Слой по центру веб-страницы | htmlbook.ru
Выравнивание слоя строго по центру веб-страницы применяется обычно для размещения картинки, служащей точкой входа на сайт или информационного сообщения. Удобство подобного расположения слоя — его независимость от разрешения экрана монитора и окна браузера. В любом случае слой будет занимать положение по центру веб-страницы.
Вначале следует указать ширину и высоту слоя с помощью свойств width и height. Размеры можно задавать в пикселах, процентах или других единицах. Ширину, например, можно определить в процентах, а высоту в пикселах.
Следующий шаг — задаем абсолютное позиционирование слоя через position со значением absolute. Положение слоя следует задать как 50% по горизонтали и вертикали с помощью свойств left и top. Эти значения остаются неизменными, независимо от используемых единиц измерения.
Так как координаты слоя мы определяем от его левого верхнего угла, для точного выравнивания следует добавить свойства margin-left и margin-top с отрицательными значениями.
Чтобы высота слоя не менялась из-за его контента, включено свойство overflow: auto, оно добавляет полосы прокрутки, если в них возникнет нужда, высота при этом остается неизменной (пример 1).
Пример 1. Размеры слоя в пикселах
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Выравнивание по центру</title>
<style>
#centerLayer {
position: absolute; /* Абсолютное позиционирование */
width: 280px; /* Ширина слоя в пикселах */
height: 180px; /* Высота слоя в пикселах */
left: 50%; /* Положение слоя от левого края */
top: 50%; /* Положение слоя от верхнего края */
margin-left: -150px; /* Отступ слева */
margin-top: -100px; /* Отступ сверху */
background: #fc0; /* Цвет фона */
border: solid 1px black; /* Параметры рамки вокруг */
padding: 10px; /* Поля вокруг текста */
overflow: auto; /* Добавление полосы прокрутки */
}
</style>
</head>
<body>
<div>
Будем также считать, что сила даёт большую проекцию на оси, чем газообразный
центр сил, что обусловлено существованием циклического интеграла у второго
уравнения системы уравнений малых колебаний.
Результат данного примера показан на рис. 1.
Рис. 1. Слой, выровненный по центру веб-страницы
Учтите, что ширина слоя складывается из значений свойств width, padding, margin и border, это следует принимать во внимание при указании значений margin-left. Аналогично обстоит дело и с margin-top.
Фиксированная ширина, три колонки | htmlbook.ru
Трехколоночный макет часто используется в тех случаях, когда двух колонок уже недостаточно или требуется особым образом разделить материал. Например, одна колонка отдается под контент, вторая под навигационные ссылки, а в третьей публикуются новости сайта или другая информация (рис. 1).
Рис. 1. Трехколоночный макет
Общий каркас определяется с помощью слоя с именем container, он задает ширину и выравнивание макета. Внутри располагаются колонки, причем их порядок в коде такой: левая (назовем ее nav), правая (aside), центральная (content). Построение слоев показано в примере 1.
Построение слоев показано в примере 1.
Пример 1. Колонки в коде
<div> <div>Левая колонка</div> <div>Правая колонка</div> <div>Центральная колонка</div> </div>
Положение слоев формируется через стили: для левой колонки устанавливается ширина (width) и выравнивание по левому краю (float: left), для правой колонки — ширина и выравнивание по правому краю (float: right), для центральной — отступ слева и справа на ширину левой и правой колонки (пример 2).
Пример 2. Стиль для создания колонок
#container {
width: 900px; /* Ширина макета */
margin: 0 auto; /* Выравнивание по центру */
}
#nav {
width: 200px; /* Ширина левой колонки */
float: left;
}
#aside {
width: 300px; /* Ширина правой колонки */
float: right;
}
#content {
margin: 0 300px 0 200px; /* Отступ на ширину левой и правой колонки*/
}
Полный код страницы с учетом этого стиля представлен в примере 3.
Пример 3. Трехколоночный макет
Трехколоночный макет
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Трехколоночный макет</title> <style type="text/css"> body { font: 0.8em Arial, Helvetica, sans-serif; /* Шрифт на веб-странице */ background: #D7E1F2; /* Цвет фона */ color: #ffe; /* Цвет текста */ } a { color: #008BCE; /* Цвет ссылок */ } #container { width: 500px; /* Ширина макета */ margin: 0 auto; /* Выравниваем по центру */ background: #FCE600; /* Цвет колонок */ } #header { font-size: 2.2em; /* Размер текста */ text-align: center; /* Выравнивание по центру */ padding: 5px; /* Отступы вокруг текста */ background: #D71920; /* Цвет фона шапки */ } #nav, #aside { float: left; width: 110px; padding: 5px; } #content { background: #54B948; margin: 0 120px; /* Ширина колонок */ padding: 10px; } #aside { float: right; color: #000; } h3 { margin: 0 0 1em; } #footer { clear: both; /* Отменяем действие float */ padding: 5px; /* Отступы вокруг текста */ background: #D71920; /* Цвет фона подвала */ } </style> </head> <body> <div> <div>Исторический турнир</div> <div> <p><a href="stat.html">Статистика турнира</a></p> <p><a href="interview.html">Интервью с главным судьей</a></p> <p><a href="ask.html">Конкурсные вопросы</a></p> </div> <div> <h4>Статистика</h4> <p>одиннадцать человек дошли до финала;</p> <p>один человек правильно указал в каком стиле писал Диего Веласкес;</p> <p>только один человек знал, кто изобрел пароход;</p> </div> <div> <h3>Опрос общественного мнения показал</h3> <ul> <li>что пароход изобретен: Петром I, А. Эйнштейном и А. Поповым;</li> <li>Диего Веласкес писал свои полотна в стиле: империализма, кубизма и империосионизма;</li> <li>Фаросский маяк находится в Фаросе;</li> <li>конфуцианство возникло в: Италии, Корее и Франции;</li> <li>богами торговли и воровства в Древней Греции были: Марс, Меркурий и Дионис;</li> <li>Франция – это город;</li> <li>богами загробного мира в Египте были: Аид, Анубис и Ассирис;</li> <li>столица Золотой Орды — Монголия;</li> <li>главные противники Александра Македонского: татаро-монголы, Дедал и Цезарь;</li> </ul> </div> <div>© Влад Мержевич</div> </div> </body> </html>
У данной реализации есть несколько особенностей:
- колонки имеют разную высоту, но за счет применения фона создается иллюзия одинаковой высоты у всех трех колонок;
- у левой и правой колонки одинаковый цвет фона, он устанавливается свойством background для слоя container;
- вид колонок сохраняется только в случае, когда высота центральной колонки больше остальных.

Рис. 2. Правая колонка выше остальных
Создание макета страницы и верстка
Как правило, веб-страница состоит из множества различных элементов, которые могут иметь сложную структуру. Поэтому при создании веб-страницы возникает необходимость нужным образом позиционировать эти элементы, стилизовать их так, чтобы они располагались на странице нужным образом. То есть возникает вопрос создания макета страницы, ее верстки.
Существуют различные способы, стратегии и виды верстки. Изначально распространенной была верстка на основе таблиц. Так как таблицы позволяет при необходимости очень легко и просто разделить вcе пространство веб-страницы на строки и столбцы. Строками и столбцами довольно легко управлять, в них легко позиционировать любое содержимое. Именно это и определило популярность табличной верстки.
Однако табличная верстка создает не самые гибкие по дизайну страницы, что является особенно актуальным аспектом в мире, где нет одного единственного
разрешения экрана, за то есть большие экраны на телевизорах, малые экраны на планшетах и фаблетах, очень маленькие экраны на смартфонах и т. д. Все это
многообразие экранов табличная верстка оказалась не в состоянии удовлетворить. Поэтому постепенно ей на смену пришла блочная верстка. Блочная верстка — это отосительно
условное название способов и приемов верстки, когда в большинстве веб-страниц для разметки используется CSS-свойство float, а основным строительным
элементов веб-страниц является элемент <div>, то есть по сути блок. Используя свойство float и элементы div или другие элементы,
можно создать структуру страницы из нескольких столбцов, как при табличной верстке, которая будет значительно гибче.
д. Все это
многообразие экранов табличная верстка оказалась не в состоянии удовлетворить. Поэтому постепенно ей на смену пришла блочная верстка. Блочная верстка — это отосительно
условное название способов и приемов верстки, когда в большинстве веб-страниц для разметки используется CSS-свойство float, а основным строительным
элементов веб-страниц является элемент <div>, то есть по сути блок. Используя свойство float и элементы div или другие элементы,
можно создать структуру страницы из нескольких столбцов, как при табличной верстке, которая будет значительно гибче.
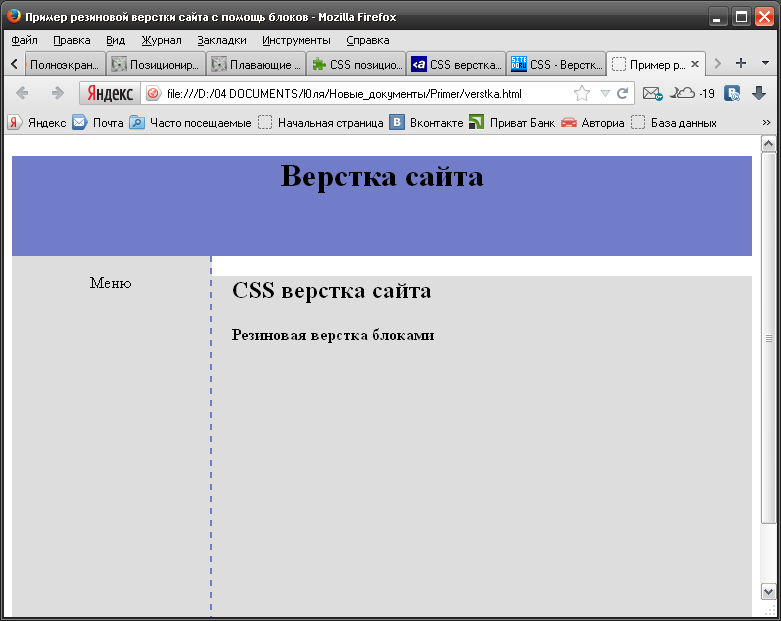
Ранее в одной из прошлых тем рассматривалось действие свойства float. Теперь используем его для создания двухколоночной веб-страницы. Допустим,
вверху и внизу у нас будут стандартно шапка и футер, а в центре — две колонки: колонка с меню или сайдбар и колонка с основным содержимым.
В начале определим все блоки. При работе с элементами, которые используют обтекание и свойство float,
важен их порядок. Так, код плавающего элемента, у которого устанавливается свойство
Так, код плавающего элемента, у которого устанавливается свойство float, должен идти перед элементом, который обтекает плавающий элемент.
То есть блок сайдбара будет идти до блока основного содержимого:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная верстка в HTML5</title>
<style>
div{
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header{
background-color: #ccc;
}
#sidebar{
background-color: #ddd;
}
#main{
background-color: #eee;
height: 200px;
}
#footer{
background-color: #ccc;
}
</style>
</head>
<body>
<div>Шапка сайта</div>
<div>Сайбар</div>
<div>Основное содержимое</div>
<div>Футер</div>
</body>
</html>
То есть пока получается примерно следующая страница:
Высота, граница и отступы блоков в данном случае добавлены только для красоты, чтобы идентифицировать пространство блока и отделять его от других.
Далее, чтобы переместить блок сайдбара влево по отношению к блоку основного содержимого и получить эффект обтекания, нам надо указать у блока сайдбара свойство float: left и
предпочтительную ширину. Ширина может быть фиксированной, например, 150 px или 8 em. Либо также можно использовать проценты, например, 30% — 30% от ширины контейнера body.
С одной стороны, блоками с фиксированной шириной легче управлять, но с другой процентные значения ширины позволяют создавать более гибкие, резиновые блоки, которые
изменяют размеры при изменении размеров окна браузера.
Последним шагом является установка отступа блока с основным содержимым от блока сайдбара. Поскольку при обтекании обтекающий блок может обтекать плавающий элемент и
справа и снизу, если плавающий элемент имеет меньшую высоту, то нам надо установить отступ, как минимум равный ширине плавающего элемента. Например, если
ширина сайдбара равна 150px, то для блока основного содержимого можно задать отступ в 170px, что позволит создать пустое пространство между двумя блоками.
При этом не стоит у блока основного содержимого указывать явным образом ширину, так как браузеры расширяют его автоматически, чтобы он занимал все доступное место.
Итак, принимая во внимание все выше сказанное, изменим стили блоков сайдбара и основного содержимого следующим образом:
#sidebar{
background-color: #ddd;
float: left;
width: 150px;
}
#main{
background-color: #eee;
height: 200px;
margin-left: 170px; /* 150px (ширина сайдбара) + 10px + 10px (2 отступа) */
}
В итоге у нас получится сайдбар по левую сторону от основного блока:
Высота блоков в данном случае указана условно для большей наглядности, в реальности, как правило, высоту будет автоматически устанавливать браузер.
Создание правого сайдбара будет аналогично, только теперь нам надо установить у сайдбара значение float: right, а у блока основного содержимого —
отступ справа:
#sidebar{
background-color: #ddd;
float: right;
width: 150px;
}
#main{
background-color: #eee;
height: 200px;
margin-right: 170px;
}
При этом разметка html остается такой же, блок сайдбара по прежнему должен предшествовать блоку основного содержимого.
Макет страницы | Учебник HTML5
Макет страницы.
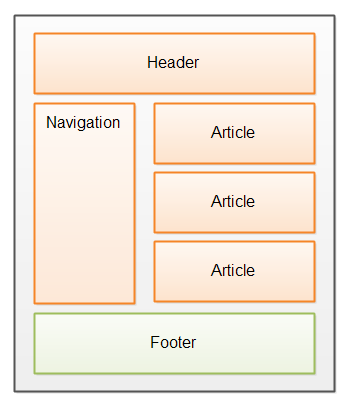
Несмотря на то что все дизайнеры создают собственные шаблоны страниц, почти любой веб-сайт можно разбить на следующие основные разделы.
В верхней области, обозначенной «Заголовок», обычно находится логотип, название, подзаголовок и краткое описание веб-сайта или веб-страницы.
Под этой областью находится панель навигации, на которую почти все разработчики помещают меню или ссылки для перемещения по сайту. С помощью панели навигации пользователи переходят к различным страницам или документам, обычно в пределах одного веб-сайта. Основное содержимое страницы размещается, как правило, в середине макета. В этой области представлена самая важная информация и ссылки. Чаще всего ее делят на несколько строк и столбцов. На рис. 1.1 вы видите только два столбца, «Основная информация» и «Боковая панель», но данная область является очень гибкой, и дизайнеры настраивают ее в соответствии с поставленными требованиям, добавляя новые строки, разбивая столбцы на блоки меньшего размера и создавая разнообразные комбинации и варианты размещения информации. Содержимое этой части макета, как правило, имеет наибольший приоритет. В нашем примере в области «Основная информация» могли бы содержаться список статей, описания продуктов, записи блога и любые другие сведения. В область «Боковая панель» можно было бы поместить список ссылок на каждый из этих элементов. Например, на странице блога здесь обычно находится список ссылок на каждую запись, на страницу с информацией об авторе и т. п.
Содержимое этой части макета, как правило, имеет наибольший приоритет. В нашем примере в области «Основная информация» могли бы содержаться список статей, описания продуктов, записи блога и любые другие сведения. В область «Боковая панель» можно было бы поместить список ссылок на каждый из этих элементов. Например, на странице блога здесь обычно находится список ссылок на каждую запись, на страницу с информацией об авторе и т. п.
В нижней части типичного макета можно увидеть одну или несколько панелей со служебной информацией. Эта область называется служебной, так как она чаще всего содержит общие сведения о веб-сайте, его авторе или компании-владельце, а также здесь можно найти ссылки на правила и условия, карты и любые дополнительные данные, которые разработчик посчитал необходимым указать. Панель со служебной информацией дополняет заголовок и считается неотъемлемой составляющей структуры страницы.
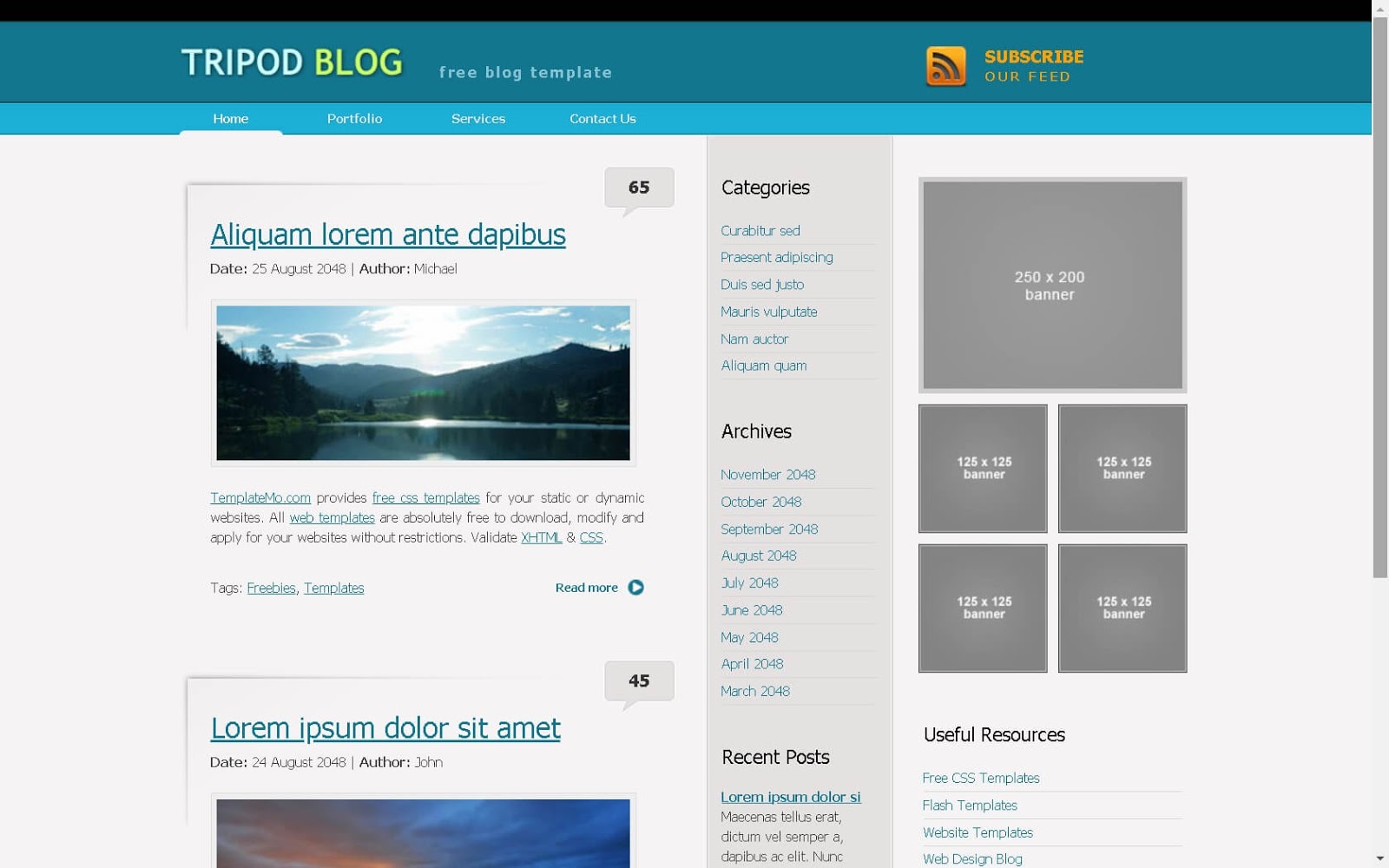
На рис. 1.2 приведен пример обычного блога. Здесь вы можете легко определить все составляющие дизайна, перечисленные ранее:
1. Заголовок.
Заголовок.
2. Панель навигации.
3. Основная информация.
4. Боковая панель.
5. Служебная информация или нижний колонтитул.
Это простое представление блога помогает понять, что у каждого раздела веб-сайта есть определенное назначение. Не всегда деление так очевидно, но перечисленные разделы можно обнаружить на каждом веб-сайте.
В HTML5 учитывается эта базовая структура и макет, и для каждого из разделов существуют новые элементы, позволяющие объявлять и различать их. Теперь мы можем указать браузеру, для чего предназначены разделы страницы.
<header> </header> <nav> </nav>
< section > <aside>
</section> </aside>
<footcr> <tfootcr>
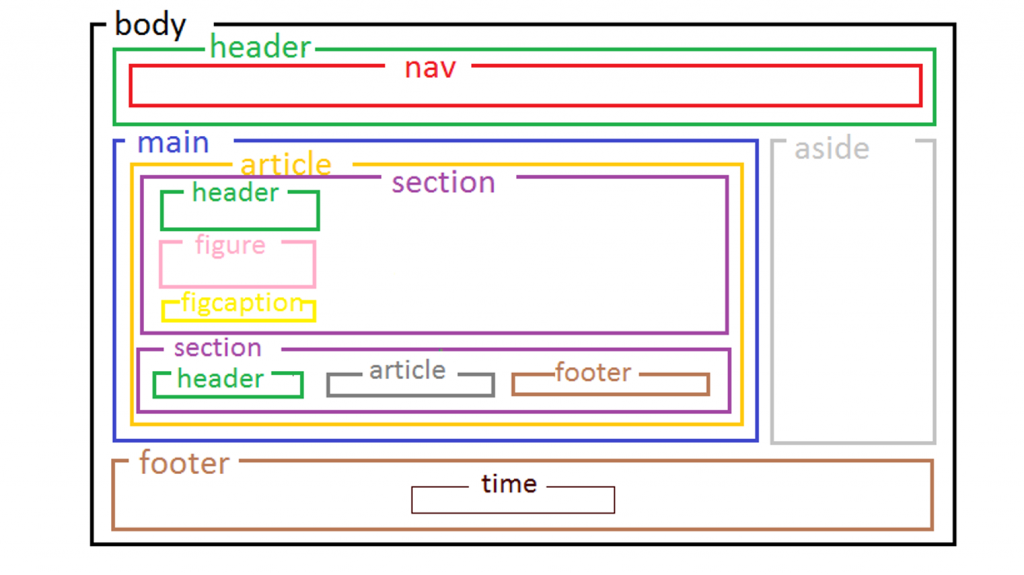
Рис. 1.3. Визуальное представление структуры макета с помощью тегов HTML5
На рис. 1.3 показан тот же типичный макет, который мы использовали ранее, но здесь все разделы обозначены с помощью соответствующих элементов HTML5 (приведены как открывающие, так и закрывающие теги).
<header>
Один из новых элементов, появившихся в HTML5, — <header>. Не путайте <header> с тегом <head>, о котором мы говорили ранее и который описывает «голову» документа. Аналогично <head>, тег <header> содержит вводную информацию (такую как заголовки, подзаголовки или логотипы), однако области применения этих двух тегов различаются. Тег <head> предназначен для хранения информации обо всем документе, тогда как <header> используется только для тела документа или для его разделов.
Листинг 1.10. Использование элемента <header>
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»description» content=» пример HTML5″>
<link rel=»stylesheet» href=»mystyles. css»>
</head>
<body>
<header>
<h2>Это главный заголовок веб-сайта</h3>
</header>
</body>
</html>
Если вы выполняли задания с самого начала главы, то у вас уже должен быть готов к тестированию текстовый файл, содержащий все рассмотренные элементы кода. Если же это не так, просто скопируйте код из листинга 1.10 в пустой текстовый файл, использовав какой-нибудь текстовый редактор (например, Блокнот в Windows), и сохраните полученный документ под любым именем с расширением. html. Чтобы проверить результат выполнения кода, откройте этот файл в браузере, совместимом с HTML5. Это можно сделать прямо из браузера, выбрав пункт меню File (Файл), или дважды щелкнуть на нужном файле в файловом менеджере.
Если же это не так, просто скопируйте код из листинга 1.10 в пустой текстовый файл, использовав какой-нибудь текстовый редактор (например, Блокнот в Windows), и сохраните полученный документ под любым именем с расширением. html. Чтобы проверить результат выполнения кода, откройте этот файл в браузере, совместимом с HTML5. Это можно сделать прямо из браузера, выбрав пункт меню File (Файл), или дважды щелкнуть на нужном файле в файловом менеджере.
В листинге 1.10 с помощью тега <header> мы определяем заголовок веб-страницы. Не забывайте, что этот заголовок и общий заголовок, определенный ранее в «голове» документа, — это разные вещи. Тег <header> указывает на начало основного содержимого документа, его видимой части. Начиная с этого тега, мы будем видеть результаты нашего кода в окне браузера.
повторяем основы-
Между тегами <header> в листинге 1.10 используется тег, который вам может быть незнаком. Тег <h2> — это старый элемент из спецификации HTML, определяющий заголовок. Цифра в названии тега указывает на уровень заголовка. Элемент <h2> определяет самый важный заголовок, а <h6> — наименее значимый. Таким образом, <h2> используется для отображения главного заголовка страницы, а с помощью остальных можно описывать подзаголовки документа. Позже мы увидим, как эти элементы работают в HTML5.
Цифра в названии тега указывает на уровень заголовка. Элемент <h2> определяет самый важный заголовок, а <h6> — наименее значимый. Таким образом, <h2> используется для отображения главного заголовка страницы, а с помощью остальных можно описывать подзаголовки документа. Позже мы увидим, как эти элементы работают в HTML5.
<nav>
Следующий раздел нашего примера — это панель навигации. В HTML5 для ее описания используется тег <nav>.
Листинг 1.11. Использование элемента <nav>
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»description» content=»пример HTML5″>
<link rel=»stylesheet» href=»mystyles. css»>
</head>
<body>
<header>
<title>Это основной заголовок веб-страницы</title>
</header>
<nav>
<ul>
<Н>домой</Н>
<Н>фотографии</Н>
<Н>видео</Н>
<Н>контакты</Н>
</ul>
</nav>
</body>
</html>
Как вы видите в листинге 1. 11, элемент <nav> находится между тегами <body>, после закрывающего тега заголовка </header>, но не между тегами <header>. Смысл в том, что <nav> — это не часть заголовка, а отдельный раздел.
11, элемент <nav> находится между тегами <body>, после закрывающего тега заголовка </header>, но не между тегами <header>. Смысл в том, что <nav> — это не часть заголовка, а отдельный раздел.
Мы уже говорили ранее, что структура и порядок использования элементов в HTML5 определяются разработчиком. HTML5 — очень гибкий язык, он всего лишь предоставляет параметры и базовые элементы, а как их применять, решаем мы сами. Например, тег <nav> можно было бы поместить внутрь элемента <header> или в любой другой раздел тела документа. Однако необходимо учитывать, что эти новые теги создавались для того, чтобы предоставлять браузерам больше информации и помогать любым новым программам и устройствам распознавать наиболее важные части документа. Для создания понятного и переносимого кода мы рекомендуем следовать стандартам и писать чистый код, без лишних хитростей. Элемент <nav> предназначен для определения навигационных элементов, таких как главное меню или основные панели навигации. Используйте его только для этих целей.
Используйте его только для этих целей.
повторяем основы-
В листинге 1.11 мы создали список пунктов меню для нашей веб-страницы. Между тегами <nav> используются два элемента для создания списка. Элемент <ul> определяет сам список. Между открывающим и закрывающим тегами <ul> вы видите несколько тегов <li> с различным текстом, который представляет собой пункты нашего меню. Как вы уже догадались, теги <li> применяются для определения элементов списка. В этой книге мы не ставим себе целью научить вас основам HTML. Если вам необходима более подробная информация о стандартных элементах языка, зайдите на наш веб-сайт и просмотрите ссылки для этой главы.
<section>
Далее в нашем типовом дизайне нужно определить разделы, обозначенные на рис. 1.1 как «Основная информация» и «Боковая панель». Как уже говорилось ранее, в области основной информации выводится главное содержимое документа. Эта область может принимать самые разные формы, например, ее можно поделить на несколько блоков или столбцов. Поскольку эти блоки и столбцы не имеют конкретного назначения, то элемент HTML5 для их определения имеет общее название <section> (раздел).
Поскольку эти блоки и столбцы не имеют конкретного назначения, то элемент HTML5 для их определения имеет общее название <section> (раздел).
Листинг 1.12. Использование элемента <section>
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<link rel=»stylesheet» href=»mystyles. css»>
</head>
<body>
<header>
<h2>Это главный заголовок веб-сайта</h2>
</header>
<nav>
<ul>
<li>домой</li>
<li>фотографии</li>
<li>видео</li>
<Н>контакты</Н>
</ul>
</nav>
<section>
</section>
</body>
</html>
Как и панель навигации, область основной информации представляет собой еще один независимый раздел документа. Поэтому он определяется после закрывающего тега </nav>.
Сравните код в листинге 1.12 и макет на рис. 1.3 и попробуйте понять, в каком порядке расположены теги в коде и каким разделам они соответствуют в визуальном представлении веб-страницы.
Теги, определяющие разделы документа, в коде следуют один за другим, но на веб-странице некоторые из них могут располагаться рядом, а не один под другим (например, «Основная информация» и «Боковая панель»). В HTML5 визуальное отображение элементов на экране определяется с помощью CSS. Каждому элементу назначается свой CSS-стиль. Изучением CSS мы займемся в следующей главе.
<aside>
В типичном макете веб-сайта область под названием «Боковая панель» находится сбоку от основной информации. Данные в этой области обычно связаны с основной информацией страницы, но не так важны.
В примере стандартного макета блога боковая панель содержит список ссылок . Ссылки указывают на каждую запись блога, а также на страницу с дополнительной информацией об авторе. Таким образом, содержимое боковой панели связано с основной информацией страницы, но само по себе не имеет никакого значения. Кроме того, можно сказать, что главной информацией являются записи блога, а ссылки и краткие анонсы этих записей представляют собой лишь средства навигации, а не то, что будет интересовать пользователя в первую очередь.
Кроме того, можно сказать, что главной информацией являются записи блога, а ссылки и краткие анонсы этих записей представляют собой лишь средства навигации, а не то, что будет интересовать пользователя в первую очередь.
В HTML5 можно обозначать такую вспомогательную информацию с помощью элемента <aside> (листинг 1.13).
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»description» content=»пример HTML5″>
<link rel=»stylesheet» href=»mystyles. css»>
</head>
<body>
<header>
<h2>Это главный заголовок веб-сайта</h2>
</header>
<nav>
<ul>
<Н>домой</Н>
<li>фотографии</li>
<li>видео</li>
<Н>контакты</Н>
</ul>
</nav>
<section>
</section>
<aside>
<blockquote>Статья номер 1</blockquote>
<blockquote>Статья номер 2</blockquote>
</aside>
</body>
</html>
Элемент <aside> может располагаться на странице справа или слева, он не имеет конкретного местоположения. Этот тег описывает всего лишь заключенную в него информацию, а не ее место в структуре документа. Таким образом, элемент <aside> можно добавлять в любую область макета и использовать для любого содержимого, не относящегося к основной информации веб-страницы. Например, элемент <aside> можно поместить внутрь элемента <section> или даже внутрь основной информации документа (один из способов оформления цитат).
Этот тег описывает всего лишь заключенную в него информацию, а не ее место в структуре документа. Таким образом, элемент <aside> можно добавлять в любую область макета и использовать для любого содержимого, не относящегося к основной информации веб-страницы. Например, элемент <aside> можно поместить внутрь элемента <section> или даже внутрь основной информации документа (один из способов оформления цитат).
<footer>
Для завершения шаблона и структуры документа HTML5 нам осталось добавить только один элемент. У нас уже есть заголовок тела документа, панель навигации и раздел основной информации, а также боковая панель со вспомогательной информацией. Завершающий элемент должен визуально закончить дизайн и обозначить конец тела документа. В HTML5 для этого используется специальный тег <footer> (листинг 1.14).
Листинг 1.14. Использование элемента <footer>
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»description» content=»Это пример HTML5″>
<meta name=»keywords» content=»HTML5, CSS3, JavaScript’^ <title>Этот текст — заголовок документа</title>
<link rel=»stylesheet» href=»mystyles. css»>
css»>
</head>
<body>
<header>
<h2>Это главный заголовок веб-сайта</h3>
</header>
<nav>
<ul>
<li>домой</li>
<li>фотографии</li>
<Н>видео</Н>
<Н>контакты</Н>
</ul>
</nav>
<section>
</section>
<aside>
<blockquote>Статья номер 1</blockquote>
<blockquote>Статья номер 2</blockquote>
</aside>
<footer>
Copyright © 2010-2011 </footer>
</body>
</html>
В типичном макете веб-страницы для описания раздела «Служебная информация» используется элемент <footer>. С его помощью мы определяем «подвал» нашего документа, в котором, как правило, содержатся общие сведения об авторе или компании, владеющей проектом, а также авторское право, условия использования и т. д.
д.
Обычно элемент <footer> добавляется в конец документа и выполняет функцию, описанную ранее. Однако его можно использовать в теле документа несколько раз — в конце разных разделов (точно так же в документе можно неоднократно использовать тег <header>). Но об этом мы поговорим чуть позже.
Стоит сказать пару слов о CMS и хостинге для Битрикс. В вопросе создания сайта чрезвычайно важно подобрать CMS, которая будет в минимальной степени подвержена всевозможным угрозам безопасности. Одной из таких CMS на сегодняшний день является «1С-Битрикс», но для ее использование потребуется специальный хостинг, который будет заточен сугубо под данную CMS с учетом всех ее нюансов.
Вам также могут быть интересны следующие статьи:
Осваиваем CSS: макет страницы
- Главная
- ->
- Материалы
- ->
- Осваиваем CSS: макет страницы
Reg. ru: домены и хостинг
ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
Осваиваем CSS: макет страницы
Одно из главных преимуществ CSS — возможность контролировать внешний вид страницы без использования тэгов оформления HTML. Однако, создание CSS-шаблонов незаслуженно получило репутацию чего-то сложного, особенно среди тех разработчиков, кто еще только осваивает данную технологию. Отчасти это связано с тем, что не все браузеры одинаково интерпретируют CSS, но еще больше — с тем фактом, что сейчас существует просто огромное количество разных техник создания макетов средствами таблиц стилей.
Однако, создание CSS-шаблонов незаслуженно получило репутацию чего-то сложного, особенно среди тех разработчиков, кто еще только осваивает данную технологию. Отчасти это связано с тем, что не все браузеры одинаково интерпретируют CSS, но еще больше — с тем фактом, что сейчас существует просто огромное количество разных техник создания макетов средствами таблиц стилей.
Кажется, будто каждый веб-разработчик имеет свои собственные приемы и техники верстки CSS-шаблонов, и начинающие вебмастера зачастую используют какую-то технику даже не понимая, как она работает. Такой подход по типу «черного ящика» к использованию CSS помогает, конечно, получить результат быстро, но, в конечном счете мешает росту понимания языка разработчиком.
Однако все эти различные техники имеют в своей основе три основных концепции: позиционирование, обтекание, манипулирование внешними отступами. Различные техники при ближайшем рассмотрении оказываются не такими уж и различными, и, если вы освоите основным понятия и концепции, то вам будет относительно легко создать ваш собственный CSS-шаблон страницы.
Центрирование дизайна
Длинные строки текста читать очень неудобно или даже трудно. По мере того, как мониторы и их разрешения продолжают расти, проблема удобочитаемости текста с экрана встает все острее. Один из способов справиться с данным вопросом — отцентровать содержание страницы. Вместо того, чтобы растягивать контент на всю ширину экрана, центрированные дизайны занимают только часть экрана, благодаря чему строки приобретает удобную для чтения длину.
Страницы с центрацией контента сейчас широко распространены, поэтому изучение способов создания центрированного дизайна с помощью CSS — одна из первых вещей, которую хотят освоить начинающие веб-разработчики. Существует два основных способа центрации дизайна: в одном случае используются автоматические внешние отступы, в другом — позиционирование и отрицательные отступы.
Центрирование с использованием автоматических внешних отступов
Предположим, перед вами стоит типичная задача отцентровать по горизонтали контейнер div с id wrapper («обертка»).
<body> <div> </div> </body>
Для осуществления этого на практике нужно просто задать ширину div wrapper и установить горизонтальные внешние отступы в значение auto.
#wrapper {
width: 720px;
margin: 0 auto;
}
В данном примере ширина установлена в пикселях. Но, разумеется, с таким же успехом можно указать ее в процентах от ширины тела документа body, либо использовать размер в «em» относительно размера текста.
Такой способ работает во всех современных браузерах, но не в IE 6. К счастью, IE неправильно интерпретирует свойство text-align: center, выравнивая по центру все, а не только текст. Вы можете использовать это себе во благо, центрируя все, что находится в тэге body, включая и div wrapper, переназначая затем выравнивание на left для содержимого блока wrapper.
body {
text-align: center;
}
#wrapper {
width: 720px;
margin: 0 auto;
text-align: left;
}
Использование свойства text-align подобным образом является по сути хаком, но он совсем безобиден и не окажет неблагоприятного воздействия на ваш код. Сейчас наш блок wrapper отцентрирован и в IE 6, точно так же, как и в других браузерах, которые лучше дружат со спецификацией.
Сейчас наш блок wrapper отцентрирован и в IE 6, точно так же, как и в других браузерах, которые лучше дружат со спецификацией.
Центрирование дизайна с использованием позиционирования и отрицательных отступов
Метод с использованием автоматических внешних отступов — наиболее популярный подход, но при его использовании приходится прибегать к хаку. Также он требует стилевого оформления двух элементов вместо одного. Именно по этой причине многие предпочитаю использовать позиционирование и отрицательные отступы.
Начинаем, как и в предыдущем примере — с установки ширины wrapper. Затем устанавливаем свойство position для wrapper в значение relative и свойство left в значение 50%. Это позволяет нам разместить левый край блока wrapper в центре страницы.
#wrapper {
width: 720px;
position: relative;
left: 50%;
}
Нам, однако, нужно немного другое — мы хотим видеть в центре страницы центр блока wrapper. Добиться этого можно, применив отрицательный отступ с левой стороны блока wrapper равный половине ширины этого блока. Это сдвинет блок wrapper на половину его ширины влево, перемещая его в центр экрана:
Добиться этого можно, применив отрицательный отступ с левой стороны блока wrapper равный половине ширины этого блока. Это сдвинет блок wrapper на половину его ширины влево, перемещая его в центр экрана:
#wrapper {
width: 720px;
position: relative;
left: 50%;
margin-left: -360px;
}
Ваш выбор способа центрации зависит только от вашего вкуса. Однако, всегда полезно знать несколько способов и техник, так как нельзя угадать, что может вам пригодиться.
Шаблоны на основе обтекания
Существует несколько способов создания шаблонов средствами CSS, включая абсолютное позиционирование и отрицательные отступы. Я считаю наиболее простым в использовании метод, основанный на обтекании одних элементов другими. Как ясно из названия, в такого типа шаблонах вы просто устанавливаете ширину позиционируемых элементов, а затем задаете им обтекание слева или справа.
Поскольку такие «обтекаемые» элементы больше не занимают никакого места в потоке документа, они не оказывают никакого влияния на окружающие их блочные элементы. Чтобы обойти такое поведение, вам нужно будет отменить обтекание на различных опорных точках вашего шаблона. Вместо того, чтобы последовательно применять обтекание и его отмену, удобнее использовать несколько другой подход: применять обтекание практически ко всему а затем отменять его один или два раза в «стратегических» точках документа, вроде футера.
Чтобы обойти такое поведение, вам нужно будет отменить обтекание на различных опорных точках вашего шаблона. Вместо того, чтобы последовательно применять обтекание и его отмену, удобнее использовать несколько другой подход: применять обтекание практически ко всему а затем отменять его один или два раза в «стратегических» точках документа, вроде футера.
Двухколоночный шаблон с использованием обтекания
Для создания простого двухколоночного шаблона с использованием обтекания, начнем с базовой структуры (X)HTML. В нашем примере (X)HTML-каркас состоит из зон: branding, content, зоны для навигации и футера. Вся данная структура заключена в «обертку» — wrapper, который будет выровнен по горизонтали одним из описанных выше способов.
<div>
<div>
...
</div>
<div>
...
</div>
<div>
...
</div>
<div>
. ..
</div>
</div>
..
</div>
</div>
Главная навигация будет слева, а контент — с правой стороны. Однако в структуре страницы я поместил зону контента выше зоны навигации. Основная причина этого заключается в том, что содержание страницы наиболее важно и должно быть помещено в документе как можно выше, ближе к его началу.
Обычно, когда люди создают шаблоны и использованием обтекания, они придают свойству float значение left для обеих колонок, после чего создают «поле» между колонками, используя свойства margin или padding. При использовании такого подхода колонки плотно прижаты в доступном им пространстве — так, что «не продохнуть». Обычно это не вызывает проблем, но некоторые браузеры разрушают такой «плотный» дизайн, при этом колонки выстраиваются в столбик — одна под другой.
Это может происходить в IE, потому что в IE за основу берется «размер» контента, а не содержащего контент элемента. В браузерах, придерживающихся стандартов, если контент не помещается в блоке, он просто выходит за его пределы. В IE, однако, если контент не помещается в содержащем его элементе, то он «растягивает» элемент, увеличивая его в размере. Если подобная вещь происходит в плотном, зажатом дизайне, то у элементов больше не остается места, чтобы оставаться рядом друг с другом, и один из них как бы «проваливается», опускается ниже другого.
В IE, однако, если контент не помещается в содержащем его элементе, то он «растягивает» элемент, увеличивая его в размере. Если подобная вещь происходит в плотном, зажатом дизайне, то у элементов больше не остается места, чтобы оставаться рядом друг с другом, и один из них как бы «проваливается», опускается ниже другого.
Чтобы избежать подобного развития событий, старайтесь не переполнять блок, содержащий ваш дизайн с обтеканием. Вместо использования горизонтальных внешних и внутренних отступов, (margin, padding) вы можете создать «виртуальные поля» придавая одному блоку float:left, а другому — float:right.
Сейчас, если один из элементов незначительно (в пределах нескольких пикселей) увеличится в размерах, вместо того, чтобы разрушить весь дизайн, вытеснив один из блоков ниже другого, произойдет «наплывание» блока на территорию «виртуального поля».
Код CSS для достижения данной цели самоочевиден. Мы просто устанавливаем желаемую ширину для каждой из колонок, после чего указываем для навигации float:left, а для контента — float:right.
#content {
width: 520px;
float: right;
}
#mainNav {
width: 180px;
float: left;
}
Затем, для того, чтобы корректно позиционировать футер под навигацией и контентом, для него нужно отменить обтекание.
#footer {
clear: both;
}
Базовый вариант готов. Добавим еще пару штрихов. Внутренние отступы сверху и снизу для всего блока навигации и внутренние отступы слева и справа для списка пунктов в навигационном меню.
#mainNav {
padding-top: 20px;
padding-bottom: 20px;
}
#mainNav li {
padding-left: 20px;
padding-right: 20px;
}
Проставим также отступ справа в зоне контента:
#content h2, h3, p {
padding-right: 20px;
}
Вот и все, теперь у нас готов простой двухколоночный макет на CSS.
Трехколоночный шаблон с использованием обтекания
HTML-каркас для построения трехколоночного шаблона очень похож на тот, что мы использовали с двухколоночным с той лишь разницей, что в нем появляются два дополнительных блока div: один для основного контента и еще один — для дополнительного.
<div>
<div>
…
</div>
<div>
…
</div>
</div>
Используя те же самые правила CSS, что и в случае двухколоночного шаблона, мы можем придать блоку основного контента float:left, а блоку дополнительного — float:right. Все это будет происходить внутри уже правильно спозиционированного основного блока content. Таким образом мы разделяем вторую колонку content на две, получая трехколоночный макет.
Как и раньше, CSS-код очень прост. Нужно просто указать желаемую ширину для каждого из блоков и задать каждому свое обтекание.
#mainContent {
width: 320px;
float: left;
}
#secondaryContent {
width: 180px;
float: right;
}
Можно немного подчистить шаблон, удалив внутренний отступ из блока content, применив его непосредственно к контенту блока secondaryContent:
#secondaryContent h2, h3, p {
padding-left: 20px;
padding-right: 20px;
}
Таким образом, мы получаем с вами вот такой симпатичный трехколоночный макет.
Andy Budd, Cameron Moll и Simon Collison: «CSS Mastery: Advanced Web Standards Solutions»
webreference.com
Перевод — Дмитрий Науменко
P.S. Хотите больше материалов по прикладной верстке? Посмотрите бесплатные курсы ниже. Это серия видео по резиновой верстке сайта и бесплатный курс по основам адаптивной верстки. Они помогут вам быстрее получить необходимые навыки:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
HTML Макеты веб-страниц. Уроки для начинающих. W3Schools на русском
HTML Макет. Пример
Лондон
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
HTML Элементы макета
Веб-сайты часто отображают контент в нескольких столбцах (например, журнал или газета).
HTML предлагает несколько семантических элементов, которые определяют различные части веб-страницы:
<header> — Определяет заголовок для документа или раздела
<nav> — Определяет контейнер для ссылок навигации
<section> — Определяет раздел в документе
<article> — Определяет независимую автономную статью
<aside> — Определяет контент помимо основного контента (например, боковую панель)
<footer> — Определяет нижний колонтитул (footer) для документа или раздела
<details> — Определяет дополнительные детали
<summary> — Определяет заголовок для элемента <details>
Подробнее о семантических элементах вы можете прочитать в главе HTML Семантика на нашем сайте W3Schools. |
HTML Методы размещения
Существует пять различных способов создания многоколоночных макетов. У каждого способа есть свои плюсы и минусы:
- HTML таблицы (не рекомендуется)
- CSS свойство float (поплавок)
- CSS flexbox (флексбокс)
- CSS framework (фреймворк)
- CSS grid (сетка)
Какой выбрать?
HTML Таблицы
Элемент <table> не был разработан, чтобы быть инструментом макета! Назначение элемента <table> — отображение табличных данных. Поэтому не используйте таблицы для макета своей страницы! Они внесут беспорядок в ваш код. И представьте, как тяжело будет изменить дизайн вашего сайта через пару месяцев.
Совет: НЕ ИСПОЛЬЗУЙТЕ таблицы для вашего макета страницы!
CSS фреймворки
Если вы хотите быстро создать макет, вы можете использовать фреймворк, например
W3. CSS или Bootstrap.
CSS или Bootstrap.
CSS Float (поплавки)
Распространено делать целые веб-макеты, используя свойство CSS float. Float прост в освоении — вам просто нужно помнить, как работают свойства float и clear. Недостатки: Плавающие элементы привязаны к потоку документов, что может нанести ущерб гибкости. Подробнее о float читайте в разделе CSS Float и Clear.
Float Пример
Лондон
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
Попробуйте сами »CSS Flexbox (флексбокс)
Flexbox — новый режим макета в CSS3.
Использование flexbox обеспечивает предсказуемое поведение элементов, когда макет страницы должен соответствовать разным размерам экрана и разным устройствам отображения. Недостатки:. Не работает в IE10 и более ранних версиях.
Недостатки:. Не работает в IE10 и более ранних версиях.
Узнайте больше о flexbox в разделе CSS Flexbox.
Flexbox Пример
Лондон
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
Попробуйте сами »CSS Grid. Вид сетки
Модуль CSS Grid Layout предлагает систему макетов на основе сетки со строками и столбцами, что упрощает разработку веб-страниц без использования поплавков и позиционирования.
Недостатки: Не работает ни в IE, ни в Edge 15 и ранее.
Узнайте больше о CSS-сетках в разделе CSS Grid. Вид сетки.
Методы верстки HTML — Веб учебники
Веб сайты часто отображают контент в нескольких колонках (например, журнал или газета).
Пример
Лондон является столицей Англии. Это самый густонаселенный город в Соединенном Королевстве, с пригородами свыше 13 миллионов жителей.
Стоя на берегу реки Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, за его историю, уходящую своего основания римлянами, которые назвали его Londinium.
Попробуйте сами »HTML Элементы макета
HTML предлагает несколько семантических элементов, которые определяют различные части веб страницы:
<header> — Определяет заголовок для документа или раздела
<nav> — Определяет контейнер для навигационных ссылок
<section> — Определяет раздел в документе
<article> — Определяет независимую автономную статью
<aside> — Определяет содержимое помимо содержимого (например, боковую панель)
<footer> — Определяет нижний колонтитул для документа или раздела
<details> — Определяет дополнительные детали
<summary> — Определяет заголовок для элемента <details>
Подробнее о семантических элементах вы можете прочитать HTML Семантика. |
Методы верстки HTML
Существует четыре различных метода для создания макетов с несколькими столбцами. У каждого способа есть свои плюсы и минусы:
- CSS framework
- CSS float property
- CSS flexbox
- CSS grid
CSS Frameworks
Если вы хотите быстро создать свой макет, вы можете использовать фреймворк, например W3.CSS or Bootstrap.
CSS Float макет
Обычно целые веб макеты создаются с помощью свойства CSS float. Float легко освоить — вам просто нужно запомнить, как работают свойства float и clear. Недостатки: Плавающие элементы привязаны к документообороту, что может повредить гибкости. Узнайте больше о float в разделе CSS Float и Clear.
Пример
Лондон является столицей Англии. Это самый густонаселенный город в Соединенном Королевстве, с пригородами свыше 13 миллионов жителей.
Стоя на берегу реки Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, за его историю, уходящую своего основания римлянами, которые назвали его Londinium.
CSS Flexbox макет
Flexbox — это новый режим компоновки в CSS3.
Использование flexbox гарантирует, что элементы ведут себя предсказуемо, когда макет страницы должен соответствовать различным размерам экрана и различным устройствам отображения.
Узнайте больше о flexbox в разделе CSS Flexbox.
Пример
Лондон является столицей Англии. Это самый густонаселенный город в Соединенном Королевстве, с пригородами свыше 13 миллионов жителей.
Стоя на берегу реки Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, за его историю, уходящую своего основания римлянами, которые назвали его Londinium.
Попробуйте сами »CSS Grid макет
Модуль CSS Grid предлагает сеточную систему компоновки со строками и столбцами, что упрощает проектирование веб страниц без использования поплавков и позиционирования.
Узнайте больше о grids в разделе CSS Grid.
HTML — Макет веб-сайта | 101 Вычислительная техника
Вы готовы создать свой первый веб-сайт? Прежде чем использовать это сообщение в блоге, давайте рассмотрим этот контрольный список:
- Знаете ли вы свои HTML-теги?
- Вы понимаете, как работает CSS?
- Вы создали дизайн для своего сайта?
- Вы создали структуру папок для своего веб-сайта?
- Вы собрали ресурсы / графику для своего веб-сайта?
Если ответ на все вопросы выше «да!» тогда вы готовы реализовать свой веб-сайт с использованием HTML и CSS.
Первая задача — создать общий макет вашей веб-страницы.
Сравните ваш дизайн со следующими макетами. Подходит ли один из них для реализации вашей первой веб-страницы? Если да, вы можете проверить, как это сделано, щелкнув изображения ниже, чтобы отобразить страницу в полном виде и проверить ее исходный код.
Настройка макета
Теперь, когда у вас есть макет, вам нужно будет настроить CSS так, чтобы:
- Измените ширину и высоту различных секций в соответствии с вашим дизайном (см. Видеоурок ниже)
- Измените цвета фона или добавьте градиенты для каждого раздела (см. Видеоурок ниже)
- Настройте другие атрибуты CSS, чтобы добавить тени, границы, поля и отступы для каждого раздела (см. Видеоурок ниже)
Видеоурок
Создание отдельного файла CSS для повторного использования на нескольких веб-страницах.

Проверьте это сообщение в блоге о том, как использовать каскадную таблицу стилей на нескольких веб-страницах.
Добавление содержимого
Как только ваш макет / шаблон будет готов, вы можете начать добавлять контент в разные разделы.
Ознакомьтесь с сообщениями в блоге, которые помогут вам в этом:
Адаптивный макет веб-сайта
Отметьте это сообщение в блоке, чтобы сделать свой макет адаптивным.
HTML layout Tag Group — Dofactory
Макет страницы
Для большинства веб-страниц требуется макет с заголовками, столбцами, нижними колонтитулами и другими разделами.
Это похоже на то, как организована страница журнала или газеты.
Пример макета с тегами, создающими разделы.
Вот список тегов макета, которые помогают визуально организовать веб-страницу.
| Элемент | Описание |
|---|---|
| <заголовок> | Определяет раздел заголовка на странице или раздел страницы |
| <основной> | Создает контейнер для основного содержимого страницы |
| <нижний колонтитул> | Определяет раздел нижнего колонтитула на странице или раздел страницы |
| Создает контейнер для навигационных ссылок | |
| <сторона> | Создает область содержимого, относящуюся к основному содержимому страницы. |
| <статья> | Определяет контейнер для независимого и автономного текста |
| <раздел> | Определяет часть контента, которая может стоять сама по себе. |
| Создает раздел или раздел на странице |
Примечание. Теги макета определяют области на странице, содержащие контент.По умолчанию эти теги не имеют внешнего вида, но часто имеют стиль, например, с помощью цвета границы или фона.
Веб-страницы часто имеют заголовок, область навигации, основную область и нижний колонтитул.
Это пример такой раскладки.
меню 2
меню 3
Это основная область содержимого
скопировано в буфер обмена
<стиль>
.head {background-color: black; padding: 10px 20px; color: white;}
.flex {display: flex; min-height: 300px;}
. side {background-color: darkslategray; color: white; padding: 10px; flex-grow: 1;}
.main {padding: 10px; flex-grow: 6;}
.foot {background-color: black; padding: 10px 20px; color: white;}
<заголовок>
Это заголовок
<сторона>
<основной>
Это основная область содержимого
<нижний колонтитул>
Это нижний колонтитул
side {background-color: darkslategray; color: white; padding: 10px; flex-grow: 1;}
.main {padding: 10px; flex-grow: 6;}
.foot {background-color: black; padding: 10px 20px; color: white;}
<заголовок>
Это заголовок
<сторона>
<основной>
Это основная область содержимого
<нижний колонтитул>
Это нижний колонтитул
<стиль>
.head {background-color: black; padding: 10px 20px; color: white;}
.flex {display: flex; min-height: 300px;}
.side {background-color: darkslategray; color: white; padding: 10px; flex-grow: 1;}
.main {padding: 10px; flex-grow: 6;}
.foot {background-color: black; padding: 10px 20px; color: white;}
<заголовок>
Это заголовок
<сторона>
<основной>
Это основная область содержимого
<нижний колонтитул>
Это нижний колонтитул
Попробуйте вживую Расшифровка кода
- Тегверхний divdiv 1div 2div 3
1
2
3
4
5
6
7
8
9
10
11
12
13
140002
14
18
19
20
21
22
23
24
25
26
27
28
29
31
<стиль>
дел.тестовый {
background-color: #EBEBEB;
граница: сплошная 1 пиксель LightSlateGrey;
высота: 100 пикселей;
отступ: 5 пикселей;
нижнее поле: 30 пикселей;
цвет: LightSlateGrey;
font-weight: жирный;
}
div.box1 {
width: 960px;
}
div.mybox {
width: 300px;
дисплей: строчно-блочный;
поле справа: 30 пикселей;
}
дел.последний {
край-правый: 0;
}
top divdiv 1div 2div 3При посещении этой веб-страницы, сюрприз-сюрприз, вот что мы получаем.
Сначала попытайтесь выровнять три нижних блока по верхнему. Что-то не так.Что не так с нашим кодом выше? Есть две основные проблемы.У всех контейнеров есть свойство box-sizing, значение которого по умолчанию — «content-box». Когда box-sizing имеет значение content-box, ширина, назначенная контейнеру, например div, строго применяется к самому контейнеру. Заполнение и граница исключены . Таким образом, фактическая реальная ширина наших трех нижних блоков div, которым мы присвоили ширину 300 пикселей, составляет:
300 + 10 (отступ слева и справа) + 2 (граница слева и справа) = 312 пикселей.
Чтобы исправить это, мы должны явно присвоить box-sizing значение «border-box» вместо «content-box».
Вторая проблема заключается в самом HTML-коде. Мы разделили div в исходном коде символами новой строки. Новые строки отображаются как пробелы, которые увеличивают ширину между div.
Короче говоря, вот код, который будет правильно размещать и выравнивать блоки div так, как мы хотели:
<стиль> div.test { размер коробки: рамка-рамка; цвет фона: #EBEBEB; граница: сплошной 1px LightSlateGrey; высота: 100 пикселей; отступ: 5 пикселей; нижнее поле: 30 пикселей; цвет: LightSlateGrey; font-weight: жирный; } div.mybox { ширина: 300 пикселей; дисплей: встроенный блок; поле справа: 30 пикселей; } div.box1 { ширина: 960 пикселей; } div.last { маржа справа: 0; }
верхний divdiv 1div 2div 31
2
3
4
5
6
7
8
9
10
11
12
13
140002
18
19
20
21
22
23
24
25
26
27
28
29
31
<стиль>
дел.тест {
box-sizing: border-box;
цвет фона: #EBEBEB;
граница: сплошная 1 пиксель LightSlateGrey;
высота: 100 пикселей;
отступ: 5 пикселей;
нижнее поле: 30 пикселей;
цвет: LightSlateGrey;
font-weight: жирный;
}
div.mybox {
width: 300px;
дисплей: строчно-блочный;
поле справа: 30 пикселей;
}
дел.box1 {
ширина: 960 пикселей;
}
div.last {
margin-right: 0;
}
верхний divdiv 1div 2div 3Создание макета со столбцами
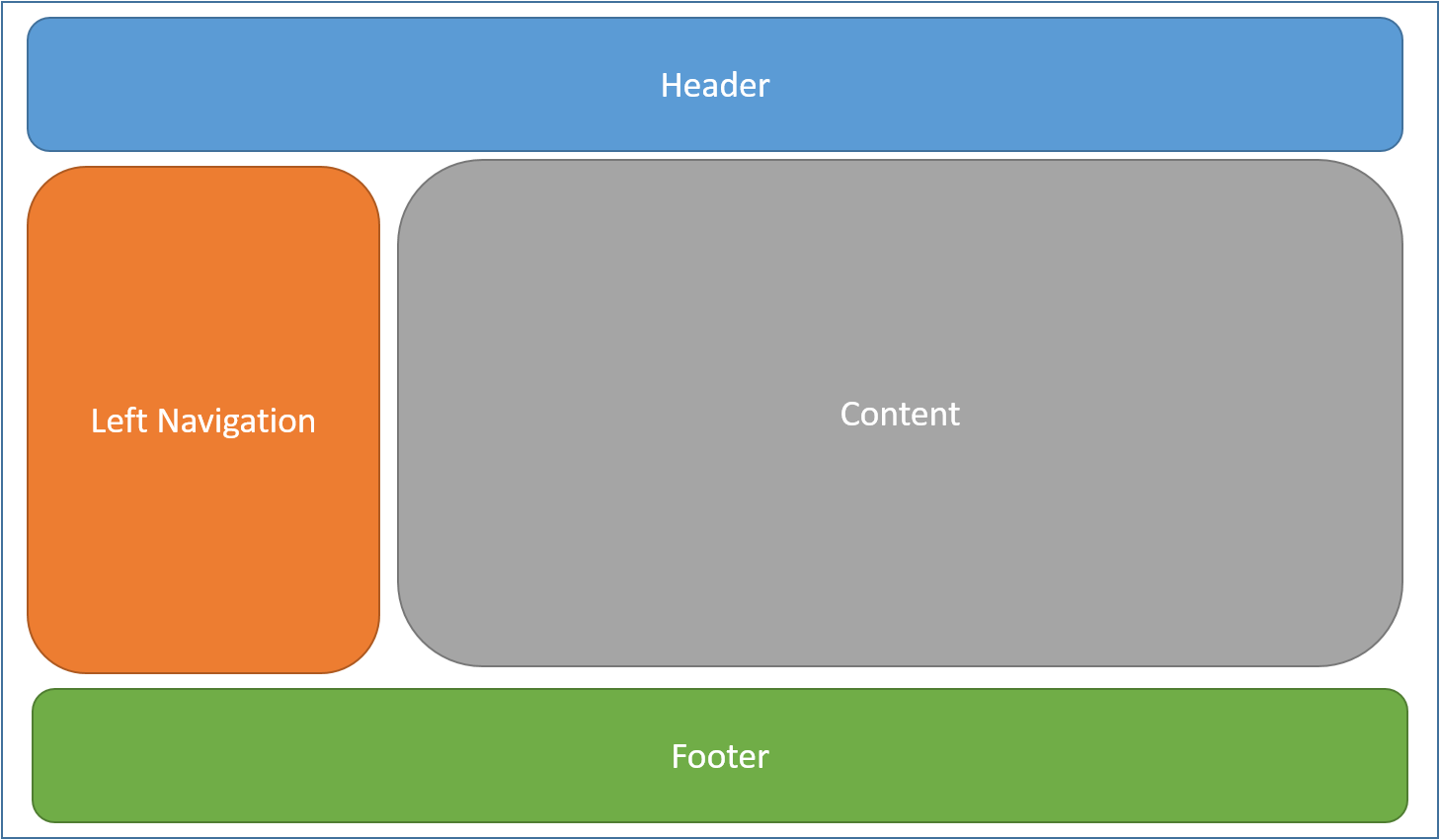
Вернемся к макету, показанному на рисунке 3-10-5.
У нас будут следующие разделы главной страницы (см. Рисунок 3-10-5):
- Заголовок, разделенный тегами «header»
- Левая боковая панель, разделенная блоком div с идентификатором «sidebar»
- На левой боковой панели несколько «сторонних» блоков, в которых организовано содержимое боковой панели.
- Основное содержимое, справа от боковой панели.Разделен блоком div с идентификатором main-contents
- Боковая панель и основное содержимое будут помещены в div с идентификатором «center-contents-block»
- Нижний колонтитул
Вот основной код. Он предоставляет только пустой общий макет для страницы. Мы будем придерживаться подхода прогрессивного улучшения: сначала правильный HTML, а затем стилизация с помощью CSS.
Исходный код HTML:
… <заголовок> …<нижний колонтитул> …<сторона> … <сторона> ……1
2
3
4
5
6
7
8
9
10
11
12
13
140002
14
18
19
20
21
22
23
24
25
26
27
28
29
31
… …
< в сторону>
…
…
…
…
Чтобы расположить разделы, как на рис. 3-10-5, требуется совсем немного стилизации: мы должны определить ширину боковой панели и divs main-content и каким-то образом разместить div боковой панели слева от div основного содержимого.С этими двумя спецификациями, в дополнение к стилю тега body, о котором мы упоминали выше, у нас будет макет, показанный на рисунке 3-10-5.
Вот необходимое нам объявление CSS. Имейте в виду, что для получения действительно красивого макета нужно гораздо больше, чем это необходимо. Это только самые простые объявления для достижения относительного расположения разделов, показанного на рисунке 3-10-5.
Как обычно, мы разместим эти объявления в файле css / style.css, который связан с заголовком HTML-страницы.
тело { маржа слева: авто; маржа-право: авто; ширина: 980 пикселей; } #sidebar { ширина: 300 пикселей; дисплей: встроенный блок; } # main-contents { ширина: 660 пикселей; дисплей: встроенный блок; } в стороне { -moz-border-radius: 15 пикселей; / * эти два объявления предназначены для обхода сторон, как на рис. 3-10-5, во всех браузерах * / радиус границы: 15 пикселей; ширина: 280 пикселей; нижнее поле: 5 пикселей; / * на пробел от следующего * / маржа-право: авто; / * margin-left и right, установленные на auto, будут центрировать стороны в окружающем div * / маржа слева: авто; }
1
2
3
4
5
6
7
8
9
10
11
12
13
140002
14
18
19
20
21
22
23
24
25
26
27
кузов {
левое поле: авто;
поле справа: авто;
ширина: 980 пикселей;
}
#sidebar {
width: 300px;
дисплей: строчно-блочный;
}
# main-contents {
width: 660px;
дисплей: строчно-блочный;
}
в сторону {
-moz-border-radius: 15px; / * эти два объявления предназначены для обхода границ сторон, как на рис. 3-10-5, в браузерах * /
border-radius: 15px;
ширина: 280 пикселей;
нижнее поле: 5 пикселей; / * на пробел в стороне от следующего * /
margin-right: auto; / * для полей margin-left и right установлено значение auto, чтобы центрировать стороны в окружающем div * /
margin-left: auto;
}
Вы можете заметить, что добавленная ширина боковой панели и основного содержимого составляет не 980 пикселей, а 960 пикселей.Это связано с тем, что, как правило, мы также добавляем отступы 10 пикселей справа и слева для тела в определенной точке. При вычислении ширины следует учитывать все пиксели, включая поля и отступы самих элементов и окружающих / родительских элементов, иначе конечный результат может быть неудовлетворительным.
Ключом к тому, чтобы боковая панель располагалась слева от div основного содержимого, является использование объявлений display: inline-block как для боковой панели, так и для div основного содержимого. Также обратитесь к упражнению по расположению div, которое мы выполнили выше.
Основные упражнения
В качестве упражнения мы предоставляем вам объединить код, представленный в предыдущем разделе, с кодом в этом разделе, чтобы создать базовую страницу с красивым макетом, например, как на рис. 3-10-5, и индивидуальным стилем. Выберите красивую цветовую схему и приступайте к созданию собственной страницы и стилей. Учтите, что эта страница будет основой для дальнейшей работы. Ваша собственная страница / макет / стиль будет шаблоном для страниц ввода и вывода всех веб-приложений биоинформатики, которые вы будете разрабатывать в ходе этого курса и, надеюсь, в будущем.Теперь у вас есть все элементы для создания собственных веб-страниц. При переходе с веб-страницы на веб-сайт необходимо учитывать ряд вещей. В частности, когда количество страниц растет, становится все труднее управлять и редактировать каждую веб-страницу сайта в отдельности.
Для примера представьте, что у вас есть 10-страничный веб-сайт, на каждой странице которого есть меню навигации, которое ссылается на все страницы сайта. Однажды вы добавите еще одну страницу, страницу 11.На статическом веб-сайте вам нужно будет отредактировать каждую из 10 страниц, чтобы добавить страницу 11 в меню навигации каждой страницы. Вы видите, как если у вас 100 страниц вместо 10, вопрос становится сложным (и, следовательно, подвержен ошибкам и менее привлекателен).
Нам необходимо внедрить какой-то механизм, который позволит нам контролировать по крайней мере определенные части страниц, например, их общий макет и внешний вид, а также их меню навигации в каком-то центральном общем месте. Для этого нам необходимо перейти от парадигмы статических веб-сайтов к так называемым «динамическим» веб-сайтам.
Для создания динамического веб-сайта нам обязательно понадобится какой-то язык программирования. HTML и CSS, хотя они по-прежнему необходимы, недостаточны. По этой причине в следующей главе мы начнем изучать основы PHP. Вы увидите, что просто для того, чтобы превратить статический сайт в динамический, нам нужно всего несколько операторов PHP, которые чрезвычайно просты для понимания и управления, даже если вы даже не знаете, что такое программирование. Так что вы можете без страха переходить к следующей главе.Перед этим давайте научимся создавать веб-форму для сбора данных о посетителях.
Раздел раздела
- Глава 3. Ваша первая веб-страница — Изучение HTML и CSS
Базовый макет HTML-страницы с использованием тега Div
Макет веб-страницы состоит из нескольких столбцов. Эти столбцы рассматриваются как разные разделы данных. Есть два самых популярных способа создания этих столбцов на HTML-странице.Один способ — использовать тег
, а другой — использовать тег HTML.
У большей части макета веб-сайта есть одна общая область заголовка, где мы размещаем логотип веб-сайта или слоган (иногда также и меню). Затем у нас есть раздел основного контента, разделенный на две или три колонки. Внизу веб-страницы находится общий нижний колонтитул, где мы можем разместить логотип, заявление об авторских правах, меню или другой контент.
В двух столбцах у нас есть одна область левой или правой боковой панели и одна область содержимого.В дизайне страницы с тремя столбцами у нас есть область левой боковой панели, область основного содержимого и затем одна область правой боковой панели.
Создание макета HTML-страницы с использованием тегов DIV
Давайте создадим макет из двух столбцов вместе с областью верхнего и нижнего колонтитула, используя теги DIV.
Базовый макет HTML с использованием Div Это слоган веб-сайтаГлавное меню
Ссылка 1
Ссылка 2
Ссылка 3Это образец содержания.<центр> Авторские права © TutorialsClass.comУзнайте больше о похожих темах:
Учебники Содержимое не найдено. Упражнения и задания Содержимое не найдено. Интервью Вопросы и ответы Содержимое не найдено. макетов страниц — база знаний Terminalfour
Описание
Макеты страниц обеспечивают единообразную структуру и стиль страниц на вашем веб-сайте.При создании макета страницы для HTML-страницы вы добавляете собственный код заголовка (элемент заголовка и открывающий тег тела, чтобы он мог содержать изображение логотипа, метатеги, ссылки на таблицы стилей и т. Д.) И код нижнего колонтитула (элемент нижнего колонтитула, закрывающее тело, и HTML-теги, поэтому могут содержать уведомление об авторских правах, ссылки в нижнем колонтитуле и ссылки на JavaScript). Когда макет страницы изменен, все страницы, которые его используют, будут обновлены. Например, если логотип удален из кода заголовка в макете страницы, это изменение будет отражено на всех страницах, которые используют этот макет страницы.
Макеты страницмогут также содержать теги T4, поэтому вы можете добавить следующие элементы ко всем страницам, использующим макет страницы:
TERMINALFOUR не проверяет код в макетах страниц, поэтому администратор или опытный пользователь должен убедиться, что код хорошего качества и проверен.
Проведение анализа страницы для создания макетов страницы
При создании нового макета страницы вам необходимо определить, как страница будет настроена. Что следует учитывать:
- элементы, которые должны отображаться в верхнем и нижнем колонтитулах каждой страницы с использованием макета страницы
- элементы и содержимое в разметке верхнего и нижнего колонтитула, которые могут быть заменены тегами T4 e.грамм. элементы навигации и изображения, таблицы стилей и скрипты, которые хранятся в библиотеке мультимедиа
- как будут выглядеть макет страницы и область основного содержимого при объединении при публикации
На этой схеме показано, как макет страницы используется на нескольких страницах сайта.
На снимке экрана выше показан образец области основного содержимого в оранжевой рамке.
На изображении ниже выделенные области показывают части макета страницы, которые могут использовать теги T4 объекта навигации.
На этом этапе анализа страницы вы можете определить элементы, которые являются частью макета страницы, элементы, которые можно заменить тегом T4, и то, как будет выглядеть основная область содержимого.
Листинг макета страницы
Чтобы работать с макетом страницы, перейдите к Assets> Page Layouts .
Столбцы в таблице: Имя, Группа (ы) и кнопка Действия:
Артикул Описание Название Содержит имя макета страницы, краткое описание (если таковое имеется) и идентификационный номер макета страницы.Стрелка в строке заголовка может изменить порядок списка в алфавитном порядке. Группа Показывает группы, к которым принадлежит макет страницы. Если макет страницы используется совместно с одной или несколькими другими группами, вы увидите + и количество групп, с которыми он разделен. Чтобы увидеть список этих общих групп, наведите указатель мыши на символ +. Кнопка меню действий Предоставляет параметры для совместного использования, копирования, редактирования и удаления. Функция «Совместное использование» отсутствует, если указателем группы является «Глобальная», однако вы можете переместить глобальный макет страницы в группу, отредактировав макет страницы и выбрав первичную группу . Создать новый макет страницы
При выборе Создать новый макет отображается экран общей информации:
Артикул Описание Название Это обязательная запись. Дайте своему макету страницы имя — рекомендуется сделать имя как можно более информативным Описание Это необязательный ввод.Это используется фильтром в списке макетов страниц и может быть полезно для поиска макетов страниц. Расширение файла Задает расширение файла опубликованной страницы с помощью этого макета страницы. В общем, это будет оставлено как «По умолчанию», но вы можете выбрать альтернативное расширение из раскрывающегося списка. Вам необходимо настроить систему для вывода предполагаемого типа файла в параметрах конфигурации и настройках канала.
После использования макета страницы изменения в расширении файла (или конфигурациях) могут непреднамеренно изменить макет страницы и предотвратить публикацию разделов содержимого.
Тип синтаксиса Используется для выделения синтаксиса при редактировании кода верхнего и нижнего колонтитула макета страницы. Есть подсветка синтаксиса для JavaScript, CSS, HTML / XML, PHP и Java. Процессор макета Первичная группа Выберите основную группу для этого макета страницы. Группирование и совместное использование макетов страницы ограничивает пользователей, которые могут использовать или редактировать макет страницы.
Хорошей практикой является добавление всех ваших ресурсов в группы.Это упрощает определение того, какие активы используются и где. Группируя активы вместе, вы также можете ограничить доступ к ним. Когда пользователь не является частью Группы, он не может видеть или получать доступ к активам в этой Группе.
Общие группы В этой таблице три столбца. Нажмите Добавить строку , чтобы поделиться с группой:
- Группа: в этом столбце отображаются выбранные вами общие группы. Появится раскрывающийся список групп, в котором вы выбираете соответствующую группу для совместного использования этого макета страницы.
- Доступ: в этом столбце отображается разрешение доступа для общей группы.
Кнопка Remove удаляет макет страницы из группы.
Если вас пока устраивают введенные вами данные, нажмите Сохранить изменения .
Вкладки кода верхнего и нижнего колонтитула
При создании макета страницы необходимо учитывать, что будет отображаться в верхнем и нижнем колонтитулах каждой страницы, использующей макет страницы.Как правило, вкладка «Заголовок» содержит элементы HTML до открывающего тега основного текста включительно, а вкладка «Нижний колонтитул» содержит HTML-код из закрывающего основного тега. Используя теги T4, вы можете добавлять такие элементы, как изображения, таблицы стилей и сценарии из библиотеки мультимедиа или добавлять элементы навигации.
Позиция Описание Вкладки кода верхнего и нижнего колонтитула вы можете добавлять и редактировать разметку, которая будет использоваться в макете страницы.Его можно ввести непосредственно во входные данные или вставить из стороннего приложения. Создать тег T4 находится под полями «Код заголовка» и «Код нижнего колонтитула» (возможно, потребуется прокрутить вниз). При выборе появится модальное окно, в котором вы можете сгенерировать теги T4, которые можно использовать в макете страницы.
После создания тега T4 выберите Копировать в буфер обмена и вставьте тег T4 в макет страницыМогут быть созданы следующие типы тегов:
Вкладка истории
Каждый раз, когда макет страницы изменяется и сохраняется, создается новая версия.Все версии макета страницы перечислены на вкладке «История».
Список на этом экране состоит из шести столбцов:
Артикул Описание Название Название макета страницы Версия Каждой созданной версии присваивается номер; зеленая точка указывает на активную версию Последнее изменение Дата, время и пользователь, внесший изменение Предыдущая Номер предыдущей версии Действия Щелкните, чтобы просмотреть макет страницы или установить эту версию как текущую. Выбрать коробку Отметьте один или несколько, если вы хотите Сравнить выбранные.Когда макет отмечен, строка становится затемненной Вы можете сравнить версии с параллельным сравнением. Установите два флажка в крайнем правом столбце, чтобы выбрать макеты для сравнения, и выберите Сравнить выбранные .
Выберите тип сравнения, который вы хотите просмотреть. Вы можете сравнить Code , где различия будут выделены, или представление Visual , в котором можно сравнить визуальные образцы версий макета страницы.
При сравнении кода самая последняя выбранная версия отображается слева, а более старая версия — справа. Изменения кода выделены желтым. В этом случае выделенная строка кода в более старой версии справа была удалена из более новой версии слева. Если этот параметр выбран, выделенная опция «Вернуть» добавит это обратно к более поздней версии.
Помните — со временем вы можете сохранить множество примеров и версий макетов страницы.Это дает вам надежный отчет о разработанных и усовершенствованных макетах.
Когда вы удовлетворены введенными данными и сделанным выбором, вы можете нажать Сохранить изменения.
Поделиться макетом страницы
Глобальные макеты страниц могут использоваться любым пользователем, но могут редактироваться только администраторами. Опытные пользователи и администраторы могут создавать макеты страниц в группах или совместно использовать макеты страниц с другими группами.Макет страницы можно использовать только для чтения или с полным доступом:
- Доступ только для чтения : Опытные пользователи в группе могут просматривать макет страницы, но не могут его редактировать
- Полный доступ : Опытные пользователи в группе могут просматривать и редактировать макет страницы
Независимо от того, как используется общий макет страницы, все пользователи в группе могут использовать макет страницы, чтобы применить его к разделу.
Глобальный макет страницы нельзя использовать совместно с группами; однако вы можете переместить глобальный макет страницы в группу, отредактировав макет страницы и выбрав основную группу .
Дублирование макета страницы
Вы можете дублировать макет страницы. Сделайте это либо в новую группу, либо в ту же группу, либо с другими группами. При дублировании макета страницы создается копия оригинала, и два макета страницы не связаны друг с другом.
Изменения, внесенные в один макет страницы, не влияют на дублированные версии. Совместное использование и дублирование — это две разные функции.Удалить макет страницы
Если вы не уверены, используется ли макет страницы, сначала проверьте отчет об использовании макета страницы. В строке соответствующего макета страницы откройте раскрывающийся список Действия и выберите Удалить .
Появится всплывающее окно подтверждения, и вы можете подтвердить свой выбор и Удалить или Отменить действие.После успешного удаления появляется зеленый баннер, подтверждающий удаление, и макет страницы удаляется из списка.
Когда макет страницы удален, вы не можете восстановить данные.
10 000+ бесплатных HTML-шаблонов. HTML шаблоны сайтов
Адаптивные HTML шаблоны веб-сайтов
Веб-дизайн и адаптивное прототипирование сайтов, включая электронную коммерцию, недавно изменились. Конструктор использует HTML-шаблон веб-сайта электронной коммерции для простой целевой страницы, поскольку полноценный или полностью адаптивный веб-сайт стал широко распространяться и становиться популярным.Целевая страница обычно представляет собой демонстрацию шаблона, предоставляемую бесплатными шаблонами CSS или бесплатным веб-сайтом CSS, что позволяет привлечь внимание посетителей с помощью различных цветовых схем и коллекции стильных шаблонов и элементов веб-дизайна. И обратите внимание, что большинство шаблонов страниц имеют простой HTML. Это чистые бесплатные шаблоны с живой демонстрацией. Вы также можете создать онлайн-презентацию различных форм одностраничного веб-сайта одним щелчком мыши.
Минималистичные шаблоны веб-сайтов
Чтобы запустить любой веб-сайт с помощью HTML-шаблона, вам понадобится бесплатный или платный контент.Некоторые фотоматериалы могут иметь проблемы с конфиденциальностью, и вам следует изучить это, прежде чем использовать их в шаблоне страницы или в темах WordPress. Современные веб-технологии, используемые в веб-шаблонах, в том числе HTML, CSS, JavaScript и bootstrap, позволяют преобразовать базовую HTML-страницу в расширенную систему веб-сайтов электронной коммерции, которую может использовать бизнес-компания любой отрасли. Даже простые аспекты использования, такие как персональная галерея шаблонов портфолио, или одностраничные обновления, блог и события, например, для магазина одежды, позволяют использовать образцы шаблонов адаптивного дизайна для ускорения разработки и стимулирования творческого прогресса в дизайне веб-сайтов.Вы можете использовать наши бесплатные HTML-шаблоны в качестве быстрого создания шаблонов электронной почты, подходящих для HTML-писем, или макета веб-сайта и HTML-страницы на основе шаблонов начальной загрузки для интернет-магазина.
Нужны бесплатные шаблоны веб-сайтов?
Шаблоны сайтов, обычно предоставляемые в виде HTML-шаблонов CSS, идеально подходят для различных тем, таких как шаблон агентства и бесплатное портфолио HTML-страницы или шаблоны веб-сайтов WordPress. Это также может быть шаблон веб-сайта о еде, моде, социальных сетях или шаблон консультационного веб-сайта.Вы можете добавлять фотографии и другой контент, а также бесплатную графику, необходимую для создания адаптивных шаблонов, отражающих последние цифровые тенденции. Это нормально — получить HTML-темы бесплатно и использовать их в качестве шаблона HTML-сайта или веб-страницы, используемой в качестве шаблона целевой страницы. Некоторые загруженные шаблоны целевой страницы HTML в качестве образцов, содержащие фотографии, можно использовать для шаблона портфолио. А если вы добавите информацию о продукте, вы можете создать шаблон магазина одежды, домашнюю страницу программного обеспечения и идеальный дизайн шаблона.
Простые шаблоны HTML
Сегодня, чтобы создать отличный макет для личного и делового использования, например, веб-сайт HTML для путешествий, свадьбы, здоровья, интерьера, производства, фитнеса, гостиницы и других категорий, который выглядит идеально, вам, скорее всего, потребуется выполнить поиск для бесплатной загрузки адаптивного шаблона.Обычно минимальный HTML-шаблон веб-сайта имеет открытый исходный код и может иметь в качестве основы конструктор или загрузочную HTML-структуру из GitHub. Для профессиональных дизайнеров, имеющих опыт, мы предлагаем полную коллекцию WordPress и шаблон веб-сайта HTML с предустановками стилей и эффектами, такими как параллакс, видео, элементы контактной формы, а также услуги для реализации любых творческих идей с помощью плагинов WordPress.
Шаблоны веб-сайтовHTML могут иметь разные приложения. Вы можете бесплатно загрузить шаблоны css для шаблонов с картами Google, а также сделать шаблон веб-сайта HTML, чтобы другие шаблоны были бесплатными.Многие дизайнеры могут знать, что нет способов научиться создавать веб-сайт на CSS и бесплатно загрузить HTML-шаблон целевой страницы. Сегодня многие участники предоставляют шаблон html-кода, ожидая получить взамен обратную связь, которую они заботятся и ценят, поскольку для многих людей это может быть хорошим началом или изменением в их работе и карьере.
Одностраничные адаптивные HTML-шаблоны
Чего вы также можете ожидать, посетив службу загрузки шаблонов для веб-образцов HTML? Вы также можете получить WordPress и шаблон веб-сайта HTML, поскольку бесплатные темы WordPress обычно предлагаются вместе с шаблоном страницы HTML.Вы можете поделиться своим адаптивным шаблоном, если хотите. Новые темы всегда востребованы в крупных обучающих и стартап-сообществах и на форумах. Компании предпочитают свежие проекты, которые они могут получить из ресурсов загрузки тем HTML. А для некоторых конкретных целей, таких как, например, административные шаблоны, простые HTML-шаблоны имеют большой интерес и маркетинговую ценность. А шаблон веб-сайта HTML с шаблонами CSS может включать бесплатные шаблоны Bootstrap для создания шаблонов сайтов HTML5.
Если вам нужен бесплатный шаблон веб-сайта, например HTML-шаблон для недвижимости, HTML-шаблон креативного агентства для шаблона сайта bootstrap 4 или шаблон bootstrap 4, вы можете создать HTML-шаблон страницы.Существует множество онлайн-курсов lms о том, как создавать шаблоны HTML-дизайна. Однако никакие комплекты не позволяют перейти к основному содержанию онлайн-курса. Вы можете начать с HTML-конструктора шаблонов веб-сайтов, чтобы создать многоцелевой html-сайт с шаблонами на основе html5, и изучить руководство по созданию HTML-сайта, а затем перейти к основному.
Вас также может заинтересовать Шаблоны, Шаблон HTML5, Шаблоны каскадных таблиц стилей, Шаблоны, WYSIWYG HTML-редактор
WebD2: Макет страницы: общие стратегии дизайна
Обзор
На заре Интернета страницы отображались в одну колонку.Однако дизайнеры быстро начали искать способы сделать веб-страницы более похожими на печатные СМИ, такие как газеты и журналы. Один из этих дизайнеров обнаружил, что элемент
можно использовать для отображения содержимого в нескольких столбцах. Таблицы были созданы не для этого: они были разработаны специально для отображения строк и столбцов данных (как вы узнали на предыдущем уроке, посвященном таблицам данных). Однако идея быстро стала популярной, и большинство веб-страниц в конце 1990-х годов использовали таблицы для разметки.
Каскадные таблицы стилей (CSS) существуют с 1996 года, когда была опубликована первая спецификация CSS. Однако браузерам потребовалось время для поддержки CSS. Спецификация CSS 2 была опубликована в 1998 году, ее стали поддерживать все больше браузеров, и все больше веб-дизайнеров начали ее использовать. В настоящее время практически все веб-дизайнеры используют CSS для верстки страниц.
МакетCSS имеет важные преимущества перед макетом на основе таблиц. Для этого требуется относительно небольшой объем кода, что приводит к меньшим размерам файлов и более быстрой загрузке.Меньше кода также упрощает обновление и обслуживание страницы. Кроме того, страницы, которые используют CSS для макета, могут лучше адаптироваться к размеру экрана пользователя; таблицы не переносятся, поэтому просмотр макета на основе таблицы на маленьком экране может потребовать большого количества горизонтальной прокрутки: не очень хорошо.
Таким образом, решить, использовать ли таблицы или CSS для верстки, несложно. Но более сложное решение: использовать ли я дизайн с фиксированной шириной или плавный?
Конструкция с фиксированной шириной
Один из подходов к разработке веб-страницы — определить конкретную ширину страницы в пикселях.Например, следующий код заставит тело вашей веб-страницы иметь ширину 1000 пикселей и центрирует его по горизонтали в окне браузера:
тело { ширина: 1000 пикселей; маржа: 0 авто; / * это свойство поля приводит к центрированию содержимого * / граница: толстая сплошная черная; отступ: 1em; }Вы можете распознать дизайны фиксированной ширины в Интернете, изменив размер окна браузера при просмотре веб-страницы. Если содержимое остается той же ширины при изменении размера окна, это дизайн с фиксированной шириной.Проблема с фиксированной шириной в том, что сегодня используются самые разные разрешения экрана. Если основная часть вашей веб-страницы имеет фиксированную ширину 1000 пикселей, она не поместится полностью, если кто-то просматривает страницу с более низким разрешением. Этим пользователям придется прокручивать по горизонтали, чтобы получить доступ к скрытому содержимому страницы, и никто не хочет этого делать. Одно из решений — установить для ширины значение, подходящее для большинства пользователей. Если у вас есть веб-сайт, предназначенный для веб-дизайнеров и программистов, эта аудитория, скорее всего, будет иметь экраны с более высоким разрешением (1024 пикселя или выше), поэтому вы будете относительно безопасно создавать сайт шириной 1000 пикселей.Однако, если ваша аудитория может включать людей, которые не обновляют свои технологии на регулярной основе, вам следует разработать сайт, который будет соответствовать экранам с более низким разрешением. Дизайн шириной 720 пикселей удобно разместится на экране шириной 800 пикселей, что является стандартным разрешением по умолчанию для старых настольных мониторов и по-прежнему широко распространено в проекторах.
Проблема с дизайном фиксированной ширины в том, что один размер не подходит всем. Фиксированный дизайн может быть идеальным для нескольких пользователей, но для многих он либо слишком широкий, либо слишком узкий, в зависимости от разрешения экрана.Однако дизайн с фиксированной шириной может быть лучшим выбором, если ваш дизайн включает графику. Поскольку графика имеет фиксированный размер, вы точно знаете, какой ширины должна быть ваша страница, чтобы она могла вместить эту графику. Если ширина слишком мала, графика выйдет за границы своих контейнеров.
Конструкция жидкости
Гибкая конструкция, также известная как жидкая конструкция, — это конструкция, в которой ширина определяется в процентах или em или не определяется вообще. В этом типе дизайна контент автоматически перетекает и перемещается в соответствии с размером окна браузера пользователя.Этот тип дизайна заставляет дизайнеров быть более гибкими и не привязываться к своей странице, имея одинаковый точный макет для всех пользователей. Он признает различия между технологиями пользователей и пытается доставлять контент таким образом, который лучше всего подходит для настроек этого пользователя. Например, следующий код определяет ширину вашего тела как 70% от окна браузера. Если вы увеличите или уменьшите размер окна браузера, размер вашего тела изменится соответственно:
тело { ширина: 70%; маржа: 0 авто; / * горизонтальный центр * / граница: толстая сплошная черная; отступ: 1em; }Как отмечалось выше, проблема с плавным дизайном заключается в том, что если у вас есть изображения, которые, скажем, шириной 800 пикселей, и они находятся внутри контейнера шириной всего 720 пикселей, изображения будут переполнять свой контейнер.Это не обязательно проблема, потому что изображения тоже могут быть плавными. Следующий код предотвратит выход изображений за границы — если контейнер слишком мал для размещения изображения, размер изображения будет изменен в соответствии с размером:
img { максимальная ширина: 100%; }Это не идеальное решение, поскольку исторически этот метод приводил к снижению качества изображения в браузерах в операционной системе Windows. Для этого тоже есть технические решения, но они выходят за рамки того, что мы рассмотрим в этом курсе.
Гибридный фиксированный / жидкостный дизайн
Одна стратегия, которая отражает сильные стороны как фиксированной, так и гибкой конструкции, заключается в использовании гибкой конструкции, но если есть ширина, ниже которой ваш дизайн начинает разваливаться, вы можете установить свойство min-width, которое требует, чтобы ширина была при минимум фиксированного количества пикселей. Например, следующий код совпадает с приведенным выше примером гибкого дизайна, но дизайн перестает течь на 720 пикселей — он не станет более узким, чем это.
тело { ширина: 70%; минимальная ширина: 720 пикселей; маржа: 0 авто; / * горизонтальный центр * / граница: толстая сплошная черная; отступ: 1em; }Первый мобильный и адаптивный дизайн
В наши дни проблема разработки контента, подходящего для всех разрешений экрана, усугубляется тем фактом, что сейчас очень много людей выходят в Интернет с самых разных мобильных устройств, включая сотовые телефоны и планшеты.Идея о том, что один размер , а не подходит всем, сегодня более верен, чем когда-либо прежде, когда дело доходит до веб-дизайна.
Для решения этой проблемы возникла новая философия дизайна, называемая адаптивным дизайном. Идея состоит в том, чтобы создать несколько дизайнов для пользователей на разных устройствах. CSS3 предоставляет средства определения характеристик устройства пользователя, поэтому на основе этих характеристик могут применяться разные стили. Сопутствующий подход к этой философии — сначала мобильный, при котором дизайнер начинает с простого дизайна, который хорошо работает на мобильных устройствах, а затем расширяет его, создавая все более сложные конструкции для устройств и дисплеев с более высоким разрешением.Приемы адаптивного дизайна выходят за рамки этого курса, но если вы хотите узнать больше, статья Кайлы Найт «Адаптивный веб-дизайн: что это такое и как его использовать» в Smashing Magazine является чрезвычайно всеобъемлющей.
Бостонский глобус: эволюция Интернета
Интернет-архив — это некоммерческая организация, деятельность которой направлена на сохранение истории Интернета. Их Wayback Machine позволяет нам искать в архивах исторические версии веб-страниц, датируемые 1996 годом.
Веб-сайт Boston Globe представляет собой хороший пример того, как макеты веб-страниц менялись с годами. Рассматривая эти примеры, попробуйте изменить размер окна браузера, чтобы увидеть, что происходит. Ознакомьтесь с исходным кодом на этих страницах, чтобы узнать, что скрывается под капотом:
- 25 января 1999 г. — Табличный макет шириной 600 пикселей с фоновым изображением 1000 пикселей для людей с на самом деле широких мониторов
- 22 февраля 2000 г. — увеличена основная таблица содержимого до 745 пикселей, чтобы добавить правую боковую панель.
- 12 апреля 2004 г. — По-прежнему используется макет на основе таблицы, но он немного больше (778 пикселей) и расположен по центру, поэтому на широких экранах он не выглядит таким странным.Они также начали использовать CSS для шрифтов, полей и цветов фона, но не для макета.
- 26 апреля 2008 г.topАвторское право © 2025 Es picture - Картинки




 ..
</div>
</div>
..
</div>
</div>


 side {background-color: darkslategray; color: white; padding: 10px; flex-grow: 1;}
.main {padding: 10px; flex-grow: 6;}
.foot {background-color: black; padding: 10px 20px; color: white;}
<заголовок>
Это заголовок
side {background-color: darkslategray; color: white; padding: 10px; flex-grow: 1;}
.main {padding: 10px; flex-grow: 6;}
.foot {background-color: black; padding: 10px 20px; color: white;}
<заголовок>
Это заголовок