Время и Стекло — На стиле (Текст Песни, Слова)
[Текст песни «На стиле»]А мы на стиле!
Даже не думай что-то отменять —
У нас всё остаётся в силе.
Мы эту ночь сегодня будем
Разукрашивать, а мы на стиле!
Даже не думай что-то отменять.
У нас всё остаётся в силе.
Татухи набили, губы налепили, ногти напилили.
Негатив удалили, Позитив на стиле.
И До-до на стиле on the dance floor.
Это Время и Стекло.
Lets-Go!
Со мной всё в порядке, мама,
Мама, I’m a star.
Просто стала я сама себе рекламой.
Мой life-style, мам, все заценили.
Мама, мама, я у тебя на стиле, е-а…
Припев:
А мы на стиле…А мы на стиле…
А мы на стиле…
Mama-a-ma-star, a-ma-super-duper-star.
Mama-a-ma-star, a-ma-super-duper-star.
Mama-a-ma-star, a-ma-super-duper-star.
Mama-a-ma-star, a-ma-super-duper-star.
Всё в стиле, мы на стиле.
Заскочили, затусили.
Отскочили и на стиле отвалили к маме.
Всё в стиле, мы на стиле.
Минимально загрустили.
Отпустили грусть себя развеселили сами.
Припев:
А мы на стиле…А мы на стиле…
А мы на стиле…
Mama-a-ma-star, a-ma-super-duper-star.
Mama-a-ma-star, a-ma-super-duper-star.
Mama-a-ma-star, a-ma-super-duper-star.
Mama-a-ma-star, a-ma-super-duper-star.
А мы на стиле…
А мы на стиле!
Даже не думай что-то отменять —
У нас всё остаётся в силе.
Мы эту ночь сегодня будем
Разукрашивать, а мы на стиле!
Даже не думай что-то отменять.
У нас всё остаётся в силе.
Татухи набили, губы налепили, ногти напилили.
Негатив удалили, Позитив на стиле.
И До-до на стиле.
On the dance floor…
А мы на стиле
Сняли видео и в интернет залили.
Фильм о стиле, на стиле фоточки в автомобиле
Это всё неважно, важно то, что мы на стиле.
Припев:
Mama-a-ma-star, a-ma-super-duper-star.
Mama-a-ma-star, a-ma-super-duper-star.
Mama-a-ma-star, a-ma-super-duper-star.
Mama-a-ma-star, a-ma-super-duper-star.
Премьера песни «Время и Стекло — На стиле» состоялась — 1 декабря 2016 года.
Скриптонит (Scriptonite) – Стиль (Style) Lyrics
[Текст песни «Стиль» ft. ATL]
[Часть I]
[Куплет 1: Скриптонит]
У нас треть города не тащит физикой, но тащит духом
Поймёшь, когда в нежданку сунут в ухо
Десять за хапку, семёра — мокруха
Несправедливо, ведь косяк — он же стал нашим другом
Твои кенты — в лосинах или в уггах
Мой край воняет потом вперемешку с Hugo
Я молюсь, что маму ждёт лужайка и прислуга
Я кручусь, чтоб маме улыбались пару сытых внуков
Ты хочешь славы, чтобы трахать сук
Я трахаю и трахал, даже будучи одет, как бомж
Здесь людям похуй, а не по иксу
Знаешь, вон тот щегол не плакал, даже будучи одет на нож (Тр-р-ра)
Блат-хата заменила мне мой колледж
Но я здесь и не заменил траву тем, что ты колешь
Справа брат, слева брат — я не называю это «кореш»
Ведь я из Павлодара, если помнишь
[Припев: Скриптонит]
Я дарю стиль тем, кому до него нет дела
Я дарю стиль тем, кому до него нет дела
Я дарю стиль тем, кому до него нет дела
Я дарю стиль тем, кому до него нет дела
Я дарю стиль тем, кому до него нет дела
Я дарю стиль тем, кому до него нет дела
Я дарю стиль тем, кому до него нет дела
[Куплет 2: Скриптонит]
На заднем, на старой колымаге (На старой колымаге)
Будто на крокодиле (Будто на крокодиле)
На чёрном, как во фраке (На чёрном, как во фраке)
На своём родном стиле (На своём родном стиле)
На трубке две бумаги (На трубке две бумаги)
Родный висит в мобиле (Родный висит в мобиле)
Дома, как будто в фильме (Дома, как будто в фильме)
О том, как все любили (Деньги)
[Рефрен 1]
Деньги, сук и вкусную еду
Ты просишь Бога о красивой жизни, поц — я к ней иду
И если ад — это здесь, то нас любят в этом аду (Да, мы любим)
Деньги, сук и вкусную еду
Ты просишь Бога о красивой жизни, поц — я к ней иду
Мой город хочет верить — и он верит в правоту
И если ад — это здесь, то нас любят в этом аду (Ты понял?)
[Предприпев]
Мы из костей и крови (Крови)
Из мяса, ненависти и любви
Мы хотим считать деньги, а не дни до
Наших лучших дней, наших лучших дней
Мы из костей и крови (Крови)
Из мяса, ненависти и любви
Мы хотим (Мы хотим) считать деньги, а не дни до (Павло!)
Наших лучших дней
[Припев: Скриптонит]
Сегодня я дарю стиль тем, кому до него нет дела
Я дарю стиль тем, кому до него нет дела
Я дарю стиль тем, кому до него нет дела
Я дарю стиль тем, кому до него нет дела
Я дарю стиль тем, кому до него нет дела
Я дарю стиль тем, кому до него нет дела
Я дарю стиль тем, кому до него нет дела
[Часть II]
[Интро]
(На-на-на-на-на-на)
На-на-на-на-на-на, на-на-на-на-на-на
[Бридж: Скриптонит]
У нас треть (А-а-а) города не тащит физикой, но тащит духом (А-а-а)
Поймёшь, когда в нежданку сунут в ухо (А-а-а)
Десять за хапку, семёра — мокруха (А-а-а)
Несправедливо, ведь косяк — он же стал нашим другом
Не тащит физикой, но тащит духом (А-а-а)
Поймёшь, когда в нежданку сунут в ухо (А-а-а)
Десять за хапку, семёра — мокруха (А-а-а)
Несправедливо, ведь косяк — он же стал нашим другом
[Предкуплет: ATL]
Космос, на нас не серчай, не серчай (Не серчай)
Всё будет класс, но не сейчас, но не сейчас (Не сейчас)
Скручу в косяк всю печаль, ой, всю печаль (Ой, всю печаль)
Скручу в косяк всю печаль, ведь
[Куплет 3: ATL & Скриптонит]
Тут влажно, как в вагине, но холодно, как в могиле
Люди немного подгнили, но мы её не покинем
И даже при всём желании — наши подрезаны крылья
Трэп-хата заменила мне мой колледж
Я из Нов—, я из Новочебоксарска, если помнишь (Если помнишь)
Трэп-хата заменила мне мой колледж
Я из Нов—, я из Новочебоксарска, если помнишь (Если помнишь, Скрип-Скрип)
[Рефрен 2: Скриптонит]
Я не называю это «кореш»
Ведь я из Павлодара, если помнишь
Блат-хата заменила мне мой колледж
Ведь я из Павлодара, если помнишь
Да, пацан, мы из костей и крови
Из мяса, ненависти и любви
Пацан, мы из костей и крови
Мы хотим считать деньги, а не дни
До наших лучших дней
[Аутро: Скриптонит]
У нас треть города
(На старой колымаге, будто на крокодиле)
Не тащит физикой, но тащит духом
На новой колымаге я расслабляюсь в вилле)
Поймёшь, когда в нежданку сунут в ухо
(На землях цвета хаки, на своём родном стиле
На старой колымаге, будто на крокодиле
На чёрном как во фраке, на своём родном стиле)
Десять за хапку, семёра — мокруха
(На новой колымаге я расслабляюсь в вилле
На землях цвета хаки, на своём родном стиле)
Несправедливо, ведь косяк — он же стал нашим другом
(На старой колымаге, будто на крокодиле)
Не тащит физикой, но тащит духом
(На чёрном как во фраке, на своём родном стиле
На новой колымаге я расслабляюсь в вилле)
Поймёшь, когда в нежданку сунут в ухо
На старой колымаге, будто на крокодиле
На чёрном как во фраке, на своём родном стиле)
Десять за хапку, семёра — мокруха
(На новой колымаге я расслабляюсь в вилле
На землях цвета хаки, на своём родном стиле)
Несправедливо, ведь косяк — он же стал нашим другом
(На старой колымаге, будто на крокодиле
На чёрном как во фраке, на своём родном стиле
На новой колымаге я расслабляюсь в вилле
На землях цвета хаки, на своём родном стиле
На старой колымаге, будто на крокодиле
На чёрном как во фраке, на своём родном стиле
На новой колымаге я расслабляюсь в вилле
На землях цвета хаки, на своём родном стиле)
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}} LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Шрифты и стили | Работа в МойОфис Текст Настольная версия
 Для оформления текста в «МойОфис Текст» можно использовать как предустановленные стили, так и стили, созданные вручную.
Для оформления текста в «МойОфис Текст» можно использовать как предустановленные стили, так и стили, созданные вручную.
Выбрать стиль
По умолчанию при создании документа используется стиль Обычный. Стиль текста можно изменить с помощью панели инструментов или окна быстрых действий.
Чтобы изменить стиль с помощью панели инструментов, выполните следующие действия:
1.Выделите фрагмент текста, стиль которого требуется изменить.
2.На панели инструментов, в разделе Стили выберите требуемый стиль из списка отображаемых стилей или нажмите кнопку и выберите стиль из выпадающего списка.
Чтобы изменить стиль с помощью окна быстрых действий:
1.Выделите фрагмент текста, стиль которого требуется изменить.
2.Выберите пункт командного меню Справка > Быстрые действия или нажмите сочетание клавиш Ctrl+/.
3.В окне быстрых действий выберите требуемый стиль одним из следующих способов:
•Начните вводить название стиля в строке поиска. Когда требуемый стиль отобразится в результатах поиска, выберите его с помощью мыши или клавиш клавиатуры:
Когда требуемый стиль отобразится в результатах поиска, выберите его с помощью мыши или клавиш клавиатуры:
oЩелкните по строке стиля левой кнопкой мыши.
oВыделите строку стиля с помощью клавиш клавиатуры ↓ и ↑ и нажмите клавишу Enter.
•Прокрутите список команд до конца. В блоке стилей щелчком мыши выберите требуемый стиль.
Создать стиль
Приложение «МойОфис Текст» поддерживает возможность создания стиля на основании форматирования выделенного текста или текста, в котором расположен курсор. Новый стиль создается с предустановленным именем «Стиль 1», «Стиль 2» и т.д.
Для создания нового стиля выполните следующие действия:
1.Примените требуемое форматирование к слову или фрагменту текста.
2.Выделите данное слово/фрагмент или поставьте в него курсор.
3.На панели инструментов, в разделе Стили нажмите кнопку .
4.В нижней части выпадающего списка нажмите кнопку Создать новый стиль.
Созданный стиль отобразится в выпадающем списке.
Редактировать стиль
Параметры форматирования любого стиля можно изменить вручную.
Чтобы изменить стиль, выполните следующие действия:
1.Выделите фрагмент текста, к которому применен требуемый стиль.
2.Внесите необходимые изменения в форматирование.
3.На панели инструментов, в разделе Стили нажмите кнопку .
4.В выпадающем списке наведите курсор мыши на название этого стиля и нажмите кнопку (Обновить стиль по выбранному фрагменту).
Изменения, внесенные в стиль, автоматически применяются ко всем фрагментам текста, к которым применен данный стиль.
Удалить стиль
Для удаления доступны стили, созданные вручную.
Чтобы удалить стиль, выполните следующие действия:
1.Выделите фрагмент текста, к которому применен требуемый стиль.
2.На панели инструментов, в разделе Стили нажмите кнопку .
5.В выпадающем списке наведите курсор мыши на название этого стиля и нажмите кнопку (Удалить стиль).
После удаления стиля ко всем фрагментам текста, оформленным в данном стиле, по умолчанию применяется Обычный стиль.
Стили текста | Основы вёрстки контента
Создание страницы это, в первую очередь, работа с текстом. Каким бы ни был красивый дизайн, но если информацию прочитать трудно или невозможно, то пользователь быстро уйдёт со страницы. CSS даёт широкие возможности для стилизации текста. В этом уроке рассмотрим основные стили, которые возможно применить к тексту. Описать их все в рамках одного урока невозможно и в этом нет необходимости. В процессе получения опыта вы будете узнавать о новых свойствах, но все они базируются на нескольких основных «китах»:
- Цвет текста;
- Расположение текста;
- Отступы от текста;
- Размер текста.
Цвет текста
Каждый текст на странице имеет свой цвет. Будь то заголовки или кричащий баннер, который рассказывает о скидке. Любой текст имеет цвет. Чтобы управлять им в CSS используется свойство color. С его помощью можно установить любой цвет для разных участков текста. В качестве значения свойство принимает цвет в разных моделях цветового пространства. Распространённой является модель RGB. Она указывает, сколько красного, зелёного и синего используется в цвете. На первых порах вы можете использовать онлайн-сервисы, которые укажут выбранный цвет в этой модели. Одним из таких сервисов является HTML Colors Codes.
С его помощью можно установить любой цвет для разных участков текста. В качестве значения свойство принимает цвет в разных моделях цветового пространства. Распространённой является модель RGB. Она указывает, сколько красного, зелёного и синего используется в цвете. На первых порах вы можете использовать онлайн-сервисы, которые укажут выбранный цвет в этой модели. Одним из таких сервисов является HTML Colors Codes.
Первое, что настраивают разработчики во время вёрстки макета — цвет основного текста страницы. Так как свойство color является наследуемым, то его можно устанавливать для тега <html> или <body>. С помощью каскадности этот цвет будет применяться ко всему тексту, если не указано иного значения. Выберем неглубокий чёрный цвет, который записывается в модели RGB как #333333.
Интересно: в макетах редко встречается максимально чёрный цвет, который записывается как #000000. Дело в том, что такой цвет не встречается в природе и человеческому глазу непривычен.
body {
color: #333;
}
Установка цвета текста — непростая задача. Помимо решения дизайнерской задачи и согласования текста с остальными цветовыми решениями, необходимо не забывать про доступность текста. Какой бы цвет ни был выбран, его прочтение должно быть комфортным для пользователя. Для этого текст должен быть контрастным относительно фона, на котором он лежит. Светло-серый текст на белом фоне будет трудно прочитать. Поэтому на белом фоне используют чёрный или близкий к чёрному цвет для основного текста.
Контраст в меньшей степени относится к заголовкам и небольшим выделениям внутри текста. Они выделяются на общем фоне по другим характеристикам: насыщенность, размер, границы, самостоятельный фон. Такой текст тоже должен обладать достаточным контрастом, при этом он может иметь значения ниже, чем основной текст.
Для проверки контраста текста можно использовать веб-инспектор Chrome DevTools. Выбрав любой цвет на панели Styles браузер автоматически выведет коэффициент контраста текста. Он обозначен как Contrast ratio. Если контраст находится в рамках допустимого, то будет отмечен зелёной галочкой. В противном случае будет показан красный круг.
Он обозначен как Contrast ratio. Если контраст находится в рамках допустимого, то будет отмечен зелёной галочкой. В противном случае будет показан красный круг.
Выравнивание текста
Выравнивание текста является важным способом выделения текста на странице. Нестандартное выравнивание позволяет пользователю быстрее заметить текст. В связке с размером текста и цветом, выравнивание заголовков является общепризнанной практикой на страницах.
Для выравнивания текста используется свойство text-align, которое принимает следующие значения:
left— выравнивание текста по левому краю. Это значение устанавливается по умолчанию.center— выравнивание текста по центру.right— выравнивание текста по правому краю.justify— выравнивание текста по ширине. Данное значение выравнивает текст так, чтобы поместить слова строго от начала блока до его конца. При этом возможны изменения размеров пробелов между словами.
Важно: использование значения justify является плохой практикой. Данный приём используется в оформлении книг, где есть возможность отредактировать текст так, чтобы выравнивание по ширине не создавало больших пробелов между словами. В условиях веб-страницы такое почти невозможно.
Свойство text-align также является наследуемым. Установив его для какого-либо блока весь текст внутри него будет выравнен в соответствии со значением свойства.
Насыщенность текста
Используя CSS можно гибко настраивать насыщенность шрифта. Насыщенность используется для выделения важного участка текста и придаёт ему «вес» относительно соседних элементов. Для управления насыщенностью в CSS используется правило font-weight. Оно принимает следующие значения:
- Значения от 100 до 900 с шагом 100.
lighter— сверхтонкое начертание. Делает текст менее насыщенным, чем текущее значение.normal— значение по умолчанию. Соответствует числовому значению 400.
Соответствует числовому значению 400.bold— жирное начертание текста. Соответствует числовому значению 700.bolder— сверхжирное начертание. Делает текст насыщеннее, чем текущее значение.
Для многих шрифтов доступны только значения normal и bold. Это связано с тем, сколько создатели шрифта включат различных начертаний.
Размер текста
Управлять размером текста можно с помощью свойства font-size. Текст с большим размером шрифта первым бросается в глаза, поэтому заголовки, помимо выравнивания по центру, имеют больший размер шрифта.
Сравните заголовки, которые указаны с помощью тега <h2></h2> и <h3></h3>. Основное их визуальное отличие — размер текста. Помимо встроенных стилей, мы можем самостоятельно устанавливать размер шрифта. Для этого можно использовать единицы измерения пиксели px. В следующих уроках вы узнаете и о других единицах измерения и как с их помощью можно адаптировать контент.
.small-text {
font-size: 12px;
}
.normal-text {
font-size: 16px;
}
.big-text {
font-size: 30px;
}
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
какие бывают стили и примеры
Стиль – это совокупность признаков, характеризующих индивидуальность. Для копирайтера не менее важно иметь собственный стиль, чем для художника или писателя. Наличие собственного стиля написания текстов позволяет копирайтеру выгодно отличаться на фоне остальных, придает изюминку его текстам.
Для копирайтера не менее важно иметь собственный стиль, чем для художника или писателя. Наличие собственного стиля написания текстов позволяет копирайтеру выгодно отличаться на фоне остальных, придает изюминку его текстам.
Однако выработать свой стиль написания статей сразу вряд ли возможно. Для этого необходим опыт и желание постоянно совершенствоваться. Стиль написания текстов приходит постепенно и является уникальным. Если начинающий копирайтер будет изначально стараться придерживаться определенного стиля, то это будет больше напоминать штамп и скорее всего, скажется негативно на его текстах, чем наоборот.
Работа копирайтера такова, что статьи, которые он пишет, могут иметь очень разнообразную тематику. Правильно наработанный стиль написания текста уместен в любой статье. И опять же повторюсь, он должен выглядеть не штампом, а нюансом. Стиль автора отчасти можно сравнить с почерком. А почерк, как известно, может быть ровным, кривым, с загогулинами, крупным или мелким, округлым или острым, с нажимом или без. Также и к текстам можно применить все эти сравнения.
Также и к текстам можно применить все эти сравнения.
Может ли статья быть не достаточно хороша, если у автора есть свой стиль написания? – Может!
Может ли текст быть качественным, если стиля у автора как такового нет? – Да!
Что определяет качество текста?
Напрашивается вывод, что не стиль написания текста определяет его качество. А что же тогда?
- Грамотность.
- Простота изложения.
- Точность и ясность.
- Связность текста.
Опытные копирайтеры выполняют эти пункты автоматически, а новичкам нередко приходится останавливаться на каждом из них. Вся соль в том, что ни одним из этих пунктов категорически нельзя пренебречь.
Статья должна вызвать интерес, иначе мало кому захочется ее читать дальше первого абзаца. Копирайтер должен уметь зацепить читателя заголовком, вовлечь его в чтение и заинтересовать настолько, чтобы хотелось не только дочитать статью, но и совершить действие, к которому она ведет – Купить. Позвонить. Заказать. При этом у читающего не должно возникнуть ощущения, что его хотят заставить это сделать.
Позвонить. Заказать. При этом у читающего не должно возникнуть ощущения, что его хотят заставить это сделать.
Не просто, правда? Тут нет ни действующих героев, ни сюжетной линии, ни кульминации. Все предельно просто и четко: Заголовок. Введение. Раскрытие темы (проблемы). Заключение (решение проблемы). И правильно выбранный стиль написания текста станет хорошим помощником в этом непростом деле!
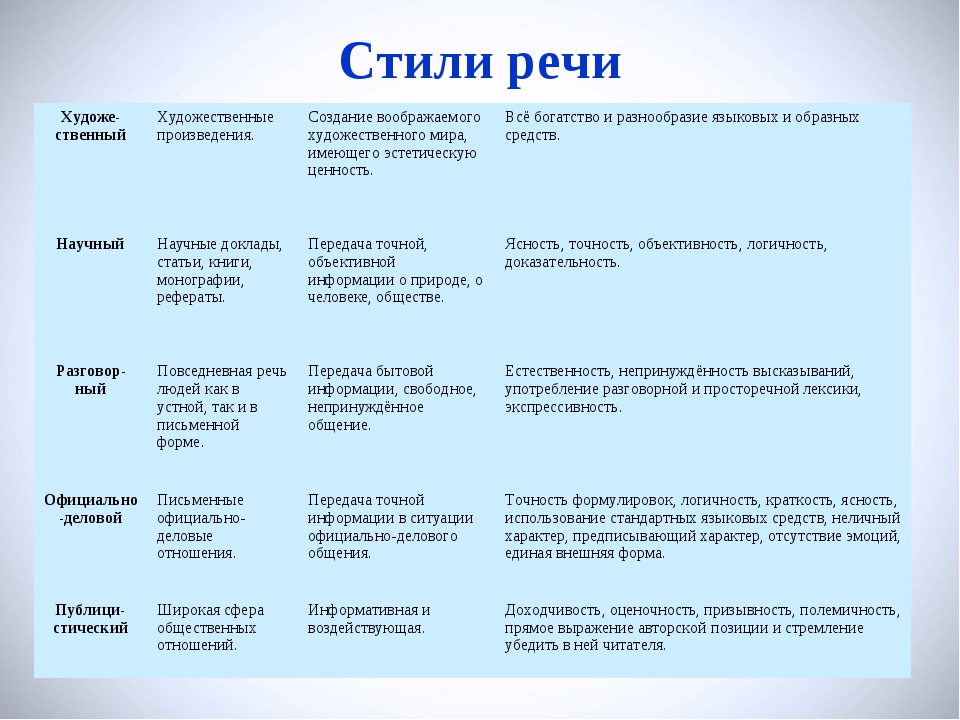
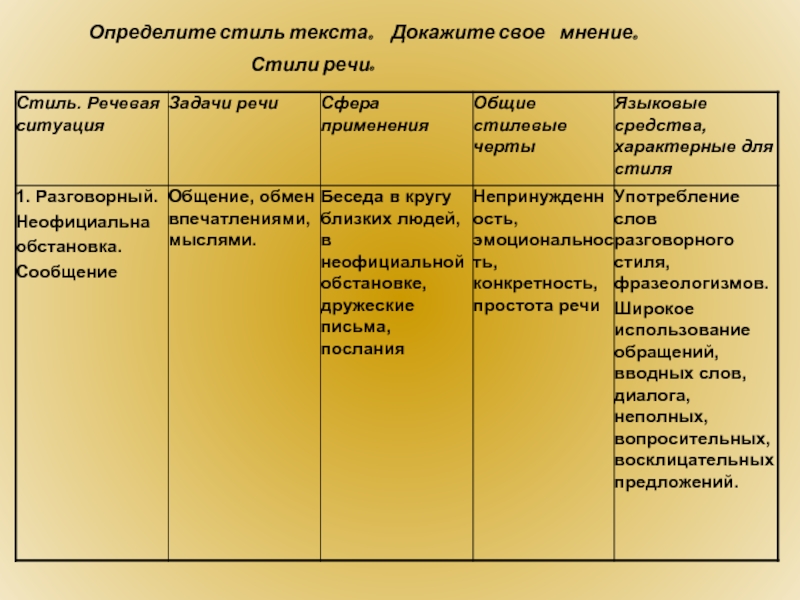
Стили написания текста
Предлагаю рассмотреть пять работающих стилей и сферы их применения:
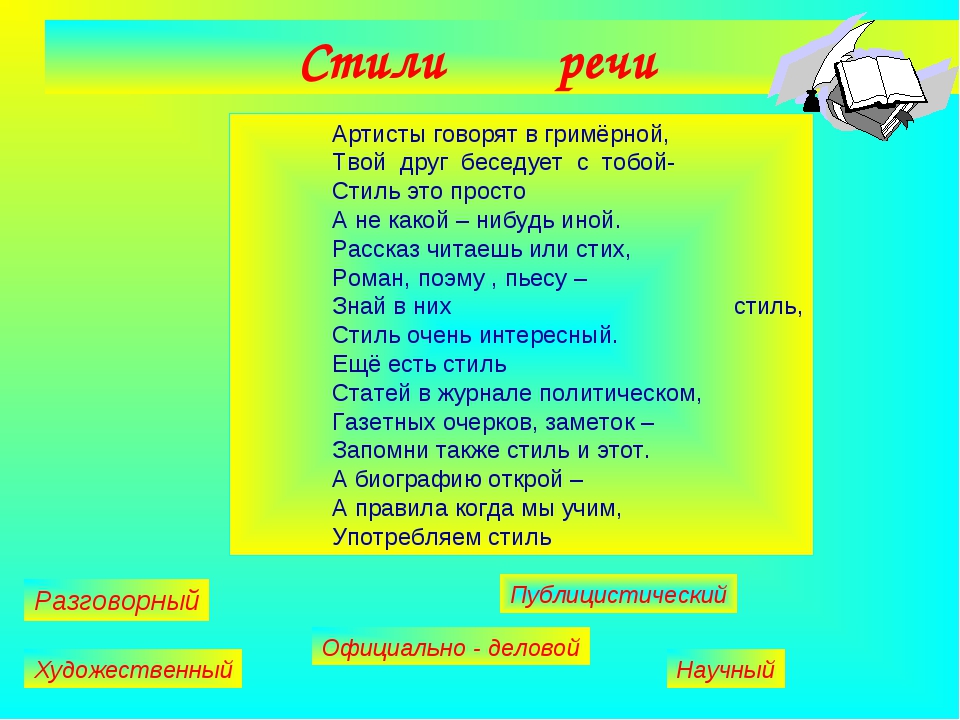
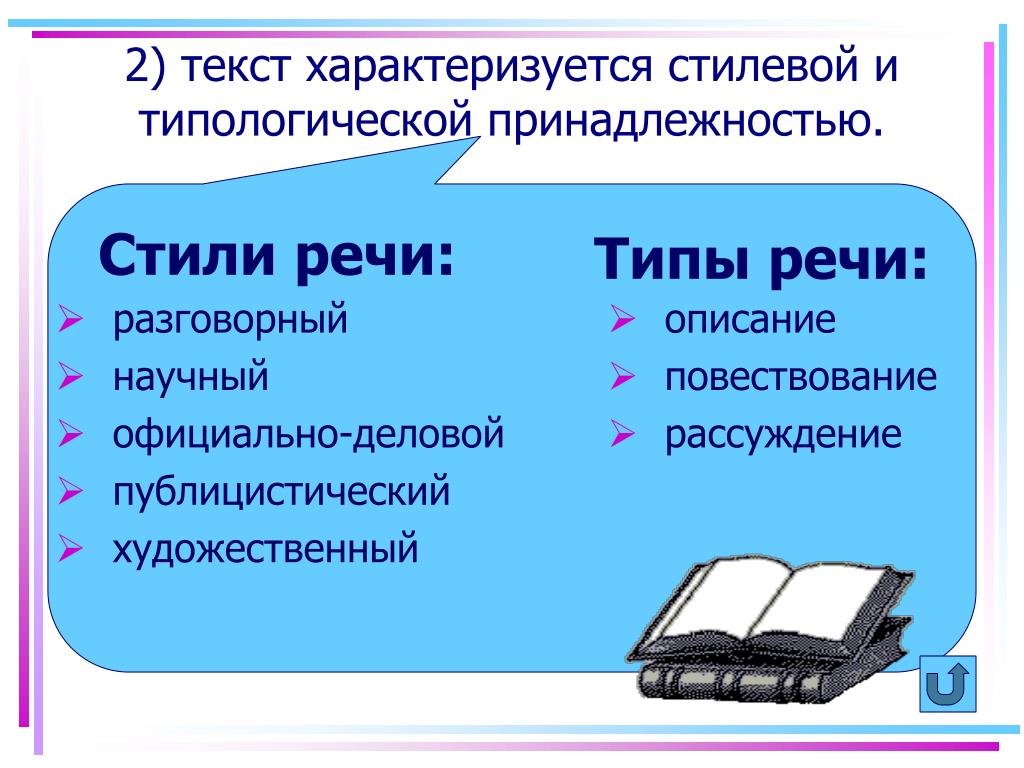
- Разговорный стиль – напоминает собой неформальное общение к которому мы привыкли в повседневной жизни. Характеризуется максимальной простотой. Тут может присутствовать сленг, смайлы. Это живая яркая эмоциональная речь, которую каждый из нас ежедневно использует при написании писем в социальных сетях, блогах, комментариях, заметках. Иногда авторы специально используют ее, чтобы привязать к себе публику.
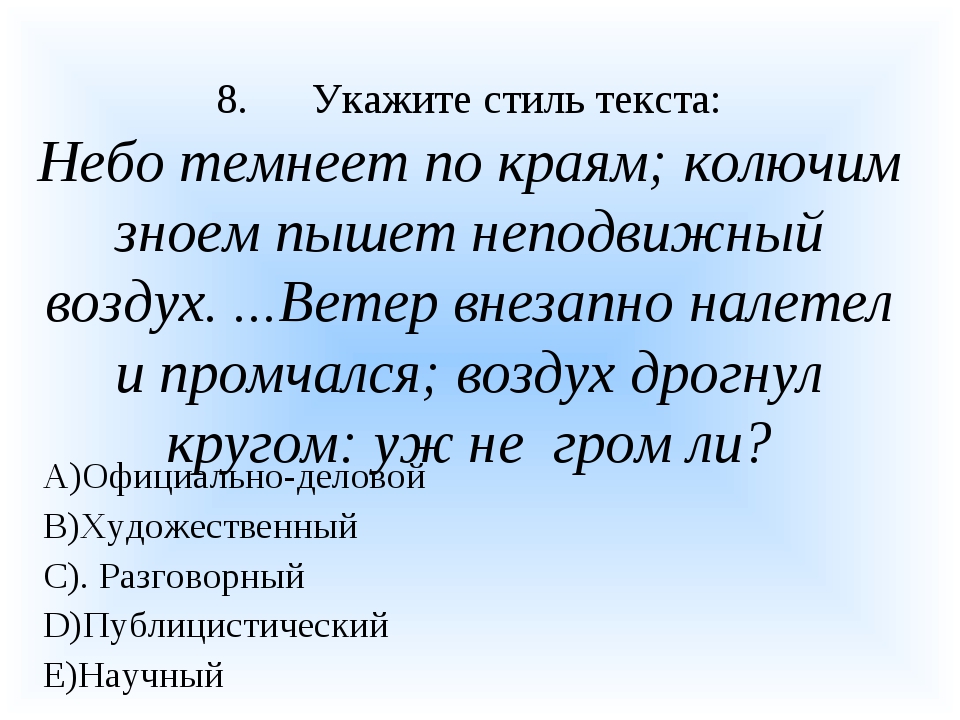
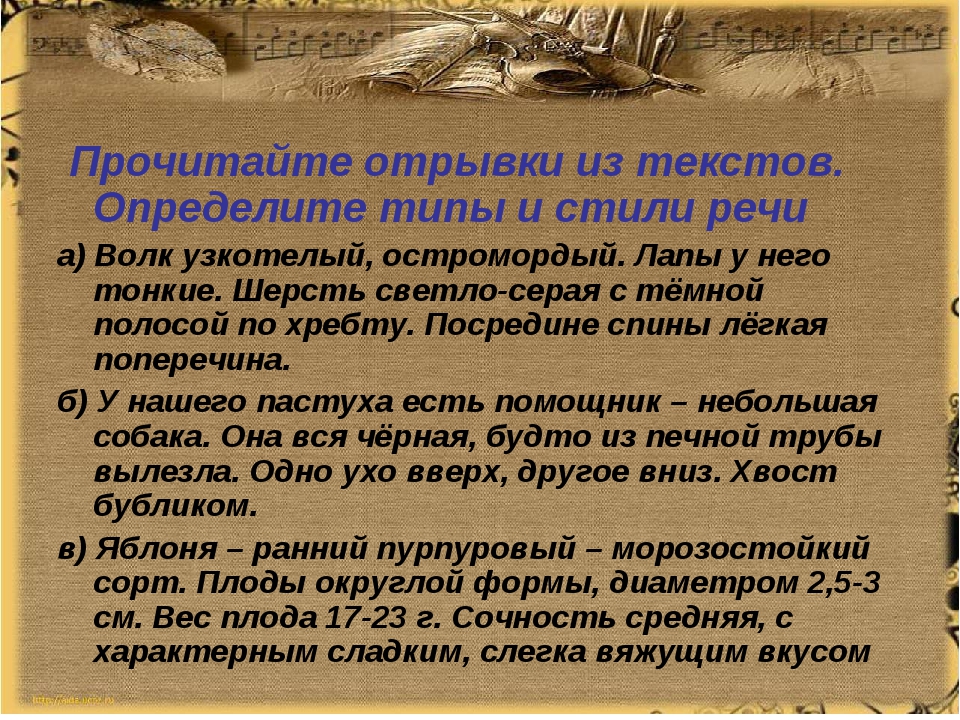
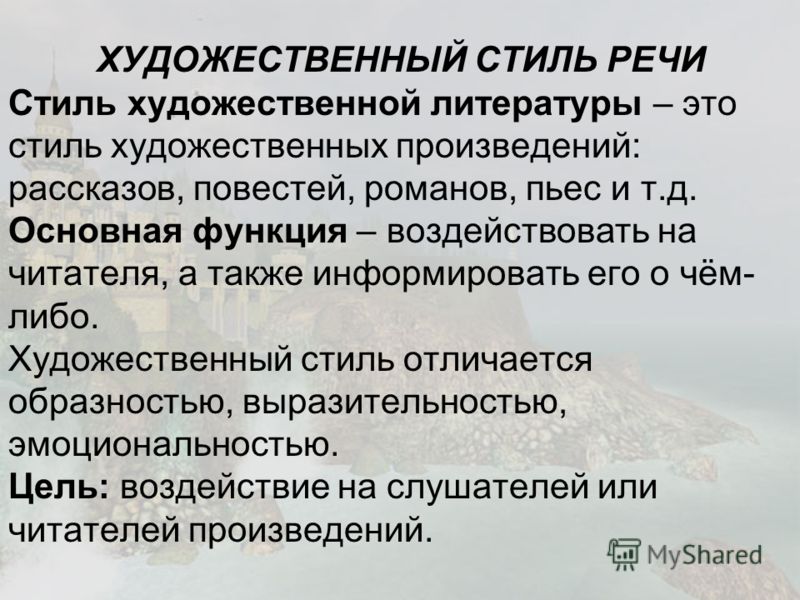
- Художественный стиль – имеет яркую эмоциональную окраску.
 Богат метафорами и сравнениями. Описания достаточно подробны, предложения имеют легкую для восприятия конструкцию. Популярен для написания эссе, размышлений, повествований.
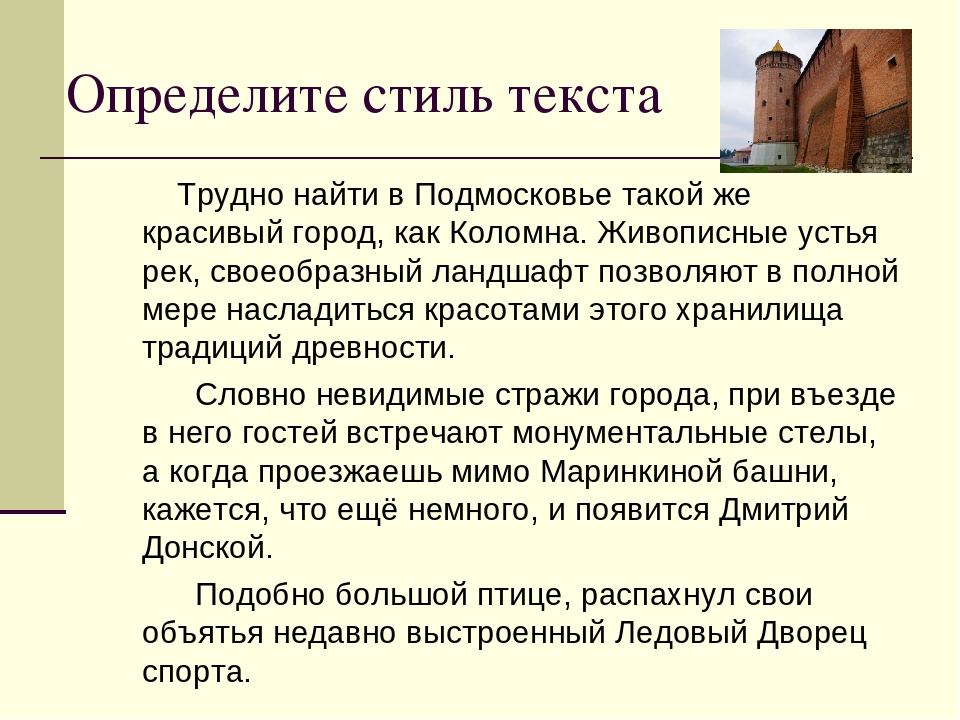
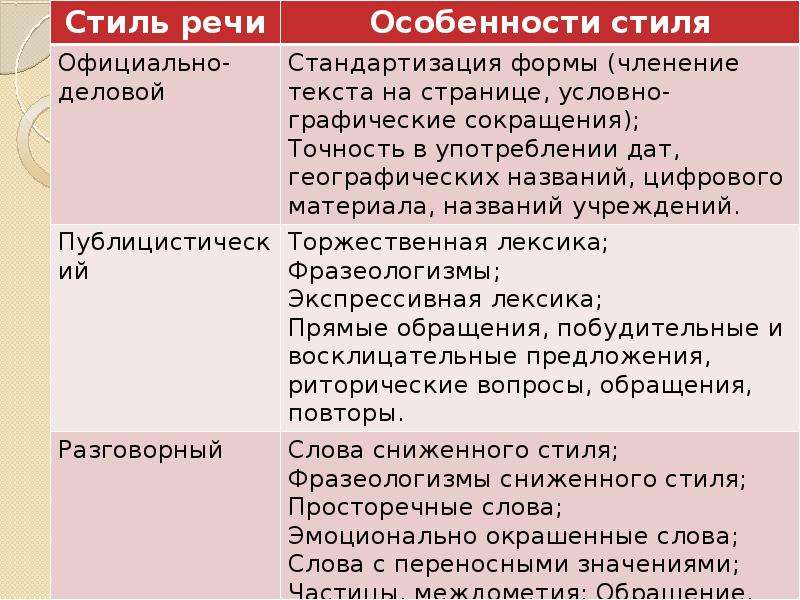
Богат метафорами и сравнениями. Описания достаточно подробны, предложения имеют легкую для восприятия конструкцию. Популярен для написания эссе, размышлений, повествований. - Публицистический стиль – его цель максимально четко передать информацию читателю, сообщить факты. Текст максимально логичен и последователен. Классический пример текстов в публицистическом стиле – новости в СМИ.
- Официально—деловой стиль – эмоционально нейтрален и богат терминологией. Предложения написаны монотонно и сложно. Это стиль законов, докладов, отчетов, приказов и инструкций.
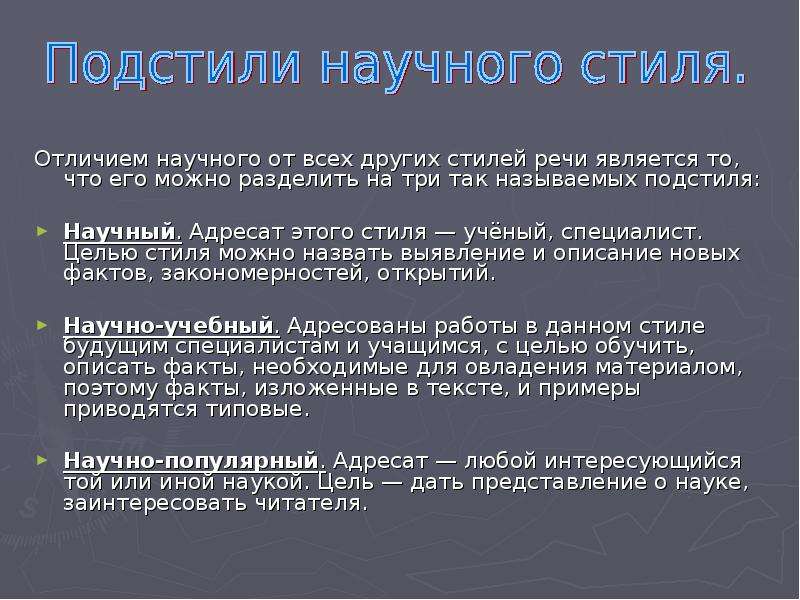
- Научный стиль – он так же, как и предыдущий не несет в себе эмоциональной окраски, тут представлены факты открытий, разработок, биографий. В текстах, написанных в научном стиле, четко представлена их суть изложения. Есть обоснования и заключения. Может быть также богат терминологией.
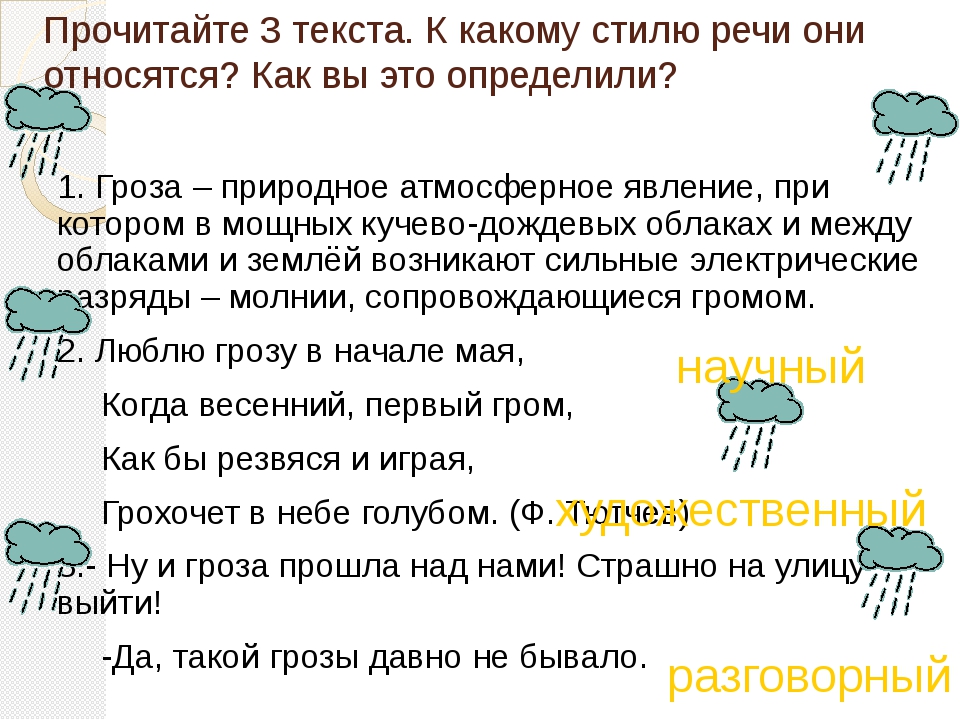
Примеры разных стилей написания статей
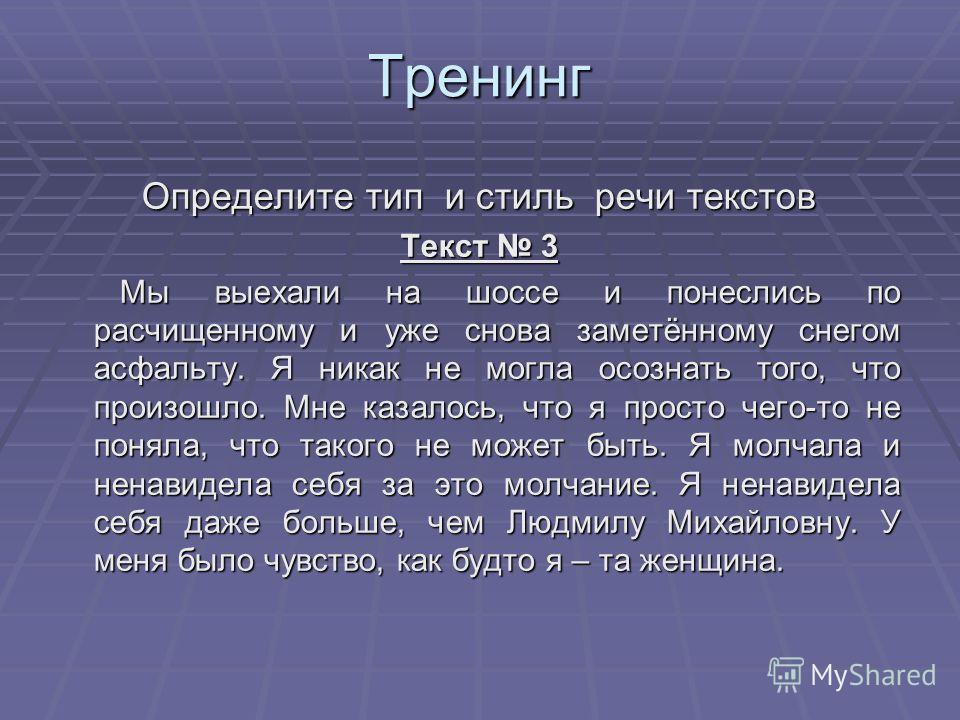
Один и тот же текст, написанный в разных стилях, воспринимается по-разному. Давайте рассмотрим их на примере новогоднего поздравления.
Давайте рассмотрим их на примере новогоднего поздравления.
- Ирочка! Поздравлю тебя с Новым Годом! Желаю счастья и успехов! Пусть этот год принесет тебе много радости и приятных сюрпризов. Пусть, улыбка не сходит с твоего лица, а близкие люди тебя радуют и ценят. Ты очень дорогой мне человек и я хочу пожелать тебе достатка, здоровья и любви! С Новым Годом!
- Атмосфера праздника ощущается все сильней и сильней. Даже погода, кажется, способствует новогоднему настроению. Выбирая подарок для тебя, я долго бродила между прилавками и не знала на чем же остановить свой взгляд. Хотелось подарить тебе что-то особенное, то, что напоминало бы тебе о том, как ты дорога мне! И вдруг я услышала легкий перезвон, а обернувшись, увидела невероятный блеск. Я поняла — это то, что нужно! Ирочка прими от меня этот скромный подарок и пусть улыбка всегда сияет на твоем лице также ярко!
- До Нового Года осталось четыре дня. Но так как я сегодня уезжаю и не смогу лично поздравить тебя в новогоднюю ночь, прими мои поздравления заранее.
 Однако прежде я хочу подвести итог уходящего года. Ты достигла высоких результатов в реализации своих идей, узнала много нового сама и поделилась этими знаниями с окружающими. У тебя появилось много новых интересов. Ты приобрела новых друзей. В уходящем году были некоторые сложности, но я желаю тебе, милая Ирина, чтобы в этом году все было гладко. А успех всегда сопровождал тебя во всем. С Наступающим Новым Годом.
Однако прежде я хочу подвести итог уходящего года. Ты достигла высоких результатов в реализации своих идей, узнала много нового сама и поделилась этими знаниями с окружающими. У тебя появилось много новых интересов. Ты приобрела новых друзей. В уходящем году были некоторые сложности, но я желаю тебе, милая Ирина, чтобы в этом году все было гладко. А успех всегда сопровождал тебя во всем. С Наступающим Новым Годом. - Уважаемая Ирина Николаевна! Наша компания поздравляет Вас с Новым Годом. Мы ценим вашу ответственность и исполнительность. В качестве новогоднего подарка Вам предоставляется путевка в санаторий за счет компании и денежная премия. Желаем счастья Вам и Вашей семье. С уважением администрация.
- Отмечать новый год 1 января начали в 46м году до нашей эры. Так установил римский правитель Ю. Цезарь. С тех пор новый год в этот день празднуется ежегодно. По восточному календарю 2020 год пройдет под символом белой металлической Крысы. Этот знак считается ярким и общительным.
 Любит внимание к своей персоне, а также комплименты и похвалу. Ирина, желаю Вам быть в этом году в центре внимания, Вы, как яркая личность, достойны быть всегда на высоте. С Новым 2020 Годом!
Любит внимание к своей персоне, а также комплименты и похвалу. Ирина, желаю Вам быть в этом году в центре внимания, Вы, как яркая личность, достойны быть всегда на высоте. С Новым 2020 Годом!
Думаю, читателю будет интересно самостоятельно определить, в каком стиле написано поздравление.
А в заключение хочу сказать, стиль написания текстов приходит с опытом. Будьте индивидуальны, но не забывайте соблюдать основные правила копирайтинга. Тогда ваши статьи будут интересными и яркими!
4.8 / 5 ( 5 голосов )
как не надо • Не дублируйте стили текста
Не нужно задавать разным элементам одинаковые стили текста.
- Почему? #
Это не имеет смысла и засоряет код. Воспользуйтесь наследованием: задайте стили для текста родительскому элементу, и дочерние элементы сами их унаследуют, вам не нужно для этого ничего делать.
- Как это увидеть? #
В браузере в инструментах разработчика:
Все перечёркнутые свойства были унаследованы, но затем перезаписаны точно такими же. Так делать не надо.
Так делать не надо.- А как надо? #
Стили текста достаточно задать один раз в
body, и они автоматом применятся ко всем элементам страницы.Плохо
BODY { background: #FFF; } .page-main { font-family: Georgia, serif; font-size: 16px; line-height: 1.4; color: #333; } .news { font-family: Georgia, serif; font-size: 16px; line-height: 1.4; } .news-item { font-family: Georgia, serif; font-size: 16px; line-height: 1.4; color: #333; } .news-item__title { font-family: Georgia, serif; font-size: 20px; line-height: 1.4; color: #333; } .news-item__content { font-family: Georgia, serif; font-size: 16px; line-height: 1.4; color: #000; }Хорошо
BODY { background: #FFF; font-family: Georgia, serif; font-size: 16px; line-height: 1.4; color: #333; } .news-item__title { font-size: 20px; } . news-item__content {
color: #000;
}
news-item__content {
color: #000;
}
Исправленный код значительно короче, с ним удобнее иметь дело. Также не тратится время на написание ненужных свойств.
Как проверить, что всё работает как надо? Там же, в инструментах разработчика:
На скриншоте видно, что стили текста унаследовались изbody, а цвет фона — нет (он показан бледным)Ещё один способ:
Во вкладке Computed поищите конкретные свойства или посмотрите в Rendered Fonts — там показывается какой шрифт в итоге применился к тексту.Там же можно проверить применился ли ваш красивый кастомный шрифт. Не смотря на то, что кастомныйMyFancyFontобъявлен в списке первым, текст в итоге отрисовался запасным —Georgia. Значит надо проверить правильно ли подключен кастомный шрифт.Если для некоторых элементов стили текста отличаются, достаточно переопределить отдельные свойства, а не писать всё заново. Также снижается вероятность ошибки, если потребуется поменять шрифт на всём сайте: это можно будет сделать в одном месте.

- Подводные камни #
Стили текста для инпутов и кнопок задаются браузером:
Стили вbodyперечеркнуты, потому что перезаписаны стилями, который задаёт браузер — они отображаются на сером фоне, а в качестве источника указаноuser agent stylesheet.В Rendered Fonts что-то совсем не то, что нужно.Это легко поправить, задав наследование явно:
input, textarea, select, button { font: inherit; }Если нужно наследовать только семейство шрифтов, вместо
Проверяем в Computed:font: inherit;задайтеfont-family: inherit;Georgia.Там же можно увидеть что чем перезаписалось.
Итого
- Не дублируйте стили текста, они наследуются.
- Браузер перезаписывает стили для инпутов и кнопок, пропишите явное наследование.
HTML-стилей
Атрибут стиля HTML используется для добавления к элементу стилей, таких как цвет, шрифт, размер и т. Д.
Д.
Атрибут стиля HTML
Установить стиль HTML-элемента можно с помощью атрибута style .
Атрибут стиля HTML имеет следующий синтаксис:
< тэг style = " property : value; ">
Свойство является свойством CSS.Значение - это значение CSS.
Вы узнаете больше о CSS позже в этом руководстве.
Цвет фона
Свойство CSS background-color определяет цвет фона.
для элемента HTML.
Пример
Установите цвет фона для страницы на синий:
Это заголовок
Это абзац.


 Соответствует числовому значению 400.
Соответствует числовому значению 400. Богат метафорами и сравнениями. Описания достаточно подробны, предложения имеют легкую для восприятия конструкцию. Популярен для написания эссе, размышлений, повествований.
Богат метафорами и сравнениями. Описания достаточно подробны, предложения имеют легкую для восприятия конструкцию. Популярен для написания эссе, размышлений, повествований. Однако прежде я хочу подвести итог уходящего года. Ты достигла высоких результатов в реализации своих идей, узнала много нового сама и поделилась этими знаниями с окружающими. У тебя появилось много новых интересов. Ты приобрела новых друзей. В уходящем году были некоторые сложности, но я желаю тебе, милая Ирина, чтобы в этом году все было гладко. А успех всегда сопровождал тебя во всем. С Наступающим Новым Годом.
Однако прежде я хочу подвести итог уходящего года. Ты достигла высоких результатов в реализации своих идей, узнала много нового сама и поделилась этими знаниями с окружающими. У тебя появилось много новых интересов. Ты приобрела новых друзей. В уходящем году были некоторые сложности, но я желаю тебе, милая Ирина, чтобы в этом году все было гладко. А успех всегда сопровождал тебя во всем. С Наступающим Новым Годом. Любит внимание к своей персоне, а также комплименты и похвалу. Ирина, желаю Вам быть в этом году в центре внимания, Вы, как яркая личность, достойны быть всегда на высоте. С Новым 2020 Годом!
Любит внимание к своей персоне, а также комплименты и похвалу. Ирина, желаю Вам быть в этом году в центре внимания, Вы, как яркая личность, достойны быть всегда на высоте. С Новым 2020 Годом! Так делать не надо.
Так делать не надо. news-item__content {
color: #000;
}
news-item__content {
color: #000;
}