101 бесплатный сервис для дизайнера
Представляем вам подборку полезных сервисов для дизайнераШрифты
- Google Fonts – всеми любимая библиотека шрифтов. Позволяет подобрать и скачать разные шрифты на все случаи жизни.
- 1001 Free Fonts — библиотека шрифтов. Имеет удобную навигацию – шрифты отсортированы как по алфавиту, так и по типам. Имеется раздел русских шрифтов.
- Fontstruct – онлайн конструктор шрифтов. Очень простой инструмент, позволит создать собственный шрифт. Рисовать можно не только стандартными квадратами, но и другими фигурами – точки, закругленные углы и пр. Для начинающего идеальный инструмент, чтобы попробовать и увидеть типографику в действии.
- Font Squirrel – одна из самых больших библиотек шрифтов. Кроме этого можно загрузить рисунок и получить названия шрифтов, используемых на нем. Есть магазин шрифтов, и даже магазин одежды с логотипами.

- Type light – полнофункциональный редактор шрифтов. Позволяет создавать, редактировать и конвертировать шрифты OpenType, TrueType и PostScript. Необходимо скачивать и устанавливать. Бесплатная версия имеет ограниченный функцуонал по сравнению с бесплатной. Но для создания простого шрифта хватает.
- What Font is – онлайн сервис для подбора шрифтов сайта. Загружаем файл шрифтов, указываем url сайта и выидим как загруженный шрифт будет выглядеть на сайте. Удобнцый сервис.
- 1001 Fonts – библиотека шрифтов (более 15000). Удобная навигация – шрифт можно выбрать по размеру, типу, теме, дизайну и т.д. Меню позволяет настроить вывод, что дает возможность увидеть каждый шрифт в разных опциях: размер, начертание и т.д.
- Font Flame – онлайн сервис подбора пары сочетаемых шрифтов. Действует очень просто – на главной странице предложен листок с двумя надписями, сделанными разными шрифтами. Понравилось – жмите «Love», нет – «Hate». Потом выбранные можно просмотреть еще раз.
 Клик по названию шрифта открывает Google Fonts.
Клик по названию шрифта открывает Google Fonts. - Typecast – выбор шрифта для прототипа. Можно просмотреть как шрифт будет выглядеть на любых устройствах. Необходимо обозначить разные типы текста – заголовки, кавычки и т.д. Можно выбрать гарнитуру, размер, начертание, установить отступы. Вы увидите вашу будущую страницу в тех шрифтах, которые установили. Большой плюс – выбор макета (одна колонка или несколько, разные расположения блоков).
- Wordmark — позволяет подобрать шрифт, установленный на компьютере пользователя, для текста, логотипа или заголовка. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.
Стоки фотографий
- Unsplash – постоянно пополняемый сток фото. Коллекции разделены на темы. Можно найти все что угодно, от «Афроамериканцы» до «Природа».

- FoodiesFeed – фото еды. Изображения разбиты по категориям. Можно выбрать лучшие, эксклюзивные, иконки, мокапы и пр.
- Free Refe Photos — огромный список изображений «Real life». Главным образом пейзаж и фотографии природы. Неудобная навигация, все фото на главной странице, появляются при скроллинге.
- Little Visuals – качественные фото ландшафтов и зданий. Можно скачать архивом лучшие фото, выложенные за неделю. Фотографии обозначены хештегами, но не разбиты по категориям.
- Gratisography – огромная библиотека бесплатных фото. Все фото разбиты на шесть тем: люди, гримасы, города, предметы, природа и животные. Можно искать по словам.
- Death to the Stock Photo – сток фотографий. Просто посмотреть и выбрать нельзя. Они делают подборку за месяц и дают ее скачать после ввода email. Архив весит около 11 Мб. На почту присылают лучшие фото и ссылку на скачивание.

- Superfamous – большая коллекция фото с необычного ракурса. Набор небольшой, но интересный.
- The Pattern Library – шаблоны и текстуры. Набор достаточно велик, шаблоны необычны. Сменяются прокруткой, причем постепенно. Можно увидеть как шаблон будет выглядеть на весь экран или на его часть.
- New Old Stock – винтажные фото из архивов. Бесплатных фото немного, но регулярно появляются новые.
- Pexels – большое количество фото на все случаи жизни. Разбиты по темам, очень удобно искать.
- Jay Mantri — большой набор фотографий. Классификации как таковой нет, можно посмотреть по месяцам.
Стоки графики
- Brusheezy – бесплатные кисти, шаблоны, текстуры и прочее для фотошопа. 12 категорий, в каждой из которых подкатегории. Выбор огромен.
- Iconfinder – иконки, как платные, так и бесплатные. Скачать можно в форматах ICO, PNG, ICNS, SVG.
- Brushez – большая коллекция кистей для фотошоп.
 Кроме них еще векторные примитивы, формы, шаблоны, стили. Каждый раздел разбит на подразделы. Например, для кистей более 20 категорий.
Кроме них еще векторные примитивы, формы, шаблоны, стили. Каждый раздел разбит на подразделы. Например, для кистей более 20 категорий. - Vecteezy – бибилотека векторной графики, включая изображения и иллюстрации. Большое количество категорий и огромное – графики.
- Iconbird — русскоязычный сервис по поиску иконок. Можно ввести тему и получить набор иконок, а можно просматривать по категориям.
- Icons8 — русскоязычный сервис, предлагающий более 42000 иконок по разным тематикам.
Инфографика
- Vizualize – онлайн сервис для создания инфографики «О себе». По сути, создает графическое резюме.
- Canva – простой инструмент для создания любого дизайна. Позволяет оформить презентацию, плакат, запись в соцсетях, книги, письма, материалы и многое другое. Все делается на основании шаблонов, меняется текст. Но шаблонов очень много, есть из чего выбрать.
- Easelly – создание инфографики на основании шаблонов.
 Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст.
Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст. - Infogram – онлайн сервис для создания инфографики и интерактивных диаграмм. Не все функции доступны, придется покупать аккаунт.
- Visage – простой инструмент для создания любого визуального контента (диаграммы, инфографика, изображения для блога и пр.). Множество шаблонов, простой редактор. Некоторые функции платные.
- Gliffy – онлайн сервис для создания диаграмм. Редактор действует по принципу Microsoft Visio.
- Visme – онлайн инструмент для создания презентаций и инфографики. Более 1000 шаблонов. Редактор позволяет добавлять текст (заголовки, списки, кавычки и обычный), анимированный текст и виджеты. В бесплатном аккаунте можно скачать как JPG файл.
- Piktochart – создание высококачественной графики – презентации, инфографика или печатный материал. Выгружается PNG, JPG разных размеров.
- Drawio – удобный онлайн сервис для создания диаграмм.
 Можно сохранять в dropbox и подобные сервисы, можно на диск.
Можно сохранять в dropbox и подобные сервисы, можно на диск. - Venngage – простое создание инфографики, плакатов, отчетов, материалов для соцсетей и пр. В бесплатной версии дает только ссылку на публикацию. За скачивание надо платить.
- Cacoo —онлайн сервис для рисования диаграмм и карты сайта. Пожалуй, самый лучших по возможностям. Большое количество инструментов и шаблонов. Экспортировать можно в PNG, PDF, SVG, PPT и др.
- Creately – онлайн сервис рисования диаграмм. Доступны только для публикации. Скачивание платное.
- Lucidchart — онлайн сервис создания диаграмм и чертежей. Есть возможность импортировать диаграмму Microsoft Visio. Экспортируется в PDF, PNG и JPG. Имеется платный функционал.
Цвета
- Color Hunt – подбор сочетаний цвета. Можно подбирать до четырех цветов. Есть готовые решения для выбора.
- TinEye – анализирует сайт и выводит список ресурсов, на которых используется картинка с сайта.

- ColorZilla – позволяет создавать цвета и градиенты. Выводит css свойства для них.
- Colicious – нажимайте на пробел и генерируйте новый цвет.
- Colorscheme — подбор цветовых схем. Есть версия на английском и на русском. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
- Paletton – инструмент для создания комбинаций цветов. Ничем не отличается от Colorscheme.
- Hex Color Tool – инструмент выбора цвета.
 Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру.
Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру. - (Un)clrd – плагин для браузера, который удаляет все цвета и оставляет сайт в черно-белом цвете.
- BrandColors — самая большая коллекция официальных фирменных цветовых кодов. Выбираете название бренда и скачиваете названия его цветов, в том числе и в css- файл.
- Colortyper — подбор цветов с необычного ракурса. На экране показываются разноцветные символы, которые пересекаются. Результат пересечения – новый цвет. Выглядит интересно.
Вдохновение
- Dribbble — Самое многочисленное сообщество дизайнеров. Работы, сообщества, общение – здесь можно найти все что угодно.
- Freebbble – шаблоны и дизайны из Dribbble. Что-то можно скачать бесплатно, что-то купить. Можно найти шаблоны для CMS, конструкторов, иконки, мокапы, сверстанные шаблоны сайтов и многое другое.
- Muzli — Ежедневное вдохновение дизайна.
 Ресурс для дизайнеров с примерами самых необычных работ.
Ресурс для дизайнеров с примерами самых необычных работ. - Awwwards – лучшие разработки дизайнеров. Организован как сообщество, где можно проголосовать сайт. Выбираются сайт дня, месяца, года и пр. Большое количество дизайна, видео, разработок.
- Design You Trust — сообщество дизайнеров, совместно использующее последние тенденции, новости, портфолио, дизайны и творческие объявления.
- Really Good Emails — огромная коллекция хорошо разработанных электронных писем. Выбираете шаблон и получаете его код html, css и js. Можно менять текст, рисунки и пр.
- Fubiz – публикации из области дизайна и креатива. Можно найти фотографии, дизайн, графику, видео и др. Все разбито по категориям.
- Designspiration – коллекция дизайнов в стиле Pinterest. Огромное количество идей и примеров – типографика, логотипы, письма и многое другое.
- Behance – коллекция портфолио от профессионалов. Можно оставить вакансию или резюме.
- Mobile-patterns – библиотека скриншотов iOS и Android.
 Все разбито по разделам. Можно найти много идей.
Все разбито по разделам. Можно найти много идей. - One Page Love – галерея лучших дизайнов web-страниц. Можно купить шаблоны и темы. Есть и бесплатные.
- Uispace — ресурс для дизайнеров. Можно бесплатно скачать psd, sketch, шрифты, мокапы и пр.
Графические редакторы
- DAZ 3D — 3D моделирование. Регистрируетесь и скачиваете дескопное приложение.
- Gimp – бесплатный аналог фотошопа. Позволяет настроить модульную сетку, создать направляющие, работать со слоями, добавлять эффекты и пр. Является неплохой бесплатной заменой фотошопу. Является расширяемым — можно скачать дополнительные плагины.
- Blender — 3D моделирование, анимация, рендеринг, звук, видео. Позволяет создавать игры. Быстро развивающийся редактор, очень популярен.
- Aviary – онлайн сервис редактирования фотографий. Много возможностей, в том числе «Эффект красных глаз», изменение размера и пр.
- Pixlr – онлайн редактор фотографий и редактор графики отдельно.
 Последний похож на фотошоп. Сохраняет на диск.
Последний похож на фотошоп. Сохраняет на диск. - BeFunky – онлайн сервис редактирования фотографий. Эффекты, рамки, графика, ретушь и многое другое. Есть русскоязычный интерфейс.
- Inkscape – полноценный редактор векторной графики с открытым исходным кодом. Поддерживает возможности формата SVG — работу с фигурами, контурами, текстом, векторизацией растровой графики и др. Кроме обработки векторных изображений, позволяет создать шаблон сайта и нарезать его – модульная сетка присутствует. Дает возможность рисовать фоны, баннеры, векторные логотипы и др.
- IconEdit2 – очень простая программа для рисования иконок. Имеет фильтры. Позволяет экспортировать изображение для Android и Apple. Можно настраивать глубину цвета, поворачивать и корректировать иконку. Поддерживает полупрозрачность, несколько изображений в один файл ICO и сглаживание во всех инструментах рисования.
- Falco GIF Animator — программа для создания покадровой анимации и анимированных иконок.
 На ресурсе можно скачать много разных программ.
На ресурсе можно скачать много разных программ. - Krita – профессиональный десктопный редактор с открытым исходным кодом. Доступен для разных ОС.
- Boxy-SVG — редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape.
- Photopos — многофункциональная программа, с функциями редактора фотографий, графического редактора и приложения для создания компьютерной графики.
- 5Dfly — бесплатное приложение пакетной обработки фотографий. Умеет создавать слайд-шоу под PowerPoint. Отдельно можно скачать конвертер в PDF.
- PaintStar — бесплатный редактор изображений. Интерфейс очень похож на Paint, но возможностей больше. Слои, например.
- PhotoScape – простой редактор фотографий. Имеет функции настройки яркости и цвета, баланс белого, коррекция подсветки, рамки, воздушные шары, мозаичный режим, добавление текста, рисование изображений, обрезка, фильтры, удаление эффекта красных глаз, расцветка, кисть, клон-марка, кисть эффекта и пр.

- Pablo — онлайн редактор, создающий изображения для социальных сетей. Можно загрузить изображение, посмотреть его для разных устройств, наложить эффект и и текст.
- Internet Marketing Ninjas – онлайн сервис для быстрой обрезки изображений. Очень удобно, если надо сделать быстро.
- Meme Generator — генератор мемов. Можно выбрать картинку, создать подпись или сгенерировать ее автоматически. Не скачивается, только публикуется в соцсетях.
Программы для создания логотипа
- Free Logo Maker – онлайн редактор для создания простых логотипов. Позволяет рисовать с нуля. Бесплатно сохраняет в PNG.
- DesignMantic – сервис, генерирующий логотип. В редакторе можно изменить, добавив новую форму или текст.
- Logotype Maker – сервис, генерирующий логотип на основании шаблона. Потом можно поменять в редакторе. Сохраняет в JPG и PNG форматах.
- Jeta Logo Designer — позволяет быстро создать красочный логотип.
 Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов.
Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов. - Flaming Text — онлайн сервис для разработки дизайна логотипа. Основан на шаблонах, но имеет встроенный редактор. Сохраняет в PNG формате.
- Logo Ease — программа для создания логотипов. Логотип можно создать на основании шаблона, редактировать.
- Online Logo Maker — онлайн сервис создания логотипов. Простой редактор, легко скачать. Бесплатно только вариант на 300px.
Прототипирование
- Napkin – десктопное приложение для быстрого создания мокапов для iPhone.
- HTML5 UP – отзывчивые и адаптивные шаблоны HTML5.
- Inkbrush — Онлайн инструмент для проектирования шаблонов писем электронной почты.
 Совмещается с почтовыми службами.
Совмещается с почтовыми службами. - Marvelapp – онлайн сервис для создания интерактивного прототипа. Можно создать прототипы для разных устройств. Позволяет загружать готовые макеты, просто перетаскивая их в указанную область. В качестве рисунков используйте mockup. Загружайте, выделяйте области, настраивайте переходы. Интегрирован с DropBox и ГуглДиск, Sketch.
- MockPlus – программа для создания прототипов на всех платформах. Скачивайте и создавайте. Досьупно для всех устройств.
- InVision – приложение для совместной работы над прототипом проекта. Инструмент для компании любого размера. Разработка программного продукта с общим доступом — все этапы могут видеть и контролировать как разработчики, так и менеджмент компании.
- Pencil – десктопный инструмент создания прототипов и интерфейсов. Имеет большой набор инструментов, в том числе диаграммю
- iPlotz — создание управляемых каркасов сайта или приложения. Для шаблонов можно получить код HTML.
 Есть онлайн версия, есть десктопная.
Есть онлайн версия, есть десктопная. - MockFlow — создание моделей интерфейсов пользователя. Бесплатный доступ ограничен одним пользователем на один проект.
- Pictofon – быстрое создание мокапа для любого устройства. Выбираем макет, загружаем картинку и получаем мокап в PNG формате.
- Placeit — Бесплатные шаблоны и мокапы для всех типов устройств. Выбираем макет (от него зависит ракурс просмотра), указываем имя сайта и видим как он будет выглядеть.
- Pixli – платформа для web-дизайна. Есть бесплатный аккаунт, в котором можно создать мокап, прототип и на его основании сразу сайт.
Как создать красивый 3D шрифт
3D типографика всегда привлекает к себе огромное количество внимания. Она вдохновляет, цепляет и надолго остается в памяти. Сегодня мы с вами научимся создавать 3D типографику, а также усвоим несколько ценных уроков от профессионалов, которые уже имеют достойный опыт в этом деле.
Итак, для начала убедитесь, что в вашей версии Photoshop есть 3D функции и функция Edit -> Puppet Warp. Если же их нет, то вы можете использовать программу для 3D рендеринга, а деформацию можно совершить с помощью Edit -> Transform -> Warp.
Если же их нет, то вы можете использовать программу для 3D рендеринга, а деформацию можно совершить с помощью Edit -> Transform -> Warp.
Шаг 1
Создаем новый документ 2560х1600, 72 dpi.
Для основы нам нужно найти изображение воды и пустыни. Возьмите оба изображения и соедините их так, чтобы вода была поверх пустыни. Ну и, конечно, сделайте так, чтобы изображения заполняли весь холст.
Шаг 2
Итак, у нас есть базовое изображение, поэтому давайте добавим текст. Мы будем использовать шрифт Cubano.
Печатайте каждую букву по отдельности. У вас должно получиться что-то вроде этого:
Нам нужно сделать бекап этого текста, прежде чем мы будем с ним что-то делать.
Поэтому сгруппируйте буквы и сделайте копию группы. Конвертируйте дубликат в смарт объект и примените к нему стиль “Наложение цвета” со значением цвета темной морской воды. На примере использовано значение #005154.
Шаг 3
Теперь нам надо превратить это в 3D: 3D -> Extrude from layer. Используйте данные настройки:
Используйте данные настройки:
Не забудьте нажать кнопку “Render” и повторить этот процесс пару раз, прежде чем вы начнете делать что-то другое.
Теперь давайте спрячем 3D слой пока что. Теперь мы снова скопируем скрытую группу и в этот раз мы соединим слои, чтобы создать один цельный слой.
Теперь выберите слой (CTRL+клик на слой) и сожмите его на 30 пикселей (Select -> Modify -> Contract), а затем сгладьте еще на 30 пикселей (Select -> Modify -> Smooth). Инвертируйте выделение (CTRL+SHIFT+i) и нажмите бэкспейс.
И теперь у нас есть более тонкая версия шрифта. И, да, вы угадали, давайте повторим этот процесс. Только в этот раз мы будем использовать больше песочного цвета.
Мы будем использовать маски, чтобы скрыть нежелательные области. Это довольно просто, нужно лишь выбрать слой с водой и применить его на слои с текстом. Уменьшите непрозрачность нижнего слоя до 80% и измените режим на Multiply, чтобы было видно воду.
Теперь конвертируем 3D слои в смарт объекты. Сначала выберите 3D слои сделайте их дубликаты, а только потом конвертируйте.
Шаг 4
Отлично, теперь у нас есть база, и мы можем приступить к самой интересной части. Немного простого текстурирования, добавим несколько объектов и сделаем немного штрихов, которые помогут достичь нужного результата.
Прогуглите текстуру потресканной земли, внесите ее в Photoshop и, поставив режим Overlay, поместите ее над верхней частью текста. Затем ALT+Click между слоями, чтобы установить эту текстуру как Clipping Mask. Уменьшите непрозрачность до 80-90%.
Повторите то же самое и с нижней частью текста, применив текстуру подводного камня.
Сделайте дубликат слоя с водой и поместите копию под оригиналом. Теперь подвигайте его немного и сделайте Edit -> Puppet Wrap. Поиграйте с этим и постарайтесь сделать воду натуральнее.
Когда закончите, пройдите Image -> Hue/Saturation и придайте оттенок -160, чтобы вода стала оранжевой.
Шаг 5
Мы хотим сгладить оранжевую воду и верхний текст. Чтобы сделать это, используйте кисть величиной в 150 пикселей, с непрозрачностью в 80% и жесткостью в 0%, и черным рисуйте поверх маски слоя с текстом.
Небо мы сделаем желтым, для этого нужно сделать выборочную регулировку цвета на изображении с пустыней. Используйте эти значения для синего, но для светло-голубого значение пурпурного цвета оставьте как есть.
Чтобы получить глубокий цвет неба, мы используем градиент. Создайте новый слой и сделайте градиент от оранжевого до прозрачного, а затем примените его на небо.
Добавим облака. Найдите панорамное изображение облаков и разместите его поверх слоя с пустыней, установив режим Linear Burn и непрозрачность 60%. Затем CTRL+U и поиграйте с колоризацией.
Добавим еще некоторые элементы.
Шаг 6
В итоге, добавьте три слоя, чтобы смешать все вместе: микшер каналов, карта градиентов и уровни. Поиграйтесь с ними, чтобы достичь желаемого.
Поиграйтесь с ними, чтобы достичь желаемого.
Добавим еще и ворон на изображение. Только не забудьте наложить на них градиент, который будет симулировать солнечный свет.
Вы можете продолжать редактировать изображение на свое усмотрение, но мы на этом закончим, так как детали уже не так важны. Этот урок показал вам, как, в принципе, можно создать 3D шрифт в Photoshop. А теперь мы бы хотели дать вам пару советов, которые помогут создать качественный 3D шрифт.
1. Поэкспериментируйте с трубами
Создать 3D шрифт в форме труб проще всего. Поэтому вам стоит попрактиковаться именно с этим типом шрифта. Пробуйте различные формы и текстуры и давайте волю своей фантазии.
2. Сфокусируйтесь на текстурах
Как вы заметили, в данном уроке текстура стояла далеко не на последнем месте. Поэтому не забывайте прорабатывать текстуру, насколько бы простым ваш шрифт ни был.
3. Не бойтесь играть с цветами
Не бойтесь пробовать свой шрифт в разных цветах. Раскрашивайте его хоть в горошек, главное, чтобы он вам нравился. Помните, что пока вы учитесь, вам дозволено все.
Раскрашивайте его хоть в горошек, главное, чтобы он вам нравился. Помните, что пока вы учитесь, вам дозволено все.
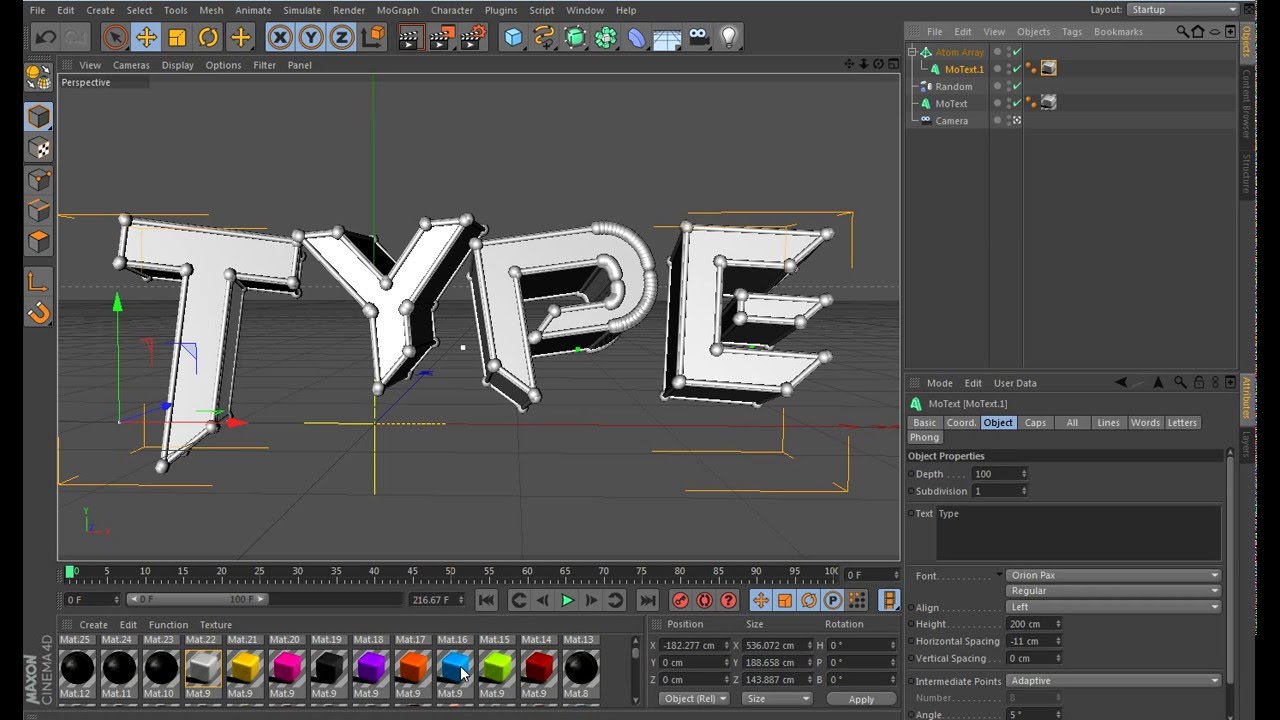
4. Моделируйте в C4D и Vray
Так моделирование будет быстрее и лучше. А рендерить лучше, используя поверхностное рассеивание. Так вы сэкономите время и потратите не так уж много усилий.
По материалам: Leonfresh
Читайте также:
7 простых правил типографики для мобильных устройств
10 приемов в типографике, которые должен знать каждый дизайнер
Подборка лекций, как улучшить свою типографику
Страница не найдена
Морские и речные круизы — это наш профиль
Туроператор Болеро Тур Приветствует Вас на сайте Cruize Line где представлены морские круизы по всему миру и речные круизы по Европе от ведущих зарубежных круизных компаний. Здесь Вы найдете описания лайнеров и теплоходов, программы маршрутов, цены и полезную информацию. Мы собрали самые популярные речные круизы с русскими группами в удобный календарь.
Здесь Вы найдете описания лайнеров и теплоходов, программы маршрутов, цены и полезную информацию. Мы собрали самые популярные речные круизы с русскими группами в удобный календарь.
Морские круизы | Речные круизы |
0EU | Путешествие по Сене 25.05.2019 1 499EU | Удивительный Рейн (Майнц) 15.05.2019 1 089EU | Рейнский круиз на Crucebelle 21.08.2019 975EU | Пленительный Рейн
Пленительный Рейн 23. 1 039EU |
0EU | ||||||||||||||||||||||||
| Serif: | . ……
200 Доказательство
Aapex
Альфа-танец
Ассимиляция
Спортивное
Атлантида
Назад
Бернхард
Бета танец
Мост Север
BrightonBold
КасабланкаАнтичный
CenturySchool
Курьер
Делегат-нормальный
Лосьон Demun
Deskomora
DirtyBaker’sDozen
Дурьяник
Двибо Готика
fontoscrude
Fritz-Quad
Азартный игрок
ГенуяРимский
Грузия
GraphicLight
Halcyonia
Харрингтон
IkonWrite
Мгновенные мелодии
Джипни
Шут
Jobbernole
Локергном
Mazam
Минья
Мира
Указал
ReBucked
РобоКоз
Роджерс
Коса
Трафарет
Новый Роман Тома
UncialATT
Виндзор
Секретные материалы
YBandTuner
Зап-шанс ……
200 Доказательство
Aapex
Альфа-танец
Ассимиляция
Спортивное
Атлантида
Назад
Бернхард
Бета танец
Мост Север
BrightonBold
КасабланкаАнтичный
CenturySchool
Курьер
Делегат-нормальный
Лосьон Demun
Deskomora
DirtyBaker’sDozen
Дурьяник
Двибо Готика
fontoscrude
Fritz-Quad
Азартный игрок
ГенуяРимский
Грузия
GraphicLight
Halcyonia
Харрингтон
IkonWrite
Мгновенные мелодии
Джипни
Шут
Jobbernole
Локергном
Mazam
Минья
Мира
Указал
ReBucked
РобоКоз
Роджерс
Коса
Трафарет
Новый Роман Тома
UncialATT
Виндзор
Секретные материалы
YBandTuner
Зап-шанс |
| Без засечек: | …….
Amosis Technik
Антилопа
Arial
Axaxax
Плохие фильмы
Балконные ангелы
Балтар
Хоккей с мячом
Баухаус-Тяжелый-Жирный
Базука
Сок жука
Лезвия
Цитата
BodaciousNormal
Бумбокс
Бумеранг Обезьяна
BraesideLumberboy
Брок
Butterbelly
Конденсатор
CarawayBold
Cetus
Cheapsignage
Чибруш
ChineMen
Синдибоб
Комиксы
Загадка
Уголовное
Круассан
Cueue
Cyn Обычный
Die Nasty
Диего1-Лайт
Дольмены
ЧерновикГотика
Дроид
Эмбарго
Эпическая готика
Эпилог
Eras-Ultra-Heavy
Разрушенный 2020
Эссе-Нормальный
Евростиль-Блэк-ДТК
FakeReceipt
Федерация
Flintstone
Обломки космонавтов
Приближается обломок
Автострада Flotsam
Производительность Flotsam
Дитя цветов
Фторсодержащие вещества
Фу
Хрупкие бомбардировщики
Будущее
Рты
Готикка
Шпилька-Нормальная
Гольштейн
Лошадиные силы
ВодородВиски
индукция
Воспламеняющийся возраст
IsadoraCaps
Детская игровая площадка
Килотонна
Литография
Длинная крутая женщина
Рысь
MassiveRetaliation
Металлический Лорд
Микро
Минисистема
Монитор
Монотипия
Мордред
Мунстермаш
Нейропол
Ночной суд
Нулевой указатель;
ОрегонСухой
Перегрузка
Парааминобензойный
Пинбол
Приятно пухлый
Президент
Президентгаз
QSwitch Axe
Четырехугольник
Количество
Хинин
Куропа
Радио Звезды
Лучевая пушка
Рецын
Риол
Ротвелл
Старший сервис
Притворство
Кремний Карне
Сэр Клайв
Soopafresh
Губчатый
Супер клей
Терминатор
Тофу
Univox
UrUrMa
V-Dub
Проветривать
Венера-Нормальная
Вердана
Волнистый
Wetalmorker
Вудринг
Ксенотрон
ZeroHour |
| Рукописный: | . ……
Aircut
Алан Ден
Чужой жирный
Амазонка
Аннифон
Оги
BethHand
Самолет Birdland
Chalkie
Курсив-Элегантный
Уважаемый учитель-нормальный
Elementric
Пять центов
Хороший пес
GoodDogPlain
Иллюстратор
Джинки
JP Рука
KathleenieFont
Лумпарский
Марти
Matt9
MC
Мелани
Мельмо
Mondo
Блокнот
Пенни Смелый
Поло
Протерон
Ножницы 2
Scrawn
Стив
Два голубя-черепахи
Веймар
Xtraflexidisc
Желтые таблетки ……
Aircut
Алан Ден
Чужой жирный
Амазонка
Аннифон
Оги
BethHand
Самолет Birdland
Chalkie
Курсив-Элегантный
Уважаемый учитель-нормальный
Elementric
Пять центов
Хороший пес
GoodDogPlain
Иллюстратор
Джинки
JP Рука
KathleenieFont
Лумпарский
Марти
Matt9
MC
Мелани
Мельмо
Mondo
Блокнот
Пенни Смелый
Поло
Протерон
Ножницы 2
Scrawn
Стив
Два голубя-черепахи
Веймар
Xtraflexidisc
Желтые таблетки |
| Схема: | …….
Эшли Инлайн
BeeBopp
Fremont
Привидение
Схема радости
Lunaurora
Лунасол
Marquee Moon
Микки
Миштаб Опиум Ривер
Мононуклеоз
Кортеж
Отто МейсонШ
Мир Вебстера |
| Декоративный: | …….
Алкоголь
Усилитель звука
BallTack
Бард
BellBottom.Laser
Brentonscrawl
Черный лес
CanGoods
Каролингия
CasonInitials
Кастильоне
Cuneifont-Light
DanceStep
Дазл Корабли
Немецкая готика
Собаки на Марсе
Dot2Dot
Темница
Эджуотер
ElegantCapitals
Бесконечный выставочный зал
Федерация Классик
Filmore
Firecat
ХорошийГородСовременный
Goola
Среднее значение по Гринвичу
Охотник за головами
Дом, милый дом
Железная труба
NixonInChina
OldАнглийский
OrnaMental
Пастор кукол
Мир
Полиэтиленовый пакет
PrMirror
Кроличьи уши
Рев
Грустные фильмы
Прямой Ккаб
Супергетеродинный
Швейцарский сыр
Ножницы по металлу
TouchofNature
Ксолто
Молния
Зодиллин |
| Сумасшедший: | . ……
Аннотация
Наркоман
Blob
Кровавый
Цепь соскабливания
Коммерция
Существо
Депортированные
ЭктоБластер
ГоблинЛуна
Золотая сетка
Счастливый
Гелиосфера
Honeybomb
Лошадиные силы
Lemonheads
Легкомыслие
Линейный
Los Dos Queso
LuggerBug
Без возвратов
Состояние пульса
Scritzy
Разрушенные кремниевые вафли
Эта эмуляция
TommyGun
Top Bond
По типу
Вон отдача
Живой мертвец ……
Аннотация
Наркоман
Blob
Кровавый
Цепь соскабливания
Коммерция
Существо
Депортированные
ЭктоБластер
ГоблинЛуна
Золотая сетка
Счастливый
Гелиосфера
Honeybomb
Лошадиные силы
Lemonheads
Легкомыслие
Линейный
Los Dos Queso
LuggerBug
Без возвратов
Состояние пульса
Scritzy
Разрушенные кремниевые вафли
Эта эмуляция
TommyGun
Top Bond
По типу
Вон отдача
Живой мертвец |
3D-текст
Вы можете добавить 3D-текст к эффектам в Spark AR Studio.
Текст будет отображаться на американском английском и не будет переведен на другие языки.
Редактирование трехмерного текста
Когда вы выбираете трехмерный текстовый объект на панели «Сцена», вы можете вносить изменения в его свойства в Инспекторе. Например, как это расположено в сцене, о чем написано и как это выглядит.
Например, как это расположено в сцене, о чем написано и как это выглядит.
Добавление цветов и текстур
Вы можете добавлять цвета и текстуры как на лицевую, так и на боковую стороны трехмерного текста в вашей сцене.
Для этого выберите трехмерный текстовый объект на панели «Сцена».В Инспекторе:
- Щелкните + рядом с Front Material — чтобы добавить лицевую часть материала к тексту.
- Щелкните + рядом с Материал стороны — чтобы добавить материал сбоку от текста.
- Щелкните + рядом с Материал задней части — чтобы добавить материал в конец текста.
Новый материал будет указан на панели Assets. Затем вы можете выбрать материал и добавить цвета и текстуры в Инспекторе.Обычно вы используете плоский или стандартный материал, в зависимости от того, как вы хотите, чтобы текст выглядел.
В приведенном ниже примере мы добавили материал к передней и боковой сторонам текста и добавили цвет к каждому материалу:
Изменение глубины
Измените значения рядом с Глубина в Инспектор для изменения глубины 3D-текста.
Шрифты
Чтобы выбрать шрифт для трехмерного текста в вашей сцене:
- Перейти Шрифт в Инспекторе.
- Выберите вариант из списка.
Вы также можете добавлять собственные шрифты.
Размещение трехмерного текста
Вы можете использовать манипуляторы в верхней части области просмотра, чтобы изменить положение трехмерного текста.
Если у вас есть точное представление о положении текста, вы можете отредактировать значения X , Y и Z рядом с Position в Инспекторе.
Если текст является дочерним по отношению к камере, помните, как далеко он расположен.Если это слишком далеко, людям будет нелегко читать. Если текст находится в мировом пространстве, помните о его расположении и о том, насколько он будет понятен пользователю.
Динамический текст
Используйте динамический текст для персонализации эффектов — например, чтобы показать чье-то местоположение, дату или текущую температуру.
Трехмерный текст — Свойства
Слой
Назначьте текст слою или создайте новый.
Видимый
Снимите этот флажок, чтобы текстовый объект не отображался в сцене.
Глубина
Измените глубину 3D-текста.
Преобразования
Измените положение, масштаб и поворот текста.
Включить для
Выберите, будет ли текст отображаться на передней или задней камере.
Установите флажок рядом с Предварительный просмотр , чтобы отображать текст, когда кто-то просматривает эффект.
Установите флажок рядом с Capture , чтобы захватывать текст только при съемке изображения или пленки.
Типографика
Текст
Введите свой текст.
Редактируемый
Установите этот флажок, чтобы люди могли настраивать текст в вашем эффекте. Выбор этого поля позволит вам добавить текст-заполнитель, чтобы сообщить кому-нибудь, что текст доступен для редактирования.
Динамический текст
Вставьте маркер в поле Text , чтобы отображать персонализированный текст с использованием данных мобильного устройства, таких как текущий город или день недели.Динамический текст отображается на американском английском.
Шрифт
Выберите предустановленный шрифт или добавьте свой.
Расстояние между буквами и строками
Отрегулируйте размер промежутка между каждой буквой и строкой. Эти свойства представлены в реальных единицах измерения.
Эти свойства представлены в реальных единицах измерения.
UV Wrapping
Управляйте тем, как текстура обтекает переднюю и заднюю грани трехмерного текста. Это свойство можно установить отдельно для координат U и V.
Есть 3 варианта на выбор:
- Перезапустить для каждого персонажа — текстура будет наложена на лицевую и оборотную стороны каждого персонажа.
- По размеру текста — текстура будет обернута вокруг текста в целом.
- Приращение на символ — увеличивает координаты текстуры на символ. Координата U будет увеличиваться в пределах той же строки, а координата V будет увеличиваться при обнаружении новой строки. Пробелы игнорируются. Когда этот режим выбран для оси координат, координаты текстуры дополняются полями 1/256.
Материал лицевой, боковой и оборотной сторон
Добавьте материал на лицевую, боковую и обратную стороны текста.
Включить для
Когда установлены флажки рядом с Передняя камера и Задняя камера , текст будет виден как через переднюю, так и через заднюю камеры устройства.
Когда установлены флажки рядом с Preview и Capture , текст будет виден как до того, как человек, использующий ваш эффект, захватит видео, так и во время захвата.
Взаимодействия
Вставляйте простые комбинации патчей в редактор патчей, например жесты касания.
FontTwister создает трехмерные текстовые эффекты для веб-графики, кнопок, заголовков видео и пользовательских миниатюр YouTube
FontTwister — это самый быстрый и простой способ создавать интересные текстовые эффекты.
- Используйте эффектный текст со сглаживанием для логотипов, 2D и 3D заголовков в письмах, веб-графике, баннерах, кнопках, презентациях или листовках.
- Идеальный инструмент для создания эскизов видео: быстро и легко создавайте индивидуальные эскизы YouTube.
- Добавьте свечение, фаски, тиснение, прозрачность, текстуру, края, мягкие тени и размытия к вашему тексту или примените один из десятков встроенных эффектов заголовков.

- Импортируйте текстовые эффекты в GIMP, Word, Adobe Photoshop, Illustrator или After Effects.
- Если вы сравните FontTwister с конкурентами, то обнаружите, что FontTwister имеет самую низкую цену относительно его характеристик и качества.
Совет : Envato Elements предлагает неограниченный доступ * к более чем 1500000 графиков, стоковых фотографий и профессиональных шрифтов:
Примеры текстовых эффектов FontTwister
Отзывы
- «FontTwister — отличный инструмент для добавления изюминки веб-страниц, иллюстраций, мультимедийных проектов и презентаций.» ZDNet
- «В то время как многие дизайнеры используют высококачественные графические приложения для добавления эффектов к тексту, эта программа предоставляет более специализированное и экономичное решение для стилизации шрифтов TrueType. Программа имеет множество уникальных функций, таких как рандомизатор, который генерирует серию случайных текстов.
 эффектов и отображает результаты в окне слайд-шоу. Вариантов вывода множество … В общем, FontTwister продуман и прост в использовании ». Download.com Обзор
эффектов и отображает результаты в окне слайд-шоу. Вариантов вывода множество … В общем, FontTwister продуман и прост в использовании ». Download.com Обзор - «Устали от прохладных шрифтов? FontTwister от Neuber содержит арсенал специальных эффектов, которые придают привлекательный вид любому тексту TrueType, который вы вводите.Простой интерфейс FontTwister предлагает быстрый способ создания логотипов, веб-баннеров и элементов презентации. Он недорогой (39 долларов) и не занимает много места на жестком диске, занимая менее 3 МБ при расширении и установке ». Джон Годдард, специально для PC World
Системные требования
ШрифтUno Estado 3D — скачать бесплатно, онлайн-генератор
Информация
Подробная информация о шрифте Uno Estado 3D.
Дата добавления шрифта: 2019-09-11
Лицензия: бесплатно для личного пользования
Размер: 69 КБ
Формат: ttf
Просмотров: 310
Скачиваний: 64
Для операционных систем: Windows , Mac, Linux
Для программ: Microsoft Word, Corel Draw, Adobe Photoshop, Autocad, Adobe Illustrator, Sony Vegas, Adobe Reader
Персонажи
Буква алфавита (a-z) и специальные символы шрифта Uno Estado 3D.
Генератор шрифтов для предварительного просмотра в Интернете
Генератор шрифтов для предварительного просмотра в Интернете — это инструмент для предварительного просмотра шрифтов, который позволяет просматривать в Интернете, как будет выглядеть текст шрифта.
Чтобы просмотреть шрифт Uno Estado 3D, просто введите нужный текст или символы в поле ниже:
Сгенерированный результат:
Примечание: если результат сгенерированного шрифта отличается от орфографии, отображаемой на изображениях, то этот шрифт не может быть оптимизирован для Интернета.Из-за этого просмотр шрифта в Интернете невозможен.
Размеры
Соотношение размеров шрифта в абсолютных единицах: 72 pt = 1 дюйм = 2,54 см = 25,4 мм = 6 шт. = 96 пикселей.
Как установить шрифт Uno Estado 3D
для Windows
Для установки шрифта они должны быть на компакт-диске, съемном носителе или жестком диске.
Чтобы установить шрифт Uno Estado 3D, выполните следующие действия:
- Выберите «Мой компьютер» / «Компьютер» / «Этот компьютер».
- В поле «Устройства и диски» выберите диск, на котором установлен Uno Estado 3D.ttf загруженный для установки шрифт.
- В окне «Папки» выберите папку, в которой находится шрифт для установки.
- В окне «Список файлов» выберите нужный шрифт.
- Дважды щелкните или нажмите клавишу Enter, чтобы открыть файл шрифта.
- Нажмите кнопку «Установить» и дождитесь установки шрифта.
Для macOS
Для установки шрифта они должны быть на компакт-диске, съемном носителе или жестком диске.
Чтобы установить шрифт Uno Estado 3D, выполните следующие действия:
- Дважды щелкните файл шрифта (Uno Estado 3D.ttf) — откроется окно с обзором шрифта.
- Для установки шрифта нажмите кнопку «Установить шрифт» в открывшемся окне предварительного просмотра.
- После того, как Mac проверит шрифт и откроет программу «Fonts», шрифт установлен и доступен для использования.

Другие шрифты
Лицензия: бесплатно для личного использования
Размер: 55 КБ Просмотров: 188 Скачиваний: 36
Лицензия: бесплатно для личного пользования
Размер: 48 КБ Просмотров: 226 Загрузок: 66
Лицензия: бесплатно для личного пользования
Размер: 393 КБ Просмотры: 198 Скачиваний: 37
: бесплатно для личного использования
Размер: 35 KB Просмотры: 228 Загрузки: 46
Лицензия: бесплатно для личного использования
Размер: 57 KB Просмотры : 202 Загрузки: 48
VECTARY: Google Fonts теперь в 3D
VECTARY становится первым бесплатным онлайн-3D-моделированием инструмент для интеграции Google Fonts, позволяющий сообществу дизайнеров и производителей легко преобразовывать любой тип шрифта из более чем 800 семейств шрифтов, доступных в базе данных Google, в великолепный трехмерный текст.
Последнее дополнение к растущему списку плагинов VECTARY, Google Fonts можно активировать простым щелчком в 3D-редакторе и позволяет пользователям вводить любой текст в выбранном шрифте Google, а затем прикреплять его к лицу на 3D-объект. Они также могут редактировать 3D-текст в любое время с помощью бесплатного полного набора 3D-инструментов VECTARY, чтобы он наилучшим образом соответствовал общему дизайну. Создаете ли вы креативный логотип на продукте или имя, готовое к 3D-печати, VECTARY — отличная альтернатива традиционным инструментам дизайна, предлагая такие же прекрасные результаты в кратчайшие сроки.
Михал Коор, генеральный директор и соучредитель VECTARY:
«С каждым плагином, который мы встраиваем, мы стараемся упростить для наших пользователей создание и персонализацию их трехмерных дизайнов.
Интегрируя удивительную типографику Google Fonts, мы помогаем дизайнерам буквально и образно добавлять подпись к своим моделям, точно так же, как художник добавляет подпись к своей картине. Тот факт, что вы делаете все в 3D-редакторе, без необходимости переключаться на другие программы или программное обеспечение для создания и редактирования 3D-текста, обеспечивает беспроблемный и позитивный опыт.”
VECTARY уже интегрировал отличные и полезные плагины, такие как Shapeways и MyMiniFactory, в рамках своей долгосрочной миссии, чтобы сделать 3D-моделирование и 3D-печать доступными для большего числа людей. По мере роста инструмента новые плагины разрабатываются более быстрыми темпами, обеспечивая пользователям лучшие доступные функции 3D-дизайна.
О Google Fonts:
Google Fonts, запущенная в 2010 году, является базой данных для шрифтов с открытым исходным кодом. Благодаря обширному каталогу, содержащему более 800 семейств шрифтов, он позволяет дизайнерам со всего мира легко делиться типографикой и интегрировать ее в любой дизайн-проект.
Благодаря обширному каталогу, содержащему более 800 семейств шрифтов, он позволяет дизайнерам со всего мира легко делиться типографикой и интегрировать ее в любой дизайн-проект.
Генератор текста Vaporwave (copy & paste) — LingoJam
Это простой текстовый генератор паровой волны, который позволяет вводить обычный текст и выводит стиль шрифта паровой волны (это все еще текст, но он выглядит как другой шрифт и часто называется эстетическим шрифтом ).
Символы полной ширины, используемые в тексте паровой волны, берут свое начало в азиатских компьютерных системах, где традиционные азиатские символы обычно считаются «полноширинными» символами, но символы латинского алфавита могут быть помещены в блоки половинной ширины из-за их относительной Меньший размер.Прочтите эту статью в Википедии, чтобы узнать больше. Вот сравнение полноширинных и полуширинных символов:
Способ, которым этот генератор создает буквы паровой волны, основан на использовании стандарта юникода, который содержит «полноширинные» символы, которые шире, чем обычно, или, скорее, имеют большие промежутки между буквами. Эти символы не являются другим шрифтом. Это просто разные символы, но у вас их нет на клавиатуре, поэтому вы не привыкли их видеть. Существуют десятки тысяч различных возможных символов, и на вашей клавиатуре очень ограниченное количество клавиш, поэтому неудивительно, что люди в большинстве своем не видели их раньше.
Эти символы не являются другим шрифтом. Это просто разные символы, но у вас их нет на клавиатуре, поэтому вы не привыкли их видеть. Существуют десятки тысяч различных возможных символов, и на вашей клавиатуре очень ограниченное количество клавиш, поэтому неудивительно, что люди в большинстве своем не видели их раньше.
Типичный стиль текста в виде паровой волны, в который этот переводчик помогает преобразовать обычный текст, используется в названиях песен, рисунках паровой волны, эстетических видео на YouTube и повсюду в паровой сцене.
Я также видел, что это называется «Японский текст» и «Текст 80-х». Первый, очевидно, взят из приведенных выше азиатских символов полной ширины, а второй, вероятно, из-за старых компьютерных систем, использующих моноширинные шрифты, которые легко спутать с идеей полноширинных символов Unicode (поскольку полноширинные символы должны быть равномерно распределены независимо от шрифта — i.е. моноширинный или нет). И я предполагаю, что еще одна вещь, которую люди часто называют, это «текст мема паровой волны», который, я полагаю, является полу-точным, но паровая волна — это скорее «сцена», чем «мем».
Создаете ли вы мем, заголовок видео на YouTube, имя пользователя или что-то еще, я надеюсь, что этот генератор шрифтов паровой волны поможет вам. Если я могу что-то улучшить, пожалуйста, оставьте мне комментарий! Thanks pals :)
Edit 1: Я недавно заставил его генерировать «идеографические» пространства, которые шире.Если вы думаете, что мне нужно вернуть его обратно, дайте мне знать!
Edit 2: Недавно я добавил еще одну «безумную» версию, которая добавляет кучу вещей, включая замену букв E и A. Я также добавил несколько китайских и японских символов в конец обычного полноразмерного текста, но если они вам не нужны, вы можете просто не использовать их для копирования / вставки 🙂
↓ Подробнее … ↓
.


 Клик по названию шрифта открывает Google Fonts.
Клик по названию шрифта открывает Google Fonts.

 Кроме них еще векторные примитивы, формы, шаблоны, стили. Каждый раздел разбит на подразделы. Например, для кистей более 20 категорий.
Кроме них еще векторные примитивы, формы, шаблоны, стили. Каждый раздел разбит на подразделы. Например, для кистей более 20 категорий.  Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст.
Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст. Можно сохранять в dropbox и подобные сервисы, можно на диск.
Можно сохранять в dropbox и подобные сервисы, можно на диск.
 Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру.
Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру. Ресурс для дизайнеров с примерами самых необычных работ.
Ресурс для дизайнеров с примерами самых необычных работ. Все разбито по разделам. Можно найти много идей.
Все разбито по разделам. Можно найти много идей. Последний похож на фотошоп. Сохраняет на диск.
Последний похож на фотошоп. Сохраняет на диск.  На ресурсе можно скачать много разных программ.
На ресурсе можно скачать много разных программ. 
 Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов.
Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов. Совмещается с почтовыми службами.
Совмещается с почтовыми службами. Есть онлайн версия, есть десктопная.
Есть онлайн версия, есть десктопная. 04.2019
04.2019
 эффектов и отображает результаты в окне слайд-шоу. Вариантов вывода множество … В общем, FontTwister продуман и прост в использовании ». Download.com Обзор
эффектов и отображает результаты в окне слайд-шоу. Вариантов вывода множество … В общем, FontTwister продуман и прост в использовании ». Download.com Обзор 
 Интегрируя удивительную типографику Google Fonts, мы помогаем дизайнерам буквально и образно добавлять подпись к своим моделям, точно так же, как художник добавляет подпись к своей картине. Тот факт, что вы делаете все в 3D-редакторе, без необходимости переключаться на другие программы или программное обеспечение для создания и редактирования 3D-текста, обеспечивает беспроблемный и позитивный опыт.”
Интегрируя удивительную типографику Google Fonts, мы помогаем дизайнерам буквально и образно добавлять подпись к своим моделям, точно так же, как художник добавляет подпись к своей картине. Тот факт, что вы делаете все в 3D-редакторе, без необходимости переключаться на другие программы или программное обеспечение для создания и редактирования 3D-текста, обеспечивает беспроблемный и позитивный опыт.”