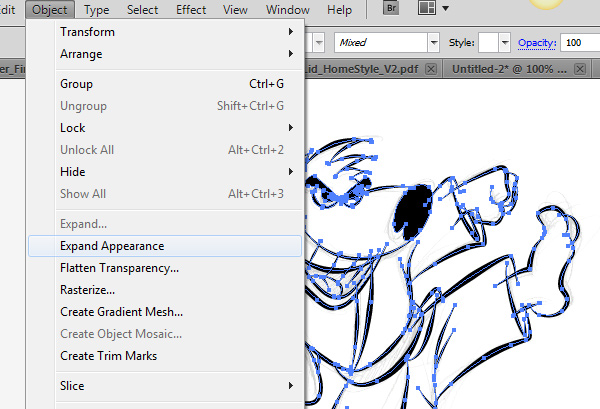
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют ваше изображение. Ваше изображение теперь должно иметь синий контур при выборе. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в следующем меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы заметите, что ваши цветовые группы были разделены на слои.
Шаг 4: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки. Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ().
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Шаг 5: Сохранение вашего изображения
Вот мое оригинальное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
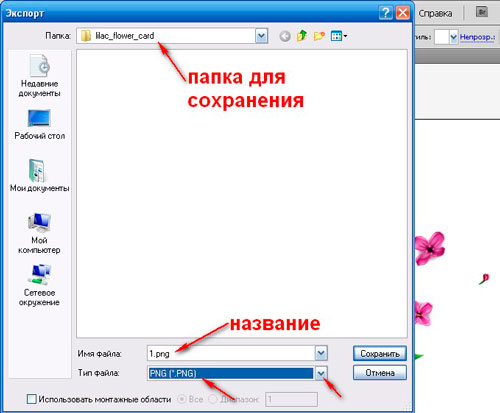
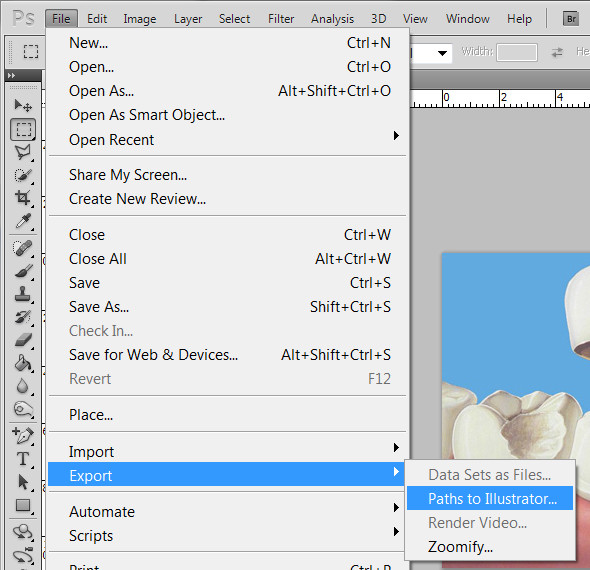
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как.
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип.
Это оно! Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator! Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
И помните, что Illustrator — не единственная программа, которая работает с векторами. Вы можете конвертировать изображения в векторы и в других приложениях, включая это векторное программное обеспечение для дизайнеров Mac с ограниченным бюджетом. Если вы начинающий дизайнер, узнайте, как изменить DPI изображения и почему вам нужно знать
,
Как конвертировать 2d svg изображения. Конвертация картинок из растра в вектор
The .jpg filename extension refers to digital photography files or digital images that are associated with the JPEG file format specification. The joint photographic experts group, or JPEG for short, is a file format from the «lossy image» class of image formats. Many devices including smartphones with inbuilt cameras and professional digital SLR cameras support the JPEG/Exif file format natively. Such support allow images captured on these devices to be stored directly into the jpg format without conversion. Efforts towards standardization of the JPEG format first begun in 1992 with ISO/IEC 10918-1:1994 svg Scalable Vector Graphics SVG or Scalable Vector Graphic File is a graphical format for images which are bi-dimensional and XML-based providing support to animations and various interactive elements. The SVG file format was developed with the open standards created in 1999 by the W3C (Worldwide Web Consortium). Adobe Corporation held the significant role towards the development of this file format, and it is considered to be the industry standard for viewing vector graphics on web networks. SVG images can be created, edited, and recreated in any of the text editing tools and drawing or illustration software. Additionally, SVG can be compressed, searched, scripted, and indexed.JPG — один из самых популярных форматов изображений, которые используются в настоящее время. Главным его преимуществом является возможность хранить изображения хорошего качества в файлах небольшого размера. Это возможно за счет используемого типа сжатия. Механизм этого вида сжатия устанавливает приоритетность одних частей изображения перед другими, сохраняя высококачественные участки изображения наиболее заметные для человеческого глаза.
SVG — это векторный формат открытого стандарта, который использует язык XML разметки и может содержать анимационную или интерактивную графику. SVG был создан специалистами World Wide Web, организацией содействующей развитию и совместимости веб-продуктов и предлагающей эти продукты свободно. SVG-файлы поддерживаются большинством веб-браузеров и могут быть созданы в программах для рисования или в текстовых редакторах.
Как конвертировать JPG в SVG?
Самый простой способ — это скачать хорошую программу конвертации, например Фотоконвертер. Он работает быстро и эффективно, позволяя конвертировать любое количество JPG файлов за раз. Вы сможете довольно быстро оценить, что Фотоконвертер способен сэкономить массу времени которое вы будете тратить при работе вручную.
Скачайте и установите Фотоконвертер
Фотоконвертер легко скачать, установить и использовать — не нужно быть специалистом в компьютерах, чтобы понять как он работает.
Добавьте JPG файлы в Фотоконвертер
Запустите Фотоконвертер и загрузите.jpg файлы, которые вы хотите конвертировать в.svg
Вы можете выбрать JPG файлы через меню Файлы → Добавить файлы либо просто перекинуть их в окно Фотоконвертера.
Выберите место, куда сохранить полученные SVG файлы
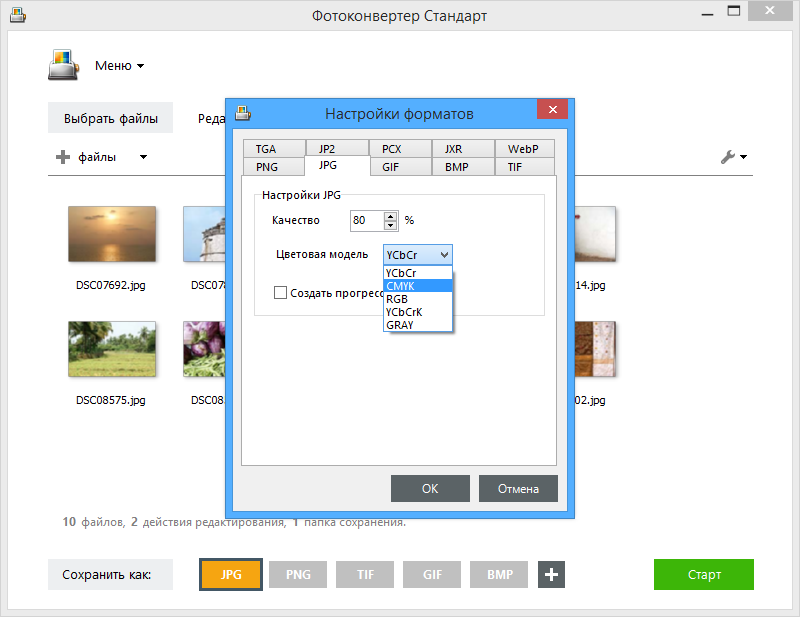
Выберите SVG в качестве формата для сохранения
Для выбора SVG в качестве формата сохранения, нажмите на иконку SVG в нижней части экрана, либо кнопку + чтобы добавить возможность записи в этот формат.
Теперь просто нажмите кнопку Старт и конвертация начнется мгновенно, а SVG файлы сохранятся в указанное место с нужными параметрами и эффектами.
Попробуйте бесплатную демо-версиюВидео инструкция
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
Привычные форматы JPG, PNG и GIF чрезвычайно популярны, однако в силу своих особенностей не идеальны, а в ряде случаев просто неприменимы. И специально для таких случаев придуман формат SVG.
Скажем, на так называемых «адаптивных» сайтах категорически необходимы изображения, которые одинаково хорошо выглядят на экранах любой диагонали (читай, независимо от ширины или высоты). А упомянутые JPG , и в принудительно растянутом/увеличенном виде выглядят очень по-разному и зачастую плохо.
Притом нередко на сайте (в том числе и на нашем) одна и та же картинка может использоваться как в качестве миниатюры поста, так и в качестве полноформатной иллюстрации в этом же самом и/или в другом посте.
Как правило, из одной такой картинки сайт автоматически создает сразу несколько копий разного размера, из которых потом выбирается та, которая лучше других подходит для экрана определенной диагонали (это если в общих чертах). Таким образом, в библиотеке сайта постоянно должно храниться сразу несколько версий одного изображения, что в наши дни уже не считается решением оптимальным.
Изображение в SVG — векторное. Это означает, что оно может легко масштабироваться (увеличиваться/уменьшаться) без потери качества. То есть, если вернуться к нашему примеру с сайтом, то формат SVG позволяет сохранять на сервере всего одну картинку, которая на разных страницах сайта и на разных экранах выглядеть будет одинаково качественно (в идеале).
Еще одно преимущество технологии Scalable Vector Graphics (SVG) состоит в том, что файлы в этом формате «весят» сравнительно немного. Это дает веб-мастерам некоторую свободу действий, когда возникает необходимость что-то изменить в таких файлах. Более того, некоторые изменения можно вносить непосредственно в редакторе CSS, что очень удобно.
В качестве примера использования SVG можно привести вот эту работу известного блогера Terence Eden , который в рамках эксперимента добросовестно перевел в этот формат логотипы крупнейших Интернет-компаний. Как видим, «вес» каждого лого составляет менее 1 килобайта, а у некоторых — так и менее половины килобайта. Так, стандартный логотип в PNG весит 20 килобайт, а в SVG — всего 397 байт.
Именно поэтому, в SVG на сайтах очень часто сохраняются , кнопки и различные иконки. А вот для фотографий и рисунков, в особенности тех, на который изображены сразу несколько объектов, SVG подходит хуже (или не подходит вовсе).
Теперь, собственно, о том, как перевести JPG, PNG или GIF в формат SVGСразу отметим, что далее речь пойдет об онлайн-сервисах, которые очень удобно использовать для конвертации файлов в оперативном режиме. Информацию о профессиональных программных инструментах для работы с векторной графикой (Adobe Illustrator, Inkscape, LibreOffice Draw и пр.) вы без труда найдете в Сети.
Онлайн-конвертеров нынче тоже хватает. Но, как оказалось, когда дело касается качества преобразования, то их ассортимент резко сокращается. И что самое неприятное, это выясняется не сразу и сугубо методом проб и ошибок.
Тем не менее, намедни озадачившись вопросом поиска онлайн-сервиса для конвертации логотипа из PNG в SVG и после целенаправленного тестирования почти трех десятков нагугленных конвертеров, для себя мы составили небольшой список наиболее подходящий (на наш взгляд) ресурсов:
- Aconvert — принимает как готовые файлы с компа, так и URL-ы картинок. Доступна опция изменения разрешения изображений. По факту конвертации логотип в SVG получился в достаточной степени качественным, но «весит» вдвое больше, чем исходник в PNG.
- Vector Magic — сервис платный. Предусмотрена онлайн-версия ($7.95 в месяц требуется регистрация) и Windows-приложение (на том же сайте предлагается за $295). Предусмотрены автоматический и ручной режимы. Эксперименту ради воспользовались онлайн вариантом Vector Magic. И надо сказать, что он приятно удивил своим функционалом и качеством конечного результата (понравилась возможность сравнивать полученное изображение в SVG и исходник и выбирать качество конечного SVG файла).
- Vectorizer — сервис бесплатный и особо интересен тем, что в нем кроме всего прочего имеется также функция автоматического редактора и Wizard, в котором можно устанавливать параметры конвертации. И после настройки Vectorizer начала выдавать SVG-файлы, которые были в среднем на треть легче, чем исходники в PNG при равном качестве изображений.
Добавление векторной графики в веб-документ — Изучение веб-разработки
Векторная графика очень полезна во многих случаях. Она имеет малые размеры файла и высокую масштабируемость – при увеличении масштаба пиксели не увеличиваются вместе с графикой. В данной статье мы покажем, как встраивать векторную графику на Вашу страницу.
Примечание: Данная статья не научит вас векторной графике, а даст понимание что это и как её использовать в веб-документах.
В веб-разработке вы будете сталкиваться с двумя типами изображений — растровым и векторным:
- Растровое изображение задаётся сеткой пикселей — файл растрового изображения содержит информацию о расположении и цвете каждого пикселя. Среди популярных форматов изображений данного типа числятся Bitmap (.bmp), PNG (.png), JPEG (.jpg) и GIF (.gif)
- Векторное изображение определяется алгоритмом — файл векторного изображения содержит фигуры и правила, по которым компьютер может вычислить как должно выглядеть изображение, когда выводится на экран.SVG формат позволяет нам создавать векторную графику для использования в веб-документах.
Для демонстрации различий между типами изображений, давайте взглянем на пример. Вы можете найти данный пример на Github как vector-versus-raster.html — в нем демонстрируются два, на первый взгляд, одинаковых изображения, расположенных рядом друг с другом. Каждое из изображений представляет собой красную звезду с тенью. Различие их в том, что левое изображение имеет формат PNG, а правое — SVG.
Различия становятся заметны, когда вы изменяете масштаб страницы — PNG изображение становится неровным (становятся видны пиксели), потому что оно содержит информацию о положении и цвете каждого пикселя. При увеличении каждый пиксель также увеличивается, охватывая несколько пикселей дисплея, поэтому становятся заметны «кирпичики». Векторное изображение продолжает выглядеть ровным и красивым, потому что фигуры, масштабируются совместно с ним.
Примечание: Оба изображения сверху имеют формат PNG — слева показано растровое изображение, справа условно показано векторное изображение. Напоминаем, что пример с реальными растровым и векторными изображениями находится по ссылке: vector-versus-raster.html !
Более того, файлы векторных изображений намного меньше растровых, т.к. в них содержится алгоритмы построения вместо информации о каждом пикселе.
SVG это язык на базе XML для описания векторных изображений. По сути это язык разметки, как и HTML, только содержащий множество различных элементов для определения фигур вашего изображения, а также параметров их отображения. SVG предназначен для разметки графики, а не содержимого. В простейшем случае, вы можете использовать элементы для создания простых фигур, таких как <circle>(круг) и <rect>(прямоугольник). Более сложные SVG элементы включают <feColorMatrix> (en-US) (разложение цвета с использованием матрицы), <animate> (анимация частей вашего векторного изображения) и <mask> (en-US) (применение маски к изображению.)
В качестве простого примера, следующий код создаёт круг и прямоугольник:
<svg version="1.1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg">
<rect fill="black" />
<circle cx="150" cy="100" r="90" fill="blue" />
</svg>В результате получается следующее:
Исходя из примера выше, может показаться, что SVG легко создавать вручную. Да, простые SVG можно создавать, используя текстовый редактор, но в случае сложного изображения это становится сложным. Для создания SVG изображений используются редакторы векторной графики, такие как Inkscape или Illustrator. Данные приложения позволяют создавать различные изображения, используя множество графических инструментов, и создавать приближения фотографий (например опция Trace Bitmap feature приложения Inkscape.)
Дополнительные преимущества SVG:
- Текст в векторном изображении остаётся машинописным (то есть доступным для поисковика, что улучшает SEO).
- SVG легко поддаются стилизации/программированию (scripting), потому что каждый компонент изображения может быть стилизован с помощью CSS или запрограммирован с помощью JavaScript.
Так почему же тогда вообще используют растровые изображения, а не только SVG? Дело в том, что SVG имеет ряд недостатков:
- SVG может очень быстро стать сложным в том смысле, что размер файла увеличивается; сложные SVG-изображения также создают большую вычислительную нагрузку на браузер.
- SVG может быть сложнее создать, нежели растровое изображение, в зависимости от того, какое изображение необходимо создать.
- не поддерживается старыми версиями браузеров, то есть не подойдёт для сайтов, поддерживающих Internet Explorer 8 или старее.
В целом, растровая графика лучше подходит для сложных изображений, например, фотографий.
В данном разделе мы рассмотрим различные варианты, с помощью которых можно добавить SVG векторную графику на веб-страницу.
Быстрый путь:
<img>Чтобы встроить SVG используя элемент <img>, вам просто нужно сослаться на него в атрибуте src, как и следовало ожидать. Вам понадобится атрибут height или width (или оба, если ваш SVG не имеет собственного соотношения сторон). Если вы ещё этого не делали, пожалуйста, прочтите Изображения в HTML.
<img
src="equilateral.svg"
alt="triangle with all three sides equal"
/>Плюсы
- Быстрый, знакомый синтаксис изображения со встроенным текстовым эквивалентом, доступным в атрибуте
alt - Вы можете легко превратить изображение в гиперссылку, поместив
<image>в элемент<a>.
Минусы
- Вы не можете изменять изображение с помощью JavaScript.
- Если вы хотите управлять содержимым SVG с помощью CSS, вы должны использовать встроенные CSS стили в своём SVG коде. (Внешние таблицы стилей, вызываемые из файла SVG, не действуют.)
- Вы не можете изменить стиль изображения с помощью псевдоклассов CSS (например
:focus).
Устранение неполадок и кросс-браузерная поддержка
Для браузеров которые не поддерживают SVG (IE 8 и ниже, Android 2.3 и ниже), вы можете ссылаться на PNG или JPG в src атрибуте и использовать srcset атрибут (который распознают только последние браузеры) чтобы сослаться на SVG. В этом случае SVG будут загружаться только поддерживающими браузерами — старые же браузеры будут загружать PNG:
<img src="equilateral.png" alt="triangle with equal sides" srcset="equilateral.svg">Также вы можете использовать SVG в качестве фоновых изображение CSS, как показано ниже. В приведённом коде ниже старые браузеры будут придерживаться PNG, который они понимают, тогда как новые браузеры будут загружать SVG:
background: url("fallback.png") no-repeat center;
background-image: url("image.svg");
background-size: contain;Подобно методу <img>, описанному выше, вставка SVG с использованием фоновых изображений CSS означает, что SVG нельзя манипулировать при помощи JavaScript, и что SVG будет иметь те же ограничения, что и CSS.
Если ваши SVG не отображаются вовсе, возможно, ваш сервер не настроен должным образом. Если проблема в этом, то данная статья укажет вам верное направление.
Как включить SVG в ваш HTML код
Вы можете открыть файл SVG в текстовом редакторе, скопировать этот код и вставить его в ваш HTML документ — такой приём иногда называют встраиванием SVG (SVG inline или inlining SVG). Убедитесь, что фрагмент вашего SVG кода начинается и заканчивается с тегов <svg></svg> (не включайте ничего, кроме них). Вот очень простой пример того, что вы можете вставить в ваш документ:
<svg>
<rect fill="green" />
</svg>
Плюсы
- Вставка вашего SVG путём SVG inline позволяет сохранить HTTP запросы и, следовательно, может уменьшить время загрузки.
- Вы можете присваивать
class-ы иidэлементам SVG и стилизовать их при помощи CSS, либо в пределах SVG, либо внутри SVG, либо там, где вы размещаете правила стиля CSS для вашего HTML документа. По факту вы можете использовать любой атрибут представления SVG как свойство CSS. - SVG inline единственный метод, который позволяет вам использовать CSS-взаимодействия (как
:focus) и CSS-анимацию на вашем SVG изображении (даже в вашей обычной таблице стилей). - Вы можете разметить SVG как гиперссылку, обернув в элемент
<a>.
Минусы
- Этот метод подходит, только если вы используете SVG лишь в одном месте. Дублирование делает обслуживание ресурсоёмким.
- Дополнительный SVG код увеличивает размер вашего HTML файла.
- Браузер не может кешировать встроенный SVG, так как он кеширует обычные изображения.
- Вы можете добавить альтернативный вариант в элементе
<foreignObject>, но браузеры поддерживающие SVG будут продолжать загружать все альтернативные изображения. Вы должны взвесить действительно стоит ли поддержка устаревших браузеров дополнительных накладных расходов (ресурсов).
Как встраивать SVG при помощи <iframe> (en-US)
Вы можете открывать ваши SVG изображения в браузере просто как веб-страницы. Таким образом встраивание SVG документа с помощью <iframe> выполняется как мы изучали ранее в главе От <object> к <iframe> — другие технологии внедрения.
Вот краткий обзор:
<iframe src="triangle.svg" sandbox>
<img src="triangle.png" alt="Triangle with three unequal sides" />
</iframe>Это — определённо не самый лучший метод для выбора:
Минусы
- Как вы можете видеть, у
iframe-ов есть резервный механизм, но браузеры отображают резервный вариант только если они вообще не поддерживаютiframe-ы. - Более того, до тех пор пока SVG и ваша текущая веб-страница имеют одинаковый origin, вы не можете использовать JavaScript на вашей основной веб-странице, чтобы манипулировать SVG.
В этом разделе активного изучения мы бы хотели, чтобы вы просто попробовали поиграть с SVG. Ниже, в области Input, вы увидите, что мы уже предоставили некий пример для того, чтобы вы начали. А ещё вы можете посетить SVG Element Reference, чтобы узнать больше деталей о других игрушках, которые могут быть использованы в SVG, и тоже попробовать их. Этот раздел полностью посвящён практике ваших исследовательских навыков и вашему развлечению.
Если Вы где-то застряли и ваш код не работает, вы всегда можете начать сначала, нажав кнопку Reset.
Эта статья предоставила вам краткий обзор по тому, что такое векторная графика и SVG, почему полезно знать о них и как внедрять SVG в вашу веб-страницу. Эта статья не является полным руководством по изучению SVG, а всего лишь указатель, чтоб вы знали что такое SVG, на случай, если вы встретите его во время странствий по Сети. Так что не переживайте, если вы ещё не чувствуете себя экспертом в SVG. Ниже мы включили несколько ссылок, которые могут вам помочь, если вы хотите узнать больше о том, как это работает.
В последней статье этого модуля мы будем исследовать адаптивные изображения в деталях, рассматривая инструменты HTML, которые позволяют делать ваши изображения так, чтоб они могли лучше работать на разных устройствах.
|
| ||
Экспорт карты—Справка | ArcGIS Desktop
После того, как вы создали свою карту, у вас есть несколько возможностей её распространения. В данном разделе рассматриваются различные опции экспорта карты, а также краткий обзор возможных вариантов передачи карты другим пользователям.
Иногда термин экспорт может означать экспорт отдельных слоев карты в другие форматы данных. Это называется экспортом данных. В этом разделе справки обсуждается экспорт карт, экспорт полного картографического изображения в графические обменные файлы с помощью команды ArcMap Экспорт карты (Export Map) (Файл (File) > Экспорт карты (Export Map)).
Более подробно об экспорте данных см. по ссылкам ниже:
Форматы экспорта карт
Вы можете экспортировать карты в ряд стандартных файловых форматов. EMF, EPS, AI, PDF и SVG — это векторные форматы для экспорта, так как они могут совмещать векторные и растровые данные. BMP, JPEG, PNG, TIFF и GIF — это форматы для экспорта изображений. Существует ряд форматов графических файлов.
Ниже перечислены десять поддерживаемых форматов для экспорта.
| Формат файла | Описание |
|---|---|
EMF (Windows Enhanced Metafile) | EMF — собственные файлы Windows смешанного типа (векторные и растровые). Они удобны для включения в документы Windows, т.к. размер изображений, содержащихся в векторных частях EMF, изменяется без потери качества. Но так как EMF не поддерживает встроенные шрифты и является эксклюзивным форматом Windows, его редко используют в качестве обменного формата. |
EPS (Encapsulated PostScript) | Файлы EPS используют страницы описательного языка PostScript для описания векторных и растровых объектов. PostScript является стандартом печатной промышленности для графических файлов, картографии и вывода на печать. Файлы EPS могут редактироваться во многих графических приложениях или размещаться как графические элементы в большинстве приложений для компоновки. Экспортируемые из ArcMap EPS-файлы поддерживают встроенные шрифты, поэтому пользователи, у которых нет шрифтов Esri, все равно смогут просматривать изображения с корректными символами. При экспорте EPS из ArcMap можно задавать цвета в значениях CMYK или RGB. |
AI (Adobe Illustrator) | Файлы AI является наилучшим форматом как для дальнейшей обработки в Adobe Illustrator, так и при передаче для публикации. Формат ArcMap AI сохраняет большинство слоев таблицы содержания ArcMap. Но при экспорте в файлы формата Adobe Illustrator из ArcMap встроенные шрифты не записываются, поэтому если у пользователей нет встроенных шрифтов Esri, возможно, символы в AI-файлах будут отображаться не совсем корректно. При экспорте в AI из ArcMap можно задавать цвета в значениях CMYK или RGB. |
PDF (Portable Document Format) | PDF формат создан с учетом возможности работы на разных платформах. Эти файлы часто используются для распространения документов через Интернет. Теперь этот формат стал официальным стандартом ISO для обмена документацией. Файлы ArcMap PDF можно редактировать во многих графических приложениях, здесь сохраняются аннотации, надписи и большинство слоёв из таблицы содержания ArcMap. Экспорт PDF из ArcMap поддерживает встроенные шрифты, поэтому даже если у пользователей не установлены шрифты Esri, символы все равно будут отображаться корректно. При экспорте из ArcMap в PDF можно задавать цвета в значениях CMYK или RGB. Более подробную информацию об экспорте в PDF см. в разделе Экспорт в PDF. |
SVG (Scalable Vector Graphics) | SVG — это формат файлов на базе XML, специально разработанный для просмотра веб-страниц. SVG могут содержать как векторную, так и растровую графику. Некоторые браузеры могут потребовать встраиваемую функцию, чтобы просматривать SVG-файлы, а в старых версиях браузеров может вообще отсутствовать поддержка SVG-файлов. Формат SVG поддерживает встроенные шрифты, поэтому даже если у пользователей не установлены шрифты Esri, символы все равно будут отображаться корректно. ArcMap может также создавать сжатые файлы SVG. В этом случае, расширение у файла будет *.svgz. |
Формат BMP | Формат BMP — простой, «родной» формат растровых изображений Windows. BMP может хранить пиксельные данные разной битовой глубины и могут быть сжаты без потерь с помощью метода RLE. Обычно файлы в формате BMP получаются гораздо больше, чем JPEG или PNG. |
Формат JPEG | JPEG — это сжатые графические файлы. Они поддерживают 24-битовый цвет и их часто выбирают для использования в Интернет, так как размер JPEG-файла обычно меньше, чем у аналогичных файлов других форматов изображений. Но алгоритм сжатия JPEG выполняется с потерями и не рекомендуется для большинства картографических изображений, так как линейные рисунки, текст и значки приобретают артефакты сжатия. Так что PNG для картографических изображений подходит лучше всего. JPEGи из вида данных ArcMap можно сгенерировать с файлом привязки и использовать как пространственно привязанные растровые данные. |
PNG (Portable Network Graphics) | PNG — это универсальный растровый формат, который может отображаться в веб-браузерах и поддерживает вставку в другие документы. Он поддерживает 24-битовую глубину цвета и использует сжатие без потерь. Для карт часто лучше всего подходит формат PNG, так как сжатие без потерь обеспечивает читаемость текста и линий, препятствуя возникновению артефактов сжатия, которые могут возникать в формате JPEG. PNG-файлы также позволяют задать прозрачность цвета. Благодаря этому часть рисунка можно сделать прозрачной при отображении в браузере, и тогда на заднем плане можно будет отобразить цветной фон или рисунок. PNG из вида данных ArcMap можно сгенерировать с сопроводительным файлом привязки и использовать как пространственно привязанные растровые данные. |
TIFF (Tagged Image File Format) | Файлы TIFF наилучшим образом подходят для импортирования в приложения для редактирования изображений и тоже считаются распространенным в ГИС растровым форматом. Но их невозможно просматривать в веб-браузерах. TIFFы, экспортированные из вида данных ArcMap, также поддерживают пространственную привязку в тегах GeoTIFF или в отдельном файле привязки (world file). |
GIF (Graphic Interchange Format) | GIF — стандартный растровый формат, используемый в Интернете. GIF-файлы не могут содержать более 256 цветов (8 бит на пиксел), что вместе со сжатием без потерь RLE или LZW делает их меньше, чем файлы других форматов. Как и в PNG, у файлов GIF также есть возможность задавать прозрачные цвета. GIF из вида данных ArcMap можно сгенерировать с файлом привязки и использовать как пространственно привязанные растровые данные. |
Конфигурирование экспорта карт
Диалоговое окно Экспорт карты (Export Map) в ArcMap позволяет контролировать настройки, используемые для создания файла экспорта. В большинстве случаев использование значений по умолчанию приводит к созданию полезного файла, но вы можете установить выходные опции для каждого формата экспорта, чтобы выходные данные соответствовали определенным требованиям.
Разрешение
Указывает для выходного изображения разрешение или количество dpi (точек на дюйм). Чем выше это значение, тем чётче получается изображение. Но это может увеличить размер файла и время обработки. Для векторных форматов значение по умолчанию 300 dpi. Для растровых — 96 dpi.
Качество выходного изображения
При экспорте в векторные форматы вы можете контролировать качество выходного изображения, чтобы подобрать баланс между качеством изображения и размером файла, а также временем обработки. По умолчанию, качество выходного изображения установлено Наилучшее (Best) -1:1.
Качество выходного изображения (Output Image Quality) контролирует степень передискретизации растра. Если на карте нет растров или векторных слоев с прозрачностью, эта опция ни на что не влияет.
Опция Качество выходного изображения (Output Image Quality) определяет эффективное разрешение растрового содержимого выходных данных. Например, если качество выходного растра установлено как 1:2 и выходное разрешение — 300 dpi, выходной растр будет иметь разрешение 150 dpi.
Когда для параметра Качество выходного растра (Output Image Quality) задано значение Быстрый (Fast), изображение для предварительного просмотра будет иметь высокую пикселизацию.Если Качество выходного изображения (Output Image Quality) установлено на значение Наилучшее (Best) (т. е. пропорция 1:1), пересчет не выполняется. По умолчанию, Качество выходного растра установлено как Нормальное (Normal).
Когда для параметра Качество выходного растра (Output Image Quality) задано значение Наилучшее (Best), качество изображения для предварительного просмотра будет существенно выше.Попробуйте распечатать небольшую карту с разными установками качества выходного растра, чтобы подобрать оптимальную настройку для своей карты. Можно создать небольшую карту с образцами данных и элементов, которые вы планируете включить в карту. Распечатайте ее с различными настройками. Поэкспериментируйте, чтобы подобрать подходящие разрешение и качество, чтобы при минимальном времени обработки получить высокое качество печати.
Опции, одинаковые для EPS, PDF, AI, EMF
Ниспадающий список Символ рисунка (Picture Symbol) позволяет выбрать метод отрисовки символов маркеров. Выберите опцию Векторизовать слои с маркерами/заливками на основе рисунков .bmp (Vectorize layers with bitmap markers/fills), чтобы конвертировать растровые маркеры/заливки в полигоны. Это предотвратит растеризацию карты за счет некоторой детальности маркеров/заливок. Имеется также опция растеризации маркерных символов. Опция Конвертировать символы маркеров в полигоны (Convert Markers To Polygons) указывает, будут ли символы маркеров, основанные на символах шрифта, экспортироваться как текст или как геометрические фигуры. Отметьте эту опцию, если вы планируете просматривать выходные данные на компьютере, где не установлены соответствующие шрифты, а из-за ограничений лицензии или формата файла (AI не поддерживает внедренные шрифты) нет возможности встроить шрифты в файл. Для экспорта в формат PDF или EPS используйте опцию Внедрить все шрифты документа (Embed All Document fonts). Обратите внимание, что при включении опции Внедрить все шрифты документа (Embed All Document Fonts) она будет отключена для символов маркеров на основе шрифтов во всех форматах, поддерживающих внедрение.
Опции только для формата PDF
Опция Цветовая модель (Destination Colorspace) позволяет выбрать цветовую модель для указания цветов в выходном файле. Режим RGB используется по умолчанию и хорошо подходит как для просмотра на экране, так и для печати на струйных и лазерных принтерах. Режим CMYK предназначен для профессиональной печати, когда выходные данные отправляются в типографию. Если вы хотите сжать векторные части PDF-файла и получить выходной файл меньшего размера, выберите опцию Сжать векторную графику (Compress Vector Graphics). Существует отдельная опция Сжатие изображения (Image Compression) для сжатия растровых частей в PDF-файле. Режим Адаптивный (Adaptive) создает файлы наименьшего размера, но может привести к возникновению артефактов сжатия в экспортированном изображении. Для сжатия растровых изображений без потерь в PDF используйте режим Deflate. Опция Внедрить все шрифты документа (Embed All Document Fonts) позволяет включить все шрифты, которые используются непосредственно в документе. Благодаря этому PDF будет одинаково выглядеть на любой платформе, поддерживающей просмотр PDF, даже если там не установлены шрифты, использованные в данном документе. Это отмечено по умолчанию и предпочтительнее для использования. Обратите внимание, что некоторые шрифты не поддерживают внедрение и не будут встроены, даже если эта опция отмечена.
Формат PDF имеет также закладку Дополнительно (Advanced). На этой закладке есть опции Экспорт информации о пространственной привязке карты (Export Map Georeference Information) и Слои и атрибуты (Layers And Attributes). Выберите опцию Нет (None), если не хотите, чтобы слои из таблицы содержания ArcMap создавались по-отдельности при экспорте в PDF. Выберите Экспорт в PDF только слоев (Export PDF Layers Only), если хотите, чтобы PDF содержал слои для большинства слоев ArcMap, элементов страницы и прочих элементов карты. Выберите опцию Экспорт слоев и атрибутов PDF (Export PDF Layers and Attributes), если хотите включить в PDF и пространственные объекты, и атрибуты.
Внимание:
Экспорт атрибутов в PDF может вызвать проблемы со скоростью просмотра PDF. По возможности, ограничьтесь экспортом атрибутов не более одного слоя карты. Чтобы не экспортировать поля, отключите их отображение в диалоговом окне Свойства слоя (Layer Properties).
PDF включает поддержку Экспорта многостраничной компоновки в формат PDF. Если в документе карты используется Многостраничная компоновка (Data Driven Pages), а в ArcMap включен вид компоновки, на закладке Страницы (Pages) появляются опции, управляющие экспортом многостраничных компоновок.
Дополнительные сведения о многостраничных компоновках
Опции только для формата EPS
Укажите Цветовую модель (Destination Colorspace) для вашего файла. Вы сможете контролировать цветовое пространство, указывая цвета в выходном файле — RGB или CMYK. Выберите PostScript в ниспадающем списке Уровень языка PostScript (PS Language Level). Самым последним выпуском является уровень 3, но некоторые более старые интерпретаторы не смогут прочесть файлы, созданные с помощью этой версии. Там есть опция Сжатие растра (Image Compression) для сжатия растровых частей EPS. Для этого выберите схему в ниспадающем списке. Опция Внедрить все шрифты документа (Embed All Document Fonts) позволяет пользователям включать шрифты непосредственно в документ. В результате EPS-файл будет выглядеть одинаково на любой платформе, где он будет просматриваться, даже если там не установлены шрифты этого документа. Это отмечено по умолчанию и лучше использовать. Обратите внимание, что некоторые шрифты не поддерживают внедрение и не будут встроены, даже если эта опция отмечена.
Формат EPS имеет также закладку Дополнительно (Advanced). На ней имеются опции Эмульсия (Emulsion) и Изображение (Image) для создания негативных или отраженных/перевернутых файлов PostScript. Эти опции следует использовать при экспорте в PostScript специально для изготовления пленок и т.д.
Опции для файлов BMP, GIF, JPEG, PNG и TIFF
Опция Цветовой режим (Color Mode) устанавливает битовую глубину экспортируемого растра.
Опция Сжатие (Compression) устанавливает метод сжатия, используемый для кодировки изображения. Некоторые программы для просмотра изображений могут не поддерживать все типы сжатия, поддерживаемые форматом изображений, поэтому если не получается экспортировать файл, попробуйте изменить тип сжатия — возможно, это исправит проблему.
Опция Цвет фона (Background Color) устанавливает цвет, используемый в качестве фона для экспортируемого изображения.
Для GIF, JPEG и PNG предусмотрен флажок Чересстрочный (Interlaced) (для JPEG — Постепенный (Progressive)), который обеспечивает постепенное отображение растра по мере загрузки. ArcMap не поддерживает прогрессивные растры, поэтому эту опцию надо отключать, если вы планируете потом использовать этот растр в ArcMap.
PNG и GIF поддерживают прозрачность. Также имеется опция Прозрачный цвет (Transparent Color), с помощью которой можно выбрать на карте цвет и отметить его как прозрачный. Если вы хотите сделать прозрачным только фон карты, установите для параметров Цвет фона (Background Color) и Цвет прозрачности (Transparent Color) один и тот же цвет.
Чтобы добавить информацию о пространственной привязке, отметьте опцию Записать файл привязки (Write World File). Эта опция доступна только при экспорте вида данных. В результате создается файл привязки World File, содержащий информацию о положении растра относительно координат реального мира, который можно использовать с экспортированным растровым файлом во внешнем программном обеспечении. Этот файл называется так же, как и файл изображения, но в его расширении будет дополнительная буква w. (Например, если вы создаете изображение TIFF под названием MyMap.tif, файл привязки будет назваться MyMap.tfw.)
Опции только для формата TIFF
У файлов TIFF есть дополнительная возможность хранить информацию о пространственной привязке непосредственно в самом файле. Это формат GeoTIFF. Чтобы создать GeoTIFF, щелкните стрелку ниспадающего меню Сохранить как тип (Save as type), выберите TIFF, щелкните стрелку Опции (Options), затем выберите закладку Формат (Format) и включите опцию Записать теги GeoTIFF (Write GeoTIFF Tags). Эта опция доступна только при экспорте из вида данных.
Решение проблем при экспорте карты
Растеризация
Прозрачность слоев и символы, основанные на BMP изображениях, могут вызвать растеризацию карты при выводе. В результате растеризации, все слои, которые находятся ниже слоя данных, содержащего указанный выше символ, в выходном файле конвертируются в плоское растровое изображение. Растеризация также происходит, если один из слоев, входящий в составной слой, имеет прозрачность. Чтобы избежать растеризации, символы в формате ВМР должны быть заменены векторными EMF или шрифтовыми символами. Если убрать лишнюю прозрачность, это также может помочь избежать растеризации.
При использовании опции Векторизовать слои с маркерами/рисунками (Vectorize layers with bitmap markers/fills) символы маркеров и заливка в формате BMP не будут растеризоваться при экспорте в векторные форматы.
Выявление растеризованных слоевВыполните этот скрипт arcpy.mapping в окне Python, чтобы получить отчет о наличии слоев карты, которые могут привести к растеризации при выводе на печать или экспорте карты.
import arcpy
def DetectRasterization():
mxd = arcpy.mapping.MapDocument("CURRENT")
df_list = arcpy.mapping.ListDataFrames(mxd)
foundRasterization = False
noneFoundMsg = "No rasterizing layers were detected."
for df in df_list:
lyr_list = arcpy.mapping.ListLayers(mxd, data_frame=df)
for lyr in lyr_list:
if lyr.isRasterizingLayer or lyr.supports("BRIGHTNESS"):
foundRasterization = True
if lyr.isGroupLayer and lyr.transparency > 0:
print "In data frame '" + df.name + "', the group layer '" + \
lyr.longName + "' is a rasterizing layer:\r",
print "\tVisibility is " + str(lyr.visible) + ".\n" + \
"\tTransparency is " + str(lyr.transparency) + " percent.\n"
elif not lyr.isGroupLayer:
print "In data frame '" + df.name + "', the layer '" + \
lyr.longName + "' is a rasterizing layer:\r",
if lyr.transparency > 0:
print "\tVisibility is " + str(lyr.visible) + ".\n" + \
"\tTransparency is " + str(lyr.transparency) + " percent.\n"
else:
print "\tVisibility is " + str(lyr.visible) + ".\n" + \
"\tTransparency is 0 percent, but the layer may be a\n" + \
"\traster layer or contain rasterizing symbology such\n" + \
"\tas bitmap picture symbols.\n"
del lyr
del lyr_list
del df
if not foundRasterization:
print noneFoundMsg
del df_list
del mxd
DetectRasterization()
Размер PDF-файла
PDF поддерживает сжатие векторной и растровой графики внутри файла. Если вы заметили, что размер экспортированного PDF-файла слишком большой, проверьте, установлен ли флажок Сжать векторную графику (Compress Vector Graphics) и что для параметра Сжатие изображения (Image Compression) установлено значение Адаптивный (Adaptive). Если PDF-файл все равно получается очень большим, попробуйте уменьшить Разрешение (Resolution) и снизить Качество выходного изображения (Output Image Quality).
Недостающие символы в выходных файлах PDF, EPS или SVG
Показанные шрифтовыми маркерными символами объекты на карте, например точечные объекты, используют для графического представления пространственных объектов шрифты. Если вы заметили, что какие-то объекты после экспорта стали отображаться текстовыми символами вместо графических, значит на этом компьютере не хватает шрифтов Esri. Убедитесь, что установлен флажок Внедрить все шрифты документа (Embed All Document Fonts) на закладке Формат (Format) диалогового окна Экспорт карты (Export Map). Внедрение шрифтов поддерживается при экспорте PDF, EPS и SVG, что позволяет символам выглядеть одинаково, даже если на платформе нет инсталлированных шрифтов документа. Обратите внимание, что некоторые шрифты не поддерживают внедрение и не будут встроены, даже если эта опция отмечена.
Другие способы публикации и передачи карт
Экспорт карты в графический файл — не единственный способ передачи вашей работы. ArcGIS предоставляет и другие механизмы, позволяющие использовать преимущества серверных и онлайн-технологий для передачи карт и, в некоторых случаях, их географических данных.
Пакеты карт
Можно сохранить карту вместе с использованными данными с помощью упаковки карт, которую смогут использовать другие пользователи.
Более подробно о создании и передаче упаковок карт
Картографические сервисы
Созданную карту можно опубликовать как картографический сервис ArcGIS for Server. Пользователи Интернета и интранета могут использовать картографические сервисы в веб-приложениях, ArcMap, ArcGIS Explorer и других приложениях.
Более подробно о публикации картографических сервисов с помощью ArcGIS for Server
ArcGIS Online
ArcGIS Online Sharing предоставляет пользователям возможности обеспечения общего доступа и поиска географической информации. ArcGIS Online Sharing поддерживается Esri, а вы можете управлять своим содержимым, размещенном в общем доступе, через веб-браузер. После того, как вы опубликуете свои карты в общем доступе в ArcGIS Online, другие пользователи смогут подключаться к ним напрямую через ArcGIS for Desktop или ArcGIS Explorer. Более подробную информацию о предоставлении общего доступа к картам через ArcGIS Online см. на веб-сайте ArcGIS Online.
Как бесплатно конвертировать JPG в векторный формат?
Очень важно знать, как конвертировать JPG в векторные форматы при работе с цифровыми изображениями. Однако не так-то просто найти бесплатный инструмент, который может правильно выполнить это преобразование. Среди лучших бесплатных программ для редактирования изображений — GIMP и Inkscape, которые способны с этой задачей.
Мы подробно объясним, как преобразовать JPG в векторный формат не только с помощью этих приложений, но и с помощью онлайн-инструмента. Чтобы узнать, какой векторный формат выбрать для преобразования, в чем состоит наиболее существенная разница между растровым и векторным форматами, продолжайте читать.
Растровый и векторный формат изображения
Форматы изображений можно разделить на растровые (JPG, PNG, TIFF, BMP и т. Д.) И векторные (AI, EPS, SVG, PDF и т. Д.) Форматы изображений в зависимости от того, как они созданы. Форматы растровых изображений создаются из пикселей, в отличие от векторных форматов, в которых есть пути и формулы. Каждый формат имеет свое предназначение, но что делает векторные форматы лучше, так это возможность изменять размер без потери качества.
Как преобразовать JPG в векторный формат?Растровые форматы, с другой стороны, будут пикселизированы при увеличении.Вот почему векторные форматы отлично подходят для печати логотипов, будь они маленькими в виде значков или на рекламном щите.
Когда использовать файл JPG?
Несмотря на то, что изображение JPG является форматом растрового изображения, вы можете использовать его для различных целей. Как один из самых популярных форматов изображений, он хорошо поддерживается большинством приложений для обработки изображений, Интернетом, социальными сетями, операционными системами и устройствами, способными просматривать изображения в целом. Также для изображений с высоким разрешением вы можете использовать JPG. Но если вам нужно изменить их размер, уменьшайте масштаб фотографий только во избежание ухудшения качества.Избегайте редактирования и повторного сохранения изображений в этом формате, поскольку это также отрицательно скажется на их качестве.
Какой векторный формат мне использовать?
С помощью векторных форматов вы можете создавать логотипы, веб-кнопки, значки и другую векторную графику. Хотя для печати чаще всего используется формат EPS (Encapsulated PostScript), он не поддерживает прозрачность.
С другой стороны, AI (Adobe Illustrator Artwork) отлично подходит для создания логотипов и поддерживает прозрачность и множество возможностей редактирования в Adobe Illustrator.
PDF (Portable Document Format) может широко использоваться для передачи и печати, но это не только векторный формат, так как он также может содержать растровые файлы. Однако файлы PDF не предназначены для редактирования, так как у вас очень мало возможностей для изменения файлов PDF. Несмотря на то, что PDF является наиболее совместимым форматом, у вас, вероятно, есть приложение, которое открывает этот файл.
Еще одним широко используемым векторным форматом в Интернете является SVG (масштабируемая векторная графика). Этот векторный формат имеет функцию независимости от разрешения, что делает его идеальным для высококачественных изображений в Интернете.
Как преобразовать JPG в векторный формат с помощью Inkscape?
Хотя при создании логотипов вы используете относительно простую графику, это не означает, что векторные форматы не могут содержать изображения с высоким разрешением. Inscape — это бесплатное приложение с открытым исходным кодом, возможности которого аналогичны Adobe Illustrator, и его версии для всех операционных систем Mac, Windows и т. Д. Используя Inkscape, вы можете конвертировать изображения JPG в различные векторные форматы, такие как Inkscape SVG, Plain SVG, Encapsulated PostScript. EPS, формат переносимых документов PDF, PostScript PS и т. Д.
Например, мы собираемся сохранять изображения JPG в формате EPS. Выполните эти три шага, и вы мгновенно конвертируете JPG в векторный формат.
Шаг 1
Открыть фотографию в формате JPG в Inkscape. В меню приложения «Файл» выберите вариант «Сохранить как».
Как преобразовать JPG в векторный формат с помощью Inkscape?Шаг 2
В диалоговом окне «Сохранить как» введите имя и тип файла, который должен быть преобразован в JPG, например EPS.
Как преобразовать JPG в векторный формат с помощью Inkscape?Шаг 3
Вы получите дополнительные параметры для этого векторного формата в диалоговом окне.Здесь вы можете выбрать размер выходной страницы, разрешение для растеризации, параметры вывода текста и т. Д. Подтвердите преобразование, нажав кнопку OK.
Как преобразовать JPG в векторный формат с помощью Inkscape?Как преобразовать JPG в векторный формат с помощью GIMP?
GIMP часто называют бесплатной версией Photoshop, потому что в нем есть аналогичные возможности для редактирования цифровых изображений. Однако вы также можете использовать его для преобразования JPG в различные векторные форматы PDF, SVG, PSD, EPS и т. Д. И вот как:
Шаг 1
Откройте изображение JPG в GIMP.Перейдите в меню «Файл» и найдите параметр «Экспортировать как».
Как преобразовать JPG в векторный формат с помощью GIMP?Шаг 2
Это приведет вас к диалоговому окну, где вам нужно ввести новое имя и расширение файла, а также место назначения файла. Подтвердите действие, нажав кнопку «Экспорт».
Как преобразовать JPG в векторный формат с помощью GIMP?Шаг 3
Появится дополнительное диалоговое окно с дополнительными параметрами для уровня PostScript, размера изображения, поворота и т. Д.Завершите преобразование JPG в EPS, нажав кнопку «Экспорт».
Как преобразовать JPG в векторный формат с помощью GIMP?Открытие экспортированного формата EPS с помощью GIMP дает вам больше возможностей для рендеринга, раскраски, текста и графического сглаживания.
Как открыть векторный формат EPS с помощью GIMP?Как конвертировать JPG в векторный формат онлайн бесплатно?
Если вы не хотите устанавливать новое приложение для преобразования JPG в векторный формат, вы можете использовать бесплатный онлайн-инструмент, например Converter365, чтобы выполнить все преобразования за несколько минут.Помимо преобразования форматов изображений в самые популярные векторные форматы, этот инструмент имеет другие преобразования форматов.
Вы даже можете конвертировать документы, аудио, видео, архивы и многие другие форматы с помощью простого трехэтапного процесса. Благодаря легкому доступу и одновременному преобразованию до десяти файлов, этот конвертер поддерживает большие файлы размером до 200 МБ: все, как говорится, полезный инструмент, такой как Converter365, вы обязательно должны добавить в закладки.
Мы объясним, как преобразовать JPG в векторный формат. В нашем случае это EPS.
Шаг 1
Откройте веб-сайт Converter365 и добавьте файлы JPG для преобразования.
Как конвертировать JPG в векторный формат онлайн бесплатно?Шаг 2
Начните преобразование файлов JPG, нажав кнопку «Начать преобразование».
Шаг 3
Загрузите файлы EPS прямо с веб-сайта Converter365.
Как конвертировать JPG в векторный формат онлайн бесплатно?Заключение
Если вы хотите узнать, как преобразовать JPG в векторный формат, теперь у вас есть как минимум три способа сделать это.Бесплатные приложения для редактирования изображений, такие как GIMP и Inkscape, имеют опции для экспорта растров в векторные форматы. Если вы не хотите устанавливать сторонние приложения на свой компьютер, вы можете использовать онлайн-инструмент, такой как Converter365, для преобразования этих форматов.
Как преобразовать JPG в вектор?
Спрос на векторную графику постоянно растет. Но основной вопрос, который приходит в голову изначально, заключается в том, что такое векторная графика и как преобразовать JPG в векторную графику?
Методологическое определение вектора сложно, но вкратце его можно определить как тип графики, использующий математические алгоритмы.Наличие математических свойств позволяет масштабировать изображение до любого обычного или необычного размера без потери качества или разрешения. Но давайте не будем здесь путать себя с математикой. Наша цель — почему векторные изображения являются таким превосходным графическим изображением и почему важно преобразовать JPG в вектор? В чем выгода и почему полиграфическая промышленность требует этого?
Вам нужно программное обеспечение для создания векторов
Когда вам нужны изображения для печати, лучше их в векторном файле.Векторное искусство создается с помощью специального программного обеспечения, такого как Adobe Illustrator, Corel Draw, Freehand и многих других. Обычно те, которые мы здесь упомянули, являются наиболее популярным программным обеспечением в отрасли, и если вы знаете и другое, они, безусловно, в порядке. Adobe имеет широкий спектр графического программного обеспечения, и Adobe Photoshop не менее популярен, но он не может преобразовывать JPG в векторные, а используется только для редактирования растровых или растровых файлов. Если вам неизвестны растровые файлы, мы обсудим их позже в этой статье.
Если вы создаете изображение в Photoshop, помните, что вы фактически создаете графическое изображение в растровом формате, PNG, JPG и т. Д., Которое является растром, а не вектором. Программное обеспечение имеет конкретное назначение, но не может использоваться для создания обсуждаемого формата файла. Векторная графика имеет свойство сохранять четкость при любом размере. Независимо от того, насколько вы увеличиваете изображение, вы не увидите неровных линий, известных как пикселизация.
Могу ли я использовать растровое изображение, JPG или другие форматы для высококачественной печати?
Обычно изображения, сохраняемые на наших компьютерах, имеют такие расширения, как BMP, JPG, GIF, PDF и т. Д.Если у вас нет векторного файла изображения, выбранного для печати, результат может не соответствовать вашим ожиданиям. При печати на рекламных изделиях, таких как одежда, значки, брелки, кружки и т. Д., Изображение необходимо подогнать под нестандартные размеры. Изменение масштаба вашего растрового изображения сделает его пиксельным и испортит печать.
Изображение выше является примером того, как изображения с низким разрешением реагируют на изменение масштаба. Как видите, края неровные, и даже центр изображения потерял четкость.Это та самая причина, по которой принтеры требуют сначала конвертировать JPG в вектор. Обычно растровые изображения могут адаптироваться только к определенному проценту от их фактического размера. Использование изображения с низким разрешением без потери качества невозможно.
Точно так же, когда вы печатаете изображения большого размера без файла векторной графики, изображение снова будет искажено. Он разорвется на множество пикселей, и качество будет потеряно. Понятно, что вы хотели бы избежать преобразования JPG в вектор в попытке свести рекламные расходы к минимуму.Напоминаем, что Absolute Digitizing позволяет конвертировать JPG в векторные по вполне доступным ценам. Вы всегда можете получить бесплатное предложение, прежде чем принять окончательное решение.
В чем разница между векторным изображением и растровым изображением?
Векторные изображения создаются с использованием математических формул, а растровые изображения состоят из пикселей. Растровое изображение не подходит для изменения размера, поскольку оно не может сохранять четкость и разрешение. Это одна из основных причин, по которой наши специалисты должны перерисовывать каждое растровое изображение, чтобы предоставить вам безупречные услуги в области векторной графики.Любое изображение, снятое камерой, загруженное из Интернета, отсканированное сканером, является растровым изображением и по умолчанию сохраняется в виде пикселей.
Как я узнаю, что мое искусство уже векторизовано?
Перед преобразованием JPG в векторную графику проверьте, требуется ли преобразование вашего файла. Отличить его легко, первым важным признаком файла является формат, в котором он сохранен. Если файл любого из следующих форматов, это векторный файл.
- AI — файл Adobe Illustrator
- CDR — файл чертежа Corel
- SVG — Масштабируемая векторная графика
- EPS — Инкапсулированный постскриптум
- FH — Файл программного обеспечения от руки
- PDF — Не все из них векторы
Вышеупомянутые векторные форматы являются наиболее широко используемыми.Вы можете встретить еще несколько векторных форматов, но это редкий шанс, потому что большинство профессионалов используют один из вышеперечисленных. Использование стандартного формата (упомянутого выше) обеспечивает легкий доступ на любой машине и множестве программ.
Также попробуйте увеличить как можно больше, и если стороны зигзагообразны, это растровый файл. Но если вы все еще не уверены, спросите наших экспертов, и мы с радостью поможем вам.
Сохранение файла в формате .AI или .CDR решает проблему?
Нам действительно нужен продвинутый искусственный интеллект в домашнем или офисном компьютере, но большинство сложных задач по-прежнему требуют ручного ввода.Открытие растрового изображения в Adobe Illustrator или Corel Draw не приводит к автоматическому преобразованию. Каждое изображение заново прорисовывается вручную, оно отслеживается с помощью инструментов, доступных в программе.
Изображение не меняет своих свойств без участия человека. Независимо от того, где вы открываете и сохраняете его, он не преобразуется автоматически из JPG в векторный. Наша профессиональная служба преобразования векторных изображений решит эту проблему за вас, когда у вас нет времени выполнять всю ручную работу самостоятельно.Кроме того, мы очень доступны по цене 8 долларов за преобразование векторного изображения, так почему бы не попробовать?
Могу ли я самостоятельно конвертировать JPG в векторные изображения?
Если вы хотите преобразовать Jpg в векторный или логотип вашей компании из любого растрового изображения в векторный формат, вы можете поговорить с оригинальным дизайнером, который его создал. Поскольку большую часть времени услугами фрилансеров пользуются, бывает сложно найти того, кто создал ваш логотип.
Если вы ищете способ сделать это самостоятельно, вам потребуются навыки графического дизайнера и программное обеспечение для векторизации.Иллюстратор компьютерной программы Adobe или Corel Draw должен будет приобрести и научиться их использовать. Поскольку эти компьютерные программы предназначены для профессионалов, вы не можете использовать их без надлежащего знания инструментов.
Графические дизайнеры в Absolute Digitizing доступны для тех, кому нужен логотип своего предприятия или любое другое растровое изображение, преобразованное в векторное. Предоставляя профессиональные услуги по очень доступным ценам, мы можем конвертировать JPG в векторные всего за 8 долларов. Наша команда выполнит качественную работу и доставит вам преобразованный файл для вашего изображения в тот же день.У нас есть отличные навыки и длительный опыт работы с 1999 года. Вы можете рассчитывать на то, что мы предоставим вам лучшую работу по доступной цене. Получите цитату прямо сейчас.
6 бесплатных инструментов для преобразования изображения в векторные
Одна из серьезных проблем, с которыми приходится сталкиваться мастерам при обучении работе с режущими станками и программным обеспечением для проектирования, — это понимание того, какие типы файлов могут использоваться на их машинах. Все машины Cricut и Silhouette используют векторные изображения, но в этой широкой категории есть файлы разных типов, которые будут работать только в том или ином программном обеспечении.Эта статья отвечает на вопросы: какие типы файлов можно использовать, и , как конвертировать изображения в векторный формат для Cricut Design Space или Silhouette Studio.
Вы, наверное, уже читали много терминов, таких как векторная графика, SVG, JPG, PNG и DXF. Эта статья призвана помочь вам разобраться в этом алфавитном супе и укрепить уверенность в своих знаниях о программном обеспечении для резки и вашей крафтовой машине.
Прежде чем это объяснение станет слишком техническим, давайте просто определим наши термины.
Cricut & Silhouette Совместимые типы файлов изображений:
Примечание. БЕСПЛАТНАЯ версия Silhouette Studio не открывает ваши файлы SVG, но платное обновление Silhouette Studio Designer Edition позволяет импортировать файлы SVG.
Также кажется, что вы можете отправлять файлы SVG обрезки на ваш Silhouette напрямую через приложение Silhouette GO, полностью минуя Silhouette Studio.
(Cameo 4 / Plus / Pro, | (Maker, Explore Air 2, Joy) | |
Что такое файлы изображений SVG?
SVG ( Масштабируемая векторная графика) — это базовое изображение, используемое в проектах печатных иллюстраций, программном обеспечении для создания и веб-графике.Его главное преимущество заключается в том, что с его помощью можно представить изображение любого цвета и размера без потери качества.
SVG — это векторных изображений , , состоящих из точек, соединенных линиями и кривыми , и информация, содержащаяся в файле, отображает положение точек, углы и кривые линий, а также цвет заливки. каждая форма.
Векторное изображение слева выделено для отображения точек. Векторные изображения состоят из точек, путей, кривых и углов для определения объекта.Растровый объект справа определяется сеткой пикселей, каждому из которых присвоено значение цвета
Поскольку все данные, хранящиеся в файле, по сути являются математической информацией, размер файла может быть довольно маленьким, даже если вы развернете размер изображения должен быть размером с рекламный щит. Независимо от того, насколько большим или маленьким вы сделаете его , , вы не можете уменьшить качество изображения .
ФайлыSVG — это основной тип векторного изображения, используемый Cricut Design Space и Brother Canvas Workspace .Это один из наиболее распространенных типов векторных изображений, доступных для продажи или бесплатно для проектов по вырезанию.
Что такое файлы изображений DXF?
Файлы DXF — это еще один вид векторных изображений. Файлы DXF ( Drawing eXchange Format ) — это более старый тип файлов AutoCAD, предназначенный для совместного использования, разработанный в начале 1980-х годов. Эти файлы также популярны среди людей, использующих станки для резки с ЧПУ.
Silhouette Studio имеет бесплатную версию и три платных обновления. Пользователь должен заплатить за обновление до версии Studio Designer, прежде чем он сможет использовать файлы SVG в приложении.Если вы используете бесплатную версию программного обеспечения, Silhouette только сообщает, что вы можете использовать изображения JPG и PNG в своих проектах.
Пользователи могут не знать, что Silhouette Studio построен на той же основе, что и AutoCAD, поэтому, несмотря на их усилия по исключению пользователей из использования векторных изображений в бесплатной версии программного обеспечения, формат DXF по-прежнему работает в Silhouette Studio Basic .
Что такое JPG / PNG или другие растровые изображения?
Растровые изображения являются основным типом файлов для цифровых фотографий и большей части веб-графики.Если вы разместите фотографию себя или своей кошки в Facebook или Instagram, скорее всего, это будет файл в формате JPG или PNG, и оба они будут растровыми изображениями.
Разница между вектором и растровым изображением заключается в том, что, хотя векторы представляют собой комбинации точек, линий и кривых, растровое изображение по сути представляет собой сетку квадратов (пикселей) , и информация о файле должна учитывать цвет каждого квадрата в сетки.
Это делает размер файла очень большим , а также затрудняет сохранение качества изображения, когда вы хотите увеличить изображение .Мы все пытались увеличить маленькое изображение только для того, чтобы оно выглядело пиксельным и блочным.
Вот почему векторные изображения предпочтительнее форматов JPG и PNG в вашем программном обеспечении для резки. Вы хотите иметь возможность делать гладкие, чистые разрезы, независимо от размера вашего изображения.
Cricut Design Space и Silhouette Studio имеют функции трассировки, которые преобразуют растровые изображения в векторы, и в большинстве случаев они работают нормально, но могут возникнуть проблемы, и вы не всегда будете удовлетворены результатами.
Крупный план растрового изображения. видны пиксели.
Крупный план векторного изображения. Векторы имеют чистые линии и отсутствие размытых пикселей.
Другие форматы векторных изображений
Когда вы ищете векторные изображения для своих проектов по созданию или резке, вы, вероятно, найдете другие типы файлов, с которыми вы, возможно, не знакомы.
AI — Файл Adobe Illustrator . Формат по умолчанию для векторных изображений, созданных в Adobe Illustrator (программном обеспечении для дизайна премиум-класса).Эти файлы нельзя открыть с помощью Cricut Design Space, но можно открыть с помощью S il Silhouette Studio Business Edition .
EPS — Инкапсулированный файл Post Script . Файлы EPS — еще один распространенный тип векторных файлов, который вы увидите при поиске в бесплатных библиотеках изображений. Они распространены в полиграфической и издательской отраслях, но не используются в веб-приложениях .
PDF — файл в формате переносимого документа . Файлы PDF иногда объединяются с другими векторными файлами на сайтах загрузки изображений.Хотя PDF-файлы не являются векторными изображениями, они могут содержать встроенные векторные файлы , которые могут быть прочитаны с помощью Silhouette Studio Designer Edition и других программных платформ для резки.
CDR — файл Corel Draw . Формат по умолчанию для изображений, созданных в Corel Draw. Эти файлы иногда включаются в загружаемые пакеты файлов с сайтов библиотек изображений, и их можно открыть с помощью Silhouette Studio Business Edition, , но не Cricut Design Space.
Как конвертировать векторные или растровые изображения для вашего Cricut или Silhouette Machine БЕСПЛАТНО
Если вы загрузили бесплатное векторное изображение, которое хотите вырезать или нарисовать на своем Cricut или Silhouette, но оно не в нужном формате ( SVG или DXF) вы можете попробовать несколько вариантов, и вам не нужно платить за преобразование файлов.
Преобразуйте изображение в векторное с помощью Inkscape или другого бесплатного программного обеспечения для редактирования.
Inkscape — это редактор векторной графики с открытым исходным кодом для компьютеров Windows или MacOS. Это бесплатная альтернатива платным программам для дизайна, таким как Adobe Illustrator или CorelDraw, и после определенного обучения и практики она может стать очень полезным инструментом в вашем репертуаре дизайнеров.
Вы можете не только создавать проекты с нуля с помощью более широкого набора инструментов, доступных в Cricut Design Space или Silhouette Studio, вы можете импортировать растровые или векторные изображения и сохранять их как файлы SVG или DXF для любого проекта резки, который у вас есть.
Преобразование векторов в векторы — это просто, вам просто нужно открыть исходный файл (AI, CDR, EPS) и сохранить его как файл желаемого типа (SVG или DXF).
Преобразование растрового изображения в SVG или DXF по-прежнему потребует от вас трассировки изображения . Трассировка обычно представляет ваше изображение в виде черно-белых фигур, которые вы должны рассматривать как отправную точку для вашего дизайна.
В этом примере показано, как выглядит даже довольно простое растровое изображение фотографии, преобразованное в вектор.Если вы хотите получить полезные файлы для вырезания, начните с растровых изображений с простыми формами и пустым фоном.
Щелкните здесь, чтобы загрузить Inkscape
Растровое изображение перед трассировкой в Inkscape
изображение после трассировки и преобразования в SVG в Inkscape
Альтернативы Inkscape:
Преобразование изображений в другие бесплатные SVG или DXF онлайн-инструменты
Несколько онлайн-инструментов для преобразования файлов могут быстро преобразовывать изображения из одного типа файла в другой.Вот список нескольких бесплатных сервисов, которые могут быстро преобразовать ваши векторные или растровые изображения в файлы SVG или DXF для Cricut или Silhouette.
Примечание. Не каждый файл всегда будет идеально преобразован. Каждый из перечисленных сайтов будет иметь разные возможности в зависимости от его основного программирования. Возможно, вам придется опробовать несколько сайтов конверсии, чтобы получить желаемые результаты. Я тестировал каждый из этих сайтов, конвертируя SVG в DXF, PNG в SVG и т. Д., И получил хорошие результаты, но не могу дать гарантий по каждому преобразованию файлов.
• Convertio.coConvertio — отличный инструмент для преобразования всех типов файлов изображений. Просто загрузите исходное изображение со своего компьютера, выберите новый формат, который вы хотите, и дождитесь преобразования. Когда это будет сделано (обычно это займет всего несколько секунд), загрузите новый файл. Бесплатная версия Convertio позволяет конвертировать 10 минут в день.
Поддерживаемые файлы: AI, CDR. EPS, SVG, DXF и многие другие.
Convertio также конвертирует аудио, видео, документы и шрифты и позволяет одновременно конвертировать несколько файлов.
• online-convert.comOnline Convert — еще один массовый сайт бесплатного конвертирования файлов. Вы можете конвертировать в файлы нескольких типов, включая SVG и DXF. Это также очень удобный сайт для конвертации аудио-, видеофайлов и файлов документов.
• onlineconvertfree.comЭтот сайт работает так же, как и Convertio, за исключением того, что он позволяет одновременно преобразовывать только два файла.
• Cloud ConvertCloud Convert поддерживает преобразование в SVG и DXF.
• AnyConvAnyConv поддерживает преобразование файлов SVG и DXF.
С помощью этих инструментов вы сможете конвертировать изображение в векторную графику, чтобы вы могли вырезать или рисовать красивые проекты с помощью машины Cricut или Silhouette.
Посетите наши лучших сайтов для поиска бесплатных векторных изображений для ваших виниловых и бумажных проектов!
Вас также может заинтересовать:
Как конвертировать JPG в вектор
Векторная графика — идеальный формат для использования в логотипах, изображениях или простых иллюстрациях, поскольку они имеют четкие линии и контуры.Поскольку они создаются с использованием уравнений вместо пикселей, их можно масштабировать до любого размера без потери …
Метод 1 из 2:
Использование Adobe Illustrator
Откройте Adobe Illustrator. Adobe Illustrator — это профессиональная программа для создания изображений, которая представляет собой самый простой способ создания векторных изображений из файлов JPG. Если у вас нет доступа к Illustrator, обратитесь к следующему разделу с инструкциями по использованию бесплатных утилит GIMP и Inkscape.
Перейдите в рабочее пространство «Трассировка». Это можно сделать, щелкнув меню в правом верхнем углу и выбрав «Отслеживание». Вы увидите, что появится панель «Трассировка изображения».
Добавьте изображение JPG, которое вы хотите преобразовать, на монтажную область. Это можно сделать из меню «Файл» или путем перетаскивания файла.
Выберите изображение на монтажной области. Параметры трассировки на панели «Трассировка изображения» станут активными.
Установите флажок «Предварительный просмотр» на панели «Трассировка изображения». Это позволит вам увидеть, что будут делать различные настройки перед их применением, но увеличит время между внесением изменений.
- Попробуйте один из наборов настроек на панели «Трассировка изображения». В верхней части панели расположены пять кнопок предустановок, а в раскрывающемся меню доступны другие предустановки. Верхний ряд кнопок включает следующие предустановки:
- Автоцвет — Создает стилизованный набор цветов на основе исходных цветов.
- High Color — Попытка воссоздать все исходные цвета.
- Low Color — Создает упрощенную версию исходных цветов.
- Оттенки серого — замена цветов на оттенки серого.
- Черно-белый — превращает цвета в черно-белые.
Используйте ползунок цвета для настройки сложности цвета. Изображения, преобразованные в векторные, обычно плохо отображаются со всеми своими естественными цветами, поэтому вы получите лучший результат, уменьшив количество используемых цветов.Это приведет к более «плоскому» виду изображения.
Разверните раздел «Дополнительно» на панели «Трассировка изображения». Это покажет более подробные элементы управления трассировкой.
Используйте ползунок «Контуры», чтобы отрегулировать, насколько близко контур следует за пикселями. При перемещении ползунка влево пути становятся более рыхлыми, а при перемещении вправо — более узкими. Более свободный путь приведет к более гладким краям.
Используйте ползунок «Углы», чтобы настроить степень закругления углов. Перемещение ползунка влево сделает углы более округлыми, что приведет к более плавному изображению.
Используйте ползунок «Шум», чтобы уменьшить просачивание. Ползунок «Шум» определяет, какие группы пикселей считаются «шумом» и не включаются в кривую. Это поможет выровнять линии и разгладить неровности.
Нажмите «Трассировка», когда вас устраивает. Illustrator выполнит действие трассировки, которое может занять некоторое время.
Нажмите кнопку «Развернуть». Это преобразует ваш объект трассировки в фактические векторные пути и заменит ваше изображение JPG вектором.
- Экспортируйте изображение как векторный файл. Когда вы закончите трассировку, вы можете экспортировать готовое изображение как векторный файл.
- Щелкните меню «Файл» или «Illustrator» и выберите «Сохранить как».
- Сохраните копию как файл .ai. Это позволит вам легко повторно открыть файл в Illustrator и внести больше правок.
- Выберите векторный формат в меню «Сохранить как тип». К ним относятся SVG (веб-страница) и PDF (печать).
- Не сохраняйте файл в формате PNG или JPG, поскольку это не векторные форматы.
Векторный конвертер в App Store
С легкостью конвертируйте ваши файлы практически в любой векторный или графический формат!
1. Выберите входной файл
2. Выберите выходной формат (SVG, PNG, EPS, PDF и т. Д.)
3. Конвертируем! Это займет всего несколько секунд.
4. Сохраните файл или откройте его в своем любимом приложении!
Вот форматы вывода, которые вы можете выбрать:
SVG, EPS, ICO, PNG, PS, JPG, BMP, TIFF, WEBP, DXF, PSD, PDF
Вы можете конвертировать из десятков форматов ввода, вот некоторые из наиболее популярных форматов, которые мы поддерживаем, преобразование из:
AI, EPS, SVGZ, CDR, OTF, TTF, PDF, DWG, JPG, PNG, EPS, HEIC, SVG и многих других!
Сохраняйте, делитесь или сразу открывайте преобразованные файлы в ваших любимых приложениях.Вы даже можете просматривать ранее преобразованные файлы с помощью нашего встроенного в приложение браузера файлов.
После преобразования вы можете сразу же AirDrop файлы прямо на Mac или другое устройство.
Преобразование обычно занимает менее 15 секунд!
Преобразование выполняется на защищенном облачном сервере, что делает преобразование проще, быстрее и экономичнее. У вас должно быть подключение к Интернету, чтобы использовать это приложение. После конвертации файлы сразу удаляются с сервера. Хотя файлы сразу же удаляются после преобразования или отмены, вы должны знать, что, используя это приложение, вы соглашаетесь с тем, что ваши файлы будут отправлены в Интернет из приложения на сервер преобразования.
Мы также недавно добавили поддержку локальных преобразований для многих популярных типов преобразования. Эти преобразования не требуют сервера и обычно выполняются почти мгновенно! Мы продолжаем добавлять поддержку большего количества локальных преобразований с каждым обновлением.
Это приложение включает в себя дополнительную автоматически возобновляемую подписку (Premium Pass): Premium Pass включает бесплатный пробный период, а затем автоматически возобновляемую ежемесячную подписку по окончании пробного периода. Оплата будет снята с вашей учетной записи Apple при подтверждении покупки и будет автоматически продлеваться (с выбранной продолжительностью / ценой), если автоматическое продление не будет отключено по крайней мере за 24 часа до окончания текущего периода.Плата за продление будет взиматься с учетной записи в течение 24 часов до окончания текущего периода. Текущая подписка не может быть отменена в течение активного периода подписки; однако вы можете управлять своей подпиской и / или отключить автоматическое продление, посетив настройки своей учетной записи Apple после покупки. Любая неиспользованная часть бесплатного начального периода будет аннулирована при покупке подписки.
Политика конфиденциальности: https://float.support/the-vector-converter/privacy
Условия использования: https: // float.support / the-vector-converter / термины
Как преобразовать JPG в вектор
В этом руководстве вы узнаете, как использовать функцию PowerTRACE в CorelDRAW для преобразования JPG с низким разрешением в векторное изображение, которое можно увеличивать без потери качества. Изображения JPG с низким разрешением (72 точки на дюйм) не подходят для увеличения, но если вы конвертируете их в векторные изображения, вы можете уменьшить или увеличить без потери качества. Мы будем использовать функцию PowerTRACE, чтобы отследить этот логотип.
Щелкните любое из изображений ниже, чтобы просмотреть его в полном размере.
Во-первых, мы рассмотрим основы вкладок настроек и цвета внутри PowerTRACE, чтобы помочь вам точно настроить кривую и улучшить внешний вид выходных данных для увеличения или уменьшения.
Откройте новый документ в CorelDRAW. Вы можете использовать размер документа по умолчанию. Перейдите в Файл > Импорт , чтобы импортировать образец изображения PizzaLogo.jpg .
СОВЕТ : если вы нажмете клавишу пробела, это поместит ваше изображение в середину пустого документа.
Убедитесь, что логотип выбран, и откройте PowerTRACE одним из следующих способов:
- Перейти к Растровые изображения > Трассировка контура > Логотип или
- На интерактивной панели инструментов (когда активирован инструмент Pick ) щелкните стрелку раскрывающегося списка справа от Trace Bitmap и выберите Outline Trace > Logo .
В обоих методах открытия функции PowerTRACE вы увидите, что есть другие варианты на выбор:
- Параметр Quick Trace будет использовать последнюю использованную настройку трассировки или настройку, заданную в Tools > Options > Workspace > PowerTRACE .
- В разделе «Трассировка осевой линии » у вас есть опции для Technical Illustration , чтобы обводить черно-белые иллюстрации тонкими слабыми линиями, или Line Drawing , чтобы обводить черно-белые эскизы толстыми заметными линиями.
В окне PowerTRACE вы увидите, что исходный файл JPG находится слева, а предварительный результат трассировки — справа.
На вкладке Settings вы можете увеличить количество отображаемых деталей, перетащив ползунок Detail вправо до тех пор, пока результат трассировки не покажет нужные детали.
Чтобы настроить сглаживание, вы можете перетащить ползунок Smoothing вверх. Для этого изображения мы установим его на 21 .
Чтобы настроить резкость углов, перетащите ползунок Corner Smoothness на 32 . Это выпрямит некоторые строки в тексте и сделает текст более чистым.
Если вы хотите удалить исходное изображение, установите флажок Удалить исходное изображение . Однако, если ваша предварительная трассировка не получается именно такой, какой вы хотите, вам нужно будет вернуться к исходному изображению и проследить ее заново.
Чтобы удалить фон, установите флажок Удалить фон . После проверки, где бы вы ни увидели серо-белый узор в виде шахматной доски, это будет означать прозрачный фон. Если вы хотите удалить определенный цвет (в данном случае белый), включите опцию Specify Color , затем выберите Eyedropper и удерживайте нажатой клавишу Shift , нажимая на каждый из белых углов вокруг логотипа.
Если вы нажмете Удалить цвет со всего изображения , он удалит цвет (в данном случае белый) не только с внешних углов, но и с белых букв пиццерии и пятен пепперони. Объединение смежных объектов одного цвета. также сделает это.
При удалении перекрытия объектов каждый кусок будет разрезан, как формочки для печенья. Вы можете поэкспериментировать с каждой из этих настроек, чтобы увидеть, какой результат лучше всего подходит для вас.
Примечание : если вы хотите Группировать объекты по цвету , необходимо включить параметр Удалить перекрытие объектов .
Далее мы посмотрим на вкладку Цвета .Диагональные линии, которые вы видите на графике справа, указывают на то, что это выбранный цвет. Наш след имеет 2 оттенка белого, но мы можем объединить их в один цвет.
Выберите первый белый цвет в списке цветов, затем удерживайте клавишу Ctrl на клавиатуре и щелкните другой белый цвет. Теперь нажмите кнопку Merge . Он объединяет оба оттенка белого в один, но это не настоящий белый цвет. Чтобы отрегулировать это, щелкните белый цвет, затем нажмите кнопку Изменить .В диалоговом окне Select Color установите чистый белый цвет, отрегулировав ползунок цвета слева или введя значения RBG или Hex #.
Вы можете повторить этот процесс объединения похожих цветов и / или редактирования любых цветов в списке. Если вы хотите удалить цвет, просто выберите его и щелкните значок Корзина .
Если вам нужна определенная цветовая палитра, например плашечные цвета Pantone® или CMYK, вы можете установить ее прямо в PowerTRACE. Просто щелкните раскрывающийся список рядом с Цветовой режим и выберите нужный режим.
Наша трассировка выглядит хорошо, поэтому нажмите OK , чтобы закрыть окно PowerTRACE. Теперь, вернувшись в интерфейс CorelDRAW, след лежит поверх нашего исходного JPG. Используя инструмент Pick , перетащите его в сторону, чтобы можно было провести параллельное сравнение с исходным JPG.
Если вы заметили, что какие-либо детали отсутствуют, вы можете исправить это, повторно отслеживая исходный файл JPG и установив ползунок Detail на более высокое значение.
Чтобы увидеть векторные линии на трассе, перейдите в меню View > Wireframe .График справа показывает векторные линии по сравнению с JPG слева — это просто пиксели. Чтобы выйти из каркаса, перейдите в меню View > Enhanced .
Выберите исходный JPG и нажмите Удалить на клавиатуре. Теперь выберите свой след и нажмите P на клавиатуре — это поместит его в центр вашей страницы. Нажмите F4 на клавиатуре для увеличения.
Круг на логотипе не очерчен идеально, но мы можем исправить это вручную, выполнив следующие действия:
- Выберите свой логотип с трассировкой с помощью инструмента Pick
- Удерживая нажатой клавишу Shift , дважды щелкните инструмент Прямоугольник на левой панели инструментов.Это создаст прямоугольник вокруг вашего логотипа.
- Активируйте инструмент Shape на левой панели инструментов, удерживая нажатой клавишу Shift , щелкните и перетащите узел в верхнем левом углу в центр, чтобы создать идеальный круг
- Щелкните значок За слоем на верхней панели инструментов
- Активируйте инструмент Pick и выберите логотип
- Щелкните значок Разгруппировать на верхней панели инструментов (или используйте Ctrl + U )
- Снимите выделение с изображения логотипа, щелкнув пустое место на странице
- Выберите черный изогнутый участок в верхней части логотипа и нажмите Удалить
- Сделайте то же самое с черной изогнутой частью внизу
- Щелкните тонкий контур черного круга, затем щелкните образец черного цвета на панели цветов, и теперь ваше изображение будет заполнено черным цветом в областях, которые вы удалили
- Снова снимите выделение, затем используйте инструмент Pick , чтобы перетащить все изображение и захватить все отдельные части.Щелкните значок Group Object на верхней панели инструментов (или используйте Ctrl + G )
Если вы хотите убедиться, что белый фон полностью удален, снимите выделение с изображения логотипа и дважды щелкните инструмент Прямоугольник . Это создаст прямоугольник размером с нашу страницу. Затем выберите цвет из цветовой палитры, чтобы заполнить его цветом. Итак, вы можете видеть, что наш белый фон был полностью удален, и наш знак готов к увеличению.
Выберите логотип и введите размер (в данном случае 36 дюймов) в верхнее значение параметра Размер объекта .Убедитесь, что значок Lock показывает закрытый замок, что означает, что исходное соотношение ширины и высоты будет сохранено при масштабировании или изменении размера изображения. Теперь у вас есть 36-дюймовый знак, готовый к печати любого необходимого вам размера.
Узнайте, как мгновенно преобразовать PNG в векторные
Если вы планируете много работать над дизайном с PNG, стоит научиться преобразовывать их в векторы. Меньше всего вам захочется тратить часы на поиски идеального изображения, но вы обнаружите, что оно не подходит для вашего дизайна.Однако прежде чем вы начнете искать способ конвертировать PNG в вектор, вы должны знать, что такое PNG на самом деле и как они работают.
PNG — это формат файлов изображений, который лучше всего использовать в Интернете. Он был создан для замены формата файлов GIF, который имел несколько проблем со схемой сжатия. Формат PNG имеет несколько различных применений (например, PowerPoint и Photoshop) и использует сжатие без потерь, что означает отсутствие потери данных при сохранении изображения.
Векторное изображение состоит из линий и фигур, а растровое изображение состоит из множества крошечных точек или пикселей.Иногда векторные изображения растрируются, чтобы их можно было использовать в Интернете. Это не всегда работает так хорошо и может привести к расплывчатым изображениям.
Мы можем показать вам, как преобразовать PNG в вектор, ICO , PDF или JPG за несколько секунд! После регистрации мы предоставим вам пошаговое руководство по безопасному преобразованию файлов.
Как преобразовать PNG в векторный
Если вам нужно преобразовать файл из одного формата в другой, первое, что приходит на ум, — это использовать онлайн-конвертер.Вы можете найти массу инструментов для преобразования различных файлов в Интернете, и преобразование PNG в вектор не является исключением.
Однако поиск подходящего преобразователя часто может оказаться сложной задачей, поэтому мы предложим вам несколько вариантов, чтобы упростить процесс:
- VectorMagic
- Векторизатор
| Онлайн-конвертеры | Описание |
|---|---|
| VectorMagic | VectorMagic — бесплатный онлайн-редактор векторной графики.Он поддерживает создание масштабируемой векторной графики, такой как логотипы и значки, с параметрами заливки и обводки. Редактор предлагает набор инструментов для рисования, от рисования фигур и редактирования текста до преобразования объектов. VectorMagic использует SVG в качестве собственного формата, но может экспортировать файлы SVG в различных форматах, среди которых PNG, JPEG и PDF. |
| Векторизатор | Vectorizer — это бесплатный и простой в использовании редактор векторной графики, который позволяет создавать графику профессионального качества для веб-сайтов, презентаций или приложений.Векторизатор доступен как в бесплатной, так и в платной версии. Платная версия предлагает все функции бесплатной без рекламы и расширенного набора возможностей |
Хотя описанные выше преобразователи работают, они не всегда обеспечивают наилучшие результаты и могут вызвать проблемы.
Бесплатный онлайн-конвертер PNG в векторные — распространенные проблемы
Преобразование файлов PNG в векторный формат с помощью онлайн-конвертера векторных изображений не так просто, как кажется. Если вы не знаете, как работает этот процесс, высока вероятность того, что ваша конверсия будет неудачной или что могут возникнуть другие нежелательные последствия.
Даже если ваше программное обеспечение может конвертировать файлы PNG в векторный формат, существуют некоторые ограничения. Например, вы не сможете редактировать векторные фигуры, что вам нужно будет сделать, если вы хотите их уточнить или отредактировать. Вот некоторые из других проблем, с которыми вы можете столкнуться при использовании бесплатных онлайн-конвертеров PNG в векторные:
- Они могут работать не на всех компьютерах
- Вам может потребоваться изменить настройки программы
- Конвертеры могут разрешать некоторые типы файлов, но не другие
- Ваш компьютер может быть заражен вирусами и вредоносными программами, или ваши данные могут быть переданы третьим лицам
Убедитесь, что выбранный вами конвертер PNG в векторные безопасен
Существует множество платформ, которые предлагают конвертировать ваши файлы в Интернете бесплатно, но вам нужно будет внимательно изучить их, прежде чем выбрать одну.Есть некоторые меры предосторожности, которые следует учитывать, чтобы обеспечить защиту ваших файлов и конфиденциальности. Вот некоторые важные моменты, на которые следует обратить внимание при выборе онлайн-конвертера:
- Перед загрузкой файлов убедитесь, что веб-сайт безопасен и защищен от третьих лиц
- Прочтите положения и условия, прежде чем решить, хотите вы использовать службу или нет. Если вы обнаружите какие-либо пункты, которые не соответствуют вашим требованиям, лучше пропустить платформу и найти другую, с которой проще работать с
- Ознакомьтесь с политикой конфиденциальности соответствующего конвертера.
Конвертируйте PNG в векторные с помощью DoNotPay безопасно и в рекордно короткие сроки!
Чтобы сэкономить время, пытаясь определить, безопасен ли онлайн-конвертер, используйте DoNotPay! Мы предлагаем 100% безопасный способ преобразования ваших файлов PNG в векторные — всего за несколько кликов! Мы даже удалим ваши файлы через 24 часа после преобразования, так что вам не о чем беспокоиться! Процесс также прост — вот что вам нужно сделать:
- Подпишитесь на DoNotPay
- Загрузите файл PNG
- Выберите вектор в качестве формата, который вы хотите преобразовать в
Мы конвертируем ваши файлы за несколько секунд, и вы сможете перейти к их загрузке со страницы My Disputes .
Какие еще файлы можно конвертировать с помощью DoNotPay?
Хотите конвертировать другие файлы с помощью DoNotPay? Ознакомьтесь с таблицей ниже, чтобы узнать, какие типы файлов мы можем помочь вам преобразовать в мгновение ока:
DoNotPay — лучшее решение любой проблемы
Если вам нужна помощь в отмене подписок, запросе возмещения или подписке на бесплатные пробные версии без взимания платы, наше приложение — именно то, что вам нужно.
Для DoNotPay нет слишком сложных задач, и предложение наших продуктов продолжает расти.С нами вы можете снизить налоги на недвижимость, участвовать в розыгрыше подарков и лотереях, подавать претензии по страхованию и гарантии, а также сообщать о нарушении авторских прав. Если вам также необходимо подать заявку на стипендию, составить доверенность или обжаловать заблокированные аккаунты, мы придем на помощь.
За несколько кликов вы получите помощь, которую так долго искали!
Наше приложение помогает защитить вашу конфиденциальность
Сохранить вашу конфиденциальность непросто, поскольку все больше и больше служб запрашивают ваш адрес электронной почты, номер телефона и другие личные данные.Если вы зарегистрируетесь в DoNotPay, это требование уйдет в прошлое!
С нашим продуктом Виртуальная кредитная карта, вы получите случайно сгенерированное имя, адрес электронной почты и платежные реквизиты и останетесь неизвестными. Если платформа просит вас предоставить свой номер телефона, вы можете выбрать нашу функцию записи телефона и получить временный номер.
DoNotPay также может остановить рассылку спама, текстовых сообщений и надоедливых звонков от роботов. Мы даже можем помочь вам провести розыск сексуального преступника в вашем районе, подать анонимные жалобы кадрового персонала, создать формы согласия детей на поездку и разослать письма с требованиями вашим шумным соседям.
.

 2
2
 Большинство цифровых изображений имеет сглаживание, но вы можете столкнуться с проблемами при векторизации пиксельной графики, так как итогом станет изображение с зазубренными краями.
Большинство цифровых изображений имеет сглаживание, но вы можете столкнуться с проблемами при векторизации пиксельной графики, так как итогом станет изображение с зазубренными краями. Вас попросят выбрать степень качества исходного изображения, а также его цветовой диапазон. Выберите индивидуальную цветовую палитру, чтобы исправить ошибки, обусловленные незначительными изменениями в цвете исходного изображения.
Вас попросят выбрать степень качества исходного изображения, а также его цветовой диапазон. Выберите индивидуальную цветовую палитру, чтобы исправить ошибки, обусловленные незначительными изменениями в цвете исходного изображения. Чем больше и сложнее рисунок, тем он больше весит.
Чем больше и сложнее рисунок, тем он больше весит.