Как сделать рамку в Adobe Photoshop?
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование» и кликнув по пункту «Выполнить обводку»:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование», перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
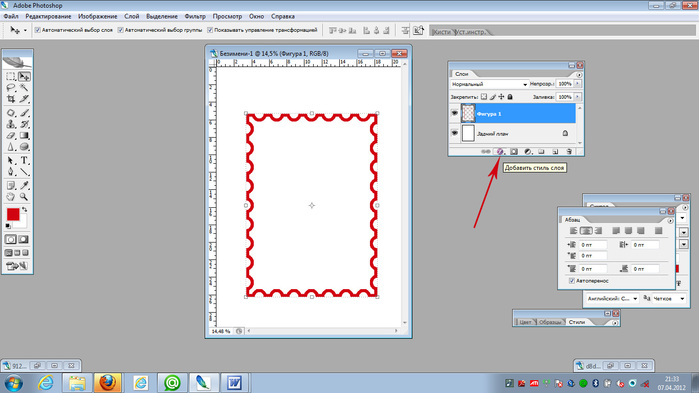
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение:
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop:
С помощью инструмента «Перемещение» перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
В окне «Слои» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Для создания дополнительного эффекта объёмности вы можете воспользоваться «Параметрами наложения» слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе «Тиснение» поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
АРАлиса Рукинаавтор
Как сделать рамку в Фотошопе
В этом уроке по Adobe Photoshop мы научимся оформлять свои (и не только) изображения и фотографии с помощью различных рамок.
Создание рамок в Фотошопе
Существует несколько вариантов рамок, которые можно создать с помощью программы. Далее мы рассмотрим базовые инструменты, которые можно использовать для решения данной задачи.
Далее мы рассмотрим базовые инструменты, которые можно использовать для решения данной задачи.
Вариант 1: Простая рамка в виде полоски
- Открываем фотографию в Фотошопе и выделяем все изображение комбинацией CTRL+A. Затем идем в меню «Выделение» и выбираем пункт «Модификация – Граница».
- Задаем необходимый размер для рамки.
- Выбираем инструмент «Прямоугольная область».
- Кликаем правой кнопкой мыши по выделению и выбираем «Выполнить обводку».
- Настраиваем параметры.
- Снимаем выделение (CTRL+D)
Вариант 2: Закругленные углы
- Для скругления углов фотографии выбираем инструмент «Прямоугольник со скругленными углами».
- На верхней панели отмечаем пункт «Контур».
- Задаем радиус скругления углов для прямоугольника.

- Рисуем контур, жмем ПКМ и преобразуем его в выделение.
- Значение для растушевки указываем «0».
Результат:
- Инвертируем область сочетанием CTRL+SHIFT+I, создаем новый слой и заливаем выделение любым цветом, по Вашему усмотрению.
Вариант 3: Рамка с рваными краями
- Повторяем действия по созданию границы для первой рамки. Затем включаем режим быстрой маски (клавиша Q).
- Далее переходим в меню «Фильтр – Штрихи – Аэрограф».
- Настраиваем фильтр по своему усмотрению.
Получится следующее:
- Отключаем режим быстрой маски (клавиша Q) и заливаем получившееся выделение цветом, например, черным. Делать это лучше на новом слое. Снимаем выделение (CTRL+D).
Вариант 4: Рамка со ступенчатым переходом
- Выбираем инструмент «Прямоугольная область» и рисуем рамку на нашей фотографии, а затем инвертируем выделение (

- Включаем режим быстрой маски (клавиша Q) и несколько раз применяем фильтр «Оформление – Фрагмент». Количество применений по Вашему усмотрению.
Получим примерно следующее:
- Выключаем быструю маску и заливаем выделение выбранным цветом на новом слое.
Такие вот интересные варианты рамок мы научились создавать в данном уроке. Теперь Ваши фотографии будут оформлены надлежащим образом.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Рамки кадров и формы баллонов в adobe photoshop « Мангалекторий
Существуют различные программы для рисования комиксов и манги, но сегодня мы поговорим о наиболее распространённом графическом редакторе – Adobe Photoshop. Он многофункционален и может пригодиться в таком деле, как создание рамки кадра или формы баллона, о чём вам расскажет muha.
Он многофункционален и может пригодиться в таком деле, как создание рамки кадра или формы баллона, о чём вам расскажет muha.
Многие художники предпочитают рисовать комиксы сразу в Photoshop ввиду его популярности. А поскольку эта программа создавалась в первую очередь для работы с фотографиями, то при рисовании в ней комикса встаёт вполне закономерный вопрос: «Как оптимально и быстро делать рамки кадров?» Оптимальный способ действительно есть. Рассмотрим всё по порядку.
- Создаем лист нужного размера с разрешением 300 dpi минимум. Многие художники предпочитают 600 dpi, но стандарт для печати на офсетной или цифровой машине 300 dpi, поэтому этого более чем достаточно. Если же Вы рисуете мангу под печать на ризографе, то разрешение должно быть 600 dpi. Сам лист лучше делать не меньше А4. Уменьшить картинку всегда можно, а вот увеличить без потери качества уже не получится.
- Итак, лист создан. Теперь делаем набросок своей будущей страницы, на котором размещаем все кадры, сцены, расположение диалогов и звуков.

- Можно просто провести ровные линии с помощью кисти с прижатой клавишей Shift. Но тогда могут быть неровные углы кадров, к тому же для исправления неудачной рамки придется все стирать и рисовать заново. Существует более простой и удобный способ – использование кривых. С помощью инструментов Rectangle Tool (U) или Pen Tool (P) рисуем примерное расположение рамок. Настройки инструментов показаны на картинке ниже (они одинаковы для любого инструмента).
Если нужно сделать два кадра одинакового размера, можно просто скопировать созданный путь с помощью инструмента Path Selection Tool (A). Для изменения формы кадра или перемещения части узловых точек используется инструмент Direct Selection Tool (A).
Если на странице есть кадры, рамки которых наезжают на рамки других кадров, то их следует делать на отдельном слое путей. Слой создается в палитре Paths (Window > Paths)
4. Все кадры стоят на своих местах, значит можно делать обводку. Для этого берём инструмент Brush Tool (B) и выбираем кисть нужной формы и диаметра. Например, я часто использую обычную круглую кисть с диаметром 8-10 пикселей. Диаметр кисти равен ширине рамки кадра.
Cоздаем отдельный слой для рамок. Затем выделяем все рамки с помощью инструмента Path Selection Tool (A), нажимаем правую кнопку мыши и выбираем в появившемся меню пункт Stroke Path (или Stroke Subpath, если выделены не все пути). В появившемся окне выбираем обводку кистью и убираем галочку с пункта 
Чтобы нарисовать рамки, расположенные над другими рамками, мы создаем еще один слой и проделываем всю вышеописанную процедуру для другого слоя путей. Чтобы удалить линии, которые перекрываются верхними рамками, выделите еще раз путь верхней рамки, кликните по нему правой кнопкой мыши и выберите пункт Make selection (настройки указаны на картинке слева). Затем перейдите на слой нижних рамок и нажмите клавишу Delete – лишние линии будут стерты. Если пути больше не нужны, их можно удалить. Но лучше их оставить на случай, если понадобиться что-то изменить. Баллоны для текста я рисую таким же образом.
5. Когда рамки готовы, можно начинать рисовать. Если выезжающие за пределы рамок элементы кадров раздражают и надоедает постоянно их стирать, можно сделать две вещи. Первая – просто выделить область кадра и рисовать внутри выделения.
6. Другой способ чуть сложнее, но эффективнее – область каждого кадра можно ограничить маской. Для этого активируем наши пути (вот для этого-то они и не удаляются), выбираем путь инструментом Path Selection Tool (A)
Для этого активируем наши пути (вот для этого-то они и не удаляются), выбираем путь инструментом Path Selection Tool (A)
Если Вы выбираете способ с масками, то путь каждого кадра следует рисовать на отдельном слое, поскольку маска создаётся для всех путей на текущем слое.
КАК РИСОВАТЬ БАЛЛОНЫ В ADOBE PHOTOSHOP
1. На панели слева выбираем инструмент Rectangle Tool (U), или Rounded Rectangle Tool, или Ellipce Tool, всё зависит от того, какой формы баллоны вы предпочитаете. Способ рисования ставим
Для Rounded Rectangle Tool можно настроить размер закругления углов, это делается в окошке Radius в настройках инструмента.
2. Затем рисуем баллон вокруг готового текста. Размер баллона потом можно изменить, для этого нужно нажать правой кнопкой мыши на нужном пути и выбрать пункт Free Transform Path. Лучше не использовать это для прямоугольников с закруглёнными углами, радиус закругления тоже меняется.
3. Теперь выделяем пути с помощью инструмента
Теперь баллоны имеют контур.
При обводке учитывается размер и цвет текущей кисти; Если нажать Simulate Pressure, то контур будет не замкнутым; Контур будет нарисован на текущем слое.
4. Затем снова вызываем контекстное меню и выбираем Make Selection.
Создаём слой под слоем с контуром баллонов и заливаем полученную область выделения любым цветом. Их потом можно будет легко перекрасить.
Их потом можно будет легко перекрасить.
5. Убираем выделение и создаём новый слой для хвостиков. Берём инструмент Pen Tool (P). Затем рисуем путь для хвостов баллонов и обводим так же как обводили сами баллоны в пункте 3. Для завершения пути достаточно нажать ESC и можно рисовать следующий путь, он не будет связан с предыдущим. Неудавшиеся узловые точки можно потом поправить с помощью инструмента Direct Selection Tool (A).
6. Стираем всё лишнее со всех слоёв и склеиваем слои обводки баллонов и их хвосты. Затем красим хвосты вручную кистью либо с помощью выделения на слое с цветом баллонов. Баллоны готовы =) Остались мелочи.
7. Баллоны можно покрасить в нужный цвет, если это не было сделано. И добавить тексту эффекты (опять же по желанию).
Существует множество других способов рисования баллонов и это отнюдь не самый простой из них. Лучше всего рисовать баллоны от руки, но если хроническое криворукие не получается излечить, можно попробовать такой метод. А ещё можно рисовать мангу в Manga Studio…
Лучше всего рисовать баллоны от руки, но если хроническое криворукие не получается излечить, можно попробовать такой метод. А ещё можно рисовать мангу в Manga Studio…
Первая публикация: muha. Рамки кадров в Adobe Photoshop
Ruscomix magazine. – № 1. – 2011. С. 54-55.
Автор: muha
Как сделать обычную рамку в фотошопе?
Ответ мастера:В программе Photoshop можно создать рамку большим количеством способов, используя разные инструменты. Самый простой способ – изменить размеры холста, добавить обводку или вдоль границ изображения создать выделения. В зависимости от ситуации, все методы можно комбинировать.
Выберите картинку, к которой хотите нарисовать рамку и откройте ее в программе Photoshop. Содержимое слоя выделите, используя сочетание клавиш Ctrl+A. Это же действие можно сделать так: откройте меню Select и выберите опцию All.
Из меню Select, в группе Modify, выберите опцию Border. На экране появится окно, в котором нужно будет указать в пикселях ширину создаваемой вами каемки. У вас получится рамка, которую нужно закрасить. Для этих целей воспользуйтесь инструментом Paint Bucket Tool или Brush Tool.
У вас получится рамка, которую нужно закрасить. Для этих целей воспользуйтесь инструментом Paint Bucket Tool или Brush Tool.
Чтобы сделать слой доступным редактированию, перед тем, как вы создадите рамку методом обводки, используйте опцию Layer from Background, которая находится в группе New меню Layer.
Воспользовавшись опцией Stroke, находящейся в группе Layer Style меню Layer, откройте параметры для обводки. В списке Position нужно будет выбрать пункт Inside. Чтобы выбрать цвет рамки, которую вы создаете, в окне настроек нажмите на образец и выберите нужный вам цвет. Обычно выбирают белый, серый или черный. Ширину рамки можно настроить, перемещая регулятор Size.
Данный способ годиться и для создания рамки, которая сочетает в себе несколько цветов. Чтобы этого добиться, вам нужно после добавления к слою обводки над фотографией, которую вы обвели, создать новый слой. Сделать это можно воспользовавшись опцией Layer (меню Layer, группа New). После того, как вы нажмете комбинацию клавиш Ctrl+Alt+Shift+E, копия картинки с обводкой появится на новом слое, но только уже без стиля слоя.
К новому слою нужно применить опцию Stroke, но выбрать не Inside в качестве позиции обводки, а Center. Оставьте толщину обводки той же самой, но цвет следует настроить так, что бы заметны были и старая, и новая рамки.
Можно создать рамочку и другим способом, тоже очень простым: увеличить на несколько пикселей размер холста. Это можно сделать, применив опцию Canvas Size из меню Image. На экране появится новое окошко, где нужно будет поставить галочку напротив Relative и выбрать пиксели в качестве единицы измерения.
Выберите используемый для холста, вокруг изображения, цвет в поле Canvas extension color. Чтобы это сделать, вам понадобится нажать на прямоугольник, где находится образец цвета. Величину, на которую изменится размер холста, введите в поля Width и Height (единица измерения – пиксели).
Используя этот способ, можно несколько раз увеличивать размер холста. Получить рамку нескольких цветов можно с помощью настройки разных цветов холста в процессе его трансформации.
Красивые рамки которые можно нарисовать. Как в «Фотошопе» сделать рамку: пошаговая инструкция
Узнайте, как нарисовать русалку, фею, цветы. В статье вы найдете подробное описание того, как сделать рамки своими руками, чтобы обрамить ими рисунки.
Как нарисовать фею?
Детям нравится мультсериал «Школа волшебниц», так почему бы не показать им, как нарисовать фею. Она может быть похожа на одну из героинь данного мультфильма или получится немного другой, благодаря воображению художника.
Эта летающая волшебница изображена на фоне сказочной природы, отчего картина становится еще более загадочной и интересной.
Лучше начинать рисовать такую сказку с главной герани. Когда дети научатся живописать ее отдельно, тогда без труда перенесут на полотно, где будет изображен и фон.
Начинаем рисовать фею карандашом с начертания схемы. Слева нарисуйте овал, который вскоре превратится в голову героини полотна. Как вы видите, отрезки на уровне плеч и линия таза почти одинакового размера и параллельны друг другу. По обе стороны от этих линий нарисуйте небольшие кружочки. Такие же начертите в районе локтевых и коленных сгибов, на месте ладоней и стоп. Прямыми линиями изобразите схему туловища, рук и ног.
По обе стороны от этих линий нарисуйте небольшие кружочки. Такие же начертите в районе локтевых и коленных сгибов, на месте ладоней и стоп. Прямыми линиями изобразите схему туловища, рук и ног.
Далее, волшебная девушка карандашом поэтапно рисуется следующим образом. Вокруг тела и таза начертите прямоугольники. Талию оставьте тонкой. На голове обозначьте линию роста волос. Далее, ниже, проведите еще 3 чуть закругленные черты. Они помогут изобразить черты лица. 4 отрезка за спиной подскажут, как нарисовать крылья.
Ведь на следующем этапе вы изобразите 2 верхних и 2 нижних крыла, обрисовав эти 4 отрезка за спиной волшебницы. Руки и ноги также обрисуйте, основываясь на предварительно созданную схему этих конечностей.
Изобразите ладони и цветок, который она ими держит.
На следующем этапе нарисуйте ее облегающую одежду, волосы, черты лица и посмотрите, как рисовать крылья дальше. Прожилки помогут стать им более реалистичными.
На следующем шаге сотрите вспомогательные черточки и подрисуйте основные, если нечаянно стерли их.

Заключительный шаг изображения феи — раскрашивание. Этот этап очень нравится детям. Если им сложно нарисовать фею карандашом, то раскрасят они ее с удовольствием.
Глядя на следующее фото, начертите замысловатые линии. Они помогут нам правильно поставить предметы на передний и задний план.
Большие грибы рисуем слева, крупное дерево — справа. Здесь же оставим место, на котором расположится наша главная героиня. До этого вы потренировались в ее изображении, поэтому трудностей это вызвать не должно.
Рисунки фей из знакомого детям мультипликационного сериала «Школа Винкс» могут быть такими же. Пропорции их тела изобразите так же. Отличаются сказочные девушки друг от друга только цветом волос, одеждой, чертами лица.
На следующем шаге изобразите грибы, деревья на заднем плане и с боков. Чтобы вы отчётливо видели, как это сделать, следующий рисунок-подсказка создан при помощи красного и синего фломастера.
У вас же он будет в карандаше. Стерев вспомогательные детали, вы получите вот такой или похожий результат.

Осталось раскрасить полотно и полюбоваться конечным результатом. Вот как нарисовать Винкс и других фей из знаменитого мультика.
Поэтапное изображение русалки карандашом
Конечный результат может быть таким, если вы разукрасите свой набросок.
А начинается работа с несложного чертежа, при помощи которого мы создадим основу частей тела. Так как Ариэль сидит на камне, нужно создать линию изгибов, чтобы показать это. Начертите ее так, как это показано на фото, обозначив двумя линиями нижнюю часть хвоста.
Плечи создайте при помощи прямого отрезка. Подобные линии нанесите на лицо водной красавицы, чтобы затем нарисовать здесь черты лица. Чтобы они были симметричными, прочертите вертикальный отрезок.
На следующем фото видно, как нарисовать Ариэль глаза, нос, губы и верхнюю деталь одежды. Несколькими взмахами карандаша сделайте ее волосы струящимися.
На следующем этапе у необыкновенной девушки появляется хвост, тело, руки.
 Очерчиваем камень, чтобы было видно, на чем она сидит. Осталось стереть уже ненужные линии схемы и оставить рисунок в таком виде или разукрасить его.
Очерчиваем камень, чтобы было видно, на чем она сидит. Осталось стереть уже ненужные линии схемы и оставить рисунок в таком виде или разукрасить его.Теперь плоды творчества можно вложить в рамку, сделанную своими руками, поставить ее на стол или повесить на стену.
Как сделать рамку для картины из картона?
Такую вы изготовите из подручных материалов, взяв обычную картонную коробку нужного размера. Таким же образом можно сделать рамку для фотографий.
Ниже идет перечень необходимого для данного рукоделия. Это:
- картонная коробка;
- канцелярский нож;
- клей.
Если вы захотите декорировать свое творение, используйте для этого цветную бумагу. Ею обклеивается готовое изделие, поверх которого можно приклеить пуговицы, зерна кофе, ракушки и даже макароны.
Возьмите коробку, разложите ее, обрежьте уголки, как это показано на фотографии.
Теперь сверните четыре ее края, также опираясь на наглядные подсказки. С двух длинных боков подклейте по полоске картона.
Заверните края вниз, чтобы они стали объемными, подклейте их.
В центре картонной коробки нужно вырезать прямоугольное отверстие, чтобы затем вставить туда рисунок. Но оно должно быть чуть меньше, чем нужно, так как вы завернете окаймление выреза внутрь.
Теперь приклейте обрамление к картонной коробке, и рамка для картины, своими руками сделанная, готова.
Можно поступить и иначе — создать окаймление для рисунка из цельной коробки. Тогда разверните ее, обрежьте три стороны короче, а четвертую (Е) — лишь немного, на нее вы будете класть рисунок.
Загните стороны, как это показано на фото, подклейте детали, и еще одна рамка для картины, сделанная своими руками, готова.
Рамка из багета своими руками
Рамка для картины из потолочного плинтуса — отличный вариант для тех, у кого после ремонта остался данный материал. Из остатков нужно вырезать 4 планки — по 2 одинакового размера в зеркальном отображении.
Обратите внимание, что стыки вырезаются под углом в 45°, чтобы при склеивании между собой они образовали угол в 90°.
Соберите рамку для картины из плинтуса, вложите в нее рисунок, приклейте основу из картона.
Можно оставить рамку в таком виде или декорировать, например, покрыв ее краской из баллончика.
Но и необработанные прекрасно смотрятся. Выделите для детских рисунков стеновое пространство и развесьте их картины, обрамив в рамки.
На стене могут висеть не только изображения мультипликационных героинь, но и цветы, которые украсят пространство и будут хорошо смотреть в светлых рамках.
Как изобразить цветы поэтапно?
Малышам будет несложно нарисовать подсолнух, если взрослые покажут им, как это сделать.
Пусть они нарисуют круг. Проще это сделать, обрисовав предмет такой формы, например, монету.
Далее, круг обрамляется лепестками с острым наружным краем.
Сначала с одной, а затем со второй стороны.
Это был первый верхний ряд лепестков. Под ним, в шахматном порядке, изобразите второй ярус.
Осталось обозначить карандашом стебель, листья и раскрасить подсолнух.
А вот как рисуется роза карандашом, а затем раскрашивается в яркий цвет.
Мы изобразим 2 распустившихся бутона, для этого нужно взять:
- лист бумаги;
- карандаш;
- ластик;
- циркуль;
- краски.
Пусть ребенок сильно не нажимает на карандаш, чтобы можно было легко стереть ненужные детали или неправильно выполненные очертания цветка.
Теперь обозначим карандашом сердцевину бутона и первые лепестки в центре цветов.
Вот как нарисовать розу поэтапно далее. Нужно начертить ее наружные лепестки и пару листьев, расположенные под распустившимися бутонами.
После того, как будут стерты вспомогательные линии, получится вот такой результат.
Теперь вы знаете, как нарисовать розу карандашом и сможете научить этому своих детей. Пусть в роли учителя выступит папа, тогда сын или дочка создадут такой рисунок и преподнесут этот подарок на день рождения маме или в день 8 Марта.
Другие свои творения они также могут подарить, например, дедушке с бабушкой, а родители предварительно обрамят рисунки, вложив их в рамки, которые быстро делаются из подручного материала.
Из представленных видео вы узнаете, как нарисовать героев мультфильма «Смешарики» ежика и Нюшу, быстро сделать красивую рамку из картона для обрамления детских полотен:
татьяна кербо
Здравствуйте, друзья. Многие сталкиваются с проблемой, как оформить уголок детского творчества. Хочу рассказать о простом и бюджетном способе изготовления рамочки для детских рисунков или фотографий . Я в своей группе сделала такие рамки двух форматов : для малышей А5 (на половину альбомного листа, для старших дошкольников А4 (альбомный или стандартный лист для ксерокса) Сразу на всю группу делать трудоёмко, поэтому советую привлечь родителей. Можно организовать совместный мастер — класс Детки будут рисовать, а родители делать рамочки для их рисунков !
Для работы понадобится : кусок обоев, картон, клей, большая линейка, ножницы.
Накладываем рисунок (лист бумаги требуемого формата) на обои
Обводим по контуру карандашом или фломастером . Если делаете большое количество рамочек, можно использовать лист картона, тогда можно отчертить лист без линейки.
Убираем шаблон и прочерчиваем внутри прямоугольника еще один меньшего размера (отступаем от первоначального примерно 1 см, еще надо прочертить во внутреннем прямоугольнике диагонали
Затем надо разрезать обои по диагоналям от центра к углам (не доходя до большего прямоугольника) .
Затем отгибаем получившиеся треугольники
Загибаем внешнюю часть обоев, стараясь, чтобы получившиеся стороны рамочки были одинаковыми по ширине, и приклеиваем.
Осталось приклеить задник. Я использую картон от упаковок наборов цветной бумаги. Тогда в готовой рамочке, даже если она пустая, виден симпатичный рисунок . Можно использовать картон от обычных коробок. Тогда рамка будет очень жесткой .. Важно : Клей наносим с трех сторон, чтобы можно было менять работы. В центре вокруг отверстия для рисунка наносим полоски клея с длинной и короткой стороны. Они нужны, чтобы рисунок не «проваливался» внутри готовой рамки . Линии приклеивания я показала маркером. Если плохо видно, в центре на салфетке продублировала
IMG]/upload/blogs/6bc1a82914e9567de04fa91f93f407bb.jpg.jpg Все. Домик для вашего шедевра готов!
Можно сзади приклеить петельку из тесьмы и прикреплять рамку с рисунком прямо к обоям при помощи простой швейной булавки. У нас в раздевалке в качестве полочек используются потолочные пластиковые карнизы
Чтобы знать, как нарисовать рамку в Ворде, нужно знать, где искать эту функцию. В ворде 2007 эта кнопка располагается на панели быстрого доступа. Эта панель находится в верхнем левом углу окна. Посмотрите на нее. Изначально эта функция скрыта, но давайте вместе с вами научимся вставлять текст в рамку в Ворде.
Шаг 1
Найдите вверху окна Ворд панель быстрого доступа и нажмите по ней правой кнопкой мыши.
Шаг 2
В появившемся меню выберите пункт «Настройка панели быстрого доступа».
Шаг 3
В окне «Параметры Word» с правой стороны в выпадающем меню «Выбрать команды из» выберите «Команды не на ленте».
Шаг 4
Хорошо. Дальше находим в этом большом списке «Вставить рамку», а после жмем рядом на кнопку «Добавить >>>».
Шаг 5
Применяем изменения, нажав на кнопку «ОК».
Шаг 6
Теперь на панели быстрого доступа Ворд появилась кнопку «Вставить рамку». Выделите текст, который вы желаете вставить в рамку, а затем нажмите на кнопку «Вставить рамку».
Если вы желаете изменить внешний вид рамки, то нажмите по ее границе правой кнопкой мыши и выберите в меню «Границы и заливка».
Если не знать, то сложно догадаться, куда разработчики программы отправили эту функцию. Я бы подумал, что эта кнопка должна бы находиться на вкладке «Вставка», но, как видим ее там нет. Хотя теперь мы знаем, как нарисовать рамку в Ворде. Может еще что-нибудь поищем? Переходите к другим урокам. До скорых встреч.
Это средний по сложности урок. Повторить этот урок может быть затруднительно и взрослым, поэтому не рекомендую рисовать рамку по этому уроку маленьким детям, но если есть большое желание — то можно и попробовать. Также хочу отметить урок « » — обязательно попробуйте повторить его, если у вас останется время и желание рисовать сегодня.
Что понадобится
Для того, чтобы нарисовать рамку нам может понадобиться:
- Графический редактор GIMP. Нужно скачать GIMP для Windows и установить его.
- Скачать кисти для GIMP , они могут пригодиться.
- Могут понадобиться некоторые дополнения (инструкция как их устанавливать).
- Немного терпения.
- Хорошее настроение.
Поэтапный урок
Кстати, кроме этого урока советую обратить своё внимание на урок « ». Он поможет повысить ваше мастерсово или просто доставит немного удовольствия.
Совет: выполняйте разные действия на разных слоях. Чем больше слоёв вы сделаете — тем проще вам будет управляться с рисунком. Так набросок можно сделать на нижнем слое, а беловой вариант на верхнем и когда набросок будет не нужен, то можно будет просто отключить видимость этого слоя.
При выполнении урока учтите, что из-за различий в версиях программ некоторые пункты меню и инструменты могут называться иначе или отсутствовать вовсе. Это может немного затруднить выполнение урока, но я думаю, что вы справитесь.
Мною этот урок взят из замечательной книги Сергея Тимофеева «Работа в графическом редакторе GIMP». Я лишь немного доработал урок, для того, чтобы его смогли выполнить новички.
В данном уроке мы научимся красиво обрамлять изображение. Мы рассмотрим общий порядок создания рамки на конкретном примере, и в дальнейшем вы сможете рисовать самостоятельно. Напомню, что среди фильтров GIMP присутствует фильтр Добавить рамку.
Он позволяет автоматически добавлять рамку изображению, но только строго определённую, несложную рамку. Мы же научимся рисовать красивые рамки вручную. Вот как это делается.
1. Откройте фотографию, для которой хотите нарисовать рамку. Для этого в выпадающем меню Файл выберите пункт Открыть. В появившемся окне открываем нужную папку и выделяем файл, содержащий необходимую фотографию. Далее нажимаем на кнопку Открыть.
2. Открыв изображение, мы должны увеличить размер холста. Дело в том, что для создания рамки требуется дополнительная область, иначе рамка перекроет само изображение. В выпадающем меню Изображение выберите пункт Размер холста.
В нём понадобятся параметры размера холста — Ширина и Высота. Первым делом нажмите на кнопку с изображением скрепки справа от этих параметров, чтобы получить возможность независимого редактирования ширины и высоты изображения. Теперь увеличьте значение параметров Ширина и Высота ровно на 100 пикселей каждый: например, значения параметров были 330×500 пикселей, а теперь задаём 430×600 пикселей. После этого необходимо нажать кнопку Отцентрировать, чтобы имеющееся изображение поместить в центр увеличенного холста. Нажимаем кнопку Изменить размер в нижней части окна — и получаем наше изображение на увеличенном холсте.
Подсказка. Вы понимаете, что, увеличивая длину и ширину холста на 100 пикселей, мы делаем толщину рамки равной 50 пикселям, так как в обоих направлениях существует две планки рамки. Если у вас крупное изображение (например, 2000×1500 пикселей) или вы просто хотите сделать рамку шире, следует увеличивать холст не на 100, а на 200 — 400 пикселей.
3. Мы получили дополнительную область, позволяющую создать в её пределах рамку. На панели Слои создайте новый слой со стандартными параметрами (для этого необходимо нажать кнопку Создать новый слой и добавить его в изображение, а затем в появившемся окне параметров нового слоя просто нажмите кнопку ОК).
Переходим к редактированию вновь созданного слоя, выберите инструмент Прямоугольное выделение и аккуратно выделите контуры исходного изображения (подчеркну, что необходимо выделить не весь холст, а лишь контуры исходного изображения в центре холста).
Для аккуратного выделения надо увеличить изображение. Сделать это можно при помощи Списка выбора масштаба изображения, который находиться в нижней области главного окна. Для передвижения по увеличенному изображению воспользуйтесь значком Панели навигации расположенном в нижним правом углу. Наведите курсор мыши на её значок, нажмите и удерживайте левую кнопку мыши, затем передвиньте изображение в нужную сторону. Отредактируйте границы выделения.
Совет. Для редактирования выделения попробуйте использовать возможности самой Панели навигации, которая управляет масштабом и перемещением по изображению. Для этого её можно добавить в Окно диалоговых панелей. Делается это нажатием на кнопку Настроить эту вкладку, найти пункт Добавить вкладку и из выпадающего списка выбрать Навигация.
После этого в выпадающем меню Выделение выберите пункт Инвертировать (он позволяет обратить выделение, сделать невыделенные области выделенными и наоборот). Таким образом, мы выделили область рамки, не затрагивая само изображение.
4. Теперь необходимо сформировать внешний вид рамки. На панели инструментов выберите инструмент Градиент. В качестве смешиваемых цветов градиента установите Цвет переднего плана на тёмно-серый, а Цвет фона на светло-серый. Для того, чтобы изменить цвет просто щёлкните по одному из квадратиков и в появившемся окне выберите нужный цвет (верхний квадратик — это цвет переднего плана, а нижний — это цвет фона). Нажмите ОК. Перейдите на панель Слои, поставьте тип градиента Основной в фоновый (RGB).
Проведите вертикальную линию снизу вверх, во всю высоту изображения — чтобы градиент имел вертикальный вид и растягивался по всей картинке.
Для удобства и для того, чтобы линия была ровная можно добавить Вертикальную направляющую. В выпадающем меню Изображение выберите подменю Направляющие, а далее пункт Направляющая (в %). Проведите линию градиента вдоль направляющей. Линия будет прилипать к ней, и не будет искривляться.
Если в пункте 3 вы всё сделали правильно, то градиент должен отобразиться лишь на рамке изображения, а сама фотография им покрываться не должна. В результате изображение должно выглядеть так:
Снимите выделение (в выпадающем меню Выделение выберите пункт Снять), и удалите направляющую (выпадающем меню Изображение в подменю Направляющие выберите пункт Удалить направляющие).
5. Сделаем рамку фактурной. В выпадающем меню Фильтры подгруппы Имитация, выберите фильтр Холст со следующими параметрами:
Задав необходимые параметры, нажимаем кнопку ОК и получаем изображение, как на рисунке.
6. Создадим лёгкий зрительный образ рамки. В выпадающем меню Фильтры в подгруппе Декорация, выберите пункт Добавить фаску. В появившемся окне настройки параметров фильтра для параметра Толщина задайте значение 14, а также уберите галочку опции Работать с копией (для того чтобы продолжать работать с основным изображением).
7. После выполнения вышеперечисленных шагов мы получаем изображение в красивой рамке.
Закрываем изображение, экспортируем и сохраняем.
По аналогии создавайте свои собственные рамки, применяя разнообразные фильтры. Например, на нижнем рисунке показана рамка с использованием фильтра Плетение вместо фильтра Холст.
Вот вы и узнали как нарисовать рамки и надеюсь, что вы смогли повторить урок. Теперь можете обратить внимание на урок « » — он такой же интересный и увлекательный. Делитесь с друзьями этим уроком в соц. сетях.
Картины в красивых рамках поражают своей красотой. И если изобразить какой-то рисунок удается легко, то нарисовать рамку кажется трудным заданием.
В нашей инструкции мы расскажем и покажем, как правильно изображать рамку для картины, фото или рисунка. Следуйте инструкции и у вас все получится.
Вам понадобятся:
лист бумаги;
карандаш;
ластик;
линейка;
Шаг
1
Основа
Основу рисуем в виде прямоугольника или квадрата. Можете выбрать фигуру, которая вам больше нравится.
Граница
Внутри нужно обозначить границу, где рамка заканчивается. Постарайтесь, чтобы углы находились на одной линии.
Шаг
3
Углы
Углы рисуем в виде диагональных линий.
На одной линии они расходятся в противоположные стороны.
Нижние должны быть продолжением верхних.
Можете приложить линейку, и провести диагональные линии. Затем стереть лишние, и оставить только углы.
Шаг 4
Внутренняя часть
Внутри рамки должен находиться еще один прямоугольник, так как соединения дерева образуют эти линии.
Между этой линией и границей находится еще один прямоугольник. Его рисуйте, не нажимая на карандаш.
Шаг
5
Объем
Чтобы придать рамке объем, рисуем прямоугольники на очень маленьком расстоянии друг от друга.
Небольшую часть рамки, которая находится возле основы, оставьте пустой. Здесь будут узоры.
Шаг
6
Верхний и нижний узор
Узоры рисуйте маленькими изогнутыми линиями. Их наклон должен быть в одну сторону.
Возле углов линии становятся все меньше и меньше. Старайтесь не выходить за границы. Рисуйте без нажима, чтобы в случае ошибки можно было легко стереть деталь.
Шаг
7
Корректировка
На данном этапе просмотрите рисунок и подкорректируйте его. Придайте рамке нужную форму и сотрите ненужные детали.
Шаг
8
Узоры по сторонах
Заканчиваем рисунок узорами слева и справа. Эти линии должны быть горизонтальными, но слегка изгибаться вверх.
Шаг
9
Раскрашиваем
Классические рамки раскрашиваются в оттенки желтого или коричневого цветов. Это потому, что раньше были популярные позолоченные и деревянные рамки.
Шаг
10
Photoshop как нарисовать пунктирную линию. Пунктирная линия в Photoshop. Создание рамок из пунктирных линий
В Photoshop нет «правильного» способа рисования линий — каждый художник и дизайнер со временем находит собственные методы и выбирает инструменты, которые ему удобны. Независимо от того, используете ли вы инструмент «Line», «Pen» или «Brush», можно подойти к творческому проекту различными способами и при этом получить одинаковые результаты. В этом практическом руководстве мы расскажем, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, доступны в этой программе.
Инструмент «Line»
Чтобы найти инструмент «Line», нажмите и удерживайте кнопку мыши над инструментом «Rectangle» на главной панели инструментов. Будет открыто меню для выбора формы инструмента. Если включены какие-либо инструменты фигур, также можно выбрать инструмент «Line» в верхнем меню параметров.
Почему инструмент «Line» считается фигурой? По сути, инструмент «Line» просто создает тонкие прямоугольники, которые выглядят как линии, потому что цвета заливки «Fill» и контура «Stroke» одинаковы. Если вы хотите, чтобы линия была пустой внутри (как прямоугольник), просто выключите заливку.
С помощью инструмента «Line» легко рисовать прямые линии. Просто щелкните в любой точке изображения и перетащите линию в требуемом направлении. Если вы хотите нарисовать строго горизонтальную или вертикальную линию, удерживайте клавишу Shift при перетаскивании, и Photoshop позаботится обо всем остальном.
Научившись рисовать прямые линии в Photoshop, можно поэкспериментировать с расширенными параметрами и создать пунктирные линии из точек или штрихов. Чтобы найти эти параметры, щелкните значок «Stroke Options» в левой части панели параметров, а затем выберите «More Options». Здесь можно задавать и сохранять пользовательские настройки, включить пунктирную линию и выбрать длину штрихов и пробелов.
Инструмент «Brush»
Инструмент «Brush» также позволяет рисовать прямые линии, и, в отличие от инструмента «Line», позволяет создавать собственные стили кистей. Инструмент «Brush» находится на главной панели инструментов, он расположен отдельно от инструментов формы.
Чтобы создавать идеально прямые линии в любом направлении, удерживайте клавишу Shift при рисовании с помощью инструмента «Brush». Чтобы создать фигуру из нескольких линий, нарисуйте линию, удерживая Shift, отпустите кнопку мыши, снова нажмите на кнопку Shift, а затем начинайте рисовать новый сегмент с конечной точки последней линии.
Как и инструмент «Line», «Brush» имеет множество параметров штрихов, которые можно изменить на верхней панели параметров, включая твердость, непрозрачность и стиль кисти. Мы рекомендуем настроить эти параметры, прежде чем начинать рисовать штрихи, потому что изменения не будут применяться ко всем мазкам кисти, которые вы уже сделали.
Инструмент «Pen»
Наконец, инструмент «Pen» чрезвычайно полезен для рисования прямых и изогнутых линий. Чтобы выбрать инструмент «Pen», нажмите на значок в форме пера на главной панели инструментов, затем щелкните кнопкой мыши на изображении, чтобы установить начальную точку, и еще раз, чтобы установить конечную точку. Photoshop автоматически создаст прямую линию между двумя точками, независимо от того, где они расположены на изображении. Если удерживать клавишу Shift при задании этих точек, можно создать линейные сегменты с углами наклона 45 и 90 градусов.
Создайте новый слой (Ctrl+Shift+N). Теперь просто кликните по полученному контуру правой клавишей мыши и в контекстном меню нажмите на пункт «Выполнить обводку контура» (Stroke Path). Откроется новое окно, где выберите инструмент «Кисть» и нажмите ОК. И наша простая пунктирная линия будет создана. Теперь вы можете удалить рабочий контур (Work Path) или использовать его дальше для создания новых линий. Вы можете перемещать, масштабировать контур, изменять его форму, поворачивать, добавлять опорные точки, пунктирная линия повторит все изменения контура. Просто помните, что выполнять обводку контура следует на новом слое.
Создание пунктирной кривой линии в Photoshop
Этот метод применяется при создании более сложных криволинейных траекторий. Он отличается от метода, описанного выше, только формой контура. В первом случае мы рисовали «Пером» прямую линию, а для создания пунктирной кривой надо нарисовать контур в виде нужной кривой, настроить кисть, как рассказано выше, и сделать обводку контура:
Как создать пунктирную окружность в Photoshop
Как Вы, наверное, уже заметили, Вы можете обвести пунктиром в Photoshop контур любой формы.
Только для создания контура в этом случае надо использовать не «Перо» (Pen Tool), а контурные инструменты. Для создания круга используем инструмент «Эллиипс» (Ellipse Tool), для создания прямоугольников и квадратов — инструмент «Прямоугольник» (Rectangle Tool), для создания контуров сложных и пользовательских форм — инструмент «Произвольная фигура» (Custom Shape Tool) и т.д.:
Всё, что Вам нужно сделать — настроить кисть, это создать контур одним из этих инструментов, а затем выполнить обводку контура кистью:
Примечание. В Photoshop CS6 и выше имеется опция обводки для контурных фигур. Подробнее о создании фигур, обведённых пунктирной линией в Photoshop CS6 рассказывается .
Напоминаю, что кисть или карандаш должны быть уже настроены. После выбора инструмента кликаем ОК, и на контуре появятся точки. Точки, сделанные кистью, получаются несколько смазанными, поэтому после нанесения точек не помешает применить фильтр контурной резкости (Sharpen Edges), настройки подобрать индивидуально.
Вот пример рисунка, полученного с помощью вышеописанных телодвижений:
Были применены следующие настройки кисти:
Текст: тип — карандаш кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Подчёркивание: тип — кисть, кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 205%
Рамка: тип — карандаш, кегль (Size) 6 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Ну, с рамками из точек вроде бы разобрались.
Создание рамок из пунктирных линий
Прямоугольные рамки, т.е. состоящие из вертикальных и горизонтальных линий, не вызывают никаких проблем.
Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке:
Такой кистью можно провести горизонтальную линию. Но вертикальную уже не получится, вернее, получится, но некрасиво:
Для создания вертикальной прерывистой линии нужно повернуть отпечаток кисти на 90 или 270 градусов:
Теперь можно смело дорисовать и вертикальную прерывистую линию:
Но если мне нужен пунктир по кругу или по любой кривой, то этот способ уже не подходит. Если спросить у мирового разума, то он, разум, посоветует не заниматься ерундой с пунктиром в Photoshop, а воспользоваться Adobe Illustrator, создать в нём слой с нужной линией, и перенести в Фотошоп. Я Illustrator не использую, и мне нужно создать круговой пунктир именно в Фотошопе. Оказалось, способ есть, и довольно простой. Мне потребовалось десять минут на его изобретение.
Выбираем круглую кисть, задаём диаметр отпечатка 9 пикселей, интервал 170%. Создаём контур, выполняем обводку контура, как в случае с точками.
Далее кликаем правой клавишей мыши по контуру, выбираем пункт «Образовать выделенную область» (Make Selection) с радиусом растушёвки 0. Вот увеличенный фрагмент рисунка:
Затем идём по вкладке Выделение —> Модификация —> Граница (Select —> Modify —> Border), задаём ширину один или два пикселя.
Теперь надо инвертировать выделенную область нажатием комбинации клавиш Ctrl+Shift+I. Убираем лишнее, нажав клавишу Delete.
У меня получился симпатичный такой пунктирный круг:
Кое-где остались, конечно, небольшие артефакты, но исправить их можно за несколько кликов резинкой.
Таким образом пунктир можно рисовать на любом контуре, например обвести
Автор Олег задал вопрос в разделе Другие языки и технологии
Как сделать в фотошопе пунктирную линию? и получил лучший ответ
Ответ от Dagpress-Media[гуру]
Выберите инструмент Карандаш. Дважды щелкните на второй самой маленькой кисти в палитре Кисти. Интервалы (Spacing) до значения ~250%. Теперь просто проведите линию вашим карандашом, и Вы получите пунктир. Чтобы сделать строку прямой, удерживайте клавишу SHIFT в то время, как Вы проводите линию. Другой способ: щелкните в начальной точке, затем с нажатой клавишей SHIFT в конечной точке вашей линии. Photoshop создаст пунктирную линию между этими двумя точками. Для получения разнообразных пунктиров Вы можете изменять размер кисти и увеличивать интервал. Также, Вы можете загрузить набор квадратных кистей.
Ссылка на урок.ru/2011/11/blog-post_2336.html
Ответ от Люд@Мила [гуру]
В Кореле это делается через абрис (перо абриса) . может и в Фотошопе, что-то подобное.
Ответ от Fiery [гуру]
можно нарисовать в иллюстраторе, скопировать и вставить в фотошоп
Ответ от Акимов Глеб [гуру]
А CS6 уже и так поддерживается эта возможность, можно сразу выбрать готовую пунктирную обводку.
Как нарисовать рамку, создать рамку с помощью Photoshop
Чтобы нарисовать рамку для создания границы в Photoshop, вы можете выполнить следующие шаги из TipsMake.com , чтобы узнать самый быстрый способ быстрого создания рамки и границы для ваших фотографий.
Существует два типа границ, которые сегодня вам поможет TipsMake: создание границы за пределами изображения и создание границы прямо на фоне изображения.
1. Создайте рамку вне изображения
С этим стилем создания границы мы можем создать границу прямо рядом с краем, но перекрывать содержимое изображения, вы можете обратиться к этому методу в следующем уроке: Как создать границы для фотографий в Photoshop
Или другой метод создания границ: вы создаете границу, полностью окружающую изображение, без вставки содержимого изображения.Мы будем использовать Canvas Size , чтобы создать эту границу.
Чтобы сделать его более ясным на Canvas Size , вы можете понять, что это функция изменения размера изображения, мы воспользуемся этой функцией, чтобы создать пространство вокруг изображения оттуда. штриховое изображение на границе вокруг изображения, о котором говорилось выше в TipsMake . Для этого вы можете выполнить следующие шаги:
Сначала щелкните Image на панели инструментов, а затем выберите Canvas Size в отображаемом списке.Или вы также можете использовать комбинацию клавиш Alt Ctrl C , чтобы использовать ту же функцию.
Появится окно Размер холста . Вы меняете параметры Ширина и Высота . Вы меняете единицу измерения на наиболее подходящую, возможно, на дюймов , сантиметров или миллиметры — это единицы, с которыми мы знакомы. Но TipsMake рекомендует установить единицу измерения на пикселей , чтобы мы могли оценить размер границы по сравнению со всем изображением.
После смены единицы измерения мы меняем длину и ширину изображения. Мы увеличиваем оба блока на фиксированное число. В старом размере изображения у нас есть Ширина Ширина 1200 и Высота Высота 992, созданная граница составляет около 1/10 размера кадра, поэтому мы увеличим Ширина и Высота каждые 100 партийные отряды.
Затем выберите цвет границы, нажмите Цвет расширения холста .Доступен в трех фиксированных цветах: White (белый), Black (черный) и Gray (серый). Но если вам не нравятся эти цвета, вы можете нажать на Другое .
Вы выбираете цвет на панели Color Picker .
Наконец, нажмите OK , чтобы подтвердить изменение настроек, вы получите изображение с рамкой, как показано ниже.
2.Создаем рамку на фото-фоне
2.1. Создайте границу, используя обводку
.Используя метод Stroke, мы создадим границу вокруг определенного слоя, из которой мы можем создать дополнительную границу для использования. В этом примере TipsMake только поможет вам создать прямоугольную рамку в программе Photoshop CS6.
Сначала вам нужно создать слой-фигуру, щелкните значок New Layers на панели управления слоями, чтобы создать новый слой.
Вы выбираете инструмент Rectangular Marquee Tool (ярлык M) на панели инструментов.
Щелкните и перетащите, чтобы создать прямоугольник, который вписывается в границу, которую вы хотите создать. Затем выберите значок Paint Bucket Tool (ярлык G).
Вы нажимаете на позицию, чтобы создать для нее цвет (независимо от того, какой цвет, просто создайте цветовое пространство, чтобы определить форму слоя).После раскраски вы используете Ctrl D, чтобы удалить выделение.
Теперь, когда у вас есть слой-фигура, вы можете изменить его размер, щелкнув значок Move Tool (ярлык V), после чего вокруг вашего слоя появится четырехугольная граница. Позволяет регулировать ширину слоя.
Затем нажмите Введите , чтобы подтвердить, что изменения были только что установлены.
Затем, чтобы выровнять этот слой-фигуру на исходном слое, выделите оба слоя, удерживая клавишу Ctrl на клавиатуре и щелкая, чтобы выбрать два слоя.
Вы щелкаете значок, чтобы центрировать по вертикали и центрировать по горизонтали, чтобы иметь возможность выровнять слой изображения по середине исходного слоя.
Затем вы посмотрите на позицию под списком слоев, вы увидите значок со словом fx, это значок Добавить стиль слоя , чтобы мы могли создавать различные взаимодействия на выбранном слое.
Вы выбираете Stroke в показанном списке опций.
Появится панель отображения стиля слоя. Теперь вы можете настроить соответствующие параметры, чтобы создать желаемую границу.
Первое, на что следует обратить внимание, — это размер , который представляет собой размер толщины границы, которую вы хотите создать. Вы можете настроить его по своему усмотрению, и вы можете прямо посмотреть, насколько он маленький на вашем основном изображении (потому что, когда вы отметите Preview , изменения в Layer Style всегда будут показывать рисунок непосредственно людям, которые пользователь может чувствовать больше всего. интуитивно понятный).
Затем вы редактируете Позиция , есть три варианта: Снаружи , Внутри и Центр . Внутри:
— За пределами : граница будет закрывать внешнюю сторону выбранного слоя.
— Внутри : граница будет внутри выбранного слоя, рядом с внешним краем.
— Центр : объединяя два вышеупомянутых, граница будет прямо на краю слоя, эта граница будет центральной линией границы.
Затем вы настраиваете Непрозрачность . Это настройка видимости границы. Если вы установите значение 100%, граница будет отображаться полностью, чем ниже%, тем прозрачнее будет граница.
Наконец, настройте Color на , выберите цвет границы.
Завершено все, вы нажимаете OK для подтверждения и получаете результаты, как показано ниже. Как видно из приведенных выше параметров, TipsMake создал границу толщиной 10pt вокруг выбранного слоя.
Но этого недостаточно, чтобы создать рамку границы, потому что в середине все еще есть какой-то цвет, рамка границы не может иметь изображение в середине, чтобы покрыть все основное содержимое. Нам нужно заставить это изображение исчезнуть.
Установите Заливку этого слоя на 0%, чтобы ваш слой стал полностью прозрачным. Вы можете настроить эту Заливку , щелкнув нужный слой, вы увидите два индикатора в верхней части угла: Непрозрачность и Заливка .
Непрозрачность предназначена для настройки видимости всего слоя, включая стиль — границу, которую мы только что создали. Заливка — это видимость исходного слоя.
Результат будет похож на изображение ниже, граница формы вокруг первого слоя, который вы создали.
Отсюда вы можете видеть, что созданная граница может изменяться в соответствии с формой создаваемого вами слоя.И вы можете создавать самые разные границы в зависимости от формы слоя.
2.2. Создайте границу с помощью инструмента Rectangle Tool
.С помощью этого метода мы можем напрямую создать границу, но форма будет фиксированной и не может быть изменена, как при использовании Stroke выше.
Используйте простой инструмент «Прямоугольник»
Photosho предоставляет 4 простые формы для инструмента Rectangle Tool: прямоугольника / квадрата, скошенные квадраты, круги / эллипсы и шестиугольники.Просто щелкните правой кнопкой мыши значок Rectangle Tool , чтобы выбрать соответствующие формы.
Здесь TipsMake выберет эллипс в качестве примера.
После выбора формы вы продолжаете настраивать другие параметры, чтобы создать приятную границу.
Для Заливка выберите Сплошной цвет (красный прямоугольник в крестике).
С помощью Stroke вы выбираете цвета, которые хотите создать для границы.
Или, если вам не нужна однотонная цветная рамка, вы можете нажать на градиент рядом и выбрать нужные цвета.
Затем вы выбираете толщину рамки.
Наконец, вы выбираете тип границы, может быть непрерывной линией, ломаной линией или точкой в горошек.
Затем вы используете мышь, чтобы перетащить фигуру, чтобы создать границу, которую можно настроить, чтобы сделать форму маленькой и подходящей.
В результате вы получите границу, как на изображении ниже:
С этим типом границы вы также можете использовать функцию Move Tool , чтобы настроить положение и размер границы.
Используйте инструмент Custom Shape Tool, чтобы создать существующий фрейм
Чтобы использовать эту функцию, щелкните правой кнопкой мыши значок Rectangle Tool , чтобы изменить его на режим Custom Shape Tool .
Потом настраиваешь режим в горизонтальной полосе.Вы щелкаете значок рядом со словом Shape , чтобы выбрать изображение, которое хотите вставить.
Затем щелкните изображение шестеренки Settings и выберите Frames в списке, чтобы переключиться на список кадров.
В этом списке есть несколько рамок, которые вы можете выбрать для вставки изображения. Эти рамки можно скачать в Интернете.
В том числе сайт Brusheezy предлагает вам на выбор довольно много интересных фигур.
Затем вы настраиваете заливку и обводку. В нем вы должны отрегулировать в отличие от упомянутого выше метода 2.1 TipsMake . Обводка в бесцветном режиме Сплошной цвет (прямоугольный значок с красным крестом). Заливка — это цвет, который вы хотите выбрать для рамки.
Затем вы также вытягиваете рамку, размер которой соответствует вашему изображению, чтобы сделать ее рамкой.
Вы также можете выбрать любой из множества типов оправ, чтобы они лучше соответствовали вашей эстетике.
Спасибо, что прочитали статью TipsMake.com о том, как рисовать рамки, создавать границы в Photoshop. Надеюсь, эта статья предоставила всю необходимую информацию, которая поможет вам с этим советом. Удачи.
Как сделать анимацию на ротоскопе в Photoshop
Узнайте, как создать анимацию с помощью техники ротоскопа с помощью Adobe Photoshop всего за шесть шаговРотоскопирование — это метод, который включает в себя перерисовку формы — отслеживание каждой сцены с помощью любой техники рисования — кадр за кадром на основе последовательности реальных изображений действий, таких как видеоклип .Это создает силуэт с реалистичным движением, который можно использовать в качестве ориентира для анимации персонажа. Техника использовалась в таких фильмах, как «Сканер в темноте» или «Пробуждающаяся жизнь» Ричарда Линклейтера.
Одним из экспертов в этой технике является Гонсало Кордеро (@gonzalo_cordero), иллюстратор, аниматор и моушнограф, который научит нас , как создавать анимацию с помощью ротоскопа в Adobe Photoshop , что является идеальным способом ознакомиться с этим вид анимации.
1. Импортируйте видеоклип или фильм в PhotoshopВыберите видео, над которым вы собираетесь работать. Помните о простоте и длине зажима, чтобы получить лучший результат. Откройте новый документ в Photoshop, перейдите в «Окно» — «Рабочая область» и выберите «Движение».
2. Извлечь кадры из видеоЗатем вам нужно вставить видео. Перейдите в «Файл» — «Импорт», и там вы найдете опцию «Импортировать видео в слои».’Щелкните и выберите свой видеофайл.
Появится всплывающее окно с несколькими вариантами импорта клипа: вы можете добавить его целиком (от начала до конца) или только выбранную область (только выбранный диапазон). Выберите точное количество кадров в зависимости от вашего желания поэкспериментировать, но рекомендуется для начала ограничить количество кадров до 2. Не забудьте установить флажок «Создать анимацию кадра».
Видео добавлено в кадрах в Photoshop 3. Организовать проектВы увидите все слои и кадры анимации, сгруппированные в интерфейсе.Рекомендуется поместить все слои видео в папку для лучшей организации. Перейдите к параметрам панели анимации (маленький значок в правом верхнем углу панели анимации) и убедитесь, что выбран параметр «Новые слои, видимые во всех кадрах».
Создайте также папку для рисунков и еще одну для цветов, которые вы будете использовать для каждого видеокадра. Наконец, создайте новый слой вне всех папок со сплошным цветом или текстурой, которые вы хотите использовать в качестве фона.
Папки, готовые для анимации на ротоскопе 4.Начать рисовать анимацию ротоскопа
Перед тем, как начать рисовать, вернитесь к параметрам панели анимации и отключите «Новые слои, видимые во всех кадрах». Таким образом, каждый новый слой, который вы создаете, будет виден только в выбранном поле на панели анимации.
Чтобы начать рисовать, перейдите к первому кадру панели анимации, щелкните папку рисования и создайте новый слой. Затем выберите кисть и начните рисовать на видео. Как только вы закончите первый кадр, нажмите на второй и повторяйте процесс, пока не нарисуете их все.
5. Обратите внимание на детали и цветИмейте в виду, что если при ротоскопии вы рисуете много деталей, вам придется рисовать их в каждом кадре. Тщательно выбирайте, какие детали вы собираетесь нарисовать, а какие опускаете. Когда вы закончите рисовать все свои рамки, вы можете раскрасить их, повторив ту же процедуру, но на этот раз в слоях внутри папки цветов.
6. Сохраните анимациюЗакончив рисунок и раскрасив его, скройте папку с видеокадрами и перейдите в «Файл»> «Экспорт»> «Интерпретировать видео».’Добавьте заголовок к своему творению и выберите формат и качество для экспорта. Выберите 25 кадров в секунду.
Все готово! Теперь вы можете легко экспериментировать и создавать всевозможные анимации ротоскопа.
Кадр финальной анимации ротоскопа Пример анимации ротоскопа в Photoshop от Эстефании ПортильоГонсало Кордеро — преподаватель курса «Ротоскопия: рисование покадровой анимации», где вы научитесь рисовать на видеоклипе для создания своих художественных творений в своем собственном стиле и с последовательностью движений, выражений и т.д. свет, тени и пропорции оригинальной съемки.
Вам также может понравиться:
— Традиционная анимация: композиция, ритм и камера, курс Эсекьеля Торреса.
— 2D-анимация в Photoshop: рисование, камера, действие !, курс от Numecaniq.
— 2D-анимация в Photoshop, курс от Flare Animation.
Анимация, нарисованная прямо вперед в Photoshop
Перед тем, как приступить к анимации в Photoshop, вам необходимо сделать важный шаг — быструю и простую настройку. Вам нужно будет подтвердить или установить частоту кадров на временной шкале.Примечания относительно «установки частоты кадров на временной шкале» приведены далее в этом документе.
Для началаВ окне «Новый документ» посмотрите на меню в верхнем углу и нажмите «Кино и видео».
Из предустановок пустых документов выберите «HDTV 1080p».
Предустановленные детали:
- Ширина: 1920 пикселей
- Высота: 1080 пикселей
- Ориентация: горизонтальная или альбомная
- Разрешение: 72 пикселя / дюйм
- Цветовой режим: Цветной RGB, 8 бит
- Фон: белый (или вы можете выбрать прозрачный или другой цвет, если хотите)
- В разделе «Дополнительные параметры» соотношение сторон пикселя должно быть «Квадратные пиксели.”
Перейдите в главное меню и выберите «Окно»> «Временная шкала», чтобы открыть рабочее пространство.
Создать пустой слой видео для рисованной анимацииСоздайте «Видеослой». Перейдите в Главное меню> Слой> Слои видео> Новый пустой слой видео.
Photoshop поместит видеослой на временную шкалу и, аналогичным образом, на палитру слоев (где слой обозначен значком диафильма).
Прямо сейчас! Подтвердите или установите частоту кадров временной шкалыНайдите раскрывающееся меню в правом верхнем углу шкалы времени и выберите «Установить частоту кадров шкалы времени». Выберите либо:
- 12 кадров в секунду для двухкадровой прямой анимации
- 24 или 23,976 кадра в секунду для однокадровой и двухкадровой анимации, когда вы укажете удержания и определенное время, которое вы выберете, чтобы сделать
Если вы хотите использовать луковую оболочку для ссылки на предыдущие кадры, как если бы вы использовали световой стол, снова найдите раскрывающееся меню в правом верхнем углу временной шкалы и выберите «Включить луковые оболочки». .”
В настройках кожицы лука выберите «Количество кожуры лука». Здесь вы можете выбрать количество кадров до и после кадра, например, по 3 кадра с каждой стороны рисунка, над которым вы работаете.
Параметры панели анимацииВ раскрывающемся меню в верхнем правом углу шкалы времени> Параметры панели анимации. Вы можете выбрать отображение единиц временной шкалы в виде номеров кадров или временного кода. Аниматоры, как правило, предпочитают кадры, особенно для 12 кадров в секунду, когда номера кадров также представляют собой номера рисунков.
Продолжить анимациюИспользуйте ползунок строки редактирования для перехода к определенным кадрам и рисования / анимации в выбранных кадрах.
Аналогичным образом, обращаясь к параметрам управления временем на временной шкале, нажмите кнопки «Перейти к следующему кадру» и «Перейти к предыдущему кадру».
Или сначала перейдите в раскрывающееся контекстное меню временной шкалы в верхнем правом углу, убедитесь, что выбран параметр «Включить горячие клавиши временной шкалы», а затем используйте левую и правую клавиши курсора [<-] [->].
Добавление, дублирование и удаление кадров для синхронизации анимации проблематично. Вместо этого было бы лучше сначала экспортировать неотредактированные последовательности видео или изображений, а затем выполнить последующие корректировки времени в Premiere или After Effects.
Время анимацииЕсли вы выбрали анимацию со скоростью 12 кадров в секунду, вы должны анимировать одно движение или рисунок за кадр. Когда вы переносите файл в Premiere или After Effects, вам нужно будет интерпретировать отснятый материал со скоростью 12 кадров в секунду.
Для экспорта файлов фильмов и последовательностей изображений из PhotoshopСсылка на примечания по экспорту последовательностей изображений и фильмов QuickTime находится здесь.
(19-02-08)
циклических анимаций кадров в Photoshop и After Effects
В этом уроке мы придадим вашему видео естественный вид, нарисованный вручную с помощью Photoshop и After Effects.
Создать зацикленный фрагмент покадровой анимации, который выглядит «сделанным вручную», не так сложно, как может показаться.Даже если вы не умеете рисовать, легко получить ощущение прерывистой классической анимации из абстрактного объекта …
В этом руководстве мы будем использовать пример простой «нарисованной вручную» волнистой линии:
Настройка вашего проекта
Размер проекта Photoshop полностью субъективен (основан на проекте After Effects , с которым вы в конечном итоге работаете). Как человек, который обычно работает с файлами высокой четкости в Photoshop с разрешением около 300-400 точек на дюйм, импорт файла такого размера обычно не нужен и замедляет работу приложения.
Я пошел дальше и установил этот проект на 1920 × 1080 при 100 dpi. Щелкните любое из изображений ниже, чтобы увеличить:
Настройка слоев и рамок
В Photoshop откройте панель инструментов Window> Timeline и убедитесь, что вы находитесь на « frame animation ». Идея здесь в том, что вы хотите отображать один слой на каждый кадр. Не считая фонового слоя, я делаю одинаковое количество каждого (в данном случае пять) и выделяю каждый кадр и делаю видимым только соответствующий ему слой.
Рисунок на рамах
Вот где вы позволите проявить свой творческий потенциал. Если вы не иллюстратор, но все же хотите получить ощущение органичной живописи, , вы можете использовать предустановленные кисти для простой текстуры, как это сделал я здесь. Я считаю эффективным немного изменить форму, рисуя в одном и том же месте для каждого кадра и сохраняя все движения по экрану для After Effects . После того, как вы нарисуете кадры, вы можете предварительно просмотреть анимацию, нажав клавишу пробела.
Примечание. Если вы знакомы с Photoshop и хотели бы использовать несколько кадров для создания желаемого эффекта для одного кадра, имейте в виду, что с помощью этого метода вам нужно будет объединить слои перед экспортом.
Подготовка к экспорту
Затем измените частоту кадров вашей анимации , выделив все кадры и щелкнув правой кнопкой мыши внизу одного. Вы захотите выбрать пользовательский 0,08 на кадр, что соответствует 12 кадрам в секунду (это стандартная частота кадров анимации).Перед экспортом вам нужно сделать видимыми все слои, кроме фонового.
Слои из Photoshop
Выделите папку на вашем компьютере для этого проекта и перейдите в Файл> Сценарии> Экспорт слоев в файлы… , затем отметьте « видимых слоев только ». Выберите имя файла и экспортируйте.
Импорт кадров в After Effects
Откройте After Effects и выберите Файл> Импорт> Файл… , затем перейдите в свою папку и выберите первое изображение.Перед импортом щелкните поля «Последовательность Photoshop» и « Принудительно в алфавитном порядке ». Затем импортируйте его как видеоматериал с объединенными слоями.
Теперь, когда у вас есть файл анимации в After Effects , внесите быстрые изменения, щелкнув файл правой кнопкой мыши и выбрав Интерпретировать кадры> Главное…
В открытом окне измените частоту кадров на 12 кадров в секунду и зацикливайте анимацию, сколько вам нужно.
В этом примере мы использовали простой сплиттер, но этот метод также можно применить к простой анимации персонажа или раскрытию заголовка. Поэкспериментируйте с Photoshop и After Effects , чтобы создать свои собственные уникальные анимации.
Создание покадровой анимации с помощью After Effects и Photoshop
Нет сомнений в том, что популярность стиля плоской анимации достигает своего пика, когда рисованная свободная графика создается покадрово.За последнее время у нас была возможность просмотреть довольно много руководств, в которых показано, как создать эту покадровую анимацию с помощью After Effects.
Добавьте к этому еще одно дополнение от CreativMotion, которое использует немного уникального подхода к технике создания покадровой анимации с помощью After Effects, а также с помощью Photoshop для помощи в рабочем процессе. Использование временной шкалы Photoshop для анимации для создания основы анимации,
Прерывание рабочего процесса
CreativMotion отмечает, что рабочий процесс создания покадровой анимации в After Effects и Photoshop будет более выгодным, чем работа с любым приложением в отдельности.
В Photoshop вы можете легко рисовать на отдельных кадрах, которые могут содержаться в одном видеослое. Когда это будет добавлено в After Effects, Ae прочитает его как отдельный слой. Ссылка на исходный файл Photoshop по-прежнему работает, как и с любым другим файлом PS, где вы можете легко вернуться в Photoshop и внести правки и изменения, а After Effects учтет и мгновенно увидит эти изменения.
Дополнительные ресурсы для создания покадровой анимации в After Effects
Mt.Мэтт Йилкка из Mograph описал тот же рабочий процесс намного раньше, чем эта статья, и в статье Анимация типографики в Photoshop и After Effects у него был отличный учебник по созданию покадровой анимации вручную с помощью After Effects.
Майки Борап (Mikey Borup) публикует взгляд на то, как создать нарисованный от руки вид анимации, не рисуя его вручную, в статье «Динамическое создание полос движения с нарисованным от руки взглядом в After Effects».
Аниматор Алекс Григг с фантастическим взглядом на создание анимации в Photoshop с учебником по использованию Photoshop для создания покадровой анимации.
В том же духе, что и при покадровом создании, «Советы по созданию пиксельной анимации в Photoshop» показывают, как работать с пиксельной анимацией.
Эван Абрамс (Evan Abrams) рассказал о создании «жидкого вида» или анимированных капель, создавая покадровый анимационный вид с помощью поста «Изучение анимации пути в After Effects для создания анимированных капель».
Наконец, у нас есть уникальный и новый подход, в котором Кейси Латиолайс раскрывает свой метод создания рисованной анимации с использованием рендеров Cinema 4D в качестве справочной базы в After Effects — в статье «Создание рисованной анимации с помощью кино». 4D-рендеринг в качестве эталона.
Photoshop — Создание эффекта овальной рамки «projectwoman.com
Узнайте, как создать эффект овальной рамки в Photoshop. В этом видео рассказывается, как использовать обтравочную маску, взять образец цвета из изображения, создать кисть с листьями, нарисовать многоцветные листья на изображении, добавить границу обводки к овальной рамке и даже изменить ее цвет. Это насыщенный учебник, подходящий для компетентного пользователя Photoshop начального или среднего уровня.
Запись:
Здравствуйте, меня зовут Хелен Брэдли.Добро пожаловать в этот видеоурок. В этом уроке я покажу вам, как создать фотоэффект в овальной рамке в Photoshop. Прежде чем приступить к созданию этого эффекта, давайте посмотрим, к чему мы стремимся.
Я собираюсь взять вот это изображение и заключить его в овальную рамку. И мы собираемся добавить небольшую обводку вокруг рамки, а затем добавить эти декоративные элементы. Цвета для каждого из этих элементов будут взяты из изображения, и это всего лишь одна кисть, которая рисует разными цветами.Итак, если вы готовы, давайте начнем с этого урока. Итак, если вы готовы, давайте начнем с этого урока.
Я собираюсь начать здесь с нового изображения, поэтому я нажимаю «Файл», «Создать», и я просто собираюсь создать изображение размером 11 на 8-1 / 2. Но вы можете сделать свой любой размер, какой захотите. А вот и мое изображение.
Я собираюсь центрировать овал, поэтому начну с пары направляющих. Я хочу, чтобы направляющая на 50% по горизонтали и на 50% по вертикали. С гидами это сделать немного проще.Затем я собираюсь настроить таргетинг на инструмент выделения. Мне нужен инструмент «Овальная область». Он разделяет позицию панели инструментов с прямоугольной рамкой. Но вам нужна эллиптическая рамка. Я собираюсь удерживать указатель мыши на пересечении этих двух линий сетки, а затем, удерживая Alt, тянуть, чтобы создать овал. Это создает овал, который центрируется над этими линиями. Конечно, если я добавлю на этом этапе клавишу Shift, я все ограничу идеальным кругом с центром в этом документе. Но мне нужен овал, поэтому я отпущу клавишу Shift, но держу клавишу Alt нажатой, пока не закончу рисовать свою форму.Я отпущу левую кнопку мыши, а затем отпущу клавишу Alt. Это моя форма.
Мне понадобится новый слой, поэтому я нажимаю здесь значок «Новый слой» и заливаю его черным цветом. Итак, я просто собираюсь установить черный цвет в качестве цвета переднего плана и Alt Backspace, Option Delete на Mac. Вы можете заливать его любым цветом, но я использую только черный. Теперь я могу избавиться от своего руководства, поэтому нажимаю «Просмотр» и очищаю свои направляющие. Я собираюсь добавить сюда свое изображение, поэтому я просто перетащу фоновый слой и просто добавлю его к этому изображению.Теперь я хочу, чтобы он был по центру, поэтому я собираюсь нажать клавишу Shift, когда центрирую его над этим изображением. Теперь я могу закрыть это, потому что он мне больше не нужен. Мой овал все еще выбран. Вы, наверное, можете просто увидеть там марширующих муравьев. Теперь это будет мешать, когда я начну изменять размер и перемещать это изображение, поэтому я собираюсь нажать Ctrl или Command D, чтобы снять выделение с марширующих муравьев. Теперь я собираюсь нацелить свой инструмент перемещения, Ctrl T, Ctrl 0, чтобы я мог видеть свои ручки. Я просто перетащу все на место.Я собираюсь использовать клавишу Shift с этим угловым маркером, потому что это перетащит все пропорционально. Теперь я собираюсь создать обтравочную маску.
Итак, с этим выбранным слоем, Layer, Create Clipping Mask. Теперь мне нужно установить эту галочку, прежде чем я смогу это сделать, поэтому давайте создадим обтравочную маску. А теперь давайте настроим это изображение. И я думаю, что это очень хорошая позиция для этого. Теперь я хочу сосредоточиться на фоновом слое, потому что я хочу взять образец одного из цветов этого изображения для фонового слоя.Теперь изображение, которое мы видели, имело фон, который был взят из изображения. Итак, я собираюсь нацелить инструмент «пипетка» здесь, и я собираюсь нацелить на платье этой маленькой девочки, чтобы получить цвет от ее платья. И когда я это сделаю, вы увидите, что цвет находится в верхней части кольца. Это тот, который я собираюсь выбрать. У меня среднее значение 3 на 3, поэтому я усредняю цвета под курсором. Так что я мог бы выбрать чуть светлее синего, если бы захотел. Давай выберем это. А теперь, выбрав фоновый слой, я перейду к Alt Backspace, Option Delete, чтобы добавить этот цвет.Теперь давайте добавим границу вокруг этого овала. И для этого мне нужно будет снова выделить овал. Итак, я собираюсь нацелить здесь овальную форму, нажмите здесь инструмент волшебной палочки, он разделяет положение панели инструментов с инструментом быстрого выбора, но нам нужна волшебная палочка. Мы хотим убедиться, что выбран вариант «Непрерывный». А теперь я просто собираюсь щелкнуть здесь на этой базовой форме, которая является этой черной фигурой здесь, и которая дает мне этот выбор.
Я собираюсь добавить новый слой, так что я просто собираюсь убедиться, что мой новый слой идет вверху и не является частью этой группы обрезки.Если бы это было так, мне пришлось бы щелкнуть по нему правой кнопкой мыши и выбрать «Освободить обтравочную маску», но теперь она не входит в эту группу. Вы могли видеть, что марширующие муравьи заняли свои места, поэтому нам нужно сейчас выбрать цвет, который мы будем использовать. Итак, я снова воспользуюсь пипеткой и выберу зеленый цвет травы на заднем плане. Итак, мы выберем это, Edit, Stroke. И вам нужно будет немного поэкспериментировать с обводкой, чтобы увидеть, что лучше всего подходит для вашего изображения. Но я обнаружил, что обводка в 20 пикселей на этом конкретном изображении довольно хороша, поэтому я просто собираюсь довольствоваться обводкой в 20 пикселей.Я делаю это по центру и нажимаю ОК. А вот и мой инсульт. Чтобы отменить выбор марширующих муравьев, нажмите Ctrl или Command D. Теперь мы можем нанести кистью на листья по краю изображения. Но для этого нам нужно сначала создать кисть. Итак, приступим к созданию кисти. Если вы уже создали кисть или у вас есть кисть, которую вы хотите использовать, вы можете пропустить этот шаг, но я просто собираюсь быстро показать вам, как я создал свою кисть.
Я выбираю File, New и просто нажимаю Ok.Мне просто нужен какой-нибудь старый документ. Я собираюсь выбрать здесь инструмент произвольной формы. Он разделяет позицию на панели инструментов с инструментом «Прямоугольник» и другими инструментами. Но мне нужна нестандартная форма. Из опций на панели инструментов я хочу выбрать Пиксели, и я собираюсь выбрать черный и белый в качестве цветов. В более ранних версиях Photoshop у вас по-прежнему будут эти три варианта, но здесь они будут находиться рядом. Вы просто хотите убедиться, что выбрали пиксели заливки или параметр пикселей.Здесь я собираюсь выбрать форму листа.
В прошлый раз я выбрал эту форму, поэтому на этот раз давайте создадим другую форму. Я собираюсь выбрать его здесь, а затем перетащить, чтобы нарисовать его на изображении. И я собираюсь удерживать нажатой клавишу Shift, чтобы она оставалась красивой. Теперь все, что мне нужно сделать, это выбрать Edit, а затем Define Brush Preset. Я назову этот лист и нажму «ОК». Теперь форма сохранена как кисть, так что я могу просто удалить это изображение.Мне это больше не нужно. Теперь я могу выбрать свою кисть. Итак, я собираюсь нацелить инструмент кисти и из раскрывающегося списка кистей здесь я собираюсь выбрать свою кисть. И моя кисть всегда будет самой-самой последней в этой палитре кистей, если я только что ее создал. Итак, это моя кисть.
Я просто щелкну, чтобы выбрать его, а затем просто щелкну здесь снаружи, чтобы скрыть это окно. Теперь вы можете видеть, что кисть огромна и слишком велика прямо сейчас. Итак, я просто нажму клавишу квадратной скобки, клавишу открывающей квадратной скобки, чтобы просто уменьшить ее до нужного размера.Теперь, если я начну рисовать, я в первую очередь добавлю новый слой и просто возьму образец цвета с этого изображения. Итак, давайте попробуем этот оранжевый цвет и посмотрим, что будет, если я начну рисовать. Ну, это совсем не похоже на то, как мы хотим, чтобы это выглядело. Итак, я просто собираюсь нажать Ctrl Z, чтобы выйти оттуда, и давайте настроим нашу кисть, чтобы она рисовала немного более разумно. Я собираюсь щелкнуть здесь, чтобы открыть панель кистей.
Теперь на панели кистей здесь первое, что я хочу сделать, это перейти к форме кончика кисти, нажать на нее, и я собираюсь увеличить интервал, потому что я хочу, чтобы эта кисть была немного разнесена.Я мог бы изменить размер на этом этапе, если бы захотел, но я уже измерил его, и это довольно хороший размер, поэтому я оставлю его. Я собираюсь включить Shape Dynamics и щелкнуть Shape Dynamics. Теперь я хочу, чтобы размер немного изменился, поэтому я собираюсь настроить джиттер размера. Это изменит размер кистей разного размера по мере того, как я рисую. И еще я собираюсь отрегулировать дрожание угла. Теперь я могу установить здесь довольно высокое значение, потому что я не возражаю, если эти листья будут указывать в совершенно противоположном направлении.На самом деле это будет неплохо для моих листьев. И затем я собираюсь нажать «Рассеивание», чтобы включить это, и перейти к элементам управления «Рассеивание». У меня здесь включено рассеяние по обеим осям, и я могу просто вытащить его или нажать, чтобы посмотреть, что у меня есть. Я думаю, что мне нужен немного лучший контроль, чем регулировка счетчика, потому что это даст мне слишком много листьев, поэтому я думаю, что лучше буду рисовать больше и меньше счет. Так что я думаю, это будет неплохо.
Последнее, что мне нужно сделать, это включить Color Dynamics.С Color Dynamics я хочу, чтобы эта кисть делала всю работу за меня, и я хочу, чтобы она рисовала в цвете. Итак, у меня оранжевый цвет фона. Теперь я нажму здесь и выберу цвет на изображении в качестве цвета переднего плана. Так что я думаю о более светло-желтом, может быть, я просто возьму его из палитры здесь. Итак, это мой цвет переднего плана. Это мой фоновый цвет, и у меня включен параметр «Применить для каждого наконечника» и на переднем плане, дрожание фона составляет 100 процентов. У меня есть дрожание оттенка, дрожание насыщенности и дрожание яркости при нулевом проценте и чистоте при нулевом проценте.Эта кисть будет переключать свои цвета между этими двумя, так что мне не придется выполнять какую-либо работу самому. Я собираюсь закрыть это диалоговое окно, убедиться, что я рисую на новом слое, и я просто собираюсь начать рисовать. И вы можете видеть, что цвета переключаются между цветом переднего плана и цветом фона. И это просто позволяет мне рисовать осенние листья, не делая при этом особой работы.
Теперь я могу нарисовать столько листьев, сколько захочу.Я немного закрашиваю здесь край, потому что я хочу, чтобы некоторые листья в конечном итоге оказались под этой рамкой обводки, поэтому я просто собираюсь добавить туда побольше листьев. Я также добавлю пару отдельных листиков внизу. Я могу добавить их одним нажатием или рисовать. Когда я доволен этим, последнее, что мне нужно сделать, — это избавиться от листьев, которые на самом деле находятся над изображением. Итак, я возвращаюсь к своему инструменту «Волшебная палочка», и я возвращаюсь к своему слою обводки здесь, и с включенной функцией «Непрерывный» я просто собираюсь щелкнуть внутри этого слоя обводки.И что он делает, так это выбирает все внутри этого слоя. А теперь я могу перейти к своему слою с краской и сделать одно из двух. Я мог бы просто нажать Delete, чтобы удалить листья, которые находятся внутри этой формы, но, возможно, если бы я захотел добавить еще несколько листьев позже, было бы лучше, если бы я действительно добавил маску. А сделать это очень просто.
Я просто нажму здесь значок «Добавить маску слоя». Теперь, когда я добавляю маску слоя, она работает неправильно. Вы можете увидеть, что он сделал: он обрезал и спрятал все листья снаружи и оставил только те, что посередине.Мы хотим, чтобы все было наоборот, поэтому я нажимаю на свою маску, нажимаю Ctrl и I, и это просто инвертирует маску. Итак, вы можете видеть, что теперь у нас есть листья на нашем изображении, и они расположены по краю изображения. Просто обводка находится под листьями. Есть очень и очень простое решение. Я собираюсь выбрать слой, содержащий обводку, и просто переместить его над листьями, и теперь обводка будет поверх листьев. Прежде чем мы закончим это руководство, давайте посмотрим, что произойдет, если мы решим, что вместо этого зеленого края нам понадобится розовый край, возможно, взяв розовый цвет с ободка этой маленькой девочки.Что ж, давайте сначала попробуем розовый. И это розовый, который я собираюсь использовать, поэтому я выбрал его в качестве цвета переднего плана. Я хочу сделать эту обводку, которая теперь зеленая, на розовую.
Теперь, если я нажму Alt Backspace, я просто сделаю весь слой розовым, а это не то, что я хочу делать. Я просто хочу заполнить пиксели, которые уже залиты на этом слое. Итак, я могу щелкнуть здесь, чтобы заблокировать прозрачные пиксели на этом слое, ища, чтобы появился этот значок замка. Теперь, если я нажму Alt Backspace, я просто изменю цвет обводки.И он взял цвет переднего плана на изображении. А теперь я бы просто перетащил этот значок замка в корзину, или я могу просто щелкнуть этот значок еще раз. Это разблокирует его. Итак, у вас есть эффект овальной рамки с осенними листьями, который вы создали с помощью собственной кисти в Photoshop.
Я Хелен Брэдли. Спасибо, что присоединились ко мне для этого видеоурока. Ищите другие мои видеоуроки на этом канале YouTube и посетите сайт projectwoman.com, где вы найдете больше советов, приемов и руководств по Illustrator, Photoshop, Photoshop Elements, Lightroom и многому другому.
Хелен Брэдли
Учебник Photoshop — Создание простых рамок / рамок для фотографий (Часть 1)
Опубликовано Жаклин 28 января 2008 г. в Учебники по Photoshop
В Photoshop существует бесчисленное множество способов создания границ или рамок для фотографий. Техники могут быть очень простыми, легкими и креативными или профессиональными и сложными. Хотя изображение само по себе может быть столь же привлекательным, рисование границы или рамки вокруг фотографии может улучшить ее красоту и привлечь внимание к ее содержимому.И это безумие к рисованию — одно из моих любимых увлечений, на самом деле скорее зависимость! 😉
Здесь я хочу поделиться тремя очень простыми и легкими способами создания границ или рамок фотографий с помощью Photoshop CS2, особенно для начинающих. Некоторые методы проще, чем другие, некоторые больше подходят для определенных фотографий, а некоторые требуют комбинации приемов для получения наилучших результатов. Если практиковаться чаще, вы будете знать, какой метод применить, чтобы добиться лучших результатов.
Приступим к уроку!
Сначала поделимся несколькими указателями:
- Никогда не используйте исходную фотографию для работы, всегда используйте копии фотографий.Используйте тот же метод, что и при копировании файла в проводнике Windows (скопируйте и вставьте)… это так просто!
- Это необязательно, но попробуйте уменьшить размер изображения до 800 x 600 пикселей или наоборот, что является рекомендуемым размером для веб-публикации — в Photoshop откройте фотографию, затем перейдите в меню «Изображение»> «Размер изображения» и введите размеры по своему усмотрению. хотел бы получить приблизительный окончательный результат. В этом уроке все изображения имеют размер 800 x 600 пикселей.
- Визуализируйте, какие цвета границы / рамки лучше всего подходят для изображения.
- Представьте себе, чего вы хотите достичь.
(Это, безусловно, самый простой и легкий способ!)
Шаг 1. В Photoshop откройте изображение, которое вы хотите использовать — нажмите Ctrl + O (или перейдите в Файл> Открыть) и выберите и откройте изображение. Затем выберите изображение — нажмите Ctrl + A (или перейдите в Select> All).
Шаг 2. Затем перейдите в Edit> Stroke (или щелкните правой кнопкой мыши изображение с помощью инструмента Marquee Tool — нажмите M и выберите Stroke).Откроется диалоговое окно (как показано) для выбора ширины границы, цвета и т. Д. Обратите внимание, что чем больше пикселей добавлено, тем шире будет граница. Для тонкой границы идеально подойдет любое число меньше 5 пикселей. Расположение может быть внутри или по центру, но не снаружи, иначе оно было бы невидимым. Не стесняйтесь экспериментировать с режимами наложения, чтобы получить различные интересные эффекты. Чтобы отменить предыдущий эффект обводки, просто нажмите Ctrl + Z и повторите попытку. Когда закончите, нажмите Ctrl + D, чтобы снять выделение с изображения. Затем сохраните готовый проект.
Граница с тонкой обводкой отлично подходит для макрообъектов или предметов, заполняющих почти все изображение. Однако, если у вашего изображения слишком много фона и вы хотите его закрыть, то более уместной будет более толстая граница с несколькими штрихами. В таком случае пока не снимайте выделение с изображения, а повторяйте обводку столько раз, сколько хотите. Просто имейте в виду, что каждый последующий эффект штриха будет поверх предыдущего, поэтому самая внутренняя граница должна иметь наибольшую ширину, а последующие постепенно уменьшаются.
Ниже показаны границы фотографий, выполненные с использованием этого метода. На левом изображении нашего садового цветка Wrightia antidysenterica эффект обводки был применен дважды. Первый штрих — это светящаяся зеленая внутренняя граница на основе выделений, показанных на изображении выше, а вторая внешняя темно-зеленая граница имела те же выделения, за исключением того, что ширина была изменена на 54 пикселей, а цвет — на # 091605.
Что касается правого изображения, чередование белых (#ffffff) и черных (# 000000) мазков с различной шириной, начиная с 60 пикселей, затем 20 пикселей, 10 пикселей и заканчивая 3 пикселями, создаст эту прекрасную фоторамку.Нажав на правое изображение, вы перейдете к большему для лучшего обзора.
(Еще один простой и легкий метод, наиболее подходящий для изображений с большими областями простого и светлого фона. Мне этот способ тоже очень нравится, поскольку он дает повышенный эффект для изображения)
Шаг 1. Откройте изображение, над которым хотите работать — нажмите Ctrl + O (или перейдите в Файл> Открыть). Затем выберите изображение — нажмите Ctrl + A (или перейдите в Select> All).Здесь я выбрала изображение нашей тропической орхидеи Dendrobium Diang Suree.
Шаг 2. Затем перейдите в Select> Modify> Border. Появится окно, в котором вы можете заполнить желаемую ширину границы, затем нажмите OK, чтобы выйти. В этом примере я ввел 40 пикселей.
Шаг 3. Залейте рамку цветом. Перейдите в меню «Правка»> «Заливка» (или нажмите Shift + F5), и откроется окно для вашего выбора. Щелкните раскрывающийся список, чтобы сделать свой выбор. Если вы выберете цвет, появится палитра Color Picker.Здесь я выбрал цвет # 213f09 из изображения с помощью инструмента «Пипетка» и затем щелкнул OK, чтобы закрыть. Затем выберите Режим наложения — Нормальный и Непрозрачность — 100%, прежде чем нажать кнопку ОК, чтобы закрыть окно Заливки. Если вы передумали, просто нажмите Ctrl + Z, чтобы отменить предыдущее действие, и повторите попытку. Поиграйте с узорами и другими режимами наложения для получения более интересных эффектов. Когда закончите, нажмите Ctrl + D, чтобы снять выделение с изображения. Вот и все … не забудьте сохранить выполненную работу!
Вы можете заметить небольшую разницу на следующем изображении?
В этом примере фрейм состоит из двух отдельных частей.Что ж, вам просто нужно выполнить шаги 1 и 2 выше, затем применить обводку перед тем, как перейти к шагу 3. Чтобы «преодолеть лишнюю милю», перейдите в меню «Правка»> «Обводка» и выберите следующие параметры во всплывающем окне:
Ширина — 10 пикселей
Цвет — Черный # 000000
Расположение — Центр
Режим наложения — Нормальный
Непрозрачность — 100%
(Еще один простой и легкий метод, для разнообразия!)
Шаг 1. Откройте изображение, над которым хотите работать — нажмите Ctrl + O (или перейдите в Файл> Открыть).
Шаг 2. Затем выберите инструмент Rectangular Marquee Tool или Elliptical Marquee Tool в верхнем левом углу панели инструментов (если он не виден, щелкните и удерживайте значок, пока не появится всплывающее окно, и выберите нужный инструмент), и перетащите, чтобы нарисовать прямоугольник или эллипс над той областью изображения, которую вы хотите выделить. Чтобы отменить, нажмите Ctrl + Z или щелкните внутри него, чтобы отменить выбор и начать все сначала. (Совет №1: , чтобы изменить положение границы выделения по мере ее рисования, удерживайте клавишу пробела и перетащите ее в новое положение.Затем отпустите клавишу пробела, чтобы продолжить перетаскивание и настройку границы выделения и при необходимости повторить эти действия. Отпустите кнопку мыши, только когда закончите. Совет № 2: Чтобы переместить границу выделения после ее создания, щелкните в любом месте внутри границы и перетащите. Или, если нужно немного сместить границу выделения, используйте клавиши со стрелками на клавиатуре.)
В этом примере был выбран инструмент Elliptical Marquee Tool . Вместо обычного рисования от руки на панели параметров вверху я установил для стиля значение «Фиксированный размер» с шириной — 750 пикселей и высотой — 550 пикселей, так как я хотел бы иметь минимальное поле 25 пикселей на противоположных сторонах оригинала. Изображение размером 800 x 600 пикселей… (простая математика — для ширины: 800 пикселей — (25 × 2) = 750 пикселей и высоты 600 пикселей — (25X2) = 550 пикселей :)).Затем щелкните в любом месте в верхнем левом углу изображения, чтобы разместить префиксную эллиптическую границу выделения. Затем переместите его, щелкнув в любом месте внутри и перетащив его, или используйте клавиши со стрелками на клавиатуре, чтобы подтолкнуть его, если необходимо.
Шаг 3. Затем вам нужно будет инвертировать выделение, чтобы создать границу снаружи и залить ее цветом.
Сначала нажмите сочетания клавиш Ctrl + Shift + I или выберите «Выделение»> «Инверсия», и теперь вы заметите новый набор пунктирных линий, очерчивающих ваше изображение, как показано на фотографии справа.Область между двумя наборами пунктирных линий затем образует границу или рамку.
Шаг 4. Затем залейте рамку цветом. Для этого используйте инструмент «Пипетка» на панели инструментов и щелкните цвет, который вы хотите использовать для своего изображения (цвет # 95287b был взят из этого примера изображения) или щелкните поле «Установить цвет переднего плана», чтобы открыть палитру «Палитра цветов» и выбрать нужный цвет. нажмите ОК, чтобы выйти. Затем нажмите Alt + Backspace, чтобы окрасить границу. Кроме того, вы можете перейти в меню «Правка»> «Заливка», чтобы заполнить цветом или узором.В конце нажмите Ctrl + D, чтобы снять выделение.
Это готовый результат.
Дополнительно: Шаг 5. Вы можете нарисовать вторую границу вашего изображения с помощью команды «Обводка». Для этого отмените снятие выделения, которое было выполнено на шаге 4 выше, нажав Ctrl + Z или щелкнув действие перед снятием выделения на палитре истории. Затем перейдите в Edit> Stroke и сделайте свой выбор, когда появится диалоговое окно. В этом примере были выбраны следующие варианты: Ширина — 3 пикселя, Цвет — # 3a052d, Местоположение — Внутри, Режим наложения — Нормальный и Непрозрачность — 100%.И, чтобы закончить, нажмите Ctrl + D, чтобы снять выделение.
Та..да!… Итоговый результат ниже! Я предпочитаю дополнительный эффект обводки, так как он дает четкую границу вокруг нашего садового растения Tradescantia spathacea ‘Hawaiian Dwarf’ с его впечатляющей листвой! 🙂
Хотите больше? Попробуйте создать полупрозрачную рамку прямо сейчас, просто для удовольствия? Это действительно просто, теперь, когда вам удалось создать рамку с помощью Elliptical Tool, описанного выше! На самом деле очень похоже, только немного по-другому.
Давайте сделаем это:
В следующем уроке был выбран инструмент Rectangular Marquee Tool .
Шаг 1. Откройте ваше изображение.
Шаг 2. Выполните шаг 2 выше, но вместо этого выберите инструмент «Прямоугольная область» и перетащите его, чтобы нарисовать прямоугольник над той областью изображения, которую вы хотите выделить. Вы можете рисовать от руки, сначала установив Стиль на Нормальный на верхней панели параметров, или установив Стиль на Фиксированный размер. Здесь я выбрал последнее и установил ширину — 730 пикселей и высоту — 530 пикселей, чтобы создать прямоугольную границу выделения с префиксом.
Шаг 3. Инвертируйте границу выделения, нажав Ctrl + Shift + I, как в шаге 3 выше.
Шаг 4. Затем залейте границу цветом или рисунком. Поскольку для этого примера требуется полупрозрачная цветная граница, перейдите в меню «Правка»> «Заливка», чтобы выбрать цвет и уменьшить непрозрачность. Здесь я установил цвет на # fafcf9, режим наложения на нормальный и непрозрачность на 60%.
Шаг 5. Теперь, чтобы завершить процесс, применив обводку как к внутренней, так и к внешней прямоугольной границе.Перейдите в Edit> Stroke и сделайте свой выбор, когда появится диалоговое окно. Я выбрал Ширина — 2 пикселя, Цвет # 101e0d, Местоположение — Центр, Режим наложения — Нормальный и Непрозрачность — 100%. И нажмите ОК, чтобы выйти. Наконец, нажмите Ctrl + D, чтобы снять выделение. Это все!
Вот окончательный результат!
Я нахожу завершенную рамку или рамку весьма привлекательной — полупрозрачная рамка дает представление о том, что находится за ней, особенно приятно для садовника вроде меня, и в то же время обрамляет растения Pandanus odorus и привлекает внимание к ним.Примененные эффекты обводки столь же привлекательны, при этом выбор Location в качестве Center приведет к более толстой и темной границе внутри по сравнению с внешней. Прекрасно, не правда ли? 🙂
Woo..hoo! Все закончено! Разве я не говорил, что эти методы кадрирования фотографий такие простые и легкие! Эй … забыл упомянуть, что они тоже быстрые! 😉
Надеюсь, это руководство помогло вам во многих отношениях!
СЧАСТЛИВЫЕ РАМКИ !! : D
Посмотрите больше моих руководств по Photoshop или
target Часть 2, Часть 3 и Часть 4 в продолжающейся серии руководств по обрамлению / обрамлению фотографий.