%d1%86%d0%b2%d0%b5%d1%82%d0%bd%d1%8b%d0%b5 %d0%bf%d0%be%d0%bb%d0%be%d1%81%d0%ba%d0%b8 PNG, векторы, PSD и пнг для бесплатной загрузки
естественный цвет bb крем цвета
1200*1200
green environmental protection pattern garbage can be recycled green clean
2000*2000
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
blue series frame color can be changed text box streamer
1024*1369
happy singing mai ba sing self indulgence happy singing
2000*2000
prohibited use mobile phone illustration can not be used
2048*2048
простая инициализация bb b геометрическая линия сети и логотип цифровых данных
2276*2276
Красивая розовая и безупречная воздушная подушка bb крем косметика постер розовый красивый розовый Нет времени На воздушной
3240*4320
чат комментарий образование синий значок на абстрактных облако сообщение
5556*5556
Ручная роспись борода ба zihu большая борода
1200*1200
be careful to fall prohibit sign slip careful
2300*2600
chinese wind distant mountain pine tree chinese style pine tree chinese style poster can be combined
3600*2475
black and white train icon daquan free download can be used separately can be used as decoration free of charge
2000*2000
Косметический bb Крем Дизайн Плаката косметический Косметика постер Реклама косметики Плакат
3240*4320
bb крем ню макияж косметика косметика
1200*1500
3d модель надувной подушки bb cream
2500*2500
в первоначальном письме bd логотипа
1200*1200
far mountain near tree chinese style background ink style can be combined color
3600*2475
syafakallah la ba sa thohurun in syaa allah арабская молитва для бесплатного скачивания
2048*2048
black key that can be hung on the body car key key
2000*2000
крем крем вв вв на воздушной подушке иллюстрация
2000*2000
я люблю моих фб хорошо за футболку
1200*1200
облака комиксов
5042*5042
в первоначальном письме bd шаблон векторный дизайн логотипа
1200*1200
витамин b5 пантотеновая кислота вектор витамин золото масло таблетки значок органический витамин золото таблетки значок капсула золотое вещество для красоты косметическая реклама дизайн комплекс с химической формулой иллюстрации
5000*5000
в первоначальном письме bf логотип шаблон векторный дизайн
1200*1200
Креативное письмо bb дизайн логотипа черно белый вектор минималистский
1202*1202
элегантный серебряный золотой bb позже логотип значок символа
1200*1200
начальная буква bf с логотипом
1200*1200
Крутая музыка вечеринка певца креативный постер музыка Я Май Ба концерт вечер К
3240*4320
в первоначальном письме bd логотип шаблон
1200*1200
номер 86 3d рендеринг
2000*2000
в первоначальном письме bd шаблон векторный дизайн логотипа
1200*1200
буква bf фитнес логотип дизайн коллекции
3334*3334
be careful of electric shock safety icon caution
2240*2856
be careful of potholes warning signs warning signs caution
2000*2000
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
3072*4107
первый логотип bf штанга
4500*4500
первый логотип bf штанга
4500*4500
starry texture border dialog which can be used to enter borders dialogs small fresh
3600*1767
bb крем cc крем пудра Порошок торт фонд
2000*2000
ручная роспись ms на воздушной подушке крем bb
2000*2000
3d числа 86 в круге на прозрачном фоне
1200*1200
фб письмо логотип
1200*1200
82 летняя годовщина логотип дизайн шаблона иллюстрацией вектор
4083*4083
номер 86 золотой шрифт
1200*1200
82 летняя годовщина векторный дизайн шаблона иллюстрация
4083*4083
bb логотип градиент с абстрактной формой
1200*1200
asmaul husna 86
2020*2020
Векторная иллюстрация мультфильм различных овощей на деревянном ба
800*800
Добавление и изменение цвета фона ячеек
Можно выделить данные в ячейках с помощью кнопки Цвет заливки, чтобы добавить или изменить цвет фона или узор в ячейках. Вот как это сделать:
Вот как это сделать:
-
Выберите ячейки, которые нужно выделить.
Советы:
-
Чтобы использовать другой цвет фона для всего таблицы, нажмите кнопку Выбрать все. При этом линии сетки будут скроются, но вы сможете улучшить читаемость, отобразив границы ячеек вокруг всех ячеек.
-
-
-
-
Выберите нужный цвет в группе Цвета темы или Стандартные цвета.

Чтобы использовать дополнительный цвет, выберите команду Другие цвета, а затем в диалоговом окне Цвета выберите нужный цвет.
Совет: Чтобы применить последний выбранный цвет, достаточно нажать
Применение узора или способов заливки
Если вас не устраивает сплошная заливка цветом, попробуйте применить узор или один из доступных способов заливки.
-
Выделите ячейку или диапазон ячеек, которые нужно отформатировать.
-
На вкладке Главная нажмите кнопку вызова диалогового окна Формат ячеек

-
На вкладке Заливка выберите в разделе Цвет фона нужный цвет.
-
Чтобы использовать двухцветный узор, выберите цвет в поле Цвет узора, а затем выберите сам узор в поле Узор.
Чтобы создать узор со специальными эффектами, нажмите кнопку
Совет: В поле Образец можно просмотреть выбранный фон, узор и способ заливки.
Удаление цвета, узора и способа заливки из ячеек
Чтобы удалить все цвета фона, узоры и способы заливки, просто выделите ячейки. На вкладке Главная нажмите стрелку рядом с кнопкой Цвет заливки и выберите пункт Нет заливки.
На вкладке Главная нажмите стрелку рядом с кнопкой Цвет заливки и выберите пункт Нет заливки.
Цветная печать ячеек, включая цвет фона, узор и способ заливки
Если заданы параметры печати черно-белая или черновая (преднамеренно или потому, что книга содержит большие или сложные листы и диаграммы, вследствие чего черновой режим включается автоматически), заливку ячеек невозможно вывести на печать в цвете. Вот как можно это исправить:
-
Откройте вкладку Разметка страницы и нажмите кнопку вызова диалогового окна Параметры страницы.
На вкладке Лист в группе Печать снимите флажки черно-белая и черновая.

Примечание: Если цвета на листе не отображаются, возможно, выбран высококонтрастный режим. Если цвета не отображаются при предварительном просмотре, возможно, не выбран цветной принтер.
Если вы хотите выделить текст или числа, чтобы сделать данные более заметными, попробуйте изменить цвет шрифта или добавить цвет фона к ячейке или диапазону ячеек.
-
Вы ячейка или диапазон ячеек, для которых нужно добавить цвет заливки.
-
На вкладке Главная нажмите кнопку Цвет заливкии выберите нужный цвет.
Примечание: Эффекты узорной заливки для цветов фона недоступны для Excel в Интернете.
Удаление цвета заливки
Если вы решите, что цвет заливки не нужен сразу после его вжатия, просто нажмите кнопку Отменить.
Чтобы позже удалить цвет заливки, вы выберите ячейку или диапазон ячеок, которые вы хотите изменить, и нажмите кнопку Очистить > Очистить форматы.
| Применимые группы | Для личного использования | Команда запуска | Микропредприятие | Среднее предприятие |
| Срок авторизации | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ |
| Авторизация портрета | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ | |
| Авторизованное соглашение | Персональная авторизация | Авторизация предприятия | Авторизация предприятия | Авторизация предприятия |
| Онлайн счет | ||||
Маркетинг в области СМИ (Facebook, Twitter,Instagram, etc. | личный Коммерческое использование (Предел 20000 показов) | |||
Цифровой медиа маркетинг (SMS, Email,Online Advertising, E-books, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Дизайн веб-страниц, мобильных и программных страниц Разработка веб-приложений и приложений, разработка программного обеспечения и игровых приложений, H5, электронная коммерция и продукт | личный Коммерческое использование (Предел 20000 показов) | |||
Физическая продукция печатная продукция Упаковка продуктов, книги и журналы, газеты, открытки, плакаты, брошюры, купоны и т. Д. | личный Коммерческое использование (Печатный лимит 200 копий) | предел 5000 Копии Печать | предел 20000 Копии Печать | неограниченный Копии Печать |
Маркетинг продуктов и бизнес-план Предложение по проектированию сети, дизайну VI, маркетинговому планированию, PPT (не перепродажа) и т. | личный Коммерческое использование | |||
Маркетинг и показ наружной рекламы Наружные рекламные щиты, реклама на автобусах, витрины, офисные здания, гостиницы, магазины, другие общественные места и т. Д. | личный Коммерческое использование (Печатный лимит 200 копий) | |||
Средства массовой информации (CD, DVD, Movie, TV, Video, etc.) | (Предел 20000 показов) | |||
Перепродажа физического продукта текстиль, чехлы для мобильных телефонов, поздравительные открытки, открытки, календари, чашки, футболки | ||||
Онлайн перепродажа Мобильные обои, шаблоны дизайна, элементы дизайна, шаблоны PPT и использование наших проектов в качестве основного элемента для перепродажи. | ||||
| Портрет Коммерческое использование | (Только для обучения и общения) | |||
Портретно-чувствительное использование (табачная, медицинская, фармацевтическая, косметическая и другие отрасли промышленности) | (Только для обучения и общения) | (Contact customer service to customize) | (Contact customer service to customize) | (Contact customer service to customize) |
Что делать, если на экране телефона появились полосы, пятна? ↓
Бывают случаи, когда пользователи видят на экранах своих телефонов полосы. Полосы могут появиться на дисплеях как совсем новеньких, так и уже бывших в употреблении смартфонов, ведь существует много самых различных причин, которые могут привести к такого рода неполадкам.
Причины появления полос на сенсорном экране
- механические воздействия: удары, падения, сдавливания гаджетов;
- попадание внутрь корпуса жидкости;
- нарушение контакта шлейфа;
- трещина в матрице дисплея;
- перегрев или сильные перепады напряжения в сети при зарядке;
- сбой в программном обеспечении;
- вирусы, занесенные в скачанных файлах или непроверенных приложениях;
- естественный износ некоторых компонентов;
- заводской брак.
Стоит отметить, что наиболее часто полосы на экранах возникают в дешевых телефонах: даже слабый удар, падение с небольшой высоты, встряска могут привести к разрыву контактов либо повреждению микросхем, что и приводит в результате к таким последствиям.
Определение причины проблемы по виду полос на экране
Конечно, точную причину возникновения полос на дисплее можно определить только проведя диагностику смартфона в сервисном центре, где имеется специальное оборудование и программное обеспечение для таких целей. Однако опытные мастера могут предварительно установить причину даже по виду полос.
Однако опытные мастера могут предварительно установить причину даже по виду полос.
В частности, черная полоса обычно свидетельствует о том, что поврежден сенсорный экран и требуется его замена. Цветная рябь на экране телефона чаще всего бывает при повреждении контроллера. Механические повреждении или наличие влаги внутри корпуса приводят к возникновению белых или разноцветных полос. Зеленые, желтые, синие полосы – признак сбоя в программном обеспечении. Неестественные цветные пятна, наложение изображений чаще всего вызывает вирус, баг недавно установленного программного обеспечения, либо же некорректное обновление прошивки. Красная полоса чаще всего бывает при заводском браке дисплея, как правило, в таких случаях требуется замена дисплея (или в некоторых моделях – всего дисплейного модуля).
Рекомендуемые действия при появлении полос на экране мобильного устройства
При отсутствии специального диагностического и другого профессионального оборудования для ремонта телефонов самостоятельно можно устранить дефекты, возникшие в результате программного сбоя. В таких случаях можно сделать сброс до заводских настроек или обновить прошивку, скачав актуальное ПО на официальном сайте производителя гаджета. Если это не помогло, то как и во всех остальных случаях отображения полос (или пятен) на дисплее мобильного устройства, следует обратиться в сервисный центр, где имеется все необходимое специальное оборудование и работают опытные специалисты по ремонту телефонов.
В таких случаях можно сделать сброс до заводских настроек или обновить прошивку, скачав актуальное ПО на официальном сайте производителя гаджета. Если это не помогло, то как и во всех остальных случаях отображения полос (или пятен) на дисплее мобильного устройства, следует обратиться в сервисный центр, где имеется все необходимое специальное оборудование и работают опытные специалисты по ремонту телефонов.
Как убрать пятна, полосы на экране телефона
Мы знаем 100% решение, как убрать полосы и пятна на экране смартфона, планшета или ноутбука. Отправьте заявку на обратный звонок или напишите в чате и мы Вас бесплатно проконсультируем и поможем решить проблему!
Часто задаваемые вопросы
✅ Почему на экране телефона появляются полосы?
Механические воздействия: удары, падения, сдавливания гаджетов; попадание внутрь корпуса жидкости; нарушение контакта шлейфа; трещина в матрице дисплея; перегрев или сильные перепады напряжения в сети при зарядке; сбой в программном обеспечении; вирусы, занесенные в скачанных файлах или непроверенных приложениях; естественный износ некоторых компонентов; заводской брак.
✅ Какие причины появления белых, чёрных, жёлтых, красных, синих, зеленых полос или пятен?
В частности, черная полоса обычно свидетельствует о том, что поврежден сенсорный экран и требуется его замена. Цветная рябь на экране телефона чаще всего бывает при повреждении контроллера. Механические повреждении или наличие влаги внутри корпуса приводят к возникновению белых или разноцветных полос. Зеленые, желтые, синие полосы – признак сбоя в программном обеспечении. Неестественные цветные пятна, наложение изображений чаще всего вызывает вирус, баг недавно установленного программного обеспечения, либо же некорректное обновление прошивки. Красная полоса чаще всего бывает при заводском браке дисплея, как правило, в таких случаях требуется замена дисплея (или в некоторых моделях – всего дисплейного модуля).
✅ Как избавиться от разноцветных полос (пятен) на экране телефона?
Мы знаем 100% решение, как убрать полосы и пятна на экране смартфона, планшета или ноутбука. Отправьте заявку на обратный звонок или напишите в чате и мы Вас бесплатно проконсультируем и поможем решить проблему!
Отправьте заявку на обратный звонок или напишите в чате и мы Вас бесплатно проконсультируем и поможем решить проблему!
Бумажный пакет с редактируемым узором Simply Stripes
С тех пор, как несколько дней назад я поделился сообщением о моих коллажах в Instagram, я получил несколько писем с вопросами о полосатом фоне, который я использовал. Это многослойный файл, который я создал в Photoshop, чтобы каждый месяц менять цвета в соответствии с моими фотографиями.Если вы хотите создать похожий вид со своими коллажами или настроить бумагу с диагональными полосами, я собрал для вас бумажный пакет. Пакет включает в себя 6 файлов JPG в цветах, используемых в моих коллажах Instagram, а также многослойный PSD-файл, который вы можете настроить в любых цветах, которые вы хотите, для создания своих собственных фонов! Продолжайте читать, чтобы узнать больше о том, как использовать этот настраиваемый бумажный пакет.
Обратите внимание, что эти файлы предназначены только для личного использования!
Многослойный PSD-файл, включенный в набор, имеет фоновый цветной слой + полосатый слой. Чтобы изменить цвет любого из слоев, выполните следующие простые шаги. Примечание. Всегда начинайте с создания дубликата, никогда не редактируйте исходный документ.
Чтобы изменить цвет любого из слоев, выполните следующие простые шаги. Примечание. Всегда начинайте с создания дубликата, никогда не редактируйте исходный документ.
Повторите те же шаги со слоем «полосы», используя цвет, контрастирующий с первым выбранным вами цветом. Подсказка: когда я создаю полосатый фон для своих коллажей Instagram, у меня есть открытые фотографии, и я выбираю цвета с помощью пипетки прямо из своих фотографий.
После настройки цветов вы затем выравниваете документ {никогда не делайте этого с исходным файлом, иначе вы потеряете возможности редактирования} , а затем вы можете использовать фон в своем следующем проекте. Чтобы добавить полосатый фон в верхнюю часть моих коллажей Instagram, я просто копирую и вставляю полосатую бумагу в коллаж, перетаскиваю слой над слоем основной надписи и создаю обтравочную маску. Затем вы можете настроить размер полосатого слоя, нажав CTRL-T и удерживая клавишу Shift, перетаскивая углы, чтобы увеличить или уменьшить его.
Надеюсь, что все имеет смысл, если у вас есть вопросы, просто дайте мне знать в комментариях! Получайте удовольствие, создавая свои собственные цифровые фоны — их можно использовать в скрапбукинге, в вашем блоге, для фонов рабочего стола и т. Д. Мне просто нравятся эти диагональные полосы, потому что они такие простые и классические! Они универсальны и могут использоваться по-разному!
Каким бы простым был этот бюллетень!
Подпишитесь на новостную рассылку Simple as That, начало распространения которой запланировано на сентябрь! У вас будет доступ к эксклюзивным предложениям и специальным скидкам в цифровом магазине + будьте в курсе последних новостей на Simple as That!
Doodling with Debby: Simple Paint Striped Backgrounds
Привет, друзья! С пятницей! Добро пожаловать в наш июльский выпуск Doodling with Debby с неизменно потрясающей Дебби Хьюз! Я люблю наблюдать за процессом вдохновения Дебби в ее проектах и думаю, что вы тоже! Обязательно смотрите видео и наслаждайтесь!
Привет, это Debby , а в этом месяце я хочу поделиться с вами двумя карточками, которые используют простой полосатый фон в качестве ключевой функции для моего видео Doodling With Debby. Я думаю, что при работе с такими фонами важно получить отличную цветовую схему. На днях я просматривал полосы на Pinterest и наткнулся на свитер с овсяным фоном и яркими полосками горчичного, черного, терракотового и белого цветов. Я продолжил поиск и наткнулся на несколько примеров похожих джемперов с красивыми полосками, но я заметил, что тускло-розовые тоже появились. Поэтому я начал использовать перманентную белую гуашь Winsor & Newton вместе с наборами гуаши American Crafts / Paper Fashion.Недавно я внимательно изучил эти материалы с гуашью, и вы найдете это видео на в моем блоге и на канале YouTube . Я смешал темно-розовый, горчичный, черный, терракотовый и овсяный цвета на боковой тарелке в качестве своей палитры, и мне нравится видеть эти цвета вместе. Они напомнили мне множество аккаунтов в Instagram, за которыми я подписываюсь, в которых используются теплые осенние тона в домах, а также от иллюстраторов для брендинга.
Я думаю, что при работе с такими фонами важно получить отличную цветовую схему. На днях я просматривал полосы на Pinterest и наткнулся на свитер с овсяным фоном и яркими полосками горчичного, черного, терракотового и белого цветов. Я продолжил поиск и наткнулся на несколько примеров похожих джемперов с красивыми полосками, но я заметил, что тускло-розовые тоже появились. Поэтому я начал использовать перманентную белую гуашь Winsor & Newton вместе с наборами гуаши American Crafts / Paper Fashion.Недавно я внимательно изучил эти материалы с гуашью, и вы найдете это видео на в моем блоге и на канале YouTube . Я смешал темно-розовый, горчичный, черный, терракотовый и овсяный цвета на боковой тарелке в качестве своей палитры, и мне нравится видеть эти цвета вместе. Они напомнили мне множество аккаунтов в Instagram, за которыми я подписываюсь, в которых используются теплые осенние тона в домах, а также от иллюстраторов для брендинга.
Я использовал акварельную карту Arches горячего прессования, так как ее гладкая поверхность идеально подходит для получения гладких переходов цвета при использовании гуаши.Я ужасен тем, что могу рисовать, рисовать или вырезать прямую линию, поэтому я отметил малярную ленту, которую использовал, чтобы прикрепить карту к доске через равные промежутки времени, чтобы мои линии оставались прямыми. Сказав это, я не слишком беспокоюсь, поскольку считаю, что одним из ключевых элементов полос, таких как эта, является их нарисованный вручную вид. Небольшое несовершенство здесь работает в вашу пользу, придавая этот необычный, нарисованный от руки вид, который так популярен. Затем я нарисовал карту Arches слоем овсяной каши. Я сохранил краску кремообразной консистенции, не используя слишком много воды, чтобы получить наилучшее покрытие.Затем я высушил этот слой и приступил к рисованию полосы каждого цвета из моего тестового образца, высушивая каждый слой перед переходом к следующему. Гуашь — это акварельный материал, и когда я провел полосами по странице, жесткая кисть и влага с нового слоя снова активировали слой ниже. Сначала я подумал, что придется повторить процесс, но потом, когда я посмотрел на это, мне очень понравились вариации в цвете — опять же, этот причудливый вид ручной росписи. Высушив панель в последний раз, я снял малярную ленту и обрезал кусок до 3.5 на 5 дюймов в соответствии с карточкой размером с 4 стержня.
Гуашь — это акварельный материал, и когда я провел полосами по странице, жесткая кисть и влага с нового слоя снова активировали слой ниже. Сначала я подумал, что придется повторить процесс, но потом, когда я посмотрел на это, мне очень понравились вариации в цвете — опять же, этот причудливый вид ручной росписи. Высушив панель в последний раз, я снял малярную ленту и обрезал кусок до 3.5 на 5 дюймов в соответствии с карточкой размером с 4 стержня.
Сегодня я использовал краски гуашью, но простой полосатый фон, такой как этот, можно было воссоздать множеством различных вариантов. Вы можете использовать традиционную акварель или растушевать каждую область с помощью малярной бумаги, чтобы получить четкие линии между каждой полосой, или раскрасить каждую полосу маркерами Copic, или вырезать полоски цветной карты. Какой бы метод у вас ни был, это идеальный способ создать красивый полосатый фон.
Для моего второго фона я хотел создать повторяющийся узор, используя пять цветов из тестового образца. Опять же, есть множество примеров такого типа шаблонов в социальных сетях. Пример, который я показал в видео, взят из Sara Boccaccini Meadows , и мне понравился его вид, но он был слишком свободным и случайным для моего мозга, поэтому я больше основывал свой образец на образце Kirsten Sevig. Когда я рисую гуашью, я обнаруживаю, что наиболее трудоемким аспектом является мытье кисти между каждым цветом — эта гуашь действительно любит попадать среди щетинок, а когда вы думаете, что ваша кисть чистая, это часто не так.Так что с перспективой так много раз менять цвет для такого рисунка, как этот, я подумал, что проще отобразить блоки на моей карточке карандашом, а затем я мог бы рисовать по одному цвету за раз. Все, что мне нужно было сделать, это нарисовать первый блок, затем посчитать четыре пробела для других цветов, а затем нарисовать следующий блок. Я высушил панель, а затем с помощью небольшого ластика Tombow удалил последние карандашные линии.
Опять же, есть множество примеров такого типа шаблонов в социальных сетях. Пример, который я показал в видео, взят из Sara Boccaccini Meadows , и мне понравился его вид, но он был слишком свободным и случайным для моего мозга, поэтому я больше основывал свой образец на образце Kirsten Sevig. Когда я рисую гуашью, я обнаруживаю, что наиболее трудоемким аспектом является мытье кисти между каждым цветом — эта гуашь действительно любит попадать среди щетинок, а когда вы думаете, что ваша кисть чистая, это часто не так.Так что с перспективой так много раз менять цвет для такого рисунка, как этот, я подумал, что проще отобразить блоки на моей карточке карандашом, а затем я мог бы рисовать по одному цвету за раз. Все, что мне нужно было сделать, это нарисовать первый блок, затем посчитать четыре пробела для других цветов, а затем нарисовать следующий блок. Я высушил панель, а затем с помощью небольшого ластика Tombow удалил последние карандашные линии.
Хорошо, теперь пора превратить эти два фона в карточки. Для первой панели с широкими полосами я взял кубик Outline Clustered Leaves и вырезал его из карты Ivory.Я добавил клей Gina K Connect в ключевые точки и приклеил высечку к панели. Затем я обмотал карту веревкой и завязал ее на спине, и я думаю, что это придает открытке приятный оттенок текстуры. Я добавил три листа из смещения штампа Outline Clustered Leaves и закрепил их на месте с помощью клея Gina K Connect. Я добавил панель к карточной базе цвета слоновой кости, а затем все, что осталось сделать, это сантименты. Мне нравятся простые полоски настроения, и я также почувствовал, что это хорошо сочетается с темой открытки, поэтому я взял поздравление с днем рождения из набора Simple Sentiments 02 от Кэти Зильске в сотрудничестве с Simon Says Stamp и проштамповал его прозрачными чернилами для тиснения на черной карточке, посыпав поверх белого порошка для тиснения, затем нагрейте перед обрезкой до тонкого баннера и нанесением на вырезанный лист с помощью пенного клея.
Чтобы украсить эту открытку, я использовал капли Nuvo (Sugared Almond, Bubblegum Blush, Dark Walnut и Simply White), и вот вам главный совет. Я часто выжимаю любимые цвета на коврик и оставляю сохнуть на ночь. На следующий день вы можете просто очистить коврик от капель. Таким образом, капельки высохнут, и вы можете возиться с их размещением, пока не будете довольны, прежде чем приклеить их, и для этого я использовал немного клея Gina K Connect, чтобы удерживать их на месте.
Для второго фона я использовал матрицу благодарности. Я нарисовал образцы некоторых цветов и высушил их перед тем, как прогнать штамп для каждого цвета. Я поигрался с различными комбинациями способов приклеивания элементов рамы, но в конце концов решил, что мне нравится эффект тона на тон основной части вырезанной из овсяной каши открытки с горчичной задней панелью и тонкой терракотовой рамкой. Я проштамповал, и белый жар выдавил еще одно чувство из набора Simple Sentiments 02, который шел с высечкой «Спасибо» и обрезал кусок до тонкого баннера. Затем я добавил вспененный клей на тыльную сторону всех элементов и установил панель на основу карты Fog перед тем, как совместить высечку «Спасибо» по центру с полосой для согласования чувств внизу. Затем я использовал ту же комбинацию капель Nuvo — Sugared Almond, Bubblegum Blush, Dark Walnut и Simply White.
Затем я добавил вспененный клей на тыльную сторону всех элементов и установил панель на основу карты Fog перед тем, как совместить высечку «Спасибо» по центру с полосой для согласования чувств внизу. Затем я использовал ту же комбинацию капель Nuvo — Sugared Almond, Bubblegum Blush, Dark Walnut и Simply White.
И вот, два простых нарисованных полосатых фона с высеченными элементами, тонкие полоски настроения и капли Nuvo для координации. Надеюсь, вы тоже попробуете полосы.Спасибо, что присоединились ко мне сегодня, и я надеюсь, что вы присоединитесь ко мне в следующий раз в Doodling With Debby.
СМОТРЕТЬ ВИДЕО:
ПОСТАВКИ:
|
Большое спасибо за то, что заглянули, и спасибо Дебби за то, что она была нашим гостем!
Блог Candy Alert !! Следите за нашим блогом по электронной почте и комментируйте этот пост, чтобы получить шанс выиграть особые конфеты для блога!
Веб-доступность: понимание цвета и яркости — доступность
При разработке визуального и читаемого контента с целью доступности для всех зрячих пользователей важно иметь представление о свете, цвете и восприятии. На этой странице конкретно обсуждается:
На этой странице конкретно обсуждается:
- яркость, которая является линейной мерой света,
- Цвет, который измеряется как оттенок, цветность и насыщенность,
- яркости, яркости и контрастности, которые являются мерами восприятия, и
- , как они взаимосвязаны и взаимодействуют с элементами дизайна.
Хотя понимание этих концепций важно для дизайна и удобочитаемости для всех зрячих пользователей, они особенно важны для людей с ослабленным зрением и цветовой недостаточностью, а также для людей с определенными неврологическими, когнитивными и другими нарушениями.
Стандарты и рекомендации
WAI W3.org публикует в свободном доступе руководящие принципы, поддерживаемые AGWG (Рабочая группа по рекомендациям по обеспечению доступности). В настоящее время они известны как рекомендации по обеспечению доступности WCAG 2.1. Следующее поколение, WCAG 3.0, в настоящее время опубликовано как общедоступный рабочий проект, ожидающий дальнейшей разработки и утверждения.
В рекомендациях WCAG 2.x делается попытка определить адекватный контраст яркости для зрячих пользователей с недостаточным цветовым зрением (неточно называемым «дальтонизмом») или сниженным зрением, а также WCAG 2.x предназначены для предотвращения судорог и других физических реакций у людей с вестибулярными или неврологическими расстройствами.
Цвет и то, как он используется, являются важной частью доступности. Хотя сначала цвет может показаться простым, поскольку это то, что наиболее зрячие пользователи испытывают ежедневно, основная наука о восприятии цвета сложна и часто не интуитивно понятна.
Начнем с того, что цвет не «настоящий», что может показаться странным заявлением для статьи о цвете. Дело в том, что в видимом диапазоне свет просто существует на разных частотах или длинах волн.Рассмотрим, как клавиши пианино создают звуки на разных частотах. Но в то время как наше ухо и слуховое восприятие могут «слышать» звук в виде диапазона нот, нормальный человеческий глаз делит видимый свет на три перекрывающихся диапазона. Эти три полосы света обнаруживаются светочувствительными клетками глаза, известными как колбочки, а три типа колбочек называются L, M или S для длинных, средних и коротких волн.
Эти три полосы света обнаруживаются светочувствительными клетками глаза, известными как колбочки, а три типа колбочек называются L, M или S для длинных, средних и коротких волн.
Обычно мы связываем чувствительность конуса L, M или S с ощущением красного, зеленого и синего цветов, соответственно, трех основных цветов света.Определенные оттенки красного, зеленого и синего используются для «основных цветов», используемых в аддитивной цветовой модели RGB. Цветовое пространство sRGB, стандартное цветовое пространство по умолчанию для веб-контента, является примером аддитивной цветовой модели RGB.
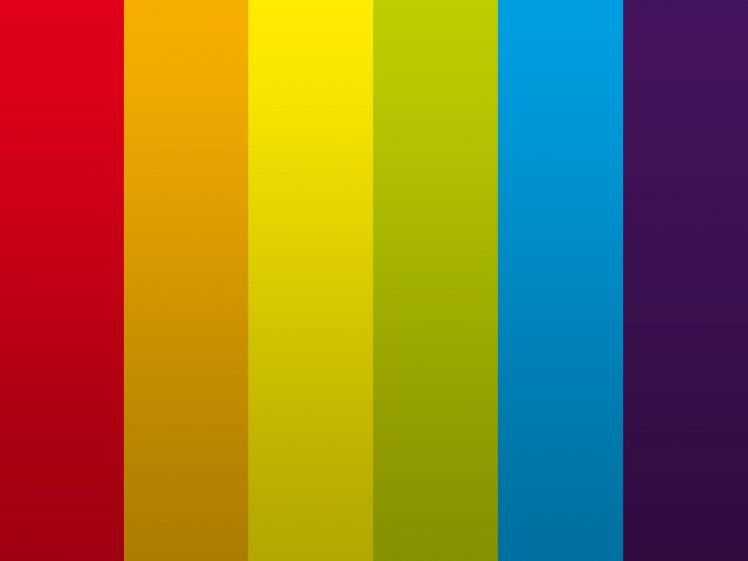
Аддитивная модель RGB
RGB называется аддитивной цветовой моделью, потому что она функционирует, добавляя свет с разными длинами волн в разных пропорциях, чтобы стимулировать конусы L, M, S в глазу для создания определенного цветового ощущения. Например, когда вы видите желтый цвет на своем мониторе, он по-прежнему излучает только красный и зеленый свет.Отдельные красный и зеленый стимулируют колбочки L и M аналогично тому, как «желтая» длина волны света может, поскольку желтый находится «посередине» красного и зеленого. Красный и зеленый свет не «смешиваются» в воздухе, как краска, они остаются разделенными. «Смешивание» происходит в неврологической обработке нашей системы зрения.
Красный и зеленый свет не «смешиваются» в воздухе, как краска, они остаются разделенными. «Смешивание» происходит в неврологической обработке нашей системы зрения.
Монитор излучает только красный и зеленый свет, показанные сверху, чтобы создать желтую полосу внизу.
Модель вычитания CMYK
CMYK — это еще одна форма цветовой модели, известная как субтрактивная модель.Здесь голубые, пурпурные, желтые, черные чернила удаляют световых волн определенной длины, отражая только узкий диапазон, с которым они связаны. В этой статье мы сосредоточимся на отображаемом веб-контенте, поэтому мы обсуждаем в основном цветовую модель RGB.
См. Этот обзор для более глубокого понимания того, как функционирует глаз и система зрения.
Первое, что нужно понять о нашем восприятии цвета, света и контраста, это:
- Не является абсолютным,
- , что это контекстно-зависимое восприятие,
- , и это восприятие носит в основном неврологический характер.

Контекст контраста
Как и цвет, контраст не «реален», это восприятие. Для достижения максимальной контрастной чувствительности необходимы первые 20 лет нашей жизни. Возраст и многие проблемы со здоровьем — даже лекарства, которые вам могут прописать — могут повлиять на ваше восприятие контраста.
На следующем изображении обе желтые точки и серый квадрат, на котором они находятся, идентичны с точки зрения значения цвета sRGB, отображаемого на вашем мониторе. Именно ваше контекстно-зависимое восприятие этих цветов заставляет их казаться такими разными, поскольку обработка изображений вашего мозга регулирует восприятие в зависимости от того, что, по его мнению, находится в тени или нет.
Желтые точки на этом изображении — это идентичные цвета, исходящие от вашего монитора, но они выглядят по-разному из-за контекста. Изображение D.Lyon
На наш контраст, яркость и цветовое восприятие влияет контекст близлежащих цветов и другие особенности дизайна или изображения. Это затрудняет прогнозирование контраста. Это явно не так просто, как расстояние или соотношение между двумя цветами.
Это затрудняет прогнозирование контраста. Это явно не так просто, как расстояние или соотношение между двумя цветами.
Контрастность для чтения
Для веб-контента удобочитаемость — одна из очень важных целей.Читаемость — это не то же самое, что читаемость. Читаемость — это момент, когда конкретный пользователь может читать с максимальной скоростью и лучшим пониманием. Разборчивость относится к «просто заметной разнице» (JND), когда цифра, такая как буква, становится легко различимой.
Для нормального зрения уровень разборчивости JND контрастной чувствительности (CS) составляет около 1%, в то время как у людей с легкими нарушениями CS может быть 3%. 10% будут представлять собой серьезные нарушения в области слабовидения. Эти уровни предназначены для крупных жирных шрифтов на специальной таблице, используемой для проверки контрастной чувствительности.
Но порога от 1% до 3% совершенно недостаточно для беглого и легкого чтения. Минимальный критический уровень контрастности в десять раз превышает CS JND, а 20-кратный JND считается лучшей целью для обеспечения «резерва контрастности». (Визуальные требования для чтения, С.Г. Уиттакер, Дж. Лови-Китчин) .
(Визуальные требования для чтения, С.Г. Уиттакер, Дж. Лови-Китчин) .
Пространственная частота
На наше восприятие контраста влияют не только окружающие элементы и среда, но и «пространственная частота» самого стимула.Более высокая пространственная частота означает меньше, тоньше и теснее. Это в значительной степени относится к тексту, используемому размеру шрифта и дизайну.
При обычном осмотре зрения на предмет остроты зрения (способности фокусировки) разборчивость на определенном уровне означает правильное получение трех букв из пяти. Этого совершенно недостаточно для беглого легкого чтения.
«Нормальный» отпечаток обычно считается размером от 11,5 до 12 пикселей, что эквивалентно 16 пикселей на экране. И это для нормального зрения. Чтобы связать это с остротой зрения в реальном мире, если вы подумаете о карте окулиста и сосредоточитесь на заглавной E.Если эта буква E находится на пределе четкости или четкости для зрения 20/20 и имеет полную контрастность, это эквивалентно заглавной букве E Helvetica, которая имеет размер 3,9 пикселя на экране, что означает размер шрифта CSS 5,5 пикселей. (В печати это шрифт 4pt на мелованной бумаге).
(В печати это шрифт 4pt на мелованной бумаге).
Это минимум для того, чтобы «просто разобрать» буквы с точностью ~ 70%. Это четкость, а не удобочитаемость. Для удобочитаемости высота нижнего регистра по оси x должна быть как минимум вдвое больше высоты крышки. Это называется критическим размером шрифта для удобочитаемости.
Это означает, что хотя шрифт 5,5 пикселей может быть минимумом для разборчивости 20/20, минимум для чтения составляет 15,6 пикселей (в печатном виде около 12 пунктов, типичный стандарт для книг). И это для нормального зрения. Кому-то с 20/40 нужно вдвое больше, примерно 31 пиксель. Вот почему стандарт WCAG требует, чтобы пользователи имели возможность увеличивать масштаб текста.
Хотя слишком мелкий текст трудно читать, слишком большой текст тоже. Выше примерно 96 пикселей скорость чтения снижается.Кроме того, очень большие шрифты затрудняют пользователю увеличение меньшего текста на странице, поскольку большинство браузеров в настоящее время масштабируют весь текст независимо.
Рекомендации по размеру текста
Текущие рекомендации по контрастности 1.4.3 и 1.4.6 WCAG 2.x определяют «большой» текст как текст размером 18 пунктов (24 пикселя) или больше при нормальном весе (400) или текст 14 пунктов. (18,7 пикселей) жирным шрифтом (700). Этого могло хватить в 2008 году, когда был создан стандарт. В то время большинство «веб-шрифтов», таких как Verdana, были доступны только с обычным и жирным шрифтом.
Сегодня распространение легко доступных веб-шрифтов любого размера и веса усложняет проблему. Новый стандарт WCAG 3.0 по визуальному контрасту, известный как расширенный алгоритм перцепционного контраста (APCA), учитывает вес и размер шрифта по-разному относительно прогнозируемого значения контрастности.
Нетекстовые элементы, такие как значки, также нуждаются в адекватном контрасте для восприятия.
Обозначения уровня 3 цвета CSS:
Это примеры обозначений CSS, используемых для определения цвета.Здесь пример цвета для каждого пурпурного:
div {цвет: 'пурпурный'; }
div {цвет: hsl (300, 100%, 50%); }
div {цвет: hsla (300, 100%, 50%, 50%); }
div {цвет: RGB (100%, 0%, 100%); }
div {цвет: rgba (100%, 0%, 100%, 50%); }
div {цвет: rgb (255, 0, 255); }
div {цвет: rgba (255, 0, 255, 128); }
div {цвет: # f0f; }
div {цвет: # ff00ff; }
div {цвет: # ff00ff80; }
В первом примере используется одно из определенных названий цветов. Список основных ключевых слов цвета:
Список основных ключевых слов цвета: аква , черный , синий , фуксия , серый , зеленый , лайм , бордовый , темно-синий , оливково-фиолетовый , оливково-фиолетовый , оливково-фиолетовый , красный , серебристый , бирюзовый , белый и желтый . У некоторых названий цветов есть псевдонимы, например, голубой и голубой одного цвета, как фуксия и пурпурный и серый и серый .Есть еще более ста сорока имен, взятых из спецификации SVG, которые поддерживаются большинством браузеров.
В следующих примерах показано «HSL», что означает «Цветовой тон, насыщенность, яркость» . Цвет, полученный из настроек, по-прежнему находится в цветовом пространстве sRGB, но HSL предназначен как более удобный способ выбора цвета и работы с ним. Поскольку оттенок регулируется как угол, легко создать пользовательский интерфейс, используя ручку или круговой элемент управления для регулировки оттенка.
Поскольку оттенок регулируется как угол, легко создать пользовательский интерфейс, используя ручку или круговой элемент управления для регулировки оттенка.
Затем мы можем установить значения sRGB напрямую в процентах, при этом 0% отключен (черный), а 100% — полное значение для этого цвета.Значения расположены в следующем порядке: красный, зеленый, синий.
Мы также можем установить значения sRGB напрямую с помощью 8-битного целого числа, что означает целое число от 0 до 255. Это количество значений, доступных в 8-битном байте, именно так числа часто хранятся в компьютере.
Как показано после этого, мы можем использовать шестнадцатеричное значение. Шестнадцатеричное значение означает «шестнадцатеричное», где целое число 0–255 представлено двумя цифрами, каждая из которых находится в диапазоне от 0 до 15. Поскольку арабских цифр выше 9 нет, мы используем буквы a-f для обозначения 10-15.Мы добавляем символ «#», чтобы указать, что это шестнадцатеричное значение. Таким образом, #ff = 255.
В некоторых из предыдущих примеров вы заметите, что у некоторых есть четвертое значение, которое называется «альфа», то есть A в RGBA. Альфа-канал не является цветовым каналом, но определяет прозрачность с точки зрения значения непрозрачности цвета. Более высокое значение означает, что цвет более непрозрачный, следовательно, менее прозрачный. В приведенных выше примерах значение альфа установлено на половину или 50% непрозрачности.
sRGB: доступное цветовое пространство
Для обеспечения доступности наиболее часто используется цветовое пространство sRGB .Это связано не только с тем, что sRGB является текущим стандартом по умолчанию для Интернета, но и потому, что основные цвета sRGB хорошо подходят для обеспечения доступности. Например, «красный» первичный элемент sRGB на самом деле является красно-оранжевым, с доминирующей длиной волны 611 нм, которая перекрывает чувствительность конуса M (зеленый).
Это полезно при некоторых нарушениях, связанных с дефицитом цветового зрения (ССЗ). Одна из форм сердечно-сосудистых заболеваний, называемая протанопией, означает, что в глазу нет красных колбочек. Но протанопия по-прежнему сможет воспринимать красный основной цвет sRGB, потому что остальные зеленые колбочки воспринимают его, хотя примерно на 35% темнее, чем при нормальном зрении.Тем не менее, сердечно-сосудистые заболевания как протанового (дефицит красного), так и дейтанового (дефицит зеленого) типа сердечно-сосудистых заболеваний затрудняют различение между красным и зеленым.
Одна из форм сердечно-сосудистых заболеваний, называемая протанопией, означает, что в глазу нет красных колбочек. Но протанопия по-прежнему сможет воспринимать красный основной цвет sRGB, потому что остальные зеленые колбочки воспринимают его, хотя примерно на 35% темнее, чем при нормальном зрении.Тем не менее, сердечно-сосудистые заболевания как протанового (дефицит красного), так и дейтанового (дефицит зеленого) типа сердечно-сосудистых заболеваний затрудняют различение между красным и зеленым.
В некоторых других цветовых пространствах дисплея используются другие основные цвета. Для нового цветового пространства ultraHD Rec2020 красный основной цвет имеет более длинную волну 630 нм. Это значительно улучшает точность цветопередачи для нормального зрения, но также означает, что человек с протанопией не увидит этот красный цвет вообще или в лучшем случае очень тускло. Зеленый первичный цвет Rec2020 может вызвать большее снижение яркости при дейтеранопии (недостаточное зрение на зеленый).
Хотя некоторые стандарты в разработке, такие как CSS Color Module Level 4 , добавляют дополнительные цветовые пространства, sRGB останется цветовым пространством по умолчанию и предпочтительным цветовым пространством для доступности в обозримом будущем.
Яркость — это линейная мера света, которая взвешивается спектрально для человеческого зрения, но не взвешивается по восприятию в терминах от светлого до темного. Он обозначается как Y для относительной яркости или L кд / м² для абсолютной.Мы будем использовать Y в большинстве наших обсуждений. Спектральное взвешивание учитывает различную чувствительность колбочек L, M, S (иногда их называют красными, зелеными, синими чувствительными клетками глаза).
Безусловно, наш глаз настроен на зеленый, который составляет большую часть яркости. Относительно общего белого sRGB ( #fff ) зеленый составляет 71% от общего показателя яркости. Красный занимает второе место с 21% яркости, а синий занимает третье место с показателем яркости всего лишь 7%.
Углубитесь в спектральную чувствительность
Относительная плотность трех типов колбочек составляет 63% колбочек L, 31% колбочек и 6% колбочек S, и она может варьироваться для каждого человека.Теперь, если мы посмотрим на эти числа на мгновение, мы можем быть озадачены тем, почему большинство диффузоров являются длинноволновыми, L-типа, а «красный» в мониторе sRGB составляет только 21% яркости.
Это связано с тем, что пиковая чувствительность L-конуса на самом деле является зеленым / желтым, а ответ L-конуса почти полностью перекрывает отклик M-конуса. Причина, по которой мы часто называем L-конус «красным» конусом, заключается в том, что он больше реагирует на длинноволновый красный свет, чем на M-конус. Именно эта разница между конусами M и L приводит к ощущению красного цвета.
При длине волны 611 нм красная первичная обмотка в мониторе sRGB спектрально удалена от пиковой чувствительности L-конуса на 565 нм. Но зеленый первичный sRGB имеет длину 549 нм, между пиком L конуса и пиком M конуса на 540 нм. Это объясняет, почему зеленый основной цвет составляет такую большую часть общей яркости монитора.
Это объясняет, почему зеленый основной цвет составляет такую большую часть общей яркости монитора.
Handprint.com прекрасно разбирается в нюансах спектрального отклика, яркости и цветового восприятия.
Значение яркости
После преобразования значения цвета sRGB в линейное значение яркости (Y) это значение яркости может использоваться относительно яркости другого цвета для определения коэффициента контрастности или для прогнозирования восприятия. контраст.Это важная часть определения читабельности текста на странице.
В WCAG 2.x математика контрастности не является однородной по восприятию, поэтому она не предсказывает появление контраста во всем диапазоне от светлого до темного. Для WCAG 3.0 новый метод, известный как Advanced Perceptual Contrast Algorithm, предоставляет числовое значение контраста, относящееся к восприятию.
См. Также эту статью о контрасте яркости, в которой обсуждаются различные математические методы, относящиеся к яркости и контрастности
.
Воспринимаемая легкость
Хотя яркость является линейной мерой света, поскольку свет существует в реальном мире, она не предсказывает наше восприятие света. Когда мы говорим, что свет линейен, мы не имеем в виду, что он движется по прямой линии, мы имеем в виду аддитивную величину. Если у нас есть 100 фотонов света и утроить их, у нас будет 300 фотонов света. Но в этом примере мы не видим утроения. Зрительная система человека видит относительно скромное увеличение, потому что наше восприятие света нелинейно.
Другой способ описать это: наше восприятие примерно следует кривой мощности с показателем ~ 0,425, поэтому легкость восприятия составляет примерно L * = Y 0,425 , хотя это зависит от адаптации.
Адаптация
Система зрения человека обычно имеет удивительно широкий диапазон зрения, от яркого дневного света до темной безлунной ночи, когда глаз настолько чувствителен, что одно исследование показало, что всего 54 фотона света достаточно, чтобы «что-то» воспринять. .По оценкам этих исследователей, в идеальных условиях темноты глаз мог видеть мерцание пламени свечи на расстоянии 30 миль.
.По оценкам этих исследователей, в идеальных условиях темноты глаз мог видеть мерцание пламени свечи на расстоянии 30 миль.
Этот невероятно широкий диапазон возможен благодаря механизму, известному как адаптация света и темноты, когда глаз приспосабливается к текущему общему уровню освещенности.
Темное приспособление
Также известен как скотопик или «ночное видение». Здесь глаз адаптирован к очень темному уровню. Вместо чувствительных к цвету колбочек становится активным другой тип клеток, называемый палочками.Палочки чувствительны к очень слабому освещению и не чувствуют цвета. Несмотря на то, что он очень чувствителен к свету, при ночном видении разрешение очень низкое, и детали могут быть плохо различимы.
При адаптации к темноте может потребоваться тридцать минут для достижения полной адаптации к темноте. Тем не менее, кратковременное воздействие яркого света может нарушить это ночное зрение, и снова потребуется значительное время, чтобы адаптироваться. В ситуациях, когда важно поддерживать адаптацию к темноте, но что-то должно быть освещено (например, карта или элемент управления), часто используется красный свет, поскольку он с меньшей вероятностью будет мешать стержням, чувствительным к зеленому и синему.
В ситуациях, когда важно поддерживать адаптацию к темноте, но что-то должно быть освещено (например, карта или элемент управления), часто используется красный свет, поскольку он с меньшей вероятностью будет мешать стержням, чувствительным к зеленому и синему.
Световая адаптация
Это также известно как фотопикс или «дневное зрение». Здесь глаз адаптирован к гораздо более высоким уровням света, обычно с яркостью более 8 кд / м 2 . Приравнивается к значению CSS от # 444 до # 555 для типичного настольного монитора.
В то время как адаптация к темноте может занять 30 минут, адаптация к свету происходит намного быстрее и занимает всего несколько минут. Примером может служить выход из темного театра в субботу днем и на минуту или две вас ошеломил яркий солнечный свет.Этот период адаптации может быть даже болезненным для некоторых людей.
Сумеречная зона
Существует переходная область между адаптацией к темноте и свету, известная как мезопическое зрение, где и палочки, и колбочки действуют одновременно. На мониторе мы будем рассматривать этот черный цвет (около
На мониторе мы будем рассматривать этот черный цвет (около # 000005 ) до # 555 для яркого настольного монитора.
Другие приспособления
Мы также адаптируемся к уровням контрастности, цветности и оттенку. Наше восприятие связано с контекстом.Если страница очень контрастная, мы адаптируемся к этой высокой контрастности. Это приведет к тому, что элемент с низким контрастом будет казаться еще более низким по контрасту. Мы также адаптируемся к общему оттенку страницы, в результате на другие цвета на этой странице будут влиять и они будут восприниматься относительно общего цвета страницы.
Вот более глубокое обсуждение природы адаптации глаз.
Где яркость — это мера света, а L * (Lstar) — это мера нашего восприятия легкости, оттенка, цветности, насыщенности относятся к нашему восприятию цвета этого света.
При правильном использовании цвет может помочь организовать информацию, облегчить навигацию и добавить различие для таких элементов, как указание состояния фокуса или активности.
Теория цвета
Полное руководство по теории цвета и цветовому дизайну выходит за рамки этого документа, но многие классические рекомендации по дизайну применимы к веб-контенту, поскольку они должны печататься веками. Одним из классических ресурсов является «Искусство цвета» Йоханнеса Иттена, а урезанную версию «Элементов цвета» можно прочитать в Интернете в различных архивных библиотеках.
Цветовые термины
Мировым стандартом колориметрии (измерения цвета) является CIE , и их интерактивный глоссарий наполнен информацией о цвете.
Примечание: Совет: при поиске в глоссарии CIE используйте британское написание слова «цвет».
Цветность
Цветность — это «Атрибут визуального восприятия, в соответствии с которым воспринимаемый цвет области кажется более или менее хроматическим». (CIE 17-233). Для цвета заданной цветности этот атрибут обычно увеличивается с увеличением яркости, за исключением случаев, когда яркость очень высока.
Насыщенность
Насыщенность — это «Цветность области, оцениваемая пропорционально ее яркости». (CIE 17-1136). Для нормальных условий дневного просмотра заданная цветность демонстрирует приблизительно постоянную насыщенность для всех уровней яркости, за исключением случаев, когда яркость очень высокая.
Цветность
Цветность — это «Цветность области, оцениваемая как пропорция яркости такой же освещенной области, которая кажется белой или хорошо пропускающей». (CIE 17-139).Цвет демонстрирует примерно постоянную насыщенность цвета для всех уровней освещенности в обычных условиях дневного просмотра (кроме случаев, когда яркость очень высокая). Если яркость увеличивается, цветность обычно увеличивается при тех же обстоятельствах.
Вот пример высокой цветности по сравнению с отсутствием цветности. Справа каждый из трех основных цветов sRGB максимален. Слева нет цветности, также известной как «ахроматическая».
Хороший ресурс с множеством более подробных примеров находится на сайте цветов Манселла.
Цветовые комбинации
Определенные цветовые комбинации могут быть очень проблематичными на мониторе компьютера или мобильном устройстве, а некоторые цветовые комбинации могут мешать работе. Комбинация красного и синего — один из таких примеров.
При некоторых нарушениях невозможно различить все цвета. А некоторые цвета, например чистый синий, имеют настолько низкую яркость, что должны быть самыми темными из двух цветов. Синий также имеет очень низкое разрешение. Синих колбочек гораздо меньше, и они рассеяны в нашем периферийном зрении и не присутствуют в нашем центральном зрении.Это приводит к некоторым рекомендациям по использованию цвета:
- Никогда не полагайтесь только на оттенок для различения деталей. Требуется адекватный контраст яркости.
- Зеленый цвет в мониторе составляет подавляющее большинство яркости (света), поэтому обычно он составляет значительную часть более светлых цветов.
Работа с синим
- Чистый синий цвет обычно должен быть самым темным из двух цветов.

- Чтобы использовать синий как более светлый из двух цветов, необходимо добавить зеленый, иначе будет недостаточный контраст и плохая читаемость.
- Это связано как с низким контрастом, так и с тем, что человеческий глаз видит синий цвет с более низким разрешением, чем зеленый и красный.
Природа синего света заставляет его фокусироваться в другом месте на сетчатке, чем красный, поэтому чистый красный и чистый синий цвета, которые непосредственно соседствуют и соприкасаются, могут «мерцать», когда они находятся рядом друг с другом. В приведенном ниже примере: слева чисто красный ( # F00 ) и чистый синий ( # 00D ). Справа, равное количество синего было добавлено к фону, что убирает все детали из синего канала.
Уменьшение или устранение деталей в синем канале может помочь предотвратить хроматическую аберрацию, блики или мерцание. Однако обе эти цветовые комбинации по-прежнему представляют собой серьезную проблему для некоторых форм нарушения цветового зрения. Например, человек с протанопией (недостаточным зрением) видит в приведенных выше примерах:
Например, человек с протанопией (недостаточным зрением) видит в приведенных выше примерах:
Добавление зеленого к самому яркому из двух цветов, в данном случае к фону, улучшает контраст яркости. Это улучшает читаемость для всех.
Таким образом, всегда важно обеспечить достаточный контраст яркости. Это легче всего отрегулировать, добавив зеленый к самому яркому из двух цветов.
Работа с красным
Чистый красный ( # F00 ) текст на чисто черном ( # 000 ) фоне представляет собой минимальный контраст для полужирного шрифта шириной 24 пикселя 700 для нормального зрения. Кому-то с протанопией было бы трудно прочитать это на мониторе sRGB, и это было бы буквально невидимо на дисплее Rec2020 следующего поколения.
Добавление небольшого количества зеленого (# 77) заметно влияет на протанопию и фактически улучшает читаемость для всех пользователей за счет улучшения яркостного контраста.
Существуют симуляторы цветового зрения, которые позволяют обработать снимок экрана вашего дизайна, чтобы продемонстрировать, как ваш дизайн может выглядеть для человека с дефицитом цветового зрения.
Отличное руководство по дизайну с использованием цвета для удобства — это «Руководство Морин Стоун по использованию цвета», которое бесплатно загружает NIST.
Цвет, как оттенки и насыщенность, может влиять на наше настроение и улучшать — или ослаблять — наш интерактивный опыт.
Примеры цветового эффекта за пределами зрения
Мигание и судороги
Было показано, что мигание с частотой более 3 в секунду на площади экрана более 300 пикселей вызывает у некоторых людей световые припадки, чаще всего у детей и подростков. Также было обнаружено, что некоторые очень регулярные узоры с высокой контрастностью, такие как параллельные белые и черные полосы, также могут вызывать припадки.Некоторые исследования показали, что очень глубокий насыщенный красный цвет (с длинами волн 660-700 нм +) может усугубить проблему, если эти глубокие красные мигают между насыщенным и ненасыщенным состоянием, независимо от яркости.
Американский фонд эпилепсии тщательно исследовал связанные со светом приступы в этой публикации Обзор приступов, индуцированных светом и паттерном. В результате исследования было разработано несколько важных руководств, среди которых несколько ключевых:
В результате исследования было разработано несколько важных руководств, среди которых несколько ключевых:
Допускаются одиночные, двойные или тройные мигания за одну секунду, но последовательность миганий не рекомендуется, если имеют место оба следующих события:
- Более трех миганий в течение одной секунды.
- С минимального ожидаемого расстояния просмотра общая площадь одновременных вспышек составляет у глаза телесный угол <0,006 стерадиана (примерно 300 пикселей в квадрате).
Если светлые – темные полосы любого рисунка имеют размер более 300 пикселей в квадрате (приблизительно), а яркость самой светлой полосы превышает 50 кд / м², размер рисунка не должен превышать:
- Пять светлых и темных пар полос, если полосы меняют направление, колеблются, мигают или меняют противоположное направление.
- Восемь светлых и темных пар полос, если узор неизменен или непрерывно и плавно дрейфует в одном направлении.

Консенсусные рекомендации содержатся в этом кратком документе «Припадки, индуцированные светом и паттерном: экспертный консенсус Американского фонда эпилепсии». Некоторые дополнительные сведения доступны в этом документе для Великобритании, посвященном рекомендациям по предотвращению судорог.
Чтобы помочь нам в нашей работе, будь то дизайн контента, определение доступности или калибровка монитора, нам нужен способ моделирования и прогнозирования поведения и восприятия света и цвета.Эти модели построены с использованием базовой математики и относятся к конкретной задаче. Колориметрическая модель — это модель, которая участвует в измерении света, модель внешнего вида предназначена для прогнозирования того, как мы будем воспринимать свет при измерении.
Расчет относительной яркости
Стандарт IEC для расчета относительной яркости (Y) из цвета sRGB выглядит следующим образом:
Шаг первый: 8-битное целое число с плавающей точкой
Преобразует 8-битные значения sRGB в плавающие (от 0,0 до 1,0) путем деления на 255. 0:
0:
R´ с плавающей запятой = R´ 8 бит / 255,0 G´ с плавающей запятой = G´ 8 бит / 255,0 B´ с плавающей запятой = B´ 8 бит / 255,0
Если ваши значения sRGB 16-битные, преобразуйте их в десятичное число, разделив на 65535.
Шаг второй: линеаризация
Линеаризуйте данные, чтобы удалить закодированную кривую передачи.
R lin = sRGBtoLin (R´ float ) G lin = sRGBtoLin (G´ float ) B lin = sRGBtoLin (B´ float )
Используя функцию, показанную ниже:
function sRGBtoLin (colorChannel) {
если (colorChannel & # x3C; = 0.04045) {
вернуть colorChannel / 12.92;
} еще {
return Math.pow (((colorChannel + 0.055) /1.055), 2.4);
}
}
Примечание: Те, кто знаком с математикой контраста WCAG 2. x, могут заметить, что в приведенном выше коде используется пороговое значение 0,04045. Это официальный стандарт IEC. Рекомендации WCAG 2.x были составлены со ссылкой на устаревшее значение. Хотя версия WCAG 2.x технически некорректна, с 8-битным цветом нет функциональной разницы для целей WCAG 2.х контраст. Для записи значение WCAG 2.x составляет 0,03928.
x, могут заметить, что в приведенном выше коде используется пороговое значение 0,04045. Это официальный стандарт IEC. Рекомендации WCAG 2.x были составлены со ссылкой на устаревшее значение. Хотя версия WCAG 2.x технически некорректна, с 8-битным цветом нет функциональной разницы для целей WCAG 2.х контраст. Для записи значение WCAG 2.x составляет 0,03928.
Шаг третий: спектрально-взвешенная яркость
Нормальный человеческий глаз имеет три типа колбочек, чувствительных к красному, зеленому и синему свету. Но наша спектральная чувствительность неоднородна, так как мы наиболее чувствительны к зеленому (555 нм), а синий — далеко последнее место. Яркость спектрально взвешивается, чтобы отразить это, с использованием следующих коэффициентов для sRGB:
Y = R лин * 0,2126 + G лин * 0.7152 + B лин * 0,0722
Умножьте каждый линеаризованный цветовой канал на его коэффициент и просуммируйте их все вместе, чтобы найти Y, яркость.
Альтернативный вариант: sRGB на Y, простой
Используйте эту версию вместо описанной выше по частям, если вас меньше заботит точность, а больше — производительность.
Увеличьте каждый цветовой канал до степени 2,2, как для дисплея sRGB. Это нормально для большинства приложений. Но если вам нужно совершить несколько циклов в и из закодированного пространства sRGB, используйте более точную версию, указанную выше.
Y = 0,2126 * (R´ / 255,0) 2,2 + 0,7152 * (G´ / 255,0) 2,2 + 0,0722 * (B´ / 255,0) 2,2
Математика и методы
В рамках W3 AGWG активно обсуждает и исследует метод контраста WCAG 2.x, математику и будущие предложения. Основная тема обсуждения находится на GitHub под номером 695 W3C / WCAG.
- Проверка контраста WCAG 2.x на WebAim.org. Эта популярная и простая в использовании проверка контраста предназначена для WCAG 2.x руководящие принципы 1.4.3 и 1.4.6
- Калькулятор контрастности APCA Предлагается метод оценки контраста и другое.
- brucelindbloom.com Сайт Брюса Линдблума о цветовых пространствах и связанной с ними математике и преобразованиях. Он включает в себя очень полезный калькулятор, который конвертирует многие цветовые модели, включая ключевые модели CIE.
MDN
Проблемы и обсуждения W3C
Стандарты и рекомендации W3C
Источник страницы
Эта страница в основном основана на официальном документе Эндрю Сомерс о цвете и контрасте, который разрабатывается для Рабочей группы W3 и Руководства по доступности и используется здесь с разрешения.Эндрю Сомерс — приглашенный эксперт W3 и AGWG, автор спецификаций WCAG 3 Visual Contrast и изобретатель APCA.
Что вы носите для хедшотов? — Район искусств Нохо,
Итак, что вы надеваете для хедшотов? Это распространенный вопрос, на который может быть как простой, так и сложный ответ.
Во-первых, это зависит от того, для кого предназначен выстрел в голову и как он будет использоваться. Это также зависит от кроп-фактора выстрела в голову. Вот некоторые соображения.
Цветовая координация гардероба и фона может помочь сделать его привлекательнымОбщие соображения
Есть много общего между тем, что женщины и мужчины могут носить для хедшотов. Следует еще раз отметить, что ответ на этот вопрос очень применим к цели выстрела в голову или к тому, как он будет использоваться. Для корпоративного сайта, для модели и так далее? Имейте в виду кроп-фактор при выстреле в голову. Кроп-фактор — это то, как снимок в голову будет обрамлен на фотографии, или его размеры.В большинстве случаев это 8 × 10 (кроп-фактор от 4 до 5), хотя 1 к 1 также популярно.
Кроме того, выстрел в голову, как правило, представляет собой фотографию, фокусирующуюся на лице человека. Это означает, что в большинстве случаев это снимок крупным планом, от груди и выше. Иногда немного ближе, а иногда от живота вверх.
Таким образом, в большинстве случаев вам нужно обращать внимание только на то, что вы носите как верх, а не на низ. Тем не менее, неплохо было бы взять нижнюю часть, которую вы можете использовать во время сеанса выстрела в голову.У многих фотографов есть жесткие параметры сеанса — вы получаете только одно и никаких отклонений. Но многие фотографы также открыто рассказывают о том, как проходят их сеансы. Таким образом, вы можете подумать, что вам просто нужен выстрел в голову, а в конце концов, подумав, что вы, возможно, захотите добавить выстрел в три четверти или в все тело.
Есть много категорий хедшотов. Ниже приведены разделы для наиболее распространенных. Они охватывают 99 из тех, под что могут попасть 100 человек. Конечно, советы и особенности каждой категории всегда совпадают.Но при необходимости вы можете перейти к чтению категории, которая вам больше всего подходит.
Различные соображения
Также лучше избегать демонстрации логотипов или ярких украшений. Помните, что цель выстрела в голову — сосредоточить внимание на себе, а не на том, что на вас надето. Это также означает избегать использования пледов и полосок. Кроме того, старайтесь выбирать одежду, которая не мнется и не складывается слишком легко.
В некоторых случаях выстрел в голову может производиться из области пупка вверх.Это чаще всего встречается в корпоративных условиях. Хедшоты моделей также обычно можно снимать шире. Итак, теперь гораздо важнее то, что вы думаете надеть на свой топ.
Актерам и моделям иногда могут понадобиться снимки тела. Таким образом, им нужно будет подумать, какие низы надеть. Применяются те же правила — делайте это простым, лаконичным и однотонным. Вы также можете захотеть согласовать цвет с используемым цветом фона. Это также верно для корпоративных хедшотов, поскольку это может помочь создать элемент брендинга за всеми этими хедшотами на веб-сайте компании.
Что должны носить актеры для хедшотов?
Проблема для актеров при выборе того, что надеть для хедшотов, состоит в том, что им нужно обратиться к директорам по кастингу. Есть много кастинг-директоров, и то, что может понравиться одному, не обязательно понравится другим. Есть некоторые режиссеры по кастингу, которые больше ориентированы на кастинг для рекламных роликов, в то время как другие могут быть в основном сосредоточены на художественных фильмах. И, возможно, вы захотите выбрать любой из типов ролей.
Для такого театрального хедшота актера одевание слоев и простых цветов работаетИтак, основная задача актера в выборе того, что надеть, — это сбалансировать гардероб, который: А) соответствует типу роли, которую он хочет; Б), но при этом является общим и достаточно уравновешен, чтобы обратиться к другим ролям C), будучи верным в демонстрации того, кем они являются как личность.
По этой причине актерам часто необходимо сделать несколько хедшотов в нескольких образах. Практически невозможно в одном кадре продемонстрировать, что вы можете сыграть злодея и веселого парня или девушку. Лучше всего это делать с двумя разными изображениями и образами.
Как правило, в хедшотах актеров бывает два типа образов — коммерческий и театральный (драматический). Комедийный образ — еще одно соображение, но это похоже на коммерческий образ. В рамках коммерческого и театрального образа могут быть разные подкатегории, чтобы рассмотреть, что вы могли бы надеть.Например, в коммерческих образах может быть много ролей, таких как фигура матери, соседской девушки или чемпионки. В театре это может быть супергерой, роковая женщина или бунтарь.
Поскольку нет одинаковых режиссеров по кастингу, актер может рассмотреть два коммерческих и два театральных образа. Один коммерческий вид можно обобщить, чтобы обратиться к генеральному директору по кастингу. Второй взгляд может быть конкретным, чтобы понравиться тем руководителям кастинга, которые предпочитают конкретность.
Итак, если вы пытаетесь определиться с ролью повстанца, кожаная куртка может быть хорошей.Поищите в Интернете популярных повстанческих персонажей, которым можно подражать. Для общей театральной роли вы можете подумать о том, чтобы носить несколько слоев. Поскольку для повстанческого кадра может потребоваться кожаная куртка, для общего театрального кадра вы можете рассмотреть джинсовую куртку или что-то подобное. Итак, в этом кадре вы пытаетесь продемонстрировать, что можете сыграть любую драматическую роль, а не просто мятежника.
Допустим, вы хотите сыграть девушку по соседству. Это вообще очень яркий, веселый, но кокетливый образ. Это может быть топ с низким вырезом.Найдите идеи гардероба в Интернете. Для более общего коммерческого образа вы можете разделить разницу, надев топ, который лучше всего сочетается с кокетливым и похожим на маму.
Наконец, избегайте слишком загруженной одежды. Пледы и полосы обычно отвлекают внимание зрителей от вашего лица. Обычно лучше всего подходят однотонные цвета. Яркие цвета великолепны. Пастель также может работать с некоторой координацией цвета фона. Что касается украшений, не переусердствуйте. Конечно, если вы чувствуете, что он подходит для очень специфического образа, который вам нужен, тогда это стоит рассмотреть, но в большинстве случаев минимизируйте украшения.
Что касается макияжа, не переусердствуйте. Найдите баланс между макияжем, который заставит вас выглядеть лучше, не замечая, что вы его запекли. То же самое и с твоими волосами. Другими словами, делайте прическу и макияж так же, как когда вы приходите на прослушивание, чтобы ваш снимок в голову соответствовал тому, как вы выглядите, когда приедете. Это понравится большинству директоров по кастингу.
Что должны носить профессионалы бизнеса для хедшотов?Это для руководителей компаний, предпринимателей, индивидуальных предпринимателей и аналогичных специалистов.Актеры, модели и так далее — тоже профессионалы своего дела. Но для этих целей объединим их в категорию творческих профессионалов.
Врач в лабораторном халате в голову, если подходит, а не каламбурЭти бизнес-профессионалы обычно должны носить то, что они наденут при первой встрече с новым клиентом. Конечно, это сильно зависит от профессии: врач, юрист, агент по недвижимости, разработчик программного обеспечения, бухгалтер, генеральный директор, психолог, инженер, повар и так далее.Все эти профессионалы могут носить разные вещи при первой встрече с клиентом. Врач может быть в лабораторном халате, агент по недвижимости — в костюме, а повар — в фартуке.
Но в целом, сохраняйте простые выкройки, избегая чрезмерно загруженных пледов и полос. Если акцент при выстреле в голову смещается на то, что вы носите, а не на ваше лицо, это значит, что с одеждой перестарались. Текстуры хороши, если не переборщить с цветами. Хороши однотонные цвета, особенно землистые.Вариации серого и синего часто бывают хорошими, с добавлением ярких пятен. Например, на вас может быть серый костюм с красным или синим галстуком или шарфом.
Что касается прически и макияжа, опять же, делайте то же самое, что и при встрече с очень важным клиентом. Таким образом, ваш снимок в голову говорит всем потенциальным клиентам, что они так же важны, как и ваш самый важный клиент.
Что должны носить модели для моделирования пальцев?
Существует бесчисленное множество модельных агентств, и то, что каждая модель хочет носить, варьируется.Однако есть некоторые общие правила. Но чтобы определить, что вам следует надеть; вы также должны понимать, какие снимки вам нужны.
Типичный снимок моделей, нуждающихся в цифровых фотографиях, — это снимок всего тела, подобный этомуОбычно модельные агентства требуют как минимум снимок головы и снимок всего тела. Но двух выстрелов мало. Обычно идеальным вариантом является как минимум четыре выстрела. Во многих случаях третий снимок делается в купальнике. Затем четвертый выстрел может быть дополнительным выстрелом в голову, выстрелом красоты или выстрелом в половину или три четверти тела.
У всех этих снимков есть два важных момента. Во-первых, лучше всего подойдет облегающая одежда. Ведь модельным агентствам интересно узнать ваше телосложение. Итак, минимальная одежда — лучший вариант, и вам следует избегать многослойного ношения, по крайней мере, для вашего базового цифрового моделирования. Разберем каждый из четырех основных кадров.
Для выстрела в голову лучше всего подойдет однотонный топ облегающего кроя. Подойдет сплошной черный, серый или белый цвет, контрастирующий с оттенком вашей кожи.Но нет ничего плохого и в небольшом количестве цвета, так как это ваш выстрел в голову, а не в полное тело.
Для снимка всего тела здесь может подойти сплошной черный, белый или серый цвет, контрастирующий с оттенком вашей кожи. Это поможет подчеркнуть или продемонстрировать ваше телосложение. То же самое и с вашим купальником. Однако, поскольку у вас уже есть снимок всего тела в серых тонах, немного цвета в купальнике может быть идеальным, чтобы портфолио в целом не выглядело приглушенным.
Что касается дополнительных снимков, то все подойдет. Тем не менее, старайтесь как можно больше придерживаться формы. Но добавьте немного цвета, чтобы общее портфолио не было слишком приглушенным.
Что касается прически и макияжа, для вашего базового цифрового моделирования лучше всего подходит натуральный материал. Это не означает отсутствие макияжа или укладки волос. Это просто означает сведение к минимуму, чтобы они могли видеть ваши истинные черты лица, оттенок кожи и так далее.
Что должны носить танцоры для хедшотов?
Танцоры используют свои хедшоты для участия в прослушивании и для рекламных сценариев.Часто их просят отправить снимок в голову в танцевальном снаряжении, а также в том, как они обычно выглядят.
Вот как могут выглядеть выстрелы в голову танцораВаше танцевальное снаряжение — это ваше танцевальное снаряжение, и вы должны носить его во время сеанса выстрела в голову, как и во время танцевального прослушивания. Что касается выстрела в голову без танцевального снаряжения, постарайтесь не усложнять задачу. Избегайте слоев, если вы не собираетесь делать что-то конкретное. Придерживайтесь однотонных, но ярких цветов. Это означает, что нужно держаться подальше от слишком загруженных пледов и полосок.
Что касается прически и макияжа, вы можете сделать это так же, как на прослушивании, даже если на этом снимке в голову вы не в танцевальном снаряжении. Таким образом, это может помочь тем, кто проходит кастинг, по-прежнему видеть вас, как вы могли бы выглядеть как танцор, даже если вы не в танцевальном снаряжении на этом снимке в голову.
Что не надевать при выстрелах в головуЕсть некоторые вещи, которых мы можем с уверенностью сказать, что вы хотите избежать попадания в голову, независимо от вашей профессии.Например, солнцезащитные очки — не лучшая идея. Водолазки, скорее всего, тоже не лучшая идея. Цилиндры, наверное, тоже не годятся.
Поскольку хедшоты часто обрезаны до обрезки, вам следует избегать топов с овальным вырезом или подобных им. Это потому, что это может сделать выстрел в голову так, как если бы вы были топлесс. Скорее всего, это не то, что вы хотите иметь в виду.
Избегайте грязной или запачканной одежды. В наши дни люди часто предполагают, что фотограф, снимающий в голову, может просто стереть пятно с помощью фотошопа.Да, в целом это правда, но безопаснее не предполагать этого. Кроме того, у фотографов есть пословица, что «лучше снимать прямо в камере», чем на пост-продакшене. Это просто снимает неуверенность.
Если вы не знаете, что надеть, принесите варианты, в которые вы можете переодеться. Также спросите совета у своего фотографа, снимающего в голову. Вы также можете сделать небольшую домашнюю работу. Посмотрите в Интернете примеры выстрелов в голову, которые вам нравятся, и попытайтесь отразить то, что они носят. Иногда вам может нравиться то, что кто-то носит, из-за цвета фона.Поэтому убедитесь, что фотограф, снимающий в голову, может точно соответствовать фону.
То, что вы носите, имеет значение, но помните, что обычно важно быть минималистичным. Ваш выстрел в голову должен быть о вас. Это из коммерческих соображений — размещать в LinkedIn информацию о потенциальных вакансиях, участвовать в кастингах и так далее. Итак, убедитесь, что человек, смотрящий на него, сосредоточен на вас, а не на той красно-сине-зеленой гавайской рубашке, в которой вы каким-то образом оказались.
Все это говорит о том, что ни одно из этих правил не является жестким.Даже если бы это было так, все мы знаем поговорку «правила предназначены, чтобы их нарушать». Практически во всех случаях следование этим рекомендациям будет вам лучше. Но они также должны соответствовать бренду, который вы пытаетесь создать для себя.
Если вы хотите, чтобы вас называли доктором в зеленом лабораторном халате, то не о том. Если вы хотите быть моделью с голубыми и желтыми волосами, приобретите ее. В конце концов, выстрел в голову должен помочь создать индивидуальный бренд, который вам нужен, чтобы помочь найти возможности для бизнеса, которые вам нужны.
Headshots by The Light Committee стремится предоставить лучшие снимки в голову и фотографии для профессионалов в области Лос-Анджелеса s , будь то актер, поверенный / юрист, врач, финансовый директор, модель, агент по недвижимости или любой другой профессии и человека, который понимает важность хорошего хедшота как актива для самомаркетинга.




 )
)



