10 впечатляющих примеров моушен-дизайна
Сегодня моушен-дизайн занял твердую позицию в сфере видео. Его используют везде, где это уместно: в рекламе, промо-материалах, заставках.
Суть моушен-дизайна в одновременном использовании графики, анимации, спецэффектов, динамики, фотографий, типографики, звуковых эффектов и т.д.
Представляем вам 10 впечатляющих примеров моушен-дизайна, на которые стоит равняться при создании собственного проекта в этой области или по меньшей мере ими стоит насладиться, как, действительно, крутыми работами дизайнеров.
Источник: fromupnorth
Как создать стоп-моушн анимацию: инструкция с примерами
Видео в стиле стоп моушн сегодня пользуются особой популярностью. Удивительно, как техника, используемая прежде преимущественно для детских историй, стала универсальным инструментом для иллюстрации чего угодно! Рекламщики используют стоп-моушн для продвижения продуктов в интернете, маркетологи – в качестве визуала для инструкций, а блогеры публикуют необычные анимации для вовлечения аудитории в социальных сетях.
Стоп моушн нравится практически всем, да и создание такого клипа – увлекательный, творческий процесс. Если у вас есть дети, это отличная идея для занятия всей семьи на выходной день.
Но самое главное – вам не потребуются ни опыт монтажа, ни специальное оборудование, ни дорогостоящие программы. Всё, что нужно – это немного творчества и терпения.
В этой статье мы собрали подробную инструкцию о том, как снять стоп-моушн видео с нуля. Вы узнаете как правильно подготовиться к съёмке, как эффективнее всего эту съёмку провести и как смонтировать материал так, чтобы получилась анимация с хорошим темпом.
И да, ещё раз повторимся: никакого бюджета. Скорее всего, всё необходимое у вас уже есть:
- Любая камера: смартфон, гоупро или зеркалка – неважно.
- Компьютер для монтажа (для инструкции мы использовали Windows ПК)
- Видеоредактор (если вы на Windows – скачайте бесплатный VSDC, а если на Mac, то подойдёт iMovie)
Нужно вдохновение? В конце статьи мы также добавили 7 простых в исполнении идей для вашей первой анимации.
Что такое видео стоп моушн?
Для тех, кто ничего не знает о технике создания анимации, стоп моушн – это настоящее волшебство. Подумать только! Неодушевлённые объекты – куклы, детали конструктора Лего, еда и бумага – всё это двигается, изменяя попутно форму и положение.
В действительности, видео стоп моушн – это быстро «перелистываемые» фотографии предмета, снятые в промежутках между моментами, когда вы этот предмет передвигаете.
Весь процесс проходит следующим образом. Вы размещаете предмет на заранее подготовленном фоне, делаете снимок, затем перемещаете предмет на небольшое расстояние, делаете ещё снимок, снова перемещаете, снова снимок – и так далее. Когда вы соедините все фотографии в видео с помощью редактора, будет казаться, что предмет двигается без вашего участия.
Чем мельче изменения, вносимые между кадрами, тем более реалистичной будет анимация. Более подробно мы поговорим об этом ниже.
Более подробно мы поговорим об этом ниже.
Как сделать анимацию стоп моушн: пошаговая инструкция
Теперь, когда у вас есть представление о том, как создаются стоп-моушн видео, поговорим о том, с чего начать подготовку.
Шаг первый: отрисуйте сториборд (раскадровку)
Если это ваша первая анимация, вам понадобится план. Идеальный вариант – покадрово набросать перемещения предмета. То есть, выполнить раскадровку. Визуализацию такого формата ещё называют сторибордом.
Сториборд лучше всего отрисовывать по кадрам, но если кадров слишком много – можно объединить их в группы.
Раскадровка вашего видео может выглядеть следующим образом:
Source: Storyboard
Когда речь идёт о десятках, а то и сотнях кадров, недолго запутаться или забыть отснять одно из перемещений. Поэтому иметь под рукой такую раскадровку очень полезно, особенно поначалу.
Вы можете нарисовать собственный сториборд или найти шаблоны в интернете (например, в Pinterest). Просто скачайте изображение с пустой раскадровкой, распечатайте и используйте для своего проекта. Если отрисовывать кадры совсем не хочется, в качестве альтернативы можно использовать подробный текстовый список кадров и вычёркивать их по мере продвижения съёмки.
Просто скачайте изображение с пустой раскадровкой, распечатайте и используйте для своего проекта. Если отрисовывать кадры совсем не хочется, в качестве альтернативы можно использовать подробный текстовый список кадров и вычёркивать их по мере продвижения съёмки.
Шаг второй: установите камеру
Во время съёмки стоп-моушн анимации двигаться могут только предметы, которые находятся в кадре. А вот сама камера должна быть установлена неподвижно. Это крайне важно.
Конечно, вы сможете откорректировать минимальные сдвиги с помощью редактора, но это потребует дополнительных времени и усилий. Лучше всего стабилизировать камеру в самом начале, чтобы до конца съёмки она находилась в одном и том же месте. В идеале, не стоит касаться даже кнопки спуска.
Использовать можно как специальное оборудование, так и подручные предметы. Это могут быть и селфи-палка, и трипод, и держатель телефона для машины. Если ничего из списка у вас нет, будет чуть сложнее, потому что любые касания камеры, как правило, приводят к микросдвигам и изменению угла кадра – а это может отразиться на результате.
Если время и воображение позволяют, можно поискать идеи для стабилизации камеры или смартфона с помощью подручных средств в интернете.
Source: Nofilmschool
Шаг третий: пора начинать съёмку
Итак, у вас отрисована раскадровка, подготовлен инвентарь для съёмок, а камера надёжно зафиксирована. Можно начинать снимать!
Стоп. А сколько кадров нужно для полноценной анимации? Чтобы ответить на этот вопрос, обратимся к простой математике.
Обычные (не анимированные) видео обычно содержат между 30 и 120 кадров в секунду. При съёмках стоп моушн такая частота, конечно, не нужна, однако, стоит стремиться хотя бы к 10 кадрам в секунду, чтобы анимация выглядела качественно.
Количество кадров напрямую влияет на результат. Чем больше кадров в секунду содержит видео, тем более плавными выглядят передвижения предмета.
В зависимости от количества кадров, вы можете прикинуть, сколько будет длиться итоговое видео. Например, если вы сделали 100 снимков, и выбрали темп анимации 10 кадров в секунду, итоговый ролик будет длиться 10 секунд. Если же вы решите увеличить темп до 25 кадров в секунду, анимация продлится всего 4 секунды, но будет выглядеть более реалистично.
Например, если вы сделали 100 снимков, и выбрали темп анимации 10 кадров в секунду, итоговый ролик будет длиться 10 секунд. Если же вы решите увеличить темп до 25 кадров в секунду, анимация продлится всего 4 секунды, но будет выглядеть более реалистично.
Можно вести расчеты и наоборот – исходя из продолжительности каждого кадра. Например, если вы хотите задать частоту в 10 кадров в секунду, продолжительность каждого кадра должна быть 0,1 секунды. Если же вы задаете продолжительность кадра, скажем, в 0,04 секунды, анимация будет более плавной, так как в одной секунде уместится 25 кадров.
Зная логику расчетов, вы сможете без труда ответить на популярный вопрос:
Сколько кадров в 30-секундной анимации?
Шаг четвёртый: соедините отснятые кадры в VSDC
VSDC – это удобный, бесплатный видеоредактор со встроенным инструментом для создания анимации. Как только вы отсняли нужное количество кадров и загрузили их на компьютер, выполните следующие шаги:
- Запустите VSDC и создайте Пустой проект
- В меню слева найдите опцию Добавить анимацию
- Во всплывающем окне настройки позиции объекта нажмите ОК
- Перейдите в меню свойств справа и нажмите кнопку Редактировать объект Анимация
- Задайте ширину и высоту анимации по размерам используемых фотографий
- Задайте желаемую частоту смены кадров
- Выберите и удалите добавленный по умолчанию Embedded .PNG file
- Нажмите +Добавить
- Выберите фото с компьютера и нажмите OK
Вот и всё, анимация готова.
Если вы захотите изменить частоту смены кадров, вы сможете сделать это в любой момент. Для этого выберите слой с анимацией на таймлайне и перейдите в Окно свойств. Затем нажмите кнопку Редактировать объект Анимация и откорректируйте частоту кадров в секунду по своему усмотрению. При смене этого параметра продолжительность анимации будет меняться автоматически.
Шаг пятый: добавьте подписи
Если вы хотите добавить заголовок или подпись, воспользуйтесь инструментом для добавления текста в видео.
Разместите текст на сцене и настройте его размер, шрифт, цвет, стиль и прочие параметры. Зажмите текстовый объект мышкой и перетащите его в нужное расположение. Чтобы изменить момент появления текста в видео, а также продолжительность его присутствия в кадре, вы можете вручную сдвинуть слой текста на таймлайне или настроить параметры 
Шаг шестой: наложите звук
Анимация будет смотреться гораздо лучше, если она будет со звуком!
Чтобы добавить аудио, используйте комбинацию клавиш Shift + A и выберите файл на компьютере. При необходимости вы можете обрезать аудиофайл до нужной длины, отрегулировать звук и применить эффекты.
Если под рукой не оказалось подходящей музыки, вы можете обратиться к библиотеке с бесплатными мелодиями и звуками на YouTube.
Шаг седьмой: сохраните стоп-моушн анимацию на компьютер
После того, как вы закончите монтаж, перейдите во вкладку Экспорт проекта и выберите желаемый формат. Строгих ограничений по выбору формата нет, однако, мы рекомендуем следующие варианты: “Интернет –> Для YouTube” или “Интернет -> В GIF”.
Обратите внимание, перед экспортом вы можете ещё раз откорректировать качество, разрешение и частоту смены кадров в меню настроек по кнопке Изменить профиль (она находится под окном предпросмотра во вкладке экспорта).
Как снять стоп-моушн видео с первого раза: советы для начинающих
Прежде чем вы перейдёте к съёмке, советуем ещё раз обратить внимание на рекомендации, которые помогут вам избежать распространённых ошибок.
Совет №1. Следите за стабильностью кадра
Как мы уже говорили ранее, полная стабилизация очень важна. «Сцена», камера, и освещение – всё это должно оставаться неподвижным до окончания съёмок. Если вы снимаете на смартфон или планшет, вы можете скачать приложение для удалённого нажатия кнопки спуска (то есть, контроль камеры с другого телефона), так что вам не придётся каждый раз прикасаться к устройству. Помимо этого, вы можете использовать приложения для съёмки таймлапс-видео, которые позволяют делать кадры автоматически через равные промежутки времени. Это также поможет минимизировать необходимость прикасаться к камере и риск смещения кадра.
Совет №2. Избегайте теней
Во время съёмки стоп-моушн полагаться на солнечный свет не рекомендуется, поскольку, как известно, он непостоянен. В результате, если вы снимаете на улице или возле окна, по мере продвижения съёмки, угол падения света тоже может перемещаться, а значит, возникнут и тени. И если только это не ваша изначальная задумка по сценарию, тени испортят иллюзию «волшебства», и анимация получится не очень удачной.
В результате, если вы снимаете на улице или возле окна, по мере продвижения съёмки, угол падения света тоже может перемещаться, а значит, возникнут и тени. И если только это не ваша изначальная задумка по сценарию, тени испортят иллюзию «волшебства», и анимация получится не очень удачной.
Совет №3. Запишите недостающие звуковые эффекты
Если в библиотеке с бесплатными звуками вы не нашли того, что искали, можно всегда попробовать воспроизвести звук самостоятельно с помощью подручных средств. Большинство видеоредакторов, включая VSDC, позволяют записывать голосовые комментарии и звуки непосредственно в программе.
7 несложных идей для съёмки видео стоп моушн
Для заключительной части статьи мы подобрали несколько популярных сценариев и приёмов создания стоп-моушн анимации. Частота смены кадров в примерах ниже – 30 кадров в секунду.
Ожившие игрушки
Человечки из конструктора Лего – это, пожалуй, самый часто встречающийся пример стоп моушн. Вы наверняка видели его не раз, поэтому мы решили сразу перейти к более серьезным героям из мира фэнтези. Только посмотрите как правдоподобно смотрится этот штурмовик из Звёздных войн в кадре! Автор видео, Snooperking сделал потрясающую анимацию.
Вы наверняка видели его не раз, поэтому мы решили сразу перейти к более серьезным героям из мира фэнтези. Только посмотрите как правдоподобно смотрится этот штурмовик из Звёздных войн в кадре! Автор видео, Snooperking сделал потрясающую анимацию.
Таймлапс прогресса
А теперь обратите внимание на видео ниже. Да, скорее всего это не один и тот же перчик чили, но сама анимация должна подсказать вам массу идей для съёмок. Стоп моушн отлично отражает прогресс в чём бы то ни было, а самое главное — эта техника универсальна для массы сценариев. В интернете немало анимаций, иллюстрирующих рост растений, животных и даже детей. Некоторые из этих видео снимались не один месяц! Но результат, безусловно, того стоил.
Рисунок, возникающий сам по себе
Вот вам ещё одна простая, но интересная идея. С помощью техники стоп моушн можно сделать так, что рисунки, надписи и чертежи будут появляться на бумаге сами по себе, без помощи автора.
Сминающаяся бумага
Бумага – это очень популярный предмет для съёмки анимаций. Причём использовать её можно как в качестве фона, так и в качестве основного объекта съёмки. Пример ниже взят с сайта courtesy of Videezy, и это отличная идея создания заголовков и интро для YouTube канала.
Причём использовать её можно как в качестве фона, так и в качестве основного объекта съёмки. Пример ниже взят с сайта courtesy of Videezy, и это отличная идея создания заголовков и интро для YouTube канала.
Пояснительная анимация
Стоп моушн также прекрасно подходит в качестве иллюстраций к сложным материалам, включая научные и технические инструкции. Например, видео ниже визуализирует перенос файла из глобальной сети в локальную папку.
Вкусные видео
Мы все любим смотреть видео, связанные с едой. Если в них что-то магическое, особенно когда показан прогресс приготовления блюда. Но что, если убрать из кадра самого повара и создать историю о продуктах, которые готовят себя сами? Получится очень увлекательно!
Маркетинговые видео
Если вы владелец бизнеса, вы наверняка знаете, что видео маркетинг сегодня на пике популярности. Но и производство полноценных видеороликов для бизнеса может стоить немалых денег. Однако освоив технику стоп моушн, первые видео – скажем, для социальных сетей – вы сможете создать самостоятельно и абсолютно бесплатно. Продемонстрируйте в кадре свой продукт, покажите прогресс и эффект «до и после» или же используйте анимацию для пояснений сложных технических моментов.
Продемонстрируйте в кадре свой продукт, покажите прогресс и эффект «до и после» или же используйте анимацию для пояснений сложных технических моментов.
Сколько времени уйдёт на создание стоп-моушн видео? (гораздо меньше, чем вы думали)
Мы надеемся, что смогли максимально подготовить вас к съёмкам вашей первой анимации.
Наверняка теперь вы пытаетесь прикинуть, сколько времени у вас уйдёт на производство ролика. Здесь всё, конечно, зависит от вашего сценария и уровня готовности “съёмочной площадки”.
Но допустим, вы решили начать с несложной 30-секундной истории и уже подготовили фон, а также предмет съёмки. Отлично. Теперь, если вы будете использовать приложение для автоматической съёмки таймлапса, и зададите интервал в 10 секунд (то есть, приложение автоматически будет делать снимок каждые 10 секунд), у вас уйдёт около часа на то, чтобы сделать достаточное количество кадров для анимации с частотой 10 кадров в секунду. Удвойте это время, если планируете снимать более плавную анимацию с частотой смены кадров – 20 в секунду. Ну и скорее всего стоит добавить ещё час на корректировки, загрузку изображений на компьютер, а также монтаж. В итоге получается 3-4 часовой проект. Идеально для дождливых дней!
Ну и скорее всего стоит добавить ещё час на корректировки, загрузку изображений на компьютер, а также монтаж. В итоге получается 3-4 часовой проект. Идеально для дождливых дней!
Уверены, у вас всё получится. Удачи!
5 причин, по которым моушн дизайн помогает вам общаться с людьми / Хабр
Привет, Хабр! Представляю вашему вниманию перевод статьи
«5 Reasons Motion Graphics Help You Connect With People»автора Katy French.
Оригинал статьи: Katy French | Перевод статьи сделал моушн дизайнер Игорь Царёв
Мы большие поклонники моушн дизайна. Это не потому, что он красивый или имеет классную анимацию. Это потому, что моушн дизайн – это уникальный способ общения. Он сочетает в себе всё лучшее, что есть в визуальной коммуникации, сторителлинге в движении и звуке с целью создания привлекательного контента, помогающего брендам делиться своей историей.
Также моушн дизайн помогает охватить людей различными способами и представить рекламное сообщение бренда в привлекательной упаковке. (Вот почему мы считаем, что он должен использоваться всеми контент-маркетологами.)
(Вот почему мы считаем, что он должен использоваться всеми контент-маркетологами.)
Касательного этого формата может возникнуть некоторая путаница. Это что, видео? Это что, мультики? В основном, моушн дизайн – это термин нашей индустрии для анимированного видео. Это могут быть 2D-анимации, 3D-рендеринги или GIF-файлы.
Они могут включать аудио, закадровый голос или звуковые эффекты. Они также могут включать такие технологии, как 360-градусное видео, виртуальная реальность или дополненная реальность. Но вы, вероятно, больше всего знакомы с ними как с анимированными видео.
Пример: мы создали этот простой моушн дизайн, чтобы помочь объяснить, как работает приложение Google Calendar для приложения Quickbooks.
Как моушн дизайн помогает брендам?Здоровая контент-стратегия представляет собой смешение такого контента, как статьи, инфографика, электронные книги и многое другое. Но нельзя отрицать, что люди все больше и больше интересуются видео.
Все больше медиа-платформ поддерживают видео, и люди начинают предпочитать — если не ожидать – информацию, которая будет доставляться в этой упаковке. (Согласно опросу 2014 года Levels Beyond survey, 40% потребителей сказали, что они скорее будут смотреть видео бренда, чем читать ту же информацию.)
(Согласно опросу 2014 года Levels Beyond survey, 40% потребителей сказали, что они скорее будут смотреть видео бренда, чем читать ту же информацию.)
Для маркетологов это захватывающая возможность изучить моушн дизайн. Независимо от ваших коммуникационных потребностей, существует огромное количество областей применения моушн дизайна во всех точках взаимодействия:
- Традиционная реклама: онлайн или телевизионная реклама (национальная или региональная).
- Промо-ролики: вирусные ролики, практические кейсы, отзывы, обзоры продуктов — всё, что рекламирует вашу работу или бренд. Могут быть редакционными или рекламными.
- Объяснительные видео (эксплейнеры): введение, обзор, процессы, учебные пособия (туториалы) для продуктов, услуг или идей.
- Видео культурного маркетинга: контент для демонстрации вашего бренда, людей или проекта.
- Видео контент для привлечения подписчиков в социальных сетях: Facebook, Instagram, Snapchat, YouTube и т.
 д. Может быть образовательным или чисто развлекательным. (По данным Tubular Insights, 46% потребителей заявили, что сделали покупку в результате просмотра видео бренда в социальных сетях.)
д. Может быть образовательным или чисто развлекательным. (По данным Tubular Insights, 46% потребителей заявили, что сделали покупку в результате просмотра видео бренда в социальных сетях.) - Рекламно-информационные материалы: информация о компании, о продукте или всё, что департамент продаж регулярно передает. (Превращение этой информации в моушн дизайн может сэкономить время и энергию.)
5 самых больших преимуществ моушн дизайна
Что делает моушн дизайн таким особенным? Это смесь того, что он делает для зрителя и как он помогает вам рассказать историю вашего бренда.
1. Он эмоционально увлекателен
Помимо привлечения внимания, моушн дизайн влияет на наши эмоции; на самом деле это биологическая реакция. Благодаря феномену эмоционального заражения, мы немедленно сопереживаем и отражаем эмоции переживаний, которые мы видим изображенными на экране.
(Вот почему вы испытываете физический страх в фильме ужасов или радость в романтических комедиях. )
)
Когда вы рассказываете эмоциональные истории, моушн дизайн дает вам много инструментов, которые помогут вам общаться. Меланхоличная музыка, мощный голос за кадром и потрясающие визуальные эффекты могут работать вместе, чтобы создать впечатляющую историю.
(В таком случае моушн дизайн может дать вам больше контроля над тем, как вы рассказываете историю, чем другие видеоформаты; живые постановки зависят от таких вещей, как актеры, декорации, погода и т. д., которые затрудняют контроль результата. С помощью движения, если оно есть на раскадровке (в сториборде), вы можете это сделать.)
Пример: мы сотрудничали с международной миссией правосудия для создания моушн дизайна, направленного на решение проблемы прекращения повседневного насилия во всем мире. С помощью аудио- и видеоматериалов мы передали важность этого серьезного вопроса.
2. Моушн дизайн доносит только самую суть, делая информацию легкой для понимания
Визуальная коммуникация настолько эффективна, потому что она нацелена на то, как ваш мозг обрабатывает информацию. На самом деле визуальная обработка происходит практически мгновенно.
На самом деле визуальная обработка происходит практически мгновенно.
(Исследование MIT 2014 года показало, что вы можете обрабатывать визуальную информацию всего за 13 миллисекунд.)
Вот почему многие вещи легче понять, если вы можете их “увидеть». Благодаря визуальному повествованию, моушн дизайн помогает разбить сложную информацию, донося сообщение просто и ясно. Это особенно полезно для:
- Учебников: моушн дизайн идеально подходит для показа, а не просто рассказа —особенно отлично он подойдёт для создания объяснительных видео (эксплейнеров).
- Процессы: как что-то работает? Что это за процесс? Моушн дизайн – отличный способ подробно объяснить всё это.
- Визуализация данных: данные, которые кажутся плотными и непроницаемыми, можно легко оживить с помощью визуализации.
- Абстрактные понятия: моушн дизайн – отличный инструмент для прояснения, передачи контекста или объяснения информации.

Пример: мы работали с организацией Nature Conservancy над созданием 3D-моушн дизайна, чтобы объяснить зависимые от грунтовых вод экосистемы и то, как они страдают от чрезмерного забора грунтовых вод. Это кажется трудным для понимания, но это имеет гораздо больше смысла, как только визуализируется.
3. Моушн дизайн — это пассивный опыт
Tubular Insights
сообщает, что потребители тратят около 6 часов в неделю на просмотр видеоконтента в социальных сетях. В этом нет ничего удивительного. Мы все помним, почему мы были так счастливы, когда замещающий учитель ставил видео в классе. Это означало, что мы ничего не должны были делать. То же самое с моушн дизайном. Зрителям не нужно читать, изучать данные или прилагать много умственной энергии. Они просто должны нажать кнопку воспроизведения и сидеть сложа руки.
(Помните, что большинство потребителей предпочитают смотреть, а не читать.)
Когда вам нужно донести определённое сообщение, используйте для этого моушн дизайн, чтобы нужная вам информация легче воспринималась зрителями.
4. Возможность использовать моушн дизайн в разных областях
Теперь, когда социальные и медиа-платформы поддерживают видео, вы можете распространять свой моушн дизайн во многих местах и многими способами, помогая продлить жизненный цикл кампании. Вы можете разбить видео на части, чтобы создать контент, адаптированный для определенных групп.
Вы можете добавить свой моушн дизайн в презентацию или электронную книгу. С никогда не надоедающими темами или объясняющими видео (эксплейнерами) у вас есть хорошо продуманная единица передаваемой информации, которая может служить вам в течение многих лет.
Пример: еще в 2011 году мы создали удобный моушн дизайн для объяснения ценности визуализации данных. Как эксперты по визуализации данных, мы хотели что-то такое, что позволило бы разбить концепции всех: от дизайнеров до маркетологов брендов. Это видео остается одним из наших самых популярных, и мы постоянно ссылаемся на него в нашем контенте—целых 6 лет спустя.
5. Моушн дизайн великолепен, когда у вас мало времени
Большая часть моушн дизайна длятся от 30 секунд до 3 минут, что невероятно полезно, когда вам нужно произвести эффект как можно скорее. (Это особенно полезно в социальных сетях. Согласно
(Это особенно полезно в социальных сетях. Согласно
, даже просмотр менее 10 секунд видео может помочь повысить узнаваемость бренда и сформировать намерение о покупке.)
Комбинируя аудио и визуальные эффекты, моушн дизайн максимально использует возможности человека по обработке информации, позволяя вам сказать больше, используя меньше контента. То, что можно было бы объяснить в статье из 1500 слов, можно показать за минуту.
Сложный процесс можно визуально объяснить за 15 секунд. Визуальная природа также делает моушн дизайн полезным, когда вы находитесь в среде, где вы не можете полагаться на звук (например, в оживленном выставочном зале).
Пример: мы сотрудничали с NBC Universal для создания моушн дизайна, призывающего американцев сократить объёмы бытовых отходов. Вместо пространной статьи, это 45-секундное видео включало данные Совета по защите природных ресурсов и быстрый совет, чтобы помочь зрителям.
Как начать делать моушн дизайн
Моушн дизайн – отличный инструмент для маркетологов, но только если он соответствует вашим целям и вашей истории. Взгляните на нашу разбивку форматов визуальной коммуникации, чтобы узнать, является ли моушн дизайн правильным выбором.
Взгляните на нашу разбивку форматов визуальной коммуникации, чтобы узнать, является ли моушн дизайн правильным выбором.
Как снять стоп моушен видео
Автор статьи: Никита Чернов|В последнее время стоп-моушн стал приобретать все большую популярность. Это хороший прием, чтобы привлечь внимание зрителей и . Движущиеся картинки применяются в рекламе, в аккаунтах популярных блогеров, в обучающем видео, в сториз для инстаграма. Что это такое и как снимать стоп моушен в домашних условиях – рассмотрим в этой статье.
Что такое анимация stop-motion
Стоп-моушен — это тип анимации, а также монтажа мультипликационных фильмов с использованием покадровой анимации, когда «ожившие» предметы или куклы словно бы движутся сами по себе. Он знаком практически каждому, кто смотрел кукольную мультипликацию с героями, созданными из пластилина, или с тряпичными куклами.
В последнее время этот вид мультипликации широко используется при создании разного типа видеоконтента. Вам будет полезно освоить эту технику, если вы хотите снять рекламный ролик, создать кулинарный или обучающий контент или развлекательный видеоклип. При создании такой анимации используются особенности человеческого глаза: когда в течение одной секунды сменяются 25 статичных кадров, мы воспринимаем это как плавное непрерывное движение.
Как выглядит стопмоушен анимация
Такие видеоролики достаточно легко создать без технических знаний и практически в любых условиях. Чтобы сделать stop motion анимацию, не требуется создавать непрерывное видео, достаточно смены 14-15 кадров. Для движущегося ролика понадобится:
- Идея
- Аппаратура: фотокамера или смартфон
- Стабильное освещение
- Компьютер с видеоредактором
Тем не менее, чтобы отснять качественный ролик, нужно тщательно подготовиться к съемке.
Продумайте идею
Идея — основа для покадрового видео. Для удобства можно набросать от руки быструю раскадровку, продумать основной сюжет и стиль. Это поможет представить, как будет выглядеть фильм во время объединении кадров на компьютере и упростит процесс съемки.
Покадровая анимация появилась задолго до видеокамер
На этом этапе также нужно определиться с местом и объектами, которые понадобятся для съемки. После этого выберите аппаратуру. Прелесть создания покадрового видео в том, что вам не нужно использовать профессиональную видеокамеру. Вы можете снять стоп моушен на телефон или фотоаппарат, главное, чтобы техника поддерживала изображения высокого разрешения.
Еще один важный аспект — продумать стиль мультика. Существует множество интересных идей для эффекта stop motion: с вырезанными из бумаги или картона силуэтами, с куклами из пластилина, фигурками Lego, фотографиями в фоторамках или даже овощами и фруктами.
Установите аппаратуру
Неподвижная камера — важный пункт для создания серии фото. Малейший сдвиг аппаратуры отразится на кадре, и вы не сможете получить плавное движение картинок в ролике. Лучше установить фотоаппарат или смартфон на штативе, направив его на объект.
Стабильная камера и свет – залог удачной стопмоушен анимации
Однако даже зафиксированная камера может сдвинуться в момент нажатия кнопки затвора. Поэтому рекомендуется приобрести дистанционный пульт управления для вашей модели фотокамеры или смартфона либо настроить автоспуск.
Настройте свет
Освещение также играет важную роль во время фотосъемки. Натуральный свет может меняться в течение дня, особенно если вы планируете отснять длинный ролик. В итоге кадры в мультике будут неравномерно освещены. Поэтому лучше использовать искусственный источник освещения, направленный на сцену съемки. Следите за тем, чтобы в кадре не появились ненужные тени.
Следите за тем, чтобы в кадре не появились ненужные тени.
Подготовьте сцену
Приготовьте все необходимое для размещения будущих персонажей ролика: стол без колесиков и задний фон. Обычно для покадровых мультфильмов используется простая крафт-бумага, но вы можете создать яркий задник. Главное, чтобы на нем не «потерялись» главные герои. Прочно закрепите бумагу на поверхности стола, чтобы она не сдвинулась.
Запустите съемку
Как уже было упомянуто, симуляция движения в технике стоп моушен создается с помощью покадрового перемещения объектов.
Покадровое перемещение объектов для создания анимации
- Отрегулируйте настройки в фотокамере или смартфоне. Проверьте, достаточно ли на карте памяти свободного места.
- Определитесь, в каком формате будут сохранены фотографии. С JPEG вы сможете создать картинку большого размера с небольшим весом.
 Так будет удобнее загружать фото в редактор и хранить исходники.
Так будет удобнее загружать фото в редактор и хранить исходники. - Создайте серию фотографий: сделайте фото, затем смещайте объект на небольшое расстояние (примерно около 3 мм) и снова делайте снимок, заранее наметив траекторию его движения.
- Постарайтесь не передвигать на сцене никакие предметы, кроме тех, которые должны «ожить» в мультике.
- Для эффекта непрерывного движения снимайте с частотой кадров примерно 10 в секунду. Это значит, что, если вы хотите получить 5-секундную анимацию, вам нужно снять около 50 изображений. Чтобы точно рассчитать время, разделите кадр на пять частей. Каждый из этих разделов будет состоять из 10 фотографий.
- Чтобы облегчить съемку, предварительно создайте примерную раскадровку ролика, скетч движений и композицию объектов на бумаге, а затем повторите все шаги во время фотосъемки.
Создайте анимацию
Чтобы объединить фото в единый ролик, не обязательно искать специальные программы для стоп моушен анимации, достаточно установить удобный видеоредактор. Мы рассмотрим этот процесс на примере программы ВидеоШОУ. Это мощный редактор для видеомонтажа, который побъединяет неограниченное количество файлов, обрабатывает их и сохраняет видео в любом формате.
Мы рассмотрим этот процесс на примере программы ВидеоШОУ. Это мощный редактор для видеомонтажа, который побъединяет неограниченное количество файлов, обрабатывает их и сохраняет видео в любом формате.
Создайте проект
Скачайте видеоредактор и установите его на компьютер. Распаковка инсталлятора запускается двойным кликом мыши и следуйте иструкции по установке. После ее завершения откройте программу и выберите пункт «Новый проект» для начала работы. Найдите папку с нужными файлами в левой боковой колонке и перетащите картинки на таймлайн.
Интерфейс программы ВидеоШОУ
Установите параметры
Теперь нужно установить временной интервал для всех изображений и убрать выставленные по умолчанию переходы. Чтобы выделить все слайды сразу, нажмите на первую картинку, зажмите клавишу Shift и кликните на последнее изображение. После этого правой кнопкой мыши выделите любой переход между кадрами и выберите пункт «Убрать переход».
После этого правой кнопкой мыши выделите любой переход между кадрами и выберите пункт «Убрать переход».
Объединяем фото в единую анимацию
Теперь измените длину показа слайдов. Сохраните выделение файлов, чтобы настройки применились ко всем картинкам, и откройте настройки кнопкой в виде гайки над шкалой слайдов. Для плавного движения изображений необходимо установить частоту 24 в секунду. Следовательно, длительность одного кадра должна быть примерно 0.042 секунды.
Настраиваем рекомендуемую длительность кадра
Добавьте титры и интро
Добавьте в ролик открывающие и закрывающие титры или яркое интро. Таким образом можно указать название мультика и имена создателей, к тому же, интересная заставка привлечет внимание зрителей и даст представление о сюжете. Коллекция шаблонов находится во вкладке «Титры». Выберите понравившийся вариант и просмотрите его в окне превью. Автоматически титры встраиваются в конец ролика. Чтобы изменить положение, перетащите его в начало шкалы слайдов.
Автоматически титры встраиваются в конец ролика. Чтобы изменить положение, перетащите его в начало шкалы слайдов.
Также вы можете добавить текст на любую картинку, кликнув иконку в форме буквы Т в панели инструментов над шкалой слайдов.
Интро и титры придадут проекту завершенность
Добавьте музыку или озвучку
Музыкальное сопровождение задаст настроение. В ВидеоШОУ есть несколько вариантов наложения фоновой музыки: можно добавить отдельный звук к каждому кадру или ко всему проекту сразу. Так как в клипах в стиле стоп-моушен изображения сменяют друг друга очень быстро, нужно озвучить сразу весь мультик. Сделать это можно в разделе «Музыка».
Музыкальное сопровождение поможет передать настроение ролика
Выберите фоновую песню из коллекции программы или добавьте свою дорожку, кликнув «Добавить музыку из файла». Вы также можете сразу озвучить анимацию, нажав вкладку «Звукозаписи». Подключите микрофон, нажмите «Записать с микрофона» запустите проигрывание ролика. Начните наговаривать текст параллельно происходящему на экране.
Вы также можете сразу озвучить анимацию, нажав вкладку «Звукозаписи». Подключите микрофон, нажмите «Записать с микрофона» запустите проигрывание ролика. Начните наговаривать текст параллельно происходящему на экране.
Сохраните проект
Мультик готов! Чтобы сохранить результат, осталось экспортировать его на жесткий диск. Нажмите кнопку «Создать» в правом верхнем углу программы. Сохраните проект на компьютер, затем выберите подходящий вариант экспорта видеоклипа: создание видеофайла для ПК или карманных устройств, подготовка для отправки в интернет или запись диска.
Выберете подходящий вам формат для сохранения анимации
Как видите, сделать стоп моушен видео – не такая сложная задача, как может показаться. Главное в этом процессе – внимательность к деталям и подходящая аппаратура. А ВидеоШОУ поможет вам собрать созданные снимки в единый фильм. Кроме того, с его помощью вы сможете создать спецэффекты для видео, вставить GIF-анимацию, сохранить ролик в любом формате или поделиться в сети. Большое количество функций и простое управление делают этот редактор идеальным выбором для начинающих пользователей.
Кроме того, с его помощью вы сможете создать спецэффекты для видео, вставить GIF-анимацию, сохранить ролик в любом формате или поделиться в сети. Большое количество функций и простое управление делают этот редактор идеальным выбором для начинающих пользователей.
Больше статей по теме:
Поделиться с друзьями:
App Store: Stop Motion Studio
Простой в использовании интерфейс Stop Motion Studio позволяет создавать красивые фильмы со стоп-кадрами.
Это приложение простое в использовании, невероятно мощное и безумно веселое.
Полнофункциональный редактор фильмов:
• Простой в использовании интерфейс
• Режим наложения и сетки для более легкого позиционирования анимированных объектов
• Копирование и вставка кадров
• Покадровый редактор с временной шкалой
Создавай красивые фильмы:
• Уникальные названия, сведения об авторах и текстовые карточки
• Придавай своему фильму идеальный облик с помощью различных видео фильтров
• Добавляй передние планы, фоны и эффекты затухания
• Создавай звуковую дорожку с использованием встроенной музыки и звуковых эффектов, композиций из твоей музыкальной библиотеки, а также твоего собственного дикторского текста
• Ротоскопирование (покадровая ручная обработка): импортируй видеоклипы и создавай потрясающие анимации
• Зеленый экран: меняй фоновое изображение сцены, чтобы заставить объект летать или появляться в любом месте, которое ты только можешь себе вообразить
• Используй клавиатуру для быстрого редактирования фильмов
Съемка:
• Съемка в течение настраиваемого временного интервала
• Полный контроль камеры с автоматическом или ручным балансом белого, фокусировкой и экспозицией, ISO и скорость срабатывания затвора
• Используй второе устройство в качестве удаленной камеры
• Используй Apple Watch в качестве пульта дистанционного управления затвором
• Используй цифровую зеркальную камеру с поддержкой Wi-Fi**
Мощный редактор изображений:
• Добавляй текст и облачка речи или создавай титры
• Добавляй выражение лица фигуркам LEGO®
• Ретушируй изображения и подкрашивай
• Удаляй ненужные объекты
• Объединяй кадры, чтобы имитировать быстрое движение
Делитесь с друзьями и семьей:
• Сохраняй в устройстве или делись на YouTube в 4K или 1080p
• Сохраняй как анимированный GIF
• Сохраняй все изображения
• Простой перенос проектов между устройствами
• Запускай на мобильном устройстве и продолжай работу на своем Mac
• Публикуй в Stop Motion TV
* Для использования некоторых функций требуются покупки в приложении. Все функции уже включены в версию Pro.
Все функции уже включены в версию Pro.
** Поддерживаемые зеркальные камеры: Sony a5000, Sony DSC-QX10
Моушн дизайн в 2021 году (тренды с примерами)
Обновление 2021
Фрилансер моушн дизайнер, иллюстратор и энтузиаст Бэн Марриот из Сиднея собирает классные свежие подборки анимационных работ. У него хороший вкус и выбранные ним работы точно вдохновят вас на что-то клёвое 🙂
The Craziest Animation Skills | Best Motion #5Animation That Will Inspire the Heck Out of You | Best Motion #6 youtube.com/embed/jTCLSdLGJnw?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Animation That Will Blow Your Mind | Best Motion #7The Ultimate Dose of Animation Inspiration | Best Motion #7The Best Motion Design & Animation of 2021 (So Far…)01.
3D повсюду
От рекламных роликов до снимков продукта, маркетинговых кампаний и дизайна игр, используя возможности 3D открываются новые двери для отображения картин и сцен, и таких результатов почти невозможно было бы достичь иным способом.
Мы увидим больше 3D в течение 2020 года во всех отраслях и секторах.
Cinema 4d reel
Unreal Engine reel
Дизайн интерьера в реальном времени на движке Unreal Engine
youtube.com/embed/cnXapYkboRQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>This is Iphone 12 Pro
02.
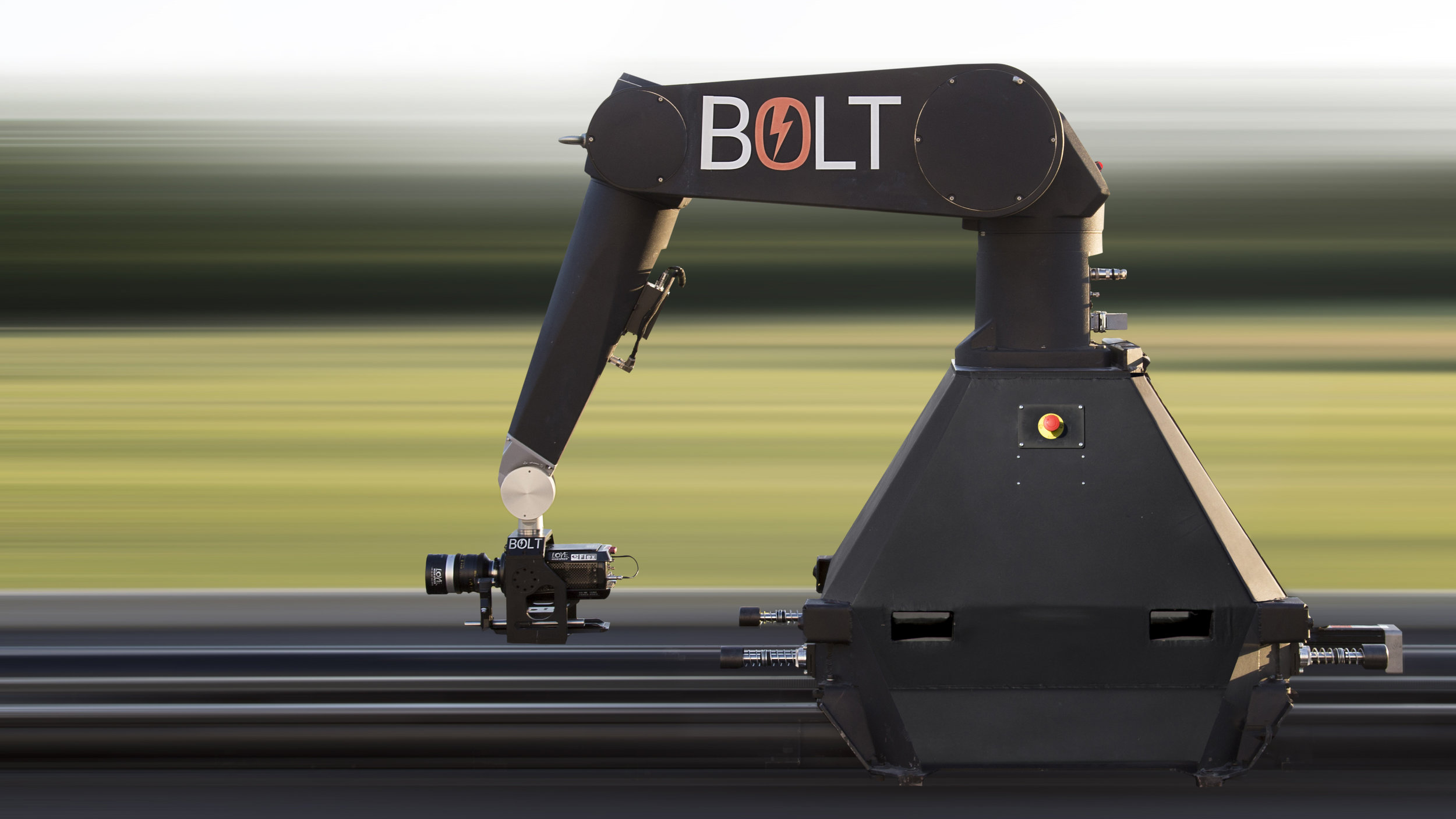
Больше VFX в рекламе
Использование визуальных эффектов в рекламных роликах позволило компаниям продвигать презентацию своих продуктов. А это является важным аспектом для любой маркетинговой кампании. От улучшения деталей и эстетики, которые способствуют построению более красивой картинки до повышения драматических моментов и увеличения общего эффекта от рекламы.
Это хорошо видно в рекламе автомобилей.
Technicolor VFX House Reel 2020
youtube.com/embed/TDl_7-dHg3A?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Сбер вернул Жоржа Милославского
Advertising Reel 2020 | Rodeo FX
Houdini reel 2020
03.
VR
«Если в последние 12 месяцев Вы находились рядом с технически подкованным другом или родственником, есть большая вероятность того, что в какой-то момент Вы слышали упоминание о виртуальной реальности. Виртуальная реальность неуклонно возрастала от амбициозной фантазии, ориентированной на игры, еще в 2012 году, до реальной среды, используемой многонациональными корпорациями и организациями из разных стран мира».
Виртуальная реальность неуклонно возрастала от амбициозной фантазии, ориентированной на игры, еще в 2012 году, до реальной среды, используемой многонациональными корпорациями и организациями из разных стран мира».
Эта тенденция будет продолжать набирать популярность в течение 2021 года.
Oculus Quest 2
Half Life Alyx VR gameplay
04.
Смешивание 2D и 3D
От небольших рекламных роликов до крупных бюджетных проектов моушн дизайнеры изучают новые способы объединения 2D и 3D. Это приводит к появлению возможности предложить зрителям множество новых и интересных впечатлений. Эта тенденция будет продолжать набирать популярность, особенно в цифровых рекламных роликах и маркетинге.
Это приводит к появлению возможности предложить зрителям множество новых и интересных впечатлений. Эта тенденция будет продолжать набирать популярность, особенно в цифровых рекламных роликах и маркетинге.
Wonder Woman — Prologue | Making of от PlatigeImage
Time2Match от Alexander Tumanov
Vidacare Alexander Tumanov
14″ src=»https://player.vimeo.com/video/167889186?dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»/>Motion Corpse
Away Trailer от Gints Zilbalodies
Maximum от Aytac Duman
05.
Еще больше GIF
Благодаря их малым масштабам и широкой доступности, gif являются отличным способом привлечь клиентов и поделиться идеями, особенно в социальных сетях. GIF могут быть еще больше использованы компаниями, которые хотят продавать себя в цифровом пространстве.
- Читайте нашу статью про Cinemagraph
Пример Cinemagraph 1
Пример Cinemagraph 2
Пример Cinemagraph 3
06.
Чрезвычайно сложные 3D и VFX
Из-за их способности к визуальной инкапсуляции, чрезвычайно сложные 3D-видео и тому подобное выделяются из толпы всего заурядного и посредственного, предлагая пользователю уникальный визуальный опыт, несравнимый ни с чем другим.
Этот тренд будет продолжать набирать популярность среди крупных компаний и маркетинговых кампаний.
Xiomi Redmi Note 5 Trailer от Yambo Studio
Logitech ~ Powerplay от ManvsMachine
vimeo.com/video/226389040?dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»/> Pacific Rim 2 Uprising Teaser Trailer от Elastic
The Connector от Niklas Lundberg
G433 от MansvsMachine
Houdini Film reel
07.
Анимированные логотипы
Это еще одна прекрасная форма увлечь пользователей. Анимированные логотипы способны привлекать внимание пользователей, а также распространяться на привычных брендовых устройствах. Например. Набор анимированных логотипов Google.
Анимированные логотипы способны привлекать внимание пользователей, а также распространяться на привычных брендовых устройствах. Например. Набор анимированных логотипов Google.
SBS Logo 2017 от HELIX D
Litelee Logo Animation
Google анимация логотипа
MacPaw анимация логотипа
PetCloud анимация логотипа
08.
Взаимодействие
Так, как в цифровом секторе есть крупные игроки, увеличиваются их ресурсы в направлении создания постоянно меняющегося пользовательского опыта. Взаимодействия доказали, что могут быть лучшей формой для улучшения опыта пользователей.
Мы заметим взаимодействия в повседневном дизайне, особенно что касается более сложных платформ, таких как Figma и Framer, чья популярность продолжает расти. After Effects также является отличным инструментом для прототипирования и формирования основных анимаций.
Пример демонстрации UX интерфейсов 1
Пример демонстрации UX интерфейсов 2
09.
Комплексные интерфейсы
Несмотря на то, что пользовательские интерфейсы фильмов и рекламных роликов содержат ненужный беспорядок и являются достаточно сложными, они играют ключевую роль в том, чтобы впечатлить зрителя и произвести «вау-еффект».
Самые простые пользовательские интерфейсы — это те, в которых каждая команда имеет уникальную кнопку, но количество отображаемых кнопок ограничено только текущими параметрами. Эта методология позволяет получить огромное количество информации и команд, но без загромождения экрана пользователя.
Reel от студии Territory Studio
youtube.com/embed/b0ve2nHEVWw?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Еще один reel от студии Territory
и еще один
10.
Фотореалистичный рендер
По мере того, как возможности данной технологии расширяются, появляется возможность создавать правдоподобные 3D-модели и визуализации. Если когда-то только крупные продакшн студии, такие как Disney, использовали данную технологию, то сейчас мы начнем видеть, как более мелкие компании все чаще начинают использовать фотореалистичные сцены.
Проще говоря, целью фотореалистичного рендера является произвести впечатление на пользователя. Яркие снимки продукта, дополненная реальность, реалистичные персонажи, красивые сцены и многое другое.
Яркие снимки продукта, дополненная реальность, реалистичные персонажи, красивые сцены и многое другое.
Versus от ManvsMachine
Xiomi Readmi 5 от Yambo Studio
11.
Красочные цветовые палитры
Их используют и восхваляют за визуальное мастерство. Такие красочные цветовые палитры, как «неоновые» являются вдохновением для многих картинок. Учитывая растущий спрос на проекты, которые выделяются, использование широких цветовых диапазонов продолжит оставаться в тренде в 2021 году.
Такие красочные цветовые палитры, как «неоновые» являются вдохновением для многих картинок. Учитывая растущий спрос на проекты, которые выделяются, использование широких цветовых диапазонов продолжит оставаться в тренде в 2021 году.
Nikopicto_ident_woodlight от Nikopicto
ISD Experience от Marquet Oliver
BBC Two Ident от Kijek
12.
Ретро-графика
Все новое – это хорошо забытое старое. Ретро-графика была популярна весь 2020 год, но ее стремительное развитие предсказывается и на 2021. Тенденция не обошла и моушн дизайн. Ретро представляет собой совершенно другой стиль по сравнению с современным дизайном, и в этом заключается его основное преимущество. Ретро-эффекты в движении выглядят круто, они пробуждают ностальгические воспоминания и способны привлечь гораздо больше аудитории, чем ожидалось.
Drink & Sport от Jambo
MyDFS platform от Lemon Digital
Особо смелые дизайнеры могут объединять ретро-графику с VFX, чтобы добиться максимально привлекательной картинки, как на примере ниже.
SweeTARTS Endless Variety Gummies от VelveSpectrum
13.
Морфинг
Видеоэффект плавного преобразования одного элемента в другой называется морфинг. Данный эффект используется уже давно, и в 2021 году мы не ожидаем потери его популярности. Если вы ищете привлекательный способ соединить идеи или сделать плавный переход от одной концепции к другой, обратите внимание на морфинг.
Люди привыкли быстрее идентифицировать и различать изображения, чем текст. Таким образом, для передачи сообщений предпочтительнее использовать визуальные эффекты. Морфинг в моушн дизайне идеально подходит под эту концепцию. Преобразование изображений и форм помогает показать больше за меньшее время. Сегодня уже существует бесчисленное количество логотипов, которые переходят из одной фигуры в другую.
Пример морфинга 1
Пример морфинга 2
Пример морфинга 3
14.
Моушн в Web & Apps
Уйти или остаться на вашем сайте, посетитель обычно решает в течение первых десяти секунд. Это слишком мало времени для привлечения внимания и демонстрации основных ценностей. Данный пункт не совсем является трендом, но мы решили лишний раз напомнить вам, что моушн в веб-дизайне и приложениях позволит привлечь дополнительный трафик и повысить конкурентоспособность вашего проекта.
Анимация в UI
Конечная цель моушн – завлекать посетителей и заставлять их оставаться на вашем сайте. В 2021 году мало что изменится. Если вы думаете о том, как рассказать историю своего бренда, продемонстрировать характеристики продукта, услуги или просто сделать загрузочный экран не таким скучным, тренды анимационной графики предлагают вам большое разнообразие вариантов. От экспериментов с логотипом до сложных трехмерных презентаций.
Анимация в UI 2
Анимация в UI 3
15.
Кинетическая типографика
Веб-дизайнеров учат не растягивать и не искажать буквы. Мол, типографика – это святой Грааль графического дизайна – важно лишь правильно подобрать шрифт. Но иногда правила можно нарушать. Последнее время мы видим, как все больше дизайнеров расширяют границы анимированной типографики – растягивают, скручивают, пикселизируют и изменяют текст во всех направлениях, часто формируя почти трехмерные структуры из букв.
Видео ниже является самым ярким примером данного тренда. В нем используется простой шрифт без засечек, где автор исследует его возможности.
Следующий пример с ребрендингом для медиа-сети Basketball Forever ставит типографику на первый план. Весь моушн вращается вокруг слов: «баскетбол» и «навсегда». С этими словами проводятся разные необычные эксперименты, которые оказались чрезвычайно привлекательными.
Basketball Forever Rebrand от Not Real
16.
Разбитый текст
Еще одним трендом в 2021 году, касающимся типографики, будет разбитый текст. Это не новая тенденция, но мы сможем видеть ее новые применения, которые выводят ее на совершенно другой уровень. Слова воспроизводятся по-разному – появляются постепенно, одно за другим, располагаются на разных уровнях, или сами буквы разбросаны по экрану.
Такой тренд представлен на следующем видео. Оно иллюстрирует цитату шеф-повара Фрэнсиса Малманна о взрослении. Слова отображаются на экране в соответствии с голосом рассказчика. Они анимированы в поэтической манере, и визуально демонстрируют значений слов. Например, слово «выбор» разбросано, а слово «взросление» поднимается, становясь выше.
Francis Mallmann on Growing Up от Daniel Luna
Типографика в следующем видео от Enle Li и Liz Xiong также соответствует значениям самих слов. Обратите внимание, как четыре буквы слова «rain» взрываются в тонкие капли дождя, под эффект чудесного трека от The Green Kingdom.
Words от Enle Li
17.
Плавные переходы
Плавные, бесшовные переходы – это одна из тенденций, которая будет близка сердцу всегда. В 2021 дизайнеры внедрят эту изящную технику с более современным подходом. Отсутствие четких переходов между сценами делает видео плавным, а сцены тонко смешиваются друг с другом.
На видео ниже Le Cube’s The Confidante переходы становятся центральным мотивом, поскольку сцены плавно переходят в новые. Одна часть видео действует как приманка для глаз, привлекая внимание зрителей, в то время как другие элементы изменяются на заднем плане, превращаясь из бесформенных фигур в персонажей и объекты.
The Confidante от Not To Scale
Тот же эффект применен в музыкальном клипе Tamara Qaddoumi от автора ролика Pablo Lozano. Эмоциональное видео отправляет нас в путешествие с абстрактными формами и сюрреализмом.
Tamara Qaddoumi — Flowers Will Rot от Pablo Lozano
18.
Тонкие линии
Линии и контуры явно недооценены. Несмотря на свою простоту, они имеют бесконечное количество функций в дизайне: подсказки по направлениям, определение форм, разделение элементов и многое другое. Сегодня возможности скромной линии становятся бесконечными. Тонкие линии и контуры в моушн дизайне интегрированы для создания различных эффектов – переходы, контуры и даже трехмерная графика.
Они играют заметную роль в «Канадском эксперименте» (режиссер Clement Virgo), где тонкие линии используются в качестве контуров фигур, для формирования узоров и украшений на одежде персонажей. В какой-то момент линии становятся фокусом – остаются только контуры фигур без цвета заливки, что создает ощущение векторной графики.
Tiff: The Canadian Experiment от Polyester Studio
На следующем ролике линии используются более свободно. Они летают, увеличиваются, уменьшаются, преобразуются в текст. Это выглядит, будто настоящая рука рисует схему, стрелки или другие элементы. Такой прием создает ощущение, что элементы моушн графики находятся внутри записной книжки.
Build Connections от Pedro Allevato
19.
Зернистая текстура
Чистые, сугубо геометрические фигуры могут быть великолепны. Нет ничего лучше, чем белое офисное помещение или изысканная простота японской эстетики. Но иногда мы хотим немного оживить это. Тут появляется «зернистость» – тренд, используемый в моушн дизайне для придания шума визуальным элементам, которые в противном случае могли бы казаться плоскими и безжизненными.
Использование зернистой текстуры на следующем видео от Allen Laseter добавляет ощущение грубости, которая дополняет звуковую часть ролика.
Mumblephone от Allen Laseter
На следующем примере от Space Valley зерно используется для преобразования простых 2D-фигур в формы с текстурой и чувством глубины. Это создает ретро атмосферу, которая дополняет ностальгический стиль анимации.
Spave Valley Opening от Osc Lorenzo Florissi
20.
Большая и смелая типографика
Еще одним заметным трендом в мире текста в моушн дизайне 2021 является большая, доминирующая типографика. Эта тенденция активно используется на веб-сайтах, так как позволяет брендам громко и ясно представить себя.
В следующем музыкальном видео G-Dragon акцент сделан на типографику. Текст песни играет важную роль в общей картине. Слова захватывают экран и составляют основные визуальные элементы видео.
Gdragon от Le.ho.an
Следующее видео представляет собой красивое несоответствие техник и тенденций, используя огромную типографику, заполняющую экран. Она выступает в роли переходов между сценами – перенесет вас из сюрреалистического 3D-изображения в зернистые иллюстрации, ретро-тона и обратно.
21.
Изометрическая графика
Трехмерные пространства и объекты на двухмерных экранах в последние годы стали предметом большого интереса и дискуссий. Дизайнеры постоянно ищут новые способы презентации разных объектов, как ноутбуки или микрофоны, в растущем количестве мобильных приложений. Моушн дизайн не отстает от последних трендов, и изометрическая графика втиснулась туда вместе с другими стилями, в поисках найти новый способ представления 3D-элементов на экране.
Разные функции приложения Pikotea визуализируются в изометрическом мире на следующем видео. Так создается цифровая и игривая атмосфера, соответствующая функционалу приложения.
Pikotea от Nacho Velasco
Детализированный виртуальный мир представлен в Guerlain: Météorites от JVG с его изометрическим стилем высокого разрешения. Рисунки арт-директора и пользователя Wix Питера Тарка были включены во вращающуюся трехмерную воронку для Guerlain Paris.
Guerlain от JVG
22.
Цифровой сюрреализм
В поисках способа изобразить трехмерную жизнь на плоских экранах, начинает появляться новая тенденция: цифровой сюрреализм. Этот стиль изображает сюрреалистический виртуальный мир, состоящий из четких визуальных элементов и материалов, которые кажутся одновременно знакомыми и воображаемыми. Сочетание натурального материала и цифрового дизайна допускает поведение, которое было бы невозможно в реальной жизни: пузырьки, которые никогда не лопаются или объекты, бросающие вызов гравитации. Именно этого мы ждем в 2021.
Промо-ролик с моушн графикой, представленный ниже, созданный для презентации новой камеры Samsung цифровым художником Daniel Aristizábal. Он расширяет границы материалов, создавая захватывающие образы знакомых объектов, которые ведут себя чуждым образом.
Countdown to what?
То же показывает видео Moth Studio для телеканала E4. Они объединяют 3D-персонажей с цифровым изображением природы.
Window Words E4 Ident
23.
Ликвид
Эффект жидкости — это явный тренд 2021 года. Его мы будем наблюдать в веб-дизайне, художественных иллюстрациях и других типах дизайна. Моушн не может обойти стороной этот эффект, так как именно движение позволяет передать максимальный эффект текучей жидкости.
Вместо четких переходов и смены сцен, эта тенденция заключается в добавлении всплесков цвета, которые танцуют и текут, как жидкость, по экрану. Они трансформируются в новые формы, создавая абстрактные или реальные визуальные фигуры на своем пути.
Motion Graphics Trend: Liquid Motion
Вам так же могут быть интересны статьи:
Как снять стоп-моушен | Советы по съемке и монтажу
Смотрели ли вы когда-нибудь видео, в котором морковь сама нарезается и прыгает в кастрюльку? А музыкальные инструменты, внезапно начинающие танцевать на мизансцене? Такой мультипликационный эффект носит название stop motion. По сути, это оживление в кадре неодушевленных предметов. Как снимать стоп моушен, какую программу использовать для монтажа видео, как озвучить проект — расскажем в этой статье.
Где применять и что нужно для создания стоп моушен
Stop-motion анимация незаменима для блогов с коммерческим контентом: она может использоваться для рекламы одежды, продвижения кулинарных групп и страничек в инстаграме. Анимированное видео расскажет историю продукта и при правильно выстроенной сюжетной линии поможет удержать интерес зрителя до конца ролика.
Стоп-моушен станет отличным форматом для кулинарного блога
Осознание сколь мощным инструментом маркетинга может выступать стоп моушен анимация привело к тому, что технику покадровой съемки начали активно применять не только в мультипликации и киноиндустрии, но и в рекламных кампаниях таких мировых брендов как Google, American airlines, BMW, LG, Nike и прочих.
Чтобы реализовать идею стоп моушена нужна серия фотографий. Снимается сцена, затем в нее вносятся малые изменения, и она снимается еще раз. Затем в режиме слайд-шоу создается иллюзия движения.
Основные правила фотографирования
Технология съемки пришла к нам из прошлого века, зародившись в процессе создания кукольных мультфильмов. Искусство трудоемкое и затратное по тем временам, на сегодняшний день доступно любому человеку. Благодаря современной технике каждый из нас может стать режиссером собственного фильма и научиться делать качественный stop motion. Для создания анимационного шедевра вам понадобятся:
- фотоаппарат или смартфон,
- штатив во избежание дрожания объектива во время съемки,
- программа для работы с видео.
Хорошее освещение – залог удачного итога. Вспышка, бегущие облака и резко меняющиеся тени – все это может испортить конечный продукт. Желательно также чтобы ваша фототехника была оснащена пультом дистанционного управления. В противном случае, рекомендуем делать двухсекундный перерыв между нажатием на спуск. Это необходимо для подавления вибрации камеры, вызываемой вашими к ней прикосновениями. Сколько необходимо делать кадров в секунду? Оптимальное значение – 24, но даже 12-ти или 6-ти будет достаточно для приемлемого результата.
Выставьте свет, чтобы фотографии не отличались друг от друга по тону
Объект не стоит слишком сильно перемещать, движение должно быть плавным и естественным, затроньте его буквально на 3-4 мм. Фон должен оставаться неподвижным на протяжении всей съемки! После того, как вы загрузите фотографии в компьютер, вам потребуется программа для монтажа видео.
Редактирование и монтаж видео
Скачайте видеоредактор и установите его на свой ПК. Для начала работы необходимо создать новый проект.
Запустите программу и создайте новый проект
Установите соотношение сторон: мы рекомендум остановиться на 16:9, формате, соответствующем параметрам современных мониторов и телевизоров. Для импорта снимков выберите папку, в которой хранятся ваши исходники, и загрузите их в программу при помощи кнопки «Добавить».
Добавьте фотографии на монтажный стол
Скорость
После необходимо установить длительность кадра. Подумайте, сколько секунд должно протекать каждое действие, и задайте необходимое значение. Манипуляции должны быть проделаны с каждой фотографией отдельно. При съемке шесть кадров в секунду оптимальное значение – пять секунд. Собственно, чем меньше у вас фотографий, тем больше должна быть длительность между сменой изображений.
Настройте длительность фото и переходы
Важно: переходы между кадрами устанавливать не надо! Они будут добавлены по умолчанию. Каждое изображение будет плавно сменяться другим. Если вам вообще не нужны переходы, выставьте значение на ноль.
Улучшение ролика
Когда видеоряд будет собран, приходит время начинить его «вкусностями»: озвучкой, музыкой и прочими примочками, которые имеет любая программа для обработки видео. Переходим в «Эффекты».
Применяйте эффекты, чтобы улучшить качество
Пресеты сгруппированы по тематике: «Базовые», «Романтические», «Кинопленки», «Детское» и т.п. Просто листайте их, нажимая на маленькую галочку рядом с названием.
Одним кликом тусклую фотографию можно преобразить в яркий сочный снимок или придать ей легкий налет ретро. Если вас не устраивают готовые фильтры, можно воспользоваться ручными настройками и откорректировать насыщенность, яркость и экспозицию снимка по собственному вкусу.
Нередко при создании моушен возникает необходимость выделить первый кадр. Например, добавить название ролика или забавный мультяшный стикер, способный придать всей анимации игривый эффект. Наложить текст можно во вкладке «Текст и графика». Щелкните по кнопке «Добавить текст» и впишите его в окошке.
Добавляйте оригинальные надписи
Стиль текста можно менять, точно так же, как и корректировать его внешний вид. Во вкладке «Настройки текста» можно добавить тень, изменять ее угол падения и толщину, экспериментировать с цветом заливки.
Настройте дизайн надписей
Еще забавнее будет смотреться кадр, украшенный стикером со вписанным в него текстом. Для этого сначала добавьте наклейку, масштабируйте по вкусу, установите в нужном углу снимка, а уже затем добавьте текст.
Добавляйте стикеры и настраивайте их положение
Если результат не устраивает, удалите эффект, нажав на красный крестик. Точно также можно оформить последний снимок, например, пустить титры или придумать иной штрих, приемлемый для финала.
Наложение звука
Работа над проектом не будет считаться завершенной, если не озвучить стоп моушен. Перейдите во вкладку «Музыка». У вас есть выбор: можно либо добавить трек со своего компьютера, либо воспользоваться одним из тех, которые по умолчанию загружены в библиотеку программу.
Добавляйте музыку из каталога или с ПК
Если вы хотите самостоятельно озвучить свой мини-клип, то придется сначала записать аудиодорожку отдельно, а затем уже наложить ее на весь видеоряд. В программе также предусмотрена возможность покадровой озвучки. Войдите во вкладку «Редактирование» — «Замена звука». Выделите во временной шкале изображение, с которым хотите поработать, нажмите кнопку «Добавить аудио» и выберите заранее подготовленную дорожку. В левом нижнем углу окошка есть зеленый крестик. Он позволяет накладывать на кадр целую серию аудиофайлов, последовательно, один за одним. Не забывайте, что время трека ограничено длительностью кадра, то есть несколькими секундами. Аналогично обработайте каждый из снимков, нуждающихся в отдельной озвучке.
Заменяйте звук в видеороликах
Сохранение видео
Мы перешли к завершающему этапу работы над нашим моушеном. Видеоряд собран, обработан и озвучен, настало время его сохранить! Идем во вкладку «Создать» и видим диалоговое окно с предложением сохранить файл в различных форматах. Выбираем подходящий, например, AVI или HD, жмем на соответствующую кнопку. Теперь надо придумать название для клипа. Переименовываем и подтверждаем создание. Далее снова сохраняем и ждем, когда программа конвертирует видео. Готово!
Как видите, сделать стоп моушен на компьютере очень просто! Главное, запастись терпением, ведь процесс съемки не терпит спешки. Создавайте ваши проекты в ВидеоМОНТАЖе, ведь наряду с широким функционалом, программа обладает простым и доступным для понимания интерфейсом. А это является неоценимым преимуществом для тех, кто дорожит своим временем.
| __cf_bm | Бот-продуктыCloudflare выявляют и уменьшают автоматизированный трафик, чтобы защитить ваш сайт от плохих ботов. Cloudflare размещает файл cookie __cf_bm на устройствах конечных пользователей, которые обращаются к сайтам Клиента, защищенным с помощью управления ботами или режима борьбы с ботами. Файл cookie __cf_bm необходим для правильного функционирования этих бот-решений. Срок действия этого файла cookie истекает через (максимум) 30 минут непрерывного бездействия Конечного пользователя.Файл cookie содержит информацию, относящуюся к вычислению собственной оценки бота Cloudflare, а также идентификатор сеанса, когда в системе управления ботами включено обнаружение аномалий. Информация в файле cookie (кроме информации, связанной со временем) зашифрована и может быть расшифрована только Cloudflare. Для каждого сайта, который посещает Конечный пользователь, создается отдельный файл cookie __cf_bm, и Cloudflare не отслеживает пользователей с сайта на сайт или от сеанса к сеансу путем объединения различных идентификаторов __cf_bm в профиль.Файл cookie __cf_bm создается Cloudflare независимо и не соответствует никакому идентификатору пользователя или другим идентификаторам в веб-приложении Заказчика. |
| __cfduid | Файл cookie __cfduid помогает Cloudflare обнаруживать злонамеренных посетителей веб-сайтов наших клиентов и сводит к минимуму блокировку законных пользователей. Он может быть размещен на устройствах конечных пользователей наших клиентов для идентификации отдельных клиентов за общим IP-адресом и применения настроек безопасности для каждого клиента.Это необходимо для поддержки функций безопасности Cloudflare. |
| _biz_pendingA | Устанавливается CloudFlare для записи производительности веб-сайта и сервера. |
| _biz_sid | bizible.com. Файлы cookie используются для запоминания пользовательских настроек, а также для аутентификации и аналитики. срок годности: 1 год. |
| _biz_uid | Устанавливается CloudFlare для записи производительности веб-сайта и сервера. |
| _fbp | Используется для хранения и отслеживания посещений веб-сайтов. |
| _ga_xxxxxxxx | Используется для идентификации уникальных пользователей. Срок годности: 2 года. |
| _ga | Cookie, используемый для хранения информации о том, как посетители используют веб-сайт, и помогает в создании аналитического отчета о работе веб-сайта. Собранные данные включают количество посетителей, источник, откуда они пришли, и страницы, посещенные в анонимной форме |
| _gid | Этот файл cookie устанавливается Google Analytics.Файл cookie используется для хранения информации о том, как посетители используют веб-сайт, и помогает в создании аналитического отчета о работе веб-сайта. |
| _pin_unauth | Собственный файл cookie, который группирует действия для пользователей, которые не могут быть идентифицированы Pinterest. |
| _pk_id.1.d301 | Используется для хранения некоторых сведений о пользователе, таких как уникальный идентификатор посетителя; Срок годности: 13 месяцев. |
| _pk_ref.1.d301 | Используется для хранения информации об атрибуции, которую реферер изначально использовал для посещения веб-сайта. |
| _пк_сес.1.d301 | Краткосрочные файлы cookie, используемые для временного хранения данных о посещении; Срок действия: 30 минут |
| _uetvid | Файл cookie отслеживания Microsoft, используемый Microsoft Bing Ads. Это позволяет компании взаимодействовать с пользователем, который ранее посещал наш веб-сайт. |
| _wpfuuid | ФормыWP — файл cookie, используемый для хранения уникального идентификатора пользователя. |
| 1P_JAR | Эти файлы cookie устанавливаются с помощью встроенных видеороликов YouTube.Они регистрируют анонимные статистические данные в ситуациях, в том числе о том, сколько раз отображается видео и какие настройки используются для воспроизведения. |
| AID | cookie Google Analytics, который связывает действия пользователей на других устройствах, на которые они ранее вошли с помощью учетной записи Google. Координируется реклама, отображаемая на их устройствах, и измеряются события конверсии. Срок годности: 2 года. |
| APISID | Google Ad Optimization APISID cookie, используемый Google для хранения пользовательских предпочтений и информации при просмотре страниц с размещенным в Google контентом, например YouTube или Google Maps. |
| c_user | Файл cookie c_user содержит идентификатор пользователя, вошедшего в систему в данный момент. Срок действия этого файла cookie зависит от состояния флажка «Оставаться в системе». Если установлен флажок «держать меня в системе», срок действия cookie истекает через 90 дней бездействия. Если флажок «держать меня в системе» не установлен, файл cookie является файлом cookie сеанса и, следовательно, будет очищен при выходе из браузера. |
| CSRF | Security cookie — защищает от атак CSRF |
| датр | Cookie, используемый для идентификации веб-браузера, используемого для подключения к Facebook, независимо от вошедшего в систему пользователя.Этот файл cookie играет ключевую роль в обеспечении безопасности и целостности сайта Facebook. Срок службы файла cookie «datr» в настоящее время составляет два года. Это постоянный файл cookie. |
| дпр | Файлы cookie, которые помогают бизнесу направлять трафик между серверами и понимать, насколько быстро продукты Facebook загружаются для разных пользователей. Файлы cookie также помогают нам записывать соотношение и размеры экрана и окон пользователей и знать, включен ли режим высокой контрастности, чтобы компания могла правильно отображать сайты и приложения.Например, установка файлов cookie «dpr» и «wd», срок жизни каждого из которых составляет 7 дней, чтобы обеспечить оптимальную работу экрана пользователя. |
| guest_id | Файл cookieTwitter появляется на страницах, использующих кнопку «Твитнуть», и служит для идентификации пользователя с помощью уникального номера, связанного с Twitter. |
| OGPC | Cookie, обеспечивающий работу Карт Google. |
| наличие | Файл cookie присутствия используется для хранения состояния чата пользователя.Например, какие вкладки чата открыты. Этот файл cookie является файлом cookie сеанса. Срок действия истекает после завершения сеанса браузера. |
| SAPISID | Файл cookie SAPISID используется Google для хранения пользовательских настроек и информации при просмотре страниц с размещенным в Google контентом, например YouTube или Google Maps. |
| ПОИСК_ САЙТА | Cookie, используемый для предотвращения отправки браузером этого файла cookie вместе с межсайтовыми запросами. |
| ср | Этот файл cookie хранит размеры окна браузера и используется Facebook для оптимизации отображения страницы.Файл cookie wd — это файл cookie сеанса. Срок действия истекает после завершения сеанса браузера. |
| Файлы cookie, используемые для отслеживания посещаемости веб-сайта, поисковых запросов и посещений этого веб-сайта. | |
| _biz_nA | Файлы cookie, используемые для запоминания пользовательских настроек, а также для аутентификации и аналитики. Срок годности: 1 год |
| _biz_flagsA | Один файл cookie, в котором хранится несколько точек данных, включая информацию о том, отправил ли пользователь форму, выполнил ли междоменную миграцию, отправил пиксель просмотра, отказался от отслеживания и т. Д. |
| СОГЛАСИЕ | Google представил режим согласия, чтобы предложить веб-сайтам и рекламодателям большую гибкость при использовании продуктов Google вместе с баннерами cookie и платформами управления согласием. Режим согласия плавно интегрируется с информацией о файлах cookie, поэтому теперь вы можете получать необходимые данные, даже если пользователи отклоняют файлы cookie. |
| IR_xxxx | Cookie, используемый для отслеживания трафика и продаж от аффилированных пользователей. |
| selected_locale | Локаль, в которой в настоящее время находится пользователь (например,en, es) Многоязычный, сохраняет язык, выбранный пользователем. |
Научитесь делать стоп-движения с помощью телефона
Давайте перейдем к шагам по стабилизации и освещению вашего покадрового видео, чтобы вы могли творить как профессионал.
Шаг 1: Нажмите кнопку «+» внизу в центре, чтобы создать новый проект.
Шаг 2: Если у вас есть штатив, используйте его! Если вы этого не сделаете, вы можете приложить телефон к предмету или внутрь кружки, чтобы придать ему устойчивость.Посмотрите, как это делается, из нашего руководства по созданию штативов своими руками из предметов домашнего обихода. Во время съемки важно, чтобы телефон оставался неподвижным, чтобы фон между кадрами был одинаковым. Единственное, что движется в вашем кадре, должен быть объект, который вы анимируете.
Шаг 3: Теперь, когда ваш телефон работает стабильно, нажмите «EXP», чтобы зафиксировать экспозицию, и «AWB», чтобы зафиксировать баланс белого. Вы узнаете, что заблокировали настройки, когда они будут выглядеть как закрытый замок. Это предотвратит автоматическую экспозицию каждого изображения камерой, поэтому вы не получите мерцания при быстром воспроизведении.
Шаг 4: Используйте контролируемое освещение, например бытовую лампу или светильник для фотосъемки, для остановки движения. Естественный свет обычно плохо работает с покадровой анимацией, потому что вы не можете управлять им, что может вызвать мерцание при воспроизведении видео, если свет меняется во время съемки.
Шаг 5: Повторите те же шаги из описанных выше основ стоп-кадра.
Шаг 6: По завершении увеличьте скорость, чтобы увидеть вашу анимацию! Вы видите разницу? Теперь добавим какие-нибудь улучшения.Наше приложение позволяет добавлять фильтры, музыку, изменять яркость, насыщенность, контраст и теплоту и многое другое! Загрузите в Life Lapse Pro, чтобы получить еще больше возможностей редактирования.
Теперь вы на пути к созданию убедительных стоп-движений с помощью телефона. Вы можете посетить нашу Академию в приложении или на компьютере, чтобы получить более подробные инструкции по созданию покадрового видео с помощью телефона. Или, если вам нужна дополнительная помощь, посетите нашу страницу часто задаваемых вопросов или присоединитесь к нашей группе Life Lapse Insiders в Facebook.
Не забудьте подписаться на нас в Instagram, чтобы увидеть, что наше сообщество, насчитывающее более 1 миллиона авторов, делает с Life Lapse.Отметьте нас @lifelapse_app или используйте хэштег #LifeLapse, чтобы мы тоже могли видеть, что вы делаете!
Видео с анимированной графикой | ВидеоУлей
Анимированная графика — это анимация и видеоматериалы, используемые для создания иллюзии движения в любом видео. Креативщики используют их для включения в свои видеопроекты потрясающих переходов, движущихся фонов и всех видов плавной анимации.
- Анимированная графика сделает ваши видео более захватывающими . Избавьтесь от скучных пресетов! Получение высококачественной анимированной графики означает добавление энергии и творчества в ваши проекты.Великолепная анимация обязательно сделает ваши видео более уникальными и интересными.
- Они также помогают рассказать историю . Нужен крутой способ добавить подпись? Вы можете включить в свое видео анимацию в нижней трети. Эти ресурсы предоставляют вам лучший способ «установить сцену в клипе и, следовательно, улучшить общее впечатление».
- Анимированная графика обеспечивает переходы профессионального уровня , которые помогают вашим видео выделяться. Давно прошли времена простых
- И, наконец, анимированная графика задает настроение вашим видео.Нет лучшего способа создавать эмоциональные видео, чем задавать настроение с помощью правильной анимации. Пример? Вы можете добавить эффекты сбоя для технически подкованных проектов или включить яркие переходы для оптимизма.
Теперь, когда основы раскрыты, давайте рассмотрим различные типы анимированной графики и их назначение:
- Фоны могут быть абстрактными, трехмерными, зацикленными и т. Д., И они идеально подходят для предоставления ваше видео с нужной атмосферой и настроением.
- Переходы сделаны, чтобы обеспечить плавный и оригинальный способ перехода от одной сцены к другой. Это может быть так же просто, как имитация перелистывания страницы, или что-то более сложное, например, изображение, растворяющееся в пылающем сердце, и все, что между ними.
- Наложения отлично подходят, если вы хотите сделать свое видео сезонным: подумайте о снежинках и звездах для рождественских пожеланий и милых сердечках для клипа ко Дню святого Валентина.
- Нижние трети — это графические оверлеи, которые вы часто видите по телевизору в нижней части экрана.Они бывают самых разных стилей, от винтажных до стильных, и могут представлять собой простые строки текста или анимированные со стильными надписями и эффектами.
- Revealer часто используется в начале видео, но не обязательно. Вы найдете их всякий раз, когда вам нужно, как следует из этого слова, «раскрыть логотип, имя, продукт и все остальное, что вы можете придумать. трехмерные объекты, графика на тему животных и природы, а также различные стили, соответствующие настроению и атмосфере вашего клипа.
И хотя выбор широк и каждый актив уникален, все они имеют несколько общих функций . Прежде всего, файлы очень удобны в использовании . Вся тяжелая работа сделана за вас! Вам просто нужно вставить нужный текст или изображения, чтобы сэкономить время и улучшить рабочий процесс. Кроме того, вы можете получить очень доступные и действительно отличные комплекты . Определенно хорошо иметь место для дополнительных творческих возможностей, поэтому вы можете загрузить пакет, чтобы получить доступ к нескольким ресурсам, например, набору переходов, чтобы использовать его для своего проекта и других проектов в будущем.
Как создать покадровое видео (пошаговое руководство + примеры)
Покадровая анимация в настоящее время набирает новую волну популярности. Невероятно, как техника, которая раньше преобладала в жанре рассказывания историй для детей, теперь используется для всех типов видео! Он идеально подходит для иллюстрации учебных пособий, продвижения продуктов, демонстрации незавершенной работы или просто для впечатления и развлечения вашей аудитории.
А если вы являетесь родителем детей школьного возраста, вы, возможно, уже знаете, что создание покадрового видео может быть идеальным проектом для самостоятельной работы, чтобы дети были заняты дома!
Самое лучшее в этом? Покадровую съемку очень легко снимать, даже если у вас абсолютно нулевой опыт, нулевое профессиональное оборудование и нулевой бюджет.Все, что требуется, — это немного творчества и терпения.
Из этой статьи вы узнаете, как создавать покадровые видеоролики. Мы проведем вас через процесс настройки, съемки и редактирования. Это внебюджетное руководство, а это значит, что у вас, вероятно, уже есть все необходимое:
- Любая камера. Смартфон, GoPro, DSLR — неважно
- Ноутбук (мы будем использовать ПК с Windows)
- VSDC Free Video Editor (если у вас Mac, используйте iMovie)
Тоже нужны идеи? В конце статьи мы поделимся 7 простыми идеями для покадровой анимации, которые вы можете позаимствовать для своего проекта.
Но прежде чем мы перейдем к практике, давайте удостоверимся, что мы разобрались с теорией.
Все еще не понимаете, что такое покадровая съемка?
Если вы ничего не знаете о покадровой съемке, на первый взгляд, это похоже на волшебство. Просто подумай об этом. Объекты — куклы, детали Lego, еда или кусочки бумаги — перемещаются и меняют свою форму! И все без человеческого присутствия.
На самом деле покадровое видео — это просто набор фотографий объекта, снятых между моментами, когда вы вручную меняете его положение или форму.
Вот как выглядит процесс: вы помещаете объект, делаете снимок, вносите крошечные изменения, делаете еще одну фотографию, вносите еще одно изменение, делаете еще одну фотографию и так далее. Когда вы соединяете все фотографии вместе и воспроизводите их последовательность на высокой скорости, создается впечатление, что объект движется независимо.
Чем меньше будут изменения и чем больше кадров вы сделаете, тем реалистичнее будет выглядеть покадровая анимация. Обо всех этих деталях мы поговорим в нескольких абзацах.
Пошаговая инструкция по созданию покадрового видео
Теперь, когда у вас есть представление о том, как работает покадровая анимация, давайте посмотрим, как именно вы можете воплотить свои идеи в жизнь.
Шаг первый: создание раскадровки
Если вы снимаете свое первое покадровое видео, всегда полезно иметь план. А если набросать план — это даже лучше. Раскадровки помогут вам в этом.
Раскадровка — это визуальная разбивка вашей покадровой анимации по кадрам или по группам кадров.Вот как может выглядеть ваша раскадровка:
Источник: Раскадровка
В зависимости от вашего проекта вам потребуется сделать от десятков до сотен фотографий. Иногда это может быть ошеломляющим. Раскадровка поможет вам убедиться, что все идет по сценарию, и вы сняли все нужные кадры.
Вы можете создать свою собственную раскадровку с нуля или найти шаблоны в Pinterest. Не стесняйтесь выбрать один и распечатать его для вашего удобства.Некоторые создатели предпочитают писать маркированный список кадров вместо того, чтобы рисовать их. И если вы решите пойти по этому пути — решать вам.
Шаг второй: настройте камеру
В то время как объекты в вашем покадровом видео будут двигаться, камера — нет. Очень важно, чтобы рама оставалась устойчивой.
Конечно, вы сможете исправить незначительные сдвиги кадров с помощью программного обеспечения для редактирования видео. Однако, чтобы избежать этой дополнительной работы, мы настоятельно рекомендуем использовать какую-либо стабилизацию для камеры.Вы хотите поместить его в одно место и оставить там до конца съемки. В идеале не следует даже прикасаться к кнопке спуска затвора.
Что можно использовать? В зависимости от вашей камеры идеальным решением будет штатив, стабилизатор, селфи-палка, крепление или автомобильный держатель. Если у вас их нет, съемка будет менее удобной, но все же возможной. Просто имейте в виду, что как только вы найдете положение камеры, вы не сможете сдвинуть ее ни на шаг.
Хотите пройти лишнюю милю? Найдите идеи для самостоятельной сборки подвесной камеры или стабилизатора для смартфона и используйте их на всякий случай.
Источник: Нофильмшкола
Шаг третий: начните делать картинки
У вас есть сценарий, реквизит и камера в ожидании. Пора начинать фотосессию.
Теперь вам может быть интересно, сколько кадров вам нужно сделать. Чтобы ответить на этот вопрос, нам нужно провести некоторую математику.
Обычные не анимированные видео обычно содержат от 30 до 120 кадров в секунду. Когда вы снимаете покадровое видео, вы должны иметь как минимум 10 кадров в секунду, чтобы анимация выглядела достойно.
Количество кадров напрямую влияет на результирующую анимацию. Чем больше кадров в секунду в видео, тем плавнее выглядит движение.
По количеству кадров вы можете оценить, какова будет продолжительность вашего покадрового видео. Например, если вы сняли 100 фотографий и придерживаетесь скорости 10 кадров в секунду, продолжительность вашего видео составит 10 секунд. Однако если вы решите сделать более плавную анимацию со скоростью 25 кадров в секунду, те же 100 фотографий получатся 4-секундным видео.
Другой способ думать об этом — это продолжительность каждого кадра. Если вы хотите создать покадровое видео со скоростью 10 кадров в секунду, в течение одной секунды должно быть 10 кадров. Это означает, что продолжительность каждого кадра будет 1/10 секунды или 0,1 секунды. Если вы установите продолжительность 0,04 секунды для каждого кадра, вы получите покадровую анимацию со скоростью 25 кадров в секунду и так далее.
Это подводит нас к популярному вопросу:
Сколько кадров в 30 секундах анимации?Ответ: это зависит от выбранной вами частоты кадров.Если вы выберете 10 кадров в секунду, будет 300 кадров за 30 секунд анимации. Если вы установите частоту 20 кадров в секунду, анимация будет выглядеть более плавной, но для этого потребуется 600 кадров. Легкий!
Шаг четвертый: объединение фотографий в VSDC
VSDC Free Video Editor предоставляет удобный способ создания покадровой анимации. После того, как вы сделали все фотографии и загрузили их на свой компьютер, вам нужно сделать следующее:
- Запустите VSDC на вашем компьютере и запустите пустой проект
- Перейдите в левое меню и выберите Анимация
- В окне настроек всплывающего объекта нажмите ОК
- Перейдите в окно свойств и щелкните Редактировать объект анимации
- Установите ширину и высоту в зависимости от разрешения ваших фотографий
- Установите желаемую частоту кадров
- Выберите и удалите встроенное.Файл PNG
- Хит Добавить изображения
- Выберите фотографии на своем компьютере и нажмите ОК
И вот оно! Используйте функцию предварительного просмотра, чтобы убедиться, что ваше покадровое видео выглядит так, как вы ожидали.
Обратите внимание, что вы можете изменить частоту кадров в любой момент. Просто выберите слой анимации на шкале времени и перейдите в окно свойств . Затем нажмите кнопку Редактировать объект анимации и отрегулируйте частоту кадров.Каждый раз, когда изменяется частота кадров, соответственно изменяется и продолжительность видео.
Шаг пятый: добавьте заголовки
Возможно, вы захотите добавить заголовки или подписи, которые появятся в выбранный момент и обеспечат контекст для вашей истории. Вы можете легко добавлять различные текстовые объекты к видео в VSDC.
Используйте левую панель инструментов, чтобы создать текстовый объект и настроить его внешний вид: размер, шрифт, цвет, стиль и другие параметры. Затем перетащите текст в обозначенную область сцены и установите момент, когда он должен появиться.Для этого вы можете просто вручную перетащить текстовый слой на шкалу времени или найти параметр Время создания объекта в окне свойств и установить точный кадр (или секунду), когда должен отображаться текст. В том же окне укажите, как долго текст должен оставаться в сцене.
Шаг шестой: добавьте звук
Независимо от того, о чем вы рассказываете, вы, вероятно, не захотите закончить немым фильмом.
Чтобы добавить музыку, используйте сочетание клавиш Shift + A и импортируйте аудиофайл со своего компьютера.Затем при необходимости обрежьте его, измените громкость, примените эффект постепенного появления — другими словами, настройте звук в соответствии со своими потребностями.
Одним из популярных мест в Интернете с большой коллекцией бесплатной музыки и звуковых эффектов является аудиотека YouTube, но не стесняйтесь проверять другие торговые площадки, предлагающие аналогичные коллекции.
Шаг седьмой: экспорт покадрового видео
Когда вы закончите редактирование видео, перейдите на вкладку Экспорт проекта и выберите нужный формат.Лучшими вариантами будут профиль «Интернет -> для YouTube» или «Интернет -> GIF» .
Обратите внимание, что вы сможете настроить качество, разрешение и частоту кадров с помощью кнопки Edit profile , расположенной под окном предварительного просмотра.
Как сделать покадровое видео: советы для начинающих
Прежде чем погрузиться в процесс съемки, ознакомьтесь с этими краткими советами, чтобы избежать типичных ошибок новичков.
Совет 1.Держите устойчиво
Мы не можем достаточно подчеркнуть это: область, где вы снимаете, камера, настройки камеры и свет должны быть устойчивыми, пока вы делаете снимки. Если вы снимаете на iPhone или планшет, Роб из канала Science Filmmaking Tips рекомендует загрузить приложение для дистанционного управления кнопкой спуска затвора, чтобы вам не приходилось каждый раз прикасаться к устройству, чтобы сделать снимок. Другой вариант — использовать приложения для покадровой съемки, которые помогут вам делать снимки автоматически с временными интервалами.Их называют интервалометрами, и они сводят к минимуму манипуляции с камерой во время фотосессии.
Совет 2. Следите за тенями
… и не полагайтесь на солнечный свет. Это небольшое дополнение к предыдущему совету о постоянном освещении. Если вы снимаете возле окна или на улице, свет на фотографиях будет варьироваться от снимка к снимку. И если меняющийся свет не является частью сюжета вашей истории, это может испортить результат.
Совет 3.Если вы не можете найти нужный звуковой эффект, запишите его
Иногда бесплатные звуковые эффекты, доступные в онлайн-библиотеках, — это не то, что вам нужно. В других случаях вы просто не знаете, как описать нужный звук, и поэтому его сложно искать.
Если это произойдет с вами, подумайте о записи собственных звуков или голосовых комментариев.
7 идей покадрового видео для начинающих
В этой главе мы составили список популярных идей для покадрового видео, которые помогут вам раскрыть творческий потенциал.Большинство этих видео создаются с частотой 30 кадров в секунду.
Игрушки оживают
Вы, наверное, видели покадровые видеоролики Lego сотни раз. Как насчет того, чтобы пропустить эту идею и сразу перейти к анимации одной из ваших любимых игрушек? Эта очаровательная прогулка штурмовика создана Snooperking для торговой площадки Videvo и выглядит слишком реальной!
Работа или незавершенное развитие
Хорошо, мы знаем, что это не совсем тот же перец, но вы можете позаимствовать эту идею и применить ее к множеству сценариев, демонстрирующих динамику во времени.В Интернете вы найдете покадровые видеоролики, на которых растут растения, цветы, домашние животные, животы и младенцы. Некоторые из них снимались месяцами, но результат того стоит.
Рисунок и живопись
Хотите убрать художника из картины? Затем создайте иллюзию рисунка, который сам появляется на листе бумаги.
Бумага морщинистая
Бумага часто используется для покадровой анимации, как в качестве декорации, так и в качестве фона.Видео ниже любезно предоставлено Videezy, и если у вас есть канал на YouTube, вы можете использовать эту идею для видео-вступления или завершения.
Визуальные уроки
Stop motion — идеальная техника для иллюстрации и объяснения практически всего, включая науку и технологии, даже если вы ничего не знаете о кинопроизводстве! Посмотрите эту короткую анимацию, иллюстрирующую загрузку файлов из глобальной сети в локальную папку.
Видео о приготовлении пищи
Что может быть более приятным, чем кулинарные видео? Возможно, готовить видео без людей.Вы только посмотрите на эту пасту, идущую к кастрюле! Еще не проголодались?
Маркетинговые ролики
Если вы владелец бизнеса, вы знаете, что видеомаркетинг сейчас находится на пике популярности. Вы также знаете, что производство видео может быть дорогостоящим. Если только вы не знаете, как снимать покадровое видео! Снимите свой продукт в действии, создайте обучающее видео или забавный тизер для социальных сетей. Возможности безграничны.
Сколько времени нужно, чтобы сделать покадровое видео? (вероятно, быстрее, чем вы думали)
Мы надеемся, что у вас есть четкое представление о том, как снимать покадровое видео, и теперь у вас отличный старт!
Но здесь возникает еще один популярный вопрос: сколько времени у вас уйдет на съемку первой анимации? Что ж, это полностью зависит от вашего подхода и сюжета.
Попробуем провести базовые расчеты для простого проекта. Допустим, вы хотите создать 30-секундную покадровую анимацию, и у вас все готово для съемки. Если вы используете приложение для измерения интервалов, и оно настроено на съемку каждые 10 секунд, вам понадобится около часа, чтобы снять достаточно кадров для видео со скоростью 10 кадров в секунду (учитывая, что вы сможете быстро перемещаться и изменять положение объекта в пределах эти 10-секундные интервалы). Удвойте это, если вы хотите получать 20 кадров в секунду. Добавьте еще час (плюс-минус) на настройку, загрузку изображений и слияние — и вуаля! У вас есть проект на 3-4 часа на черный день.
Звучит весело? Тогда удачного редактирования и удачи.
Совместное использование движущихся и видеоматериалов в Webex Meetings и Webex Events (медленный канал)
15 июня 2021 г. | 215105 просмотр (а) | 1383 человека сочли это полезным
Совместное использование движущегося и видеоконтента в Webex Meetings и Webex Events (медленный канал)
Когда вы делитесь своим экраном или приложением, вы можете улучшить качество в зависимости от типа контента, которым вы делитесь . По умолчанию совместное использование оптимизировано для текста и изображений, обеспечивая высокое разрешение для такого содержимого, как документы и слайды.Однако вы можете оптимизировать, чтобы обеспечить более высокую частоту кадров при совместном использовании таких вещей, как видео, анимация или динамические приложения. Вы также можете поделиться звуком своего рабочего стола, чтобы все могли слышать мультимедиа в аудиоконференции Webex.
| | Эта статья относится к WBS41.2.x и более ранние сайты. Если у вас более поздняя версия Webex, узнайте, как делиться движением и видео. содержание здесь. Для оптимизации движения и видео требуется видеоплатформа Cisco Webex версии 2.0. Чтобы узнать, какую версию вы используете, см. Найдите номер версии Cisco Webex Meetings. Эта функция также требует, чтобы настройки вашего сайта разрешали присоединение к собраниям с видеосистем.Если вы не видите оптимизацию обратитесь к системному администратору. |
| 1 | Перейти к обмену и выберите Оптимизировать для текста и изображений или Оптимизировать для движения и видео.
| ||
| 2 | Если вы выбрали «Оптимизировать для движения и видео» и в вашем содержимом есть звук, установите флажок «Совместное использование звука на компьютере». Мы рекомендуем этот вариант, если вы делитесь видео или анимацией со звуком. Все могут слышать то, чем вы делитесь аудиоконференции Webex вне зависимости от того, присоединяются ли они с телефона, VoIP или видеосистемы.
Для пользователей Mac: при первом выборе общего доступа к аудио на компьютере Webex предложит вам установить аудиодрайверы. Выбирать Установите и следуйте инструкциям на экране или выберите Отмена. | ||
| 3 | Выберите контент, которым вы хотите поделиться.
|
| 1 | Перейти к обмену а затем выберите Оптимизировать для текста и изображений или Оптимизировать для движения и видео. | ||
| 2 | Выбрать экран. | ||
| 3 | Если вы выбрали «Оптимизировать для движения и видео» и в вашем содержимом есть звук, установите флажок «Совместное использование звука на компьютере». Флажок «Совместное использование звука с компьютера» отображается только в том случае, если вы выбрали общий доступ ко всему экрану или вкладке Chrome.Мы рекомендуем этот вариант, если вы делитесь видео или анимацией со звуком. Все могут слышать то, чем вы делитесь аудиоконференции Webex вне зависимости от того, присоединяются ли они с телефона, VoIP или видеосистемы.
Для пользователей Mac: при первом выборе общего доступа к аудио на компьютере Webex предложит вам установить аудиодрайверы. Выбирать Установите и следуйте инструкциям на экране или выберите Отмена. | ||
| 4 | Выберите контент, которым вы хотите поделиться, а затем выберите «Поделиться». |
| 1 | Нажмите «Еще» а затем нажмите Поделиться содержимым . |
| 2 | Если вы выбрали «Оптимизировать для видео» и ваше содержимое включает звук, выберите опцию «Включить аудио». По умолчанию доступен параметр «Оптимизировать для изображений», чтобы обеспечить более четкий текст и изображения при совместном использовании содержимого. |
| 3 | Выберите контент, которым вы хотите поделиться, а затем выберите «Поделиться». |
Как мне анализировать замедленное или высокоскоростное видео в ваших приложениях для анализа видео?
Высокоскоростные видео или видео с высокой частотой кадров полезны для анализа движения объектов, которые движутся слишком быстро, чтобы захватить достаточно кадров для анализа в стандартных видеороликах с частотой 30 кадров в секунду.
Приложение «Камера» на некоторых мобильных устройствах позволяет снимать замедленное (замедленное) видео с частотой кадров выше стандартной. Другие камеры могут снимать 60 кадров в секунду и более с видео, которое воспроизводится с нормальной скоростью.
Приложения для анализа видео, такие как Logger Pro , Vernier Video Analysis и Video Physics, используют частоту кадров, указанную в видео, для сообщения времени видеокадров. Если видео воспроизводится с нормальной скоростью в приложении для анализа, никаких дополнительных усилий для корректировки частоты кадров не требуется.Видео закодировано с правильными отметками времени. Анализируйте видео так же, как стандартное видео со скоростью 30 кадров в секунду.
Некоторые приложения камеры используют другой подход к видео с высокой частотой кадров. Вместо воспроизведения в реальном времени они воспроизводятся в замедленном темпе. Это делается путем намеренной пометки частоты кадров, отличной от реального времени. Например, видео может быть захвачено со скоростью 120 кадров в секунду, но быть помечено для воспроизведения со скоростью 30 кадров в секунду. Таким образом, он будет воспроизводиться на 1/4 скорости.Это может быть полезно для драматических эффектов, но менее полезно для физики. Если бы видео анализировалось без учета измененной частоты кадров, любые измерения скорости были бы заниженными в четыре раза и так далее.
Logger Pro и Vernier Video Analysis позволяют изменять частоту кадров, используемую при анализе. Чтобы использовать эту функцию, вы должны знать фактическую частоту кадров видео, которую часто можно подтвердить только при захвате видео. Метаданные в видео будут включать только замедленную съемку с частотой 30 кадров в секунду.Обратите внимание на эту частоту кадров при захвате видео и используйте ее в приложении, чтобы исправить эту разницу в частоте.
В Logger Pro вы можете изменить частоту кадров в параметрах видео; в Vernier Video Analysis доступ к расширенным параметрам видео можно получить с помощью значка шестеренки под ползунком видео.
Video Physics не имеет возможности изменять частоту кадров, используемую при анализе.
Приложения камеры в некоторых телефонах создают дополнительную проблему с частотой кадров и возможность: видео настроены на воспроизведение в реальном времени в течение некоторого времени, затем воспроизведение в замедленном режиме, а затем завершение в реальном времени.Обычно момент изменения скорости находится под вашим контролем при редактировании видео в приложении камеры. После того, как видео было перемещено за пределы устройства захвата, это время трудно изменить.
Если интересующее вас движение полностью находится в сегменте замедленного воспроизведения, проанализируйте видео как видео с замедленным воспроизведением, указанное выше. Если интересующее движение пересекает сегменты, его нельзя проанализировать, поскольку приложения принимают единую частоту кадров во время движения. Приложения обычно отображают неправильную частоту кадров для этих двухскоростных видео, поскольку приложения предполагают, что для всего видео используется одна частота кадров.Это повлияет на значения времени для анализа.
Если движение полностью находится в сегменте с высокой частотой кадров, который воспроизводится с нормальной скоростью, то во время анализа коррекция не требуется. В результате полезный рабочий процесс состоит в том, чтобы настроить сегменты в высокоскоростном видео так, чтобы не было сегмента замедленного воспроизведения.
В iOS 13.5 и iOS 14, например, нижняя часть экрана после нажатия «Изменить» в замедленном видео выглядит так, показывая ползунки для настройки сегмента замедленного воспроизведения.
Ползунки для обозначения центрального замедленного сегментаПереместите левый ползунок до упора вправо, чтобы удалить сегмент замедленного воспроизведения.
Замедленный сегмент удален, в результате чего все видео воспроизводится с нормальной скоростью с сохранением более высокой частоты кадров.Спасибо Дэвиду Страсбургеру из Академии Лоуренса за последний совет.
Как создать замедленное видео в Pinnacle Studio
- Подсказки
- Сделать замедленное видео
Измените скорость вашего видеоконтента, чтобы поразить вашу аудиторию.Если вы снимаете видео с более высокой частотой кадров, чем 25 кадров в секунду, используйте Pinnacle Studio, чтобы замедлить отснятый материал и создать потрясающий эффект замедленного движения. Идеально подходит для быстрых действий, таких как спортивные фильмы и быстро движущихся животных. Немного творческого редактирования, выберите самый подходящий момент, чтобы добавить замедленное движение и добавить новый слой к вашему фильму.
1. Установите Pinnacle Studio
Чтобы установить программу для редактирования видео Pinnacle Studio на свой компьютер, загрузите и запустите установочный файл, указанный выше.Продолжайте следовать инструкциям на экране, чтобы завершить процесс установки.
2. Выберите видеоклип
Перетащите видео на шкалу времени из библиотеки .
3. Выберите «Переназначение времени»
Дважды щелкните клип, чтобы переключиться на панель Editor и выберите Time Remapping .
4. Отрегулируйте скорость
По умолчанию скорость установлена на 100%, уменьшение скорости в процентах путем перетаскивания ползунка замедлит видео. Снизьте скорость и включите Smooth Motion .
Воспроизведите видео в окне предварительного просмотра, чтобы проверить и при необходимости внести дополнительные изменения.
Pinnacle Studio делает больше, чем просто делает замедленное видео
Ознакомьтесь с некоторыми другими функциями редактирования видео, доступными в Pinnacle Studio, такими как «Как создать анимационный фильм с покадровой анимацией», «Как создать трейлер к фильму», «Как использовать выборочный цвет» и многое другое! Теперь создавать высококачественные фильмы и видеоролики стало проще, чем когда-либо.Выведите свои видео на новый уровень с Pinnacle Studio
Как добавить музыку к вашему видео Как добавить закадровый комментарий к видео Как удалить звук из видео Как сделать видео громчеПолучите лучшее программное обеспечение для создания видеороликов с замедленной съемкой из имеющихся
Хотите снять замедленное видео? Мощные функции редактирования видео от Pinnacle Studios позволяют замедлять отдельные части или все видео, чтобы добавить немного драматизма.Нажмите ниже, чтобы загрузить бесплатную 30-дневную пробную версию, и попробуйте Pinnacle Studio прямо сейчас!
.
 д. Может быть образовательным или чисто развлекательным. (По данным Tubular Insights, 46% потребителей заявили, что сделали покупку в результате просмотра видео бренда в социальных сетях.)
д. Может быть образовательным или чисто развлекательным. (По данным Tubular Insights, 46% потребителей заявили, что сделали покупку в результате просмотра видео бренда в социальных сетях.)
 Так будет удобнее загружать фото в редактор и хранить исходники.
Так будет удобнее загружать фото в редактор и хранить исходники.