Как нарисовать карту — очень простой способ.
Опубликовано: 31.12.2016
Поделюсь ещё одним способом рисования карт. Технически он не отличается от предыдущего но на этот раз мы создадим простую карту острова. Для работы нам опять понадобится photoshop, ну или любой другой редактор с похожим функционалом. Строго говоря, мы не будем рисовать карту, мы будем склеивать её из кусочков. В идеале, эти кусочки нужно сперва отрисовать, но если вы как и я, с рисованием на «вы», то можно воспользоваться любым уже готовым приглянувшимся рисунком.
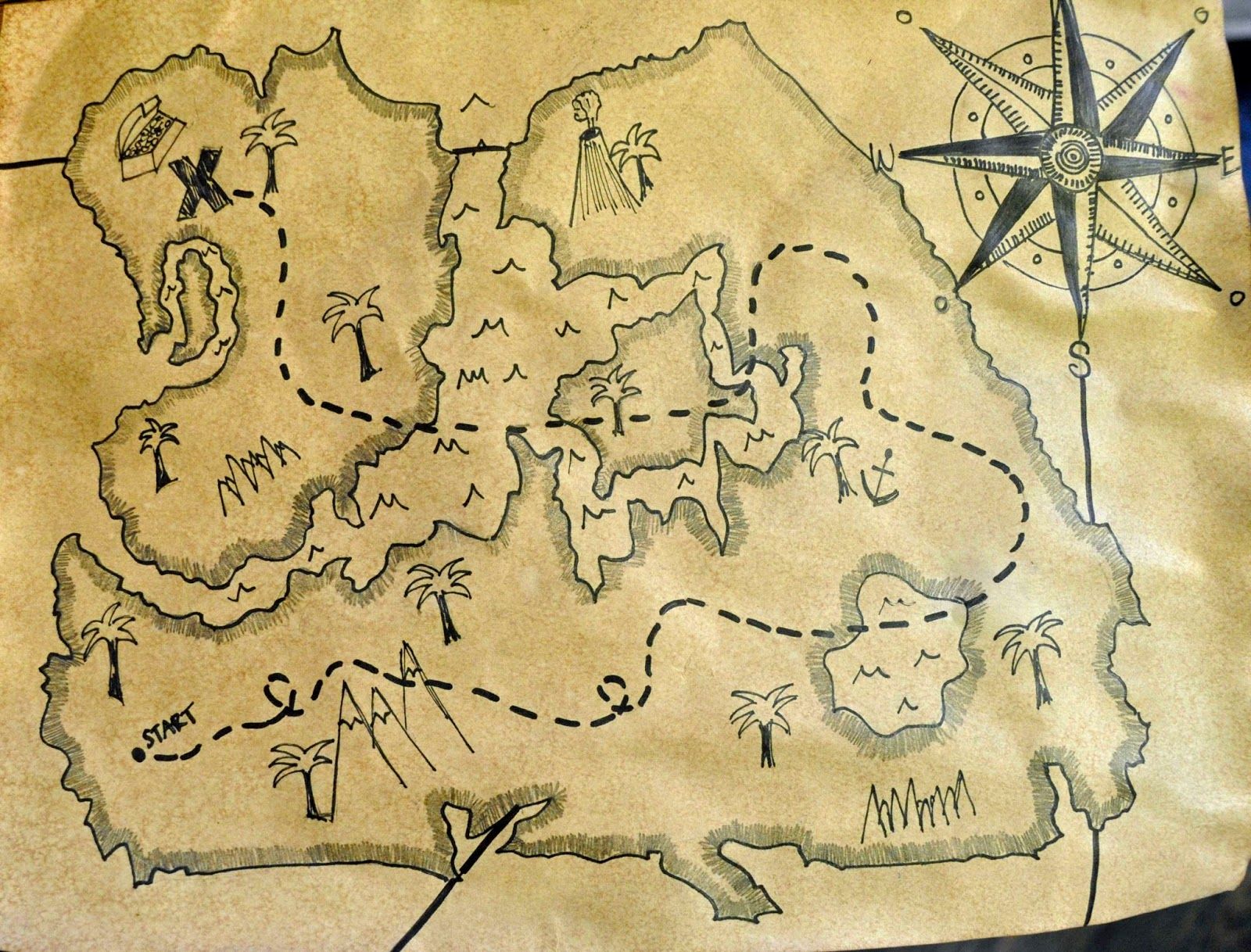
Я взял в качестве «донора» вот эту замечательную карту:
Найденную на http://www.flickr.com по тегу map. Загружаем её в редактор (эй, ну вы поняли, что речь идет о фотошопе, верно?) и выбираем на панели инструментов «Лассо», как показано на картинке ниже. Наша задача сейчас очень проста: нужно разложить нашу карту на структурные элементы. Таких немного:
- Горы.
- Море.
- Побережье.

- Реки.
- Трава на полях.
- Песчаные дюны.
Ещё сюда относятся шрифты, рамки, декоративные элементы и прочие пояснения и красивости, но мы пока попробуем можно обойтись и без них.
Итак, начинаем собирать камни, вернее элементы, которые могут нам пригодиться. Начнем с гор — они большие и ошибиться с ними почти невозможно. Сперва увеличим изображение (CTRL и «+» на клавиатуре) так, чтоб горы были хорошо видны, а затем, с помощью выбранного нами инструмента «Лассо» выделим любую понравившуюся (нажимаем левую кнопку мыши и удерживая её, аккуратно обводим гору, и когда круг будет завершен, отпускаем кнопку. Выделенный фрагмент будет подсвечен мерцающим контуром).
Отлично, выполняем команду «Редактирование»->»Определить кисть» («Edit» -> «Define Brush Preset») и переходим к следующему элементу, то есть горе. Вообще, наша задача собрать в коллекцию как можно больше фрагментов — штук 10-15 вполне хватит для того, чтобы создать не повторяющийся пейзаж. Когда с этим будет покончено, аналогичным образом «соберите» другие фрагменты карты: траву, дюны, морские завитушки.
Когда с этим будет покончено, аналогичным образом «соберите» другие фрагменты карты: траву, дюны, морские завитушки.
Вот такой список (для демонстрации я поместил все элементы на пустой лист) получился у меня:
Обратите внимание: «песок» должен представлять собой три разных вида элементов: ряд компактных «кучек» для берега, «редкие точки» для берега и декора, «длинные» группы точек для песчаных дюн.
Теперь начнем творить. Создаем новый документ («Файл»->»Создать»), размер лучше указывать в пикселах (pixels), не меньше 800х600, но и не больше, если будет нужно расширить со временем карту, проще увеличить её размер уже в процессе работы. Выбираем на панели инструментов «Кисть» (не «карандаш») и нажав правую кнопку, прокручиваем в самый низ список наборов кистей, где нас ждут (о чудо!) недавно созданные нами элементы. Первые делом, создадим море, тем более, в мировой истории так уж повелось. Для этого выберем в качестве кисти наши морские «завитки» и щелкая левой кнопкой мыши по карте «наштампуем» их в количестве 7-10 штук.
Теперь первый ответственный момент: сотворение суши. Почему ответственный, потому что придется (внимание!) ри-со-ва-ть, хотя и на уровне начальной школы. Сперва добавьте к изображению новый слой («Слои»->»Новый»->»Слой») и назовите его «остров». Возьмите простую жесткую кисть (вторая слева в самом верхнем ряду кистей, вызываемых по нажатию правой кнопки), выставьте ей размер в 5 пикселей и… изобразите в центре листа «кляксу» которая и будет нашим островом.
Пара слов об островах: побережье острова никогда не бывает гладким (впрочем зазубренным как пила тоже), поэтому просто плавно ведите мышью слегка покачивая рукой, чтобы добиться чего-то хотя бы отдаленно напоминающего очертания того, что можно увидеть на реальных географических картах. С первого раза может не получится, не отчаивайтесь, это дело тренировки.
Когда с островом будет покончено, выберите инструмент «заливка», переключите цвет заливки на белый, и щелкните в центр «острова» один раз, чтобы его поверхность стала однородно-белой. Снова меняем цвет заливки на черный, берем в руки кисть (вернее переключаемся на инструмент «Кисть») и приступаем к работе над побережьем. Просто равномерно «затыкиваем» всё побережье равномерным слоем точек, сперва используя кисть с высокой плотностью, а затем, в некоторых местах «дощелкивая» его кистью с низкой плотностью, чтоб получилось похоже на мой рисунок ниже.
Снова меняем цвет заливки на черный, берем в руки кисть (вернее переключаемся на инструмент «Кисть») и приступаем к работе над побережьем. Просто равномерно «затыкиваем» всё побережье равномерным слоем точек, сперва используя кисть с высокой плотностью, а затем, в некоторых местах «дощелкивая» его кистью с низкой плотностью, чтоб получилось похоже на мой рисунок ниже.
Возьмите за правило: каждую группу элементов выносить на отдельный слой. так будет много проще редактировать их, не задевая остальные элементы карты.
Теперь чисто механическая работа: выбирая разные кисти из созданных нами, создайте на острове ландшафт. Вот что получилось у меня на этом этапе:
Все вроде бы хорошо, но чего-то не хватает… Река, я думаю, отлично скрасит это недоразумение. И тут нам второй раз за этот урок (а может и в жизни) придется рисовать. Надо сказать, что изобразить правдоподобную реку ещё сложнее, чем побережье, но зная несколько правил и одну хитрость, мы справимся с этим без особых проблем.
Правила:
1. Реки никогда не бывают прямыми линиями, не изгибаются под прямыми и ломаными углами.
2. Реки текут строго с суши в море, а не наоборот. В большинстве своем они берут начало в гористой местности.
3. Верховья реки — место где река начинается (исток), низовье — место где заканчивается (устье).
Хитрость:
1. Нарисуйте некую извилистую линию символизирующую реку. Той же кистью, что и побережье, но на 1-2 пикселя тоньше. Обязательно на новом слое.
2. На панели слоев, нажав правой кнопкой мыши на слой с рекой, выберите команду «дублировать слой». Нажмите на клавиатуре стрелку влево или вправо, вновь созданный слой также сдвинется. Нажать надо один раз.
3. Вновь дублируйте этот слой, и снова сдвиньте его в сторону.
4. Возьмите на панели инструментов «Ластик» (домашнее задание: найдите его сами :)), по аналогии с инструментом «Кисть» выставьте ему параметры: мягкая кисть (первая слева в верхнем ряду кистей) 20-30 пикселей радиусом.
Вот и все. Конечно карта не была бы картой без условных обозначений, оформления и географической сетки, но тут вам не поможет никакой урок, достаточно просто включить фантазию!
Бесплатные инструменты для дизайнера: создание карт
Карты сейчас стали необходимым элементом. Они присутствуют практически на каждом веб-сайте. В интерфейсах многих мобильных приложений также часто можно найти карту местности. В Uber-like сервисах без карты и вовсе не обойтись. Как создать уникальную карту и при этом не потратить много времени на дизайн? Наша подборка инструментов для дизайнеров поможет легко создать карту в стиле сервиса, который он разрабатывает.
Бесплатный инструмент для создания карт Snazzy Maps предназначен для работы с Google Maps. Этот сервис для дизайнеров поможет придать нестандартный вид карте, чтобы сделать ваш дизайн уникальным. Сервис Snazzy Maps позволяет подобрать интересный дизайн карты из уже готовых образцов. Также здесь можно создавать свои уникальные стили для оформления карты местности.
В данном сервисе для дизайнеров продуман рейтинг — можно подобрать готовые стили карт по релевантности, популярности и т.д. Что удобно — в Snazzy Maps есть плагины для адаптации карт на сайт или приложение.
Heat Map ToolСамо название этого инструмента для создания карт говорит за себя. Heat Map Tool предназначен для создания тепловых карт местности. Пользоваться инструментом проще простого — достаточно загрузить карту в формате CSV и выбрать нужные эффекты.
При помощи сервиса дизайнер может выделить на карте тепловые зоны, причем сделать это довольно кастомизированно. Heat Map Tool позволяет подобрать:
- Цвета и градиенты тепловых зон;
- Цвет фона;
- Радиусы тепловых пятен;
- Масштабы тепловых зон и т.д.
Ресурс Free vector maps предоставляет бесплатные карты всех городов, регионов, стран и частей мира в векторном формате. На сайте каждый дизайнер может выбрать бесплатную карту для скачивания для вставки в макет, который он разрабатывает. Макеты карт доступны для скачивания бесплатно, достаточно отключить Adblock в браузере — ведь сайт спонсируется за счет рекламы.
Пожалуй, один из самых известных ресурсов для создания карт. Правда тут дизайнеру понадобится пройти бесплатную регистрацию и дальше можно работать бесплатно. На Animaps дизайнеры могут создавать анимированные карты и даже делиться ими с друзьями — в таком случае карта будет видна другу в видео-формате. Благодаря возможностям, предоставленным на сайте, каждый дизайнер может создать свою уникальную анимированную карту, добавить к ней фото, значки и многое другое.
Благодаря возможностям, предоставленным на сайте, каждый дизайнер может создать свою уникальную анимированную карту, добавить к ней фото, значки и многое другое.
Сервис позволяет загружать элементы указателей местности прямо с компьютера. В принципе, инструмент разработан как своего рода расширение для Google Maps, так что данные об объектах на карте всегда будут актуальны. Дизайнеры могут дать волю своей фантазии и создать карту с движущимися значками, всплывающими указателями и т.д.
Scribble mapsИнструмент для создания карт, который позволяет создать собственную карту, добавить к ней кастомные картинки и маркеры, достаточно просто залогиниться и можно приступать к дизайну. В инструменте для дизайнеров Scribble maps можно буквально нарисовать уникальную карту местности, а также:
- Разместить на карте текстовые сообщения и значки;
- Придать карте нужную форму;
- Рассчитать расстояния между пунктами и т.
д.
Затем карту можно отправить друзьям, сохранить в формате PDF или же получить макет для вставки карты на сайт. Все вышеперечисленные сервисы для работы с картами на ресурсе бесплатны, но если вам, как дизайнеру, нужно получить больше возможностей — есть ПРО аккаунт. В платной версии можно импортировать файлы формата KML и SHP-файлы и отдельные элементы карты.
ZeeMapsБесплатный инструмент для создания интерактивных карт ZeeMaps позволяет дизайнеру без особого труда создать уникальную карту под нужды его макета. Сервис не требует регистрации поддерживает бесплатную и продвинутую версии. В ZeeMaps можно выделять страны (города, зоны) цветами, а также добавлять уникальные маркеры.
Что интересно — этот сервис для дизайнеров позволяет даже вставлять видео на карту. Вы можете экспериментировать с вставками видео и аудио-маркеров, что придает карте особый вид и выделяет среди прочих.
Гитхаб аккаунт с векторными картамиВ одной из предыдущих статей мы уже упоминали, что Гитхаб будет полезен не только разработчикам. Этот ресурс также содержит массу возможностей практически для всех сфер работы. Вот, например, ресурс, который собрал множество готовых векторных карт практически всех регионов и даже улиц из разных хранилищ Гитхаба. Дизайнеру нужно только лишь зарегистрироваться и огромное количество карт для работы будут доступны для скачивания в неограниченном количестве.
Этот ресурс также содержит массу возможностей практически для всех сфер работы. Вот, например, ресурс, который собрал множество готовых векторных карт практически всех регионов и даже улиц из разных хранилищ Гитхаба. Дизайнеру нужно только лишь зарегистрироваться и огромное количество карт для работы будут доступны для скачивания в неограниченном количестве.
Создание карт в 2019: что будет актуально?
Современные возможности редактирования карт выходят далеко за рамки создания красивой картинки для макета. Мы можем делать карты удобней для пользователя конкретного продукта и эффективно имплементировать дизайн в продукт.
Хорошее решение от Google для настройки вида своих карт, можно применять и в вебе и в мобильных приложениях. Есть несколько готовых тем, но также кастомизации поддаются очень много параметров, дороги, кварталы, водоемы, парки и т.д. Сайт генерит JSON код который нужно передать разработчикам и карта будет выглядеть так как задумал дизайнер. Что удобно, можно также быстро импортировать настройки карты в JSON формате, например если нужно подправить стиль уже существующей карты.
Что удобно, можно также быстро импортировать настройки карты в JSON формате, например если нужно подправить стиль уже существующей карты.
Для одного из наших проектов в туристической сфере мы стилизовали карту под теплые брендовые цвета, очистили слои от лишней информации и сделали парки более заметными.
Чрезвычайно мощный набор инструментов для работы с картами, возможности не столько для дизайнеров, сколько для разработчиков. Огромное количество компаний, такие как Tinder, CNN, IBM используют возможности Mapbox на своих проектах. Хороший пример использования можно посмотреть на https://map.onesoil.ai в проекте показываются все сельскохозяйственные поля Европы и Америки с данными культур и уровнем вегетативности.
Если вам необходимо создать кастомный дизайн, разработать сервис или нативное приложение, напишите нам на [email protected]!У нашей компании более 8-ми лет опыта в реализации проектов для среднего и крупного бизнеса. мы с радостью воплотим в жизнь вашу идею!
Как нарисовать карту вашего мира? | Редактура или жизнь
Как ни крути, а без карты эпическое фэнтези — хуже золотой рыбки без невода. То есть вроде как события грандиозные — а как оценить их размах совершенно непонятно (не только читателю, но и автору). Недаром самая частая жалоба к бумажным изданиям эпиков — отсутствие карт на форзаце.
То есть вроде как события грандиозные — а как оценить их размах совершенно непонятно (не только читателю, но и автору). Недаром самая частая жалоба к бумажным изданиям эпиков — отсутствие карт на форзаце.
Сегодня расскажу о разных способах нарисовать карту, почти все из них я опробовала.
1. Карандашом на бумаге
Не смейтесь — этот способ все еще очень актуален и заходит на ура. У меня выходила всякая корявая фигня, пока я по чистой случайности не нашла сайт Джонатана Робертса — и вам это имя ничего не скажет, пока я не добавлю, что это автор того самого атласа карт к миру Песни льда и пламени (http://www.fantasticmaps.com/category/tips-and-tricks/). У него на сайте помимо великолепных работ выложены совершенно бесплатные очень простые туториалы по самым основам — рисованию гор, рек, городов и других деталей. Стоило мне порыться в этой кладези знаний, как результат существенно улучшился.
И хочу сказать, рисовать карандашом достаточно удобно и быстро. Никаких затрат, никаких ресурсов кроме бумаги, грифеля и ластика. Но если вы захотите раскрасить карту, лучше сделать много копий сразу — исправить косяк уже не получится.
Но если вы захотите раскрасить карту, лучше сделать много копий сразу — исправить косяк уже не получится.
2. Phоtоshop (и аналоги)
На самом деле когда-то я начинала именно с фотошопа. Инструкций в интернете великое множество — хоть видео, хоть в картинках. Фотошоп — огромный ресурс, и — для тех, кто умеет им пользоваться — источник поистине безграничных возможностей. Но я им пользоваться умею мягко сказать посредственно… а карта мне нужна #вотпрямщас. А еще он стоит денег, вполне кстати подъемных на мое удивление — но по подписке, будь она неладна. Так что это идеальный вариант для тех, кто никуда не спешит.
3. Campaign Cartographer 3.0 (и подобные, но их мало, например Wonderdraft).
Программа, которую вы устанавливаете себе на компьютер: https://www.profantasy.com/products/cc3.asp
Мощнейшая вещь, ориентированная в первую очередь на геймдизайнеров. Помимо самого СС3, в арсенале британского продукта большое количество всевозможных аддонов, ежемесячные сборники дополнительных фишек, туториалы и хорошая техподдержка. Программа не очень сложная, но довольно дорогая — цена зависит от пакета, который ты выбираешь, и хотя чем больше пакет, тем покупка выгоднее, на деле может оказаться, что ты купил 10 программ за кучу денег, а пользуешься в результате одной. Я тем не менее попользовалась в свое время довольно интенсивно, и если бы не требовательность к ресурсам компьютера, скорее всего, продолжала бы пользоваться именно ей. Своих денег она точно стоит, и если вам принципиальна компьютерная карта, а вариант ниже не устраивает — то это, возможно, то что нужно.
Программа не очень сложная, но довольно дорогая — цена зависит от пакета, который ты выбираешь, и хотя чем больше пакет, тем покупка выгоднее, на деле может оказаться, что ты купил 10 программ за кучу денег, а пользуешься в результате одной. Я тем не менее попользовалась в свое время довольно интенсивно, и если бы не требовательность к ресурсам компьютера, скорее всего, продолжала бы пользоваться именно ей. Своих денег она точно стоит, и если вам принципиальна компьютерная карта, а вариант ниже не устраивает — то это, возможно, то что нужно.
4. Inkarnate
https://inkarnate.com
Онлайн-сервис по рисованию карт, в котором ВСЕ базовые функции совершенно бесплатны. Плата за расширенный функционал относительно смешна — 5 долларов в месяц, за нее дают большее расширение картинки при скачивании и всякие дополнительные красивости.
Именно эту прогу я сейчас использую, потому что это:
— Быстро;
— Удобно;
— Компьютер не подвисает, даже когда я вставляю 100500 горных массивов разом;
— Я могу копировать карту сколько угодно раз и пробовать миллион вариантов;
Интерфейс прост до безобразия, интуитивно понятен (все пиктограммами, минимум текста), приноровившись получается очень даже.
5. Генераторы карт
Когда-то они были пиксельными и примитивными, сейчас все намного лучше. Пока не пользовалась, но даю ссылки сразу на три штуки, где вам сгенерируется карта и вы сможете ее редактировать под свои нужды:
https://azgaar.github.io/Fantasy-Map-Generator/
https://rollforfantasy.com/tools/map-creator.php
https://watabou.itch.io/medieval-fantasy-city-generator (генератор городов, незаменимая вещь, точно буду сама использовать, как дойду до этой стадии).
Надеюсь, было полезно))
Рисуем карту — CG Magazine
Этот туториал освещает весь процесс того, как я рисую карты — от начала и до конца. В этом случае, я делаю простую карту небольшого города, но описанные шаги можно применить к созданию любой карты.
Инструменты и программы
Для этой карты я использовал Photoshop, но все то же самое можно сделать и в бесплатном Gimp. Также я использовал графический планшет. Планшеты замечательно подходят для выполнения таких задач, и если вы всерьез планируете заняться рисованием цифровых карт, то я очень рекомендую им обзавестись. У меня — Wacom Intuous, но я начинал на Wacom Bamboo (он существенно дешевле и обладает практически всеми теми же функциями). Но вы также можете использовать ручку, бумагу, сканер и мышку.
У меня — Wacom Intuous, но я начинал на Wacom Bamboo (он существенно дешевле и обладает практически всеми теми же функциями). Но вы также можете использовать ручку, бумагу, сканер и мышку.
Я загрузил на свой сайт полный вариант карты, если вы хотите посмотреть на результат. Финальная версия карты в полном размере — здесь. Можете использовать в личных целях.
Конспект того, как рисовать карту
Мои шаги по рисованию карты вполне последовательны:
- набросайте основные очертания
- сделайте лайн очертаний
- добавьте детализирующие линии
- закрасьте темные зоны
- добавьте основные тени и свет
- наложите базовые цвета
- добавьте детальный тени и свет
- надписи
- финальная полировка — рамка, баланс цветов и тонов.
Теперь расскажу про каждый шаг по порядку.
Начало работы
Для начала откроем новый документ. Здесь я начал с документа небольшого размера, потому что все делается в “цифре”. Его размеры 1200 на 900 пикселов (в конце работы я его подрезал). Этого размера хватает на то, чтобы заполнить практически любую компьютерную сцену. Для печати я бы создал документ 3600 на 2700 пикселей. Так получается потому, что принт требует разрешения в 300dpi, а на экране нормально смотрится изображение около 100dpi. Так что для принта, вам следует увеличить разрешение в 3 раза.
Его размеры 1200 на 900 пикселов (в конце работы я его подрезал). Этого размера хватает на то, чтобы заполнить практически любую компьютерную сцену. Для печати я бы создал документ 3600 на 2700 пикселей. Так получается потому, что принт требует разрешения в 300dpi, а на экране нормально смотрится изображение около 100dpi. Так что для принта, вам следует увеличить разрешение в 3 раза.
Я взял одну из моих пергаментных текстур и установил ее в качестве фона. Ее я сделал сам, но есть достаточно много готовых текстур старой бумаги, которые можно использовать. Например, на сайте CGTextures.
Пока что не очень захватывающе, но это достаточно солидная база для старта.
Набросайте базу своей карты
Первый шаг на пути создания любой карты — это скетч. Именно на этом этапе делается основной объем работы по дизайну. Этот этап может длиться несколько дней или может пройти быстро, если вы запечатлеваете уже полностью сформировавшуюся идею.
Здесь я хочу заложить небольшой город, немного леса и утес. Создавать дизайн города — это сложный процесс — я даже написал отдельный туториал о том, как создать дизайн городской карты. Так что я не буду останавливаться на деталях здесь.
Создавать дизайн города — это сложный процесс — я даже написал отдельный туториал о том, как создать дизайн городской карты. Так что я не буду останавливаться на деталях здесь.
Для скетча сделайте сделал отдельный слой и возьмите круглую жесткую кисть. У меня она размером 5px и установлены настройки чувствительности к нажиму (pressure-sensitive). Я быстро обозначил большой массив леса, линию скал и дороги, которые определяют очертания города.
На этой фазе нужно удостовериться в том, имеет ли ваша карта смысл. Влезает ли она в страницу? Не через чур ли много деталей на каком-то участке? Если это карта сражения – будет ли она “работать” в схватке? Если это карта города — есть ли источники еды, воды, торговые пути, защитные укрепления? Эти вопросы помогут создать костяк карты и удостовериться, что финальный вариант будет целостным. И если что-то не так, гораздо легче исправить это сейчас, чем после того, как мы добавим детали.
Лайн базовых очертаний
Когда вы определились с основным дизайном, приходит время нарисовать детальные линии. Начните с создания нового слоя, и понижения прозрачности слоя со скетчем до 30% (вы можете увидеть, как линии скетча выглядят на этом этапе на картинке ниже). Если вы рисуете карандашом и ручкой на бумаге, теперь пришло время взяться за ручку.
Начните с создания нового слоя, и понижения прозрачности слоя со скетчем до 30% (вы можете увидеть, как линии скетча выглядят на этом этапе на картинке ниже). Если вы рисуете карандашом и ручкой на бумаге, теперь пришло время взяться за ручку.
Эти линии уточнят основные очертания частей карты. Начните с тех элементов, которые определяют края больших объектов — прибрежные зоны, края леса, реки, дороги, границы гор. Это наиболее важные детали вашей карты — они и есть информация.
Здесь я каждый раз выбирал тот стиль линий, который выгодно подчеркивает каждый отдельно взятый элемент. Край леса я рисовал примерно также как край цветной капусты, или как дети рисуют тучки.Большое количество маленьких изгибов объединяются вместе и образуют более крупные, изогнутые формы. Не заботьтесь о том, чтобы все линии этой границы были стык в стык — здесь можно позволить некоторую беспорядочность.
Когда вы смотрите на скалы, все что вы видите, — это по сути плоскости и их края, насколько вниз бы вы не посмотрели. Каждый край — это уступ скалы, и из-за большого перепада высоты располагаются довольно близко друг к другу. Там где расстояние между ними больше, глаза естественным образом “считывают” более плавный спуск. Итак, мы проиллюстрировали наши скалы, показав при этом важную информацию о крутизне их склонов. (Еще о рисовании скал — здесь).
Каждый край — это уступ скалы, и из-за большого перепада высоты располагаются довольно близко друг к другу. Там где расстояние между ними больше, глаза естественным образом “считывают” более плавный спуск. Итак, мы проиллюстрировали наши скалы, показав при этом важную информацию о крутизне их склонов. (Еще о рисовании скал — здесь).
Что касается зданий, то здесь я их максимально упростил. Процесс рисования зданий в большее крупном масштабе может занять некоторое время, и кроме того в этом деле есть много тонкостей. Здесь я использовал простой набор из прямых линий, изогнутых прямоугольников и кругов, чтобы добиться какого-то разнообразия. Более крупные строения я разместил ближе к центру и возле дорог. Слева, в лесу есть здание необычной формы (это будет башня), и еще я решил разместить еще по паре фланговых башен, у дорог ведущих на юго-запад и на восток. У города нет защитной стены, но у него может быть пар придорожных наблюдательных пунктов в качестве защиты.
Заметьте — теперь у нас есть рабочая карта. Все остальное, что мы будет делать (кроме нанесения названий) — это для того, чтобы сделать ее красивой.
Все остальное, что мы будет делать (кроме нанесения названий) — это для того, чтобы сделать ее красивой.
Добавляем линии деталей
Общие контуры — это только начало истории. Теперь нужно добавить деталей.
Также как и раньше, создайте новый слой. Мы все так же используем жесткую круглую кисть на 5 пикселей с установленной чувствительностью к нажиму.
Детальные линии помогут “продать” эту карту. Некоторые художники пропускают этот этап, и это — ошибка. На самом деле, нарисовать детали можно довольно быстро, но в дальнейшем — это облегчит решение многих задач. Линии могут очень хорошо помочь в передаче деталей.
Для леса я использовал короткие короткие изогнутые штрихи. В основном я повторял форму края леса, кроме тех мест, где линия края направлена в сторону общего лесного массива. В таких “зазубринах” контура, я увожу детали ближе к центру леса. Это позволяет мне показать объемный вид леса, используя его очертания. Вы можете видеть форму групп деревьев, которые выделяются из лесной массы. Однако имейте ввиду, что я нигде не рисую отдельные деревья (кроме тех случаев, где одно или два дерева стоят отдельно, не в лесу).
Однако имейте ввиду, что я нигде не рисую отдельные деревья (кроме тех случаев, где одно или два дерева стоят отдельно, не в лесу).
В скалах уже достаточно деталей, так что я оставил их как есть. Однако я решил, что городу нужна река. В конце концов, людям нужно что-то пить, а скалы выглядят так, что вполне могли быть выточены рекой. Так что я добавил еще один слой, нарисовал контур реки и передвинул здания, которые оказались на пути ее русла.
Что касается дороги, то я оставил ту же кисть, создал еще один новый слой, поставил настройки смешивания на overlay (с прозрачностью в 30%). Потом я нарисовал гладкие линии дорог. Это выделяет их из массы других линий и облегчает прочтение карты в целом.
Если вы используете карандаш и бумагу, теперь пришло время стереть карандашные линии. На самом деле превратить карту на бумаге, нарисованную карандашом и чернилами, в состаренную карту (как на картинке сверху) довольно просто. Вот отдельный урок на эту тему. Он приведет вас как раз на нужный этап, для того чтобы продолжить.
Заполняет основные тени
Не все элементы карты обитают в одном и том же тональном диапазоне. Под этим я имею в виду то, что светлые части дерева темнее светлых частей пучка травы. Глубокие тени леса темнее теней на дороге. Итак, для начала обозначим общий тональный диапазон нашей карты. Сделайте более темные зоны темными, а если есть какие-то особо светлые зоны — осветлите их.
Для этого – создайте новый слой и поставьте его настройки смешивания на overlay. Потом я взял жесткую круглую кисть размером в 20-30 пикселей с прозрачностью, чувствительной к нажиму. Это значит, что если я нажму легонько, то у меня будет почти прозрачная линия, а если я нажму на перо сильнее, то у меня получится глубокий непрозрачный черный.И да, я поставил цвет кисти на черный.
Затем я начинаю работать с лесом, используя практически непрозрачный черный. Потому что в настройках смешивания стоит overlay, все что в результате происходит, так это появление более темного тона бумажной текстуры. Настройки смешивания — супер-полезная вещь. Если вы впервые о них слышите, то у меня есть отдельный урок о том, какие они бывают и как их использовать.
Настройки смешивания — супер-полезная вещь. Если вы впервые о них слышите, то у меня есть отдельный урок о том, какие они бывают и как их использовать.
После обозначения леса, я рисую тени под нижним краем деревьев. Я буду работать над светотенью так, как будто свет падает из верхнего левого угла у экрана, так что лес будет отбрасывать тень снизу справа. Эта тень не такая темная, как сам лес, но она поможет придать лесу некоторый объем.
Добавляем общий свет и тень
Леса — это не просто одна большая плоская тень. Так что теперь нам надо придать нашей карте больше “телесности”. именно на этом этапе нее появится ощущение трехмерности. Начнем с того, что добавим еще один слой overlay. Теперь возьмите очень светлый желтый цвет для рисования светлых зон (почти белый, что-нибудь типа #f8f8e6), и для теней понадобится темно-синий (что-то типа #04050a).
А теперь поговорим немного подробнее о кистях. До этого момента мы нарисовали всю карту жесткой круглой кистью. И она хорошо подходит и для обозначения теней на реке и домах (заметьте жесткий, четкий край этих теней), но свет и тени органических объектов очень редко имеют такие четкие границы (посмотрите на светлые участки леса). Если вы используете круглую жесткую кисть для всего в карте, то она будет выглядеть “пластиковой”. На этом шаге я по-прежнему использую круглую жесткую кисть (с прозрачностью, чувствительной к нажиму) для теней на домах и реке, но для остальных теней я использую гранж-кисть. Их бывает огромное количество, но я сделал эту кисть самостоятельно, и если вы хотите такую же, то можете ознакомиться с соответствующим уроком. Эту кисть я и использую практически для всех вариаций света и тени.
Если вы используете круглую жесткую кисть для всего в карте, то она будет выглядеть “пластиковой”. На этом шаге я по-прежнему использую круглую жесткую кисть (с прозрачностью, чувствительной к нажиму) для теней на домах и реке, но для остальных теней я использую гранж-кисть. Их бывает огромное количество, но я сделал эту кисть самостоятельно, и если вы хотите такую же, то можете ознакомиться с соответствующим уроком. Эту кисть я и использую практически для всех вариаций света и тени.
Начнем со скал. Я использую кисть среднего размера с большой прозрачностью (размером 30-40px прозрачность — около 20% – и не забудьте опять установить чувствительность прозрачности к нажиму). Потом я медленно начинаю строить тени, падающие от гор, в несколько приемов. Обычно, скалы наиболее крутые у вершины, так что сначала я аккуратно обрабатываю верхние грани (уменьшая размер кисти, чтобы я смог добиться эффекта остроты кромки). Потом я рисую легкую тень по всей земле, расположенной под скалой. Это слегка “утапливает” более низкие участки в задний план и помогает смотрящему быстро понять, что этот участок расположен ниже, чем участок на вершине уступа. По мере того как скала сходит на нет ближе к краям, то и тени там становятся менее интенсивными. Но тем не менее под каждым из склонов и уступов скалы следует нарисовать тень.
Это слегка “утапливает” более низкие участки в задний план и помогает смотрящему быстро понять, что этот участок расположен ниже, чем участок на вершине уступа. По мере того как скала сходит на нет ближе к краям, то и тени там становятся менее интенсивными. Но тем не менее под каждым из склонов и уступов скалы следует нарисовать тень.
Теперь пришло время взяться за деревья. Здесь я использую гранж-кисть среднего размера, чтобы усилить тени, падающие от групп деревьев (то есть края, расположенные снизу справа). Помните те группы деревьев, которые мы обозначили внутри основного массива? Теперь мы придадим им форму. Нарисовав дополнительные тени, я переключаюсь на цвет для светлых зон и рисую светлые участки на верхушках этих групп деревьев. Не нужно быть точным и осторожным. Леса по природе своей беспорядочны. Но в любом месте, где есть линия, возле нее должен быть или участок света, или участок тени, чтобы показать какая сторона выше, а какая — ниже. Следуйте этому принципу и не ошибетесь.
Как я уже упоминал, река и дома очень просты в вопросе теней: вся река темнее, а каждый дом отбрасывает четкую одиночную тень. Все готово? Нет! Луга тоже нуждаются в светлых пятнах и тенях. Здесь я снижаю прозрачность до 10%, увеличиваю размер кисти до 50-100px и рисую не очень яркие светлые участки, придавая еле заметную форму иначе совсем неинтересному участку карты. .
Добавляем базовые цвета
Пока что все идет по плану, но все это количество коричневого цвета меня несколько огорчает. Время добавить цвета! Так что этим мы сейчас и займемся.
Начнем с создания нового слоя и установки настроек смешивания на значение colour. Это значит, что все, что будет вами нарисовано в этом слое, не затронет тон, лежащий ниже, но задаст оттенок и его насыщенность. Так что мы сохраним всю работу по светотеням, которую мы проделали, и добавим к ней немного цвета.
Как я понял, при работе с цветовыми слоями лучше всего начинать с кистей с очень большой прозрачностью — около 10% или еще меньше и никогда не используйте слишком насыщенные цвета.
Очевыидно, что основным цветом будет зеленый. Я начинаю с самых больших по размеру участков. Для переднего плана я выбираю зеленый средней интенсивности, и другой зеленый средней интенсивности для заднего плана. Потом я беру гранж-кисть и и в настройках кисти я ставлю colour jitter (Случайное изменение цвета). Это значит, что цвет будет меняться по мере того, как мы рисуем. И это ключ к успеху — в природных зонах вы никогда не встретите полной единообразности цвета. И еще это значит, что вам не нужно будет вручную менять оттенки зеленого сотню раз к ряду. Photoshop (или Gimp) сделает это за вас.
Вот мои настройки – заметьте, что как для цвета фона, так и для цвета переднего плана выбран зеленый разных оттенков. Они точно разные, клянусь. В том зеленый который для переднего плана больше желтого.
100%-ные колебания переднего/заднего плана (foreground background jitter) означают, что кисть может становиться цветом переднего плана, цветом заднего плана и любым цветом, располагающимся в промежутке между ними. Колебания насыщенности и яркости (saturation and brightness jitters) позволяют цвету кисти варьироваться и отличаться от цветов переднего и заднего плана. Все эти настройки дают существенный диапазон цветов, при этом не уходя сильно далеко от “ключевых”.
Теперь устанавливаем большой размер кисти (50-100px+), низкую прозрачность, и закрываем части карты цветами. При первом же подходе ее вид существенно поменяется. Потом потихоньку продолжаем работу. Заметьте, здесь я положил зеленый поверх вообще всего — деревьев, скал, травы, домов и реки.
Когда базовая зелень готова, я сдвигаю мои зеленые цвета для переднего и для заднего плана оба в сторону синего, немного снижаю насыщенность и добавляю еще цвета лесам. Они должны быть не одного цвета с травой, немного более насыщенного.
Все идет по плану, но у нас до сих пор скалы и река — зеленые. Что касается скал, то я беру ластик и стираю зеленый. Для этого я использую жесткий круглый ластик с чувствительностью прозрачности к нажиму. Это значит, что я могу убрать какую-то часть зеленного слоя, но не весь цвет. Благодаря этому, карта остается связной в цветовом плане. Потом я переключаю цвета переднего и заднего плана на серые и закрашиваю скалы. Теперь я знаю, что скалы вообще-то не серые, но это визуальный прием, который помогает легче читать карту.
Наконец, река. Я оставил ее напоследок, потому что это единственный элемент карты с четкими краями. Делая ее последней я могу не бояться, что ее запорю, пока работаю над остальными элементами. Я выбираю средний серо-синий и кисть с жестким краем. Потом я осторожно наношу цвет. и теперь карта выглядит гораздо лучше.
Добавляем детальный свет и тень
Вообще-то можно остановиться уже здесь. Но я хочу прибавить еще интенсивности теням и светлым участкам своей карты. Эта фаза во многом зависит от вашего вкуса. Здесь я хотел сделать еще более глубокие тени и блестящие, яркие блики. Так что я создал еще два новых слоя. Один — нормальный слой (где вы видите то, что рисуете) и один слой overlay. На нем я, взяв гранж-кисть с темно-синим цветом, прохожусь по всей поверхности карты. Это сделает ее тона сочнее, а тени более глубокими и выраженными.
На нормальном слое я беру очень прозрачный темно-синий и обозначаю тени, которые отбрасывают деревья на опушке леса, а также края скалы. Это делает тени еще темнее, и еще придает им более холодный оттенок.
Наконец, когда все сделано с тенями, я переключаюсь обратно на слой overlay, выбираю приятный цвет для бликов и маленький размер кисти. Я русую яркие блики в края скал, вдоль светлого края леса, а также, там, где у меня водопад. Там срывается вниз огромное количество белой воды, так что блики нам необходимы, чтобы показать это. Также я добавляю светлые мазки по краям скал, чтобы показать, где они освещены солнцем.
Подписываем карту
То что у нас уже получилось — это приятная картинка, но не совсем карта. ее нельзя использовать нид ля чего другого, как для того чтобы показать, что здесь есть какая-то скала, какой-то лес и какой-то город. Следующим шагом станет добавление текста, который объяснит, что же изображено на карте. (Есть так же полный гайд по тому, как подписывать карты).
Здесь я взял шрифт Baskerville, но сработает и любой другой хорошо читаемый шрифт. Я выбрал цвет темно-коричневый. Совсем черный текст будет диссонировать с картой. Также я избегаю шрифтов с вычурным стилем, так что не надо готических, рукописных шрифтов и совсем не надо papyrus (если вы, конечно, не подписываете схему захоронения фараона). Используйте инструмент “Шрифт”, чтобы создать цифровые обозначения. Когда будете их размещать постарайтесь сделать так, чтобы они не находились на одной линии. Тогда карту будет очень сложно прочитать. Вместо этого, поместите номер рядом с обозначаемый им элементом на первом пустом месте.
Когда цифры расставлены по местам, найдите свободный участок на карте, куда можно поместить легенду. Здесь у меня есть выбор между массивами травы сверху справа и снизу слева. Для того чтобы написать легенду используйте одно текстовое поле. Размер шрифта должен быть меньше, чем размер цифр.
Для того чтобы подписать дороги, я использую интересный фотошопный трюк. Берем инструмент “Ручка” (pen tool), кликаем, чтобы создать якорную точку, потом ведем вдоль линии, которая нам нужна ( в данном случае — дороги), снова кликаем и оттягиваем немного в сторону. Вы увидите, как между первым и вторым якорями появится линия, и как по мере того, как вы ее оттягиваете, получившаяся линия изменяется. Оттяните ее еще немного дальше и снова кликните на ее конце. Это путь.
Переключаемся на текстовый инструмент, снова кликаем по началу пути. Вы заметите, что курсор встал на этот путь и по мере того как вы печатете, буквы тоже ему следуют. Это замечательные прием на тот случай, когда нужно, чтобы подписи повторяли форму тех или иных элементов.
Когда текст на своем месте, выберите все текстовые слои, кликните правой кнопкой мыши, сделайте дупликат слоев. Выберите все полученные копии, щелчком правой кнопки объедините все слои в один, а потом уберите видимость с исходных отдельных слоев.
Для такой длинной цепочки действий есть причина — просто текст, расположенный на карте, потеряется в ней. Мы должны его немного выделить. Для этого мы воспользуемся стилями слоя. Сделайте двойной щелчок по текстовому слою. Это откроет диалоговое окно. Придадим тексту светлое модерирование. Вот какие настройки выбрал я.
Это придаст небольшой светлый контур вокруг текста. Однако, его край останется четким, что смотрится на рукописной карте немного странно. Так что мы добавим еще немного внешнего свечения (outer glow). Вот настройки:
Уже гораздо лучше — мы можем видеть наши надписи даже на самых темных частях карты.
Добавляем финальные штрихи
Самый последний шаг — добавление любых дополнительных деталей, которых вам не хватает. Здесь я решил добавить черный контур, который придаст карте такой вид, как будто у нее были обтрепаны края (можете посмотреть фотошопный файл, чтобы узнать, как я это сделал), добавить подпись в нижнем правом углу. С этими финальными изменениями, карта готова! Сохраните ее в формате tiff, или несжатый jpg.
Быстрое замечание — полезно отложить карту на этом этапе и взглянуть на нее снова через день или два. Так вы увидите, если что-то еще нужно доделать.
Я надеюсь этот урок был полезен. Это основа того, как я рисую карты. Карты подземелий, карты схваток, карты миров / районов имеют каждая свои особенные хитрости, но в общем и целом они делаются примерно таким образом.
Три способа нарисовать карту будущего
Предлагаю вашему вниманию перевод статьи Джона Миллера (Jon Miller) Three Ways to Draw Future State Value Stream Maps.
Карта потока создания ценности – это диаграмма, показывающая поток материалов, товаров или услуг, а также вспомогательный поток информации. Как правило, она рисуется против часовой стрелки, начиная с клиента в положении на «два часа», через поток материалов и информации, пока не будет сделан полный оборот от клиентского запроса до его выполнения. Текущее состояние представляет сегодняшнюю реальность в том виде, в каком ее наблюдают и фиксируют люди. Весь смысл картирования состоит в том, чтобы договориться о перечне проблем и о том, что следует сделать, чтобы организация могла действовать.
Карта будущего состояния создана, чтобы показать нам путь. Существует как минимум три способа рисования карт будущего состояния потока создания ценности.
1. Подход «начни с конца»
Один из способов составить карту будущего состояния потока создания ценности – сформировать видение идеального состояния и разработать в обратном порядке промежуточные состояния с шагом 6 или 12 месяцев. Хотя это быстро и эффективно, для этого необходимо иметь четкое представление об идеале или о том каким он должен быть, исходя из модели совершенствования процессов, например, такой как TPS. Или, если вы действительно креативны и можете мыслить нестандартно, озарение может запустить процесс инноваций. Возможно, самый большой риск при таком подходе заключается в том, что умные люди умеют обманывать себя, думая, что знают ответ. Они влюбляются в свое будущее состояние и тратят меньше времени на изучение текущего состояния и его недостатков в сравнении с любым идеалом.
2. Инкрементальный подход
Вторым способом является систематическое выявление и устранение потерь из карты текущего состояния, а новое «текущее состояние» с меньшими потерями станет вашим будущим состоянием. Оно может включать в себя перемещение мест выполнения процессов, чтобы они стали ближе друг к другу, сокращение количества ошибок или запасов. Такая тактика шаг за шагом продвигает вас к идеальному состоянию, пока вы не перестанете видеть потери. Этот метод требует, чтобы вы становились умнее или изощреннее в своих наблюдениях, так как ваше текущее состояние со временем будет все лучше и лучше. Многие покупают книги и нанимают экспертов в компанию, чтобы успешно применять инструменты, только для того, чтобы в какой-то момент застрять из-за отсутствия видения. Сохранение внимания на клиенте и изучение бережливых систем и решений помогут добиться успеха при использовании этого подхода.
3. Подход «рецепт»
Применяя бережливые инструменты на основе данного метода, задайте «10 вопросов» для построения будущего состояния. Варианты вопросов и число 10 произвольны. Вопросы, как правило, касаются времени такта / задающего ритм процесса, непрерывного потока, канбана / сигнала для начала вытягивания / супермаркетов, хейдзунки / выравнивания, точки планирования, стандартной работы / балансировки работы, уменьшения размера партии / SMED, сборки на заказ и сборки на склад, а также 3P / подхода к разработке процесса и продукта. Мы наблюдаем обычно от 7 до 12 вопросов, и в каждом случае этот подход носит несколько предписывающий характер или соответствует мировоззрению конкретного консультанта или стандартам внедрения организации, реализующей проект. Если используется этот подход, то его необходимо настраивать для любого типа отрасли или бизнеса, в котором вы находитесь. Возможно, самый большой минус заключается в том, что этот подход редко, если вообще когда-либо, выявляет организационные, лидерские или базовые поведенческие проблемы, которые и делают текущее состояние плохим.
Нулевой путь. Не рисуйте карту будущего состояния вообще. Подробная карта текущего состояния, дополненная большим количеством основанной на собранных данных информации, лучше, чем преждевременная карта будущего состояния, построенная с помощью большого энтузиазма на фундаменте недостаточного количества знаний. Отметить несколько шагов, определяющих с чего начать и что делать дальше, может быть также полезно, как и строить карту будущего состояния.
Наиболее важной частью картирования потока создания ценности является следующая за ним деятельность по улучшению потока, основанная на цикле PDCA.
Кому это может быть интересно
Узнать, кто эти люди…Из рук в руки | Как нарисовать карту JS с помощью Python?
Folium — это библиотека с открытым исходным кодом, созданная на основе возможностей Datawrangling в экосистеме Python и возможностей отображения библиотеки Leaflet.js. Обработайте данные в Python, а затем используйте Folium для визуализации их на карте Leaflet.
концепция
Folium может легко отображать данные, обработанные Python, на интерактивной карте Leaflet. Он может не только отображать карту распределения данных на карте, но и использовать Vincent / Vega, чтобы пометить ее на карте.
Эта библиотека с открытым исходным кодом имеет много встроенных элементов карты из OpenStreetMap, MapQuest Open, MapQuestOpen Aerial, Mapbox и Stamen и поддерживает использование ключей Mapbox или Cloudmade API для настройки персонализированных элементов карты. Folium поддерживает наложение форматов файлов GeoJSON и TopoJSON. Вы также можете подключить данные к наложению этих двух форматов файлов. Наконец, вы можете использовать цветовую схему color-brewer для создания карты распределения.
монтаж
Установить пакет фолиума
Начните создавать карту
Создайте базовую карту и передайте начальные координаты на карту Folium:
importfolium
map_osm = folium.Map (location = [45.5236, -122.6750]) # Ввести координаты
map_osm.create_map(path=’osm.html’)
В Folium по умолчанию используются компоненты OpenStreetMap, но встроенные компоненты пространства Stamen Terrain, Stamen Toner, Mapbox Bright и MapboxControl:
# Входное положение, плитки, коэффициент масштабирования
stamen =folium.Map(location=[45.5236, -122.6750], tiles=’Stamen Toner’,zoom_start=13)
stamen.create_map (path = ‘stamen_toner.html’) # Сохранить изображение
Folium также поддерживает персонализированные элементы карты Cloudmade и Mapbox, просто передавая API_key:
custom =folium.Map(location=[45.5236, -122.6750], tiles=’Mapbox’,
API_key=’wrobstory.map-12345678′)
Наконец, Folium поддерживает передачу любого персонализированного компонента карты, совместимого с Leaflet.js:
tileset= r’http://{s}.tiles.yourtiles.com/{z}/{x}/{y}.png’
map =folium.Map(location=[45.372, -121.6972], zoom_start=12,
tiles=tileset, attr=’My DataAttribution’)
Маркер карты
Folium поддерживает рисование нескольких типов маркеров. Начнем с простого всплывающего текста с маркером положения типа Leaflet:
map_1 =folium.Map(location=[45.372, -121.6972], zoom_start=12,
tiles=’Stamen Terrain’)
map_1.simple_marker ([45.3288, -121.6625], popup = ‘Mt. Hood Meadows’) # Текстовый маркер
map_1.simple_marker([45.3311,-121.7113], popup=’Timberline Lodge’)
map_1.create_map(path=’mthood.html’)
Folium поддерживает несколько цветов и помеченные типы значков:
map_1 =folium.Map(location=[45.372, -121.6972], zoom_start=12,tiles=’Stamen Terrain’)
map_1.simple_marker ([45.3288, -121.6625], popup = ‘Mt. Hood Meadows’, marker_icon = ‘cloud’) # Тип значка маркера — облачный
map_1.simple_marker ([45.3311, -121.7113], popup = ‘Timberline Lodge’, marker_color = ‘green’) # Цвет маркера зеленый
map_1.simple_marker([45.3300,-121.6823], popup=’Some OtherLocation’,marker_color=’red’,marker_icon=’info-sign’)
# Марка имеет красный цвет, значок метки — «информационный знак»)
map_1.create_map(path=’iconTest.html’)
Folium также поддерживает круглую маркировку с индивидуальными размерами и цветами:
map_2 =folium.Map(location=[45.5236, -122.6750], tiles=’Stamen Toner’,
zoom_start=13)
map_2.simple_marker(location=[45.5244,-122.6699], popup=’The Waterfront’)
Простая маркировка типа листа
map_2.circle_marker(location=[45.5215,-122.6261], radius=500,
popup=’Laurelhurst Park’,line_color=’#3186cc’,
fill_color = ‘# 3186cc’) # Круговая отметка
map_2.create_map(path=’portland.html’)
Фолиум имеет простую функцию приостановки долготы / широты на карте:
map_3 =folium.Map(location=[46.1991, -122.1889], tiles=’Stamen Terrain’,zoom_start=13)
map_3.lat_lng_popover()
map_3.create_map(path=’sthelens.html’)
Функция click-for-marker позволяет динамически размещать маркеры:
map_4 =folium.Map(location=[46.8527, -121.7649], tiles=’Stamen Terrain’,zoom_start=13)
map_4.simple_marker(location=[46.8354,-121.7325], popup=’Camp Muir’)
map_4.click_for_marker(popup=’Waypoint’)
map_4.create_map(path=’mtrainier.html’)
Folium также поддерживает набор маркеров Polygon от Leaflet-DVF:
map_5 =folium.Map(location=[45.5236, -122.6750], zoom_start=13)
map_5.polygon_marker (location = [45.5012, -122.6655], popup = ‘Мост острова Росса’, fill_color = ‘# 132b5e’, num_sides = 3, radius = 10) # маркер треугольника
map_5.polygon_marker (location = [45.5132, -122.6708], popup = ‘Мост Хоторна’, fill_color = ‘# 45647d’, num_sides = 4, radius = 10) # четырехугольный маркер
map_5.polygon_marker (location = [45.5275, -122.6692], popup = ‘Steel Bridge’, fill_color = ‘# 769d96’, num_sides = 6, radius = 10) # четырехугольный маркер
map_5.polygon_marker (location = [45.5318, -122.6745], popup = ‘Бродвейский мост’, fill_color = ‘# 769d96’, num_sides = 8, radius = 10) # восьмиугольный маркер
map_5.create_map(path=’bridges.html’)
Винсент / Вега Марк
Folium может использовать Винсент, чтобы пометить любой тип и плавать на карте.
buoy_map= folium.Map(location=[46.3014, -123.7390], zoom_start=7,
tiles=’StamenTerrain’)
buoy_map.polygon_marker(location=[47.3489,-124.708], fill_color=’#43d9de’,radius=12, popup=(vis1, ‘vis1.json’))
buoy_map.polygon_marker(location=[44.639,-124.5339], fill_color=’#43d9de’,radius=12, popup=(vis2, ‘vis2.json’))
buoy_map.polygon_marker(location=[46.216,-124.1280], fill_color=’#43d9de’,radius=12, popup=(vis3, ‘vis3.json’))
Наложение слоя GeoJSON / TopoJSON
Слои GeoJSON и TopoJSON могут быть импортированы на карту, и разные слои могут быть визуализированы на одной карте:
geo_path= r’data/antarctic_ice_edge.json’
topo_path= r’data/antarctic_ice_shelf_topo.json’
ice_map= folium.Map(location=[-59.1759, -11.6016],tiles=’Mapbox Bright’, zoom_start=2)
ice_map.geo_json (geo_path = geo_path) # Импортировать слой geoJson
ice_map.geo_json (geo_path = topo_path, topojson = ‘objects.antarctic_ice_shelf’) # Импортировать слой топосонов
ice_map.create_map(path=’ice_map.html’)
распределение
Folium позволяет преобразовывать данные между типом PandasDataFrames / Series и типом Geo / TopoJSON. В эту библиотеку также встроена цветовая схема Color Brewer, вы можете напрямую импортировать и быстро визуализировать различные комбинации:
importfolium
importpandas as pd
state_geo = r’data / us-states.json ‘# файл местоположения
state_unemployment = r’data / US_Unemployment_Oct2012.csv ‘# Файл уровня безработицы в США
state_data= pd.read_csv(state_unemployment)
#LetFolium determine the scale
map =folium.Map(location=[48, -102], zoom_start=3)
map.geo_json(geo_path=state_geo,data=state_data,
columns=[‘State’, ‘Unemployment’],
key_on=’feature.id’,
fill_color=’YlGn’,fill_opacity=0.7, line_opacity=0.2,
legend_name=’Unemployment Rate(%)’)
map.create_map(path=’us_states.html’)
Основываясь на шкале порогов D3, Folium создает легенду в верхнем правом углу и создает наилучшее значение угадывания с помощью квантилей. Импортировать установленный порог очень просто:
map.geo_json(geo_path=state_geo,data=state_data,
columns=[‘State’, ‘Unemployment’],
threshold_scale=[5, 6, 7, 8, 9,10],
key_on=’feature.id’,
fill_color=’BuPu’,fill_opacity=0.7, line_opacity=0.5,
legend_name=’Unemployment Rate(%)’,
reset=True)
map.create_map(path=’us_states.html’)
Обработка данных с помощью Pandas DataFrame позволяет быстро визуализировать различные наборы данных. В следующем примере dF DataFrame содержит 6 столбцов различных экономических данных. Мы представим некоторые данные ниже:
Карта распределения уровня занятости в 2011 году
map_1 =folium.Map(location=[48, -102], zoom_start=3)
map_1.geo_json(geo_path=county_geo,data_out=’data1.json’, data=df,
columns=[‘GEO_ID’,’Employed_2011′],key_on=’feature.id’,
fill_color=’YlOrRd’,fill_opacity=0.7, line_opacity=0.3,
topojson = ‘objects.us_counties_20m’) # 2011 карта распределения уровня занятости
map_1.create_map(path=’map_1.html’)
Карта распределения уровня безработицы в 2011 году
map_2 =folium.Map(location=[40, -99], zoom_start=4)
map_2.geo_json(geo_path=county_geo,data_out=’data2.json’, data=df,
columns=[‘GEO_ID’,’Unemployment_rate_2011′],
key_on=’feature.id’,
threshold_scale=[0, 5, 7, 9, 11,13],
fill_color=’YlGnBu’, line_opacity=0.3,
legend_name=’Unemployment Rate2011 (%)’,
topojson = ‘objects.us_counties_20m’) # 2011 карта распределения уровня безработицы
map_2.create_map(path=’map_2.html’)
Карта распределения среднего дохода домохозяйств в 2011 году
map_3 =folium.Map(location=[40, -99], zoom_start=4)
map_3.geo_json(geo_path=county_geo,data_out=’data3.json’, data=df,
columns=[‘GEO_ID’,’Median_Household_Income_2011′],
key_on=’feature.id’,
fill_color=’PuRd’,line_opacity=0.3,
legend_name=’Median Household Income2011 ($)’,
topojson = ‘objects.us_counties_20m’) # карта распределения среднего дохода домохозяйств за 2011 год
map_3.create_map(path=’map_3.html’)
простые инструменты для создания онлайн-карт
Как самостоятельно создать онлайн-карту? Участник проекта OpenStreetMap, карты мира с открытой лицензией, один из разработчиков MAPS.ME Илья Зверев выбрал для Теплицы пять онлайн-сервисов, с помощью которых вы сможете проложить маршрут, загружать свои данные и создавать карты.
uMap
Интерфейс сервиса uMap. Изображение с сайта umap.openstreetmap.frОдин из самых функциональных сервисов. С его помощью можно создавать карты, основанные на данных OpenStreetMap и встраивать на сайт. Для работы необходимо зарегистрироваться. Данные можно импортировать или выгружать.
Меню для редактирования находится справа, удобное и понятное. Можно выбрать слои, цвета, добавлять точки и адреса, выбирать лицензию. На сервисе есть возможность настроить разные функции для карты. Есть режим истории, когда нужно нажимать «далее» для перехода к следующей точке.
Можно поделиться секретной ссылкой на карту и дать права для редактирования коллеге, что очень удобно. Еще из плюсов: интерфейс на русском языке.
uMap представляет собой открытое программное обеспечение.
Сайт uMap.
Еще по теме: Илона Журавлева: Чиновникам стало проблематичнее лгать про вырубки и пожары благодаря картам
Интерфейс сервиса MapBBCode Share. Изображение с сайта: share.mapbbcode.org
Это сервис, разработанный Ильей Зверевым. В целом функционала немного. Но из плюсов – не нужно регистрироваться, а для создания стоит знать лишь несколько кнопок: экспорт и импорт данных, редактирование, отметить точки, полигоны или нарисовать линии c маркерами, а также «сохранить». После сохранения вы получаете ссылку на карту.
Сервис быстрый и крайне простой в использовании. Сайт анонимен.
Сайт Share.mapbbcode.
FacilMap
Интерфейс сервиса Facilmap. Изображение с сайта facilmap.orgОдин из новых сервисов. Для начала работы нужно нажать на кнопку в правом верхнем углу Start collaborative map. Перед созданием карты нужно заполнить подробное описание. Меню несложное.
На установленной метке можно добавить подробное описание: заголовок и детали. Можно добавить маркер или линию, стиль карты (акцентировать внимание, например, на рельефе, маршрутах для велосипедистов или для общественного транспорта). Есть функция экспорта данных в разных форматах, история редактирования.
Сайт Facilmap.
Еще по теме: Космоснимки: что это такое и как их использовать
Nakarte
Интерфейс сервиса Nakarte. Изображение с сайта nakarte.tkСервис онлайн-карт, который позволяет рисовать маршрут, подходит для ориентирования. Интерфейс вполне понятный, разобраться с ним можно самостоятельно. В правом верхнем углу вы можете выбрать карту, которая будет отображаться.
В первой половине сервисы базового слоя (Яндекс и Google maps, OpenStreetMaps), во второй половине слои сервисов с фиксированной информацией, например, топографическая карта, их можно включить несколько. Панель для создания маршрутов находится справа внизу.
Еще карту можно распечатать. Даже есть функция отображения магнитных меридиан на распечатанной карте для желающих ориентироваться по компасу. Соответствующая кнопка находится в левом нижнем углу. Карта отображает ваше текущее местоположение.
Сайт Nakarte.
Gpsies
Интерфейс сервиса Gpsies. Изображение с сайта www.gpsies.comЭто полноценный каталог треков с мобильным приложением. Треком называют файл в формате «.gpx», который содержит координаты всех точек маршрута. Это может быть трек, зафиксированный навигатором на месте, то есть такой трек можно загрузить на навигатор и пройти такой же маршрут.
Сервис особенно известен среди велосипедистов. По функционалу «тяжелее» вышеперечисленных инструментов. Для работы в нем нужно зарегистрироваться, затем открыть редактор треков.
Создавать треки можно разными способами: с помощью поиска найти необходимую местность, редактировать треки или создавать их с нуля (отметить точку на карте, указать параметры трека).
Главное отличие от проприетарных (несвободных) сайтов и схожесть с другими в списке в том, что можно любой маршрут скачать в любом удобном формате. Интерфейс не такой простой, придется поразбираться.
Также ресурс – это база маршрутов, к которым пользователи открыли общий доступ.
Сайт Gpsies.
Приложение на iOS и на Android.
Рисование фигур на карте: каракули карты
Существует три типа фигур, которые можно настроить и вставить в ScribbleMap: прямоугольник, круг и многоугольник.
Прямоугольник
Чтобы вставить прямоугольник в ScribbleMap:
1. Выберите инструмент «Прямоугольник» в верхней строке меню.
2. Выберите цвет заливки и контура, щелкнув по кнопке выбора цвета для каждого из них.
3. Выберите желаемую ширину границы и стиль линии, щелкнув один раз на каждой опции.
4. Щелкните и перетащите, чтобы нарисовать прямоугольник.
Круг
Чтобы вставить круг в ScribbleMap:
1. Выберите инструмент «Круг» в верхней строке меню.
2. Выберите цвет заливки и контура, щелкнув по кнопке выбора цвета для каждого из них.
3. Выберите желаемую ширину и стиль границы, щелкнув один раз на каждой опции.
4. Щелкните и перетащите, чтобы нарисовать круг.
Многоугольник
Чтобы вставить многоугольник в Scribble Maps:
1.Выберите инструмент «Многоугольник» в верхней строке меню.
2. Выберите цвет заливки и контура, щелкнув по кнопке выбора цвета для каждого из них.
3. Выберите желаемую ширину и стиль границы, щелкнув один раз на каждой опции.
4. Щелкните и перетащите, чтобы нарисовать одну сторону многоугольника.
5. Продолжайте перетаскивать, затем щелкните, чтобы нарисовать каждую сторону многоугольника.
6. Дважды щелкните, чтобы закончить рисование многоугольника.
Переместить фигуру
Чтобы переместить фигуру:
1. Нажмите кнопку «Редактировать наложения».
2.Щелкните и перетащите фигуру в нужное место.
Изменить форму
1. Нажмите кнопку «Редактировать наложения».
2. Выберите ручку на контуре фигуры, чтобы изменять ее по одной стороне за раз.
3. Чтобы создать дополнительные ручки, щелкните стержни ручек со знаком +.
Удалить фигуру (заливку и / или границу)
Для удаления формы (заливки и / или границы)
1.Выберите кнопку «Ластик» в верхнем меню.
2. Поскольку форма состоит из двух частей (заливки и границы), каждая часть может / должна быть удалена отдельно, щелкнув один раз в области, которую нужно удалить.
Scribble Maps: цена
Карты с каракулями
Начать- Сохранить 5 карт
- Основные инструменты
- Сохранить изображения 450x450px
- Поделиться с друзьями
Предоплата на 1 год
$ 14
в месяц
Бесплатная 3-дневная пробная версия- Неограниченное количество карт
- Все инструменты для аннотаций
- Атрибуты / Фильтрация данных
- 500 геокодов / месяц
- Хранилище изображений 500 МБ
- Управление наложением
- Тепловые карты / TMS / WMS
- Поиск сближения
- 2500x2500px изображений
- Расширенные / массовые операции
Предоплата на 1 год
$ 90
в месяц
Бесплатная 3-дневная пробная версия- Все основные функции
- 11,000×11,000 изображений
- 5000 геокодов / месяц
- Хранение изображений 3 ГБ
- Оптимизация маршрута
- Услуги по адаптации
- Добавить географические изображения
- Нет логотипа загрузчика встраивания
- Enterprise SLA
Организация скидки.Свяжитесь с нами
Печать карт
Вы можете заказать печать любой созданной на нашем сервисе карты на плотной глянцевой бумаге.
Как нарисовать карту
Этот урок охватывает весь мой процесс рисования карты — от начала до конца. В этом случае я показываю простую карту города, но действия применимы к любой карте.
Инструменты и программное обеспечение
Я использовал Photoshop для этой карты, но все это можно сделать в GIMP (бесплатно).Еще я использую графический планшет. Планшеты отлично подходят для этой работы, и если вы думаете о создании цифровых карт, я бы порекомендовал взять их в руки. Я использую Wacom Intuous, но я начал с Wacom Bamboo (намного дешевле и почти с той же функциональностью). Вы также можете следовать инструкциям, используя ручку и бумагу, сканер и мышь.
Я загрузил полный файл фотошопа, если вы хотите просмотреть окончательный файл и посмотреть, как была сделана колбаса. Окончательная карта в полном размере находится здесь. Не стесняйтесь использовать его в личных целях.
Схема рисования карты
Мои шаги по рисованию карты довольно последовательны:
- набросок контура
- чернила по контурам
- добавить линии детализации
- блок в темных областях
- добавить общий свет и тень
- базовые цвета
- добавить детализацию света и тени
- этикетка
- финальная полировка — бордюр, балансировка цвета, балансировка тона
Я выполню каждый из этих шагов по порядку.
Настройка
Для начала давайте откроем новый документ. Здесь я начал с небольшого документа, поскольку он является полностью цифровым. Это 1200 пикселей на 900 пикселей (я обрезал его в конце). Этого достаточно, чтобы заполнить большинство экранов компьютеров. Если бы это было для печати, я бы создал документ размером 3600 на 2700 пикселей. Это связано с тем, что для печати требуется разрешение 300 точек на дюйм, а экраны обычно ближе к 100 точкам на дюйм. Так что для печати вам нужно увеличить разрешение в 3 раза.
Я взял одну из своих текстур пергамента и установил ее в качестве фона.Это я построил сам, но есть множество старых бумажных текстур, которые можно использовать. CGTextures имеет массу текстур старой бумаги.
Пока что это неинтересно, но это хорошая основа для начала.
Нарисуйте основу для вашей карты
Первым шагом на любой карте является создание эскиза. Это когда основная работа по проектированию сделана. Этот шаг может занять несколько дней или может быть быстрым процессом изложения идеи, которую вы уже полностью сформировали.
Здесь я хочу выложить город, какой-нибудь лес и скалу.Проектирование города может быть сложным процессом — я написал полное руководство по созданию карты города, поэтому здесь я не буду вдаваться в подробности этого процесса.
Для наброска создайте новый слой и используйте жесткую круглую кисть. Я использую круглую кисть 5 пикселей с размером чувствительного к давлению. Я быстро выделяю большие очертания леса, линию обрыва и дороги, определяющие город.
На этом этапе — вы хотите увидеть, имеет ли карта смысл. Умещается ли она на странице? Вы ограничиваете детали в некоторых регионах? Если это карта битвы — как она будет играть в бою? Если это карта города — есть ли там источники пищи, воды, торговли и защиты? Эти вопросы означают, что составная часть карты имеет смысл и гарантирует, что окончательная карта будет держаться вместе.Его проще изменить сейчас, прежде чем мы начнем добавлять детали.
Набросайте контуры
Когда у вас есть общий дизайн, самое время проработать подробные линии. Начните с создания нового слоя и снижения непрозрачности слоя эскиза до 30% (вы можете просто увидеть эскиз на карте ниже). Если вы используете карандаш, ручку и бумагу, сейчас самое время перейти к ручке.
Эти линии будут определять очертания основных элементов карты. Начните с определения приоритета тех элементов, которые определяют край большого объекта — береговую линию, опушку леса, реку, дороги, скалы.Это самые важные детали карты — это информация.
Здесь я использовал стиль линии, чтобы продать функцию, которую она представляет. Опушка леса почти как край цветной капусты или детский рисунок облака. Множество маленьких кривых, соединенных вместе, образуют более крупные изогнутые формы. Не беспокойтесь о том, чтобы края были полностью смежными — это может быть беспорядочно.
Что касается обрыва, то на самом деле вы видите все края, вплоть до самого низа.Каждый край представляет собой выступ на обрыве, и из-за резкого обрыва эти линии сгруппированы близко друг к другу. Там, где линии расходятся дальше, глаз, естественно, расценивает это как более плавный спуск. Итак — мы проиллюстрировали наш обрыв и передали полезную информацию о соответствующей крутизне на разных участках обрыва. Чтобы узнать больше о том, как рисовать скалы в разных стилях, ознакомьтесь с этим уроком.
Что касается зданий, я сделал это очень просто. Рисование здания в более крупном масштабе может занять некоторое время, и есть много уловок и советов по быстрой укладке большого количества зданий.В этом я использовал простой набор прямых линий, локтей и окружностей, чтобы внести разнообразие. Я поставил несколько больших построек ближе к центру и пошел по дорогам. Слева в лесу есть строение необычной формы (оно будет башней), и я решил разместить два фланговых сооружения вокруг дорог на юго-запад и восток. В городе нет стены, но для защиты может быть пара придорожных смотровых вышек.
Примечание — на данный момент у нас есть исправная карта.С этого момента все (за исключением маркировки) должно быть красивым.
Добавить линии детализации
Наброски — это только начало истории — нам нужно добавить некоторые детали.
Как и раньше, создайте новый слой. Мы по-прежнему используем жесткую круглую кисть 5 пикселей с размером чувствительности к давлению.
Подробные линии помогают продать карту. Некоторые люди делают ошибку, пропуская этот этап. Детали здесь на самом деле довольно быстрые, и это значительно облегчает жизнь в будущем.Линии — очень эффективный способ передачи деталей.
Для леса я использую короткие изогнутые черточки. Я слежу за опушками леса, за исключением тех случаев, когда контур переходит в большую часть леса. В этих выемках в контуре я помещаю детали в середину леса. Это позволяет мне определять объемные формы леса внутри контура. Вы можете увидеть группы деревьев, которые разбивают массу леса. Однако учтите, что я нигде не рисую отдельные деревья (кроме тех случаев, когда есть несколько деревьев отдельно).
Утес уже детализирован, так что я оставлю это в покое. Однако я решил, что городу нужна река. В конце концов, людям нужно пить — а скала выглядит так, будто ее высекла река. Итак, я добавляю новый слой, рисую контур реки и перемещаю соответствующие здания в сторону.
Для дороги я использую ту же кисть, создаю новый слой и устанавливаю режим наложения на Overlay (и непрозрачность на 30%). Затем я прорисовываю плавные линии дороги. Это позволяет отделить его от строк, но сделать его очень четким и легко читаемым.Если вам нужен более красивый вариант дорог с чистыми очертаниями, есть более длинный способ.
Если вы используете для этого ручку и бумагу, сейчас самое время стереть карандашные линии. На самом деле довольно легко превратить вашу перо и чернильную карту в состаренную бумажную карту, подобную приведенной выше (а остальную часть этого руководства можно выполнить с помощью мыши). Вот краткий обзор того, как превратить вашу бумажную карту в цифровую штриховую графику. Это поможет вам сделать следующие шаги.
Блок в массивных тенях
Не все элементы карты находятся в одном и том же тональном диапазоне.Под этим я подразумеваю, что светлые части дерева темнее, чем светлые части на участке травы. Глубокие тени леса темнее теней на дороге. Итак, для начала мы блокируем общий диапазон тонов нашей карты. Сделайте более темные области темными, а если есть особенно светлые, сделайте их светлее.
Для этого — создайте новый слой и установите режим наложения на оверлей. Затем я выбираю жесткую круглую кисть размером около 20-30 пикселей и чувствительностью к давлению непрозрачностью.Это означает, что при легком нажатии получается почти прозрачная линия, при сильном нажатии — глубокий непрозрачный черный цвет. О, и установите цвет кисти на черный.
Затем я прорабатываю лес почти непрозрачным черным. Поскольку режим наложения является наложенным, все это создает более темный тон бумаги — и мы сохраняем эти красивые текстуры бумаги. Режимы наложения очень полезны — если вы впервые слышите о них, прочтите это краткое описание того, что такое режимы наложения и как их использовать.
После блокировки в лесу я лежал в тени под правым нижним краем леса.Я собираюсь поработать со светом и тенью, как если бы свет исходил из верхнего левого угла экрана, чтобы лес отбрасывал тень в нижнем правом углу. Тень не такая темная, как сам лес, но помогает придать лесу какое-то измерение.
Добавить общий свет и тень
Леса — это не просто плоская тень. Итак, нам нужно придать карте некое тело. Здесь мы добавим на нашу карту приятное ощущение трехмерности. Начните с добавления еще одного слоя наложения. Выберите очень светло-желтый цвет для светлых участков (почти белый — что-то вроде # f8f8e6) и темно-синий для теней (что-то вроде # 04050a).
А теперь поговорим немного о кистях. До сих пор мы использовали жесткие круглые кисти для всей этой карты. Это все еще работает для наложения теней на реке и домах (обратите внимание на четкие четкие края этих теней), но органический свет и тень редко бывают чистыми и резкими (обратите внимание на светлые участки в лесу). Если вы будете использовать жесткие кисти для всего, вы получите карту, которая выглядит пластичной. Здесь я использую жесткие круглые кисти (с чувствительностью к давлению) для реки и домов. Для остальных теней я использую гранжевую кисть.Их много, но эта кисть настолько полезна, что я создал учебник по созданию кисти в стиле гранж как в Photoshop, так и в GIMP. Это кисть, которую я использую для большинства светотени.
Начнем со скал. Я использую кисть среднего размера с низкой непрозрачностью (около 30-40 пикселей и около 20% непрозрачности — помните, что чувствительность к давлению также установлена на непрозрачность). Я медленно наращиваю тени на скалах за несколько проходов.Скалы, как правило, самые крутые наверху, поэтому я осторожно прорабатываю верхний край (уменьшая размер кисти, чтобы получить там острый край). Я лежал в легкой тени по всей земле под обрывом. Это слегка отодвигает нижнюю часть земли на задний план и позволяет читателю легко определить, что она ниже, чем земля наверху. По мере того, как обрыв сужается с обоих концов, тени становятся менее интенсивными, но на каждом краю утеса есть тень.
Теперь о деревьях.Здесь я использую гранжевую кисть среднего размера, чтобы углубить тени на краях групп деревьев вдали от источника света (то есть на нижних правых краях). Помните те группы, которые мы определили в теле леса? Теперь мы придаем им форму. Наложив дополнительную тень, я переключаюсь на цвет подсветки и набрасываю некоторые светлые участки поверх этих групп деревьев. Это неточно и неточно. Леса грязные. Но там, где есть линия, рядом с ней должен быть свет или тень, чтобы показать, находится ли эта сторона выше или ниже.Следуйте этому, и вы не ошибетесь слишком далеко.
Как я уже упоминал, река и дома получают легкую быструю тень — река вся темнее, дома отбрасывают чистую единственную отбрасываемую тень. Мы все? Нет! Лугам тоже нужен свет и тень. Здесь я уменьшаю непрозрачность до 10% и увеличиваю размер кисти до 50-100 пикселей. Я кладу очень легкую тень на луг, чтобы придать ему некоторую форму. И так же свет проходит с цветом подсветки. Он добавляет некоторую утонченную форму и детали на неинтересный в остальном участок земли.
Нанесите базовые цвета
Пока все хорошо, но этот коричневый цвет меня немного расстраивает. Пора добавить цвет и посмотреть, где мы находимся.
Начните с создания нового слоя и установите режим наложения на цветной. Это означает, что все, что вы рисуете на этом слое, не повлияет на основной тон (светлый и темный) вашего произведения, но установит оттенок и насыщенность. Так что мы можем сохранить всю проделанную нами работу по затенению и добавить цвет поверх (опять же, вот руководство по режимам наложения для освежения)
Я обнаружил, что при использовании цветных слоев лучше всего начинать с кисти с очень низкой непрозрачностью (10% или меньше) и никогда не использовать очень насыщенные цвета.В противном случае вы получите неоновые линии на вашей карте, и это очень быстро будет выглядеть очень плохо.
Очевидно, что основной цвет здесь — зеленый. Сначала я начинаю с самых больших площадей. Я выбираю средний зеленый для переднего плана и другой средний зеленый для цвета фона. Затем я снова беру свою гранжевую кисть и в настройках кисти устанавливаю дрожание цвета. Это означает, что цвет будет меняться по мере того, как вы рисуете. Это ключевой момент — никогда не бывает, что вы получите один цвет равномерно по всей естественной области. Это означает, что вам не нужно менять цвет сотни раз, Photoshop (или GIMP) добавит вам цветовую вариацию.
Вот настройки, которые я использую — обратите внимание на два зеленых цвета в палитре цвета переднего плана / фона. Клянусь, они разные. В зеленом на переднем плане больше желтого.
100% дрожание фона переднего плана означает, что кисть может быть полностью цвета переднего плана, полностью цвета фона или любого другого цвета между ними. Колебания насыщенности и яркости позволяют цвету кисти отличаться от цветов переднего плана и фона. Это дает приличный диапазон цветов, не уходя слишком далеко от ваших основных цветов.
Теперь установите довольно большой размер кисти (50-100 пикселей +), низкую непрозрачность и блокировку цветов по всей карте. На первом проходе это сильно изменится. Затем медленно наращивайте. Заметьте, здесь я на самом деле кладу зелень равномерно по всему — деревьям, утесам, траве, домам, реке.
Когда базовый зеленый цвет готов, я перемещаю зеленый и задний план ближе к синему, немного уменьшаю насыщенность и добавляю больше цвета лесам. Они должны быть другого зеленого цвета и немного более насыщенными, чем луг.
Это идет, но у нас все еще есть зеленые скалы и зеленая река. На скалах я использую ластик, чтобы удалить часть зелени. Я использую жесткий круглый ластик с чувствительностью к давлению, установленной на непрозрачность. Это означает, что я могу удалить немного зелени, но не всю. Благодаря этому карта будет держаться вместе по цвету. Затем я переключаю цвета переднего плана и фона на серый и создаю серый цвет вдоль обрыва. Теперь я знаю, что скалы на самом деле не серые, это визуальный образ, который легко прочитать.
Наконец, река. Я делаю это в последнюю очередь, потому что это единственная особенность, имеющая серьезные преимущества. Это означает, что, делая это последним, мне не нужно беспокоиться о том, чтобы все испортить при работе с другими элементами. Я выбираю среднюю серо-голубую кисть и кисть с жесткими краями. Затем аккуратно наношу цвет. Теперь наша карта выглядит намного лучше.
Добавить детализацию света и тени
Мы можем оставить все как есть. Но я хочу немного более интенсивно использовать свет и тень. Этот этап полностью зависит от вашего вкуса.В этом случае я хотел получить более глубокие тени и несколько красивых ярких светов. Итак, я создал два новых слоя — нормальный слой (где то, что вы рисуете, то и видите) и еще один слой наложения. На наложенном слое я использую свою гранжевую кисть с темно-синим цветом и прохожу по всей карте, чтобы затемнить тон и сделать тени более глубокими.
На обычном слое я беру темно-синий с очень низкой непрозрачностью и накладываю тени на опушку леса и скалы. Это затемняет тени, но также добавляет более холодный цвет.
Наконец, после увеличения глубины теней, я возвращаюсь к новому слою наложения, выбираю красивый яркий свет и небольшую кисть. Я лежал в ярких бликах по краю обрыва, по самой светлой опушке леса и по краю водопада. Там много белой струящейся воды, поэтому нам нужны яркие края, чтобы это показать. Я также добавил несколько ярких штрихов вдоль линий обрыва, чтобы показать, где выступ отражает солнце.
Ярлыки места
То, что у нас есть, представляет собой действительно красивую картинку, но на самом деле это не карта.Вы не можете использовать это, чтобы передать что-либо, кроме того, что есть утес, какой-то лес и город. Следующим шагом будет добавление текста на карту, чтобы сказать, что где находится. Чтобы получить более подробное руководство по этой части процесса, вот полное руководство о том, как пометить карту.
В данном случае я выбираю Baskerville — но любой чистый шрифт работает. Я также выбираю темно-коричневый. Чистый черный текст немного раздражает. Я избегаю сильно стилизованных шрифтов для маркировки — так что никаких готических шрифтов, никаких скриптовых шрифтов и определенно никакого папируса (если вы на самом деле не наносите на карту могилу пирамиды).Используйте инструмент «Шрифт», чтобы наложить числовые метки. При размещении этикеток старайтесь не размещать этикетку над линией. Будет очень трудно читать. Вместо этого сместите метку относительно объекта, на который она ссылается, на ближайшее свободное пространство.
После того, как числа расставлены, найдите открытый участок карты, чтобы разместить легенду. Здесь у меня есть верхний правый и нижний левый луга для выбора. Разложите одно текстовое поле и напишите легенду. Размер шрифта легенды должен быть меньше, чем размер отдельных числовых меток.
Для надписей вдоль дорог я использую отличный трюк в Photoshop. Возьмите инструмент «Перо», щелкните, чтобы установить опорную точку, затем переместитесь вдоль линии, по которой вы следуете (в моем случае это дорога), щелкните еще раз и немного потяните. Вы увидите, что между первой и второй привязками появится линия, и при перетаскивании форма этой линии изменится. Снова пройдите немного дальше и щелкните, чтобы закончить линию. Это путь.
Переключитесь на инструмент набора текста и щелкните в начале пути. Вы заметите, что курсор на самом деле находится на пути, и по мере ввода текста текст следует по пути.Это отличный способ заставить метки плавно перемещаться по объектам.
Когда весь текст на месте, выберите все текстовые слои, щелкните правой кнопкой мыши, продублируйте слои, чтобы получить вторую копию. Выделите все скопированные слои, щелкните правой кнопкой мыши «объединить слои», чтобы получить один слой со всем текстом как единое изображение. Теперь скройте текстовые слои.
Причина такой довольно загадочной последовательности действий — сам по себе текст теряется на карте. Нам нужно сделать это тонким светом. Для этого воспользуемся стилями слоев.Дважды щелкните текстовый слой. Откроется диалоговое окно стиля слоя. Обведите текст легкими штрихами. Вот настройки, которые я использовал:
Добавляет легкий легкий контур вокруг текста. Однако у этого есть резкий край, который выглядит немного странно на нарисованной от руки карте. Так что мы также собираемся добавить внешнее свечение. Вот настройки для этой части:
Это выглядит намного лучше — теперь мы можем видеть наши текстовые метки даже в самых темных частях карты.
Добавить финальную полировку
Последний этап — добавление любых дополнительных деталей, которые вам нравятся.Здесь я решил наложить черный контур, чтобы все выглядело так, как будто у карты был рваный край бумаги (вы можете проверить файл фотошопа, чтобы увидеть, как это было сделано), добавил подпись в правом нижнем углу. С этими последними настройками карта готова! Сохраните карту как tiff или как несжатый jpg.
Небольшое примечание — на этом этапе стоит уйти от карты и вернуться на день или около того. Вы увидите то, что хотите изменить.
Надеюсь, вы нашли это полезным.Это мой основной процесс для всех карт. На картах подземелий, картах встреч и картах регионов / мира есть свои хитрости, но основной рабочий процесс тот же. Позже я напишу еще несколько сообщений о том, как нарисовать карту для этих стилей.
Не стесняйтесь отмечать меня в Google+, Twitter или Facebook на любых картах, которые вы рисуете, и я заскочу и посмотрю их. Если у вас есть вопросы по этому руководству, задавайте их в комментариях, и я отвечу на них.
Инструмент рисования карт | Нарисуйте на Google Maps
Какие типы инструментов для рисования предлагает Maptive?
Вам доступен широкий спектр инструментов и опций для рисования, которые можно полностью настроить.
Вот все инструменты и принципы их работы:
Ручной инструмент
Используйте ручной инструмент, чтобы изменить вид карты. Перемещайте его влево и вправо, вверх и вниз, перетаскивая руку в желаемом направлении.
Выноска
Создавайте текстовые пузыри, которые можно использовать, чтобы оставлять заметки на карте. Выберите, хотите ли вы, чтобы они масштабировались при увеличении и уменьшении масштаба карты или оставались фиксированного размера.
Стрелка
Размещайте стрелки на карте, чтобы указывать на различные места или достопримечательности.Отрегулируйте размер и используйте доступные параметры, чтобы настроить их по своему усмотрению.
Номерной ящик
Разместите числа в любом месте карты, чтобы создать ключ карты или просто нумеровать важные точки. Начните с любого числа, которое вам нравится, и измените любую из функций чисел.
Многоугольник Illustrator
Выберите инструмент «Многоугольник», чтобы обозначить определенную область в любом месте карты.
Создатель кругов
Нарисуйте идеальные круги в любом месте карты, чтобы выделить важные места или объекты.
Создатель ломаной линии
Проведите линии между любыми двумя точками на карте. Просто выберите инструмент и щелкните в любом месте карты, чтобы начать рисование.
Конструктор прямоугольников
Щелкните и перетащите мышь, чтобы нарисовать квадраты или прямоугольники. При необходимости отрегулируйте размер и цвет.
Устройство записи этикеток
Размещайте метки на карте для помощи в навигации или для обозначения ключевых точек презентаций.
Инструмент для рисования текста
Напишите текст на карте от руки с помощью мыши.
Значок инструмента
Добавьте на карту значки из нашей обширной библиотеки, чтобы указать, где можно найти определенные услуги, транспорт или местоположения.
Программа загрузки изображений
Загрузите изображения со своего компьютера или выберите ранее загруженные изображения из своей библиотеки и вставьте их в свою карту. После того, как вы выбрали изображение, просто нажмите на то место на карте, где вы хотите его разместить.
Каждый инструмент можно модифицировать различными способами, в том числе:- Радиус границы
- Непрозрачность мазка
- Непрозрачность заливки
- Ходовой вес
- Размер шрифта
- Цвет
- и многое другое
Узнайте, как нарисовать карту с помощью Spotzi | Справочный центр
Справочный центр Студия Spotzi Нарисуйте карту
5 МИН НАЧИНАЮЩИЙ КАРТА, НАРИСОВАТЬ КАРТУ, СОЗДАТЬ КАРТУ ИЗ ЦЕПИ, СОЗДАТЬ КАРТУ ИЗ ФАЙЛА
Создавать карты легко с помощью Spotzi Dashboards.Вы можете нарисовать простую точку на карте, но вы также можете создать карту точек из файла Excel с адресной информацией. Также можно создавать карты, импортируя файлы с геометрией, такие как шейп-файлы или KML (Google Maps). Прочтите приведенные ниже инструкции и узнайте, как превратить свои данные в информативные информационные панели.
Подсказка! Начните с Spotzi Dashboards
Знаете ли вы, что Spotzi Studio уже включает много данных премиум-класса, которые вы можете использовать напрямую? Просто взгляните на наши планы и откройте для себя возможности.
Пошаговое объяснение
1. Войдите в свою учетную запись Mapbuilder.
2. Откройте Мои карты и нажмите кнопку СОЗДАТЬ КАРТУ.
3. Здесь вы можете выбрать один из трех вариантов:
Создать карту с нуля
1. Если вы хотите создать карту с нуля и самостоятельно нарисовать точку, линию или многоугольник. Выберите опцию FROM SCRATCH и нажмите NEXT STEP для подтверждения.
2. Назовите новую карту и набор данных. Нажмите СОЗДАТЬ КАРТУ для подтверждения.
3. Через несколько секунд будут созданы ваша новая карта и набор данных. Вы получите подтверждение. Нажмите кнопку ОТКРЫТЬ КАРТУ, чтобы начать добавление точки, линии или многоугольника.
4. Вы создали свою собственную карту. Мы создали для вас новый слой карты, на котором теперь вы можете добавить точку, линию или многоугольник. Имейте в виду, что у вас может быть только один тип на слой, поэтому, если вы нарисовали точку, вам нужно создать другой слой для рисования многоугольника.
5. Теперь вы создали новую карту.Пришло время добавить объект карты на вашу карту (точку, линию или многоугольник). Открыв карту, щелкните новый слой. Ваша карта еще не содержит геометрии. Вот почему Spotzi Mapbuilder даст вам уведомление о добавлении точки, линии или многоугольника на вашу карту. Щелкните объект карты, который хотите добавить.
6. Теперь щелкните место на карте.
7. После того, как вы щелкнули определенное место на карте, вы можете подтвердить свое местоположение, нажав кнопку СОХРАНИТЬ. Не полностью удовлетворены? В этом случае вы можете перетащить свою точку, линию или многоугольник в любимое место.
8. Теперь вы успешно добавили карту на свою карту. Теперь вы можете добавить на карту дополнительные элементы карты или добавить на карту дополнительные данные.
Важно!
Имейте в виду, что вы можете выбрать только одного типа объектов на слой . Это означает, что если вы создали новый слой карты с точками, вы можете добавлять только дополнительные точки к этому слою. Если вы хотите добавить линии или многоугольники, вам нужно создать еще один слой.
Рисование на карте | Maps JavaScript API | Разработчики Google
Вы можете добавлять объекты на карту для обозначения точек, линий, областей или коллекции предметов.API Карт JavaScript называет эти объекты накладки . Оверлеи привязаны к широте / долготе координаты, поэтому они перемещаются при перетаскивании или масштабировании карты.
Библиотека чертежей: Если вы хотите разрешить пользователям рисовать на карте, см. Библиотека чертежей документация. С помощью инструментов, доступных в Библиотеке чертежей, вы можете предоставить графический интерфейс, который позволяет людям рисовать полилинии, полигоны и маркеры на карте. Геокодирование: Получение широты и долготы для места или почтового адреса легко сделать с помощью запроса геокодирования.Он вернет список ответы, каждый из которых включает LatLng .Типы накладки
В Maps JavaScript API есть несколько типов наложений, которые можно добавлять программно:
- Отдельные местоположения на карте отображаются с помощью маркеров . Маркеры могут иногда отображать настраиваемые изображения значков, и в этом случае их обычно называют как «иконки». Видеть Маркеры.
- Информационное окно — это особый вид наложения для отображение содержимого (обычно текста или изображений) во всплывающем окне в заданном месте на карте.Видеть Информационные окна.
- линий на карте отображаются в виде полилиний представляющий упорядоченную последовательность местоположений. Видеть Формы.
- Области произвольной формы на карте отображаются с помощью полигонов . Как полилинии, многоугольники — это упорядоченная последовательность локации. В отличие от полилиний, многоугольники определяют область, которую они приложить. Видеть Формы.
- Вы также можете определить круги и прямоугольники на карте.
- Используйте символ , чтобы настроить значок на маркере или добавить изображения в полилинию. Символ — это векторное изображение, определяемое путем, используя обозначение пути SVG. API также предоставляет параметры для управления тем, как отобразится символ. Видеть Символы.
- Если вы хотите разместить изображение на карте, вы можете использовать наложение земли . Видеть Наземные перекрытия.
- Вы также можете реализовать свои собственные пользовательские наложения ,
реализация интерфейса
OverlayView.Видеть Пользовательские наложения. - Слои карты могут отображаться с использованием типов оверлейных карт . Ты можете создать свой собственный набор плиток, создав пользовательские типы карт, которые либо заменить наборы листов базовой карты, либо появиться поверх существующих плитка базовой карты устанавливается как наложение. Видеть Пользовательские типы карт.
Карты Google скоро позволят вам рисовать на карте, чтобы исправить это
Если вас когда-либо расстраивала дорога , которой не было на Google Картах, теперь компания упрощает ее добавление.Google обновит свой интерфейс редактирования карт, чтобы пользователи могли добавлять отсутствующие дороги и изменять, переименовывать или удалять неправильные. Это называется «рисованием», но это ближе к использованию инструмента линии в Microsoft Paint. Согласно сообщению в блоге, обновленный инструмент должен «развернуться в ближайшие месяцы более чем в 80 странах».
В настоящее время, если вы пытаетесь добавить отсутствующую дорогу, вы можете только поставить булавку там, где должна быть дорога, и ввести название дороги, чтобы отправить эту информацию в Google.Новый инструмент должен упростить не только добавление отсутствующих дорог, но и внесение исправлений, например исправление названия дороги или ее направления (например, если дорога односторонняя, а Карты Google говорят, что это не так).
Новый редактор карт позволяет пользователям визуально добавлять отсутствующие дороги. GIF: Google Текущий экран коррекции более примитивен.Конечно, Google будет проверять ваши исправления, чтобы убедиться, что они точны. После того, как вы отправите изменение с помощью нового инструмента, вы увидите экран, на котором Google предупреждает, что он не хочет, чтобы велосипедная дорожка была отмечена как дорога, или чтобы кто-то проложил дорогу, чтобы, например, причинить вред людям. На этом экране также указано, что компании потребуется около семи дней, чтобы рассмотреть вашу заявку.
Google Maps также получит функцию под названием «обновления фотографий», которая позволит вам делиться небольшими подробностями о месте без необходимости оставлять полный отзыв.В приложении вы сможете добавлять изображения местности, а также просматривать недавние фотографии с текстовыми фрагментами, отправленными другими пользователями.
Обновления должны помогать отображать самую свежую информацию о местоположении. Изображение: Google .