Основные группы шрифтов — Записки недизайнера
Старинный шрифт (старая антиква)По той причине, что печатные станки печатали только книгу, первые шрифты читались невероятно легко, т.к. они только для этого и были предназначены.
Старинные шрифты выглядят приятно и изящно, являются самыми лучшими для создания читабельного текста большого объёма. Старинные классические шрифты — одни из наиболее «незаметных», т.е. форма не мешает восприятию, обычно в них нет украшательства, которое раздражает глаз.
У старинных шрифтов всегда есть засечки. Засечки на выносных элементах наклонены и «собраны», т.е. засечки соединяются с основными штрихами скруглениями. Толщина штрихов мягко переходит от толстого к тонкому, как это и происходит при письме остроконечным пером. Если вы проведёте черту через самые тонкие части округлых букв, то эта ось будет наклонена (stress — угол между этой осью и вертикальной осью знака).

Современные шрифты (Переходная и новая антиква)
Современные шрифты придают особое значение структуре и форме, в которых исчезают последние следы шрифта рукописного происхождения.
Шрифты этого типа обладают блеском и элегантностью, но в то же время они имеют суровый и холодный внешний вид. Они не очень читабельны, т.е. это не самый лучший вариант для объёмных текстов, т.к. резкий контраст толстое/тонкое создаёт эффект, называемый «ослепление», что усложнает восприятие.
У современных шрифтов есть засечки, но засечки на всех буквах горизонтальные и очень тонкие, с небольшими закруглениями или без них (в том месте, где соединяются засечки и шрих, нет скругления). Штрихи, создающие форму буквы, резко меняются от толстого к тонкому. Stress отсутствует.
Шрифты с плоскими засечками (slab serif)
Одним из результатов индустриальной революции стало появление рекламы. Сначала дизайнеры шрифтов пытались увеличить толстые штрихи букв современного шрифта, однако из-за чрезвычайно резкого сочетания очень жирных штрихов с очень тонкими текст было практически невозможно читать. Поэтому они сделали толще форму буквы.
У шрифта slab serif тоже есть засечки, они горизонтальные, но толстые. Жирные. Плиты. Штрихи, которые создают форму буквы, едва заметно переходят из толстых в тонкие. В неоторых символах этого перехода может не быть вообще. Stress, если он есть, небольшой. У шрифтов slab serif более чёткий и определёный внешний вид по сравнению со старинными шрифтами.
Эти шрифты ещё называют егиетскими. Кроме того, эти шрифты ещё часто называют Clarendon, потому что Clarendon — самый лучший пример этой категории.
Шрифты без засечек (sans serif)
Под девизом Баухаус «Форма следует за функцией» шрифты были сведены к самой простой и фукциональной форме — гарнитуре Futura. Эта школа оказала большое влияние на дизайнерские представления всего мира.
У шрифта sans serif нет засечек. Помимо этого, штрихи, создающие форму буквы, имеют почти незаметный переход от толстого к тонкому (существует лишь несколько исключений, например шрифт Optima). Sans serif стремится к очень большой высоте-х и хорошо смотрится на странице.
«Расхлябанные» шрифты (fringe type)
Шрифты frige — расхлябанные (которые называют также grunge, garage, deconstructive, edge, lawless или просто ugly) в основном переконешнные, шизофренические, нарочно изуродованные и трудные для чтения. Но, без сомнения, их легко идентифицировать и отличиь от любых других шрифтов в истории. И многие из них красивы в своём уродстве. И их невероятно весело использовать.

Рукописные шрифты (scripts)
Рукописные и декоративные шрифты появляются неожиданно в каждом периоде истории типографики. Рукописные шрифты, конечно же, существую самых различных видов: старопечатные (как во многих Библиях, переписанных от руки переписчиками), каллиграфические (как в свадебных приглашениях), чертёжные (как на рисунках архитекторов), мультипликационные и т.д. Никто особенно не заботится об идентификации шрифтов этой категории.

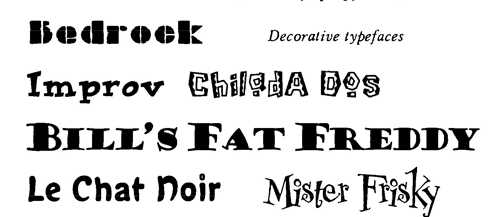
Декоративные шрифты
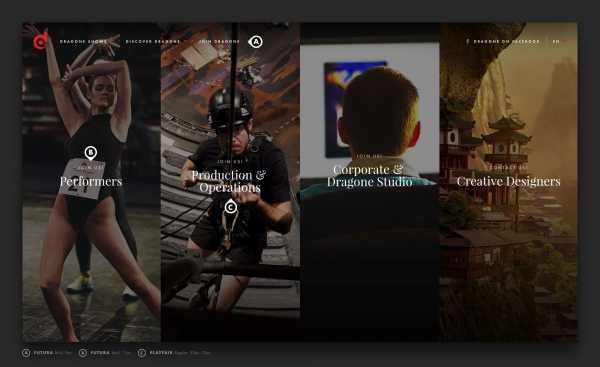
Декоративные шрифты также примечательны — они сделаны из балетных тапочек, или верёвки, или японских пагод, или пыли от стирательной резинки. Декоративные шрифты не предназначаются ни для чего иного, кроме деокрации. Они могут добавить энергию в публикацию, создать определённый образ или подчеркнуть содержание. Если слишком часто их использовать, они могут разрушить дизайн.

Источник: Р. Уильямс «Недизайнерская книга о шрифтах»
Более подробная и аргументированная разбивка шрифтов на группы



Источник: Р. Брингхерст «Основы стиля в типографике»
Классификация шрифтов и особенности их использования в веб дизайне
Шрифт, пожалуй, один из самых значимых и интересных, однако, в то же время самых сложных инструментов в арсенале веб-дизайнера. Шрифт используется на каждом сайте, и поэтому само его существование, а также комбинация его с другими шрифтами на странице должны подчиняться определенной логике. Поэтому, прежде всего, необходимо разобраться, какие существуют группы шрифтов, какие их отличительные особенности в начертании, а также рассмотрим в каких случаях уместно применять тот или иной шрифт. В данной статье мы предлагаем рассмотреть шрифты с засечками и их подгруппы, а так же рубленые, рукописные и декоративные шрифты.
1. Шрифт с засечками (Serif)
Старый стиль
Старый стиль шрифтов основан на технике письма клинописью. Это видно по характерным засечкам строчных букв, которые всегда располагаются под углом, а все изогнутые линии буквенных форм имеют переход от толстого штриха к тонкому. Можно провести небольшой эксперимент – если провести линию через тонкие части закругленного штриха, то она всегда будет диагональной.

Такие шрифты считаются наилучшим вариантом для набора длинного текста. Во-первых, у них очень мало отличительных особенностей, мешающих чтению, а во-вторых, глаз как бы цепляется за засечки, что облегчает сам процесс чтения.

Современный стиль
Современный стиль или так называемый Modern, а так же Didone. Внешний вид современного стиля отличается некой отчужденностью шрифтов. Здесь уже нет такого, явного, подражания клинописи. У шрифтов современного стиля засечки горизонтальные и более тонкие, а так же явно выраженный, контрастный переход от толстой линии к тонкой и очевидный вертикальный нажим.

Шрифты современного стиля очень хорошо смотрятся при написании крупным кеглем. Однако, из-за резкого перехода от толстой линии к тонкой, они не удобны для длительного чтения. Поэтому лучше всего их использовать для заголовков и логотипов.

Египетский стиль
Египетский стиль иногда называется Claderon, по названию первого шрифта этой группы. Их отличительная особенность – едва заметный переход от более толстой линии к тонкой, а зачастую и вообще его отсутствие. Засечки строчных букв у этих шрифтов горизонтальные и толстые. Еще одно название этой группы Slab Serif, что в переводе с латинского означает – прямоугольные.

Поскольку штрихи у шрифтов такого стиля более плотные и единообразные, он идеально подходит для длинных текстов. Но при этом следует учитывать, что в целом, вся страница будет выглядеть более темной. Этот стиль широко используется при наборе детских книжек.

2. Рубленый шрифт
Слово sans в переводе с французского означает «без», таким образом, название этой группы переводится как «без засечек». В рубленом шрифте практически нет нажима при переходе от более толстой линии к тонкой, что делает его более единообразным по толщине.

Вообще, считается, что шрифты с засечками более удобны для чтения, но что касается веб-дизайна, то тут не существует однозначного мнения. В основном это связано с техническими особенностями монитора. Но все остается на ваше усмотрение.

3. Рукописный шрифт
Техника создания Рукописных шрифтов включает в себя написание текста вручную, специальной кисточкой или ручкой для каллиграфии. Такие шрифты не подходят для написания длинных текстов, особенно если текст состоит только из прописных букв. Но не смотря ни на что, они очень красиво смотрятся, набранные крупным кеглем и как декоративный элемент при оформлении они просто незаменимы.

4. Декоративный шрифт
К декоративным относятся большинство шрифтов, не попадающих под остальные параметры. Это очень большая и разнообразная категория шрифтов, и их количество увеличивается день ото дня. Из-за своей экстравагантности, их стоит применять очень дозировано и аккуратно. Это могут быть логотипы, заголовки или отдельные надписи.

xilen.ru
Крутые сочетания шрифтов #2 — DEADSIGN
Не новость, что во флэт и material design нужно много работать над типографикой. И на подобных веб-страницах с упором на типографику шрифты должны хорошо смотреться в комбинации друг с другом.
Уверен, вы замечаете многие многие шрифтовые тренды. Каждый год появляется популярный шрифт, который мелькает в проектах на Behance и Dribble. Сначала это был Gotham, затем Proxima и Avenir, а сегодня мы опять вернулись к Futura. Но нет никакого смысла бояться подобной цикличности.

Дизайн в своём развитии похож на петлю, также как и тренды в стилях архитектуры или моды. Появляется новое направление, достигает своего пика, а затем сменяется.
Но иногда нужно приостановиться, осмотреться и попробовать что-то свежее. Здесь я представлю набор хороших пар шрифтов, которые вы можете использовать в своих проектах. Описывая шрифт, я буду брать его название, кегль и иногда высоту строки в таком формате: *семейство шрифтов*, *кегль* +px, *высота строки* +px.
Плюс, я буду обращать ваше внимание на некоторые детали, которые нравятся именно мне.
Предупреждение: Некоторые ссылки на шрифты предоставлены нашими партнёрами. Если вы купите шрифты, пройдя по этим ссылкам, я получу за это вознаграждение. Я покупал шрифты на этих сайтах много раз и советую вам эти компании.

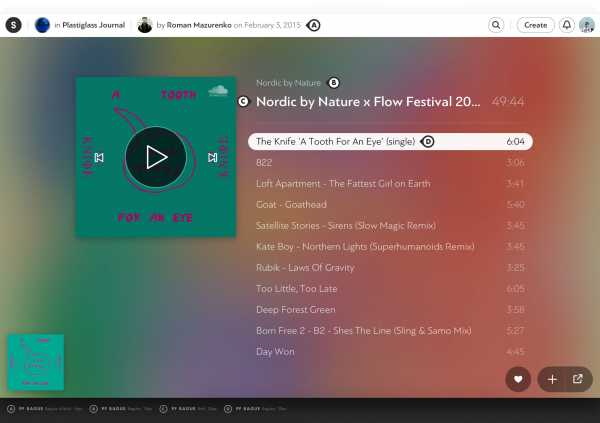
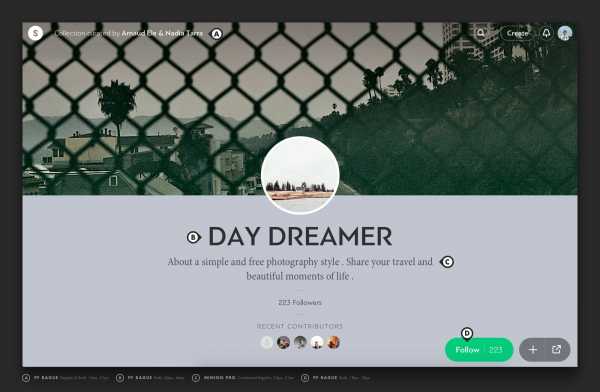
На сайте Stampsy используется PF Bague Sans Pro для заголовков и шрифта интерфейса.
Шрифт круто смотрится в веб-дизайне, но его также можно использовать в газетах и журналах моды. На скриншоте выше видно, как его применили в дизайне плеера. Второй шрифт — это известный Minion Pro Condensed, который круто смотрится рядом с Bague. Вместе они образуют великолепную связку, как молодая пара хипстеров из Портленда. Ещё я думаю, что было рискованно выбирать Condensed версию Minion, но в результате всё получилось очень цельным и спокойным.

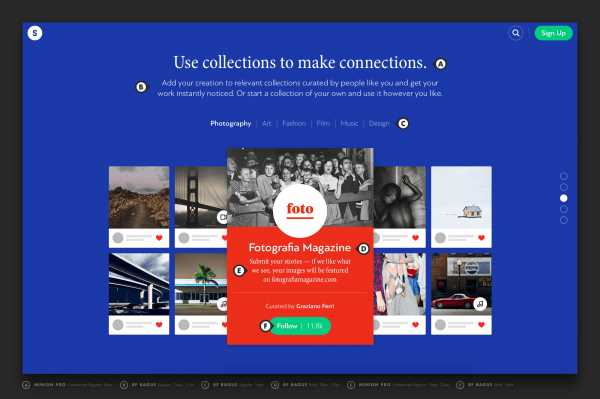
На главной странице они используют те же шрифты, но наоборот. Здесь шрифт текста — это Minion Pro Condensed, а текст заголовков — PF Bague Regular. В целом, эта страница смотрится свежо. Приятные цвета, нет избытка текста, перегружающего страницу. Мне нравится подход, в котором суть проекта отображается в пяти больших слайдах. Иногда трудно описать свой проект коротко и быстро, но всегда есть смысл попробовать так сделать.

В миниатюрной версии плеера также используется PF Bague. Он по-прежнему круто смотрится в интерфейсах. А ещё он лаконичен и сохраняет изюминку, цепляющую взгляд посетителя.

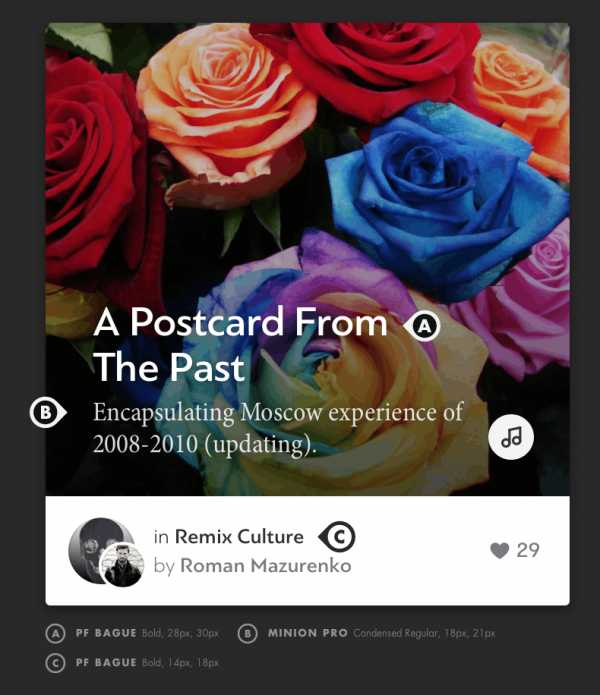
Это блок с рекомендованной статьёй. Оба шрифта остаются читаемыми даже в кегле в 14px.

На странице с подборками статей применяется несколько разных кеглей. Заголовок написан с помощью PF Bague в жирном начертании, 60px, а под ним Minion Condensed, 24px, 31px. Обратите внимание, как круто смотрится шрифт на зелёной кнопке.

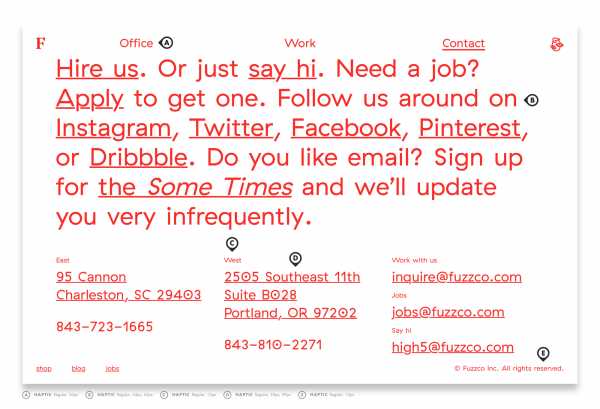
Вот ещё один замечательный шрифт — GT Haptik, на сайте Fuzzco он используется везде. У этого шрифта знаки больше, чем у BF Bague. Побродив по сайту, вы увидите, что шрифт одинаково хорошо смотрится и в большом кегле, и в кегле 15px, что очень удобно для UI.

Fuzzco — хороший пример того, как умелое обращение со шрифтами и изображениями делает страницу привлекательной. У GT Haptik сильный характер, и он подойдёт не каждому сайту. Например, у него очень даже претенциозная цифра 0 и прописная R. Хотя шрифт всё равно крут.

Огромное спасибо ребятам из Fuzzco за новый шрифт в моём арсенале. Теперь буду пользоваться им по праздникам.

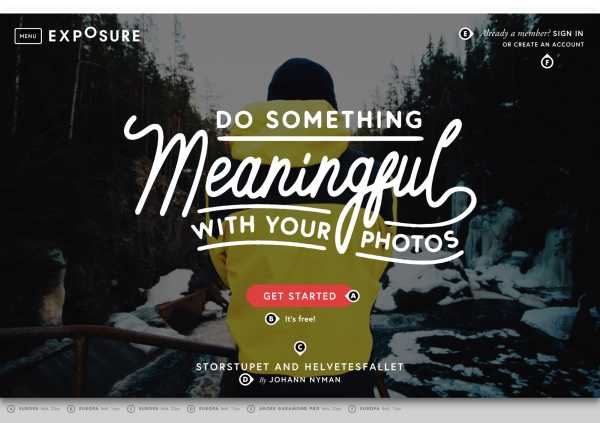
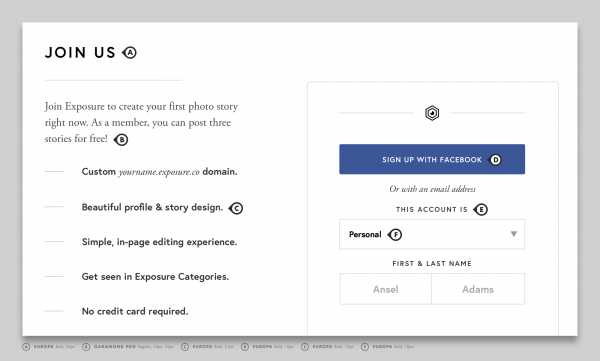
Exposure — сайт для людей, которые хотят делать красивые фото-истории. Мне нравится, что эти ребята тоже не боятся экспериментов со шрифтами и зачастую придумывают что-то новенькое. Основной шрифт на этом сайте — Europa с TypeKit. В напарники ему был выбран старый добрый Adobe Garamond Pro.

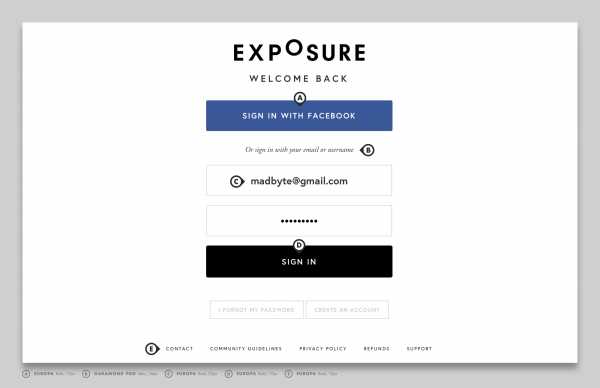
Заголовки написаны прописным жирным начертанием Europa, 40px, 60px; разрядка — 4px. Под ним используется Garamond в нормальном начертании. Как вы можете видеть на правой стороне скриншота, шрифт Europa отлично смотрится на кнопках и в сплошном тексте. На сайте Exposure правильно расставлены визуальные акценты и грамотно использованы прописные заголовки, текстовые области и кнопки.
Другая интересная черта Garamond — в маленьком кегле шрифт привлекает к себе мало внимания. С помощью Garamond следует выделять, например, инструкции, которые не должны быть видимыми, пока вы не ищете их глазами.

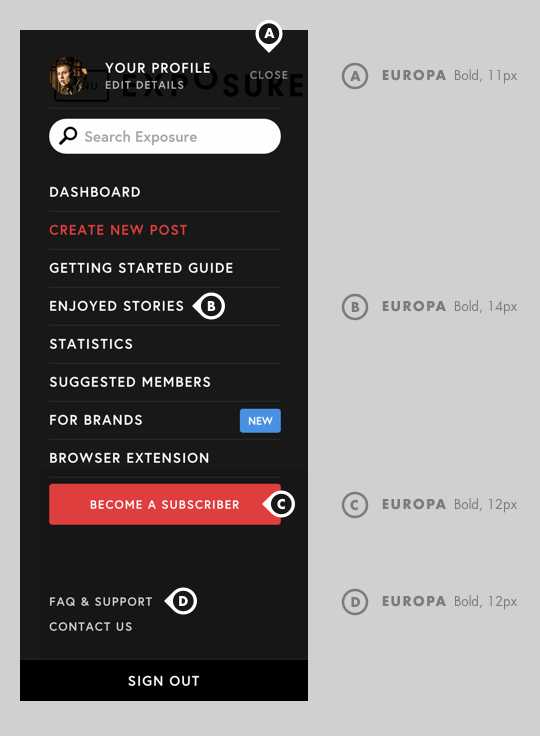
Europa — ещё один шрифт, который может пополнить ваш набор шрифтов для интерфейсов. Вот как на сайте Exposure выглядит меню. Хоть в нём и девять пунктов, каждый из них хорошо читается благодаря грамотному межстрочному интервалу с небольшими тонкими полосками между строками и хорошо подобранному шрифту.

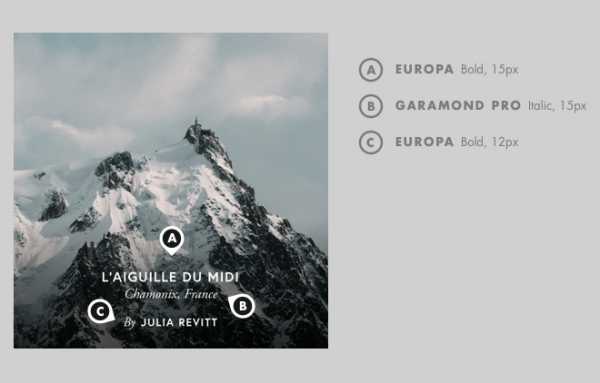
Раздел с фото-историями интересно сочетает в себе и Europa, и Garamond. Шрифты хорошо читаются даже в маленьком кегле.


На сайте Wonderland используется известный ITC Avant Garde. Шрифту уже 40 лет, но он всё ещё мило смотрится и остаётся популярным.

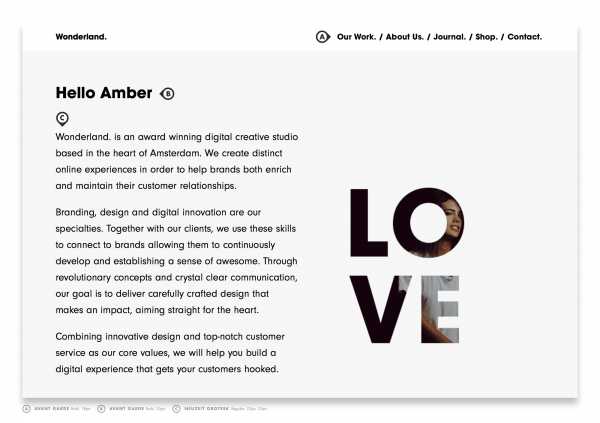
Второй шрифт на Wonderland — Neuzeit Grotesk. Если вы зададите для него кегль в 22px и межстрочный интервал в 35px, он становится очень даже читаемым и чистым. Это хорошо видно на этом огромном куске текста.

Ещё мне понравилась страница с контактами, на которой используется Neuzeit Grotesk 20px.

Жирное начертание заголовков с подчёркиванием ITC Avant Garde и тонкий, текстуальный Neuzeit Grotesk хорошо смотрятся вместе. Эта страница контактов, как и в случае с сайтом Fuzzco, содержит только текст. И из-за того, что дизайнер постарался сделать её лёгкой и чистой, она и выглядит понятной.

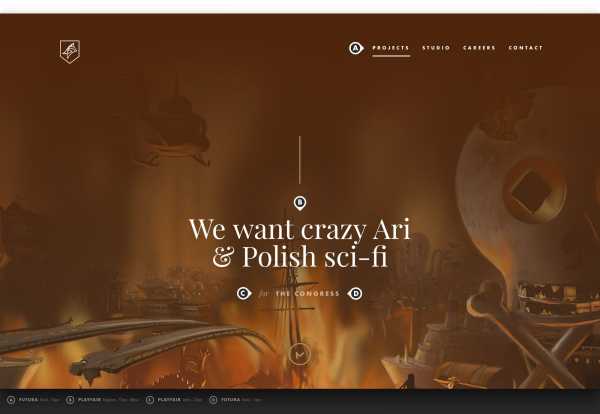
Визуальное представление этого сайта хорошо привлекает внимание посетителя. Шрифт заголовков — Playfair, кегль: 55px и высота строки: 55px. Помимо всей шикарности этого шрифта вам также понравится факт его полной бесплатности.
Шрифт текста верхней панели меню и слова «Congress» — жирное начертание Futura, 13px.
Этот шрифт тоже доступен на TypeKit. В целом, прописное начертание этого шрифта можно легко использовать в любых элементах сайтов.

В тексте заголовка (см. выше) используется полужирное начертание Futura 48px, 45px. Возможно вы уже заметили, что иногда я специально акцентирую ваше внимание на кегле шрифтов и межстрочных интервалах. Мне кажется, что выбор дизайнером этих значений не случаен, это же основы подбора шрифтов.

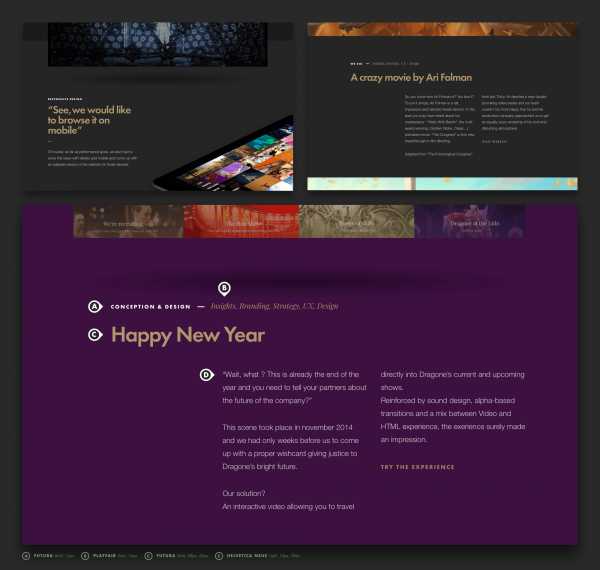
Если цветом прошлого года по моему мнению был ярко синий, и мы видели его абсолютно повсюду, то в начале 2015 года уже было много бежевого.

Основной текст — светлое начертание Helvetica Neue, 16px, 28px. Он превосходно контрастирует с жирным заголовком, а разреженный межстрочный интервал позволяет легко читать текст.

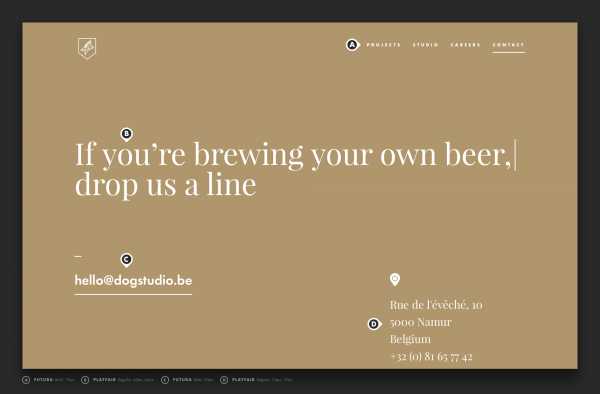
Заголовок на странице контактов используется в Playfair. И по-моему, чем большее начертание, тем лучше оно выглядит. Заметьте, как дизайнер использовал на странице контактов бежевый цвет заголовка с предыдущего скриншота.

Небольшой, но аккуратный блок можно найти в разделе «Studio». Заголовок — полужирная Futura, 35px, 33px. Ниже идёт основной текст — тонкое начертание Playfair, 16px, 20px.
Сайт Dogstudio смотрится очень свежо. И не только благодаря шрифтам, не забываем грамотный подбор цветов, разрядку и отличные изображения. Такие микромоменты, как интерлиньяж и кегль, формируют первичное впечатление при просмотре сайта.

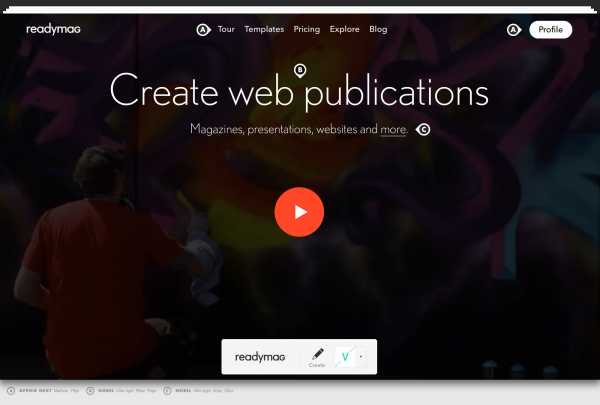
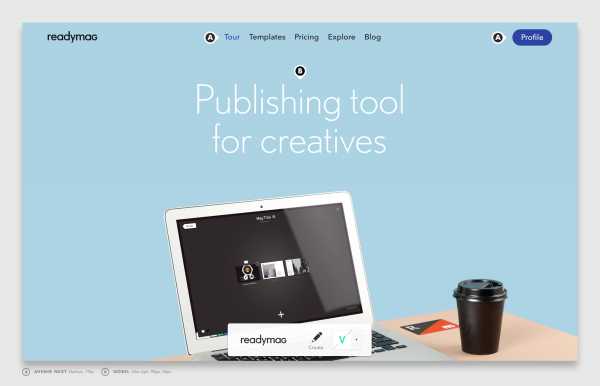
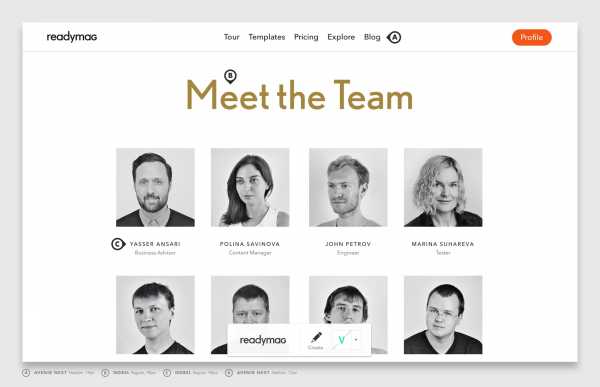
У сайта Readymag дизайн действительно продуман. Они часто экспериментируют со шрифтами и нередко результат получается просто здоровский.
Для заголовка главной страницы было выбрано сверхсветлое начертание Nobel, 84px, 82px. А ниже тоже используется Nobel, но 26px, 26px. Для меню используется уже знакомый Avenir Next, 19px, 19px.

У шрифта Nobel есть характер, и он отлично подходит для повествовательной формы представления контента. Вместе с обезличенной и понятной Helvetica этот шрифт можно применять в «креативных проектах» и показывать их «компетентной аудитории». Плюс, Nobel хорошо сочетается с Avenir Next.

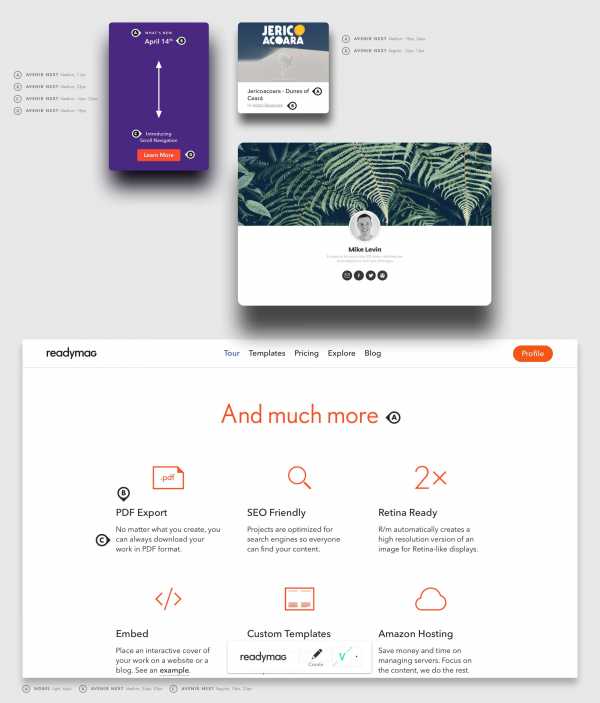
На сайте Readymag с помощью этой пары был создан понятный и минималистичный дизайн. Обратите внимание на отступы и параметры шрифта, заданные в блоке с преимуществами продукта. Заголовок — светлое начертание Nobel, 64px, 80px; название каждого блока — полужирное начертание Avenir Next, 24px 30px; текст описания — нормальное начертание Avenir Next, 18px, 24px. А воздух между блоками придаёт всей композиции свободу и чистоту.

Avenir Next отлично подходит для заголовков и обычного текста. Он отлично вписывается и в UI. UI сайта Readymag — лишь один подобный пример. В огромных заголовках он мне больше напоминает хипстерские шрифты, а в обычном тексте в нём появляется больше геометричности и круглости, как в Proxima Nova.

С помощью Avenir Next вы можете выделять нужные блоки, применив прописное начертание шрифта в заголовке. Здесь разрядка задана в 2px, кегль: 13px, высота строки: 13px. Параметры текста ниже: 13px, 13px.

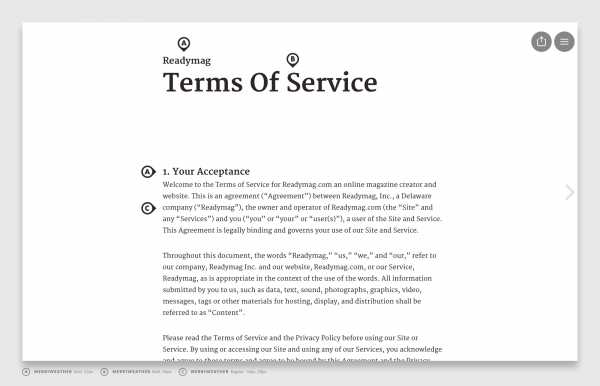
Когда я исследую новые сайты, я просматриваю множество страниц. Мне интересно, как дизайнеры создают формы подписки, боковые меню и т.д. Но куда больше меня интересует разделы сайтов с условиями обслуживания — это то место, на котором многие многие дизайнеры предпочитают прохлаждаться. Как правило, многие компании уделяют меньше внимания такому контенту, и это показывает их истинное лицо.
Но у сайта Readymag с этим всё в порядке. Для этого блока сайта они взяли Merriweather, который можно скачать с Google Fonts.
Подсказка: вы можете высчитать размер заголовка при помощи золотого сечения. Задайте фиксированный кегль основного шрифта — <p>. Например, нашим шрифтом будет Proxima, 19 px. Поскольку ширина вертикали сетки будет равна 18px, интерлиньяж контента будет таким — 18*2=36px.
Теперь нам нужно выбрать размер текста под заголовком. Возьмём золотое сечение 1*1,618 и умножим его на размер контента. 1,618*19=30,74~30px. По такой же формуле высчитаем размер заголовка: (1,618*19)*1,618=49,74~50px.
В этом случае получаем следующие размеры: основного текста — 19px, текста под заголовком — 30px, заголовка — 50px.

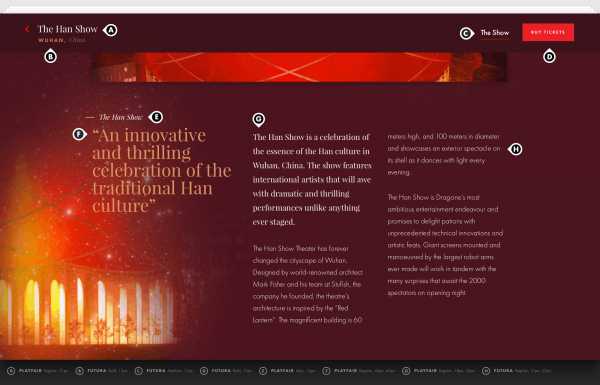
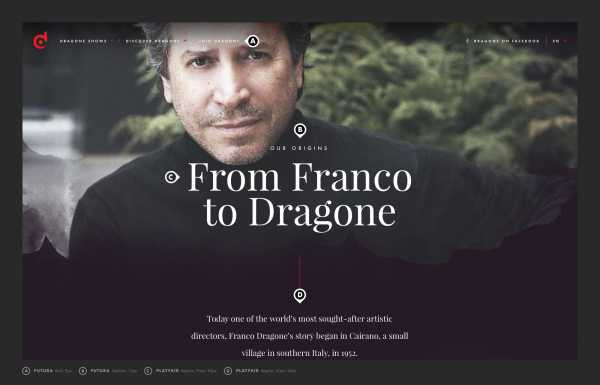
На сайте Dragone использована такая же пара шрифтов как и на Dogstudio. Сайты похожи и сами по себе, и мастерским уровнем своего исполнения. У меня даже иногда есть ощущение, что их делала одна студия. Заголовки — Playfair, 40px, 40px., основной текст — FuturaLight 17px, 27px.

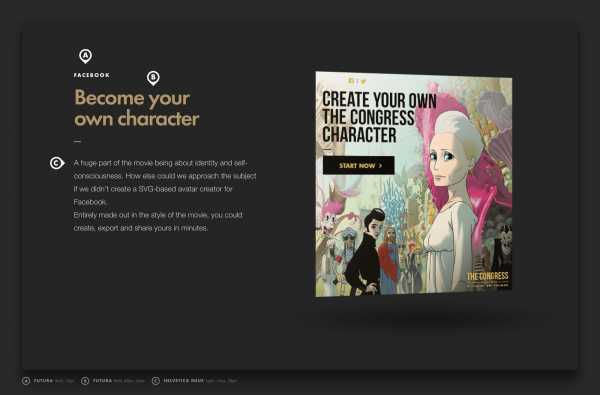
Только посмотрите, как хорошо шрифты подходят друг другу! Они созданы друг для друга, хотя кажется, будто они из разных миров. Заголовок — Playfair, 30px, 30px. Выше использовано жирное начертание Futura Bold 11px, 25px, разрядка: 2px. Мне нравится чистота и лёгкость этой пары. Кажется, что здесь нет ничего ненужного — приятная картинка и понятный текст, создающий эмоциональную связь с иллюстрированным продуктом.

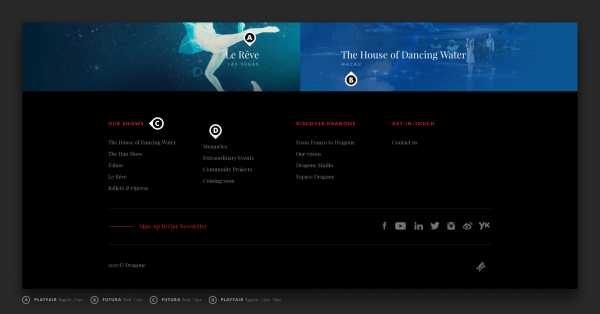
Мне очень нравится, как сочно выглядит футер. Кегль, цвет и высота строк отлично продуманы. Заголовок — жирное начертание Futura, 12px, letter-spacing: 2px. Пункты меню — Playfair, 13px, 18px.

На странице «Контакты» в заголовках используется тот же Playfair.
У меня есть ощущение, что Playfair всё ещё может легко стать новым шрифтовым трендом, которым будут пользоваться на совершенно разных проектах.
Это была моя первая статья. Спасибо, что прочитали её и просмотрели все предложенные мной примеры. Анализировать работы других крутых дизайнеров очень важно и полезно.
Если статья вам понравилась, поделитесь ей с друзьями и можете передать мне привет в Twitter. Ещё я завёл блоги в Tumblr и Pinterest, где доступны все скриншоты из этой статьи.
Мне также хотелось бы узнать, какие крутые пары шрифтов можете предложить вы. Если ваши варианты меня вдохновят, я обязательно напишу ещё одну статью.
Vladimir Kudinov — дизайнер и сооснователь @Designmodo
deadsign.ru
Виды шрифтов
Задумывая новый сайт или создавая макет буклета, дизайнерам приходится просматривать огромное количество имеющихся шрифтов, а в том случае, если подходящего в наличии не оказывается – искать и заказывать в других источниках. Для того чтобы облегчить эту задачу и не создавать лишних сложностей была разработана классификация, объединившая различные виды шрифтов. При этом по происхождению были выделены три большие группы: готические, славянские и современные шрифты, которые в свою очередь также подразделяются на целый ряд отдельных классов, объединивших сходные по внешнему виду.
В группу классических шрифтов входят: текстура – простые острые символы, фрактура – острые символы с ломаными очертаниями, швабахер – округлые символы с ломаными очертаниями, куррент – курсив готический, и ротунда – округлые символы, которые в ряде случаев считают переходным звеном к антикве. Славянская группа также вобрала в себя несколько отдельных классов, различающихся внешним видом и написанием символов. В этой группе выделяются вязь – сближение или соединение букв в орнамент, глаголица – пример консонантно-вокалического письма, похожего на клинопись, полуустав – небольшие округлые символы, скоропись – округлые каллиграфические символы с обилием росчерков, и устав – угловатые символы с четким геометрическим рисунком.
На основе этих двух больших групп в настоящее время создана группа, получившая название современные шрифты. В ней можно отметить антикву – шрифт с засечками на основе книжного рукописного написания, болгарицу – стилизация кириллицы под латинский шрифт, брусковый шрифт – прямоугольные символы без скруглений. но с большими засечками, гротеск – рубленный шрифт без засечек, моноширинный шрифт – все символы и площадки между ними одинаковой ширины, и рукописный шрифт – имитация рукописного письма различными инструментами. Все известные на данный момент виды шрифтов, используемых как в веб-дизайне при создании различных интернет-проектов, так и при оформлении компьютерных макетов различной печатной продукции, основаны в рамках группы современных шрифтов и входят в ее различные классы.
www.xfont.ru
Разновидности шрифтов — Теория — Zen Designer
Каждый, наверно, замечал, что всякий раз при создании нового документа в программах верстки, таких как Adobe InDesign, Illustrator (в MS Word вообще-то тоже, но он не является программой верстки), как правило, устанавливается по умолчанию шрифт размером 12 или 14 пунктов. Каждый, наверно, задавал себе вопрос, а почему так?
Шрифт 12 или 14 пунктов — это титульный шрифт. Он обычно используется для настройки колонтитулов в журналах, для книжных обложек, афиш, плакатов, досок объявлений, для оформления заголовков Web-страниц или для названия некоторых приложений. А еще он ставится таким по умолчанию потому, что каждый новый документ обычно начинается с заголовка.
Шрифты и их разновидности.
Шрифтом является полный набор символов, имеющих один размер и одинаковое начертание. Символы обычно имеют буквенный набор, причем в верхнем и нижнем регистрах, цифры, пунктуацию и специальные символы. Разновидности шрифта — это все размеры и вариации стилей шрифта, например, прямые или курсивные стили с легкой, средней и полужирной плотностью.

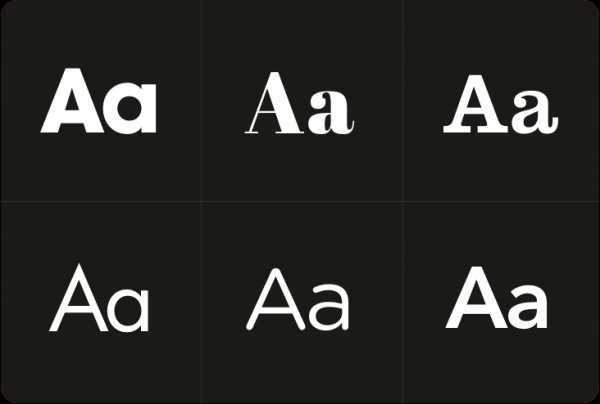
На примере буквы «А» представлены разновидности шрифта Helvetica: Light, Light Oblique, Regular, Oblique, Bold и Bold Oblique.
Шрифт с засечками и без.
В самой общей классификации шрифты условно можно разделить на две основные группы: с засечками и рубленные. Засечка — это тонкие поперечные элементы на концах штрихов букв. Шрифты с засечками были первыми шрифтами, разработанными для печати. Засечки помогают нашим глазам быстрее распознать форму символа и по горизонтали прослеживать строку от одного символа к другому через всю страницу, что делает этот шрифт более легким для чтения в отличие от шрифта без засечек.
Термин sans serif (или гротесковый шрифт) означает шрифт без засечек. Обычно гротесковые шрифты имеют насыщенный вид штриха. Поэтому они идеально подходят для титульного шрифта: хорошо выглядят при большом размере и хорошо поддаются графической обработке, такой как скашивание или применение текстурированных границ. Шрифт sans serif с очень широкими штрихами достаточно плотный, поэтому он более подходит, чтобы применять к нему спец эффекты.
Символ «А» в начертании шрифта как sans serif и с засечками Times New Roman.
Классы шрифтов.
Шрифты могут быть сгруппированы в несколько классов: Black, Roman, Slab, Script, Novelry. Шрифт Black напоминает рукописный стиль, который был популярен во время создания Гутенбергом первой печатной машины в 1436 году. Обычно это, так называемый, готический шрифт. Примером Black является шрифт Encient German Gothic. Сейчас эти шрифты, как правило. используются для создания старомодного, формального вида. Множество разработанных гарнитур относятся к римской, Roman, классификации, включая Old Style (например, Calson или Century Old Style, Times New Roman. Шрифты Old Style имеют засечки под углом, в то время как шрифты Modern Roman имеют прямые вертикальные или горизонтальные засечки. Шрифты Slab, также известные как египетские, характеризуются плотными штрихами среднего размера с квадратными засечками (City Bold, Stymie). Шрифт Sans Serif также рассматривают как отдельную классификацию шрифта. Примерами являются шрифты Helvetica, Franklin, Futura.
Шрифт Script изначально был вдохновлен каллиграфией. Шрифты из этой категории, имеющие эффектные широкие и узкие штрихи, в большинстве случаев не подойдут для спецэффектов, потому что многие методы для создания эффектов включают в себя размывание границ или скашивания кромки, что может уничтожить узкие штрихи.
Категория Novelry, или Новинки, объединяет очень разнообразные гарнитуры. Эти шрифты часто используются, чтобы передать эмоциональность (например Stencil). Они идеально подходят для дизайна плакатов.

Символ «А» демонстрирует несколько классов шрифта.
Выбор шрифта.
Вы скорее всего замечали, проезжая мимо рекламных щитов, что один из них было просто прочитать, а другой нет. Причина в том, что более легкий для чтения щит был более разборчивым. Если просто распознать слова, так что вы сможете быстро понять их значение, значит, шрифт является разборчивым. Разумеется, разборчивость шрифта важна не только на рекламных щитах, но и на полосах газет, и в любой другой продукции.
Следует особенно тщательно подбирать шрифт, если вы намереваетесь применять к нему спецэффекты. Если шрифт используется просто как элемент в коллаже, где символы служат только для графических целей и содержание не является столь важным, то требования к гарнитуре не столь жестки. Однако, если создается колонтитул, в котором к шрифту применяется эффект скашивания кромки букв, то необходимо выбрать шрифт с достаточно толстыми штрихами.
Тэг:
zen-designer.ru
Список стандартных шрифтов Windows
Каждый дизайнер постоянно использует в своей работе различные шрифты для отображения текстовой информации. Обычно, при выборе шрифта ему приходится принимать во внимание не только привлекательность или читабельность гарнитуры, но и множество технических параметров.
Например, большинство типографий не примут документ, сверстанный с использованием системных шрифтов. Это связано с тем, что стандартные шрифты могут несколько отличаться в разных версиях Windows.
А вот при разработке веб-страницы, напротив, следует выбирать шрифт из набора стандартных. Ниже приведена таблица присутствия базовых шрифтов в стандартной поставке разных версий Windows.
| Название шрифта | Win95 | WinNT | Win98 | Win2000 | WinMe | WinXP |
|---|---|---|---|---|---|---|
| Abadi MT Condensed Light | ° | ° | + | ° | ° | ° |
| Arial | + | + | + | + | + | + |
| Arial Alternative Regular | ° | ° | ° | ° | + | ° |
| Arial Alternative Symbol | ° | ° | ° | ° | + | ° |
| Arial Black | ° | ° | + | + | + | + |
| Arial Bold | + | + | + | + | + | + |
| Arial Bold Italic | + | + | + | + | + | + |
| Arial Italic | + | + | + | + | + | + |
| Book Antiqua | ° | ° | + | ° | ° | ° |
| Calisto MT | + | |||||
| Century Gothic | ° | ° | + | ° | ° | ° |
| Century Gothic Bold | ° | ° | + | ° | ° | ° |
| Century Gothic Bold Italic | ° | ° | + | ° | ° | ° |
| Century Gothic Italic | ° | ° | + | ° | ° | ° |
| Comic Sans MS | ° | ° | + | + | + | ° |
| Comic Sans MS Bold | ° | ° | + | + | + | + |
| Copperplate Gothic Bold | ° | ° | + | ° | ° | ° |
| Copperplate Gothic Light | ° | ° | + | ° | ° | ° |
| Courier | + | + | + | + | + | + |
| Courier New | + | + | + | + | + | + |
| Courier New Bold | + | + | + | + | + | + |
| Courier New Bold Italic | + | + | + | + | + | + |
| Courier New Italic | + | + | + | + | + | + |
| Estrangelo Edessa | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium Italic | ° | ° | ° | ° | + | ° |
| Gautami | ° | ° | ° | ° | ° | + |
| Georgia | ° | ° | ° | + | ° | + |
| Georgia Bold | ° | ° | ° | + | ° | + |
| Georgia Bold Italic | ° | ° | ° | + | ° | + |
| Georgia Italic | ° | ° | ° | + | ° | + |
| Georgia Italic Impact | ° | ° | ° | ° | ° | + |
| Impact | ° | ° | + | + | + | ° |
| Latha | ° | ° | ° | ° | ° | + |
| Lucida Console | ° | + | + | + | + | + |
| Lucida Handwriting Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Unicode | ° | ° | + | + | ° | + |
| Marlett | ° | ° | + | ° | + | ° |
| Matisse ITC | ° | ° | + | ° | ° | ° |
| Modern | + | + | + | + | ° | ° |
| Modern MS Sans Serif | ° | ° | ° | ° | ° | + |
| MS Sans Serif | + | + | + | + | + | + |
| MS Serif | + | + | + | + | + | ° |
| Mv Boli | ° | ° | ° | ° | ° | + |
| News Gothic MT | ° | ° | + | ° | ° | ° |
| News Gothic MT Bold | ° | ° | + | ° | ° | ° |
| News Gothic MT Italic | ° | ° | + | ° | ° | ° |
| OCR A E+tended | ° | ° | + | ° | ° | ° |
| Palatino Linotype | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold Italic | ° | ° | + | ° | + | ° |
| Palatino Linotype Italic | ° | ° | ° | + | ° | + |
| Roman | ° | + | ° | + | ° | + |
| Script | ° | + | ° | + | ° | + |
| Small Fonts | ° | + | ° | + | ° | + |
| Smallfonts | + | ° | + | ° | + | ° |
| Symbol | + | + | + | + | + | + |
| Tahoma | ° | ° | + | + | + | + |
| Tahoma Bold | ° | ° | + | + | + | + |
| Tempus Sans ITC | ° | ° | + | + | ° | ° |
| Times New Roman | + | + | + | + | + | + |
| Times New Roman Bold | + | + | + | + | + | + |
| Times New Roman Bold Italic | + | + | + | + | + | + |
| Times New Roman Italic | + | + | + | + | + | + |
| Trebuchet | ° | ° | ° | ° | + | ° |
| Trebuchet Bold | ° | ° | ° | ° | + | ° |
| Trebuchet Bold Italic | ° | ° | ° | ° | + | ° |
| Trebuchet Italic | ° | ° | ° | ° | + | ° |
| Trebuchet MS | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold Italic | ° | ° | ° | + | ° | + |
| Trebuchet MS Italic | ° | ° | ° | + | ° | + |
| Tunga | ° | ° | ° | ° | ° | + |
| Verdana | ° | ° | + | + | + | + |
| Verdana Bold | ° | ° | + | + | + | + |
| Verdana Bold Italic | ° | ° | + | + | + | + |
| Verdana Italic | ° | ° | + | + | + | + |
| Webdings | ° | ° | + | + | + | + |
| Westminster | ° | ° | + | ° | + | + |
| Wingdings | + | + | ° | + | ° | + |
| WST_Czech | ° | ° | ° | ° | ° | + |
| WST_Engl | ° | ° | ° | ° | ° | + |
| WST_Fren | ° | ° | ° | ° | ° | + |
| WST_Germ | ° | ° | ° | ° | ° | + |
| WST_Ital | ° | ° | ° | ° | ° | + |
| WST_Span | ° | ° | ° | ° | ° | + |
| WST_Swedм | ° | ° | ° | ° | ° | + |
Следует учитывать, что наличие в системе любого шрифта зависит от выбранных при установке операционной системы опций, а так же используемого программного обеспечения.
Существует несколько шрифтов, которые входят в поставку любой версии Windows. Эти шрифты являются самыми безопасными для веб-дизайна и создания электронных документов, которые должны отображаться одинаково на разных компьютерах.
Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
Существуют шрифты, которые не входят в поставку Windows ранних версий, однако почти обязательно присутствуют в системе (устанавливаются с дополнительным программным обеспечением, например, Microsoft Office). Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
Почти безопасные шрифты: Comic Sans MS, Tahoma, Trebuchet MS, Verdana.
Официальные списки шрифтов, поставляемых с разными версиями Windows:
Из «Справочника Дизайнера» © 2006 BaDeVlad
fortress-design.com
10 практических советов по сочетанию шрифтов
Перевод статьи “Best Practices of Combining Typefaces” от американского дизайнера Douglas Bonneville о том как правильно комбинировать шрифты и на что в первую очередь стоит обращать внимание при подборе шрифтовой пары.
Используйте разную цветность набора

Цветность в терминах типографики означает общий вид набора в зависимости от разного размера шрифта, его насыщенности, ширины строки, интерлиньяжа, кернинга и некоторых других факторов. Наиболее простой способ увидеть цветность — прищуриваться, глядя на дизайн, до тех пор, пока вы не сможете уже ничего прочесть, но будете в состоянии воспринимать общую тональность текста.
Если вы будете смотреть, прищурившись, на примеры внизу, вы заметите, что левый вариант сливается в одно неразличимое пятно текста, хотя и немного более плотное внизу. Вариант справа сохраняет свою визуальную иерархию, даже если вы не в состоянии его прочесть. Не имеет значения, как далеко вы находитесь от текста, здесь нет сомнений в том, где расположен заголовок, и куда ваш глаз переместится дальше.
Разумное использование цветности набора усиливает визуальную иерархию страницы, что всегда напрямую связано с восприятием текста и желаемым намерением послания.
Избегайте несопостовимых комбинаций шрифтов

Когда в определенных случаях возникает слишком большой контраст из-за абсолютно непохожих шрифтов, это может вызвать визуальный дисбаланс, который будет работать против дизайна в целом.
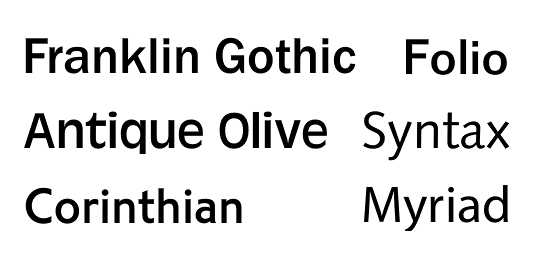
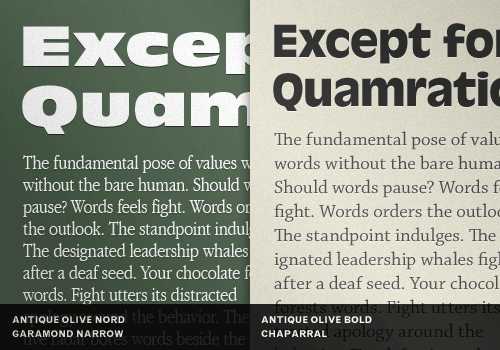
В левом примере у нас Antique Olive Nord — сверхжирный шрифт — поставлен вместе с Garamond Narrow. Излишне усердный контраст и его эффект очевиден. Во многих случаях этот чрезмерный контраст уже не просто привлекает внимание, а становится прямо-таки нелепым. Он также не помогает хорошему восприятию содержания текста.
Справа Antique Olive Nord был заменен не таким выдающимся Antique Olive Bold. Garamond Narrow можно было бы тоже заменить Garamond нормальной насыщенности, но лучшим выбором после некоторого размышления стал шрифт Chaparral. Chaparral имеет более высокое очко шрифта, чем Garamond, и в целом, более современный и, следовательно, более нейтральный по сравнению со специфическим своеобразием Antique Olive Bold.
Контраст выразительных и нейтральных шрифтов

Чистый и читаемый типографический дизайн требует заботливого внимания к намеренно и ненамеренно создаваемому напряжению. Искать нежелательное напряжение необходимо в противоречиях характеров ваших шрифтов. Если один из ваших основных шрифтов обладает сильным характером, то ему в пару может потребоваться дополнительный нейтральный.
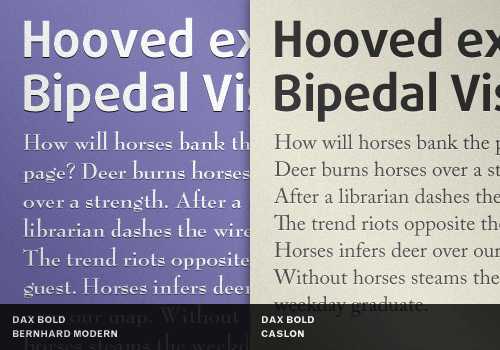
В нашем примере в левой колонке Dax Bold стоит в паре с Bernhard Modern. Это плохой выбор, по крайней мере, по двум очевидным причинам, которые мы проанализируем дальше.
Во-первых, у Dax узкие и высокие строчные знаки, в то время как Bernhard Modern обладает одними из самых широких знаков и одну из самых малых высот литер среди популярных классических гарнитур. Во-вторых, Dax — неформальный, современный и яркий шрифт. Это отличный выбор для технических, экспертных, современных текстов. Bernhard Modern, наоборот, классический, спокойный и изысканный шрифт, даже немного интимный. Соедините недостаток взаимосвязи между этими атрибутами и
очень разный характер каждого шрифта, и вы получите плохо функционирующий фрагмент типографического дизайна.
Давайте взглянем на более удачный выбор. В правой колонке Dax Bold соседствует с Caslon. Caslon относится к антиквам старого стиля, но он был усовершенствован и сделан более приемлемым для сочетаний с другими шрифтами. Он удовлетворительно работает с Dax в данном случае. Заметили, как выделяется характер Dax в заголовке, а Caslon отступает и направляет читателя к содержанию текста? В данном контексте Caslon работает хорошо как нейтральный шрифт, поддерживая более пышный Dax.
Как создать шрифтовой контраст?

Верный путь запутать вашу типографическую структуру — сделать неявными отличия между ее элементами. К разнице в размере обязательно добавляйте разницу в насыщенности шрифтов для того, чтобы помочь читательскому глазу сориентироваться в вашем дизайне.
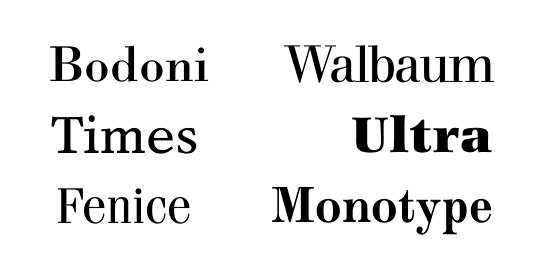
В примере слева у нас имеется значительный контраст размеров, но недостаточный контраст в насыщенности шрифтов. Набранный вместе с Minion Bold Myriad Light стремится отступить и теряет визуальный авторитет. Но мы же хотим, чтобы глаз читателя обратился к заголовку, а не к основному тексту, по крайней мере, в самом начале.
Справа для заголовка был взят Myriad Black, а для текста нормальное начертание Minion. Возможно, заголовок немного тяжеловат, но здесь нет путаницы в том, куда читатель должен посмотреть в первую очередь.
У кажого шрифта своя задача

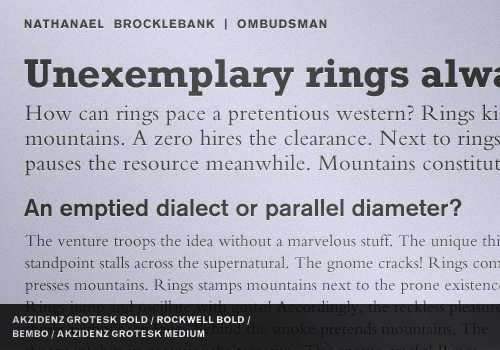
Еще один простой способ сочетать несколько шрифтов из различных шрифтовых семейств — придумать систему, в которой каждый шрифт или гарнитура будут играть определенную роль, и придерживаться ее. В следующем примере для имени автора вверху статьи мы использовали жирный Akzidenz Grotesk, набранный прописными. Затем мы взяли жирное начертание Rockwell для заголовка статьи. Шрифт для вступления и основного текста — Bembo разных размеров. Ну и наконец, мы набрали подзаголовок Akzidenz Grotesk Medium.
Мы отдали заголовки, которые требуют внимания, наиболее выразительному шрифту Rockwell и отодвинули на задний план консервативное сочетание гротеска в подзаголовке и антиквы в основном тексте, о котором мы говорили ранее. Но даже в этом случае, у нас присутствует большое разнообразие размеров, начертаний и задач среди выбранных шрифтов.
В целом было использовано 4 начертания из 3 гарнитур, и все они составили хорошо работающую связную систему, потому что каждому шрифту была присвоена и очень четко определена своя роль в типографической иерархии. Когда сомневаетесь, определяйте задачу!
Избегайте сочетания шрифтов, принадлежащих одной группе

Шрифты из одной группы, но различных шрифтовых семейств, могут легко создать диссонанс, если их поставить рядом. Их яркая индивидуальность не позволит им мирно ужиться и создаст типографическую грязь, если не уделить этому соседству достаточного внимания.
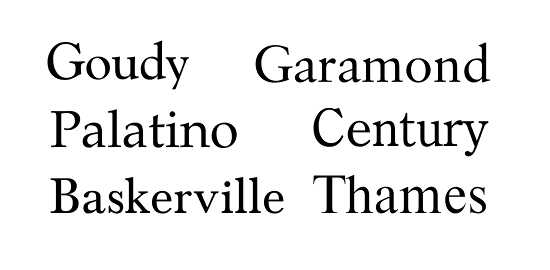
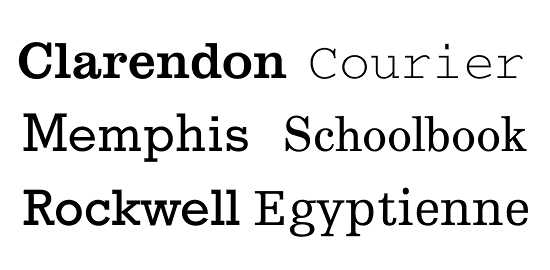
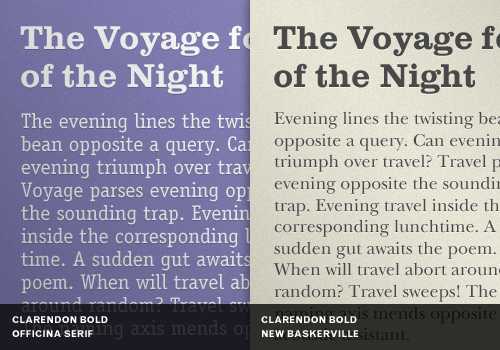
В первом примере слева заголовок набран жирным начертанием Clarendon, который является брусковым рубленым (или египетским). Основной текст набран Officina Serif, который тоже брусковый рубленый шрифт. Шрифты этой группы обладают яркой индивидуальностью, и они занимают доминантную позицию везде, где их применяют. Ставить их рядом значит создавать ненужное и некрасивое напряжение.
Теперь посмотрим на пример справа. Тот же заголовок с жирным Clarendon теперь стоит вместе с нейтральным New Baskerville в основном тексте. New Baskerville, очень гибкая переходная антиква с большой шириной строчного знака, отлично сочетается с тяжелым Clarendon. В то же время он отходит на задний план и позволяет Clarendon проявить весь свой индивидуальный характер. В результате мы получаем отлично работающую комбинацию.
Вначале лучше выбирать шрифты из разных групп, чтобы избежать ненужного напряжения в дизайне и типографике в дальнейшем.
Как сочетать шрифты? Гротеск плюс антиква

Вне всякого сомнения, это самый популярный прием шрифтового сочетания — антиква в заголовке и гротеск в качестве наборного текстового шрифта. Это классическое сочетание, и здесь практически невозможно ошибиться.
В примере внизу слева — это стандартный газетный макет — Trade Gothic Bold No.2 поставлен вместе с Bell Gothic. Это два гротеска. Тем не менее, у них очень разный характер. Когда мы сталкиваемся с проблемами между заголовком и основным текстом, тут можно вспомнить хороший прием, который заключается в том, чтобы не привлекать излишнего внимания к индивидуальному характеру каждого шрифта. Trade Gothic, пожалуй, строгий шрифт. Bell Gothic, наоборот, гораздо более динамичный и выразительный.
Ставить эти два шрифта рядом значит создавать ненужный конфликт в дизайне. Trade Gothic хочет обратиться к фактам, а Bell Gothic желает развлечься. Это напряжение вряд ли было целью дизайнера, и его лучше избегать.
Теперь посмотрим на пример справа. Мы заменили Bell Gothic представительным Sabon. Sabon — это антиква, и он очень хорошо работает рядом с Trade Gothic. Этим шрифтам присуща мощная чистота и отлично читаемые благодаря большой высоте строчных литер знаки. Оба шрифта служат одной и той же задаче и поэтому представляют собой прекрасную комбинацию.
Не сочетайте шрифты с разным настроением

Одной часто допускаемой типографической ошибкой является отсутствие понимания настроения, присущего шрифту. У шрифтов есть индивидуальный характер. Он может немного меняться в зависимости от контекста, но несильно. Одна ошибка в распознавании характера шрифта может стать двойной, если добавить к одному плохо выбранному шрифту такой же другой!
В левом примере мы соединили Franklin Gothic Bold с Souvenir. Общее впечатление от Franklin Gothic — мужественный, крепкий, мощный, но с тонким ощущением элегантности и значительности. Он не привлекательный, а функциональный. С другой стороны, Souvenir — живой, немного легкомысленный и отстраненный, и очень красивый. Эти два шрифта подходят друг другу как гвардеец Букингемского дворца, который с сознанием долга равнодушно взирает на маленькую шаловливую девочку, которая у его ног пытается вызвать его улыбку. Это смешение двух разных настроений просто недостаточно хорошо работает. Оно привлекает внимание к самой типографике, а не смыслу текста, в результате чего получается плохой дизайн.
Справа мы нашли для Souvenir более дружелюбного соседа. У Futura Bold много разных характеров, но он более подходит Souvenir по нескольким причинам. Во-первых, у обоих шрифтов одинаковая высота строчных. У них широкие знаки и очень округлые буквенные формы. Оба шрифта выглядят немного, но не чересчур причудливо. Ни один не доминирует над другим. Оба в данном примере создают веселое и приподнятое настроение. Нет ощущения излишнего напряжения.
Будьте проще — используйте только две гарнитуры

После всех попыток найти среди огромной шрифтовой библиотеки «самую лучшую комбинацию» часто можно легко забыть о более очевидном и простом решении: остановиться на классическом сочетании антиквы и гротеска.
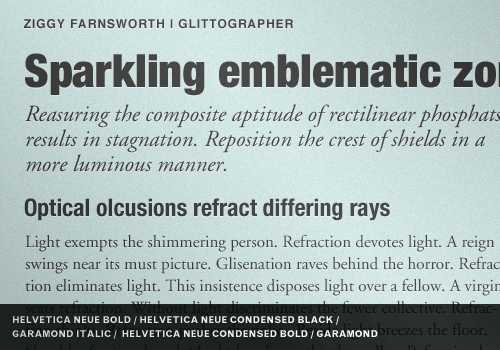
В примере, приведенном ниже, мы построили четкую визуальную иерархию, добились большого разнообразия и достигли стойкого ощущения интересного типографического цвета и в то же время повысили читабельность текста. Но все это было достигнуто с помощью лишь двух гарнитур. Между тем, мы использовали в итоге пять шрифтов: три Helvetica Neues и два Garamond.
Почему это так легко работает? Здесь имеют значение несколько факторов. Во-первых, используя разные начертания одной гарнитуры, мы достигаем высокого уровня визуальной совместимости, даже не задумываясь над ней. Во-вторых, мы выбрали проверенные комбинации, используя классический нейтральный заголовочный шрифт и классический нейтральный шрифт для основного текста.
И Helvetica Neue, и Garamond обладают выразительной, но нейтральной индивидуальностью, и они могут связать воедино сложные макеты, поскольку мы создали четкую визуальную иерархию. Великолепных результатов с минимумом усилий можно достичь, если установить правила и четко следовать им, используя правильные шрифты.
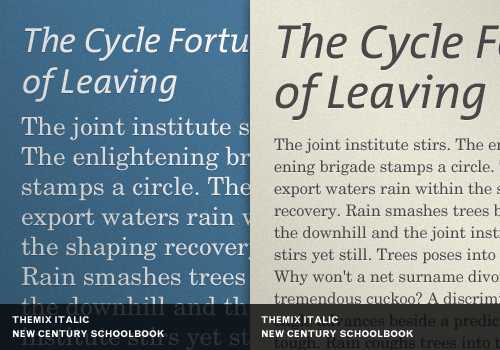
Используйте разные размеры кегля

Мы оставили один из самых простых принципов напоследок: используйте разные размеры кегля, чтобы добиться контраста и выразительности.
В примере слева заголовок и основной текст сливаются друг с другом в одно неясное пятно текста. Используйте метод прищуривания, о котором мы писали выше, и посмотрите на левый образец, а потом так же, прищурившись, посмотрите на правый и заметьте явную разницу, несмотря на то, что картинка остается размытой.
Справа у нас два тех же самых шрифта, но разных размеров.TheMix Italic был сильно увеличен, в то время как New Century Schoolbook был уменьшен до читаемого и более вспомогательного размера.
Использование разных размеров помогает выстроить типографическую иерархию, а также добиться разнообразия типографической цветности.
infogra.ru
